
New The Latest 100+ Best TikTok Captions to Improve Your Next Post

The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Part 2: Creative Stimulation: A Comprehensive Inventory of Popular Titles on TikTok in 2024
- Part 3: Automatically Generate TikTok Captions using Filmora’s AI Copywriting Feature
- Part 4: Summary
Part 1: Why Videos Posted on TikTok Need a Catchy Title
Every TikTok creator, from amateur to influencer, will tell you that a caption isn’t just a few characters beneath your video; it’s the cherry on top of your content sundae. Let’s break down why:
- First Impressions Count: TikTok videos autoplay, but captions immediately catch the eye. A clever, concise caption can convince viewers to stay, engage, or share.
- Sets the Mood: Your video might be enigmatic or ambiguous. A caption gives it context. Whether you’re aiming for humor, poignancy, or sheer absurdity, the caption anchors your content.
- Boosts Discoverability: Strategic keywords in captions can make your videos more discoverable, especially as users search for specific content on TikTok.
- It’s Your Brand’s Voice: Established TikTokers have a recognizable style. Your captions can become a part of your brand’s unique voice, making you distinguishable in a sea of creators.
Part 2: Creative Stimulation: A Comprehensive Inventory of Popular Titles on TikTok in 2024
Captions aren’t just about information but about flair, wit, and personality. As TikTok evolves, so do the trends in captions. Let’s dive into some categories that are making waves this year:
TikTok Captions for Couples
- “With you, every moment is a duet 🎶”
- “Couple goals or just today’s blooper reel?”
- “He’s my favorite notification ❤️”
- “Love’s newest trendsetters 👫”
- “Two peas, one viral pod.”
- We found our perfect harmony on TikTok 🎵”
- “Dance partners for life, one TikTok at a time 💃🕺”
- “Our love story in 15-second clips 💖”
- “Capturing our love, one TikTok at a time 📸”
- “Making memories in the form of TikToks 📽️”
- “From duets to ‘I do.’ TikTok brought us together 💍”
- “Living for the trending dances and loving each other 💃❤️🕺”
- “Swipe right for our love story on TikTok ❤️”
- “Our love’s playlist: viral TikToks and sweet moments 🎥”
- “Our love shines brighter than any filter on TikTok ✨”
- “They say love is a dance. Ours is a TikTok routine 💃🕺”
- “Can’t stop the beat of our love on TikTok 🎶”
- “We’re the stars of our own TikTok romance 🌟”
- “Our hearts sync better than our choreography on TikTok 💖”
- “He’s my favorite co-star in this TikTok love story 🌟”
TikTok Captions for Friends
- “Real friends don’t let you do TikToks alone.”
- “Duo trouble. Double the fun 🎉”
- “Friendship goals, one TikTok at a time.”
- “Partners in crime and rhyme!”
- “Viral together, pals forever.”
- “Making TikToks with your bestie: 100% certified fun 🌟”
- “Double trouble, twice the laughter 😂✌️”
- “When life gives you friends, make TikToks 🎥”
- “Tag your partner in TikTok crime! 👯♂️👯♀️”
- “Filling TikTok with friendship vibes and good times 🌈”
- “Our friendship is the trending challenge we never want to end 💫”
- “Friendship + TikTok = Unstoppable duo 💥”
- “Creating TikToks that define #FriendshipGoals 🙌”
- “Friendship blooms, one TikTok dance move at a time 💃👭”
- “When the beat drops, we groove together! 🎶💃”
- “Our friendship is the real TikTok algorithm: always in sync 🔄”
- “Making memories, one TikTok dance at a time 🕺💖”
- “Friends who TikTok together, stick together 🤝”
- “Our friendship is the filter that makes life look better on TikTok ✨”
- “Shenanigans and dances with my favorite TikTok buddy! 🤪🕺”
Cool TikTok Captions
- Coolness level: Expert TikToker 😏”
- “Dropping coolness like beats in a TikTok track 🎶”
- “Living the TikTok dream, one swipe at a time 👻”
- “Chillin’ on TikTok like it’s second nature 🕶️”
- “Ice-cold moves in a world set ablaze 🔥”
- “TikTok vibes: Ice-cold, no melting allowed ❄️”
- “Cooler than the flip side of the TikTok pillow 😎”
- “Defying gravity with my TikTok cool factor 🚀”
- “When in doubt, TikTok it out with style 😏”
- “Raising the coolness quotient with every TikTok move 💯”
- “Cool kids make cool TikToks, and that’s a fact 🌟”
- “In a world of TikToks, be the coolest creator 🌍”
- “Cool, calm, and TikTok-collected 🎥✌️”
- “Living the TikTok life, one cool video at a time 🎬”
- “Keeping it cool and classy in the TikTok universe 🎩👌”
- “Cooler than a cucumber, even when the camera’s rolling 🥒”
- “TikTok: Where coolness finds its true stage 🌠”
- “Cool moves, hot content. TikTok game strong 🔥”
- “Embrace the coolness, TikTok is our canvas 🎨”
- “Coolness is an attitude, and my attitude is TikTok-fueled 😎”
Funny TikTok Captions
- “My dance moves: better than my cooking skills. Sorry, not sorry. 💃🍳”
- “Attempting to TikTok, but mostly just tripping over my own feet. 🙈”
- “I’m not clumsy, just testing gravity… a lot. 😂🌍”
- “Dancing like nobody’s watching, especially because I kicked the tripod. 🕺💥”
- “My TikToks are 10% talent, 90% pretending I know what I’m doing. 🤷♂️”
- “Making TikToks: Because embarrassing myself in person isn’t enough. 😜”
- “When life gives you lemons, make a funny TikTok. 🍋😂”
- “Dancing like nobody’s business, except TikTok’s. 🕺💼”
- “Overthinking my TikTok dances like they’re complex math problems. 🤔📚”
- “Pro tip: If in doubt, do the floss dance. It solves everything. 🦷💃”
- “Just a TikToker trapped in a human body. Send help! 🆘🤖”
- “My TikToks are like life: a mix of chaos and laughter. 🤪🎉”
- “Making faces in the mirror like I’m preparing for a TikTok masterpiece. 🤪😜”
- “Dancing to the beat of my own awkwardness. 🎶💃”
- “TikToking: The only time my ‘cool moves’ meet reality. 😎🤦”
- “Trying to dance like a TikTok star, ending up like a TikTok blooper reel. 🌟🙈”
- “Caution: May spontaneously burst into dance at any given moment. 🚀💃”
- “When TikTok dances look easier than they are… and I prove it. 🙌🕺”
- “If, at first, you don’t succeed on TikTok, laugh at yourself and try again. 😂🔄”
- “TikTok: Where ‘trending’ and ‘tripping’ have the same starting letter for a reason. 🤣🚶♂️”
Captions are more than just add-ons. They’re a part of the content’s DNA, influencing virality and engagement. The above lists are just a teaser. With so much potential, the right caption can be the difference between a few views and a few million. Stay tuned as we explore more on this topic!
Part 3: Automatically Generate TikTok Captions using Filmora’s AI Copywriting Feature
In the ever-evolving world of content creation, tech tools can be a creator’s best friend. With the overwhelming demand for frequent and catchy content, wouldn’t it be a game-changer if an AI could whip up the perfect TikTok caption for you? Enter Filmora’s AI Copywriting feature!
Create AI Captions For Win 7 or later(64-bit)
Create AI Captions For macOS 10.14 or later
Step 1: Download Filmora and Find the AI Copywriting Feature
Filmora, widely recognized for its video editing prowess, has now integrated an AI-powered copywriting feature. After downloading Filmora, navigate to the ‘Tools’ menu. Among the list, you’ll find the “AI Copywriting” option. It’s user-friendly and intuitive, making it perfect for both beginners and seasoned TikTokers.
Step 2: Enter Your Video Information
Filmora’s AI requires a bit of information to generate a caption that resonates with your content and audience:
- Select the Type of Headlines and Language: Whether you want something witty, poignant, or a mix of both, there’s an option for every mood. Plus, with multi-language support, you can cater to global audiences.
- Enter Your Video Content Topic: Give the AI a brief description of your video. It could be as simple as “a dog chasing its tail” or more abstract like “the feeling of nostalgia at a childhood park.”
After inputting the required details, Filmora’s AI will churn out multiple caption suggestions. Choose the one that best fits or use them as inspiration to craft your unique spin.
Part 4: Summary
TikTok has transformed the world of short video content, and behind each viral video is a captivating caption that perfectly captures the moment’s essence. While understanding the importance of catchy titles is crucial, having the tools and insights to generate them consistently can set you apart from the crowd.
Whether you’re brainstorming creatively or seeking assistance from innovative tools like Filmora’s AI Copywriting feature, remember that your caption is the gateway to engagement. Harness its power, and watch your TikTok presence soar!
Part 1: Why Videos Posted on TikTok Need a Catchy Title
Every TikTok creator, from amateur to influencer, will tell you that a caption isn’t just a few characters beneath your video; it’s the cherry on top of your content sundae. Let’s break down why:
- First Impressions Count: TikTok videos autoplay, but captions immediately catch the eye. A clever, concise caption can convince viewers to stay, engage, or share.
- Sets the Mood: Your video might be enigmatic or ambiguous. A caption gives it context. Whether you’re aiming for humor, poignancy, or sheer absurdity, the caption anchors your content.
- Boosts Discoverability: Strategic keywords in captions can make your videos more discoverable, especially as users search for specific content on TikTok.
- It’s Your Brand’s Voice: Established TikTokers have a recognizable style. Your captions can become a part of your brand’s unique voice, making you distinguishable in a sea of creators.
Part 2: Creative Stimulation: A Comprehensive Inventory of Popular Titles on TikTok in 2024
Captions aren’t just about information but about flair, wit, and personality. As TikTok evolves, so do the trends in captions. Let’s dive into some categories that are making waves this year:
TikTok Captions for Couples
- “With you, every moment is a duet 🎶”
- “Couple goals or just today’s blooper reel?”
- “He’s my favorite notification ❤️”
- “Love’s newest trendsetters 👫”
- “Two peas, one viral pod.”
- We found our perfect harmony on TikTok 🎵”
- “Dance partners for life, one TikTok at a time 💃🕺”
- “Our love story in 15-second clips 💖”
- “Capturing our love, one TikTok at a time 📸”
- “Making memories in the form of TikToks 📽️”
- “From duets to ‘I do.’ TikTok brought us together 💍”
- “Living for the trending dances and loving each other 💃❤️🕺”
- “Swipe right for our love story on TikTok ❤️”
- “Our love’s playlist: viral TikToks and sweet moments 🎥”
- “Our love shines brighter than any filter on TikTok ✨”
- “They say love is a dance. Ours is a TikTok routine 💃🕺”
- “Can’t stop the beat of our love on TikTok 🎶”
- “We’re the stars of our own TikTok romance 🌟”
- “Our hearts sync better than our choreography on TikTok 💖”
- “He’s my favorite co-star in this TikTok love story 🌟”
TikTok Captions for Friends
- “Real friends don’t let you do TikToks alone.”
- “Duo trouble. Double the fun 🎉”
- “Friendship goals, one TikTok at a time.”
- “Partners in crime and rhyme!”
- “Viral together, pals forever.”
- “Making TikToks with your bestie: 100% certified fun 🌟”
- “Double trouble, twice the laughter 😂✌️”
- “When life gives you friends, make TikToks 🎥”
- “Tag your partner in TikTok crime! 👯♂️👯♀️”
- “Filling TikTok with friendship vibes and good times 🌈”
- “Our friendship is the trending challenge we never want to end 💫”
- “Friendship + TikTok = Unstoppable duo 💥”
- “Creating TikToks that define #FriendshipGoals 🙌”
- “Friendship blooms, one TikTok dance move at a time 💃👭”
- “When the beat drops, we groove together! 🎶💃”
- “Our friendship is the real TikTok algorithm: always in sync 🔄”
- “Making memories, one TikTok dance at a time 🕺💖”
- “Friends who TikTok together, stick together 🤝”
- “Our friendship is the filter that makes life look better on TikTok ✨”
- “Shenanigans and dances with my favorite TikTok buddy! 🤪🕺”
Cool TikTok Captions
- Coolness level: Expert TikToker 😏”
- “Dropping coolness like beats in a TikTok track 🎶”
- “Living the TikTok dream, one swipe at a time 👻”
- “Chillin’ on TikTok like it’s second nature 🕶️”
- “Ice-cold moves in a world set ablaze 🔥”
- “TikTok vibes: Ice-cold, no melting allowed ❄️”
- “Cooler than the flip side of the TikTok pillow 😎”
- “Defying gravity with my TikTok cool factor 🚀”
- “When in doubt, TikTok it out with style 😏”
- “Raising the coolness quotient with every TikTok move 💯”
- “Cool kids make cool TikToks, and that’s a fact 🌟”
- “In a world of TikToks, be the coolest creator 🌍”
- “Cool, calm, and TikTok-collected 🎥✌️”
- “Living the TikTok life, one cool video at a time 🎬”
- “Keeping it cool and classy in the TikTok universe 🎩👌”
- “Cooler than a cucumber, even when the camera’s rolling 🥒”
- “TikTok: Where coolness finds its true stage 🌠”
- “Cool moves, hot content. TikTok game strong 🔥”
- “Embrace the coolness, TikTok is our canvas 🎨”
- “Coolness is an attitude, and my attitude is TikTok-fueled 😎”
Funny TikTok Captions
- “My dance moves: better than my cooking skills. Sorry, not sorry. 💃🍳”
- “Attempting to TikTok, but mostly just tripping over my own feet. 🙈”
- “I’m not clumsy, just testing gravity… a lot. 😂🌍”
- “Dancing like nobody’s watching, especially because I kicked the tripod. 🕺💥”
- “My TikToks are 10% talent, 90% pretending I know what I’m doing. 🤷♂️”
- “Making TikToks: Because embarrassing myself in person isn’t enough. 😜”
- “When life gives you lemons, make a funny TikTok. 🍋😂”
- “Dancing like nobody’s business, except TikTok’s. 🕺💼”
- “Overthinking my TikTok dances like they’re complex math problems. 🤔📚”
- “Pro tip: If in doubt, do the floss dance. It solves everything. 🦷💃”
- “Just a TikToker trapped in a human body. Send help! 🆘🤖”
- “My TikToks are like life: a mix of chaos and laughter. 🤪🎉”
- “Making faces in the mirror like I’m preparing for a TikTok masterpiece. 🤪😜”
- “Dancing to the beat of my own awkwardness. 🎶💃”
- “TikToking: The only time my ‘cool moves’ meet reality. 😎🤦”
- “Trying to dance like a TikTok star, ending up like a TikTok blooper reel. 🌟🙈”
- “Caution: May spontaneously burst into dance at any given moment. 🚀💃”
- “When TikTok dances look easier than they are… and I prove it. 🙌🕺”
- “If, at first, you don’t succeed on TikTok, laugh at yourself and try again. 😂🔄”
- “TikTok: Where ‘trending’ and ‘tripping’ have the same starting letter for a reason. 🤣🚶♂️”
Captions are more than just add-ons. They’re a part of the content’s DNA, influencing virality and engagement. The above lists are just a teaser. With so much potential, the right caption can be the difference between a few views and a few million. Stay tuned as we explore more on this topic!
Part 3: Automatically Generate TikTok Captions using Filmora’s AI Copywriting Feature
In the ever-evolving world of content creation, tech tools can be a creator’s best friend. With the overwhelming demand for frequent and catchy content, wouldn’t it be a game-changer if an AI could whip up the perfect TikTok caption for you? Enter Filmora’s AI Copywriting feature!
Create AI Captions For Win 7 or later(64-bit)
Create AI Captions For macOS 10.14 or later
Step 1: Download Filmora and Find the AI Copywriting Feature
Filmora, widely recognized for its video editing prowess, has now integrated an AI-powered copywriting feature. After downloading Filmora, navigate to the ‘Tools’ menu. Among the list, you’ll find the “AI Copywriting” option. It’s user-friendly and intuitive, making it perfect for both beginners and seasoned TikTokers.
Step 2: Enter Your Video Information
Filmora’s AI requires a bit of information to generate a caption that resonates with your content and audience:
- Select the Type of Headlines and Language: Whether you want something witty, poignant, or a mix of both, there’s an option for every mood. Plus, with multi-language support, you can cater to global audiences.
- Enter Your Video Content Topic: Give the AI a brief description of your video. It could be as simple as “a dog chasing its tail” or more abstract like “the feeling of nostalgia at a childhood park.”
After inputting the required details, Filmora’s AI will churn out multiple caption suggestions. Choose the one that best fits or use them as inspiration to craft your unique spin.
Part 4: Summary
TikTok has transformed the world of short video content, and behind each viral video is a captivating caption that perfectly captures the moment’s essence. While understanding the importance of catchy titles is crucial, having the tools and insights to generate them consistently can set you apart from the crowd.
Whether you’re brainstorming creatively or seeking assistance from innovative tools like Filmora’s AI Copywriting feature, remember that your caption is the gateway to engagement. Harness its power, and watch your TikTok presence soar!
How to Create The Best Video Collages ?
By the combination of multiple videos together, you can create a studio-friendly video collage. Several types of collage videos are on the web, such as overlays, grids, split-screen, sequential, and more. If you are a startup business, you need to be aware of the effectiveness of video collages. It helps in showing more information in a limited time.
By the end of this discussion, you will know how to make a video collage with music without investing extra time and effort. Besides this, we will also guide you in making captivating video collages with Filmstock.
Part 1: What Is The Purpose of Using Video Collages?
Video collages serve various purposes according to the user’s needs. It helps create multiple creative video clips or images into a single composition. Some of the objectives of video collages are mentioned below that can be very helpful to you:
Visual Storytelling
If you want to convey your story or a message to the world, you can use video collages to present your story sequentially through video clips and images. Visual storytelling can be found in various mediums, including films, television, etc. The video collage technique helps you to create a showcase of your different moments. It includes event highlights or memories with friends or families.
Online Platforms
Video collages are one of the most popular formats of content creation on social media. It is because it allows you to share multiple moments, highlights, and scenes to engage your audience from different angles. This format is very popular with students because they can create and share their multiple moments in a single video.
Complementary Content
You can create contrasting content that conveys your message or theme using video collages. You can create a perfect comparison by using different images and videos side-by-side. Moreover, using this method, you can create amazing video content and stand out if you are a video editor.
Increasing Screen Coverage
Video collages allow you to present your content in a way that can use the maximum screen. It gets great when you have limited space and time to showcase your multiple visuals. You can optimize the available space and provide a comprehensive content view. Get this done by selecting and arranging the visual content carefully.
Video Collage Editor A powerful video editor helping you make a video collage without investing extra time and effort!
Free Download Free Download Learn More

Part 2: Filmstock: A Great Resource For Getting Video Collage Template
Have you understood the purpose of using video collages for managing memories? You will require a resource for creating the best video collages. Having a template makes things extremely easy to cover in video editing. Wondershare provides the option of using Filmstock , a dedicated resource for getting video collage templates. You can find everything in Filmstock to make a video collage, from effects to videos and audio.
The entire collection provided in Filmstock is highly sophisticated and coherent. It truly makes procession easy and convenient for users who are interested in video editing. While finding the best effects for Filmora, you can also observe great resource packs for Adobe After Effects. The entire resource is categorized into different sections, making it easy for you to navigate content.
Working with Filmstock is easy and effective when combined with Filmora. You can also immerse yourself in 3D content within this resource website. When it comes to creating collage videos, you can get help from the templates available at Filmstock.

Part 3: Wondershare Filmora: Create The Finest Video Collages Through Filmstock
By consulting Filmstock, you are now aware of how to get the best video collage templates from the platform. After finding one for your work, you can go to Wondershare Filmora to create and edit the video collage. It features a unique video editing platform for its users, giving a diversity of options to work with.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From editing the video to managing its audio, you can perform all tasks on Filmora with ease. Unlike other video editors, Wondershare Filmora does not make it difficult for you to edit videos. Its structure is designed to make operations easy for all kinds of users who are in video editing. To know more about how Filmora makes things easy in creating the finest video collages, learn more about its features below:
1. Motion Tracking
If your video collage has a specific element that needs to be tracked, you can utilize the services of motion tracking . With a single click, you can track the motion of an object and make it the center of the video.
2. Adjustment Layer
Users working on specific video content require dedicated presets for their work. They can create adjustment layers for color grading, presets, and perform other operations.
3. AI Copywriting
Those who are creating specific social media content can utilize the services of AI copywriting powered by ChatGPT. All you must do is provide a prompt, after which they can create the perfect content for their video collage.
4. Speech-To-Text
If your video collage needs to be induced with subtitles, the service of Speech-to-Text works perfectly on Filmora. Users can get the best subtitles in a single click, with an accuracy of more than 95%, making it a great tool.

Part 4: Step-by-Step Guide: Creating Video Collages Through Filmstock
Filmstock is a resource library where you can access diversified templates for several things. It also helps you access the attractive video collage template. With that template, you can make optimistically impressive video collages. You can access the collages on versatile ranges and utilize them as needed.
You must be thinking that it is not easy to make video collages with Filmstock. However, it is not true, and you can see it for yourself from the below-given instructions:
Filmora Tutorial - Create a Photo Sliding Birthday Intro | Filmora Creator Academy
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Filmstock and Select Video Collage
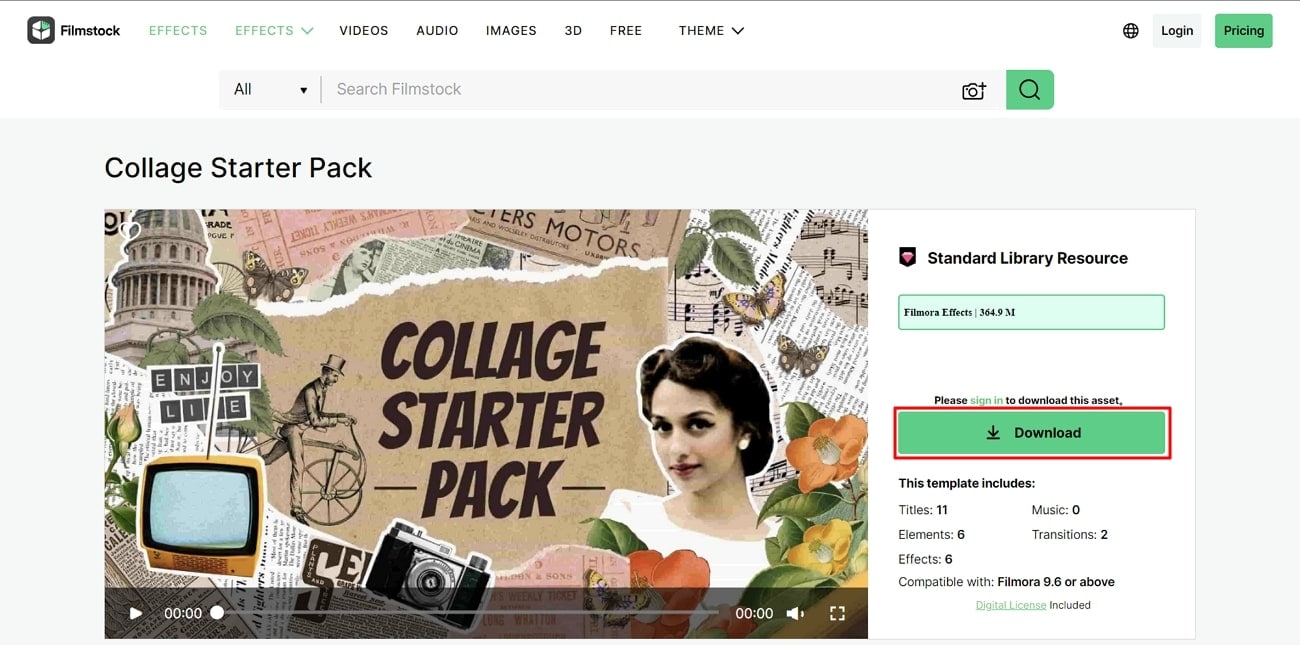
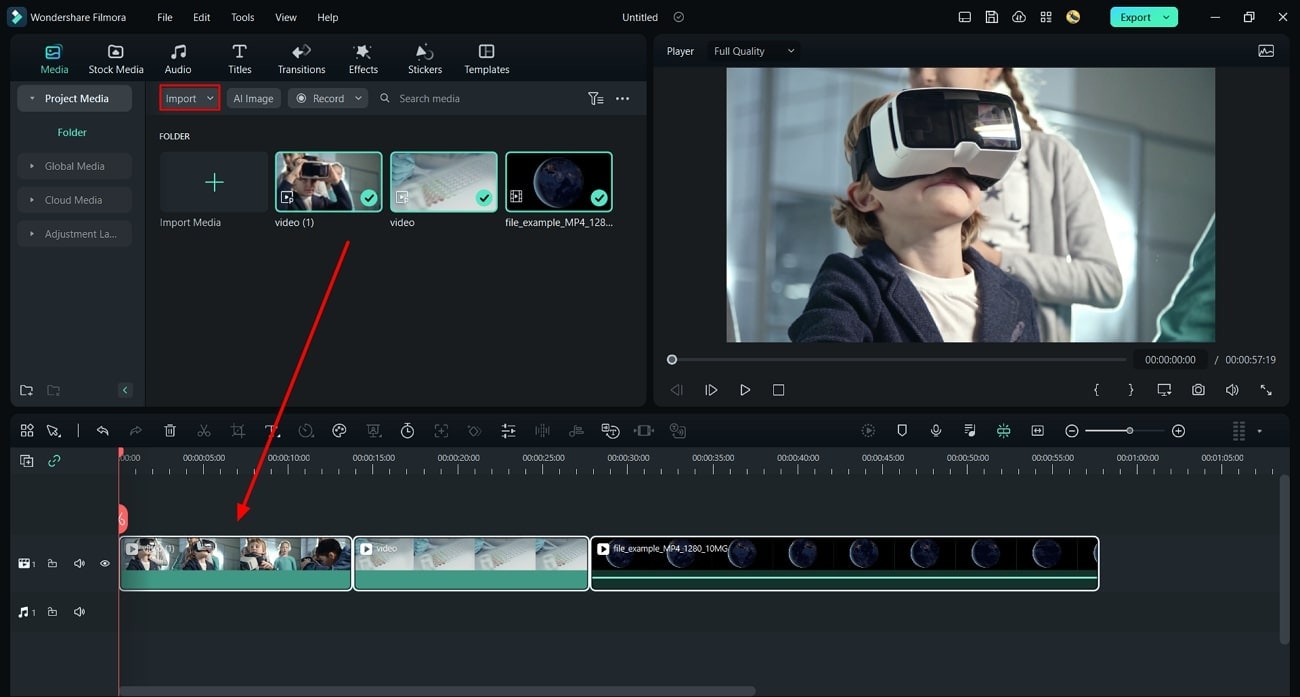
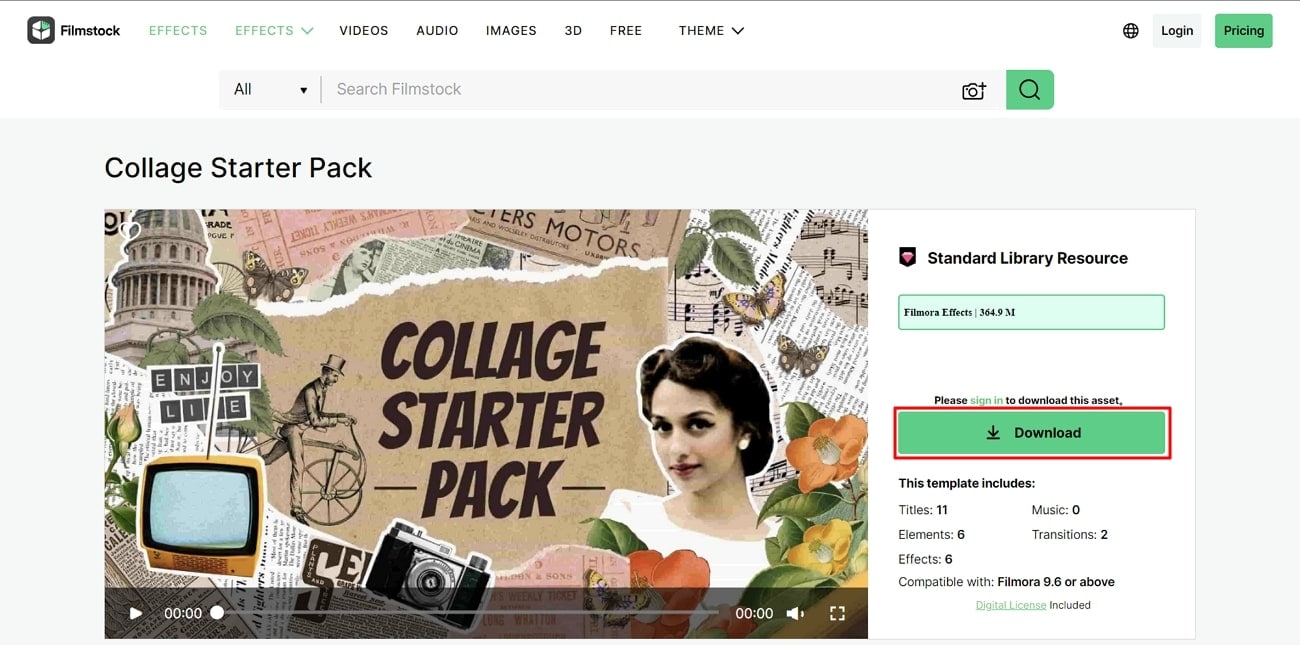
Access Filmstock on your device and go to “Search Bar.” From here, search for Video Collages, continue to select one template, and click the “Download” button. Once the template is downloaded, launch Filmora and import your video clips.

Step 2Make a Video Collage
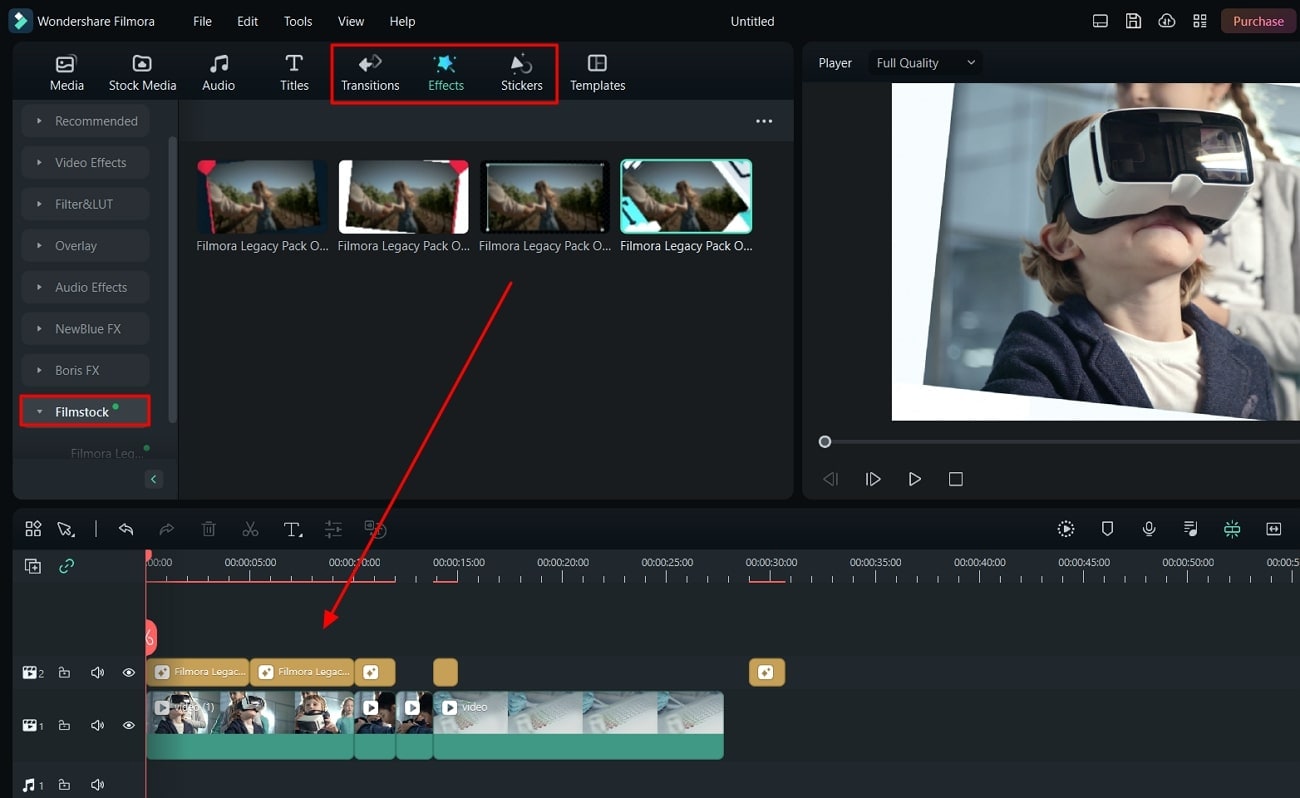
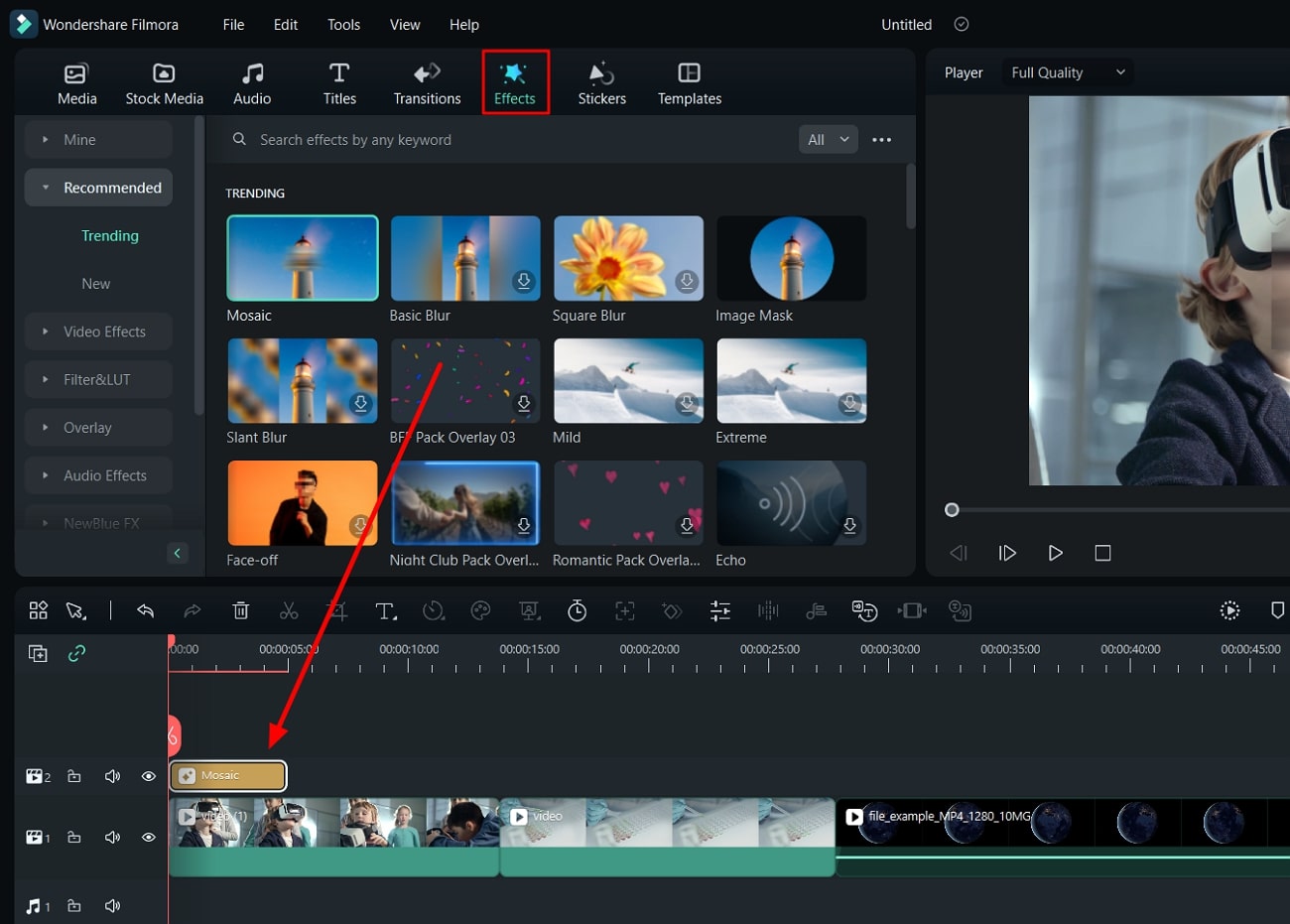
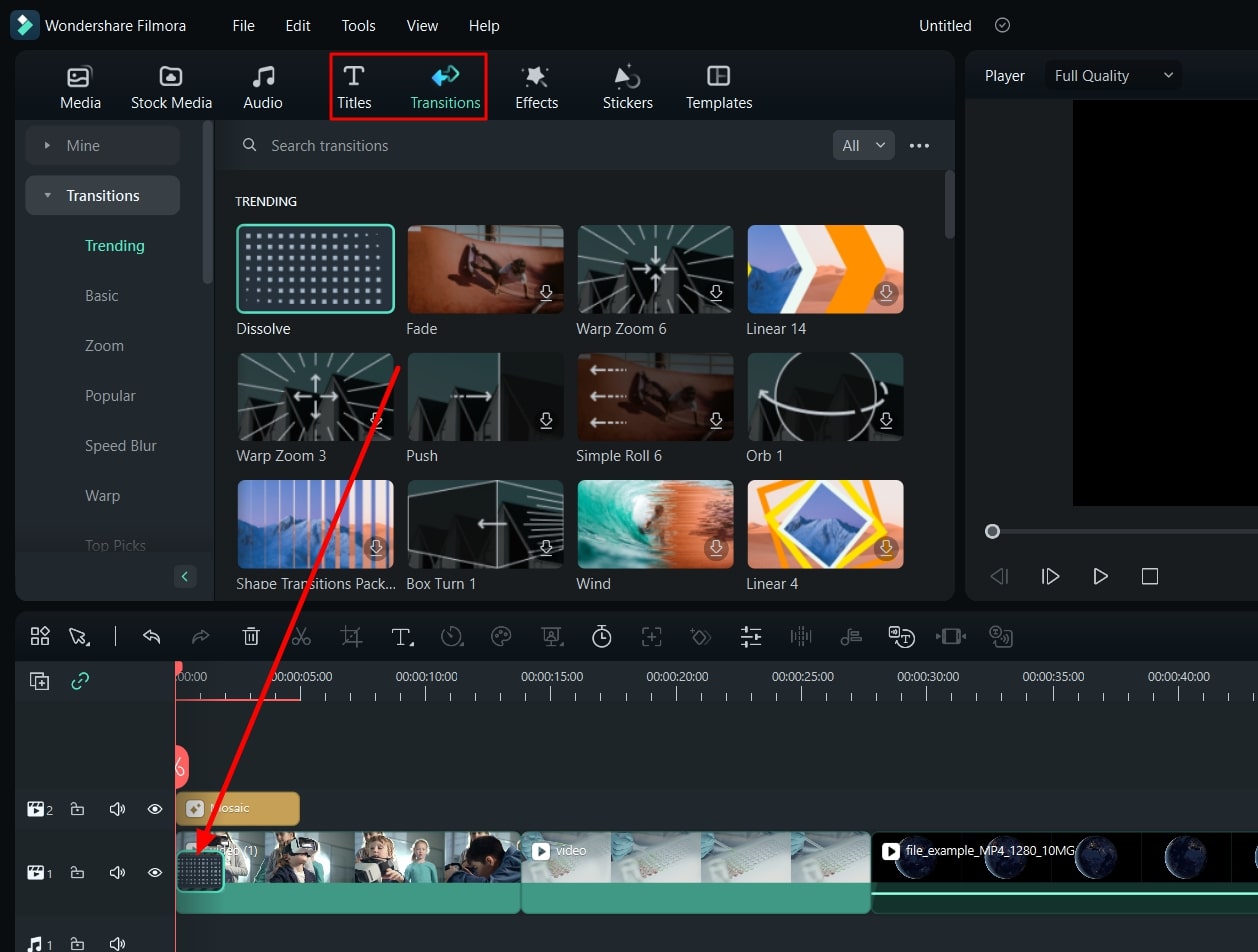
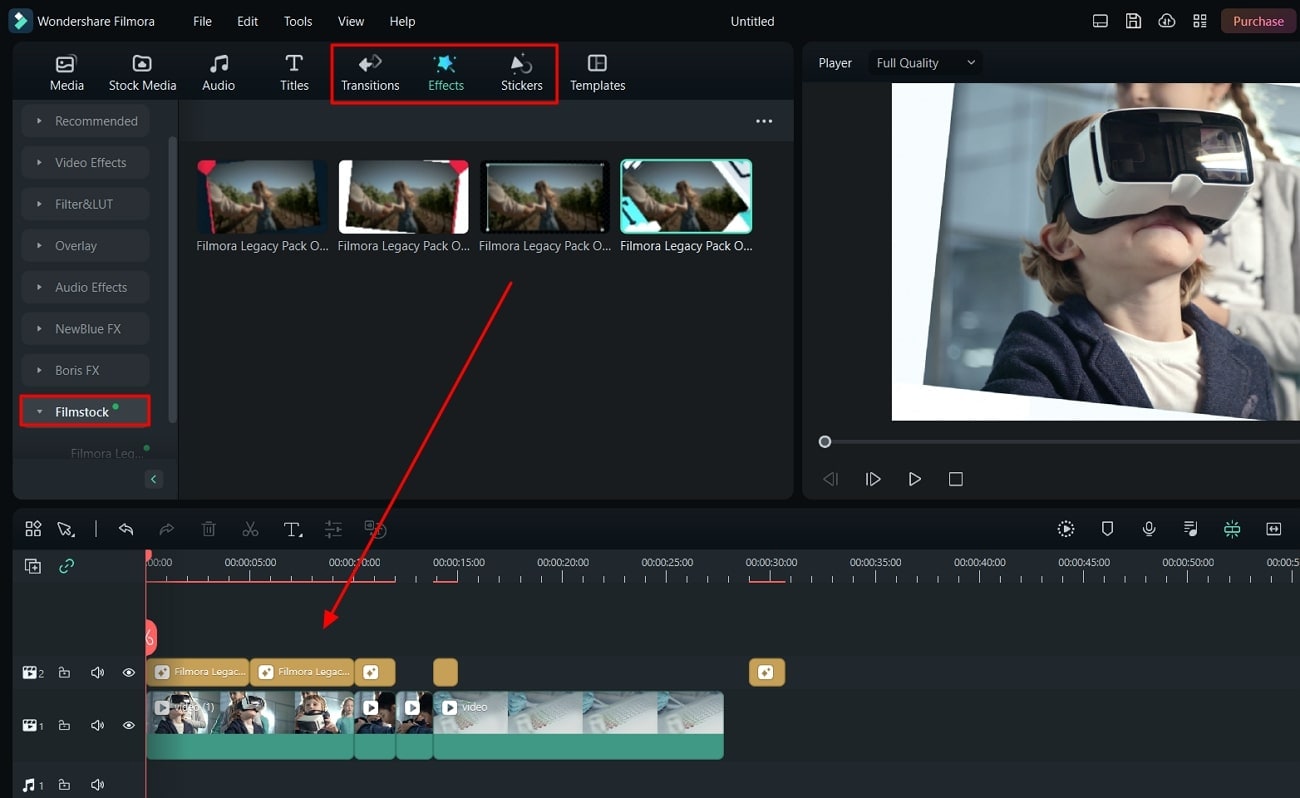
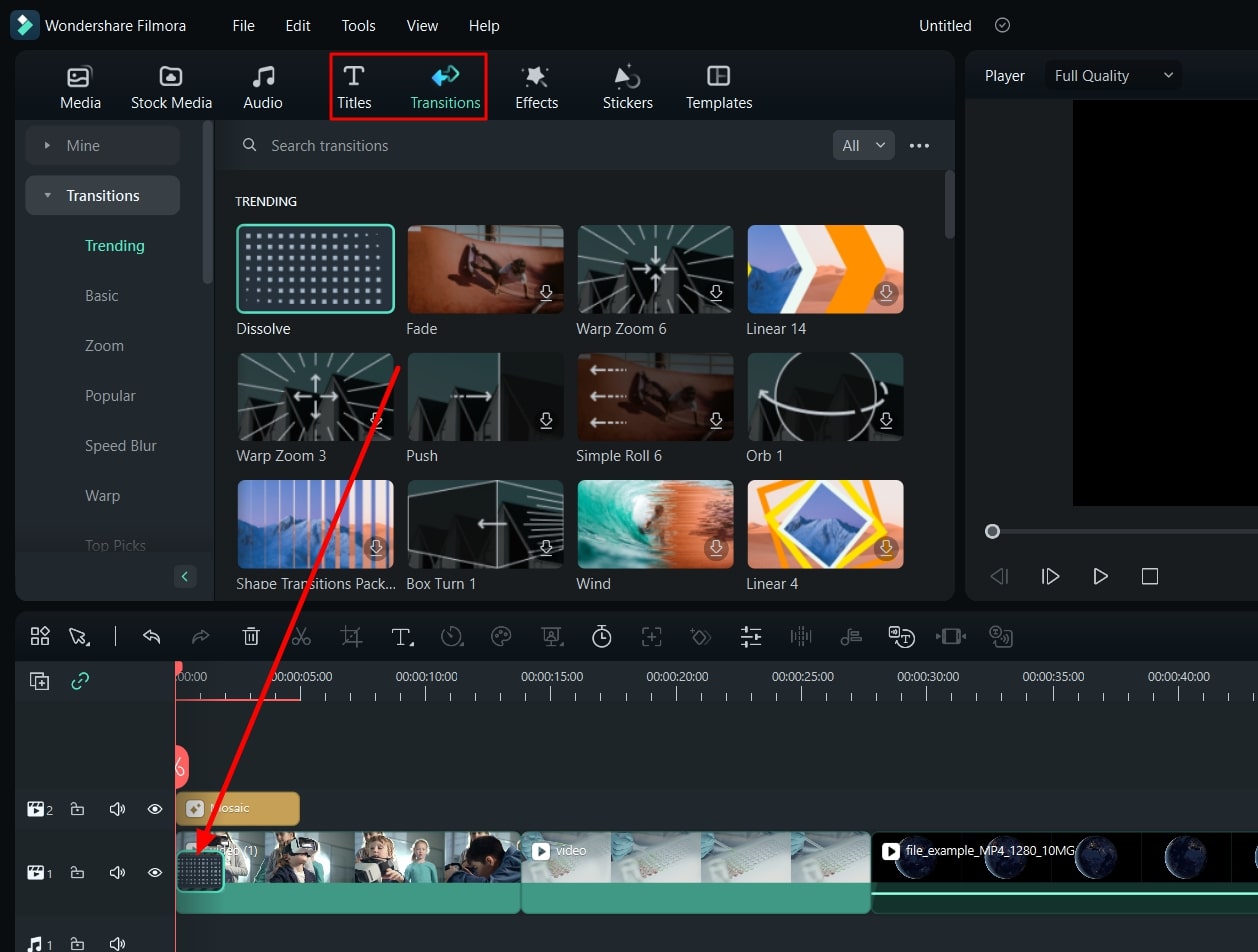
Next, drag the clips to the timeline and go to “Effects.” Locate the desired effect and drag it on the video in “Timeline.” Once done, select the “Transitions” icon and drag the transition in videos in “Timeline.” You can also customize the additional parameters from the adjustment section.

Step 3Preview and Export Video Collages
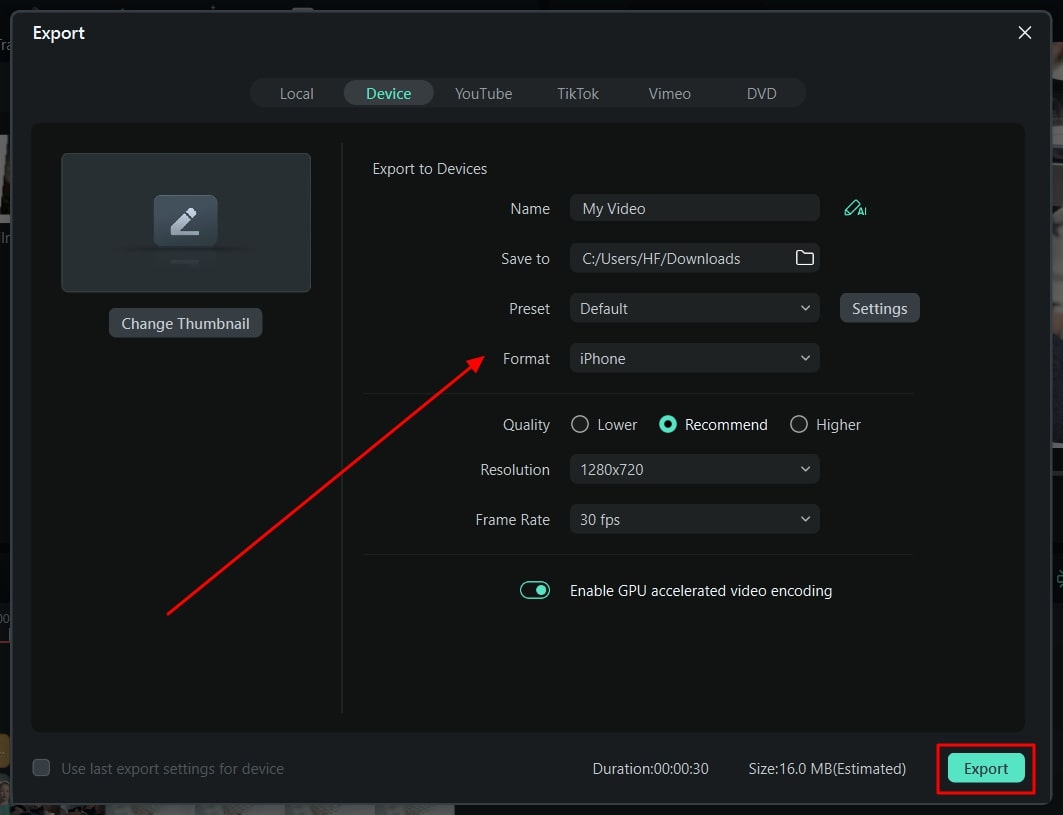
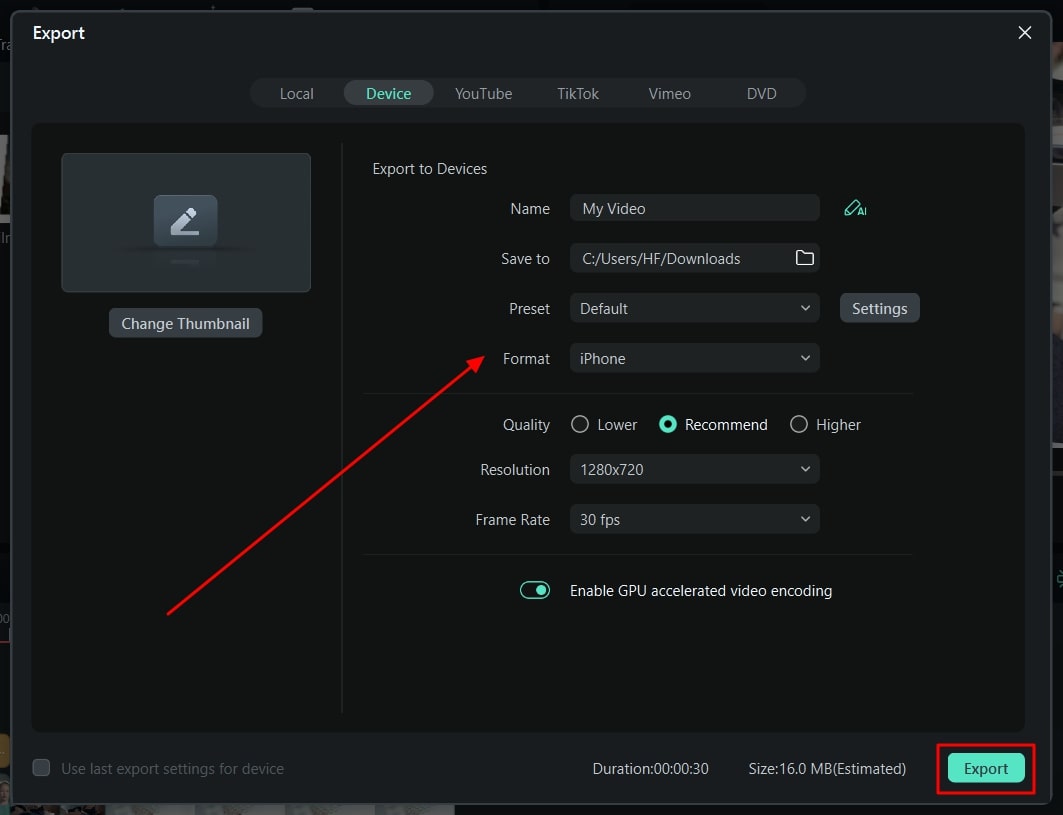
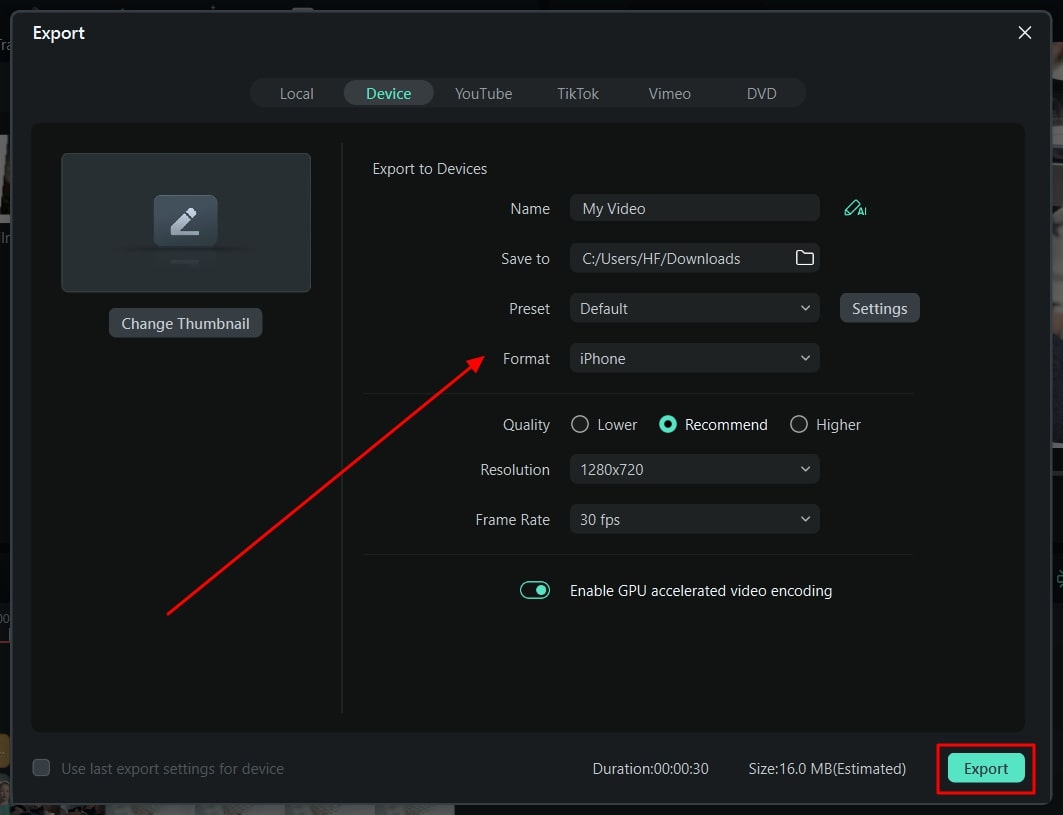
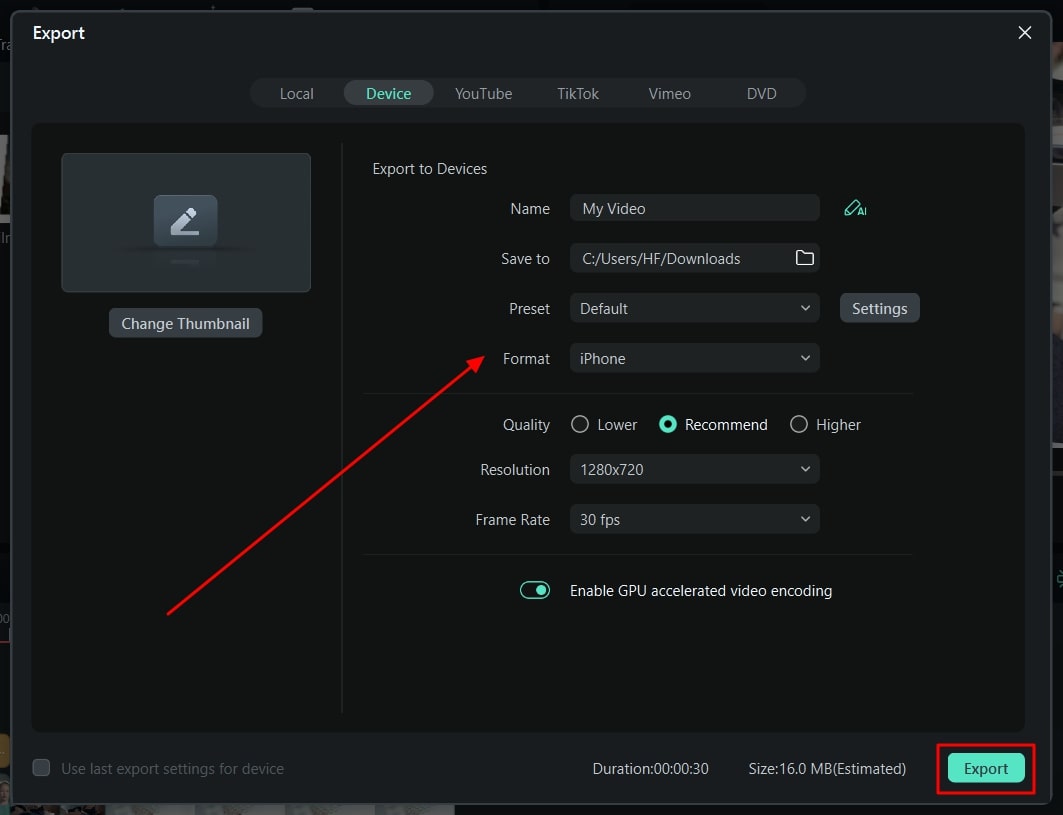
Make sure to click the “Play” icon to preview the results. When satisfied with the results, hit the “Export” button. Manage the export settings in the next window, and again select “Export.”

Bonus Part: Creating Slideshows Using Wondershare Filmora
Do you know that Wondershare Filmora can also be used to create slideshows? In this part, we will be discussing the details of how to create slideshows using Filmora. Look through the steps below to understand things that need to be investigated while creating slideshows:
Filmora Tutorial - Edit a Fast Slideshow Intro
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Launch Wondershare Filmora
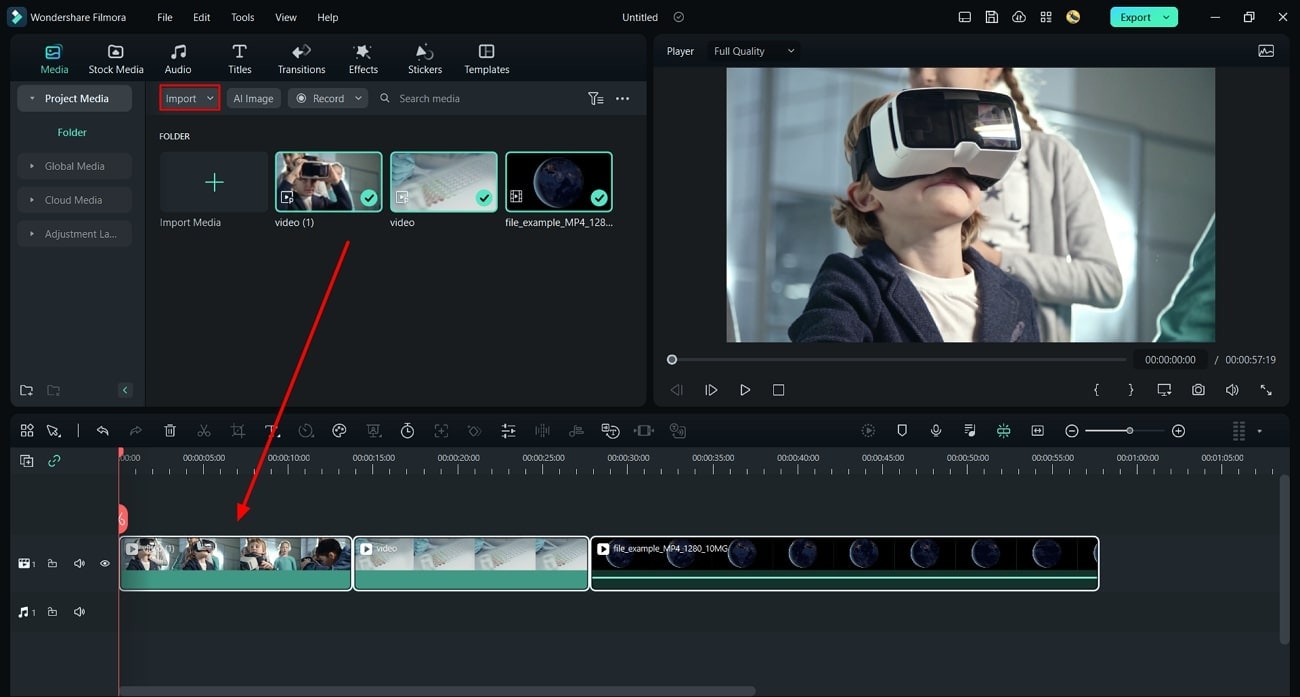
On opening Wondershare Filmora on your computer, continue to select the “New Project” button. This opens a new screen where you can import the content for the slideshow on Filmora. Select the “Import” option to add the media content for the slideshow. After importing the media content, drag and drop it on the timeline.

Step 2Add Effects to Slideshow
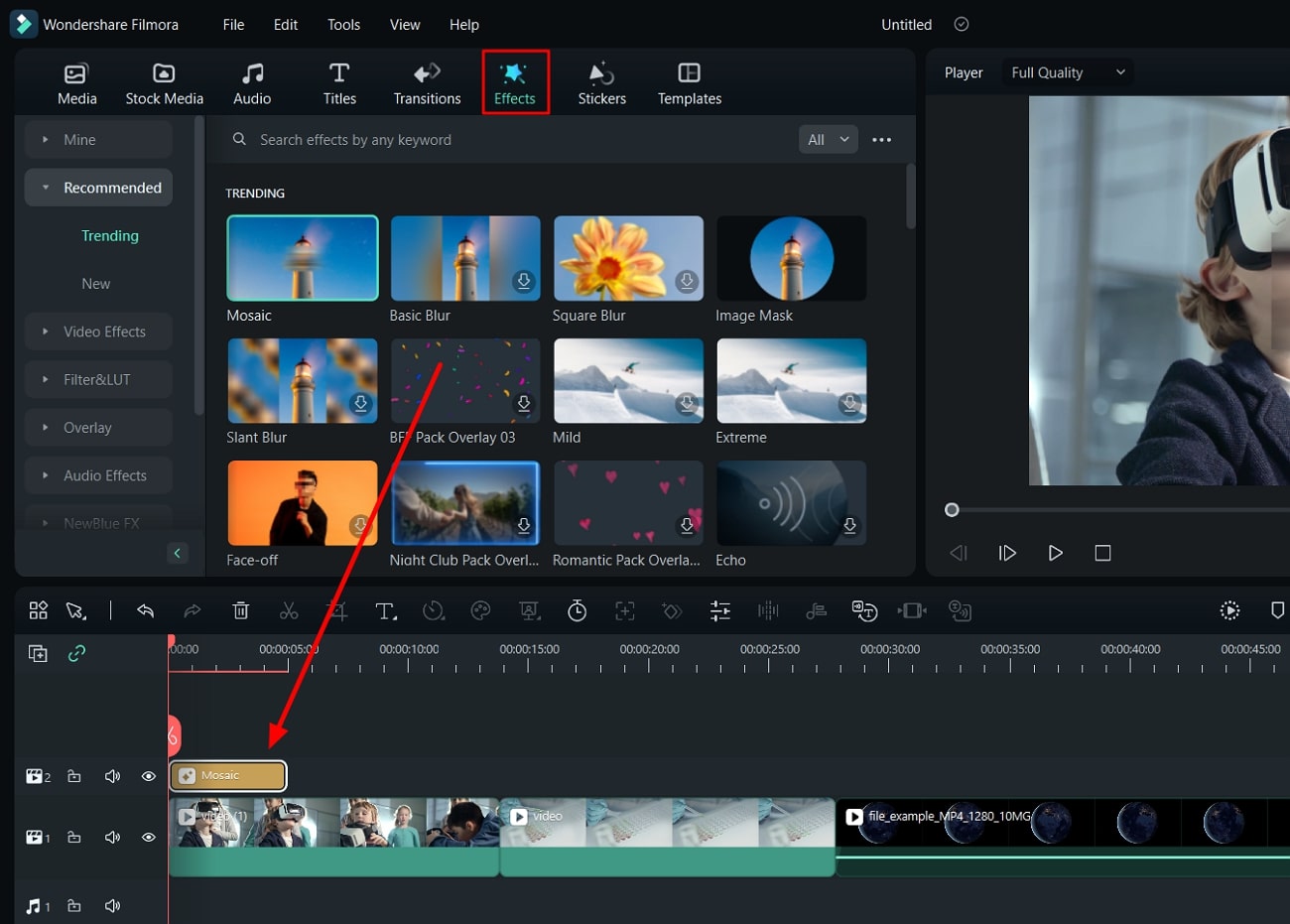
Once the media content is imported for the slideshow, continue to add effects to your video editing canvas. You can proceed to the “Effects” tab and add your appropriate choice.

Step 3Add Transitions and Titles
Following this, you can also look to add “Transitions” to your work. This can be done by accessing the options from the top of the screen. You can add “Titles” to your slideshow to create the best content.

Step 4Export Final Slideshow from Filmora
Once you are done with this, lead to the “Export” option to save the created slideshow on Filmora. Set the parameters for the video and click “Export” on the window to execute the process.

Conclusion
This article has provided viewers with an idea of how to create the best video collages with the right platforms. Filmstock, which offers resources for video collage templates, has been discussed. Along with that, Wondershare Filmora has been displayed as the best option for making video collages of the finest quality. If you wish to create perfect video collages, work on the details to get the best results.
Free Download Free Download Learn More

Part 2: Filmstock: A Great Resource For Getting Video Collage Template
Have you understood the purpose of using video collages for managing memories? You will require a resource for creating the best video collages. Having a template makes things extremely easy to cover in video editing. Wondershare provides the option of using Filmstock , a dedicated resource for getting video collage templates. You can find everything in Filmstock to make a video collage, from effects to videos and audio.
The entire collection provided in Filmstock is highly sophisticated and coherent. It truly makes procession easy and convenient for users who are interested in video editing. While finding the best effects for Filmora, you can also observe great resource packs for Adobe After Effects. The entire resource is categorized into different sections, making it easy for you to navigate content.
Working with Filmstock is easy and effective when combined with Filmora. You can also immerse yourself in 3D content within this resource website. When it comes to creating collage videos, you can get help from the templates available at Filmstock.

Part 3: Wondershare Filmora: Create The Finest Video Collages Through Filmstock
By consulting Filmstock, you are now aware of how to get the best video collage templates from the platform. After finding one for your work, you can go to Wondershare Filmora to create and edit the video collage. It features a unique video editing platform for its users, giving a diversity of options to work with.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From editing the video to managing its audio, you can perform all tasks on Filmora with ease. Unlike other video editors, Wondershare Filmora does not make it difficult for you to edit videos. Its structure is designed to make operations easy for all kinds of users who are in video editing. To know more about how Filmora makes things easy in creating the finest video collages, learn more about its features below:
1. Motion Tracking
If your video collage has a specific element that needs to be tracked, you can utilize the services of motion tracking . With a single click, you can track the motion of an object and make it the center of the video.
2. Adjustment Layer
Users working on specific video content require dedicated presets for their work. They can create adjustment layers for color grading, presets, and perform other operations.
3. AI Copywriting
Those who are creating specific social media content can utilize the services of AI copywriting powered by ChatGPT. All you must do is provide a prompt, after which they can create the perfect content for their video collage.
4. Speech-To-Text
If your video collage needs to be induced with subtitles, the service of Speech-to-Text works perfectly on Filmora. Users can get the best subtitles in a single click, with an accuracy of more than 95%, making it a great tool.

Part 4: Step-by-Step Guide: Creating Video Collages Through Filmstock
Filmstock is a resource library where you can access diversified templates for several things. It also helps you access the attractive video collage template. With that template, you can make optimistically impressive video collages. You can access the collages on versatile ranges and utilize them as needed.
You must be thinking that it is not easy to make video collages with Filmstock. However, it is not true, and you can see it for yourself from the below-given instructions:
Filmora Tutorial - Create a Photo Sliding Birthday Intro | Filmora Creator Academy
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Filmstock and Select Video Collage
Access Filmstock on your device and go to “Search Bar.” From here, search for Video Collages, continue to select one template, and click the “Download” button. Once the template is downloaded, launch Filmora and import your video clips.

Step 2Make a Video Collage
Next, drag the clips to the timeline and go to “Effects.” Locate the desired effect and drag it on the video in “Timeline.” Once done, select the “Transitions” icon and drag the transition in videos in “Timeline.” You can also customize the additional parameters from the adjustment section.

Step 3Preview and Export Video Collages
Make sure to click the “Play” icon to preview the results. When satisfied with the results, hit the “Export” button. Manage the export settings in the next window, and again select “Export.”

Bonus Part: Creating Slideshows Using Wondershare Filmora
Do you know that Wondershare Filmora can also be used to create slideshows? In this part, we will be discussing the details of how to create slideshows using Filmora. Look through the steps below to understand things that need to be investigated while creating slideshows:
Filmora Tutorial - Edit a Fast Slideshow Intro
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Launch Wondershare Filmora
On opening Wondershare Filmora on your computer, continue to select the “New Project” button. This opens a new screen where you can import the content for the slideshow on Filmora. Select the “Import” option to add the media content for the slideshow. After importing the media content, drag and drop it on the timeline.

Step 2Add Effects to Slideshow
Once the media content is imported for the slideshow, continue to add effects to your video editing canvas. You can proceed to the “Effects” tab and add your appropriate choice.

Step 3Add Transitions and Titles
Following this, you can also look to add “Transitions” to your work. This can be done by accessing the options from the top of the screen. You can add “Titles” to your slideshow to create the best content.

Step 4Export Final Slideshow from Filmora
Once you are done with this, lead to the “Export” option to save the created slideshow on Filmora. Set the parameters for the video and click “Export” on the window to execute the process.

Conclusion
This article has provided viewers with an idea of how to create the best video collages with the right platforms. Filmstock, which offers resources for video collage templates, has been discussed. Along with that, Wondershare Filmora has been displayed as the best option for making video collages of the finest quality. If you wish to create perfect video collages, work on the details to get the best results.
Color Lut Is an Easy and Powerful Tool to Make Your Video Stands Out From the Crowd. Check This Article to Learn the Details About Color Lut
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- New Steps to Rotate Videos in Lightworks
- New 2024 Approved 8 Best Video Editor with Useful Masking
- In 2024, How to Add Filters on iMovie
- If You Are Wondering How to Play a Slideshow in PowerPoint Automatically, This Article Is for You. Here We Will Be Looking at How to Add a Slideshow in PowerPoint and Other Relevant Headings that Would Help You Quickly Work on a PowerPoint
- 2024 Approved Step-by-Step Guide to Storyboard
- New 2024 Approved 15 Best CapCut Templates for Slow Motion Editing
- Updated Best Ways to Add Photos to Tik Tok Video
- New 4 Ways to Loop a Video on Vimeo for 2024
- Slideshow Makers Are On-Demand as They Come with Multiple Possibilities for Both Professional and Personal Uses. Gradually, the Best Software to Make Slideshows Is Always Welcomed to Save Time and Effort without Compromising the Quality
- New Best 8 AI Video Denoise Software for 2024
- New 11 Ways To Speed Up A Video On iPhone for 2024
- In 2024, A Complete Guideline About QuickTime Player
- Do You Wish to Convert GIF to Animated PNG? Then, You Need to Know About Using a GIF to APNG Converter to Help You Carry This Process Out in No Time. Read On for 2024
- 2024 Approved How to Make Discord GIF PFP
- New Have You Ever Tried to Remove Motion Blur From Photos? This Article Will Address How to Remove the Motion Blur Effect Using Photoshop and Its Alternatives
- In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- Updated How to Create Custom Lower Thirds in Filmora
- Updated In 2024, Want Make a Slide Show Video? Heres How
- In 2024, 10 Amazing Anime Character Designs to Inspire You
- New How to Add the Popular Video Text Effects to Your Video, In 2024
- All Things About Adding Effects In Kinemaster for 2024
- Top 10 Free Spanish Text To Speech Converter Websites for 2024
- New How to Be a Good Podcast Host (2024 Updated)
- 2024 Approved Do You Want to Create a Zoom Motion Blur Effect Using Photoshop? If You Are Unaware of How to Do This, Read This Article to Learn Simple yet Authentic Instructions
- Updated Top 10 Free WhatsApp Video Converter
- In 2024, Are You Aware that AV1 Has the Potential to Change the Way We Watch Videos Online? Read on to Learn More About AV1 and How It Could Impact Your Life
- Change Aspect Ratio of Video
- New How to Create Datamoshing Effect to Your Footage in After Effects for 2024
- In 2024, How to Mirror Your Tecno Camon 20 Pro 5G Screen to PC with Chromecast | Dr.fone
- 4 Most-Known Ways to Find Someone on Tinder For Vivo Y36 by Name | Dr.fone
- The Best Android Unlock Software For Lava Blaze Pro 5G Device Top 5 Picks to Remove Android Locks
- In 2024, How to use Pokemon Go Joystick on Apple iPhone SE? | Dr.fone
- How Can We Unlock Our Vivo V27 Pro Phone Screen?
- In 2024, Full Guide to Bypass Honor X9a FRP
- In 2024, Full Guide to Bypass Oppo K11 5G FRP
- Is your Tecno Spark 20 working too slow? Heres how you can hard reset it | Dr.fone
- How To Update or Downgrade Apple iPhone 14 Pro Max Without Data Loss? | Dr.fone
- In 2024, Best Pokemons for PVP Matches in Pokemon Go For Apple iPhone 13 | Dr.fone
- Easy steps to recover deleted data from Honor X50
- How to Track a Lost Motorola Moto G24 for Free? | Dr.fone
- Why Does My Vivo V27 Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- Vivo Data Recovery – recover lost data from Vivo Y02T
- In 2024, Fake Android Location without Rooting For Your Honor X8b | Dr.fone
- In 2024, New Guide How To Check iCloud Activation Lock Status From Your Apple iPhone 11 Pro Max
- Why Does My Honor 90 Pro Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- How to Change Lock Screen Wallpaper on Itel S23
- Recommended Best Applications for Mirroring Your Poco X6 Screen | Dr.fone
- Ways to trade pokemon go from far away On OnePlus 11R? | Dr.fone
- Can’t view MKV movies content on Huawei Nova Y71
- The way to get back lost call history from C51
- Updated Best 10 Chinese Video to English Translators
- Title: New The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Author: Chloe
- Created at : 2024-06-09 16:15:17
- Updated at : 2024-06-10 16:15:17
- Link: https://ai-editing-video.techidaily.com/new-the-latest-100plus-best-tiktok-captions-to-improve-your-next-post/
- License: This work is licensed under CC BY-NC-SA 4.0.














