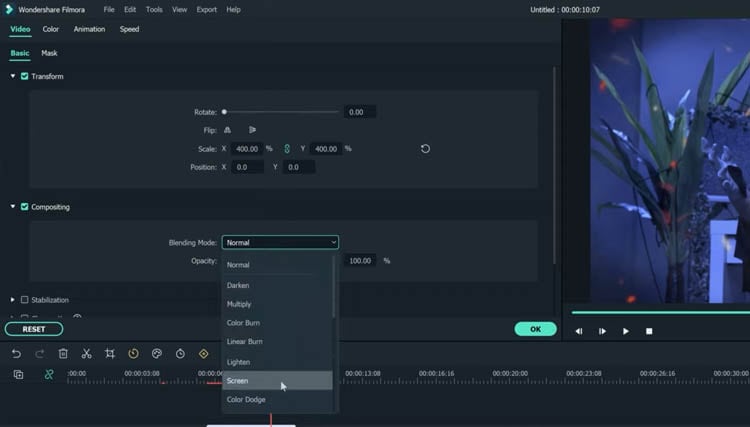
:max_bytes(150000):strip_icc():format(webp)/GettyImages-545864051-5c29cf6346e0fb0001d25712.jpg)
New Right Tools for Converting 60FPS Frame Rate in Videos

Right Tools for Converting 60FPS Frame Rate in Videos
One of the primary things that differentiate a good video from a low-quality one is its frame rate or burst rate. This refers to the frequency of a series of images or frames consecutively appearing during display. A low frame rate per second or FPS causes issues in most display screens, so you will need a 60 FPS video converter to update it.
You need to convert or make video 60FPS online through tools and software to improve the sharpness of frame speed and make it suitable for streaming sites like YouTube that play 60FPS only or create UHD/4K videos. Plus, most high-definition screens for gaming, computers, tablets, and smartphones require high FPS.
This article will teach you the best solutions to make the conversion possible. Choose your option after a full evaluation.

Part I. What does 60 FPS mean?
Before discussing the best tools available for frame rate conversion, you should know what frame rate is. Also known as update rate, this signifies the frequency of the display of consecutive series of frames or images. The speed of how they appear determines the fluid play of the video with no interruption or lag.
In the context of video and film cameras, motion capture systems, and computer graphics, you should try to convert video to 60FPS. There are multiple types available, like the low 24FPS or 30FPS or the higher 60FPS or 120FPS. 60FPS is the most accepted option for diverse operating systems, screens, and graphics.
Differences between 24FPS, 30FPS, and 60FPS
Here are the differences you will note between the three common frame rates per second in videos. For a simple overview, these differences are expressed in tabular form.
| 24FPS | 30FPS | 60FPS | |
|---|---|---|---|
| Description | This universally acceptable frame rate choice is used for transferring video signals to film. | 30FPS is a slightly higher frame rate choice for animations and show videos that are suitable for television viewing and online platforms. | Videos at 60FPS have better fluency and smoother definition, with sharp videos that work during gaming, high-definition streaming, and UHD/4K video editing. |
| Types of videos | Older videos and films. | Online videos, TV shows, and news. | HD-quality movies, online videos, and games. |
| Users | Movie suppliers | Entertainment and Media professionals. | Movie producers, video editors, gaming software developers, etc. |
Why Should You Convert Videos into 60FPS?
In the context of video FPS, the three variations- 30FPS, 60FPS, and 24FPS are the most common. However, there are specific reasons why 60FPS is the best option you should use, and take the time to convert your files with this frame rate.
- Playing 24FPS or 30FPS videos on LCD screens have more prominent motion blur, the sharpness of transition is low and rough, etc.
- Well-known streaming sites like YouTube set their standard for videos at 60FPS. If you use a file with a higher FPS, it will compress to 60FPS automatically. Anything lower than that is unacceptable since it creates a laggy video transition.
- Creating high-quality movies in UHD or 4K resolution requires a high FPS like 60FPS. Movies shot with 24FPS do not assure the best display in the native frame rate and need pulldown conversion. This causes judder, which affects video quality. Converting the video to 60fps ai online is a better choice.
- Modern devices like computers, smartphones, and tablets have a high refresh rate. So, these, including some gaming monitors and television varieties, accept videos with 60FPS best.
- In animation, most creators run 3-4 images per drawing, which means 6 or 8 drawings per second. For the best transition between shorts and images, converting the animation videos to 60FPS is useful.
If you want to know more about these FPS options and which one to select for long-term usage, read through the comprehensive review .
Part II. How to convert A Video to 60fps?
If you plan to use a 60fps video converter, luckily, multiple capable choices are available in the market. Here, we present the top options you can use with an accurate conversion that occurs quickly and with limited errors.
1. Best Software Converters
The following are the best software-based platforms that you can try out.
One notable ai 60fps converter that users find extremely useful all around for optimized video editing is Wondershare UniConverter. The tool comes with varying AI-powered tools you can try to change.
With this software, you can easily make changes to the file during the conversion, like upgrading the FPS and bitrate of various video codecs, adjusting the contrast, contrast, etc., for output. Plus, it is possible to change the speed of the videos you are editing through the Editing timeline, between 0.25X - 3X speed options.

- User Base: Professional video editors, social media vloggers, businesses, students, beginner-level users, etc.
Watch this video to get a visual representation of how the tool works for FPS conversion and other editing functions.
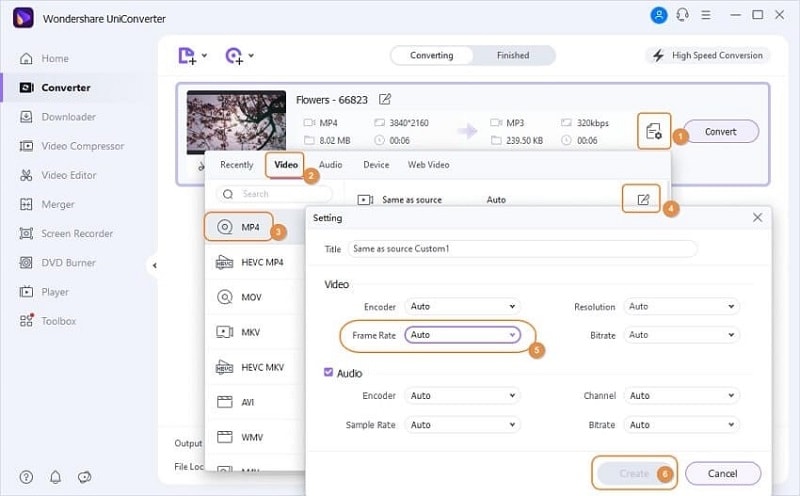
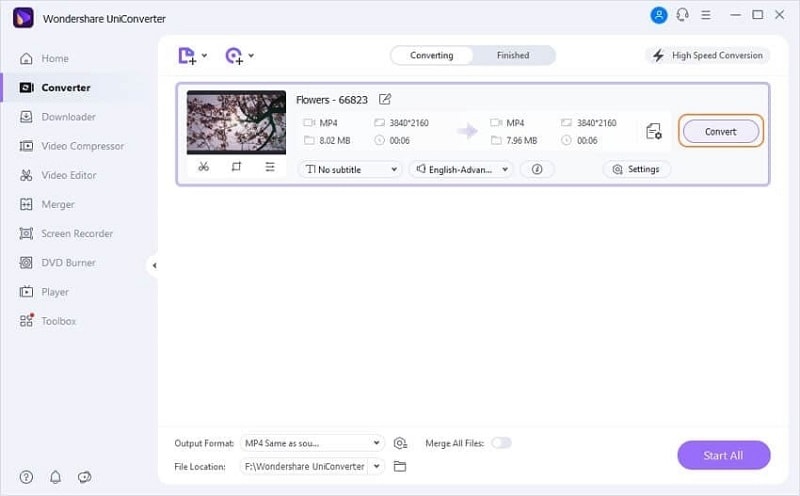
How to use Wondershare UniConverter for converting FPS?
Step1 Download and launch the Wondershare UniConverter software on your device after completing all installation steps.
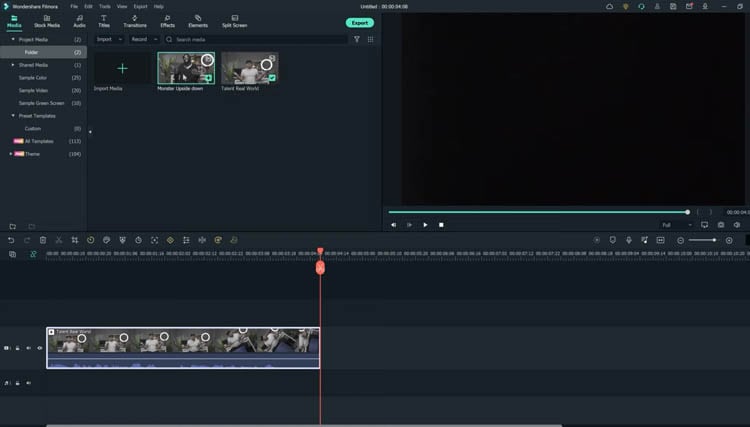
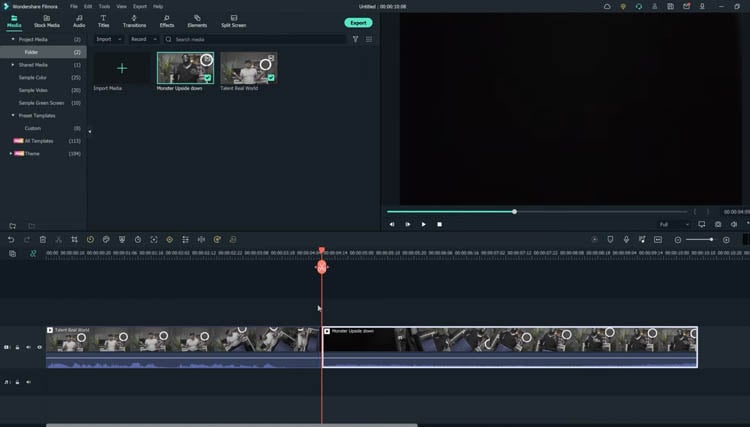
Step2 Click or drag and drop the video file of which you will change the frame rate.

Step3 To make changes to the video, click the Edit button and do them- like speed change, cutting sections, etc.
Step4 Then press the Settings button. Choose the Video option and then select the format like MP4.
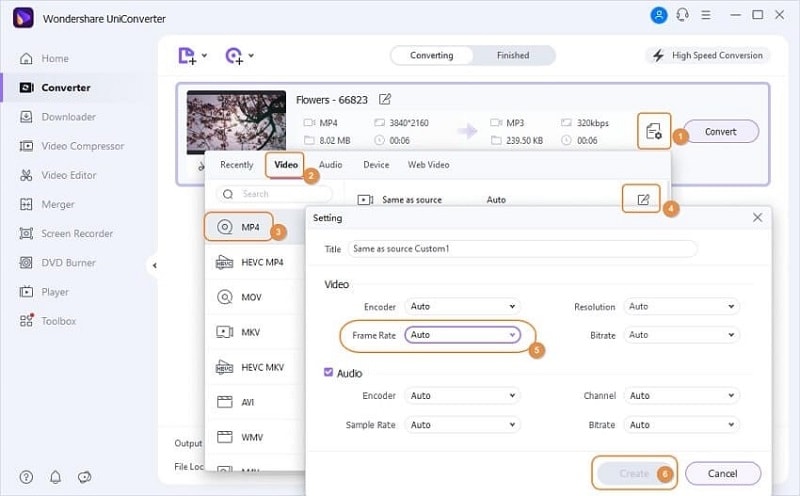
Step5 Tap the setting icon beside the format choice and set the frame rate option as 60FPS. Then, press the Create button.

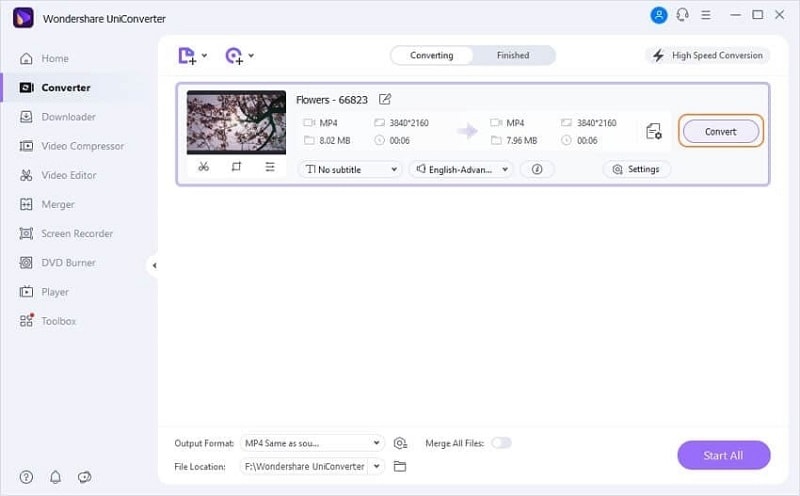
Step6 To convert the file further, click the Convert button and choose the destination file format. Press Convert.

Features:
- Convert between different file formats.
- Edit or split the files.
- Change the speed of the video between various speed modes.
- Download files at high resolution as per customization.
Pros
- Easy to use for non-technical users.
- The free software includes most of the conversion functions.
- Zero quality loss or lagging FPS playthrough in the converted file.
Cons
- GPU acceleration and High-Speed Conversion are available for Pro users only.
- You can resize the file for social media platforms like YouTube once using the Free Trial version.
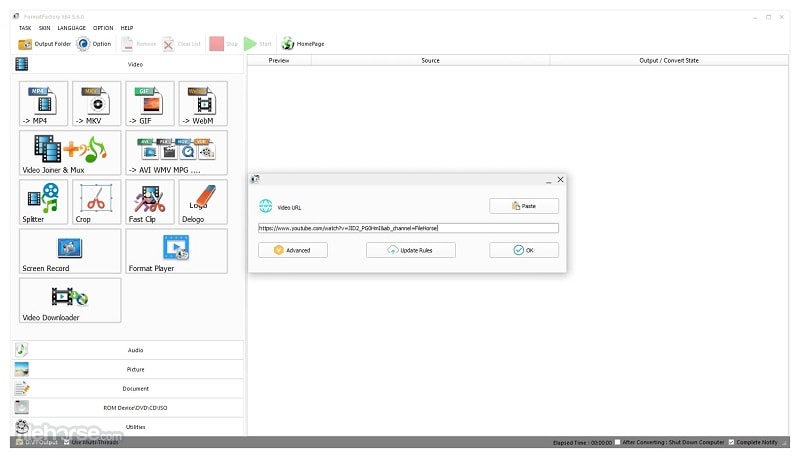
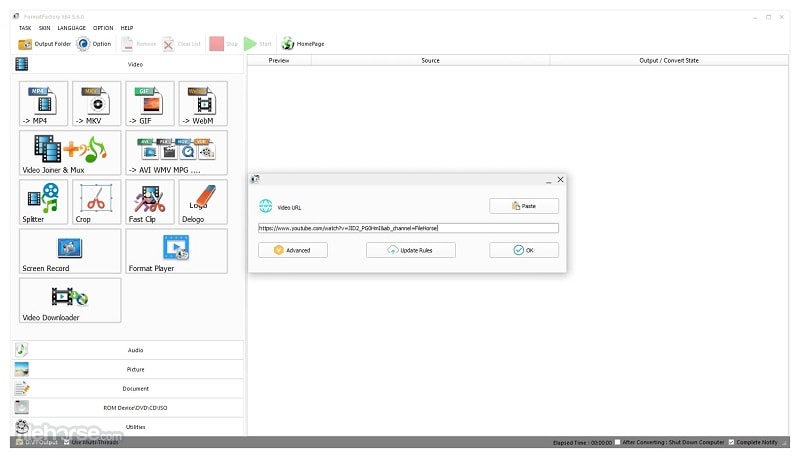
Another FPS video maker and converter tool that you must try is Format Factory. This professional-quality video and audio converter tool are useful for various levels of video editing, including specifications like the frame rate per second.
You can clip and join your video section and do audio mixing steps. Easily adjust your video frame speed to ensure top-grade video playback with limited to no resolution loss. You can easily set the frame rate to 60FPS after downloading YouTube videos and making adjustments.

Pros
- Compress file size with settings changes for frame rate.
- Supports different video formats.
- Compatible with HEIC and WEBP formats for conversion.
Cons
- Only suitable for Windows users.
- Slightly complex to try for beginner-level users.
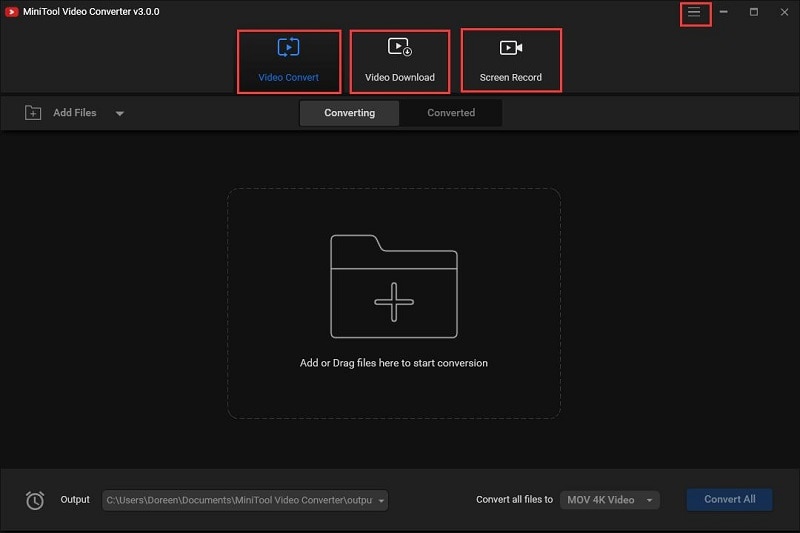
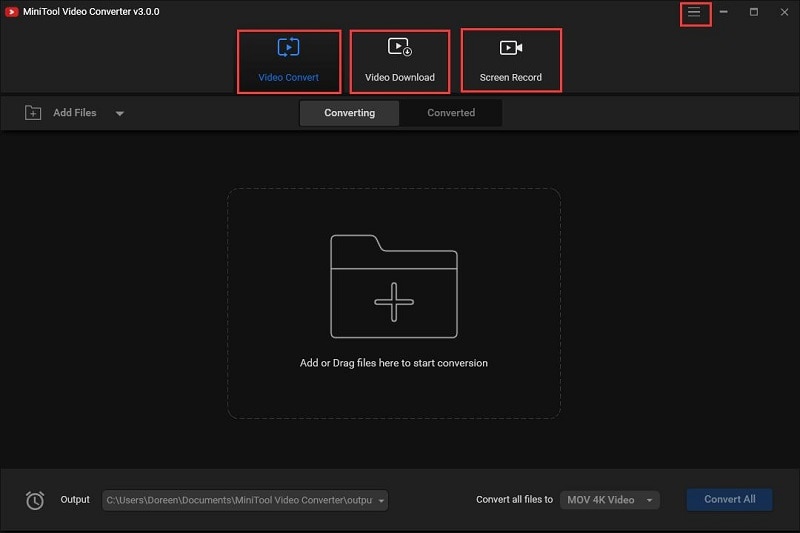
One of the best 60fps video editor options available in the market is MiniTool Video Converter. This Windows-based native software can make multiple advanced changes to your video file during conversion. Not to mention, it supports quick batch processing, with zero drop in quality after the process.
You can easily change the frame rate speed to 60FPS or other speed options during the exporting process. Adding effects will maintain a strong frame rate frequency that you can also preview.

Pros
- Supports a variety of video formats for conversion.
- Batch conversion is supported here.
- No loss of quality when you change the frame rate or bitrate.
Cons
- The process will lag if there is not at least 1 GB of free storage space in your device.
- Only works on Windows devices.
2. Best Online Converters
If you want to use a 60fps video converter online, there are tools available for that as well. These converters come with limited advanced mechanisms or features. However, in terms of changing the FPS of videos, web-based tools are easier to operate and do straightforward tasks.
Plus, you will not need to register or download third-party software here- the tools are accessible through any browser or device.
1) AI Video Frame Rate Converter
One of the best tools for online video frame rate conversion is the AI Video Frame Rate Converter. With this online tool, you can easily insert your file into the tool you access on any browser of your choice.
Then, choose the conversion FPS like 60FPS for your video and get high-resolution video quality in the final file. The software does not keep the file on the server, which assures good privacy protection for users with their files and data.

Pros
- No need to install the software.
- Easily choose the FPS option to convert the file.
- The quick conversion process.
Cons
- The free version only allows 5 credits for users to try.
- No tools to enhance video quality with the free tool.
2) Video2Edit
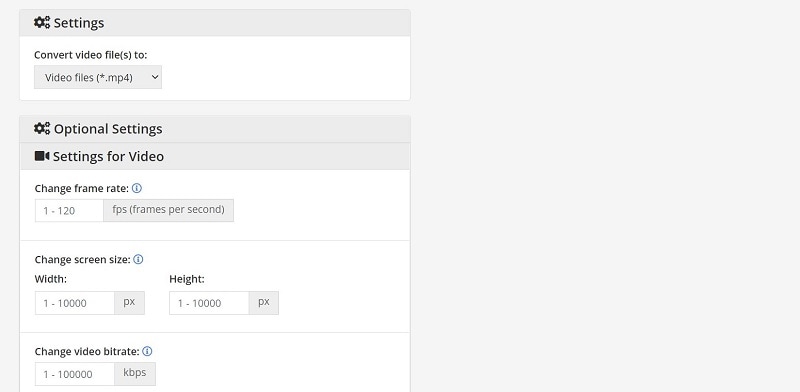
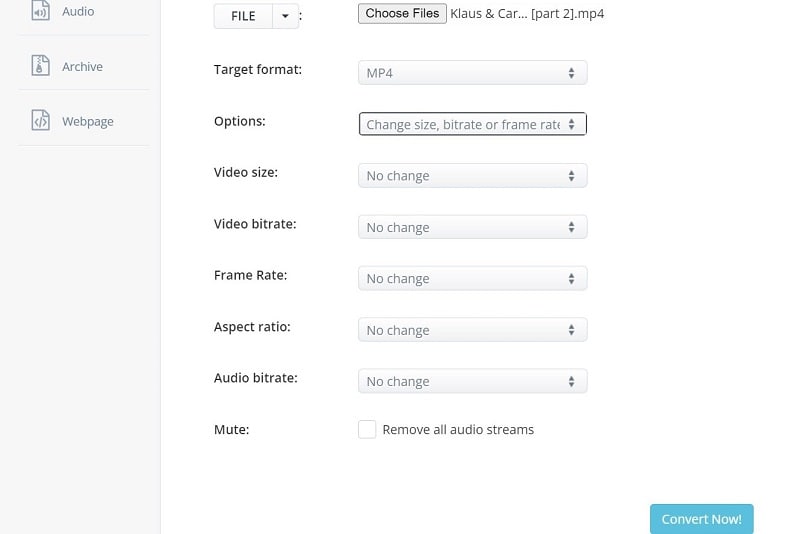
Another top 60fps converter online that users should give a chance is Video2Edit. This tool is accessible through any web browser and allows one to change various aspects of the video they are converting, including the frame rate.
You can choose 60FPS as the target frame rate choice for the video that you add to your device’s tool. It also supports 120FPS and other options lower than 60FPS- the final converter file is still a high definition.

Pros
- Choose the frame rate per second for your video.
- Make settings changes for your video audio additionally.
- The tool is easily accessible and free to use.
Cons
- You have to take more steps for customization instead of directly getting the FPS changing option.
- Cannot convert multiple files simultaneously.
3) Aconvert
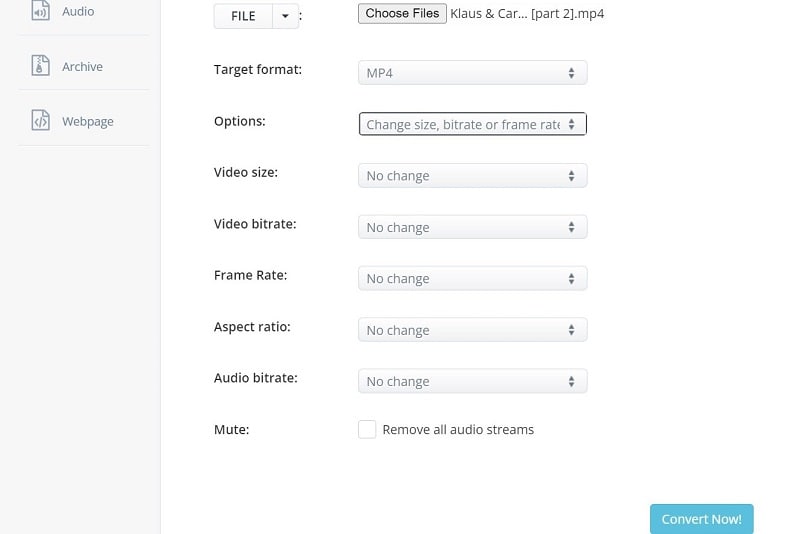
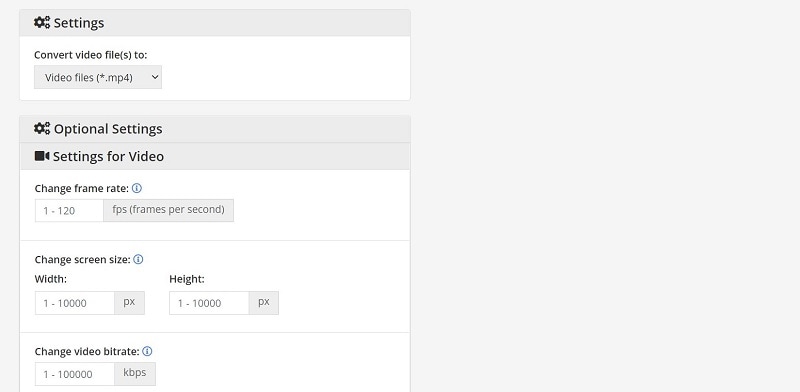
Users can try out this online video to 60fps converter to change elements of videos quickly during conversion. You can insert your file from a cloud account, device, or URL and choose the video format to convert.
Plus, it is much easier to directly set the frame rate you want to change in the video. This tool supports up to 60FPS for the change, and you can choose a custom FPS if necessary.

Pros
- Can convert video codec settings like bitrate, etc., for different file formats.
- Easily add a file from the device, URL, or cloud.
- Quick processing speed for the conversion.
Cons
- No batch conversion for multiple files.
- Big files can get slow to convert.
Bonus Tip. Use Wondershare Filmora to Create High-Quality Videos with 60FPS Support
If you plan to make further edits to your video clips and directly create a project with 60FPS support, using a capable 60fps maker software is necessary. Wondershare Filmora is suitable software for video editing professionals and regular users to try to make videos easily.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You can use the different features available for quick and customized video projects. Here, you can try the Instant Mode feature for instantaneous video edits or directly try out the editor timeline with diverse features like Edit icon or Speed Ramping to make changes. As for adjusting the frame rate, you can make those changes during export.
Watch this video to know how to use Filmora for further video editing.
How to Change Frame Rate to 60FPS in Filmora?
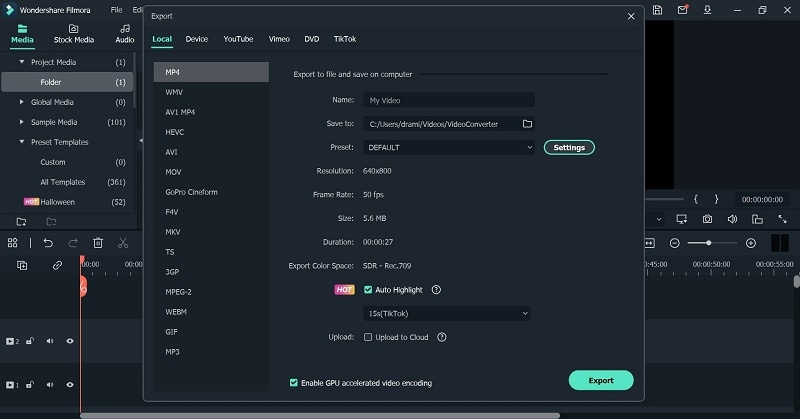
Step1 After you have completed all of the edits, click on the Export button in the editor timeline of Filmora.
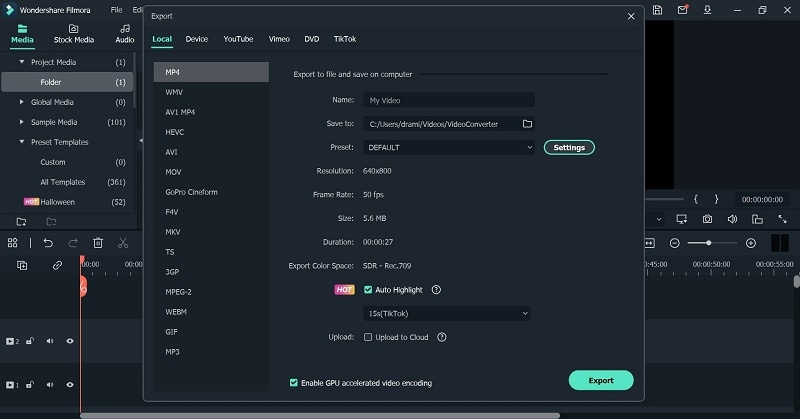
Step2 Choose the output format you will download the video file, e.g., MP4, from the Local tab.

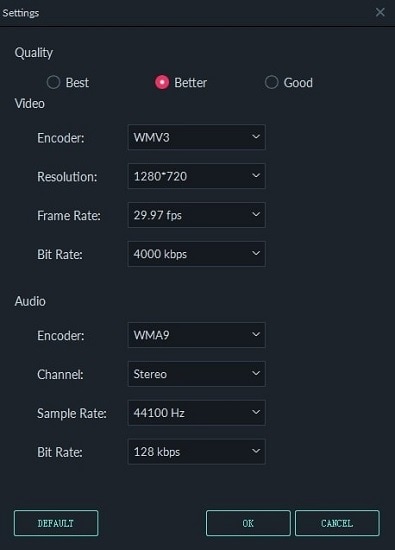
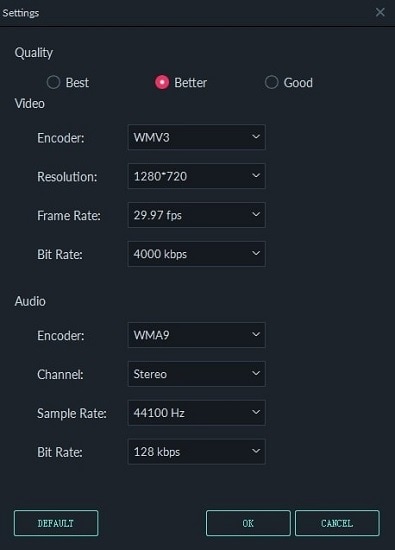
Step3 Click on the Settings button. Adjust the specification of the video, like frame rate, and change to 60FPS. Make other changes if needed, and press OK.

Step4 Click on Export to download the file or directly upload it via Vimeo or YouTube through those tabs.
Conclusion
Indeed, adjusting the frame rate of your video will help you create high-quality videos with a fluid and lag-less transition. You should convert your file to 60FPS if it is a lower version at the time to improve sharpness and make it compatible with most screen types, 4K movie playing, and streaming.
Use the available online and native software options to make these changes quickly and efficiently. Additionally, if you want to create a file directly at 60FPS, you can do so using Filmora.
Give these tools a try first to get a better experience with the features and process.
Why Should You Convert Videos into 60FPS?
In the context of video FPS, the three variations- 30FPS, 60FPS, and 24FPS are the most common. However, there are specific reasons why 60FPS is the best option you should use, and take the time to convert your files with this frame rate.
- Playing 24FPS or 30FPS videos on LCD screens have more prominent motion blur, the sharpness of transition is low and rough, etc.
- Well-known streaming sites like YouTube set their standard for videos at 60FPS. If you use a file with a higher FPS, it will compress to 60FPS automatically. Anything lower than that is unacceptable since it creates a laggy video transition.
- Creating high-quality movies in UHD or 4K resolution requires a high FPS like 60FPS. Movies shot with 24FPS do not assure the best display in the native frame rate and need pulldown conversion. This causes judder, which affects video quality. Converting the video to 60fps ai online is a better choice.
- Modern devices like computers, smartphones, and tablets have a high refresh rate. So, these, including some gaming monitors and television varieties, accept videos with 60FPS best.
- In animation, most creators run 3-4 images per drawing, which means 6 or 8 drawings per second. For the best transition between shorts and images, converting the animation videos to 60FPS is useful.
If you want to know more about these FPS options and which one to select for long-term usage, read through the comprehensive review .
Part II. How to convert A Video to 60fps?
If you plan to use a 60fps video converter, luckily, multiple capable choices are available in the market. Here, we present the top options you can use with an accurate conversion that occurs quickly and with limited errors.
1. Best Software Converters
The following are the best software-based platforms that you can try out.
One notable ai 60fps converter that users find extremely useful all around for optimized video editing is Wondershare UniConverter. The tool comes with varying AI-powered tools you can try to change.
With this software, you can easily make changes to the file during the conversion, like upgrading the FPS and bitrate of various video codecs, adjusting the contrast, contrast, etc., for output. Plus, it is possible to change the speed of the videos you are editing through the Editing timeline, between 0.25X - 3X speed options.

- User Base: Professional video editors, social media vloggers, businesses, students, beginner-level users, etc.
Watch this video to get a visual representation of how the tool works for FPS conversion and other editing functions.
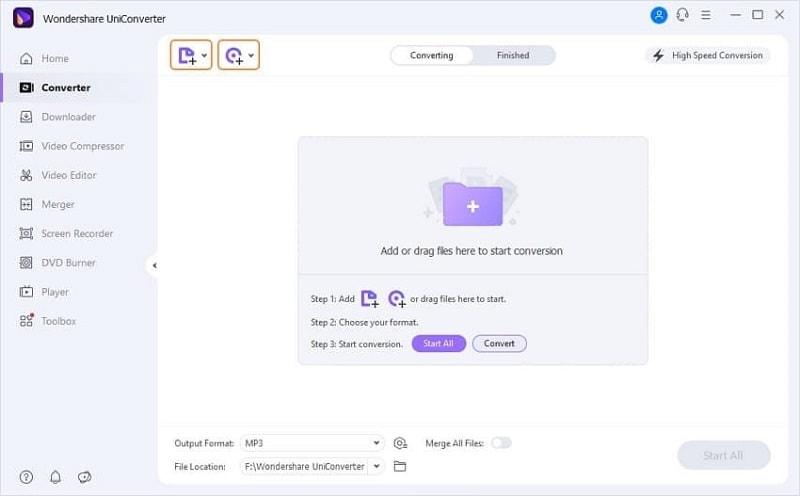
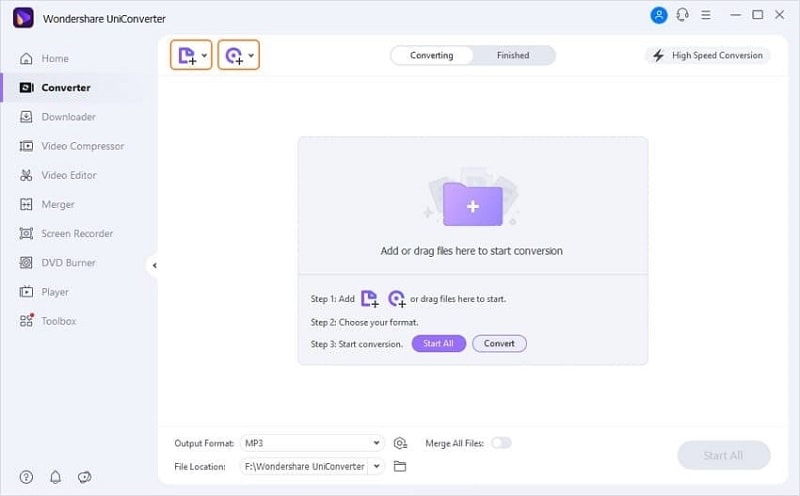
How to use Wondershare UniConverter for converting FPS?
Step1 Download and launch the Wondershare UniConverter software on your device after completing all installation steps.
Step2 Click or drag and drop the video file of which you will change the frame rate.

Step3 To make changes to the video, click the Edit button and do them- like speed change, cutting sections, etc.
Step4 Then press the Settings button. Choose the Video option and then select the format like MP4.
Step5 Tap the setting icon beside the format choice and set the frame rate option as 60FPS. Then, press the Create button.

Step6 To convert the file further, click the Convert button and choose the destination file format. Press Convert.

Features:
- Convert between different file formats.
- Edit or split the files.
- Change the speed of the video between various speed modes.
- Download files at high resolution as per customization.
Pros
- Easy to use for non-technical users.
- The free software includes most of the conversion functions.
- Zero quality loss or lagging FPS playthrough in the converted file.
Cons
- GPU acceleration and High-Speed Conversion are available for Pro users only.
- You can resize the file for social media platforms like YouTube once using the Free Trial version.
Another FPS video maker and converter tool that you must try is Format Factory. This professional-quality video and audio converter tool are useful for various levels of video editing, including specifications like the frame rate per second.
You can clip and join your video section and do audio mixing steps. Easily adjust your video frame speed to ensure top-grade video playback with limited to no resolution loss. You can easily set the frame rate to 60FPS after downloading YouTube videos and making adjustments.

Pros
- Compress file size with settings changes for frame rate.
- Supports different video formats.
- Compatible with HEIC and WEBP formats for conversion.
Cons
- Only suitable for Windows users.
- Slightly complex to try for beginner-level users.
One of the best 60fps video editor options available in the market is MiniTool Video Converter. This Windows-based native software can make multiple advanced changes to your video file during conversion. Not to mention, it supports quick batch processing, with zero drop in quality after the process.
You can easily change the frame rate speed to 60FPS or other speed options during the exporting process. Adding effects will maintain a strong frame rate frequency that you can also preview.

Pros
- Supports a variety of video formats for conversion.
- Batch conversion is supported here.
- No loss of quality when you change the frame rate or bitrate.
Cons
- The process will lag if there is not at least 1 GB of free storage space in your device.
- Only works on Windows devices.
2. Best Online Converters
If you want to use a 60fps video converter online, there are tools available for that as well. These converters come with limited advanced mechanisms or features. However, in terms of changing the FPS of videos, web-based tools are easier to operate and do straightforward tasks.
Plus, you will not need to register or download third-party software here- the tools are accessible through any browser or device.
1) AI Video Frame Rate Converter
One of the best tools for online video frame rate conversion is the AI Video Frame Rate Converter. With this online tool, you can easily insert your file into the tool you access on any browser of your choice.
Then, choose the conversion FPS like 60FPS for your video and get high-resolution video quality in the final file. The software does not keep the file on the server, which assures good privacy protection for users with their files and data.

Pros
- No need to install the software.
- Easily choose the FPS option to convert the file.
- The quick conversion process.
Cons
- The free version only allows 5 credits for users to try.
- No tools to enhance video quality with the free tool.
2) Video2Edit
Another top 60fps converter online that users should give a chance is Video2Edit. This tool is accessible through any web browser and allows one to change various aspects of the video they are converting, including the frame rate.
You can choose 60FPS as the target frame rate choice for the video that you add to your device’s tool. It also supports 120FPS and other options lower than 60FPS- the final converter file is still a high definition.

Pros
- Choose the frame rate per second for your video.
- Make settings changes for your video audio additionally.
- The tool is easily accessible and free to use.
Cons
- You have to take more steps for customization instead of directly getting the FPS changing option.
- Cannot convert multiple files simultaneously.
3) Aconvert
Users can try out this online video to 60fps converter to change elements of videos quickly during conversion. You can insert your file from a cloud account, device, or URL and choose the video format to convert.
Plus, it is much easier to directly set the frame rate you want to change in the video. This tool supports up to 60FPS for the change, and you can choose a custom FPS if necessary.

Pros
- Can convert video codec settings like bitrate, etc., for different file formats.
- Easily add a file from the device, URL, or cloud.
- Quick processing speed for the conversion.
Cons
- No batch conversion for multiple files.
- Big files can get slow to convert.
Bonus Tip. Use Wondershare Filmora to Create High-Quality Videos with 60FPS Support
If you plan to make further edits to your video clips and directly create a project with 60FPS support, using a capable 60fps maker software is necessary. Wondershare Filmora is suitable software for video editing professionals and regular users to try to make videos easily.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You can use the different features available for quick and customized video projects. Here, you can try the Instant Mode feature for instantaneous video edits or directly try out the editor timeline with diverse features like Edit icon or Speed Ramping to make changes. As for adjusting the frame rate, you can make those changes during export.
Watch this video to know how to use Filmora for further video editing.
How to Change Frame Rate to 60FPS in Filmora?
Step1 After you have completed all of the edits, click on the Export button in the editor timeline of Filmora.
Step2 Choose the output format you will download the video file, e.g., MP4, from the Local tab.

Step3 Click on the Settings button. Adjust the specification of the video, like frame rate, and change to 60FPS. Make other changes if needed, and press OK.

Step4 Click on Export to download the file or directly upload it via Vimeo or YouTube through those tabs.
Conclusion
Indeed, adjusting the frame rate of your video will help you create high-quality videos with a fluid and lag-less transition. You should convert your file to 60FPS if it is a lower version at the time to improve sharpness and make it compatible with most screen types, 4K movie playing, and streaming.
Use the available online and native software options to make these changes quickly and efficiently. Additionally, if you want to create a file directly at 60FPS, you can do so using Filmora.
Give these tools a try first to get a better experience with the features and process.
Top 5 Apps To Add Song To Video
Versatile Video Editor - Wondershare Filmora
Are you interested in video editing? Do you want to create some awesome videos with lots of sounds and visual effects? If you are interested in all these things, you should be focused on choosing a good video editing tool. For example, if you search for the best app to add a song to a video, you will get hundreds of options immediately. But, the most significant factor is which one is the best application to consider.
Before choosing an application or finalizing the decision, you should focus on multiple aspects, such as which device you want to use, what kind of features you like, what purpose you want to serve, etc. In this blog, you will get introduced to one of the best video applications for mobile platforms, both iOS and Android. For creating this list, we conduct proper research and analysis.
In this article
01 [Tops Mobile Applications For Adding Song To Video](#Part 1)
02 [How To Add Song In Video App?](#Part 2)
Part 1 Tops Mobile Applications For Adding Song To Video
Filmora

Filmora is the best video editing application that can help you create videos as per your requirements and explore creativity as you want. The platform provides top-notch services with more than 1000 music options, 5000 stickers, emojis, text, filters, backgrounds, etc. These things will help you gain lots of benefits and create a perfect video that can impress the audience with ease.
The application has multiple features to facilitate the client’s different requirements. The most important thing about Filmora is that it provides only 100% free services. You don’t need to spend a penny on video editing and related factors.
VivaVideo

VivaVideo is also a free video editor. It can be used for different purposes, such as – video editing, video merger, video joiner, video splitter & cutter, video maker with song, video speed control, video creator app, add music to video, adding text & stickers to video, video effect editors, video sound effects, and download & edited share results. You can easily do all these things by considering the option of VivaVideo.
When it comes to downloading the video, you will get multiple options. You can download videos up to 4K optical resolution quality. The users can also share videos directly to other platforms, such as – Instagram, YouTube, Twitter, WhatsApp, etc. For availing of top-notch services with all features, you can take its subscription.
Magisto

If you are looking for a video editor with some modern features, you can go with the option of Magisto. It will help you edit videos as you want by adding multiple visual and musical effects. If you want to create a video using different types of photographs, you can also consider its option. You can create image slide show-based videos by adding music in the background. The most important thing about this particular video editor is that it has a user-friendly interface to proceed. The process of using the application is easy and simpler as compared to some other options.
You can also choose Magisto for some other activities, such as – creating photo collages, video collages, featuring good background music, etc.
InShot

Many individuals are looking for a tool that can help them remove original sound or music from a video and replace it with an impressive one. A video is highly dependent on the background music or sound effects. By using InShot, it can become more accessible for everyone to proceed as they want. Inshot also has a music library that provides you access to multiple audio files and tracks for making your video much better. You can also use it for conversion procedures, such as – video to audio.
Video Editor – Glitch Video Effects

It is an influential video editor with several benefits. The application is created by adding a user-friendly and easy-to-use interface that can help you get desired results after following a minor and essential procedure. Using the application, you can quickly get work done on adding a song to a video with some fantastic effects. You can also use external audio files from the device to merge with the video.
These are some significant options regarding a good add song to the video app. You can pick one as per your preference and suitability. By paying attention to the following details, you can gather details about one of the best applications and how to use it.
Part 2 How To Add Song In Video App?
When adding a song to a video, everyone does not have complete technical knowledge. Due to it, people are looking for the best options by which they can make it possible easily and experience multiple benefits. Here, we are going to share a complete guide regarding one of the best video editing apps for mobile devices i.e. Filmora.
Step-By-Step Procedure
Step1 Video Selection

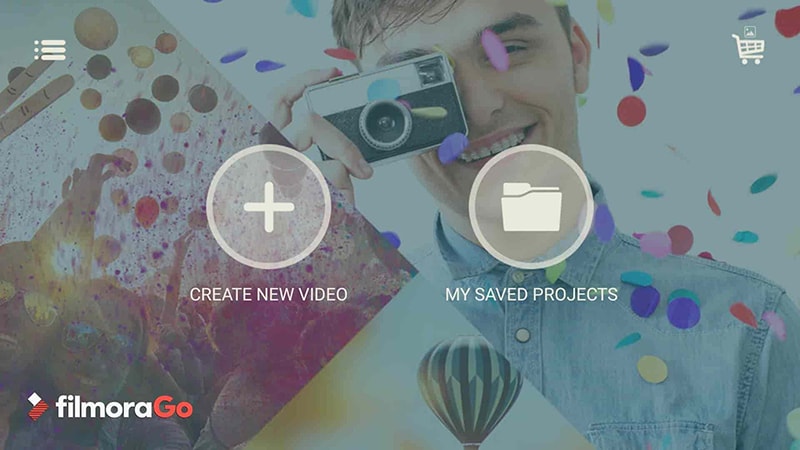
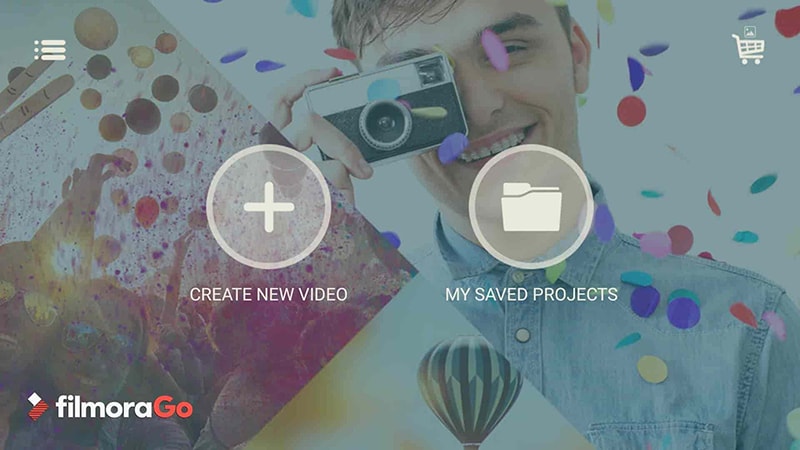
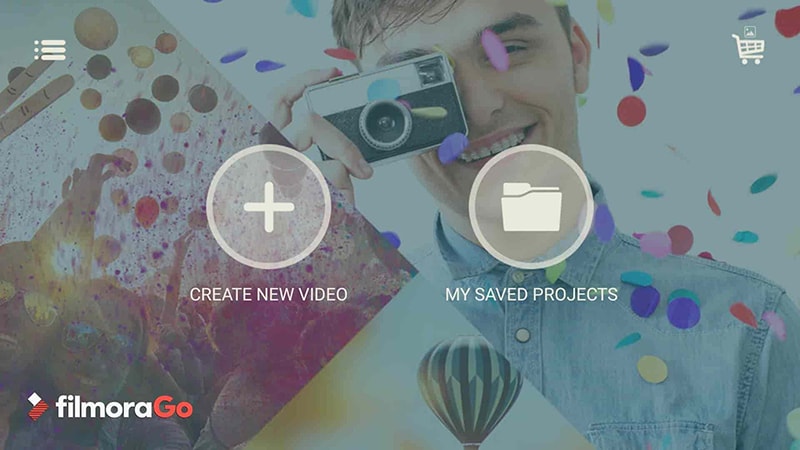
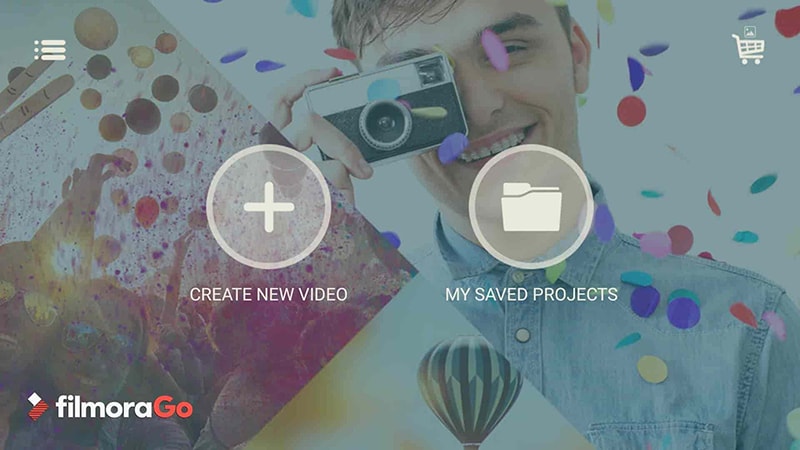
Firstly, you should proceed by choosing the video you want to edit. For such a task, you should access the Filmora application. In the first interaction, you can see the CREATE NEW VIDEO button on the interface. You should click the button and select the desired video from the device. After choosing the video, you should click the ADD button.
Step2 Add Audio To Video

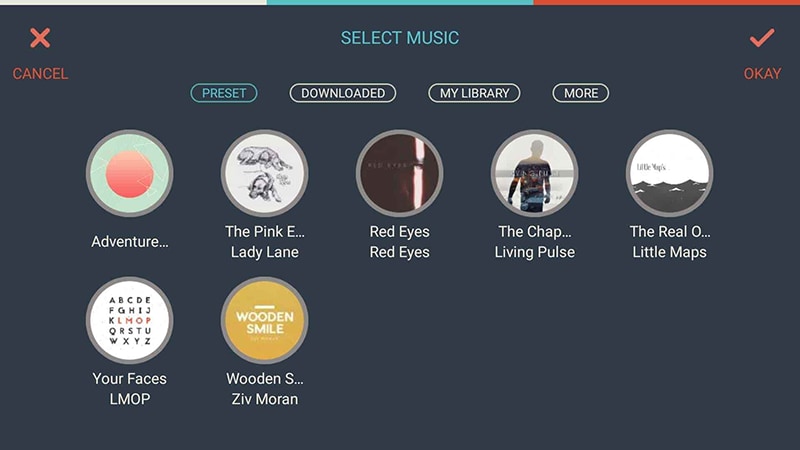
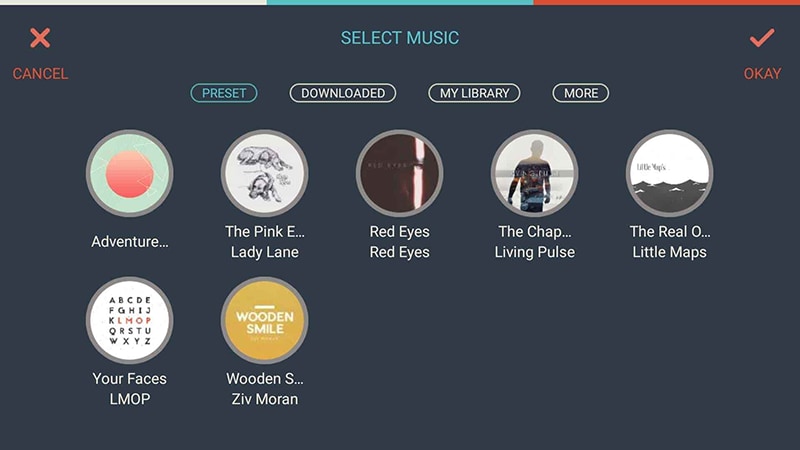
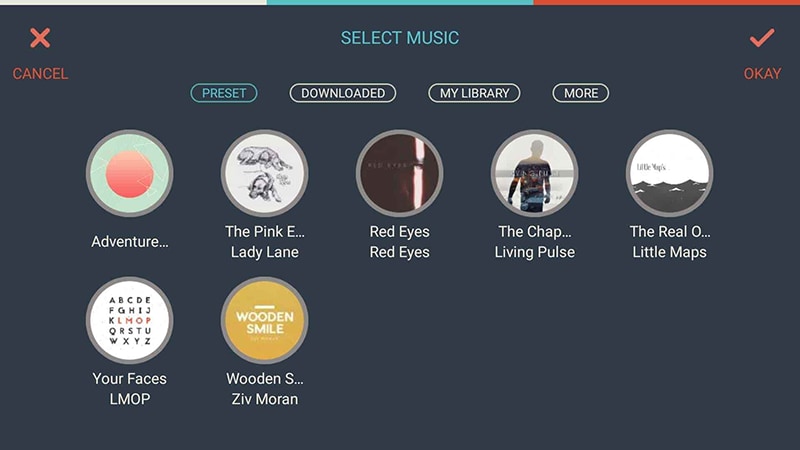
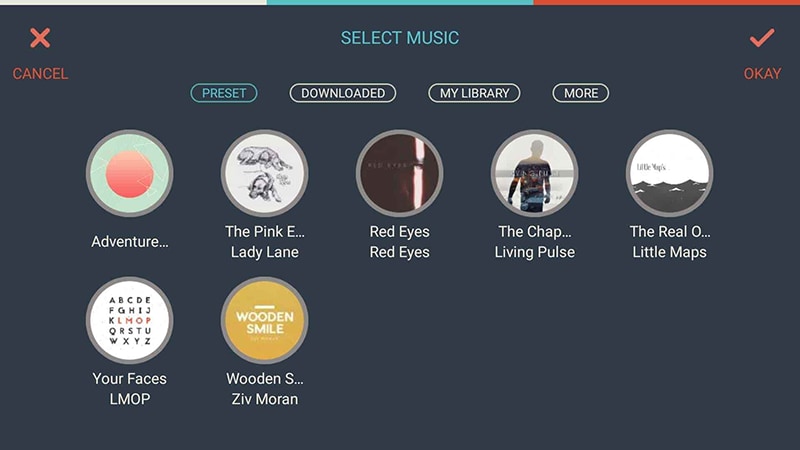
When the video is selected and added to the application, you should proceed with editing functionalities. Here, you should try to add audio to the videos. Here, you can see the option of MUSIC in the right toolbar. You can get an interface for choosing a song or audio file you want to add to the video by clicking such a button. The users will also get an option to listen to audio carefully to figure out the lyrics and outputs to make sure it is perfect for the video. After testing and confirming the audio, you should proceed further.
Step3 Export

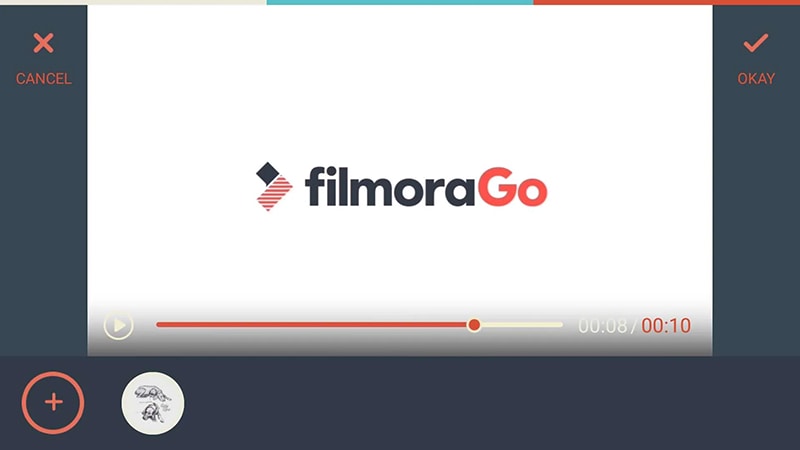
After adding the audio and merging it with video, you should preview it once and then proceed by saving the changes. Now, you should focus on exporting the final files. While exporting files, you should be focused on some basic settings as well, such as – choosing the video format, etc.
Additional Tip: Add Song To Video On PC
In case you are looking for the best options that can be useful in making lots of things easier while editing a video, you should choose a good platform. Filmora is a good application for such a purpose, but you may lack some important features due to its accessibility on mobile devices. Here, please consider the option of a PC to proceed with all these things.
When considering PC options, you will not find a better video editor than Filmora. It is one of the best video editors. It provides multiple features and facilities to edit and process a video file. Filmora also has an extensive music library that allows you to access numerous audio files without any problem. You will get various visual effects to feature in the video and make it impressive and effective. In case you face any problem or confusion while using the application, you can access the official sources and easily go through the textual guides.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
Final Words
All these details will help you understand lots of things about the procedures and methods of adding a song to a video. In case you still have any confusion or problem regarding how to add songs in a video app procedure, you can check some tutorials or guides on the internet. It can be useful in understanding things more perfectly and getting proper clarity about everything. Having proper knowledge of using a video editing application can help you get quality results in the form of an impressive video as well.
Are you interested in video editing? Do you want to create some awesome videos with lots of sounds and visual effects? If you are interested in all these things, you should be focused on choosing a good video editing tool. For example, if you search for the best app to add a song to a video, you will get hundreds of options immediately. But, the most significant factor is which one is the best application to consider.
Before choosing an application or finalizing the decision, you should focus on multiple aspects, such as which device you want to use, what kind of features you like, what purpose you want to serve, etc. In this blog, you will get introduced to one of the best video applications for mobile platforms, both iOS and Android. For creating this list, we conduct proper research and analysis.
In this article
01 [Tops Mobile Applications For Adding Song To Video](#Part 1)
02 [How To Add Song In Video App?](#Part 2)
Part 1 Tops Mobile Applications For Adding Song To Video
Filmora

Filmora is the best video editing application that can help you create videos as per your requirements and explore creativity as you want. The platform provides top-notch services with more than 1000 music options, 5000 stickers, emojis, text, filters, backgrounds, etc. These things will help you gain lots of benefits and create a perfect video that can impress the audience with ease.
The application has multiple features to facilitate the client’s different requirements. The most important thing about Filmora is that it provides only 100% free services. You don’t need to spend a penny on video editing and related factors.
VivaVideo

VivaVideo is also a free video editor. It can be used for different purposes, such as – video editing, video merger, video joiner, video splitter & cutter, video maker with song, video speed control, video creator app, add music to video, adding text & stickers to video, video effect editors, video sound effects, and download & edited share results. You can easily do all these things by considering the option of VivaVideo.
When it comes to downloading the video, you will get multiple options. You can download videos up to 4K optical resolution quality. The users can also share videos directly to other platforms, such as – Instagram, YouTube, Twitter, WhatsApp, etc. For availing of top-notch services with all features, you can take its subscription.
Magisto

If you are looking for a video editor with some modern features, you can go with the option of Magisto. It will help you edit videos as you want by adding multiple visual and musical effects. If you want to create a video using different types of photographs, you can also consider its option. You can create image slide show-based videos by adding music in the background. The most important thing about this particular video editor is that it has a user-friendly interface to proceed. The process of using the application is easy and simpler as compared to some other options.
You can also choose Magisto for some other activities, such as – creating photo collages, video collages, featuring good background music, etc.
InShot

Many individuals are looking for a tool that can help them remove original sound or music from a video and replace it with an impressive one. A video is highly dependent on the background music or sound effects. By using InShot, it can become more accessible for everyone to proceed as they want. Inshot also has a music library that provides you access to multiple audio files and tracks for making your video much better. You can also use it for conversion procedures, such as – video to audio.
Video Editor – Glitch Video Effects

It is an influential video editor with several benefits. The application is created by adding a user-friendly and easy-to-use interface that can help you get desired results after following a minor and essential procedure. Using the application, you can quickly get work done on adding a song to a video with some fantastic effects. You can also use external audio files from the device to merge with the video.
These are some significant options regarding a good add song to the video app. You can pick one as per your preference and suitability. By paying attention to the following details, you can gather details about one of the best applications and how to use it.
Part 2 How To Add Song In Video App?
When adding a song to a video, everyone does not have complete technical knowledge. Due to it, people are looking for the best options by which they can make it possible easily and experience multiple benefits. Here, we are going to share a complete guide regarding one of the best video editing apps for mobile devices i.e. Filmora.
Step-By-Step Procedure
Step1 Video Selection

Firstly, you should proceed by choosing the video you want to edit. For such a task, you should access the Filmora application. In the first interaction, you can see the CREATE NEW VIDEO button on the interface. You should click the button and select the desired video from the device. After choosing the video, you should click the ADD button.
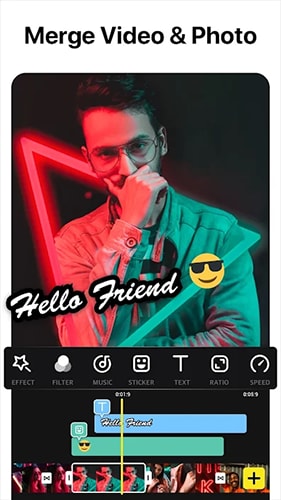
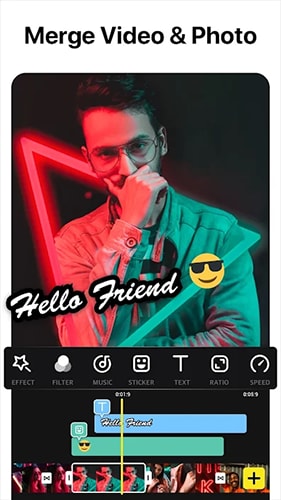
Step2 Add Audio To Video

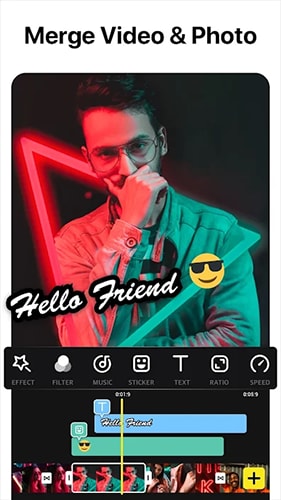
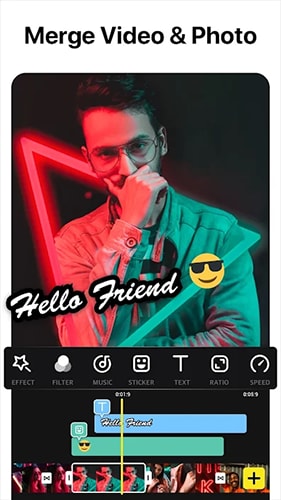
When the video is selected and added to the application, you should proceed with editing functionalities. Here, you should try to add audio to the videos. Here, you can see the option of MUSIC in the right toolbar. You can get an interface for choosing a song or audio file you want to add to the video by clicking such a button. The users will also get an option to listen to audio carefully to figure out the lyrics and outputs to make sure it is perfect for the video. After testing and confirming the audio, you should proceed further.
Step3 Export

After adding the audio and merging it with video, you should preview it once and then proceed by saving the changes. Now, you should focus on exporting the final files. While exporting files, you should be focused on some basic settings as well, such as – choosing the video format, etc.
Additional Tip: Add Song To Video On PC
In case you are looking for the best options that can be useful in making lots of things easier while editing a video, you should choose a good platform. Filmora is a good application for such a purpose, but you may lack some important features due to its accessibility on mobile devices. Here, please consider the option of a PC to proceed with all these things.
When considering PC options, you will not find a better video editor than Filmora. It is one of the best video editors. It provides multiple features and facilities to edit and process a video file. Filmora also has an extensive music library that allows you to access numerous audio files without any problem. You will get various visual effects to feature in the video and make it impressive and effective. In case you face any problem or confusion while using the application, you can access the official sources and easily go through the textual guides.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
Final Words
All these details will help you understand lots of things about the procedures and methods of adding a song to a video. In case you still have any confusion or problem regarding how to add songs in a video app procedure, you can check some tutorials or guides on the internet. It can be useful in understanding things more perfectly and getting proper clarity about everything. Having proper knowledge of using a video editing application can help you get quality results in the form of an impressive video as well.
Are you interested in video editing? Do you want to create some awesome videos with lots of sounds and visual effects? If you are interested in all these things, you should be focused on choosing a good video editing tool. For example, if you search for the best app to add a song to a video, you will get hundreds of options immediately. But, the most significant factor is which one is the best application to consider.
Before choosing an application or finalizing the decision, you should focus on multiple aspects, such as which device you want to use, what kind of features you like, what purpose you want to serve, etc. In this blog, you will get introduced to one of the best video applications for mobile platforms, both iOS and Android. For creating this list, we conduct proper research and analysis.
In this article
01 [Tops Mobile Applications For Adding Song To Video](#Part 1)
02 [How To Add Song In Video App?](#Part 2)
Part 1 Tops Mobile Applications For Adding Song To Video
Filmora

Filmora is the best video editing application that can help you create videos as per your requirements and explore creativity as you want. The platform provides top-notch services with more than 1000 music options, 5000 stickers, emojis, text, filters, backgrounds, etc. These things will help you gain lots of benefits and create a perfect video that can impress the audience with ease.
The application has multiple features to facilitate the client’s different requirements. The most important thing about Filmora is that it provides only 100% free services. You don’t need to spend a penny on video editing and related factors.
VivaVideo

VivaVideo is also a free video editor. It can be used for different purposes, such as – video editing, video merger, video joiner, video splitter & cutter, video maker with song, video speed control, video creator app, add music to video, adding text & stickers to video, video effect editors, video sound effects, and download & edited share results. You can easily do all these things by considering the option of VivaVideo.
When it comes to downloading the video, you will get multiple options. You can download videos up to 4K optical resolution quality. The users can also share videos directly to other platforms, such as – Instagram, YouTube, Twitter, WhatsApp, etc. For availing of top-notch services with all features, you can take its subscription.
Magisto

If you are looking for a video editor with some modern features, you can go with the option of Magisto. It will help you edit videos as you want by adding multiple visual and musical effects. If you want to create a video using different types of photographs, you can also consider its option. You can create image slide show-based videos by adding music in the background. The most important thing about this particular video editor is that it has a user-friendly interface to proceed. The process of using the application is easy and simpler as compared to some other options.
You can also choose Magisto for some other activities, such as – creating photo collages, video collages, featuring good background music, etc.
InShot

Many individuals are looking for a tool that can help them remove original sound or music from a video and replace it with an impressive one. A video is highly dependent on the background music or sound effects. By using InShot, it can become more accessible for everyone to proceed as they want. Inshot also has a music library that provides you access to multiple audio files and tracks for making your video much better. You can also use it for conversion procedures, such as – video to audio.
Video Editor – Glitch Video Effects

It is an influential video editor with several benefits. The application is created by adding a user-friendly and easy-to-use interface that can help you get desired results after following a minor and essential procedure. Using the application, you can quickly get work done on adding a song to a video with some fantastic effects. You can also use external audio files from the device to merge with the video.
These are some significant options regarding a good add song to the video app. You can pick one as per your preference and suitability. By paying attention to the following details, you can gather details about one of the best applications and how to use it.
Part 2 How To Add Song In Video App?
When adding a song to a video, everyone does not have complete technical knowledge. Due to it, people are looking for the best options by which they can make it possible easily and experience multiple benefits. Here, we are going to share a complete guide regarding one of the best video editing apps for mobile devices i.e. Filmora.
Step-By-Step Procedure
Step1 Video Selection

Firstly, you should proceed by choosing the video you want to edit. For such a task, you should access the Filmora application. In the first interaction, you can see the CREATE NEW VIDEO button on the interface. You should click the button and select the desired video from the device. After choosing the video, you should click the ADD button.
Step2 Add Audio To Video

When the video is selected and added to the application, you should proceed with editing functionalities. Here, you should try to add audio to the videos. Here, you can see the option of MUSIC in the right toolbar. You can get an interface for choosing a song or audio file you want to add to the video by clicking such a button. The users will also get an option to listen to audio carefully to figure out the lyrics and outputs to make sure it is perfect for the video. After testing and confirming the audio, you should proceed further.
Step3 Export

After adding the audio and merging it with video, you should preview it once and then proceed by saving the changes. Now, you should focus on exporting the final files. While exporting files, you should be focused on some basic settings as well, such as – choosing the video format, etc.
Additional Tip: Add Song To Video On PC
In case you are looking for the best options that can be useful in making lots of things easier while editing a video, you should choose a good platform. Filmora is a good application for such a purpose, but you may lack some important features due to its accessibility on mobile devices. Here, please consider the option of a PC to proceed with all these things.
When considering PC options, you will not find a better video editor than Filmora. It is one of the best video editors. It provides multiple features and facilities to edit and process a video file. Filmora also has an extensive music library that allows you to access numerous audio files without any problem. You will get various visual effects to feature in the video and make it impressive and effective. In case you face any problem or confusion while using the application, you can access the official sources and easily go through the textual guides.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
Final Words
All these details will help you understand lots of things about the procedures and methods of adding a song to a video. In case you still have any confusion or problem regarding how to add songs in a video app procedure, you can check some tutorials or guides on the internet. It can be useful in understanding things more perfectly and getting proper clarity about everything. Having proper knowledge of using a video editing application can help you get quality results in the form of an impressive video as well.
Are you interested in video editing? Do you want to create some awesome videos with lots of sounds and visual effects? If you are interested in all these things, you should be focused on choosing a good video editing tool. For example, if you search for the best app to add a song to a video, you will get hundreds of options immediately. But, the most significant factor is which one is the best application to consider.
Before choosing an application or finalizing the decision, you should focus on multiple aspects, such as which device you want to use, what kind of features you like, what purpose you want to serve, etc. In this blog, you will get introduced to one of the best video applications for mobile platforms, both iOS and Android. For creating this list, we conduct proper research and analysis.
In this article
01 [Tops Mobile Applications For Adding Song To Video](#Part 1)
02 [How To Add Song In Video App?](#Part 2)
Part 1 Tops Mobile Applications For Adding Song To Video
Filmora

Filmora is the best video editing application that can help you create videos as per your requirements and explore creativity as you want. The platform provides top-notch services with more than 1000 music options, 5000 stickers, emojis, text, filters, backgrounds, etc. These things will help you gain lots of benefits and create a perfect video that can impress the audience with ease.
The application has multiple features to facilitate the client’s different requirements. The most important thing about Filmora is that it provides only 100% free services. You don’t need to spend a penny on video editing and related factors.
VivaVideo

VivaVideo is also a free video editor. It can be used for different purposes, such as – video editing, video merger, video joiner, video splitter & cutter, video maker with song, video speed control, video creator app, add music to video, adding text & stickers to video, video effect editors, video sound effects, and download & edited share results. You can easily do all these things by considering the option of VivaVideo.
When it comes to downloading the video, you will get multiple options. You can download videos up to 4K optical resolution quality. The users can also share videos directly to other platforms, such as – Instagram, YouTube, Twitter, WhatsApp, etc. For availing of top-notch services with all features, you can take its subscription.
Magisto

If you are looking for a video editor with some modern features, you can go with the option of Magisto. It will help you edit videos as you want by adding multiple visual and musical effects. If you want to create a video using different types of photographs, you can also consider its option. You can create image slide show-based videos by adding music in the background. The most important thing about this particular video editor is that it has a user-friendly interface to proceed. The process of using the application is easy and simpler as compared to some other options.
You can also choose Magisto for some other activities, such as – creating photo collages, video collages, featuring good background music, etc.
InShot

Many individuals are looking for a tool that can help them remove original sound or music from a video and replace it with an impressive one. A video is highly dependent on the background music or sound effects. By using InShot, it can become more accessible for everyone to proceed as they want. Inshot also has a music library that provides you access to multiple audio files and tracks for making your video much better. You can also use it for conversion procedures, such as – video to audio.
Video Editor – Glitch Video Effects

It is an influential video editor with several benefits. The application is created by adding a user-friendly and easy-to-use interface that can help you get desired results after following a minor and essential procedure. Using the application, you can quickly get work done on adding a song to a video with some fantastic effects. You can also use external audio files from the device to merge with the video.
These are some significant options regarding a good add song to the video app. You can pick one as per your preference and suitability. By paying attention to the following details, you can gather details about one of the best applications and how to use it.
Part 2 How To Add Song In Video App?
When adding a song to a video, everyone does not have complete technical knowledge. Due to it, people are looking for the best options by which they can make it possible easily and experience multiple benefits. Here, we are going to share a complete guide regarding one of the best video editing apps for mobile devices i.e. Filmora.
Step-By-Step Procedure
Step1 Video Selection

Firstly, you should proceed by choosing the video you want to edit. For such a task, you should access the Filmora application. In the first interaction, you can see the CREATE NEW VIDEO button on the interface. You should click the button and select the desired video from the device. After choosing the video, you should click the ADD button.
Step2 Add Audio To Video

When the video is selected and added to the application, you should proceed with editing functionalities. Here, you should try to add audio to the videos. Here, you can see the option of MUSIC in the right toolbar. You can get an interface for choosing a song or audio file you want to add to the video by clicking such a button. The users will also get an option to listen to audio carefully to figure out the lyrics and outputs to make sure it is perfect for the video. After testing and confirming the audio, you should proceed further.
Step3 Export

After adding the audio and merging it with video, you should preview it once and then proceed by saving the changes. Now, you should focus on exporting the final files. While exporting files, you should be focused on some basic settings as well, such as – choosing the video format, etc.
Additional Tip: Add Song To Video On PC
In case you are looking for the best options that can be useful in making lots of things easier while editing a video, you should choose a good platform. Filmora is a good application for such a purpose, but you may lack some important features due to its accessibility on mobile devices. Here, please consider the option of a PC to proceed with all these things.
When considering PC options, you will not find a better video editor than Filmora. It is one of the best video editors. It provides multiple features and facilities to edit and process a video file. Filmora also has an extensive music library that allows you to access numerous audio files without any problem. You will get various visual effects to feature in the video and make it impressive and effective. In case you face any problem or confusion while using the application, you can access the official sources and easily go through the textual guides.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
Final Words
All these details will help you understand lots of things about the procedures and methods of adding a song to a video. In case you still have any confusion or problem regarding how to add songs in a video app procedure, you can check some tutorials or guides on the internet. It can be useful in understanding things more perfectly and getting proper clarity about everything. Having proper knowledge of using a video editing application can help you get quality results in the form of an impressive video as well.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
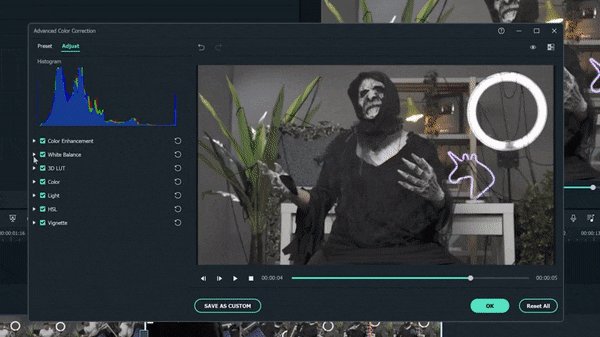
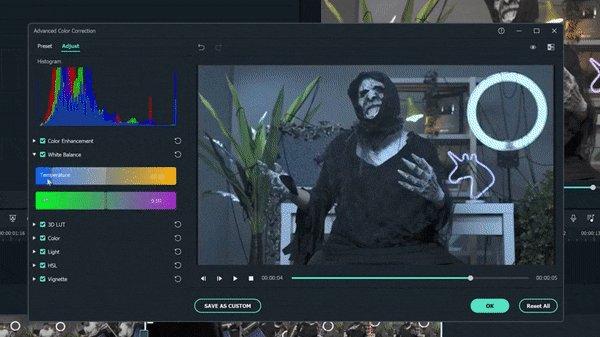
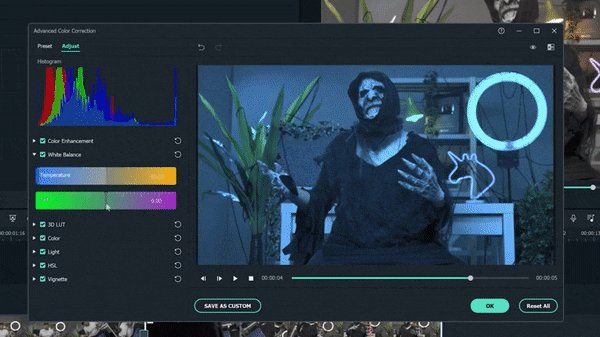
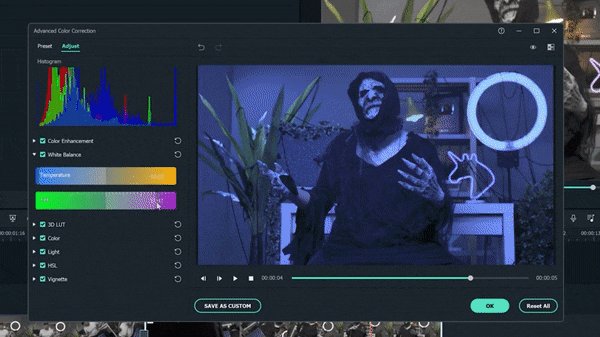
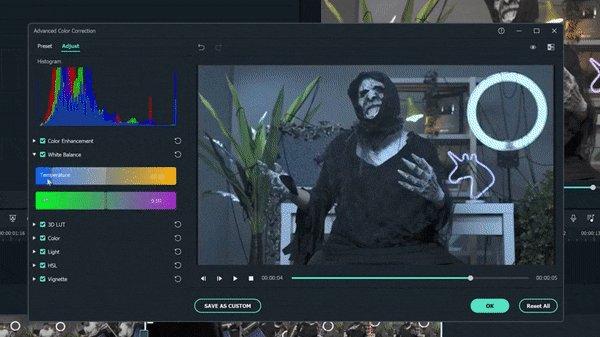
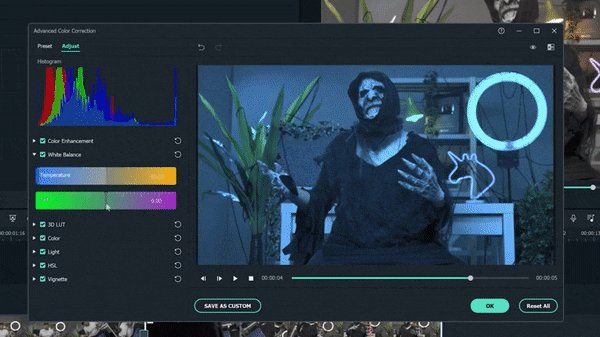
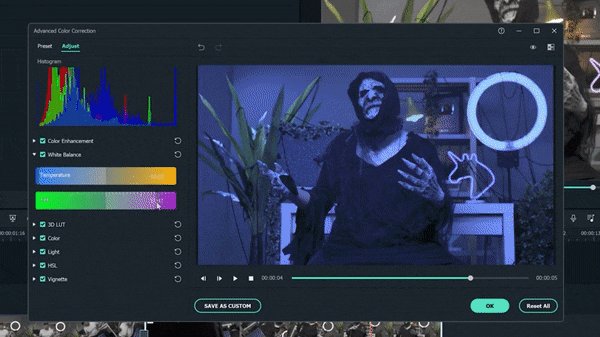
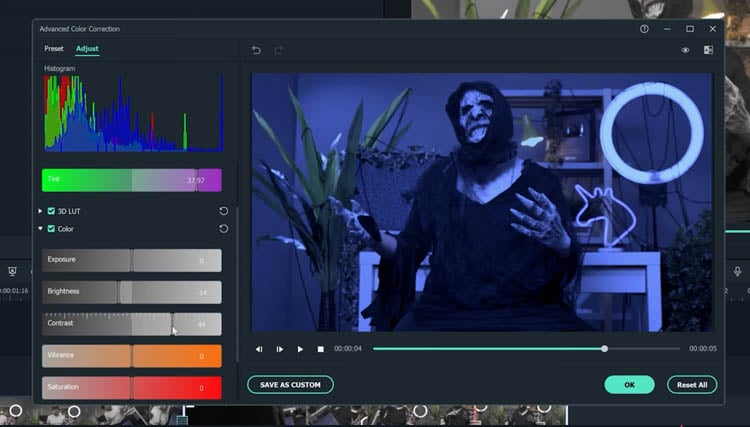
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
With stranger things season 4 ending, it seems like great timing to make a stranger things style transition to the Upside Down. In the Netflix series Stranger Things, there is an opposite version of our world called the Upside Down. The Upside Down is dark, creepy, and possibly filled with aliens, monsters, creatures, and other things.
Now, you can also apply the Stranger Things Upside Down Effect to your video! This effect combines camera tricks and video editing within Filmora to transition from the normal world into the Upside Down.
How-to Guide
1) Preparation
To make this effect, you will need two footage shots: one with the camera moving down and one with the camera coming back up.
When shooting for the footage, follow the steps below:
First shot
- Find any item close enough to the ground that we can block our frame with.

- Once you have your talent lined up, rotate your camera while lowering it below the foreground item at a constant speed and leaving the camera there. The key is making sure when you go behind the object, the frame is nothing but black.

For the next scene, have your actor change positions, or you can change the set around to look like the Upside Down. For instance, adding fake plants and flickering lights.
Second shot
Start bringing your camera back up at the same speed and rotate it again in the direction it was moving.

2) Steps
After you have all the footage, you can start editing it on Filmora. If you haven’t installed it yet, you can download Filmora at their official website at https://filmora.wondershare.com .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Now, launch Filmora on your PC and follow the steps below:
Step1 Take your first clip in the “normal” world and drag it down to a video track on the timeline. Trim the edge of the clip, so it ends on pure black and in a downward motion.

Step2 Drag the second clip (in the Upside Down) onto the video track on the timeline after the first clip. Trim this video, so it begins in pure black and an upward motion.

Cut the clips to get the timing right since it should be a very fast transition. You can cut in the black frames so they won’t be too apparent.
If you don’t have a perfectly smooth transition, you can add a dissolve by going to Transitions > Basic > Dissolve.

Color Grading and Effects
After the transition, you can make the clip look a lot more like the Upside Down from the show with a color grade and Filmora effects. Follow the steps below:
Step1 Double-click on your second clip, then go to Color > Advanced. For a quick edit, you can try one of the presets available, such as “cool film.” It will give you the colder blue tones that Stranger Things used for the Upside Down.

Step2 You can further edit the color grading in the white balance menu. Drag the slider to the left to get a blue, cold vibe for the Upside Down.
The “cool” or “warm” color grading technically talks about color temperature. A “warmer” look will be more orange, and a “colder” look will be bluer. You can also use the tint slider to fine-tune the look.

Step3 Next, move down to the color, lower the brightness and increase contrast. It makes the scene darker and more sinister than the normal world.

Step4 Finally, go down to the vignette and drag the amount slider a tiny bit to give a Vinnette around your clip.

3) Pro Tips
You can still make your clip look even more like Upside Down with some Filmora elements.
Go to Elements > Smoke > Smokescreen 2. Drag this element on top of your Upside Down clip and trim it, so it starts at the same time the clip leaves the black frame.

You can adjust the opacity by double-clicking the smoke effect to open the setting.
Finally, go to the Transition > Basic > Dissolve to the start of the smoke and adjust it when the smoke gradually appears.

Resources from Filmostock
You can also use filmstock effects to bring our video to the next level. Go to Elements > Fire > Large Scale 12 and drag it down on top of your clip and the smoke.

Double-click the clip and change the scale of the effect to your needs. Then, go to compositing to change the blending mode to the screen to help the effect blend in more.

Now, go to color and open the white balance menu. Drag the two sliders to change the color of the particles to match your clip.

Summary
That is all you need to make a Stranger Things Upside Down effects to your video. Let us know if there are any other effects from tv shows you want to learn how to make.
Free Download For macOS 10.14 or later
Now, launch Filmora on your PC and follow the steps below:
Step1 Take your first clip in the “normal” world and drag it down to a video track on the timeline. Trim the edge of the clip, so it ends on pure black and in a downward motion.

Step2 Drag the second clip (in the Upside Down) onto the video track on the timeline after the first clip. Trim this video, so it begins in pure black and an upward motion.

Cut the clips to get the timing right since it should be a very fast transition. You can cut in the black frames so they won’t be too apparent.
If you don’t have a perfectly smooth transition, you can add a dissolve by going to Transitions > Basic > Dissolve.

Color Grading and Effects
After the transition, you can make the clip look a lot more like the Upside Down from the show with a color grade and Filmora effects. Follow the steps below:
Step1 Double-click on your second clip, then go to Color > Advanced. For a quick edit, you can try one of the presets available, such as “cool film.” It will give you the colder blue tones that Stranger Things used for the Upside Down.

Step2 You can further edit the color grading in the white balance menu. Drag the slider to the left to get a blue, cold vibe for the Upside Down.
The “cool” or “warm” color grading technically talks about color temperature. A “warmer” look will be more orange, and a “colder” look will be bluer. You can also use the tint slider to fine-tune the look.

Step3 Next, move down to the color, lower the brightness and increase contrast. It makes the scene darker and more sinister than the normal world.

Step4 Finally, go down to the vignette and drag the amount slider a tiny bit to give a Vinnette around your clip.

3) Pro Tips
You can still make your clip look even more like Upside Down with some Filmora elements.
Go to Elements > Smoke > Smokescreen 2. Drag this element on top of your Upside Down clip and trim it, so it starts at the same time the clip leaves the black frame.

You can adjust the opacity by double-clicking the smoke effect to open the setting.
Finally, go to the Transition > Basic > Dissolve to the start of the smoke and adjust it when the smoke gradually appears.

Resources from Filmostock
You can also use filmstock effects to bring our video to the next level. Go to Elements > Fire > Large Scale 12 and drag it down on top of your clip and the smoke.

Double-click the clip and change the scale of the effect to your needs. Then, go to compositing to change the blending mode to the screen to help the effect blend in more.

Now, go to color and open the white balance menu. Drag the two sliders to change the color of the particles to match your clip.

Summary
That is all you need to make a Stranger Things Upside Down effects to your video. Let us know if there are any other effects from tv shows you want to learn how to make.
Also read:
- Want to Add Subtitles to Netflix Videos in Your Preferred Language? Read This Article to Learn Two Different Methods for Uploading Custom Subtitles to Netflix for 2024
- New In 2024, Tips That Show Anybody How To Make Youtube Slideshow – Guaranteed
- How to Cut Videos on Mac without Using FFmpeg?
- In 2024, How to Make a Slideshow with Movavi Slideshow Maker
- Updated In 2024, How Can You Import and Adjust the Video Clips on Wondershare Filmora?
- New How to Create Discord Emoji GIF for 2024
- Updated Guide To Using Free Luts for OBS for 2024
- Updated Best 8 Online GIF to APNG Converters
- Updated Fun & Easy Masking Tricks Wondershare Filmora Tutorial
- 3 Ways To Stream And Record At The Same Time for 2024
- Complete How-To Tutorials of Kapwing Collage Maker for 2024
- How to Get Zoom on TV Easy Solutions for 2024
- 2024 Approved How to Remove Background From a Video in Premier Pro
- 2024 Approved What Is an Eye Zoom Transition Effect? Its a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
- New In 2024, 3 Actionable Ways to Create Countdown Animation for Videos
- 2024 Approved What Is MKV Format and How To Play MKV Video?
- Updated 3 Different Methods to Correct Color Distortion in Videos for 2024
- New How to Make Boring Videos Look Cool By B Rolls for 2024
- New This Article Talks About if the Windows Movie Maker Available and if Yes, Then How You Can Download It and so On. It Further Comprises an Alternative to the Same to Create Videos
- Boost the Pace of Your Instagram Reels Videos with These Simple Tricks
- New How to Be a YouTube Vlogger
- Updated Learn 4 Proven Methods for Creating Engaging and Memorable Recap Videos. Elevate Your Event Coverage and Engage Your Audience with These Tips and Tricks
- New Green Screen Is a Widely Used Effect in After Effects. Many Professional Photographers Use It to Make Creative Video Effects. This Guide Will Show You How to Use Green Screen to Videos in After Effects
- How to Add Slideshow in PowerPoint for 2024
- Do You Want to Know How to Convert YouTube SBV Subtitles to SRT Format? Here Is an Ultimate Guide About It for 2024
- New So, without Further Dilly-Dallying, Lets Learn How to Create a Retro 1950-Style Video with This Simple Filmora Tutorial
- Want to Play a Video on Loop on Vimeo so that It Plays Again and Again? Here Are All the Different Ways to Loop a Video on Vimeo in Simple Steps for 2024
- New Learn About Splice Video Online and Its Advantages. Also, Check Out the Best Online Apps for Splice Editing
- New In 2024, Mastering DaVinci Resolve Scopes A Comprehensive Guide
- Updated 2024 Approved Create Risograph Effect In Photoshop A Beginners Guide
- Updated In 2024, How to Calculate & Change Video Aspect Ratio Online
- Updated Fixes | What If YouTube Zoom to Fill Not Working for 2024
- New Any Video May Be Enhanced Using Adobe Premiere Transitions. If You Are Looking to Learn How to Add Fade to Black in Premiere Pro? Then, Check Out This Fade to Black Transition Premiere Pro Guide to Learn the Trick
- Are You Looking for Ideas for Funny YouTube Videos? Your Search Is Over. Read the Article Below and Get the Most Information Regarding Funny Videos. You Will Also Get to Know About the Best Funny Video Background Music
- How To Unlock Xiaomi Redmi K70 Phone Without Password?
- AVCHD on G24 Power-convert MTS for G24 Power
- What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Vivo Y78 5G Device
- How To Transfer WhatsApp From Apple iPhone 13 mini to other iPhone 15 Pro devices? | Dr.fone
- In 2024, How to Transfer Contacts from OnePlus Ace 3 to iPhone XS/11 | Dr.fone
- A Complete Guide To OEM Unlocking on Oppo Reno 10 5G
- In 2024, Methods to Transfer from Apple iPhone 14 Plus to Android | Dr.fone
- What To Do if Your Tecno Camon 20 Premier 5G Auto Does Not Work | Dr.fone
- In 2024, 5 Ways to Transfer Music from Vivo V27e to Other Android Devices Easily | Dr.fone
- How to Remove MDM from iPhone 12 without Apple ID?
- In 2024, Tutorial to Change Vivo Y28 5G IMEI without Root A Comprehensive Guide
- How to Unlock Itel P40 Phone Password Without Factory Reset?
- 3 Effective Methods to Fake GPS location on Android For your Realme V30 | Dr.fone
- New How to Make Explainer Videos—Step by Step Guide
- Bypass iCloud Activation Lock with IMEI Code From your iPhone 13 mini
- Title: New Right Tools for Converting 60FPS Frame Rate in Videos
- Author: Chloe
- Created at : 2024-04-24 07:08:14
- Updated at : 2024-04-25 07:08:14
- Link: https://ai-editing-video.techidaily.com/new-right-tools-for-converting-60fps-frame-rate-in-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.























