:max_bytes(150000):strip_icc():format(webp)/duet-c82ee94b39e24788bcfd51d1eea24288.jpg)
New In 2024, How to Create Datamoshing Effect to Your Footage in After Effects?

How to Create Datamoshing Effect to Your Footage in After Effects?
Experimenting with new effects and filters has become part and parcel of life, especially for creative professionals. Datamoshing is a similar effect that displays errors and flaws in the video clips to leave an impression on the audience. In most terms, the datamoshing effect shares similarities with the glitch effect.
Henceforth, the write-up shall focus on the introduction of this effect along with its workability. The procedure to create datamosh After Effects would also be covered. So, let us begin!
In this article
01 What is the Datamoshing Effect?
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
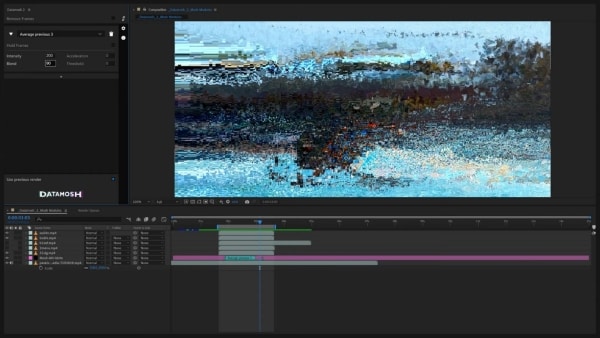
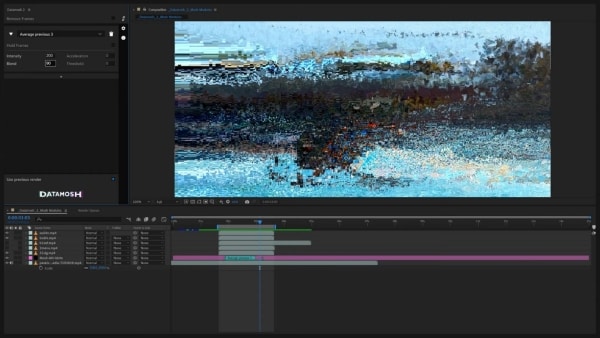
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
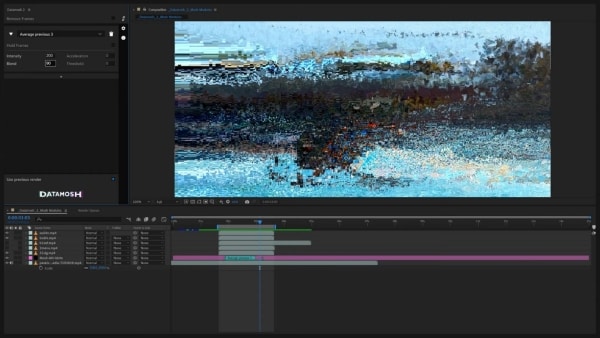
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
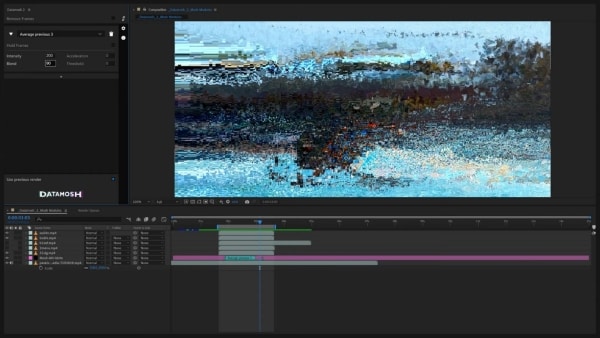
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
How to Make a Video Slideshow in iMovie
How to Make a Video Slideshow in iMovie
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
Landing into the world of creativity, it can be a smart choice to experiment with creating a slideshow in iMovie. Stay tuned to understand the exquisite design know-hows!
In this article
01 [What’s the Advantage of Slideshow in iMovie?](#Part 1)
02 [How to Make a Video Slideshow in iMovie?](#Part 2)
03 [In What Way Could You Edit Your Video Shortly?](#Part 3)
Part 1 What’s the Advantage of Slideshow in iMovie?
Slideshow presentations land among the most elusive means of sharing valuable information across a diverse range of personal and professional content creation domains. Be it a fun-filled family event or a high end business centered client presentation; slideshows are there to address it all! Talking about affordable software solutions to adhere the purpose, you can conveniently pick the iMovie slideshow creator program.
Entering deeper into the software specifications, the iMovie application package is essentially a video and graphic editor tool, exclusively for MacOS and iOS supported devices. Working with the program, you can create stunning slideshow presentations and storytelling movies to commemorate your most cherished personal and commercial events, moments and scenarios.
Now that you have got an elementary overview of the iMovie video editor software, let us move ahead with our discussion to talk about the latter’s credibility towards creating top rated slideshow presentations in the following section prior to proceeding with addressing the concern of how to make a slideshow on iMovie:
Benefits of Creating iMovie Slideshows
● User Cohesive Working Interface
The most pronounced credibility of iOS compatible software tools and program utilities is undoubtedly, their user friendly operation characteristic, and iMovie is no exception to the lineage. The editor workspace of the slideshow creator is intelligently designed to suit the technical aptitude of the expanded diversity of tech savvy and amateur graphic editors. The interface is equally appealing to the newbies in the design realm.
To proceed with creating a slideshow in iMovie, you can either begin with scratch, working on an entirely new idea; or move ahead with picking any preset slideshow template or background theme, followed by customizing the same in line with the specific creation requirements. The software’s effect library is a vast storehouse of high end editing features and tools with the most convenient access.
● Customization Elements
The iMovie program allows you to create cinematic movie edits in Hollywood style. From curiosity generating trailers to nail biting thrills, you can add it all to engage your audience within your presentation. Talking about the customization flexibility, you can try hands at including studio logos, cast names and credit rolls to add extra value to the edits, while simultaneously appreciating the participants of your project.
If that’s not enough, you can work to create your presentations in a variety of genres and themes by choosing from tons of premade templates under a variety of genre centered categories and sub-categories. Moving further, you can also add related effects from the program’s effect library to match the mood and setting of the slideshow.
● Effects And Improvisations
The software offers a decent range of slideshow enhancement features and special effects. You can pick from over 10 different filters, 8 vivid themes and several numbers of sound and audio effects, along with including recorded voiceovers of your own. You can also go ahead to import audio tracks and music files that are saved locally on your iOS device.
● Convenient Presentation Sharing
To make your presentations accessible to a wider audience, you can proceed to share the created slideshows directly from IMovie to any of your preferred media sharing platforms, or export the same to an online storage account, like, AirDrop, iCloud Drive, etc.
Part 2 How to Make a Video Slideshow in iMovie?
Having observed the credibility of designing slideshow presentations in the iMovie video editor program, you might easily have a motivation to explore your graphic creativity by working with the software to make an iMovie slideshow of your own. Adhering to the concern, let us see through the process of making a slideshow in iMovie through a detailed, step by step guide in the following section:
User’s Guide to Create Video Slideshow in iMovie
Step 1: Download and Install the Program
To create slideshow with iMovie, start with visiting the home website of the iMovie video editor program and proceed to download the software in your desired iOS system for free. Next in the line is the installation process, which you need to complete in order to successfully launch the application in your system.
Step 2: Open a New Project
In the app’s welcome screen, navigate to and click on the ‘File’ tab in the ‘Functions Toolbar’ at the top. From the dropdown menu that follows, select the ‘New Project’ option to start working on a new slideshow. You can alternatively, press the ‘+ N’ command keys from your device keyboard to launch a new project. Once your project file is created, assign it a suitable name and select a desired aspect ratio.
Step 3: Create the First Slide
The inaugural slide of your presentation is generally consists of the slideshow the title, which you can add by clicking on the ‘Title’ icon under the ‘Preview’ box, to see a variety of text customization choices appear within the editor workspace.
To work with adding titles to a slide, choose a preferred text style; followed by navigating to the ‘Events Pane’ and dropping the same within the first dotted frame box. You can edit the text in the blue box above the first frame. The amount of text you can add depends on the size of the box. To change the length of the box, click on the same to drag it to a desired place and finally include the text in the ‘Preview’ box.
Navigate to and hit the ‘Show Fonts’ button to customize the added text in terms of color, fonts, style and size. Tap the ‘Preview Slide’ button to see the applied changes and click on ‘Done’ to confirm the same. You can repeat the above process to add titles and informative banners to all the slides within the slideshow presentation that you are about to create.
Step 3: Include Still Images
Browse through the locally saved images within your device gallery and add the desired ones at a specific point in the editor timeline using the ‘Drag and Drop’ method. A green colored indicative light will mark the spot where the images are being dropped. You are free to drop all the images at the same time and sort them at a later stage. Do not close the image folder in your device until you have imported all the stills.
The images can be alternatively added to the timeline by selecting the required ones from the iOS device’s Photo Booth or iPhoto account. All you need to do is navigate to and hit the ‘Photo’ button to drop the selected images in the ‘Photos’ box at the bottom right corner of the software workspace.
Step 4: Adjust Image Pans and Transitions
Having included the desired images within the slideshow project, it is now time to improvise them with classic and enhanced looks. You can adhere to the task by making suitable changes under the ‘Video Adjustments’, ‘Crop Tool’ and ‘Clock’ options. Drag the cursor to a desired slide to see all the 3 options pop up at the top your slide screen.
● Video Adjustment Tool
Using the ‘Video Adjustment’ option, you are granted the liberty to adjust the brightness, contrast, white point, exposure, saturation and levels of the added images. If your images have an appreciable quality by default, you can skip this step.
● Crop Tool
Consider working with the ‘Crop Tool’ to zoom or pan the system camera across a selected slide. Click on the ‘Fit’ option to set the image within a chosen frame size; however you need to be cautious lest using the tool may render an incorrectly cropped image. Select the ‘Crop’ option to adjust the image aspect ratio according to your specific size constraints.
The ‘Ken Burns’ tool, you can rely on this one to spark the slideshow images with the coolest zoom and pan effects. The tool is represented by ‘Red and Green’ boxes above the ‘Video Preview’ box in the editor timeline. You can easily move and resize the boxes using the ‘Hand’ and the ‘Cross Hair’ tools respectively. When you are satisfied with your work, hit ‘Done’ to return and confirm the changes, or click on the next presentation slide to crop and pan the same.
● Clock Tool
The ‘Clock’ icon lets you adjust the screen time of each slide, assigning a preset minimum duration of 0.25 seconds to each slide. Setting a play duration somewhere between 2-2.5 seconds would be an optimal choice. Avoid choosing shorter slide duration unless it becomes an obvious requirement, lest the audience may find it hard to process the contents.
Prefer adjusting the screen time separately for each slide, in case you have a large project with more than 50 slides. It is instead, advisable to time the entire project under one time frame, while setting a longer screen time for the title slide.
Step 5: Add an Upbeat Background Audio
Adding background music to your presentation slides is pretty simple, with you having to just position the audio files within the desired slides using the ‘Drag and Drop’ method. The slides containing music pieces will have a ‘Light Green’ highlighting box under them. To correct a wrong placement, drag the audio file across the individual slides and drop at the correct space. You can further, modify the length of the audio clips by extending and trimming them.
To import audio files from your online iTunes account, navigate to and click within the ‘Music and Sound Effects’ box at the bottom right corner of the editor timeline. You can also clip the music file to start playing the background audio from a certain point within the track. To do this, take the cursor to the end of the track and drag the red indicator line to the point where you wish the audio to end at or begin playing from.
Step 6: Share Your Presentation
Run a mock slideshow in the ‘Preview’ box to ensure that every element of the presentation is at its specified place. When all looks good, navigate to the ‘Functions Toolbar’ at the top and hit the ‘Share’ tab to select a media sharing platform of your choice. You can even choose to export your slideshow directly from the editor timeline via QuickTime.
Part 3 In What Way Could You Edit Your Video Shortly?
Creating slideshow iMovie presentations is a creative task and everything comes on the line with the finesse of editing skills to evoke an intelligent play with features, tools and effects. While you can master the art with consistent effort and practice, there are some really cool tips and tricks to quickly edit and uplift iMovie presentations.
Let us have a look at a few of the most prominent ones in the following section before you move ahead to create slideshow in iMovie:
01Cool Ways to Quickly Edit Your iMovie Videos
● Crop to Zoon in the Video
When editing your videos in the iMovie software, you can zoom in a desired portion of the video frame. All you need to do is, select a clip, tap on the ‘Crop’ button at the top right corner over the ‘Preview’ box, choose the ‘Crop to Fill’ option and drag the effect to the specific clip area you wish to crop. Apply your changes by clicking inside the checkbox at the top right corner.
● Split a Clip
You can reduce the size of a sufficiently long video clip by choosing to break the same into several parts or trim it to ward off unwanted portions. To split your footage, take your cursor to the specific splitting point of the clip within the editor timeline, make a right click, and select the ‘Split Clip’ option from the dropdown menu that follows next.
● Detach an Audio File
Detaching audio from a clip allows you to experiment with different video play options. You can let the run the in the background as you proceed to split a clip for inserting a still image. To work with the effect, navigate to and right click on a desired clip within the editor timeline and tap on ‘Detach Audio’ in the upcoming list of options. The added music clip in ’Blue’ will detach to appear as an independent clip in ‘Green’ within the software timeline.
● Fade Audio In and Out
To ensure a smooth audio transition between successive clips, try hands at fading the audio in and out by pointing the cursor at a detached green or an attached blue audio clip, followed by dragging the small round circles at the beginning or end of the footage. To introduce a gradual fade in or out effect, drag the round button to the center of the video clip.
● Include Transitions
Transitions allow a seamless presentation flow by ensuring a smooth movement between different slides appearing in continuity. Add a suitable transition element to the video footage of your slideshow by navigating to and hitting the ‘Transition’ tab in the ‘Functions Toolbar’. The default transition screen time is 1 second, but you can customize the same by double clicking on the effect post the latter’s addition within the editor timeline.
02Editing Video Slideshows in Filmora
The iMovie slideshow maker program is an excellent choice to work on, as far as the creation of classic and stunning examples of professional, personal and commercial presentations is concerned. However, if you ever land across the need to pick alternative software for making high end slideshows, you can safely choose to go with the Wondershare Filmora Video Editor slideshow creator and editor application package without having to think twice.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Talking about the specific concern of editing flexibility, tools and features; working with the program you are entitled to access a trunk of graphic customization utilities to spark up your presentations that are bound to receive jaw dropping viewer appreciation. The vast, inbuilt effect library of the program houses more than 800 different and top rated, latest editing effects to uplift and improvise your presentations. Here’s a mention of some of the most distinguished ones:
● The ‘Picture-in-Picture’ effect allows you to layer several video clips in a single track.
● You can change the background and add special effects to the presentation slides with the ‘Green Screen’ feature.
● The ‘Split Screen’ feature of the editor program allows you to introduce a new and unique style of storytelling though a multi-screen access.
● Filmora offers over 70 different ‘AI Potrait’ effects that visibly have the highest accuracy of background removal.
● Using the ‘Auto Reframe’ tool to automatically resize your videos without any pro level editing skills.
● You can work towards creating high resolution screen recordings of business meetings, live events, gameplay sessions, product demo presentations, etc., with the software’s ‘Screen Recorder’ tool.
● Use the ‘Silence Detection’ feature to instantly fade out the slideshow music and make your narration more pronounced.
● You can use the ‘Color Match’ tool to introduce suitable color corrections simultaneously within several slides, thus saving much of your valuable time.
● The program allows you to eliminate the camera shake distortions from your clips with its ‘Video Stabilization’ feature.
● Ending Thoughts →
● iMovie slideshows are exemplary in class and style as far as graphic presentation design is concerned.
● You can quickly create and conveniently edit slideshow presentations with the iMovie graphic editor package in your favorite iOS devices.
● When looking for relevant iMovie alternatives to design and edit slideshow presentations, you can conveniently depend on the Wondershare Filmora video editor program.
How to Make Cool COD Warzone Thumbnail
Gaming is a popular video category. And COD: Warzone is one of the most popular games nowadays. That said, many gamers flock to video streaming websites to watch Warzone gameplays. And there are so many of them, and the competition for views is tough. So you must use all you can to win that battle. Your Warzone thumbnails, titles, and videos themselves must be on point.
With kickass thumbnails, the eyes of users searching for Call of Duty: Warzone videos will be attracted to your content. If your content is good, that will convert to an increase in views and subscribers.

How To Make an Impressive Warzone Thumbnail for Free
We have clarified how important a Warzone thumbnail that pop is. But how to make one? That’s what this article is for. Here, you will learn how to create impressive Warzone thumbnails for free. That’s right - FOR FREE.
Without further ado, here are the steps that you should follow:
Step1 Download & Install an Excellent Warzone Thumbnail Maker
Of course, the first step is to find good software for making thumbnails. But there is no thumbnail maker specifically made for Warzone. So, the best choice is a thumbnail maker that is also a video editor - like Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Admittedly, Wondershare Filmora has premium plans. But you can download it for free. Additionally, you can use the free trial version to create video thumbnails without upgrading to the paid version. So essentially, Wondershare Filmora is a free Warzone thumbnail maker. The best part is that you can use some of Filmora’s other features to make the thumbnail as cool as possible.
Step2 Take a Snapshot of Your Call of Duty Warzone Game
Using in-game screenshots is recommended. That way, the image is personalized and can’t be found anywhere else. Unfortunately, COD: Warzone does not have an in-game functionality for screenshots. So, you have to get the image using other means. You can use the following keyboard shortcuts to grab a screenshot:
- Using Windows’ Game Bar - Windows key + ALT + PrintScreen
- NVIDIA’s Shadow Play - ALT + Z
- Windows Screenshot - Windows + PrintScreen
Step3 Create a Project, Set Project Ratio & Import the Snapshot
- Download and launch Wondershare Filmora.
- Click “New Project.”

- Click “File” button. In the drop-down menu, select “Project Settings.”

- In the pop-up window, set the resolution to 1280*720, which is the recommended resolution of YouTube Thumbnail.
- Drag and drop the screenshot you took into the Filmora window. Alternatively, click the “Click here to import media” link to locate and import it.

Step4 Drag the Media to the Timeline, Add Effects, Stickers & Texts
- Drag the image from the Project Media section into the timeline.

- Click “Effects.” Select an effect to use and drag it into the timeline.
- Click “Stickers.” Select stickers to use and drag them into the timeline.

- Add Text overlays to the video. To do so, click “Titles.” Select the text style and drag it into the timeline. Double-click it to edit the written text.
Step5 Find a Desired Frame and Take a Screenshot
- Play the video preview.
- Pause the video when you see the best frame to use as the thumbnail.
- Click the “Camera” icon below the video preview to take a snapshot.

- Select a file format and a target destination folder for the image.

- Click “Ok.”
Step6 Use the Screenshot as Your New COD Warzone Thumbnail
- The screenshot will appear in the Project Media section in Filmora. Right-click the image.
- Click “Reveal in Explorer.” It will open the folder where the screenshot is saved.

- Use the screenshot as your video thumbnail.
![]()
Note: The free version of Wondershare Filmora will add a watermark to saved videos. But it will not add a watermark to a snapshot. Indeed, it is a free Warzone thumbnail creator.
If you want to know more tricks about creating a nice Warzone thumbnail, please check the video below:
Tips for a Superb Call of Duty: Warzone Thumbnail
A thumbnail is useless if it does not look good on YouTube. But how can you ensure it looks good on YouTube? That’s a good question. Actually, the YouTube help center gave pointers on how your video thumbnail should be. These are the five important things you should know about:
- The Warzone thumbnail size should be at least 640 pixels wide.
- YouTube thumbnail dimensions use an aspect ratio of 16:9.
- Your Warzone thumbnail should not exceed 2MB.
- The best size for YouTube video thumbnails is 1280 pixels by 720 pixels.
- The supported image formats are JPG, PNG, and GIF.
The next question is how the actual thumbnail image should look. There’s only one rule for that. Make it as cool as possible. Call of Duty: Warzone is a first-person shooter/battle royale game. People who are into these games are drawn to this aesthetic.
5 Best Call of Duty: Warzone Thumbnails on YouTube That May Inspire You
Research is always key to accomplishing something. If you want to create kickass COD: Warzone video thumbnails, you should look at the ones that worked. Visit YouTube and find videos that have great success. That will help you get some ideas for your thumbnails.
Let us help you with that. Here are 5 Call of Duty: Warzone thumbnails you should check out.
1. Call of Duty Warzone: THE BATTLE OF VERDANSK GAMEPLAY! (No Commentary)
This video from the channel NoAnnoyingCommentary has 3.3 million views. It shows the player pointing their gun upwards. Flying in the sky are many fighter planes (obviously edited.) Then, a sepia filter is applied to make it look like a shot from past real-world wars. It is cool and sure to attract the attention of the COD: Warzone demographics.
2. TOP 300 FUNNIEST FAILS IN WARZONE
This video is made by Red Arcade . It has attracted more than 12 million views. Admittedly, the title and the video concept are already enough to attract many viewers. But we can’t say that the thumbnail did not help. It’s actually really good.
The thumbnail shows a screenshot from Warzone. A player’s character is in the middle, with his back facing the camera. The words “AFK. Don’t shoot!” are written on the wall he is facing. The character is viewed through a sniper scope. It’s more “funny” than cool. But for what the video is about, it works fantastic.
3. Clean House [PS5 UHD 4K] Next-Gen Ultra Realistic Graphics PlayStation 5 Call of Duty Gameplay
This video from HEDGEHOG ヅ has a whopping 12 million views. Again, the title likely is the main reason why it got that many views. But for sure, people did not read that long title at first. They were drawn to it by the thumbnail.
The thumbnail shows a clear-as-crystal screenshot of a team of 4 players on the battlefield. At the top left corner is the PS5 logo. Then, at the bottom left is an icon that says the video is in 4K UHD. If you’re also uploading 4K Warzone videos, you can try doing this. Users are attracted to videos that are eye-pleasing.
4. Call of Duty: Warzone Battle Royale | RTX 3080 10GB ( 4K Maximum Settings Ray Tracing OFF )
The thumbnail for this video (made by GTX 1050 Ti ), with 5.2 million views, is just an in-game screenshot. At the top-right is a large logo of GEFORCE RTX 3080 and at the bottom left is an Intel logo. Like the previous one, it attracts viewers by stating the visual appeal of the video.
5. NEW RECORD! 64 KILL GAME in CoD WARZONE! (Best Classes / Loadouts)
Like most Warzone thumbnails, this thumbnail from a Vikkstar123 video features a gun. At the top right is the victory banner, and at the bottom is the logo for kills with the number 64 next to it. The top right shows the logo of COD Warzone.
Players are attracted to amazing gameplay. Unsurprisingly, the player who got 64 kills got 3.1 million views in his video. The gist is that if you have achieved something amazing, try to incorporate it into the thumbnail.
Conclusion
Using in-game screenshots is recommended for making amazing COD Warzone thumbnails. But you should not use raw photos. You must edit them to ensure they have visual appeal. Of course, that means you need a good thumbnail maker.
Your best option is Wondershare Filmora. Why? Because it is a thumbnail maker and video editing software in one. Also, it allows you to make thumbnails for free! What could be better than that?
Free Download For macOS 10.14 or later
Admittedly, Wondershare Filmora has premium plans. But you can download it for free. Additionally, you can use the free trial version to create video thumbnails without upgrading to the paid version. So essentially, Wondershare Filmora is a free Warzone thumbnail maker. The best part is that you can use some of Filmora’s other features to make the thumbnail as cool as possible.
Step2 Take a Snapshot of Your Call of Duty Warzone Game
Using in-game screenshots is recommended. That way, the image is personalized and can’t be found anywhere else. Unfortunately, COD: Warzone does not have an in-game functionality for screenshots. So, you have to get the image using other means. You can use the following keyboard shortcuts to grab a screenshot:
- Using Windows’ Game Bar - Windows key + ALT + PrintScreen
- NVIDIA’s Shadow Play - ALT + Z
- Windows Screenshot - Windows + PrintScreen
Step3 Create a Project, Set Project Ratio & Import the Snapshot
- Download and launch Wondershare Filmora.
- Click “New Project.”

- Click “File” button. In the drop-down menu, select “Project Settings.”

- In the pop-up window, set the resolution to 1280*720, which is the recommended resolution of YouTube Thumbnail.
- Drag and drop the screenshot you took into the Filmora window. Alternatively, click the “Click here to import media” link to locate and import it.

Step4 Drag the Media to the Timeline, Add Effects, Stickers & Texts
- Drag the image from the Project Media section into the timeline.

- Click “Effects.” Select an effect to use and drag it into the timeline.
- Click “Stickers.” Select stickers to use and drag them into the timeline.

- Add Text overlays to the video. To do so, click “Titles.” Select the text style and drag it into the timeline. Double-click it to edit the written text.
Step5 Find a Desired Frame and Take a Screenshot
- Play the video preview.
- Pause the video when you see the best frame to use as the thumbnail.
- Click the “Camera” icon below the video preview to take a snapshot.

- Select a file format and a target destination folder for the image.

- Click “Ok.”
Step6 Use the Screenshot as Your New COD Warzone Thumbnail
- The screenshot will appear in the Project Media section in Filmora. Right-click the image.
- Click “Reveal in Explorer.” It will open the folder where the screenshot is saved.

- Use the screenshot as your video thumbnail.
![]()
Note: The free version of Wondershare Filmora will add a watermark to saved videos. But it will not add a watermark to a snapshot. Indeed, it is a free Warzone thumbnail creator.
If you want to know more tricks about creating a nice Warzone thumbnail, please check the video below:
Tips for a Superb Call of Duty: Warzone Thumbnail
A thumbnail is useless if it does not look good on YouTube. But how can you ensure it looks good on YouTube? That’s a good question. Actually, the YouTube help center gave pointers on how your video thumbnail should be. These are the five important things you should know about:
- The Warzone thumbnail size should be at least 640 pixels wide.
- YouTube thumbnail dimensions use an aspect ratio of 16:9.
- Your Warzone thumbnail should not exceed 2MB.
- The best size for YouTube video thumbnails is 1280 pixels by 720 pixels.
- The supported image formats are JPG, PNG, and GIF.
The next question is how the actual thumbnail image should look. There’s only one rule for that. Make it as cool as possible. Call of Duty: Warzone is a first-person shooter/battle royale game. People who are into these games are drawn to this aesthetic.
5 Best Call of Duty: Warzone Thumbnails on YouTube That May Inspire You
Research is always key to accomplishing something. If you want to create kickass COD: Warzone video thumbnails, you should look at the ones that worked. Visit YouTube and find videos that have great success. That will help you get some ideas for your thumbnails.
Let us help you with that. Here are 5 Call of Duty: Warzone thumbnails you should check out.
1. Call of Duty Warzone: THE BATTLE OF VERDANSK GAMEPLAY! (No Commentary)
This video from the channel NoAnnoyingCommentary has 3.3 million views. It shows the player pointing their gun upwards. Flying in the sky are many fighter planes (obviously edited.) Then, a sepia filter is applied to make it look like a shot from past real-world wars. It is cool and sure to attract the attention of the COD: Warzone demographics.
2. TOP 300 FUNNIEST FAILS IN WARZONE
This video is made by Red Arcade . It has attracted more than 12 million views. Admittedly, the title and the video concept are already enough to attract many viewers. But we can’t say that the thumbnail did not help. It’s actually really good.
The thumbnail shows a screenshot from Warzone. A player’s character is in the middle, with his back facing the camera. The words “AFK. Don’t shoot!” are written on the wall he is facing. The character is viewed through a sniper scope. It’s more “funny” than cool. But for what the video is about, it works fantastic.
3. Clean House [PS5 UHD 4K] Next-Gen Ultra Realistic Graphics PlayStation 5 Call of Duty Gameplay
This video from HEDGEHOG ヅ has a whopping 12 million views. Again, the title likely is the main reason why it got that many views. But for sure, people did not read that long title at first. They were drawn to it by the thumbnail.
The thumbnail shows a clear-as-crystal screenshot of a team of 4 players on the battlefield. At the top left corner is the PS5 logo. Then, at the bottom left is an icon that says the video is in 4K UHD. If you’re also uploading 4K Warzone videos, you can try doing this. Users are attracted to videos that are eye-pleasing.
4. Call of Duty: Warzone Battle Royale | RTX 3080 10GB ( 4K Maximum Settings Ray Tracing OFF )
The thumbnail for this video (made by GTX 1050 Ti ), with 5.2 million views, is just an in-game screenshot. At the top-right is a large logo of GEFORCE RTX 3080 and at the bottom left is an Intel logo. Like the previous one, it attracts viewers by stating the visual appeal of the video.
5. NEW RECORD! 64 KILL GAME in CoD WARZONE! (Best Classes / Loadouts)
Like most Warzone thumbnails, this thumbnail from a Vikkstar123 video features a gun. At the top right is the victory banner, and at the bottom is the logo for kills with the number 64 next to it. The top right shows the logo of COD Warzone.
Players are attracted to amazing gameplay. Unsurprisingly, the player who got 64 kills got 3.1 million views in his video. The gist is that if you have achieved something amazing, try to incorporate it into the thumbnail.
Conclusion
Using in-game screenshots is recommended for making amazing COD Warzone thumbnails. But you should not use raw photos. You must edit them to ensure they have visual appeal. Of course, that means you need a good thumbnail maker.
Your best option is Wondershare Filmora. Why? Because it is a thumbnail maker and video editing software in one. Also, it allows you to make thumbnails for free! What could be better than that?
How to Get Motion Blur in Roblox?
Game lovers always look for unique ways to make their gaming experience enjoyable. One of the common ways to make the gameplays look cinematic and realistic is by adding the motion blur effect. This effect can make a huge difference in your gameplay by adding a sense of speed. However, if you are a beginner, you may not be aware of how to apply the motion blur effect appropriately.
If you love playing games on Roblox and want to add a motion blur effect efficiently, you are at the right place. In this article, we will guide you on how to get motion blur in Roblox accurately. Thus, keep reading the instructions mentioned in this guide carefully to avoid any chances of mistakes.

Part 1: What is Roblox?
Roblox is an online gaming platform that enables you to play a wide range of games in a secure environment. It was launched in 2006 and acted as a virtual universe that provides various genres of games to players. These games are known as “Experiences,” having different avatars, adventures, obstacles, and goals.
In recent years, Roblox gained immense popularity as over 52 million people play games on Roblox each day. The reports have shown that teenagers, especially of the age between 12 to 16 years old, are highly engaged on this online platform. However, recent reports suggest that even adults aged from 17 to 24 years are now also becoming interested in Roblox games.
Some of the popular Roblox games are MeepCity, Royale High, Adopt Me, Blox Fruits, Murder Mystery 2, etc. As Roblox is a free gaming platform, you can easily play games free of cost. However, you can still make purchases within each game to buy accessories, upgrades, and clothing to make your gaming experience more memorable. Moreover, you can also use this platform to make connections with other people to create a global community.

Part 2: How to Get Motion Blur in Roblox?
Are you curious to know how to use motion blur in Roblox? In this section, we will address how you can apply the motion blur effect while playing Roblox games efficiently.
Step1 First, download and launch the “Reshade Me ” software on your device. Make sure to download and install the 5.5.2 version of this software. Once done, search for the Roblox Player on your PC. Right-click on it and choose “Open File Location.”

Step2 Now copy the file location of Roblox to proceed further. Once done, go back to Reshade Me and hit the “Browse” button. Afterward, paste the file location of Roblox above the “New Folder” space. Press the “Enter” button, which will display the Roblox Player.

Step3 Now choose the Roblox Player and click on the “Open” button. Now click on the “Next” button that will open the “rendering API Roblox uses” window. You can select either OpenGL or DirectX. Once done, tap on the “Next” button and then on the “Modify” option.

Step4 To proceed further, tap on the “Skip” button and then tap on the “Uncheck All” button. Once done, click on the “Check All” button. Once each and every option is selected, click on the “Next” button. Once you have successfully installed the Reshade Me software, open the Roblox Player.

Step5 Now open any game on Roblox and press the “Home” button. On the search bar, type motion blur to find and select it. Now you can play your game while applying the motion blur effect.

Bonus Tips – How to Add Motion Blur to Your Roblox Gaming Video
If you are finding the above instructions for adding the motion blur effect difficult or lengthy, we will provide you with the best alternative. If you want to use a simpler yet more efficient tool to add a motion blur effect in your Roblox games, Wondershare Filmora is the most suitable option. It is a popular video editing software that enables you to modify your videos using its various distinct features.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Apart from performing basic editing such as trimming, merging, cropping, and resizing, you can also get benefit from its advanced options. Using this professional and complete software, you can get rid of any major and minor flaws in your videos within seconds. It supports 4K and HD videos and does not harm their quality during the editing process. Furthermore, it has a friendly user interface that allows you to perform video editing without any complications.
Key Features of Filmora
- Filmora provides more than 900 diverse effects that you can apply to your videos to unleash your creativity. In its library, you can find every kind of effect that can easily match the genre of your videos.
- By using its Speed Ramping feature, you can adjust the speed of your video according to your choice. You can either speed up your videos or make a precise slow mo efficiently.
- To match your audio with your video flawlessly, you can utilize its “Auto Synchronization” feature. Thus, your embedded audio clip with your video will sound more clear to you using this feature.
- Filmora offers a screen recorder that can help you to capture your gameplays, online meetings, or product demos in high quality.
How to Add Motion Blur in Roblox Using Filmora
If you want to add motion blur in Roblox recorded gameplay videos, then follow the instructions that are described below for your ease:
Step1 Import Roblox Gameplay Video
Once you have launched the Filmora software on your PC/Mac, click on the “New Project” option to proceed with the editor. To move further, hit the “Import” icon and upload your recorded Roblox game on the project media.

Step2 Split the Video on Timeline
Now drag and drop the uploaded video on the timeline of this tool. Once you are done with it, move the play head to the position where you want to add the motion blur effect. Navigate to the “Scissors” icon and split the Roblox gameplay video.

Step3 Search for the Desired Blur Effect
Locate the “Effects” tab from above and click on “Video Effects” from the left side. On the search bar, type “Blur” and select the preferred blur effect from the results. Drag the chosen effect to the timeline to proceed.

Step4 Apply a Transition
To make the final output of your Roblox gameplay video look smooth and neat, go to the “Transitions” tab. From there, select the “Dissolve” transition and apply it to the timeline. Afterward, you can click on the “Export” button to save or share your customized video.

Conclusion
Roblox games are highly popular among teenagers and youngsters. If you want to make the experience of playing Roblox games more enjoyable and realistic, you can apply the motion blur effect. This article has helped you as it has listed all the necessary instructions for Roblox motion blur if you were unaware of this special effect before. Moreover, you can also try the Wondershare Filmora tool to add a motion blur effect on Roblox gameplay videos effortlessly.
Free Download For macOS 10.14 or later
Apart from performing basic editing such as trimming, merging, cropping, and resizing, you can also get benefit from its advanced options. Using this professional and complete software, you can get rid of any major and minor flaws in your videos within seconds. It supports 4K and HD videos and does not harm their quality during the editing process. Furthermore, it has a friendly user interface that allows you to perform video editing without any complications.
Key Features of Filmora
- Filmora provides more than 900 diverse effects that you can apply to your videos to unleash your creativity. In its library, you can find every kind of effect that can easily match the genre of your videos.
- By using its Speed Ramping feature, you can adjust the speed of your video according to your choice. You can either speed up your videos or make a precise slow mo efficiently.
- To match your audio with your video flawlessly, you can utilize its “Auto Synchronization” feature. Thus, your embedded audio clip with your video will sound more clear to you using this feature.
- Filmora offers a screen recorder that can help you to capture your gameplays, online meetings, or product demos in high quality.
How to Add Motion Blur in Roblox Using Filmora
If you want to add motion blur in Roblox recorded gameplay videos, then follow the instructions that are described below for your ease:
Step1 Import Roblox Gameplay Video
Once you have launched the Filmora software on your PC/Mac, click on the “New Project” option to proceed with the editor. To move further, hit the “Import” icon and upload your recorded Roblox game on the project media.

Step2 Split the Video on Timeline
Now drag and drop the uploaded video on the timeline of this tool. Once you are done with it, move the play head to the position where you want to add the motion blur effect. Navigate to the “Scissors” icon and split the Roblox gameplay video.

Step3 Search for the Desired Blur Effect
Locate the “Effects” tab from above and click on “Video Effects” from the left side. On the search bar, type “Blur” and select the preferred blur effect from the results. Drag the chosen effect to the timeline to proceed.

Step4 Apply a Transition
To make the final output of your Roblox gameplay video look smooth and neat, go to the “Transitions” tab. From there, select the “Dissolve” transition and apply it to the timeline. Afterward, you can click on the “Export” button to save or share your customized video.

Conclusion
Roblox games are highly popular among teenagers and youngsters. If you want to make the experience of playing Roblox games more enjoyable and realistic, you can apply the motion blur effect. This article has helped you as it has listed all the necessary instructions for Roblox motion blur if you were unaware of this special effect before. Moreover, you can also try the Wondershare Filmora tool to add a motion blur effect on Roblox gameplay videos effortlessly.
Also read:
- 2024 Approved Discovering The Best Wedding LUTs for Premiere Pro | An Overview
- Updated A Complete Guideline To Better Use QuickTime Player
- New How to Create Freeze Frame Clone Effect for 2024
- 2024 Approved Premiere Pro Tutorial How To Change Video Frame Rate
- New In 2024, How To Make A Political Video
- 7 Best GoPro Video Editors for Mac for 2024
- In 2024, Cropping a Video in Final Cut Pro Step by Step
- How to Edit Text in Premiere Pro
- New 2024 Approved How D AI Video Games Act More Human Than Human?
- In 2024, Step-By-Step Guide To Creating Halftone Effects In Photoshop
- Working Out All Important Details of Slowing Down Video in After Effects for 2024
- Updated Read Through This Post to Know What Frame Rate Is, the Different Variations, and Why 60FPS Is Superior. Also, Know the Tools Available to Make the Conversion
- Updated Best 10 Anime Movies for All Time for 2024
- 2024 Approved How To Add Motion Blur Effect To Photos in GIMP
- If You Are Into GIFs and Want to Know a Great Extent of Information About It Then We Have Got You Covered in This Article. Here Is What We Have Learned so Far About It
- New How to Set Up Twitch Green Screen for 2024
- In 2024, LumaFusion Offers Various Look Up Table Presets, or LUTs, Such as FiLMiC deLog and FiLMiC DeFlat, and Several Stylistic LUTs for Use with Neutral Use Video. You Can Also Manually Add the LUTs
- How to Fix Apple iPhone 8 Passcode not Working? | Dr.fone
- 9 Quick Fixes to Unfortunately TouchWiz has stopped Of Infinix Smart 8 Plus | Dr.fone
- How to Unlock Vivo S18 Phone Pattern Lock without Factory Reset
- Top 7 Phone Number Locators To Track Vivo Y27 4G Location | Dr.fone
- 8 Best Apps for Screen Mirroring Itel P55 5G PC | Dr.fone
- Ways to stop parent tracking your Oppo A79 5G | Dr.fone
- In 2024, For People Wanting to Mock GPS on Samsung Galaxy M54 5G Devices | Dr.fone
- In 2024, How to Bypass Google FRP Lock from Xiaomi Redmi Note 12 4G Devices
- How to Easily Hard reset my Infinix Smart 8 Pro | Dr.fone
- Best Methods for Nubia Z50S Pro Wont Turn On | Dr.fone
- Forgot Your Apple ID Password and Email On iPhone SE? Heres the Best Fixes
- In 2024, How to View GPX Files Online and Offline Solutions Of Apple iPhone 11 Pro | Dr.fone
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on Vivo Y100 | Dr.fone
- How To Restore a Bricked Nubia Red Magic 9 Pro+ Back to Operation | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Samsung Galaxy S23 Ultra | Dr.fone
- How to use Pokemon Go Joystick on Oppo Reno 11 Pro 5G? | Dr.fone
- Title: New In 2024, How to Create Datamoshing Effect to Your Footage in After Effects?
- Author: Chloe
- Created at : 2024-04-24 07:08:35
- Updated at : 2024-04-25 07:08:35
- Link: https://ai-editing-video.techidaily.com/new-in-2024-how-to-create-datamoshing-effect-to-your-footage-in-after-effects/
- License: This work is licensed under CC BY-NC-SA 4.0.