:max_bytes(150000):strip_icc():format(webp)/GettyImages-1345967858-4e7ba42433504ee899e05ceb500f3b68.jpg)
New How to Create Intro Video with KineMaster

How to Create Intro Video with KineMaster
The intro is considered to be the most important part of a video. The intro comes first in a video and the first impression is crucial in retaining the viewers. If the intro is gripping and engaging, the viewers are likely to check the rest of the video. In order to create a stunning video, you need to have the best video editor. If you are a smartphone user, KineMaster intro maker should be your first choice.
You must have seen videos with stunning intro having KineMaster watermark on social media and video streaming platforms. Starting from beginners to professional video creators, KineMaster is an easy choice for them to make video intro. KineMaster is a powerful intro maker where you will find several templates, effects, and modes to create stunning intros for your videos. We will illustrate the steps to create intro video with KineMaster Intro Maker.
Part 1. Steps to Create Intro Video with KineMaster
KineMaster video editor is one of the most intuitive apps and that is why creating amazing intro videos is super easy. KineMaster app is available for both Android and iOS users. There are awesome assets, amazing templates, and useful blending modes available to design your desired intro video. You can create 4K intro videos at 60 FPS comfortably. Here are the steps to create intro KineMaster video.
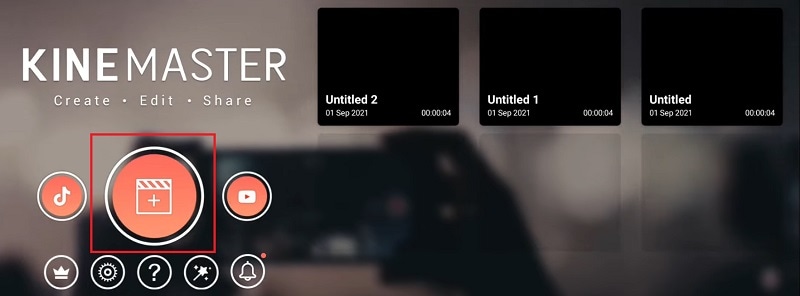
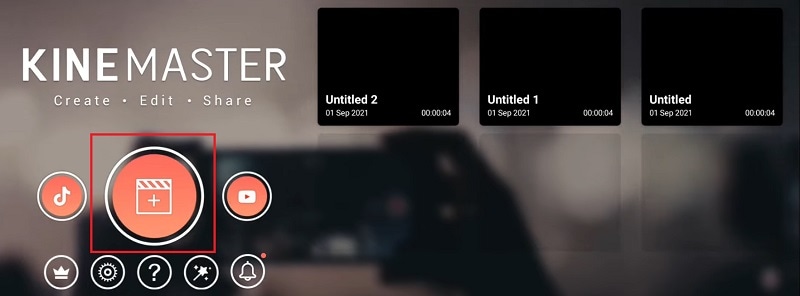
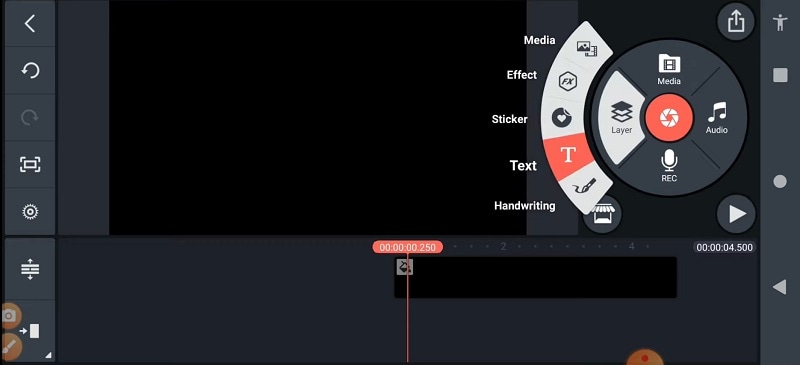
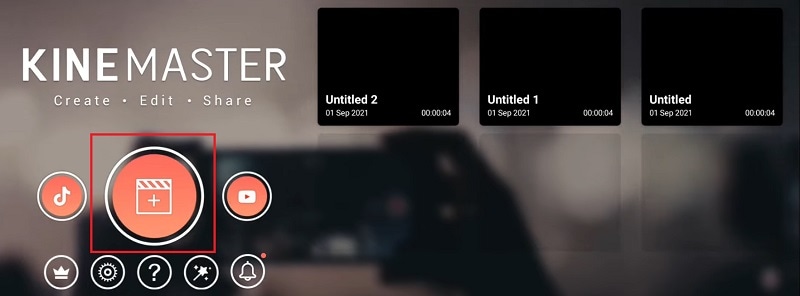
Step 1: Go for KineMaster intro download as per your smartphone OS. Launch KineMaster app and tap on Create New icon on the home screen.

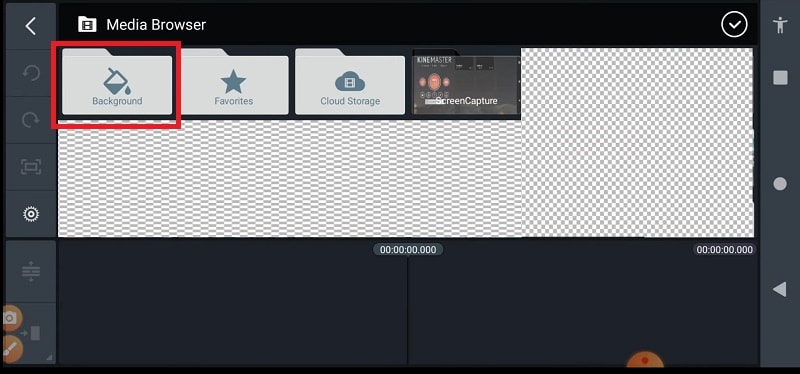
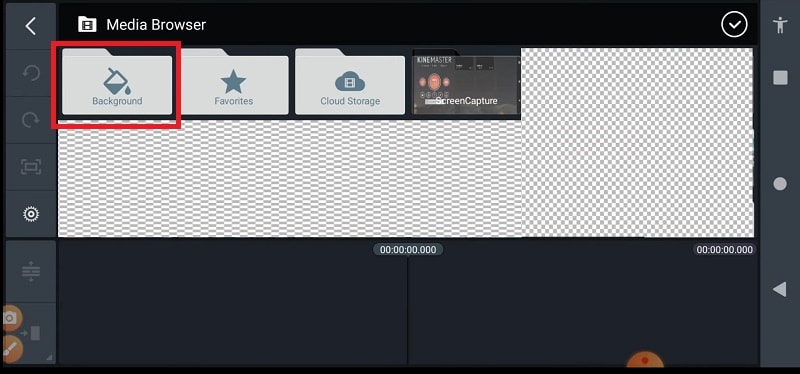
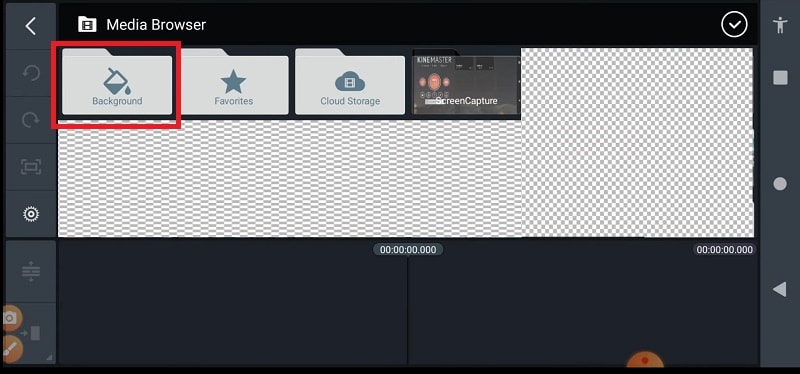
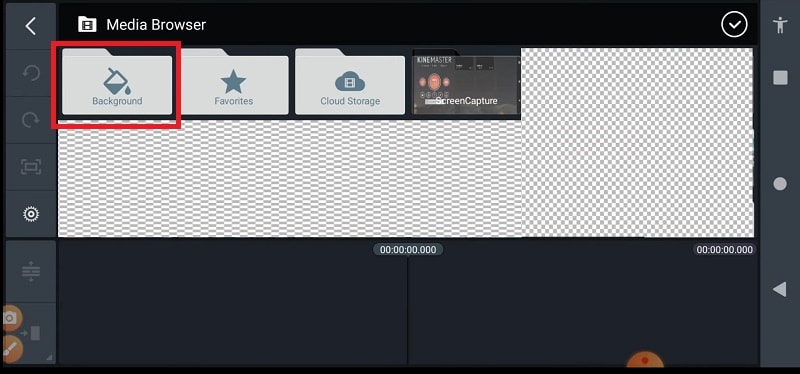
Step 2: Select an aspect ratio such as 16:9 or 9:16 or 1:1 as per your requirements. On the next screen, tap on Background and select a background as per your preference.

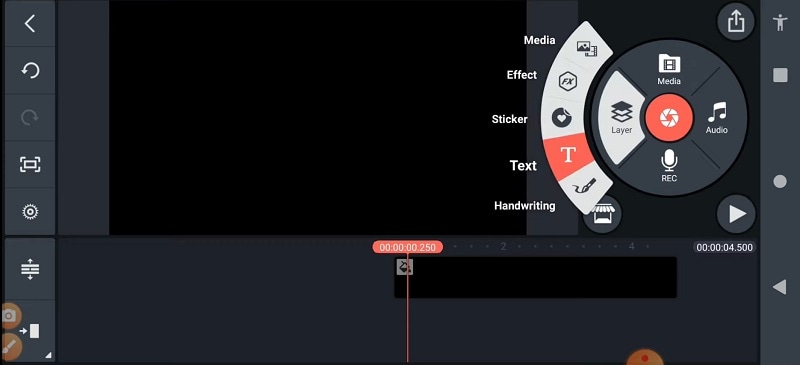
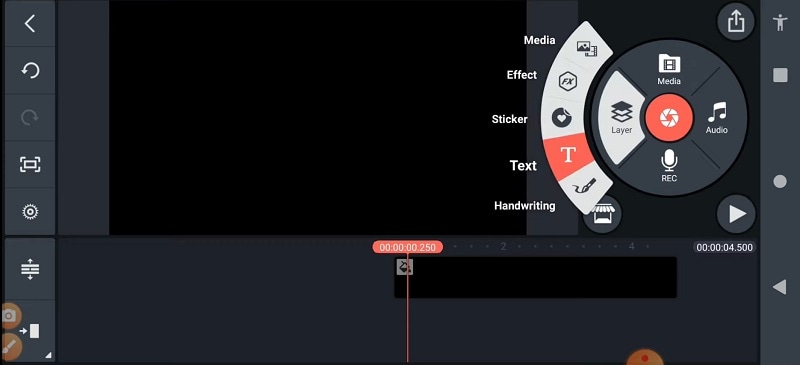
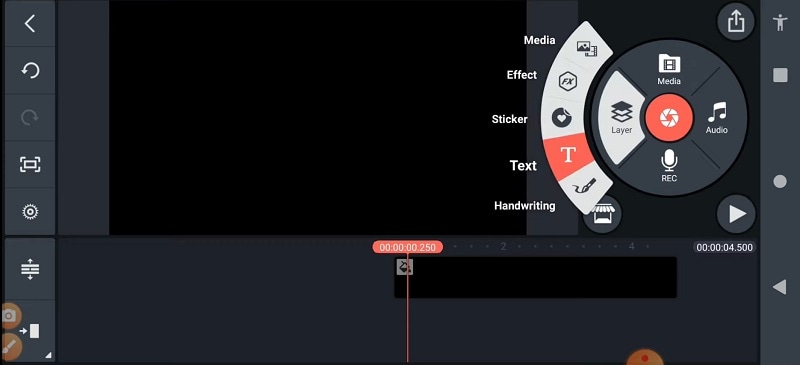
Step 3: On the layer at the bottom and select Text option. Type in your text that you want to show in the intro and tap on Ok button. You can change the font and style from the right panel.

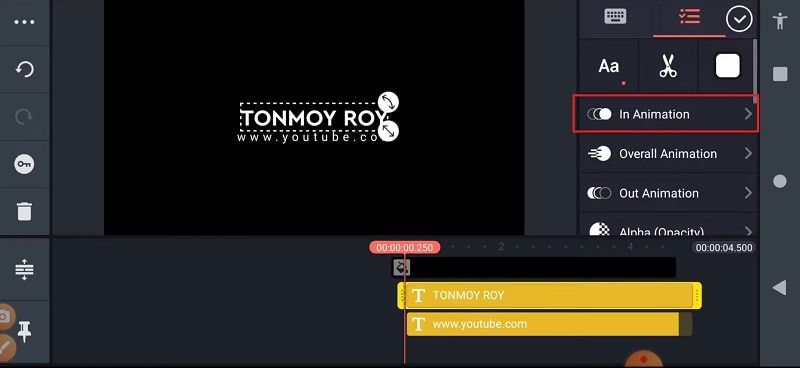
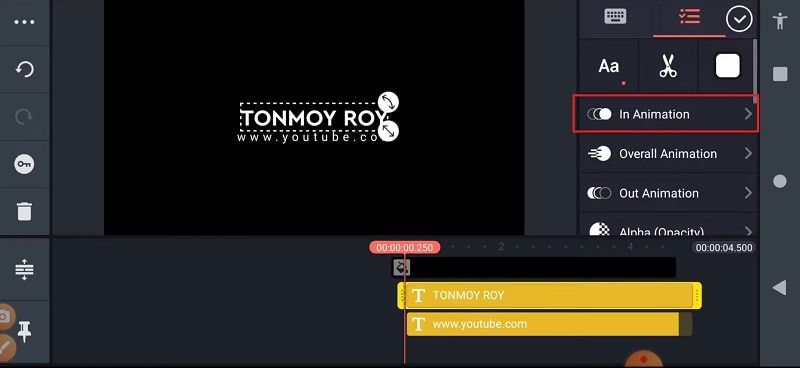
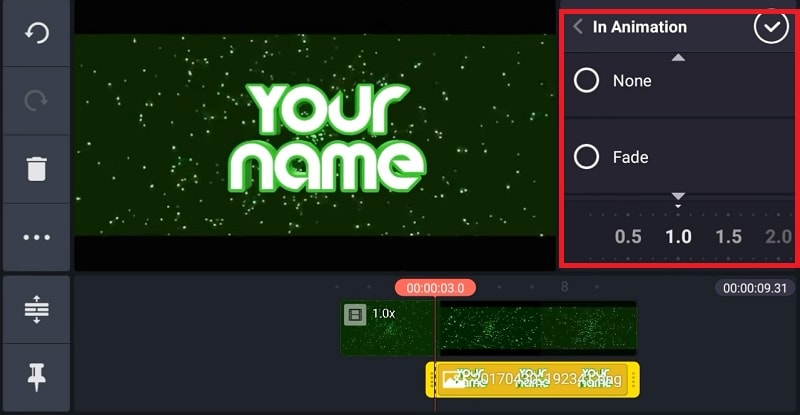
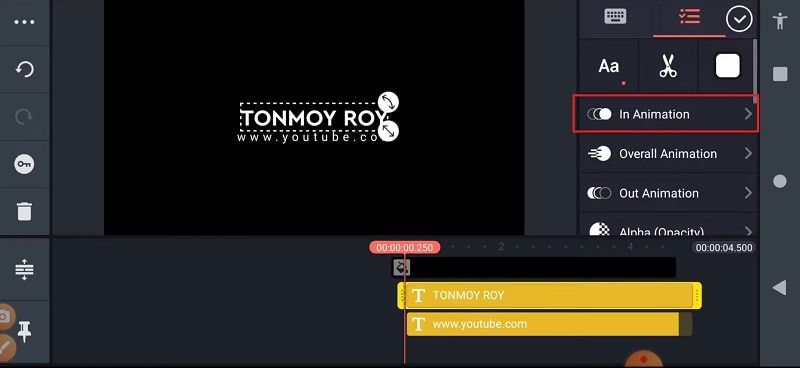
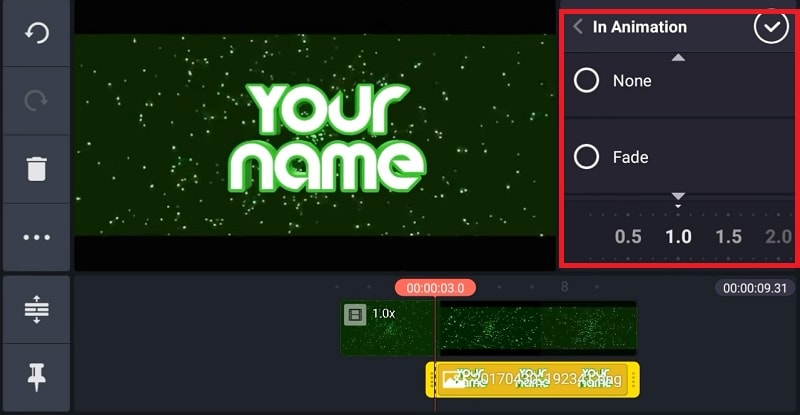
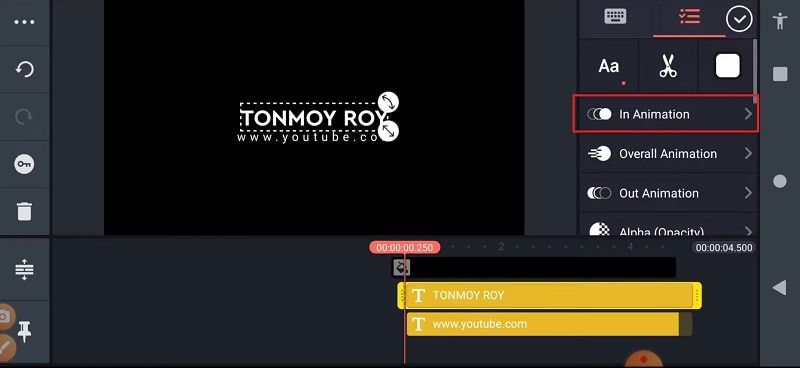
Step 4: Select the text layer and from the right panel, tap on In Animation option to animate the text. Select a desired animation template that you think is appropriate.

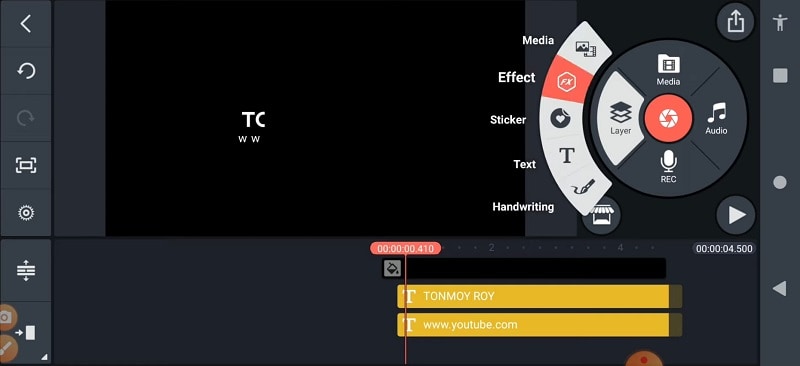
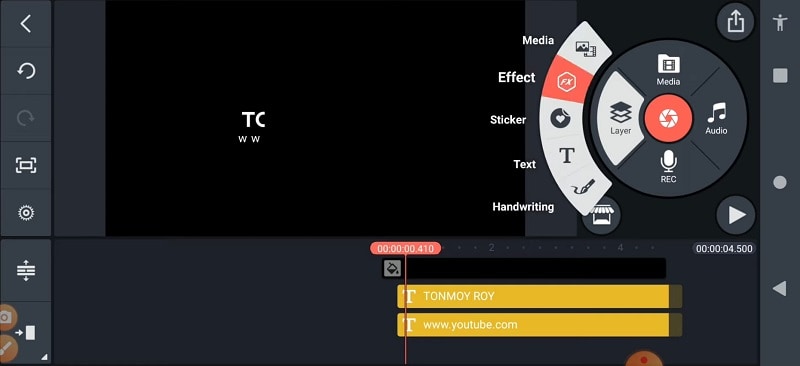
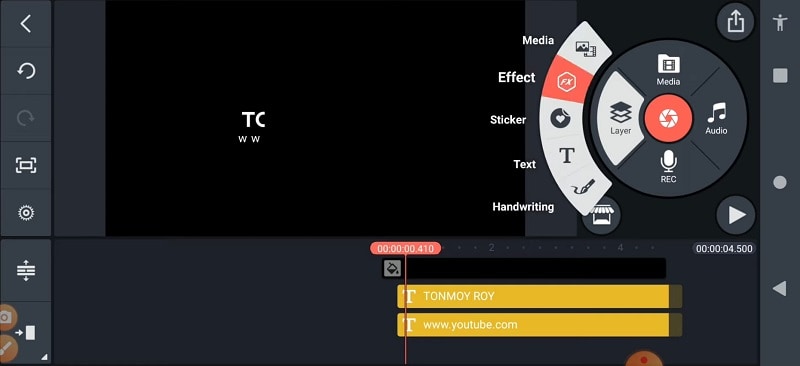
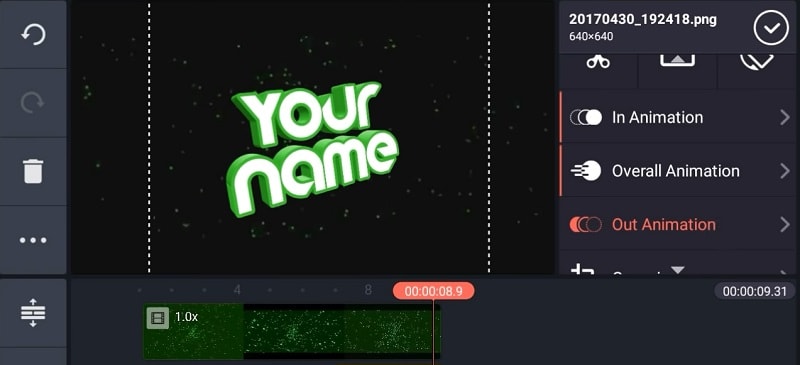
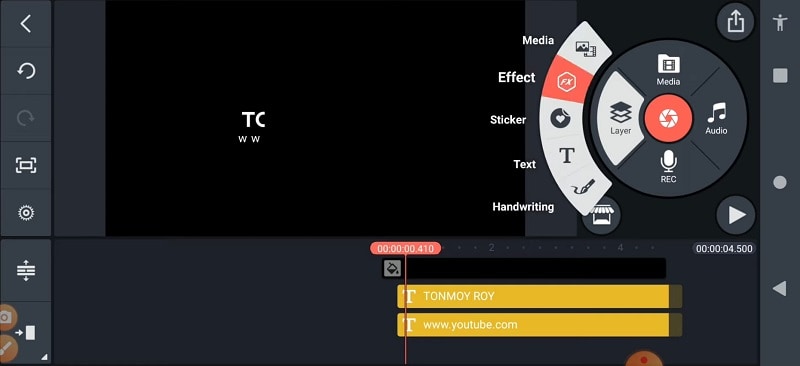
Step 5: Tap on the text layer again and tap on Effect option to add a text effect. Choose any desired Effect from the list. You can also tap on Get More to check out more effect templates.

After you apply an effect, select the Effect layer from the timeline and go to Settings to make any adjustment. You can play and watch the intro video. Besides, you can add background photo or video and add graphical elements to enhance the intro animation.
Part 2. How to Create 3D Intro with KineMaster
We have illustrated how to create a text intro video and you can try out different animations and effects and come up with creative intro video. There is a viral trend in showing 3D intro to get more traction. You can use KineMaster to create amazing 3D intro videos easily that can go along with your video content. Here are the simple steps on how you can create 3D video with KineMaster.
Step 1: Install KineMaster from Play Store or App Store as per your smartphone OS. Launch KineMaster app after installation and tap on Create New icon.
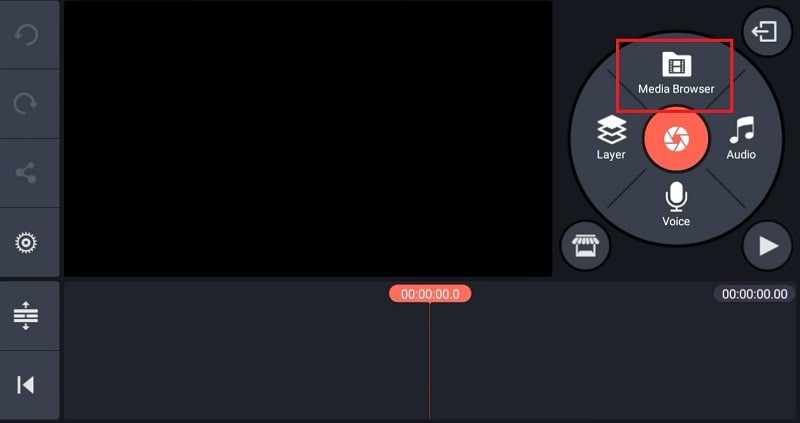
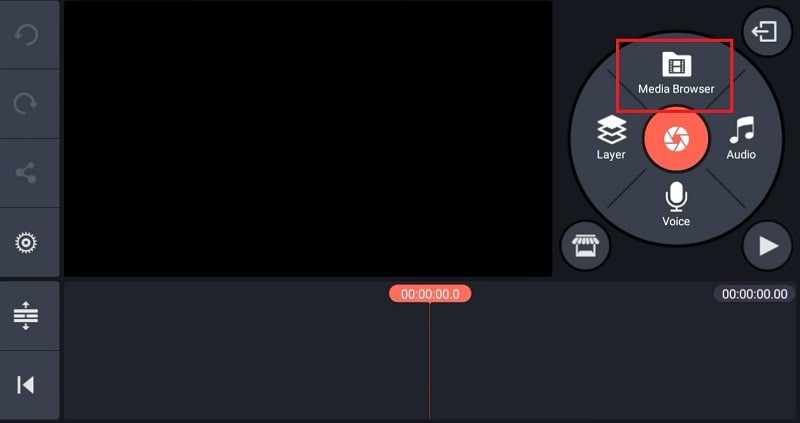
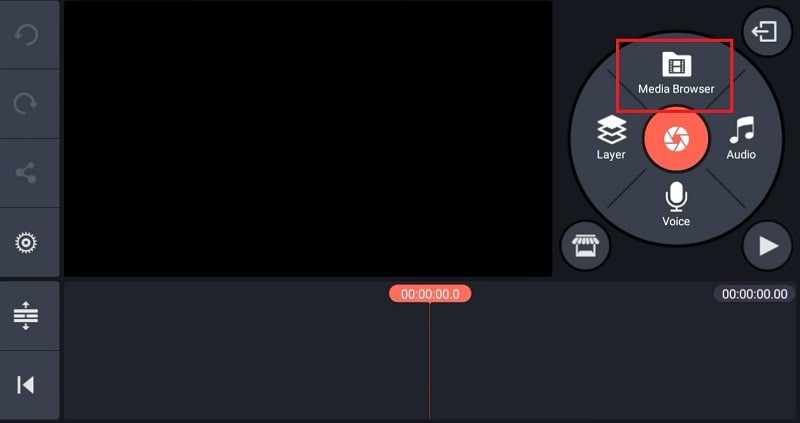
Step 2: Select an aspect ratio and tap on Background option. Select a background color as per your preference. Otherwise, you can tap on Media Browser if you want to add a pre-decided photo or video as a background. We recommend a background video to amplify the 3D effect.

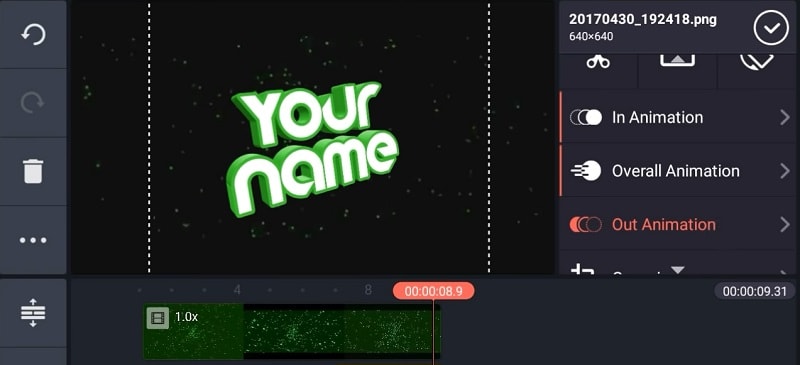
Step 3: It is time to add a 3D title. You can tap on Layer icon and Text icon to type in any title that you can turn into 3D with text effect or style. You can also tap on Media icon to select a ready-made 3D text with a transparent background. After adding the text, you can stretch it to increase the size as per your preference.

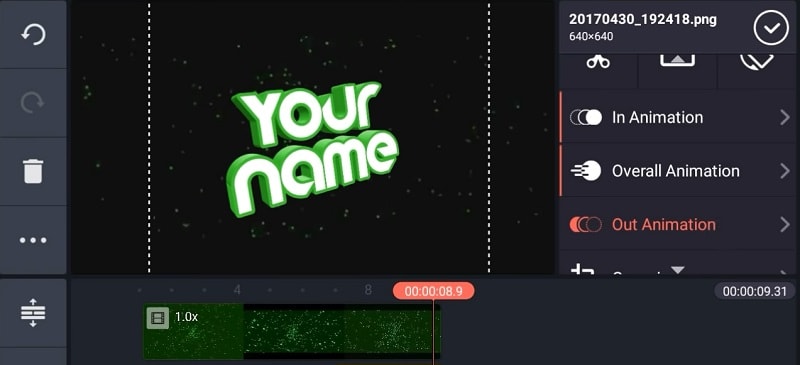
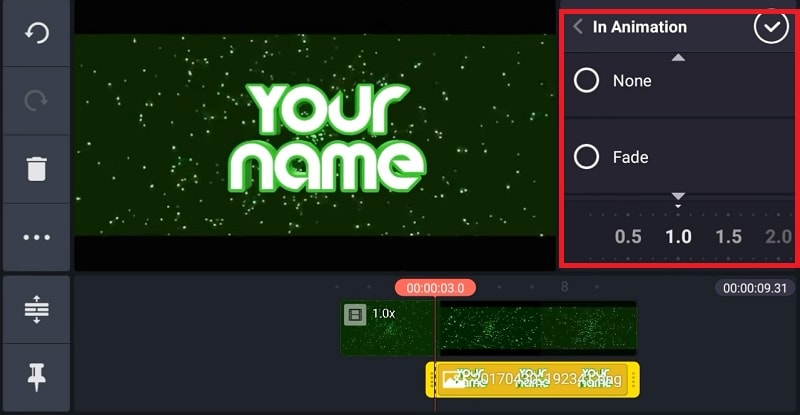
Step 4: From the right panel, tap on In Animation option and select a desired animation template. Similarly, tap on Out Animation option and select any animation whichever you think it is fit.

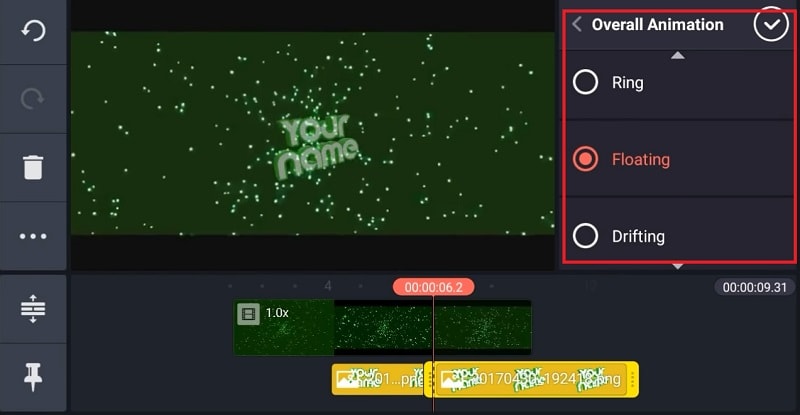
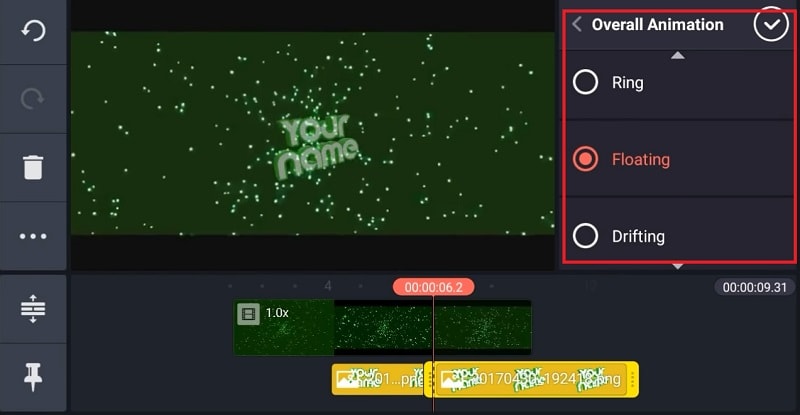
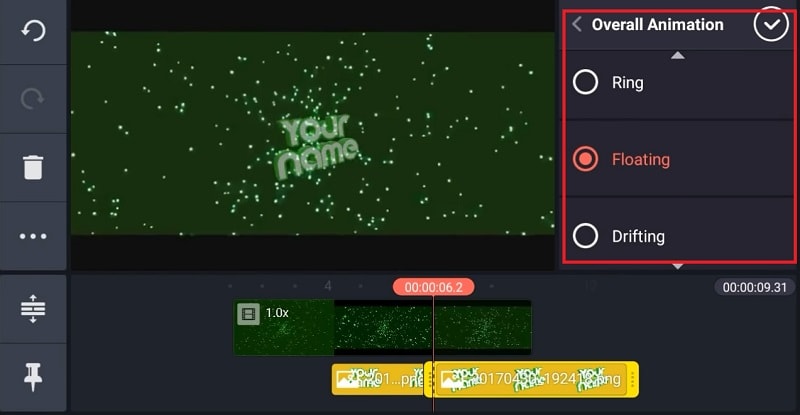
Step 5: From the right panel, tap on Overall Animation, select an animation template such as floating to enhance the 3D effect.

Part 3. Related FAQs of KineMaster Intro Video
What app most YouTubers use to make intros?
Apart from KineMaster, most YouTubers use Wondershare Filmora to make amazing videos. Filmora has a wider range of video effects, animations, and stock photos and videos. On top of that, the text animation and effect templates are tailor-made for intro videos.
Is KineMaster good for making YouTube videos?
Yes, KineMaster is good for creating engaging YouTube videos. You can create amazing intro and outro for your YouTube video on your smartphone. You can blend your photos and videos together and create amazing YouTube videos and stunning texts and titles. Besides, you can use chroma keys, transitions, reverse timing, and multi-layer features.
Can KineMaster handle 4K?
Yes, KineMaster is perfect for editing 4K video taken with high-end cameras. After editing the videos, you can export them in 4K resolution up to 60 FPS. However, you will need a high-end smartphone for KineMaster to handle 4K video editing smoothl
The intro is considered to be the most important part of a video. The intro comes first in a video and the first impression is crucial in retaining the viewers. If the intro is gripping and engaging, the viewers are likely to check the rest of the video. In order to create a stunning video, you need to have the best video editor. If you are a smartphone user, KineMaster intro maker should be your first choice.
You must have seen videos with stunning intro having KineMaster watermark on social media and video streaming platforms. Starting from beginners to professional video creators, KineMaster is an easy choice for them to make video intro. KineMaster is a powerful intro maker where you will find several templates, effects, and modes to create stunning intros for your videos. We will illustrate the steps to create intro video with KineMaster Intro Maker.
Part 1. Steps to Create Intro Video with KineMaster
KineMaster video editor is one of the most intuitive apps and that is why creating amazing intro videos is super easy. KineMaster app is available for both Android and iOS users. There are awesome assets, amazing templates, and useful blending modes available to design your desired intro video. You can create 4K intro videos at 60 FPS comfortably. Here are the steps to create intro KineMaster video.
Step 1: Go for KineMaster intro download as per your smartphone OS. Launch KineMaster app and tap on Create New icon on the home screen.

Step 2: Select an aspect ratio such as 16:9 or 9:16 or 1:1 as per your requirements. On the next screen, tap on Background and select a background as per your preference.

Step 3: On the layer at the bottom and select Text option. Type in your text that you want to show in the intro and tap on Ok button. You can change the font and style from the right panel.

Step 4: Select the text layer and from the right panel, tap on In Animation option to animate the text. Select a desired animation template that you think is appropriate.

Step 5: Tap on the text layer again and tap on Effect option to add a text effect. Choose any desired Effect from the list. You can also tap on Get More to check out more effect templates.

After you apply an effect, select the Effect layer from the timeline and go to Settings to make any adjustment. You can play and watch the intro video. Besides, you can add background photo or video and add graphical elements to enhance the intro animation.
Part 2. How to Create 3D Intro with KineMaster
We have illustrated how to create a text intro video and you can try out different animations and effects and come up with creative intro video. There is a viral trend in showing 3D intro to get more traction. You can use KineMaster to create amazing 3D intro videos easily that can go along with your video content. Here are the simple steps on how you can create 3D video with KineMaster.
Step 1: Install KineMaster from Play Store or App Store as per your smartphone OS. Launch KineMaster app after installation and tap on Create New icon.
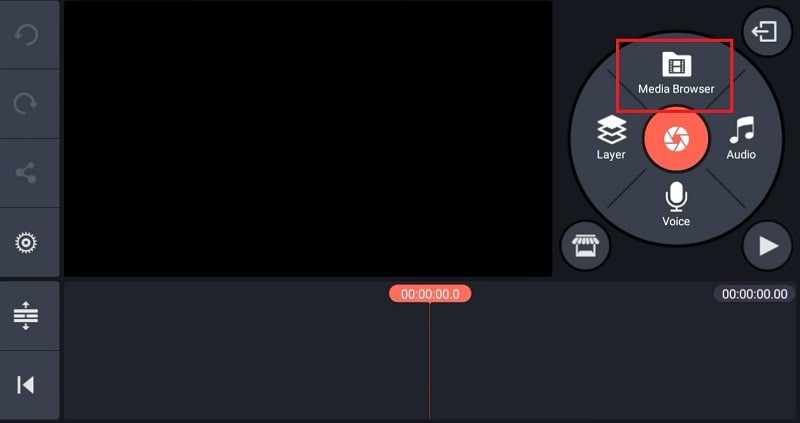
Step 2: Select an aspect ratio and tap on Background option. Select a background color as per your preference. Otherwise, you can tap on Media Browser if you want to add a pre-decided photo or video as a background. We recommend a background video to amplify the 3D effect.

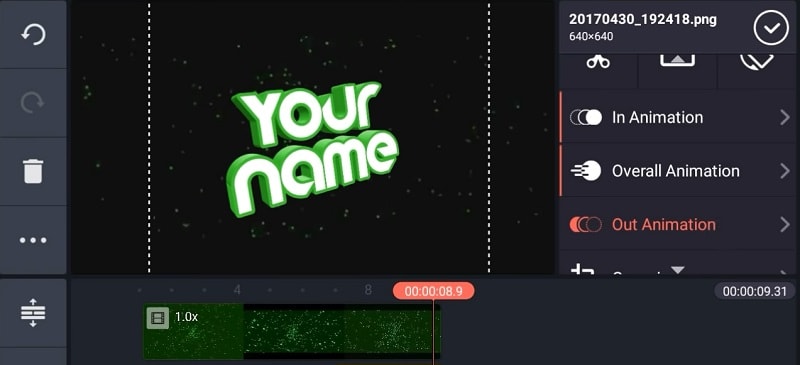
Step 3: It is time to add a 3D title. You can tap on Layer icon and Text icon to type in any title that you can turn into 3D with text effect or style. You can also tap on Media icon to select a ready-made 3D text with a transparent background. After adding the text, you can stretch it to increase the size as per your preference.

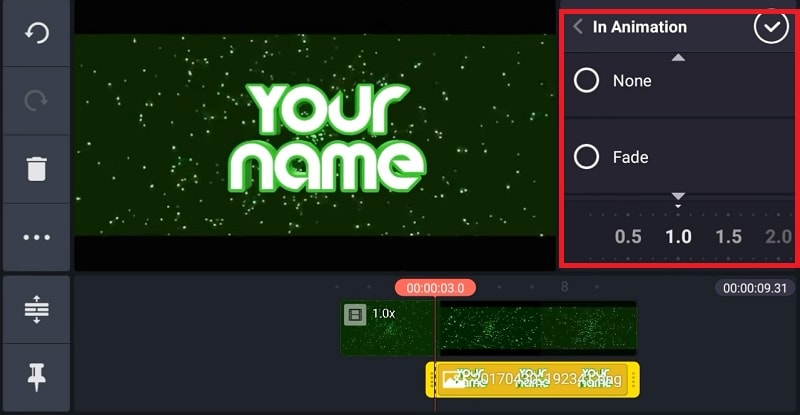
Step 4: From the right panel, tap on In Animation option and select a desired animation template. Similarly, tap on Out Animation option and select any animation whichever you think it is fit.

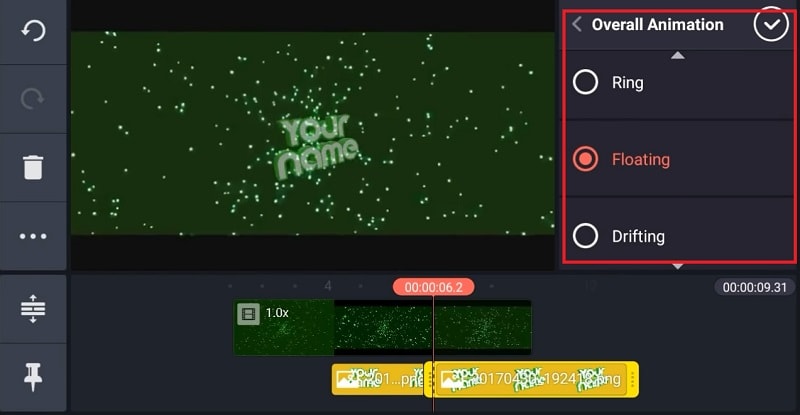
Step 5: From the right panel, tap on Overall Animation, select an animation template such as floating to enhance the 3D effect.

Part 3. Related FAQs of KineMaster Intro Video
What app most YouTubers use to make intros?
Apart from KineMaster, most YouTubers use Wondershare Filmora to make amazing videos. Filmora has a wider range of video effects, animations, and stock photos and videos. On top of that, the text animation and effect templates are tailor-made for intro videos.
Is KineMaster good for making YouTube videos?
Yes, KineMaster is good for creating engaging YouTube videos. You can create amazing intro and outro for your YouTube video on your smartphone. You can blend your photos and videos together and create amazing YouTube videos and stunning texts and titles. Besides, you can use chroma keys, transitions, reverse timing, and multi-layer features.
Can KineMaster handle 4K?
Yes, KineMaster is perfect for editing 4K video taken with high-end cameras. After editing the videos, you can export them in 4K resolution up to 60 FPS. However, you will need a high-end smartphone for KineMaster to handle 4K video editing smoothl
The intro is considered to be the most important part of a video. The intro comes first in a video and the first impression is crucial in retaining the viewers. If the intro is gripping and engaging, the viewers are likely to check the rest of the video. In order to create a stunning video, you need to have the best video editor. If you are a smartphone user, KineMaster intro maker should be your first choice.
You must have seen videos with stunning intro having KineMaster watermark on social media and video streaming platforms. Starting from beginners to professional video creators, KineMaster is an easy choice for them to make video intro. KineMaster is a powerful intro maker where you will find several templates, effects, and modes to create stunning intros for your videos. We will illustrate the steps to create intro video with KineMaster Intro Maker.
Part 1. Steps to Create Intro Video with KineMaster
KineMaster video editor is one of the most intuitive apps and that is why creating amazing intro videos is super easy. KineMaster app is available for both Android and iOS users. There are awesome assets, amazing templates, and useful blending modes available to design your desired intro video. You can create 4K intro videos at 60 FPS comfortably. Here are the steps to create intro KineMaster video.
Step 1: Go for KineMaster intro download as per your smartphone OS. Launch KineMaster app and tap on Create New icon on the home screen.

Step 2: Select an aspect ratio such as 16:9 or 9:16 or 1:1 as per your requirements. On the next screen, tap on Background and select a background as per your preference.

Step 3: On the layer at the bottom and select Text option. Type in your text that you want to show in the intro and tap on Ok button. You can change the font and style from the right panel.

Step 4: Select the text layer and from the right panel, tap on In Animation option to animate the text. Select a desired animation template that you think is appropriate.

Step 5: Tap on the text layer again and tap on Effect option to add a text effect. Choose any desired Effect from the list. You can also tap on Get More to check out more effect templates.

After you apply an effect, select the Effect layer from the timeline and go to Settings to make any adjustment. You can play and watch the intro video. Besides, you can add background photo or video and add graphical elements to enhance the intro animation.
Part 2. How to Create 3D Intro with KineMaster
We have illustrated how to create a text intro video and you can try out different animations and effects and come up with creative intro video. There is a viral trend in showing 3D intro to get more traction. You can use KineMaster to create amazing 3D intro videos easily that can go along with your video content. Here are the simple steps on how you can create 3D video with KineMaster.
Step 1: Install KineMaster from Play Store or App Store as per your smartphone OS. Launch KineMaster app after installation and tap on Create New icon.
Step 2: Select an aspect ratio and tap on Background option. Select a background color as per your preference. Otherwise, you can tap on Media Browser if you want to add a pre-decided photo or video as a background. We recommend a background video to amplify the 3D effect.

Step 3: It is time to add a 3D title. You can tap on Layer icon and Text icon to type in any title that you can turn into 3D with text effect or style. You can also tap on Media icon to select a ready-made 3D text with a transparent background. After adding the text, you can stretch it to increase the size as per your preference.

Step 4: From the right panel, tap on In Animation option and select a desired animation template. Similarly, tap on Out Animation option and select any animation whichever you think it is fit.

Step 5: From the right panel, tap on Overall Animation, select an animation template such as floating to enhance the 3D effect.

Part 3. Related FAQs of KineMaster Intro Video
What app most YouTubers use to make intros?
Apart from KineMaster, most YouTubers use Wondershare Filmora to make amazing videos. Filmora has a wider range of video effects, animations, and stock photos and videos. On top of that, the text animation and effect templates are tailor-made for intro videos.
Is KineMaster good for making YouTube videos?
Yes, KineMaster is good for creating engaging YouTube videos. You can create amazing intro and outro for your YouTube video on your smartphone. You can blend your photos and videos together and create amazing YouTube videos and stunning texts and titles. Besides, you can use chroma keys, transitions, reverse timing, and multi-layer features.
Can KineMaster handle 4K?
Yes, KineMaster is perfect for editing 4K video taken with high-end cameras. After editing the videos, you can export them in 4K resolution up to 60 FPS. However, you will need a high-end smartphone for KineMaster to handle 4K video editing smoothl
The intro is considered to be the most important part of a video. The intro comes first in a video and the first impression is crucial in retaining the viewers. If the intro is gripping and engaging, the viewers are likely to check the rest of the video. In order to create a stunning video, you need to have the best video editor. If you are a smartphone user, KineMaster intro maker should be your first choice.
You must have seen videos with stunning intro having KineMaster watermark on social media and video streaming platforms. Starting from beginners to professional video creators, KineMaster is an easy choice for them to make video intro. KineMaster is a powerful intro maker where you will find several templates, effects, and modes to create stunning intros for your videos. We will illustrate the steps to create intro video with KineMaster Intro Maker.
Part 1. Steps to Create Intro Video with KineMaster
KineMaster video editor is one of the most intuitive apps and that is why creating amazing intro videos is super easy. KineMaster app is available for both Android and iOS users. There are awesome assets, amazing templates, and useful blending modes available to design your desired intro video. You can create 4K intro videos at 60 FPS comfortably. Here are the steps to create intro KineMaster video.
Step 1: Go for KineMaster intro download as per your smartphone OS. Launch KineMaster app and tap on Create New icon on the home screen.

Step 2: Select an aspect ratio such as 16:9 or 9:16 or 1:1 as per your requirements. On the next screen, tap on Background and select a background as per your preference.

Step 3: On the layer at the bottom and select Text option. Type in your text that you want to show in the intro and tap on Ok button. You can change the font and style from the right panel.

Step 4: Select the text layer and from the right panel, tap on In Animation option to animate the text. Select a desired animation template that you think is appropriate.

Step 5: Tap on the text layer again and tap on Effect option to add a text effect. Choose any desired Effect from the list. You can also tap on Get More to check out more effect templates.

After you apply an effect, select the Effect layer from the timeline and go to Settings to make any adjustment. You can play and watch the intro video. Besides, you can add background photo or video and add graphical elements to enhance the intro animation.
Part 2. How to Create 3D Intro with KineMaster
We have illustrated how to create a text intro video and you can try out different animations and effects and come up with creative intro video. There is a viral trend in showing 3D intro to get more traction. You can use KineMaster to create amazing 3D intro videos easily that can go along with your video content. Here are the simple steps on how you can create 3D video with KineMaster.
Step 1: Install KineMaster from Play Store or App Store as per your smartphone OS. Launch KineMaster app after installation and tap on Create New icon.
Step 2: Select an aspect ratio and tap on Background option. Select a background color as per your preference. Otherwise, you can tap on Media Browser if you want to add a pre-decided photo or video as a background. We recommend a background video to amplify the 3D effect.

Step 3: It is time to add a 3D title. You can tap on Layer icon and Text icon to type in any title that you can turn into 3D with text effect or style. You can also tap on Media icon to select a ready-made 3D text with a transparent background. After adding the text, you can stretch it to increase the size as per your preference.

Step 4: From the right panel, tap on In Animation option and select a desired animation template. Similarly, tap on Out Animation option and select any animation whichever you think it is fit.

Step 5: From the right panel, tap on Overall Animation, select an animation template such as floating to enhance the 3D effect.

Part 3. Related FAQs of KineMaster Intro Video
What app most YouTubers use to make intros?
Apart from KineMaster, most YouTubers use Wondershare Filmora to make amazing videos. Filmora has a wider range of video effects, animations, and stock photos and videos. On top of that, the text animation and effect templates are tailor-made for intro videos.
Is KineMaster good for making YouTube videos?
Yes, KineMaster is good for creating engaging YouTube videos. You can create amazing intro and outro for your YouTube video on your smartphone. You can blend your photos and videos together and create amazing YouTube videos and stunning texts and titles. Besides, you can use chroma keys, transitions, reverse timing, and multi-layer features.
Can KineMaster handle 4K?
Yes, KineMaster is perfect for editing 4K video taken with high-end cameras. After editing the videos, you can export them in 4K resolution up to 60 FPS. However, you will need a high-end smartphone for KineMaster to handle 4K video editing smoothl
How to Color Correct in OBS
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
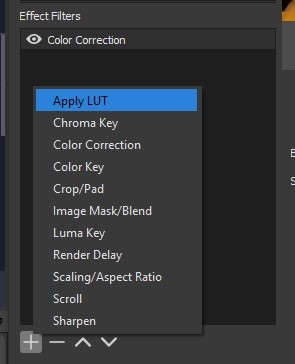
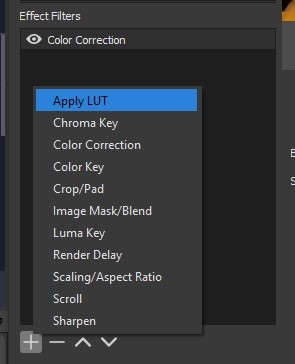
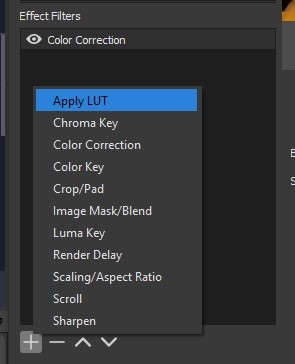
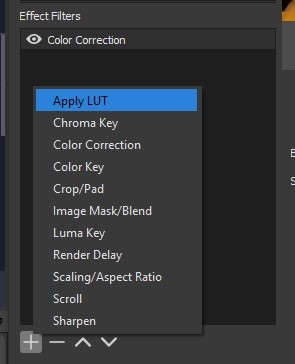
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
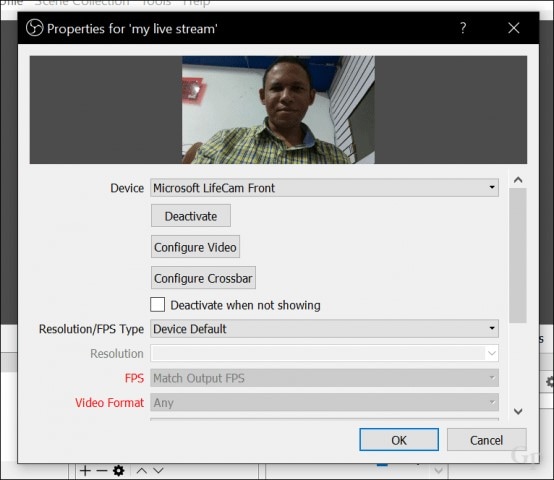
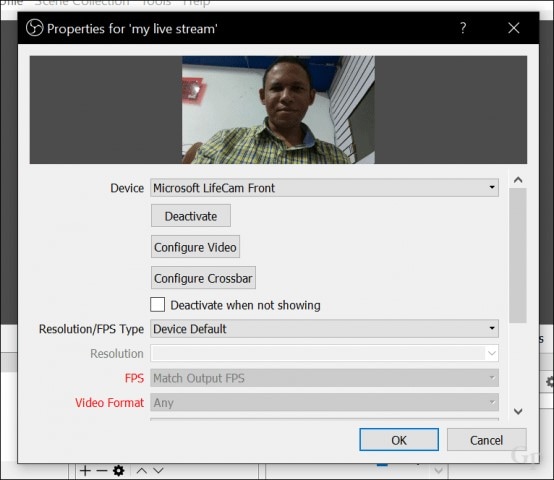
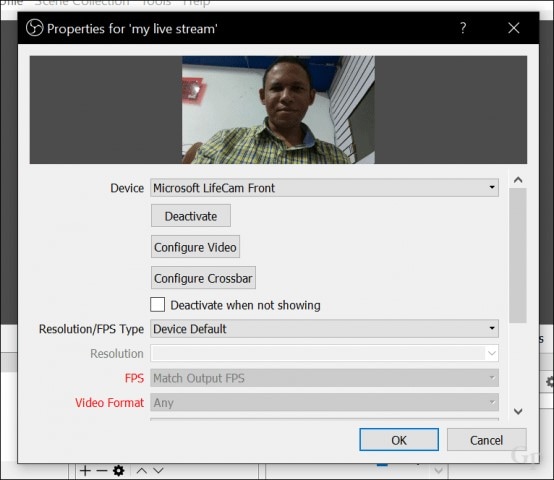
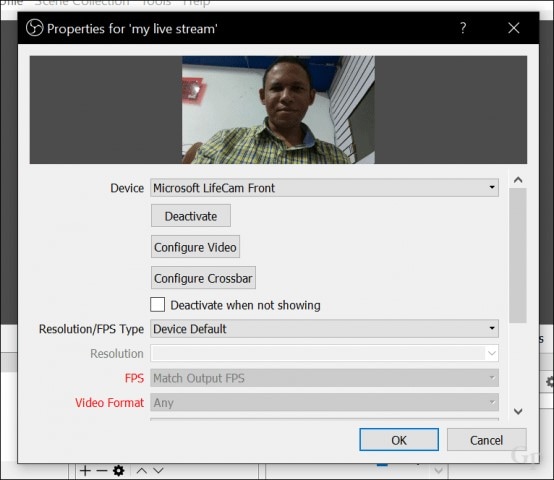
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
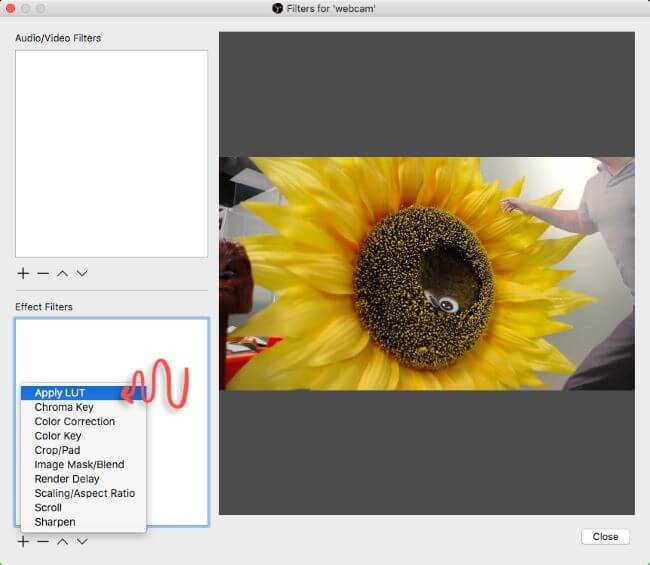
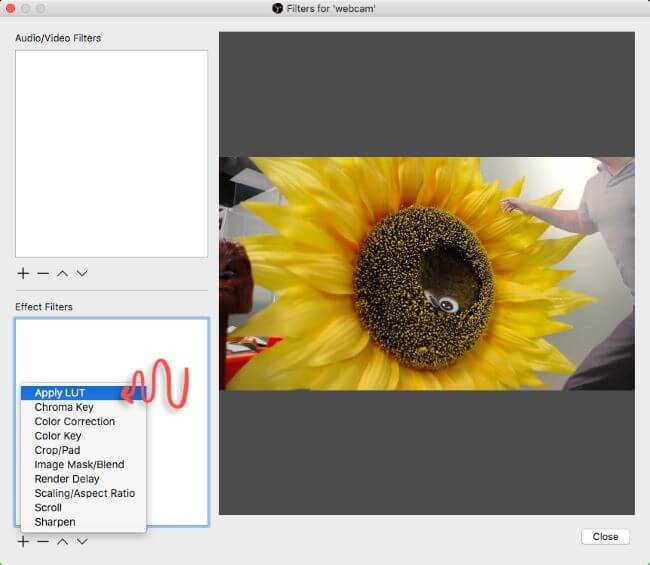
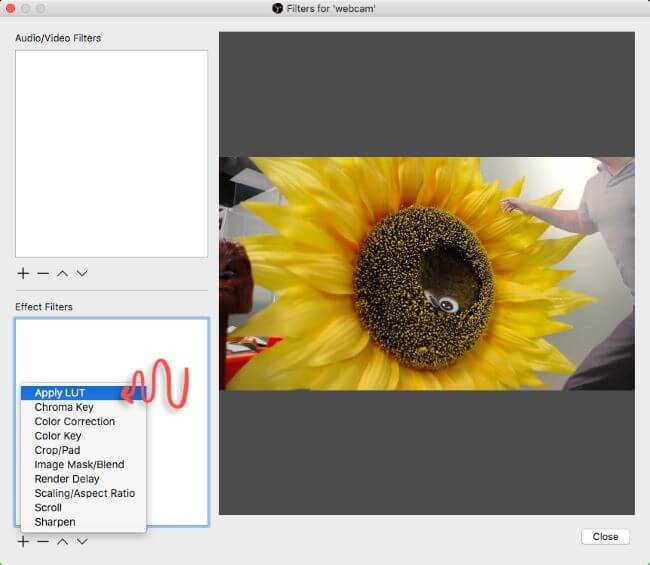
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
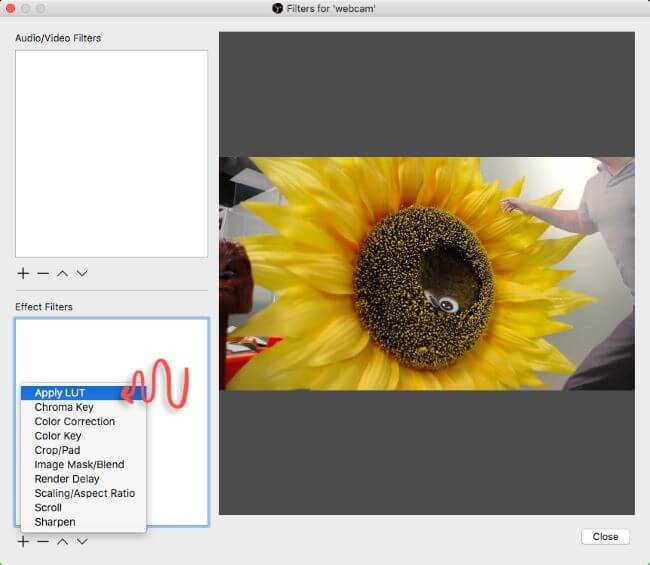
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Go Through This Guide on All Steps in Freezing Frame Sequences in Videos Using Filmora. Details Include Splitting the Clip, Reversing Speed, and More
One can add different effects to videos to create a more appealing movie style. One of the most well-liked and widely used effects is the freeze frame effect, which creates a short frozen frame effect on clips.
You can use different video editing software to create this effect in videos. But not all of them come close to the easy-to-use functionality of Wondershare Filmora . On a video, you can utilize this feature to freeze a specific reaction of the character on screen or add a dramatic effect for a pivotal moment, like scoring a touchdown.
Upon enabling this effect, the video clip automatically splits at the frozen moments. Users insert another image file for that duration and activate the background audio and effects. If you are wondering how to carry out this feature on Filmora, read all the steps involved here.
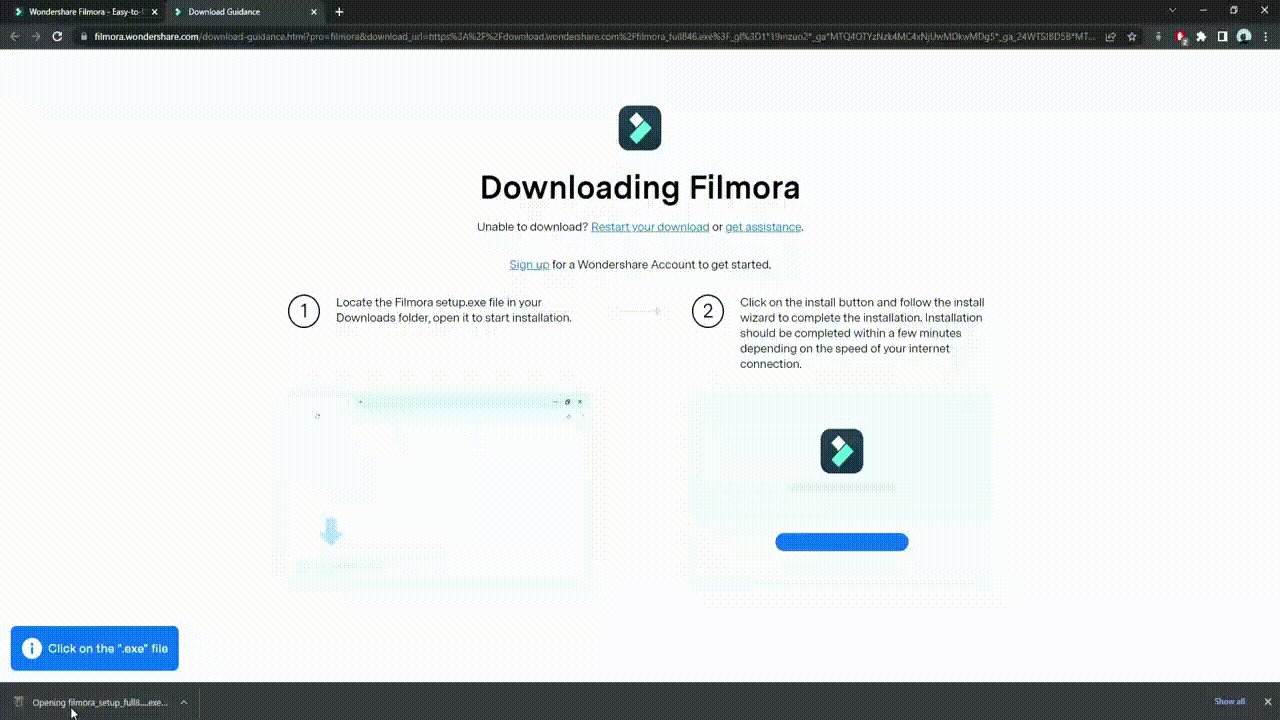
Launching the Software
The first step is downloading the software on your computer, whether it is macOS-powered or Windows. Go to the software’s official website and click on the blue Download button at the top of the home page.
You do not have to do a lot of steps to complete this process since an installer of the app will automatically download into your device at this step. Make sure you are downloading the Wondershare Filmora 11 version since it is the latest version of the software with advanced upgrades, like the Freeze Frame support.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
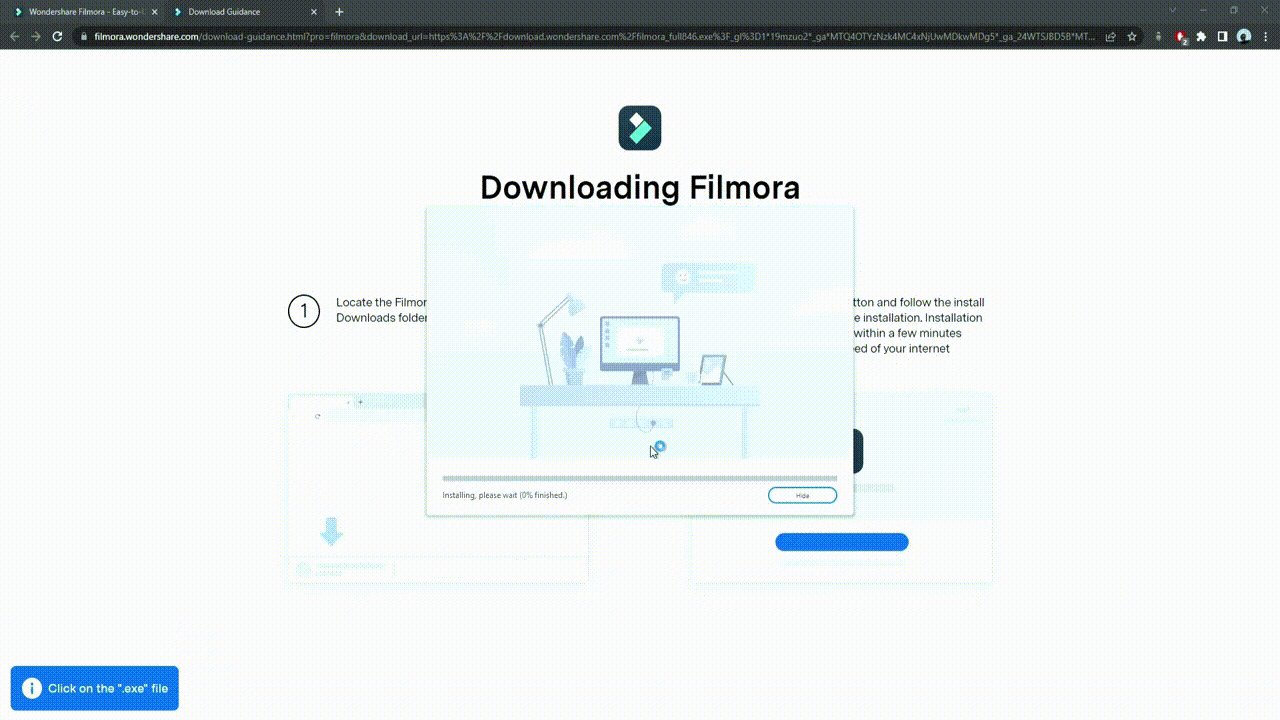
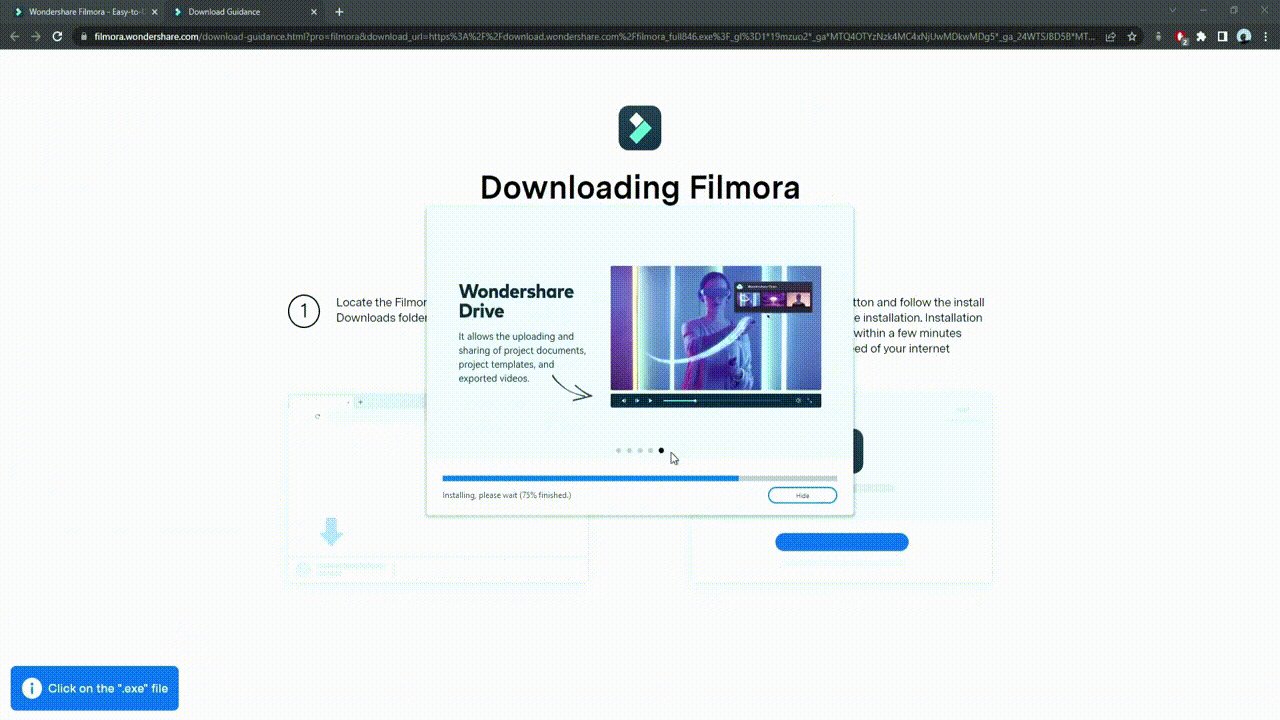
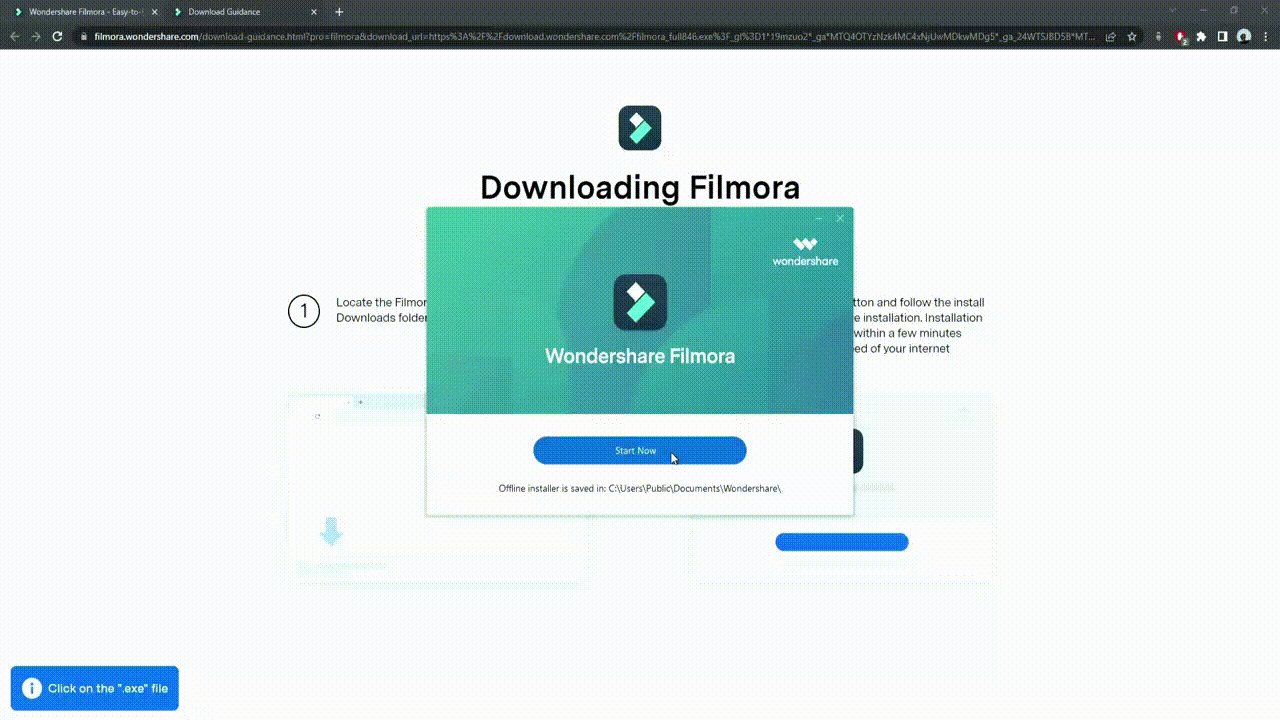
To install the software, you have to double-click on the app installer that got downloaded and agree to the permissions that it prompts. Then, the installation process will continue. The software will launch automatically after the process ends and you press Start Now.

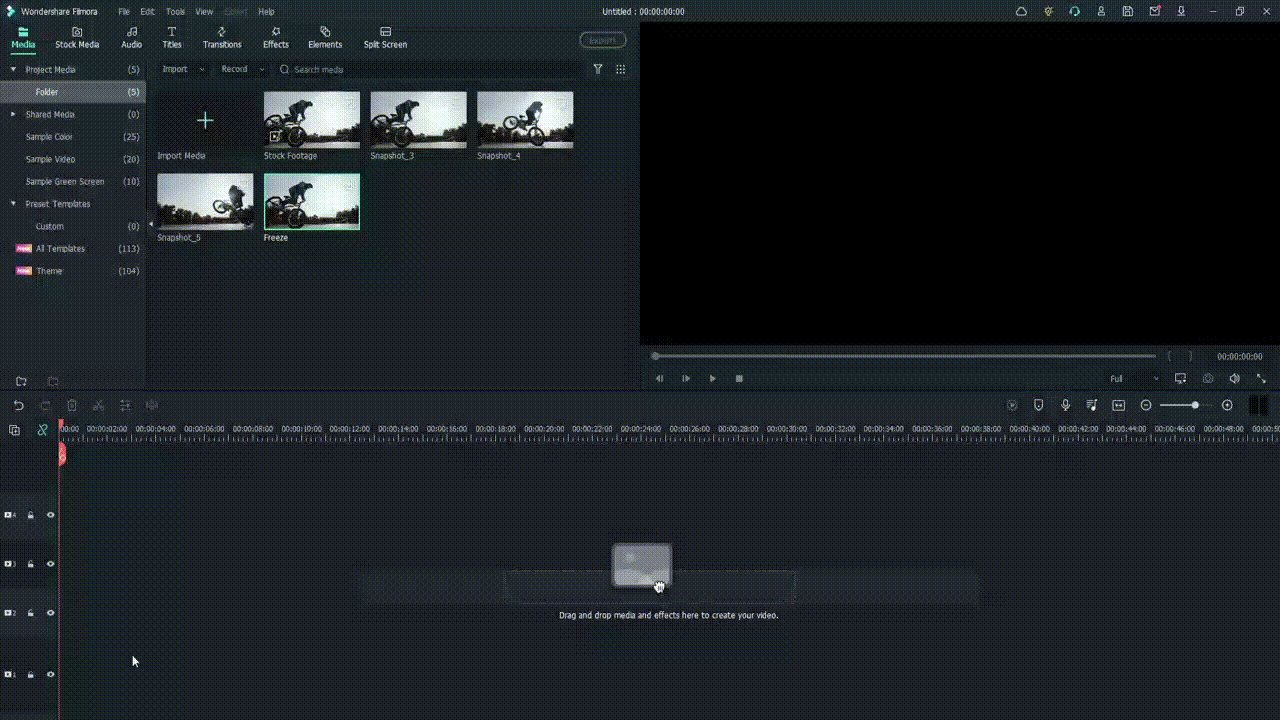
Adding the footage
Next, your main step is to add the video you will edit into the Filmora software. First, you must click the Create New Project tab on the homepage. When the editor opens, tap on the “Click here to import media” button and insert the video you will edit from your device. Next, drag it down to the editing timeline for making further changes. Choose the Keep project settings option when the prompt comes up to ensure the same quality of the video.

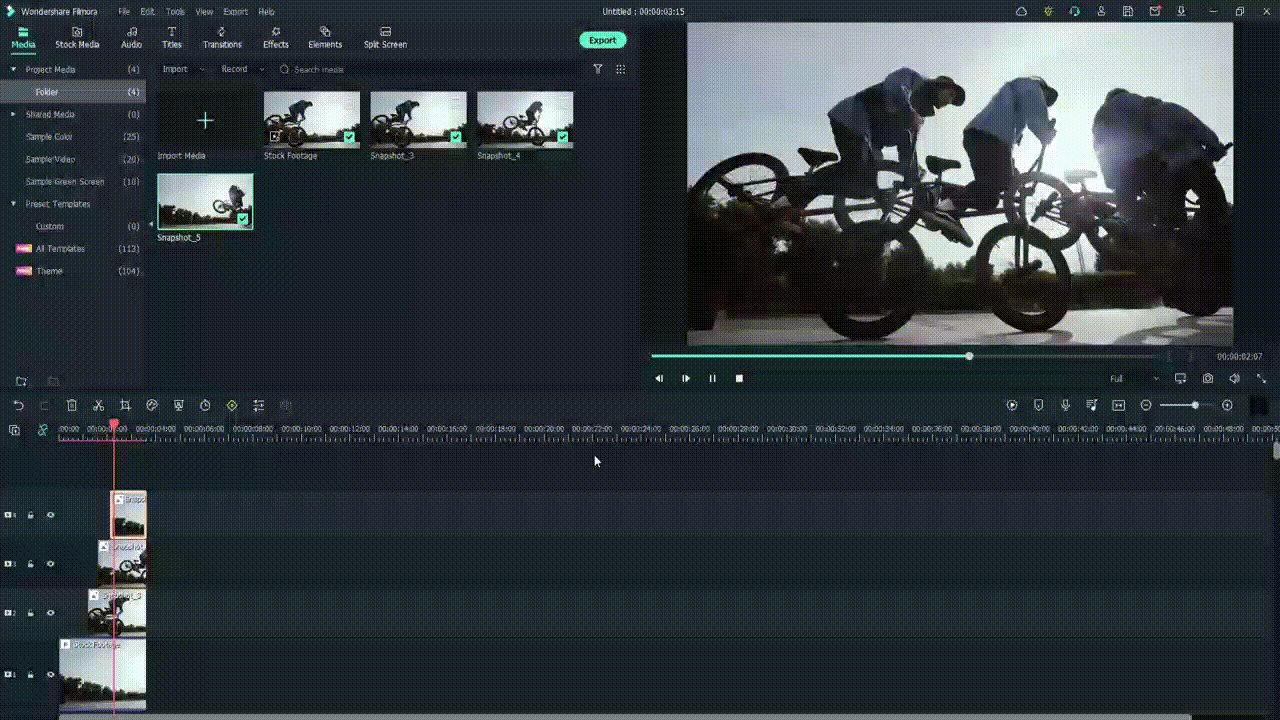
Still, it would help if you tapped the play button on the screen to see a Preview of the video clip to check its stability and quality. Also, ensure that your main subject is darker than the backdrop in the video clip.
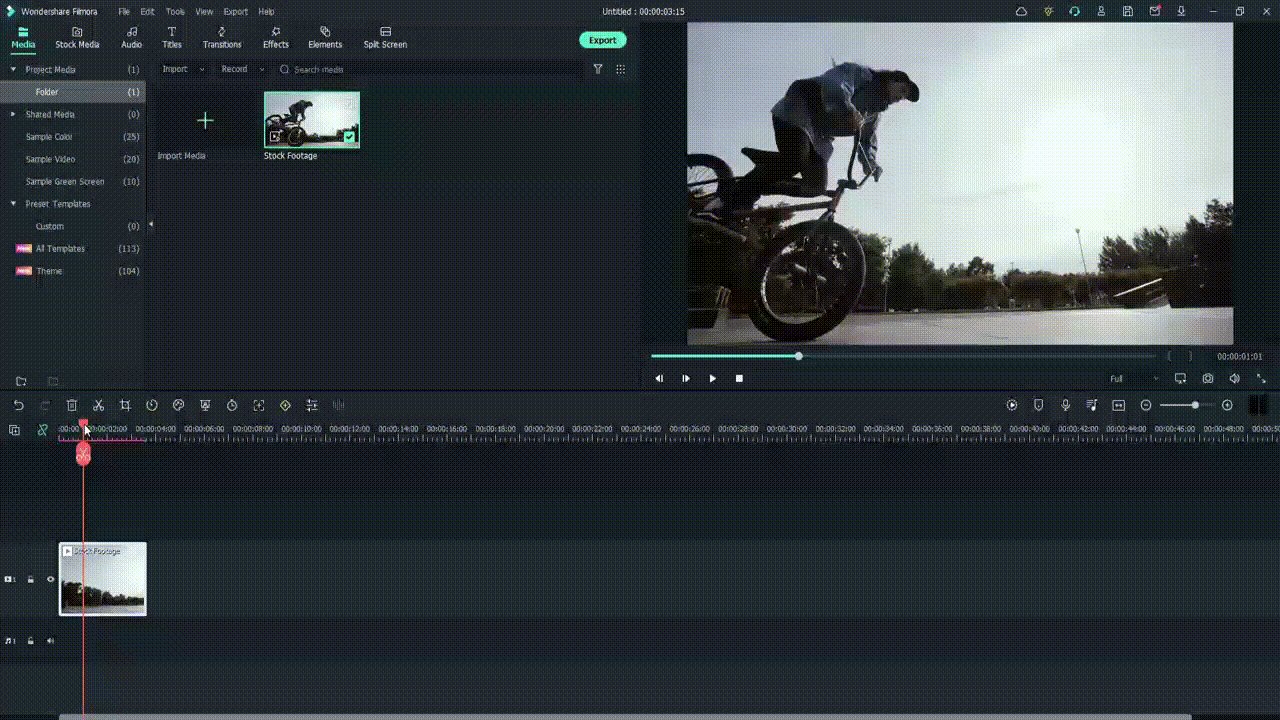
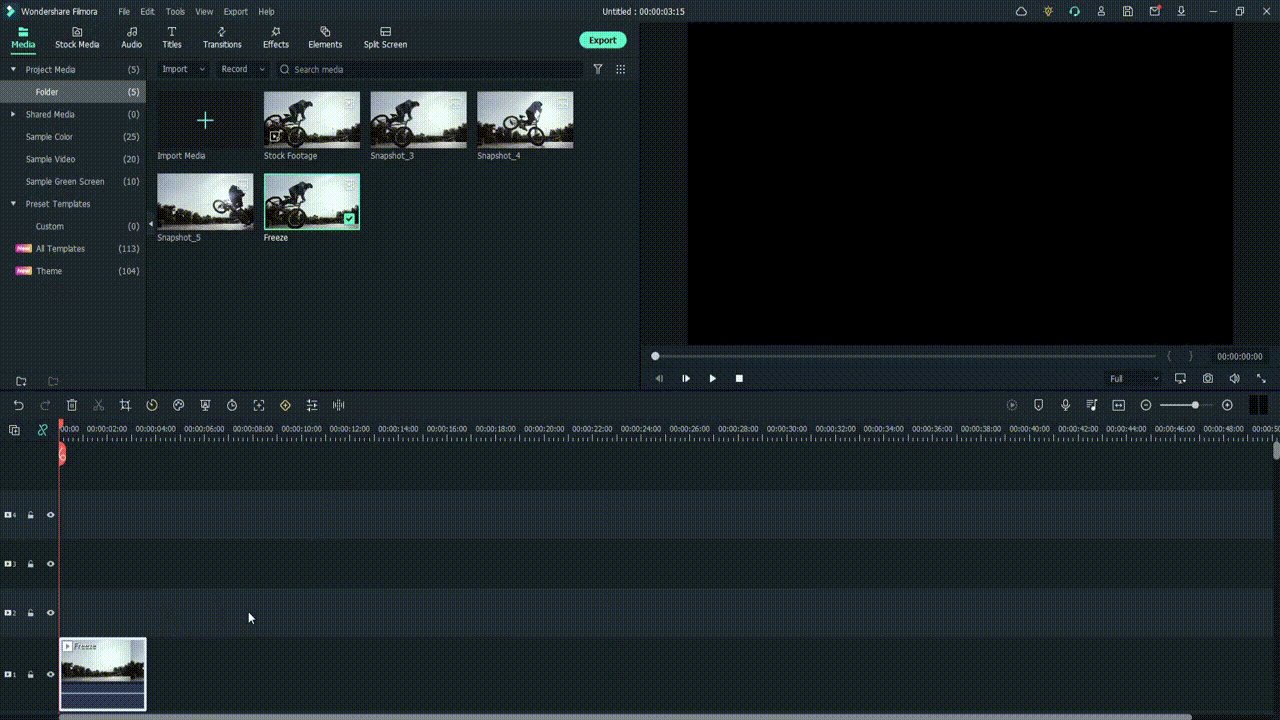
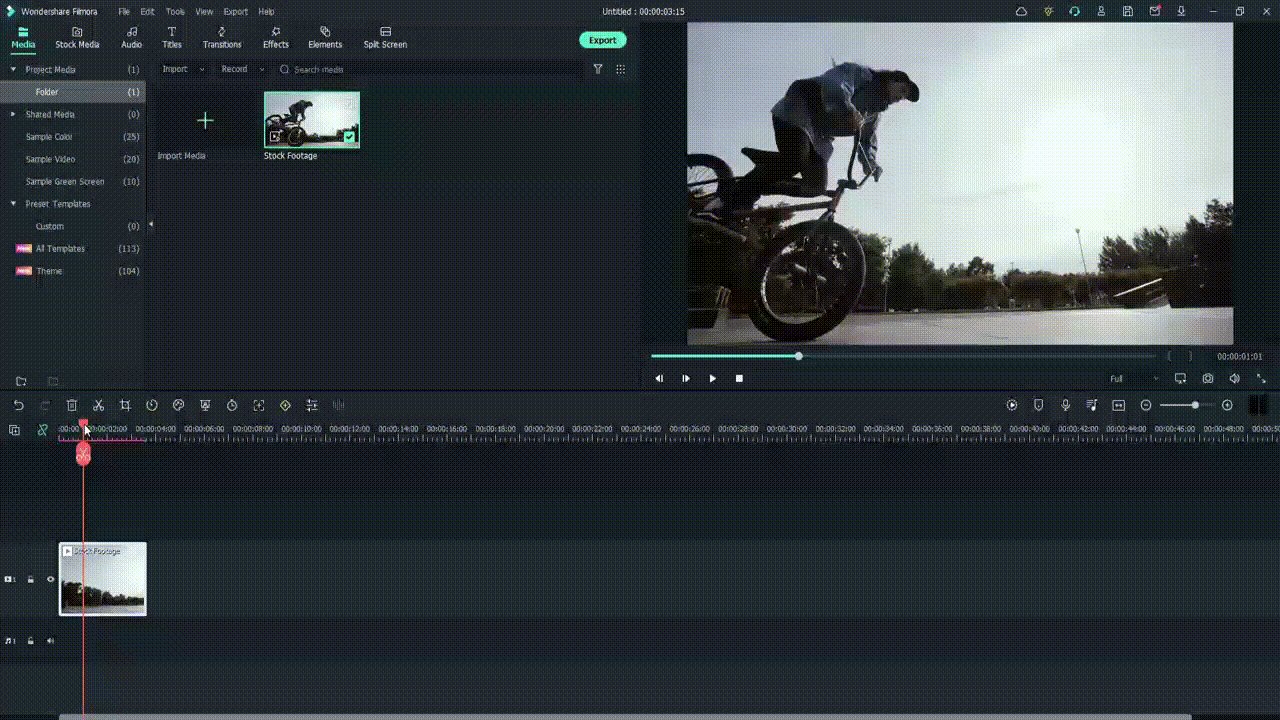
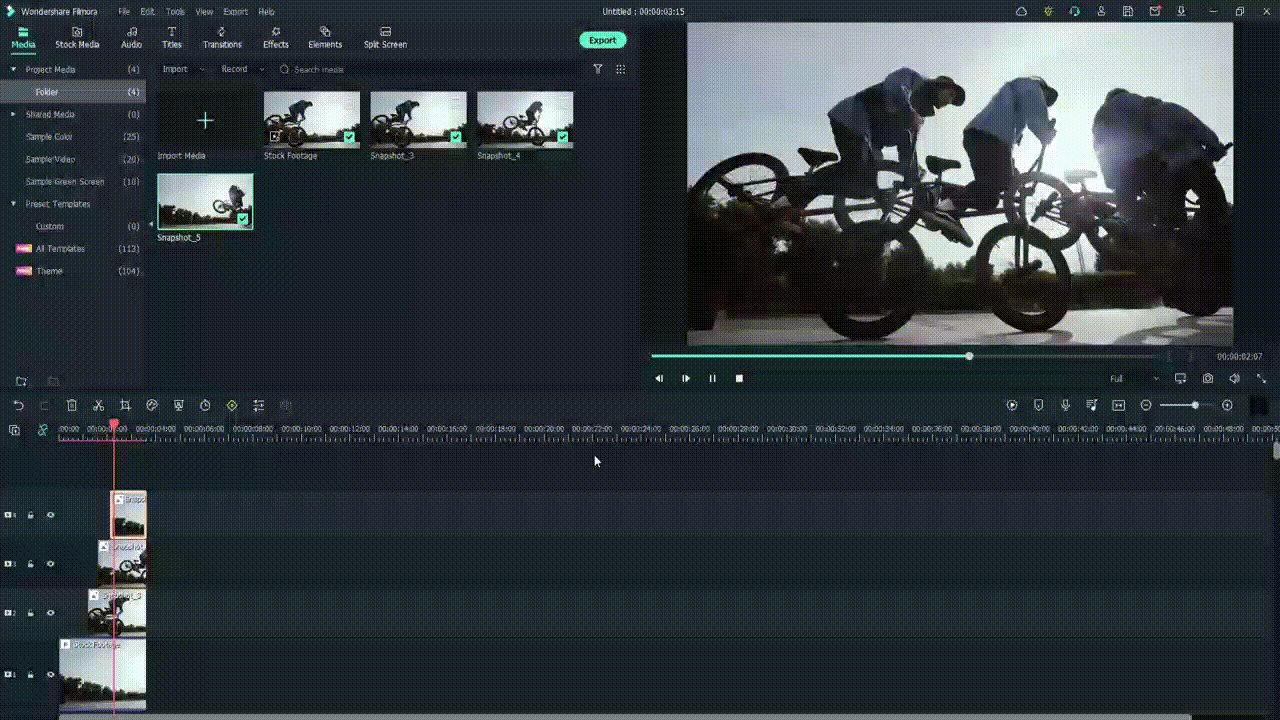
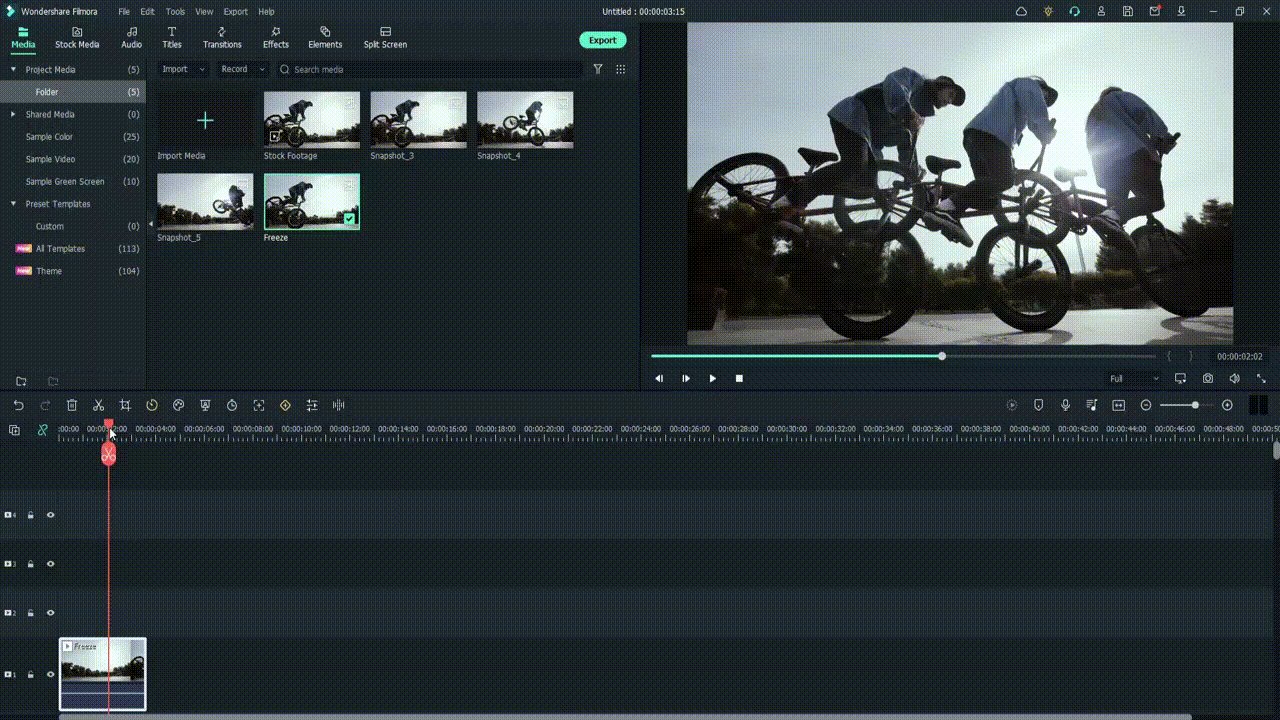
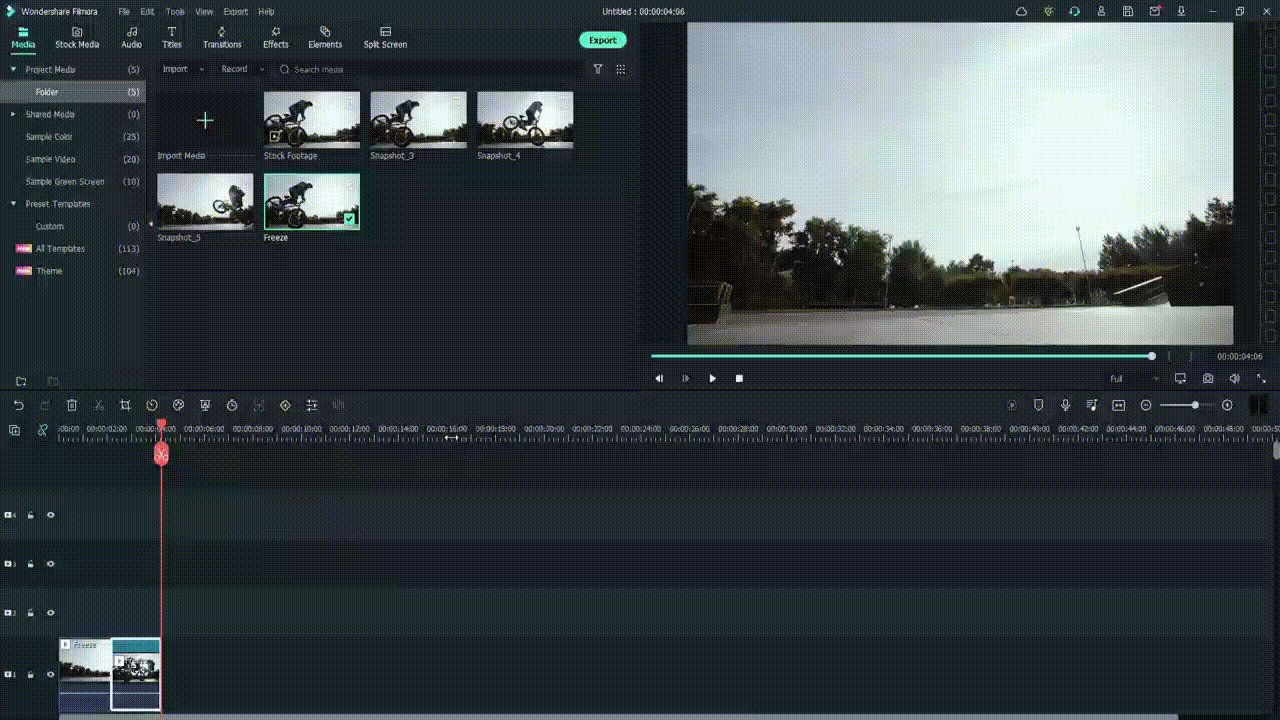
Adjust the playhead location
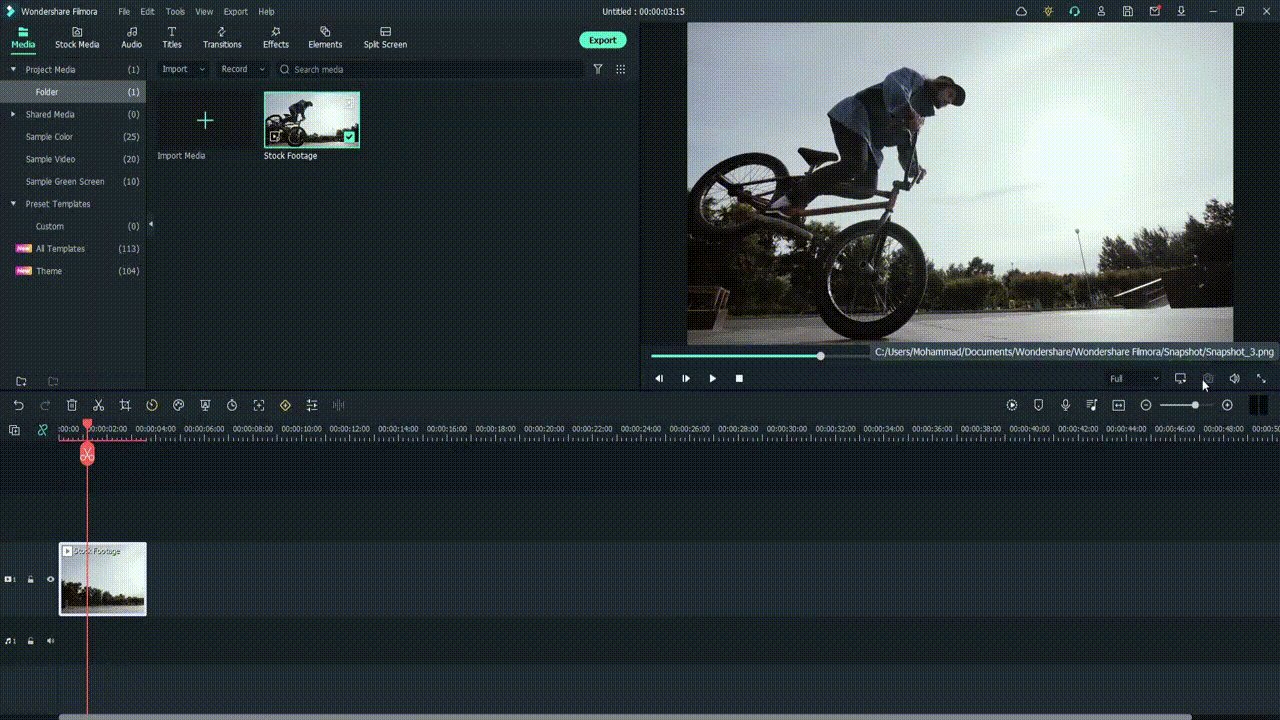
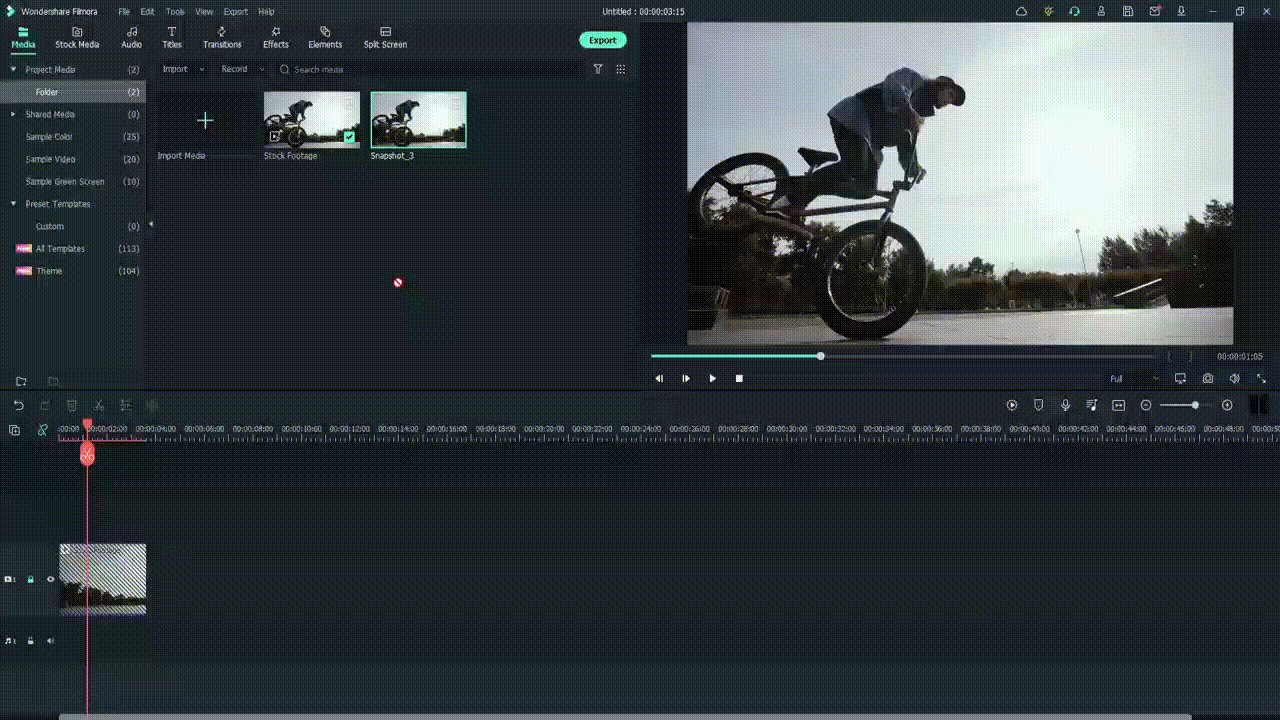
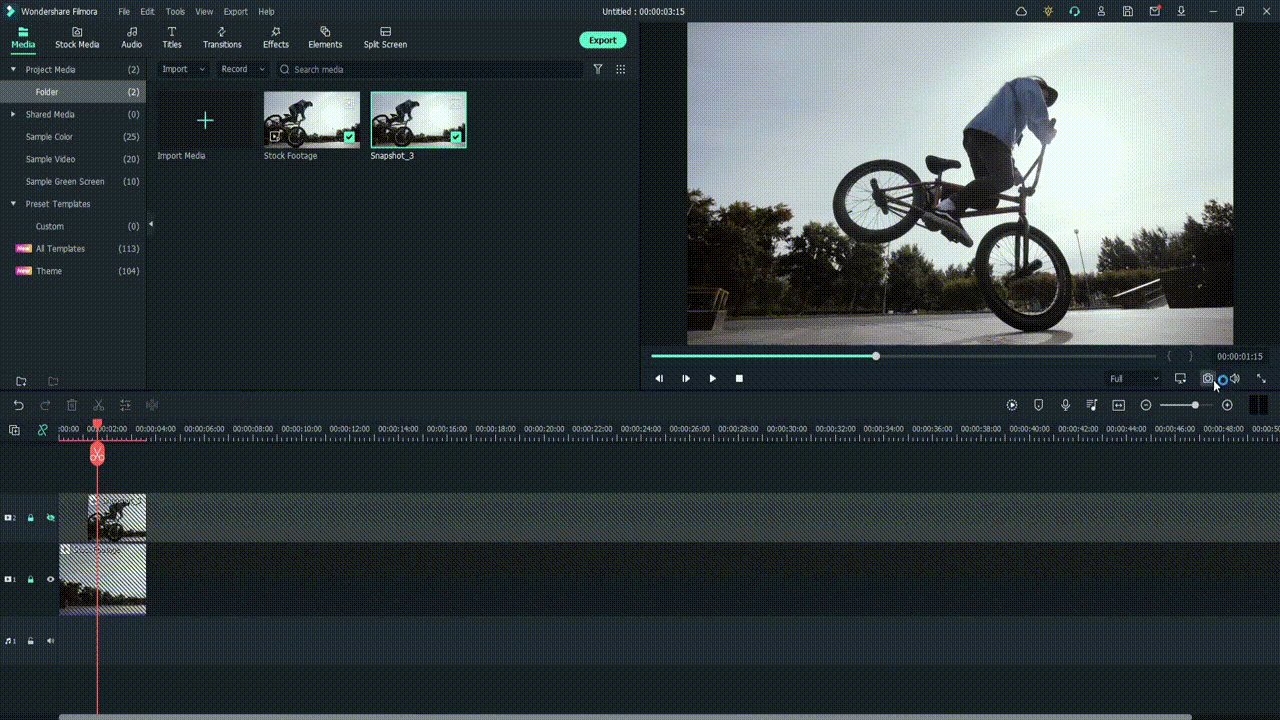
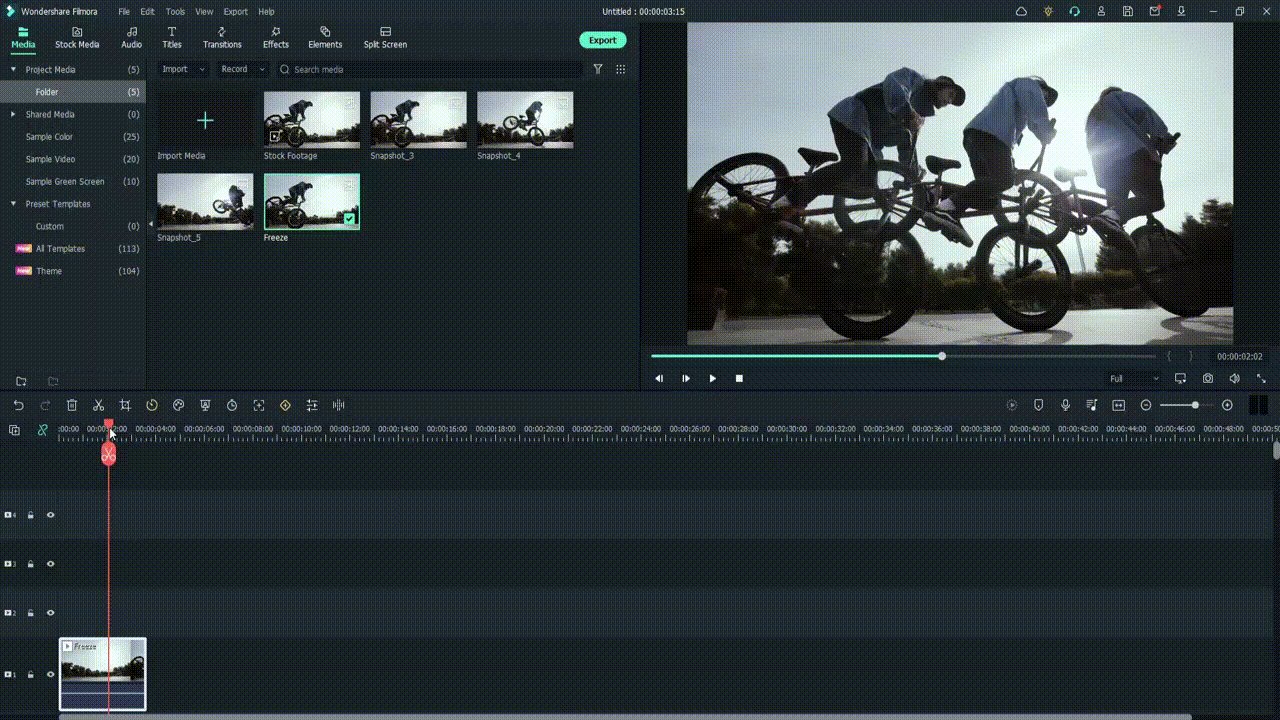
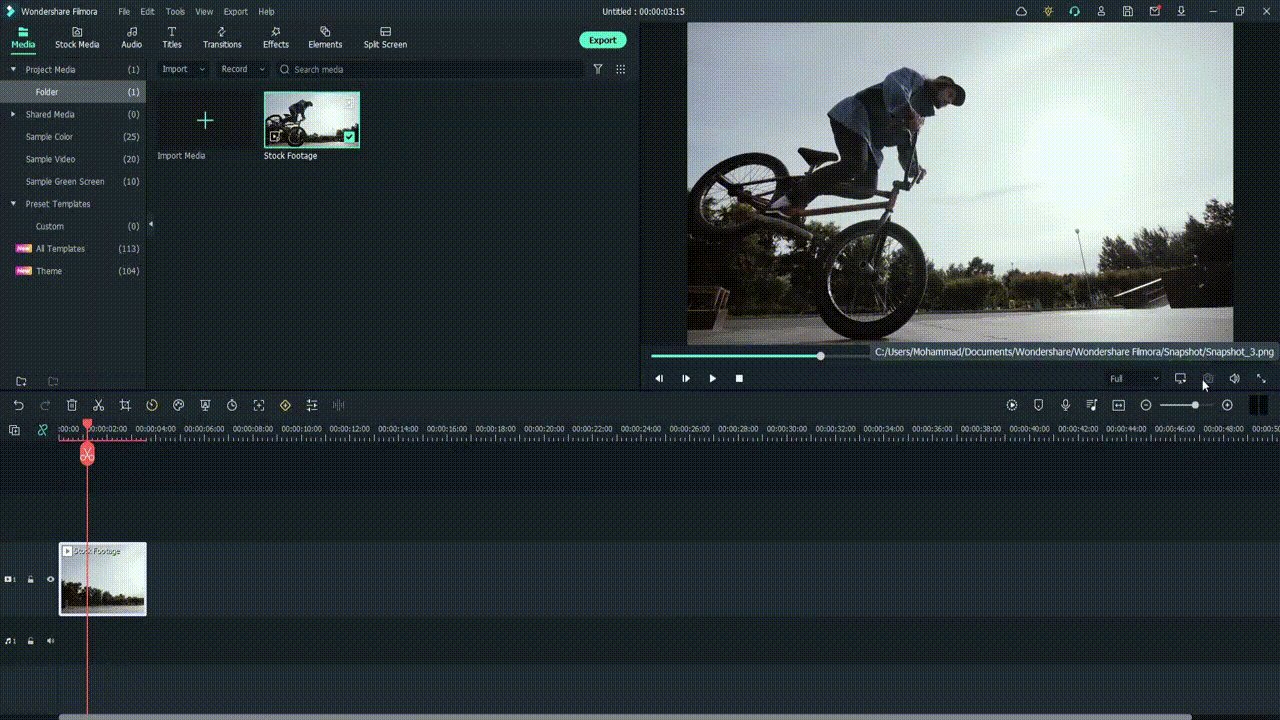
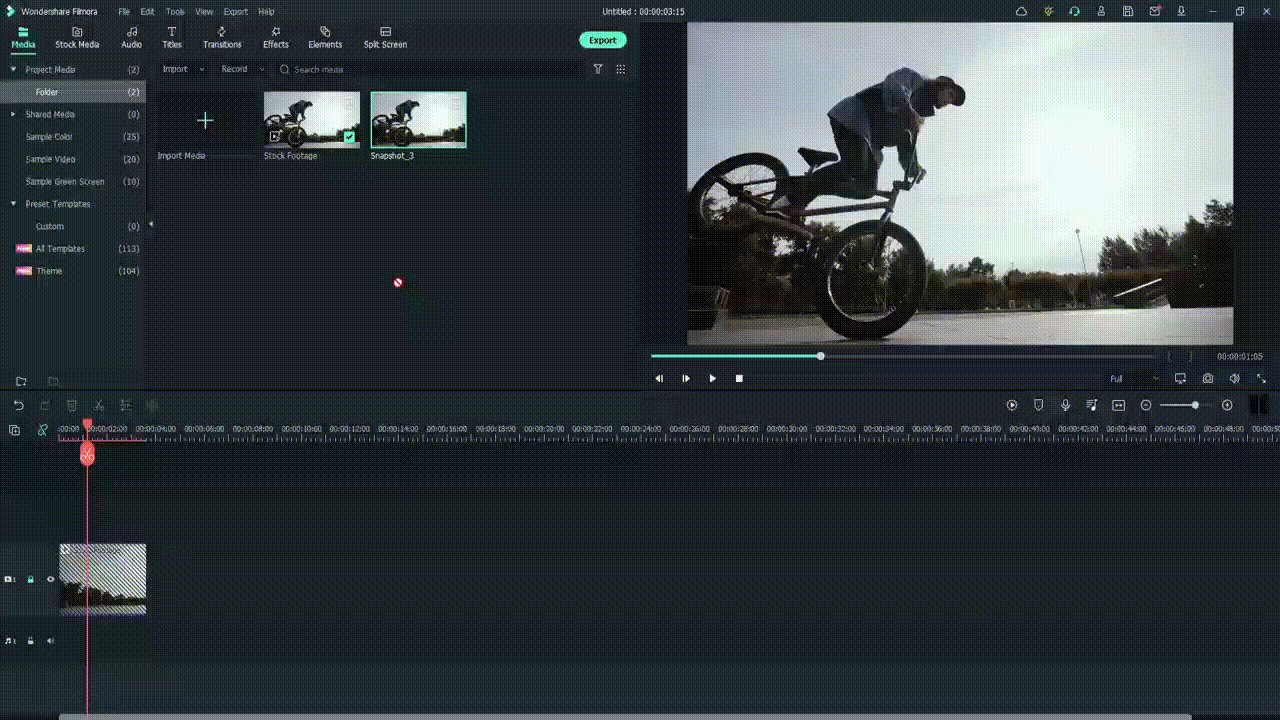
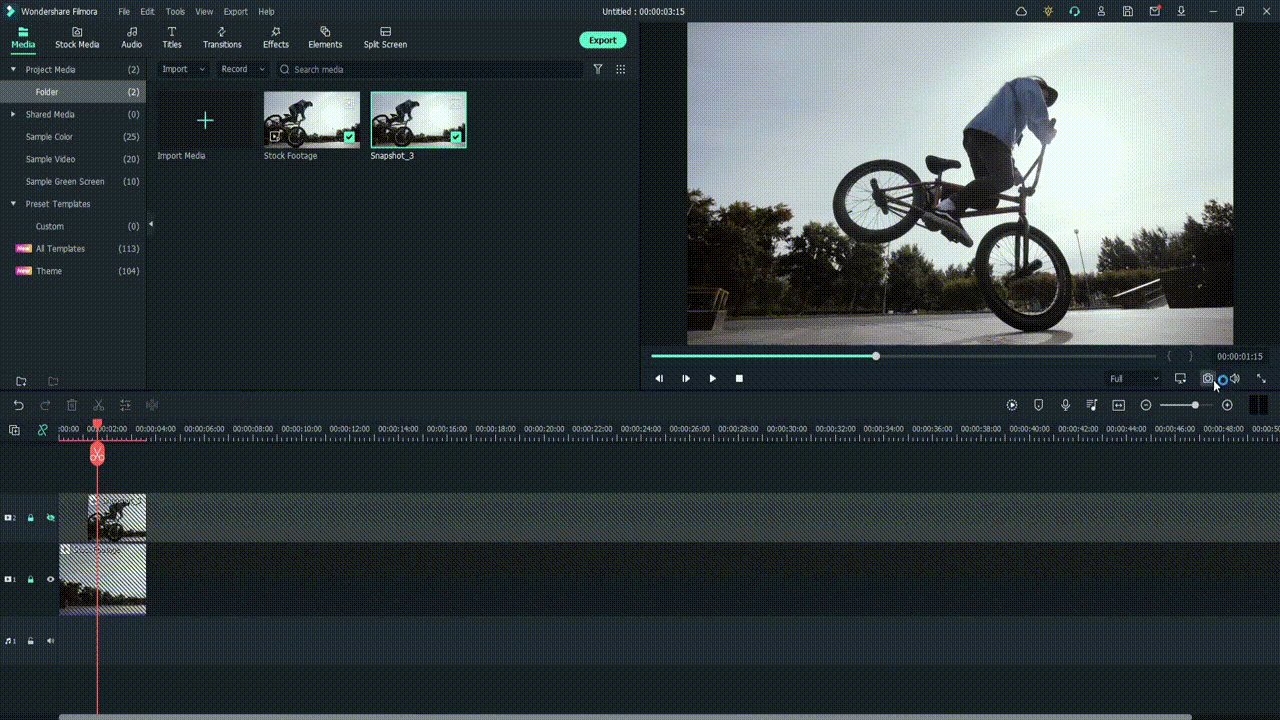
On the video clip, you added to the editing timeline, click on the playhead. Then, drag it to move it to the specific point in the video where you will freeze the frame. Click on the Snapshot icon at the right end of the preview window to capture the frame. Press the Lock Track icon after that.

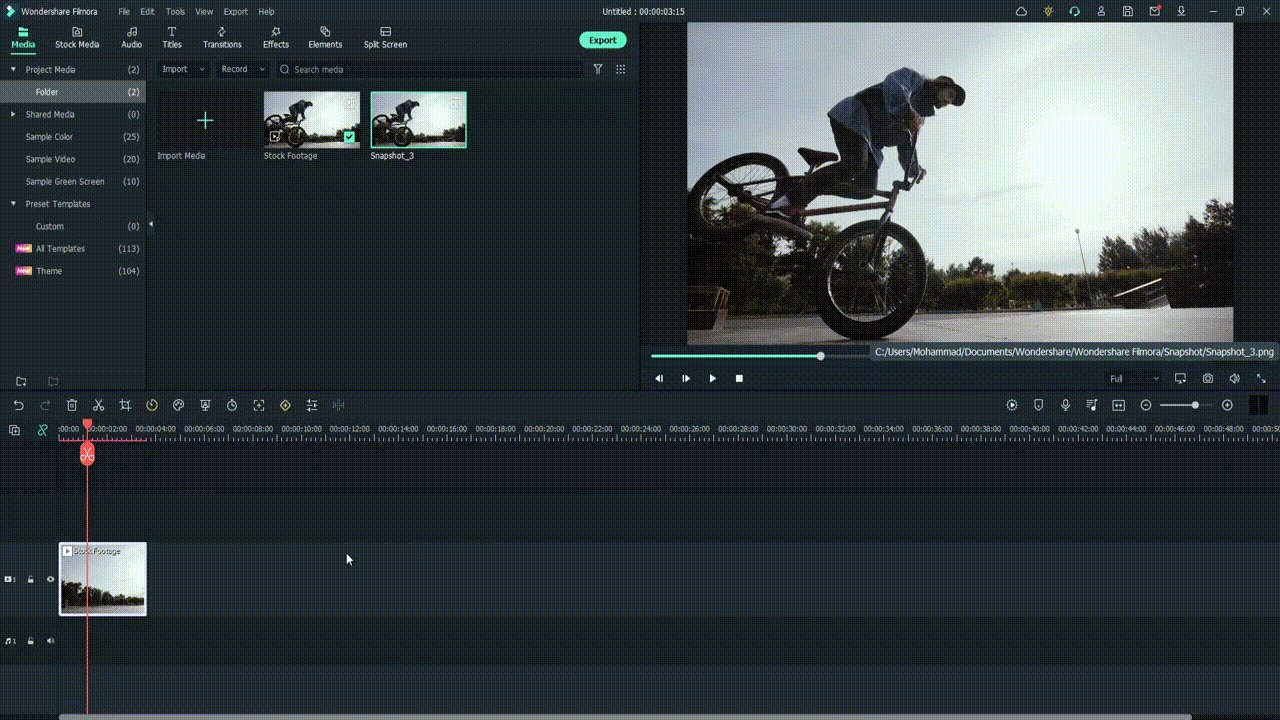
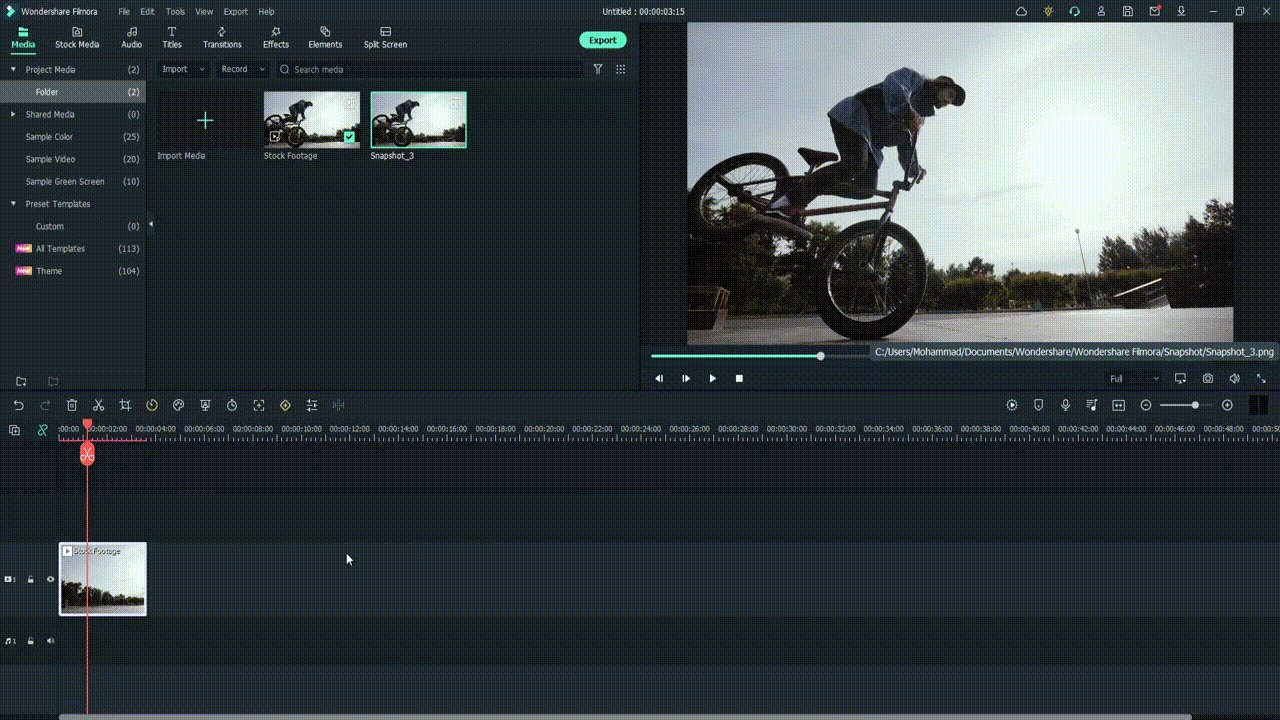
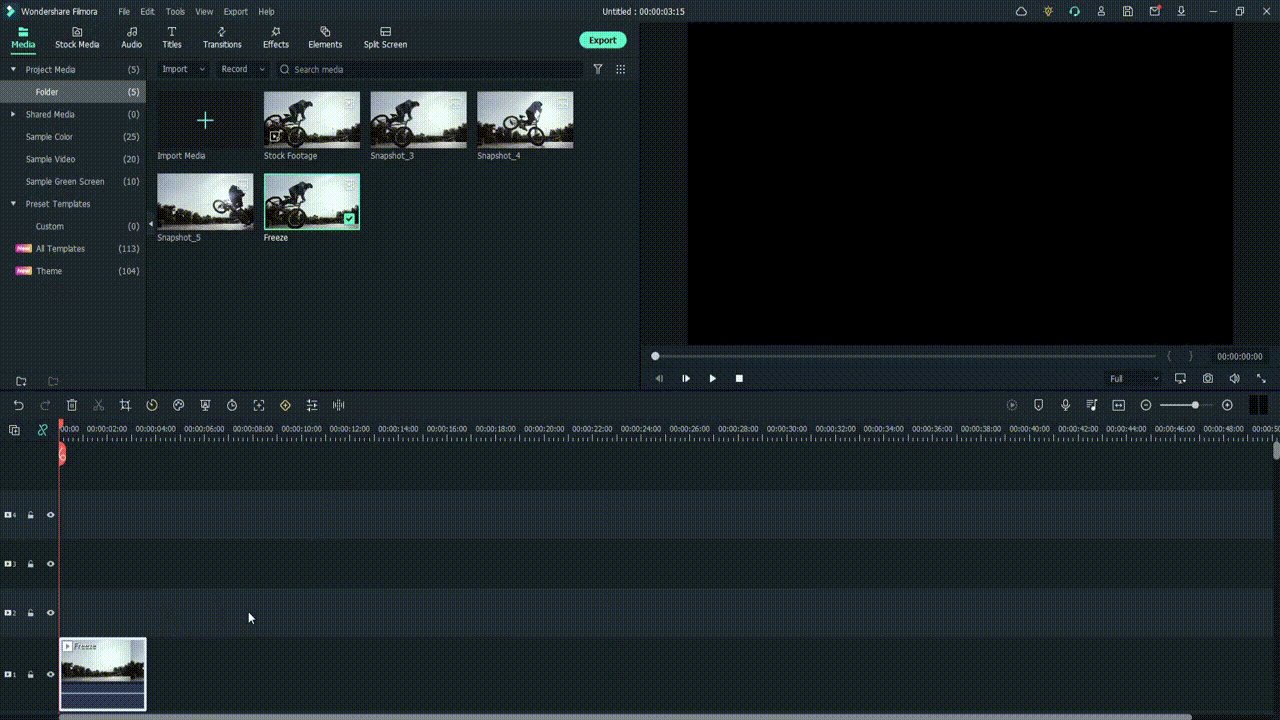
Move the image in place
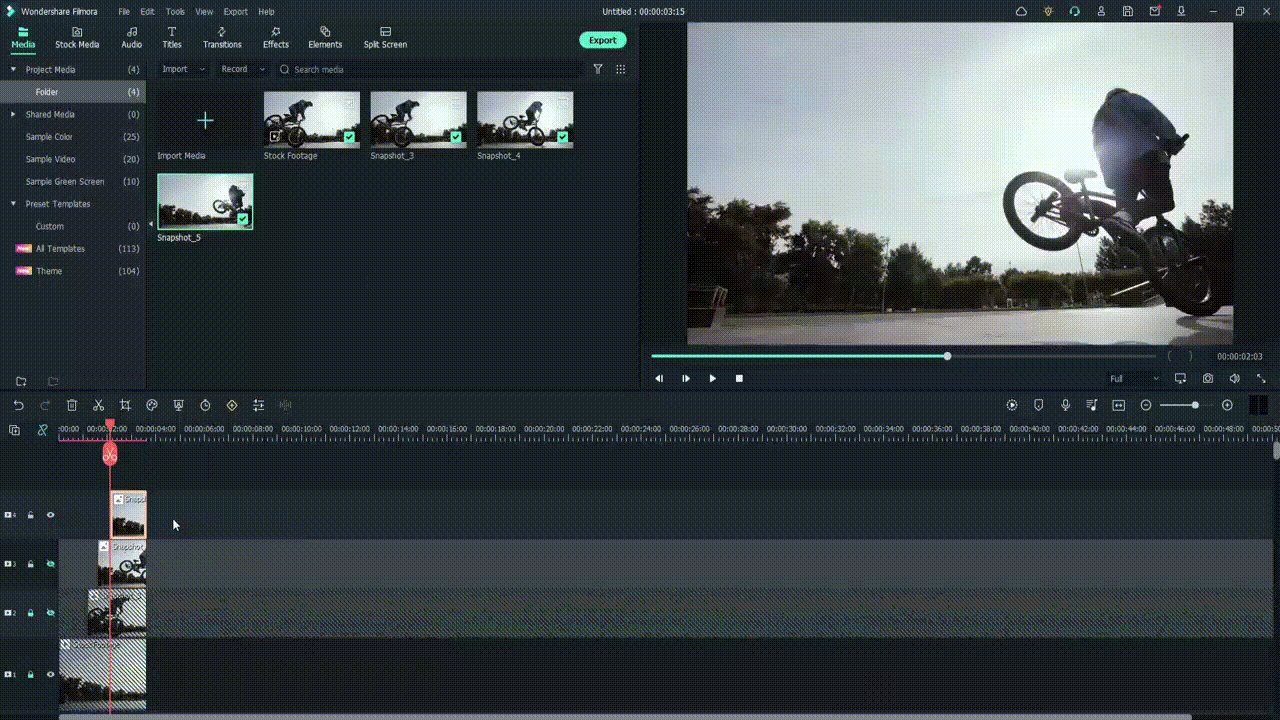
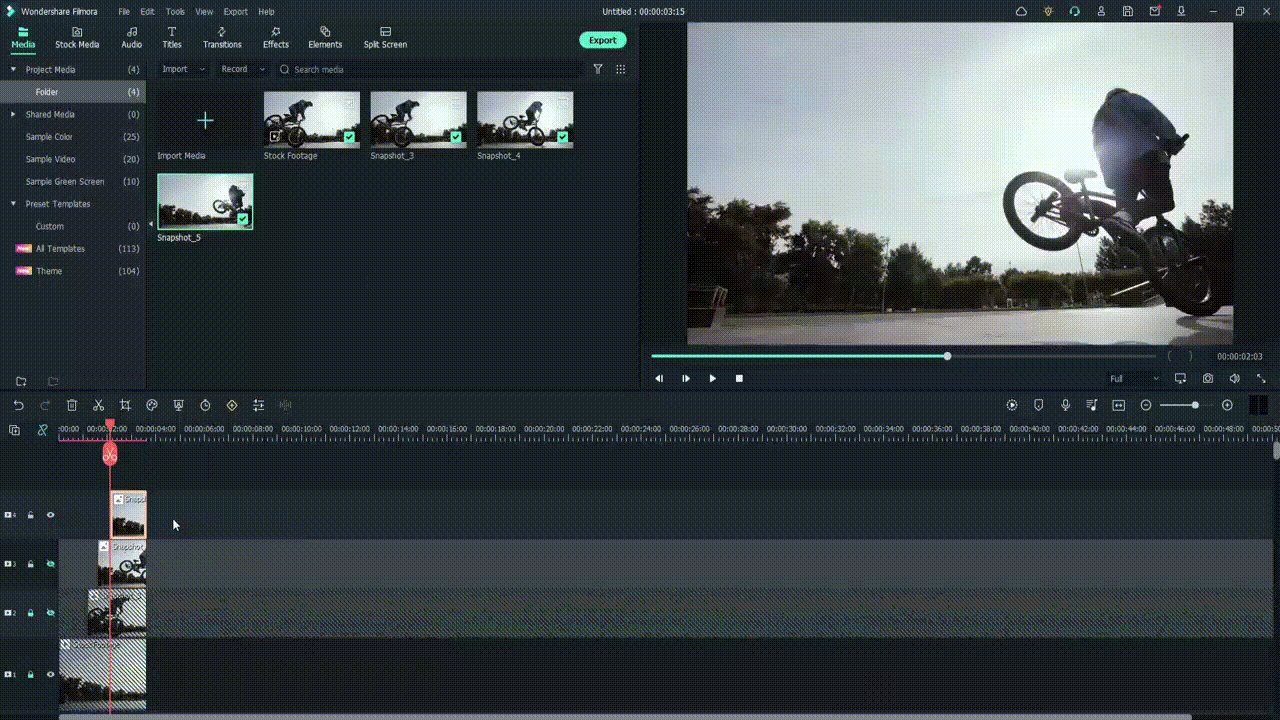
After the previously mentioned step, you should drag the snapshot you just captured to the second layer on the timeline above the clip. Make sure to place the image where the playhead is, marking the point of the freeze frame. Then, drag the slider at the end of the image clip you added to the timeline to match its length with the video clip.
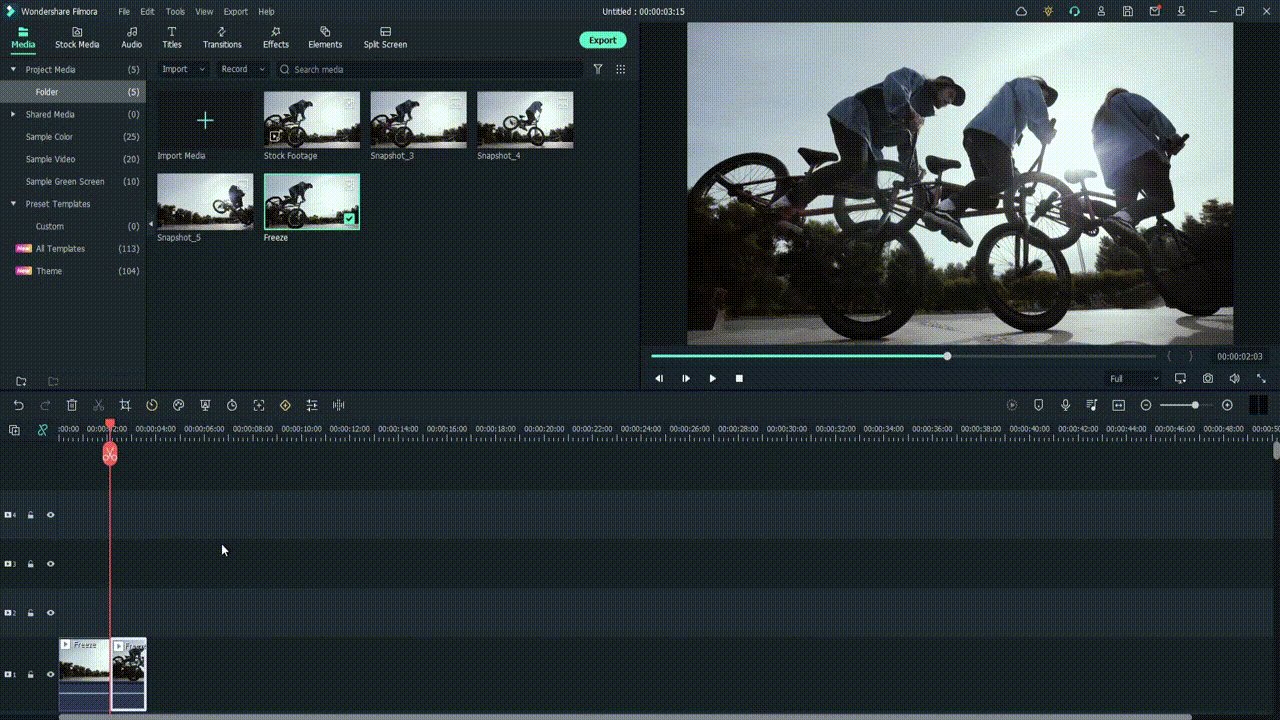
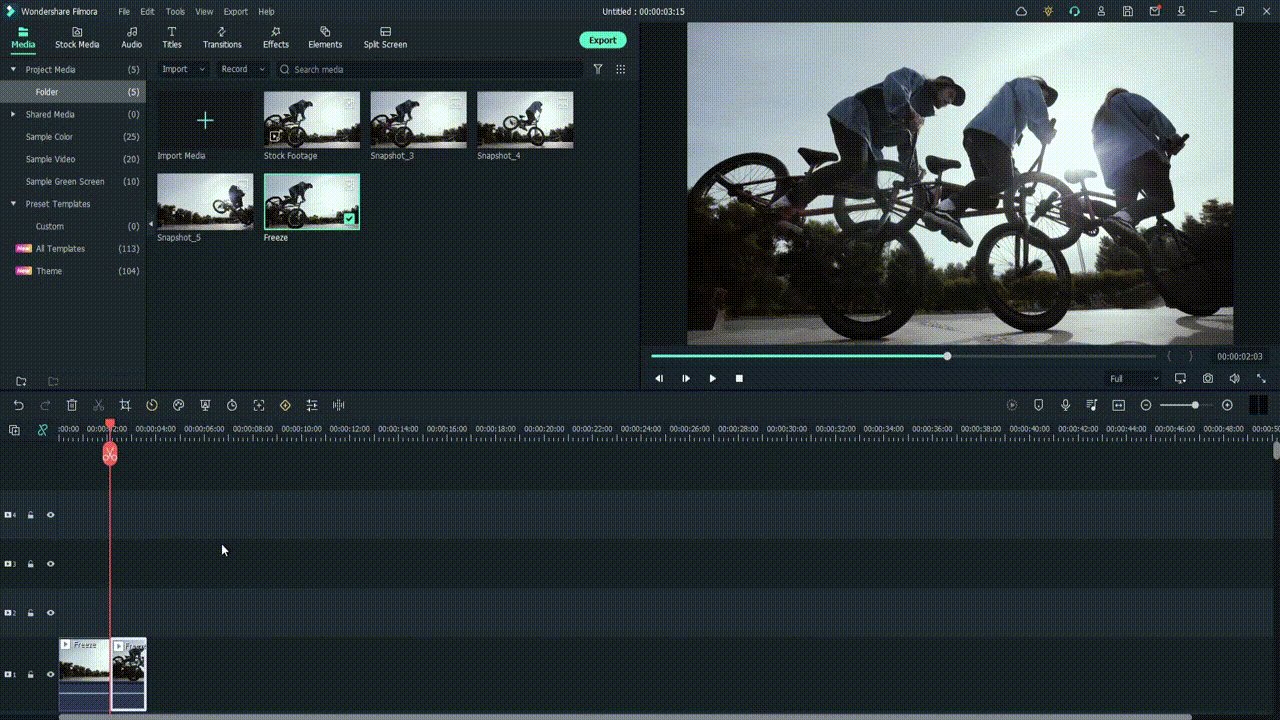
Afterward, you should click on the playhead and move it a little ahead by a few frames. Again, tap the “Lock Track” icon beside the image file to keep it in place. Following that, take another snapshot of the image via the Snapshot icon.

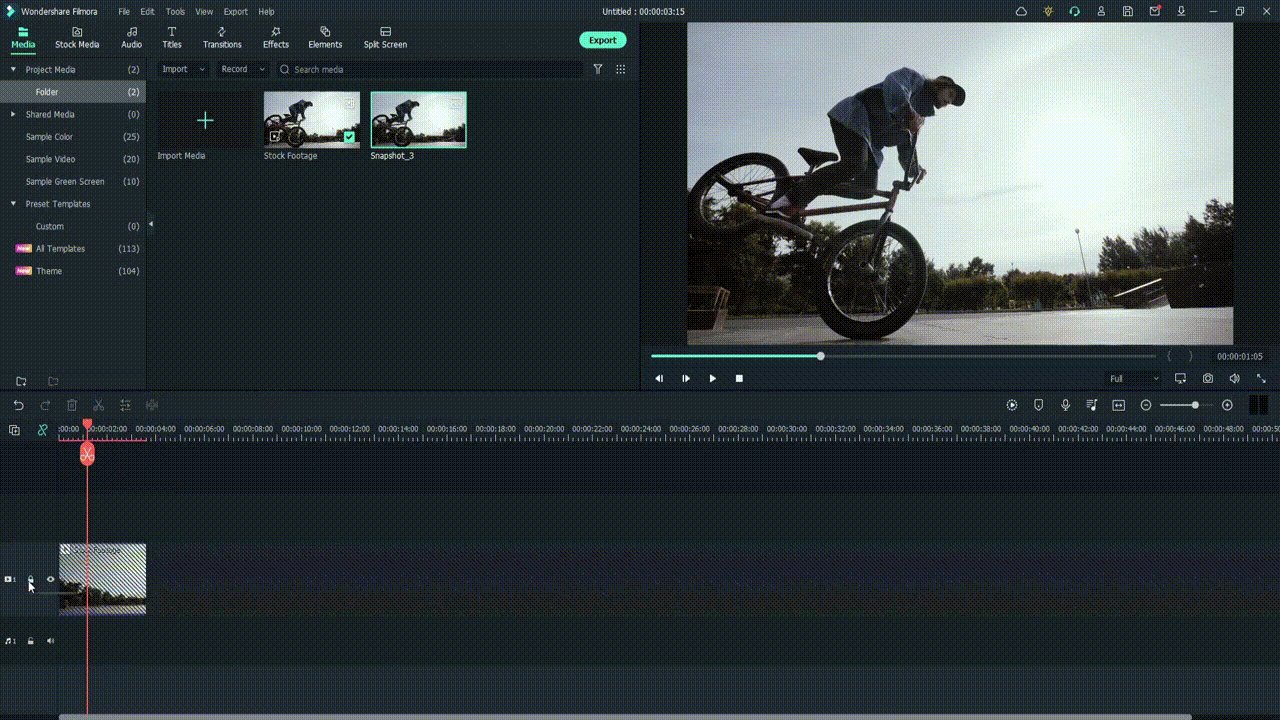
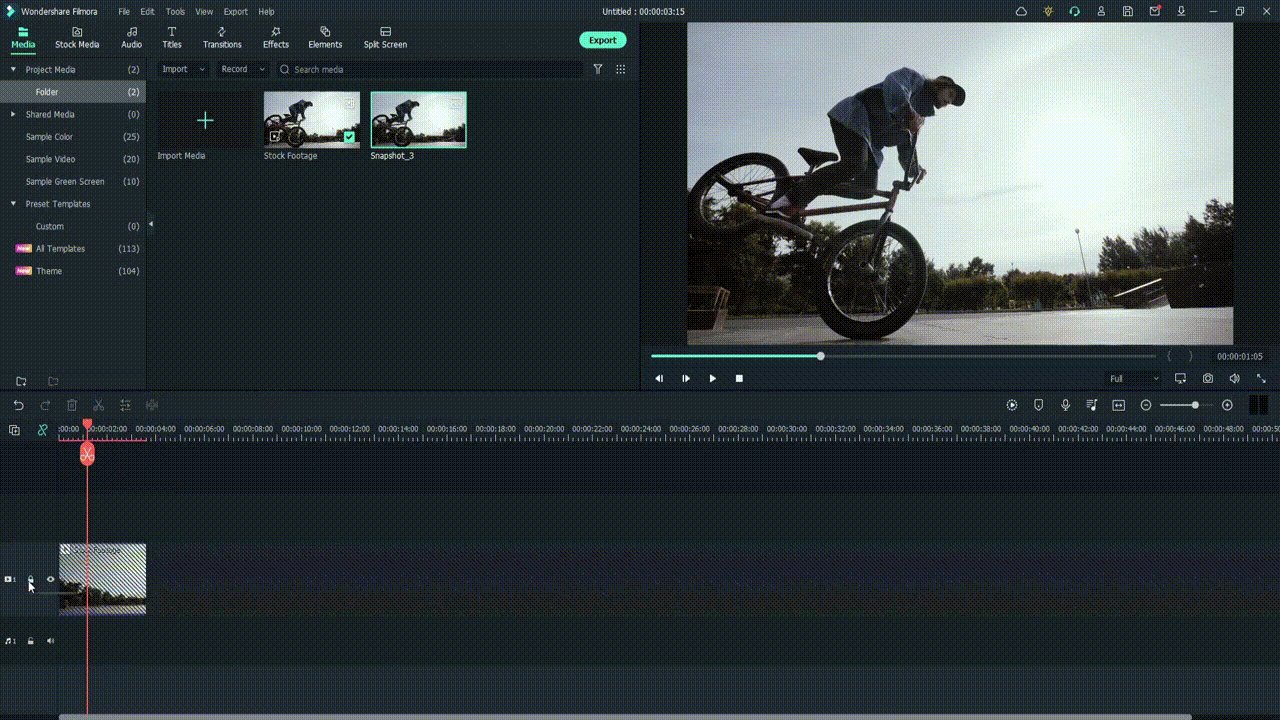
Unlock the layers
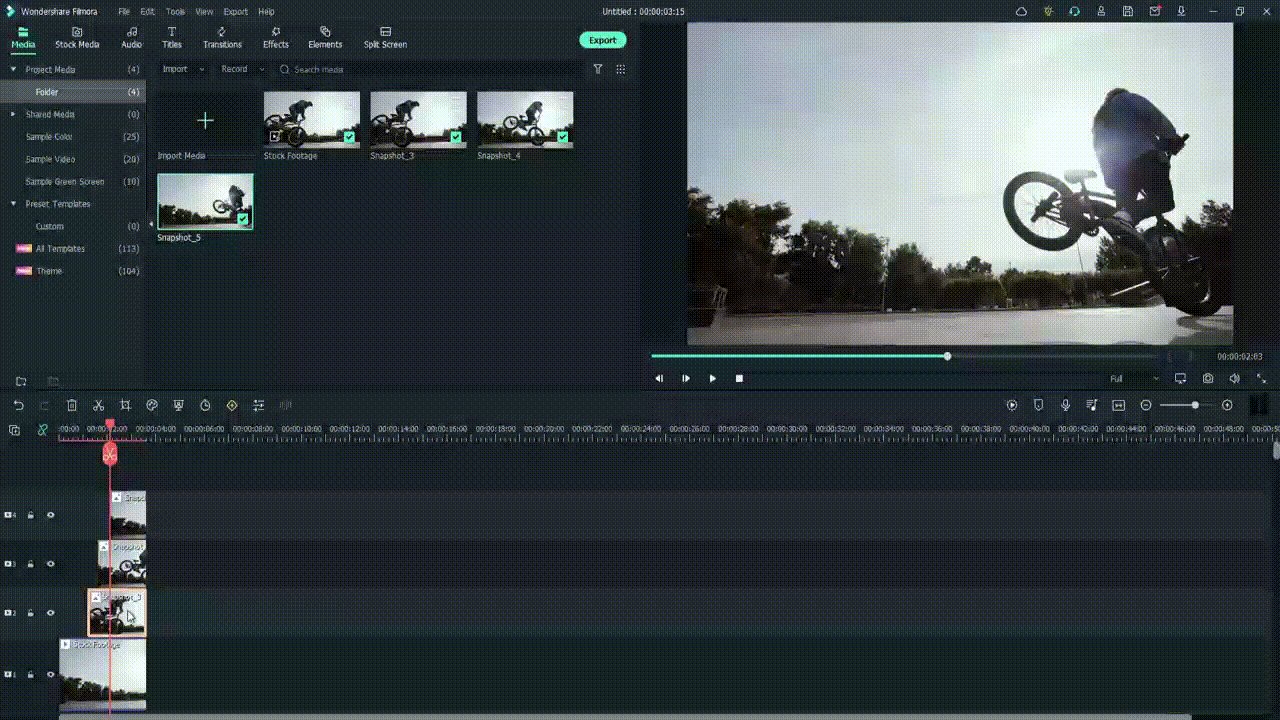
Repeat this step for a few more layers, like dragging the snapshot image to the timeline > moving the playhead by some frames > Snapshot > Lock Track. Then, after you are done with the number of stages possible with your video clip, unlock all of the locked track layers sequentially from top to bottom.
Editing the layers
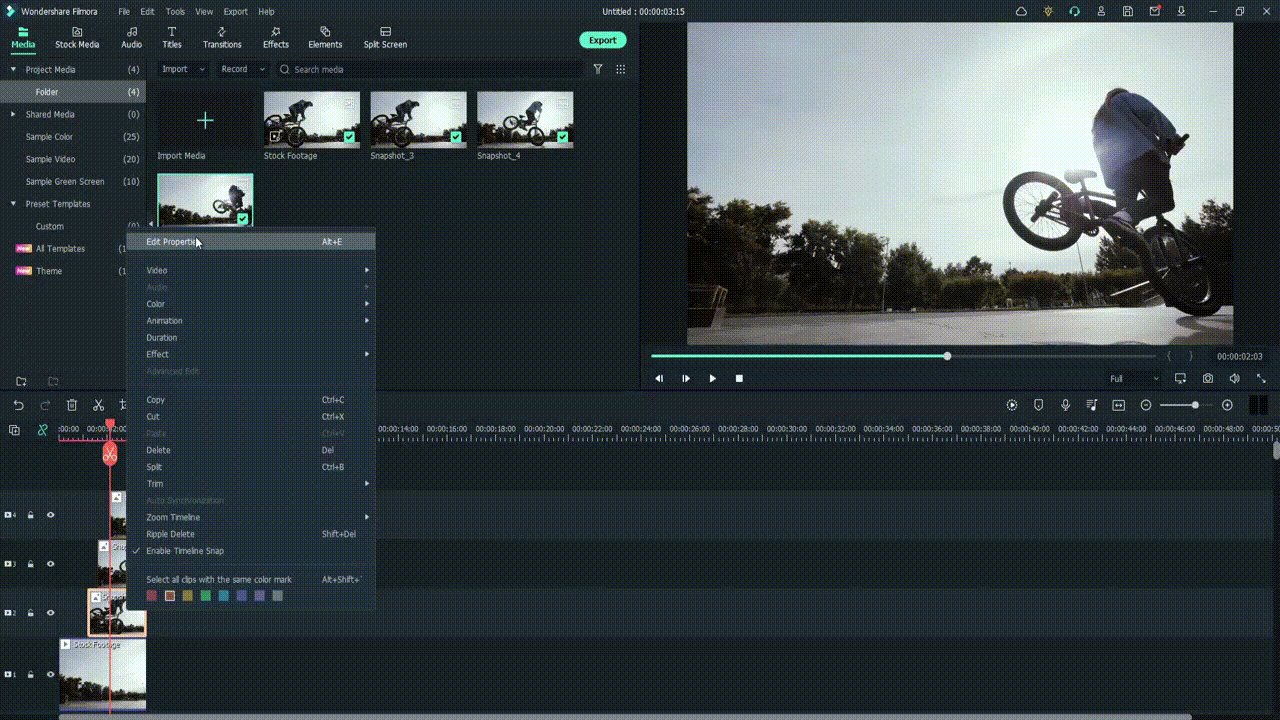
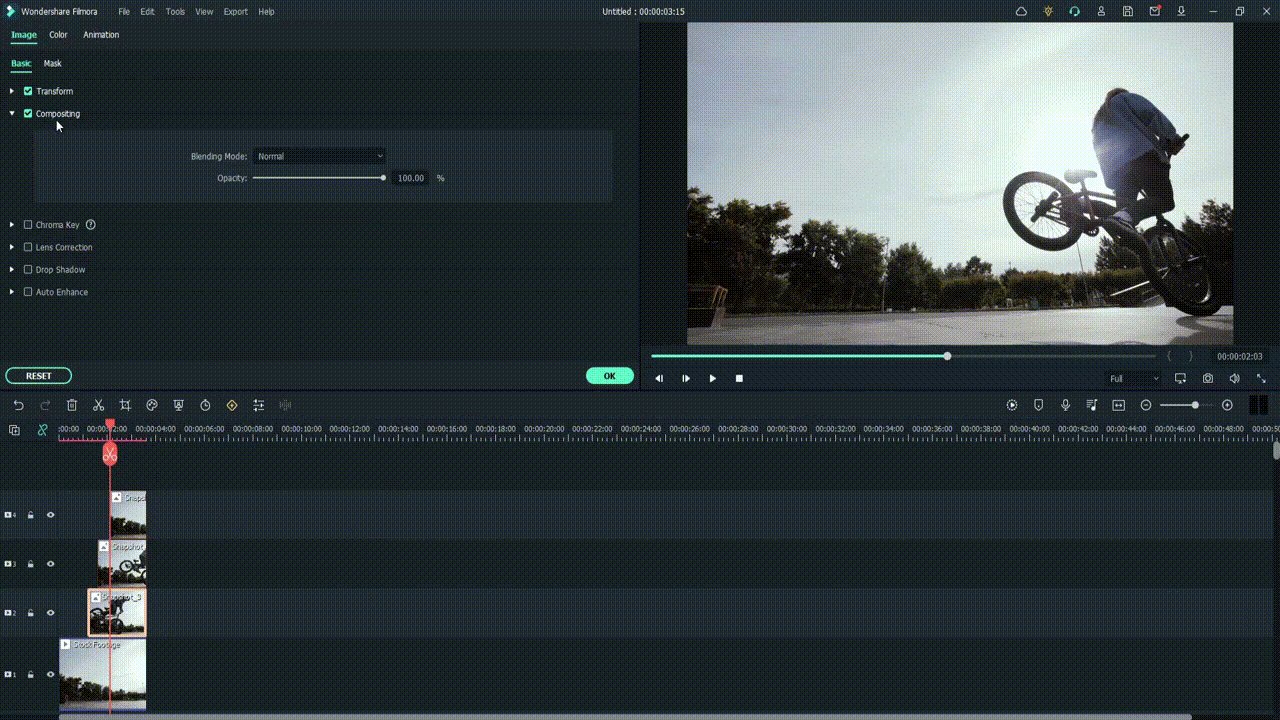
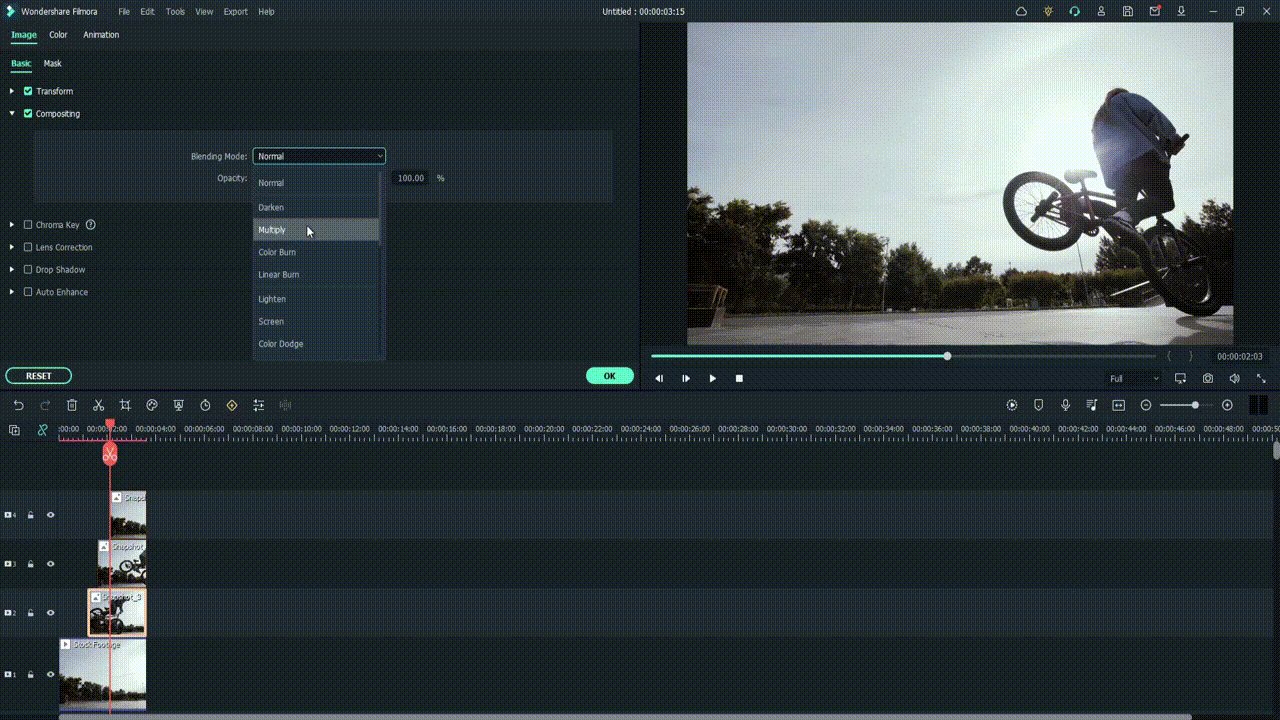
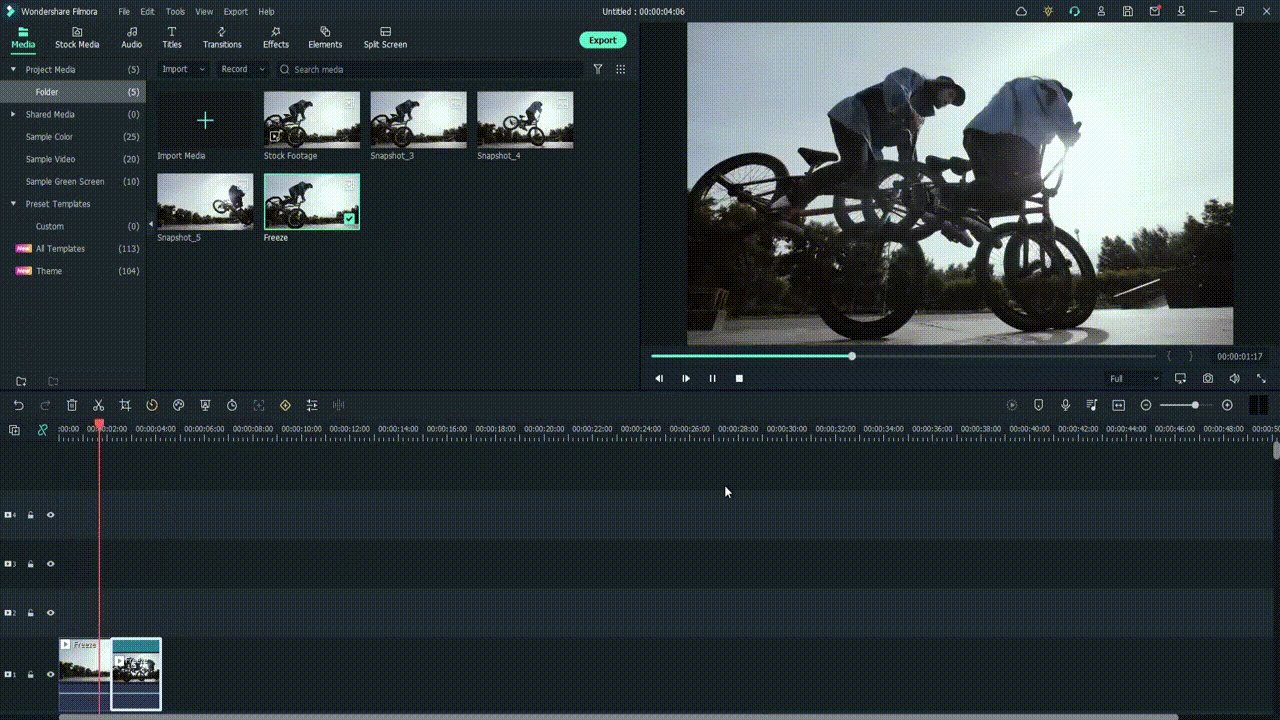
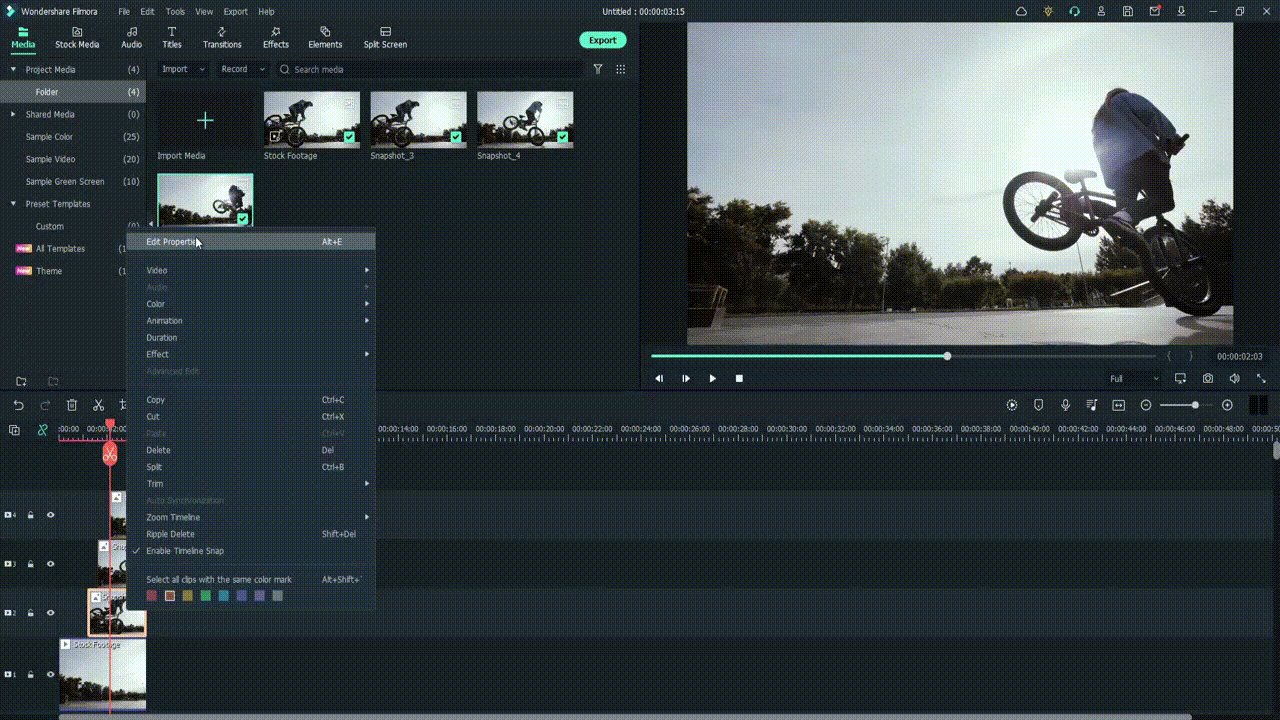
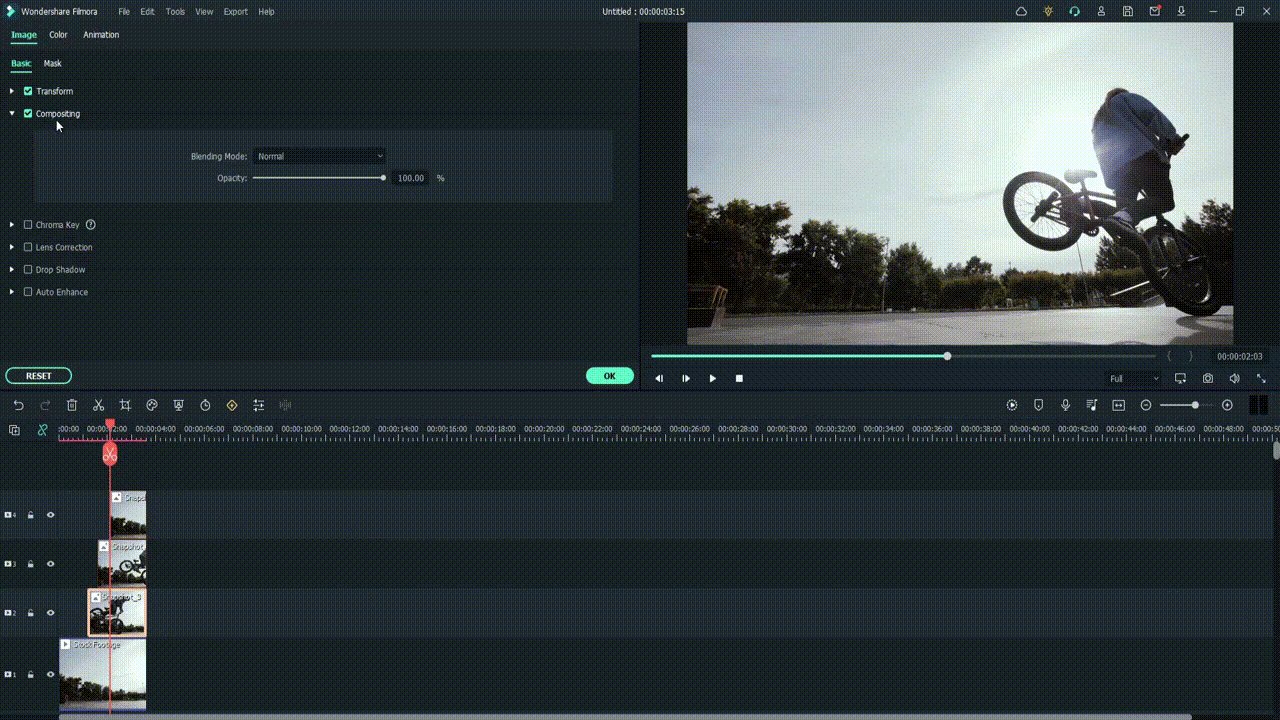
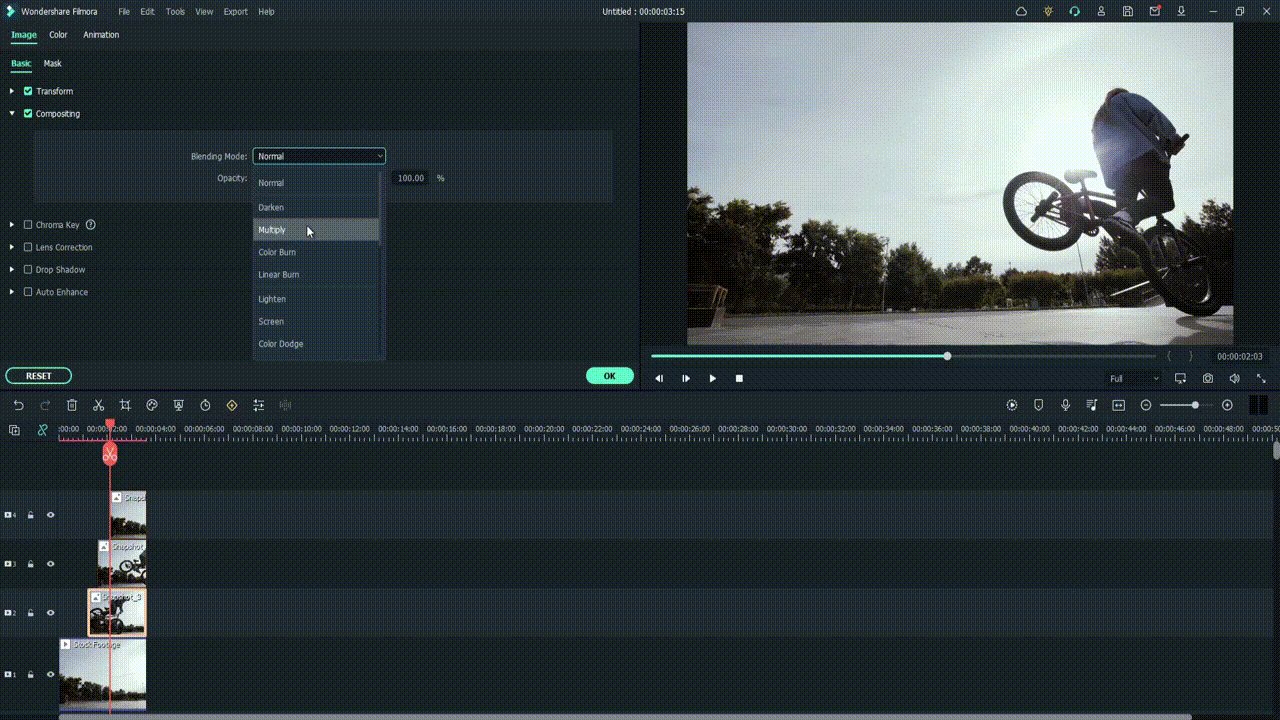
After this, click on the second clip in the layers. Right-click on the top of the clip in the timeline and choose “Edit Properties” from the drop-down menu. Next, click on the Compositing option and tap the tickmark beside it. Then, select the drop-down menu for the Blending Mode option and change Normal to Darken. Press the OK button after you are done.

Following that, repeat the same for all of the layers of the snapshots to choose the blending mode parameter for them to Darken. After you are done, click on the Preview play button to see how the process worked for creating the freeze frame effect in your video clip.
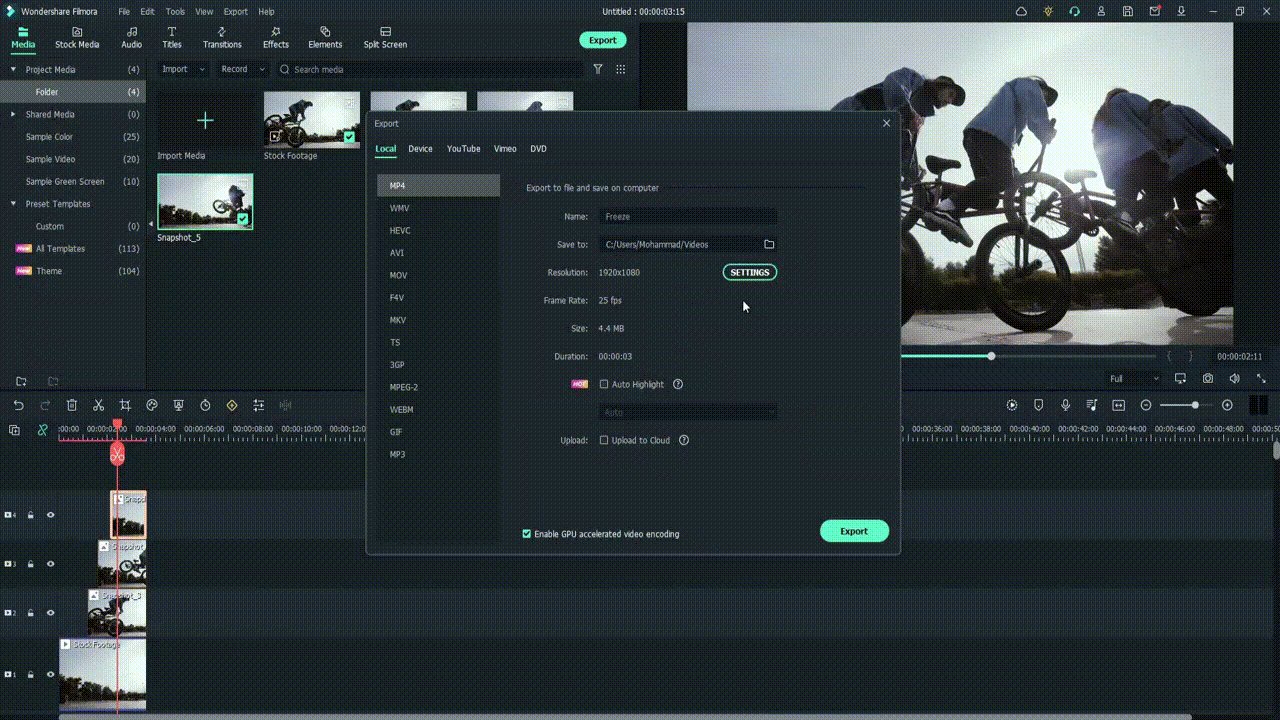
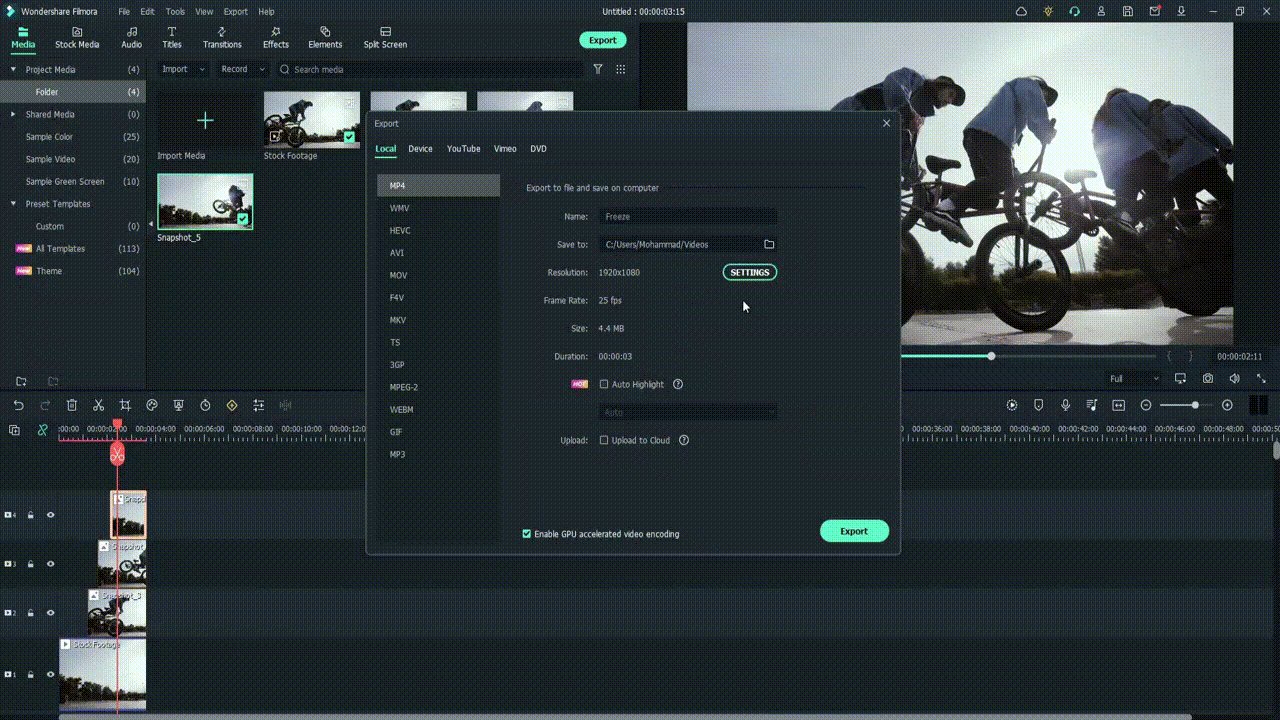
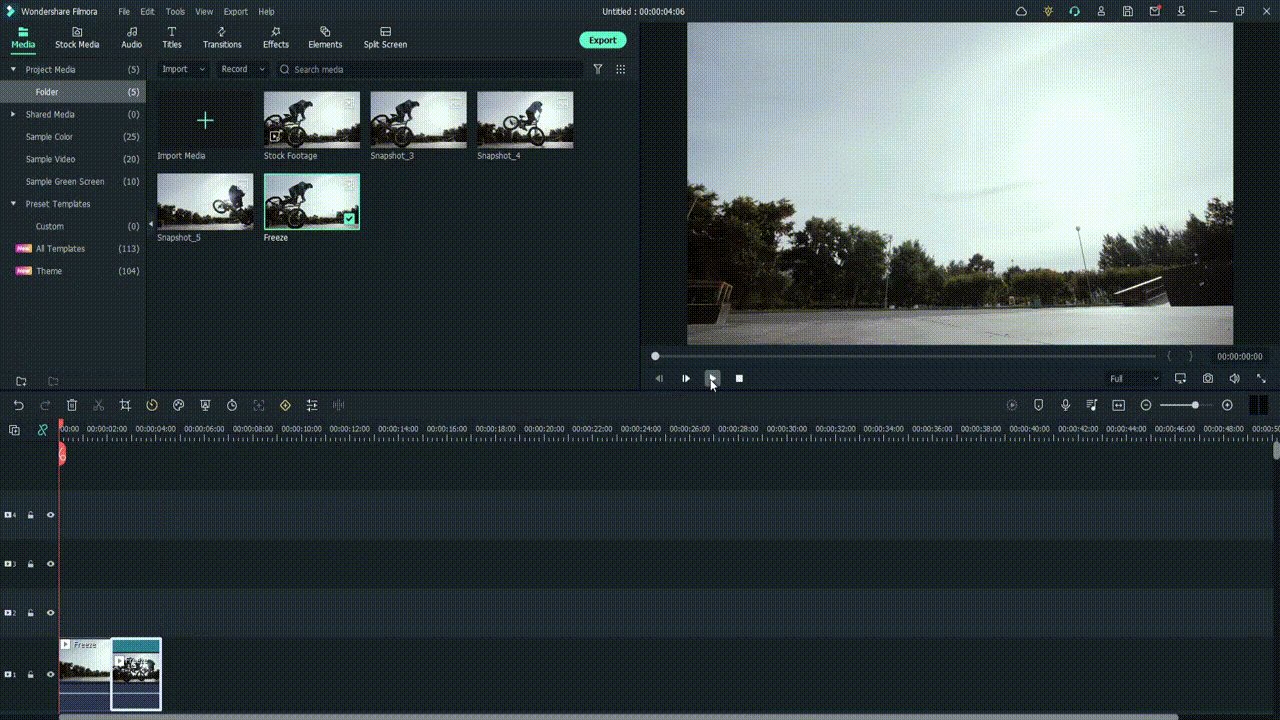
Exporting the effect the first time
After completing all the editing steps, you should select the Export button at the top of the screen. Then, choose the Local tab and click on the MP4 as the video file format. Make settings-based changes if needed and press the Export button.

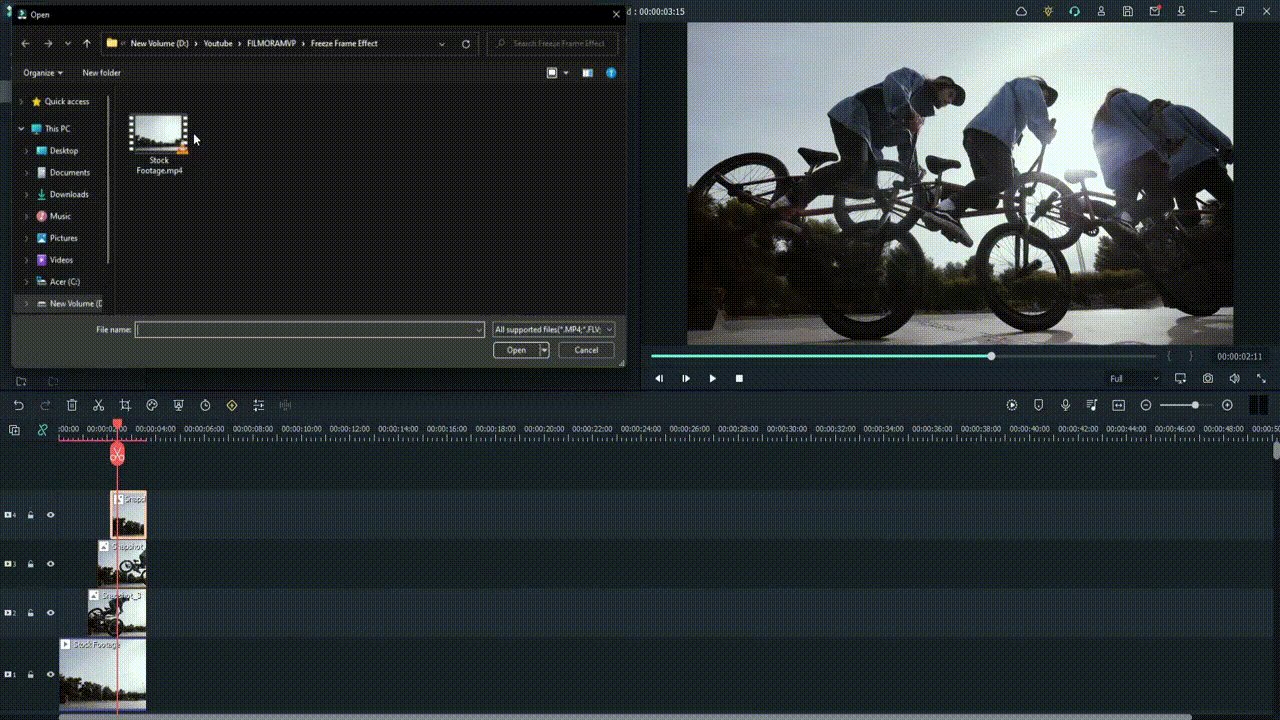
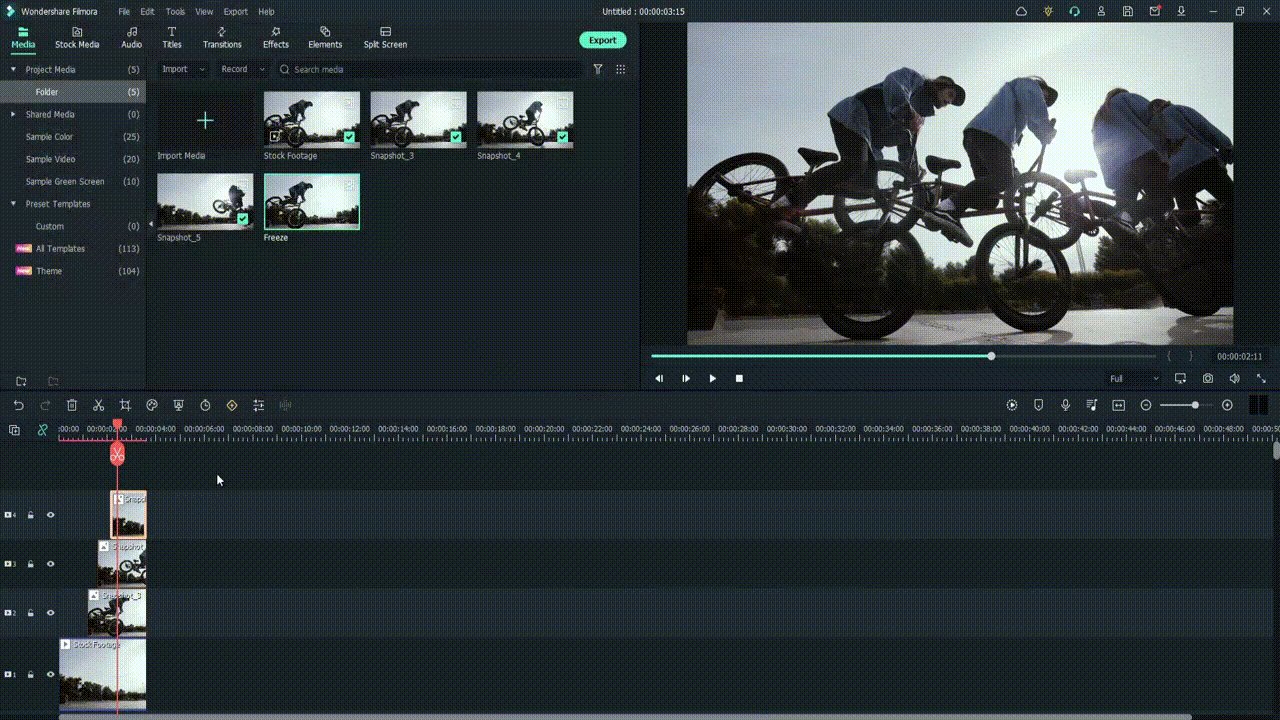
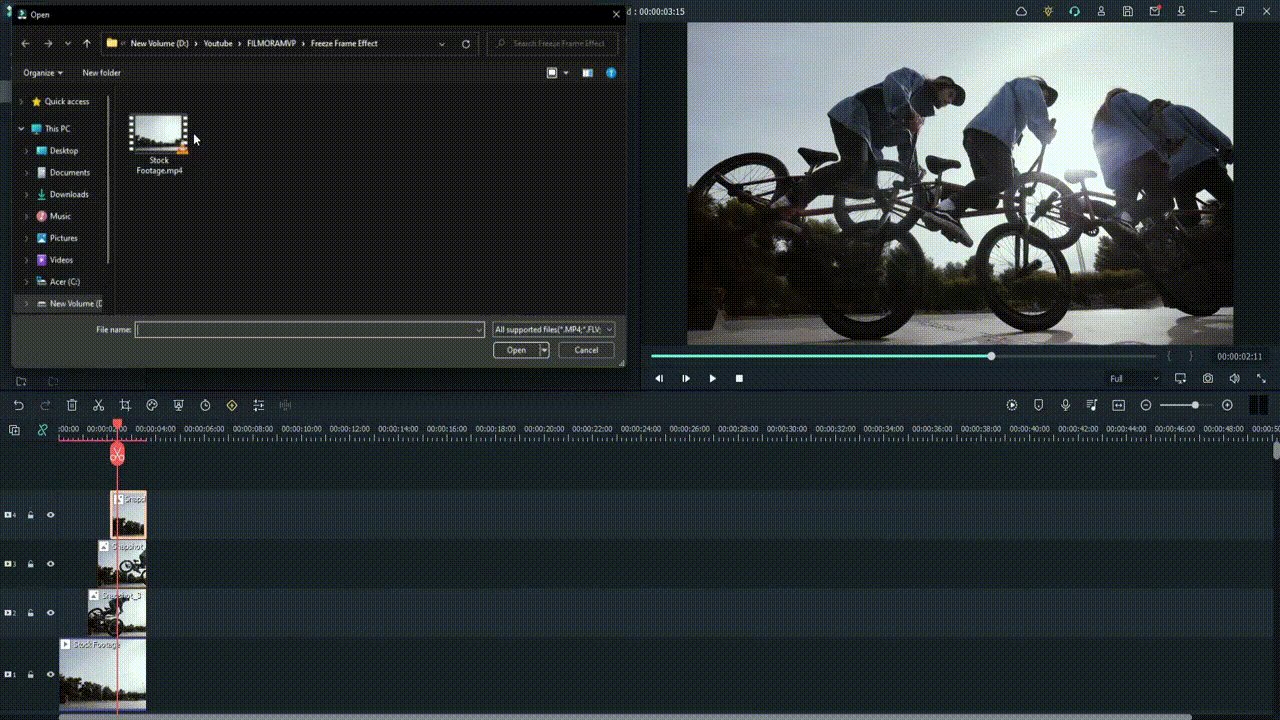
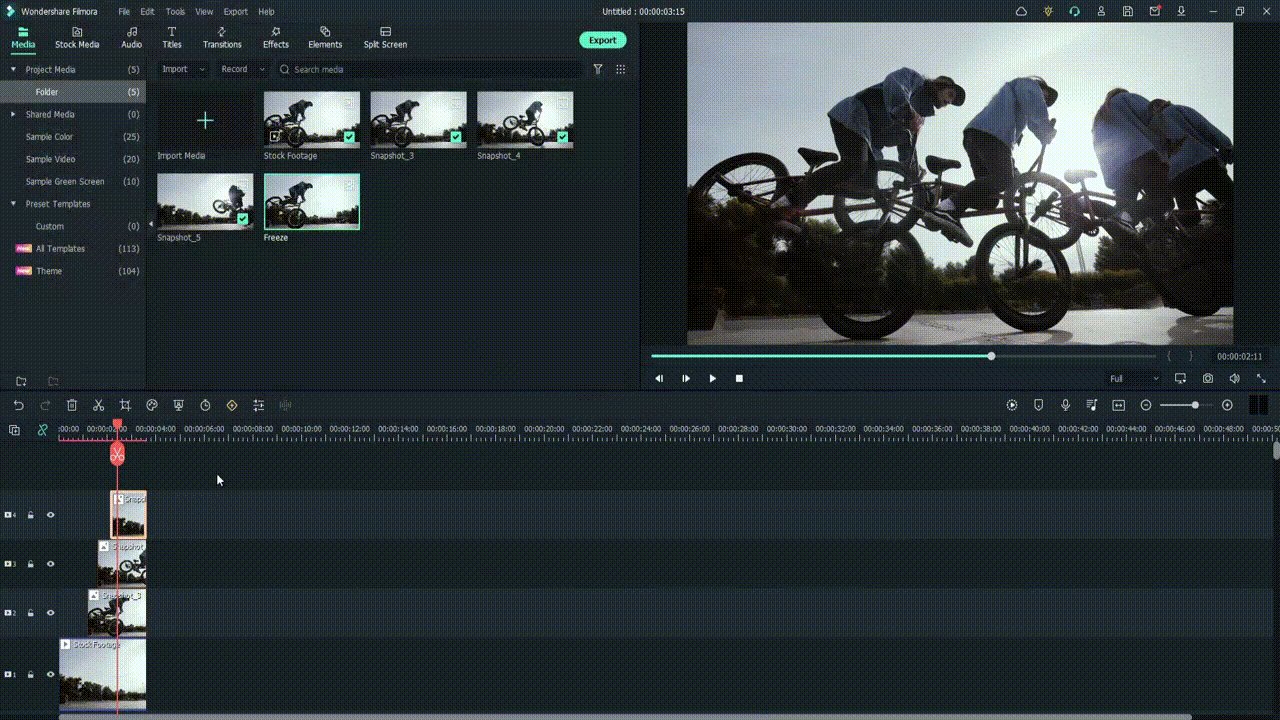
After that, however, import the edited file to Filmora from your device again.
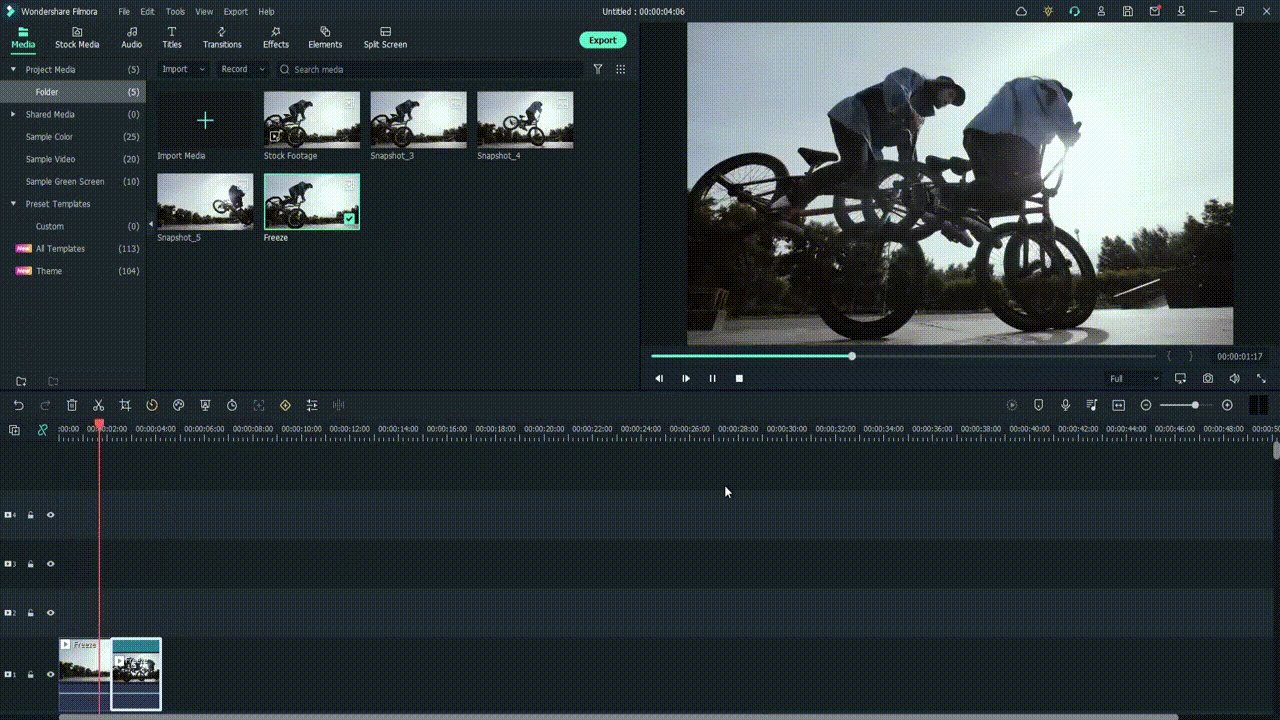
Edit the freeze frame video clip
Choose all of the video clip sections you edited on Filmora from the timeline after adding the recently edited video clip to the editor. Then, drag this clip to the primary editing timeline layer on the timeline and drop it.
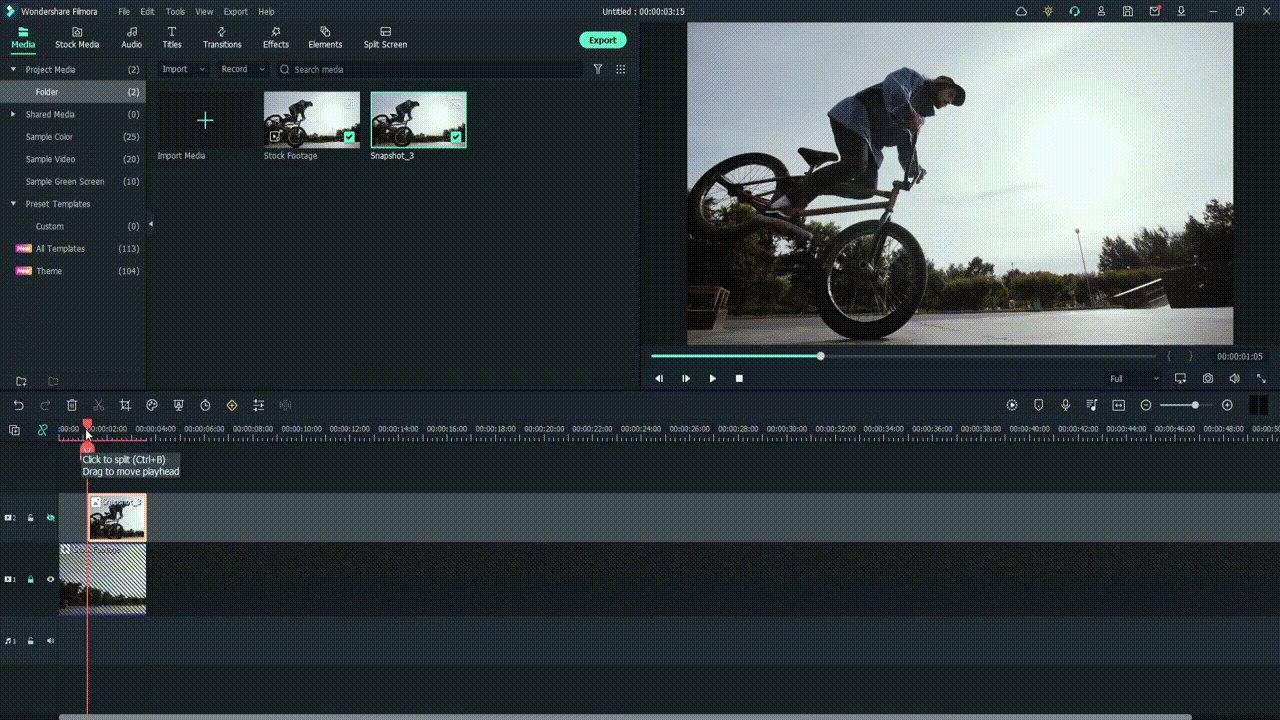
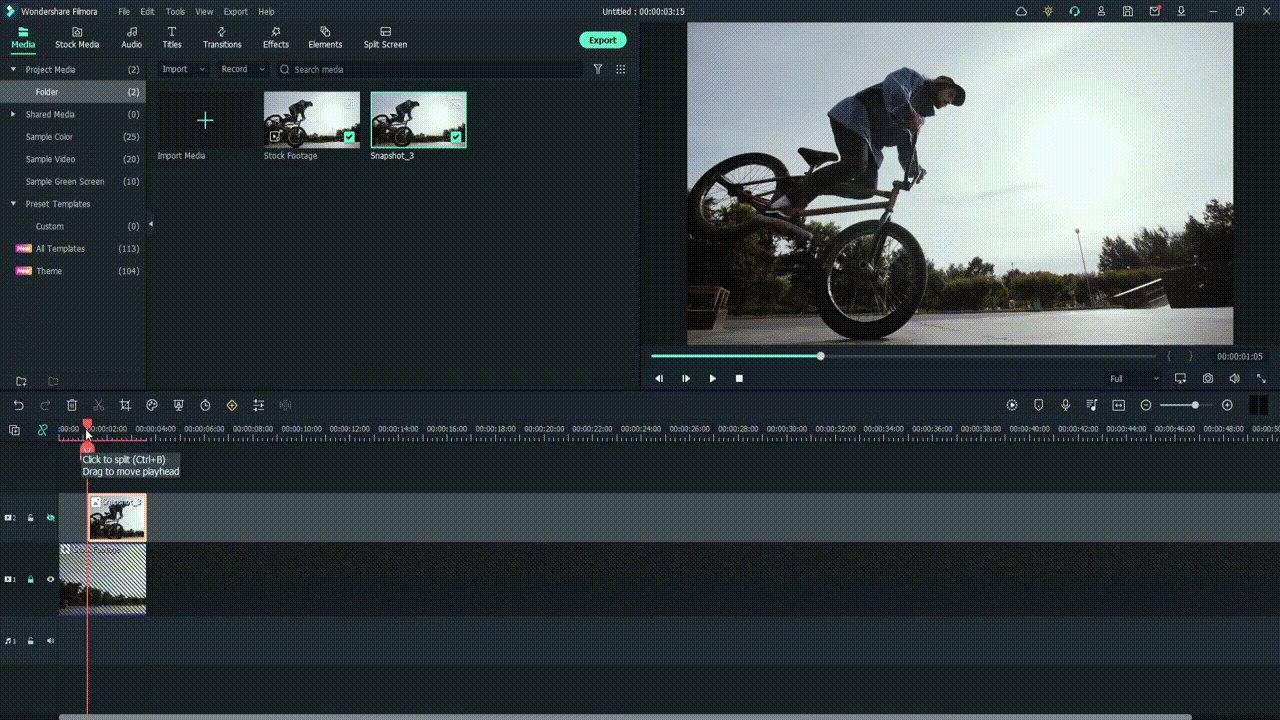
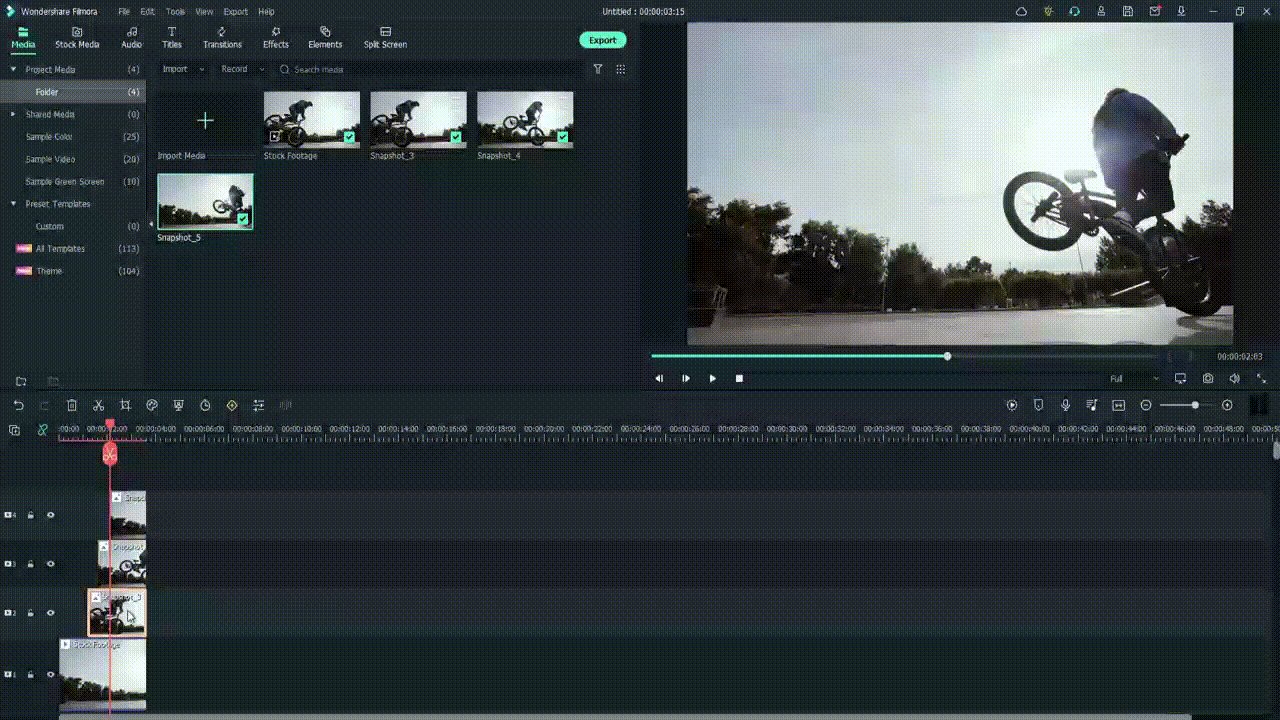
Then, drag the playhead on the clip to the frame at which the third freeze frame occurs. For this, you can play the Preview of the clip to verify. After placing the playhead at that exact moment, click on the Split icon from the toolbar above the editor timeline or the Scissor icon. Then, remove the second half of the clip.

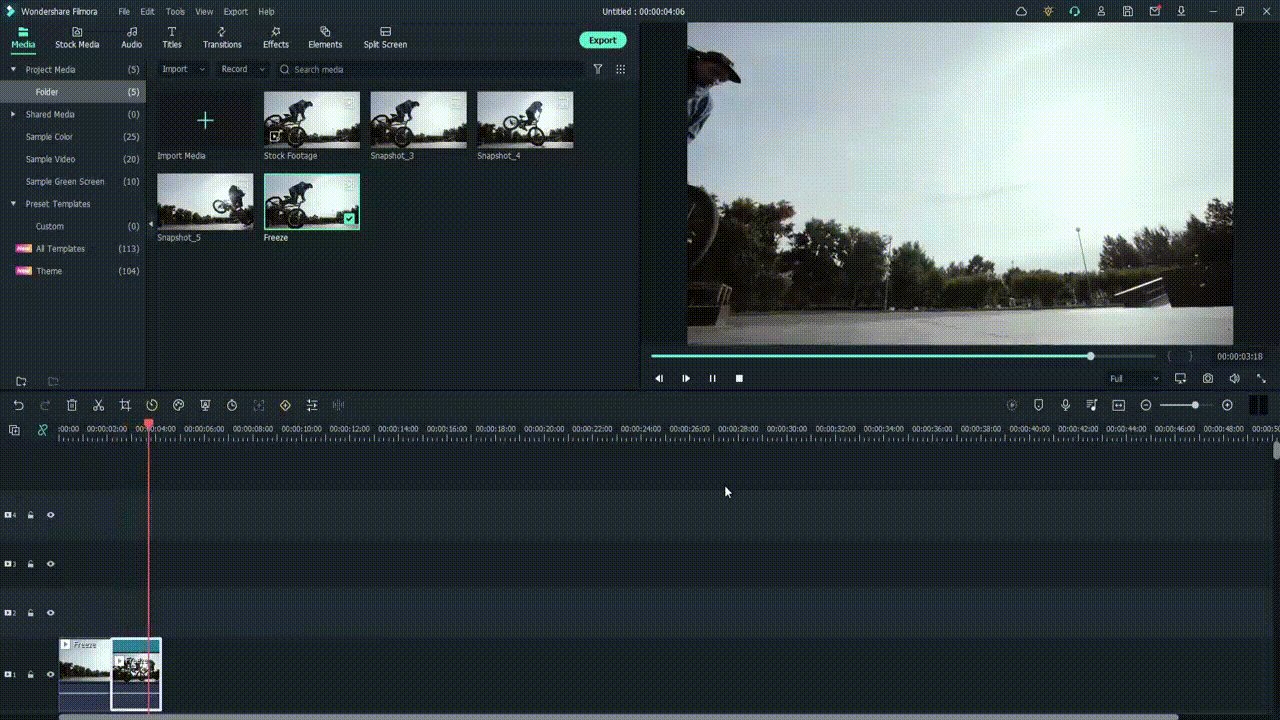
Create the freeze frame to reverse the speed effect
After this, right-click on the top of the remaining video clip on your timeline. From the drop-down menu that appears, tap on the Copy option. Then, paste the second half beside the first half on the same layer.
After that, right-click on the second copied clip and choose the Speed option > Click on Reverse. After that, play the Preview to see how the effect appears in your video. Finally, export the video from Filmora.

Conclusion
The process of creating a freeze-frame effect can typically get complex. But it is relatively simple to achieve on Filmora if you follow the steps diligently. Furthermore, on this software, whether you are using a Windows or Mac device, there are various video editing features, including the freeze-frame effect. They all assure quick and advanced optimization of video projects, so you should try the platform.
Free Download For macOS 10.14 or later
To install the software, you have to double-click on the app installer that got downloaded and agree to the permissions that it prompts. Then, the installation process will continue. The software will launch automatically after the process ends and you press Start Now.

Adding the footage
Next, your main step is to add the video you will edit into the Filmora software. First, you must click the Create New Project tab on the homepage. When the editor opens, tap on the “Click here to import media” button and insert the video you will edit from your device. Next, drag it down to the editing timeline for making further changes. Choose the Keep project settings option when the prompt comes up to ensure the same quality of the video.

Still, it would help if you tapped the play button on the screen to see a Preview of the video clip to check its stability and quality. Also, ensure that your main subject is darker than the backdrop in the video clip.
Adjust the playhead location
On the video clip, you added to the editing timeline, click on the playhead. Then, drag it to move it to the specific point in the video where you will freeze the frame. Click on the Snapshot icon at the right end of the preview window to capture the frame. Press the Lock Track icon after that.

Move the image in place
After the previously mentioned step, you should drag the snapshot you just captured to the second layer on the timeline above the clip. Make sure to place the image where the playhead is, marking the point of the freeze frame. Then, drag the slider at the end of the image clip you added to the timeline to match its length with the video clip.
Afterward, you should click on the playhead and move it a little ahead by a few frames. Again, tap the “Lock Track” icon beside the image file to keep it in place. Following that, take another snapshot of the image via the Snapshot icon.

Unlock the layers
Repeat this step for a few more layers, like dragging the snapshot image to the timeline > moving the playhead by some frames > Snapshot > Lock Track. Then, after you are done with the number of stages possible with your video clip, unlock all of the locked track layers sequentially from top to bottom.
Editing the layers
After this, click on the second clip in the layers. Right-click on the top of the clip in the timeline and choose “Edit Properties” from the drop-down menu. Next, click on the Compositing option and tap the tickmark beside it. Then, select the drop-down menu for the Blending Mode option and change Normal to Darken. Press the OK button after you are done.

Following that, repeat the same for all of the layers of the snapshots to choose the blending mode parameter for them to Darken. After you are done, click on the Preview play button to see how the process worked for creating the freeze frame effect in your video clip.
Exporting the effect the first time
After completing all the editing steps, you should select the Export button at the top of the screen. Then, choose the Local tab and click on the MP4 as the video file format. Make settings-based changes if needed and press the Export button.

After that, however, import the edited file to Filmora from your device again.
Edit the freeze frame video clip
Choose all of the video clip sections you edited on Filmora from the timeline after adding the recently edited video clip to the editor. Then, drag this clip to the primary editing timeline layer on the timeline and drop it.
Then, drag the playhead on the clip to the frame at which the third freeze frame occurs. For this, you can play the Preview of the clip to verify. After placing the playhead at that exact moment, click on the Split icon from the toolbar above the editor timeline or the Scissor icon. Then, remove the second half of the clip.

Create the freeze frame to reverse the speed effect
After this, right-click on the top of the remaining video clip on your timeline. From the drop-down menu that appears, tap on the Copy option. Then, paste the second half beside the first half on the same layer.
After that, right-click on the second copied clip and choose the Speed option > Click on Reverse. After that, play the Preview to see how the effect appears in your video. Finally, export the video from Filmora.

Conclusion
The process of creating a freeze-frame effect can typically get complex. But it is relatively simple to achieve on Filmora if you follow the steps diligently. Furthermore, on this software, whether you are using a Windows or Mac device, there are various video editing features, including the freeze-frame effect. They all assure quick and advanced optimization of video projects, so you should try the platform.
Phone Aspect Ratio Vertical Definition, Types and Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
Also read:
- New 2024 Approved Step by Step to Rotate Videos Using Handbrake
- Why Did Filmora AI Portrait Attract People?
- New In 2024, 11 Ways To Speed Up A Video On iPhone
- 2 Effective Ways to Add Text Behind Objects for 2024
- New 2024 Approved 10 Best Voice Over Generators Windows, Mac, Android, iPhone, and Online
- New In 2024, Dollar-Store DIY Hacks to Use for Filmmaking
- In 2024, Tutorial Guides for Video Maker with Song
- New Know How to Create OBS Slideshow. Creating OBS Slideshow in Simple Steps; Application for Creating OBS Slideshow. Make OBS Slideshow Online
- Updated How to Color Grading in Final Cut Pro for 2024
- 2024 Approved How to Turn On/Off Motion Blur in Fortnite? Is It Good for Fortnite?
- New Do You Wish to Learn About some Tools to Slow Down a Video? Discover How to Slow Down Time Lapse on iPhone Throughout This Article
- Best 20 Slideshow Makers for Win/Mac/Online Review
- Updated In 2024, What Is TS Format and How To Play TS Files?
- 2024 Approved Discover the Art of Masking in After Effects A Comprehensive Guide
- In 2024, How To Split Screen On Tiktok
- Updated Do You Want to Apply BRAW LUTs to Your Pictures and Video Footage? Here We Will Discuss some of the Best Options Available to Help You Choose the Right One
- New 7 Ways to Make GIF From Videos on Mac
- 2024 Approved Are You Looking for Software to Convert Word to SRT Format? Here Is a Complete Guide About It
- Updated In 2024, How to Add a Lower Third to Your Video
- TikTok Slow Zoom | Create Your Slow Zoom TikTok in Minutes
- Updated Ultimate Guide on Making A Slideshow Video
- In 2024, Are You Looking for the Best App to Prank Your Friends? Here Is a Complete Guide on the Funcall App, How to Use It to Change Your Voice, and Its Best Alternatives
- Top 11 Best Video Editing Apps for iPhone for 2024
- Updated Here, You Will Learn How to Add a Realistic Fire Effect Using Wondershare Filmora. That Will Help to Boost Your Channel and Decorate Your YouTube Channel with Creative and Unique Effects
- Updated Quick Solved How to Add Subtitles to a Video on iPhones for 2024
- New Looking for a Way to Learn How to Merge Videos in HandBrake? Theres a Better Solution Waiting for You Inside
- New Here We Will Discuss About Both the Methods Which You Can Choose One to Get Rid of Unwanted Portions From Your Videos or Photos
- How to Uue Adobe Lightroom Color Grading
- How Did AI Video Games Act More Human Than Human for 2024
- New Best Audio Plug-Ins For Video Editors for 2024
- In 2024, How To Change Xiaomi Civi 3 Lock Screen Password?
- Prank Your Friends! Easy Ways to Fake and Share Google Maps Location On Oppo F25 Pro 5G | Dr.fone
- In 2024, A Complete Guide To OEM Unlocking on Samsung Galaxy S24 Ultra
- In 2024, How to Unlock Vivo Y78+ Bootloader Easily
- In 2024, 2 Ways to Monitor Samsung Galaxy S24+ Activity | Dr.fone
- Fake Android Location without Rooting For Your Nubia Z50 Ultra | Dr.fone
- In 2024, How to Watch Hulu Outside US On Xiaomi Redmi Note 12R | Dr.fone
- In 2024, How to Unlock iPhone XS Max without Passcode or Face ID
- Full Guide to Fix iToolab AnyGO Not Working On Apple iPhone XS | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Lava Blaze 2 | Dr.fone
- Updated In 2024, What Is an AI Presentation Maker? | Wondershare Virbo Glossary
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Itel S23+ | Dr.fone
- Android Screen Stuck General Nokia C12 Plus Partly Screen Unresponsive | Dr.fone
- Can Life360 Track You When Your Vivo Y100 is off? | Dr.fone
- The way to get back lost data from Poco M6 Pro 5G
- In 2024, How to Cast Nokia XR21 to Computer for iPhone and Android? | Dr.fone
- Is GSM Flasher ADB Legit? Full Review To Bypass Your Xiaomi Redmi 12 5GFRP Lock
- Title: New How to Create Intro Video with KineMaster
- Author: Chloe
- Created at : 2024-05-20 03:38:34
- Updated at : 2024-05-21 03:38:34
- Link: https://ai-editing-video.techidaily.com/new-how-to-create-intro-video-with-kinemaster/
- License: This work is licensed under CC BY-NC-SA 4.0.

