:max_bytes(150000):strip_icc():format(webp)/Nightbooks-93aa15da6f37406fa34e8c155b1067b3.jpg)
Step by Step Guide of Make Gimp Transparent Background PNG for 2024

Step by Step Guide of Make Gimp Transparent Background PNG
Step by Step Guide on Make Gimp Transparent Background PNG
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
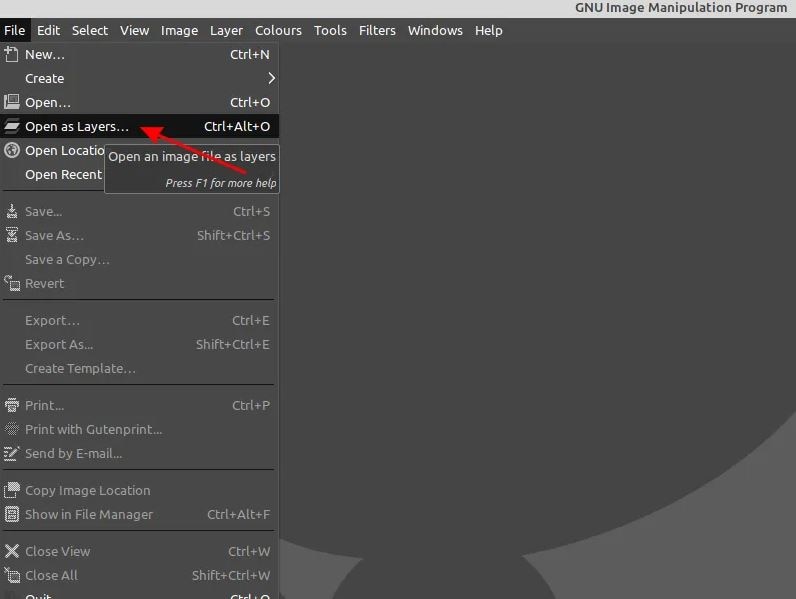
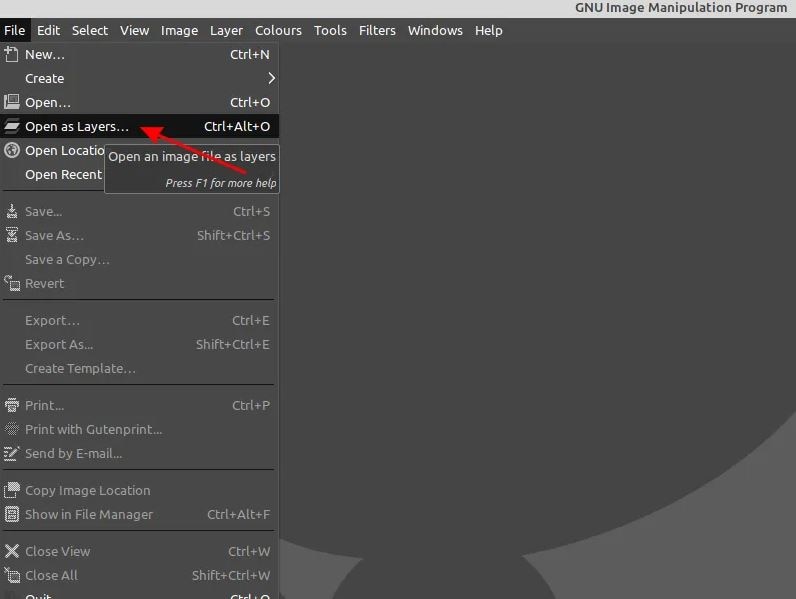
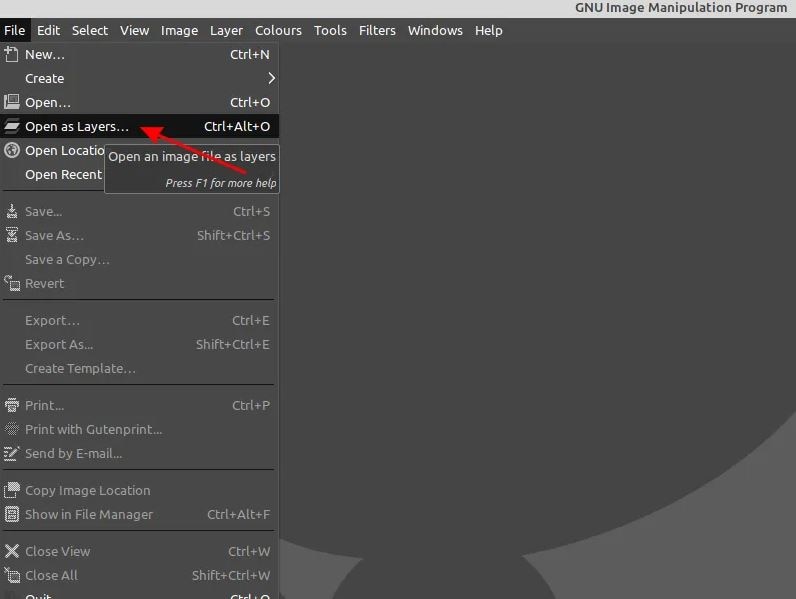
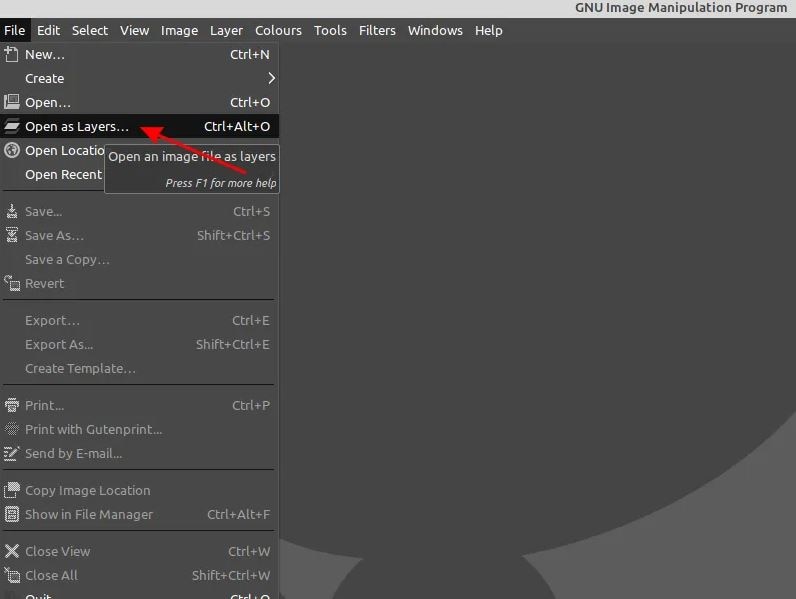
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
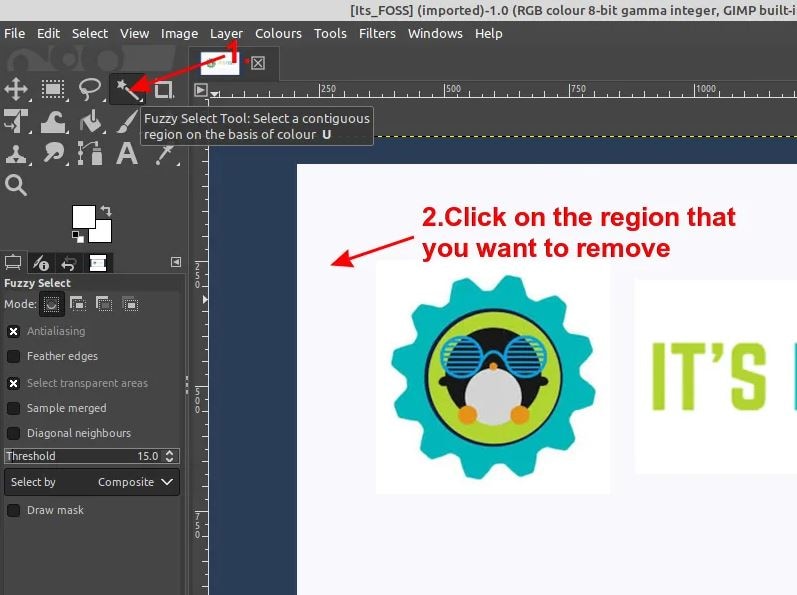
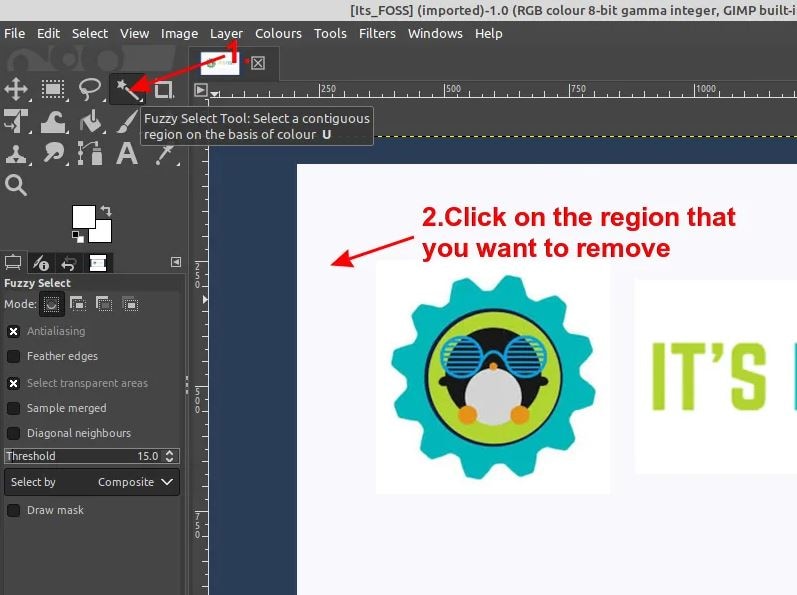
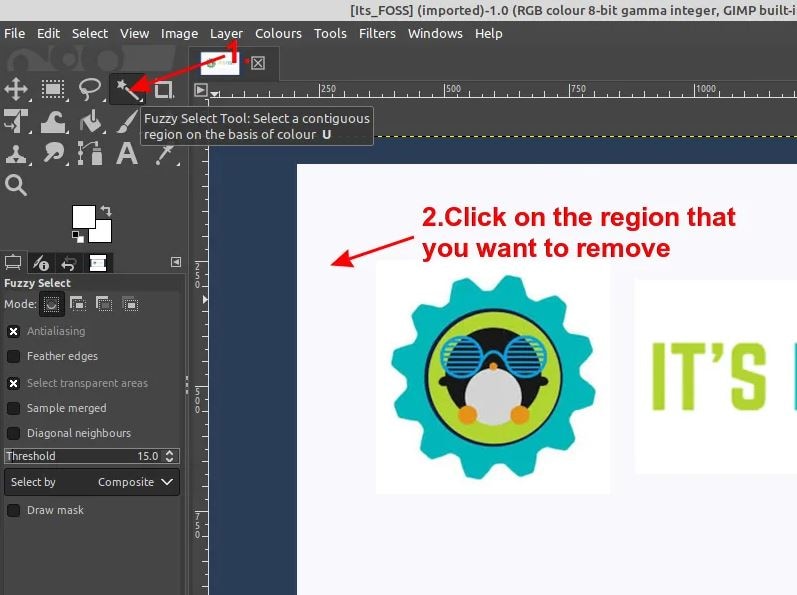
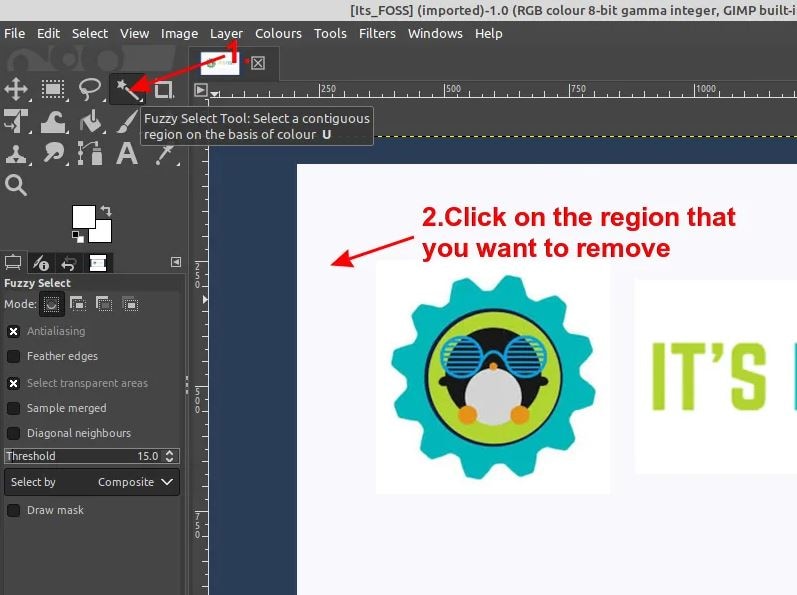
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
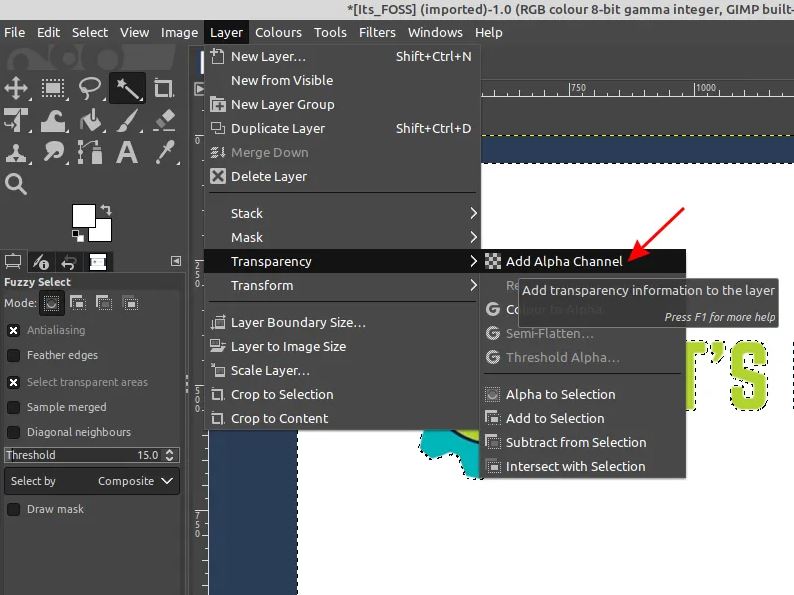
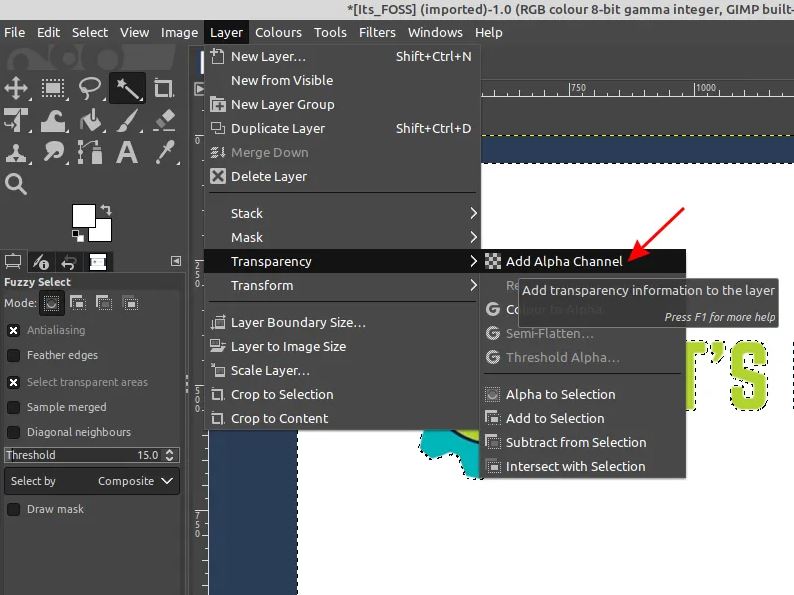
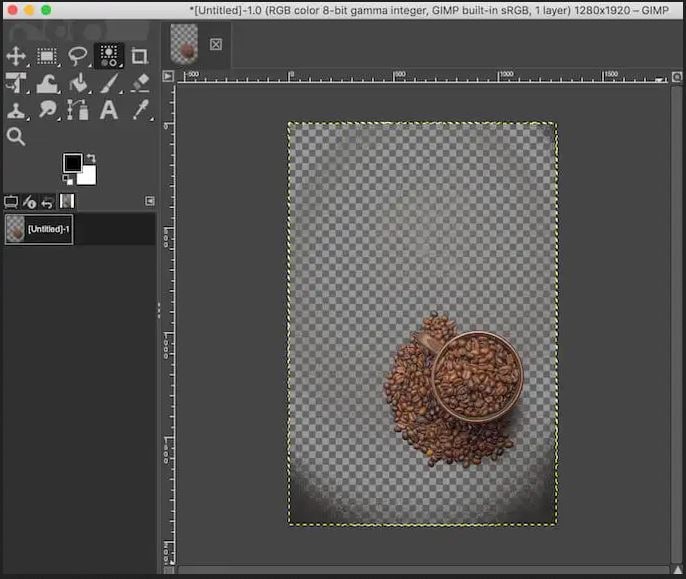
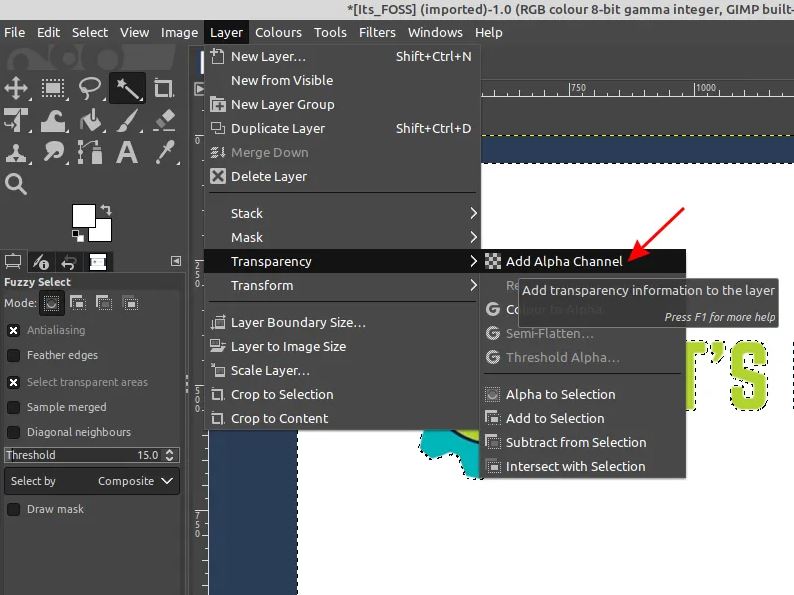
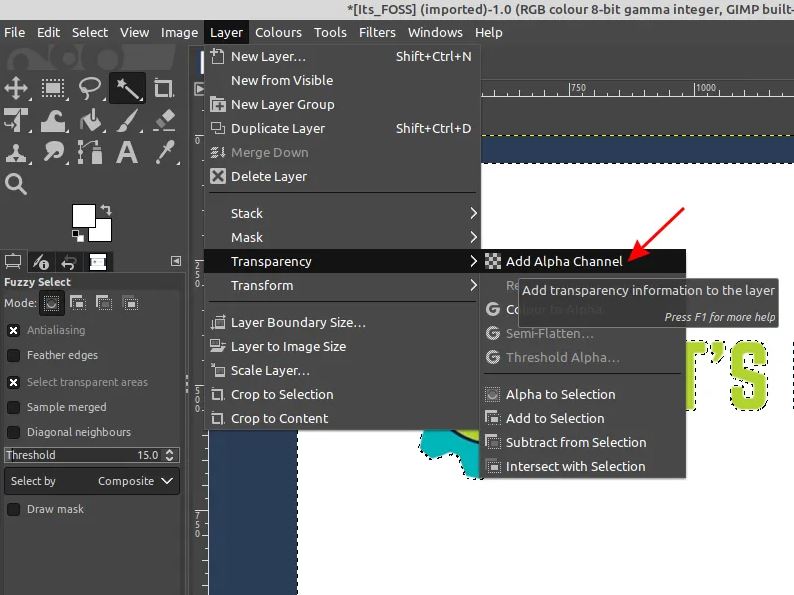
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
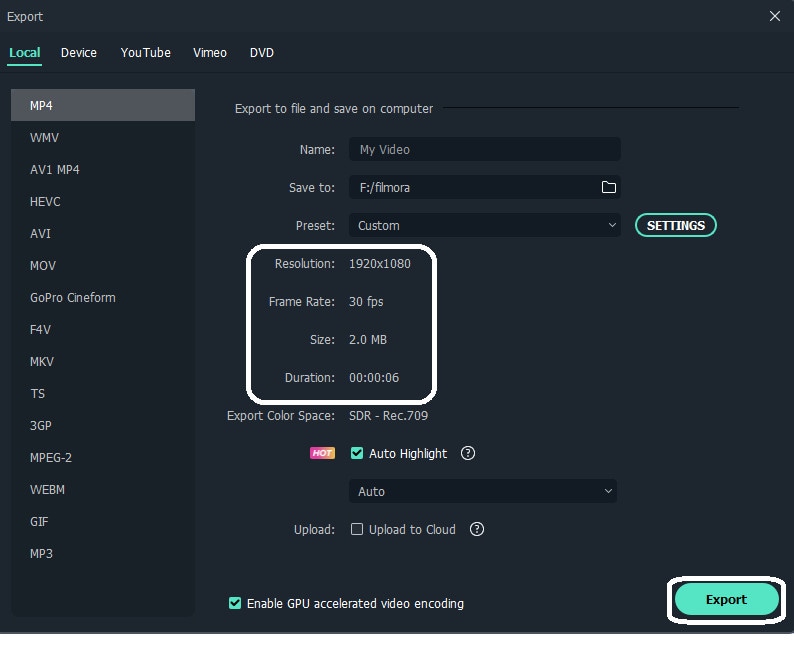
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
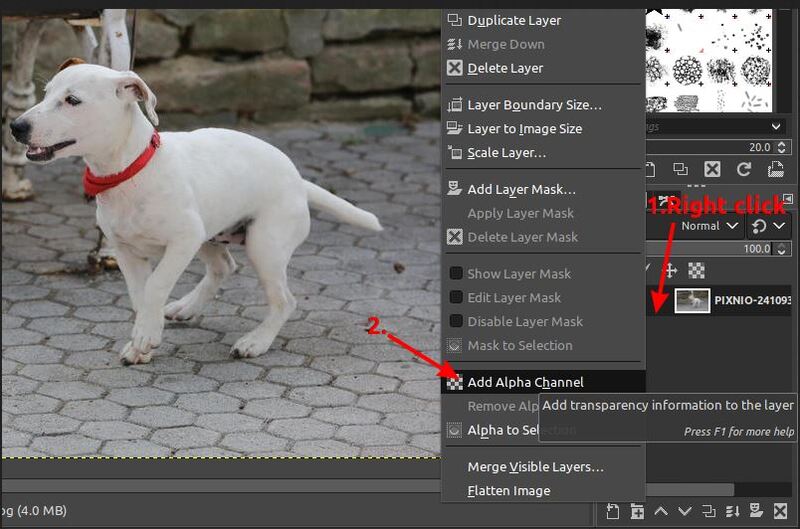
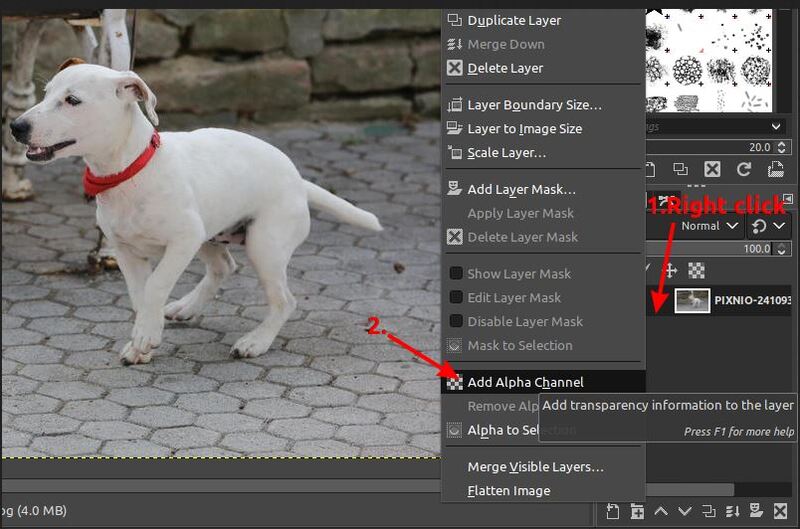
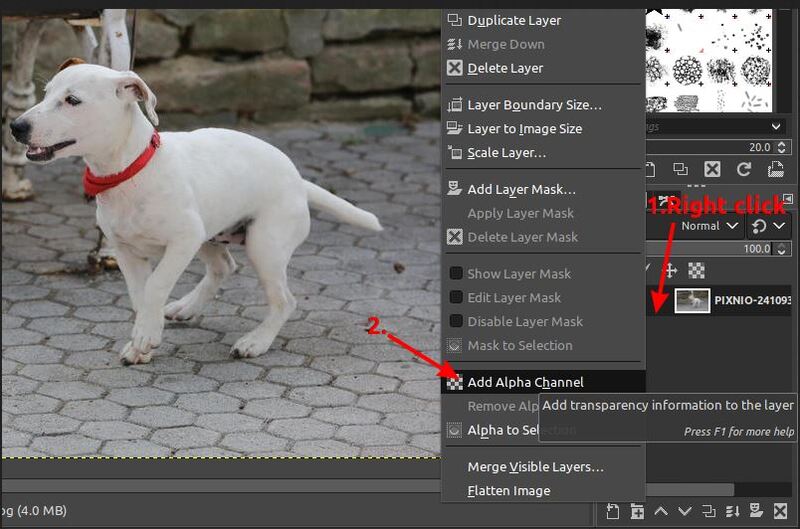
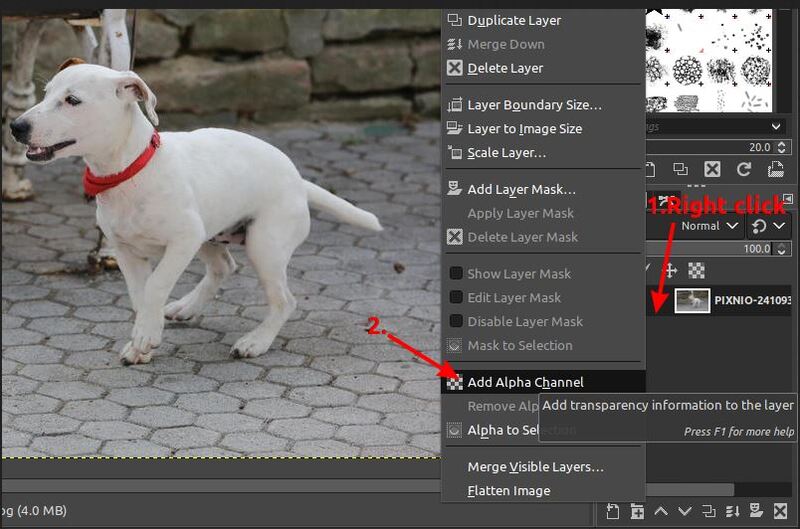
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
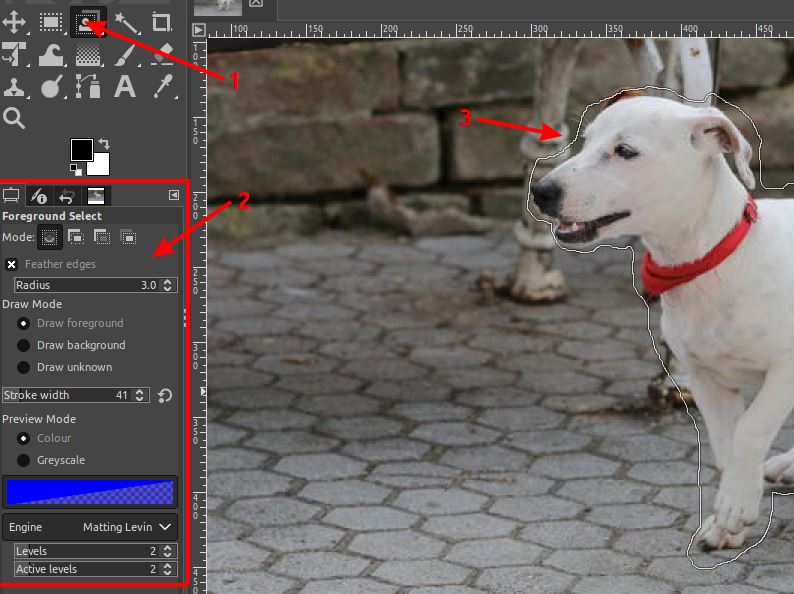
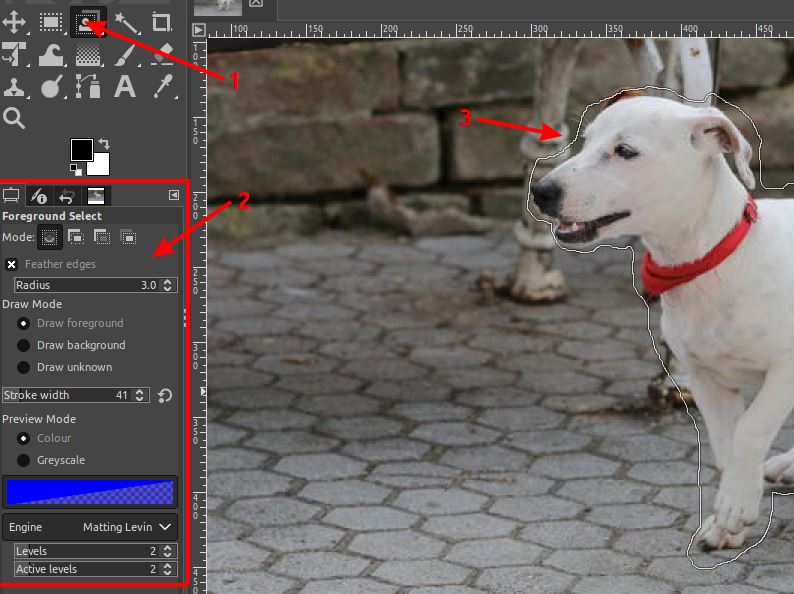
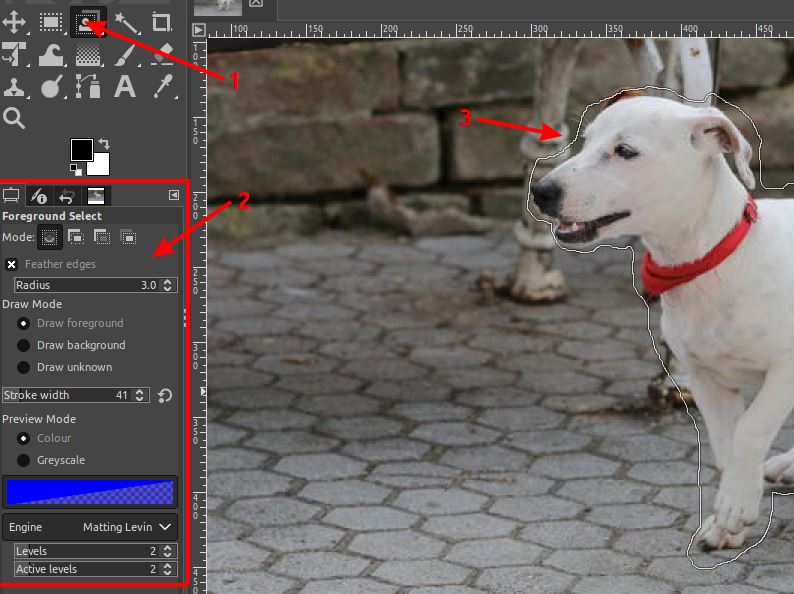
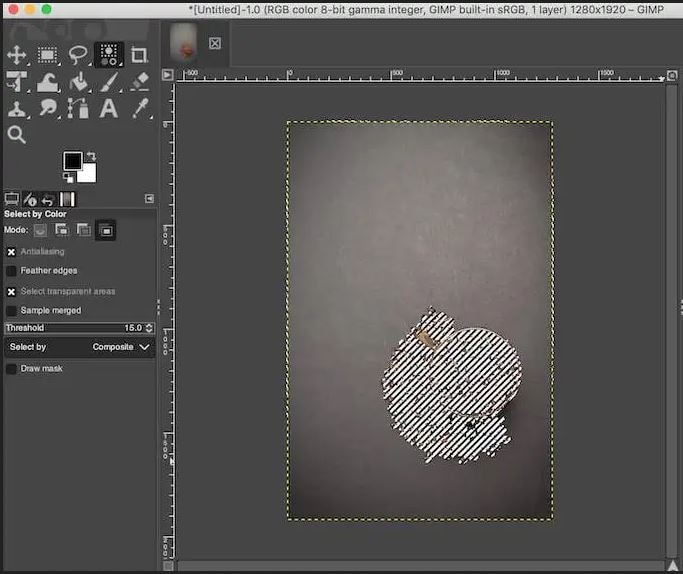
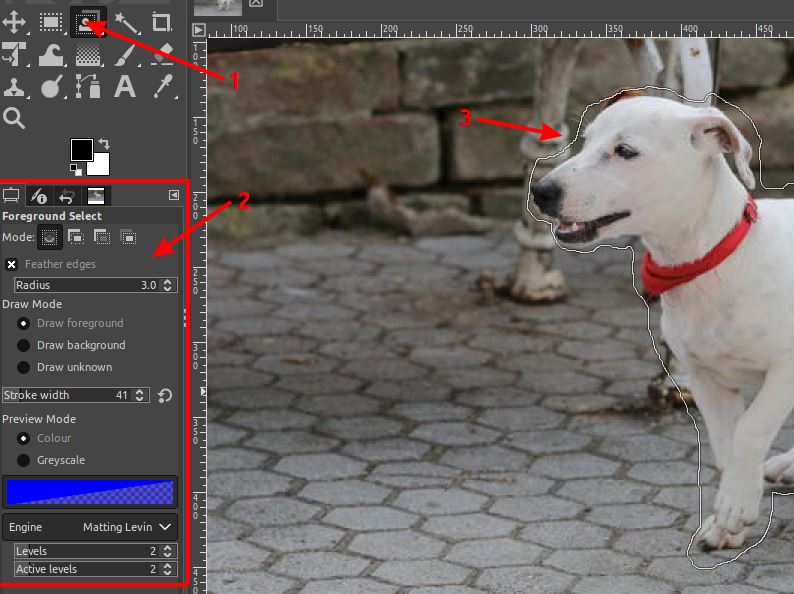
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
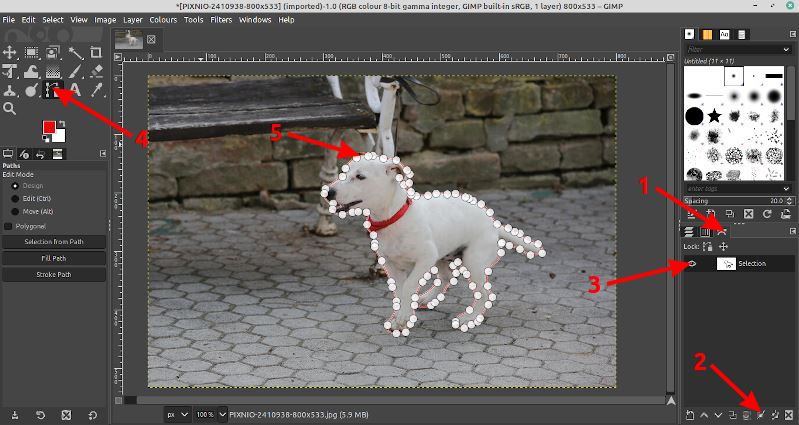
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

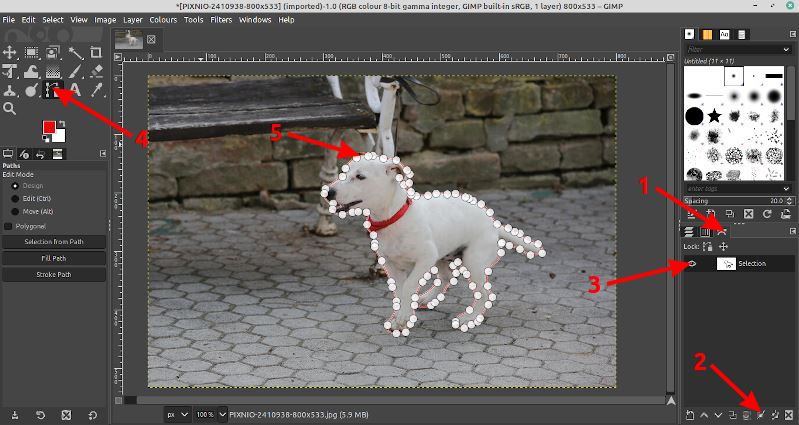
Step 5:
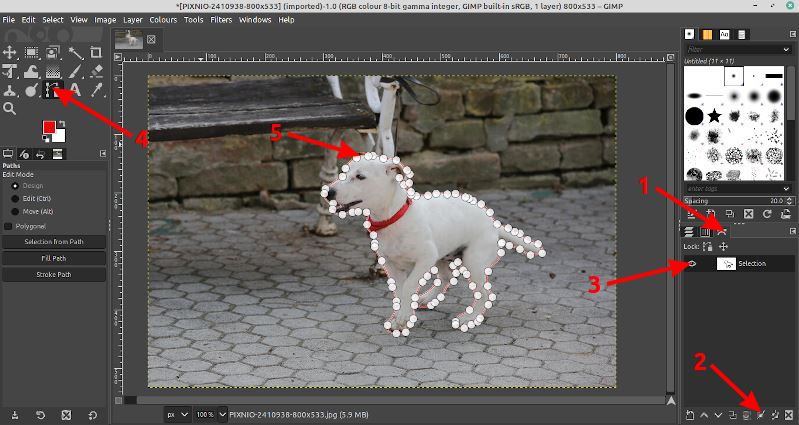
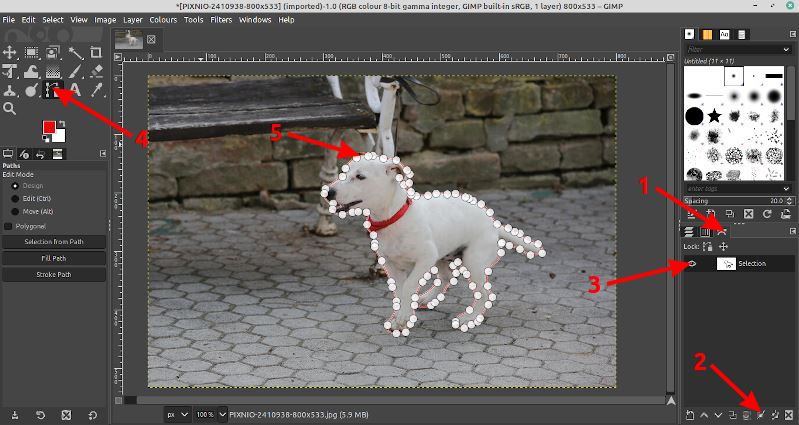
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

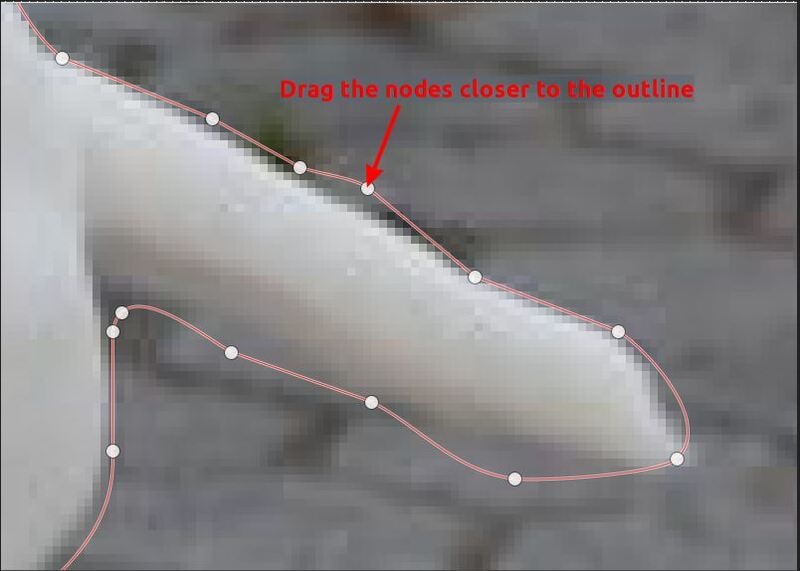
Step 6:
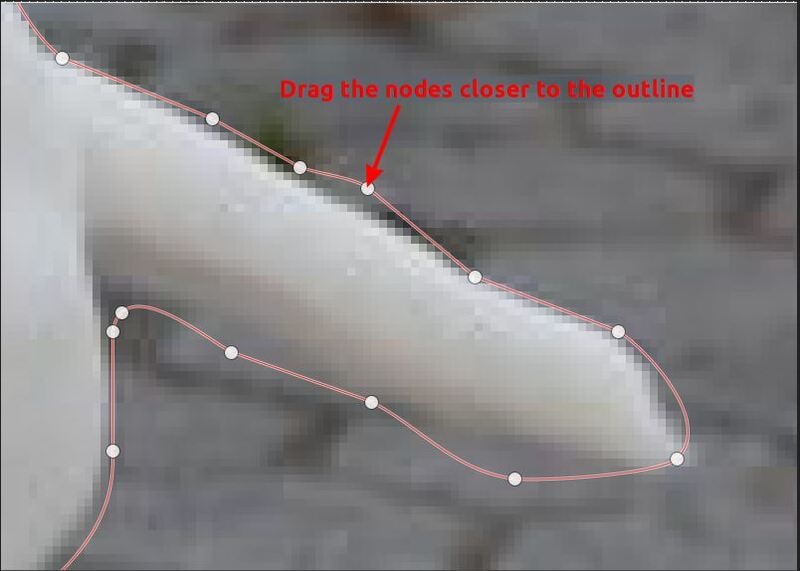
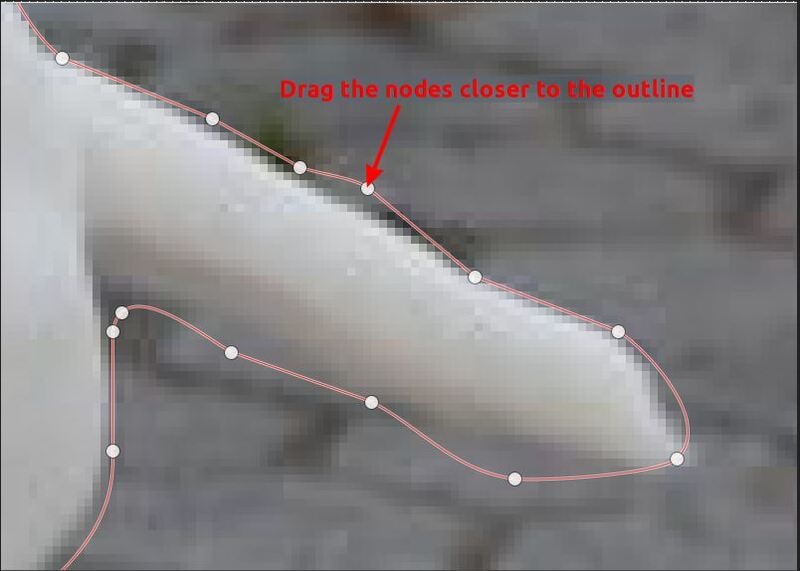
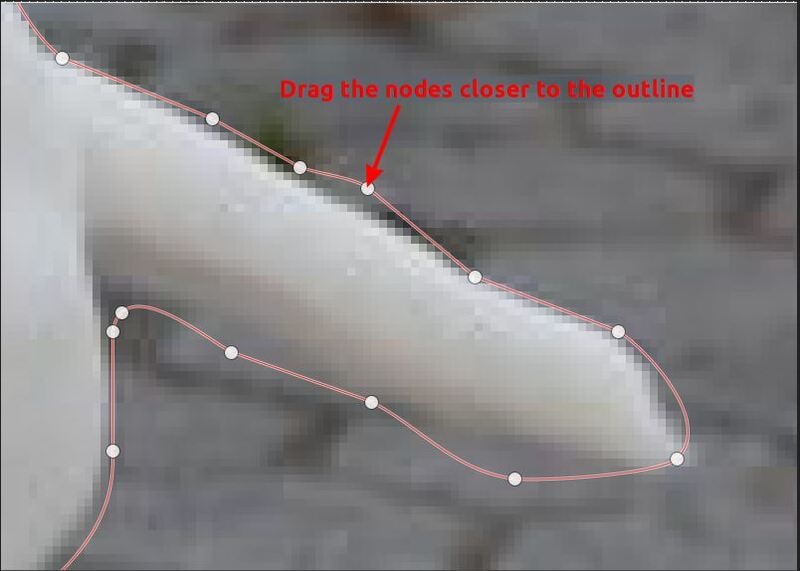
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

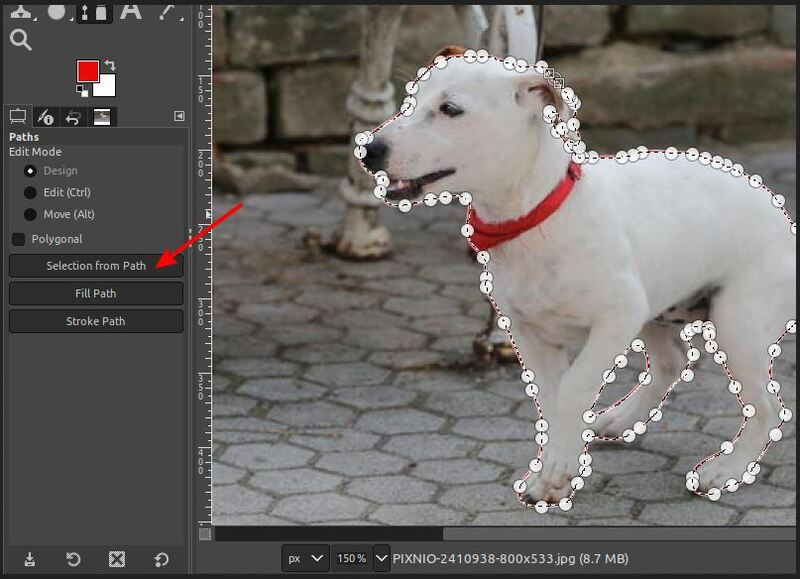
Step 7:
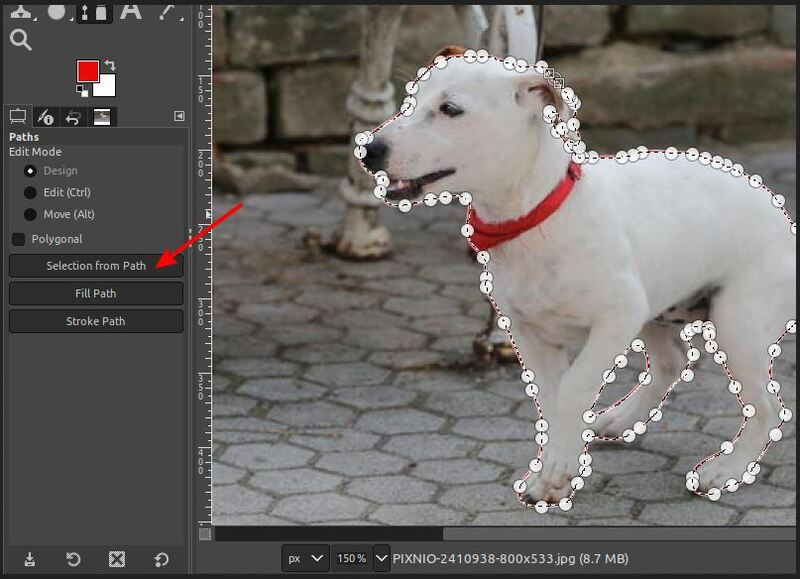
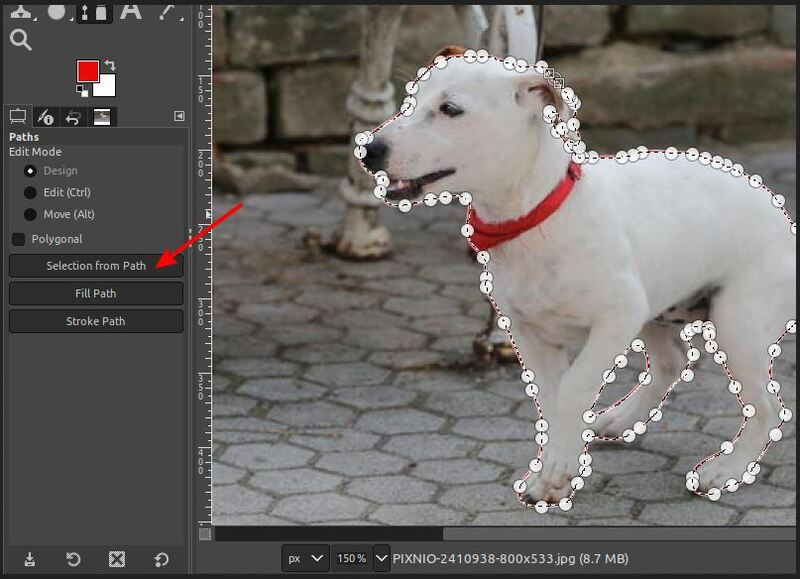
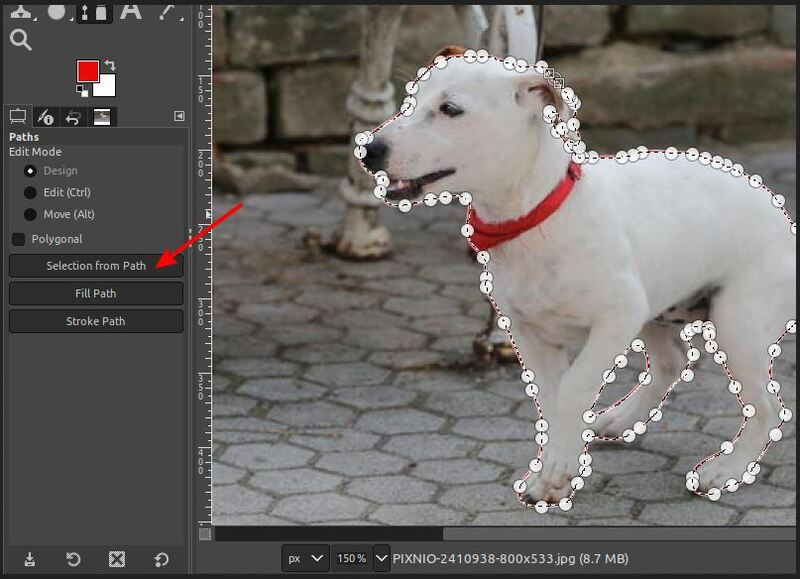
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
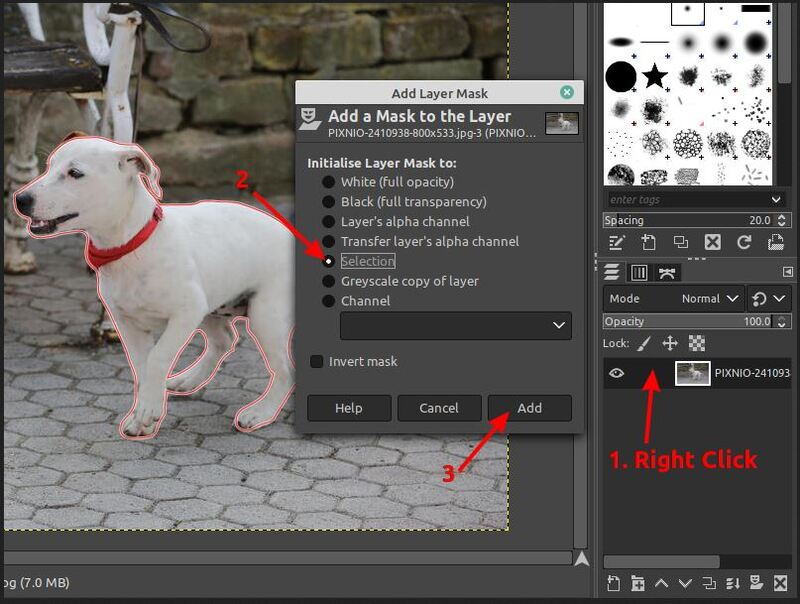
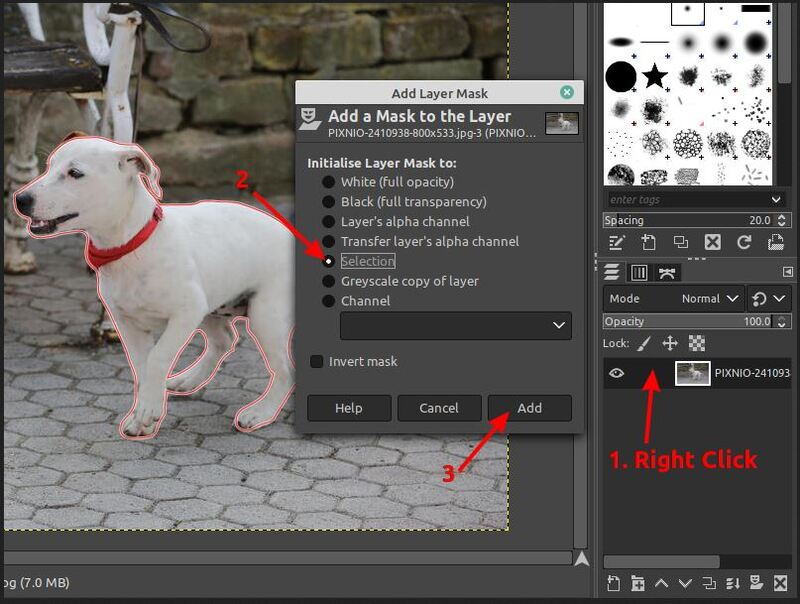
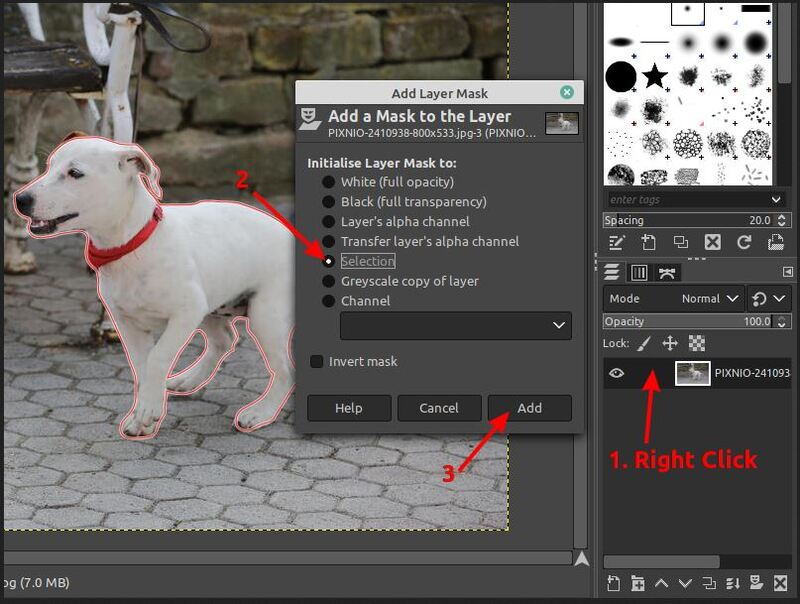
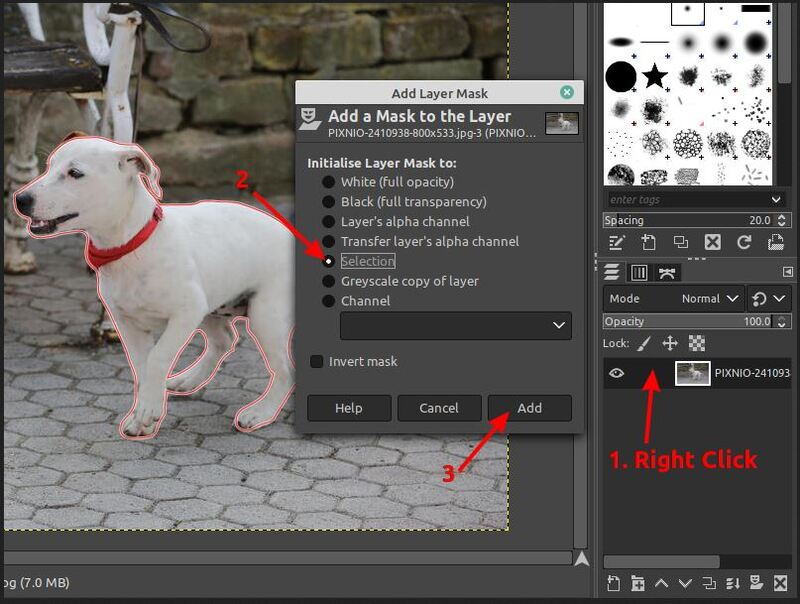
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

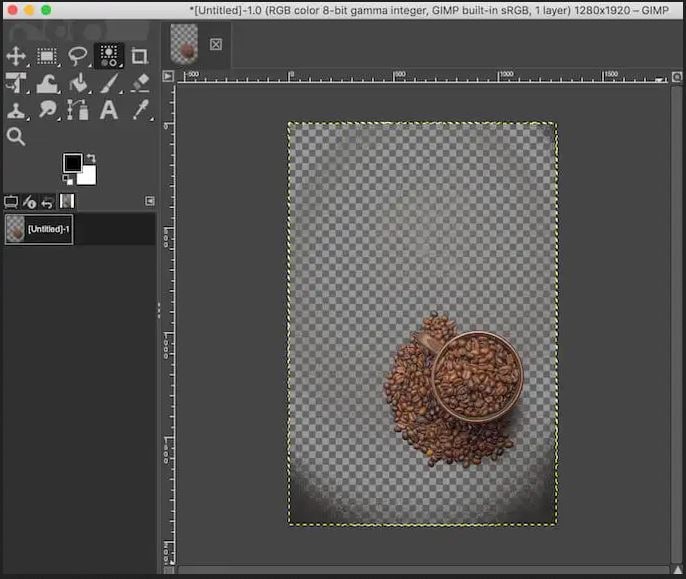
Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
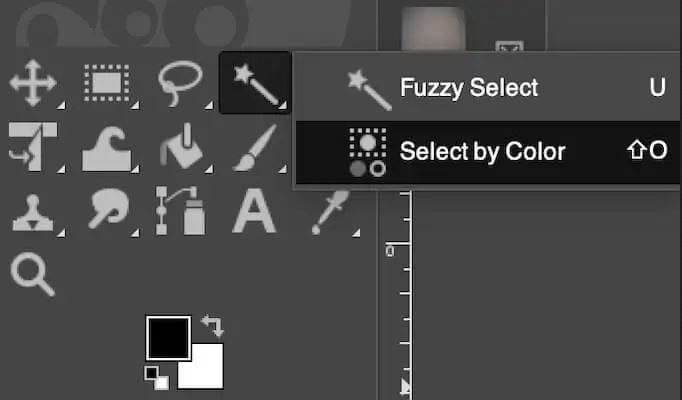
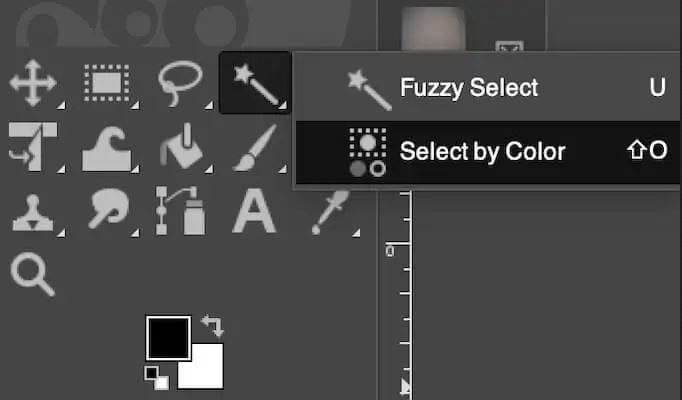
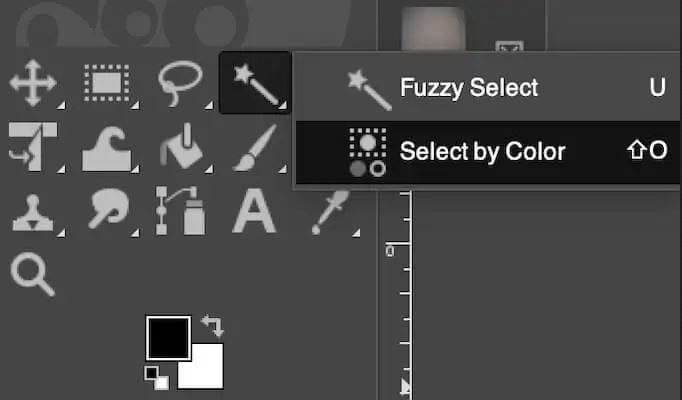
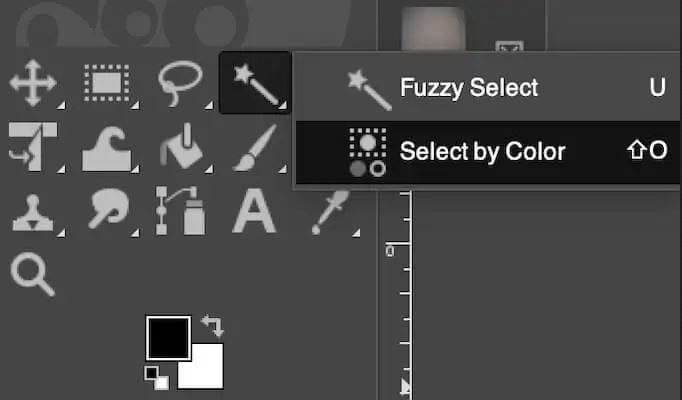
● Now, you have to choose the select by color tool.

Step 2:
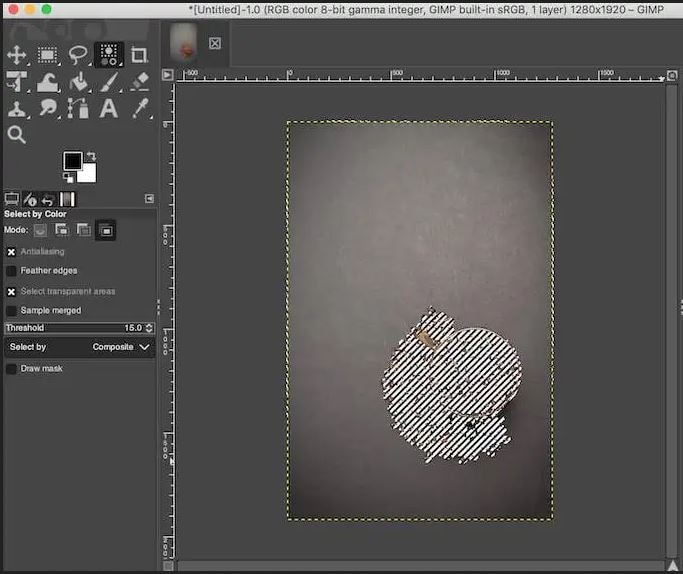
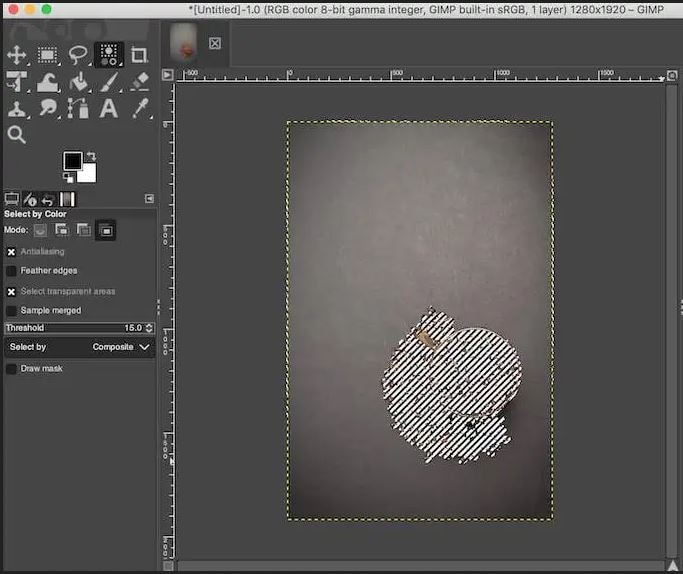
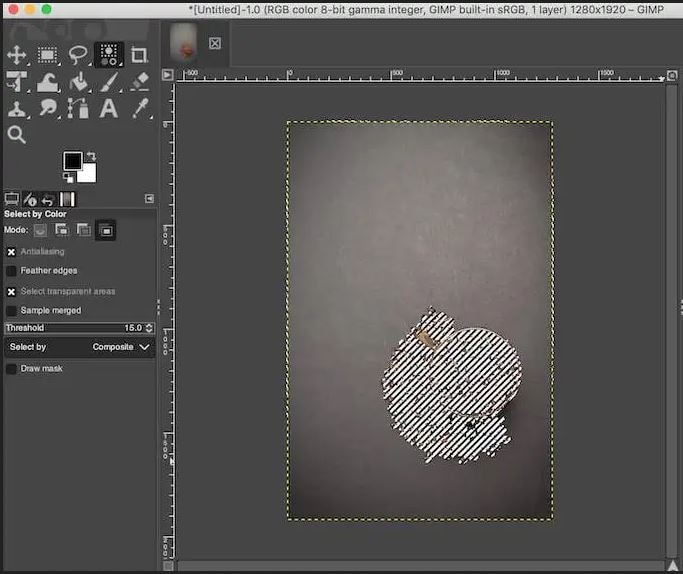
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
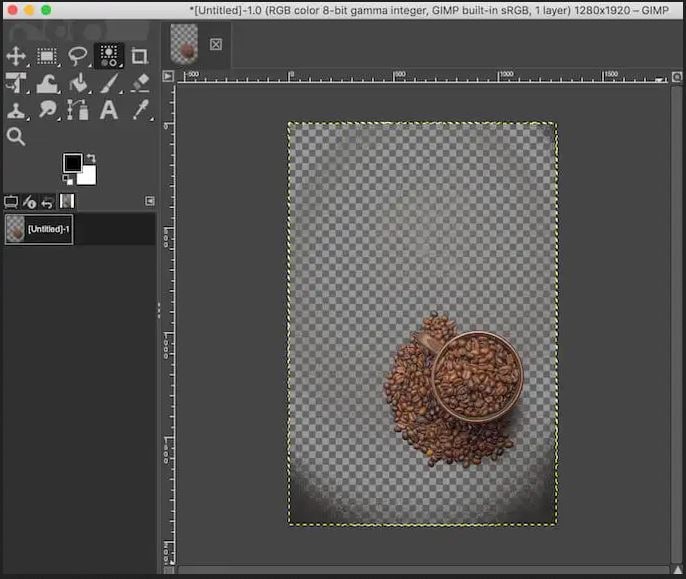
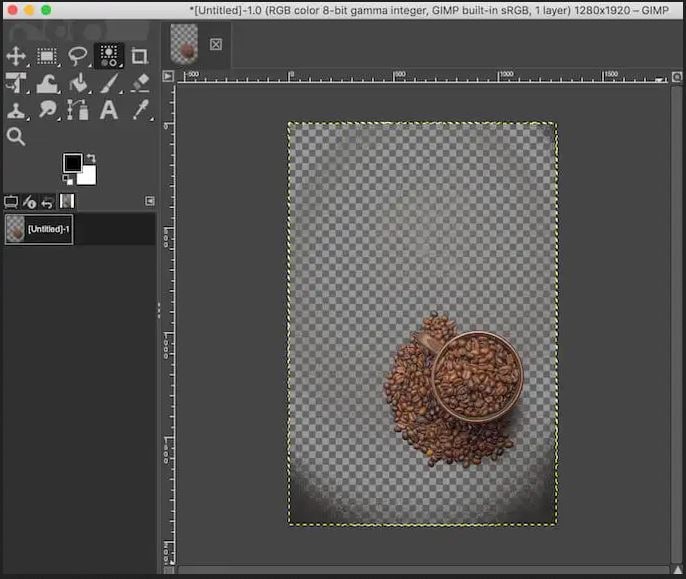
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

Step 6:
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

Step 7:
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
● Now, you have to choose the select by color tool.

Step 2:
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

Step 6:
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

Step 7:
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
● Now, you have to choose the select by color tool.

Step 2:
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

Step 6:
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

Step 7:
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
● Now, you have to choose the select by color tool.

Step 2:
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Gimp Green Screen
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
A Guide to Adding Audio in Wondershare Filmora
Audios are the most important part of videos in today’s world. Even if your video quality is not cinematic, audio lets you engage multiple users, even on low-quality video. To ensure the maximum number of customers on your videos, you need to add optimized quality audio to them. And it’s okay if you don’t know how to add audio to videos because you are about to.
Wondershare Filmora will let you accomplish your task in a matter of seconds. Along with providing details on adding and adjusting audio, we will also introduce the premium quality features of Filmora to present it as a powerful tool. By the end of this discussion, you will get familiar with the procedure of how to adjust TikTok audio through this video editing tool.
Part 1: Discussing The Audio Features of Wondershare Filmora in Detail
The key features of Wondershare Filmora are itself a full fledge example of innovation and modernization. You can maximize the productivity of your videos by adding soothing and studio-quality audio. Not only does it serve as a good audio adjustor, but it also makes processing easier.
Filmora is not only used for adding audio to videos, but also for modifications of audio. The AI audio-related key features of Wondershare Filmora through which you can boost your audio quality and overall video quality are presented here:
1. Audio Ducking
Integrating two soundtracks into the videos means you have to dominate one of them. With the Audio Ducking feature of Filmora, you can lower the sound of one of the two tracks presented in the videos. This is very helpful when working on YouTube videos, podcasts, and Vlogs. This tool also automatically detects soundtracks, so you don’t have to face hassles.
2. Text-to-Speech (TTS)
In this busy world, everyone looks for reliable shortcuts and ways to accomplish their task in a limited time. Filmora offers you the ability to convert text files into realistic and outclass voiceovers. You can also write lengthy blogs, share them with the site and make voiceover videos with state of art accuracy
3. Silence Detection
Do you wish to detect the silent moments in the videos and remove them without impacting the video quality? No need to worry because the Silence Detection feature of Filmora will assist you with this problem. You can also customize the Volume Threshold, Minimum Duration, and Softening Butter. Moreover, you can remove the silenced parts with a few taps.
4. Audio Visualizer
The Audio Visualizer of Filmora can add new life to your lifeless videos and match them with your videos. In addition to this, it can also add dynamic effects to videos. Not only simple, but you also have the option to add podcasts and cinematic music videos. Filmora comprises more than 25 visualizer effects for the ease of the users.
5. Audio Synchronization
Matching audio with the length of the videos without any complication is like a dream to some users. However, it can be true if you are utilizing assistive tools such as Filmora. It supports the feature of Auto Sync, through which you can synchronize the audio with video irrespective of length and format. You can also select royalty-free music from Filmora, add it to the video and sync it automatically .
6. AI Audio Stretch
To fit the duration of your audio with audio, you can retime the audio in real-time with Filmora. This feature encompasses AI powers, so you don’t have to adjust everything manually. There is no need to add fading effects or cut unnecessary parts. Along with this, you can also preview the music track to match it with the length of the videos.
7. AI Audio Denoise
Background noises in videos cause a distraction for the users and impact the engagement of users in a bad way. From removing electrical noises to the removal of pet noises, this tool can help you with everything. As it supports a wide array of audio file formats, you will not face restrictions in this part.
8. Speech-to-Text (STT)
Transcribing long videos without errors and mistakes is one of the specialties in Filmora. It also integrates several plug-ins through which you can optimize the speech-to-text in a limited time. One of the best things is it can also work on SRT files.
Part 2: How to Add and Detach Audio in Wondershare Filmora?
Integrating audio in the video somehow depends upon the user’s preferences. Yet, a reliable video editor will let you add or detach the audio from videos without any issue. The best tool through which you can accomplish this task is Wondershare Filmora. You can also discover the procedure of addition and detaching videos in the below-given information:
How to Add Audio to Video with Wondershare Filmora?
As stated above, Filmora is an industry-standard tool that offers a straightforward procedure for modifying multimedia content. The procedure for adding audio in videos with Wondershare Filmora free audio editor is listed here:
Add Audio to Video For Win 7 or later(64-bit)
Add Audio to Video For macOS 10.14 or later
Step 1Import Video and Select Audio
Initially, import the video in Filmora and drag it to “Timeline.” Next, go to the “Audio” section and select the audio of your choice. You can also click the “Learn More” icon to get more information about the audio. You can also import the customized audio from your device.

Step 2Add Audio to Video
Following this, drag your selected audio in the video in “Timeline” and “Double Click” on the audio. Next, manage the “Volume,” “Sound Balance,” “Pitch,” “Audio Ducking,” and other parameters of audio from the right panel. After this, click the “Export” button, change settings, and again hit the “Export” button to save the video on the device.

How to Detach Audio From Video with Wondershare Filmora
The procedure of audio detaching is also very smooth. Feel free to follow the steps instructed here to accomplish this task:
Detach Audio From Video For Win 7 or later(64-bit)
Detach Audio From Video For macOS 10.14 or later
Step 1Drag Video to Timeline
To get started, launch Filmora and import the video by clicking on the “Click here to import media” button. To continue, drag the imported video to the “Timeline.”

Step 2Detach Audio from Video
Once done, right-click on the video in the timeline and locate the “Detach Audio” button. Following this, hit “Detach Audio” to separate the audio from the video and continue to save it on the device.

Part 3: How to Adjust the Parameters of Audios in Filmora?
Every person wishes to customize the audio in the video so they can share their creativity with the world without any complications. To adjust the audio parameters, you need to use a reliable tool that offers versatile audio editing features.
Adjust Audio Now For Win 7 or later(64-bit)
Adjust Audio Now For macOS 10.14 or later
Luckily, Wondershare Filmora can help you a lot in modifying and customizing the audio parameters. To change the audio parameters in this audio adjuster, follow the instructions listed here:
Step 1Access Filmora and Import Video
To change the audio parameters, access Wondershare Filmora on your device and click “New Project.” Following this, hit the “Click here to import media” button to import a video and drag it to the “Timeline.”

Step 2 Change Audio Parameters in the Video
Once the video is in the timeline, double-click on the audio in the timeline. After this, the audio parameter window will be opened in the right section. From here, you can change “Sound Balance,” “Fade In,” and “Fade Out” in a customized way. Moreover, you can also toggle the “Auto-Normalization” option and optimize “Volume.”

Step 3Saving the Adjusted Video to the Device
Saving the Adjusted Video to the Device

Conclusion
In a nutshell, this discussion has guided you about the addition and adjustment of Wondershare Filmora. With Filmora, you can optimize the quality of audio in videos in no time. Moreover, it also integrates several useful features such as Audio Ducking, AI Audio Denoise, Audio Visualizer, and more.
You can discover more information about its features from the above-given discussion. This article also discusses the steps to add and detach audio from video. In addition to this, you can also adjust multiple audio parameters with Filmora’s explicit toolkit.
How to Add Audio to Video with Wondershare Filmora?
As stated above, Filmora is an industry-standard tool that offers a straightforward procedure for modifying multimedia content. The procedure for adding audio in videos with Wondershare Filmora free audio editor is listed here:
Add Audio to Video For Win 7 or later(64-bit)
Add Audio to Video For macOS 10.14 or later
Step 1Import Video and Select Audio
Initially, import the video in Filmora and drag it to “Timeline.” Next, go to the “Audio” section and select the audio of your choice. You can also click the “Learn More” icon to get more information about the audio. You can also import the customized audio from your device.

Step 2Add Audio to Video
Following this, drag your selected audio in the video in “Timeline” and “Double Click” on the audio. Next, manage the “Volume,” “Sound Balance,” “Pitch,” “Audio Ducking,” and other parameters of audio from the right panel. After this, click the “Export” button, change settings, and again hit the “Export” button to save the video on the device.

How to Detach Audio From Video with Wondershare Filmora
The procedure of audio detaching is also very smooth. Feel free to follow the steps instructed here to accomplish this task:
Detach Audio From Video For Win 7 or later(64-bit)
Detach Audio From Video For macOS 10.14 or later
Step 1Drag Video to Timeline
To get started, launch Filmora and import the video by clicking on the “Click here to import media” button. To continue, drag the imported video to the “Timeline.”

Step 2Detach Audio from Video
Once done, right-click on the video in the timeline and locate the “Detach Audio” button. Following this, hit “Detach Audio” to separate the audio from the video and continue to save it on the device.

Part 3: How to Adjust the Parameters of Audios in Filmora?
Every person wishes to customize the audio in the video so they can share their creativity with the world without any complications. To adjust the audio parameters, you need to use a reliable tool that offers versatile audio editing features.
Adjust Audio Now For Win 7 or later(64-bit)
Adjust Audio Now For macOS 10.14 or later
Luckily, Wondershare Filmora can help you a lot in modifying and customizing the audio parameters. To change the audio parameters in this audio adjuster, follow the instructions listed here:
Step 1Access Filmora and Import Video
To change the audio parameters, access Wondershare Filmora on your device and click “New Project.” Following this, hit the “Click here to import media” button to import a video and drag it to the “Timeline.”

Step 2 Change Audio Parameters in the Video
Once the video is in the timeline, double-click on the audio in the timeline. After this, the audio parameter window will be opened in the right section. From here, you can change “Sound Balance,” “Fade In,” and “Fade Out” in a customized way. Moreover, you can also toggle the “Auto-Normalization” option and optimize “Volume.”

Step 3Saving the Adjusted Video to the Device
Saving the Adjusted Video to the Device

Conclusion
In a nutshell, this discussion has guided you about the addition and adjustment of Wondershare Filmora. With Filmora, you can optimize the quality of audio in videos in no time. Moreover, it also integrates several useful features such as Audio Ducking, AI Audio Denoise, Audio Visualizer, and more.
You can discover more information about its features from the above-given discussion. This article also discusses the steps to add and detach audio from video. In addition to this, you can also adjust multiple audio parameters with Filmora’s explicit toolkit.
Looking for Ways to Compress Your Videos for Instagram? Keep Reading to Know About some of the Best Video Compressors for Instagram
Did your high-quality 4K video become total garbage when uploaded to Instagram? If it’s a yes from your side, then what you need now is a video compressor for Instagram. This article will cover how to compress a video for Instagram while maintaining its quality with a professional video editing tool, online video editors, and mobile phone applications.
But first, let’s look for the things we need to know before compressing a video for Instagram.
Part 1: Before reducing video size for Instagram, things you need to know
If you want to use a video compressor for Instagram, you must know the specific requirements of an Instagram video. Instagram only accepts MP4, MOV, or GIF videos and has concrete limitations on almost every video aspect. But you don’t have to be tense because for your ease, we have compiled all those limitations on Story, Reel, Live, or feed videos into a tabular form. Here it is,
| Features | Feed Video (landscape, square, portrait) | Story | Reels | Live |
|---|---|---|---|---|
| Size guide | Max 60 sec | Max 15 sec | Max 90 sec | Max 60 min |
| Aspect ratio | 16:9 for landscape, 1:1 for square, 4:5 for portrait | 9:16 | 9:16 | 9:16 |
| Frame rate.( frame per sec) | 23 - 60 FPS | Min 30 FPS | Min 30 FPS | Min 30 FPS |
| File size | Max 4 GB | Max 4 GB | Max 4 GB | Max 4 GB |
| Upload video captions | Can upload a full caption and Up to 30 Hashtags | No caption Upto 10 hashtags per story. | Can upload a full caption and up to 30 Hashtags | Auto-generated captions uploaded if enabled |
| 60- second feed reviews | MP4/MOV/GIF | MP4/MOV/GIF | MP4/MOV | MP4/MOV |
| Minimum dimensions.(pixels) | 600×315 for landscape, 600×600 for square, 600×750 for portrait | 600 x 1067 | 600 x 1067 | 600 x 1067 |
| Maximum dimension(pixels) | 1080 x 608 for landscape, 1080 x 1080 for square, 1080 x 1350 for portrait | 1080 x 1920 | 1080 x 1920 | 1080 x 1920 |
That’s a lot of information, right? That’s why we have sorted out the best Instagram video compression settings recommended to make a high-quality video for Instagram, which are as.
Format:
Resolution: 720P or 1080P
Bitrate:
3Mbps-6Mbps
Frame rate:
30Fps
Now that you know all the specific requirements and the recommended video compression settings. Let us show you how to compress a video without losing quality for Instagram with a professional Video-Editing Tool.
Part 2: Compress Video Without Losing Quality for Instagram with a Professional Video-Editing Tool
Wondershare Filmora
Speaking of the simplest video compressor for Instagram on all recent Windows or macOS computers, Wondershare Filmora stands out as one of the best bets. In addition to video-editing, most users prefer this tool for compressing their videos before uploading them to Instagram. It is highly reliable and takes less time when compared to other methods and tools in the digital market.
Wondershare Filmora is not only trusted by a community of over 85 Million Users but is also an award-winning video editing tool in the market. Here are some awards and some customer reviews which it boasts of.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Awards:
- G2 Leader Spring 2022: with a winning streak of 17 Quarters.
- Shorty Awards: “Best in Photo and Video” and “Audience Honor” awards on the 13th edition of shorty awards.
- Category Leaders 2022: “ Category Leaders in Video Editing” award.

Now some customer reviews.
Reviews
The evaluation of Wondershare Filmora by the people who have purchased or experienced it is almost always positive. This can be shown by the amazing reviews which people leave after using Wondershare Filmora. Here are some of the reviews about it.

Now, let’s move forward and see the key features provided byWondershare Filmora.
Main Features
WondrShare Filmora is one of the best Video Editing tools out there. Not only it’s an excellent video compressor for Instagram, but it also provides all the powerful editing tools one could want. Here are the main features which Wondershare Filmora provides.
- Filmora allows users to create GIF from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. so you need not to worry about compatibility issues.
- The best thing to know about the Filmora video editing software tool is that it allows users to edit GIF files with some basic editing tools like color correction, cropping, splitting, rotation, combining two or more frames, speeding up frame motion or slow down as per requirement.
- It allows you to edit files with text and other similar interesting elements.
- Moreover, you can also add some incredible effects to your videos by using Filmora.
- On top of that, its video compressing feature makes it an excellent video compressor for Instagram.
Now moving on to the Pros and Cons of using Wondershare Filmora.
Pros
- It is easy to use, even for beginners
- Multiple formats are supported
- Tutorials are available on youtube for their every feature
- Free trial is available for everyone
Cons
- Leaves a watermark (can be removed after buying the full version)
- Full features are available only in the premium version
- Latest versions operate slowly in weak capability computers
We’ve known that Wondershare Filmora is a great video compressor for Instagram. Let’s move to the step-by-step guide for using Wondershare Filmora to compress a video for Instagram.
Step1Download, install, and launch the program (buy the full version to enjoy its all features.)
Step2Change the Aspect Ratio from the first screen that appears and click on the “New Project” option.

Step3When the main screen appears, drag the video to the area shown below or click here to select the video from your storage to import the video to the software.

Step4Drag the video to the bottom area.

Step5Then click the “export” button above, and a new screen will appear.

Step6Change the video format from the left area to MP4 and click the “SETTINGS” button to change further settings.

Step7Then change the resolution, frame rate, and bit rate to the recommended values shown in part 1 of this article.

Step8Now the settings have been changed. Just click the export button to convert the video to the changed settings.

Easy right? Now let’s see how we can use an online video compressor for Instagram.
Part 3: Free Online Video Compressor to Resize Your Videos for Instagram
Although Wondershare Filmora is an incredible video compressor for Instagram, there are instances when someone’s computer doesn’t support it or if someone only uses video compressors once in a while.
If that is your case, you don’t need to buy expensive video compressors because we have made it easy for you. In this part of the article, we will discuss some outstanding free online video compressors to resize your videos for Instagram. So why wait? Let’s move on.
But there are myriad online video compressors, like VEED.IO, FreeConvert, Clipchamp, VideoSmaller, and Adobe Express. So which one to choose? Of course, it’s Adobe Express.
Adobe Express
Adobe Express is a free online tool for making quality images, videos, and texts for all your projects, all in one place.
On top of that, it enables you to quickly create standard social graphics, flyers, and logos without hassle. And the video editing tools in it make it an excellent video compressor for Instagram.
Let’s see some Pros and Cons of using Adobe Express as a video compressor for Instagram.
Pros
- Easy to use interface
- Free accounts are available and can also be upgraded to enjoy more amazing features
Cons
- Bitrate and framerate can’t be changed
Here are the step-by-step instructions to compress a video for Instagram.
Step1Go to Adobe Express and click the “start for free” button.

Step2Sign in using Google, Facebook, Apple, Email, or Adobe ID. Then the main screen of the Adobe Express will be shown.

Step3Click on the “ + “ sign in the top left corner.

Step4Here from the video editing tools section, select the “ Resize video .“

Step5Drag the video you want to compress here or open it from your storage.

Step6Now select the shape and resolution and click the Download button.

Step7Adobe Express will compress your video, and it will be downloaded automatically.

But What if someone wants to compress videos on their mobile phones? Is that possible? Of course, it is! Let us show you some amazing video compressors for Instagram on iPhone and Android.
Part 4: How to reduce video/mp4 size for Instagram on iPhone and Android
As the era of mobile phones is improving day by day, most social media applications, including Instagram, are used on either Android or iPhones. So if you took a high-quality 4K video from your mobile and are looking for a video compressor for Instagram, you don’t need to open your computer for this trivial matter. Because here are some of the best video compressor apps for android and video compressor apps for iOS.
All these have pros and cons, but we recommend using “Video Compress” to compress your high-quality video on Android or iPhone. And why is that? Because not only does it support all video formats but also provides the function of trimming, cropping, or rotating the video. Moreover, it also allows the audio removal to increase the video’s compression further.
Here are some Pros and Cons of using “Video Compress”
Pros
- Very simple to use
- On top of adjusting the quality between low and high, you can also make custom settings
- Can share the video directly from the app
Cons
- There is no search option; you must manually select the video from your storage
- No option for merging multiple videos into one
Here are the steps to compress video using Video Compress on Android phones.
Step1Download, Install and Launch the “Video Compress” from the AppStore.

Step2Open the folder containing the file, then select the video you want to compress.
Step3“Compress Video” will show you many options for editing your video. Press on the compress video option.

Step4Go to the Custom Settings and change the video resolution and bitrate to the ones recommended in Part 1 of this article.
Step5Finally, press the video compress icon on the bottom of the screen, and “Video Compress” will compress your video with the selected settings.

But there are some limitations, too, like it doesn’t change the aspect ratio and frame rate of the video, which are crucial for uploading it on Instagram. So we recommend using Wondershare Filmora if you are looking for a video compressor for Instagram.
Final Words
Compressing a high-quality video before uploading it on Instagram is necessary because of the concrete limitations of Instagram. In this article, we have gone over different video compressors for Instagram. Each of these video compressors can shrink the video without compromising its quality. So you can upload those videos on your Instagram feed, story, reels, or live videos effectively.
Did you use one of these video compressors for Instagram? Let us know your thoughts in the comments section below. Thanks for reading.
Part 1: Before reducing video size for Instagram, things you need to know
If you want to use a video compressor for Instagram, you must know the specific requirements of an Instagram video. Instagram only accepts MP4, MOV, or GIF videos and has concrete limitations on almost every video aspect. But you don’t have to be tense because for your ease, we have compiled all those limitations on Story, Reel, Live, or feed videos into a tabular form. Here it is,
| Features | Feed Video (landscape, square, portrait) | Story | Reels | Live |
|---|---|---|---|---|
| Size guide | Max 60 sec | Max 15 sec | Max 90 sec | Max 60 min |
| Aspect ratio | 16:9 for landscape, 1:1 for square, 4:5 for portrait | 9:16 | 9:16 | 9:16 |
| Frame rate.( frame per sec) | 23 - 60 FPS | Min 30 FPS | Min 30 FPS | Min 30 FPS |
| File size | Max 4 GB | Max 4 GB | Max 4 GB | Max 4 GB |
| Upload video captions | Can upload a full caption and Up to 30 Hashtags | No caption Upto 10 hashtags per story. | Can upload a full caption and up to 30 Hashtags | Auto-generated captions uploaded if enabled |
| 60- second feed reviews | MP4/MOV/GIF | MP4/MOV/GIF | MP4/MOV | MP4/MOV |
| Minimum dimensions.(pixels) | 600×315 for landscape, 600×600 for square, 600×750 for portrait | 600 x 1067 | 600 x 1067 | 600 x 1067 |
| Maximum dimension(pixels) | 1080 x 608 for landscape, 1080 x 1080 for square, 1080 x 1350 for portrait | 1080 x 1920 | 1080 x 1920 | 1080 x 1920 |
That’s a lot of information, right? That’s why we have sorted out the best Instagram video compression settings recommended to make a high-quality video for Instagram, which are as.
Format:
Resolution: 720P or 1080P
Bitrate:
3Mbps-6Mbps
Frame rate:
30Fps
Now that you know all the specific requirements and the recommended video compression settings. Let us show you how to compress a video without losing quality for Instagram with a professional Video-Editing Tool.
Part 2: Compress Video Without Losing Quality for Instagram with a Professional Video-Editing Tool
Wondershare Filmora
Speaking of the simplest video compressor for Instagram on all recent Windows or macOS computers, Wondershare Filmora stands out as one of the best bets. In addition to video-editing, most users prefer this tool for compressing their videos before uploading them to Instagram. It is highly reliable and takes less time when compared to other methods and tools in the digital market.
Wondershare Filmora is not only trusted by a community of over 85 Million Users but is also an award-winning video editing tool in the market. Here are some awards and some customer reviews which it boasts of.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Awards:
- G2 Leader Spring 2022: with a winning streak of 17 Quarters.
- Shorty Awards: “Best in Photo and Video” and “Audience Honor” awards on the 13th edition of shorty awards.
- Category Leaders 2022: “ Category Leaders in Video Editing” award.

Now some customer reviews.
Reviews
The evaluation of Wondershare Filmora by the people who have purchased or experienced it is almost always positive. This can be shown by the amazing reviews which people leave after using Wondershare Filmora. Here are some of the reviews about it.

Now, let’s move forward and see the key features provided byWondershare Filmora.
Main Features
WondrShare Filmora is one of the best Video Editing tools out there. Not only it’s an excellent video compressor for Instagram, but it also provides all the powerful editing tools one could want. Here are the main features which Wondershare Filmora provides.
- Filmora allows users to create GIF from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. so you need not to worry about compatibility issues.
- The best thing to know about the Filmora video editing software tool is that it allows users to edit GIF files with some basic editing tools like color correction, cropping, splitting, rotation, combining two or more frames, speeding up frame motion or slow down as per requirement.
- It allows you to edit files with text and other similar interesting elements.
- Moreover, you can also add some incredible effects to your videos by using Filmora.
- On top of that, its video compressing feature makes it an excellent video compressor for Instagram.
Now moving on to the Pros and Cons of using Wondershare Filmora.
Pros
- It is easy to use, even for beginners
- Multiple formats are supported
- Tutorials are available on youtube for their every feature
- Free trial is available for everyone
Cons
- Leaves a watermark (can be removed after buying the full version)
- Full features are available only in the premium version
- Latest versions operate slowly in weak capability computers
We’ve known that Wondershare Filmora is a great video compressor for Instagram. Let’s move to the step-by-step guide for using Wondershare Filmora to compress a video for Instagram.
Step1Download, install, and launch the program (buy the full version to enjoy its all features.)
Step2Change the Aspect Ratio from the first screen that appears and click on the “New Project” option.

Step3When the main screen appears, drag the video to the area shown below or click here to select the video from your storage to import the video to the software.

Step4Drag the video to the bottom area.

Step5Then click the “export” button above, and a new screen will appear.

Step6Change the video format from the left area to MP4 and click the “SETTINGS” button to change further settings.

Step7Then change the resolution, frame rate, and bit rate to the recommended values shown in part 1 of this article.

Step8Now the settings have been changed. Just click the export button to convert the video to the changed settings.

Easy right? Now let’s see how we can use an online video compressor for Instagram.
Part 3: Free Online Video Compressor to Resize Your Videos for Instagram
Although Wondershare Filmora is an incredible video compressor for Instagram, there are instances when someone’s computer doesn’t support it or if someone only uses video compressors once in a while.
If that is your case, you don’t need to buy expensive video compressors because we have made it easy for you. In this part of the article, we will discuss some outstanding free online video compressors to resize your videos for Instagram. So why wait? Let’s move on.
But there are myriad online video compressors, like VEED.IO, FreeConvert, Clipchamp, VideoSmaller, and Adobe Express. So which one to choose? Of course, it’s Adobe Express.
Adobe Express
Adobe Express is a free online tool for making quality images, videos, and texts for all your projects, all in one place.
On top of that, it enables you to quickly create standard social graphics, flyers, and logos without hassle. And the video editing tools in it make it an excellent video compressor for Instagram.
Let’s see some Pros and Cons of using Adobe Express as a video compressor for Instagram.
Pros
- Easy to use interface
- Free accounts are available and can also be upgraded to enjoy more amazing features
Cons
- Bitrate and framerate can’t be changed
Here are the step-by-step instructions to compress a video for Instagram.
Step1Go to Adobe Express and click the “start for free” button.

Step2Sign in using Google, Facebook, Apple, Email, or Adobe ID. Then the main screen of the Adobe Express will be shown.

Step3Click on the “ + “ sign in the top left corner.

Step4Here from the video editing tools section, select the “ Resize video .“

Step5Drag the video you want to compress here or open it from your storage.

Step6Now select the shape and resolution and click the Download button.

Step7Adobe Express will compress your video, and it will be downloaded automatically.

But What if someone wants to compress videos on their mobile phones? Is that possible? Of course, it is! Let us show you some amazing video compressors for Instagram on iPhone and Android.
Part 4: How to reduce video/mp4 size for Instagram on iPhone and Android
As the era of mobile phones is improving day by day, most social media applications, including Instagram, are used on either Android or iPhones. So if you took a high-quality 4K video from your mobile and are looking for a video compressor for Instagram, you don’t need to open your computer for this trivial matter. Because here are some of the best video compressor apps for android and video compressor apps for iOS.
All these have pros and cons, but we recommend using “Video Compress” to compress your high-quality video on Android or iPhone. And why is that? Because not only does it support all video formats but also provides the function of trimming, cropping, or rotating the video. Moreover, it also allows the audio removal to increase the video’s compression further.
Here are some Pros and Cons of using “Video Compress”
Pros
- Very simple to use
- On top of adjusting the quality between low and high, you can also make custom settings
- Can share the video directly from the app
Cons
- There is no search option; you must manually select the video from your storage
- No option for merging multiple videos into one
Here are the steps to compress video using Video Compress on Android phones.
Step1Download, Install and Launch the “Video Compress” from the AppStore.

Step2Open the folder containing the file, then select the video you want to compress.
Step3“Compress Video” will show you many options for editing your video. Press on the compress video option.

Step4Go to the Custom Settings and change the video resolution and bitrate to the ones recommended in Part 1 of this article.
Step5Finally, press the video compress icon on the bottom of the screen, and “Video Compress” will compress your video with the selected settings.

But there are some limitations, too, like it doesn’t change the aspect ratio and frame rate of the video, which are crucial for uploading it on Instagram. So we recommend using Wondershare Filmora if you are looking for a video compressor for Instagram.
Final Words
Compressing a high-quality video before uploading it on Instagram is necessary because of the concrete limitations of Instagram. In this article, we have gone over different video compressors for Instagram. Each of these video compressors can shrink the video without compromising its quality. So you can upload those videos on your Instagram feed, story, reels, or live videos effectively.
Did you use one of these video compressors for Instagram? Let us know your thoughts in the comments section below. Thanks for reading.
Also read:
- How to Rotate Video in iMovie with Alternative
- New 2024 Approved Change Background Color in After Effects
- New This Article Discusses What Is Hitfilm Express, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- New Quick Answer What Is a GIF File for 2024
- Updated In 2024, How To Add Motion Blur In Davinci Resolve?
- New 2024 Approved Easy Steps to Create Intro Video with After Effects
- In 2024, Top 10 Old Film Overlays to Make Your Videos Look Vintage
- New In 2024, Top 10 3D Slideshow Software Review
- Updated 2 Solutions to Crop a Video Using After Effects
- Updated How to Add Motion Blur in After Effects
- Updated 2024 Approved 10 Best Video Editing Apps With Templates
- Updated Learn How to Create Quiz Videos for YouTube that Are Interactive and Can Get Your Audience Engaged with Your Content
- New 2024 Approved What Slideshow Templates Can Teach You About Aesthetic
- New Are You Looking to Make a Thumbnail for Your Fortnite Video? This Article Features a Guide Explaining Creating a Fortnite Motion Blur Thumbnail
- New Unlock the Power of Shotcut The Ultimate Guide to Rotating Videos
- In 2024, AI Features of Wondershare Filmora - Silence Detection in Videos
- New Are You Convincingly Fascinated by the Whole Idea of Augmented Reality and Want to Level up Your Marketing Skills with an AR Integration? Rest Assured, Youve Found the Right Place
- New 10 Best Websites to Discover Free Premiere Pro Video Templates for 2024
- Updated In 2024, Whats The Best Laptops For Video Editing
- New In 2024, Applying the Effect of Camera Shake in Video Creation
- Applying and Creating Gif Background on Your Devices and Presentations Is Not Hard. Read Below to Learn How to Apply a GIF Background on All Devices
- New In 2024, Best Tools To Create Blend Image Collage
- 2024 Approved Have You Ever Played Roblox Games? Read This Article to Find Out How to Get Motion Blur in Roblox Using Simple and Efficient Ways
- How To Trim Video In Premiere Pro in Different Ways for 2024
- Create Slide Masking Effect Intro【Filmora】 for 2024
- In 2024, Want to Loop a Video to Extend Its Duration? You Can Use iMovie to Loop a Video on Your Mac and iPhone and We Will Illustrate How to Loop a Video in iMovie
- Updated In 2024, AVI Editors for Windows 11/10/8.1/8/7 Easily Edit AVI Files on PC
- New Every Compositor Should Know The Tips of Color Match in After Effects
- 2024 Approved How to Create Cooking Video Intro and End Screen for YouTube Channel?
- Do You Want to Make Your Background Disappear and Replace with an Attractive Background? Here Is How to Add a Green Screen to Zoom App and Add Any Virtual Background of Your Choice
- 2024 Approved Find The Best LUTs for Lightroom
- Updated In 2024, Easy Guide to Overlay Videos in Premiere Pro
- New In 2024, 8 Top Premiere Pro Slideshow Templates
- In 2024, How to Slow-Mo YouTube Videos
- The Glitch Filter Is Similar to an Error or a Distorted Effect in the Video. The Article Enables the Users to Get the VHS Filter in One of Their Travel Videos and Instagram Accounts
- In 2024, How to Create Motion Text Effects for Your Video?
- Advancements in Game Recording Software A Comprehensive Overview
- New 2024 Approved How to Create Vintage Film Effect 1950S
- Exploring Tools to Integrate Special Mask Effects Into Your Content. Read the Following Article to Master some Tools Experts in Mask Tracking
- Updated With an SRT Editor Online, You Can Synchronize the Subtitles with the Video, Change the Font, and Make Them More Readable. Read on to Know Your Options
- Minecraft Pixel Art Is a Trending Subject, and They Simply Consist of In-Game Pixel Artworks, Besides the Minecraft Houses, Farms, or Cities. Lets Explore the Fantastic World of Minecraft Pixel Art
- Do You Want to Know How to Convert YouTube SBV Subtitles to SRT Format? Here Is an Ultimate Guide About It for 2024
- New 2024 Approved How to Create a Freeze Frame Sequence Effect
- Updated This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically
- 2024 Approved Motion Tracking Is the Process of Tracking the Movements of a Project in a Video. This Article Will Show You How to Apply Motion Tracking Effect Into Videos
- New What Are the Best 15 Slideshow Presentation Examples Your Audience Will Love for 2024
- New 2024 Approved Add Some Shake to Videos with Alight Motion
- Get Creative with These 10 Video Editing App With Templates
- Life360 Circle Everything You Need to Know On Apple iPhone 14 Pro | Dr.fone
- In 2024, How to Change/Fake Your Motorola Edge+ (2023) Location on Viber | Dr.fone
- Things You Dont Know About Nubia Red Magic 8S Pro+ Reset Code | Dr.fone
- In 2024, How Can We Bypass Vivo Y36 FRP?
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Samsung Galaxy M54 5G | Dr.fone
- Complete guide for recovering photos files on Realme GT Neo 5 SE.
- In 2024, How to Unlock Apple iPhone SE (2022) With an Apple Watch & What to Do if It Doesnt Work | Dr.fone
- Fix Realme 12 Pro 5G Android System Webview Crash 2024 Issue | Dr.fone
- How to Remove iPhone 12 Pro Device from iCloud
- How to jailbreak iCloud locked Apple iPhone 6
- In 2024, The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Samsung Galaxy A34 5G
- How To Transfer WhatsApp From Apple iPhone 14 Plus to other iPhone 15 devices? | Dr.fone
- What is Geo-Blocking and How to Bypass it On Vivo Y17s? | Dr.fone
- How to Cast Oppo Find N3 Screen to PC Using WiFi | Dr.fone
- The way to recover deleted contacts on Samsung Galaxy A34 5G without backup.
- How to use Pokemon Go Joystick on Tecno Spark 10 4G? | Dr.fone
- In 2024, How To Get the Apple ID Verification Code From Apple iPhone 15 Pro Max in the Best Ways
- In 2024, Why is iPogo not working On Tecno Pova 6 Pro 5G? Fixed | Dr.fone
- New How Add Emojis/Stickers to Videos on PC/Mac/Mobile/Online
- What To Do When Oppo K11 5G Has Black Screen of Death? | Dr.fone
- How to Remove a Previously Synced Google Account from Your Motorola G24 Power
- Title: Step by Step Guide of Make Gimp Transparent Background PNG for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:14
- Updated at : 2024-04-25 07:08:14
- Link: https://ai-editing-video.techidaily.com/step-by-step-guide-of-make-gimp-transparent-background-png-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.



