:max_bytes(150000):strip_icc():format(webp)/001_the-best-disney-plus-movies-right-now-4846938-6783e356feb74fb7a09b84953620c5ed.jpg)
New Create an Awesome Logo Reveal with Logo Intro Templates

Create an Awesome Logo Reveal with Logo Intro Templates
Almost every business has a logo, which they use to depict their character and unique values. However, static logos are soon becoming a thing of the past. Companies are now turning to animated logos to wow their audience. Perhaps a logo intro is the missing piece you need to create a buzz around your brand and grab the attention of any onlooker.
The article below will discuss the importance of logo reveals, how they can benefit your company and how to make one for yourself.

Importance of Logo Reveals in Your Intro Video
- First and foremost, logo reveal add some spice to your image. A slight motion could go a long way in giving the viewer a unique perspective on your logo.
- Secondly, logo reveal intro videos set you apart from your competitors. Any slight similarities between logos can be easily forgotten when you create an animated clip of your logo. Logo reveals also boost brand awareness because the animation is etched in your clients’ minds, making it easy to remember.
- Lastly, free logo intro templates evoke positive emotions, which cause your audience to associate your brand with good things.
Benefits of Using Logo Reveal Intro Video With Templates
- The first benefit of using a logo intro template is that it is pretty fast to make. In less than 5 minutes, you will have your video ready to use. You don’t need to go through a learning curve to make the video. The pre-made templates make your work easy, taking the tedium out of the entire process.
- As you continue trying to put your business out there, it would help to consider the cost. A free logo intro template is an affordable way to spread the word about your business and won’t leave a massive dent in your pockets.
- Lastly, logo reveal intro videos with templates are fun to design. It is interesting to see all the shapes and forms come together to form the final result.
How To Make a Logo Reveal Intro Video With Templates
Now that you know what a logo reveal is and how it can benefit your company, you are probably very eager to learn how to make one for yourself. Wondershare Filmora is an example of an efficient tool you can use to create a logo reveal intro video with templates.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Since this platform has numerous features, we will only discuss the template feature. Wondershare Filmora has more than 1000 templates you can use to create a stunning logo reveal video. If you are unsatisfied with the stock videos within the template, you can replace them with unique videos from your internal storage.
A bonus point is that Filmora allows you to share your favorite templates with other creators who want to give creating a logo reveal video a trial.
How-to steps
Below is a simple step-by-step guide to making a logo reveal intro video with Filmora.
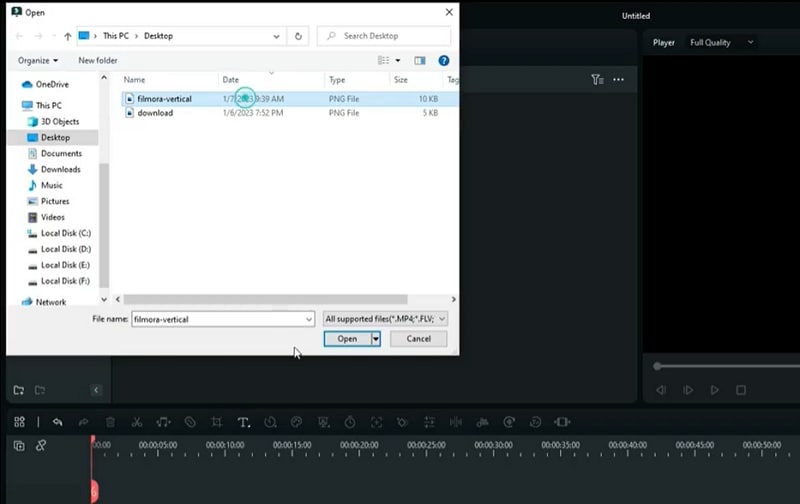
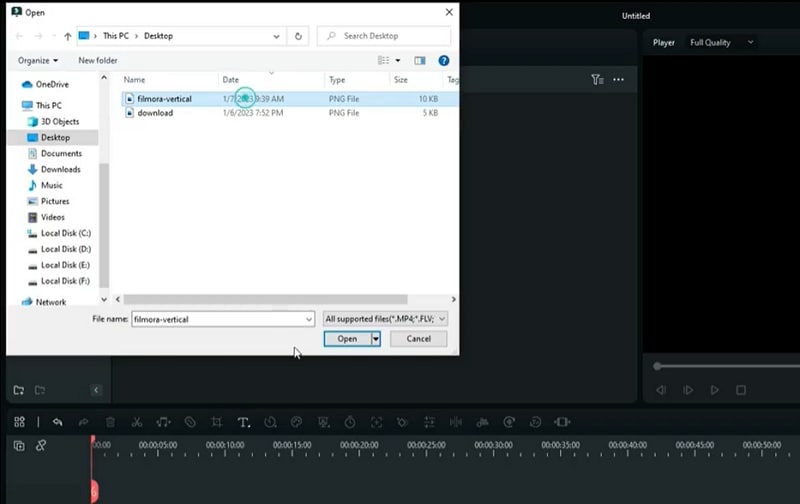
Step1 Upload videos from your internal storage.

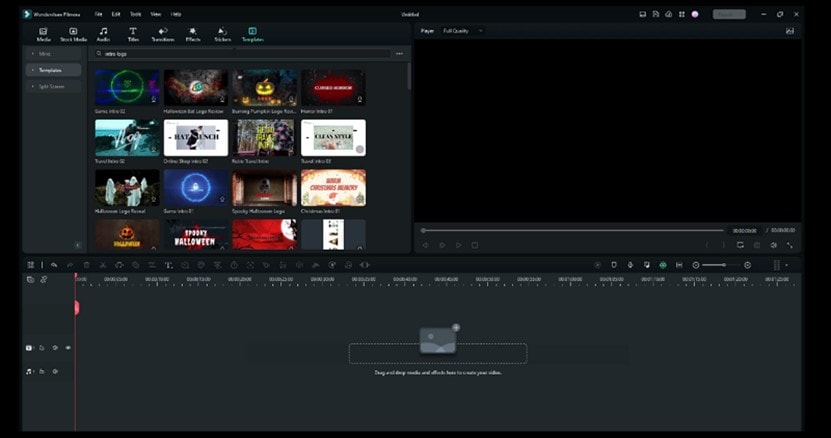
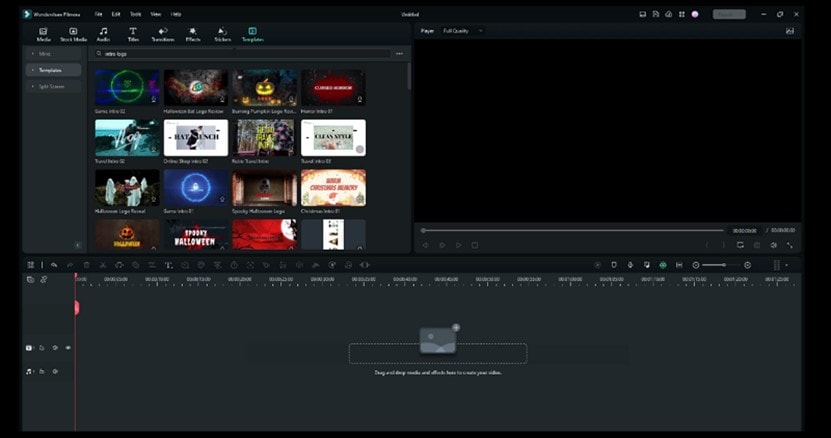
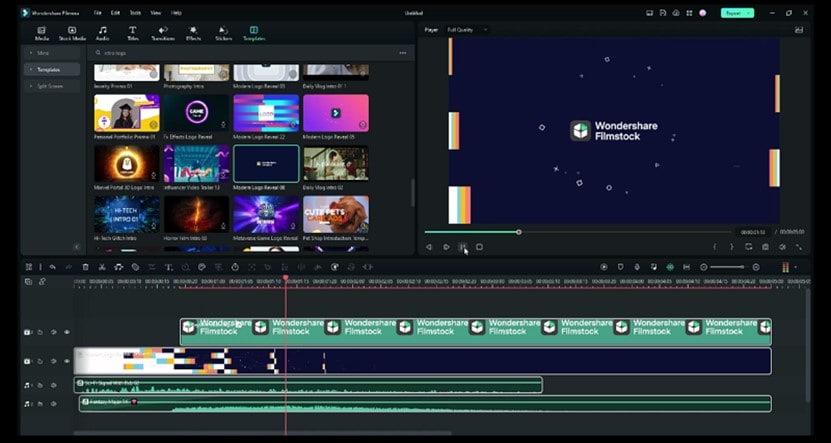
Step2 Select the “Templates” tab and type “Intro logo” in the search bar to narrow down your search.

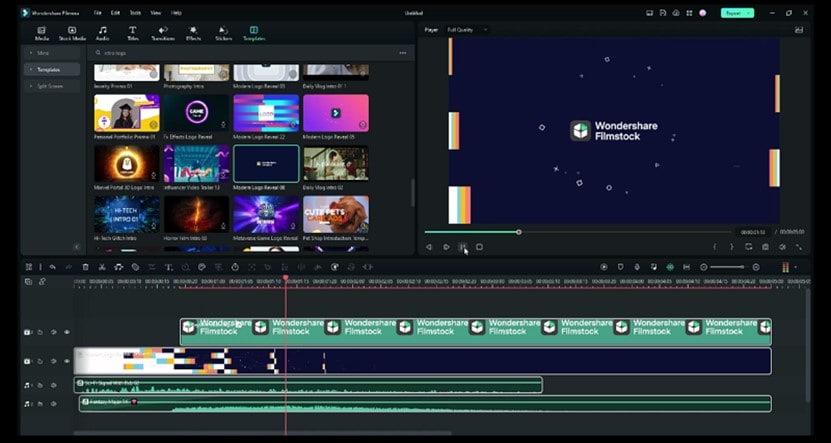
Step3 Choose a template that tickles your fancy and drag it to the track below.

Step4 Drag your own logo to the track to replace the sample one.

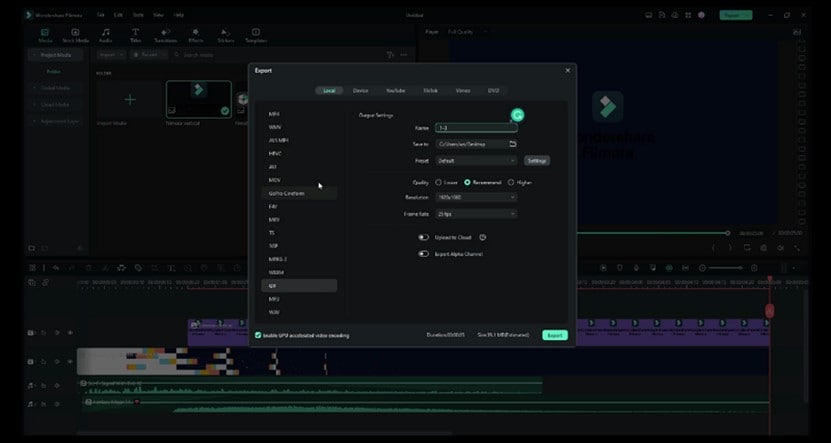
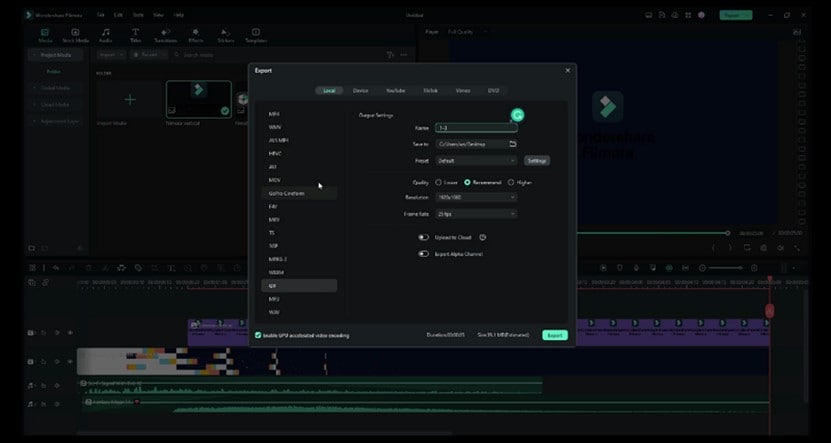
Step5 Export your video as an MP4 and save a copy to your internal storage.

Tips for a Fantastic Logo Intro
We hope the comprehensive guide above was easy to follow and inspired you to try your hand at creating your own logo reveal video. Without further ado, let’s discuss some tips for a fantastic logo intro.
- Start by conducting ample research to find as many intro videos as possible before attempting to make your own. Watching and learning will allow you to figure out what works and what you shouldn’t do. You might also discover many resources to make a fantastic intro video you missed.
- Understand what message your company intends to send and tailor your intro video to portray it as accurately as possible. For instance, you could create a fun video to relay that your brand is easygoing.
- It wouldn’t be a great idea to show your entire logo all at once. You could create anticipation by showing tiny bits of your logo in each frame till the final logo covers the screen.
- Design your video in a manner that keeps your audience glued to the screen. The dynamism will keep the viewer watching because they don’t want to miss what comes next.
- Though it is not mandatory, you could end the video on a dark background, such as pitch black, to ensure your logo is clearly visible to your audience.
- The most important tip is to keep the video short, so you don’t bore your audience. The average attention span for most viewers is shorter than 15 seconds, meaning any video longer than that will cause them to click away from your video.
People Also Ask
Before we bid you goodbye, let’s answer some commonly asked questions about template intro logo and logo reveals.
Q1. What Is a Logo Intro?
You have probably seen a logo intro before, even though you didn’t know what you were looking at. A logo intro is a short clip of a company’s logo that features before a movie.
Recently, companies have started warming up to logo intros to create a lasting impression on their visitors and prospective clients. You could use a logo intro to portray your unique character and encapsulate what you stand for. In addition, a logo intro is a sure way to gain a competitive advantage over your rivals.
Q2. What Is a Logo Reveal?
Contrary to the logo intro that features at the beginning of the clip, a logo reveal comes at the tail end. This short animation is a depiction of your logo, which helps cement your marketing strategy and display your brand in a more interactive manner.
A logo reveal is also known as a logo stinger or sting. Since the average attention span of Internet users is pretty short, it would be a great idea to keep the logo reveal to a maximum of 10 seconds. The shorter the video, the higher the chance your audience will grasp your message and remember your brand.
Q3. What Are the 5 Rules of a Good Logo?
You cannot create an unforgettable logo reveal without designing the logo first. Since your company logo appears on almost anything concerning your business, it would be wise to make a valiant effort to ensure it fits the bill. Below are some of the qualities of a good logo.

Unique
It would be a shame if your logo looked like someone else’s. Ensure your logo is your own creation and can easily be associated with your brand. Copying someone else’s logo could make your audience mistake you for someone else.
Simple
Complex logos are hard to recognize. They are also much harder to enlarge or reduce. It would help to incorporate strong lines and letters into your logo as opposed to thinner ones.
Versatile
Your logo should look good with or without colour. If you must add colour, ensure you don’t exceed four colours in the design. Remember that printing your logo when it contains too many colours becomes an expensive affair.
Scalability
It would help to ensure that your logo looks good in a big or small size. Remember that you will use your logo on letterheads and perhaps on large banners.
Balanced
Lastly, you should ensure that no element within your logo overpowers the rest. Ensure you keep all the elements in the centre because an asymmetrical logo with all the details in the corner doesn’t look aesthetically pleasing.
Q4. What Are the 7 Elements of a Good Logo?
The seven elements of a good logo include the following.

Simplicity
A simple design is far more superior to an overly complicated one. You could draw inspiration from brands like Nike.
Memorability
A good logo is one that your audience can remember off-head. Simple doesn’t always have to mean simplistic.
Timelessness
Trends come and go, but a timeless logo will remain appropriate in the years to come. It is not uncommon for some brands to retain their logos for more than a decade.
Relevance
It would be wise to ensure your logo relates to your industry in one way or the other.
High-quality typography
The wrong font on your logo can negatively impact your business. Your typography should also be easy to read from afar.
Well-balanced colors
Your choice of colors can subconsciously influence your target audience’s buying decisions and how they perceive you. For instance, blue communicates honesty and reliability, while yellow elicits feelings of happiness.
Versatility
Lastly, it would be wise to ensure that you can use your logo in numerous instances, like on a letterhead or on your social media platforms.
Conclusion
We cannot dispute a logo’s importance to your overall brand image. Your logo helps you communicate your unique message to your target audience and prospective clients. Instead of sticking with the bland, old-fashioned static logo, you have now learned a new way to animate your logo and add some spice. We hope the suggestions in this article will help you create an excellent logo reveal intro video that keeps your audience hooked and craving more.
Free Download For macOS 10.14 or later
Since this platform has numerous features, we will only discuss the template feature. Wondershare Filmora has more than 1000 templates you can use to create a stunning logo reveal video. If you are unsatisfied with the stock videos within the template, you can replace them with unique videos from your internal storage.
A bonus point is that Filmora allows you to share your favorite templates with other creators who want to give creating a logo reveal video a trial.
How-to steps
Below is a simple step-by-step guide to making a logo reveal intro video with Filmora.
Step1 Upload videos from your internal storage.

Step2 Select the “Templates” tab and type “Intro logo” in the search bar to narrow down your search.

Step3 Choose a template that tickles your fancy and drag it to the track below.

Step4 Drag your own logo to the track to replace the sample one.

Step5 Export your video as an MP4 and save a copy to your internal storage.

Tips for a Fantastic Logo Intro
We hope the comprehensive guide above was easy to follow and inspired you to try your hand at creating your own logo reveal video. Without further ado, let’s discuss some tips for a fantastic logo intro.
- Start by conducting ample research to find as many intro videos as possible before attempting to make your own. Watching and learning will allow you to figure out what works and what you shouldn’t do. You might also discover many resources to make a fantastic intro video you missed.
- Understand what message your company intends to send and tailor your intro video to portray it as accurately as possible. For instance, you could create a fun video to relay that your brand is easygoing.
- It wouldn’t be a great idea to show your entire logo all at once. You could create anticipation by showing tiny bits of your logo in each frame till the final logo covers the screen.
- Design your video in a manner that keeps your audience glued to the screen. The dynamism will keep the viewer watching because they don’t want to miss what comes next.
- Though it is not mandatory, you could end the video on a dark background, such as pitch black, to ensure your logo is clearly visible to your audience.
- The most important tip is to keep the video short, so you don’t bore your audience. The average attention span for most viewers is shorter than 15 seconds, meaning any video longer than that will cause them to click away from your video.
People Also Ask
Before we bid you goodbye, let’s answer some commonly asked questions about template intro logo and logo reveals.
Q1. What Is a Logo Intro?
You have probably seen a logo intro before, even though you didn’t know what you were looking at. A logo intro is a short clip of a company’s logo that features before a movie.
Recently, companies have started warming up to logo intros to create a lasting impression on their visitors and prospective clients. You could use a logo intro to portray your unique character and encapsulate what you stand for. In addition, a logo intro is a sure way to gain a competitive advantage over your rivals.
Q2. What Is a Logo Reveal?
Contrary to the logo intro that features at the beginning of the clip, a logo reveal comes at the tail end. This short animation is a depiction of your logo, which helps cement your marketing strategy and display your brand in a more interactive manner.
A logo reveal is also known as a logo stinger or sting. Since the average attention span of Internet users is pretty short, it would be a great idea to keep the logo reveal to a maximum of 10 seconds. The shorter the video, the higher the chance your audience will grasp your message and remember your brand.
Q3. What Are the 5 Rules of a Good Logo?
You cannot create an unforgettable logo reveal without designing the logo first. Since your company logo appears on almost anything concerning your business, it would be wise to make a valiant effort to ensure it fits the bill. Below are some of the qualities of a good logo.

Unique
It would be a shame if your logo looked like someone else’s. Ensure your logo is your own creation and can easily be associated with your brand. Copying someone else’s logo could make your audience mistake you for someone else.
Simple
Complex logos are hard to recognize. They are also much harder to enlarge or reduce. It would help to incorporate strong lines and letters into your logo as opposed to thinner ones.
Versatile
Your logo should look good with or without colour. If you must add colour, ensure you don’t exceed four colours in the design. Remember that printing your logo when it contains too many colours becomes an expensive affair.
Scalability
It would help to ensure that your logo looks good in a big or small size. Remember that you will use your logo on letterheads and perhaps on large banners.
Balanced
Lastly, you should ensure that no element within your logo overpowers the rest. Ensure you keep all the elements in the centre because an asymmetrical logo with all the details in the corner doesn’t look aesthetically pleasing.
Q4. What Are the 7 Elements of a Good Logo?
The seven elements of a good logo include the following.

Simplicity
A simple design is far more superior to an overly complicated one. You could draw inspiration from brands like Nike.
Memorability
A good logo is one that your audience can remember off-head. Simple doesn’t always have to mean simplistic.
Timelessness
Trends come and go, but a timeless logo will remain appropriate in the years to come. It is not uncommon for some brands to retain their logos for more than a decade.
Relevance
It would be wise to ensure your logo relates to your industry in one way or the other.
High-quality typography
The wrong font on your logo can negatively impact your business. Your typography should also be easy to read from afar.
Well-balanced colors
Your choice of colors can subconsciously influence your target audience’s buying decisions and how they perceive you. For instance, blue communicates honesty and reliability, while yellow elicits feelings of happiness.
Versatility
Lastly, it would be wise to ensure that you can use your logo in numerous instances, like on a letterhead or on your social media platforms.
Conclusion
We cannot dispute a logo’s importance to your overall brand image. Your logo helps you communicate your unique message to your target audience and prospective clients. Instead of sticking with the bland, old-fashioned static logo, you have now learned a new way to animate your logo and add some spice. We hope the suggestions in this article will help you create an excellent logo reveal intro video that keeps your audience hooked and craving more.
How To Change Text Color In Premiere Pro
Being a Premiere Pro user, you might encounter the situation when a friend or family needs to know how to change text color in premiere. They simply need to clean up the video and put some text to it. Although adding text to Premiere Pro is quite easy, how to change the color of text in premiere pro? We’ll demonstrate how to do it using Adobe Premiere Pro. Also, we’ll examine how to alter the color of basic template components and assets. So, let’s find out the tricks.
In order to know how to change text color in premiere, you need to have a grip on the PR usage, however, if you lack that, here, we will add some lovely colors to the text in order to make it creative, As altering the text’s color is simple and entertaining, many Premiere Pro templates lack an integrated feature that makes it simple to alter an element’s color. For this purpose, we will also discuss how to adjust colors in Premiere Pro in this guide.
Part 1. How to Change Text Color in PR
Read this step-by-step guide to learn how to change color in Premiere Pro if you’ve ever been unsure of how to accomplish it. You may rapidly alter the color of any item in the frame by following the instructions below.
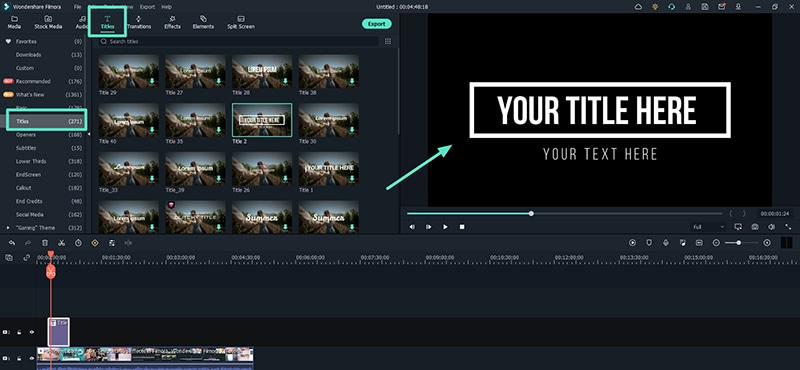
Step1Add the Text
Go to Window > Essential Graphics to add text. To input your text, use the Text Tool (T). This will be one of the layers in your project for text effects. To access its attributes, pick the Text layer on the Edit tab.
Step2Customize the Text
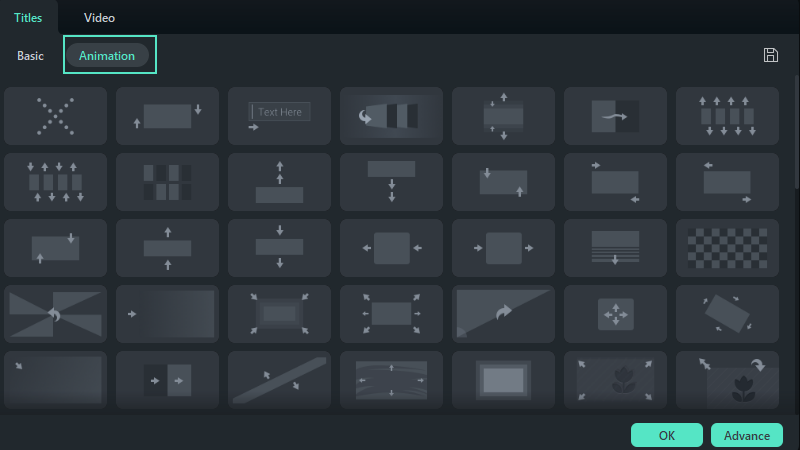
Locate the “change to color” command in the Effects panel (Shift+7). Drag the matching effect on your video when you see its name in the search window. Open the Effect Controls panel after that.

Step3Decide on the new color that you want
To sample the color you want to modify, go to the Change to Color section and choose the From eyedropper option. so that you may be sure to choose the optimal color average. The color will be adjusted to red by default. Once you are happy with the outcome, tweak Softness and Tolerance (Hue) settings as necessary.

Step4Export the Masterpiece
In Adobe Premiere, this is among the easiest methods for altering an object’s or background’s color. It will make it simpler to modify the color of the frame and enable you to build a beginning animation keyframe. Lastly, hit the Export button to save the project in PR as shown below:

Part 2. Alternative Way to Change Text Color
Learning how to change the color of text in premiere pro is a hard nut to crack. As Premiere Pro offers plethora of color correction tools that can help you transform your Premiere Pro text, yet doing so requires expert knowledge. In order to bring you an easy solution to that dilemma, in comparison, Filmora is a simple option to start with, particularly if you’re a beginner. You may use a text effect to make a video appear within the letters of your text for a unique look. Remember the Marvel Studios animation where you could see the movie scenes within the letters at the start of every Marvel movie?
Since the introduction of outstanding tool like Filmora, creating content has become fun and easy. It is now every content creator’s desire. Balance your tones, colors, and tints, however. It must be subtle enough to have an impact without being overt or too light. By selecting the fill tab, you may modify the text’s color to any shade you like.
Steps to Change Text Color in Filmora
Step1Launch Filmora
Open the application, then add your video to Premiere Pro. After that, just drag your movie into the timeline you want to fix the color of. Be sure to finish all editing tasks before starting your color correcting procedure.

Step2Add Effects on Text
You may apply the same color changes to many video segments by creating a new adjustment layer. When you need to apply the same effects to many clips, it saves time. Check the impact on each clip, however, since they can be too little or too much in some.

Step3Lighten up the Text with Colors
Investigate the filters to give your video more life. For more subtly striking effects, return to Adjust and make color grading tweaks. To bring out the features that have been hidden by background objects and lingering shadows, use the Adjust tool and move the Highlights slider. To get rid of the boring washed-out impression in the video, increase the contrast of the highlights.

Step4Share the Content
Select Export from the menu in the top right corner of the screen. Pick the proper video settings from the drop-down option. To relocate the issue-free product to your selected spot within your PC, customize the options from the Media library of software interface, as shown below.
Part 3. Related FAQs
1. How to change font in Premiere Pro?
The text layer that has to be changed should be chosen. By choosing Windows and then Essential Graphics, the Essential Graphics panel will be shown. To change the font to a style that is more appropriate for your project, use the drop-down menu under Text. You currently have a text layer over your video. From this point, you may precisely design your text layer.
2. What is the shortcut to change font color?
After selecting the proper Text tool, highlight the text you want to edit by putting the mouse over it, then clicking and dragging. You may input the new text while the highlighted text is highlighted. As you enter, the chosen text is replaced with the newly added content. To set the insertion point, click. Select the character or characters you wish to alter after that. Enter the desired text color.
3. How to add text effects in PR?
In the Effects & Presets tab, look for and search for text presets. Adobe Search may be used to browse animation presets. To apply a preset, drag & drop it from the Effects and Presets panel onto a text layer. Drag a visual effect onto a clip in a sequence to apply it. Additionally, you may choose only one clip from your sequence to see and modify its effect controls in the Effect Controls window.
The Bottom Line
Hopefully this guide would have answered the concern of how to change text color in Premiere. You may now do the assignment with ease by using these basic approaches. Further, with the help of this how to change text color in Adobe Premiere article, it’s simple to switch the colors of your texts as there’s an alternative and perhaps, the easiest solution namely Filmora available to do the task hassle-free. Let us know if you too find it a handy solution in contrast with Premiere Pro.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Explore Your Skills in Dimensional Graphic Editing and Animation with Blender. The Software Lands Among the Best Platforms for Art Enthusiasts with Its Stunning Transparent Backgrounds
Blender Tips - How to Make Blender Render Transparent Background
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
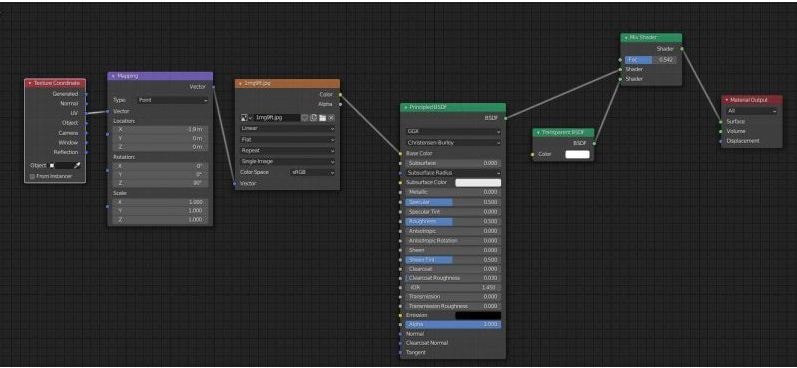
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
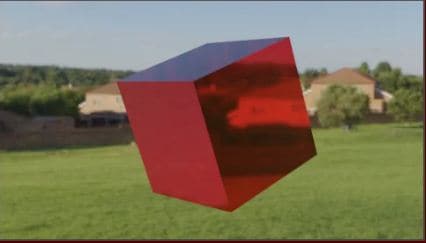
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
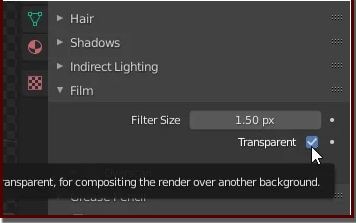
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
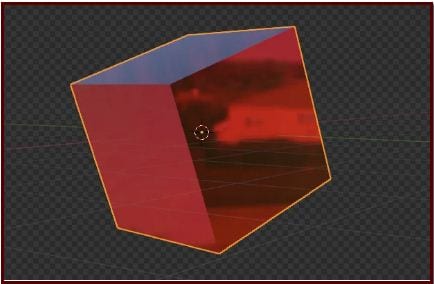
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
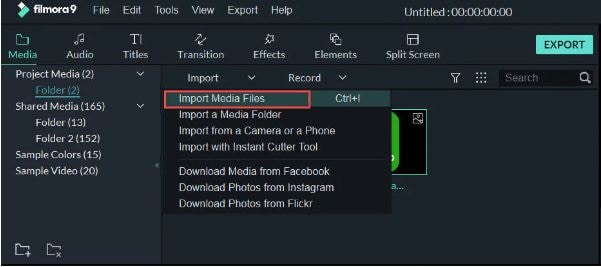
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
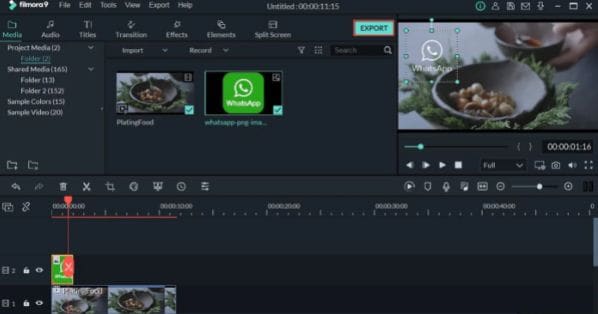
Step 3: Drag to Timeline
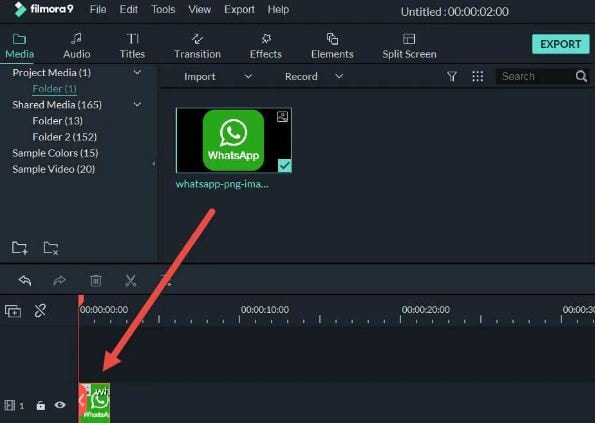
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
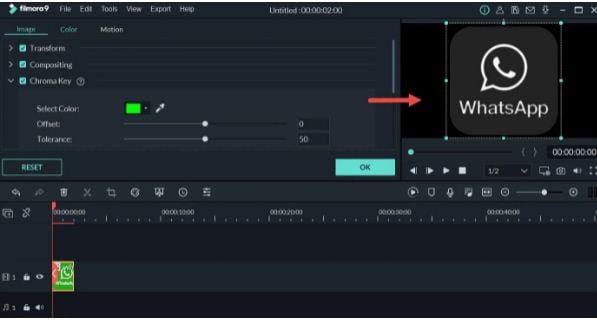
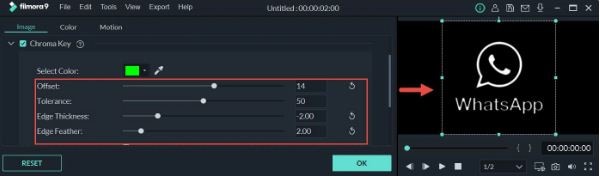
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Adobe Premiere Pro Rec 709 LUTs: Finding The Best Options
Different styles of LUTs exist because each style serves a specific purpose in color correction and grading. LUTs are designed to replicate various cinematic styles and to change lighting conditions. By using different styles of LUTs, you can effortlessly achieve the desired color grading for your media. There are many types of LUTs to download, each with unique color composition.
However, Rec 709 LUT is a type of LUT commonly used in video editing software like Premiere Pro. Additionally, this LUT ensures that your video appears accurate and consistent on various HD screens. Moreover, it helps maintain the right balance of colors, contrast, and brightness. Furthermore, Rec 709 LUT Premiere Pro is suitable for broadcast, web streaming, or other HD content platforms.
Part 1: What are the Benefits of Using Premiere Pro Rec 709 LUTs in Video Editing?
Do you know the advantages of using Rec 709 Premiere Pro LUTs? Using Rec 709 LUTs in video editing with software like Adobe Premiere Pro can offer several benefits:
Color Accuracy
Rec 709 is the color space standard used for broadcast and video production. Furthermore, applying Rec 709 LUTs ensures accurate color representation of your media. Additionally, it maintains consistency and accuracy across different devices and platforms. It helps to achieve a standardized color look that conforms to industry standards.
Efficient Color Correction
Rec 709 LUTs streamline your color correction process. They provide a starting point for adjusting your videos’ color balance, contrast, and saturation. Moreover, if you apply this LUT at the start of your project, you can bring your video within the acceptable color range. Eventually, it will save you time and effort in the editing process.
Previewing Final Look
When you apply these LUTs, you can preview how your footage will look after color grading. Similarly, it helps you visualize your content to make changes for further adjustments. In addition, it also allows you to assess the tone and mood of the video in real-time.
Consistency and Compatibility
Such LUTs promote consistency across different cameras, lighting conditions, and sources. When working with multiple sources, you can apply this LUT for a consistent look. Furthermore, these LUTs also ensure compatibility with various display devices and platforms. It makes this tool compatible with different platforms and software.
Creative Control
Furthermore, these LUTs also serve as a starting point for further creative grading. You can layer additional adjustments on top of the LUT. In this way, you can achieve a specific artistic style to create a unique look for your project. Additionally, Rec 709 LUT creates a foundation for you to color-grade your content creatively.
Speeding Up Workflow
By using Rec 709 LUTs as a starting point, you can speed up your editing workflow. Using these LUTs, you don’t need to adjust each clip individually manually. In addition, you can apply a LUT to multiple clips simultaneously to color-correct your media files. Moreover, it saves you time when working on larger video projects.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: How to Use LUTs in Premiere Pro: A Guide
You can apply your Rec 709 LUT for Premiere Pro without needing any prior experience. All you have to do is to follow these simple steps to apply your favorite LUT.
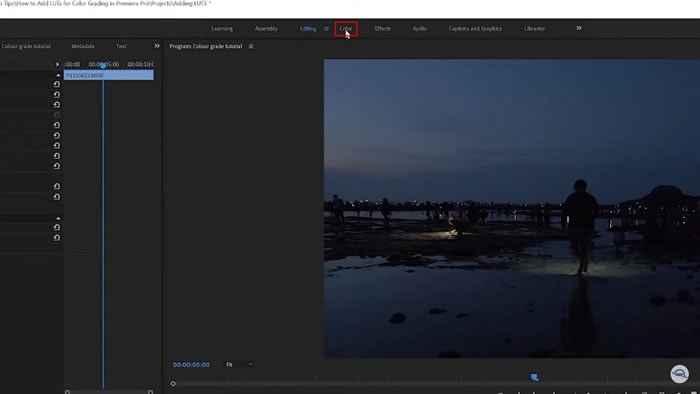
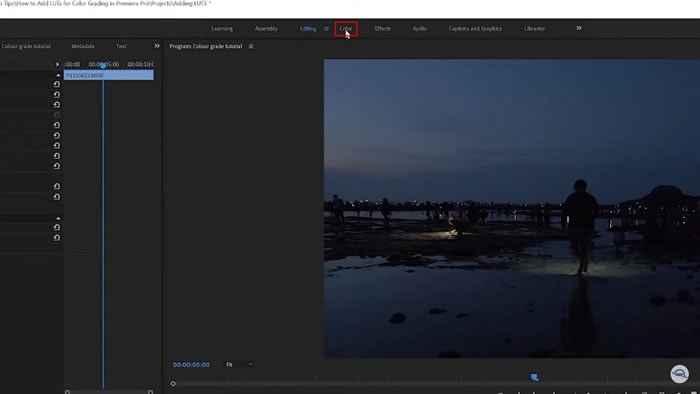
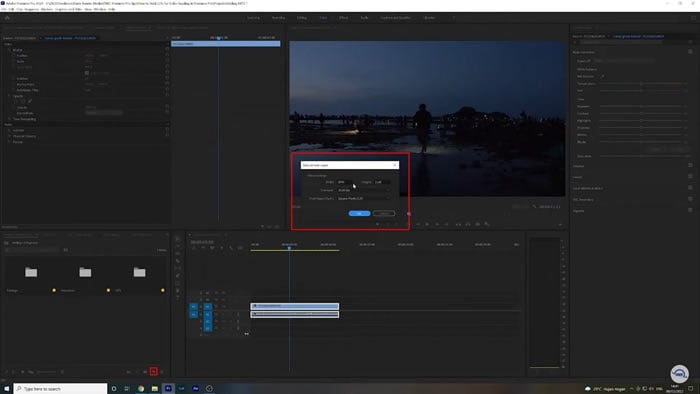
Step 1: To apply a LUT using Adobe Premiere Pro, import your video by clicking the “File” button and selecting the “Import” option. You can also click on “Import media to start” in the Project Tab. Once your file is imported, drag the clip onto the timeline and move into the “Color” workspace.

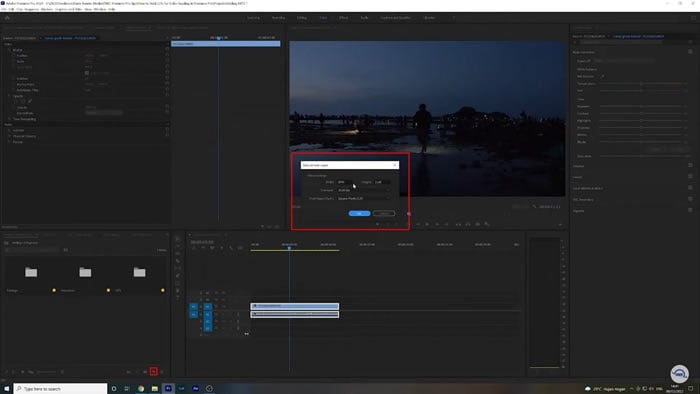
Step 2: In continuation, click the “Adjustment Layer” button in the Project tab. Select your adjustment layer and drop it on top of your video clip in the timeline. Click on the layer and go to the “Video Effects” in the Effects option in the Project window. Then, navigate to “Color Correction” and select “Lumetri Color.”

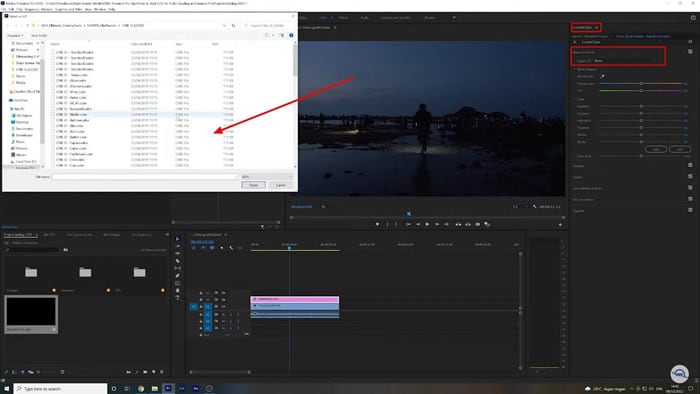
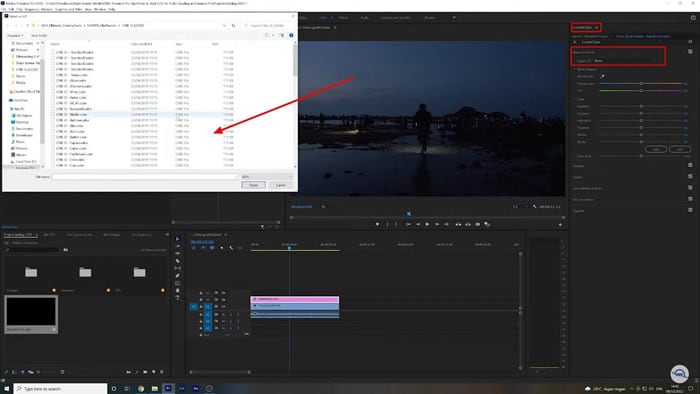
Step 3: In the new window that appears, find the “Input LUT” option under the Basic Correction tab. Browse the LUT you want to apply to your video. Additionally, you can explore more creative LUTs by going to the “Creative” tab in the Lumetri Color window. In the “Look” section, browse for different creative LUTs for your video. You can adjust the intensity of the selected LUT using the slider.

Part 3: The Top Notch Premiere Pro LUTs Rec 709
There are many Premiere Pro Rec 709 LUTs available that you can download and purchase. In the list below are some of the best Rec 709 LUTs you can use.
1. LOOK Creative LUT Pack
The LOOK Creative LUT Pack is a collection of 10 creative LUTs. It includes a range of LUTs, including some popular ones like teal and orange and old noir. These LUTs provide a quick and easy way to add a specific color tone or mood to your footage. In addition to the basic LUTs, it also offers unique and creative options. For example, you’ll find LUTs like Subtle Sci-Fi, Grunge Green, and others.

2. Cinematic LUTs V2
Cinematic LUTs V2 is a pack of modern cinematic-style LUTs. This incredible LUTs pack is designed to give your videos a cinematic touch. With this pack, you get access to 10 different cinematic LUTs to color grade your videos. Furthermore, you can use these LUTs for your LOG footage as well. Additionally, with these LUTs, you can add richness and depth to your videos.

3. NATURAL Rec709
The NATURAL Rec709 LUT pack offers 17 different styles of LUTs. It includes ones inspired by Tobacco, Crunchy Gold, and Black & White filters. These LUTs can enhance the colors and tones in your videos, providing a natural look. Furthermore, you can customize the intensity of the LUTs. Moreover, each LUT in this pack offers a unique color scheme for your videos.

4. 35 Free LUTs for Color Grading Videos
It is an amazing LUT pack that offers you a variety of 35 different styles of LUTs. With these LUTs, you can achieve a vintage look or a cinematic vibe for your videos. These LUTs can work perfectly with Rec 709 footage with accurate and vibrant colors. Furthermore, this pack is compatible with different software, including Premiere Pro.

5. S-Log 3 to Rec.709 LUT
The S-Log3 to Rec.709 LUT pack is designed to enhance your footage by adding vibrance. Applying this LUT boosts saturation, giving your video a more natural and realistic look. Additionally, you can bring out the full potential of your videos captured in S-Log3 gamma. Moreover, this LUT amplifies the colors and is compatible with the Rec.709 color space.

6. DJI OSMO POCKET Creative LUTs Pack
The DJI Osmo Pocket Creative LUTs Pack offers a collection of various creative LUTs. You can choose from different styles and color overlays for your media files. Moreover, you can use this LUT pack for both pictures and videos. In addition to this, it is also compatible with popular editing software. Furthermore, this tool pack supports both .3dl and .cube formats.

7. Blockbuster HLG And Standard LUTs
Another amazing pack of LUTs that you can use is Blockbuster HLG and Standard LUTs. This pack includes 21 Rec 709 LUTs with unique color toning and style. Furthermore, applying these LUTs will make your color grading more professional. Additionally, you can get rich and deep tones for your digital medial files. Similarly, you can change the feel of your content in a more professional style.

Conclusion
In conclusion, LUTs are perfect tools to enhance your media by altering its colors and tones. Different styles of LUTs cater to various creative needs. Furthermore, LUTs allow you to achieve specific looks and moods for your digital content. Moreover, the Rec 709 LUT Premiere Pro ensures your video appears accurate and consistent on HD displays. Additionally, you can achieve professional-grade results as well.
To add more LUTs on video, you can try Wondershare Filmora !
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: How to Use LUTs in Premiere Pro: A Guide
You can apply your Rec 709 LUT for Premiere Pro without needing any prior experience. All you have to do is to follow these simple steps to apply your favorite LUT.
Step 1: To apply a LUT using Adobe Premiere Pro, import your video by clicking the “File” button and selecting the “Import” option. You can also click on “Import media to start” in the Project Tab. Once your file is imported, drag the clip onto the timeline and move into the “Color” workspace.

Step 2: In continuation, click the “Adjustment Layer” button in the Project tab. Select your adjustment layer and drop it on top of your video clip in the timeline. Click on the layer and go to the “Video Effects” in the Effects option in the Project window. Then, navigate to “Color Correction” and select “Lumetri Color.”

Step 3: In the new window that appears, find the “Input LUT” option under the Basic Correction tab. Browse the LUT you want to apply to your video. Additionally, you can explore more creative LUTs by going to the “Creative” tab in the Lumetri Color window. In the “Look” section, browse for different creative LUTs for your video. You can adjust the intensity of the selected LUT using the slider.

Part 3: The Top Notch Premiere Pro LUTs Rec 709
There are many Premiere Pro Rec 709 LUTs available that you can download and purchase. In the list below are some of the best Rec 709 LUTs you can use.
1. LOOK Creative LUT Pack
The LOOK Creative LUT Pack is a collection of 10 creative LUTs. It includes a range of LUTs, including some popular ones like teal and orange and old noir. These LUTs provide a quick and easy way to add a specific color tone or mood to your footage. In addition to the basic LUTs, it also offers unique and creative options. For example, you’ll find LUTs like Subtle Sci-Fi, Grunge Green, and others.

2. Cinematic LUTs V2
Cinematic LUTs V2 is a pack of modern cinematic-style LUTs. This incredible LUTs pack is designed to give your videos a cinematic touch. With this pack, you get access to 10 different cinematic LUTs to color grade your videos. Furthermore, you can use these LUTs for your LOG footage as well. Additionally, with these LUTs, you can add richness and depth to your videos.

3. NATURAL Rec709
The NATURAL Rec709 LUT pack offers 17 different styles of LUTs. It includes ones inspired by Tobacco, Crunchy Gold, and Black & White filters. These LUTs can enhance the colors and tones in your videos, providing a natural look. Furthermore, you can customize the intensity of the LUTs. Moreover, each LUT in this pack offers a unique color scheme for your videos.

4. 35 Free LUTs for Color Grading Videos
It is an amazing LUT pack that offers you a variety of 35 different styles of LUTs. With these LUTs, you can achieve a vintage look or a cinematic vibe for your videos. These LUTs can work perfectly with Rec 709 footage with accurate and vibrant colors. Furthermore, this pack is compatible with different software, including Premiere Pro.

5. S-Log 3 to Rec.709 LUT
The S-Log3 to Rec.709 LUT pack is designed to enhance your footage by adding vibrance. Applying this LUT boosts saturation, giving your video a more natural and realistic look. Additionally, you can bring out the full potential of your videos captured in S-Log3 gamma. Moreover, this LUT amplifies the colors and is compatible with the Rec.709 color space.

6. DJI OSMO POCKET Creative LUTs Pack
The DJI Osmo Pocket Creative LUTs Pack offers a collection of various creative LUTs. You can choose from different styles and color overlays for your media files. Moreover, you can use this LUT pack for both pictures and videos. In addition to this, it is also compatible with popular editing software. Furthermore, this tool pack supports both .3dl and .cube formats.

7. Blockbuster HLG And Standard LUTs
Another amazing pack of LUTs that you can use is Blockbuster HLG and Standard LUTs. This pack includes 21 Rec 709 LUTs with unique color toning and style. Furthermore, applying these LUTs will make your color grading more professional. Additionally, you can get rich and deep tones for your digital medial files. Similarly, you can change the feel of your content in a more professional style.

Conclusion
In conclusion, LUTs are perfect tools to enhance your media by altering its colors and tones. Different styles of LUTs cater to various creative needs. Furthermore, LUTs allow you to achieve specific looks and moods for your digital content. Moreover, the Rec 709 LUT Premiere Pro ensures your video appears accurate and consistent on HD displays. Additionally, you can achieve professional-grade results as well.
To add more LUTs on video, you can try Wondershare Filmora !
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Also read:
- New 2024 Approved How to Vlog? A Ultimate Guide for Beginners
- New In 2024, 10 Matching Color Combination That Works Together
- 2024 Approved If Youre Wondering How to Employ Transition Effects in Your Videos to Create Your Signature Look, This Article Can Help
- 2024 Approved 7 Ways Add Subtitles to MKV Videos on All Platforms
- Updated Discover the Top 5 Online Tools for Merging MP4 Files Easily and Quickly. Streamline Your Video Editing Process and Create Seamless Videos with These User-Friendly Tools
- 2024 Approved Most-Used 3 Ways to Compress Video for Instagram Story, Feed, and IGTV
- Updated 2024 Approved Detailed Tutorial to Resize Your Video in VLC
- New How to Create Realistic Fire Effects for 2024
- New How To Film a Slow Motion Video
- New Explore the Potential of Slow-Motion Video for Different Industries. Read This Guide and Choose the Best Slow-Motion Camera App to Create Stunning Videos
- Hard to Remove Black Background in After Effects for 2024
- In 2024, How to Create Cooking Video Intro and End Screen for YouTube Channel?
- In 2024, Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone
- New Ultimate Guide on Making A Slideshow Video
- How to Create a DIY Green Screen Video Effect, In 2024
- New Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- Updated 2024 Approved How to Add Green Screen in OBS
- You Can Use It to Fix Videos that Are Not Aligned Properly or that Have Been Filmed Upside Down. A Handbrake Is a Popular Tool because It Is Easy to Use and It Has a Variety of Features
- New What Anime Character Are You Look Like?
- How to Color-Correct an S-Log Footage for 2024
- New Detailed Guide to Merge Videos in VLC Media Player
- Updated Best Voice Changers for WhatsApp Free Included
- Top List The Best Slow Motion Video Editors Available for 2024
- New In 2024, How to Create Sports Intro and YouTube Endscreen?
- Updated 2024 Approved Customize PowerPoint Slideshow Icon in 8 Simple Ways
- In 2024, How to Turn On/Off Motion Blur in Dying Light 2?
- Updated Want to Add Motion Effects to Your Texts in Your Video? Learn the Simple Steps to Create Motion Text Effects in Popular Video Editors
- New 2024 Approved 5 Excellent Tools To Convert Video to 60 FPS
- How to Make Video Fade to Black in Movie Maker
- 2024 Approved Add Flesh to Your Video Content Before Posting Them for Your Audience to See Using Meme Texts. Use the Tutorial Guide Shared in This Post
- In 2024, You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It
- Updated Free Green Screen Mobile Frame Downloads for 2024
- 2024 Approved Adding Text to Your Collage Not only Makes It Look Sophisticated but Also Versatile. So, if You Too Are Looking for Ways to Create a Collage Text, Check Out Our Article
- Updated In 2024, Blender Green Screen Effects
- New 2024 Approved 4 Methods to Crop a Video on Android Easily
- 2024 Approved How To Create The Best AI Thumbnail Using The Right Tools?
- Have You a Desire to Imbibe Your PowerPoint Presentations with Custom Effects and Tools? Be There to Learn All About Creating Custom Slideshows in PowerPoint with Utmost Ease
- Updated How To Use Virtual Green Screen to Shoot Video for 2024
- Are You Seeking Free Lumetri Presets to Enhance Your Videos? Find Out All About Lumetri Color Presets and How to Use Them in Presenting Proper Color Grading for 2024
- Updated A Brief Review of CapCut Translate With Alternative for 2024
- Fix App Not Available in Your Country Play Store Problem on Nokia C02 | Dr.fone
- In 2024, How to Get and Use Pokemon Go Promo Codes On Oppo A18 | Dr.fone
- How To Check if Your Nokia G310 Is Unlocked
- In 2024, FRP Hijacker by Hagard Download and Bypass your Vivo Y100 FRP Locks
- In 2024, How To Remove or Bypass Knox Enrollment Service On Realme 12 Pro+ 5G
- Possible solutions to restore deleted photos from Vivo .
- Recover your messages after Poco M6 Pro 4G has been deleted
- In 2024, Edit and Send Fake Location on Telegram For your Samsung Galaxy F34 5G in 3 Ways | Dr.fone
- In 2024, Locked Out of iPhone 15 Pro? 5 Ways to get into a Locked iPhone 15 Pro
- In 2024, Universal Unlock Pattern for Infinix Smart 8 Plus
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Tecno Camon 20 Premier 5G | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Honor X8b | Dr.fone
- In 2024, 5 Ways To Teach You To Transfer Files from Tecno Camon 20 Premier 5G to Other Android Devices Easily | Dr.fone
- In 2024, Additional Tips About Sinnoh Stone For Nubia Red Magic 9 Pro | Dr.fone
- In 2024, How to Mirror Your Motorola Edge 40 Neo Screen to PC with Chromecast | Dr.fone
- In 2024, The Ultimate Guide to Unlocking Your iPhone X on MetroPCS
- How to Exit Android Factory Mode On Oppo A1x 5G? | Dr.fone
- In 2024, How to Change Credit Card on Your iPhone 13 Pro Apple ID and Apple Pay
- Can I use iTools gpx file to catch the rare Pokemon On Vivo S18 | Dr.fone
- In 2024, How to Intercept Text Messages on Huawei P60 | Dr.fone
- In 2024, How to Change Google Play Location On Asus ROG Phone 7 Ultimate | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Asus ROG Phone 8 Pro? | Dr.fone
- In 2024, Why is iPogo not working On Honor Magic 6 Lite? Fixed | Dr.fone
- Things You Should Know When Unlocking Total Wireless Of iPhone 14 Plus
- Why Your Poco C65 Screen Might be Unresponsive and How to Fix It | Dr.fone
- Updated Creating AI Videos With Templates
- In 2024, Bypassing Google Account With vnROM Bypass For Xiaomi Redmi Note 12 4G
- Step-by-Step Tutorial How To Bypass Motorola Moto G14 FRP
- In 2024, Remove Device Supervision From your Apple iPhone 12 Pro Max
- Title: New Create an Awesome Logo Reveal with Logo Intro Templates
- Author: Chloe
- Created at : 2024-05-20 03:38:27
- Updated at : 2024-05-21 03:38:27
- Link: https://ai-editing-video.techidaily.com/new-create-an-awesome-logo-reveal-with-logo-intro-templates/
- License: This work is licensed under CC BY-NC-SA 4.0.