:max_bytes(150000):strip_icc():format(webp)/6-best-parental-control-apps-of-2019-featured-c5b50932ab9c4c0fbc0757665e46b6b2.jpg)
New How to Create a Light Sweep (Shine) Effect with Filmora for 2024

How to Create a Light Sweep (Shine) Effect with Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
If you haven’t already, go ahead and download the Filmora video editor . Install it and run the application on your computer.
Step 2
Create a New Project by clicking on the big blue button. Immediately after, go to File → Project Settings. Here, make sure the project is in full resolution and 60 fps.

Step 3
Select the Titles tab and drag the Default Title to the Timeline.

Step 4
Double-click on the Default Title inside the Timeline and go to Advanced. Here, you can change the text, pick a new font, change its size, and so on. Make sure you change the Color Type to Gradient Fill. Choose a color of your own liking. When you’re done customizing it, click on OK.

Step 5
Right-click on the Default Title clip and select Copy. Then, right-click anywhere on the Timeline and select Paste. After this, drag the copy of that clip on the Track above it.

Step 6
Double-click on the copied Title, go to Advanced, and change the Color Type to Color Fill. Click OK.

Step 7
Next, take a snapshot of the new title. Then, delete the copied Title clip from your Timeline. After this, drag the snapshot into the Timeline.

Step 8
Double-click on the Snapshot clip and go to the Mask tab. From here, select the Rectangle mask. Then, rotate it as you see in the image below. Don’t click on OK yet.

Step 9
Now, look at the settings panel on the left and scroll down. First, change its Rotation to 40. Then, drag the Blur bar to 15. Finally, move the Rectangle mask to the left side like in the image below. Don’t click OK yet.

Step 10
Now, move the Playhead to the starting position on the Timeline. Then, click on the “**+Add**” button to add a keyframe. Next, move the Playhead a few seconds forward and move the Rectangle mask all the way to the right side of the text. Click OK.

Step 11
You are finally done. You can review, Render, and Export the video now to use it as you wish. Congratulations on creating a light sweep effect in Filmora.
Summary
What you’ve learned:
- How to create a modern light sweep effect in the Filmora video editor
- How to use Masks in Filmora
- Edit titles like a pro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
If you haven’t already, go ahead and download the Filmora video editor . Install it and run the application on your computer.
Step 2
Create a New Project by clicking on the big blue button. Immediately after, go to File → Project Settings. Here, make sure the project is in full resolution and 60 fps.

Step 3
Select the Titles tab and drag the Default Title to the Timeline.

Step 4
Double-click on the Default Title inside the Timeline and go to Advanced. Here, you can change the text, pick a new font, change its size, and so on. Make sure you change the Color Type to Gradient Fill. Choose a color of your own liking. When you’re done customizing it, click on OK.

Step 5
Right-click on the Default Title clip and select Copy. Then, right-click anywhere on the Timeline and select Paste. After this, drag the copy of that clip on the Track above it.

Step 6
Double-click on the copied Title, go to Advanced, and change the Color Type to Color Fill. Click OK.

Step 7
Next, take a snapshot of the new title. Then, delete the copied Title clip from your Timeline. After this, drag the snapshot into the Timeline.

Step 8
Double-click on the Snapshot clip and go to the Mask tab. From here, select the Rectangle mask. Then, rotate it as you see in the image below. Don’t click on OK yet.

Step 9
Now, look at the settings panel on the left and scroll down. First, change its Rotation to 40. Then, drag the Blur bar to 15. Finally, move the Rectangle mask to the left side like in the image below. Don’t click OK yet.

Step 10
Now, move the Playhead to the starting position on the Timeline. Then, click on the “**+Add**” button to add a keyframe. Next, move the Playhead a few seconds forward and move the Rectangle mask all the way to the right side of the text. Click OK.

Step 11
You are finally done. You can review, Render, and Export the video now to use it as you wish. Congratulations on creating a light sweep effect in Filmora.
Summary
What you’ve learned:
- How to create a modern light sweep effect in the Filmora video editor
- How to use Masks in Filmora
- Edit titles like a pro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
If you haven’t already, go ahead and download the Filmora video editor . Install it and run the application on your computer.
Step 2
Create a New Project by clicking on the big blue button. Immediately after, go to File → Project Settings. Here, make sure the project is in full resolution and 60 fps.

Step 3
Select the Titles tab and drag the Default Title to the Timeline.

Step 4
Double-click on the Default Title inside the Timeline and go to Advanced. Here, you can change the text, pick a new font, change its size, and so on. Make sure you change the Color Type to Gradient Fill. Choose a color of your own liking. When you’re done customizing it, click on OK.

Step 5
Right-click on the Default Title clip and select Copy. Then, right-click anywhere on the Timeline and select Paste. After this, drag the copy of that clip on the Track above it.

Step 6
Double-click on the copied Title, go to Advanced, and change the Color Type to Color Fill. Click OK.

Step 7
Next, take a snapshot of the new title. Then, delete the copied Title clip from your Timeline. After this, drag the snapshot into the Timeline.

Step 8
Double-click on the Snapshot clip and go to the Mask tab. From here, select the Rectangle mask. Then, rotate it as you see in the image below. Don’t click on OK yet.

Step 9
Now, look at the settings panel on the left and scroll down. First, change its Rotation to 40. Then, drag the Blur bar to 15. Finally, move the Rectangle mask to the left side like in the image below. Don’t click OK yet.

Step 10
Now, move the Playhead to the starting position on the Timeline. Then, click on the “**+Add**” button to add a keyframe. Next, move the Playhead a few seconds forward and move the Rectangle mask all the way to the right side of the text. Click OK.

Step 11
You are finally done. You can review, Render, and Export the video now to use it as you wish. Congratulations on creating a light sweep effect in Filmora.
Summary
What you’ve learned:
- How to create a modern light sweep effect in the Filmora video editor
- How to use Masks in Filmora
- Edit titles like a pro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
If you haven’t already, go ahead and download the Filmora video editor . Install it and run the application on your computer.
Step 2
Create a New Project by clicking on the big blue button. Immediately after, go to File → Project Settings. Here, make sure the project is in full resolution and 60 fps.

Step 3
Select the Titles tab and drag the Default Title to the Timeline.

Step 4
Double-click on the Default Title inside the Timeline and go to Advanced. Here, you can change the text, pick a new font, change its size, and so on. Make sure you change the Color Type to Gradient Fill. Choose a color of your own liking. When you’re done customizing it, click on OK.

Step 5
Right-click on the Default Title clip and select Copy. Then, right-click anywhere on the Timeline and select Paste. After this, drag the copy of that clip on the Track above it.

Step 6
Double-click on the copied Title, go to Advanced, and change the Color Type to Color Fill. Click OK.

Step 7
Next, take a snapshot of the new title. Then, delete the copied Title clip from your Timeline. After this, drag the snapshot into the Timeline.

Step 8
Double-click on the Snapshot clip and go to the Mask tab. From here, select the Rectangle mask. Then, rotate it as you see in the image below. Don’t click on OK yet.

Step 9
Now, look at the settings panel on the left and scroll down. First, change its Rotation to 40. Then, drag the Blur bar to 15. Finally, move the Rectangle mask to the left side like in the image below. Don’t click OK yet.

Step 10
Now, move the Playhead to the starting position on the Timeline. Then, click on the “**+Add**” button to add a keyframe. Next, move the Playhead a few seconds forward and move the Rectangle mask all the way to the right side of the text. Click OK.

Step 11
You are finally done. You can review, Render, and Export the video now to use it as you wish. Congratulations on creating a light sweep effect in Filmora.
Summary
What you’ve learned:
- How to create a modern light sweep effect in the Filmora video editor
- How to use Masks in Filmora
- Edit titles like a pro
Tips & Tricks To Perfectly Use the Audio Mixer in Filmora
Have you seen those classic and outstanding videos of professional YouTubers? Yeah, they feel different from the videos we usually make. The reason mainly lies within the outclass audio quality of those videos.
And now, you might think it’s impossible to mess with the audio control without the support of a professional. But believe me; it’s much simpler than you think. In this brief guide, we’ll show you how to use the audio mixer of Filmora to fine-tune all of your videos skillfully.
But let’s first see what an audio mixer is.
Part 1: What is an audio mixer?
An audio mixer is a tool that gives you control over the audio quality of your videos. Using the audio mixer, you can easily give your video a cinematic feel by controlling different modes and levels.
And that’s not where it ends!!! This mixing console also allows you to mix, combine and balance audio from different sources. So control your audio and give your video that extra bit of depth.
To your surprise, you can access this excellent tool without cost using the world’s leading video editor, Filmora . Let’s see a brief intro of Wondershare Filmora, and then we’ll show you how to use the audio mixer of Filmora in a stepwise manner.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: An easy-to-use audio mixer - Wondershare Filmora

Wondershare Filmora is one of the world’s leading video-editor and is no less than a blessing for all creators. Its stunning editing features like split screen, motion tracking, speed ramping, and many others allow you to take your video to the next level. Moreover, the massive arsenal of video effects and AI portraits gives you various choices.
What’s more, you can tweak the audio using auto synchronization, audio duckling, an audio visualizer, and even an audio mixer. Isn’t it fantastic? Now let’s move forward and see how we can sharpen our video with the audio mixer of Filmora in detail steps.
Part 3: Steps to effectively use the audio mixer in Filmora
Here are the steps you need to follow to use the audio mixer of Filmora effectively.
Step1Download & install
First, you must have a suitable version of Filmora installed on your device. Here are the steps to install the free version.
- Go to the official website of Filmora and hit the “Free Download” button. Filmora is available for Windows 11 and all the previous versions, as well as for macOS 10.14 to macOS 13
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- When the download finishes, follow the guidelines of the installation wizard to install Filmora on your computer.
Now let’s see how to prepare our video.
Step2Prepare your video
After you have installed the latest version of Filmora, you need to prepare your video for editing.
For this,
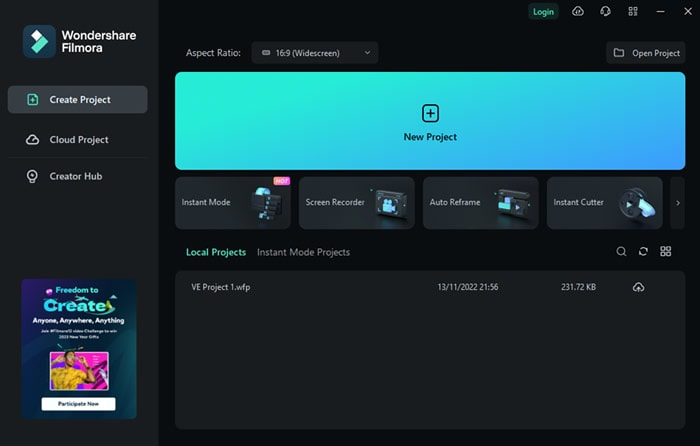
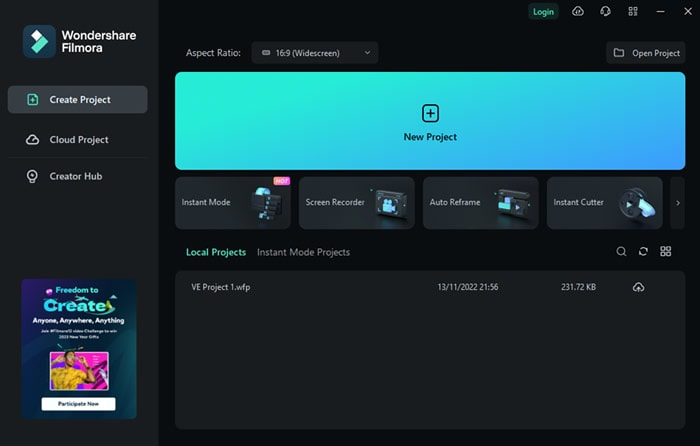
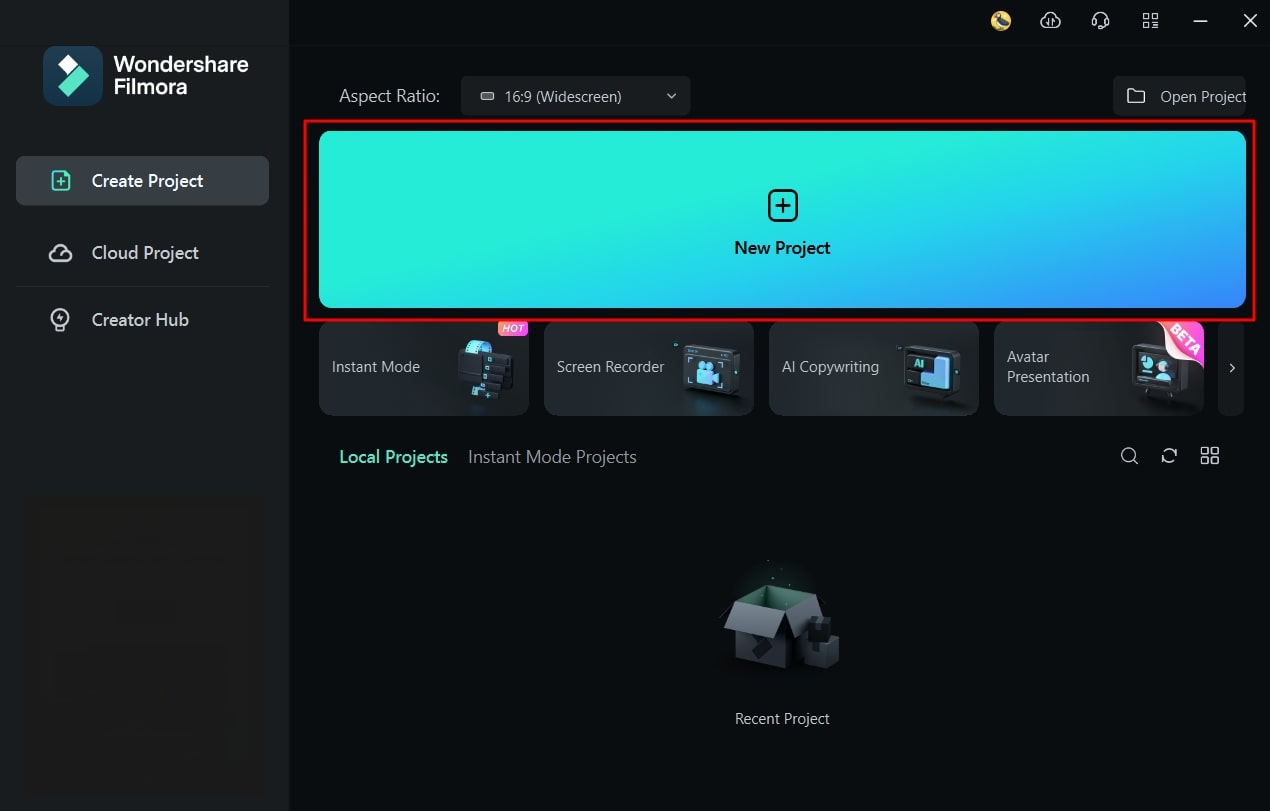
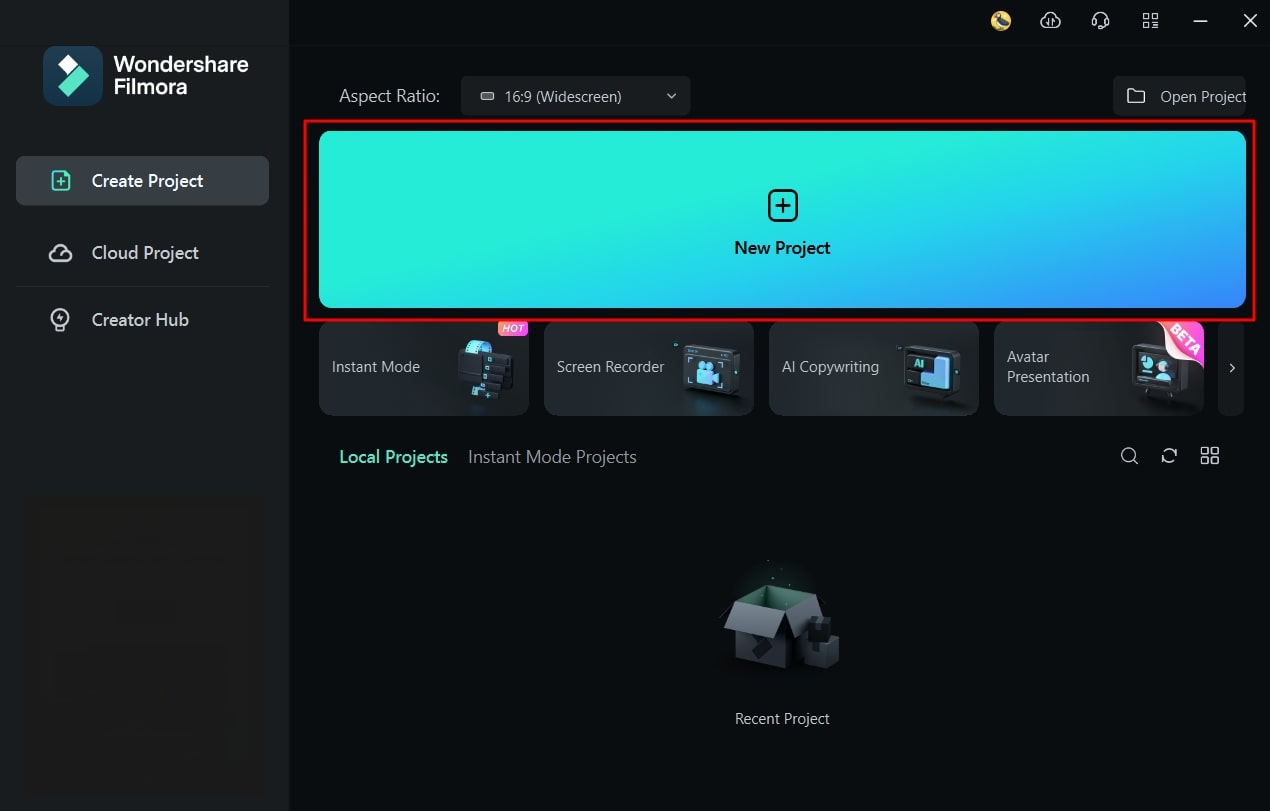
- Launch the Filmora on your computer and click the “New Project” button from the starting interface.

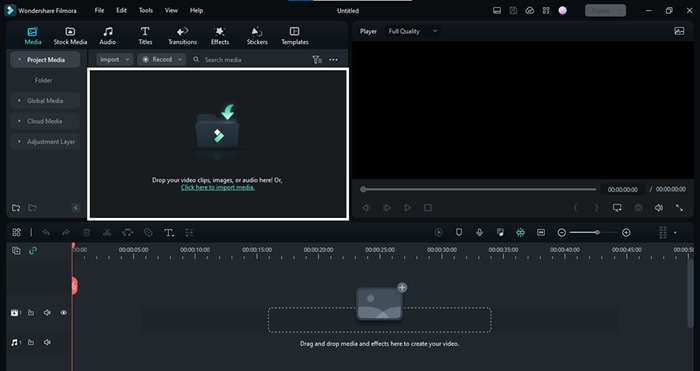
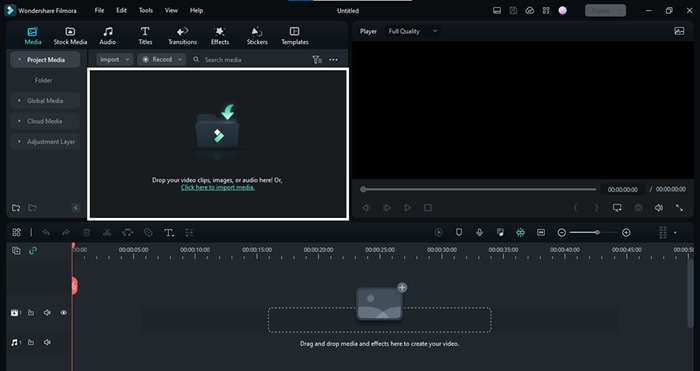
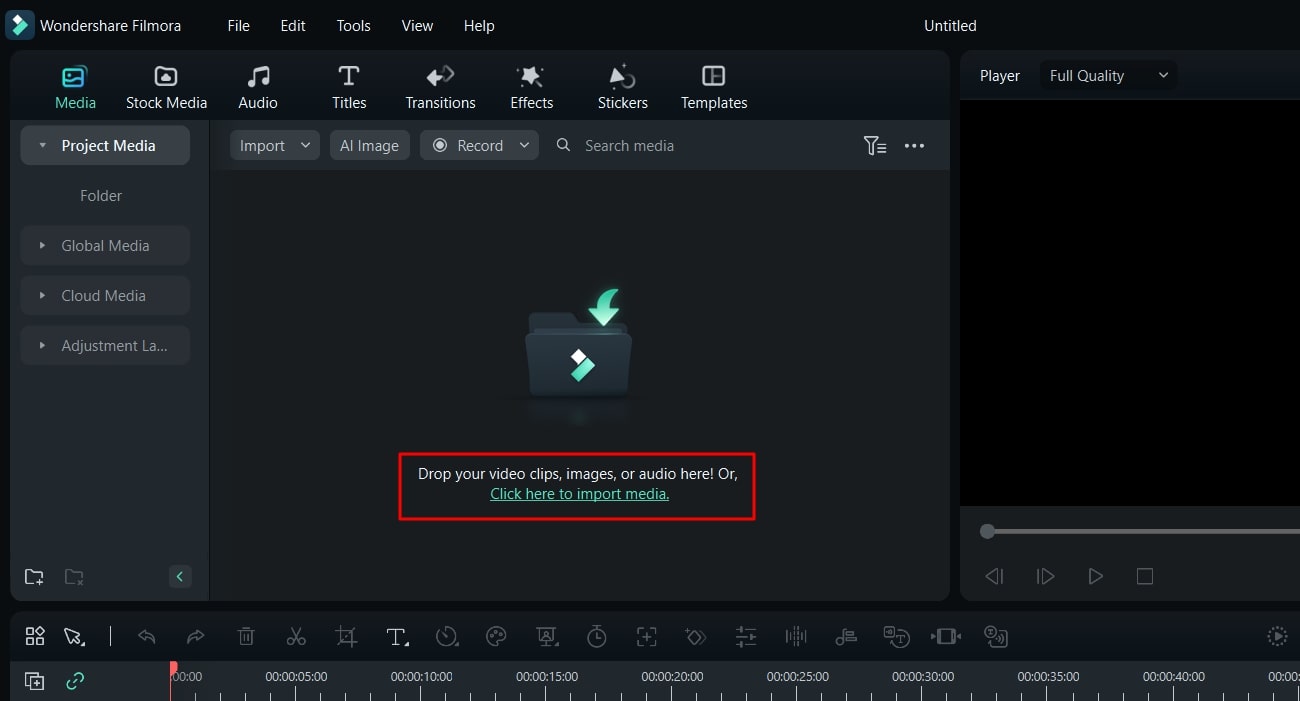
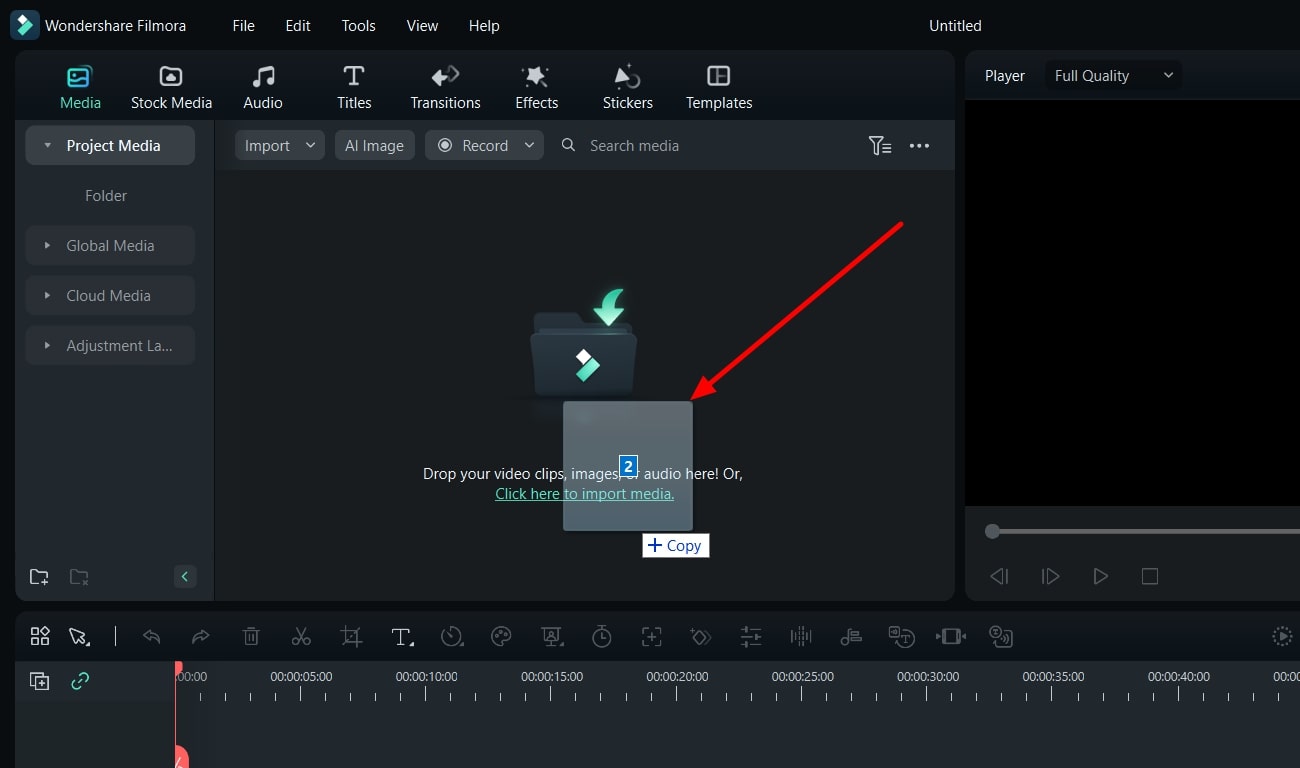
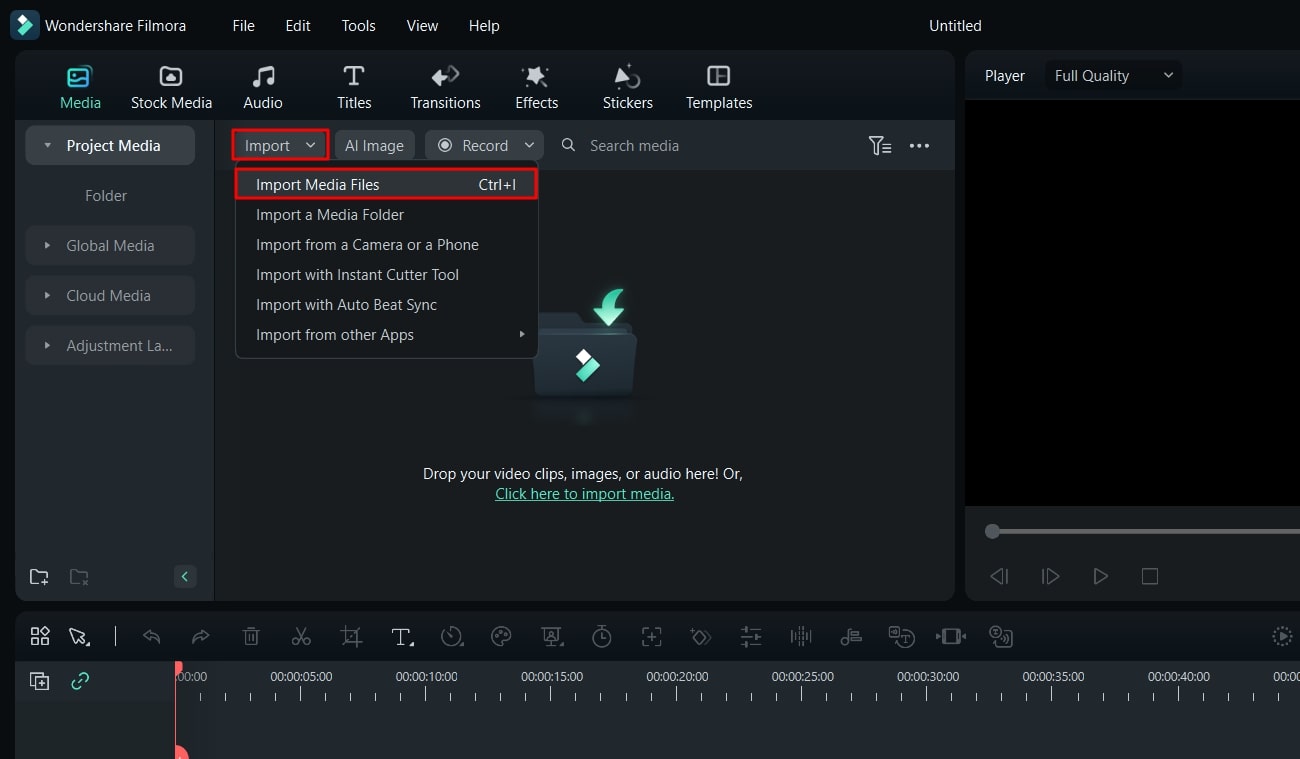
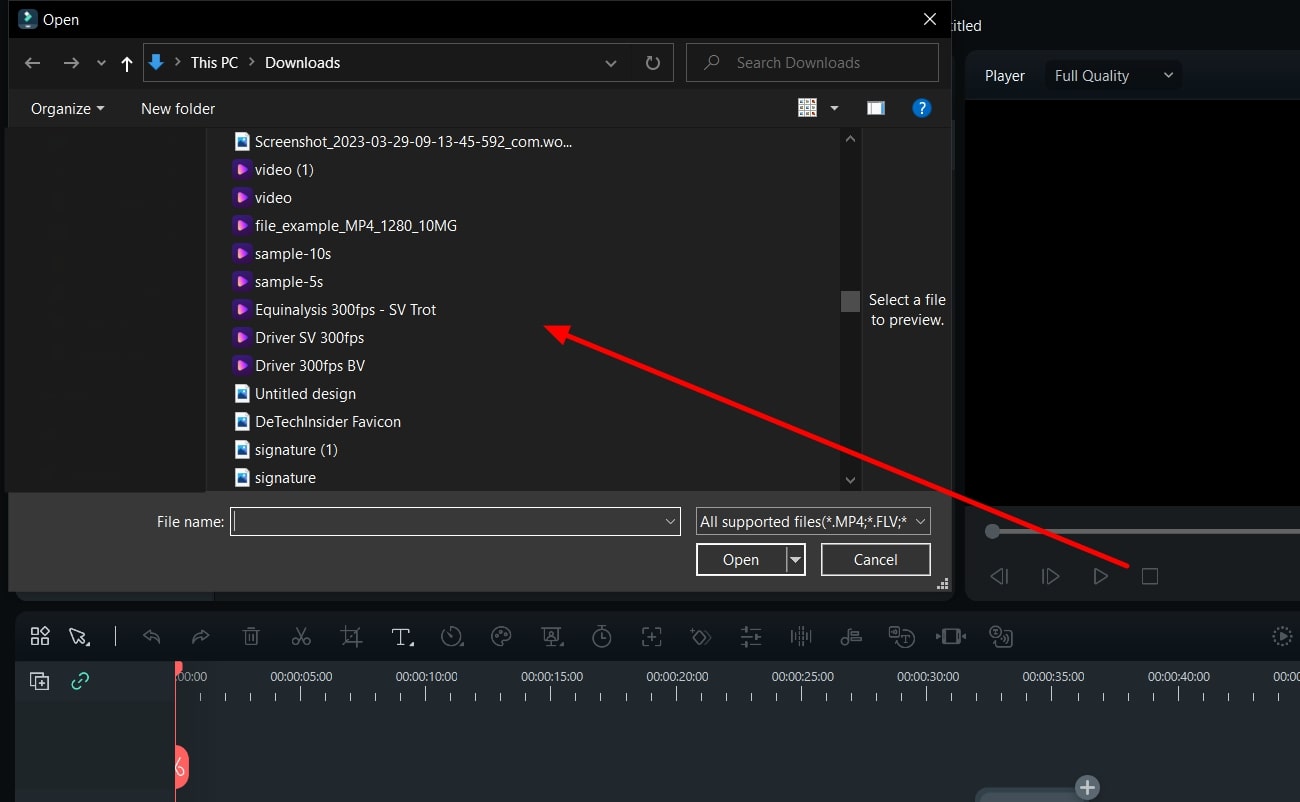
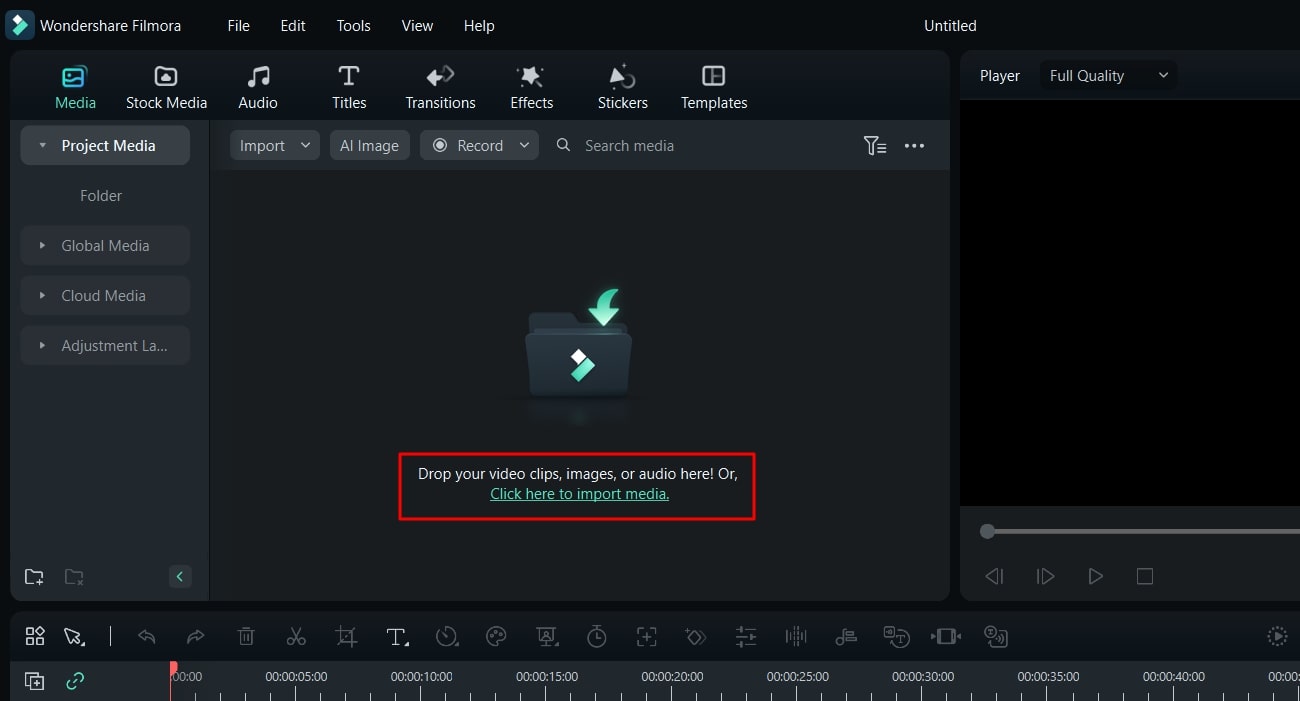
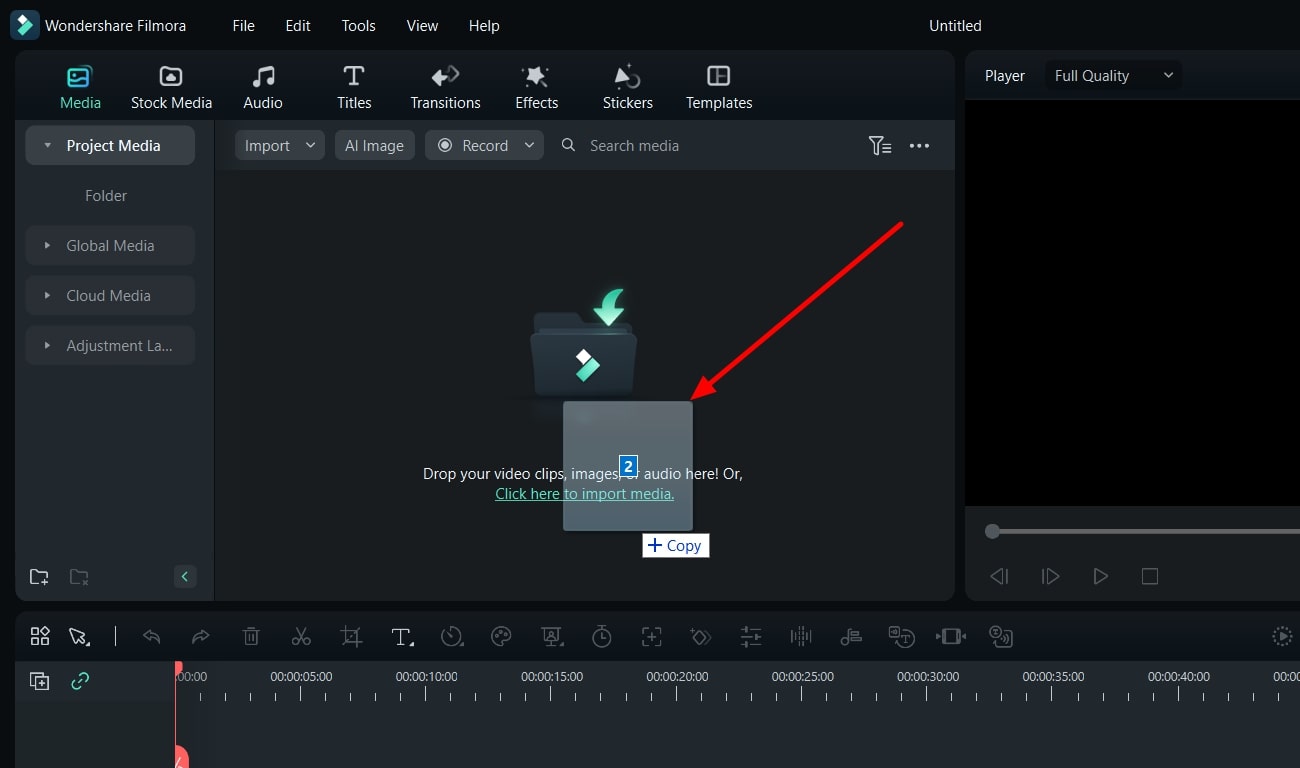
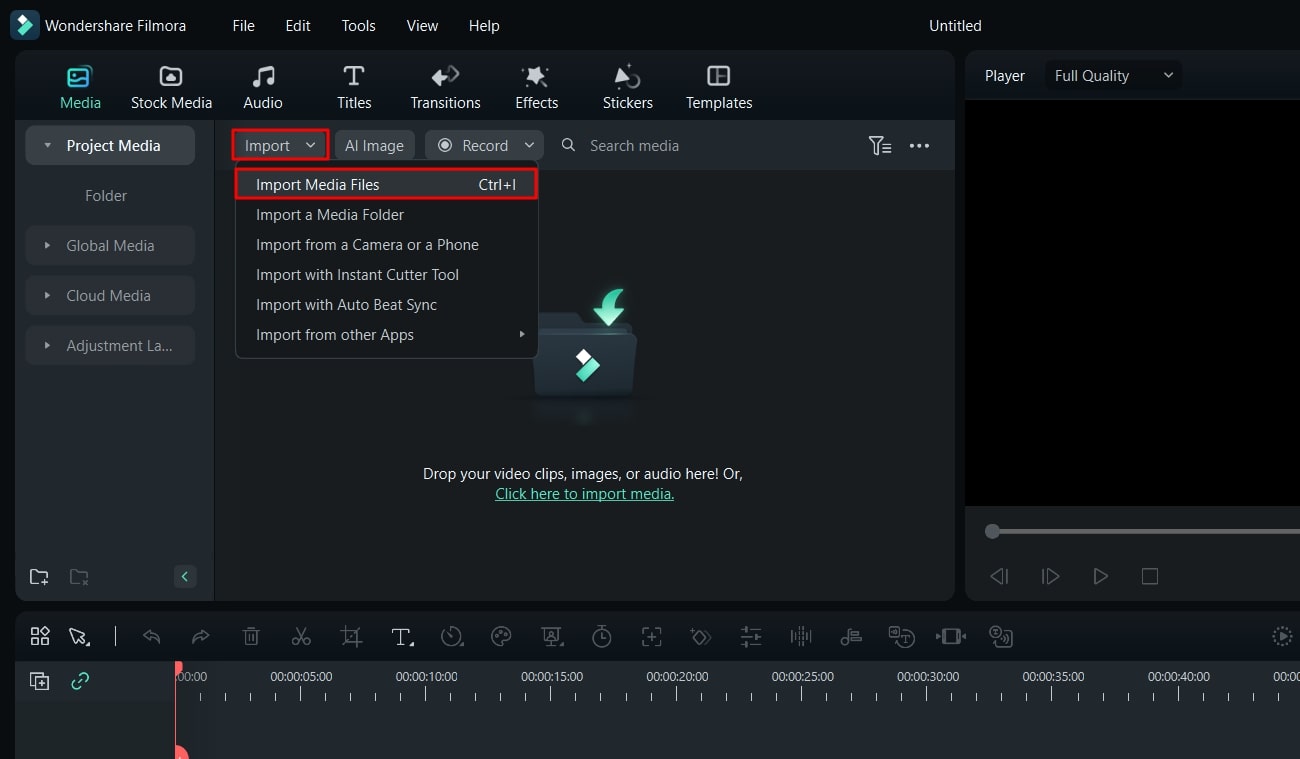
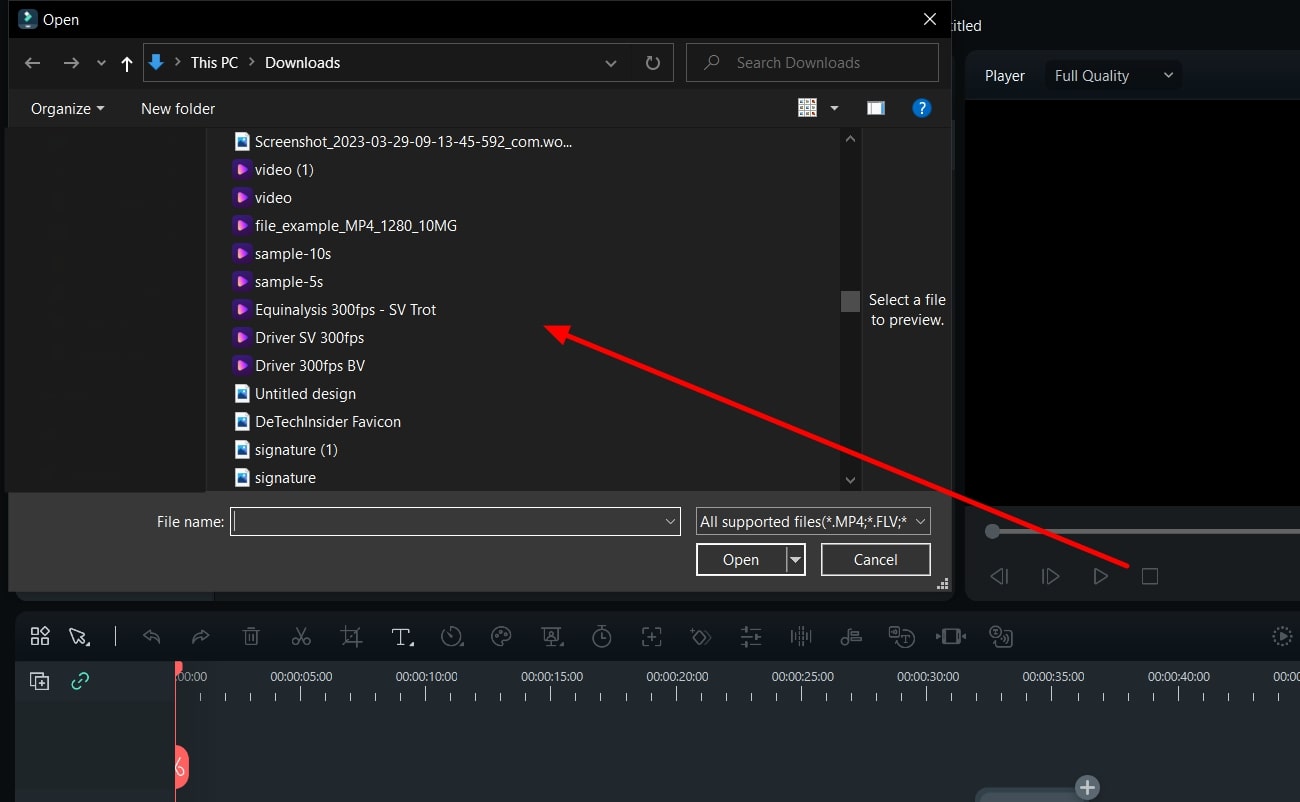
- Now let’s import our video. Click on the “Import Media” section or drag and drop your video/audio file here to import it.

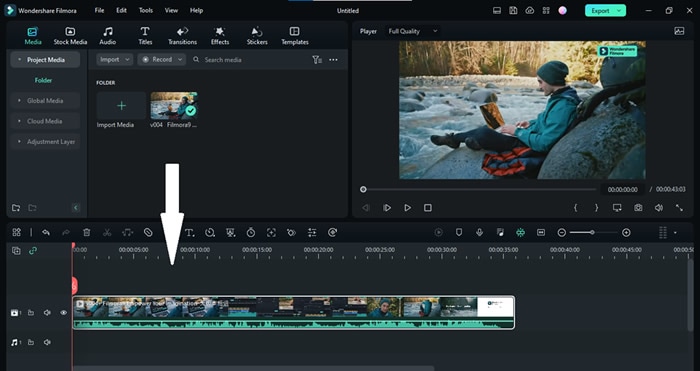
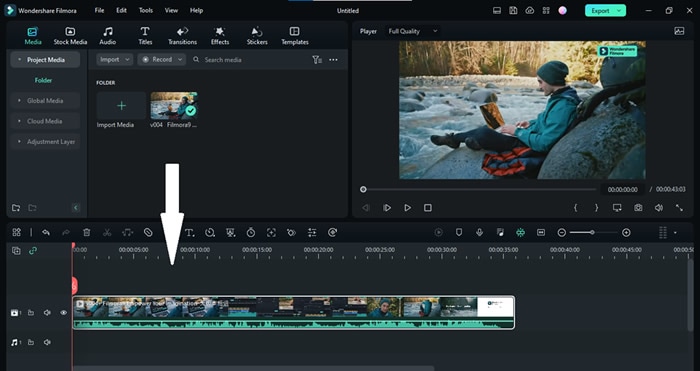
- Once the media file has been imported, add it to the editing panel below with the drag-and-drop method. This is important to create a workspace for your video.

- Now it’s time to edit the video. Make all the editing you want with graphics and visuals to finalize your video before using the audio mixer. And once it’s done, we can move to the first-class audio mixer of Filmora.
Bonus Tip: Before using the audio mixer, ensure you have a headphone to see the changes you are making instead of relying on your desktop speaker.
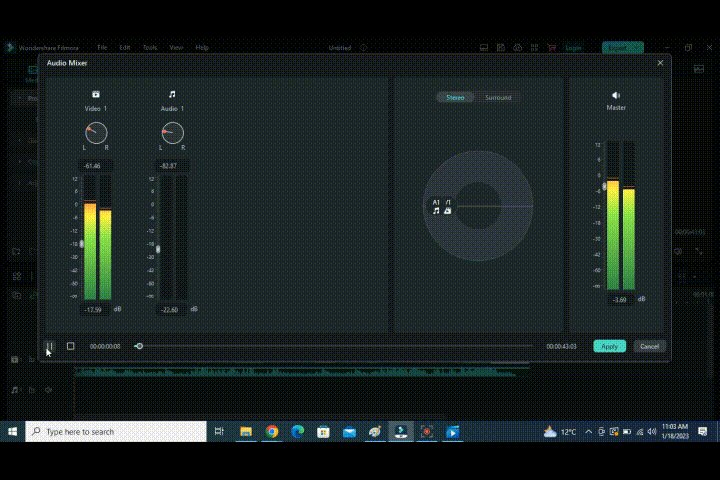
Step3Start the audio mixer
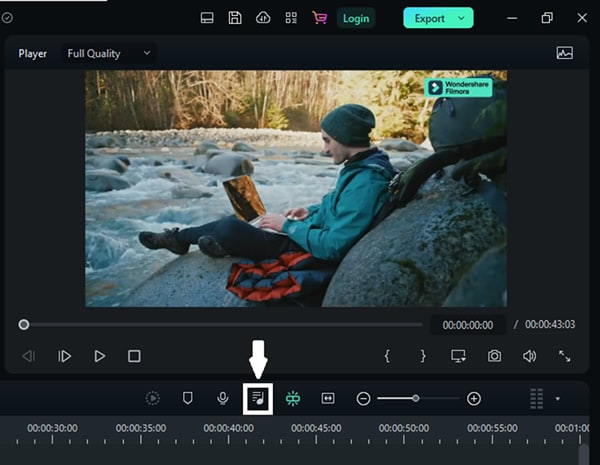
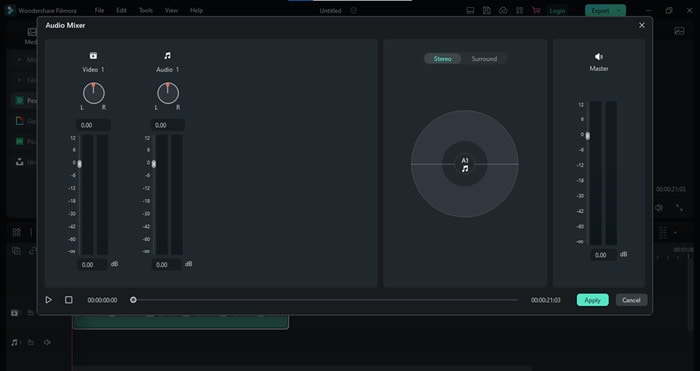
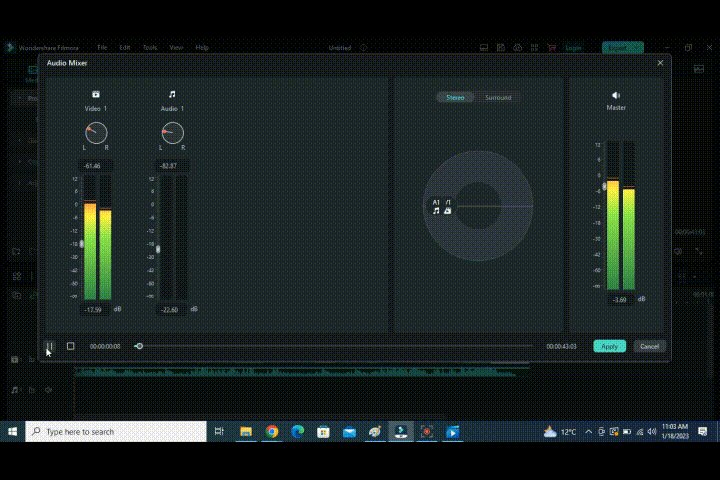
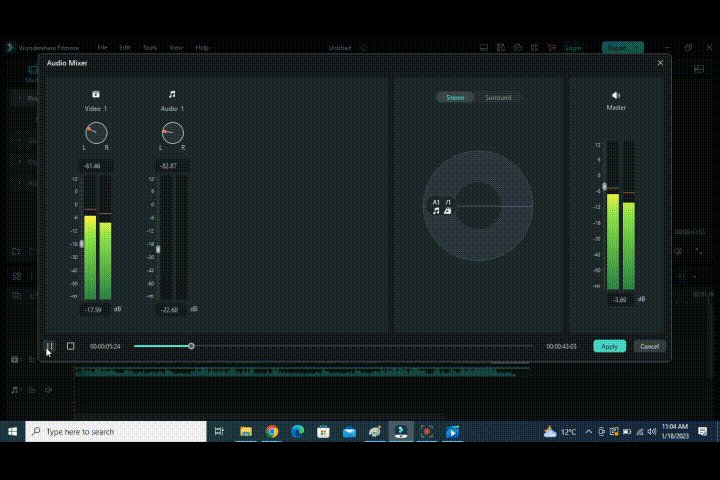
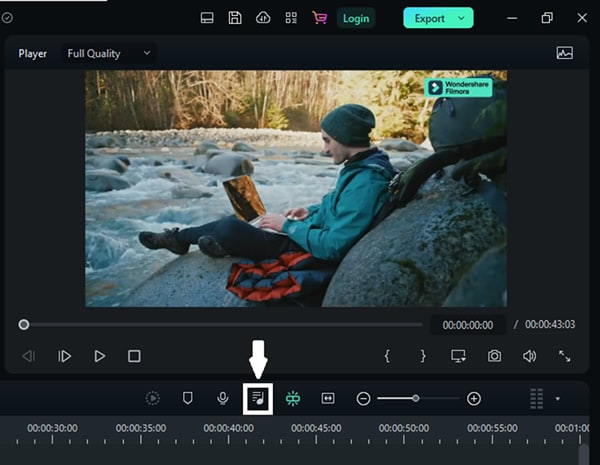
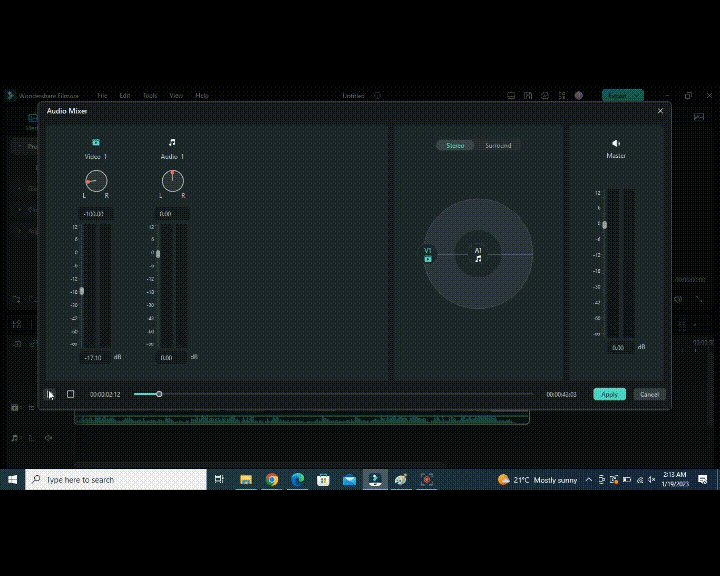
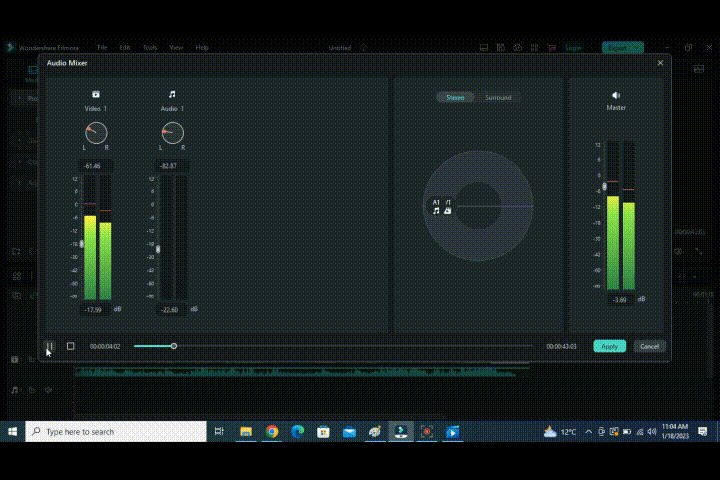
To open up the audio mixer, click on the “audio mixer” icon on the toolbar below the preview window.

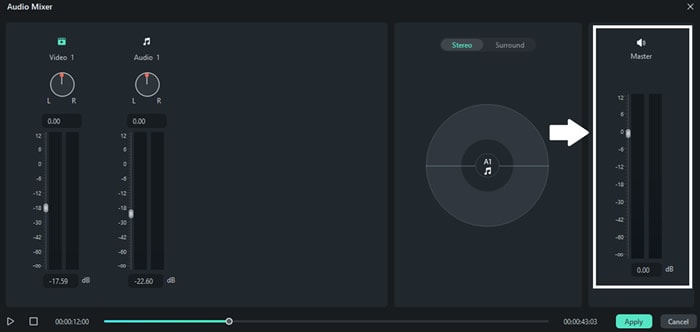
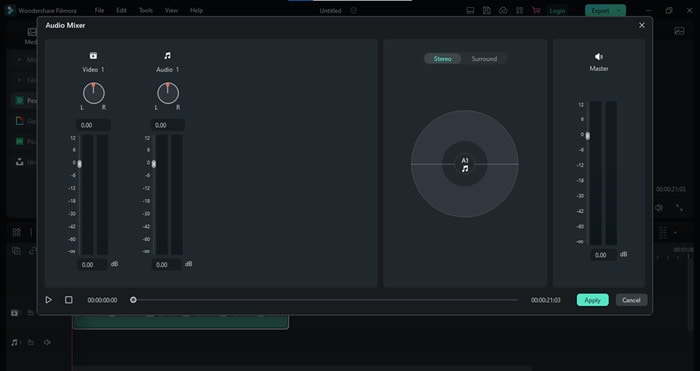
This is what your audio mixer will look like at the start.

Now we can start adjusting the audio settings. Let’s go with the audio levels first.
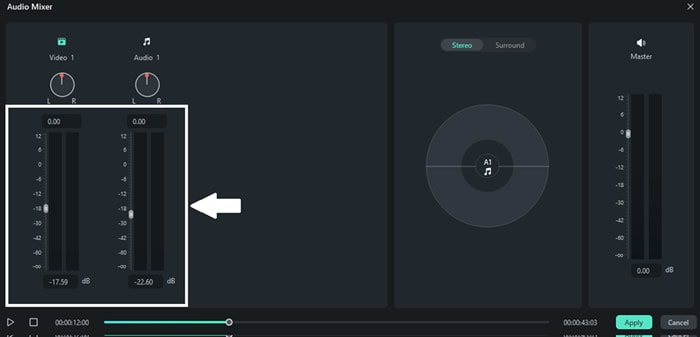
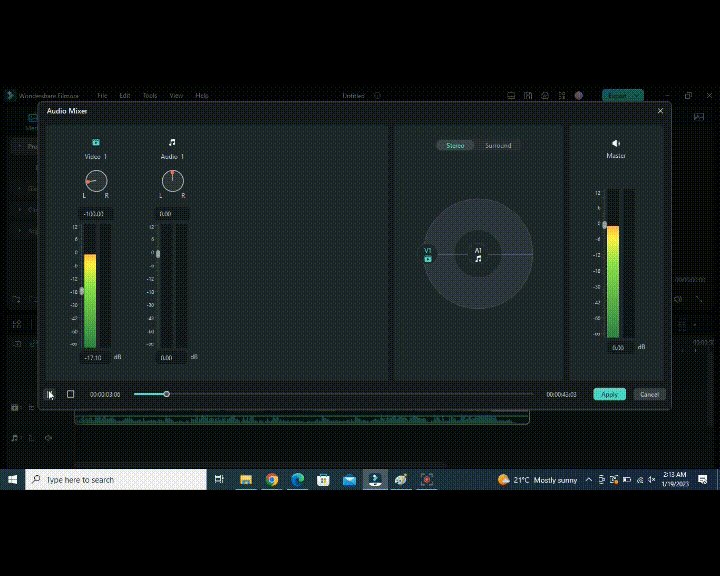
Step4Adjust the audio levels
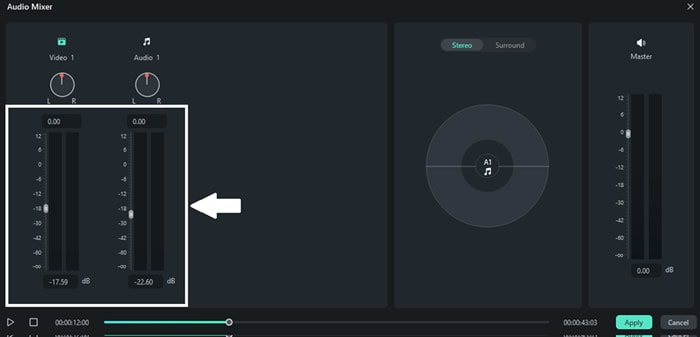
To adjust the audio levels, look at the left side of the audio mixer. Here you’ll see two vertical bars, which are;
- The audio levels for the video clip.
- The audio levels for the sound and music in the music track.
You can adjust the icon up or down to make these channels louder or softer.

After the audio levels, let’s see how we can change the audio channels.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
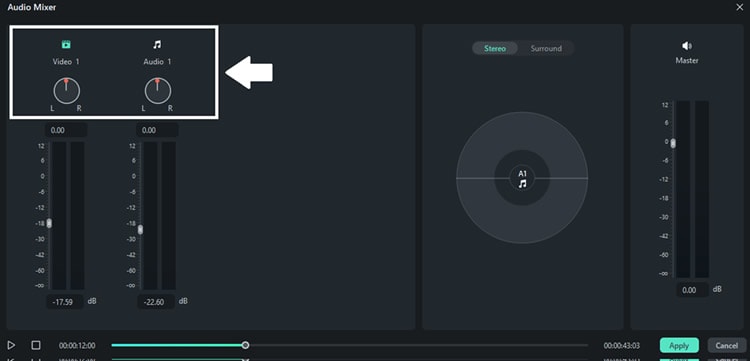
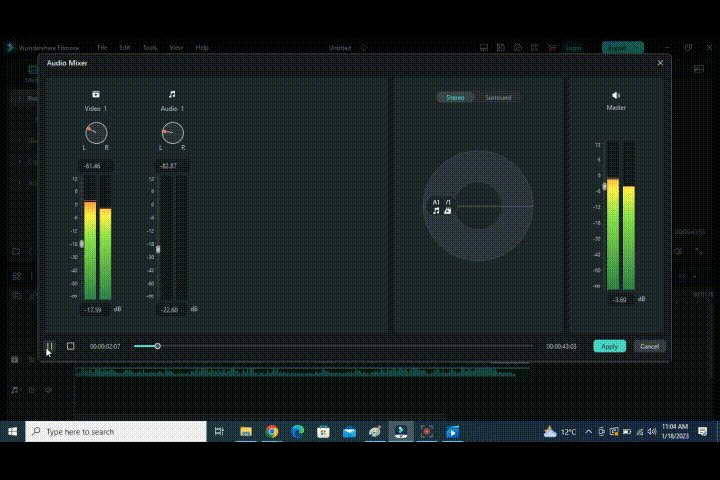
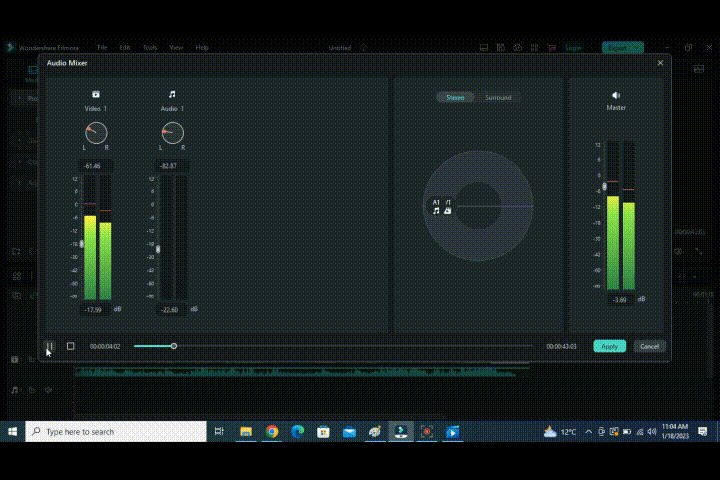
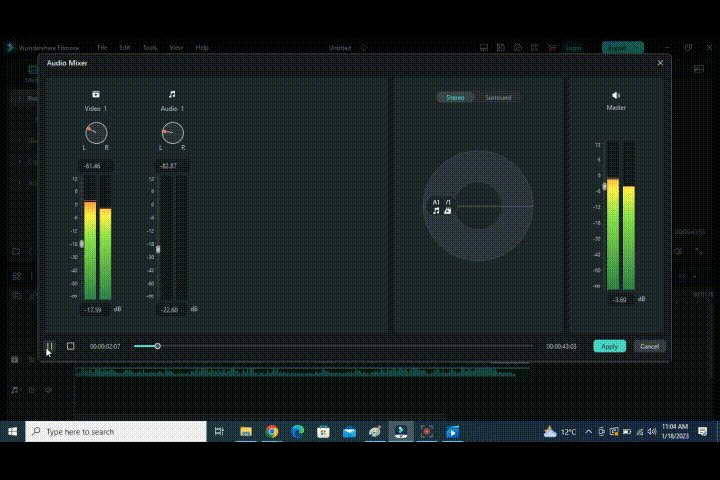
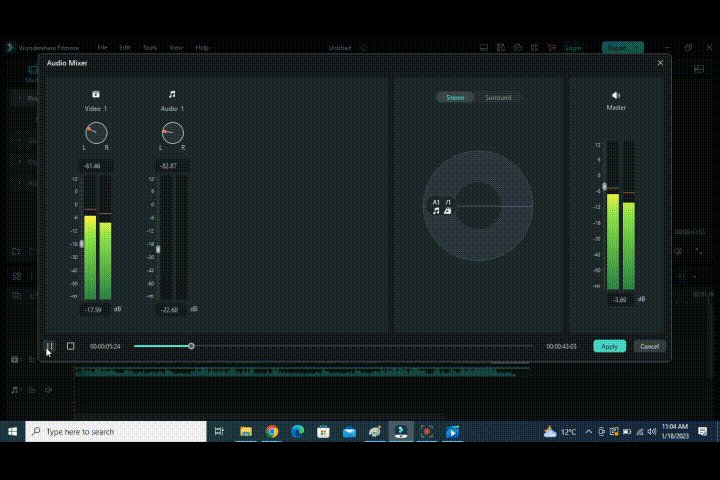
Step5Adjust the audio channels
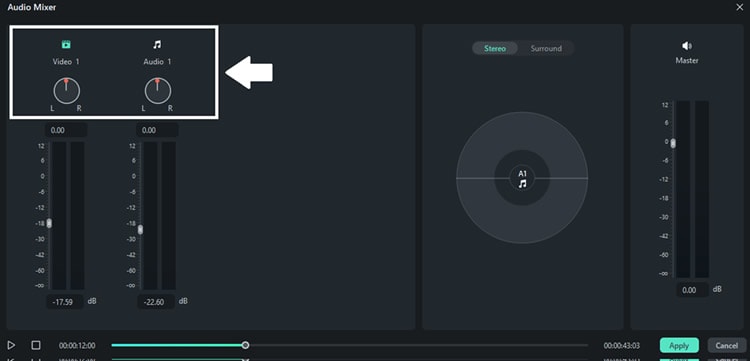
See those circles above the audio levels? These are for adjusting the audio channels.
- Rotate the knob-like icon in these circles to adjust the Audio channels’ pan/bounce control. This switches the sound between the left and right channels.
- On top of that, you can see these changes on the channel control panel.

To check the effect, let’s rotate the knob to the left. And to see the result hit the “Play” button on the bottom left corner of the audio mixer interface. Here’s how it looks.

Now it’s time to select the audio mode.
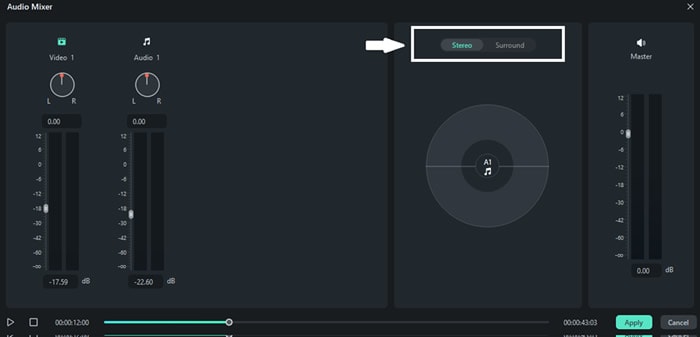
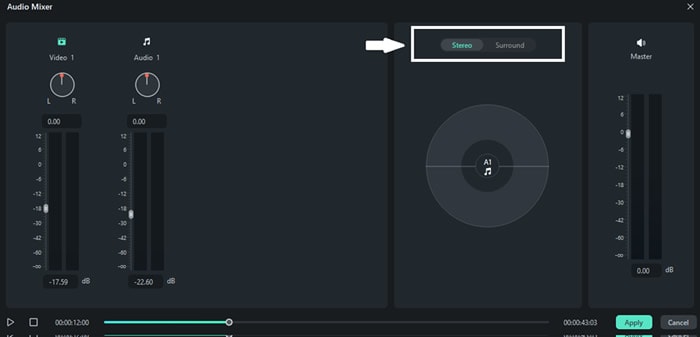
Step6Select the audio mode
The audio mixer of Filmora provides you with two audio mode options. These are;
● Stereo Mode
In the Stereo mode, you can pan from left to right and control your audio just like the knob of the audio channel.
● Surround Mode
You can pan from left to right and front to back in this mode by rotating the video or music icons. This provides you with complete control over the audio positions. But remember that this mode works best if your video is played with the surround sound system.

Once you have changed the audio mode, let’s look at the master levels.
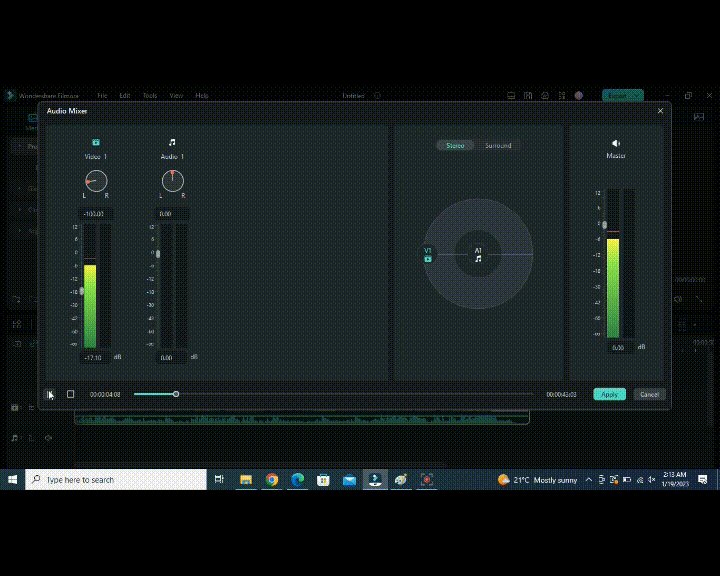
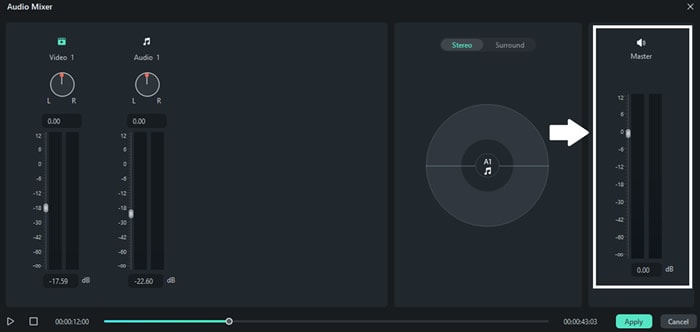
Step7Adjust the master levels
On the very left of the window, you’ll find the Master levels.
This is where you can adjust the master section or all your audio files on your timeline.
- Just drag the master level slider upward and downwards, and you’ll notice the changes right away.

So done with the changes? Let’s preview them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step8Preview your changes
After carefully making all the changes to your audio, preview it for the last time before going with them. The “Play” button is still there in the bottom left corner.
Perfect!!! No? Make the changes again until you are satisfied and then hit the “Apply” button on the bottom right corner to adjust these changes.

And here we are, done!!! Now you can easily surprise your friends with your master-like audio handling. Before we wind up our guide, we’ll answer some of the frequently asked questions about the audio mixer of Filmora. So let’s dive right into it.
Part 4: Hot FAQs about the audio mixer of Filmora
1.How important is an audio mixer in video editing?
An audio mixer is necessary if you want to create impressive videos. This master volume control allows you to deepen the audio effect and merge two audio sources to get the maximum out of them. This is why most content creators give grave importance to audio mixers during video editing.
2.Where can we find the audio mixer in Filmora?
Like other highly advanced editing tools, you can also find the audio mixer in Filmora. After you’ve placed your media file on the editing panel, the “audio mixer” icon appears on the toolbar under the preview channel.
3.Is the audio mixer of Filmora available for free?
Yes, you can freely use the audio mixer of Filmora as much as you want without any cost. And unlike many other free sound control tools, you get all the latest and advanced features like the preview tool with the audio mixer of Filmora.
Conclusion
Every top-ranked video contains the best-suited audio tracks with it. And the audio mixer of Filmora comes in handy whenever you want to tweak the audio settings of a video.
In this article, we’ve covered everything you need to know about using the audio mixer in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Part 2: An easy-to-use audio mixer - Wondershare Filmora

Wondershare Filmora is one of the world’s leading video-editor and is no less than a blessing for all creators. Its stunning editing features like split screen, motion tracking, speed ramping, and many others allow you to take your video to the next level. Moreover, the massive arsenal of video effects and AI portraits gives you various choices.
What’s more, you can tweak the audio using auto synchronization, audio duckling, an audio visualizer, and even an audio mixer. Isn’t it fantastic? Now let’s move forward and see how we can sharpen our video with the audio mixer of Filmora in detail steps.
Part 3: Steps to effectively use the audio mixer in Filmora
Here are the steps you need to follow to use the audio mixer of Filmora effectively.
Step1Download & install
First, you must have a suitable version of Filmora installed on your device. Here are the steps to install the free version.
- Go to the official website of Filmora and hit the “Free Download” button. Filmora is available for Windows 11 and all the previous versions, as well as for macOS 10.14 to macOS 13
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- When the download finishes, follow the guidelines of the installation wizard to install Filmora on your computer.
Now let’s see how to prepare our video.
Step2Prepare your video
After you have installed the latest version of Filmora, you need to prepare your video for editing.
For this,
- Launch the Filmora on your computer and click the “New Project” button from the starting interface.

- Now let’s import our video. Click on the “Import Media” section or drag and drop your video/audio file here to import it.

- Once the media file has been imported, add it to the editing panel below with the drag-and-drop method. This is important to create a workspace for your video.

- Now it’s time to edit the video. Make all the editing you want with graphics and visuals to finalize your video before using the audio mixer. And once it’s done, we can move to the first-class audio mixer of Filmora.
Bonus Tip: Before using the audio mixer, ensure you have a headphone to see the changes you are making instead of relying on your desktop speaker.
Step3Start the audio mixer
To open up the audio mixer, click on the “audio mixer” icon on the toolbar below the preview window.

This is what your audio mixer will look like at the start.

Now we can start adjusting the audio settings. Let’s go with the audio levels first.
Step4Adjust the audio levels
To adjust the audio levels, look at the left side of the audio mixer. Here you’ll see two vertical bars, which are;
- The audio levels for the video clip.
- The audio levels for the sound and music in the music track.
You can adjust the icon up or down to make these channels louder or softer.

After the audio levels, let’s see how we can change the audio channels.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step5Adjust the audio channels
See those circles above the audio levels? These are for adjusting the audio channels.
- Rotate the knob-like icon in these circles to adjust the Audio channels’ pan/bounce control. This switches the sound between the left and right channels.
- On top of that, you can see these changes on the channel control panel.

To check the effect, let’s rotate the knob to the left. And to see the result hit the “Play” button on the bottom left corner of the audio mixer interface. Here’s how it looks.

Now it’s time to select the audio mode.
Step6Select the audio mode
The audio mixer of Filmora provides you with two audio mode options. These are;
● Stereo Mode
In the Stereo mode, you can pan from left to right and control your audio just like the knob of the audio channel.
● Surround Mode
You can pan from left to right and front to back in this mode by rotating the video or music icons. This provides you with complete control over the audio positions. But remember that this mode works best if your video is played with the surround sound system.

Once you have changed the audio mode, let’s look at the master levels.
Step7Adjust the master levels
On the very left of the window, you’ll find the Master levels.
This is where you can adjust the master section or all your audio files on your timeline.
- Just drag the master level slider upward and downwards, and you’ll notice the changes right away.

So done with the changes? Let’s preview them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step8Preview your changes
After carefully making all the changes to your audio, preview it for the last time before going with them. The “Play” button is still there in the bottom left corner.
Perfect!!! No? Make the changes again until you are satisfied and then hit the “Apply” button on the bottom right corner to adjust these changes.

And here we are, done!!! Now you can easily surprise your friends with your master-like audio handling. Before we wind up our guide, we’ll answer some of the frequently asked questions about the audio mixer of Filmora. So let’s dive right into it.
Part 4: Hot FAQs about the audio mixer of Filmora
1.How important is an audio mixer in video editing?
An audio mixer is necessary if you want to create impressive videos. This master volume control allows you to deepen the audio effect and merge two audio sources to get the maximum out of them. This is why most content creators give grave importance to audio mixers during video editing.
2.Where can we find the audio mixer in Filmora?
Like other highly advanced editing tools, you can also find the audio mixer in Filmora. After you’ve placed your media file on the editing panel, the “audio mixer” icon appears on the toolbar under the preview channel.
3.Is the audio mixer of Filmora available for free?
Yes, you can freely use the audio mixer of Filmora as much as you want without any cost. And unlike many other free sound control tools, you get all the latest and advanced features like the preview tool with the audio mixer of Filmora.
Conclusion
Every top-ranked video contains the best-suited audio tracks with it. And the audio mixer of Filmora comes in handy whenever you want to tweak the audio settings of a video.
In this article, we’ve covered everything you need to know about using the audio mixer in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
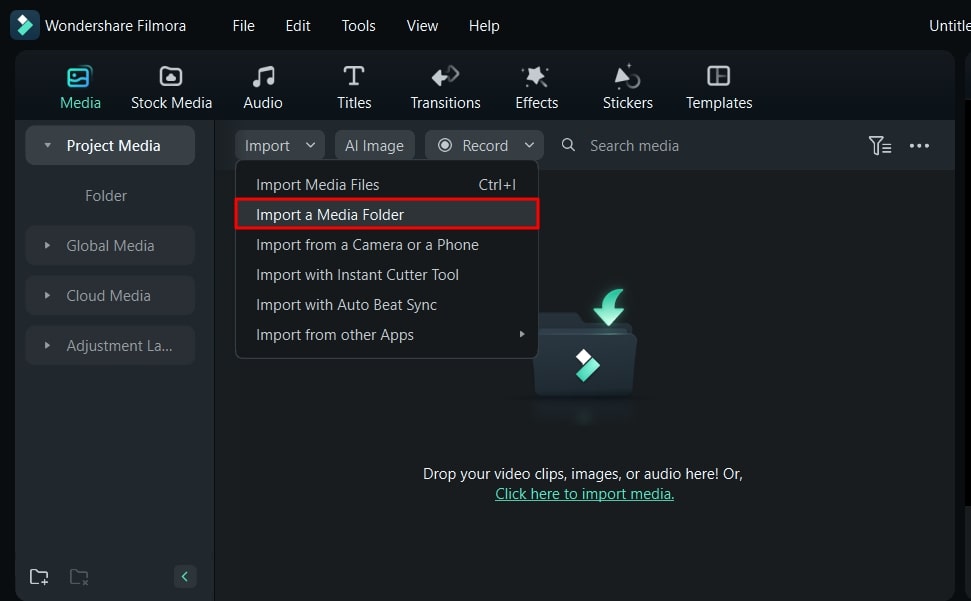
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How Can You Import and Adjust the Video Clips on Wondershare Filmora?
Video editing surely improves the quality and impact of your video projects. By refining and polishing your video, editing can elevate your content from ordinary to extraordinary. It not only improves the overall look of the video but also enhances the narrative as well. Additionally, this makes the video more appealing, and more and more people want to see your video.
The editing process in a video project is essential as it allows you to present your video uniformly. It helps you remove unwanted sections, rearrange clips, and more to create a seamless flow. Editing might be difficult initially, but you can start from the basics and gradually build your skills. Begin by learning how to import and adjust clips. In this way, you will learn video editing step by step and get to a professional level.
Part 1: How Should Video Clips Be Integrated To Make the Perfect Video?
Video Clip Editor Use Wondershare Filmora to Import and Adjust the Video Clips to Make the Perfect Video.
Free Download Free Download Learn More

You can make YouTube video clips or clips for other platforms by integrating video clips. If you want to know how combining clips can help you, this portion will help you. In this part, you will learn a few tips on making a perfect video by integrating videos.
1. Establish a Clear Narrative
You can determine the purpose and message of your video. It doesn’t matter whether it’s a story, tutorial, promotional content, or documentary. However, having a clear narrative or message will guide your clip selection and arrangement.
2. Plan the Storyboard or Structure
Before editing, create a storyboard or outline to visualize the flow and structure of your video. It will help you organize your clips and determine the sequencing of scenes. Additionally, similar shots support the narrative of your project.
3. Start with a Strong Opening
If you want to grab the viewer’s attention from the beginning, follow this trick. It would be best to choose a compelling opening shot or sequence for your project. It can set the tone and hook the audience, encouraging them to continue watching.
4. Maintain Visual Continuity
Ensure visual continuity between clips by considering different factors. Lighting, color, composition, and camera angles are a few factors to be considered. Furthermore, smooth transitions between shots help maintain a seamless viewing experience.
5. Vary Shot Types and Perspectives
Incorporate various shot types and perspectives to add visual interest and engagement. You can use a mix of wide shots, close-ups, and medium shots. Additionally, unique camera angles also matter to provide a dynamic viewing experience.
6. Consider Shot Length and Pacing
What else you can do is pay attention to each clip’s duration and arrangement to maintain pace. Longer shots can create a sense of calmness or allow for more detailed storytelling. However, short video clips can create a sense of energy and keep the viewer’s attention.
7. Use Transitions Wisely
Choose appropriate transitions to connect different clips smoothly. Transitions like cuts, fades, dissolves, or wipes can help create continuity. Furthermore, such transitions indicate time or location changes or add a stylistic touch. However, avoid overusing flashy transitions that may distract from the content.
8. Sync Video with Audio
Some videos include audio, so ensure the video clips are synchronized properly. Moreover, align dialogue, music, or sound effects with the corresponding video. This will enhance the overall impact and coherence of your video project.
9. Enhance with Visual Effects or Graphics
Consider using effects, graphics, or text overlays to improve your video. It will even improve the storytelling or provide additional information. Additionally, you can use these elements purposefully to complement the narrative.
10. End Strong
The ending of a video with a memorable and impactful closing shot or sequence also matters. By doing so, your video will surely leave a lasting impression. It can summarize the main message, provide a call to action, or create an emotional impact.
11. Smooth Transitions Between Scenes
Another way is to add smooth transitions if your video includes multiple scenes or locations. Use techniques like matching action or complementary visuals to create seamless transitions. It will surely enhance the viewer’s experience.
12. Test and Refine
Lastly, preview your edited video and gather feedback from others to ensure its effectiveness. Adjust the sequence, pacing, or elements as necessary to improve the overall flow and impact. It will help you to finalize your video with a little touch-up using the feedback.
Part 2: Wondershare Filmora and Video Editing: A Heaven For Video Editors
Wondershare Filmora is a video editing solution for all of your boring videos. If you’re a content creator and want to up your game, use a good editing tool like Filmora. This platform provides you with different templates and presets that you can apply to your content. Furthermore, you don’t need extensive training to learn this tool, as it is pretty straightforward.
However, this tool has a lot to offer, including its new AI-powered features and options. You can automatically audio duct using this tool and much more. If you can’t find any suitable music for your video, simply search, listen, and use audio files in the tool. Wondershare Filmora is indeed heaven for video editors and enthusiasts, as it offers so much. Be it long or short video clips; this tool will help you easily edit them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 3: Learning Different Ways of Importing Video Clips in Filmora
If you’re searching for ways to import videos in Wondershare Filmora, you’re in luck. This portion is going to discuss different ways to import long and short video clips in the tool.
Filmora Tutorial - Import And Organize Media Files
Step 1Launch Wondershare Filmora and Create a New Project
Access Wondershare Filmora on your system. Start a new project by selecting “New Project.”

Step 2Select the Import Option
In the new window, select “Click here to import media” and choose the files you want to import into the tool.

Step 3Import Files by Drag and Down
Alternatively, drag and drop your media files into the Media Import section. In this way, you can choose your media using dragging and dropping.

Step 4Import Your Media Files from Drop-Down Menu
Another way to import files is by locating the Media Import section and clicking the “Import” drop-down menu. Then select “Import Media Files” and browse to choose your media file.

Step 5Import Using Shortcut Keys
You can use shortcut keys by launching the tool and pressing “Ctrl + I.” A new window will appear where you can add media files.

Step 6Import Your Media Folder
To import a media folder, go to the Media Import section and click the “Import” drop-down menu. Then, select “Import a Media Folder” and choose the media you want to import.

Step 7Import from a Device
Wondershare Filmora also allows you to import media directly from an external camera or phone. Attach the device, go to the “Import” drop-down menu, and select “Import from a Camera or a Phone.” Next, choose the media from your device folder and click “OK.”

Step 8Import from Your Cloud Storage
You can also import media files from your cloud storage. In the “Import” drop-down menu, find “Import from other Apps” and select it. Further, select the storage app from where you want to import your media files. Once your storage account is linked to your computer, you can easily import media files from there as well.

Part 4: Adjustment Layers: A New Thing in Filmora?
Wondershare Filmora is the ultimate editing tool that even lets you add layers to your video. The Filmora adjustment layer will allow you to make changes without changing the original footage.
Filmroa Tutorial - Adjustment Layers in Filmora Files
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Add an Adjustment Layer
To create a video slideshow using a Filmora adjustment layer, open the tool and create a new project. Once you’ve imported all the video clips in the timeline then, select the “Media” button. Proceed next by choosing the “Adjustment Layer” tab in the bottom panel. Then, click on the layer and drop it in the timeline above your video.

Step 2Apply Effects to the Adjustment Layer
If you want to add effects, select the adjustment layer and locate the “Effects” button. Next, drag and drop the effect onto the adjustment layer.

Step 3Color Correct Your Adjustment Layer
Adjust the color toning of your video by finding the “Histogram” icon in the “Preview” section. Modify the curves according to your preference while turning on this function. Continue to select the “Adjustment Layer” and lead to the “Color” tab to look for the “Curves” option.

Step 4Add Multiple Adjustment Layers
Additionally, you can apply different effects at different durations and drag the adjustment layer to the end of the layer. Further, split the adjustment layer using the “Playhead” slider at the desired duration to add a new effect. To make your slideshow better, you can also add transition effects by dragging and dropping them between two clips.

Step 5Save as a Preset
You can also save your adjustment layer as a preset. Select your adjustment layer, locate the “Save as Custom” option in the right panel, and click on it. This will save the adjustment layer as a preset. Your preset will be in the “Adjustment Layer” section of the “Media” tab.

Conclusion
Video editing might not be as easy as you think. It is a skill that requires time, effort, and even knowledge. There are many people who took video editing and post-production as a professional career. You can also learn to edit videos like a professional by taking baby steps. Firstly you can learn how to adjust clips and import them in Wondershare Filmora, a great tool.
Free Download Free Download Learn More

You can make YouTube video clips or clips for other platforms by integrating video clips. If you want to know how combining clips can help you, this portion will help you. In this part, you will learn a few tips on making a perfect video by integrating videos.
1. Establish a Clear Narrative
You can determine the purpose and message of your video. It doesn’t matter whether it’s a story, tutorial, promotional content, or documentary. However, having a clear narrative or message will guide your clip selection and arrangement.
2. Plan the Storyboard or Structure
Before editing, create a storyboard or outline to visualize the flow and structure of your video. It will help you organize your clips and determine the sequencing of scenes. Additionally, similar shots support the narrative of your project.
3. Start with a Strong Opening
If you want to grab the viewer’s attention from the beginning, follow this trick. It would be best to choose a compelling opening shot or sequence for your project. It can set the tone and hook the audience, encouraging them to continue watching.
4. Maintain Visual Continuity
Ensure visual continuity between clips by considering different factors. Lighting, color, composition, and camera angles are a few factors to be considered. Furthermore, smooth transitions between shots help maintain a seamless viewing experience.
5. Vary Shot Types and Perspectives
Incorporate various shot types and perspectives to add visual interest and engagement. You can use a mix of wide shots, close-ups, and medium shots. Additionally, unique camera angles also matter to provide a dynamic viewing experience.
6. Consider Shot Length and Pacing
What else you can do is pay attention to each clip’s duration and arrangement to maintain pace. Longer shots can create a sense of calmness or allow for more detailed storytelling. However, short video clips can create a sense of energy and keep the viewer’s attention.
7. Use Transitions Wisely
Choose appropriate transitions to connect different clips smoothly. Transitions like cuts, fades, dissolves, or wipes can help create continuity. Furthermore, such transitions indicate time or location changes or add a stylistic touch. However, avoid overusing flashy transitions that may distract from the content.
8. Sync Video with Audio
Some videos include audio, so ensure the video clips are synchronized properly. Moreover, align dialogue, music, or sound effects with the corresponding video. This will enhance the overall impact and coherence of your video project.
9. Enhance with Visual Effects or Graphics
Consider using effects, graphics, or text overlays to improve your video. It will even improve the storytelling or provide additional information. Additionally, you can use these elements purposefully to complement the narrative.
10. End Strong
The ending of a video with a memorable and impactful closing shot or sequence also matters. By doing so, your video will surely leave a lasting impression. It can summarize the main message, provide a call to action, or create an emotional impact.
11. Smooth Transitions Between Scenes
Another way is to add smooth transitions if your video includes multiple scenes or locations. Use techniques like matching action or complementary visuals to create seamless transitions. It will surely enhance the viewer’s experience.
12. Test and Refine
Lastly, preview your edited video and gather feedback from others to ensure its effectiveness. Adjust the sequence, pacing, or elements as necessary to improve the overall flow and impact. It will help you to finalize your video with a little touch-up using the feedback.
Part 2: Wondershare Filmora and Video Editing: A Heaven For Video Editors
Wondershare Filmora is a video editing solution for all of your boring videos. If you’re a content creator and want to up your game, use a good editing tool like Filmora. This platform provides you with different templates and presets that you can apply to your content. Furthermore, you don’t need extensive training to learn this tool, as it is pretty straightforward.
However, this tool has a lot to offer, including its new AI-powered features and options. You can automatically audio duct using this tool and much more. If you can’t find any suitable music for your video, simply search, listen, and use audio files in the tool. Wondershare Filmora is indeed heaven for video editors and enthusiasts, as it offers so much. Be it long or short video clips; this tool will help you easily edit them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 3: Learning Different Ways of Importing Video Clips in Filmora
If you’re searching for ways to import videos in Wondershare Filmora, you’re in luck. This portion is going to discuss different ways to import long and short video clips in the tool.
Filmora Tutorial - Import And Organize Media Files
Step 1Launch Wondershare Filmora and Create a New Project
Access Wondershare Filmora on your system. Start a new project by selecting “New Project.”

Step 2Select the Import Option
In the new window, select “Click here to import media” and choose the files you want to import into the tool.

Step 3Import Files by Drag and Down
Alternatively, drag and drop your media files into the Media Import section. In this way, you can choose your media using dragging and dropping.

Step 4Import Your Media Files from Drop-Down Menu
Another way to import files is by locating the Media Import section and clicking the “Import” drop-down menu. Then select “Import Media Files” and browse to choose your media file.

Step 5Import Using Shortcut Keys
You can use shortcut keys by launching the tool and pressing “Ctrl + I.” A new window will appear where you can add media files.

Step 6Import Your Media Folder
To import a media folder, go to the Media Import section and click the “Import” drop-down menu. Then, select “Import a Media Folder” and choose the media you want to import.

Step 7Import from a Device
Wondershare Filmora also allows you to import media directly from an external camera or phone. Attach the device, go to the “Import” drop-down menu, and select “Import from a Camera or a Phone.” Next, choose the media from your device folder and click “OK.”

Step 8Import from Your Cloud Storage
You can also import media files from your cloud storage. In the “Import” drop-down menu, find “Import from other Apps” and select it. Further, select the storage app from where you want to import your media files. Once your storage account is linked to your computer, you can easily import media files from there as well.

Part 4: Adjustment Layers: A New Thing in Filmora?
Wondershare Filmora is the ultimate editing tool that even lets you add layers to your video. The Filmora adjustment layer will allow you to make changes without changing the original footage.
Filmroa Tutorial - Adjustment Layers in Filmora Files
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Add an Adjustment Layer
To create a video slideshow using a Filmora adjustment layer, open the tool and create a new project. Once you’ve imported all the video clips in the timeline then, select the “Media” button. Proceed next by choosing the “Adjustment Layer” tab in the bottom panel. Then, click on the layer and drop it in the timeline above your video.

Step 2Apply Effects to the Adjustment Layer
If you want to add effects, select the adjustment layer and locate the “Effects” button. Next, drag and drop the effect onto the adjustment layer.

Step 3Color Correct Your Adjustment Layer
Adjust the color toning of your video by finding the “Histogram” icon in the “Preview” section. Modify the curves according to your preference while turning on this function. Continue to select the “Adjustment Layer” and lead to the “Color” tab to look for the “Curves” option.

Step 4Add Multiple Adjustment Layers
Additionally, you can apply different effects at different durations and drag the adjustment layer to the end of the layer. Further, split the adjustment layer using the “Playhead” slider at the desired duration to add a new effect. To make your slideshow better, you can also add transition effects by dragging and dropping them between two clips.

Step 5Save as a Preset
You can also save your adjustment layer as a preset. Select your adjustment layer, locate the “Save as Custom” option in the right panel, and click on it. This will save the adjustment layer as a preset. Your preset will be in the “Adjustment Layer” section of the “Media” tab.

Conclusion
Video editing might not be as easy as you think. It is a skill that requires time, effort, and even knowledge. There are many people who took video editing and post-production as a professional career. You can also learn to edit videos like a professional by taking baby steps. Firstly you can learn how to adjust clips and import them in Wondershare Filmora, a great tool.
Also read:
- 2024 Approved Top List The Best Slow Motion Video Editors Available
- Updated 8 Best Free Title Maker You Must Try and Put to Use
- 2024 Approved Top Tips for Camtasia Freeze-Frame
- Updated 2024 Approved 6 Instant Mp4 to GIF Online Tools
- Updated Finest Approach to Slow Down a Video CapCut All-in-One Video Editor
- 4 Methods to Merge MP4 and MP3 for 2024
- Discover a Quick Guide to Add Personalized Video Filters in VN App. Learn How to Use Built-In Filters and Import External Ones for Creative Video Editing
- This Article Presents a Guide to Using the Keyframe Feature for Creating Competent Films with Detailed Instructions and Filmoras Grow and Win Program Contest
- In 2024, Easy Steps to Create Intro Video with After Effects
- New In 2024, Create Realistic Fire Effects by Filmora
- New In 2024, How to Loop a Video on Android
- New 2024 Approved Add Fade in Windows Video Editor
- Updated A Full Guide to Funcall Voice Changer and Its Alternatives
- In 2024, Exploring Tools to Integrate Special Mask Effects Into Your Content. Read the Following Article to Master some Tools Experts in Mask Tracking
- In 2024, Level Up Videos By Applying Keyframe Like A Pro
- In 2024, How to Screen Mirror your Apple iPhone 11 Display? | Dr.fone
- 3 Ways to Fake GPS Without Root On Apple iPhone XS | Dr.fone
- How to Use Pokémon Emerald Master Ball Cheat On Poco X6 | Dr.fone
- In 2024, Three Ways to Sim Unlock Vivo Y55s 5G (2023)
- How to Transfer Videos from Realme Narzo 60 Pro 5G to iPad | Dr.fone
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Vivo V29e Device
- In 2024, iPogo will be the new iSpoofer On Nokia C22? | Dr.fone
- How to Remove Find My iPhone without Apple ID From your Apple iPhone 8?
- 4 Ways to Transfer Music from Xiaomi Redmi 13C 5G to iPhone | Dr.fone
- In 2024, How and Where to Find a Shiny Stone Pokémon For Vivo S17? | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Vivo X90S | Dr.fone
- How to Mirror Apple iPhone SE to PC via USB? | Dr.fone
- Title: New How to Create a Light Sweep (Shine) Effect with Filmora for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:43
- Updated at : 2024-04-25 07:08:43
- Link: https://ai-editing-video.techidaily.com/new-how-to-create-a-light-sweep-shine-effect-with-filmora-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























