:max_bytes(150000):strip_icc():format(webp)/preaknessstakes-5c804f1b46e0fb00019b8ee0.jpg)
New Ideas That Will Help You Out in Making Transparent Image

Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
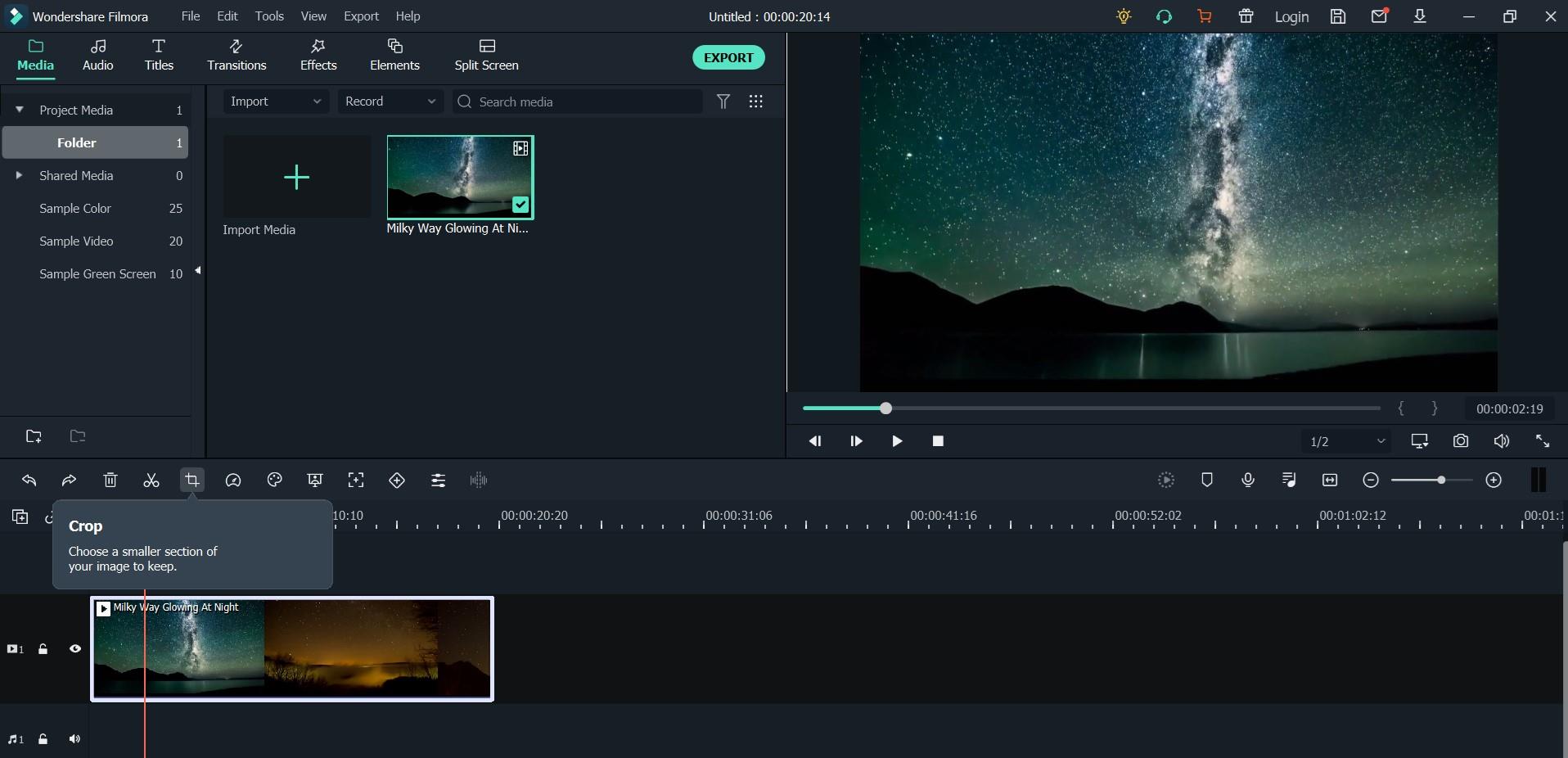
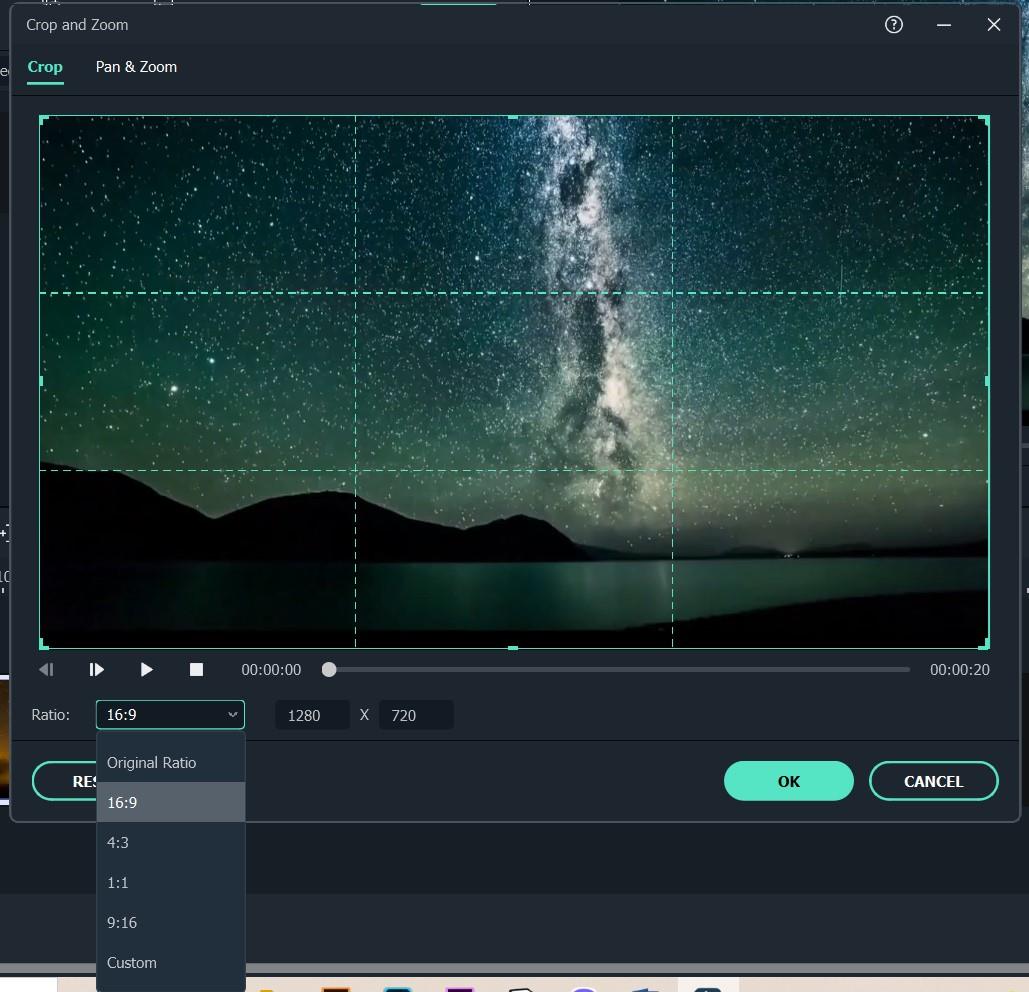
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
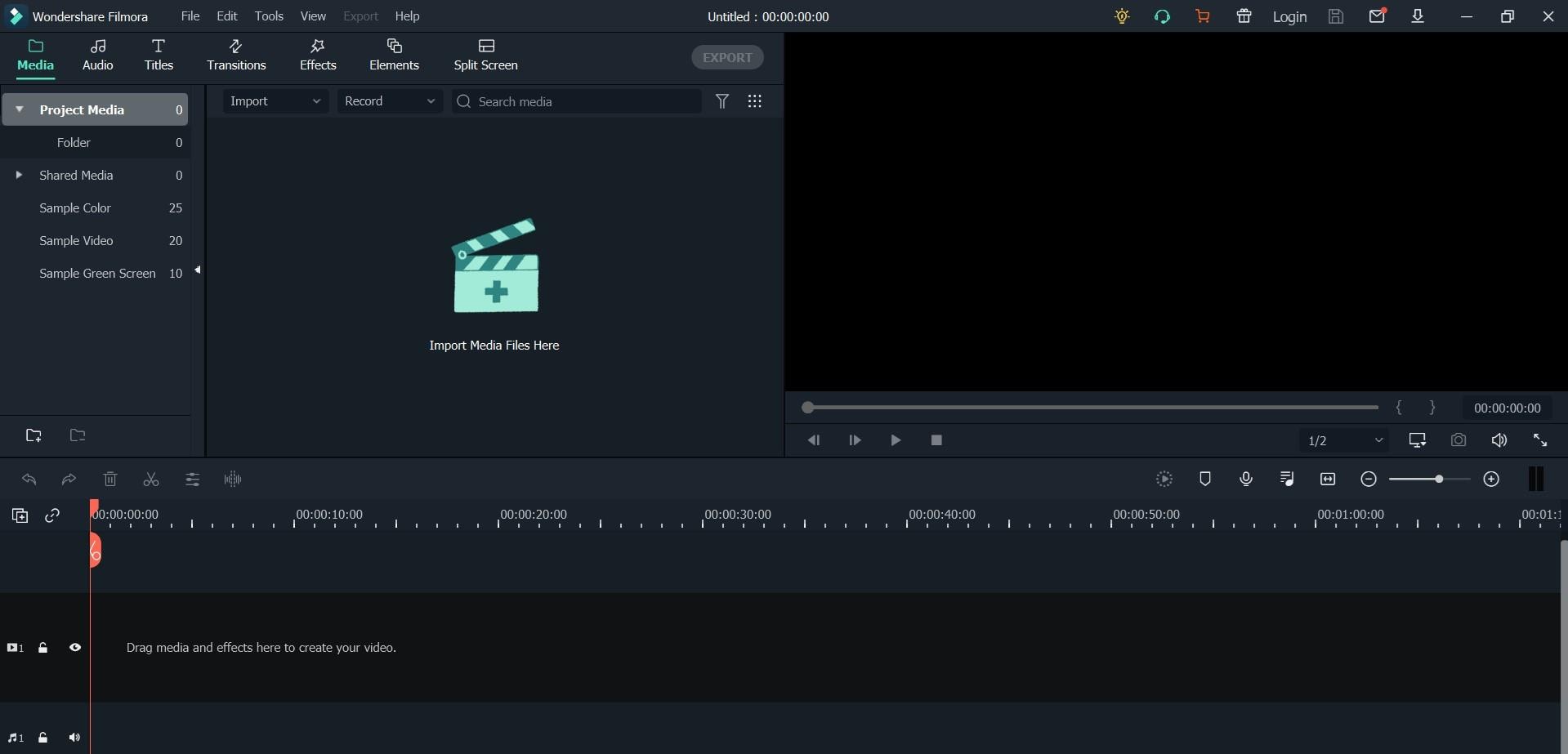
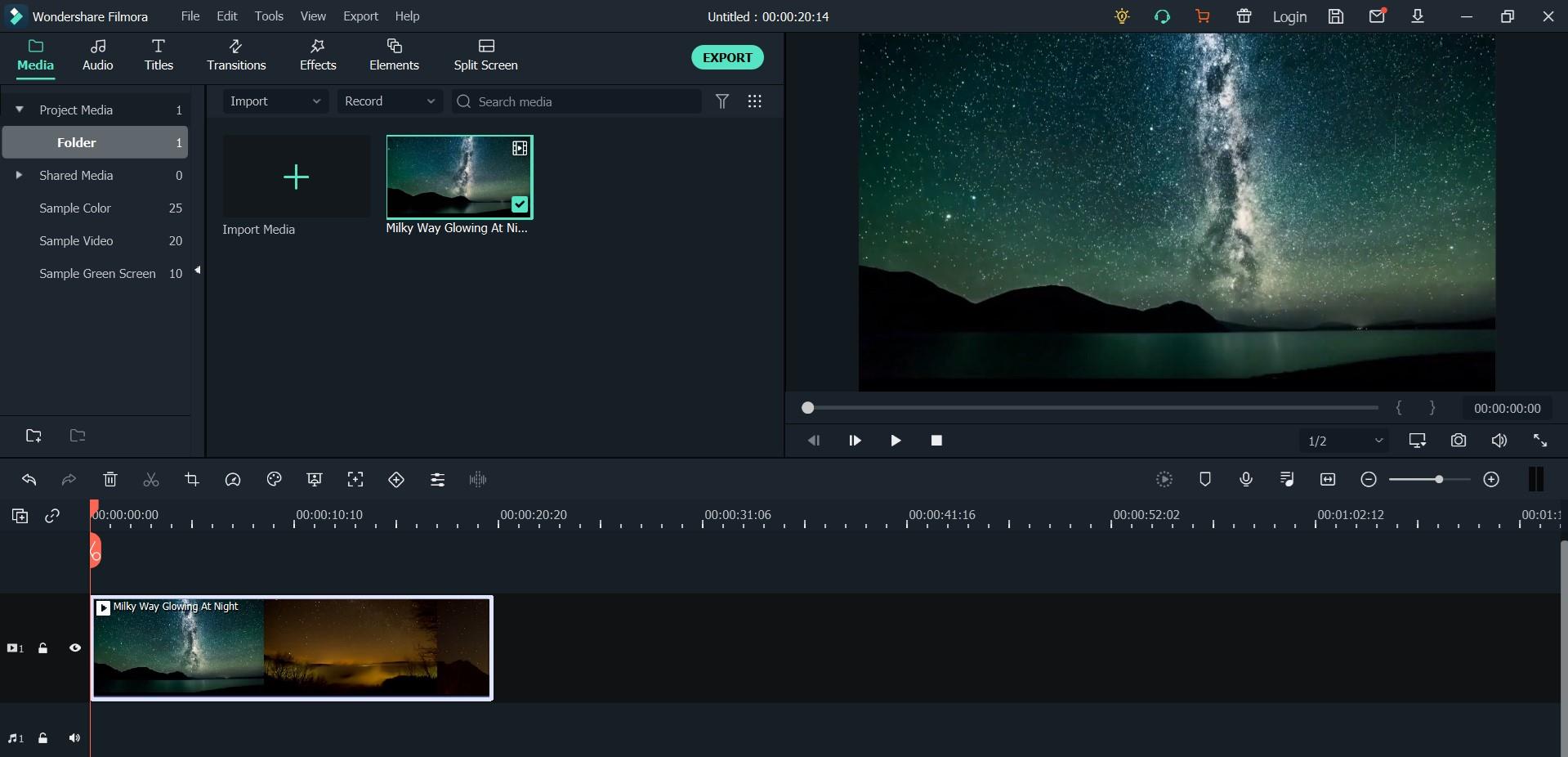
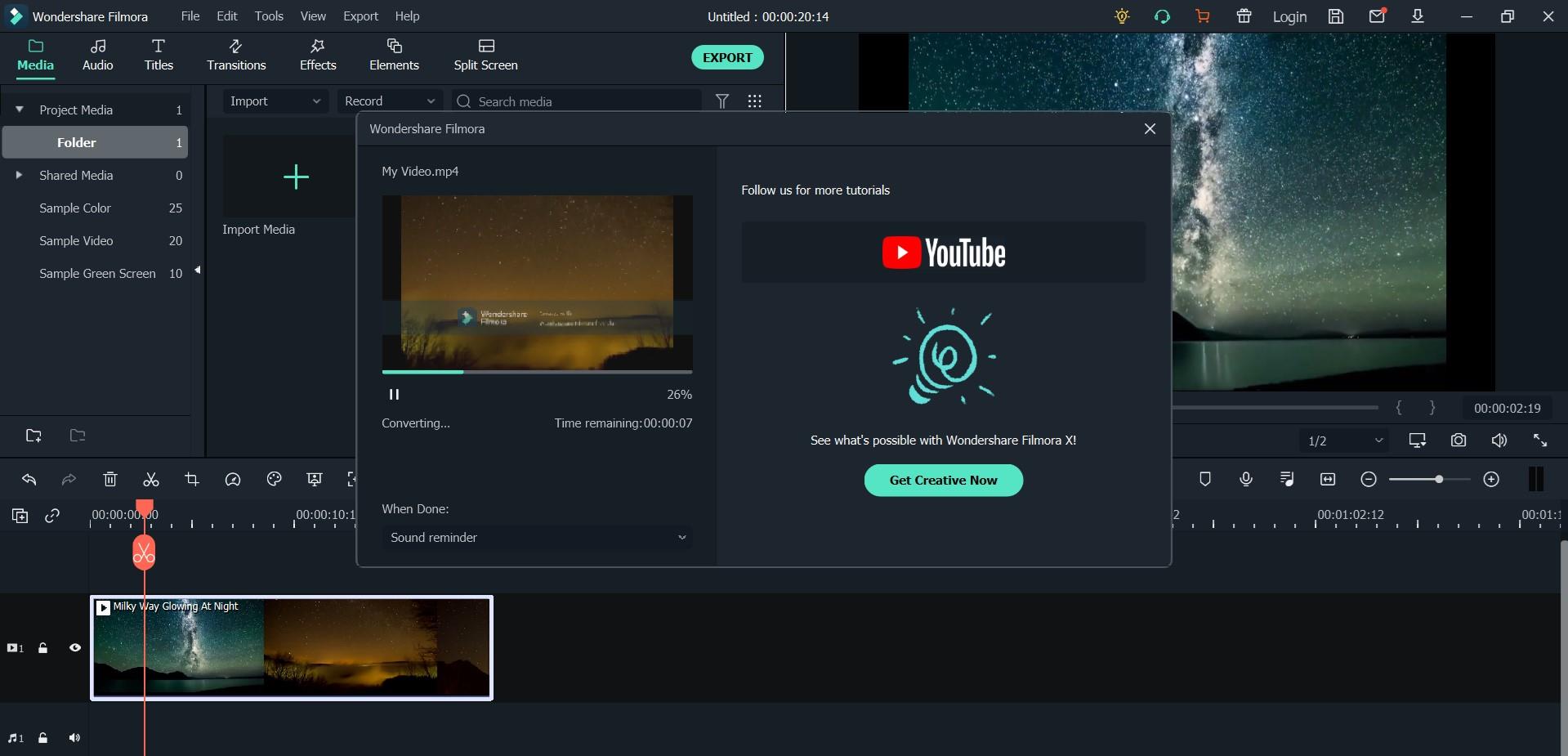
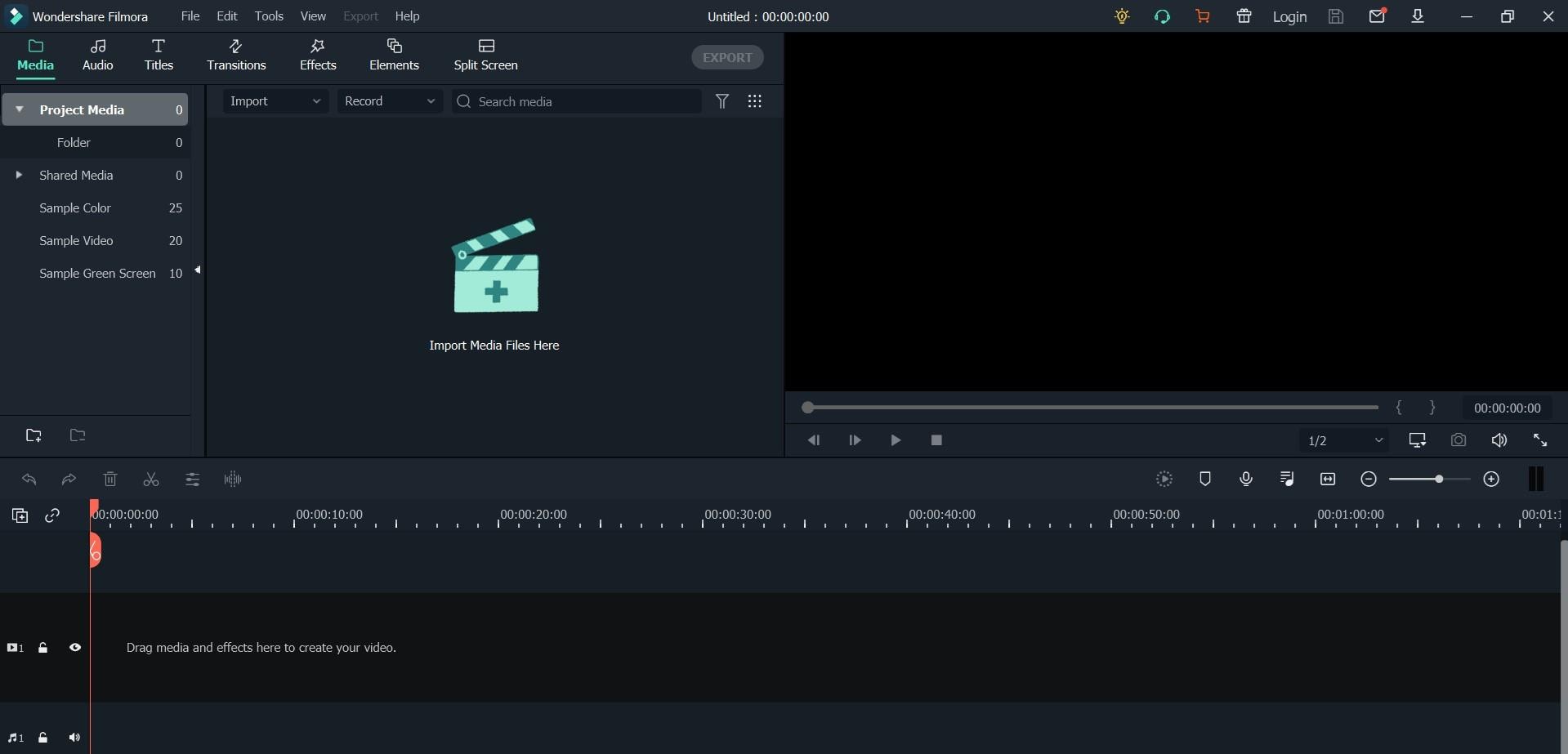
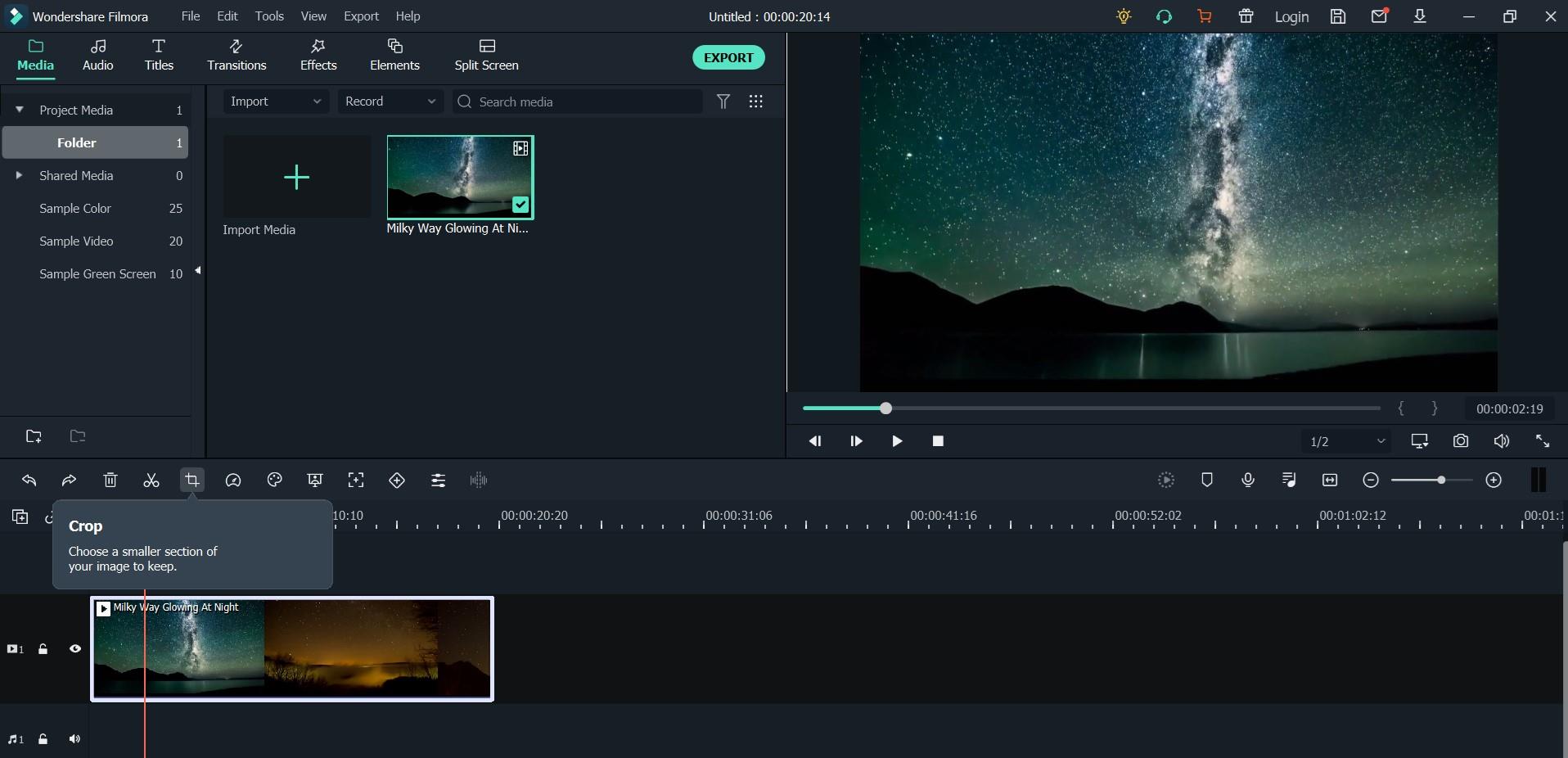
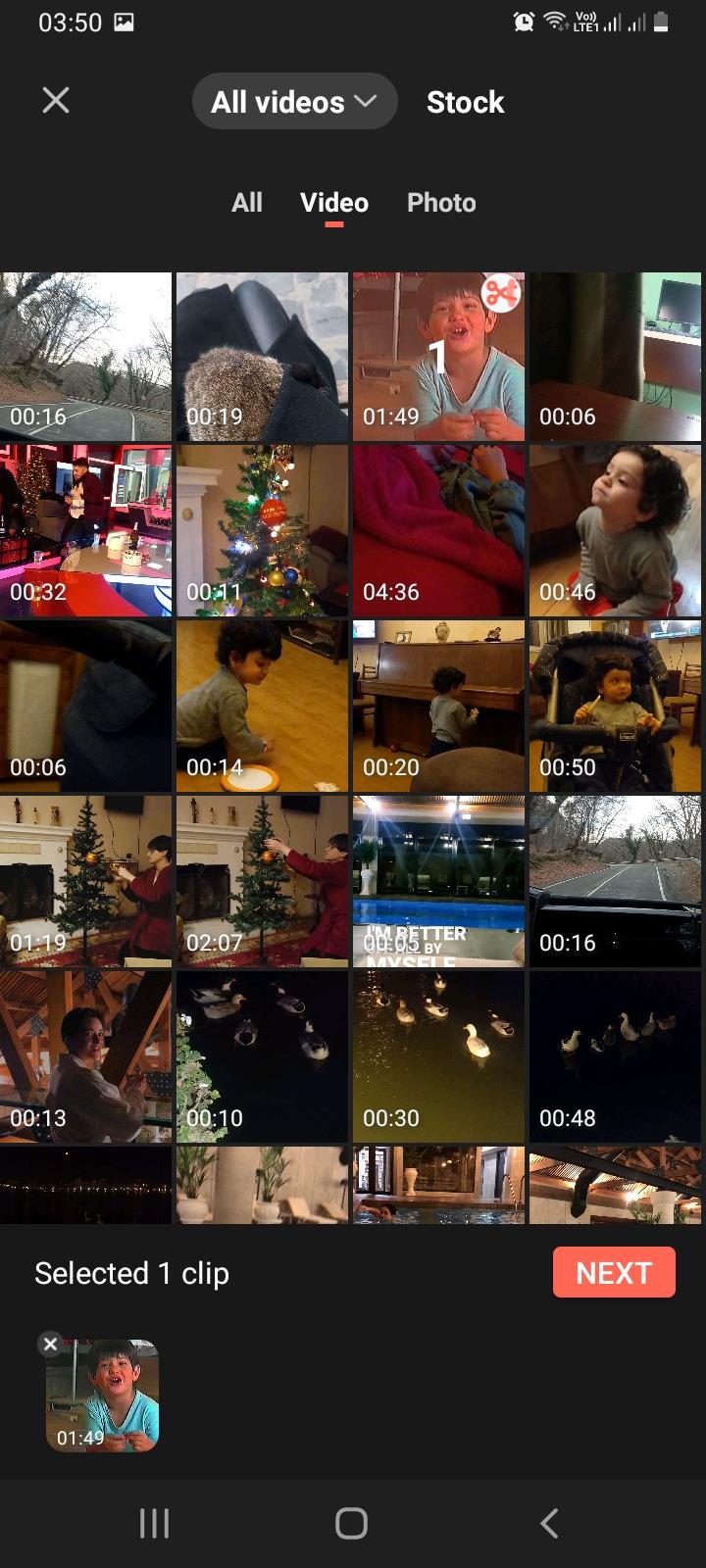
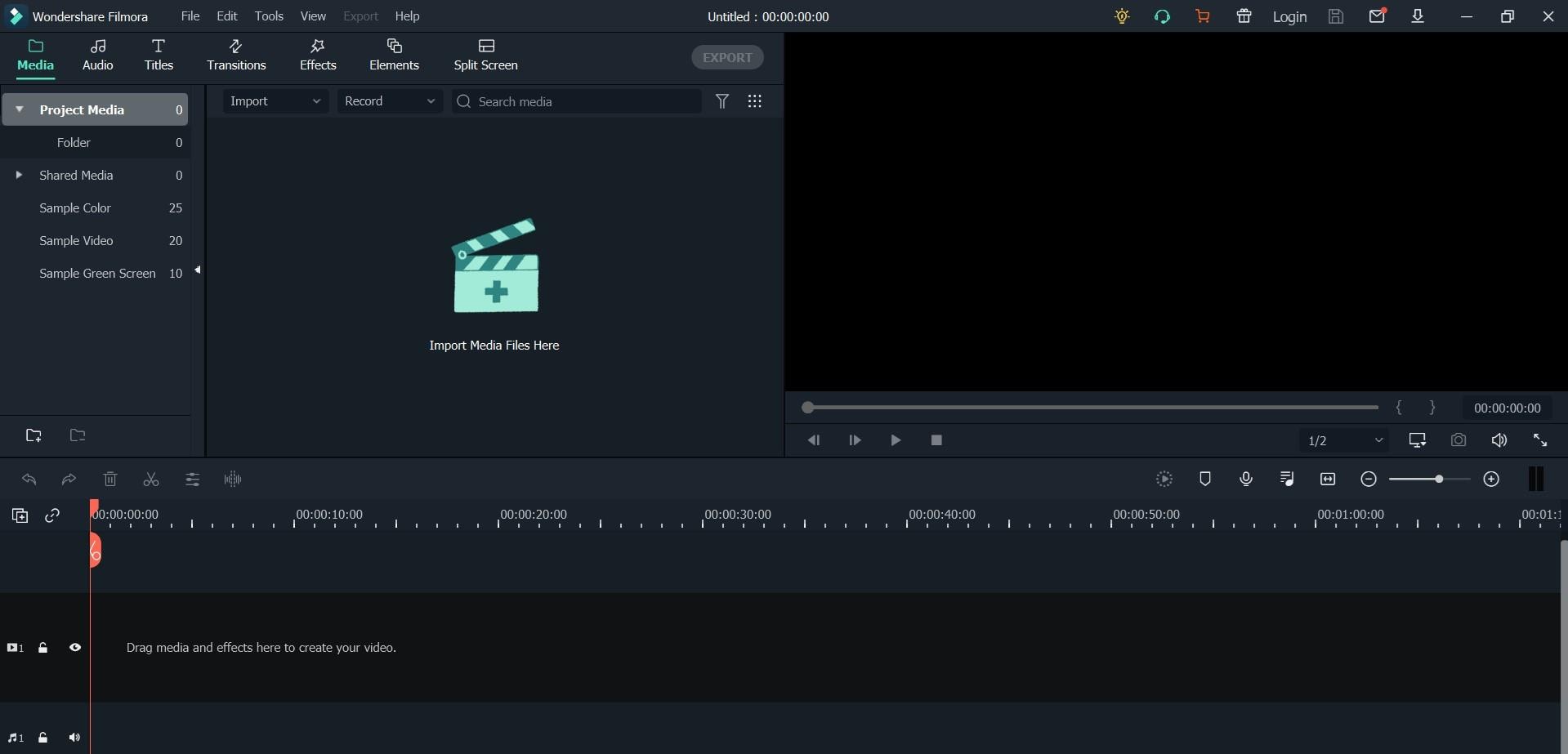
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
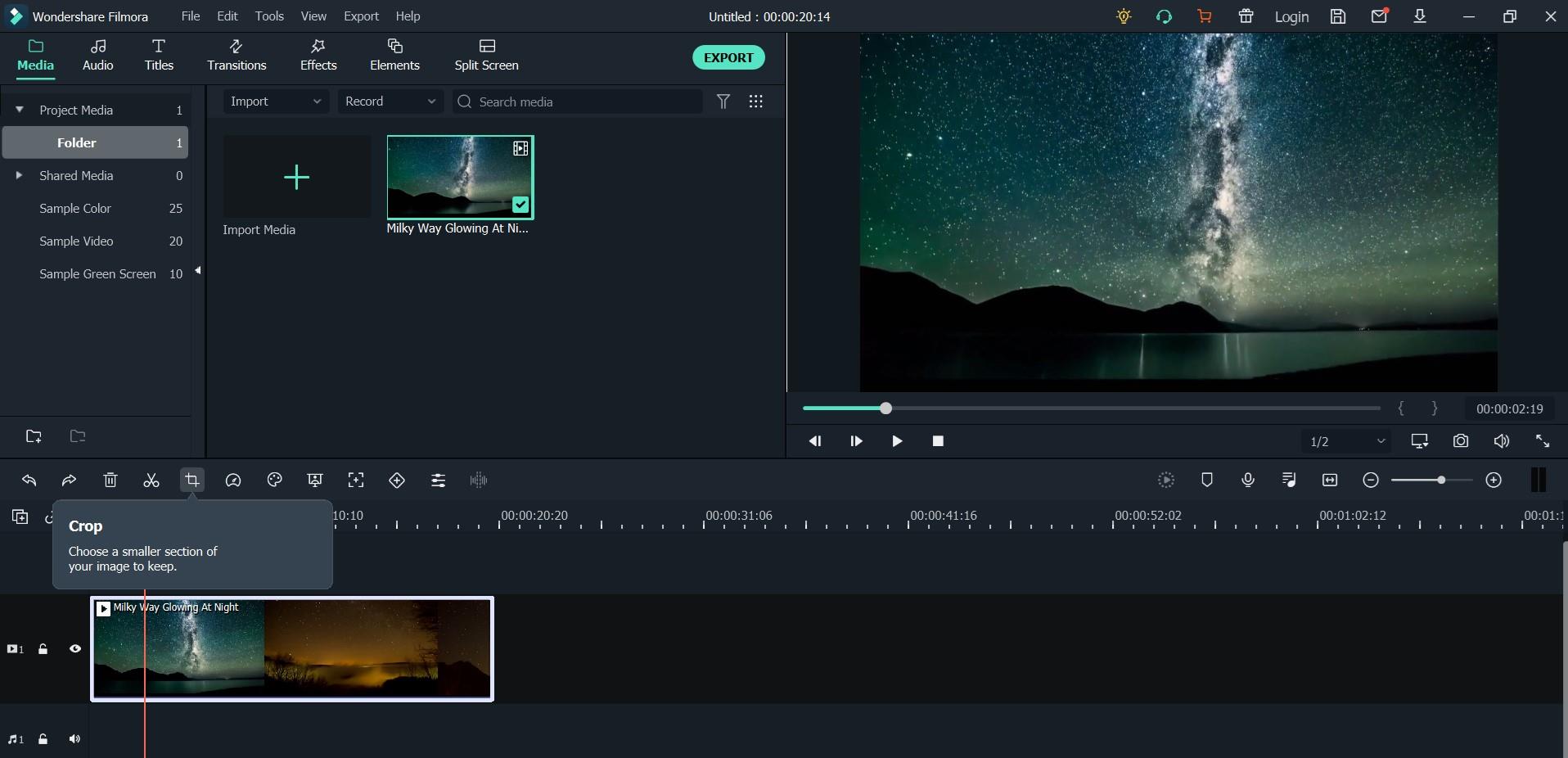
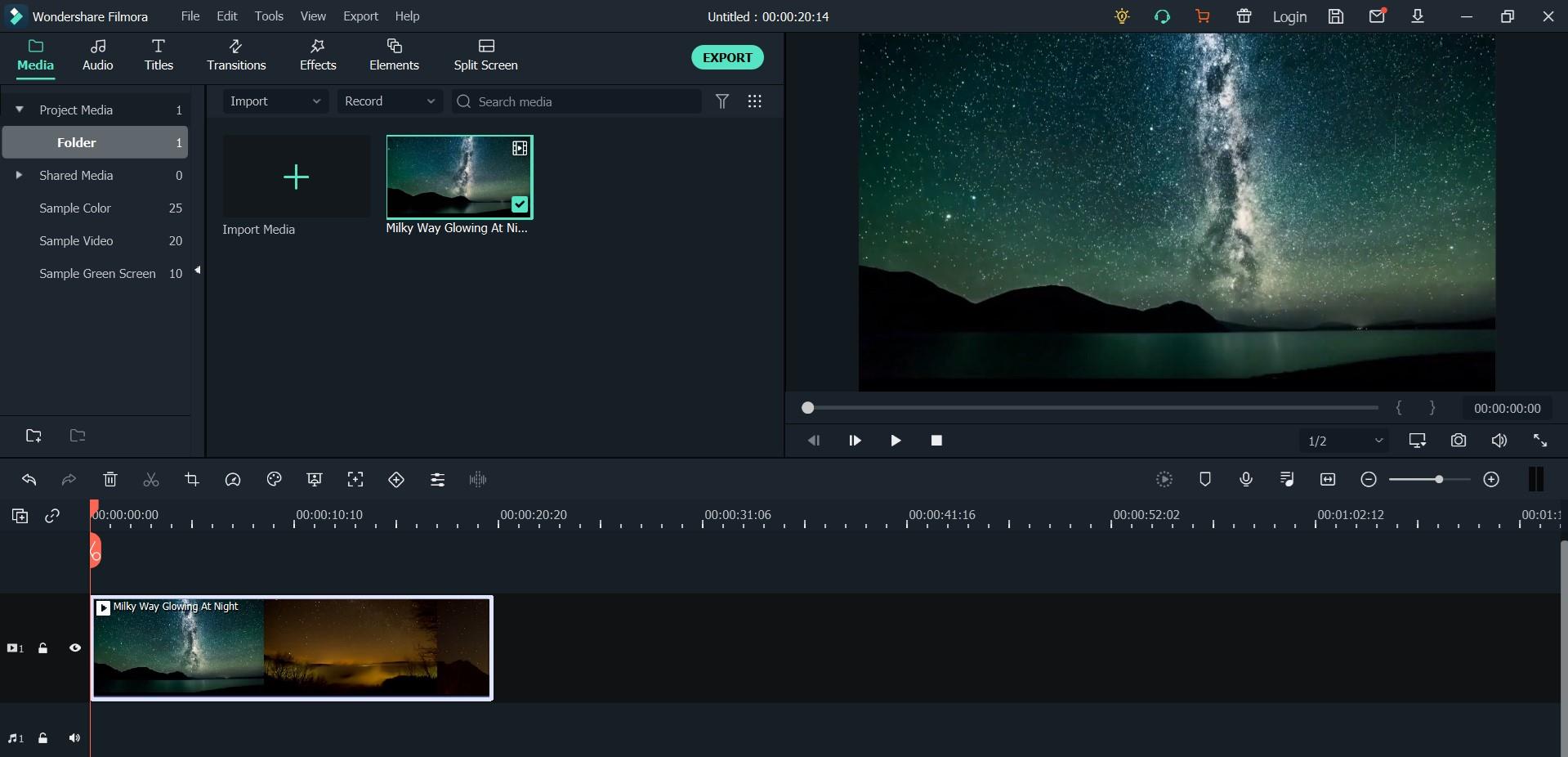
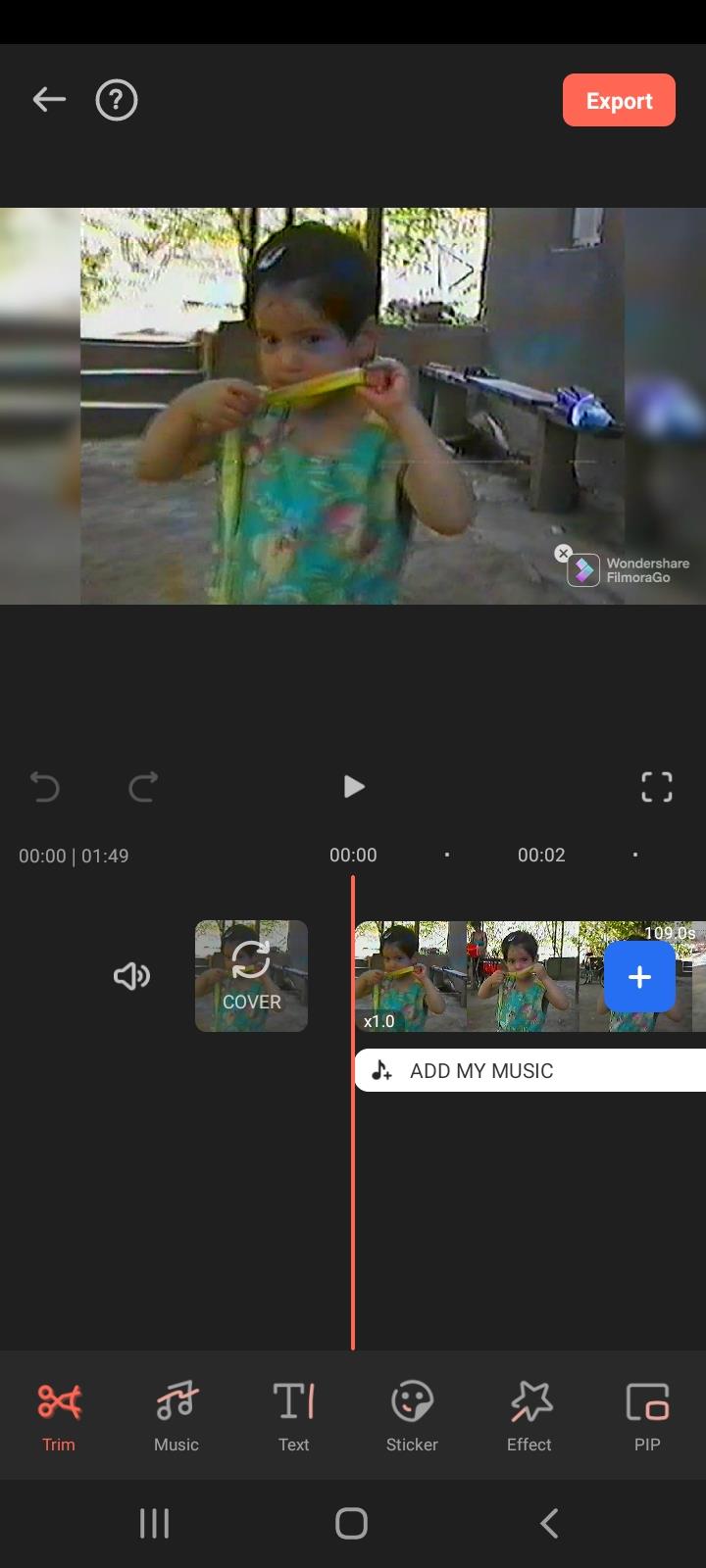
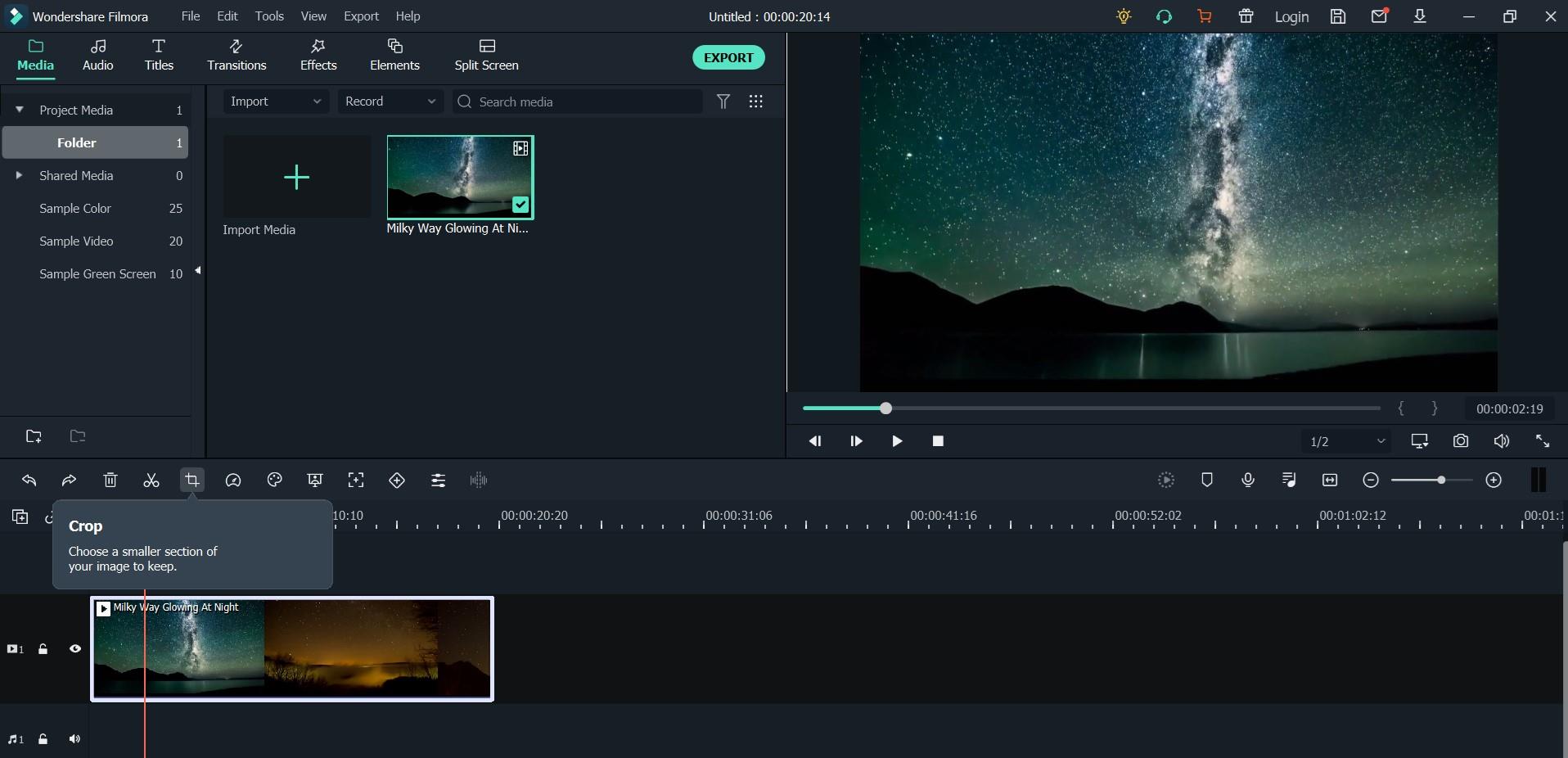
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
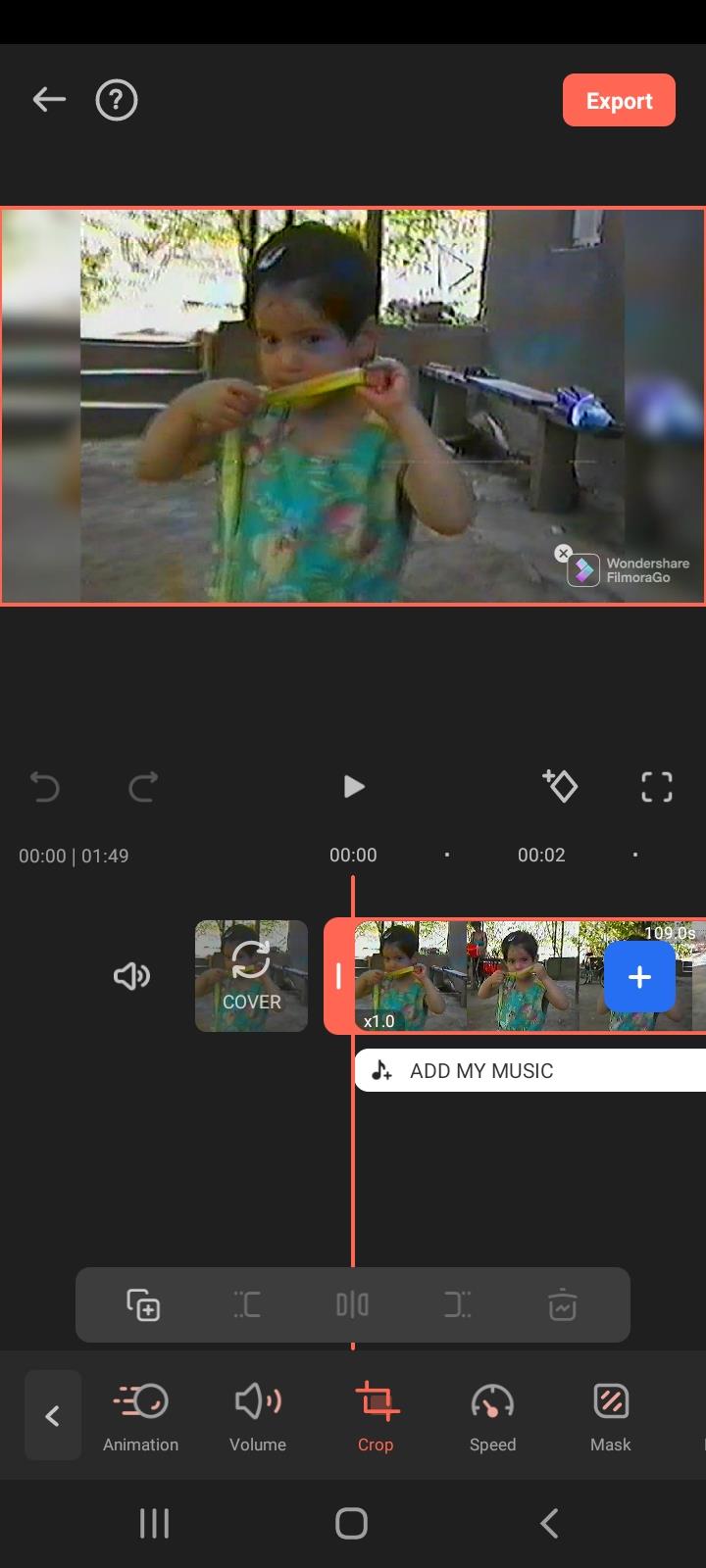
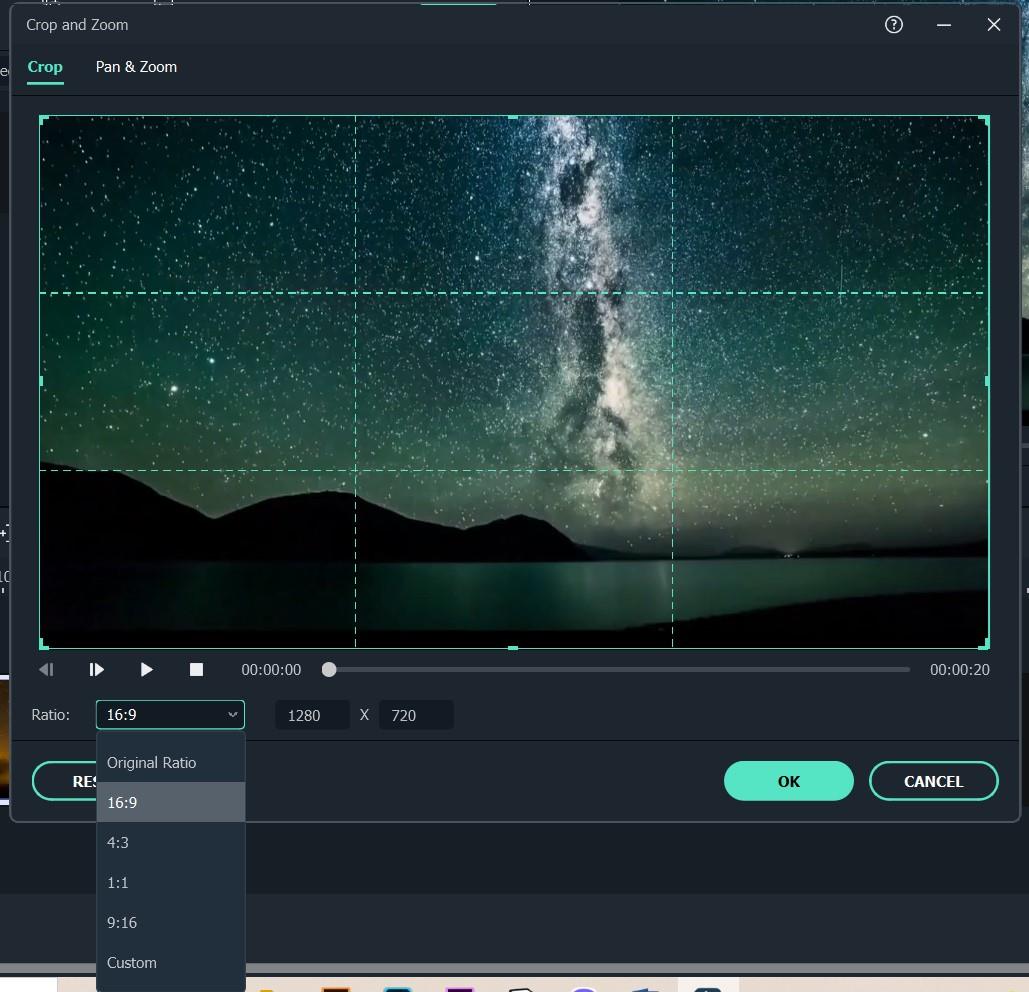
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
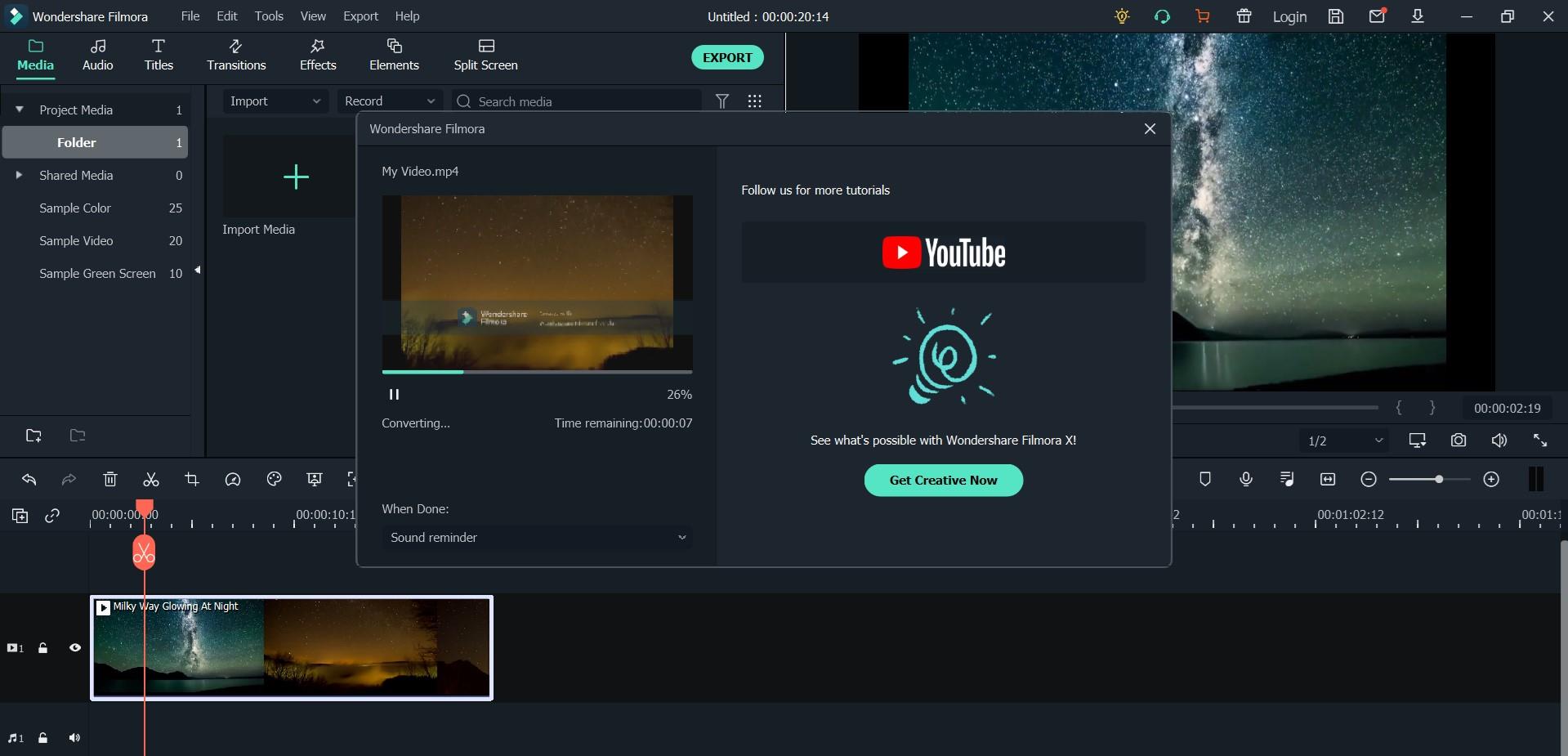
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Choose A Nice GoPro for Vlogging?
Vlogging has developed into quite an industry in a short period. We have seen many people building up their image as professional vloggers who have entertained millions of users with their unique content. However, while understanding the dynamics of vlogging, it is particularly important to set up the equipment that would help the user in their vlogging.
This article discusses very proficient equipment, GoPro for YouTubers, which has been considered across various scales for professional vlogging. We shall be providing our readers with an idea of the best GoPro they can be used to cover their vlogs.
In this article
01 What Need to Be Considered Before Choosing a GoPro for Vlogging?
02 8 Best GoPro for Vlogging in 2022
Part 1: What Need to Be Considered Before Choosing a GoPro for Vlogging?
GoPro cameras are known for their versatility. While being simply the best tool for vlogging, they are known for offering several impressive features. This, however, needs to be considered before choosing a GoPro for vlogging. Get ready as we are about to figure them out.

1. Portable and Easy to Carry
Isn’t it great that you are not required to carry heavy equipment everywhere? GoPro cameras offer convenience to their users by providing small sizes and rugged designs. This can prove to be extremely good for vloggers who have rough uses.
2. Multiple Video Features
Are you tired of capturing a simple video? GoPro offers you multiple options while capturing videos, which come in the form of time-lapses. Get creative with the videos that you shoot across your vlogs. Isn’t it great?
3. Affordability
GoPro should never be judged by its size. These tools are considered the most high-end cameras that can be used for vlogging. As they compete for professional cameras, they are considered relatively affordable in their comparison, which makes them a suitable choice in vlogging.
4. Shooting Modes
Have you ever heard about shooting modes? GoPro for vlogging comes up with different modes that can help you manage impressive visuals for your videos. GoPro helps you design content that is visually appealing to the viewers.
5. Quality of Video
Have you ever thought to have video resolutions up to 6K in a small camera? GoPro provides you the opportunity of witnessing history across the cameras with its stunning video resolution features. This is truly exceptional in the video-making industry.
Part 2: 8 Best GoPro for Vlogging in 2022
Once you are aware of what should be kept in mind for selecting a GoPro for vlogging, it is time to come up with some of the best-recommended models according to the use case of the vlogger. Let’s get started on this exceptional journey of finding the best GoPro for yourselves. Come right away!
1. GoPro Hero10 Black
Price: $499.99
The first and foremost model that may come into our mind is the GoPro Hero10 Black, which is, without any discussion, the most advanced model in GoPro cameras. Taking the features to the next level, GoPro Hero10 Black is available with a 5.3K resolution, which is the smoothest resolution in videos you can ask for. It provides faster processors than its predecessors, with features that make it the top-of-the-line choice.
You can find improved stabilization across Hero10; however, the price tag across the camera is as much as a mirrorless camera. Absolutely stunning, it is!

2. GoPro Hero9 Black
Price: $399.99
Another impressive model in the GoPro products is the Hero9 Black model, referred to as the previous iteration of the Hero10. Although it is not as remarkable as the Hero10, it takes up videos with 5K Ultra HD resolution, with a 1080p live streaming facility. Talking about the stabilization of this camera, it isn’t as proficient as the Hero10; however, it still performs better than the previous iterations.
A heavier camera’s multifunctional characteristics are a few major points that need to be considered for Hero9 Black. Do you wish to buy this?

3. GoPro Hero8 Black
Price: $349.98
GoPro cameras are known for their effective sizes and high-performance results. GoPro Hero8 Black is recognized among the most versatile GoPro for YouTubers, accompanied by the small size. Being the first GoPro camera that provides a microphone to its users, GoPro Hero8 changed the dynamics of video making with its effective features. Users can cover 4K Ultra HD video across the device with a 12MP resolution for photos.
The Media Mode offered across the device makes video enhancement possible across GoPro for vlogging, which is commendable.

4. GoPro Hero7 Silver
Price: $299.99
Are you confused about the GoPro that fits your needs? GoPro Hero7 Silver is the most budget-friendly vlogging camera that can be found across the market. GoPro Hero7 Silver can be your perfect companion in tough vlogs with a rugged outlook and waterproofing. It provides voice control, two-mic, slo-mo, time-lapse across a 4K Ultra HD resolution, which broadens the possibility for the users.
This GoPro for YouTubers is still among the people’s favorites, which makes it a consistent choice among newbies. Isn’t it great?

5. GoPro Max
Price: $549.98
Want a camera that captures 360-degree shots? GoPro Max is the camera that you should look for in the market. GoPro Max is a very impressive up-gradation across GoPro cameras, which came to offer more features to it than before. The two 180-degree cameras provide better stabilization, thus crossing cameras like Hero8 quite easily. The details are extremely proficient in this design with improved mic facilities and other characteristics.
If you wish to shift yourselves from a single-camera device, this GoPro for vlogging is the perfect choice you can come by.

6. GoPro Hero7 Black
Price: $319.99
GoPro Hero7 Black, though introduced in 2018, came out to be a quite advanced version of the previous GoPro cameras. This camera allows 4K video resolution shooting under 60fps, stabilizing for smoothing out shakes and vibrations. The video quality from a GoPro is different from the rest, which makes it basic equipment in vlogging.
This GoPro for YouTubers offered excessive controls to its user base, with commands that were able to neutralize and optimize video enhancement. What a great choice!

7. GoPro Fusion
Price: $279.99
This is a hugely different camera across the complete GoPro series. Fusion is known for many things, out of which the size comes out to be the main reason for its popularity. This iteration in GoPro cameras provides 5.2K video resolution quality under a pocket-sized model. Although it is quite durable compared to the other cameras in the market for vlogging, the price tag across this device is usually not much acceptable for users.
It is a bold choice to have Fusion as your GoPro for vlogging, which also allows adding audio across the 360-degree feature. This is sensational.

8. GoPro Hero7 White
Price: $274.49
GoPro Hero7 White is a perfect option to start vlogging. Designed for beginners, it provides Full HD video resolution with a touch screen for better functioning. Although the camera is quite downgraded in terms of the features it offers, it is basically offered for catering to user-friendliness.
It also offers video stabilization for introducing users to a certain environment in video editing. With an affordable price tag, this camera can be the perfect start as your GoPro for vlogging. Do you wish to get started?

Closing Words
Got to know about the best GoPro cameras? Are you ready to select your GoPro for vlogging? We hope that this article has featured the most optimal options. Go through this article to get the perfect start for your vlogging journey. However, if you wish to have a good experience with video editing, you should consider working on Wondershare Filmora .
The tool manages all GoPro videos to perfection. It is truly an exceptional platform to work with. Along with that, Filmora provides a list of impressive video editing functions which can be adopted for making the video look professional. That is why this platform is recommended across multiple stages. Surely the best editor you can use!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 8 Best GoPro for Vlogging in 2022
Part 1: What Need to Be Considered Before Choosing a GoPro for Vlogging?
GoPro cameras are known for their versatility. While being simply the best tool for vlogging, they are known for offering several impressive features. This, however, needs to be considered before choosing a GoPro for vlogging. Get ready as we are about to figure them out.

1. Portable and Easy to Carry
Isn’t it great that you are not required to carry heavy equipment everywhere? GoPro cameras offer convenience to their users by providing small sizes and rugged designs. This can prove to be extremely good for vloggers who have rough uses.
2. Multiple Video Features
Are you tired of capturing a simple video? GoPro offers you multiple options while capturing videos, which come in the form of time-lapses. Get creative with the videos that you shoot across your vlogs. Isn’t it great?
3. Affordability
GoPro should never be judged by its size. These tools are considered the most high-end cameras that can be used for vlogging. As they compete for professional cameras, they are considered relatively affordable in their comparison, which makes them a suitable choice in vlogging.
4. Shooting Modes
Have you ever heard about shooting modes? GoPro for vlogging comes up with different modes that can help you manage impressive visuals for your videos. GoPro helps you design content that is visually appealing to the viewers.
5. Quality of Video
Have you ever thought to have video resolutions up to 6K in a small camera? GoPro provides you the opportunity of witnessing history across the cameras with its stunning video resolution features. This is truly exceptional in the video-making industry.
Part 2: 8 Best GoPro for Vlogging in 2022
Once you are aware of what should be kept in mind for selecting a GoPro for vlogging, it is time to come up with some of the best-recommended models according to the use case of the vlogger. Let’s get started on this exceptional journey of finding the best GoPro for yourselves. Come right away!
1. GoPro Hero10 Black
Price: $499.99
The first and foremost model that may come into our mind is the GoPro Hero10 Black, which is, without any discussion, the most advanced model in GoPro cameras. Taking the features to the next level, GoPro Hero10 Black is available with a 5.3K resolution, which is the smoothest resolution in videos you can ask for. It provides faster processors than its predecessors, with features that make it the top-of-the-line choice.
You can find improved stabilization across Hero10; however, the price tag across the camera is as much as a mirrorless camera. Absolutely stunning, it is!

2. GoPro Hero9 Black
Price: $399.99
Another impressive model in the GoPro products is the Hero9 Black model, referred to as the previous iteration of the Hero10. Although it is not as remarkable as the Hero10, it takes up videos with 5K Ultra HD resolution, with a 1080p live streaming facility. Talking about the stabilization of this camera, it isn’t as proficient as the Hero10; however, it still performs better than the previous iterations.
A heavier camera’s multifunctional characteristics are a few major points that need to be considered for Hero9 Black. Do you wish to buy this?

3. GoPro Hero8 Black
Price: $349.98
GoPro cameras are known for their effective sizes and high-performance results. GoPro Hero8 Black is recognized among the most versatile GoPro for YouTubers, accompanied by the small size. Being the first GoPro camera that provides a microphone to its users, GoPro Hero8 changed the dynamics of video making with its effective features. Users can cover 4K Ultra HD video across the device with a 12MP resolution for photos.
The Media Mode offered across the device makes video enhancement possible across GoPro for vlogging, which is commendable.

4. GoPro Hero7 Silver
Price: $299.99
Are you confused about the GoPro that fits your needs? GoPro Hero7 Silver is the most budget-friendly vlogging camera that can be found across the market. GoPro Hero7 Silver can be your perfect companion in tough vlogs with a rugged outlook and waterproofing. It provides voice control, two-mic, slo-mo, time-lapse across a 4K Ultra HD resolution, which broadens the possibility for the users.
This GoPro for YouTubers is still among the people’s favorites, which makes it a consistent choice among newbies. Isn’t it great?

5. GoPro Max
Price: $549.98
Want a camera that captures 360-degree shots? GoPro Max is the camera that you should look for in the market. GoPro Max is a very impressive up-gradation across GoPro cameras, which came to offer more features to it than before. The two 180-degree cameras provide better stabilization, thus crossing cameras like Hero8 quite easily. The details are extremely proficient in this design with improved mic facilities and other characteristics.
If you wish to shift yourselves from a single-camera device, this GoPro for vlogging is the perfect choice you can come by.

6. GoPro Hero7 Black
Price: $319.99
GoPro Hero7 Black, though introduced in 2018, came out to be a quite advanced version of the previous GoPro cameras. This camera allows 4K video resolution shooting under 60fps, stabilizing for smoothing out shakes and vibrations. The video quality from a GoPro is different from the rest, which makes it basic equipment in vlogging.
This GoPro for YouTubers offered excessive controls to its user base, with commands that were able to neutralize and optimize video enhancement. What a great choice!

7. GoPro Fusion
Price: $279.99
This is a hugely different camera across the complete GoPro series. Fusion is known for many things, out of which the size comes out to be the main reason for its popularity. This iteration in GoPro cameras provides 5.2K video resolution quality under a pocket-sized model. Although it is quite durable compared to the other cameras in the market for vlogging, the price tag across this device is usually not much acceptable for users.
It is a bold choice to have Fusion as your GoPro for vlogging, which also allows adding audio across the 360-degree feature. This is sensational.

8. GoPro Hero7 White
Price: $274.49
GoPro Hero7 White is a perfect option to start vlogging. Designed for beginners, it provides Full HD video resolution with a touch screen for better functioning. Although the camera is quite downgraded in terms of the features it offers, it is basically offered for catering to user-friendliness.
It also offers video stabilization for introducing users to a certain environment in video editing. With an affordable price tag, this camera can be the perfect start as your GoPro for vlogging. Do you wish to get started?

Closing Words
Got to know about the best GoPro cameras? Are you ready to select your GoPro for vlogging? We hope that this article has featured the most optimal options. Go through this article to get the perfect start for your vlogging journey. However, if you wish to have a good experience with video editing, you should consider working on Wondershare Filmora .
The tool manages all GoPro videos to perfection. It is truly an exceptional platform to work with. Along with that, Filmora provides a list of impressive video editing functions which can be adopted for making the video look professional. That is why this platform is recommended across multiple stages. Surely the best editor you can use!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 8 Best GoPro for Vlogging in 2022
Part 1: What Need to Be Considered Before Choosing a GoPro for Vlogging?
GoPro cameras are known for their versatility. While being simply the best tool for vlogging, they are known for offering several impressive features. This, however, needs to be considered before choosing a GoPro for vlogging. Get ready as we are about to figure them out.

1. Portable and Easy to Carry
Isn’t it great that you are not required to carry heavy equipment everywhere? GoPro cameras offer convenience to their users by providing small sizes and rugged designs. This can prove to be extremely good for vloggers who have rough uses.
2. Multiple Video Features
Are you tired of capturing a simple video? GoPro offers you multiple options while capturing videos, which come in the form of time-lapses. Get creative with the videos that you shoot across your vlogs. Isn’t it great?
3. Affordability
GoPro should never be judged by its size. These tools are considered the most high-end cameras that can be used for vlogging. As they compete for professional cameras, they are considered relatively affordable in their comparison, which makes them a suitable choice in vlogging.
4. Shooting Modes
Have you ever heard about shooting modes? GoPro for vlogging comes up with different modes that can help you manage impressive visuals for your videos. GoPro helps you design content that is visually appealing to the viewers.
5. Quality of Video
Have you ever thought to have video resolutions up to 6K in a small camera? GoPro provides you the opportunity of witnessing history across the cameras with its stunning video resolution features. This is truly exceptional in the video-making industry.
Part 2: 8 Best GoPro for Vlogging in 2022
Once you are aware of what should be kept in mind for selecting a GoPro for vlogging, it is time to come up with some of the best-recommended models according to the use case of the vlogger. Let’s get started on this exceptional journey of finding the best GoPro for yourselves. Come right away!
1. GoPro Hero10 Black
Price: $499.99
The first and foremost model that may come into our mind is the GoPro Hero10 Black, which is, without any discussion, the most advanced model in GoPro cameras. Taking the features to the next level, GoPro Hero10 Black is available with a 5.3K resolution, which is the smoothest resolution in videos you can ask for. It provides faster processors than its predecessors, with features that make it the top-of-the-line choice.
You can find improved stabilization across Hero10; however, the price tag across the camera is as much as a mirrorless camera. Absolutely stunning, it is!

2. GoPro Hero9 Black
Price: $399.99
Another impressive model in the GoPro products is the Hero9 Black model, referred to as the previous iteration of the Hero10. Although it is not as remarkable as the Hero10, it takes up videos with 5K Ultra HD resolution, with a 1080p live streaming facility. Talking about the stabilization of this camera, it isn’t as proficient as the Hero10; however, it still performs better than the previous iterations.
A heavier camera’s multifunctional characteristics are a few major points that need to be considered for Hero9 Black. Do you wish to buy this?

3. GoPro Hero8 Black
Price: $349.98
GoPro cameras are known for their effective sizes and high-performance results. GoPro Hero8 Black is recognized among the most versatile GoPro for YouTubers, accompanied by the small size. Being the first GoPro camera that provides a microphone to its users, GoPro Hero8 changed the dynamics of video making with its effective features. Users can cover 4K Ultra HD video across the device with a 12MP resolution for photos.
The Media Mode offered across the device makes video enhancement possible across GoPro for vlogging, which is commendable.

4. GoPro Hero7 Silver
Price: $299.99
Are you confused about the GoPro that fits your needs? GoPro Hero7 Silver is the most budget-friendly vlogging camera that can be found across the market. GoPro Hero7 Silver can be your perfect companion in tough vlogs with a rugged outlook and waterproofing. It provides voice control, two-mic, slo-mo, time-lapse across a 4K Ultra HD resolution, which broadens the possibility for the users.
This GoPro for YouTubers is still among the people’s favorites, which makes it a consistent choice among newbies. Isn’t it great?

5. GoPro Max
Price: $549.98
Want a camera that captures 360-degree shots? GoPro Max is the camera that you should look for in the market. GoPro Max is a very impressive up-gradation across GoPro cameras, which came to offer more features to it than before. The two 180-degree cameras provide better stabilization, thus crossing cameras like Hero8 quite easily. The details are extremely proficient in this design with improved mic facilities and other characteristics.
If you wish to shift yourselves from a single-camera device, this GoPro for vlogging is the perfect choice you can come by.

6. GoPro Hero7 Black
Price: $319.99
GoPro Hero7 Black, though introduced in 2018, came out to be a quite advanced version of the previous GoPro cameras. This camera allows 4K video resolution shooting under 60fps, stabilizing for smoothing out shakes and vibrations. The video quality from a GoPro is different from the rest, which makes it basic equipment in vlogging.
This GoPro for YouTubers offered excessive controls to its user base, with commands that were able to neutralize and optimize video enhancement. What a great choice!

7. GoPro Fusion
Price: $279.99
This is a hugely different camera across the complete GoPro series. Fusion is known for many things, out of which the size comes out to be the main reason for its popularity. This iteration in GoPro cameras provides 5.2K video resolution quality under a pocket-sized model. Although it is quite durable compared to the other cameras in the market for vlogging, the price tag across this device is usually not much acceptable for users.
It is a bold choice to have Fusion as your GoPro for vlogging, which also allows adding audio across the 360-degree feature. This is sensational.

8. GoPro Hero7 White
Price: $274.49
GoPro Hero7 White is a perfect option to start vlogging. Designed for beginners, it provides Full HD video resolution with a touch screen for better functioning. Although the camera is quite downgraded in terms of the features it offers, it is basically offered for catering to user-friendliness.
It also offers video stabilization for introducing users to a certain environment in video editing. With an affordable price tag, this camera can be the perfect start as your GoPro for vlogging. Do you wish to get started?

Closing Words
Got to know about the best GoPro cameras? Are you ready to select your GoPro for vlogging? We hope that this article has featured the most optimal options. Go through this article to get the perfect start for your vlogging journey. However, if you wish to have a good experience with video editing, you should consider working on Wondershare Filmora .
The tool manages all GoPro videos to perfection. It is truly an exceptional platform to work with. Along with that, Filmora provides a list of impressive video editing functions which can be adopted for making the video look professional. That is why this platform is recommended across multiple stages. Surely the best editor you can use!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 8 Best GoPro for Vlogging in 2022
Part 1: What Need to Be Considered Before Choosing a GoPro for Vlogging?
GoPro cameras are known for their versatility. While being simply the best tool for vlogging, they are known for offering several impressive features. This, however, needs to be considered before choosing a GoPro for vlogging. Get ready as we are about to figure them out.

1. Portable and Easy to Carry
Isn’t it great that you are not required to carry heavy equipment everywhere? GoPro cameras offer convenience to their users by providing small sizes and rugged designs. This can prove to be extremely good for vloggers who have rough uses.
2. Multiple Video Features
Are you tired of capturing a simple video? GoPro offers you multiple options while capturing videos, which come in the form of time-lapses. Get creative with the videos that you shoot across your vlogs. Isn’t it great?
3. Affordability
GoPro should never be judged by its size. These tools are considered the most high-end cameras that can be used for vlogging. As they compete for professional cameras, they are considered relatively affordable in their comparison, which makes them a suitable choice in vlogging.
4. Shooting Modes
Have you ever heard about shooting modes? GoPro for vlogging comes up with different modes that can help you manage impressive visuals for your videos. GoPro helps you design content that is visually appealing to the viewers.
5. Quality of Video
Have you ever thought to have video resolutions up to 6K in a small camera? GoPro provides you the opportunity of witnessing history across the cameras with its stunning video resolution features. This is truly exceptional in the video-making industry.
Part 2: 8 Best GoPro for Vlogging in 2022
Once you are aware of what should be kept in mind for selecting a GoPro for vlogging, it is time to come up with some of the best-recommended models according to the use case of the vlogger. Let’s get started on this exceptional journey of finding the best GoPro for yourselves. Come right away!
1. GoPro Hero10 Black
Price: $499.99
The first and foremost model that may come into our mind is the GoPro Hero10 Black, which is, without any discussion, the most advanced model in GoPro cameras. Taking the features to the next level, GoPro Hero10 Black is available with a 5.3K resolution, which is the smoothest resolution in videos you can ask for. It provides faster processors than its predecessors, with features that make it the top-of-the-line choice.
You can find improved stabilization across Hero10; however, the price tag across the camera is as much as a mirrorless camera. Absolutely stunning, it is!

2. GoPro Hero9 Black
Price: $399.99
Another impressive model in the GoPro products is the Hero9 Black model, referred to as the previous iteration of the Hero10. Although it is not as remarkable as the Hero10, it takes up videos with 5K Ultra HD resolution, with a 1080p live streaming facility. Talking about the stabilization of this camera, it isn’t as proficient as the Hero10; however, it still performs better than the previous iterations.
A heavier camera’s multifunctional characteristics are a few major points that need to be considered for Hero9 Black. Do you wish to buy this?

3. GoPro Hero8 Black
Price: $349.98
GoPro cameras are known for their effective sizes and high-performance results. GoPro Hero8 Black is recognized among the most versatile GoPro for YouTubers, accompanied by the small size. Being the first GoPro camera that provides a microphone to its users, GoPro Hero8 changed the dynamics of video making with its effective features. Users can cover 4K Ultra HD video across the device with a 12MP resolution for photos.
The Media Mode offered across the device makes video enhancement possible across GoPro for vlogging, which is commendable.

4. GoPro Hero7 Silver
Price: $299.99
Are you confused about the GoPro that fits your needs? GoPro Hero7 Silver is the most budget-friendly vlogging camera that can be found across the market. GoPro Hero7 Silver can be your perfect companion in tough vlogs with a rugged outlook and waterproofing. It provides voice control, two-mic, slo-mo, time-lapse across a 4K Ultra HD resolution, which broadens the possibility for the users.
This GoPro for YouTubers is still among the people’s favorites, which makes it a consistent choice among newbies. Isn’t it great?

5. GoPro Max
Price: $549.98
Want a camera that captures 360-degree shots? GoPro Max is the camera that you should look for in the market. GoPro Max is a very impressive up-gradation across GoPro cameras, which came to offer more features to it than before. The two 180-degree cameras provide better stabilization, thus crossing cameras like Hero8 quite easily. The details are extremely proficient in this design with improved mic facilities and other characteristics.
If you wish to shift yourselves from a single-camera device, this GoPro for vlogging is the perfect choice you can come by.

6. GoPro Hero7 Black
Price: $319.99
GoPro Hero7 Black, though introduced in 2018, came out to be a quite advanced version of the previous GoPro cameras. This camera allows 4K video resolution shooting under 60fps, stabilizing for smoothing out shakes and vibrations. The video quality from a GoPro is different from the rest, which makes it basic equipment in vlogging.
This GoPro for YouTubers offered excessive controls to its user base, with commands that were able to neutralize and optimize video enhancement. What a great choice!

7. GoPro Fusion
Price: $279.99
This is a hugely different camera across the complete GoPro series. Fusion is known for many things, out of which the size comes out to be the main reason for its popularity. This iteration in GoPro cameras provides 5.2K video resolution quality under a pocket-sized model. Although it is quite durable compared to the other cameras in the market for vlogging, the price tag across this device is usually not much acceptable for users.
It is a bold choice to have Fusion as your GoPro for vlogging, which also allows adding audio across the 360-degree feature. This is sensational.

8. GoPro Hero7 White
Price: $274.49
GoPro Hero7 White is a perfect option to start vlogging. Designed for beginners, it provides Full HD video resolution with a touch screen for better functioning. Although the camera is quite downgraded in terms of the features it offers, it is basically offered for catering to user-friendliness.
It also offers video stabilization for introducing users to a certain environment in video editing. With an affordable price tag, this camera can be the perfect start as your GoPro for vlogging. Do you wish to get started?

Closing Words
Got to know about the best GoPro cameras? Are you ready to select your GoPro for vlogging? We hope that this article has featured the most optimal options. Go through this article to get the perfect start for your vlogging journey. However, if you wish to have a good experience with video editing, you should consider working on Wondershare Filmora .
The tool manages all GoPro videos to perfection. It is truly an exceptional platform to work with. Along with that, Filmora provides a list of impressive video editing functions which can be adopted for making the video look professional. That is why this platform is recommended across multiple stages. Surely the best editor you can use!
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

4 Solutions to Crop a Video on Android Easily
Nowadays, we can use our mobile phones to create almost anything – they have become an indivisible part of our lives. Most of the people check their mobile phones every 2 minutes – did they receive a new message?
What about different kinds of notifications – reactions on social network, or the ones which inform us about breaking news, or, to-do lists? People are well-connected to Facebook, Instagram, TikTok, and sometimes, we just want to update our accounts with just photos or new videos we took on the go. Sometimes, we have a perfect footage we took with our Android, but we have no idea, or just no time to edit our stunning video clips on the computer.
Yes, changing or adjusting a video shouldn’t be that hard – you shouldn’t be obligated to turn to Adobe Premiere Pro or other “heavy” software in order to have a video to your whole liking. Therefore, we have mobile applications just for editing our videos, in a simple, and fast way (thank you, mobile developers!).
In this article, we will be discussing how to crop a video on Android, but since most android devices don’t have this option, you will need to do it externally, by downloading and using different apps. So, more concretely, we will touch upon how to crop our video clips using following apps: Google Photos, Clideo, and Filmora.
Using Google Photos
In case you have Android, the Google Photos app will be there – it’s free and in most cases, already installed and ready to serve you. If you can’t find Google Photos, just find it and download it from the Google Play Store.

First off, you just open the application and allow it to access photos and media on your device. Tap the video you would like to crop. Then, click on Edit: it will launch the in-app video editor.

At the bottom, you will see the Crop option and hit on it, which will result in appearing a cropping box around your video clip.

Once you see little icons at the bottom, you need to choose the first one – it’s the Ratio button, through which you can choose the aspect you would like to apply. Your choice is between these several aspect ratios: Free, Original, Square, 5:4, 16:9, 4:3, and 3:2.

Choosing Free ratio option gives you the freedom to adjust the cropping sliders manually, in order to resize the video to any aspect ratio; it is even possible to rotate the clip, pinch, and zoom in/out.
After you are done with adjusting your video, you need to click on the Save Copy button, which will save a new edited version of your footage. And, meanwhile, don’t worry! – this will not be overwritten on the original one, which will still stand intact.
Using Clideo
Clideo is an interesting one… it doesn’t require you to download anything, because there is a way to crop your video online, through the web browser on Android.
First off, you need to click on Clideo’s Android crop video tool from the browser on the smartphone. You will see a Choose File button and hit on it – this will take you to your gallery and let you find the clip you are about to crop.

You can also upload your file from Cloud Storage. You need to click on the down-arrow on the right-hand side of the button and you’ll find the option to add a clip from your Dropbox or Google Drive account.


After your file is uploaded, Clideo will take you to the editing page, where you can select the area you would like to be in the edited version, and crop the video. Here, you will be able to choose the aspect ratio, exact size of the video and the format.

Once you have finished with the cropping and settings, you need to click on Export which will process your edited video clip.

Once it is done, you proceed on the page which lets you do 3 things: Remove watermark (for it, though, you will have to sign in), Edit again, or/and Download!

Using Filmora
Filmora is an android version of software Filmora and it also gives you the opportunity to crop videos and photos with no problem. First, of course, you have to download the application from Google Play Store, and open it;

then, after opening it, you’ll click on New Project. You can choose any photo/video from your albums or stock, you might even select multiple clips.

Once you have chosen your file, you click on Next button and you proceed to the editor itself.
There, you will see different options at the bottom of your phone, such as Trim, Music, Text, Sticker, Effect, etc.

It doesn’t show you the option Crop right away, but Crop is “hidden” behind the Trim button!

So, you choose Trim, then find Crop and hit that, and then you are free to choose any aspect ratio: 1:1; 4:5; 16:9; 9:16; and 5:4. You can crop the video manually, too, and you are able to adjust where your new “screen” might be wanted most.

After you have finished with cropping and are satisfied, you can click on Export, which will take a few seconds.

After it is done, you can find your newly-cropped video in your Camera Roll.

Using Wondershare Filmora
As mentioned, Filmora is a mobile version of its desktop edition – Wondershare Filmora Video Editor . So, you can also try your hand at this very handy software which also has a nice interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
If you download Wondershare Filmora X, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, that’s all for this article – you have learned how to crop a video on Android, using Google Photos, Clideo, Filmora; lastly, you have learned about how to crop a video using a desktop version of Filmora, namely, Wondershare Filmora. Hopefully, this is the information which will help you make your videos more “on spot” and be satisfied with the results, as well as satisfy your viewers!
First off, you just open the application and allow it to access photos and media on your device. Tap the video you would like to crop. Then, click on Edit: it will launch the in-app video editor.

At the bottom, you will see the Crop option and hit on it, which will result in appearing a cropping box around your video clip.

Once you see little icons at the bottom, you need to choose the first one – it’s the Ratio button, through which you can choose the aspect you would like to apply. Your choice is between these several aspect ratios: Free, Original, Square, 5:4, 16:9, 4:3, and 3:2.

Choosing Free ratio option gives you the freedom to adjust the cropping sliders manually, in order to resize the video to any aspect ratio; it is even possible to rotate the clip, pinch, and zoom in/out.
After you are done with adjusting your video, you need to click on the Save Copy button, which will save a new edited version of your footage. And, meanwhile, don’t worry! – this will not be overwritten on the original one, which will still stand intact.
Using Clideo
Clideo is an interesting one… it doesn’t require you to download anything, because there is a way to crop your video online, through the web browser on Android.
First off, you need to click on Clideo’s Android crop video tool from the browser on the smartphone. You will see a Choose File button and hit on it – this will take you to your gallery and let you find the clip you are about to crop.

You can also upload your file from Cloud Storage. You need to click on the down-arrow on the right-hand side of the button and you’ll find the option to add a clip from your Dropbox or Google Drive account.


After your file is uploaded, Clideo will take you to the editing page, where you can select the area you would like to be in the edited version, and crop the video. Here, you will be able to choose the aspect ratio, exact size of the video and the format.

Once you have finished with the cropping and settings, you need to click on Export which will process your edited video clip.

Once it is done, you proceed on the page which lets you do 3 things: Remove watermark (for it, though, you will have to sign in), Edit again, or/and Download!

Using Filmora
Filmora is an android version of software Filmora and it also gives you the opportunity to crop videos and photos with no problem. First, of course, you have to download the application from Google Play Store, and open it;

then, after opening it, you’ll click on New Project. You can choose any photo/video from your albums or stock, you might even select multiple clips.

Once you have chosen your file, you click on Next button and you proceed to the editor itself.
There, you will see different options at the bottom of your phone, such as Trim, Music, Text, Sticker, Effect, etc.

It doesn’t show you the option Crop right away, but Crop is “hidden” behind the Trim button!

So, you choose Trim, then find Crop and hit that, and then you are free to choose any aspect ratio: 1:1; 4:5; 16:9; 9:16; and 5:4. You can crop the video manually, too, and you are able to adjust where your new “screen” might be wanted most.

After you have finished with cropping and are satisfied, you can click on Export, which will take a few seconds.

After it is done, you can find your newly-cropped video in your Camera Roll.

Using Wondershare Filmora
As mentioned, Filmora is a mobile version of its desktop edition – Wondershare Filmora Video Editor . So, you can also try your hand at this very handy software which also has a nice interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
If you download Wondershare Filmora X, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, that’s all for this article – you have learned how to crop a video on Android, using Google Photos, Clideo, Filmora; lastly, you have learned about how to crop a video using a desktop version of Filmora, namely, Wondershare Filmora. Hopefully, this is the information which will help you make your videos more “on spot” and be satisfied with the results, as well as satisfy your viewers!
First off, you just open the application and allow it to access photos and media on your device. Tap the video you would like to crop. Then, click on Edit: it will launch the in-app video editor.

At the bottom, you will see the Crop option and hit on it, which will result in appearing a cropping box around your video clip.

Once you see little icons at the bottom, you need to choose the first one – it’s the Ratio button, through which you can choose the aspect you would like to apply. Your choice is between these several aspect ratios: Free, Original, Square, 5:4, 16:9, 4:3, and 3:2.

Choosing Free ratio option gives you the freedom to adjust the cropping sliders manually, in order to resize the video to any aspect ratio; it is even possible to rotate the clip, pinch, and zoom in/out.
After you are done with adjusting your video, you need to click on the Save Copy button, which will save a new edited version of your footage. And, meanwhile, don’t worry! – this will not be overwritten on the original one, which will still stand intact.
Using Clideo
Clideo is an interesting one… it doesn’t require you to download anything, because there is a way to crop your video online, through the web browser on Android.
First off, you need to click on Clideo’s Android crop video tool from the browser on the smartphone. You will see a Choose File button and hit on it – this will take you to your gallery and let you find the clip you are about to crop.

You can also upload your file from Cloud Storage. You need to click on the down-arrow on the right-hand side of the button and you’ll find the option to add a clip from your Dropbox or Google Drive account.


After your file is uploaded, Clideo will take you to the editing page, where you can select the area you would like to be in the edited version, and crop the video. Here, you will be able to choose the aspect ratio, exact size of the video and the format.

Once you have finished with the cropping and settings, you need to click on Export which will process your edited video clip.

Once it is done, you proceed on the page which lets you do 3 things: Remove watermark (for it, though, you will have to sign in), Edit again, or/and Download!

Using Filmora
Filmora is an android version of software Filmora and it also gives you the opportunity to crop videos and photos with no problem. First, of course, you have to download the application from Google Play Store, and open it;

then, after opening it, you’ll click on New Project. You can choose any photo/video from your albums or stock, you might even select multiple clips.

Once you have chosen your file, you click on Next button and you proceed to the editor itself.
There, you will see different options at the bottom of your phone, such as Trim, Music, Text, Sticker, Effect, etc.

It doesn’t show you the option Crop right away, but Crop is “hidden” behind the Trim button!

So, you choose Trim, then find Crop and hit that, and then you are free to choose any aspect ratio: 1:1; 4:5; 16:9; 9:16; and 5:4. You can crop the video manually, too, and you are able to adjust where your new “screen” might be wanted most.

After you have finished with cropping and are satisfied, you can click on Export, which will take a few seconds.

After it is done, you can find your newly-cropped video in your Camera Roll.

Using Wondershare Filmora
As mentioned, Filmora is a mobile version of its desktop edition – Wondershare Filmora Video Editor . So, you can also try your hand at this very handy software which also has a nice interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
If you download Wondershare Filmora X, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, that’s all for this article – you have learned how to crop a video on Android, using Google Photos, Clideo, Filmora; lastly, you have learned about how to crop a video using a desktop version of Filmora, namely, Wondershare Filmora. Hopefully, this is the information which will help you make your videos more “on spot” and be satisfied with the results, as well as satisfy your viewers!
First off, you just open the application and allow it to access photos and media on your device. Tap the video you would like to crop. Then, click on Edit: it will launch the in-app video editor.

At the bottom, you will see the Crop option and hit on it, which will result in appearing a cropping box around your video clip.

Once you see little icons at the bottom, you need to choose the first one – it’s the Ratio button, through which you can choose the aspect you would like to apply. Your choice is between these several aspect ratios: Free, Original, Square, 5:4, 16:9, 4:3, and 3:2.

Choosing Free ratio option gives you the freedom to adjust the cropping sliders manually, in order to resize the video to any aspect ratio; it is even possible to rotate the clip, pinch, and zoom in/out.
After you are done with adjusting your video, you need to click on the Save Copy button, which will save a new edited version of your footage. And, meanwhile, don’t worry! – this will not be overwritten on the original one, which will still stand intact.
Using Clideo
Clideo is an interesting one… it doesn’t require you to download anything, because there is a way to crop your video online, through the web browser on Android.
First off, you need to click on Clideo’s Android crop video tool from the browser on the smartphone. You will see a Choose File button and hit on it – this will take you to your gallery and let you find the clip you are about to crop.

You can also upload your file from Cloud Storage. You need to click on the down-arrow on the right-hand side of the button and you’ll find the option to add a clip from your Dropbox or Google Drive account.


After your file is uploaded, Clideo will take you to the editing page, where you can select the area you would like to be in the edited version, and crop the video. Here, you will be able to choose the aspect ratio, exact size of the video and the format.

Once you have finished with the cropping and settings, you need to click on Export which will process your edited video clip.

Once it is done, you proceed on the page which lets you do 3 things: Remove watermark (for it, though, you will have to sign in), Edit again, or/and Download!

Using Filmora
Filmora is an android version of software Filmora and it also gives you the opportunity to crop videos and photos with no problem. First, of course, you have to download the application from Google Play Store, and open it;

then, after opening it, you’ll click on New Project. You can choose any photo/video from your albums or stock, you might even select multiple clips.

Once you have chosen your file, you click on Next button and you proceed to the editor itself.
There, you will see different options at the bottom of your phone, such as Trim, Music, Text, Sticker, Effect, etc.

It doesn’t show you the option Crop right away, but Crop is “hidden” behind the Trim button!

So, you choose Trim, then find Crop and hit that, and then you are free to choose any aspect ratio: 1:1; 4:5; 16:9; 9:16; and 5:4. You can crop the video manually, too, and you are able to adjust where your new “screen” might be wanted most.

After you have finished with cropping and are satisfied, you can click on Export, which will take a few seconds.

After it is done, you can find your newly-cropped video in your Camera Roll.

Using Wondershare Filmora
As mentioned, Filmora is a mobile version of its desktop edition – Wondershare Filmora Video Editor . So, you can also try your hand at this very handy software which also has a nice interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
If you download Wondershare Filmora X, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, that’s all for this article – you have learned how to crop a video on Android, using Google Photos, Clideo, Filmora; lastly, you have learned about how to crop a video using a desktop version of Filmora, namely, Wondershare Filmora. Hopefully, this is the information which will help you make your videos more “on spot” and be satisfied with the results, as well as satisfy your viewers!
How to Color Grade Your Picture in LightRoom
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Also read:
- In This Article, You Will Learn How to Make an Engaging and Creative YouTube Intro to Give a Hook and Recap Information to the Audience by Using Wondershare Filmora
- 2024 Approved How to Split a Clip in After Effects
- New 2024 Approved Easy Steps to Create Intro Video with After Effects
- New 2024 Approved How to Add Selective Color Effect to Your Videos
- Updated In This Article, We Talk About How to Add Old Film Overlays and Other Effects to Turn the Videos or Photos More Vintage and with an Older Aspect. We Take a Look at Filmora in This Guide and Give Tips on How to Create Great Retro Videos
- Updated 10 Apps to Make Videos with Pictures and Music for 2024
- Updated How to Change Quicktime Player Speed on Mac for 2024
- How to Apply Video Filters Mobile and Desktop for 2024
- New 2024 Approved What Is Motion Tracking and How to Use It
- Updated VSCO Slow Motion for 2024
- 2024 Approved 100+ Best TikTok Captions Enhance Your Content
- Updated Hard to Remove Black Background in After Effects for 2024
- In 2024, Do You Want to Crop a TikTok Video? In This Article, We Will Provide You with Detailed Steps Through Which You Can Discover How to Crop TikTok Videos Easily
- New Step by Step to Rotate Video in Google Photos
- Best Dark Moody LUTs During Editing for 2024
- Updated With the Datamoshing Effect, the User Can Damage the Video Clips to Offer a Glitch Effect. The Article Introduces Datamosh After Effects Its Workability in the Industry
- New Learn About some of the Best Photo Collage with Music Tools
- New 4 Methods to Merge MP4 and MP3
- 2024 Approved If You Do Not Know How to Blur Faces in a Video on iPhone, You Are in the Right Place. We Have Provided You with All the Details You Need to Learn How to Blur Part of Your Video on Your iOS Device
- Updated The Latest 100+ Best TikTok Captions to Improve Your Next Post for 2024
- Updated How To Blur The Video Background in After Effects for 2024
- Updated Are You Looking for the Best App to Prank Your Friends? Here Is a Complete Guide on the Funcall App, How to Use It to Change Your Voice, and Its Best Alternatives
- New In 2024, How To Export Video in Filmora
- New In 2024, A Complete Guide to the Best Brand Story Videos
- New 2024 Approved How to Add Green Screen Effects In Phhotoshop
- Updated 2024 Approved Easy Guide to Overlay Videos in Premiere Pro
- New In 2024, Create a Kickass COD Warzone Thumbnail for Free
- New Creative Ways to Add Green Screen Effects In Photoshop
- New In 2024, Best 8 Augmented Reality Video Games
- Updated 3 Effective Methods to Correct Color Distortion in Videos for 2024
- 2024 Approved Top LUTs for Sony HLG to Download
- 2024 Approved 6 Best MP4 Mergers to Join Videos Easily
- Updated 2024 Approved How to Be a YouTube Vlogger
- New In 2024, How to Make Text Reveal Effect Easily
- 2024 Approved Want to Buy a Drone for Better Videography Creating? This Article Will Review 6 of the Best Drones on the Market for You to Consider
- What Do You Prefer More, MKV File Format or MOV? Increase Your Knowledge and Learn More About MKV Format by Ready the Detailed Article Below
- Are You Looking for Software to Convert Word to SRT Format? Here Is a Complete Guide About It
- In 2024, How To Create Transparent Background On Picsart
- In 2024, Is Windows Movie Maker Still Available?
- In 2024, A Complete Guide to the Best Brand Story Videos
- New Do You Want to Know How to Make a Collage in Lightroom? It Doesnt Matter Whether You Are a Novice or a Professional; This Guide Will Teach You to Do It Well
- New Ultimate Guide on Magic Effects Video Making
- New 15 Best Travel Vloggers That You Should Follow for 2024
- 2024 Approved 7 Best MP4 Video Editors on Mac Edit MP4 Videos Easily
- Updated In 2024, Learning Some Perfect Ways to Convert a Slow-Motion Video to Normal
- Learn How to Make Modern TikTok Velocity Dance Videos in Filmora Just Like the Ones You See on TikTok and Instagram Reels
- New Turn Your Text Into a Podcast Made Possible
- Top-Notch Solutions for Disabled Apple ID On iPhone 15 Pro Max Making It Possible
- Oppo Reno 11 5G support - Forgotten screen lock.
- Home Button Not Working on Asus ROG Phone 7? Here Are Real Fixes | Dr.fone
- Updated Perfect Guide To Excel in TikTok Live Shopping for 2024
- In 2024, Top 10 Password Cracking Tools For Motorola Moto G34 5G
- Your Complete Guide To Reset Realme 12 Pro 5G | Dr.fone
- Delete Gmail Account With/Without Password On Vivo S18e
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Tecno Camon 20 Pro 5G | Dr.fone
- Edit and Send Fake Location on Telegram For your Tecno Pop 7 Pro in 3 Ways | Dr.fone
- In 2024, How to Screen Mirroring Nokia C12 Pro to PC? | Dr.fone
- All You Need To Know About Mega Greninja For Realme 12 Pro 5G | Dr.fone
- Easy Ways to Manage Your Xiaomi Redmi K70E Location Settings | Dr.fone
- Forgot Pattern Lock? Heres How You Can Unlock Xiaomi Redmi Note 12 Pro 5G Pattern Lock Screen
- In 2024, Easy Fixes How To Recover Forgotten iCloud Password From your Apple iPhone 11 Pro Max
- In 2024, Hassle-Free Ways to Remove FRP Lock on Vivo Y200e 5Gwith/without a PC
- In 2024, 5 Solutions For Honor Magic 6 Unlock Without Password
- In 2024, Everything You Need to Know about Lock Screen Settings on your Oppo Reno 11 Pro 5G
- How to Use Pokémon Emerald Master Ball Cheat On Samsung Galaxy F14 5G | Dr.fone
- How to Transfer Text Messages from Oppo A79 5G to New Phone | Dr.fone
- In 2024, Does Life360 Notify When You Log Out On Apple iPhone 11? | Dr.fone
- How can I get more stardust in pokemon go On Apple iPhone 6s? | Dr.fone
- How Can I Catch the Regional Pokémon without Traveling On Apple iPhone 14 Plus | Dr.fone
- Updated 12 Best Stop Motion Studios Worth Recommending
- How to use Pokemon Go Joystick on Samsung Galaxy Z Fold 5? | Dr.fone
- In 2024, Unlock Your Disabled Apple iPhone 14 Pro Max Without iTunes in 5 Ways
- New Create Lip Sync TikTok Videos Without Installing Any App for 2024
- How to Unlock Apple ID From your Apple iPhone 11 Pro without Security Questions?
- How to Repair Broken video files of Tecno Pop 8 on Windows??
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Lava Agni 2 5G | Dr.fone
- How To Upgrade or Downgrade Apple iPhone 7 Plus Without Losing Data? | Dr.fone
- Full Solutions to Fix Error Code 920 In Google Play on Tecno Spark 20 | Dr.fone
- In 2024, Ultimate guide to get the meltan box pokemon go For Motorola Moto G13 | Dr.fone
- How to Get and Use Pokemon Go Promo Codes On Honor Magic 6 Pro | Dr.fone
- In 2024, Unlocking iPhone 6s Plus Passcode without a Computer | Dr.fone
- How to add your digital signature to Excel 2016 document
- Title: New Ideas That Will Help You Out in Making Transparent Image
- Author: Chloe
- Created at : 2024-05-20 03:38:13
- Updated at : 2024-05-21 03:38:13
- Link: https://ai-editing-video.techidaily.com/new-ideas-that-will-help-you-out-in-making-transparent-image/
- License: This work is licensed under CC BY-NC-SA 4.0.























