:max_bytes(150000):strip_icc():format(webp)/GettyImages-1139232374-700d343900854115ad26acf3f1dd80b3.jpg)
New 2024 Approved How to Add Adjustment Layer in Premiere Pro

How to Add Adjustment Layer in Premiere Pro
Are you using Premiere Pro frequently? Adobe Premiere Pro is considered advanced software for editing video clips proficiently. You can find a diverse range of features in Premiere Pro that allows you to transform your videos immensely.
If you want to be a professional video editor, you must know the basic techniques of executing video editing. In Premiere Pro, there are various options and features that can help you in enhancing your productivity. For instance, the use of adjustment layers in video editing can make a huge difference. By reading this article, you can come to know about the Premiere Pro adjustment layer efficiently.

Part 1: What is Adjustment Layer in Premiere Pro?
In Premiere Pro, you can save time efficiently by editing each layer individually. To do so, you can find the feature of the adjustment layer in Premiere Pro that enables you to apply the same effect to multiple clips instantly. This will eventually save you time and manual effort. However, you must ensure that the adjustment layer has been placed on top of the layers stack section.
In an adjustment layer in Premiere Pro, you can add multiple effects to create a captivating illustration in your video clips. Moreover, you can also create multiple adjustment layers in Premiere Pro to handle and apply the effects in your clips proficiently. Also, you can easily move, remove, or cut the Premiere Pro adjustment layer anytime within a few clicks.

Furthermore, you can also remove the adjustment layer from your timeline easily without modifying the composition settings of your video. If you get a basic understanding of creating and managing the adjustment layer in Premiere Pro, you can efficiently enhance the visual appeal of your videos. To learn more about the Premiere Pro adjustment layer, continue reading.
Part 2: How to Add an Adjustment Layer in Premiere Pro?
In this section, we will briefly address how to add an adjustment layer in Premiere Pro in a simpler manner.
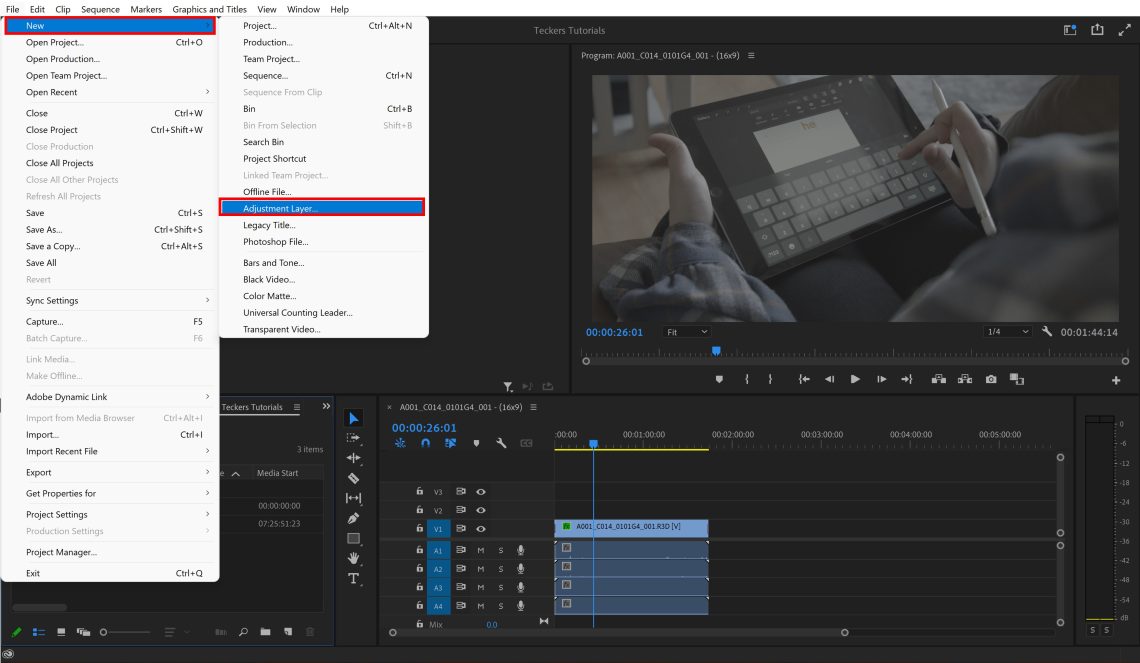
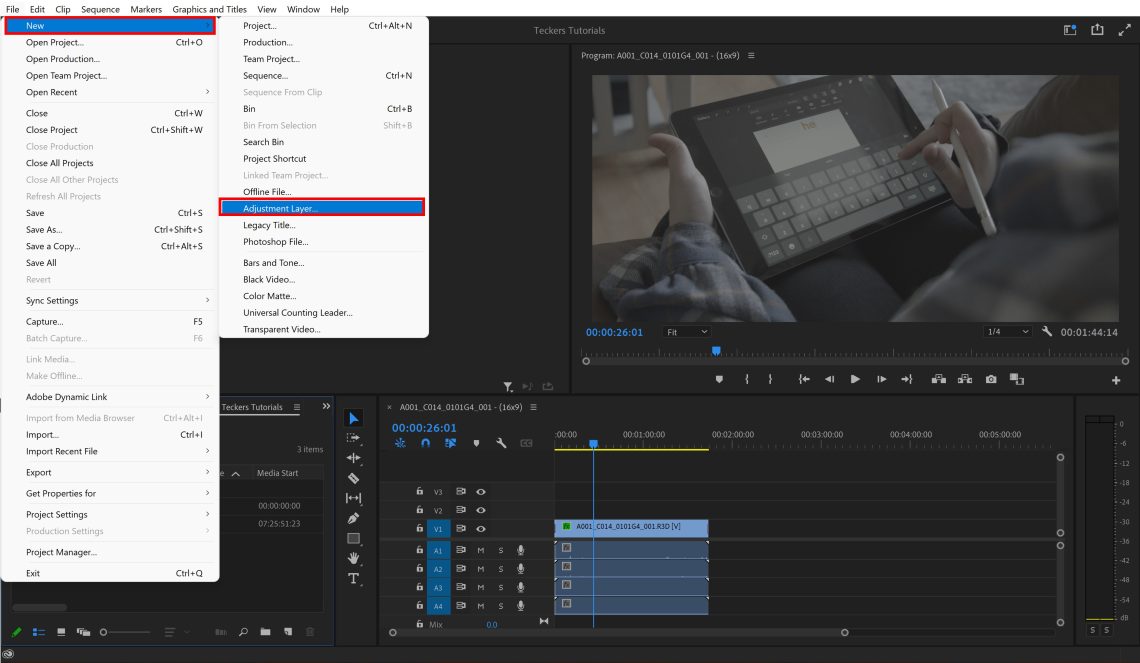
Step1 Once you have uploaded your project in Premiere Pro, go to the “File” tab and select the “New” option. Afterward, tap on “Adjustment Layer.”

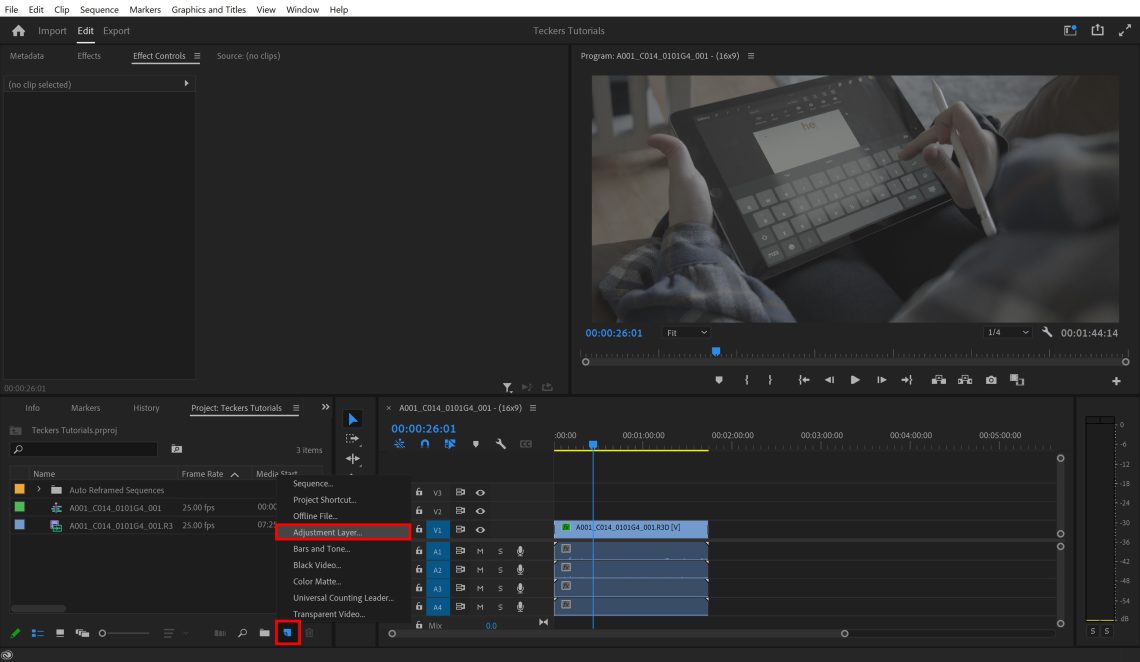
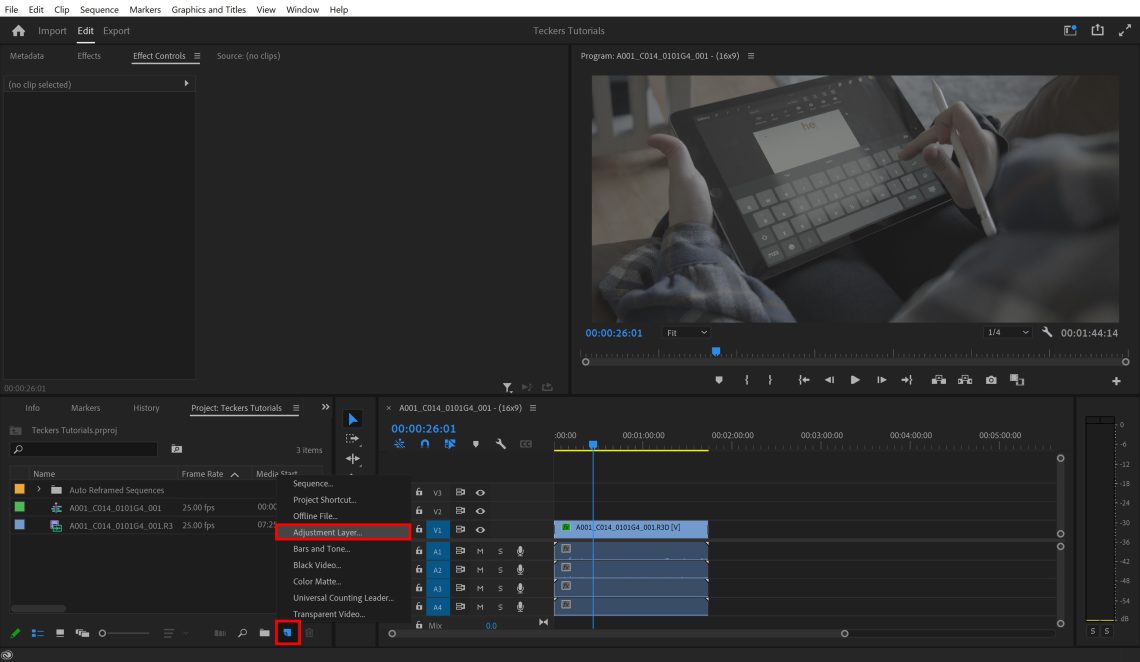
Step2 You can also go to the bottom of your project’s panel and tap on the “New Item” icon. After clicking on this icon, you can click on the “Adjustment layer” option. Afterward, you can modify the video settings to change the settings of the adjustment layer. Once done, hit the “OK” button.

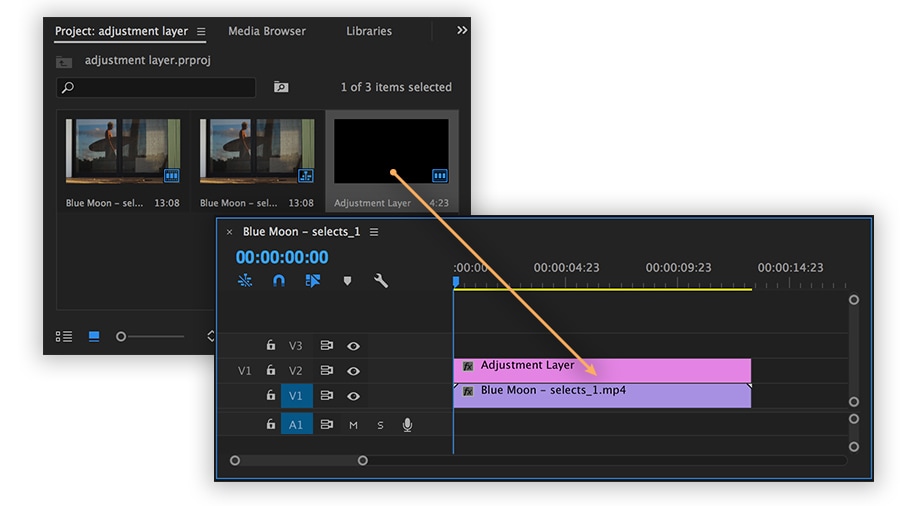
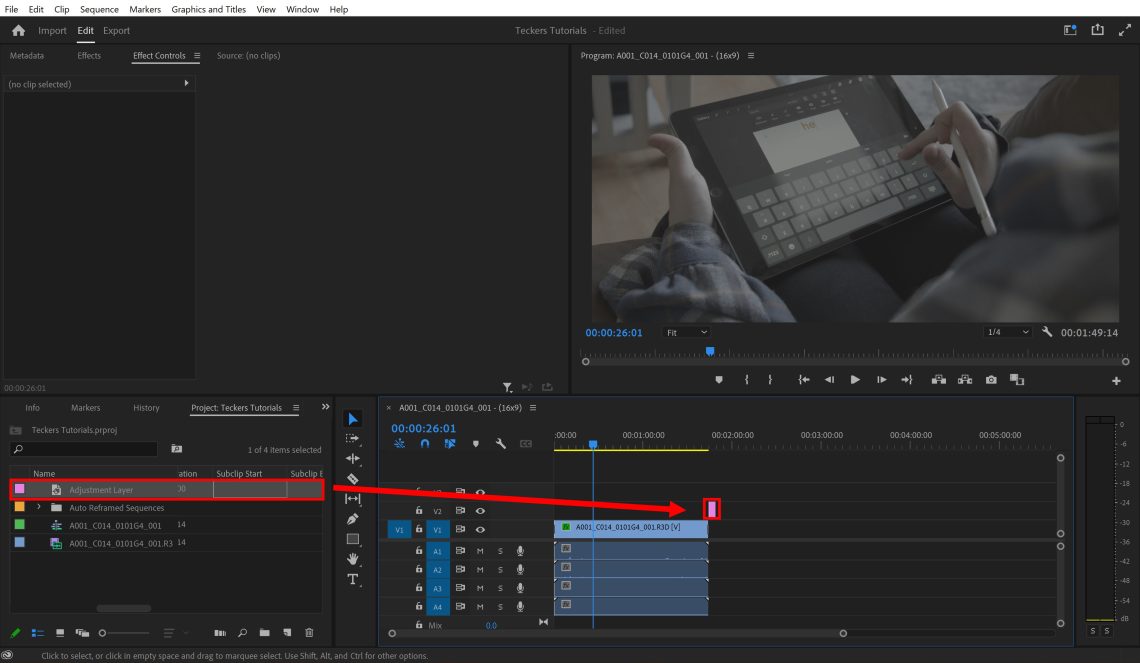
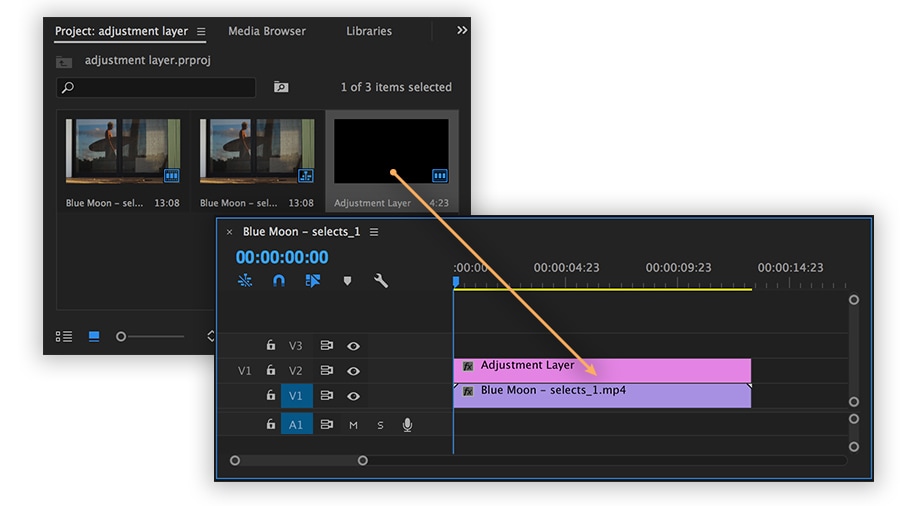
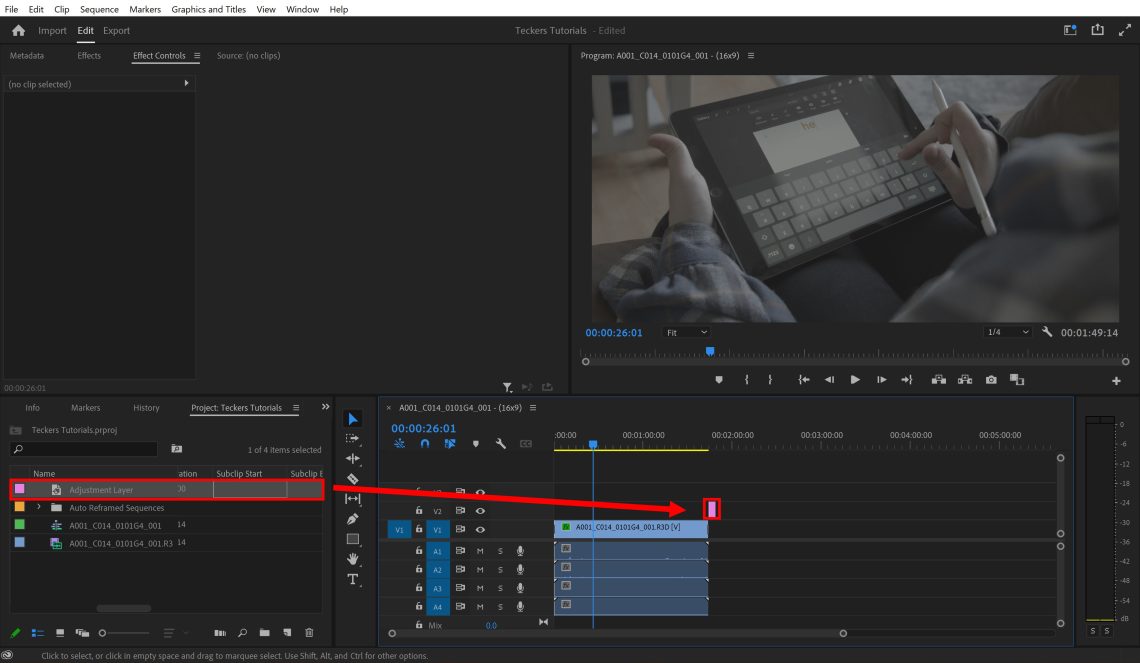
Step3 Once the adjustment layer has been created, you can drag and drop it into the timeline. To change its name, you can right-click on it.

Part 3: Three Ways to Use Adjustment Layer in Premiere Pro
Do you want to use the Premiere Pro adjustment layer significantly? In this section, we will highlight three ways through which you can use the adjustment layer in Premiere Pro to edit your videos.
1. Color Grading
Color grading in Premiere Pro can help you to adjust the balance and tone of your video. You can use the color grading effects and tools to set the exposure, brightness, saturation, and light according to your preference. It will also let you redefine the colors in your video efficiently. To use the adjustment layer for color grading, you can read the below instructions:
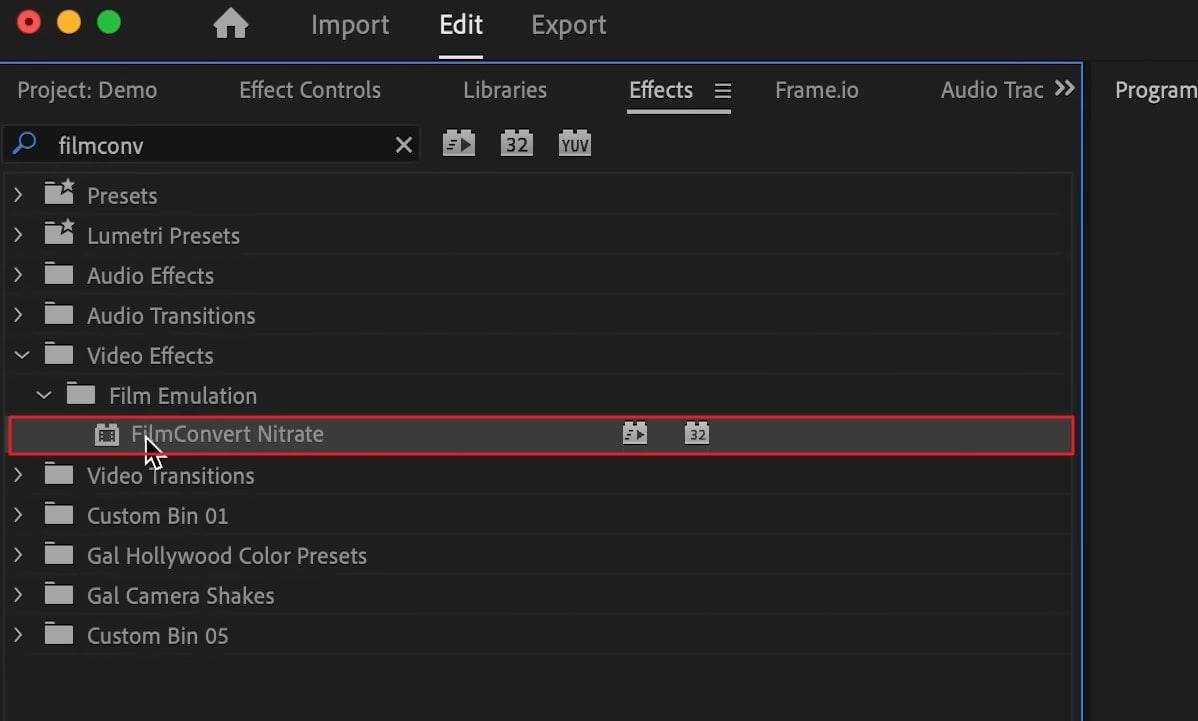
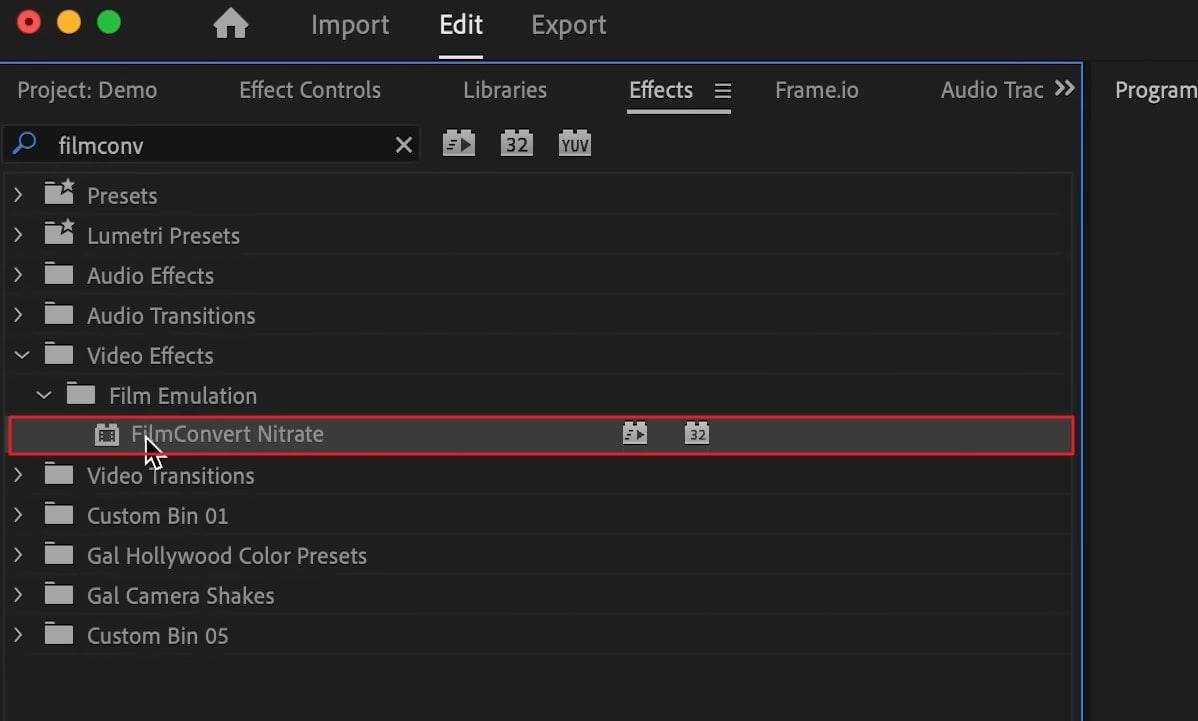
Step1 After uploading the video clip in Premiere Pro, create a new adjustment layer in the timeline. Drag and adjust it according to the duration of your video clip. Once done, go to the “Effects” tab and search for “FilmConvert Nitrate.”

Step2 Apply this effect to the adjustment layer and choose your camera to match the color profile. Afterward, you can adjust the saturation, exposure filmstock, and curves according to your choice. You can also increase the vibrancy and hue saturation curves for more enhancement. You can also navigate to the basic correction section to modify the contrast value accordingly.
2. Transition
To merge multiple video clips smoothly and efficiently, transitional effects can assist you. By adding a suitable transition effect, you can make your whole video look clean and cinematic. Moreover, you can use adjustment layers in Premiere Pro to add transition effects to your effect professionally. To do the transition effect, you can proceed to the following instructions:
Step1 First, drag and drop your video clips into the timeline. Once done, create the adjustment layer and apply it above the layers of video clips. Once done, search the “Offset” effect and apply it to the adjustment layer.
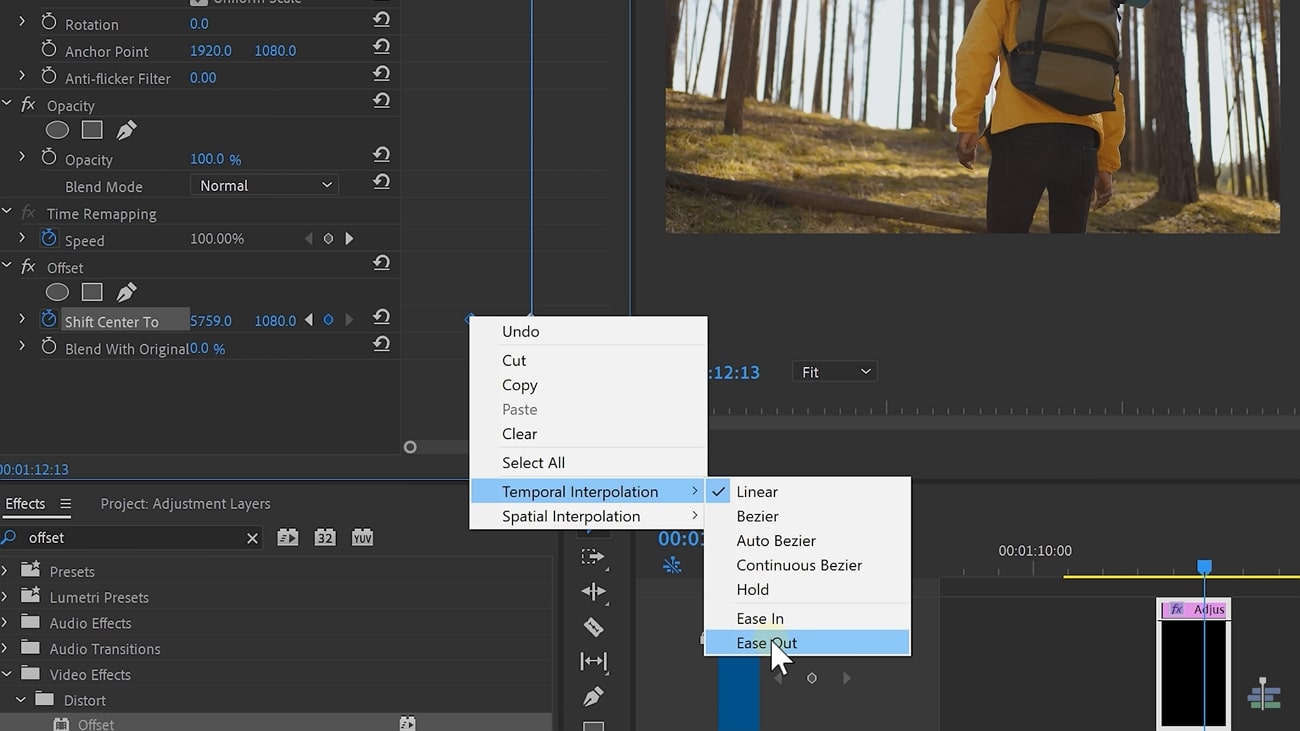
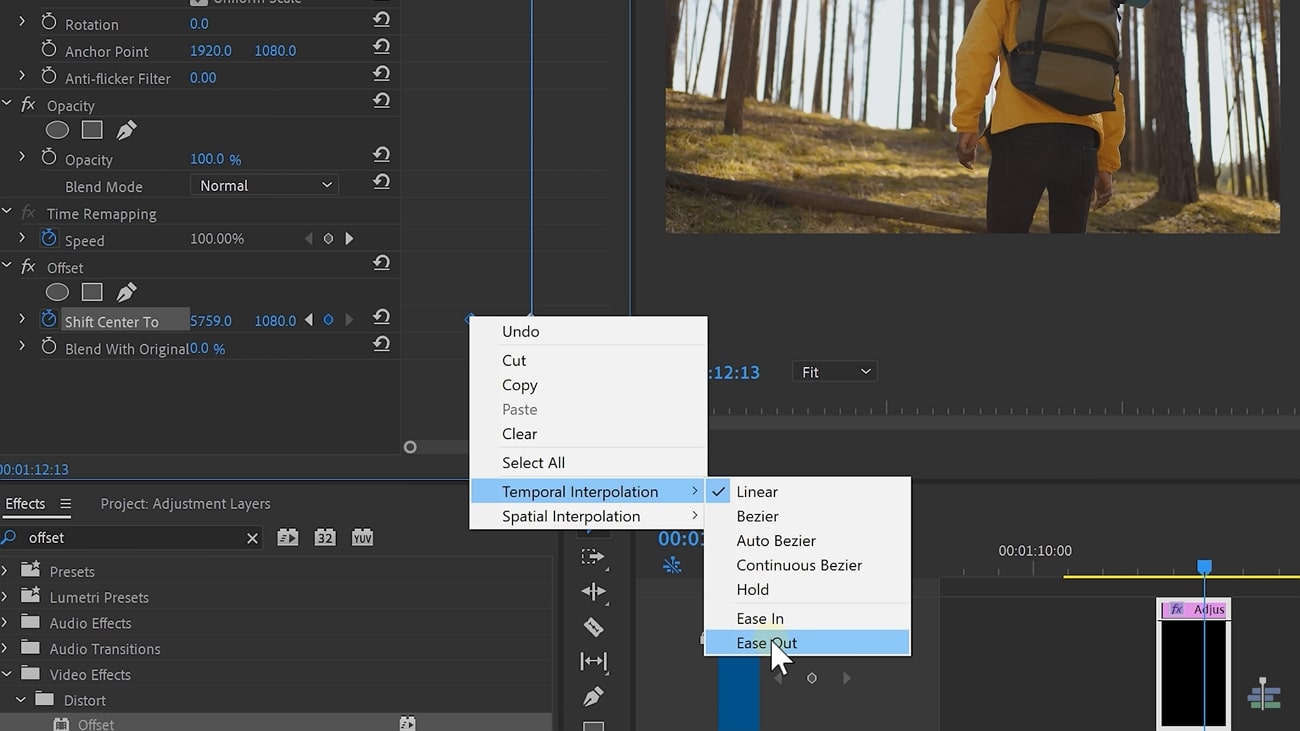
Step2 Now add the keyframe to the position where you want to start and end the transition effect. Afterward, right-click on the first keyframe and select “Temporal Interpolation.” From there, choose “Ease Out.” Repeat the same process with the last keyframe. Once done, add the “Directional blur” effect to the adjustment layer for a smoother look.

3. Mask
By using masks in Premiere Pro, you can efficiently blur, highlight, or add an effect to a specific area of your video clip. With this tool, you can draw different mask shapes, such as ellipses, rectangles, etc. Thus, it’s a great way to edit any particular part of the video clip effortlessly. Here are the simple steps to add masks to the video clips using the adjustment layer:
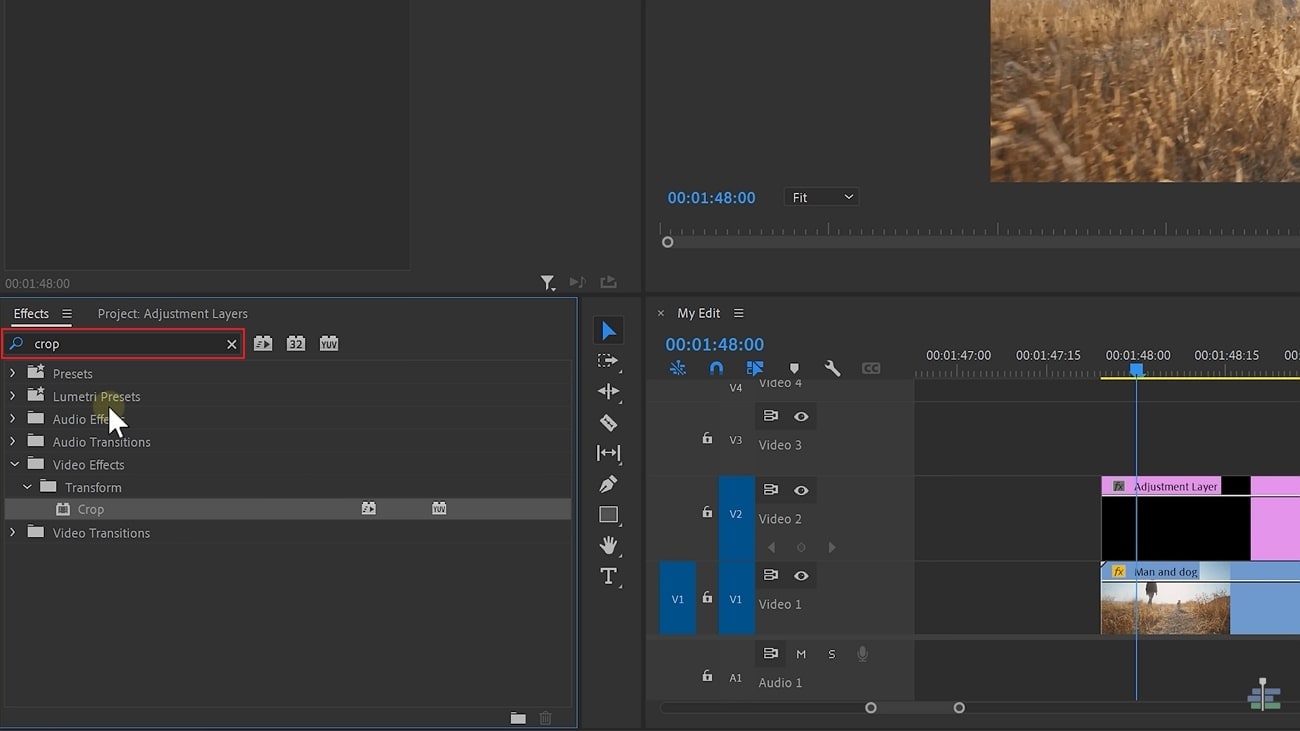
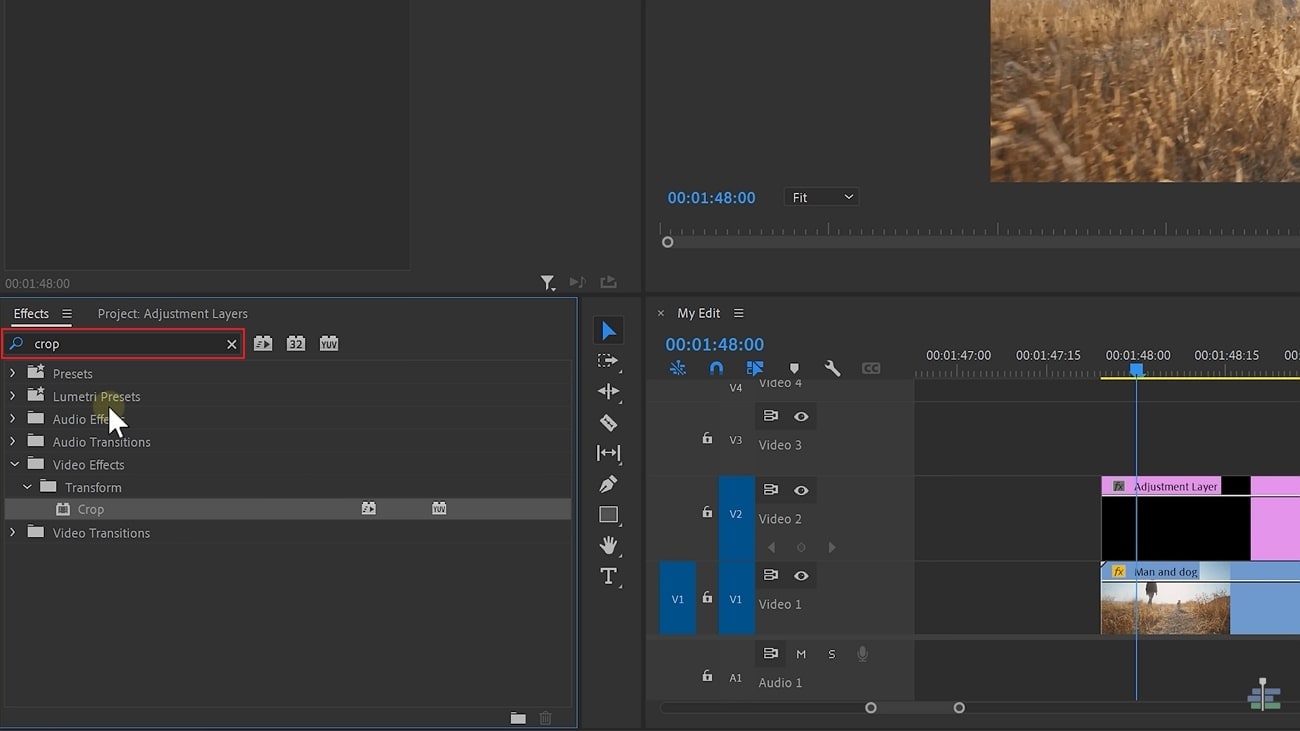
Step1 Add the adjustment layer to the timeline and head to the “Effects” library to locate the “Crop” effect. Add this effect to the adjustment layer and then head to the Effects control.

Step2 Now enhance the top and bottom properties to 15%. You can also adjust the headspace of the person accordingly. Also, you can animate the black bars to produce a more cinematic look in your video.
Part 4: FAQ about Adjustment Layers in Premiere Pro
If you have some questions or concerns about using the adjustment layer in Premiere Pro, we have discussed the commonly asked question below.
Why is the adjustment layer greyed out in my Premiere Pro?
To fix grayed adjustment layer in Premiere Pro, there are two methods that you can follow:
Method 1: At the bottom of your project panel, click on the “New Item” icon and select “Adjustment Layer.” Once done, adjust the settings and press the “OK” button. Now you can drag and drop the adjustment layer in the timeline.
Method 2: Click on your “Project Panel” and then navigate to the “File” tab. From there, select “New” and then click on “Adjustment Layer.” Once done, you can drag and drop the adjustment layer at the timeline.
Conclusion
Premiere Pro is a famous video editing software that lets you enhance your videos proficiently. In this tool, using adjustment layers can help you in making your editing process quicker and easier. That’s why, in this article, we have focused on how to add an adjustment layer in Premiere Pro. Moreover, we have also shed light on how to use the adjustment layer precisely with various effects to enhance your videos.
Are you using Premiere Pro frequently? Adobe Premiere Pro is considered advanced software for editing video clips proficiently. You can find a diverse range of features in Premiere Pro that allows you to transform your videos immensely.
If you want to be a professional video editor, you must know the basic techniques of executing video editing. In Premiere Pro, there are various options and features that can help you in enhancing your productivity. For instance, the use of adjustment layers in video editing can make a huge difference. By reading this article, you can come to know about the Premiere Pro adjustment layer efficiently.

Part 1: What is Adjustment Layer in Premiere Pro?
In Premiere Pro, you can save time efficiently by editing each layer individually. To do so, you can find the feature of the adjustment layer in Premiere Pro that enables you to apply the same effect to multiple clips instantly. This will eventually save you time and manual effort. However, you must ensure that the adjustment layer has been placed on top of the layers stack section.
In an adjustment layer in Premiere Pro, you can add multiple effects to create a captivating illustration in your video clips. Moreover, you can also create multiple adjustment layers in Premiere Pro to handle and apply the effects in your clips proficiently. Also, you can easily move, remove, or cut the Premiere Pro adjustment layer anytime within a few clicks.

Furthermore, you can also remove the adjustment layer from your timeline easily without modifying the composition settings of your video. If you get a basic understanding of creating and managing the adjustment layer in Premiere Pro, you can efficiently enhance the visual appeal of your videos. To learn more about the Premiere Pro adjustment layer, continue reading.
Part 2: How to Add an Adjustment Layer in Premiere Pro?
In this section, we will briefly address how to add an adjustment layer in Premiere Pro in a simpler manner.
Step1 Once you have uploaded your project in Premiere Pro, go to the “File” tab and select the “New” option. Afterward, tap on “Adjustment Layer.”

Step2 You can also go to the bottom of your project’s panel and tap on the “New Item” icon. After clicking on this icon, you can click on the “Adjustment layer” option. Afterward, you can modify the video settings to change the settings of the adjustment layer. Once done, hit the “OK” button.

Step3 Once the adjustment layer has been created, you can drag and drop it into the timeline. To change its name, you can right-click on it.

Part 3: Three Ways to Use Adjustment Layer in Premiere Pro
Do you want to use the Premiere Pro adjustment layer significantly? In this section, we will highlight three ways through which you can use the adjustment layer in Premiere Pro to edit your videos.
1. Color Grading
Color grading in Premiere Pro can help you to adjust the balance and tone of your video. You can use the color grading effects and tools to set the exposure, brightness, saturation, and light according to your preference. It will also let you redefine the colors in your video efficiently. To use the adjustment layer for color grading, you can read the below instructions:
Step1 After uploading the video clip in Premiere Pro, create a new adjustment layer in the timeline. Drag and adjust it according to the duration of your video clip. Once done, go to the “Effects” tab and search for “FilmConvert Nitrate.”

Step2 Apply this effect to the adjustment layer and choose your camera to match the color profile. Afterward, you can adjust the saturation, exposure filmstock, and curves according to your choice. You can also increase the vibrancy and hue saturation curves for more enhancement. You can also navigate to the basic correction section to modify the contrast value accordingly.
2. Transition
To merge multiple video clips smoothly and efficiently, transitional effects can assist you. By adding a suitable transition effect, you can make your whole video look clean and cinematic. Moreover, you can use adjustment layers in Premiere Pro to add transition effects to your effect professionally. To do the transition effect, you can proceed to the following instructions:
Step1 First, drag and drop your video clips into the timeline. Once done, create the adjustment layer and apply it above the layers of video clips. Once done, search the “Offset” effect and apply it to the adjustment layer.
Step2 Now add the keyframe to the position where you want to start and end the transition effect. Afterward, right-click on the first keyframe and select “Temporal Interpolation.” From there, choose “Ease Out.” Repeat the same process with the last keyframe. Once done, add the “Directional blur” effect to the adjustment layer for a smoother look.

3. Mask
By using masks in Premiere Pro, you can efficiently blur, highlight, or add an effect to a specific area of your video clip. With this tool, you can draw different mask shapes, such as ellipses, rectangles, etc. Thus, it’s a great way to edit any particular part of the video clip effortlessly. Here are the simple steps to add masks to the video clips using the adjustment layer:
Step1 Add the adjustment layer to the timeline and head to the “Effects” library to locate the “Crop” effect. Add this effect to the adjustment layer and then head to the Effects control.

Step2 Now enhance the top and bottom properties to 15%. You can also adjust the headspace of the person accordingly. Also, you can animate the black bars to produce a more cinematic look in your video.
Part 4: FAQ about Adjustment Layers in Premiere Pro
If you have some questions or concerns about using the adjustment layer in Premiere Pro, we have discussed the commonly asked question below.
Why is the adjustment layer greyed out in my Premiere Pro?
To fix grayed adjustment layer in Premiere Pro, there are two methods that you can follow:
Method 1: At the bottom of your project panel, click on the “New Item” icon and select “Adjustment Layer.” Once done, adjust the settings and press the “OK” button. Now you can drag and drop the adjustment layer in the timeline.
Method 2: Click on your “Project Panel” and then navigate to the “File” tab. From there, select “New” and then click on “Adjustment Layer.” Once done, you can drag and drop the adjustment layer at the timeline.
Conclusion
Premiere Pro is a famous video editing software that lets you enhance your videos proficiently. In this tool, using adjustment layers can help you in making your editing process quicker and easier. That’s why, in this article, we have focused on how to add an adjustment layer in Premiere Pro. Moreover, we have also shed light on how to use the adjustment layer precisely with various effects to enhance your videos.
OpenCV Object Tracking: The Complete Guide
OpenCV Tracking is a popular method used for tracking objects in a video in real-time. OpenCV is a powerful library used for image processing and computer vision applications.
From real-time video analysis to Augmented Reality, OpenCV Tracking has a wide range of uses and can help both private and public sectors to detect and track the desired object in an image or video.
In this comprehensive guide, we’ll explore OpenCV Tracking and its pre-built trackers**.** We will use the OpenCV library and Python to implement this Object Tracking application.
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Image Tracking
- Video Tracking
- What Are The Difficulties Of Object Tracking
- Stages Of The Object Tracking Process
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Frame Rates, Speed, and Wondershare Filmora: An Overview
Ensuring smoother playback along with enhanced fluidity is a crucial part of boosting the engagement of videos. You also need to add the slow-motion effect at some points in videos. Along with this, syncing audio to video is also essential. Thus, you can take assistance from frame rates and speed to ensure you have these key features in the videos.
There is no need to be concerned about what video editor to choose because Wondershare Filmora can help you with this issue. In this article, you will find basic information about Filmora and the uses of frame rate and speed ramping. We will also provide the procedure for changing video frame rates with Filmora.
- Part 1: What is Frame Rate and How Important It Is In Videos?
- Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
- Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
- Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
- Conclusion
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
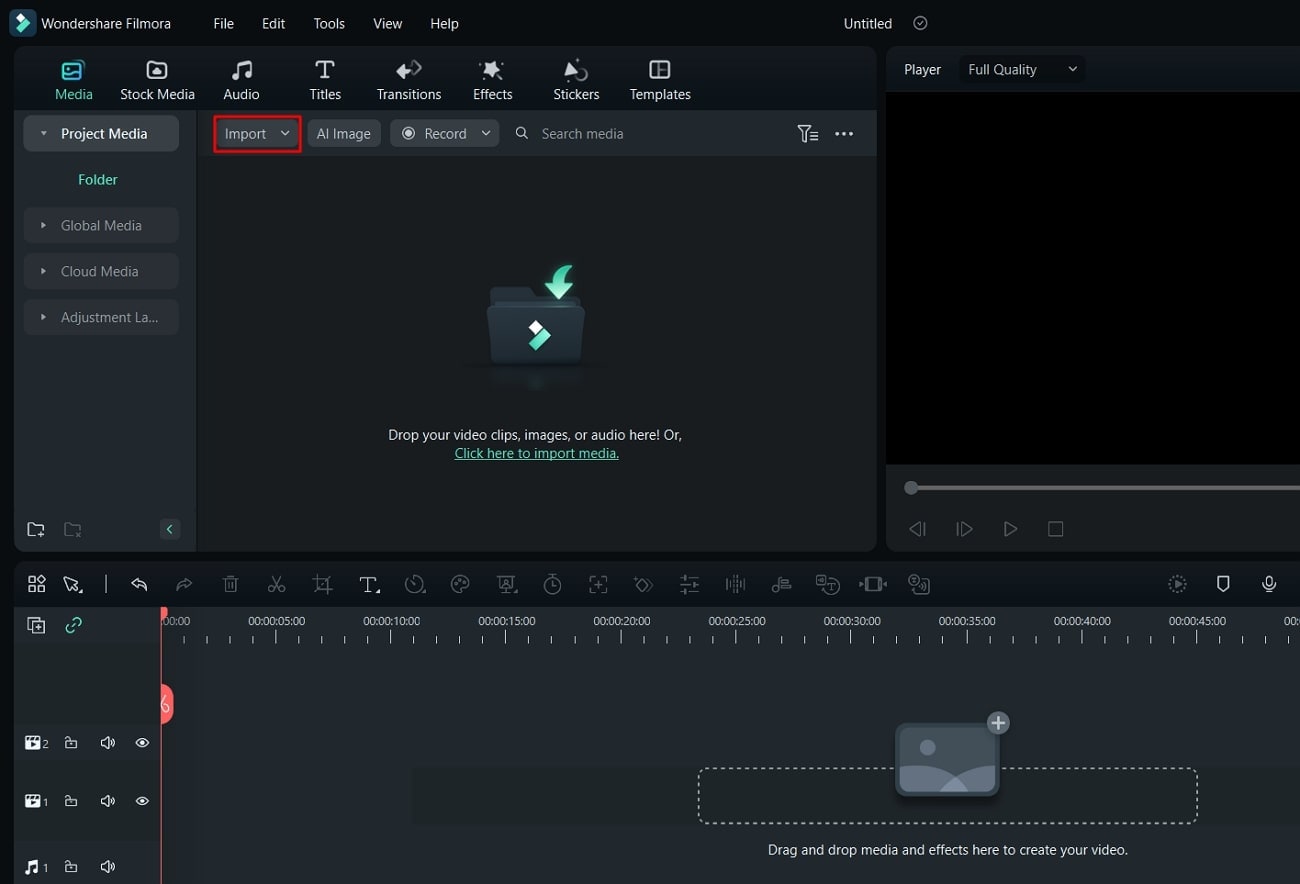
Step 1Import Video on Filmora for Speed Adjustments
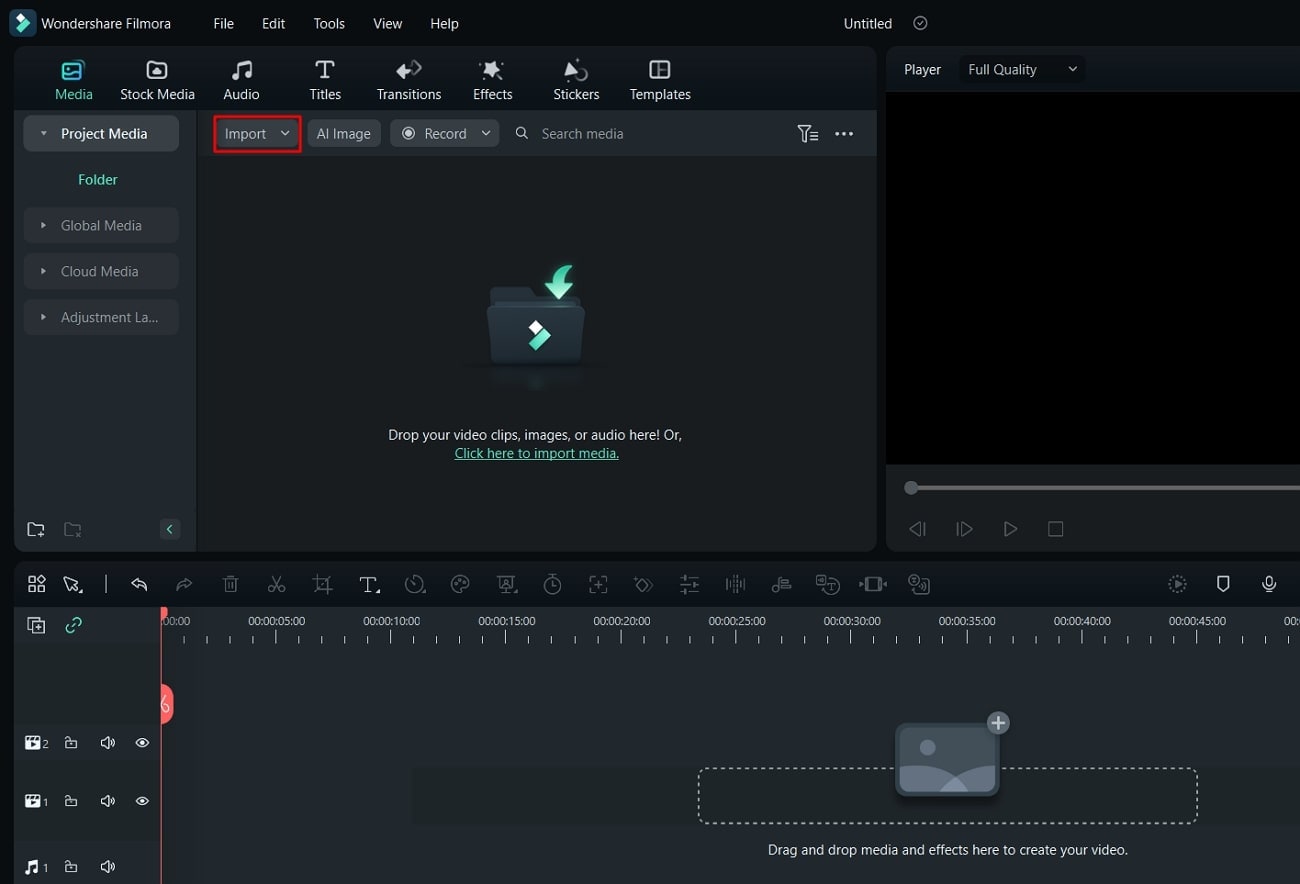
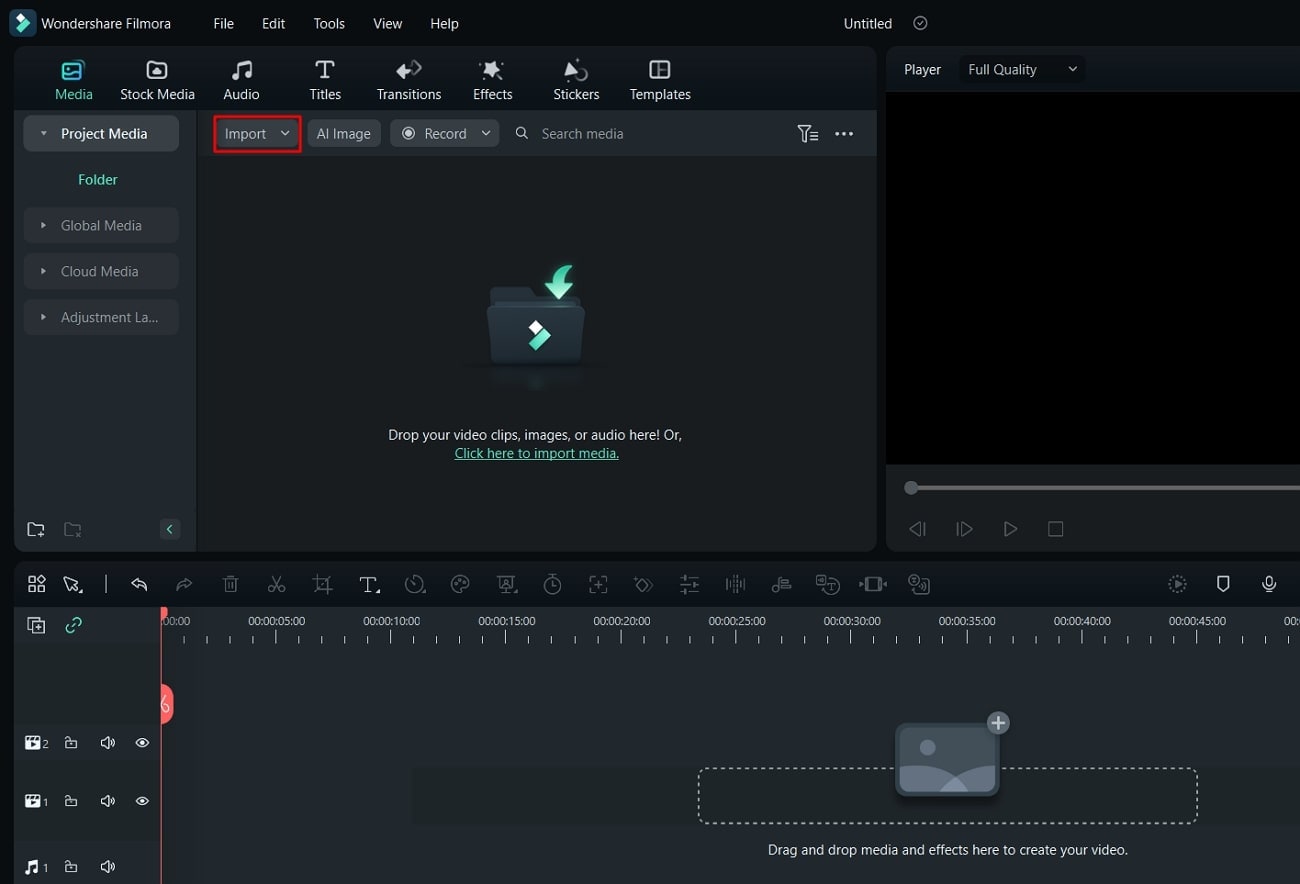
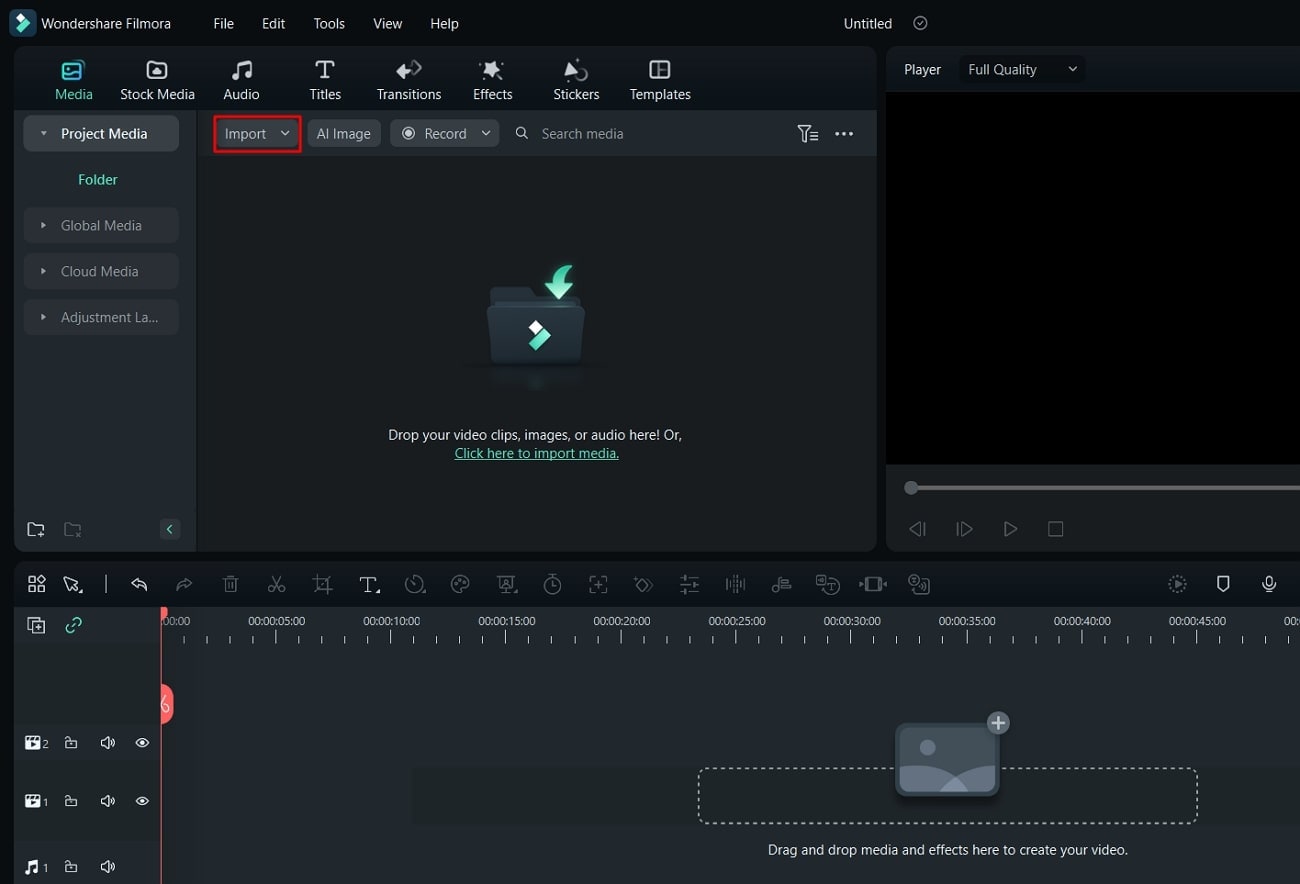
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

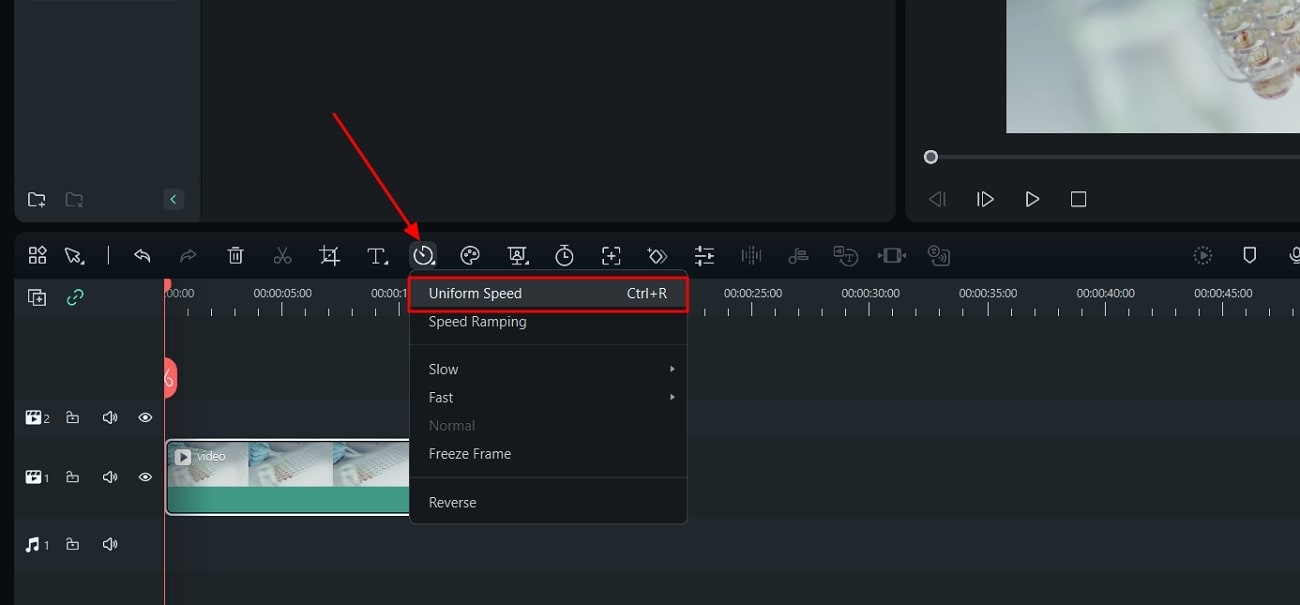
Step 2Select the Speed Option
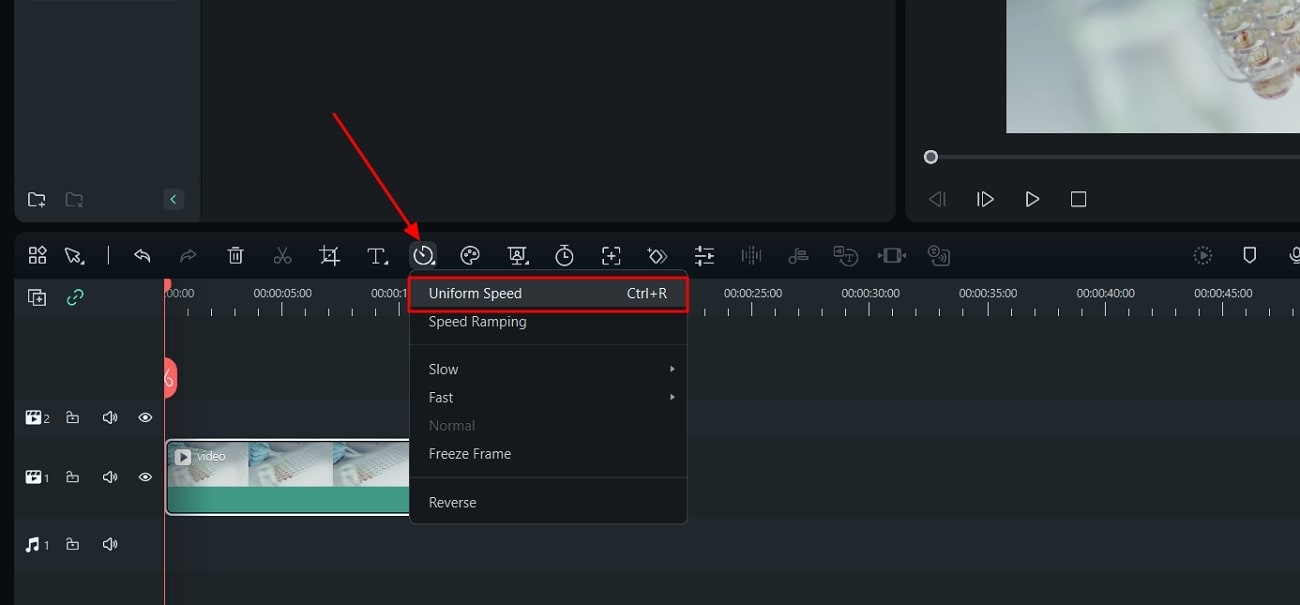
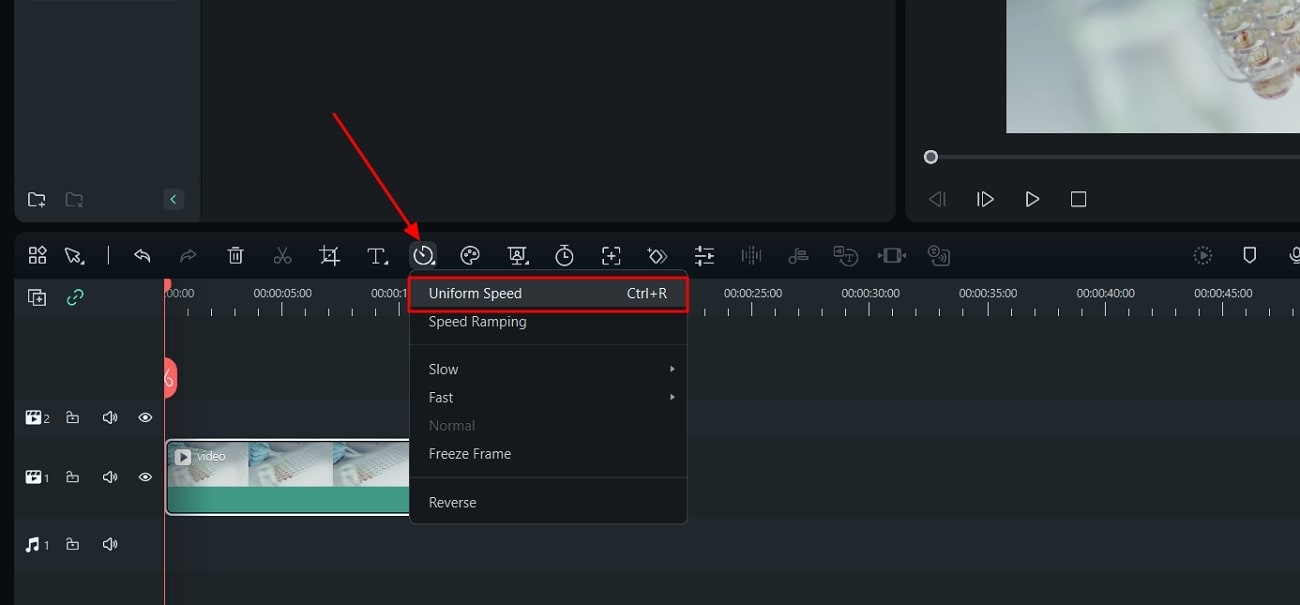
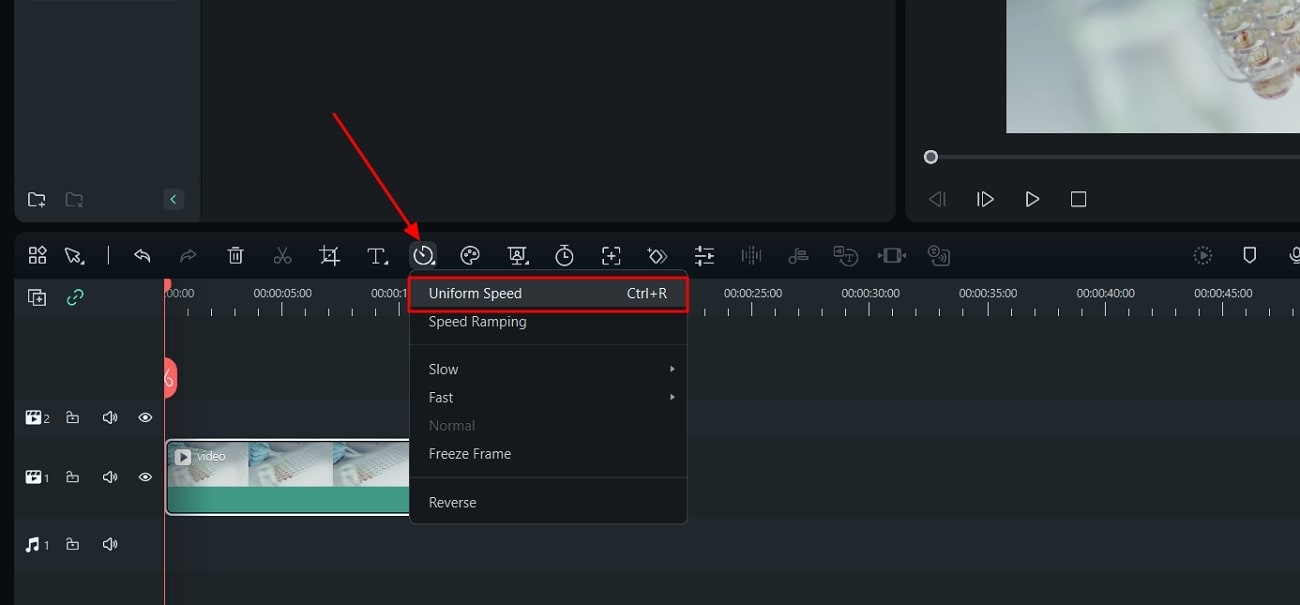
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

Step 3Manage Speed Uniformly
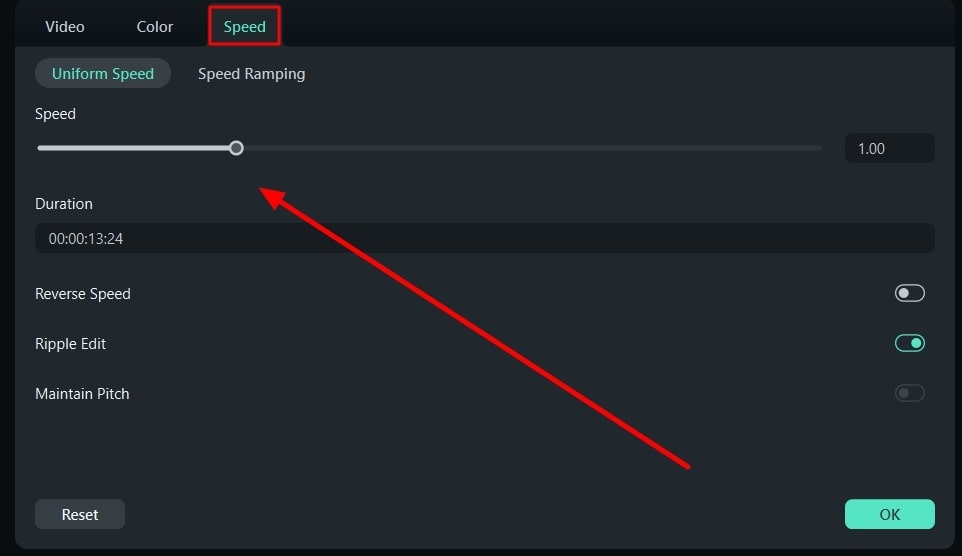
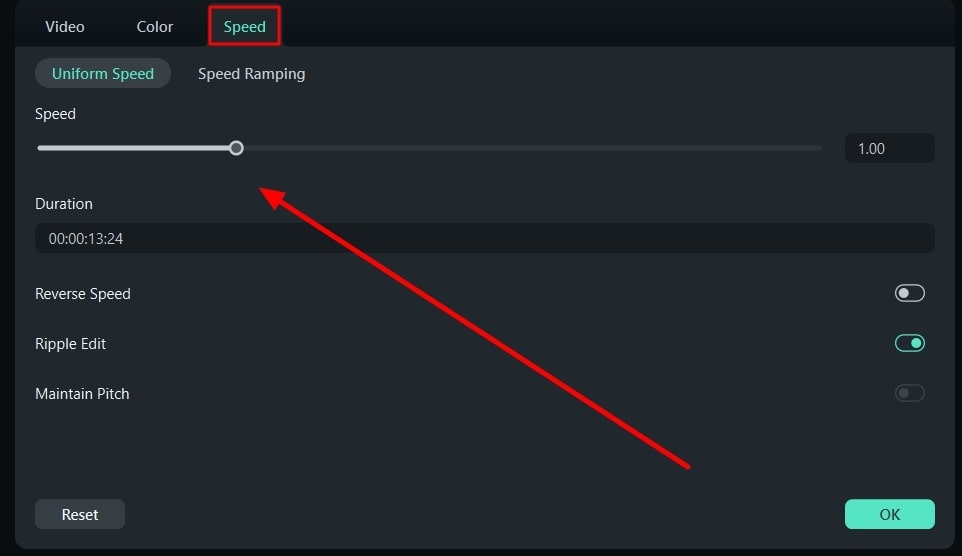
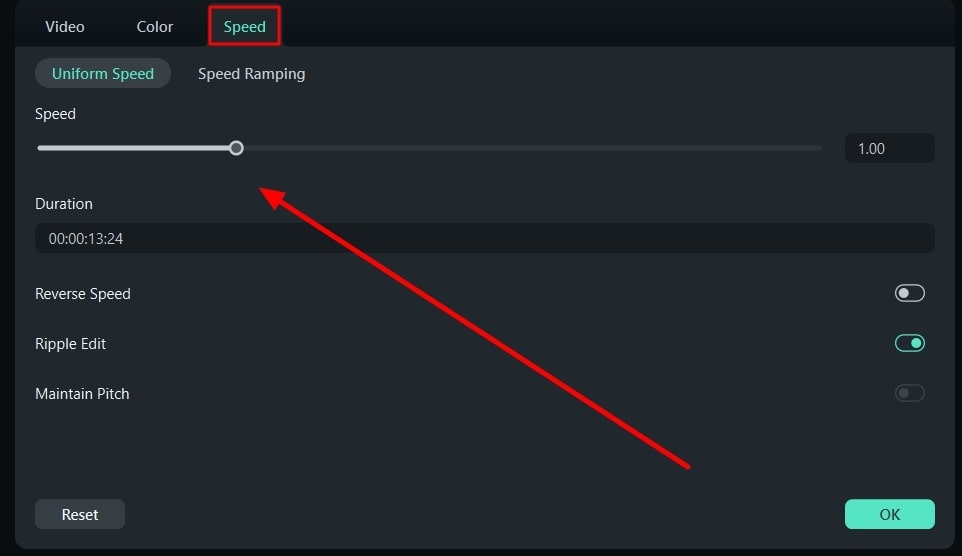
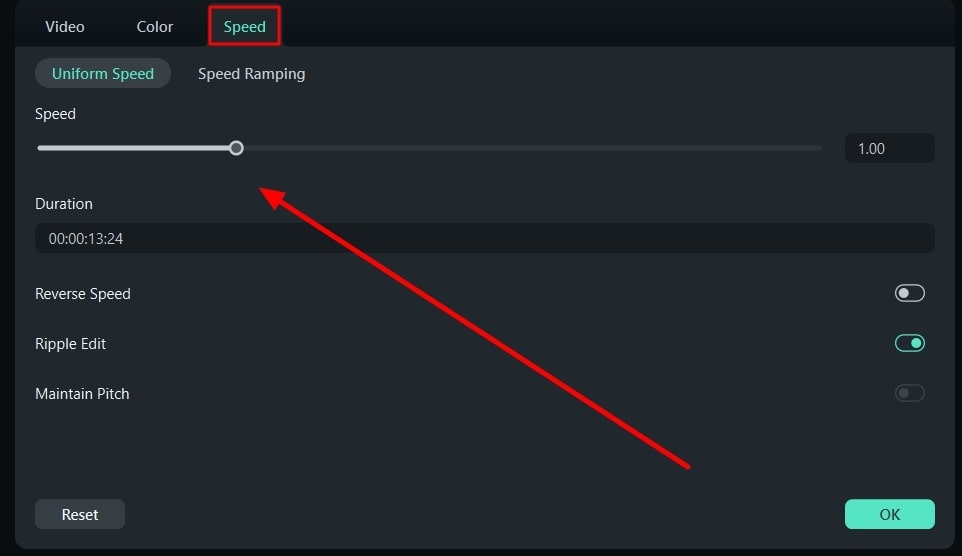
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
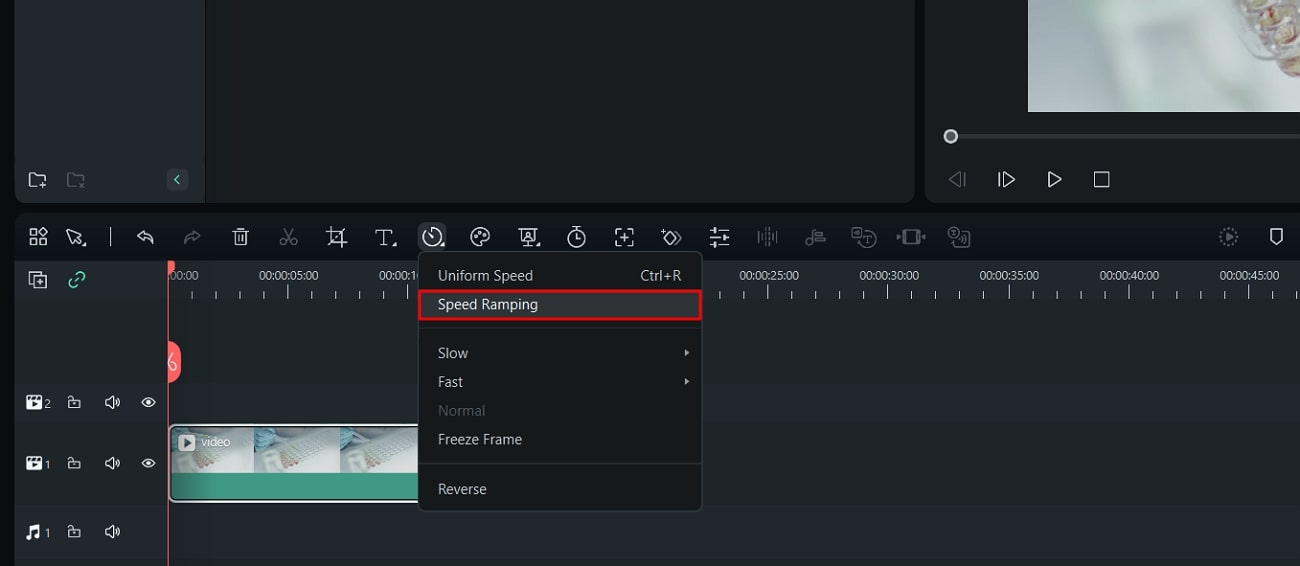
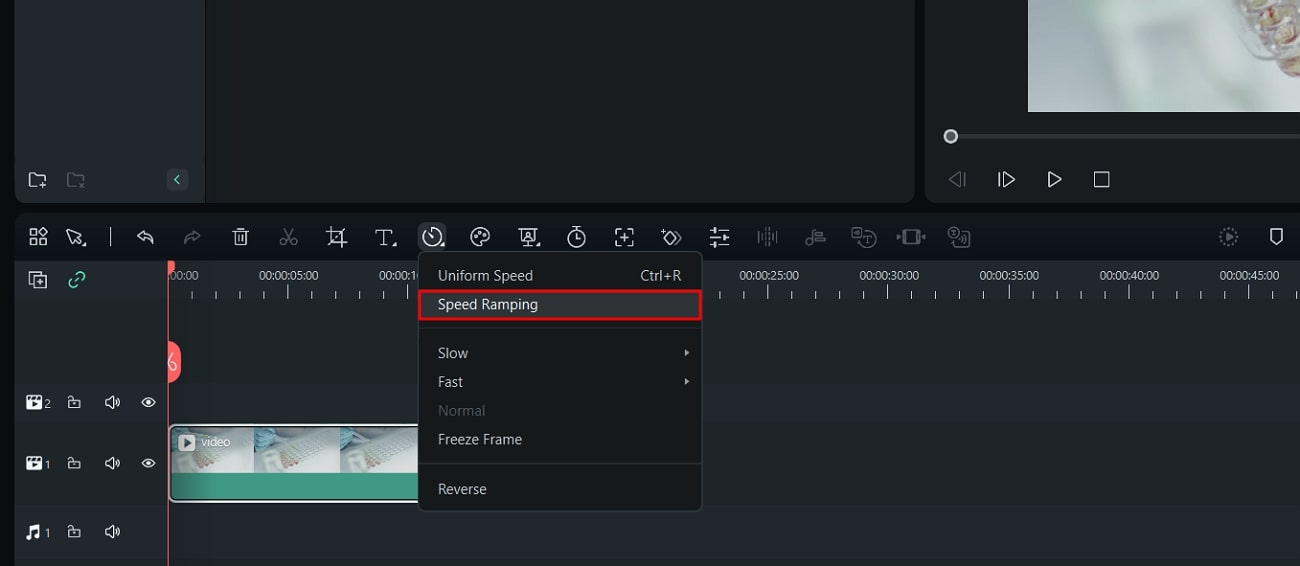
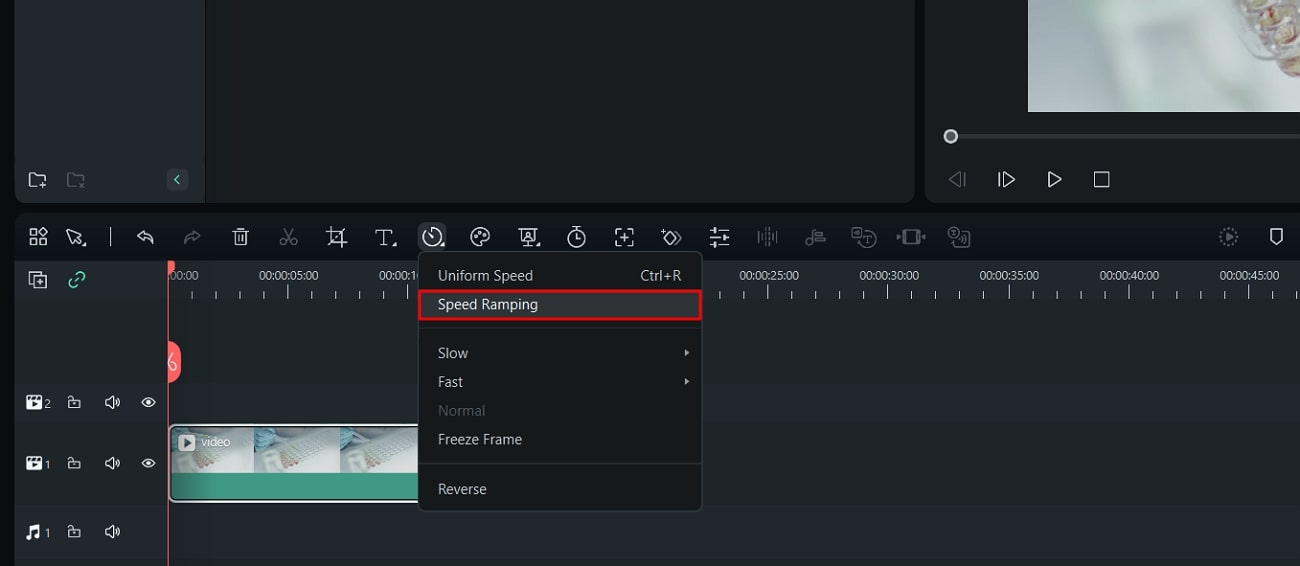
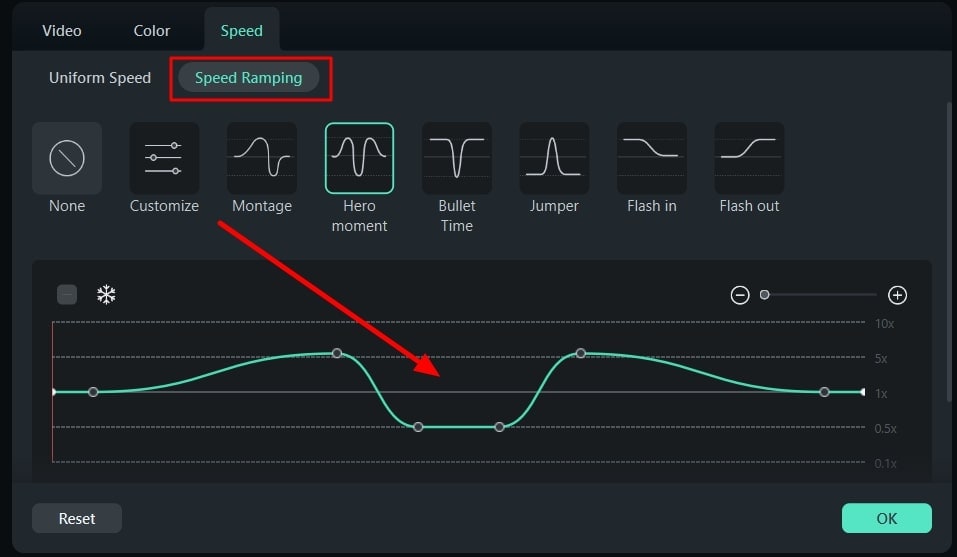
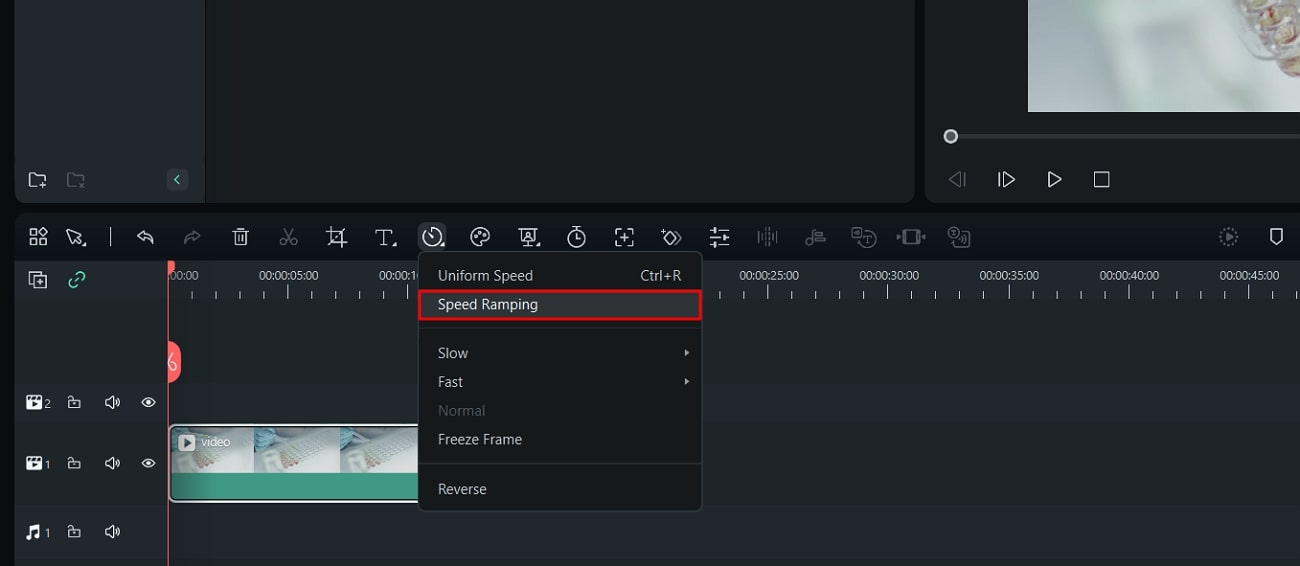
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

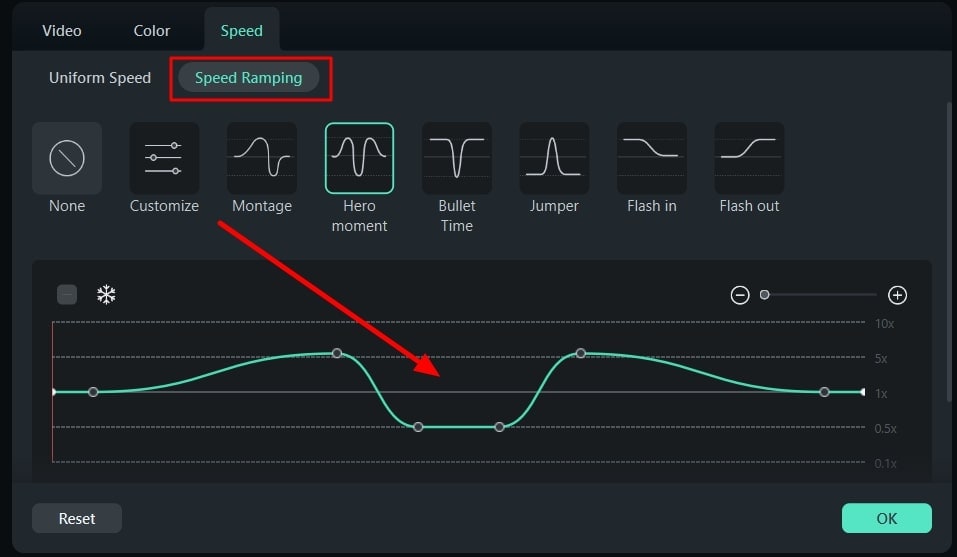
Step 2Manage Speed Ramping of Video
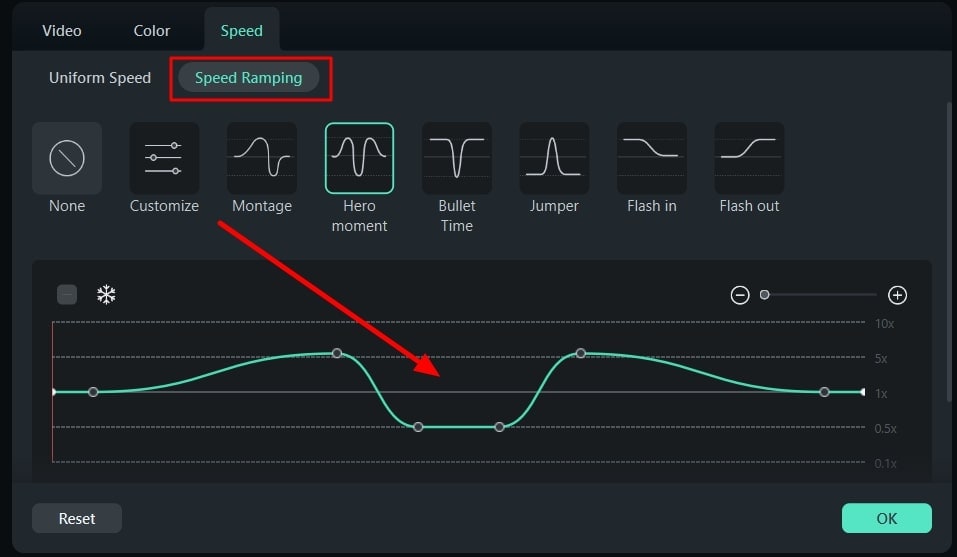
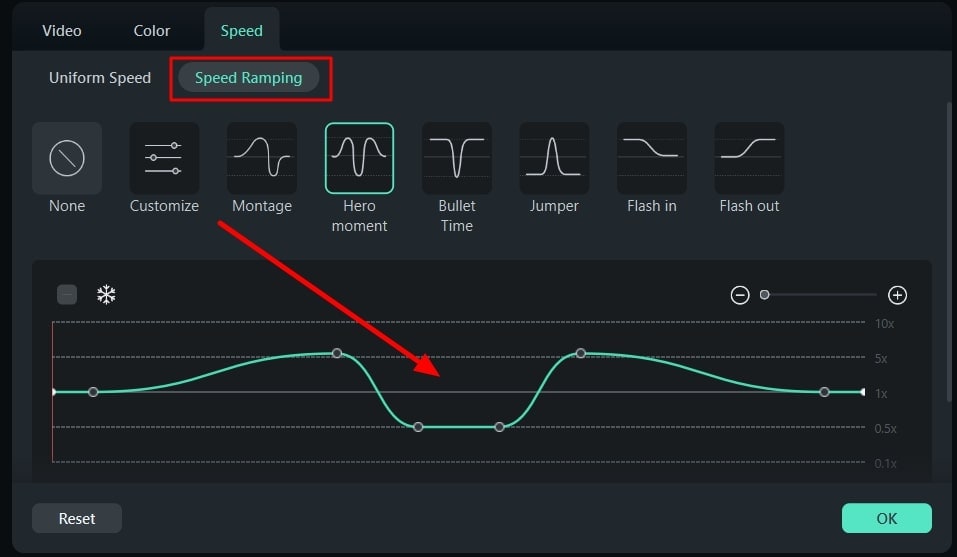
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

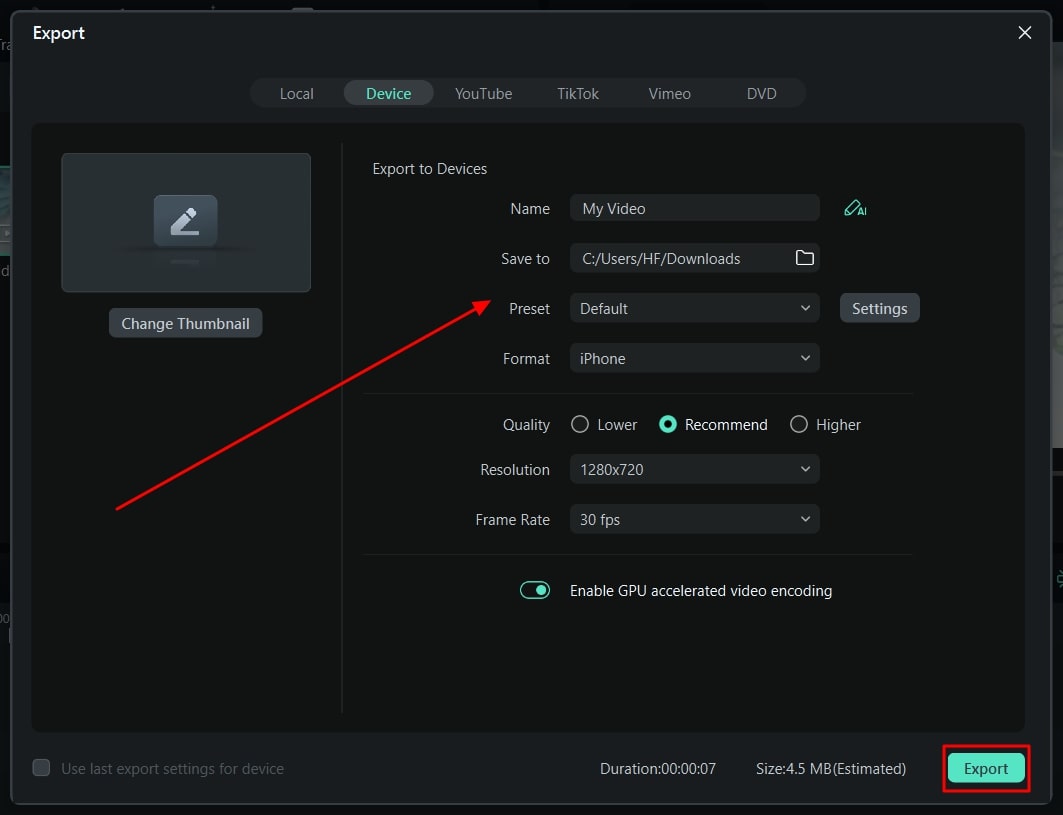
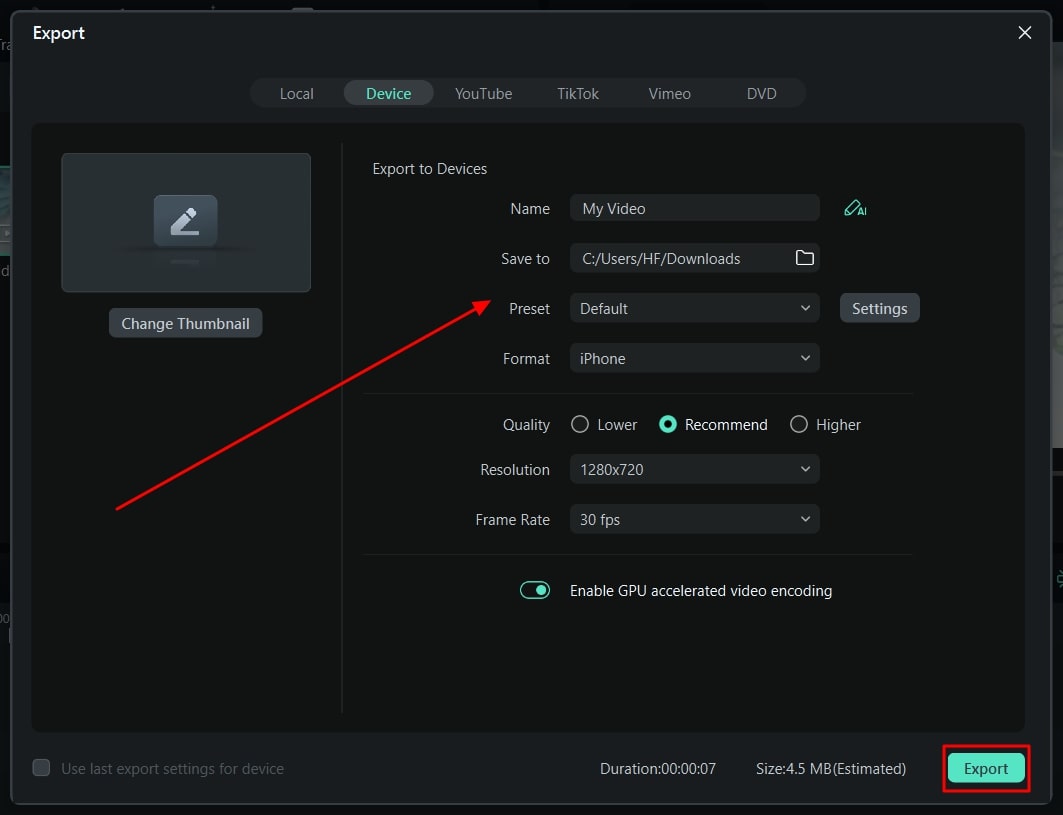
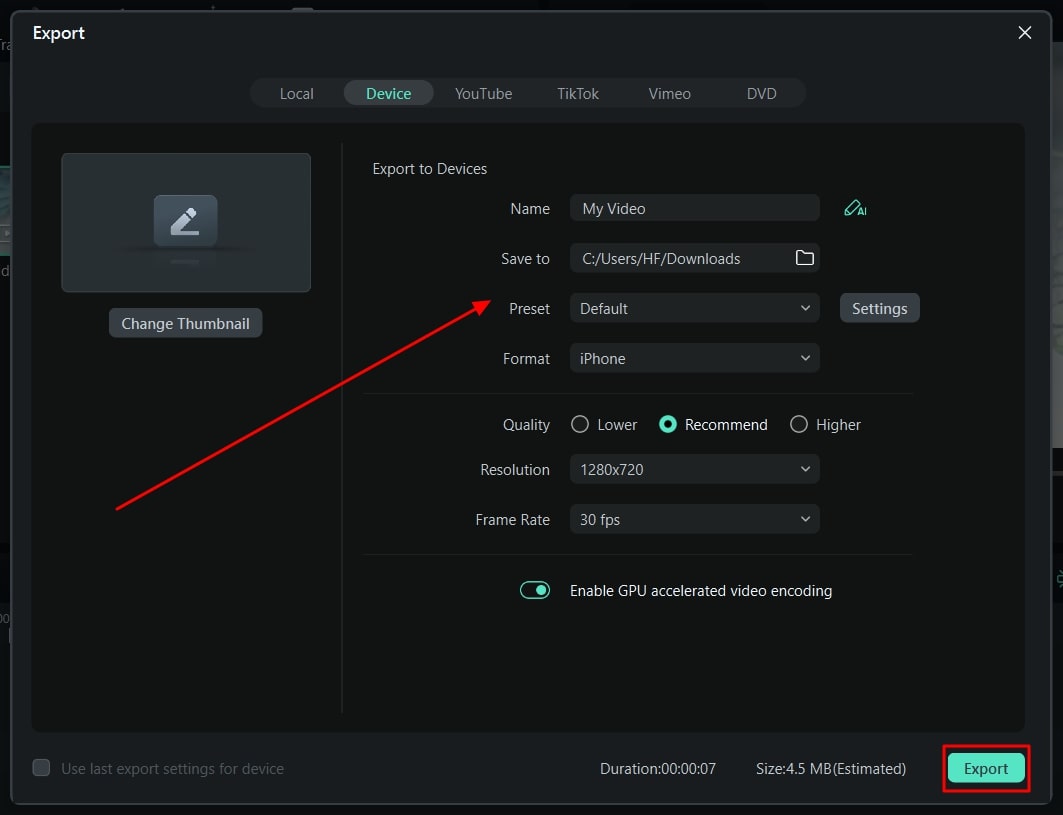
Step 3Export the Final Video
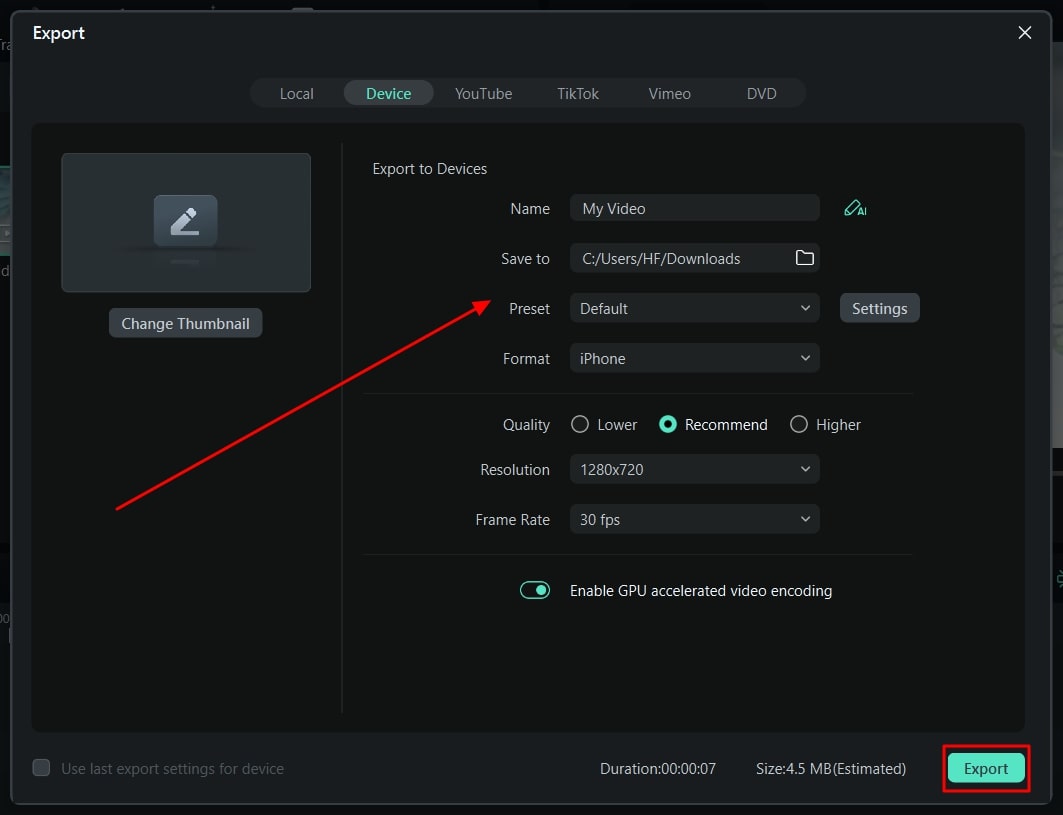
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
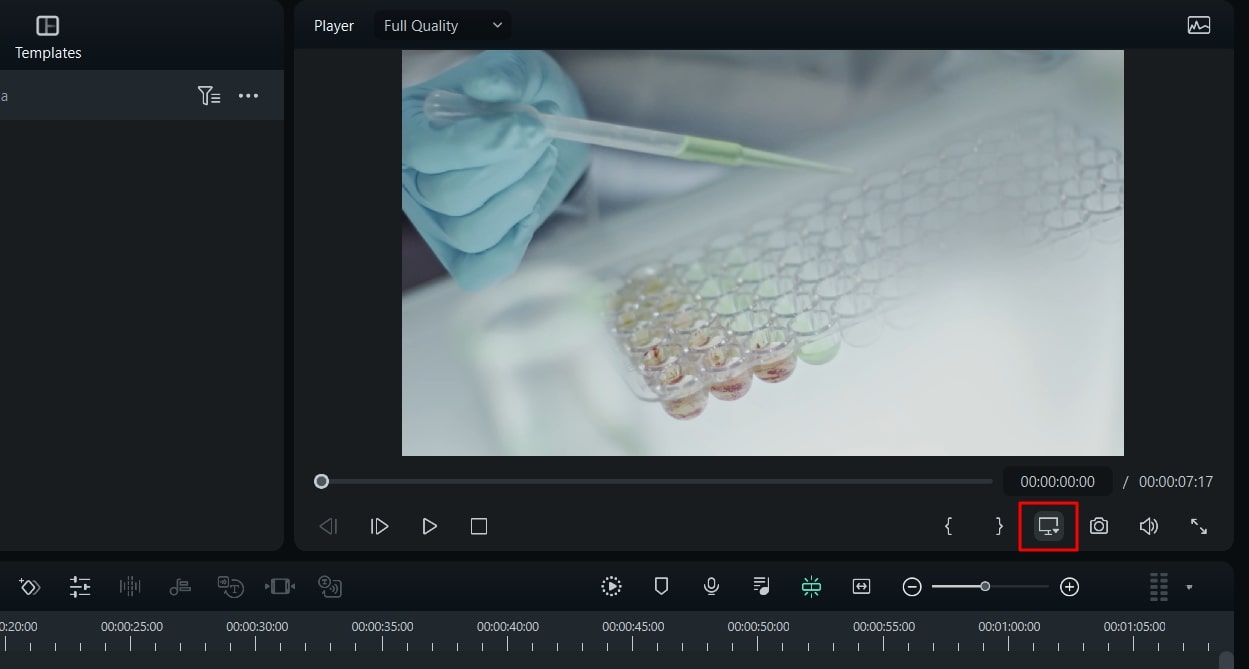
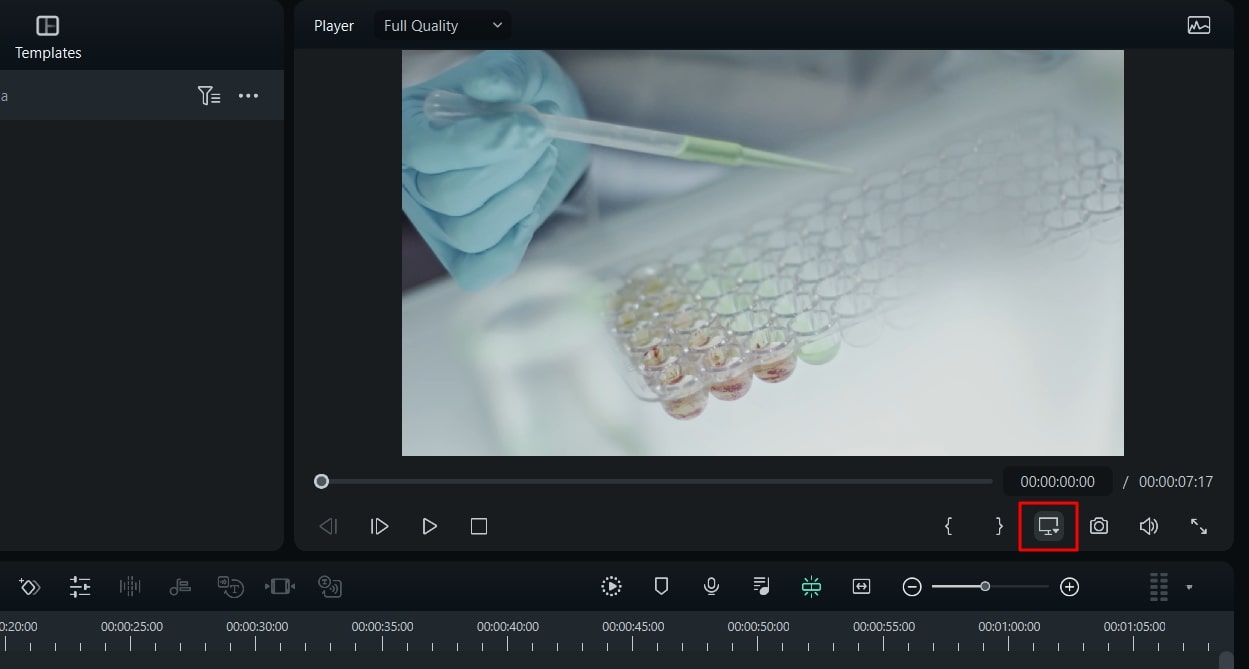
Step 1Open Settings For Changing Frame Rate
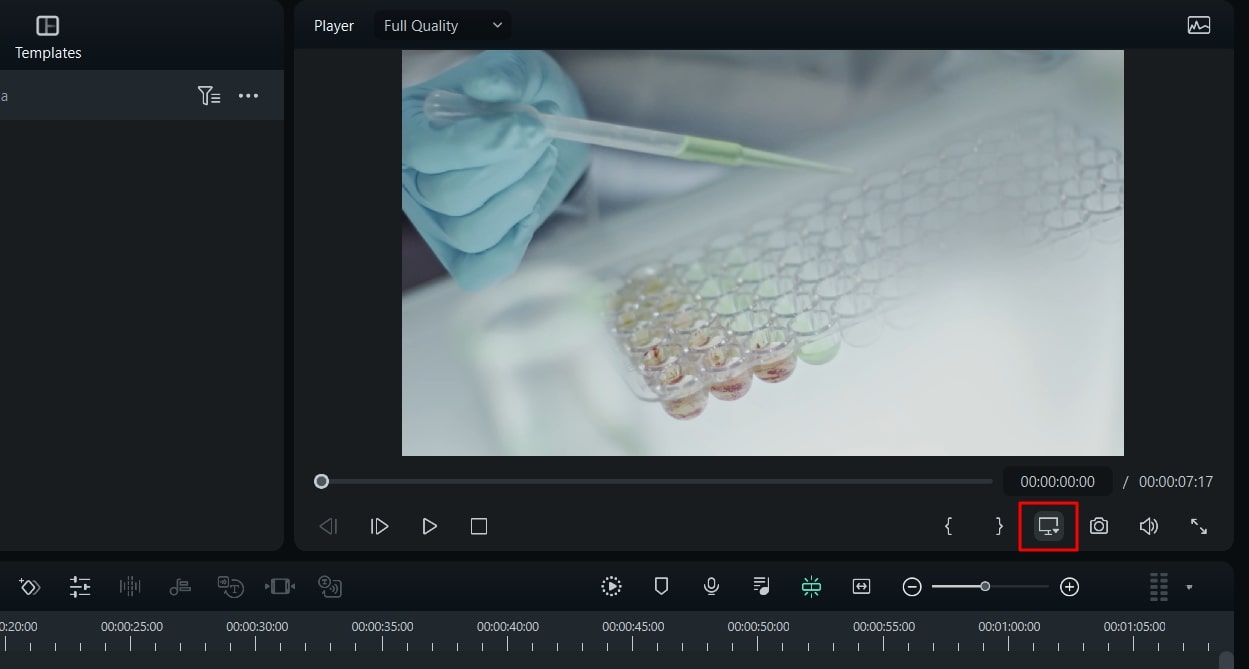
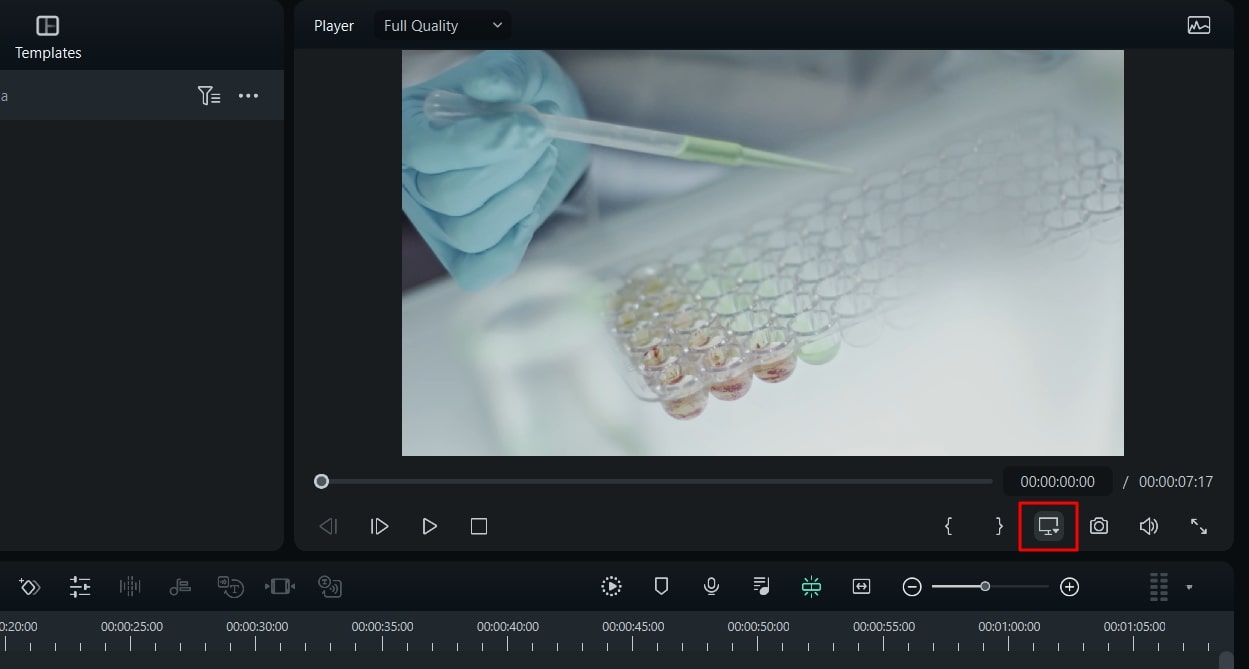
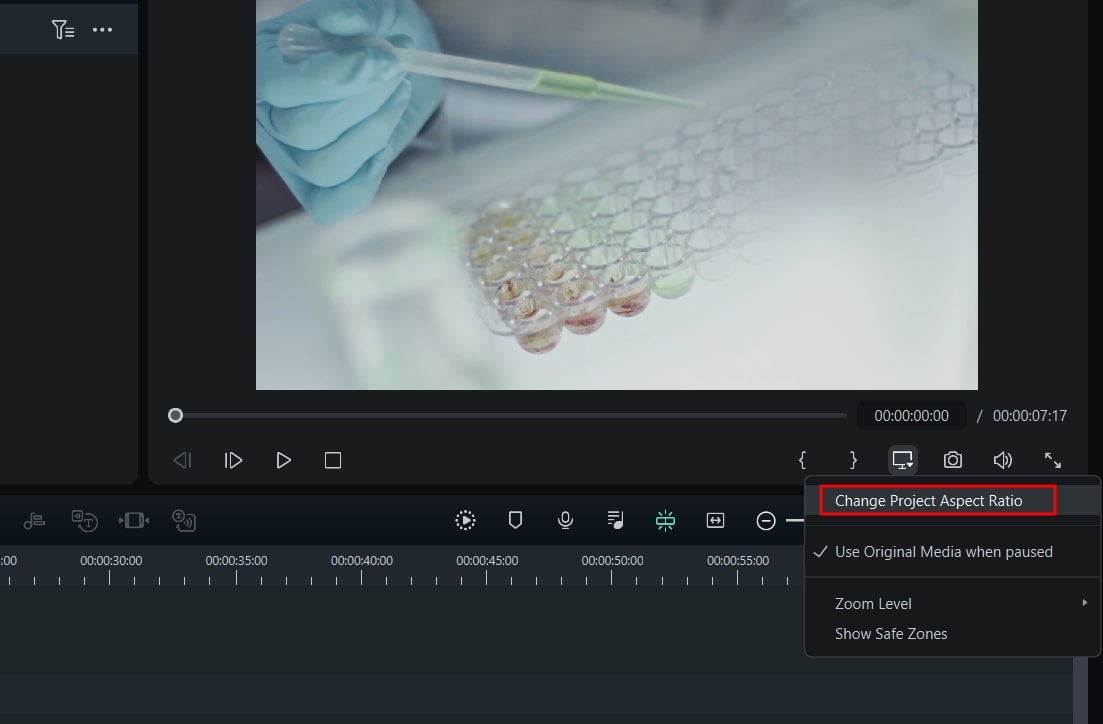
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

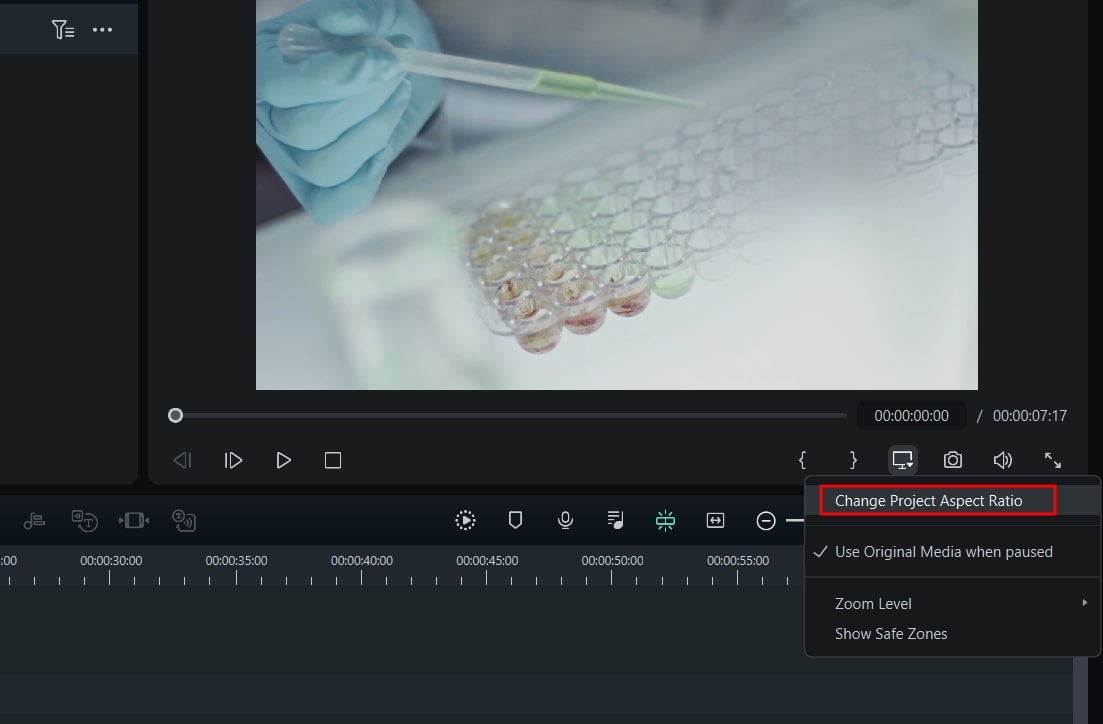
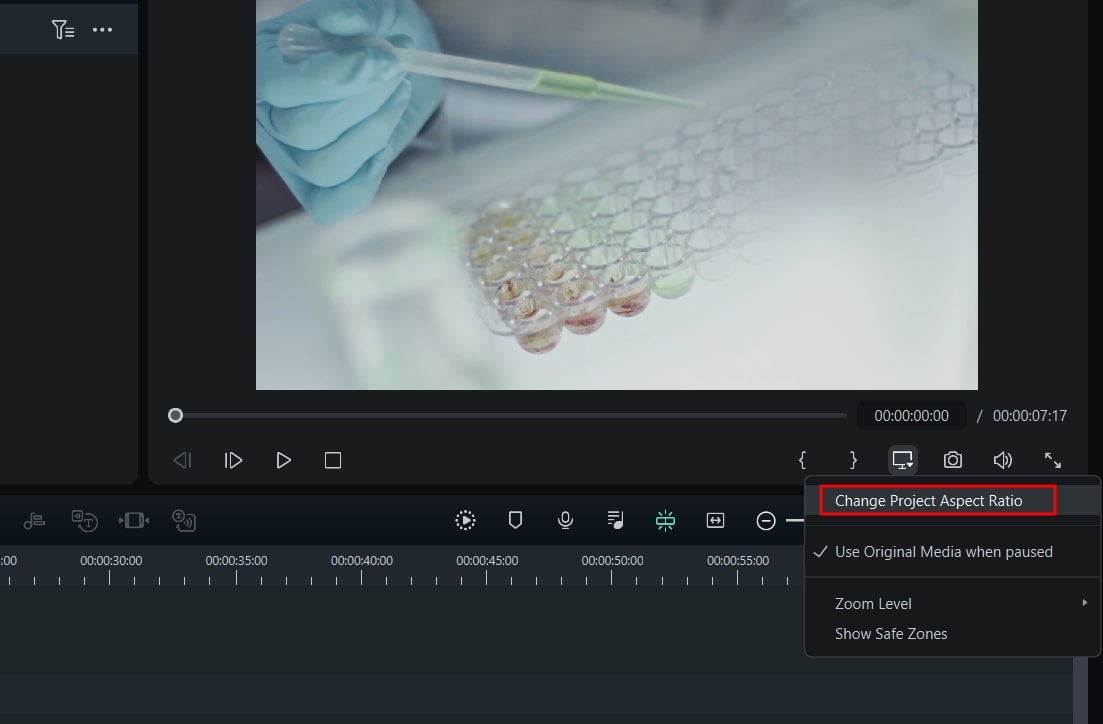
Step 2Manage Speed Ramping of Video
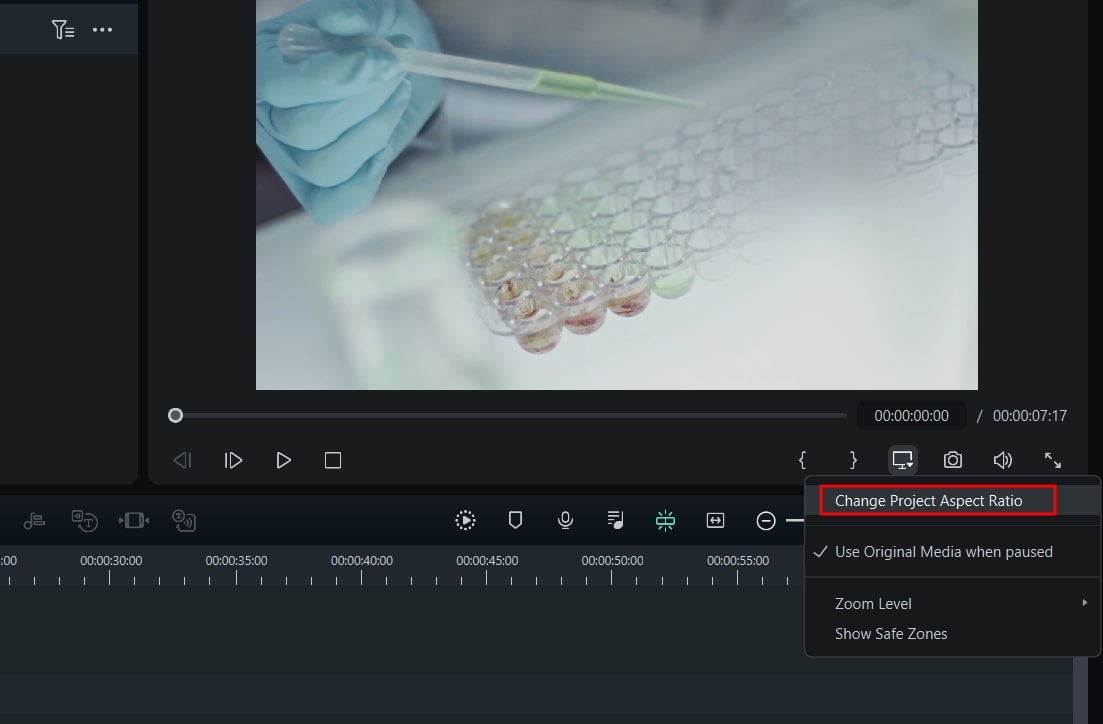
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

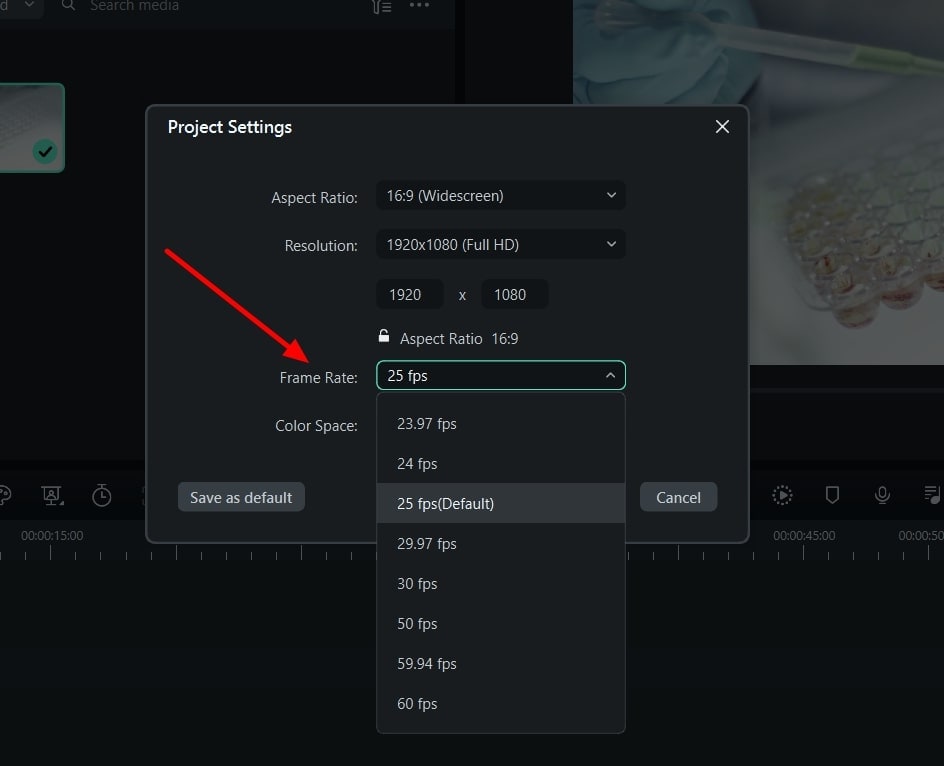
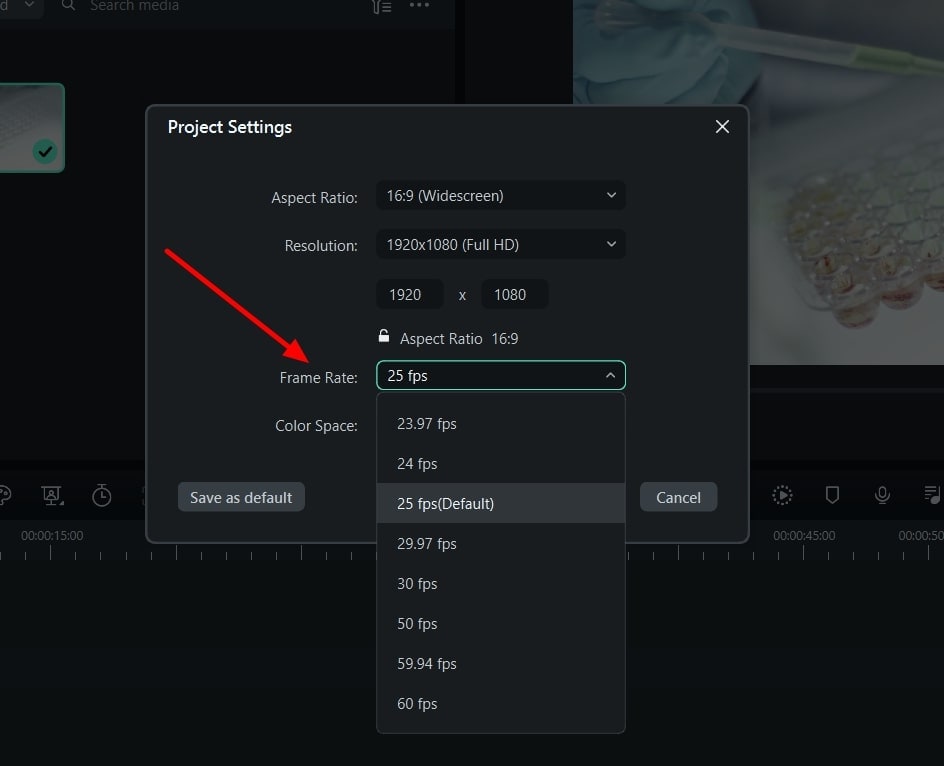
Step 3Change Frame Rate Successfully
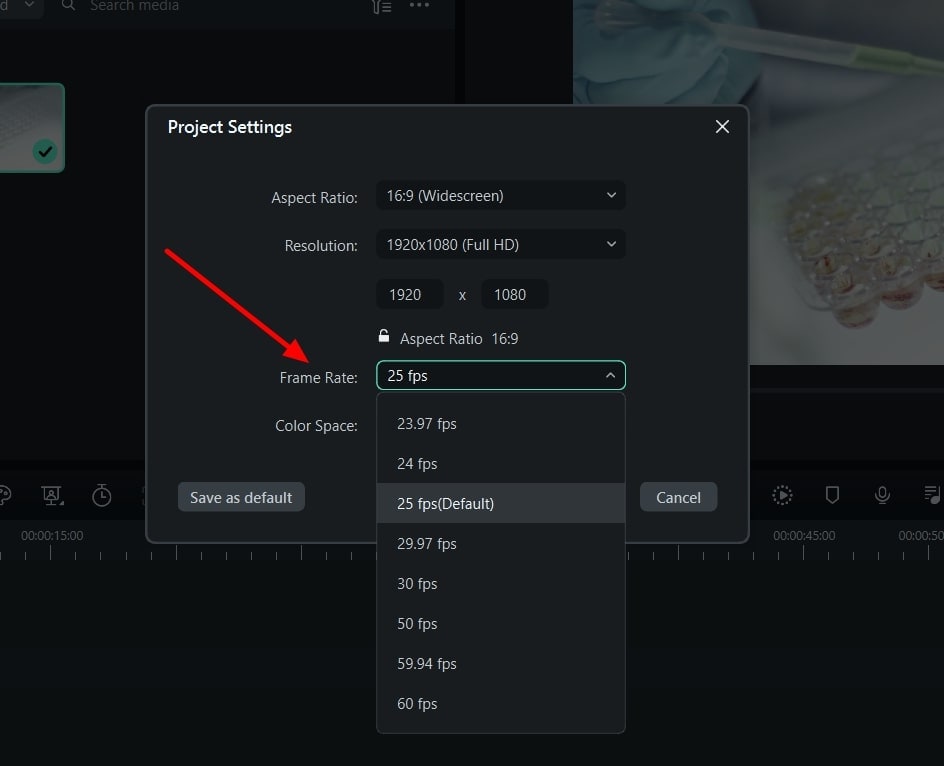
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
Step 1Import Video on Filmora for Speed Adjustments
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

Step 2Select the Speed Option
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

Step 3Manage Speed Uniformly
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Settings For Changing Frame Rate
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

Step 2Manage Speed Ramping of Video
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

Step 3Change Frame Rate Successfully
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
Step 1Import Video on Filmora for Speed Adjustments
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

Step 2Select the Speed Option
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

Step 3Manage Speed Uniformly
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Settings For Changing Frame Rate
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

Step 2Manage Speed Ramping of Video
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

Step 3Change Frame Rate Successfully
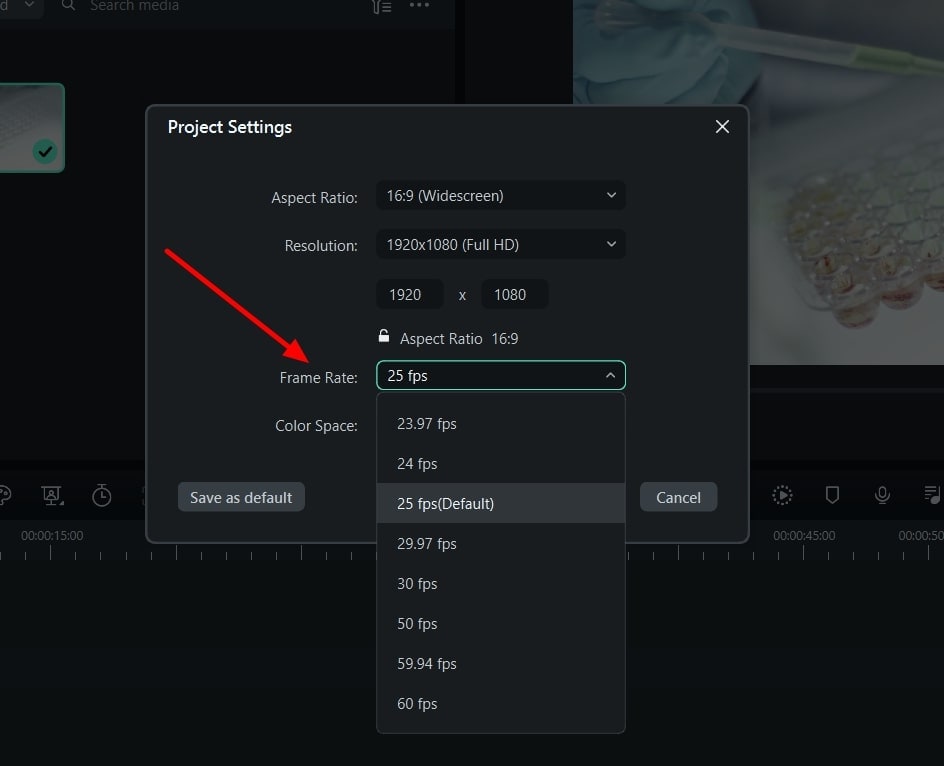
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
Step 1Import Video on Filmora for Speed Adjustments
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

Step 2Select the Speed Option
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

Step 3Manage Speed Uniformly
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Settings For Changing Frame Rate
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

Step 2Manage Speed Ramping of Video
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

Step 3Change Frame Rate Successfully
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Discover How to Create Professional Foggy Text Reflection Effects in the Filmora Video Editor
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
Also read:
- New 2024 Approved Top 10 Transparent Image Online Tools That Give You an Advantage
- New In 2024, Backup and Organize Your Footage in Minutes
- Updated Easy Ways to Remove Motion Blur In Photoshop
- Updated 8 Websites to Find 3D Text PNG
- Want to Learn How to Create the Random Letter Reveal Intro? Read Through the Stages of Preparing This Effect via Filmora in This Guide for 2024
- In 2024, Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone
- Updated Do You Want to Add Subtitles to Your Videos Efficiently? This Article Will Introduce an Online Subtitle Editor that Will Help You to Create Subtitles for Your Video
- New The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- New 15 Best CapCut Templates for Slow Motion Editing for 2024
- New 100 Workable How to Mask Track with Adobe Premiere Pro for 2024
- New In 2024, 15 Best Travel Vloggers That You Should Follow
- Updated 3D Ray Traced Settings In After Effects
- General Information That You Need To Know About MKV Format
- New 2024 Approved How to Edit A Time Lapse Video on iPhone?
- Are You the One Who Is Confused About What to Opt Between Camtasia vs Captivate? No More Confusion! Here We Are Going to Reveal the Answer to Camtasia vs Captivate Which Is Better? Learn More
- New Have You a Desire to Imbibe Your PowerPoint Presentations with Custom Effects and Tools? Be There to Learn All About Creating Custom Slideshows in PowerPoint with Utmost Ease
- New In 2024, How to Create Vintage Film Effect 1990S
- Updated Trailer Guide for Creators and Developers
- Updated 2024 Approved How to Crop a Video in Windows Media Player
- How to Make GIFs From Videos on Mac
- Expolring Top 6 Best Alternatives to Clownfish Voice Changer
- Updated 5 Simple Tools to Merge Video and Audio Online
- New 12 Impressive AI Video Ideas for Making Engaging Video Content for 2024
- In 2024, Turn Any Video Into a Paper Rip Effect with Filmora
- In 2024,
- Updated How to Create a Makeup Video for 2024
- Updated Camtasia Review – Is It The Best Video Editor for 2024
- How to Make a Slideshow with Icecream Slideshow Maker
- New How to Make a GIF With Transparent Background?
- Updated How to Remove Background From a Video in Premier Pro
- How to Unlock Apple iPhone 6 with/without SIM Card
- In 2024, How To Activate and Use Life360 Ghost Mode On Apple iPhone 6s | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Xiaomi Redmi Note 13 Pro 5G | Dr.fone
- How to Show Wi-Fi Password on Samsung Galaxy M14 5G
- Which Pokémon can Evolve with a Moon Stone For Realme 12 Pro 5G? | Dr.fone
- Top 10 Fingerprint Lock Apps to Lock Your Itel S23+ Phone
- 9 Best Phone Monitoring Apps for Apple iPhone 11 Pro Max | Dr.fone
- How to Turn Off Google Location to Stop Tracking You on Realme 12 Pro+ 5G | Dr.fone
- What is Fake GPS Location Pro and Is It Good On Realme 11 Pro? | Dr.fone
- In 2024, Transfer your Apple iPhone 11 Pro Max Apps to New iPhone | Dr.fone
- Play Store Stuck on Downloading Of Infinix Smart 7 HD? 7 Ways to Resolve | Dr.fone
- How to Transfer Photos From Samsung Galaxy F34 5G to Samsung Galaxy S21 Ultra | Dr.fone
- How to identify some outdated drivers with Windows Device Manager on Windows 11 & 10 & 7
- In 2024, How To Change Your Apple ID on Apple iPhone X With or Without Password | Dr.fone
- 5 Ways to Restart Honor X50i+ Without Power Button | Dr.fone
- 5 Ways to Restart Google Pixel 7a Without Power Button | Dr.fone
- Top 5 Infinix Hot 40 Pro Bypass FRP Tools for PC That Actually Work
- Unlocking Made Easy The Best 10 Apps for Unlocking Your Xiaomi Redmi 12 5G Device
- The way to convert MTS for Samsung Galaxy S23 Tactical Edition
- How to fix videos not playing with my Motorola Razr 40?
- Top 7 Skype Hacker to Hack Any Skype Account On your Oppo A38 | Dr.fone
- Top 10 Best Spy Watches For your Realme C67 5G | Dr.fone
- In 2024, Overview of the Best Poco X5 Pro Screen Mirroring App | Dr.fone
- In 2024, Best Realme 11X 5G Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- In 2024, How to Unlock Apple iPhone 7 Plus Passcode without iTunes without Knowing Passcode? | Dr.fone
- How to Realme Note 50 Get Deleted Pictures Back with Ease and Safety?
- Title: New 2024 Approved How to Add Adjustment Layer in Premiere Pro
- Author: Chloe
- Created at : 2024-04-24 07:08:29
- Updated at : 2024-04-25 07:08:29
- Link: https://ai-editing-video.techidaily.com/new-2024-approved-how-to-add-adjustment-layer-in-premiere-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.

