:max_bytes(150000):strip_icc():format(webp)/GettyImages-136612668-5c640cc5c9e77c00010a4ff4.jpg)
New How to Create After Effects Gifs for 2024

How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Perfecting the Art of Slowing Down Video on Instagram
Do you wish to see your followers on Instagram growing? As an influencer, you can make your content engaging through slow-motion Instagram reels. Slow-motion videos are visually pleasing as they highlight the details. People can easily observe the little movements in slow-motion Instagram videos. Moreover, such videos can showcase your creative skills to the audience.
This guide will explore how to generate professional slow-motion Instagram videos. By following the instructions, you can produce captivating results. Also, it will increase the chances of getting more followers on your Instagram feed.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Can Slow Motion Videos Be Used in Social Media Content?
Slow-motion videos can be a great addition to your social media platforms. It will insert a cinematic impression into your content. To learn more details, jump to the below part explaining the use of slow motion videos in social media:
1. Displaying Products
Do you want to promote your product? Slow-motion videos can highlight the details of your product in a professional manner. You can display the main features of the product at a slow speed. Moreover, viewers would absorb the information with great ease.
2. Demos and Tutorials
Slow-motion videos can assist you in providing clear demonstrations. Slow-motion tutorials on your social media platform can make your audience understand better. Hence, while producing cooking or DIY videos, slow-motion effects would be valuable.
3. Adds Dramatic Effect
Slow-motion Instagram videos evoke emotions in people. In an action sequence, you can add dramatic effect through slow motion. Furthermore, it can help with the storytelling of your video. This will also help in generating an immersive experience for the audience.
Part 2: Composite Ways To Perform Slow Mo on Instagram
On Instagram, there are different approaches to creating slow-mo videos. Within a few taps, you can reduce the speed of the video on Instagram. This section will highlight the two ways to generate slow-motion Instagram reels.
Way 1: Before Recording the Reel
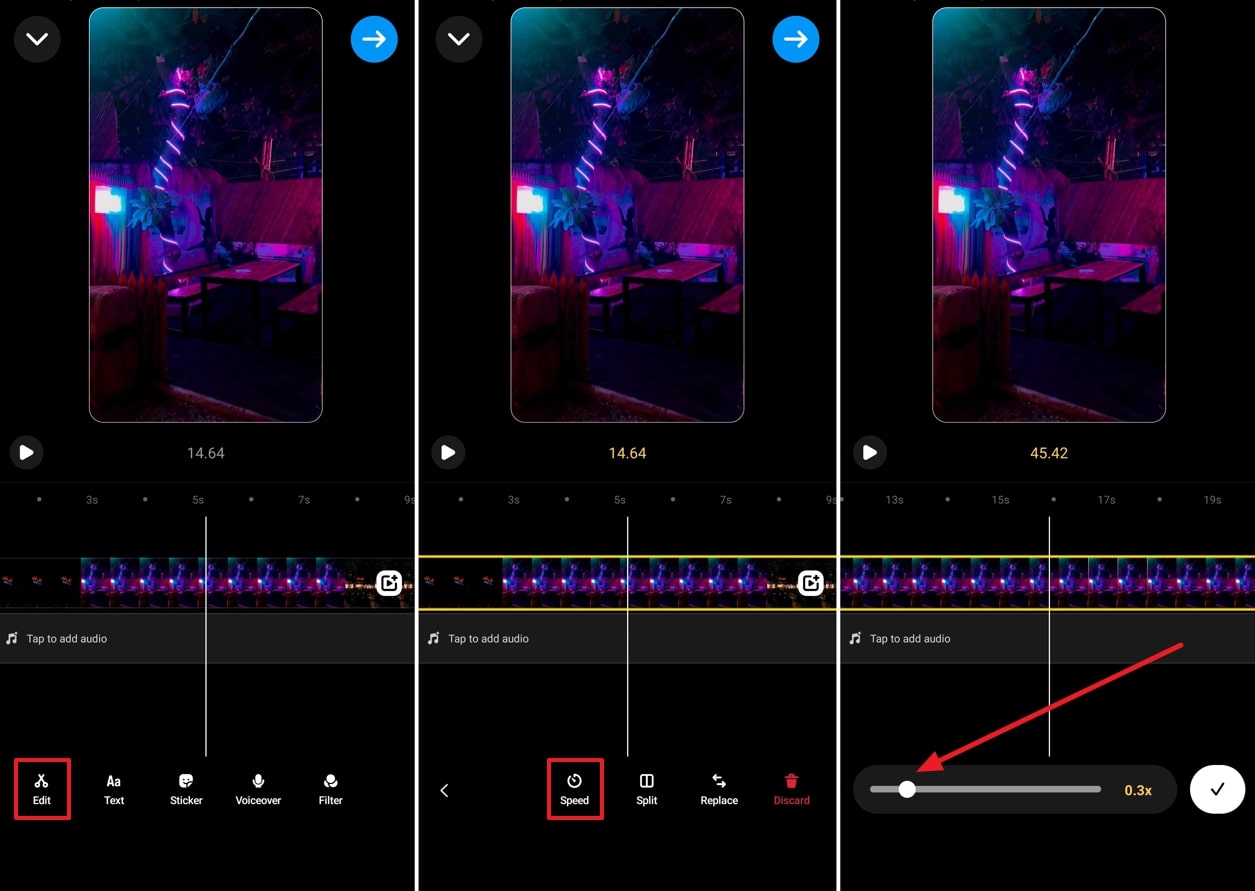
To create a slow-motion video, you can reduce the speed before recording. To do so, you will need to check the following steps in detail:
Step 1
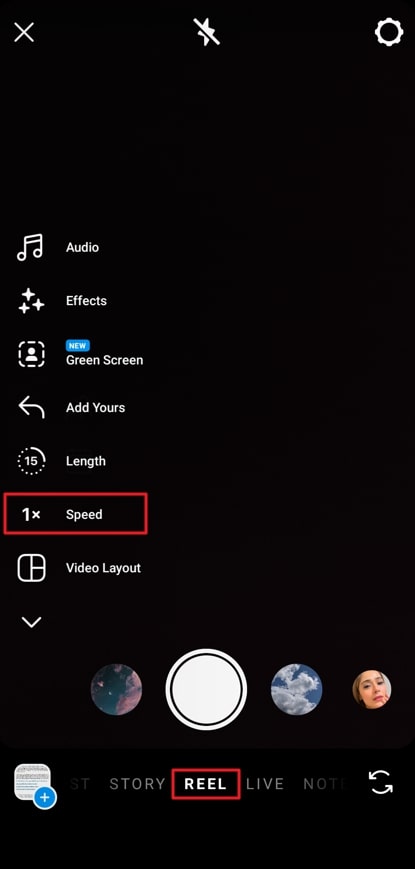
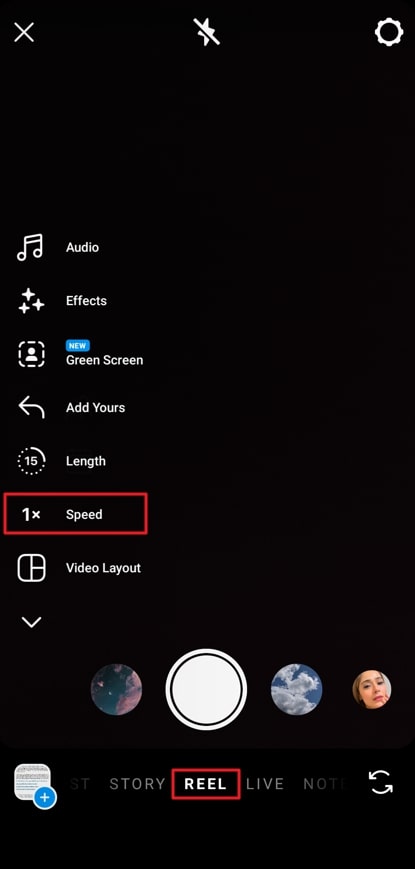
Open your Instagram and swipe from left to right. Select “Reel” from the below options for recording. On the left panel, you can see the options for settings. From there, tap “Speed” to display the further options.

Step 2
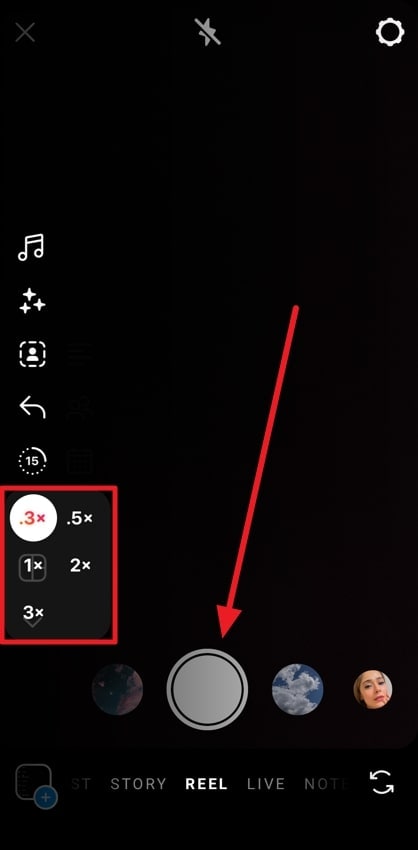
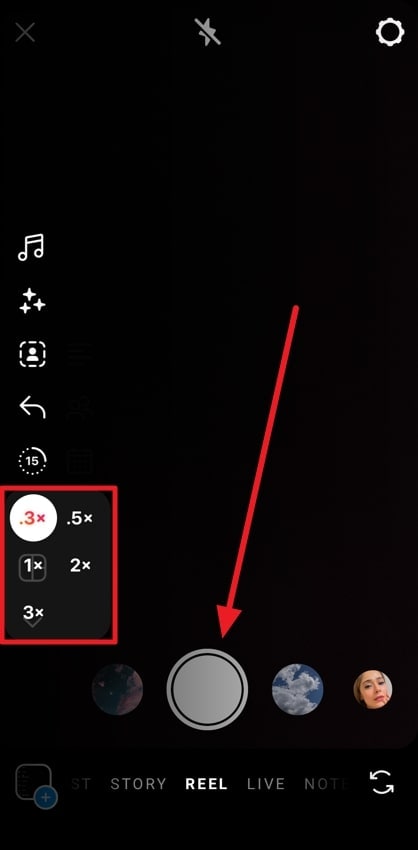
Here, you can choose the lowest speed for slow-mo, which is “0.3x.” Then, tap on the desired speed from the given option. Afterward, press and hold the recording button to capture the video.

Way 2: During Editing Video
Instagram lets you modify the speed of a pre-recorded video. Thus, after recording the video, users can still reduce the speed. Mentioned below are the steps to help you with this process:
Step 1
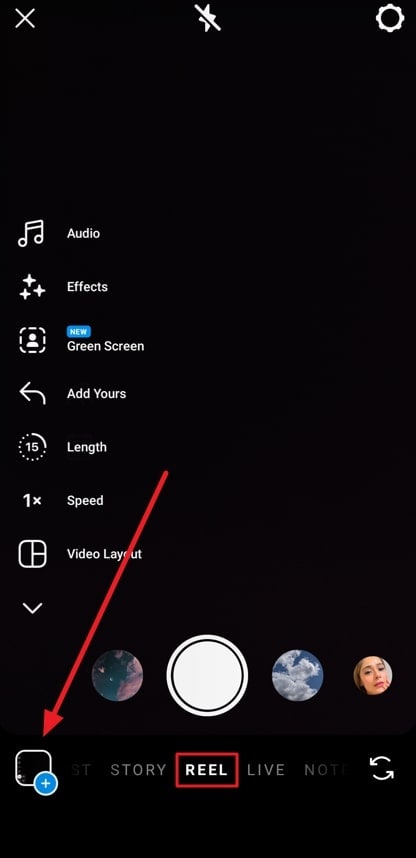
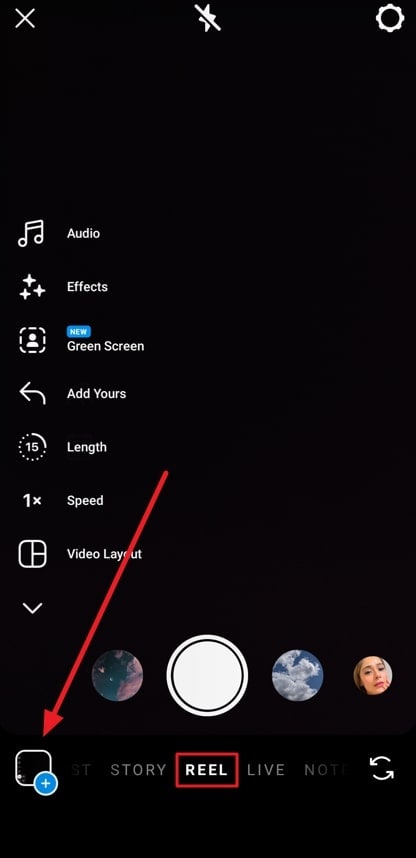
Open your Instagram profile and swipe from left to right. Choose “Reel” from the bottom and select the “Plus” icon given in the bottom-left corner.

Step 2
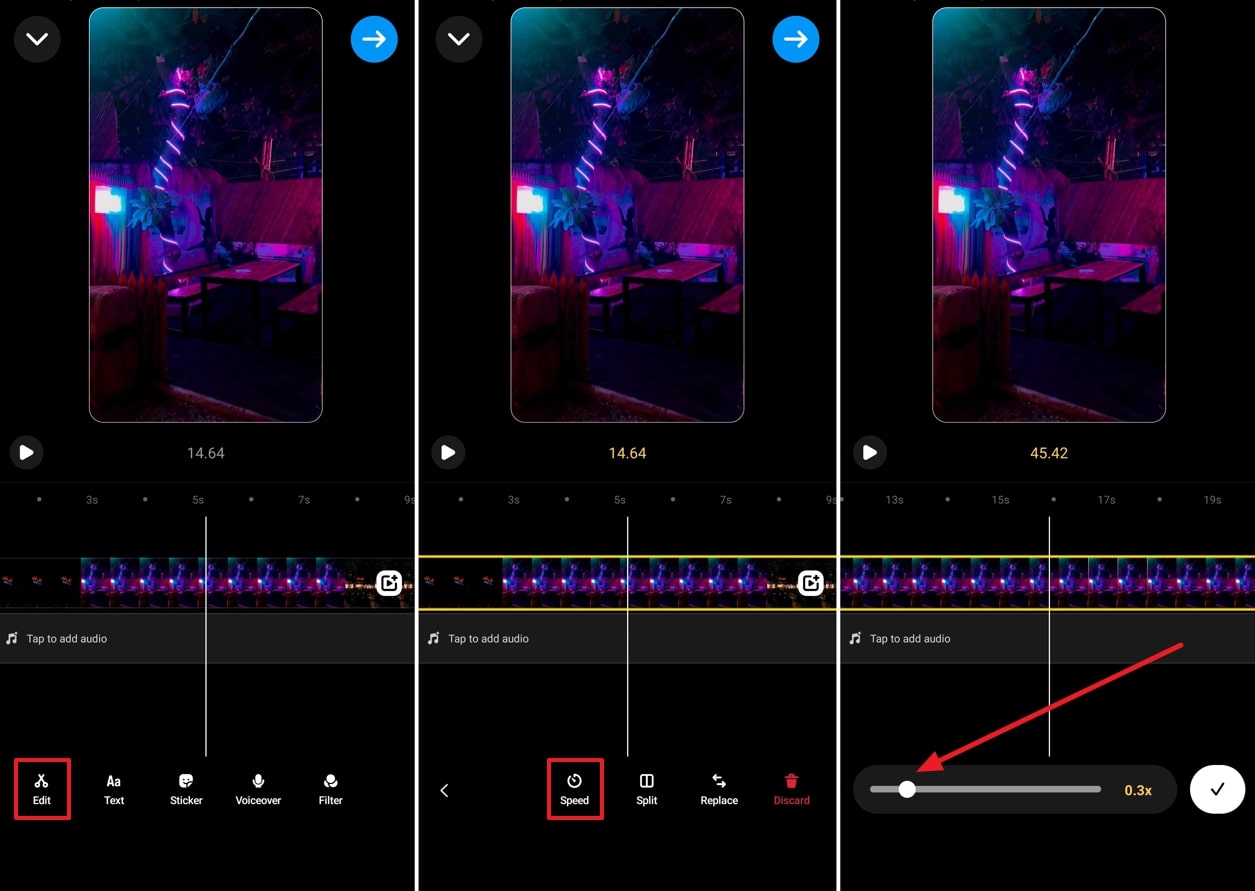
Now, you can select and upload the desired video from your phone to Instagram. Afterward, click the “Edit” option at bottom left side to access further options. Here, select the “Speed” option and then move the slider to reduce the speed and make the video slow mo.

Part 3: Make Video Editing in Slow Mo Easy With Wondershare Filmora
Creating slow-mo reels on Instagram won’t add uniformity to the results. Thus, you should use a third-party tool like Filmora to produce convincing results. With the latest release of Volume 13, this tool has upgraded itself to a massive scale. It includes many AI features that can transform your editing experience. The AI features can finish tasks with great accuracy within a few minutes.
This desktop tool can also generate slow-motion videos with natural results. It does not degrade the frame rate of the video after slow-mo. In fact, it increases the video quality through rendering. Along with slow motion, this tool can add many visual effects. Hence, it’s an all-rounder tool to confront all the requirements for video editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Create Slow Motion Instagram Reels with Filmora
On Filmora, there are many ways to create slow-motion Instagram reels. To discover them, jump to the below section:
Method 1: Using Optical Flow in Speed Ramping
Heading to our first method, we will use optical flow to smoothen the video’s slow motion. Let’s get started with the below-mentioned steps:
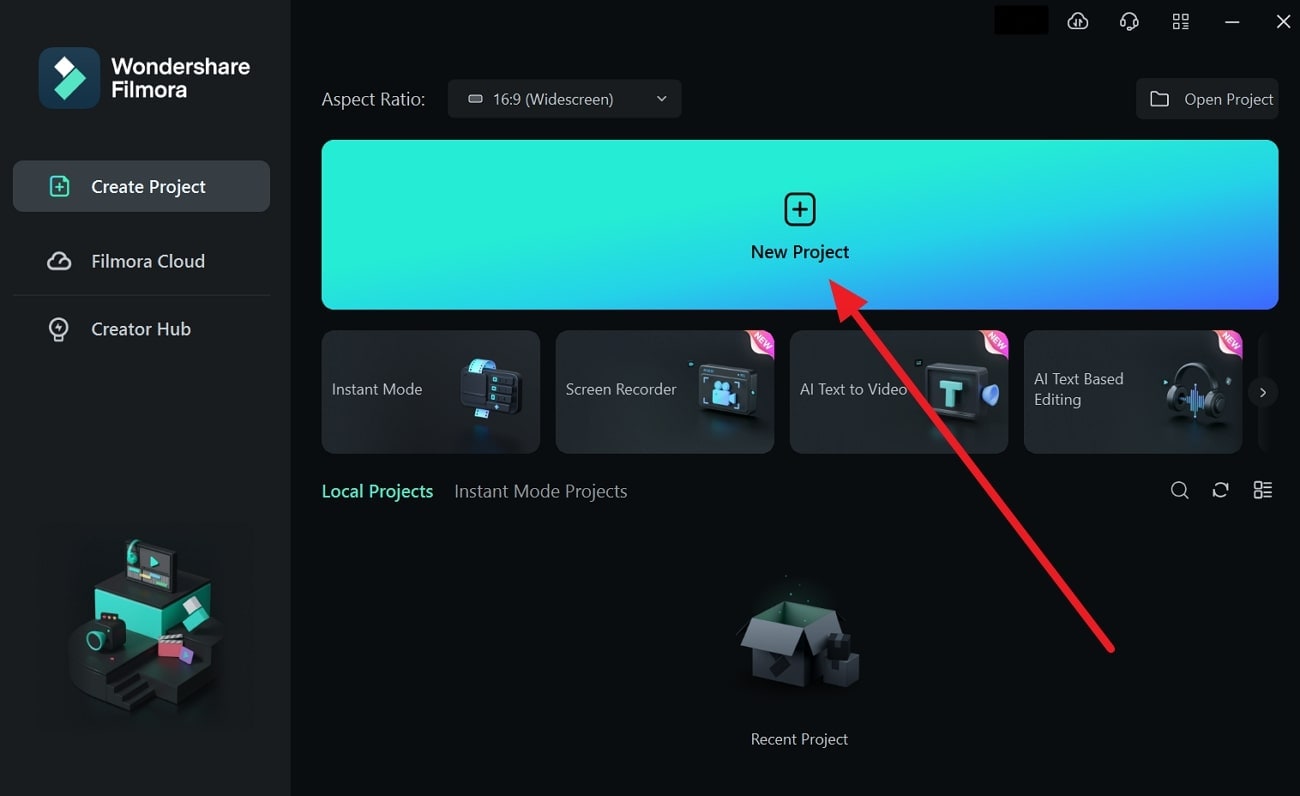
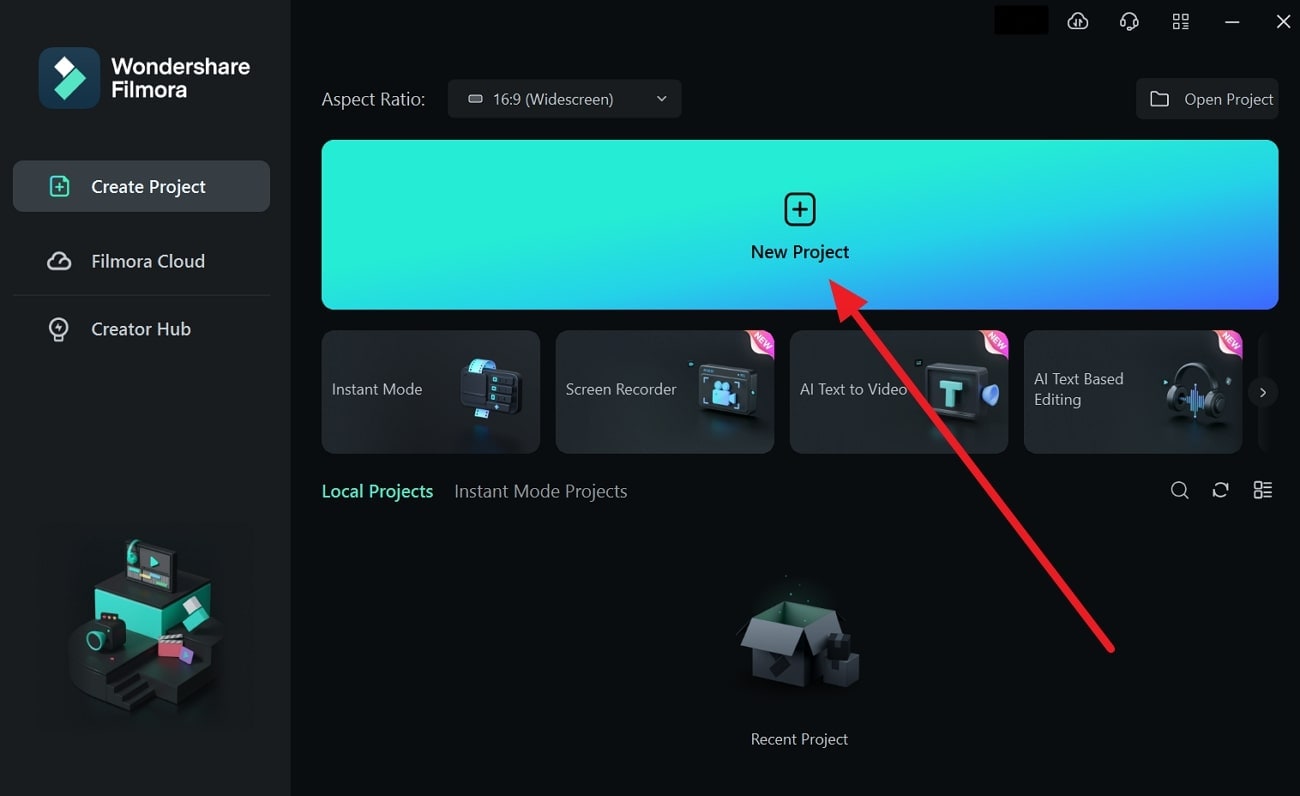
Step 1Sign in to Create a New Project
Start by following the on-screen instructions to sign into Filmora. Once logged into this tool, hit the “New Project” option. It will open the main interface of this tool on your screen.

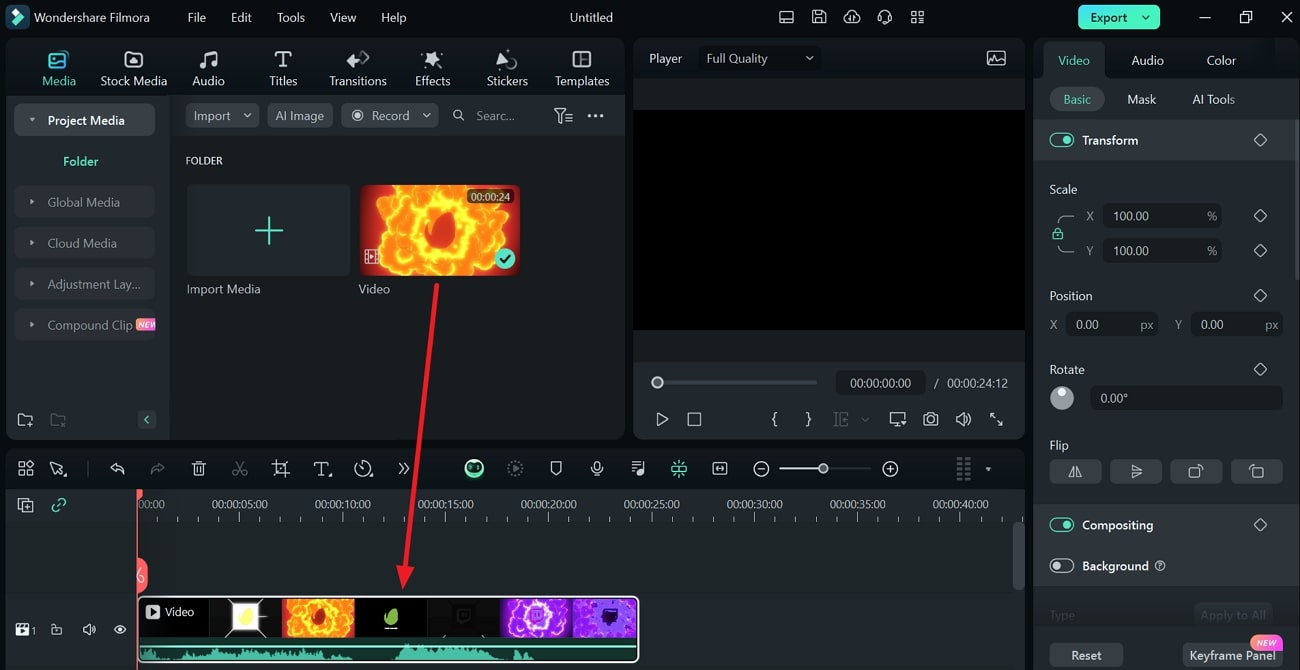
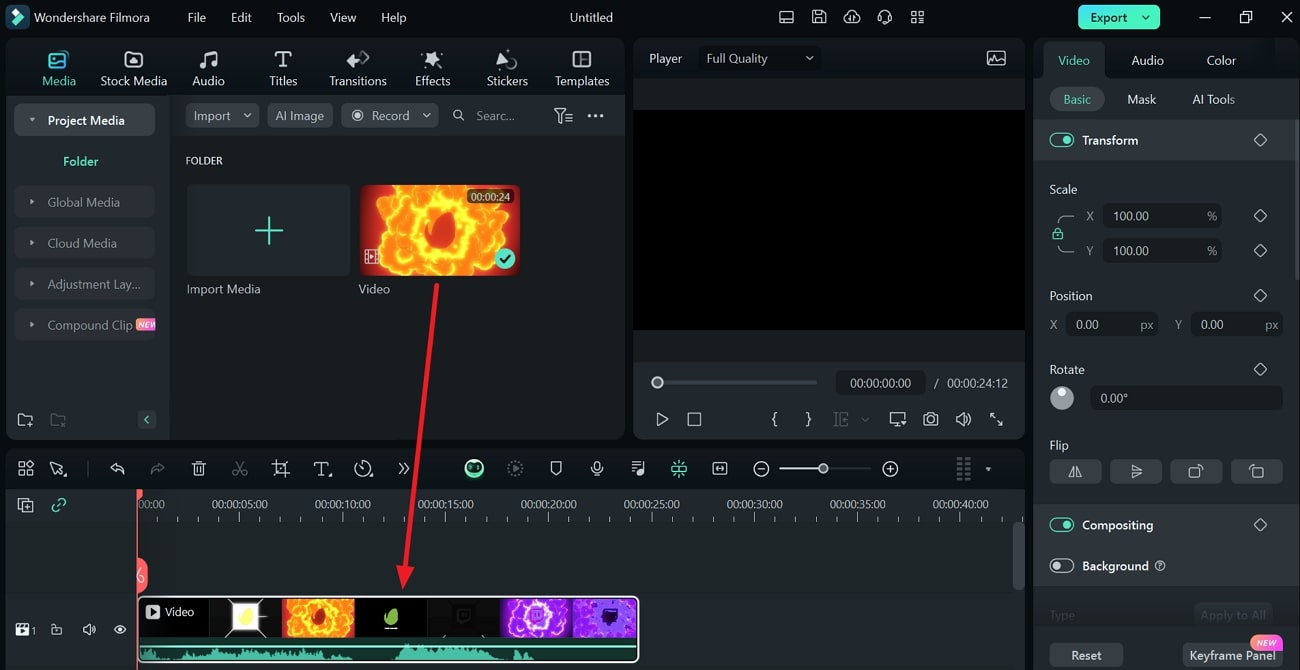
Step 2Import Video to the Timeline
To import the preferred video, press “Ctrl+I”. With this, your video will be uploaded within a time of few minutes. Afterward, drag and drop it to the timeline below.

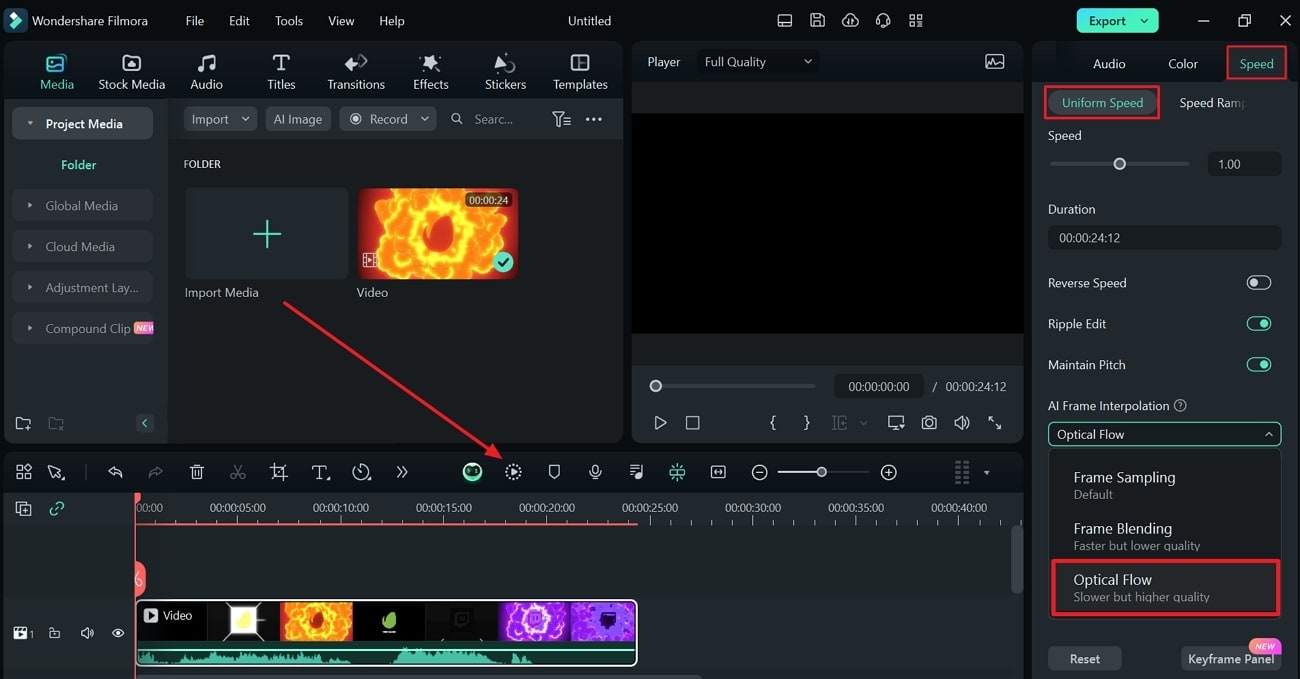
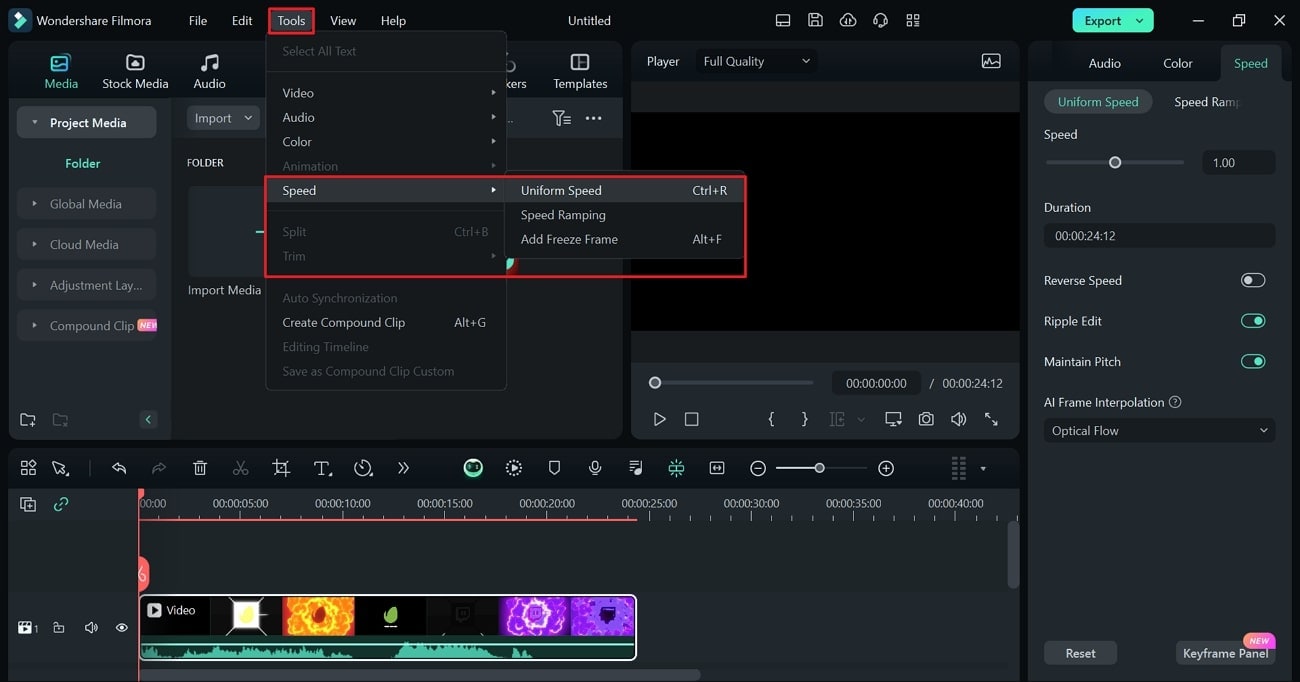
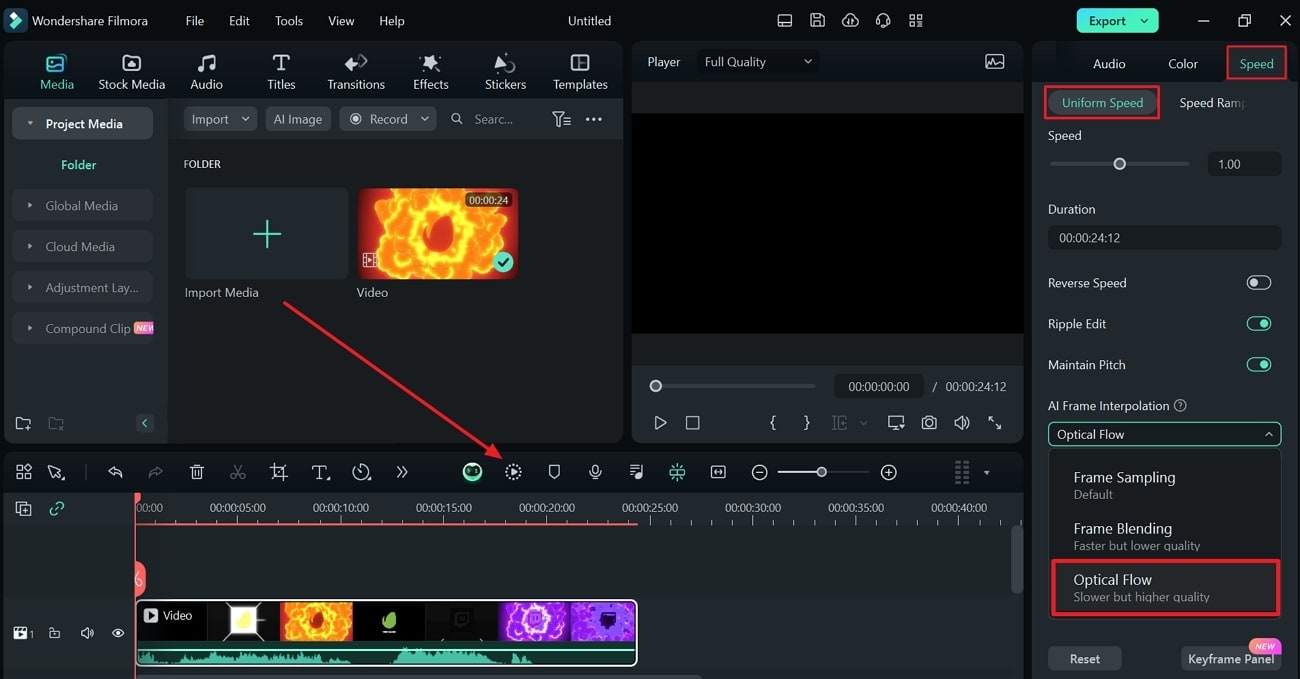
Step 3Select Uniform Speed
After dropping the video into the timeline, select it with your cursor. Go to the settings given on the right side and choose “Speed”. Select “Uniform Speed” and proceed to extend the settings for “AI Frame Interpolation.” Once done, select the “Optical Flow” option. To generate the final results, choose “Render Preview” from the toolbar of the timeline.

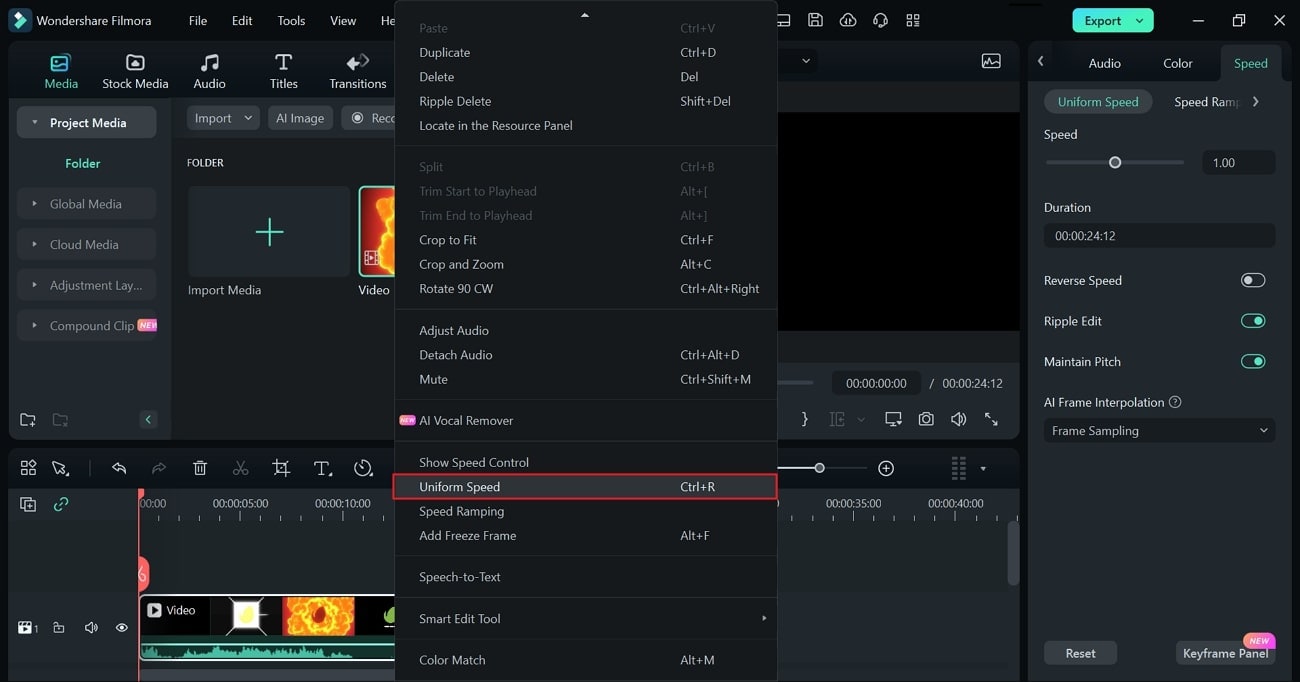
Method 2: Using Uniform Speed
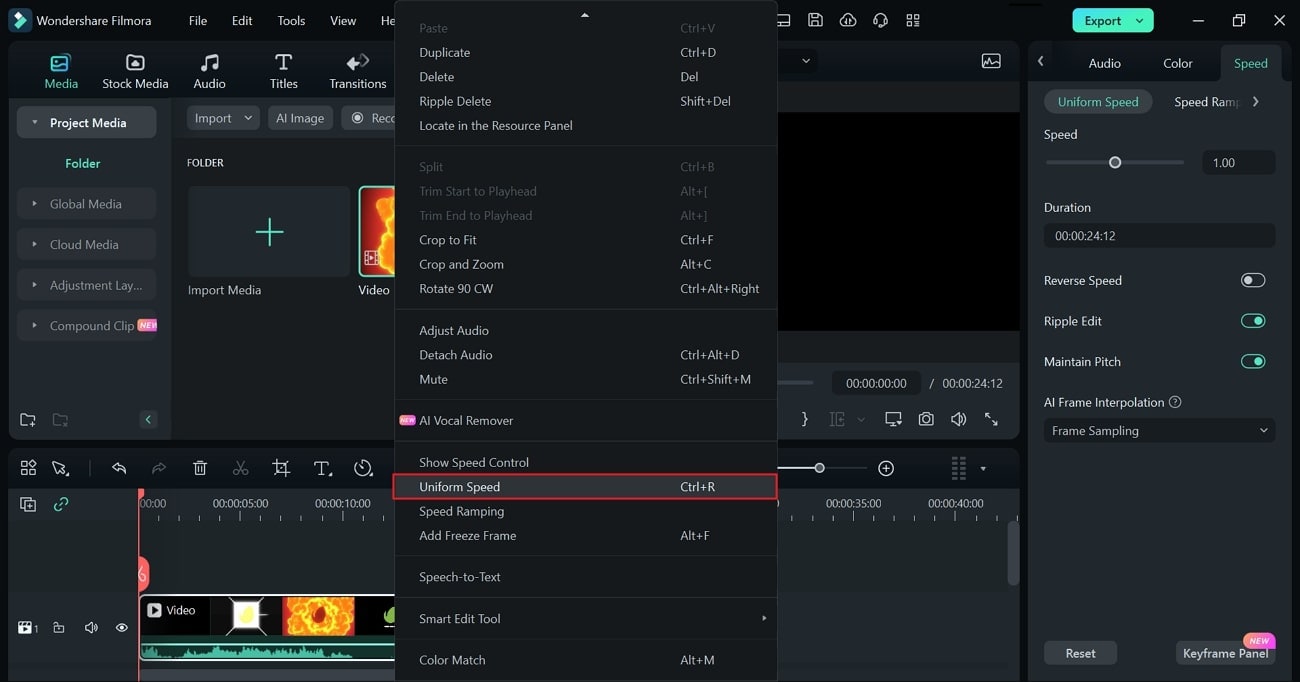
After dragging the video on the timeline, right-click on it. From the pop-up options, select the option called “Uniform Speed”. Once done, follow the instructions given above to conclude the process.

Method 3: Using Toolbar
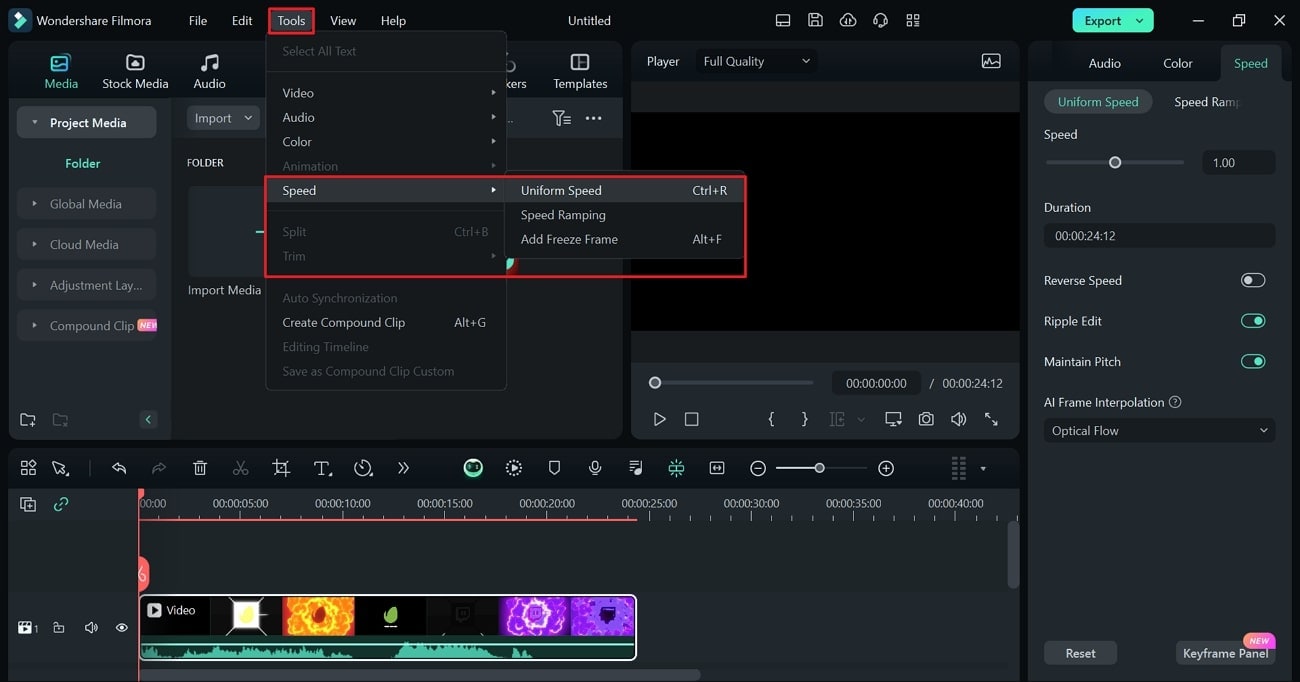
Start by selecting the video clip on the timeline. Once done, head to the “Toolbar” given above and click “Tools”. Now, expand “Speed” and then select “Uniform Speed”. Now, you can follow the steps given above to continue with the process.

Key Features of Wondershare Filmora
AI Thumbnail Creator: This tool observes the three best shots in your video for a thumbnail. Moreover, it contains 58 templates to produce engaging thumbnails for the videos. It also lets you customize the results with text and image editing.
Auto Reframe: Every social media platform has requirements for aspect ratio. With the auto-reframe feature, you can adjust the aspect ratios in an automated way. With this feature, you can convert videos for YouTube shorts, TikTok, and Instagram.
Background Remover: You can replace backgrounds from your video without needing a green screen. By doing so, the tool can make transparent or virtual backgrounds for you. Also, it cuts out images and objects from the background with accuracy.
Color Correction: Do you need to enhance the colors of your video? This tool provides many color correction techniques for videos. It contains over 40 color presets that you can apply to your videos. Also, it allows you to adjust the color gradings and properties with ease.
Conclusion
Slow-motion Instagram videos have higher chances of getting maximum views. Viewers can catch the unique details in such videos efficiently. Moreover, it will help you promote your brand by emphasizing its features. However, Filmora gives the best results in producing slow-motion videos. It uses advanced algorithms to create slow-mo videos without distorting the original quality.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Can Slow Motion Videos Be Used in Social Media Content?
Slow-motion videos can be a great addition to your social media platforms. It will insert a cinematic impression into your content. To learn more details, jump to the below part explaining the use of slow motion videos in social media:
1. Displaying Products
Do you want to promote your product? Slow-motion videos can highlight the details of your product in a professional manner. You can display the main features of the product at a slow speed. Moreover, viewers would absorb the information with great ease.
2. Demos and Tutorials
Slow-motion videos can assist you in providing clear demonstrations. Slow-motion tutorials on your social media platform can make your audience understand better. Hence, while producing cooking or DIY videos, slow-motion effects would be valuable.
3. Adds Dramatic Effect
Slow-motion Instagram videos evoke emotions in people. In an action sequence, you can add dramatic effect through slow motion. Furthermore, it can help with the storytelling of your video. This will also help in generating an immersive experience for the audience.
Part 2: Composite Ways To Perform Slow Mo on Instagram
On Instagram, there are different approaches to creating slow-mo videos. Within a few taps, you can reduce the speed of the video on Instagram. This section will highlight the two ways to generate slow-motion Instagram reels.
Way 1: Before Recording the Reel
To create a slow-motion video, you can reduce the speed before recording. To do so, you will need to check the following steps in detail:
Step 1
Open your Instagram and swipe from left to right. Select “Reel” from the below options for recording. On the left panel, you can see the options for settings. From there, tap “Speed” to display the further options.

Step 2
Here, you can choose the lowest speed for slow-mo, which is “0.3x.” Then, tap on the desired speed from the given option. Afterward, press and hold the recording button to capture the video.

Way 2: During Editing Video
Instagram lets you modify the speed of a pre-recorded video. Thus, after recording the video, users can still reduce the speed. Mentioned below are the steps to help you with this process:
Step 1
Open your Instagram profile and swipe from left to right. Choose “Reel” from the bottom and select the “Plus” icon given in the bottom-left corner.

Step 2
Now, you can select and upload the desired video from your phone to Instagram. Afterward, click the “Edit” option at bottom left side to access further options. Here, select the “Speed” option and then move the slider to reduce the speed and make the video slow mo.

Part 3: Make Video Editing in Slow Mo Easy With Wondershare Filmora
Creating slow-mo reels on Instagram won’t add uniformity to the results. Thus, you should use a third-party tool like Filmora to produce convincing results. With the latest release of Volume 13, this tool has upgraded itself to a massive scale. It includes many AI features that can transform your editing experience. The AI features can finish tasks with great accuracy within a few minutes.
This desktop tool can also generate slow-motion videos with natural results. It does not degrade the frame rate of the video after slow-mo. In fact, it increases the video quality through rendering. Along with slow motion, this tool can add many visual effects. Hence, it’s an all-rounder tool to confront all the requirements for video editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Create Slow Motion Instagram Reels with Filmora
On Filmora, there are many ways to create slow-motion Instagram reels. To discover them, jump to the below section:
Method 1: Using Optical Flow in Speed Ramping
Heading to our first method, we will use optical flow to smoothen the video’s slow motion. Let’s get started with the below-mentioned steps:
Step 1Sign in to Create a New Project
Start by following the on-screen instructions to sign into Filmora. Once logged into this tool, hit the “New Project” option. It will open the main interface of this tool on your screen.

Step 2Import Video to the Timeline
To import the preferred video, press “Ctrl+I”. With this, your video will be uploaded within a time of few minutes. Afterward, drag and drop it to the timeline below.

Step 3Select Uniform Speed
After dropping the video into the timeline, select it with your cursor. Go to the settings given on the right side and choose “Speed”. Select “Uniform Speed” and proceed to extend the settings for “AI Frame Interpolation.” Once done, select the “Optical Flow” option. To generate the final results, choose “Render Preview” from the toolbar of the timeline.

Method 2: Using Uniform Speed
After dragging the video on the timeline, right-click on it. From the pop-up options, select the option called “Uniform Speed”. Once done, follow the instructions given above to conclude the process.

Method 3: Using Toolbar
Start by selecting the video clip on the timeline. Once done, head to the “Toolbar” given above and click “Tools”. Now, expand “Speed” and then select “Uniform Speed”. Now, you can follow the steps given above to continue with the process.

Key Features of Wondershare Filmora
AI Thumbnail Creator: This tool observes the three best shots in your video for a thumbnail. Moreover, it contains 58 templates to produce engaging thumbnails for the videos. It also lets you customize the results with text and image editing.
Auto Reframe: Every social media platform has requirements for aspect ratio. With the auto-reframe feature, you can adjust the aspect ratios in an automated way. With this feature, you can convert videos for YouTube shorts, TikTok, and Instagram.
Background Remover: You can replace backgrounds from your video without needing a green screen. By doing so, the tool can make transparent or virtual backgrounds for you. Also, it cuts out images and objects from the background with accuracy.
Color Correction: Do you need to enhance the colors of your video? This tool provides many color correction techniques for videos. It contains over 40 color presets that you can apply to your videos. Also, it allows you to adjust the color gradings and properties with ease.
Conclusion
Slow-motion Instagram videos have higher chances of getting maximum views. Viewers can catch the unique details in such videos efficiently. Moreover, it will help you promote your brand by emphasizing its features. However, Filmora gives the best results in producing slow-motion videos. It uses advanced algorithms to create slow-mo videos without distorting the original quality.
Everything That You Need to Know About Video Montages- Ideas, Techniques, and Software
Video montages are one of the best types of video formats people enjoy, and they are useful for different occasions. Whether you want to create a montage of your memories as an anniversary gift or create a montage of product photos for promotions, uses are multiple here. This prompts the need for users to learn how to make a montage, and that is what we will cover in this post.
These videos, with a series of shots and information edited together cohesively in sequence, are useful for showcasing storyline progress. Here, you will learn about use cases of the process, like a birthday video montage, more ideas, and the process of making them. Read on if any of that interests you.

Part 1. Classic Montage Ideas in Art and Film
Video montages play a major role in films, art productions, and gaming, like the call of duty montage.
In terms of the first example, when you watch movies, you might notice this technique used in many movies, utilized more prominently since the 1920s when Sergei Eisenstein coined the term first. These scenes appear as stitched-together shots of the characters showing time passage, enjoying activities or memories.
Different techniques are common, like rhythmic, metric, intellectual, or tonal. For example, the 2000 movie “Requiem for a Dream” showcased an intellectual/metric style of video montage to show the disorientating effect of the character under drug influence. A relatively recent example would be Benedict Cumberbatch’s 2016 movie “Doctor Strange”, where the montage shows the titular character’s interaction with the villain (no spoilers).
3 Top Montages in Film for All Times
If the above two examples did not fully express what is a montage video, seeing more examples should help. For this, here are three of the top montage examples available in Film History, each version representing a separate video montage style.
1. Rocky (1976)
One of the most notable montages is available in the 1976 action movie, the Sylvester Stallone-starrer “Rocky”. The type of video montage that is visible in this movie is rhythmic in nature, showcasing the training the character undergoes. This is edited with a musical background score, summarising some shots’ full training progression process.
To add an emotive tone to the video, music is added to the video clip that engages audiences to feel the character’s passion. A rhythmic style of video montage technique is used to cut the shorts as per the content. The lengths of each clip are not similar and differ as per the action going on in the scene.
2. Mulan (1998)
Video montages are also visible in animated movies, as seen in the 1998 version of Disney’s “Mulan”. The scene in question is where the song “I’ll Make a Man Out of You” plays while Mulan undergoes strict training for the military from the male lead. A sequence of shots showing her progress is shown.
Here, the video montage is shown with the background music that perfectly aligns with what is occurring in the video. The visuals and the audio in the background cohesively show the main character’s struggle, which creates an emotional response in the audience. Therefore, the style of video montage here falls under tonal or overtonal categories.
Watch this video to get an idea of how music and visuals can partner for tonal video montages.
3. Creed (2015)
Like in the Rocky movie, its 2015 sequel, “Creed”, also has a video montage. Here, the clips in the sequence are also used to depict the intense training progress. However, where it differs from the rhythmic formula is that the sequence highlights the emotional journey or determination of Adonis Creed to succeed.
Plus, this video montage is a homage to the original version; the tonal effect is further noticeable in the scene of Rocky’s health deterioration against Creed’s training. Thus, it juxtaposes the two scenes, creating an emotional impact on viewers to root for the main character.
Watch this video to understand what is a montage video of the tonal type.
Part 2. Creative Montage Ideas for Social Media
Of course, movies and TV shows are the only types of media where video montage techniques are useful. Many non-professionals use options like a fortnite montage editor to create and edit montage videos for other projects they can share across platforms. Some even create video montages to create videos for social media.
These include vlog-like videos that people record and then edit together into a montage which different techniques. Plus, some users create montages of different things that interest them, like gameplay. Then, they share those videos across social media for views, like on TikTok or YouTube.
· Gaming Montages
Different creators focus on developing gaming montages to create projects for the games they operate. These can include videos showcasing the skills or gameplays of the creation, all explaining a specific theme in some cases.
There are different games that the users focus on for showcasing their gaming prowess in action. Common examples include Fortnite, Call of Duty, CSGO, or PUBG montage videos.
Watch this video to get an idea.
· Wedding Montages
Many users turn to edit video montages for specific occasions, adding clips of different moments instead of one long-running documentary. They incorporate stylish effects like slow motion and transitions, incorporate a moving background score, and more.
Many top influencers and celebrities have used this technique for their wedding videos on social media. Additionally, regular people also adopt the style.
Watch this video as an example.
· Birthday Montages
Like wedding videos, users can try out the video montage technique to create videos for birthdays. These can include scenes of the main creator throughout their preparation phase for the party. Alternately, some users create video montages of their experience leading up to the video celebration, through a longer period or the same day.
Watch this video to understand how these videos may look.
Part 3. How Can I Create Easily a Montage Video?
After understanding the types of video montage techniques and ideas, the next point of concern is learning how to make a montage.
One of the best editing software to use for this process is Wondershare Filmora . With this editor, you can create different video montages as per the theme, customized or instantly. Filmora includes premium-quality effects and transitions, including free stock media that you can also add. Plus, the software allows the ability to record voiceover and adjust background scores in the video.
You can also choose the aspect ratio for the video, depending on the platform you post it on. For example, if you are creating a full professional-level scene montage, use the widescreen (16:9) aspect ratio, like in YouTube videos. Or, use the portrait (9:16) for mobile-based videos for TikTok videos or a 1:1 aspect ratio for Instagram videos.
Watch this video to know how it works.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Features of Filmora for Video Montage Making
There are multiple top-quality features available in the Filmora software that is useful for creating and editing video montages. Use them and create dynamic videos.
1. Screen Recorder
The Screen Recorder feature is accessible through the home page of the Filmora software after launching. Since the first stage of making a montage involves getting the video clips for it, you can use this to record the video. For example, if you have a movie saved on your desktop, use the screen recorder and tap the Play button to record the screen.

You can adjust further settings, like which headphone or speaker to use for the audio recording.
2. Preset Templates
Next comes the editing process. After completing the recording process for the montage video, you can use preset templates on Filmora via Instant Mode. This is useful for users who do not have enough time to fully edit a long montage video or have the technical skills for it.
You can click on the Instant Mode tab on the home page. Then, choose the specific theme of the video montage you will create, like Birthday, Wedding, Business, etc. After selecting the theme, you can insert multiple video clips into the editor. Adjust the clips in sequence and press the “Auto-Create” button.

3. Abundant Video Effects and Music Resources
If you want to customize the video montage video manually, you can use the various effects and advanced features in the main editor timeline. For example, click on the Effects tab to find your options.

After importing the file(s) into the editor and dragging it to the timeline, you can use the Crop icon to cut clips. Then, rearrange them and merge them. Plus, further editing features are available for premium-level edits, like the Chroma Key. Click on it and add a green screen in the background.

The AI Portrait feature is also available, automatically detecting the main character and accurately removing the background.
You can adjust the speed of transitions in the video with the Speed Ramping function. Many high-quality effects are available under the Effects tab, and you can add audio to the video through the Media tab.

Conclusion
Video montages are one of the tried-and-tested methods used in film-making, gaming videos, and social media videos. You can use Filmora to create such video montages based on the type of video montage technique that fits it. Then, share it directly to YouTube or save it for transferring across different platforms.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. Classic Montage Ideas in Art and Film
Video montages play a major role in films, art productions, and gaming, like the call of duty montage.
In terms of the first example, when you watch movies, you might notice this technique used in many movies, utilized more prominently since the 1920s when Sergei Eisenstein coined the term first. These scenes appear as stitched-together shots of the characters showing time passage, enjoying activities or memories.
Different techniques are common, like rhythmic, metric, intellectual, or tonal. For example, the 2000 movie “Requiem for a Dream” showcased an intellectual/metric style of video montage to show the disorientating effect of the character under drug influence. A relatively recent example would be Benedict Cumberbatch’s 2016 movie “Doctor Strange”, where the montage shows the titular character’s interaction with the villain (no spoilers).
3 Top Montages in Film for All Times
If the above two examples did not fully express what is a montage video, seeing more examples should help. For this, here are three of the top montage examples available in Film History, each version representing a separate video montage style.
1. Rocky (1976)
One of the most notable montages is available in the 1976 action movie, the Sylvester Stallone-starrer “Rocky”. The type of video montage that is visible in this movie is rhythmic in nature, showcasing the training the character undergoes. This is edited with a musical background score, summarising some shots’ full training progression process.
To add an emotive tone to the video, music is added to the video clip that engages audiences to feel the character’s passion. A rhythmic style of video montage technique is used to cut the shorts as per the content. The lengths of each clip are not similar and differ as per the action going on in the scene.
2. Mulan (1998)
Video montages are also visible in animated movies, as seen in the 1998 version of Disney’s “Mulan”. The scene in question is where the song “I’ll Make a Man Out of You” plays while Mulan undergoes strict training for the military from the male lead. A sequence of shots showing her progress is shown.
Here, the video montage is shown with the background music that perfectly aligns with what is occurring in the video. The visuals and the audio in the background cohesively show the main character’s struggle, which creates an emotional response in the audience. Therefore, the style of video montage here falls under tonal or overtonal categories.
Watch this video to get an idea of how music and visuals can partner for tonal video montages.
3. Creed (2015)
Like in the Rocky movie, its 2015 sequel, “Creed”, also has a video montage. Here, the clips in the sequence are also used to depict the intense training progress. However, where it differs from the rhythmic formula is that the sequence highlights the emotional journey or determination of Adonis Creed to succeed.
Plus, this video montage is a homage to the original version; the tonal effect is further noticeable in the scene of Rocky’s health deterioration against Creed’s training. Thus, it juxtaposes the two scenes, creating an emotional impact on viewers to root for the main character.
Watch this video to understand what is a montage video of the tonal type.
Part 2. Creative Montage Ideas for Social Media
Of course, movies and TV shows are the only types of media where video montage techniques are useful. Many non-professionals use options like a fortnite montage editor to create and edit montage videos for other projects they can share across platforms. Some even create video montages to create videos for social media.
These include vlog-like videos that people record and then edit together into a montage which different techniques. Plus, some users create montages of different things that interest them, like gameplay. Then, they share those videos across social media for views, like on TikTok or YouTube.
· Gaming Montages
Different creators focus on developing gaming montages to create projects for the games they operate. These can include videos showcasing the skills or gameplays of the creation, all explaining a specific theme in some cases.
There are different games that the users focus on for showcasing their gaming prowess in action. Common examples include Fortnite, Call of Duty, CSGO, or PUBG montage videos.
Watch this video to get an idea.
· Wedding Montages
Many users turn to edit video montages for specific occasions, adding clips of different moments instead of one long-running documentary. They incorporate stylish effects like slow motion and transitions, incorporate a moving background score, and more.
Many top influencers and celebrities have used this technique for their wedding videos on social media. Additionally, regular people also adopt the style.
Watch this video as an example.
· Birthday Montages
Like wedding videos, users can try out the video montage technique to create videos for birthdays. These can include scenes of the main creator throughout their preparation phase for the party. Alternately, some users create video montages of their experience leading up to the video celebration, through a longer period or the same day.
Watch this video to understand how these videos may look.
Part 3. How Can I Create Easily a Montage Video?
After understanding the types of video montage techniques and ideas, the next point of concern is learning how to make a montage.
One of the best editing software to use for this process is Wondershare Filmora . With this editor, you can create different video montages as per the theme, customized or instantly. Filmora includes premium-quality effects and transitions, including free stock media that you can also add. Plus, the software allows the ability to record voiceover and adjust background scores in the video.
You can also choose the aspect ratio for the video, depending on the platform you post it on. For example, if you are creating a full professional-level scene montage, use the widescreen (16:9) aspect ratio, like in YouTube videos. Or, use the portrait (9:16) for mobile-based videos for TikTok videos or a 1:1 aspect ratio for Instagram videos.
Watch this video to know how it works.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Features of Filmora for Video Montage Making
There are multiple top-quality features available in the Filmora software that is useful for creating and editing video montages. Use them and create dynamic videos.
1. Screen Recorder
The Screen Recorder feature is accessible through the home page of the Filmora software after launching. Since the first stage of making a montage involves getting the video clips for it, you can use this to record the video. For example, if you have a movie saved on your desktop, use the screen recorder and tap the Play button to record the screen.

You can adjust further settings, like which headphone or speaker to use for the audio recording.
2. Preset Templates
Next comes the editing process. After completing the recording process for the montage video, you can use preset templates on Filmora via Instant Mode. This is useful for users who do not have enough time to fully edit a long montage video or have the technical skills for it.
You can click on the Instant Mode tab on the home page. Then, choose the specific theme of the video montage you will create, like Birthday, Wedding, Business, etc. After selecting the theme, you can insert multiple video clips into the editor. Adjust the clips in sequence and press the “Auto-Create” button.

3. Abundant Video Effects and Music Resources
If you want to customize the video montage video manually, you can use the various effects and advanced features in the main editor timeline. For example, click on the Effects tab to find your options.

After importing the file(s) into the editor and dragging it to the timeline, you can use the Crop icon to cut clips. Then, rearrange them and merge them. Plus, further editing features are available for premium-level edits, like the Chroma Key. Click on it and add a green screen in the background.

The AI Portrait feature is also available, automatically detecting the main character and accurately removing the background.
You can adjust the speed of transitions in the video with the Speed Ramping function. Many high-quality effects are available under the Effects tab, and you can add audio to the video through the Media tab.

Conclusion
Video montages are one of the tried-and-tested methods used in film-making, gaming videos, and social media videos. You can use Filmora to create such video montages based on the type of video montage technique that fits it. Then, share it directly to YouTube or save it for transferring across different platforms.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
4 Solutions to Resize a WebM File
People resize videos for many reasons, the most common one being to reduce file size. Others might be to meet a specification, or for compatibility. When you resize a video file, you reduce its file size considerably- making it load faster on devices, reduce processing time, and save a lot of space. Most people prefer watching videos that are smaller in size compared to larger ones, that’s why some social media sites like Instagram, Tiktok, etc have preferred video resolutions, so if you are a user on these sites you might want to resize your video to fit.
The biggest concern most people have about resizing videos is whether it will retain its quality, another concern is that you don’t want to crop out your video while resizing. If the format of the video is mp4, wmv, avi, etc which usually have very large size, resizing it might be a bit of a problem because the video quality will reduce a lot, but if it’s a WebM video file, you can still achieve a good video quality even after multiple compression or changing its resolution, that’s because its codecs- VP8 and VP9 were designed specifically for that, and it’s supported by all browsers.
In the course of this article, we’re assuming you already have a WebM video and you want to resize it, and still maintain its quality so you can upload on your favourite websites without any hassles. We have handpicked some proven methods to help you with that, let’s see them:
Method 1: Resize WebM file with Wondershare Filmora
Wondershare Filmora Video Editor is a great video editing software that comes with a lot of features. You can easily perform basic editing techniques in a few minutes. It also comes with lots of filters to make your videos pop.
For video resizing, Filmora offers you a couple of options: First you have an option of changing the resolution just before you export your video; you also have the option of cropping your videos to your preferred size and cutting out redundant parts of your videos to save space; but the third option is what we’ll show you in this guide, because we imagine you already have your video exported and you just want to resize. You can easily do that by changing the aspect ratio and we’ll show you in a few steps:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
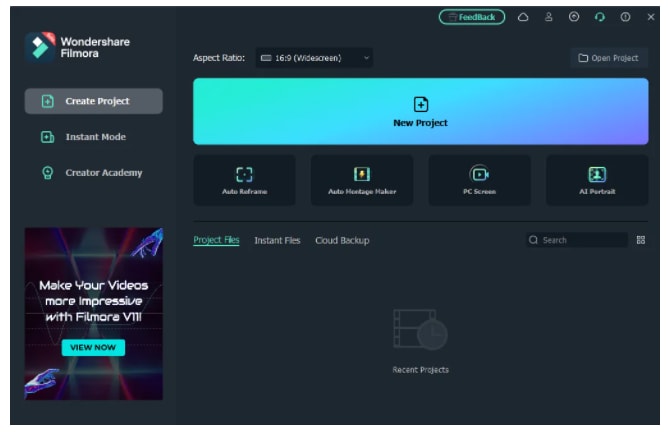
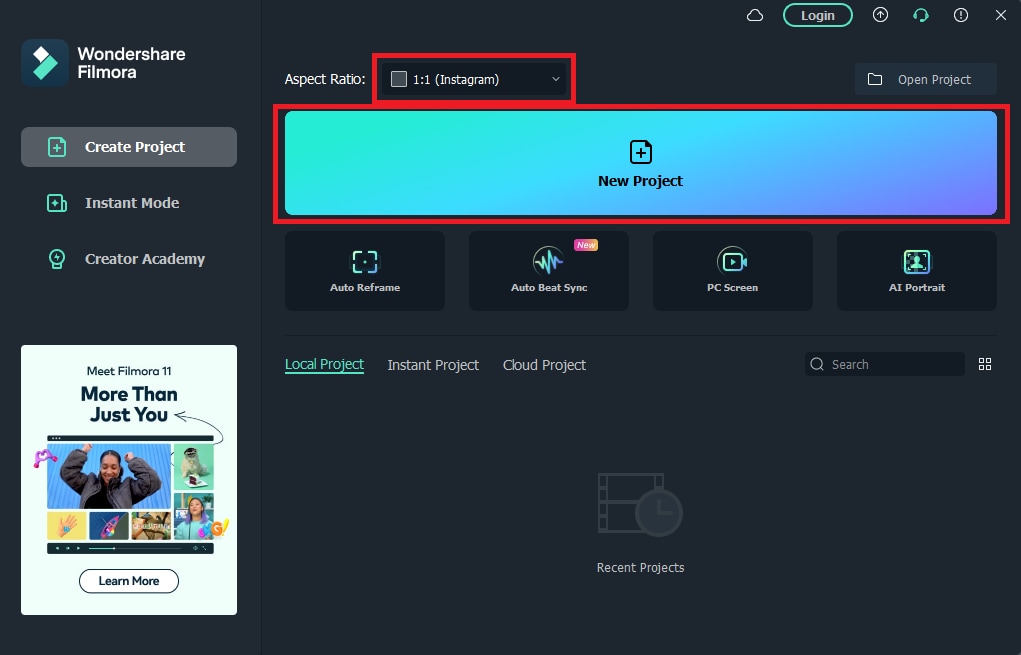
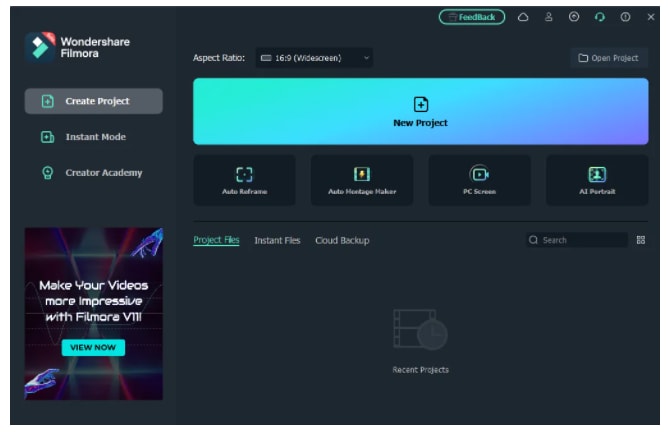
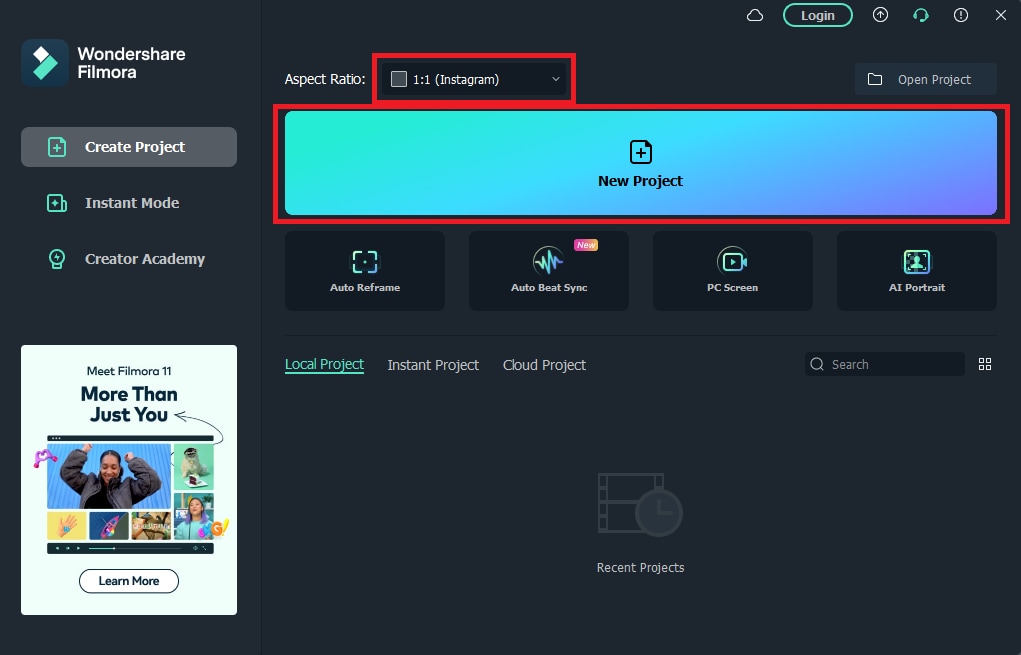
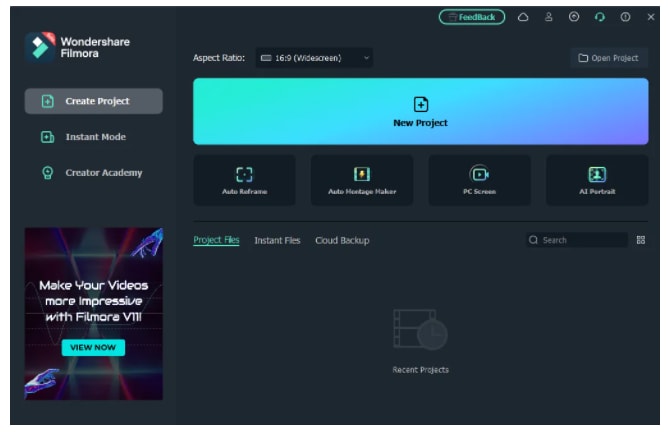
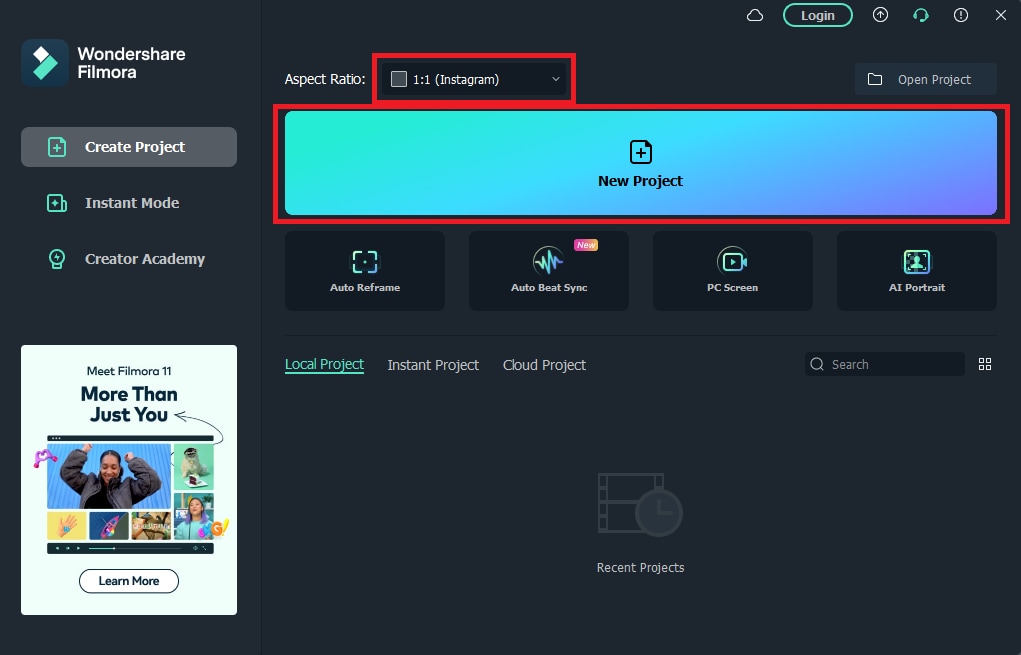
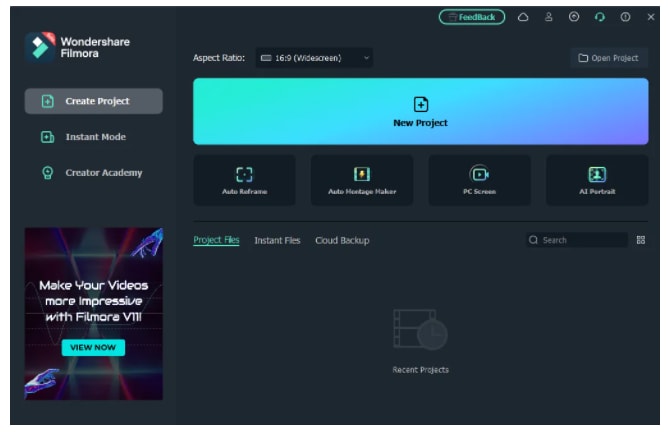
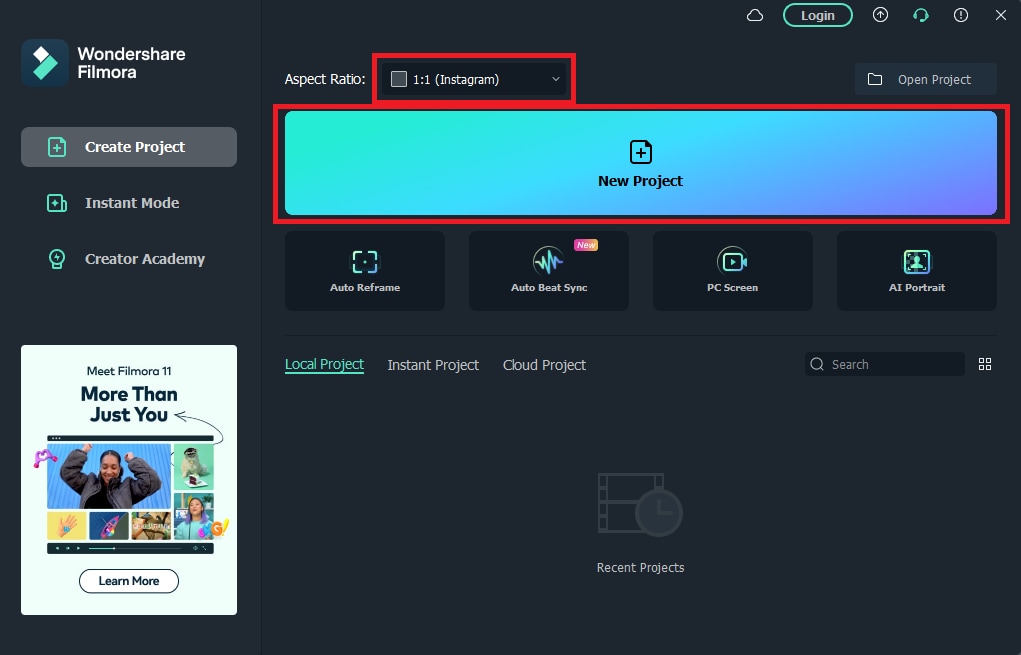
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

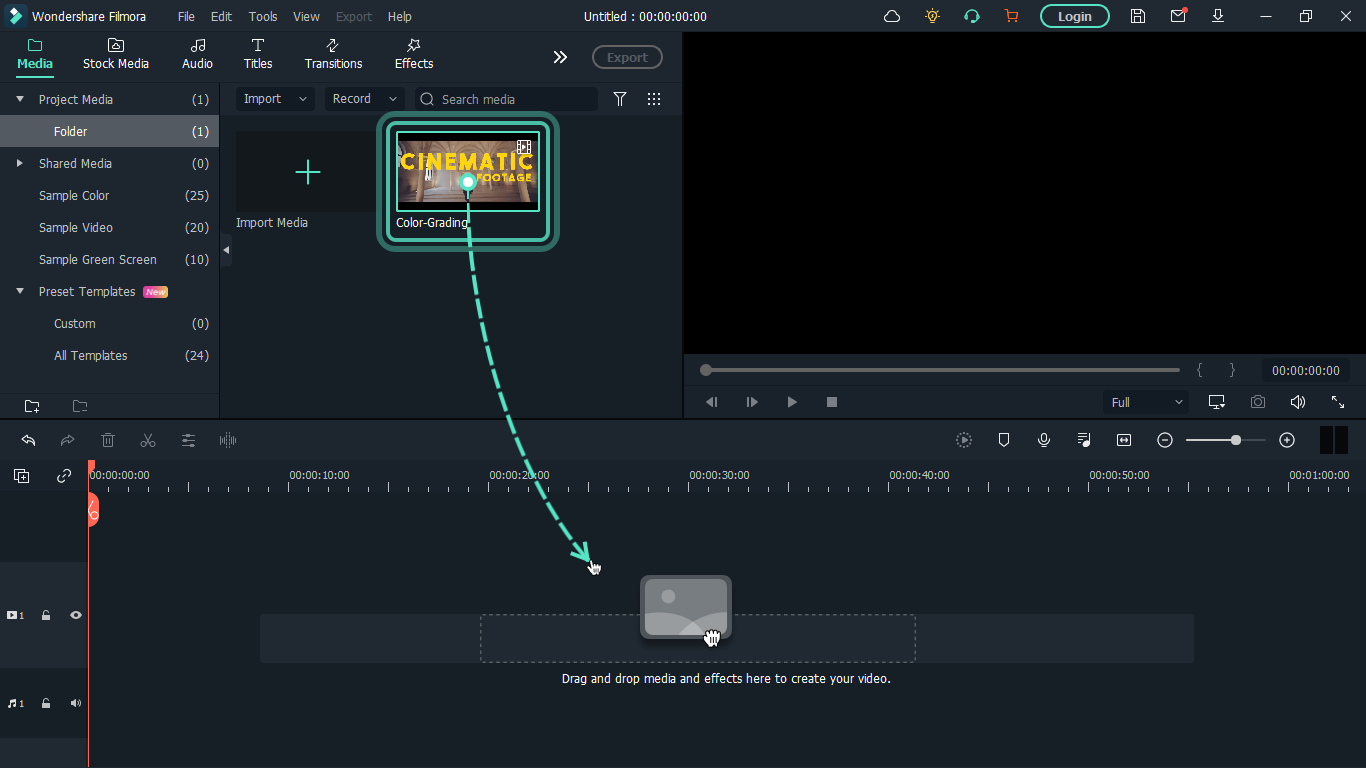
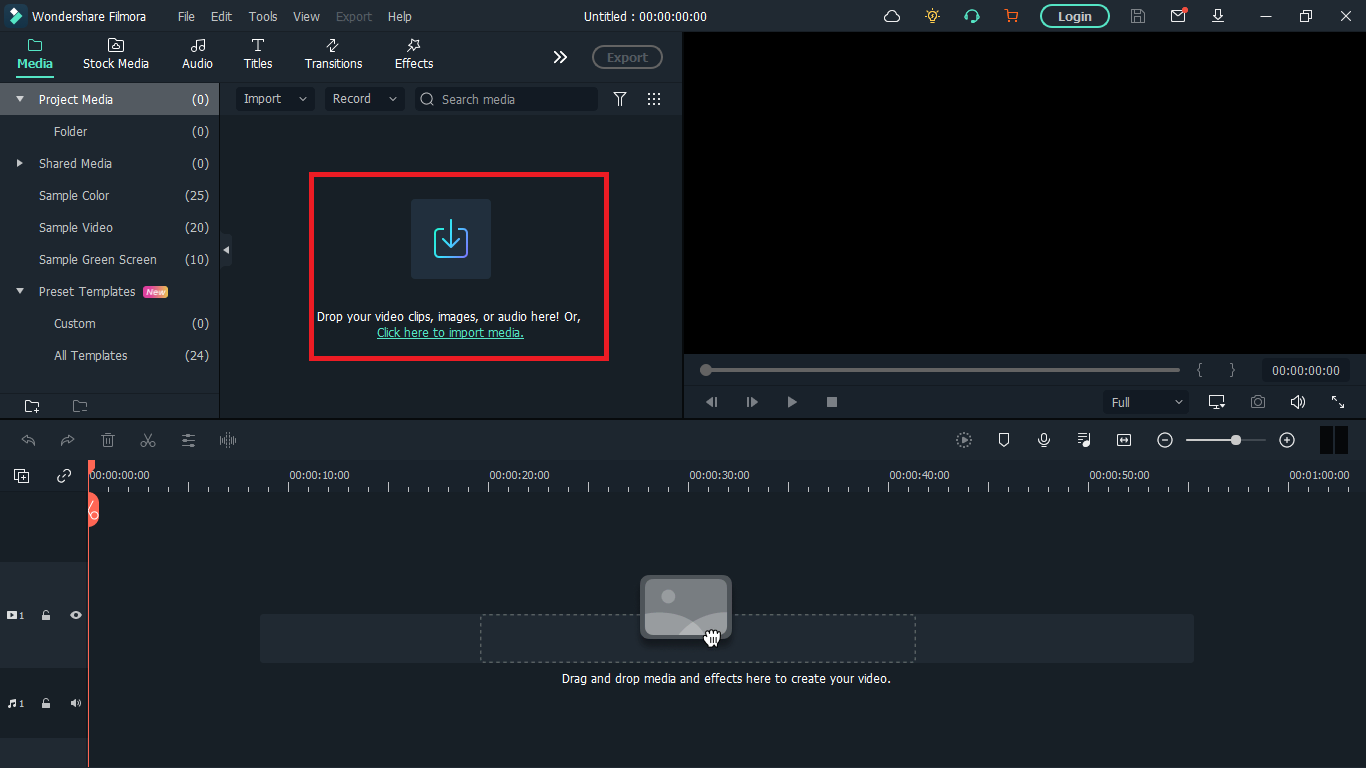
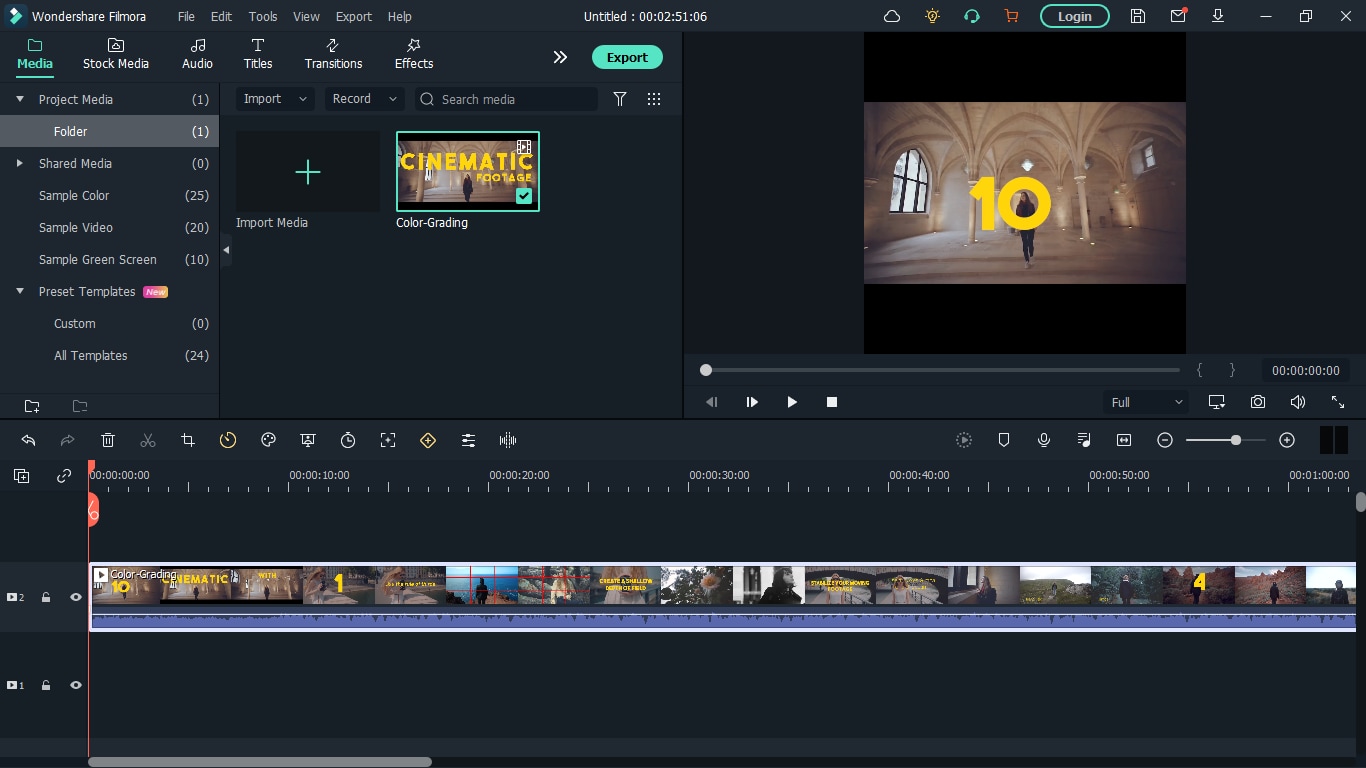
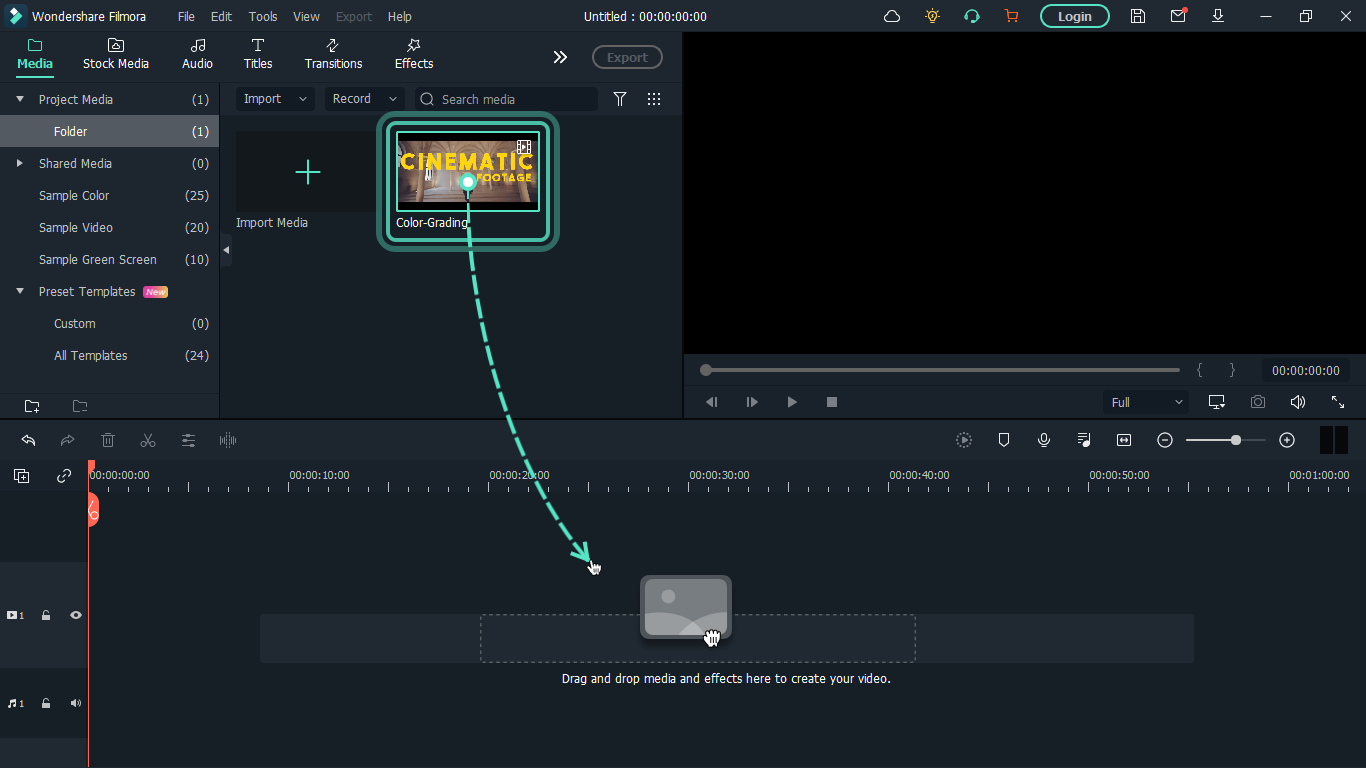
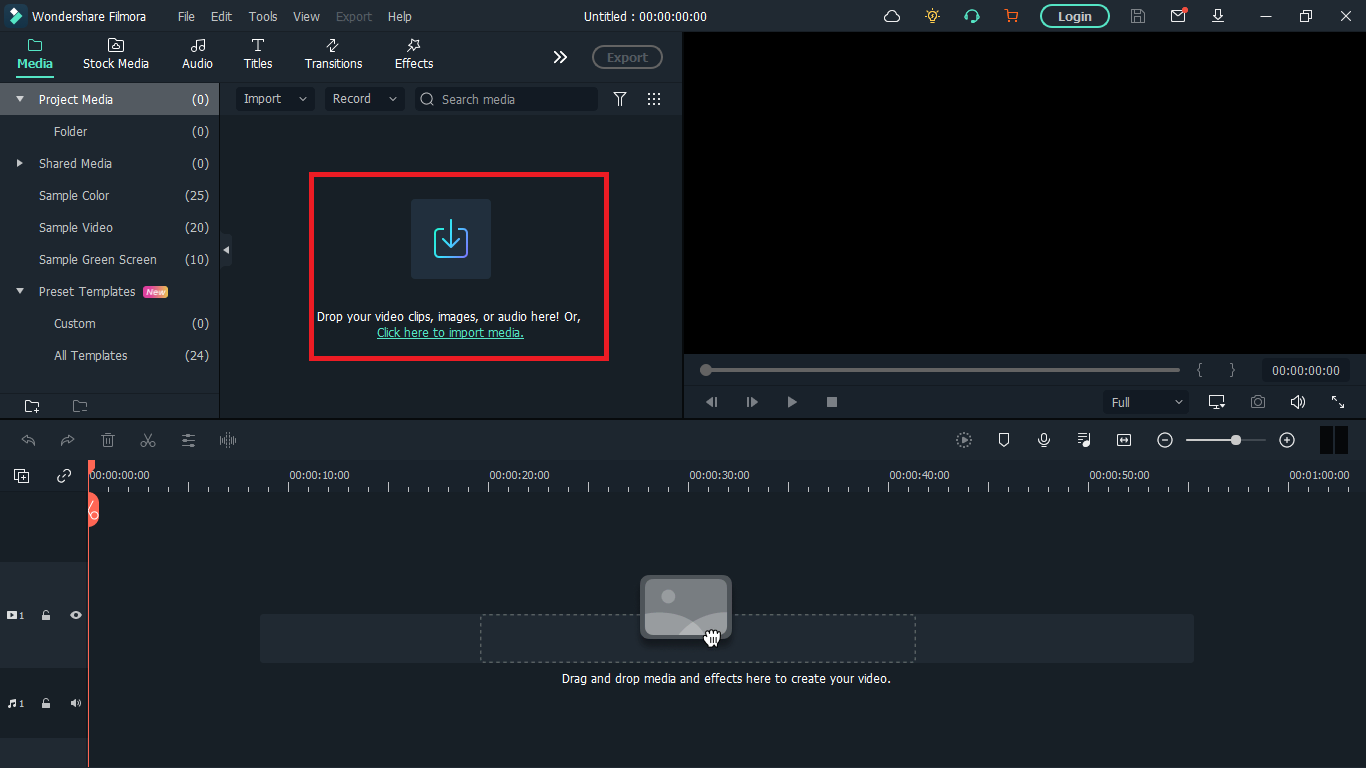
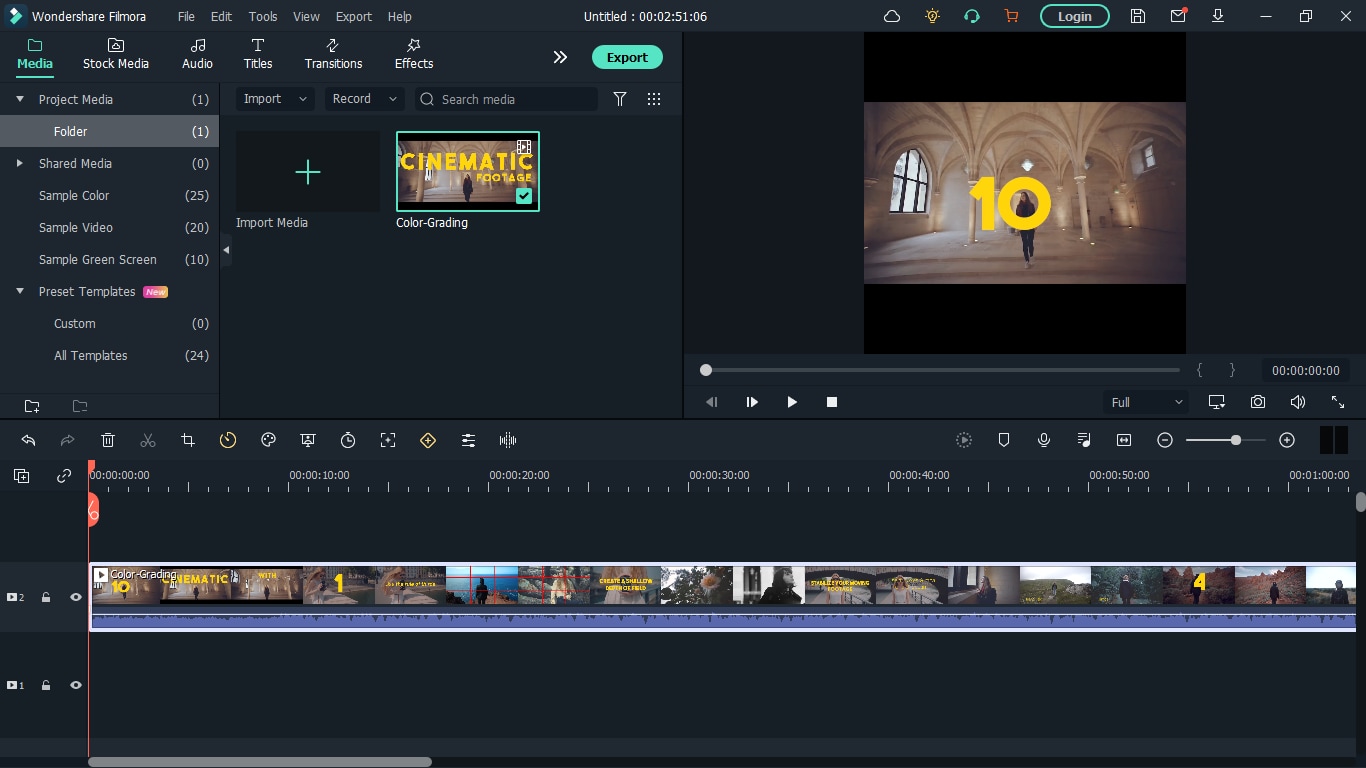
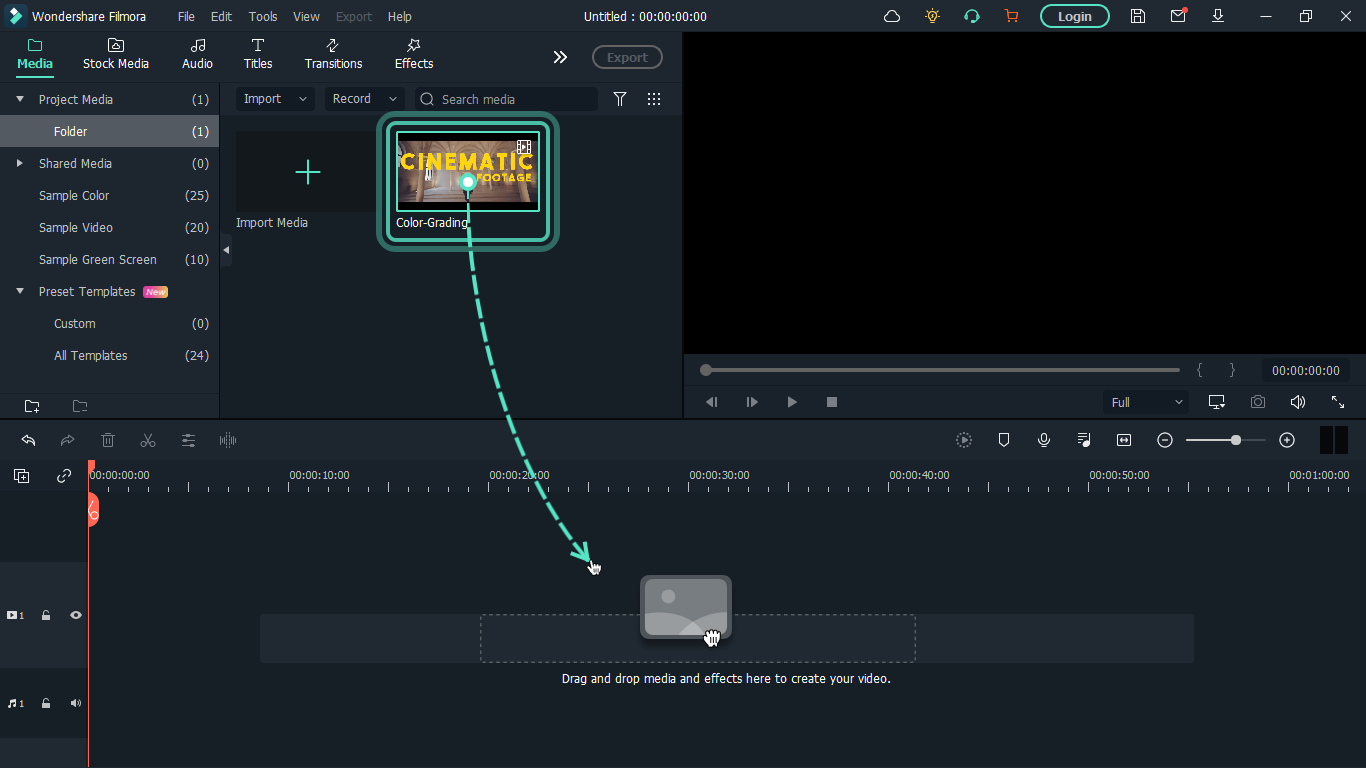
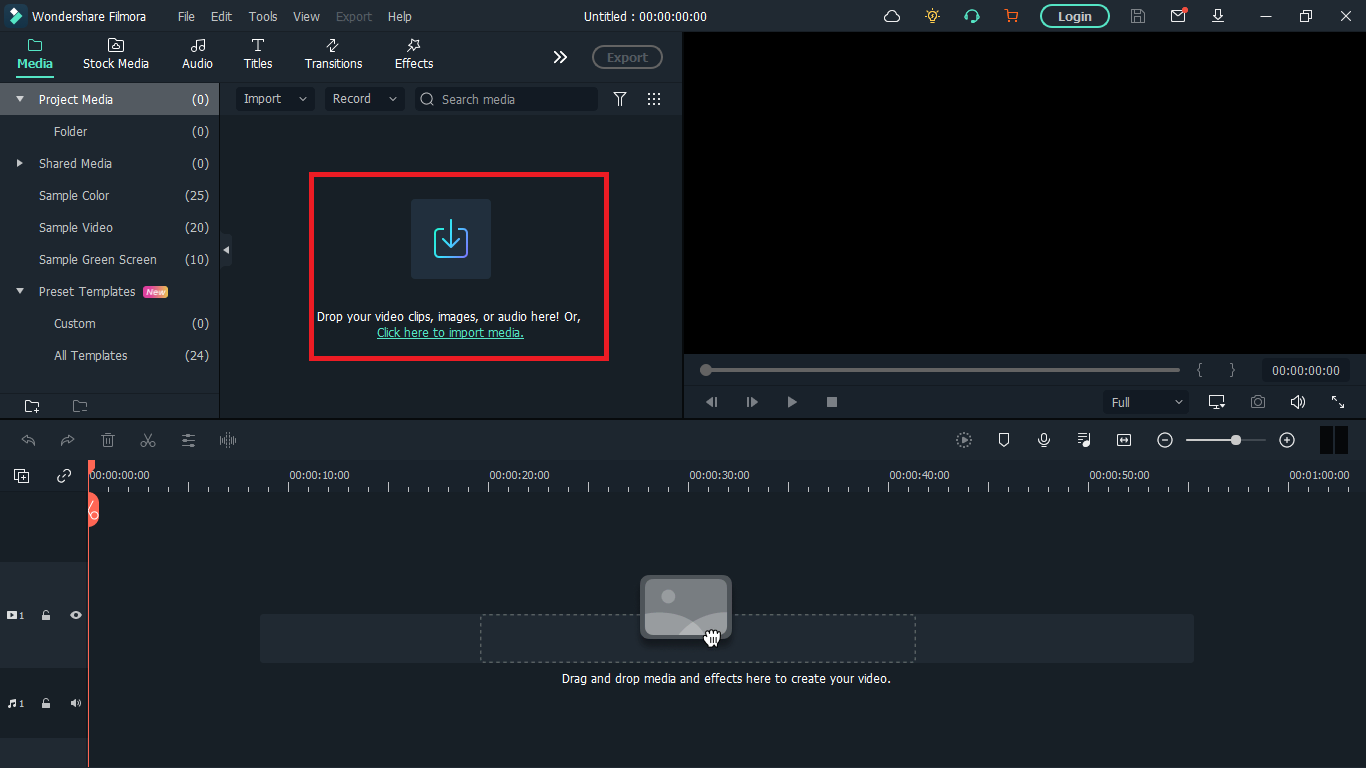
Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


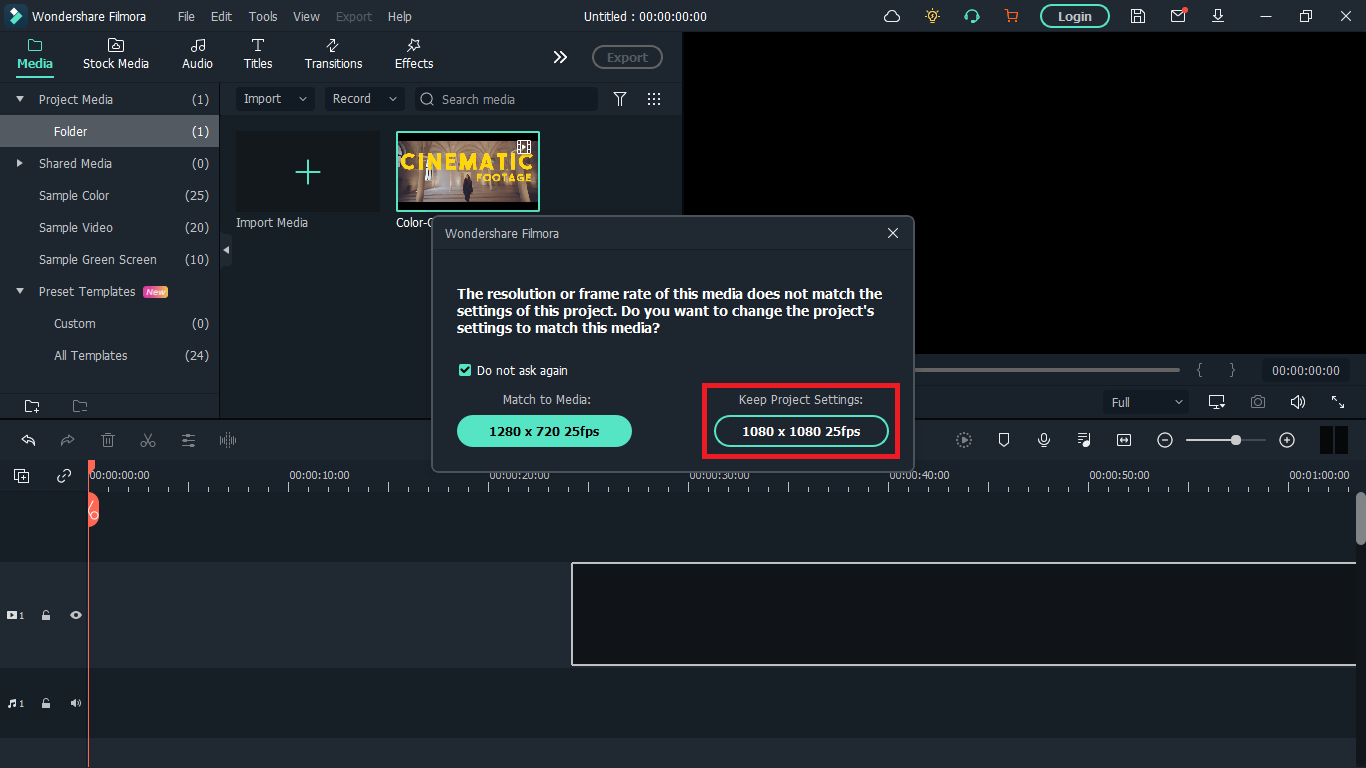
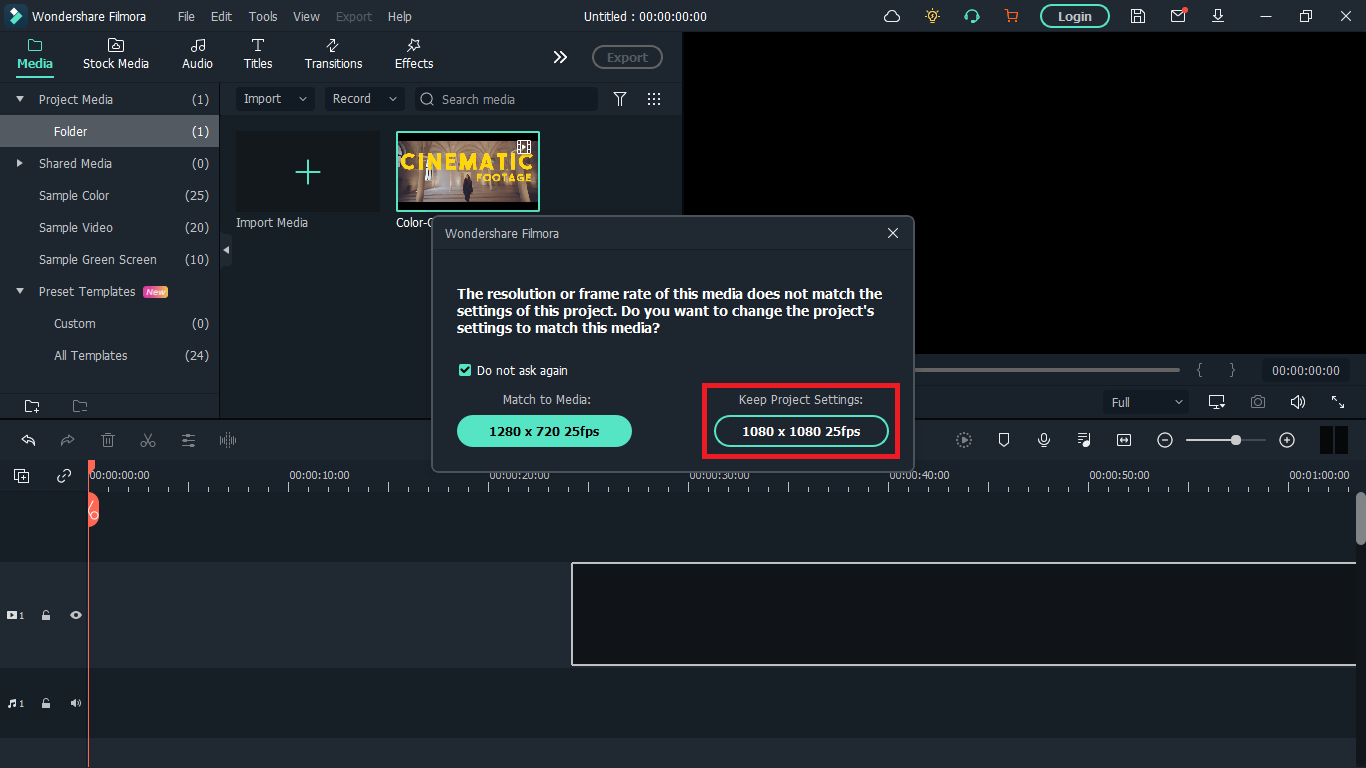
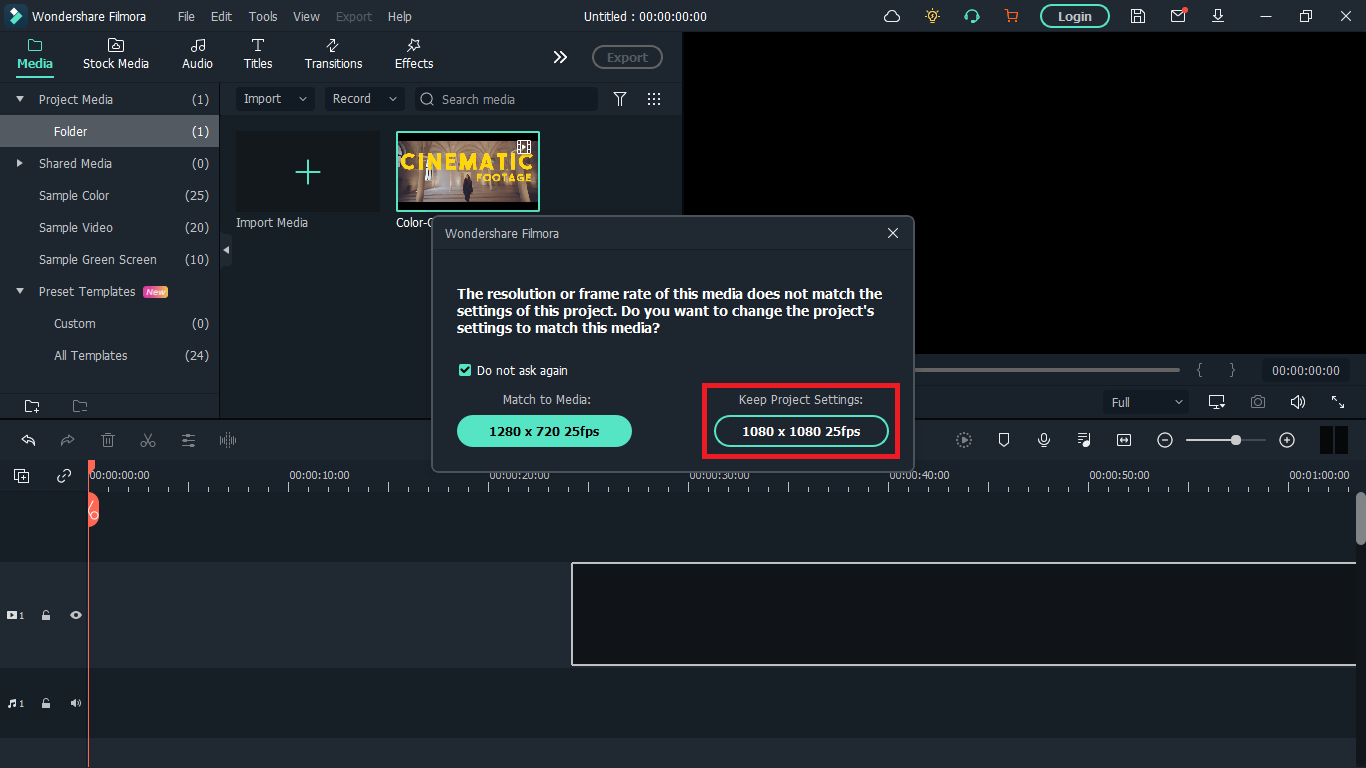
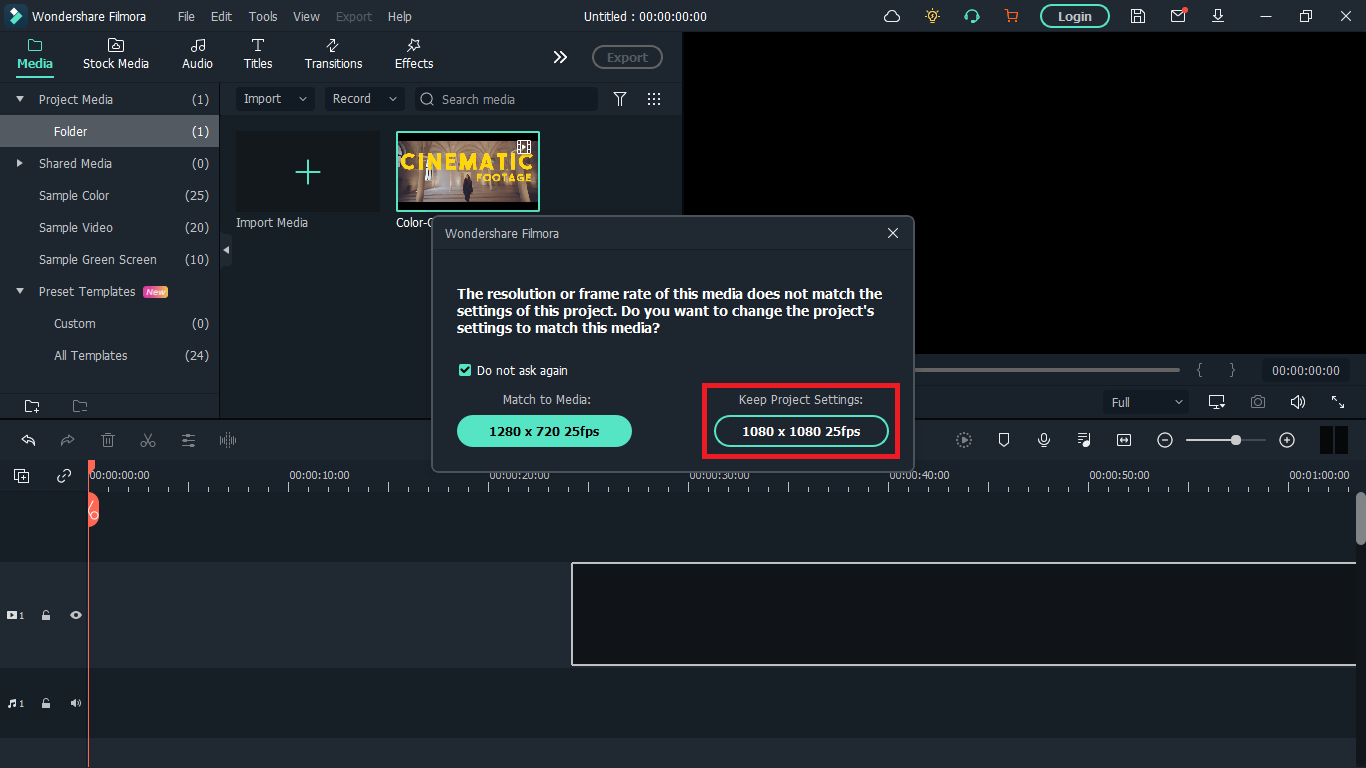
A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


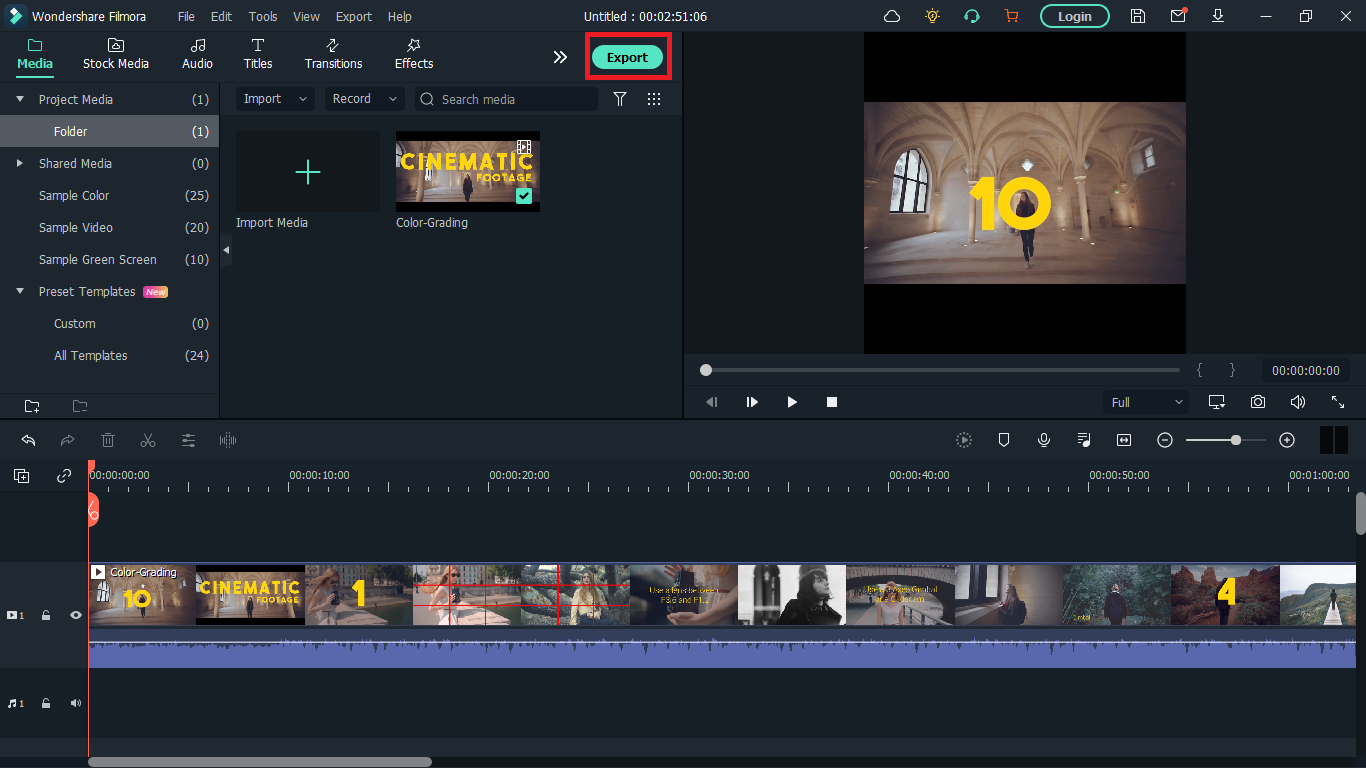
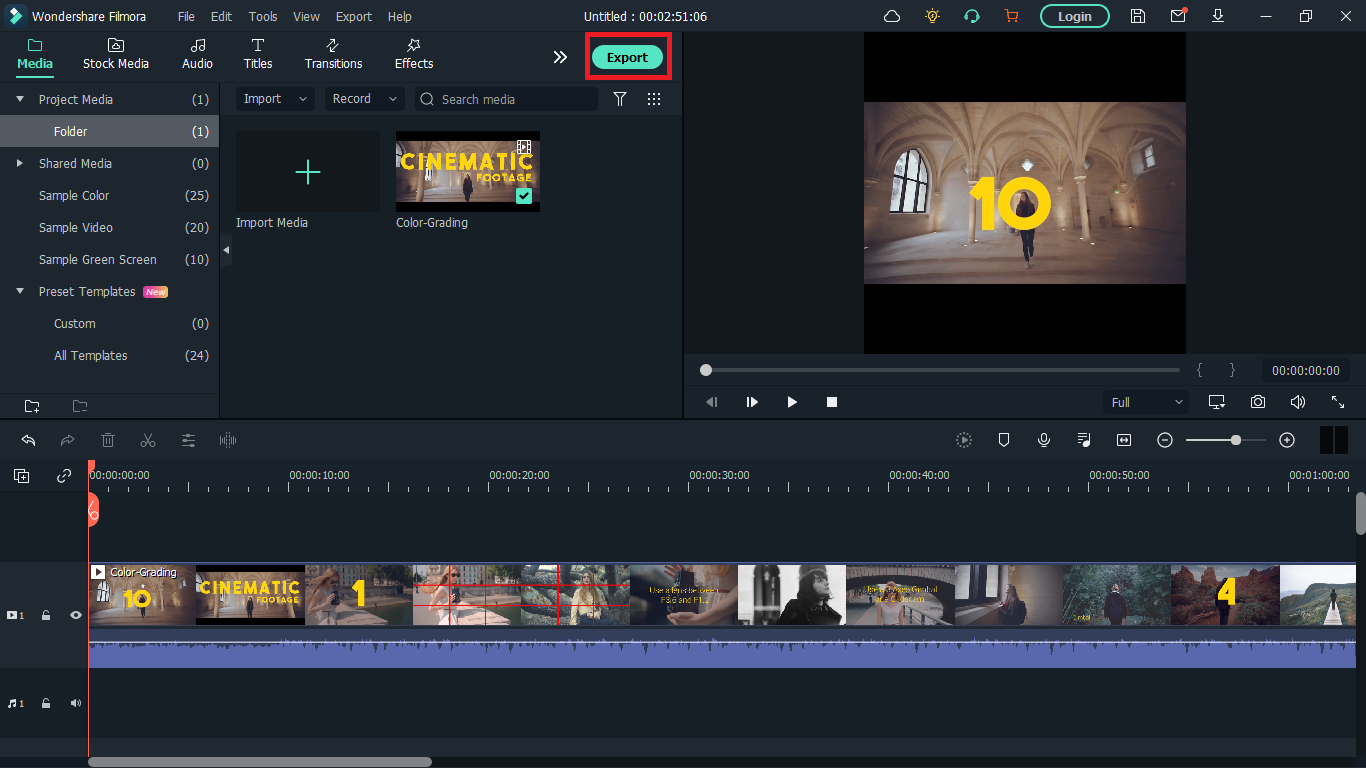
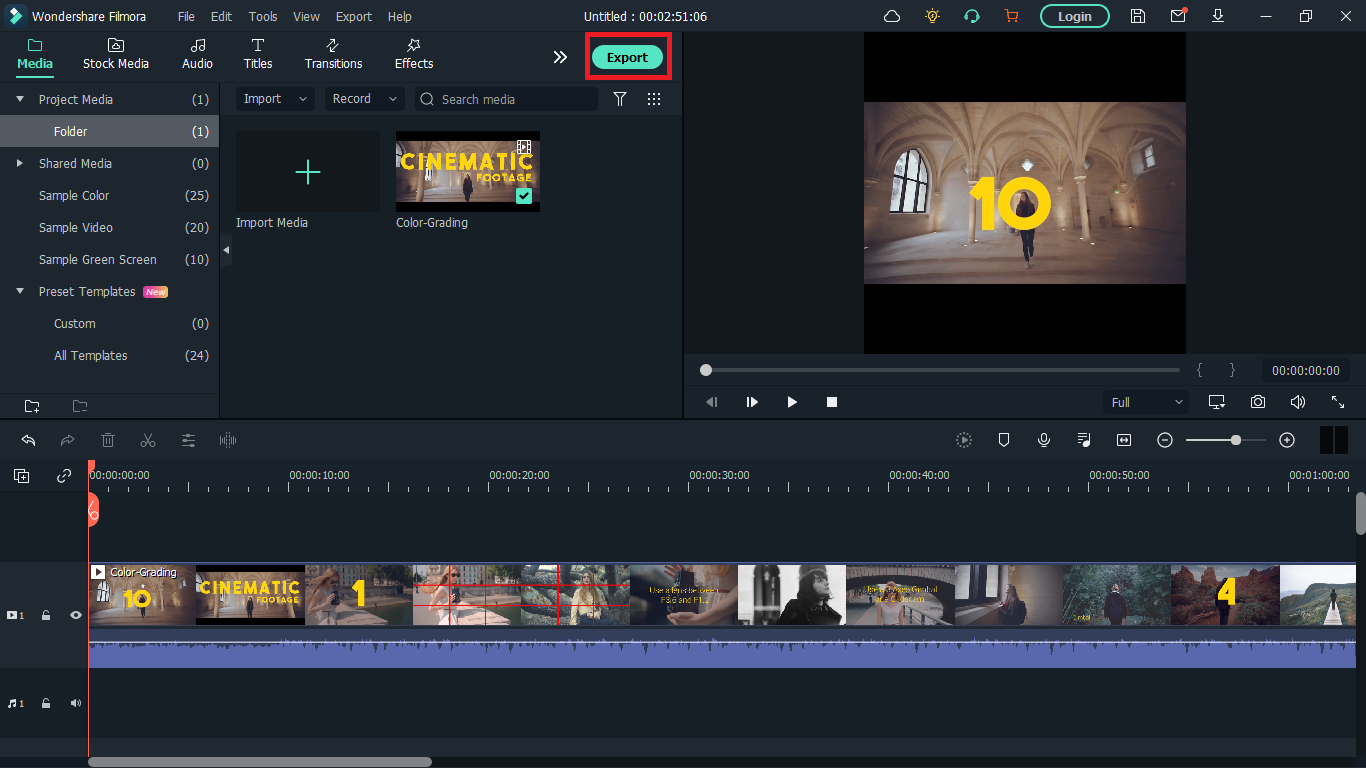
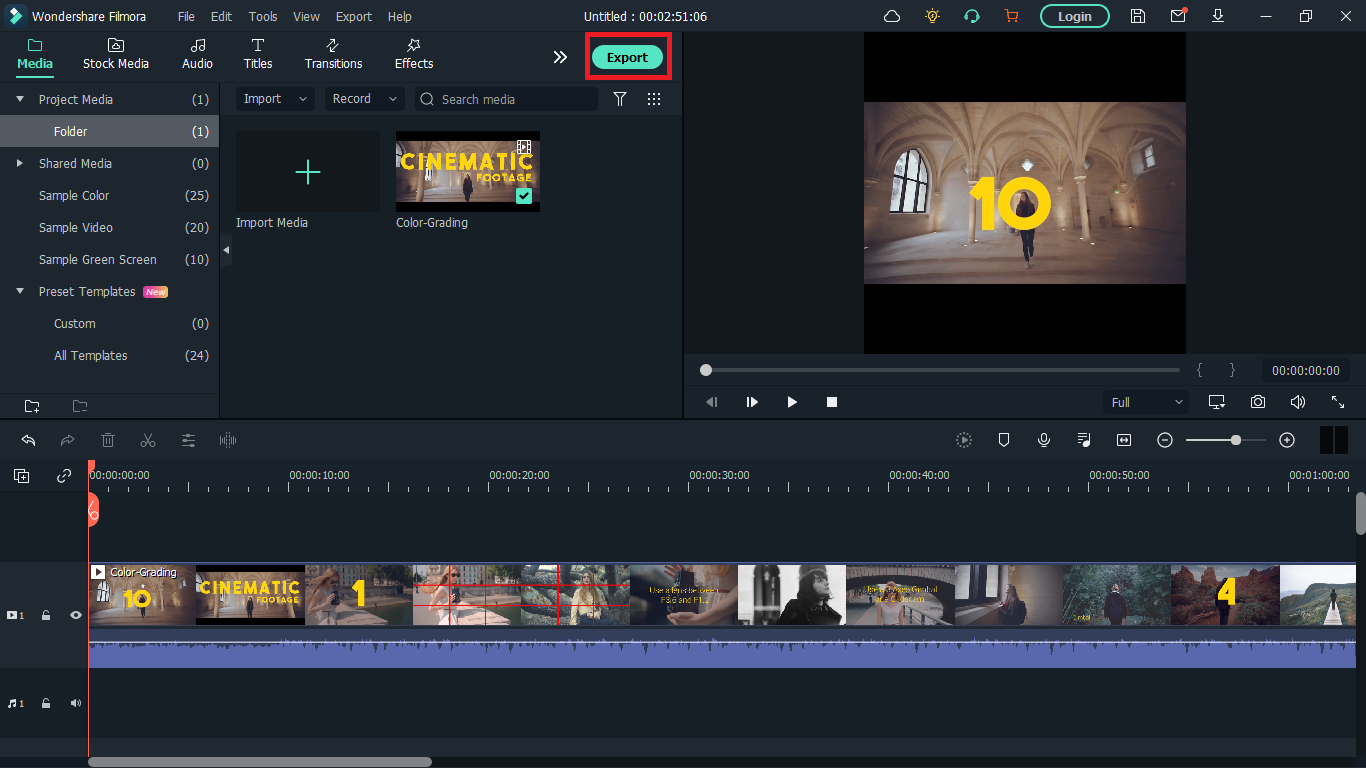
Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
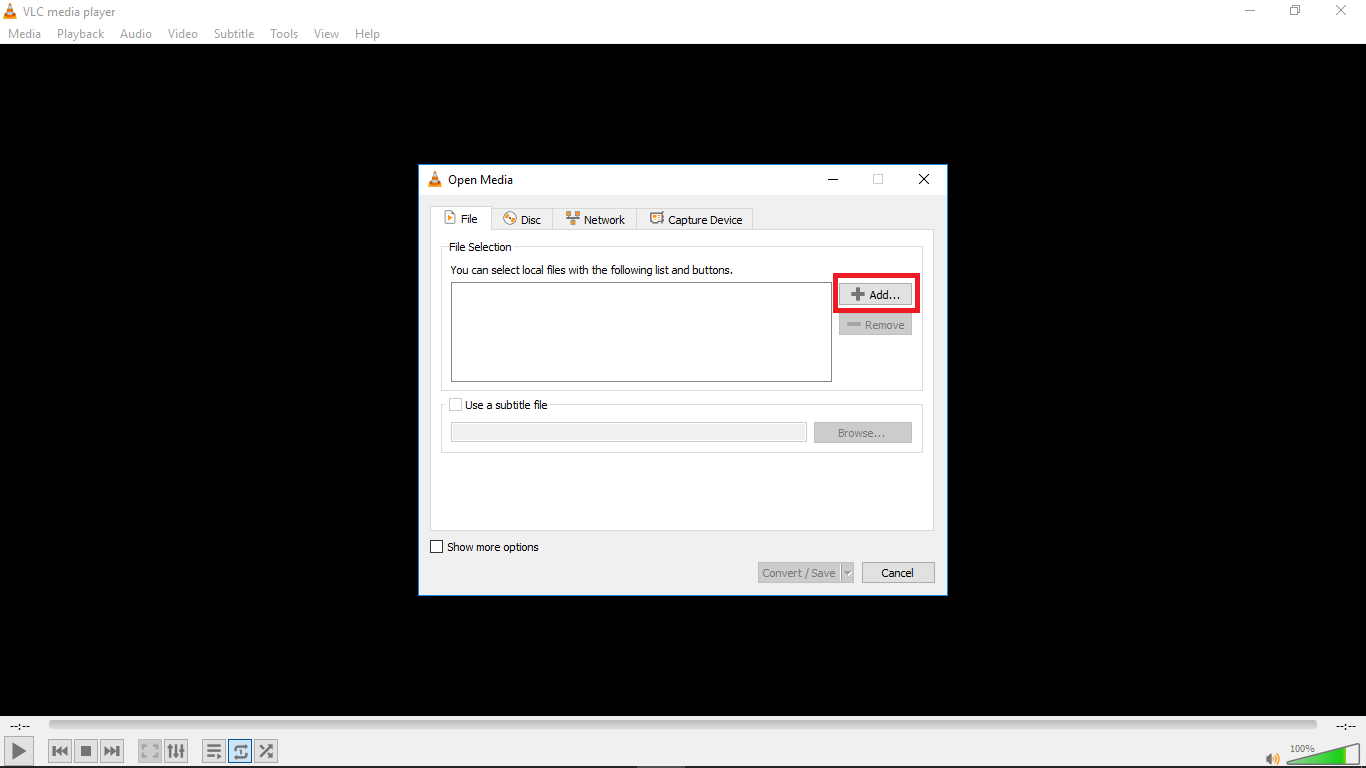
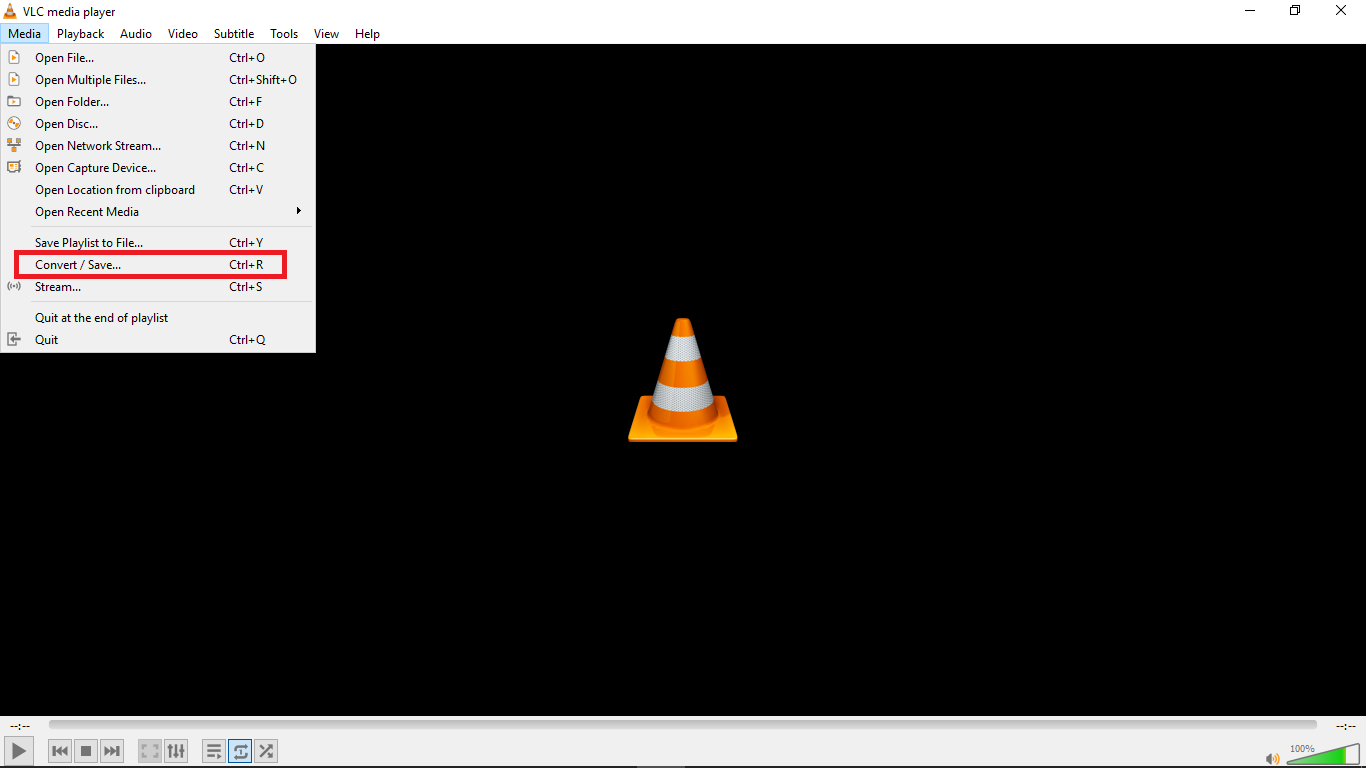
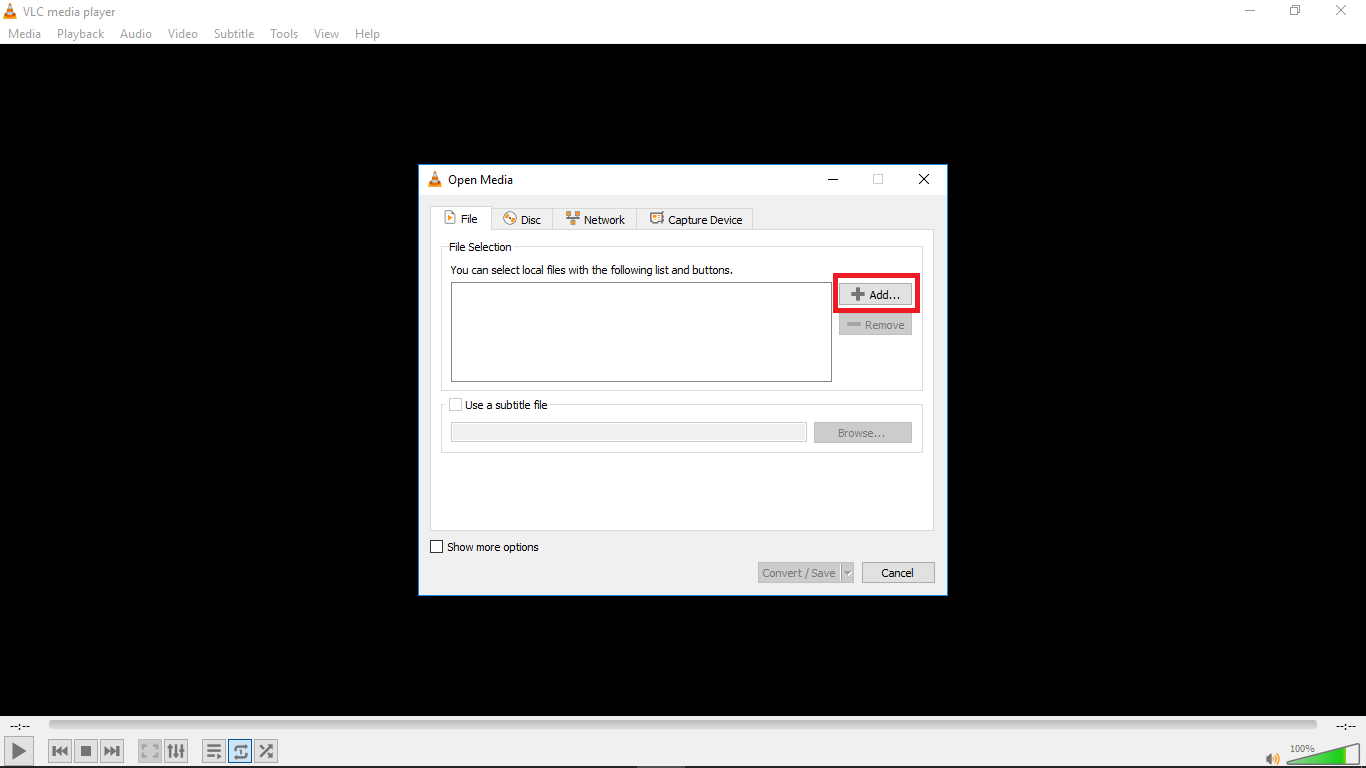
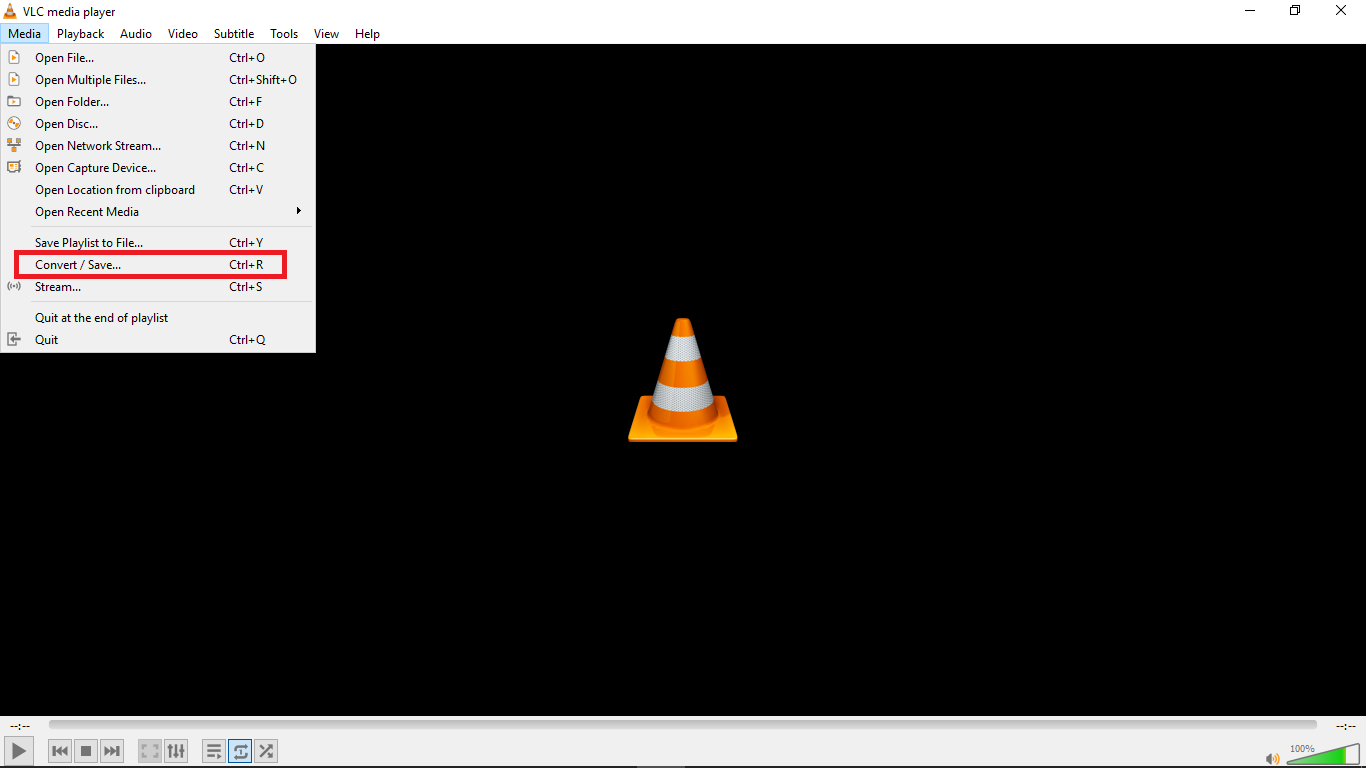
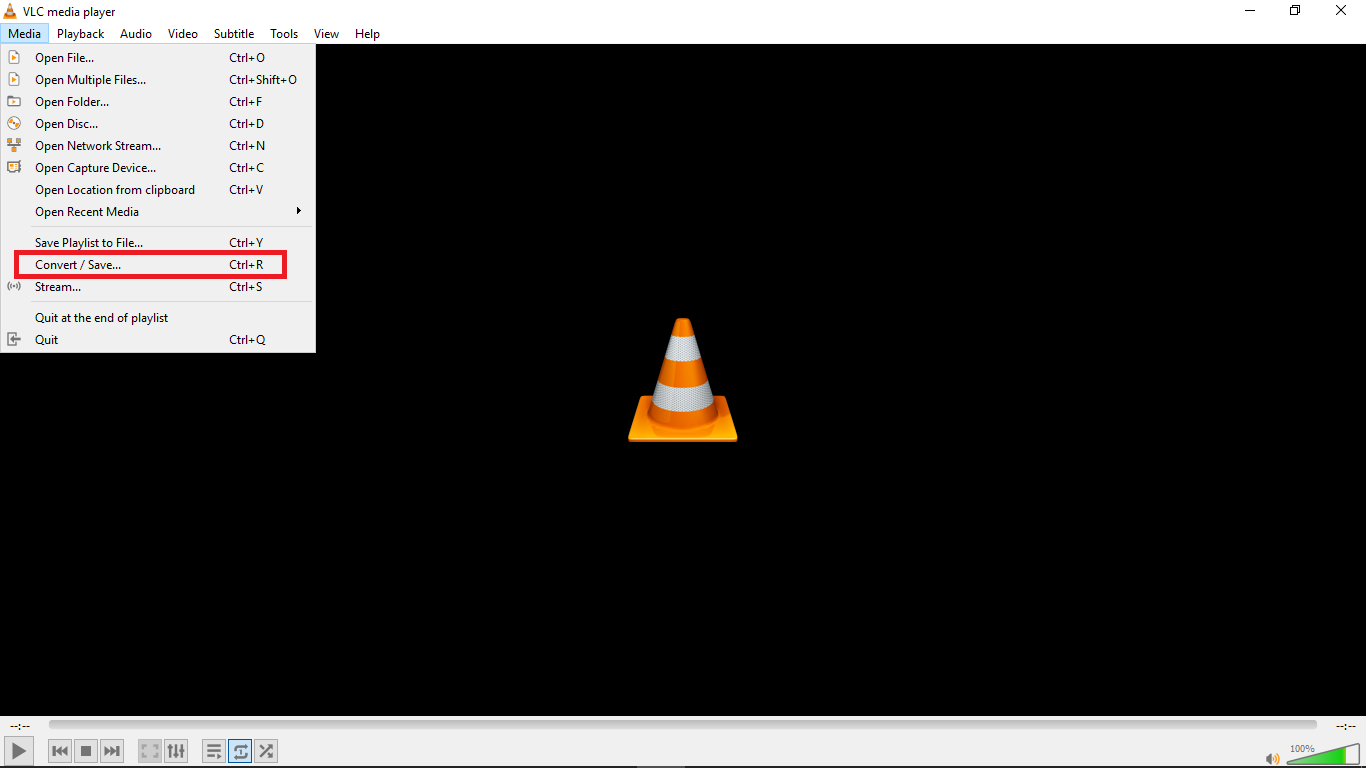
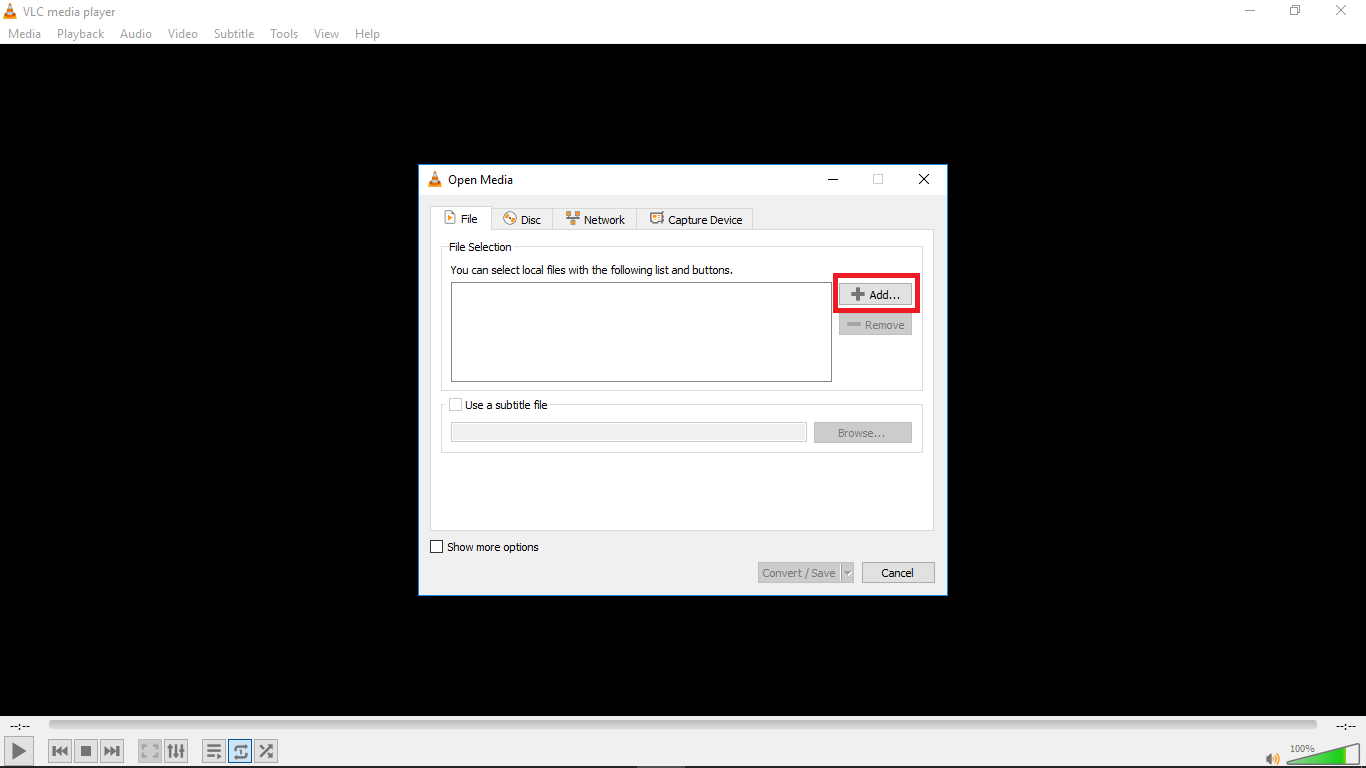
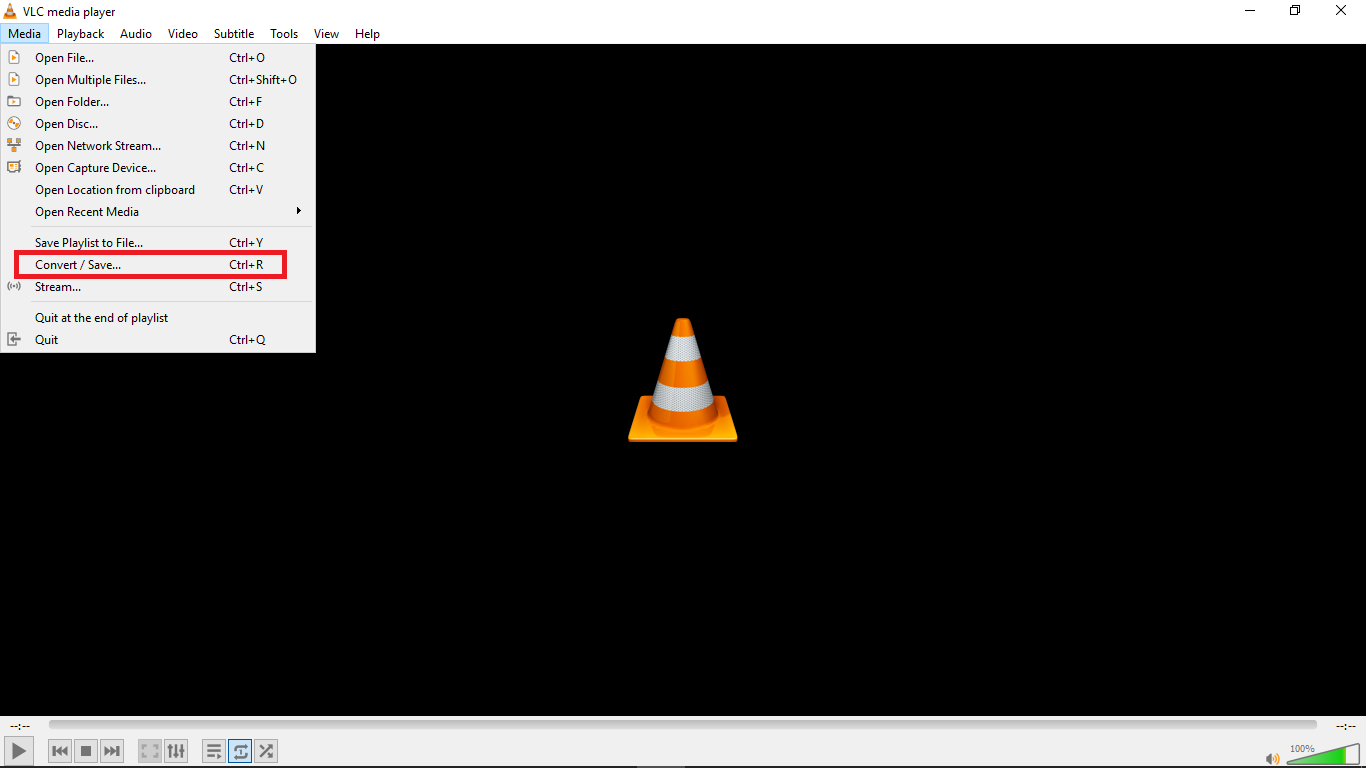
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

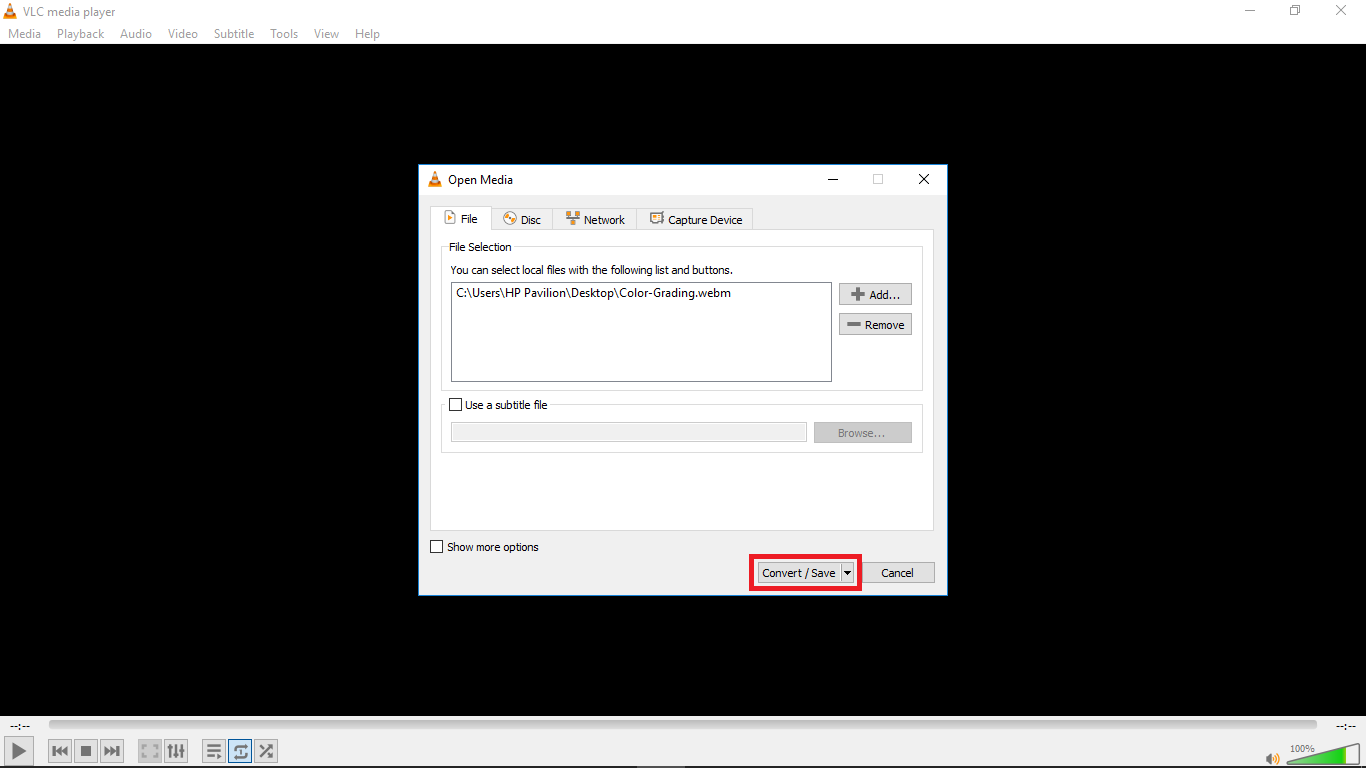
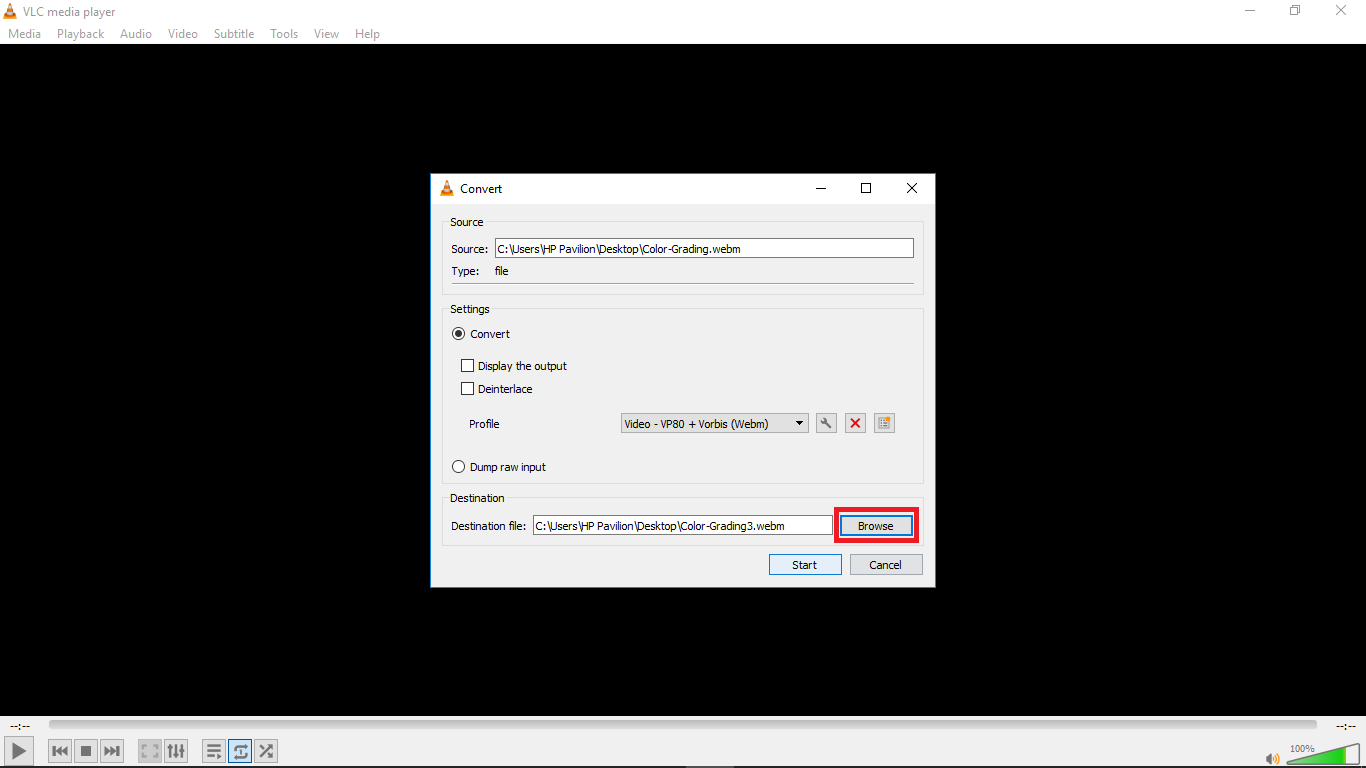
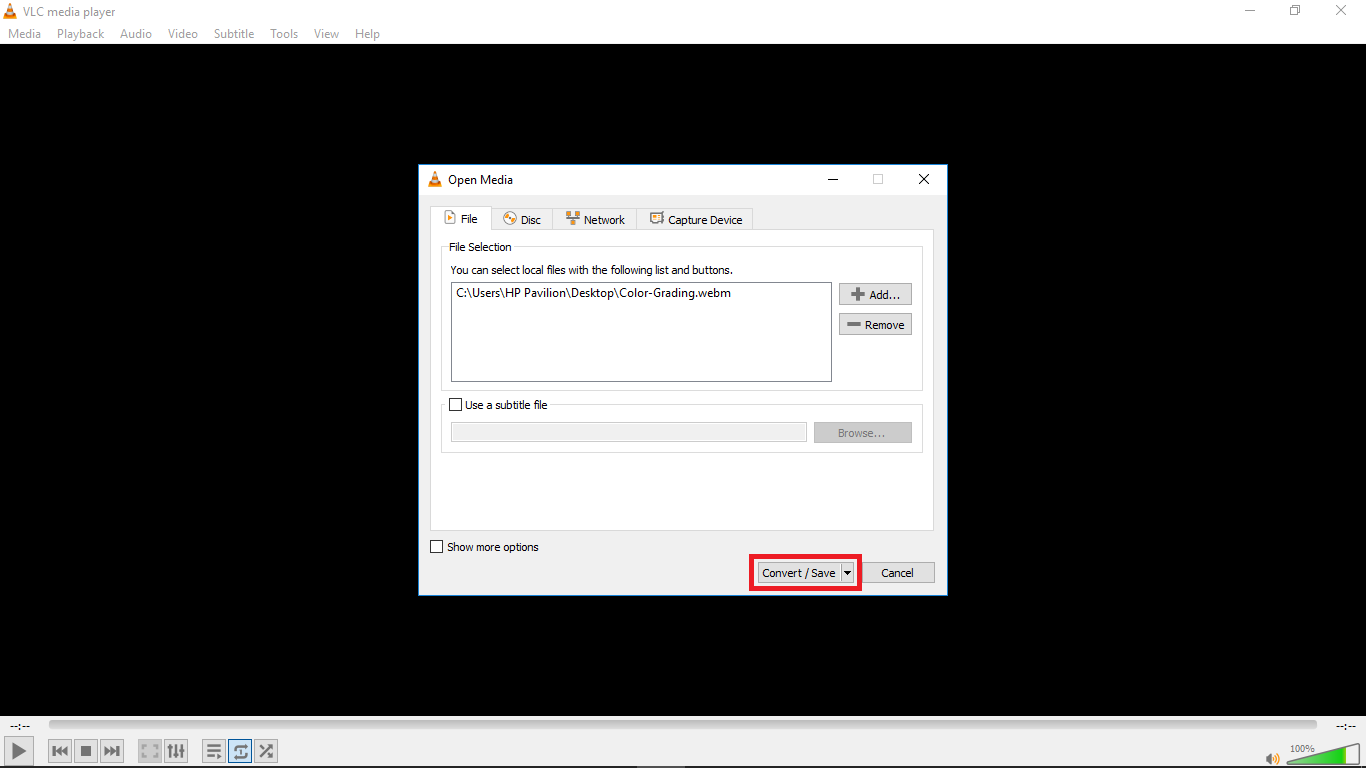
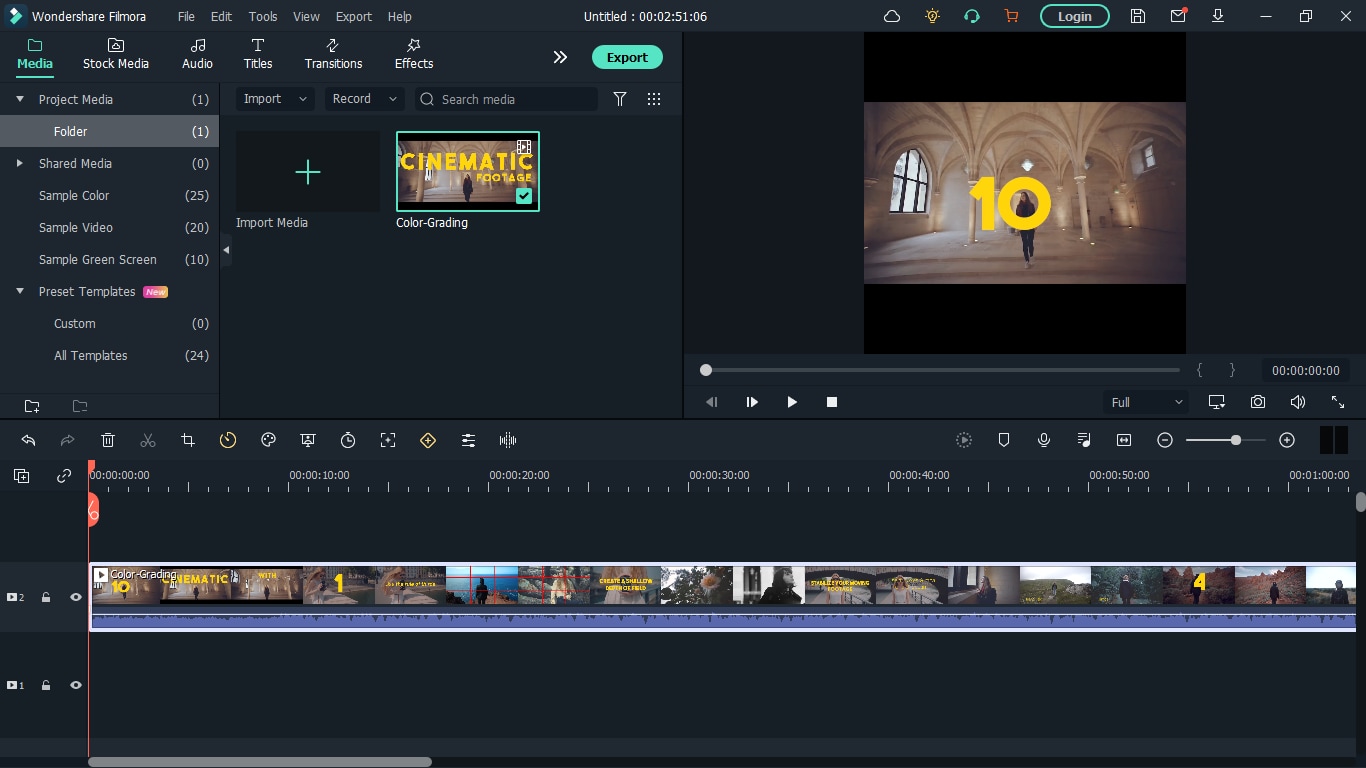
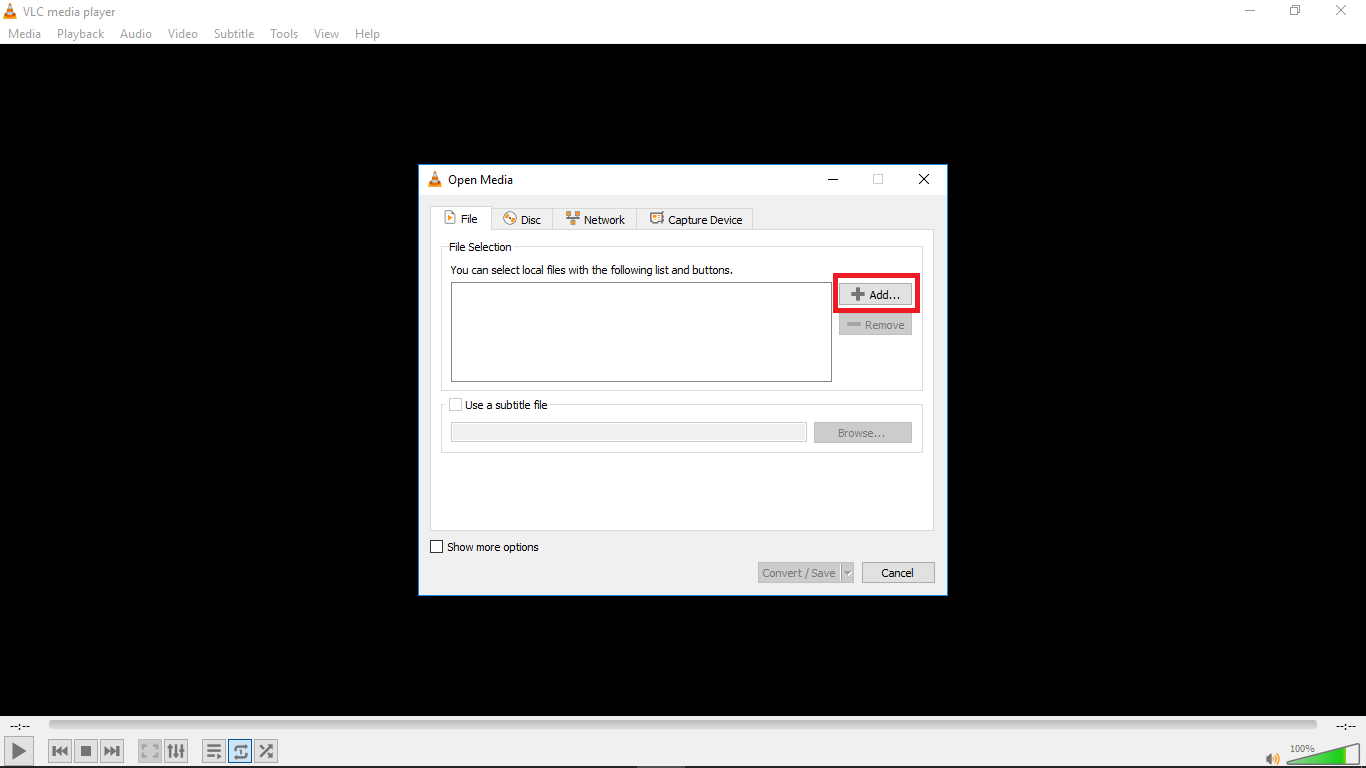
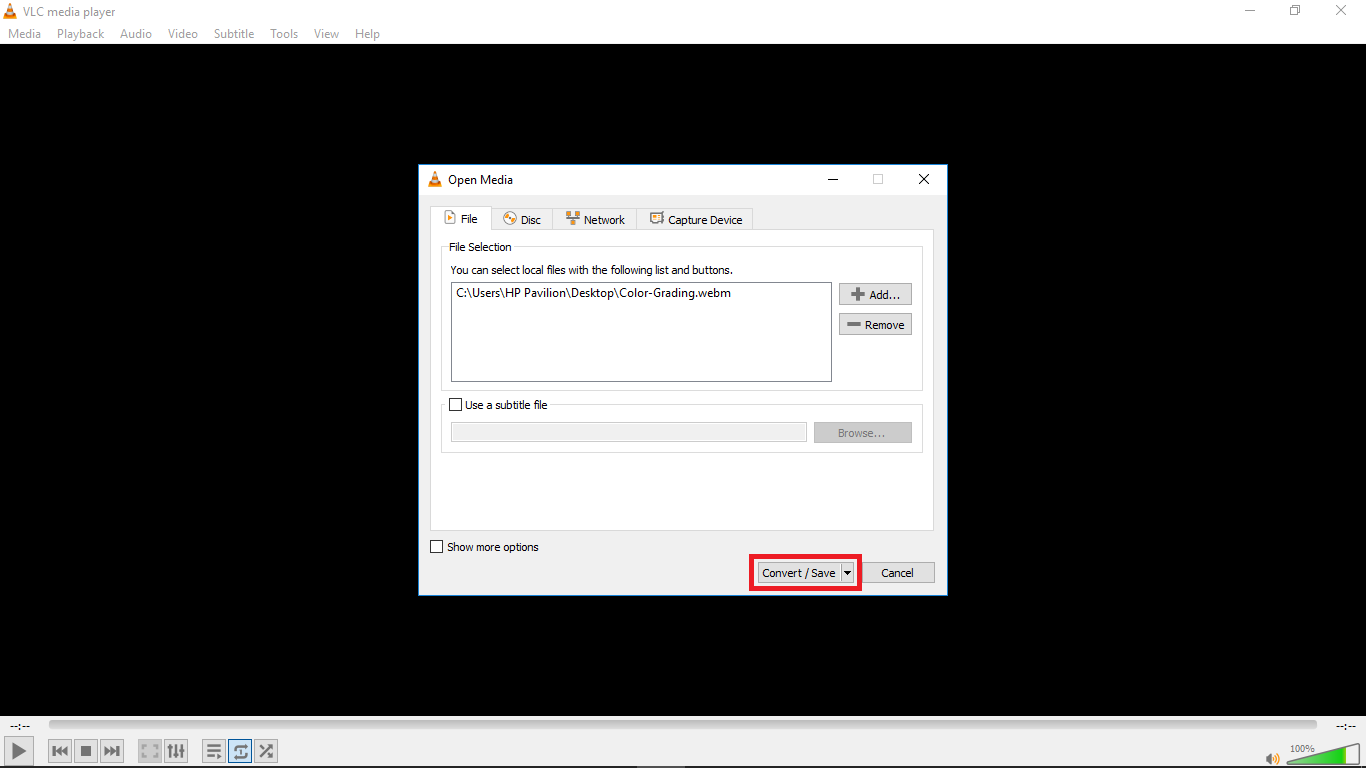
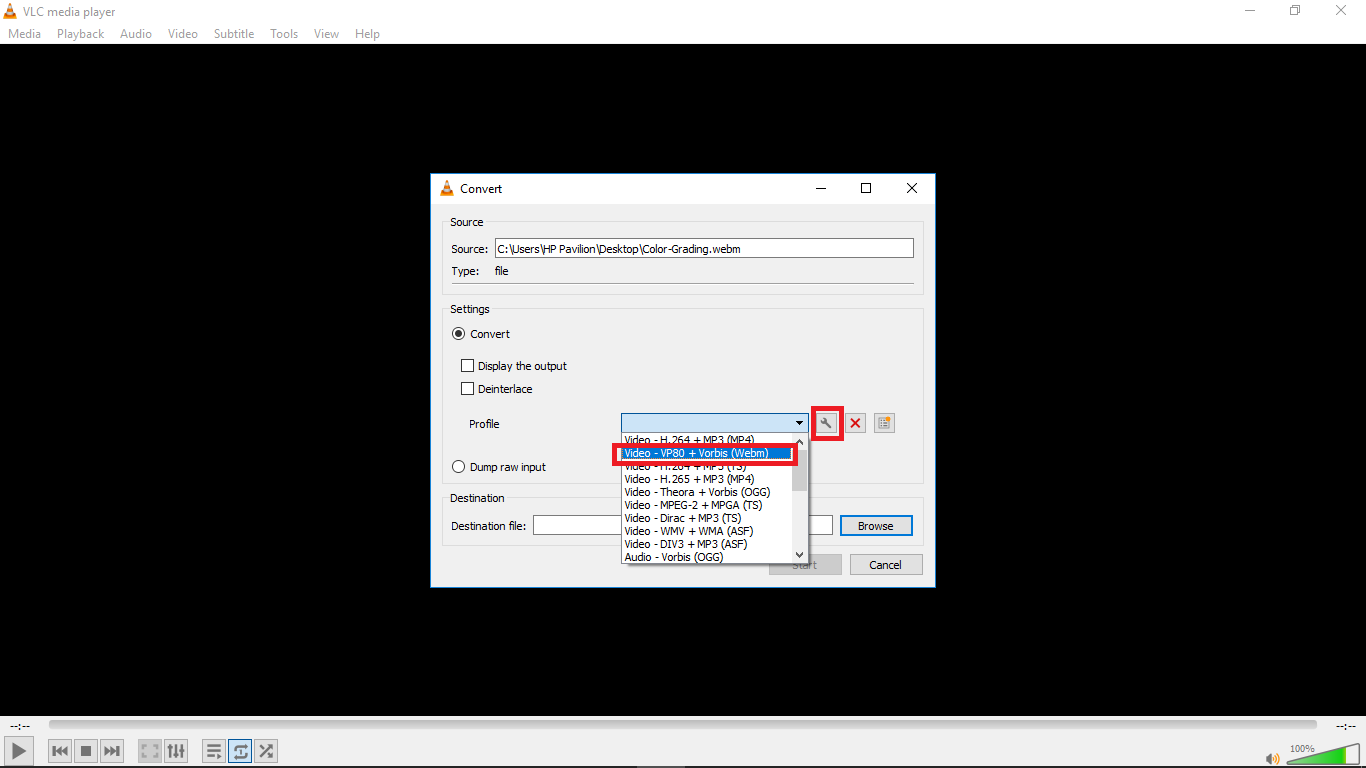
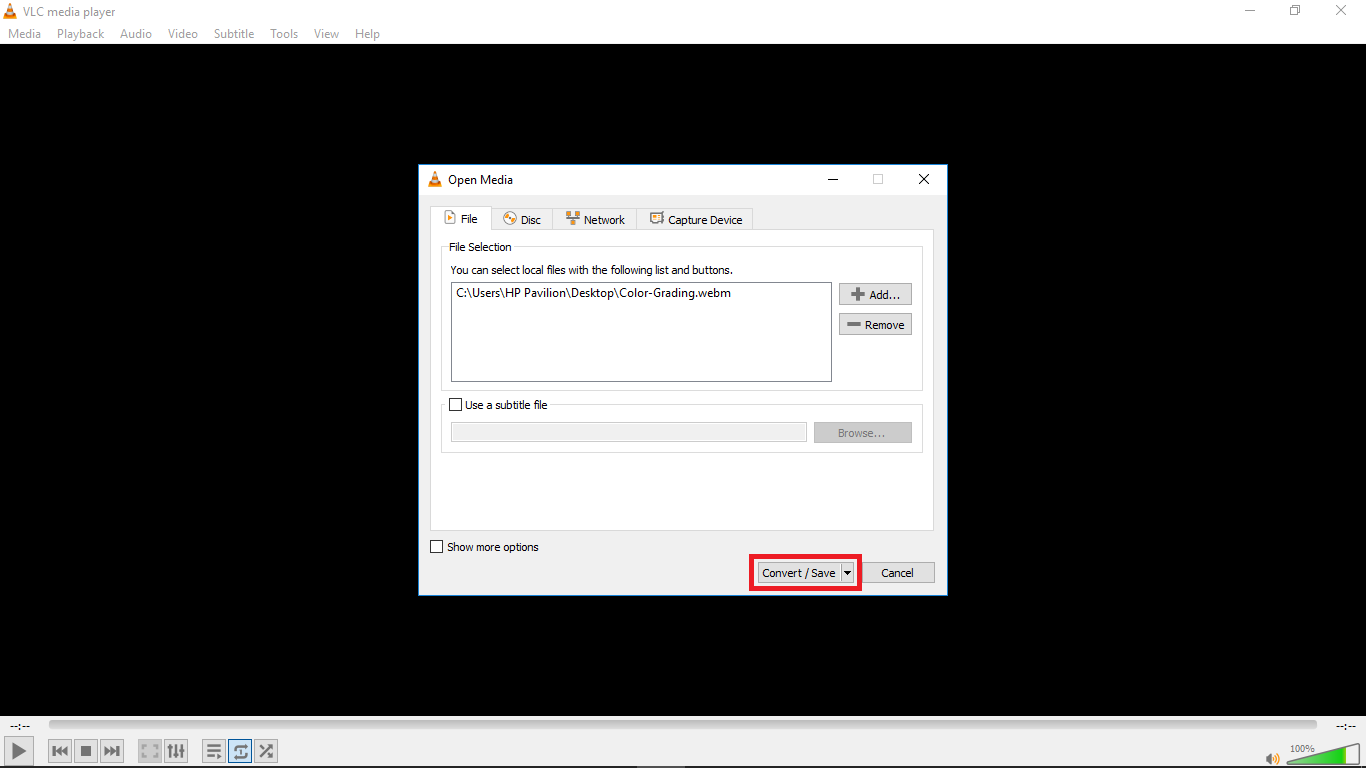
Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


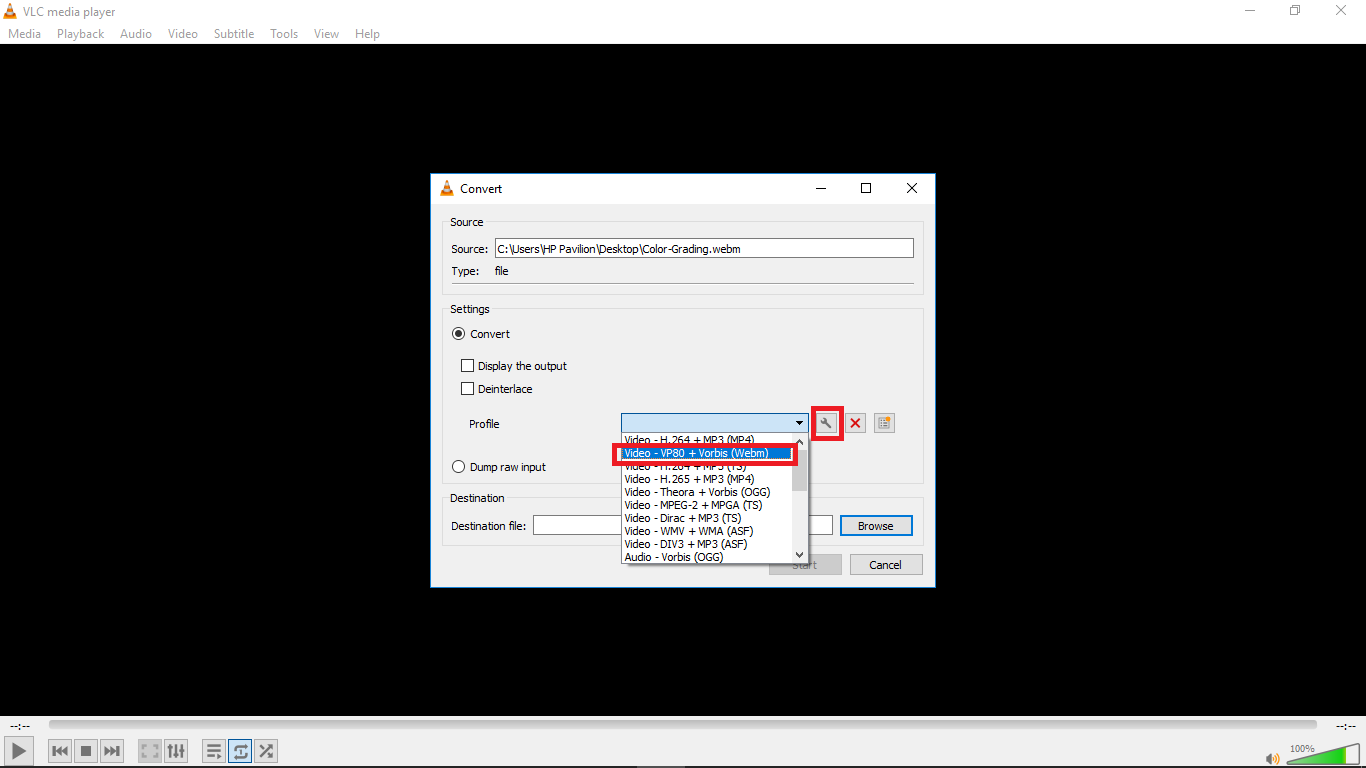
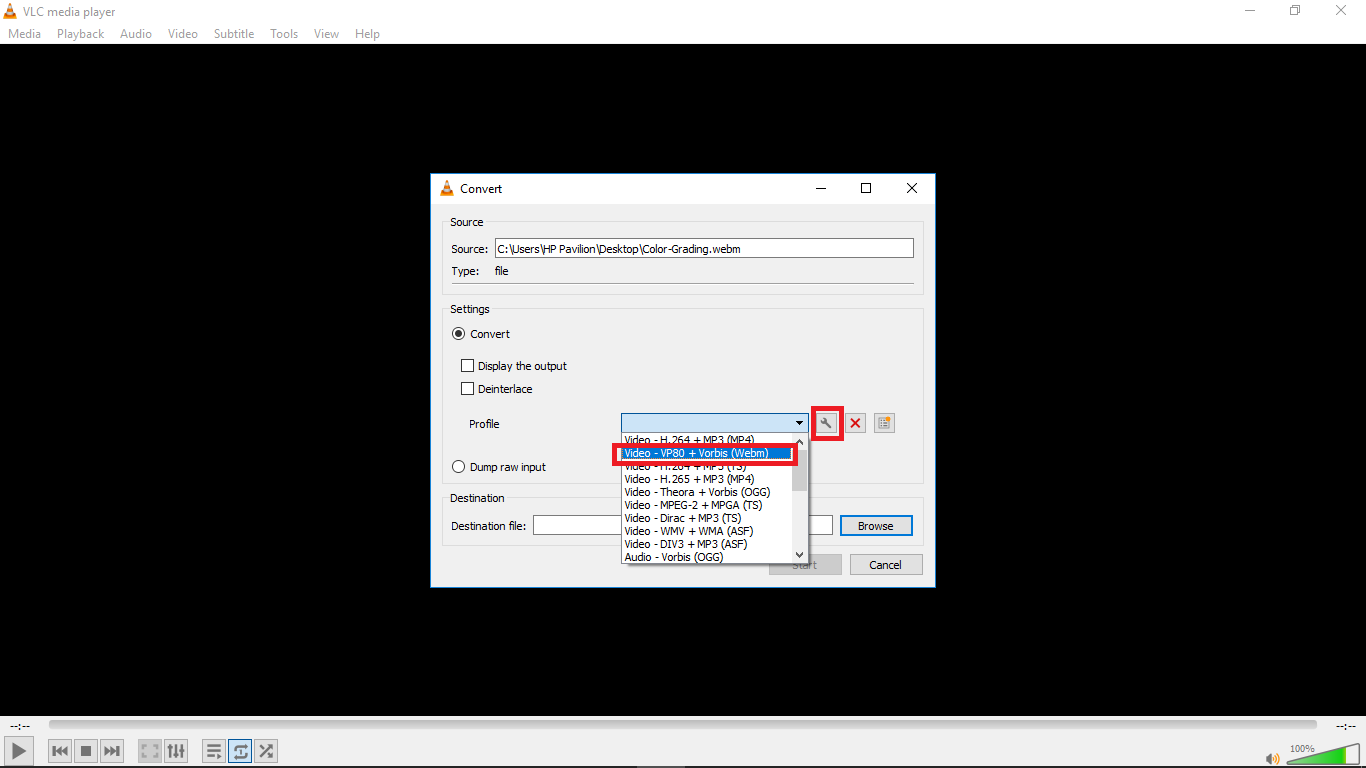
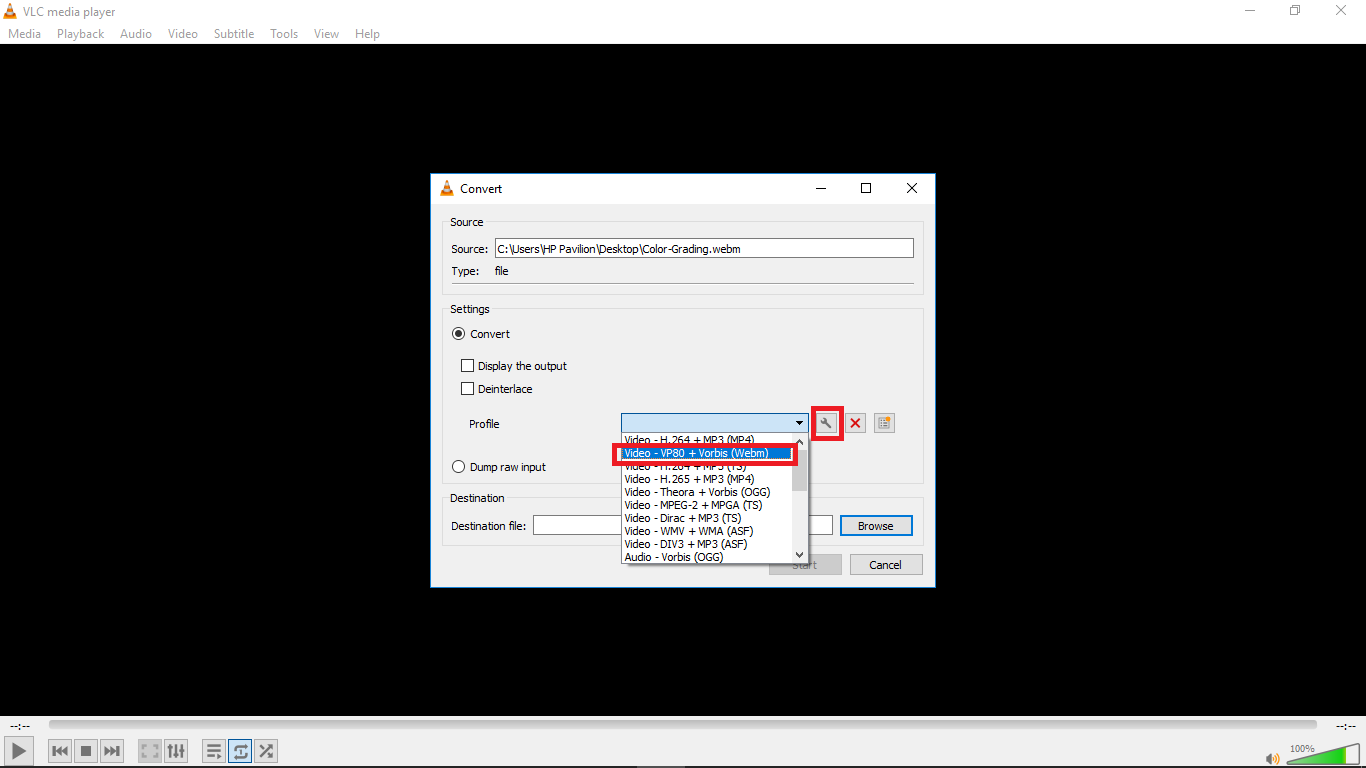
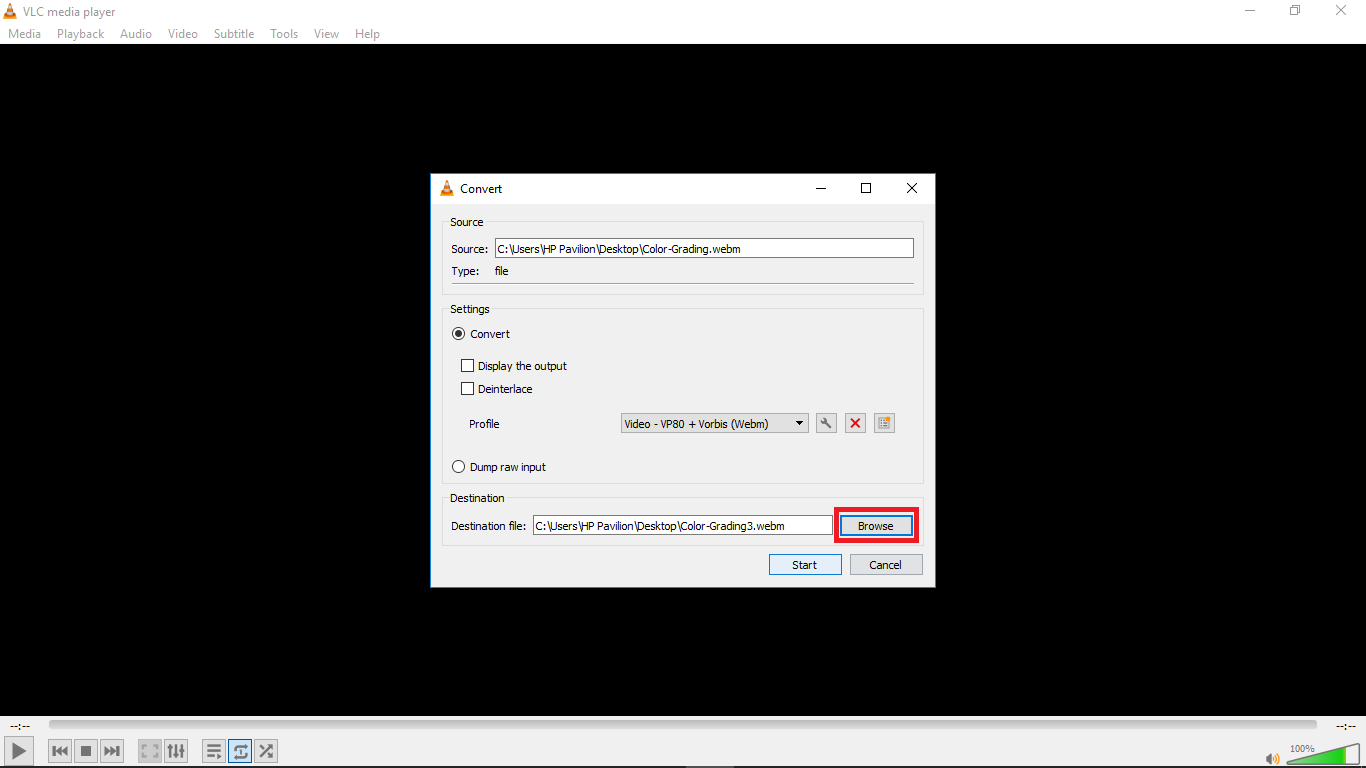
Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
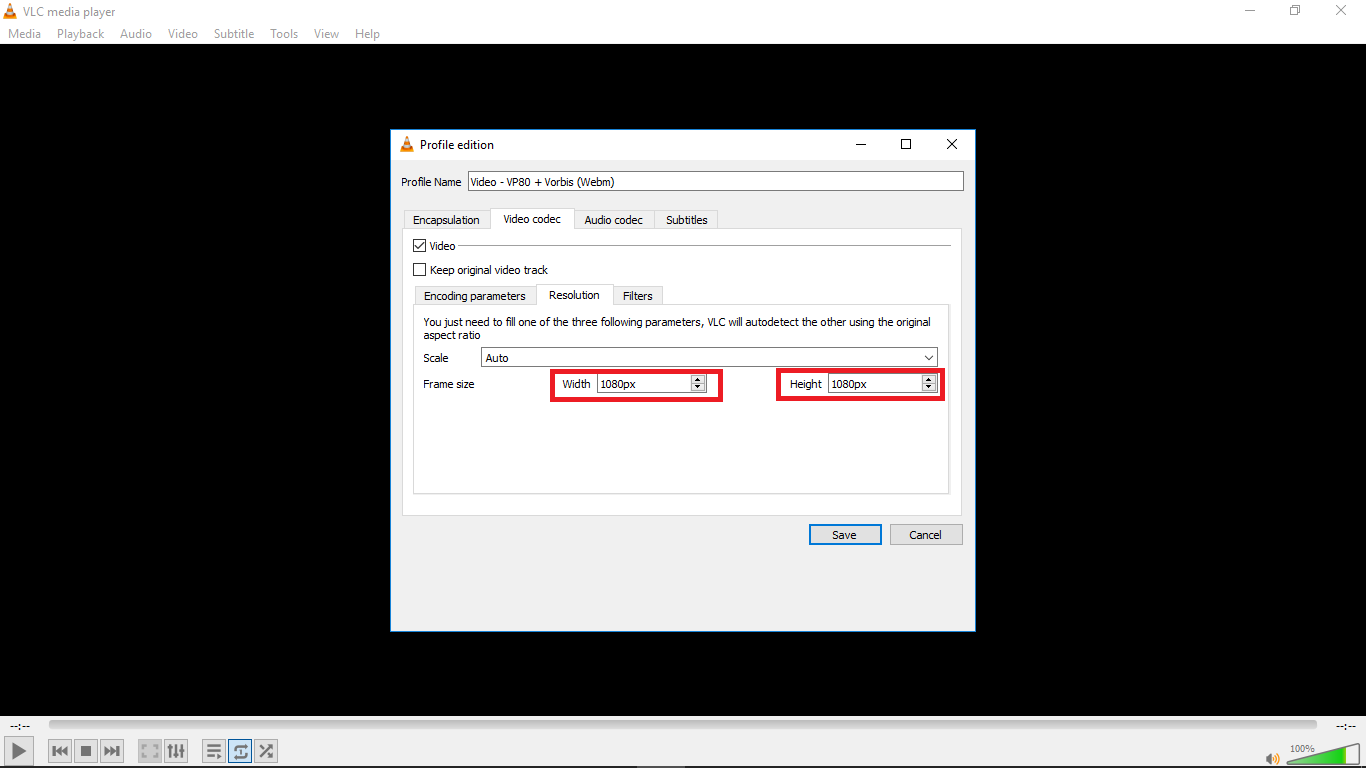
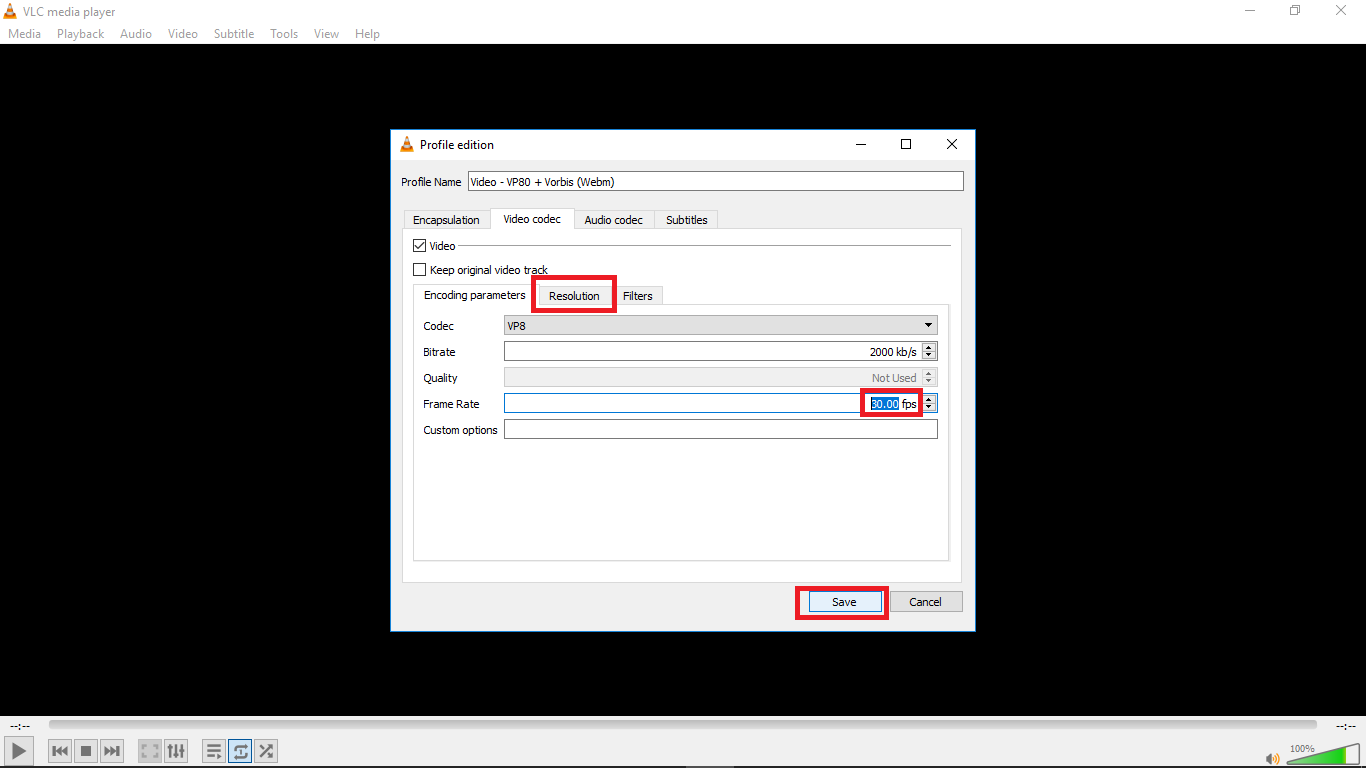
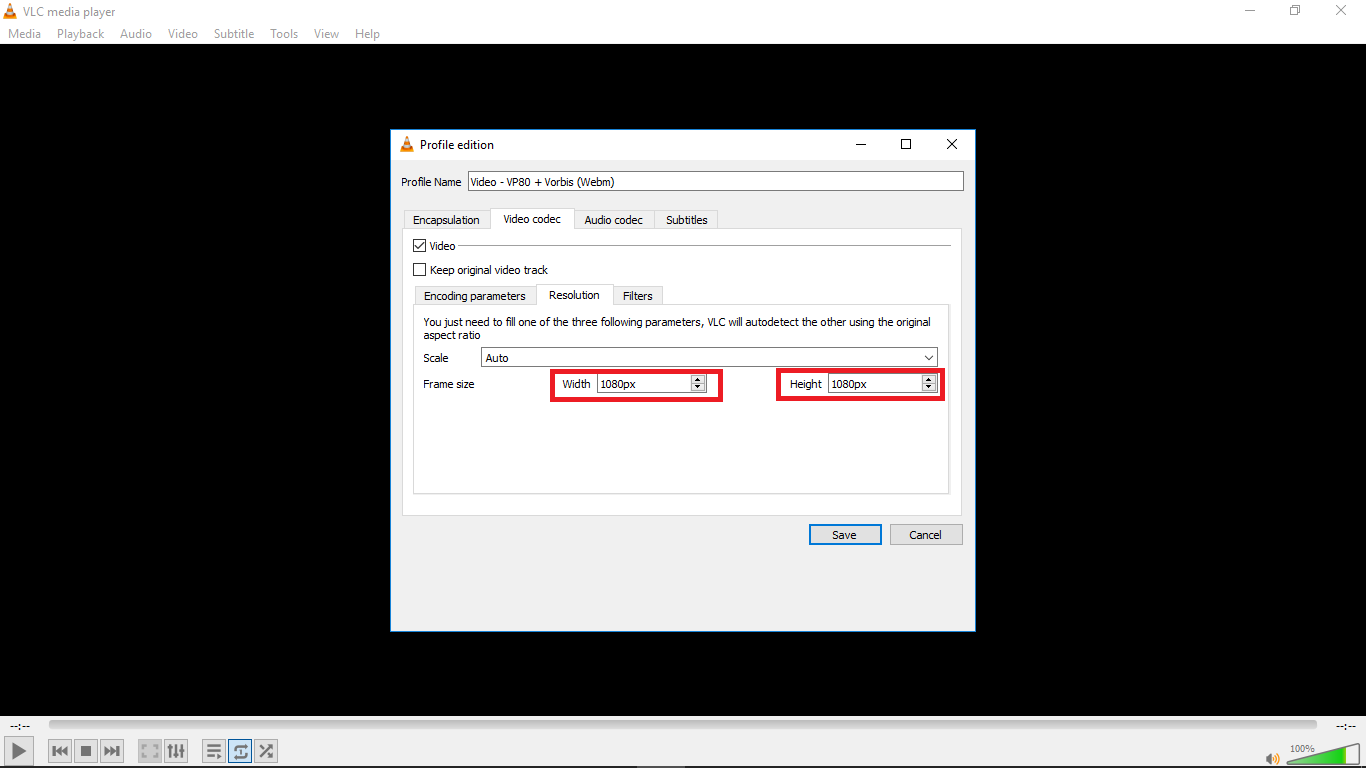
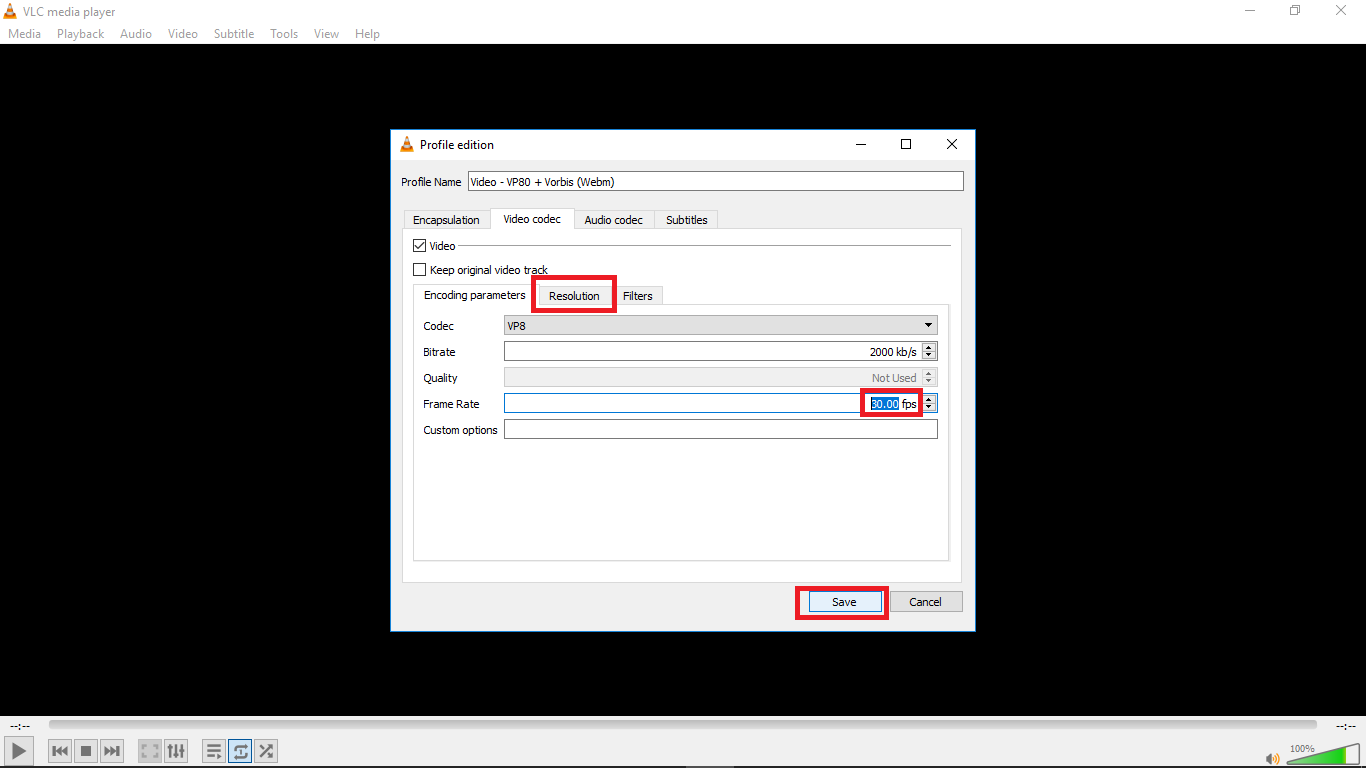
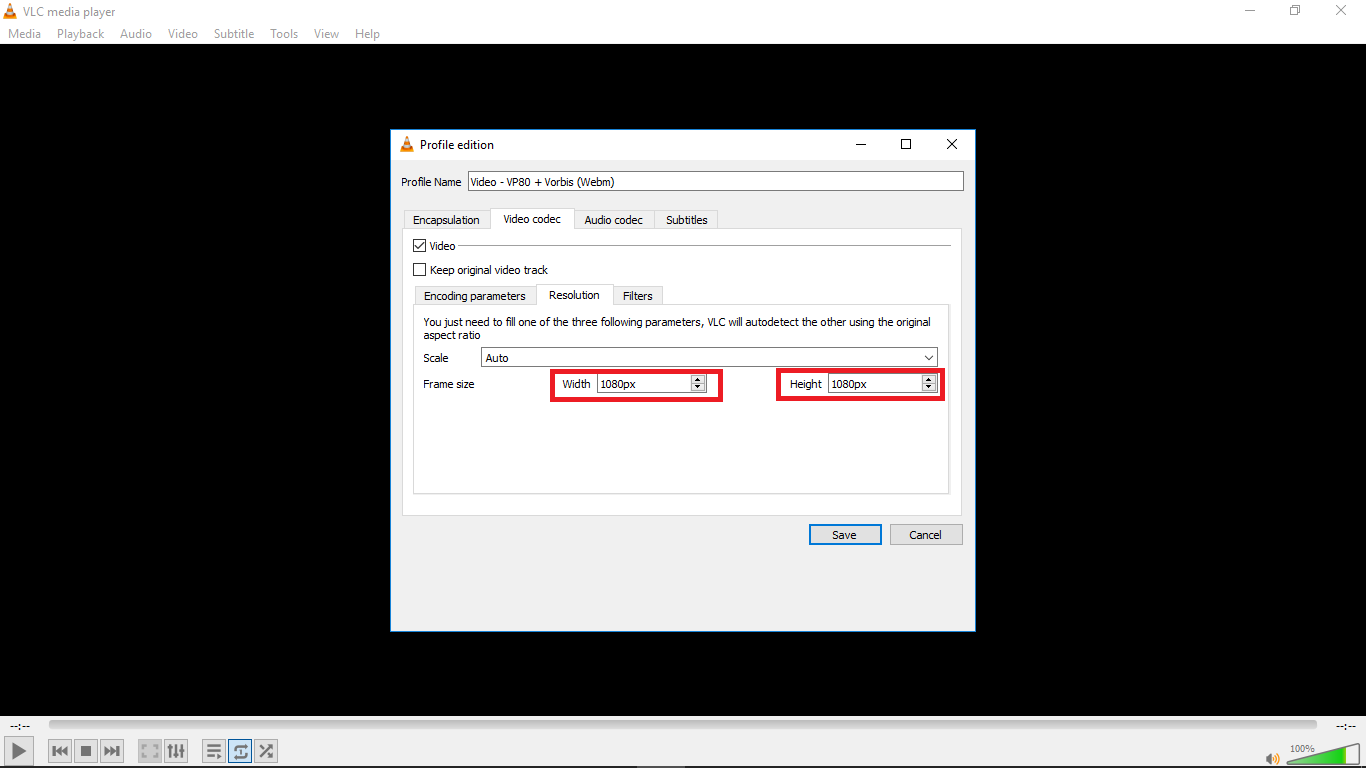
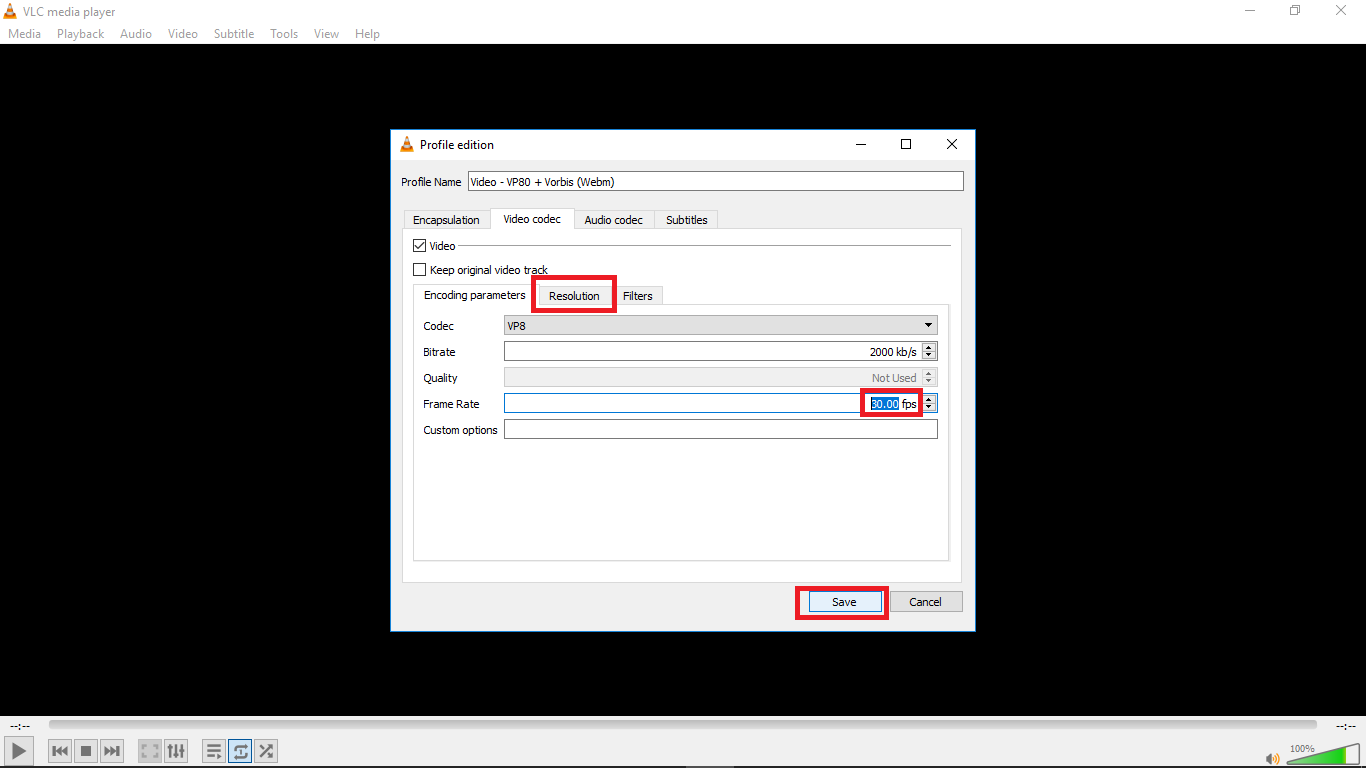
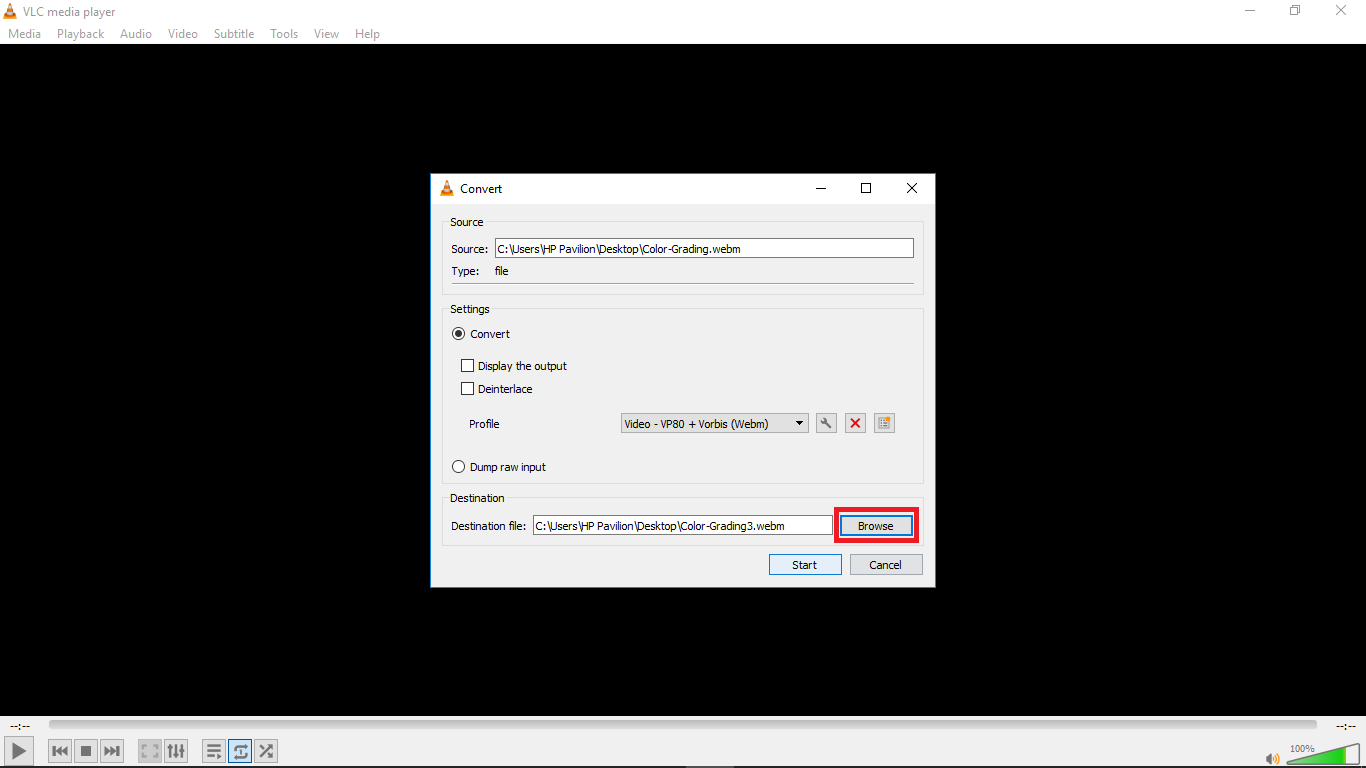
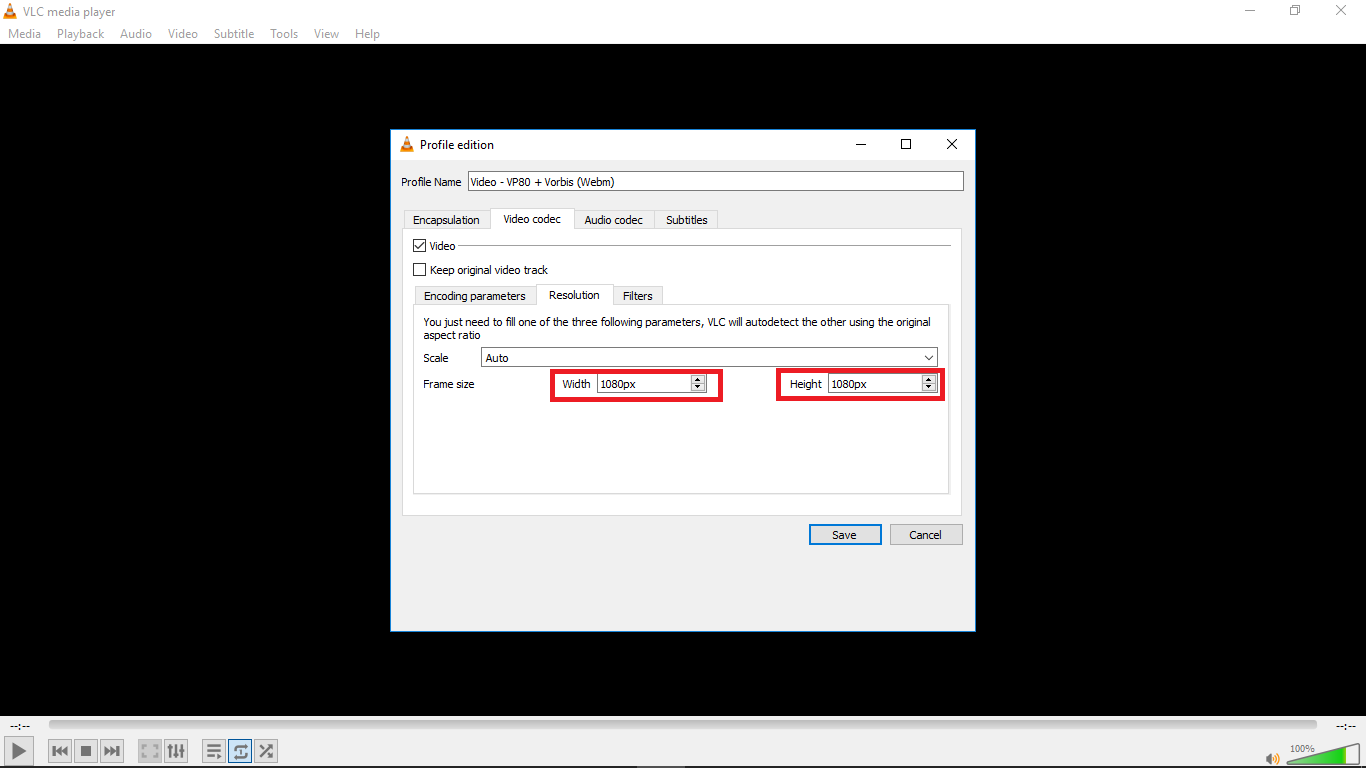
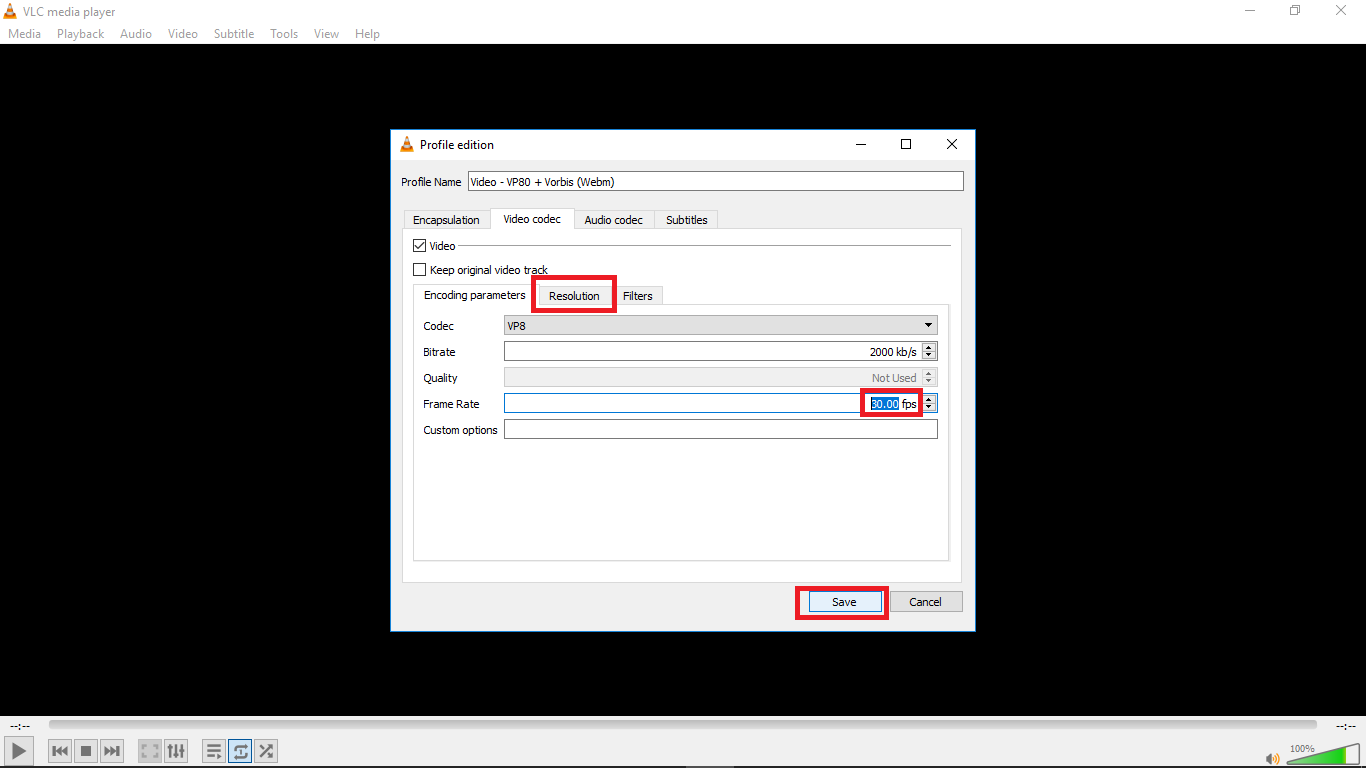
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



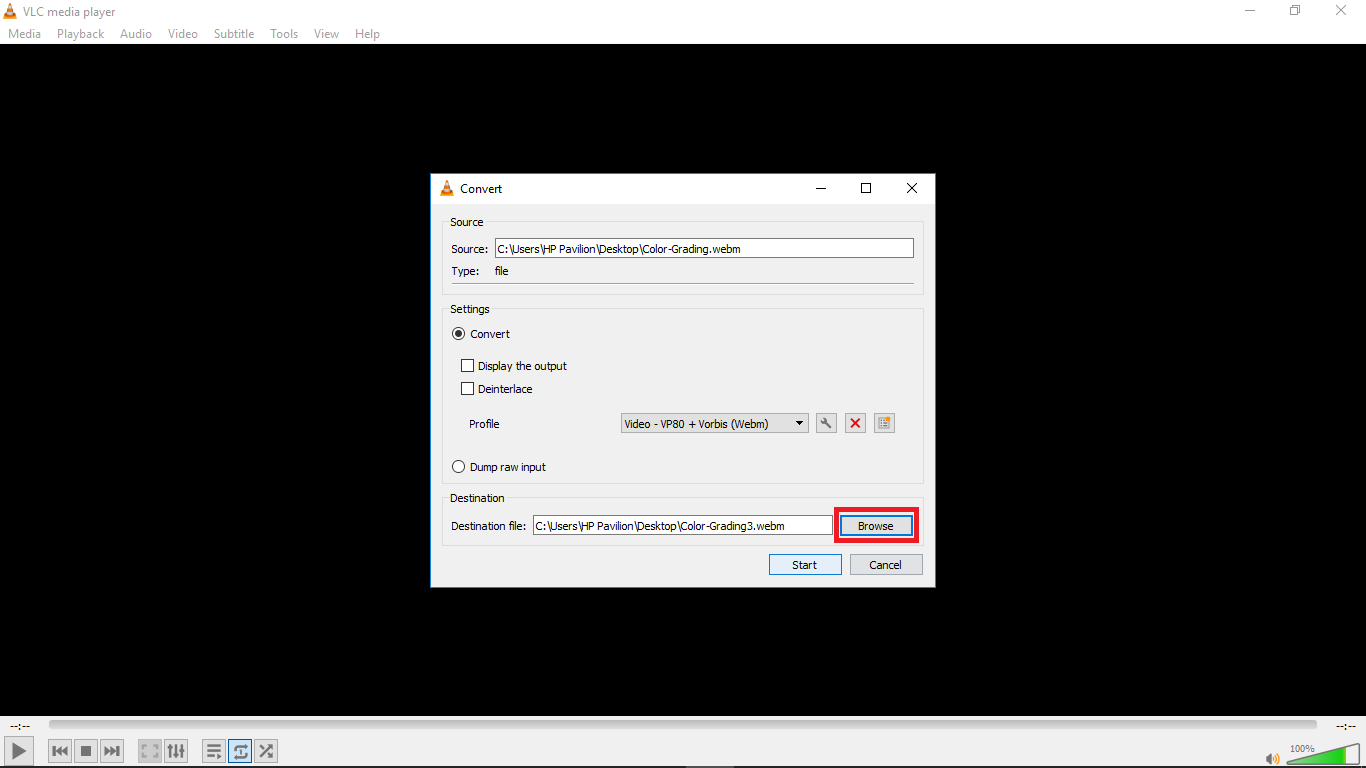
Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
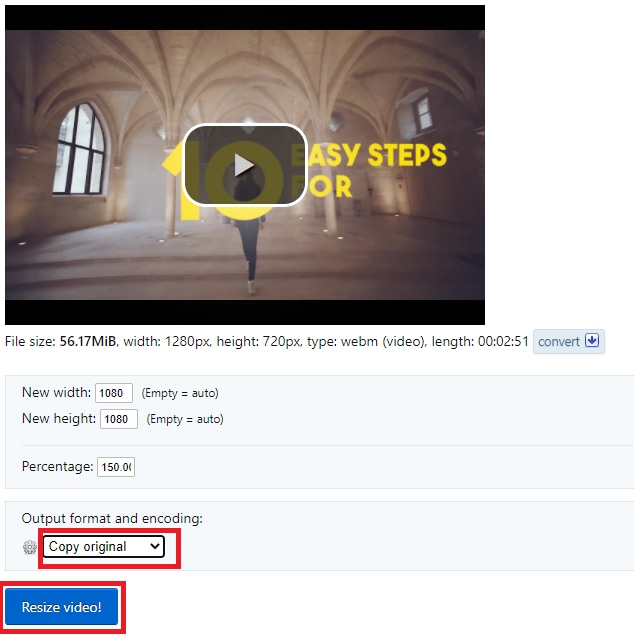
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
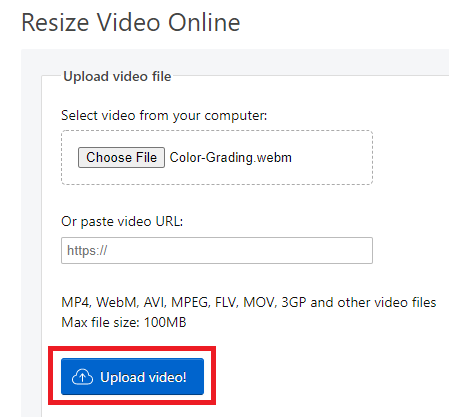
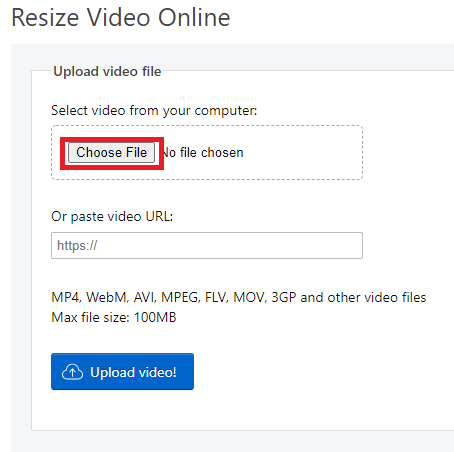
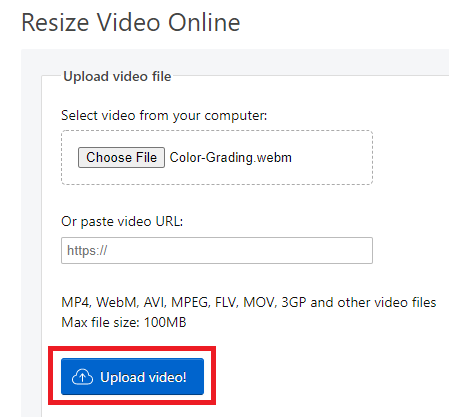
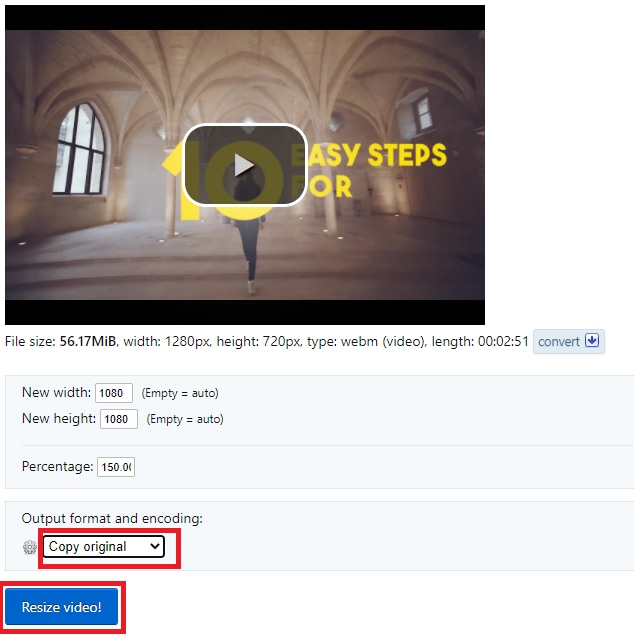
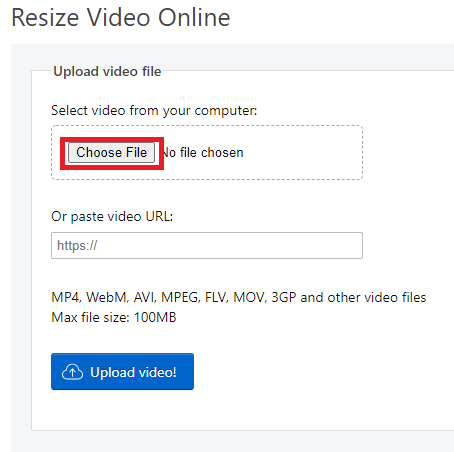
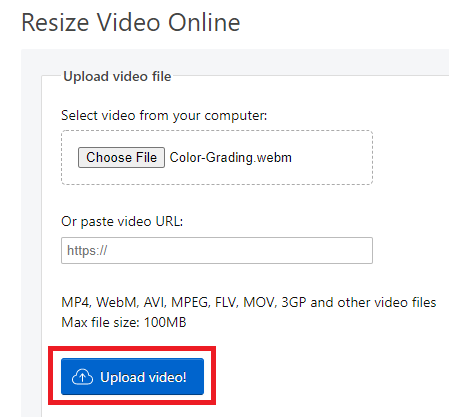
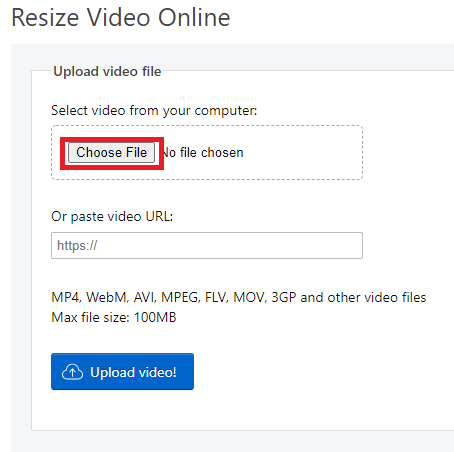
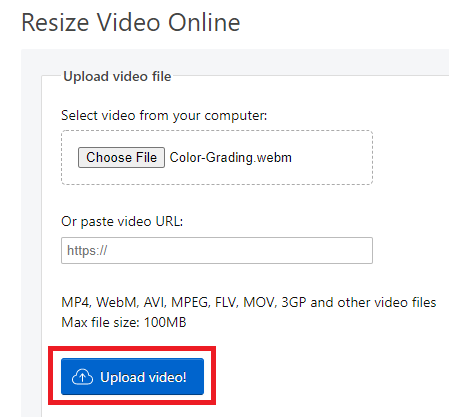
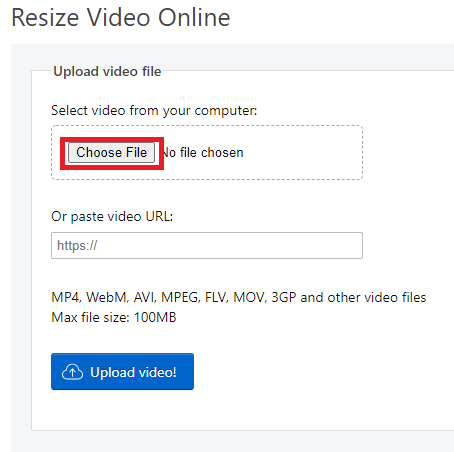
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

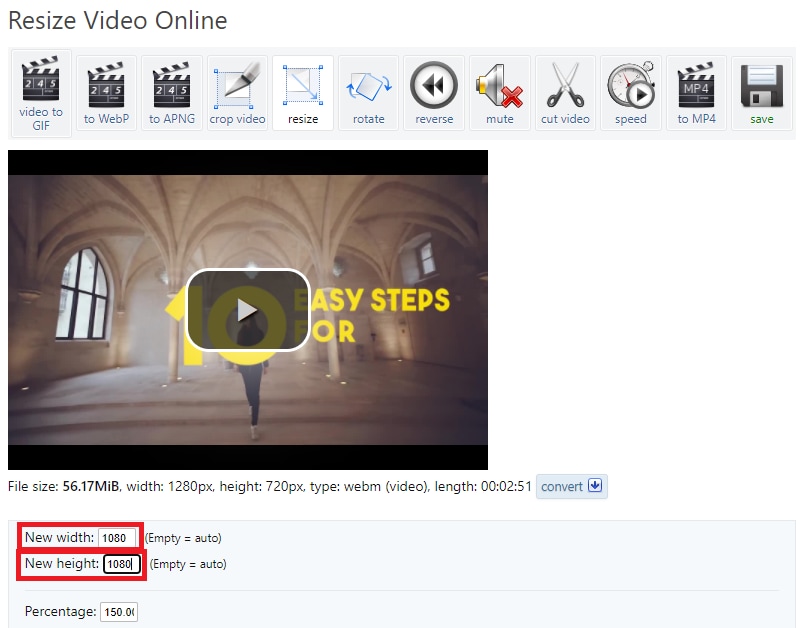
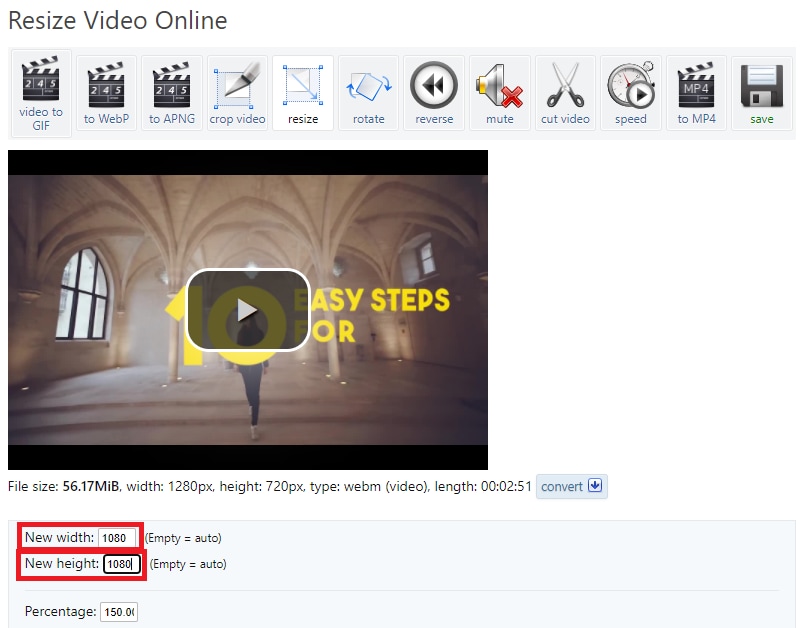
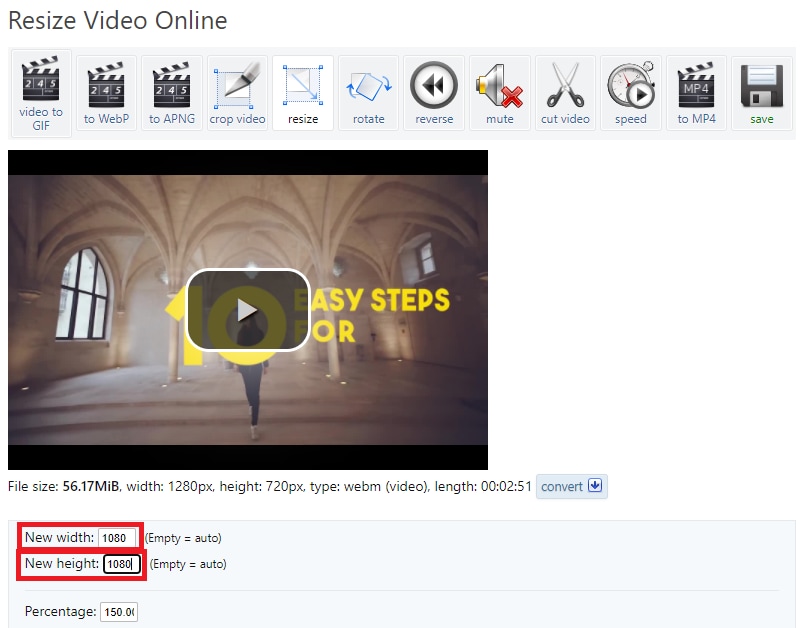
Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

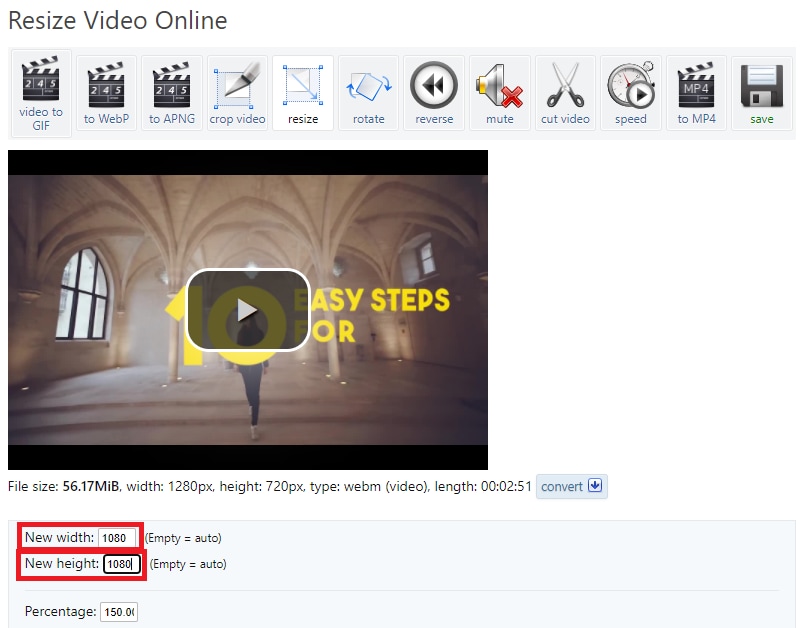
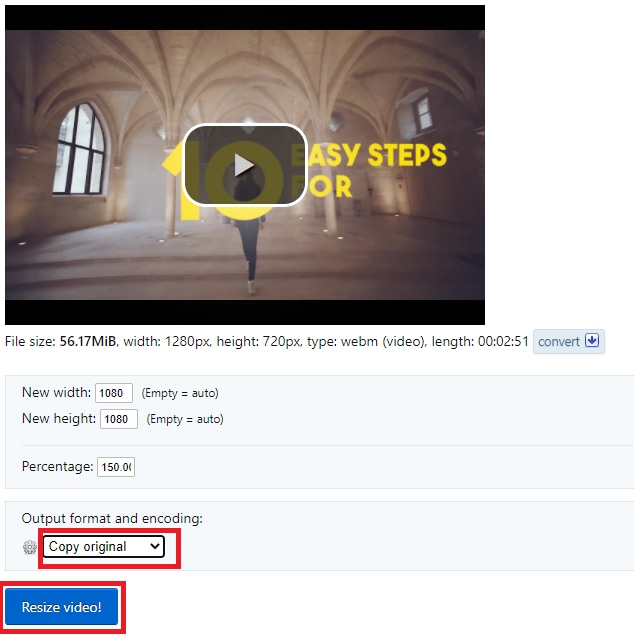
Step 3: Type in specific “New width” and “New height” to confirm a new size.

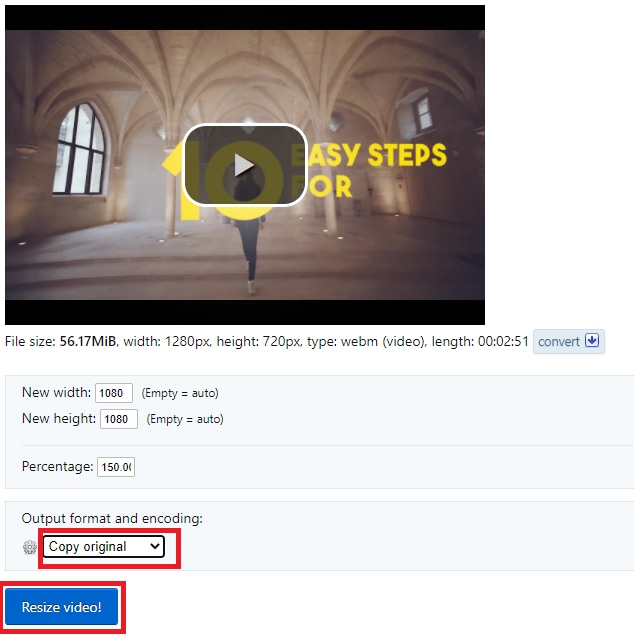
Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

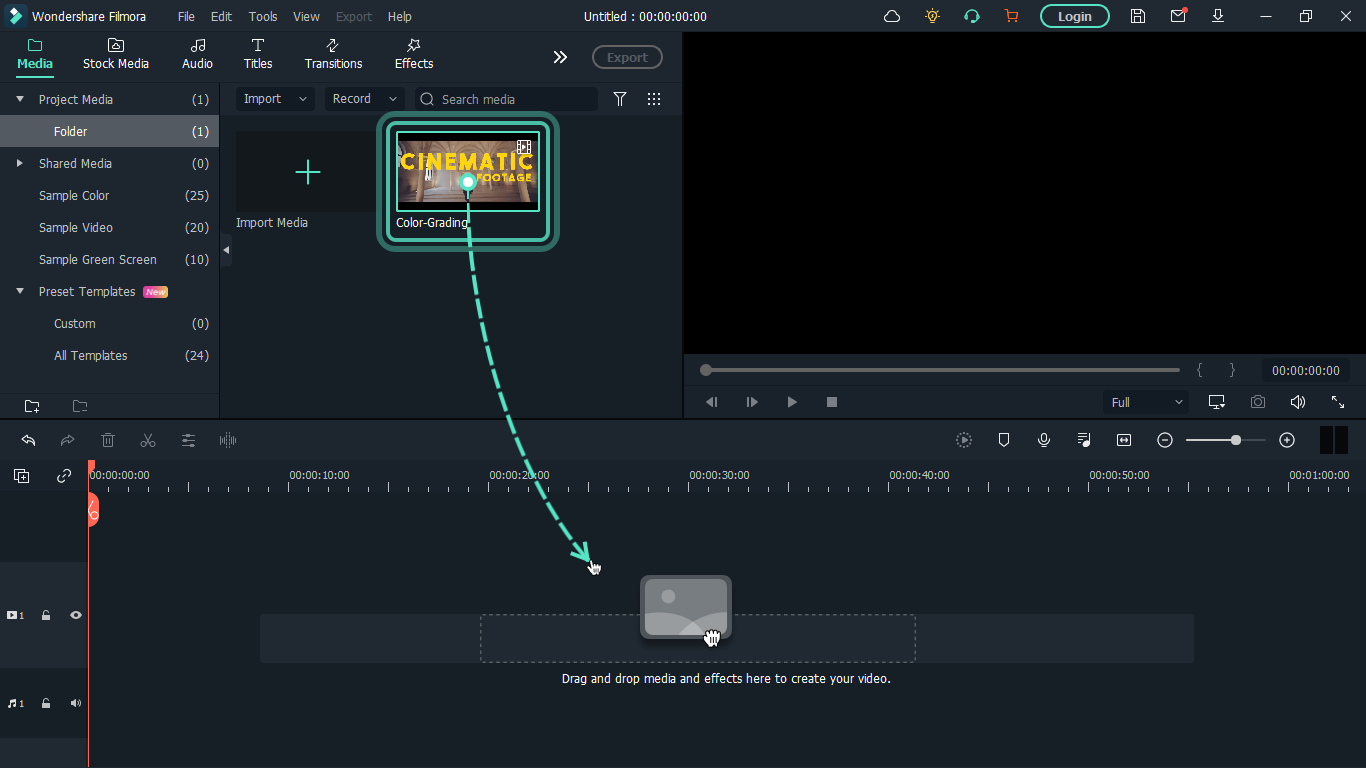
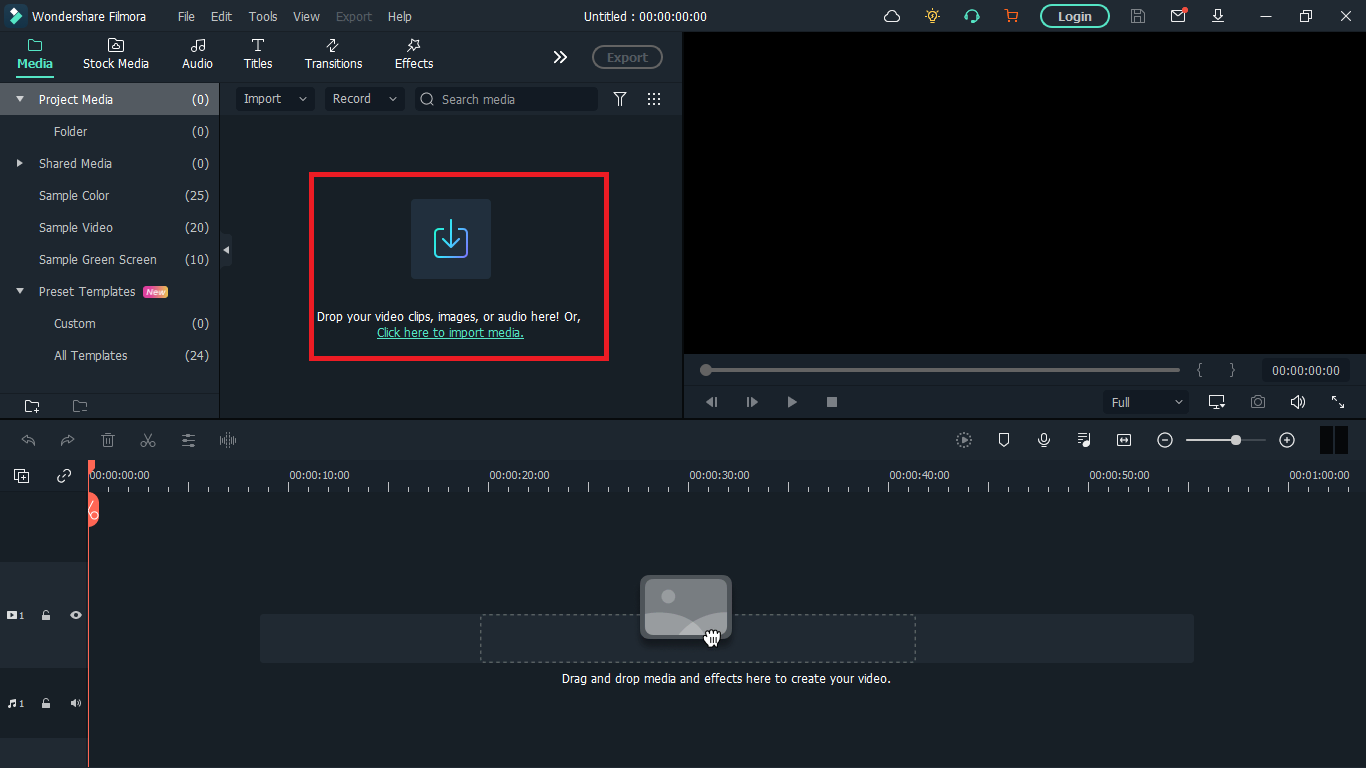
Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
Also read:
- Updated 2024 Approved Hitfilm Express - A Guide to Download, Install, Key Features
- In 2024, 10 Best Slow-Motion Cameras to Try
- Updated Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- New Editing Videos Was Never so Easy as It Is Now. With Video Enhancer Ai, This Task Is Very Simple to Do and No Trouble Will Be There in Getting the Things Done as Needed. Choose the Right AI Video Enhancer for Task Completion
- New 2024 Approved Free Green Screen Mobile Frame Downloads
- New Finding LUTs Made by Danny Gevirtz
- New 2024 Approved 12 Best Marketing Slideshow Templates
- New 2024 Approved Little Known Ways of Adding Emojis to Photos on iPhone & Android 2023
- Updated In 2024, Where To Find The Best Free Canon LUTs? Learn More
- New 2024 Approved Competitive Guide To Use Slow Motion in After Effects
- Updated This Article Discusses What Is Blender Video Editor, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- You Can Easily Film Rotating Video Illusions From Your Smartphone and Edit Them on Wondershare Filmora in Just a Few Clicks for 2024
- New How to Add Filter to Video in Premiere Pro for 2024
- How to Make Eye Zoom Transition Effect with Filmora for 2024
- Updated In 2024, 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone&Online
- Updated 2024 Approved Replacing the Sky in Adobe After Effects An Extensive Guide
- New Best 5 Apps To Add Song To Video
- New Fixes | What If YouTube Zoom to Fill Not Working for 2024
- New Detailed Steps to Rotate Videos in Lightworks for 2024
- In 2024, How to Add Custom Subtitles to Netflix
- How to Slow Down Time-Lapse Videos on iPhone for 2024
- How to Factory Reset Infinix Smart 7 without Losing Data | Dr.fone
- In 2024, How To Leave a Life360 Group On Apple iPhone 14 Pro Without Anyone Knowing? | Dr.fone
- In 2024, How to Unlock Nokia C12 Pro Phone Password Without Factory Reset?
- In 2024, What You Want To Know About Two-Factor Authentication for iCloud From your Apple iPhone XS
- In 2024, How to Watch Hulu Outside US On Tecno Camon 20 | Dr.fone
- How to convert AVCHD MTS to MP4 for Motorola Edge 40 Neo?
- Top 7 iCloud Activation Bypass Tools For your iPhone 13 Pro Max
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Infinix Smart 8 Plus | Dr.fone
- Top Apps and Online Tools To Track Vivo S17e Phone With/Without IMEI Number
- In 2024, 3 Ways to Export Contacts from Apple iPhone X to Excel CSV & vCard Easily | Dr.fone
- How to Send and Fake Live Location on Facebook Messenger Of your Apple iPhone XR | Dr.fone
- Failed to play MP4 movies with Samsung Galaxy Z Flip 5
- How to Unlock iPhone 11 with a Mask On
- How to Fake Snapchat Location on Honor X8b | Dr.fone
- In 2024, Ultimate Guide on Vivo Y78+ FRP Bypass
- In 2024, How to fix iCloud lock on your iPhone 6s and iPad
- In 2024, Did Your Apple iPhone XS Passcode Change Itself? Unlock It Now | Dr.fone
- Title: New How to Create After Effects Gifs for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:34
- Updated at : 2024-04-25 07:08:34
- Link: https://ai-editing-video.techidaily.com/new-how-to-create-after-effects-gifs-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

