:max_bytes(150000):strip_icc():format(webp)/Instagram_Login-5c004ff2c9e77c000104174d.png)
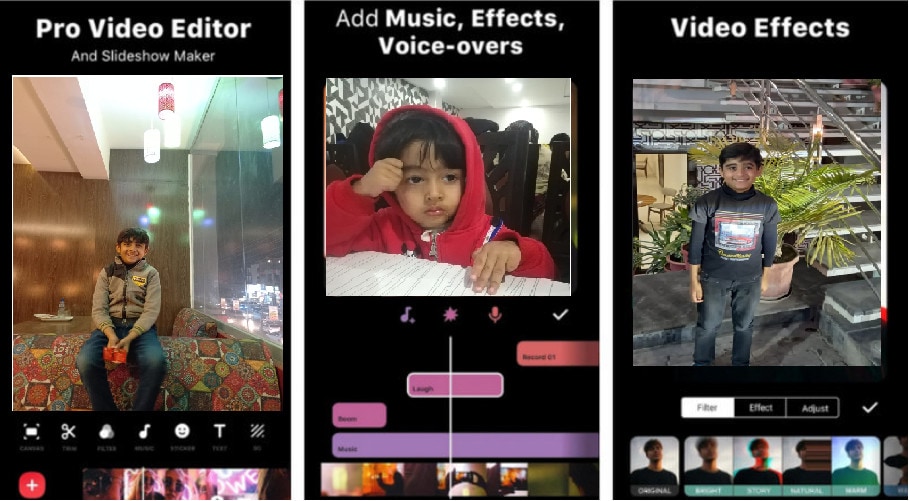
New Best Ways to Add Photos to Tik Tok Video for 2024

Best Ways to Add Photos to Tik Tok Video
Our globe is filled up with the talented people who are making different shades of creativity. The credit also goes to the built-in featured tools which empowers the people to show their creative ideas and present them in a better way.
In this era, the world has completely transformed and social media is playing its vital role. A few years back, we can hardly send or receive messages and can make calls from phones. But today, there are hundreds of social media platforms that are interconnected and can perform a lot more than just messaging and calls. The Tik Tok is one of them and you can easily edit your videos at the palm of our hand.

How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
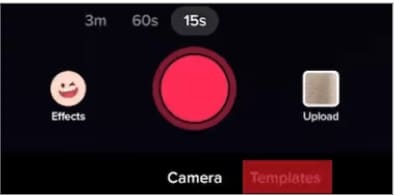
1. Adding a Picture from Effects.
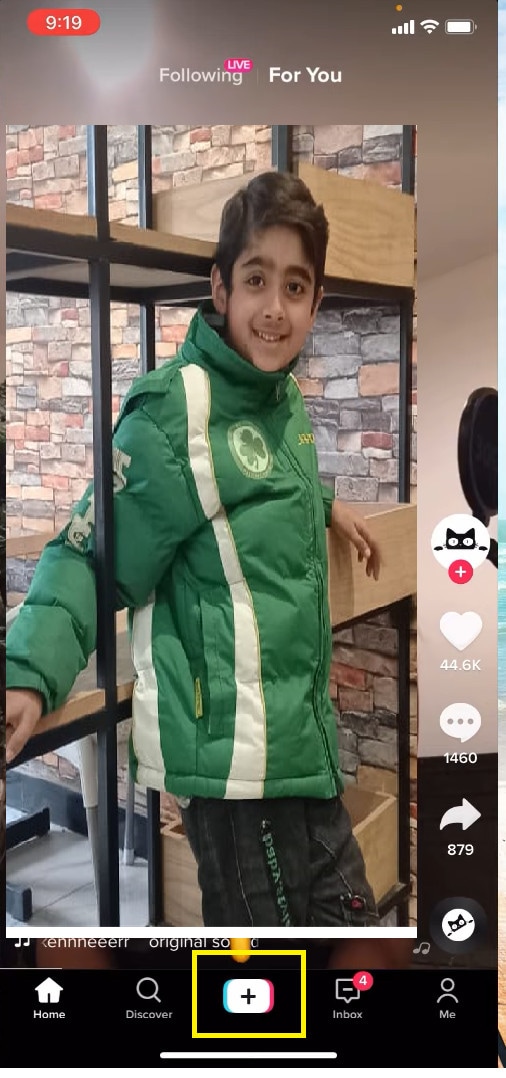
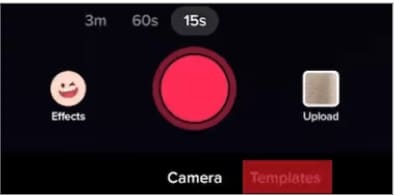
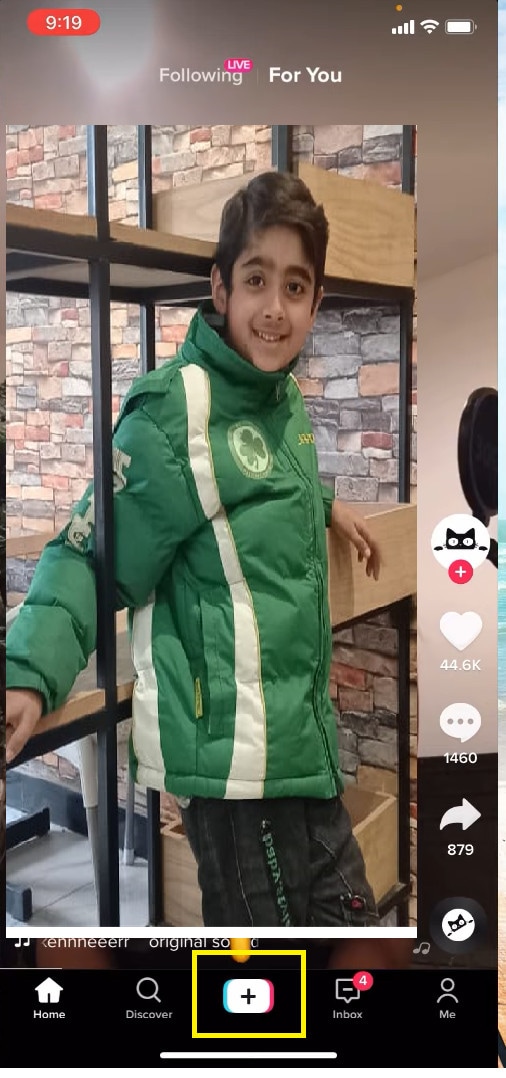
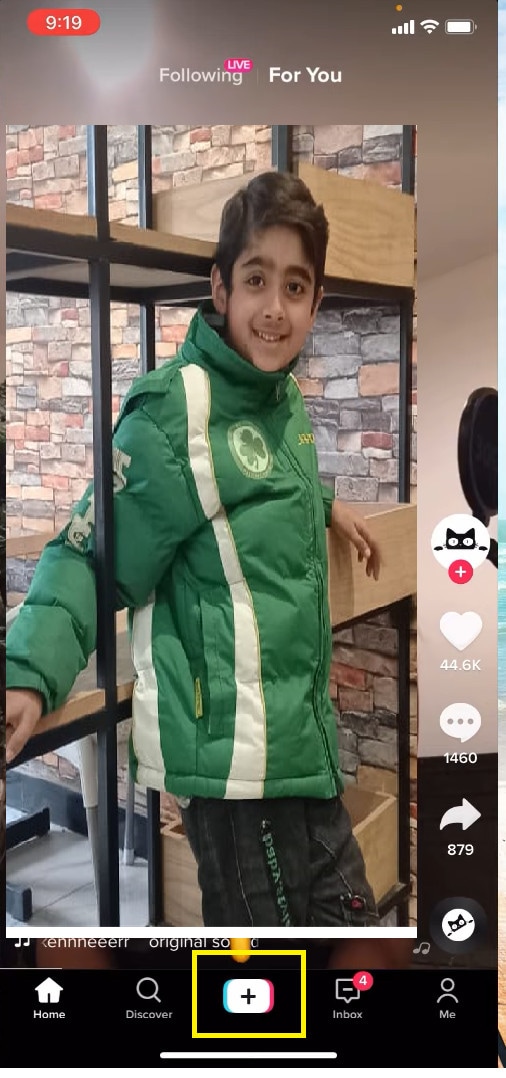
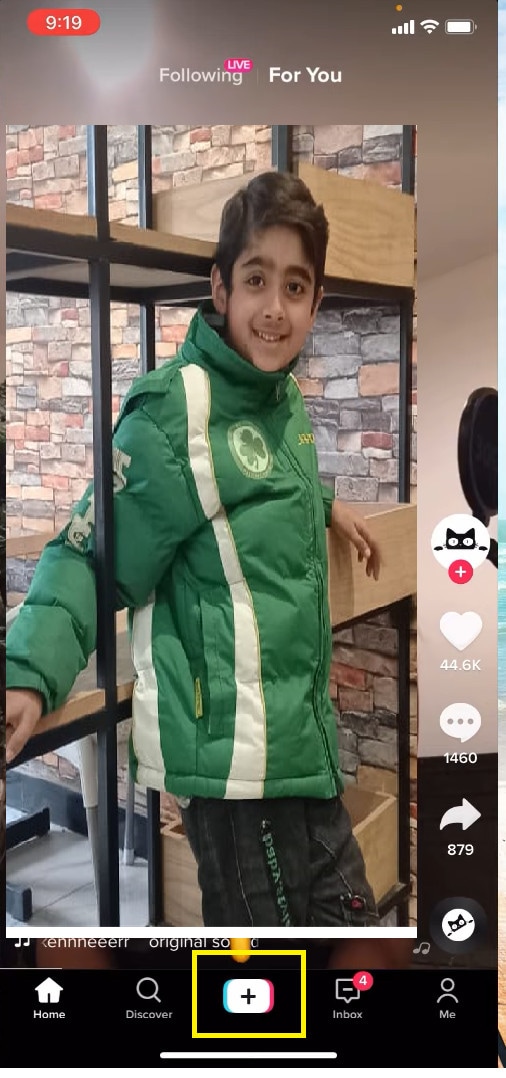
- Go to the bottom of the screen and press that + sign.

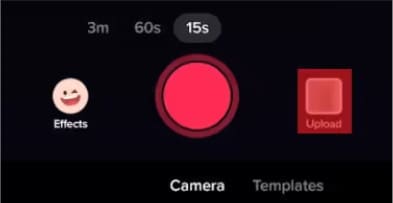
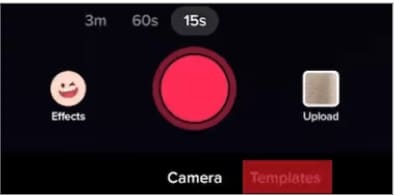
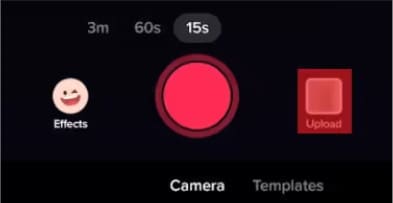
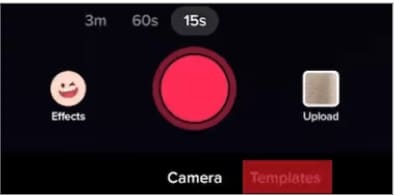
- Select the large red icon Camera to take short video.
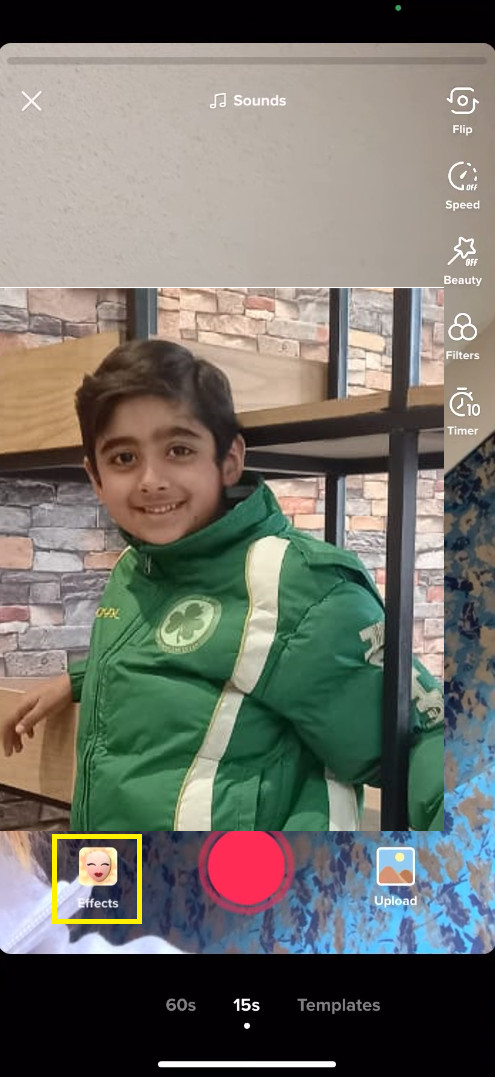
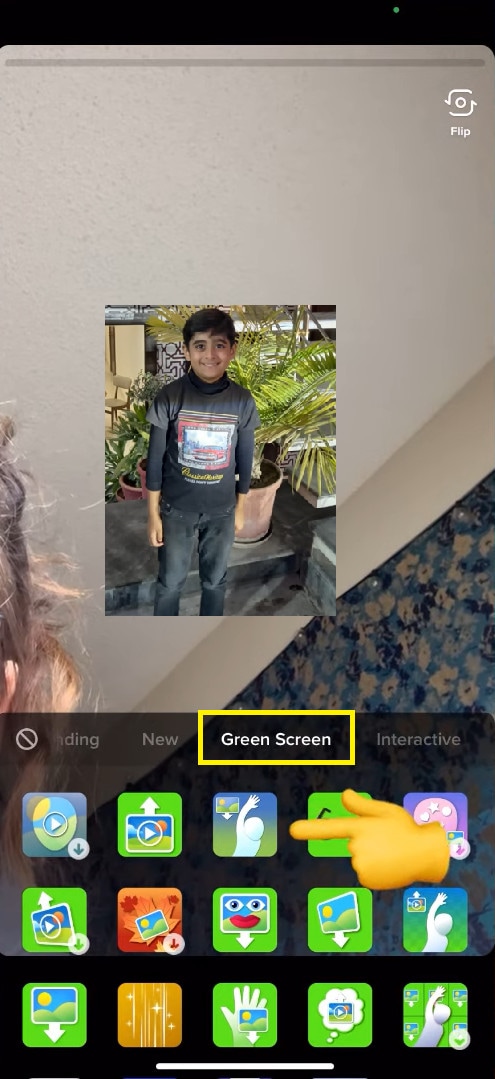
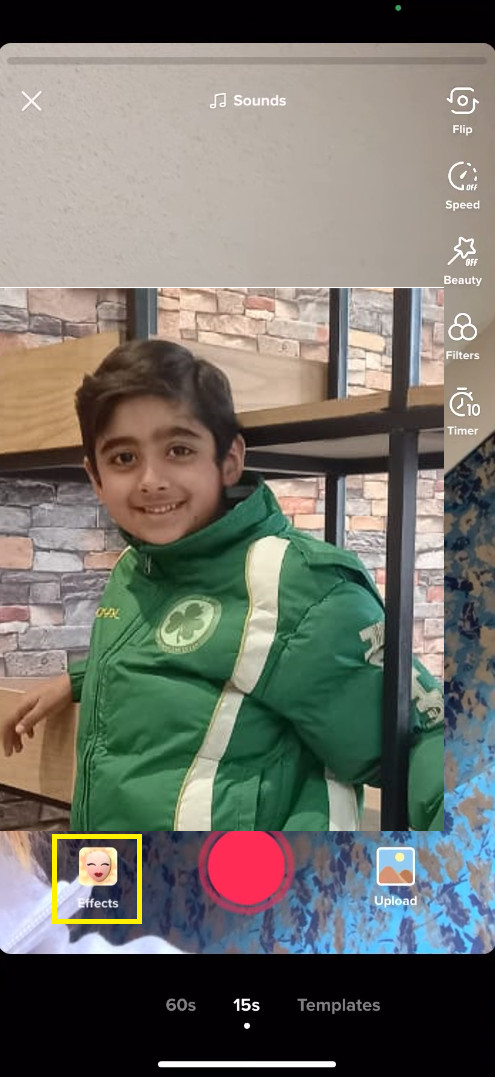
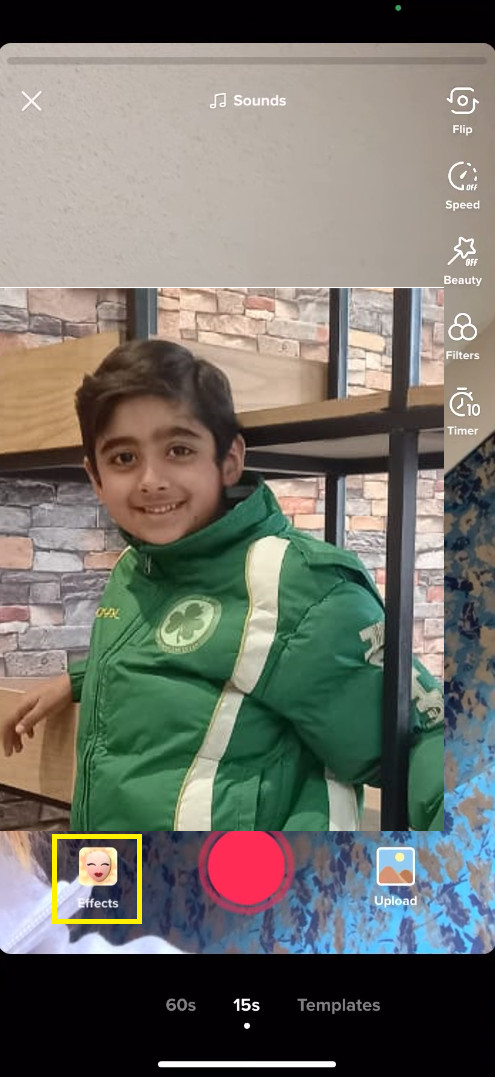
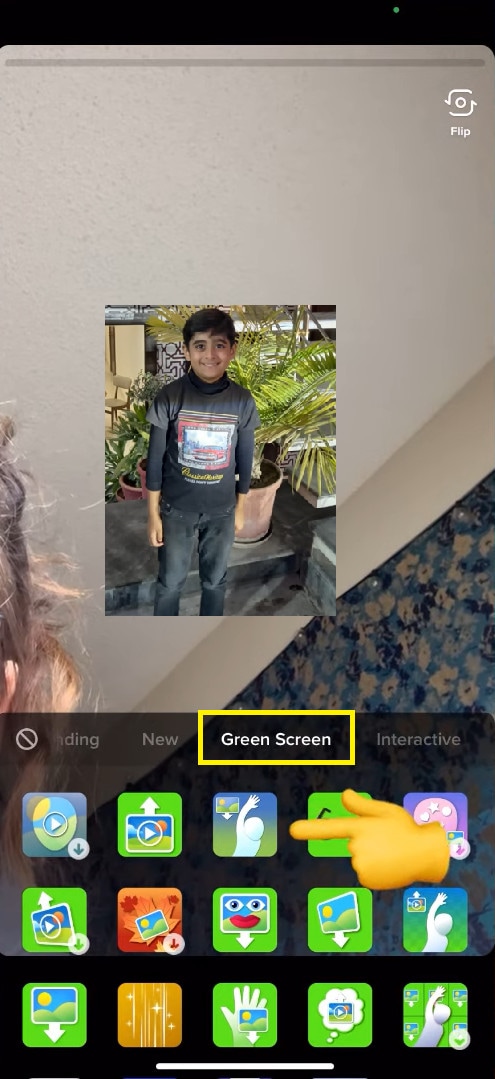
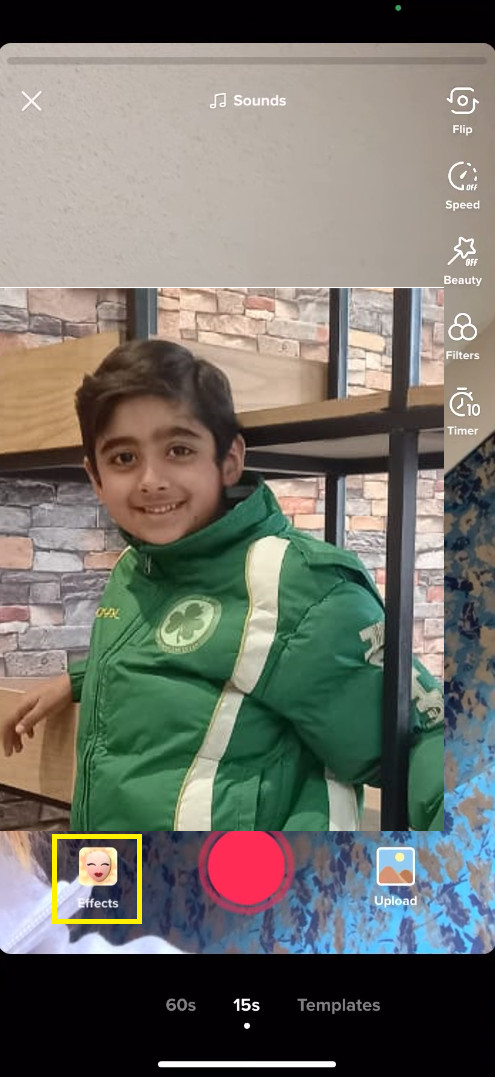
- Hit the Effects tab at the left of the Record button.

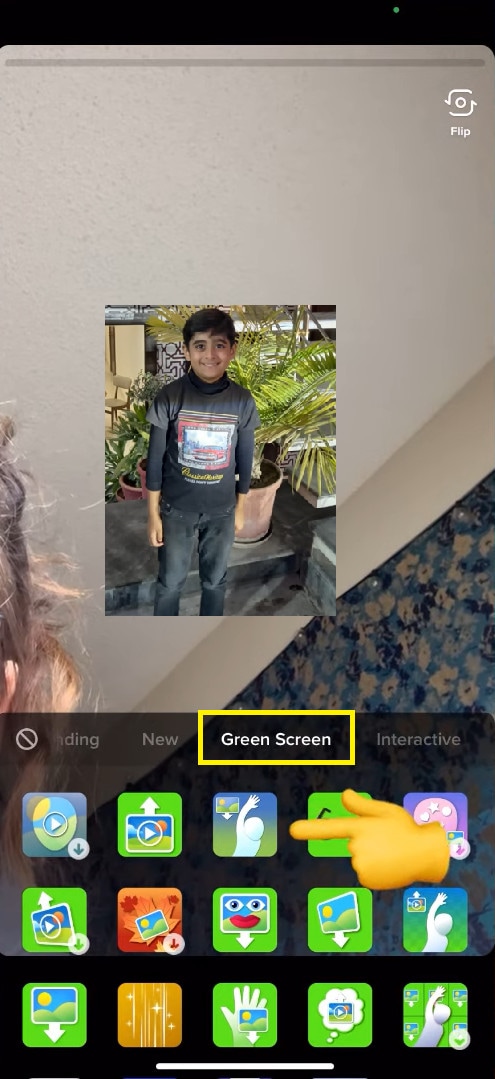
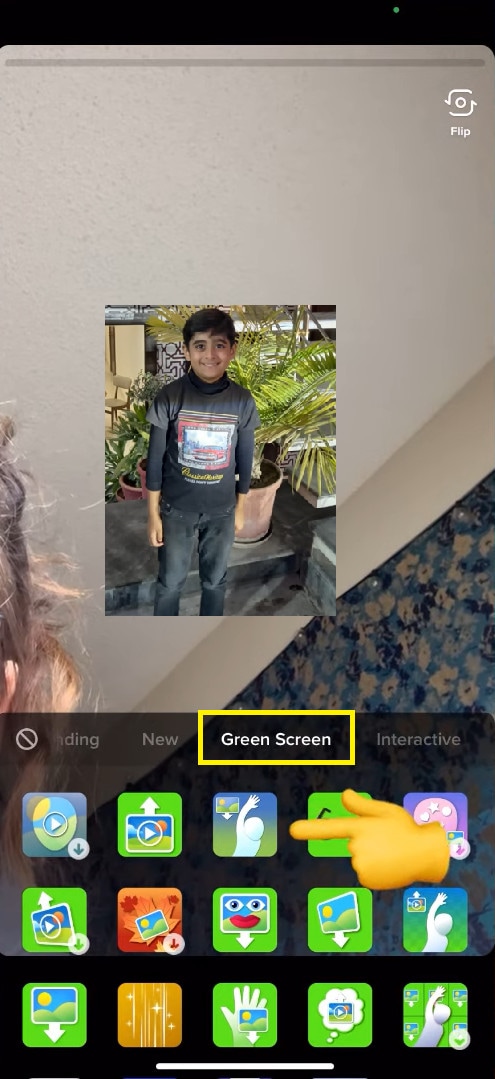
- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

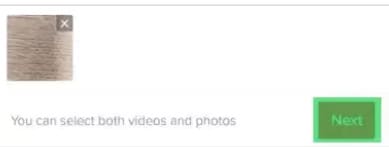
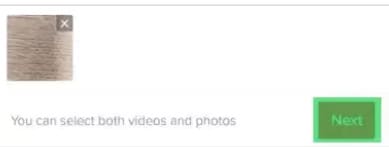
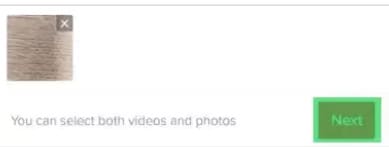
Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

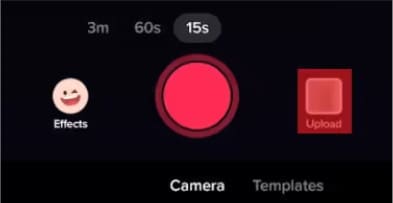
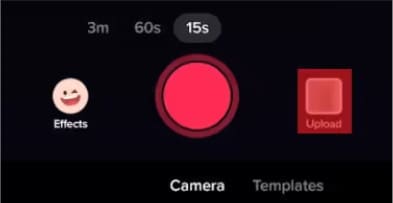
- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

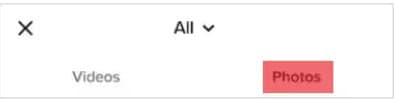
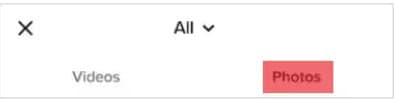
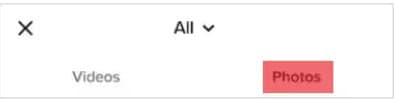
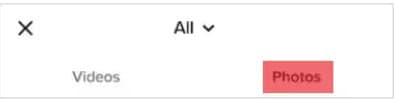
- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

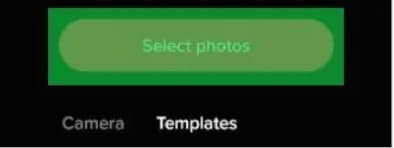
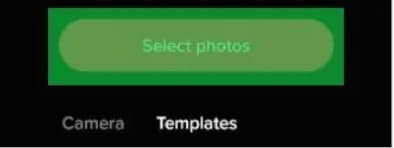
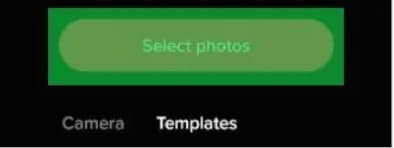
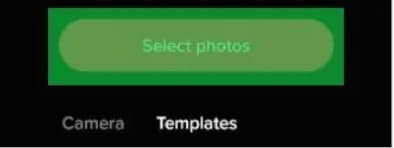
- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

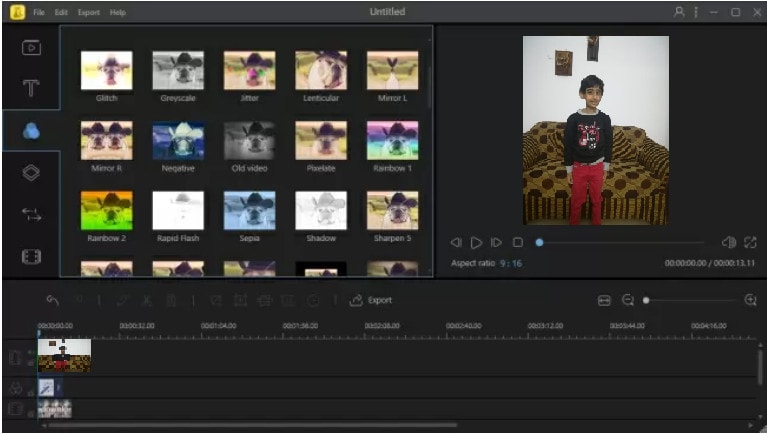
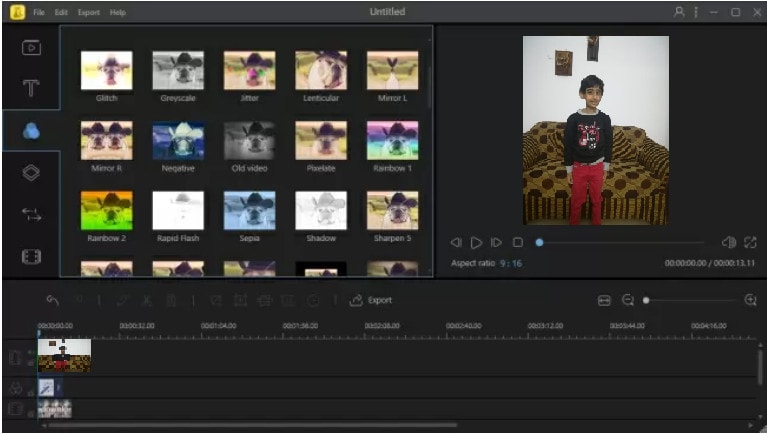
Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
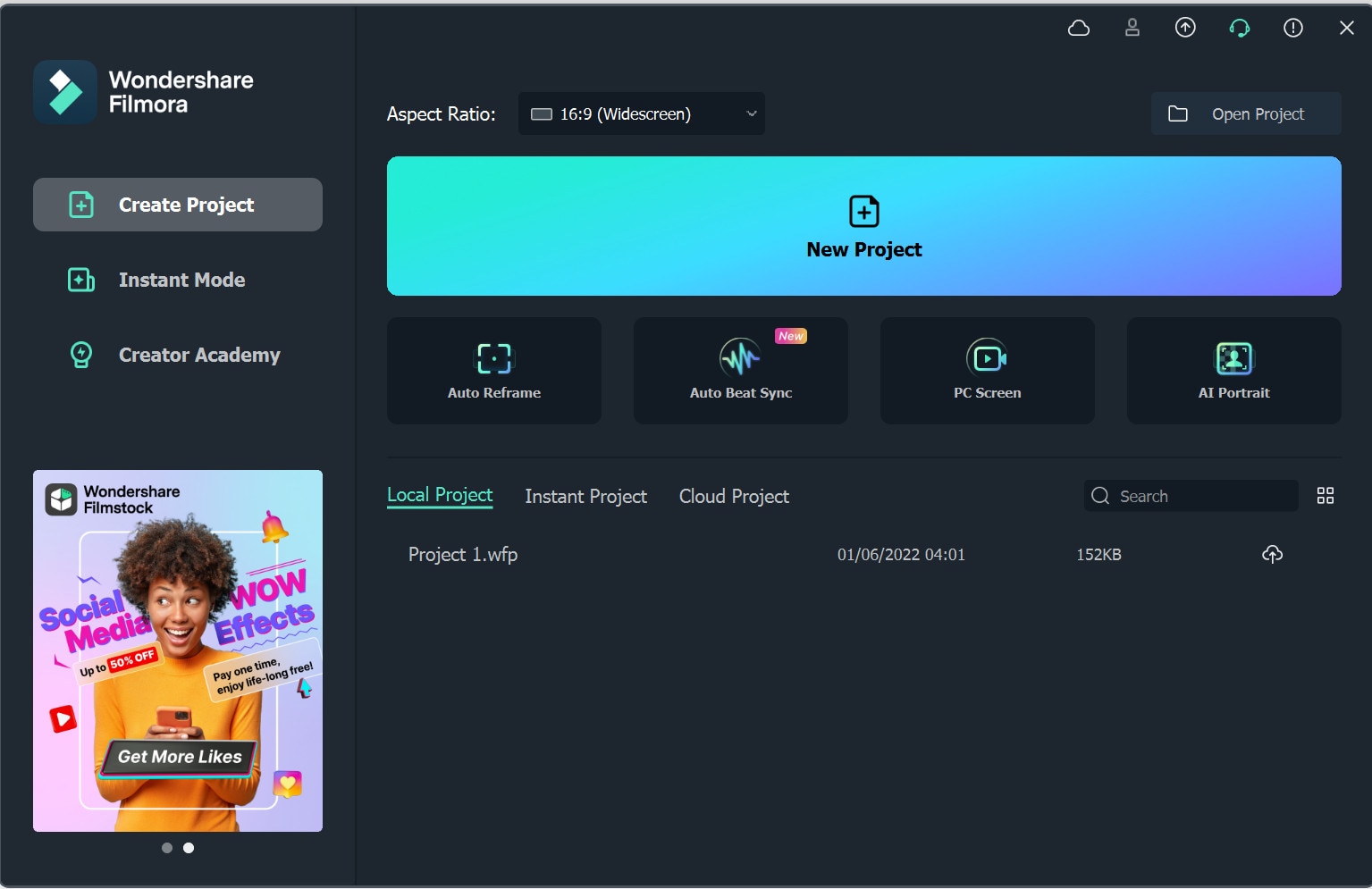
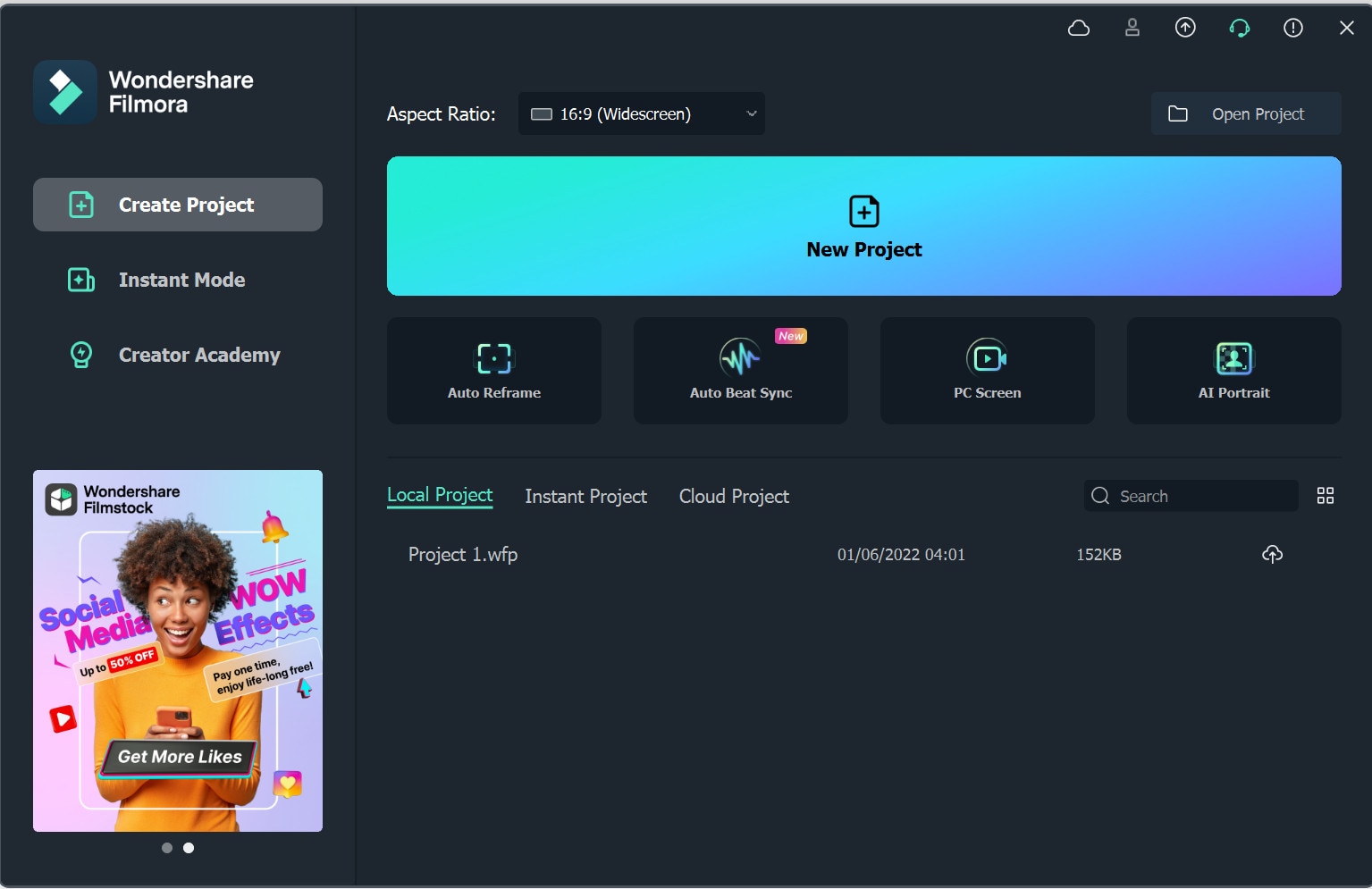
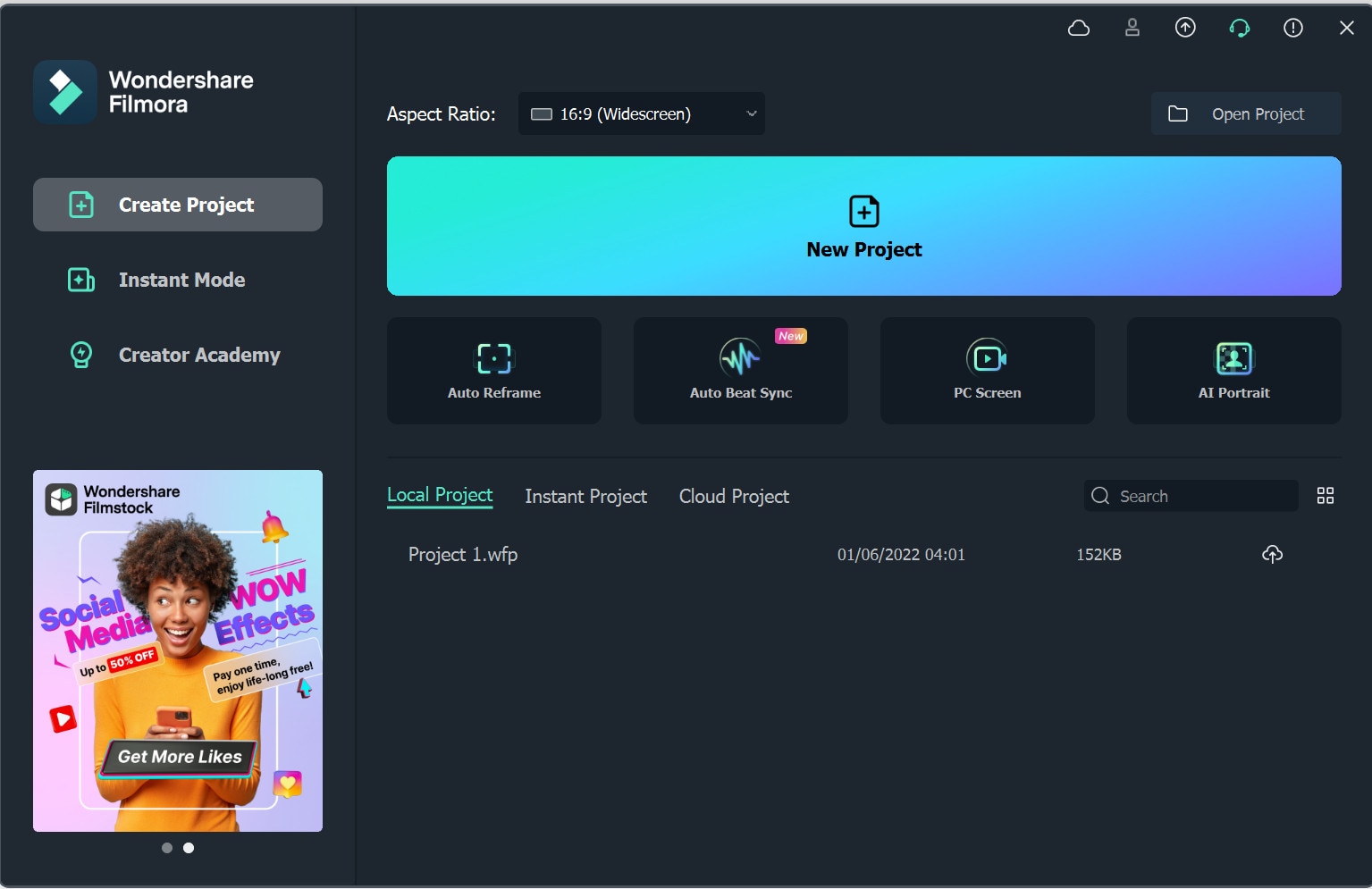
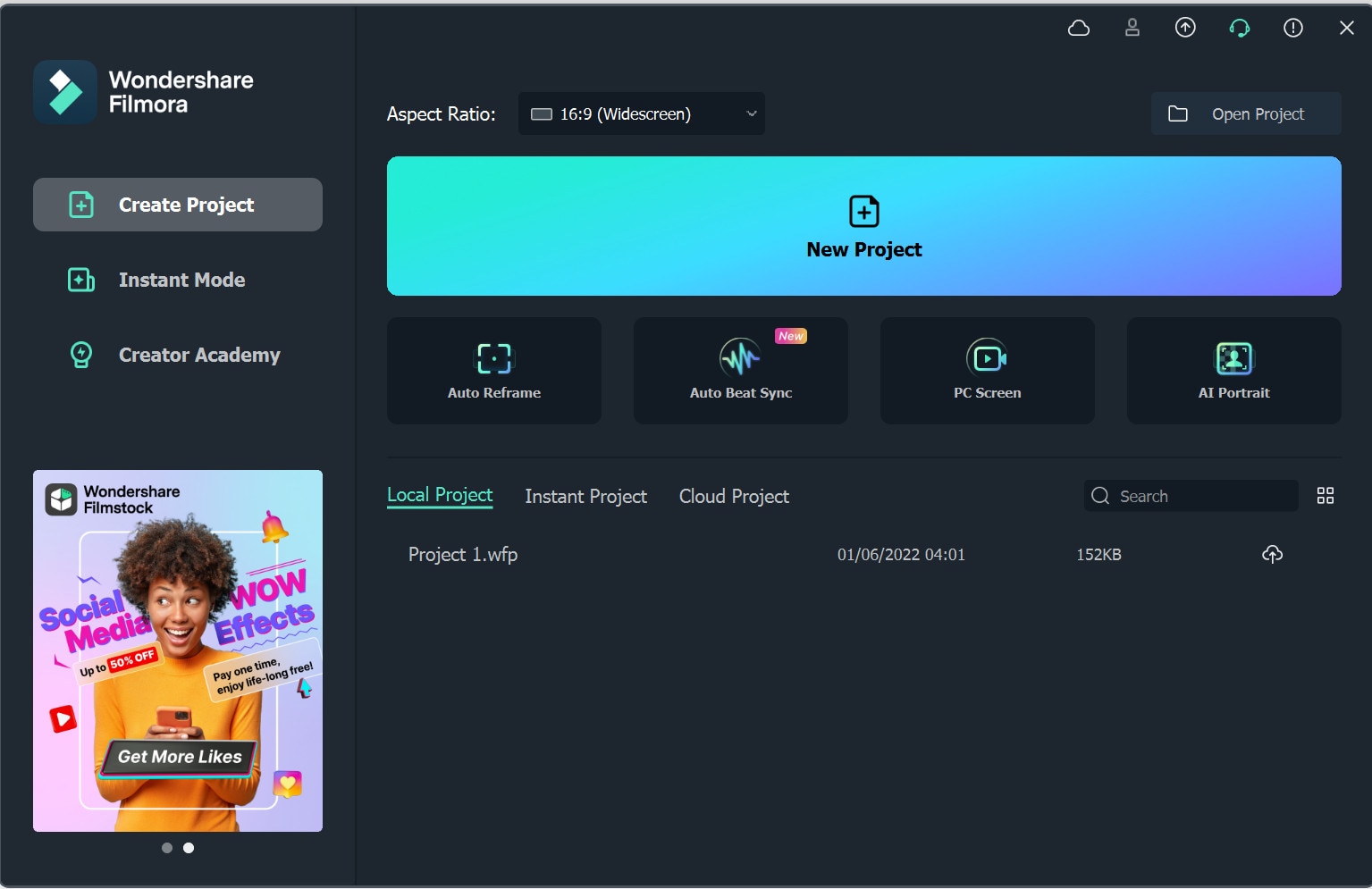
- Open the Filmora 11 and click on the New Project.
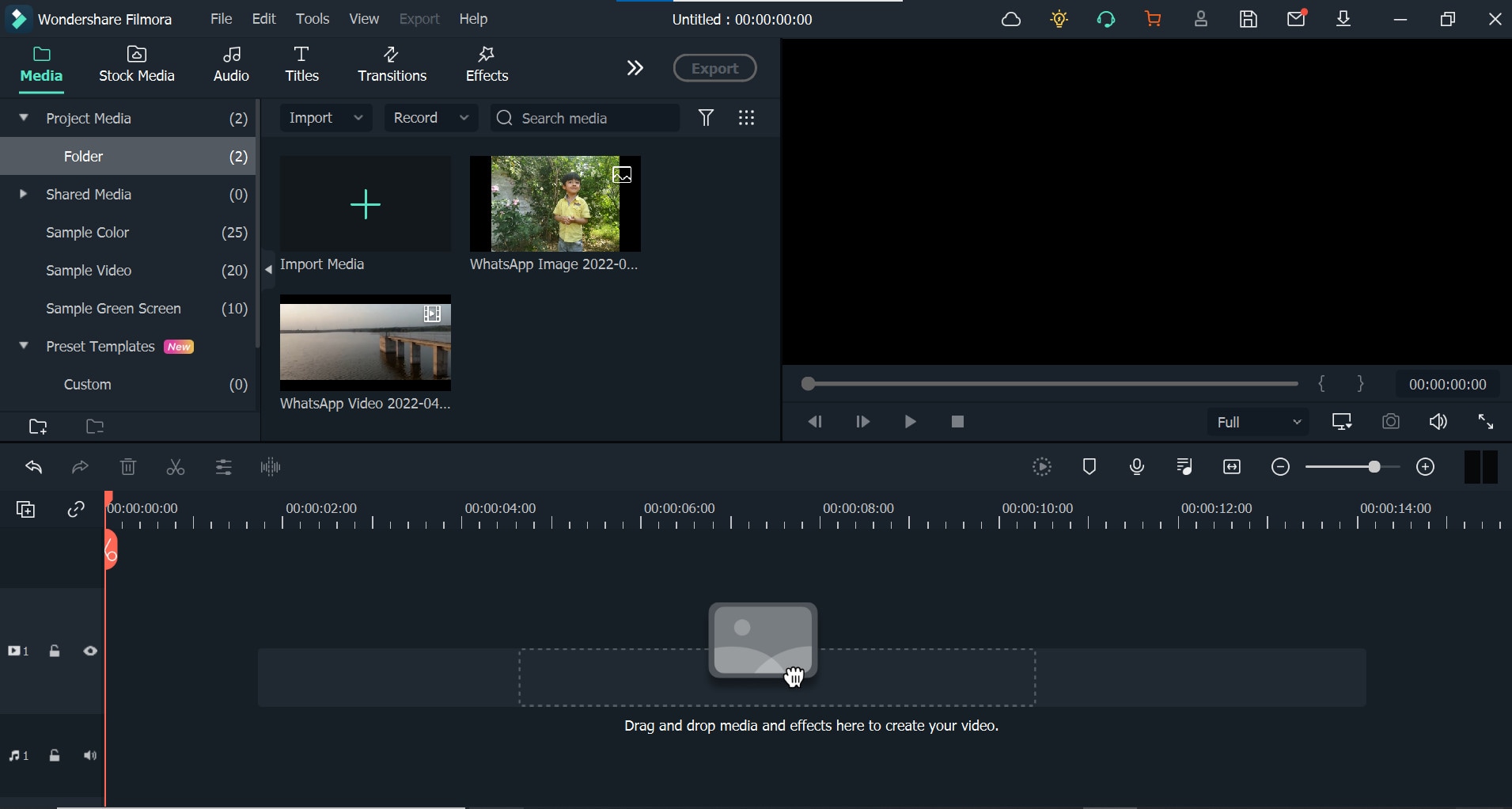
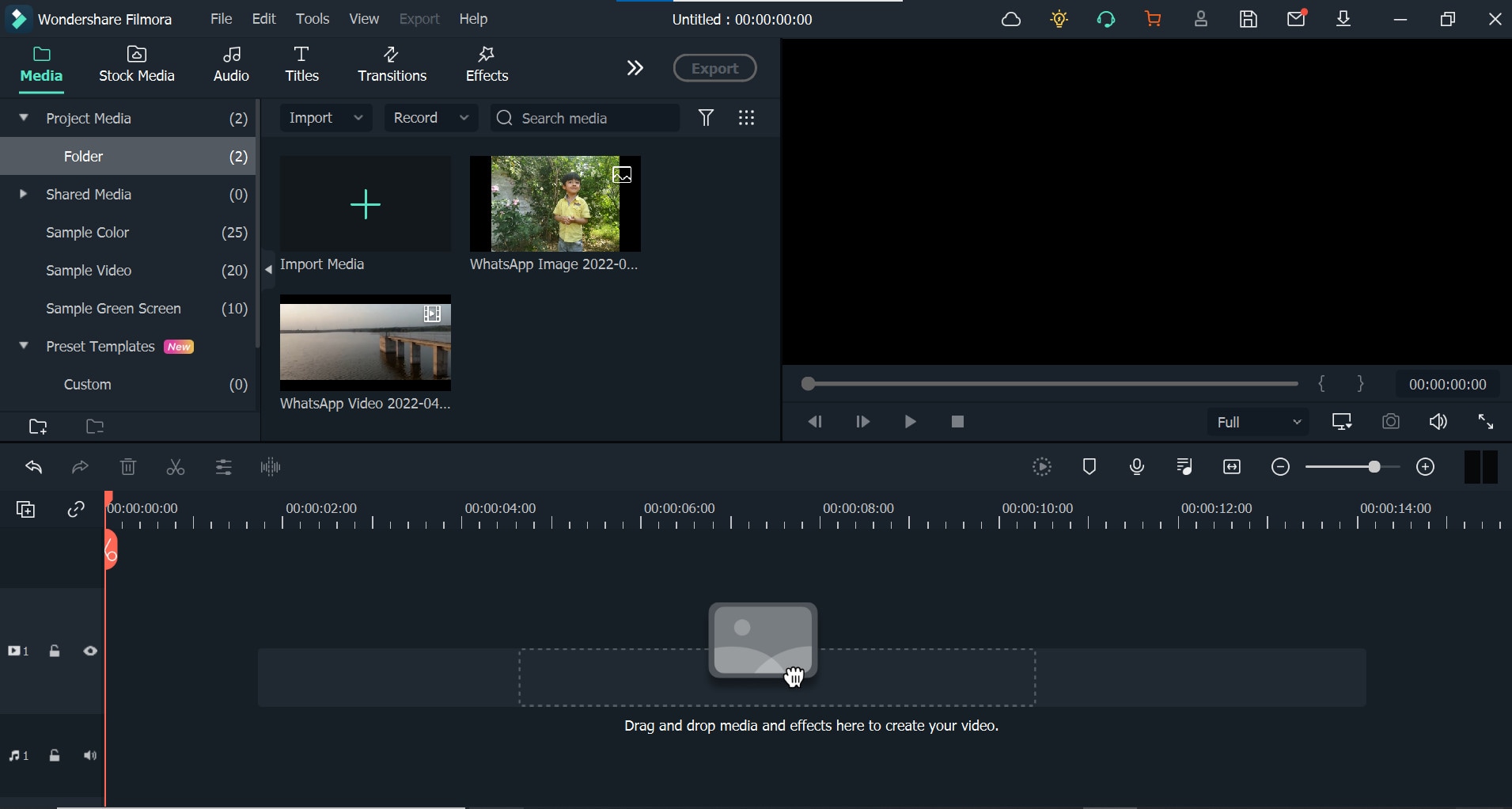
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
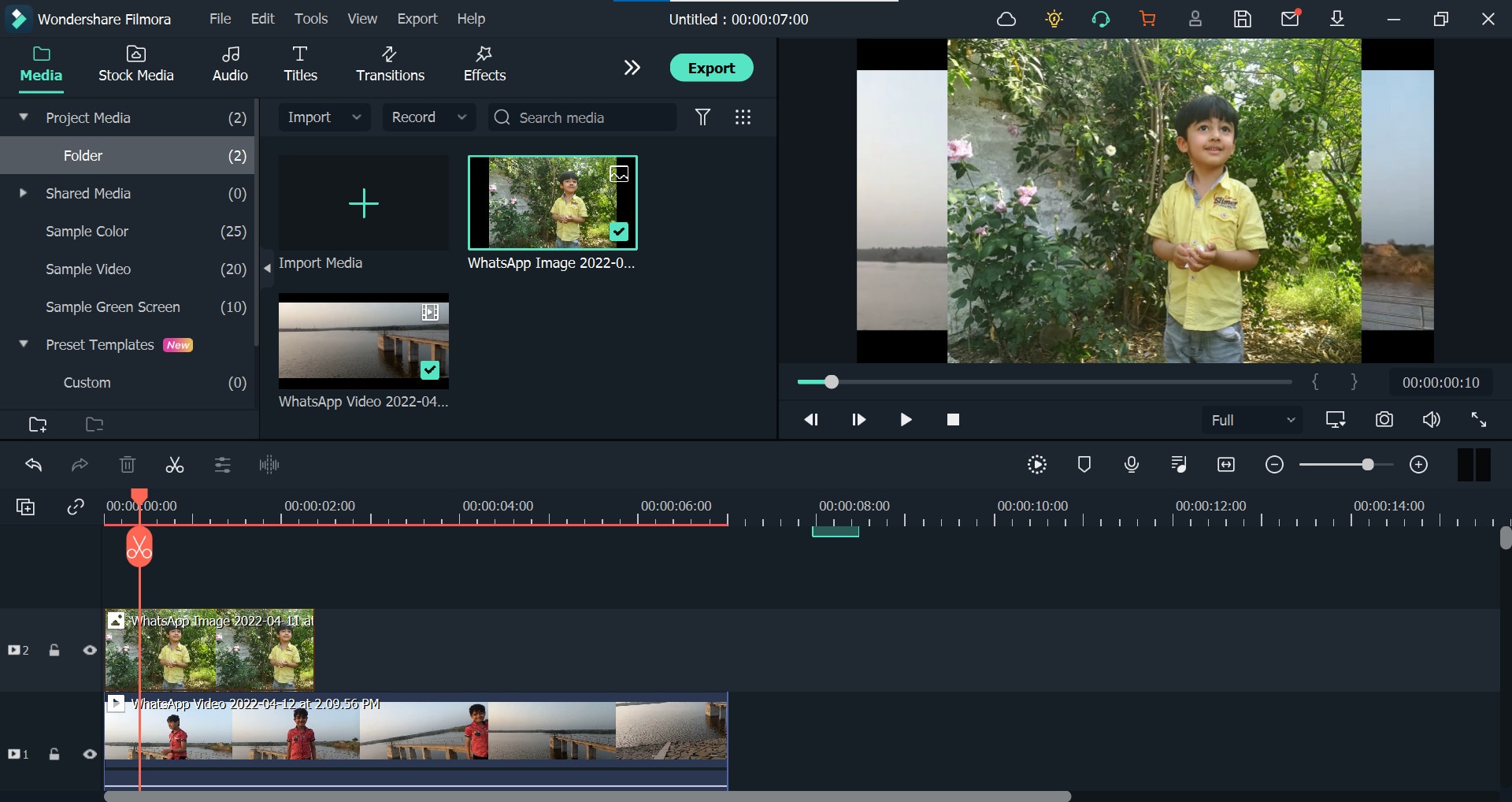
- Now drag the image and drop it above the video track.

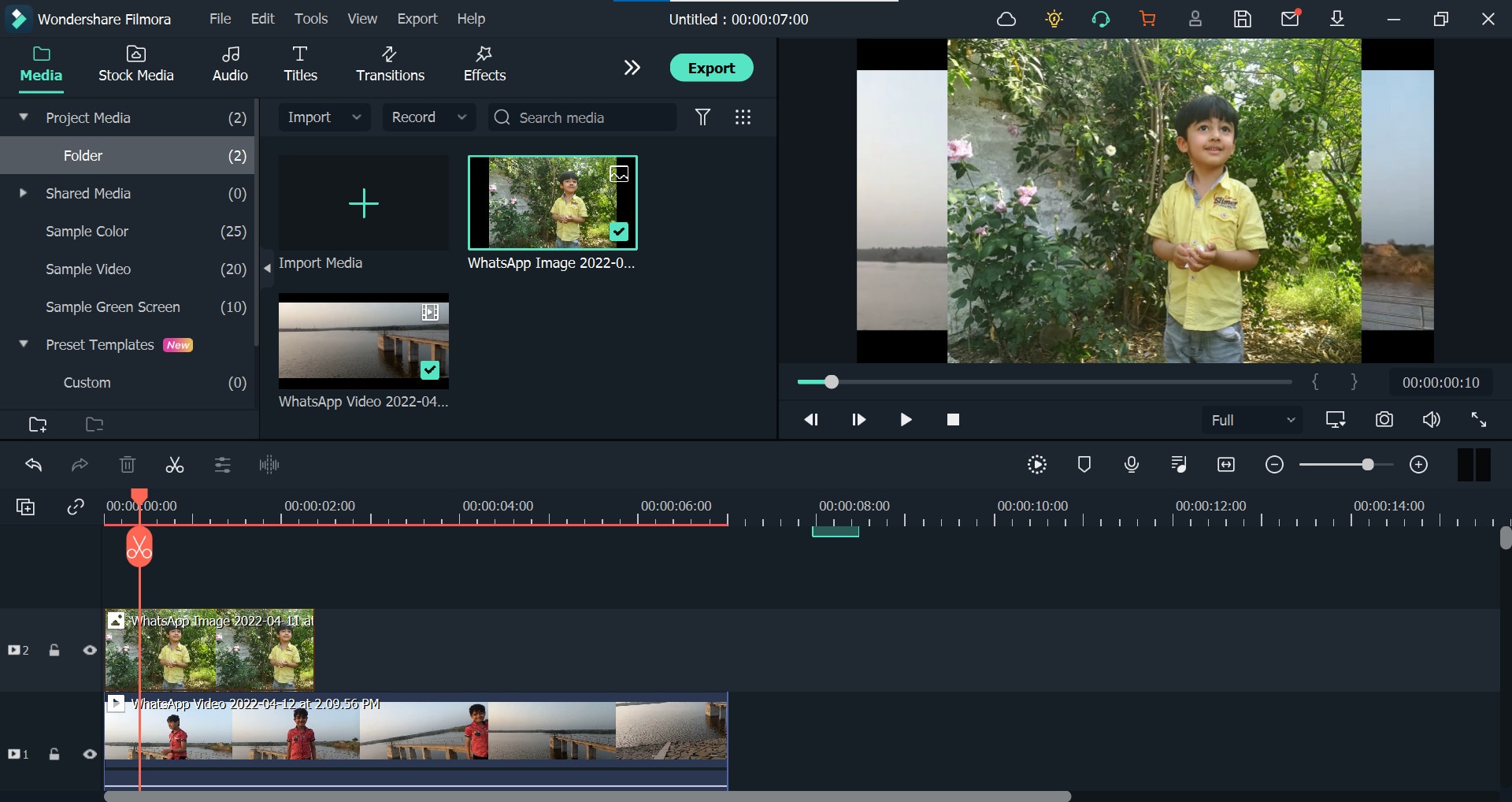
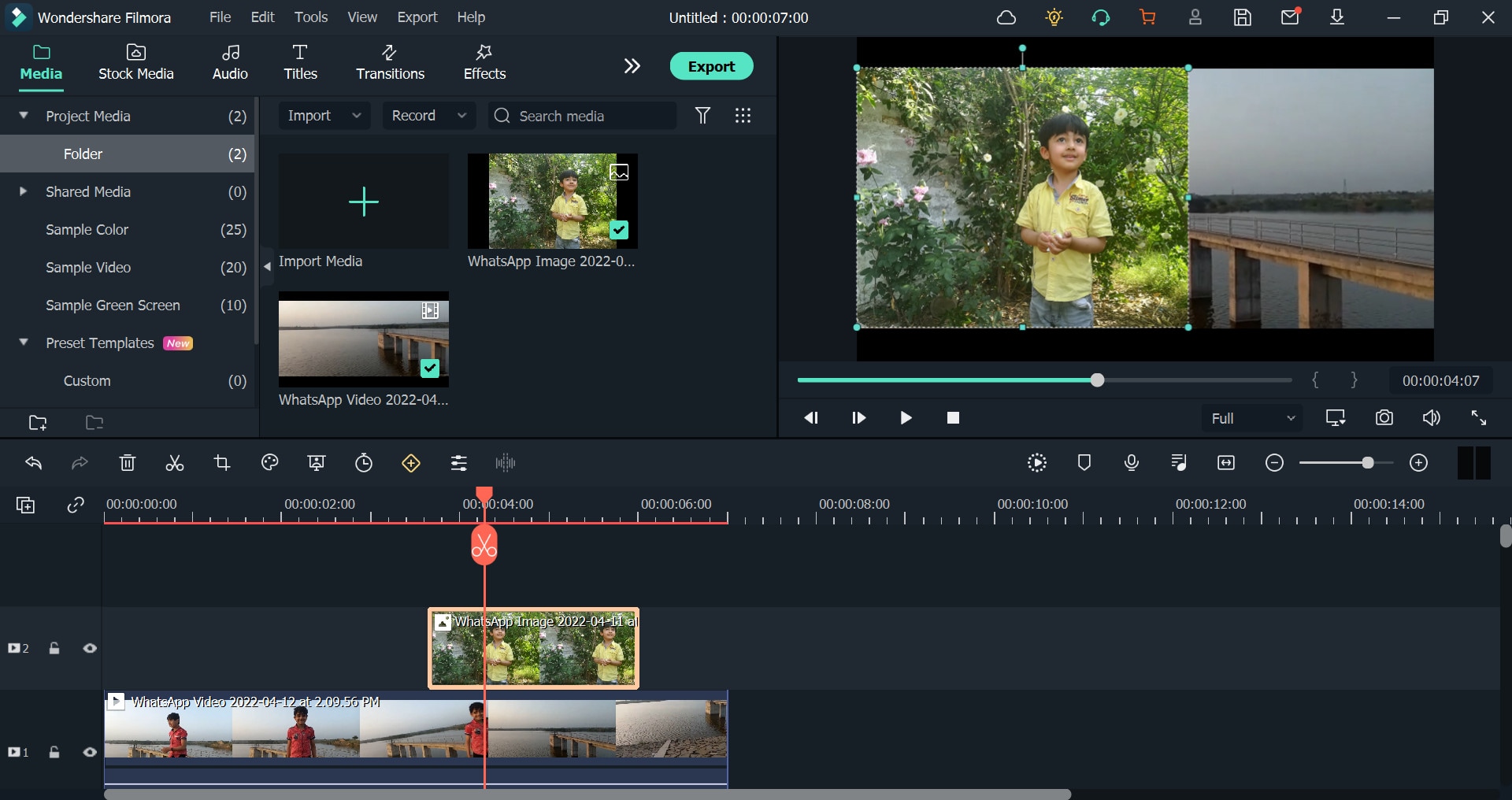
In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
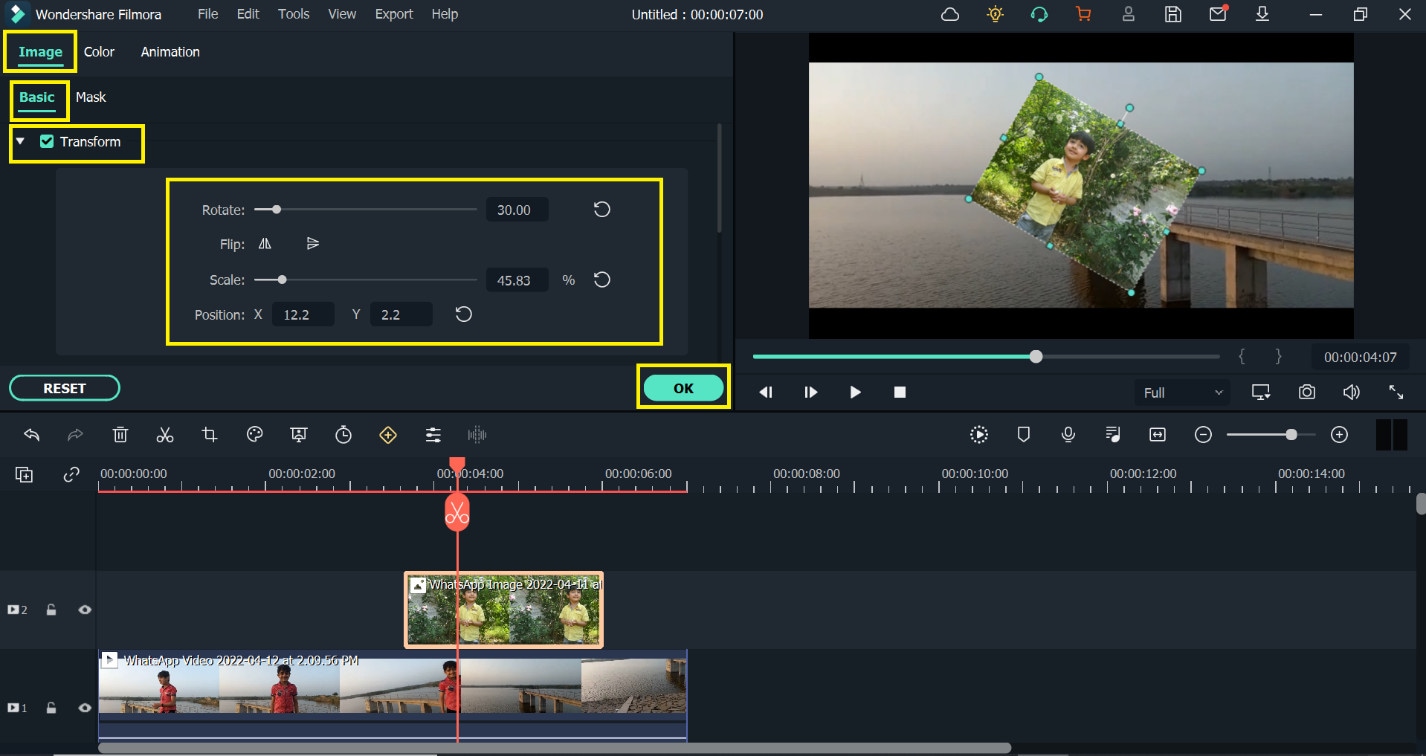
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

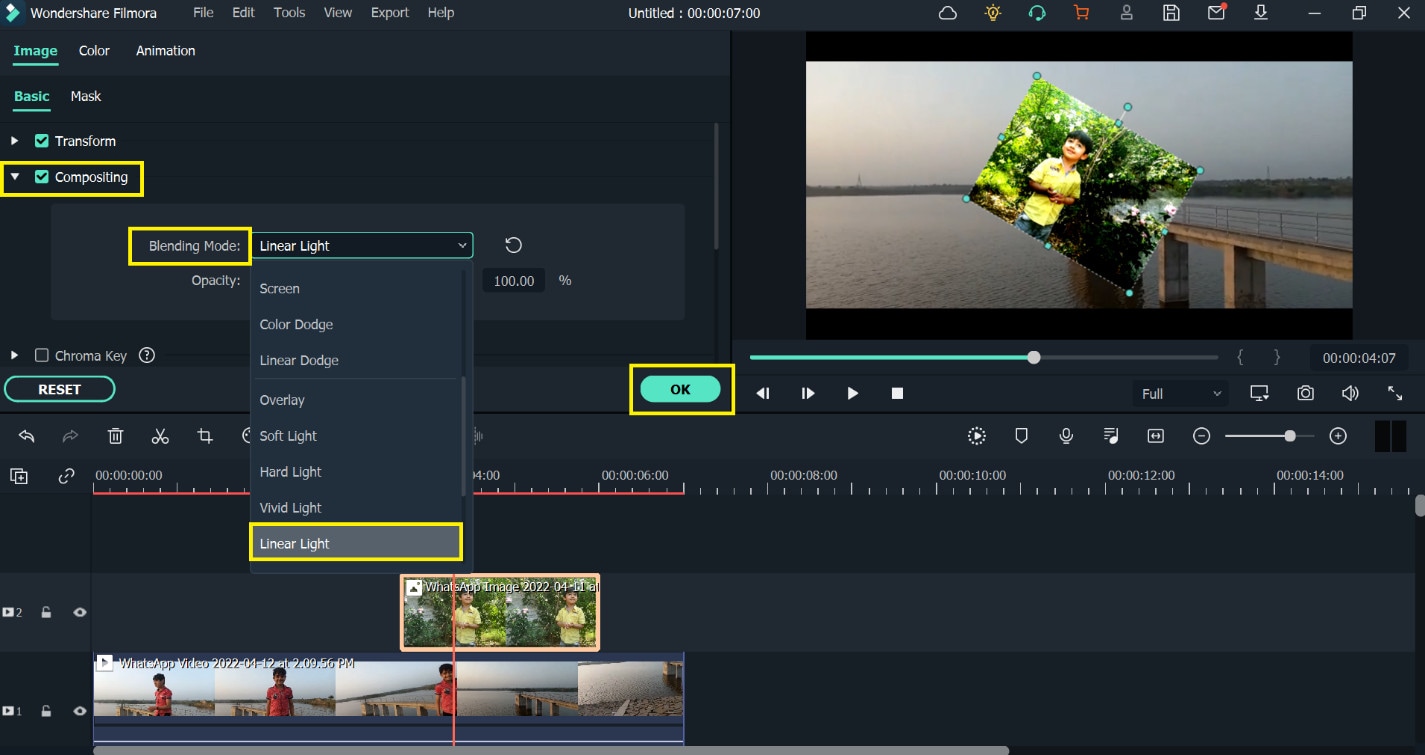
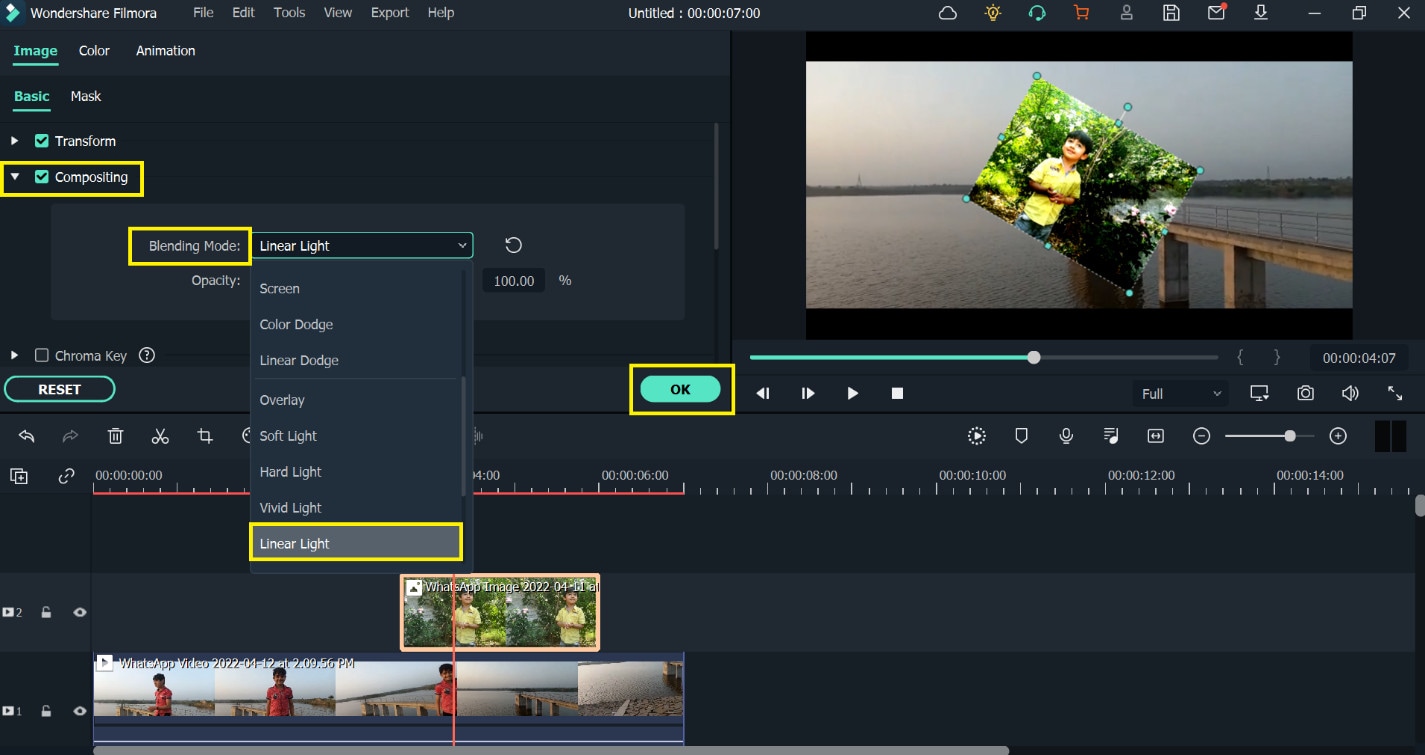
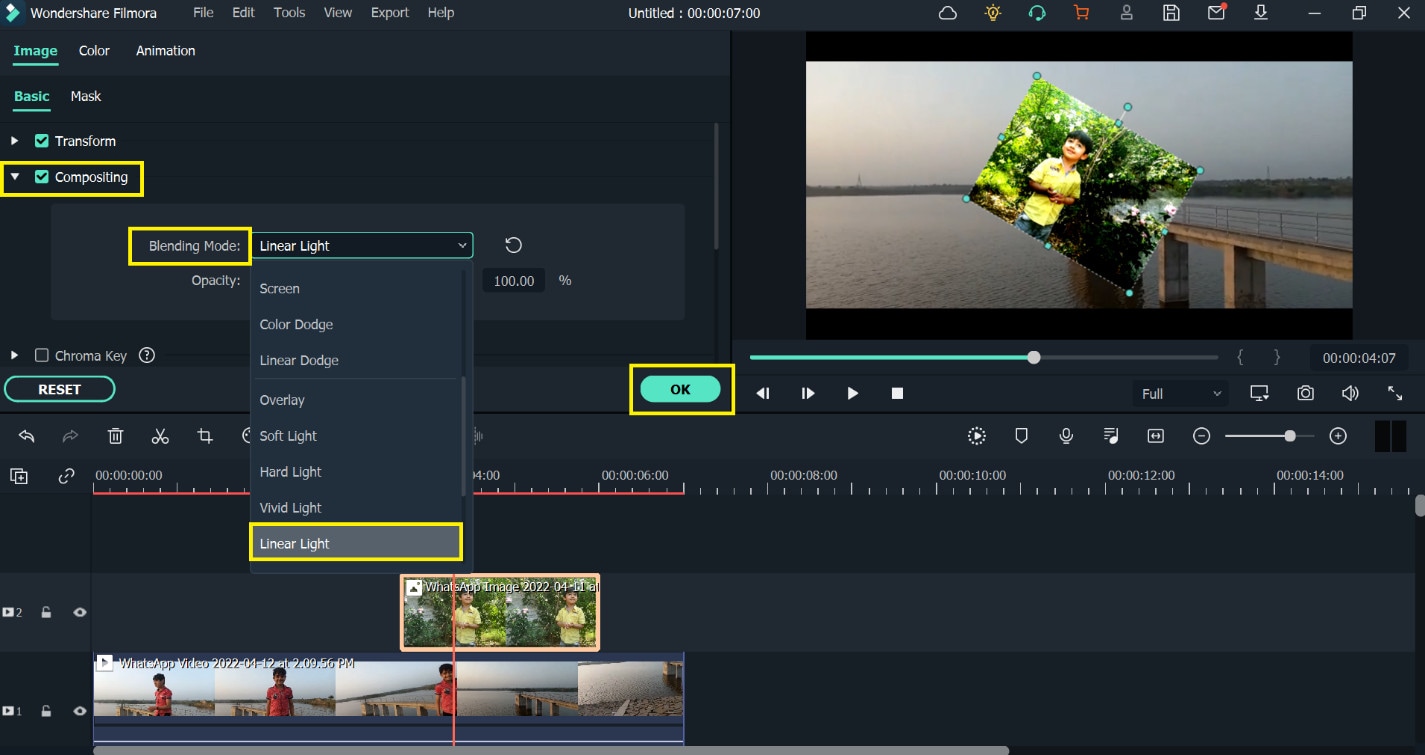
- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
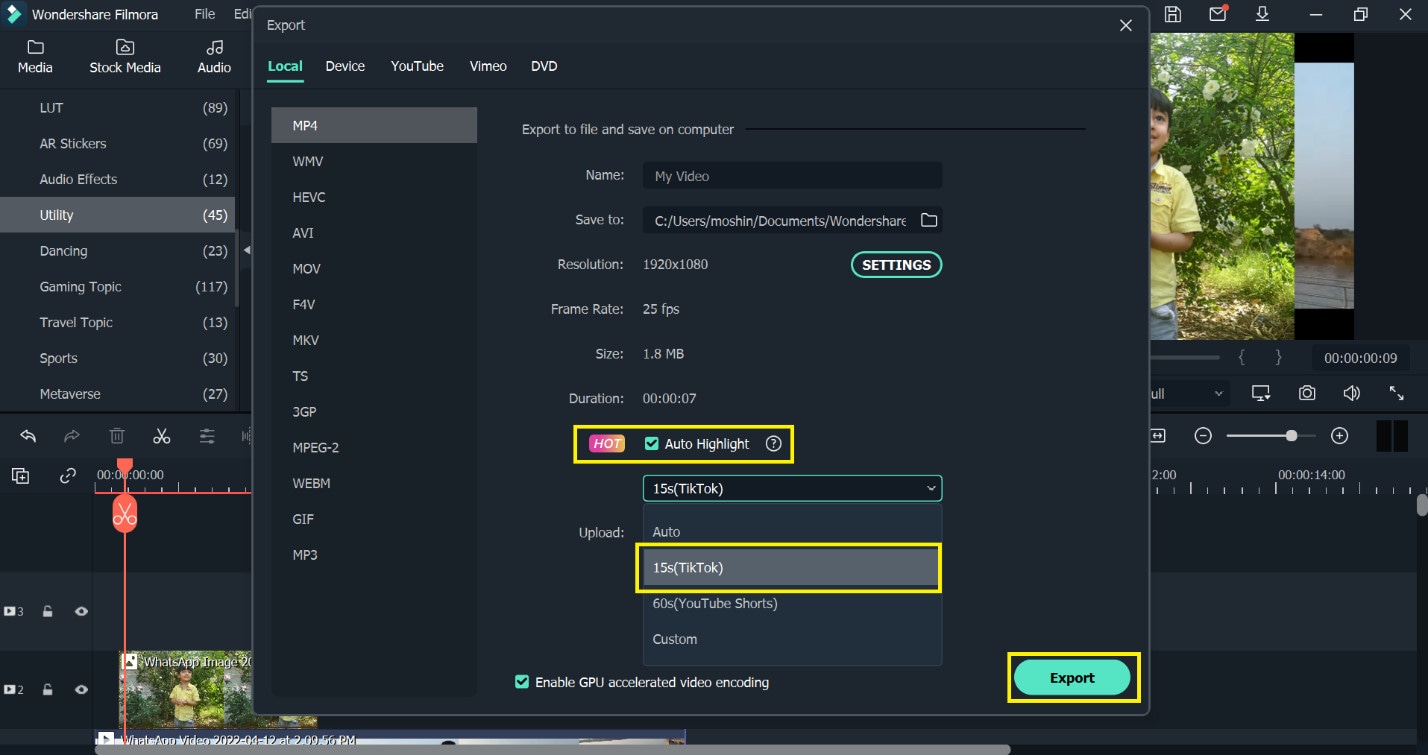
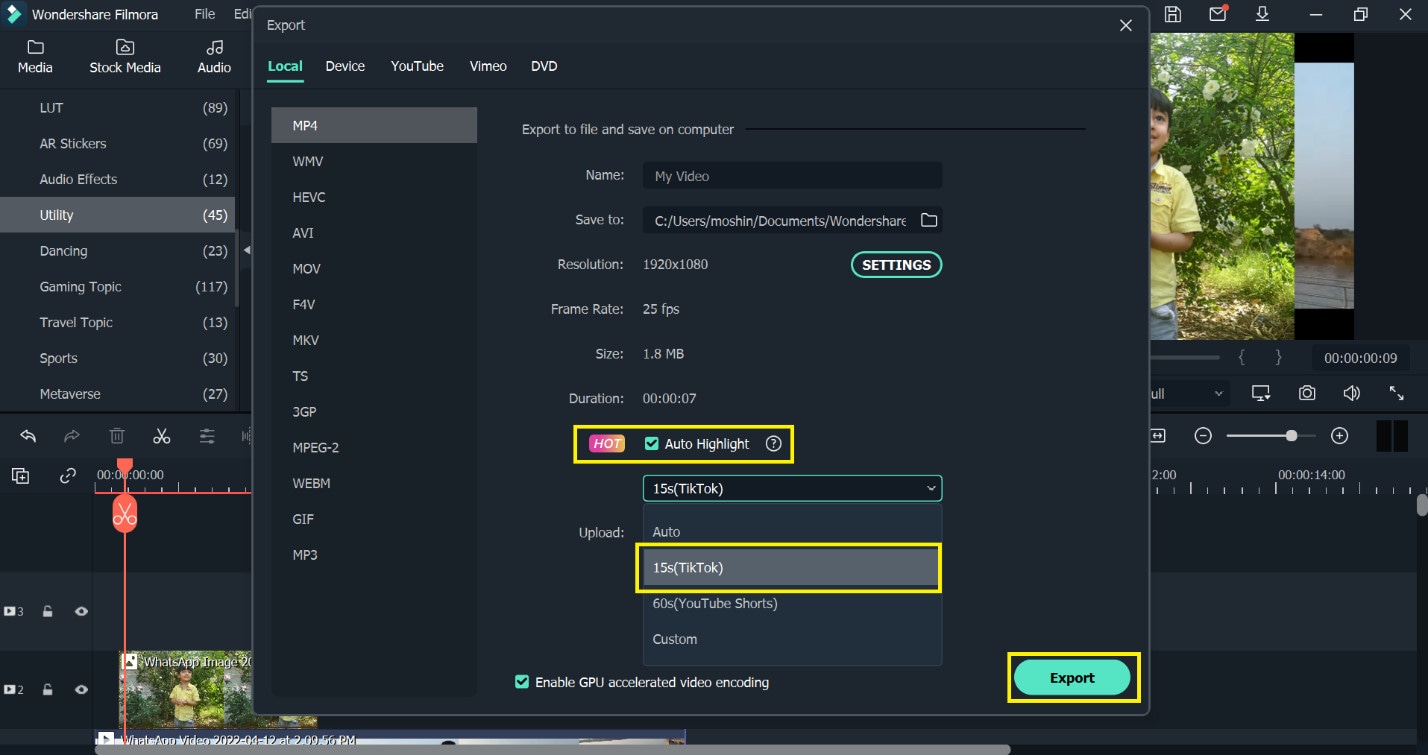
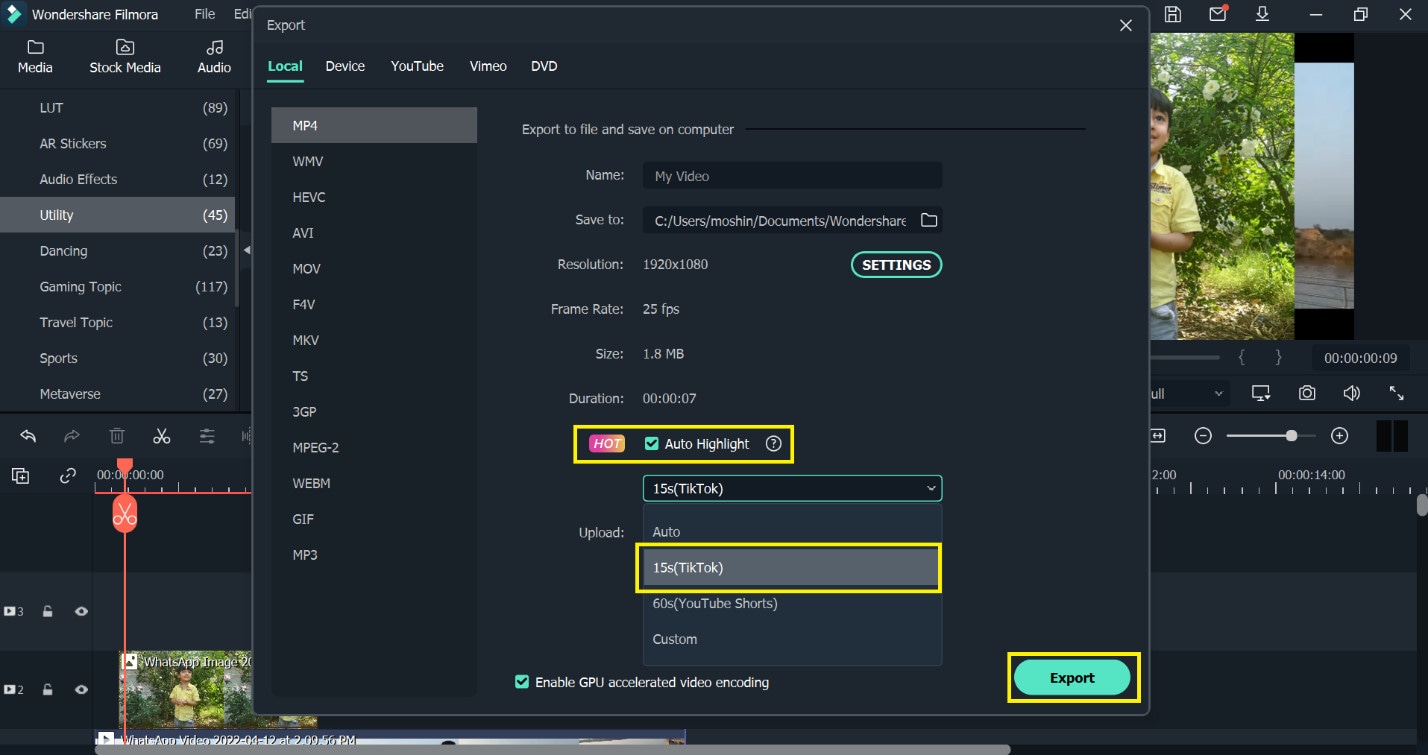
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

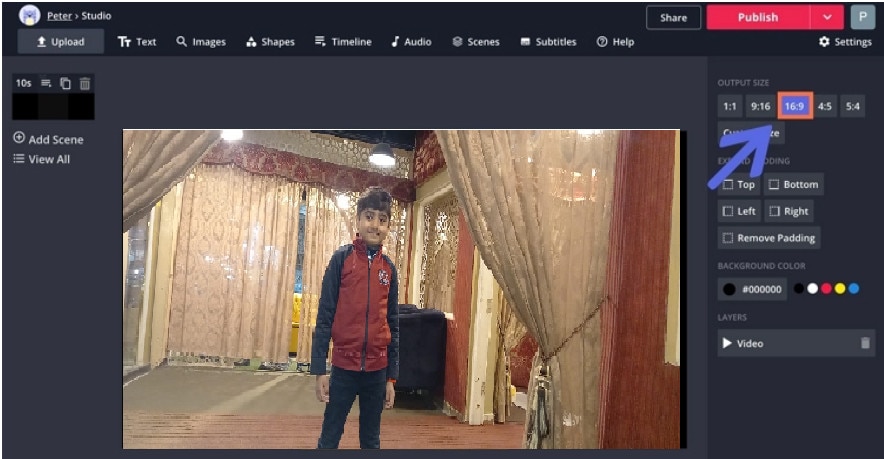
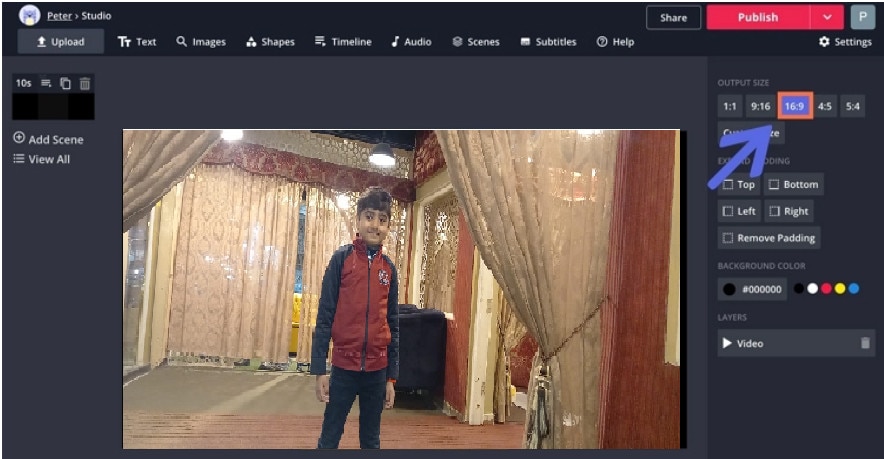
Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
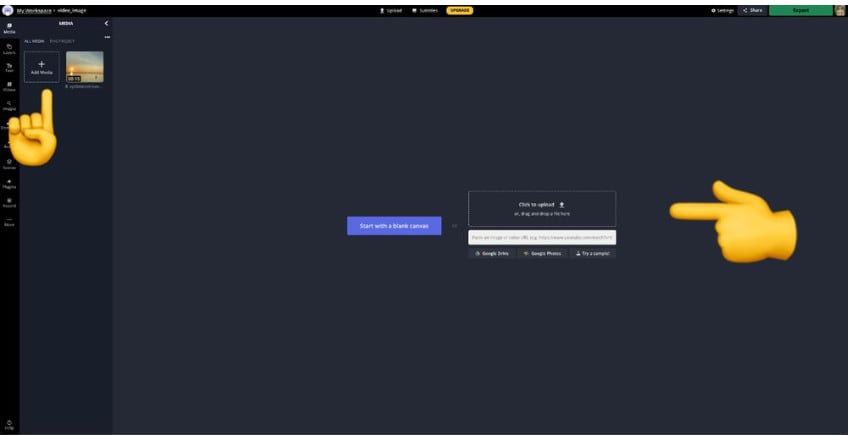
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

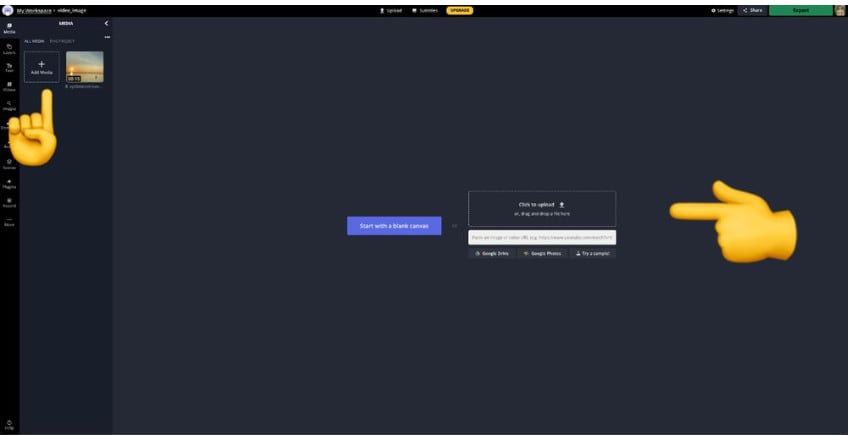
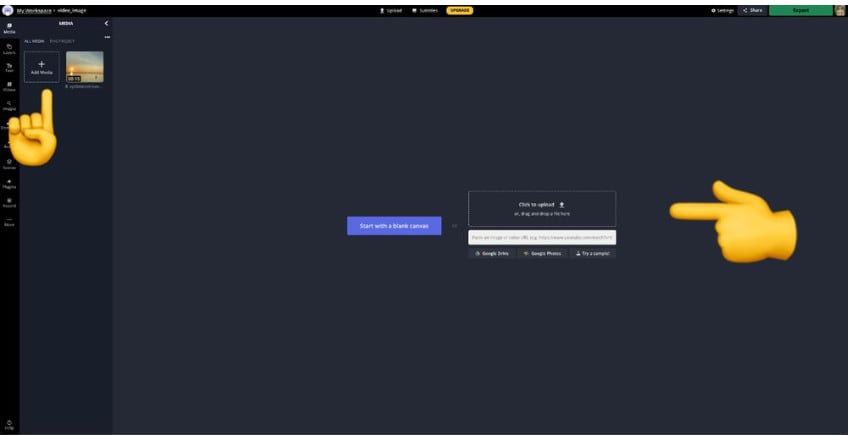
- Click the upload tab or paste the URL to add a video.

Once you have added a video;
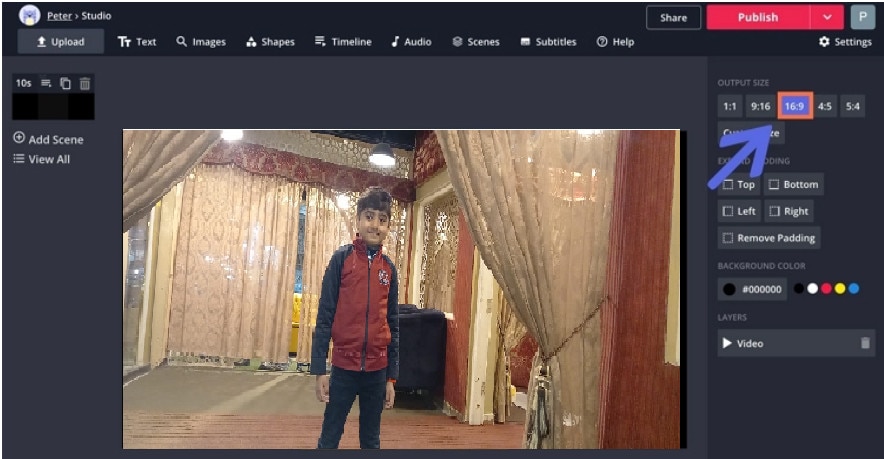
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
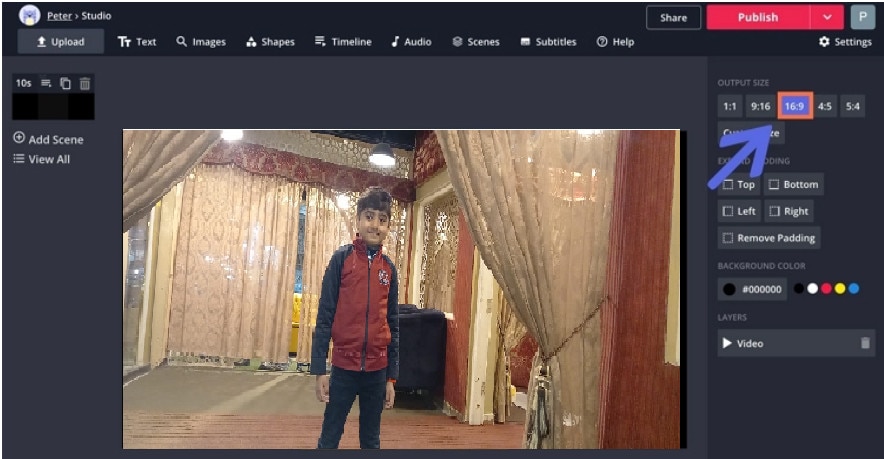
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
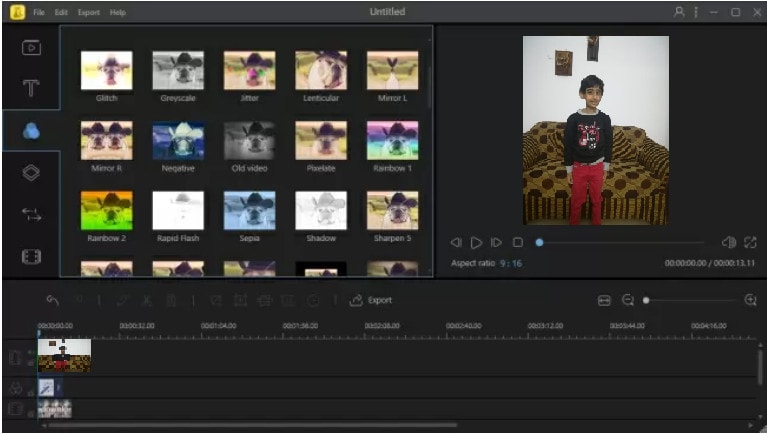
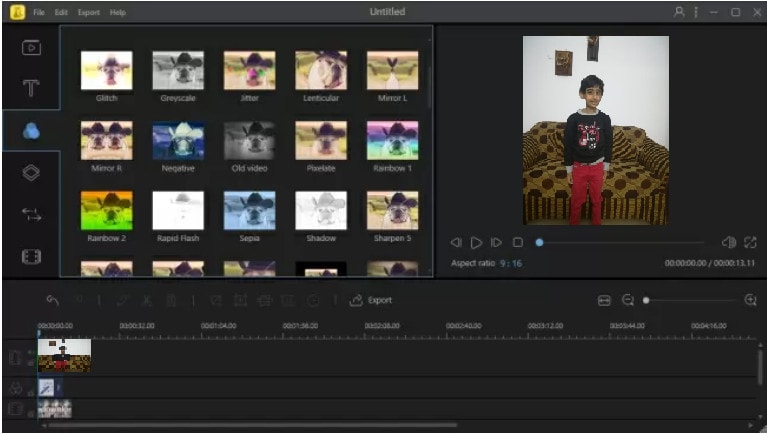
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
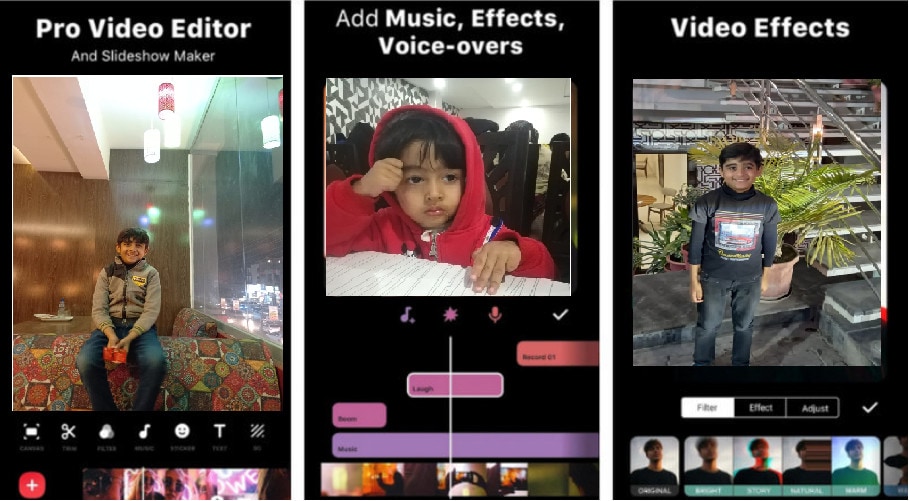
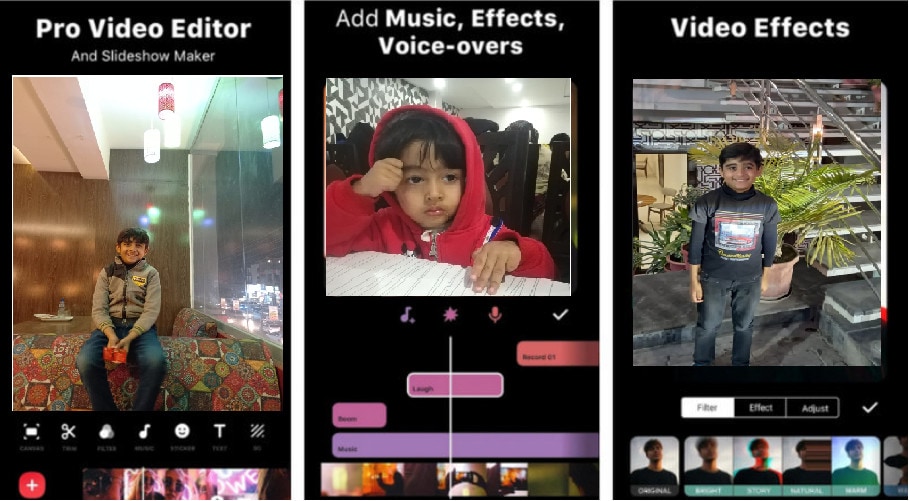
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
1. Adding a Picture from Effects.
- Go to the bottom of the screen and press that + sign.

- Select the large red icon Camera to take short video.
- Hit the Effects tab at the left of the Record button.

- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
- Open the Filmora 11 and click on the New Project.
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
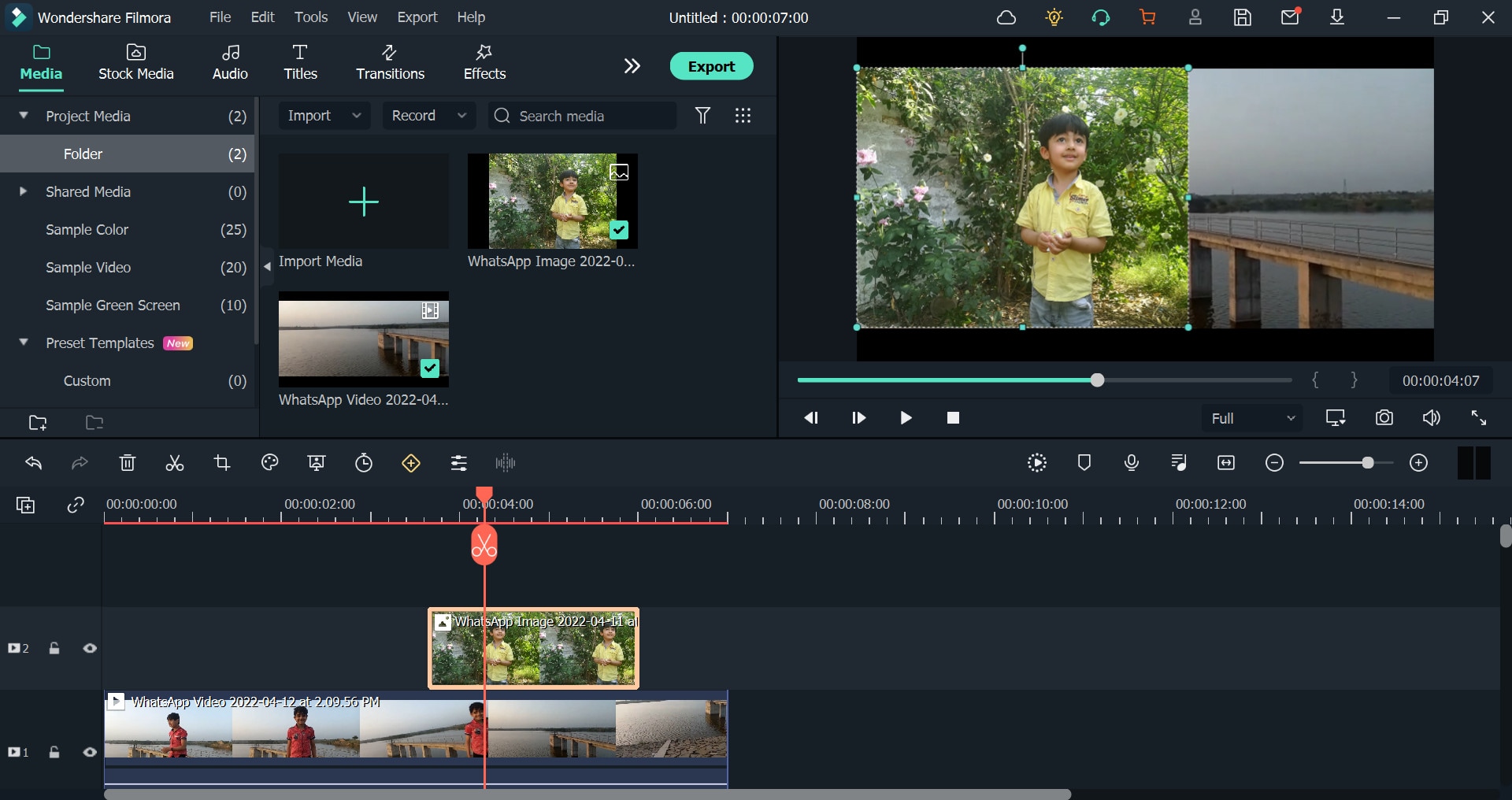
- Now drag the image and drop it above the video track.

In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
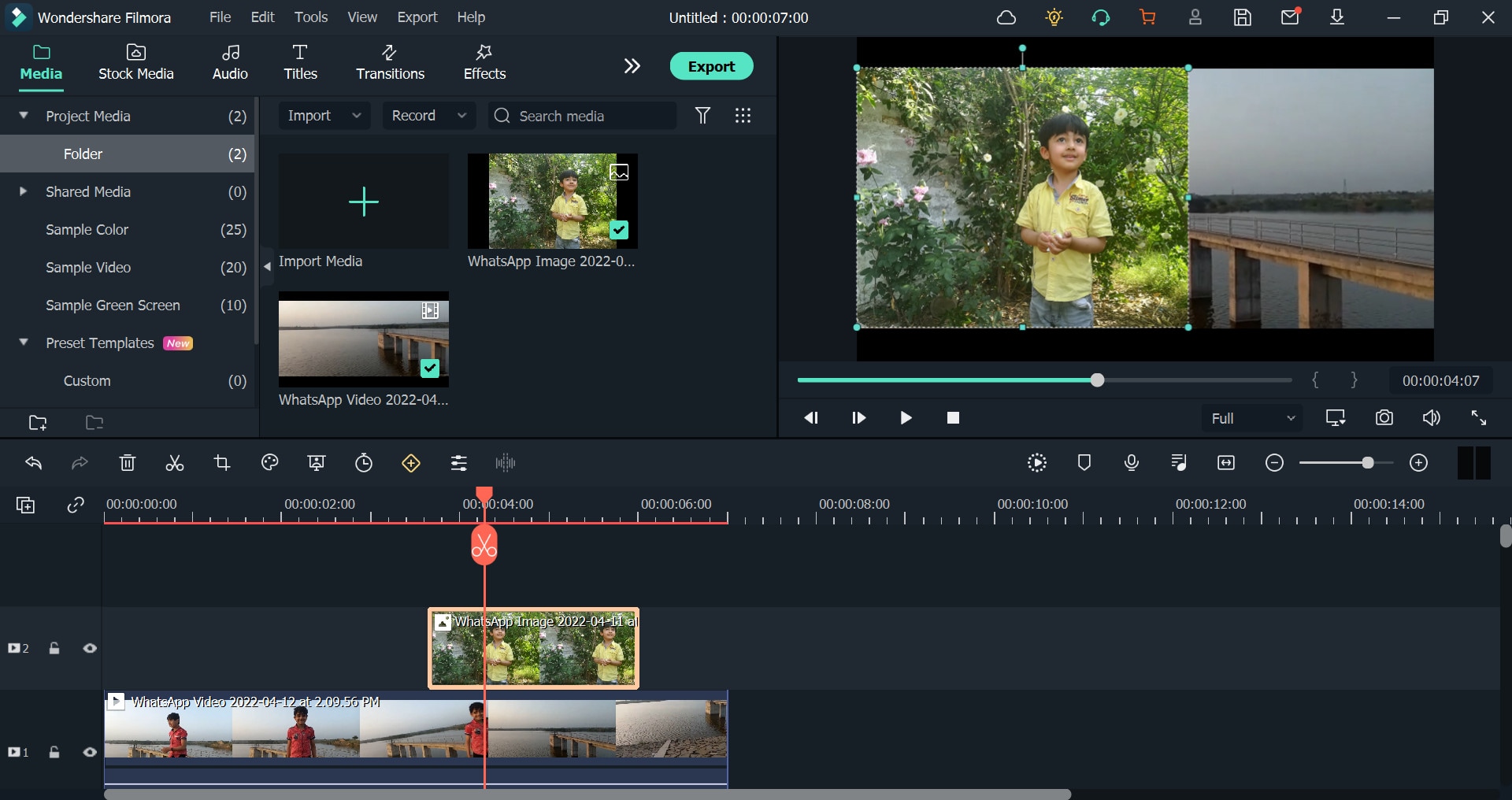
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
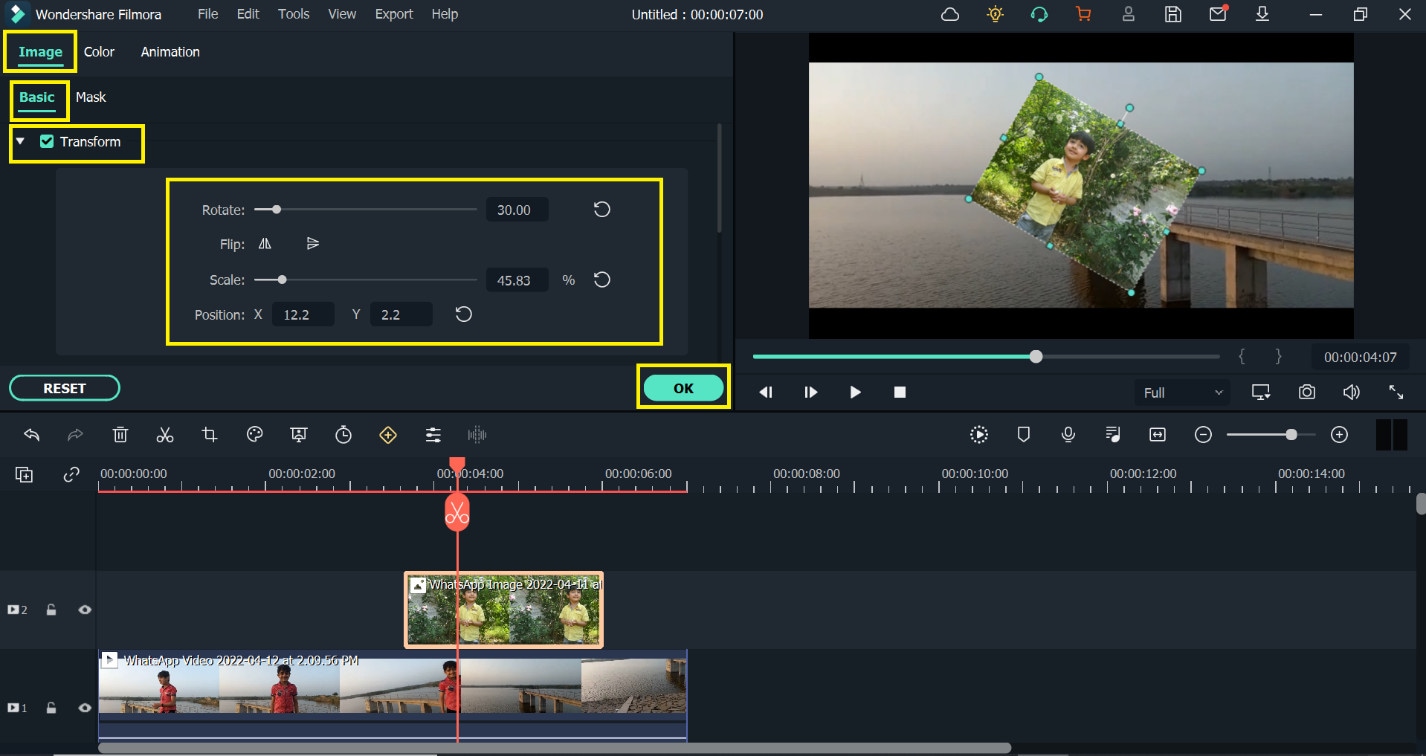
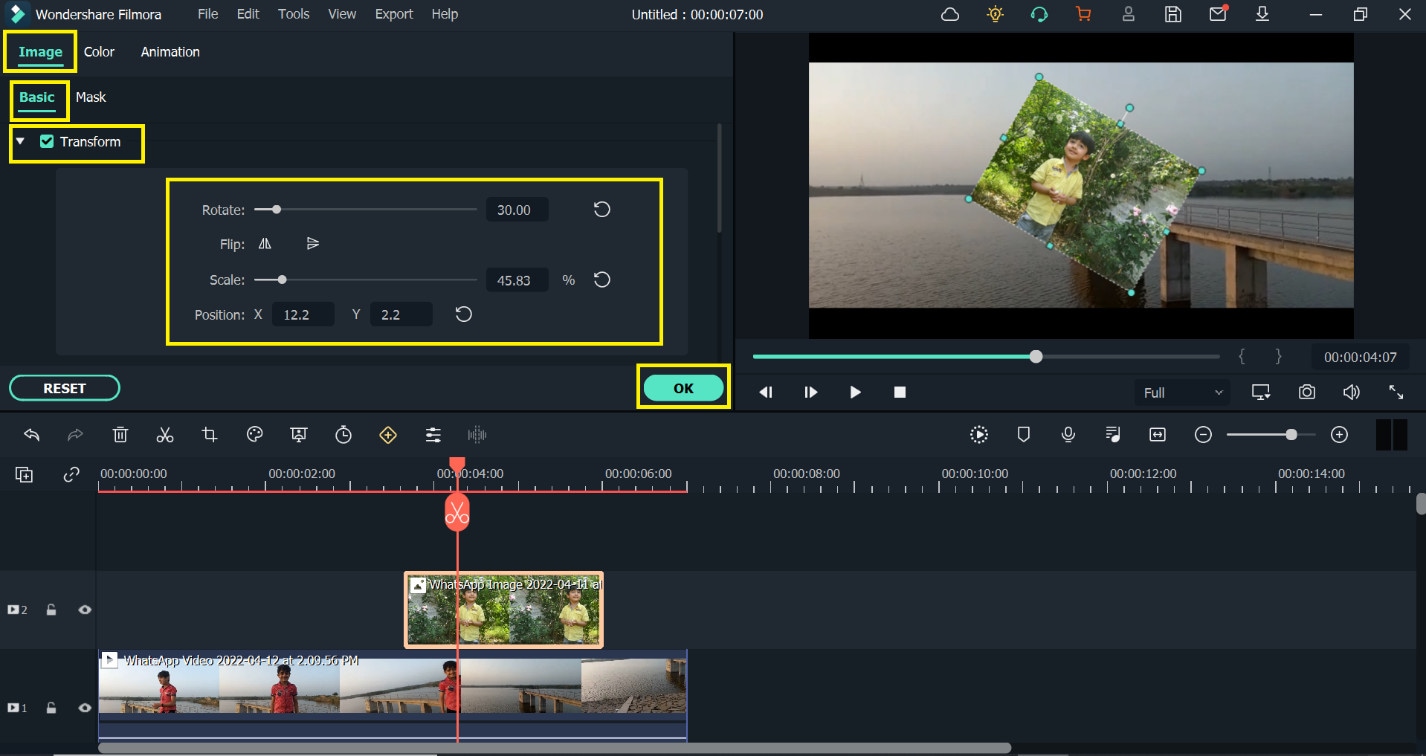
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

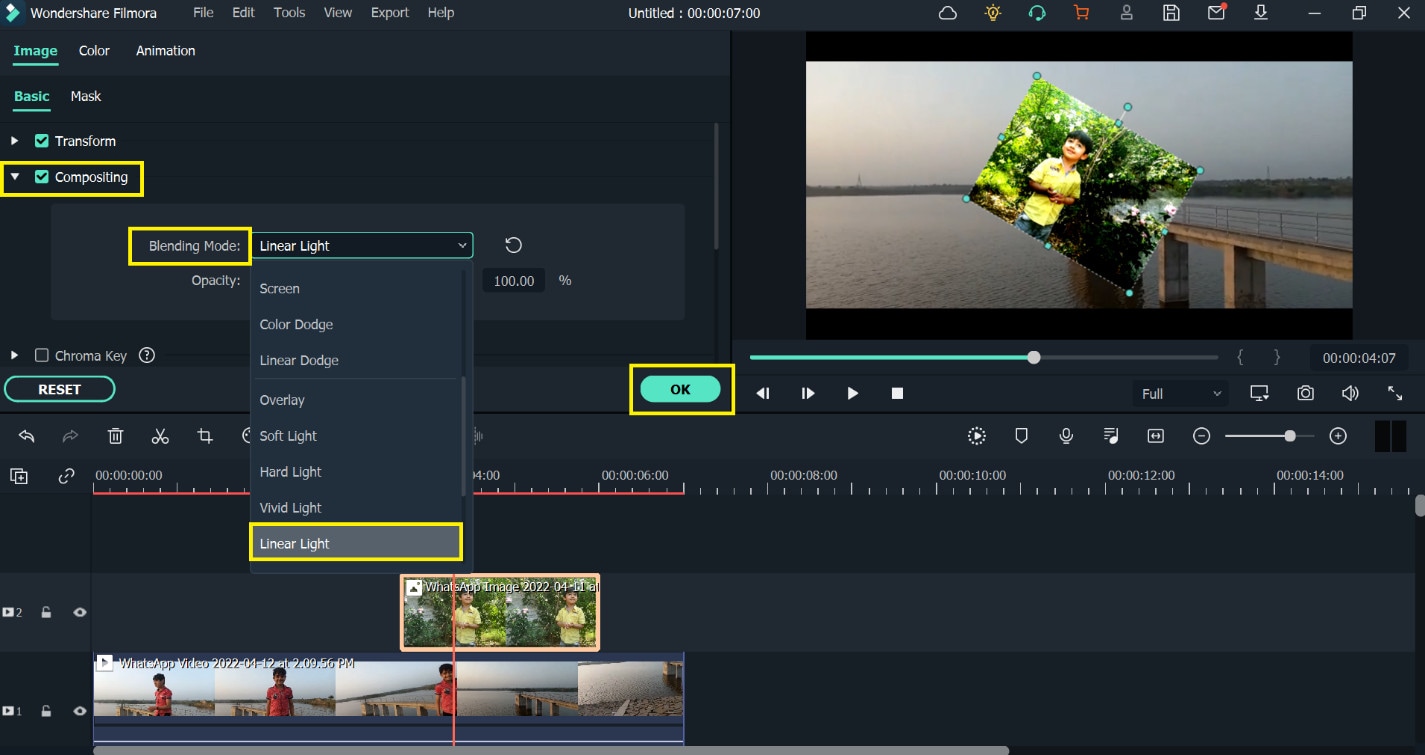
- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
- Hit the green Export button in the center of the window.
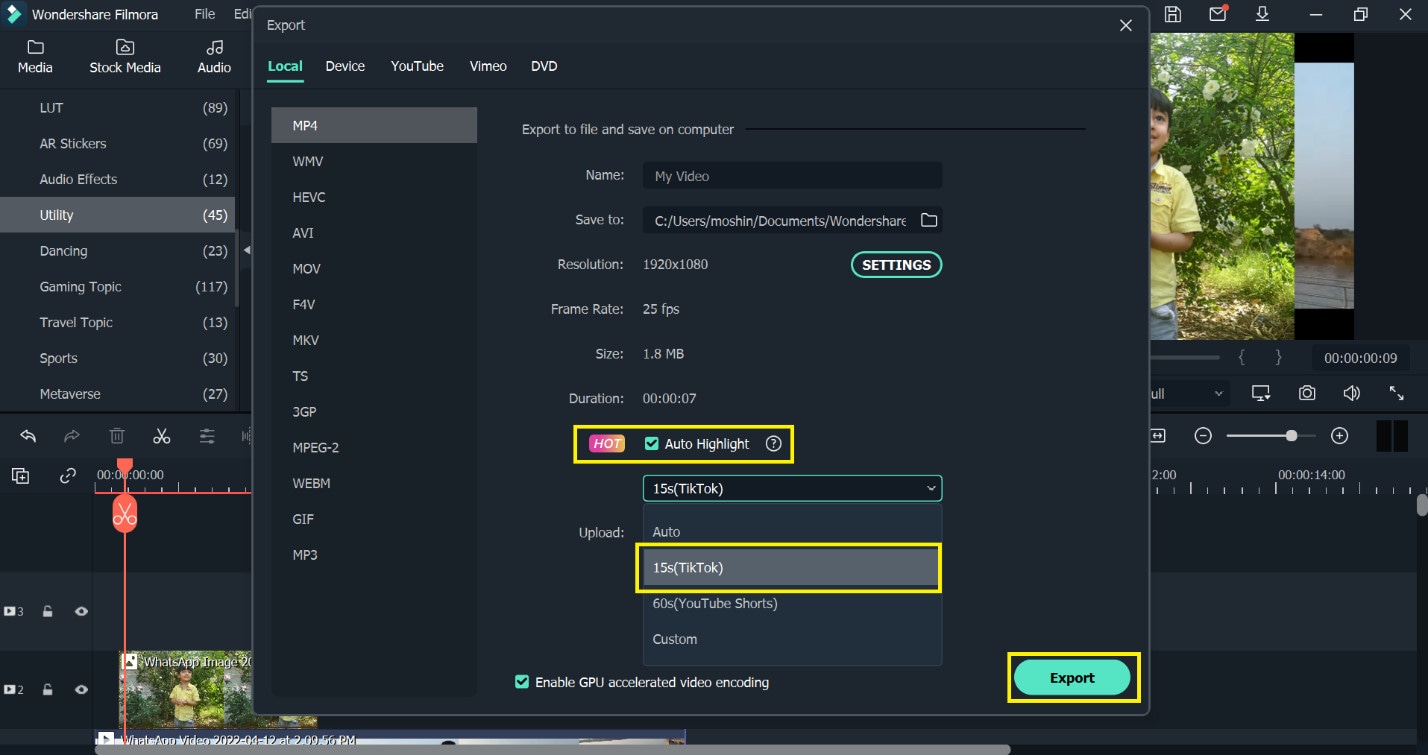
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
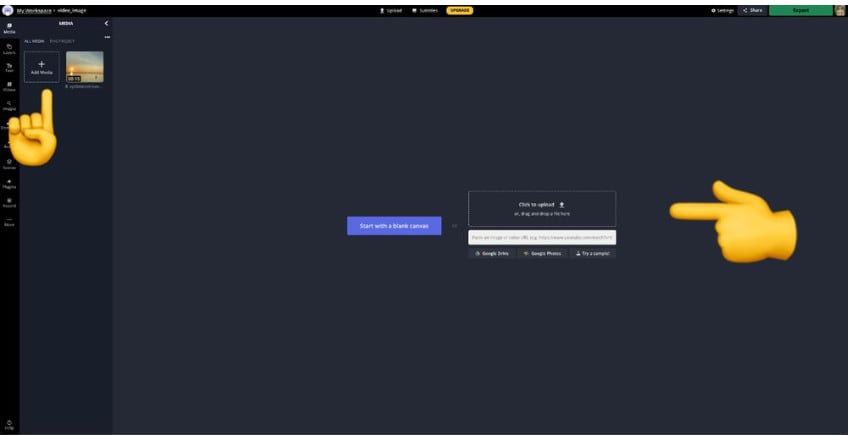
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
1. Adding a Picture from Effects.
- Go to the bottom of the screen and press that + sign.

- Select the large red icon Camera to take short video.
- Hit the Effects tab at the left of the Record button.

- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
- Open the Filmora 11 and click on the New Project.
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
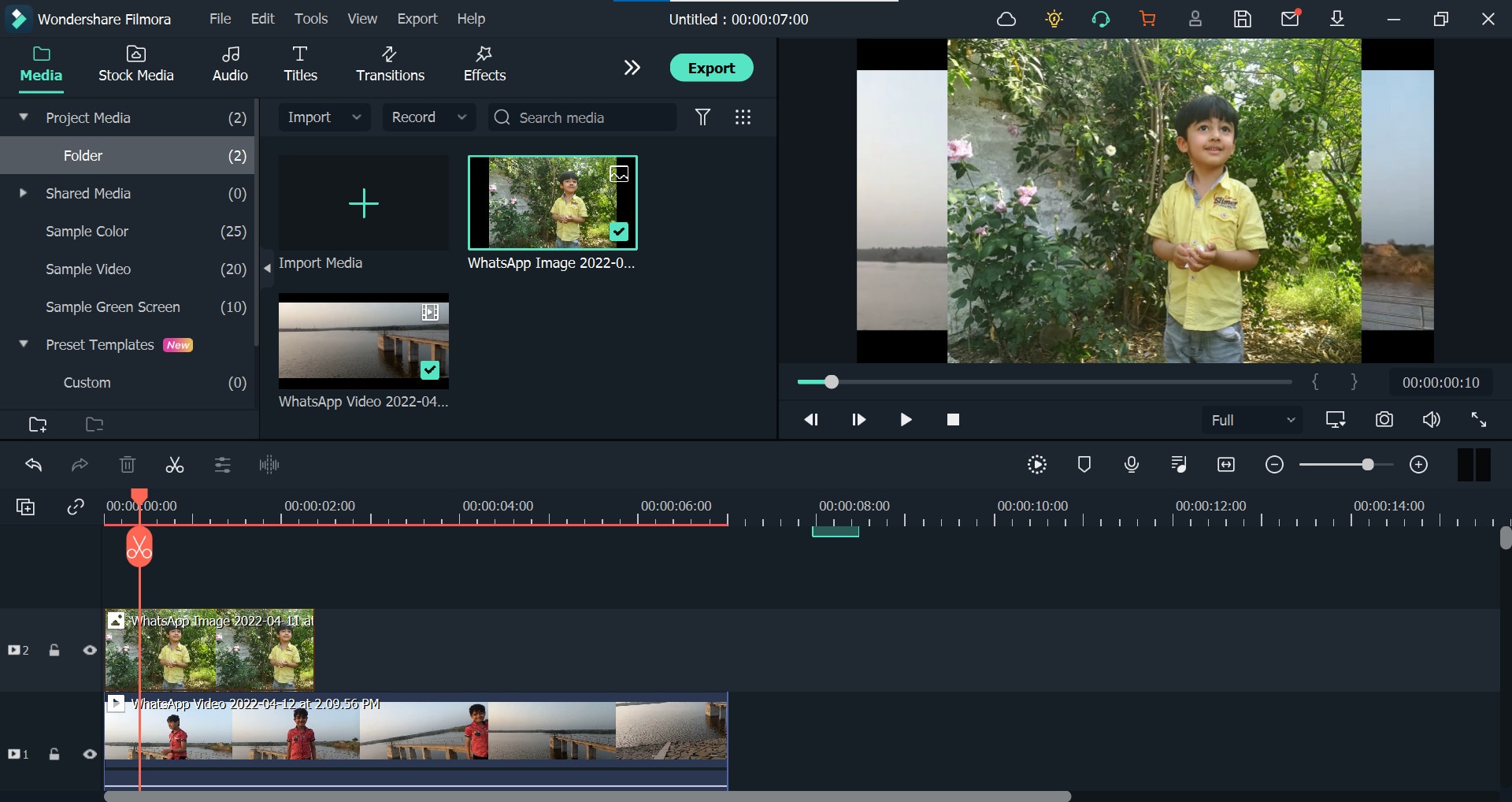
- Now drag the image and drop it above the video track.

In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
How to Add Photos to Tik Tok Video Directly
Today I am going to discuss few things about the Tik Tok including how to add pictures to the video directly. However, it is pretty simple and you can accomplish the skill of making Tik Tok videos professionally after reading this article.
So lets dive in…
Before you start editing the video or pictures, it is important to download the Tik Tok app on your device and make an account. Although, you can get access to your Tik Tok with local browser and without downloading the application.

Your pictures will be displayed automatically one by one and you can add animations, music, or voiceover, and can even add effects and transitions to the video.
. Let us get started.
1. Adding a Picture from Effects.
- Go to the bottom of the screen and press that + sign.

- Select the large red icon Camera to take short video.
- Hit the Effects tab at the left of the Record button.

- Click on the green screen.
Here you can select the different effects.
- Now you can take your selfie or take a photo and if you want to choose the photo from the album, you can add that way.
- Hit the effect shown below and you can make your picture size smaller, larger and you can also move it on the screen.

Now click on the Next button and hit the Post button.
So, that’s how you can add photos to your Tik Tok videos and can easily edit to make them eye catching.
Here you will get a few options to add photos to your pictures.
2. Adding a Picture via Uploading.
- Open the Tik Tok app and hit the “+”

- The interphase will change and you will see a large red button in the center.
- Tap that Camera button and directly take a shot.

- Tap on the Photos to select the Image you want to upload.

- Click the

- After editing the images select the Post

3. Adding a picture via Photo Template.
Here is another way to add pictures to your video that is the Photos Template. You will use the pre-designed images.
- Open the Tik Tok app and hit the “+” sign.

- Select the Templates button from the lower bottom of the screen.

- Select the desired Template from the list and it will be downloaded.
- Now select the Photos icon under the Templates icon. You will be referred to the gallery.

- Select the desired image and after complete editing hit the Post

Using Wonder Share Filmora 11.
The rising tendency toward making the Tik Tok videos has proven that filmmaking is not difficult but the emerging number of professional video editors has made it more simple. Tik Tok is the fastest growing and amazing social media platform so one should make sure to make a video that stands out from the crowd. For this, I am introducing a very professional but easy-to-use application “Wonder Share Filmora 11”.
Filmora 11 is one of the most powerful video editors and allows you to edit videos from smartphones, DSLRs, and all types of digital cameras. It provides hundreds of eye-catching visual and audio effects.

Adding a photo to the Tik Tok video.
Before you start the editing process, organize your Media Library. Most of the time our library is flooded with excess pictures and it consumes a lot of time to select the right photos. However, it is not a compulsory step but you can do it to enjoy your editing. So let’s get started!
- Open the Filmora 11 and click on the New Project.
- Import the video file and the photo you want to add. You can drag and drop the image and click on the Import button to get the image.

- Set the same Aspect Ratio and Resolution for both the video and the image.
- Drag the video and drop it into the timeline.
- Now drag the image and drop it above the video track.

In the above screenshot, you can see the image is added to the video. You can further edit it to set it in the proper position you want.
- Drag the image in the timeline and place it at the point you want.
- You can extend or cut the length of the image.
- In the same way, you can directly resize your image in the preview window.
- Drag the edge of the photo and resize it. You can also move it to adjust the placement of the image.

Besides this, you have a wide range of customizable options.
- Double click on the picture in the preview window.
- You will see the Image editing panel on the left side to edit more professionally.
- Hit on the Transform under the Basic
- You can rotate, flip, scale and change the position of the image.

- Select the compositing tab and hit the Blending Mode, you can change the color of the added image. I have selected Linear light, you can select anyone from the drop-down list.
- Here you can change the opacity of the image.

You can even further edit your image by adding Effects, Transitions, Text, overlays, filters, and many more to make it interesting and eye-catching.
- Hit the green Export button in the center of the window.
- Set the Name, Resolution, Frame Rate, Duration, and Format of the video.
- Click on the Auto Highlight and open the drop-down list.
- Click on 15s (Tik Tok) under the upload section.
- Now select the Export button.

Using Kapwing for Online.
We will use Kapwing’s online video editor to add photos to the videos and then upload them on Tik Tok. You just need to do is to have a good internet connection and a browser. You can use the Kapwing on your iPhone, Android, Windows, Tablet, etc. so let’s get started…
- Open the Kapwing App in your browser.
- Click on start editing to proceed and you will find the window below

- Click the upload tab or paste the URL to add a video.

Once you have added a video;
- Click on the upload tab to add the picture to the video.
- Here you can edit your image and hit the Publish tab.

Using BeeCut for Mac.
Bee Cut is a very powerful and easy-to-use application, especially for Mac users. However, it can be installed on iOS, Android, and Windows. Although, its interphase is simple but has many advanced features that make your video stand out. Let’s start,
- Install the Bee Cut app from the app store.
- After the download completes, hit the “Next step” and select the desired Aspect ratio for your Tik Tok video.
- Enjoy amazing editing of your Tik Tok video in this interphase shown down below.

- Once you are done with editing, hit the Export button and share your Tik Tok with family and friends.
Using Inshot for Android.
Inshot is another powerful all-in-one video editor tool. It is one of the most popular video editors among social media influencers. It provides very easy and professional tools for Tik Tok users. You can make your precious moments into an amazing video within a few minutes and a few clicks. The good thing about the app is, that it is used on your smartphone and you can edit by simply dragging and dropping. Inshot is not recommended for long videos, it experiences glitches so, and it works perfectly for the Tik Tok because it has short videos.

FAQS on Dealing with Pictures on TikTok
- How to add a Profile photo or video on Tik Tok?
- Tap on
- Hit Edit profile.
- Select Change Photo or Change Video.
- Take a Photo or Upload it from the gallery. A photo should be 20x20 pixels.
- Why can’t you upload Images on the Tik Tok?
- Don’t have a good internet
- Don’t have the latest version of the app.
- Check your Permission settings.
- How to add Text after adding Pictures on Tik Tok?
- Tap the Text at the bottom of the editing screen.
- Select the desired font, color, and background of your text.
- Select
- Tap on the text to set the position over the image.
- How do I link Google Photos to Tik Tok?
- Open the Google photos app on your device.
- Select a photo you want to share.
- Tap Share under Share to apps select Tik Tok.
- Click on Create link.
Tactics to Create Transparent Image in Minimal Steps
Tactics to Make Transparent Image in Minimal Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
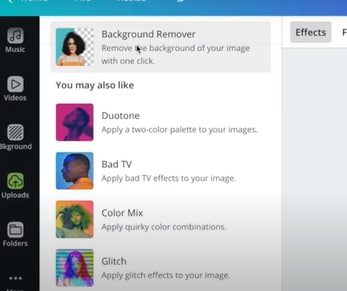
● Canva
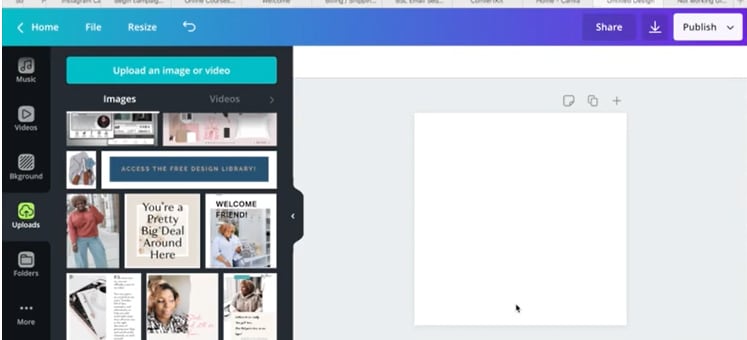
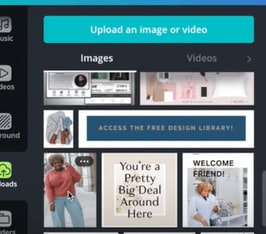
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
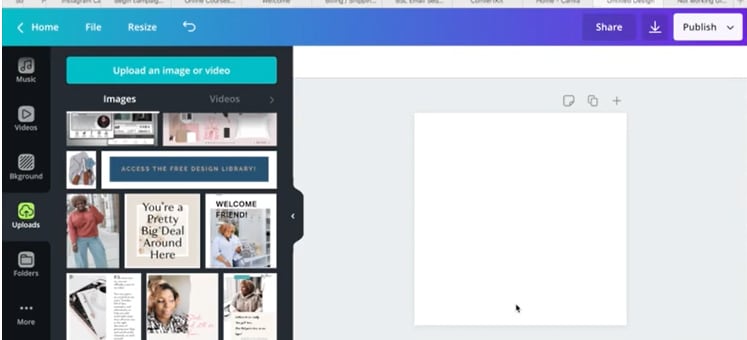
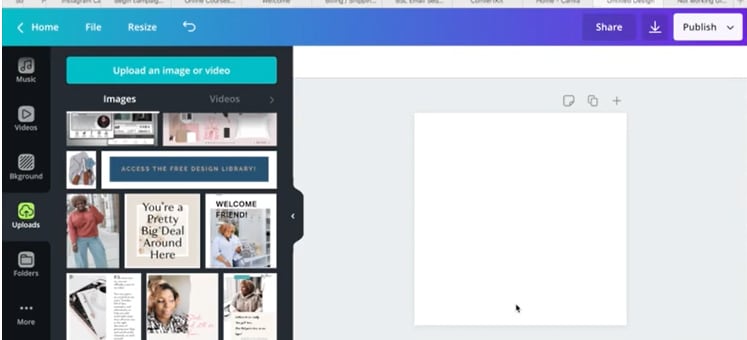
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

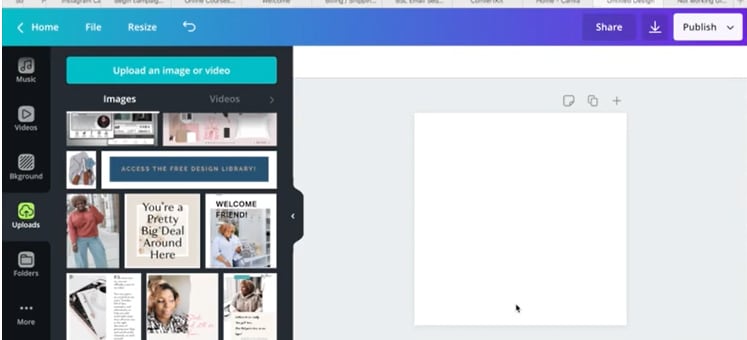
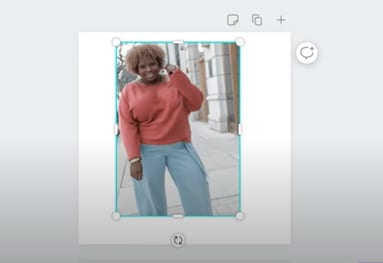
Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

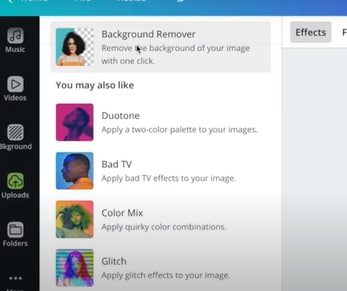
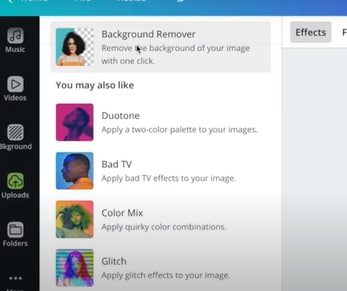
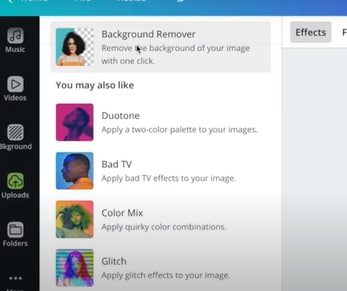
Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
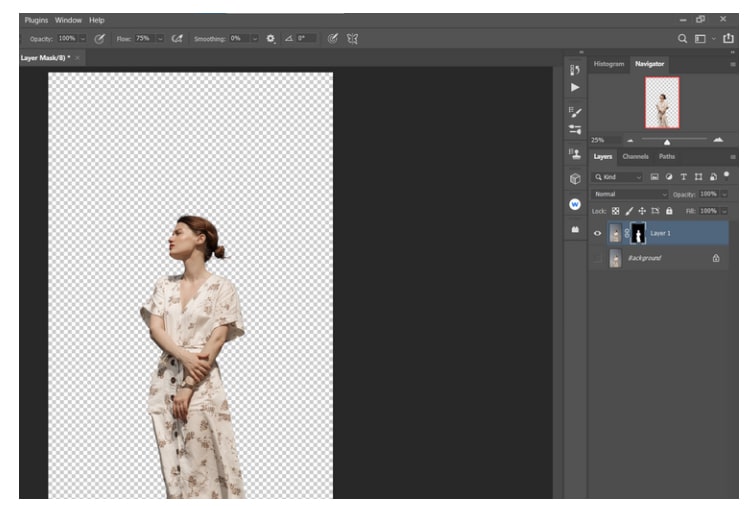
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
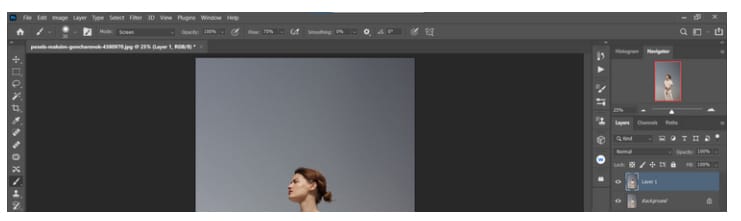
Steps to Make in Photoshop
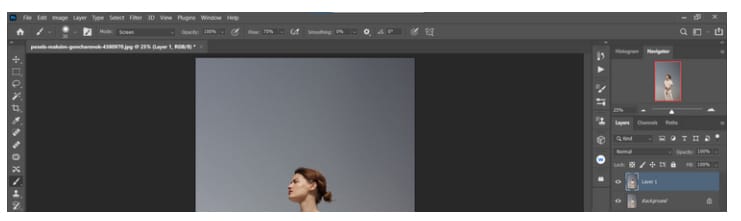
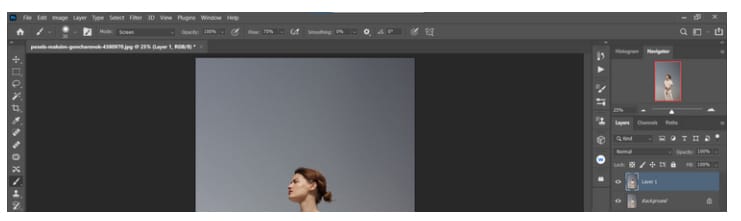
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

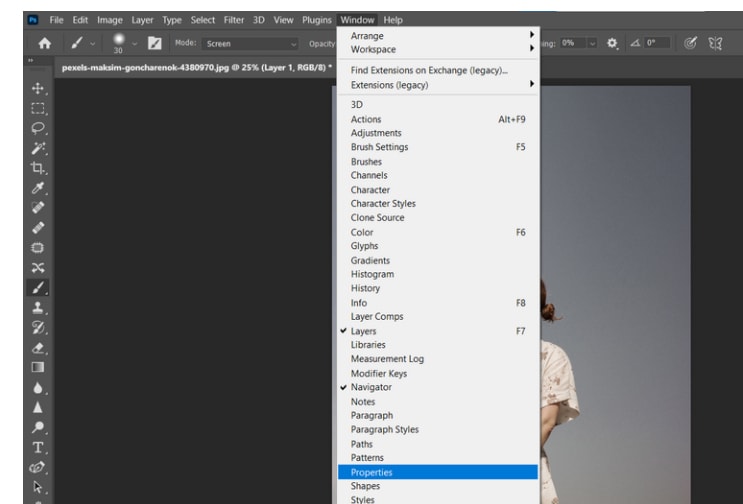
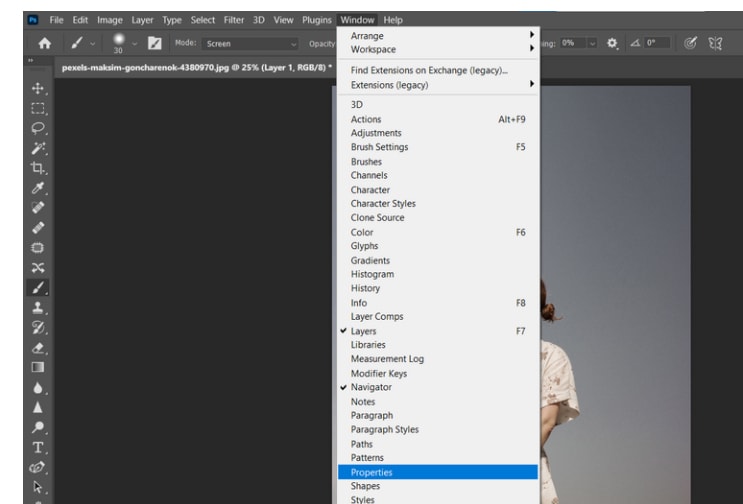
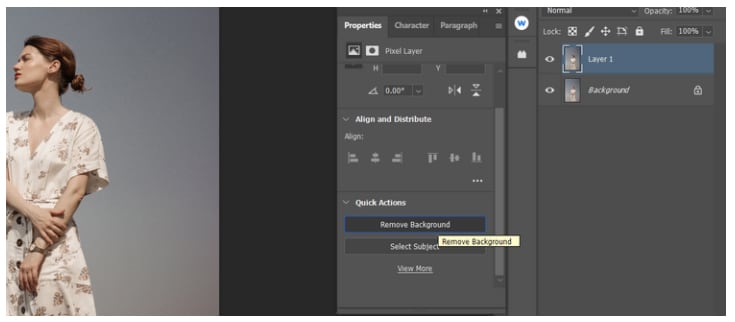
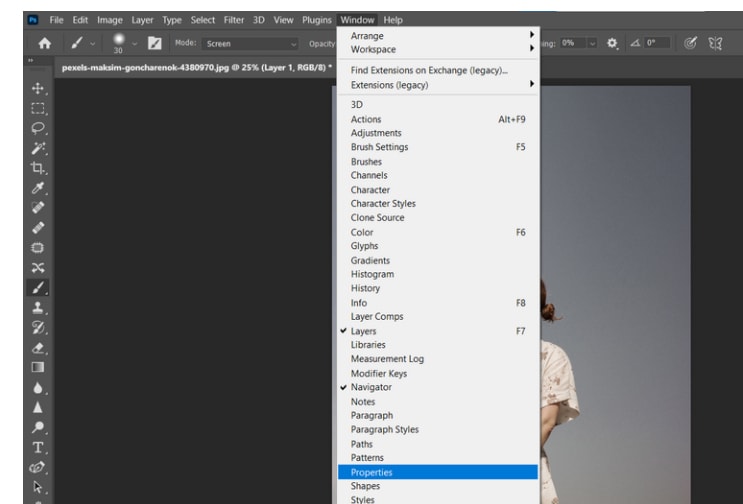
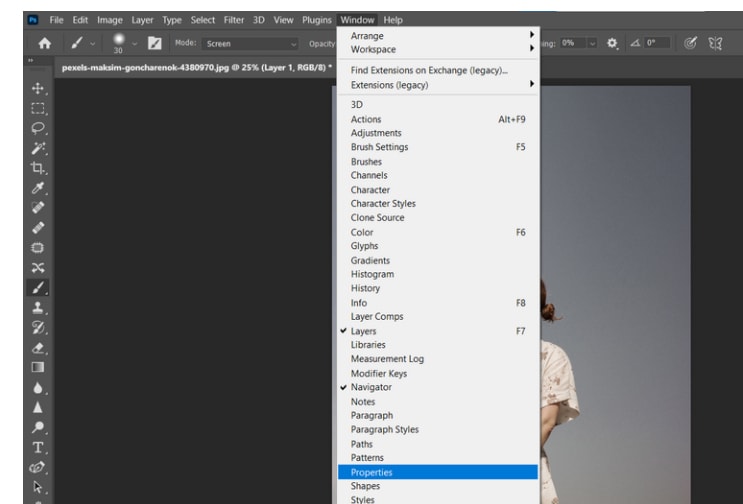
Step 3: Move to “Windows” and click on “Properties”

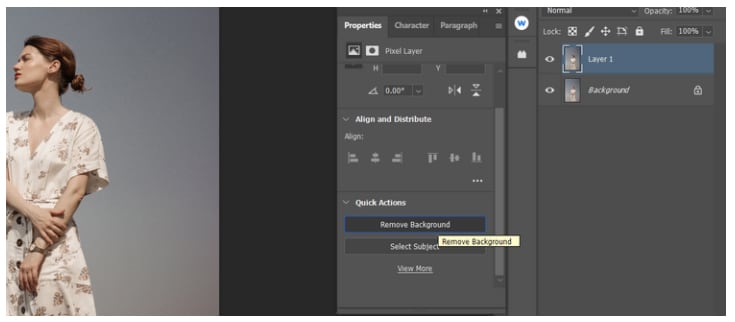
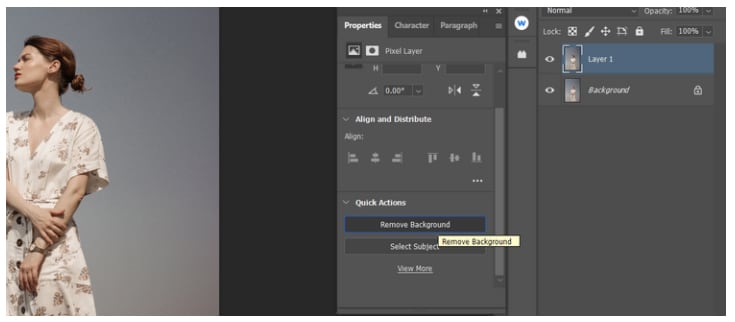
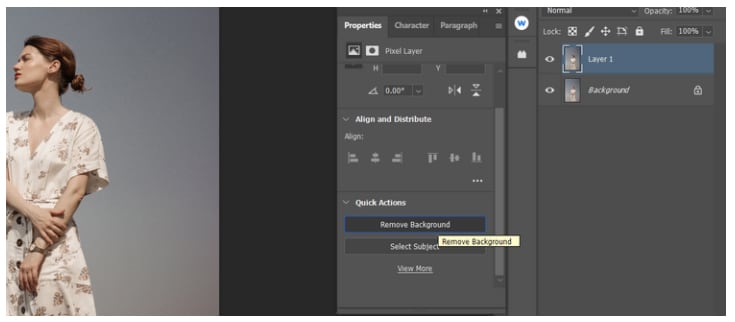
Step 4: From the list of options, hit on “Remove Background”

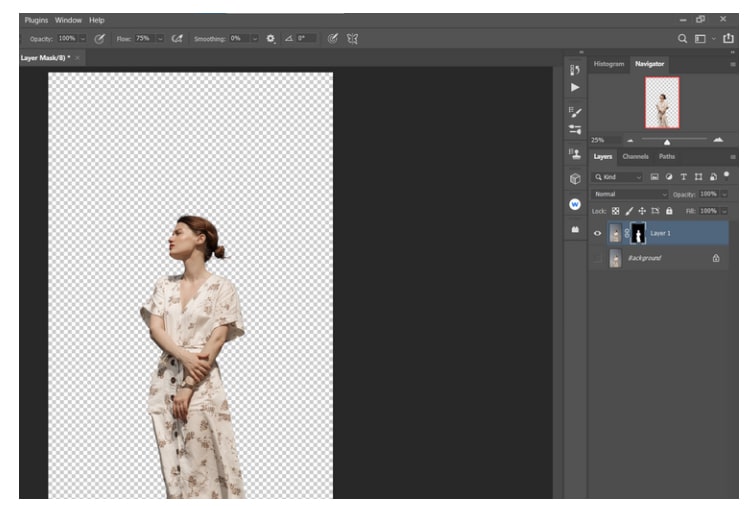
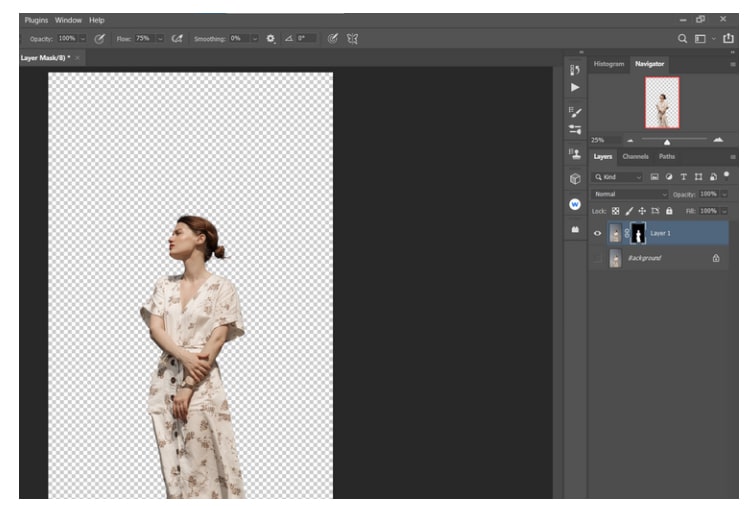
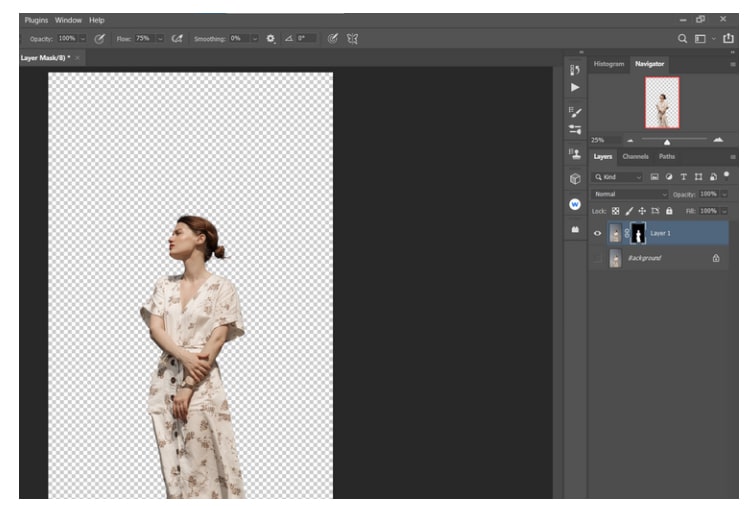
Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
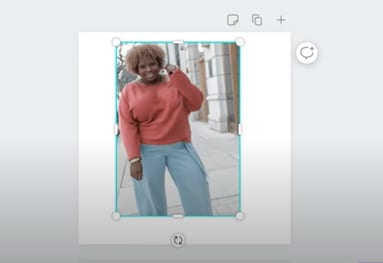
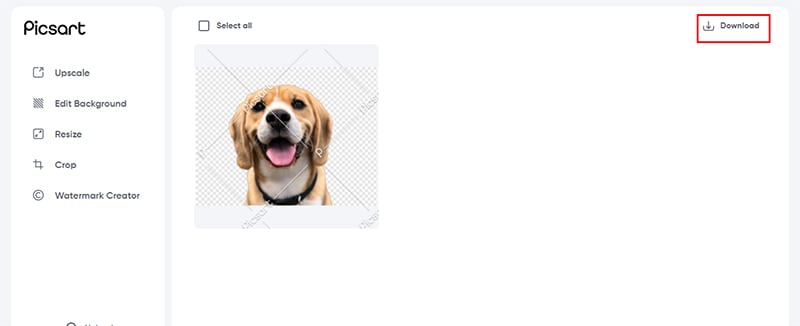
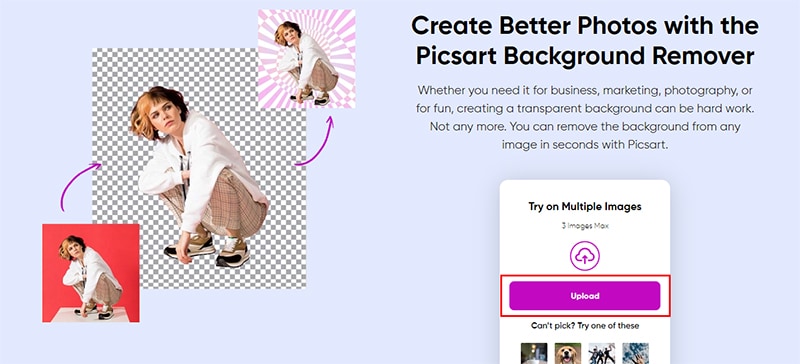
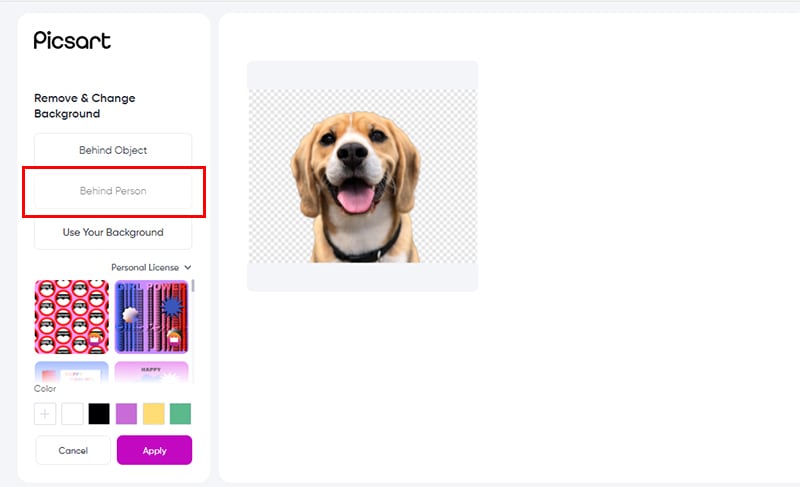
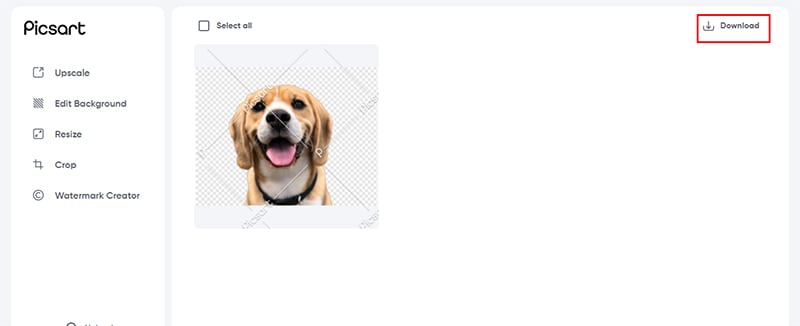
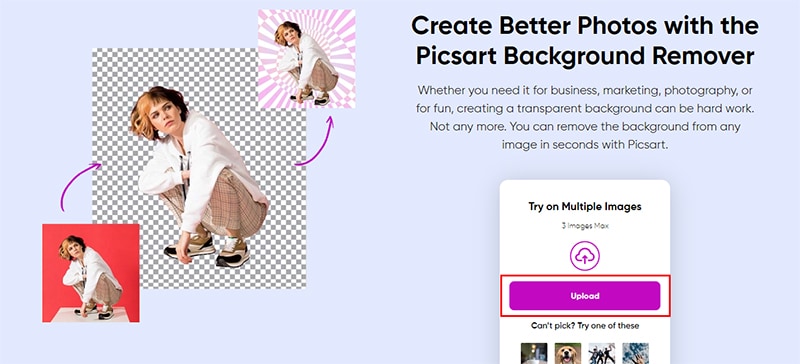
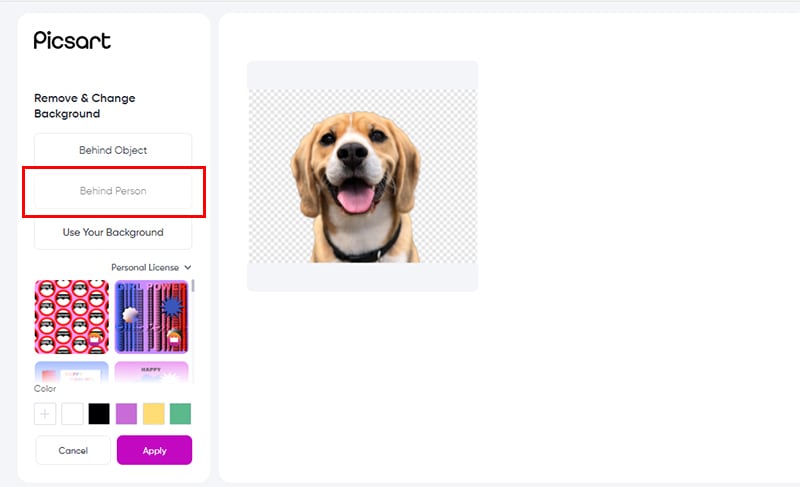
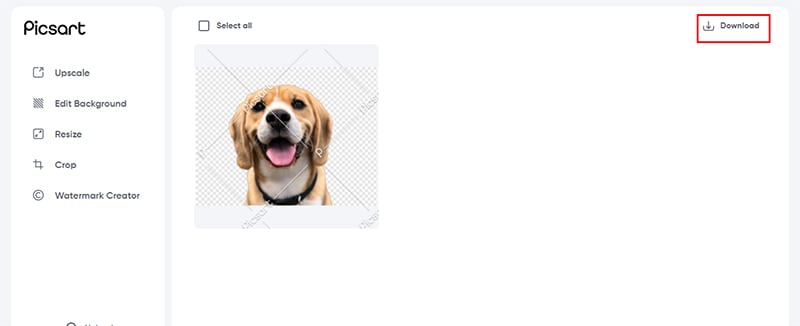
● Picsart
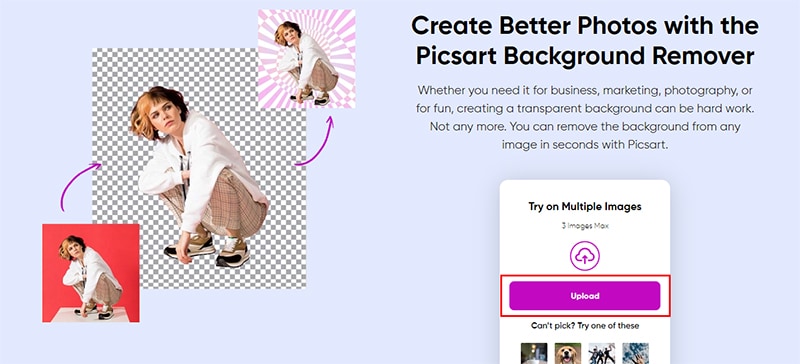
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

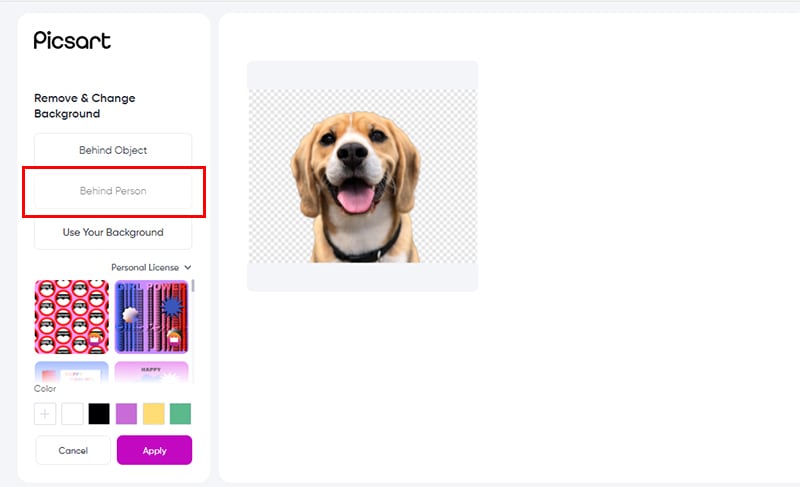
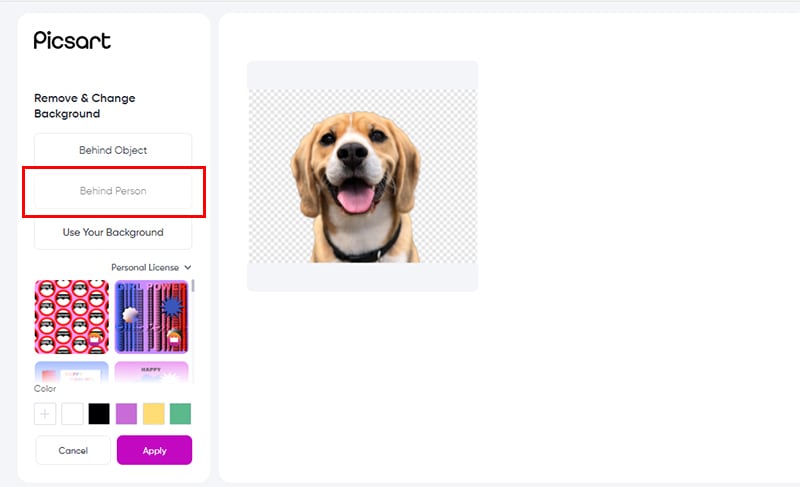
Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


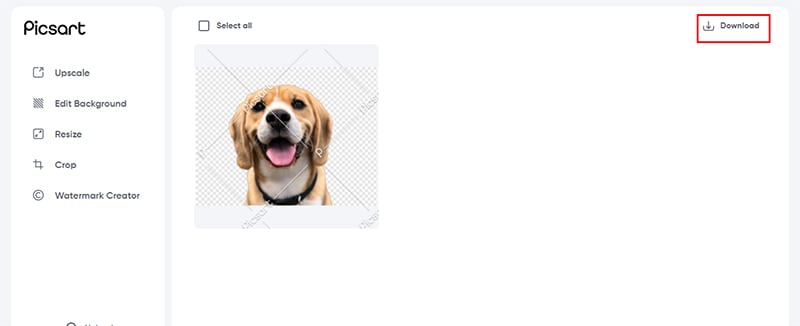
Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
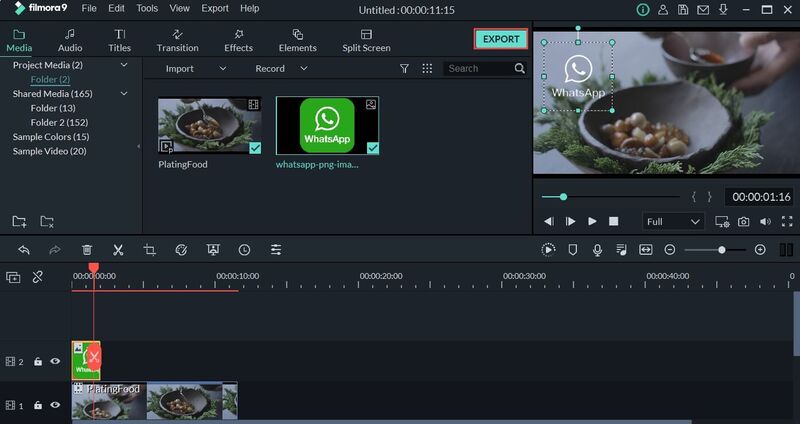
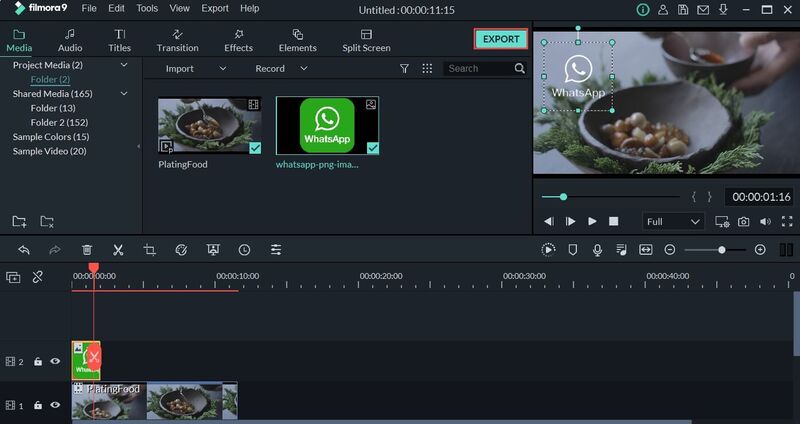
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
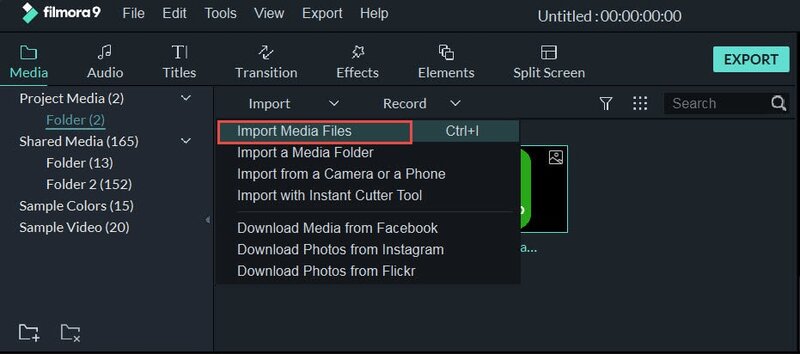
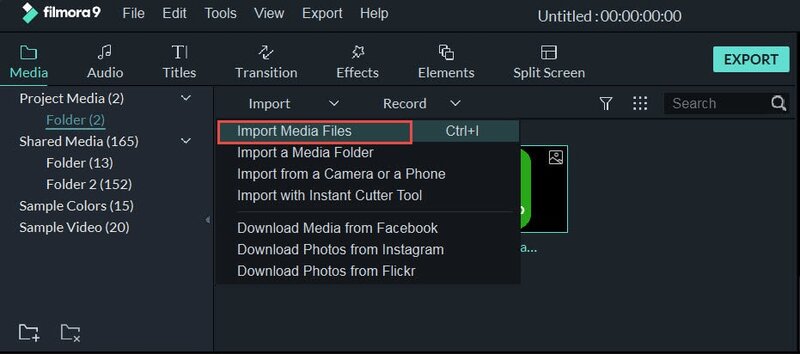
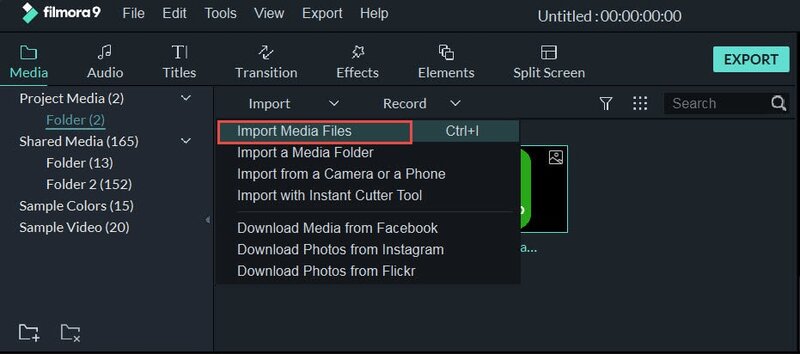
Step 3: Open Filmora and select “Import-Import Media Files”.

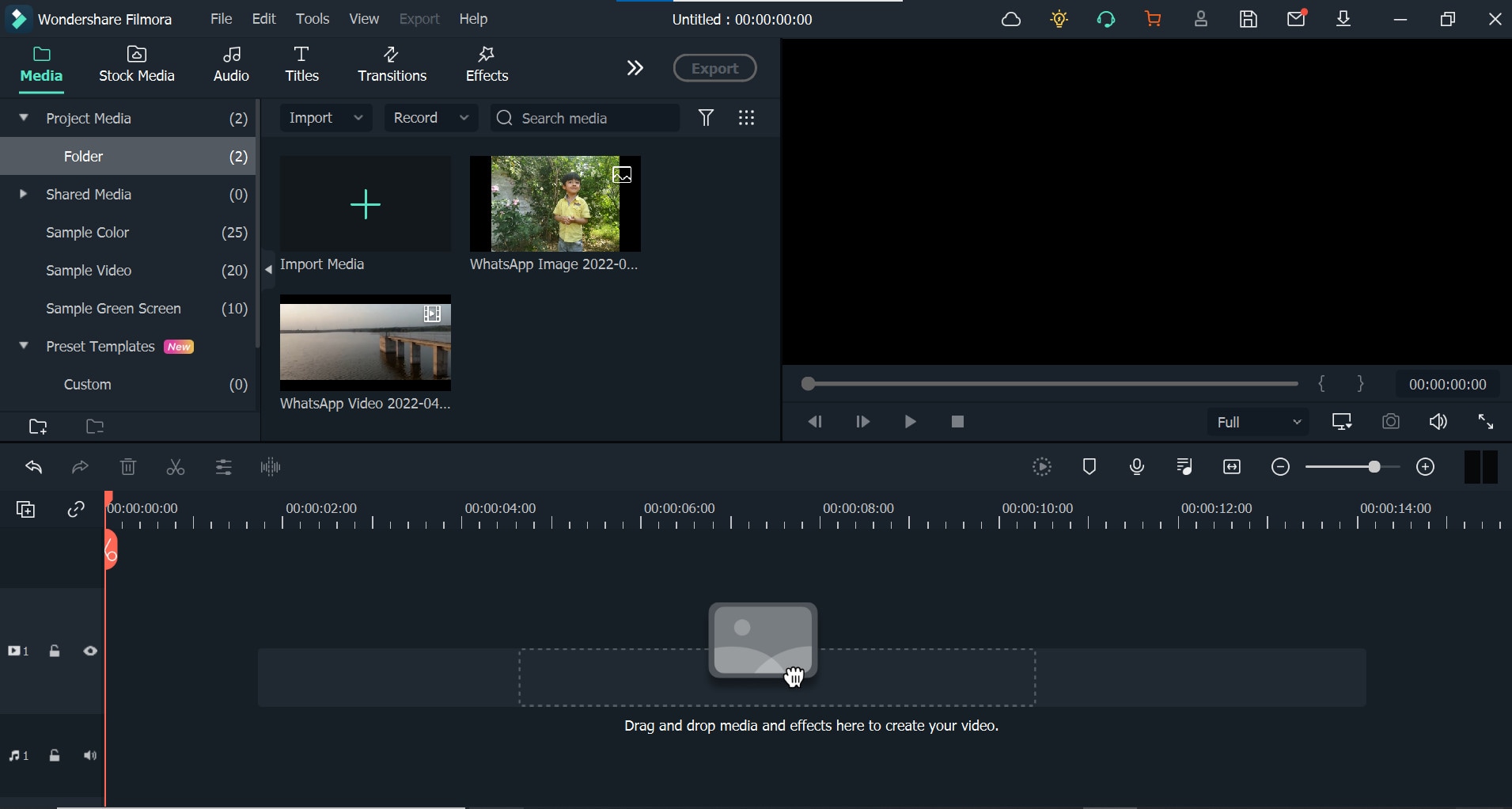
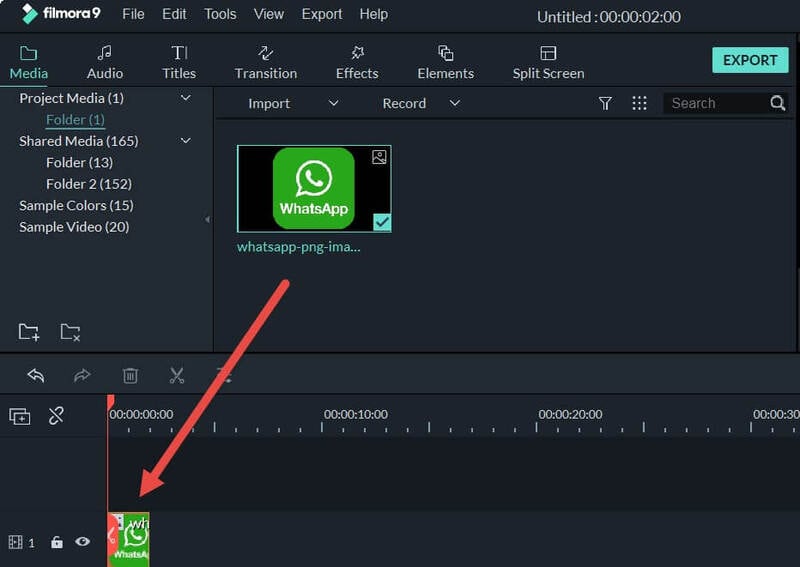
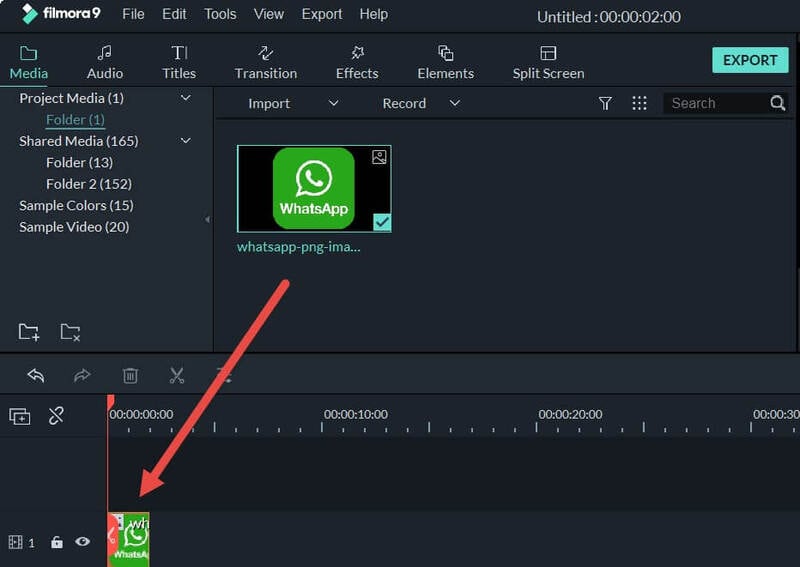
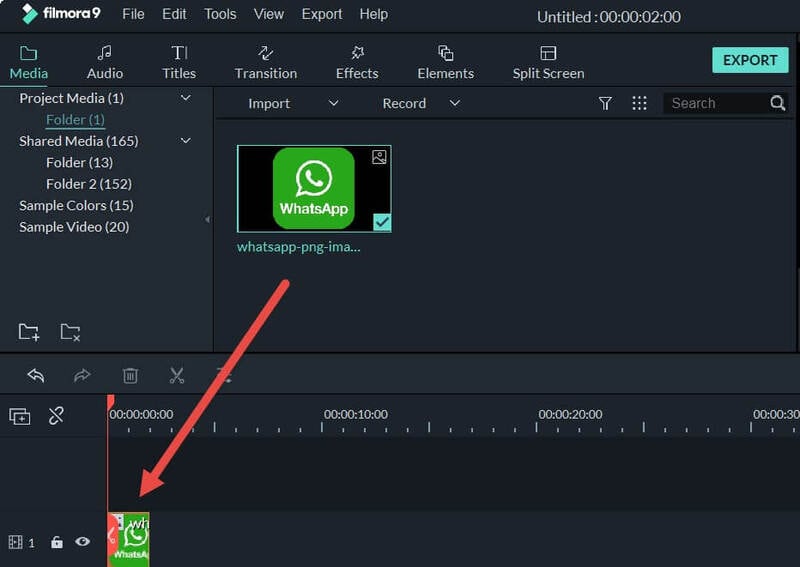
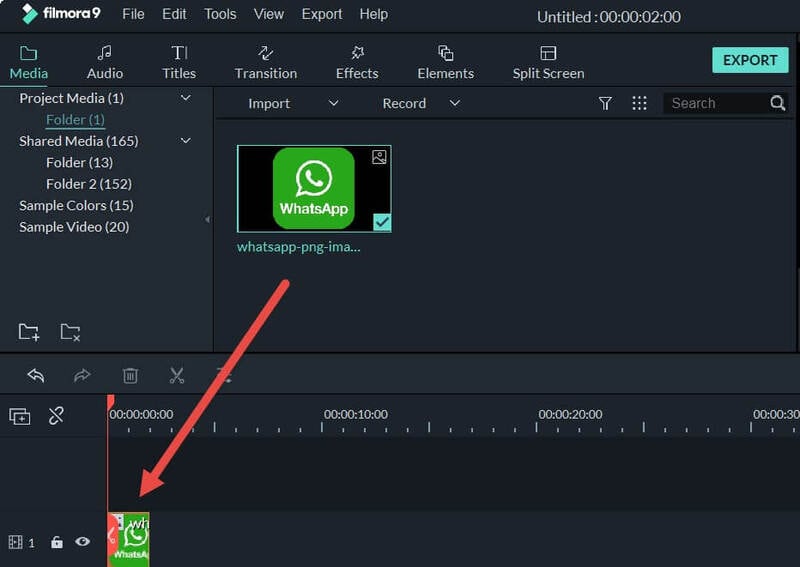
Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

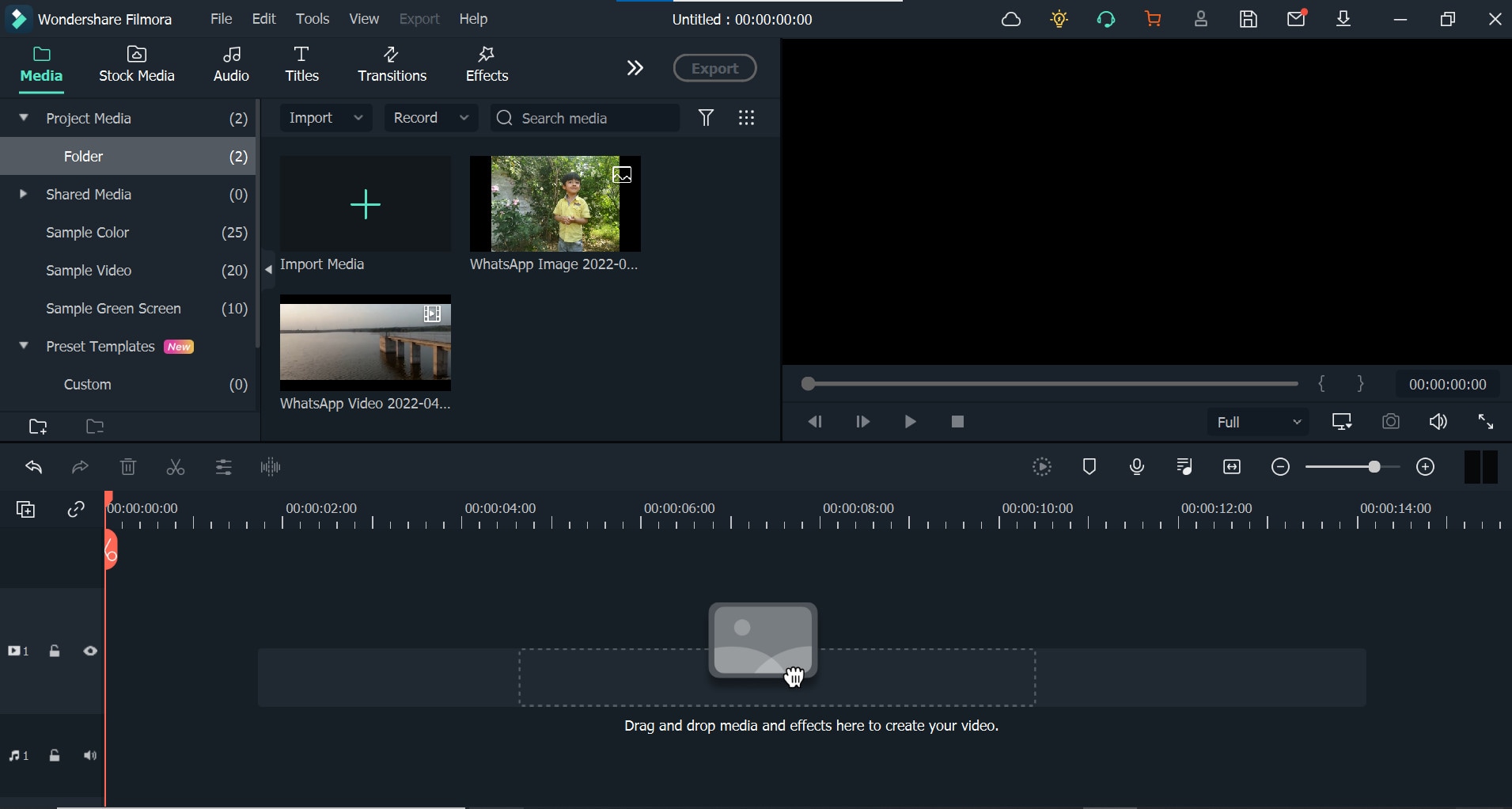
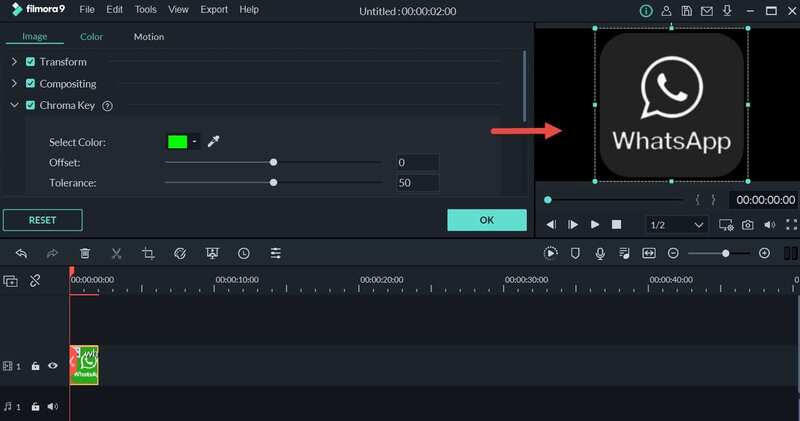
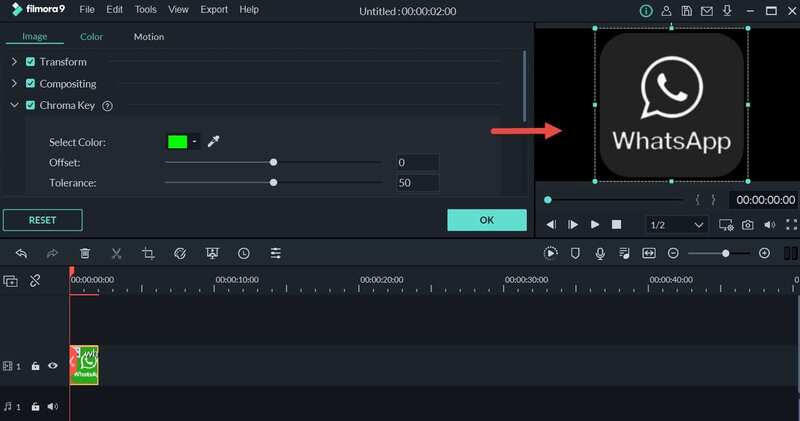
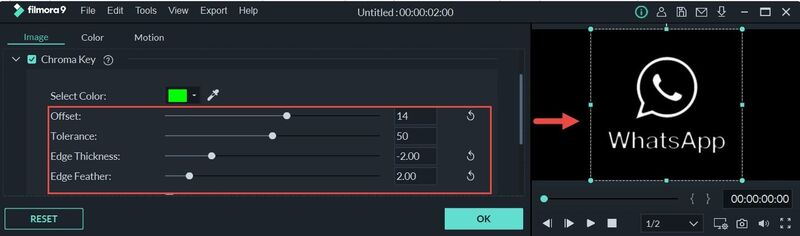
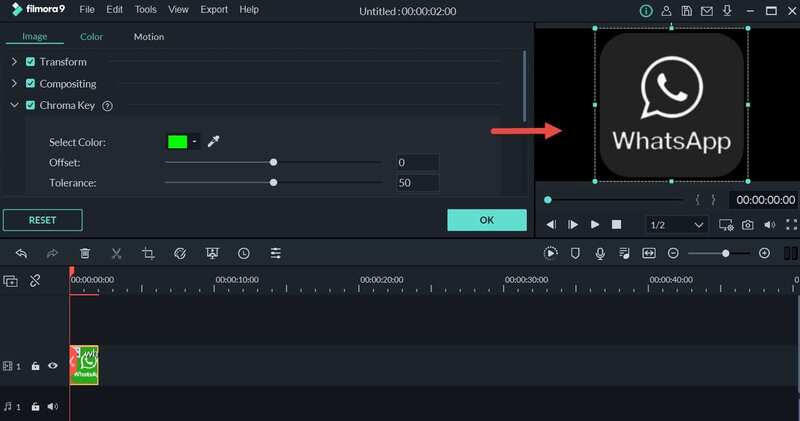
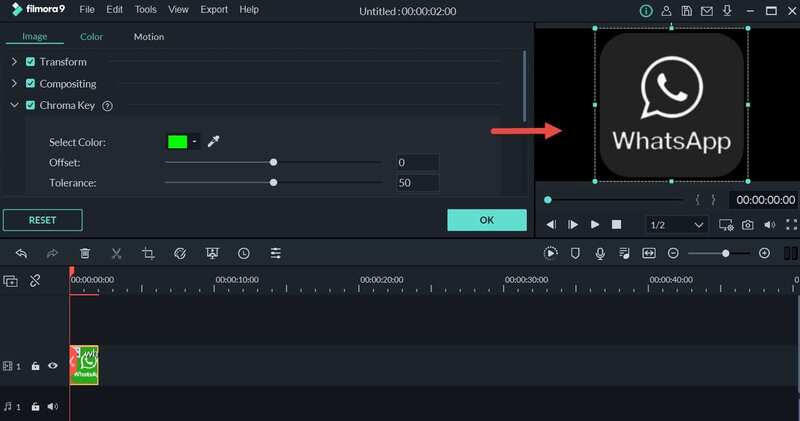
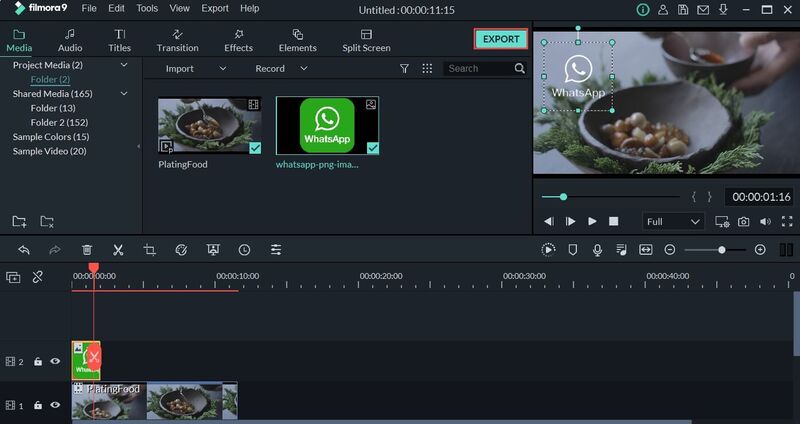
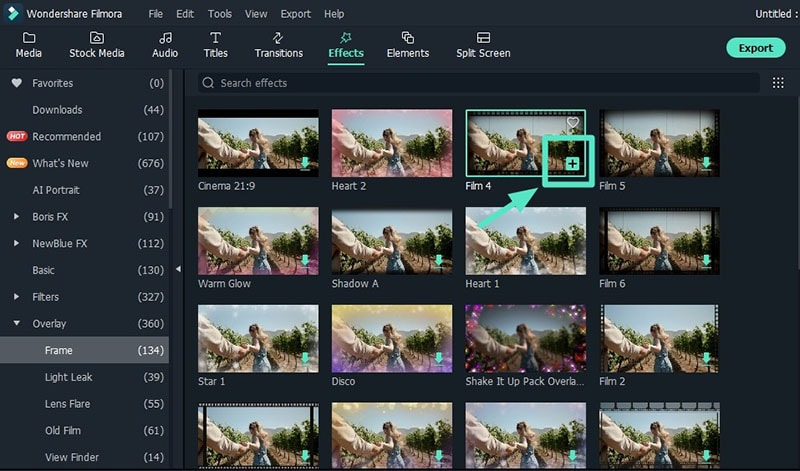
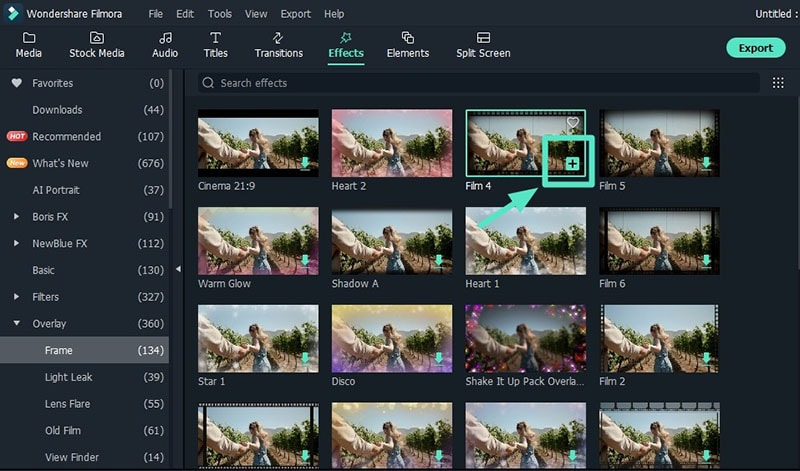
Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

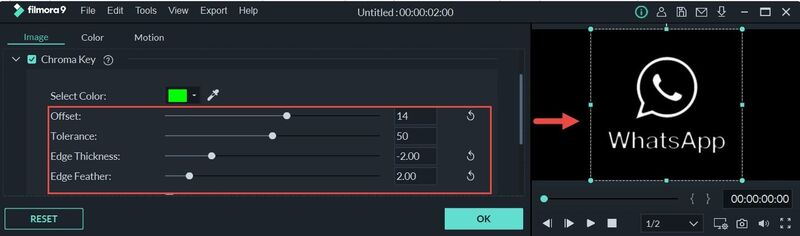
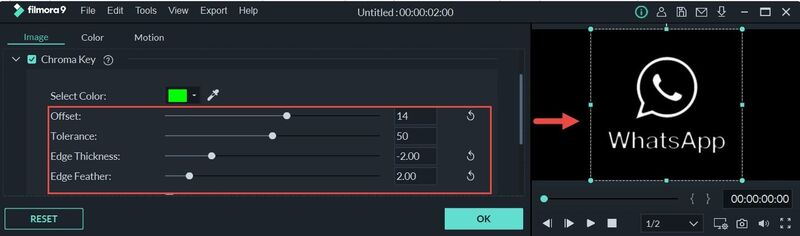
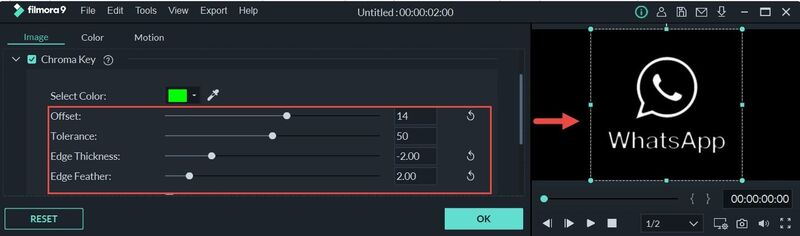
Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

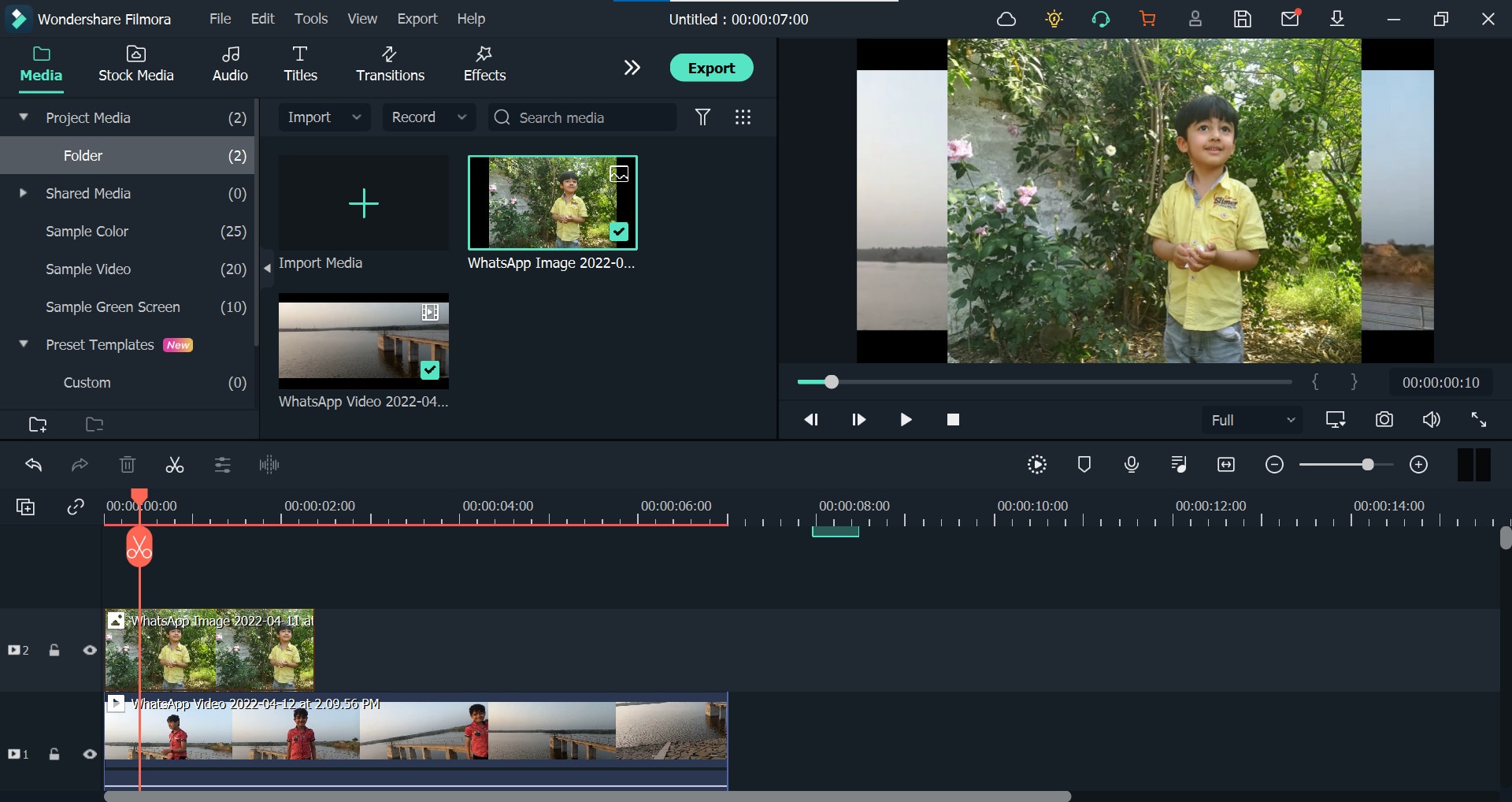
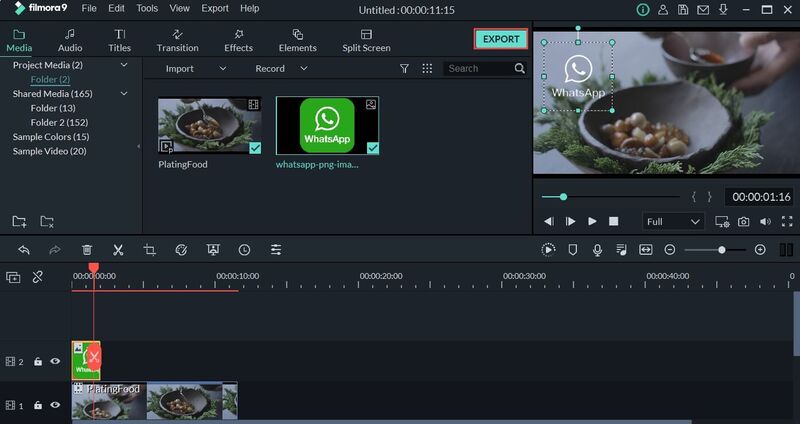
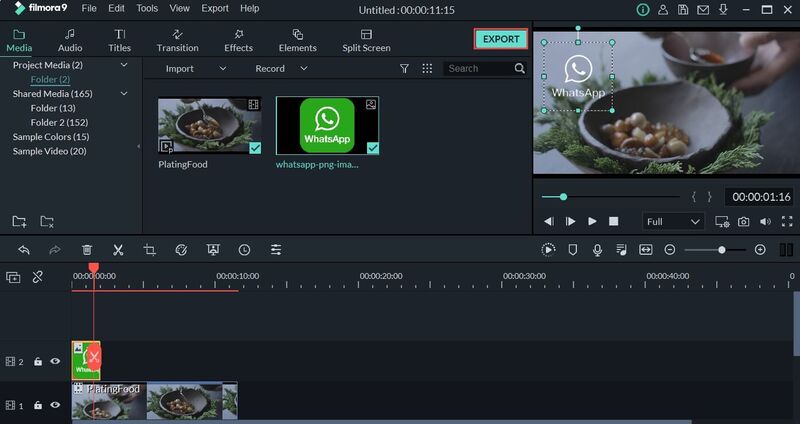
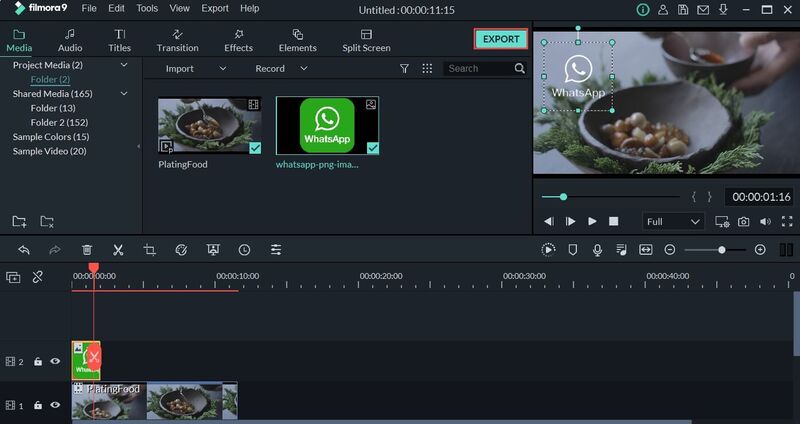
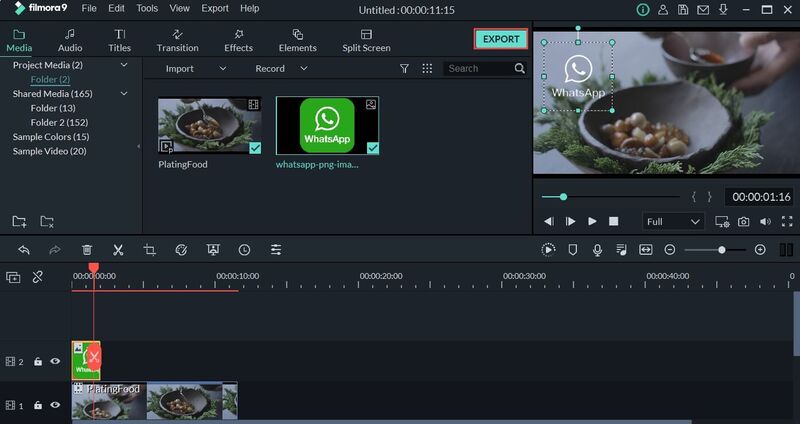
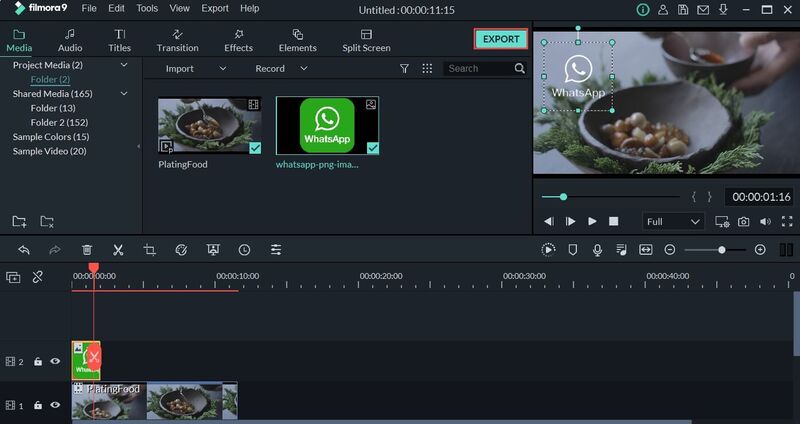
Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
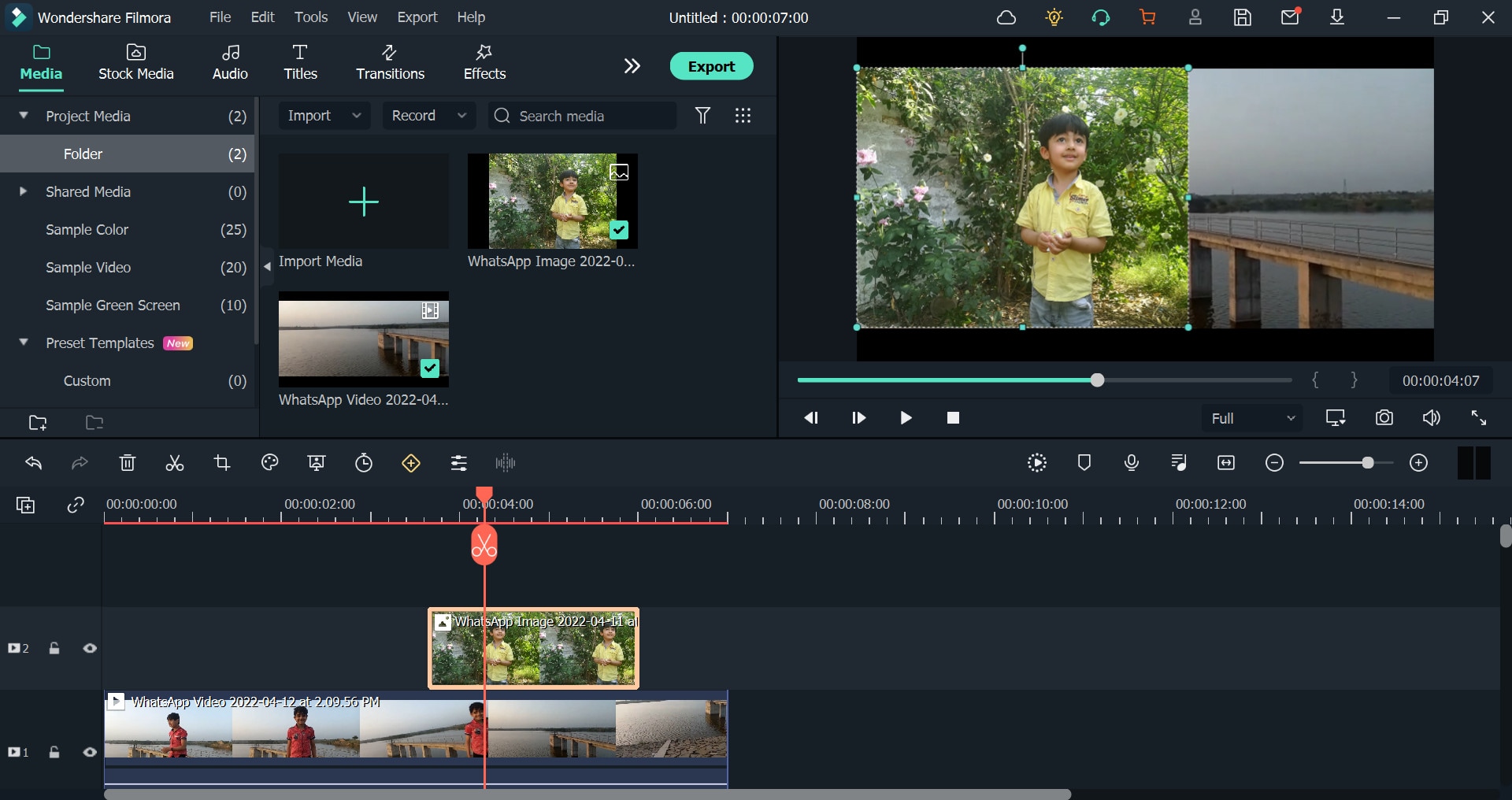
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
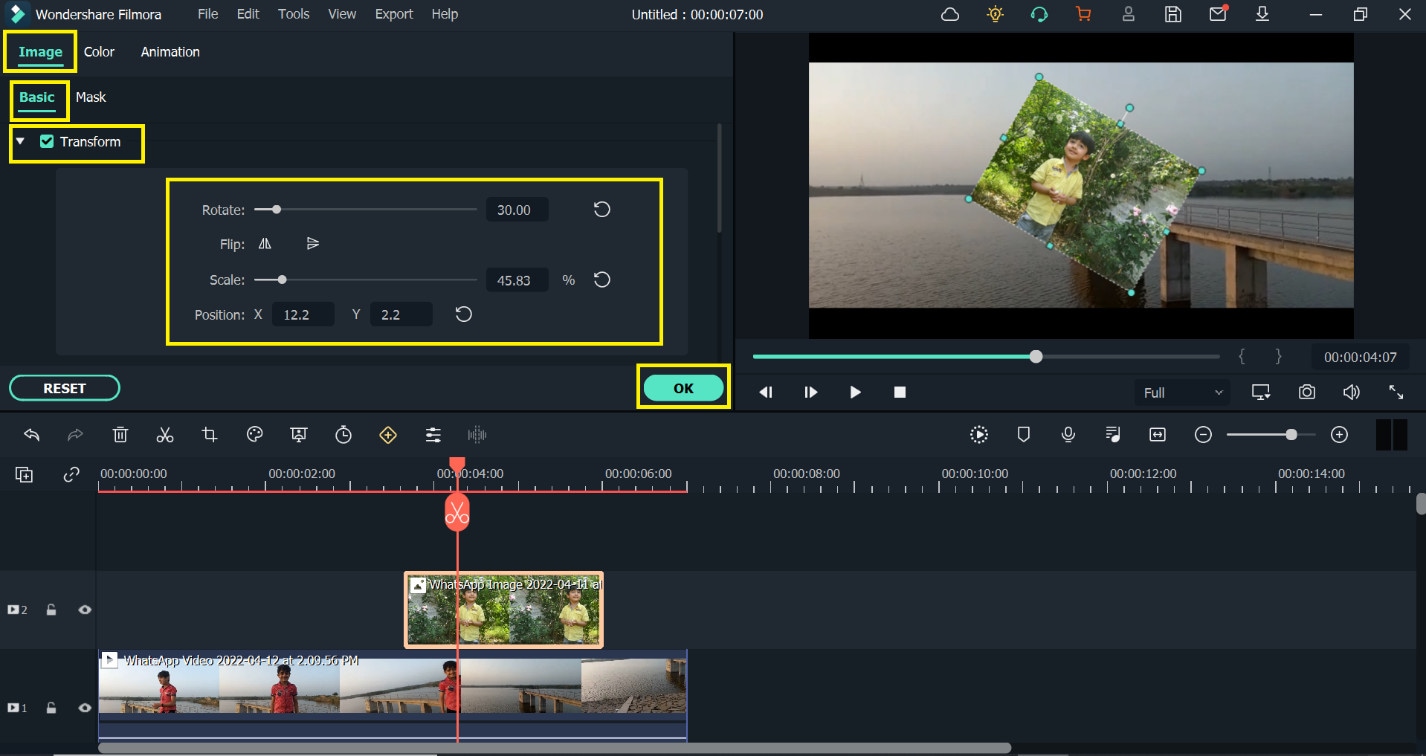
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
Steps to Make in Photoshop
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

Step 3: Move to “Windows” and click on “Properties”

Step 4: From the list of options, hit on “Remove Background”

Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
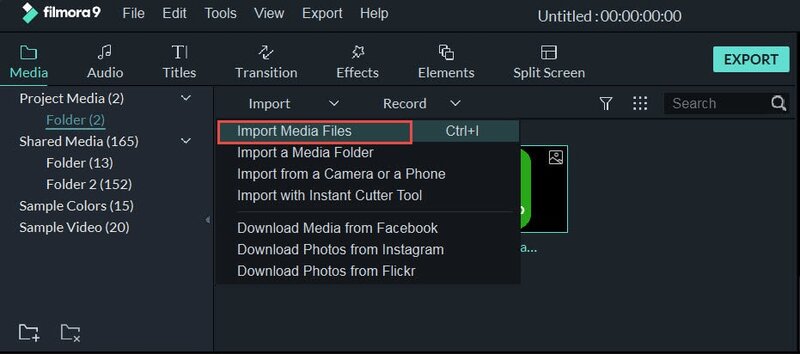
Step 3: Open Filmora and select “Import-Import Media Files”.

Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
Steps to Make in Photoshop
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

Step 3: Move to “Windows” and click on “Properties”

Step 4: From the list of options, hit on “Remove Background”

Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
Step 3: Open Filmora and select “Import-Import Media Files”.

Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
Steps to Make in Photoshop
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

Step 3: Move to “Windows” and click on “Properties”

Step 4: From the list of options, hit on “Remove Background”

Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
Step 3: Open Filmora and select “Import-Import Media Files”.

Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
10 Amazing Anime Character Designs to Inspire You
10 Amazing Anime Character Designs to Inspire You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
This Article Talks in Detail About How to Edit Videos with Windows Movie Maker 10, How to Download or Install It, and so On. It Further Involves the Use of an Alternative to This Tool. Check Out Now
Looking to create captivating movies from video clips? The best tool for the purpose can be the Windows movie maker 10. The program provides video editors with various tools to create professional-looking videos, including audio options, animations, transition overlays, and timeline narrations. Its functions are simple to use and enjoyable to explore, and its XML code enables users to create new effects and transitions or change current ones. Windows Movie Maker also allows for basic track editings, such as adding fade-in and fade-out features for audio tracks.
It’s also simple to upload finished Windows Movie Maker productions to social media platforms. One of the best benefits of using the Window Movie Maker is its user-friendliness, simple controls, and automatic preview. This program is perfect for beginners, and it comes free on the Windows PC with workflow and essential features in the video editing systems that are made for professionals. Let’s check out how you can download and use Windows Movie Maker and the alternative of this program.
Part 1. How to Download Windows Movie Maker on Win 10?
Who loved the older version of Windows Movie Maker, which was easy to use and a free editing tool? You might have searched “Where is movie maker in windows 10“ in google. If you are missing your favorite video editor, this article will help you download and install the Windows Movie Maker for your PC, which runs on Windows 10. You can download it from their official application; the best part is that it is free of cost. Now here are some steps by which you can download and install the Windows Movie Maker on your Windows 10:-
- Download the installer file of Movie Maker:- Authentic Movie Maker can be easily downloaded through Windows Essentials.
- Extract Zip file:- After completing your download process, you can extract the zip file and run the .exe file. Your Windows essentials will get started.
- Choose programs you wish to install:- You can install all Windows essentials, tap on select the programs you wish to install. Here you can have an option for selecting Movie Maker.

- Choose movie Maker and photo gallery:- On the screen, you must choose “Movie Maker and Photo Gallery” because you will install it on your PC. A simple tap on “Install,” and you will be ready, and the installation procedure will start.

- Launch Movie Maker:- Visit the Start menu and type Movie Maker to launch the app. Open the app and use it. It is a free and easy video editor.

Part 2. How to Edit Videos with Windows Movie Maker?
Before starting your editing on Win10 movie maker, you must ensure that the movie maker supports the format. It’s because it accepts a few formats that includes:- MP3, .WAV, .WMA, .AVI(DV-AVI), .MPG(MPEG-1), .ASF/.WMV. If the videos are not supported in the Moviemaker for Windows 10, you might need to use a converter to convert the video and import the files into it.
Step1 Import clips to movie maker
- To import the photo or video in Windows Movie Maker, click “Add Photos or Videos.” A window will get opened, and users might select a video from their computer.
- After you select the files, you can click on “OK” to import the files to the storyboard.
Step2 Combine/Split/Cut/Trim the videos
You can preview the clips in the preview box. Users can use the Next or Previous Frame to preview the clips. While editing the video, you might have to trim the unwanted part and combine multiple clips into a new one.

To remove the video parts, you can select the “Start frame” of the video you wish to eliminate, tap on a split button for splitting the segment, select the end frame you wish to remove, and tap on the “Split” option again. You can do it numerous times to edit the video.
Step3 Apply visual effects and transitions to the clips
Once you have the clips for your video, you can add transitions to your video. You can click on Animations to view various options. You will have to choose the clip and add some transitions which you wish.

The software will do the work. You can preview the result by tapping on “Play.” After applying the visual effects, you will have to click on the Visual effects to add filter and overlays, and users can apply the effects to the clip.
Step4 Edit audio in the video
Are you planning to add some music to the video? You will have to double-click on your clip to enter into “Edit Panel” and click on the Volume button. You can mute or adjust the volume with the help of a volume slider, which will affect every sound of the clip.
After you adjust the sound of your clips, you can add your music to video clips. Add the music by tapping “Add Music” and choosing music for importing. One can even add the music from the PC.
Step5 Add text and title to the video
Windows Movie Maker allows users to add several types of texts to their videos. You can see three buttons that allow several types of texts to their video:- rolling credits, captions, and stationary title. Tap on the title; you will get options to add text before your video begins.
Choose a caption that you will add to your video frames and tap on the Credits to add effects to the video. After selecting the text type, one can enter the test and edit text effects. You can change the text visuals, duration, outline size, etc.
Step6 Save and Publish
After you have completed your edits, you can save your video by tapping on “File” and then clicking on Publish Movie. One can even choose the place where you wish to save your file.
You can even save the videos on your PC with various formats and resolutions. This editor allows users to save their videos for mobile devices or Email.
Part 3. Movie Maker Alternatives for Win 10 PC
If you want to create a polished clip for public consumption or if you want to experiment with your creativity while learning a new art form, Wondershare Filmora has swiftly established itself as one of the finest Windows 10 movie maker alternatives. Both seasoned and first-time users may successfully produce amazing videos with special effects thanks to Filmora’s user-friendly and straightforward interface. Wondershare Filmora supports a vast range of video formats, including AVCHD, MOV, AVI, MP4, and more. This allows you to combine, split, trim, crop and cut the clips in a few clicks. Now let’s see how you can edit your videos in Wondershare Filmora:-
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Create a new project and import the video
Tap “New Project” on the welcome screen and get into a video editor. Click on the “Register” option to register the product. Go to the “File” menu and tap on “Project Setting,” choose the ratio, and cut the video.

You can select from options like 4:3 or 16:9 ratios and customize the ratio according to your needs.
Step2 Place the audio and video files on the timeline and cut the unwanted parts
The raw clips mostly contain unwanted parts and mistakes which don’t belong in the video. If you want to trim or cut the videos, you can drag the video from your Media Tab and drop it on your timeline.

Users can add numerous video clips, but every file you will add will get placed after the previous clip. If you want to rearrange it, you can drag the clips to desired positions.
Step3 Apply the visual effects to your clips
Now that you have removed the unwanted parts from the video clips, you will have to detach the video and audio files, insert transitions, and add music to the clips or use a few visual effects of the Filmora software.

Click on the Credit or Text icon to add subtitles, end credits, or opening titles to the video. This software offers various text templates that you can utilize for your video.
Step4 Use color correction
You can utilize the hundreds of filters and overlays available under the Effects icon in your projects to give the colors in the clip a more vibrant appearance. Please drag & drop the filter you wish to use onto the timeline by clicking the icon and choosing it.
Simply sliding any end of a filter will change how long it lasts. After you are done with everything, save and publish it.
Conclusion
Now, you know the steps to download Windows Movie Maker on your PC. You can use it easily because of its friendly user interface. Editing and publishing videos with Windows Movie Maker becomes easy, and it is a perfect fit for beginners. But if you want something that supports everything, you can choose Wondershare Filmora because it is the best alternative to Windows movie maker. Wondershare Filmora offers limitless editing features and supports every video format. One can easily do professional-level editing in this user-friendly video editing software.
Free Download For macOS 10.14 or later
Step1 Create a new project and import the video
Tap “New Project” on the welcome screen and get into a video editor. Click on the “Register” option to register the product. Go to the “File” menu and tap on “Project Setting,” choose the ratio, and cut the video.

You can select from options like 4:3 or 16:9 ratios and customize the ratio according to your needs.
Step2 Place the audio and video files on the timeline and cut the unwanted parts
The raw clips mostly contain unwanted parts and mistakes which don’t belong in the video. If you want to trim or cut the videos, you can drag the video from your Media Tab and drop it on your timeline.

Users can add numerous video clips, but every file you will add will get placed after the previous clip. If you want to rearrange it, you can drag the clips to desired positions.
Step3 Apply the visual effects to your clips
Now that you have removed the unwanted parts from the video clips, you will have to detach the video and audio files, insert transitions, and add music to the clips or use a few visual effects of the Filmora software.

Click on the Credit or Text icon to add subtitles, end credits, or opening titles to the video. This software offers various text templates that you can utilize for your video.
Step4 Use color correction
You can utilize the hundreds of filters and overlays available under the Effects icon in your projects to give the colors in the clip a more vibrant appearance. Please drag & drop the filter you wish to use onto the timeline by clicking the icon and choosing it.
Simply sliding any end of a filter will change how long it lasts. After you are done with everything, save and publish it.
Conclusion
Now, you know the steps to download Windows Movie Maker on your PC. You can use it easily because of its friendly user interface. Editing and publishing videos with Windows Movie Maker becomes easy, and it is a perfect fit for beginners. But if you want something that supports everything, you can choose Wondershare Filmora because it is the best alternative to Windows movie maker. Wondershare Filmora offers limitless editing features and supports every video format. One can easily do professional-level editing in this user-friendly video editing software.
Also read:
- KineMaster Templates 101 How to Get the Most Out of Video Templates for 2024
- How to Create a Slideshow with Icecream Slideshow Maker for 2024
- New In 2024, Top 5 Free Online Video Filter Editors Improve Your Videos with Filters
- 2024 Approved Looking for Ways to Enhance Overall Look for Your Contents Professionally? Then Coming up with These Cool PowerPoint Templates Can Help You a Lot
- Updated Find The Best LUTs for Lightroom
- New 2024 Approved Best Applications That Can Help Apply The Best VHS Camera Effect
- New 2024 Approved Guide Adding Audio in Wondershare Filmora
- New 2024 Approved Best Ai Generated Memes
- New 2024 Approved 2 Methods to Cut Video in VLC on Windows
- Exploring the Best Slow-Motion App for 2024
- 2024 Approved How To Change Speed of Video in Final Cut Pro?
- Updated MP3 Cutter Download for 2024
- New 9 Best Sparkle Effects Photo and Video Editors You Should Know for 2024
- Updated In 2024, How to Add Freeze Frame to Your Video From Any Device?
- In 2024, Something About Skin Care Vlog Ideas
- 2024 Approved Live Stream on YouTube Using Zoom
- 2024 Approved What Is MKV Format and How To Play MKV Video?
- New Using the Best Templates to Create Slow Motion Videos on CapCut
- 2024 Approved Ideas for Time-Lapse Video
- New 2024 Approved Best 12 Best Freeze Frame Video Editing Examples
- New In 2024, How to Set Up Twitch Green Screen
- In 2024, Learn How to Feather Shapes in After Effects and Add a Professional Touch to Your Designs. This Comprehensive Guide Covers Everything From the Basics to Advanced Techniques. Perfect for Beginners and Experts Alike
- In 2024, Are You Searching for Professional Subtitle Apps? Read This Article to Explore Various Compatible Subtitle Apps that You Can Run on Multiple Platforms
- 2024 Approved How to Use LUTS to Color Grade on Your iPhone
- How do I reset my Tecno Spark 10 5G Phone without technical knowledge? | Dr.fone
- How to Unlock Apple iPhone 7 Passcode without Computer? | Dr.fone
- How to Quickly Fix Bluetooth Not Working on Google Pixel 8 | Dr.fone
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Oppo Reno 10 5G | Dr.fone
- In 2024, Is pgsharp legal when you are playing pokemon On Vivo S17t? | Dr.fone
- Top 4 Ways to Trace Vivo Y100 Location | Dr.fone
- In 2024, How to Hide/Fake Snapchat Location on Your Meizu 21 | Dr.fone
- In 2024, How to Change/Fake Your Samsung Galaxy S21 FE 5G (2023) Location on Viber | Dr.fone
- Full Guide to Unlock Your Vivo Y36i
- 3 Ways to Erase iPhone 7 Plus When Its Locked Within Seconds
- In 2024, Ways to stop parent tracking your Sony Xperia 5 V | Dr.fone
- 2 Ways to Monitor Motorola Razr 40 Activity | Dr.fone
- In 2024, What Is a SIM Network Unlock PIN? Get Your Vivo Y100i Power 5G Phone Network-Ready
- How to Fix the Soft Bricked Nokia C110? | Dr.fone
- In 2024, How to Track a Lost Vivo T2x 5G for Free? | Dr.fone
- In 2024, How To Fix iPhone 15 Pro Max Could Not Be Activated/Reached Issue
- Best 3 Samsung Galaxy XCover 7 Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- Life360 Circle Everything You Need to Know On Infinix Note 30 Pro | Dr.fone
- A Detailed VPNa Fake GPS Location Free Review On ZTE Nubia Flip 5G | Dr.fone
- In 2024, Full Guide on Mirroring Your Vivo V27 Pro to Your PC/Mac | Dr.fone
- Apple iPhone 6 Mirror to PC? Top Apps You Must Know | Dr.fone
- Want to Uninstall Google Play Service from Lava Yuva 2? Here is How | Dr.fone
- Title: New Best Ways to Add Photos to Tik Tok Video for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:29
- Updated at : 2024-04-25 07:08:29
- Link: https://ai-editing-video.techidaily.com/new-best-ways-to-add-photos-to-tik-tok-video-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.






















