:max_bytes(150000):strip_icc():format(webp)/GettyImages-962954554-5c338fc146e0fb0001346aec.jpg)
New How to Make Strobe Light Text Effect?

How to Make Strobe Light Text Effect?
In video editing, professionals put in different types of effects to create a unique feel to the visuals. In fact, there are different styles available that you can use in videos to create a specific feel in the viewers—case in point, strobe lights.
This technique involves a series of intense short flashes of light in sections of the clip that create a suspenseful or thrilling ambiance, amping up the horror feel in viewers and more. You might have seen many examples of this in horror movies, thrillers, suspense or action-filled movies, sci-fi films, etc. Similarly, adding the effect to the titles gives a cinematic feel to them.
As a film or video editor, are you interested in adding this effect to your own project as well? Luckily, you do not need significant technical know-how or invest in different types of high-grade equipment to manage it - Wondershare Filmora allows users to add the effect easily in the titles. Want to know how? Read ahead.
Launch the software first
Of course, before you can begin adding the effect to your video, you must have the software. The downloading process for Wondershare Filmora 11 is very straightforward as long as you have a Mac or Windows PC.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
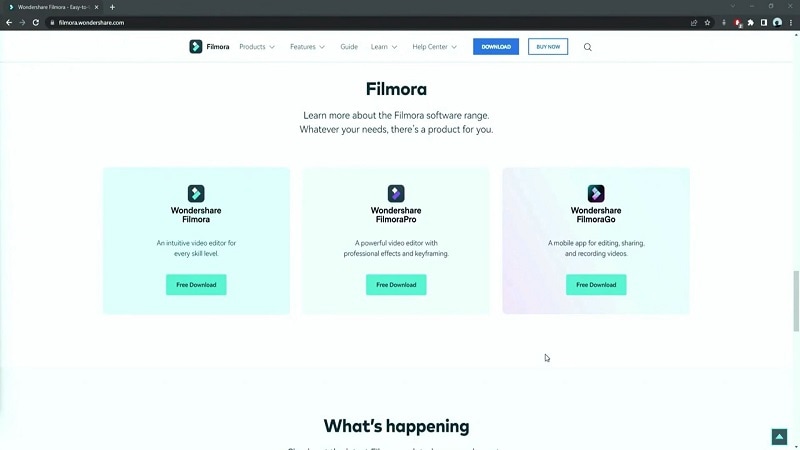
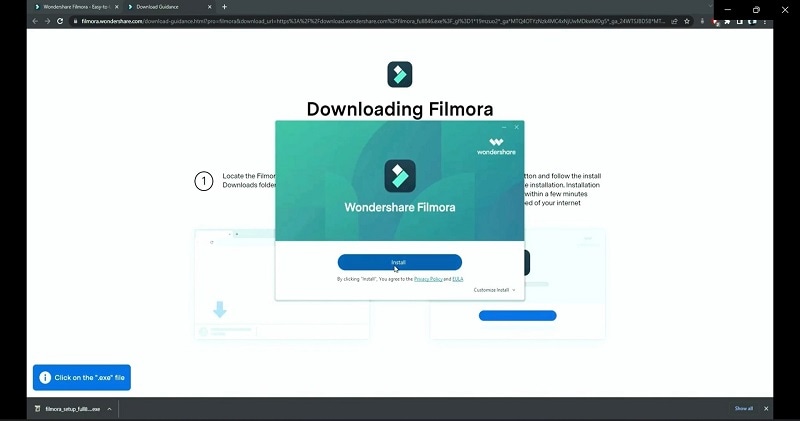
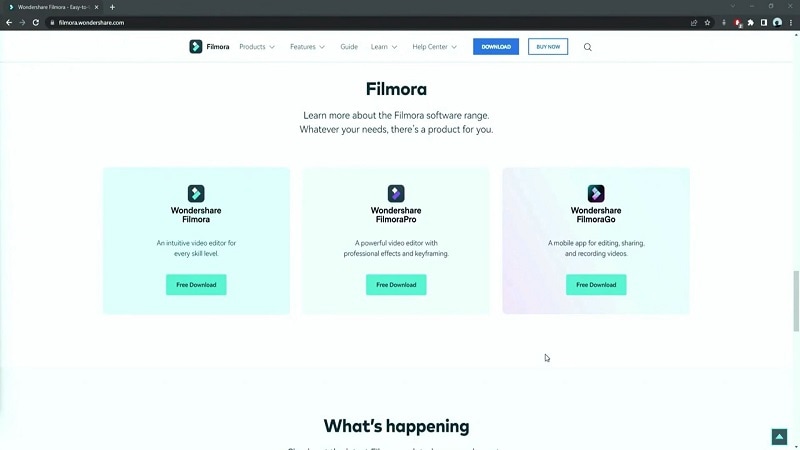
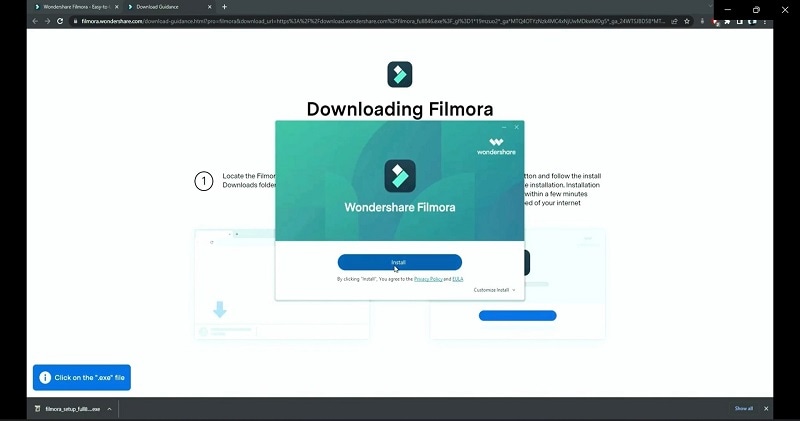
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
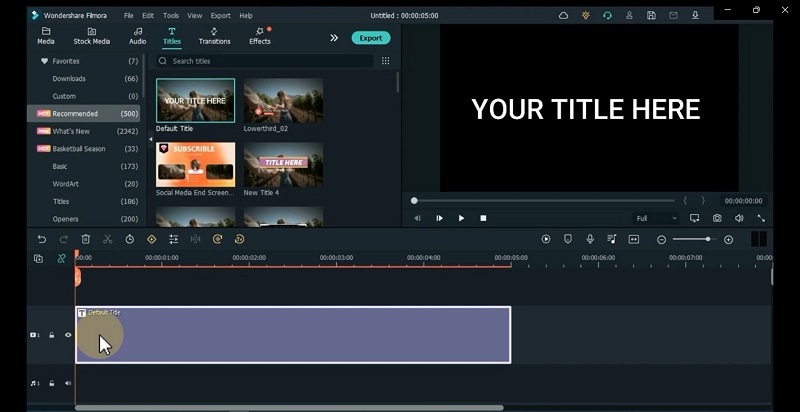
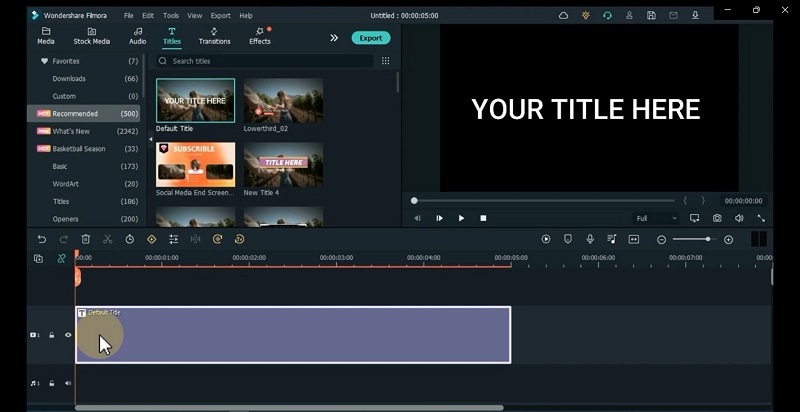
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
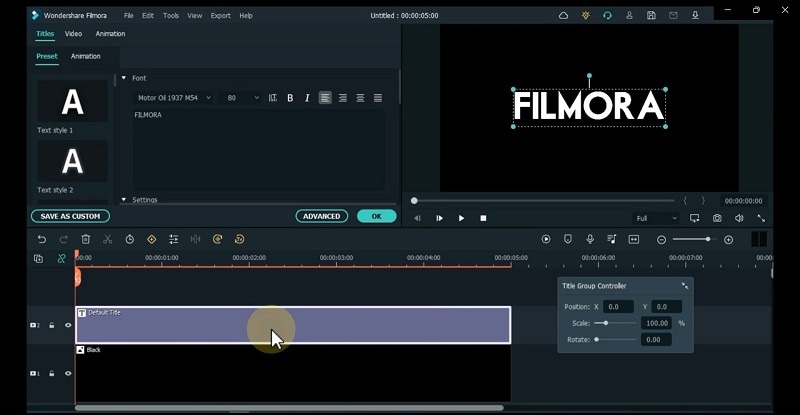
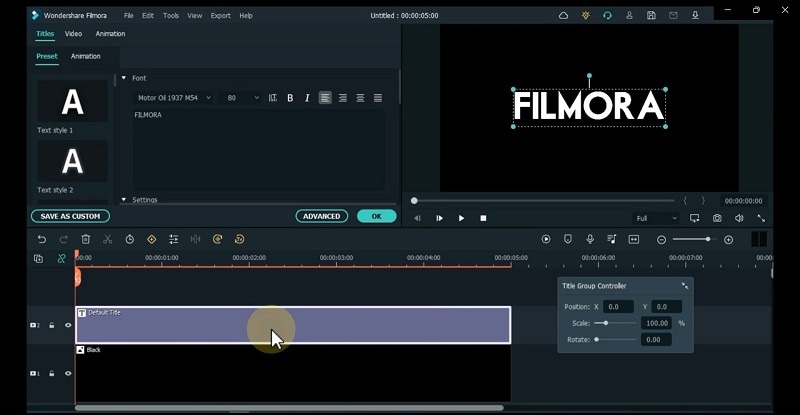
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

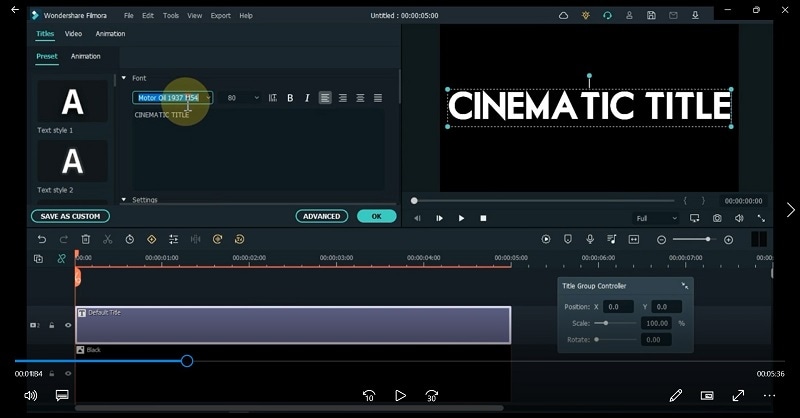
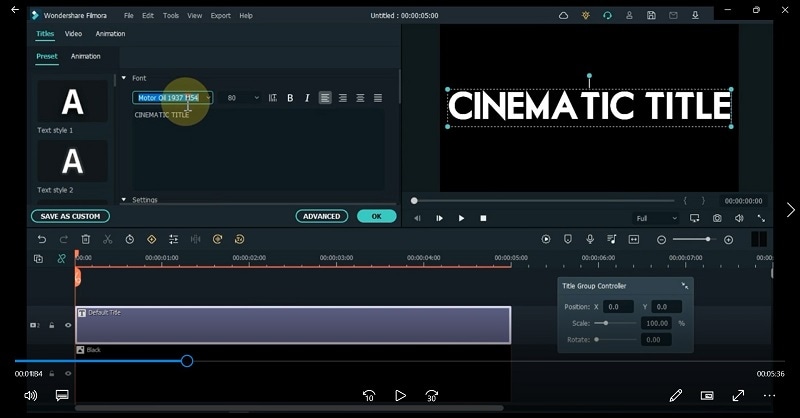
Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
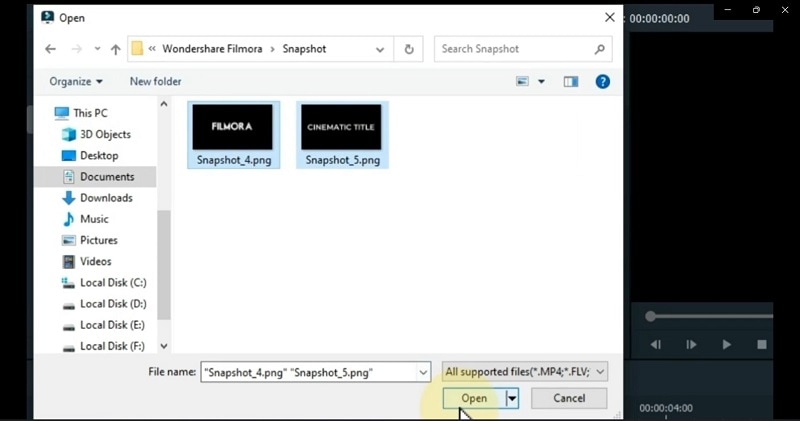
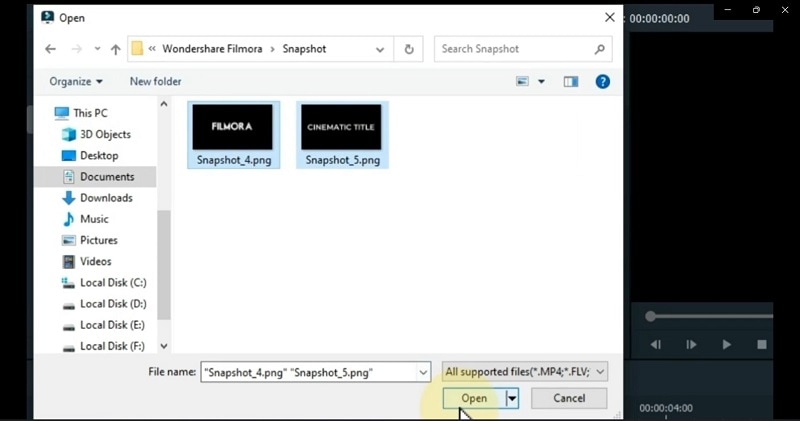
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
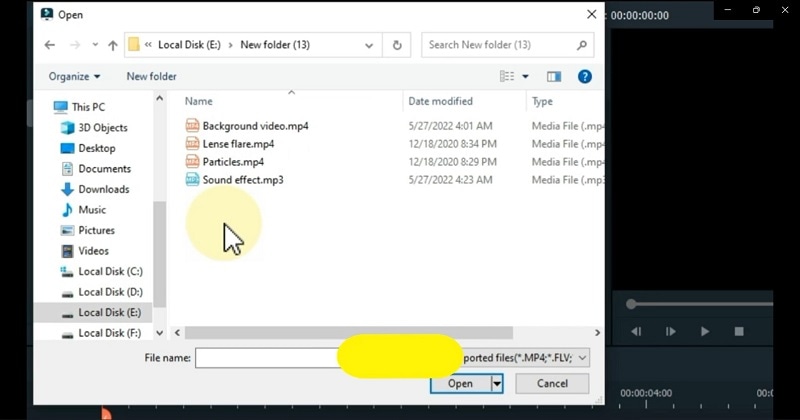
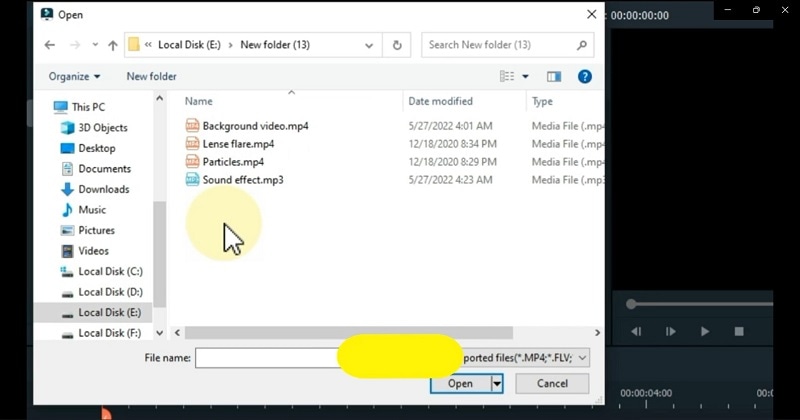
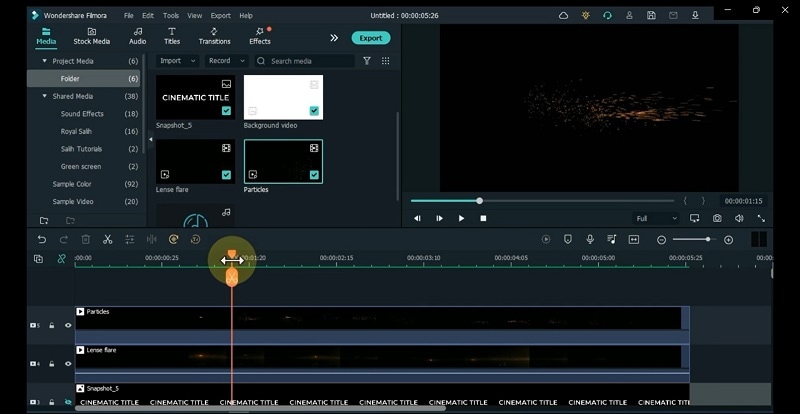
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
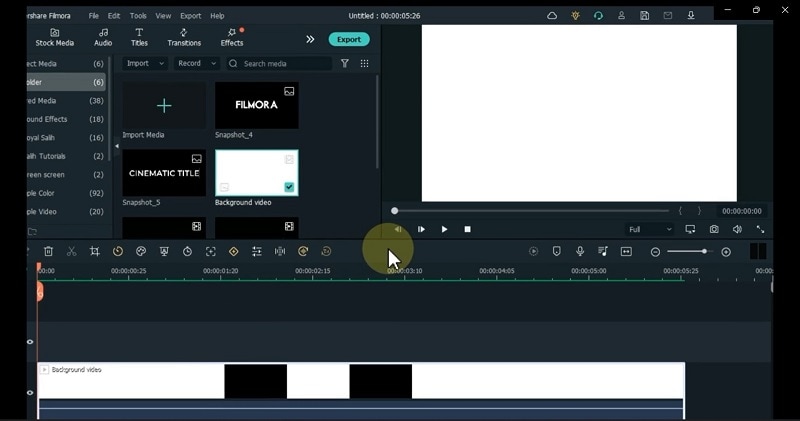
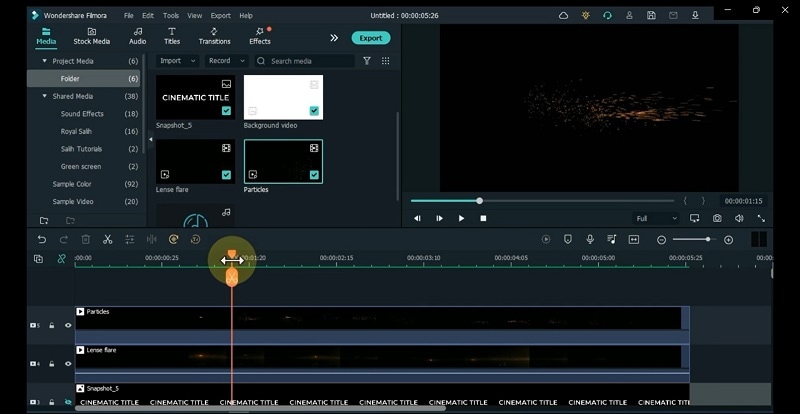
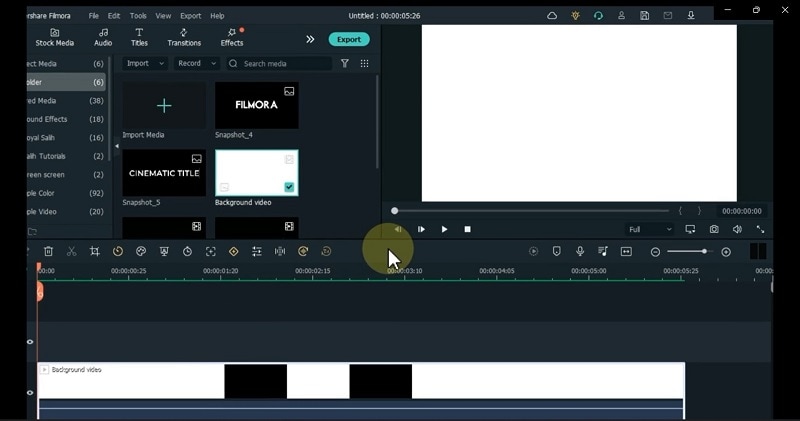
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

Edit the snapshots via Chroma Key and Composting
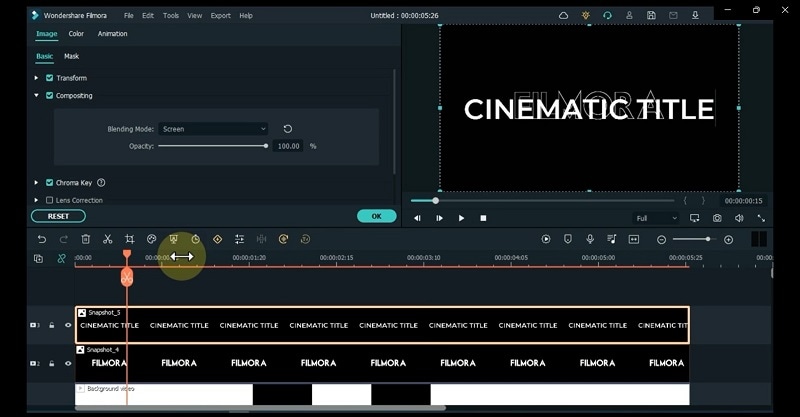
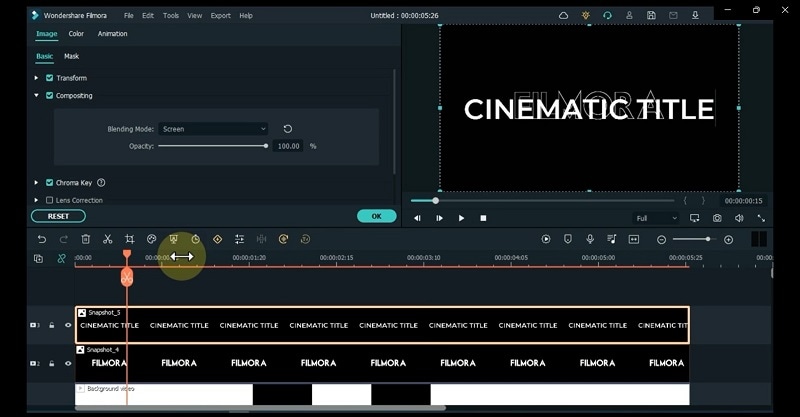
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
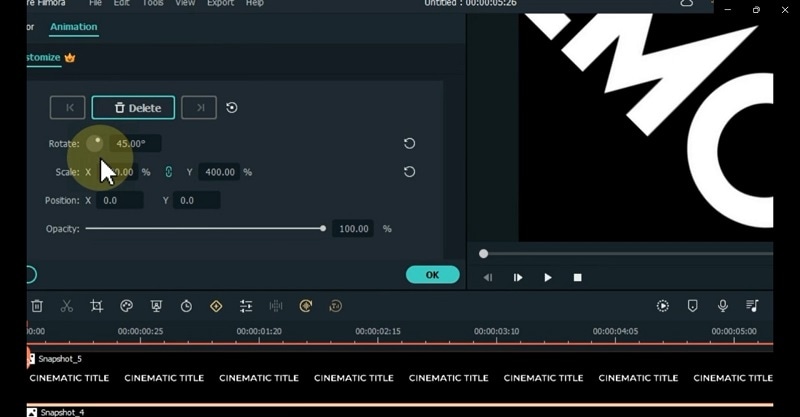
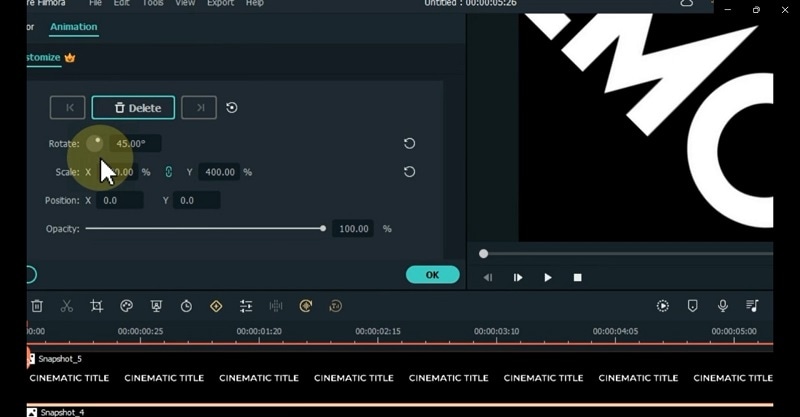
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
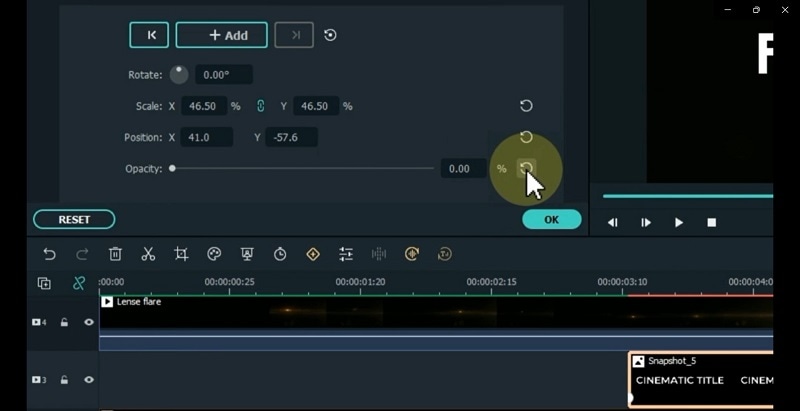
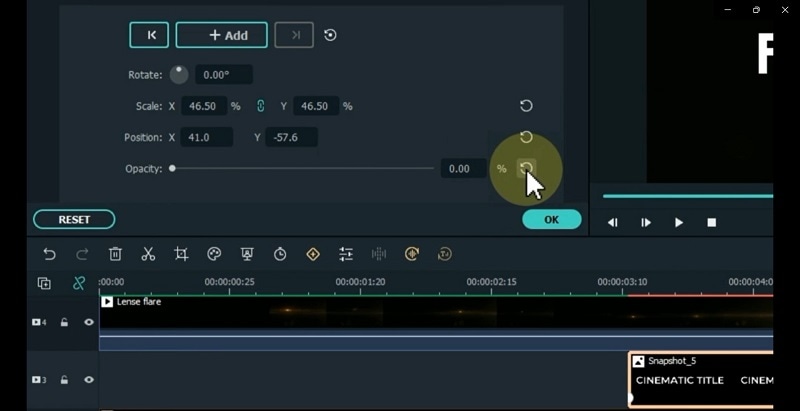
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
Free Download For macOS 10.14 or later
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
How to Make Cool COD Warzone Thumbnail
Gaming is a popular video category. And COD: Warzone is one of the most popular games nowadays. That said, many gamers flock to video streaming websites to watch Warzone gameplays. And there are so many of them, and the competition for views is tough. So you must use all you can to win that battle. Your Warzone thumbnails, titles, and videos themselves must be on point.
With kickass thumbnails, the eyes of users searching for Call of Duty: Warzone videos will be attracted to your content. If your content is good, that will convert to an increase in views and subscribers.

How To Make an Impressive Warzone Thumbnail for Free
We have clarified how important a Warzone thumbnail that pop is. But how to make one? That’s what this article is for. Here, you will learn how to create impressive Warzone thumbnails for free. That’s right - FOR FREE.
Without further ado, here are the steps that you should follow:
Step1 Download & Install an Excellent Warzone Thumbnail Maker
Of course, the first step is to find good software for making thumbnails. But there is no thumbnail maker specifically made for Warzone. So, the best choice is a thumbnail maker that is also a video editor - like Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Admittedly, Wondershare Filmora has premium plans. But you can download it for free. Additionally, you can use the free trial version to create video thumbnails without upgrading to the paid version. So essentially, Wondershare Filmora is a free Warzone thumbnail maker. The best part is that you can use some of Filmora’s other features to make the thumbnail as cool as possible.
Step2 Take a Snapshot of Your Call of Duty Warzone Game
Using in-game screenshots is recommended. That way, the image is personalized and can’t be found anywhere else. Unfortunately, COD: Warzone does not have an in-game functionality for screenshots. So, you have to get the image using other means. You can use the following keyboard shortcuts to grab a screenshot:
- Using Windows’ Game Bar - Windows key + ALT + PrintScreen
- NVIDIA’s Shadow Play - ALT + Z
- Windows Screenshot - Windows + PrintScreen
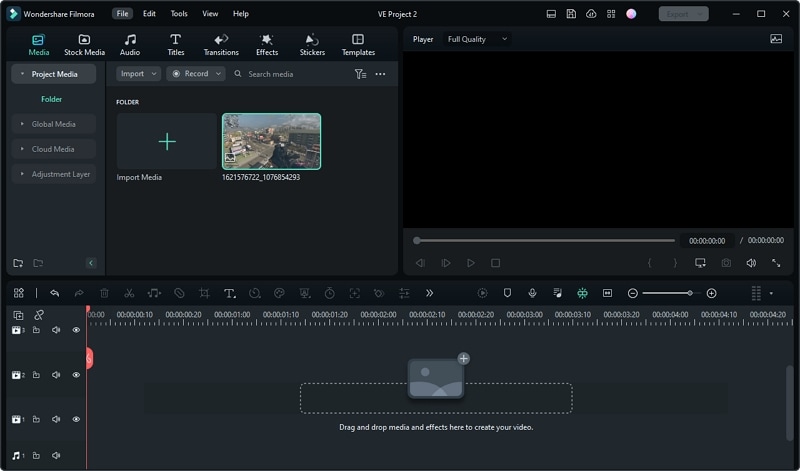
Step3 Create a Project, Set Project Ratio & Import the Snapshot
- Download and launch Wondershare Filmora.
- Click “New Project.”

- Click “File” button. In the drop-down menu, select “Project Settings.”

- In the pop-up window, set the resolution to 1280*720, which is the recommended resolution of YouTube Thumbnail.
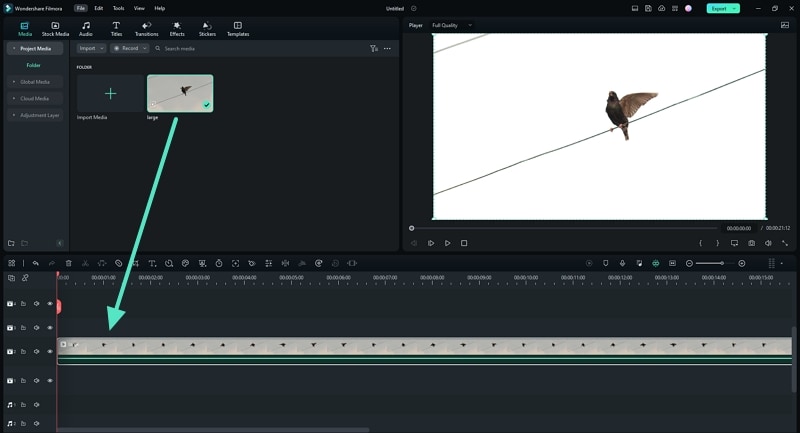
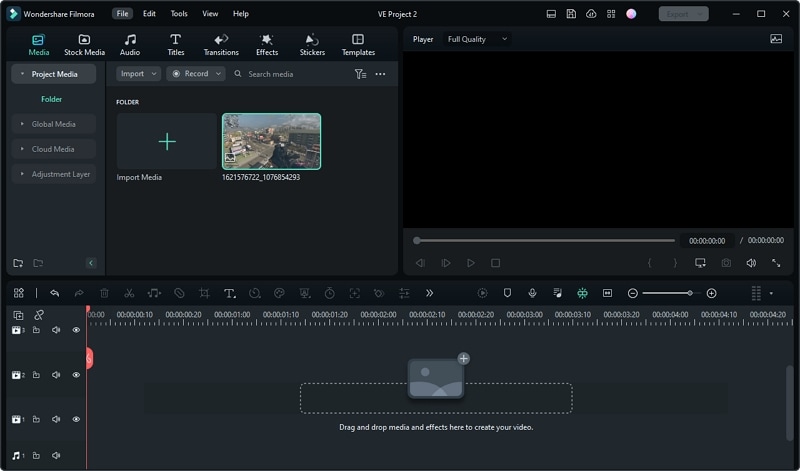
- Drag and drop the screenshot you took into the Filmora window. Alternatively, click the “Click here to import media” link to locate and import it.

Step4 Drag the Media to the Timeline, Add Effects, Stickers & Texts
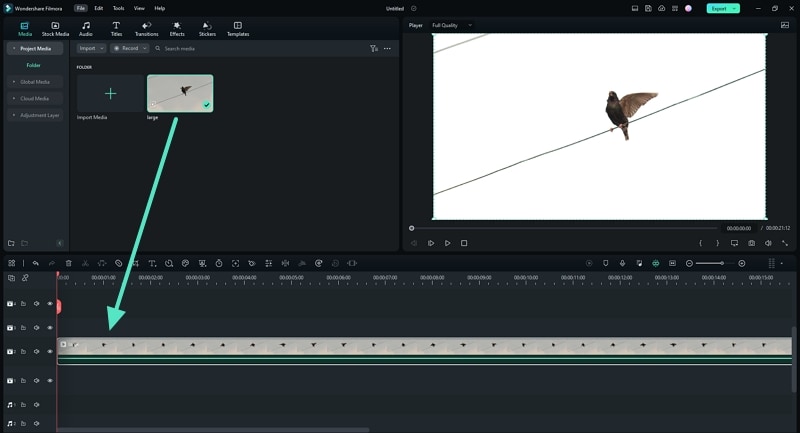
- Drag the image from the Project Media section into the timeline.

- Click “Effects.” Select an effect to use and drag it into the timeline.
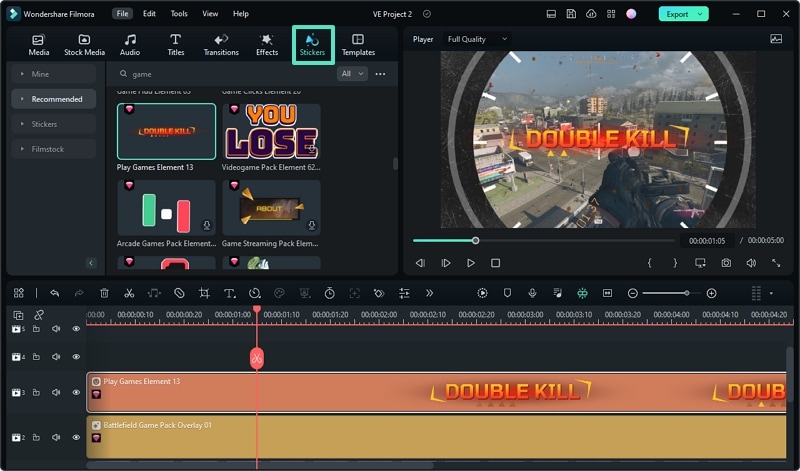
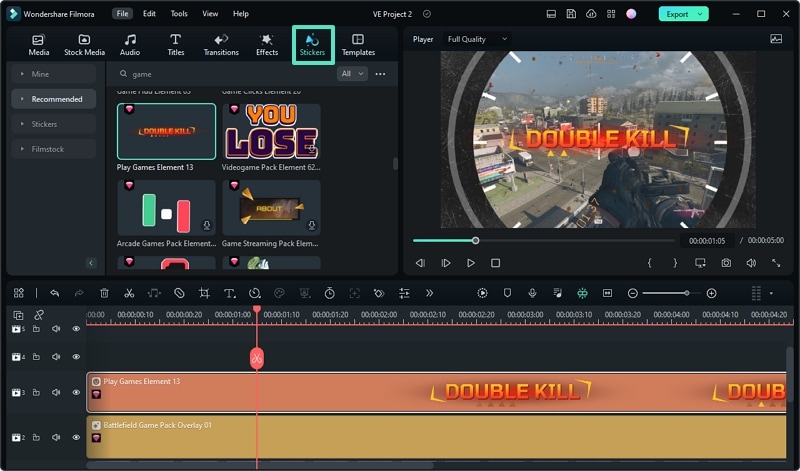
- Click “Stickers.” Select stickers to use and drag them into the timeline.

- Add Text overlays to the video. To do so, click “Titles.” Select the text style and drag it into the timeline. Double-click it to edit the written text.
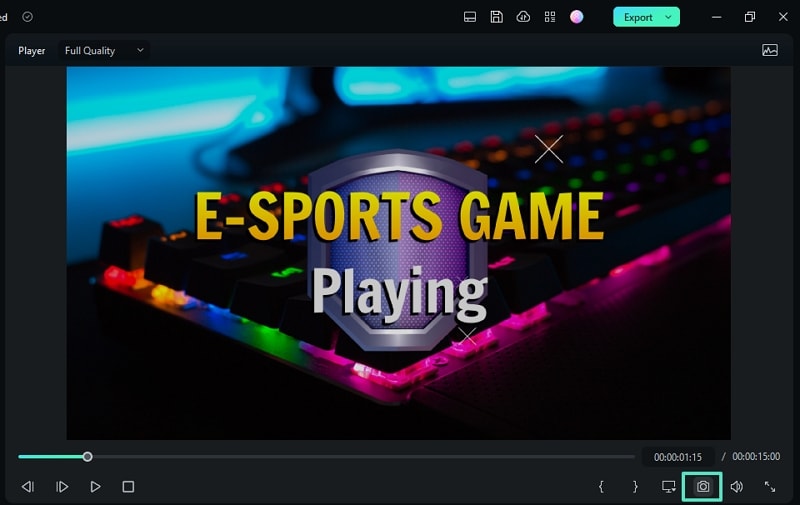
Step5 Find a Desired Frame and Take a Screenshot
- Play the video preview.
- Pause the video when you see the best frame to use as the thumbnail.
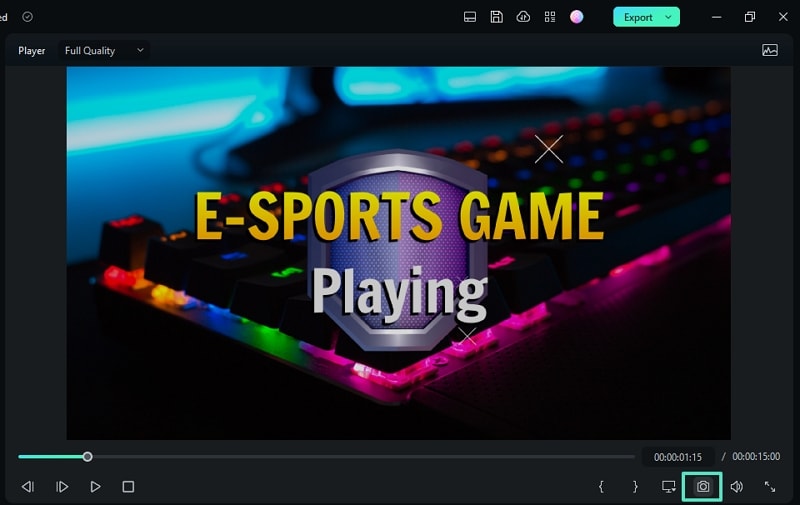
- Click the “Camera” icon below the video preview to take a snapshot.

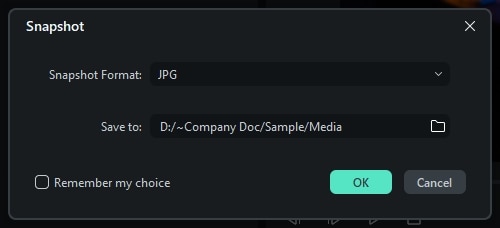
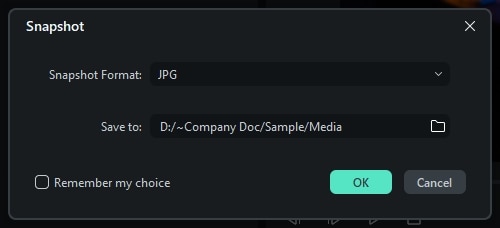
- Select a file format and a target destination folder for the image.

- Click “Ok.”
Step6 Use the Screenshot as Your New COD Warzone Thumbnail
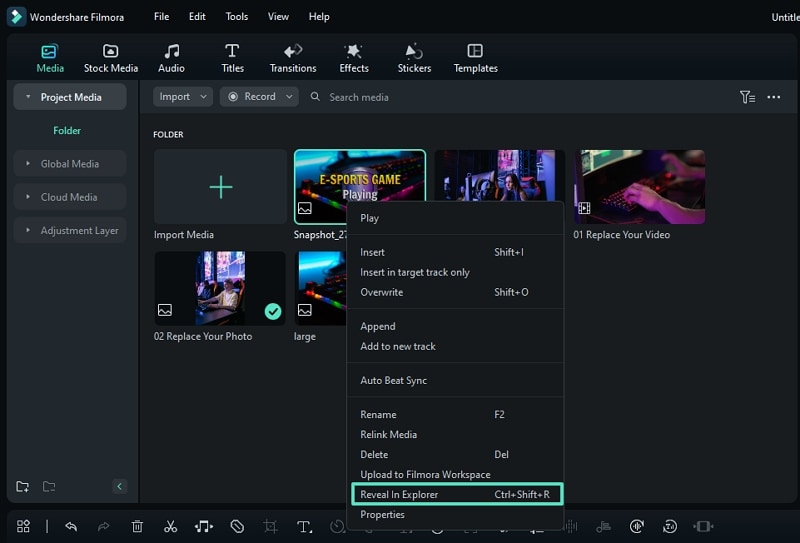
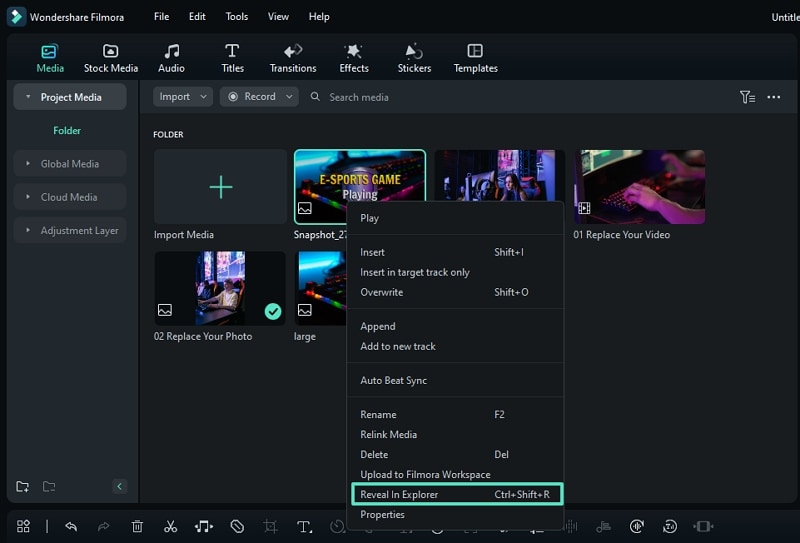
- The screenshot will appear in the Project Media section in Filmora. Right-click the image.
- Click “Reveal in Explorer.” It will open the folder where the screenshot is saved.

- Use the screenshot as your video thumbnail.
![]()
Note: The free version of Wondershare Filmora will add a watermark to saved videos. But it will not add a watermark to a snapshot. Indeed, it is a free Warzone thumbnail creator.
If you want to know more tricks about creating a nice Warzone thumbnail, please check the video below:
Tips for a Superb Call of Duty: Warzone Thumbnail
A thumbnail is useless if it does not look good on YouTube. But how can you ensure it looks good on YouTube? That’s a good question. Actually, the YouTube help center gave pointers on how your video thumbnail should be. These are the five important things you should know about:
- The Warzone thumbnail size should be at least 640 pixels wide.
- YouTube thumbnail dimensions use an aspect ratio of 16:9.
- Your Warzone thumbnail should not exceed 2MB.
- The best size for YouTube video thumbnails is 1280 pixels by 720 pixels.
- The supported image formats are JPG, PNG, and GIF.
The next question is how the actual thumbnail image should look. There’s only one rule for that. Make it as cool as possible. Call of Duty: Warzone is a first-person shooter/battle royale game. People who are into these games are drawn to this aesthetic.
5 Best Call of Duty: Warzone Thumbnails on YouTube That May Inspire You
Research is always key to accomplishing something. If you want to create kickass COD: Warzone video thumbnails, you should look at the ones that worked. Visit YouTube and find videos that have great success. That will help you get some ideas for your thumbnails.
Let us help you with that. Here are 5 Call of Duty: Warzone thumbnails you should check out.
1. Call of Duty Warzone: THE BATTLE OF VERDANSK GAMEPLAY! (No Commentary)
This video from the channel NoAnnoyingCommentary has 3.3 million views. It shows the player pointing their gun upwards. Flying in the sky are many fighter planes (obviously edited.) Then, a sepia filter is applied to make it look like a shot from past real-world wars. It is cool and sure to attract the attention of the COD: Warzone demographics.
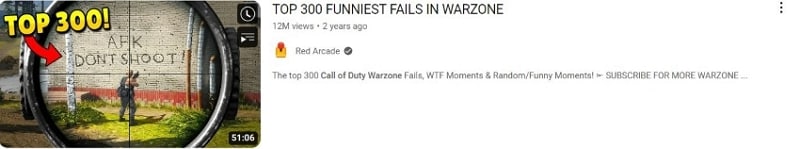
2. TOP 300 FUNNIEST FAILS IN WARZONE
This video is made by Red Arcade . It has attracted more than 12 million views. Admittedly, the title and the video concept are already enough to attract many viewers. But we can’t say that the thumbnail did not help. It’s actually really good.
The thumbnail shows a screenshot from Warzone. A player’s character is in the middle, with his back facing the camera. The words “AFK. Don’t shoot!” are written on the wall he is facing. The character is viewed through a sniper scope. It’s more “funny” than cool. But for what the video is about, it works fantastic.
3. Clean House [PS5 UHD 4K] Next-Gen Ultra Realistic Graphics PlayStation 5 Call of Duty Gameplay
This video from HEDGEHOG ヅ has a whopping 12 million views. Again, the title likely is the main reason why it got that many views. But for sure, people did not read that long title at first. They were drawn to it by the thumbnail.
The thumbnail shows a clear-as-crystal screenshot of a team of 4 players on the battlefield. At the top left corner is the PS5 logo. Then, at the bottom left is an icon that says the video is in 4K UHD. If you’re also uploading 4K Warzone videos, you can try doing this. Users are attracted to videos that are eye-pleasing.
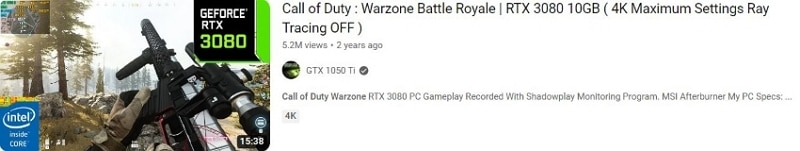
4. Call of Duty: Warzone Battle Royale | RTX 3080 10GB ( 4K Maximum Settings Ray Tracing OFF )
The thumbnail for this video (made by GTX 1050 Ti ), with 5.2 million views, is just an in-game screenshot. At the top-right is a large logo of GEFORCE RTX 3080 and at the bottom left is an Intel logo. Like the previous one, it attracts viewers by stating the visual appeal of the video.
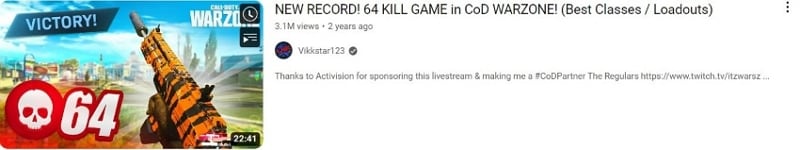
5. NEW RECORD! 64 KILL GAME in CoD WARZONE! (Best Classes / Loadouts)
Like most Warzone thumbnails, this thumbnail from a Vikkstar123 video features a gun. At the top right is the victory banner, and at the bottom is the logo for kills with the number 64 next to it. The top right shows the logo of COD Warzone.
Players are attracted to amazing gameplay. Unsurprisingly, the player who got 64 kills got 3.1 million views in his video. The gist is that if you have achieved something amazing, try to incorporate it into the thumbnail.
Conclusion
Using in-game screenshots is recommended for making amazing COD Warzone thumbnails. But you should not use raw photos. You must edit them to ensure they have visual appeal. Of course, that means you need a good thumbnail maker.
Your best option is Wondershare Filmora. Why? Because it is a thumbnail maker and video editing software in one. Also, it allows you to make thumbnails for free! What could be better than that?
Free Download For macOS 10.14 or later
Admittedly, Wondershare Filmora has premium plans. But you can download it for free. Additionally, you can use the free trial version to create video thumbnails without upgrading to the paid version. So essentially, Wondershare Filmora is a free Warzone thumbnail maker. The best part is that you can use some of Filmora’s other features to make the thumbnail as cool as possible.
Step2 Take a Snapshot of Your Call of Duty Warzone Game
Using in-game screenshots is recommended. That way, the image is personalized and can’t be found anywhere else. Unfortunately, COD: Warzone does not have an in-game functionality for screenshots. So, you have to get the image using other means. You can use the following keyboard shortcuts to grab a screenshot:
- Using Windows’ Game Bar - Windows key + ALT + PrintScreen
- NVIDIA’s Shadow Play - ALT + Z
- Windows Screenshot - Windows + PrintScreen
Step3 Create a Project, Set Project Ratio & Import the Snapshot
- Download and launch Wondershare Filmora.
- Click “New Project.”

- Click “File” button. In the drop-down menu, select “Project Settings.”

- In the pop-up window, set the resolution to 1280*720, which is the recommended resolution of YouTube Thumbnail.
- Drag and drop the screenshot you took into the Filmora window. Alternatively, click the “Click here to import media” link to locate and import it.

Step4 Drag the Media to the Timeline, Add Effects, Stickers & Texts
- Drag the image from the Project Media section into the timeline.

- Click “Effects.” Select an effect to use and drag it into the timeline.
- Click “Stickers.” Select stickers to use and drag them into the timeline.

- Add Text overlays to the video. To do so, click “Titles.” Select the text style and drag it into the timeline. Double-click it to edit the written text.
Step5 Find a Desired Frame and Take a Screenshot
- Play the video preview.
- Pause the video when you see the best frame to use as the thumbnail.
- Click the “Camera” icon below the video preview to take a snapshot.

- Select a file format and a target destination folder for the image.

- Click “Ok.”
Step6 Use the Screenshot as Your New COD Warzone Thumbnail
- The screenshot will appear in the Project Media section in Filmora. Right-click the image.
- Click “Reveal in Explorer.” It will open the folder where the screenshot is saved.

- Use the screenshot as your video thumbnail.
![]()
Note: The free version of Wondershare Filmora will add a watermark to saved videos. But it will not add a watermark to a snapshot. Indeed, it is a free Warzone thumbnail creator.
If you want to know more tricks about creating a nice Warzone thumbnail, please check the video below:
Tips for a Superb Call of Duty: Warzone Thumbnail
A thumbnail is useless if it does not look good on YouTube. But how can you ensure it looks good on YouTube? That’s a good question. Actually, the YouTube help center gave pointers on how your video thumbnail should be. These are the five important things you should know about:
- The Warzone thumbnail size should be at least 640 pixels wide.
- YouTube thumbnail dimensions use an aspect ratio of 16:9.
- Your Warzone thumbnail should not exceed 2MB.
- The best size for YouTube video thumbnails is 1280 pixels by 720 pixels.
- The supported image formats are JPG, PNG, and GIF.
The next question is how the actual thumbnail image should look. There’s only one rule for that. Make it as cool as possible. Call of Duty: Warzone is a first-person shooter/battle royale game. People who are into these games are drawn to this aesthetic.
5 Best Call of Duty: Warzone Thumbnails on YouTube That May Inspire You
Research is always key to accomplishing something. If you want to create kickass COD: Warzone video thumbnails, you should look at the ones that worked. Visit YouTube and find videos that have great success. That will help you get some ideas for your thumbnails.
Let us help you with that. Here are 5 Call of Duty: Warzone thumbnails you should check out.
1. Call of Duty Warzone: THE BATTLE OF VERDANSK GAMEPLAY! (No Commentary)
This video from the channel NoAnnoyingCommentary has 3.3 million views. It shows the player pointing their gun upwards. Flying in the sky are many fighter planes (obviously edited.) Then, a sepia filter is applied to make it look like a shot from past real-world wars. It is cool and sure to attract the attention of the COD: Warzone demographics.
2. TOP 300 FUNNIEST FAILS IN WARZONE
This video is made by Red Arcade . It has attracted more than 12 million views. Admittedly, the title and the video concept are already enough to attract many viewers. But we can’t say that the thumbnail did not help. It’s actually really good.
The thumbnail shows a screenshot from Warzone. A player’s character is in the middle, with his back facing the camera. The words “AFK. Don’t shoot!” are written on the wall he is facing. The character is viewed through a sniper scope. It’s more “funny” than cool. But for what the video is about, it works fantastic.
3. Clean House [PS5 UHD 4K] Next-Gen Ultra Realistic Graphics PlayStation 5 Call of Duty Gameplay
This video from HEDGEHOG ヅ has a whopping 12 million views. Again, the title likely is the main reason why it got that many views. But for sure, people did not read that long title at first. They were drawn to it by the thumbnail.
The thumbnail shows a clear-as-crystal screenshot of a team of 4 players on the battlefield. At the top left corner is the PS5 logo. Then, at the bottom left is an icon that says the video is in 4K UHD. If you’re also uploading 4K Warzone videos, you can try doing this. Users are attracted to videos that are eye-pleasing.
4. Call of Duty: Warzone Battle Royale | RTX 3080 10GB ( 4K Maximum Settings Ray Tracing OFF )
The thumbnail for this video (made by GTX 1050 Ti ), with 5.2 million views, is just an in-game screenshot. At the top-right is a large logo of GEFORCE RTX 3080 and at the bottom left is an Intel logo. Like the previous one, it attracts viewers by stating the visual appeal of the video.
5. NEW RECORD! 64 KILL GAME in CoD WARZONE! (Best Classes / Loadouts)
Like most Warzone thumbnails, this thumbnail from a Vikkstar123 video features a gun. At the top right is the victory banner, and at the bottom is the logo for kills with the number 64 next to it. The top right shows the logo of COD Warzone.
Players are attracted to amazing gameplay. Unsurprisingly, the player who got 64 kills got 3.1 million views in his video. The gist is that if you have achieved something amazing, try to incorporate it into the thumbnail.
Conclusion
Using in-game screenshots is recommended for making amazing COD Warzone thumbnails. But you should not use raw photos. You must edit them to ensure they have visual appeal. Of course, that means you need a good thumbnail maker.
Your best option is Wondershare Filmora. Why? Because it is a thumbnail maker and video editing software in one. Also, it allows you to make thumbnails for free! What could be better than that?
Want to Imbibe Your Graphic Expertise with Designing Classic iMovie Presentations? Be Here to Work Through the Process Within the Quickest Possible Time Span
How to Make a Video Slideshow in iMovie
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
How to Add Motion Blur in After Effects
Everyone has seen those transition or animation video cuts when something doesn’t quite seem right; the movement appears forced or the playback is choppy. Typically, this occurs because a motion blur effect was not used while editing. Learning the ins, outs, rights, and wrongs of Motion Blur in After Effects is one of the most thrilling early steps in the motion graphics adventure. Learning how and when to utilize it successfully is a true “level up” moment for most designers.
Making everything you add to a motion graphic or animation project appear like it belongs there organically and hasn’t been “artificially” inserted is a crucial component. Adding motion blur After Effects Is a fantastic tool for making items mix more naturally in your compositions. Let’s quickly examine Motion Blur with all of this in mind. To help you better grasp motion blur and how to add motion blur to flawlessly merge objects in your video projects or even create styled effects, we’ve put up a detailed guide here.
Part 1. What is Motion Blur Effects
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.
Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Also read:
- 2024 Approved Adobe Premiere Pro Rec 709 LUTs Finding The Best Choices
- 2024 Approved Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
- Updated Create Slide Masking Effect Intro
- New How to Create a Slideshow on iPhone for 2024
- The Way to Make Dynamic Video Collages?
- How Can You Make a Slideshow Look Aesthetic? Follow the Given Discussion to Learn About Creating an Aesthetic Slideshow All by Yourself for 2024
- In 2024, Making Slow Motion Videos in Final Cut Pro The Best Methods
- New 2024 Approved How to Add Text in Adobe Rush
- New Top 18 Video Editors for PC and Mac for 2024
- New 2024 Approved Guide to Create Intro Video with KineMaster
- New 2024 Approved What Is Motion Tracking and How to Use It
- New How to Make a Vacation Slideshow in 5 Minutes for 2024
- New 2024 Approved How to Use LUTS to Color Grade on Your iPhone
- New 6 Instant Ways to Make Windows 10 Slideshow
- 2024 Approved Guide Adding Audio in Wondershare Filmora
- Updated Splitting a Video in VSDC Step by Step
- New 2024 Approved Best Ways to Add Meme Text to Videos
- Updated Want to Add Subtitles to Netflix Videos in Your Preferred Language? Read This Article to Learn Two Different Methods for Uploading Custom Subtitles to Netflix
- How to Vlog? A Ultimate Guide for Beginners for 2024
- 2024 Approved A Comprehensive Guide to Slow Motion YouTube Videos and How to Manage Them
- New Do You Want to Know About the DaVinci Resolve Adjustment Layer? Read This Article to Learn How to Use an Adjustment Layer (Clip) in DaVinci Resolve to Edit Videos
- Updated 2024 Approved Easy Way to Create a DIY Green Screen Video Effect
- How to Zoom Desktop Screen for 2024
- Updated How to Use Twixtor Effect to Create Super Slow-Motion Video for 2024
- How to Make Censor Effects with Filmora for 2024
- In 2024, 15 Best Free Cinematic LUTs for Your Film
- New 2024 Approved 3D Ray Traced Settings In After Effects A Comprehensive Guide
- New Top 7 MP4 Video Editors on Mac Edit MP4 Videos Easily for 2024
- Updated 2024 Approved How to Create a DIY Green Screen Video Effect?
- New Best 12 Best Freeze Frame Video Editing Examples for 2024
- Updated Best 5 Tips to Freeze-Frame in After Effects for 2024
- Updated A Comprehensive Guide on Converting Slo-Mo Videos to Normal Speed Videos On iPhone for 2024
- How to Make a Slow Motion Video in Wondershare Filmora for 2024
- How to Use Deep Fried Meme Maker for 2024
- Did You Know Cameras Have a Built-In Feature to Shoot Slow-Motion Clips? This Article Is About Using Sony S&Q to Capture Slow-Motion Scenes
- In 2024, Reviewing Efectum App and The Best Alternatives for Smartphone Users
- New Learn to Merge Clips in DaVinci Resolve with Simple Steps
- Updated In 2024, Full Guide to Discord Boost
- Updated Free Green Screen Mobile Frame Downloads for 2024
- How to Be a YouTube Vlogger
- New In 2024, Best Video Title Generators
- New 2024 Approved Doable Ways to Create Transparent Background in Procreate
- New In 2024, How to Add Adjustment Layer (Clip) in DaVinci Resolve?
- In 2024, Top 6 End Screen Makers
- Finding Best GIF Websites Is Easy as Pie — Heres What You Should Know for 2024
- 2024 Approved You Can Create a Photo Video Slideshow on YouTube. In Slideshow on YouTube You Can Add Photos and Videos, Effects and Transitions and Make a Quality Slideshow
- 2024 Approved 10 Best Video Editing Apps With Templates
- How to Turn On/Off Motion Blur in Fortnite, In 2024 Is It Good for Fortnite?
- Troubleshooting Guide How to Fix an Unresponsive HTC U23 Pro Screen | Dr.fone
- In 2024, Is Mega Mewtwo The Strongest Pokémon On Apple iPhone 13? | Dr.fone
- 5 Easy Ways to Change Location on YouTube TV On Realme Narzo 60 Pro 5G | Dr.fone
- In 2024, How To Remove Screen Lock PIN On Xiaomi Redmi 13C Like A Pro 5 Easy Ways
- What Legendaries Are In Pokemon Platinum On Oppo A56s 5G? | Dr.fone
- New In 2024, How to Create an Adobe Collage?
- 5 Solutions For Infinix Hot 30 5G Unlock Without Password
- New Selected Best 5 YouTube Script Writing AI Customized for You for 2024
- Hacks to do pokemon go trainer battles For Sony Xperia 10 V | Dr.fone
- How to Change/Add Location Filters on Snapchat For your Infinix Zero 5G 2023 Turbo | Dr.fone
- new In 2024, Top 10 Solutions for Movie Subtitle Translation Making Things Perfect
- How To Change Honor X9b Lock Screen Clock in Seconds
- In 2024, Bypass Activation Lock On Apple iPhone 12 Pro - 4 Easy Ways
- The Ultimate Guide to Vivo V29 Pro Pattern Lock Screen Everything You Need to Know
- In 2024, The Easy Way to Remove an Apple ID from Your MacBook For your Apple iPhone 8 Plus
- Methods to Change GPS Location On Honor Play 7T | Dr.fone
- What is Fake GPS Location Pro and Is It Good On Samsung Galaxy S23 FE? | Dr.fone
- How To Pause Life360 Location Sharing For Oppo A56s 5G | Dr.fone
- A Guide Nokia 150 (2023) Wireless and Wired Screen Mirroring | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Apple iPhone SE (2020)? | Dr.fone
- In 2024, 5 Ways to Track Vivo Y100i Power 5G without App | Dr.fone
- My Videos Arent Playing on Motorola G24 Power – What Can I Do? | Dr.fone
- How to Change Sony Xperia 10 V Location on Skout | Dr.fone
- In 2024, 4 Ways to Transfer Music from Itel P55 to iPhone | Dr.fone
- Resolve Your iPhone 13 mini Keeps Asking for Outlook Password | Dr.fone
- Complete guide for recovering photos files on Xiaomi .
- How to Change Location on TikTok to See More Content On your Nubia Red Magic 9 Pro | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Realme GT 3 | Dr.fone
- Infinix Hot 40i ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Overview of the Best Oppo Reno 10 Pro 5G Screen Mirroring App | Dr.fone
- In 2024, How to Cast Apple iPhone 13 Pro to Chromecast? | Dr.fone
- In 2024, How to Detect and Stop mSpy from Spying on Your Realme 10T 5G | Dr.fone
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Motorola Edge 40 Pro | Dr.fone
- Easy steps to recover deleted call history from Itel P55
- Title: New How to Make Strobe Light Text Effect?
- Author: Chloe
- Created at : 2024-04-24 07:08:12
- Updated at : 2024-04-25 07:08:12
- Link: https://ai-editing-video.techidaily.com/new-how-to-make-strobe-light-text-effect/
- License: This work is licensed under CC BY-NC-SA 4.0.