:max_bytes(150000):strip_icc():format(webp)/Google-Cloud-Next-59a9cb4a03e644389e2ffa9939c420f8.jpg)
New In 2024, 2 Effective Ways to Add Text Behind Objects

2 Effective Ways to Add Text Behind Objects
Adding text behind objects in your videos can be a great way to start your videos. For example, you can do so to create an attractive intro or startup a video. So, if you hope to make a video like a pro, let’s learn how to add text behind objects in your videos by Filmora.

Part 1. What Are The Benefits of Adding Text Behind Objects in Videos?
Your videos must maintain quality to create content worthy of a huge audience. You may have a YouTube channel or be starting down the road. Then you must give this a try because
Give a cool look
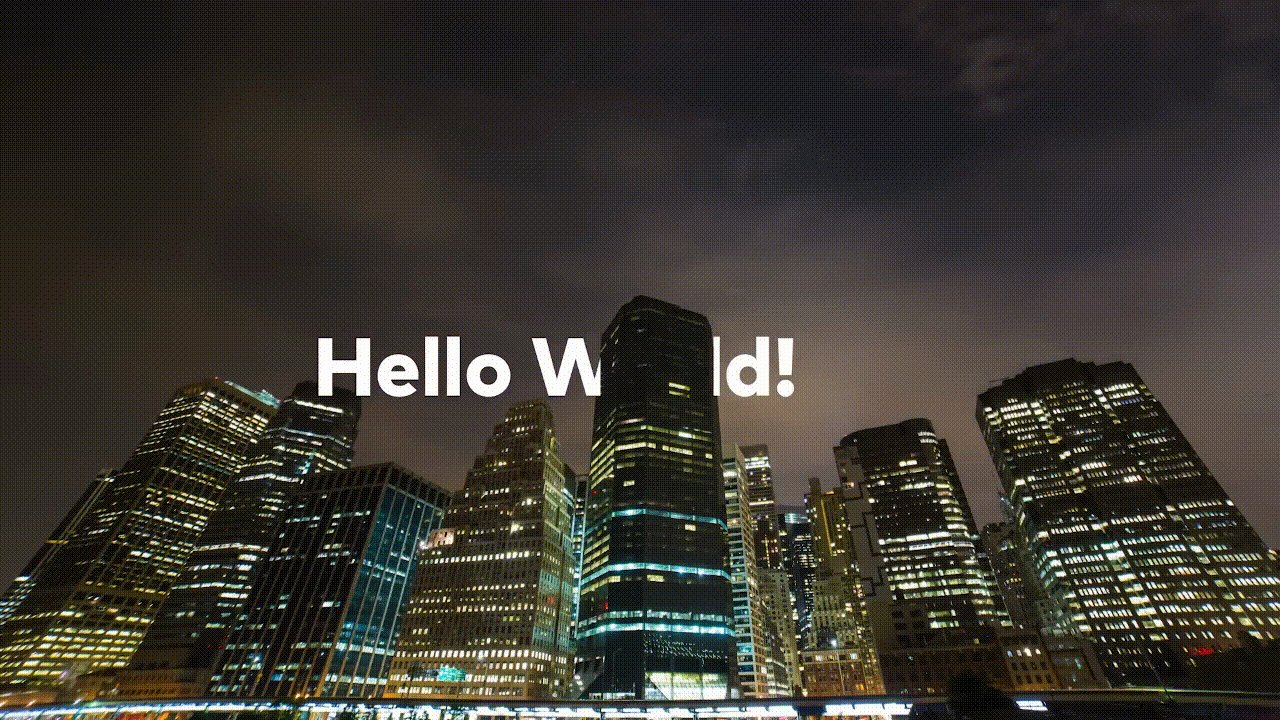
Adding text behind an object in a video looks cool! Now, your object could be a silhouette of a person or a huge skyscraper. You can add a text tile behind the object, creating the illusion. Due to this, the text will be flying in real-time.
Show creativity
Blasting your channel with innovative and creative content is the key to building a big audience. But, of course, you can always opt for many ways to create a video showing your creativity. One of those ways is to add text behind your object.
You can create an attractive intro by adding text behind objects that captivate the viewer. It ensures that your subscribers stay tuned to your channel and your content.
Build up a solid audience
Every day can be a real struggle if you are a daily content creator on YouTube. The audience demands good content. But your daily videos can get boring if you do not use new methods to edit your videos.
You can add text behind videos to spice up your intros and hook your daily audience even more. That will show the audience that you are genuinely putting in the effort.
Part 2. What Will You Need To Add Text Behind Videos?
Now there are a few things that you will need to add text behind videos. First, take a look at the basic priorities to perform this feature.
1. A Static Object Video
Adding text behind an object can be tricky if the object isn’t static. For example, the effect will be ruined if an object moves around a lot in a video.
Our goal is to create a smooth text behind the video effect. And this can only be achieved if the target object remains static in the video and does not move about its position.
2. A Video Editing Software - Wondershare Filmora
Once you select a video source, you aim to add it to a video editor. For this purpose, Wondershare Filmora would be your best choice. Wondershare Filmora allows you to create innovative and attractive videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
It has a very engaging system UI, allowing even beginner users to get their hands on it instantly. You will learn how to add text behind your videos with a few simple steps.

Now that you know the requirements for the video, let’s move on to the step-by-step guide to add text to your video.
Part 3. Step-by-Step Guide To Add Text Behind Videos
We look at two examples of how to add text behind videos in Wondershare Filmora.
- A static video with an object that can be easily masked out.
- A video with high contrast and a clean background.
Add Text behind a Static Video
First, we will go with adding text behind a static object. For this, scroll more to get the step-by-step process.
Step1 Download Wondershare Filmora
If you are a beginner just starting in the video editing business, Wondershare Filmora is the best choice. Follow the steps below to download the free version of Wondershare Filmora:
- First, download the Wondershare Filmora on your PC or Mac.
- Open the setup and install the Wondershare Filmora.
After downloading the Wondershare Filmora software, let’s edit the video. Scroll below to learn how to start the editing process!
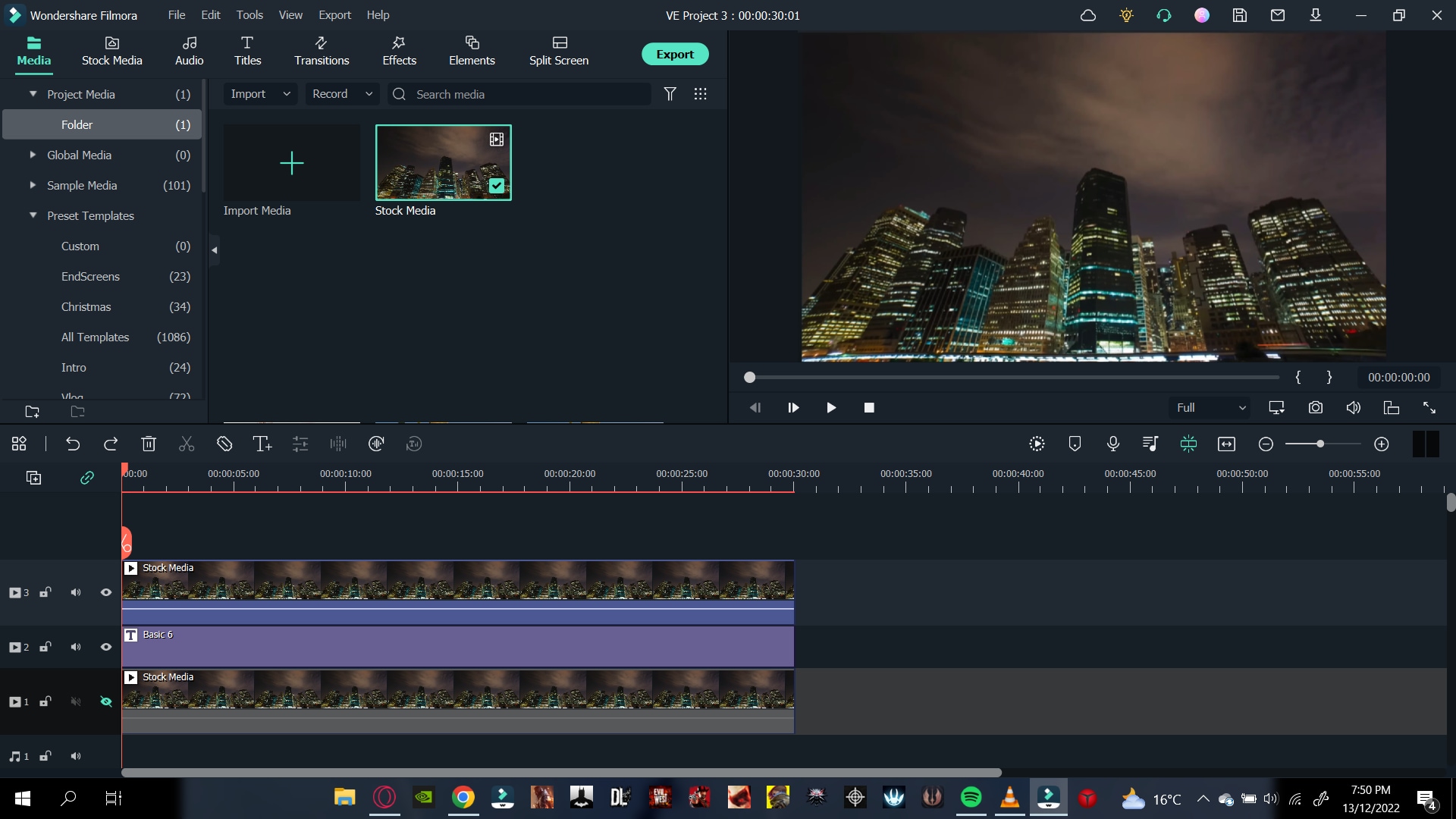
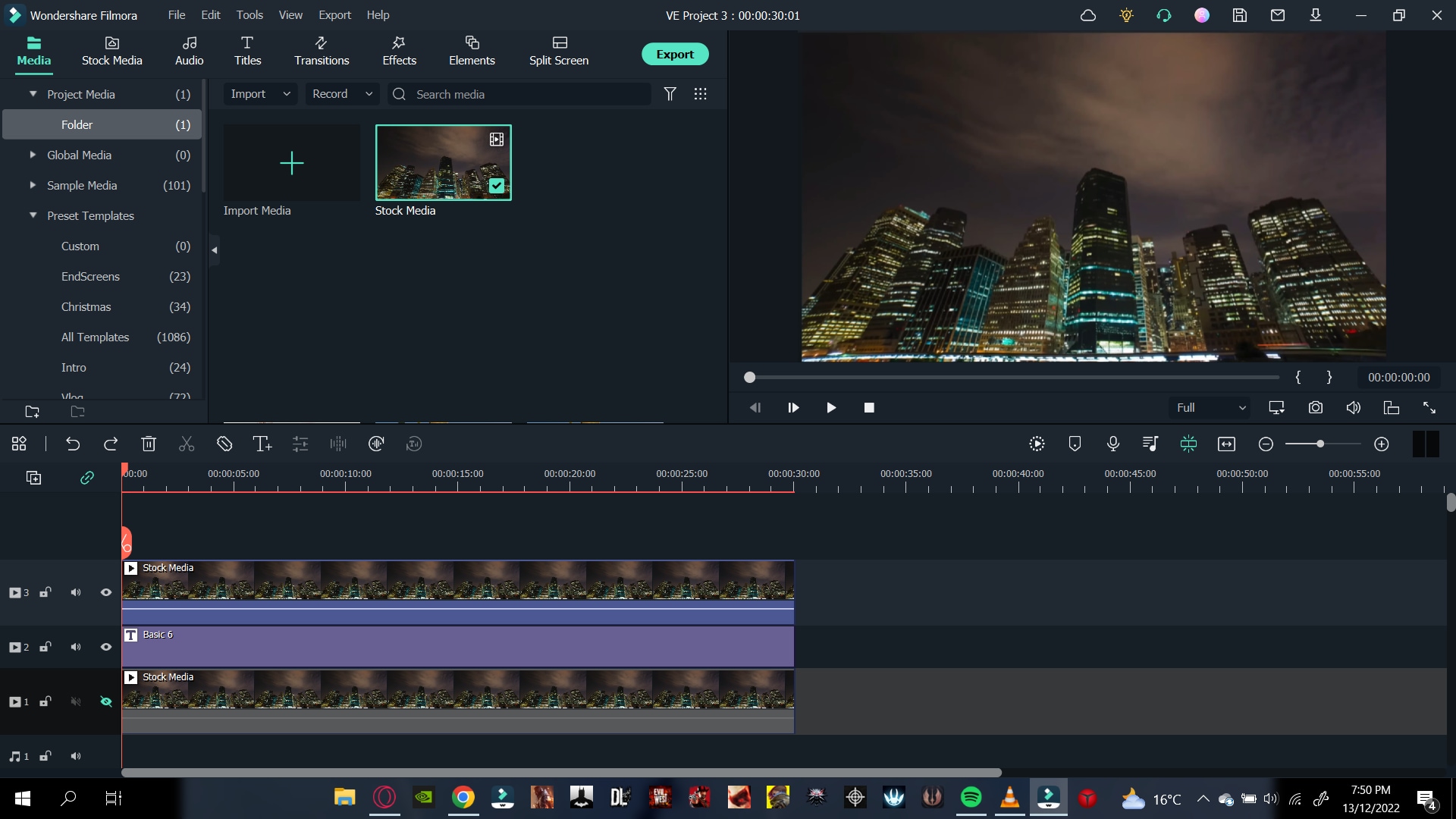
Step2 Add the Video to the Timeline
We will first look at the static video example. For this, follow the below instructions:
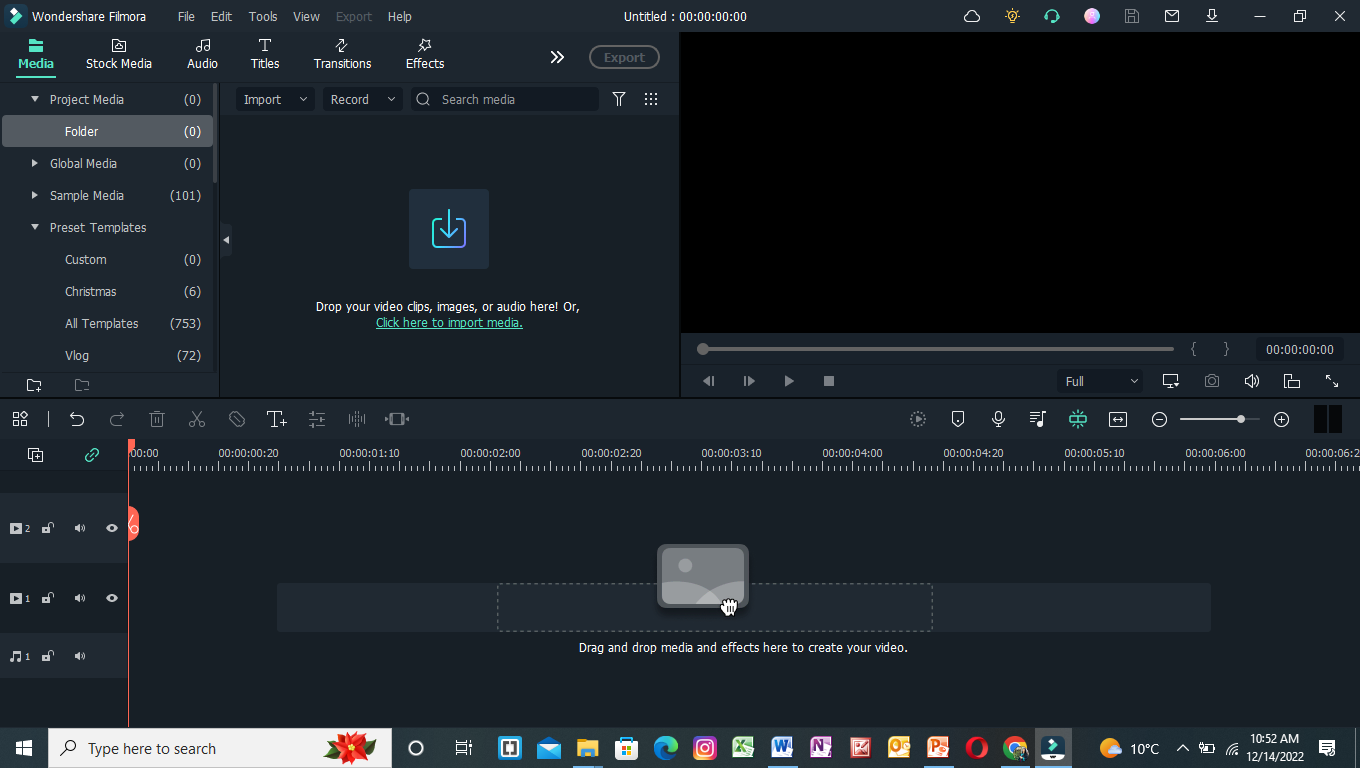
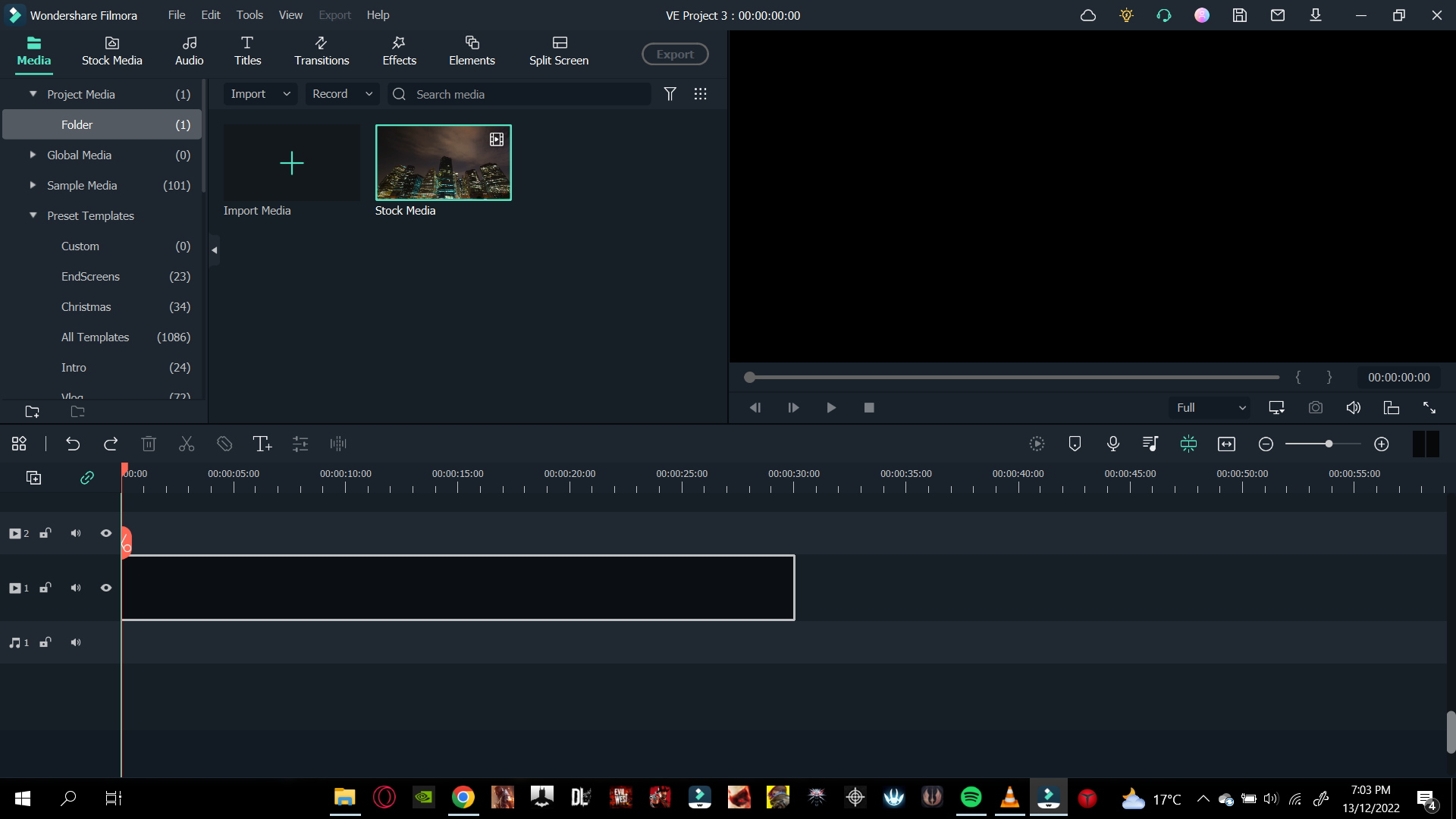
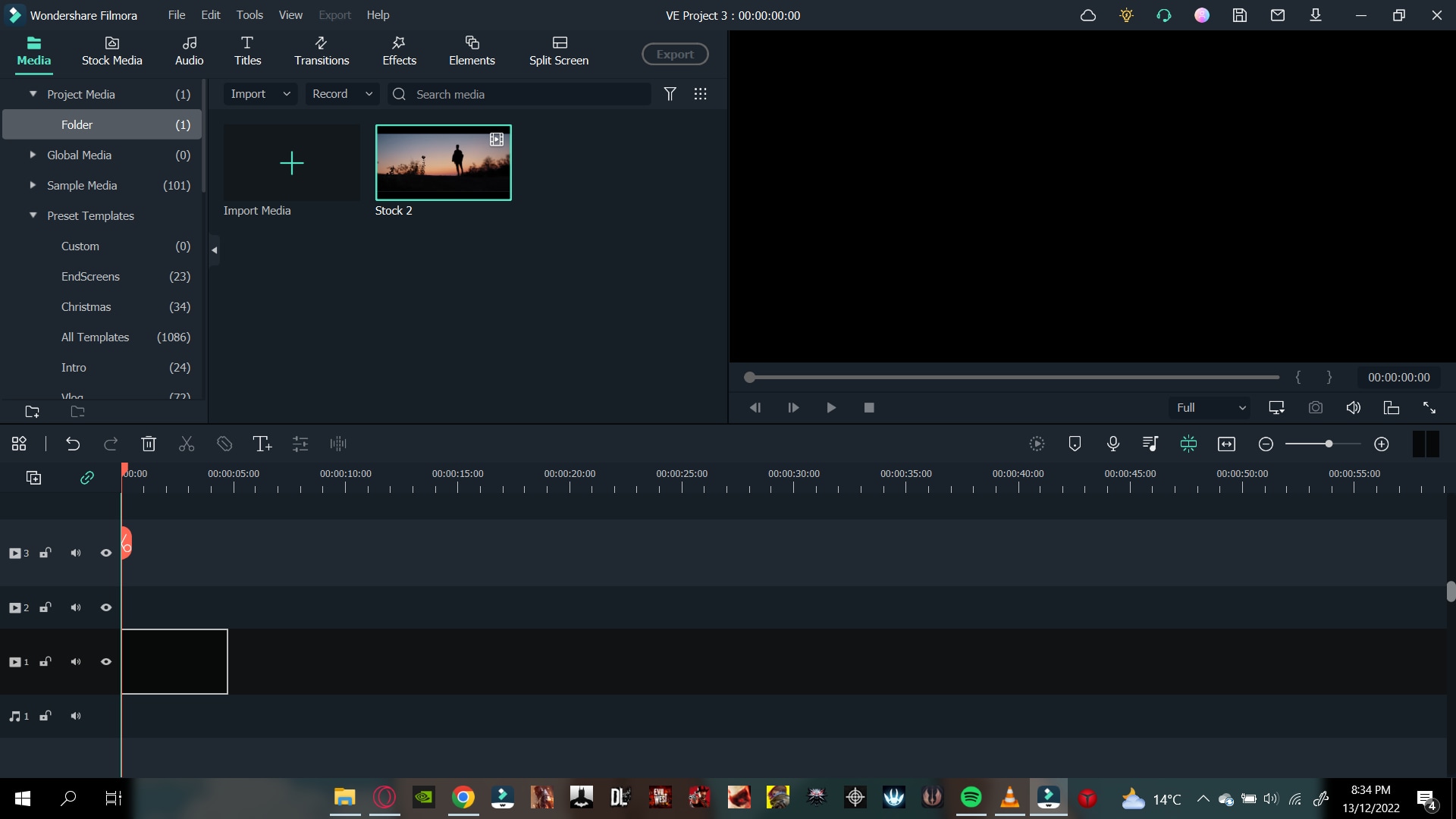
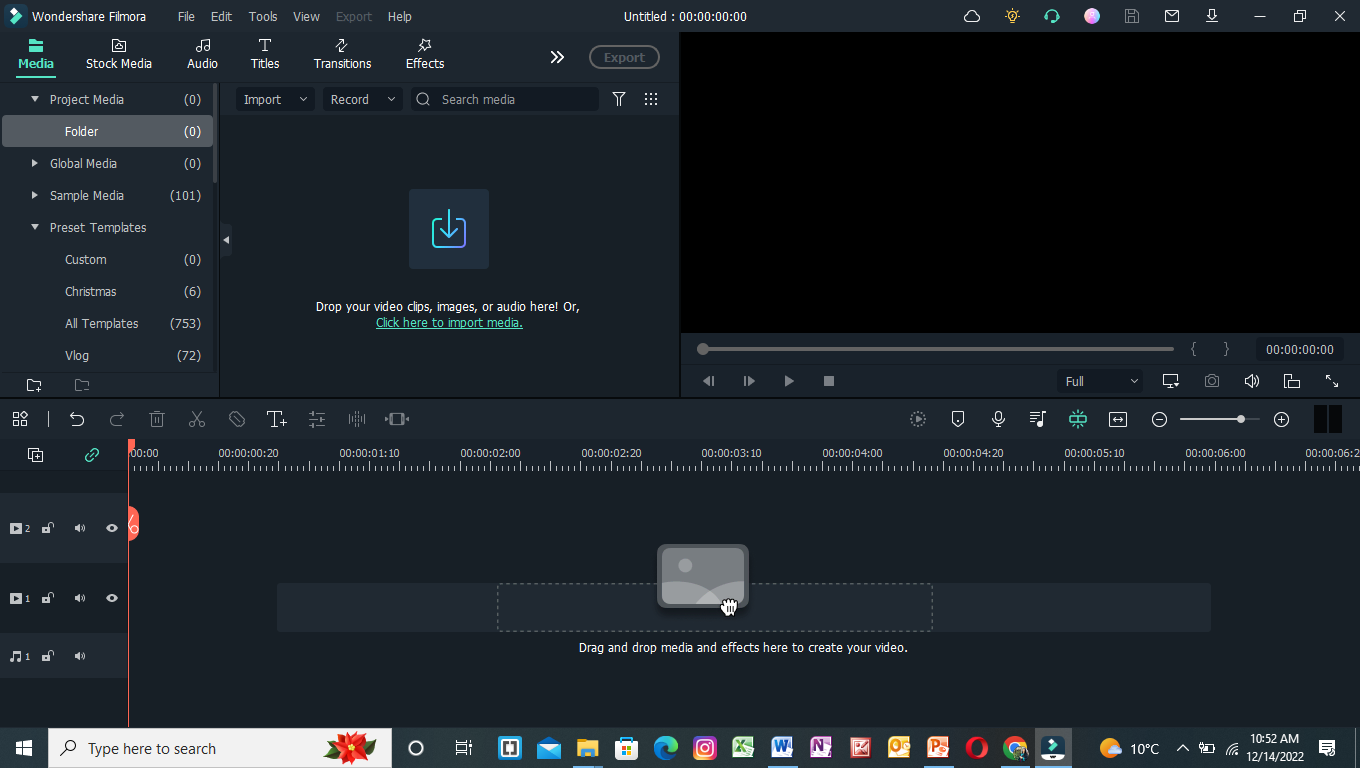
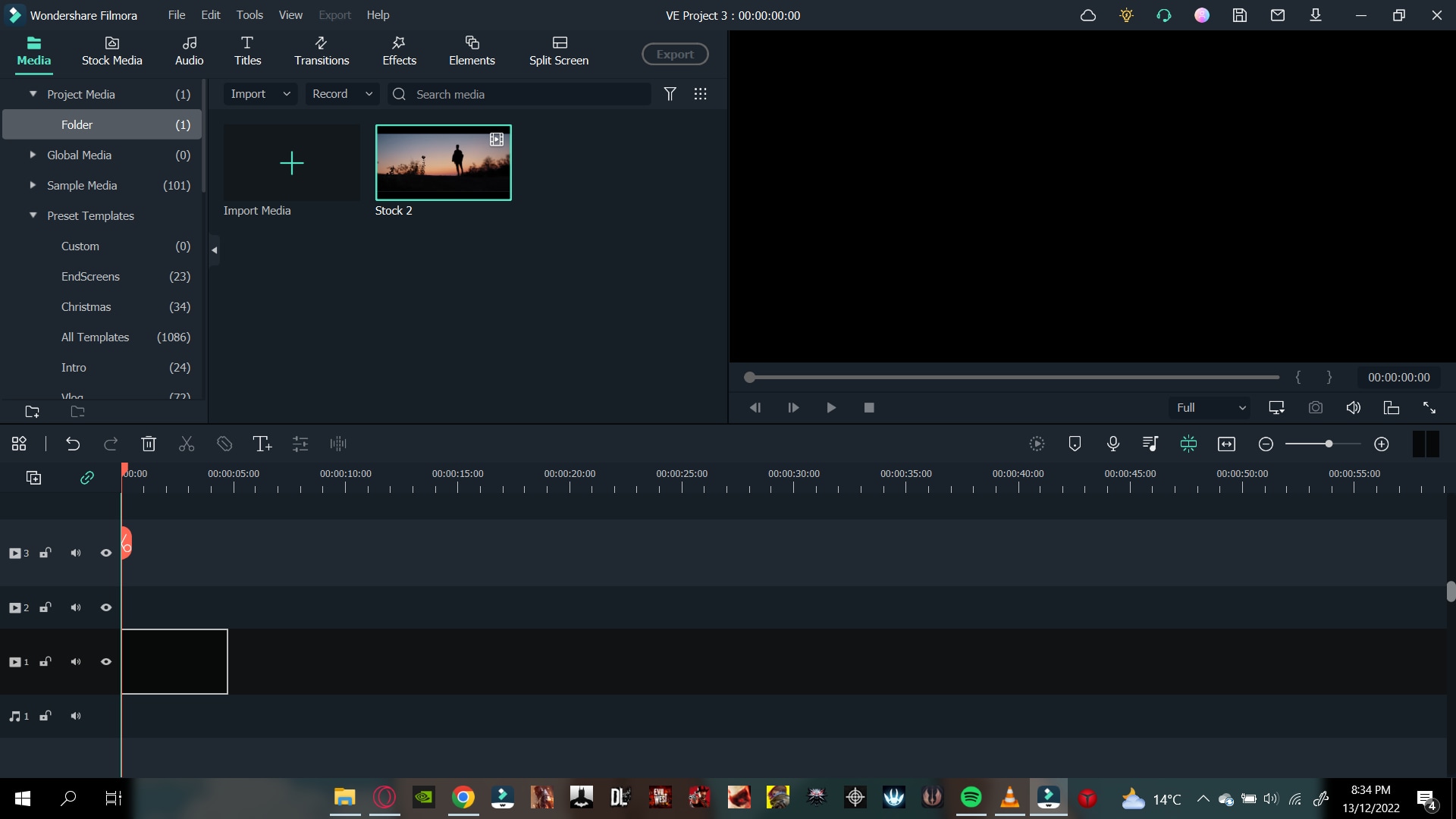
- You have to start by importing your video in the import library.
- From the import library, you can click on the video and drag it down below to the timeline.

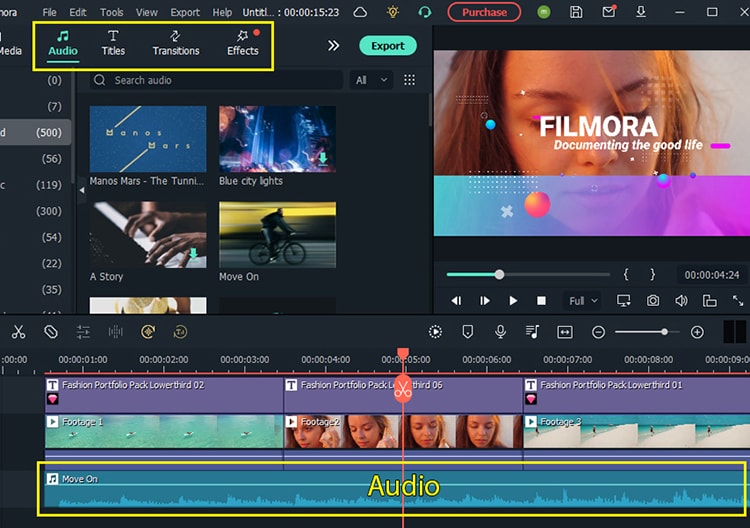
![]()
Note: Adding video to the timelines will allow you to create a workspace to edit your video.
Now let’s move on to how we will add the text tile to our video.
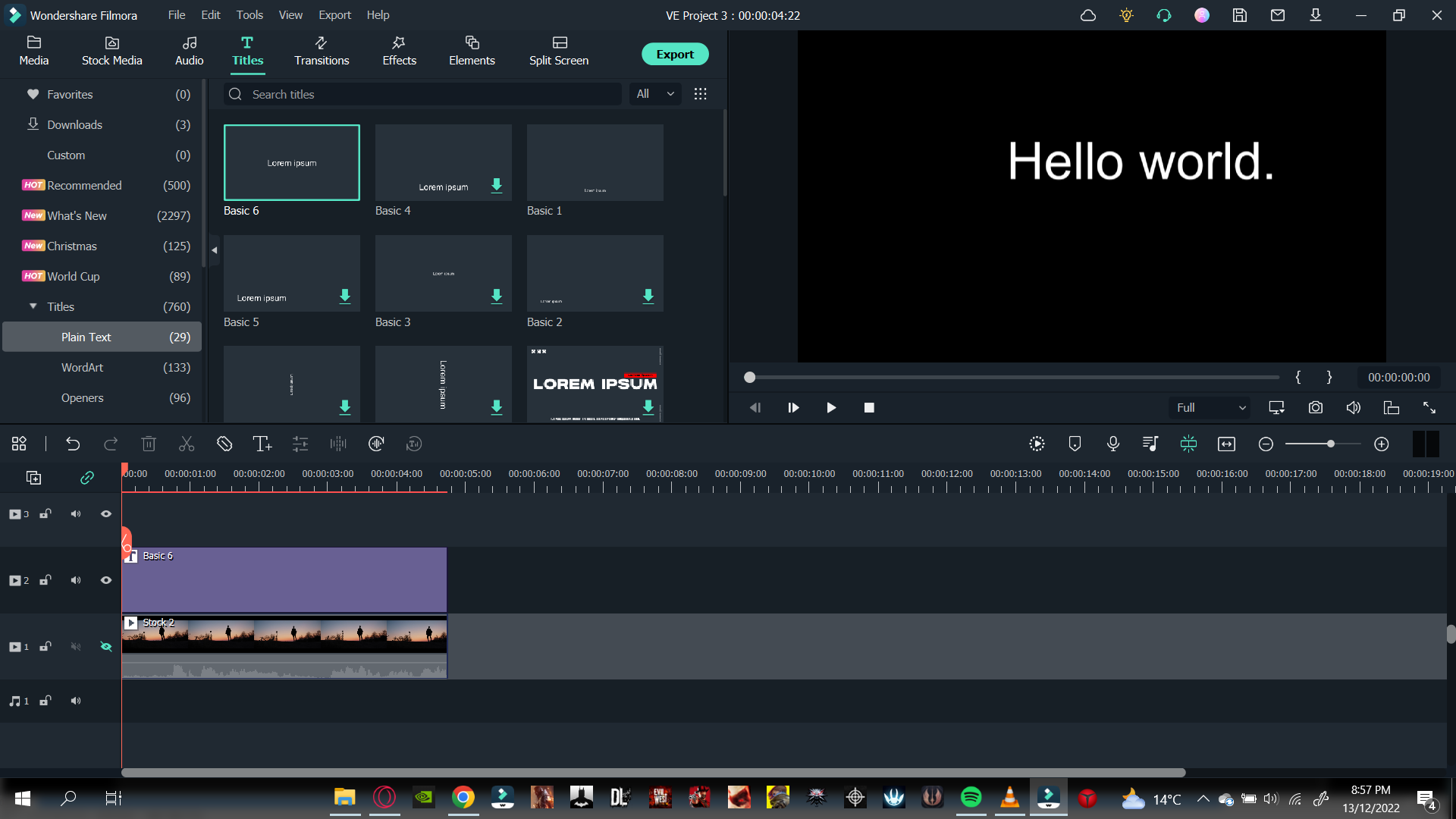
Step3 Add the Text Tile
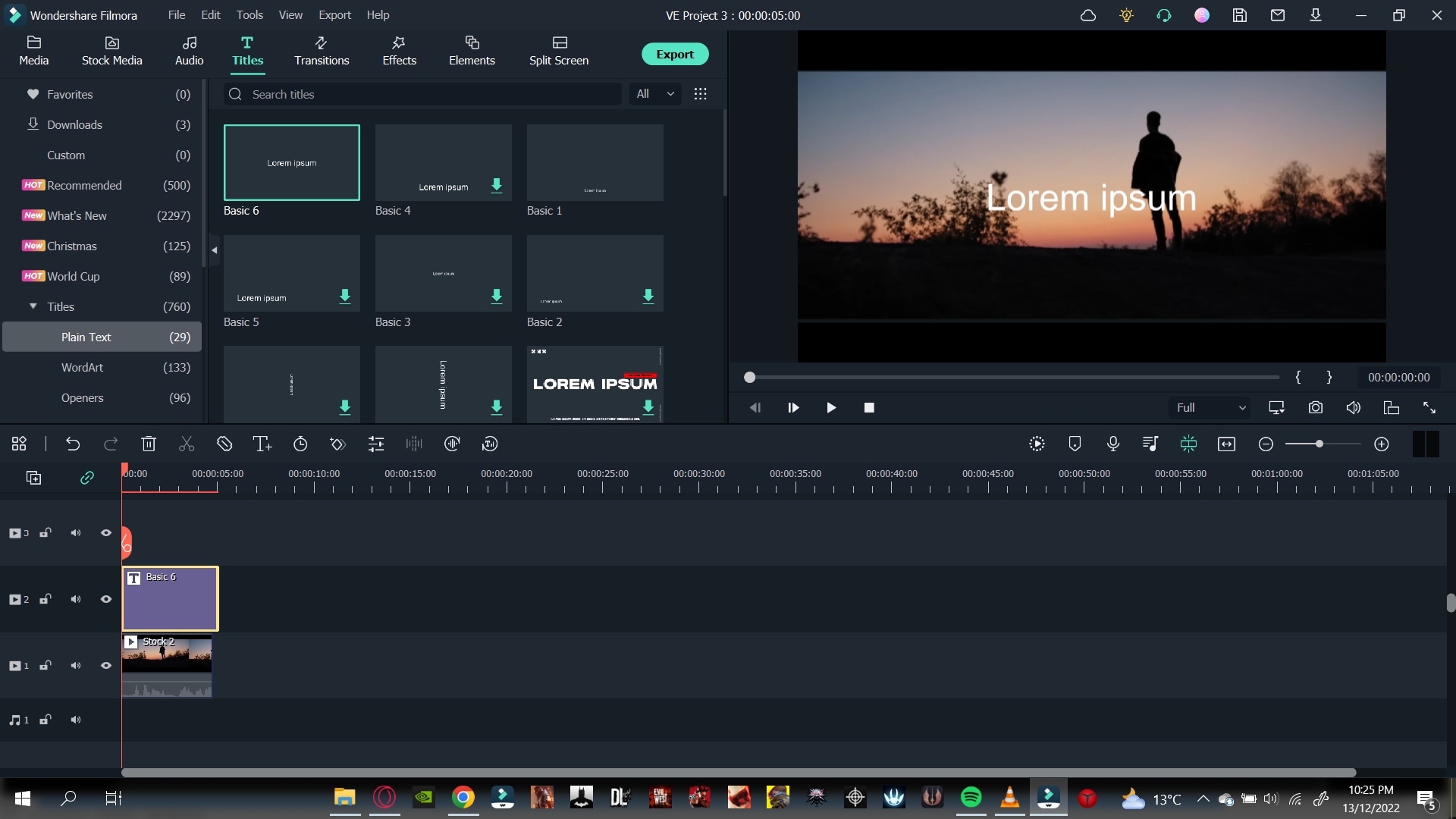
It is time to add the text tile you will animate behind the object. To do that, follow the steps mentioned as such.:
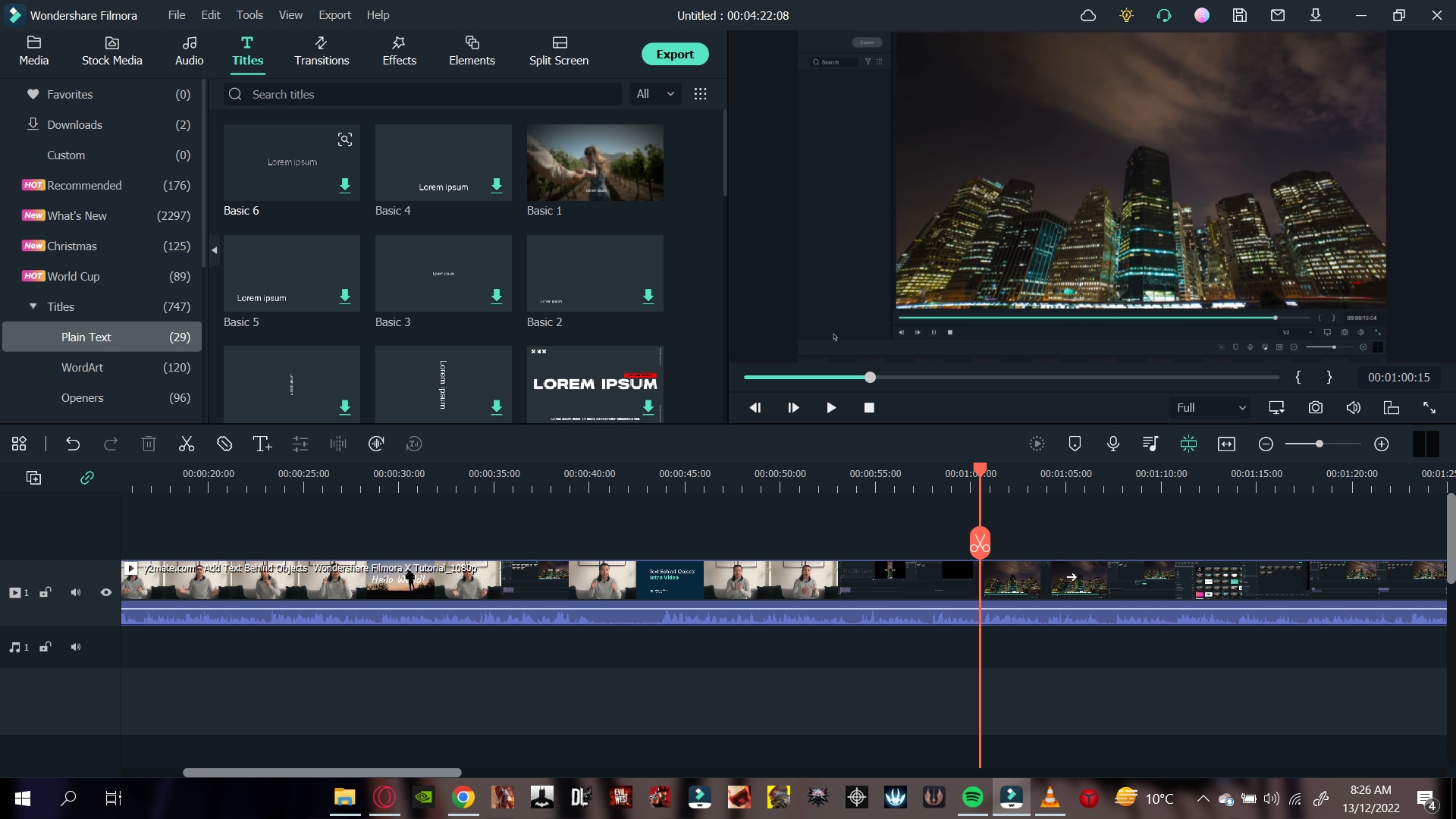
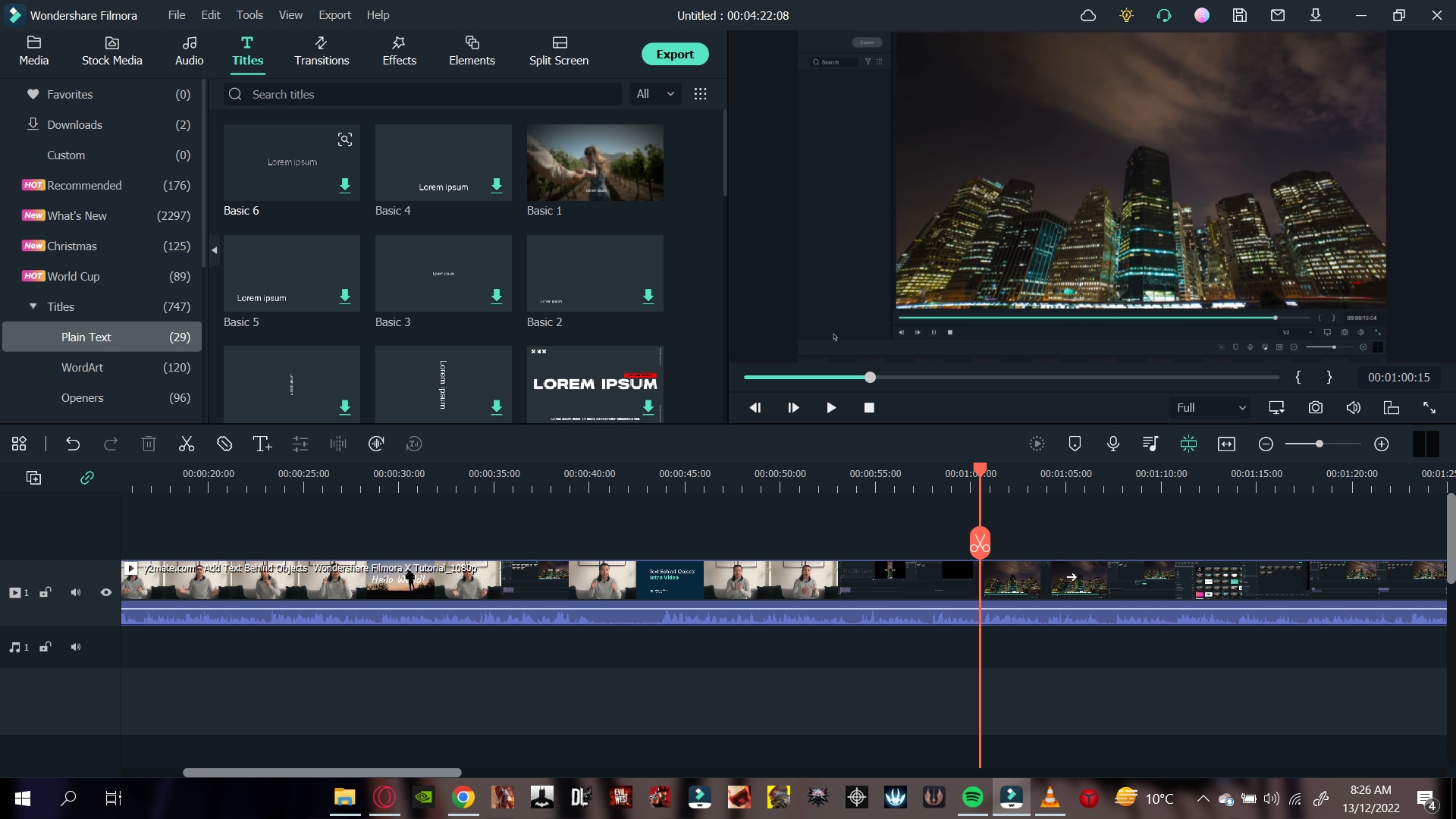
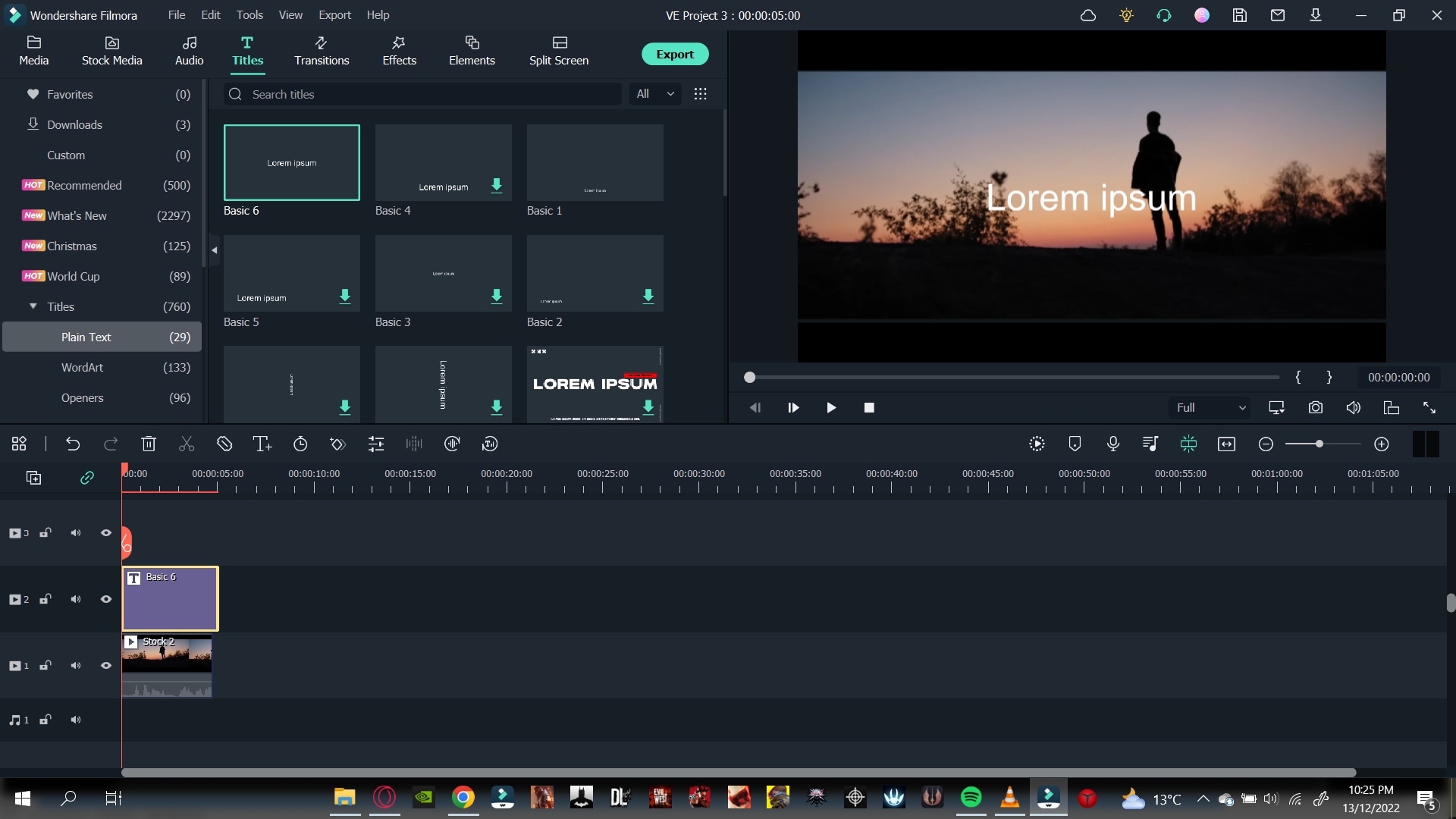
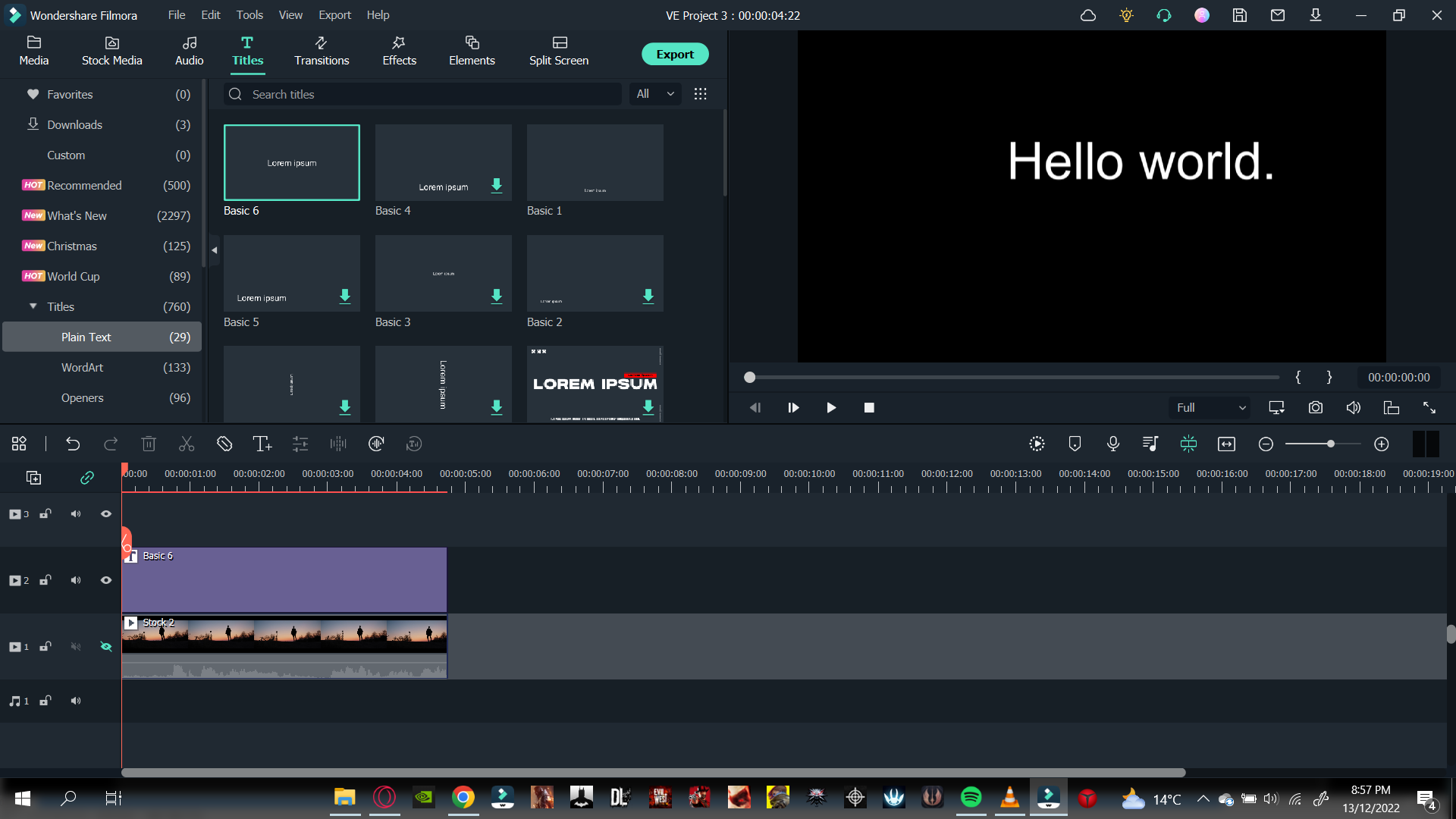
- Go to the Titles icon on the bar above the import library.
- A drop-down option will be available on the left side.
- Scroll down to the Plain text.
- Here, you can see many text tiles to add to your video.
- You can choose anyone you like.
- The most commonly used tile is the Basic 6.
- When you add the text tile to the timeline, you must ensure that the text is of equal length to the video.
- To do that, drag the right corner of the text tile and drag it to the right to match the length of the video.

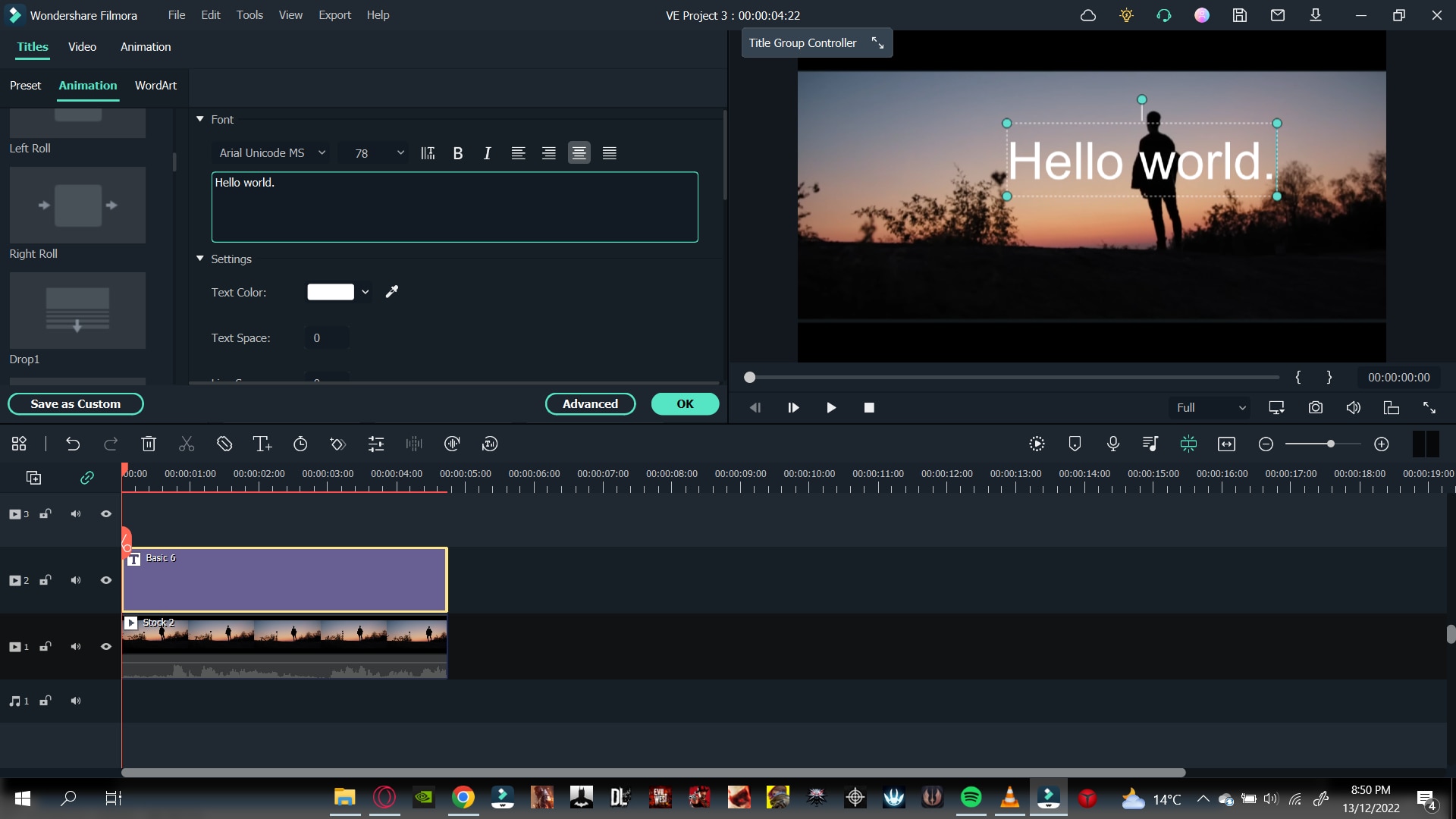
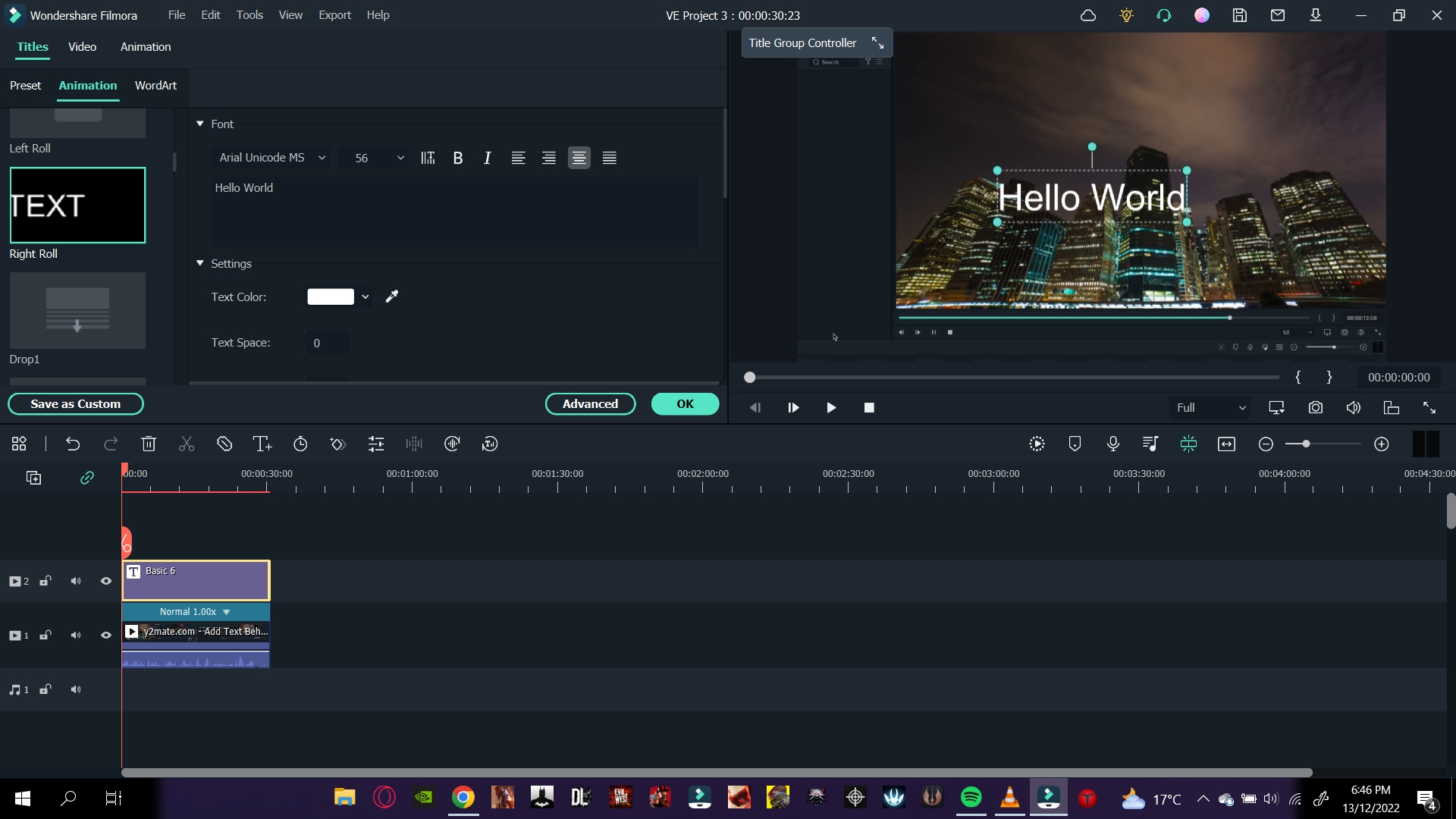
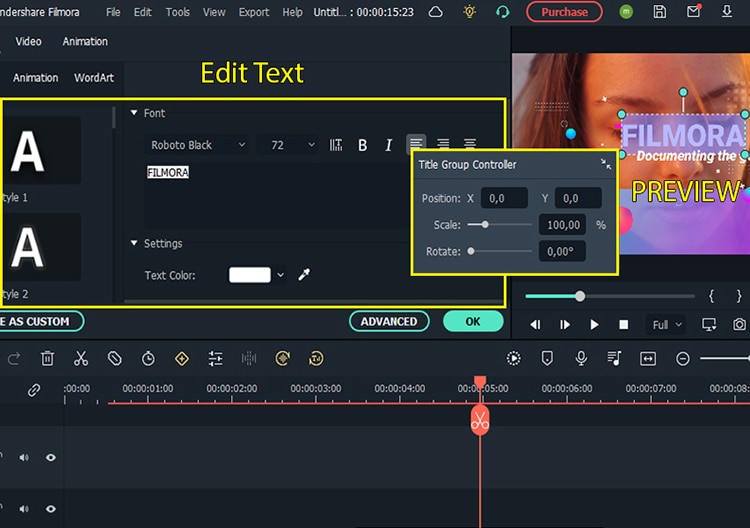
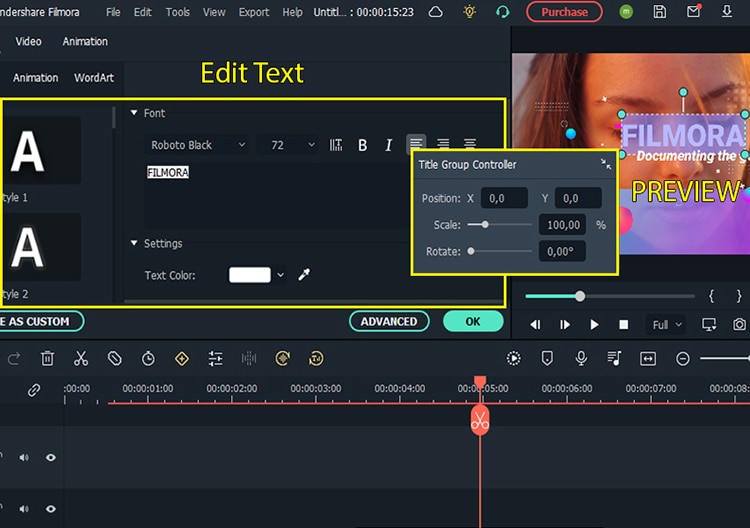
Step4 Edit the Text Tile
After you have added the text tile you desire, you need to type in the text. For this article, we will keep it simple. We will be typing a simple statement such as “Hello, World.“
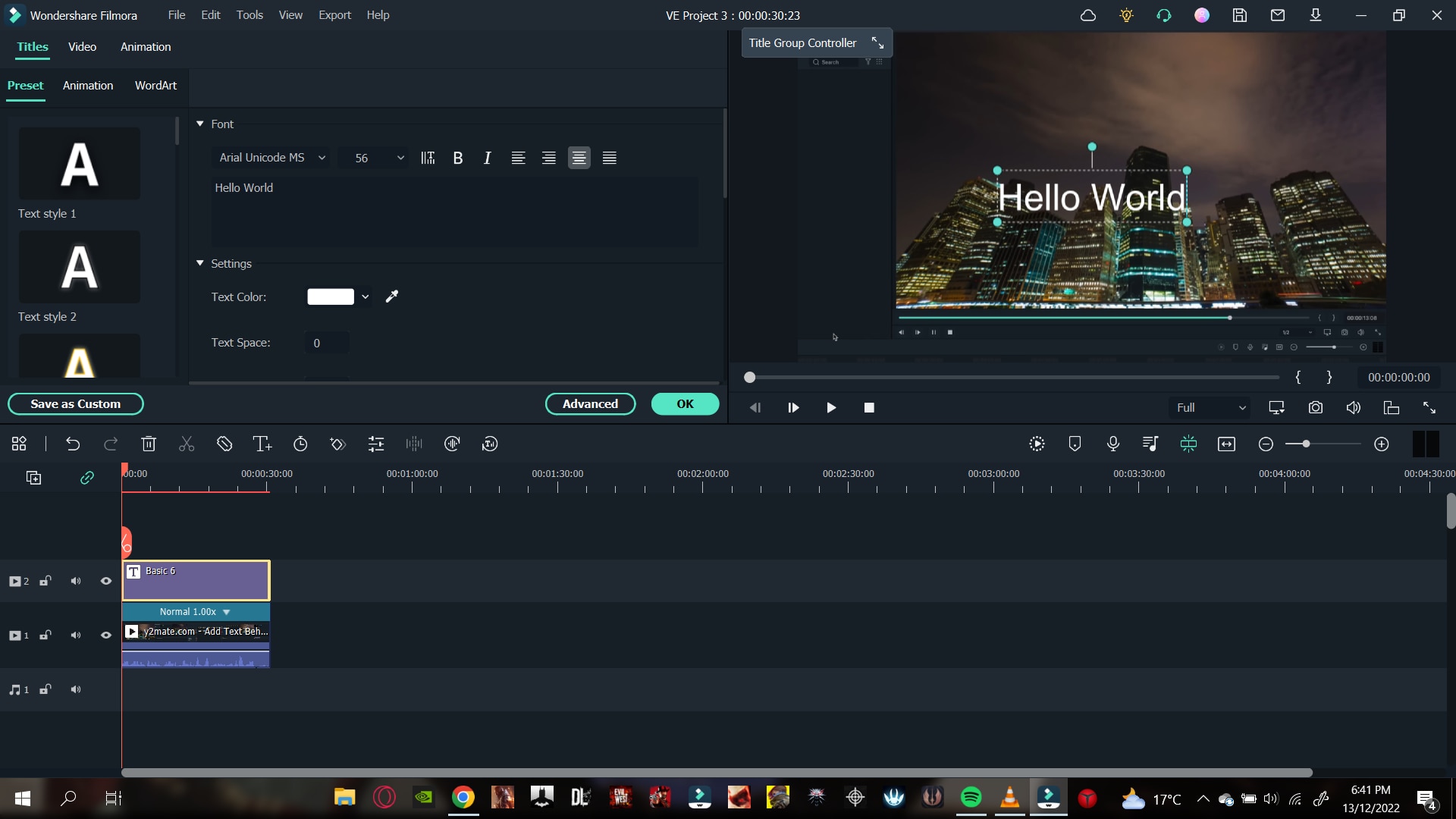
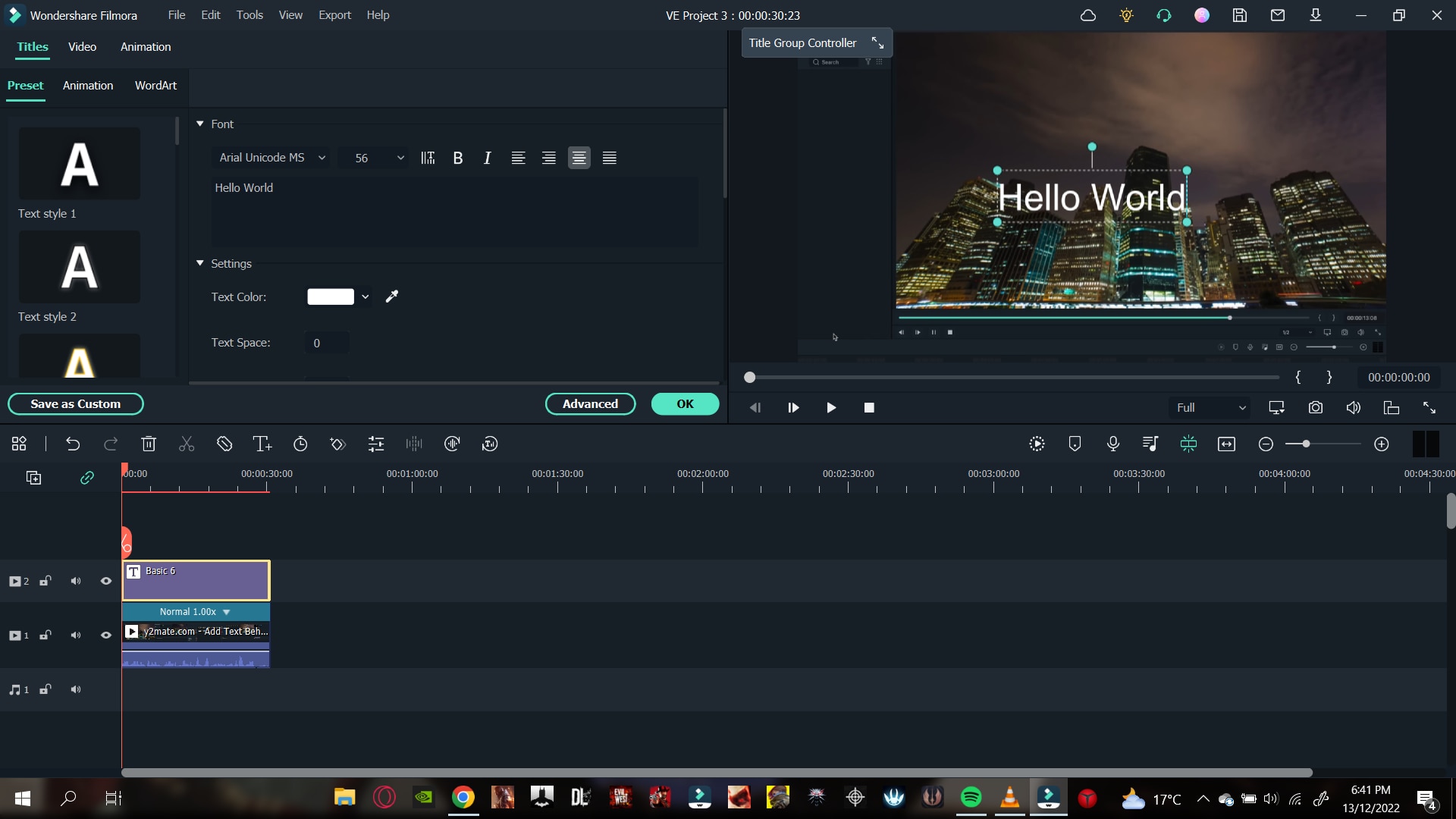
- Double-click the Text tile to open the settings menu.
- After the settings menu is opened, type in the text box on the import window.
You will notice changes on the main window that your text has changed.

- After the text appears, you can make the font look as desired.
- Look above the text window, and you will see the type of text font selected.
- Click on the drop-down option and choose whatever you like.
Let’s move on to animate the text tile.
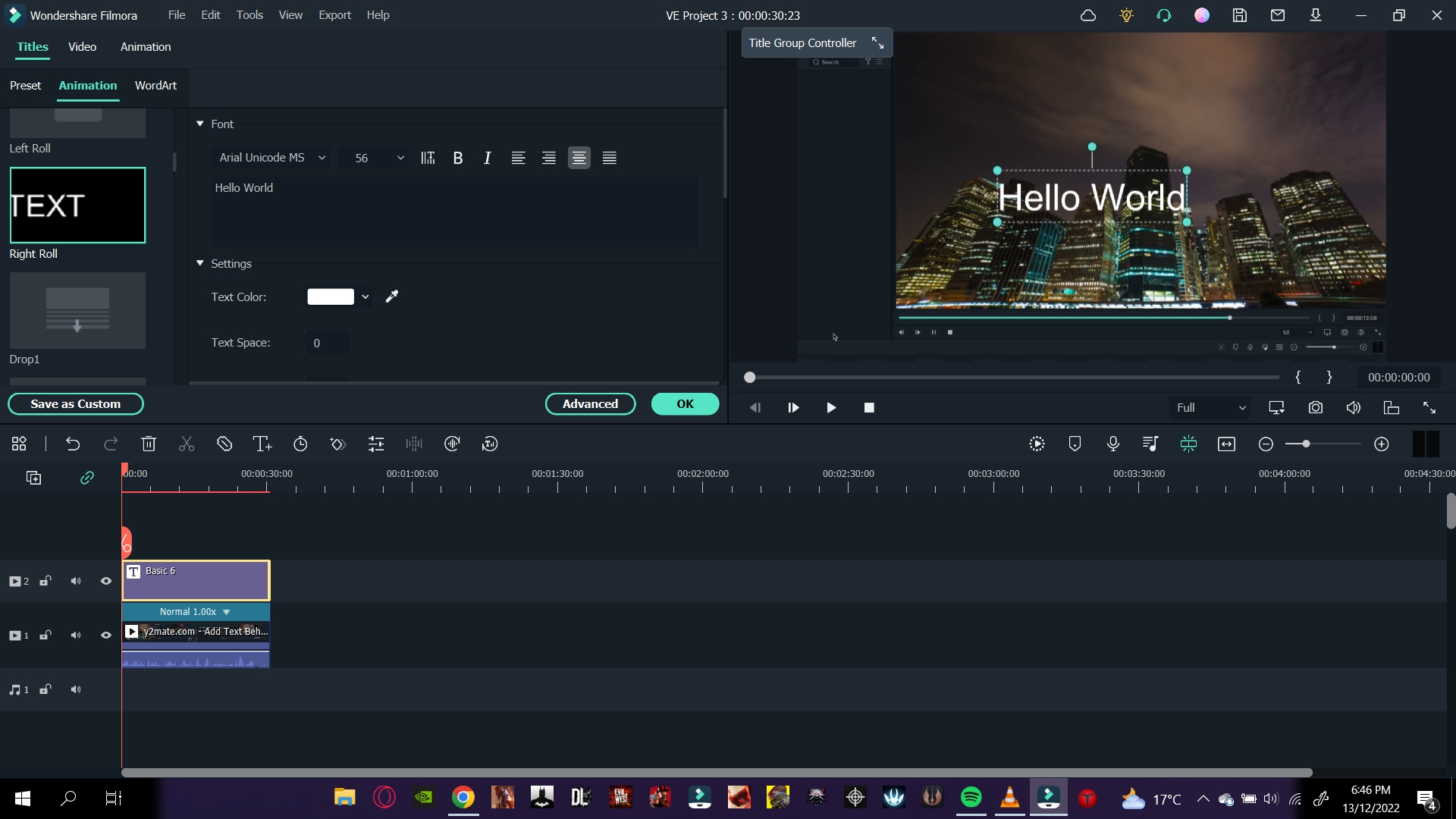
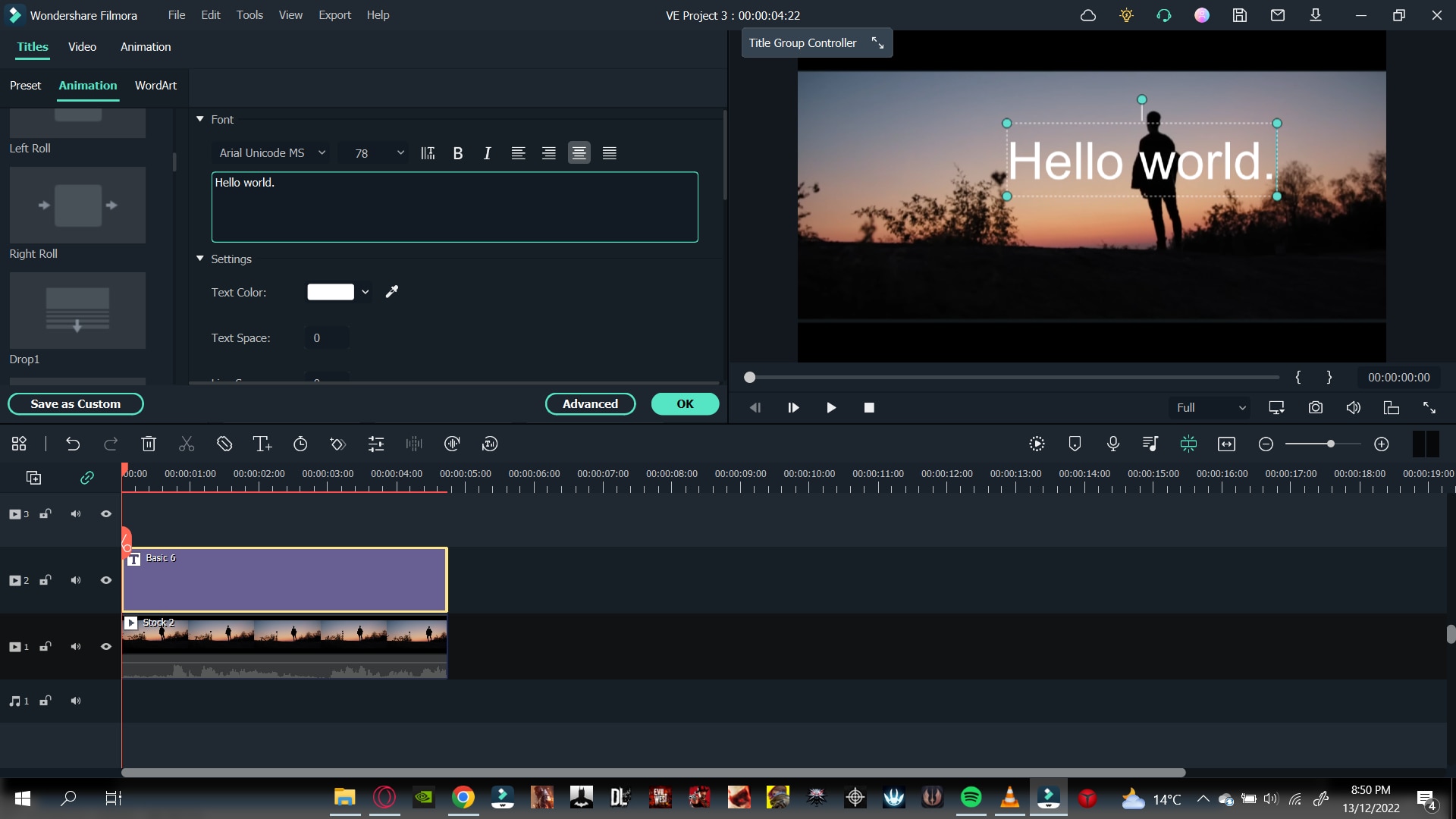
Step5 Animate the text tile
After adding text, it is time to animate it. This animation will decide how your text will appear behind the target object.
- First, you must open the text settings by double-clicking on the text tile in the timeline.
- In the settings opened in the import window, you will have to click on the animation tab in the upper left corner, aside from the Preset
- Now scroll down to where you will see the Right Roll
- Click on Right Roll and then click on the OK in the bottom right corner of the import window.

![]()
Note: You may notice now that the text appears in front of our object. Don’t worry now! We are getting there. With a few simple steps, we will see the results.
Now let us move on to the more significant part of the editing, masking the object. Again, look ahead to see how you can mask the object!
Step6 Mask the Object
To mask our object, we will need to be technical. We will begin by adding the same footage of the static object on our timeline. Follow the steps mentioned below:
- Drag and drop the static object footage above the timeline text. Make sure the text stays in the middle of the sandwich.

- We will hide the video in the first track to simplify things. In addition, this will make our editing easier.
- We will have to look in the effects library to insert the masking effect.
- You can see the Effects icon on the bar at the top.
- Click on the Effects.
- You will see the search bar at the top of the import window.
- In the search bar, type in Image mask.
- Drag the Image mask effect on the video above the text tile.
Now the masking effect has been added. But we would have to adjust so that it stays upon our object.
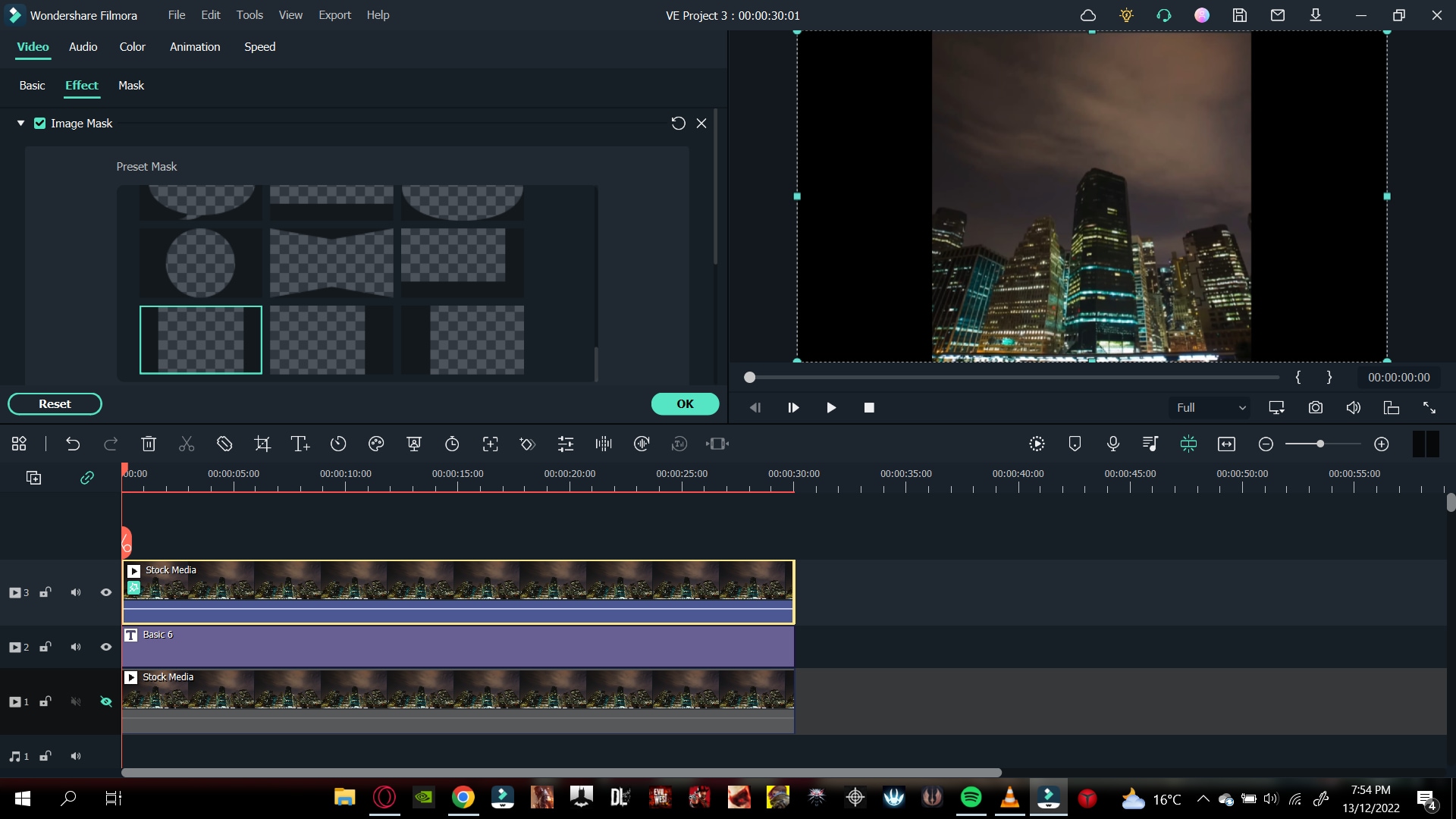
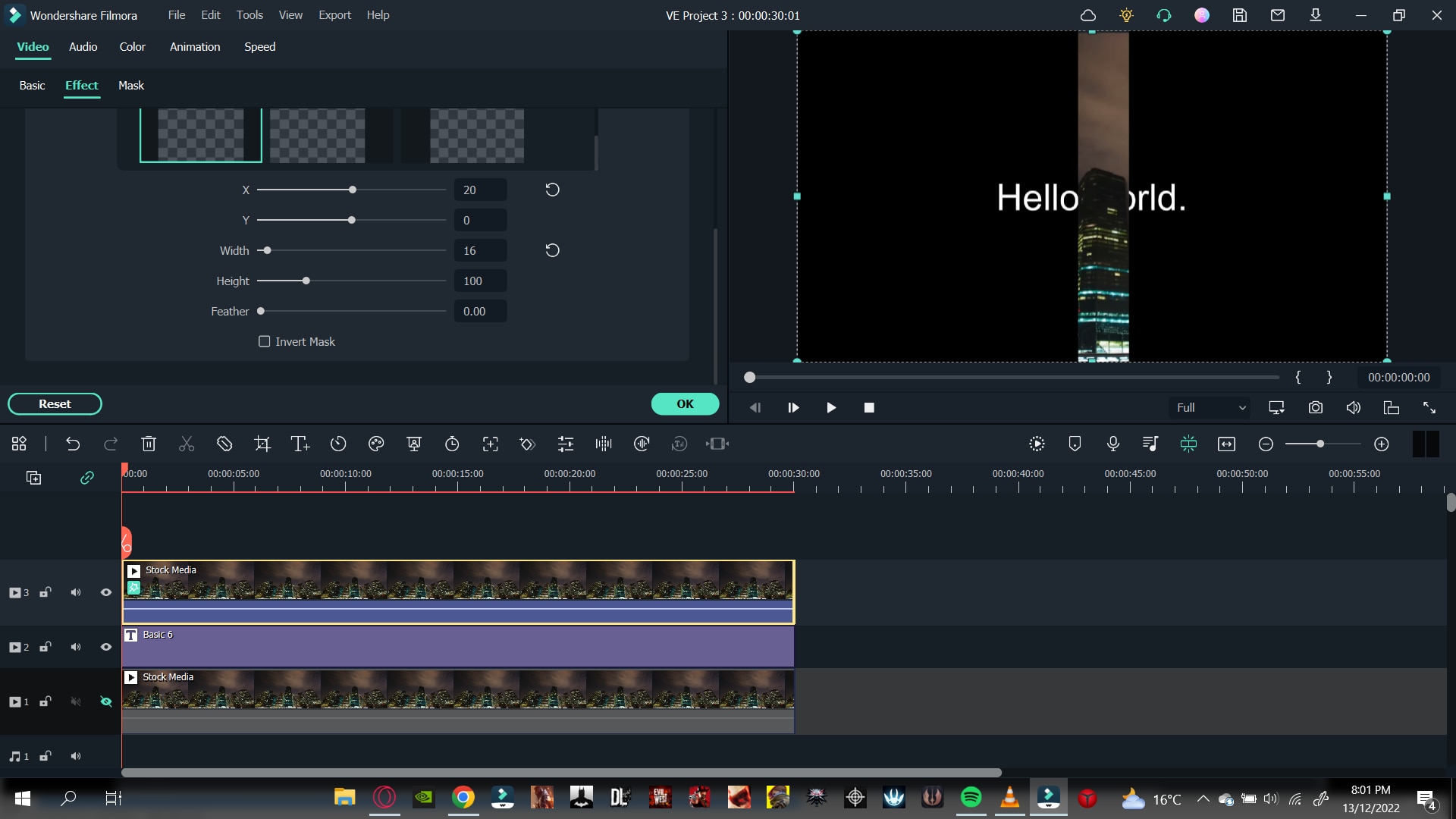
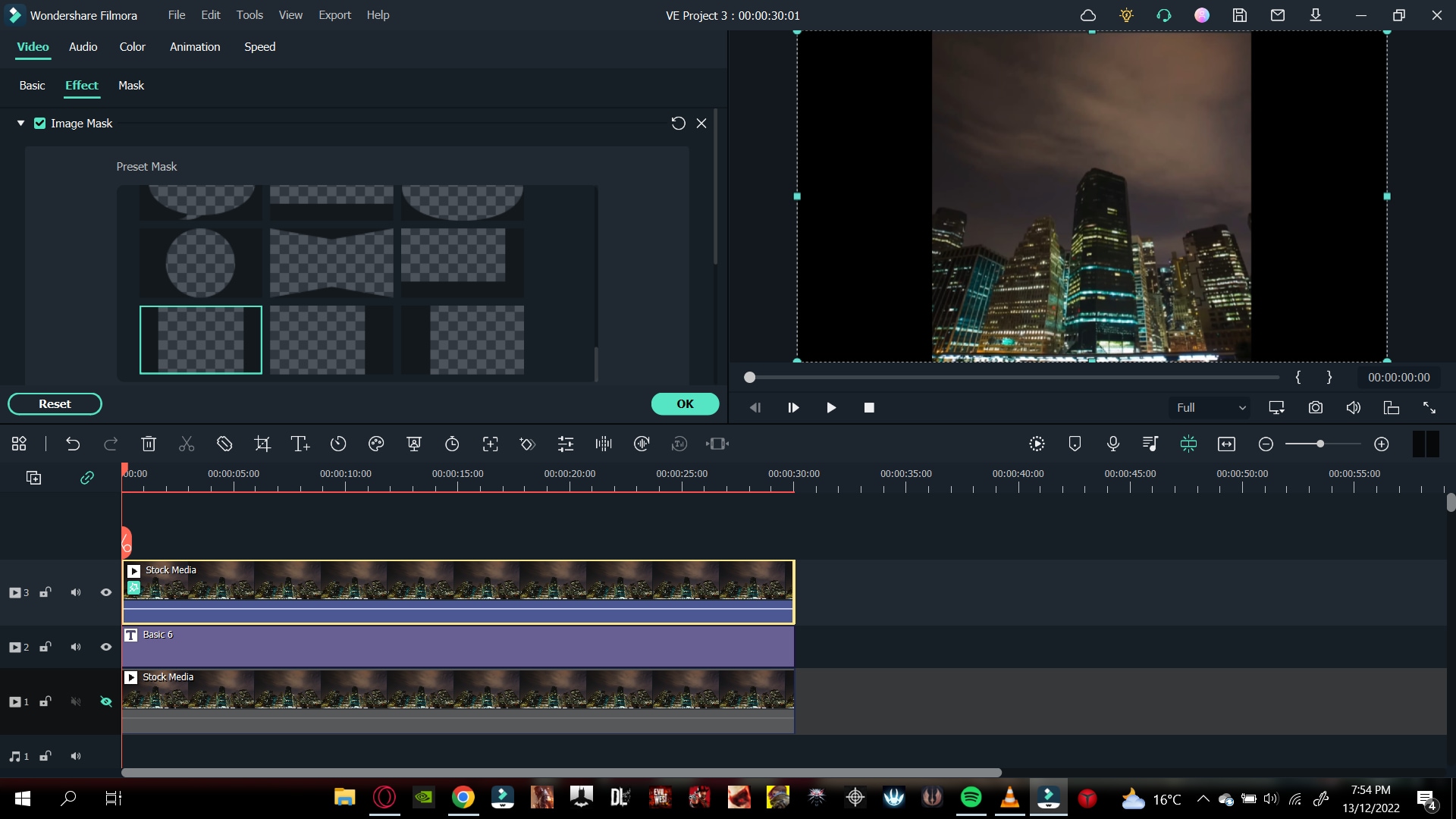
- Double-click on the video and the settings option will open up.
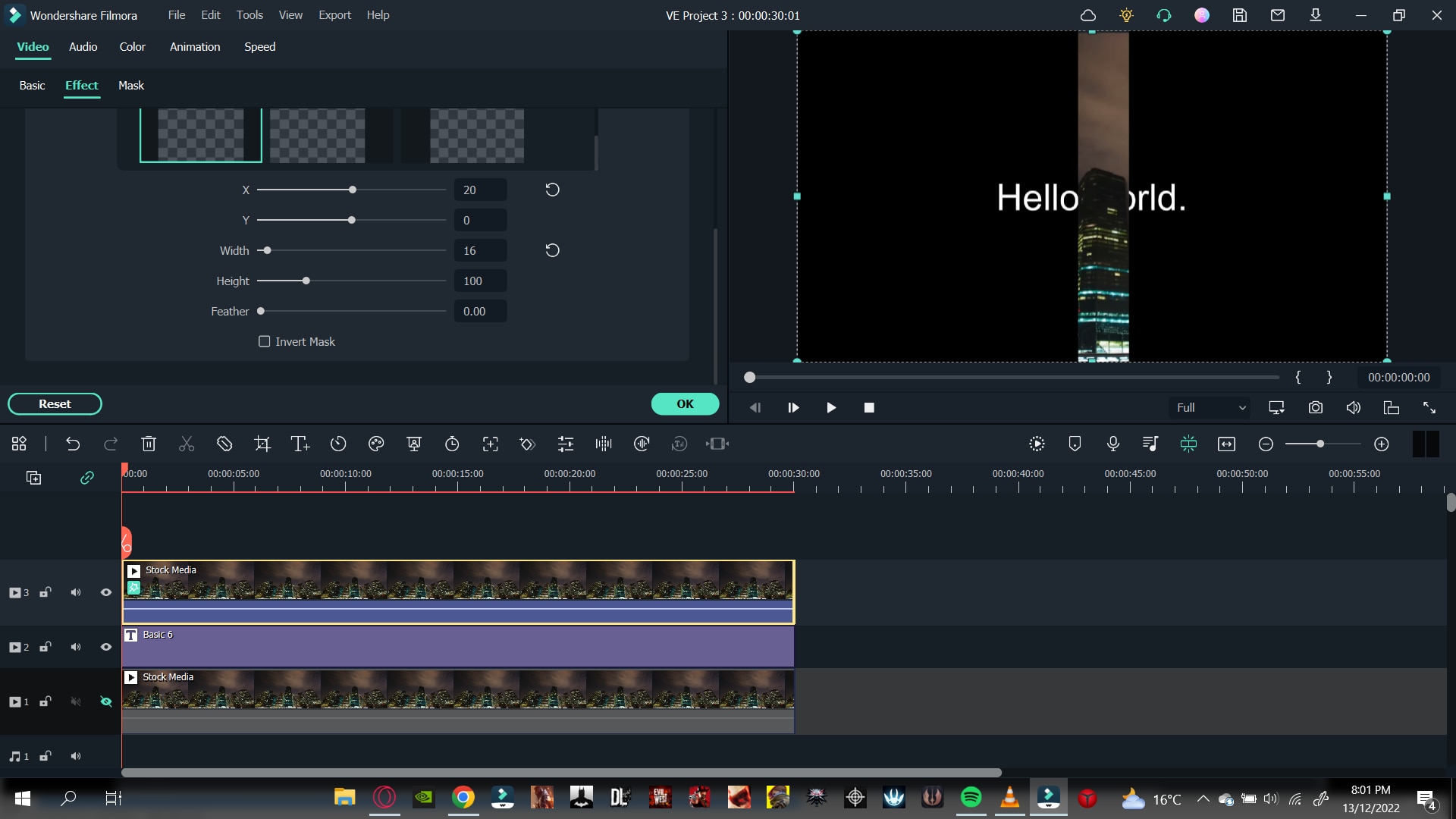
- Go into the Effects
![]()
Note: You must select your target object’s mask shape exactly as its shape.
- We have to mask out a building, so that we will need a vertical rectangle.

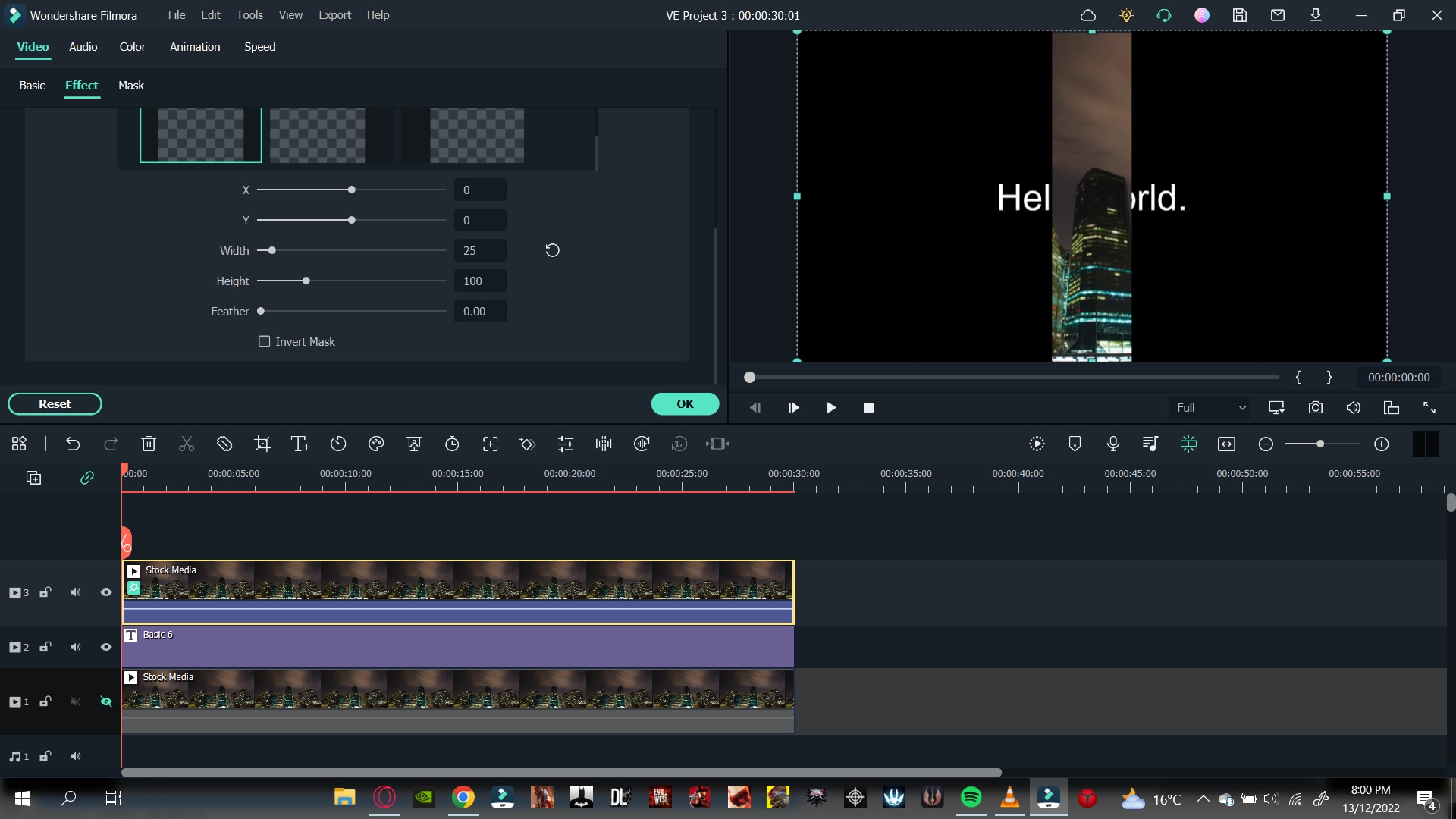
- After you have selected the shape of your object, we will need to convert it to the object’s size so that it only masks the building.
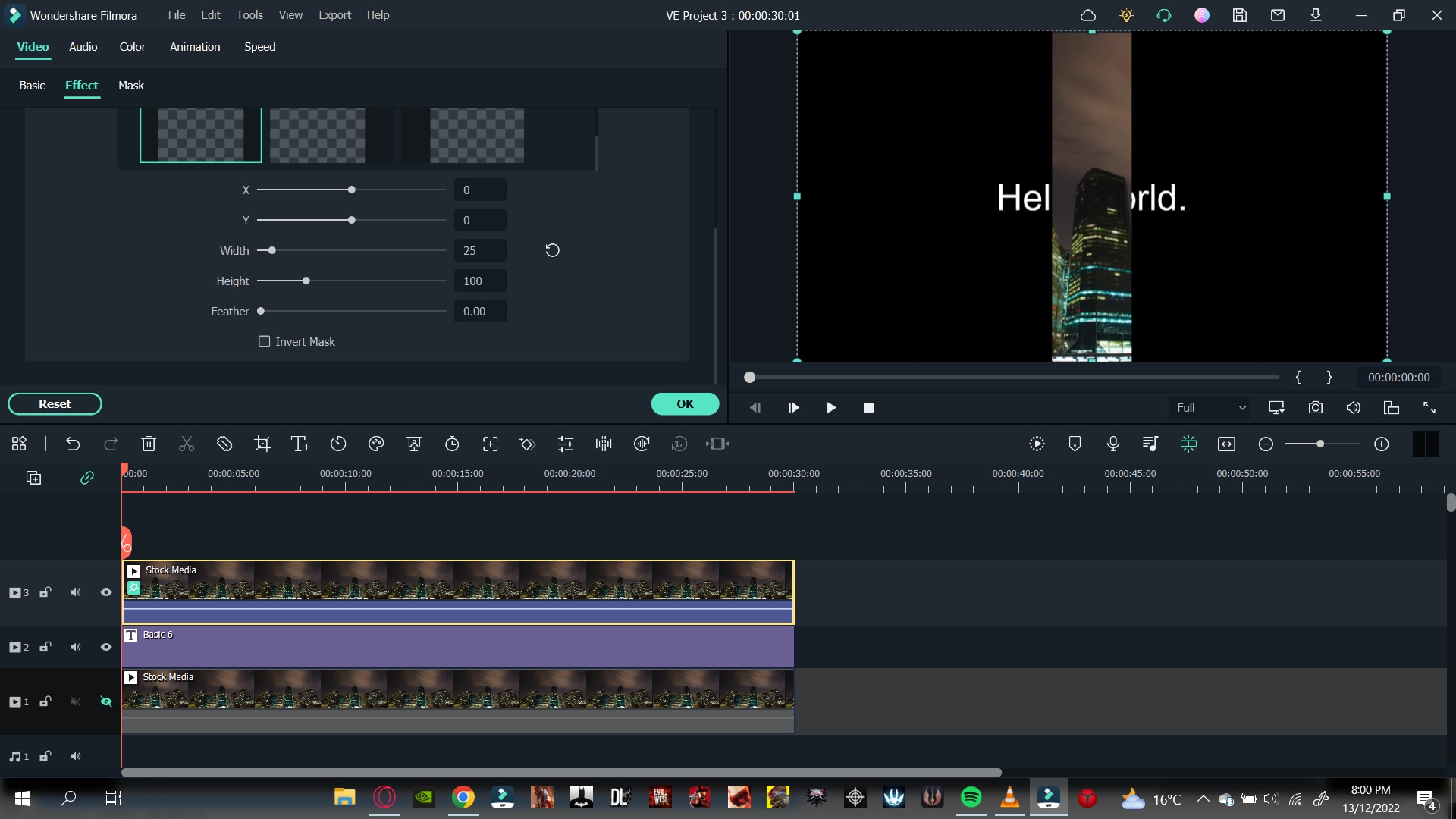
- To do that, scroll down below the import window to the settings.
- Here you can see the X, Y, and width settings.
- First, move the width bar so that it matches the width of the building.

- Now drag the X bar until the mask is confined to the building. You would have created the mask only limited to the building.

- Once you complete this step, click OK in the bottom right corner.
- Now un-hide the original video that you imported in the beginning.
Finally, play the video in the main play window from the beginning.

You have successfully created a text behind the object effect. Now that you know how to add text behind static objects let us move to learn how to add text to a video that has high contrast and a clean background.
Add text behind a high contrast and clean background
Besides the text can be added behind a static object, it can also be added to a clean background with high contrast. But how is it? Let’s dive into it.
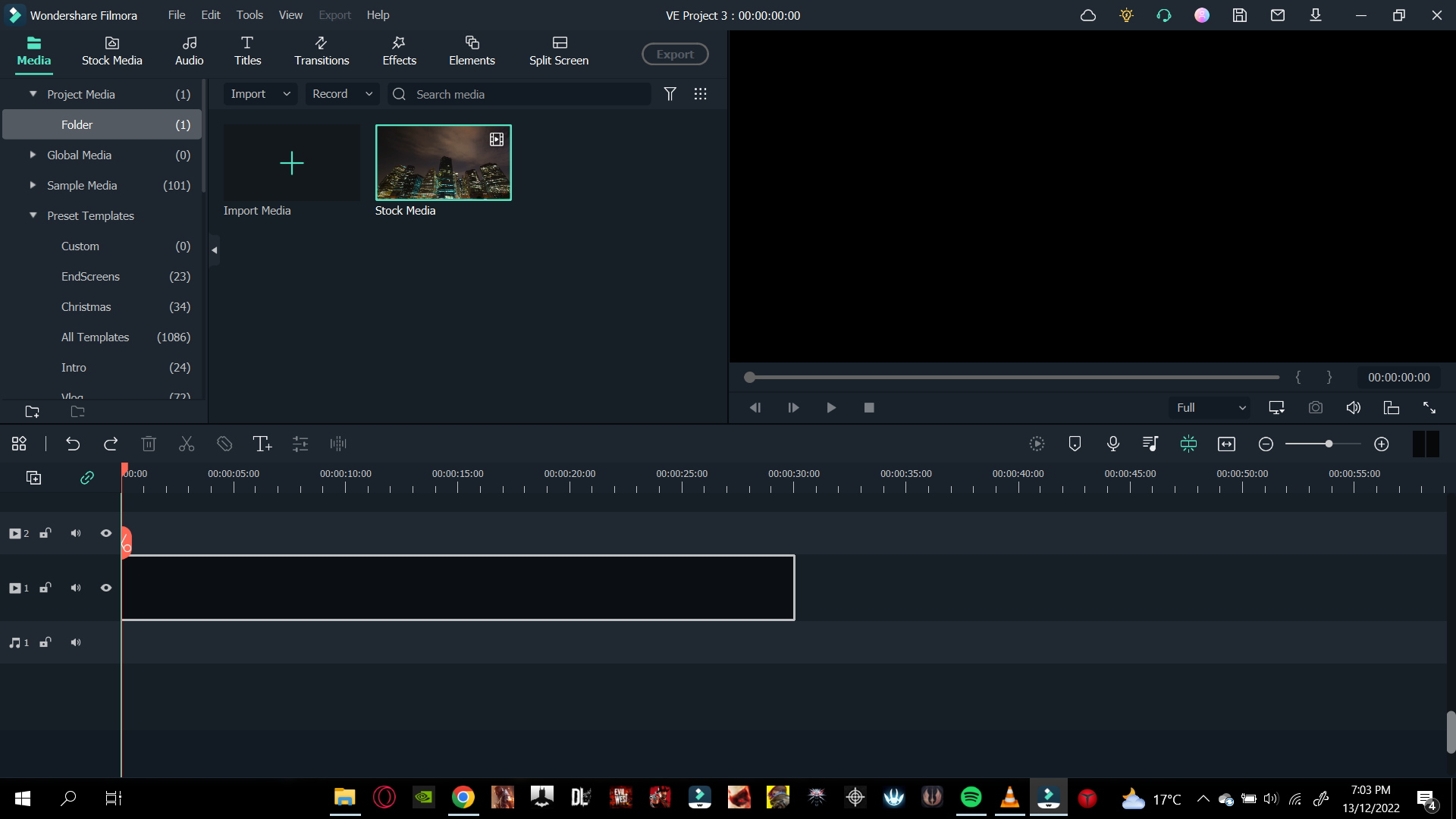
Step1 Import the video into the timeline
- Import the video from the location in your PC media.
- When imported, drag and drop it onto the timeline.

Step2 Add the text tile
To add the text to your video, follow the steps mentioned below.
- Click on the titles icon on the bar above the import window.
- On the left drop-down option, scroll down to the titles.
- Select the Plain text option.
- You will notice that multiple options will pop up in the import window.
- Select the text title that suits you best.
- After you have selected the text style, drag and drop it down above your video in the timeline.

- Our next step would be to add the text.
- Double-click on the text tile. Doing so will open the settings menu in the import window.
- Type in the text that you want. For reference, we will keep it simple such as, “Hello world.”
- You can also adjust the font of your text.
- Above the type box, a drop-down option will show you the range of fonts available.
- Select the font you desire.

Now that you have added the text, it is time to animate it.
Step3 Take a snapshot
After typing in the text, you will notice in the main play window that your text still appears in front of your object. Therefore, we want to take it behind the object. To do so, first, you will need to take a snapshot.
Follow the steps mentioned to take a snapshot:
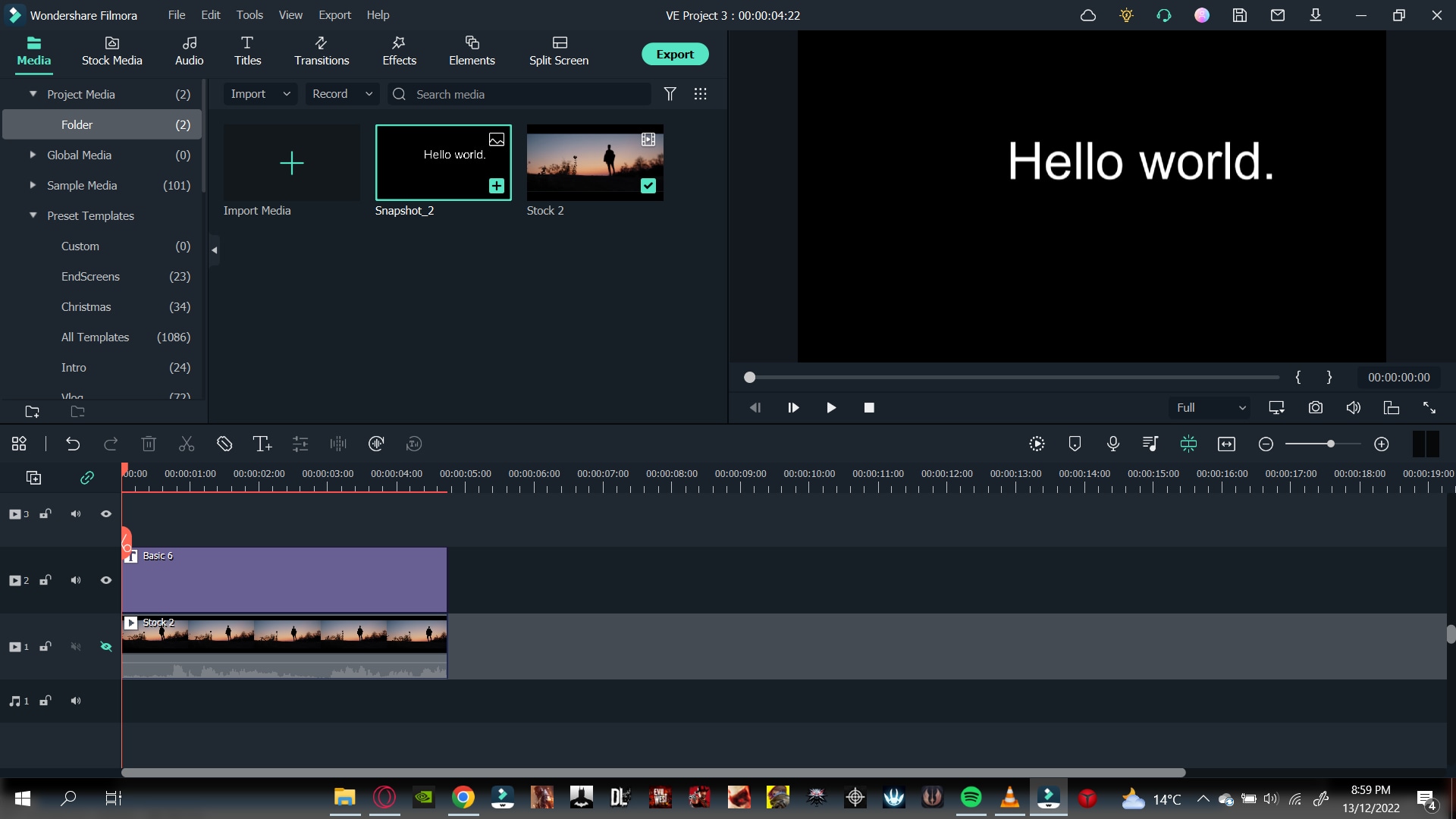
- Hide the main video. You can see the Eye icon aside from your main video in the edit column on the left side of the timeline.
- Click on the Eye icon to hide the main video.
- In the main play window, you will notice that the screen turns black, which leaves only the text on the screen.

- In the main play screen, you can notice a small camera icon.
- This camera icon is used to take snapshots of your screen.
- Click on the camera icon to take a snapshot of your screen.
- Your snapshot will now be saved in the main import window.

Now that we have taken a snapshot, we will need to import it into the timeline. Scroll below for more.
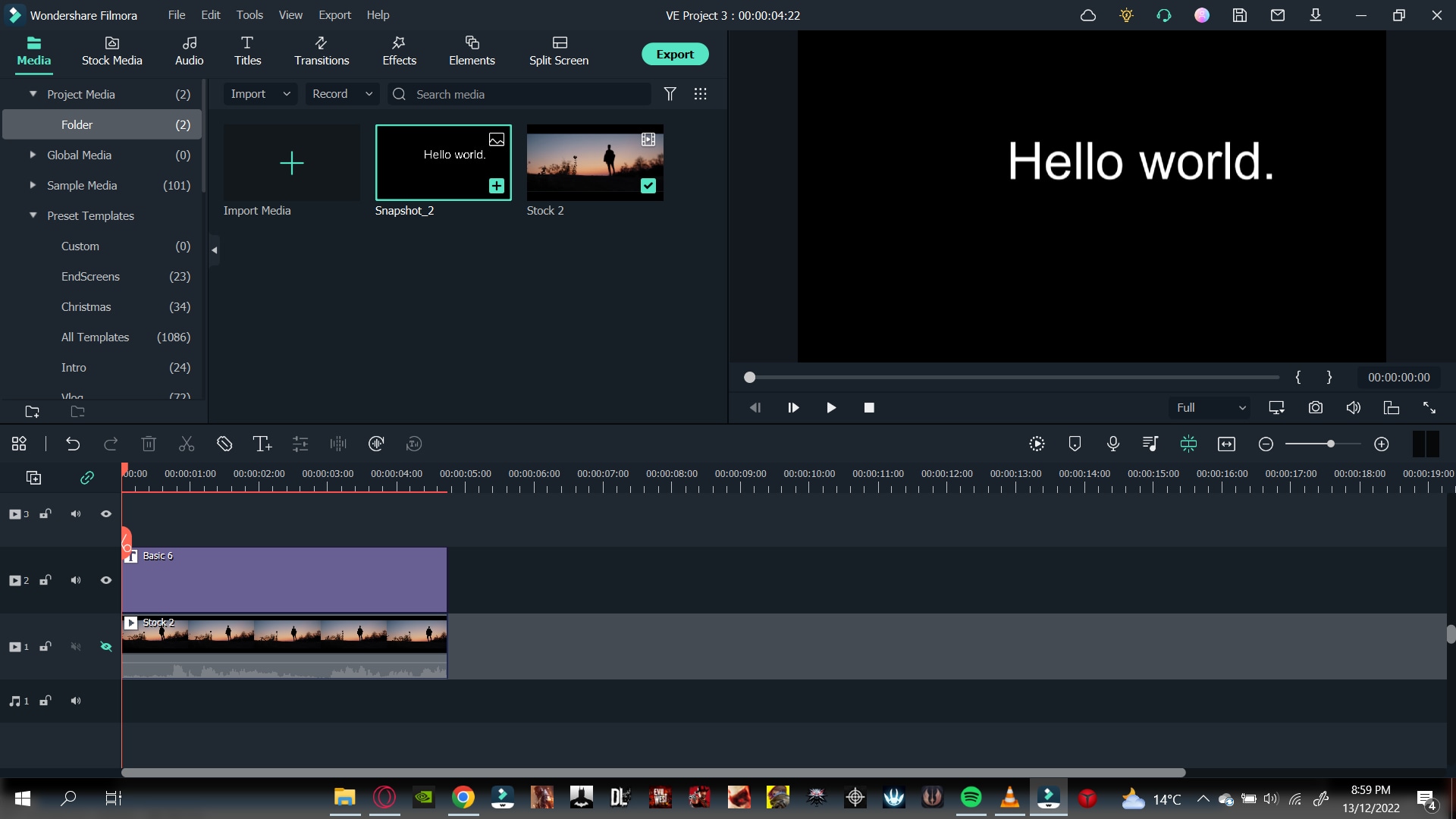
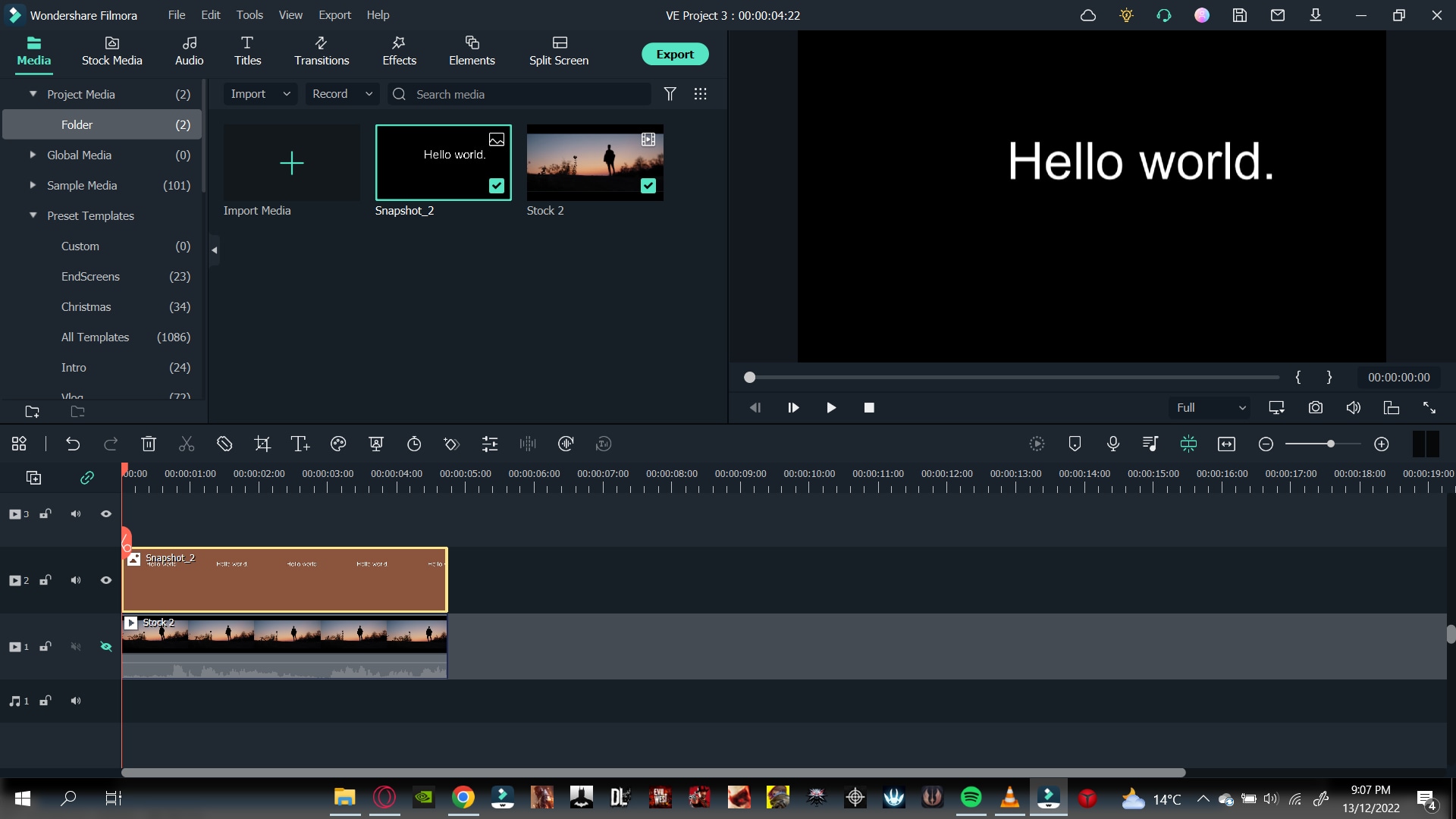
Step4 Add the snapshot
After taking it, your goal is to import it into the timeline. To perform this action, perform the following steps:
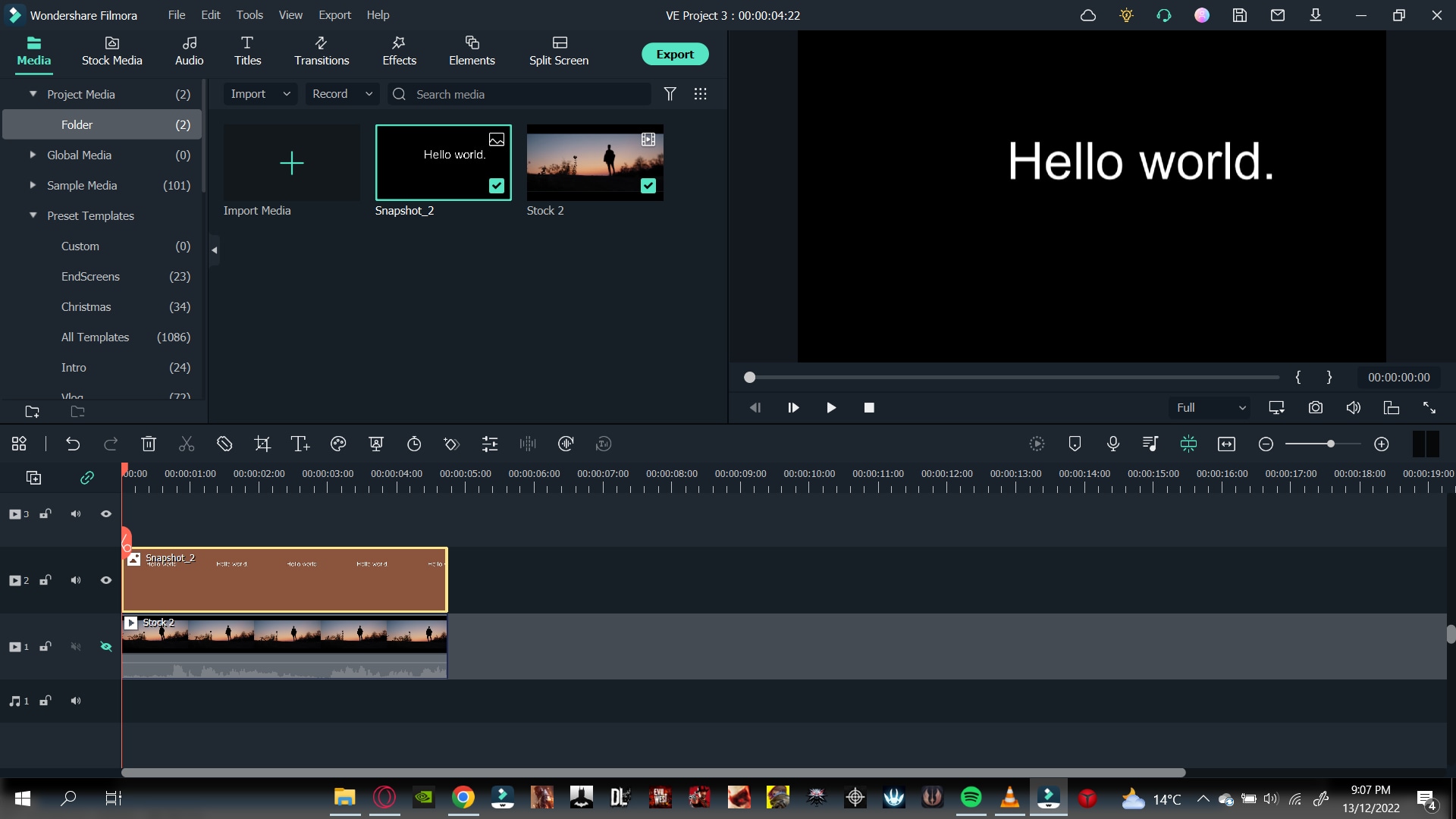
- Before adding the snapshot to the timeline, we must delete the main text tile.
- Then drag and drop the snapshot from the import library into the timeline above the video.
- Make sure that the snapshot is aligned well with the length of the video.
- If it is longer than the video, drag it from the right to match the length of the video.
- If its length is smaller than the video, drag it to the right to increase its length.

After adding the snapshot, we will have to change its blending mode.
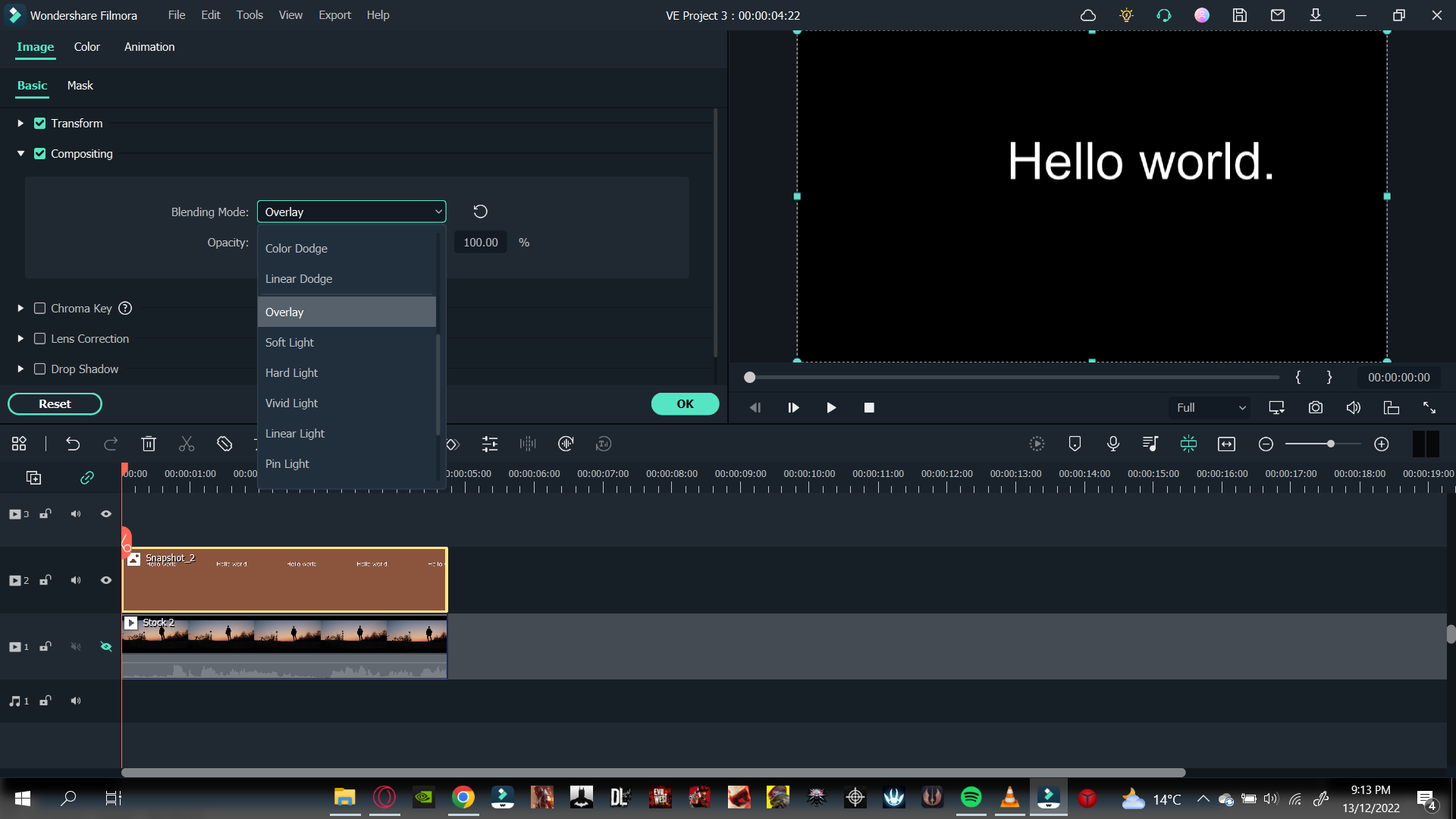
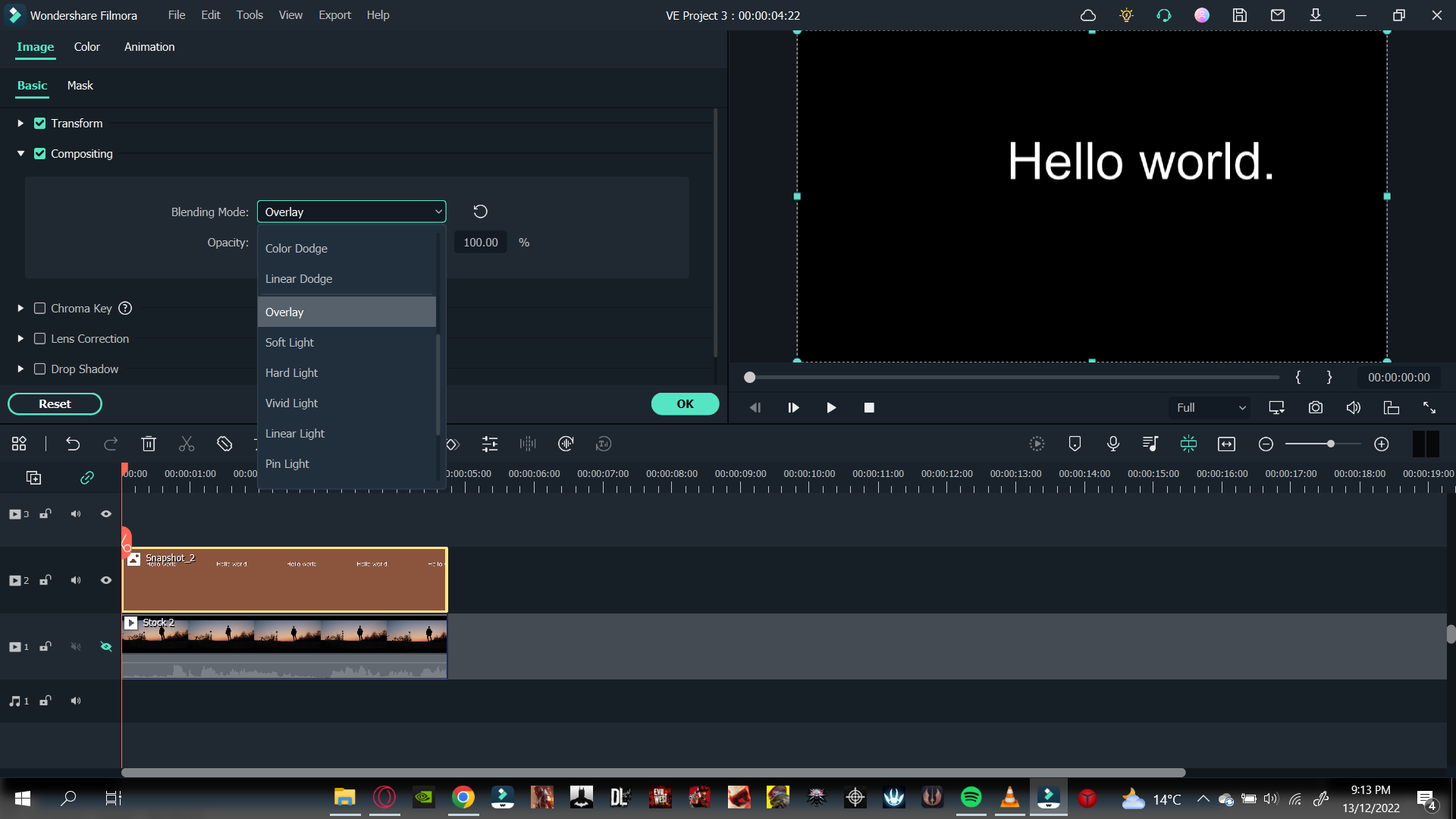
Step5 Change the blending of the snapshot
To create the effect of your text behind the video, you must alter the main text’s blending mode. In this case, it will be the snapshot we took.
![]()
Note: Changing the blending mode of the snapshot will allow it to blend with the transparent background and will create the effect of the text behind the object in the video.
Follow the steps mentioned below to change the blending of the snapshot:
- Double-click the snapshot.
- If you select the compositing tab, the blending options will pop up.
- From default, it would be set to Normal. Click on the Normal
- It will show a drop-down option.
- Scroll down below until you can see an option labeled Then click on Overlay.

- And press OK in the bottom right corner to confirm your changes.
The text can be blended with the background.
- Click on the Eye icon to un-hide the video from the timeline.
- Now play the video from the start from the main play screen to see the final changes.

Congratulations! The above steps allow you to add text behind objects in your videos.
Conclusion
Modern media is full of creative content. And if you are a content creator that wants to make it through the world of YouTube and video creating, you need to be the best. You can only be the best at what you do if you keep pushing the boundaries of your creativity.
Adding text behind objects could be the first step in making your intros shine with creativity and innovation. It allows you to maintain and build your viewing audience. The more the audience, the more your content gets watched!
Free Download For macOS 10.14 or later
It has a very engaging system UI, allowing even beginner users to get their hands on it instantly. You will learn how to add text behind your videos with a few simple steps.

Now that you know the requirements for the video, let’s move on to the step-by-step guide to add text to your video.
Part 3. Step-by-Step Guide To Add Text Behind Videos
We look at two examples of how to add text behind videos in Wondershare Filmora.
- A static video with an object that can be easily masked out.
- A video with high contrast and a clean background.
Add Text behind a Static Video
First, we will go with adding text behind a static object. For this, scroll more to get the step-by-step process.
Step1 Download Wondershare Filmora
If you are a beginner just starting in the video editing business, Wondershare Filmora is the best choice. Follow the steps below to download the free version of Wondershare Filmora:
- First, download the Wondershare Filmora on your PC or Mac.
- Open the setup and install the Wondershare Filmora.
After downloading the Wondershare Filmora software, let’s edit the video. Scroll below to learn how to start the editing process!
Step2 Add the Video to the Timeline
We will first look at the static video example. For this, follow the below instructions:
- You have to start by importing your video in the import library.
- From the import library, you can click on the video and drag it down below to the timeline.

![]()
Note: Adding video to the timelines will allow you to create a workspace to edit your video.
Now let’s move on to how we will add the text tile to our video.
Step3 Add the Text Tile
It is time to add the text tile you will animate behind the object. To do that, follow the steps mentioned as such.:
- Go to the Titles icon on the bar above the import library.
- A drop-down option will be available on the left side.
- Scroll down to the Plain text.
- Here, you can see many text tiles to add to your video.
- You can choose anyone you like.
- The most commonly used tile is the Basic 6.
- When you add the text tile to the timeline, you must ensure that the text is of equal length to the video.
- To do that, drag the right corner of the text tile and drag it to the right to match the length of the video.

Step4 Edit the Text Tile
After you have added the text tile you desire, you need to type in the text. For this article, we will keep it simple. We will be typing a simple statement such as “Hello, World.“
- Double-click the Text tile to open the settings menu.
- After the settings menu is opened, type in the text box on the import window.
You will notice changes on the main window that your text has changed.

- After the text appears, you can make the font look as desired.
- Look above the text window, and you will see the type of text font selected.
- Click on the drop-down option and choose whatever you like.
Let’s move on to animate the text tile.
Step5 Animate the text tile
After adding text, it is time to animate it. This animation will decide how your text will appear behind the target object.
- First, you must open the text settings by double-clicking on the text tile in the timeline.
- In the settings opened in the import window, you will have to click on the animation tab in the upper left corner, aside from the Preset
- Now scroll down to where you will see the Right Roll
- Click on Right Roll and then click on the OK in the bottom right corner of the import window.

![]()
Note: You may notice now that the text appears in front of our object. Don’t worry now! We are getting there. With a few simple steps, we will see the results.
Now let us move on to the more significant part of the editing, masking the object. Again, look ahead to see how you can mask the object!
Step6 Mask the Object
To mask our object, we will need to be technical. We will begin by adding the same footage of the static object on our timeline. Follow the steps mentioned below:
- Drag and drop the static object footage above the timeline text. Make sure the text stays in the middle of the sandwich.

- We will hide the video in the first track to simplify things. In addition, this will make our editing easier.
- We will have to look in the effects library to insert the masking effect.
- You can see the Effects icon on the bar at the top.
- Click on the Effects.
- You will see the search bar at the top of the import window.
- In the search bar, type in Image mask.
- Drag the Image mask effect on the video above the text tile.
Now the masking effect has been added. But we would have to adjust so that it stays upon our object.
- Double-click on the video and the settings option will open up.
- Go into the Effects
![]()
Note: You must select your target object’s mask shape exactly as its shape.
- We have to mask out a building, so that we will need a vertical rectangle.

- After you have selected the shape of your object, we will need to convert it to the object’s size so that it only masks the building.
- To do that, scroll down below the import window to the settings.
- Here you can see the X, Y, and width settings.
- First, move the width bar so that it matches the width of the building.

- Now drag the X bar until the mask is confined to the building. You would have created the mask only limited to the building.

- Once you complete this step, click OK in the bottom right corner.
- Now un-hide the original video that you imported in the beginning.
Finally, play the video in the main play window from the beginning.

You have successfully created a text behind the object effect. Now that you know how to add text behind static objects let us move to learn how to add text to a video that has high contrast and a clean background.
Add text behind a high contrast and clean background
Besides the text can be added behind a static object, it can also be added to a clean background with high contrast. But how is it? Let’s dive into it.
Step1 Import the video into the timeline
- Import the video from the location in your PC media.
- When imported, drag and drop it onto the timeline.

Step2 Add the text tile
To add the text to your video, follow the steps mentioned below.
- Click on the titles icon on the bar above the import window.
- On the left drop-down option, scroll down to the titles.
- Select the Plain text option.
- You will notice that multiple options will pop up in the import window.
- Select the text title that suits you best.
- After you have selected the text style, drag and drop it down above your video in the timeline.

- Our next step would be to add the text.
- Double-click on the text tile. Doing so will open the settings menu in the import window.
- Type in the text that you want. For reference, we will keep it simple such as, “Hello world.”
- You can also adjust the font of your text.
- Above the type box, a drop-down option will show you the range of fonts available.
- Select the font you desire.

Now that you have added the text, it is time to animate it.
Step3 Take a snapshot
After typing in the text, you will notice in the main play window that your text still appears in front of your object. Therefore, we want to take it behind the object. To do so, first, you will need to take a snapshot.
Follow the steps mentioned to take a snapshot:
- Hide the main video. You can see the Eye icon aside from your main video in the edit column on the left side of the timeline.
- Click on the Eye icon to hide the main video.
- In the main play window, you will notice that the screen turns black, which leaves only the text on the screen.

- In the main play screen, you can notice a small camera icon.
- This camera icon is used to take snapshots of your screen.
- Click on the camera icon to take a snapshot of your screen.
- Your snapshot will now be saved in the main import window.

Now that we have taken a snapshot, we will need to import it into the timeline. Scroll below for more.
Step4 Add the snapshot
After taking it, your goal is to import it into the timeline. To perform this action, perform the following steps:
- Before adding the snapshot to the timeline, we must delete the main text tile.
- Then drag and drop the snapshot from the import library into the timeline above the video.
- Make sure that the snapshot is aligned well with the length of the video.
- If it is longer than the video, drag it from the right to match the length of the video.
- If its length is smaller than the video, drag it to the right to increase its length.

After adding the snapshot, we will have to change its blending mode.
Step5 Change the blending of the snapshot
To create the effect of your text behind the video, you must alter the main text’s blending mode. In this case, it will be the snapshot we took.
![]()
Note: Changing the blending mode of the snapshot will allow it to blend with the transparent background and will create the effect of the text behind the object in the video.
Follow the steps mentioned below to change the blending of the snapshot:
- Double-click the snapshot.
- If you select the compositing tab, the blending options will pop up.
- From default, it would be set to Normal. Click on the Normal
- It will show a drop-down option.
- Scroll down below until you can see an option labeled Then click on Overlay.

- And press OK in the bottom right corner to confirm your changes.
The text can be blended with the background.
- Click on the Eye icon to un-hide the video from the timeline.
- Now play the video from the start from the main play screen to see the final changes.

Congratulations! The above steps allow you to add text behind objects in your videos.
Conclusion
Modern media is full of creative content. And if you are a content creator that wants to make it through the world of YouTube and video creating, you need to be the best. You can only be the best at what you do if you keep pushing the boundaries of your creativity.
Adding text behind objects could be the first step in making your intros shine with creativity and innovation. It allows you to maintain and build your viewing audience. The more the audience, the more your content gets watched!
Motion Blur Photo With GIMP: Step-By-Step Guide
GIMP is a cross-platform image editing software that you can use to edit photos and create graphics. The software is available for Linux, Windows, and macOS and can add a motion blur effect (A sense of movement in the photo), making your pictures look more realistic and professional.
So to help you tone your skills, we’ve written a comprehensive guide on how to apply the GIMP motion blur effect to your photos!
Part I. What Is GIMP?
GIMP software, a GNU Image Manipulation Program, is an open-source raster graphics editor used for image editing and retouching, converting between different image formats, free-form drawing, and more.
GIMP is frequently used as a Photoshop alternative. The software boasts a wide range of features, including support for layers, masks, color management, and third-party plugins.
Key Features
Here are some key features of the GIMP software:
- Quickly hide panels and menus to let you switch to a full-screen mode to preview pictures
- Fixes distorted images
- Available for Windows, Linux, Mac OS, and other operating systems
- Automatic image enhancement tool
- Lets you remove all the panels and tools from the workflow except the one you are working with.
- Released under a license called GNU General Public License v3 and later, which makes it free to use and distribute
- Add overlays and crop or resize an image
- Wide range of file formats that it can read and write, making it a versatile tool for working with images
Part II. How To Add The Motion Blur Effect To Your Photos in GIMP?
Below we’ve provided the step-by-step tutorial to add a motion blur effect to your photos in GIMP:
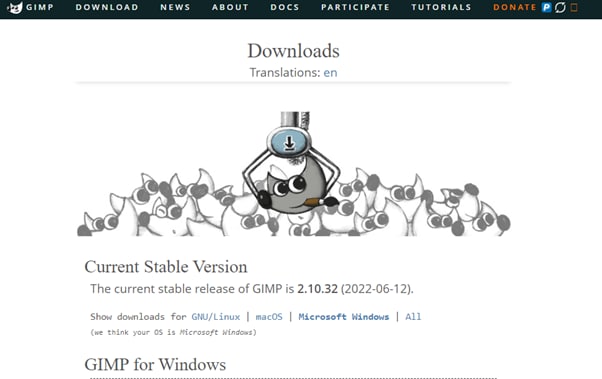
Step1 In the first step, launch a browser on your device, head to the GIMP website , and download the installation file according to your operating system. Now, click the downloaded installer, install the software on your system and launch it.

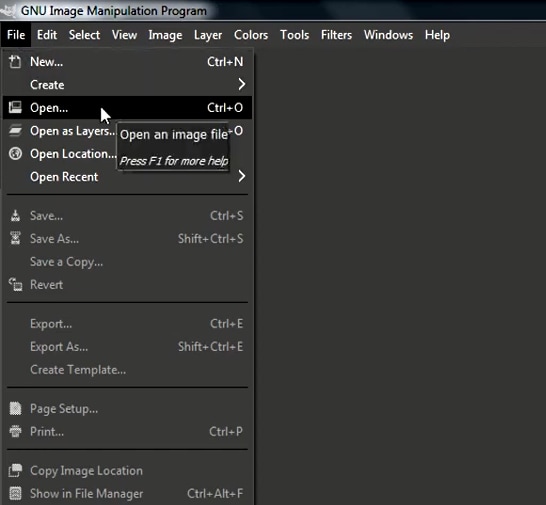
Step2 In the next step, click “File” on the GIMP dashboard, and select “Open” to access the Open Image window. Select your image file from your system and click “Open” to import the file.

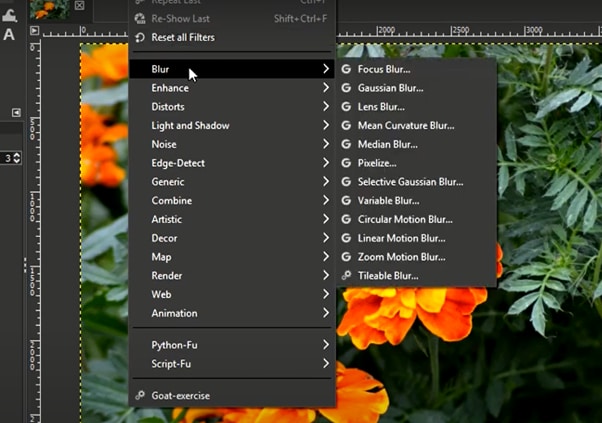
Step3 Next, click the “Filters” option from the top toolbar, select “Blur,” and choose “Motion Blur” from the drop-down menu. A dialogue box will now open where you can preview the effect and adjust the settings, including Blur Type, Blur Center, and Blur Parameters.

Step4 Once you are satisfied with your changes, click “OK” to apply the effect to the image, and make some other edits if needed. Finally, click “File” from the top toolbar, choose “Export As,” click “File Type” to select the format, and select the “Export” option to save your file.
Bonus Tips – The Alternative To GIMP To Create Motion Blur Effect
GIMP is a popular image editor that you can use to create motion blur effects. However, some users find it difficult to use the software for this purpose.
To simplify the process, we recommend usingWondershare Filmora an all-in-one editing software that offers multiple advanced features to help you quickly enhance your project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
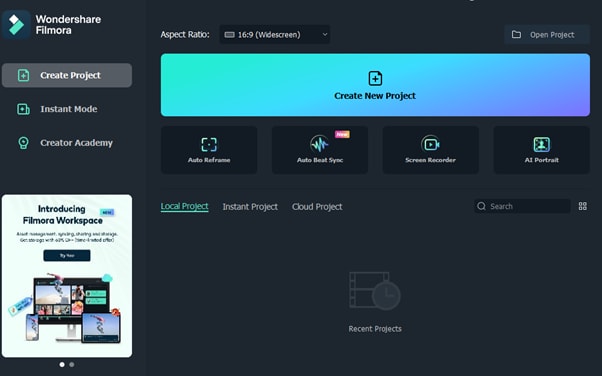
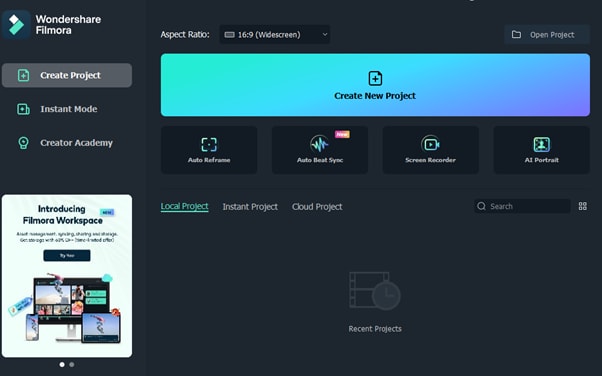
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

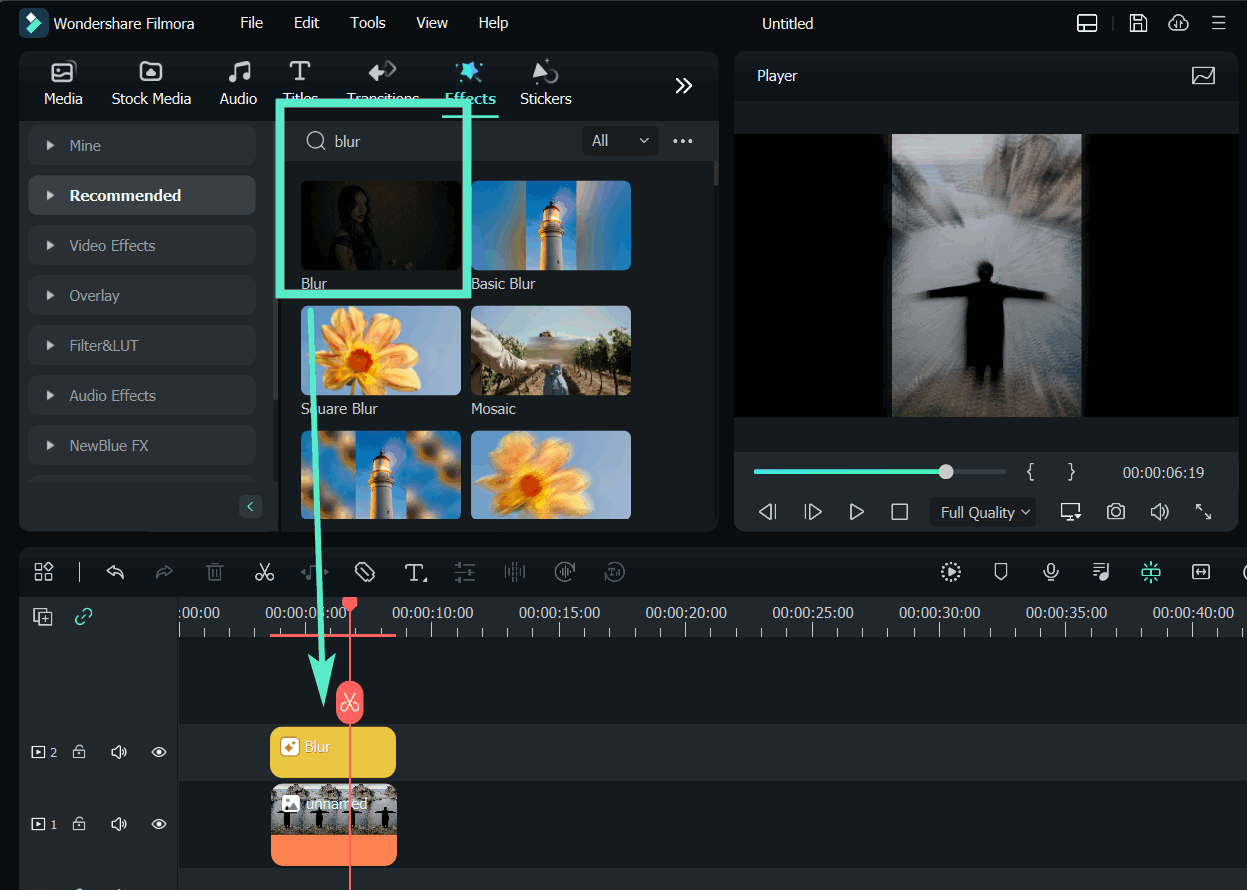
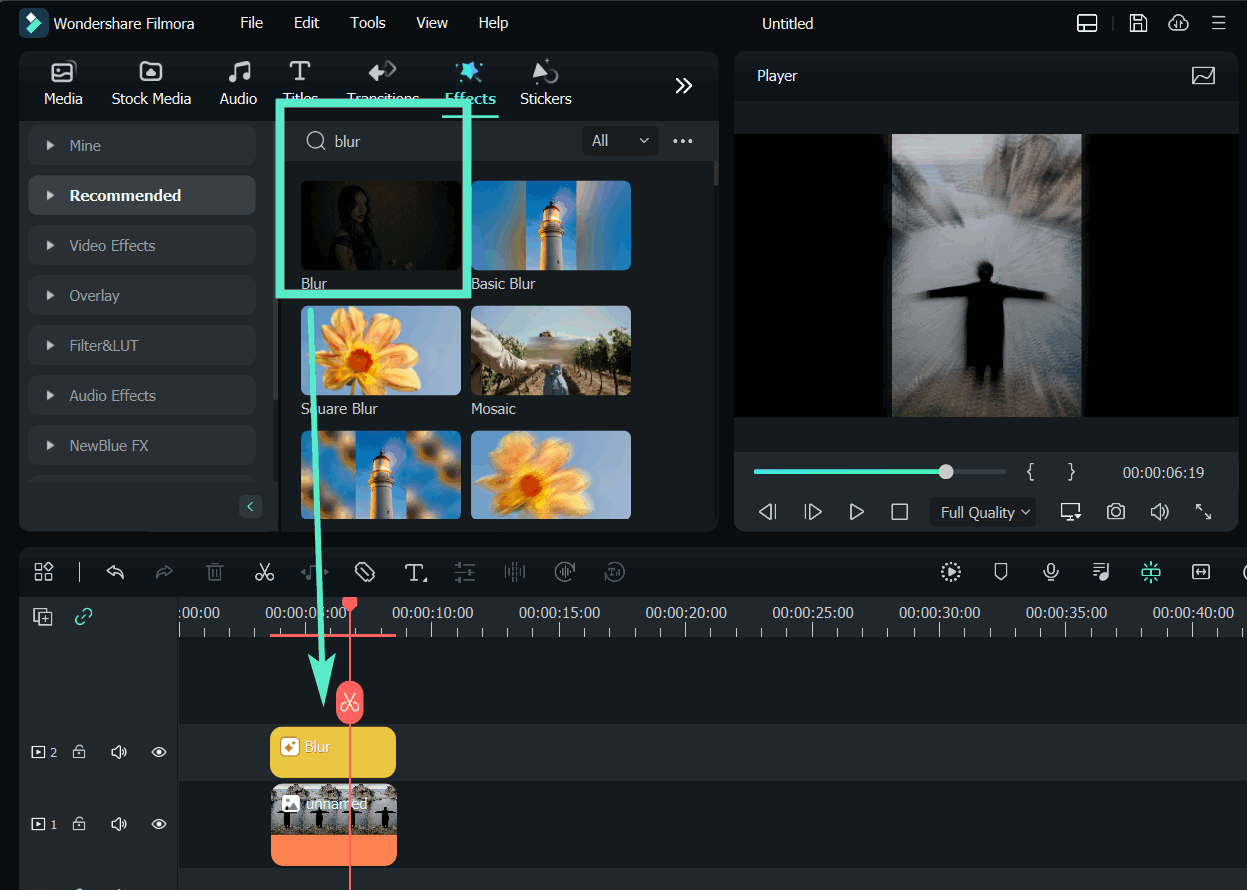
Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
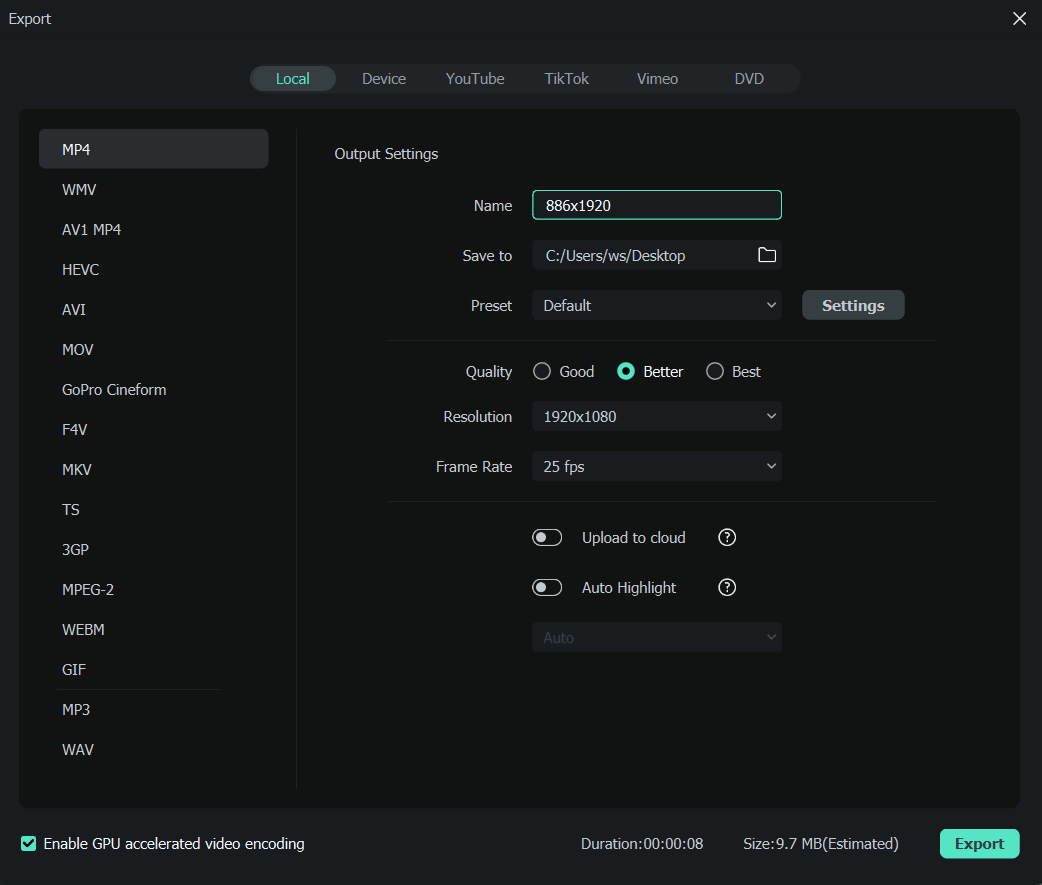
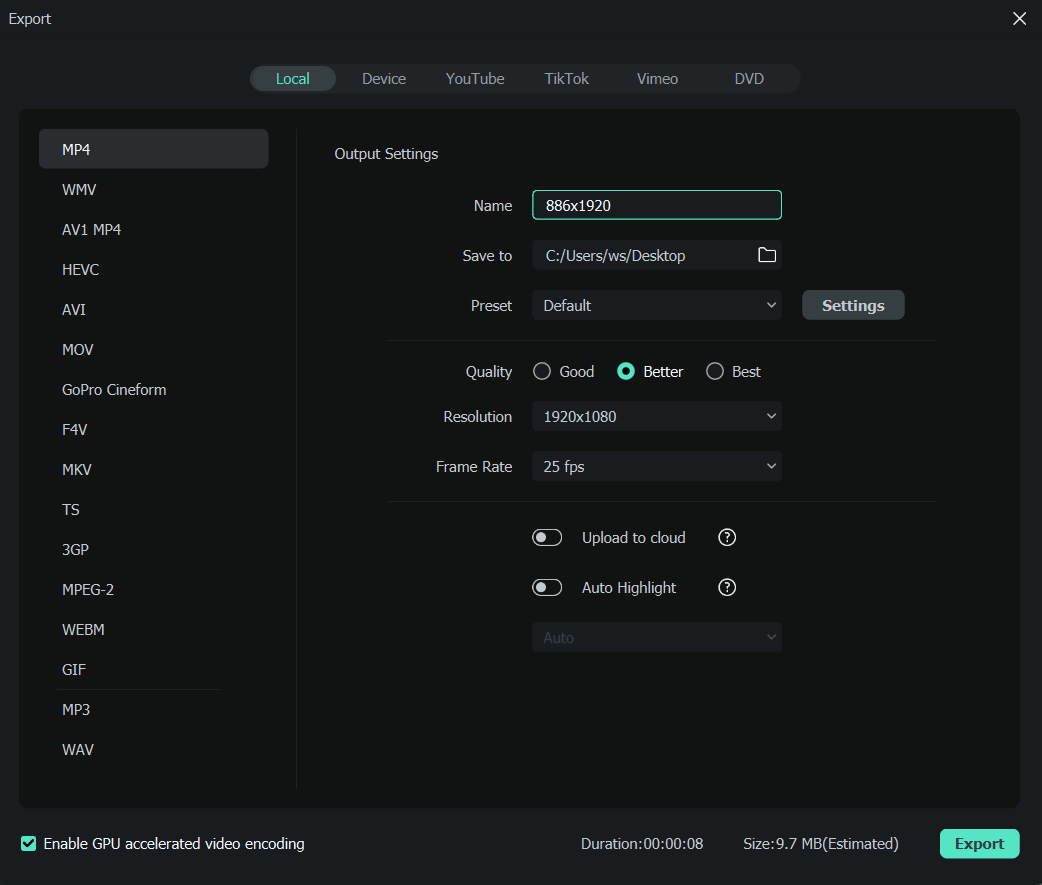
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
How to Use LUTs in Lumafusion & Free Resource
LumaFusion is one of the most complex iPad and iPhone video editing apps. Many of its customers adore it, and it has some incredible capabilities that you’d find incompetent editing software. They’ve effectively opened up the realm of LUTs to iPhone and iPad users.
LumaFusion LUTs are individual files that act as containers in LumaFusion. This container file includes standard LUT data as well as LumaFusion-specific color preset data. A LumaFusion LUT Preset file is similar to a Super LUT. LumaFusion can only employ one standard LUT at a time; however, LumaFusion LUT presets enable simultaneous Color Grading and Color Corrections.
How will LUTs help with color correction in Lumafusion
Colors in today’s cameras are vibrant, but they may continuously be improved. Color correction corrects the color that’s already there, whether it’s boosting the exposure to brighten a darker photo or increasing the saturation to make the colors pop. Color correction in other NLEs can be difficult, but not in LumaFusion.
The Color Presets tab in the Color & Effects section is where you begin color correcting footage. There are various presets from which to pick. I wouldn’t use these settings on my videos because they’re too stylized, but they’re there. You may alter any of the presets to your taste, so some of the more dramatic ones can be toned down. By picking the original setting, purists can color-fix their raw footage without using LumaFusion. Moving the sliders till the color seems perfect is all that’s required from there.
Exposure, contrast, highlights, shadows, mid-tones, and saturation and hue are all controlled by sliders. The color sliders can be used for a more forceful approach. But proceed with caution. The sliders are delicate, and it’s easy to overdo them. Play around with the sliders until you get the look you want. If you don’t like it, toss it in the trashcan and start over.
Color grading and color correction are not interchangeable terms. Color correction is a technical requirement, but color grading is primarily creative. You’ll have no command over the color grading process if you’re working with film material where primary colors aren’t even visible. Before diving into the creative LUTs, make sure you complete adequate color correcting.
Color grading, unlike color correction, adjusts the shot’s color to modify the atmosphere or feel. The only way to do that in LumaFusion is to play around with the color sliders under the Color Presets tab, but that’s not ideal. As previously stated, the three sliders are sensitive and limited. LumaFusion isn’t designed for color grading, which is OK. Thankfully, LumaFusion allows you to use LUTs.
Always color correct your footage before utilizing any LUTS, which entails changing the White-balance, Highlights, Contrast, and Shadows. Do not apply the LUTS to your footage directly.
How to use LUTs in Lumafusion?
Videographers, colorists, and editors use LUTs because they are efficient. Rather than starting from zero every time you work on a video editing project, you may speed up the color grading process using a LUT with predefined color profiles. It’s elementary to import LUTs. Simply import the preset files into LumaFusion and add the preset to your footage like an Instagram filter.
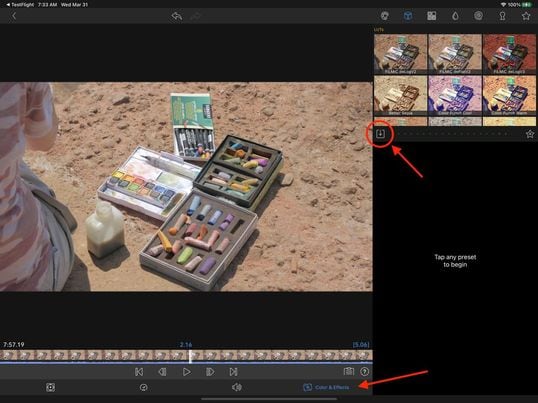
The Import button in the Color & Effects editor is the easiest way to load LUTs.
- Double click on any video/photo clip on the timeline to access the Clip Editors.
- At the bottom of the Clip Editor UI, select the Color & Effects tab.
- The import button is located directly below the effect preset library.

How to use LUTs in Lumafuison
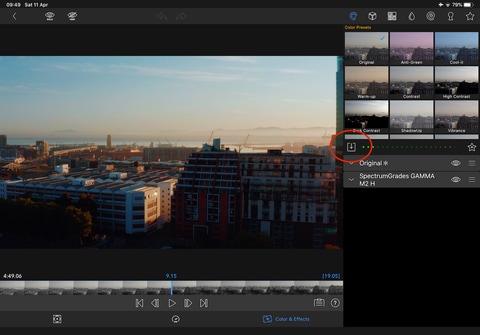
LUTs must be loaded via the LumaFX clip editor at the moment. Follow the steps below to accomplish this:
- To access the LumaFX UI, double-tap any video/photo clip in the timeline.
- At the bottom of the LumaFX UI, select the ‘Color & Effects’ tool.
- In the upper right panel, press the cube icon.
- The import button is located directly below the effect preset library.

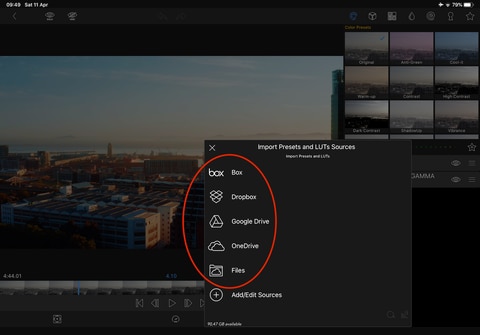
Load LumaFX LUTs
- Once hit, it will display your transfer site options; select your desired transfer site and navigate to the folder where your LUTs are stored.
- Select and import all of the LUTs in the folder.

Import LUTs
Free LUTs Resource for Lumafusion
Choosing the appropriate LUT pack will boost your photography and videography immediately. With our quick guide to the top free LUTs available, you can find the appropriate one for you.
1. Jaun Melara free LUTs
LUTs aren’t simply for stylizing video. They’re frequently employed as a color correction tool to ensure that your colors are shown correctly in various formats. Juan Melara has provided a free LUT set to assist you in color correcting your footage for printing on film stock. These free LUTs will provide modest stylization to your footage if you don’t want to send it to print.
Melara developed this video to demonstrate his free LUTs in action. The colors are more subdued than in the other LUTs on this list. This free LUT pack is ideal if you’re looking to produce a modern-style cinematic color grade. Melara also has a great article about using LUTs to create a lovely color grade. DaVinci PowerGrades are available for several of these LUTs. They color correct your film in the same way as LUTs do, but you’ll have more flexibility over individual PowerGrade components.

Jaun Melara free LUTs
2. Small Hd free LUTs
SmallHD, a company that makes small, full HD on-camera monitors, is giving away a free set of color grades that reproduce the appearance of seven classic movies. The company is also releasing a series of video lessons that show how to get the most out of these effects throughout production and post-production. Everything is completely free. The color grades are provided as a.zip file and are in the form of 3D LUT files created in DaVinci Resolve. If you’re unfamiliar with SmallHD, the company offers free LUTs for on-set monitoring in real-time. This free set of Movie Look LUTs is inspired by seven recent films, including Apocalypse Now’s warmth and The Matrix’s green overtones. Take use of SmallHD’s free LUT set if you want to give your footage a dramatic and cinematic vibe.

Small Hd free LUTs
3. Color Grading Central free LUTs
Color Grading Central is essential knowledge for any aspiring colorist or video editor who takes color seriously. CGC is a company that specializes in color grading. Their website has a wide range of outstanding color-related products, from grain to LUTs. They also provide their email members with a wealth of free color grading information. Free trials of some LUTs are also available, so you may try them out before you buy. They’re giving away an array of color presets, grains, and burns exclusively to their email list and the seven free color LUTs. We strongly recommend them if you want to give your footage a shot-on-film look.

Color Grading Central free LUTs
4. PremiumBeat Free LUTs
PremiumBeat has freely given countless LUT packs as well as other assets to any video editor or filmmaker over the years. Todd Blankenship has designed a fresh new set of FREE LUTs for Shutterstock, which is their latest addition. Todd chose distinct looks from films and pictures that inspire his daily work to create this bundle with attention and love. There are many options, and these looks will offer you a great place to start when it comes to grading your footage. They recently published an in-depth evaluation of Photon.io, a new color grading tool. Todd Blankenship, who ended up utilizing the tool to create these LUTs, wrote the initial review. The pack has been fine-tuned to replicate some clean, cinematic looks that you may use as a jumping-off point for your video.

PremiumBeat Free LUTs
5. Frank Glencairn free LUT
Despite having access to the most advanced filming gear, there’s something about a vintage film aesthetic that looks fantastic. Frank Glencairn has made a nice K-Tone LUT that is meant to look like vintage Kodachrome film. This film grade, which was formerly popular among photographers and filmmakers, has fallen out of favor due to the rise of digital cameras. With this free LUT, you can get the appearance of retro-looking reds, blues, and yellows.

Frank Glencairn free LUT
6. Reverse Tree Media free LUTs
Reverse Tree Media is releasing a new LUTS bundle that is absolutely free. In addition to LUTS, this LUTS collection includes utility LUTS, film grains, and a Black-Bar layer. For the color-grading procedure, this is critical. This bundle contains 56 free LUTS for various scenarios like weddings, television commercials, travel films, landscapes, Rec.709, and so on. It also has several useful LUTS and film grain overlays for 8mm, 16mm, and 35mm video, as well as a cinematic black bar PNG file with a ratio of 2.35:1 to assist you in achieving a more cinematic appearance quickly and save time. Check out the link to learn more about LUTS and to obtain their previous cinematic LUTS bundle, which is also free.

Reverse Tree
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Closing Thoughts:
LUTs are most typically used to build and store color profiles that can be utilized in other film projects. By using contrast and design, you can bring logs and flat materials to life. Everything you need to know is right here. You can now rush to your desk and fix your video.
Free Download Free Download Learn More

Closing Thoughts:
LUTs are most typically used to build and store color profiles that can be utilized in other film projects. By using contrast and design, you can bring logs and flat materials to life. Everything you need to know is right here. You can now rush to your desk and fix your video.
How to Create An Eye-Catching Intro Videos with InVideo
Video is an increasingly popular form of media, and businesses of all sizes are using video to promote their products and services. In today’s fast-paced world, creating an intro for your videos is a great way to quickly engage your viewers and give them a sense of what your content is going to be about.
However, you might think that creating an intro video is a difficult process. Well, it is not! InVideo intro maker makes it possible for even a beginner to create an intro like a professional. It has simplified every useful feature that you need. If you want to learn how to operate InVideo free intro maker, read on carefully.
Part 1. Common Intro Video Types
There are many different types of intro videos that you can create using intro maker InVideo. Each has its own purpose and style. Here, we will give a short overview on some common intro video types, such as Motion intro videos, YouTube intro videos, Movie intro videos, and Ads intro videos.
Motion Intro Videos
A motion intro video for your business or social media help people learn about what you do in a fun way. By using engaging motion visuals, you can quickly communicate key information about your content in a short time.
YouTube Intro Videos
An introduction is one of the first things you’ll need for a YouTube video. It will appear at the beginning of your videos and give viewers a quick overview of who you are and what your channel is all about.
Movie Intro Videos
A movie intro video builds anticipation and excitement to your audience. The intro can be used to set the tone as well as introduce the cast and the house production behind your film.
Ads Intro Videos
Creating a right advertising introduction video is sufficient to promote your products to potential customers. To increase brand awareness, it should include information about your company, your products or services, and your brand.
Part 2. Steps to Make an Intro Video with InVideo
Intro maker InVideo is the answer for creating a simple online video editing platform for any purpose. With a variety of available video templates on InVideo, no need to spend hours in front of a computer! To start making one, simply follow these steps:
Step1Go to InVideo free intro maker and try InVideo’s intro maker.

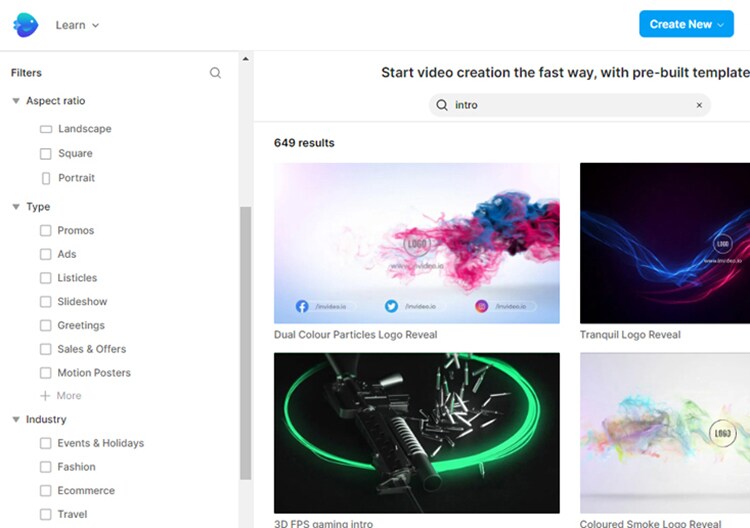
Step2Choose a template that suits your video style. There is also a filter option on the left side to help you narrow down your preferences.

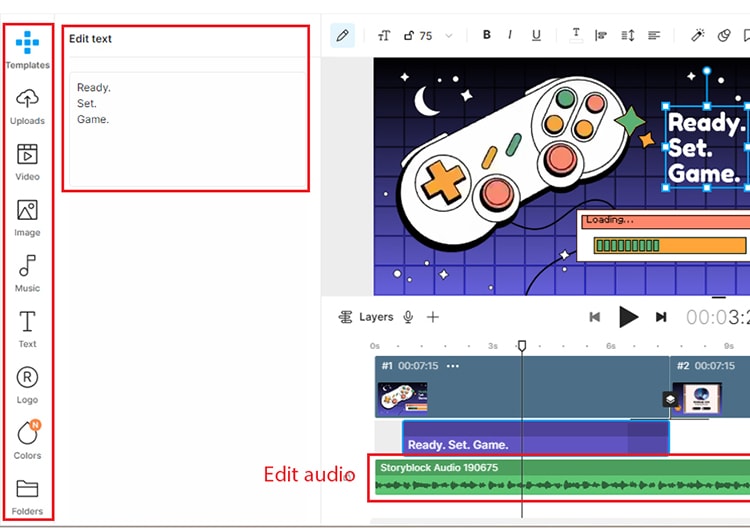
Step3After choosing the template, you can customize it by clicking on the things you want to edit. The tools on the left allow you to add more video, images, or stickers to your project. To edit the audio, click on the audio bar below and the editing tools should appear.

Step4Once you are satisfied with the result, export your video by clicking on the “Export” button on the top-right of your workspace. InVideo will start rendering your video.

Part 3. InVideo Alterative to Make Intro Video on Computer
Aside from InVideo intro maker, Filmora is worth checking out. Filmora is a great alternative software to other more complicated video editors. Whether you are professional or not, it is perfect for those who are looking for a more user-friendly video editing tool that can create professional-looking intro videos.
Filmora offers a wide range of features as a video editing software. It is easy to install and available for both Windows and Mac. Filmora also has a built-in library of some royalty-free music, so copyright issues no longer become your worry. We will show you four easy steps to create intro videos using Filmora templates:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1After opening the software, choose the aspect ratio that you desire and click New Project.

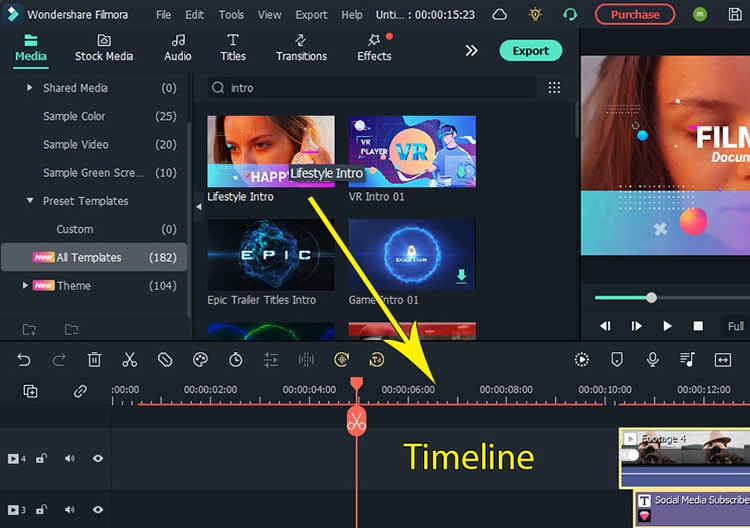
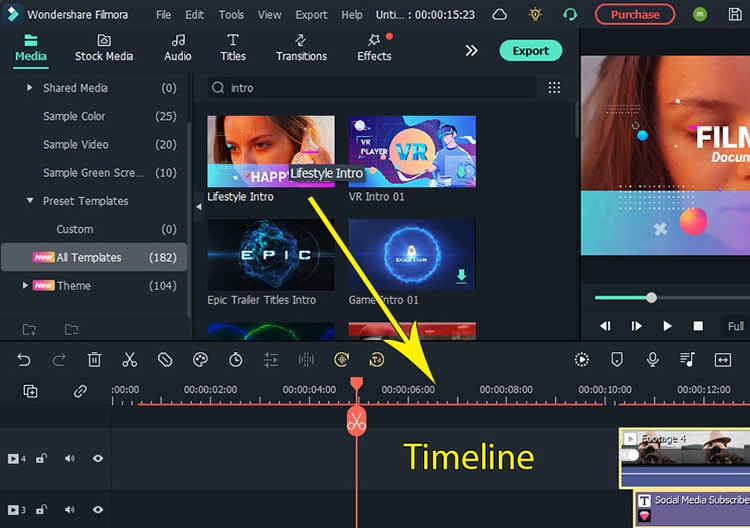
Step2Search for “Intro” from the list of templates on the Media tab. Choose a video clip that you want to use and drag it to your timeline. If you only want to use the free template, avoid the paid assets with a pink diamond icon. Otherwise, you can use free stock video clips included with Filmora.

Step3Edit and customize the texts by double-clicking the text on the preview box. You can change the style, font, size, colors, etc.

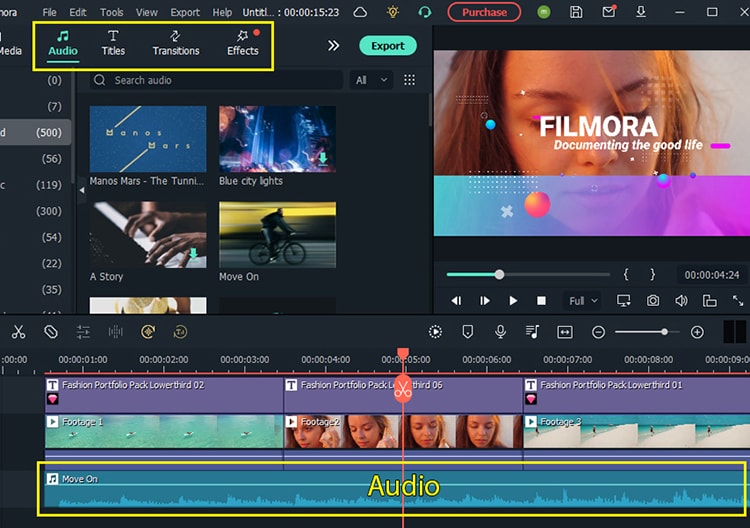
Step4Change, add or customize the audio of your video on the Audio menu. You can also add and customize the text, transition, and effect from other menus. Don’t forget to export your video to the preferred video format and locate it in your desired folder.

Part 4. Related FAQs
- Which software is best for intro making?
The best-used software programs for professional intro-making include Adobe Premiere Pro, Sony Vegas Pro, and Final Cut Pro. However, they are more complex and difficult to operate. Some best intro video makers that are easier to use include Filmora, InVideo, and Animaker.
- How do I make an intro to a video for free?
Many video editing software programs offer free intro templates, such as InVideo intro maker, Canva, Animoto, or Filmora . You can even easily customise their templates based on your content. Another option is to use a video editing program like iMovie or Windows Movie Maker that usually comes with your computers.
- What do YouTubers use to make their intros?
While there is no one-size-fits-all answer to this question, there are some common tools that YouTubers use to make their intro videos. Many YouTubers use software like Adobe Premiere Pro and After Effects, Final Cut Pro, or simpler software like iMovie. Others use online resources like MotionDen or Canva.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step1After opening the software, choose the aspect ratio that you desire and click New Project.

Step2Search for “Intro” from the list of templates on the Media tab. Choose a video clip that you want to use and drag it to your timeline. If you only want to use the free template, avoid the paid assets with a pink diamond icon. Otherwise, you can use free stock video clips included with Filmora.

Step3Edit and customize the texts by double-clicking the text on the preview box. You can change the style, font, size, colors, etc.

Step4Change, add or customize the audio of your video on the Audio menu. You can also add and customize the text, transition, and effect from other menus. Don’t forget to export your video to the preferred video format and locate it in your desired folder.

Part 4. Related FAQs
- Which software is best for intro making?
The best-used software programs for professional intro-making include Adobe Premiere Pro, Sony Vegas Pro, and Final Cut Pro. However, they are more complex and difficult to operate. Some best intro video makers that are easier to use include Filmora, InVideo, and Animaker.
- How do I make an intro to a video for free?
Many video editing software programs offer free intro templates, such as InVideo intro maker, Canva, Animoto, or Filmora . You can even easily customise their templates based on your content. Another option is to use a video editing program like iMovie or Windows Movie Maker that usually comes with your computers.
- What do YouTubers use to make their intros?
While there is no one-size-fits-all answer to this question, there are some common tools that YouTubers use to make their intro videos. Many YouTubers use software like Adobe Premiere Pro and After Effects, Final Cut Pro, or simpler software like iMovie. Others use online resources like MotionDen or Canva.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- 2024 Approved Are You Ready to Learn About Something Free yet Amazing? We Are Talking About All Format Video Players for PC that You Should Know , Lets Begin
- Updated In 2024, Best Ways to Blur Zoom Background for Free
- 2024 Approved Splice App for Android - How to Download & Use
- New Step by Step Guide on Make Gimp Transparent Background PNG
- New How to Trim Video in QuickTime Player on Your Mac
- Updated 2024 Approved What You Should Know About Speech-to-Text Technology
- To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
- Updated If You Are a Free Video Editor Being a Windows User, VSDC Free Video Editor Is a Great Choice. But Is It the Best Video Editor You Should Use? Find Out From Our VSDC Free Video Editor Review
- In 2024, Top 10 Online And PC Cartoon Video Maker 2022 For Beginner
- New 2024 Approved 3 Ways To Stream And Record At The Same Time
- Updated Final Cut Pro - How to Download and Install It for 2024
- New How to Create Loop Videos with Filmora for 2024
- Updated Do You Want Your Music Videos to Look Like Professional Music Videos? You Can Always Choose From Music Videos LUTs to Give Your Videos a Cinematic Touch
- New Some Leading AI Tools to Replace Sky Backgrounds for 2024
- New Ultimate Guide on Making A Slideshow Video
- Create a Stunning Light Sweep Effect in Filmora. Use Simple and Easy Steps to Export a High-Quality Video that Will Impress Even Pro Video Editors
- If You Want to Replace or Delete the Sky Pictures or Background Media, Then Give a Quick Read to This Article for Effective Solutions for 2024
- In 2024, Frame Rates, Speed, and Wondershare Filmora An Overview
- New 2024 Approved How To Use Speed Ramping to Create an Intense Action Footage
- How to Mirror Lava Yuva 2 to Mac? | Dr.fone
- How To Reset Your iPhone 6 Plus Without iTunes? | Dr.fone
- Best Android Data Recovery - undelete lost call logs from Sony Xperia 10 V
- In 2024, Different Methods To Unlock Your Apple iPhone 8 | Dr.fone
- How PGSharp Save You from Ban While Spoofing Pokemon Go On Vivo Y28 5G? | Dr.fone
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Vivo T2x 5G | Dr.fone
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Vivo Y78+ | Dr.fone
- Forgot Apple iPhone 14 Plus Backup Password? Heres What to Do
- New 2024 Approved Diverse Templates | Wondershare Virbo Online
- Best Ways on How to Unlock/Bypass/Swipe/Remove Samsung Galaxy S24 Ultra Fingerprint Lock
- Three Solutions to Hard Reset Xiaomi Redmi 12 5G? | Dr.fone
- Title: New In 2024, 2 Effective Ways to Add Text Behind Objects
- Author: Chloe
- Created at : 2024-04-24 07:08:26
- Updated at : 2024-04-25 07:08:26
- Link: https://ai-editing-video.techidaily.com/new-in-2024-2-effective-ways-to-add-text-behind-objects/
- License: This work is licensed under CC BY-NC-SA 4.0.


