:max_bytes(150000):strip_icc():format(webp)/netgear-default-password-list-2619154-b581fdcf136848d29e944638cd2ad444.png)
New How to Make After Effects Gifs

How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Record Slow Motion Videos With Phantom Slow-Mo Camera
In the media industry, you can find many professional and high-end cameras. Such cameras use advanced mechanisms to create slow-motion videos. Moreover, they capture natural colors and shades in the video with precision. Phantom slow-mo cameras are one of the prominent examples of the industry’s leading camera brand. To learn more about this camera brand, this article will consist of all the details.
With a Phantom slow-motion camera, you can get high-resolution results. Through this guide, you can discover a detailed analysis of the Phantom slo-mo camera. Also, we will suggest an affordable alternative that can make slow-motion videos efficiently.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Do You Know About Phantom Camera Company?
Vision Research manufactures a Phantom camera that can be used in many professional fields. This company first came into being in 1950 by the name of “Photographic Analysis Company .”During the initial years, the company produced many cameras that could tackle the need for high-speed photography. However, in 1992, the company decided to create a separate entity to create high-speed cameras that wouldn’t depend on photographic film for imaging.
The US Patent Office acknowledged the use of innovative technology in the Phantom high-speed cameras. The main aim of this company is to produce robust cameras that can capture faster frame rates in high-speed photography. Many industries like defense, academia, and science research use Phantom slow-motion cameras. They are used in microfluidics, transparent flows, imaging, etc.
Part 2: Best Phantom Slow Motion Camera To Try
Phantom offers many slow-motion cameras with different features. This section will list down some of the best Phantom slow-motion cameras with pricing:
- TMX 7510
- T – Series T4040
- Machine Vision S200
- VEO 710
- Micro C and N C321
- 4K and Media Production Flex4K
1. TMX 7510
The TMX 7510 is built to produce high-end videos with different speed combinations. It uses a side-illuminated camera sensor to capture high-definition images. It can deliver 75,000 FPS with 1280 x 800 resolution. It offers up to 512GB RAM to help in making high-speed images. You can use its built-in Binning Mode with flexible options. It also supports many file formats like Cine RAW, TIFF, JPEG, etc.

2. T – Series T4040
The T-Series of Phantom includes many features to capture images with precision. The T4040 camera supports 9,350 fps with 2560 x 1664 resolution. It offers a peak Quantum Efficiency rating of 90% that can produce images in low-light conditions. Moreover, this Phantom slow-motion camera uses flow visualization techniques to capture minute details with high precision. It also offers EDR that balances exposure in the saturated areas of the image.

3. Machine Vision S200
This machine vision camera applies CXP technology to capture long-duration high-speed photos. It includes GPIO for events and ready signals. It’s economical and available in a compact size. Users can also use the time stamp on the frame to check the time code. Moreover, it can reach up to 6,950 fps with full resolution. You can trigger the recording with the given software or the GPIO trigger signal.

4. VEO 710
VEO series are specifically designed for film production and science laboratories. It has 7,400fps with a 1-Mpx 35mm sensor. The sensor format used in this camera is ideal for high-quality camera lenses. There are two options for the VEO body: S (full) and L (light). By purchasing the S model, you can experience many on-camera controls. Moreover, the body of this camera is made with aluminum to increase its reliability in tougher situations.

5. Micro C and N C321
The Micro C and N series are built to meet the challenges of using a standard camera. The lightweight body and on-board protection make this camera ideal. It supports a maximum fps of 1480 with full resolution. With high sensitivity, it can capture low-noise images with vibrant colors. The advanced features of this camera can provide high-end images while preserving the natural colors.

6. 4K and Media Production Flex4K
For professional cinema, Phantom has developed the Flex4k camera. This Phantom slo-mo camera supports 4K imaging with up to 1,000 fps. It provides three battery mounts with an on-camera menu system. The produced images are compatible with many color grading and video editing tools. Furthermore, it offers many remote-control options to ease your workflow. All the images that are produced will be delivered in the Cine RAW file format.

Part 3: No Phantom Camera? Still, Create a Slow Motion Video
Are you unable to buy a Phantom slow-mo camera? No worries, as Filmora can help you generate slow-motion videos with a normal camera. After recording a video from any standard device, you can add slow-motion effects with this tool. It provides a speed ramping feature that allows you to manage the speed of your video. It contains 6 speed ramping templates that you can try for professional purposes. Moreover, it provides a drag-and-drop interface to provide you with robust controls.
Filmora can make any ordinary video look cinematic. You can incorporate special backgrounds in your video without using a green screen. Furthermore, it can remove all the production flaws from your video within a few taps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Instructions to Produce Slow Motion Video With Speed Ramping
This part of the guide will include all the basic steps to make slow-motion videos . Thus, follow the steps mentioned below:
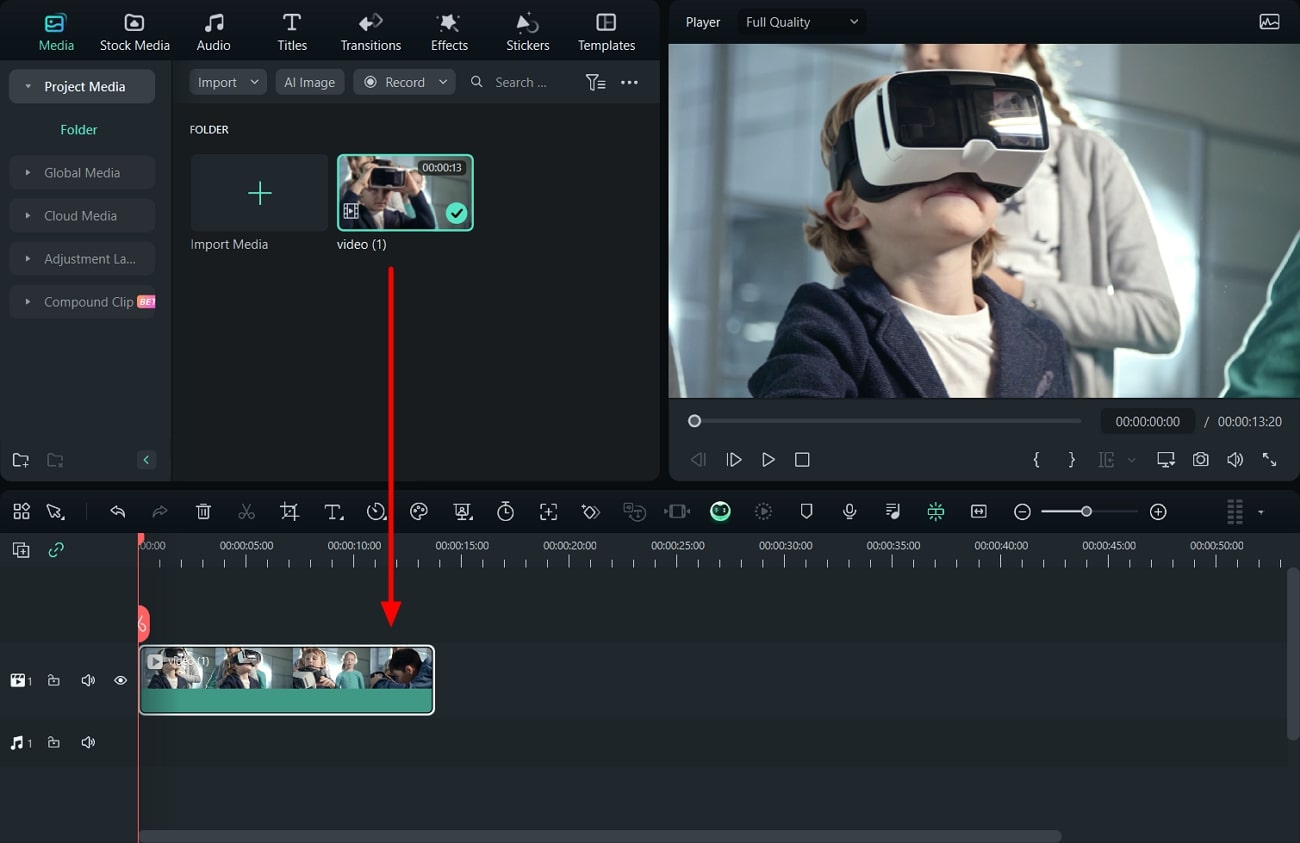
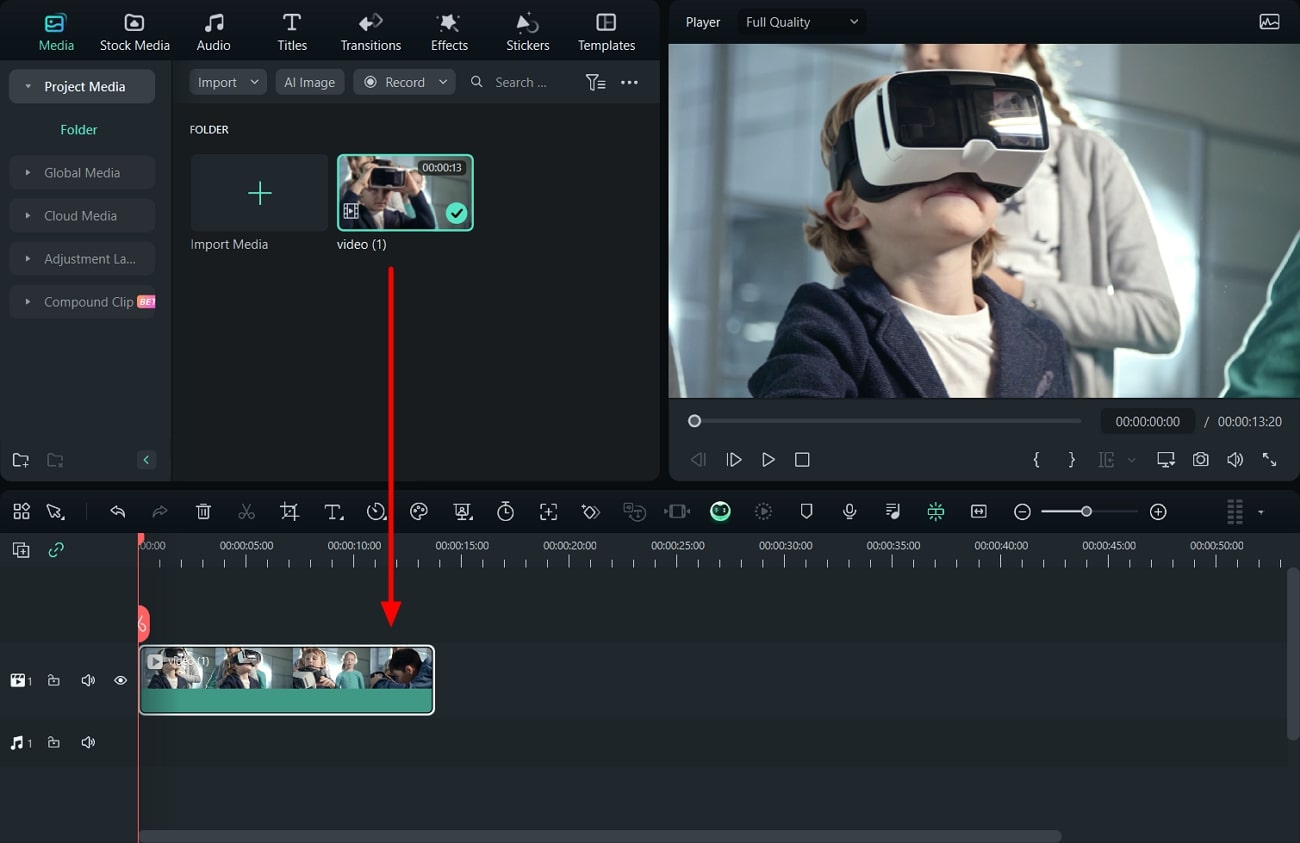
Step 1Import the Video File
Start by launching Filmora on your desktop. Select “New Project” to open its interface. Once done, press “Ctrl + I” to import the preferred video file.

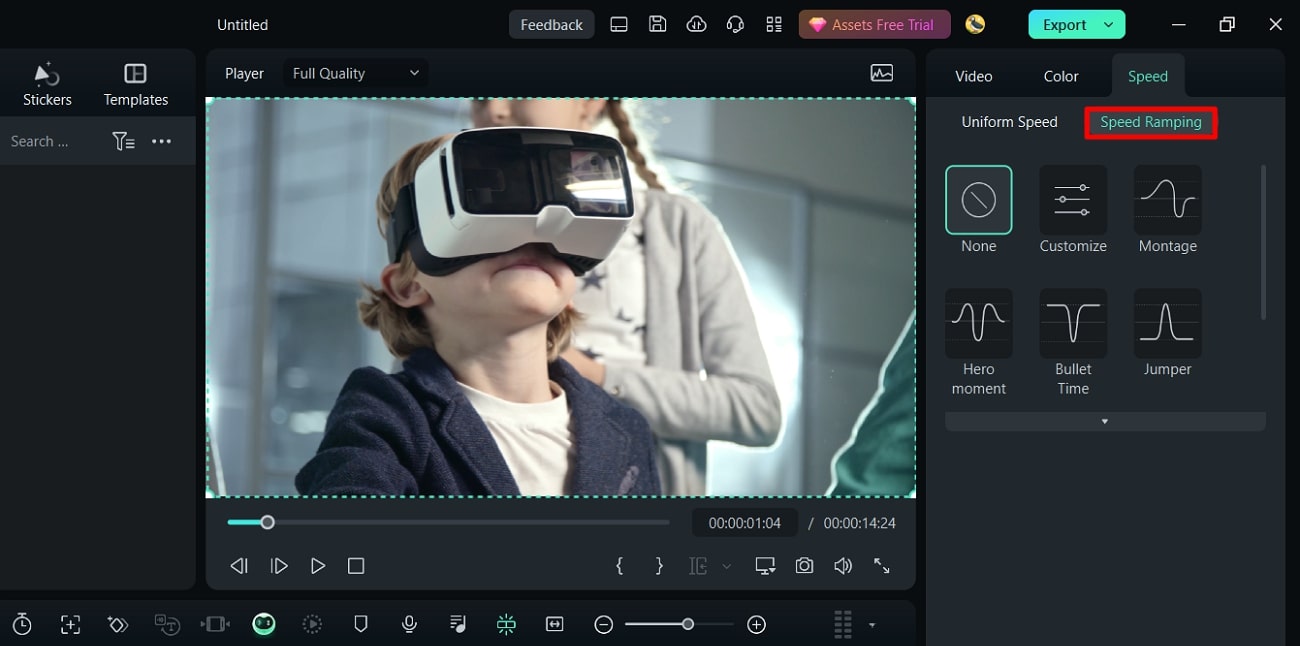
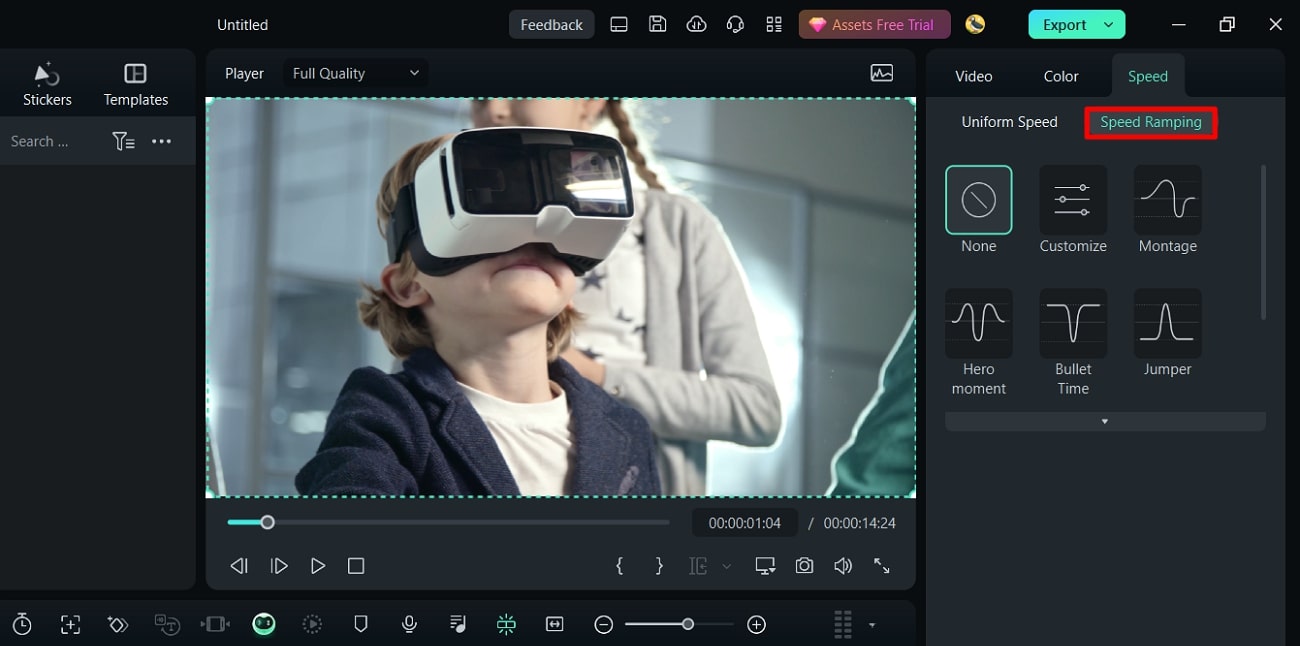
Step 2Select Speed Ramping
Once done by dragging it to the timeline, right-click on it to open a pop-up menu. Select “Speed” and then choose “Speed Ramping”. From the right panel, you can manage the speed ramping settings.

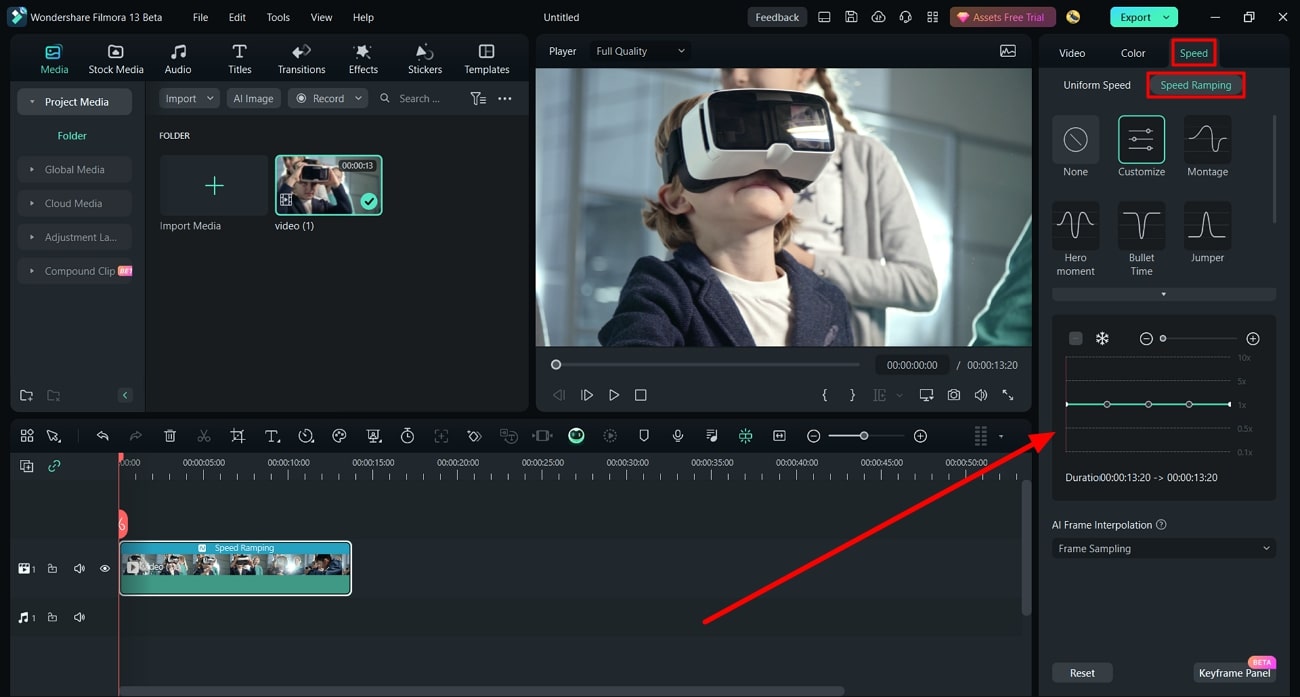
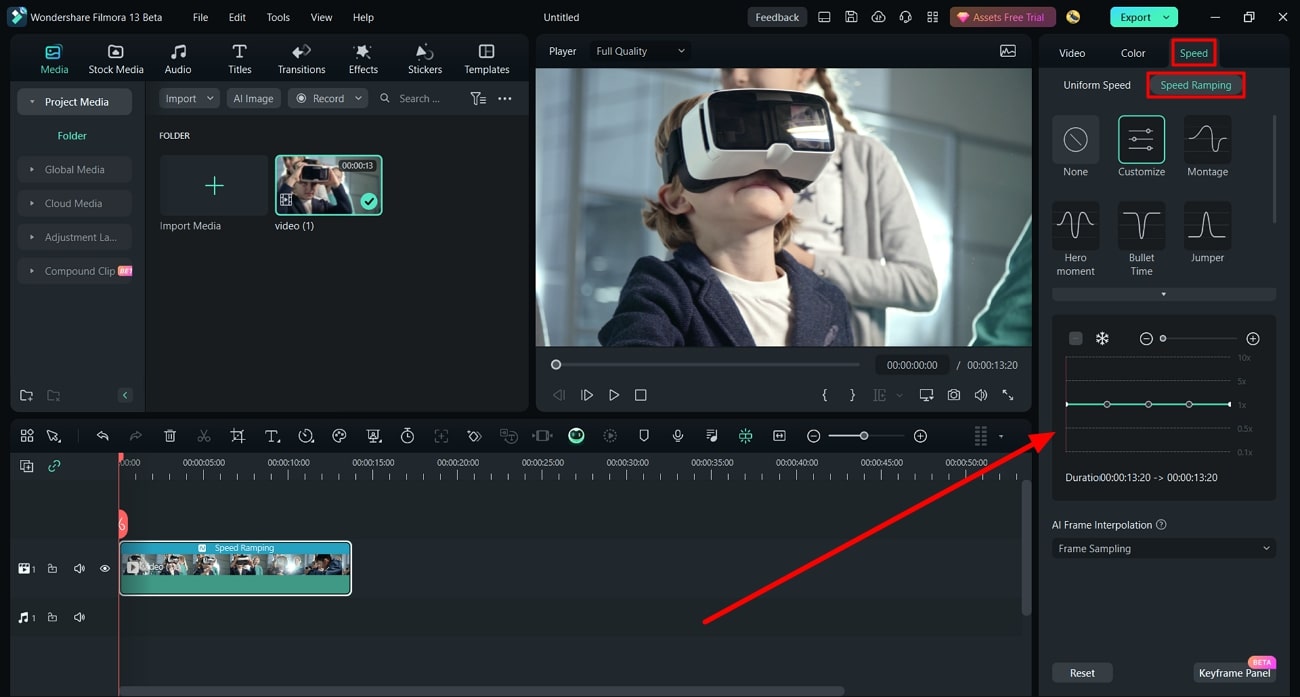
Step 3Adjust the Speed Settings
Select “Customize” for the preset and scroll a little bit. Here, you can adjust the pointers by using the cursor for speed modification. By dragging the point downwards, you will decrease the speed. In contrast, moving the points upwards will increase the speed.

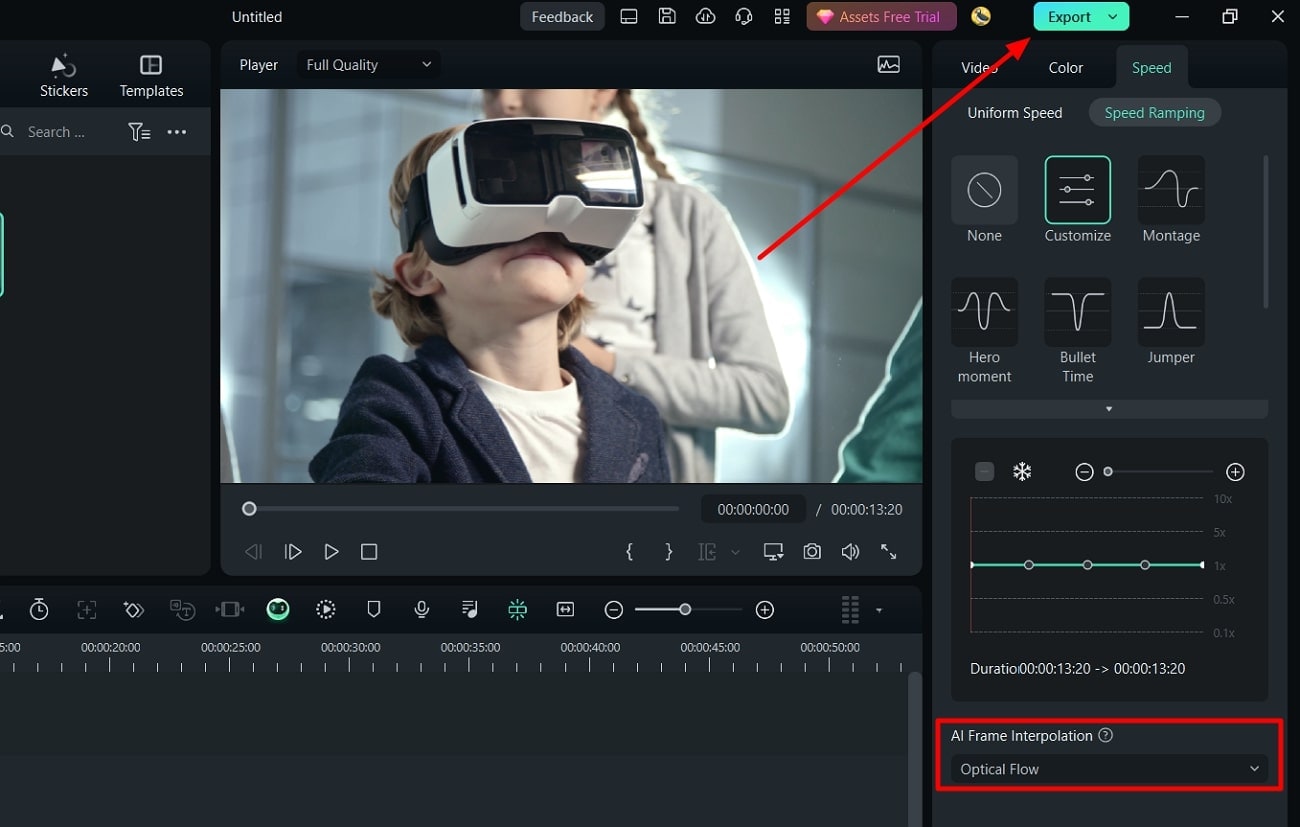
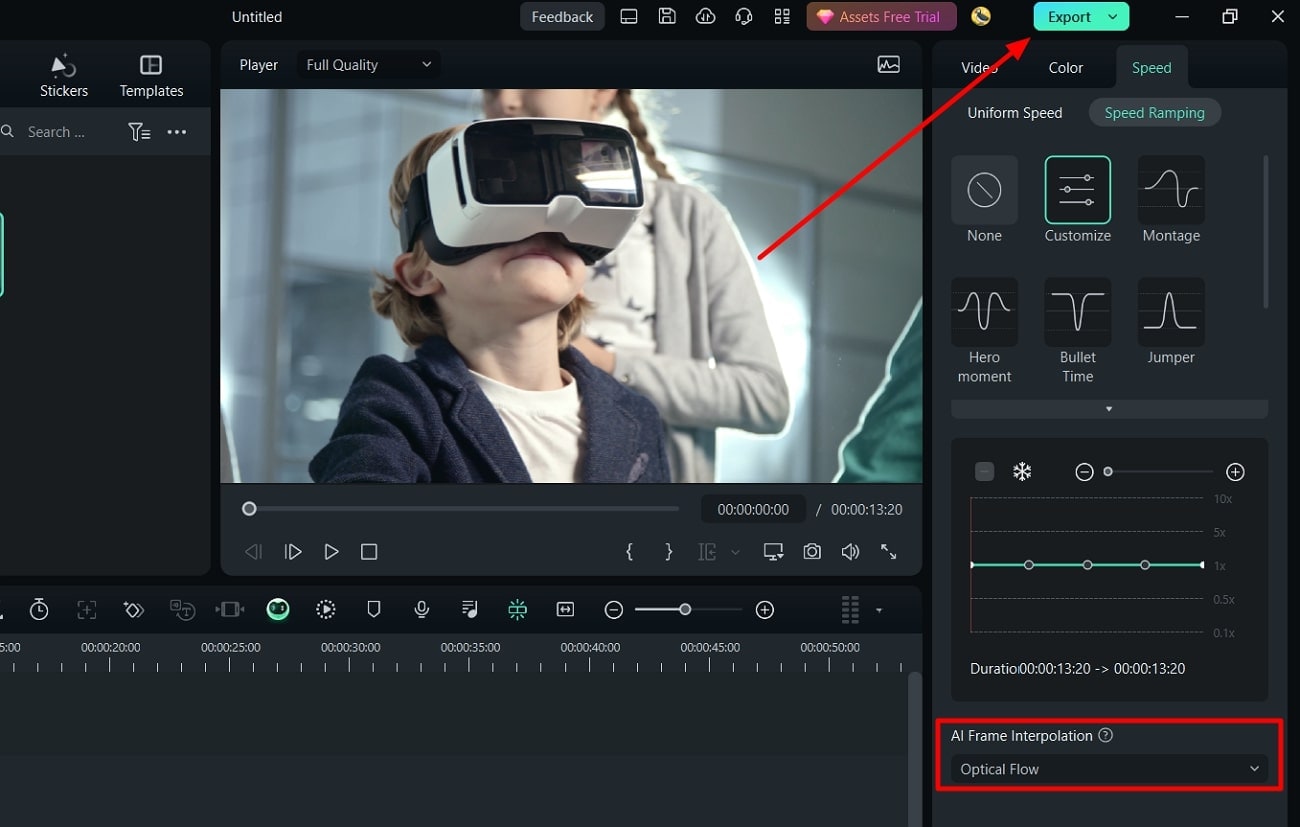
Step 4Generate Final Results
Navigate into the “AI Frame Interpolation” section to smoothen the effect. From there, select “Optical Flow” to create a slow-motion effect of the best quality. To see the results, choose the “Render Preview” option given on the toolbar of the timeline. After modifying the video, save and export the results.

Key Features of Wondershare Filmora
Auto Reframe: This feature adjusts the aspect ratio of a video in an automated manner. You can make your video vertical for TikTok and YouTube Shorts. In a similar way, it can make videos horizontal to fit to Instagram.
AI Audio Denoise: The AI audio denoise feature is designed to remove specific voices from your video. You can try its AI voice enhancement option to make the vocals prominent. Moreover, it can remove reverb and hiss sounds from the audio in a natural way.
AI Smart Cutout: To remove unnecessary objects from the video, try its AI Smart Cutout feature. After selecting the area, it offers four preview modes. By using these modes, you can make adjustments according to the background.
Color Correction: Filmora provides more than 40 presets for color schemes. You can access the color correction settings to make manual changes. Moreover, you can apply advanced color tuning to adjust the colors of the video deeply.
Conclusion
Phantom slow-motion cameras offer great high-speed image details. The cameras of this brand produce high-definition results with advanced features. However, it cannot be affordable or accessible for many users. Therefore, Filmora is the best choice for students and beginners. With this software, you can make slow-motion videos in a cost-effective manner.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Do You Know About Phantom Camera Company?
Vision Research manufactures a Phantom camera that can be used in many professional fields. This company first came into being in 1950 by the name of “Photographic Analysis Company .”During the initial years, the company produced many cameras that could tackle the need for high-speed photography. However, in 1992, the company decided to create a separate entity to create high-speed cameras that wouldn’t depend on photographic film for imaging.
The US Patent Office acknowledged the use of innovative technology in the Phantom high-speed cameras. The main aim of this company is to produce robust cameras that can capture faster frame rates in high-speed photography. Many industries like defense, academia, and science research use Phantom slow-motion cameras. They are used in microfluidics, transparent flows, imaging, etc.
Part 2: Best Phantom Slow Motion Camera To Try
Phantom offers many slow-motion cameras with different features. This section will list down some of the best Phantom slow-motion cameras with pricing:
- TMX 7510
- T – Series T4040
- Machine Vision S200
- VEO 710
- Micro C and N C321
- 4K and Media Production Flex4K
1. TMX 7510
The TMX 7510 is built to produce high-end videos with different speed combinations. It uses a side-illuminated camera sensor to capture high-definition images. It can deliver 75,000 FPS with 1280 x 800 resolution. It offers up to 512GB RAM to help in making high-speed images. You can use its built-in Binning Mode with flexible options. It also supports many file formats like Cine RAW, TIFF, JPEG, etc.

2. T – Series T4040
The T-Series of Phantom includes many features to capture images with precision. The T4040 camera supports 9,350 fps with 2560 x 1664 resolution. It offers a peak Quantum Efficiency rating of 90% that can produce images in low-light conditions. Moreover, this Phantom slow-motion camera uses flow visualization techniques to capture minute details with high precision. It also offers EDR that balances exposure in the saturated areas of the image.

3. Machine Vision S200
This machine vision camera applies CXP technology to capture long-duration high-speed photos. It includes GPIO for events and ready signals. It’s economical and available in a compact size. Users can also use the time stamp on the frame to check the time code. Moreover, it can reach up to 6,950 fps with full resolution. You can trigger the recording with the given software or the GPIO trigger signal.

4. VEO 710
VEO series are specifically designed for film production and science laboratories. It has 7,400fps with a 1-Mpx 35mm sensor. The sensor format used in this camera is ideal for high-quality camera lenses. There are two options for the VEO body: S (full) and L (light). By purchasing the S model, you can experience many on-camera controls. Moreover, the body of this camera is made with aluminum to increase its reliability in tougher situations.

5. Micro C and N C321
The Micro C and N series are built to meet the challenges of using a standard camera. The lightweight body and on-board protection make this camera ideal. It supports a maximum fps of 1480 with full resolution. With high sensitivity, it can capture low-noise images with vibrant colors. The advanced features of this camera can provide high-end images while preserving the natural colors.

6. 4K and Media Production Flex4K
For professional cinema, Phantom has developed the Flex4k camera. This Phantom slo-mo camera supports 4K imaging with up to 1,000 fps. It provides three battery mounts with an on-camera menu system. The produced images are compatible with many color grading and video editing tools. Furthermore, it offers many remote-control options to ease your workflow. All the images that are produced will be delivered in the Cine RAW file format.

Part 3: No Phantom Camera? Still, Create a Slow Motion Video
Are you unable to buy a Phantom slow-mo camera? No worries, as Filmora can help you generate slow-motion videos with a normal camera. After recording a video from any standard device, you can add slow-motion effects with this tool. It provides a speed ramping feature that allows you to manage the speed of your video. It contains 6 speed ramping templates that you can try for professional purposes. Moreover, it provides a drag-and-drop interface to provide you with robust controls.
Filmora can make any ordinary video look cinematic. You can incorporate special backgrounds in your video without using a green screen. Furthermore, it can remove all the production flaws from your video within a few taps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Instructions to Produce Slow Motion Video With Speed Ramping
This part of the guide will include all the basic steps to make slow-motion videos . Thus, follow the steps mentioned below:
Step 1Import the Video File
Start by launching Filmora on your desktop. Select “New Project” to open its interface. Once done, press “Ctrl + I” to import the preferred video file.

Step 2Select Speed Ramping
Once done by dragging it to the timeline, right-click on it to open a pop-up menu. Select “Speed” and then choose “Speed Ramping”. From the right panel, you can manage the speed ramping settings.

Step 3Adjust the Speed Settings
Select “Customize” for the preset and scroll a little bit. Here, you can adjust the pointers by using the cursor for speed modification. By dragging the point downwards, you will decrease the speed. In contrast, moving the points upwards will increase the speed.

Step 4Generate Final Results
Navigate into the “AI Frame Interpolation” section to smoothen the effect. From there, select “Optical Flow” to create a slow-motion effect of the best quality. To see the results, choose the “Render Preview” option given on the toolbar of the timeline. After modifying the video, save and export the results.

Key Features of Wondershare Filmora
Auto Reframe: This feature adjusts the aspect ratio of a video in an automated manner. You can make your video vertical for TikTok and YouTube Shorts. In a similar way, it can make videos horizontal to fit to Instagram.
AI Audio Denoise: The AI audio denoise feature is designed to remove specific voices from your video. You can try its AI voice enhancement option to make the vocals prominent. Moreover, it can remove reverb and hiss sounds from the audio in a natural way.
AI Smart Cutout: To remove unnecessary objects from the video, try its AI Smart Cutout feature. After selecting the area, it offers four preview modes. By using these modes, you can make adjustments according to the background.
Color Correction: Filmora provides more than 40 presets for color schemes. You can access the color correction settings to make manual changes. Moreover, you can apply advanced color tuning to adjust the colors of the video deeply.
Conclusion
Phantom slow-motion cameras offer great high-speed image details. The cameras of this brand produce high-definition results with advanced features. However, it cannot be affordable or accessible for many users. Therefore, Filmora is the best choice for students and beginners. With this software, you can make slow-motion videos in a cost-effective manner.
Using AI to Replace Skies: Finding the Right Methods
Digital imagery has seen some ground-breaking revolutions in previous years. The latest AI trends have transformed how we edit and see images. Many creative tools now have integrated features to let users manipulate images as they wish. One of the applications of these AI integrated tools is their ability to replace sky.
You can now use AI to replace the sky in an image, change the background, add or remove elements, and whatnot. If you want to read more about sky replacement and how to do it in photos, the following read is at your service. Discover the leading tools to help you with sky replacement with a bonus tip for this task.
Sky Replacement A cross-platform works like magic for background removal or sky replacement photos!
Free Download Free Download Learn More

Part 1: AI Sky Replacement with BeFunky: Looking into the Step-by-Step Overview
If you are looking for a smart tool to replace a sky online, you can try BeFunky . BeFunky is a notable image editor and graphic design tool. It offers an all-in-one creative platform to help you easily edit photos, create graphic designs, make collages, and more.
BeFunky previously offered a background remover tool to replace skies. But now, it has a dedicated sky replacement feature that can easily detect the sky and foreground of your image. This allows for precise adjustments and accurate replacements.
Steps for BeFunky’s AI Sky Replacer
Step 1: Open the Sky Replacer feature of BeFunky on your web browser. Tap the “Open” button or drop the images into the interface for sky replacement.

Step 2: Select the “Change Sky” button once you have uploaded your image.

Step 3: You can now select a new sky from the stock images provided or choose an image from your device. You can also manually adjust the contrast, saturation, and other aspects of the sky or the foreground. Tap on the “Save” button to save the image to your device.

Part 2: Fotor AI: Performing Sky Replacement with Perfection
Another remarkable AI tool that can be used to change the sky from the background is Fotor . It is a free online photo editor that can help enhance images. Fotor is quite useful for bulk-editing images. You can also use it to transform text into images.
Fotor features a free sky replacement option that can be used to swap skies from images. You can easily add starry, sunny, gloomy, cloudy, and rainy skies to your images. The AI sky replacement of Fotor can help personalize skies in no time.
Steps for Sky Replacement in Fotor AI
Step 1: Launch Fotor on your browser and open the “Background Remover” tool. Upload your image to Fotor, and it will automatically remove the image background.

Step 2: From the toolbar at the right, tap “Backgrounds.” Here, you can find lots of sky images that you can use in your picture. You can also generate a custom sky by writing prompts in the built-in AI background generator. Now, replace the sky and download the image to your device.

Part 3: Changing Skies with Autoenhance.ai: A Review
Autoenhance.ai is a web-based photo editor integrated with AI power. It offers fast and automatic processing to enhance your workflow. Autoenhance.ai offers perspective correction to fix wonky angles in images. It also offers image relighting and HDR merging for better results.
This online platform lets users create the perfect sky effect in their images. Its comprehensive sky packs cover a range of seasons and vibrant views. The tool caters well to business and professional needs. Using this sky replacement online, you can add a vibrant yet natural touch to your images.
Step 1: Go to Autoenhance.ai and toggle the switch next to the “Sky Replacement” option to turn it on. Now, use the dropdown menu below the option to choose a sky preference for your image. Then, upload the images to change the sky online.

Step 2: Based on your chosen sky pack, Autoenhance.ai will replace the sky in your image. You can then download your image with the replaced sky.

Part 4: SnapEdit: Online AI Sky Replacement Made Easy
For a simple and clean online editor to replace a sky, you can try SnapEdit . It is an easy-to-use photo editor with AI technology to bring the best out of your photos. You can use SnapEdit to remove unwanted objects from photos. The tool can also remove watermarks and text from images.
For efficient sky change online, SnapEdit offers an effective solution. Its sky replacement feature can change the sky’s color, feel, and gradient in the background. While changing the sky, SnapEdit automatically adjusts the photo’s overall color for better results.
Steps to Replace Sky Using SnapEdit
Step 1: Open the Sky Changer feature of SnapEdit on your device. Tap the “Upload Image” button or paste the image whose background you wish to remove.

Step 2: SnapEdit will offer a range of sky options you can choose to swap with the original. You can tap the “More Sky” option and find further options to choose from. The slider next to the “Color Set” option is available to help blend the image with the background. Once you are satisfied with the results, tap the “Download” button to save your image.

Bonus Part: Make Composed AI Background Replacements with Wondershare Filmora
The above-mentioned tools are wonderful options to help you change sky online. However, online tools require constant internet stability and can crash due to heavy site traffic. To avoid these issues, it is better to choose offline tools that can make the editing process easier. For AI editing, there is no better software solution than Wondershare Filmora .
Filmora is a video editing software designed for professional use. It is an intuitive solution that can create powerful results in no time. With a wide range of resourceful toolsets, Filmora contains everything your videos might need. This multi-platform tool can help users bring the best out of their videos in no time. You can use Filmora to enhance your videos and boost your productivity.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features of Wondershare Filmora
Filmora offers a wide range of useful features for videos. It is the perfect one-stop solution for video editing. Some of the features offered by Filmora include:
- Motion Tracking: Filmora lets users track the movement of an object in a video. This helps to pin graphics and media files to follow the motion. You can add text, mosaic, or other elements that move smoothly with the object using Filmora.

- Preset Templates: To help you start your video editing journey, Filmora offers built-in templates. More than 1000 preset templates are available to give your videos a head-start. You can also create and share your own templates in Filmora.

- Screen Recorder: Filmora acts as an efficient screen recorder. You can record your screen and webcam at the same time for video. You can thus record high-quality gameplay, tutorials, lectures, and other videos.

- AI Copywriting: Using Filmora, you can now create AI scripts for your videos. The tool uses ChatGPT integration to help you create custom content for videos. This also helps generate creative video titles and descriptions.

- Auto Reframe: You can resize your videos automatically using Filmora. The tool enables users to convert horizontal videos to portrait versions. Filmora can also help users adjust the frame ratios manually. Its built-in size templates can help you create videos for all major platforms.

Step-by-Step Guide to Replace Background of Videos using Filmora
Filmora offers a quick and simple process for AI sky replacement. Here is the step-by-step guide to help you replace the background of videos using AI on Filmora:
Step 1Add Tracks in Filmora
Install and launch Wondershare Filmora on your device. From the main interface, tap the “Add” button to import the video whose background you wish to change. Also, add the track with the background you wish to swap with the original one.

Step 2Replace Background From Media
While keeping the layer with the original video selected, go to the “Video” tab from the right panel and tap “AI Tools”. Toggle the switch next to the “Chroma Key” option if your video features a monochromatic background. If you want to replace a more complex background, enable the “AI Portrait” option. As soon as you toggle the switch, Filmora will automatically replace the background.

Step 3Export Video After Sky Replacement
Once you are done with the AI sky swapping, tap the “Export” button from the top. In the pop-up window, you can rename your project and select other preferences, such as the resolution and frame rate. Choose a pathway and tap “Export” to save your video with the replaced background.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
The power of AI has now made it easy to enhance and edit images. Sky replacement is one of the wonders bestowed by AI tools. You can use the wonderful editors mentioned above for AI sky replacement online. If you want a thorough offline solution, you can try Wondershare Filmora. Its remarkable toolset and powerful features make it one of the best tools for replacing skies in images.
Free Download Free Download Learn More

Part 1: AI Sky Replacement with BeFunky: Looking into the Step-by-Step Overview
If you are looking for a smart tool to replace a sky online, you can try BeFunky . BeFunky is a notable image editor and graphic design tool. It offers an all-in-one creative platform to help you easily edit photos, create graphic designs, make collages, and more.
BeFunky previously offered a background remover tool to replace skies. But now, it has a dedicated sky replacement feature that can easily detect the sky and foreground of your image. This allows for precise adjustments and accurate replacements.
Steps for BeFunky’s AI Sky Replacer
Step 1: Open the Sky Replacer feature of BeFunky on your web browser. Tap the “Open” button or drop the images into the interface for sky replacement.

Step 2: Select the “Change Sky” button once you have uploaded your image.

Step 3: You can now select a new sky from the stock images provided or choose an image from your device. You can also manually adjust the contrast, saturation, and other aspects of the sky or the foreground. Tap on the “Save” button to save the image to your device.

Part 2: Fotor AI: Performing Sky Replacement with Perfection
Another remarkable AI tool that can be used to change the sky from the background is Fotor . It is a free online photo editor that can help enhance images. Fotor is quite useful for bulk-editing images. You can also use it to transform text into images.
Fotor features a free sky replacement option that can be used to swap skies from images. You can easily add starry, sunny, gloomy, cloudy, and rainy skies to your images. The AI sky replacement of Fotor can help personalize skies in no time.
Steps for Sky Replacement in Fotor AI
Step 1: Launch Fotor on your browser and open the “Background Remover” tool. Upload your image to Fotor, and it will automatically remove the image background.

Step 2: From the toolbar at the right, tap “Backgrounds.” Here, you can find lots of sky images that you can use in your picture. You can also generate a custom sky by writing prompts in the built-in AI background generator. Now, replace the sky and download the image to your device.

Part 3: Changing Skies with Autoenhance.ai: A Review
Autoenhance.ai is a web-based photo editor integrated with AI power. It offers fast and automatic processing to enhance your workflow. Autoenhance.ai offers perspective correction to fix wonky angles in images. It also offers image relighting and HDR merging for better results.
This online platform lets users create the perfect sky effect in their images. Its comprehensive sky packs cover a range of seasons and vibrant views. The tool caters well to business and professional needs. Using this sky replacement online, you can add a vibrant yet natural touch to your images.
Step 1: Go to Autoenhance.ai and toggle the switch next to the “Sky Replacement” option to turn it on. Now, use the dropdown menu below the option to choose a sky preference for your image. Then, upload the images to change the sky online.

Step 2: Based on your chosen sky pack, Autoenhance.ai will replace the sky in your image. You can then download your image with the replaced sky.

Part 4: SnapEdit: Online AI Sky Replacement Made Easy
For a simple and clean online editor to replace a sky, you can try SnapEdit . It is an easy-to-use photo editor with AI technology to bring the best out of your photos. You can use SnapEdit to remove unwanted objects from photos. The tool can also remove watermarks and text from images.
For efficient sky change online, SnapEdit offers an effective solution. Its sky replacement feature can change the sky’s color, feel, and gradient in the background. While changing the sky, SnapEdit automatically adjusts the photo’s overall color for better results.
Steps to Replace Sky Using SnapEdit
Step 1: Open the Sky Changer feature of SnapEdit on your device. Tap the “Upload Image” button or paste the image whose background you wish to remove.

Step 2: SnapEdit will offer a range of sky options you can choose to swap with the original. You can tap the “More Sky” option and find further options to choose from. The slider next to the “Color Set” option is available to help blend the image with the background. Once you are satisfied with the results, tap the “Download” button to save your image.

Bonus Part: Make Composed AI Background Replacements with Wondershare Filmora
The above-mentioned tools are wonderful options to help you change sky online. However, online tools require constant internet stability and can crash due to heavy site traffic. To avoid these issues, it is better to choose offline tools that can make the editing process easier. For AI editing, there is no better software solution than Wondershare Filmora .
Filmora is a video editing software designed for professional use. It is an intuitive solution that can create powerful results in no time. With a wide range of resourceful toolsets, Filmora contains everything your videos might need. This multi-platform tool can help users bring the best out of their videos in no time. You can use Filmora to enhance your videos and boost your productivity.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features of Wondershare Filmora
Filmora offers a wide range of useful features for videos. It is the perfect one-stop solution for video editing. Some of the features offered by Filmora include:
- Motion Tracking: Filmora lets users track the movement of an object in a video. This helps to pin graphics and media files to follow the motion. You can add text, mosaic, or other elements that move smoothly with the object using Filmora.

- Preset Templates: To help you start your video editing journey, Filmora offers built-in templates. More than 1000 preset templates are available to give your videos a head-start. You can also create and share your own templates in Filmora.

- Screen Recorder: Filmora acts as an efficient screen recorder. You can record your screen and webcam at the same time for video. You can thus record high-quality gameplay, tutorials, lectures, and other videos.

- AI Copywriting: Using Filmora, you can now create AI scripts for your videos. The tool uses ChatGPT integration to help you create custom content for videos. This also helps generate creative video titles and descriptions.

- Auto Reframe: You can resize your videos automatically using Filmora. The tool enables users to convert horizontal videos to portrait versions. Filmora can also help users adjust the frame ratios manually. Its built-in size templates can help you create videos for all major platforms.

Step-by-Step Guide to Replace Background of Videos using Filmora
Filmora offers a quick and simple process for AI sky replacement. Here is the step-by-step guide to help you replace the background of videos using AI on Filmora:
Step 1Add Tracks in Filmora
Install and launch Wondershare Filmora on your device. From the main interface, tap the “Add” button to import the video whose background you wish to change. Also, add the track with the background you wish to swap with the original one.

Step 2Replace Background From Media
While keeping the layer with the original video selected, go to the “Video” tab from the right panel and tap “AI Tools”. Toggle the switch next to the “Chroma Key” option if your video features a monochromatic background. If you want to replace a more complex background, enable the “AI Portrait” option. As soon as you toggle the switch, Filmora will automatically replace the background.

Step 3Export Video After Sky Replacement
Once you are done with the AI sky swapping, tap the “Export” button from the top. In the pop-up window, you can rename your project and select other preferences, such as the resolution and frame rate. Choose a pathway and tap “Export” to save your video with the replaced background.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
The power of AI has now made it easy to enhance and edit images. Sky replacement is one of the wonders bestowed by AI tools. You can use the wonderful editors mentioned above for AI sky replacement online. If you want a thorough offline solution, you can try Wondershare Filmora. Its remarkable toolset and powerful features make it one of the best tools for replacing skies in images.
8 Best Sites to Get Glitch Transition for Premiere Pro
Glitch effects have made a comeback on the internet. You are free to use, download, and play with them. But the question that comes to everyone’s mind is which website is reliable for it? What are the best effects to download and use? We’ll go through 8 different websites where you can get free glitch transitions. Every website has its personality and Screen Glitchy Effects. So, let’s start looking at some of the top ones right away.
8 Best Sites to Download Glitch Transitions for Premiere Pro
1. Motion Array
You may create a variety of glitch effects with Motion Array. Adobe Premiere Pro and Adobe After Effects are among the best systems it supports. You may get some of the most excellent transitions and aesthetic effects with Adobe Premiere Pro, such as the vertical rhythmic glitchy start, geometric openers, and more.
You can make the most incredible shaky slideshow or even abstract promo slideshow. Download these fantastic effects like neon-colored glitch logos, quick glitch openers, and other bizarre effects.
2. Velosofy
Velosofy, is the next best place to download Glitch Effect for free. It features some of the most stylish effects like modern glitch intro templates, glitchy logo designs, and much more.
This site allows you to download an unlimited number of files. Other products supported by Velosofy include the well-known After Effects, Adobe Photoshop, and Premiere Pro.
3. Storyblocks
Storyblocks is the next in line. The site supports Adobe After Effects and Premiere Pro. Transitions, distortion, logo reveals, VHS, and more effects are available here. The Glitch Transition bundle includes greens and blues distortion.
Premiere Pro provides several packs containing various elements. Color Bars Data Glitches is Premiere Pro’s most impressive collection. It is a one-of-a-kind effect seen on Storyblocks, and there are plenty more like it. In addition, Storyblocks includes footage and background as well.

4. Placeit
Placeit is a website where anyone can download and use any glitch transition. Almost every application and piece of software is supported on the site. You have a long list of options on Placeit. Go ahead and select any of the numerous screen effects.
One can also make a slideshow with Placeit and its spectacular glitch effects. Add other astounding effects with a VHS feel to make the video look more impressive.

5. Adobe Stock
Adobe Stock is another excellent website that offers you free glitch transition. The site supports a variety of applications and has some incredible effects. You will like the effect that is “Simple & Bold”. As its name implies, the glitch effect is simple, yet it is highly bold because of the neon-bright colors.
Another astounding effect is 12 Glitchy Transition. The Anaglyph Glitch Effect is a photoshop effect that is perfect for video creators.

6. Motion Elements
You should never limit yourself to the basics when you have sites like Motion Elements. You may create a professional film by downloading and applying the various glitch art effects.
The site works well with multiple programs, including After Effects and Premiere Pro. It features some bizarre but entertaining templates like neon glitchy transitions.

7. MixKit
With Mixkit, you can create unique and spectacular screen glitch effects.
Mixkit supports Premiere Pro and After Effects. You can easily employ its mind-blowing color effects to give your material a whole distinct feel. It includes digital static transitions, urban glitch openers, logo animation, and other elements.

8. Videohive
Videohive has over 7000 glitch templates. Each of the 7000 effects is unique and mind-blowing.
On the other hand, Premiere Pro has some jaw-dropping aesthetic effects. You can use elegant and trendy ones like the urban opener, glitch transition, and many more on Premiere Pro. Videohive’s Trailer effect is its most attractive feature.
5 Newest Glitch Transition Packs for Premiere Pro
Are you looking to add some extra colorful movement to your movie? There are many aesthetic effects and transitions available to add to the videos. You can create high-level YouTube videos, birthday clips, and holiday vlogs with Glitch art.
We’ll help explore these transition packs in Premiere Pro. Be sure to go to the website and check out the tutorials of these packs. You’ll find various effects within them.
1. FILM CRUX Glitch Transitions Vol. 1
This new pack by Film Crux has 15 free drag-and-drop free glitch transitions. These are designed specifically for Adobe Premiere Pro. You can just download the file and drag it into your Premiere Pro ‘Presets’ folder on your computer. Add the effects and enjoy the animated video!!
2. Glitch Templates for Premiere Pro by Mixxit
Mixxit has 30 Free Premiere Pro Templates for Glitch. All these templates are free to download for Premiere Pro. You can find every type of transition you need. Edit and add textures, make the videos enjoyable with zoom and outs and different sound effects.
3. 95+ Glitch Transitions - Premiere Pro by flatpackfx
You can try any of these glitch transitions and transform your videos. Simply drag and drop your videos to use with Adobe Premiere Pro. Moviemakers and video editors can save time and create unique-looking transitions all inside of Premiere Pro.
4. FREE 30 Glitch Transitions Preset for Premiere Pro by EnamAlamin
You can make your videos exciting with these 30 animated glitch transitions. The sound effects are also available to add to the videos. You’ll find detailed tutorials on the website. You don’t need any plugins. Just Drag & Drop the movie on Premiere Pro.
5. 10 Free Glitch transitions for Premiere Pro by 911templates
You can get 10 free digital distortion effects on 911templates. Import the video on Adobe Premiere Pro and turn them into art masterpieces. These effects can help you create a stunning opening of the video and the striking transitions between shots.
With these 5 newest transition packs, you can edit your video in many ways. The film industry has been using these transitions to impact the viewers. So, choose the styles that go well with your movie and catch your eyes. These are seen commonly in horror films to keep the viewers engaged. You can even add them on TikTok videos and other product description videos.
Conclusion
Glitch Transitions is a fun way to “transition” from one shot to the other. Drag and drop any of these transitions over two or more clips on your timeline. You can insert these free transitions nicely for educational videos, YouTube videos, event movies, or even documentaries. It adds fun, energetic energy to the project.
These transitions can make your work appear more professional and add to the final movie. We hope this article can help you find free assets for your next video project.
Also read:
- New 4K Videos Are the in Thing because of Their Flexibility and High Resolution. Stick Around to Learn How to Choose the Best Frame Rate for 4K Videos
- New In 2024, A Review of Efectum App Making Slow Motion Video
- Want to Find a Good Camera for YouTube? This Article Brings You some of the Best Options of Different Varieties for Your Channel for 2024
- How to Add VHS Green Screen to Your Video
- New In 2024, Add Some Shake to Videos with Alight Motion
- New In 2024, Experience Time Differently with The Top Slow-Motion Applications
- Updated 2024 Approved Ll About GIF Keyboard That You Want to Know
- How to Create Cinematic Style Videos, In 2024
- 2024 Approved Methods to Make Sure Your Recording Slideshow in Powerpoint Is Not Wro
- Easy Steps to Export Video in Filmora for 2024
- 2024 Approved Here Is a Step-by-Step Guide to Color Correct and Color Grade a Video Professionally with Wondershare Filmora. Lets Get Going
- Tactics To Make Keynote Slideshow for 2024
- Updated In 2024, Learn Topaz Video Enhance AI Review and Achieve Powerful Video Conversion
- Are You an Apple User Interested in Adding a Slow-Mo to Their Videos? This Article Features an Exceptional Procedure for Creating Slow-Mo in iMovie for 2024
- In 2024, Turn Any Video Into a Paper Rip Effect with Filmora
- In 2024, Looking Into How Slow Mo Guys Have Changed the Dynamics of Slow-Motion
- Updated In 2024, How to Create After Effects Gifs
- New In 2024, How to Create Datamoshing Effect to Your Footage in After Effects?
- Updated Step by Step to Rotate Videos Using Handbrake
- Learn How to Effortlessly Mirror Video Clips in Adobe Premiere Pro with This Step-by-Step Guide. Perfect for Creating a Symmetrical Look in Your Videos
- Updated Do You Also Use Android to Create and Edit Videos? Read About the Efectum Video Effects Editor, Which Is Available in Your App Stores for Seamless Editing
- New How to Change Quicktime Player Speed on Mac for 2024
- Updated Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More
- Updated 2024 Approved The Ultimate Guide to GIF for Discord Profile
- 2024 Approved Do You Know How to Create AI Thumbnails for Videos? This Article Will Mention some of the Best Tools to Generate Attractive Thumbnails for Videos with AI
- Updated Tips to Make Cinematic Color Grading for 2024
- In 2024, 7 Best MP4 Editors for Mac Edit MP4 in Mac
- Updated How To Make Transparent Background On Picsart
- Updated Customize PowerPoint Slideshow Icon in Simple Ways
- 4 Solutions to Add White Border to Video on Mobile and Desktop
- 5 Simple Tools to Merge Video and Audio Online
- Updated In 2024, How to Make a Vacation Slideshow in 5 Minutes
- In 2024, Applications and Software Take up Your Devices Storage to Create Slow-Mo. Explore This Piece to Learn About some Slow-Motion Video Online Makers
- New How To Create A YouTube Intro
- In 2024, Are You Looking for Ways to Add Background to Green Screen Video Online? Worry Not, as in This Article; We Shall Discuss Using a Green Screen Background Adder in Filmora
- In 2024, How to Make a Custom Slide Show in PowerPoint
- 2024 Approved Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
- New Best Video Editors to Add Text to a Video for 2024
- New Best 15 Subtitle Apps 2023 Windows, Mac, iPhone, Android & Online
- In 2024, The Ultimate Guide to GIF for Discord Profile
- In 2024, 5 Tips for Faster Editing in Filmora Video Editor
- Updated How to Fade in Text in Adobe Premiere Pro for 2024
- New Thousands Already Know What Ezgif Is and So Can You
- In 2024, Unova Stone Pokémon Go Evolution List and How Catch Them For Realme 11 Pro | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Oppowith/without a PC
- How to Find iSpoofer Pro Activation Key On Tecno Pop 7 Pro? | Dr.fone
- In 2024, 3 Solutions to Find Your Motorola Moto G14 Current Location of a Mobile Number | Dr.fone
- A Quick Guide to Oppo Find X6 Pro FRP Bypass Instantly
- Fixing Foneazy MockGo Not Working On Vivo Y100A | Dr.fone
- In 2024, How To Unlock The Apple iPhone 11 Pro Max SIM Lock 4 Easy Methods
- Why Your Vivo V30 Screen Might be Unresponsive and How to Fix It | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Vivo Y78 5G | Dr.fone
- In 2024, How to Transfer Data from Apple iPhone 15 Plus to ZTE Phones | Dr.fone
- How To Bypass Samsung Galaxy A14 5G FRP In 3 Different Ways
- Full Guide to Hard Reset Your Tecno Phantom V Fold | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Samsung Galaxy S23 Tactical Edition | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your ZTE Nubia Z60 Ultra
- Title: New How to Make After Effects Gifs
- Author: Chloe
- Created at : 2024-05-20 03:37:51
- Updated at : 2024-05-21 03:37:51
- Link: https://ai-editing-video.techidaily.com/new-how-to-make-after-effects-gifs/
- License: This work is licensed under CC BY-NC-SA 4.0.

