:max_bytes(150000):strip_icc():format(webp)/is-audible-worth-it-00616437e29b4d108264ba36057bbdde.jpg)
New Add Emoji to Linkedin Post – 5 Tips You Need to Know

Add Emoji to Linkedin Post – 5 Tips You Need to Know
Add Emoji to Linkedin Post - 5 Tips You Need to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Interested in Adding a Cinematic Strobe Light Effect to Your Movie or Video Title? Follow the Steps Explained in Detail Here
In video editing, professionals put in different types of effects to create a unique feel to the visuals. In fact, there are different styles available that you can use in videos to create a specific feel in the viewers—case in point, strobe lights.
This technique involves a series of intense short flashes of light in sections of the clip that create a suspenseful or thrilling ambiance, amping up the horror feel in viewers and more. You might have seen many examples of this in horror movies, thrillers, suspense or action-filled movies, sci-fi films, etc. Similarly, adding the effect to the titles gives a cinematic feel to them.
As a film or video editor, are you interested in adding this effect to your own project as well? Luckily, you do not need significant technical know-how or invest in different types of high-grade equipment to manage it - Wondershare Filmora allows users to add the effect easily in the titles. Want to know how? Read ahead.
Launch the software first
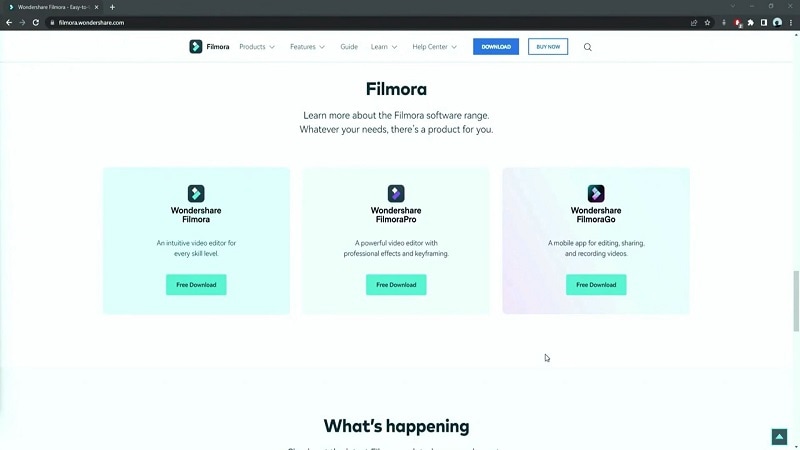
Of course, before you can begin adding the effect to your video, you must have the software. The downloading process for Wondershare Filmora 11 is very straightforward as long as you have a Mac or Windows PC.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
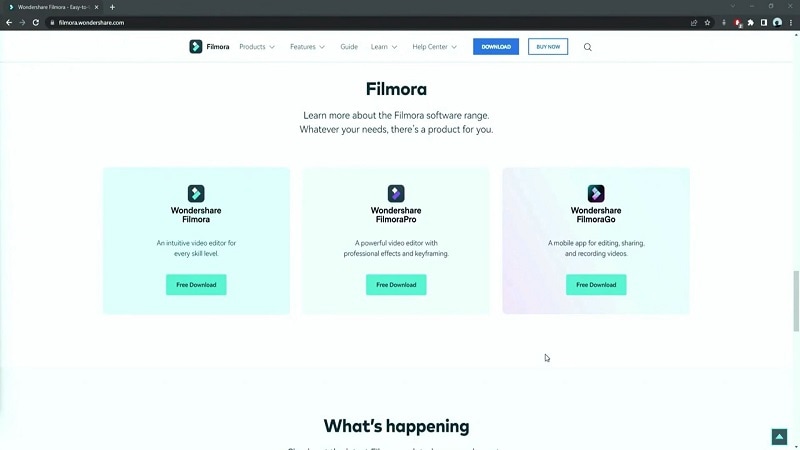
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

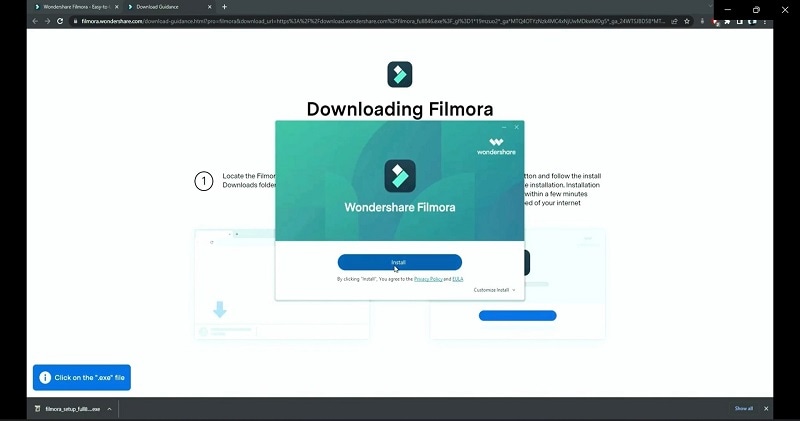
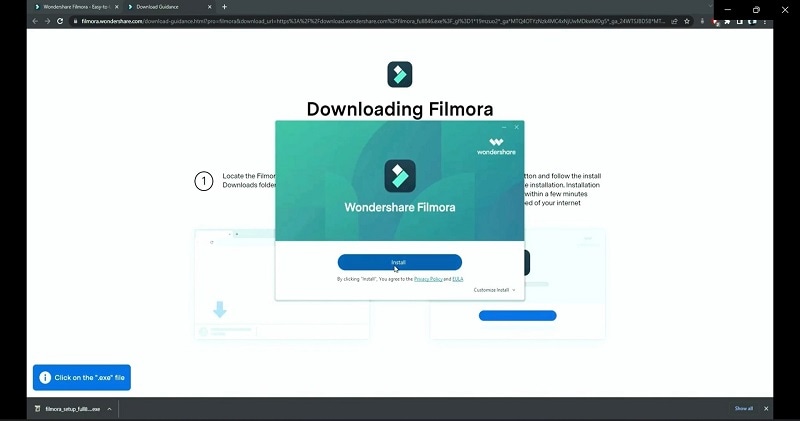
Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
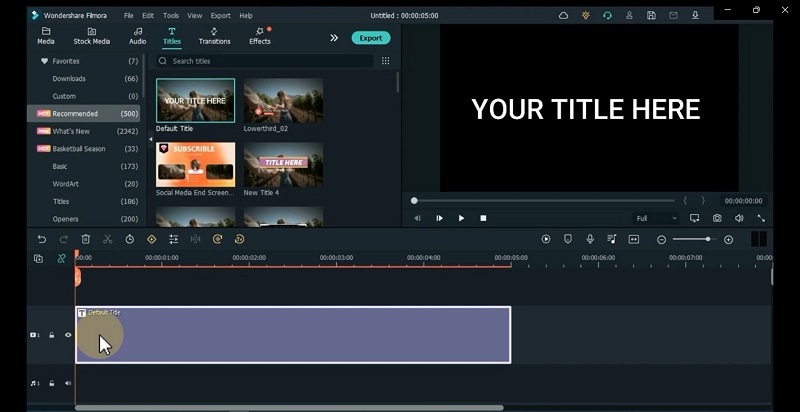
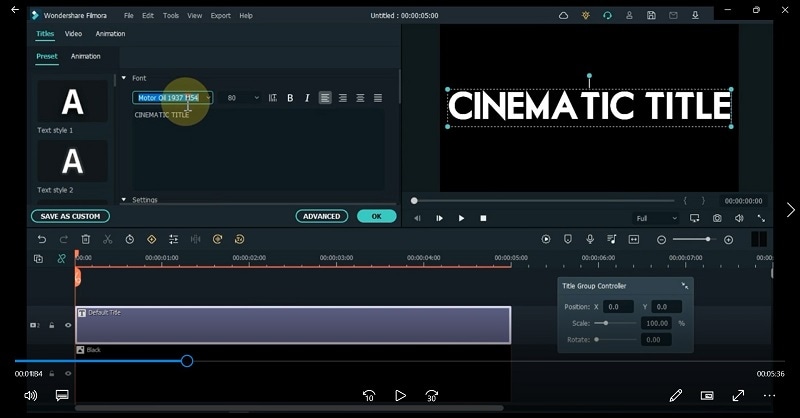
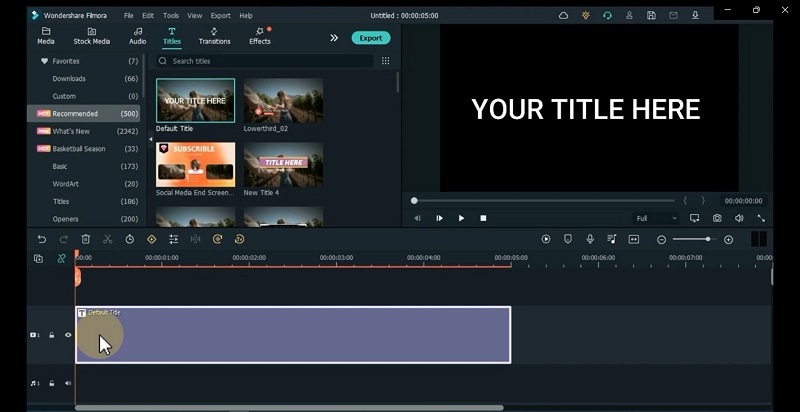
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

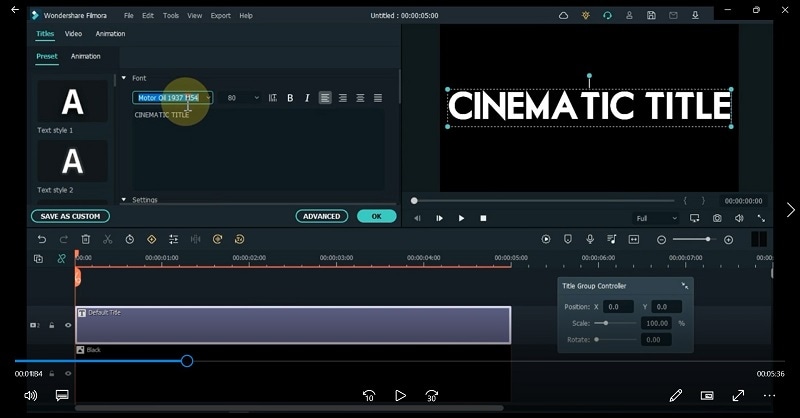
Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
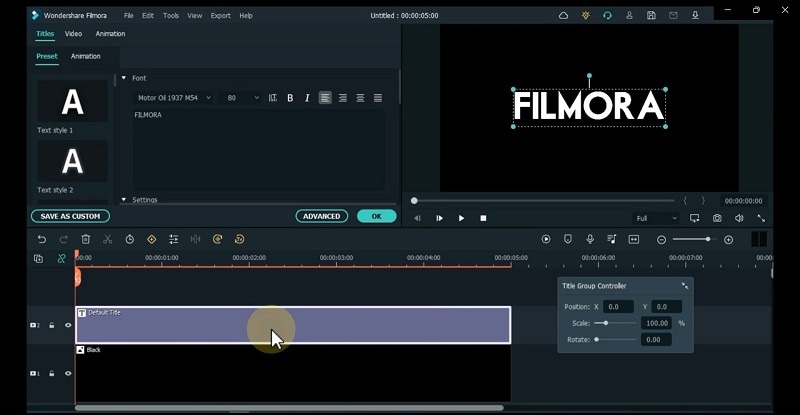
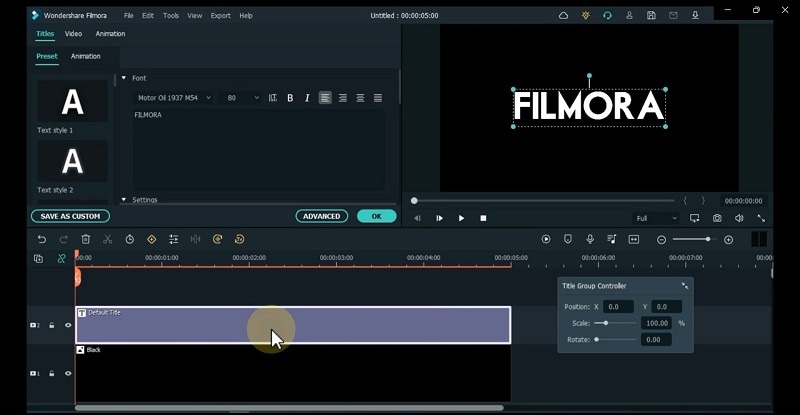
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
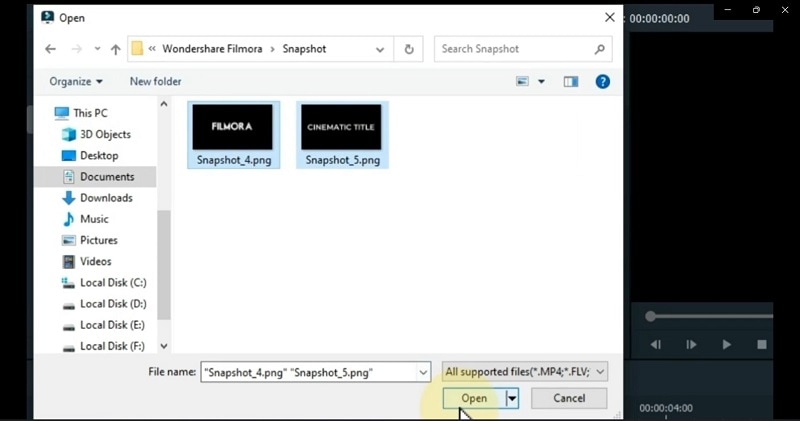
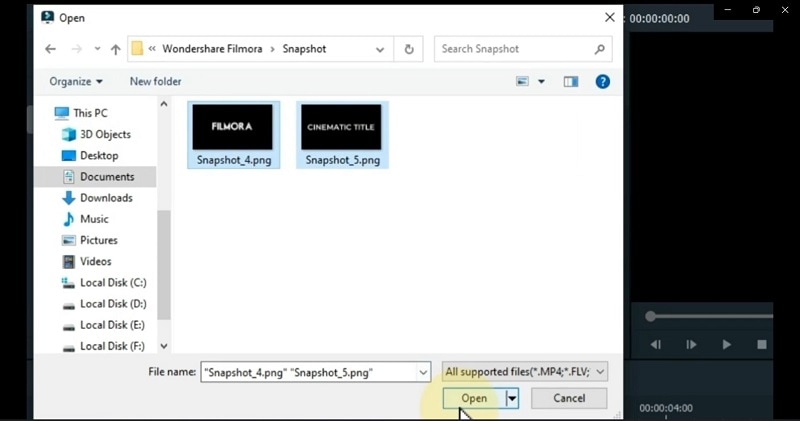
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

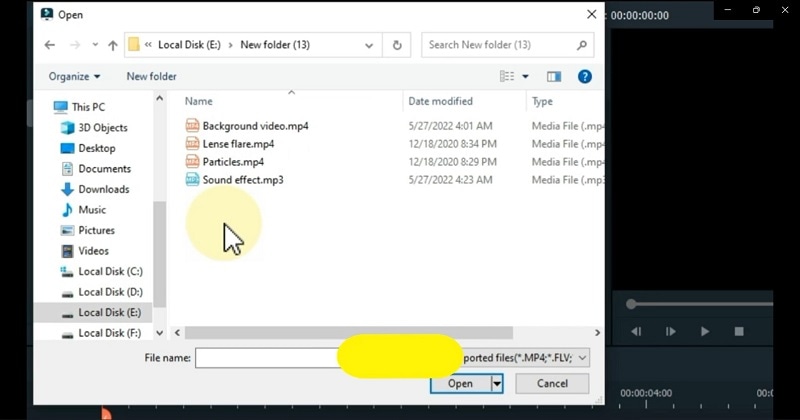
Import additional music and background visuals
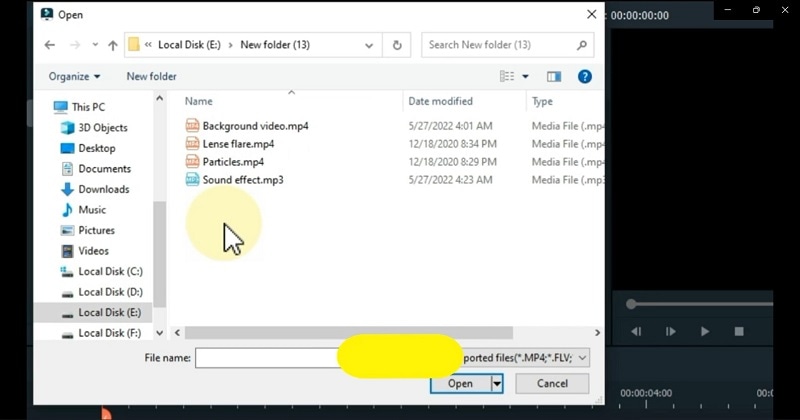
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

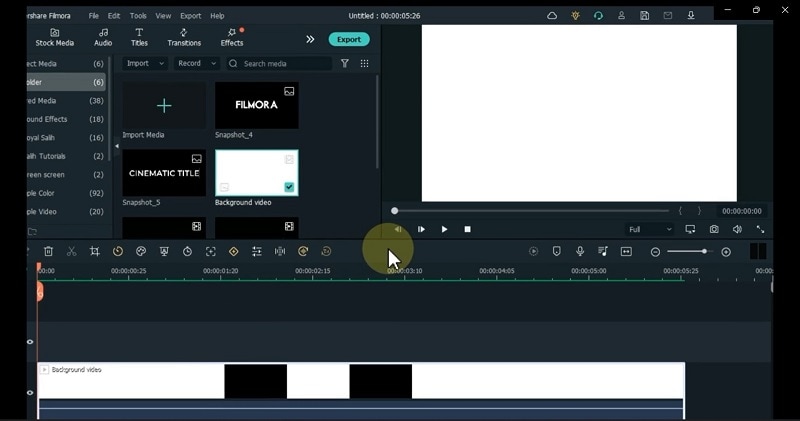
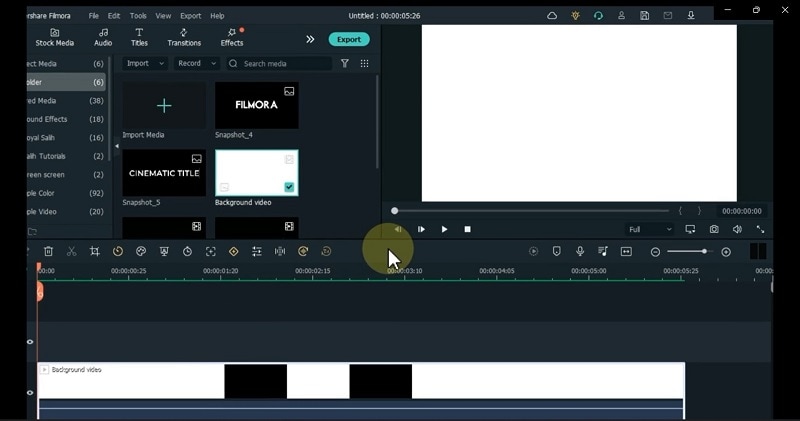
Drag the files into the timeline
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

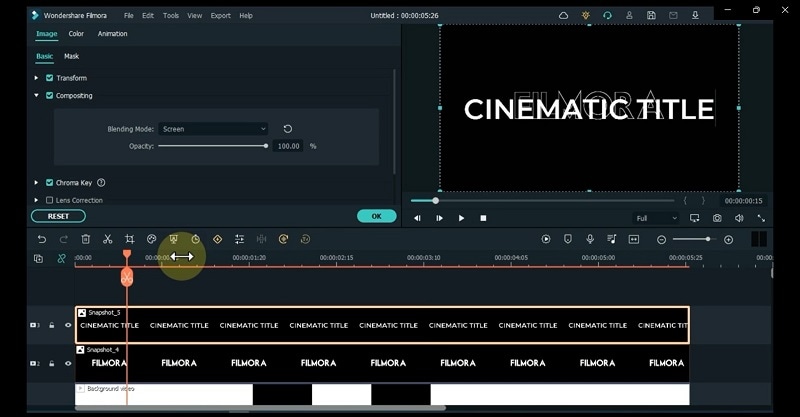
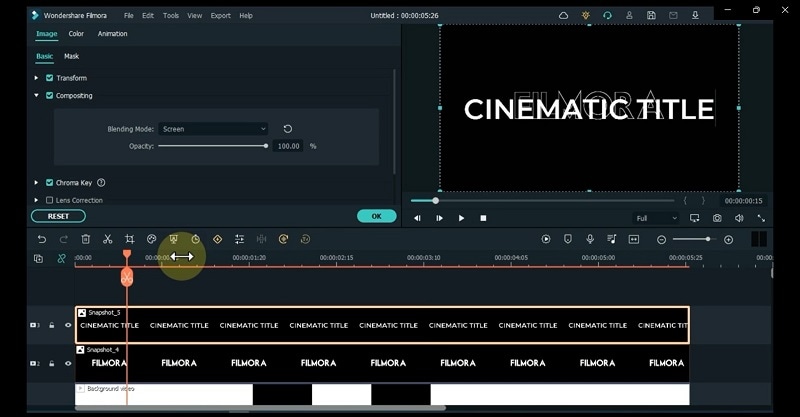
Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
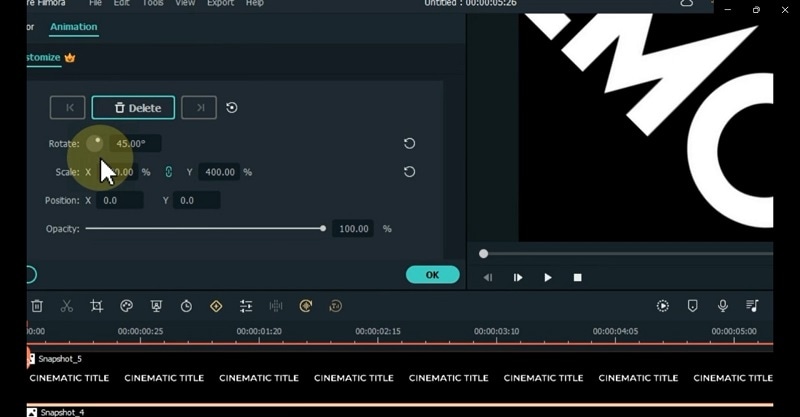
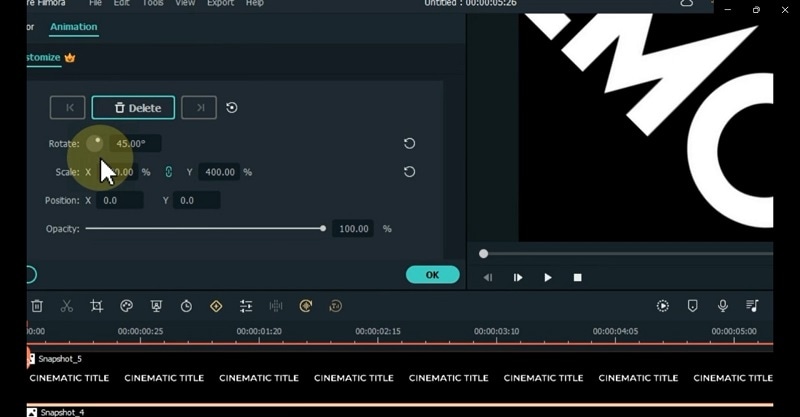
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
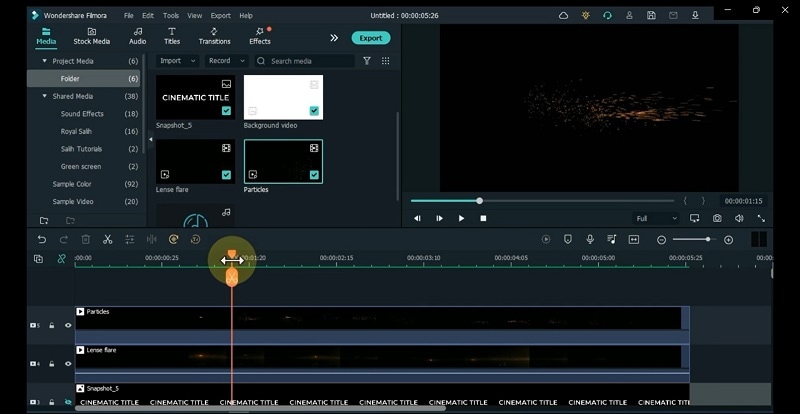
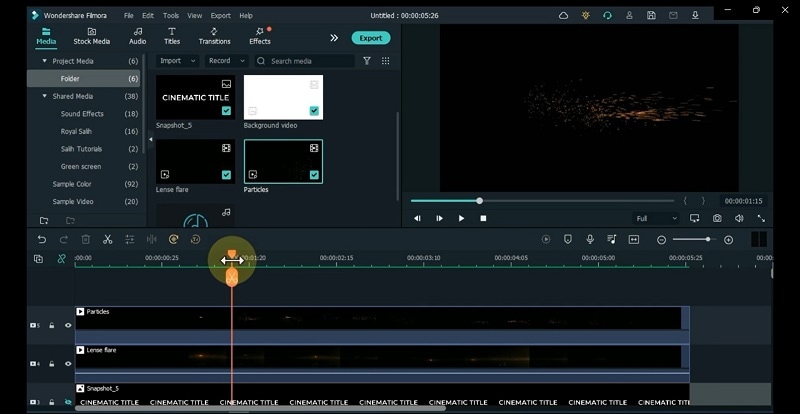
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

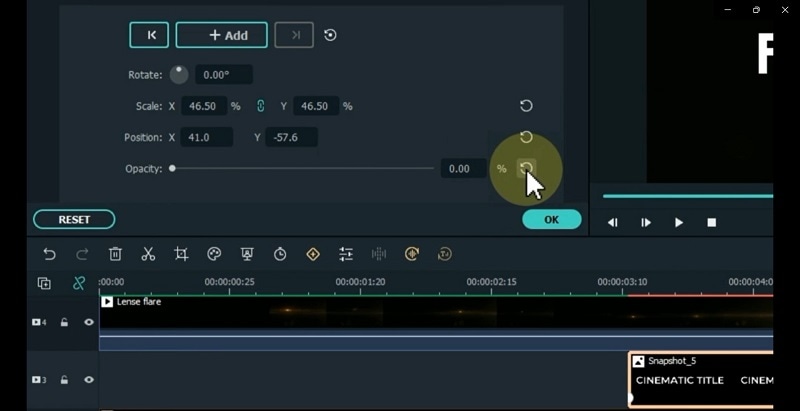
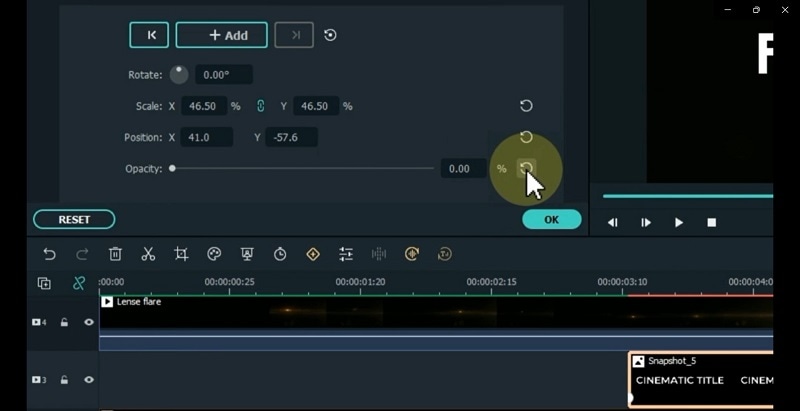
Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
Free Download For macOS 10.14 or later
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
Discover the Essential Steps for Editing a Music Video in This Guide. Learn About Aspect Ratio and the First Cut Process to Create a Visually Captivating Video
Are you planning to edit your music video? Do you need on out how to edit your first music video draft? Editing a music video is a creative task but can be challenging.
One of the key elements of this process is selecting the aspect ratio and making the first cut. In this blog, we will explore these steps in detail, providing important tips and tricks. Whether you’re a beginner or an experienced editor, get ready to take your music video to the next level. Let’s get started.
Which software will you need?
As we have a lot of software in the market, we must select the right software for high-quality editing. Wondershare Filmora is an amazing video editing software. It offers a ton of video editing tools. You can add special effects, transitions, and more to make your music video captivating.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
![]()
Note: Before you start editing your project, make sure that you have a backup. You can copy the project to an external USB or hard drive for a backup.
Adjust the aspect ratio
The aspect ratio is known as the size of the video frame. For example, the most common aspect ratios are 16:9 and 4:3. The first number represents the width, and the second represents the height.
You should always ask your cinematographer about the aspect ratio. There are chances when cameras won’t shoot at the intended aspect ratio they were framed for. In that case, you’ll need to crop or letterbox them when editing.

How to find the width/height of the frame?
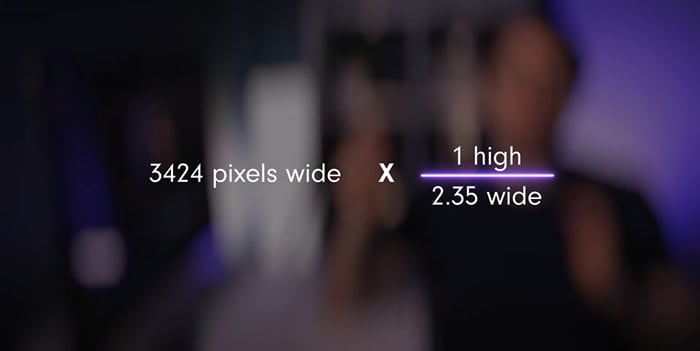
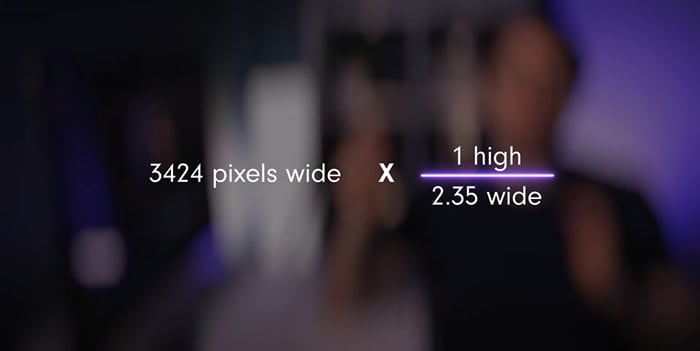
Most of the frames that are being shot on the camera are 3424 pixels wide, which is a little under 4k. If you have a measurement of one side of the frame, you can find the other by using some math. Let’s suppose your frame is 3424 pixels wide. You can use this formula to find the height.
Formula: 3424 pixels wide x 1 high / 2.35 wide (or whatever your aspect ratio)

Now you can cancel out the width from the multiplier and the denominator.
= 3424 pixels wide x 1 high / 2.35 wide

Now you are left with the equation:
= 3424 pixels high / 2.35
After solving this equation, you will get the answer which is: 1457 pixels high. Let’s adjust it on the music video as well, follow the steps given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
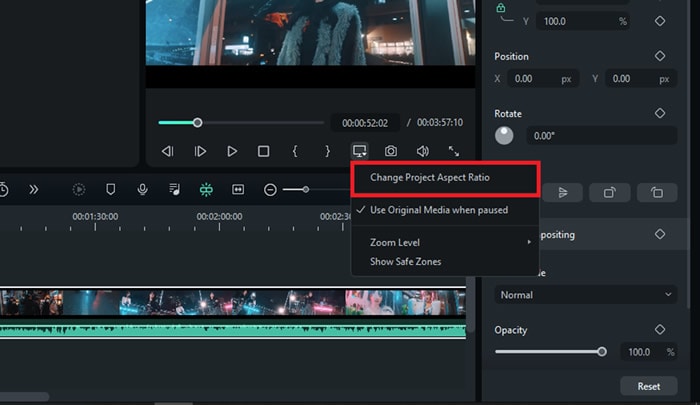
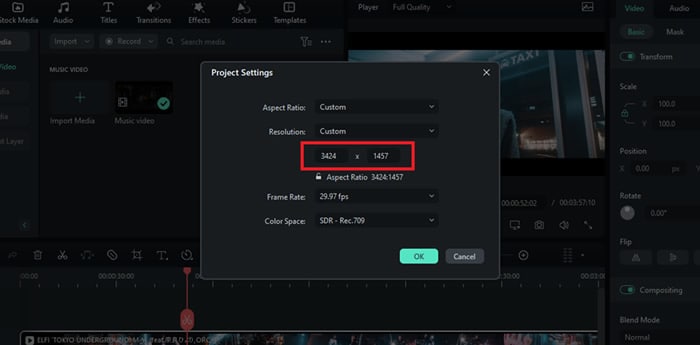
Step1Open the aspect ratio setting tab
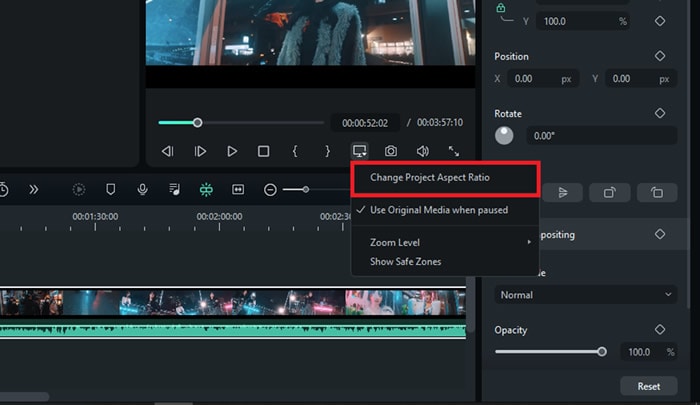
Open your music video project in Filmora and click on the screen icon, as shown in the picture.
![]()
Then select the Change Project Aspect Ratio.

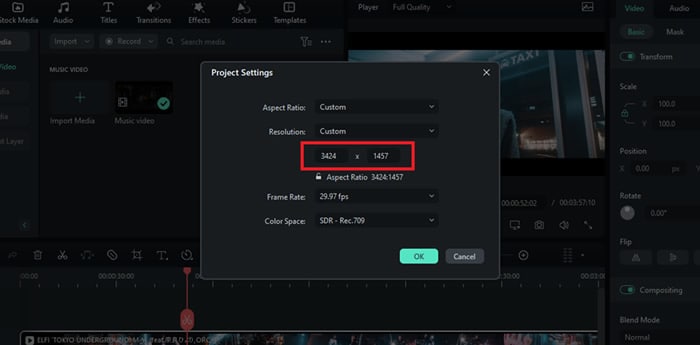
Step2Add values
Now set the project Width to 3424 pixels and its Height to 1457 pixels. You can also adjust the frame rate by selecting the one in which you shot the video. Then click OK.

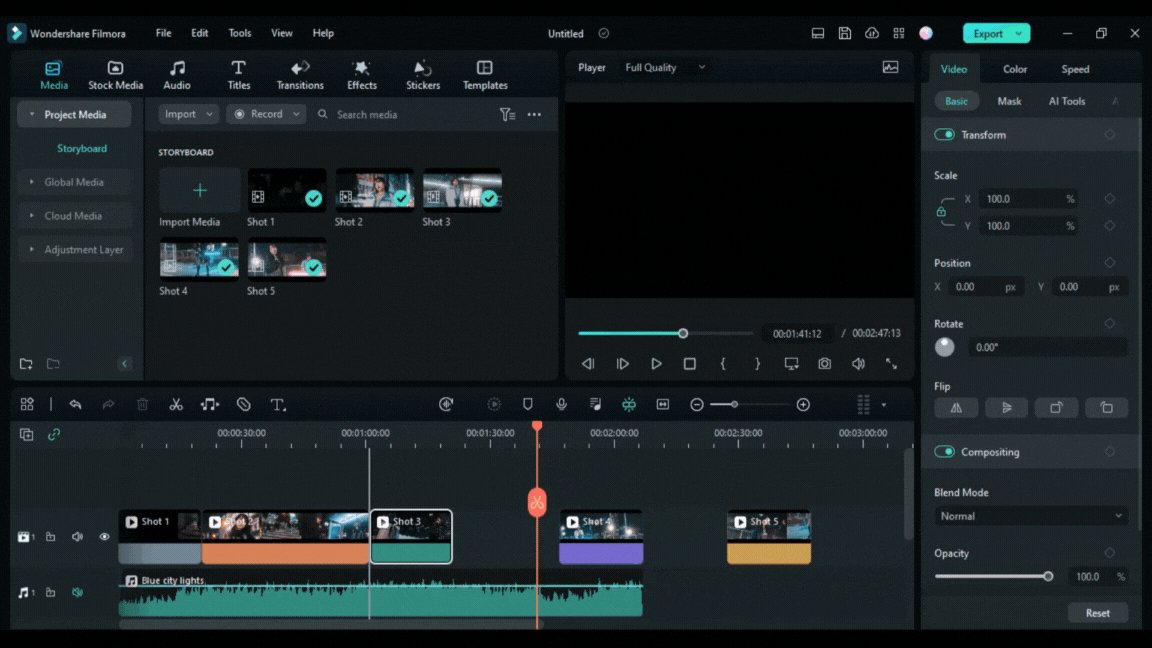
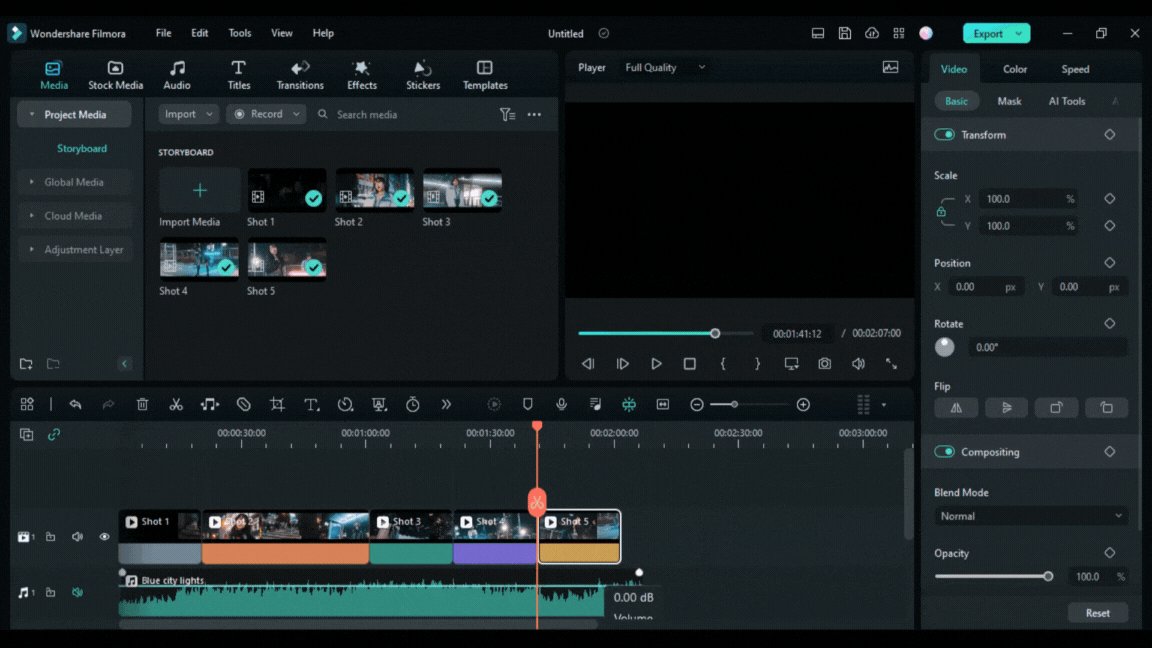
Assembly
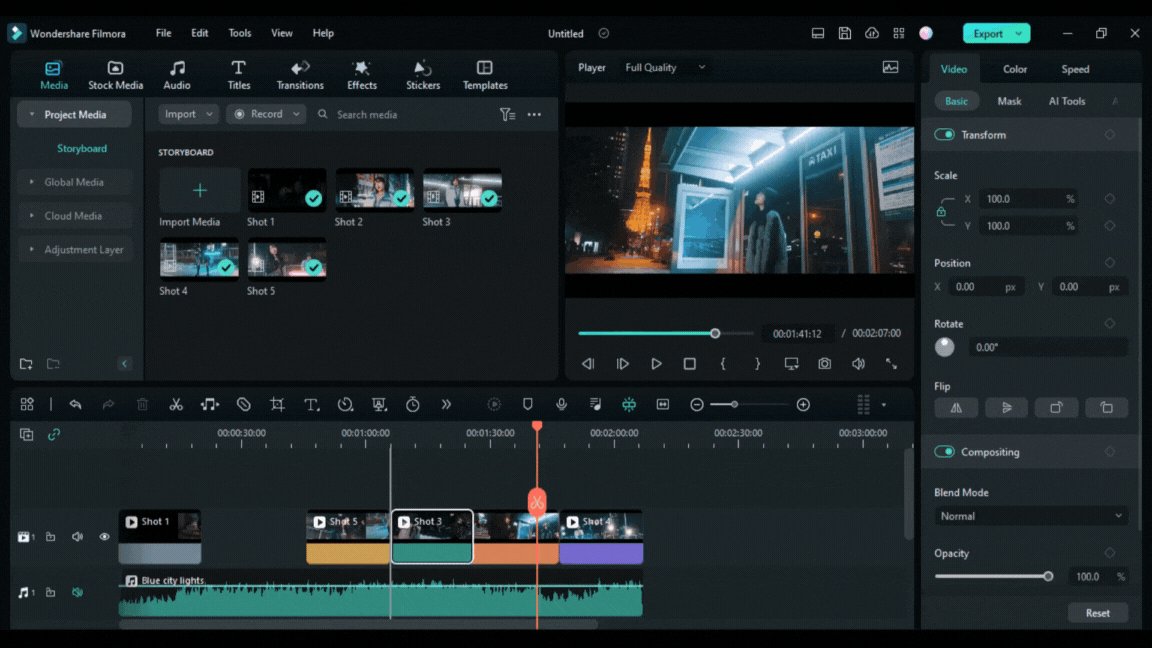
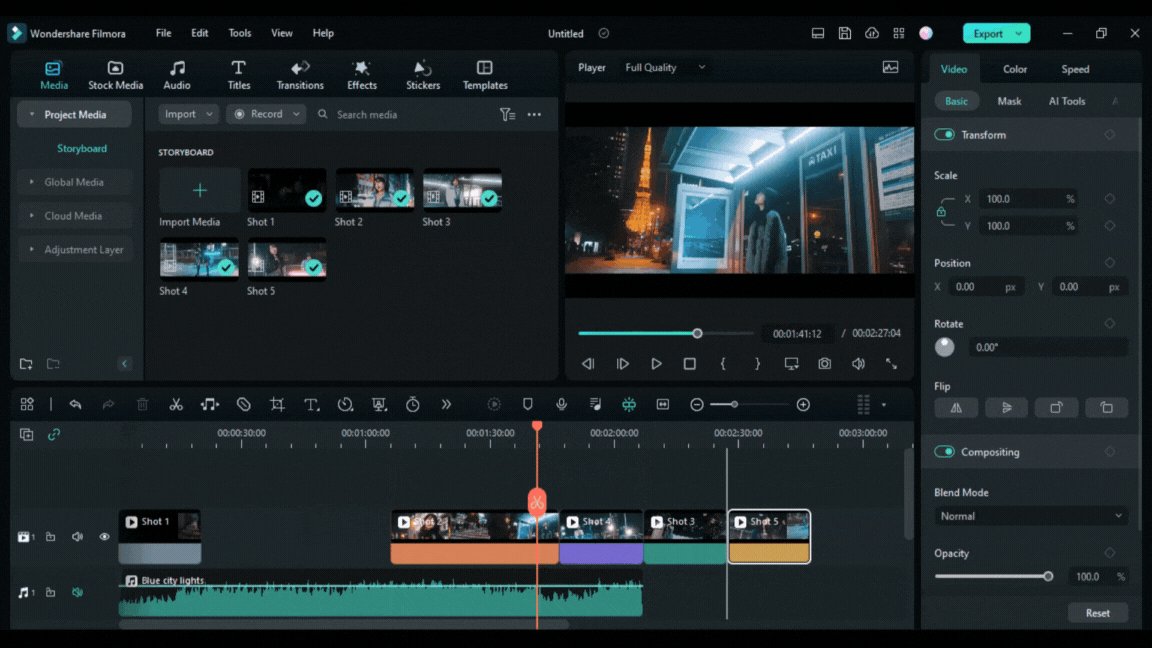
The next step is assembly. You will arrange the shots, clips, and elements in this process and get everything in order. It can be daunting and inspiring for you, as it’s a blank canvas you are going to start with. Before editing, you can also get some guidance from your art director.
If your music video has shots of the band performing, drop them off first and sync them with the audio. On the contrary, if you are doing a narrative style, you can arrange the shots according to the story you want to portray.

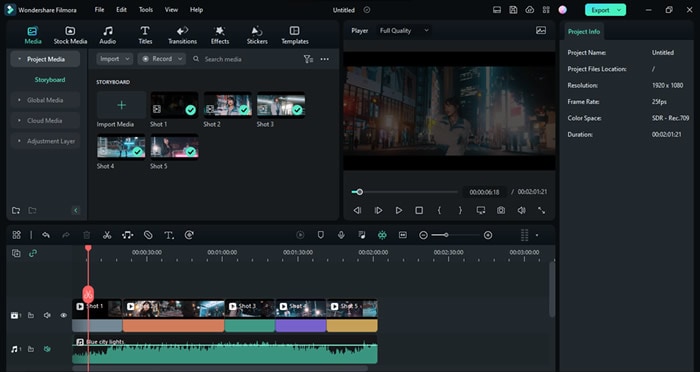
Step1Drop the media
You can start by dragging and dropping the music onto the audio timeline. Then you can add the shots of your music video.

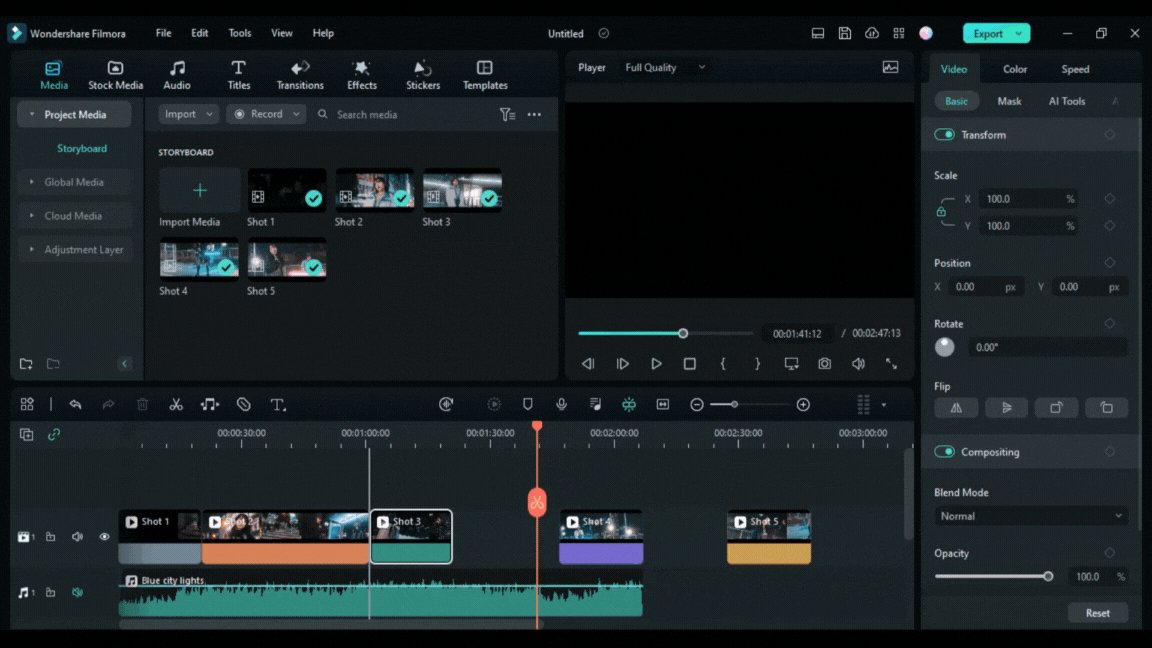
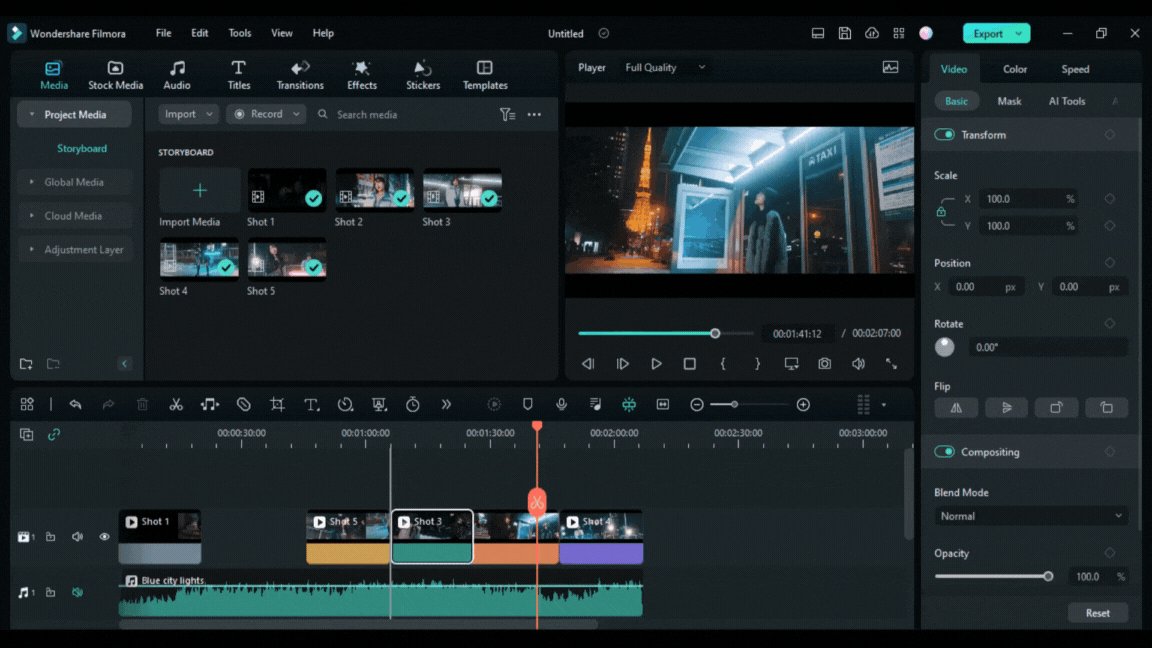
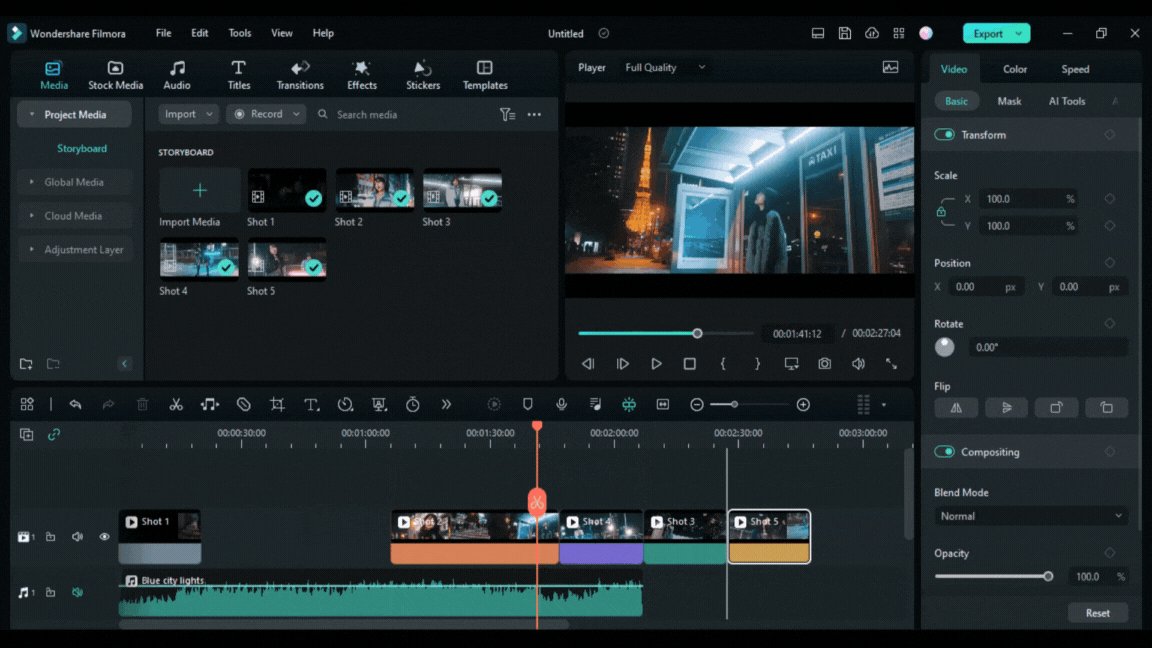
Step2Arrange the shots
Arrange the shots according to the storyboard you created and sync them with the audio.

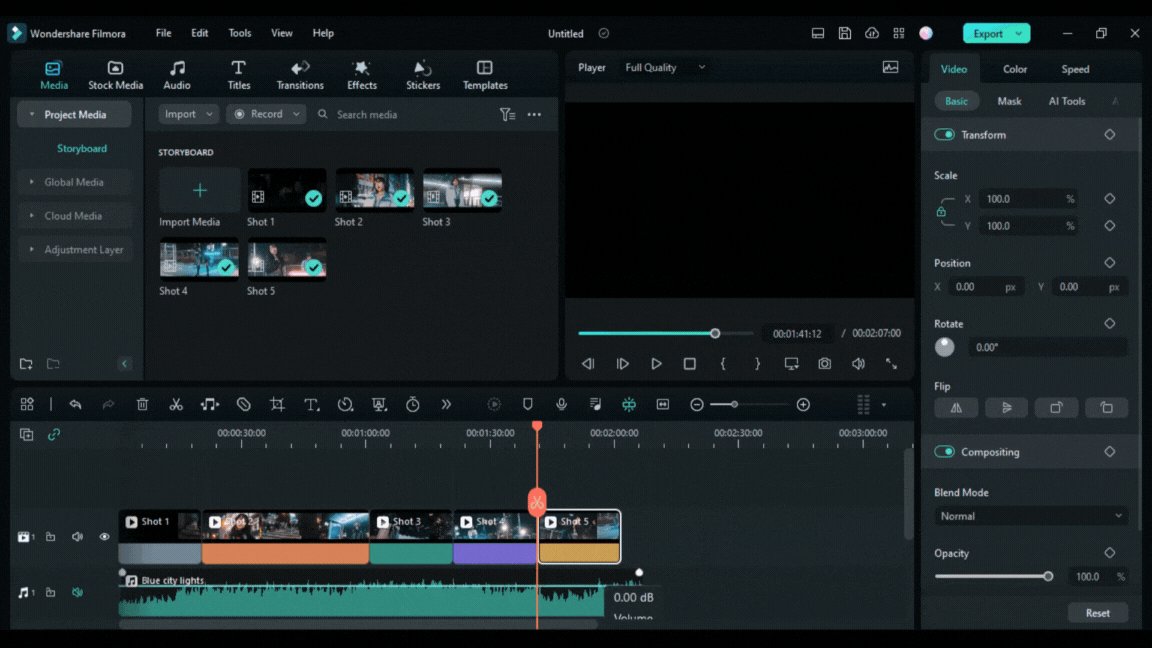
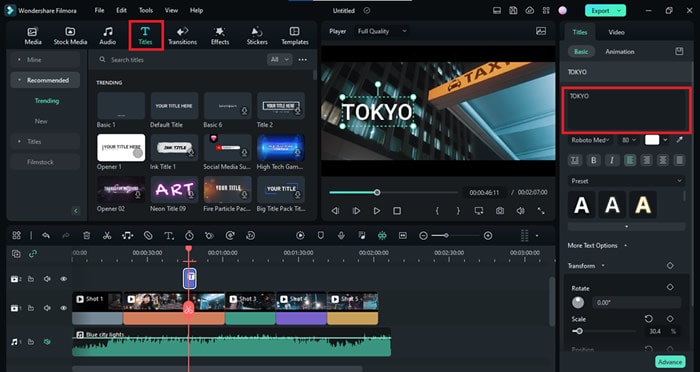
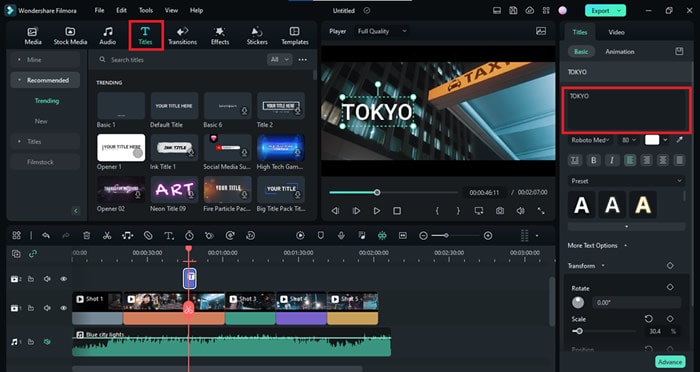
Step3Add the title
Once you arrange all shots in order, you can add the title of your music video. Click on the Titles, then choose your desired style and add the name of your music video in the title box. You can also change the text’s size, font, and color.

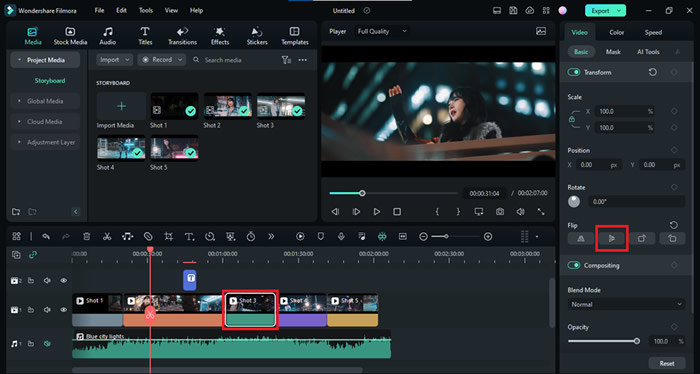
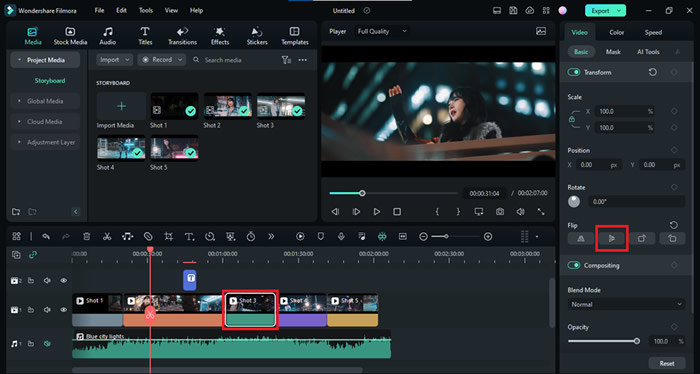
Step4Flip the clip
One last thing is, if you shot any scene in mirror-image format, you can flip it. Click on the clip you want to flip and select the flip icon in the video properties.

Send your first draft
The first draft is the video in which you added audio and re-ordered the shots. You decided on the pace and flow of the video to create a basic structure. You made changes to make it interesting and captivating.
Before you put too much effort into editing your video, send it to your director, producer, or client for review. It will help ensure that any big changes can be made before you invest too much time in the edit.
For first drafts, you don’t need anything fancy. A lower-resolution and more compressed file can make sending it to a director or client much easier. You can also add a timer on the music video, so the person reviewing it can give you accurate timing on where he wants any revision.
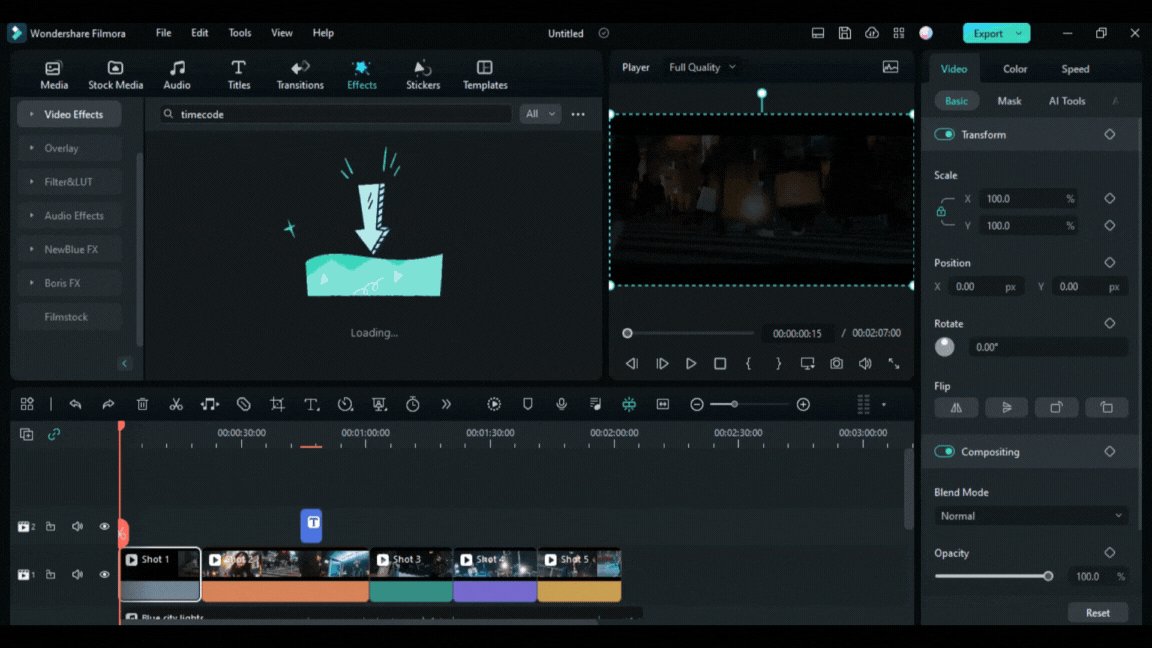
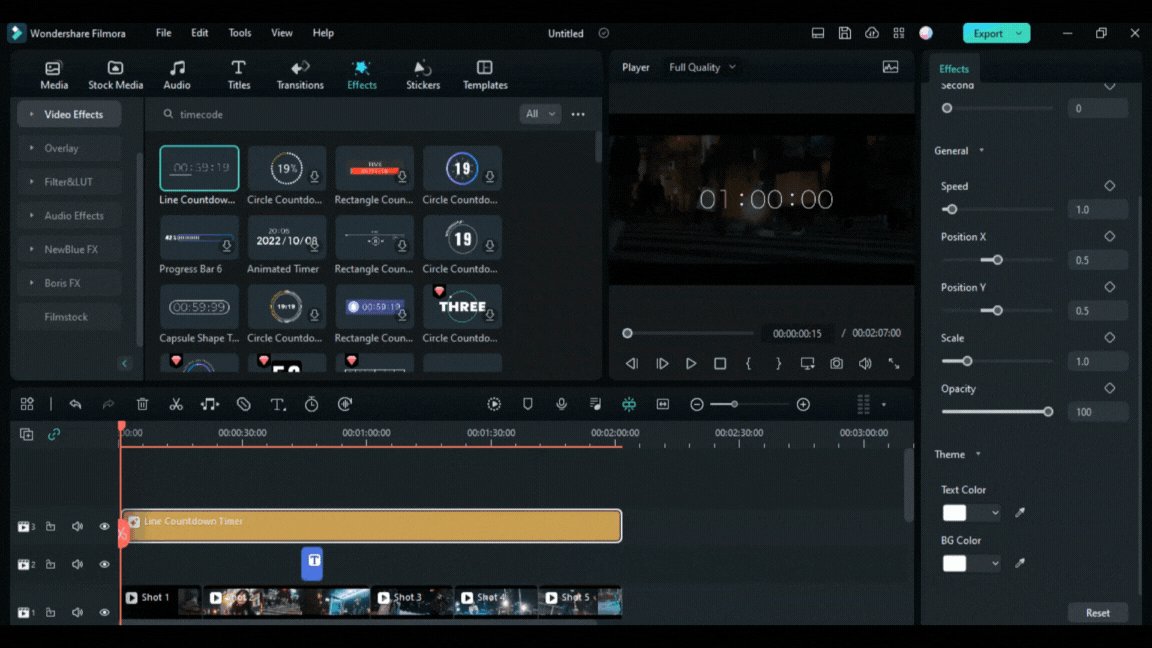
How to add the timer in the music video?
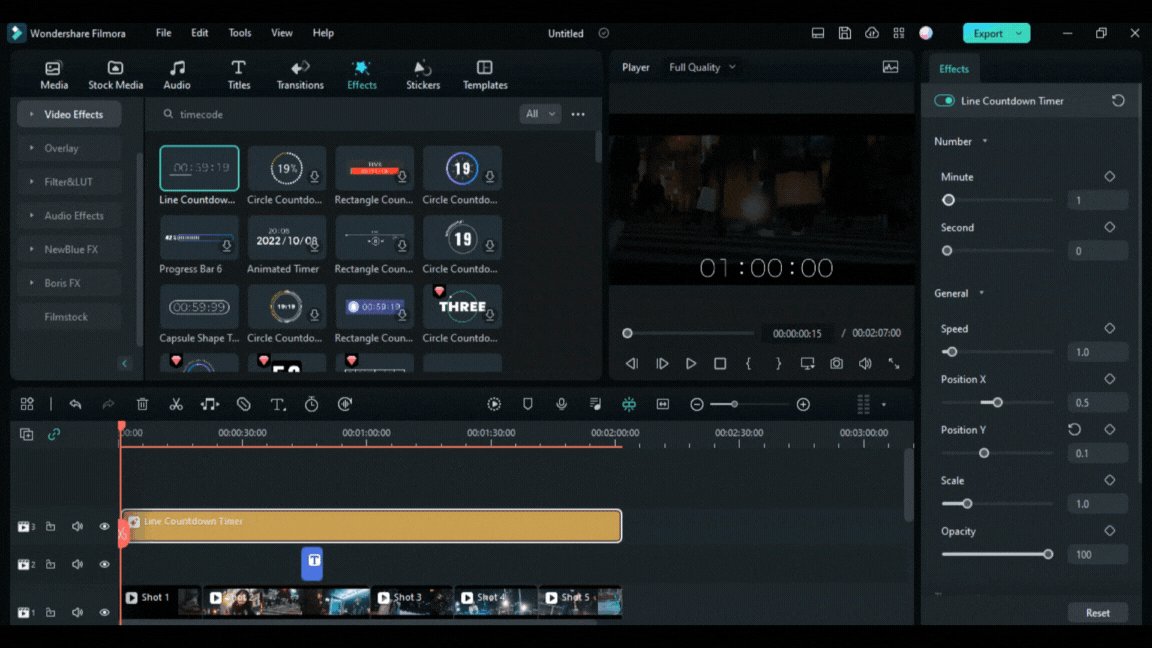
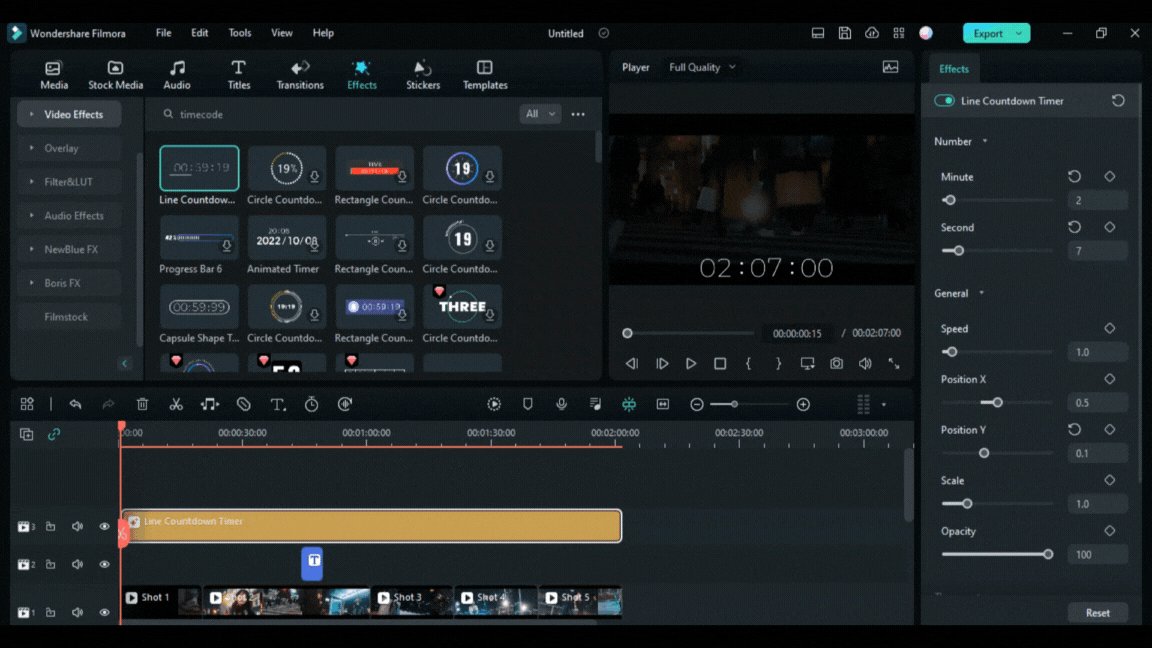
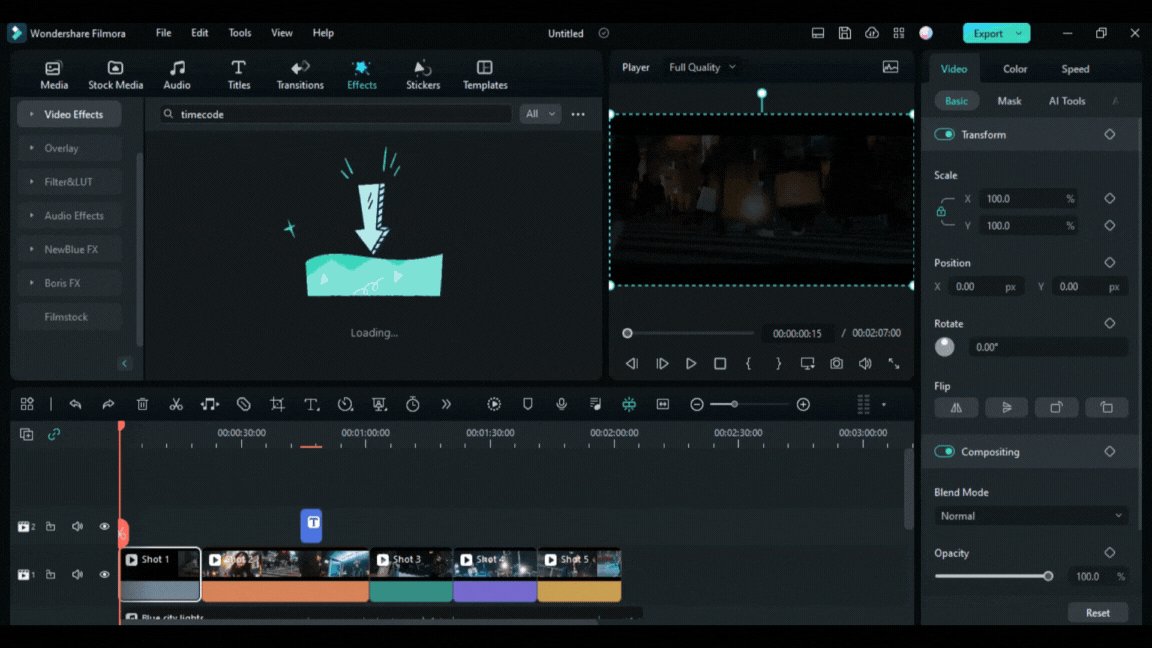
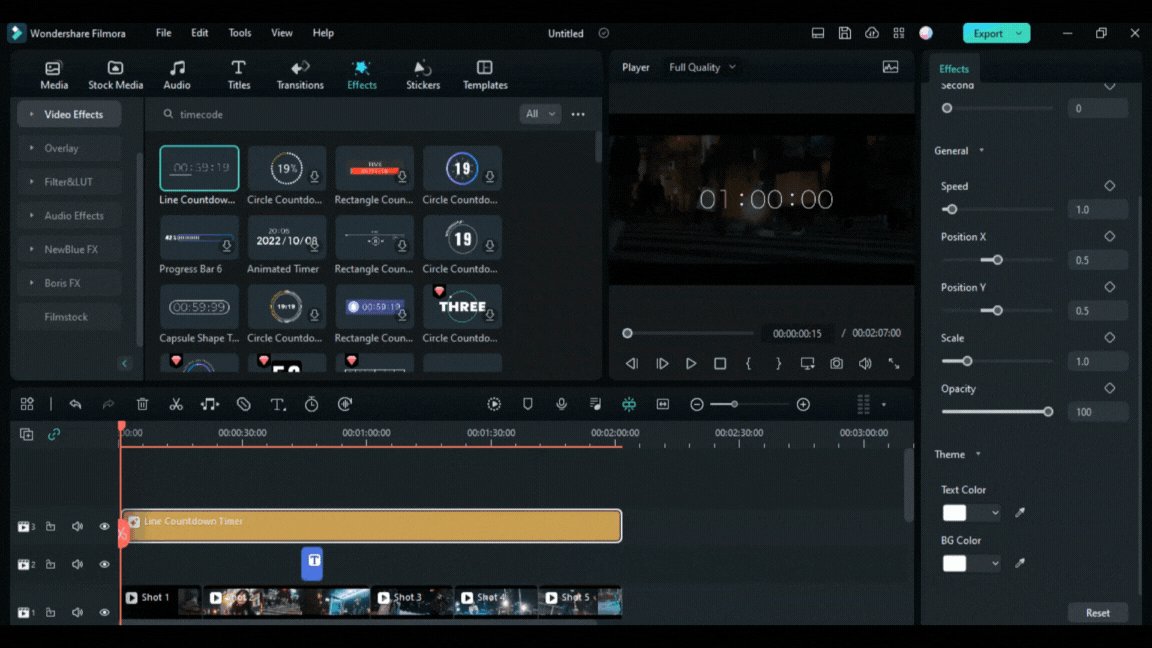
- Click on Effects and search for Timecode in the search bar.
- Choose the timer style you like and drop it onto the new timeline.
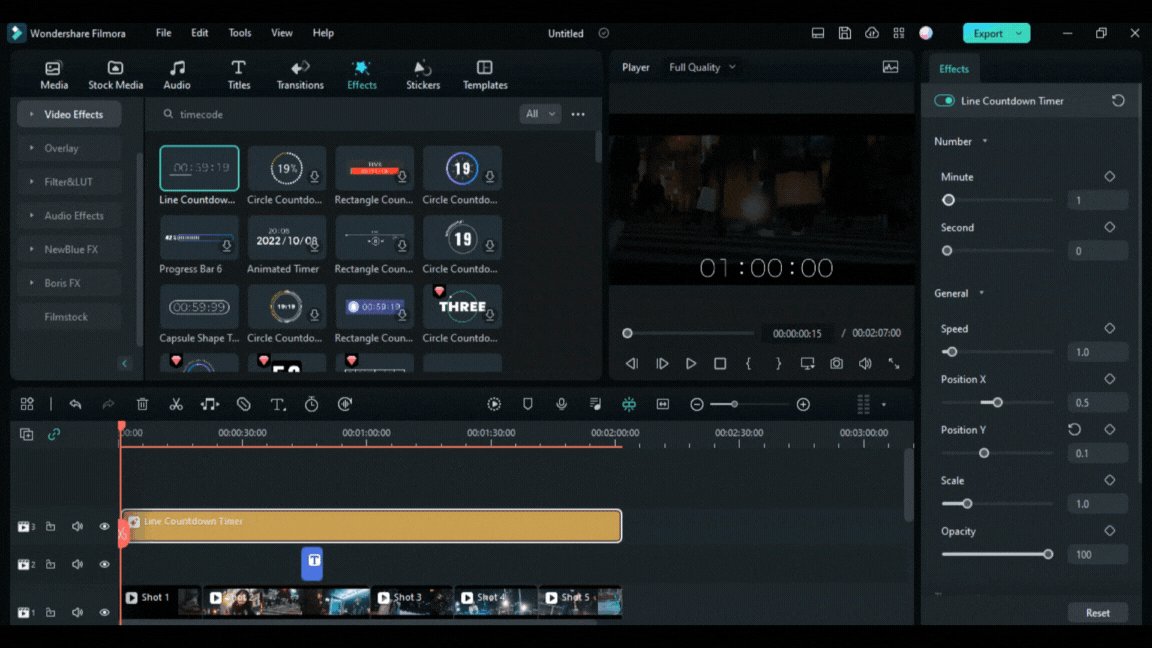
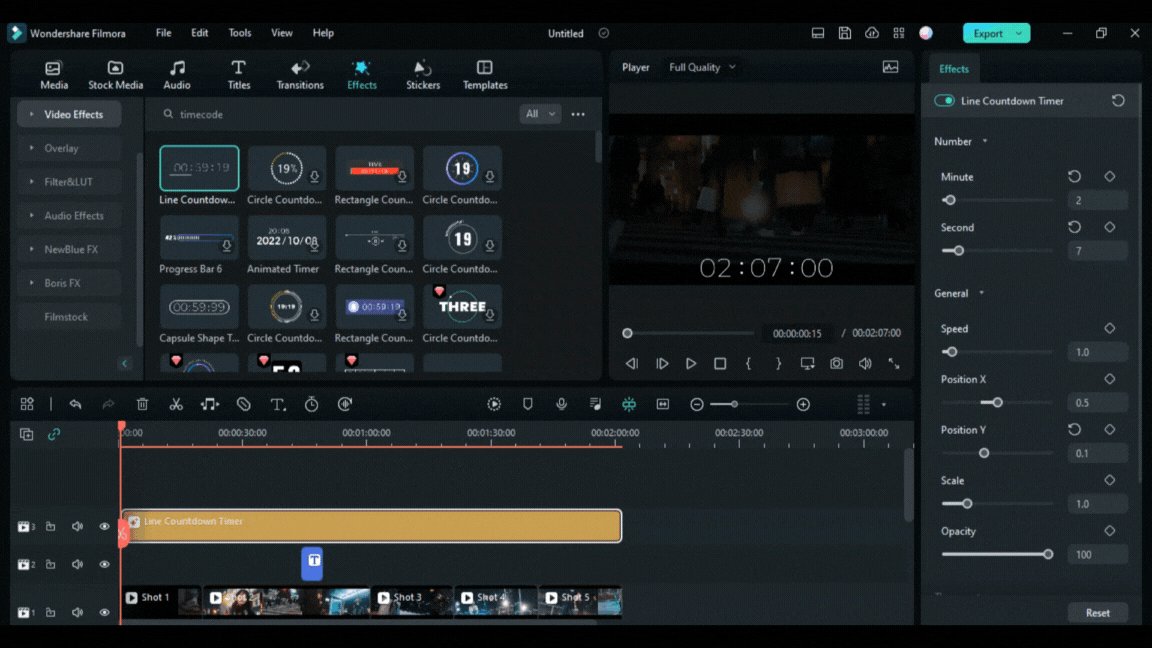
- Extend the timer to the end of the video.
- Adjust the position and add the duration of your music video.

Now you are all set to export the first draft of your music video. You can also adjust the video format on the export option, but MP4 is recommended.
Conclusion
We hope this blog has helped you edit the initials of your music video. By adjusting the aspect ratio to fit the desired screen size and properly planning the first cut, you can lay a solid foundation for the rest of the editing process.
These two steps can greatly impact the overall look and feel of the final product. Remember to communicate with your director, producer, or client throughout the process to ensure that the final product meets their expectations.
Free Download For macOS 10.14 or later
![]()
Note: Before you start editing your project, make sure that you have a backup. You can copy the project to an external USB or hard drive for a backup.
Adjust the aspect ratio
The aspect ratio is known as the size of the video frame. For example, the most common aspect ratios are 16:9 and 4:3. The first number represents the width, and the second represents the height.
You should always ask your cinematographer about the aspect ratio. There are chances when cameras won’t shoot at the intended aspect ratio they were framed for. In that case, you’ll need to crop or letterbox them when editing.

How to find the width/height of the frame?
Most of the frames that are being shot on the camera are 3424 pixels wide, which is a little under 4k. If you have a measurement of one side of the frame, you can find the other by using some math. Let’s suppose your frame is 3424 pixels wide. You can use this formula to find the height.
Formula: 3424 pixels wide x 1 high / 2.35 wide (or whatever your aspect ratio)

Now you can cancel out the width from the multiplier and the denominator.
= 3424 pixels wide x 1 high / 2.35 wide

Now you are left with the equation:
= 3424 pixels high / 2.35
After solving this equation, you will get the answer which is: 1457 pixels high. Let’s adjust it on the music video as well, follow the steps given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Open the aspect ratio setting tab
Open your music video project in Filmora and click on the screen icon, as shown in the picture.
![]()
Then select the Change Project Aspect Ratio.

Step2Add values
Now set the project Width to 3424 pixels and its Height to 1457 pixels. You can also adjust the frame rate by selecting the one in which you shot the video. Then click OK.

Assembly
The next step is assembly. You will arrange the shots, clips, and elements in this process and get everything in order. It can be daunting and inspiring for you, as it’s a blank canvas you are going to start with. Before editing, you can also get some guidance from your art director.
If your music video has shots of the band performing, drop them off first and sync them with the audio. On the contrary, if you are doing a narrative style, you can arrange the shots according to the story you want to portray.

Step1Drop the media
You can start by dragging and dropping the music onto the audio timeline. Then you can add the shots of your music video.

Step2Arrange the shots
Arrange the shots according to the storyboard you created and sync them with the audio.

Step3Add the title
Once you arrange all shots in order, you can add the title of your music video. Click on the Titles, then choose your desired style and add the name of your music video in the title box. You can also change the text’s size, font, and color.

Step4Flip the clip
One last thing is, if you shot any scene in mirror-image format, you can flip it. Click on the clip you want to flip and select the flip icon in the video properties.

Send your first draft
The first draft is the video in which you added audio and re-ordered the shots. You decided on the pace and flow of the video to create a basic structure. You made changes to make it interesting and captivating.
Before you put too much effort into editing your video, send it to your director, producer, or client for review. It will help ensure that any big changes can be made before you invest too much time in the edit.
For first drafts, you don’t need anything fancy. A lower-resolution and more compressed file can make sending it to a director or client much easier. You can also add a timer on the music video, so the person reviewing it can give you accurate timing on where he wants any revision.
How to add the timer in the music video?
- Click on Effects and search for Timecode in the search bar.
- Choose the timer style you like and drop it onto the new timeline.
- Extend the timer to the end of the video.
- Adjust the position and add the duration of your music video.

Now you are all set to export the first draft of your music video. You can also adjust the video format on the export option, but MP4 is recommended.
Conclusion
We hope this blog has helped you edit the initials of your music video. By adjusting the aspect ratio to fit the desired screen size and properly planning the first cut, you can lay a solid foundation for the rest of the editing process.
These two steps can greatly impact the overall look and feel of the final product. Remember to communicate with your director, producer, or client throughout the process to ensure that the final product meets their expectations.
10 Top Free GIF Background Remover for PC and Online
10 Best Free GIF Background Remover for PC and Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
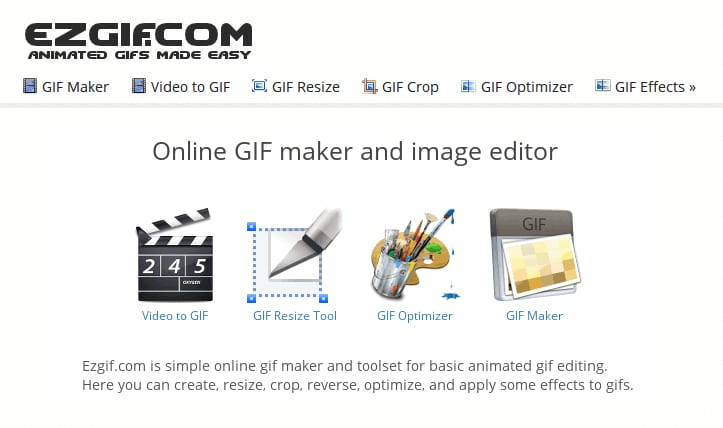
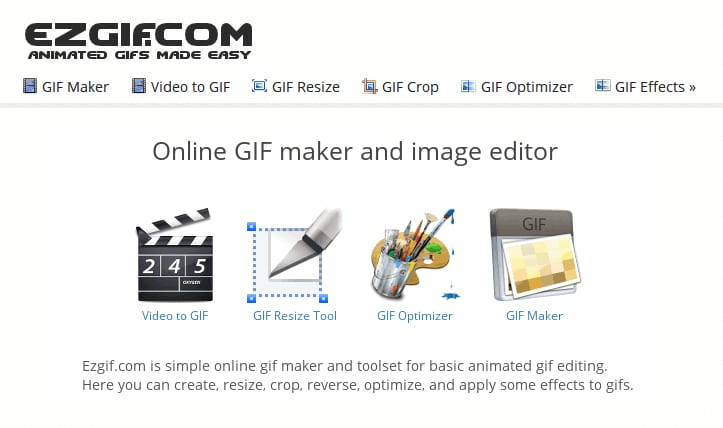
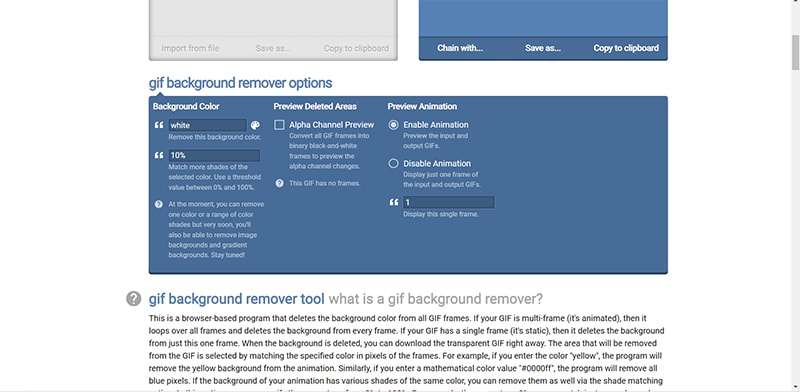
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
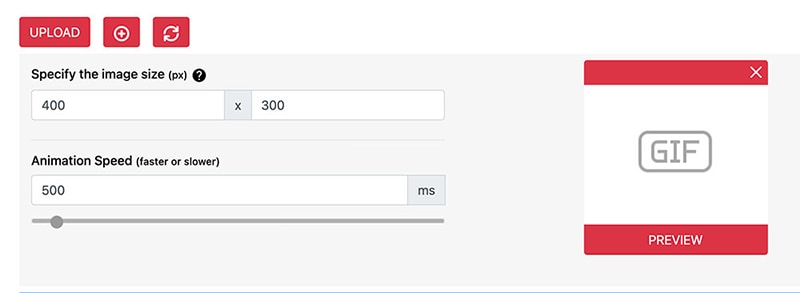
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

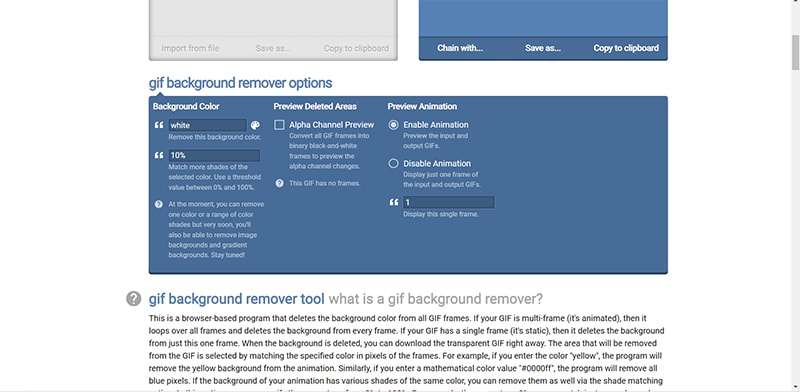
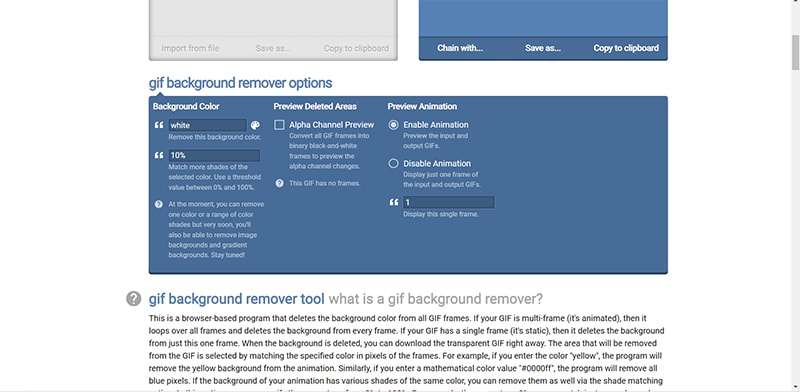
02OnlineGifTools
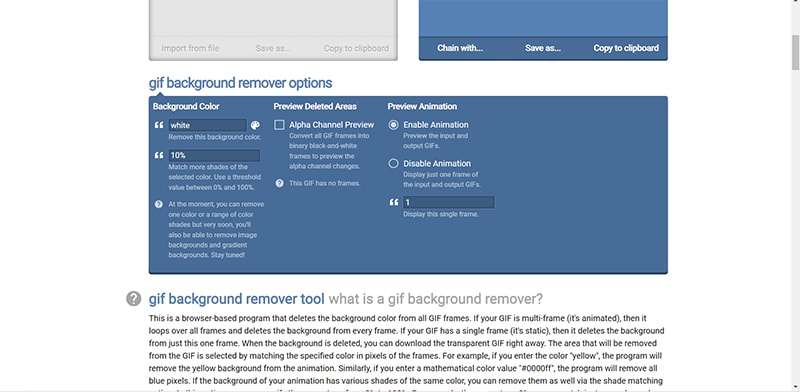
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

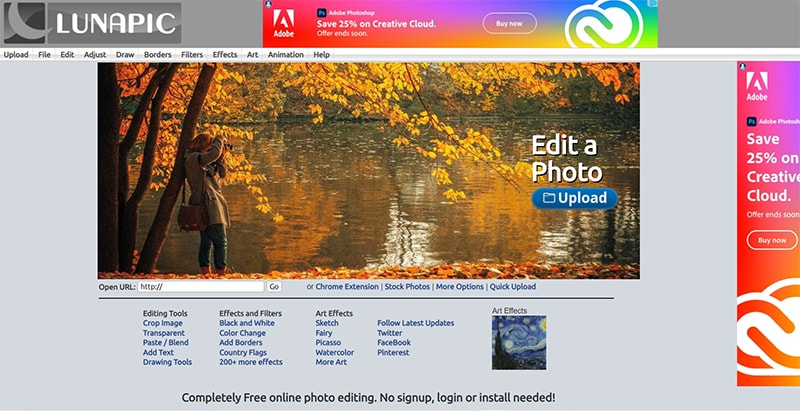
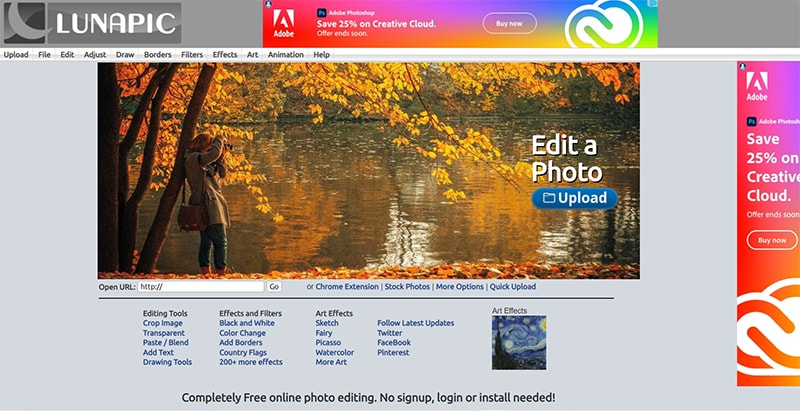
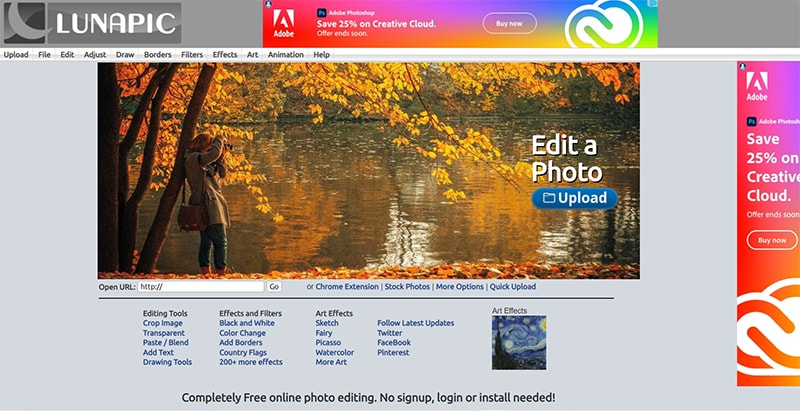
03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

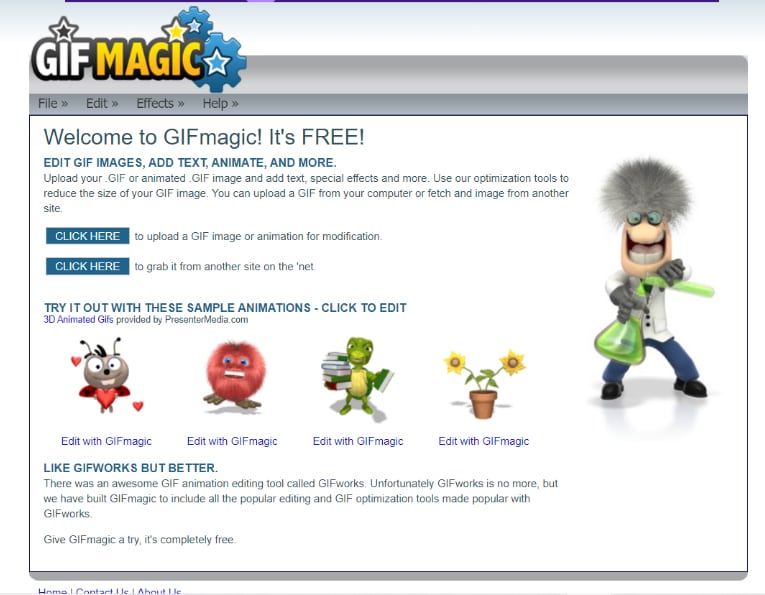
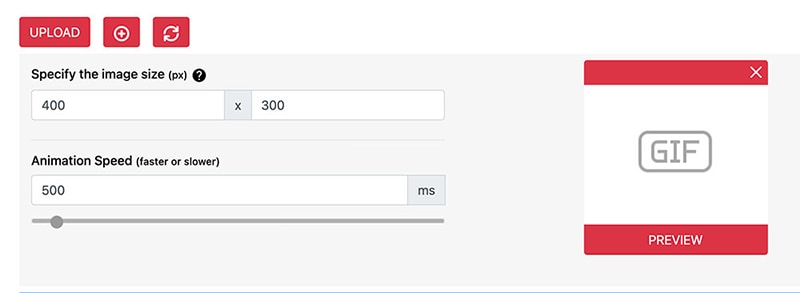
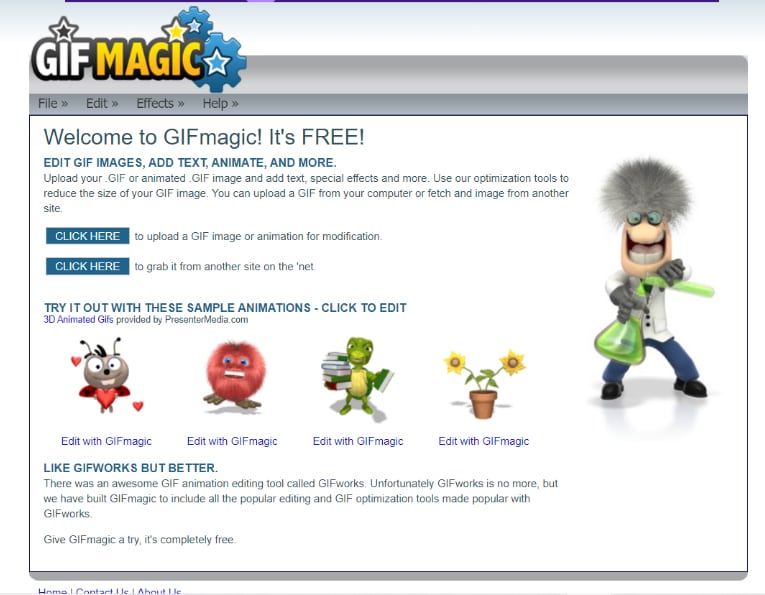
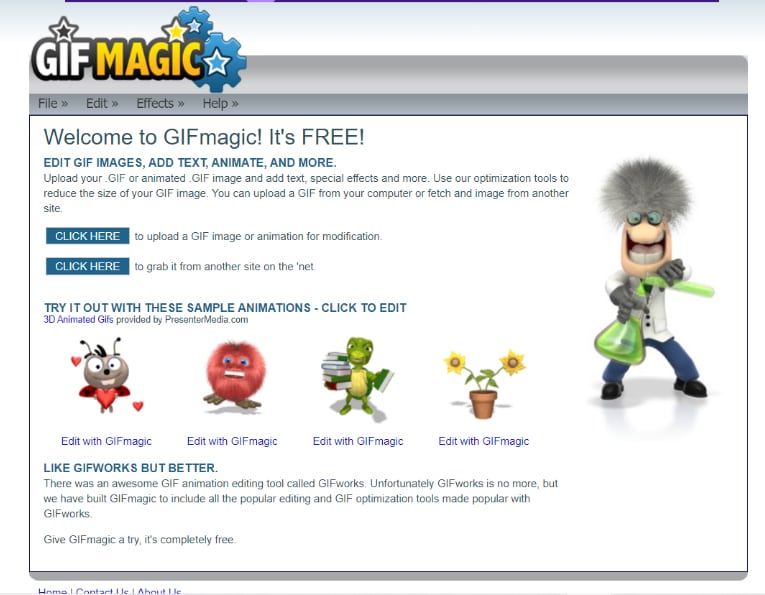
04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

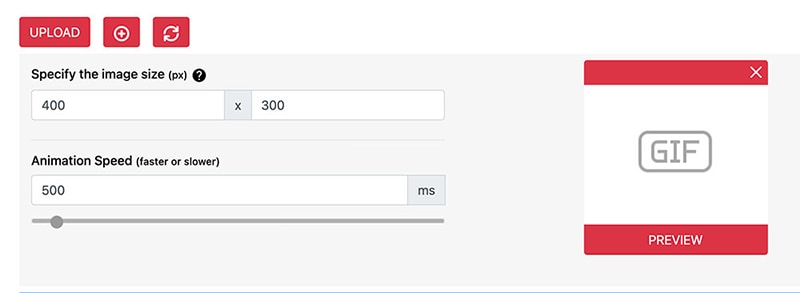
04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
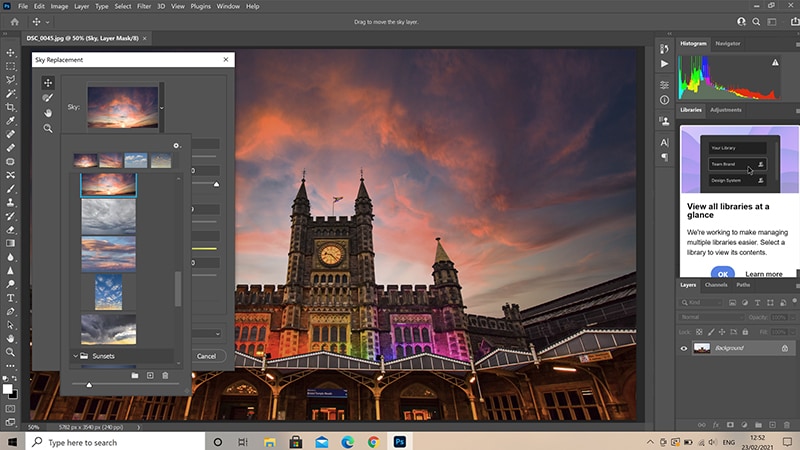
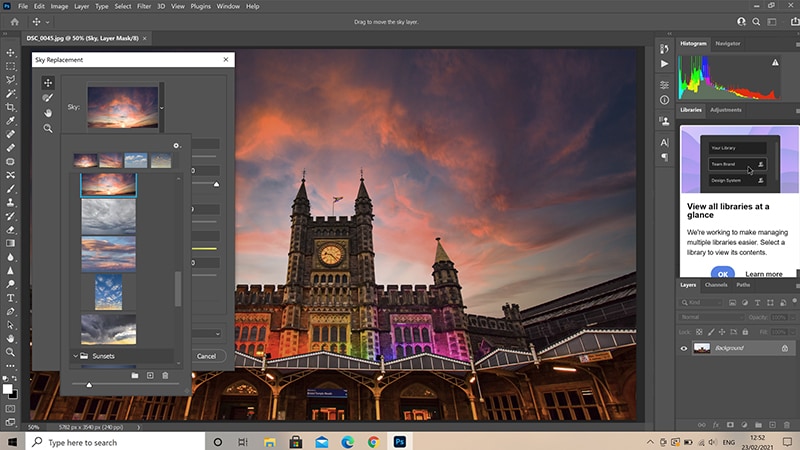
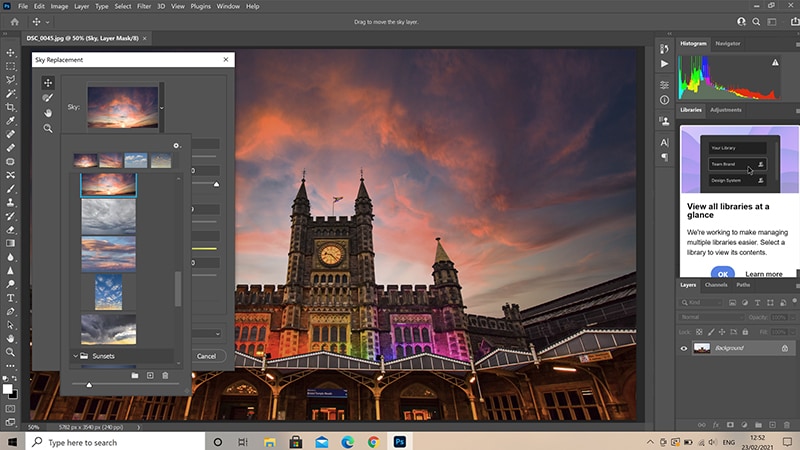
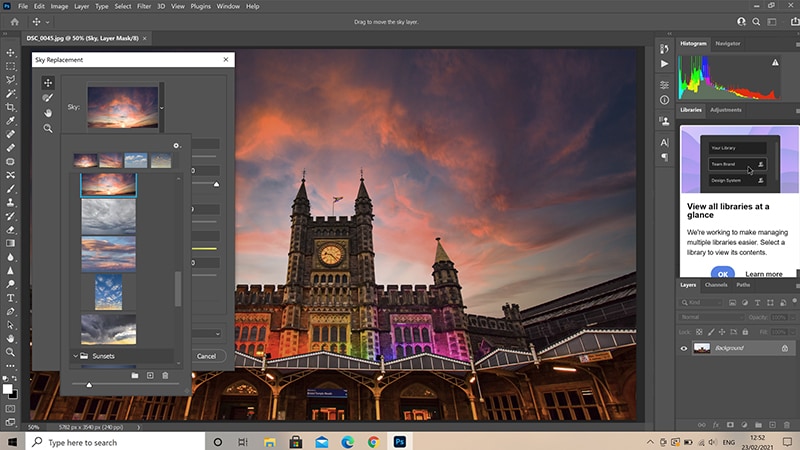
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

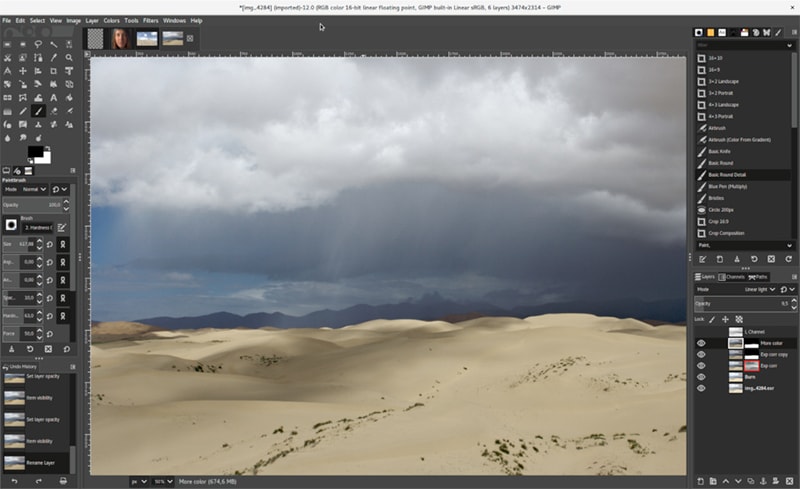
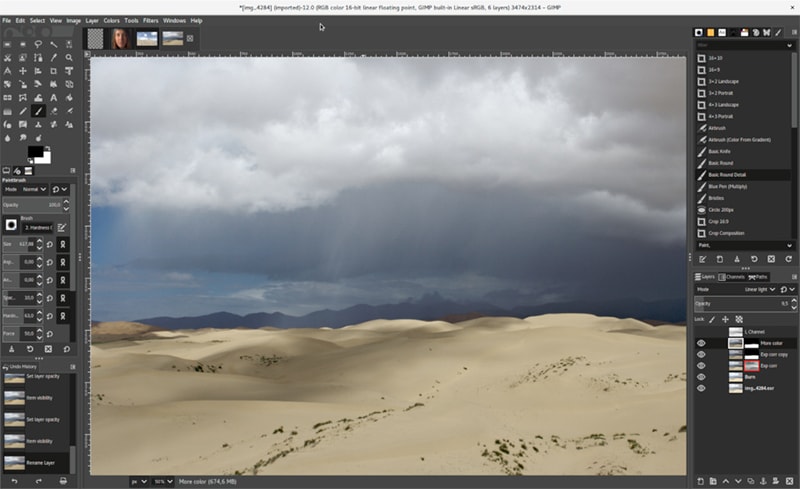
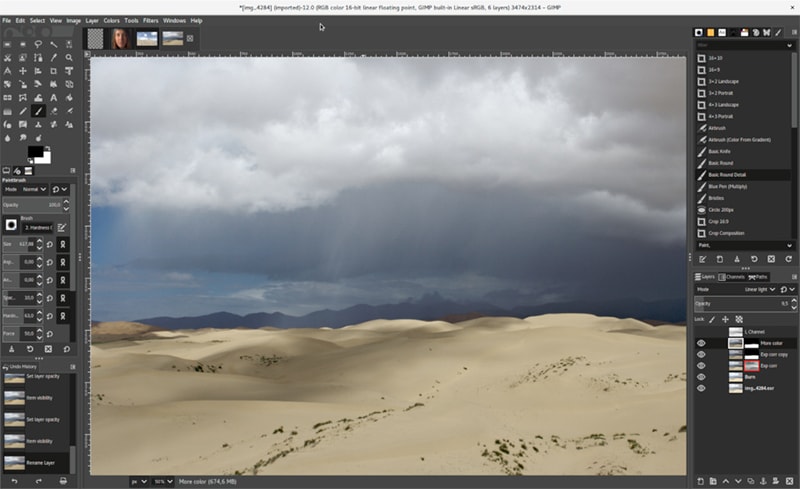
02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
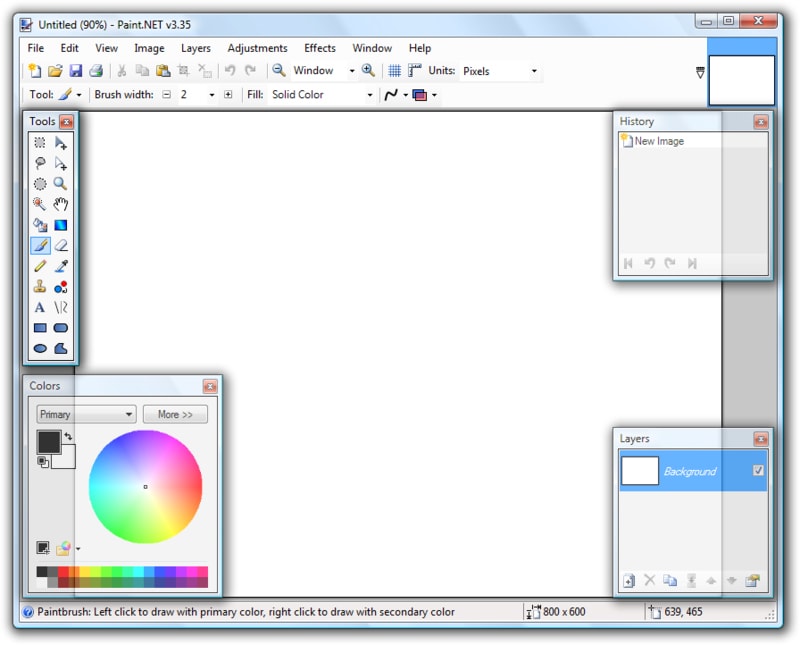
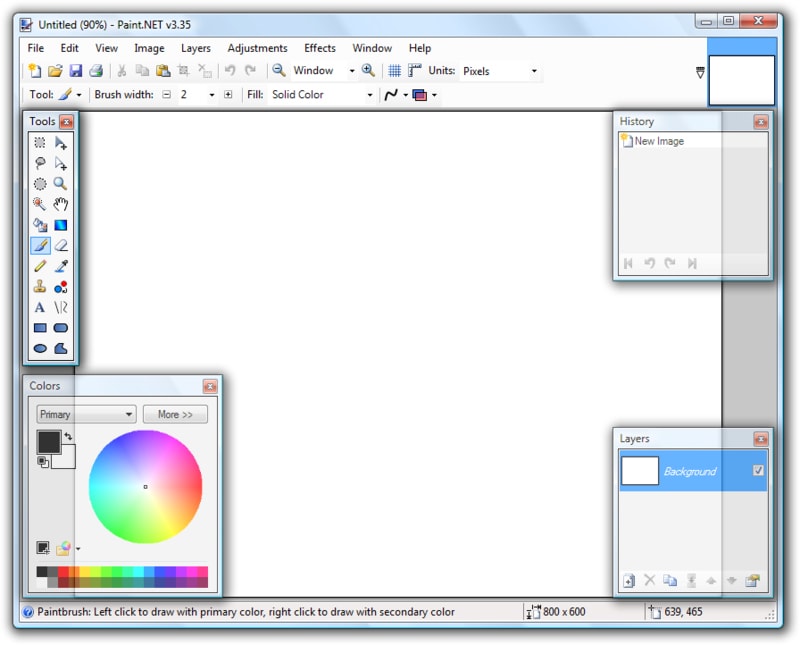
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

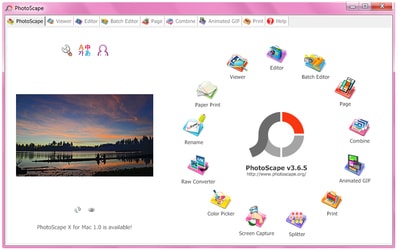
05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
GIF also known as Graphical Interchange Format is a kind of highly compressed image. Gifs are popular these days. Exploring the internet or social media seems impossible without spotting at least one well-done gif. These are great for telling stories and they are fun. Creating gifs from your favorite photos and images is easy but gets complicated when it comes to videos. The right tools can assist and make it a lot more fun. There are several gif background remover tools available on the internet; each has its advantages over the other. Let us dive into some.
In this article
01 [Remove GIF Background Using 5 Online GIF Tools](#Part 1)
02 [Remove Background From a GIF With 5 PC GIF Tools](#Part 2)
03 [Comparing Each Online Tool in Detail](#Part 3)
Part 1 Remove GIF Background Using 5 Online GIF Tools
In most cases, gifs are created using images, and the speed at which the images change is film framerate. Most all the gifs have a transparent background but in case any of the gifs do not have a transparent background, gif background remover might come to the rescue because blending images is the major part of creating a gif. There are several online gif background removers let’s look into the same
01EZGIF
Want to create a new gif? Want to edit it? Want to optimize the gif?
All these questions and many more are answered in EZGIF. It is a complete workshop for all tasks related to gifs. The only restriction is that files exceeding 6 MB cannot be uploaded for manipulation. You can crop the pictures, resize the entire GIF, optimize the frames, reverse the photos, flip or rotate the GIF to a specific angle, alter the speed, split the GIF back to its original images, and add text.
The several pros and cons that comes with ezgif are:
Pros:
● High quality GIFs
● Upload multiple images at once.
● Watermarks are not present.
● Optimization features are available
Cons:
● Tool layout on separate pages.
● Interface isn’t as slick.
● No online save option

02OnlineGifTools
Claimed to be the world’s best gif online maker, it is a free browser-based program that creates transparent background gifs with only one click, and you can do this by simply mentioning the hex code or color. It does not only remove the gif background but also can make any gif region transparent with the added benefit of controlling the tone, shade and hint.
The pros and cons of using OnlineGifTools are
Pros:
● Free browser based program
● Can make any gif region transparent
Cons:
● Learning curve

03LunaPic
It can be considered the most efficient online tool for editing and optimizing gifs. It looks like an online program with a toolbox containing several tools for editing, adding effects, etc. It has a large number of animations but it looks a bit outdated. Lunapic does not require you to install any plugin, like java, flash etc. to run. Generally, the features found in lunapic cannot be found on any free online platform.
Several pros and cons in lunapic are:
Pros
● Free platform
● Large variety of animations and effects.
● Easy to use
Cons:
● Ads.
● Photo-size limitations.
● Interface not as slick.

04GifMagic
It is solely dedicated to gifs. It allows you to customize the gifs to best cater to your needs. You can add effect, crop, resize and optimize the gif as required after uploading. After the changes are done, the gif can either, be saved or reverted to start out from the beginning. It is best for those that want to make gif with sounds and features a range of wonderful sounds as also allow you to unload your music to make a more personalized gif.
The pros and cons of Gifmagic are:
Pros:
● Free for everyone
● Easy interface
● Supports all video format
Cons:
● Multiple files cannot be uploaded at a time
● Gifs can be made only from gifs

04GifMake
Yet another online tool that allows you to edit an existing gif after you upload it to this platform, but the upload size is set to a maximum of 7 MB. It is a clean interface with a visual board where you will drag and drop anything from links, videos, lists, text, notes, and even hand drawn sketches. Gifmake lets you edit each frame individually. The only drawback is processing time.
The pros and cons are:
Pros:
● Fast and easy
● Free to use
● Multiple customization options
Cons:
● Limited file size
● Processing time

Part 2 Remove Background From a GIF With 5 PC GIF Tools
01Adobe Photoshop
The most famous ways of editing images is Adobe Photoshop. Gifs are a series of images combined we can easily separate them and edit each frame easily using Photoshop. It has smart filters and is built using better technology. It is a useful tool for multishape and path selection. It provides a one-click color correction option. It can be great for removing gif background as it uses latest technology and has variety of designing tools that may assist.
Pros:
● Large Variety of designing tools
● Integrated stock library
● Easy cropping and resizing
Cons:
● Expensive
● Learning Curve
● Takes lot of space

02Gimp
GIMP abbreviation for GNU Image Manipulation Program is a free software raster graphics editor that must be downloaded on your computer to use. It is a cross-platform tool so it can be used on different platforms without any issue. It supports third-party plugin making it a advanced editing tool. It is a very handy tool for various image manipulation tasks. It gives an advanced framework for scripted image manipulation with multiple programming languages.
The several pros and cons are:
Pros:
● Free and powerful open-source image editing platform
● Refine images within editor before adding them to a GIF.
Cons:
● Not as easy like other GIF creator
● Not specialized for GIF

03Filmora
Yet another tool used for removing gif background gives us the capability of utilizing up to 100 layers of media, applying a transition, motion elements, filters, and more. It comes with variety of design tools that helps us layer images and apply effects like blending modes, green screens, background editor, etc. Wondershare Filmora edits gifs very quickly and the edited gif can be previewed in high quality. It also helps us save time consumed during import and export.
The pros and cons are:
Pros:
● Value for money.
● Easy to use.
● Variety of basic and advanced features.
● Easy on the desktop.
Cons:
● Expensive

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
04Paint.net
It is a great free alternative for Photoshop. A simple program does not focus on a variety of complex features but provides the user with a simple interface that makes it easy for users to edit and optimize the images or gifs as per requirement. It offers a configurable interface and editable layers allowing performing multi-level image editing. It not only gives you the opportunities to form creative photo manipulations or deep skin retouching as Photoshop does, but you’ll easily edit photos to form them look great and without visible imperfections.
The pros and cons are:
Pros:
● Easy to use
● Variety of useful functions and effects
● Number of plug-ins
● Clear user interface
Cons:
● Brush work is limited
● No Dodge and burn

05PhotoScape
Free editing software allows you to enhance and optimize photos. An alternative to Photoshop, PhotoScape provides a wide variety of tools that enables us customize images, add effects etc. It has an accessible and built-in interface, wide functionality. The software allows you to retouch skin, correct colors, manage and view images. It also features a built-in screen capture tool, many filters and effects, and enables you to perform batch photo editing.
The various pros and cons are
Pros:
● Good optimization
● various file formats supported
● Free service
● all photo and video edits can be done
● Batch editing possible
Cons:
● Lags
● while maintaining, quality is lost
● export parameters are weak

Part 3 Comparing Each Online Tool in Detail
| GIF Tool | Can Upload From | Supported Image Formats | Can Make GIFs From | File Upload Type |
|---|---|---|---|---|
| EZGIF | Computer | Almost all major formats | Images & Videos | Single, Bulk |
| OnlineGifTools | Computer | GIF | GIF | Single |
| LunaPic | Computer, URL, Social Media | Almost all major formats | Images | Single, Bulk |
| Gifmake | Computer | Almost all major formats | Images | Single, Bulk |
| GIFmagic | Computer, URL | GIFs | GIF | Single |
● Ending Thoughts →
● Several methods can be used to remove gif background few of them are discussed in the article, the various pros and cons they have. The way we can benefit from using this tools are:
● Using such apps and software help us save time from doing manual work and assisting us in better quality of design only with a few clicks in some cases.
● There are a variety of design tools that can be used for removing the background of gif such app and software delivers our needs.
● Using apps and software not only saves time but also helps in better quality of design.
Also read:
- Updated Guide Adding Audio in Wondershare Filmora
- In 2024, Best 10 Fun Discord Bots You Need
- In 2024, Top LUTs for Sony HLG
- Do You Want to Know About the Photo Video Maker with Song? Are You Ready to Discover It in Detail? This Article Will Give You Valuable Insights on This Topic for 2024
- How to Create Fantastic Glitch Effects with Filmora? Read This Guide to Find Out How to Apply Glitch Effects on Your Videos and Make Custom Glitch Effects
- Simple Step by Step Tutorial on Creating a Lightroom Collage for 2024
- 2024 Approved How to Make Transparent Background in Canva
- 2024 Approved Learn How to Use 3D Camera Tracking in Adobe After Effects and Take Your Skills to the Next Level
- 2024 Approved How to Create a Clideo Slideshow Simply
- Updated In 2024, 7 Ways to Make GIF From Videos on Mac
- 2024 Approved Step by Step to Rotate Videos in Davinci Resolve
- Steps To Fade Audio In Premier Pro
- New 2024 Approved A Wedding Is One of the Exciting Parts that Will Happen in Your Life. Its Not that Easy to Plan a Wedding, Theres a Lot to Be Consider Like Wedding Dress, Food, Venue, Videographer Etc
- How to Apply Video Filters Mobile and Desktop
- New In 2024, Looking For the Best VHS Video Effect Makers? Get To Know the Top List
- In 2024, Guide to Create an Intro Video with Filmora
- Updated This Easy Hack Using Wondershare Filmora New Masking Feature Will Be a Great Addition to Your Next Horror Video Content
- New Create Promotional Video for 2024
- New Best Jump Cut Editing Tricks for 2024
- Recording Slow-Motion Videos Is Not More Difficult Using a Smartphone. Learn Everything From How to Record Slow-Motion Video and Edit a Video to Slow Down It for 2024
- To Add SRT to MP4 Is Not as Hard as You Might Think. All You Just Need Is the Right Tool to Help You Get the Job Done. Read This Article and Learn the 8 Latest Methods to Merge SRT with MP4 Effortlessly for 2024
- Updated In 2024, 12 Impressive AI Video Ideas for Making Engaging Video Content
- New In This Article, You Will Learn How to Create an Attractive and Engaging Slideshow Video Using Tools Available in the Wondershare Filmora
- Updated Top 5 Video Filter Software Improve Your Videos with Filters for 2024
- Top 10 AirPlay Apps in Xiaomi Redmi Note 12 5G for Streaming | Dr.fone
- In 2024, 4 Most-Known Ways to Find Someone on Tinder For Nokia C12 by Name | Dr.fone
- Top 6 Apps/Services to Trace Any Poco X6 Location By Mobile Number | Dr.fone
- Top 10 Telegram Spy Tools On Vivo Y100i for Parents | Dr.fone
- Possible ways to recover deleted files from Vivo V29e
- Full Guide to Bypass Tecno Spark Go (2024) FRP
- In 2024, How to Transfer Contacts from Xiaomi Redmi 13C 5G to Other Android Devices Using Bluetooth? | Dr.fone
- Home Button Not Working on Vivo Y200? Here Are Real Fixes | Dr.fone
- A Working Guide For Pachirisu Pokemon Go Map On Poco X5 Pro | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On Vivo X90S | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Vivo X100 Pro? | Dr.fone
- Top 4 SIM Location Trackers To Easily Find Your Lost Itel P40 Device
- In 2024, Unlock iPhone 6 Plus With Forgotten Passcode Different Methods You Can Try
- Top 10 Password Cracking Tools For Xiaomi Redmi A2+
- Unlock Your Vivo V30 Lite 5Gs Potential The Top 20 Lock Screen Apps You Need to Try
- How to Unlock Apple iPhone 12 Pro Max without Passcode or Face ID
- Spoofing Life360 How to Do it on Samsung Galaxy XCover 6 Pro Tactical Edition? | Dr.fone
- In 2024, List of Pokémon Go Joysticks On Honor Magic 5 Pro | Dr.fone
- New In 2024, Design Cartoon Images With the Best Tools
- How to Transfer Data from Infinix Hot 40 to BlackBerry | Dr.fone
- Fix Unfortunately Settings Has Stopped on Samsung Galaxy Z Fold 5 Quickly | Dr.fone
- Does Xiaomi Civi 3 Have Find My Friends? | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Google Pixel 7a | Dr.fone
- Title: New Add Emoji to Linkedin Post – 5 Tips You Need to Know
- Author: Chloe
- Created at : 2024-05-20 03:37:47
- Updated at : 2024-05-21 03:37:47
- Link: https://ai-editing-video.techidaily.com/new-add-emoji-to-linkedin-post-5-tips-you-need-to-know/
- License: This work is licensed under CC BY-NC-SA 4.0.

