:max_bytes(150000):strip_icc():format(webp)/how-to-set-up-speech-to-text-on-android-0-928c48ab121248f9aa543a136d971f9a.jpg)
New What Is a Transparent Logo and Why Do You Need It

What Is a Transparent Logo and Why Do You Need It
Quick Answer: What is a Transparent Logo and Why Do You Need It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
Learn How to Feather Shapes in After Effects and Add a Professional Touch to Your Designs. This Comprehensive Guide Covers Everything From the Basics to Advanced Techniques. Perfect for Beginners and Experts Alike
Feathering shapes in After Effects can greatly enhance your designs’ overall look and feel. This technique involves creating a soft, blurred edge around the shapes, which adds a sense of depth and dimension. Whether you’re a beginner or an experienced After Effects user, understanding how to feather shapes is a valuable skill to have in your arsenal.
This guide will cover everything you need about feathering shapes in After Effects. From the basics to advanced techniques, you’ll learn how to add a professional touch to your designs and take your skills to the next level.
Whether you’re creating a logo, animation, or visual effect, the ability to feather shapes will help you achieve the desired look and feel for your project. So, let’s dive in and explore the world of feathering in After Effects!
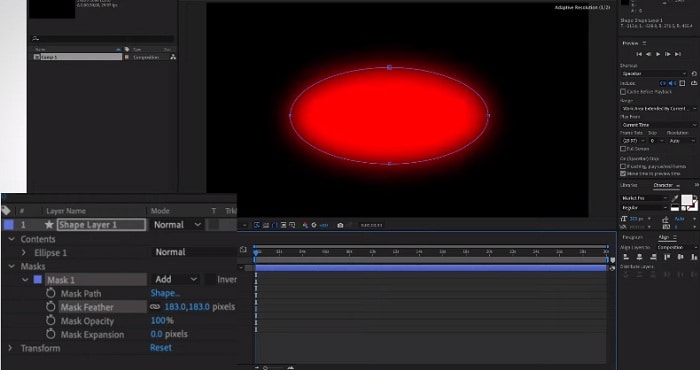
What Is Mask Edge Feather in After Effects?
Mask Edge Feather in After Effects is a feature that enables you to create a soft or blurred transition between the masked and unmasked areas of your composition. The mask feather setting can be found in the properties and is measured in pixels. Increasing the feather value increases the softness or blurriness of the mask’s edges, creating a smoother transition between the masked and unmasked parts of the image.
One of the key benefits of feathering masks is that it allows you to blend the masked object with its background, making the effect look more natural and convincing. The mask feather tool can also create custom feather shapes anywhere along the edge of the mask. To access the mask feather tool, switch to the pen tool by pressing the “G“ key and selecting the feather pen.
The mask edge feather feature in After Effects is a powerful and versatile tool that can help you achieve a wide range of creative effects. Whether you’re creating an animation or visual effect, or want to add a professional touch to your designs, understanding how to use the mask feather tool is an essential skill in your After Effects toolkit.
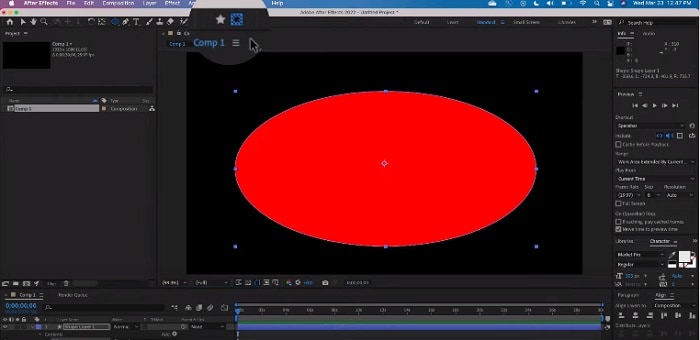
How To Feather a Shape in After Effects?
Feathering a shape in After Effects is a simple process that can greatly enhance the look and feel of your designs. By following these steps, you’ll be able to easily feather shapes in After Effects and add a professional touch to your designs.
Keep in mind that the feather value can be adjusted to your preference and the needs of your project, so feel free to experiment and see what works best for you.
There are two options to feather the edge in After Effects:
A. Adding a Mask to Shape Layer
Step1 Add a mask to create a feathered edge.

Step2 Edit the feather parameter under the mask in the composition panel.

B. Applying Fast Box Blur Effect
Step1 Go to the “Effects and Preset“ tab and search for the “Fast Box Blur“ effect.
Step2 Increase the “Blur Radius“ to see the edges feather.
How To Use Variable Mask Feather in After Effects?
Variable mask feather in After Effects allows you to create masks with variable feathering. It means you can have different feather values for different parts of the same mask. This feature gives you greater control and flexibility over your masks, allowing you to easily create complex effects and transitions.
With variable mask feathers, you can create complex effects, such as a shape that feathers more in one direction than the other. Or you can create a mask with a soft transition in one area and a hard transition in another.
By experimenting with different feather values and mask shapes, you can achieve a wide range of creative effects in After Effects. To use variable mask feather in After Effects, you’ll need to follow these steps:
Step1 Use the pen tool to create corner points.
Step2 Create the Mask Feather points.
Step3 Adjust the Feather Parameter.
Step4 Go to “Pen Tool“ > “Mask Feather Tool“ and click anywhere on the mask path.
Step5 Drag the mask point feathering around the focus.
This tutorial came from Crish Design . For more tutorials about After Effects tips and techniques, you can refer to the Crish Design YouTube channel.
Need an Alternative? Try Wondershare Filmora
If you’re looking for a more accessible and user-friendly alternative to After Effects, consider using Wondershare Filmora . Filmora is a powerful video editing software that offers many of the same features as After Effects, including an edge feather feature that’s a great alternative to the mask edge feather in After Effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
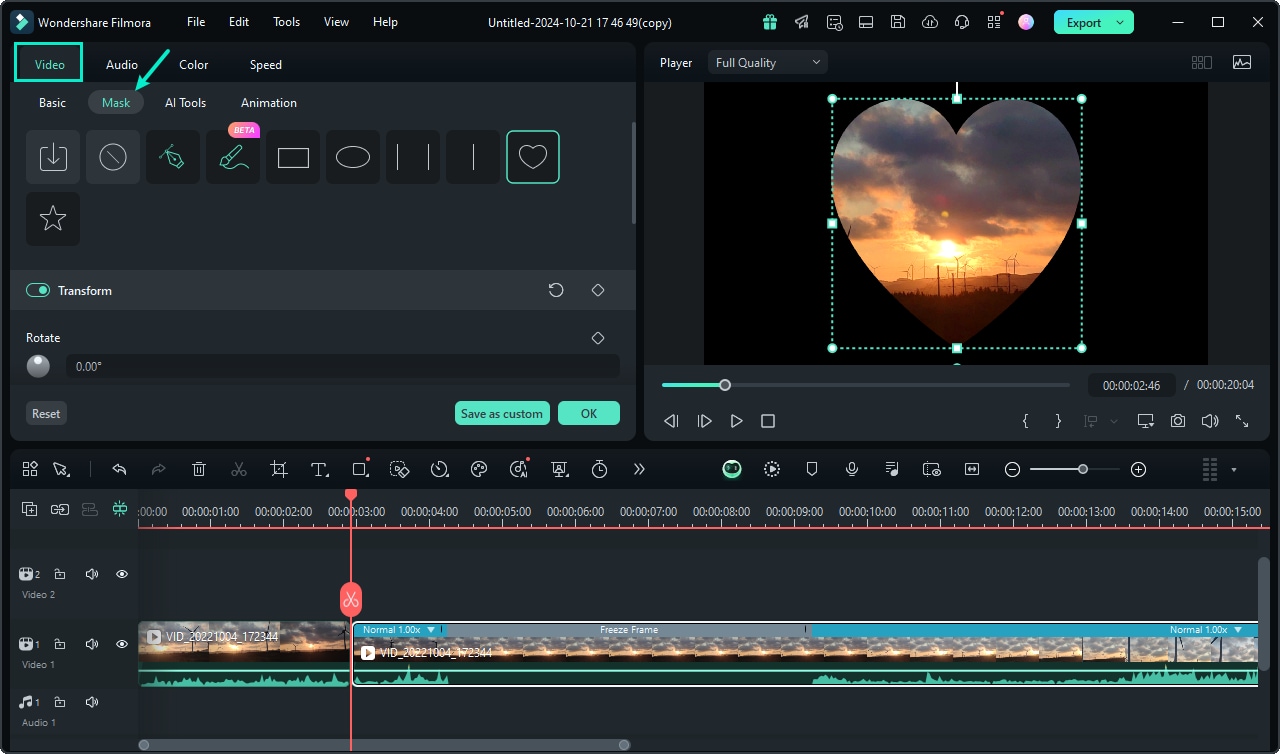
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
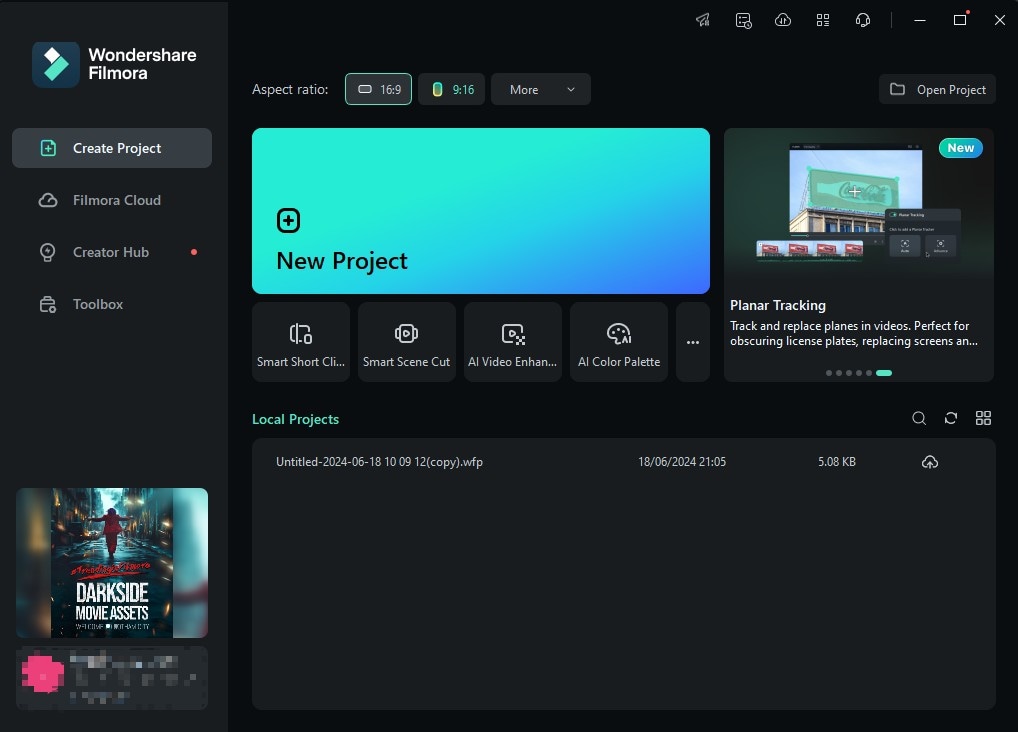
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

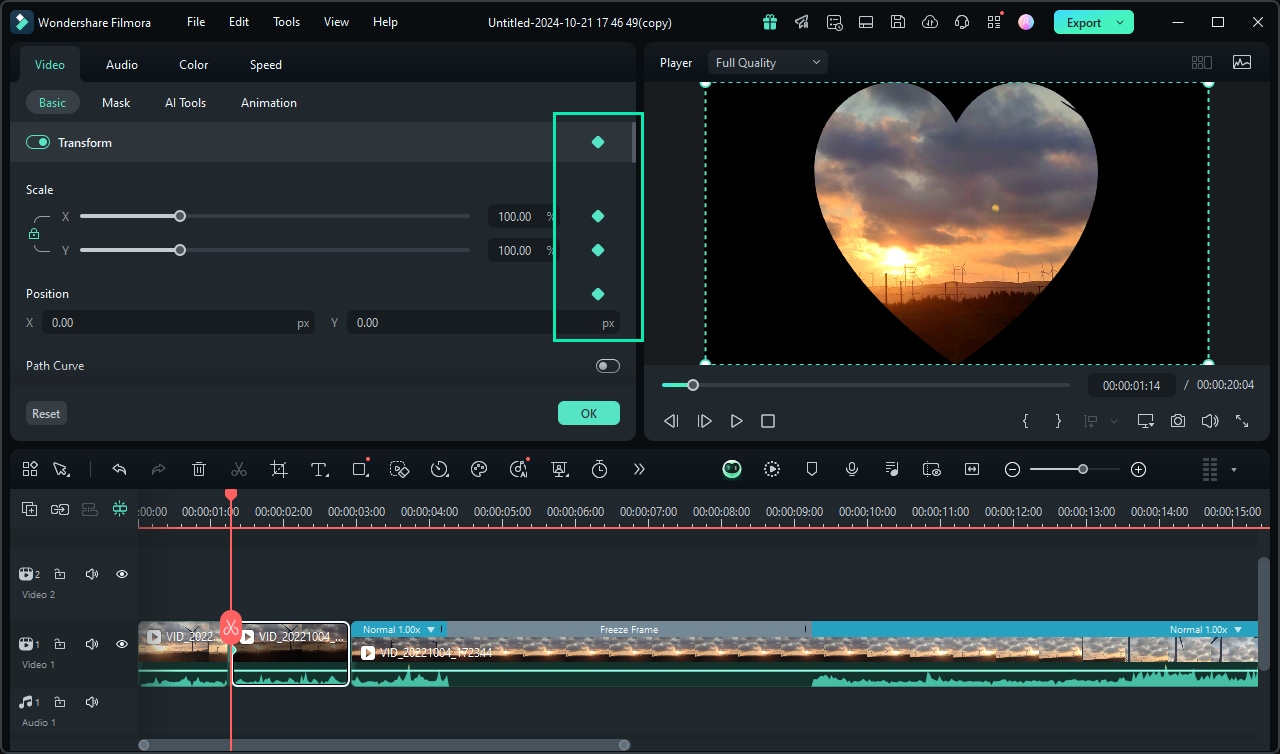
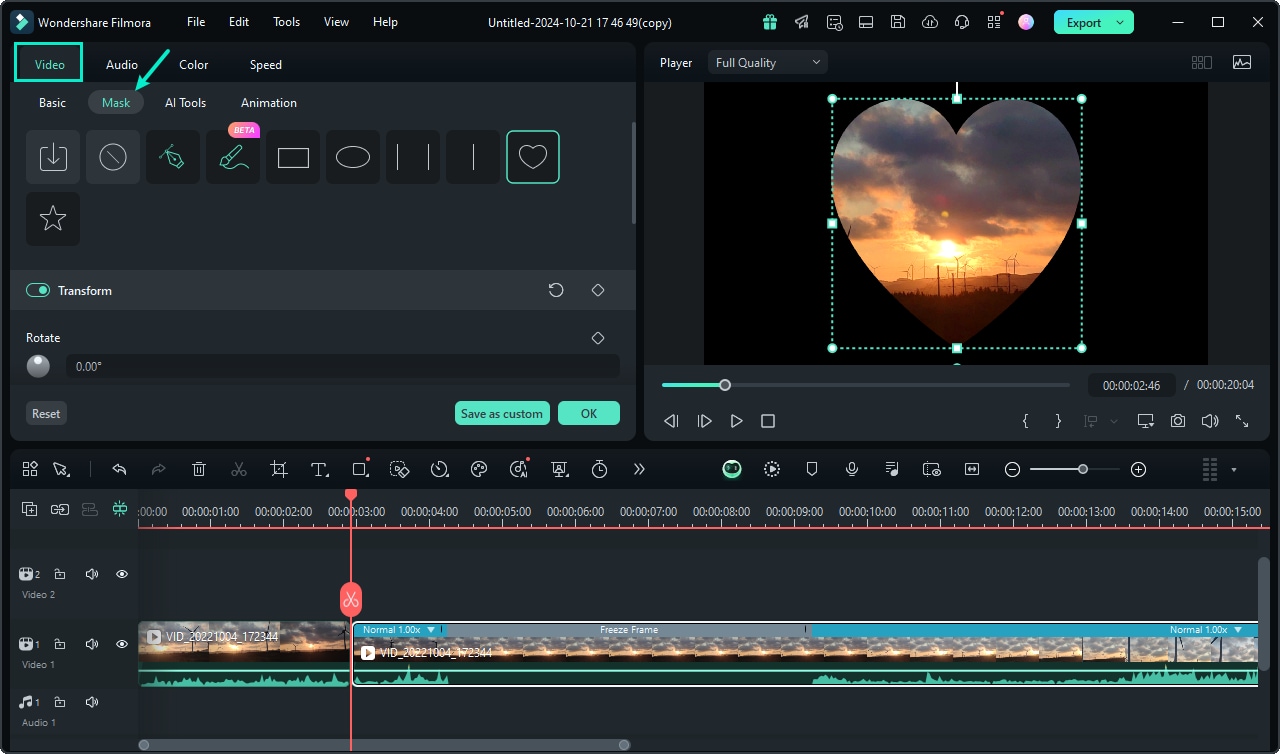
Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

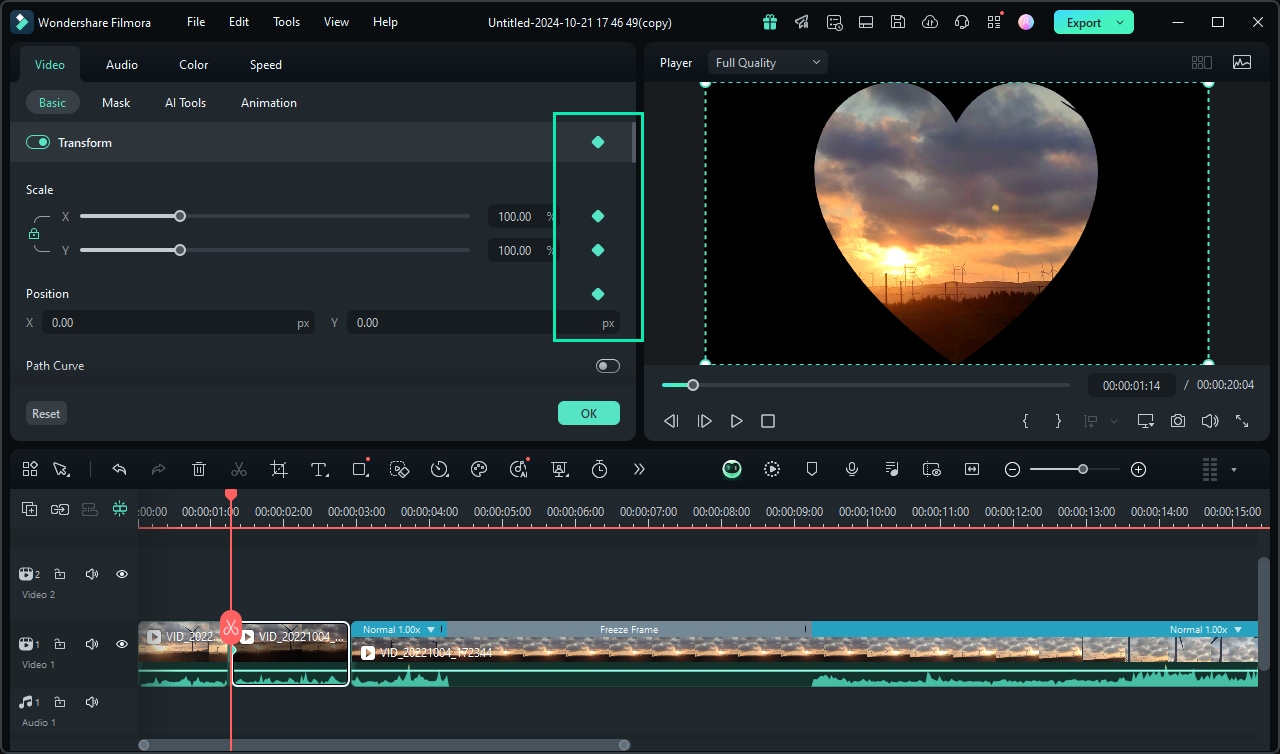
Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Blender Green Screen Effects
Blender is an open-source cross-platform 3D graphics program, but this doesn’t mean it’s a low-rent option. Just like commercial packages like Lightwave 3D, it is also a very capable compositing package. Unlike Lightwave, it is a modern node-based compositor like Nuke or Fusion. It’s not what the software is designed for, but it does a bangup job of green screen compositing, as you will soon see.
Blender green screen uses technique of the chroma key a color is isolated (in our case the green of thegreen screen), or a particular luminance, it is removed and the area that was occupied by it becomes transparent, thus becoming part of the alpha channel. The transparent parts will thus show the video or the image below, which will thus define the environment in which the subject of the first movie will act.
How to Use Green Screen in Blender
So we need to pull these two elements into Blender and pull a key on the green bits to make the background show through in as naturalistic a way as possible. Blender is a node-based compositor which means the control mechanism is nodes or little LEGO blocks of love which you place on the screen and link with little strings which form your signal path.

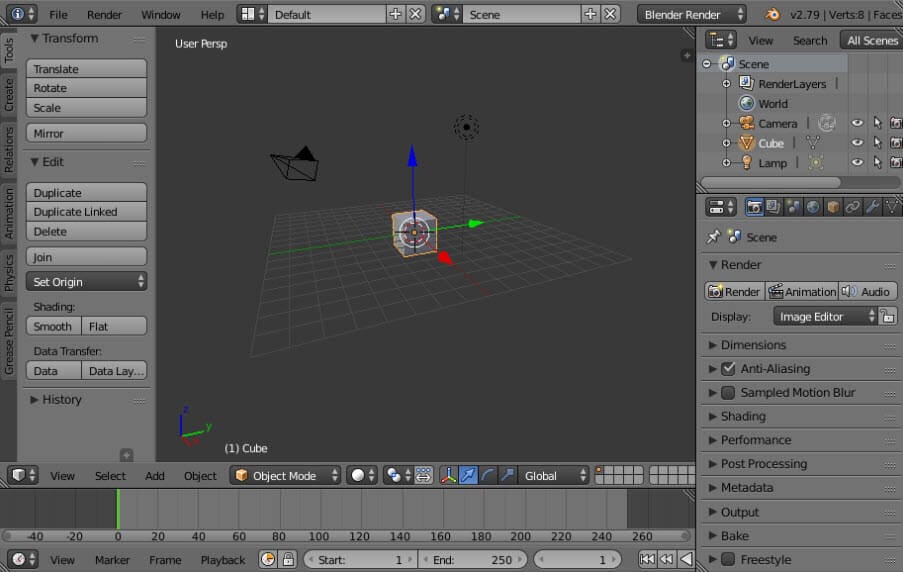
Locate the drop-down (it goes up, actually, but you know what we mean) at the bottom of the view, and select “Movie Clip Editor.”
Click the “Open” button and choose and load your green screen footage. (You can also load sequences of images for uncompressed keys in this step if you have the space, and the footage is the right size.)
Once the clip is loaded, go back to the drop-down and select Node Editor.
The screen will be blank, but just go to the bottom of the view and click the middle button marked “Node Tree Type” to Display, and then check the Use Nodes and Backdrop buttons.
Select the “Render Layers” node, and because we won’t need it you can delete it (on the Mac this is the Forward Delete key). Then move the Compositing node out of the way because we won’t need it yet.
**Note: to zoom in and out of the nodes, use the centre scroll wheel of the mouse if you have it. To zoom in and out of the images you are working on, use the V and Alt-V keys.
**Compositing Nodes
Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
**Important: in this program flow goes from left to right, so node inputs are on the left of a node, and outputs are on the right of a node.
Now select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
You now have to select the key colour, the colour which the keyer is changing to transparent. Click the Key Colour button on the Keying node, and this displays a colour selector. Click the eyedropper, and click on the image in the background somewhere on the green screen.
If you look carefully, you will see that there are some areas which still have a bit of colour and are not fully transparent. You can check this more accurately by dragging the string from the Matte output on the Keying node and linking to the input on the viewer. This is the key you have made. As you can see, the dark bits are supposed to be totally black, and there are still greys showing through. (This is because the source material wasn’t perfect.)
There are many different ways to fix this depending on the shot, but if it’s a reasonably well-shot green screen, all you will need to do is the following.
Adjust the Black Clip slider to expand the amount of greens which turn to black. Then adjust the White Clip to push the whites to prevent them from becoming transparent.
Once you have pure white and pure black, reconnect the image output of the keying node to the image input on the viewer, and you’ll see you have a decent key.
You can adjust the amount of fringing and spill (reflections from the green screen on the model), but generally the keyer does a good job of guessing that for you with a decently-shot green screen.
**Adding the background
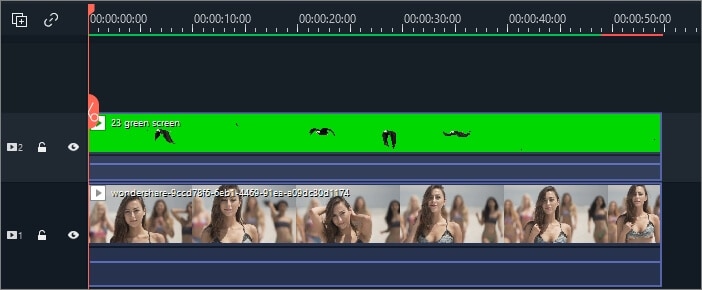
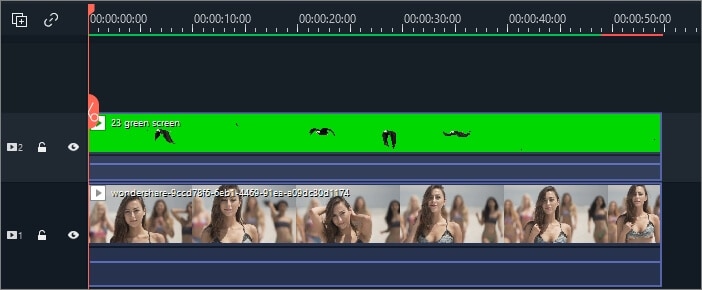
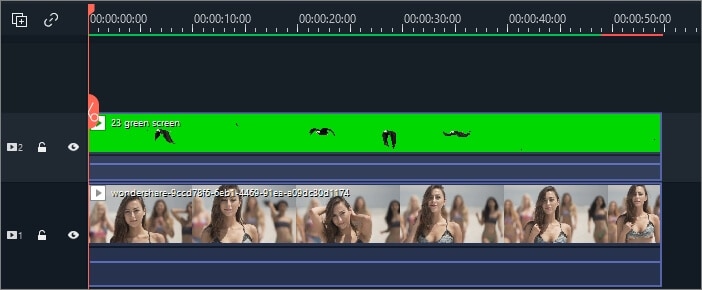
After this, adding the background is more of the same with a slight twist. “Add -> Input -> Movie Clip,” navigate to your background clip and load it.
To blend the two layers, you have to make a mix of the two clips so that the background shows through the now transparent bits of the foreground.
“Add -> Colour -> Mix node”. Take the output from the background clip, and feed it to the top image input of the mix node. Take the output from the keying node, and feed it into the lower image input on the mix node.
Click the Alpha channel button next to the drop-down on the mix node.
And finally we have our key. The background is way too sharp and makes the green screen footage look really soft and crappy, so we need to soften the background. There is a really nice Bokeh Blur filter in blender for just this purpose to make the background look out of focus and add lots of gorgeous Bokeh blobs.
“Add -> Filter -> Bokeh Blur” and put it between the background clip and the mix. In Blender, if you add a node and place it over a string between two nodes, the string goes yellow, and dropping it will automatically insert the new node into the signal path connecting inputs and outputs.
Finally add an image to the Bokeh Blur for the shape you want the bokeh to be; we opted for a donut-shaped iris pattern.
To render out your video, connect the output of the Mix node to the input of the compositing node we left lying about earlier. It’s okay for this output to be connected to the input node of the viewer, too, as this means we see progress while rendering.
Make sure you are set up to render the right amount of frames at 30fps in the render panel on the far right. 30fps for 5 seconds (the duration of our clip) is 150 frames. Insert 150 where it says End Fr.
Select a place and a filename to output to in the Output panel further down the right-hand side. Then to render, select the info menu bar from the top-left drop-down, and finally choose “Render Menu -> Render Animation,” and the render will begin.
Wondershare Filmora
If you’re just starting out with video editing, or just want a simple program that works, Wondershare Filmora might be what you’re looking for. It has the essential tools, and anyone can learn to use it easily.
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
Do You Know You Don’t Need a PC or Mac to Apply LUTs on Your Media? You Can Use Many Smartphone Apps to Apply LUTs, Such as 3DLUT Mobile App
Have you ever wondered how movies, TV shows, and social media posts look so good? It’s not the video editing that makes them look good but also the color grading. The correct color grading adds a perspective to your storytelling and a feel to your media. As a matter of fact, there are many different tools for this purpose, and LUT is the most popular one.
Many people think that LUTs can only be applied using a PC or Mac. However, it’s not true because there are different mobile apps that you can use to apply LUTs. One such excellent tool is 3DLUT mobile app which is available for multiple mobile platforms.
- Part 2: How to Use LUTs on 3DLUT Mobile App for Video Editing?
- Part 3: 6 Best LUTs That Can Be Used on 3DLUT Mobile App
Part 1: Overviewing The Features of the 3DLUT Mobile App
If you’re looking for a simple and basic mobile application for color grading, 3DLUT mobile app is a good choice. It is an easy-to-use application that does not overcomplicate your color grading process. You can adjust the brightness and contrast of your media files with its basic tools option. Moreover, you can add white balance and saturation, brighten shadows, and sharpen your photos and videos.
Additionally, this app offers over 70 LUT presets that you can use. These LUTs can be applied directly to your media files by changing their tone and mood. In addition to this, it gives you access to the 3DLUT Creator’s library, where you can download and purchase different LUTs packs. You can download this color grading application on your iOS and Android devices.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: How to Use LUTs on 3DLUT Mobile App for Video Editing?
Color grading and color correction are not only for professional pictures and portraits. You can color-correct your videos as well with your smartphones. This section will give you step-by-step guidance on how to use LUTs using the 3D LUT mobile app for your videos.
Step1Install the Application and Import Media
To install the application, go to the App Store/Play Store and search for the 3DLUT app. Install the application to apply LUTs to your videos. After installing the app, open the application and tap on the “Open Gallery” button to import your media files. You can choose any photo or media from your gallery.

Step2Apply LUTs On Your File
Once you’ve imported your video file, it’s time to apply the LUT to your video. To do so, choose the “LUT” tab from the bottom tray and select the desired LUT.

Step3 Apply the Changes and Save Your File
When you have selected the desired LUT, tap on the “Tick” sign in the right corner of the screen. You can save your file in the gallery by tapping the same sign. Moreover, you can further adjust your file by selecting the Basic option from the bottom tray.

Part 3: 6 Best LUTs That Can Be Used on 3DLUT Mobile App
With the 3DLUT app, you can even access the LUT’s library of 3DLUT Creator. You can choose from different LUTs available according to your choice. You can always select the option for 3DLUT mobile app free download on your app’s store.
1. Speedy Grade Pack
It is a great LUT pack that you can use for your photos and videos. Speedy Grade Pack is a LUT pack that includes 10 LUTs. This color grading pack has different LUTs, each with a new style and color composition. Moreover, it is a pack that enhances color to make your videos more vibrant and livelier. It creates a more refreshing and colorful atmosphere for your viewers.

2. GoPro LUTs Color Grading Pack
Yet another fantastic LUT pack, especially for outdoor vlogging and videography, is GoPro LUTs Color Grading Pack. This pack comes with over 50 different LUTs, each suitable for GoPro videos. You can use these LUTs to give your vlogs and videos a more cinematic and professional touch. It enhances the brown and muddiness in your videos and balances the exposure to provide the perfect outdoor look.

3. Skin Tones Pack
This pack is the right choice if you want to color-grade your portraits. Skin Tones Pack has over 5 LUTs, and each one is used to fine-tune your skin complexation. With this LUT pack, you can add tan and more brightness to your photos and videos. This pack enhances your skin tone by highlighting your skin color composition. It increases brownness and saturation in your media files to give them a more natural look.

4. Zoan Cinematic Pack
Zoan Cinematic Pack is the perfect color-grading preset that gives your videos a professional-looking cinematic look. This pack has eight cinematic-rich presets you can apply to your videos and vlogs. These LUTs give the modern Hollywood-style impression. It adds richness to your videos, and it underexposes bright colors in your videos to create a modern cinematic ambiance.

5. Winter Pack
It is an exceptional and diversely influencing pack of 3DLUT Mobile. It changes your color composition to bluish to give a colder look. This pack has one LUT that comes with rich colors and deep blue color grading. These colors create an atmosphere that resembles winter and coldness. The blue tone and damping of other colors make your videos look more profound and meaningful.

6. RakhmonovFilmsLUT Pack
The last one on this list is RakhmonovFilmsLUT Pack which has over 100 LUTs. Each LUT is different from the others in style and tone. This pack gives your videos a more meaningful natural-looking color tone. These LUTs create a movie-like feel to your content by correcting colors that look more professional. It adds depth and dramatic touch to your media files with the correct exposure and white balance.

Conclusion
With new tools and applications, video editing becomes more accessible with a professional touch. Social media influencers create videos that give the feel of an expensive movie. This is how much these tools have made creating an excellent cinematic video easier. You can apply LUTs and other color grading options with your smartphone applications, such as 3DLUT mobile app.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 1: Overviewing The Features of the 3DLUT Mobile App
If you’re looking for a simple and basic mobile application for color grading, 3DLUT mobile app is a good choice. It is an easy-to-use application that does not overcomplicate your color grading process. You can adjust the brightness and contrast of your media files with its basic tools option. Moreover, you can add white balance and saturation, brighten shadows, and sharpen your photos and videos.
Additionally, this app offers over 70 LUT presets that you can use. These LUTs can be applied directly to your media files by changing their tone and mood. In addition to this, it gives you access to the 3DLUT Creator’s library, where you can download and purchase different LUTs packs. You can download this color grading application on your iOS and Android devices.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: How to Use LUTs on 3DLUT Mobile App for Video Editing?
Color grading and color correction are not only for professional pictures and portraits. You can color-correct your videos as well with your smartphones. This section will give you step-by-step guidance on how to use LUTs using the 3D LUT mobile app for your videos.
Step1Install the Application and Import Media
To install the application, go to the App Store/Play Store and search for the 3DLUT app. Install the application to apply LUTs to your videos. After installing the app, open the application and tap on the “Open Gallery” button to import your media files. You can choose any photo or media from your gallery.

Step2Apply LUTs On Your File
Once you’ve imported your video file, it’s time to apply the LUT to your video. To do so, choose the “LUT” tab from the bottom tray and select the desired LUT.

Step3 Apply the Changes and Save Your File
When you have selected the desired LUT, tap on the “Tick” sign in the right corner of the screen. You can save your file in the gallery by tapping the same sign. Moreover, you can further adjust your file by selecting the Basic option from the bottom tray.

Part 3: 6 Best LUTs That Can Be Used on 3DLUT Mobile App
With the 3DLUT app, you can even access the LUT’s library of 3DLUT Creator. You can choose from different LUTs available according to your choice. You can always select the option for 3DLUT mobile app free download on your app’s store.
1. Speedy Grade Pack
It is a great LUT pack that you can use for your photos and videos. Speedy Grade Pack is a LUT pack that includes 10 LUTs. This color grading pack has different LUTs, each with a new style and color composition. Moreover, it is a pack that enhances color to make your videos more vibrant and livelier. It creates a more refreshing and colorful atmosphere for your viewers.

2. GoPro LUTs Color Grading Pack
Yet another fantastic LUT pack, especially for outdoor vlogging and videography, is GoPro LUTs Color Grading Pack. This pack comes with over 50 different LUTs, each suitable for GoPro videos. You can use these LUTs to give your vlogs and videos a more cinematic and professional touch. It enhances the brown and muddiness in your videos and balances the exposure to provide the perfect outdoor look.

3. Skin Tones Pack
This pack is the right choice if you want to color-grade your portraits. Skin Tones Pack has over 5 LUTs, and each one is used to fine-tune your skin complexation. With this LUT pack, you can add tan and more brightness to your photos and videos. This pack enhances your skin tone by highlighting your skin color composition. It increases brownness and saturation in your media files to give them a more natural look.

4. Zoan Cinematic Pack
Zoan Cinematic Pack is the perfect color-grading preset that gives your videos a professional-looking cinematic look. This pack has eight cinematic-rich presets you can apply to your videos and vlogs. These LUTs give the modern Hollywood-style impression. It adds richness to your videos, and it underexposes bright colors in your videos to create a modern cinematic ambiance.

5. Winter Pack
It is an exceptional and diversely influencing pack of 3DLUT Mobile. It changes your color composition to bluish to give a colder look. This pack has one LUT that comes with rich colors and deep blue color grading. These colors create an atmosphere that resembles winter and coldness. The blue tone and damping of other colors make your videos look more profound and meaningful.

6. RakhmonovFilmsLUT Pack
The last one on this list is RakhmonovFilmsLUT Pack which has over 100 LUTs. Each LUT is different from the others in style and tone. This pack gives your videos a more meaningful natural-looking color tone. These LUTs create a movie-like feel to your content by correcting colors that look more professional. It adds depth and dramatic touch to your media files with the correct exposure and white balance.

Conclusion
With new tools and applications, video editing becomes more accessible with a professional touch. Social media influencers create videos that give the feel of an expensive movie. This is how much these tools have made creating an excellent cinematic video easier. You can apply LUTs and other color grading options with your smartphone applications, such as 3DLUT mobile app.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Also read:
- Updated In 2024, How to Do Censor Effects with Filmora
- 2024 Approved How To Make A Political Video
- 2024 Approved VN Editor A Prominent Option for Adding Luts for Video Editing
- Updated How to Add Subtitles in QuickTime Player, In 2024
- New Planning and Storyboarding Is the Most Important Part of Creating a Music Video. Here Are some Easy Tips for Planning and Storyboarding a Music Video in Filmora
- New In 2024, Best GIF to AVI Converters (Online + Software Solutions)
- Updated How to Convert Videos to Slow Motion? Complete Guide
- Do You Want Your Photo and Video Edits to Look Like Peter McKinnons? Color-Grade Your Media Files with Peter McKinnon LUTs to Make Your Content Stand Out for 2024
- Updated 10+ Top Unlimited FCPX Slideshow Templates for 2024
- Updated Learn How to Add Fun and Personalized AR Emoji Stickers to Your Videos. Discover Tips and Tricks for Using These Stickers Like a Pro and Making Your Videos Stand Out
- Updated In 2024, A Guide to Adding Audio in Wondershare Filmora
- 2024 Approved Looking For The Best Slow Motion Effect in Premiere Pro
- In 2024, How to Add Font Effects to Videos
- New Video Editors Use the Loading Text Effect to Create Impressive and Descriptive Videos. Let Us Understand the Detailed Steps to Customize the Loading Text Effect in Wondershare Filmora
- How to Make A Jaw-Dropping Time Lapse Video, In 2024
- New How to Do Perfect Match Paint 100 the Easy Way for 2024
- 2024 Approved Use Mobile Phones to Shoot a Video Is Very Convenient Compare with Professional Cameras. In This Article, Well List You some Tips to Help Capture a High-Quality Video on Your Phone
- Updated The Best Wedding LUTs for Premiere Pro
- Updated In 2024, Complete Guide to Converting GIF to SVG With Ease
- In 2024, Some Effective Slow Motion Video Editors You Can Try
- This Article Discusses What Is Blender Video Editor, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now for 2024
- New Do You Want to Get Green Screen Effects on Your Video without Green Screen Setup in Your Background? Learn How to Get Virtual Green Screen Background and Shoot Videos Like a Pro
- New In 2024, Thousands Already Know Ezgif and So Can You
- This Article Talks in Detail About How to Download Windows Movie Maker 2012 Version, the Key Features, How to Use It, Etc. It Further Discusses an Alternative Way to Create Videos on Windows PC. Check Out for 2024
- Updated Gimp Green Screen
- Deep Learning of AI Video Recognition
- In 2024, Adobe Premiere Pro Download and Use Guide In Depth
- Updated 2024 Approved After Reading This Article, You Can Add a B-Roll Feature From Filmora and Captivate More Audience. Explanation Video B-Roll and Story-Telling B-Roll Are Well Illustrated
- Got No Luck with MP4 Video Joining Software? Try These 6 Best MP4 Mergers to Combine Videos on Your MAC and Windows for 2024
- How to Easily Add VHS Green Screen to Your Video for 2024
- In 2024, How to Create Motion Text Effects for Your Video?
- Updated In 2024, Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone
- Updated Looking for a Way to Edit Your Profile Picture for Telegram? Heres an Easy and Quick Guide on How to Change, Delete and Hide Your Profile Picture with Simple Steps
- Ultimate Guide on Magic Effects Video Making
- Updated End Screen Makers for 2024
- 2024 Approved Steps to Add Subtitles in Canva
- New 2024 Approved Best Ways to Add Photos to Tik Tok Video
- Updated A Comprehensive Guide on Converting Slo-Mo Videos to Normal Speed Videos On iPhone
- In 2024, Transparent Logo and Images Look Cool when You Are Planning to Create a Brand Identity. An Image with Unique Features Catches the Attention of Viewers and Leaves Impression
- New 2024 Approved Ways to Learn Discord Game Bots – Even if Youre Just Starting Out
- Updated In 2024, Change Video Speed with FFmpeg
- Updated Want to Come up with Exciting Sony Vegas Slideshow Templates for Your Next Project on YouTube and Other Mediums Then There Is Something for You
- New In 2024, Add Text Animation to A Video Online
- Updated In 2024, How to Make a Smooth Speed Ramping in Premiere Pro?
- 2024 Approved In This Article Ill Share to You some of the Skin Care Vlog Ideas for You to Start Doing a Skin Care Review on Your YouTube Channel. But Before that Ill Share with You How Important Is Skin Care?
- New Find a Video Background Change Online that Works for You. This Article Contains Tools that Can Edit Video Backgrounds Online with Little Effort for 2024
- New Powerpoint Slideshow Icon, Slide Sorter View Icon, Slideshow Icon Powerpoint, Slide Show View Icon
- In 2024, Something About Skin Care Vlog Ideas
- In 2024, 5 Easy Ways to Copy Contacts from Lava Blaze 2 5G to iPhone 14 and 15 | Dr.fone
- In 2024, How to Fake GPS on Android without Mock Location For your Vivo Y100 5G | Dr.fone
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Lava Agni 2 5G? | Dr.fone
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Honor Magic 6 | Dr.fone
- Full Tutorial to Bypass Your Samsung Galaxy F14 5G Face Lock?
- Remove Google FRP lock on Honor Magic 6 Lite
- 8 Ultimate Fixes for Google Play Your Tecno Camon 30 Pro 5G Isnt Compatible | Dr.fone
- Motorola G54 5G Not Connecting to Wi-Fi? 12 Quick Ways to Fix | Dr.fone
- How to Perform Hard Reset on Realme C67 5G? | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Samsung Galaxy S23+ | Dr.fone
- How to Unlock Nubia Z50 Ultra Phone without Any Data Loss
- How to Transfer Data After Switching From Motorola Moto G84 5G to Latest Samsung | Dr.fone
- Which Pokémon can Evolve with a Moon Stone For Realme C53? | Dr.fone
- iPogo will be the new iSpoofer On Apple iPhone 14 Pro Max? | Dr.fone
- How to Screen Mirroring Xiaomi Redmi Note 12R? | Dr.fone
- Overview of the Best Nubia Red Magic 9 Pro+ Screen Mirroring App | Dr.fone
- In 2024, Android Unlock Code Sim Unlock Your Motorola Razr 40 Phone and Remove Locked Screen
- Unlock Apple ID without Phone Number On iPhone 15 Pro Max
- In 2024, iPhone 13 Backup Password Never Set But Still Asking? Heres the Fix | Dr.fone
- Best Android Data Recovery - Retrieve Lost Photos from Spark 20 Pro.
- Top ways to unlock iPhone 13 Pro screen lock
- Best Free iPhone 6s Plus IMEI Checker
- Insert signature in .dot file
- Title: New What Is a Transparent Logo and Why Do You Need It
- Author: Chloe
- Created at : 2024-04-24 07:08:16
- Updated at : 2024-04-25 07:08:16
- Link: https://ai-editing-video.techidaily.com/new-what-is-a-transparent-logo-and-why-do-you-need-it/
- License: This work is licensed under CC BY-NC-SA 4.0.










