:max_bytes(150000):strip_icc():format(webp)/GettyImages-597071115-37c5865742de421eafc8b7da4cc5a618.jpg)
New Create Dynamic Text Animation in Filmora for 2024

Create Dynamic Text Animation in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
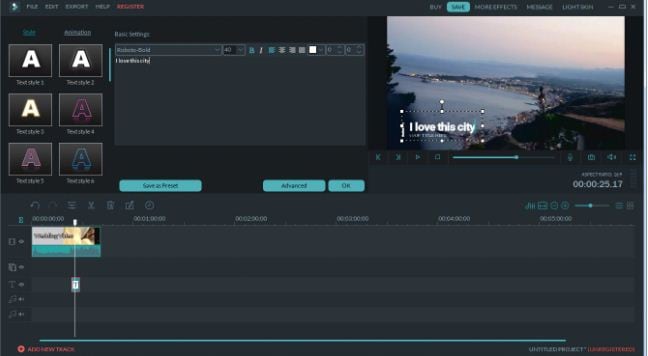
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
Read on to Learn About OpenCV Object Tracking, What It Is, and How to Implement It in Python, and OpenCV
OpenCV Tracking is a popular method used for tracking objects in a video in real-time. OpenCV is a powerful library used for image processing and computer vision applications.
From real-time video analysis to Augmented Reality, OpenCV Tracking has a wide range of uses and can help both private and public sectors to detect and track the desired object in an image or video.
In this comprehensive guide, we’ll explore OpenCV Tracking and its pre-built trackers**.** We will use the OpenCV library and Python to implement this Object Tracking application.
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Image Tracking
- Video Tracking
- What Are The Difficulties Of Object Tracking
- Stages Of The Object Tracking Process
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
11 Ways To Radial Blur To Images (iPhone/Android/Mac/Windows)
Radial blur is an effect you can use to create a sense of movement, emphasize parts of an image, add visual interest to a scene, or make a subject stand out. There are multiple apps and software programs available to achieve this effect.
But if you don’t know where to start, we’ll show you 11 ways to create radial blur images on your iPhone, Android device, Mac, or Windows PC. With these tools, you can quickly recreate your pictures to make them unique by adding visual interest.
How To Make A Radial Blur Effect On iPhone And Android?
Below we’ve provided a list of 5 apps that can help you make a radial blur photo effect on your iPhone or Android devices.
1. Design Blur: Radial Blur
Design Blur: Radial Blur is a free app available on the Play Store for Android devices that lets you add a sense of motion and depth to your picture by applying the radial effect with just a few taps.

Download:Android
Key features:
- Mainly devoted to creating radial blur and motion blur effects.
- Includes a camera to help you instantly take pictures and apply radial effects.
- Option to revert to your original picture if you don’t like the effects.
- Easier to remove the radial blur effect from parts of your image.
- Supports changing the intensity of the effect.
Pros
- Includes a redo and undo option
- Free to use
- User-friendly UI
- Applies the effect instantly
Cons
- Includes ads
2. DSLR Camera Blur Effects
With the DSLR Camera Blur Effects app, you can instantly apply a more natural-looking radial motion blur effect to your images to give them a more professional appearance. The app offers multiple image-blurring tools and adds a DSLR-like finish to your photos.

Download: Android
Key Features
- Import photos from your phone’s gallery or take a new one using the app’s camera option.
- Options to crop your image before uploading.
- Multiple types of blur effects to choose from, such as motion blur, gaussian blur, line blur, box blur, and pixel blur.
- Can change the focus from auto to circular, linear, freestyle, point focus, or point blur.
Pros
- Simple and fast to use
- Available for free
- Draws around the subject
- A quick social sharing option is available
Cons
- Shows multiple ads
- Adds a watermark to your final image
3. Image Radial Blur
The Image Radial Blur is another user-friendly app designed to create radial blur effects for Android users and has a range of blur strengths, types, and focus options, so you can create the exact look you want.

Download:Android
Key Features
- Two Focus Move options and two blur types to choose from.
- Adjusts the strength of the radial blur on your image.
- Instantly applies the radial blur effect.
Pros
- Free and easy to use
- Applies the effect with one tap
- Comes with a quick social sharing option
- Excellent UI
Cons
- Displays ads
4. Picsart
Picsart is a powerful photo editing app that lets you create beautiful images by removing backgrounds, adding text and radial blur or other effects, and even creating collages.

Key Features
- All-in-one photo and video editor.
- Supports creating slideshows, and collages, adding subtitles to your video, and more.
- Labeled as “Editor’s Choice” on Google Play Store.
- Blur parts of an image, its background, the subject’s face, or a complete photo.
Pros
- Available for free
- AI select auto-detect blur feature
- Perfect for quick and easy edits
- Gives a professional touch to images
Cons
- The app lags sometimes
5. Affinity Photo
Affinity Photo is an award-winning photo editor available for iPads offering desktop-grade basic and advanced editing tools, including the Radial Blur effect.

Download: iOS
Key Features
- Available for a one-time purchase of $2476.20.
- Creates the radial effect in concentric circle lines, giving your images a sense of rotation.
- Brings the focus point in your pictures to life.
Pros
- Creates unique motion blur effects
- Offers other editing options
- Desktop-grade editing
Cons
- No image organization feature is available
6 Ways To Radial Blur Your Images On Windows And Mac
Here are our top 5 recommended tools to radial blur your images on Windows and Mac:
1. Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Price: Starts at $7.99 per month
Support System: Windows 11 and below & macOS 10.14 - macOS 12
Wondershare Filmora is an editing software recommended by many content creators and is available for Windows and macOS. The software comes with various features such as speed ramping, screen recording, a library of royalty-free music, radial blur, keyframing, numerous filters, effects, & preset templates, motion tracking, title editing, and more.
To create a radial blur effect on your photos using the Wondershare Filmora software, do the following steps:
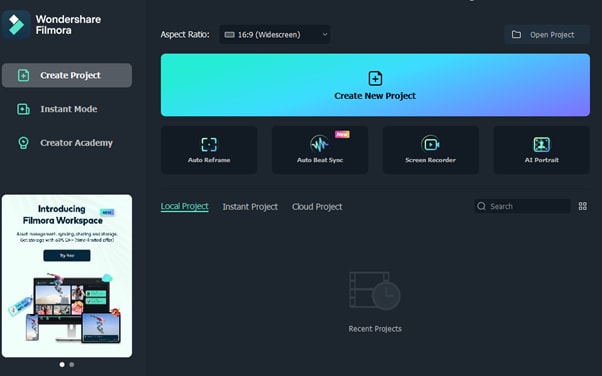
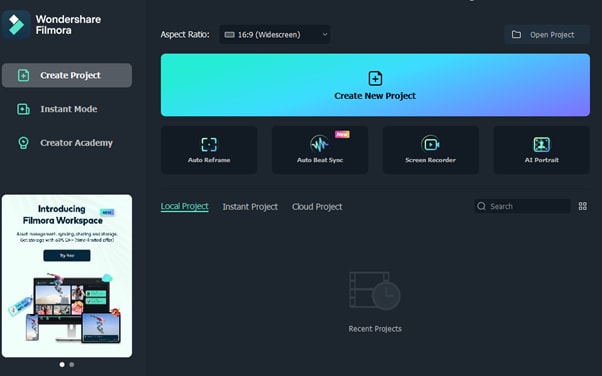
Step1 Visit the Filmora website and download the file, depending on your system. Install the software and launch it. Click the “Create New Project” option and drag & drop your file.

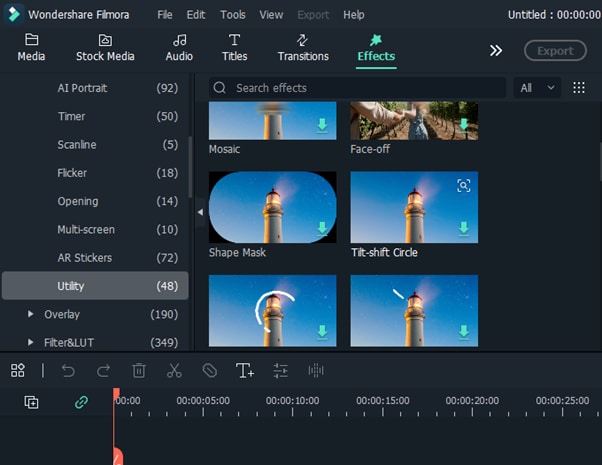
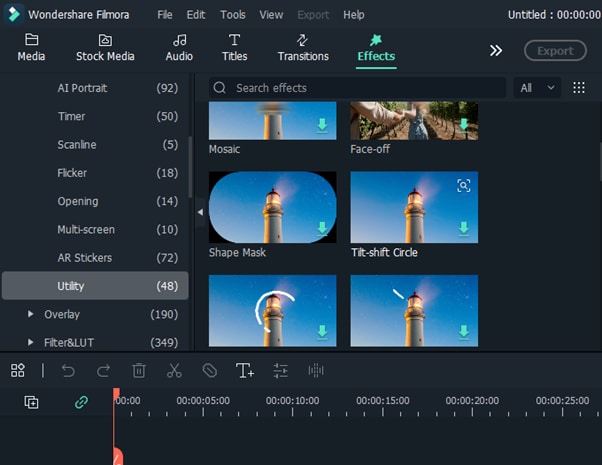
Step2 Head to the “Effects” tab, choose the Tilt-shift Circle for the radial blur effect and drop it in the timeline.

Step3 Double-click the effect in the timeline and configure the size, X-axis, Y-axis, and intensity. That’s about it. You can now export your file by clicking the “Export” option.
2. Final Cut Pro
Price: $299.99/perpetual license
Support System: macOS 11.5.1 or later

Final Cut Pro is an editing software designed for Mac systems and has everything you need to create high-finished videos. This software program offers a wide range of features, including a timeline, proxy editing, Multicam editing, and support for 4K and HDR footage.
With Final Cut Pro, you can instantly apply the radial blur effect to your images and adjust it using various parameters in the Filters Inspector section, such as Center, Angle, Crop, and Mix.
3. Adobe Photoshop
Price: US$20.99/month
Support System: macOS and Windows

As one of the most popular and advanced photo editing software in the digital market, Adobe Photoshop is packed with high-end features and is used by many professionals as well as graphic designers to create stunning radial blur effects in their projects.
To add the radial blur effect on your images using Adobe Photoshop, start with converting your background image into a Smart Object and go to the “Filters” tab. Next, select “Blur” and click “Radial Blur.” Finally, you can set the parameter in the radial blur window to adjust the effect.
4. Paint.NET
Price: Free
Support System: Microsoft .NET 6, Windows XP, Vista, 7, & 8, and needs a 64-bit Windows processor

Paint.NET is an easy-to-use software developed on the .NET framework and is only compatible with Windows PCs. The software is free and has an innovative interface for novice users to create stunning image editing projects in no time.
Paint.NET also lets you quickly create the radial blur image effect using its blur effects. You can even configure the angle, center, and quality of the effect.
5. BCC FX Editor
Price: $175 per month
Support System: macOS Mojave 10.14

Yet another powerful software is the BCC FX Editor, designed with an intuitive interface where you can quickly apply the BCC+ Radial Blur effect around a specific point in your pictures.
The software also offers various parameters to help you adjust the effect on your image. These include GPU rendering, blur type, center, radial amount, rotation amount, falloff, smooth mode, edge mode, apply mode, and more.
6. VideoPad Video Editor
Price: Free, and the premium version starts at $23.16 quarterly
Support System: Windows 10, XP, Vista, 7, 8, and 8.1

Designed for Windows systems, the VideoPad Editor is an intuitive and fast software program that can help you quickly add the radial blur effect to your file. Moreover, the software comes with numerous visual effects and transitions.
You can add custom logos, texts, & overlays and create & export your file in over 60 different video formats.
Last Words
In this article, we’ve provided a list of 5 iOS and Android apps and 6 Mac and Windows software for creating the radial blur image effect. From the above list, whichever tool you choose can help you create some stunning radial blur effects that will add depth and movement to your photos.
We’ve also provided step-by-step instructions on how you can use the Filmora 11 software to add impactful effects.
Hopefully, you’ve enjoyed reading this article and can now quickly add the radial blur effect to your images without any issues.
2. DSLR Camera Blur Effects
With the DSLR Camera Blur Effects app, you can instantly apply a more natural-looking radial motion blur effect to your images to give them a more professional appearance. The app offers multiple image-blurring tools and adds a DSLR-like finish to your photos.

Download: Android
Key Features
- Import photos from your phone’s gallery or take a new one using the app’s camera option.
- Options to crop your image before uploading.
- Multiple types of blur effects to choose from, such as motion blur, gaussian blur, line blur, box blur, and pixel blur.
- Can change the focus from auto to circular, linear, freestyle, point focus, or point blur.
Pros
- Simple and fast to use
- Available for free
- Draws around the subject
- A quick social sharing option is available
Cons
- Shows multiple ads
- Adds a watermark to your final image
3. Image Radial Blur
The Image Radial Blur is another user-friendly app designed to create radial blur effects for Android users and has a range of blur strengths, types, and focus options, so you can create the exact look you want.

Download:Android
Key Features
- Two Focus Move options and two blur types to choose from.
- Adjusts the strength of the radial blur on your image.
- Instantly applies the radial blur effect.
Pros
- Free and easy to use
- Applies the effect with one tap
- Comes with a quick social sharing option
- Excellent UI
Cons
- Displays ads
4. Picsart
Picsart is a powerful photo editing app that lets you create beautiful images by removing backgrounds, adding text and radial blur or other effects, and even creating collages.

Key Features
- All-in-one photo and video editor.
- Supports creating slideshows, and collages, adding subtitles to your video, and more.
- Labeled as “Editor’s Choice” on Google Play Store.
- Blur parts of an image, its background, the subject’s face, or a complete photo.
Pros
- Available for free
- AI select auto-detect blur feature
- Perfect for quick and easy edits
- Gives a professional touch to images
Cons
- The app lags sometimes
5. Affinity Photo
Affinity Photo is an award-winning photo editor available for iPads offering desktop-grade basic and advanced editing tools, including the Radial Blur effect.

Download: iOS
Key Features
- Available for a one-time purchase of $2476.20.
- Creates the radial effect in concentric circle lines, giving your images a sense of rotation.
- Brings the focus point in your pictures to life.
Pros
- Creates unique motion blur effects
- Offers other editing options
- Desktop-grade editing
Cons
- No image organization feature is available
6 Ways To Radial Blur Your Images On Windows And Mac
Here are our top 5 recommended tools to radial blur your images on Windows and Mac:
1. Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Price: Starts at $7.99 per month
Support System: Windows 11 and below & macOS 10.14 - macOS 12
Wondershare Filmora is an editing software recommended by many content creators and is available for Windows and macOS. The software comes with various features such as speed ramping, screen recording, a library of royalty-free music, radial blur, keyframing, numerous filters, effects, & preset templates, motion tracking, title editing, and more.
To create a radial blur effect on your photos using the Wondershare Filmora software, do the following steps:
Step1 Visit the Filmora website and download the file, depending on your system. Install the software and launch it. Click the “Create New Project” option and drag & drop your file.

Step2 Head to the “Effects” tab, choose the Tilt-shift Circle for the radial blur effect and drop it in the timeline.

Step3 Double-click the effect in the timeline and configure the size, X-axis, Y-axis, and intensity. That’s about it. You can now export your file by clicking the “Export” option.
2. Final Cut Pro
Price: $299.99/perpetual license
Support System: macOS 11.5.1 or later

Final Cut Pro is an editing software designed for Mac systems and has everything you need to create high-finished videos. This software program offers a wide range of features, including a timeline, proxy editing, Multicam editing, and support for 4K and HDR footage.
With Final Cut Pro, you can instantly apply the radial blur effect to your images and adjust it using various parameters in the Filters Inspector section, such as Center, Angle, Crop, and Mix.
3. Adobe Photoshop
Price: US$20.99/month
Support System: macOS and Windows

As one of the most popular and advanced photo editing software in the digital market, Adobe Photoshop is packed with high-end features and is used by many professionals as well as graphic designers to create stunning radial blur effects in their projects.
To add the radial blur effect on your images using Adobe Photoshop, start with converting your background image into a Smart Object and go to the “Filters” tab. Next, select “Blur” and click “Radial Blur.” Finally, you can set the parameter in the radial blur window to adjust the effect.
4. Paint.NET
Price: Free
Support System: Microsoft .NET 6, Windows XP, Vista, 7, & 8, and needs a 64-bit Windows processor

Paint.NET is an easy-to-use software developed on the .NET framework and is only compatible with Windows PCs. The software is free and has an innovative interface for novice users to create stunning image editing projects in no time.
Paint.NET also lets you quickly create the radial blur image effect using its blur effects. You can even configure the angle, center, and quality of the effect.
5. BCC FX Editor
Price: $175 per month
Support System: macOS Mojave 10.14

Yet another powerful software is the BCC FX Editor, designed with an intuitive interface where you can quickly apply the BCC+ Radial Blur effect around a specific point in your pictures.
The software also offers various parameters to help you adjust the effect on your image. These include GPU rendering, blur type, center, radial amount, rotation amount, falloff, smooth mode, edge mode, apply mode, and more.
6. VideoPad Video Editor
Price: Free, and the premium version starts at $23.16 quarterly
Support System: Windows 10, XP, Vista, 7, 8, and 8.1

Designed for Windows systems, the VideoPad Editor is an intuitive and fast software program that can help you quickly add the radial blur effect to your file. Moreover, the software comes with numerous visual effects and transitions.
You can add custom logos, texts, & overlays and create & export your file in over 60 different video formats.
Last Words
In this article, we’ve provided a list of 5 iOS and Android apps and 6 Mac and Windows software for creating the radial blur image effect. From the above list, whichever tool you choose can help you create some stunning radial blur effects that will add depth and movement to your photos.
We’ve also provided step-by-step instructions on how you can use the Filmora 11 software to add impactful effects.
Hopefully, you’ve enjoyed reading this article and can now quickly add the radial blur effect to your images without any issues.
Easy Ways to Create Procreate GIFs
Easy Ways to Make Procreate GIFs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
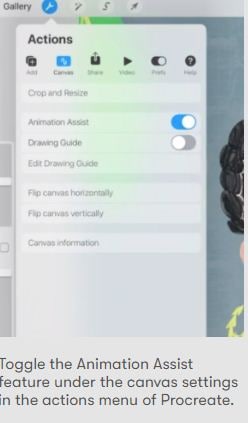
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
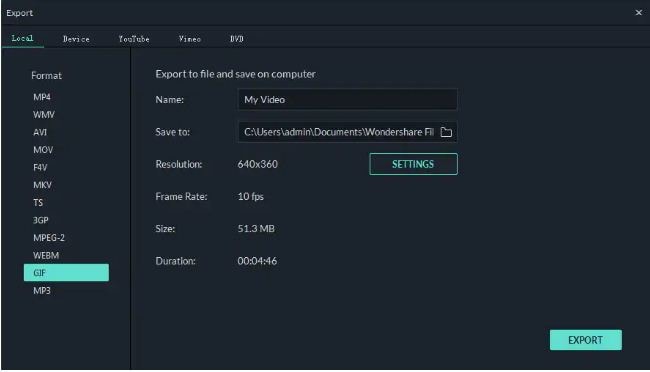
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Also read:
- Updated 2024 Approved Step by Step to Crop Videos Using Lightworks
- Here Is a Step-by-Step Guide to Color Correct and Color Grade a Video Professionally with Wondershare Filmora. Lets Get Going for 2024
- 2024 Approved How to Turn On/Off Motion Blur in Fortnite? Is It Good for Fortnite?
- Updated Learn How to Make Interactive and Fun Video Collages Using Kapwing Collage Maker, an Easy-to-Use Tool for All Your Collage-Making Needs
- Updated A Full Review of Leeming LUT Pro for 2024
- Have You Ever Wanted to Stop Your Video and Hold on to a Single Frame to Draw Attention to a Point or for Dramatic Flair? Good News! VEGAS Pro Makes It Easy to Do Just That. In This Tutorial, Well Look at How to Make Sony Vegas Freeze Frame
- Updated 2024 Approved Adobe Premiere Pro Rec 709 LUTs Finding The Best Choices
- How to Create a Smooth Cut Transition Effect?
- New In 2024, How to Create an URL for Your Video?
- Updated 2024 Approved FLV Editor for Windows 11/10/8.1/8/7 Easily Edit FLV Videos on PC
- Updated In 2024, Vintage Film Effect 1920S - How to Make
- Updated Learn How to Blur the Background in Adobe Premiere Pro with Our Quick and Simple Step-by-Step Instructions to Make Your Subject More Attention-Grabbing
- Updated Getting Into The Details A Review of Kodak LUTs
- Updated How to Make a Slideshow with Movavi Slideshow Maker
- Updated Wondershare Filmora Has Introduced a New Feature - AI Portrait Effect that You Can Use to Remove Background From Various Videos and Images. Explore the Uses, Benefits, and Real-Life Scenarios of This Feature in a Comprehensive Guide
- This Article Will Explore in Detail How You Can Use the Features Available in Wondershare Filmora to Export the Video by Changing the Resolution of the Footage
- A Guide to Color Grade Your Picture in LightRoom for 2024
- Updated In 2024, AVI Video Format How to Open, Play, Edit AVI File?
- New 2024 Approved Which 10 Best Video Editing Online Makers Is Worth Your Attention?
- 2024 Approved Looking for Ways to Enhance Overall Look for Your Contents Professionally? Then Coming up with These Cool PowerPoint Templates Can Help You a Lot
- Updated 2024 Approved 8 Frame Rate Video Converters You Must Try
- 8 Ways To Live Stream Pre-Recorded Video for 2024
- Having GoPro Accessories Is Easy, but Editing on GoPro Quik Is Challenging. Read This Guide and, Stepwise, Learn to Use GoPro Slow-Motion for Perfect Shots
- Updated Experience Time Differently with The Top Slow-Motion Applications
- 2024 Approved Mastering the Art of Video Framing
- Updated Ways to Make Sure Your Recording Slideshow in Powerpoint Is Not Wrong for 2024
- Updated How to Remove Motion Blur In Photoshop
- Updated 2024 Approved Camtasia Vs Captivate Which Is Better
- Updated How To Make a Photo Collage in Microsoft Word
- 2024 Approved Planning and Storyboarding Is the Most Important Part of Creating a Music Video. Here Are some Easy Tips for Planning and Storyboarding a Music Video in Filmora
- New IMovie Review – Is It The Best Video Editor for Mac Users for 2024
- In 2024, How To Quick Guide for Making Google Slideshows
- How to Make a YouTube Intro by Filmora for 2024
- Unlock Apple ID without Phone Number On Apple iPhone 15 Pro
- In 2024, How to Transfer Contacts from Infinix GT 10 Pro to Other Android Devices Using Bluetooth? | Dr.fone
- Can I Bypass a Forgotten Phone Password Of Oppo K11x?
- How To Fix Apple ID Verification Code Not Working From iPhone 13 Pro Max
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Tecno Spark Go (2023)FRP Lock
- How and Where to Find a Shiny Stone Pokémon For Poco X5 Pro? | Dr.fone
- In 2024, How to Reset a Vivo V27 Phone that is Locked?
- Apply These Techniques to Improve How to Detect Fake GPS Location On Lava Yuva 2 | Dr.fone
- How to Share/Fake Location on WhatsApp for Lava Yuva 2 | Dr.fone
- Full Guide How To Fix Connection Is Not Private on Nokia C210 | Dr.fone
- In 2024, 5 Solutions For Samsung Galaxy S24 Ultra Unlock Without Password
- How To Change Your SIM PIN Code on Your Realme 12 5G Phone
- Top 10 Best Spy Watches For your Xiaomi Redmi Note 12 5G | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Samsung Galaxy XCover 6 Pro Tactical Edition | Dr.fone
- Title: New Create Dynamic Text Animation in Filmora for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:42
- Updated at : 2024-04-25 07:08:42
- Link: https://ai-editing-video.techidaily.com/new-create-dynamic-text-animation-in-filmora-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.