:max_bytes(150000):strip_icc():format(webp)/GettyImages-541365354-5c8ad42246e0fb00014a9687.jpg)
Premiere Pro Is a Powerful Video Editing Software. In This Article, You Will Learn About How to Use, Save and Export LUTs in Adobe Premiere Pro for 2024

Premiere Pro Is a Powerful Video Editing Software. In This Article, You Will Learn About How to Use, Save and Export LUTs in Adobe Premiere Pro
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
Do you wonder how some pictures or videos look so stunning? As you keep reading you will discover the secrets of achieving similar quality for your content. You need a video or photo-editing software such as Adobe Premiere Pro and LUTS. Premier Pro luts are file types that you use to make color corrections to your content. They are available in different formats, each with varying capabilities. Below is everything you need to improve your editing skills using Adobe’s software and premiere luts.

In this article
01 How does Premiere Pro Classify LUTS?
02 How to use Luts in Adobe Premiere Pro?
03 How to save and export your LUTS?
How does Premiere Pro Classify LUTS?
A premiere pro lut can fall into two categories depending on its core function. These are:
• Looks
These are premiere luts you use to make changes to your video or photo’s appearance and color scheme. They are available as presets under the Lumetri Color Panel and offer quick fixes to your content.
• Input Lut
You use these premiere pro luts to interpret log footage. Additionally, they are the first step of your color correcting process and work best on DSLR footage. However, keep reading to discover how to use luts in Adobe Premiere Pro.
How to use Luts in Adobe Premiere Pro?
Now that you are aware of how the program classifies the Luts, here is how you can correct your footage.
1. Get the latest version of the program
You can purchase and download the program from your region’s Adobe Website. The program is available for both macOS and Windows. However, it is quite heavy on the system. According to reports, the below requirements are sufficient.
- You need a processer with 8 cores and clock speeds upwards of 3.2GHz.
- 16 GB of Ram is ideal for macOS. However, you do require upwards of 32GB if you are running Windows.
- Graphics cards from Nvidia and AMD are best if you also want to improve the program’s performance. You request one that can handle the Adobe Premiere Pro from your supplier.
- Furthermore, invest in a high-capacity storage device to save your projects since some outputs can be very large after color correction. The program allows you to render 4K files which are the largest.
- Finally, the above requirements are sufficient to run the following versions OF Adobe Premiere Pro:
i. Adobe Premiere Pro 22.2
ii. Adobe Premiere Pro 22.1.2
iii. Adobe Premiere Pro 22.1.1
iv. Adobe Premiere Pro 22.0
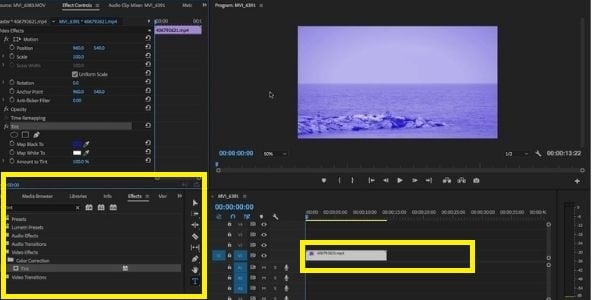
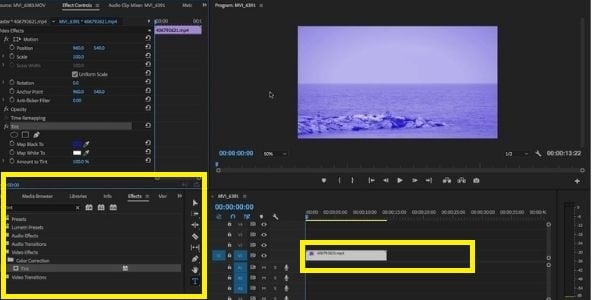
2. Select the video you want and put it on the timeline

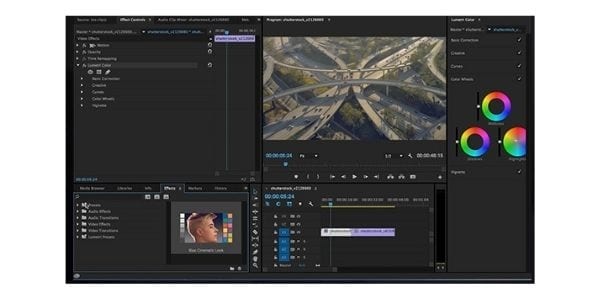
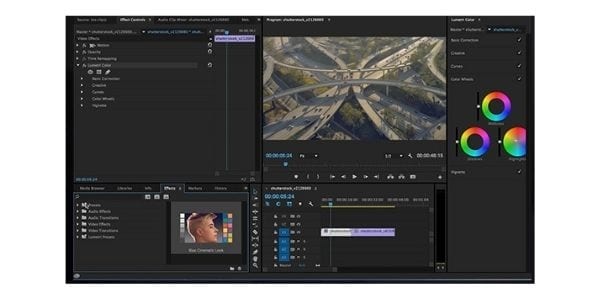
3. Premiere luts are accessible from two sections of the program
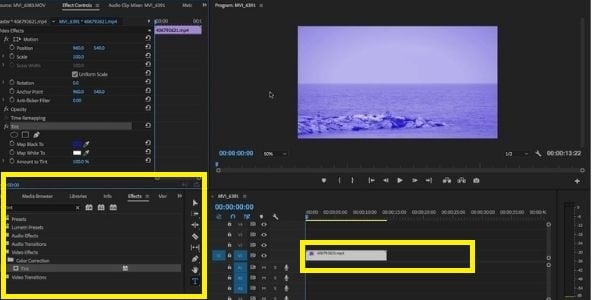
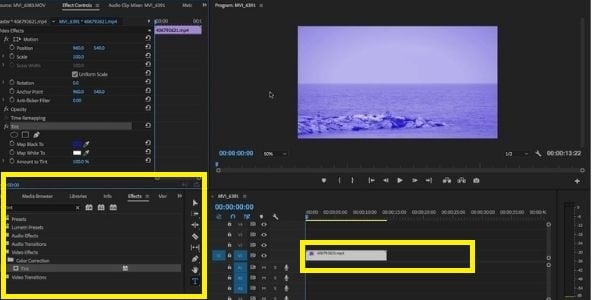
Input luts are available under the Basic Correction tab from the Lumetri Panel as above.
Alternatively, you can get them by accessing the Basic Correction tab from the Lumetri Section of the Effects Control Panel.
4. Then, open the Input LUT dropdown menu and choose the premiere lut you want
Adobe Premiere Pro has preset input LUTs. However, you can also add your own by clicking browse. Doing so opens your computer’s File Explorer and you can locate your custom premiere luts. The software applies the premiere lut, after which you can use the tools to make adjustments.
Additionally, Adobe Premiere Pro allows you to install custom LUT files to use. Below is the process for macOS users.
- Create these target directories in your Adobe Premiere Installation files. • For shared devices
/Library/Application Support/Adobe/Common/LUTs/Creative
/Library/Application Support/Adobe/Common/LUTs/Technical
• You need to create these files if you have administrator access.
/Users//Library/Application Support/Adobe/Common/LUTs/Creative
/Users//Library/Application Support/Adobe/Common/LUTs/Technical - Copy your custom LUT files to each of the folders.
- These will be available in your Lumetri Panel next time you launch Adobe Premiere Pro.
The process is the same for Windows Users. However, the target directories are different.
- For shared devices:
C:\ Program Files\ Adobe\Common\LUTs\Creative
C:\ Program Files\ Adobe\Common\LUTs\Creative - You need to create these files if you have administrator access.
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Creative
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Technical
Adobe Premiere Pro accepts .look and .cube file types, allowing you more creative freedom. Additionally, you can save and export any custom premiere luts to use in other projects. The next section offers a step-by-step guide on how to do that.
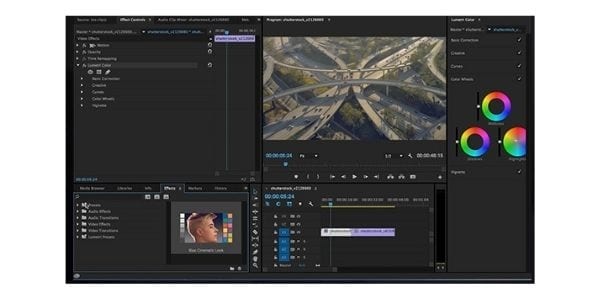
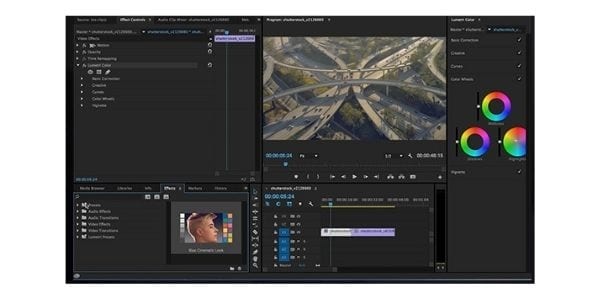
Finally, Looks allow you to make quick adjustments to your videos using the presets available on the Lumetri Panel. You can access these from the Effects Panel. Furthermore, it also allows you to preview the result. The intensity of the look can vary depending on where the slider is on the effects panel.
How to save and export your LUTS?
Most filmmakers prefer to save their premier luts for later use. Here is how to do it:
- Follow the above process through to step 5.
- Once you finish your editing, click on the Lumetri Pop Up menu and choose Save Preset.
- Fill the respective fields with your custom information and click OK. The program will then save the clip to the location you specify.
- You can save custom luts in the following ways:
Scale only applies the new lut to the video. As such, all other luts you use are deleted. Therefore, if your video is one hour, your custom settings will run through the clip’s entire length.
Anchor To In Point only saves the section of the clip where your custom settings are active. Additionally, the software will add all pre-existing luts to the section without scaling. - Additionally, you can repeat the process and export your LUTs in the following formats:
.look exports the LUT as an Adobe Premiere Pro file to a location on your device.
.cube saves the Lumetri preset you can use on other color grading software. For example, you can use your .cube custom lut with Filmora.

For Win 7 or later (64-bit)
For macOS 10.12 or later
Finally, the above procedures only apply to certain versions of Adobe Premiere Pro. They may differ across devices. This is because Adobe releases new updates regularly to fix bugs and offer new functionality. So, keep checking regularly for any changes.
Conclusion
●Adobe Premiere Pro offers you fun luts to enhance the quality of your video. Additionally, the option to render videos in 4K quality allows you to output creations of the highest quality. Additionally, the option to save and export your LUTS to use with other programs like Filmora, means there is no limit to what you can create. Here is a link to some LUTs you can try on your next edit.
Do you wonder how some pictures or videos look so stunning? As you keep reading you will discover the secrets of achieving similar quality for your content. You need a video or photo-editing software such as Adobe Premiere Pro and LUTS. Premier Pro luts are file types that you use to make color corrections to your content. They are available in different formats, each with varying capabilities. Below is everything you need to improve your editing skills using Adobe’s software and premiere luts.

In this article
01 How does Premiere Pro Classify LUTS?
02 How to use Luts in Adobe Premiere Pro?
03 How to save and export your LUTS?
How does Premiere Pro Classify LUTS?
A premiere pro lut can fall into two categories depending on its core function. These are:
• Looks
These are premiere luts you use to make changes to your video or photo’s appearance and color scheme. They are available as presets under the Lumetri Color Panel and offer quick fixes to your content.
• Input Lut
You use these premiere pro luts to interpret log footage. Additionally, they are the first step of your color correcting process and work best on DSLR footage. However, keep reading to discover how to use luts in Adobe Premiere Pro.
How to use Luts in Adobe Premiere Pro?
Now that you are aware of how the program classifies the Luts, here is how you can correct your footage.
1. Get the latest version of the program
You can purchase and download the program from your region’s Adobe Website. The program is available for both macOS and Windows. However, it is quite heavy on the system. According to reports, the below requirements are sufficient.
- You need a processer with 8 cores and clock speeds upwards of 3.2GHz.
- 16 GB of Ram is ideal for macOS. However, you do require upwards of 32GB if you are running Windows.
- Graphics cards from Nvidia and AMD are best if you also want to improve the program’s performance. You request one that can handle the Adobe Premiere Pro from your supplier.
- Furthermore, invest in a high-capacity storage device to save your projects since some outputs can be very large after color correction. The program allows you to render 4K files which are the largest.
- Finally, the above requirements are sufficient to run the following versions OF Adobe Premiere Pro:
i. Adobe Premiere Pro 22.2
ii. Adobe Premiere Pro 22.1.2
iii. Adobe Premiere Pro 22.1.1
iv. Adobe Premiere Pro 22.0
2. Select the video you want and put it on the timeline

3. Premiere luts are accessible from two sections of the program
Input luts are available under the Basic Correction tab from the Lumetri Panel as above.
Alternatively, you can get them by accessing the Basic Correction tab from the Lumetri Section of the Effects Control Panel.
4. Then, open the Input LUT dropdown menu and choose the premiere lut you want
Adobe Premiere Pro has preset input LUTs. However, you can also add your own by clicking browse. Doing so opens your computer’s File Explorer and you can locate your custom premiere luts. The software applies the premiere lut, after which you can use the tools to make adjustments.
Additionally, Adobe Premiere Pro allows you to install custom LUT files to use. Below is the process for macOS users.
- Create these target directories in your Adobe Premiere Installation files. • For shared devices
/Library/Application Support/Adobe/Common/LUTs/Creative
/Library/Application Support/Adobe/Common/LUTs/Technical
• You need to create these files if you have administrator access.
/Users//Library/Application Support/Adobe/Common/LUTs/Creative
/Users//Library/Application Support/Adobe/Common/LUTs/Technical - Copy your custom LUT files to each of the folders.
- These will be available in your Lumetri Panel next time you launch Adobe Premiere Pro.
The process is the same for Windows Users. However, the target directories are different.
- For shared devices:
C:\ Program Files\ Adobe\Common\LUTs\Creative
C:\ Program Files\ Adobe\Common\LUTs\Creative - You need to create these files if you have administrator access.
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Creative
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Technical
Adobe Premiere Pro accepts .look and .cube file types, allowing you more creative freedom. Additionally, you can save and export any custom premiere luts to use in other projects. The next section offers a step-by-step guide on how to do that.
Finally, Looks allow you to make quick adjustments to your videos using the presets available on the Lumetri Panel. You can access these from the Effects Panel. Furthermore, it also allows you to preview the result. The intensity of the look can vary depending on where the slider is on the effects panel.
How to save and export your LUTS?
Most filmmakers prefer to save their premier luts for later use. Here is how to do it:
- Follow the above process through to step 5.
- Once you finish your editing, click on the Lumetri Pop Up menu and choose Save Preset.
- Fill the respective fields with your custom information and click OK. The program will then save the clip to the location you specify.
- You can save custom luts in the following ways:
Scale only applies the new lut to the video. As such, all other luts you use are deleted. Therefore, if your video is one hour, your custom settings will run through the clip’s entire length.
Anchor To In Point only saves the section of the clip where your custom settings are active. Additionally, the software will add all pre-existing luts to the section without scaling. - Additionally, you can repeat the process and export your LUTs in the following formats:
.look exports the LUT as an Adobe Premiere Pro file to a location on your device.
.cube saves the Lumetri preset you can use on other color grading software. For example, you can use your .cube custom lut with Filmora.

For Win 7 or later (64-bit)
For macOS 10.12 or later
Finally, the above procedures only apply to certain versions of Adobe Premiere Pro. They may differ across devices. This is because Adobe releases new updates regularly to fix bugs and offer new functionality. So, keep checking regularly for any changes.
Conclusion
●Adobe Premiere Pro offers you fun luts to enhance the quality of your video. Additionally, the option to render videos in 4K quality allows you to output creations of the highest quality. Additionally, the option to save and export your LUTS to use with other programs like Filmora, means there is no limit to what you can create. Here is a link to some LUTs you can try on your next edit.
Do you wonder how some pictures or videos look so stunning? As you keep reading you will discover the secrets of achieving similar quality for your content. You need a video or photo-editing software such as Adobe Premiere Pro and LUTS. Premier Pro luts are file types that you use to make color corrections to your content. They are available in different formats, each with varying capabilities. Below is everything you need to improve your editing skills using Adobe’s software and premiere luts.

In this article
01 How does Premiere Pro Classify LUTS?
02 How to use Luts in Adobe Premiere Pro?
03 How to save and export your LUTS?
How does Premiere Pro Classify LUTS?
A premiere pro lut can fall into two categories depending on its core function. These are:
• Looks
These are premiere luts you use to make changes to your video or photo’s appearance and color scheme. They are available as presets under the Lumetri Color Panel and offer quick fixes to your content.
• Input Lut
You use these premiere pro luts to interpret log footage. Additionally, they are the first step of your color correcting process and work best on DSLR footage. However, keep reading to discover how to use luts in Adobe Premiere Pro.
How to use Luts in Adobe Premiere Pro?
Now that you are aware of how the program classifies the Luts, here is how you can correct your footage.
1. Get the latest version of the program
You can purchase and download the program from your region’s Adobe Website. The program is available for both macOS and Windows. However, it is quite heavy on the system. According to reports, the below requirements are sufficient.
- You need a processer with 8 cores and clock speeds upwards of 3.2GHz.
- 16 GB of Ram is ideal for macOS. However, you do require upwards of 32GB if you are running Windows.
- Graphics cards from Nvidia and AMD are best if you also want to improve the program’s performance. You request one that can handle the Adobe Premiere Pro from your supplier.
- Furthermore, invest in a high-capacity storage device to save your projects since some outputs can be very large after color correction. The program allows you to render 4K files which are the largest.
- Finally, the above requirements are sufficient to run the following versions OF Adobe Premiere Pro:
i. Adobe Premiere Pro 22.2
ii. Adobe Premiere Pro 22.1.2
iii. Adobe Premiere Pro 22.1.1
iv. Adobe Premiere Pro 22.0
2. Select the video you want and put it on the timeline

3. Premiere luts are accessible from two sections of the program
Input luts are available under the Basic Correction tab from the Lumetri Panel as above.
Alternatively, you can get them by accessing the Basic Correction tab from the Lumetri Section of the Effects Control Panel.
4. Then, open the Input LUT dropdown menu and choose the premiere lut you want
Adobe Premiere Pro has preset input LUTs. However, you can also add your own by clicking browse. Doing so opens your computer’s File Explorer and you can locate your custom premiere luts. The software applies the premiere lut, after which you can use the tools to make adjustments.
Additionally, Adobe Premiere Pro allows you to install custom LUT files to use. Below is the process for macOS users.
- Create these target directories in your Adobe Premiere Installation files. • For shared devices
/Library/Application Support/Adobe/Common/LUTs/Creative
/Library/Application Support/Adobe/Common/LUTs/Technical
• You need to create these files if you have administrator access.
/Users//Library/Application Support/Adobe/Common/LUTs/Creative
/Users//Library/Application Support/Adobe/Common/LUTs/Technical - Copy your custom LUT files to each of the folders.
- These will be available in your Lumetri Panel next time you launch Adobe Premiere Pro.
The process is the same for Windows Users. However, the target directories are different.
- For shared devices:
C:\ Program Files\ Adobe\Common\LUTs\Creative
C:\ Program Files\ Adobe\Common\LUTs\Creative - You need to create these files if you have administrator access.
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Creative
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Technical
Adobe Premiere Pro accepts .look and .cube file types, allowing you more creative freedom. Additionally, you can save and export any custom premiere luts to use in other projects. The next section offers a step-by-step guide on how to do that.
Finally, Looks allow you to make quick adjustments to your videos using the presets available on the Lumetri Panel. You can access these from the Effects Panel. Furthermore, it also allows you to preview the result. The intensity of the look can vary depending on where the slider is on the effects panel.
How to save and export your LUTS?
Most filmmakers prefer to save their premier luts for later use. Here is how to do it:
- Follow the above process through to step 5.
- Once you finish your editing, click on the Lumetri Pop Up menu and choose Save Preset.
- Fill the respective fields with your custom information and click OK. The program will then save the clip to the location you specify.
- You can save custom luts in the following ways:
Scale only applies the new lut to the video. As such, all other luts you use are deleted. Therefore, if your video is one hour, your custom settings will run through the clip’s entire length.
Anchor To In Point only saves the section of the clip where your custom settings are active. Additionally, the software will add all pre-existing luts to the section without scaling. - Additionally, you can repeat the process and export your LUTs in the following formats:
.look exports the LUT as an Adobe Premiere Pro file to a location on your device.
.cube saves the Lumetri preset you can use on other color grading software. For example, you can use your .cube custom lut with Filmora.

For Win 7 or later (64-bit)
For macOS 10.12 or later
Finally, the above procedures only apply to certain versions of Adobe Premiere Pro. They may differ across devices. This is because Adobe releases new updates regularly to fix bugs and offer new functionality. So, keep checking regularly for any changes.
Conclusion
●Adobe Premiere Pro offers you fun luts to enhance the quality of your video. Additionally, the option to render videos in 4K quality allows you to output creations of the highest quality. Additionally, the option to save and export your LUTS to use with other programs like Filmora, means there is no limit to what you can create. Here is a link to some LUTs you can try on your next edit.
Do you wonder how some pictures or videos look so stunning? As you keep reading you will discover the secrets of achieving similar quality for your content. You need a video or photo-editing software such as Adobe Premiere Pro and LUTS. Premier Pro luts are file types that you use to make color corrections to your content. They are available in different formats, each with varying capabilities. Below is everything you need to improve your editing skills using Adobe’s software and premiere luts.

In this article
01 How does Premiere Pro Classify LUTS?
02 How to use Luts in Adobe Premiere Pro?
03 How to save and export your LUTS?
How does Premiere Pro Classify LUTS?
A premiere pro lut can fall into two categories depending on its core function. These are:
• Looks
These are premiere luts you use to make changes to your video or photo’s appearance and color scheme. They are available as presets under the Lumetri Color Panel and offer quick fixes to your content.
• Input Lut
You use these premiere pro luts to interpret log footage. Additionally, they are the first step of your color correcting process and work best on DSLR footage. However, keep reading to discover how to use luts in Adobe Premiere Pro.
How to use Luts in Adobe Premiere Pro?
Now that you are aware of how the program classifies the Luts, here is how you can correct your footage.
1. Get the latest version of the program
You can purchase and download the program from your region’s Adobe Website. The program is available for both macOS and Windows. However, it is quite heavy on the system. According to reports, the below requirements are sufficient.
- You need a processer with 8 cores and clock speeds upwards of 3.2GHz.
- 16 GB of Ram is ideal for macOS. However, you do require upwards of 32GB if you are running Windows.
- Graphics cards from Nvidia and AMD are best if you also want to improve the program’s performance. You request one that can handle the Adobe Premiere Pro from your supplier.
- Furthermore, invest in a high-capacity storage device to save your projects since some outputs can be very large after color correction. The program allows you to render 4K files which are the largest.
- Finally, the above requirements are sufficient to run the following versions OF Adobe Premiere Pro:
i. Adobe Premiere Pro 22.2
ii. Adobe Premiere Pro 22.1.2
iii. Adobe Premiere Pro 22.1.1
iv. Adobe Premiere Pro 22.0
2. Select the video you want and put it on the timeline

3. Premiere luts are accessible from two sections of the program
Input luts are available under the Basic Correction tab from the Lumetri Panel as above.
Alternatively, you can get them by accessing the Basic Correction tab from the Lumetri Section of the Effects Control Panel.
4. Then, open the Input LUT dropdown menu and choose the premiere lut you want
Adobe Premiere Pro has preset input LUTs. However, you can also add your own by clicking browse. Doing so opens your computer’s File Explorer and you can locate your custom premiere luts. The software applies the premiere lut, after which you can use the tools to make adjustments.
Additionally, Adobe Premiere Pro allows you to install custom LUT files to use. Below is the process for macOS users.
- Create these target directories in your Adobe Premiere Installation files. • For shared devices
/Library/Application Support/Adobe/Common/LUTs/Creative
/Library/Application Support/Adobe/Common/LUTs/Technical
• You need to create these files if you have administrator access.
/Users//Library/Application Support/Adobe/Common/LUTs/Creative
/Users//Library/Application Support/Adobe/Common/LUTs/Technical - Copy your custom LUT files to each of the folders.
- These will be available in your Lumetri Panel next time you launch Adobe Premiere Pro.
The process is the same for Windows Users. However, the target directories are different.
- For shared devices:
C:\ Program Files\ Adobe\Common\LUTs\Creative
C:\ Program Files\ Adobe\Common\LUTs\Creative - You need to create these files if you have administrator access.
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Creative
C:\Users\yourusername\AppData\Roaming\Adobe\Common\LUTs\Technical
Adobe Premiere Pro accepts .look and .cube file types, allowing you more creative freedom. Additionally, you can save and export any custom premiere luts to use in other projects. The next section offers a step-by-step guide on how to do that.
Finally, Looks allow you to make quick adjustments to your videos using the presets available on the Lumetri Panel. You can access these from the Effects Panel. Furthermore, it also allows you to preview the result. The intensity of the look can vary depending on where the slider is on the effects panel.
How to save and export your LUTS?
Most filmmakers prefer to save their premier luts for later use. Here is how to do it:
- Follow the above process through to step 5.
- Once you finish your editing, click on the Lumetri Pop Up menu and choose Save Preset.
- Fill the respective fields with your custom information and click OK. The program will then save the clip to the location you specify.
- You can save custom luts in the following ways:
Scale only applies the new lut to the video. As such, all other luts you use are deleted. Therefore, if your video is one hour, your custom settings will run through the clip’s entire length.
Anchor To In Point only saves the section of the clip where your custom settings are active. Additionally, the software will add all pre-existing luts to the section without scaling. - Additionally, you can repeat the process and export your LUTs in the following formats:
.look exports the LUT as an Adobe Premiere Pro file to a location on your device.
.cube saves the Lumetri preset you can use on other color grading software. For example, you can use your .cube custom lut with Filmora.

For Win 7 or later (64-bit)
For macOS 10.12 or later
Finally, the above procedures only apply to certain versions of Adobe Premiere Pro. They may differ across devices. This is because Adobe releases new updates regularly to fix bugs and offer new functionality. So, keep checking regularly for any changes.
Conclusion
●Adobe Premiere Pro offers you fun luts to enhance the quality of your video. Additionally, the option to render videos in 4K quality allows you to output creations of the highest quality. Additionally, the option to save and export your LUTS to use with other programs like Filmora, means there is no limit to what you can create. Here is a link to some LUTs you can try on your next edit.
How to Use LUTs in VN Editor – Complete Guide and Best LUTs Download
Hello and welcome to another article full of information and excitement. The topic of this article is LUT for the VN editor. So it will be exciting for those who want to use LUTs in their video to make them look nice and well. As we will discuss today that what is VN editor and how you can add LUTs to your videos using it on the devices it is compatible for. Moreover, where you can download some fantastic LUTs like moody LUTs, which help your videos to look nice, and which software you should use for this purpose if you are running a device on which the VN editor is not compatible. So let’s begin!
Part 1. What is VN editor?
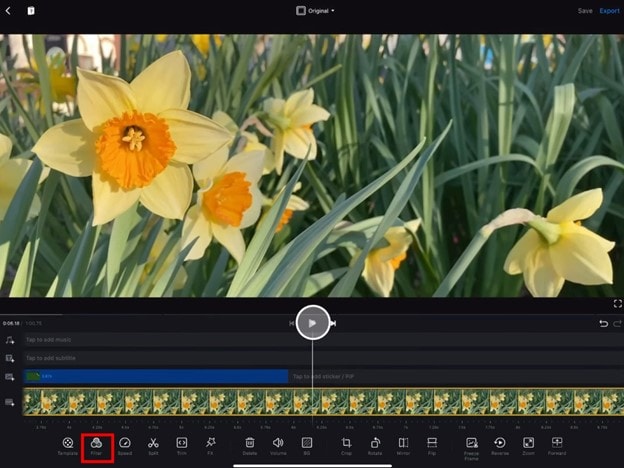
VN editor is one of the best choices for video editing on mobiles and Mac. Fast editing, transitions, effects, filters, colors, subtitles, music, and many other features make the VN video editing app a great tool for producing and editing videos. It aims to make editing shorter and more feature-rich, empowering everyone to take control of their own lives. You cannot only produce great videos but good films as well. In the following, we will discuss how you can add LUTs to your videos using it.

Part 2. How to use LUTs in VN editor?
First, we must know that it is compatible with which platforms. So, it is now available for Android, iOS, and Mac OS only. However, you can also use it on Windows with some Android or iOS emulators, but it is not a very continent way in our suggestions. Even after doing this, it does not work well on your Windows. Maybe you will face some glitches or malfunctioning problems. So it is better to use it on only those platforms for which it is primarily available. Please read the instructions below since we will go through how to use LUTs in it later on.
On Mac:
First of all, we will learn how you can do it on Mac:
- Download the VN Editor for Mac and open it.
- Add your video and then tap the filters option.

- Now choose custom filters and then select the LUTs pack.

- Select the desired LUT and apply.

On Mobile:
Secondly, we will discuss how we can do this on our mobiles (Android or iOS). The procedure on both devices (Android or iOS) is almost comparable. Therefore, we will discuss the steps from the perspective of both of these here:
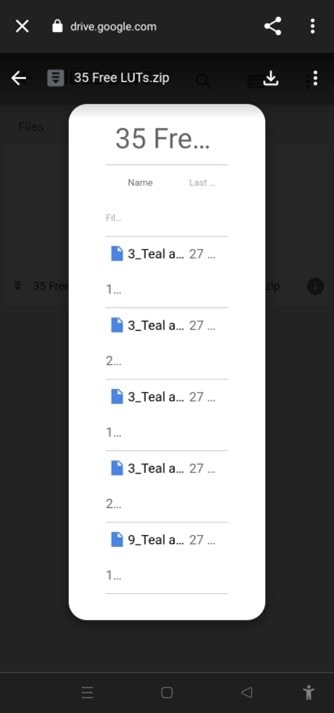
- First, download the VN editor from your mobile app store (Android or iOS) and the LUTs pack you want to use in your video.

- After downloading them on your mobile, open the VN editor application.
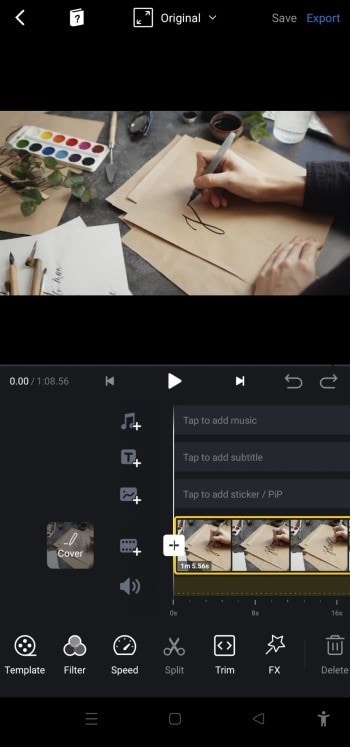
- Create a new project and add your video to it.

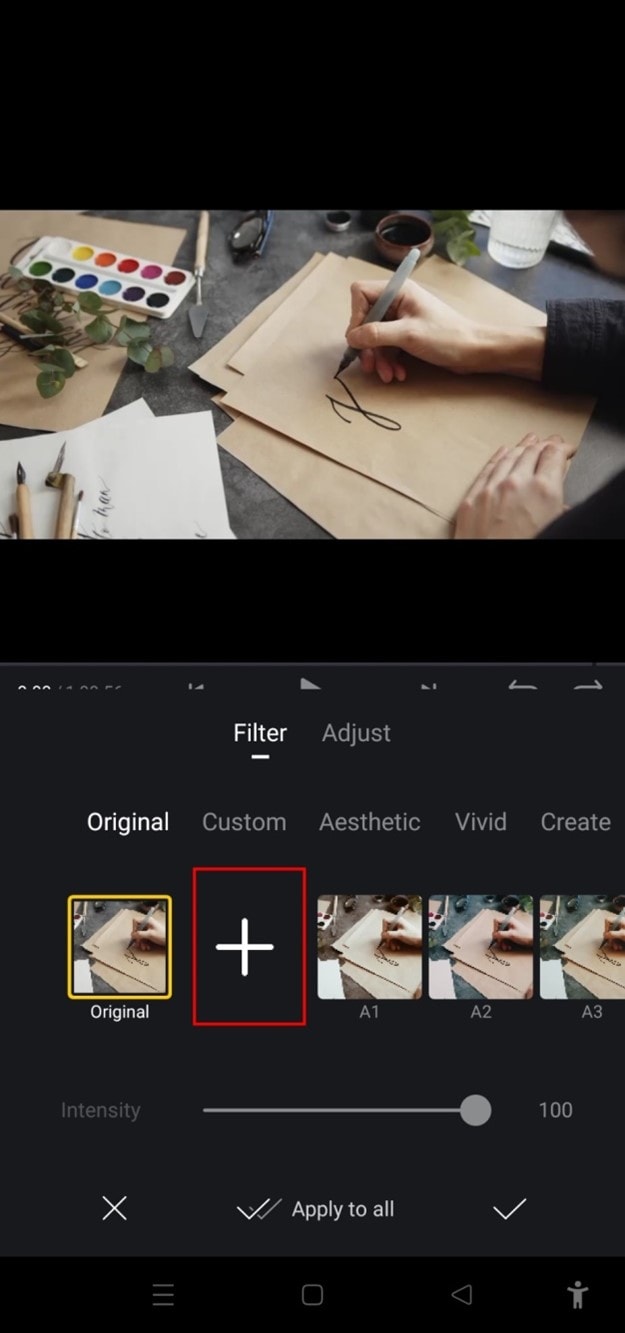
- Then click on the Filters option and select add external or custom filters option next to the existing filters.

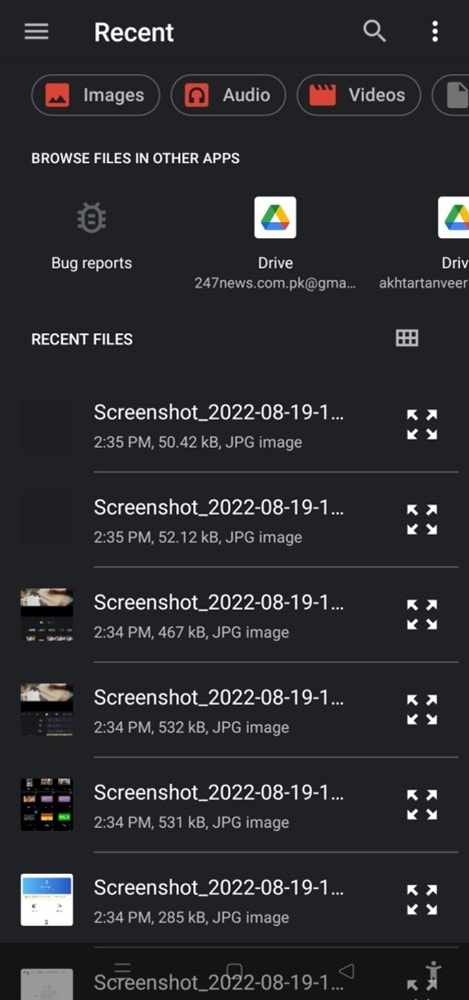
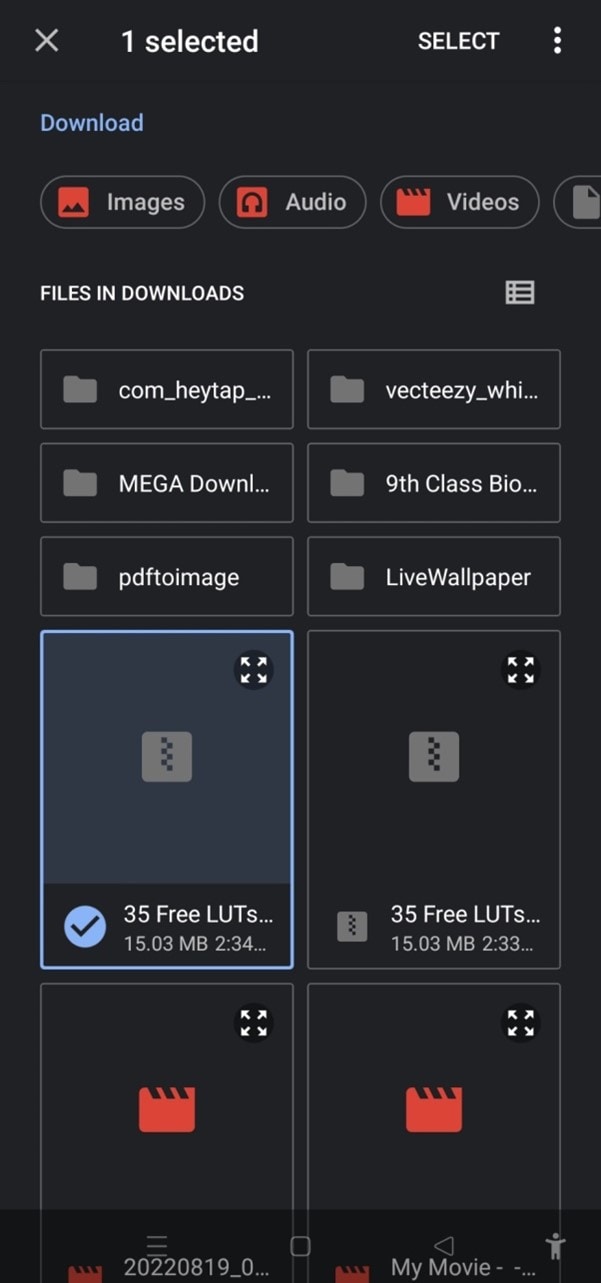
- It will take you to the File manager of your mobile, from which you have to find the folder in which you have stored your LUTs.

- After finding them, you can select those LUTs you want to use in your video and then click on the done or select button.

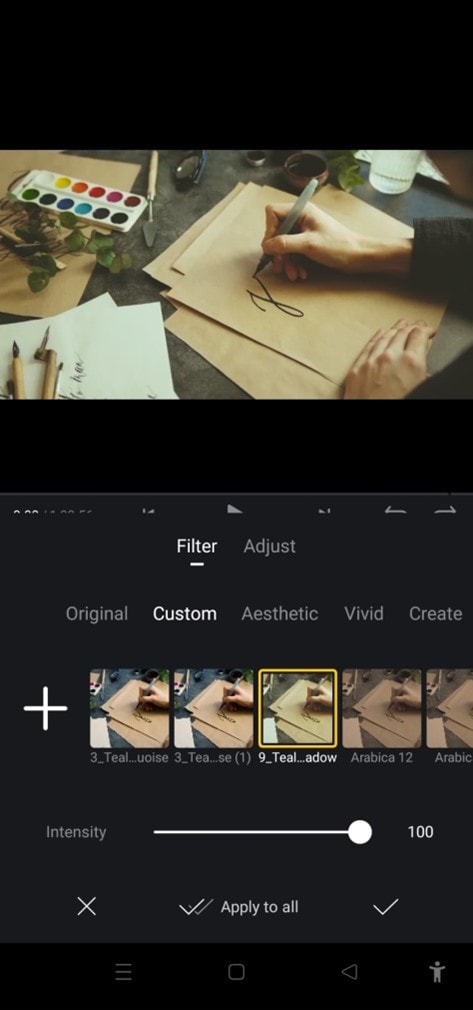
- Your downloaded LUTs start showing in the VN editor, and you can use them in your videos as you want.

Part 3. Best LUTs resource for VN video editor
1. Presets Store
Presets Store is an online platform that helps you with various Filters, LUTs, and other presets. So you can download LUTs for your videos for the VN editor using it. However, it’s not a free service. You have to pay for the LUTs you want to download from here. You can visit their YouTube channel to follow the latest LUTs, Filters and other presets on this platform.
2. Apna Editz
Apna Editz is another online platform you can use for this purpose. It also provides you with a fantastic variety of Presets like LUTs, Filters, and many other similar effects, which you can use in your video using the VN editor. The main Pros of this recommendation are that it’s a free website. So you can download LUTs for your videos from it for free. Keep an eye on their YouTube channel to be updated about the latest LUTs.
3. Lut Preset
Lut Preset is another alternative to all the above ones. You can get almost all your favorite LUTs for VN editor for free here and then use them in your videos as you want. They also share the latest LUTs on their YouTube Channel.
4. Pencil Hub
Pencil Hub is also a good option in this concern. However, it does not have too much variety of VN LUTs, but you can still use it to download some of the best LUTs for VN editors. To get informed of their every new effect and LUTs, their YouTube channel is the primary source.
5. YRP EDITZ
YRP ETIDZ is another good option if you are still looking for some fantastic VN LUTs. They, too not have a large variety of presets and LUTs. However, if you want some most commonly used LUTs for VN Editor, then they are a good option. You’ll notify of their most website updates by checking their YouTube channel.
Part 4. How to add LUTs to the best alternative to the VN editor?
VN Editor is undoubtedly an excellent choice to add LUTs to your videos. However, the VN editor is best suitable for mobile devices. To enhance your LUTs and effects, it would be great if you used some desktop software. Wondershare Filmora offers a great variety of built-in LUTs to choose from. Let’s look at how we can use Filmora to add LUTs:
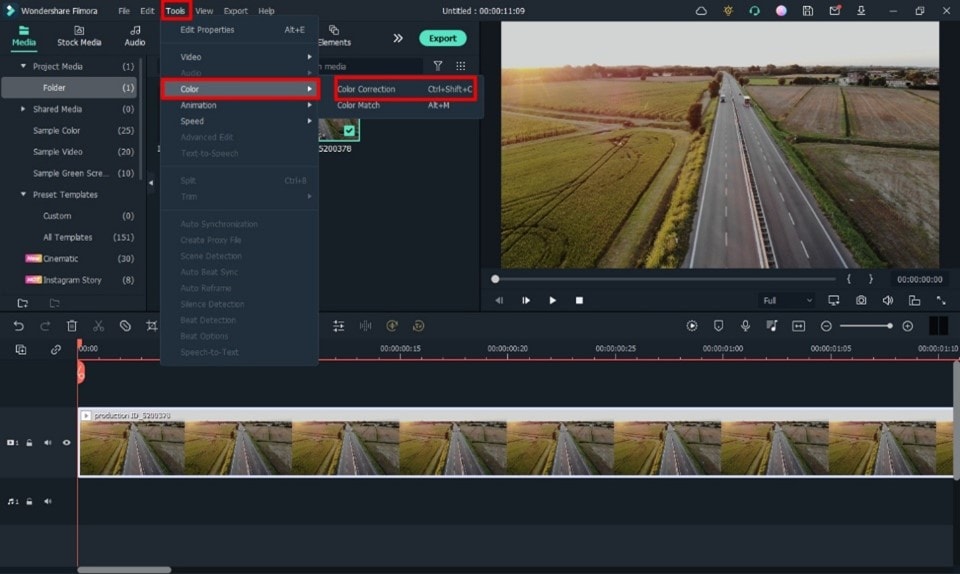
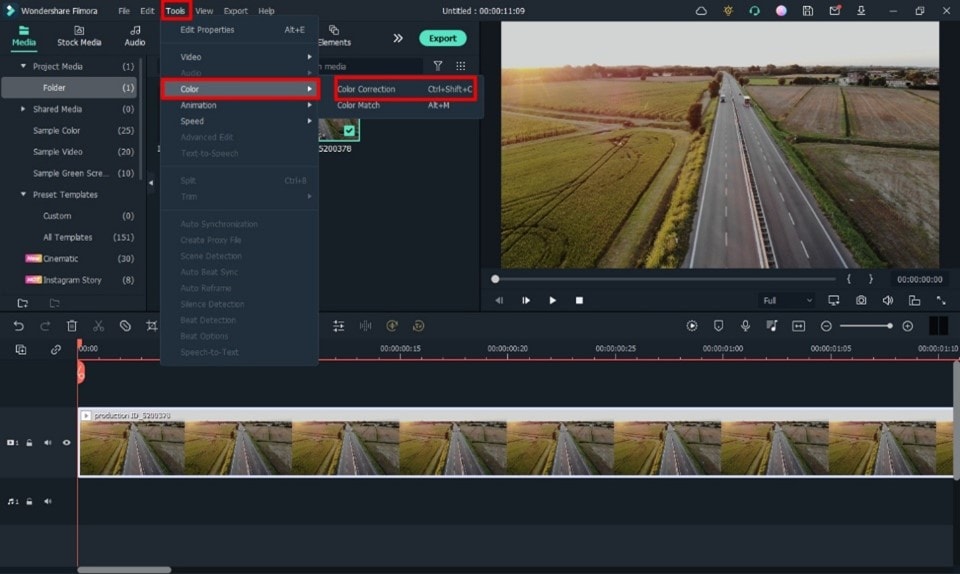
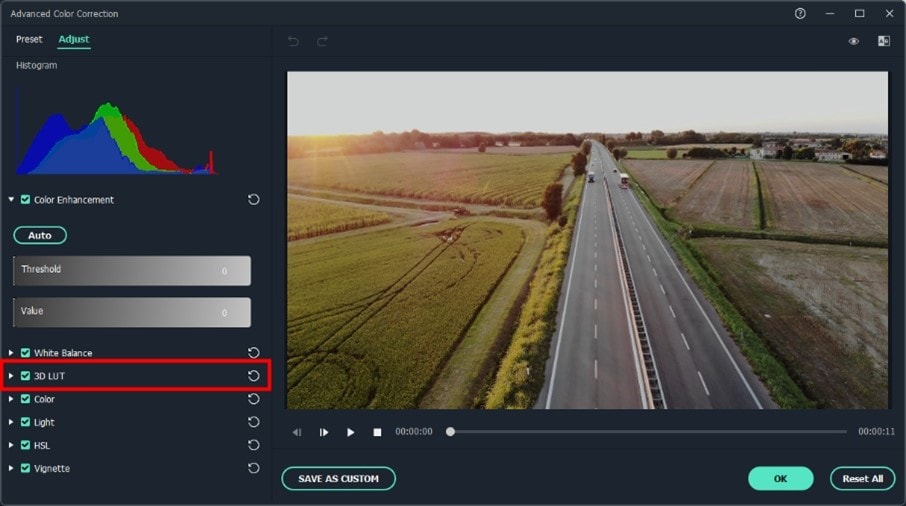
- Add your video and tap the tools, then click the Color option.
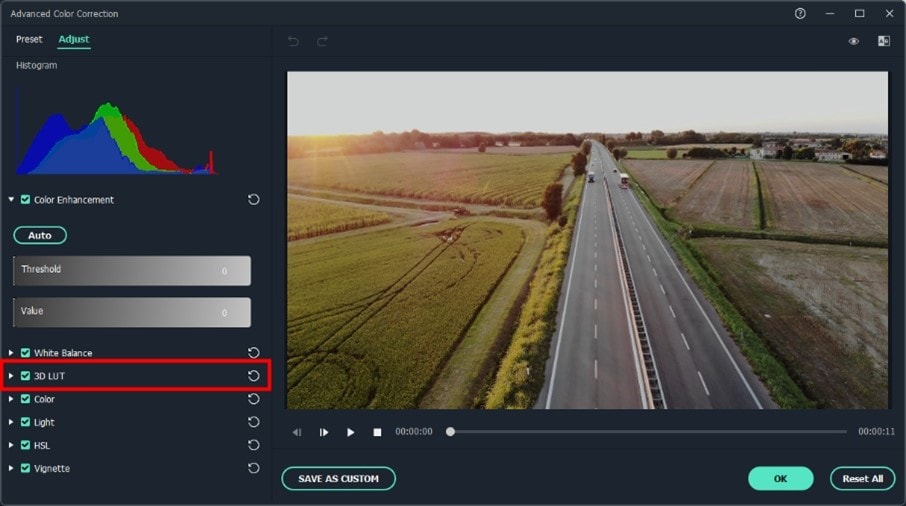
- Now select the Color Correction option and then choose 3D LUT.


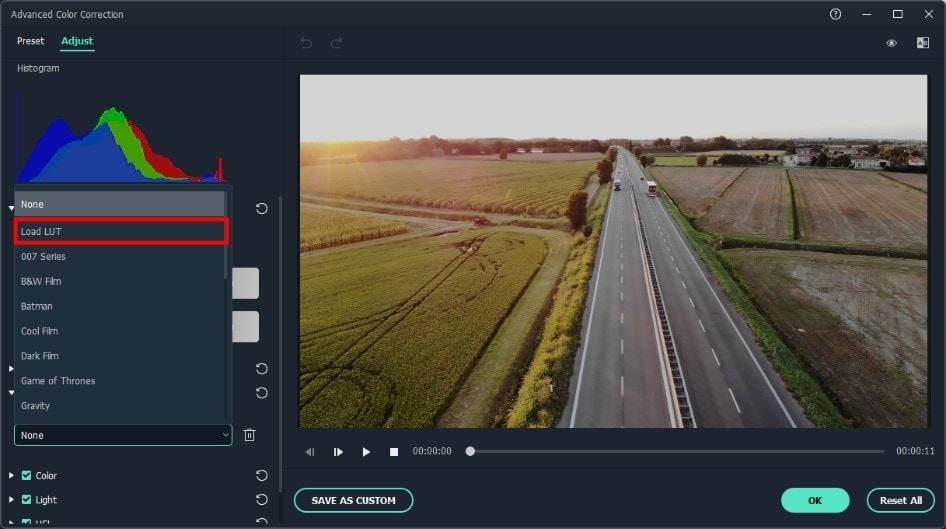
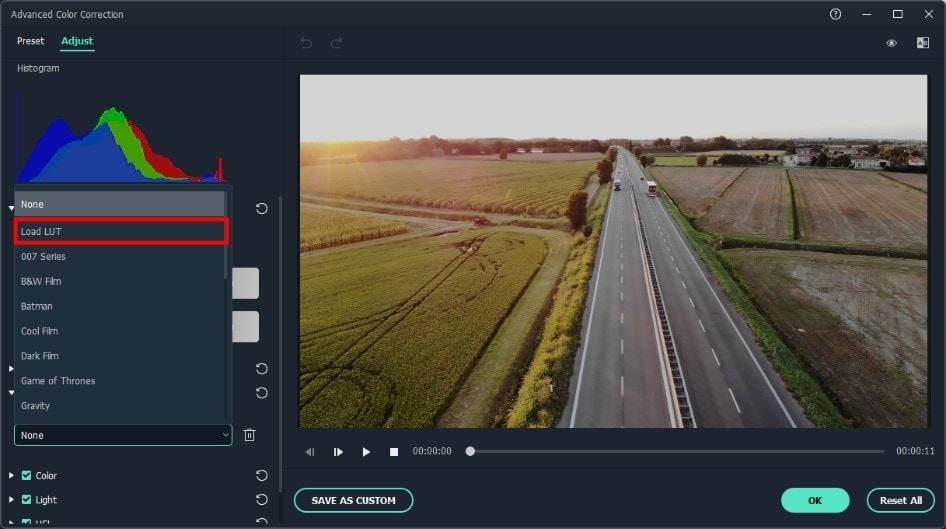
- Click the drop-down menu and select the Load new LUT option. Here you can import other downloaded preset LUTs to use

- Choose the LUT and click OK. Your new fantastic video is ready now.

Closing Thoughts
This post recommends several lut resources and demonstrates how to import them if you are a devoted user of VN editor and want to learn how to utilize it for video color grading. The more potent desktop editor Wondershare Filmora, which offers a range of built-in LUT sources and supports color grading settings, is of course recommended if you want to take your videos to the next level. Thanks for reading.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
2. Apna Editz
Apna Editz is another online platform you can use for this purpose. It also provides you with a fantastic variety of Presets like LUTs, Filters, and many other similar effects, which you can use in your video using the VN editor. The main Pros of this recommendation are that it’s a free website. So you can download LUTs for your videos from it for free. Keep an eye on their YouTube channel to be updated about the latest LUTs.
3. Lut Preset
Lut Preset is another alternative to all the above ones. You can get almost all your favorite LUTs for VN editor for free here and then use them in your videos as you want. They also share the latest LUTs on their YouTube Channel.
4. Pencil Hub
Pencil Hub is also a good option in this concern. However, it does not have too much variety of VN LUTs, but you can still use it to download some of the best LUTs for VN editors. To get informed of their every new effect and LUTs, their YouTube channel is the primary source.
5. YRP EDITZ
YRP ETIDZ is another good option if you are still looking for some fantastic VN LUTs. They, too not have a large variety of presets and LUTs. However, if you want some most commonly used LUTs for VN Editor, then they are a good option. You’ll notify of their most website updates by checking their YouTube channel.
Part 4. How to add LUTs to the best alternative to the VN editor?
VN Editor is undoubtedly an excellent choice to add LUTs to your videos. However, the VN editor is best suitable for mobile devices. To enhance your LUTs and effects, it would be great if you used some desktop software. Wondershare Filmora offers a great variety of built-in LUTs to choose from. Let’s look at how we can use Filmora to add LUTs:
- Add your video and tap the tools, then click the Color option.
- Now select the Color Correction option and then choose 3D LUT.


- Click the drop-down menu and select the Load new LUT option. Here you can import other downloaded preset LUTs to use

- Choose the LUT and click OK. Your new fantastic video is ready now.

Closing Thoughts
This post recommends several lut resources and demonstrates how to import them if you are a devoted user of VN editor and want to learn how to utilize it for video color grading. The more potent desktop editor Wondershare Filmora, which offers a range of built-in LUT sources and supports color grading settings, is of course recommended if you want to take your videos to the next level. Thanks for reading.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Live Stream on YouTube Using Zoom
Abundant Video Effects - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials provided by the official channel
Zoom sessions have made daily meetings a lot easier as it offers great flexibility to the people. You can conduct long and important business meetings or educational class lessons in the comfort of your home. As Zoom meetings are widely adopted as a new medium of communication, many people have started to stream live Zoom sessions across various online platforms.
One of the popular online platforms is YouTube, so one must know how to Zoom YouTube live streaming instantly. Through this article, you will come to know about simple and basic steps regarding stream Zoom to YouTube flawlessly.
In this article
Part 1: Software Requirements
Part 2: Live Stream on YouTube Using Zoom
Part 1: Software Requirements
In this part, we will mention software requirements for Zoom meetings and webinars to conduct Zoom live streams on YouTube comfortably on your devices.
Streaming for Zoom Meeting
- Pro, Business, Education, or Enterprise Account
- The Host is Licensed
- Zoom Desktop Client
- **Windows:**Version 4.4.53582 or Higher
- **macOS:**Version 4.4.53582 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live streaming is enabled on YouTube
Streaming for Zoom Webinar
- Pro, Business, Education, or Enterprise Account
- The Host is Assigned a Zoom Webinar License
- Zoom Desktop Client
- **Windows:**Version 4.0 or Higher
- **macOS:**Version 4.0 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live Streaming Enabled on YouTube
Part 2: Live Stream on YouTube Using Zoom
To Zoom YouTube live, this part contains detailed steps that will assist you throughout the whole process.
Steps to Execute Before Live Streaming
Before going live on YouTube, the first step is to schedule the meeting in Zoom for successful live streaming. To do so, open your Zoom account and schedule a suitable time for the meeting or webinar you want to conduct.

Activating the Live Streaming Option
Step 1: To begin, first sign in to your Zoom account and then navigate to “Zoom meeting settings.” On this menu, scroll down to find the option “In Meeting (Advanced)” on the left side.
Step 2: Now turn on the toggle of “Allow live streaming meetings” to activate the feature of live streaming. Afterward, you would see four checkboxes on your screen through which you can control where to stream Zoom meetings.
Step 3: Start by unchecking the Facebook box if you don’t want to want live stream Zoom on the Facebook platform. Then, tap on the checkbox of YouTube to allow the live streaming of Zoom meetings on your YouTube account.
Step 4: Now, click on the checkbox for “Custom live streaming service” to enable the live streaming before your meeting starts. Also, on the displayed text box, you can enter any instructions for the host who will live stream your Zoom meeting. Once done with all the changes, tap on “Save” and continue with the steps given below.

Settings Up Live Streaming of Scheduled Meeting
If you want to live stream the scheduled Zoom meeting through the option of “Custom live streaming,” you should have your stream key, stream URL, and the URL of the live streaming page of your streaming site. Now read the below instructions to set up live streaming settings on YouTube.
Step 1: Navigate to the site Youtube.com by entering the internet ID and password. Then tap on the button “Create a video or post” displayed in the top right corner.

Step 2: From the displayed options, click on “Go Live” and create your channel for the live streaming videos. Verify your account from the phone call or received text message. Now from the YouTube home page, tap on the “Create a video or post” button to proceed further.

Step 3: After clicking on the option of “Go Live” again, enter the information about your live streaming video in the pop-up window. For this, you should navigate to the “Stream” tab to build an “Event title.” You can also enter a description along with the title. Now you can control the viewability of your live stream video such as public, private and unlisted.

Step 4: From the appeared drop-down menu, tap on the category of your live stream video. You can also turn on the toggle of “Schedule for later” if you want to live stream later and enter the date and time simultaneously.
Step 5: You can also add a thumbnail to your live stream video so that people can easily search. Afterward, choose the option either “Yes” or “No” of the heading saying, “Is this video made for kids?”. Once done, tap on the “Create Stream” button.
Step 6: A new window will appear containing your “Stream URL” and “Stream Key.” Copy and save this information for pre-scheduled live streaming on a text file. Now tap on the “Share” option from the top right and then also copy the “Livestream URL” and save it in a text file.

How to Set Up the Live Stream on Zoom
Step 1: On your Zoom account, go to the lists of upcoming meetings and locate your scheduled meeting. After finding the scheduled meeting, choose the meeting topic to continue.

Step 2: Now scroll down the page to select the option called “Live Streaming.” Click on this tab and then click on the option saying “configure live stream settings.”

Step 3: On the pop-up screen, enter all the information you saved before, such as “Stream key,” “Stream URL,” and “Live streaming page URL” on their respective boxes. Once done, click on the “Save” button.

Guidelines to Perform Quickly Before Your Live Stream
Step 1: Start this process before half an hour of your meeting and click to begin your Zoom meeting. Then tap on the “More” option displayed on the toolbar.

Step 2: From the more options, select “Live on custom live streaming service.” Now proceed with the live streaming on your streaming platform.

Step 3: If you are utilizing YouTube live from the settings of “Live on custom live streaming service,” navigate to your YouTube live window. If you don’t have this window open, tap on the “Create a video or post” button and click on “Go Live.” From the “Manage” tab, select the title of your live stream video and then tap on the “Go Live” option from the top right corner.

How to Go Live from Your Zoom Meeting
Step 1: Through your Zoom meeting, tap on the “More” button and then click on “Live on YouTube.” A new window will display the form where you select your account.

Step 2: On the next page, enter the title of the YouTube live stream video and choose the viewability options such as public, private and unlisted. Once done with privacy options, tap on the “Go Live” button.

How to Stop the Stop the Live Stream and End the Zoom Meeting
Ending the Live Stream through Custom Streaming Service
For live-streaming YouTube videos through “Live on custom live streaming service,” tap on the “End Stream” button displayed in the top right corner that will end your live session.
Ending the Live Stream and Zoom Meeting
From your Zoom meeting, tap on the “More” button and tap on the option called “Stop live stream.” Afterward, select the “End Meeting” option to end the Zoom meeting for all participants. Then tap on the “End Meeting for All” option for confirmation.

Conclusion
Many people across the world use online platforms like YouTube to live stream their videos for more connectivity. As Zoom meetings and webinars are getting recognition, it’s a great idea to stream Zoom to YouTube live to have a larger audience. Using this article, you can find easy and simple steps to Zoom YouTube live according to your convenience.
Zoom sessions have made daily meetings a lot easier as it offers great flexibility to the people. You can conduct long and important business meetings or educational class lessons in the comfort of your home. As Zoom meetings are widely adopted as a new medium of communication, many people have started to stream live Zoom sessions across various online platforms.
One of the popular online platforms is YouTube, so one must know how to Zoom YouTube live streaming instantly. Through this article, you will come to know about simple and basic steps regarding stream Zoom to YouTube flawlessly.
In this article
Part 1: Software Requirements
Part 2: Live Stream on YouTube Using Zoom
Part 1: Software Requirements
In this part, we will mention software requirements for Zoom meetings and webinars to conduct Zoom live streams on YouTube comfortably on your devices.
Streaming for Zoom Meeting
- Pro, Business, Education, or Enterprise Account
- The Host is Licensed
- Zoom Desktop Client
- **Windows:**Version 4.4.53582 or Higher
- **macOS:**Version 4.4.53582 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live streaming is enabled on YouTube
Streaming for Zoom Webinar
- Pro, Business, Education, or Enterprise Account
- The Host is Assigned a Zoom Webinar License
- Zoom Desktop Client
- **Windows:**Version 4.0 or Higher
- **macOS:**Version 4.0 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live Streaming Enabled on YouTube
Part 2: Live Stream on YouTube Using Zoom
To Zoom YouTube live, this part contains detailed steps that will assist you throughout the whole process.
Steps to Execute Before Live Streaming
Before going live on YouTube, the first step is to schedule the meeting in Zoom for successful live streaming. To do so, open your Zoom account and schedule a suitable time for the meeting or webinar you want to conduct.

Activating the Live Streaming Option
Step 1: To begin, first sign in to your Zoom account and then navigate to “Zoom meeting settings.” On this menu, scroll down to find the option “In Meeting (Advanced)” on the left side.
Step 2: Now turn on the toggle of “Allow live streaming meetings” to activate the feature of live streaming. Afterward, you would see four checkboxes on your screen through which you can control where to stream Zoom meetings.
Step 3: Start by unchecking the Facebook box if you don’t want to want live stream Zoom on the Facebook platform. Then, tap on the checkbox of YouTube to allow the live streaming of Zoom meetings on your YouTube account.
Step 4: Now, click on the checkbox for “Custom live streaming service” to enable the live streaming before your meeting starts. Also, on the displayed text box, you can enter any instructions for the host who will live stream your Zoom meeting. Once done with all the changes, tap on “Save” and continue with the steps given below.

Settings Up Live Streaming of Scheduled Meeting
If you want to live stream the scheduled Zoom meeting through the option of “Custom live streaming,” you should have your stream key, stream URL, and the URL of the live streaming page of your streaming site. Now read the below instructions to set up live streaming settings on YouTube.
Step 1: Navigate to the site Youtube.com by entering the internet ID and password. Then tap on the button “Create a video or post” displayed in the top right corner.

Step 2: From the displayed options, click on “Go Live” and create your channel for the live streaming videos. Verify your account from the phone call or received text message. Now from the YouTube home page, tap on the “Create a video or post” button to proceed further.

Step 3: After clicking on the option of “Go Live” again, enter the information about your live streaming video in the pop-up window. For this, you should navigate to the “Stream” tab to build an “Event title.” You can also enter a description along with the title. Now you can control the viewability of your live stream video such as public, private and unlisted.

Step 4: From the appeared drop-down menu, tap on the category of your live stream video. You can also turn on the toggle of “Schedule for later” if you want to live stream later and enter the date and time simultaneously.
Step 5: You can also add a thumbnail to your live stream video so that people can easily search. Afterward, choose the option either “Yes” or “No” of the heading saying, “Is this video made for kids?”. Once done, tap on the “Create Stream” button.
Step 6: A new window will appear containing your “Stream URL” and “Stream Key.” Copy and save this information for pre-scheduled live streaming on a text file. Now tap on the “Share” option from the top right and then also copy the “Livestream URL” and save it in a text file.

How to Set Up the Live Stream on Zoom
Step 1: On your Zoom account, go to the lists of upcoming meetings and locate your scheduled meeting. After finding the scheduled meeting, choose the meeting topic to continue.

Step 2: Now scroll down the page to select the option called “Live Streaming.” Click on this tab and then click on the option saying “configure live stream settings.”

Step 3: On the pop-up screen, enter all the information you saved before, such as “Stream key,” “Stream URL,” and “Live streaming page URL” on their respective boxes. Once done, click on the “Save” button.

Guidelines to Perform Quickly Before Your Live Stream
Step 1: Start this process before half an hour of your meeting and click to begin your Zoom meeting. Then tap on the “More” option displayed on the toolbar.

Step 2: From the more options, select “Live on custom live streaming service.” Now proceed with the live streaming on your streaming platform.

Step 3: If you are utilizing YouTube live from the settings of “Live on custom live streaming service,” navigate to your YouTube live window. If you don’t have this window open, tap on the “Create a video or post” button and click on “Go Live.” From the “Manage” tab, select the title of your live stream video and then tap on the “Go Live” option from the top right corner.

How to Go Live from Your Zoom Meeting
Step 1: Through your Zoom meeting, tap on the “More” button and then click on “Live on YouTube.” A new window will display the form where you select your account.

Step 2: On the next page, enter the title of the YouTube live stream video and choose the viewability options such as public, private and unlisted. Once done with privacy options, tap on the “Go Live” button.

How to Stop the Stop the Live Stream and End the Zoom Meeting
Ending the Live Stream through Custom Streaming Service
For live-streaming YouTube videos through “Live on custom live streaming service,” tap on the “End Stream” button displayed in the top right corner that will end your live session.
Ending the Live Stream and Zoom Meeting
From your Zoom meeting, tap on the “More” button and tap on the option called “Stop live stream.” Afterward, select the “End Meeting” option to end the Zoom meeting for all participants. Then tap on the “End Meeting for All” option for confirmation.

Conclusion
Many people across the world use online platforms like YouTube to live stream their videos for more connectivity. As Zoom meetings and webinars are getting recognition, it’s a great idea to stream Zoom to YouTube live to have a larger audience. Using this article, you can find easy and simple steps to Zoom YouTube live according to your convenience.
Zoom sessions have made daily meetings a lot easier as it offers great flexibility to the people. You can conduct long and important business meetings or educational class lessons in the comfort of your home. As Zoom meetings are widely adopted as a new medium of communication, many people have started to stream live Zoom sessions across various online platforms.
One of the popular online platforms is YouTube, so one must know how to Zoom YouTube live streaming instantly. Through this article, you will come to know about simple and basic steps regarding stream Zoom to YouTube flawlessly.
In this article
Part 1: Software Requirements
Part 2: Live Stream on YouTube Using Zoom
Part 1: Software Requirements
In this part, we will mention software requirements for Zoom meetings and webinars to conduct Zoom live streams on YouTube comfortably on your devices.
Streaming for Zoom Meeting
- Pro, Business, Education, or Enterprise Account
- The Host is Licensed
- Zoom Desktop Client
- **Windows:**Version 4.4.53582 or Higher
- **macOS:**Version 4.4.53582 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live streaming is enabled on YouTube
Streaming for Zoom Webinar
- Pro, Business, Education, or Enterprise Account
- The Host is Assigned a Zoom Webinar License
- Zoom Desktop Client
- **Windows:**Version 4.0 or Higher
- **macOS:**Version 4.0 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live Streaming Enabled on YouTube
Part 2: Live Stream on YouTube Using Zoom
To Zoom YouTube live, this part contains detailed steps that will assist you throughout the whole process.
Steps to Execute Before Live Streaming
Before going live on YouTube, the first step is to schedule the meeting in Zoom for successful live streaming. To do so, open your Zoom account and schedule a suitable time for the meeting or webinar you want to conduct.

Activating the Live Streaming Option
Step 1: To begin, first sign in to your Zoom account and then navigate to “Zoom meeting settings.” On this menu, scroll down to find the option “In Meeting (Advanced)” on the left side.
Step 2: Now turn on the toggle of “Allow live streaming meetings” to activate the feature of live streaming. Afterward, you would see four checkboxes on your screen through which you can control where to stream Zoom meetings.
Step 3: Start by unchecking the Facebook box if you don’t want to want live stream Zoom on the Facebook platform. Then, tap on the checkbox of YouTube to allow the live streaming of Zoom meetings on your YouTube account.
Step 4: Now, click on the checkbox for “Custom live streaming service” to enable the live streaming before your meeting starts. Also, on the displayed text box, you can enter any instructions for the host who will live stream your Zoom meeting. Once done with all the changes, tap on “Save” and continue with the steps given below.

Settings Up Live Streaming of Scheduled Meeting
If you want to live stream the scheduled Zoom meeting through the option of “Custom live streaming,” you should have your stream key, stream URL, and the URL of the live streaming page of your streaming site. Now read the below instructions to set up live streaming settings on YouTube.
Step 1: Navigate to the site Youtube.com by entering the internet ID and password. Then tap on the button “Create a video or post” displayed in the top right corner.

Step 2: From the displayed options, click on “Go Live” and create your channel for the live streaming videos. Verify your account from the phone call or received text message. Now from the YouTube home page, tap on the “Create a video or post” button to proceed further.

Step 3: After clicking on the option of “Go Live” again, enter the information about your live streaming video in the pop-up window. For this, you should navigate to the “Stream” tab to build an “Event title.” You can also enter a description along with the title. Now you can control the viewability of your live stream video such as public, private and unlisted.

Step 4: From the appeared drop-down menu, tap on the category of your live stream video. You can also turn on the toggle of “Schedule for later” if you want to live stream later and enter the date and time simultaneously.
Step 5: You can also add a thumbnail to your live stream video so that people can easily search. Afterward, choose the option either “Yes” or “No” of the heading saying, “Is this video made for kids?”. Once done, tap on the “Create Stream” button.
Step 6: A new window will appear containing your “Stream URL” and “Stream Key.” Copy and save this information for pre-scheduled live streaming on a text file. Now tap on the “Share” option from the top right and then also copy the “Livestream URL” and save it in a text file.

How to Set Up the Live Stream on Zoom
Step 1: On your Zoom account, go to the lists of upcoming meetings and locate your scheduled meeting. After finding the scheduled meeting, choose the meeting topic to continue.

Step 2: Now scroll down the page to select the option called “Live Streaming.” Click on this tab and then click on the option saying “configure live stream settings.”

Step 3: On the pop-up screen, enter all the information you saved before, such as “Stream key,” “Stream URL,” and “Live streaming page URL” on their respective boxes. Once done, click on the “Save” button.

Guidelines to Perform Quickly Before Your Live Stream
Step 1: Start this process before half an hour of your meeting and click to begin your Zoom meeting. Then tap on the “More” option displayed on the toolbar.

Step 2: From the more options, select “Live on custom live streaming service.” Now proceed with the live streaming on your streaming platform.

Step 3: If you are utilizing YouTube live from the settings of “Live on custom live streaming service,” navigate to your YouTube live window. If you don’t have this window open, tap on the “Create a video or post” button and click on “Go Live.” From the “Manage” tab, select the title of your live stream video and then tap on the “Go Live” option from the top right corner.

How to Go Live from Your Zoom Meeting
Step 1: Through your Zoom meeting, tap on the “More” button and then click on “Live on YouTube.” A new window will display the form where you select your account.

Step 2: On the next page, enter the title of the YouTube live stream video and choose the viewability options such as public, private and unlisted. Once done with privacy options, tap on the “Go Live” button.

How to Stop the Stop the Live Stream and End the Zoom Meeting
Ending the Live Stream through Custom Streaming Service
For live-streaming YouTube videos through “Live on custom live streaming service,” tap on the “End Stream” button displayed in the top right corner that will end your live session.
Ending the Live Stream and Zoom Meeting
From your Zoom meeting, tap on the “More” button and tap on the option called “Stop live stream.” Afterward, select the “End Meeting” option to end the Zoom meeting for all participants. Then tap on the “End Meeting for All” option for confirmation.

Conclusion
Many people across the world use online platforms like YouTube to live stream their videos for more connectivity. As Zoom meetings and webinars are getting recognition, it’s a great idea to stream Zoom to YouTube live to have a larger audience. Using this article, you can find easy and simple steps to Zoom YouTube live according to your convenience.
Zoom sessions have made daily meetings a lot easier as it offers great flexibility to the people. You can conduct long and important business meetings or educational class lessons in the comfort of your home. As Zoom meetings are widely adopted as a new medium of communication, many people have started to stream live Zoom sessions across various online platforms.
One of the popular online platforms is YouTube, so one must know how to Zoom YouTube live streaming instantly. Through this article, you will come to know about simple and basic steps regarding stream Zoom to YouTube flawlessly.
In this article
Part 1: Software Requirements
Part 2: Live Stream on YouTube Using Zoom
Part 1: Software Requirements
In this part, we will mention software requirements for Zoom meetings and webinars to conduct Zoom live streams on YouTube comfortably on your devices.
Streaming for Zoom Meeting
- Pro, Business, Education, or Enterprise Account
- The Host is Licensed
- Zoom Desktop Client
- **Windows:**Version 4.4.53582 or Higher
- **macOS:**Version 4.4.53582 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live streaming is enabled on YouTube
Streaming for Zoom Webinar
- Pro, Business, Education, or Enterprise Account
- The Host is Assigned a Zoom Webinar License
- Zoom Desktop Client
- **Windows:**Version 4.0 or Higher
- **macOS:**Version 4.0 or Higher
- Zoom Mobile Client
- **Android:**Version 5.4.0 or Higher
- **iOS:**Version 5.4.0 or Higher
- Live Streaming Enabled on YouTube
Part 2: Live Stream on YouTube Using Zoom
To Zoom YouTube live, this part contains detailed steps that will assist you throughout the whole process.
Steps to Execute Before Live Streaming
Before going live on YouTube, the first step is to schedule the meeting in Zoom for successful live streaming. To do so, open your Zoom account and schedule a suitable time for the meeting or webinar you want to conduct.

Activating the Live Streaming Option
Step 1: To begin, first sign in to your Zoom account and then navigate to “Zoom meeting settings.” On this menu, scroll down to find the option “In Meeting (Advanced)” on the left side.
Step 2: Now turn on the toggle of “Allow live streaming meetings” to activate the feature of live streaming. Afterward, you would see four checkboxes on your screen through which you can control where to stream Zoom meetings.
Step 3: Start by unchecking the Facebook box if you don’t want to want live stream Zoom on the Facebook platform. Then, tap on the checkbox of YouTube to allow the live streaming of Zoom meetings on your YouTube account.
Step 4: Now, click on the checkbox for “Custom live streaming service” to enable the live streaming before your meeting starts. Also, on the displayed text box, you can enter any instructions for the host who will live stream your Zoom meeting. Once done with all the changes, tap on “Save” and continue with the steps given below.

Settings Up Live Streaming of Scheduled Meeting
If you want to live stream the scheduled Zoom meeting through the option of “Custom live streaming,” you should have your stream key, stream URL, and the URL of the live streaming page of your streaming site. Now read the below instructions to set up live streaming settings on YouTube.
Step 1: Navigate to the site Youtube.com by entering the internet ID and password. Then tap on the button “Create a video or post” displayed in the top right corner.

Step 2: From the displayed options, click on “Go Live” and create your channel for the live streaming videos. Verify your account from the phone call or received text message. Now from the YouTube home page, tap on the “Create a video or post” button to proceed further.

Step 3: After clicking on the option of “Go Live” again, enter the information about your live streaming video in the pop-up window. For this, you should navigate to the “Stream” tab to build an “Event title.” You can also enter a description along with the title. Now you can control the viewability of your live stream video such as public, private and unlisted.

Step 4: From the appeared drop-down menu, tap on the category of your live stream video. You can also turn on the toggle of “Schedule for later” if you want to live stream later and enter the date and time simultaneously.
Step 5: You can also add a thumbnail to your live stream video so that people can easily search. Afterward, choose the option either “Yes” or “No” of the heading saying, “Is this video made for kids?”. Once done, tap on the “Create Stream” button.
Step 6: A new window will appear containing your “Stream URL” and “Stream Key.” Copy and save this information for pre-scheduled live streaming on a text file. Now tap on the “Share” option from the top right and then also copy the “Livestream URL” and save it in a text file.

How to Set Up the Live Stream on Zoom
Step 1: On your Zoom account, go to the lists of upcoming meetings and locate your scheduled meeting. After finding the scheduled meeting, choose the meeting topic to continue.

Step 2: Now scroll down the page to select the option called “Live Streaming.” Click on this tab and then click on the option saying “configure live stream settings.”

Step 3: On the pop-up screen, enter all the information you saved before, such as “Stream key,” “Stream URL,” and “Live streaming page URL” on their respective boxes. Once done, click on the “Save” button.

Guidelines to Perform Quickly Before Your Live Stream
Step 1: Start this process before half an hour of your meeting and click to begin your Zoom meeting. Then tap on the “More” option displayed on the toolbar.

Step 2: From the more options, select “Live on custom live streaming service.” Now proceed with the live streaming on your streaming platform.

Step 3: If you are utilizing YouTube live from the settings of “Live on custom live streaming service,” navigate to your YouTube live window. If you don’t have this window open, tap on the “Create a video or post” button and click on “Go Live.” From the “Manage” tab, select the title of your live stream video and then tap on the “Go Live” option from the top right corner.

How to Go Live from Your Zoom Meeting
Step 1: Through your Zoom meeting, tap on the “More” button and then click on “Live on YouTube.” A new window will display the form where you select your account.

Step 2: On the next page, enter the title of the YouTube live stream video and choose the viewability options such as public, private and unlisted. Once done with privacy options, tap on the “Go Live” button.

How to Stop the Stop the Live Stream and End the Zoom Meeting
Ending the Live Stream through Custom Streaming Service
For live-streaming YouTube videos through “Live on custom live streaming service,” tap on the “End Stream” button displayed in the top right corner that will end your live session.
Ending the Live Stream and Zoom Meeting
From your Zoom meeting, tap on the “More” button and tap on the option called “Stop live stream.” Afterward, select the “End Meeting” option to end the Zoom meeting for all participants. Then tap on the “End Meeting for All” option for confirmation.

Conclusion
Many people across the world use online platforms like YouTube to live stream their videos for more connectivity. As Zoom meetings and webinars are getting recognition, it’s a great idea to stream Zoom to YouTube live to have a larger audience. Using this article, you can find easy and simple steps to Zoom YouTube live according to your convenience.
Also read:
- New In 2024, 15 Best Free MP4 Video Rotators Windows,Mac, Android, iPhone & Online
- 2024 Approved Spooky Halloween Best 15+ Halloween Countdown Video Clips
- 7 Solutions to Cut Video on Mac without Using FFmpeg, In 2024
- Windows Movie Maker Review
- Updated 6 Best Methods to Make a Video Longer
- How to Make a Slideshow GIF?
- Having Issues Trying to View SRT Files when You Add Subtitle Files for VLC? Learn the Right Ways to Do so and the Best Alternative Solution
- 2024 Approved Step by Step to Crop Videos Using Lightworks
- New REVIEW Whats Top 10 Software to Make AI Upscaling Video
- Updated In 2024, Boost Your Spirit Creating Motivational Status Videos
- Updated Want to Immediately Know Something About Discord GIF?
- New 3D LUT Mobile App Review - A Composite Application for Editing Media for 2024
- Make A Tattoo Disappear Like A Magic for 2024
- Updated Adobe Premiere Pro Rec 709 LUTs Finding The Best Options for 2024
- What Is Lumetri Color and How Do You Use It in Adobe After Effects? Find Out the Numerous Functions of Lumetri Panel and Ways to Apply Them to Your Video for 2024
- 2024 Approved How to Convert Videos to Slow Motion? Complete Guide
- Updated How to Windows Online Movie Maker Complete Guide
- In 2024, Best 5 Apps To Add Song To Video
- The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog
- New Rotate Video in iMovie
- New 2 Ways to Add Custom Subtitles to Netflix
- New In 2024, 100 Working Methods to Learn How to Rotate TikTok Video
- New Read Through This Post to Know What Frame Rate Is, the Different Variations, and Why 60FPS Is Superior. Also, Know the Tools Available to Make the Conversion
- New In 2024, Guide to Create a Timelapse Video in After Effects
- New How to Make an Adobe Slideshow the Easy Way
- Best 16 Motion Blur Apps for Videos & Photos
- 2024 Approved Adobe Premiere Pro Download and Use Guide
- How to Choose A Nice GoPro for Vlogging?
- New How to Create an Alternate Reality Effect
- In 2024, 2 Solutions to Crop a Video Using After Effects
- Updated Tutorial How To Add Motion Blur in Blender?
- In This Article, We Will Discuss How to Rotate Videos in the Lightworks Application. Below Is a Way to Rotate Videos in Lightworks Manually, Here, We Will Use the Z-Axis Rotation
- Updated Add Emoji to Linkedin Post – 5 Tips You Would Like to Know
- What Is the Best Frame Rate for 4K Videos, In 2024
- Fascinated About Exploring Your Graphic Creativity by Experimenting with Designing Slideshow Presentations on a Variety of Software Programs? Stay Here to Get the Know-How of Using Clideo
- Updated How to Make Discord Emoji GIF
- Updated Transparent Logo and Images Look Cool when You Are Planning to Create a Brand Identity. An Image with Unique Features Catches the Attention of Viewers and Leaves Impression
- In 2024, How to Use Lumetri Color in After Effects
- New Best Method to Split Video Into Parts Online
- 2024 Approved Add some Sci-Fi Touch to Your Next Video Content Using Wondershare Filmora Editing Tools to Create an Alternate Reality Effect
- Recording Slow-Motion Videos Is Not More Difficult Using a Smartphone. Learn Everything From How to Record Slow-Motion Video and Edit a Video to Slow Down It for 2024
- Updated HDR Photography How to Use HDR Mode on Your Android Devices
- New Discover the Process of Slowing Down Time-Lapse Videos on Your iPhone
- In 2024, When the Talk Is About an Effective Slideshow Design, People Also Ask of Creating a Quick Windows 10 Slideshow. Keep Reading to Know About the Quickest Ways of Setting the Issue Straight
- Ultimate guide to get the meltan box pokemon go For Lava Yuva 2 | Dr.fone
- A Complete Guide To OEM Unlocking on Samsung Galaxy F54 5G
- In 2024, 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Samsung Galaxy A25 5G | Dr.fone
- In 2024, How to Transfer Data from Lenovo ThinkPhone to Samsung Phone | Dr.fone
- In 2024, Top 11 Free Apps to Check IMEI on Oppo Reno 11F 5G Phones
- Life360 Learn How Everything Works On Nokia C32 | Dr.fone
- The Easiest Methods to Hard Reset Vivo S17t | Dr.fone
- How to Share/Fake Location on WhatsApp for Nubia Red Magic 8S Pro+ | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Realme 10T 5G | Dr.fone
- Disabling iPhone 14 Parental Restrictions With/Without Password | Dr.fone
- In 2024, Hide location on Apple iPhone 7 and Android without others knowing | Dr.fone
- How to Screen Mirroring Itel A70 to PC? | Dr.fone
- 9 Quick Fixes to Unfortunately TouchWiz has stopped Of Honor 100 Pro | Dr.fone
- How to Transfer Photos from Realme 12 Pro+ 5G to Laptop Without USB | Dr.fone
- Which Pokémon can Evolve with a Moon Stone For Honor X7b? | Dr.fone
- In 2024, How To Remove or Bypass Knox Enrollment Service On Nokia C12 Pro
- In 2024, 5 Techniques to Transfer Data from Oppo Reno 11 5G to iPhone 15/14/13/12 | Dr.fone
- How to restore wiped music on Motorola Moto G 5G (2023)
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Oppo A79 5G | Dr.fone
- Updated Best Voice Generators & Changers with The Most Anime Voices Supported for 2024
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Tecno Pova 6 Pro 5G | Dr.fone
- Solved Warning Camera Failed on Infinix Note 30 VIP Racing Edition | Dr.fone
- 3 Ways to Fake GPS Without Root On Samsung Galaxy A05s | Dr.fone
- Title: Premiere Pro Is a Powerful Video Editing Software. In This Article, You Will Learn About How to Use, Save and Export LUTs in Adobe Premiere Pro for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/premiere-pro-is-a-powerful-video-editing-software-in-this-article-you-will-learn-about-how-to-use-save-and-export-luts-in-adobe-premiere-pro-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























