:max_bytes(150000):strip_icc():format(webp)/ArtificialIntelligence-Chatbot-6921166a1d9e447eb0251f52694d919a.jpg)
New In 2024, Phone Aspect Ratio Vertical Definition, Types and Tips

Phone Aspect Ratio Vertical Definition, Types and Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
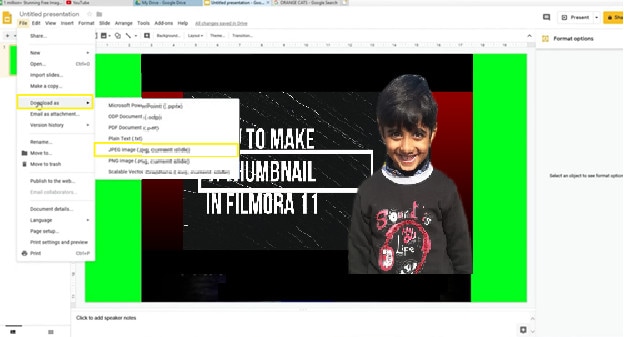
How to Change Video Thumbnail on Google Drive
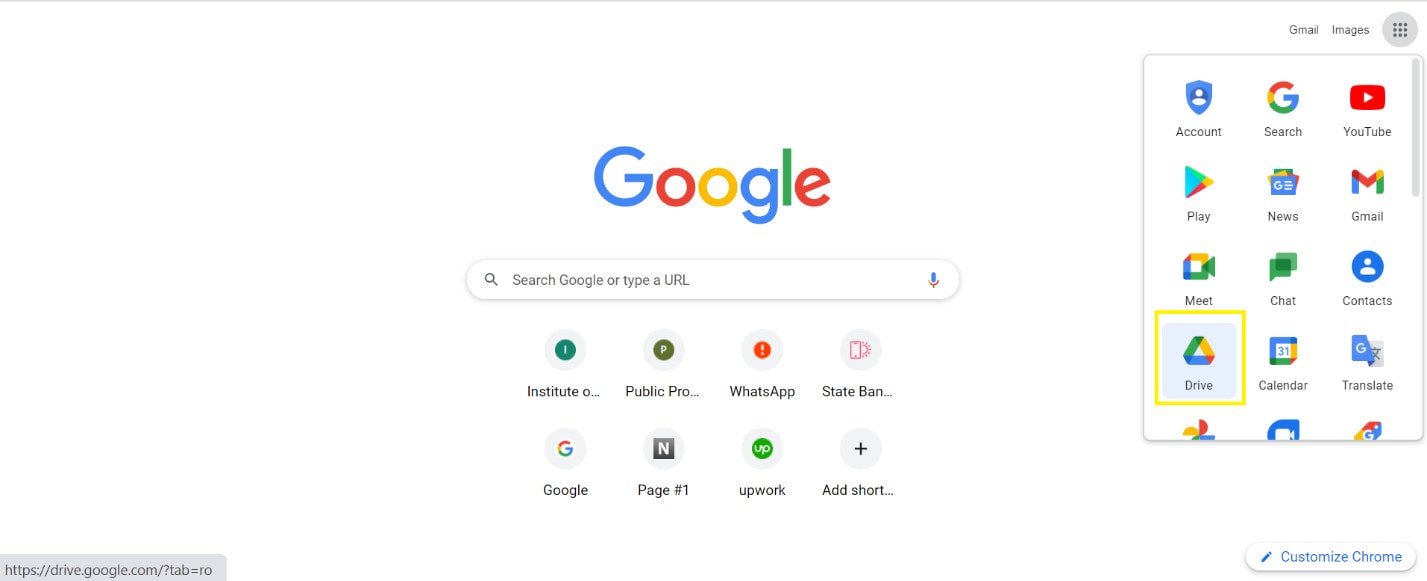
What is a Google drive?
“Google drive is a self-hosted cloud-based site that provides free space to store your files and pictures to share them with your friends and family”.
Google Drive is also used to promote businesses or websites. You can upload a video to Google Drive and embed the file in your blog or any other website.
What is a Thumbnail?
“A Thumbnail is a still image that acts as
a preview image of your video.”
A thumbnail is the first thing seen by the viewers while watching videos. It is the only thing that forces the viewer either to watch the video or not because it previews the video content. It is also shown in the search results. A thumbnail is just like the cover or title of a book. You will read a book by its cover. In the same way, a video is viewed by its thumbnail.
Google drive is also used for the promotion of websites and businesses. It does not offer to add a thumbnail or cover image like YouTube has the option to set and can change the thumbnail of the video. As we all know Google drive is not a streaming platform and has its own boundaries.
Normally, the google drive can generate a thumbnail from the video and uses the generated thumbnail ignoring the one you have uploaded. But on the other hand, if it cannot generate a thumbnail the uploaded thumbnail will be displayed. Usually, the default thumbnail may have weird facial expressions or may not be attractive for the viewers to open the video.
Here we are discussing a few alternatives to change the thumbnail of the video in Google drive.
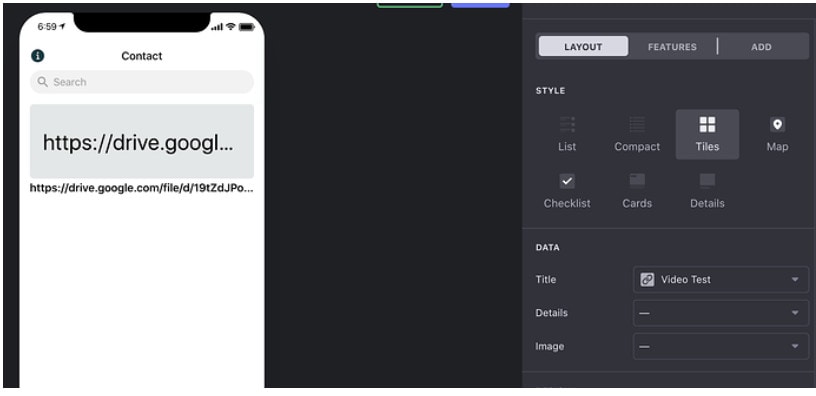
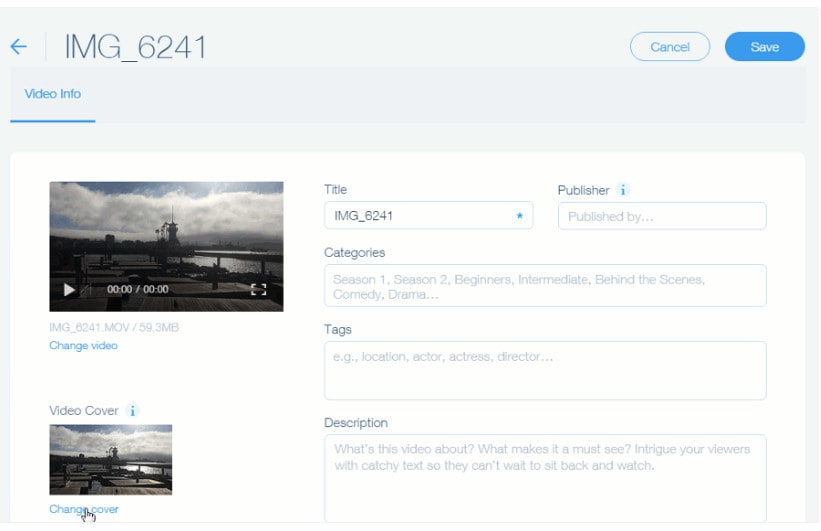
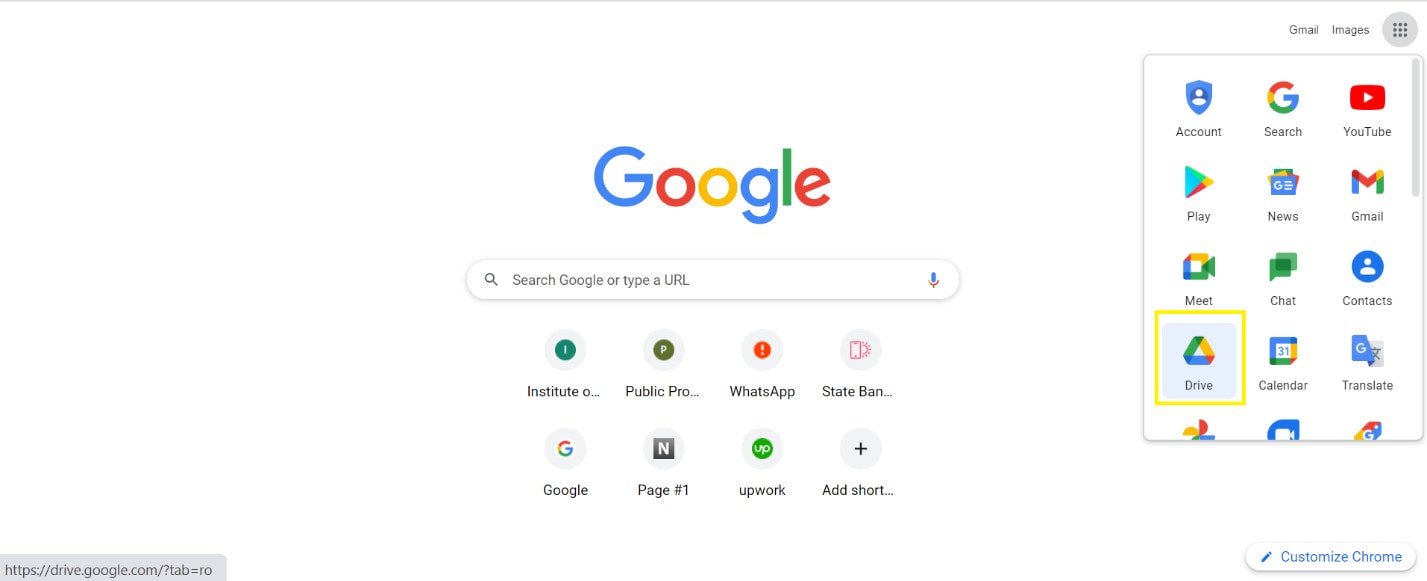
Select a separate image to be housed in a separate column to set as a thumbnail image and then go into the details, title, and Image settings.

How to Add Thumbnails to the Video Using Wonder Share Filmora 11
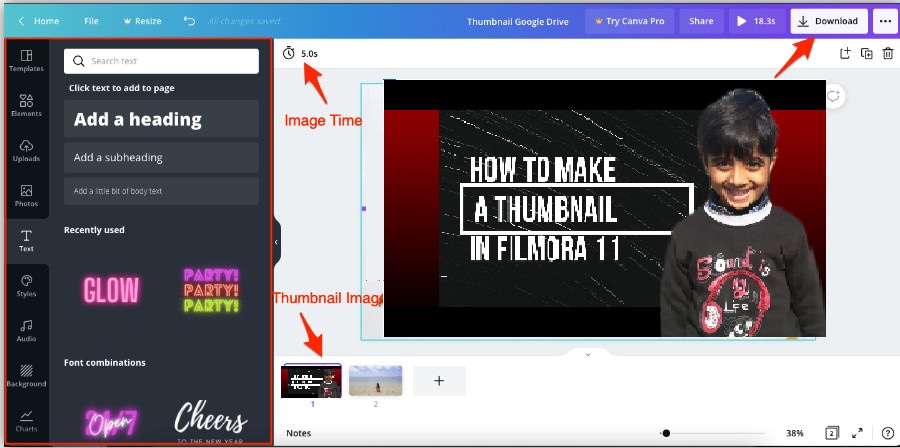
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
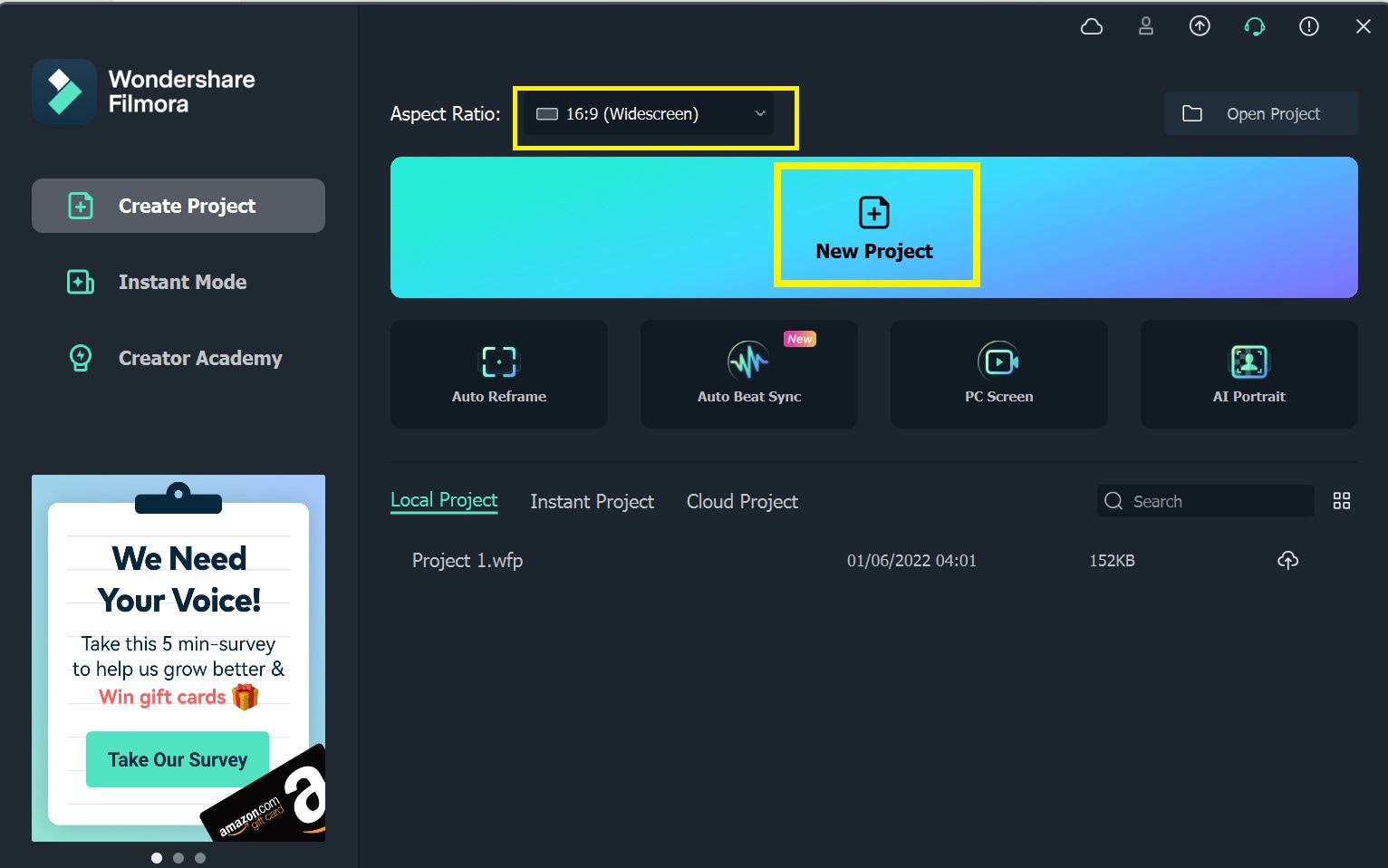
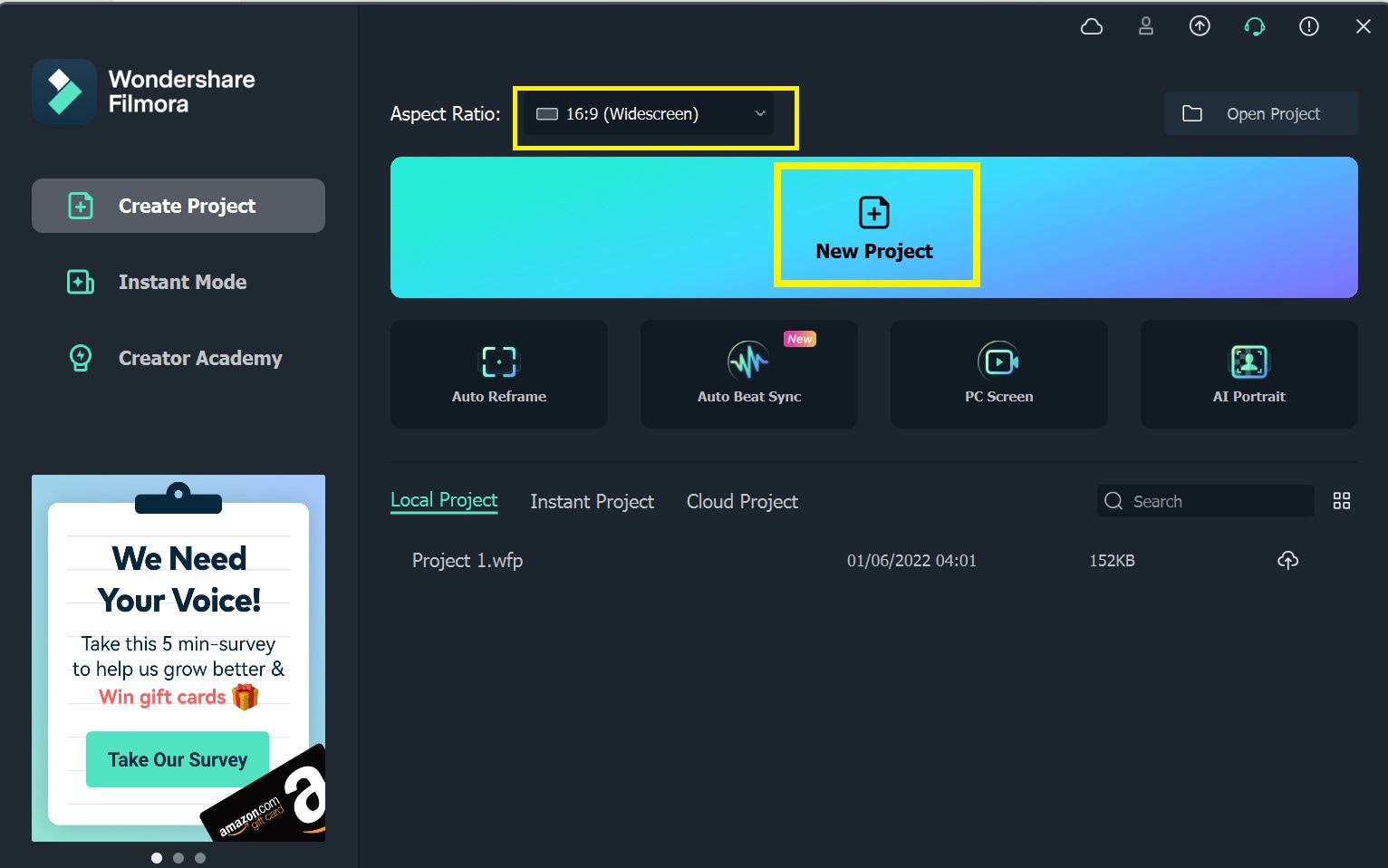
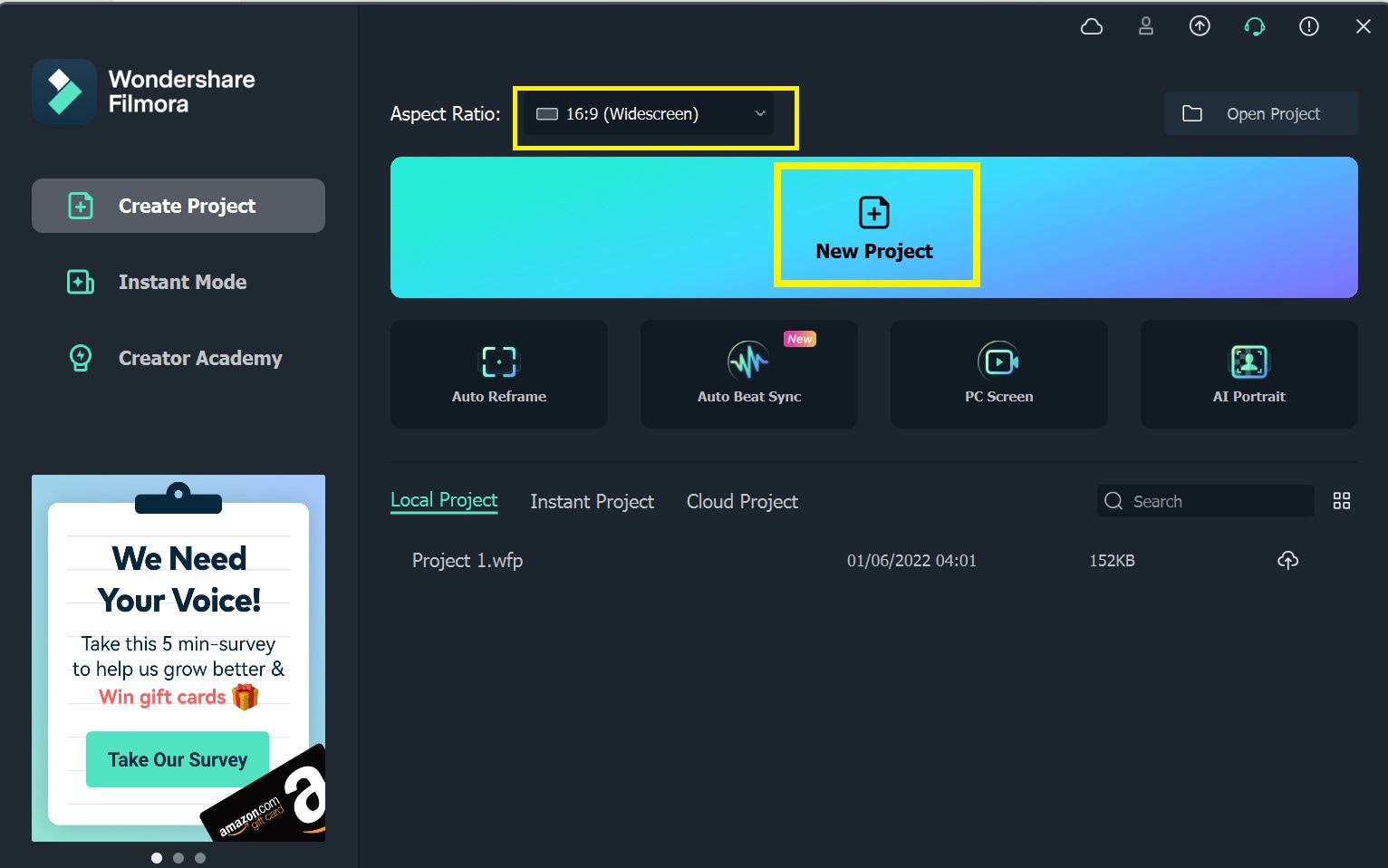
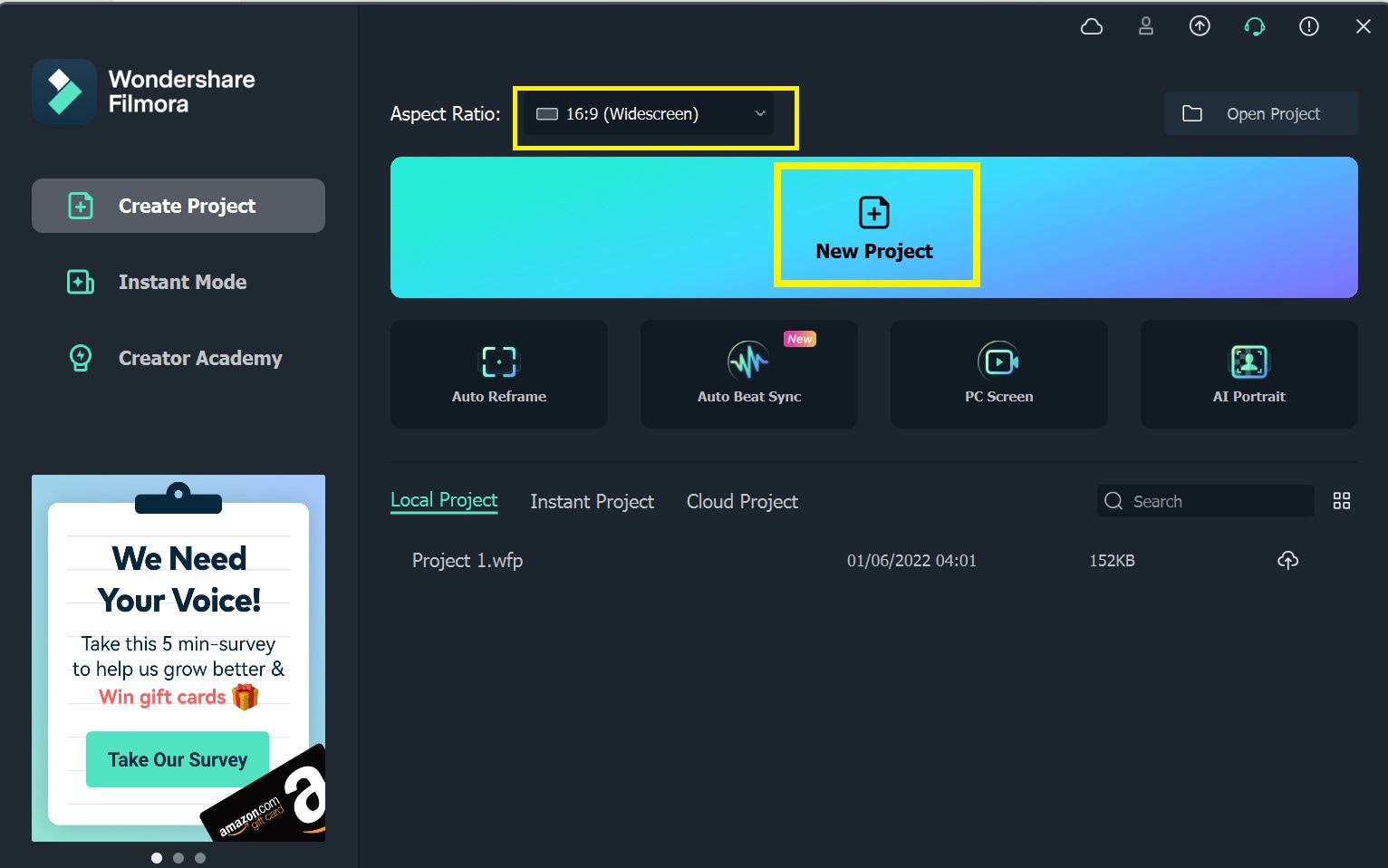
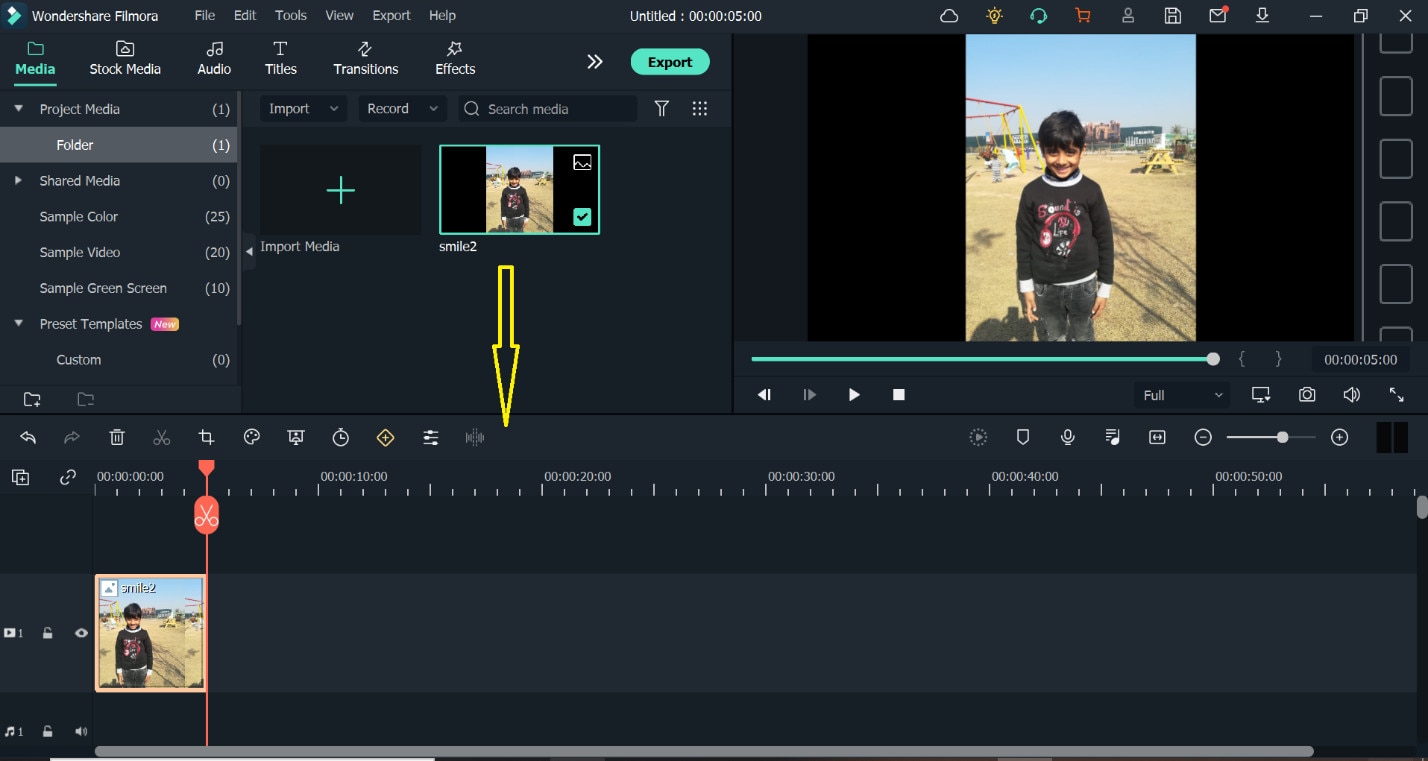
- Open Wonder Share Filmora 11 and click on New Project.

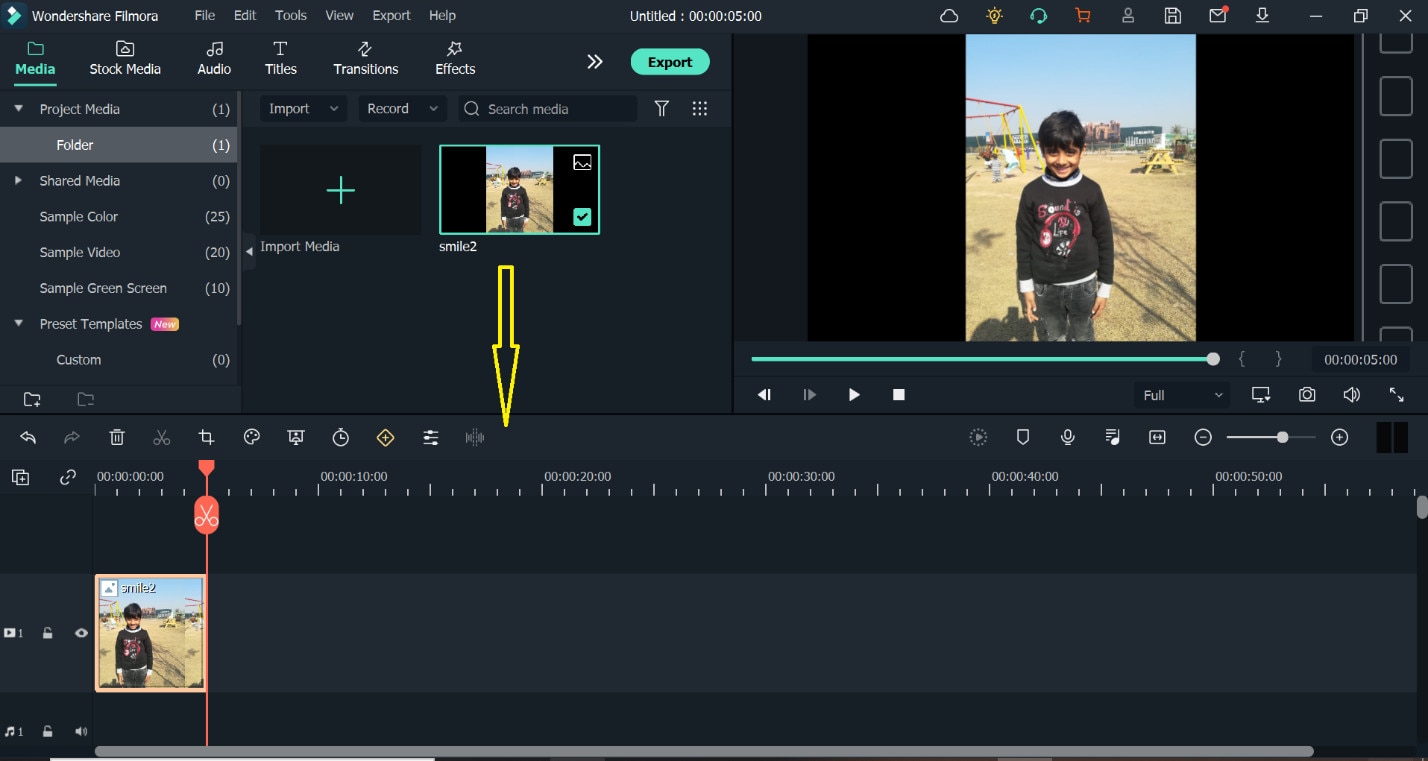
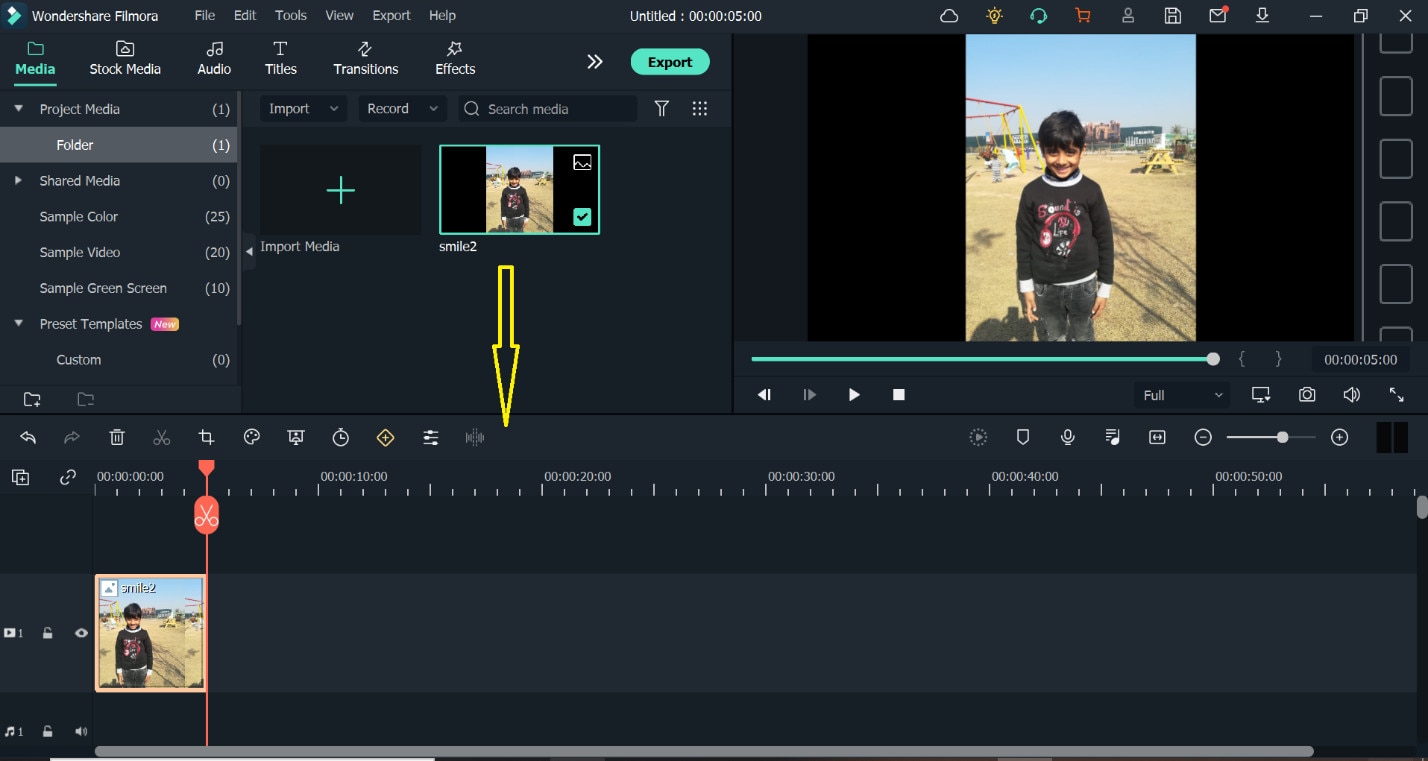
- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
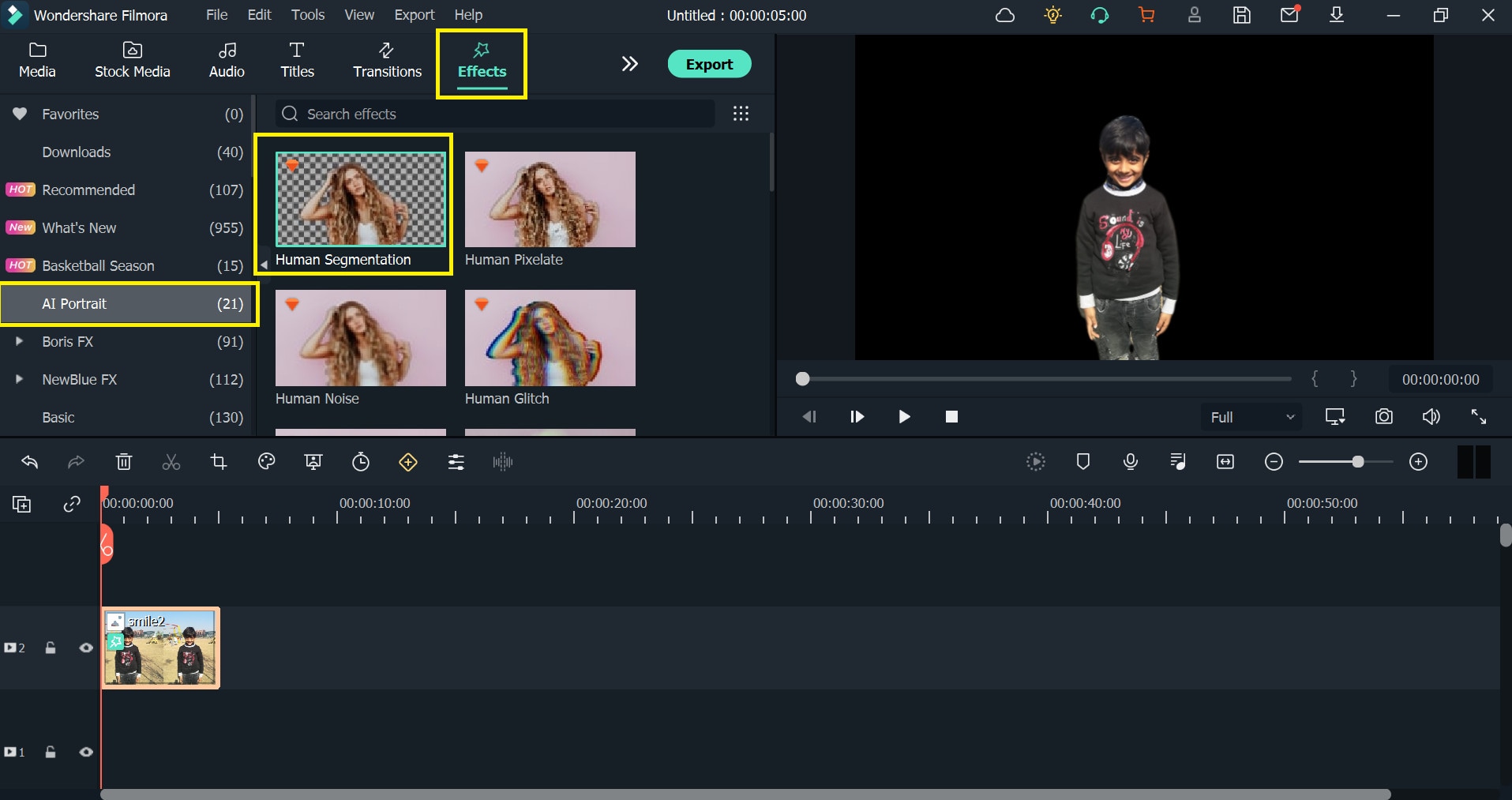
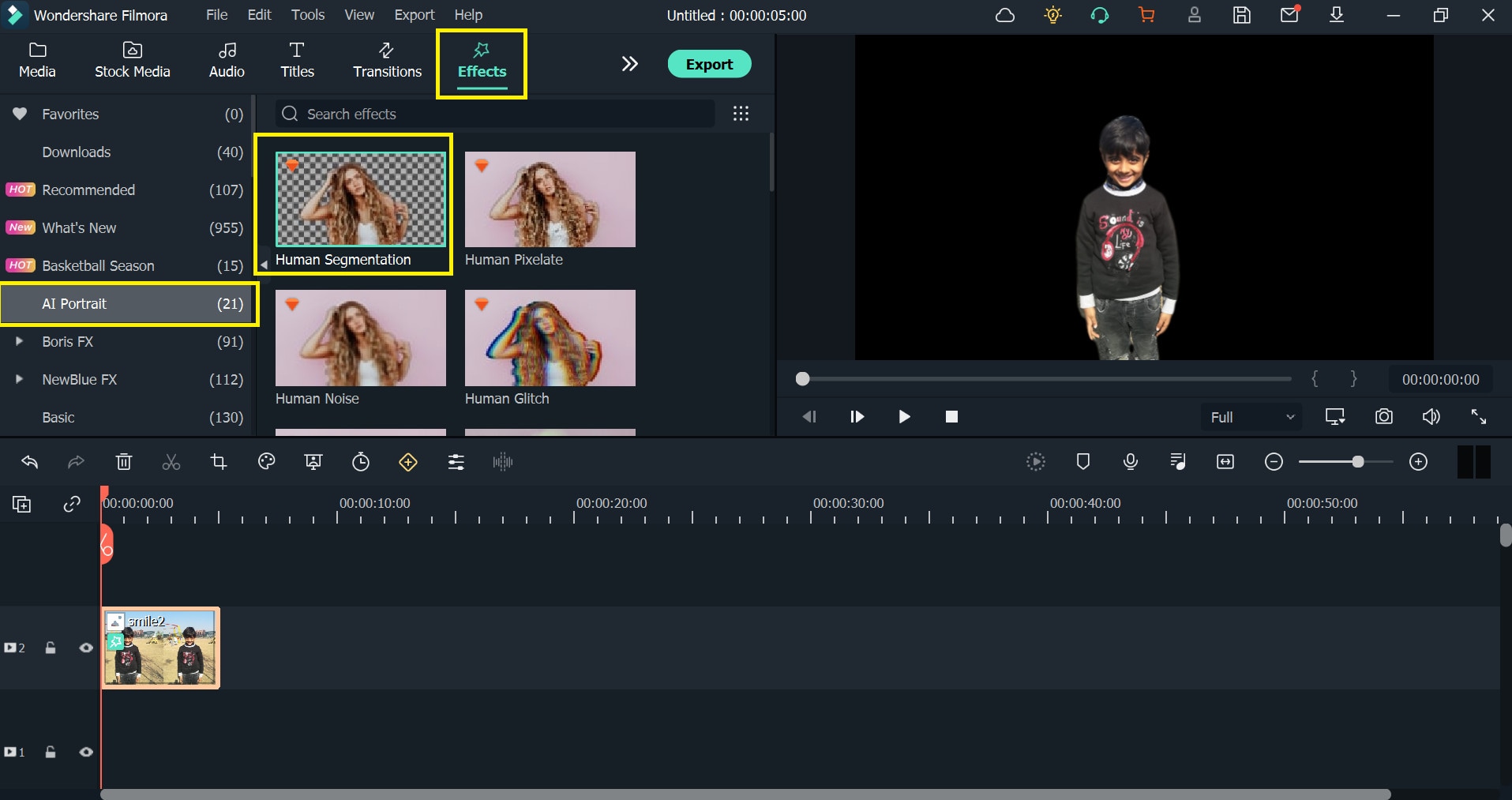
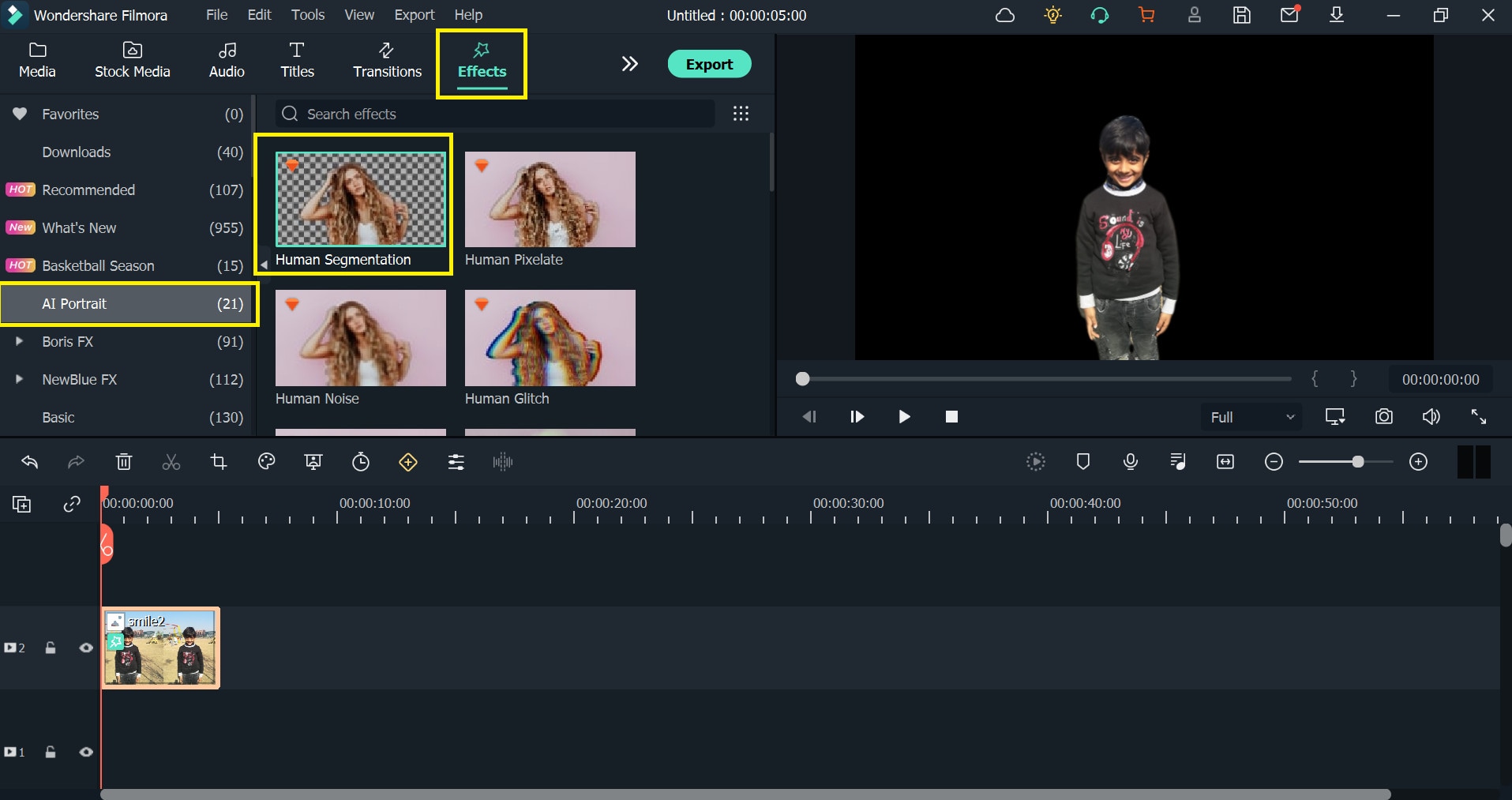
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
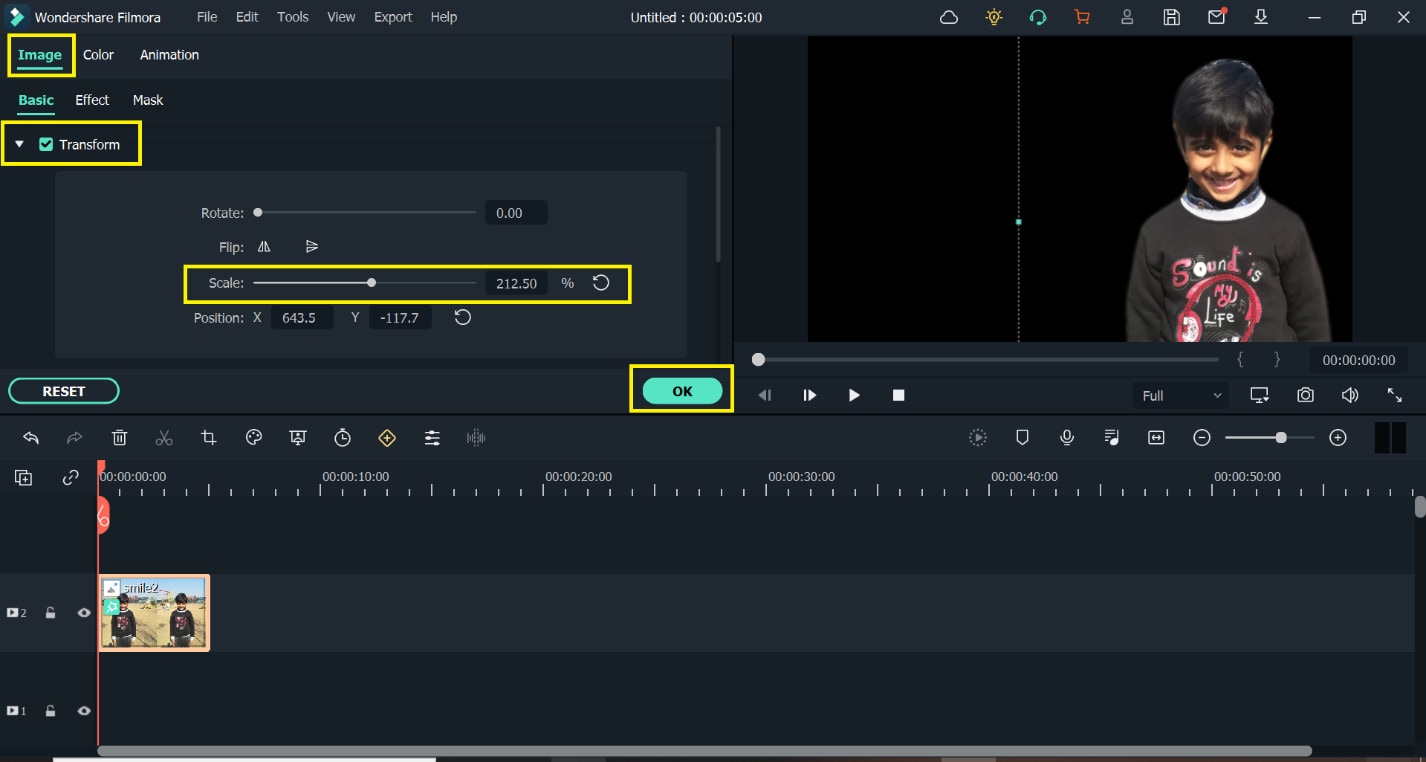
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
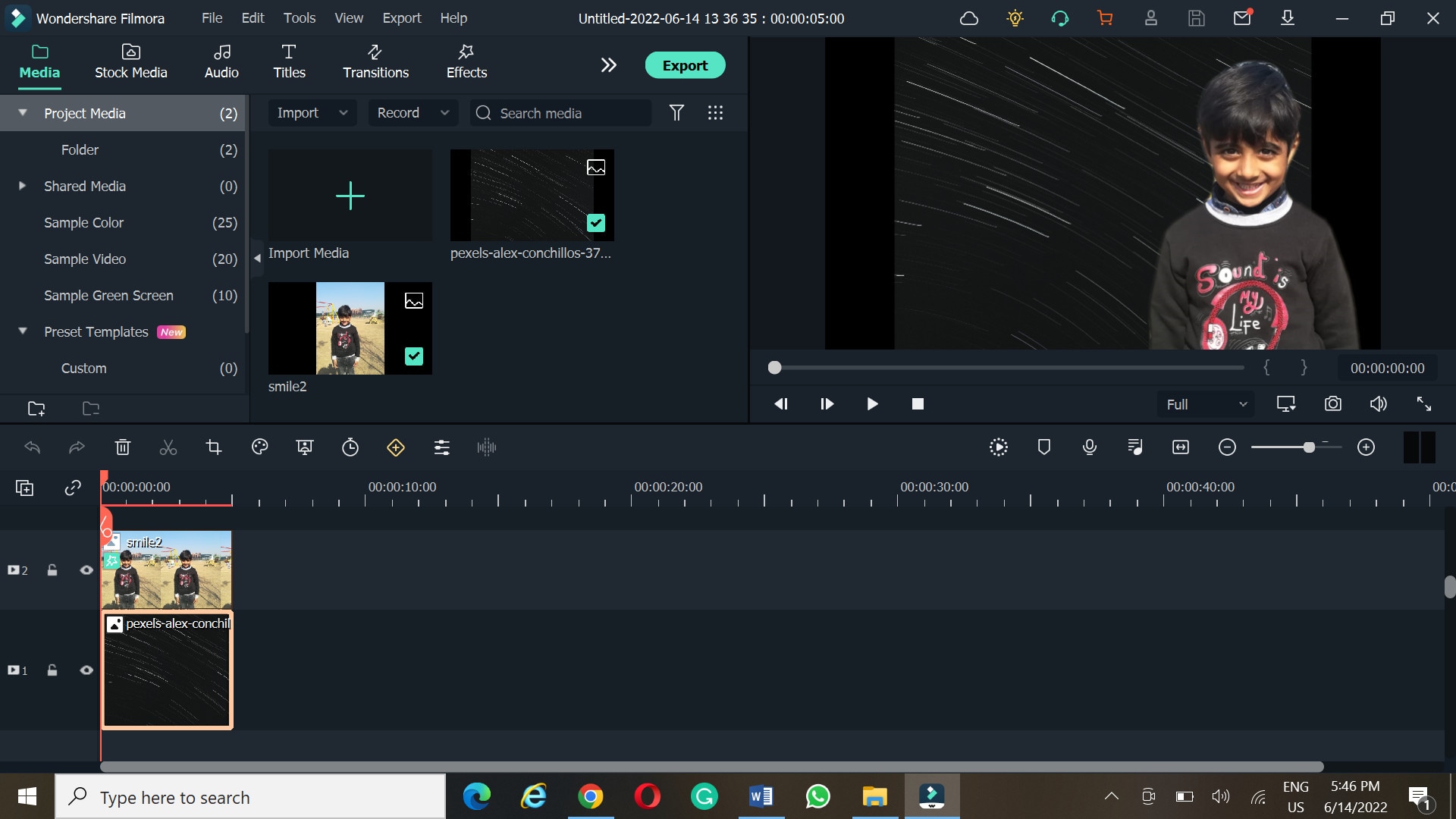
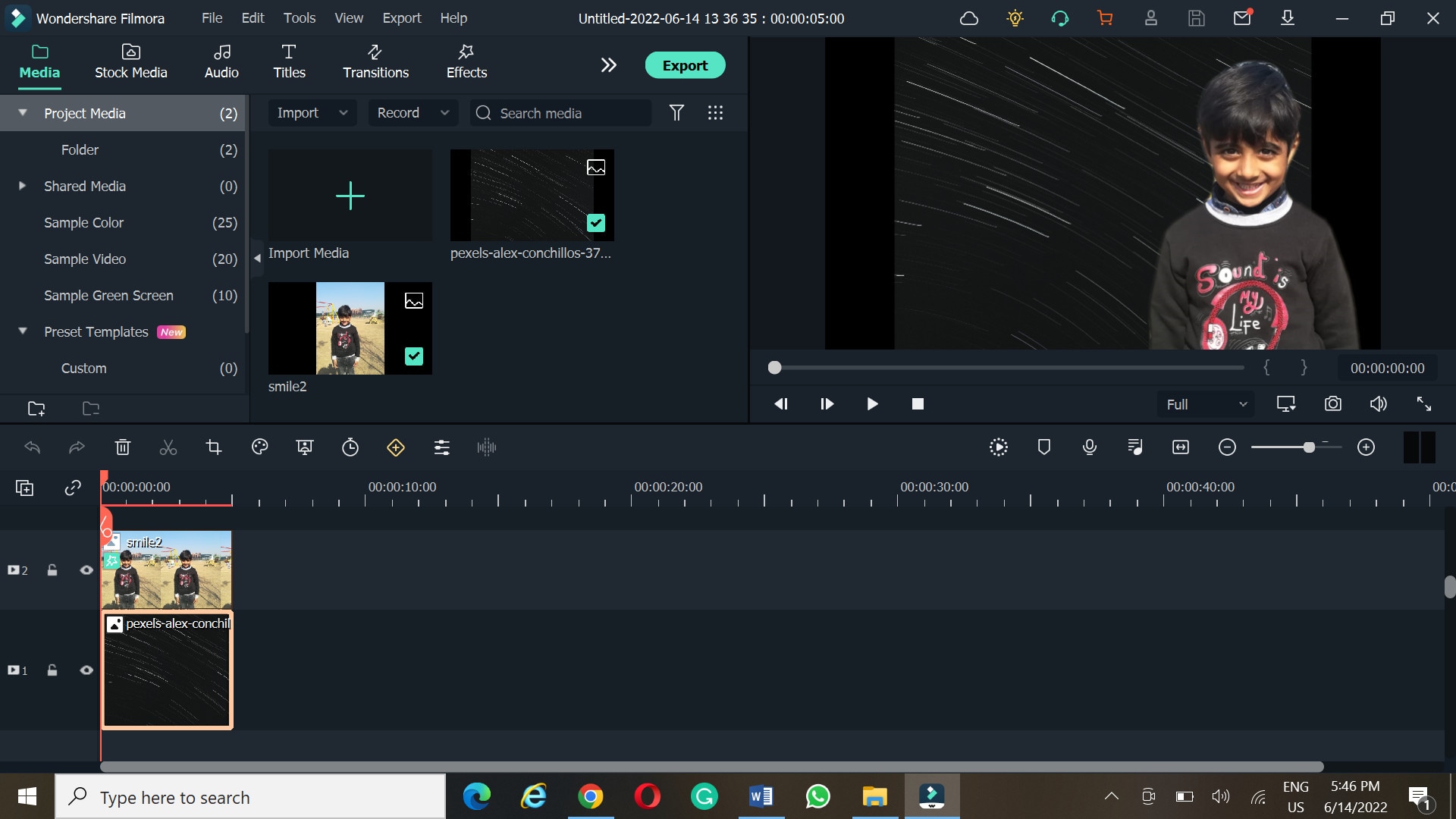
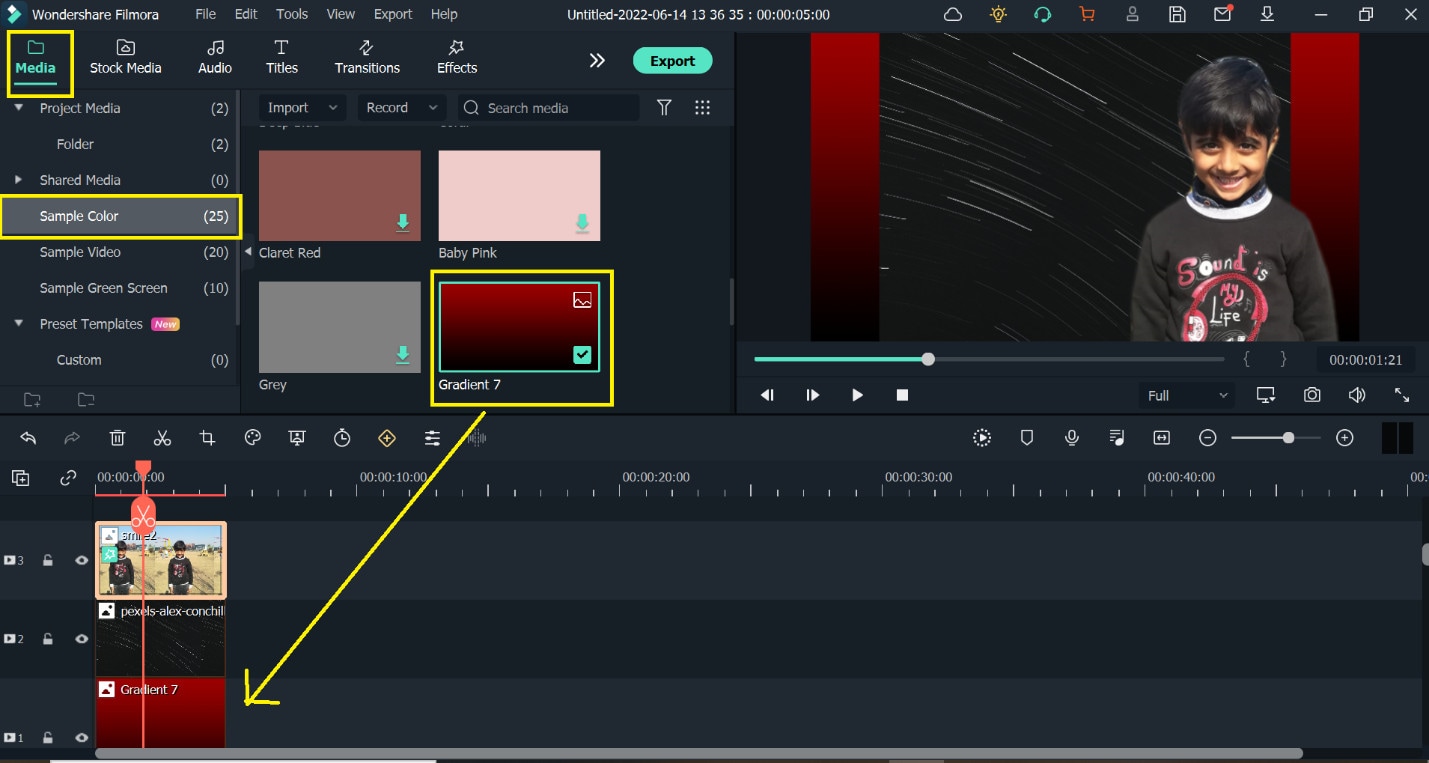
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

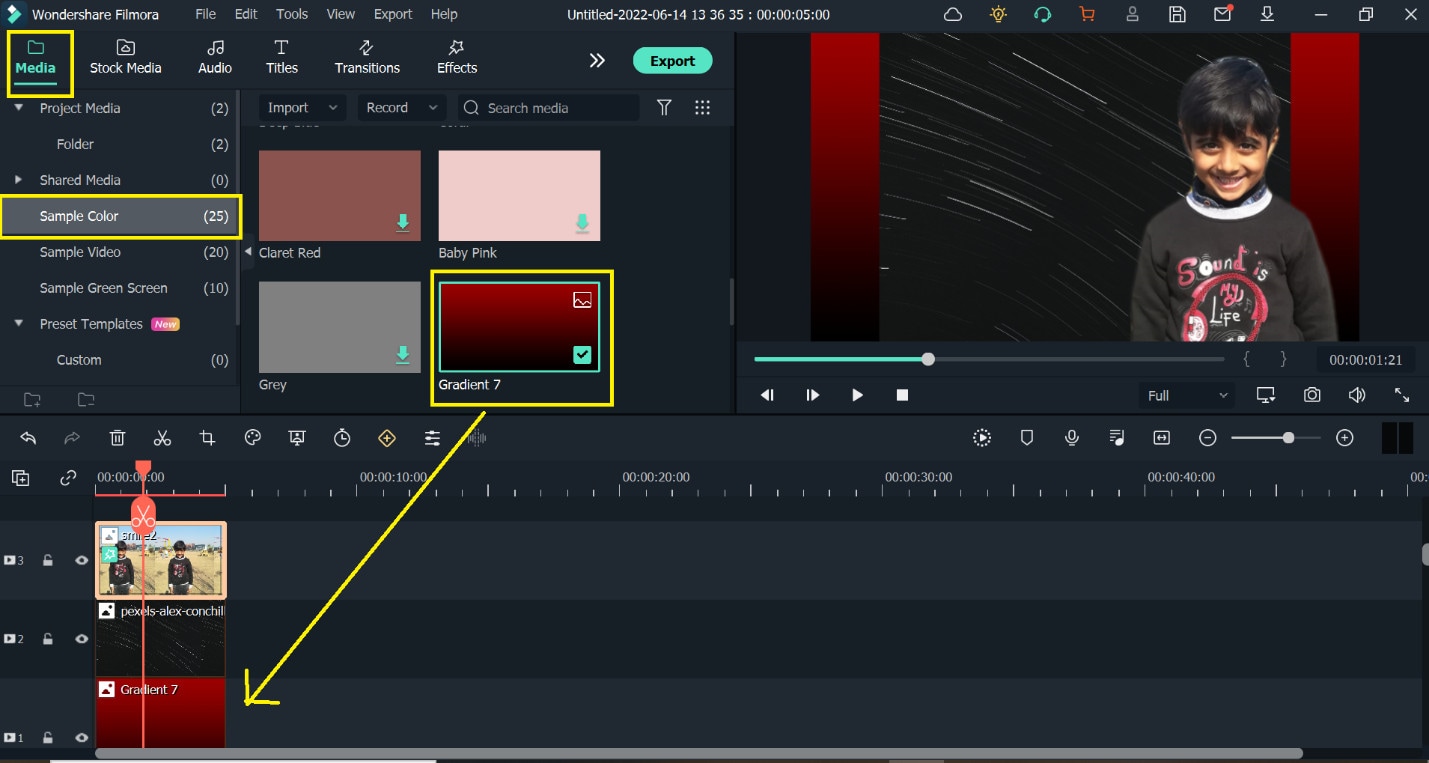
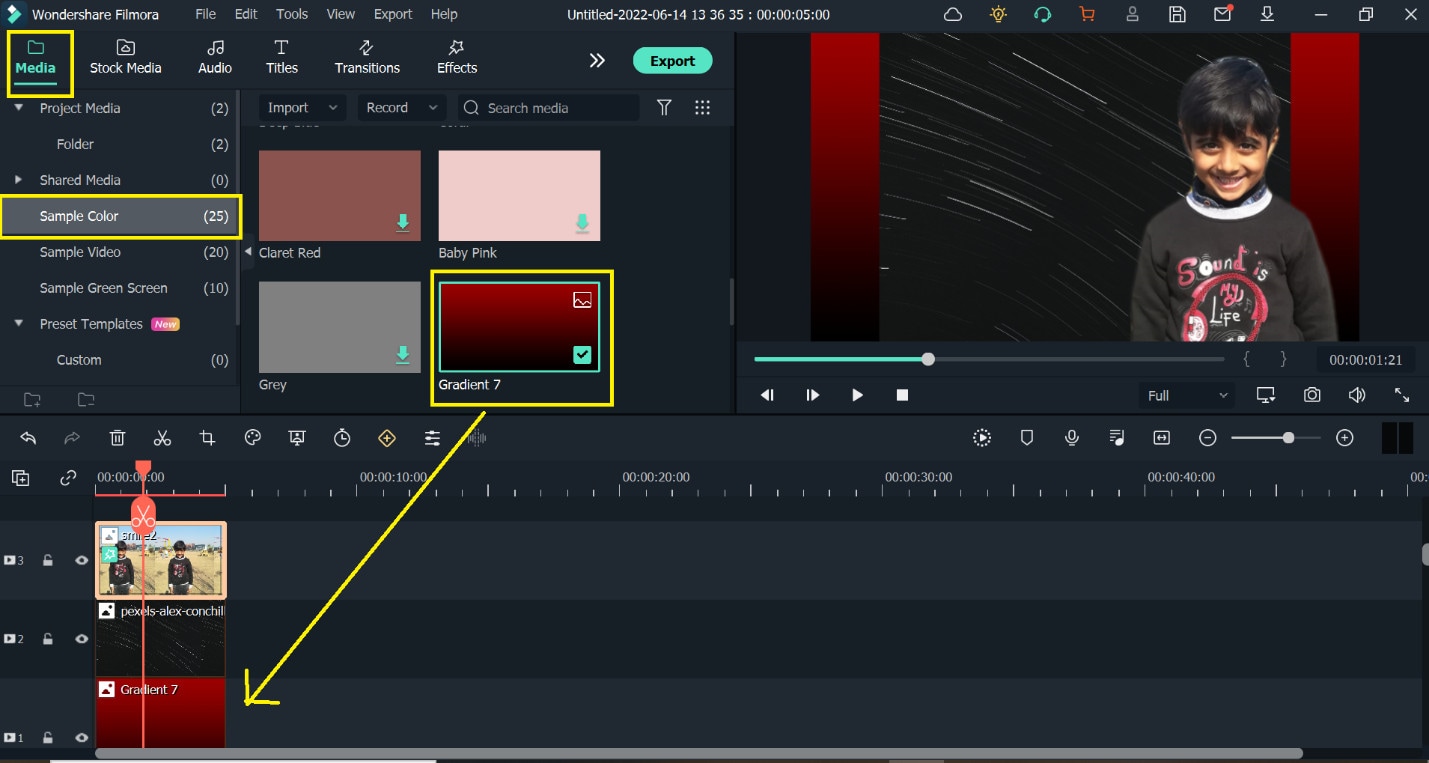
- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

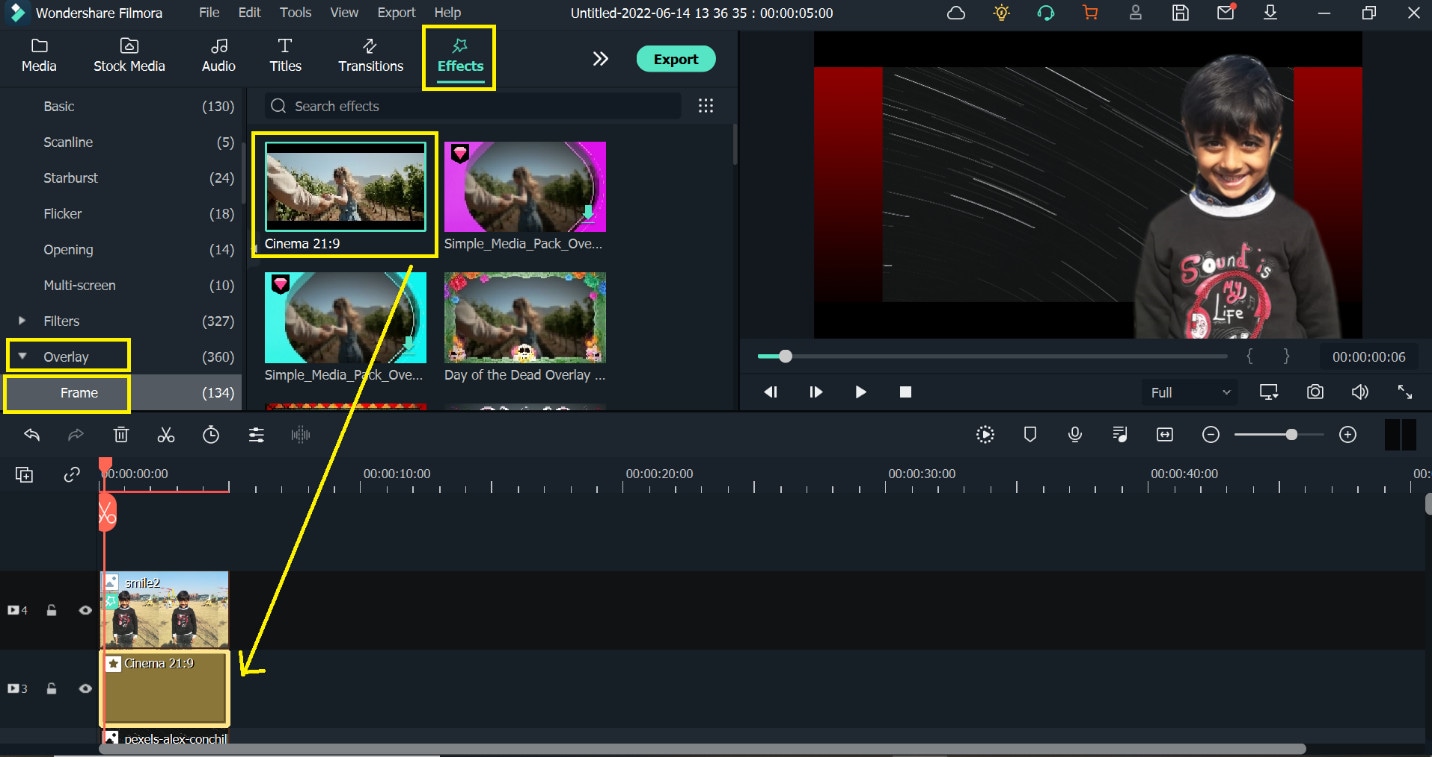
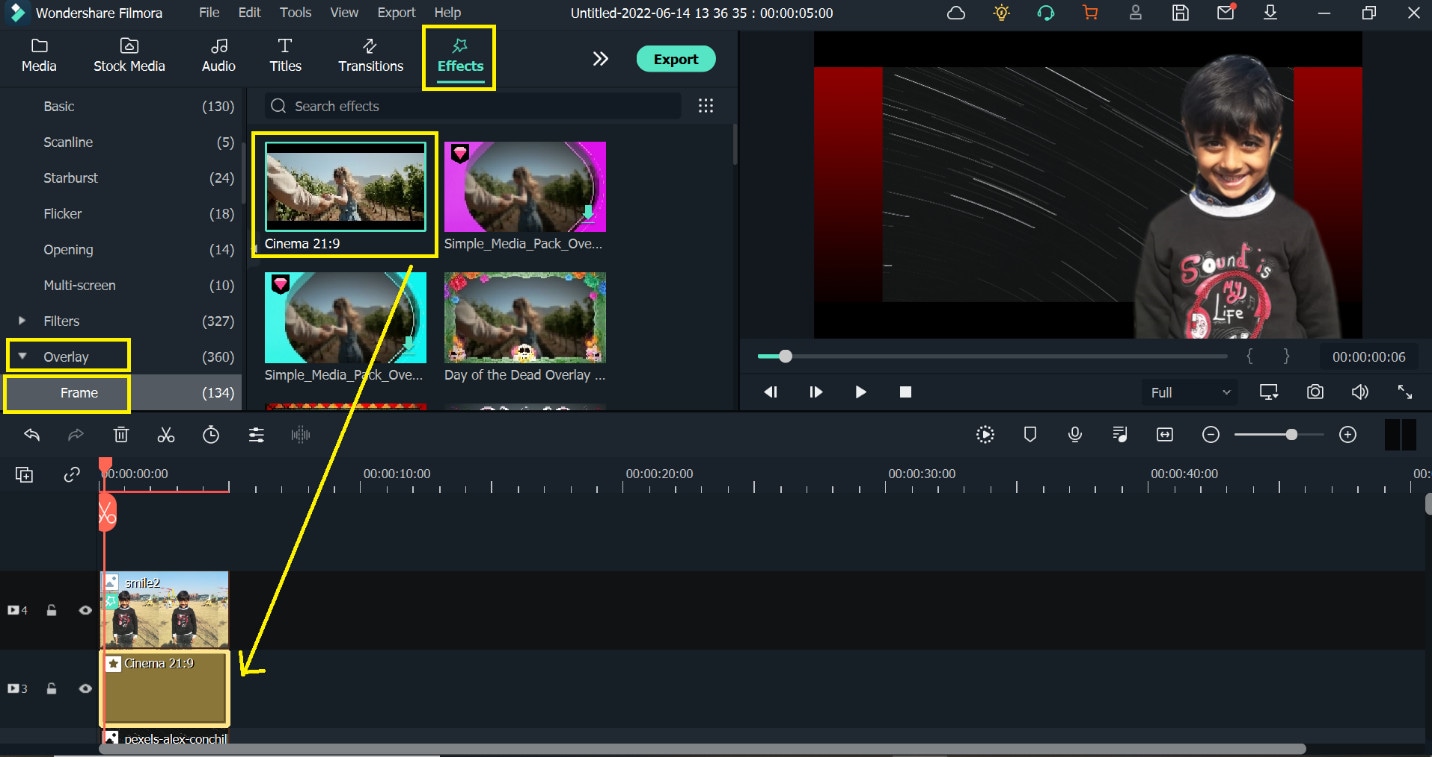
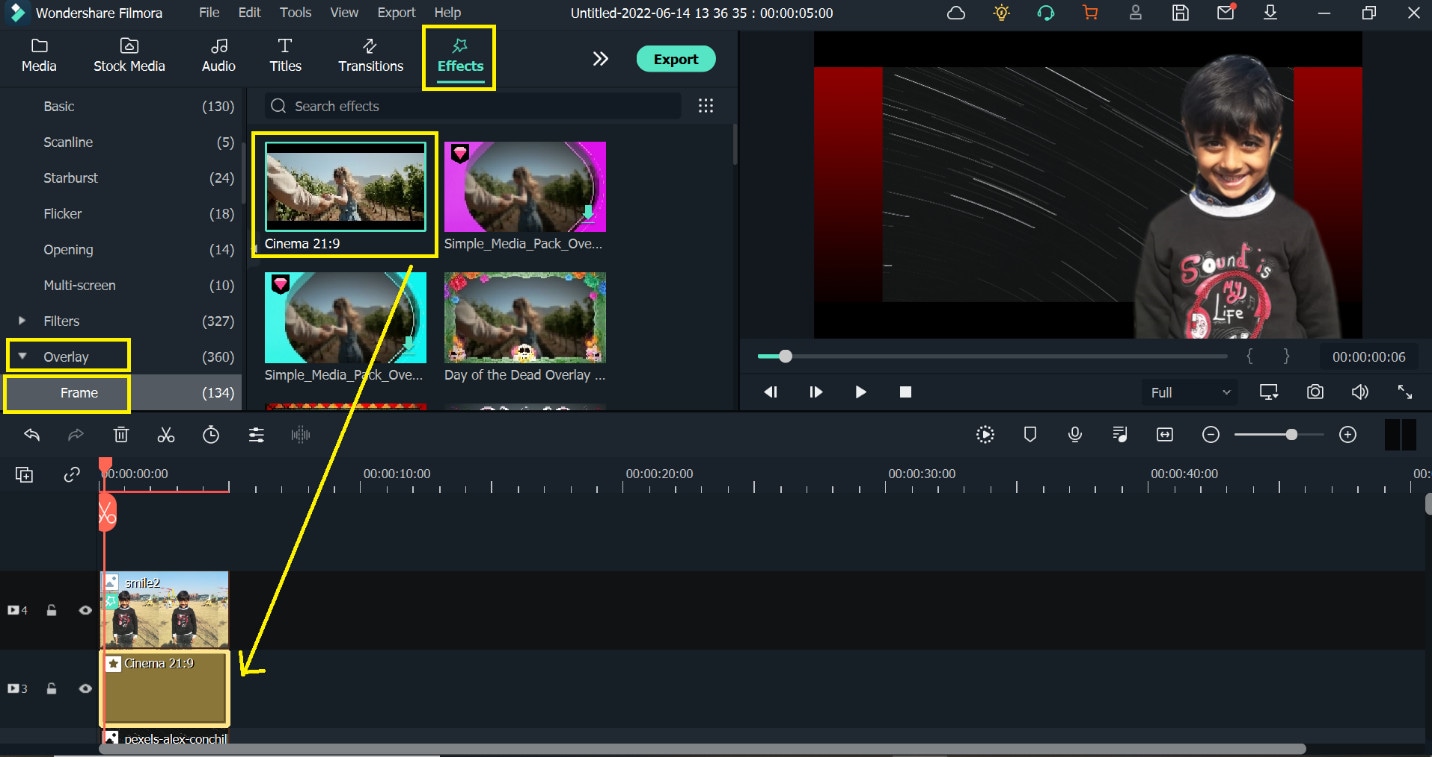
- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
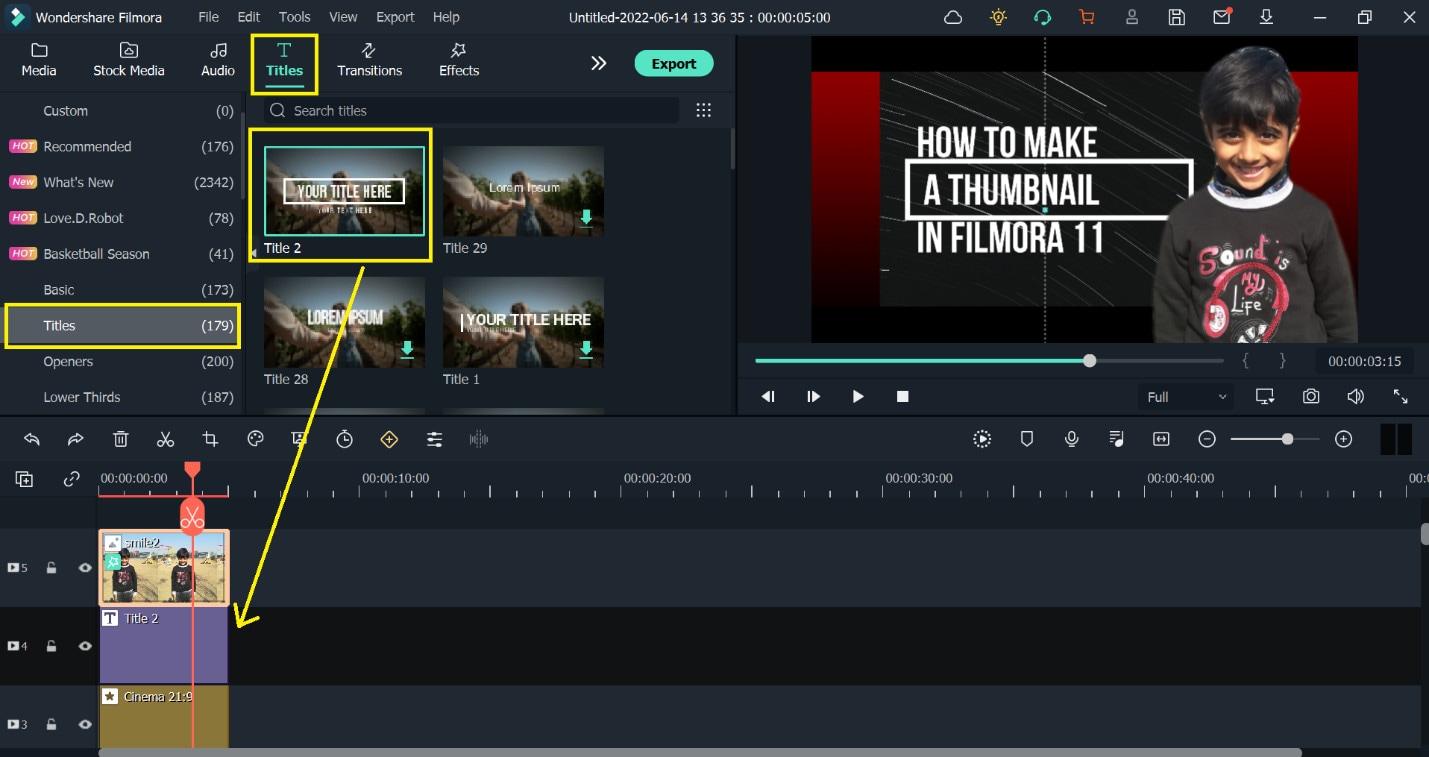
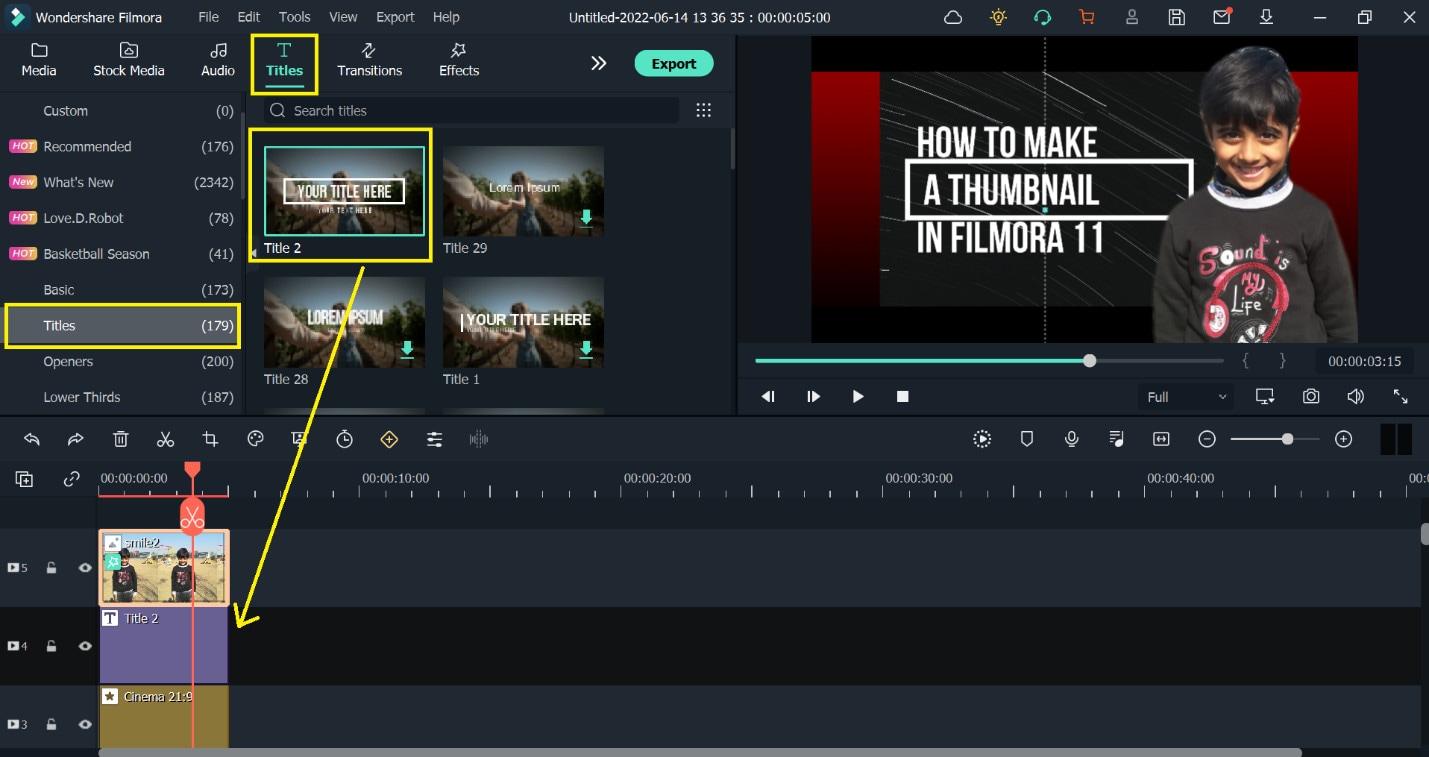
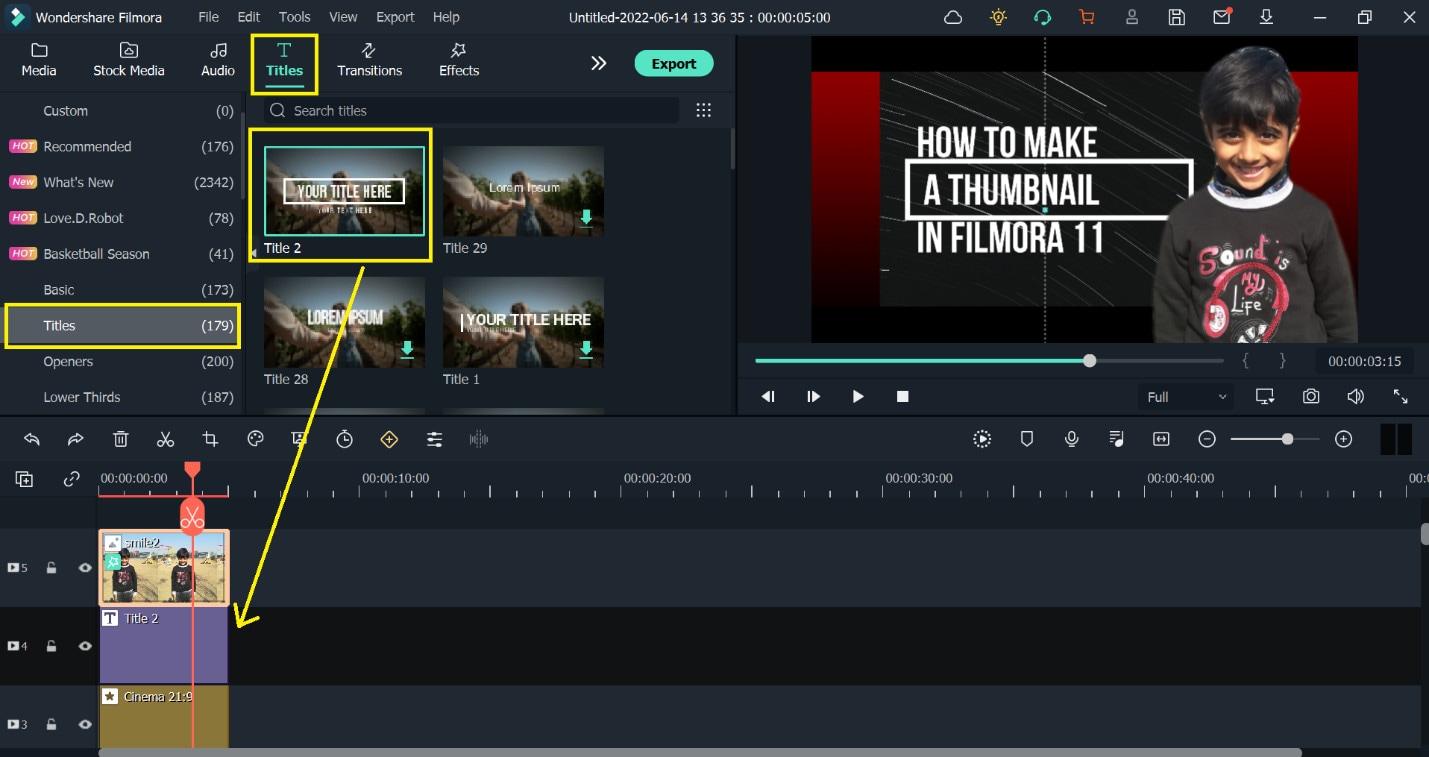
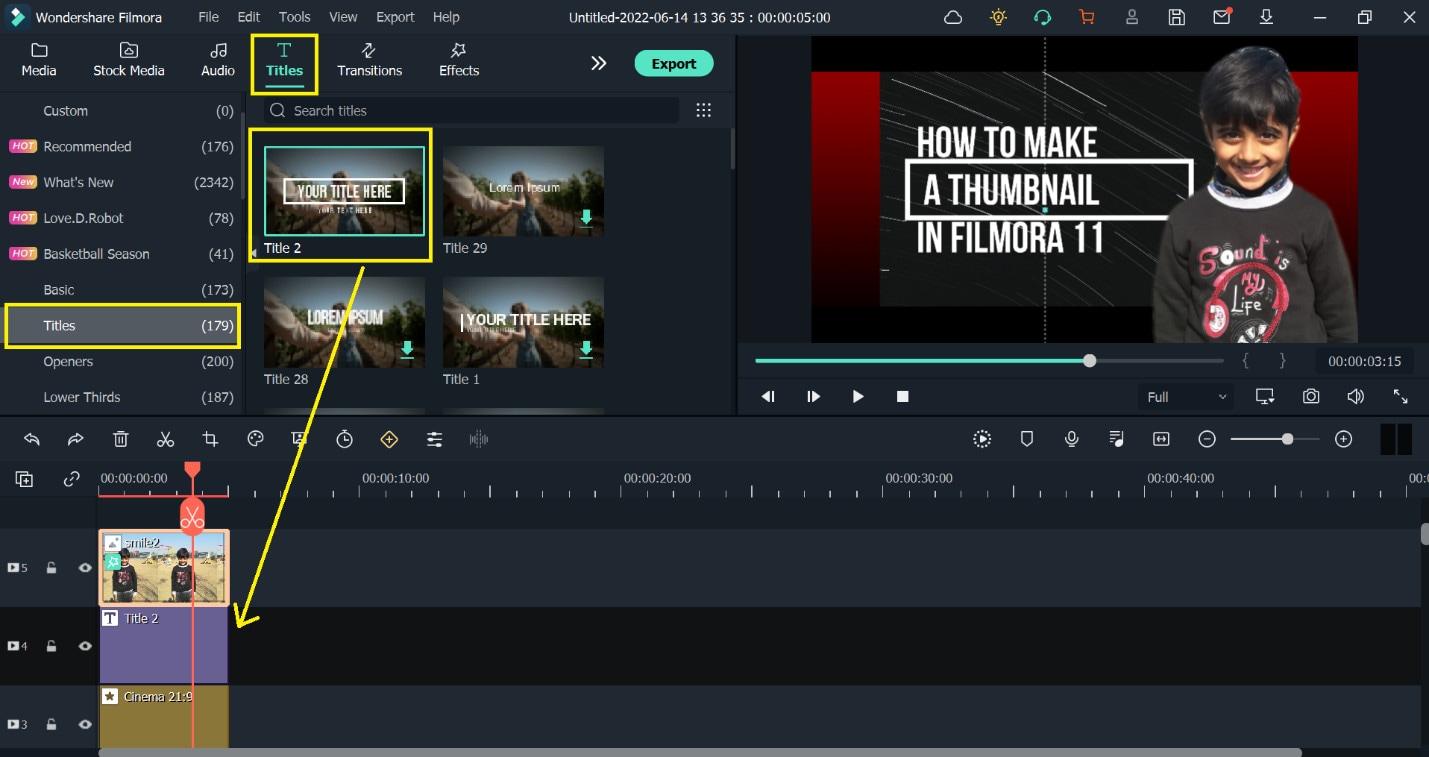
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

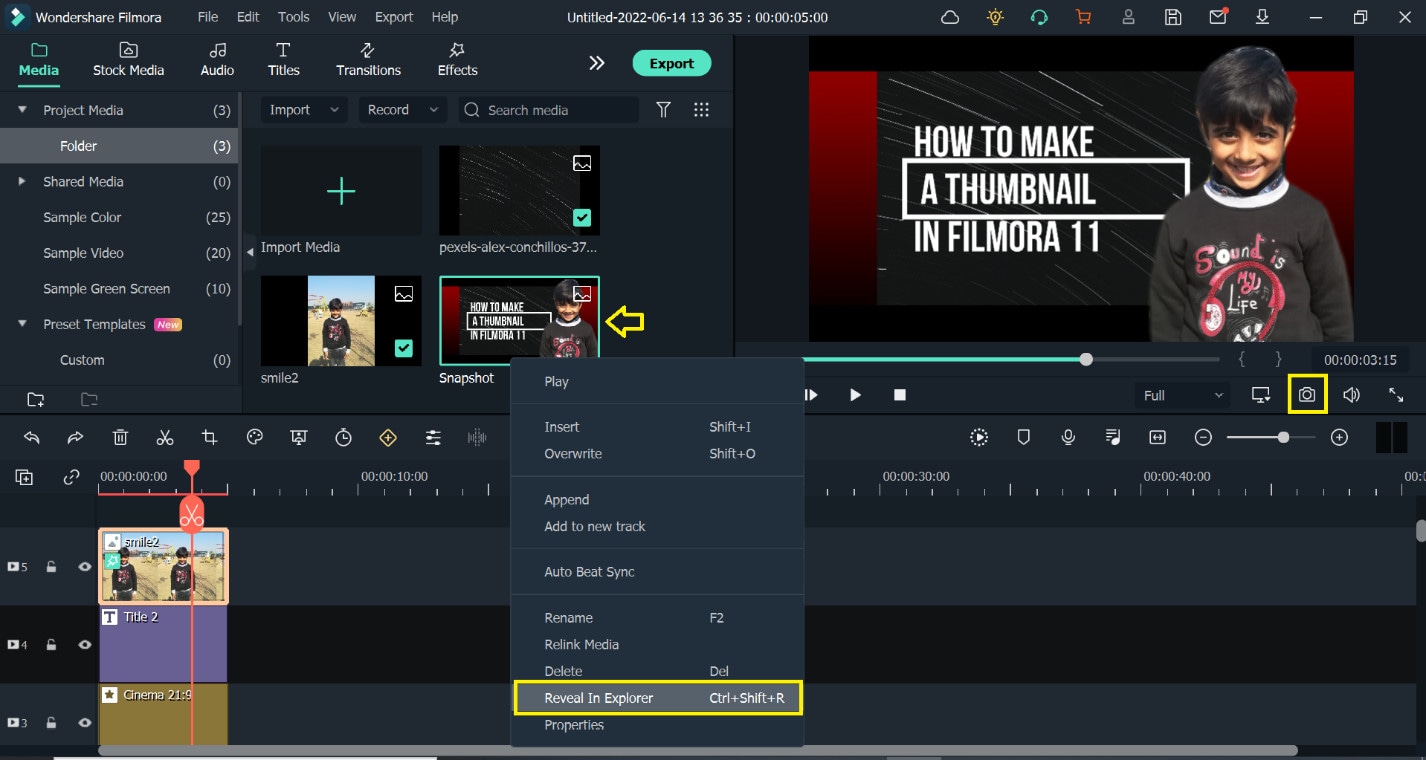
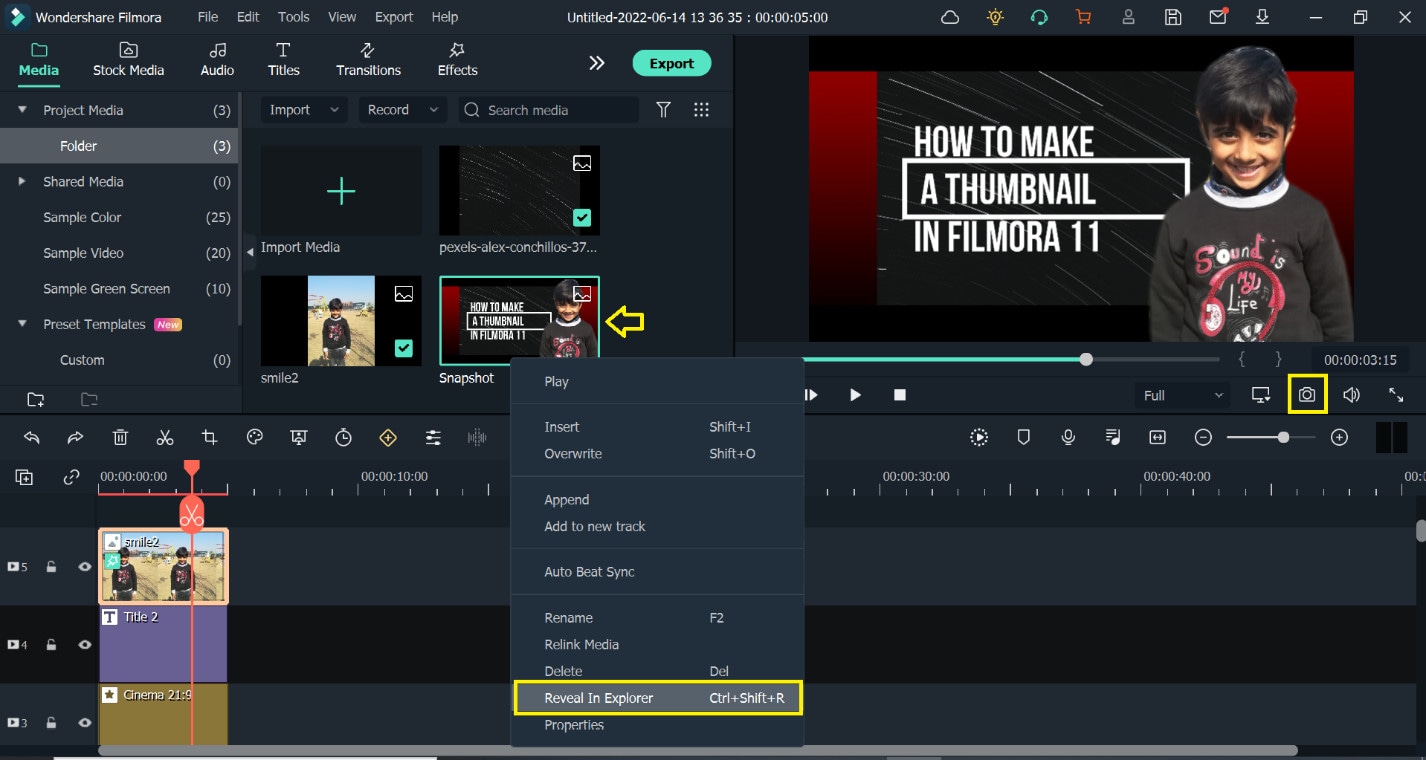
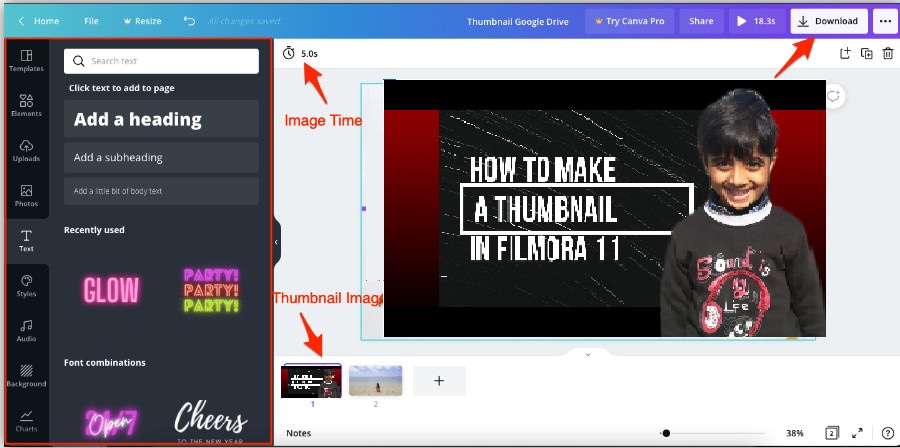
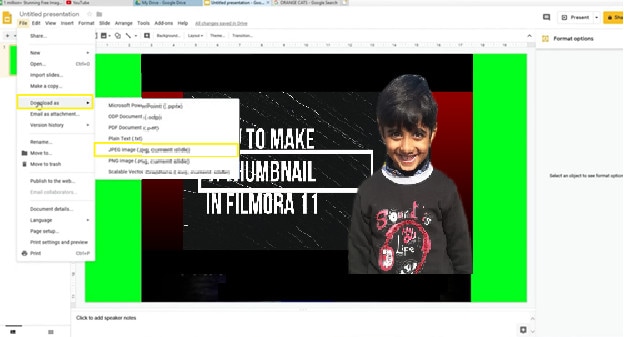
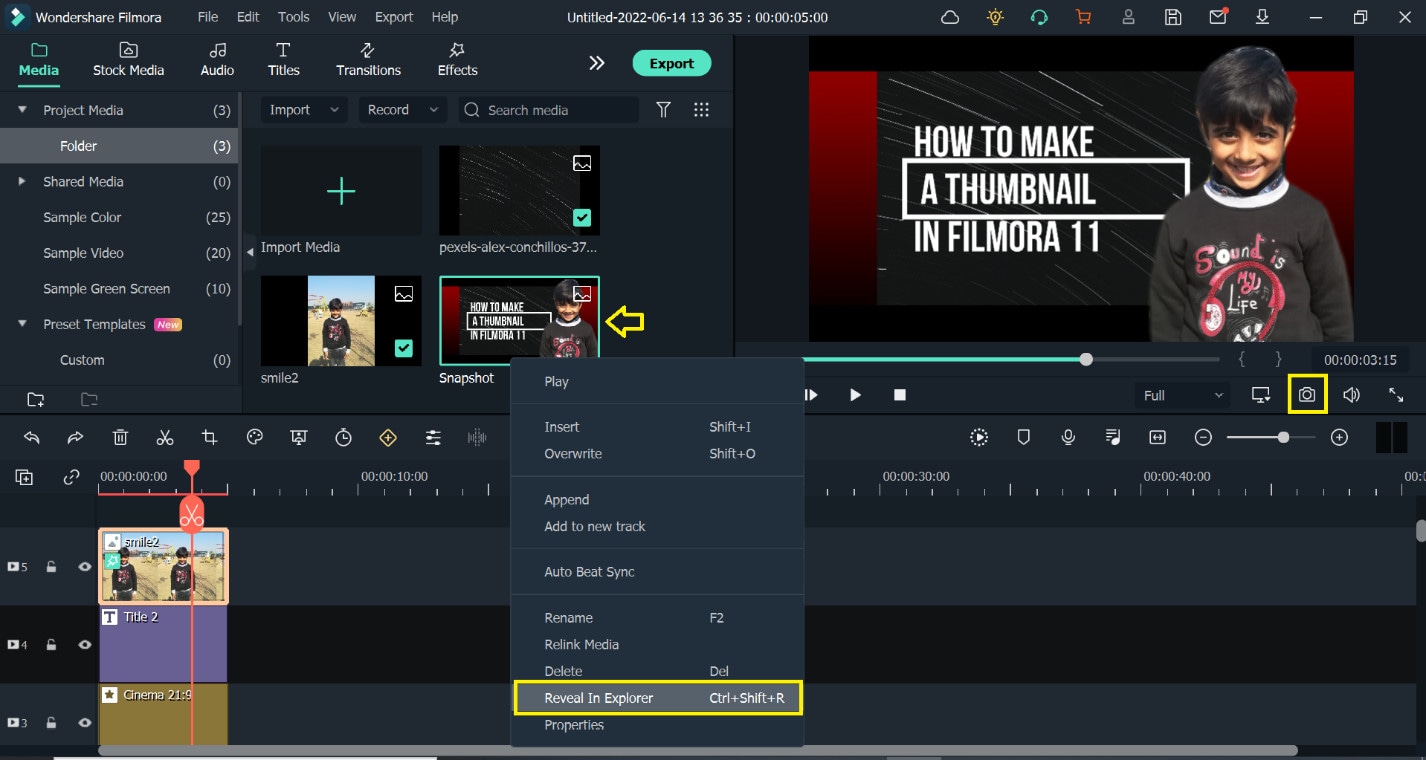
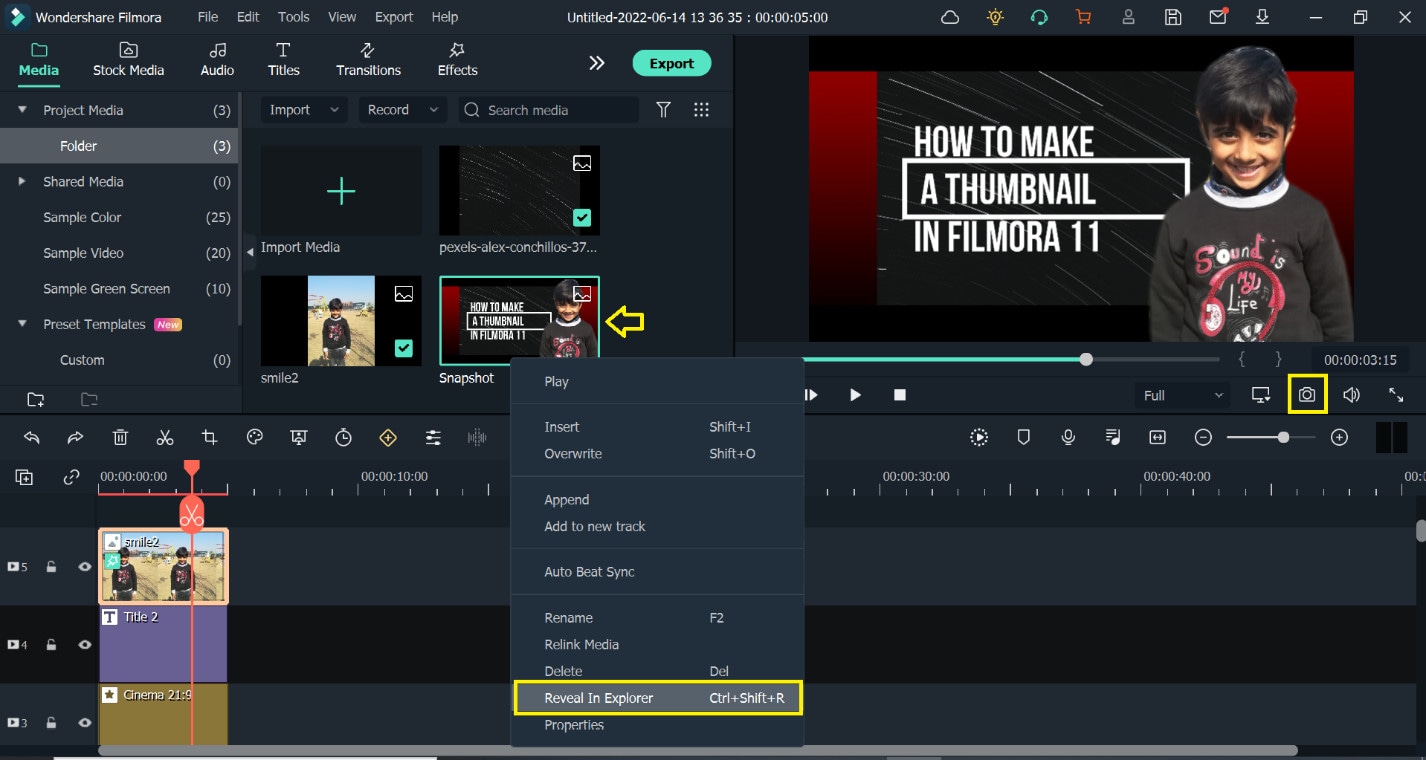
- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
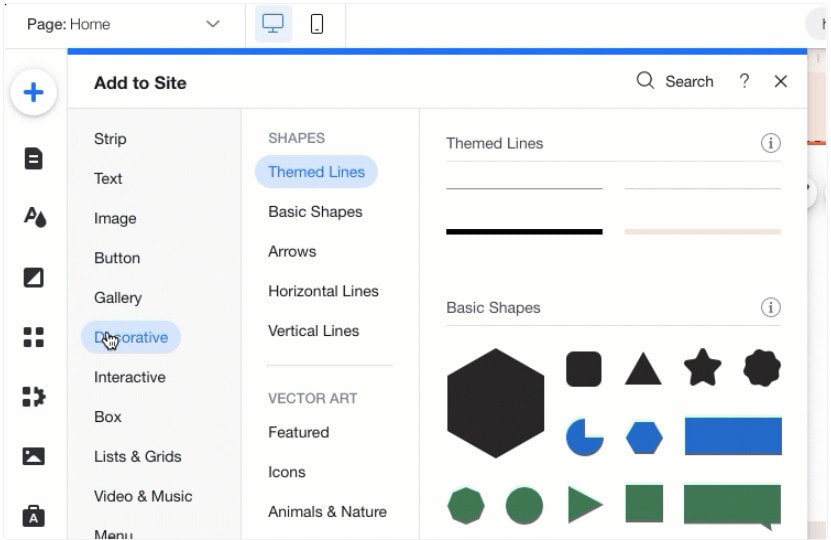
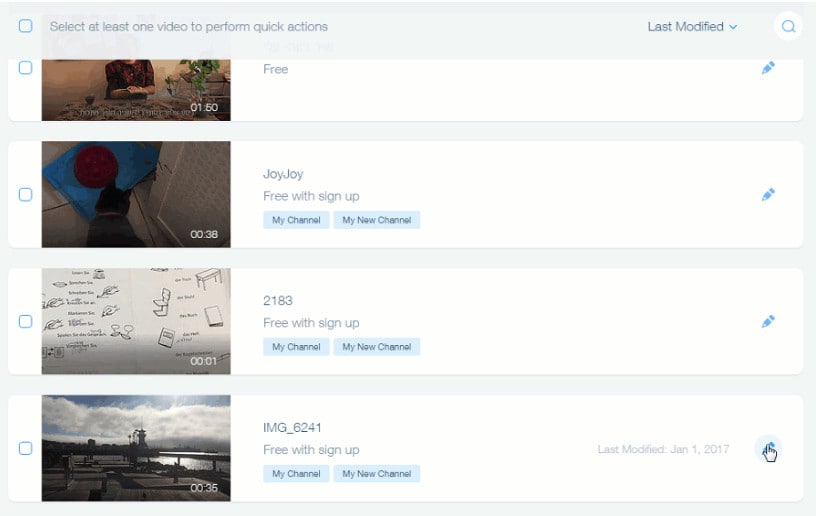
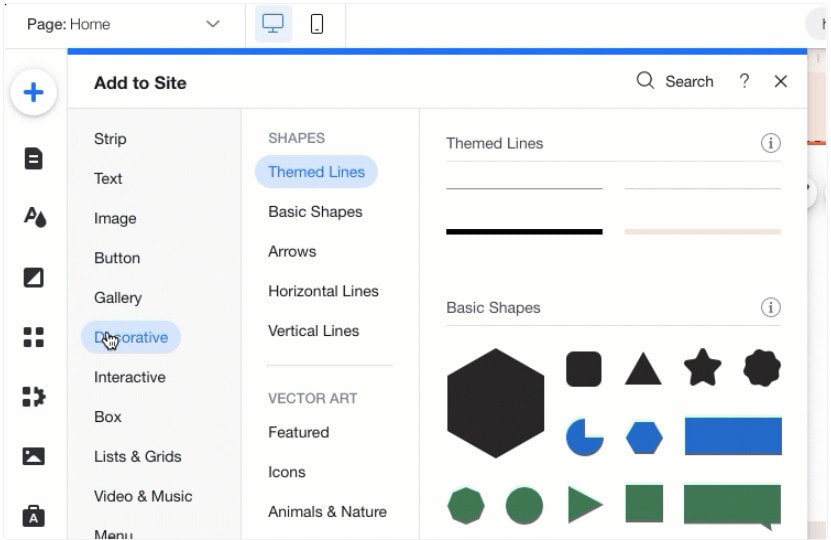
1. Change the Thumbnails of Google drive using the Wix.
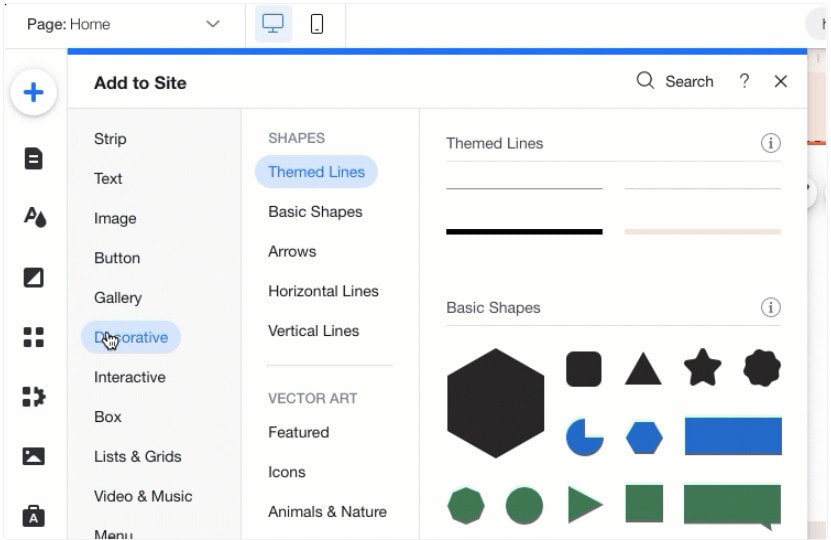
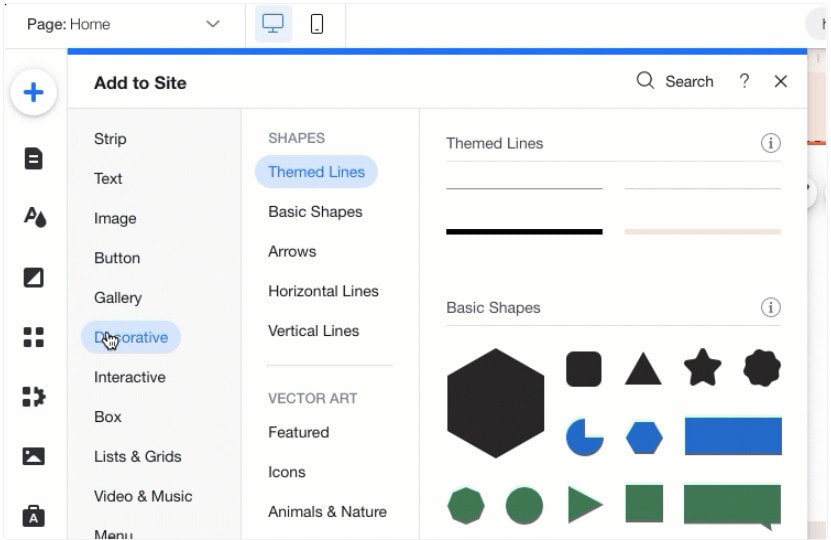
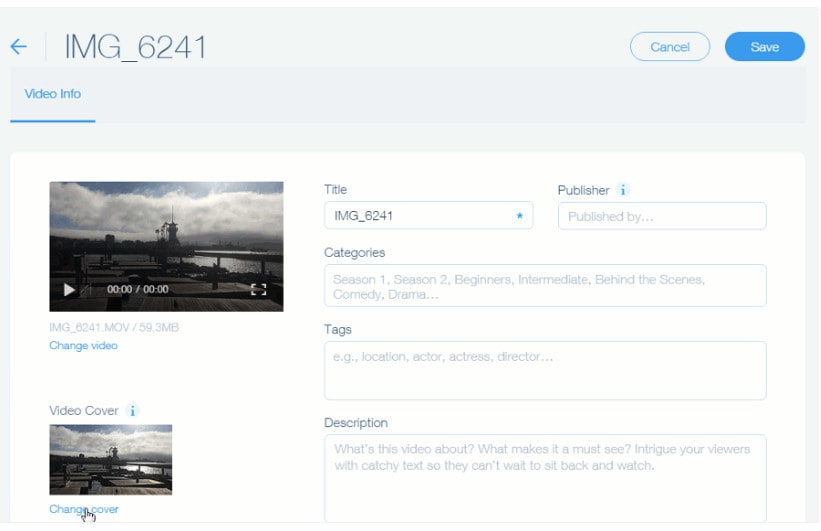
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
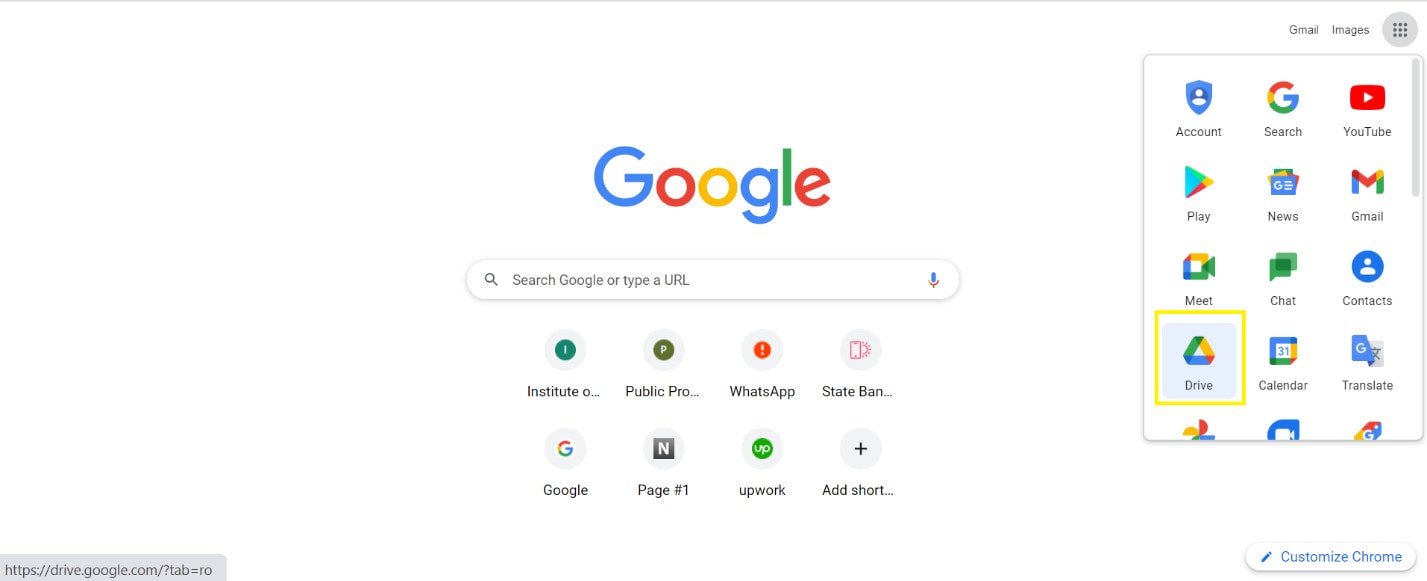
- Open the Wix editor from the browser.
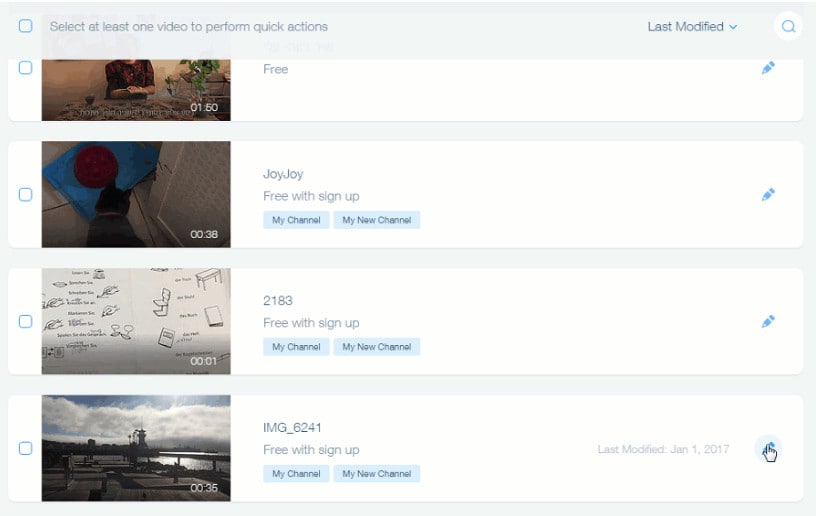
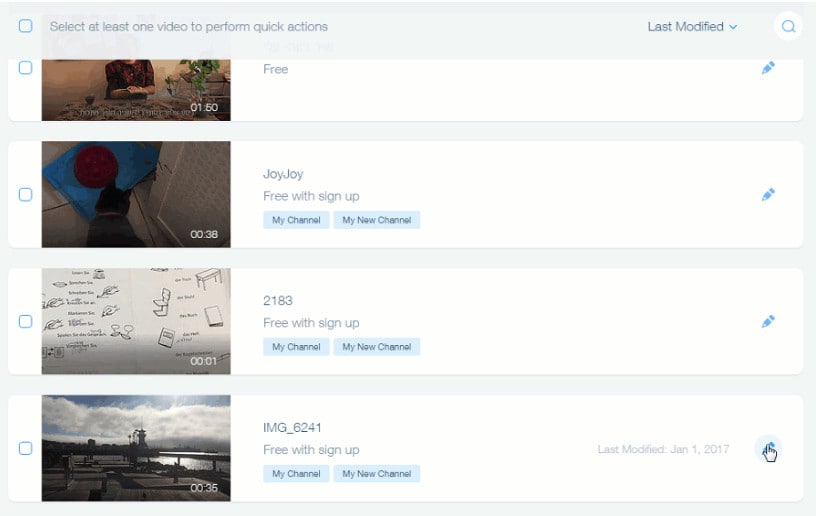
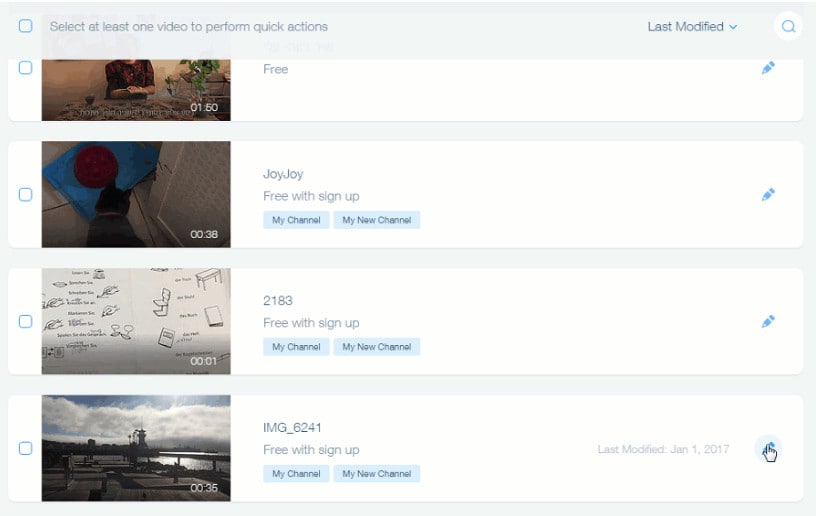
- Select a video from your video library.
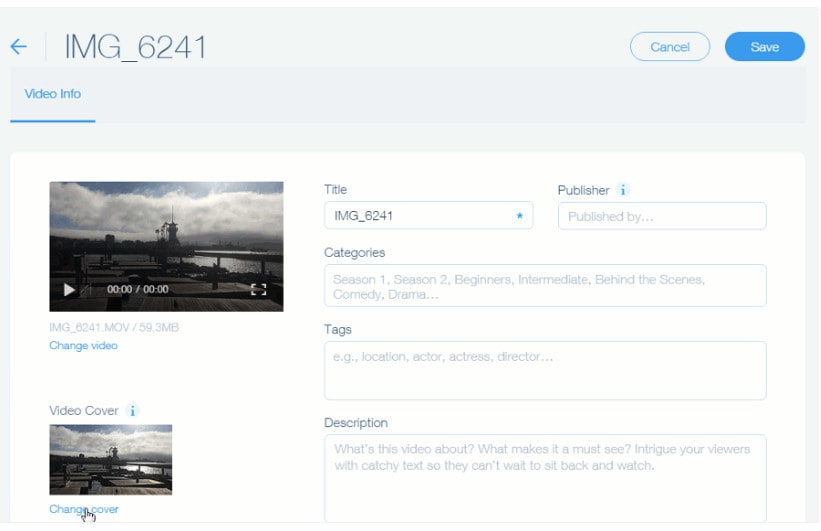
- Hit the Edit icon at the video

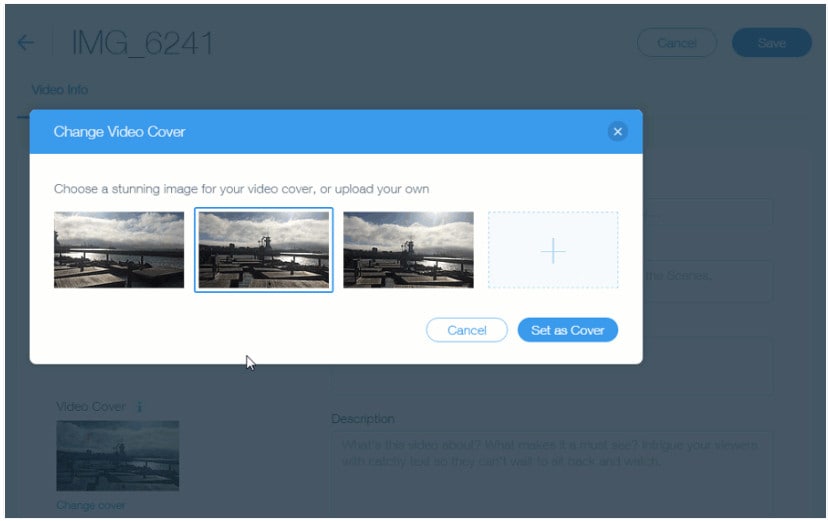
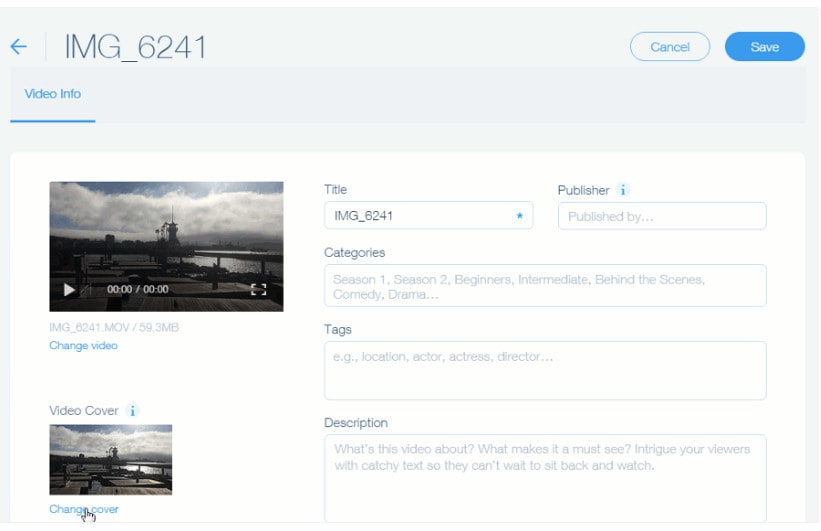
- Click on change cover under the cover image.

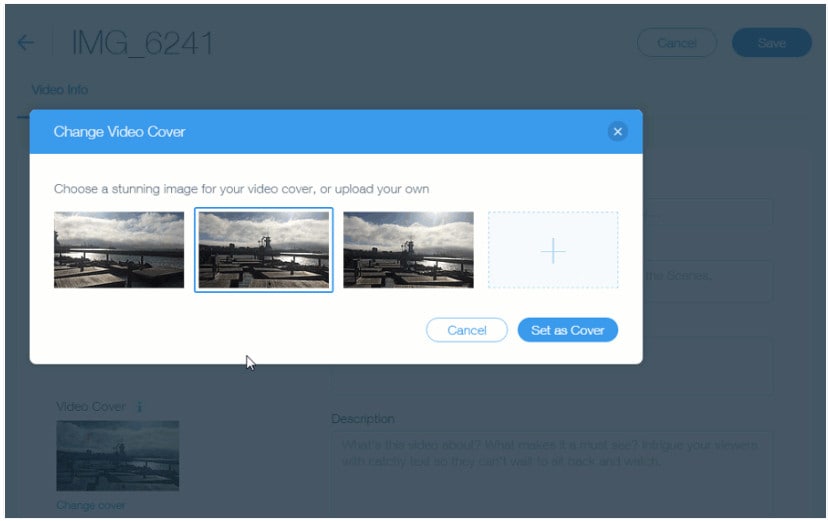
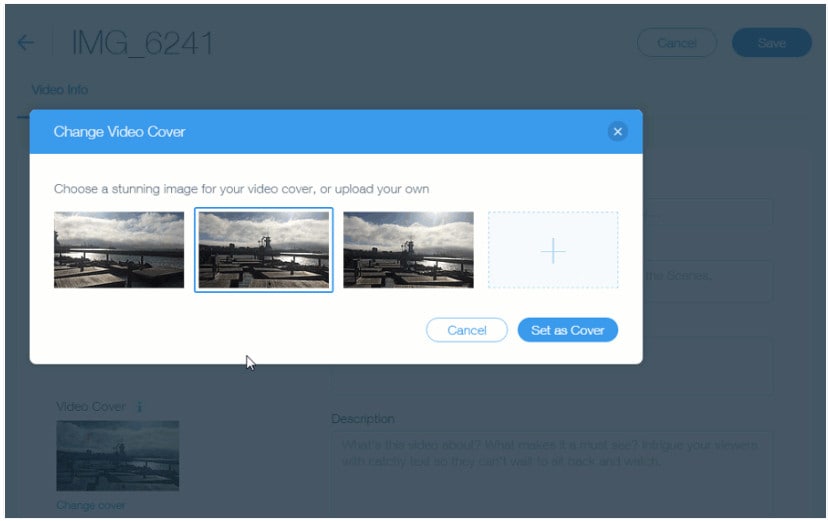
- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
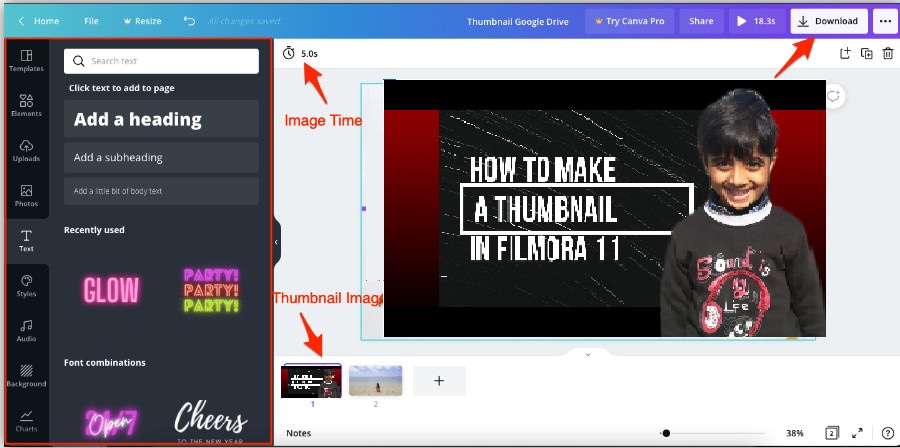
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
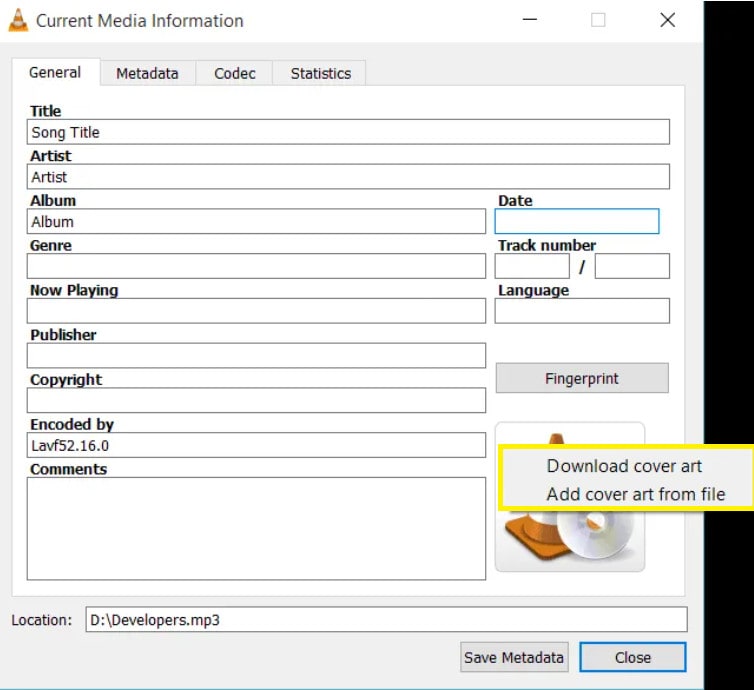
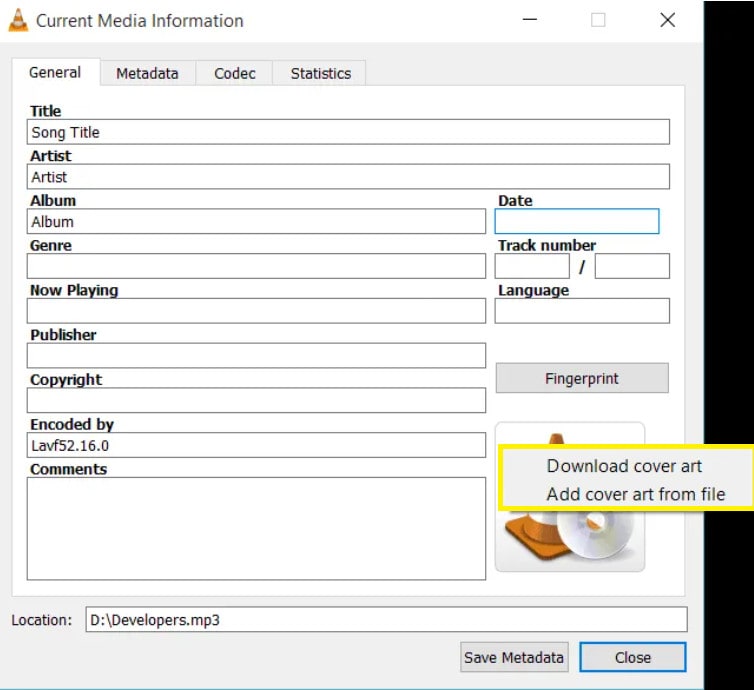
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
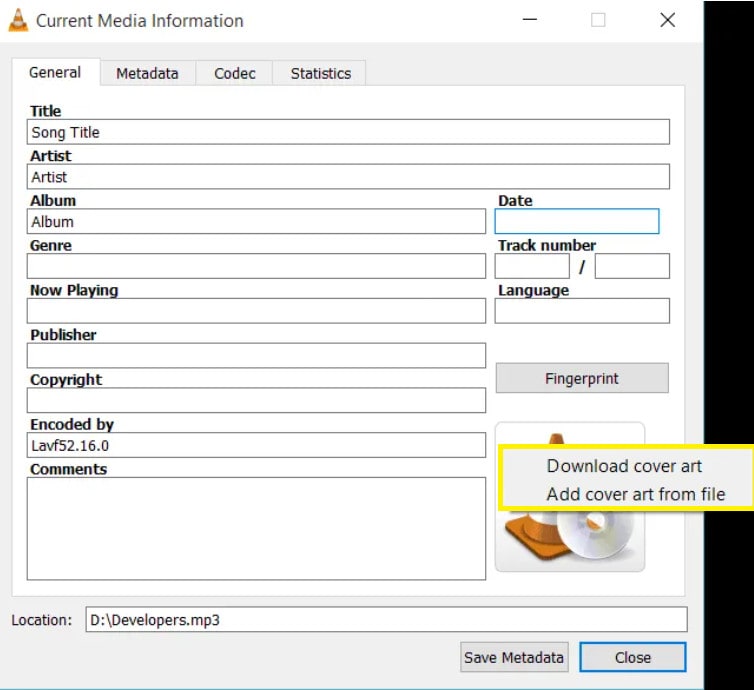
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
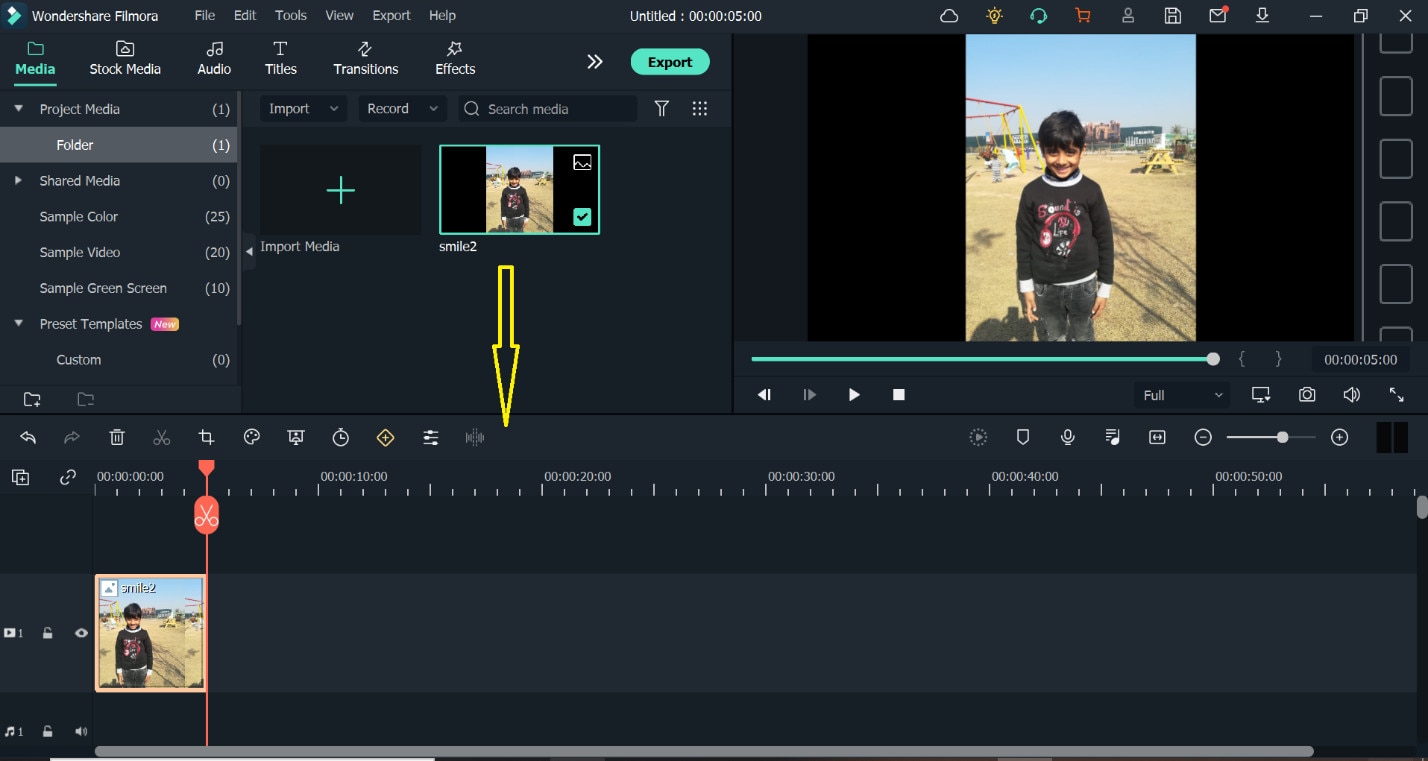
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
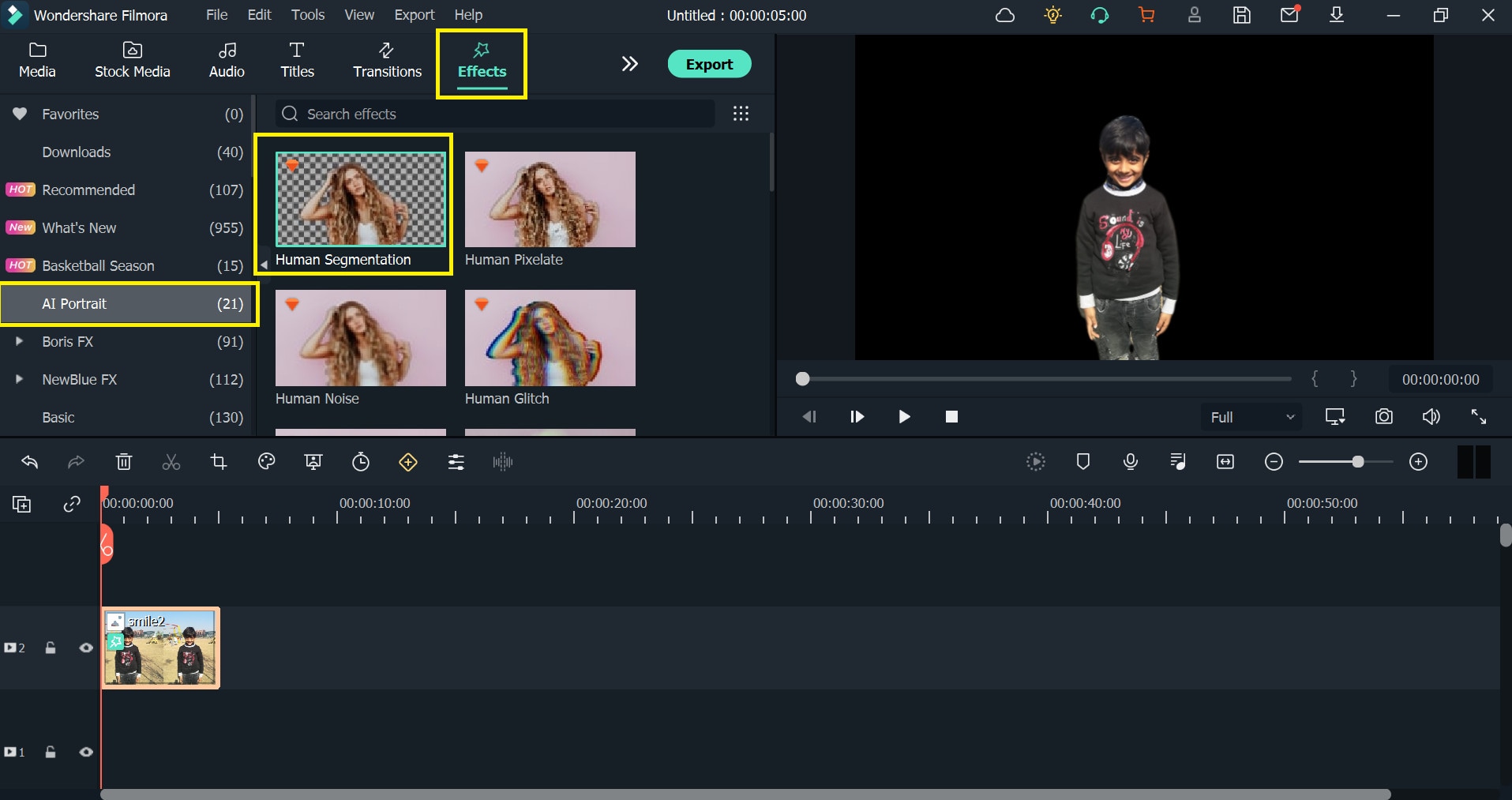
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
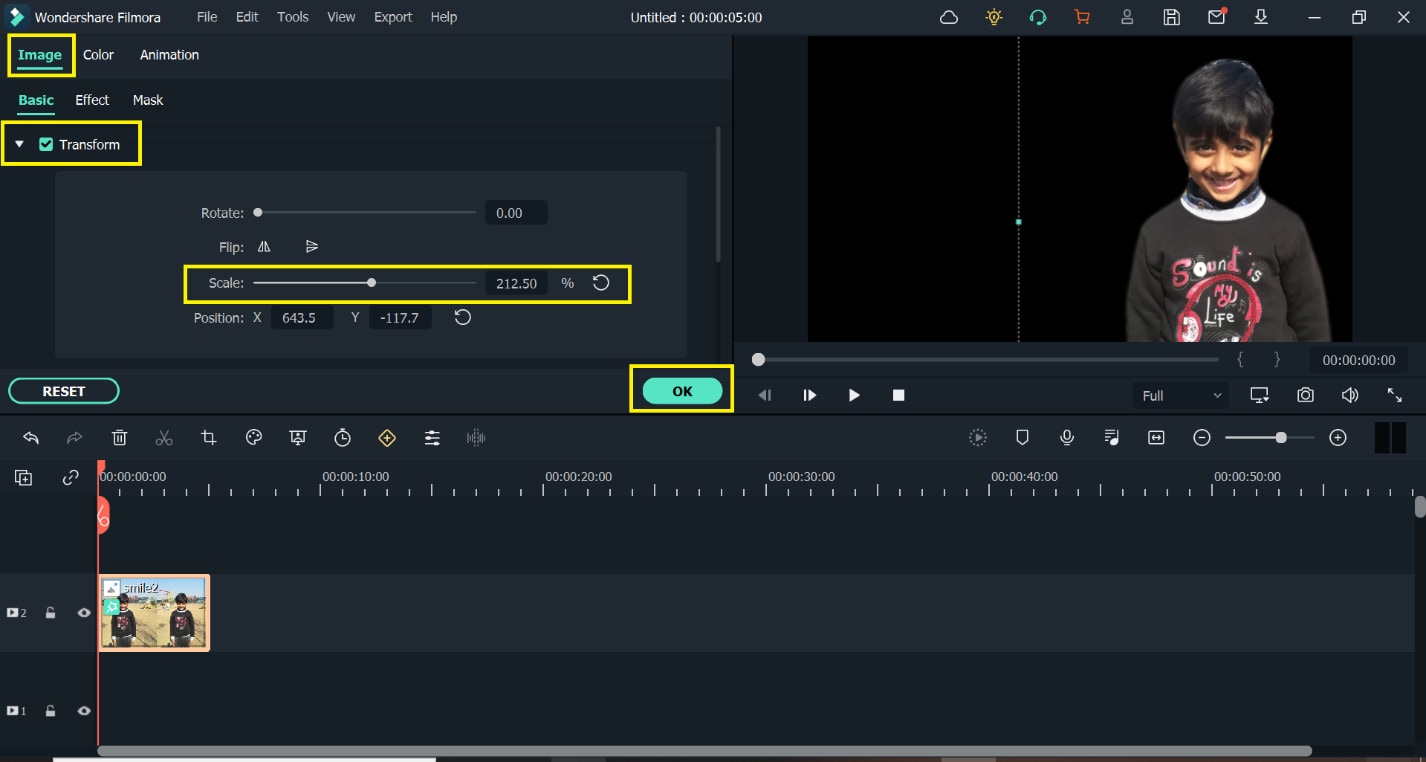
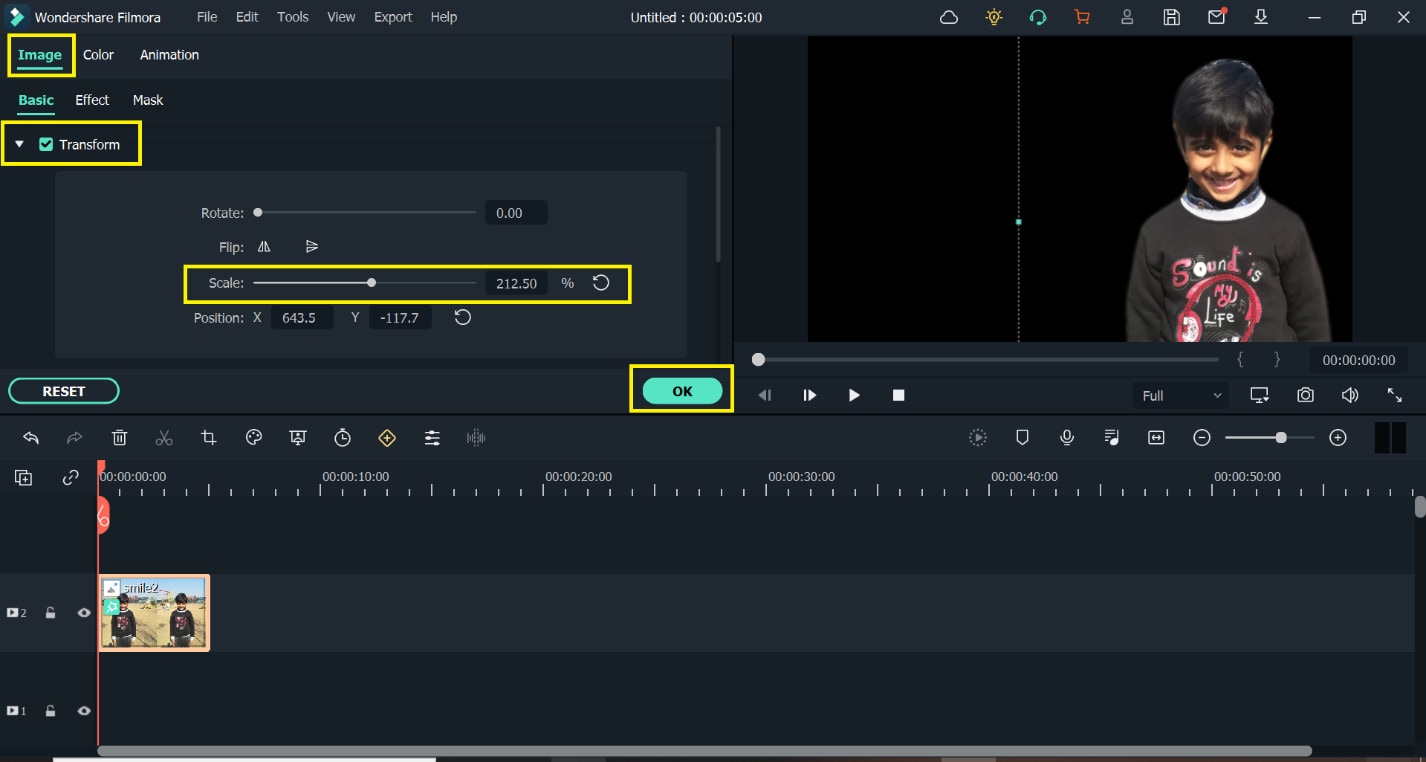
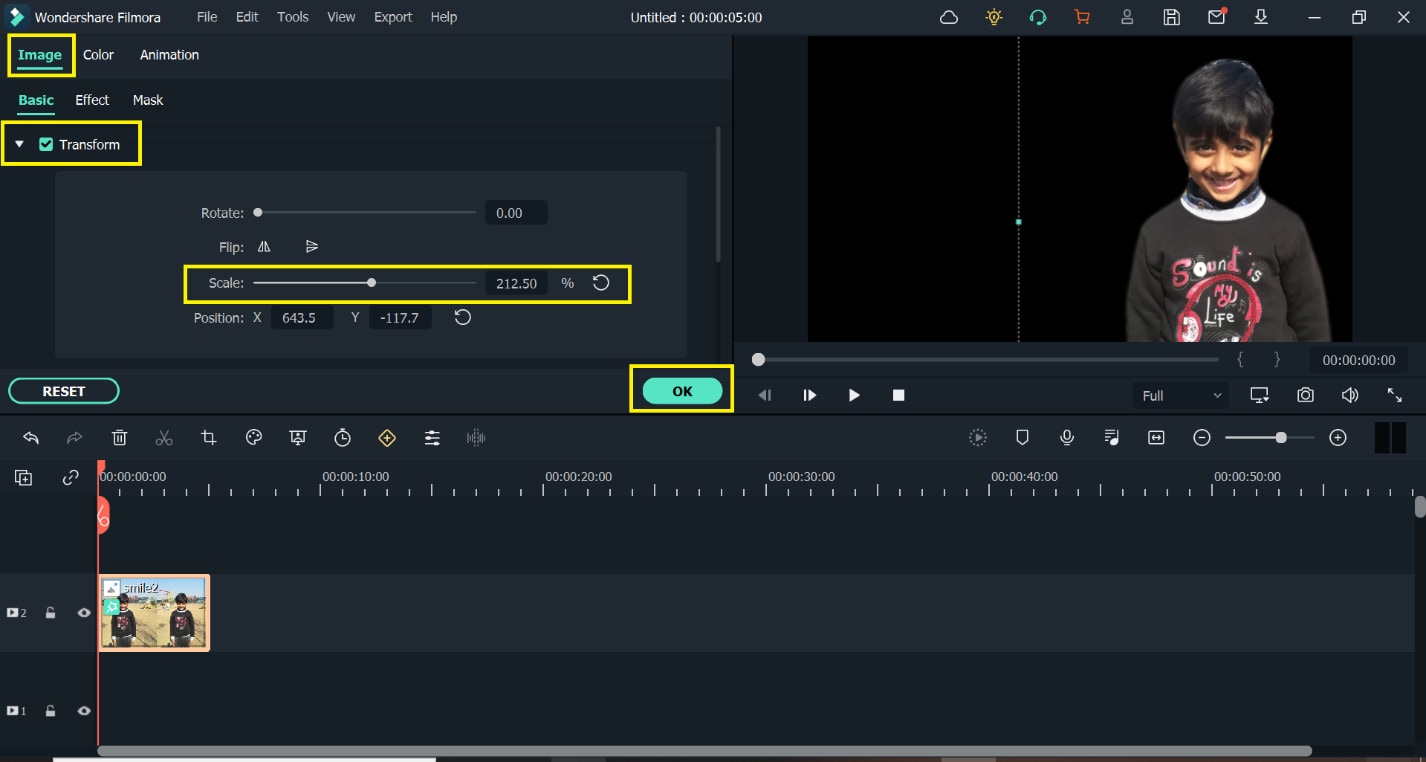
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
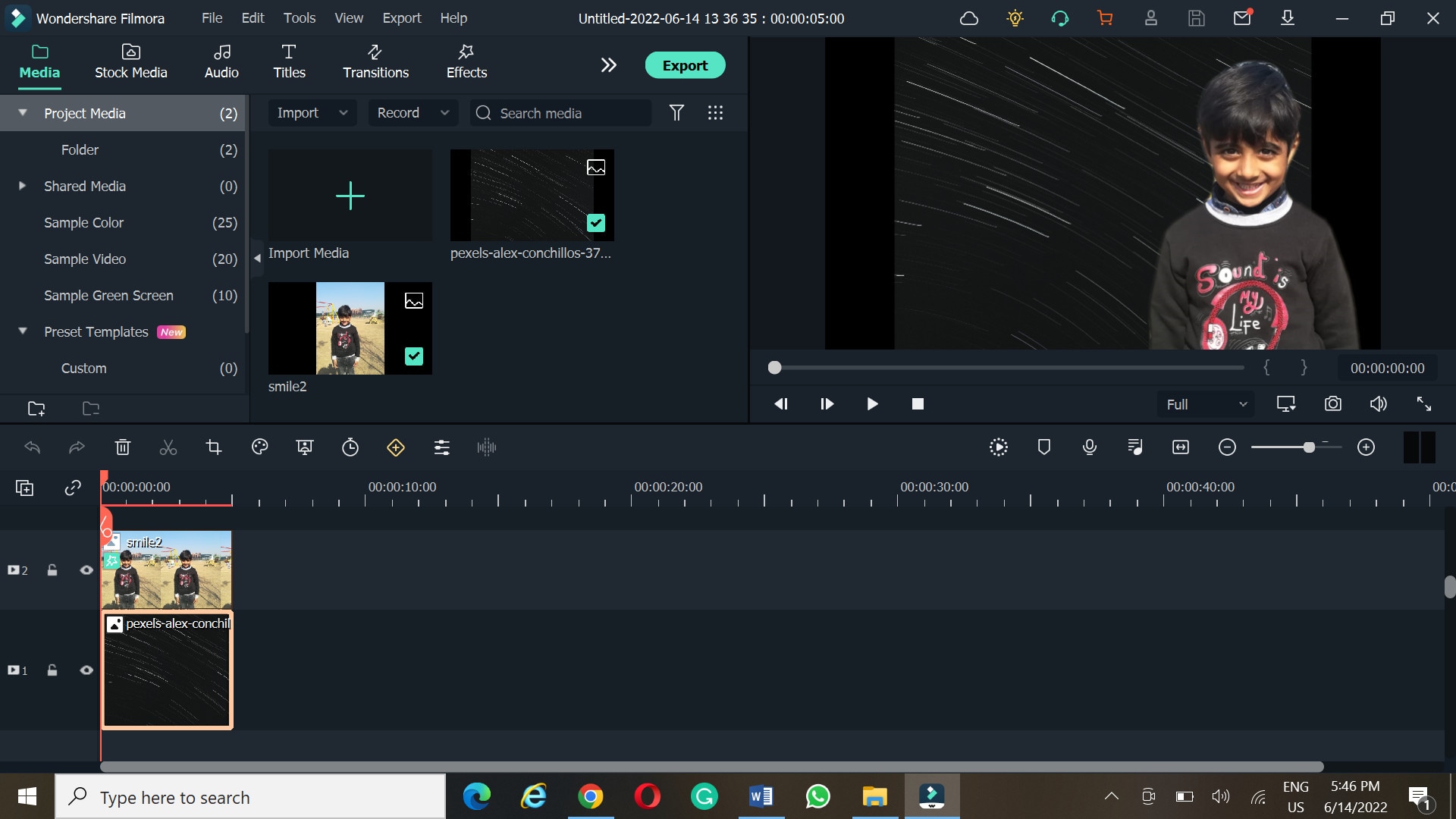
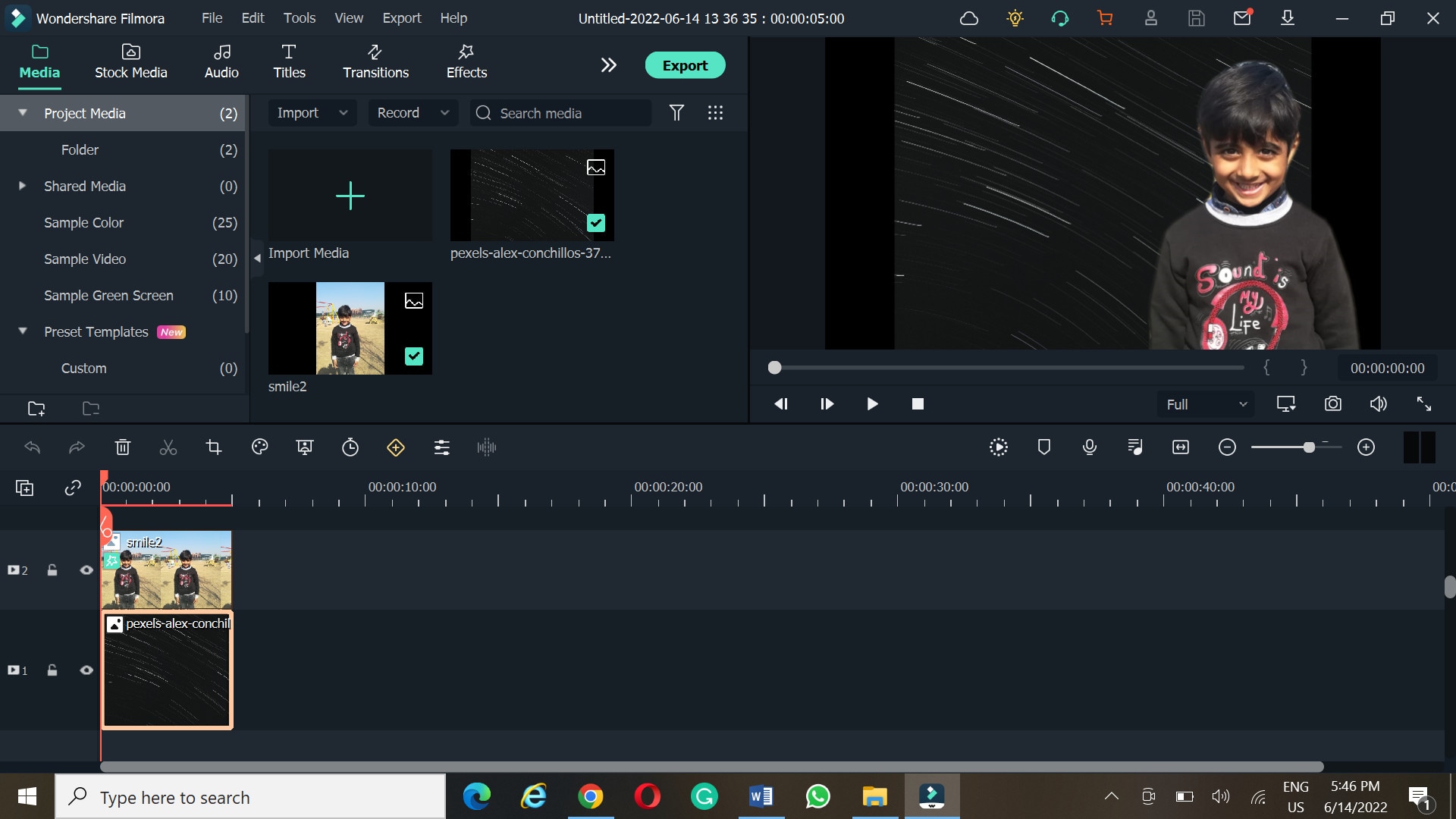
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

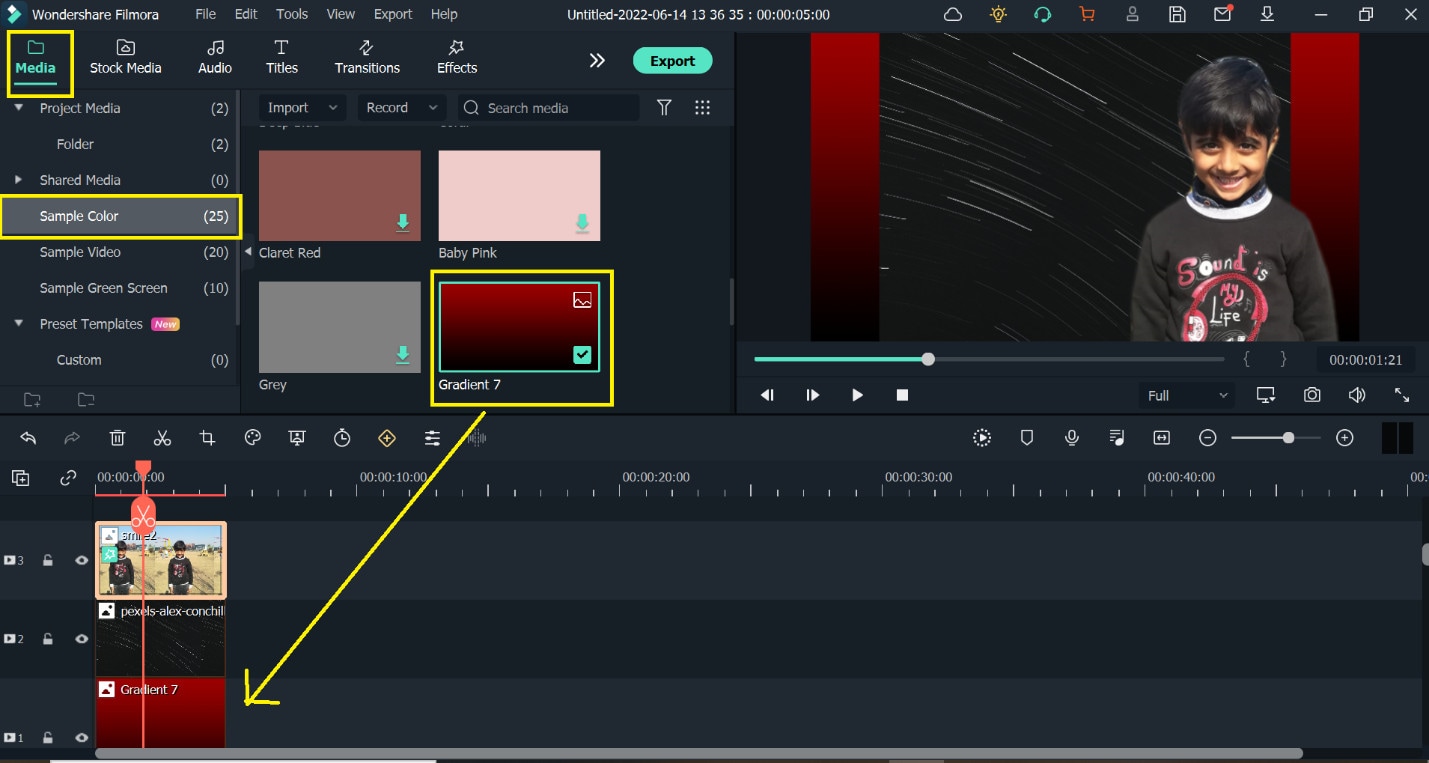
- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

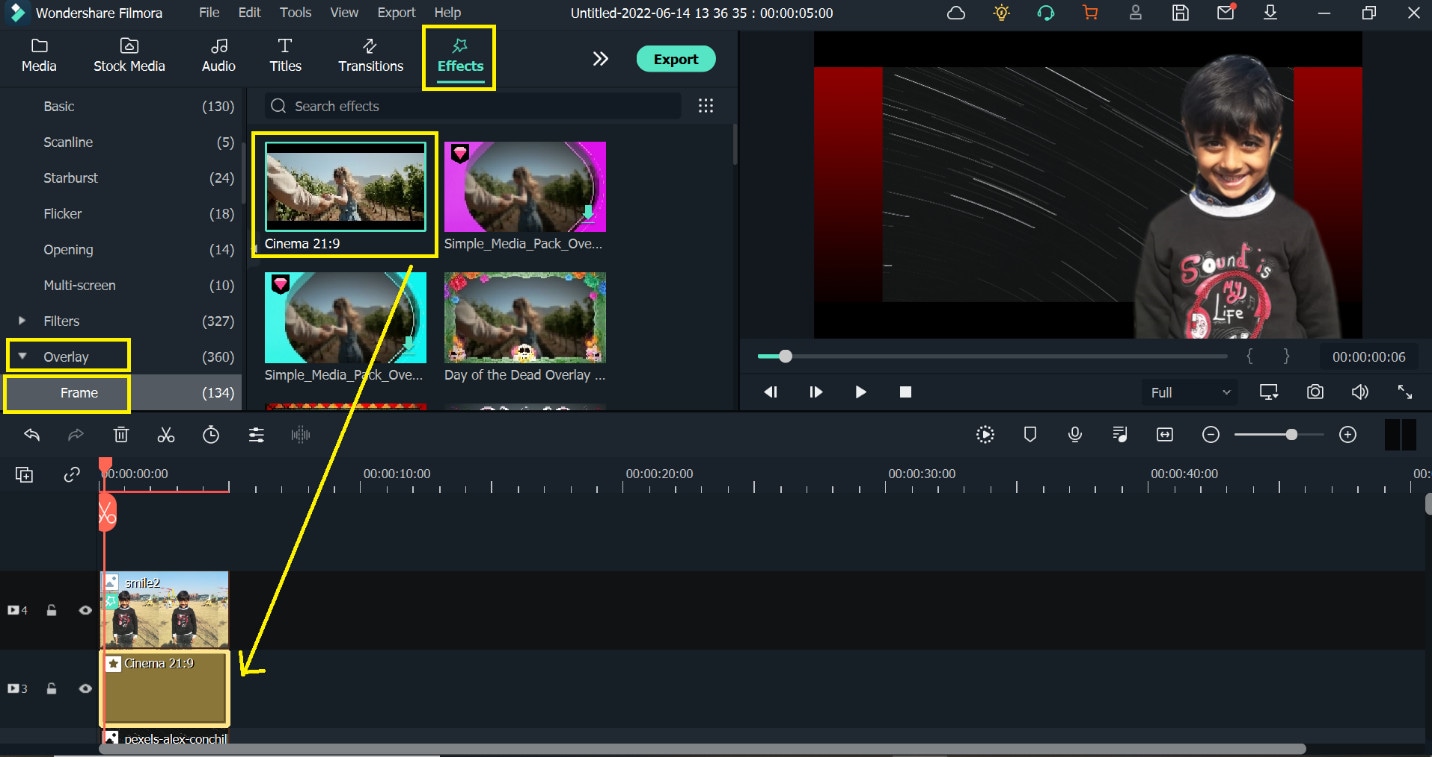
- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

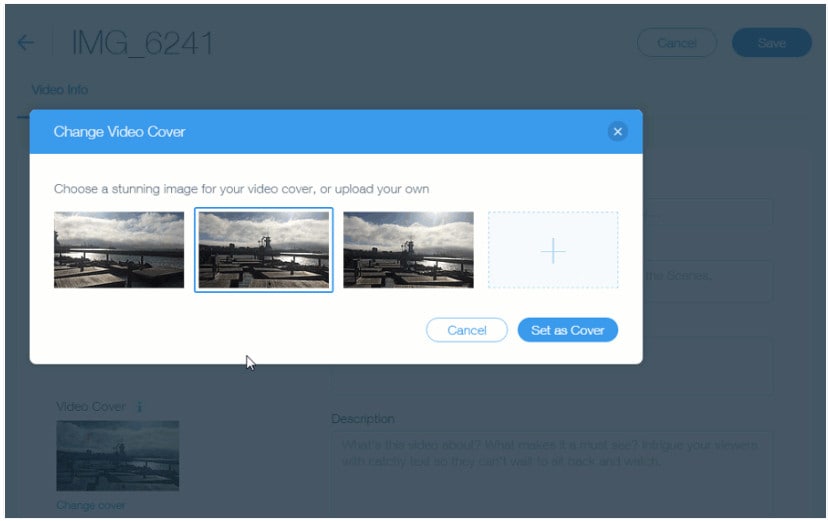
- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
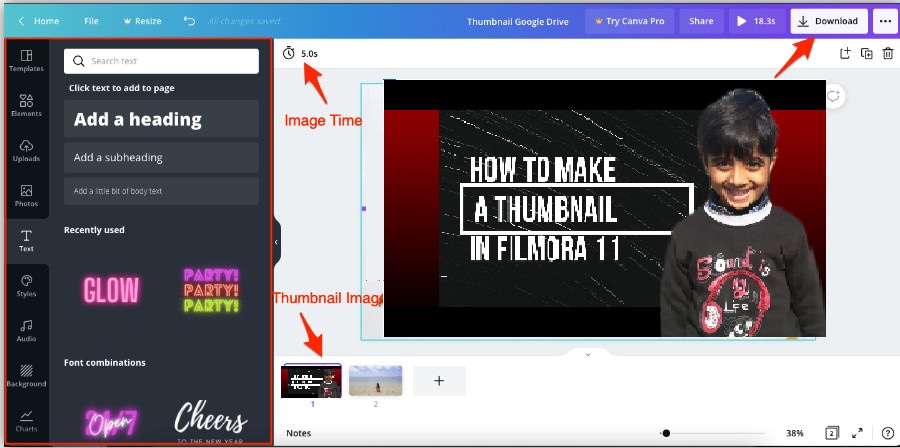
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

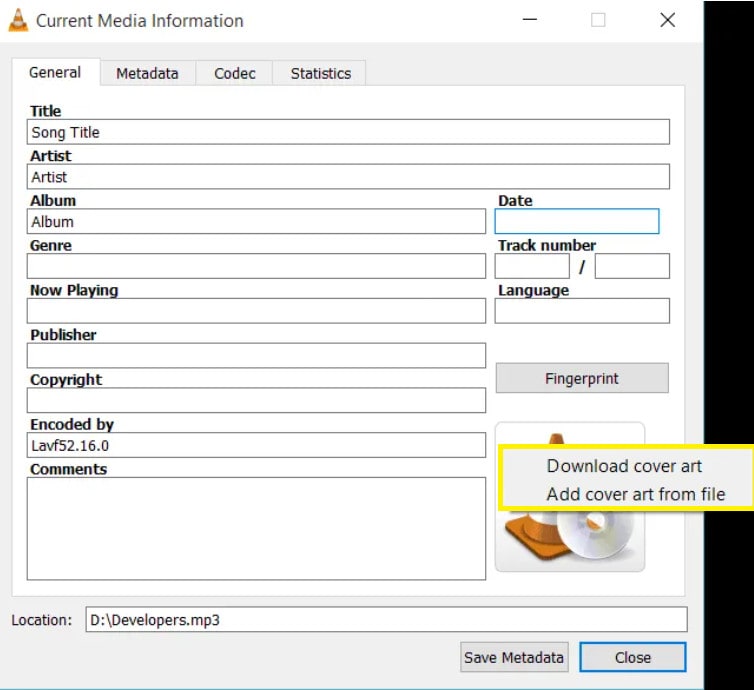
3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Make a Custom Slide Show in PowerPoint
How to Create a Custom Slide Shows in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Color Lut in Video -How to Color Grade Your Video
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Also read:
- 7 Best Green Screen Software for Beginners on Mac
- In 2024, Top 8 Video Editor with Useful Masking
- New In 2024, Top 5 Best Video to PPT Converters
- In 2024, Movavi Slideshow Maker Is a Powerful Video Editing Tool that Can Be Used to Add Rich Effects to Videos Easily. This Guide Will Introduce the Features and Show You How to Apply Effects to Videos with This Tool
- Updated 2024 Approved Best 5 Tools to Help You Know More Freeze-Frame Video Editing Skills
- New FLV Editor for Windows 11/10/8.1/8/7 Easily Edit FLV Videos on PC for 2024
- Updated In 2024, How to Add a Custom Transition to OBS
- New Looking for the Best Websites for 3D Text PNG? Weve Covered You with Our Top 8 Picks for Your Upcoming Work
- Create the Night-to-Day Effect Videos
- In 2024, How to Make Discord Emoji GIF
- New In 2024, Easy Way to Combine Several Xvid Files Into One Windows, Mac,Android
- New Effective 10 Ways to Convert YouTube to MOV at Ease PC & Online for 2024
- 2024 Approved Looking Forward to Making up Your Career in Video Editing? Land in Here to Learn About the Credibility of some Popular Video Editing Courses
- Updated Ultimate Guide to Countdown Animation in Videos
- Updated 2024 Approved Step by Step to Add Border to Video Using Premiere Pro
- New Premiere Pro Text Effects Beginner Guide for 2024
- New In 2024, | How to Livestream Zoom on Facebook?
- Updated In 2024, Create Your Slow Zoom TikTok in Minutes
- Updated Tips That Show Anybody How To Make Youtube Slideshow – Guaranteed for 2024
- New 2024 Approved Turn Your Text Into a Podcast Made Possible
- Updated Replacing the Sky in Adobe After Effects An Extensive Guide for 2024
- In 2024, You Can Create Interaction Videos with Friends and Family by Sitting Far Away, Which Seems Innovative. In This Article, Youll Get a Guide to Edit a Split-Screen Video on Filmora
- In 2024, Green Screen YouTube Videos
- In 2024, Top 8 Sites to Download Glitch Transition for Premiere Pro
- How to Rotate AVI in Vertical/Portrait Orientation Windows, Mac,Andro for 2024
- Updated In 2024, Finding Best GIF Websites Is Easy as Pie
- New Movavi Slideshow Maker Is a Powerful Video Editing Tool that Can Be Used to Add Rich Effects to Videos Easily. This Guide Will Introduce the Features and Show You How to Apply Effects to Videos with This Tool
- 2024 Approved To Find the Best Tool Out of Hundreds of Online and Offline GIF to Video Converters, You Need to Check These Specifications. Read This Review and Get the Best Out of the Best
- Updated M31 LUT (Teal and Orange LUT) Free Download
- In 2024, WMV File Format Has Many Benefits over the Video Industry. If You Are Excited to Know More About the Format and Its Pros and Cons, Then Lets Start the Discussion
- Make A Countdown Video for 2024
- New 2024 Approved How to Set Up Twitch Green Screen
- 2024 Approved Overview of Perfect Moody LUTs for VN Editor
- In 2024, A Guide to Color Grade Your Picture in LightRoom
- Updated Funny Content Ideas for YouTube Videos for 2024
- New In 2024, Add Emoji to Linkedin Post – 5 Tips You Need to Know
- Updated 2024 Approved A Normal Video Brings More Editing Opportunities than a Slow-Motion One. This Text Explores How to Convert Slow Motion Video to Normal on iPhone
- The Upcoming Generation of AR and VR Is Going to Define Augmented Reality Conferencing as the New Normal for All Business Purposes. With a Global Perspective to Build Better Communication, AR Can Be the Future of Collaborative Workspace
- Updated In 2024, How to Livestream Zoom on Facebook?
- 2024 Approved Best 4 Love Video Maker with Music
- 2024 Approved Best 10 Tools to Convert a GIF Into a PDF
- Updated In 2024, Finding the Best Voice Changers for WhatsApp Free and Paid
- How to install and update device drivers manually in Windows 10 & 7
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Realme 11 5G | Dr.fone
- In 2024, How to Screen Mirroring Honor Magic 5 Pro? | Dr.fone
- How to Bypass Android Lock Screen Using Emergency Call On Samsung Galaxy A15 5G?
- In 2024, How To Unlink Your Apple iPhone 8 From Your Apple ID
- In 2024, Xiaomi Redmi K70 Pro ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- How To Revive Your Bricked Asus ROG Phone 7 Ultimate in Minutes | Dr.fone
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Oppo K11 5G? | Dr.fone
- In 2024, Recommended Best Applications for Mirroring Your Infinix Smart 8 Screen | Dr.fone
- What is Geo-Blocking and How to Bypass it On Realme Note 50? | Dr.fone
- Complete Review & Guide to Techeligible FRP Bypass and More For Vivo S18e
- Why Is My Nokia 105 Classic Offline? Troubleshooting Guide | Dr.fone
- How to Factory Reset iPad or iPhone XS without iCloud Password or Apple ID?
- Complete guide for recovering video files on Samsung Galaxy A05s
- Why Is My Vivo Y100i Power 5G Offline? Troubleshooting Guide | Dr.fone
- In 2024, Ultimate Guide from Infinix Note 30 VIP FRP Bypass
- Title: New In 2024, Phone Aspect Ratio Vertical Definition, Types and Tips
- Author: Chloe
- Created at : 2024-04-24 07:08:37
- Updated at : 2024-04-25 07:08:37
- Link: https://ai-editing-video.techidaily.com/new-in-2024-phone-aspect-ratio-vertical-definition-types-and-tips/
- License: This work is licensed under CC BY-NC-SA 4.0.
















