:max_bytes(150000):strip_icc():format(webp)/GettyImages-597071115-37c5865742de421eafc8b7da4cc5a618.jpg)
New How to Color Grade Your Picture in LightRoom for 2024

How to Color Grade Your Picture in LightRoom
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
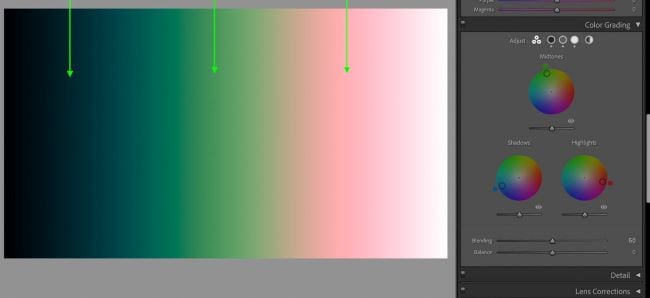
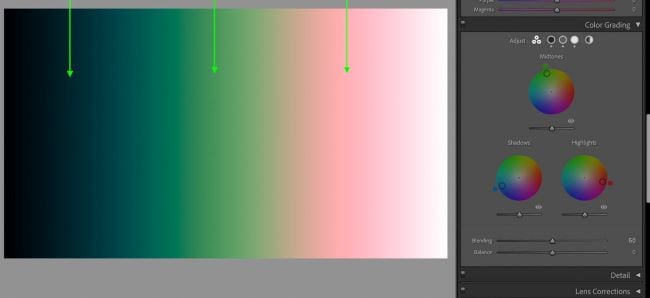
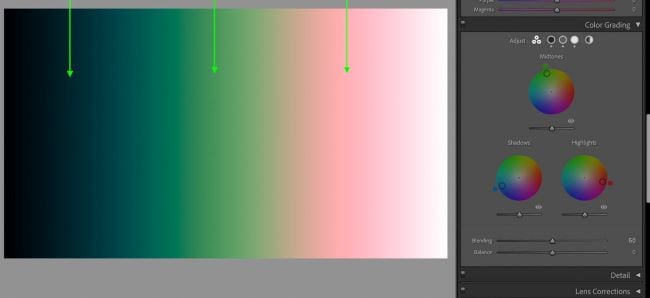
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
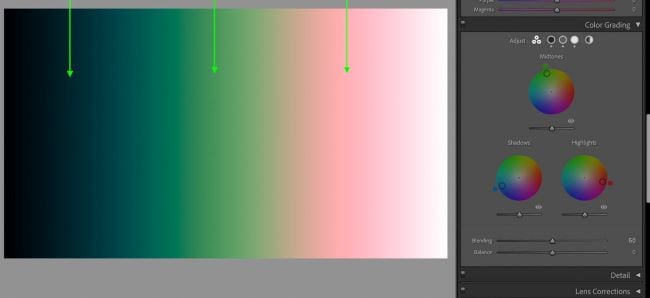
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
This Is the Method Employed During Every Evening Weather Broadcast: The Newscaster Is Standing in Front of a Blank Screen, but the Viewers at Home See a Weather Map
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to Make a TikTok Loop Video
Nowadays, many people like to make a lot of videos with their phone and share it on social media. But if you are not familiar with this social media, then you should check out TikTok. You probably know that TikTok videos can be looped. If users were unable to replay videos, they would lose interest quickly. Therefore, more than 1 billion people now use the app daily.
TikTok is an app that allows you to create short videos and share them on social media. The app is available on many platforms, including Android, iOS, and Windows Phone. The videos can be up to 15 seconds long. It’s also possible to loop videos in TikTok. Are you dreaming to make loop TikTok videos? But makes you feel it is not as simple as it looks.
That’s where looping comes in. Looping allows you to sell your videos on TikTok directly from within the app. This means that instead of running ads for other companies all over your Instagram feed or website, you can run them from within TikTok itself and keep all of your followers happy!
Part 1: How to Make a TikTok Loop
One of the best features of TikTok is the loop feature. It allows you to add your favorite song and turn it into a video. But, that’s not all. It also allows you to make a video and loop it. If you are looking for an app that allows you to loop videos, then TikTok is a good app to use.
There are many ways to monetize your content. If you’re already making videos, you know how much time and energy it takes to produce them. And if you’re not already making videos, it’s going to take a lot of time and energy before you get started. But what if there was a way to make money while you were still learning?
Step1 Download the TikTok app and create an account on it
Go to your play-store and type TikTok on its search bar. Install the app on your phone and create an account on it. You can sign up through your phone number, Gmail, or Facebook. After that, they will send you a code to verify your account.

Step2 Make or select a video template
Click on the “+” symbol after that you can record your video or you can also select media from your gallery.

Step3 Select a template and add a transition
After selecting the video you can add a template to your video or can add transitions to your video. Your video must have an authentic starting and ending. You can add a transition in the middle of your video. Keep your looping video clips shorter because it looks more real.

Step4 Create a loop video and save it or publish it
If you want to merge the starting video with the ending video in one take. Now you can have to focus on the beginning video and split the starting and ending clips.

Benefits of loop TikTok videos
TikTok loop includes the use of videos with a similar rhythm to create a special atmosphere that attracts people to participate and share them. The videos are made by those people who know how to make the video attractive to the public. The most used technique of communication is through a video that is shared on social networks like Facebook and Instagram.
One reason why loop TikTok videos are so popular is that they’re really easy to use. You don’t need to be an expert in video editing to create them. All you need is a smartphone. Also, loop TikTok videos are a great way to share a moment with your friends and followers. Plus, they can be posted on the go and shared instantly.
Looping TikTok videos can have several positive impacts on your brand. Looping allows you to build a more consistent look for your content if you want to keep building brand equity. Second, it helps you maintain consistency in your storytelling across platforms. Third, it helps you avoid having to spend time creating new content because it gives viewers what they expect from you.
TikTok is one of the fastest-growing mobile apps in the world. It allows you to make short videos, which can be edited and shared with friends. As a plus, you can add cool music to your videos and customize them the way you want. You can also create short videos of yourself lip-syncing to the music. This article will guide you about the loop TikTok video.
Part 2: How to Edit Time-lapse Video on a Computer
Time-lapse video is a type of video that allows you to see a huge amount of change in a very short time. You can see it on all social media websites such as YouTube, Facebook, and Instagram. It can be used to make all kinds of videos, from simple scenes of nature to complex events. The first time-lapse video was made in France in 1872 by Léon Bouly.
There are a lot of steps to make a time-lapse video on a computer.
Step1 You need to download the free software that comes with the camera. You can find it on the manufacturer’s website or through a search engine.
Step2 You’ll want to plug in your phone’s charging cable and plug it in so that it can stay charged while filming.
Step3 You’ll need to find somewhere quiet where you can set up your camera and tripod. If possible, try to do this outside so that there’s no worry about getting dust or dirt on your lens.
Step4 Set up your phone so that it will record once every hour for an hour straight. This will give you enough time for each frame of video before switching over to the next one after an hour has passed.
Step5 Start recording!
Why we should make a time-lapse video on a computer?
Time lapses are also useful for showing how something changes over time. For example, if you want to show how an environment changes from day to night, or how a plant grows from seedlings into mature plants after being watered and nourished by sunlight, these videos would be perfect for demonstrating this change in real-time.
You can also create time-lapse videos that show the growth of plants or flowers over time. You could use this method to demonstrate how plants grow from seedlings into fully grown trees or bushes. You could even try creating a time-lapse video showing the growth of a weed from the seedling stage into full bloom with its seeds spread out across the ground below it!
You can make your videos more fun and engaging. By recording multiple angles at the same time, you can capture all the exciting moments, like when something unexpected happens. Or when something amazing turns out to be a total disaster in real life. You can easily share with friends and family members who might not be able to come to see you in person.
Why Filmora is the best option to make a time-lapse video?
Filmora is the best option to make time-lapse videos. The reason is simple: it has a lot of features that other editing programs don’t have, and it’s been designed by professional editors who know what they’re doing. In addition to offering full HD resolution, Filmora also allows you to easily customize the length of your time-lapse video.
In Filmora you can use your music while editing your video. This means you won’t need to worry about downloading any additional software or paying for expensive music licenses like you would with other editing programs out there. Filmora has an easy-to-use interface that makes it easy for beginners like yourself to get started right away without having any trouble understanding how everything works together.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to edit video in Filmora
A time-lapse video is a great way to show the passage of time in a short video. By speeding up the video, you can show a long event, such as a day of travel, in a short amount of time. You can use it for other purposes as well. But how do you edit time-lapse videos? That’s easy with Filmora just follow the below steps:
Step1 Select a video clip you want to add
Install Filmora from Google Chrome or any browser you want. After that click on create a new project and select media from your gallery. Select the video you want to make a time-lapse.

Step2 Put the video on the timeline
Place your video on a timeline or just simply drag and drop your video clip on the timeline. Place the video header on the front of your video.

Step3 Add effects and transitions
After putting the video on the timeline add some effects to your video. If you are combining two or more videos then must add a dissolve transition between the videos to show your video more seamlessly.

Step4 Edit the duration of the video then export it
After making all the editing videos, you can also select the duration according to your requirements. You can also edit the duration of your per video.

The Bottom Line
As a result, if you do make a TikTok Loop video, it’s important to get the “looping” right. If your end goal is more likes and followers, keep in mind that a short clip will get you there faster than trying to stretch out a single event over an entire song. It’s an easy, cost-free program to use, and it can provide tons of pleasure.
Covering everything from what a TikTok loop is to how to make one, we’ve compiled a guide for anyone looking for an informative and inspiring resource to take advantage of the app’s many features. If you want to edit your loop video, you must require the Filmora editing tool. Filmora is the best tool to customize your video. This software will give your video a professional look.
Free Download For macOS 10.14 or later
How to edit video in Filmora
A time-lapse video is a great way to show the passage of time in a short video. By speeding up the video, you can show a long event, such as a day of travel, in a short amount of time. You can use it for other purposes as well. But how do you edit time-lapse videos? That’s easy with Filmora just follow the below steps:
Step1 Select a video clip you want to add
Install Filmora from Google Chrome or any browser you want. After that click on create a new project and select media from your gallery. Select the video you want to make a time-lapse.

Step2 Put the video on the timeline
Place your video on a timeline or just simply drag and drop your video clip on the timeline. Place the video header on the front of your video.

Step3 Add effects and transitions
After putting the video on the timeline add some effects to your video. If you are combining two or more videos then must add a dissolve transition between the videos to show your video more seamlessly.

Step4 Edit the duration of the video then export it
After making all the editing videos, you can also select the duration according to your requirements. You can also edit the duration of your per video.

The Bottom Line
As a result, if you do make a TikTok Loop video, it’s important to get the “looping” right. If your end goal is more likes and followers, keep in mind that a short clip will get you there faster than trying to stretch out a single event over an entire song. It’s an easy, cost-free program to use, and it can provide tons of pleasure.
Covering everything from what a TikTok loop is to how to make one, we’ve compiled a guide for anyone looking for an informative and inspiring resource to take advantage of the app’s many features. If you want to edit your loop video, you must require the Filmora editing tool. Filmora is the best tool to customize your video. This software will give your video a professional look.
Also read:
- How to Create and Use Adjustment Layers in After Effects
- Updated 4 Ways for Rotating Your GoPro Videos Professionally
- Updated In 2024, 11 Best Video Editing Apps for iPhone
- Updated 3 Ways to Make Time-Lapse Video on MacBook for 2024
- Updated Splitting Video in VSDC Step by Step
- How to Create Cinematic Style Videos?
- Free Ways to Download Mobile Phone Green Screen Videos and Pictures No Copyright
- Updated 2024 Approved How to Perfect Quick and Efficient Video Editing | Keyboard Shortcuts in Filmora
- New In 2024, Create the Stranger Things Upside Down Effect Video
- Are You Looking for a Voice Changer to Make Your Gaming Experience More Fun? Here Is a List of the Top 6 Best Alternatives of Clownfish Voice Changers to Use
- Updated Looking for the Best Online Video Editors to Add Filter to Your Video? Here Is the List of the Best Video Editors to Add Filter Video Online in Simple Steps
- Updated How To Change Text Color In Premiere Pro
- New Best Tools To Create Blend Image Collage for 2024
- Updated In 2024, Splice App for Android - Guide to Download & Use
- New FLV Editors for Windows 11/10/8.1/8/7 Easily Edit FLV Videos on PC for 2024
- New 2024 Approved 6 Best Text to Speech Generators for YouTube Videos Windows, Mac, Android, iPhone & Online
- Top 4 Ways to Trace Apple iPhone 11 Location | Dr.fone
- Edit and Send Fake Location on Telegram For your Realme 11 5G in 3 Ways | Dr.fone
- How to Screen Mirroring Oppo A78? | Dr.fone
- In 2024, How Can I Use a Fake GPS Without Mock Location On Poco C50? | Dr.fone
- How to Transfer Photos from Honor Play 7T to New Android? | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On OnePlus 11R | Dr.fone
- In 2024, How to Use Pokémon Emerald Master Ball Cheat On Tecno Spark 10 5G | Dr.fone
- In 2024, Techniques for Making After Effects 2D Animation
- In 2024, Ways to stop parent tracking your Xiaomi Redmi Note 13 Pro 5G | Dr.fone
- Top 7 Phone Number Locators To Track Lava Yuva 3 Pro Location | Dr.fone
- Undelete lost data from Oppo Find N3
- Title: New How to Color Grade Your Picture in LightRoom for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:34
- Updated at : 2024-04-25 07:08:34
- Link: https://ai-editing-video.techidaily.com/new-how-to-color-grade-your-picture-in-lightroom-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

