:max_bytes(150000):strip_icc():format(webp)/GettyImages-527803604-ad6f389c89ff4be1b953a3c2cdc64c09.jpg)
This Article Will Address Your Questions About the Easiest Way to Turn a Blog Into a Podcast. Lets Begin with the Reasons Why You Should Do a Podcast

This Article Will Address Your Questions About the Easiest Way to Turn a Blog Into a Podcast. Let’s Begin with the Reasons Why You Should Do a Podcast
Being a content creator, either writing or generating videos, requires podcast text-to-speech knowledge. The impact of content depends on how many people see it. It means finding new ways to get it into real and virtual places where customers and users might be.
Depending on the context, podcasting can be a perfect alternative for sharing content.
This article will address your questions about the easiest way to turn a blog into a podcast. Let’s begin with the reasons why you should do a podcast.
Part 1. Why You Should Podcast
Podcasts are one of the simplest and most cost-effective ways. It helps to advertise yourself and your products to a highly targeted audience. Podcasts are also excellent for engaging with potential clients interested in your content. In your field, you can achieve fame and expertise.

Repurposing of Content
Podcasters can maximize their potential for successful episodes and repurposing their podcast into multiple content pieces.
This podcasting strategy can help you reach more people by putting your podcasts on more channels and engaging more people who might be interested.
More Fulfilling than Articles
Unlike music, news, TV, and social media, podcast listeners don’t have to watch the screen like they do with YouTube videos or TV shows. This means they can listen while walking or driving home from work.
Podcasts are the best way to get people to pay attention and make fundamental societal changes. They can keep people interested for a long time, so you can go into detail and get personal without turning off your audience.
Minimal Start-Up Costs
To start a podcast, you can spend a little money. Even some of the most famous podcasts use a microphone, a computer, and software for recording. But it’s common to spend more money on advertising and better hosting.
Starting a podcast doesn’t cost much, as you can get everything you need for about $145.
Expansion of Search Potential
In the past few years, many big brands and small to medium-sized businesses have started using podcasts as a marketing strategy. This is because podcasts are becoming more and more popular and can help raise your company’s profile.
Podcasting is another way to disseminate your study to a broader audience, whether that audience consists of policymakers or interested citizens.
Potential to Monetize
Using an affiliate program podcast, you can earn money. Businesses can increase their income by offering paid advertising sponsorships to monetize podcasts. Suppose you accept an affiliate offer to sell ads. In that case, you become the company’s voice and put recorded ads in your podcast episodes.
The most common way to make money from a podcast is through sponsorship. It’s also the easiest way to make money because you don’t have to make or sell anything. You just have to make a deal with a sponsor.
Part 2. Why Are Writers Hesitant to Start a Podcast?
Even after knowing all these benefits, writers are still hesitant to start a podcast. One of the main reasons a writer may be reluctant to launch a podcast is the cost of the necessary equipment. You will need at least $80 to $500 for this unpromissing business.
However, let me tell you a secret that many podcastors didn’t buy any audio equipment for the launch of their podcast channel on Spotify.
Moreover, many writers don’t want to show their voice through recordings. This is because they couldn’t just make a recording and hand it off to a sound specialist. Besides, finding their voice through the stories they write is the routine.
But we all need to get the truth that many podcastors don’t record a single word of the podcast with their own voice. Due to a solution: text-to-speech, technology like this has been around for a while and continues to improve.
The two important issues have been solved, so what are you waiting for? Platform building has always relied heavily on content marketing. With blog posts and social media, additional support was provided, and now podcasts are becoming more commonplace.
Part 3. How to Turn a Text Into a Podcast?
Text To Speech
To turn your text into audible content, Text-to-speech (TTS) is an assistive technology. With a single click, TTS reads your written text aloud. Many people also use it for writing and editing to maintain audience concentration.
Text-to-speech technology is compatible with all digital devices, including computers, tablets, and smartphones. Increasing numbers of websites and products now have developed this function. For example, you can find it within the trusted video editing software like Filmora. With Filmora’s Text to Speech (TTS) feature , you may add extra aspects to your video by turning your text files into voiceovers.
Why we regard text to speech as a good
For writers, imagination is the only tool to construct their stories. To bring our stories to life, all we need is a laptop. The same holds for text-to-speech technologies, which can significantly assist writing and editing by allowing the author to hear their words without using their voice.
- Text-to-speech applications can assist you in repurposing your material.
Your written work can be converted into spoken language or a podcast. A podcast can be converted into a YouTube video with a few alterations. All of these factors can help you reach new audiences.
Repurposing material permits your audience to consume it in a variety of ways. The audience can read, listen to, or view your content.
- Text-to-speech systems enable authors to create information that is accessible.
As per World Health Organization, there are almost 285 million visually impaired persons and 39 million blind people. We writers can create a more inclusive world by constantly keeping accessibility in mind.
The limitations of text to speech
Text-to-speech software is becoming increasingly lifelike thanks to technological advancements. However, it cannot still express genuine human emotions. However, this should allow you to utilize these tools. The positives significantly exceed the disadvantages, and technology is continually improving.
Easiest Fix: Turn Texts Into Podcasts With TTS in Filmora
So how can you use text-to-speech? Andhow you can turn your texts into audio podcasts in a daily routine? Filmora , a all-in-one video editor, gets you the solution.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
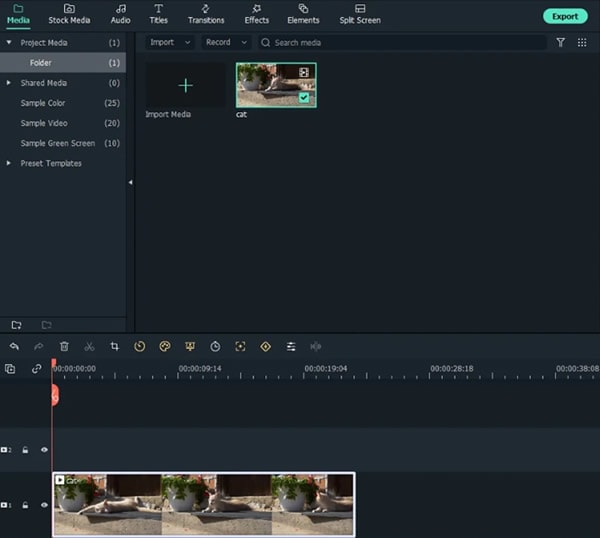
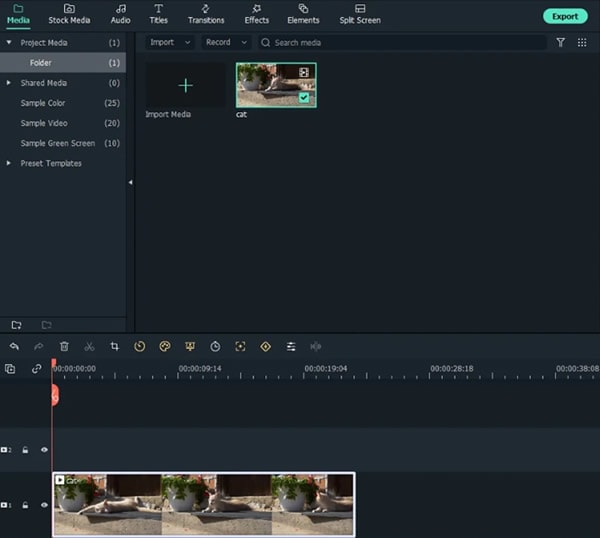
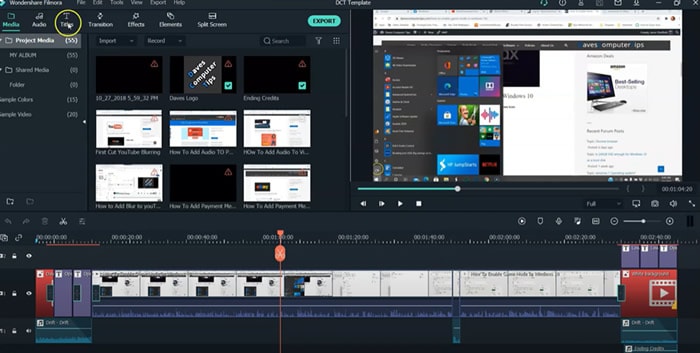
Step1 Download and install Filmora on your PC or Mac.

Step2 Open Filmora and select the video on which you wish to add audio.

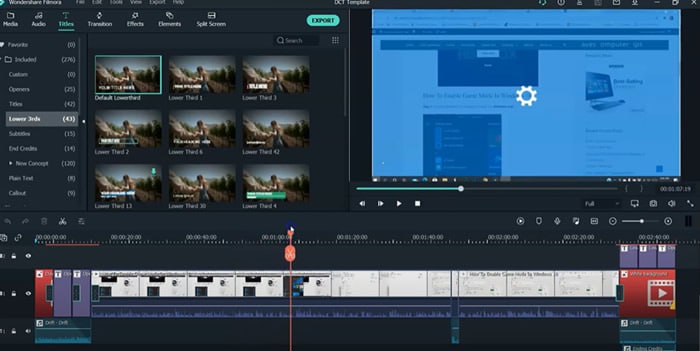
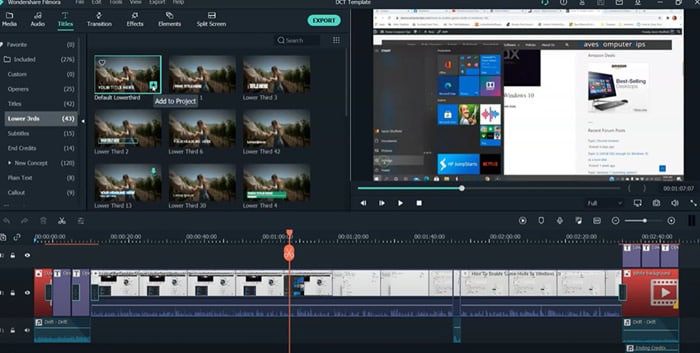
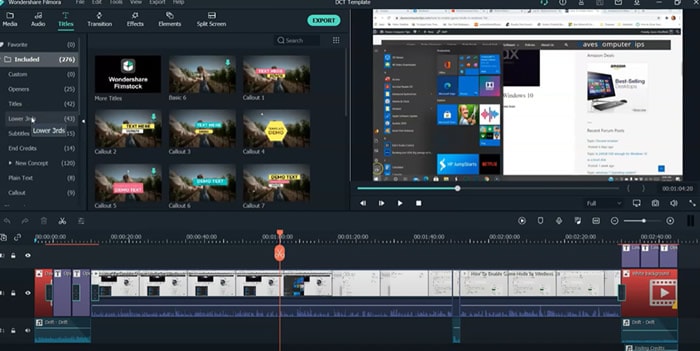
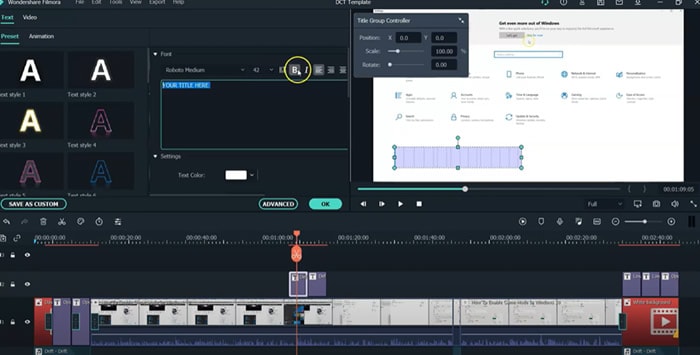
Step3 After adding your selected video, select the option “Titles” to add text to your video.

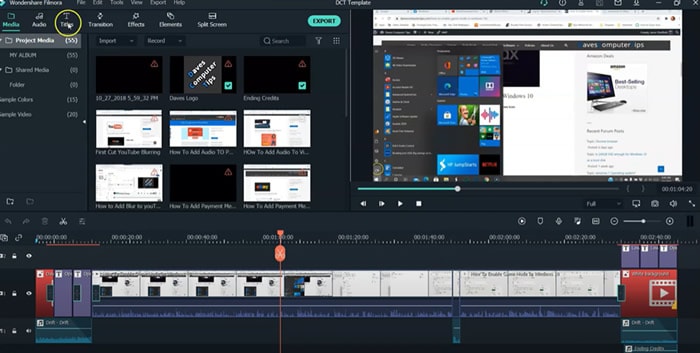
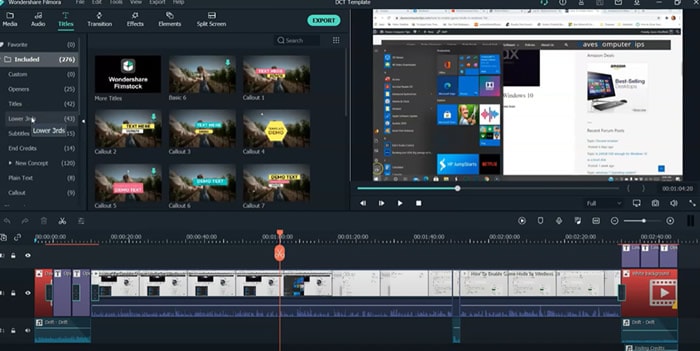
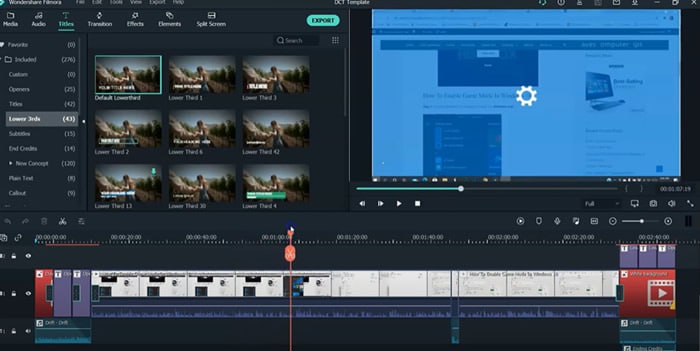
Step4 Select your favorite position for text in the video, like “lower third,” which is used the most in video titles.

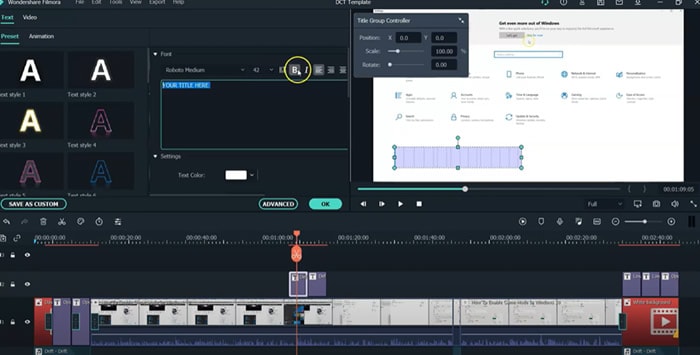
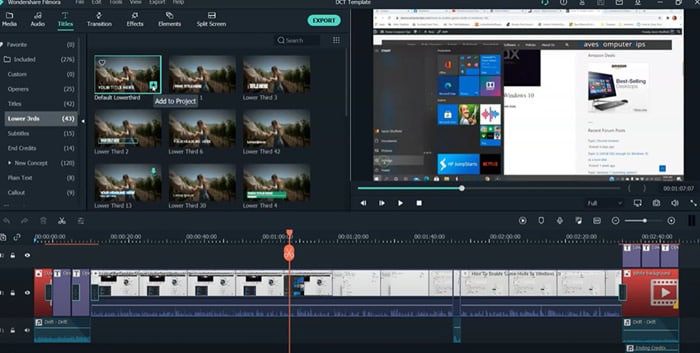
Step5 Add text to the timeline and click “Ok.” You can move the red timeline marker if you want your text in a certain spot.

Click the “+” button marked in the picture below to add text.

You can also edit the text by changing its style, color, and font or by animating it.

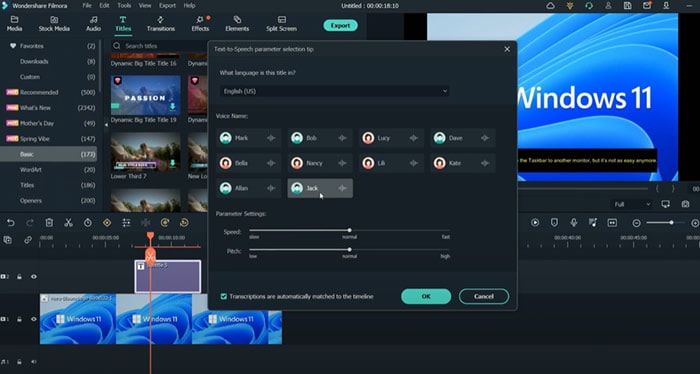
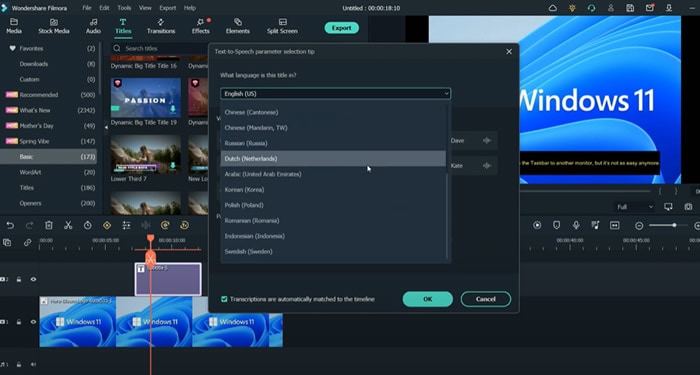
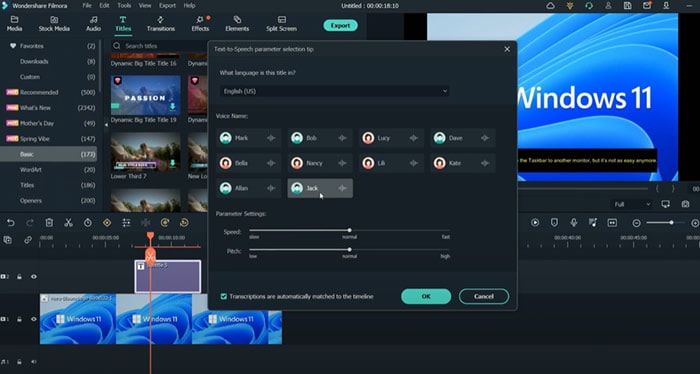
Step6 Press the “Text-to-Speech” button in the lower right side and choose your preferred voice. For example, Lilly’s voice resembles Siri.

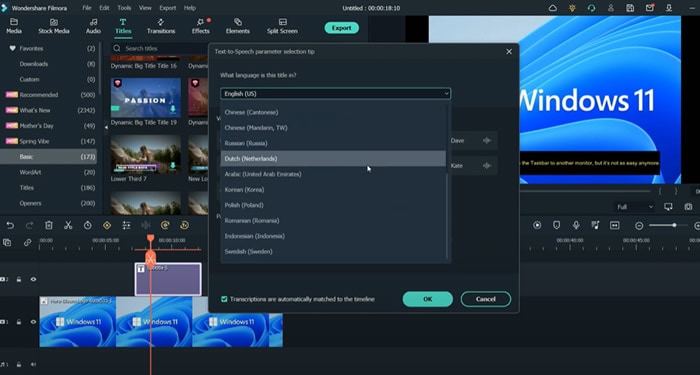
You can also choose another language other than English.

Click “Ok” once you’ve selected everything according to your requirements.
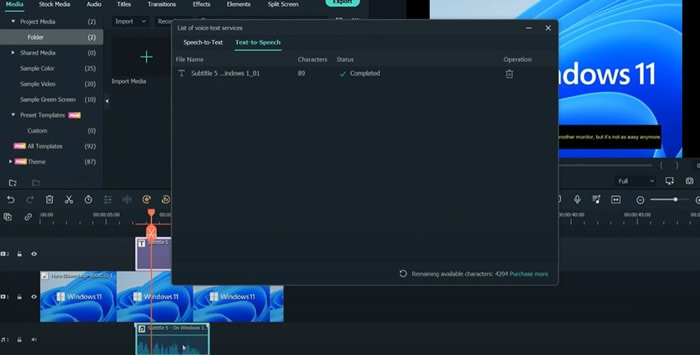
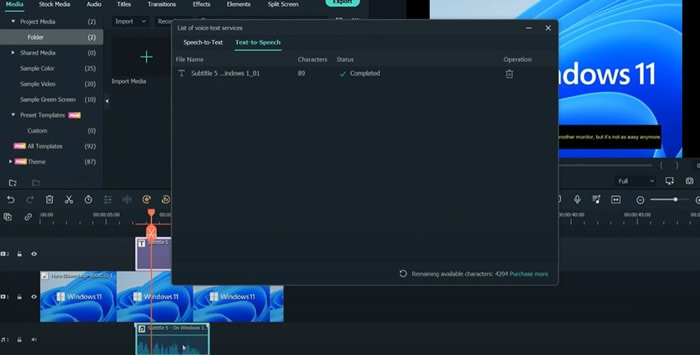
Step7 Once the transcription is completed, go ahead and test the video and audio to see if it’s synching.

And that’s done. This is how easy it is to turn your texts into speech using Filmora.
Part 4. Hot FAQs on Podcast Text to Speech
How do I convert podcasts to text?
With the help of the smartphone app Google Recorder you can easily convert podcasts to texts for free.
- Open the app on your phone, start recording to it, and start recording your podcast simultaneously.
- The words will be automatically recorded and entered into the application as you talk into your phone’s microphone.
- After you click stop on the app, you can store and share the files once you finish your recording.
You have an option of sharing the text, the audio, or both. Alternatively, you can save them to your Google Drive if you don’t want to share them.
How to turn my podcast into a sound?
To convert your video podcasts into audio through Filmora. Follow these steps:
- Drag the imported video from the media library into the video timeline.
- To extract the audio from the video, right-click the video clip and select “Audio Detach.”
- After a while, audio and video will be seen on separate tracks.
Can I save the sound after converting text to speech?
Once the text has been converted to speech, you can save the sound. Select your preferred format after clicking the “export” option in Filmora.
Conclusion
Many of us wish to launch a podcast and blog. A productive podcast’s essence is turning writing into audio using various podcasting techniques. AI-powered text-to-speech softwares can quickly convert articles into podcasts. Or, you can invite significant people to your podcast to personalize it. Podcasting can give outdated content a new life.
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your PC or Mac.

Step2 Open Filmora and select the video on which you wish to add audio.

Step3 After adding your selected video, select the option “Titles” to add text to your video.

Step4 Select your favorite position for text in the video, like “lower third,” which is used the most in video titles.

Step5 Add text to the timeline and click “Ok.” You can move the red timeline marker if you want your text in a certain spot.

Click the “+” button marked in the picture below to add text.

You can also edit the text by changing its style, color, and font or by animating it.

Step6 Press the “Text-to-Speech” button in the lower right side and choose your preferred voice. For example, Lilly’s voice resembles Siri.

You can also choose another language other than English.

Click “Ok” once you’ve selected everything according to your requirements.
Step7 Once the transcription is completed, go ahead and test the video and audio to see if it’s synching.

And that’s done. This is how easy it is to turn your texts into speech using Filmora.
Part 4. Hot FAQs on Podcast Text to Speech
How do I convert podcasts to text?
With the help of the smartphone app Google Recorder you can easily convert podcasts to texts for free.
- Open the app on your phone, start recording to it, and start recording your podcast simultaneously.
- The words will be automatically recorded and entered into the application as you talk into your phone’s microphone.
- After you click stop on the app, you can store and share the files once you finish your recording.
You have an option of sharing the text, the audio, or both. Alternatively, you can save them to your Google Drive if you don’t want to share them.
How to turn my podcast into a sound?
To convert your video podcasts into audio through Filmora. Follow these steps:
- Drag the imported video from the media library into the video timeline.
- To extract the audio from the video, right-click the video clip and select “Audio Detach.”
- After a while, audio and video will be seen on separate tracks.
Can I save the sound after converting text to speech?
Once the text has been converted to speech, you can save the sound. Select your preferred format after clicking the “export” option in Filmora.
Conclusion
Many of us wish to launch a podcast and blog. A productive podcast’s essence is turning writing into audio using various podcasting techniques. AI-powered text-to-speech softwares can quickly convert articles into podcasts. Or, you can invite significant people to your podcast to personalize it. Podcasting can give outdated content a new life.
Best 5 Tips to Freeze-Frame in After Effects
Top 5 Tips to Freeze Frame in After Effects
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
After Effects (AE) does not require any introduction as it is one of the most preferred video editing tools for commercial and professional purposes. However, this editing software is a bit complex for beginners. A freeze-frame is basically for holding the video on a single frame for an extended period. When it comes to clip editing, Adobe After Effects is a tool that no one can miss as it has plenty of editing tools and features that other tools do not have. In addition, AE offers a layer-based editing tool that provides the most professional way to edit videos, whereby users can add transition, multiple layers, effects, audio, etc., at the same instant.

Among many other features, one of the essential features of AE that we will talk about is a freeze-frame. Now the question is, what is freeze-frame? The freeze-frame stops or freezes stop the specific frame that users should focus on or feature. Simply, select or pick the frame required to be frozen and follow the steps to freeze the frame of their choice. This article will explain how you can frame hold in After Effects by following a few simple steps.
In this article
01 [How to Freeze-frame in After Effects](#Part 1)
02 [FAQs on Freeze Effect on After Effects](#Part 2)
03 [Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?](#Part 3)
Part 1 How to Freeze-frame in After Effects
This part explains how to hold a frame in After Effects and the working of the freeze-frame button. After Effects requires ample resources, and the layers need to be solo for the editing process to speed up. However, sometimes you may need to see other objects in the scene, and that is where the freeze-frame button will be helpful. This freeze-frame Effect temporarily freezes the selected layers while you continue editing the video and does not overload the After Effects editor. In addition, you can press the button again to remove the freeze. Here is a step-by-step guide on how to use Adobe After Effects to freeze-frame:
Step 1: Add Video Clip to Adobe After Effects
First, make sure you have the AE composition open, and the video clip added. Next is to find the point where you want the video to “pause” or freeze by moving the time position indicator on the timeline.
Step 2: Choose Layer for Freezing Frame
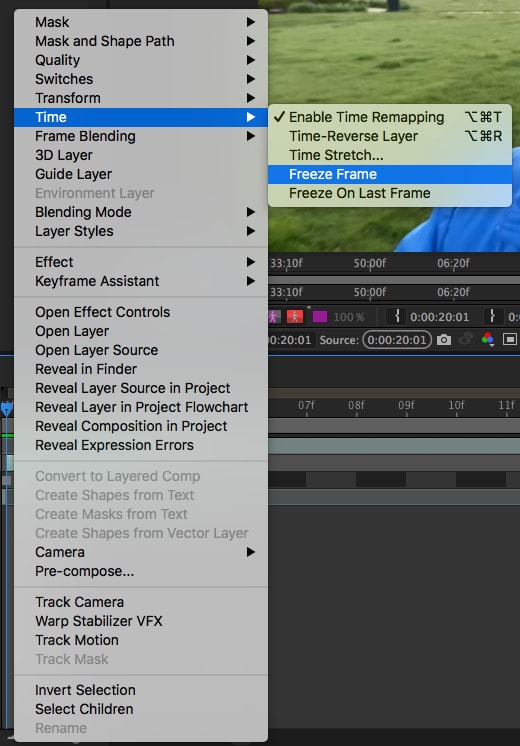
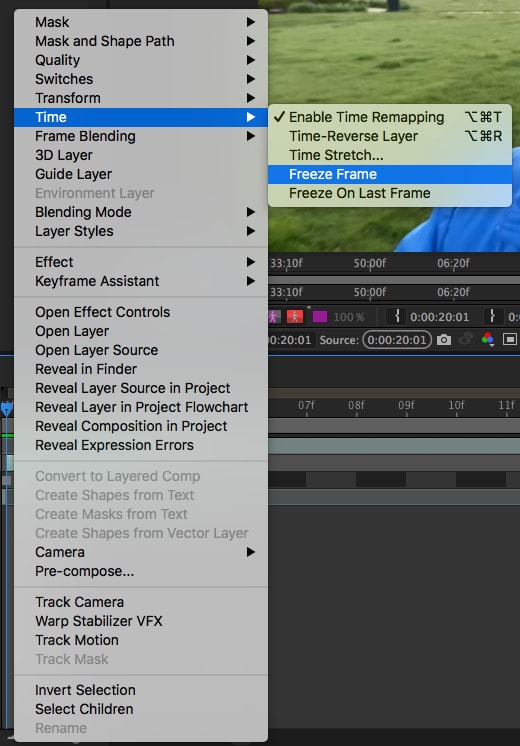
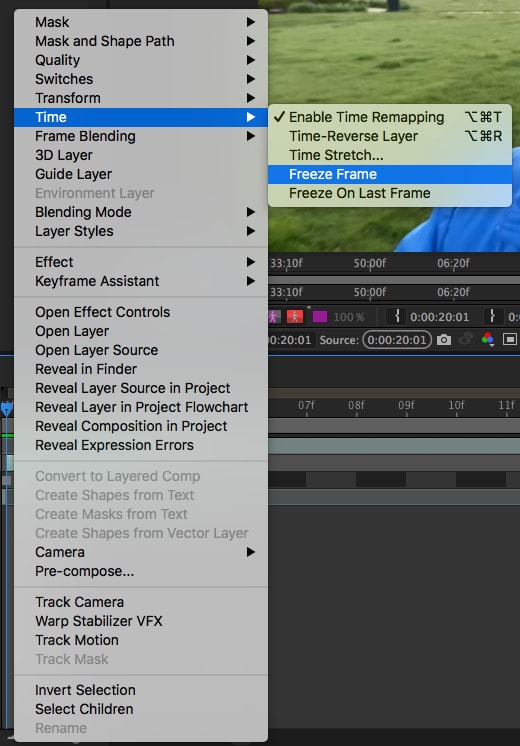
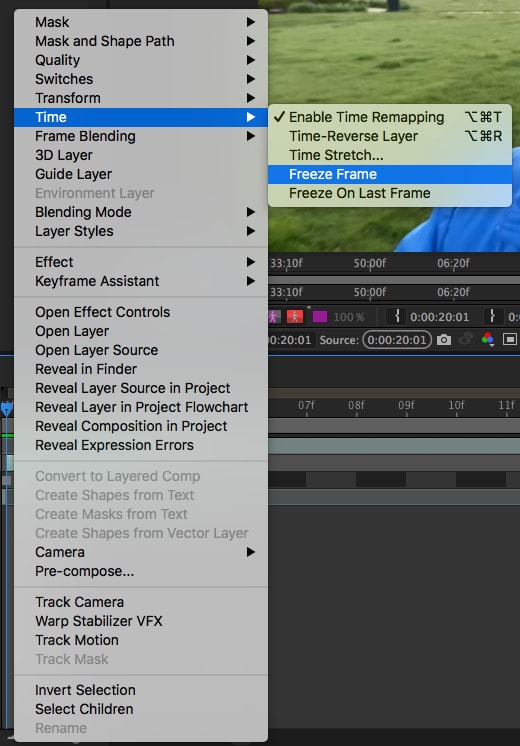
Next, select the layer and then right-click on the layer to find Time in the menu that appears, and under Time find Freeze-frame and click it. Once done, the entire layer will get stuck on that frame.

Step 3: Add Multiple Layers for Effects
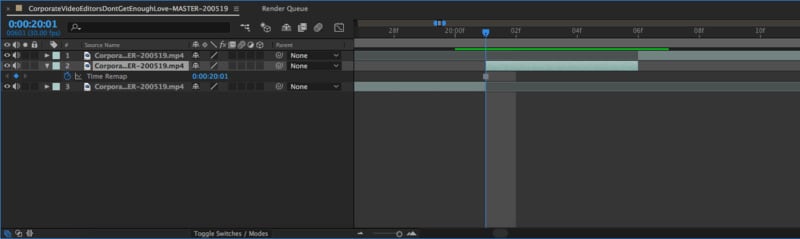
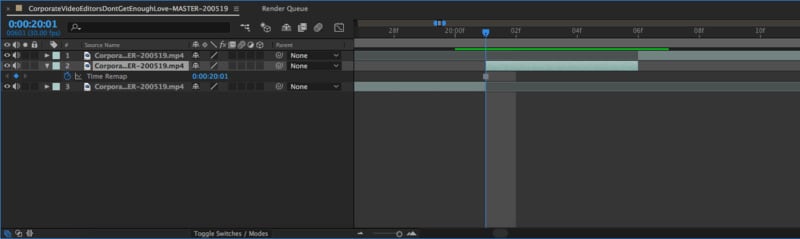
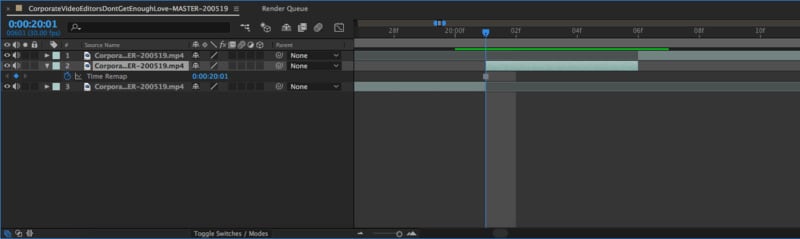
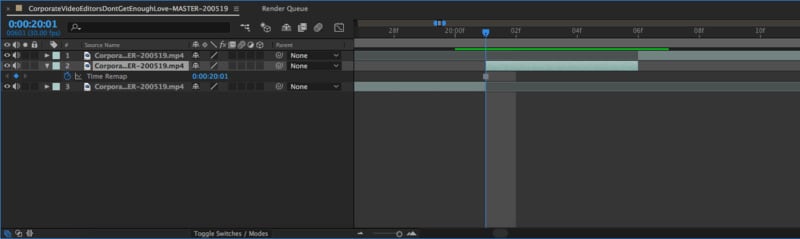
Start the same way before and repeat it several times by splitting the layer, which means that After Effects will take the layer at the time position indicator and cut it into two layers. To achieve this, use the keyboard shortcut Command+Shift+D if you are using a Mac or Control+Shift+D if you are using a Windows operating system.
Step 4: Zoom in
Next, hit the plus (+) sign a few times to zoom into the timeline, move forward one frame, select the new layer, the one on top, and split the layer again using the keyboard shortcut, and now have three layers.

Finally, export and save it on your device when you are satisfied with the result.
Thus, you successfully used the After Effects Freeze Frame to bring cinematic effects to your video.
Part 2 FAQs on Freeze Effect on After Effects
Now, let us view some common FAQs that may come across while using After Effects frame hold.
● What does freeze do in After Effects?
With After Effects holding the last frame (freeze-frame), you can instantly add multiple layers, effects, transitions, audio, and other media. In addition, the freeze-frame in After Effect pauses or stops the specific frame that you want to feature or focus.
● Why can’t I freeze-frame in After Effects?
The reason you cannot freeze-frame in After Effect could be a result of the greyed-out features. With this grey-out feature, a freeze-frame cannot be created or added from a sequence, as you will be required to go back to the original clip to create a freeze-frame or any other type of Effect.
● How do you Freeze the current frame for the duration of the layer in After Effects 2020?
● First, in the Composition or the Timeline panel, pick the layer.
● Place the current-time indicator on the frame that you want to freeze.
● Choose Layer > Time > Freeze-frame.
Part 3 Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?
A freeze-frame can be any frame from a video clip you would like to turn into an After Effects still frame or still image. Another perfect way to explain a freeze-frame called a still image is that it is like pressing the pause button on remote control, making a statue, or taking a photo.
Other Advantages of Freeze-frame in Adobe After Effect is that:
● The images can be worked upon quickly without discussion or rehearsed and planned.
● They are instrumental as an immediate way of communicating ideas or telling a story.
● They can be valuable to represent people or objects and even abstract concepts like emotions or atmospheres.
● As there are no lines to learn, frame hold in After Effects can help shyer performers to gain confidence.
More so, with the Filmora Video Editor, you can freeze a frame of your video clip, and it also allows users to set the duration of the freeze automatically.
Other Advantages of Freeze-frame in Filmora are that:
● Freeze Frame in Filmora has made the editing tasks more flexible and accessible.
● It makes the video more appealing and exciting.
● It helps extend the duration of any point in the video and makes it more focused.
▲Comparison Table of Adobe After Effect and Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
| DIMENSIONS | ADOBE AFTER EFFECT (AE) | FILMORA |
|---|---|---|
| Smartscore | 9.0 | 9.5 |
| User Satisfaction | 82% | 96% |
| Price | $29.99 | $7.99 |
| Price Model | Monthly PaymentAnnual SubscriptionQuote Based | Monthly PaymentAnnual SubscriptionQuote BasedOne-time Payment |
| List of Features | Immersive Virtual Reality EffectsData-Driven AnimationExpression Access to Shape, Mask, And Brush Stroke Path PointsCreate Virtual Reality EffectsVR ConverterVR Comp EditorVR Rotate SphereCreate Nulls from Path PanelGPU Accelerated Effects | 4K editing supportGIF supportNoise removalColor tuningAdvanced text editorAudio mixerVideo stabilizationScene detectionAudio equalizer |
| Integration | Video collaboration tool3D graphic programProject management solution | YouTubeFacebookTwitterInstagramVimeo |
| Language Supported | EnglishDutchPolishTurkishSwedish | EnglishSwedishPortugueseDutchItalianRussianFrenchSpanishJapaneseHindiGermanChinese |
| Available Device | WindowsMacAndroidWeb-basediPhone/iPadLinux | WindowsMac |
In short, Adobe After Effects is a much better instrument for professionals due to its extensive range of features. However, it can seem complex for newbies. Thus, if you are new to video editing and freeze frames on After Effects, we suggest you go for Filmora first to get yourself acquainted.
● Ending Thoughts →
● Thus, this report recommends Filmora as an essential alternative to After Effect in using freeze-frame as Filmora allows work with ease.
● We added a list of FAQs on the After Effects freeze-frame.
After Effects (AE) does not require any introduction as it is one of the most preferred video editing tools for commercial and professional purposes. However, this editing software is a bit complex for beginners. A freeze-frame is basically for holding the video on a single frame for an extended period. When it comes to clip editing, Adobe After Effects is a tool that no one can miss as it has plenty of editing tools and features that other tools do not have. In addition, AE offers a layer-based editing tool that provides the most professional way to edit videos, whereby users can add transition, multiple layers, effects, audio, etc., at the same instant.

Among many other features, one of the essential features of AE that we will talk about is a freeze-frame. Now the question is, what is freeze-frame? The freeze-frame stops or freezes stop the specific frame that users should focus on or feature. Simply, select or pick the frame required to be frozen and follow the steps to freeze the frame of their choice. This article will explain how you can frame hold in After Effects by following a few simple steps.
In this article
01 [How to Freeze-frame in After Effects](#Part 1)
02 [FAQs on Freeze Effect on After Effects](#Part 2)
03 [Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?](#Part 3)
Part 1 How to Freeze-frame in After Effects
This part explains how to hold a frame in After Effects and the working of the freeze-frame button. After Effects requires ample resources, and the layers need to be solo for the editing process to speed up. However, sometimes you may need to see other objects in the scene, and that is where the freeze-frame button will be helpful. This freeze-frame Effect temporarily freezes the selected layers while you continue editing the video and does not overload the After Effects editor. In addition, you can press the button again to remove the freeze. Here is a step-by-step guide on how to use Adobe After Effects to freeze-frame:
Step 1: Add Video Clip to Adobe After Effects
First, make sure you have the AE composition open, and the video clip added. Next is to find the point where you want the video to “pause” or freeze by moving the time position indicator on the timeline.
Step 2: Choose Layer for Freezing Frame
Next, select the layer and then right-click on the layer to find Time in the menu that appears, and under Time find Freeze-frame and click it. Once done, the entire layer will get stuck on that frame.

Step 3: Add Multiple Layers for Effects
Start the same way before and repeat it several times by splitting the layer, which means that After Effects will take the layer at the time position indicator and cut it into two layers. To achieve this, use the keyboard shortcut Command+Shift+D if you are using a Mac or Control+Shift+D if you are using a Windows operating system.
Step 4: Zoom in
Next, hit the plus (+) sign a few times to zoom into the timeline, move forward one frame, select the new layer, the one on top, and split the layer again using the keyboard shortcut, and now have three layers.

Finally, export and save it on your device when you are satisfied with the result.
Thus, you successfully used the After Effects Freeze Frame to bring cinematic effects to your video.
Part 2 FAQs on Freeze Effect on After Effects
Now, let us view some common FAQs that may come across while using After Effects frame hold.
● What does freeze do in After Effects?
With After Effects holding the last frame (freeze-frame), you can instantly add multiple layers, effects, transitions, audio, and other media. In addition, the freeze-frame in After Effect pauses or stops the specific frame that you want to feature or focus.
● Why can’t I freeze-frame in After Effects?
The reason you cannot freeze-frame in After Effect could be a result of the greyed-out features. With this grey-out feature, a freeze-frame cannot be created or added from a sequence, as you will be required to go back to the original clip to create a freeze-frame or any other type of Effect.
● How do you Freeze the current frame for the duration of the layer in After Effects 2020?
● First, in the Composition or the Timeline panel, pick the layer.
● Place the current-time indicator on the frame that you want to freeze.
● Choose Layer > Time > Freeze-frame.
Part 3 Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?
A freeze-frame can be any frame from a video clip you would like to turn into an After Effects still frame or still image. Another perfect way to explain a freeze-frame called a still image is that it is like pressing the pause button on remote control, making a statue, or taking a photo.
Other Advantages of Freeze-frame in Adobe After Effect is that:
● The images can be worked upon quickly without discussion or rehearsed and planned.
● They are instrumental as an immediate way of communicating ideas or telling a story.
● They can be valuable to represent people or objects and even abstract concepts like emotions or atmospheres.
● As there are no lines to learn, frame hold in After Effects can help shyer performers to gain confidence.
More so, with the Filmora Video Editor, you can freeze a frame of your video clip, and it also allows users to set the duration of the freeze automatically.
Other Advantages of Freeze-frame in Filmora are that:
● Freeze Frame in Filmora has made the editing tasks more flexible and accessible.
● It makes the video more appealing and exciting.
● It helps extend the duration of any point in the video and makes it more focused.
▲Comparison Table of Adobe After Effect and Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
| DIMENSIONS | ADOBE AFTER EFFECT (AE) | FILMORA |
|---|---|---|
| Smartscore | 9.0 | 9.5 |
| User Satisfaction | 82% | 96% |
| Price | $29.99 | $7.99 |
| Price Model | Monthly PaymentAnnual SubscriptionQuote Based | Monthly PaymentAnnual SubscriptionQuote BasedOne-time Payment |
| List of Features | Immersive Virtual Reality EffectsData-Driven AnimationExpression Access to Shape, Mask, And Brush Stroke Path PointsCreate Virtual Reality EffectsVR ConverterVR Comp EditorVR Rotate SphereCreate Nulls from Path PanelGPU Accelerated Effects | 4K editing supportGIF supportNoise removalColor tuningAdvanced text editorAudio mixerVideo stabilizationScene detectionAudio equalizer |
| Integration | Video collaboration tool3D graphic programProject management solution | YouTubeFacebookTwitterInstagramVimeo |
| Language Supported | EnglishDutchPolishTurkishSwedish | EnglishSwedishPortugueseDutchItalianRussianFrenchSpanishJapaneseHindiGermanChinese |
| Available Device | WindowsMacAndroidWeb-basediPhone/iPadLinux | WindowsMac |
In short, Adobe After Effects is a much better instrument for professionals due to its extensive range of features. However, it can seem complex for newbies. Thus, if you are new to video editing and freeze frames on After Effects, we suggest you go for Filmora first to get yourself acquainted.
● Ending Thoughts →
● Thus, this report recommends Filmora as an essential alternative to After Effect in using freeze-frame as Filmora allows work with ease.
● We added a list of FAQs on the After Effects freeze-frame.
After Effects (AE) does not require any introduction as it is one of the most preferred video editing tools for commercial and professional purposes. However, this editing software is a bit complex for beginners. A freeze-frame is basically for holding the video on a single frame for an extended period. When it comes to clip editing, Adobe After Effects is a tool that no one can miss as it has plenty of editing tools and features that other tools do not have. In addition, AE offers a layer-based editing tool that provides the most professional way to edit videos, whereby users can add transition, multiple layers, effects, audio, etc., at the same instant.

Among many other features, one of the essential features of AE that we will talk about is a freeze-frame. Now the question is, what is freeze-frame? The freeze-frame stops or freezes stop the specific frame that users should focus on or feature. Simply, select or pick the frame required to be frozen and follow the steps to freeze the frame of their choice. This article will explain how you can frame hold in After Effects by following a few simple steps.
In this article
01 [How to Freeze-frame in After Effects](#Part 1)
02 [FAQs on Freeze Effect on After Effects](#Part 2)
03 [Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?](#Part 3)
Part 1 How to Freeze-frame in After Effects
This part explains how to hold a frame in After Effects and the working of the freeze-frame button. After Effects requires ample resources, and the layers need to be solo for the editing process to speed up. However, sometimes you may need to see other objects in the scene, and that is where the freeze-frame button will be helpful. This freeze-frame Effect temporarily freezes the selected layers while you continue editing the video and does not overload the After Effects editor. In addition, you can press the button again to remove the freeze. Here is a step-by-step guide on how to use Adobe After Effects to freeze-frame:
Step 1: Add Video Clip to Adobe After Effects
First, make sure you have the AE composition open, and the video clip added. Next is to find the point where you want the video to “pause” or freeze by moving the time position indicator on the timeline.
Step 2: Choose Layer for Freezing Frame
Next, select the layer and then right-click on the layer to find Time in the menu that appears, and under Time find Freeze-frame and click it. Once done, the entire layer will get stuck on that frame.

Step 3: Add Multiple Layers for Effects
Start the same way before and repeat it several times by splitting the layer, which means that After Effects will take the layer at the time position indicator and cut it into two layers. To achieve this, use the keyboard shortcut Command+Shift+D if you are using a Mac or Control+Shift+D if you are using a Windows operating system.
Step 4: Zoom in
Next, hit the plus (+) sign a few times to zoom into the timeline, move forward one frame, select the new layer, the one on top, and split the layer again using the keyboard shortcut, and now have three layers.

Finally, export and save it on your device when you are satisfied with the result.
Thus, you successfully used the After Effects Freeze Frame to bring cinematic effects to your video.
Part 2 FAQs on Freeze Effect on After Effects
Now, let us view some common FAQs that may come across while using After Effects frame hold.
● What does freeze do in After Effects?
With After Effects holding the last frame (freeze-frame), you can instantly add multiple layers, effects, transitions, audio, and other media. In addition, the freeze-frame in After Effect pauses or stops the specific frame that you want to feature or focus.
● Why can’t I freeze-frame in After Effects?
The reason you cannot freeze-frame in After Effect could be a result of the greyed-out features. With this grey-out feature, a freeze-frame cannot be created or added from a sequence, as you will be required to go back to the original clip to create a freeze-frame or any other type of Effect.
● How do you Freeze the current frame for the duration of the layer in After Effects 2020?
● First, in the Composition or the Timeline panel, pick the layer.
● Place the current-time indicator on the frame that you want to freeze.
● Choose Layer > Time > Freeze-frame.
Part 3 Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?
A freeze-frame can be any frame from a video clip you would like to turn into an After Effects still frame or still image. Another perfect way to explain a freeze-frame called a still image is that it is like pressing the pause button on remote control, making a statue, or taking a photo.
Other Advantages of Freeze-frame in Adobe After Effect is that:
● The images can be worked upon quickly without discussion or rehearsed and planned.
● They are instrumental as an immediate way of communicating ideas or telling a story.
● They can be valuable to represent people or objects and even abstract concepts like emotions or atmospheres.
● As there are no lines to learn, frame hold in After Effects can help shyer performers to gain confidence.
More so, with the Filmora Video Editor, you can freeze a frame of your video clip, and it also allows users to set the duration of the freeze automatically.
Other Advantages of Freeze-frame in Filmora are that:
● Freeze Frame in Filmora has made the editing tasks more flexible and accessible.
● It makes the video more appealing and exciting.
● It helps extend the duration of any point in the video and makes it more focused.
▲Comparison Table of Adobe After Effect and Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
| DIMENSIONS | ADOBE AFTER EFFECT (AE) | FILMORA |
|---|---|---|
| Smartscore | 9.0 | 9.5 |
| User Satisfaction | 82% | 96% |
| Price | $29.99 | $7.99 |
| Price Model | Monthly PaymentAnnual SubscriptionQuote Based | Monthly PaymentAnnual SubscriptionQuote BasedOne-time Payment |
| List of Features | Immersive Virtual Reality EffectsData-Driven AnimationExpression Access to Shape, Mask, And Brush Stroke Path PointsCreate Virtual Reality EffectsVR ConverterVR Comp EditorVR Rotate SphereCreate Nulls from Path PanelGPU Accelerated Effects | 4K editing supportGIF supportNoise removalColor tuningAdvanced text editorAudio mixerVideo stabilizationScene detectionAudio equalizer |
| Integration | Video collaboration tool3D graphic programProject management solution | YouTubeFacebookTwitterInstagramVimeo |
| Language Supported | EnglishDutchPolishTurkishSwedish | EnglishSwedishPortugueseDutchItalianRussianFrenchSpanishJapaneseHindiGermanChinese |
| Available Device | WindowsMacAndroidWeb-basediPhone/iPadLinux | WindowsMac |
In short, Adobe After Effects is a much better instrument for professionals due to its extensive range of features. However, it can seem complex for newbies. Thus, if you are new to video editing and freeze frames on After Effects, we suggest you go for Filmora first to get yourself acquainted.
● Ending Thoughts →
● Thus, this report recommends Filmora as an essential alternative to After Effect in using freeze-frame as Filmora allows work with ease.
● We added a list of FAQs on the After Effects freeze-frame.
After Effects (AE) does not require any introduction as it is one of the most preferred video editing tools for commercial and professional purposes. However, this editing software is a bit complex for beginners. A freeze-frame is basically for holding the video on a single frame for an extended period. When it comes to clip editing, Adobe After Effects is a tool that no one can miss as it has plenty of editing tools and features that other tools do not have. In addition, AE offers a layer-based editing tool that provides the most professional way to edit videos, whereby users can add transition, multiple layers, effects, audio, etc., at the same instant.

Among many other features, one of the essential features of AE that we will talk about is a freeze-frame. Now the question is, what is freeze-frame? The freeze-frame stops or freezes stop the specific frame that users should focus on or feature. Simply, select or pick the frame required to be frozen and follow the steps to freeze the frame of their choice. This article will explain how you can frame hold in After Effects by following a few simple steps.
In this article
01 [How to Freeze-frame in After Effects](#Part 1)
02 [FAQs on Freeze Effect on After Effects](#Part 2)
03 [Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?](#Part 3)
Part 1 How to Freeze-frame in After Effects
This part explains how to hold a frame in After Effects and the working of the freeze-frame button. After Effects requires ample resources, and the layers need to be solo for the editing process to speed up. However, sometimes you may need to see other objects in the scene, and that is where the freeze-frame button will be helpful. This freeze-frame Effect temporarily freezes the selected layers while you continue editing the video and does not overload the After Effects editor. In addition, you can press the button again to remove the freeze. Here is a step-by-step guide on how to use Adobe After Effects to freeze-frame:
Step 1: Add Video Clip to Adobe After Effects
First, make sure you have the AE composition open, and the video clip added. Next is to find the point where you want the video to “pause” or freeze by moving the time position indicator on the timeline.
Step 2: Choose Layer for Freezing Frame
Next, select the layer and then right-click on the layer to find Time in the menu that appears, and under Time find Freeze-frame and click it. Once done, the entire layer will get stuck on that frame.

Step 3: Add Multiple Layers for Effects
Start the same way before and repeat it several times by splitting the layer, which means that After Effects will take the layer at the time position indicator and cut it into two layers. To achieve this, use the keyboard shortcut Command+Shift+D if you are using a Mac or Control+Shift+D if you are using a Windows operating system.
Step 4: Zoom in
Next, hit the plus (+) sign a few times to zoom into the timeline, move forward one frame, select the new layer, the one on top, and split the layer again using the keyboard shortcut, and now have three layers.

Finally, export and save it on your device when you are satisfied with the result.
Thus, you successfully used the After Effects Freeze Frame to bring cinematic effects to your video.
Part 2 FAQs on Freeze Effect on After Effects
Now, let us view some common FAQs that may come across while using After Effects frame hold.
● What does freeze do in After Effects?
With After Effects holding the last frame (freeze-frame), you can instantly add multiple layers, effects, transitions, audio, and other media. In addition, the freeze-frame in After Effect pauses or stops the specific frame that you want to feature or focus.
● Why can’t I freeze-frame in After Effects?
The reason you cannot freeze-frame in After Effect could be a result of the greyed-out features. With this grey-out feature, a freeze-frame cannot be created or added from a sequence, as you will be required to go back to the original clip to create a freeze-frame or any other type of Effect.
● How do you Freeze the current frame for the duration of the layer in After Effects 2020?
● First, in the Composition or the Timeline panel, pick the layer.
● Place the current-time indicator on the frame that you want to freeze.
● Choose Layer > Time > Freeze-frame.
Part 3 Compared with Filmora, What Are the Advantages of Freeze-frame After Effects?
A freeze-frame can be any frame from a video clip you would like to turn into an After Effects still frame or still image. Another perfect way to explain a freeze-frame called a still image is that it is like pressing the pause button on remote control, making a statue, or taking a photo.
Other Advantages of Freeze-frame in Adobe After Effect is that:
● The images can be worked upon quickly without discussion or rehearsed and planned.
● They are instrumental as an immediate way of communicating ideas or telling a story.
● They can be valuable to represent people or objects and even abstract concepts like emotions or atmospheres.
● As there are no lines to learn, frame hold in After Effects can help shyer performers to gain confidence.
More so, with the Filmora Video Editor, you can freeze a frame of your video clip, and it also allows users to set the duration of the freeze automatically.
Other Advantages of Freeze-frame in Filmora are that:
● Freeze Frame in Filmora has made the editing tasks more flexible and accessible.
● It makes the video more appealing and exciting.
● It helps extend the duration of any point in the video and makes it more focused.
▲Comparison Table of Adobe After Effect and Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
| DIMENSIONS | ADOBE AFTER EFFECT (AE) | FILMORA |
|---|---|---|
| Smartscore | 9.0 | 9.5 |
| User Satisfaction | 82% | 96% |
| Price | $29.99 | $7.99 |
| Price Model | Monthly PaymentAnnual SubscriptionQuote Based | Monthly PaymentAnnual SubscriptionQuote BasedOne-time Payment |
| List of Features | Immersive Virtual Reality EffectsData-Driven AnimationExpression Access to Shape, Mask, And Brush Stroke Path PointsCreate Virtual Reality EffectsVR ConverterVR Comp EditorVR Rotate SphereCreate Nulls from Path PanelGPU Accelerated Effects | 4K editing supportGIF supportNoise removalColor tuningAdvanced text editorAudio mixerVideo stabilizationScene detectionAudio equalizer |
| Integration | Video collaboration tool3D graphic programProject management solution | YouTubeFacebookTwitterInstagramVimeo |
| Language Supported | EnglishDutchPolishTurkishSwedish | EnglishSwedishPortugueseDutchItalianRussianFrenchSpanishJapaneseHindiGermanChinese |
| Available Device | WindowsMacAndroidWeb-basediPhone/iPadLinux | WindowsMac |
In short, Adobe After Effects is a much better instrument for professionals due to its extensive range of features. However, it can seem complex for newbies. Thus, if you are new to video editing and freeze frames on After Effects, we suggest you go for Filmora first to get yourself acquainted.
● Ending Thoughts →
● Thus, this report recommends Filmora as an essential alternative to After Effect in using freeze-frame as Filmora allows work with ease.
● We added a list of FAQs on the After Effects freeze-frame.
Secret Tips & Tricks to Use in Filmora
Wondershare Filmora is a great video editing software with millions of users worldwide. It has many features that it provides to its users. However, there are some other features hidden up its sleeve.
This article will share some “secrets” of Wondershare Filmora features you may not know that they exist in Filmora. Scroll below to see the features that level up your editing skills.
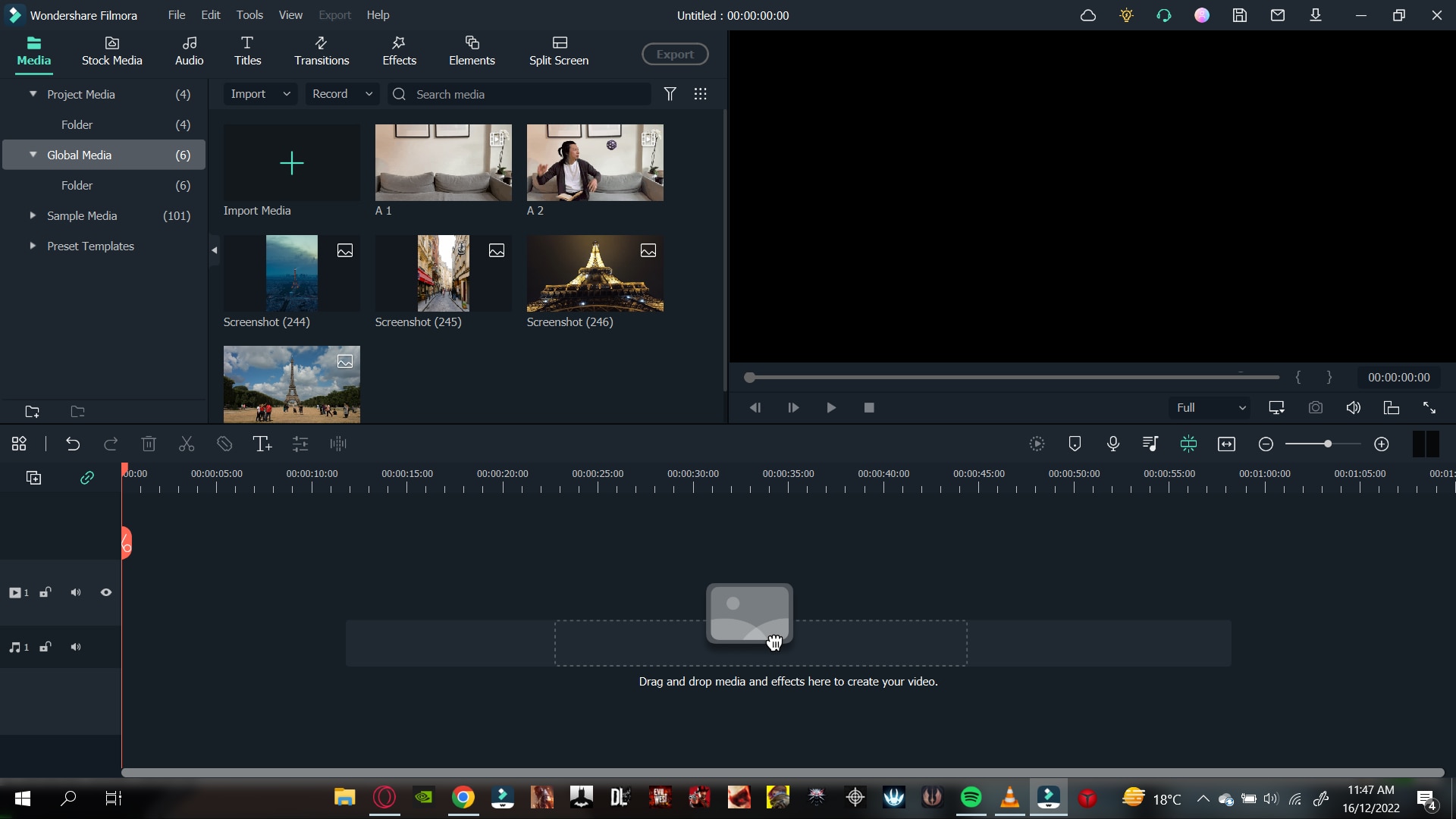
Part 1. Shared Media Folder
You might have had the hassle of importing the same videos for a considerable time in a different project. It can become a problem for you. It may be fine if you have organized your videos from the start.
Shared Media Folder in Filmora, now called the Global Media Folder, can store video and audio that you’ve imported for future projects. So you don’t have to keep re-importing your media for future videos.

Moreover, when you have imported files into the Shared Media Folder, you can create new Sub-Folders. You can name these folders according to the types of media you are going to use.
Suppose you are a content creator and want to spice up your content with memes. You can create a meme folder to import recent memes into your videos.
Once you have imported them into the Wondershare Filmora’s Shared Media Folder, you can access them anytime. Doing so will allow you to save time and build a base for your future projects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
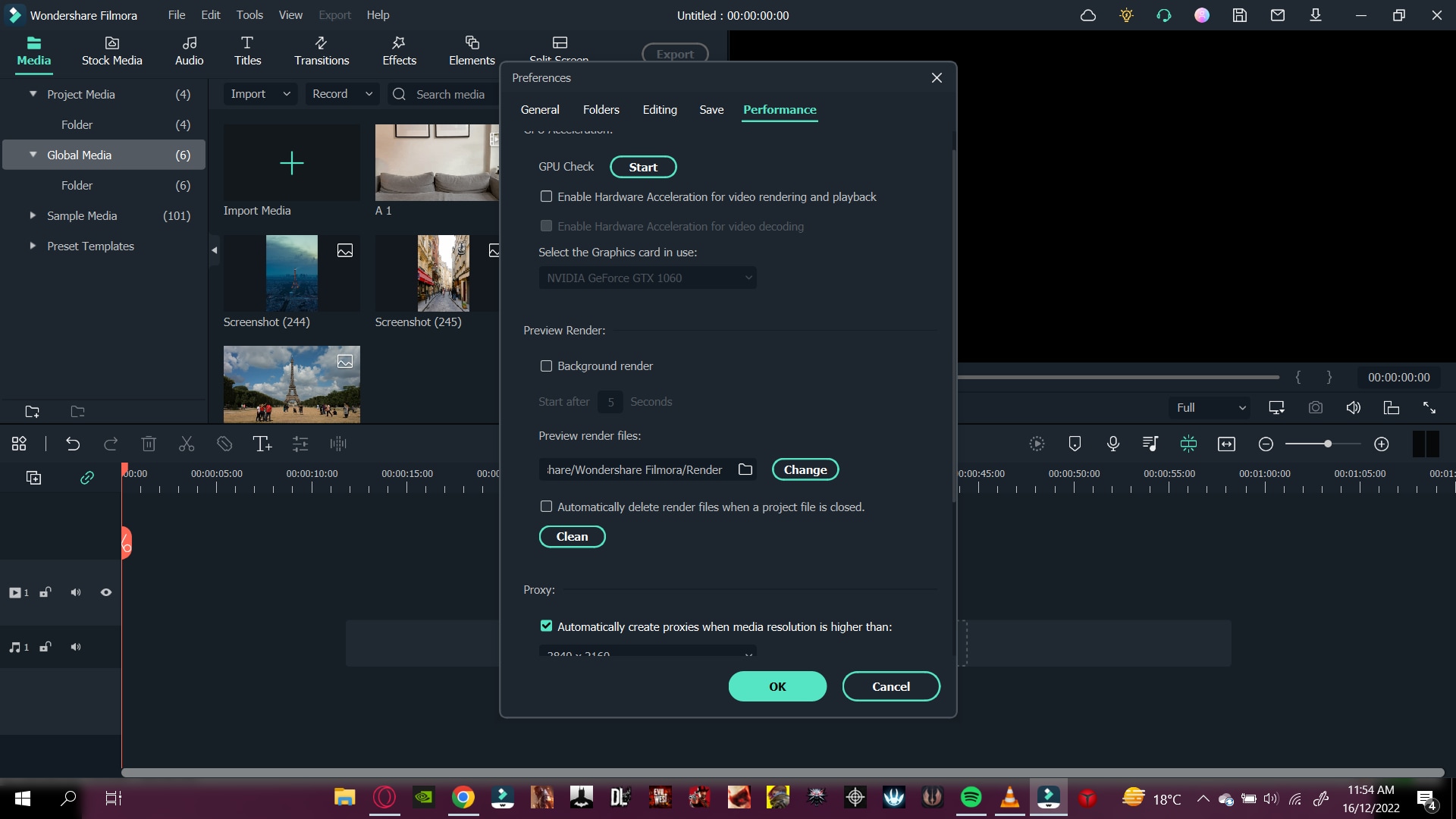
Part 2. Customize Proxy Files
Before understanding the custom proxy settings, let us know what proxy files are.
Proxy Files
Proxy files in Wondershare Filmora allow you to render and edit 4K and other higher-resolution videos easily, regardless of your computer’s processing power.
No one wants to compromise PC performance when editing videos. But if you are importing a video with a higher resolution than your PC, you can only play it sometimes. Other than that, your PC might get stuck and slow down.
If your PC has a built-in resolution of 1080p, but the video you are going to import is 2160p, you can encounter rendering and performance problems. But in the case of Wondershare Filmora Proxy files, you can smoothly edit your videos without any trouble.
How to Customize Proxy Files in Filmora
Although Wondershare Filmora automatically creates proxy files when it encounters resolutions more significant than the PC performance. But you can also set them to your preference.
And customize your proxy files takes some simple and easy steps. But first, follow the steps mentioned below.
Step1 Find the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the performance.
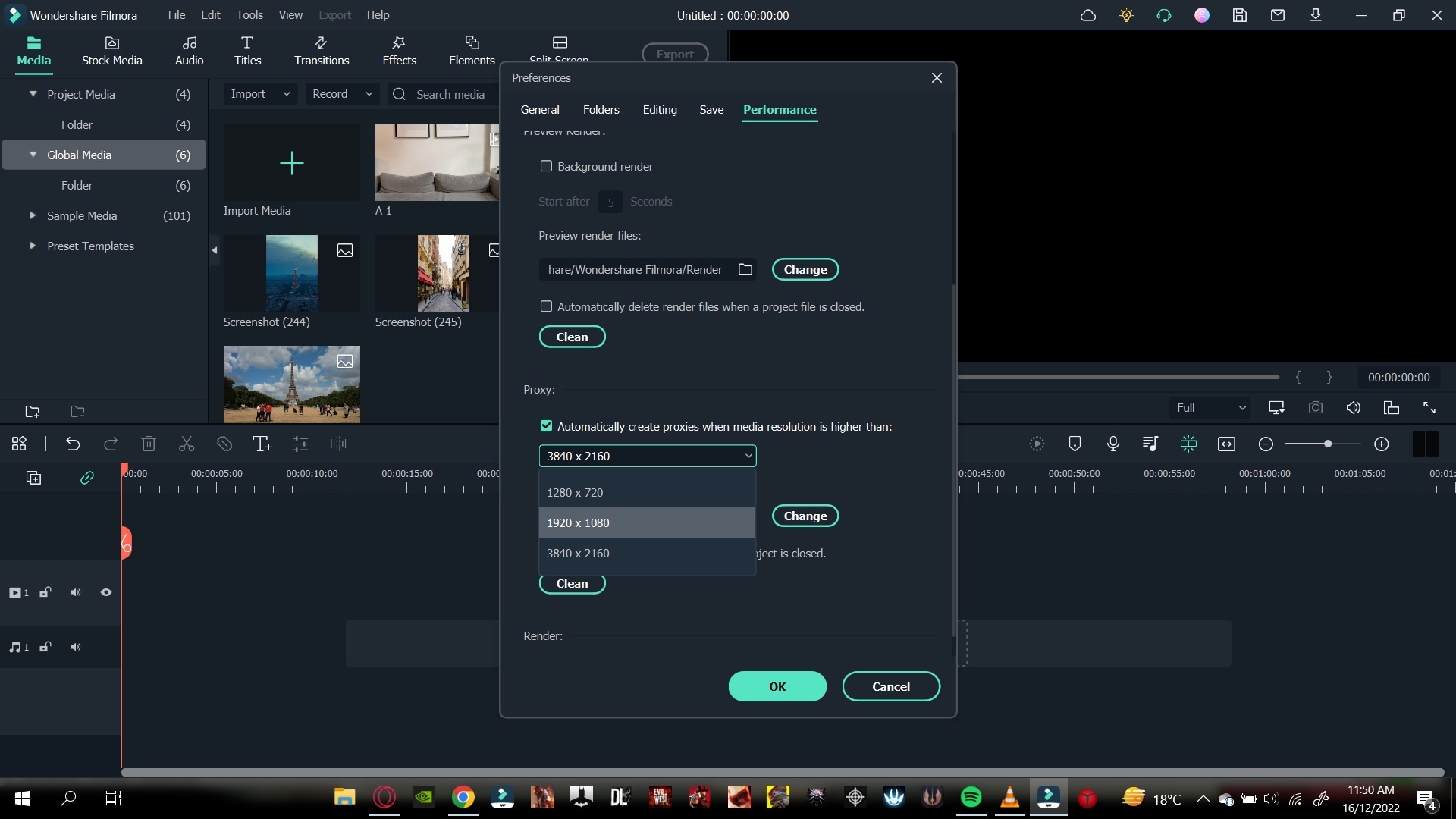
Step5 In the performance tab, scroll down till your see Proxy.
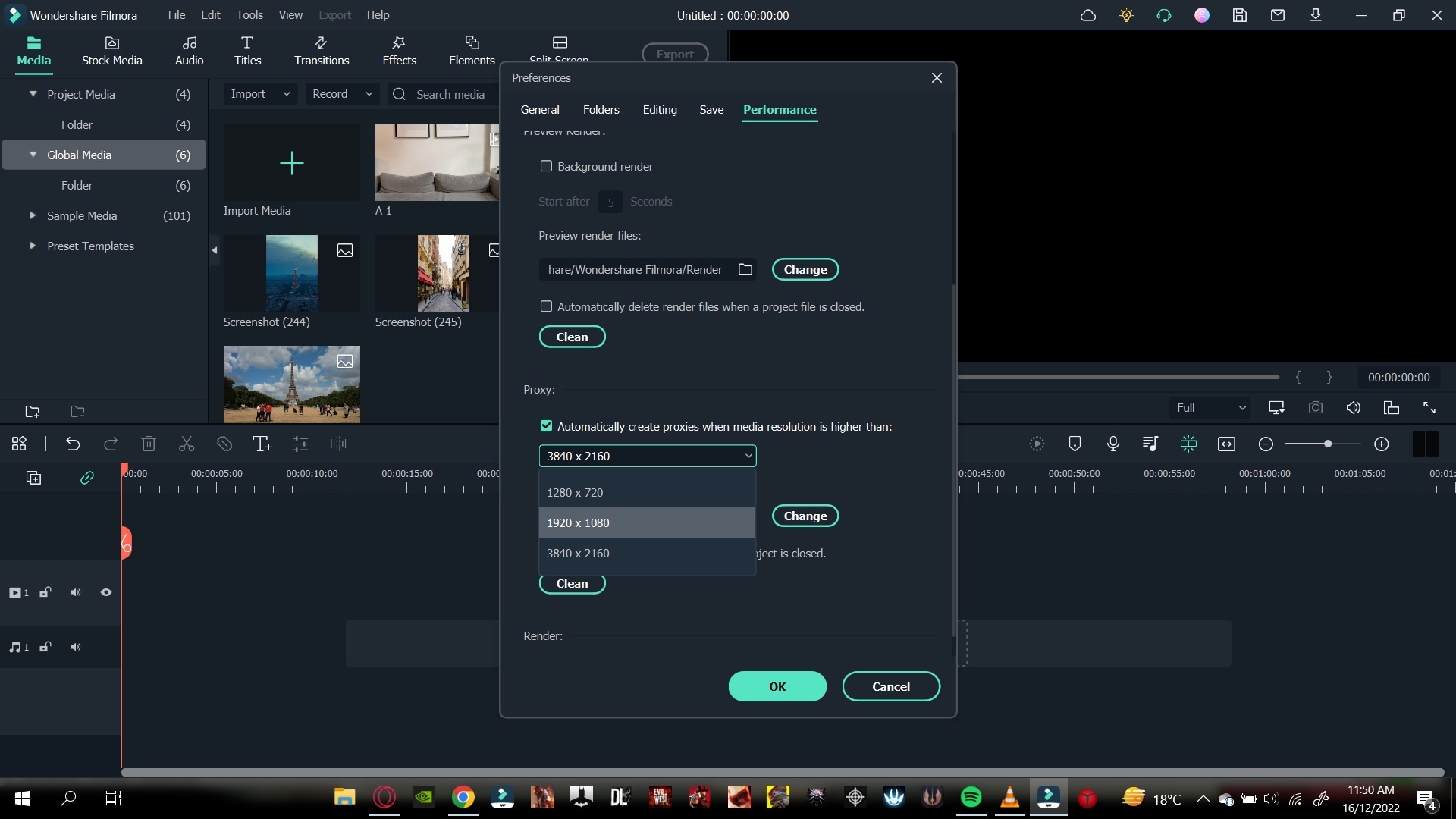
Step6 Here check the box that says, “Automatically create proxies when resolution higher than:”

Step7 Below you can see multiple options. In these options, select the resolution that you want.
Step8 You can also click on the box below to automatically delete the proxies when you close your project.
Now, whenever you encounter a resolution of a higher video than the one you selected, Wondershare Filmora will do its magic.
Part 3. Delete Project Render Cache
Another hack you can use to save space on your hard drive is Deleting the Render cache. But before we do that, let us understand what Render cache is!
What is Render Cache?
Rendering can be a giant leap to give you a smooth performance experience. However, when you import your videos into the timeline, you can always render to have an uninterrupted playback experience.
Doing so will allow you to work in your zone quickly and efficiently. You can do a manual rendering before you begin the editing process. Or you can also opt to choose automatic rendering. In the automatic rendering option, you can continue your editing process. In the meantime, your timeline will be rendered.
How to Delete Render Cache in Filmora
To save up storage space on your computer, you can delete your render cache by following the steps.
Step1 Click on files in the top left corner of the Wondershare Filmora home interface.
Step2 Go to Preferences.
Step3 A window will pop up and go to Performance.
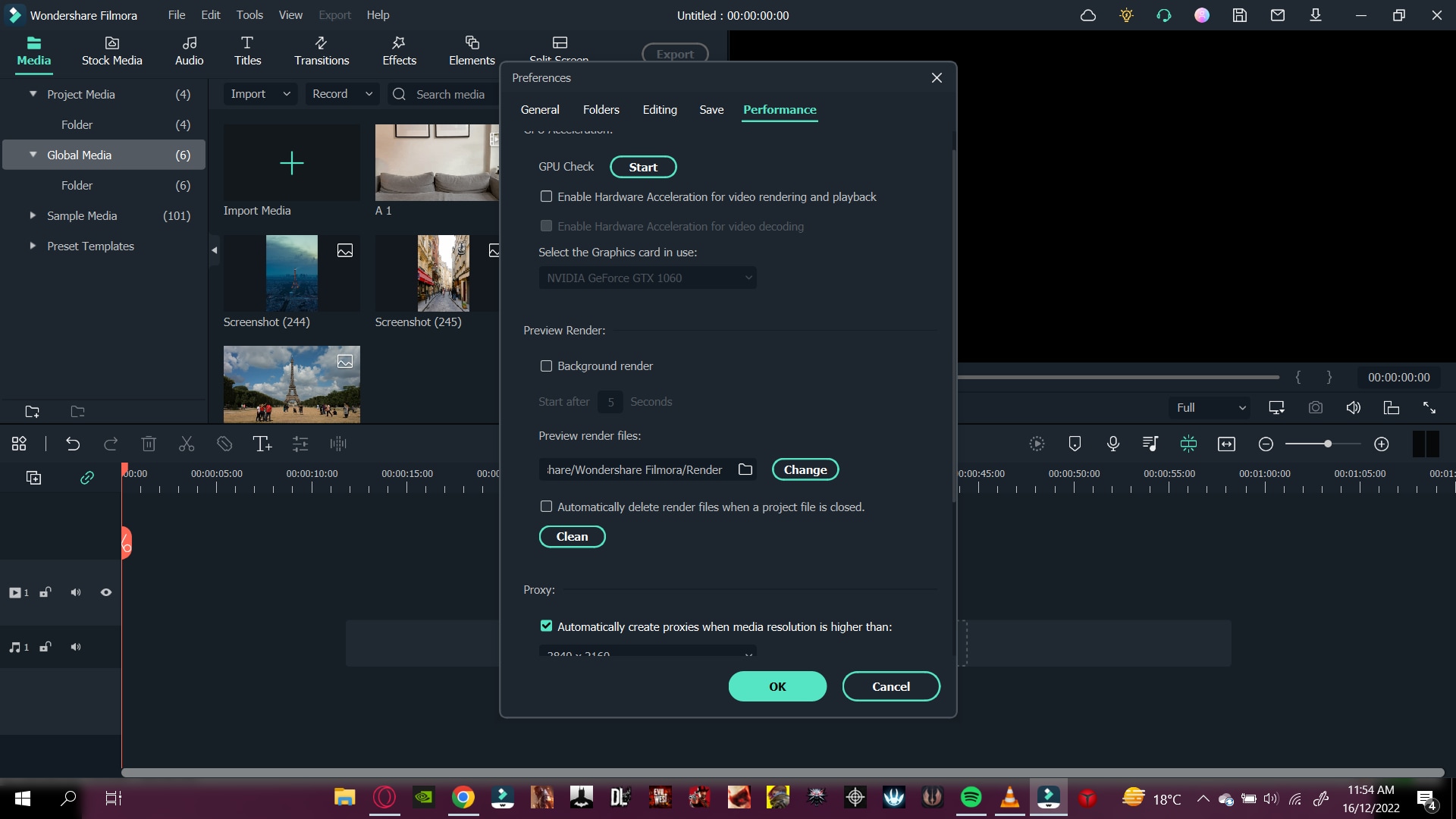
Step4 In the performance tab, scroll down below to the Preview Render.
Step5 Check the box saying, “Automatically delete render files when a project is closed.”

Step6 Click on OK to save your changes.
Now, whenever you close your project, your render cache will be deleted and would have given you extra space on your computer.
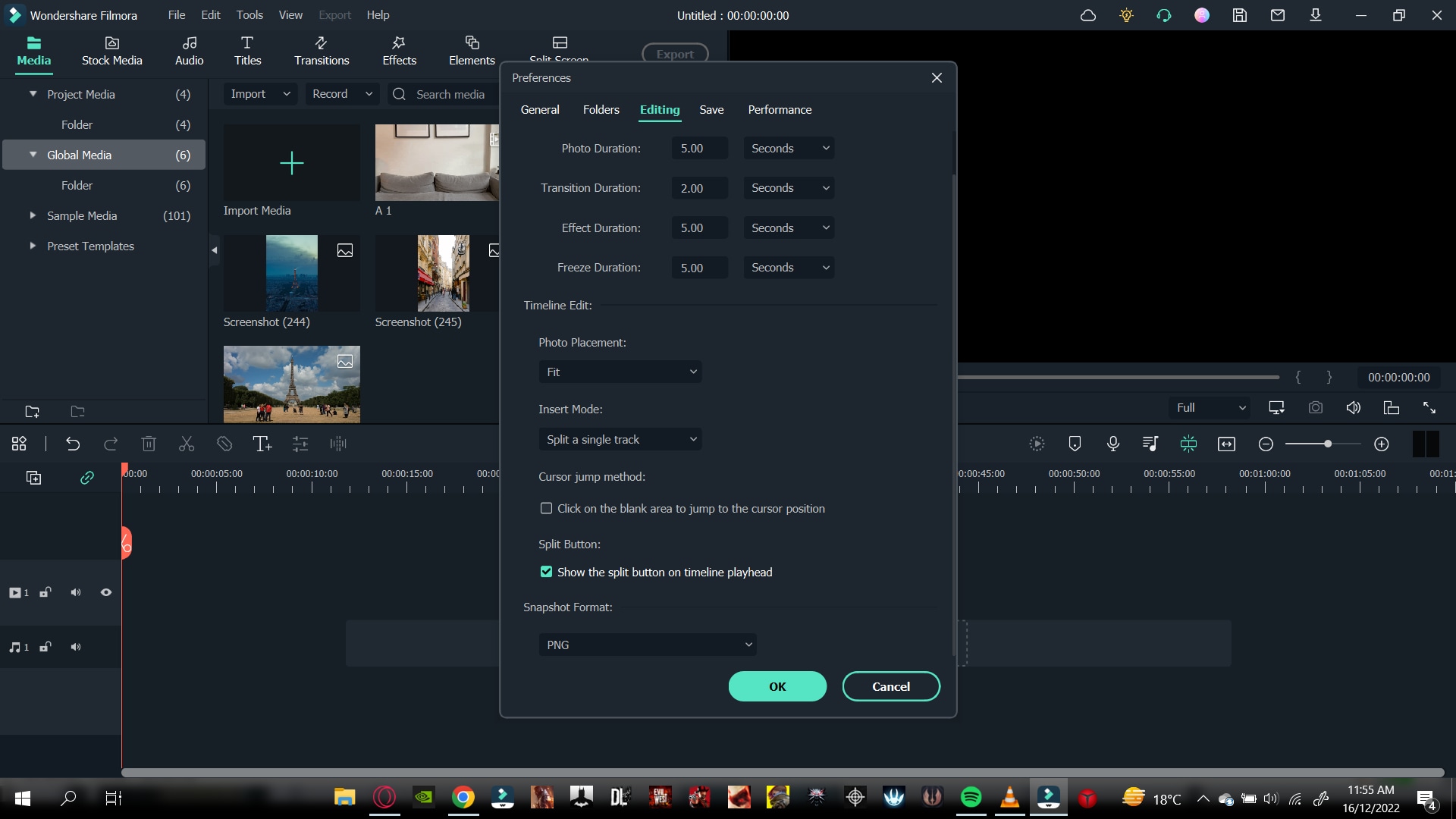
Part 4. Remove Split Button on Playhead
In some instances, when you are moving the playhead on the timelines, it can distract you from doing your editing. Or even more, you can mistakenly click on the Split button to split the clips you don’t want them to.
Well, no worries at all! Wondershare Filmora takes care of that for you. You can hide or remove the Split button on the playhead. It only takes a few simple and easy steps. Follow the steps mentioned below to remove the Split button:
Step1 You will notice the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the editing
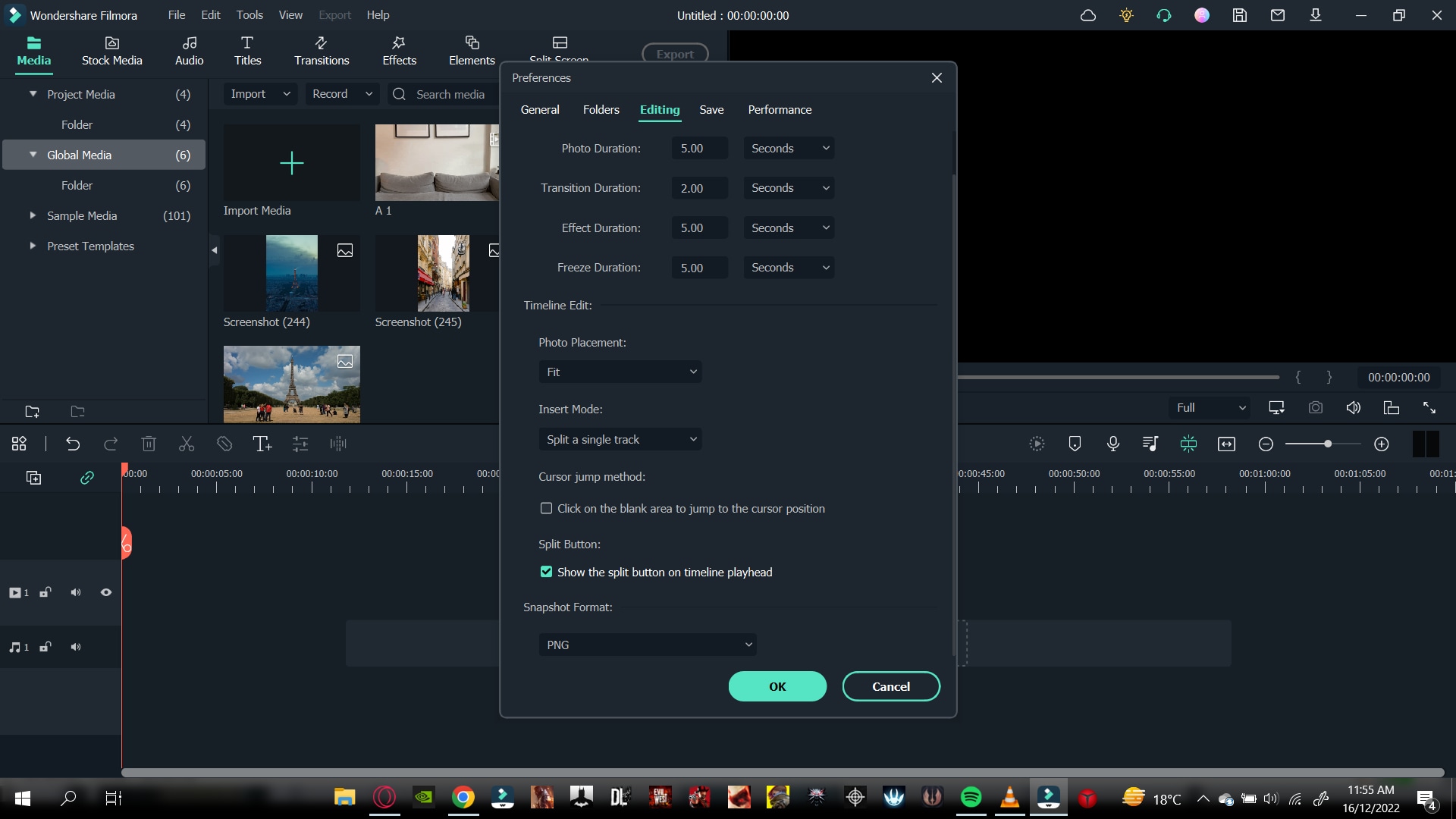
Step5 In the editing tab, scroll down till your see the Split button.

Step6 Check the box. Then, click OK to save your changes.
Doing so would have removed the Split button from your playhead. So now you can edit your videos without any distractions.
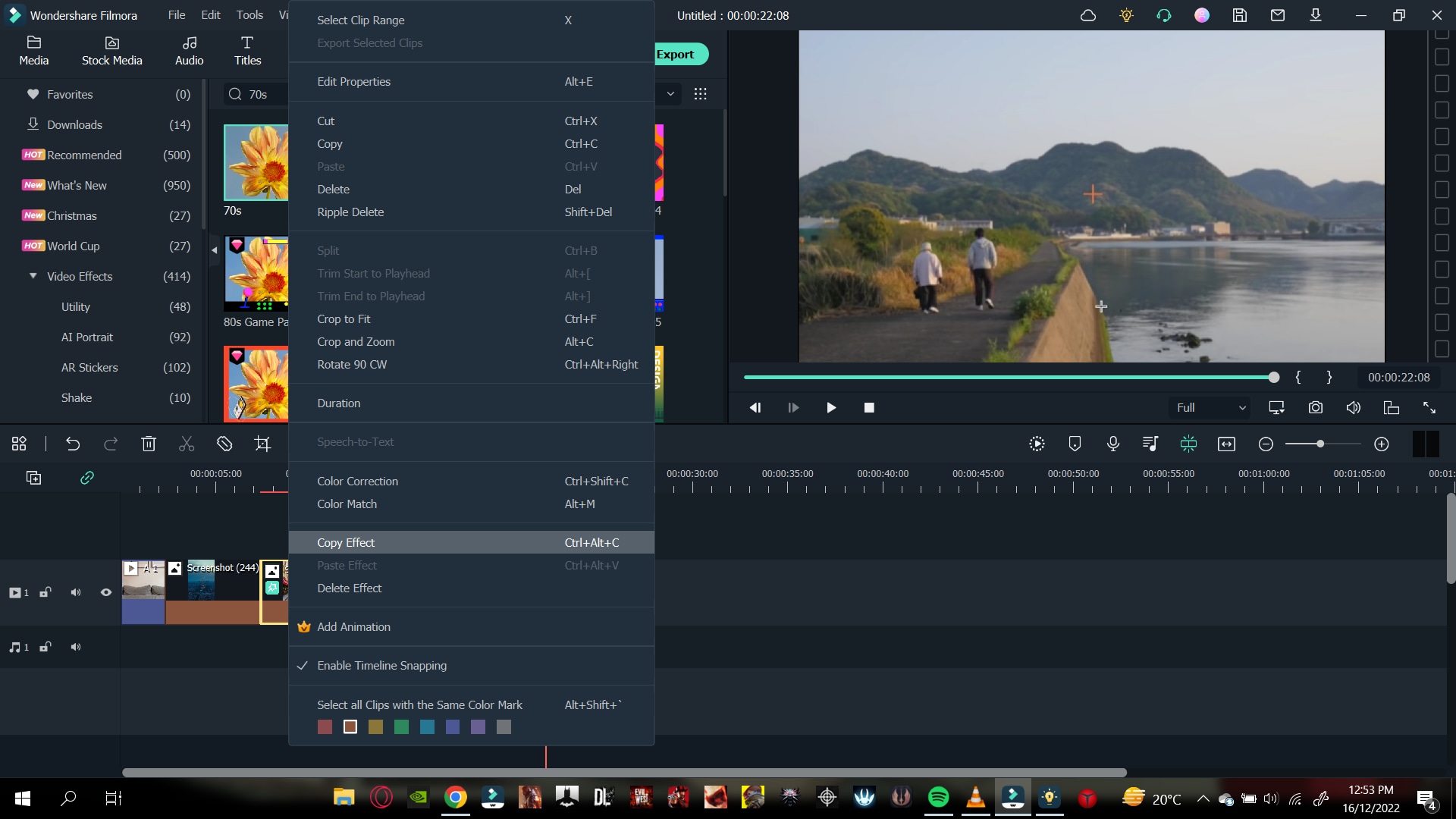
Part 5. Copy and Paste Effects
Copy and paste are one of the oldest tricks in editing procedures. Wondershare Filmora comes with a range of commands and features that allow you to save time and be reliable.
Suppose you want to add an effect to a video clip in the timeline. Then, after adding the effect to your video, make custom changes to make it look more closely to the style you want. You can now use the copy-and-paste function to add the same effect to another clip. That helps you save a lot of time from tedious and time-consuming work.
How to Copy and Paste Effects
While editing, you will need to ensure that your editing process is as clean as possible and that you have all the time on hand.
But there is a solution! You can easily copy and paste the effects you placed on one video clip to another. Just follow the steps mentioned, and you will be good to go:
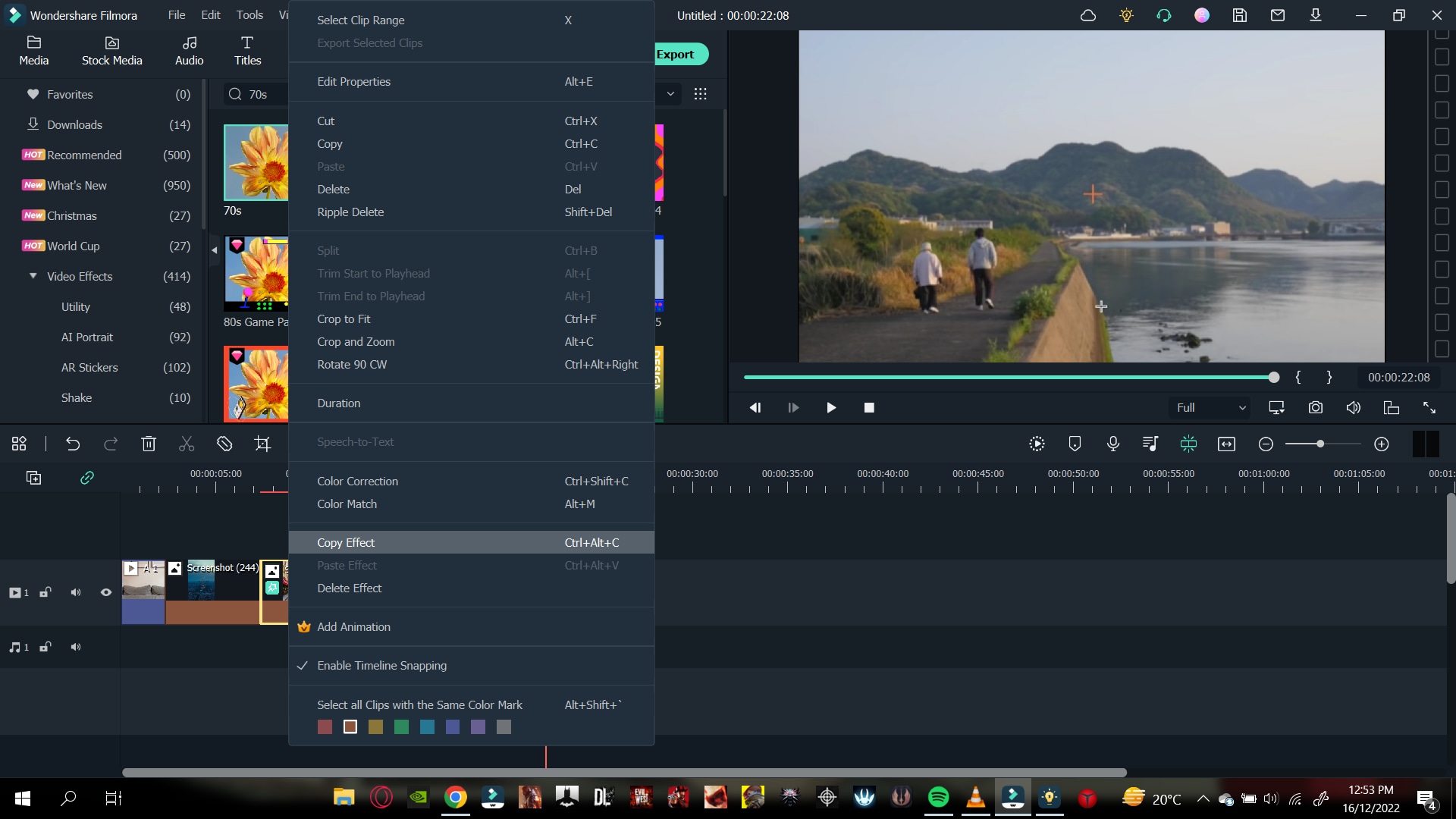
Step1 Right-click on the video to you added the effects too.
Step2 A drop-down column will pop up.
Step3 In the options below, you will notice an option called “Copy Effects.”
Step4 Click on the “Copy Effects” option.
Step5 Now move the playhead to the video clip on which you want to paste the effects.
Step6 Right-click on the video that you want to place the effect on.
Step7 In the pop-up column, select the Paste Effect
Step8 It adjusts the video clip according to the changes of the prior one.
You can save editing time by simply copying and pasting video effects.

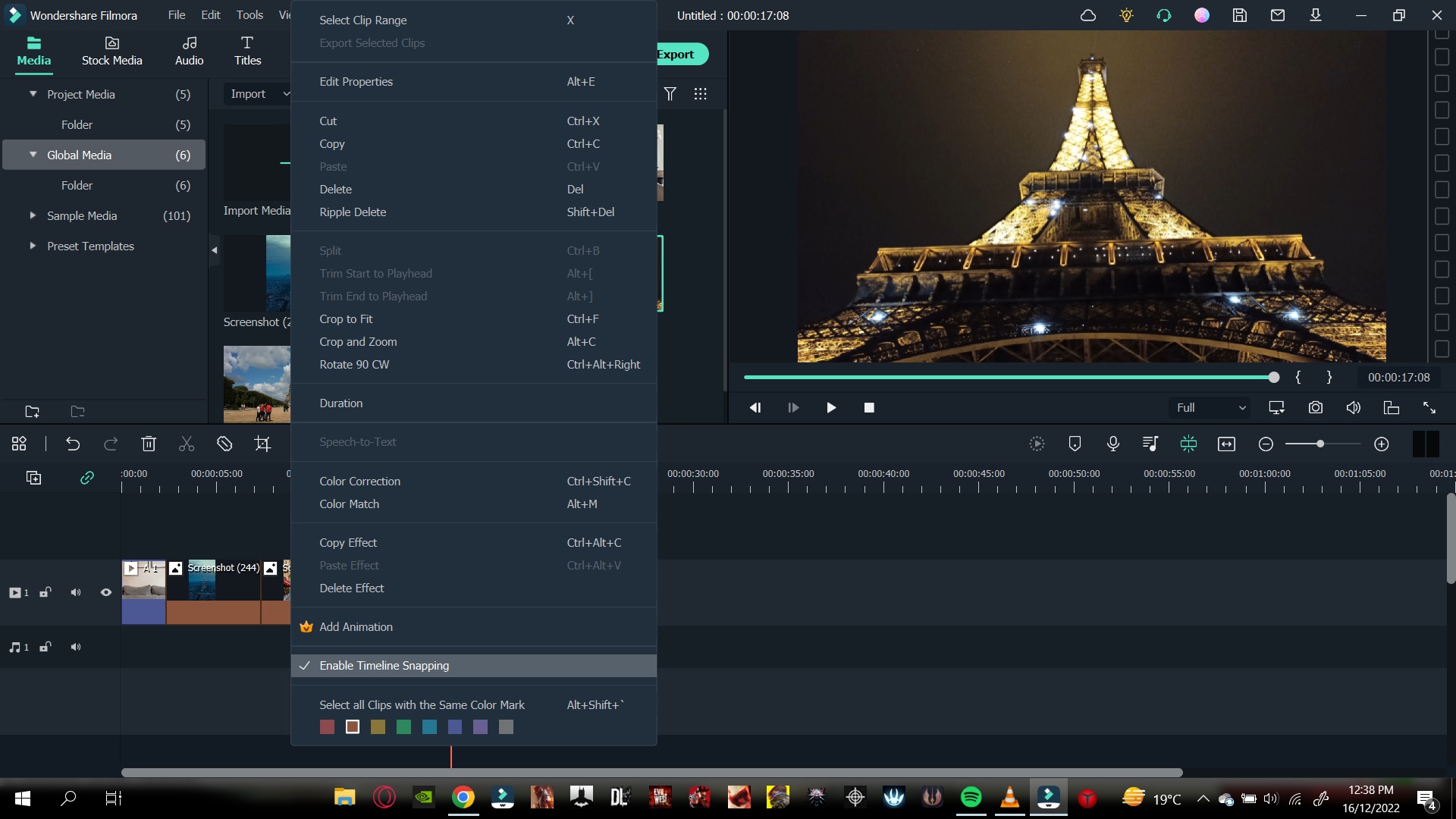
Part 6. Timeline Snap
You might have added multiple videos in the same timeline track. If you removed the video ahead of the video clip, you have to close the gap in between.
So, arranging and moving clips in the timeline are hectic and time-consuming. However, that is the case without timeline snapping.
How to Apply Timeline Snap in Filmora
Timeline snapping will allow you to arrange video clips side by side without any breaks and cut-offs. Also, it will enable you to place it precisely above other video and audio gaps in the timeline.
In most cases, Timeline snapping is enabled from the start. But if you are encountering some problems managing your videos. Or if you want to remove the Timeline snap feature. Follow the steps mentioned below:
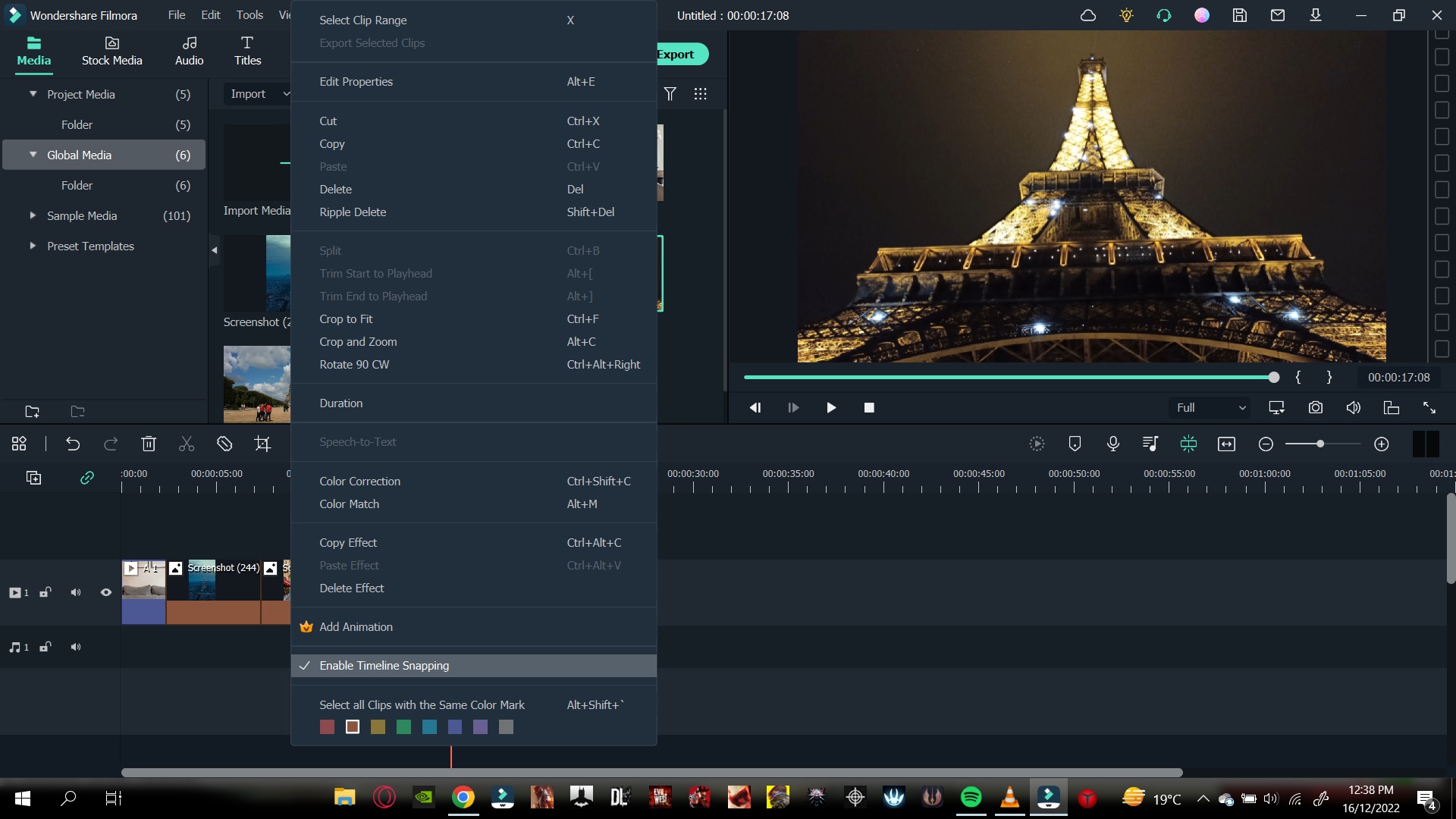
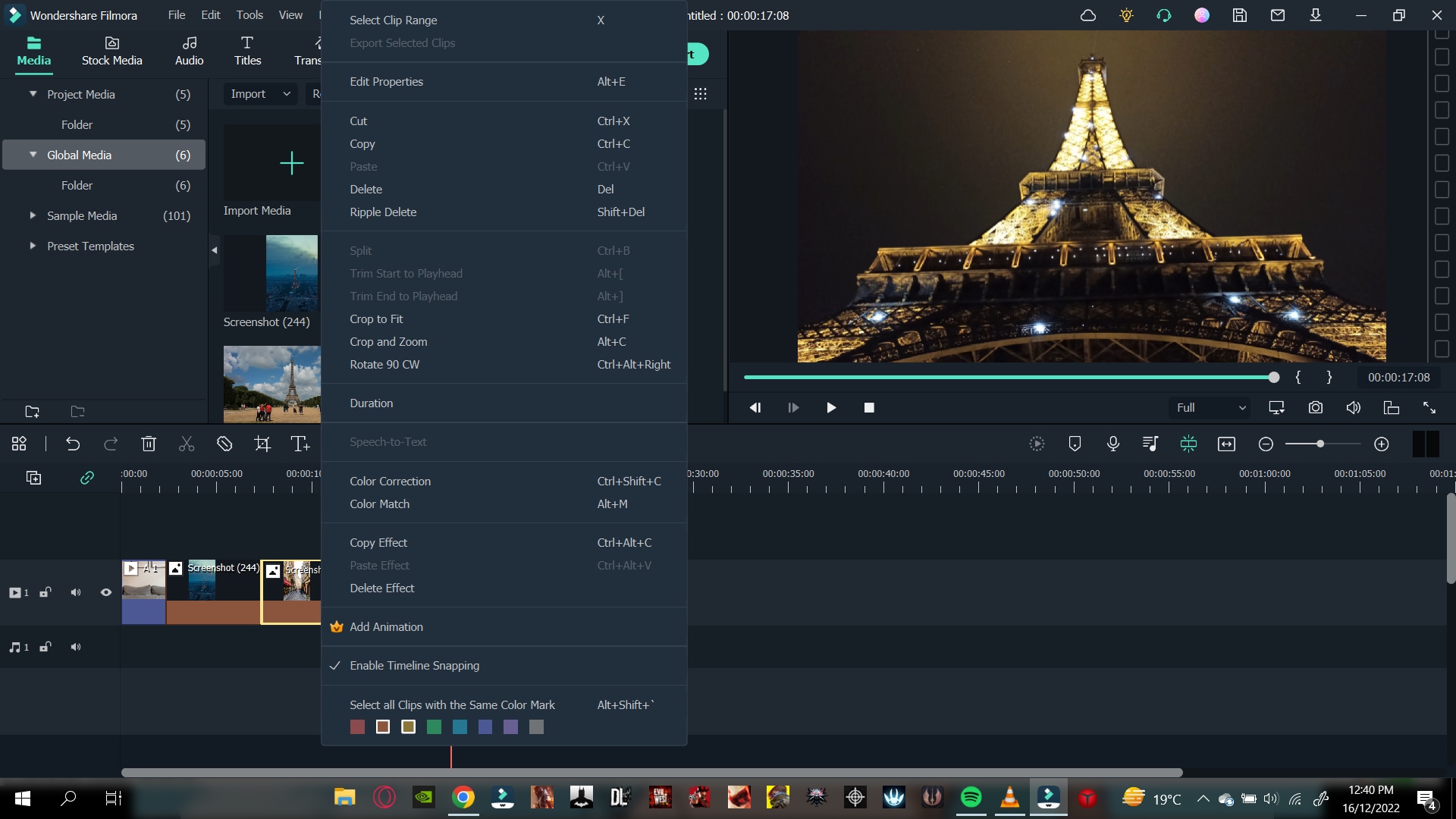
Step1 Right-click on the Timeline.
Step2 A pop will open up, giving you multiple options.
Step3 Click on timeline Snapping to either enable it or disable it.

Now you can easily enable and disable timeline snapping according to your choice!
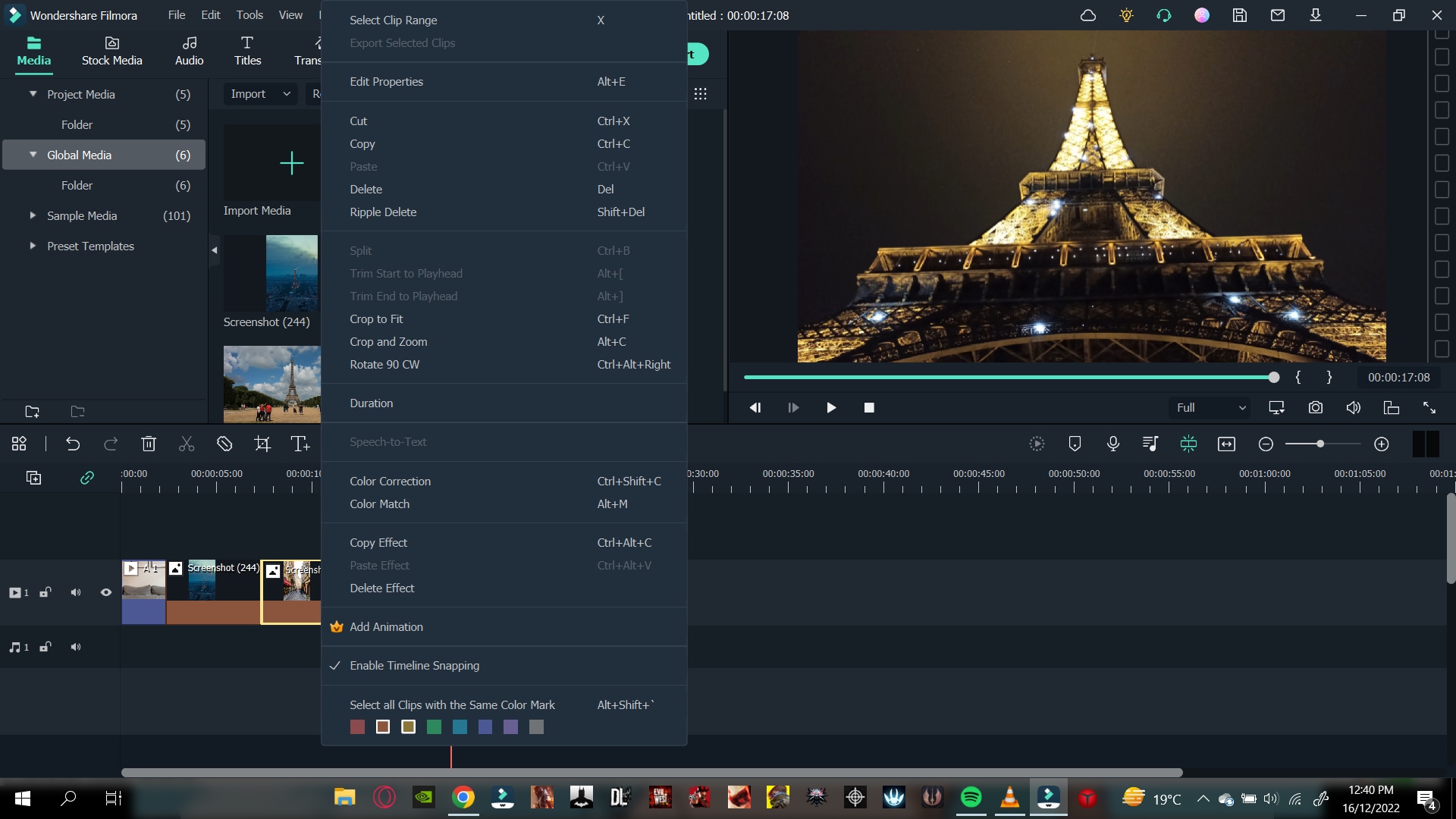
Part 7. Color Code Video Clips
When editing footage from multiple cameras, you might want to organize which media is from which source in the timeline. You can do this by color coding your clips.
Steps to Color Code Your Videos
Color coding allows you to edit all the clips marked with a particular color to be selected simultaneously without selecting them manually in the timeline.
To color code a video, follow the steps as mentioned:
Step1 Select the clips you want to color code, right-click, and choose from the available colors.
Step2 Once you’ve color coded your clips, you can right-click on the clip again and choose to select all clips from the color mark option.
Step3 And all the clips marked with that color will be selected.

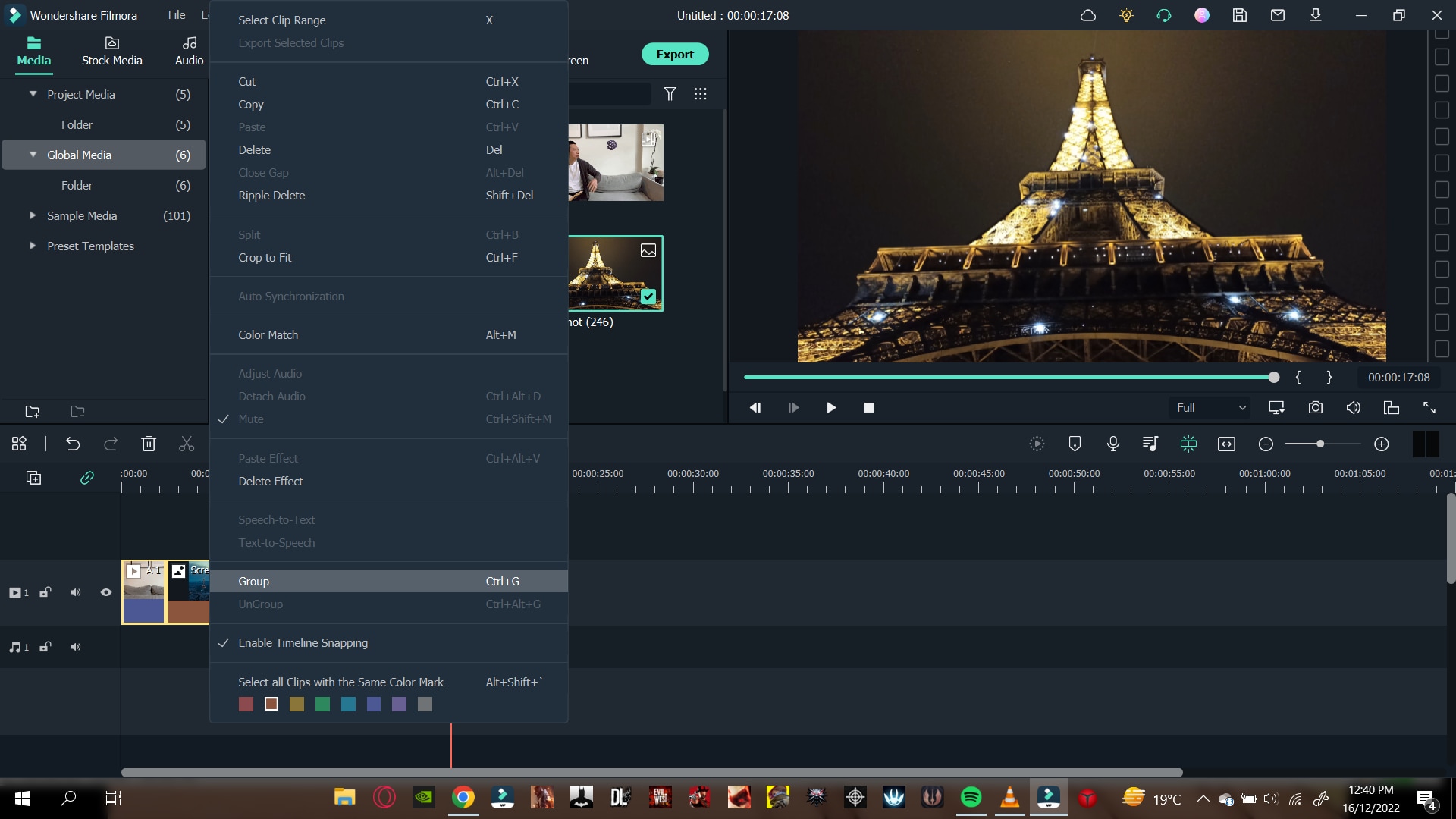
Part 8. Group Clips Together
Now in an editing timeline, you might encounter a situation where you want to arrange a video clip with specific audio. Again, it allows you to stay organized and save up a lot of time.
Grouping clips together can also be helpful when you want to edit multiple clips in the timeline but want to maintain a particular order. The group will remain in its place and allow you to edit your other video clips quickly.
Stepwise Guide to Grouping the Clips in Filmora
You can group video and audio clips in straightforward steps. Just follow the actions ahead, and you will be good to go:
Step1 Hold Left-click and drag across the clips that you want to select.
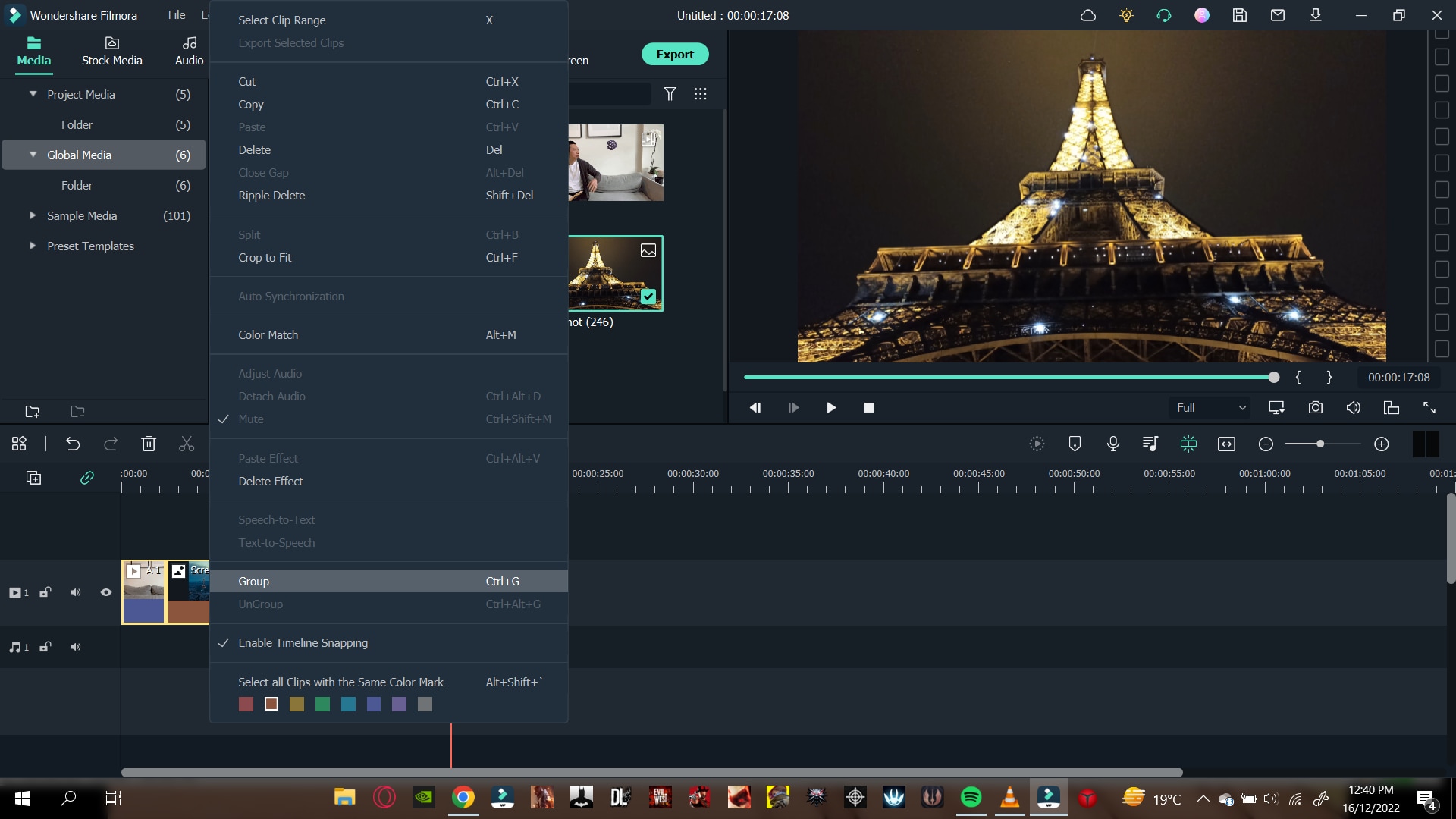
Step2 When you are done, Right-click on the clip to open the options tab.
Step3 Scroll down, and you will see a “” option.
Step4 Select Group, and that’s done.

Your whole group will be selected whenever you select a video clip or an audio clip.
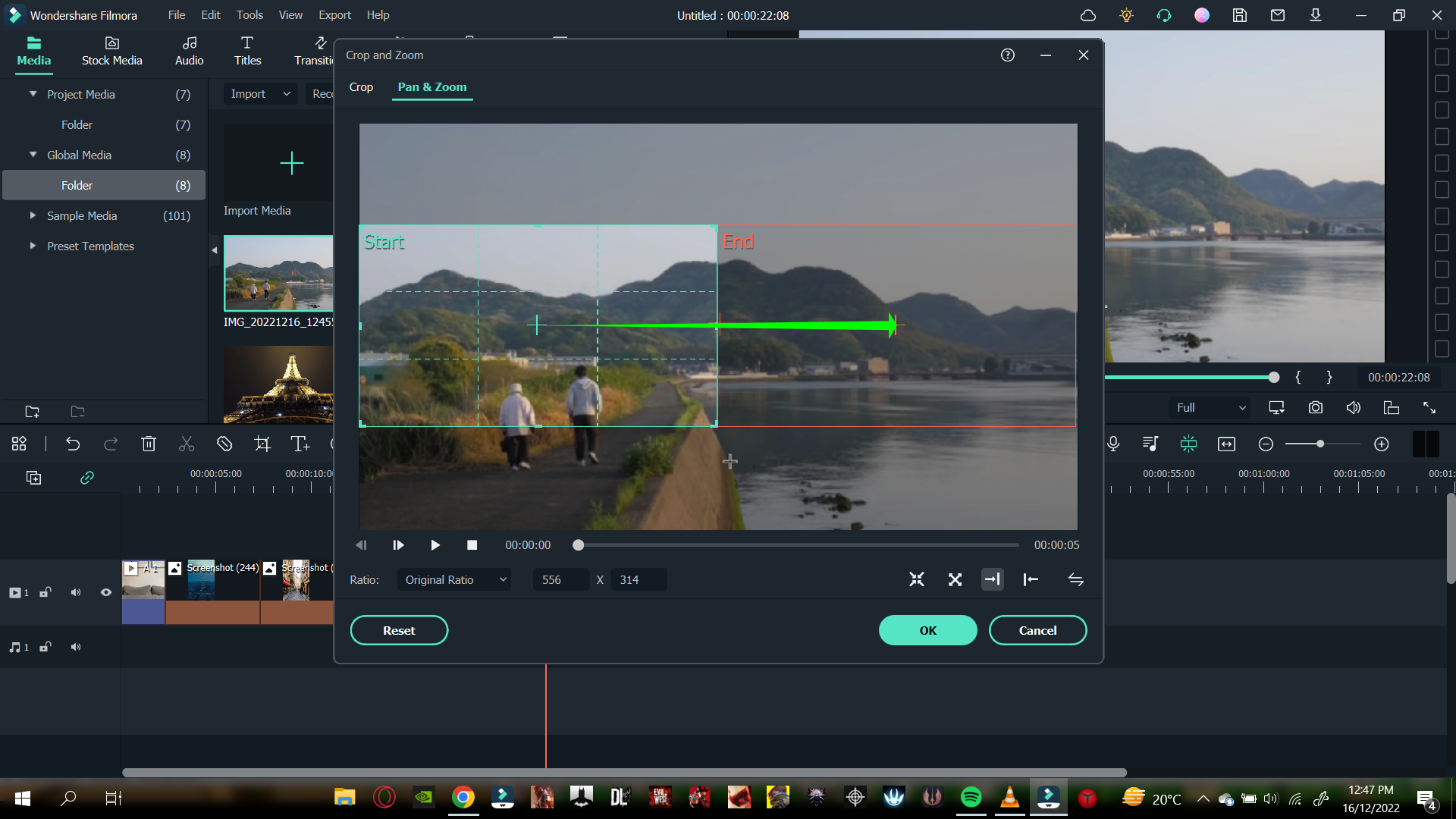
Part 9. Pan and Zoom Shortcut
Editing shortcuts are excellent. They allow you to save up a lot of time. Some people prefer to use a mouse only to edit their videos, but professionals always use a keyboard.
But there are some other shortcuts too! In these shortcuts, you would not necessarily need a keyboard; only a mouse will work and give a good outcome.
You might have seen those videos in which a specific screen ratio moves over a picture. Or, in some cases when you have to pan and zoom to create a flow effect.
Instead of manually adjusting the ratio of your videos and photos, Pan and Zoom shortcuts will allow you to use multiple features. These features allow you to select where your video or photo will start, zoom, and end.
These shortcuts are so easy to apply. Just go through the steps below, and you will accomplish the following:
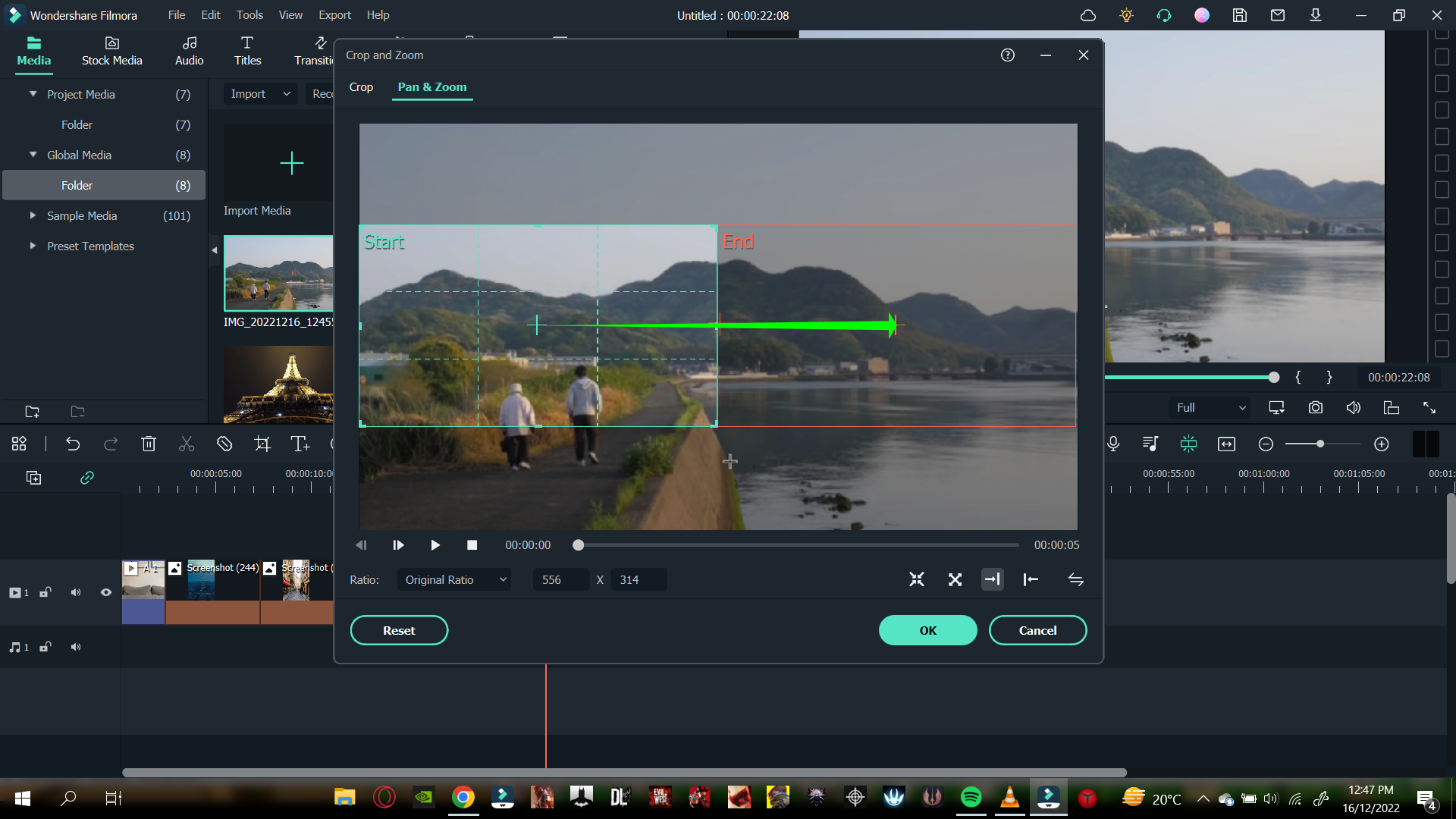
Step1 Right-click on a photo or a video clip.
Step2 Go to the crop and zoom tab above the timeline.
Step3 In the window that opens up, you will see a pan and zoom option in the top left corner. Click on it.
Step4 And on the bottom right corner of the window, you can see the pan and zoom shortcuts available.
Step5 Please select any of them you want and then click on OK.

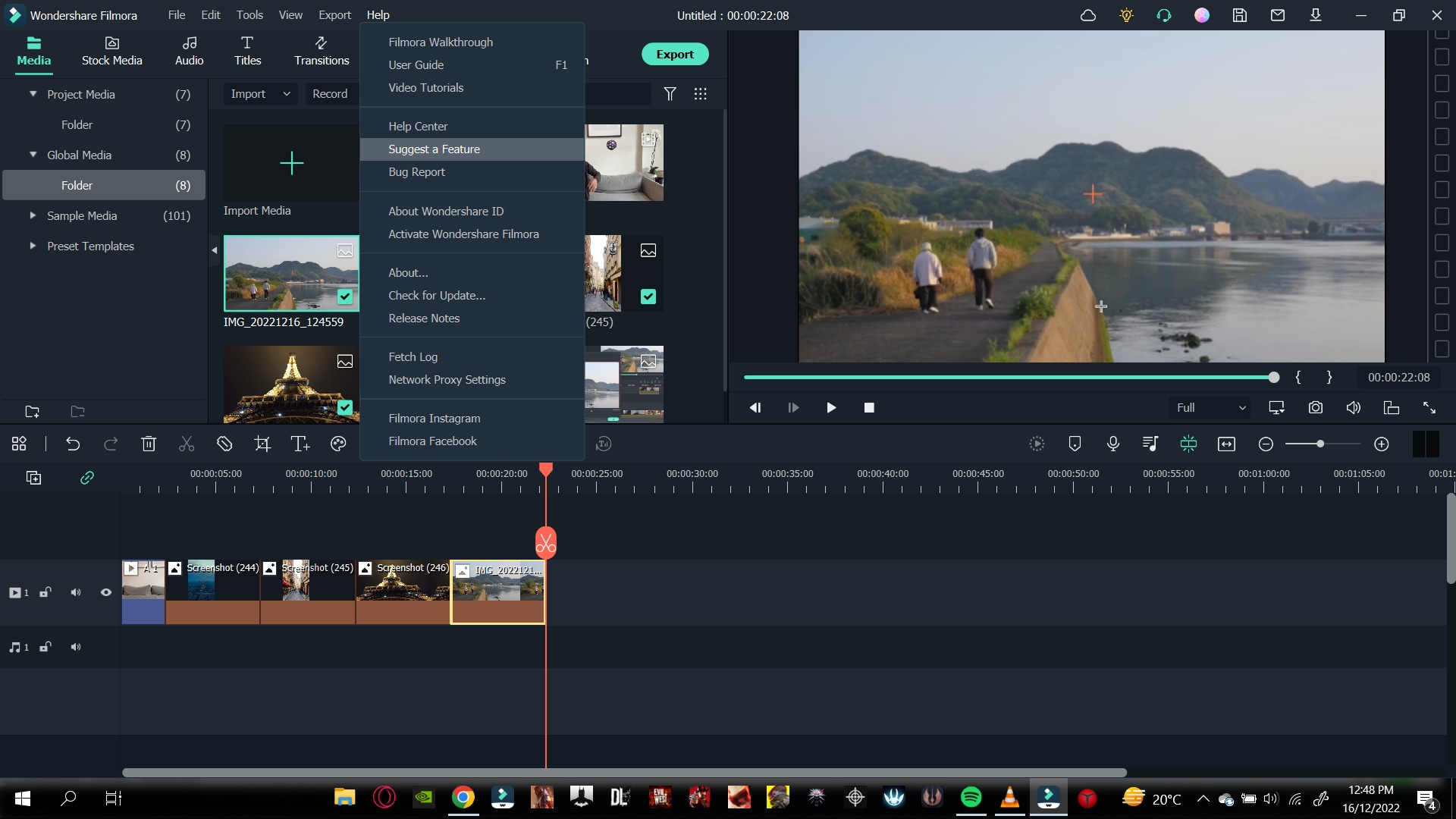
Part 10. New Feature Request
One of the significant features of Wondershare Filmora that sets it among the best is its capability to listen to the users. When you have been using Wondershare Filmora for a long time, there will come a time when you wish for a feature. You can also do so in a few simple steps. Just follow the steps mentioned:
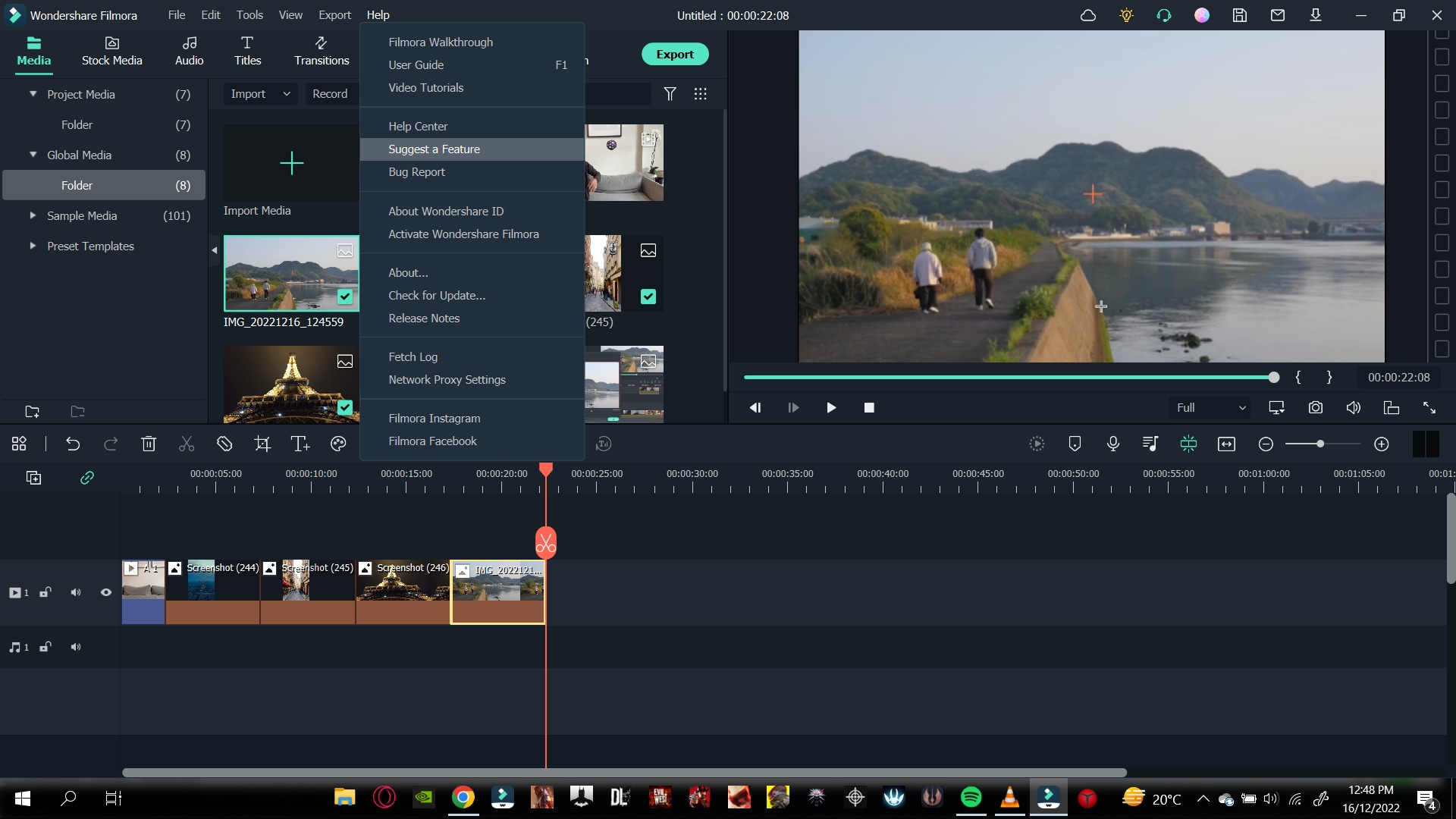
Step1 Multiple options are available on the top left corner of the Wondershare Filmora home interface. Click on help.
Step2 A drop-down box will open up.
Step3 In the options offered to you, select suggest a feature.

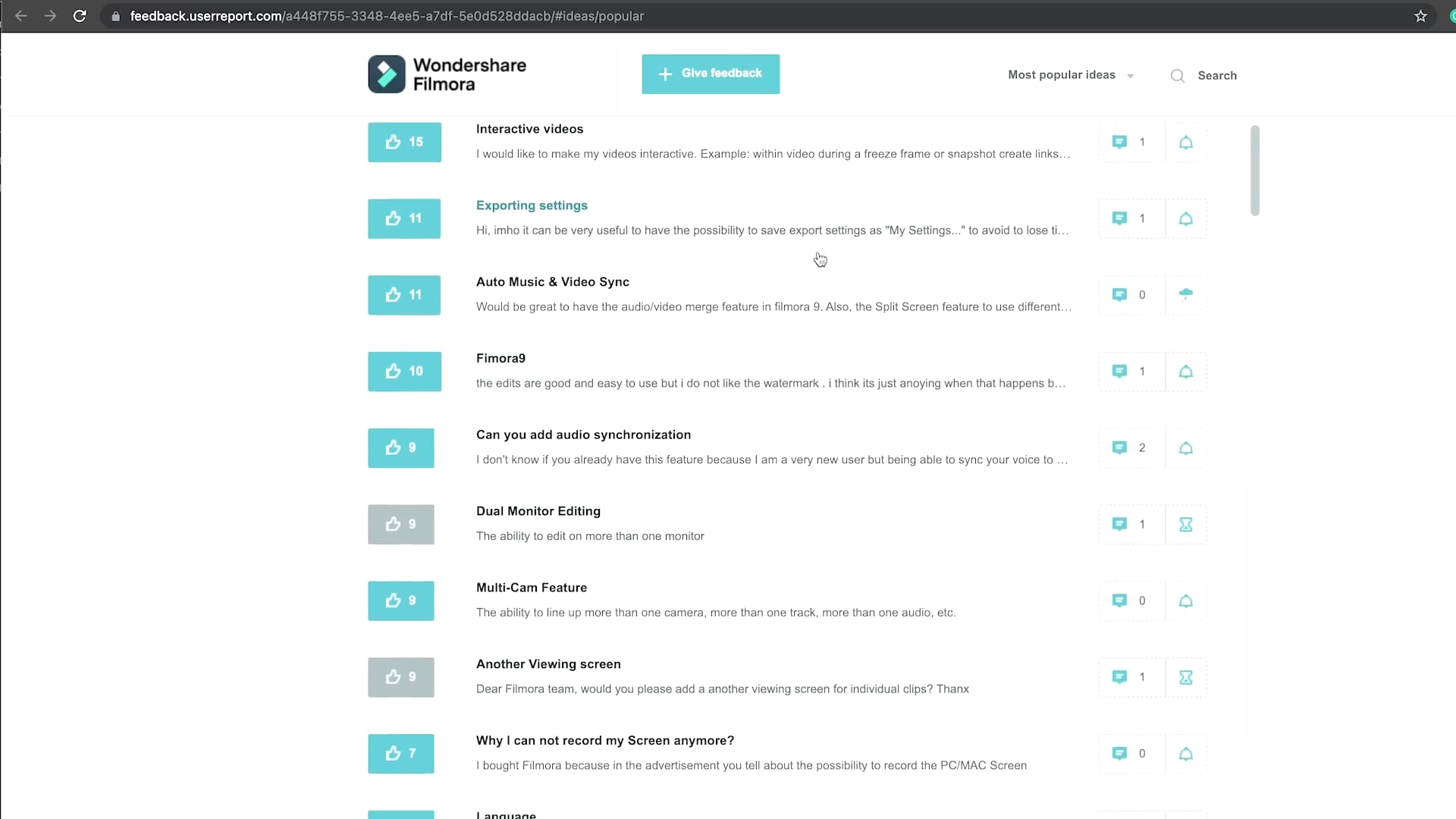
Step4 It automatically directs you to your default browser, where you can see the multiple feature requests.
Step5 You can vote for a feature you want in the next update.
Step6 Or you can also create a request for another particular feature.

Summing Up
Wondershare Filmora is the best in the business regarding editing your videos. It has such creative and easy-to-use software that even a beginner efficiently edits videos.
There are a lot of features that Wondershare Filmora provides. But now, with these secret and hidden tips, you can edit your videos more creatively.
Free Download For macOS 10.14 or later
Part 2. Customize Proxy Files
Before understanding the custom proxy settings, let us know what proxy files are.
Proxy Files
Proxy files in Wondershare Filmora allow you to render and edit 4K and other higher-resolution videos easily, regardless of your computer’s processing power.
No one wants to compromise PC performance when editing videos. But if you are importing a video with a higher resolution than your PC, you can only play it sometimes. Other than that, your PC might get stuck and slow down.
If your PC has a built-in resolution of 1080p, but the video you are going to import is 2160p, you can encounter rendering and performance problems. But in the case of Wondershare Filmora Proxy files, you can smoothly edit your videos without any trouble.
How to Customize Proxy Files in Filmora
Although Wondershare Filmora automatically creates proxy files when it encounters resolutions more significant than the PC performance. But you can also set them to your preference.
And customize your proxy files takes some simple and easy steps. But first, follow the steps mentioned below.
Step1 Find the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the performance.
Step5 In the performance tab, scroll down till your see Proxy.
Step6 Here check the box that says, “Automatically create proxies when resolution higher than:”

Step7 Below you can see multiple options. In these options, select the resolution that you want.
Step8 You can also click on the box below to automatically delete the proxies when you close your project.
Now, whenever you encounter a resolution of a higher video than the one you selected, Wondershare Filmora will do its magic.
Part 3. Delete Project Render Cache
Another hack you can use to save space on your hard drive is Deleting the Render cache. But before we do that, let us understand what Render cache is!
What is Render Cache?
Rendering can be a giant leap to give you a smooth performance experience. However, when you import your videos into the timeline, you can always render to have an uninterrupted playback experience.
Doing so will allow you to work in your zone quickly and efficiently. You can do a manual rendering before you begin the editing process. Or you can also opt to choose automatic rendering. In the automatic rendering option, you can continue your editing process. In the meantime, your timeline will be rendered.
How to Delete Render Cache in Filmora
To save up storage space on your computer, you can delete your render cache by following the steps.
Step1 Click on files in the top left corner of the Wondershare Filmora home interface.
Step2 Go to Preferences.
Step3 A window will pop up and go to Performance.
Step4 In the performance tab, scroll down below to the Preview Render.
Step5 Check the box saying, “Automatically delete render files when a project is closed.”

Step6 Click on OK to save your changes.
Now, whenever you close your project, your render cache will be deleted and would have given you extra space on your computer.
Part 4. Remove Split Button on Playhead
In some instances, when you are moving the playhead on the timelines, it can distract you from doing your editing. Or even more, you can mistakenly click on the Split button to split the clips you don’t want them to.
Well, no worries at all! Wondershare Filmora takes care of that for you. You can hide or remove the Split button on the playhead. It only takes a few simple and easy steps. Follow the steps mentioned below to remove the Split button:
Step1 You will notice the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the editing
Step5 In the editing tab, scroll down till your see the Split button.

Step6 Check the box. Then, click OK to save your changes.
Doing so would have removed the Split button from your playhead. So now you can edit your videos without any distractions.
Part 5. Copy and Paste Effects
Copy and paste are one of the oldest tricks in editing procedures. Wondershare Filmora comes with a range of commands and features that allow you to save time and be reliable.
Suppose you want to add an effect to a video clip in the timeline. Then, after adding the effect to your video, make custom changes to make it look more closely to the style you want. You can now use the copy-and-paste function to add the same effect to another clip. That helps you save a lot of time from tedious and time-consuming work.
How to Copy and Paste Effects
While editing, you will need to ensure that your editing process is as clean as possible and that you have all the time on hand.
But there is a solution! You can easily copy and paste the effects you placed on one video clip to another. Just follow the steps mentioned, and you will be good to go:
Step1 Right-click on the video to you added the effects too.
Step2 A drop-down column will pop up.
Step3 In the options below, you will notice an option called “Copy Effects.”
Step4 Click on the “Copy Effects” option.
Step5 Now move the playhead to the video clip on which you want to paste the effects.
Step6 Right-click on the video that you want to place the effect on.
Step7 In the pop-up column, select the Paste Effect
Step8 It adjusts the video clip according to the changes of the prior one.
You can save editing time by simply copying and pasting video effects.

Part 6. Timeline Snap
You might have added multiple videos in the same timeline track. If you removed the video ahead of the video clip, you have to close the gap in between.
So, arranging and moving clips in the timeline are hectic and time-consuming. However, that is the case without timeline snapping.
How to Apply Timeline Snap in Filmora
Timeline snapping will allow you to arrange video clips side by side without any breaks and cut-offs. Also, it will enable you to place it precisely above other video and audio gaps in the timeline.
In most cases, Timeline snapping is enabled from the start. But if you are encountering some problems managing your videos. Or if you want to remove the Timeline snap feature. Follow the steps mentioned below:
Step1 Right-click on the Timeline.
Step2 A pop will open up, giving you multiple options.
Step3 Click on timeline Snapping to either enable it or disable it.

Now you can easily enable and disable timeline snapping according to your choice!
Part 7. Color Code Video Clips
When editing footage from multiple cameras, you might want to organize which media is from which source in the timeline. You can do this by color coding your clips.
Steps to Color Code Your Videos
Color coding allows you to edit all the clips marked with a particular color to be selected simultaneously without selecting them manually in the timeline.
To color code a video, follow the steps as mentioned:
Step1 Select the clips you want to color code, right-click, and choose from the available colors.
Step2 Once you’ve color coded your clips, you can right-click on the clip again and choose to select all clips from the color mark option.
Step3 And all the clips marked with that color will be selected.

Part 8. Group Clips Together
Now in an editing timeline, you might encounter a situation where you want to arrange a video clip with specific audio. Again, it allows you to stay organized and save up a lot of time.
Grouping clips together can also be helpful when you want to edit multiple clips in the timeline but want to maintain a particular order. The group will remain in its place and allow you to edit your other video clips quickly.
Stepwise Guide to Grouping the Clips in Filmora
You can group video and audio clips in straightforward steps. Just follow the actions ahead, and you will be good to go:
Step1 Hold Left-click and drag across the clips that you want to select.
Step2 When you are done, Right-click on the clip to open the options tab.
Step3 Scroll down, and you will see a “” option.
Step4 Select Group, and that’s done.

Your whole group will be selected whenever you select a video clip or an audio clip.
Part 9. Pan and Zoom Shortcut
Editing shortcuts are excellent. They allow you to save up a lot of time. Some people prefer to use a mouse only to edit their videos, but professionals always use a keyboard.
But there are some other shortcuts too! In these shortcuts, you would not necessarily need a keyboard; only a mouse will work and give a good outcome.
You might have seen those videos in which a specific screen ratio moves over a picture. Or, in some cases when you have to pan and zoom to create a flow effect.
Instead of manually adjusting the ratio of your videos and photos, Pan and Zoom shortcuts will allow you to use multiple features. These features allow you to select where your video or photo will start, zoom, and end.
These shortcuts are so easy to apply. Just go through the steps below, and you will accomplish the following:
Step1 Right-click on a photo or a video clip.
Step2 Go to the crop and zoom tab above the timeline.
Step3 In the window that opens up, you will see a pan and zoom option in the top left corner. Click on it.
Step4 And on the bottom right corner of the window, you can see the pan and zoom shortcuts available.
Step5 Please select any of them you want and then click on OK.

Part 10. New Feature Request
One of the significant features of Wondershare Filmora that sets it among the best is its capability to listen to the users. When you have been using Wondershare Filmora for a long time, there will come a time when you wish for a feature. You can also do so in a few simple steps. Just follow the steps mentioned:
Step1 Multiple options are available on the top left corner of the Wondershare Filmora home interface. Click on help.
Step2 A drop-down box will open up.
Step3 In the options offered to you, select suggest a feature.

Step4 It automatically directs you to your default browser, where you can see the multiple feature requests.
Step5 You can vote for a feature you want in the next update.
Step6 Or you can also create a request for another particular feature.

Summing Up
Wondershare Filmora is the best in the business regarding editing your videos. It has such creative and easy-to-use software that even a beginner efficiently edits videos.
There are a lot of features that Wondershare Filmora provides. But now, with these secret and hidden tips, you can edit your videos more creatively.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- How to Convert Videos to Slow Motion?
- Updated Motion Tracking Never Goes Out of Trend, so Do You Wish to Make Your Videos Trendy with This? No Issue because Here We Will Guide You on How to Do Motion Tracking
- Updated In 2024, Ultimate Guide on Making A Slideshow Video
- Updated Top 5 Online Video Converter for Instagram 2024
- New In 2024, Add a Miniature Effect on Your Video for Filmy Looks. To Add This Effect, Read the Complete Guide and Make Your Video Cinematic by Wondershare Filmora
- Kinetic Typography Text Effect 【EASY&FAST】
- In 2024, Top 12 Sony Vegas Slideshow Templates for Free Download
- Updated AVI Editors for Windows 11/10/8.1/8/7 Easily Edit AVI Files on PC for 2024
- Updated In 2024, The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Updated How to Export Video From iMovie
- Updated 2024 Approved How to Make Boring Videos Look Cool By B Rolls
- Ways to Make Canva Collages for 2024
- Updated In 2024, Finding The Finest Way to Add Subtitles to Videos | Filmora
- Frame Rates, Speed, and Wondershare Filmora An Overview
- Updated 2024 Approved How To Quick Guide for Making Google Slideshows
- Updated Learn About Splice Video Online and Its Advantages. Also, Check Out the Best Online Apps for Splice Editing
- Top 12 Best Freeze Frame Video Editing Examples
- Updated 2024 Approved AVI Video Format How to Open, Play, Edit AVI File?
- New Are You Looking to Find Out How to Loop YouTube Videos on iPhone? Learn How to Loop Your Favorite YouTube Video on Your iPhone, so You Can Play that Part over and Over
- Updated What Is the Best Filmora Slideshow Templates? Experts Choice for 2024
- New Do You Want to Know About the DaVinci Resolve Adjustment Layer? Read This Article to Learn How to Use an Adjustment Layer (Clip) in DaVinci Resolve to Edit Videos
- Updated 2024 Approved 3 Best Effects to Appear on Camera Made with Filmora
- Mastering Video Speed Control Slow Down, Speed Up, and Edit with Ease
- In 2024, This Article Is Regarding the Guidance About the Split of the Audio From the Video in Premiere Pro. And Also, the Discussion of the Wondershare Fllmora as the Replacement and How to Perform a Similar Task in It
- 2024 Approved How to Create Vintage Film Effect 1950S
- New What Are The Stages Of Film Production
- New Want to Add Life to Your Customary Business Presentations and Videos on a MacOs Device with Expressive Emojis? Dive in to Have an Insight Into the Credibility of Using Emojis on a Mac
- 2024 Approved 8 Ways To Live Stream Pre-Recorded Video
- In 2024, Best Cinematic LUTs For Premiere Pro Recommendation
- New In 2024, 10 Top Vloggers on YouTube
- New 2024 Approved Best iPhone LUTs App to Use
- In 2024, How to Mirror Apple iPhone SE to Roku? | Dr.fone
- 4 Most-Known Ways to Find Someone on Tinder For Nubia Red Magic 9 Pro+ by Name | Dr.fone
- How To Transfer WhatsApp From Apple iPhone SE (2022) to other iPhone 14 Pro devices? | Dr.fone
- How to Rescue Lost Videos from Infinix Smart 8 HD
- In 2024, About Samsung Galaxy A54 5G FRP Bypass
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Nokia C22? | Dr.fone
- Is your Oppo A1 5G working too slow? Heres how you can hard reset it | Dr.fone
- Does Life360 Notify When You Log Out On Infinix Note 30 Pro? | Dr.fone
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Honor Magic 6 | Dr.fone
- How to Activate Stellar Data Recovery for iPhone | Stellar
- Thinking About Changing Your Netflix Region Without a VPN On Poco C51? | Dr.fone
- How to Reset a OnePlus Nord 3 5G Phone That Is Locked | Dr.fone
- In 2024, Apple iPhone X iCloud Activation Lock Bypass
- How to Change Spotify Location After Moving to Another Country On Lava Blaze Pro 5G | Dr.fone
- How to Exit Android Factory Mode On Poco F5 5G? | Dr.fone
- In 2024, Most Asked Questions about Pokemon Go Battle League Rewards On Apple iPhone 15 Plus | Dr.fone
- In 2024, For People Wanting to Mock GPS on OnePlus Ace 2 Pro Devices | Dr.fone
- How to Update Apple iPhone 15 Pro Max without Losing Anything? | Dr.fone
- 5 Ways to Reset Xiaomi Redmi Note 13 5G Without Volume Buttons | Dr.fone
- In 2024, How To Use Special Features - Virtual Location On Oppo Reno 10 Pro 5G? | Dr.fone
- Title: This Article Will Address Your Questions About the Easiest Way to Turn a Blog Into a Podcast. Lets Begin with the Reasons Why You Should Do a Podcast
- Author: Chloe
- Created at : 2024-05-20 03:37:37
- Updated at : 2024-05-21 03:37:37
- Link: https://ai-editing-video.techidaily.com/this-article-will-address-your-questions-about-the-easiest-way-to-turn-a-blog-into-a-podcast-lets-begin-with-the-reasons-why-you-should-do-a-podcast/
- License: This work is licensed under CC BY-NC-SA 4.0.














