:max_bytes(150000):strip_icc():format(webp)/how-to-make-a-song-your-ringtone-on-android-4777573-5d571b57c5a5436e91ebb7fcae1c2b6b.jpg)
New Unraveling How the Slow Motion Guys Have Revolutionized The Slow Motion Game for 2024

Unraveling How the Slow Motion Guys Have Revolutionized The Slow Motion Game
All the aspects of our lives are inspired by someone, and we try to follow in their footsteps. Sometimes, it can be a person in your life, an influential personality, or YouTube. When it comes to editing, beginners often try to follow those who have mastered it. In a similar way, you might seek inspiration from social media or websites to create slomos.
One of the greatest inspirations in the realm of slow-motion videos is The Slow Mo Guys . Continue reading this article for a brief review of The Slow Mo Guys. In addition, the article will give you a basic guide on creating slo-mos. You can also learn how to create high-quality slo-mo videos like the Slow Motion Guys.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: The Slow Mo Guys: A Real-Life Sensation in Creating Slow Motion Videos
The Slow Mo Guys is a YouTube channel with over 14.8M subscribers and is determined to deliver high-quality content. The channel appeared as a collaboration between Gavin Free and Daniel Gruchy. Both had a history of using high-speed slow-motion cameras and set their channel in 2010. The channel began to gain recognition in 2012 and became a living sensation in the slo-mo world.

In this era, if you are looking for a start to create slomos, Slow Motion Guys come to mind. One of the many things that took the channel to heights is their ability to explain everything. The normal slow-mo speed by most editors is either 120 or 240 fps. However, The Slow Mo Guys shoot videos at 1000 fps, which is ultra-slow motion. The channel usually features natural phenomena, pranks, and relevant content.
Part 2: Want to Make Such Slow-Motion Videos on Your Smartphone? Learn How
The most used and dear gadget to all of us in this era is our smartphones. It has also become a requirement to stay connected, and so we often shoot on them. To retain the video quality, we try to edit it through built-in features. This section highlights creating slow-motion videos using iPhone or Android. Learn to create professional slo-mos like Gave Slow Mo Guys here:
Step-by-Step Guide to Create a Slow Motion in iPhone
Apple offers a pre-developed feature to create slomos using a simple method. In this section, we will discuss how to shoot a video in slow motion using an iPhone. Follow the lead and create results like The Slow Mo Guys camera:
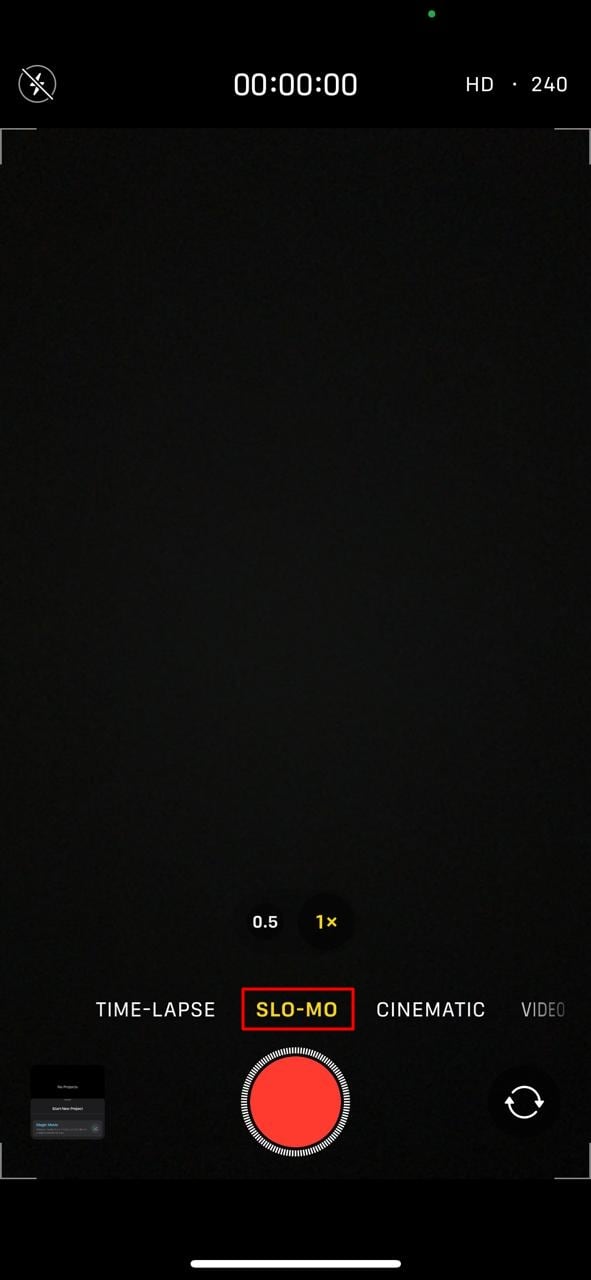
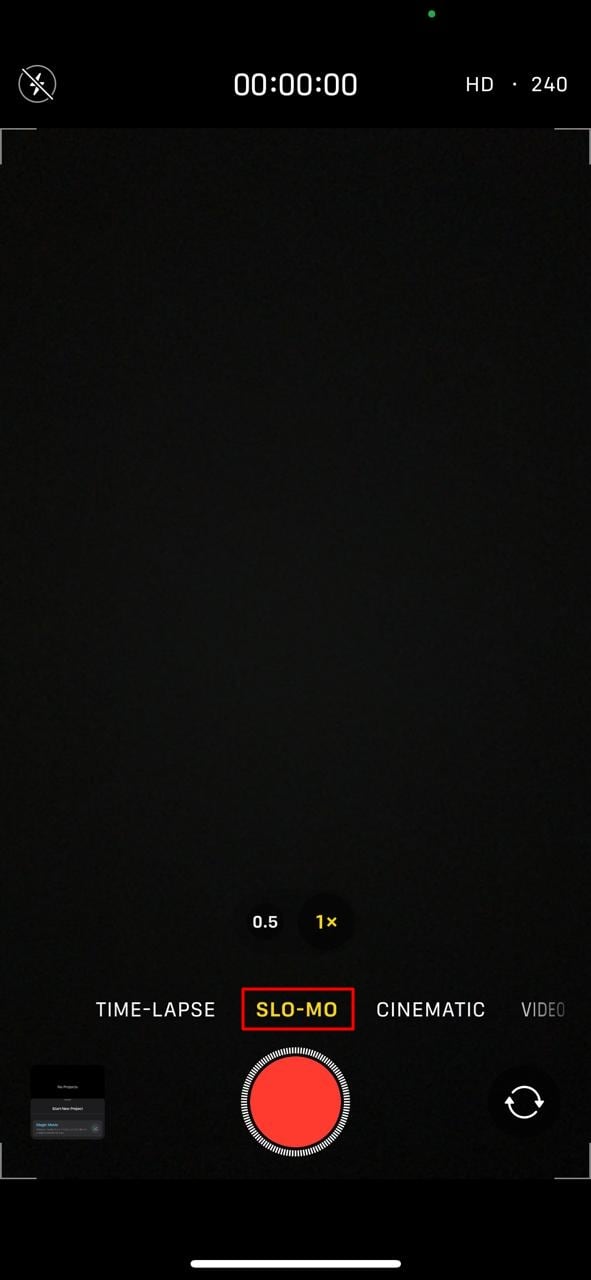
Instruction: Once you launch the “Camera” application, open the recorder and select “SLO-MO.” Now, redirect to your camera and hit the recorder button to start recording a solo.

Step-by-Step Guide to Creating a Slow Motion in Android
The Android has also introduced a slo-mo feature to record content in slow motion. It helps creators in crafting transitions or aesthetic videos. We have given a detailed procedure for recording a slow-motion video in Android:
Step 1
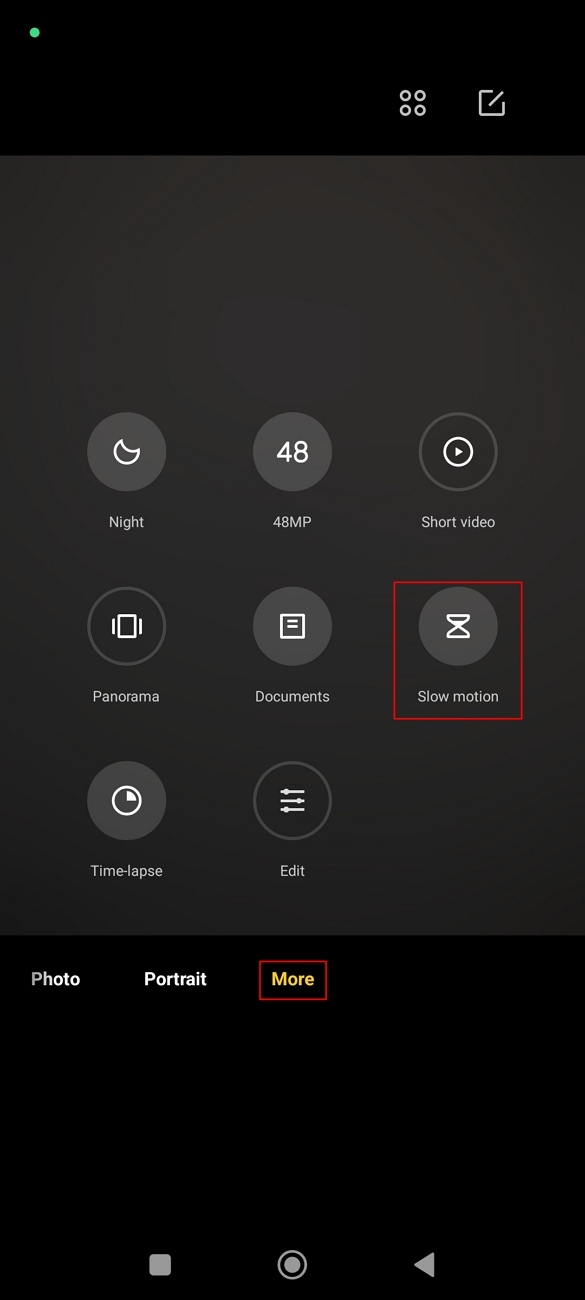
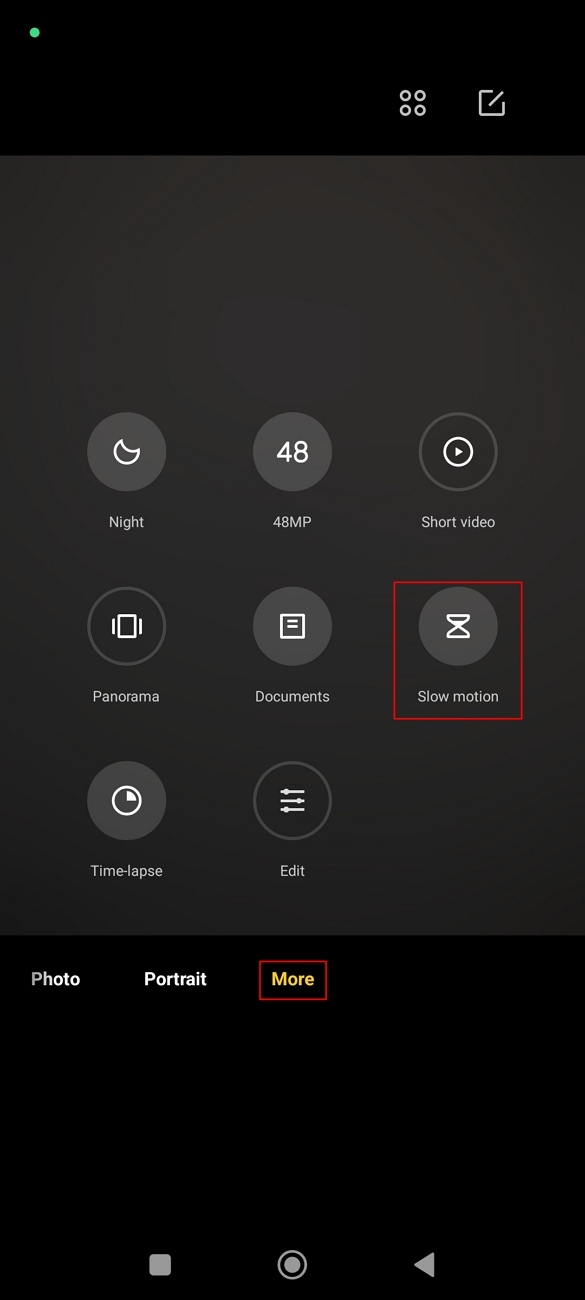
Locate and launch the “Camera” application on your Android. In the bottom bar, you’ll find multiple camera modes and settings. Drag and find the “More” option in this settings bar.

Step 2
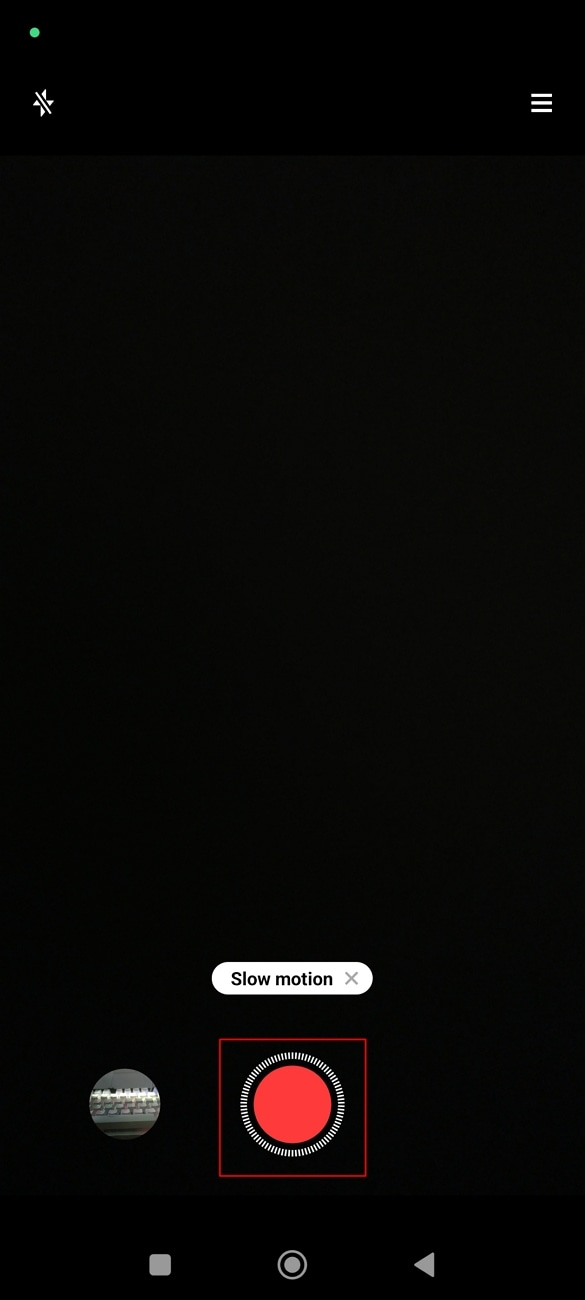
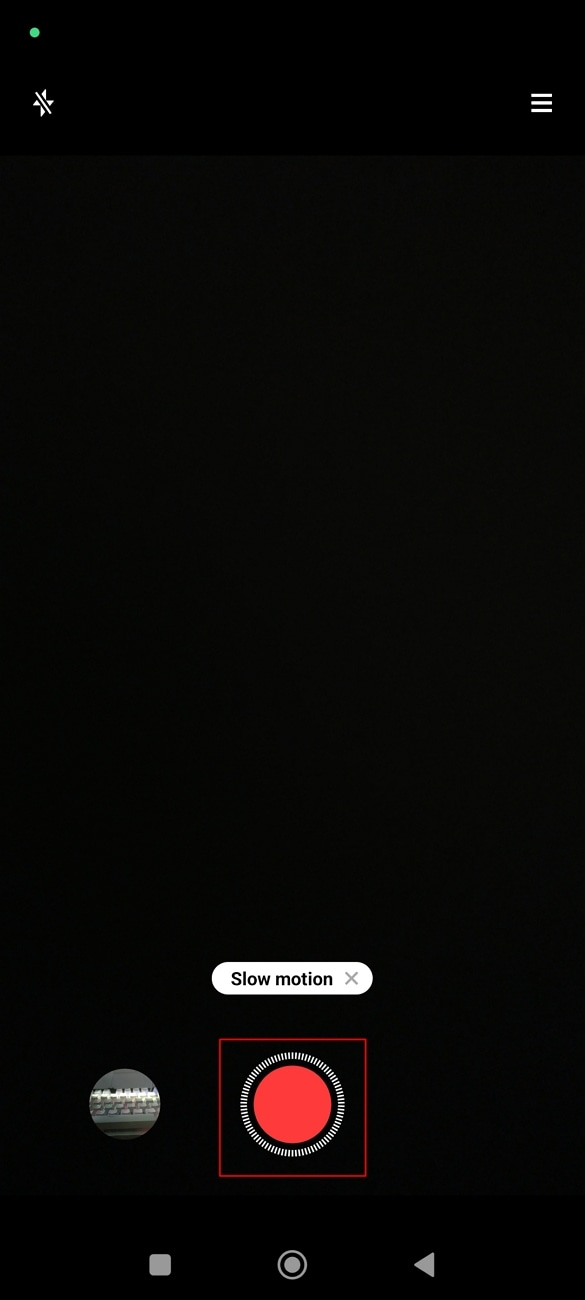
In the appearing menu, locate and select the “Slow motion” option. After setting these preferences, hit the recorder button and record the video. The video will record normally, but when you preview it later, you’ll have a slomo.

Part 3: Slow Motion Video Making and Wondershare Filmora: Make Videos Like Slow Mo Guys
All the above methods of creating slow motion are effective, but there is a drawback. You’ll have to record the complete video in slow motion, and there are no custom options. Wondershare Filmora is a professional video editing software that can resolve this. This software will help you create videos similar to Dan Slow Mo Guys.
In addition, you can infuse your slomo with multiple visual effects, transitions, and more. Filmora displays two features to create a slow-motion video, one of which is Uniform Speed. The other feature is Speed Ramping with pre-assembled slow-motion presets. With its AI-backed technology, you can increase the video frame rate as well.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Using Uniform Speed to Create a Slow-Motion Video in Filmora
Uniform Speed is the basic method of creating slow motion in Filmora. It simply modifies the playback speed of video with the help of a slider. The procedure of slomo creation, like The Slow Mo Guys in Filmora, is given below:
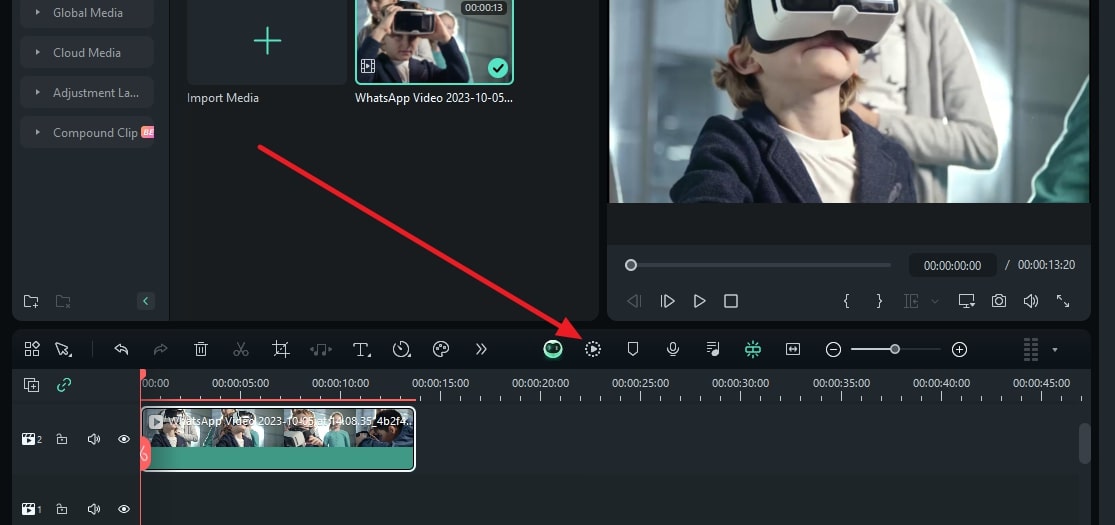
Step 1Import Media to Start Slomo Creation
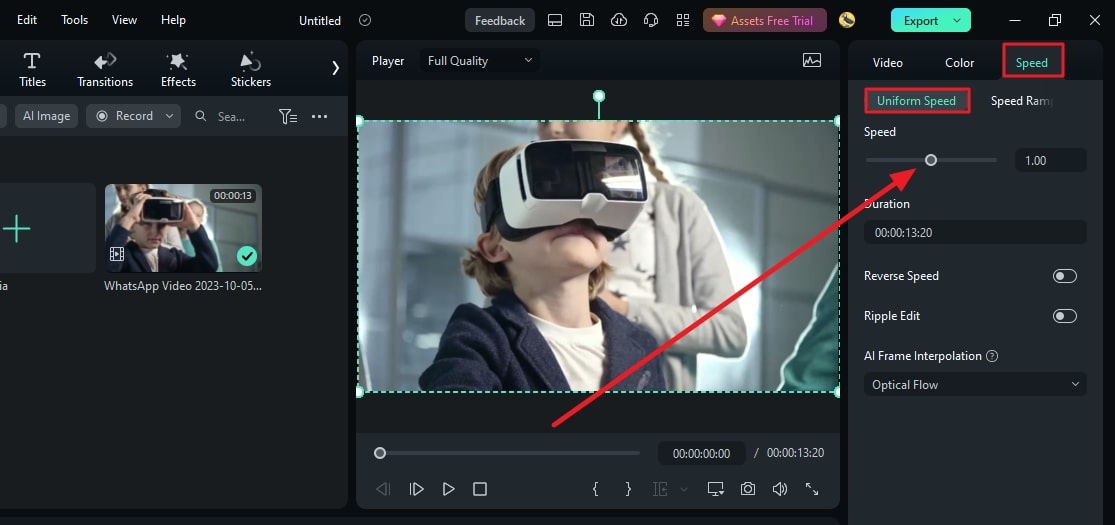
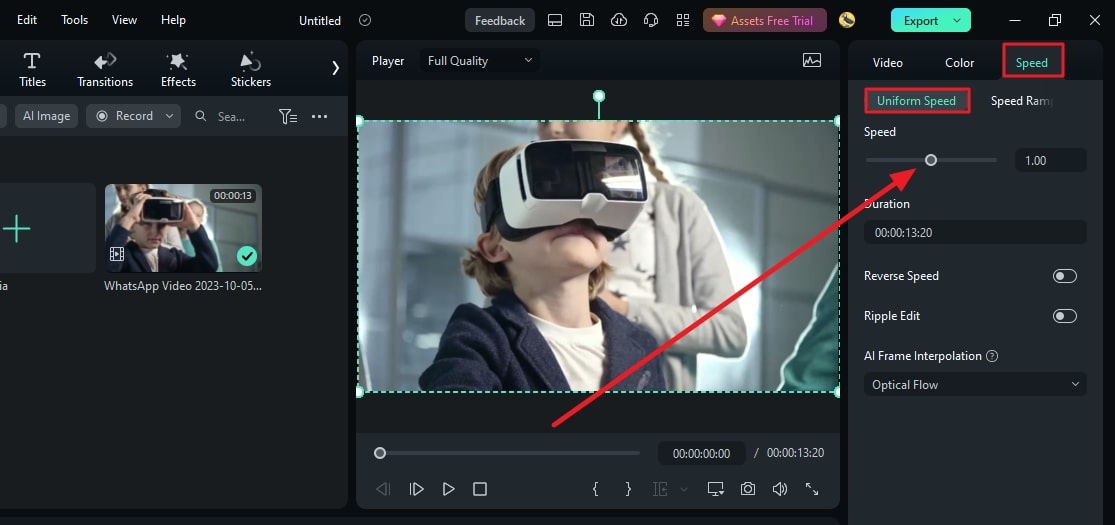
After downloading Filmora on your device, click the “New Project” button to start. From the editing interface, click the “Ctrl + I” keys, choose the video, and bring it to the timeline after import. Select the clip in the timeline and use your cursor to reach the settings panel. Go to the “Uniform Speed” section under the “Speed” tab and change the speed slider settings.

Step 2Start AI Frame Interpolation Settings
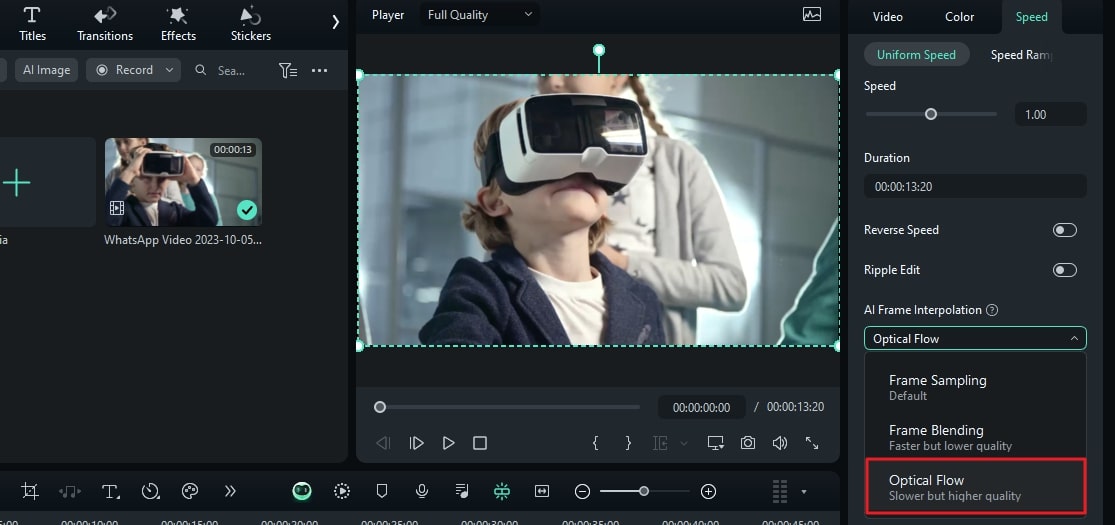
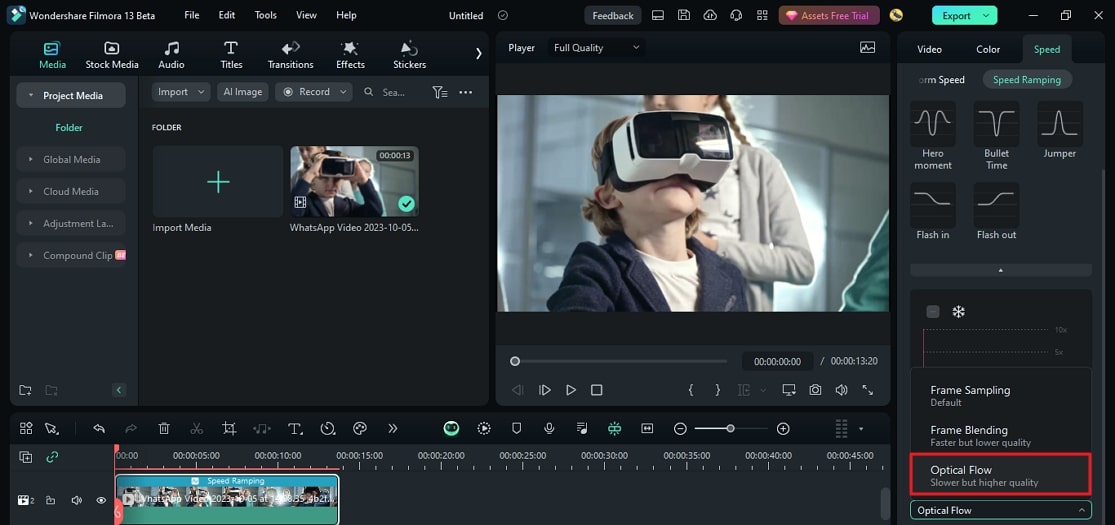
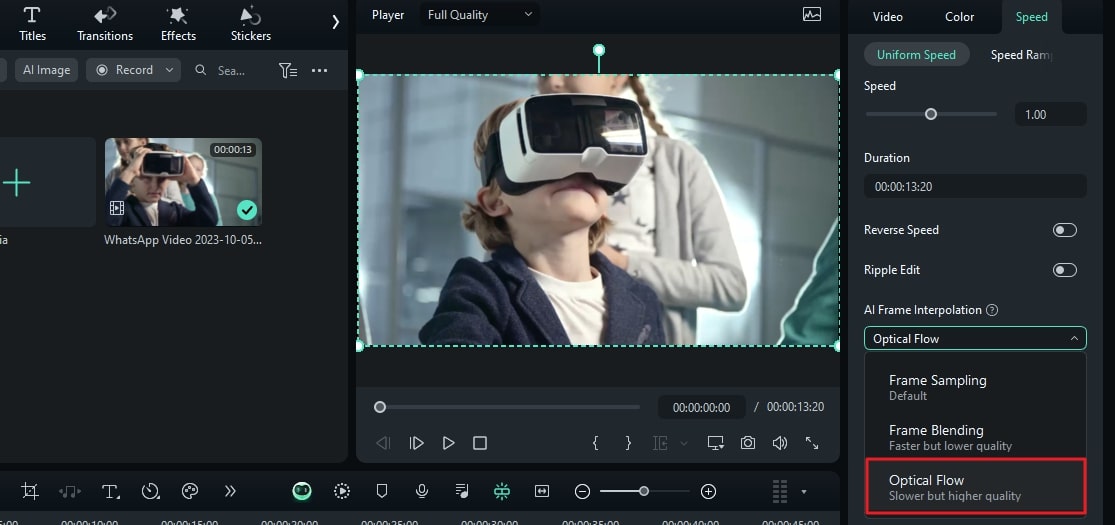
This is the AI feature that increases the video frame rate for a smooth, slow-motion effect. You can access this option at the bottom of Uniform Speed settings. Expand it and select the “Optical Flow” option for your purpose.

Step 3Enable Render Preview to See Results
Once all is set and done, navigate towards the timeline panel to select this video again. With the help of your cursor, access the “File” tab at the top toolbar. Select the “Render Preview” option from the expanding menu. After rendering is complete, use the preview screen to observe the slo-mo and export it.

Using Speed Ramping to Create a Slow-Motion Video in Filmora
The second method is also simple, but it has more precise options to create a slow-mo. It uses the velocity graph to rise or decline video speed at certain intervals. Gather the knowledge about how The Slow Mo Guys YouTube creates slow-mo here:
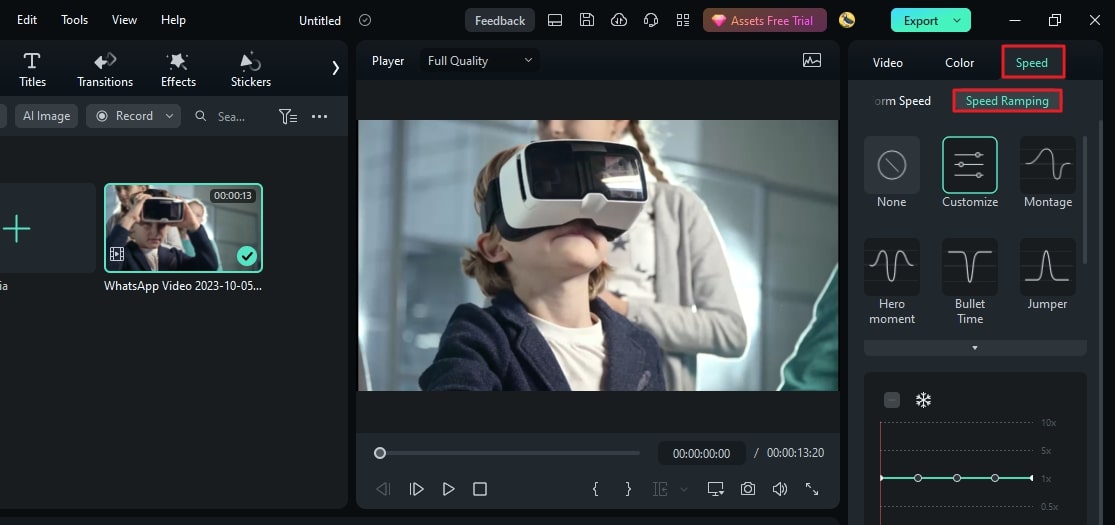
Step 1Access the Speed Ramping Feature
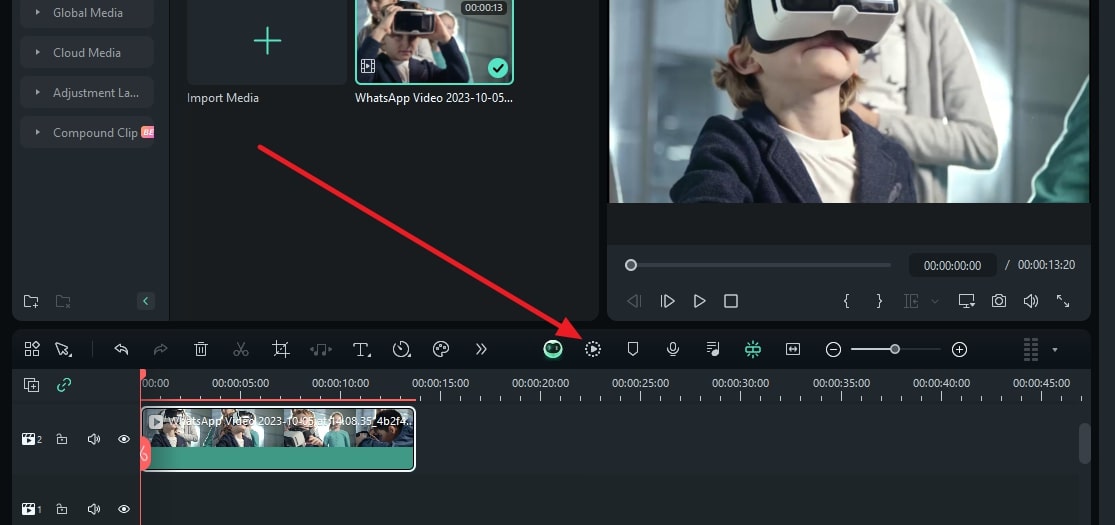
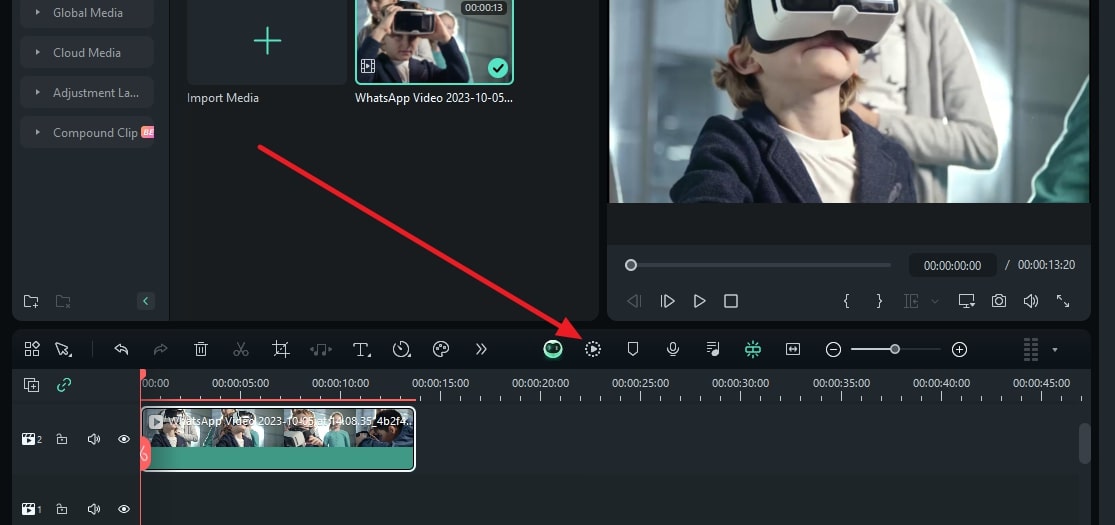
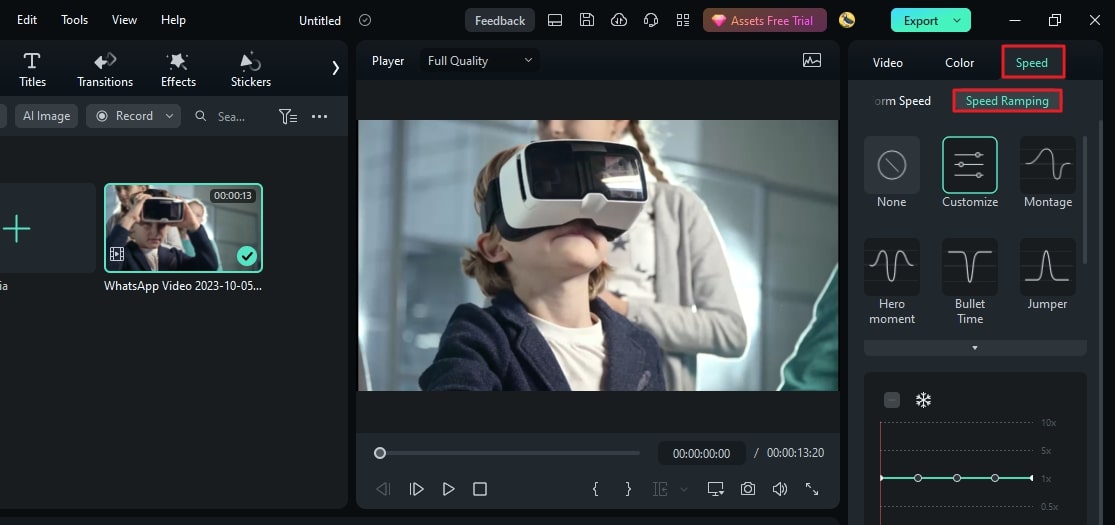
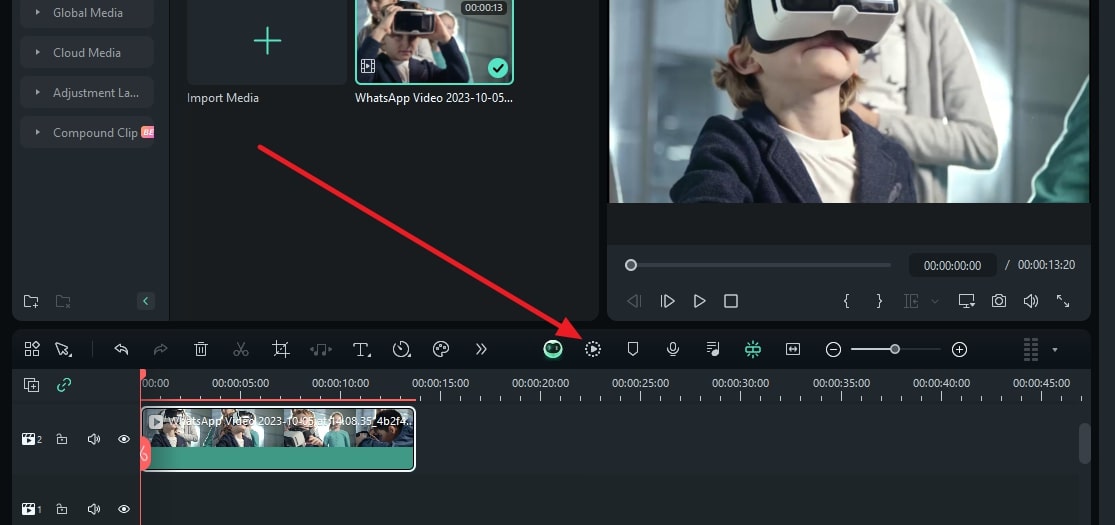
After importing and bringing media to the timeline, select it and reach the settings panel. Access the “Speed” > “Speed Ramping” option to start editing. There, you can find many custom speed presets for automated editing. However, you can also use the “Customize” preset to create from scratch. Then, reach the speed graph and move the slider downward to bring the slo-mo effect.

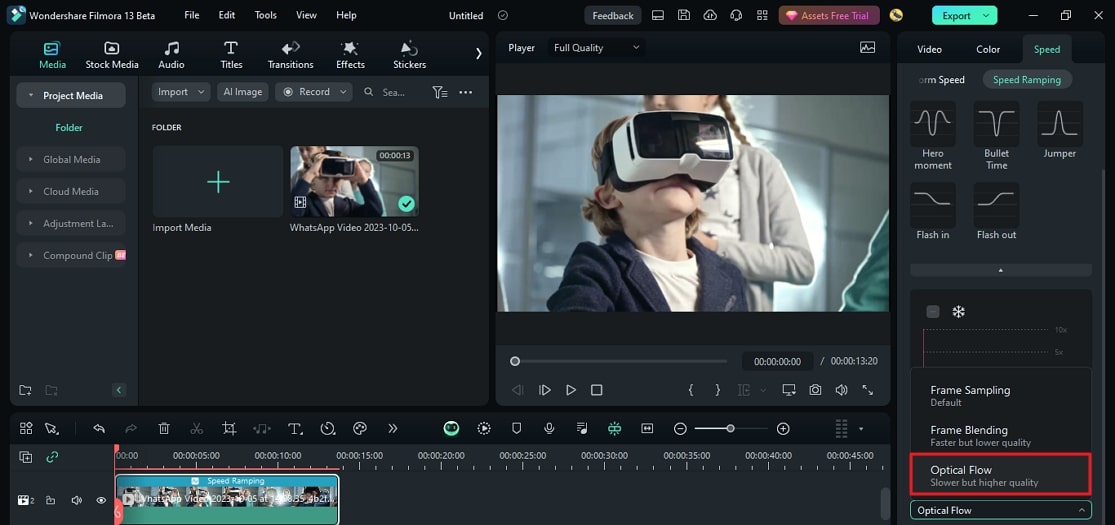
Step 2Enable the Optical Flow Option
Navigate to the bottom of this panel and expand the AI Frame Interpolation menu. Choose the “Optical Flow” option to achieve your desired outcome.

Step 3Activate Render Preview for Confirmed Results
After configuring your settings, return to the timeline panel and reselect the video. From the timeline toolbar, click the “Render Preview” option. Once the rendering process ends, see the preview before exporting.

Conclusion
This article introduced readers to The Slow Mo Guys and their work. If you haven’t heard about them before, you are now familiar with them. You can head over to YouTube to find their channel and see their work. After guiding users on creating slo-mos on Android and iPhone, we introduced Filmora.
It’s a proficient way of creating slo-mo with AI assistance and custom settings. It has recently launched the V13 upgrade, which is full of AI features and editing possibilities. Head over to their official site and download it to edit like The Slow Mo Guys.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: The Slow Mo Guys: A Real-Life Sensation in Creating Slow Motion Videos
The Slow Mo Guys is a YouTube channel with over 14.8M subscribers and is determined to deliver high-quality content. The channel appeared as a collaboration between Gavin Free and Daniel Gruchy. Both had a history of using high-speed slow-motion cameras and set their channel in 2010. The channel began to gain recognition in 2012 and became a living sensation in the slo-mo world.

In this era, if you are looking for a start to create slomos, Slow Motion Guys come to mind. One of the many things that took the channel to heights is their ability to explain everything. The normal slow-mo speed by most editors is either 120 or 240 fps. However, The Slow Mo Guys shoot videos at 1000 fps, which is ultra-slow motion. The channel usually features natural phenomena, pranks, and relevant content.
Part 2: Want to Make Such Slow-Motion Videos on Your Smartphone? Learn How
The most used and dear gadget to all of us in this era is our smartphones. It has also become a requirement to stay connected, and so we often shoot on them. To retain the video quality, we try to edit it through built-in features. This section highlights creating slow-motion videos using iPhone or Android. Learn to create professional slo-mos like Gave Slow Mo Guys here:
Step-by-Step Guide to Create a Slow Motion in iPhone
Apple offers a pre-developed feature to create slomos using a simple method. In this section, we will discuss how to shoot a video in slow motion using an iPhone. Follow the lead and create results like The Slow Mo Guys camera:
Instruction: Once you launch the “Camera” application, open the recorder and select “SLO-MO.” Now, redirect to your camera and hit the recorder button to start recording a solo.

Step-by-Step Guide to Creating a Slow Motion in Android
The Android has also introduced a slo-mo feature to record content in slow motion. It helps creators in crafting transitions or aesthetic videos. We have given a detailed procedure for recording a slow-motion video in Android:
Step 1
Locate and launch the “Camera” application on your Android. In the bottom bar, you’ll find multiple camera modes and settings. Drag and find the “More” option in this settings bar.

Step 2
In the appearing menu, locate and select the “Slow motion” option. After setting these preferences, hit the recorder button and record the video. The video will record normally, but when you preview it later, you’ll have a slomo.

Part 3: Slow Motion Video Making and Wondershare Filmora: Make Videos Like Slow Mo Guys
All the above methods of creating slow motion are effective, but there is a drawback. You’ll have to record the complete video in slow motion, and there are no custom options. Wondershare Filmora is a professional video editing software that can resolve this. This software will help you create videos similar to Dan Slow Mo Guys.
In addition, you can infuse your slomo with multiple visual effects, transitions, and more. Filmora displays two features to create a slow-motion video, one of which is Uniform Speed. The other feature is Speed Ramping with pre-assembled slow-motion presets. With its AI-backed technology, you can increase the video frame rate as well.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Using Uniform Speed to Create a Slow-Motion Video in Filmora
Uniform Speed is the basic method of creating slow motion in Filmora. It simply modifies the playback speed of video with the help of a slider. The procedure of slomo creation, like The Slow Mo Guys in Filmora, is given below:
Step 1Import Media to Start Slomo Creation
After downloading Filmora on your device, click the “New Project” button to start. From the editing interface, click the “Ctrl + I” keys, choose the video, and bring it to the timeline after import. Select the clip in the timeline and use your cursor to reach the settings panel. Go to the “Uniform Speed” section under the “Speed” tab and change the speed slider settings.

Step 2Start AI Frame Interpolation Settings
This is the AI feature that increases the video frame rate for a smooth, slow-motion effect. You can access this option at the bottom of Uniform Speed settings. Expand it and select the “Optical Flow” option for your purpose.

Step 3Enable Render Preview to See Results
Once all is set and done, navigate towards the timeline panel to select this video again. With the help of your cursor, access the “File” tab at the top toolbar. Select the “Render Preview” option from the expanding menu. After rendering is complete, use the preview screen to observe the slo-mo and export it.

Using Speed Ramping to Create a Slow-Motion Video in Filmora
The second method is also simple, but it has more precise options to create a slow-mo. It uses the velocity graph to rise or decline video speed at certain intervals. Gather the knowledge about how The Slow Mo Guys YouTube creates slow-mo here:
Step 1Access the Speed Ramping Feature
After importing and bringing media to the timeline, select it and reach the settings panel. Access the “Speed” > “Speed Ramping” option to start editing. There, you can find many custom speed presets for automated editing. However, you can also use the “Customize” preset to create from scratch. Then, reach the speed graph and move the slider downward to bring the slo-mo effect.

Step 2Enable the Optical Flow Option
Navigate to the bottom of this panel and expand the AI Frame Interpolation menu. Choose the “Optical Flow” option to achieve your desired outcome.

Step 3Activate Render Preview for Confirmed Results
After configuring your settings, return to the timeline panel and reselect the video. From the timeline toolbar, click the “Render Preview” option. Once the rendering process ends, see the preview before exporting.

Conclusion
This article introduced readers to The Slow Mo Guys and their work. If you haven’t heard about them before, you are now familiar with them. You can head over to YouTube to find their channel and see their work. After guiding users on creating slo-mos on Android and iPhone, we introduced Filmora.
It’s a proficient way of creating slo-mo with AI assistance and custom settings. It has recently launched the V13 upgrade, which is full of AI features and editing possibilities. Head over to their official site and download it to edit like The Slow Mo Guys.
How To Create Transparent Background On Picsart
How To Make Transparent Background On Picsart
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Here you can find various ways of making a transparent logo using different video editors. Choosing a video creator and using simple steps for transparent image making is really a fun.
In this article
01 [Easy Steps to create Transparent PNG Image in Picsart](#Part 1)
02 [3 Cool Ways To Make A Transparent Logo](#Part 2)
03 [How To Make Transparent Background On Phone; Three Simple Ways](#Part 3)
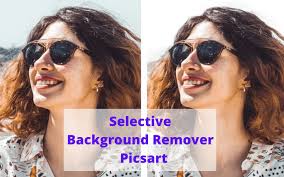
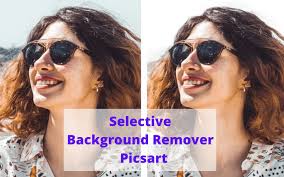
Part 1 Easy Steps to create Transparent PNG Image in Picsart

There are times when you feel the need of creating a transparent image. With the rapidly changing scenario regarding picture collage, graphic designing and logo designing for branding, the requirement of making transparent background Picsartis increasing day by day. Although, there are many good video editing apps online for designing transparent images but you will love using Picsart for its simple and easy processing.
Picsart is one of the easiest and advance picture editors to meet your demands.
Here is the whole process of creating transparent PNG image in Picsart –
Step 1
Choose a photo and select it to make particular areas transparent
Step 2
Click picture Tools>recolor>set transparent color.
Step 3
You can click particular colors in the picture to make them transparent
In case a picture has transparent areas, the areas can be changed to opaque or opaque to transparent again for setting back the background color. But the limitation is that opacity can’t be used for creating a semi-opaque background.
Now, changing the transparent picture into opaque one is so easy that you just need to press CTRL+T after selecting the picture.
You will find your transparent picture converted into opaque. Lets create your picsart bike background with this cool trick.
Part 2 Cool Ways To Make A Transparent Logo

You can feel the requirement of generating a transparent logo while creation of graphics for promotional purpose. Although, making a transparent logo is not a tough task and can be done easily with any random video editor but using an efficient and reputed app with lots of features is a better option. So, know here how u can make a transparent logo without wasting much time. Whether you want to make a happy birthday sticker or graphics for branding, this simple process will help you.
● Online tool –Pixcut, create fully transparent logo
Do you want to achieve the result with an intelligent tool? If yes, use wondershare Pixcut as t is capable of removing all kind of background from the picture. You can use this app for editing of portrait, picture, logos and even regular landscapes. So, here you go –
Step 1
Visit wondershare.com and upload an image by clicking on ‘upload’. You can select the image from your local storage as well as prefer drag and drop method too according to your choice.
Step 2
Once your image gets upload, you will see the Pixcut app that it’s removing the background automatically. The final result can be seen on the right side of the screen.
Step 3
Click on ‘download’ in the top of the right corner and save the transparent logo generated this way. Find the image in ‘download’ folder of your device.
So you can see how quick and effective is the process of background removing with Pixcut.
● Use Canva, have control on the level of transparency
Another well known name in the world of video editors is Canva. This extremely effective video editing and graphic designing tool helps you to bring the along with a transparent slider. If you don’t want to spend money for making transparent logo and want to make it balanced and beautiful, go with Canva without second thought.
Step 1
Go to Canva site. Start a new project. You can select your project regardless to shape and size here. The app redirects you to the project window and you just need to click on upload in the menu given in left. Pick the logo you want to make transparent.
Step 2
After uploading the logo in editing window (which you can also drag and drop), click on your logo. Go to the top right corner of the screen and check transparency feature below the download option. You will see the transparency option has a slider here and you can select the percentage of transparency here. Go to the highest level of the slider if you need to create fully transparent logo.
You can create an impressive picsaart background banner also this way.
Step 3
So, making a transparent logo using Canva is this much easy. Now download the logo and use it however you need. Interesting, isn’t it?
● Use Wondershare Filmora, add transparent logo to video directly
Want to work on an really interesting platform with a variety of tools and features? Well, use Wondershare Filmora. It gives you easy, free and quick way of generating transparent logo. Let’s know how to create a transparent logo in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1
Download Filmora app in your device and install it. The app can easily be downloaded and installed in windows or Mac computer. Then, open the app and visit file import media. Import the logo and video file you want from here or drag and drop your file to media library.
Step 2
Next you need to drag and drop the video file and logo both on the timeline simultaneously. Put your cursor on logo and right click, you will find the green screen option. Select it.
Step 3
You will find Chroma key settings and your logo overlaying the video in the preview window.
Just enable the Chroma key and your logo becomes transparent. The background found this way will be green and you can change the color of the background by picking an color from the color icon.
Step 4
Finally, you can change the size of the logo and add it to your video. It’s too easy, right?
Part 3 How To Make Transparent Background On Phone; Three Simple Ways

So, you are planning to create your own logo and havepicsart background hd downloadfor promoting your brand. Well there are many attractive ideas to make transparent images and logo but making background transparent is important when you want to layer the logos.
Here find out the idea of generating transparent background with 3 different video editors –
● Apowersoft Background Eraser
The best app to make a transparent background on phone is Apowersoft background eraser. It works on iOS and android platform both. Removing a background is so easy with this app. Here is stepwise guideline for creating transparent background on Apowersoft –
Step 1
Install the app apowersoft background eraser and let the app allow you to upload a photo by tapping on recognition.
Step 2
Upload the photo and the app will delete the background automatically.
Step 3
Save the file by tapping on ‘save’ button
Step 4
Download the file for use.
The entire process is automated and keeps your photo with original quality despite editing.
The app is compatible for android and iOS both platforms but sometimes you can face delay in the process of background removal.
Black picsart background will look cool too.
● Lunapic
Another good tool for easy background removal is Lunapic. It is known for making transparent background for free. You need nothing but to visit official website of lunapic and upload the file that you want to make transparent. Then click on the background that you want to remove and great, you will find your file with transparent background. D
Download the file and save it to apply for the purpose you want.
● Adobe photoshop mix
Adobe photoshop is a fool proof editof for making transparent background on your phone. The app is known for its quick processing and lots of designs. The procedure of background removal or making transparent background is so easy. Go through the steps mentioned here –
Step 1
Open your logo file.
Step 2
Go to menu and Select ‘layer’ and add a transparent layer by clicking on new layer. A dialog box will appear and ask to rename the layer. If you don’t want to rename, just leave the layer default as layer 0 and click OK.
Step 3
This is how you unlock the background layer and make anything transparent by deleting it.
Step 4
Now you can create your selection by using magic wand too. Check the left hand side of your app screen and go to ‘select subject’. Then visit ‘options’ bar at the top of the screen. Using this tool, you can remove the background of selection. The clearness of the background and beauty of the picture depends upon the efficiency of using this tool.
Step 5
After selecting the product, type SHIFT + CTRL+ I and use this short key to select the inverse from dropdown menu at top application.
Step 6
You can deselect the selection by typing CTRL + D
Step 7
This is the entire process for creating transparent background. Save the product image in proper format so that you can display it online easily. PNG – 24 is known to be the best suitable format for this purpose.
● Ending Thoughts →
● Check the list of video creators and pick the one that suits you the most from operation point of view.
● Go with the trend and select design of picsart background.
● Use the easiest application if features are not important.
Here you can find various ways of making a transparent logo using different video editors. Choosing a video creator and using simple steps for transparent image making is really a fun.
In this article
01 [Easy Steps to create Transparent PNG Image in Picsart](#Part 1)
02 [3 Cool Ways To Make A Transparent Logo](#Part 2)
03 [How To Make Transparent Background On Phone; Three Simple Ways](#Part 3)
Part 1 Easy Steps to create Transparent PNG Image in Picsart

There are times when you feel the need of creating a transparent image. With the rapidly changing scenario regarding picture collage, graphic designing and logo designing for branding, the requirement of making transparent background Picsartis increasing day by day. Although, there are many good video editing apps online for designing transparent images but you will love using Picsart for its simple and easy processing.
Picsart is one of the easiest and advance picture editors to meet your demands.
Here is the whole process of creating transparent PNG image in Picsart –
Step 1
Choose a photo and select it to make particular areas transparent
Step 2
Click picture Tools>recolor>set transparent color.
Step 3
You can click particular colors in the picture to make them transparent
In case a picture has transparent areas, the areas can be changed to opaque or opaque to transparent again for setting back the background color. But the limitation is that opacity can’t be used for creating a semi-opaque background.
Now, changing the transparent picture into opaque one is so easy that you just need to press CTRL+T after selecting the picture.
You will find your transparent picture converted into opaque. Lets create your picsart bike background with this cool trick.
Part 2 Cool Ways To Make A Transparent Logo

You can feel the requirement of generating a transparent logo while creation of graphics for promotional purpose. Although, making a transparent logo is not a tough task and can be done easily with any random video editor but using an efficient and reputed app with lots of features is a better option. So, know here how u can make a transparent logo without wasting much time. Whether you want to make a happy birthday sticker or graphics for branding, this simple process will help you.
● Online tool –Pixcut, create fully transparent logo
Do you want to achieve the result with an intelligent tool? If yes, use wondershare Pixcut as t is capable of removing all kind of background from the picture. You can use this app for editing of portrait, picture, logos and even regular landscapes. So, here you go –
Step 1
Visit wondershare.com and upload an image by clicking on ‘upload’. You can select the image from your local storage as well as prefer drag and drop method too according to your choice.
Step 2
Once your image gets upload, you will see the Pixcut app that it’s removing the background automatically. The final result can be seen on the right side of the screen.
Step 3
Click on ‘download’ in the top of the right corner and save the transparent logo generated this way. Find the image in ‘download’ folder of your device.
So you can see how quick and effective is the process of background removing with Pixcut.
● Use Canva, have control on the level of transparency
Another well known name in the world of video editors is Canva. This extremely effective video editing and graphic designing tool helps you to bring the along with a transparent slider. If you don’t want to spend money for making transparent logo and want to make it balanced and beautiful, go with Canva without second thought.
Step 1
Go to Canva site. Start a new project. You can select your project regardless to shape and size here. The app redirects you to the project window and you just need to click on upload in the menu given in left. Pick the logo you want to make transparent.
Step 2
After uploading the logo in editing window (which you can also drag and drop), click on your logo. Go to the top right corner of the screen and check transparency feature below the download option. You will see the transparency option has a slider here and you can select the percentage of transparency here. Go to the highest level of the slider if you need to create fully transparent logo.
You can create an impressive picsaart background banner also this way.
Step 3
So, making a transparent logo using Canva is this much easy. Now download the logo and use it however you need. Interesting, isn’t it?
● Use Wondershare Filmora, add transparent logo to video directly
Want to work on an really interesting platform with a variety of tools and features? Well, use Wondershare Filmora. It gives you easy, free and quick way of generating transparent logo. Let’s know how to create a transparent logo in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1
Download Filmora app in your device and install it. The app can easily be downloaded and installed in windows or Mac computer. Then, open the app and visit file import media. Import the logo and video file you want from here or drag and drop your file to media library.
Step 2
Next you need to drag and drop the video file and logo both on the timeline simultaneously. Put your cursor on logo and right click, you will find the green screen option. Select it.
Step 3
You will find Chroma key settings and your logo overlaying the video in the preview window.
Just enable the Chroma key and your logo becomes transparent. The background found this way will be green and you can change the color of the background by picking an color from the color icon.
Step 4
Finally, you can change the size of the logo and add it to your video. It’s too easy, right?
Part 3 How To Make Transparent Background On Phone; Three Simple Ways

So, you are planning to create your own logo and havepicsart background hd downloadfor promoting your brand. Well there are many attractive ideas to make transparent images and logo but making background transparent is important when you want to layer the logos.
Here find out the idea of generating transparent background with 3 different video editors –
● Apowersoft Background Eraser
The best app to make a transparent background on phone is Apowersoft background eraser. It works on iOS and android platform both. Removing a background is so easy with this app. Here is stepwise guideline for creating transparent background on Apowersoft –
Step 1
Install the app apowersoft background eraser and let the app allow you to upload a photo by tapping on recognition.
Step 2
Upload the photo and the app will delete the background automatically.
Step 3
Save the file by tapping on ‘save’ button
Step 4
Download the file for use.
The entire process is automated and keeps your photo with original quality despite editing.
The app is compatible for android and iOS both platforms but sometimes you can face delay in the process of background removal.
Black picsart background will look cool too.
● Lunapic
Another good tool for easy background removal is Lunapic. It is known for making transparent background for free. You need nothing but to visit official website of lunapic and upload the file that you want to make transparent. Then click on the background that you want to remove and great, you will find your file with transparent background. D
Download the file and save it to apply for the purpose you want.
● Adobe photoshop mix
Adobe photoshop is a fool proof editof for making transparent background on your phone. The app is known for its quick processing and lots of designs. The procedure of background removal or making transparent background is so easy. Go through the steps mentioned here –
Step 1
Open your logo file.
Step 2
Go to menu and Select ‘layer’ and add a transparent layer by clicking on new layer. A dialog box will appear and ask to rename the layer. If you don’t want to rename, just leave the layer default as layer 0 and click OK.
Step 3
This is how you unlock the background layer and make anything transparent by deleting it.
Step 4
Now you can create your selection by using magic wand too. Check the left hand side of your app screen and go to ‘select subject’. Then visit ‘options’ bar at the top of the screen. Using this tool, you can remove the background of selection. The clearness of the background and beauty of the picture depends upon the efficiency of using this tool.
Step 5
After selecting the product, type SHIFT + CTRL+ I and use this short key to select the inverse from dropdown menu at top application.
Step 6
You can deselect the selection by typing CTRL + D
Step 7
This is the entire process for creating transparent background. Save the product image in proper format so that you can display it online easily. PNG – 24 is known to be the best suitable format for this purpose.
● Ending Thoughts →
● Check the list of video creators and pick the one that suits you the most from operation point of view.
● Go with the trend and select design of picsart background.
● Use the easiest application if features are not important.
Here you can find various ways of making a transparent logo using different video editors. Choosing a video creator and using simple steps for transparent image making is really a fun.
In this article
01 [Easy Steps to create Transparent PNG Image in Picsart](#Part 1)
02 [3 Cool Ways To Make A Transparent Logo](#Part 2)
03 [How To Make Transparent Background On Phone; Three Simple Ways](#Part 3)
Part 1 Easy Steps to create Transparent PNG Image in Picsart

There are times when you feel the need of creating a transparent image. With the rapidly changing scenario regarding picture collage, graphic designing and logo designing for branding, the requirement of making transparent background Picsartis increasing day by day. Although, there are many good video editing apps online for designing transparent images but you will love using Picsart for its simple and easy processing.
Picsart is one of the easiest and advance picture editors to meet your demands.
Here is the whole process of creating transparent PNG image in Picsart –
Step 1
Choose a photo and select it to make particular areas transparent
Step 2
Click picture Tools>recolor>set transparent color.
Step 3
You can click particular colors in the picture to make them transparent
In case a picture has transparent areas, the areas can be changed to opaque or opaque to transparent again for setting back the background color. But the limitation is that opacity can’t be used for creating a semi-opaque background.
Now, changing the transparent picture into opaque one is so easy that you just need to press CTRL+T after selecting the picture.
You will find your transparent picture converted into opaque. Lets create your picsart bike background with this cool trick.
Part 2 Cool Ways To Make A Transparent Logo

You can feel the requirement of generating a transparent logo while creation of graphics for promotional purpose. Although, making a transparent logo is not a tough task and can be done easily with any random video editor but using an efficient and reputed app with lots of features is a better option. So, know here how u can make a transparent logo without wasting much time. Whether you want to make a happy birthday sticker or graphics for branding, this simple process will help you.
● Online tool –Pixcut, create fully transparent logo
Do you want to achieve the result with an intelligent tool? If yes, use wondershare Pixcut as t is capable of removing all kind of background from the picture. You can use this app for editing of portrait, picture, logos and even regular landscapes. So, here you go –
Step 1
Visit wondershare.com and upload an image by clicking on ‘upload’. You can select the image from your local storage as well as prefer drag and drop method too according to your choice.
Step 2
Once your image gets upload, you will see the Pixcut app that it’s removing the background automatically. The final result can be seen on the right side of the screen.
Step 3
Click on ‘download’ in the top of the right corner and save the transparent logo generated this way. Find the image in ‘download’ folder of your device.
So you can see how quick and effective is the process of background removing with Pixcut.
● Use Canva, have control on the level of transparency
Another well known name in the world of video editors is Canva. This extremely effective video editing and graphic designing tool helps you to bring the along with a transparent slider. If you don’t want to spend money for making transparent logo and want to make it balanced and beautiful, go with Canva without second thought.
Step 1
Go to Canva site. Start a new project. You can select your project regardless to shape and size here. The app redirects you to the project window and you just need to click on upload in the menu given in left. Pick the logo you want to make transparent.
Step 2
After uploading the logo in editing window (which you can also drag and drop), click on your logo. Go to the top right corner of the screen and check transparency feature below the download option. You will see the transparency option has a slider here and you can select the percentage of transparency here. Go to the highest level of the slider if you need to create fully transparent logo.
You can create an impressive picsaart background banner also this way.
Step 3
So, making a transparent logo using Canva is this much easy. Now download the logo and use it however you need. Interesting, isn’t it?
● Use Wondershare Filmora, add transparent logo to video directly
Want to work on an really interesting platform with a variety of tools and features? Well, use Wondershare Filmora. It gives you easy, free and quick way of generating transparent logo. Let’s know how to create a transparent logo in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1
Download Filmora app in your device and install it. The app can easily be downloaded and installed in windows or Mac computer. Then, open the app and visit file import media. Import the logo and video file you want from here or drag and drop your file to media library.
Step 2
Next you need to drag and drop the video file and logo both on the timeline simultaneously. Put your cursor on logo and right click, you will find the green screen option. Select it.
Step 3
You will find Chroma key settings and your logo overlaying the video in the preview window.
Just enable the Chroma key and your logo becomes transparent. The background found this way will be green and you can change the color of the background by picking an color from the color icon.
Step 4
Finally, you can change the size of the logo and add it to your video. It’s too easy, right?
Part 3 How To Make Transparent Background On Phone; Three Simple Ways

So, you are planning to create your own logo and havepicsart background hd downloadfor promoting your brand. Well there are many attractive ideas to make transparent images and logo but making background transparent is important when you want to layer the logos.
Here find out the idea of generating transparent background with 3 different video editors –
● Apowersoft Background Eraser
The best app to make a transparent background on phone is Apowersoft background eraser. It works on iOS and android platform both. Removing a background is so easy with this app. Here is stepwise guideline for creating transparent background on Apowersoft –
Step 1
Install the app apowersoft background eraser and let the app allow you to upload a photo by tapping on recognition.
Step 2
Upload the photo and the app will delete the background automatically.
Step 3
Save the file by tapping on ‘save’ button
Step 4
Download the file for use.
The entire process is automated and keeps your photo with original quality despite editing.
The app is compatible for android and iOS both platforms but sometimes you can face delay in the process of background removal.
Black picsart background will look cool too.
● Lunapic
Another good tool for easy background removal is Lunapic. It is known for making transparent background for free. You need nothing but to visit official website of lunapic and upload the file that you want to make transparent. Then click on the background that you want to remove and great, you will find your file with transparent background. D
Download the file and save it to apply for the purpose you want.
● Adobe photoshop mix
Adobe photoshop is a fool proof editof for making transparent background on your phone. The app is known for its quick processing and lots of designs. The procedure of background removal or making transparent background is so easy. Go through the steps mentioned here –
Step 1
Open your logo file.
Step 2
Go to menu and Select ‘layer’ and add a transparent layer by clicking on new layer. A dialog box will appear and ask to rename the layer. If you don’t want to rename, just leave the layer default as layer 0 and click OK.
Step 3
This is how you unlock the background layer and make anything transparent by deleting it.
Step 4
Now you can create your selection by using magic wand too. Check the left hand side of your app screen and go to ‘select subject’. Then visit ‘options’ bar at the top of the screen. Using this tool, you can remove the background of selection. The clearness of the background and beauty of the picture depends upon the efficiency of using this tool.
Step 5
After selecting the product, type SHIFT + CTRL+ I and use this short key to select the inverse from dropdown menu at top application.
Step 6
You can deselect the selection by typing CTRL + D
Step 7
This is the entire process for creating transparent background. Save the product image in proper format so that you can display it online easily. PNG – 24 is known to be the best suitable format for this purpose.
● Ending Thoughts →
● Check the list of video creators and pick the one that suits you the most from operation point of view.
● Go with the trend and select design of picsart background.
● Use the easiest application if features are not important.
Here you can find various ways of making a transparent logo using different video editors. Choosing a video creator and using simple steps for transparent image making is really a fun.
In this article
01 [Easy Steps to create Transparent PNG Image in Picsart](#Part 1)
02 [3 Cool Ways To Make A Transparent Logo](#Part 2)
03 [How To Make Transparent Background On Phone; Three Simple Ways](#Part 3)
Part 1 Easy Steps to create Transparent PNG Image in Picsart

There are times when you feel the need of creating a transparent image. With the rapidly changing scenario regarding picture collage, graphic designing and logo designing for branding, the requirement of making transparent background Picsartis increasing day by day. Although, there are many good video editing apps online for designing transparent images but you will love using Picsart for its simple and easy processing.
Picsart is one of the easiest and advance picture editors to meet your demands.
Here is the whole process of creating transparent PNG image in Picsart –
Step 1
Choose a photo and select it to make particular areas transparent
Step 2
Click picture Tools>recolor>set transparent color.
Step 3
You can click particular colors in the picture to make them transparent
In case a picture has transparent areas, the areas can be changed to opaque or opaque to transparent again for setting back the background color. But the limitation is that opacity can’t be used for creating a semi-opaque background.
Now, changing the transparent picture into opaque one is so easy that you just need to press CTRL+T after selecting the picture.
You will find your transparent picture converted into opaque. Lets create your picsart bike background with this cool trick.
Part 2 Cool Ways To Make A Transparent Logo

You can feel the requirement of generating a transparent logo while creation of graphics for promotional purpose. Although, making a transparent logo is not a tough task and can be done easily with any random video editor but using an efficient and reputed app with lots of features is a better option. So, know here how u can make a transparent logo without wasting much time. Whether you want to make a happy birthday sticker or graphics for branding, this simple process will help you.
● Online tool –Pixcut, create fully transparent logo
Do you want to achieve the result with an intelligent tool? If yes, use wondershare Pixcut as t is capable of removing all kind of background from the picture. You can use this app for editing of portrait, picture, logos and even regular landscapes. So, here you go –
Step 1
Visit wondershare.com and upload an image by clicking on ‘upload’. You can select the image from your local storage as well as prefer drag and drop method too according to your choice.
Step 2
Once your image gets upload, you will see the Pixcut app that it’s removing the background automatically. The final result can be seen on the right side of the screen.
Step 3
Click on ‘download’ in the top of the right corner and save the transparent logo generated this way. Find the image in ‘download’ folder of your device.
So you can see how quick and effective is the process of background removing with Pixcut.
● Use Canva, have control on the level of transparency
Another well known name in the world of video editors is Canva. This extremely effective video editing and graphic designing tool helps you to bring the along with a transparent slider. If you don’t want to spend money for making transparent logo and want to make it balanced and beautiful, go with Canva without second thought.
Step 1
Go to Canva site. Start a new project. You can select your project regardless to shape and size here. The app redirects you to the project window and you just need to click on upload in the menu given in left. Pick the logo you want to make transparent.
Step 2
After uploading the logo in editing window (which you can also drag and drop), click on your logo. Go to the top right corner of the screen and check transparency feature below the download option. You will see the transparency option has a slider here and you can select the percentage of transparency here. Go to the highest level of the slider if you need to create fully transparent logo.
You can create an impressive picsaart background banner also this way.
Step 3
So, making a transparent logo using Canva is this much easy. Now download the logo and use it however you need. Interesting, isn’t it?
● Use Wondershare Filmora, add transparent logo to video directly
Want to work on an really interesting platform with a variety of tools and features? Well, use Wondershare Filmora. It gives you easy, free and quick way of generating transparent logo. Let’s know how to create a transparent logo in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1
Download Filmora app in your device and install it. The app can easily be downloaded and installed in windows or Mac computer. Then, open the app and visit file import media. Import the logo and video file you want from here or drag and drop your file to media library.
Step 2
Next you need to drag and drop the video file and logo both on the timeline simultaneously. Put your cursor on logo and right click, you will find the green screen option. Select it.
Step 3
You will find Chroma key settings and your logo overlaying the video in the preview window.
Just enable the Chroma key and your logo becomes transparent. The background found this way will be green and you can change the color of the background by picking an color from the color icon.
Step 4
Finally, you can change the size of the logo and add it to your video. It’s too easy, right?
Part 3 How To Make Transparent Background On Phone; Three Simple Ways

So, you are planning to create your own logo and havepicsart background hd downloadfor promoting your brand. Well there are many attractive ideas to make transparent images and logo but making background transparent is important when you want to layer the logos.
Here find out the idea of generating transparent background with 3 different video editors –
● Apowersoft Background Eraser
The best app to make a transparent background on phone is Apowersoft background eraser. It works on iOS and android platform both. Removing a background is so easy with this app. Here is stepwise guideline for creating transparent background on Apowersoft –
Step 1
Install the app apowersoft background eraser and let the app allow you to upload a photo by tapping on recognition.
Step 2
Upload the photo and the app will delete the background automatically.
Step 3
Save the file by tapping on ‘save’ button
Step 4
Download the file for use.
The entire process is automated and keeps your photo with original quality despite editing.
The app is compatible for android and iOS both platforms but sometimes you can face delay in the process of background removal.
Black picsart background will look cool too.
● Lunapic
Another good tool for easy background removal is Lunapic. It is known for making transparent background for free. You need nothing but to visit official website of lunapic and upload the file that you want to make transparent. Then click on the background that you want to remove and great, you will find your file with transparent background. D
Download the file and save it to apply for the purpose you want.
● Adobe photoshop mix
Adobe photoshop is a fool proof editof for making transparent background on your phone. The app is known for its quick processing and lots of designs. The procedure of background removal or making transparent background is so easy. Go through the steps mentioned here –
Step 1
Open your logo file.
Step 2
Go to menu and Select ‘layer’ and add a transparent layer by clicking on new layer. A dialog box will appear and ask to rename the layer. If you don’t want to rename, just leave the layer default as layer 0 and click OK.
Step 3
This is how you unlock the background layer and make anything transparent by deleting it.
Step 4
Now you can create your selection by using magic wand too. Check the left hand side of your app screen and go to ‘select subject’. Then visit ‘options’ bar at the top of the screen. Using this tool, you can remove the background of selection. The clearness of the background and beauty of the picture depends upon the efficiency of using this tool.
Step 5
After selecting the product, type SHIFT + CTRL+ I and use this short key to select the inverse from dropdown menu at top application.
Step 6
You can deselect the selection by typing CTRL + D
Step 7
This is the entire process for creating transparent background. Save the product image in proper format so that you can display it online easily. PNG – 24 is known to be the best suitable format for this purpose.
● Ending Thoughts →
● Check the list of video creators and pick the one that suits you the most from operation point of view.
● Go with the trend and select design of picsart background.
● Use the easiest application if features are not important.
Repeated Text Animation Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Also read:
- 2024 Approved Do You Want to Know How to Convert YouTube SBV Subtitles to SRT Format? Here Is an Ultimate Guide About It
- In 2024, What Are AR Emoji Stickers & How to Add Them to Your Video
- How to Change Video Resolution in Filmora for 2024
- Updated How To Split Videos in Premier Pro
- New Creating Video Testimonials for 2024
- New In 2024, Dollar-Store DIY Hacks to Use for Filmmaking on a Budget
- In 2024, Thousands Already Know Ezgif and So Can You
- Updated In 2024, Creating Testimonial Videos For Health And Wellness Business Industry
- Updated 2024 Approved 3 Best Effects to Appear on Camera Made with Filmora
- Do You Know How to Zoom on Facebook Livestream Videos? Through This Article, You Will Find Multiple Ways and Detailed Steps to Zoom in on the Facebook Livestream Videos
- New 12 Top Picks of Video Enhancer Software for 2024
- In 2024, Do You Want to Create a Zoom Motion Blur Effect Using Photoshop? If You Are Unaware of How to Do This, Read This Article to Learn Simple yet Authentic Instructions
- Updated This Article Aim to Teach You How to Make a Night to Day Effect Video with Filmora. Follow the Steps to Figure It Out
- Updated In 2024, 4 Simple Methods for Making a High-Quality Recap Video
- 2024 Approved Make A Tattoo Disappear Like A Magic
- New How to Make GIFs From Videos on Mac
- Updated Have You Ever Watched YouTube Live Streams? In Fact, You Can Also Start a Live Streaming on YouTube if You Want. Here Well Share some Tips to Live Stream on YouTube
- New How to Trim/Crop Video in Microsoft Powerpoint for 2024
- What Does It Mean to Color Grade Your Images, and Why Is It so Important? Does It Mean the Same Thing as a Color Correction? Read on to Gather All the Information You Need on Color Grading Photography
- 2024 Approved Complete Guide to Change Video Resolution in Filmora
- 2024 Approved Methods on How to Speed Up Video on Splice
- Updated 2024 Approved Guide of 8 Photo Collage Apps for PC
- New Add Green Screen Video on TikTok for 2024
- How to Use Adjustment Layer in Photoshop?
- New 2024 Approved 10 Best Free Video Player for Windows 11
- Updated Looking for a Legitimate Tutorial to Create and Add Text Effects in Adobe Premiere Pro? Here Are the Simple Steps for Premiere Pro Text Effects and Find an Alternative Way
- Updated 2024 Approved Top Things People Know About Wedding Slideshow
- New Start Your Creative Journey Now. Follow This Step-by-Step Guide on How to Add Double Exposure Effects to Your Personal Videos by Using the Filmora Video Editor
- Free Titles For Final Cut Pro for 2024
- In 2024, 3 Ways to Erase iPhone XS When Its Locked Within Seconds | Dr.fone
- In 2024, Forgot Your Apple ID Password and Email From Apple iPhone 14 Pro Max? Heres the Best Fixes
- In 2024, How to Unlock Apple iPhone XS?
- 3 Easy Ways to Factory Reset a Locked Apple iPhone 8 Plus Without iTunes
- Your Complete Guide To Reset OnePlus Open | Dr.fone
- Best Video Repair tool to Fix and Repair Corrupt MP4,MOV,AVI video files of F5 Pro 5G
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Honor Play 7T? | Dr.fone
- New How to Translate YouTube Videos Without CC for 2024
- In 2024, How to Unlock Apple iPhone 12 Pro Max with/without SIM Card
- How To Pause Life360 Location Sharing For Oppo Find X7 Ultra | Dr.fone
- 4 Ways to Transfer Music from Meizu 21 Pro to iPhone | Dr.fone
- Play MOV movies on Xiaomi Redmi Note 12 4G, is it possible?
- In 2024, How To Fix OEM Unlock Missing on Xiaomi 14 Ultra?
- How to Make Photo Motion Effect Online, In 2024
- In 2024, 11 Best Pokemon Go Spoofers for GPS Spoofing on Apple iPhone 12 Pro Max | Dr.fone
- Top 10 Free Video Translators to Mitigate Translation Risks for 2024
- How to get back lost contacts from Infinix Zero 30 5G.
- Recommended Best Applications for Mirroring Your Realme 11 5G Screen | Dr.fone
- Guide on How To Free Up iPhone SE Space | Dr.fone
- How To Transfer Data From Apple iPhone 13 Pro To Other iPhone 11 Pro devices? | Dr.fone
- Android Call History Recovery - recover deleted call logs from Poco F5 5G
- In 2024, How To Delete iCloud Account Remove Your Apple ID Permanently From iPhone 13 Pro
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Nubia Z50 Ultra Device
- Full Solutions to Fix Error Code 920 In Google Play on Motorola Moto G13 | Dr.fone
- Catch or Beat Sleeping Snorlax on Pokemon Go For Vivo X100 | Dr.fone
- Hard Resetting an Nokia C210 Device Made Easy | Dr.fone
- 5 Easy Ways to Change Location on YouTube TV On Honor X9a | Dr.fone
- Solved Warning Camera Failed on Motorola Moto G84 5G | Dr.fone
- Title: New Unraveling How the Slow Motion Guys Have Revolutionized The Slow Motion Game for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:39
- Updated at : 2024-04-25 07:08:39
- Link: https://ai-editing-video.techidaily.com/new-unraveling-how-the-slow-motion-guys-have-revolutionized-the-slow-motion-game-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

