:max_bytes(150000):strip_icc():format(webp)/samsung-un65nu7100fxza-aaa-5b3bf3f1c9e77c00370afe54.jpg)
New Text Animation Intro Tutorial in Filmora for 2024

Text Animation Intro Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
Funny Content Ideas for YouTube Videos
When it comes to entertainment, YouTube always makes it to the top of the list. You can find any type of video on YouTube. Talking about entertainment, funny videos are among the most-watched. There are various types of funny videos.
Sometimes the compilation of pranks makes us laugh. Sometimes it’s the comedy that makes us laugh. In any case, we love watching funny videos. If you are in a bad mood, these videos help lighten your mood. Many YouTube channels create funny content. They are the reason you laugh and enjoy spending time on YouTube. PewDiePie, Liza Koshy is among the famous channels.
The article below will discuss more funny videos. You will also learn about funny background music from this article.
In this article
01 5 Funny Content Ideas for YouTube Videos
02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
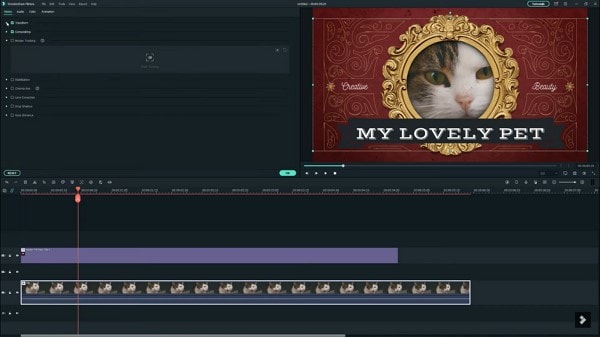
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
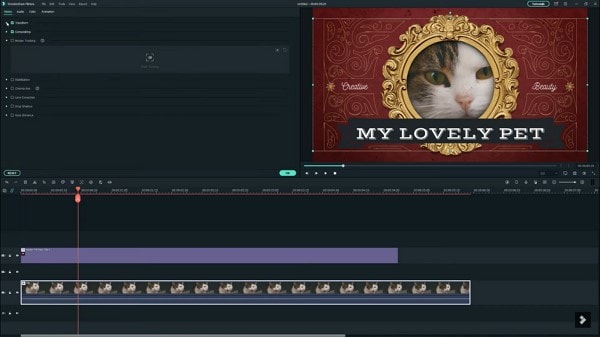
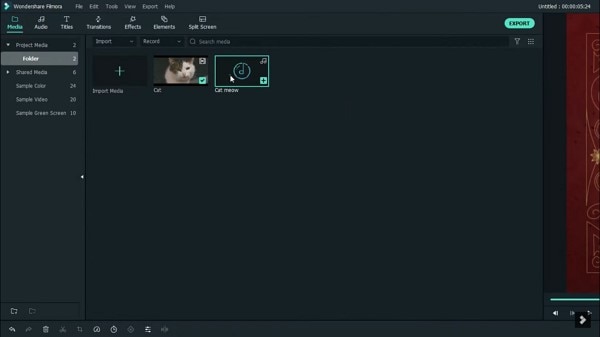
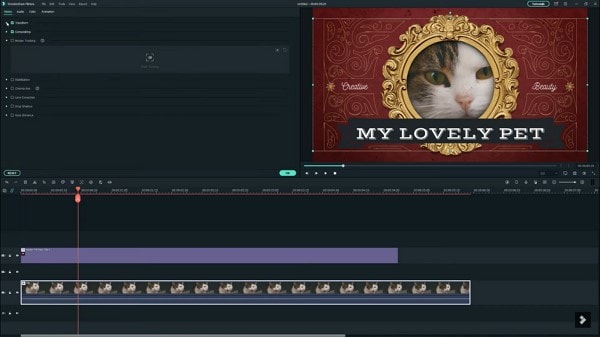
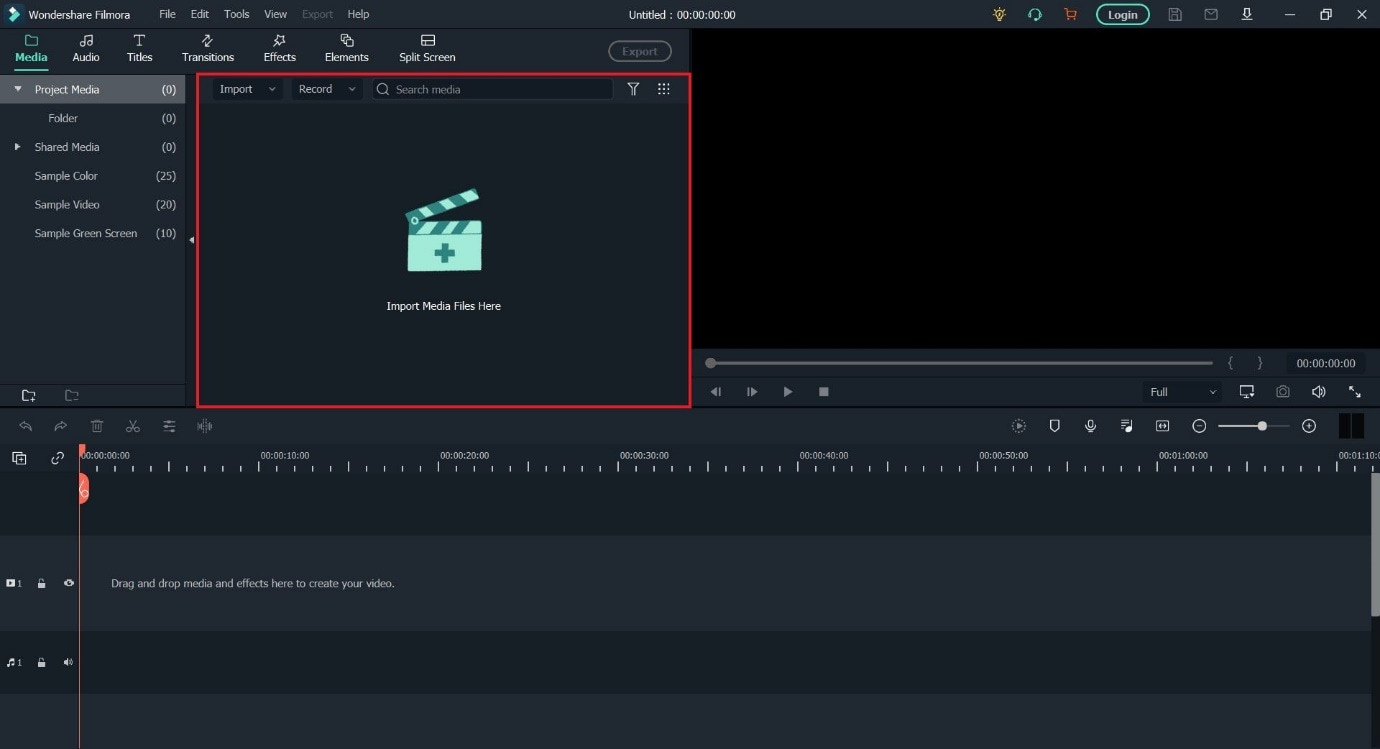
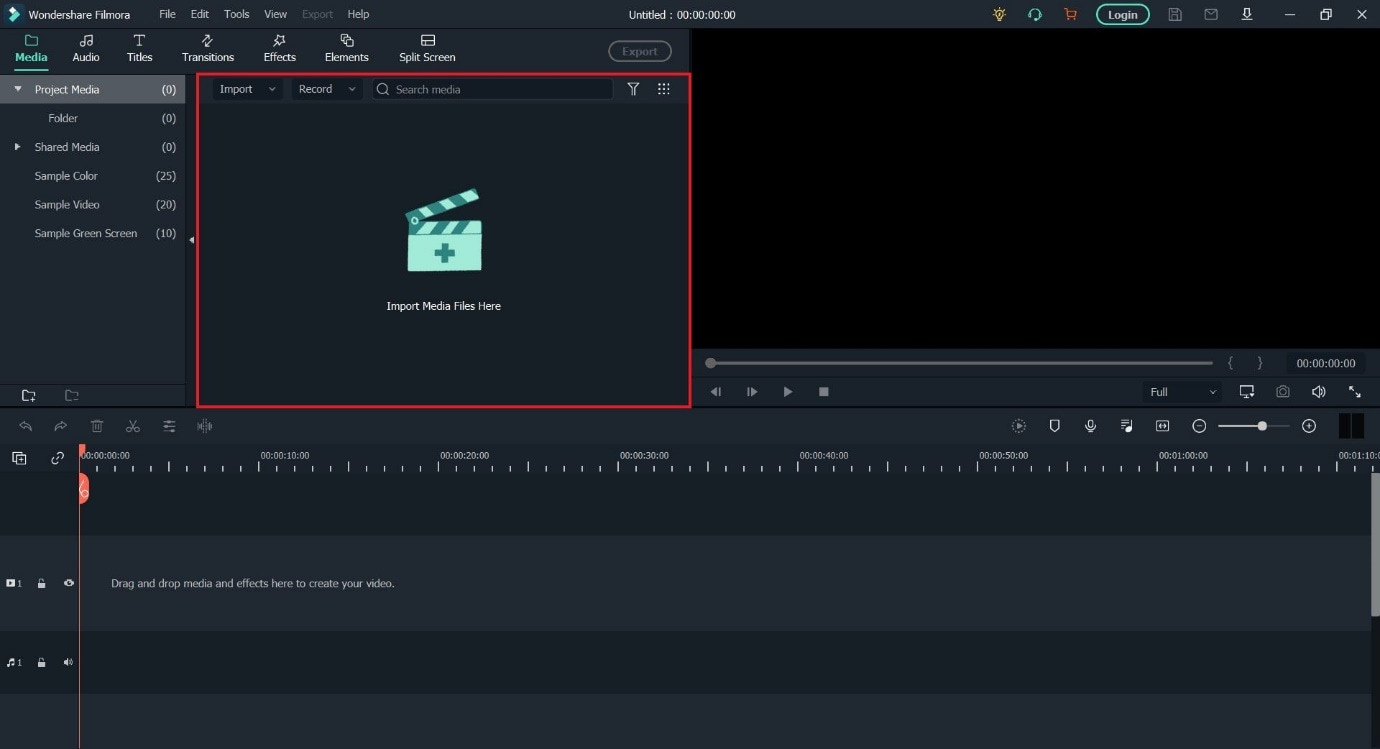
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

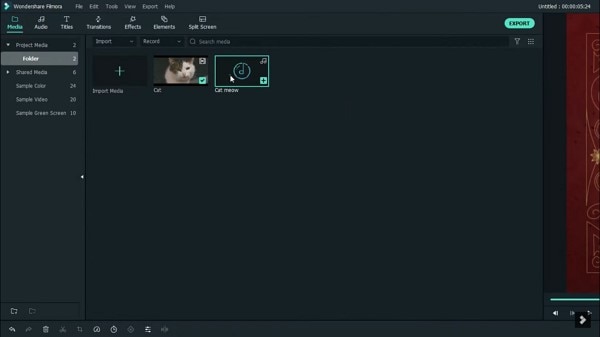
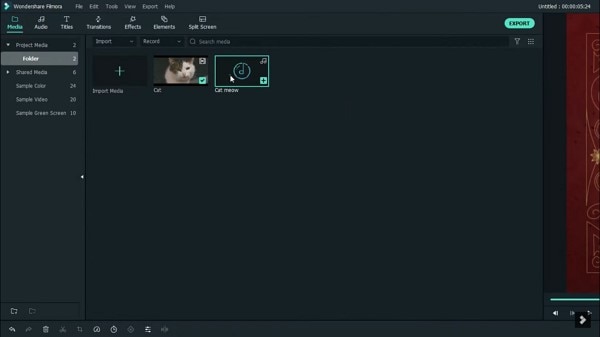
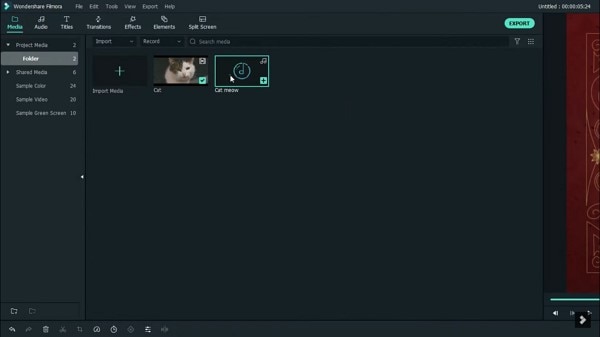
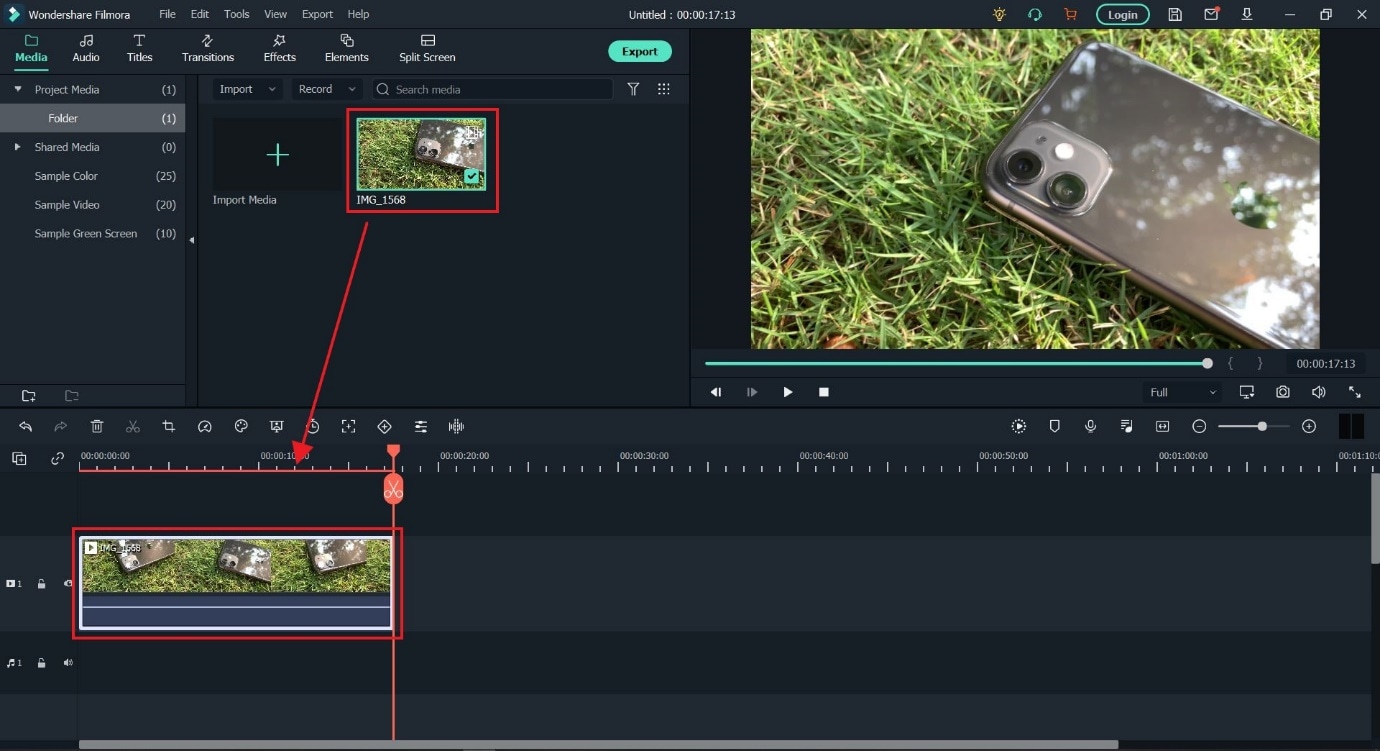
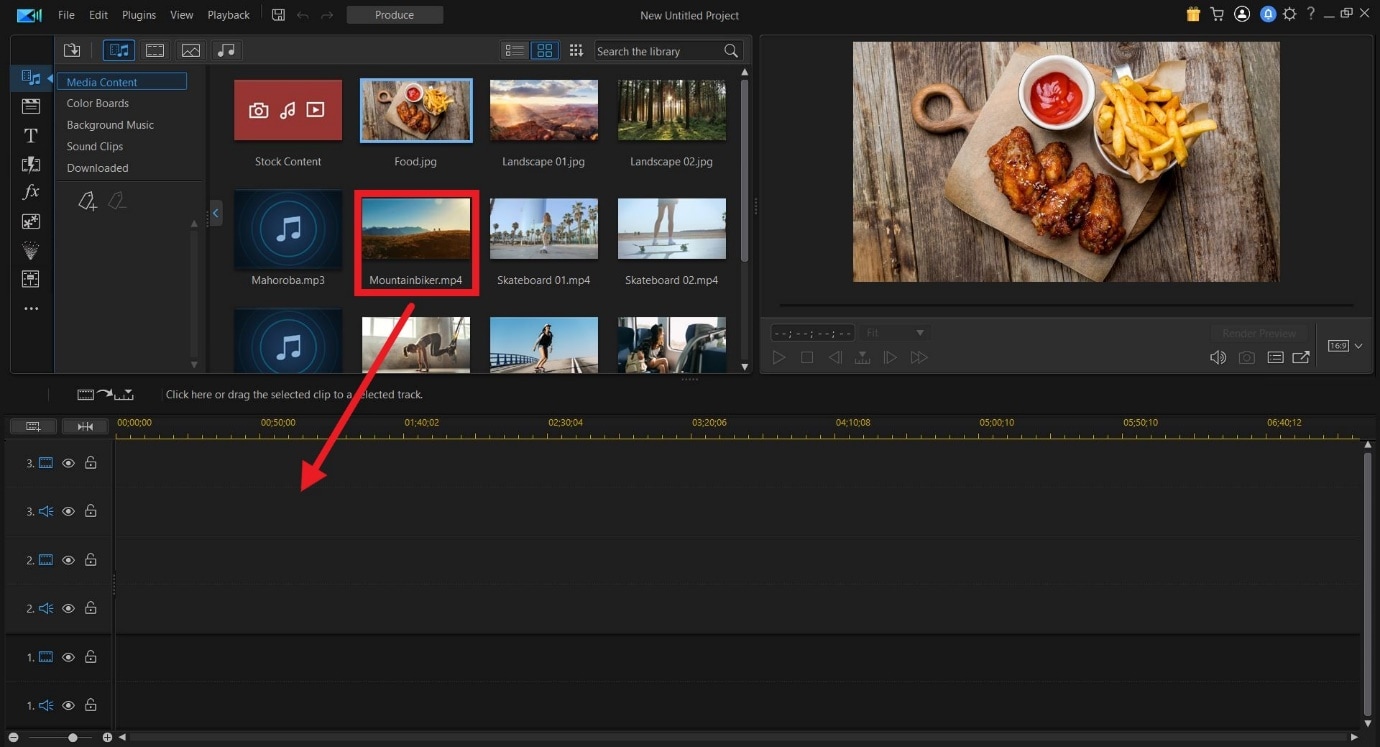
Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

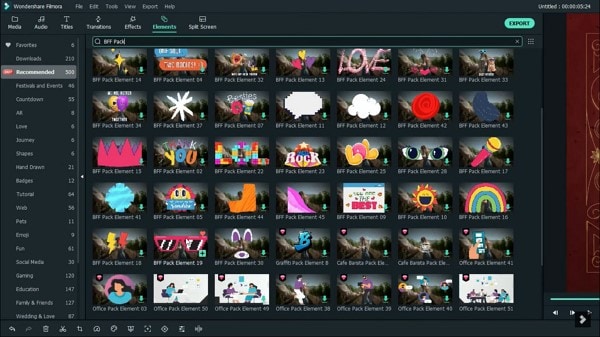
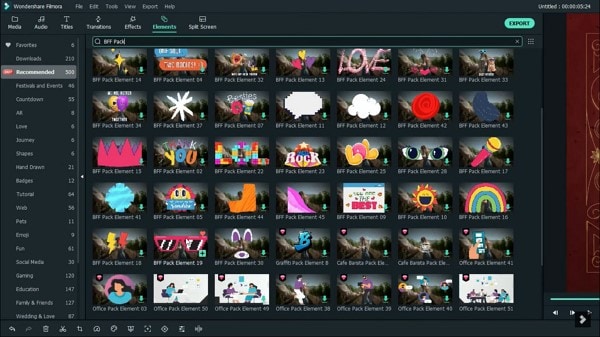
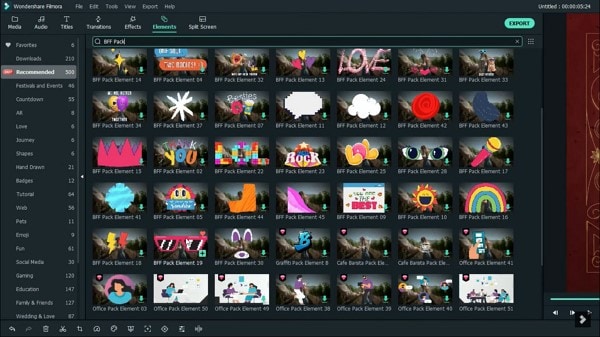
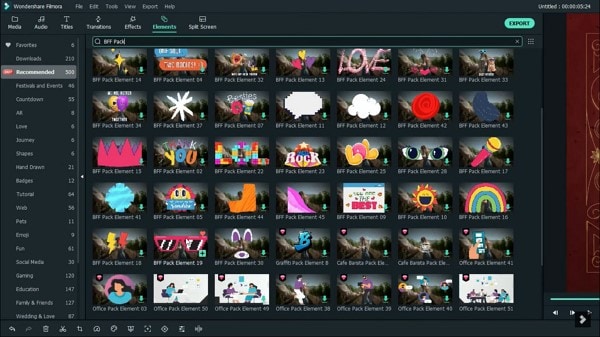
Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
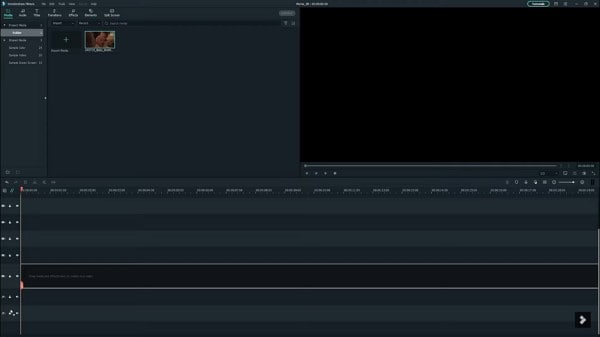
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

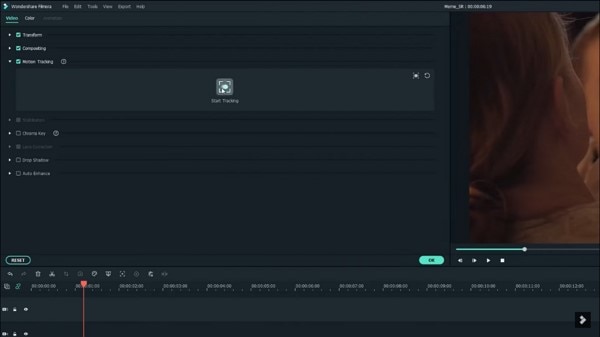
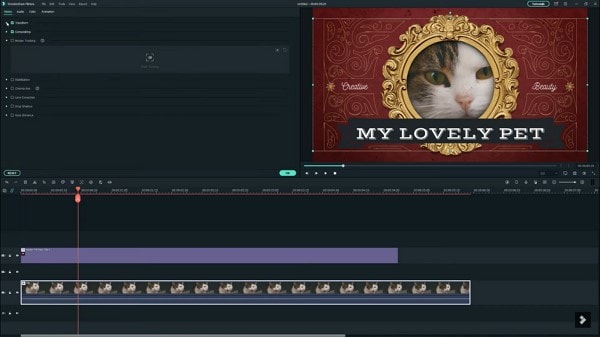
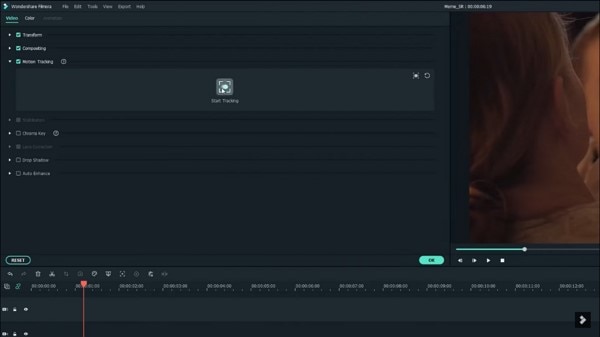
Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

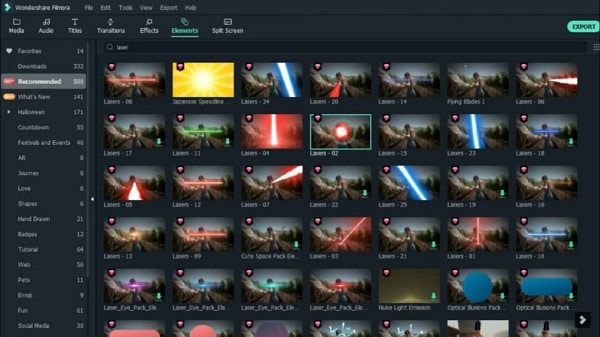
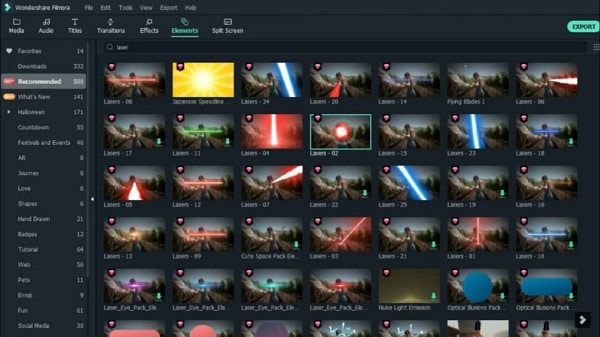
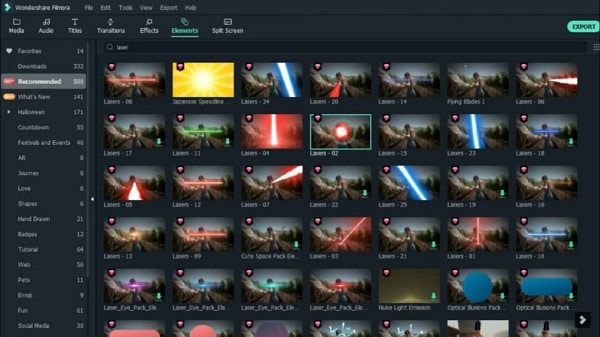
Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

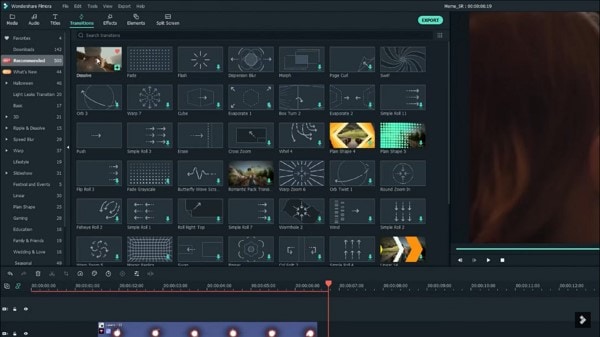
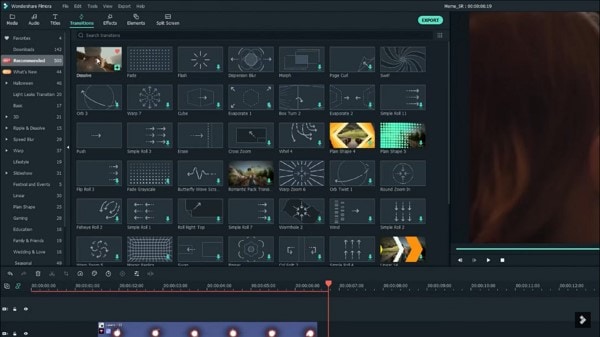
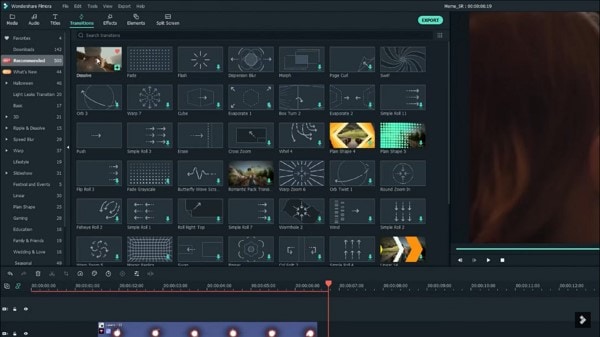
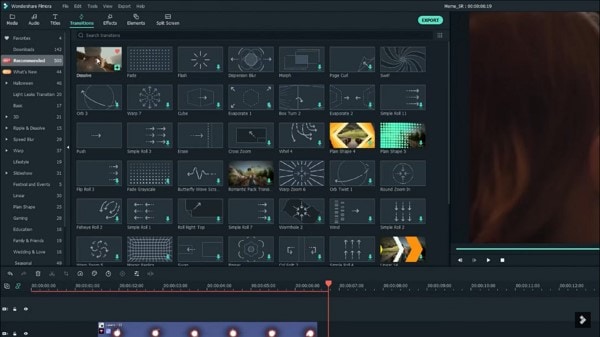
Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

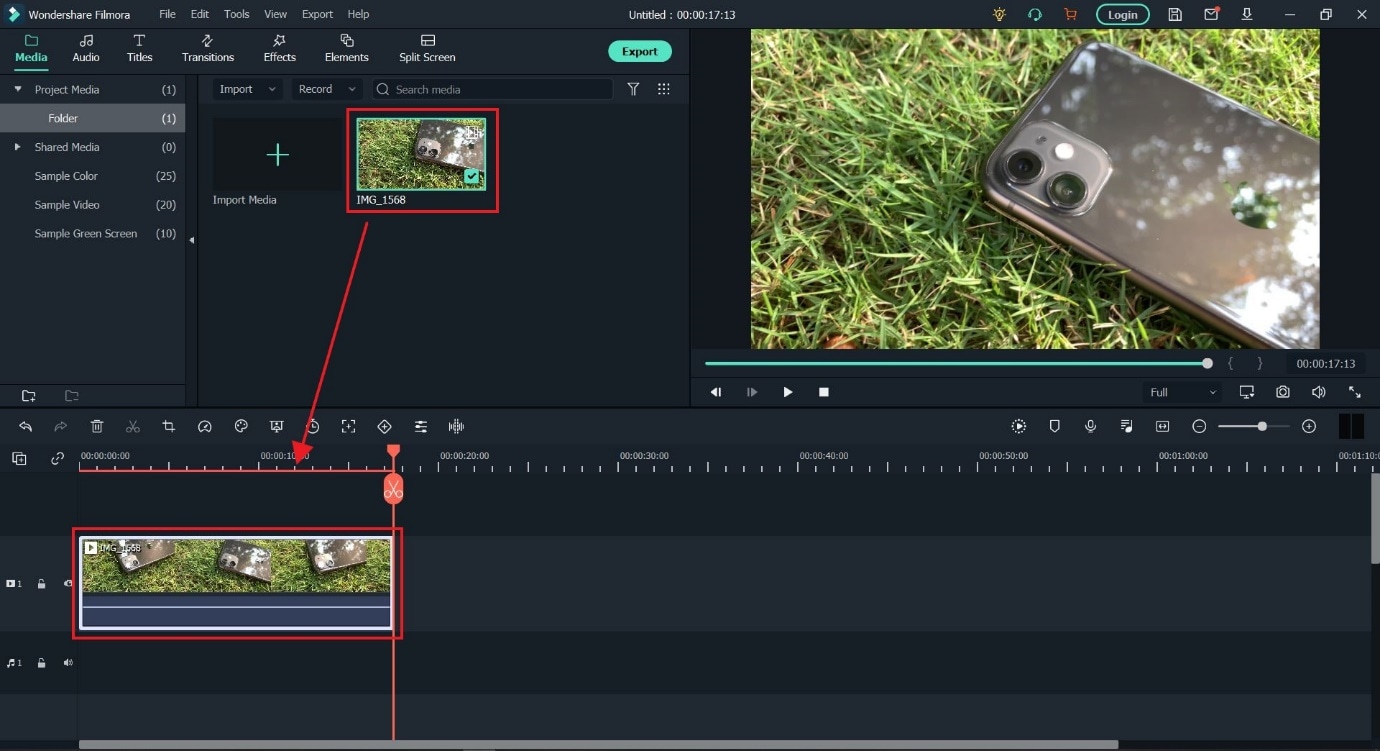
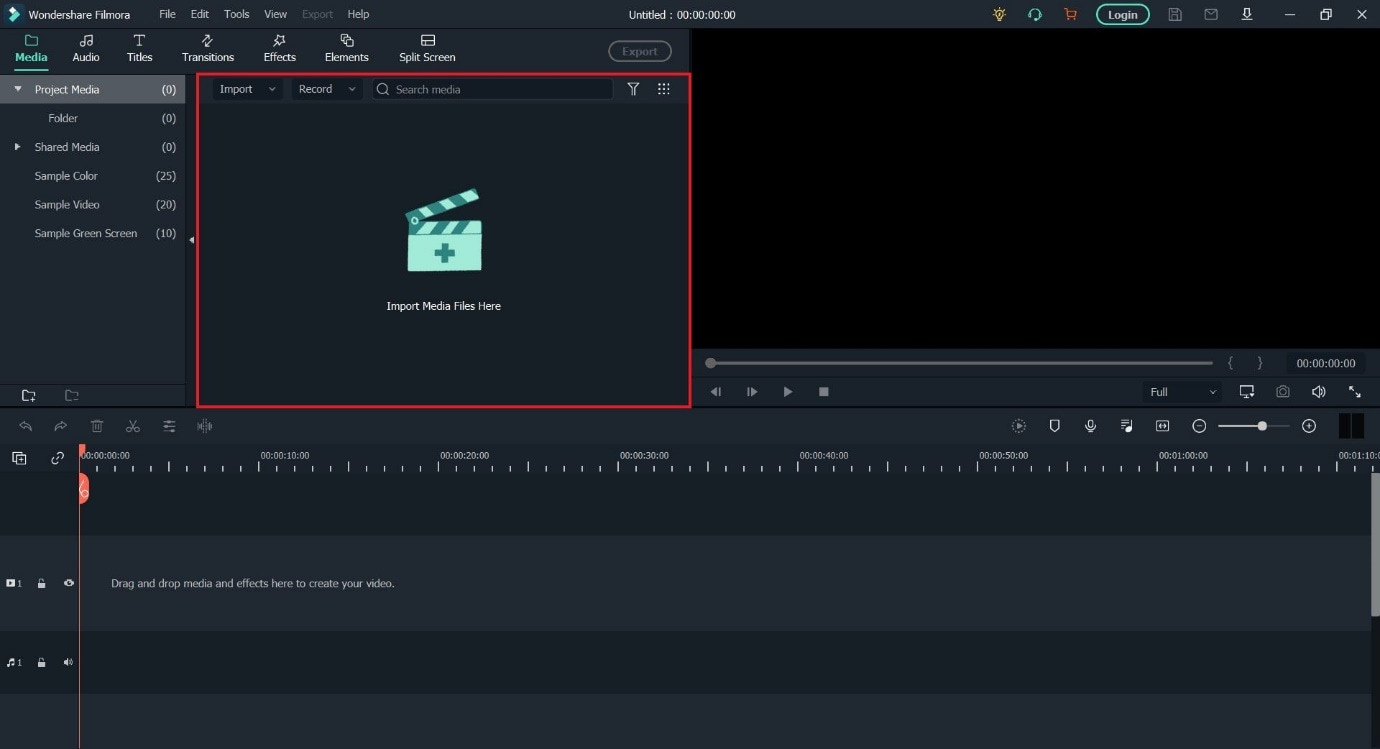
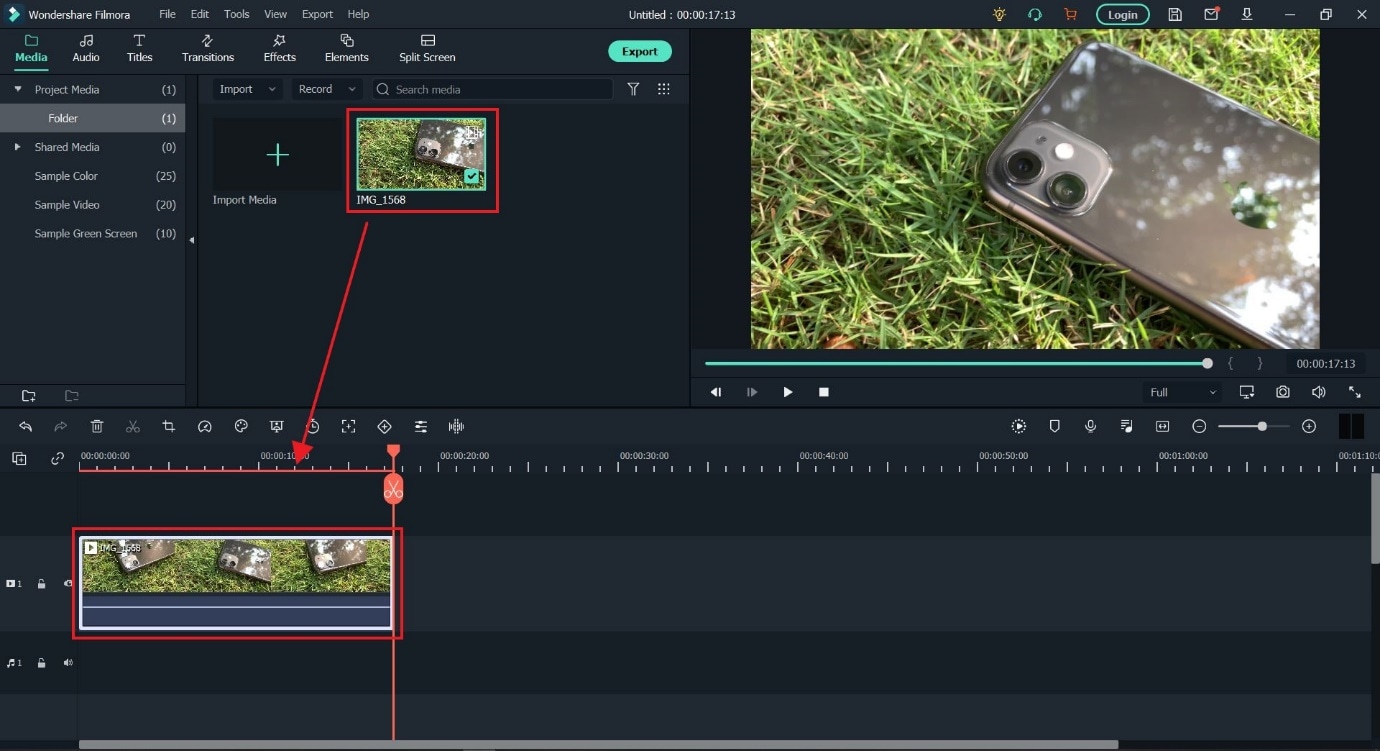
Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
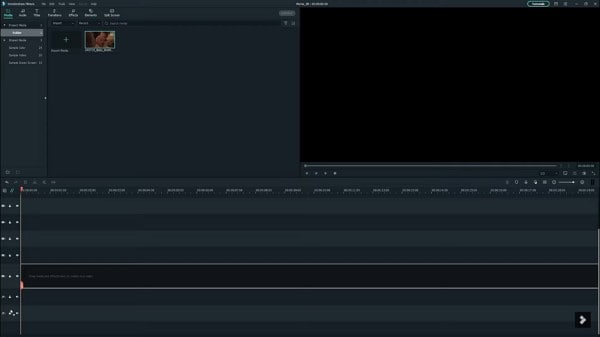
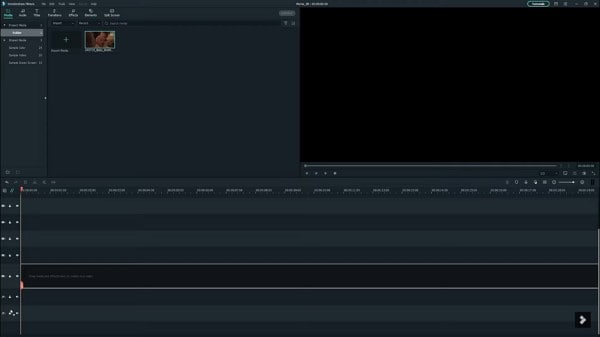
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

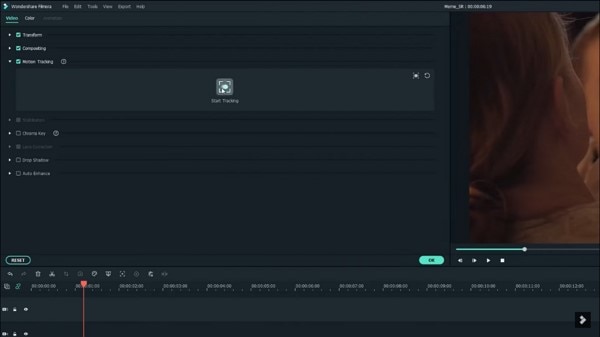
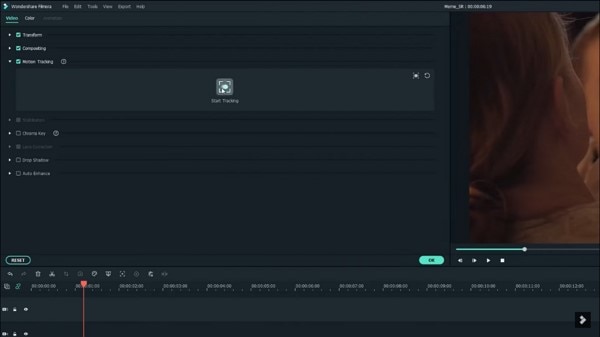
Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

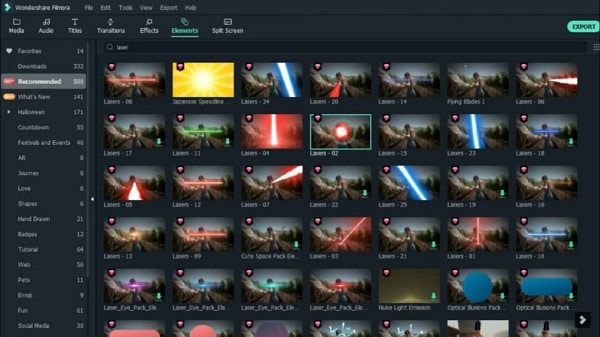
Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 2 Tutorial to Help You Create Funny Videos for YouTube
03 Recommendation about Funny Background Music
Part 1. 5 Funny Content Ideas for YouTube Videos
Is there any constant video type that you watch daily? Any video that ever bores you? Funny videos are the answer to all these questions. Not every kind of video is watched daily except funny videos. We entertain ourselves with these fun videos.

If you ever plan to create funny videos, what are you going to do? What type of content will you make? The following section of this article will bring 5 ideas to you. With these ideas, you can create funny videos for YouTube.
1. Prank Videos
Who doesn’t enjoy pranking others? Well, we all love to play safe pranks on our loved ones. Surprisingly, people love to watch these pranks. This is the perfect idea for funny videos. You can set a hiding camera, prank someone and record it. By sharing the prank, you can make someone laugh. Pranks are not always planned. Sometimes candid things can also do the job.
2. Baby and Kids Videos
Who doesn’t like babies? One idea for funny videos is sharing your baby’s or kid’s activities. Babies and kids are very cute, adorable, and innocent. They always do cute little disasters, which are fun to watch. You can share their funny and cute moments with everyone. Kids and babies can easily make everyone laugh. Their cuteness will attract the audience.
3. Challenge Videos
Challenge videos are another type of video which are fun to watch. Simple challenges which do not harm anyone in any way are encouraged. Challenge videos automatically become funny. Things get funny when someone can’t complete the challenge and is desperate to get it done. Completing the challenge and struggling to get things done seems funny.
4. Plan a Skit
Skits are very successful. The factors that help in making unique skits are the idea and the humor. If both things are amazing and well presented, your skit will shine. The fact because skits are short comedy films, they effortlessly attract the audience. So, creating skits is another fantastic idea for funny YouTube content.
5. Blooper Videos
Blooper videos are naturally funny. You don’t have to put extra effort to make them funny. Bloopers are the funny things that take place while you try to record something. Bloopers never make it to the final video, but they are always fun to watch. So instead of watching and enjoying them alone, you can share them on YouTube so that everyone can enjoy the fun behind the scenes.
Part 2. 2 Tutorial to Help You Create Funny Videos for YouTube
Sharing ideas for funny videos is not enough. There might be people out there who don’t have a clue about creating and editing videos. For any such person, Wondershare Filmora is the best tool they will ever come across. It doesn’t matter if you are a beginner or a professional. You can easily use Filmora because of its simple process.
The following section of this article will teach you how you can create funny videos. Take help from the 2 shared tutorials below and make your own stunning funny YouTube video.
Create a Cute and Funny Pet Intro
Suppose you are a YouTuber and you want to introduce your pet on the channel. What could be the best way? Sharing a basic introduction is too mainstream. Have you ever tried to introduce someone with the coolest editing? If not, learn from us about introducing your pet in the cutest way.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To create cute pet intros, first of all, open Filmora. Then head to the ‘Titles’ tab. You can search for any pet-related title template. Select a template that you like and drag it onto the timeline. You can double-click on the template to edit and customize it as you want.

Step 2: After that, it’s time to add the media file. For that, you need to import the media file. After importing it, drag it to the timeline so that it can be edited. The media file can also be edited. You have to double-click on it to open the editing settings.

Step 3: As we are teaching to edit a cute yet funny introduction so what is editing without elements? To add cute little elements to your video, head over to the ‘Elements’ tab. Select an element and drag it to the timeline. You can also edit the element by double-clicking on it.

Step 4: Lastly, you can add background music to your video. You can either import the background music or also use the music from Filmora’s library.

Create a Funny Baby Laser Meme Video
Are you not a meme fan? It’s strange if you don’t like memes. This is because memes are entertaining and funny. The next tutorial that we are going to discuss is related to memes. We will tell you about creating a baby laser meme funny video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To edit a funny meme video, first of all, import a baby video to Filmora. Then, you need to drag it to the timeline to start the editing.

Step 2: Now, let the fun begin. Start by double-clicking on the video part that you want to edit and animate. Then enable the ‘Motion Tracking’ option and adjust the tracker on the screen where you want the scene.

Step 3: Let us make the editing enjoyable. For that, head to the ‘Elements’ tab. Search for laser-related elements. Then, drag your selected element to the timeline. You can adjust the element in the preview window by double-clicking on it.

Step 4: Finish off by adding a cool transition to your funny meme video. This could be done from the ‘Transition’ section. You can add as many Elements and Transitions as you want.

Part 3. Recommendation about Funny Background Music
Is something left to share about funny videos? Now that you have ideas for funny videos and know how to edit them, what is left? The only missing part is suitable funny background music. Let us help you with this. In this section, we will share the best funny video background music for your videos.
| Song Name | Artist Name | Year of Publication |
|---|---|---|
| Subway System | Jimothy Lacoste | 2018 |
| Gangnam Style | PSY | 2012 |
| Amazing Horse | Jonti Picking | 2010 |
| I’m on a Boat | The Lonely Island | 2009 |
| The Duck Song | Bryant Oden | 2009 |
Bottom Line
This article holds so much information regarding funny YouTube videos. You can take help from this article to create stunning funny videos. We have also shared tutorials for making cute and funny videos. Not just this, but the best funny background music has also been discussed.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Phone Aspect Ratio Vertical Definition, Types & Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
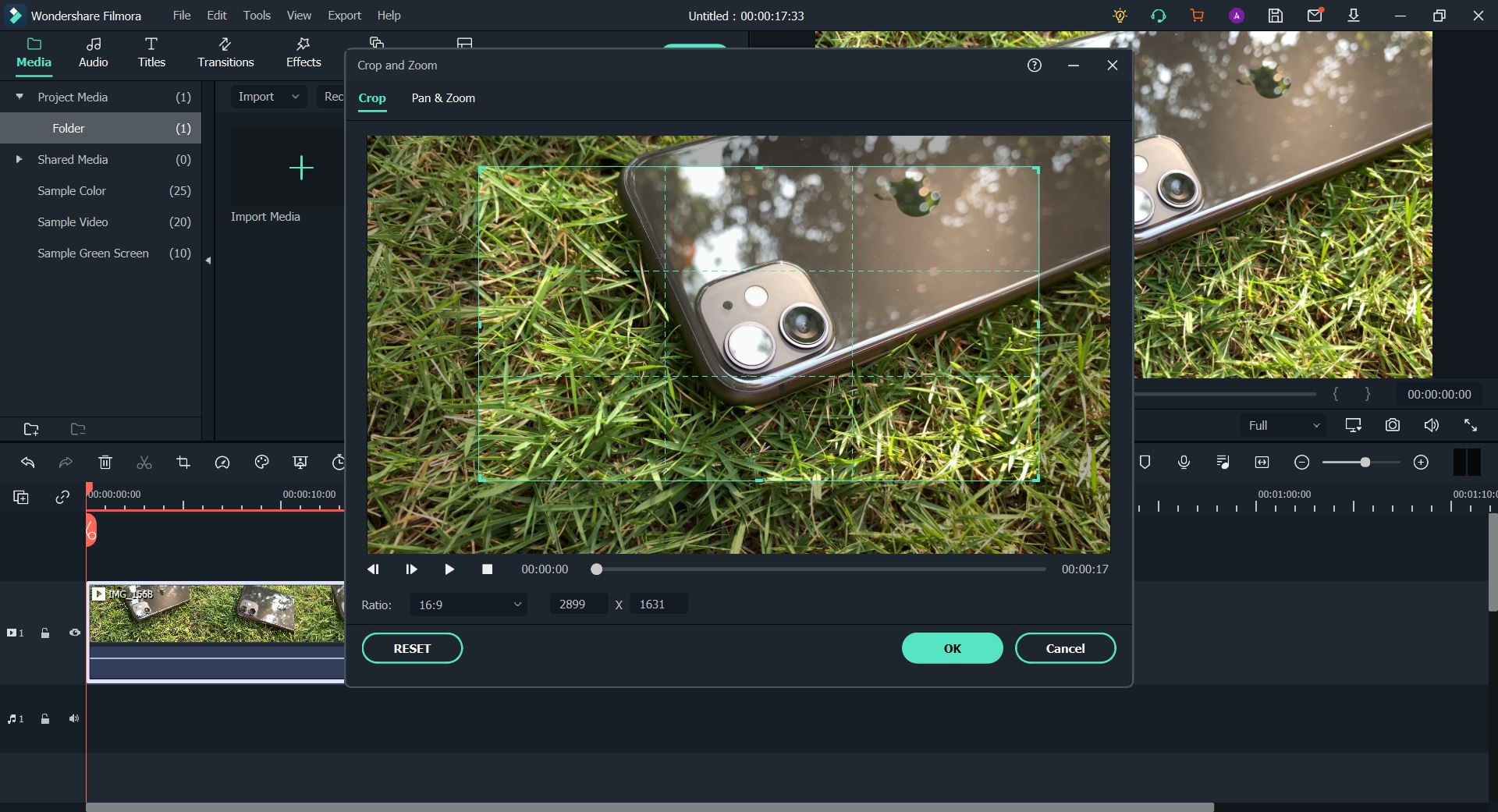
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
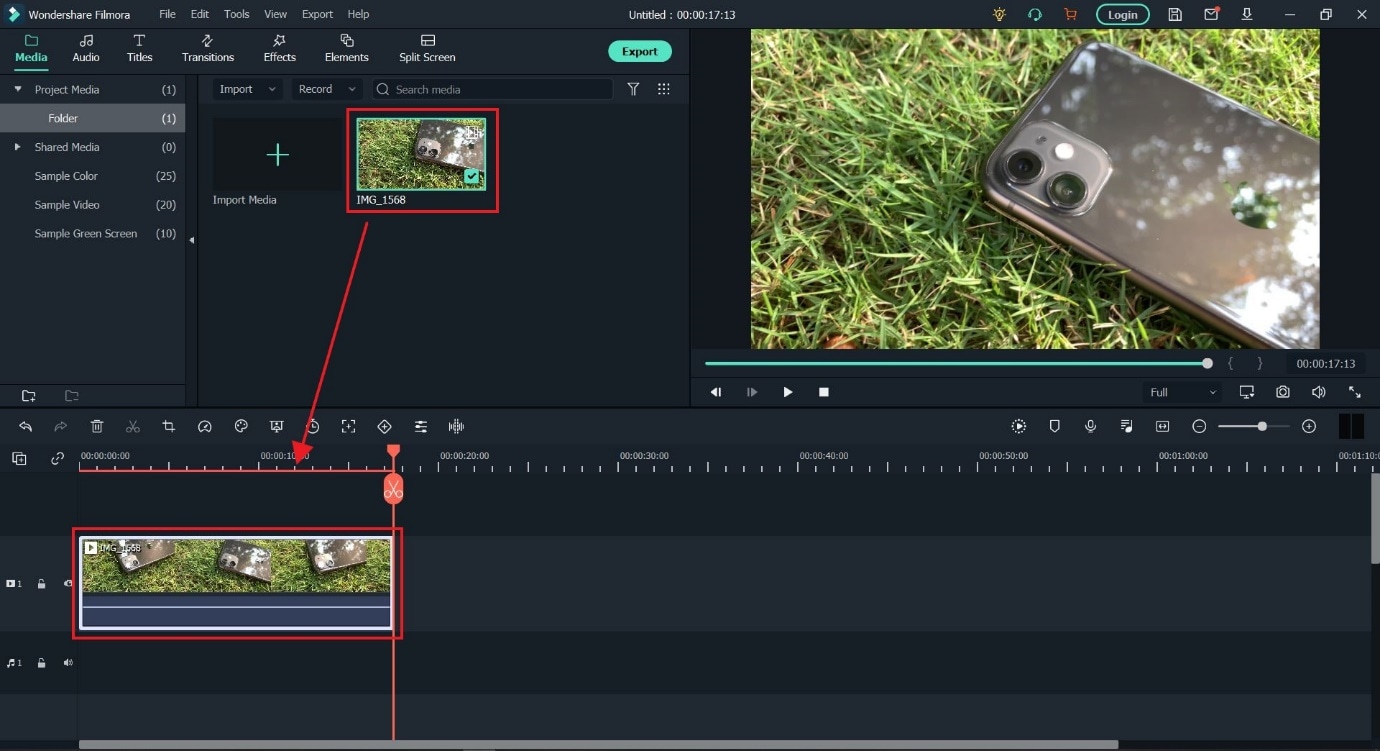
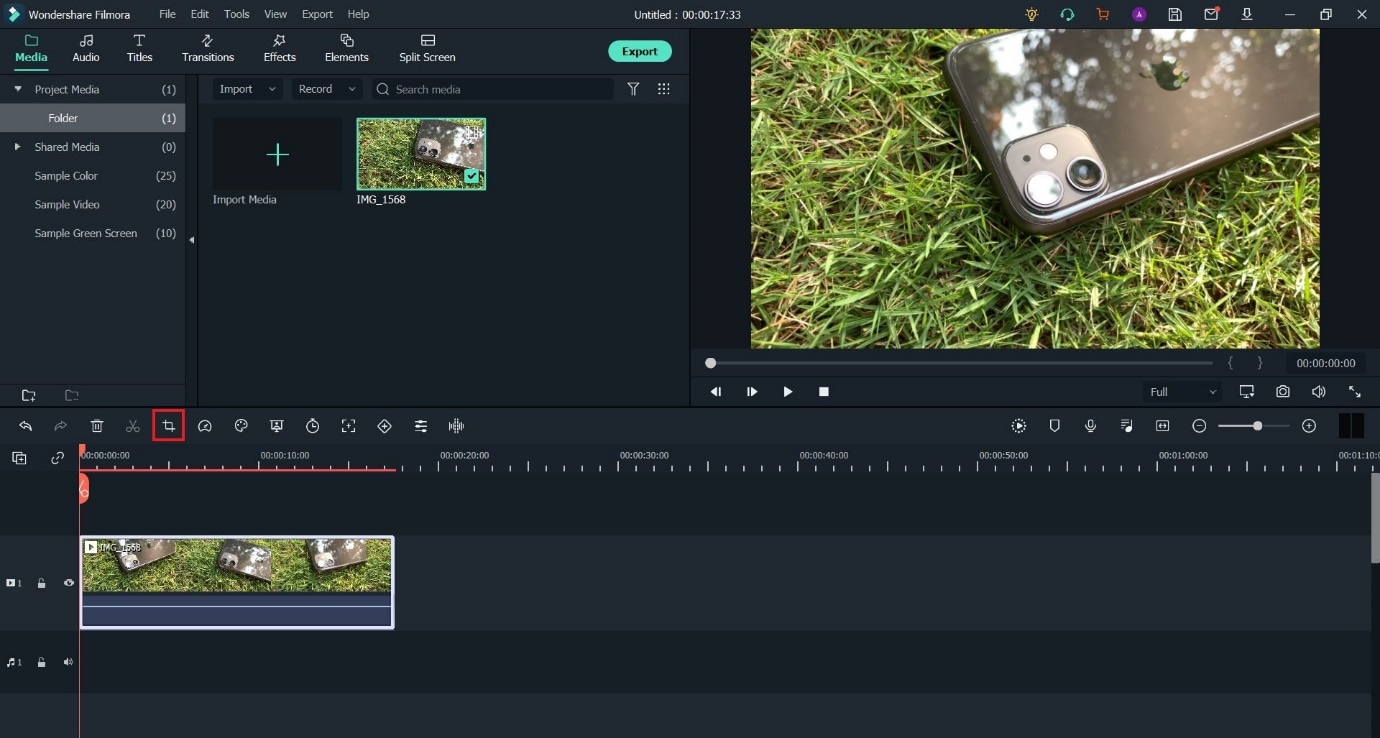
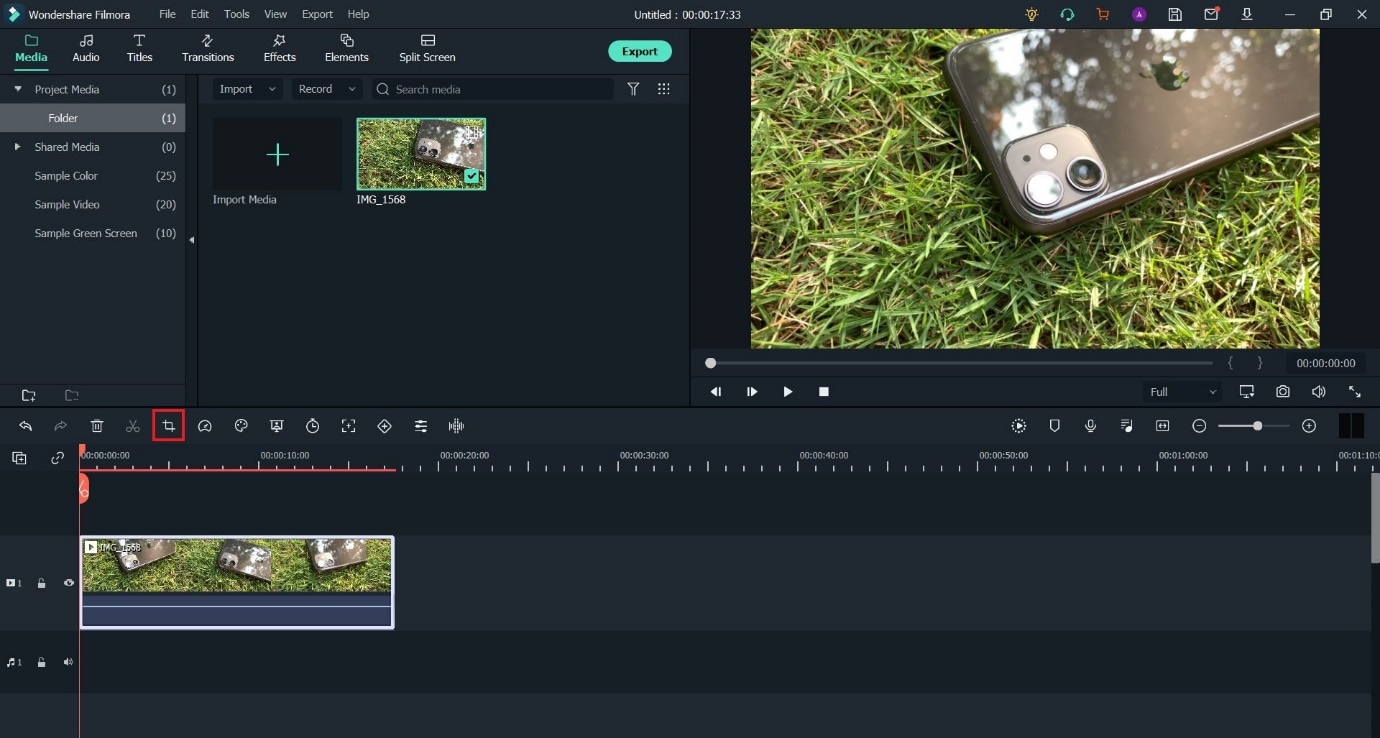
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
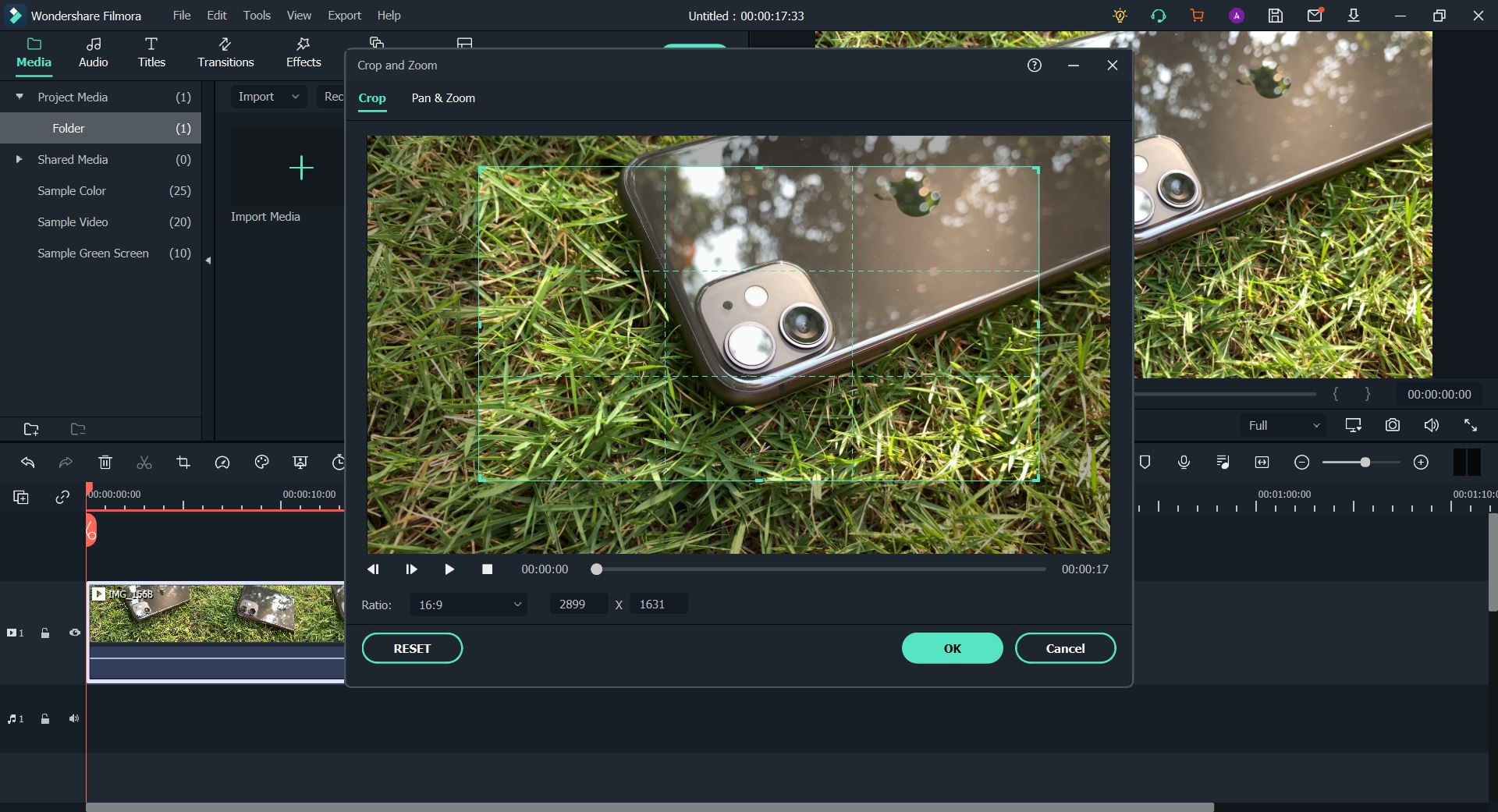
1. Choose the correct aspect ratio
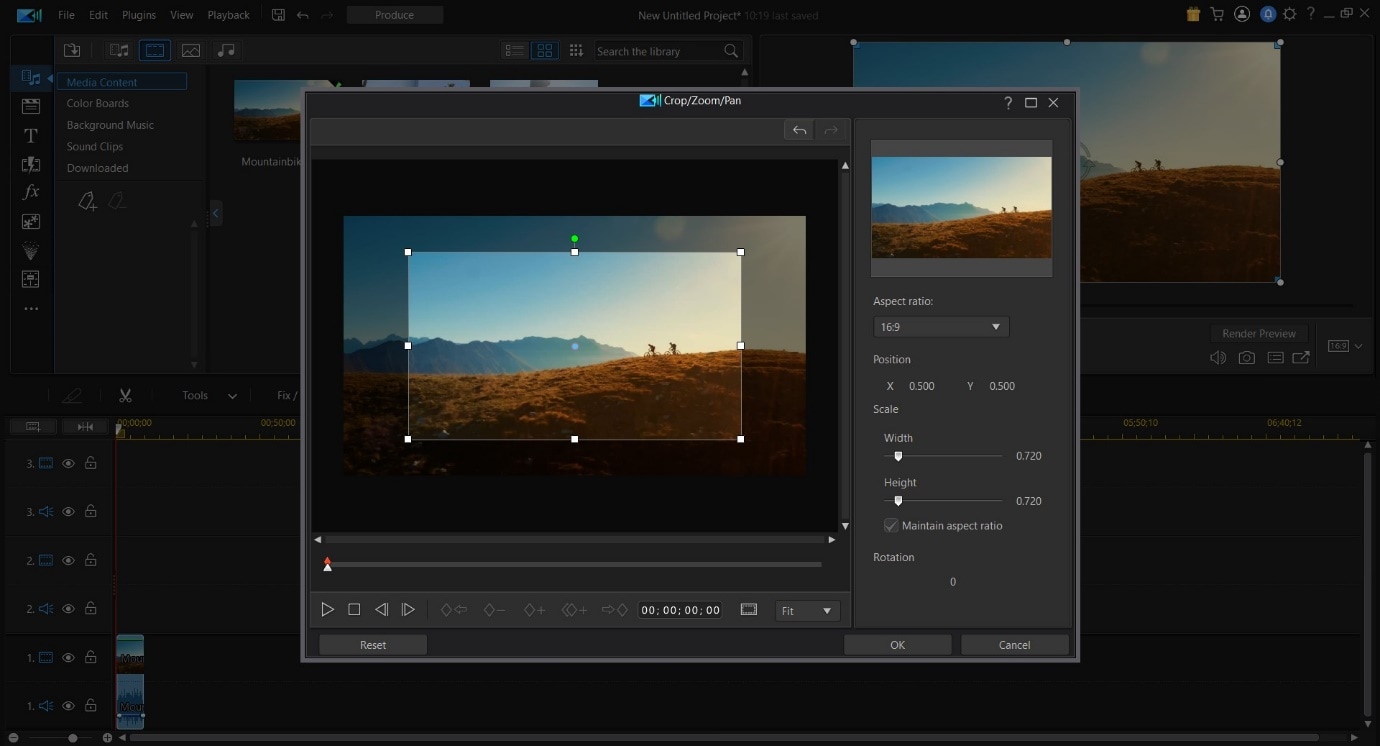
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
Video Editing is an art form dependent on various elements and factors that are part of your video; this means people, items, or objects in the background can often make or break the viewing experience.
Can you imagine having shot a scene with impeccable attention to detail, but a small uncontrollable action leaves a portion of an unwanted cable or equipment in the frame? Bummer, right? But luckily, due to the power of video editing software, it is not hard to deal with such problems.
A way to work with such clips is to use the crop function while editing, as it can help emphasize or detract attention from a particular part of any video project.
Author’s Note: While filming, try to capture footage in the highest resolution allowed by the available camera hardware; this will give you more room to play with while using the crop function.
To preface, CyberLink PowerDirector is a free video editing tool capable of accomplishing this and providing a professional touch to your video projects. And like other competing software, the program not only allows you to crop into clips but also uses keyframes to modify aspects like panning and zoom. So to help you perform this action, in this article, we list the steps you will need for cropping into video clips with PowerDirector. As an added bonus, we have also included the method to perform the same actions in WonderShare Filmora.
Note: We documented the steps in this guide with PowerDirector 365 and WonderShare Filmora X.
How to Crop Videos with CyberLink PowerDirector?
The idea of cropping into clips has always been an easy action to perform; once you have PowerDirector 365 open, follow the steps listed below.
If you do not already have CyberLink PowerDirector 365, download the software by visiting Cyberlink’s official website.
Step 1: Create a new video project in Cyberlink PowerDirector 365 by choosing Full Mode.

Note: Full Mode in Cyberlink PowerDirector 365 provides access to a full-featured video editing tool, similar to Wondershare Filmora. The other available options cater to distinct video types.
Step 2: Import media onto the Timeline from the Media Library; in this guide, we have gone ahead and used the pre-existing stock footage.

Step 3: Now, click on the video file on the Timeline; this will activate the video toolbar giving you access to the various controls built into PowerDirector 365. Hover over the tools open, following which you need to click on the Crop, Zoom, and Pan option.

Step 4: Pick either corner of the frame visible around the video and set the area you want the clip to focus upon; following this, click Save.

This action will crop the video clip according to your desired size.
Tip:
The activation of Keyframes while cropping will allow you to create an effect that slowly zooms into the footage. To do this, set Keyframe Point 1 at a specific time (say the fifth second) and at one zoom level (say zero) and create Keyframe Point 2 at another time (fifteenth second) and a different zoom level (say fifty). So, between the fifth second and fifteenth second, the zoom will steadily increase and raise emphasis on an object. You can also add an element of position to this action if you want the focus to be on something not in the center of the screen.
Definition: Keyframes while Video Editing is a software-based feature that allows you to set In and Out Points, giving clips between the two positions different properties that change as the playhead continues to move. These properties can be increased zoom, rotation, different colors, or even a gradual pan.
We recommend experimenting with this feature if you want to bring a more dynamic feeling to your video project.
An Easier Way to Crop Video with Wondershare Filmora
While Cyberlink PowerDirector 365 is a powerful video editing tool, in our experience, its menus are not as simple to navigate as some of the other competing video editing tools available, Wondershare Filmora Video Editor included.
An emphasis on quick accessibility is present with Filmora, and we believe this is a huge plus for beginning creators. The use of iconography resemblant to mobile software is another aspect that helps increase familiarity.
If you do not already have Wondershare Filmora, you can download the software by visiting the official website.
Now, to help you learn how to use the Crop Tool and to show you an example of what we mean, here is how you can use the feature Wondershare Filmora to get the desired output.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Once you have the software open, follow the steps listed below.
Step 1: Import the Media File into your Video Project.

Step 2: Drag the clip onto the Timeline and then select it to activate further interactions.

Step 3: Choose the Crop Options (marked in Red) to open the Crop window.

Step 4: Pick any edge within the visible box and resize them to select the portion you want to keep in the clip.

Having read this bit of the guide, we believe you may have noticed how Filmora is more convenient due to the easier access it provides to the crop function.
The Bottom Line
So, at the end of the day, both software listed in this article are fully functional and highly-capable video editing tools, but saving time spent in front of the computer is a huge factor for any video editor.
And Wondershare Filmora does just that with its modern iconography and increased accessibility. With its thoughtful, less-frills approach, Filmora is the one to pick if you do not want to be bogged down by needless menus and have to hunt for actions that will help you create a video that you would want to watch yourself.
Note: Full Mode in Cyberlink PowerDirector 365 provides access to a full-featured video editing tool, similar to Wondershare Filmora. The other available options cater to distinct video types.
Step 2: Import media onto the Timeline from the Media Library; in this guide, we have gone ahead and used the pre-existing stock footage.

Step 3: Now, click on the video file on the Timeline; this will activate the video toolbar giving you access to the various controls built into PowerDirector 365. Hover over the tools open, following which you need to click on the Crop, Zoom, and Pan option.

Step 4: Pick either corner of the frame visible around the video and set the area you want the clip to focus upon; following this, click Save.

This action will crop the video clip according to your desired size.
Tip:
The activation of Keyframes while cropping will allow you to create an effect that slowly zooms into the footage. To do this, set Keyframe Point 1 at a specific time (say the fifth second) and at one zoom level (say zero) and create Keyframe Point 2 at another time (fifteenth second) and a different zoom level (say fifty). So, between the fifth second and fifteenth second, the zoom will steadily increase and raise emphasis on an object. You can also add an element of position to this action if you want the focus to be on something not in the center of the screen.
Definition: Keyframes while Video Editing is a software-based feature that allows you to set In and Out Points, giving clips between the two positions different properties that change as the playhead continues to move. These properties can be increased zoom, rotation, different colors, or even a gradual pan.
We recommend experimenting with this feature if you want to bring a more dynamic feeling to your video project.
An Easier Way to Crop Video with Wondershare Filmora
While Cyberlink PowerDirector 365 is a powerful video editing tool, in our experience, its menus are not as simple to navigate as some of the other competing video editing tools available, Wondershare Filmora Video Editor included.
An emphasis on quick accessibility is present with Filmora, and we believe this is a huge plus for beginning creators. The use of iconography resemblant to mobile software is another aspect that helps increase familiarity.
If you do not already have Wondershare Filmora, you can download the software by visiting the official website.
Now, to help you learn how to use the Crop Tool and to show you an example of what we mean, here is how you can use the feature Wondershare Filmora to get the desired output.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Once you have the software open, follow the steps listed below.
Step 1: Import the Media File into your Video Project.

Step 2: Drag the clip onto the Timeline and then select it to activate further interactions.

Step 3: Choose the Crop Options (marked in Red) to open the Crop window.

Step 4: Pick any edge within the visible box and resize them to select the portion you want to keep in the clip.

Having read this bit of the guide, we believe you may have noticed how Filmora is more convenient due to the easier access it provides to the crop function.
The Bottom Line
So, at the end of the day, both software listed in this article are fully functional and highly-capable video editing tools, but saving time spent in front of the computer is a huge factor for any video editor.
And Wondershare Filmora does just that with its modern iconography and increased accessibility. With its thoughtful, less-frills approach, Filmora is the one to pick if you do not want to be bogged down by needless menus and have to hunt for actions that will help you create a video that you would want to watch yourself.
Note: Full Mode in Cyberlink PowerDirector 365 provides access to a full-featured video editing tool, similar to Wondershare Filmora. The other available options cater to distinct video types.
Step 2: Import media onto the Timeline from the Media Library; in this guide, we have gone ahead and used the pre-existing stock footage.

Step 3: Now, click on the video file on the Timeline; this will activate the video toolbar giving you access to the various controls built into PowerDirector 365. Hover over the tools open, following which you need to click on the Crop, Zoom, and Pan option.

Step 4: Pick either corner of the frame visible around the video and set the area you want the clip to focus upon; following this, click Save.

This action will crop the video clip according to your desired size.
Tip:
The activation of Keyframes while cropping will allow you to create an effect that slowly zooms into the footage. To do this, set Keyframe Point 1 at a specific time (say the fifth second) and at one zoom level (say zero) and create Keyframe Point 2 at another time (fifteenth second) and a different zoom level (say fifty). So, between the fifth second and fifteenth second, the zoom will steadily increase and raise emphasis on an object. You can also add an element of position to this action if you want the focus to be on something not in the center of the screen.
Definition: Keyframes while Video Editing is a software-based feature that allows you to set In and Out Points, giving clips between the two positions different properties that change as the playhead continues to move. These properties can be increased zoom, rotation, different colors, or even a gradual pan.
We recommend experimenting with this feature if you want to bring a more dynamic feeling to your video project.
An Easier Way to Crop Video with Wondershare Filmora
While Cyberlink PowerDirector 365 is a powerful video editing tool, in our experience, its menus are not as simple to navigate as some of the other competing video editing tools available, Wondershare Filmora Video Editor included.
An emphasis on quick accessibility is present with Filmora, and we believe this is a huge plus for beginning creators. The use of iconography resemblant to mobile software is another aspect that helps increase familiarity.
If you do not already have Wondershare Filmora, you can download the software by visiting the official website.
Now, to help you learn how to use the Crop Tool and to show you an example of what we mean, here is how you can use the feature Wondershare Filmora to get the desired output.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Once you have the software open, follow the steps listed below.
Step 1: Import the Media File into your Video Project.

Step 2: Drag the clip onto the Timeline and then select it to activate further interactions.

Step 3: Choose the Crop Options (marked in Red) to open the Crop window.

Step 4: Pick any edge within the visible box and resize them to select the portion you want to keep in the clip.

Having read this bit of the guide, we believe you may have noticed how Filmora is more convenient due to the easier access it provides to the crop function.
The Bottom Line
So, at the end of the day, both software listed in this article are fully functional and highly-capable video editing tools, but saving time spent in front of the computer is a huge factor for any video editor.
And Wondershare Filmora does just that with its modern iconography and increased accessibility. With its thoughtful, less-frills approach, Filmora is the one to pick if you do not want to be bogged down by needless menus and have to hunt for actions that will help you create a video that you would want to watch yourself.
Note: Full Mode in Cyberlink PowerDirector 365 provides access to a full-featured video editing tool, similar to Wondershare Filmora. The other available options cater to distinct video types.
Step 2: Import media onto the Timeline from the Media Library; in this guide, we have gone ahead and used the pre-existing stock footage.

Step 3: Now, click on the video file on the Timeline; this will activate the video toolbar giving you access to the various controls built into PowerDirector 365. Hover over the tools open, following which you need to click on the Crop, Zoom, and Pan option.

Step 4: Pick either corner of the frame visible around the video and set the area you want the clip to focus upon; following this, click Save.

This action will crop the video clip according to your desired size.
Tip:
The activation of Keyframes while cropping will allow you to create an effect that slowly zooms into the footage. To do this, set Keyframe Point 1 at a specific time (say the fifth second) and at one zoom level (say zero) and create Keyframe Point 2 at another time (fifteenth second) and a different zoom level (say fifty). So, between the fifth second and fifteenth second, the zoom will steadily increase and raise emphasis on an object. You can also add an element of position to this action if you want the focus to be on something not in the center of the screen.
Definition: Keyframes while Video Editing is a software-based feature that allows you to set In and Out Points, giving clips between the two positions different properties that change as the playhead continues to move. These properties can be increased zoom, rotation, different colors, or even a gradual pan.
We recommend experimenting with this feature if you want to bring a more dynamic feeling to your video project.
An Easier Way to Crop Video with Wondershare Filmora
While Cyberlink PowerDirector 365 is a powerful video editing tool, in our experience, its menus are not as simple to navigate as some of the other competing video editing tools available, Wondershare Filmora Video Editor included.
An emphasis on quick accessibility is present with Filmora, and we believe this is a huge plus for beginning creators. The use of iconography resemblant to mobile software is another aspect that helps increase familiarity.
If you do not already have Wondershare Filmora, you can download the software by visiting the official website.
Now, to help you learn how to use the Crop Tool and to show you an example of what we mean, here is how you can use the feature Wondershare Filmora to get the desired output.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Once you have the software open, follow the steps listed below.
Step 1: Import the Media File into your Video Project.

Step 2: Drag the clip onto the Timeline and then select it to activate further interactions.

Step 3: Choose the Crop Options (marked in Red) to open the Crop window.

Step 4: Pick any edge within the visible box and resize them to select the portion you want to keep in the clip.

Having read this bit of the guide, we believe you may have noticed how Filmora is more convenient due to the easier access it provides to the crop function.
The Bottom Line
So, at the end of the day, both software listed in this article are fully functional and highly-capable video editing tools, but saving time spent in front of the computer is a huge factor for any video editor.
And Wondershare Filmora does just that with its modern iconography and increased accessibility. With its thoughtful, less-frills approach, Filmora is the one to pick if you do not want to be bogged down by needless menus and have to hunt for actions that will help you create a video that you would want to watch yourself.
Also read:
- New What Are AR Emoji Stickers & How to Add Them to Your Video
- New How to Create Glowing Edge Effect in TikTok Dancing Video
- 2024 Approved Learn How to Create Inspiring Motivational Videos Using AI. Explore Tools Like Midjourney, Runway Gen2, Chat-GPT, and Filmora AI for Seamless Content Creation. Start Your Journey
- In 2024, Before & After Editing Trick | Wondershare Filmora Tutorial
- In 2024, Customize PowerPoint Slideshow Icon in 8 Simple Ways
- In 2024, Do You Know CapCut Has some Amazing Slow-Motion Templates You Can Utilize? Read This Article to Access the Slow-Motion CapCut Templates Link
- Updated Camtasia Vs Captivate - Which to Choose for 2024
- 2024 Approved Do You Want to Know About the Photo Video Maker with Song? Are You Ready to Discover It in Detail? This Article Will Give You Valuable Insights on This Topic
- 2024 Approved Before & After Editing Trick | Wondershare Filmora Tutorial
- Updated Mastering DaVinci Resolve Scopes A Comprehensive Guide for 2024
- Updated In 2024, How to Add a Green Screen to Zoom
- Unlink Audio and Video in DaVinci Resolve Detailed Steps for 2024
- In 2024, Top 12 Sony Vegas Slideshow Templates for Free Download
- Updated 8 Apps to Custom Your GIF Stickers for 2024
- In 2024, When the Talk Is About an Effective Slideshow Design, People Also Ask of Creating a Quick Windows 10 Slideshow. Keep Reading to Know About the Quickest Ways of Setting the Issue Straight
- In 2024, How to Change Video Thumbnail in Google Drive
- Updated 2024 Approved Top LUTs for Sony HLG to Download
- New Step-by-Step Guide | How to Edit A Time Lapse Video on iPhone
- New 2024 Approved Top 10 Free WhatsApp Video Converter
- 2024 Approved Convert Your Videos to 60 FPS Using These Excellent Tools
- New 3D LUT Mobile App Review - A Composite Application for Editing Media for 2024
- Best 8 AI Video Denoise Software for 2024
- In 2024, Guide to Create an Intro Video with Filmora
- New Replacing Sky in Your Pictures Using Online and Offline Tools for 2024
- New Easy Ways to Add Text Overlay to Video
- New How to Add Motion Blur in After Effects
- Updated How to Use LUTs in Lumafusion & Free LUTs Resource for 2024
- 2024 Approved The Best 10 GIF to JPGPNG Converters
- Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More for 2024
- Updated 2024 Approved 4 Ways to Merge MP4 and MP3
- New How to Convert SRT to DOCX for 2024
- Updated 2024 Approved Adobe Premiere Pro Download and Use Guide In Depth
- In 2024, Best Way To Color Grading & Color Correction in Filmora
- New Updated 2024 Top Free Vintage LUTs to Use
- Updated Blender Is an Open-Source Cross-Platform 3D Graphics Program, but This Doesnt Mean Its a Low-Rent Option
- Forgotten The Voicemail Password Of Realme C55? Try These Fixes
- In 2024, How to Remove and Reset Face ID on Apple iPhone 13
- How to recover old messages from your Infinix Hot 40i
- New In 2024, What Is an AI Editor?
- In 2024, How To Fix iPhone 15 Unavailable Issue With Ease | Dr.fone
- List of Pokémon Go Joysticks On Nokia C12 | Dr.fone
- In 2024, Easy Guide How To Bypass Samsung Galaxy S21 FE 5G (2023) FRP Android 10/11/12/13
- In 2024, How to Reset your Xiaomi Civi 3 Disney 100th Anniversary Edition Lock Screen Password
- How Many Attempts To Unlock Apple iPhone 7 | Dr.fone
- How to Perform Hard Reset on Vivo Y36i? | Dr.fone
- Title: New Text Animation Intro Tutorial in Filmora for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:38
- Updated at : 2024-04-25 07:08:38
- Link: https://ai-editing-video.techidaily.com/new-text-animation-intro-tutorial-in-filmora-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

