:max_bytes(150000):strip_icc():format(webp)/YoungAsianmanusinglaptopandreadingnewspaperonplane-59960904685fbe00103478bd.jpg)
New Explore the List of the Top Six Online Video Speed Controllers for Chrome, Safari, and Firefox for 2024

Explore the List of the Top Six Online Video Speed Controllers for Chrome, Safari, and Firefox
Social media and video streaming apps like Facebook, Instagram and YouTube let the user control the video speed, but the speed controls are not smart enough. What if you want to watch the YouTube video at more than 2x speed? That’s where the video speed controller comes in.
AI speed control For Win 7 or later(64-bit)
AI speed control For macOS 10.14 or later
These speed controllers let you speed control video at your liking. If you want to take control of video playback speeds, you can go for the video speed controller download options. Let’s discuss some of the best speed controllers apps and extensions.
- Video Speed Controller
- YouTube Playback Speed Control
- Accelerate for Safari
- Playback Speed
- SpeedUp
- PlayerFab All-in-One
TOP 6 Online Video Speed Controller
01 Video Speed Controller
Video speed controller Chrome extension is one of the best speed control video extensions. You can adjust the playback speed, navigate forward or backward, and control HTML5 audio/video using keyboard shortcuts. The best thing about this speed controller extension is its ability to rewind video for a few seconds without changing playback speeds.
Customizable speed control video adjustments.
Easy shortcuts using a keyboard.
Simple user interface to control the video speed.
Sometime forget settings
02 YouTube Playback Speed Control
If you are looking for the video speed controller download, YouTube Playback Speed Control comes with plenty of speed control video options. The simple pressing of ‘+’ key to increase and ‘-’ to decrease playback speed makes it a favorite extension of every browser user. It is one of the best speed controller extension without any annoying popups on your streaming screen.
Control YouTube video playback speed using keyboard shortcuts.
Customize the keyboard buttons used for controlling playback speed.
Functional with HTML5 YouTube players embedded in other websites.
Doesn’t work with other video streaming options.
03 Accelerate for Safari
If you are a Mac, iPhone or iPad user, you can also download the video speed controller Safari. Accelate for Safari also supports Picture-in-Picture and AirPlay, which means you are not bound to stay in Safari browser to stream the video at your preferred pace. You can play the video in the background and continue browsing. The great thing about this video speed controller Safari extension is that it works with all the streaming and video platforms.
Customize video playback speed and controls in Safari.
Supports keyboard shortcuts for various video controls including play/pause and speed adjustment.
Compatible with major video platforms like YouTube, Netflix, Hulu, and more.
First time setup could be a hassle if you are not techie enough. 04 Playback Speed
04 Playback Speed
If you use Firefox like millions of others but feel sad that we haven’t mentioned video speed controller Firefox extension, well, you shouldn’t be. Playback Speed is one of the best speed controller extension on Firefox that lets you customize the playback controls. Another great thing, you won’t see annoying pop ups as its control center is next to the video link search bar. The setup is easier and the settings user interface is pleasing on the eyes with slider controls.
Play HTML5 videos on YouTube at customizable speeds.
Simple and one touch user interface to control settings
Slow playback speed options are limited.
Limited function availability across other streaming platforms.
05 SpeedUp
SpeedUp is a popular video speed controller Firefox extension with hundreds of downloads. There are many extensions that ask for tracking permission across all websites but SpeedUp doesn’t track any activity even on the video platform. Another great thing is that you can enable in-video buttons to control the video as per your preference. If you use a Firefox browser, you use go for the video speed controller download.
Control speed of all the video streaming platforms and websites.
Support for HTML5 videos on any website.
simple user interface provided by Speedify. Disadvantages
The speed playback buttons could be clumsy sometimes.
06 PlayerFab All-in-One
PlayerFab lets you play back local videos, DVD/Blu-ray/UHD discs, and videos from Amazon and Netflix, and other streaming platforms. As a streaming playback platform, it lets you watch and play videos in one place. All you have to do is type the name of the movie/show, and it will play the video while giving you access to video playback controls.
You can watch videos in FHD, and it supports EAC3 5.1 audio quality.
All in one solution for all the streaming platforms.
Lets you adjust the playback speed.
Hi-Res Audio and Video support.
Lifetime license for premium features needs one time purchase.
Conclusion
If you are looking for a video speed controller that lets you speed control video, we have discussed some of the best video speed controller download options. We have chosen some of the best speed controller extensions for Google Chrome, Mozilla Firefox and Safari.
If you are looking for a speed controller extension, you can download any of the extensions mentioned. However, all these free chrome extensions have some compromises. If you don’t want to compromise on features and control access, you can purchase PlayerFab All-in-One.
AI speed control For Win 7 or later(64-bit)
AI speed control For macOS 10.14 or later
These speed controllers let you speed control video at your liking. If you want to take control of video playback speeds, you can go for the video speed controller download options. Let’s discuss some of the best speed controllers apps and extensions.
- Video Speed Controller
- YouTube Playback Speed Control
- Accelerate for Safari
- Playback Speed
- SpeedUp
- PlayerFab All-in-One
TOP 6 Online Video Speed Controller
01 Video Speed Controller
Video speed controller Chrome extension is one of the best speed control video extensions. You can adjust the playback speed, navigate forward or backward, and control HTML5 audio/video using keyboard shortcuts. The best thing about this speed controller extension is its ability to rewind video for a few seconds without changing playback speeds.
Customizable speed control video adjustments.
Easy shortcuts using a keyboard.
Simple user interface to control the video speed.
Sometime forget settings
02 YouTube Playback Speed Control
If you are looking for the video speed controller download, YouTube Playback Speed Control comes with plenty of speed control video options. The simple pressing of ‘+’ key to increase and ‘-’ to decrease playback speed makes it a favorite extension of every browser user. It is one of the best speed controller extension without any annoying popups on your streaming screen.
Control YouTube video playback speed using keyboard shortcuts.
Customize the keyboard buttons used for controlling playback speed.
Functional with HTML5 YouTube players embedded in other websites.
Doesn’t work with other video streaming options.
03 Accelerate for Safari
If you are a Mac, iPhone or iPad user, you can also download the video speed controller Safari. Accelate for Safari also supports Picture-in-Picture and AirPlay, which means you are not bound to stay in Safari browser to stream the video at your preferred pace. You can play the video in the background and continue browsing. The great thing about this video speed controller Safari extension is that it works with all the streaming and video platforms.
Customize video playback speed and controls in Safari.
Supports keyboard shortcuts for various video controls including play/pause and speed adjustment.
Compatible with major video platforms like YouTube, Netflix, Hulu, and more.
First time setup could be a hassle if you are not techie enough. 04 Playback Speed
04 Playback Speed
If you use Firefox like millions of others but feel sad that we haven’t mentioned video speed controller Firefox extension, well, you shouldn’t be. Playback Speed is one of the best speed controller extension on Firefox that lets you customize the playback controls. Another great thing, you won’t see annoying pop ups as its control center is next to the video link search bar. The setup is easier and the settings user interface is pleasing on the eyes with slider controls.
Play HTML5 videos on YouTube at customizable speeds.
Simple and one touch user interface to control settings
Slow playback speed options are limited.
Limited function availability across other streaming platforms.
05 SpeedUp
SpeedUp is a popular video speed controller Firefox extension with hundreds of downloads. There are many extensions that ask for tracking permission across all websites but SpeedUp doesn’t track any activity even on the video platform. Another great thing is that you can enable in-video buttons to control the video as per your preference. If you use a Firefox browser, you use go for the video speed controller download.
Control speed of all the video streaming platforms and websites.
Support for HTML5 videos on any website.
simple user interface provided by Speedify. Disadvantages
The speed playback buttons could be clumsy sometimes.
06 PlayerFab All-in-One
PlayerFab lets you play back local videos, DVD/Blu-ray/UHD discs, and videos from Amazon and Netflix, and other streaming platforms. As a streaming playback platform, it lets you watch and play videos in one place. All you have to do is type the name of the movie/show, and it will play the video while giving you access to video playback controls.
You can watch videos in FHD, and it supports EAC3 5.1 audio quality.
All in one solution for all the streaming platforms.
Lets you adjust the playback speed.
Hi-Res Audio and Video support.
Lifetime license for premium features needs one time purchase.
Conclusion
If you are looking for a video speed controller that lets you speed control video, we have discussed some of the best video speed controller download options. We have chosen some of the best speed controller extensions for Google Chrome, Mozilla Firefox and Safari.
If you are looking for a speed controller extension, you can download any of the extensions mentioned. However, all these free chrome extensions have some compromises. If you don’t want to compromise on features and control access, you can purchase PlayerFab All-in-One.
The discovery of manipulating various aspects of video is advancing in every era. One such advancement is manipulating time duration to create slow-mo. Slowing down a video has advantages in many industries and multiple contexts. For instance, it focuses the audience’s attention on a video shot or during a sports match. They also help in comprehending scientific processes during research.
If you also want to experiment with this video aspect, then you’re at the right place. This article will provide you with a detailed guide on how to slow down video in After Effects. Along with slow down footage After Effects, you can learn about an alternative. Both video editors are professional when it comes to making a slow-mo. Keep reading the article to learn more about the slow-down clip After Effects.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
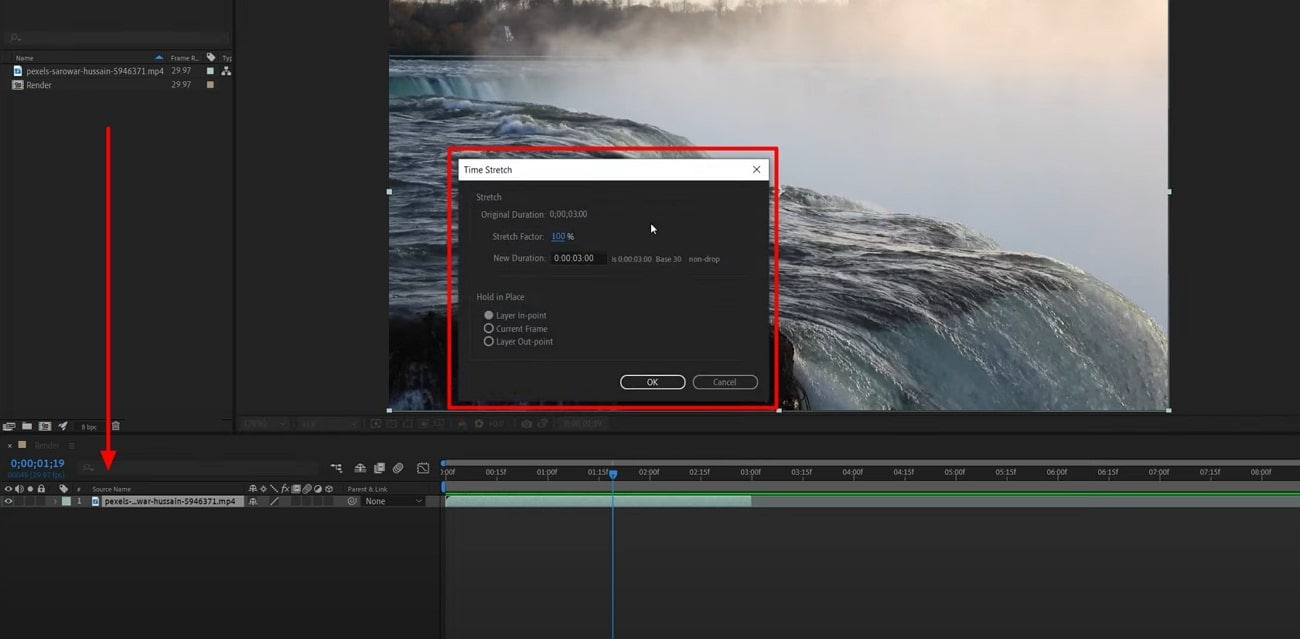
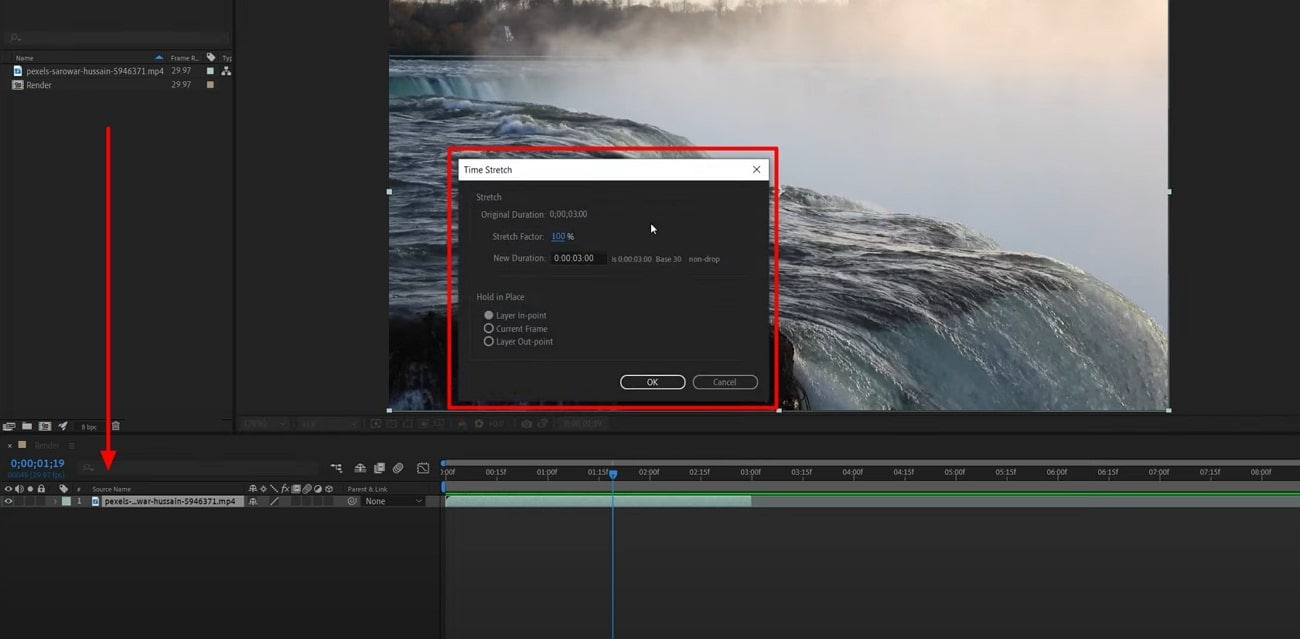
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

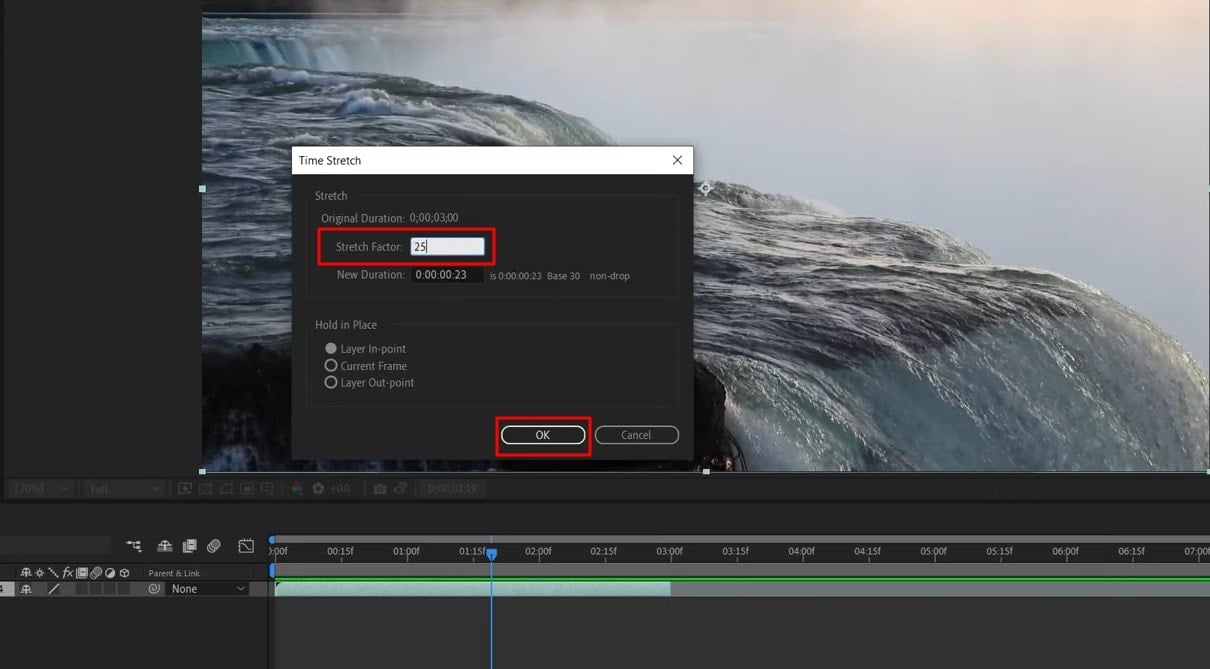
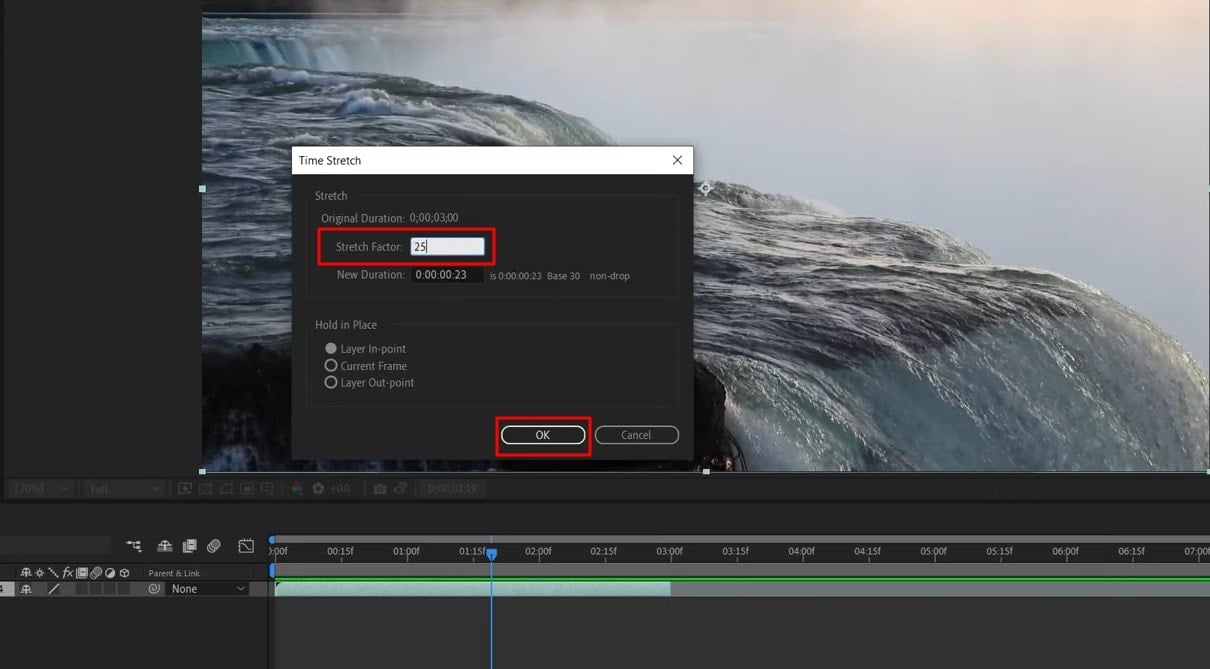
Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

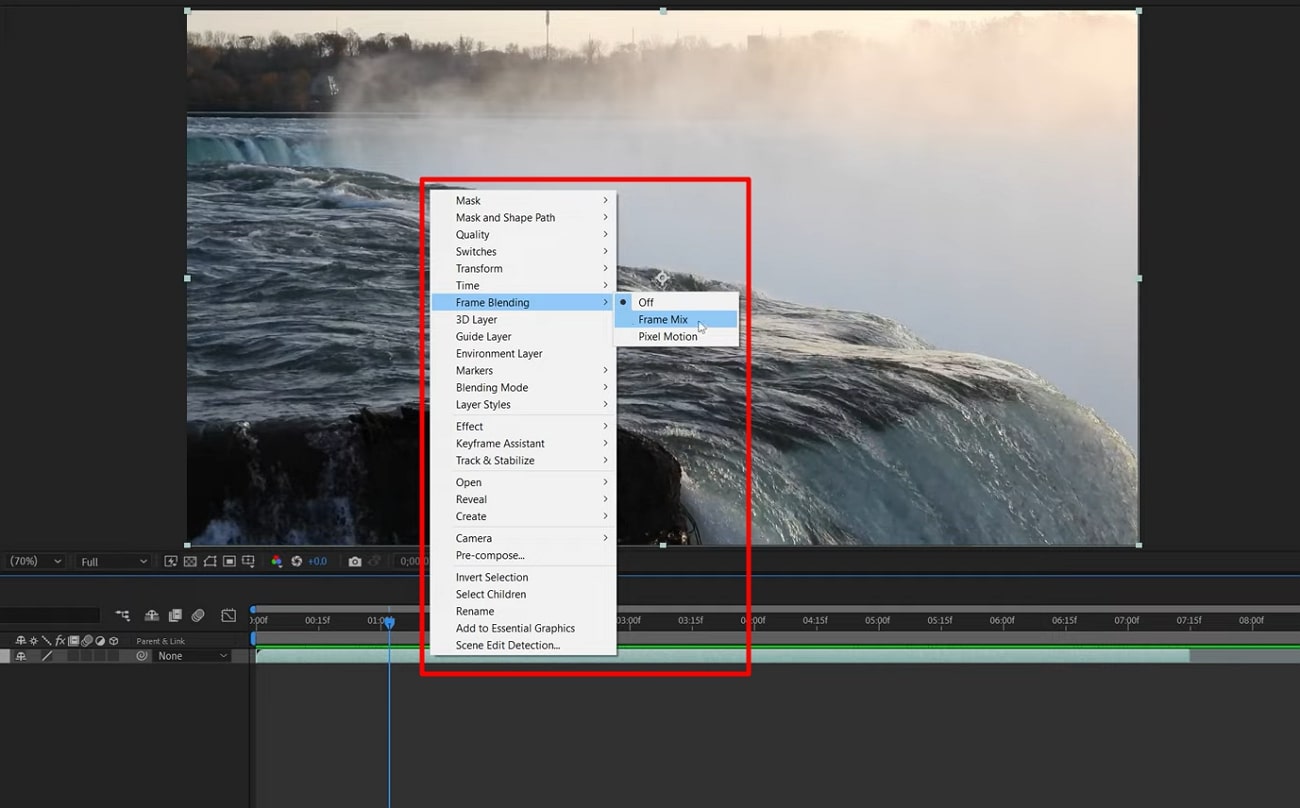
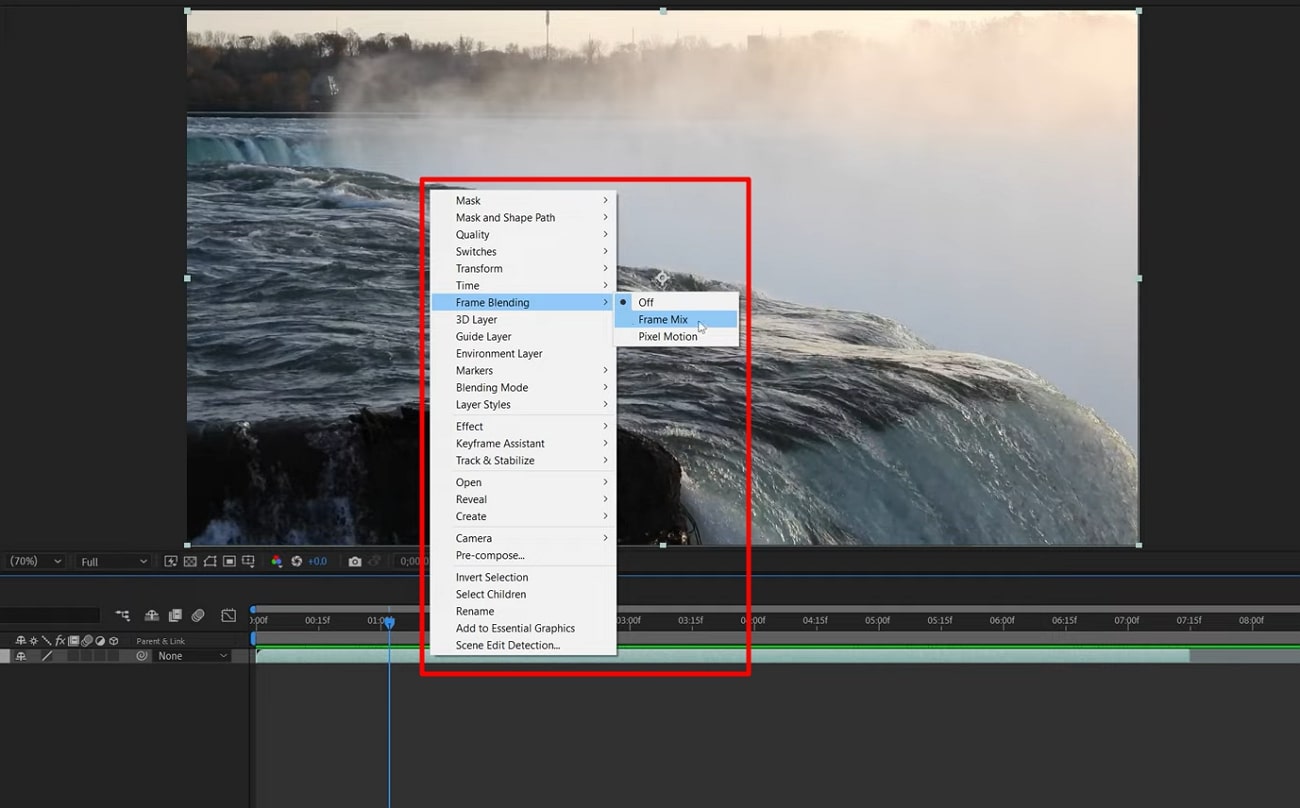
Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
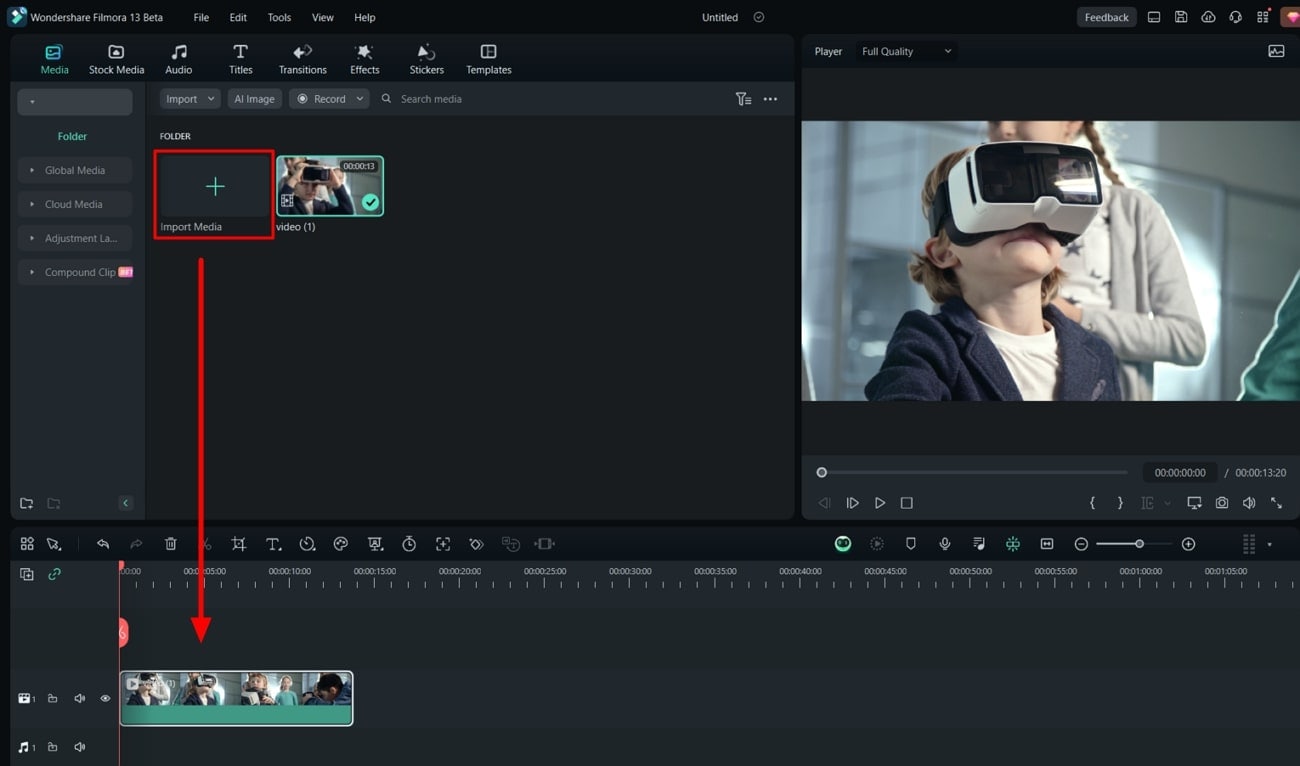
Step 1Initiate Filmora and Import Media
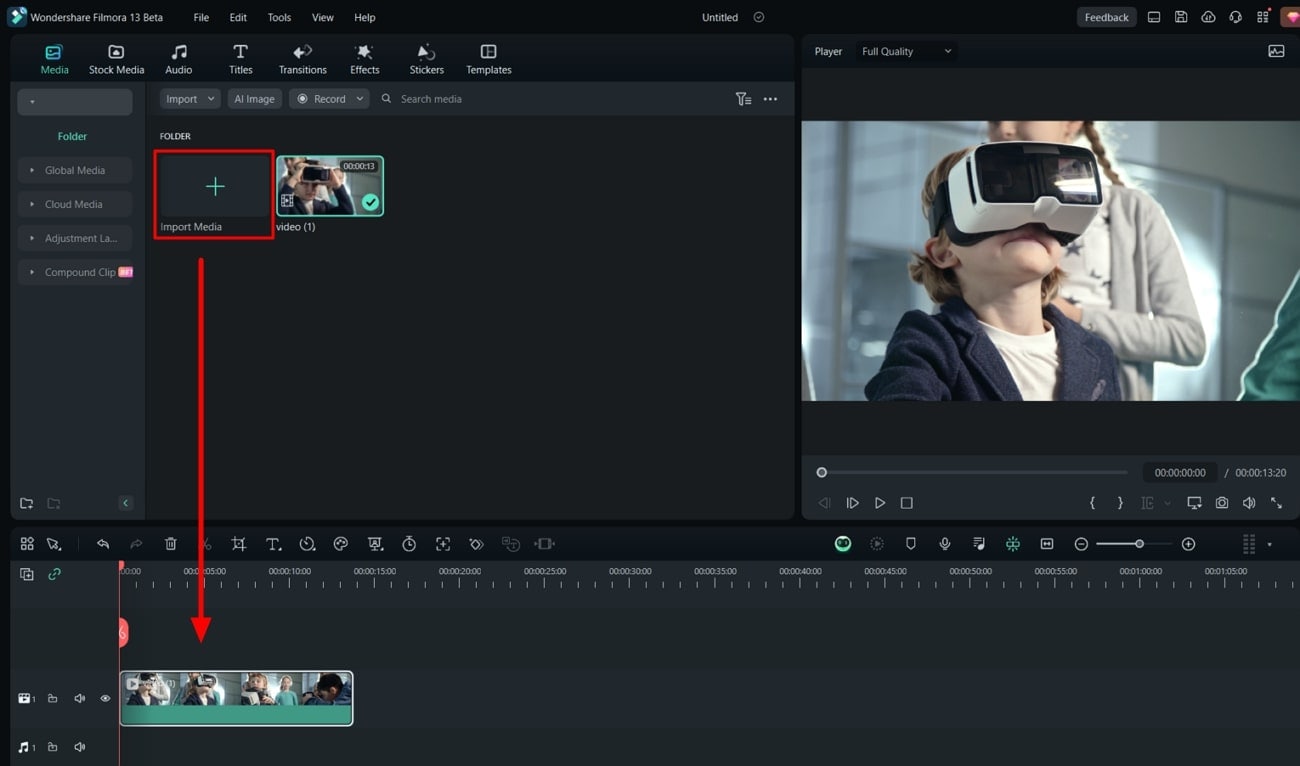
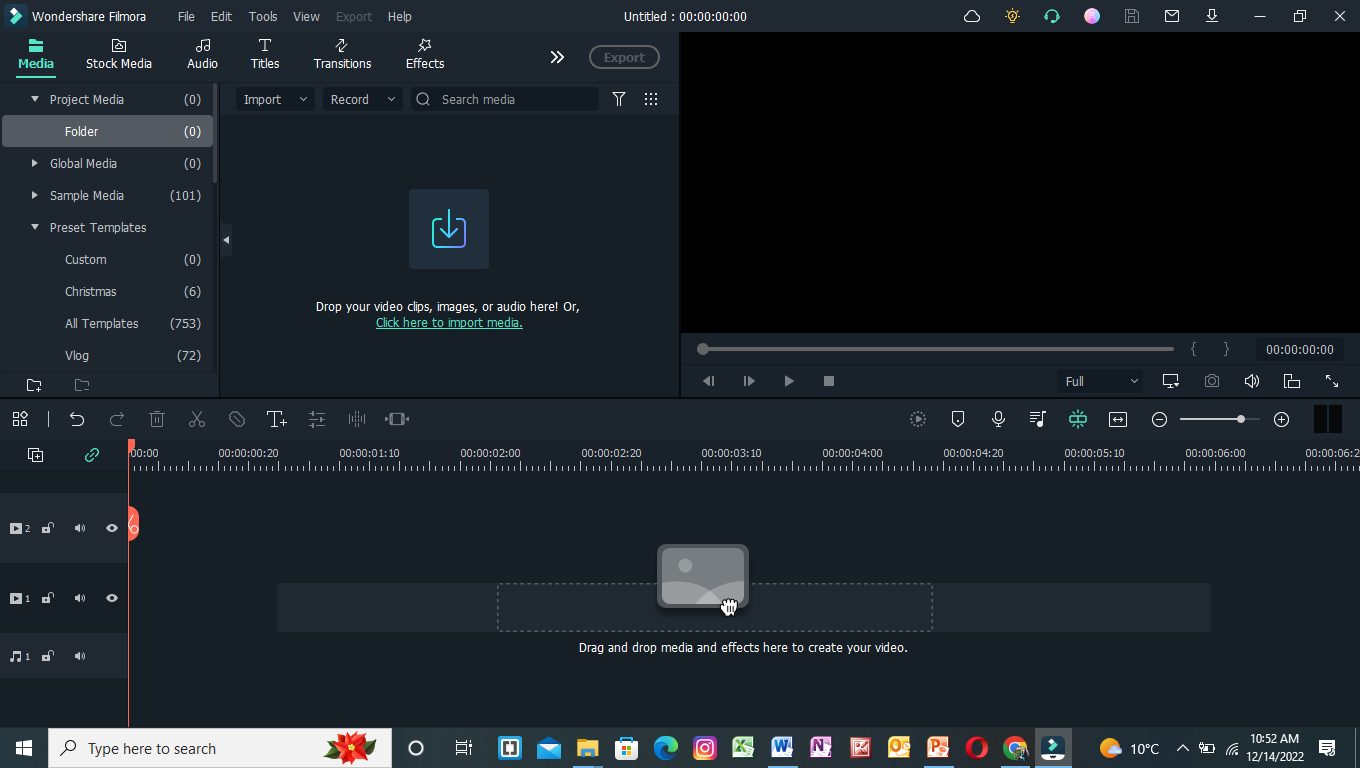
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

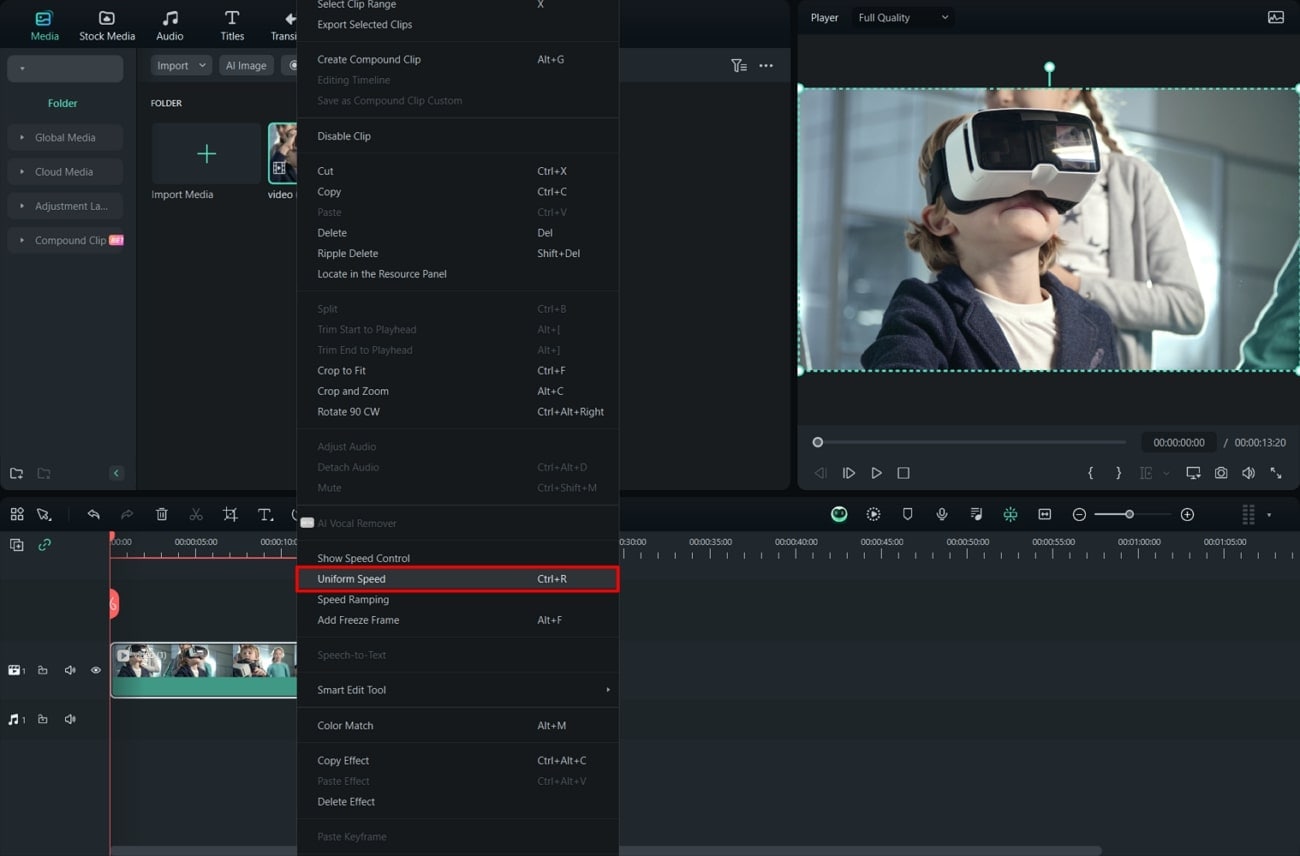
Step 2Access Uniform Speed Option
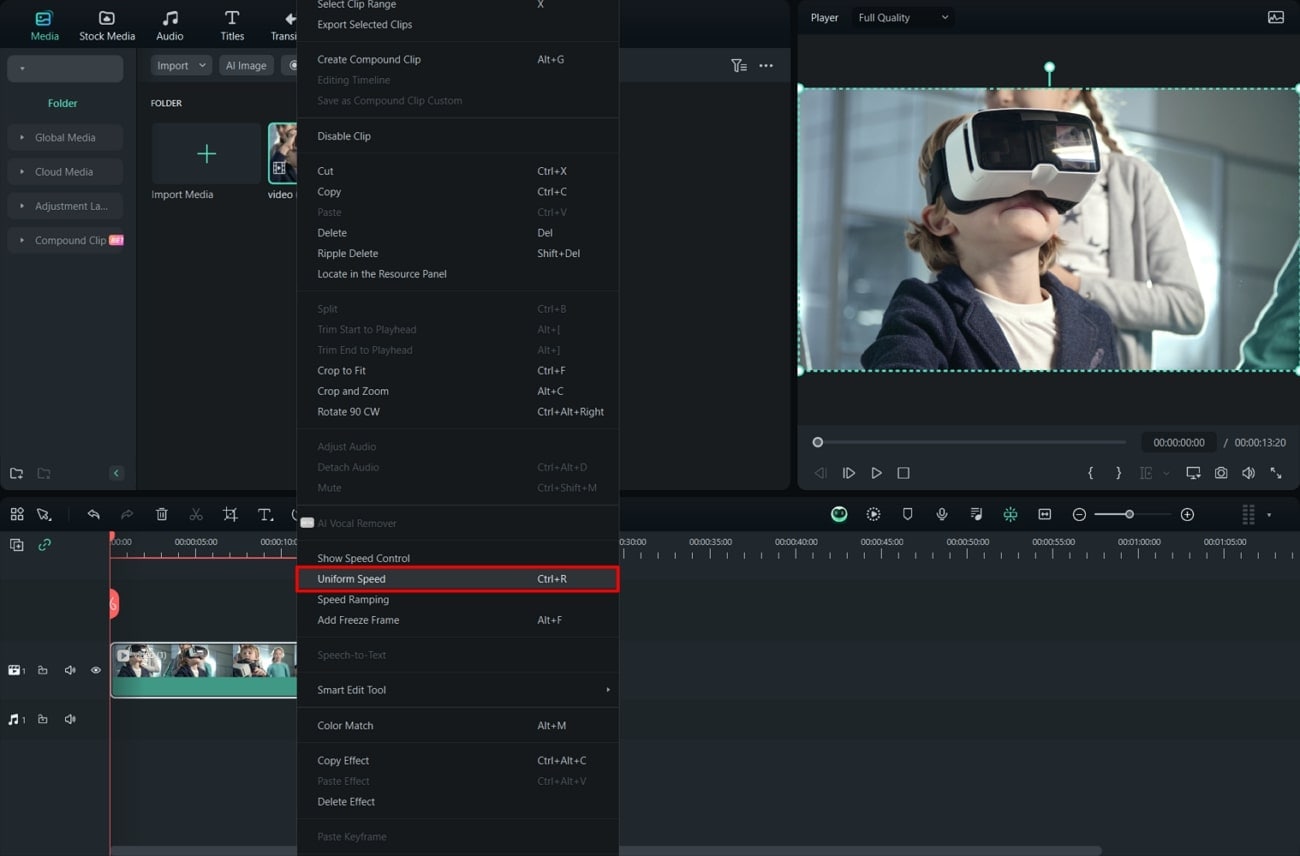
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

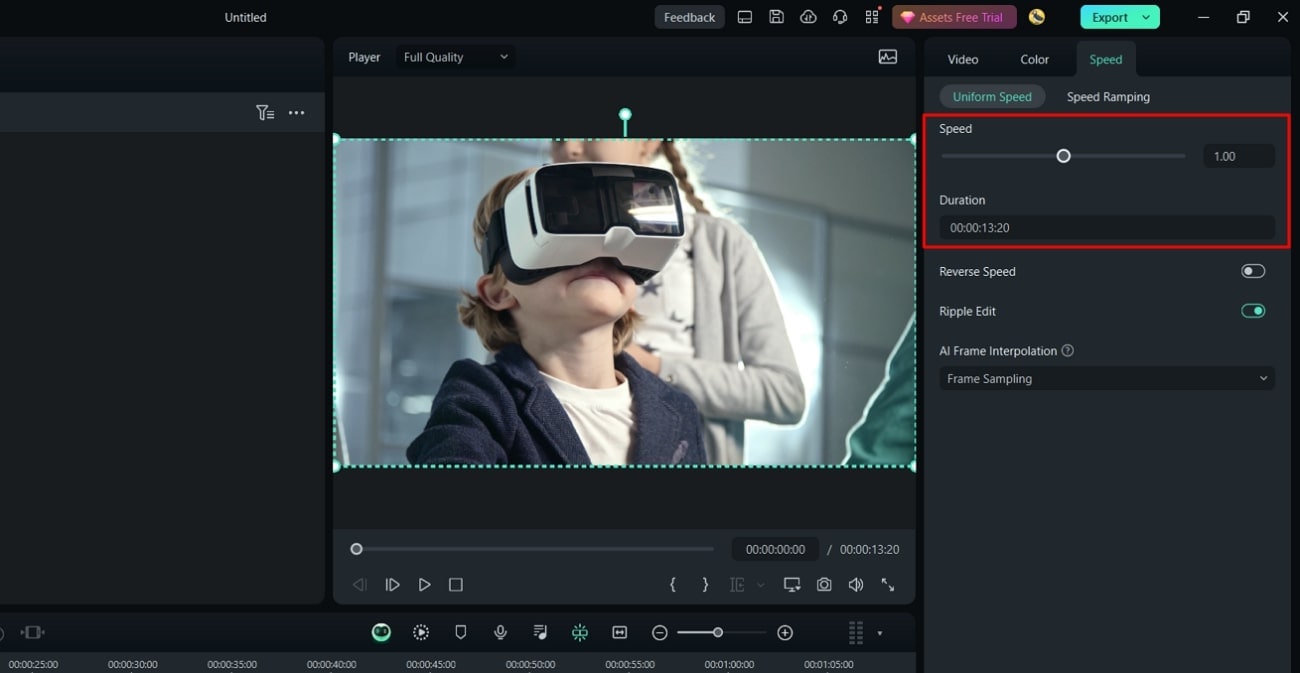
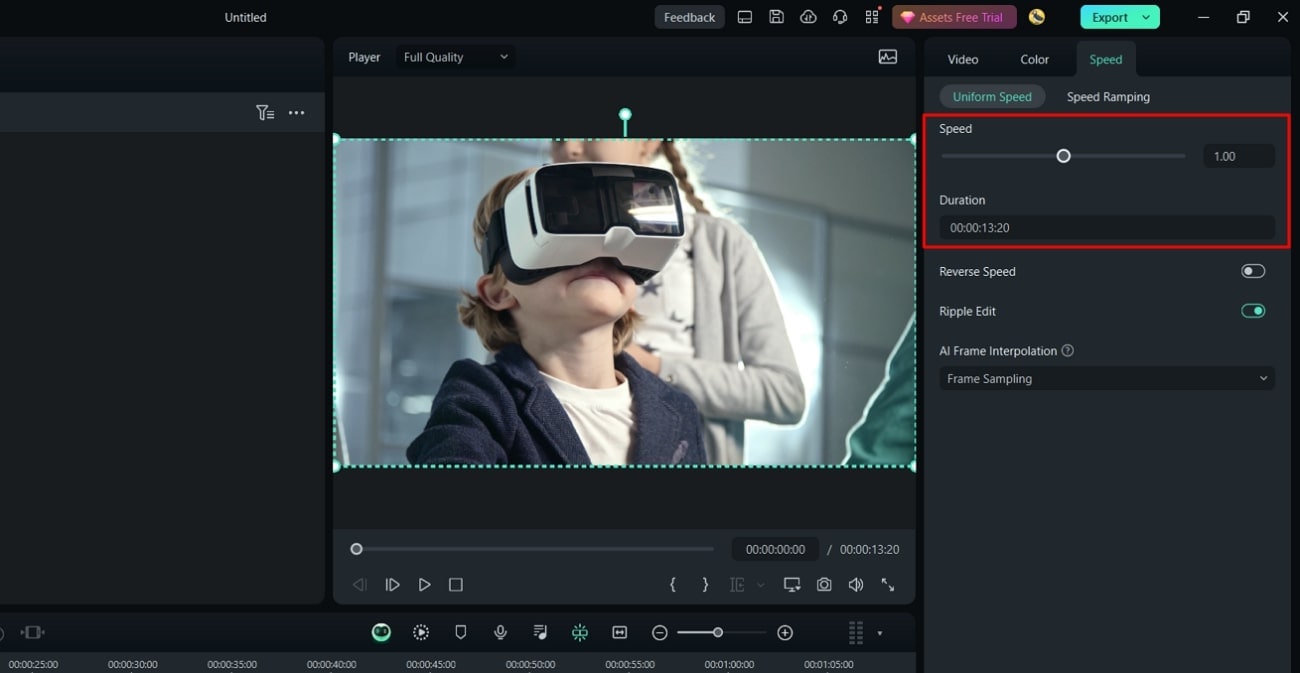
Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
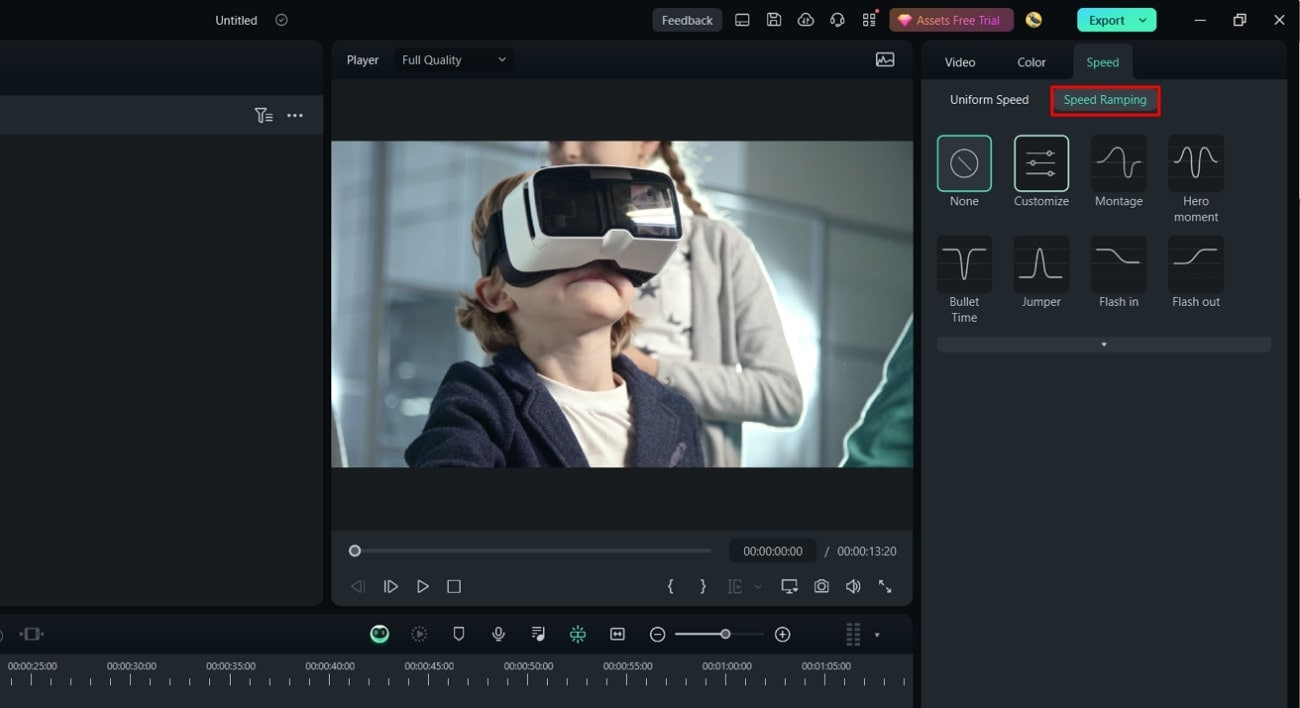
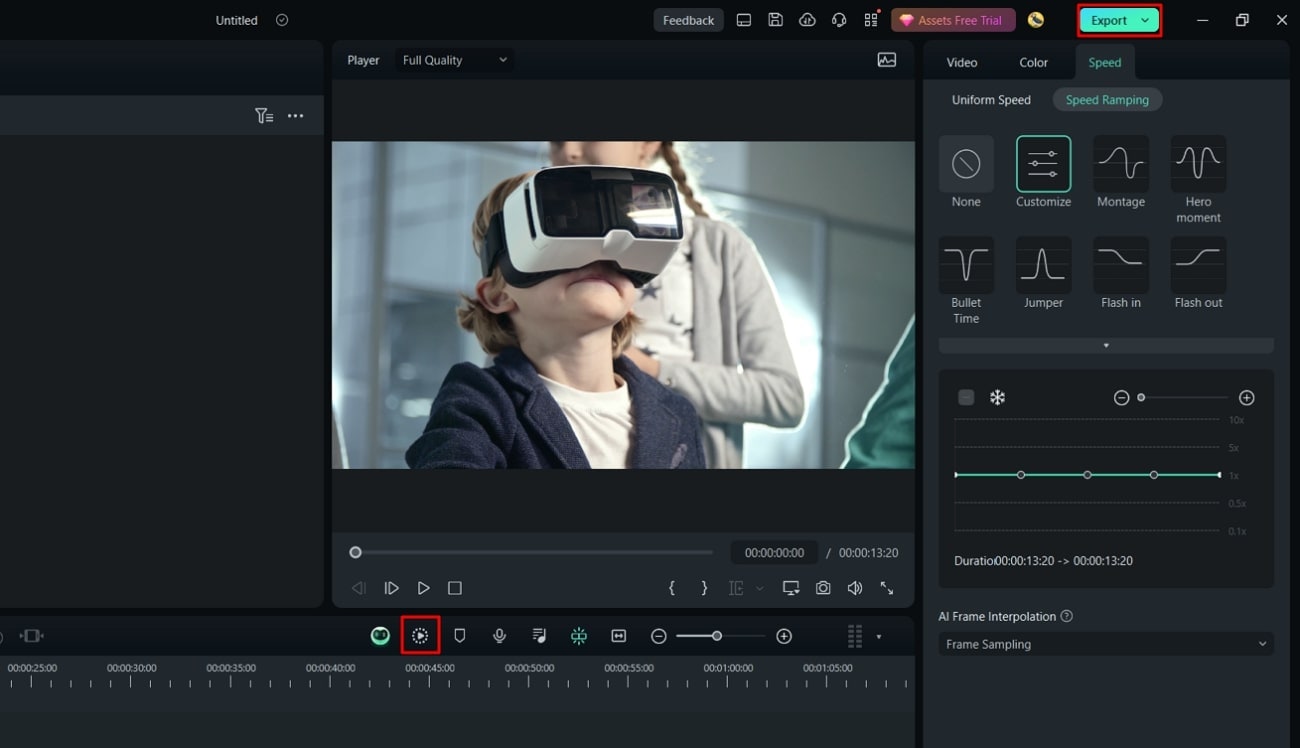
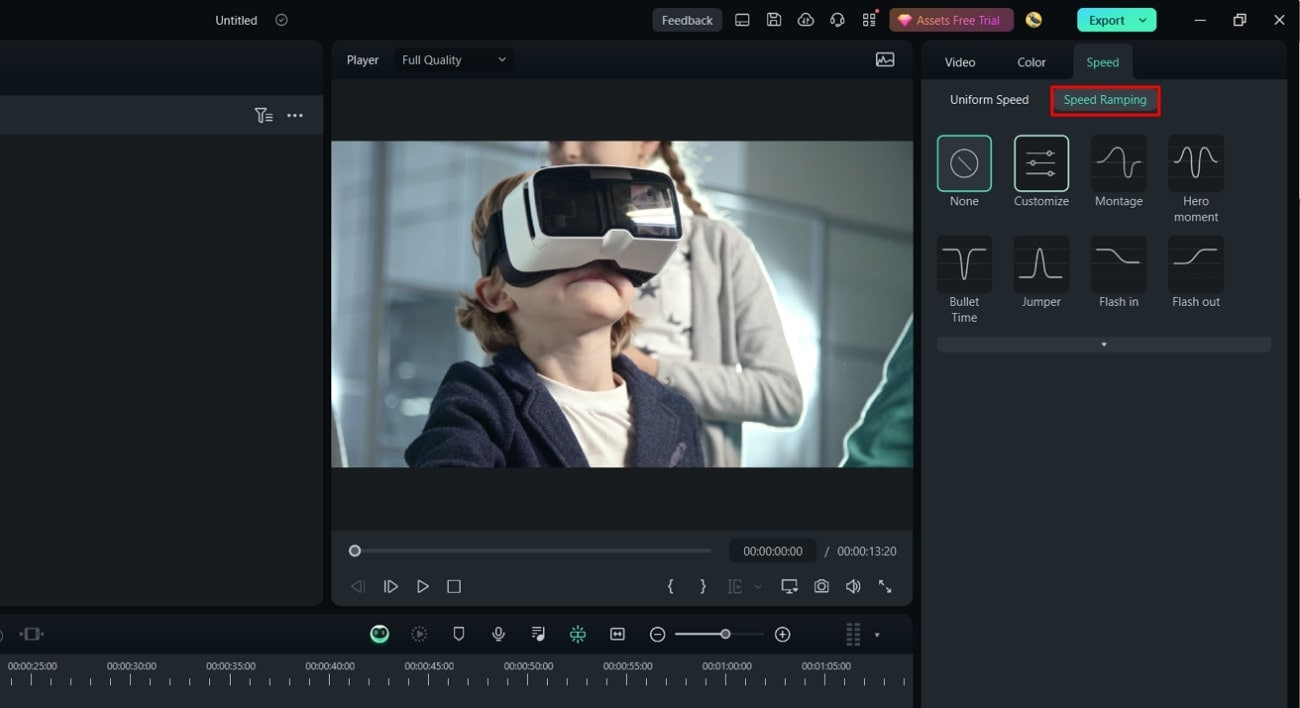
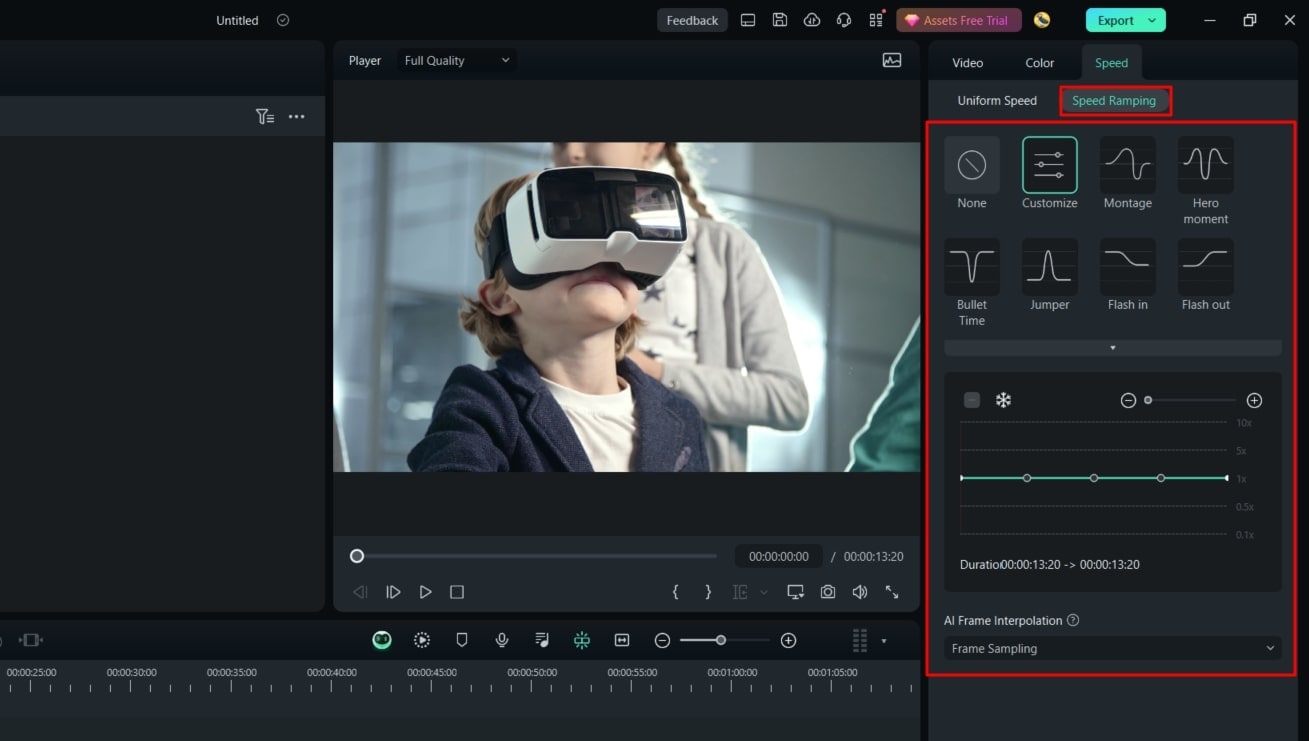
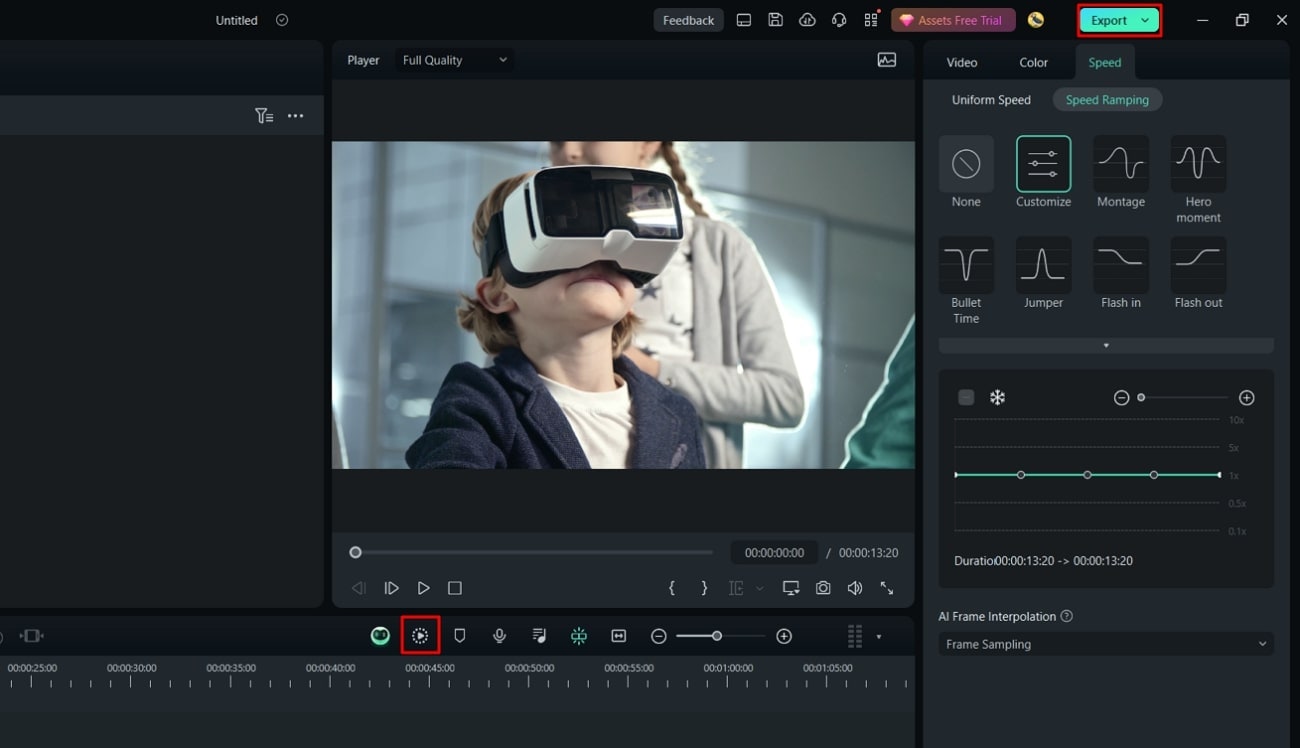
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

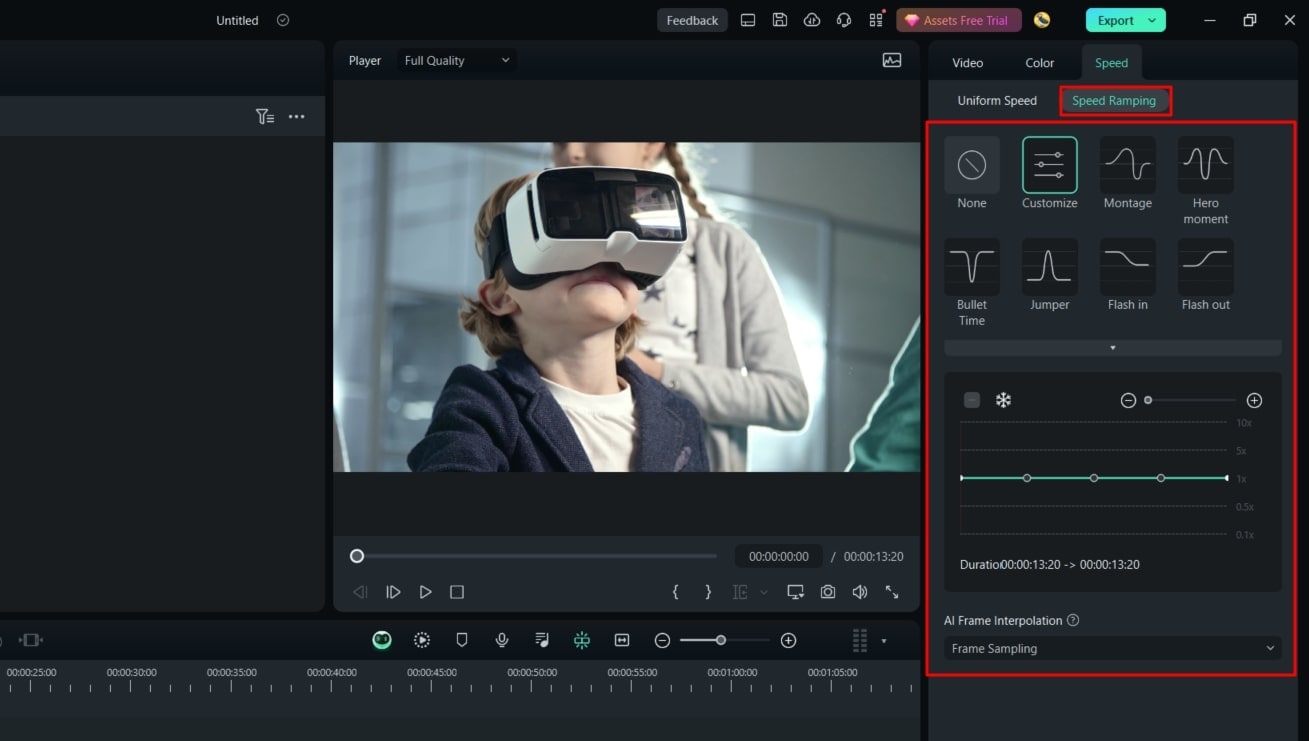
Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
How to Make A Slideshow Video (+Filmora Techniques)
You have taken photos and videos all over your trip. Showing them to your friends and family can be a hassle if you have a lot of pictures. Viewing them all at once is possible by creating a slideshow video.
The slideshow video combines all the memories in one place. To make one on your own, we prefer just one best UI editing tools, Wondershare Filmora.
Before we create a slideshow, ensure to learn the basics of the slideshow video. Then, scroll below to get more!
Part 1. What Is a Slideshow Video?
A slideshow video is a video that combines your photos and videos to create a montage. This slideshow can be used as a collection of memories you can watch whenever you like.
You might have a photo album lying around somewhere in your house. A slideshow video can act like a modern-day photo album. But instead of photos, you can also add videos and create a monument of your precious memories.
Modern-day content creators on Youtube and other platforms can use a slideshow method to create short recap videos of their travels.
Part 2. What Are Some of the Uses of Slideshow Videos?
A slideshow video can be a great way to summarize all the moments of a marriage ceremony, graduation event, etc. And the list goes on and on.
- A wedding ceremony
- Anniversary recording
- A graduation ceremony
- A birthday party
- Your pet
- Your friends
- Your family
- A trip that you went on
Part 3. What Are the Benefits of a Slideshow?
There are many benefits to creating a slideshow video.
A long-lasting memory
Creating a slideshow video can be a digital reminiscent, allowing you to hold a precious video with your friends and family. Apart from physical portraits, a slideshow video will be a digital backup for your memories that you can watch in the future.
Easy to save and share
Since a video slideshow is a digital content, typically with an extension .mp4, .mov, etc., you can watch it whenever and wherever you want. Moreover, you can conveniently send it to the person who spent the time and shares the same memories with you.
Part 4. What Will You Need To Make a Slideshow?
To create an attractive slideshow video, you must fulfill the following requirements.
1. Good Quality Photos
To create a good slideshow, you must have good-quality photos with good resolution. Always take pictures with a good-quality camera or a mobile phone whenever you want to create a slideshow. Using filters in the editing software can disrupt the quality of your slideshow.
2. Video Clips
The slideshow is always combined with videos and photos. After taking good-quality images, remember always to record short video clips you can add between your pictures.
3. A Good Video Editor - Wondershare Filmora
To edit a slideshow video, you will need editing software. There’s no better tool to do the job than Wondershare Filmora . Wondershare Filmora enables you to make creative and appealing videos. It has a very engaging system UI that allows even novice users to get the hang of it quickly. You will learn how to make a slideshow in a few simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
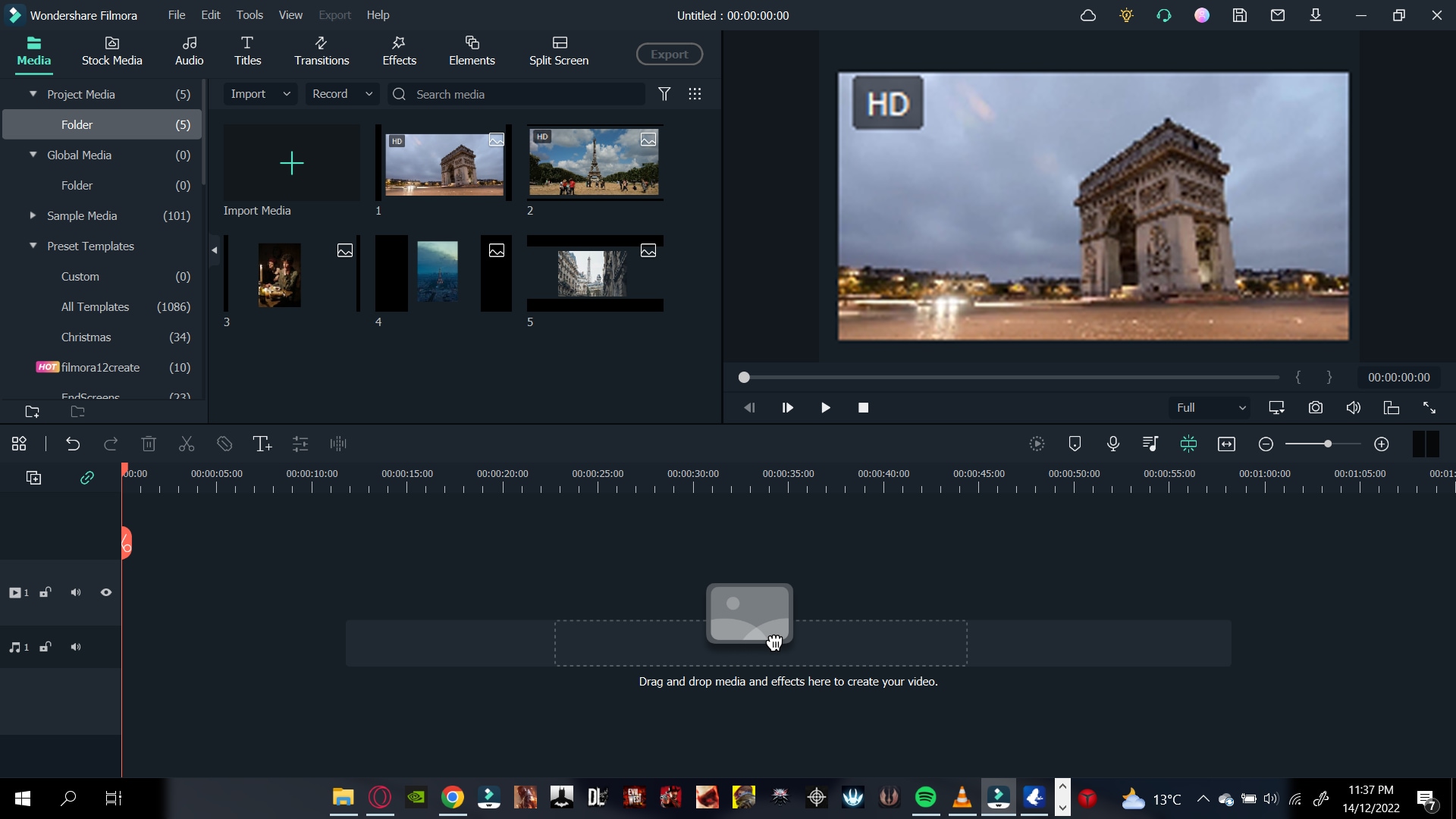
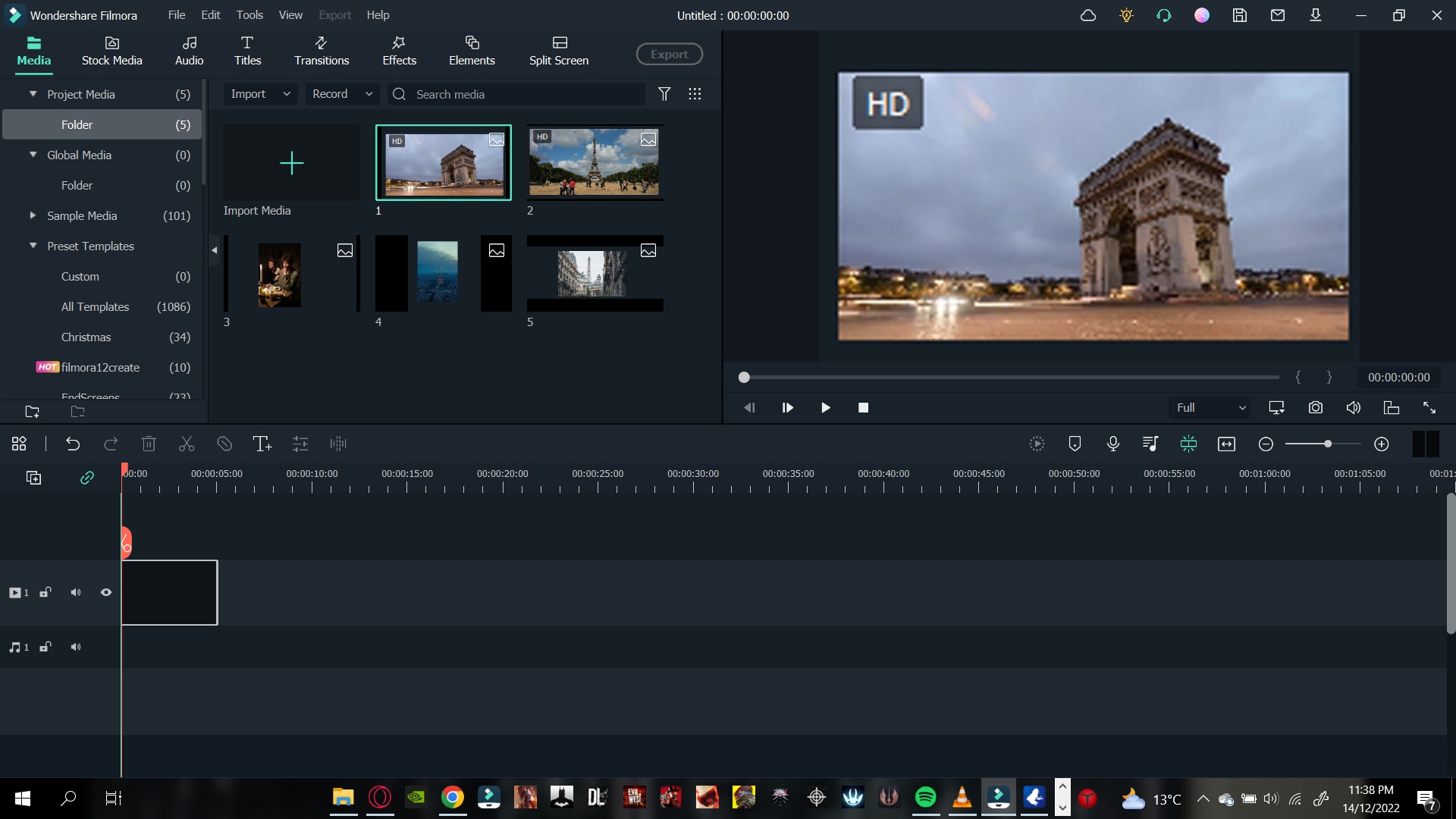
Step2 Import your Photos and Videos
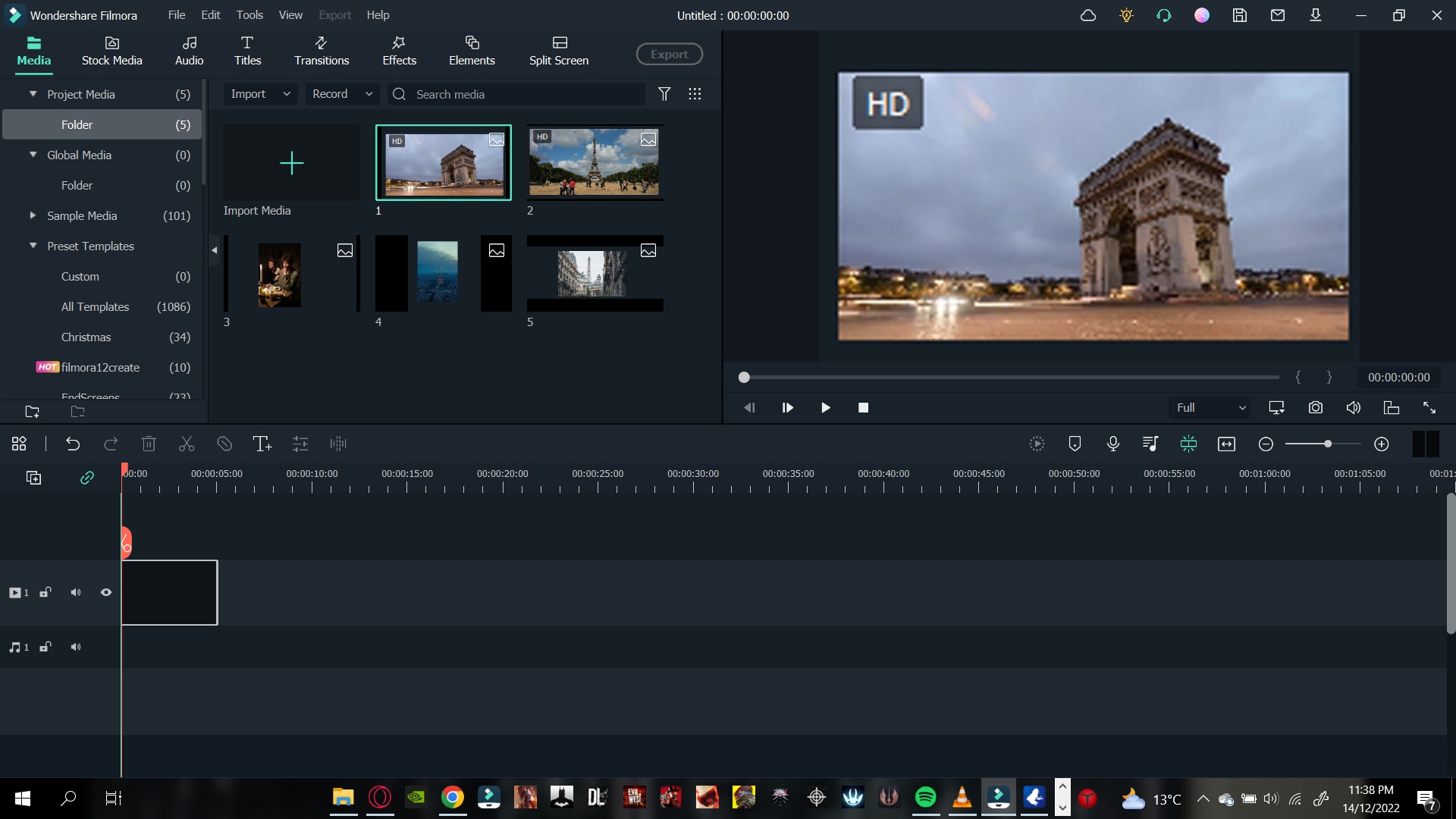
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
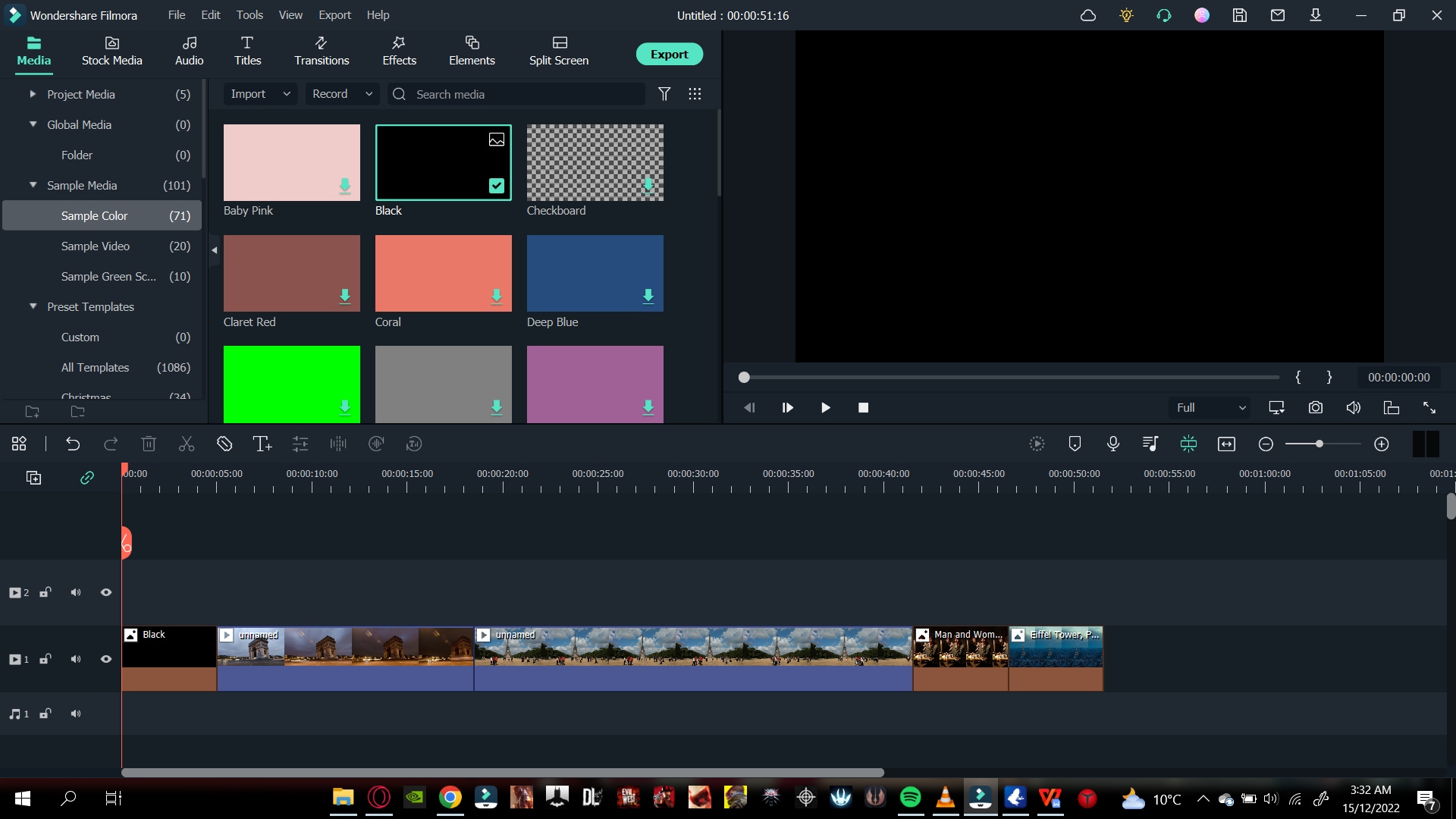
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
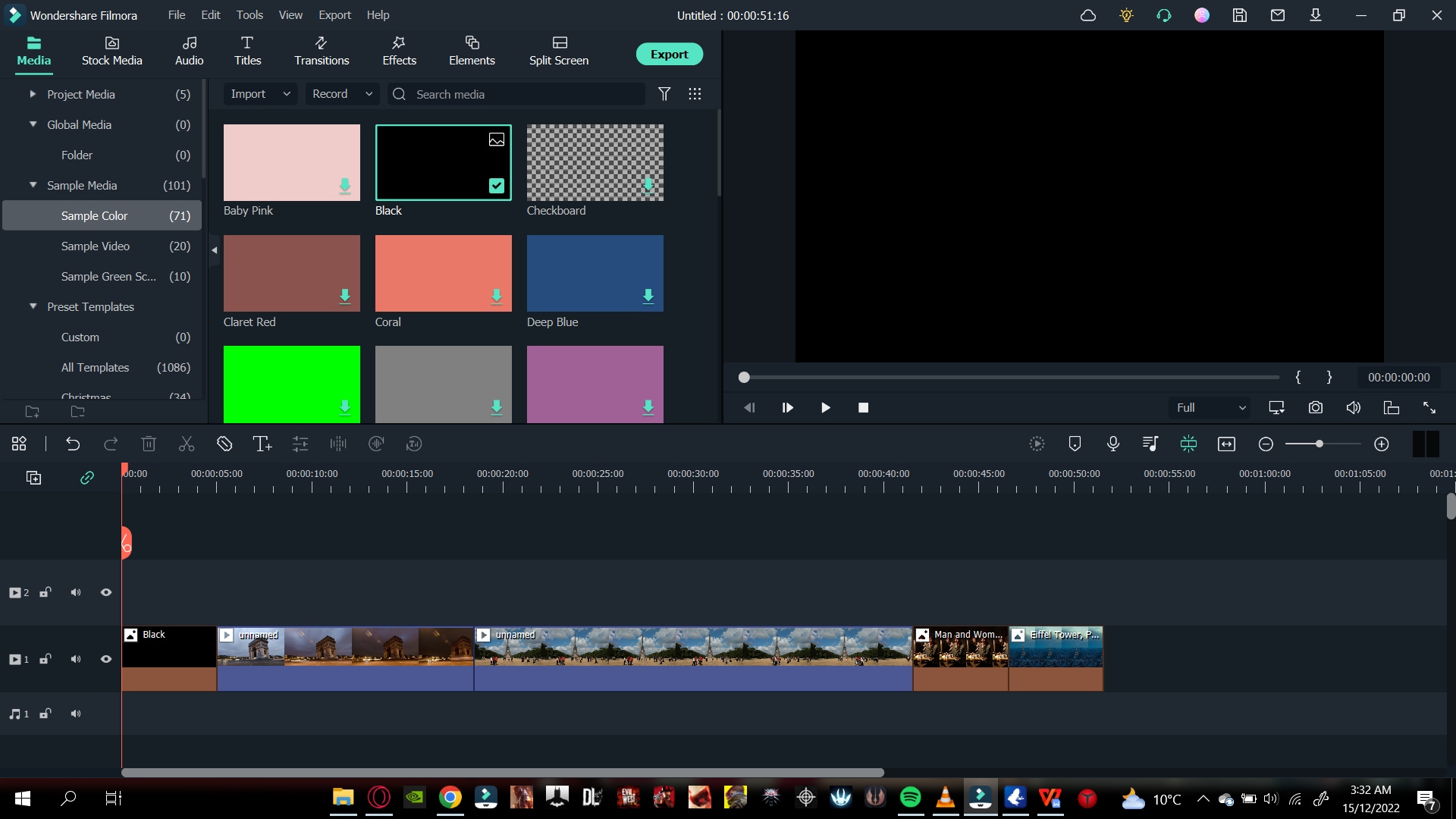
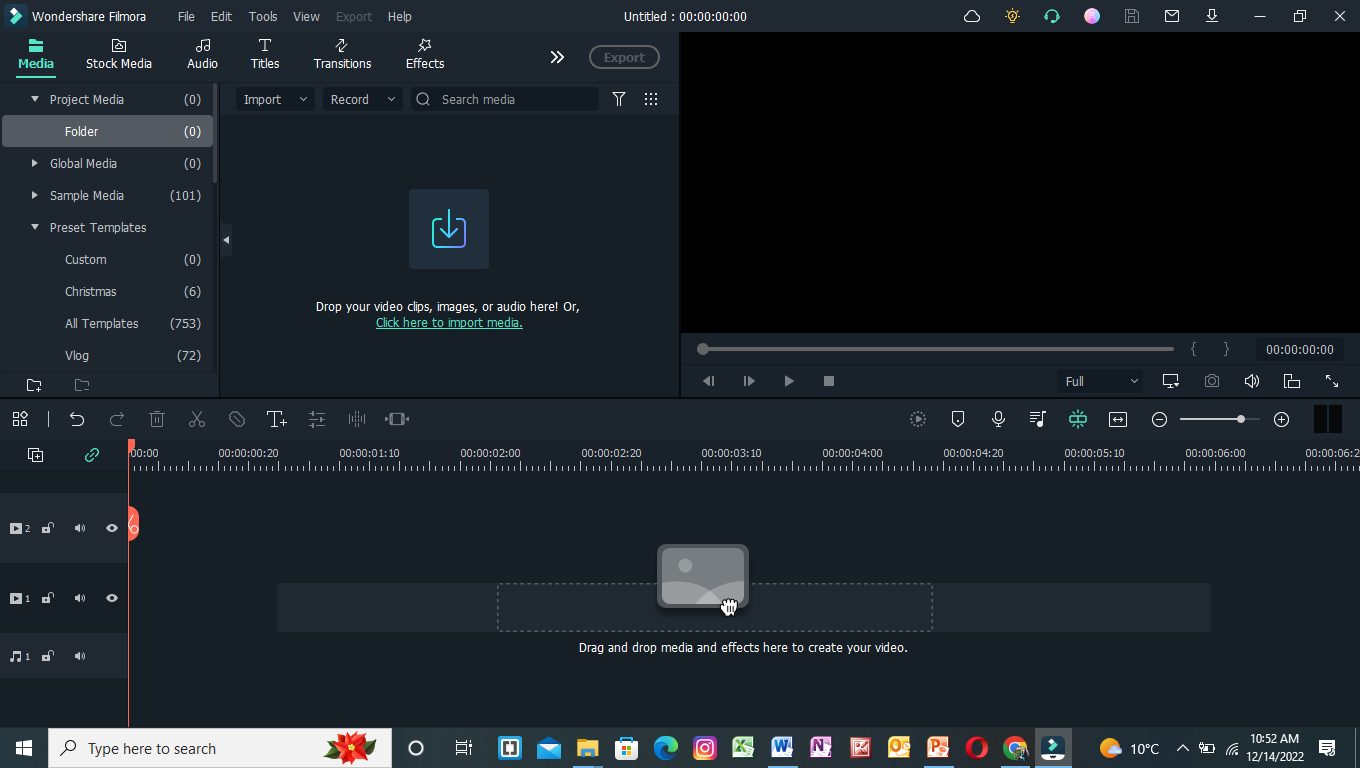
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
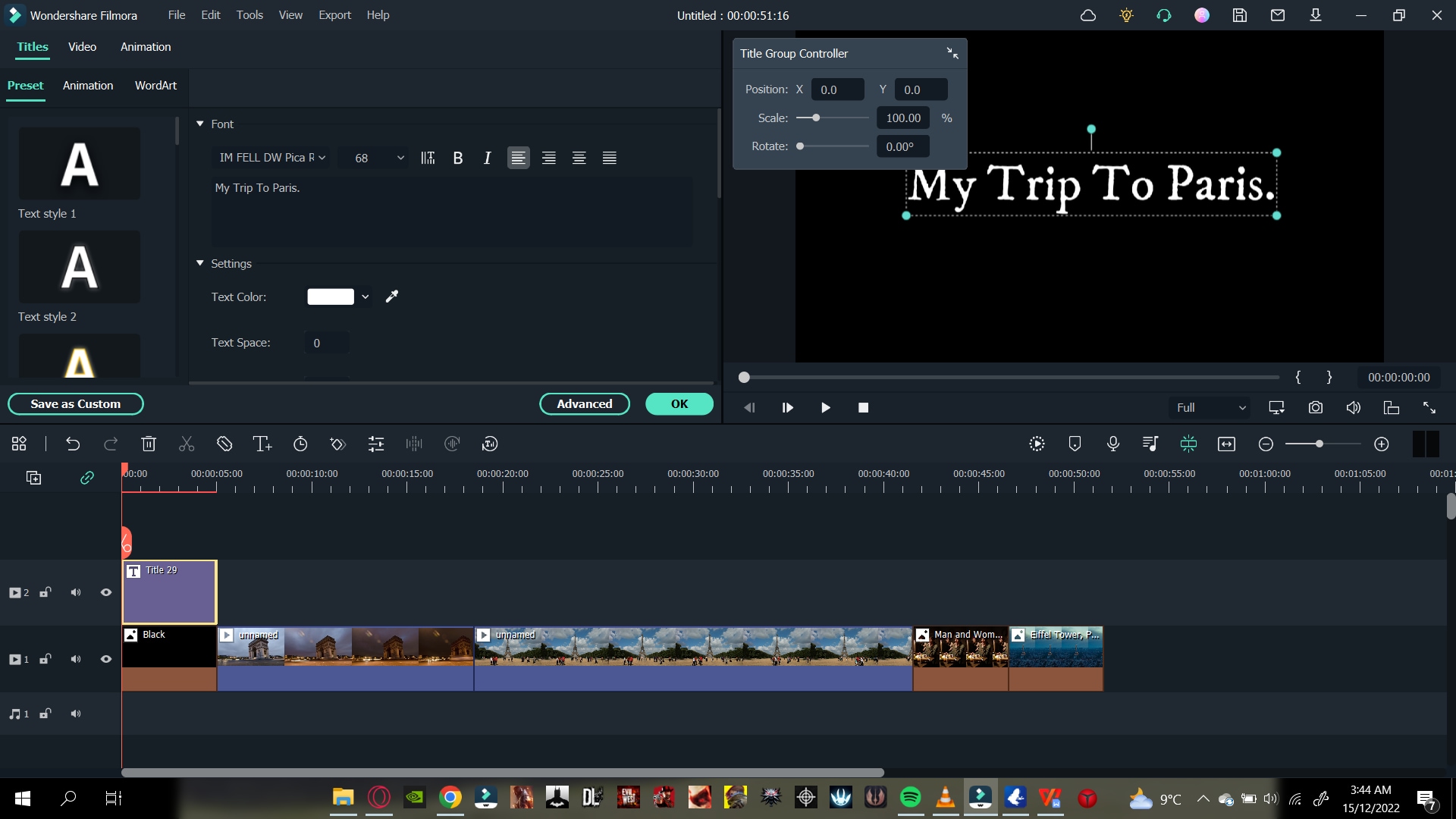
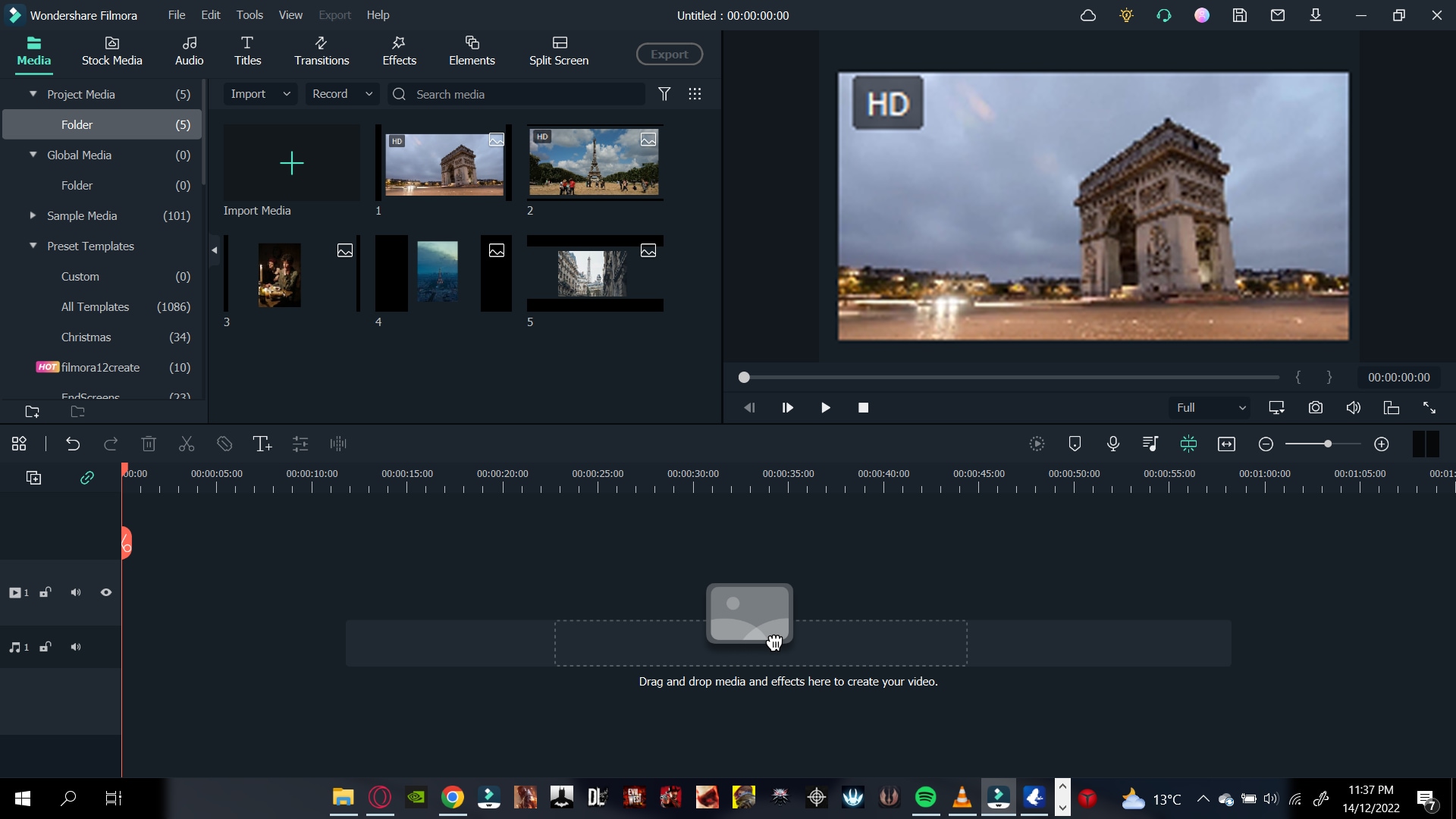
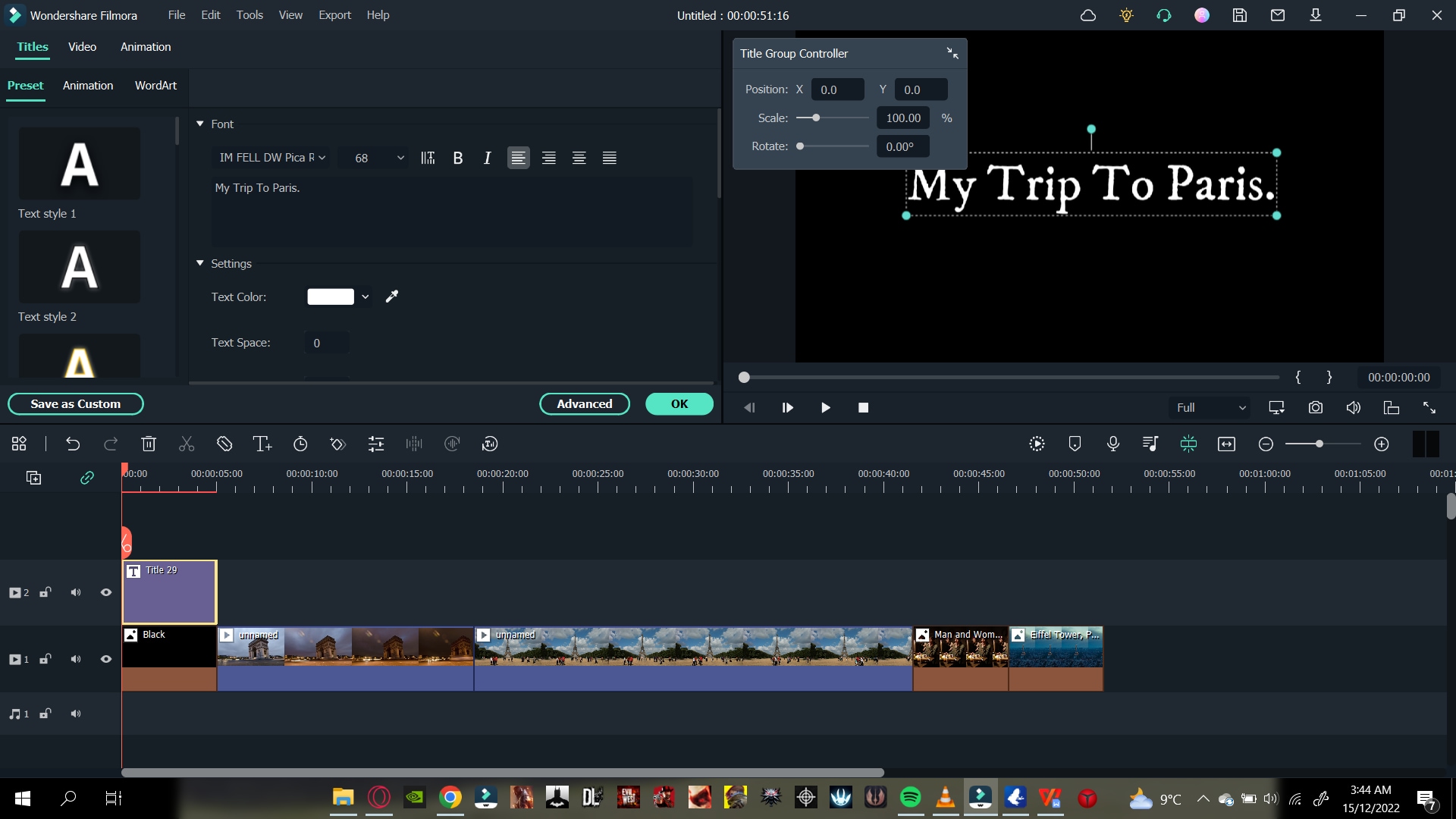
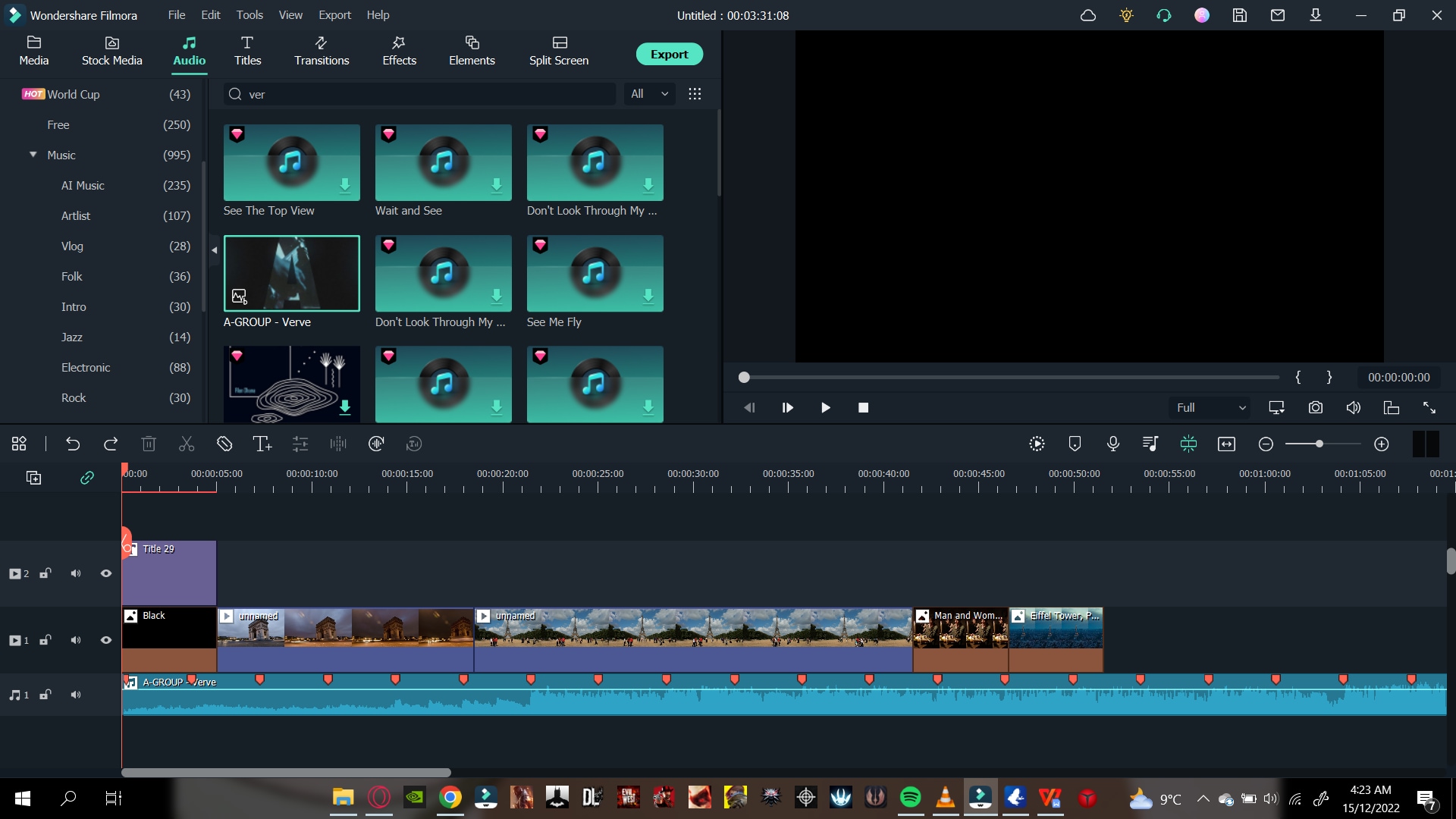
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
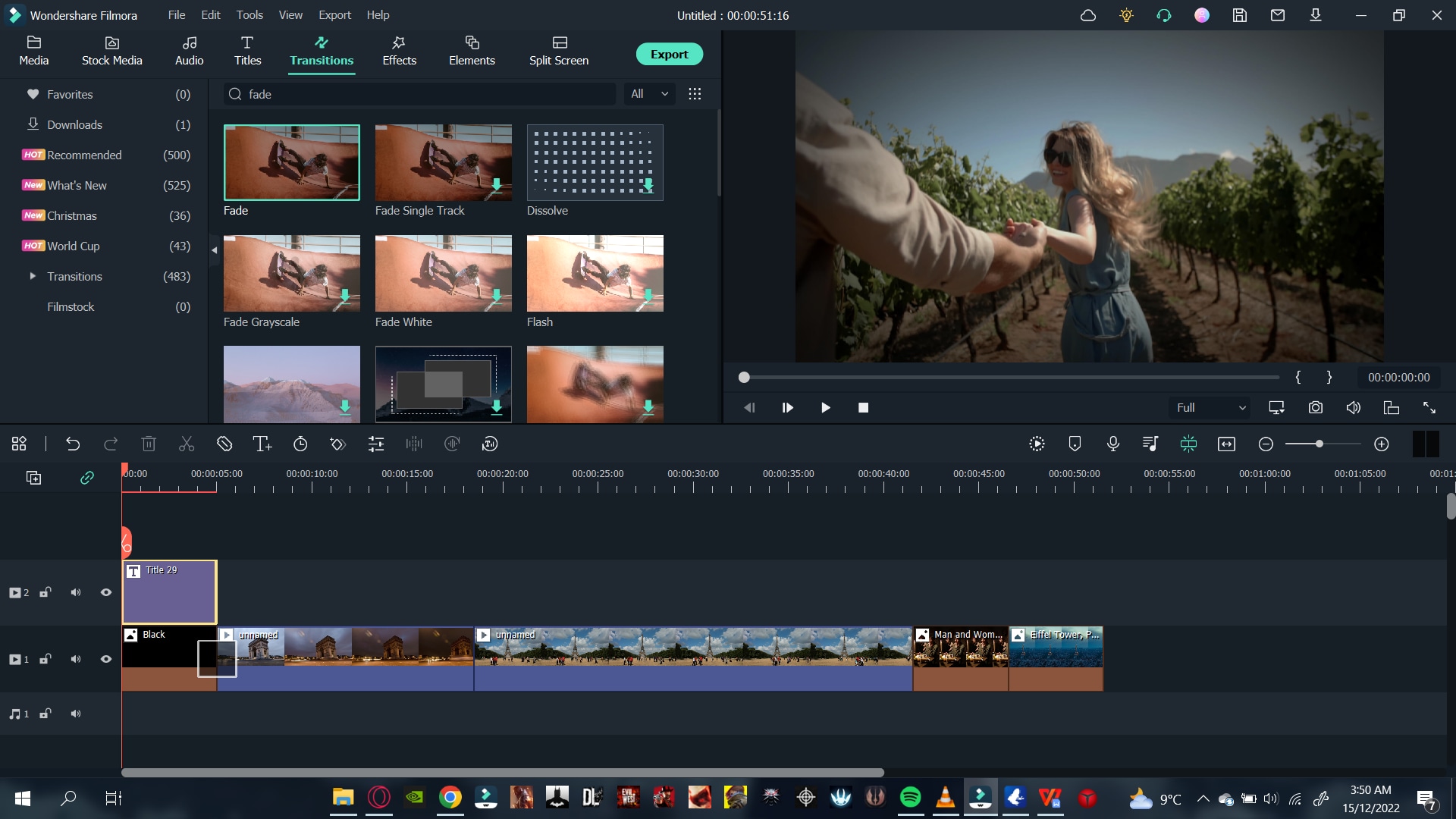
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
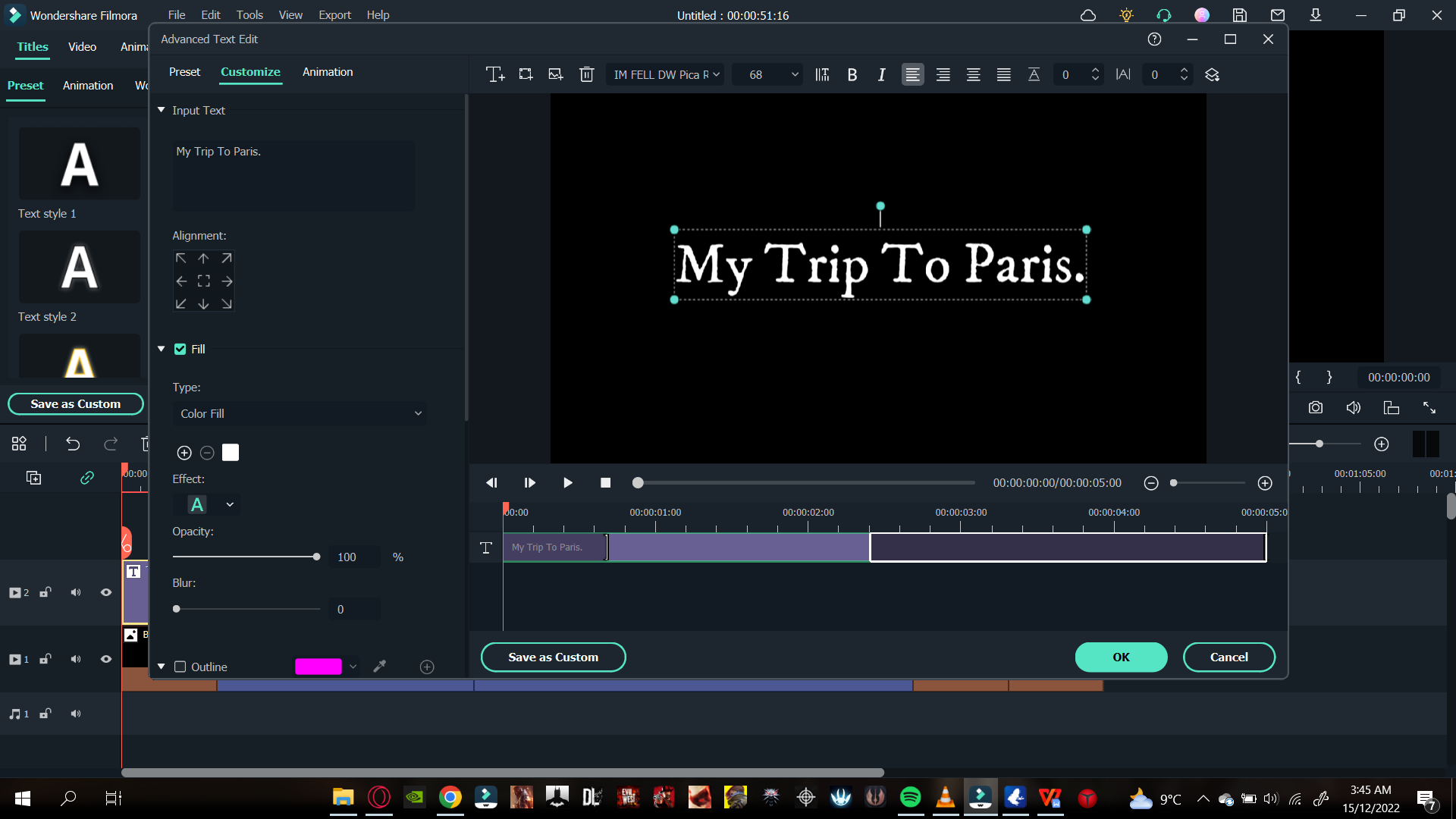
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
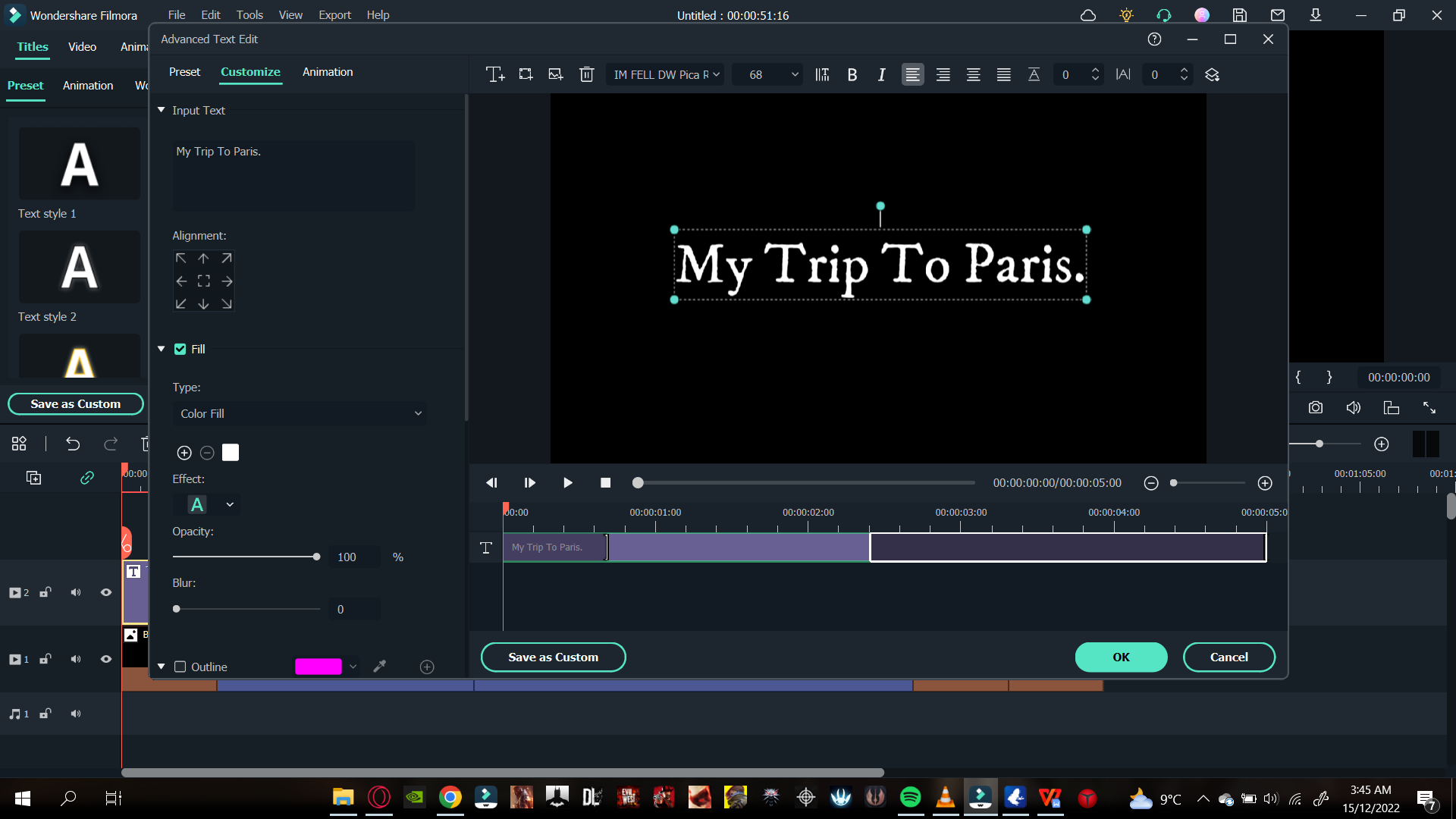
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
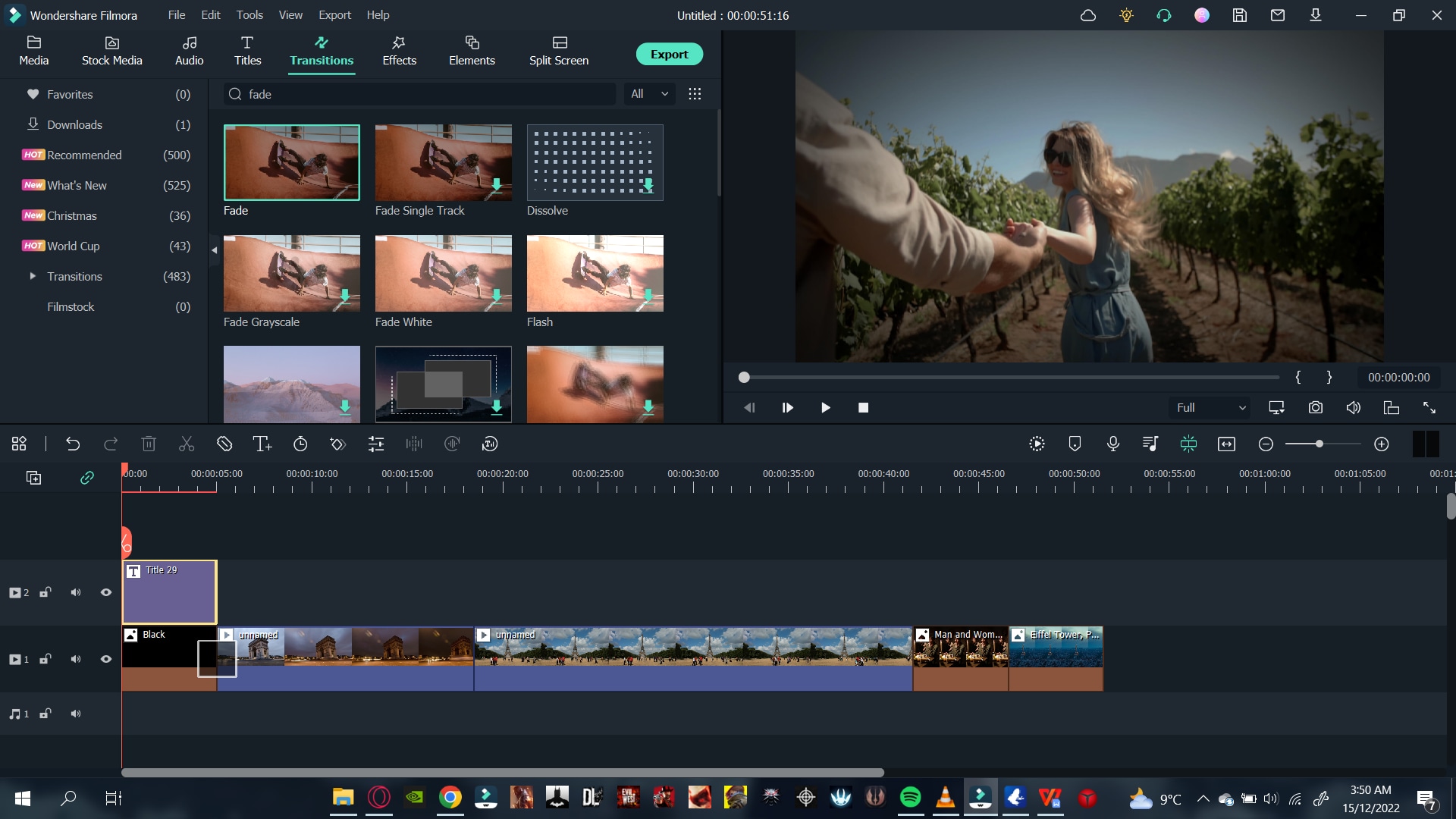
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
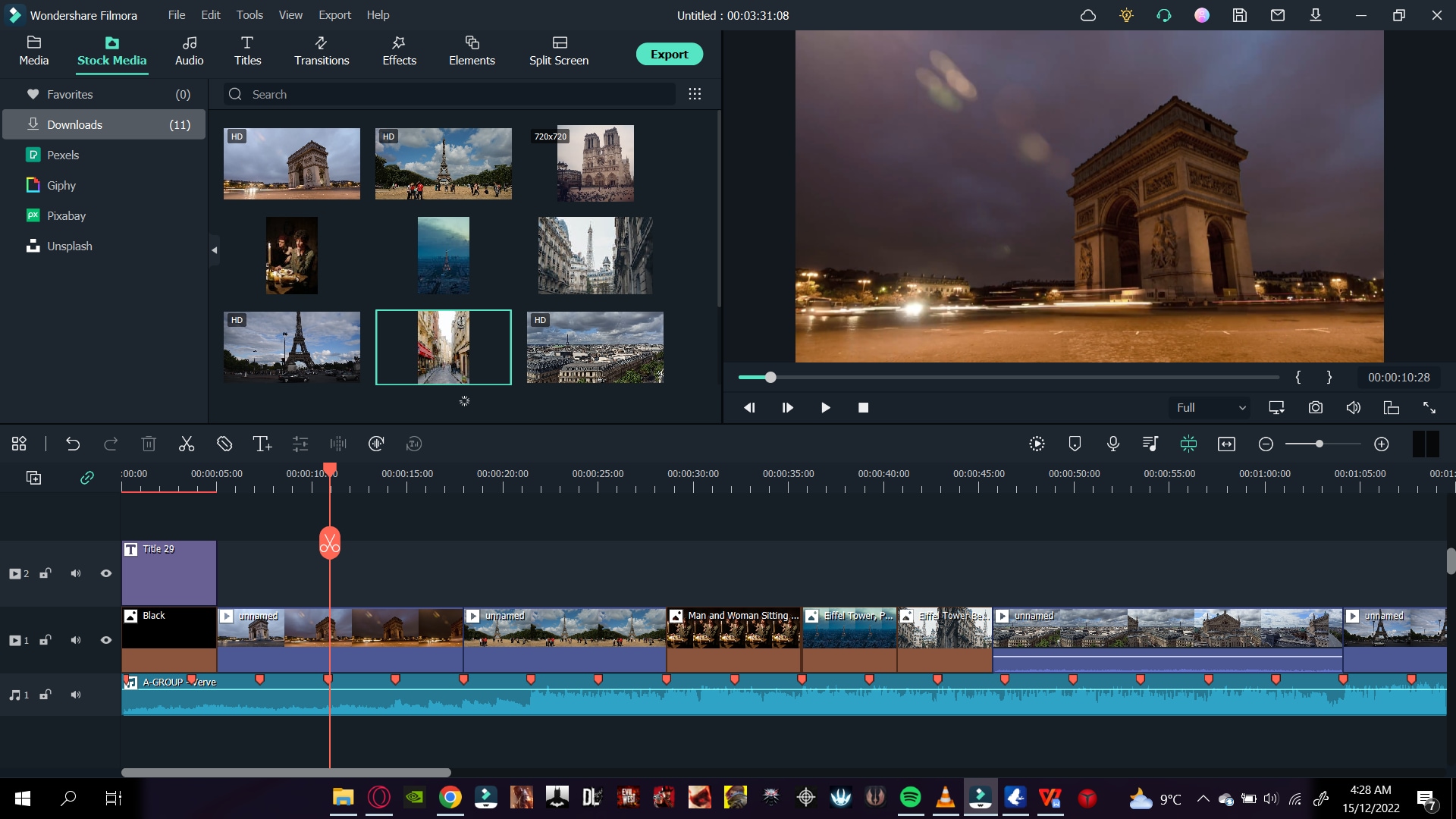
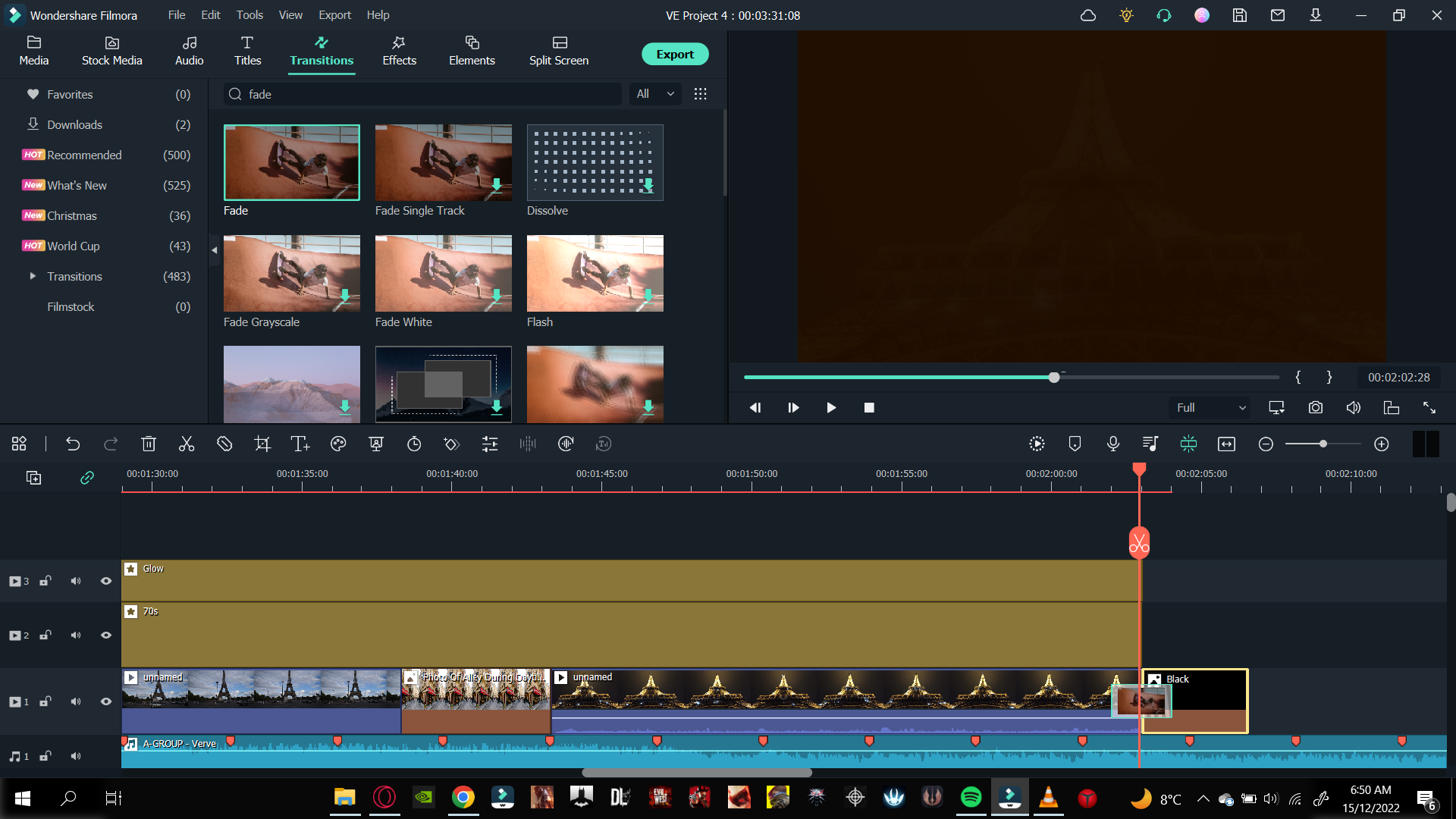
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
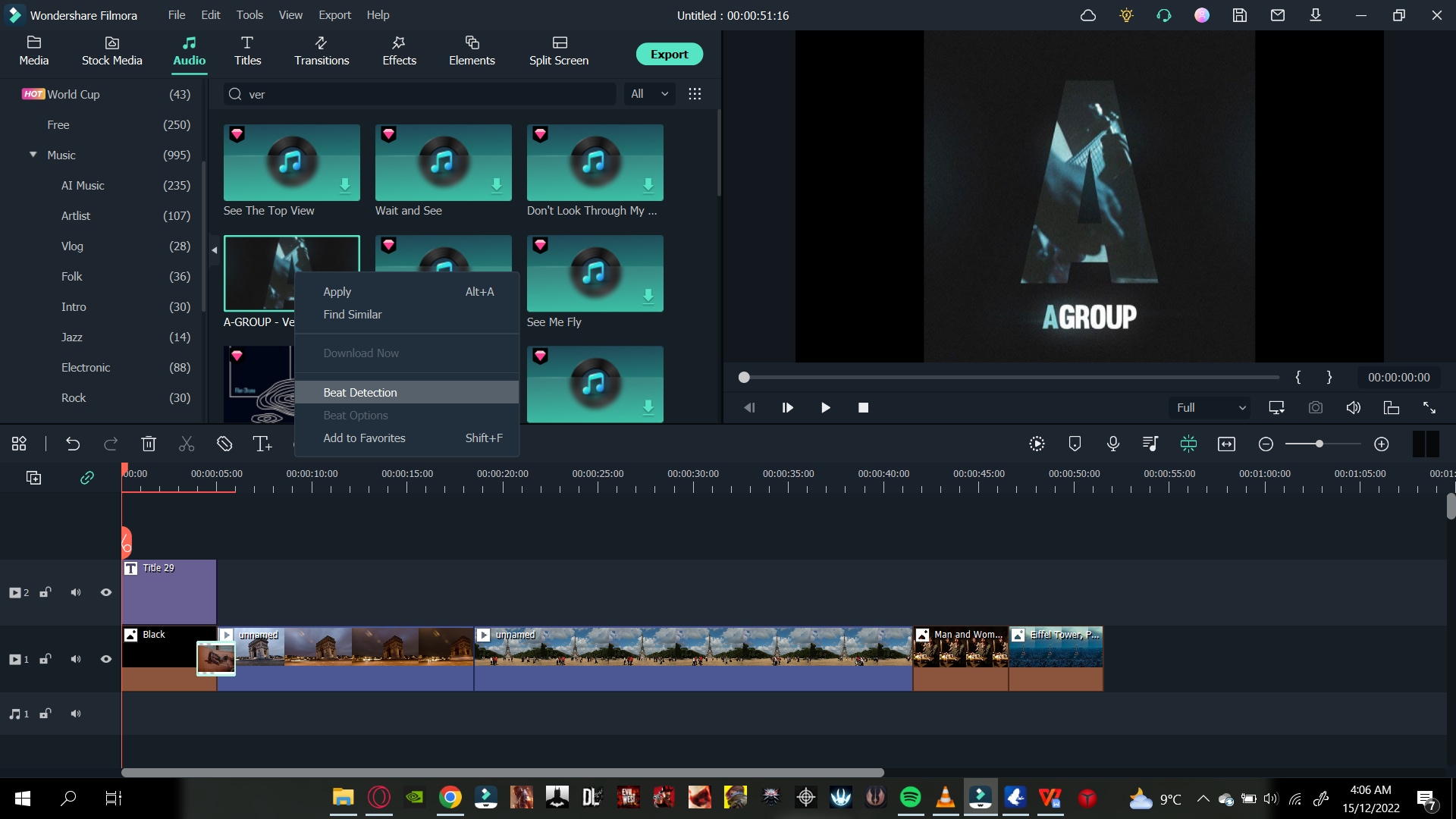
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
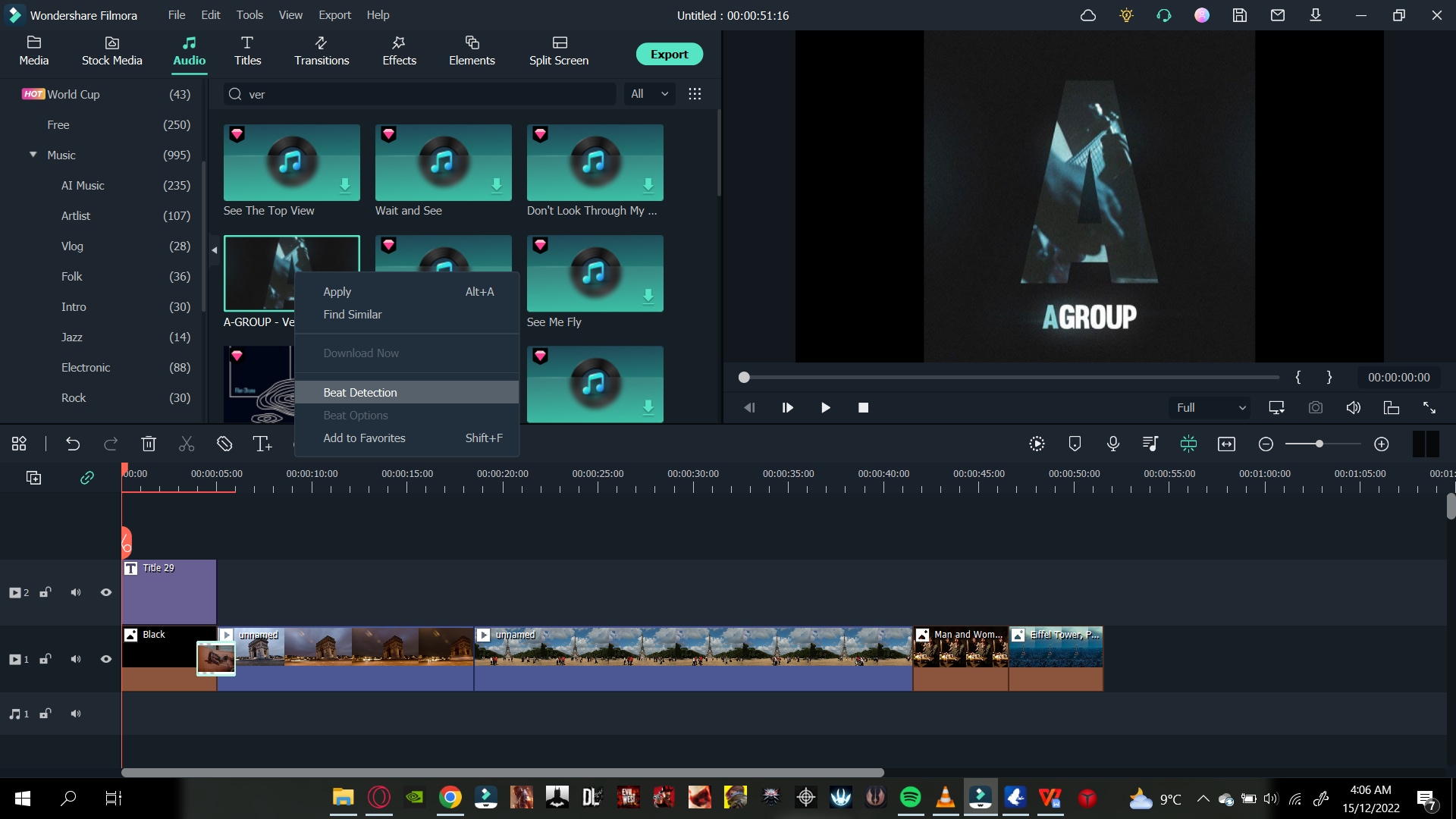
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
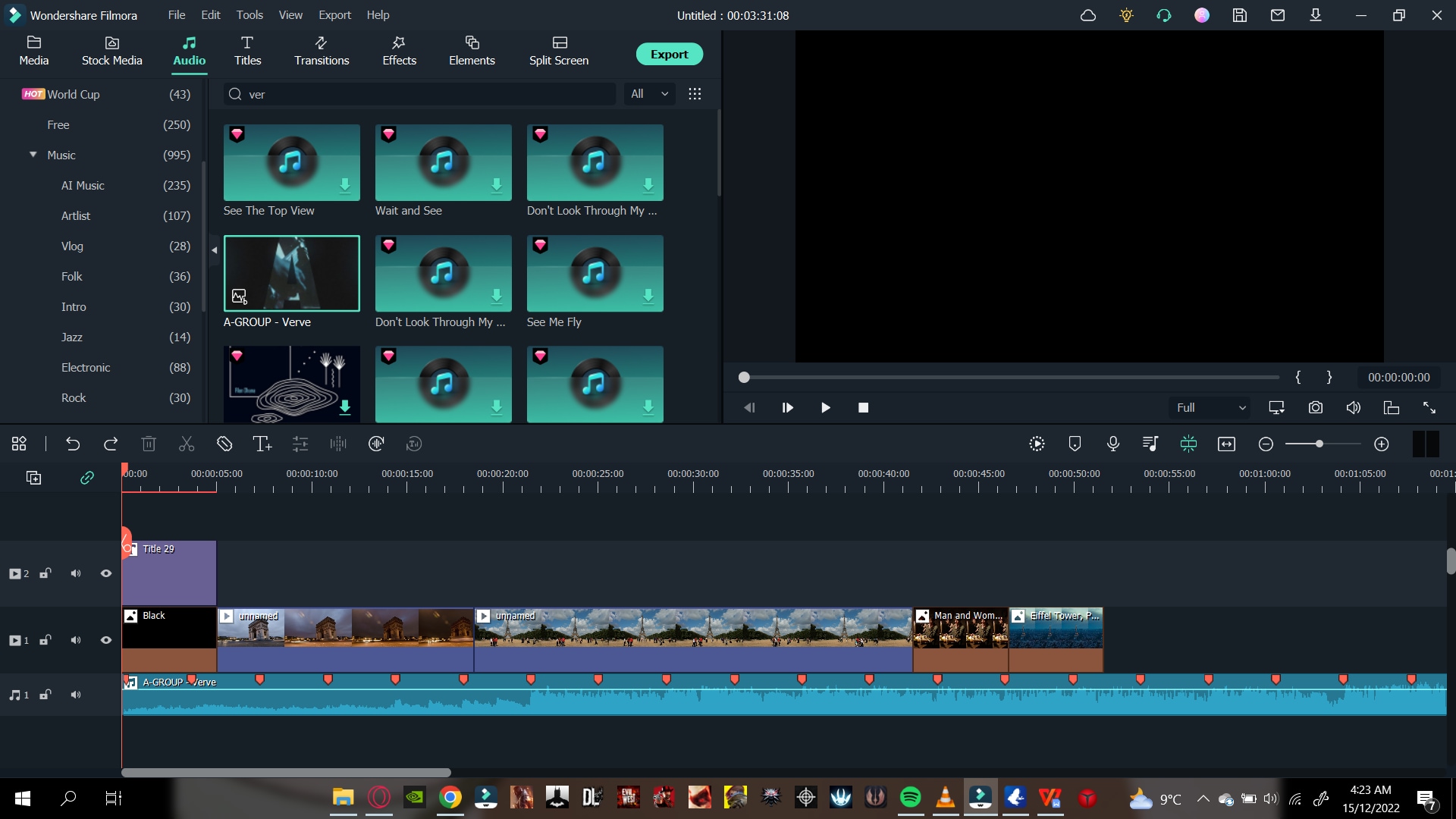
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
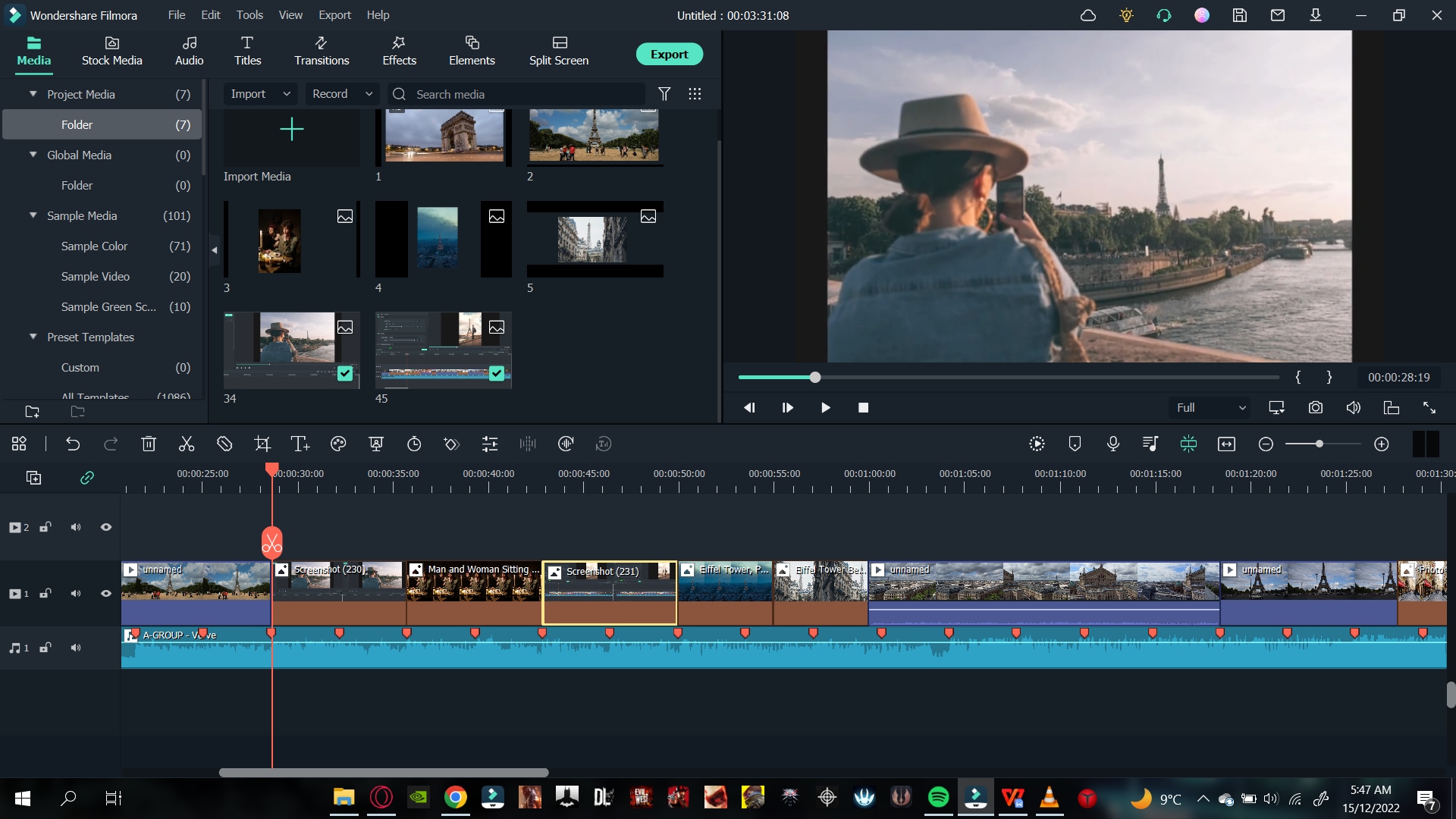
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

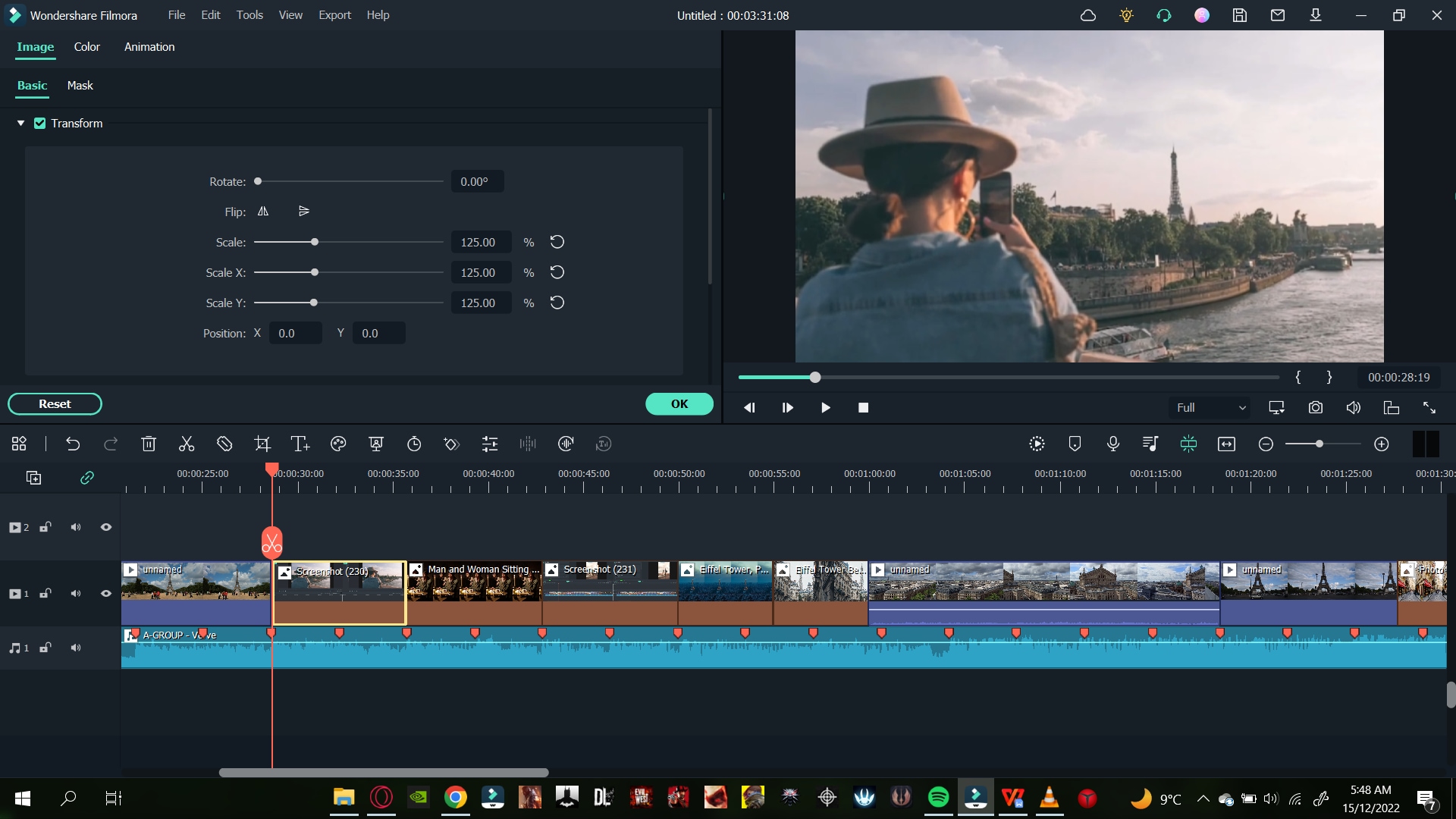
To counter this problem, follow some easy steps:
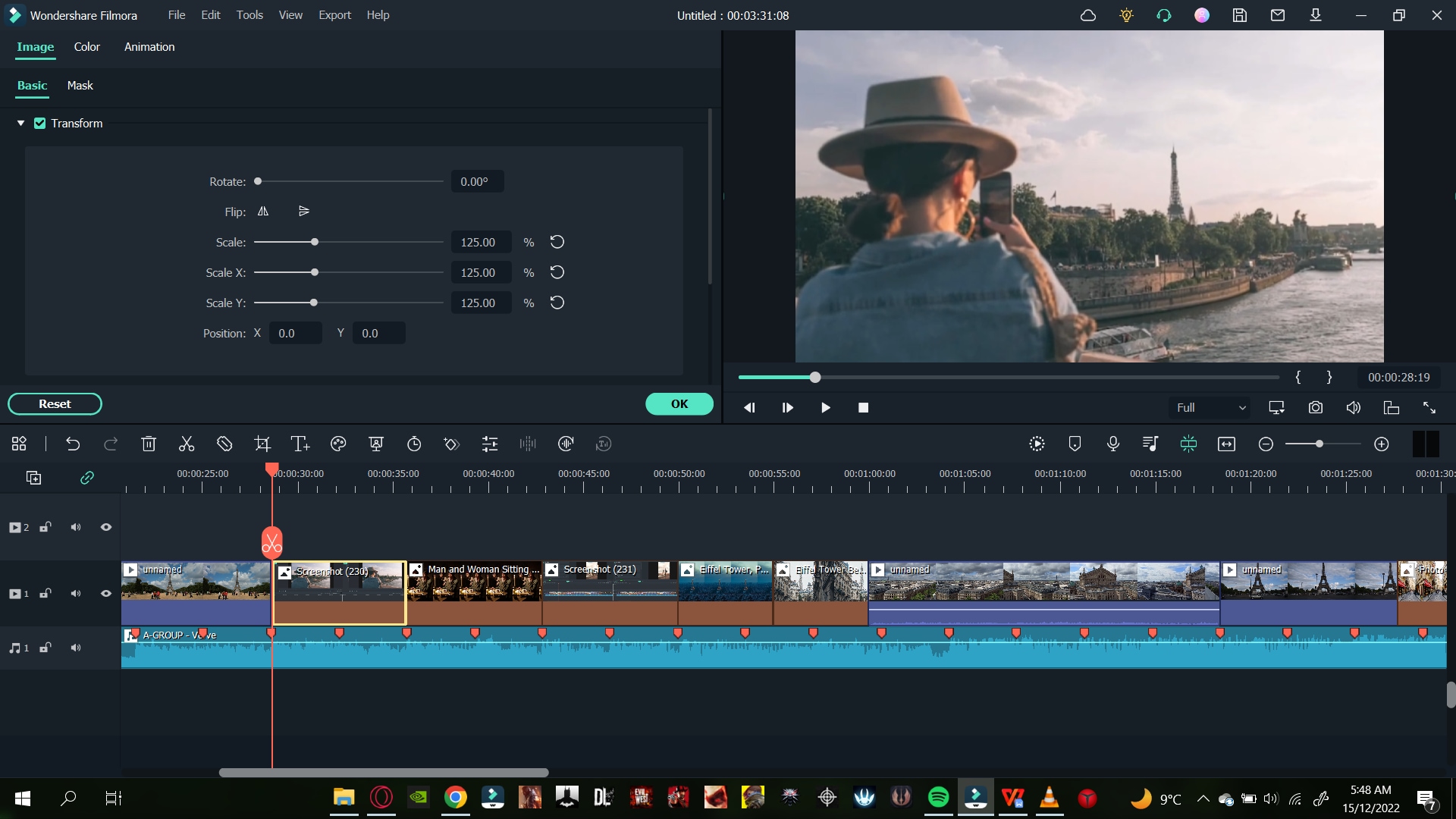
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

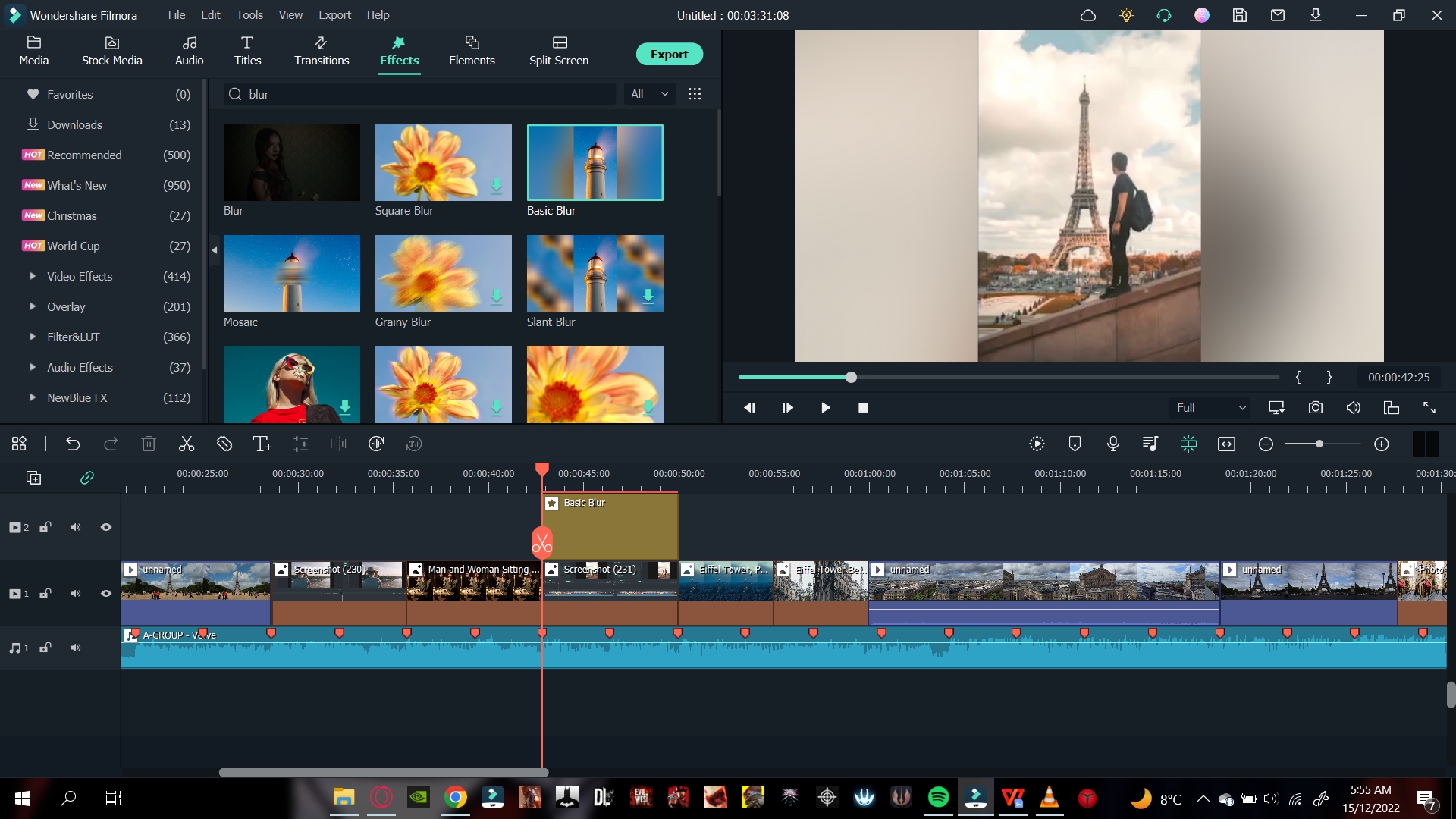
Add a Background Blur Effect
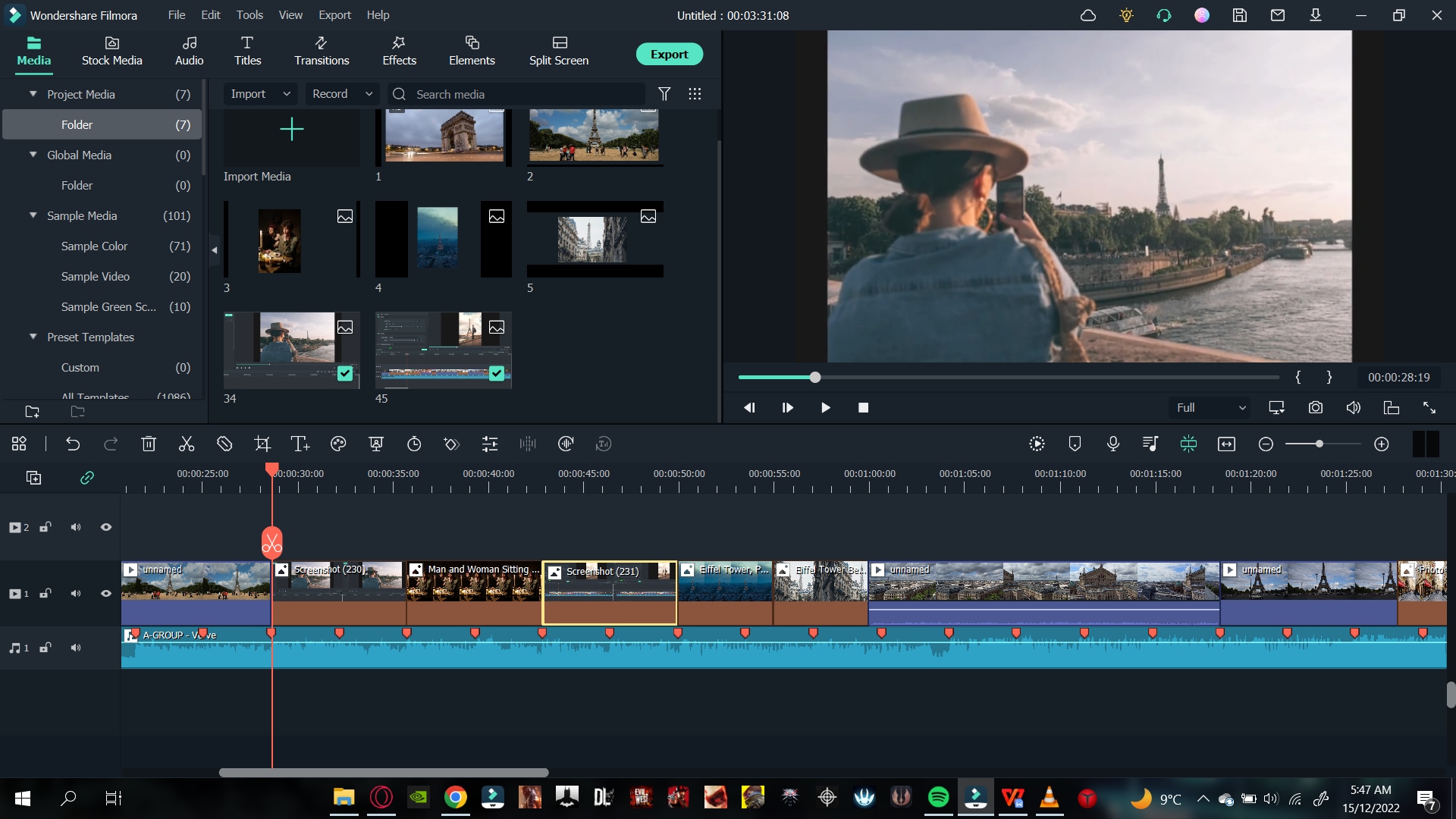
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

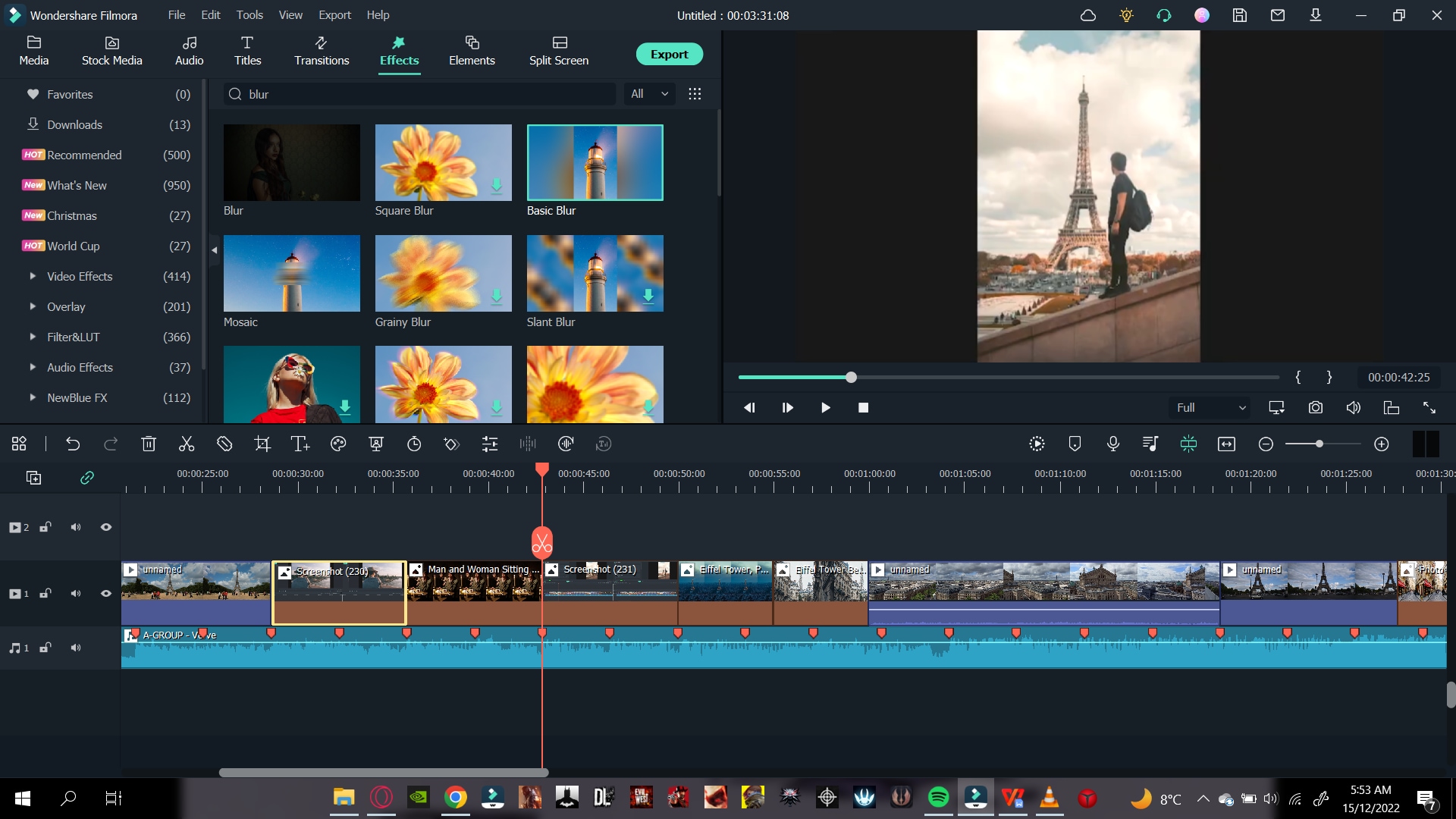
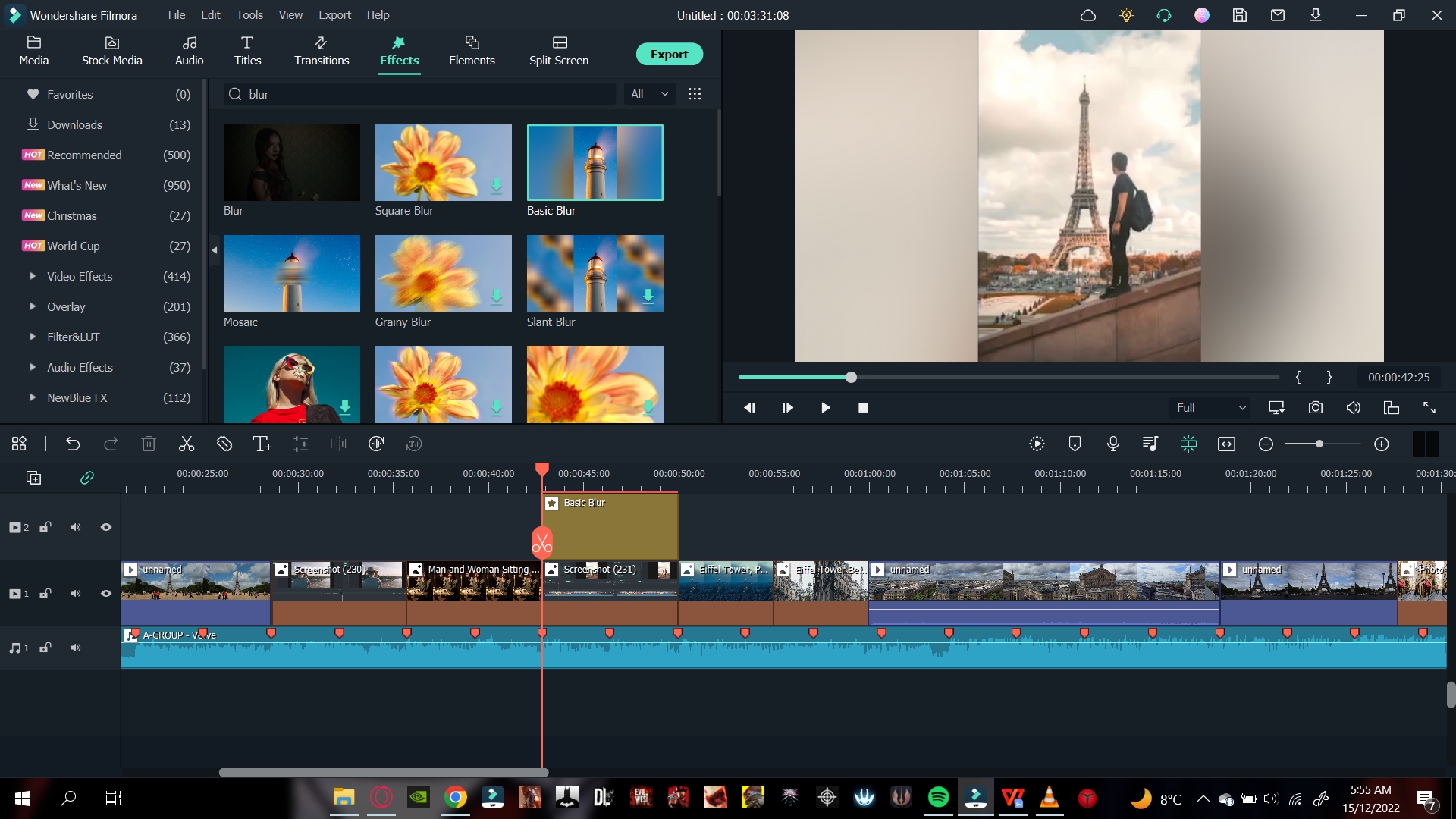
To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
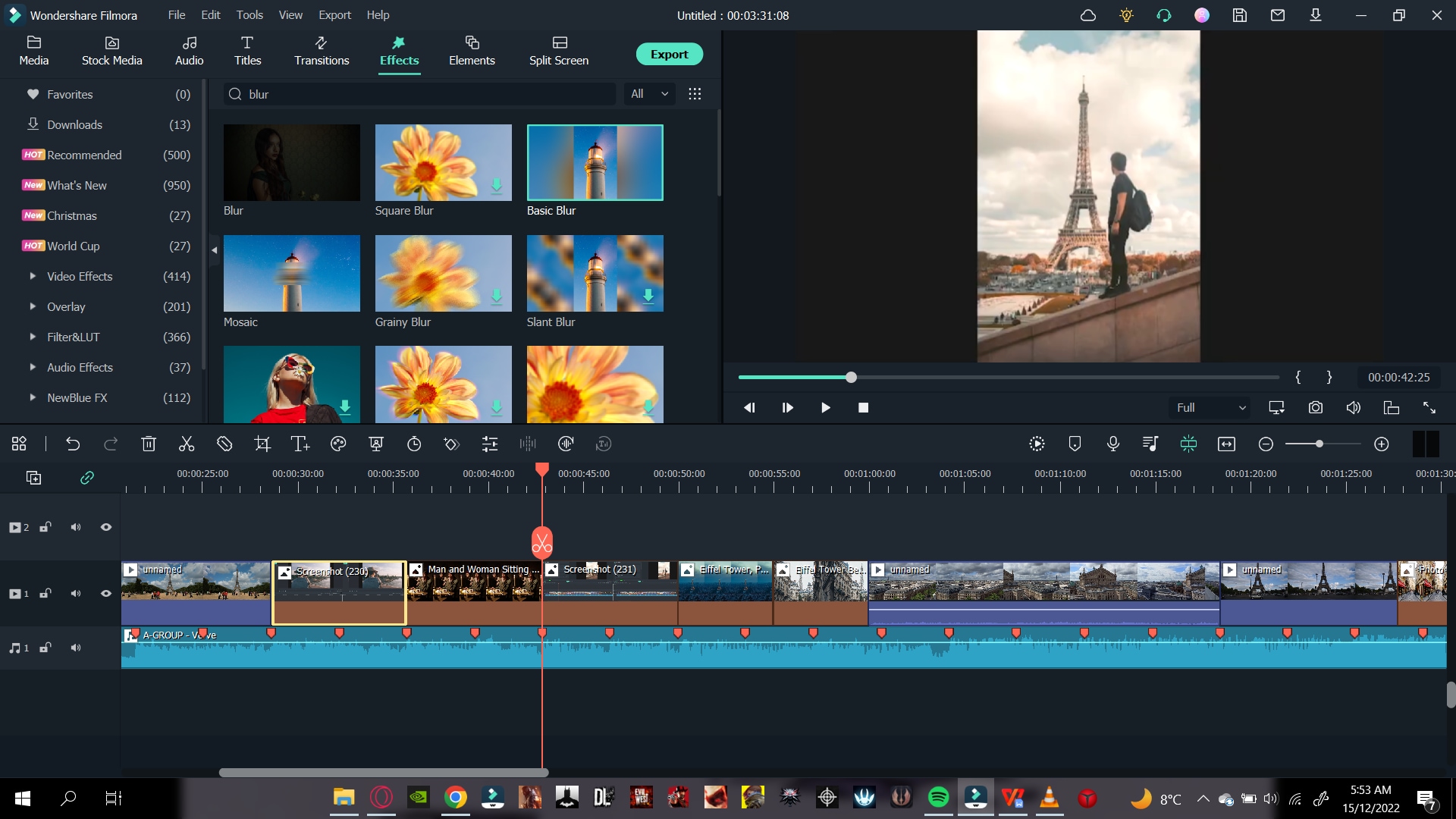
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

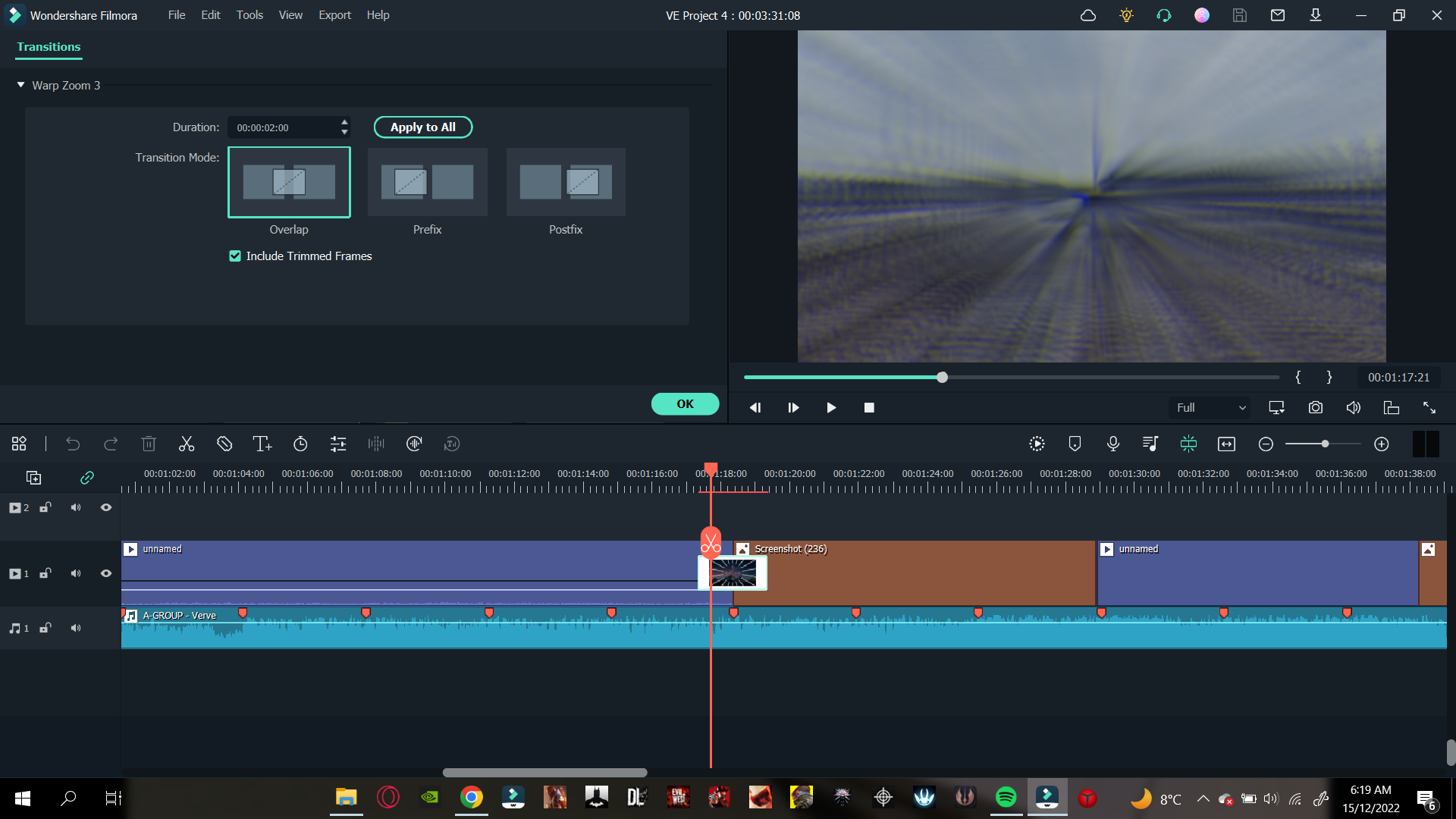
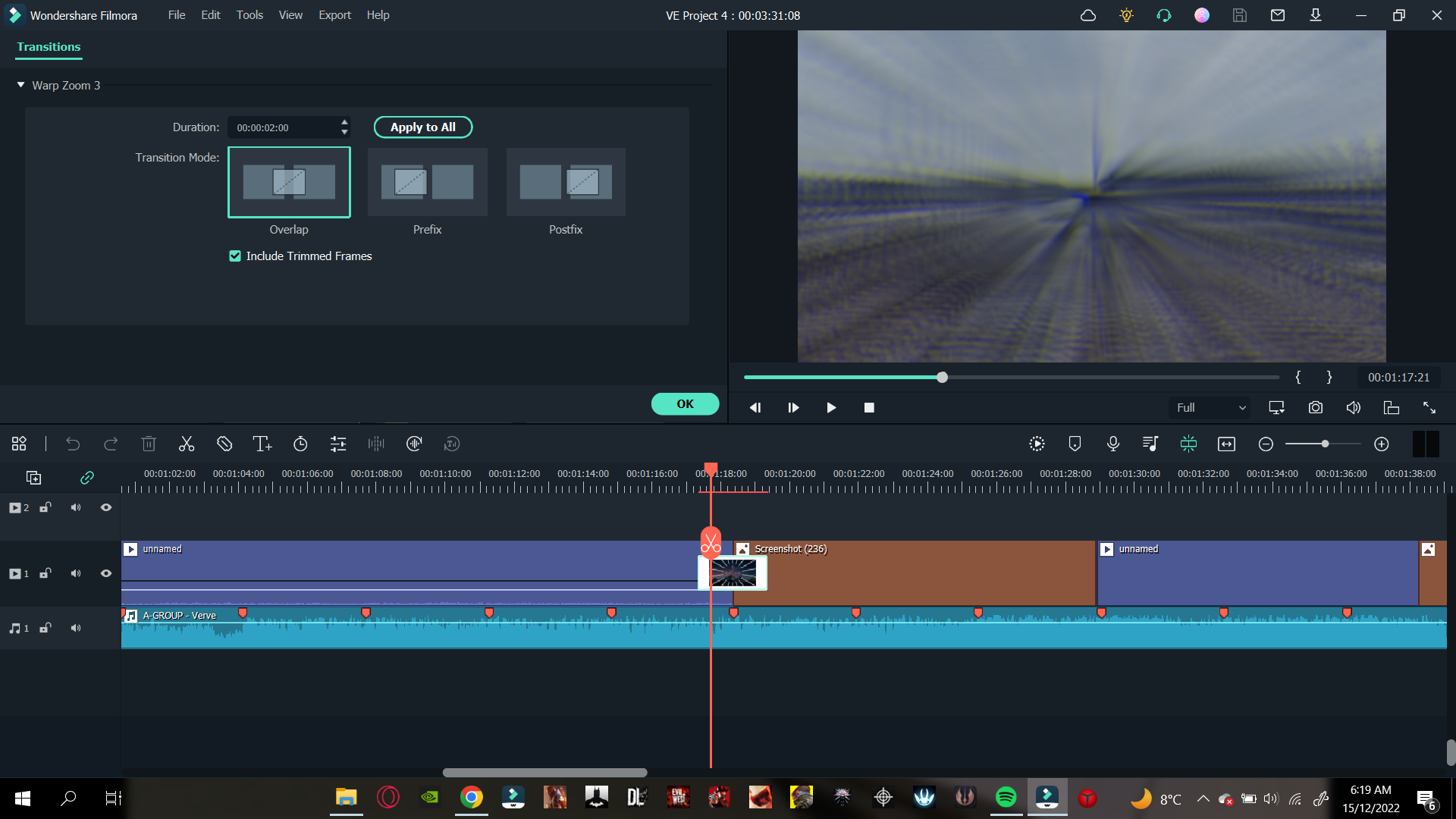
Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
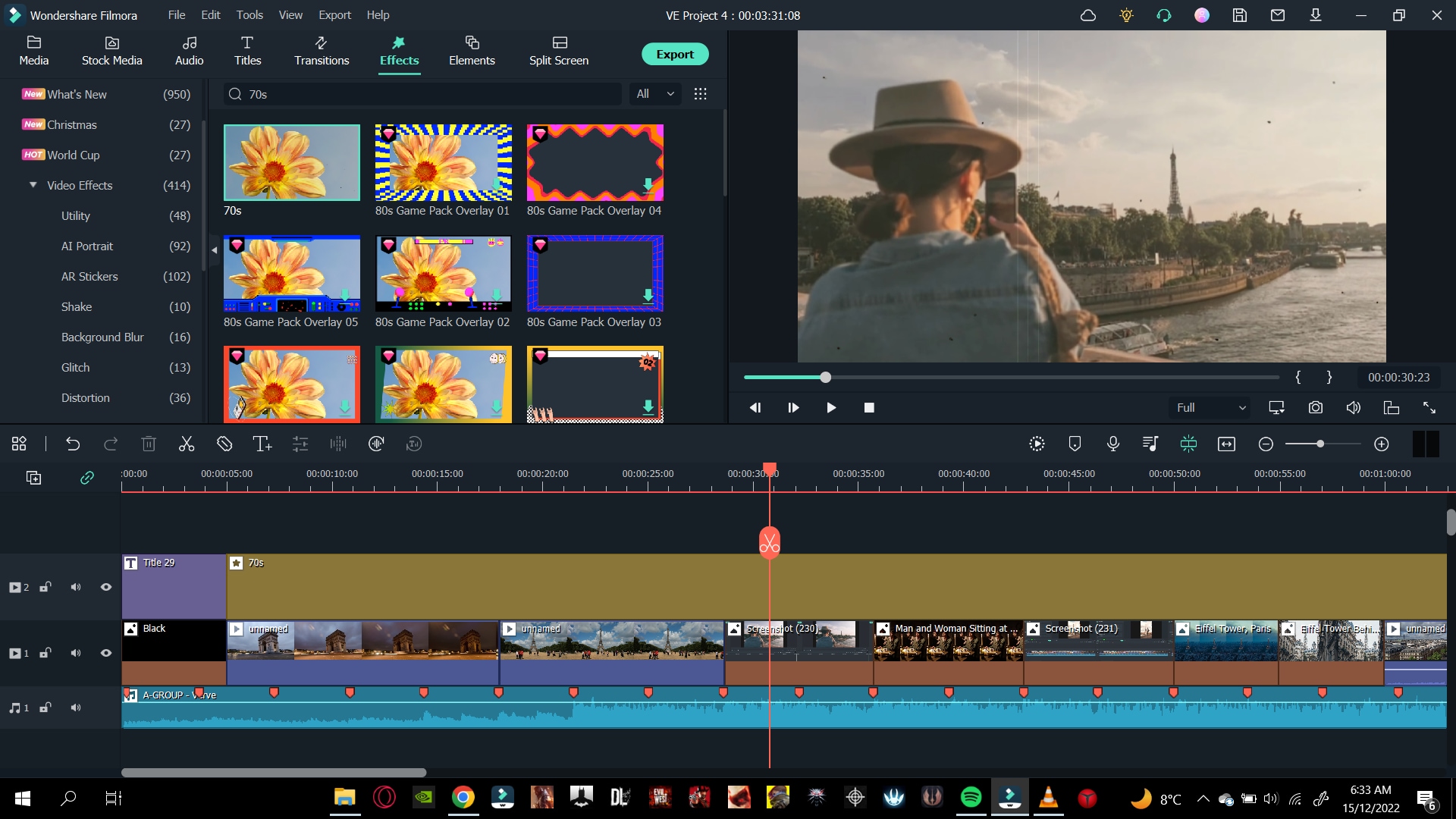
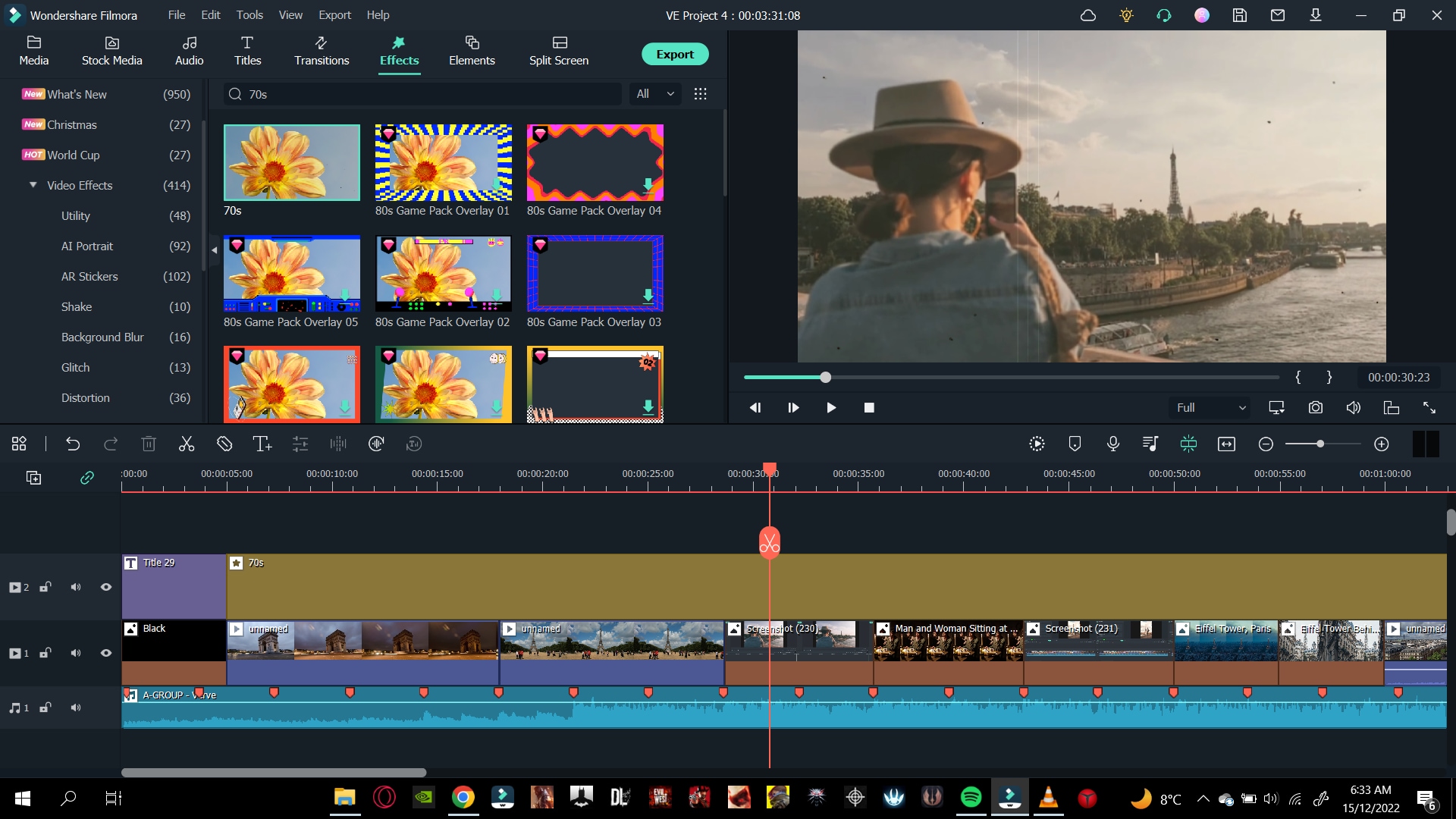
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

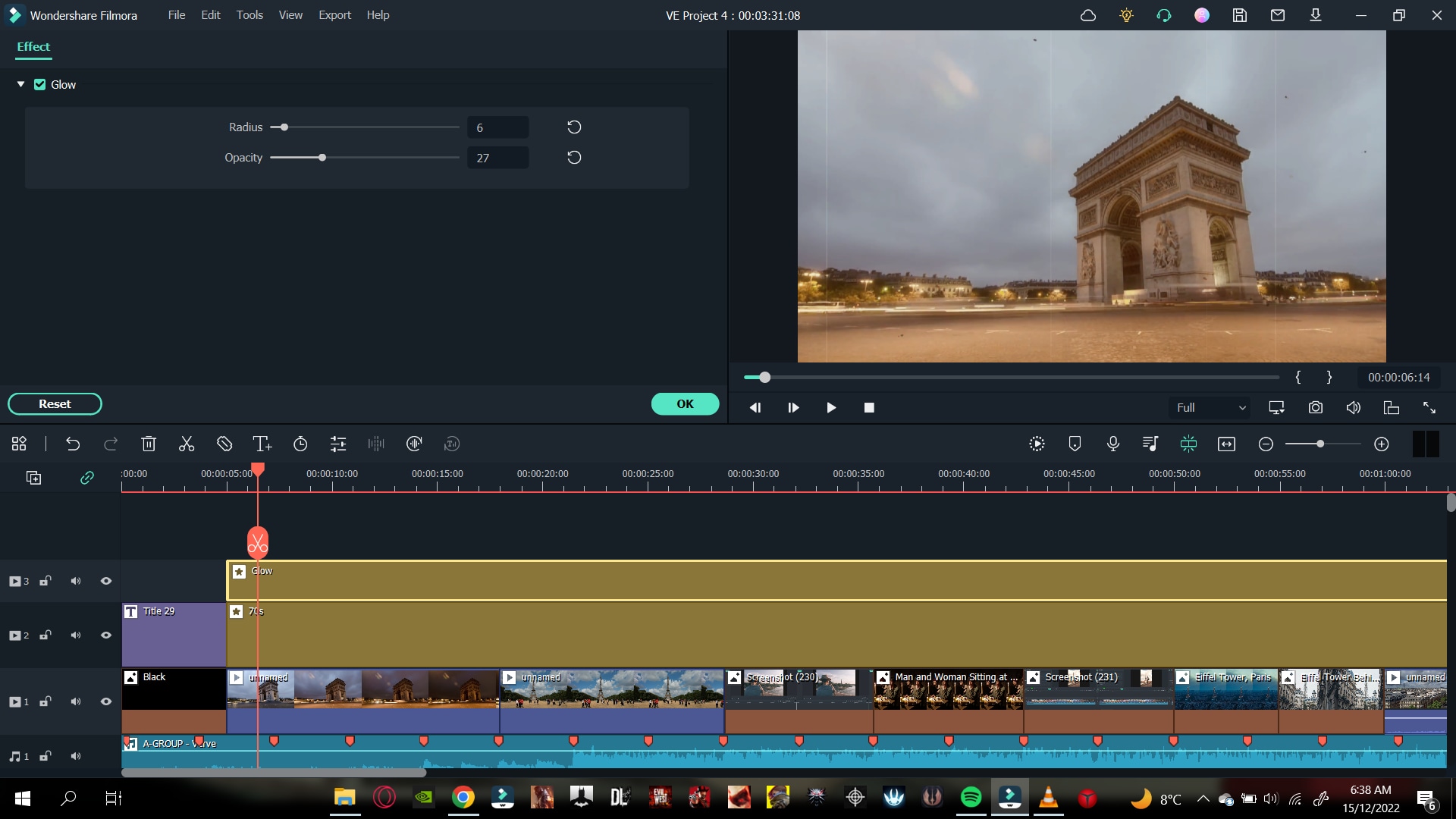
Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
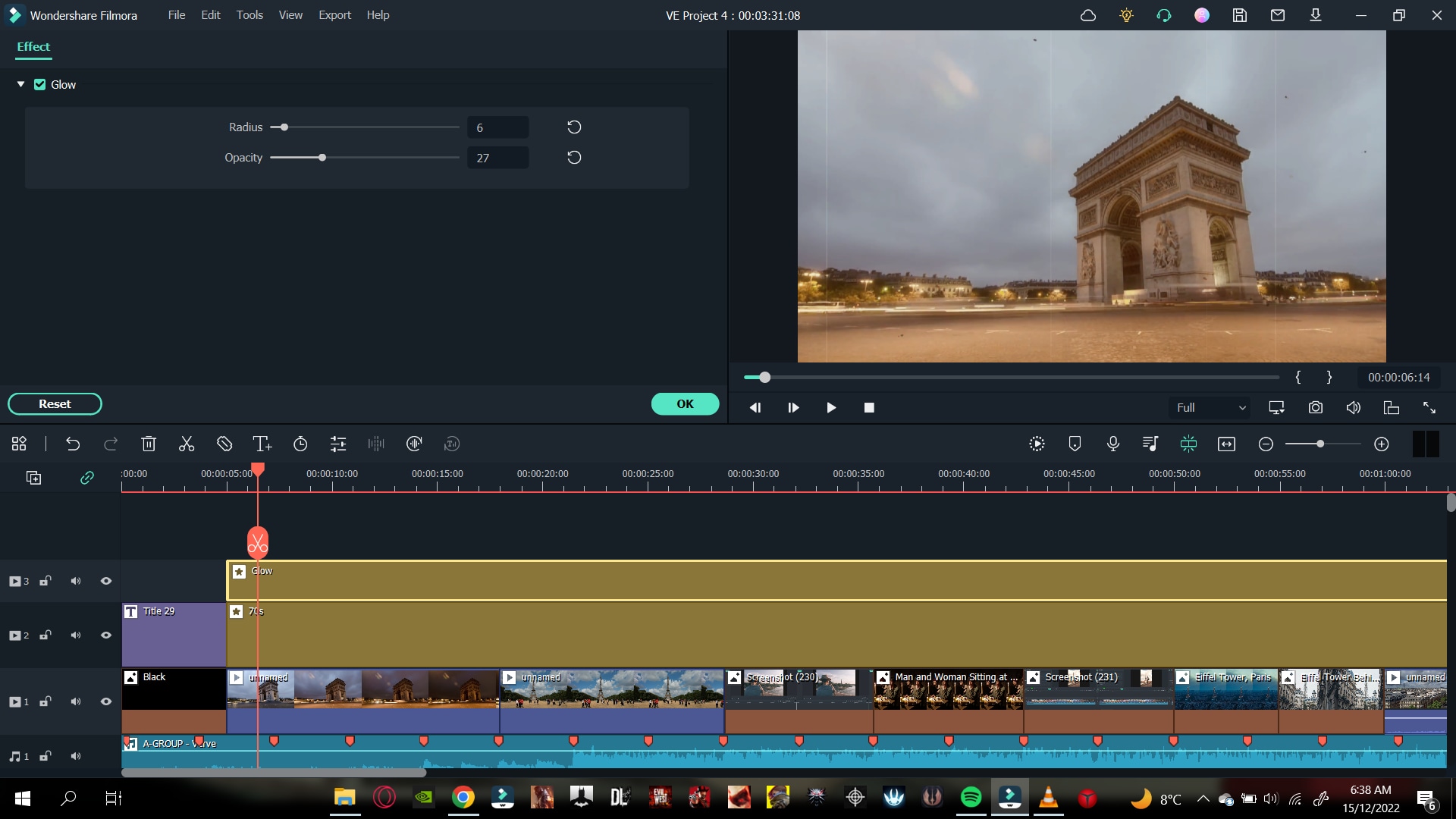
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
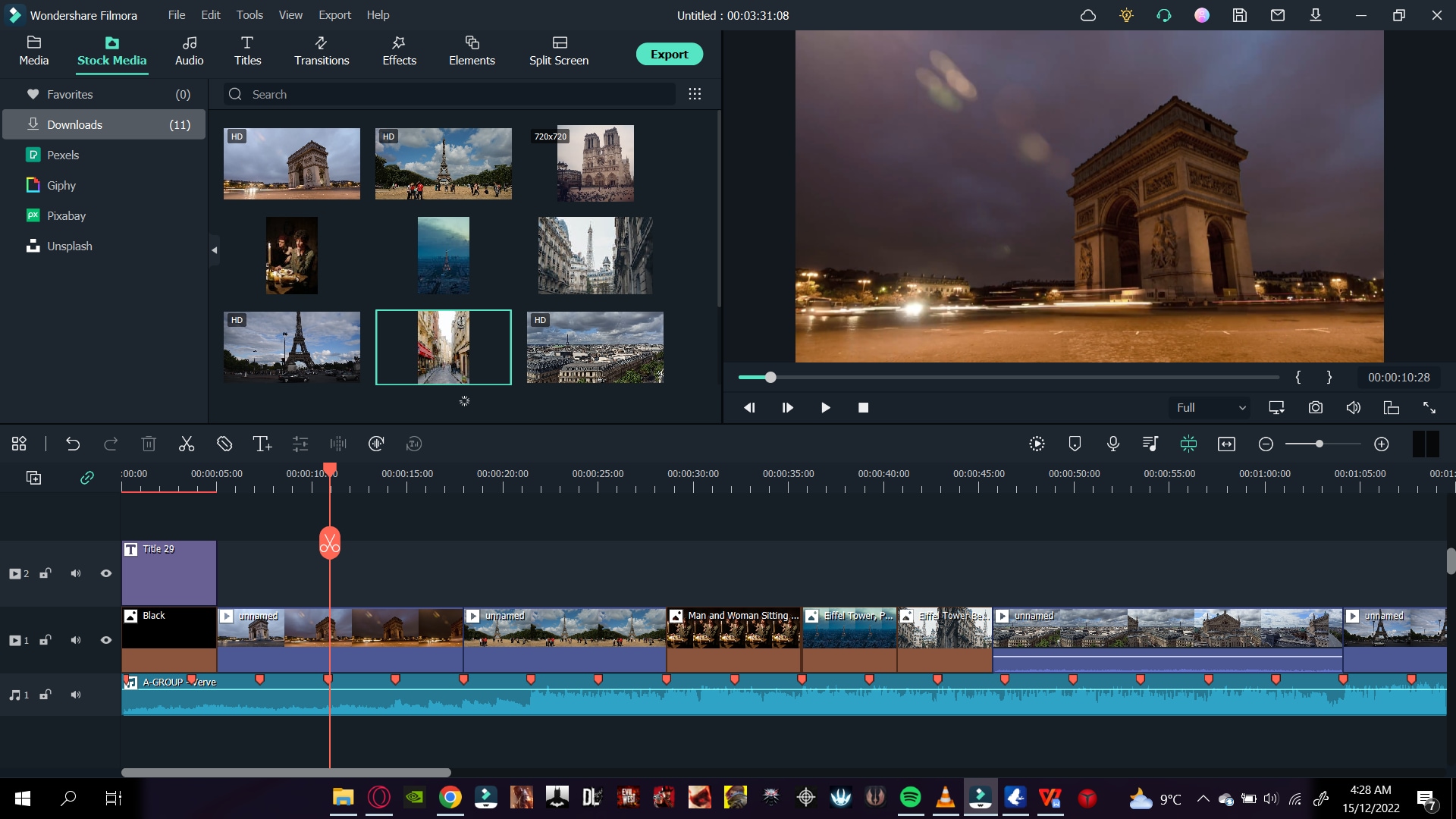
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
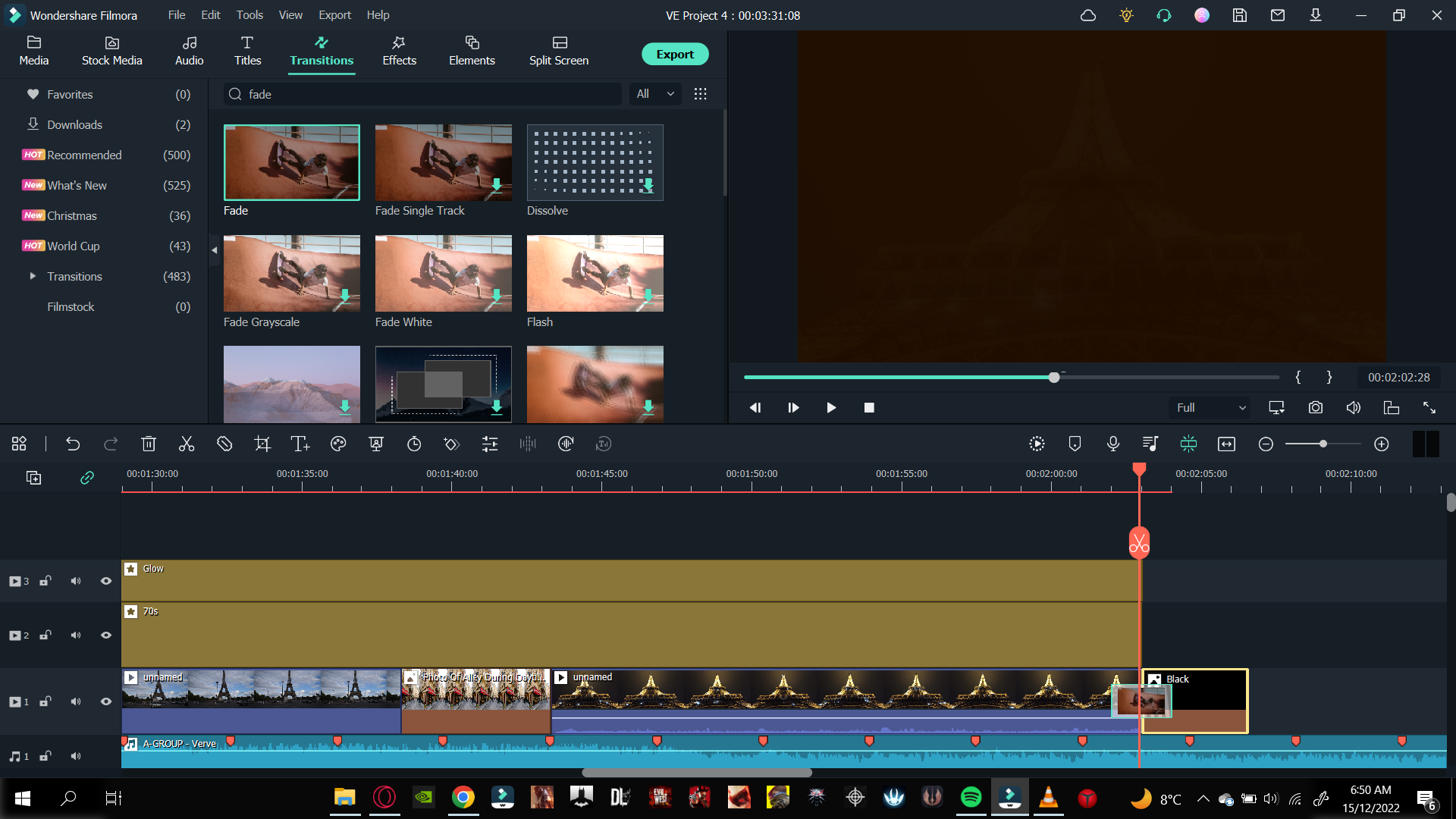
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Also read:
- In 2024, Best Ways to Slow Down Motion in CapCut
- New Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects
- 2024 Approved Make Your Presentation More Attractive with Best Google Slideshows Templates. How to Make a Google Slideshow in Simple Step? Do You Know How to Create Google Images Slideshow?
- New In 2024, 9 Best Sparkle Effects Photo and Video Editors You Should Know
- 6 Tips for Your First Facebook Ads
- New In 2024, Hitfilm Express - A Guide to Download, Install, Key Features
- Find a Solution for Effortless Sky Replacement Photoshop in This Comprehensive Guide. Also, Use the Easiest Video Editing Tool to Make Your Media Stunning
- New Some of the Top Sites to Replace a Sky Background in Videos for 2024
- Tutorial Guides for Video Maker with Song for 2024
- Updated How to Create an Instant Slideshow on Mac
- OpenCV Object Tracking The Complete Guide
- In 2024, Let Us Talk About the Famous Photoshop and Most Commonly Used Glitch Effect. The Article Understudy Will Discuss in Detail About Photo Glitch Effect
- 2 Methods to Crop Video in VLC
- New In 2024, 8 Tips to Apply Cinematic Color Grading to Your Videos
- Updated 2024 Approved The Power of Music in Videos
- New In 2024, 10 Best Movie Trailer Voice Generators Windows, Mac, Android, iPhone & Online
- 2024 Approved Something About Skin Care Vlog Ideas
- New 10 Top Vloggers on YouTube
- 2024 Approved Create True 3D Text Effects Using After Effects
- New 2024 Approved IMovie Review – Is It The Best Video Editor for Mac Users?
- Updated How to Create Video in Text Intro for 2024
- 2024 Approved
- In 2024, How to Trim Video in QuickTime Player on Your Mac
- Best 15 Subtitle Apps for 2024
- Updated 2024 Approved What Is TS Format and How To Play TS Files?
- Updated 3GP Video Format What Is 3GP Format And How To Play It for 2024
- New 2024 Approved Detailed Steps to Rotate Video Using KMPlayer
- Updated How Did AI Video Games Act More Human Than Human, In 2024
- Updated In 2024, Easy Way to Inset Text in Video
- Updated In 2024, Best 12 Best Freeze Frame Video Editing Examples
- New Looking For a Cheap Camera to Make Slow Motion Video? Get It Now
- In 2024, For People Wanting to Mock GPS on Realme C55 Devices | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Lava Yuva 2 Pro | Dr.fone
- Tips and Tricks for Setting Up your Infinix Hot 40 Phone Pattern Lock
- In 2024, How to Send and Fake Live Location on Facebook Messenger Of your Asus ROG Phone 8 Pro | Dr.fone
- How Can I Unlock My Apple iPhone 8 After Forgetting my PIN Code? | Dr.fone
- How To Unlock Apple iPhone 12 Pro Max 3 Ways To Unlock
- In 2024, Top 10 Samsung Galaxy A14 4G Android SIM Unlock APK
- Unlock iPhone 12 Pro screen lock without data loss
- In 2024, Know All About Animated Business Logos and the Best Tools to Create One
- How To Bypass FRP on Pova 5
- How to bypass Motorola Moto G34 5G’s lock screen pattern, PIN or password
- What is the best Pokemon for pokemon pvp ranking On Tecno Camon 30 Pro 5G? | Dr.fone
- How To Reset the Security Questions of Your Apple ID On Your iPhone 8
- Spoofing Life360 How to Do it on Honor 70 Lite 5G? | Dr.fone
- The Best Android Unlock Software For Oppo K11 5G Device Top 5 Picks to Remove Android Locks
- How To Remove or Bypass Knox Enrollment Service On Realme C67 5G
- In 2024, Forgot Pattern Lock? Heres How You Can Unlock Vivo Y77t Pattern Lock Screen
- Android Safe Mode - How to Turn off Safe Mode on Realme 12+ 5G? | Dr.fone
- In 2024, How to Track a Lost Xiaomi Redmi Note 12R for Free? | Dr.fone
- How To Restore Missing Pictures Files from Find X6.
- The 10 Best Tools to Bypass iCloud Activation Lock On iPhone 13 mini You Should Try Out
- How to Screen Mirroring Infinix Note 30 VIP Racing Edition? | Dr.fone
- How To Unlock Apple iPhone 6s Without Swiping Up? 6 Ways | Dr.fone
- In 2024, How to Change Credit Card on Your iPhone 12 Pro Apple ID and Apple Pay
- The Best Android SIM Unlock Code Generators Unlock Your Nokia C110 Phone Hassle-Free
- Title: New Explore the List of the Top Six Online Video Speed Controllers for Chrome, Safari, and Firefox for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:33
- Updated at : 2024-04-25 07:08:33
- Link: https://ai-editing-video.techidaily.com/new-explore-the-list-of-the-top-six-online-video-speed-controllers-for-chrome-safari-and-firefox-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

