:max_bytes(150000):strip_icc():format(webp)/audio-books-56a324b93df78cf7727c00f5.jpg)
New Recording Video in Slow Motion Some Considerable Points for 2024

Recording Video in Slow Motion: Some Considerable Points
Slow motion helps filmmakers to achieve several goals in their projects. Slo-mo can dramatize emotions, set the right mood for watching action films, and so on. Recording slow-motion videos with high-end cameras was a matter of the past. In this tech-based era, capturing moments in slow motion is a built-in feature in your smartphone.
Amplify your message in slow-motion videos by understanding how to record slow-motion video. You will learn how to record a slow-motion video using any model of Android and iPhones. Besides, there are some aspects that you should know before start recording scenes. As a plus point, here you can find a top-notch editing app with a guide on how to record slow-motion video.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Some Important Deliverables to Ensure While Recording Videos in Slow Motion
Capture fleeting moments in the slow-motion mode of the camera to emphasize details. It’s the only way to highlight important aspects of sports and action scenes. Recording in slow motion is not difficult when you will learn how to record slow-motion video. Before learning, let’s understand important aspects you should look at while recording.
- Frame Rate: For slow-motion video, choosing the right frame rate is crucial. A higher framerate, such as 120fps and 240fps, allows smoother playback. So, before recording, ensure that your camera supports a good framerate.
- Resolution: Maintaining high-resolution videos is important to get good quality. Usually, slow-motion footage uses 4K and HD (High Definition) resolution. Having a high video resolution means providing clarity in details in videos.
- Shutter Speed: It refers to the speed at which the camera closes and controls exposure. Adjust the shutter speed to faster mode to capture every crisp in slow motion. It will prevent motion blur and help in freezing fast-moving objects.
- Audio Consideration: You should know that recording slow motion will affect the original audio. Meanwhile, some cameras preserve the original sound. So, be prepared and test your camera’s audio speed to ease the editing process.
- Focus and Stability: Minimize your camera shake and enable a stabilizer or tripod. Stable footage is essential to enhance the video quality. Moreover, try to keep your main subject in camera focus. In this regard, you can use manual focus control if necessary.
- Editing Software Compatibility: Another thing that you must consider is tool compatibility. It’s better to check it before recording so you will not regret it later. Check your editing tools are supporting the file format of the recorded slow-motion video.
- Storage Space: The “No More Storage” sign is a nightmare when you have recorded a perfect shot. Slow-motion videos consume large storage because of high resolution and frame rate. Thus, consider this aspect before recording to avoid inconvenience and arrange storage media.
Part 2: How to Record a Slow-Motion Video on Android/iPhone?
No matter your smartphone, recording slow-mo is just one click away. Luckily, you don’t need any separate app and technical equipment for this task. If you want to record slow motion now, keep reading this section for detailed steps. Here, you will find how to record a slow-motion video using an iPhone and Android.
Record Slow Motion Using an iPhone
Apple has offered a slow-motion feature since 2013 with the release of the iPhone 5s. Subsequent iPhone models also support this feature. Following are the steps that you can follow to record a slow-motion video on an iPhone:
Step 1
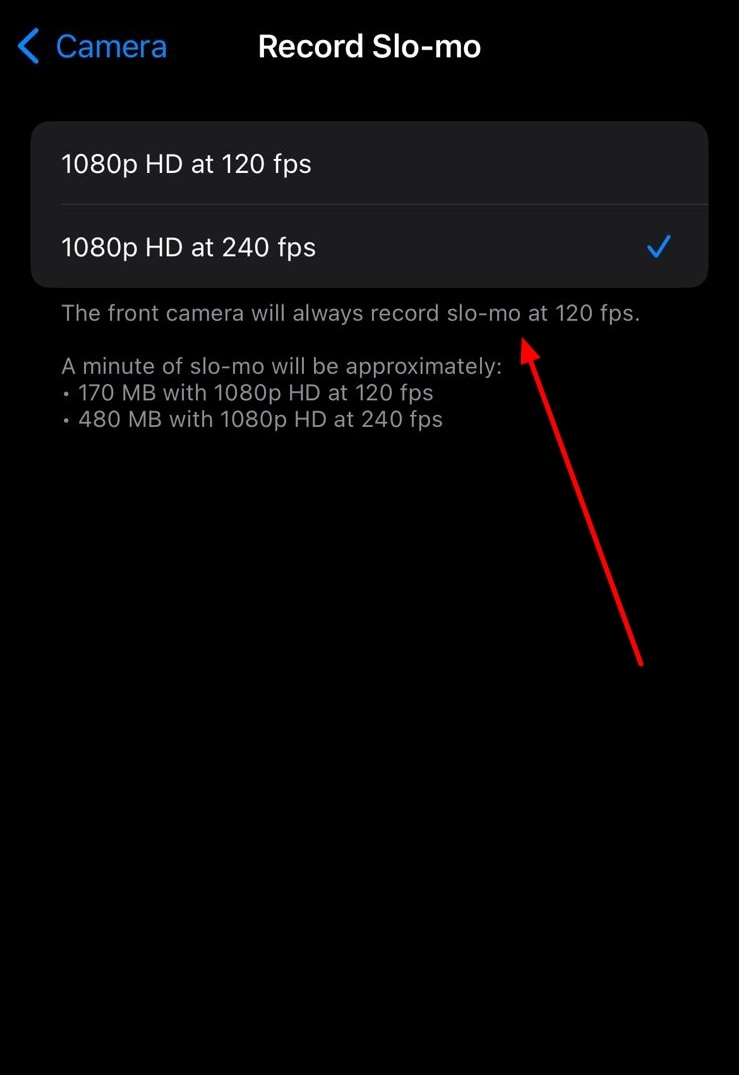
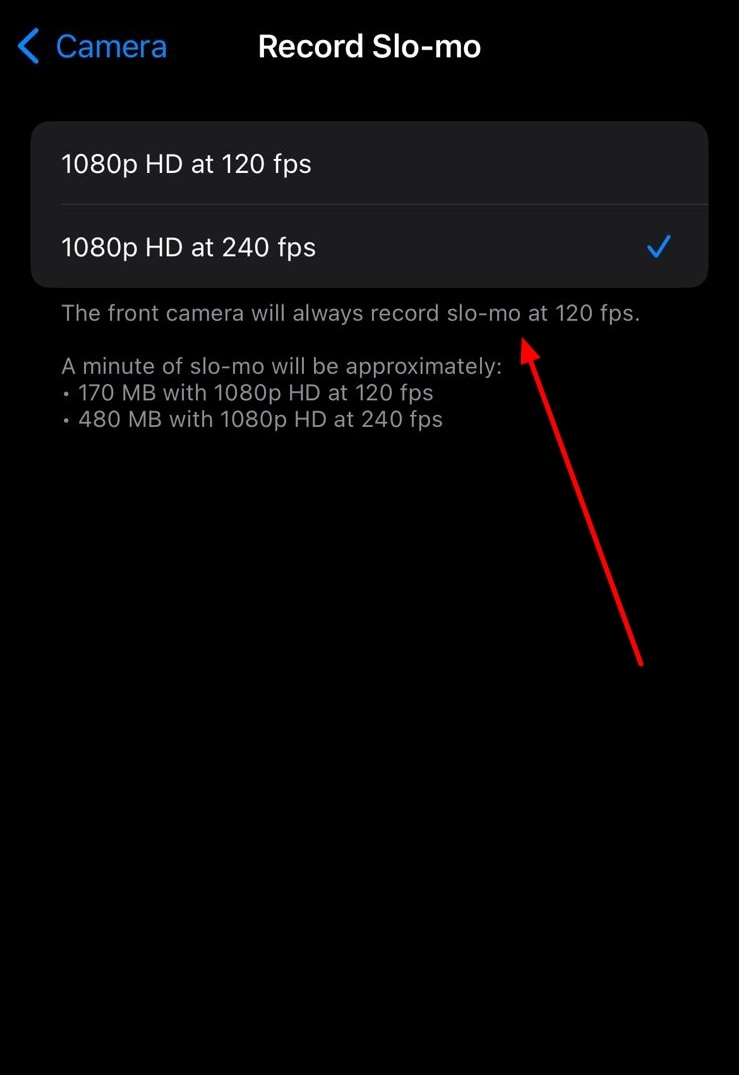
Before recording, set frame rate and resolution. To do so, go to “Settings” and scroll until you find “Camera.” After choosing the camera, touch the “Record Slo-mo.” From the given two choices, select one frame rate and resolution option.

Step 2
Now, tap on the “Camera” app on the home screen of your iPhone. Click on the “Slo-Mo” option next to the “Video.” Then, touch the red “Record” button and capture moments till you want. Finally, stop recording by hitting the same red button. Your footage will automatically be saved in your gallery.

Record Slow Motion Using Android
Who needs a third-party app when Android also supports a slow-motion recording feature? Currently, almost all Android phones are offering slow-motion. The location and access to slow-motion options might differ per Android phone model. To start recording, look at the given steps:
Step 1
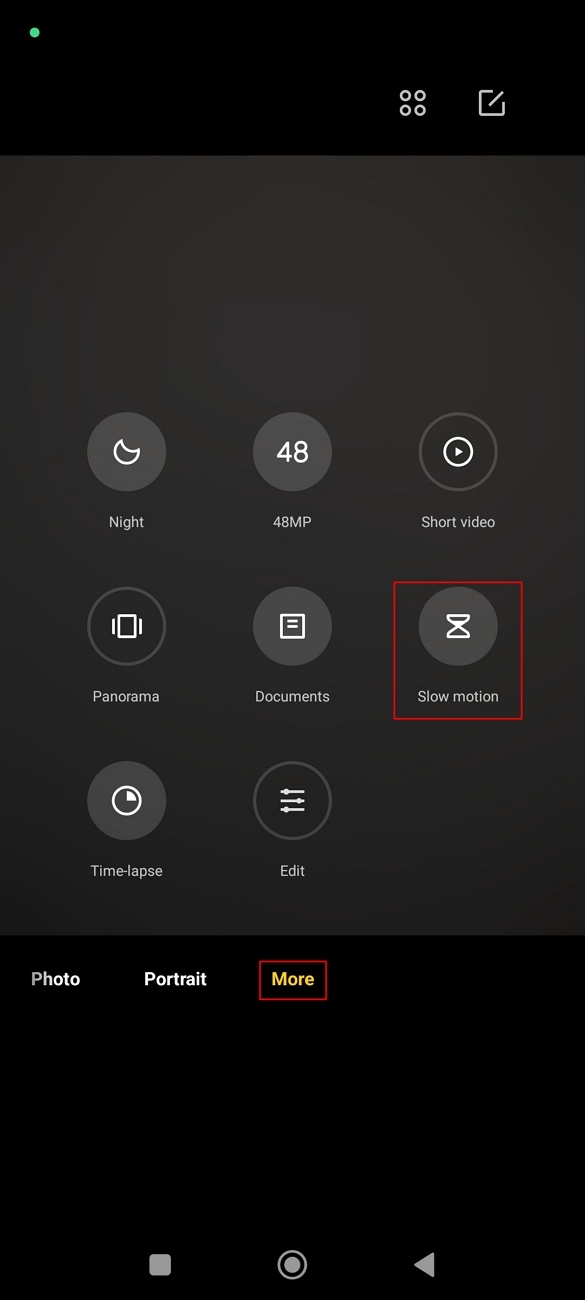
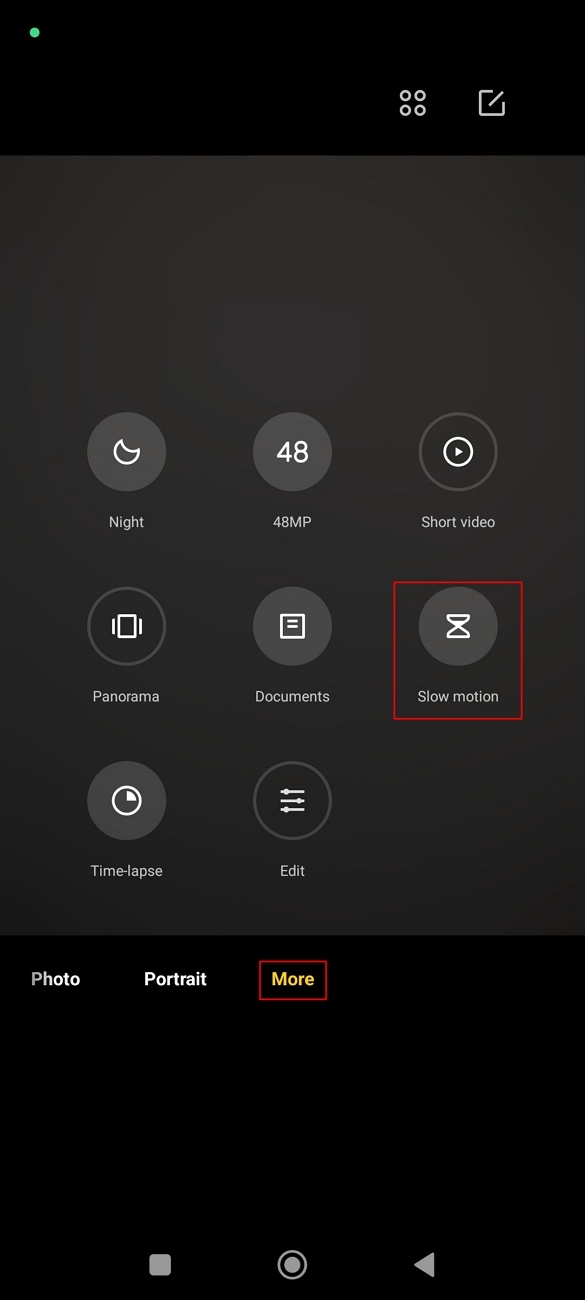
Unlock your phone and click on the “Camera” from the main screen. Click on the “More” option next to the “Portrait.” From the next menu, look for the “Slow Motion” circle icon.

Step 2
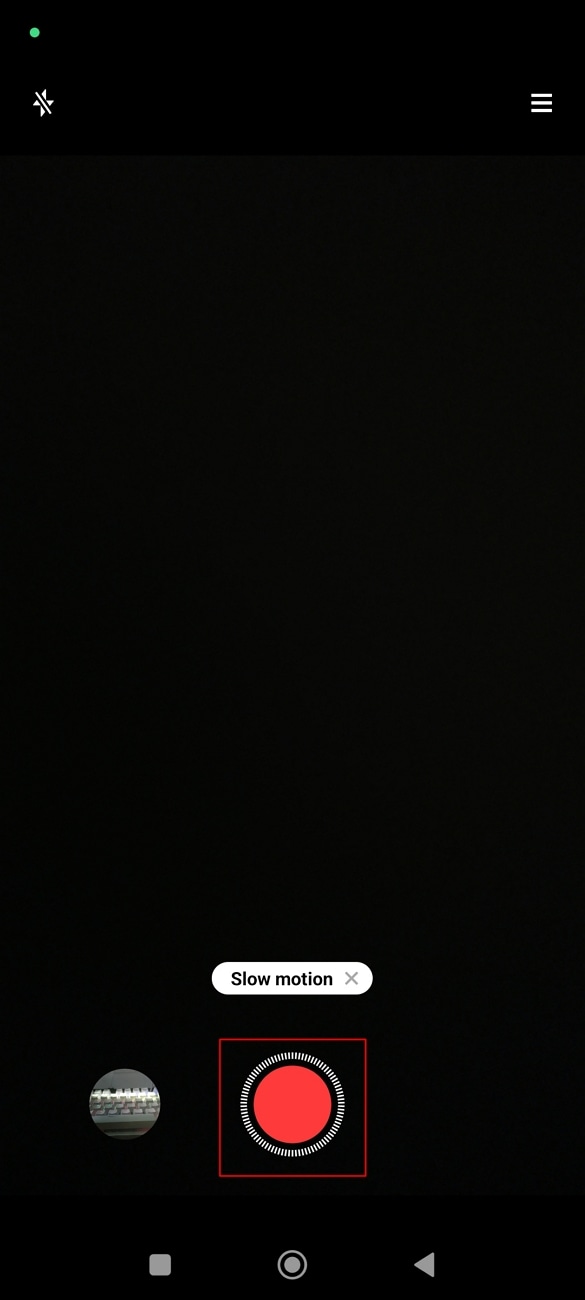
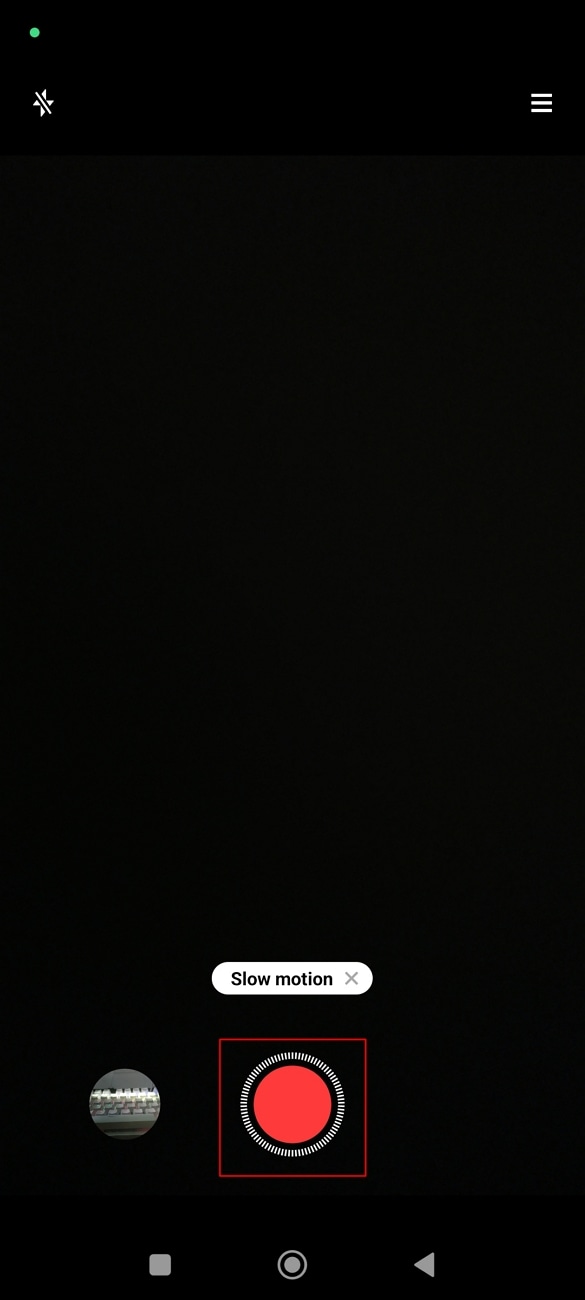
After selecting slow motion, adjust the focus manually. Head to the top-right corner and click on the small menu icon. Choose a frame rate and resolution from the displayed options. To start recording, touch the red “Record” button. When you capture the desired shots, press the red button again and get the video on your phone.

Part 3: Making Recorded Video in Slow Motion Using the Right Tools
Now, you are pretty much familiar with how to record slow-motion video using smartphones. A phenomenon that arises here is, can we slow down the normally recorded video? The simple answer is yes. There are many editing apps designed for this purpose. Adobe Premiere Pro is one such editing app to slow down the pre-recorded videos.
Step 1
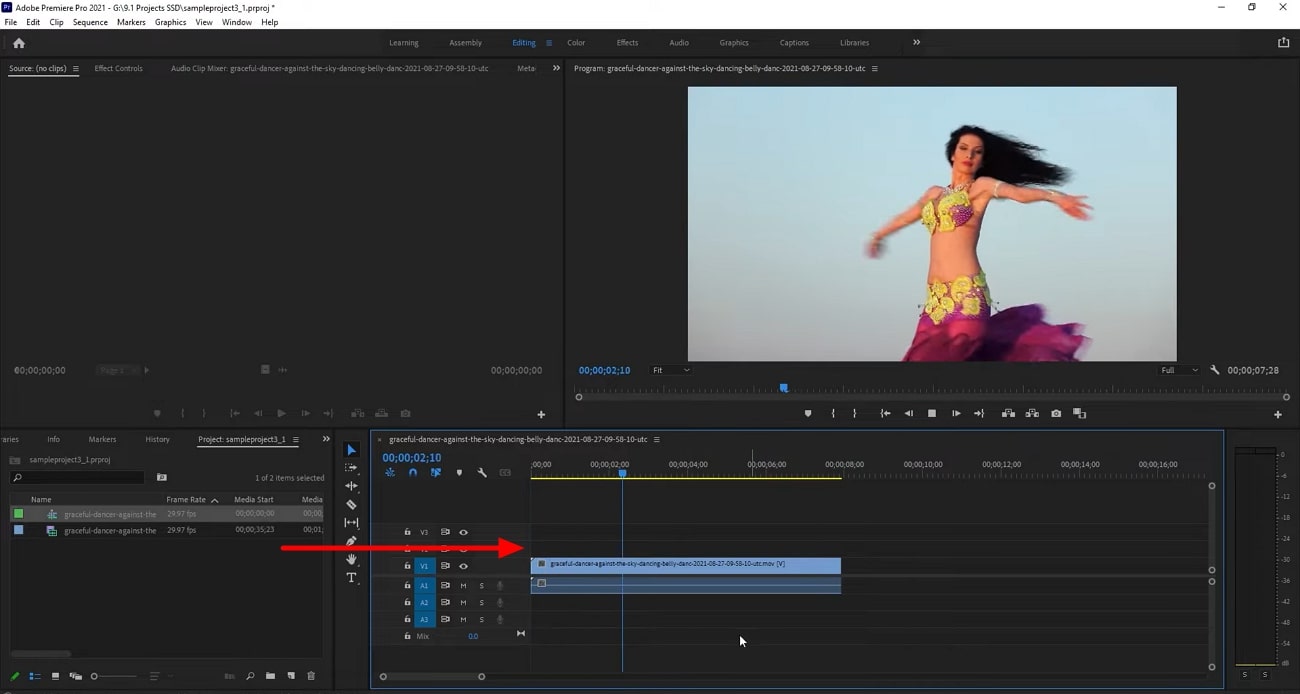
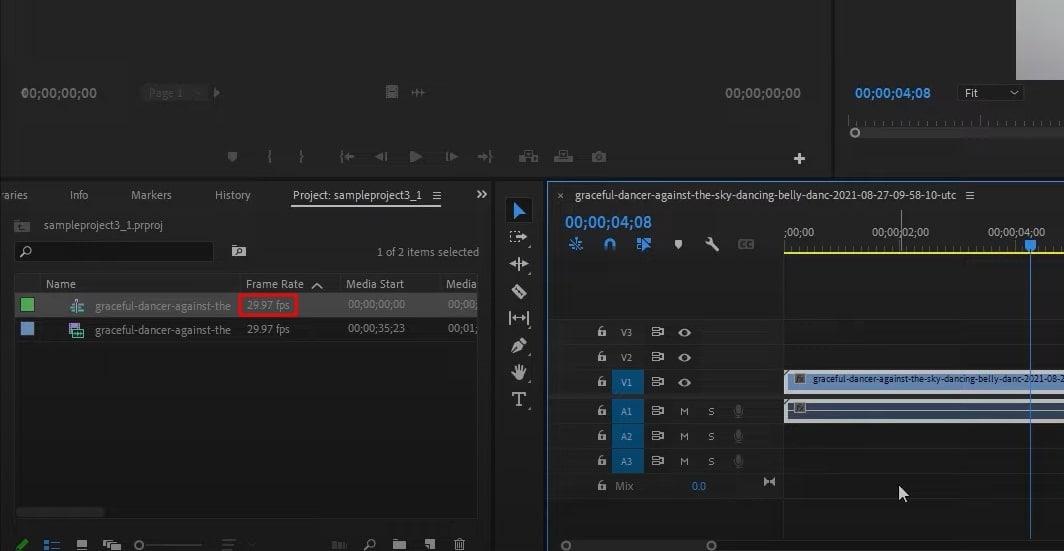
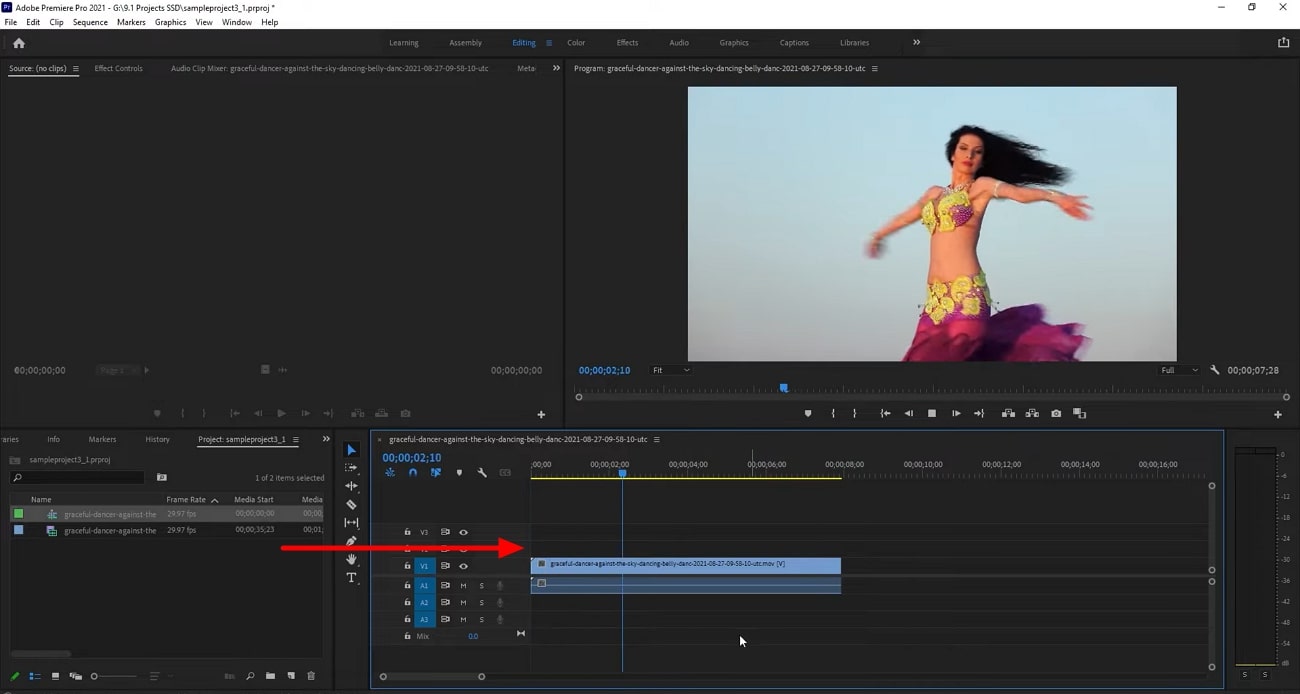
Access your Adobe Premiere Pro application and import a video in the timeline. Identify the frame rate of your video clip for a non-choppy playback.

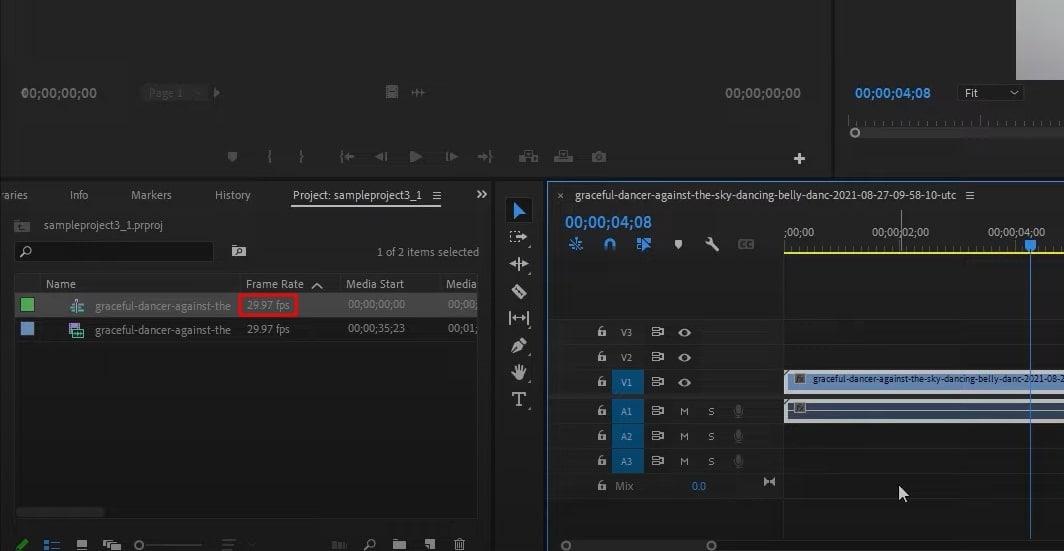
Step 2
The frame rate will tell you how much you need to slow down the video. To do so, use this “(Timeline Frame Rate ÷ Footage Frame Rate) x 100” formula. Before moving, analyze the slow motion you can add in your clip as per their frame rate.

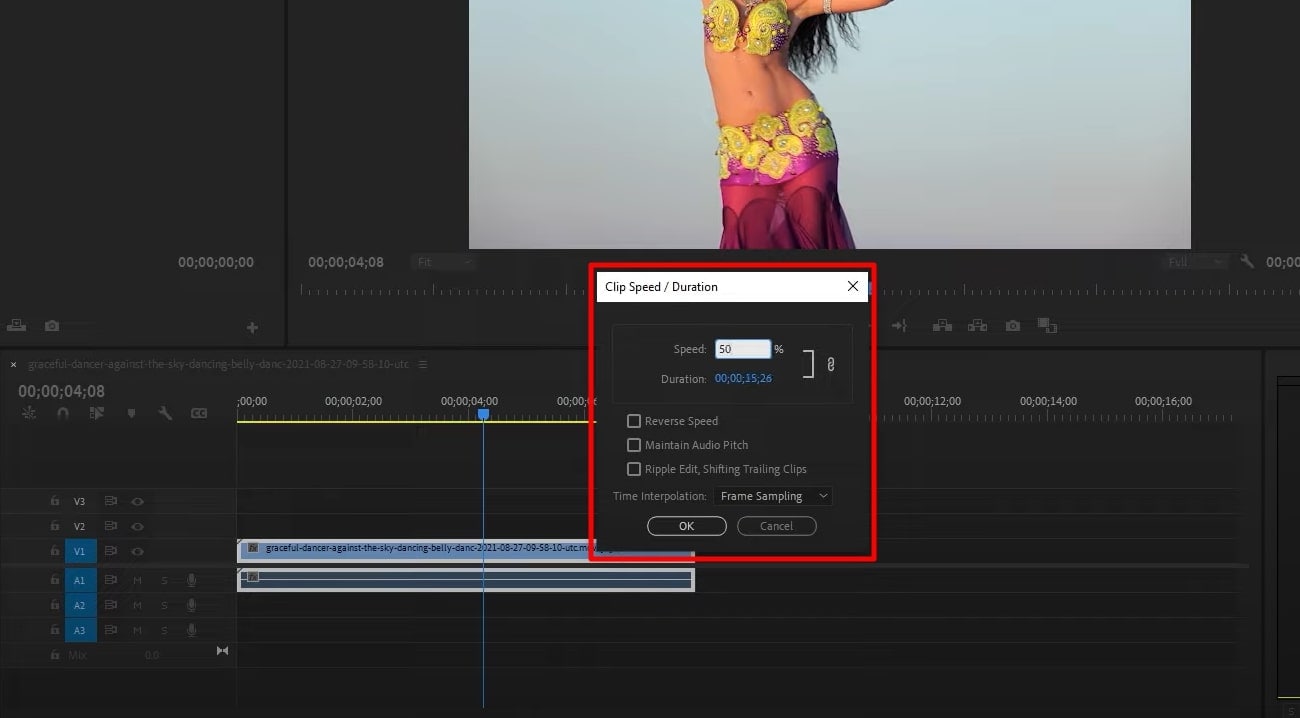
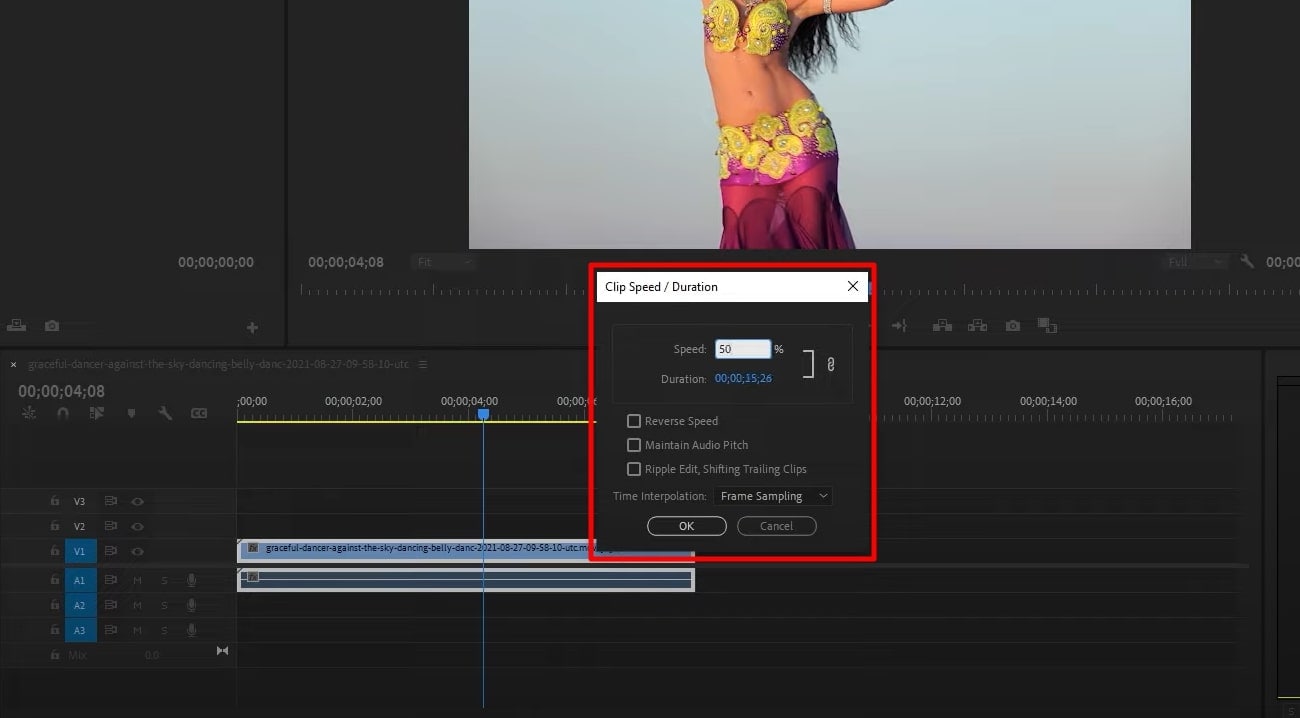
Step 3
After making calculations, right-click on your footage in the timeline. Select the “Speed/Duration” option from the list and get a small pop-up screen. There, type any number; suppose you type 40% in the box given next to the “Speed.” Finally, click on the “OK” and press the Space bar to get a preview.

Bonus Part: Making Video Editing Simpler! Use Wondershare Filmora to Slow Down Your Video
Apart from Adobe Premiere Pro, there are many other software to do the same task. From multiple options, it’s quite difficult to pick the best option. Let us ease your selection by introducing Wondershare Filmora . It’s a video editing app that is much easier to operate than any other option. With AI integration, many time-consuming editing tasks are now a matter of seconds.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Turn a Video into Slow-Motion with Optical Flow
As discussed earlier, Filmora can slow down your videos with customization options. Users can set their video to optical flow to automatically get slow speed with high quality.
Step 1Import a Project in Timeline after Launching Filmora
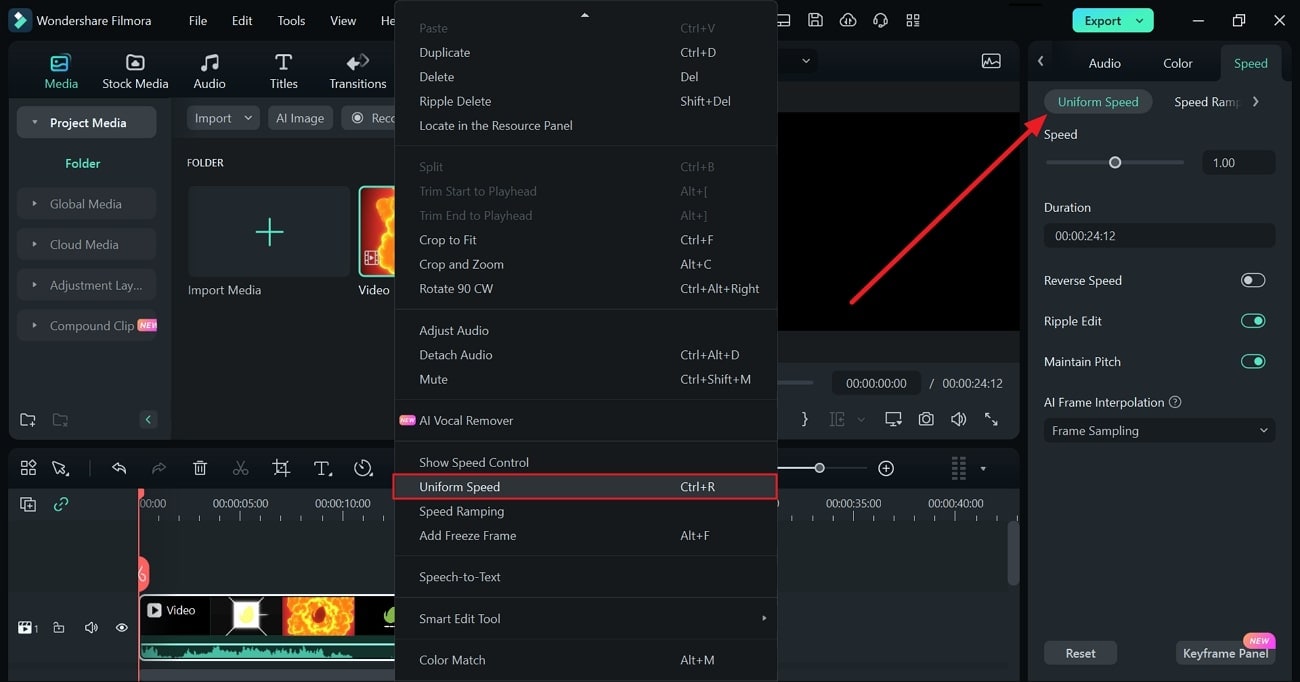
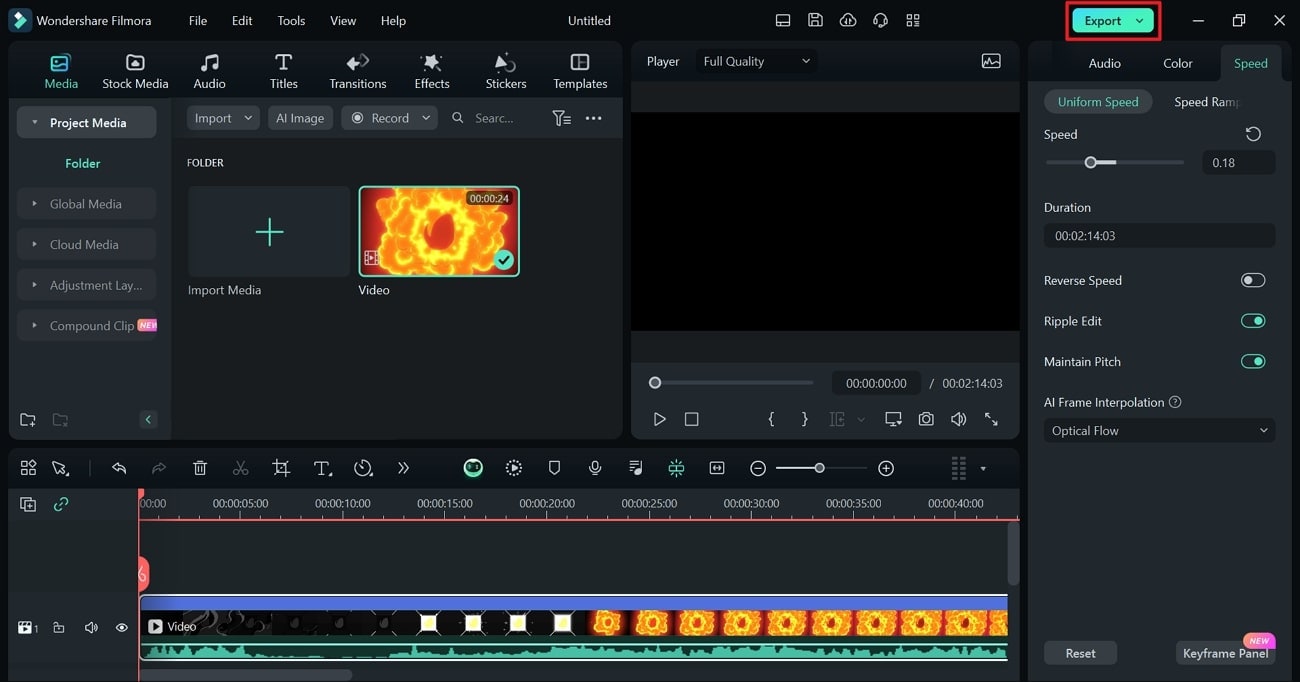
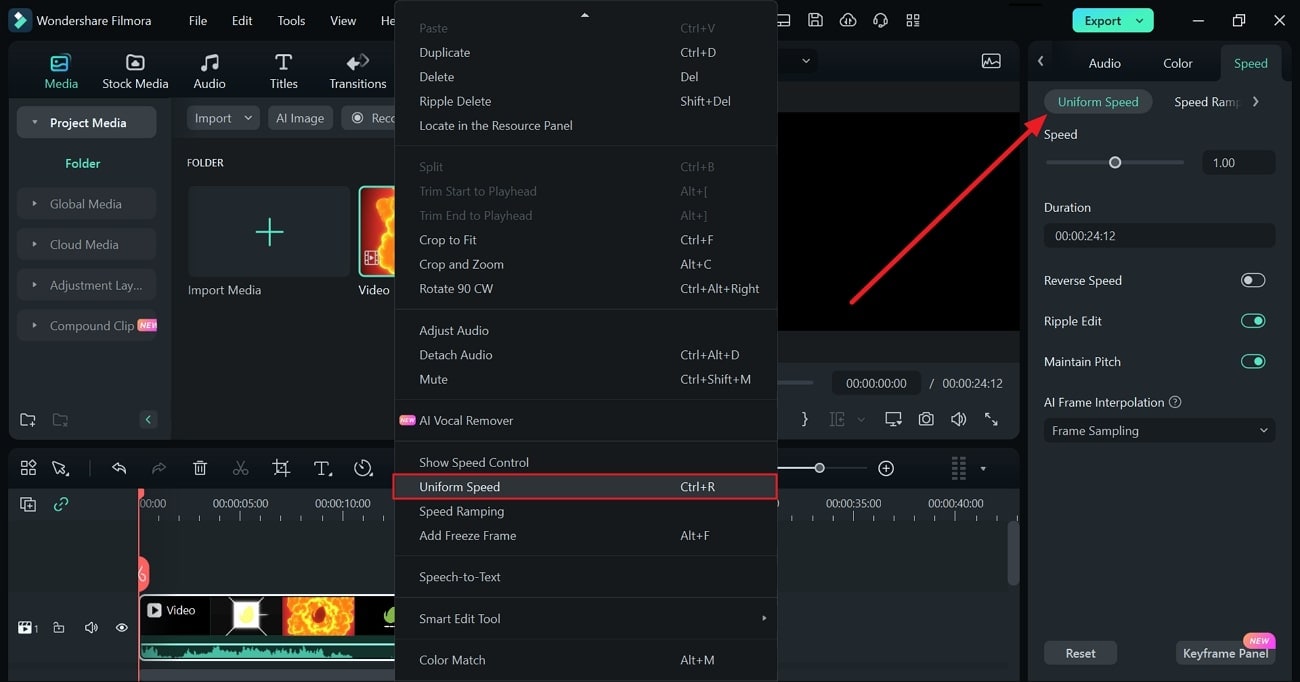
Launch the latest version of Filmora on your device. Access the main interface and choose the “New Project” option to start editing. From the editing screen, look for the “Import” option and bring your media to the timeline. Now, right-click on your video in the timeline to get an extended list. Select the “Uniform Speed” option to get a panel on the right side.

Step 2Explore the Uniform Speed option to Slow Down Videos
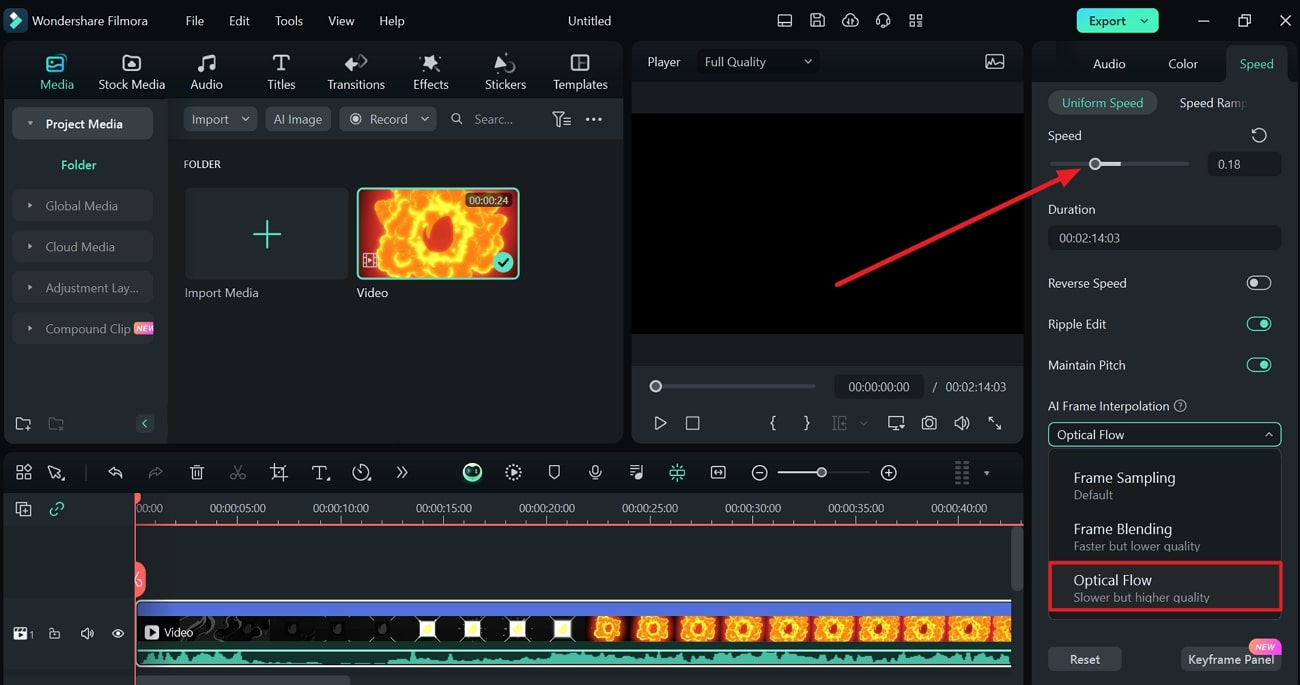
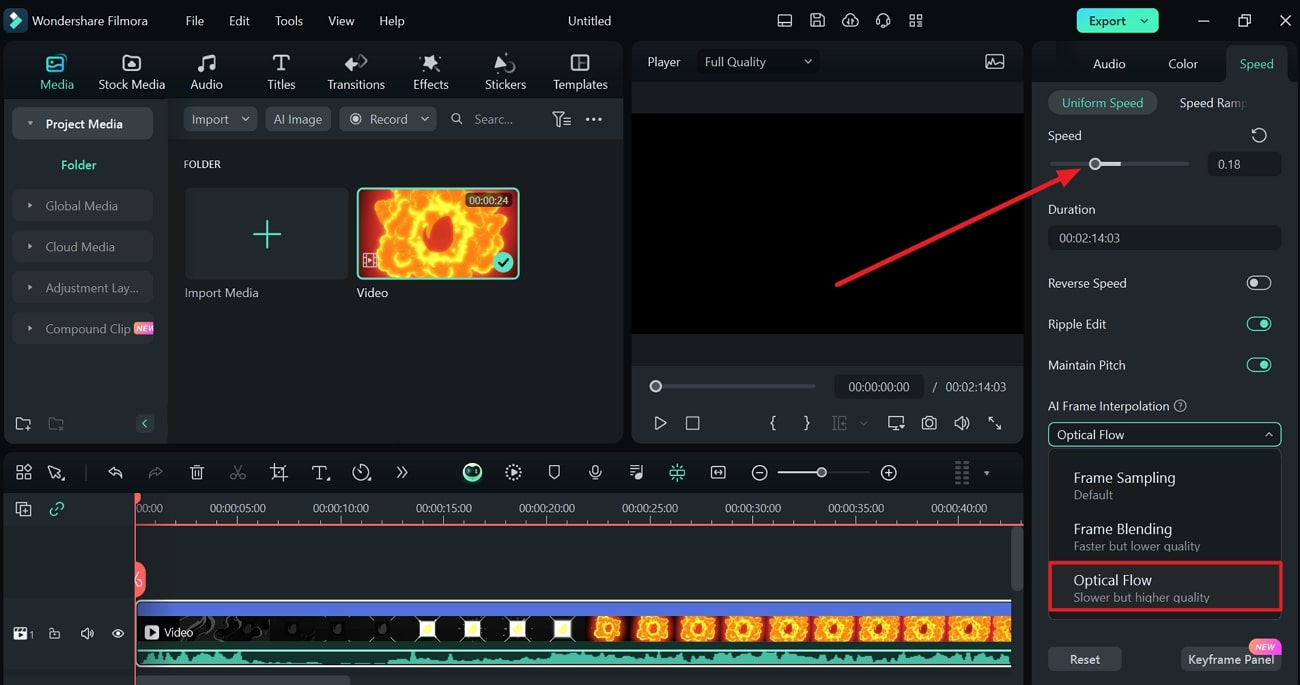
Move to that panel, hold, and drag the “Speed” slider towards the left. Drop the slider at your desired speed for slow-motion video. Go downward and click on the downward icon of “AI Interpolation.” From the extended menu, pick the “Optical Flow” option.

Step 3Head to Export Button Once You Finish Editing
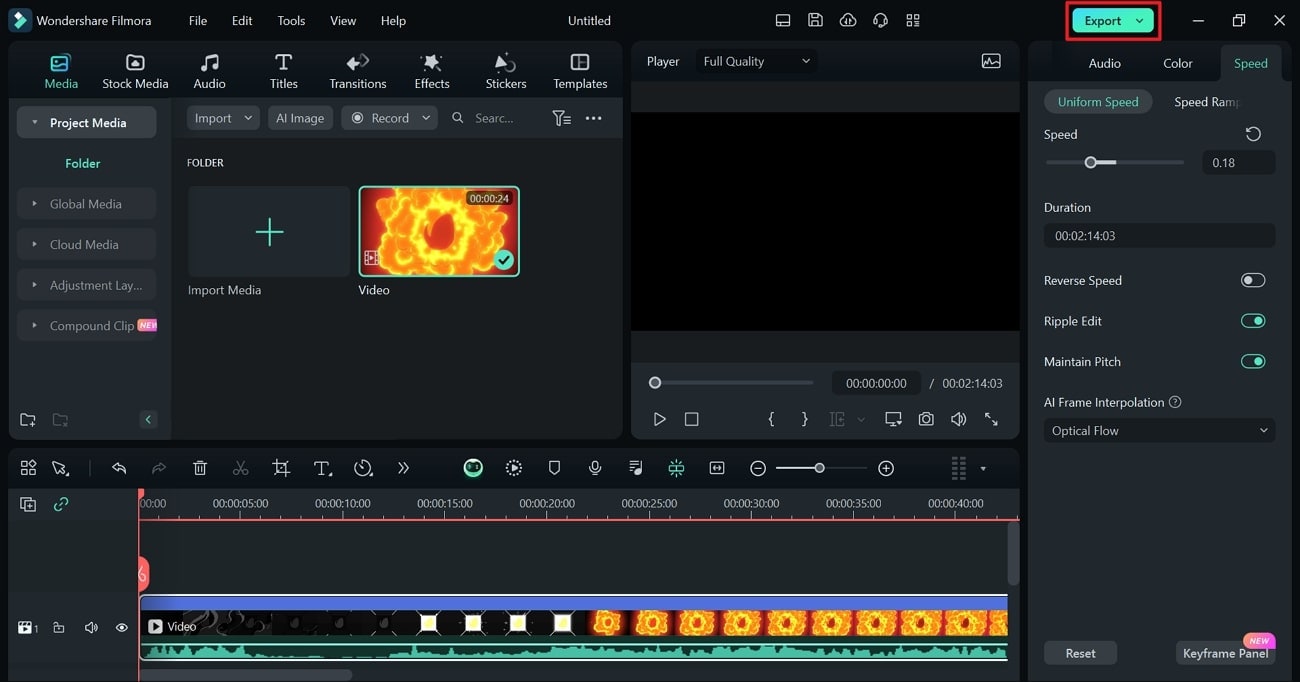
Get a preview of the slow-motion video and decide whether to continue editing or quit. If you are done with editing, move to the top right corner and click on the “Export” button. Assign parameters of your choice and again press the “Export” option to get the file on your PC.

In slow-motion video editing, you can slow down videos to the extent you want. In addition, users can try the AI features of Filmora to explore its powerful functionalities. Keep reading to know some of the key features that Filmora offers to ensure your workflow.
1. AI Copilot Editing
Have you ever imagined AI as your assistant in video editing? Filmora offers an AI copilot editor to assist you in complex editing tasks. To optimize your workflow, it provides valuable insights and guidance with navigations. It ensures that your projects maintain high quality, so it detects conflicting parameters. Afterward, it sends error messages to prevent any issues.
2. AI Text-Based Editing
Getting editable text out of videos is no more challenging with this feature of Filmora. It offers transformative leap technology that converts audio into video and text. After getting transcribed text from the video, users can edit it as per their preferences. You can save work hours because AI can add subtitles to your movies. Also, it allows you to export, translate, and rewrite the subtitles.
3. AI Image
If you are searching for an image that matches your content needs, look no forward. You can generate your own image after giving instructions to AI. This creative concept of Filmora aims to bring your imagination into visual content. In this regard, you just have to describe your image in simple words. Later, users can pick one resolution and image style from endless options.
4. AI Thumbnail Creator
As a content creator, you might know that thumbnail creates a first impression on viewers. A stunning and informative thumbnail attracts viewers to watch the video. For this purpose, Filmora automatically detects the best shots out of your video as a thumbnail. Despite that, you can choose any thumbnail from the professional thumbnail templates library.
5. AI Music Generator
Finding a musical video according to the video content is a hectic job. What if AI generates a soundtrack tailored to your needs? Filmora can generate a musical video by assigning musical choices and sound duration. In addition, you can prompt the number of musical tracks you want. The generated music will be royalty-free and further editable.
Conclusion
Overall, slow-motion videos are becoming a necessity for digital media. That’s why smartphones are offering built-in slow-motion recording features. In this guide, you have learned how to record a slow-motion video and edit it using Premiere Pro. Still, there lies a need to get a better and easier option. For this, you can rely on Filmora, which offers powerful AI features to boost productivity.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Some Important Deliverables to Ensure While Recording Videos in Slow Motion
Capture fleeting moments in the slow-motion mode of the camera to emphasize details. It’s the only way to highlight important aspects of sports and action scenes. Recording in slow motion is not difficult when you will learn how to record slow-motion video. Before learning, let’s understand important aspects you should look at while recording.
- Frame Rate: For slow-motion video, choosing the right frame rate is crucial. A higher framerate, such as 120fps and 240fps, allows smoother playback. So, before recording, ensure that your camera supports a good framerate.
- Resolution: Maintaining high-resolution videos is important to get good quality. Usually, slow-motion footage uses 4K and HD (High Definition) resolution. Having a high video resolution means providing clarity in details in videos.
- Shutter Speed: It refers to the speed at which the camera closes and controls exposure. Adjust the shutter speed to faster mode to capture every crisp in slow motion. It will prevent motion blur and help in freezing fast-moving objects.
- Audio Consideration: You should know that recording slow motion will affect the original audio. Meanwhile, some cameras preserve the original sound. So, be prepared and test your camera’s audio speed to ease the editing process.
- Focus and Stability: Minimize your camera shake and enable a stabilizer or tripod. Stable footage is essential to enhance the video quality. Moreover, try to keep your main subject in camera focus. In this regard, you can use manual focus control if necessary.
- Editing Software Compatibility: Another thing that you must consider is tool compatibility. It’s better to check it before recording so you will not regret it later. Check your editing tools are supporting the file format of the recorded slow-motion video.
- Storage Space: The “No More Storage” sign is a nightmare when you have recorded a perfect shot. Slow-motion videos consume large storage because of high resolution and frame rate. Thus, consider this aspect before recording to avoid inconvenience and arrange storage media.
Part 2: How to Record a Slow-Motion Video on Android/iPhone?
No matter your smartphone, recording slow-mo is just one click away. Luckily, you don’t need any separate app and technical equipment for this task. If you want to record slow motion now, keep reading this section for detailed steps. Here, you will find how to record a slow-motion video using an iPhone and Android.
Record Slow Motion Using an iPhone
Apple has offered a slow-motion feature since 2013 with the release of the iPhone 5s. Subsequent iPhone models also support this feature. Following are the steps that you can follow to record a slow-motion video on an iPhone:
Step 1
Before recording, set frame rate and resolution. To do so, go to “Settings” and scroll until you find “Camera.” After choosing the camera, touch the “Record Slo-mo.” From the given two choices, select one frame rate and resolution option.

Step 2
Now, tap on the “Camera” app on the home screen of your iPhone. Click on the “Slo-Mo” option next to the “Video.” Then, touch the red “Record” button and capture moments till you want. Finally, stop recording by hitting the same red button. Your footage will automatically be saved in your gallery.

Record Slow Motion Using Android
Who needs a third-party app when Android also supports a slow-motion recording feature? Currently, almost all Android phones are offering slow-motion. The location and access to slow-motion options might differ per Android phone model. To start recording, look at the given steps:
Step 1
Unlock your phone and click on the “Camera” from the main screen. Click on the “More” option next to the “Portrait.” From the next menu, look for the “Slow Motion” circle icon.

Step 2
After selecting slow motion, adjust the focus manually. Head to the top-right corner and click on the small menu icon. Choose a frame rate and resolution from the displayed options. To start recording, touch the red “Record” button. When you capture the desired shots, press the red button again and get the video on your phone.

Part 3: Making Recorded Video in Slow Motion Using the Right Tools
Now, you are pretty much familiar with how to record slow-motion video using smartphones. A phenomenon that arises here is, can we slow down the normally recorded video? The simple answer is yes. There are many editing apps designed for this purpose. Adobe Premiere Pro is one such editing app to slow down the pre-recorded videos.
Step 1
Access your Adobe Premiere Pro application and import a video in the timeline. Identify the frame rate of your video clip for a non-choppy playback.

Step 2
The frame rate will tell you how much you need to slow down the video. To do so, use this “(Timeline Frame Rate ÷ Footage Frame Rate) x 100” formula. Before moving, analyze the slow motion you can add in your clip as per their frame rate.

Step 3
After making calculations, right-click on your footage in the timeline. Select the “Speed/Duration” option from the list and get a small pop-up screen. There, type any number; suppose you type 40% in the box given next to the “Speed.” Finally, click on the “OK” and press the Space bar to get a preview.

Bonus Part: Making Video Editing Simpler! Use Wondershare Filmora to Slow Down Your Video
Apart from Adobe Premiere Pro, there are many other software to do the same task. From multiple options, it’s quite difficult to pick the best option. Let us ease your selection by introducing Wondershare Filmora . It’s a video editing app that is much easier to operate than any other option. With AI integration, many time-consuming editing tasks are now a matter of seconds.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Turn a Video into Slow-Motion with Optical Flow
As discussed earlier, Filmora can slow down your videos with customization options. Users can set their video to optical flow to automatically get slow speed with high quality.
Step 1Import a Project in Timeline after Launching Filmora
Launch the latest version of Filmora on your device. Access the main interface and choose the “New Project” option to start editing. From the editing screen, look for the “Import” option and bring your media to the timeline. Now, right-click on your video in the timeline to get an extended list. Select the “Uniform Speed” option to get a panel on the right side.

Step 2Explore the Uniform Speed option to Slow Down Videos
Move to that panel, hold, and drag the “Speed” slider towards the left. Drop the slider at your desired speed for slow-motion video. Go downward and click on the downward icon of “AI Interpolation.” From the extended menu, pick the “Optical Flow” option.

Step 3Head to Export Button Once You Finish Editing
Get a preview of the slow-motion video and decide whether to continue editing or quit. If you are done with editing, move to the top right corner and click on the “Export” button. Assign parameters of your choice and again press the “Export” option to get the file on your PC.

In slow-motion video editing, you can slow down videos to the extent you want. In addition, users can try the AI features of Filmora to explore its powerful functionalities. Keep reading to know some of the key features that Filmora offers to ensure your workflow.
1. AI Copilot Editing
Have you ever imagined AI as your assistant in video editing? Filmora offers an AI copilot editor to assist you in complex editing tasks. To optimize your workflow, it provides valuable insights and guidance with navigations. It ensures that your projects maintain high quality, so it detects conflicting parameters. Afterward, it sends error messages to prevent any issues.
2. AI Text-Based Editing
Getting editable text out of videos is no more challenging with this feature of Filmora. It offers transformative leap technology that converts audio into video and text. After getting transcribed text from the video, users can edit it as per their preferences. You can save work hours because AI can add subtitles to your movies. Also, it allows you to export, translate, and rewrite the subtitles.
3. AI Image
If you are searching for an image that matches your content needs, look no forward. You can generate your own image after giving instructions to AI. This creative concept of Filmora aims to bring your imagination into visual content. In this regard, you just have to describe your image in simple words. Later, users can pick one resolution and image style from endless options.
4. AI Thumbnail Creator
As a content creator, you might know that thumbnail creates a first impression on viewers. A stunning and informative thumbnail attracts viewers to watch the video. For this purpose, Filmora automatically detects the best shots out of your video as a thumbnail. Despite that, you can choose any thumbnail from the professional thumbnail templates library.
5. AI Music Generator
Finding a musical video according to the video content is a hectic job. What if AI generates a soundtrack tailored to your needs? Filmora can generate a musical video by assigning musical choices and sound duration. In addition, you can prompt the number of musical tracks you want. The generated music will be royalty-free and further editable.
Conclusion
Overall, slow-motion videos are becoming a necessity for digital media. That’s why smartphones are offering built-in slow-motion recording features. In this guide, you have learned how to record a slow-motion video and edit it using Premiere Pro. Still, there lies a need to get a better and easier option. For this, you can rely on Filmora, which offers powerful AI features to boost productivity.
How to Make a Bokeh Effect
There’s a strong chance you’ve heard about bokeh before if you frequently visit photography websites or have friends who are photographers. What exactly is this optical effect that camera aficionados frequently discuss? Bokeh, who is derived from the Japanese word for “blur,” is a term used in photography to describe how a lens presents an out-of-focus background.
Part 1. What is a Bokeh Effect?
The Japanese word boke, which meaning “blur,” “haze,” or “boke-aji,” the “blur quality,” is where the term “bokeh” originates. The pronunciation of bokeh is BOH-K or BOH-kay. You can find a lot of people discussing the beautiful bokeh that their favorite fast lenses allow on any photography website or forum.
Bokeh is characterized by the words “smooth,” “amazing,” “superb,” “good,” “beautiful,” “sweet,” “silky,” and “great.” But what is it exactly? When using a fast lens and the widest aperture possible, such as f/2.8 or wider, you can create bokeh, which is described as “the effect of a fuzzy out-of-focus background.” Bokeh is the appealing or aesthetically pleasant aspect of out-of-focus blur in a shot, to put it simply.
Part 2. What is a Bokeh effect used for?
Most often, bokeh is employed for artistic purposes. You might occasionally desire a little background blur so that the viewer’s attention is drawn to the subject. In other cases, you can want it to completely detract from the subject, as in portraiture when you want to concentrate on the individual’s eyes or mouth while blurring the rest of the image. It’s true that some people use bokeh inadvertently, like looking for photos with excellent bokeh that they may use as free images on their websites or blogs. This isn’t advised, though, as it’s against the law and usually frowned upon in the photographic community as a whole to steal someone else’s image in this manner.
Part 3. How do you create a Bokeh effect?
Bokeh’s smooth, organic texture is among its most lovely features. The major goal in producing this effect is to distinguish the subject from the backdrop by employing a shallow depth of field. You will learn how to create beautiful bokeh for your photos in this video. One of the most alluring photographic effects, particularly for portraits, is bokeh. It can impart a sense of perfection to everything in a photo, making it look lot more appealing and engaging. Bokeh helps to create a dreamy backdrop that gives the image a whole new level of depth and perspective.
Using a camera lens with a shallow depth of focus is one of the many methods for achieving bokeh in photography. You need a short depth of field so that your lens aperture can be opened up as wide as possible to achieve beautiful bokeh. You can take pictures with shallow depth of field, often known as bokeh, with a point and shoot or a DSLR. A common photography technique used to make the subject stand out from the backdrop is called bokeh.
It can be used to draw attention to the topic by blurring or losing focus on the background. Three different kinds of lenses can create beautiful bokeh: prime lenses with a wide aperture The best lenses for bokeh are often wide-aperture prime lenses. Although they are frequently more expensive and heavier than zoom lenses, they offer a wider field of view. Since there is a greater difference in depth between the foreground and background when using a wide-open aperture, wide aperture prime lenses make blurring the background easier.
Part 4. What software do you need for a Bokeh effect?
Bokeh is one of the best techniques for creating a soft out-of-focus background and emphasizing a certain spot in a shot. Utilizing a fast lens and modifying the camera’s aperture settings are the typical methods for obtaining bokeh. Still, using software for both Windows and Mac, even amateur photographers may enhance their photographs with a fantastic bokeh effect.
It might be challenging to determine which photo editing software is ideal for producing high-quality bokeh effects without trying them all out, which isn’t always an option. The top five Bokeh Effect Makers will be discussed in this post in order to improve your photographs’ visual appeal and set them apart from the competition.
# Paintshop Pro
With a comprehensive toolkit created for users of all ability levels, Paintshop Pro enables you to edit, enhance, and repair your photos. A touch-friendly photography option with a distinctive split-screen before-and-after function was recently added to the software. Paintshop Pro is a good option if you’re searching for a reasonably priced photo editor that lets you tack on extra premium capabilities as you go.
Depending on your degree of competence, the software offers three distinct workspaces for you to choose from. Essential editing tools and cutting-edge technologies like AI Upsampling and AI Style Transfer can be found in the Photography Workspace, which is intended for beginners or those making short alterations.
All of the common editing and retouching tools are present in the Essentials Workspace, but only a limited number of tools and palettes are visible. You may also change the available settings to display or hide the controls you need. Last but not least, Paintshop Pro’s Complete Workspace shows all of its tools and features.
# Blur n Bokeh
The focus of Blur & Bokeh for Mac is blurring an image’s backdrop and foreground. It has the ability to boost the saturation, brightness, and warmth of the highlighted areas, as well as masking with edge detection. The clever edge-preserving method is one of the software’s strongest components. It offers excellent outcomes for creating realistic-looking image output.
You may modify the foreground and background of your photographs using a variety of filters. Although Blur n Bokeh is excellent at producing bokeh, it’s not the ideal choice if you’re searching for software that provides a variety of additional picture editing features.
# PhotoDirector
All skill levels will benefit greatly from using PhotoDirector, a complete photo editor that is free to download and simple to use. Express Mode, who is great for making quick edits, or Full Mode, which offers preset and manual photo alteration options along with creative effects, overlays, and beauty options, are two ways the program lets you access the editor.
The best part is that there is a special bokeh tool that lets you add bokeh lights and blur a specific section of an image with just one click. PhotoDirector employs an image’s natural light sources to create the bokeh effects, in contrast to other tools. Having said that, you may select a shape from 25 options and even enable live animation.
Both beginning and experienced photographers will find PhotoDirector to be a desirable alternative. PhotoDirector is unquestionably at the top of the list if you’re seeking for reliable post-processing software with a large range of features.
# Tadaa SLR
Although there are many amazing things about your iPhone, its camera will never be able to take pictures with the same wonderfully shallow depth of field as your DSLR. That will always be the case unless Apple manages to get a much, much larger sensor into the phone.
Software, however, may mimic that lavish, shallow depth of field appearance. Tadaa SLR accomplishes this. Actually, Tadaa allows you to alter the photo’s focus point in addition to artificially adjusting the depth of field. Similar to what you can accomplish with the cutting-edge Lytro camera, it does it after you take the picture.
Tadaa is launched in camera mode, and you compose and snap your picture. Alternately, you can pick a picture from your camera roll if you wish to start with an existing image. A few widgets are as follows: Switch between a square or wide shot, show a line of thirds grid, and turn the flash on and off. Even access to the front and back cameras is provided by Tadaa.
Conclusion
Many popular photo editing programs require intermediate-level photo editing knowledge and can be a bit on the expensive side, but there are a few programs out there that cater to all skill levels and have free versions
that don’t cut corners on quality.
While each photo editor comes with various pros and cons, only one strikes a balance between offering a wide range of editing tools and being easy to navigate, and that’s PhotoDirector.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. What is a Bokeh Effect?
The Japanese word boke, which meaning “blur,” “haze,” or “boke-aji,” the “blur quality,” is where the term “bokeh” originates. The pronunciation of bokeh is BOH-K or BOH-kay. You can find a lot of people discussing the beautiful bokeh that their favorite fast lenses allow on any photography website or forum.
Bokeh is characterized by the words “smooth,” “amazing,” “superb,” “good,” “beautiful,” “sweet,” “silky,” and “great.” But what is it exactly? When using a fast lens and the widest aperture possible, such as f/2.8 or wider, you can create bokeh, which is described as “the effect of a fuzzy out-of-focus background.” Bokeh is the appealing or aesthetically pleasant aspect of out-of-focus blur in a shot, to put it simply.
Part 2. What is a Bokeh effect used for?
Most often, bokeh is employed for artistic purposes. You might occasionally desire a little background blur so that the viewer’s attention is drawn to the subject. In other cases, you can want it to completely detract from the subject, as in portraiture when you want to concentrate on the individual’s eyes or mouth while blurring the rest of the image. It’s true that some people use bokeh inadvertently, like looking for photos with excellent bokeh that they may use as free images on their websites or blogs. This isn’t advised, though, as it’s against the law and usually frowned upon in the photographic community as a whole to steal someone else’s image in this manner.
Part 3. How do you create a Bokeh effect?
Bokeh’s smooth, organic texture is among its most lovely features. The major goal in producing this effect is to distinguish the subject from the backdrop by employing a shallow depth of field. You will learn how to create beautiful bokeh for your photos in this video. One of the most alluring photographic effects, particularly for portraits, is bokeh. It can impart a sense of perfection to everything in a photo, making it look lot more appealing and engaging. Bokeh helps to create a dreamy backdrop that gives the image a whole new level of depth and perspective.
Using a camera lens with a shallow depth of focus is one of the many methods for achieving bokeh in photography. You need a short depth of field so that your lens aperture can be opened up as wide as possible to achieve beautiful bokeh. You can take pictures with shallow depth of field, often known as bokeh, with a point and shoot or a DSLR. A common photography technique used to make the subject stand out from the backdrop is called bokeh.
It can be used to draw attention to the topic by blurring or losing focus on the background. Three different kinds of lenses can create beautiful bokeh: prime lenses with a wide aperture The best lenses for bokeh are often wide-aperture prime lenses. Although they are frequently more expensive and heavier than zoom lenses, they offer a wider field of view. Since there is a greater difference in depth between the foreground and background when using a wide-open aperture, wide aperture prime lenses make blurring the background easier.
Part 4. What software do you need for a Bokeh effect?
Bokeh is one of the best techniques for creating a soft out-of-focus background and emphasizing a certain spot in a shot. Utilizing a fast lens and modifying the camera’s aperture settings are the typical methods for obtaining bokeh. Still, using software for both Windows and Mac, even amateur photographers may enhance their photographs with a fantastic bokeh effect.
It might be challenging to determine which photo editing software is ideal for producing high-quality bokeh effects without trying them all out, which isn’t always an option. The top five Bokeh Effect Makers will be discussed in this post in order to improve your photographs’ visual appeal and set them apart from the competition.
# Paintshop Pro
With a comprehensive toolkit created for users of all ability levels, Paintshop Pro enables you to edit, enhance, and repair your photos. A touch-friendly photography option with a distinctive split-screen before-and-after function was recently added to the software. Paintshop Pro is a good option if you’re searching for a reasonably priced photo editor that lets you tack on extra premium capabilities as you go.
Depending on your degree of competence, the software offers three distinct workspaces for you to choose from. Essential editing tools and cutting-edge technologies like AI Upsampling and AI Style Transfer can be found in the Photography Workspace, which is intended for beginners or those making short alterations.
All of the common editing and retouching tools are present in the Essentials Workspace, but only a limited number of tools and palettes are visible. You may also change the available settings to display or hide the controls you need. Last but not least, Paintshop Pro’s Complete Workspace shows all of its tools and features.
# Blur n Bokeh
The focus of Blur & Bokeh for Mac is blurring an image’s backdrop and foreground. It has the ability to boost the saturation, brightness, and warmth of the highlighted areas, as well as masking with edge detection. The clever edge-preserving method is one of the software’s strongest components. It offers excellent outcomes for creating realistic-looking image output.
You may modify the foreground and background of your photographs using a variety of filters. Although Blur n Bokeh is excellent at producing bokeh, it’s not the ideal choice if you’re searching for software that provides a variety of additional picture editing features.
# PhotoDirector
All skill levels will benefit greatly from using PhotoDirector, a complete photo editor that is free to download and simple to use. Express Mode, who is great for making quick edits, or Full Mode, which offers preset and manual photo alteration options along with creative effects, overlays, and beauty options, are two ways the program lets you access the editor.
The best part is that there is a special bokeh tool that lets you add bokeh lights and blur a specific section of an image with just one click. PhotoDirector employs an image’s natural light sources to create the bokeh effects, in contrast to other tools. Having said that, you may select a shape from 25 options and even enable live animation.
Both beginning and experienced photographers will find PhotoDirector to be a desirable alternative. PhotoDirector is unquestionably at the top of the list if you’re seeking for reliable post-processing software with a large range of features.
# Tadaa SLR
Although there are many amazing things about your iPhone, its camera will never be able to take pictures with the same wonderfully shallow depth of field as your DSLR. That will always be the case unless Apple manages to get a much, much larger sensor into the phone.
Software, however, may mimic that lavish, shallow depth of field appearance. Tadaa SLR accomplishes this. Actually, Tadaa allows you to alter the photo’s focus point in addition to artificially adjusting the depth of field. Similar to what you can accomplish with the cutting-edge Lytro camera, it does it after you take the picture.
Tadaa is launched in camera mode, and you compose and snap your picture. Alternately, you can pick a picture from your camera roll if you wish to start with an existing image. A few widgets are as follows: Switch between a square or wide shot, show a line of thirds grid, and turn the flash on and off. Even access to the front and back cameras is provided by Tadaa.
Conclusion
Many popular photo editing programs require intermediate-level photo editing knowledge and can be a bit on the expensive side, but there are a few programs out there that cater to all skill levels and have free versions
that don’t cut corners on quality.
While each photo editor comes with various pros and cons, only one strikes a balance between offering a wide range of editing tools and being easy to navigate, and that’s PhotoDirector.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Want to Learn How to Create the Random Letter Reveal Intro? Read Through the Stages of Preparing This Effect via Filmora in This Guide
The introductions in the video can create a major feel for the rest of the video in the viewers’ minds. So, most film and video makers focus on developing different styles of appealing and visually vibrant intro title formats for their projects.
Currently, one of the unique types of title format that is popular today among Youtubers and filmmakers is the style of random letters appearing on screen until the main title forms.

Wondering how to have the same effect for your video? This process will work easily with certain software tools, the most user-friendly and simple being the Wondershare Filmora software. Let’s understand the steps that go into this process here.
1. Launch Filmora on your Device
On Filmora’s official website, you can get the latest software version when you click on the Download button at the top or in the description box. After you do so, the free software will download automatically into your device in an installer format.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From the Downloads section of your browser, double-click on it and press the Install button when it appears. Give the necessary permissions that it prompts.

Then, the software will start the installation instantly, likely taking a few seconds to complete.
2. Add the Default Title and Edit its Font
After Filmora launches, click on the “Create New Project” button on the homepage of the editor. Then, click on the Title tab from the top toolbar and choose the default title available here. Drag it and drop it onto the editing timeline below on Track 1.
Double-click on the title on the timeline, which will open the text editing window. Under the Text’s Preset tab, you will find the parameters for changing the main fault. Adjust the font style to the Impact style (or any bold title style you prefer), and click on the text field to add your custom title.
Following that, click on the text size option and change it to 15. Scroll down the menu to the Text Spacing section. Change the value to 20 and tap on the OK button afterward.

3. Split the title
On the editing timeline, tap on the Track 1 clip and click on the Snapshot icon at the far right side of the toolbar just above the timeline. This will automatically save in the media library section.
Then, take hold of the playhead on the timeline at the 3rd frame mark. Then, tap on the Scissor icon on the play head, which will split the clip into two portions. Click on the part following the 3rd frame mark and delete it.

4. Copy the clipped section multiple times
Then, double-click on the amount still available on the timeline to open the title editor section again. Make changes to the title you added here, only keeping the first letter.
Click on this clipped section on the timeline and copy it. Next, keep copying this clip multiple times continuously until the length of the collection on Track 1 to the 5-second mark.
Following that, zoom in on the timeline for a better view of these clipped parts. Choose the last clip that you copied and drag it to expand its time duration to the 6:15 mark.

5. Change the character of each clip
After making the previous edits, use your cursor to move to the first part of the timeline instead of zooming outward. Tap on the first clip that you had edited and double-click on it. In the text editing window, change the character to another random alphabet.

Repeat the same for all the split parts following the first one, changing the character to any random alphabet. At this time, ensure that you do not make two consecutive letters have the same alphabet, as that will put off the effect. However, keep the last elongated clip the same character as you originally put it.
6. Export the first letter clip
Then, please tap on the Export button at the top of the screen and add a name, like the first letter of your title. Click on the Settings button on this page to adjust the resolution and quality of the clip to the highest resolution for the best results.
Press Export again to save it to your device.
7. Edit the second letter clip and so on
After exporting the first file that will ultimately become the first letter of your random letter reveal intro title, you have to make the second letter-related clip.
For this, tap on the last clip on the timeline and double-click on it. Change the text in this clip to the second letter of your title. After doing this, go back to the first clip of your collection and double-click on it after selling it. Tap on the text field and give it another random letter.

Like with the first clip, continue doing this step for all of the next clips, except for the final clip. Then, export it in the same manner as the first clip.
Now that you know how to edit the first and second letters in sequence, repeat this process for all of the letters of your title to create a full clip for all of the intro title letters. When you are done, please select these clips and press the Delete button to remove them from the timeline.

8. Add all clips back to Filmora
Now it’s time to add all of the clips to Filmora and merge them into one cohesive intro title.
For this, click on My Media and go to Project Media. Right-click on the library section and press the Import button. This will take you to your device storage. Find the location where you saved all cut clips, and select them all. Press the Open button, and all of them will import into Filmora.

9. Drag the Snapshot to Timeline
Tap on the Snapshot you saved earlier sitting on the media library and drag it onto the Track 1 of the editing timeline. Double-click on it to open the video editing window.
Click on the Opacity option in the Video editing section and change it to 20%. Press the OK button after that.

10. Drop the Clip into the Timeline
Select the first letter clip from the media library section and drag it onto the timeline. Drop it above the Snapshot in Track 2 part. Then, choose the first Snapshot clip and increase its duration to the 8-second mark.
Next, double-click on the first letter clip on the Track 2 section to open its editing window. Click on the Blending Mode option and choose Screen from the drop-down menu.

Then, right-click on the first letter clip in the timeline and choose the Copy Effects option from the next drop-down menu. Move the playhead to the ending position on the timeline and change the value on the relevant axis of Position until it matches its letter position on the original title.
See the preview playing on the side for a better reference while adjusting the position.
11. Drop the next clips
Following this, click on the second letter clip and drag and drop it onto Track 3 on the timeline. Make sure to move the playhead to mark the starting position of this letter at the 5th frame mark.
Tap on this clip and move your playhead to the end position. Then, right-click on it and choose the Paste Effects option. Double-click on this clip on the timeline and change the position axis value until the letter aligns with its original position per the snapshot. Again, look at the Preview to ensure you align them correctly.

Repeat this with all the other letters, making sure to change the starting position for each consecutive one-two frame forward.
12. Hide and elongate each clip with snapshots
Then, click on the Snapshot clip on Track 1 and delete it. Following that, click the Hide icon on Track 3, Track 4, and onwards till the last one. Then, move the playhead to the end of the Track 2 clip and click on the Snapshot icon.
Choose the saved snapshot in the library window and drag-and-drop it behind Track 2 clip so it continues into it. Double-click on this Snapshot and choose Screen under Blending Mode. Then, right-click on this Snapshot and select “Copy Effects” from the menu.

Then, hide the Track 2 clip, unhide the Track 3 and Track 4 clip, and take a snapshot of that. As you did with Track 1’s screenshot, take this snapshot and place it beside Track 3 clip. Right-click on it and tap on “Paste Effects”. Repeat this one by one for all the clips after unhiding them for their particular step.
13. Finishing touches to Opacity
Finally, unhide all the clips and move the playhead to the 8-second mark. Click on the Scissor icon to Split them all at this position and remove the excess. Then, place the playhead at the beginning of Track 3 and double-click on it. Tap the Animation tab this time and adjust the Opacity to 0. Then, move the playhead ten frames forward and increase the Opacity to 100. Repeat this for all of the steps.

14. Preview and Export
After everything, tap on the Render Preview icon. Make sure to move the second clip on Track 2 as the starting point of the video by moving it to the beginning position. Now, press the Play button under the Preview player.

Conclusion
Finally, you are ready to use the same tactics as explained to optimize the quality and style of your video introduction title. Besides this, you can utilize other preset title options on video projects via Filmora. Try out multiple options and practice this particular approach on different video projects. Then, prepare stunning, visually captivating movies, vlogs, and documentaries quickly.
Free Download For macOS 10.14 or later
From the Downloads section of your browser, double-click on it and press the Install button when it appears. Give the necessary permissions that it prompts.

Then, the software will start the installation instantly, likely taking a few seconds to complete.
2. Add the Default Title and Edit its Font
After Filmora launches, click on the “Create New Project” button on the homepage of the editor. Then, click on the Title tab from the top toolbar and choose the default title available here. Drag it and drop it onto the editing timeline below on Track 1.
Double-click on the title on the timeline, which will open the text editing window. Under the Text’s Preset tab, you will find the parameters for changing the main fault. Adjust the font style to the Impact style (or any bold title style you prefer), and click on the text field to add your custom title.
Following that, click on the text size option and change it to 15. Scroll down the menu to the Text Spacing section. Change the value to 20 and tap on the OK button afterward.

3. Split the title
On the editing timeline, tap on the Track 1 clip and click on the Snapshot icon at the far right side of the toolbar just above the timeline. This will automatically save in the media library section.
Then, take hold of the playhead on the timeline at the 3rd frame mark. Then, tap on the Scissor icon on the play head, which will split the clip into two portions. Click on the part following the 3rd frame mark and delete it.

4. Copy the clipped section multiple times
Then, double-click on the amount still available on the timeline to open the title editor section again. Make changes to the title you added here, only keeping the first letter.
Click on this clipped section on the timeline and copy it. Next, keep copying this clip multiple times continuously until the length of the collection on Track 1 to the 5-second mark.
Following that, zoom in on the timeline for a better view of these clipped parts. Choose the last clip that you copied and drag it to expand its time duration to the 6:15 mark.

5. Change the character of each clip
After making the previous edits, use your cursor to move to the first part of the timeline instead of zooming outward. Tap on the first clip that you had edited and double-click on it. In the text editing window, change the character to another random alphabet.

Repeat the same for all the split parts following the first one, changing the character to any random alphabet. At this time, ensure that you do not make two consecutive letters have the same alphabet, as that will put off the effect. However, keep the last elongated clip the same character as you originally put it.
6. Export the first letter clip
Then, please tap on the Export button at the top of the screen and add a name, like the first letter of your title. Click on the Settings button on this page to adjust the resolution and quality of the clip to the highest resolution for the best results.
Press Export again to save it to your device.
7. Edit the second letter clip and so on
After exporting the first file that will ultimately become the first letter of your random letter reveal intro title, you have to make the second letter-related clip.
For this, tap on the last clip on the timeline and double-click on it. Change the text in this clip to the second letter of your title. After doing this, go back to the first clip of your collection and double-click on it after selling it. Tap on the text field and give it another random letter.

Like with the first clip, continue doing this step for all of the next clips, except for the final clip. Then, export it in the same manner as the first clip.
Now that you know how to edit the first and second letters in sequence, repeat this process for all of the letters of your title to create a full clip for all of the intro title letters. When you are done, please select these clips and press the Delete button to remove them from the timeline.

8. Add all clips back to Filmora
Now it’s time to add all of the clips to Filmora and merge them into one cohesive intro title.
For this, click on My Media and go to Project Media. Right-click on the library section and press the Import button. This will take you to your device storage. Find the location where you saved all cut clips, and select them all. Press the Open button, and all of them will import into Filmora.

9. Drag the Snapshot to Timeline
Tap on the Snapshot you saved earlier sitting on the media library and drag it onto the Track 1 of the editing timeline. Double-click on it to open the video editing window.
Click on the Opacity option in the Video editing section and change it to 20%. Press the OK button after that.

10. Drop the Clip into the Timeline
Select the first letter clip from the media library section and drag it onto the timeline. Drop it above the Snapshot in Track 2 part. Then, choose the first Snapshot clip and increase its duration to the 8-second mark.
Next, double-click on the first letter clip on the Track 2 section to open its editing window. Click on the Blending Mode option and choose Screen from the drop-down menu.

Then, right-click on the first letter clip in the timeline and choose the Copy Effects option from the next drop-down menu. Move the playhead to the ending position on the timeline and change the value on the relevant axis of Position until it matches its letter position on the original title.
See the preview playing on the side for a better reference while adjusting the position.
11. Drop the next clips
Following this, click on the second letter clip and drag and drop it onto Track 3 on the timeline. Make sure to move the playhead to mark the starting position of this letter at the 5th frame mark.
Tap on this clip and move your playhead to the end position. Then, right-click on it and choose the Paste Effects option. Double-click on this clip on the timeline and change the position axis value until the letter aligns with its original position per the snapshot. Again, look at the Preview to ensure you align them correctly.

Repeat this with all the other letters, making sure to change the starting position for each consecutive one-two frame forward.
12. Hide and elongate each clip with snapshots
Then, click on the Snapshot clip on Track 1 and delete it. Following that, click the Hide icon on Track 3, Track 4, and onwards till the last one. Then, move the playhead to the end of the Track 2 clip and click on the Snapshot icon.
Choose the saved snapshot in the library window and drag-and-drop it behind Track 2 clip so it continues into it. Double-click on this Snapshot and choose Screen under Blending Mode. Then, right-click on this Snapshot and select “Copy Effects” from the menu.

Then, hide the Track 2 clip, unhide the Track 3 and Track 4 clip, and take a snapshot of that. As you did with Track 1’s screenshot, take this snapshot and place it beside Track 3 clip. Right-click on it and tap on “Paste Effects”. Repeat this one by one for all the clips after unhiding them for their particular step.
13. Finishing touches to Opacity
Finally, unhide all the clips and move the playhead to the 8-second mark. Click on the Scissor icon to Split them all at this position and remove the excess. Then, place the playhead at the beginning of Track 3 and double-click on it. Tap the Animation tab this time and adjust the Opacity to 0. Then, move the playhead ten frames forward and increase the Opacity to 100. Repeat this for all of the steps.

14. Preview and Export
After everything, tap on the Render Preview icon. Make sure to move the second clip on Track 2 as the starting point of the video by moving it to the beginning position. Now, press the Play button under the Preview player.

Conclusion
Finally, you are ready to use the same tactics as explained to optimize the quality and style of your video introduction title. Besides this, you can utilize other preset title options on video projects via Filmora. Try out multiple options and practice this particular approach on different video projects. Then, prepare stunning, visually captivating movies, vlogs, and documentaries quickly.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- New Ultimate Guide on How to Plan and Storyboard a Music Video for 2024
- Updated 3 Ways to Create Motion Text Effects for Your Video
- New How to Create Photoshop GIF The Easy Way
- In 2024, Guide of 8 Photo Collage Apps for PC
- Do You Want to Know How to Add Captivating Audio in Simple Videos? Nothing to Be Concerned About because This Article Will Help You in This Matter for 2024
- New The Best Way to Remove Audio From Your Videos for 2024
- Updated Adobe Lightroom Color Grading Tutorial for 2024
- Updated Easy Way to Add Effects to Art Video for 2024
- New Camtasia vs Final Cut Pro for 2024
- How to Make Discord GIF Avatar in Depth Guide for 2024
- Updated Create the Stranger Things Upside Down Effect Video for 2024
- MP3 CUTTER DOWNLOADMP3 Cutter Download Is One of the Most Reliable Tools for Editing of Music Files in a Fast and Friendly Way
- New Best iOS Slow Motion Apps To Work With for 2024
- Tutorial | How to Make a Smooth Speed Ramping in Premiere Pro?
- Updated How to Record Super Slow Motion Videos on Your Phone for 2024
- In This Article, You Will Learn How to Create an Attractive and Engaging Slideshow Video Using Tools Available in the Wondershare Filmora for 2024
- What Are AI Tools for 2024
- Full Tutorial to Bypass Your Vivo Y78+ Face Lock?
- Google Play Services Wont Update? 12 Fixes are Here on Nokia 130 Music | Dr.fone
- How to Unlock iCloud Activation Lock and iCloud Account From Apple iPhone 13 mini?
- In 2024, How To Change Your Apple ID on iPhone SE (2020) With or Without Password | Dr.fone
- How to Bypass FRP from Tecno Pova 6 Pro 5G?
- Best Android Data Recovery - Retrieve Lost Contacts from Realme C33 2023.
- How To Recover Data From Lost or Stolen iPhone 14 Pro Max In Easy Steps | Stellar
- Getting the Pokemon Go GPS Signal Not Found 11 Error in Lenovo ThinkPhone | Dr.fone
- Reasons for Honor Magic Vs 2 Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- Full Guide to Unlock Your Samsung Galaxy M14 4G
- How To Change Your SIM PIN Code on Your Realme C67 5G Phone
- How to Fix Excel 2013 Formulas Not Working Properly | Step-by-Step Guide
- Title: New Recording Video in Slow Motion Some Considerable Points for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:37
- Updated at : 2024-04-25 07:08:37
- Link: https://ai-editing-video.techidaily.com/new-recording-video-in-slow-motion-some-considerable-points-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























