
Ultimate Guide on Converting Word to SRT for 2024

Ultimate Guide on Converting Word to SRT
Seems like there is no direct way to convert words into an SRT file, a format compatible with all the devices. Still, users are finding a way to convert docs into SRT. You can convert Docx into SRT by using reliable and proper converting software.
We’ll help you find a simple and easy way to convert. This article will give you the ultimate guide on converting words into SRT files.
Before diving deep into the article, let’s first understand what SRT is.
Part 1: What is SRT?
An SRT is one of the most common formats used in subtitling or captioning files. ‘SRT’ refers to a ‘SubRip Subtitle’ file, which originated from the DVD-ripping software by the same name. SubRip would extract or rip subtitles and timings from live video, recorded video, and DVDs.
SRT has four major components:
- A numeric counter indicates the number or position of the subtitle.
- A Start and end time of the subtitle which is separated by the characters.
- A Subtitle in one or more lines.
- A blank line indicates the ending of the subtitle.
Now that you know about SRT let’s understand why you should convert your Word file to SRT.
Part 2: Why Should You Convert Word to SRT?
Most subtitles on the Internet are distributed in SRT format. Moreover, media players, lecture capture software, and video recording software are compatible with the SRT format.
Also, user frequently asks from forum like:
“I received a docx. file with subtitles already translated and the corresponding YouTube video URL. I was asked to proofread and then embed the subtitles into the video.”
To solve this, you can not only save it as a TXT document and change the file extension to .SRT, but also, a much easier way, convert subtitles from Microsoft Word files to SRT format through a easy-to-use SRT converter.
Part 3: How to Convert a Word file to an SRT file without the software?
Before we dive into the concrete steps guide, here are things we need to be considered:
Timestamp issue
Timestamps identify the exact point in an audio or video where the given text was spoken.
Now we know what a timestamp is and why it’s important. Let’s find out how to add timestamps in the SRT file.
How to add timestamps:
There are two ways to add timestamps in the file.
- Either add timestamps manually in the word document.
To write timecodes, the format used is Hours:minutes:seconds,milliseconds and milliseconds being rounded to 3 decimal places. Separate each timestamp with a two-hash arrow (written as - ->) and a blank line indicates the next caption sequence. After saving, these files are named with .srt extension.
- Or edit the SRT file after creating it using a video editor which has the ability to edit SRT.
You can also edit the SRT file after creating it by using video editing software such as Happy Scribe’s . It has audio-to-text/video-to-text feature that includes multiple timestamps options.
Language Conversion Feature of SRT file
You can use this to convert each line of your subtitles from one language to another. It also supports language conversion between English, French, German, Italian, Japanese, etc. It’s an easy process.
In any of the two cases mantioned above, you need to convert Word document in to SRT. Let’s find out how can you do that without using any software.
Follow the below steps to convert a word file to SRT without any software.
Step1 Open your Docx file
For this, open the word document you want to convert.
Step2 Change it to a .TXT document
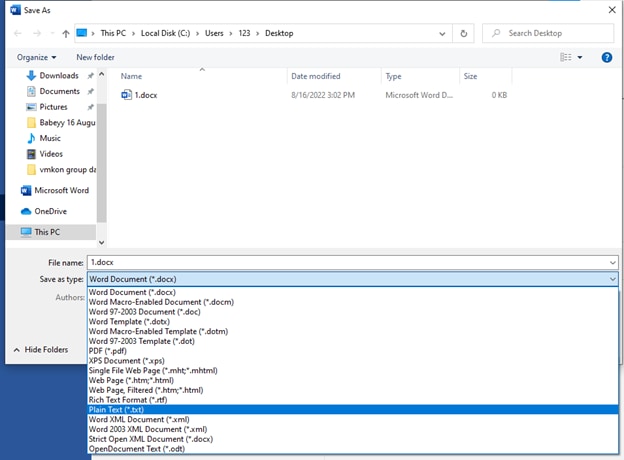
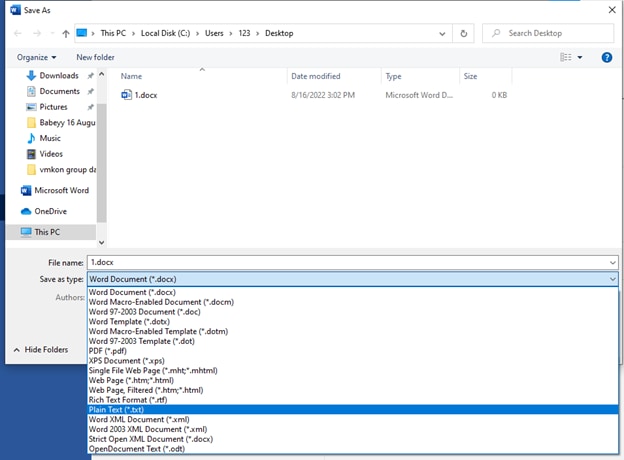
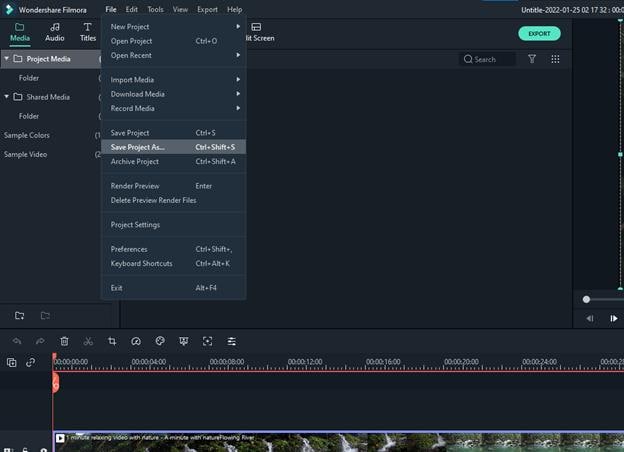
Then from the left corner, Click on File>save as> and select the “Text” to convert it.

Step3 Save an SRT file
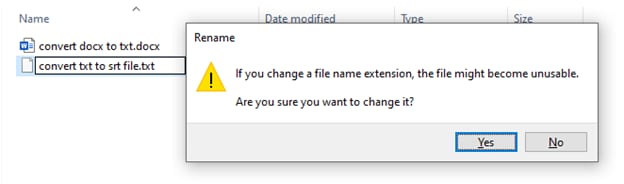
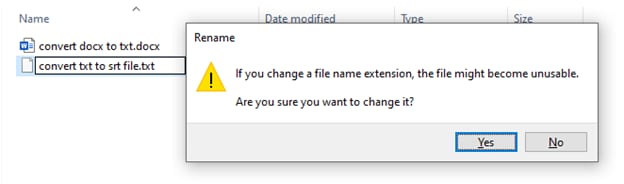
After converting it into a TXT (text) document, rename it by replacing the suffix “Txt ‘’ with “SRT .’’
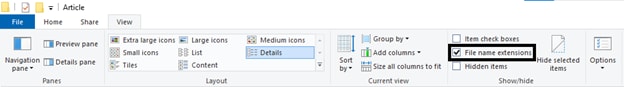
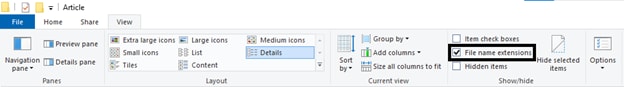
If you do not see the extension in the name of the file,
- Go to the top menu in Windows Explorer
- Go to view
- Click on the check box for “File name extensions”

Now you can easily change the extension from Txt to SRT.

Through this extension, you’ll be able to convert a Word document into SRT format without having any software.
Sometimes users face complications while converting Word to SRT without any software. Therefore, it’s better to convert Word to SRT files with the software. In the next point, we’ll explain it in detail about it.
Part 4: An Alternative Way to Convert a Word file to an SRT file
If you want to convert a word document into SRT format, the above method is straightforward without wasting time. But sometimes, it shows errors.
You might be looking for software through which you can make desired changes and edit it according to your own will. Without software, it’s impossible.
There are tons of converting software available. You can use them to transform your word file not only but also into multiple formats. You can also make changes the way you want.
We’ll guide you on converting Docx into SRT by illustrating the detailed features of one of the best converters, MConverter .
MConverter
It is an online video converter application that allows you to convert your documents, videos, audio, and images into any format. The batch can convert large files up to 200 MB. You can directly choose files to convert from other apps through their Share menu.

This software supports all popular file formats: convert in bulk between most video, audio, image, e-book, office, and archive formats. The good thing about MConverter is the browser extension. It allows you to install the extension and convert files without any hassle.
You have to right-click on the image, video, and audio to extract it automatically and then convert it to the desired format. Also, it ensures security through SSL. MConverter is also available for mobiles in the form of applications. You can get the application for Windows 10/11.
Before diving deep into how it works, let’s look at its features.
Features:
- You can also convert multiple files, including SRT, SSA, AAS, etc.
- It provides you with commendable security.
- It is cross-platforms compatible, you can use it on Windows, Android, Mac, Web, etc.
- It enables you to convert any file whenever you want, such as audio, video, image, document, etc.
Now you’ll be aware of MConverter. In the next point, we’ll discuss how to convert docs into SRT.
How to convert docs into SRT with MConverter
You convert TXT to SRT with MConverter in three easy steps without hassle. These are as follows:
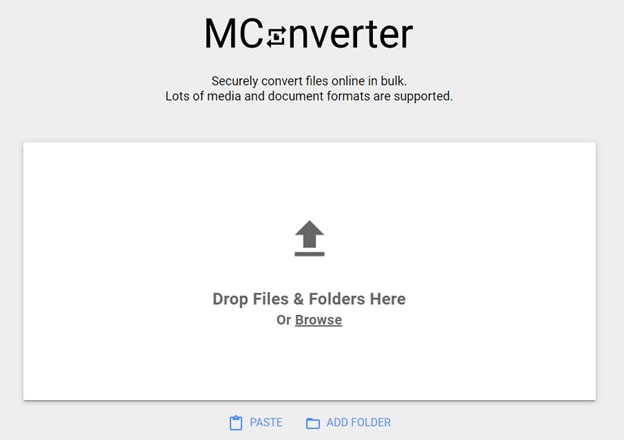
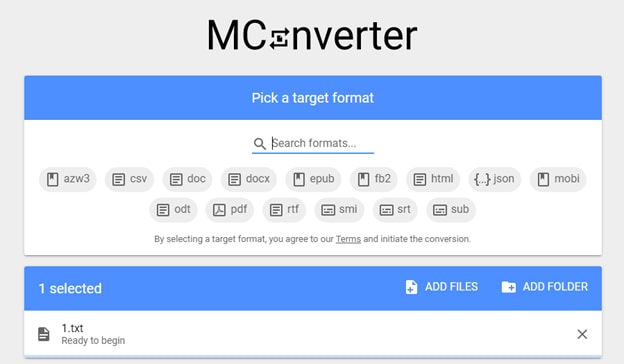
Step1 Choose Txt files from your device
From the top of this page, drag and drop your texts. Then select text files using your operating system’s file picker. Another way is to press the keyboard shortcut CTRL (⌘+V on Mac) to paste a file (txt) you have copied to the clipboard. Converting TXT files to SRT is also supported: simply paste or drag and drop it.
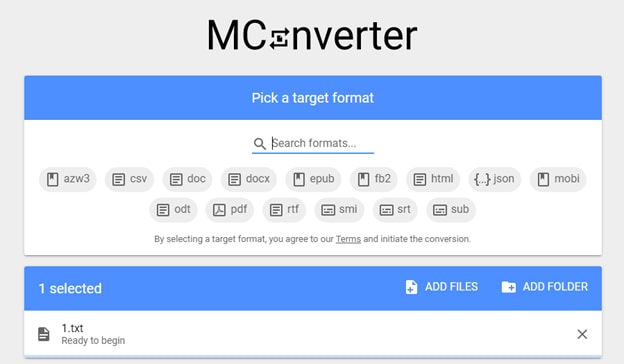
Step2 Click or tap on SRT from the list of target formats
Alternatively, you can also use the search field to quickly find the form you need, whether it’s SRT or something else.

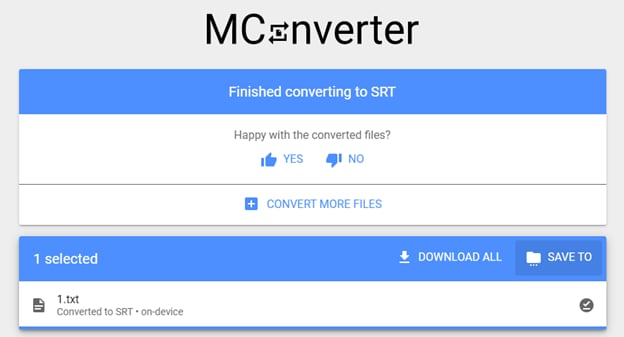
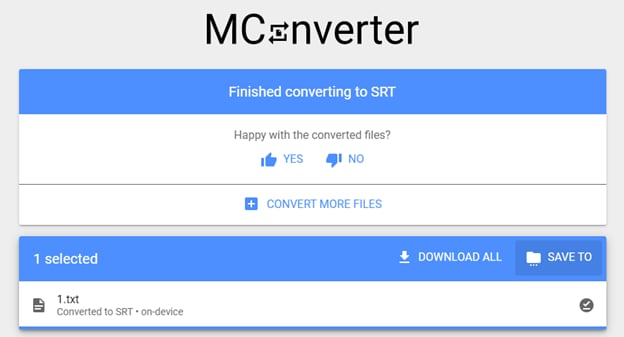
Step3 After MConverter has finished processing
Download your SRT files. There’ll also be an option to download the converted SRT files automatically, so you don’t need to click the download icon for each SRT file.
On desktop platforms, by clicking on “Save to,” you can download the SRT files to a different folder. You will see a share icon as well. You can use it to directly share the SRT files with other apps.

Besides this, every software has advantages as well as disadvantages. Before using this software, you should know about its pros and cons. Let’s discuss it.
Pros
- It allows you to drag and drop entire folders for bulk conversion
- There is no need to sign up or use an email account
- MConverter can recognize corrupted and missing file extensions
- You can also delete your files instantly if you want
Cons
- It’s unable to detect whether the uploaded file is an image, document, or any other file
- No full-screen ads
As we’ve explained the method to convert Word into SRT format, now we need to edit it. To edit the converted file, all we need is good editing software. In the next point, we’ll discuss it.
Part 5: How to Merge and Edit Subtitles with Videos after Converting from Word
After converting the Word into SRT, you can also edit and merge subtitles, but for this, you’ll require software having multiple features. Multiple editing software will allow you to integrate and edit files after converting. But one of the best among them is Wondershare Filmora.
SRT files can be exported by other tools and can be imported into Filmora for further editing.
Wondershare Filmora:

It is a video editing software that allows you to create and edit amazing videos. It includes products for a range of users, from beginners to intermediates.
One of the reasons for its popularity is that it offers a wide range of features, including the ability to convert Word documents to SRT format.
If you are new to video editing, then Wondershare Filmora can be an excellent software to kick off a start. But, before sticking to this software, you must be aware of Filmora’s features.
Features of Wondershare Filmora:
- Support SRT file styling and editing including fonts, shadow, bold, italics, etc.
- Except for text editing, it also has stock media for video and audio resource.
- Enable you to use Motion Tracking, Speed Ramping and Keyframing like a pro.
- Creative transitions effects, Chroma Key (Green Screen) & Mask and Blend to your content.
- Convert the video and audio into multiple formats.
If you edit videos regularly then Filmora is best for you. Now let us walk you through the ultimate guide on how to merge and edit subtitles through Filmora. Follow the below steps to edit the converted file: SRT from word.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Import the SRT subtitle files directly from the Media resource area.
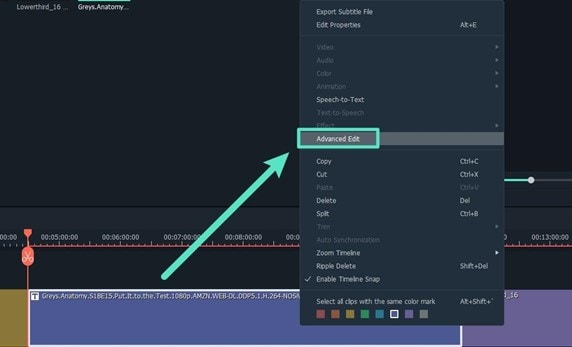
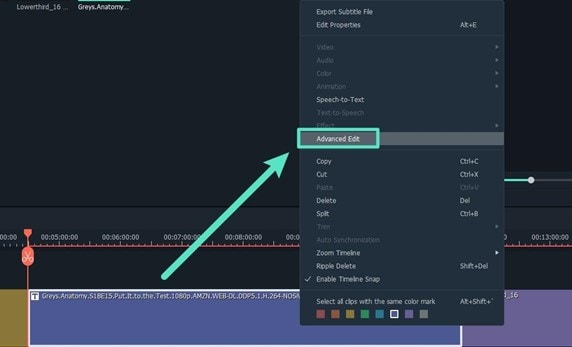
Step2 Then, right-click on the timeline and select Advanced Edit or double-click the selected SRT file to clip.

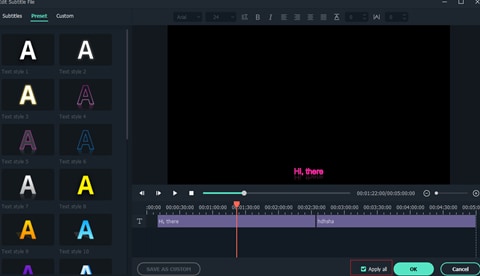
You can perform the following editing operations:
- Edit the time code.
- Change the subtitles.
- Add/remove/merge the subtitle strips.
- Also, change subtitle styles (same as Filmora Advanced Edit Text)

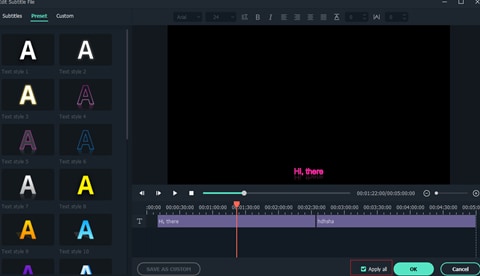
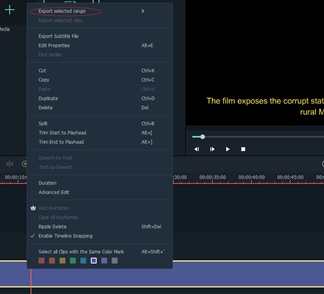
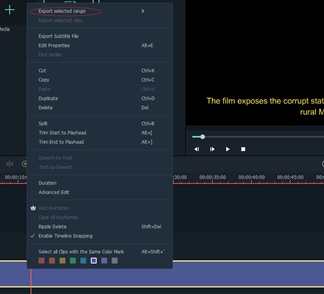
Step3 In the end, Select the SRT file on the timeline, right-click and select Export Subtitle File.

Now you know the method of editing converted SRT files, let’s discuss the advantages and disadvantages of Filmora.
Pros
- Intuitive and easy to use interface
- Faster rendering of resource, like videos, audios, and effects
- A one-stop solution for both text, audio, video editing
- Amazing video output, 4k supported
Cons
- Only support SRT subtitles importing and editing for now
- Free version contains watermarks
- Frequent Lagging
Conclusion
As clear from the above-mentioned information, an SRT file is a plain-text file containing critical subtitles information. We’ve provided you with a complete guide on how to convert the word document into SRT.
Sometimes conversion doesn’t work without any software. For this, MConverter is the best of all. It allows you to convert your word file into the SRT files with easy steps.
After converting, you’ll need software to edit or merge the subtitles. It is time-consuming and challenging for everyone to find software that fulfills your requirements.
But no need to worry; we’ve provided you with the details of Wondershare Filmora . Give it a try.
- MConverter
- How to convert docs into SRT with MConverter
- How to Merge and Edit Subtitles with Videos after Converting from Word
Part 1: What is SRT?
An SRT is one of the most common formats used in subtitling or captioning files. ‘SRT’ refers to a ‘SubRip Subtitle’ file, which originated from the DVD-ripping software by the same name. SubRip would extract or rip subtitles and timings from live video, recorded video, and DVDs.
SRT has four major components:
- A numeric counter indicates the number or position of the subtitle.
- A Start and end time of the subtitle which is separated by the characters.
- A Subtitle in one or more lines.
- A blank line indicates the ending of the subtitle.
Now that you know about SRT let’s understand why you should convert your Word file to SRT.
Part 2: Why Should You Convert Word to SRT?
Most subtitles on the Internet are distributed in SRT format. Moreover, media players, lecture capture software, and video recording software are compatible with the SRT format.
Also, user frequently asks from forum like:
“I received a docx. file with subtitles already translated and the corresponding YouTube video URL. I was asked to proofread and then embed the subtitles into the video.”
To solve this, you can not only save it as a TXT document and change the file extension to .SRT, but also, a much easier way, convert subtitles from Microsoft Word files to SRT format through a easy-to-use SRT converter.
Part 3: How to Convert a Word file to an SRT file without the software?
Before we dive into the concrete steps guide, here are things we need to be considered:
Timestamp issue
Timestamps identify the exact point in an audio or video where the given text was spoken.
Now we know what a timestamp is and why it’s important. Let’s find out how to add timestamps in the SRT file.
How to add timestamps:
There are two ways to add timestamps in the file.
- Either add timestamps manually in the word document.
To write timecodes, the format used is Hours:minutes:seconds,milliseconds and milliseconds being rounded to 3 decimal places. Separate each timestamp with a two-hash arrow (written as - ->) and a blank line indicates the next caption sequence. After saving, these files are named with .srt extension.
- Or edit the SRT file after creating it using a video editor which has the ability to edit SRT.
You can also edit the SRT file after creating it by using video editing software such as Happy Scribe’s . It has audio-to-text/video-to-text feature that includes multiple timestamps options.
Language Conversion Feature of SRT file
You can use this to convert each line of your subtitles from one language to another. It also supports language conversion between English, French, German, Italian, Japanese, etc. It’s an easy process.
In any of the two cases mantioned above, you need to convert Word document in to SRT. Let’s find out how can you do that without using any software.
Follow the below steps to convert a word file to SRT without any software.
Step1 Open your Docx file
For this, open the word document you want to convert.
Step2 Change it to a .TXT document
Then from the left corner, Click on File>save as> and select the “Text” to convert it.

Step3 Save an SRT file
After converting it into a TXT (text) document, rename it by replacing the suffix “Txt ‘’ with “SRT .’’
If you do not see the extension in the name of the file,
- Go to the top menu in Windows Explorer
- Go to view
- Click on the check box for “File name extensions”

Now you can easily change the extension from Txt to SRT.

Through this extension, you’ll be able to convert a Word document into SRT format without having any software.
Sometimes users face complications while converting Word to SRT without any software. Therefore, it’s better to convert Word to SRT files with the software. In the next point, we’ll explain it in detail about it.
Part 4: An Alternative Way to Convert a Word file to an SRT file
If you want to convert a word document into SRT format, the above method is straightforward without wasting time. But sometimes, it shows errors.
You might be looking for software through which you can make desired changes and edit it according to your own will. Without software, it’s impossible.
There are tons of converting software available. You can use them to transform your word file not only but also into multiple formats. You can also make changes the way you want.
We’ll guide you on converting Docx into SRT by illustrating the detailed features of one of the best converters, MConverter .
MConverter
It is an online video converter application that allows you to convert your documents, videos, audio, and images into any format. The batch can convert large files up to 200 MB. You can directly choose files to convert from other apps through their Share menu.

This software supports all popular file formats: convert in bulk between most video, audio, image, e-book, office, and archive formats. The good thing about MConverter is the browser extension. It allows you to install the extension and convert files without any hassle.
You have to right-click on the image, video, and audio to extract it automatically and then convert it to the desired format. Also, it ensures security through SSL. MConverter is also available for mobiles in the form of applications. You can get the application for Windows 10/11.
Before diving deep into how it works, let’s look at its features.
Features:
- You can also convert multiple files, including SRT, SSA, AAS, etc.
- It provides you with commendable security.
- It is cross-platforms compatible, you can use it on Windows, Android, Mac, Web, etc.
- It enables you to convert any file whenever you want, such as audio, video, image, document, etc.
Now you’ll be aware of MConverter. In the next point, we’ll discuss how to convert docs into SRT.
How to convert docs into SRT with MConverter
You convert TXT to SRT with MConverter in three easy steps without hassle. These are as follows:
Step1 Choose Txt files from your device
From the top of this page, drag and drop your texts. Then select text files using your operating system’s file picker. Another way is to press the keyboard shortcut CTRL (⌘+V on Mac) to paste a file (txt) you have copied to the clipboard. Converting TXT files to SRT is also supported: simply paste or drag and drop it.
Step2 Click or tap on SRT from the list of target formats
Alternatively, you can also use the search field to quickly find the form you need, whether it’s SRT or something else.

Step3 After MConverter has finished processing
Download your SRT files. There’ll also be an option to download the converted SRT files automatically, so you don’t need to click the download icon for each SRT file.
On desktop platforms, by clicking on “Save to,” you can download the SRT files to a different folder. You will see a share icon as well. You can use it to directly share the SRT files with other apps.

Besides this, every software has advantages as well as disadvantages. Before using this software, you should know about its pros and cons. Let’s discuss it.
Pros
- It allows you to drag and drop entire folders for bulk conversion
- There is no need to sign up or use an email account
- MConverter can recognize corrupted and missing file extensions
- You can also delete your files instantly if you want
Cons
- It’s unable to detect whether the uploaded file is an image, document, or any other file
- No full-screen ads
As we’ve explained the method to convert Word into SRT format, now we need to edit it. To edit the converted file, all we need is good editing software. In the next point, we’ll discuss it.
Part 5: How to Merge and Edit Subtitles with Videos after Converting from Word
After converting the Word into SRT, you can also edit and merge subtitles, but for this, you’ll require software having multiple features. Multiple editing software will allow you to integrate and edit files after converting. But one of the best among them is Wondershare Filmora.
SRT files can be exported by other tools and can be imported into Filmora for further editing.
Wondershare Filmora:

It is a video editing software that allows you to create and edit amazing videos. It includes products for a range of users, from beginners to intermediates.
One of the reasons for its popularity is that it offers a wide range of features, including the ability to convert Word documents to SRT format.
If you are new to video editing, then Wondershare Filmora can be an excellent software to kick off a start. But, before sticking to this software, you must be aware of Filmora’s features.
Features of Wondershare Filmora:
- Support SRT file styling and editing including fonts, shadow, bold, italics, etc.
- Except for text editing, it also has stock media for video and audio resource.
- Enable you to use Motion Tracking, Speed Ramping and Keyframing like a pro.
- Creative transitions effects, Chroma Key (Green Screen) & Mask and Blend to your content.
- Convert the video and audio into multiple formats.
If you edit videos regularly then Filmora is best for you. Now let us walk you through the ultimate guide on how to merge and edit subtitles through Filmora. Follow the below steps to edit the converted file: SRT from word.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Import the SRT subtitle files directly from the Media resource area.
Step2 Then, right-click on the timeline and select Advanced Edit or double-click the selected SRT file to clip.

You can perform the following editing operations:
- Edit the time code.
- Change the subtitles.
- Add/remove/merge the subtitle strips.
- Also, change subtitle styles (same as Filmora Advanced Edit Text)

Step3 In the end, Select the SRT file on the timeline, right-click and select Export Subtitle File.

Now you know the method of editing converted SRT files, let’s discuss the advantages and disadvantages of Filmora.
Pros
- Intuitive and easy to use interface
- Faster rendering of resource, like videos, audios, and effects
- A one-stop solution for both text, audio, video editing
- Amazing video output, 4k supported
Cons
- Only support SRT subtitles importing and editing for now
- Free version contains watermarks
- Frequent Lagging
Conclusion
As clear from the above-mentioned information, an SRT file is a plain-text file containing critical subtitles information. We’ve provided you with a complete guide on how to convert the word document into SRT.
Sometimes conversion doesn’t work without any software. For this, MConverter is the best of all. It allows you to convert your word file into the SRT files with easy steps.
After converting, you’ll need software to edit or merge the subtitles. It is time-consuming and challenging for everyone to find software that fulfills your requirements.
But no need to worry; we’ve provided you with the details of Wondershare Filmora . Give it a try.
Detailed Tutorial to Crop Videos Using Openshot?
OPENSHOT is a free and open source video editing software that can be used to create or edit videos for various purposes. It provides the users with some special features like easy trimming, splitting and merging of clips, etc. By using Openshot, you can easily crop your short video (a clip) and also resize it.
OpenShot is freely available for Windows, Mac, and Linux platforms. You can download the software from Openshot official web page given below.
To install the program follow the steps mentioned below:
OpenShot can be downloaded from the website <www.openshot.org>. After opening your browser, you have to select your operating system (Windows, Mac, or Linux).
Now you have to choose the correct download link for your computer. You can find 32 bit and 64-bit Openshot software there.
Once you have downloaded this software, then open it using a double click on its icon.
then a dialog box will open up on your screen, asking you to choose the language. You can select any of them based on your requirements.
Now another dialog box will appear on your screen asking you to give the location where you want to install this software. To install it in the default location, simply click on the “Next” button.
Now Openshot is successfully installed on your computer.
Openshot provides some special features like easy trimming, splitting and merging of clips, etc. You can easily cut or crop a part of your video by using its editing tools such as Crop (To remove unwanted black borders), Trim (To remove the unwanted front and end parts of your video clip).
Step-by-step on how to crop videos using Openshot?
To crop your short video (a clip) and also resize it, follow the steps given below:
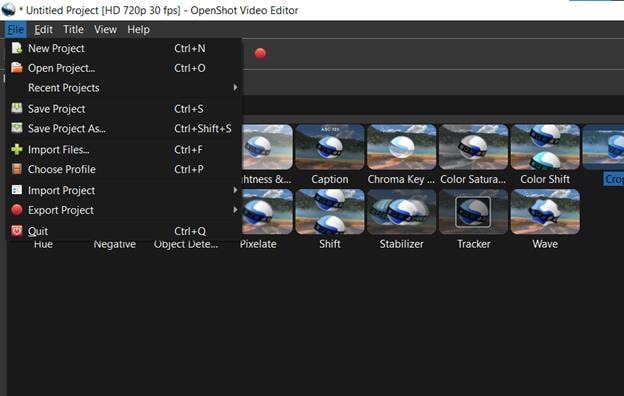
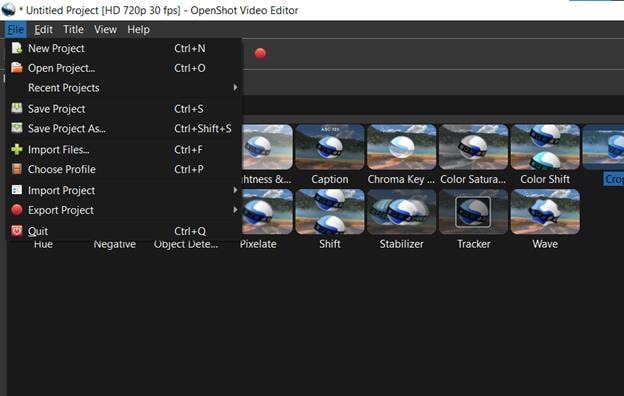
Step 1: Open OpenShot Video Editor. Go to Applications> Education> OpenShot Video Editor.
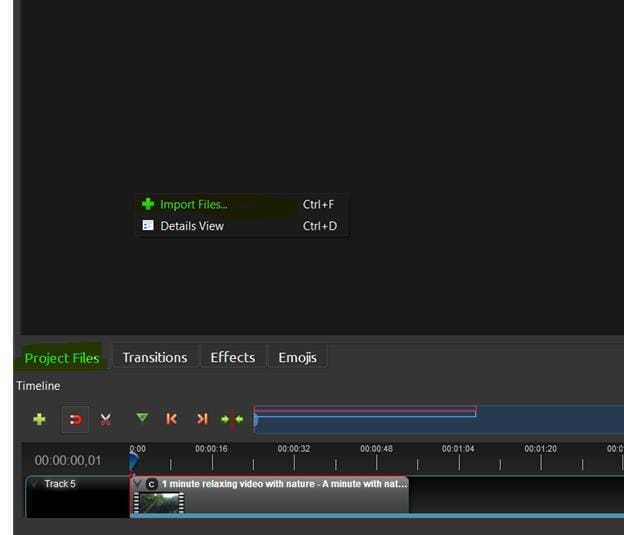
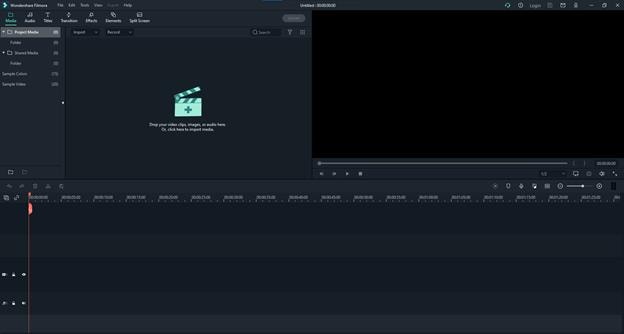
Step 2: Import your video in Openshot. Under the “Project files” tab, you can either right click on your mouse and an Import Files command will show up, click it and choose the video that you want to import.

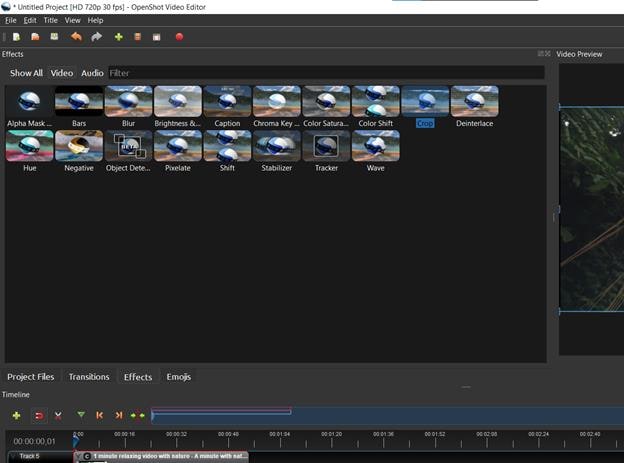
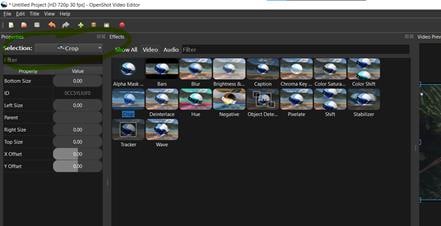
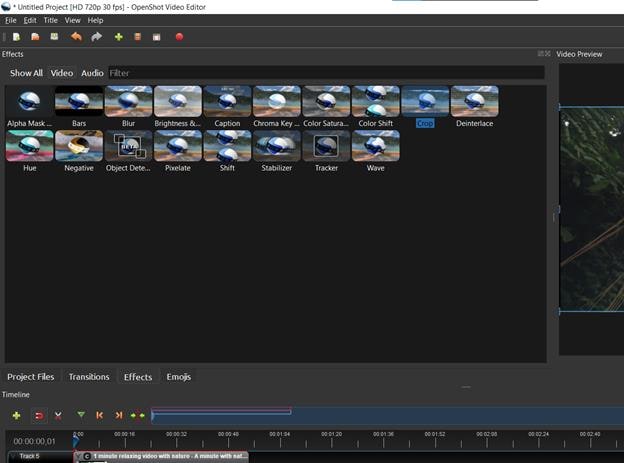
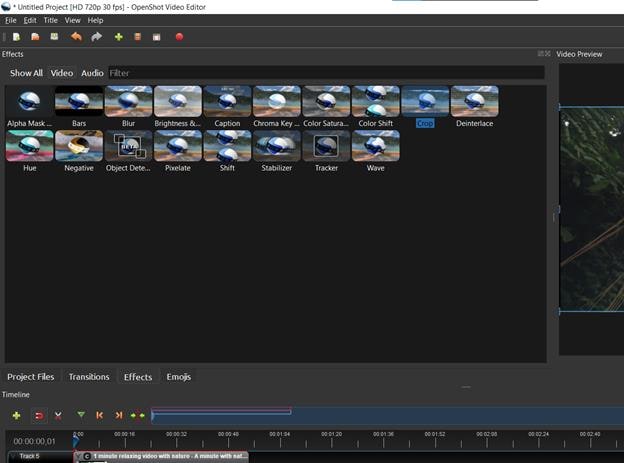
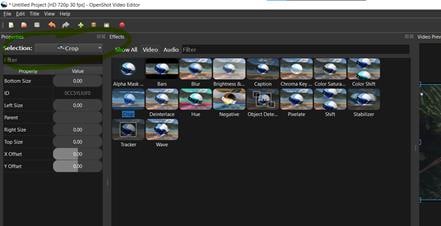
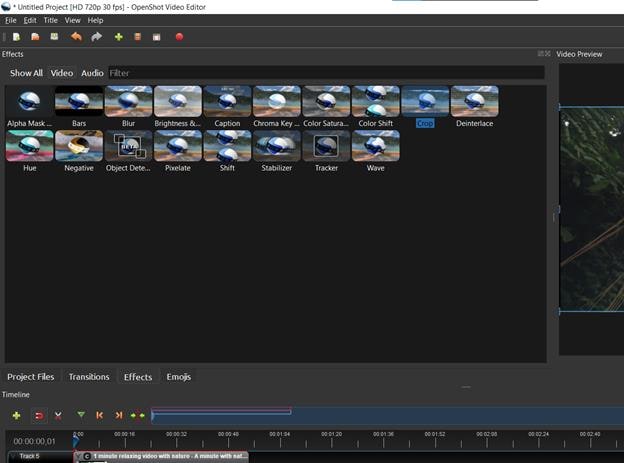
Step 3: Then, go to the “Effects” tab.

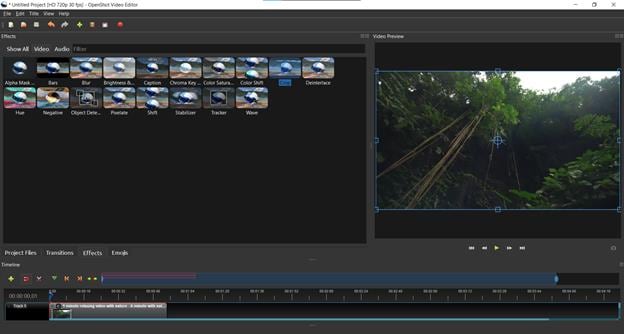
Step 4: From the list of options, you have to choose “Crop” option and drag it to the clip that you want to crop.

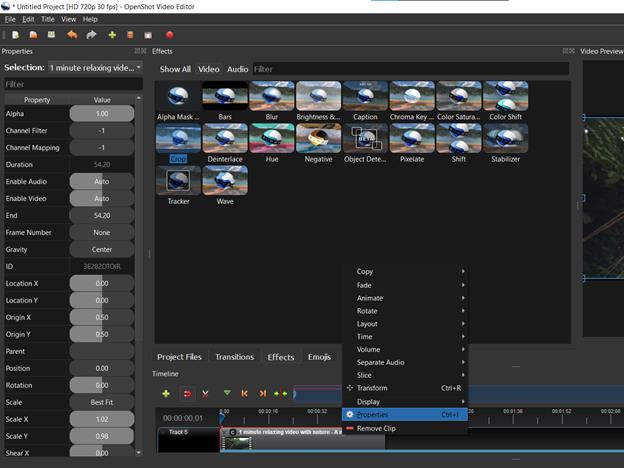
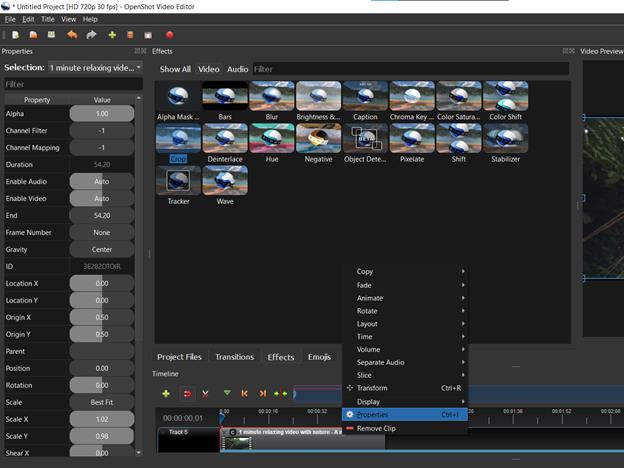
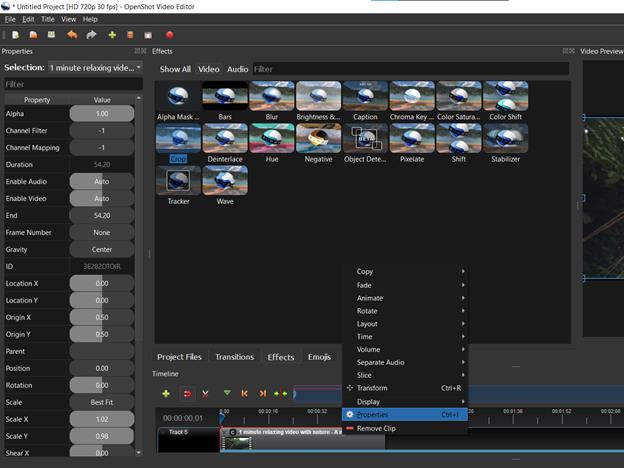
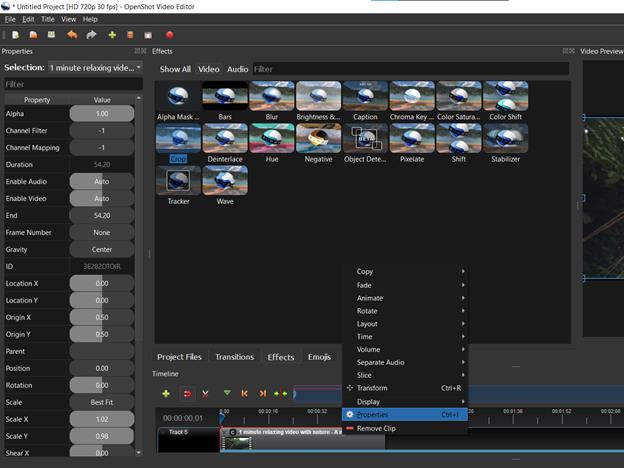
Step 5: After dragging it, you will see a letter ‘C’ on the clip which means crop. Right click on it and you will see few selections. Select ‘Properties’.

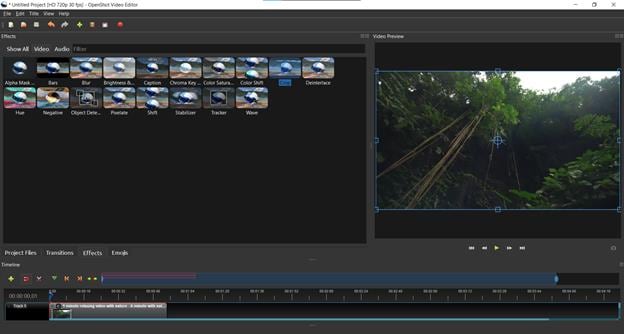
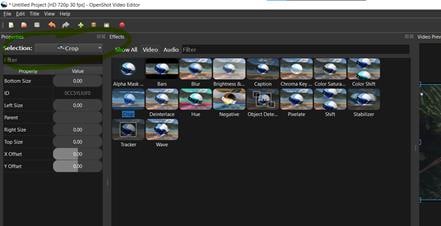
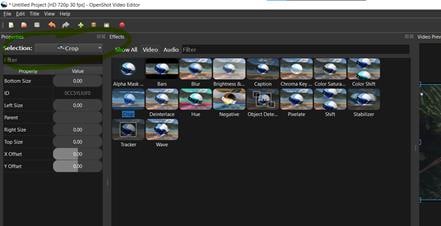
Step 6: Under ‘Properties’, you will see a ‘Selection’ drop down. Choose ‘Crop’. You can utilize it to adjust to your preferred video size, a video preview will show on the right side of the screen.

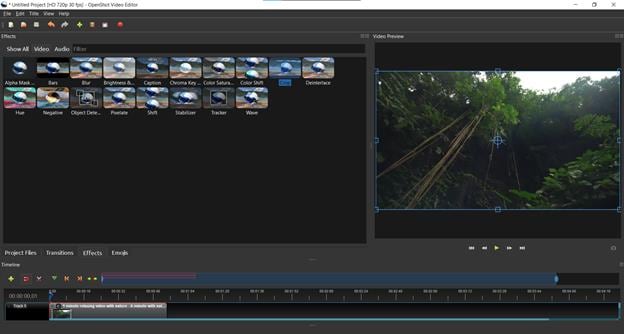
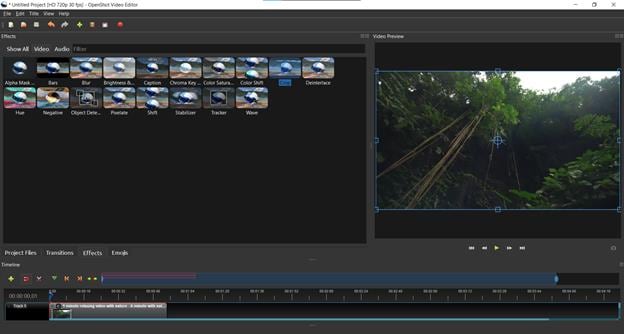
Step 7: You can also use the crop frame that will appear on your screen with some handles around it. You can drag these handles from four corners to resize the frame according to the content you want to crop.

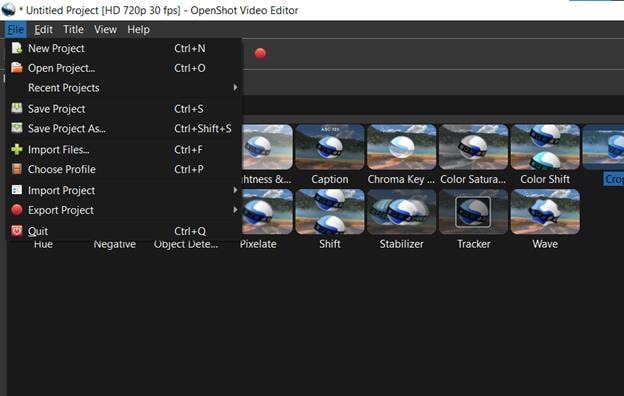
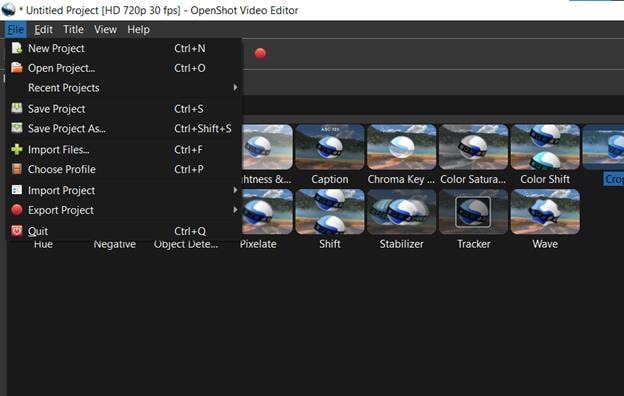
Step 8: Once you have cropped your video, then go to the “File” tab in the uppermost part of the editor and select the “Save as” option and save your file.

In conclusion, follow the steps given above to crop your video, resize it and save your work.
There is a better way to do it which using Filmora. It is an online video editing software that allows its users to create videos for various purposes. It provides the users with some special features like easy trimming, splitting and merging of clips, etc. By using Filmora, you can easily crop your short video (a clip) and also resize it.
An easier way to crop video using Filmora
Wondershare Filmora Video Editor is a software created for use on Windows, designed to edit videos. It has many of the features of Adobe Premiere, but it is free.
It supports the following formats: AVI, MP4, WMV, MKV, MOV, FLV and 3GP.
Wondershare Filmora is different than most video editors in that it does not use timelines. Instead, the user edits clips in a storyboard and adds effects and titles to them. It also has an Audio Visualization feature that plays back music in your collection and shows what you’re listening to in real time. There is no voice-over tool and it is not possible to add an audio track.
Wondershare Filmora has a very large number of effects, all editable via keyframes. These include simple motion graphics such as fades and dissolves, but it also includes advanced options like motion blur and chroma-key. There are free downloadable effects, which are created by users.
Wondershare Filmora supports text editing and there is a large library of free fonts available for download on its website. It does not support green-screening/chroma-keying. This can be done in post production via Adobe Premiere or other software.
It also has the ability to add a number of different titles, which can be stacked and moved around in 3D space.
Wondershare Filmora allows you to import photos for use in slideshows and effects. Every clip or image can have its own effect applied to it if desired.
After editing, the project is rendered in real time with no waiting. You can also choose to render only part of the video by selecting the time range.
One final bonus is Wondershare Filmora’s media library, which allows users to add files from their computer and sort them by category. This makes finding your desired video a much easier task.
This software has a very simple interface that is easy to navigate, even for beginners. The design of the program makes it intuitive enough that you can start editing videos right away without having to go through tutorials. It is easy to create the desired effects and titles that you need for your video with just a few clicks. Its editing tools are powerful enough for professional use while still being easy to learn.
The one downside is that Wondershare Filmora does not support 4K resolution—the maximum output size is 1080p.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
To crop your short video (a clip) and also resize it, follow the steps given below:
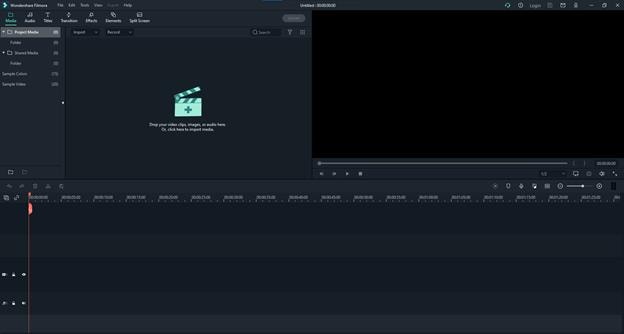
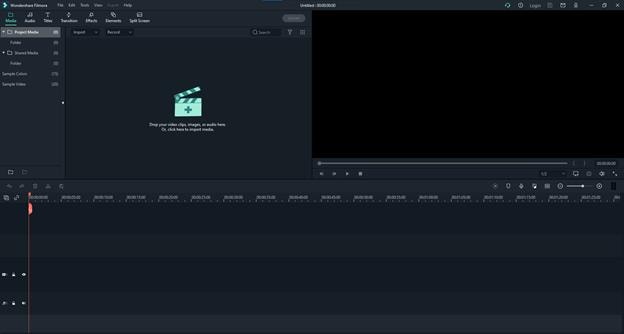
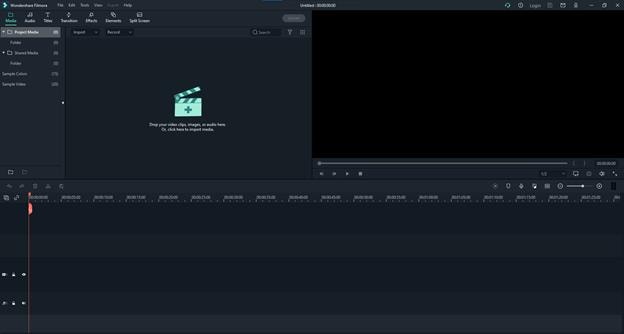
Step 1: Open Filmora video editor. Go to the ‘Home’ menu and click on ‘Open Project’ or go to File > Open Project. Now, select your *.AVI or *.MP4 file.

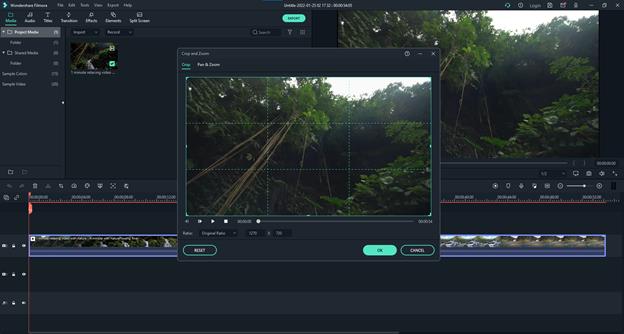
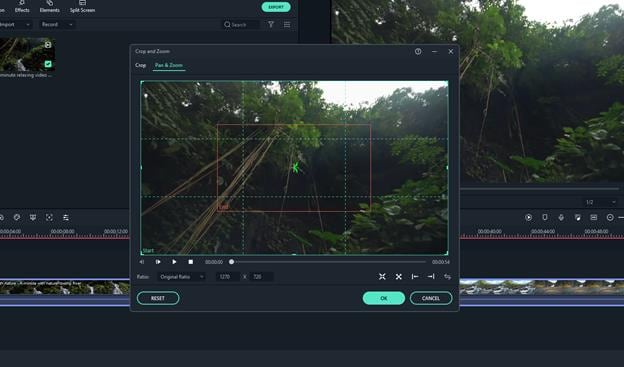
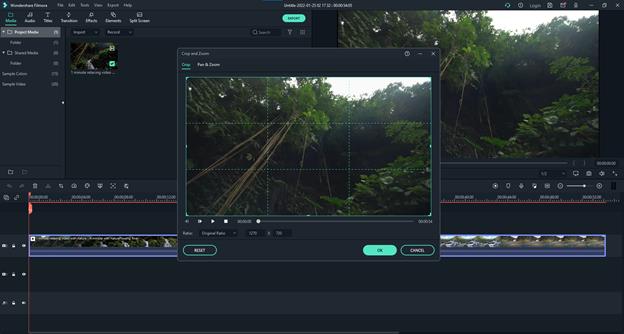
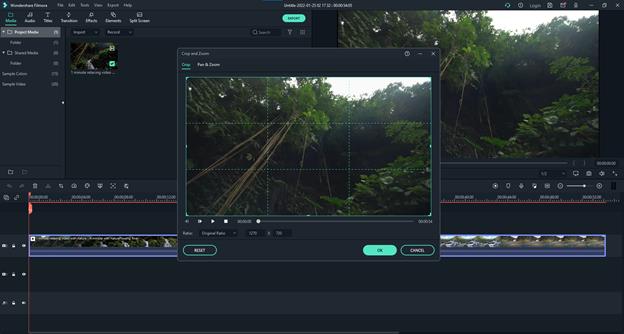
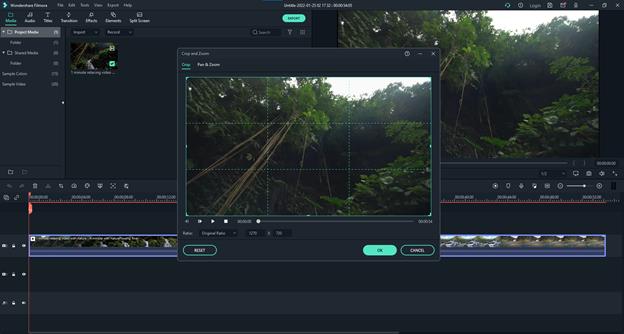
Step 2: Click Alt + C in your keyboard. A small pop-out will show, it is for the command Crop and Zoom.

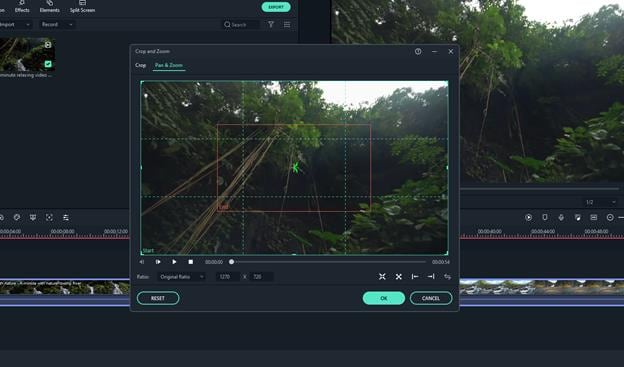
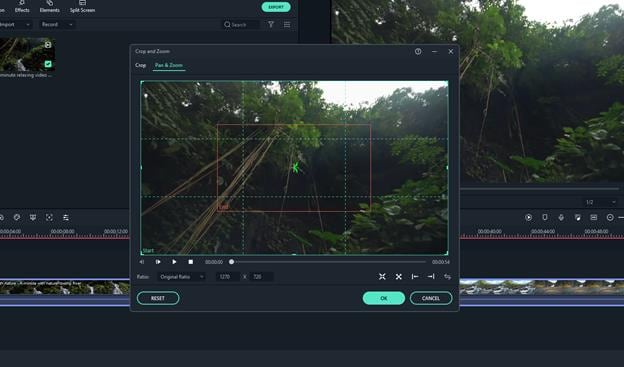
Step 3: Drag the corners of the frame to resize the size of your video or adjust position by dragging the handles. You can crop off anything outside this frame and hit “OK”.

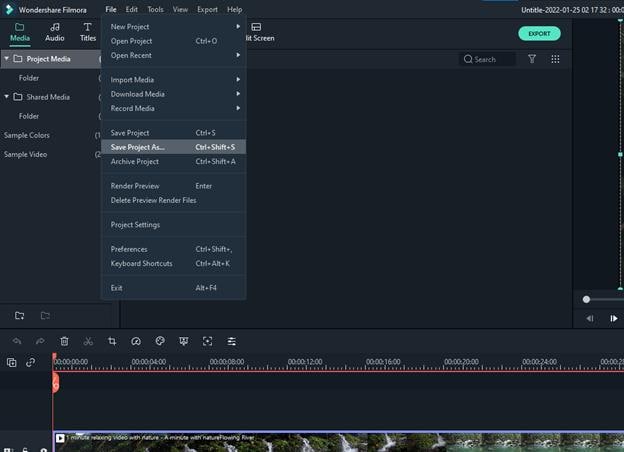
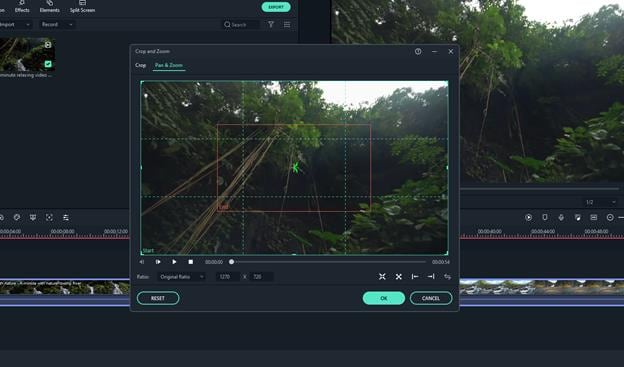
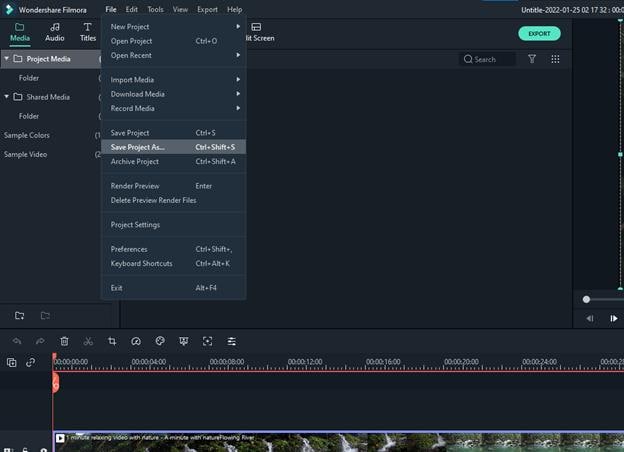
Step 4: Adjust the crop and zoom as you like and finally, click on ‘Save Project As’ to export your video.

You can download Filmora free video editor from the official website easily. Just visit the behind-the-link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it.
Step 3: Then, go to the “Effects” tab.

Step 4: From the list of options, you have to choose “Crop” option and drag it to the clip that you want to crop.

Step 5: After dragging it, you will see a letter ‘C’ on the clip which means crop. Right click on it and you will see few selections. Select ‘Properties’.

Step 6: Under ‘Properties’, you will see a ‘Selection’ drop down. Choose ‘Crop’. You can utilize it to adjust to your preferred video size, a video preview will show on the right side of the screen.

Step 7: You can also use the crop frame that will appear on your screen with some handles around it. You can drag these handles from four corners to resize the frame according to the content you want to crop.

Step 8: Once you have cropped your video, then go to the “File” tab in the uppermost part of the editor and select the “Save as” option and save your file.

In conclusion, follow the steps given above to crop your video, resize it and save your work.
There is a better way to do it which using Filmora. It is an online video editing software that allows its users to create videos for various purposes. It provides the users with some special features like easy trimming, splitting and merging of clips, etc. By using Filmora, you can easily crop your short video (a clip) and also resize it.
An easier way to crop video using Filmora
Wondershare Filmora Video Editor is a software created for use on Windows, designed to edit videos. It has many of the features of Adobe Premiere, but it is free.
It supports the following formats: AVI, MP4, WMV, MKV, MOV, FLV and 3GP.
Wondershare Filmora is different than most video editors in that it does not use timelines. Instead, the user edits clips in a storyboard and adds effects and titles to them. It also has an Audio Visualization feature that plays back music in your collection and shows what you’re listening to in real time. There is no voice-over tool and it is not possible to add an audio track.
Wondershare Filmora has a very large number of effects, all editable via keyframes. These include simple motion graphics such as fades and dissolves, but it also includes advanced options like motion blur and chroma-key. There are free downloadable effects, which are created by users.
Wondershare Filmora supports text editing and there is a large library of free fonts available for download on its website. It does not support green-screening/chroma-keying. This can be done in post production via Adobe Premiere or other software.
It also has the ability to add a number of different titles, which can be stacked and moved around in 3D space.
Wondershare Filmora allows you to import photos for use in slideshows and effects. Every clip or image can have its own effect applied to it if desired.
After editing, the project is rendered in real time with no waiting. You can also choose to render only part of the video by selecting the time range.
One final bonus is Wondershare Filmora’s media library, which allows users to add files from their computer and sort them by category. This makes finding your desired video a much easier task.
This software has a very simple interface that is easy to navigate, even for beginners. The design of the program makes it intuitive enough that you can start editing videos right away without having to go through tutorials. It is easy to create the desired effects and titles that you need for your video with just a few clicks. Its editing tools are powerful enough for professional use while still being easy to learn.
The one downside is that Wondershare Filmora does not support 4K resolution—the maximum output size is 1080p.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
To crop your short video (a clip) and also resize it, follow the steps given below:
Step 1: Open Filmora video editor. Go to the ‘Home’ menu and click on ‘Open Project’ or go to File > Open Project. Now, select your *.AVI or *.MP4 file.

Step 2: Click Alt + C in your keyboard. A small pop-out will show, it is for the command Crop and Zoom.

Step 3: Drag the corners of the frame to resize the size of your video or adjust position by dragging the handles. You can crop off anything outside this frame and hit “OK”.

Step 4: Adjust the crop and zoom as you like and finally, click on ‘Save Project As’ to export your video.

You can download Filmora free video editor from the official website easily. Just visit the behind-the-link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it.
Step 3: Then, go to the “Effects” tab.

Step 4: From the list of options, you have to choose “Crop” option and drag it to the clip that you want to crop.

Step 5: After dragging it, you will see a letter ‘C’ on the clip which means crop. Right click on it and you will see few selections. Select ‘Properties’.

Step 6: Under ‘Properties’, you will see a ‘Selection’ drop down. Choose ‘Crop’. You can utilize it to adjust to your preferred video size, a video preview will show on the right side of the screen.

Step 7: You can also use the crop frame that will appear on your screen with some handles around it. You can drag these handles from four corners to resize the frame according to the content you want to crop.

Step 8: Once you have cropped your video, then go to the “File” tab in the uppermost part of the editor and select the “Save as” option and save your file.

In conclusion, follow the steps given above to crop your video, resize it and save your work.
There is a better way to do it which using Filmora. It is an online video editing software that allows its users to create videos for various purposes. It provides the users with some special features like easy trimming, splitting and merging of clips, etc. By using Filmora, you can easily crop your short video (a clip) and also resize it.
An easier way to crop video using Filmora
Wondershare Filmora Video Editor is a software created for use on Windows, designed to edit videos. It has many of the features of Adobe Premiere, but it is free.
It supports the following formats: AVI, MP4, WMV, MKV, MOV, FLV and 3GP.
Wondershare Filmora is different than most video editors in that it does not use timelines. Instead, the user edits clips in a storyboard and adds effects and titles to them. It also has an Audio Visualization feature that plays back music in your collection and shows what you’re listening to in real time. There is no voice-over tool and it is not possible to add an audio track.
Wondershare Filmora has a very large number of effects, all editable via keyframes. These include simple motion graphics such as fades and dissolves, but it also includes advanced options like motion blur and chroma-key. There are free downloadable effects, which are created by users.
Wondershare Filmora supports text editing and there is a large library of free fonts available for download on its website. It does not support green-screening/chroma-keying. This can be done in post production via Adobe Premiere or other software.
It also has the ability to add a number of different titles, which can be stacked and moved around in 3D space.
Wondershare Filmora allows you to import photos for use in slideshows and effects. Every clip or image can have its own effect applied to it if desired.
After editing, the project is rendered in real time with no waiting. You can also choose to render only part of the video by selecting the time range.
One final bonus is Wondershare Filmora’s media library, which allows users to add files from their computer and sort them by category. This makes finding your desired video a much easier task.
This software has a very simple interface that is easy to navigate, even for beginners. The design of the program makes it intuitive enough that you can start editing videos right away without having to go through tutorials. It is easy to create the desired effects and titles that you need for your video with just a few clicks. Its editing tools are powerful enough for professional use while still being easy to learn.
The one downside is that Wondershare Filmora does not support 4K resolution—the maximum output size is 1080p.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
To crop your short video (a clip) and also resize it, follow the steps given below:
Step 1: Open Filmora video editor. Go to the ‘Home’ menu and click on ‘Open Project’ or go to File > Open Project. Now, select your *.AVI or *.MP4 file.

Step 2: Click Alt + C in your keyboard. A small pop-out will show, it is for the command Crop and Zoom.

Step 3: Drag the corners of the frame to resize the size of your video or adjust position by dragging the handles. You can crop off anything outside this frame and hit “OK”.

Step 4: Adjust the crop and zoom as you like and finally, click on ‘Save Project As’ to export your video.

You can download Filmora free video editor from the official website easily. Just visit the behind-the-link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it.
Step 3: Then, go to the “Effects” tab.

Step 4: From the list of options, you have to choose “Crop” option and drag it to the clip that you want to crop.

Step 5: After dragging it, you will see a letter ‘C’ on the clip which means crop. Right click on it and you will see few selections. Select ‘Properties’.

Step 6: Under ‘Properties’, you will see a ‘Selection’ drop down. Choose ‘Crop’. You can utilize it to adjust to your preferred video size, a video preview will show on the right side of the screen.

Step 7: You can also use the crop frame that will appear on your screen with some handles around it. You can drag these handles from four corners to resize the frame according to the content you want to crop.

Step 8: Once you have cropped your video, then go to the “File” tab in the uppermost part of the editor and select the “Save as” option and save your file.

In conclusion, follow the steps given above to crop your video, resize it and save your work.
There is a better way to do it which using Filmora. It is an online video editing software that allows its users to create videos for various purposes. It provides the users with some special features like easy trimming, splitting and merging of clips, etc. By using Filmora, you can easily crop your short video (a clip) and also resize it.
An easier way to crop video using Filmora
Wondershare Filmora Video Editor is a software created for use on Windows, designed to edit videos. It has many of the features of Adobe Premiere, but it is free.
It supports the following formats: AVI, MP4, WMV, MKV, MOV, FLV and 3GP.
Wondershare Filmora is different than most video editors in that it does not use timelines. Instead, the user edits clips in a storyboard and adds effects and titles to them. It also has an Audio Visualization feature that plays back music in your collection and shows what you’re listening to in real time. There is no voice-over tool and it is not possible to add an audio track.
Wondershare Filmora has a very large number of effects, all editable via keyframes. These include simple motion graphics such as fades and dissolves, but it also includes advanced options like motion blur and chroma-key. There are free downloadable effects, which are created by users.
Wondershare Filmora supports text editing and there is a large library of free fonts available for download on its website. It does not support green-screening/chroma-keying. This can be done in post production via Adobe Premiere or other software.
It also has the ability to add a number of different titles, which can be stacked and moved around in 3D space.
Wondershare Filmora allows you to import photos for use in slideshows and effects. Every clip or image can have its own effect applied to it if desired.
After editing, the project is rendered in real time with no waiting. You can also choose to render only part of the video by selecting the time range.
One final bonus is Wondershare Filmora’s media library, which allows users to add files from their computer and sort them by category. This makes finding your desired video a much easier task.
This software has a very simple interface that is easy to navigate, even for beginners. The design of the program makes it intuitive enough that you can start editing videos right away without having to go through tutorials. It is easy to create the desired effects and titles that you need for your video with just a few clicks. Its editing tools are powerful enough for professional use while still being easy to learn.
The one downside is that Wondershare Filmora does not support 4K resolution—the maximum output size is 1080p.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
To crop your short video (a clip) and also resize it, follow the steps given below:
Step 1: Open Filmora video editor. Go to the ‘Home’ menu and click on ‘Open Project’ or go to File > Open Project. Now, select your *.AVI or *.MP4 file.

Step 2: Click Alt + C in your keyboard. A small pop-out will show, it is for the command Crop and Zoom.

Step 3: Drag the corners of the frame to resize the size of your video or adjust position by dragging the handles. You can crop off anything outside this frame and hit “OK”.

Step 4: Adjust the crop and zoom as you like and finally, click on ‘Save Project As’ to export your video.

You can download Filmora free video editor from the official website easily. Just visit the behind-the-link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it.
How to Remove Background From a Video in Premier Pro
Adobe Premiere Pro is one of the leading video editing software. You can use to create or remove a video’s background. Advanced Chroma Key features such as Color Key and Ultra Key make it possible to produce background-free content quickly.
Although both Keys work similarly, many users prefer to use the Ultra key for a better result in the video. This article will explain how to remove video background in Premiere Pro if you are a newbie.
Let’s get right to it and start the tutorial!
How to Use Premiere Pro to Remove Video Background?
Adobe Premiere Pro can remove video backgrounds quickly using the Ultra Key feature with the following steps:
Step1 In the first step, launch a browser, and download the appropriate Adobe Premiere Pro version for your Windows PC or Mac . Next, install the software on your system and launch it from your Desktop or Dock.
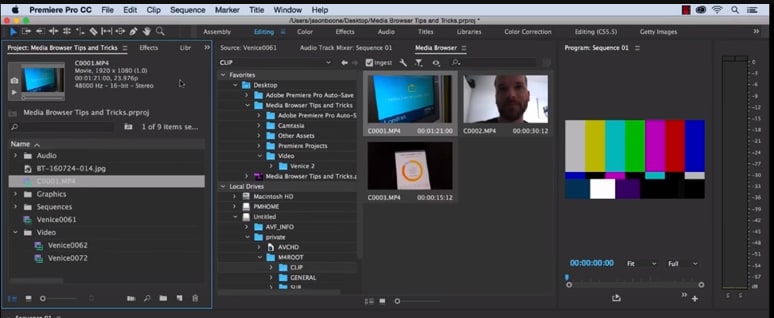
Step2 Now, use the Media Browser panel in the software to browse the video clips you want to import into the software. Next, right-click on your selected video file in which you want to remove the background and choose the “Import” option.

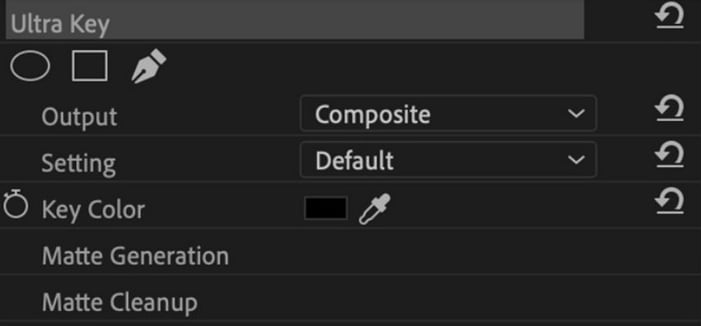
Step3 Click the “Effects” tab in the software panel and select Video Effects. Here, you will see the “Keying” option; select the Ultra Key, press and hold it to grab the key, and place it on your video clip.

![]()
Note: You can also search for the Ultra Key in the Adobe Premiere Pro search bar. Drag it to the video clip containing a background you want to remove.
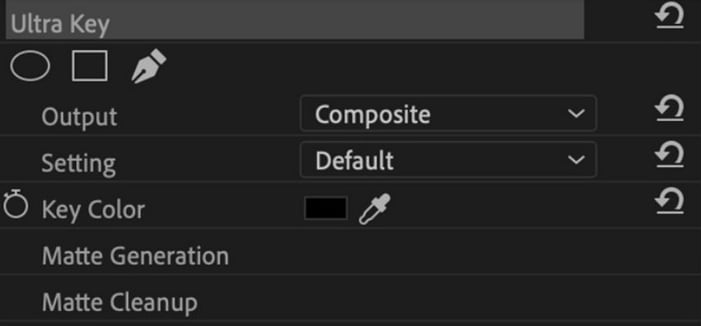
Step4 As soon as you drop the Ultra Key to your footage, an Effects Control panel will pop up. Next, use the eyedropper tool in the Effects Control panel. Finally, select the background color on your video that you want to remove.

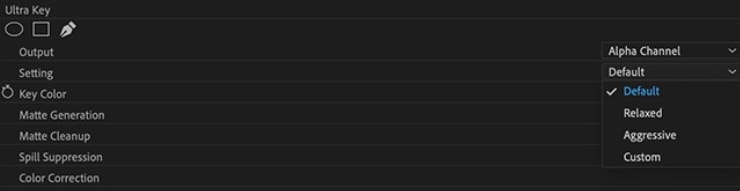
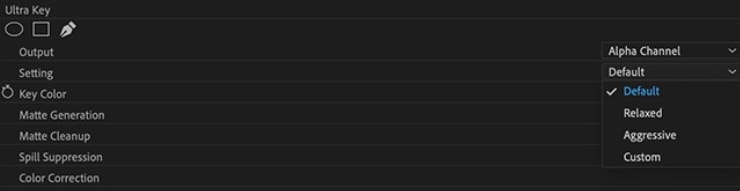
Step5 In the next step, click the drop-down menu next to the “Output” option, and select “Alpha Channel” from the list. This will reveal the details of your video and the edits. Also, click the “Setting” drop-down menu and select the Relaxed, Aggressive, or Custom option for the video effect.

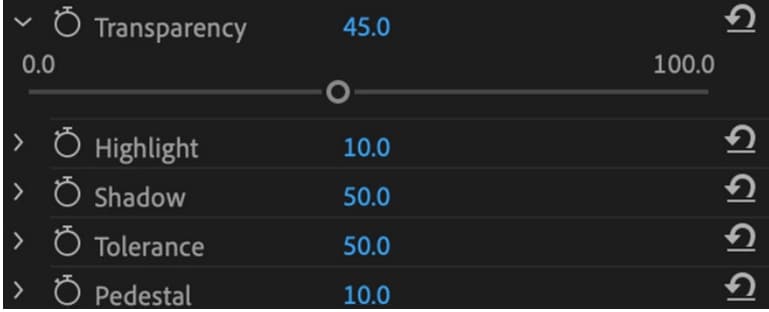
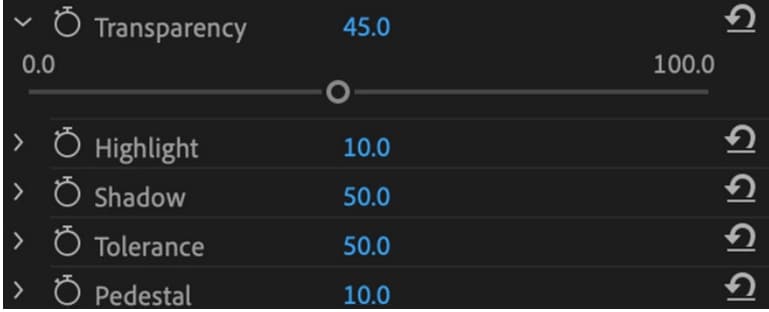
Step6 Select the “Matte Generation“ below Key Color. Try different levels for Highlight, Shadow, Tolerance, Transparency, Pedestal, and other settings to further clean the matte for a premium effect.

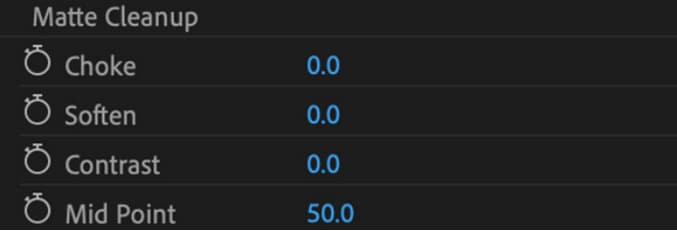
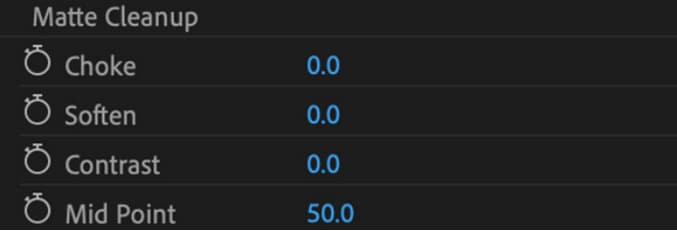
Step7 In this step,choose the “Matte Cleanup” option to expand its settings and clean up the edges of your clip. You will see various options here, but the most important one is “Choke.” It will shrink the object’s borders and “Soften” to add fuzz.

If you see a background color spill on your video after playing with the above settings, click “Spill Suppression” beneath Matte Cleanup to expand its options and choose the desired settings to resolve this issue.
That’s about it! You have successfully removed the video background in Premiere Pro.
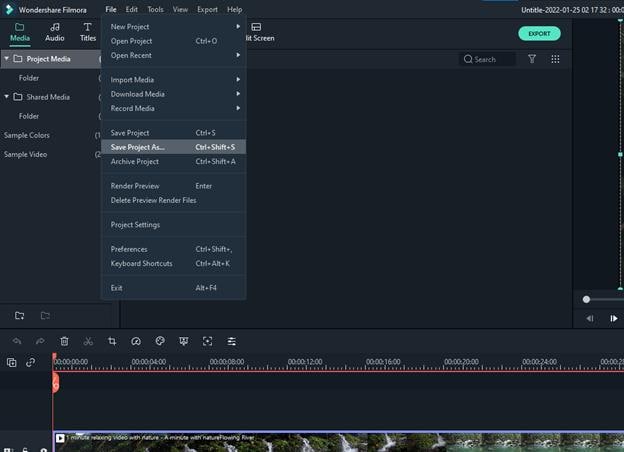
Step8 In the last step, you need to save, render, and export your video with the removed background. To do this, click the “File” option on the Premiere Pro Media Browser, and choose “Export” to explore the “Media” menu.
Choose the format in the Export Settings, as it is compatible with most devices. Next, choose a valid Preset and resolution, and click “Export” to begin the rendering process. Finally, save your edited background video again, and export the video to the desired destination.
Is There Any Best Alternative to Remove Video’s Background?
Although Adobe Premiere Pro is an excellent choice, the software can be a little overzealous for beginners. But don’t fret; there is an alternative for newbie to remove the video background.
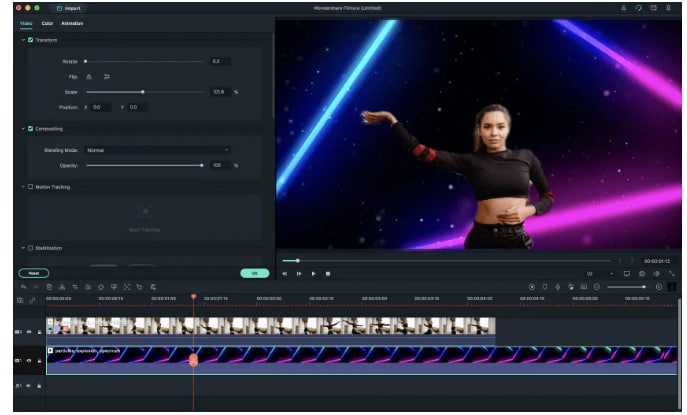
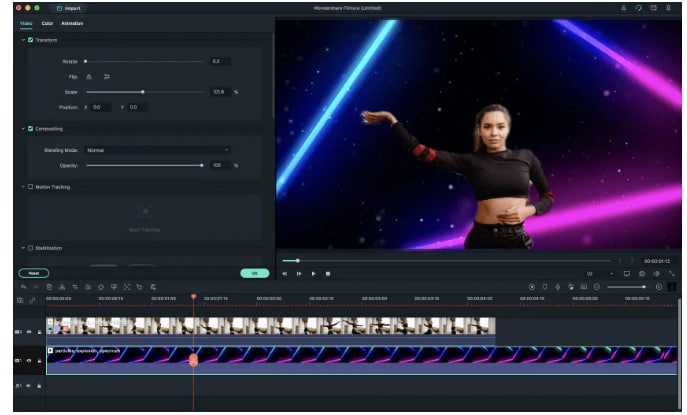
Many video content creators recommended Wondershare Filmora as a user-friendly video editing software. This software loads with customization options and compact feature, including the Human Segmentation effect. With it, you can isolate objects from the background of a video without a green screen.

Let’s take a quick look at Filmora video editing marvel features:
- Comes with a free trial and is priced to meet most video designers’ production needs.
- Remove the video background with four quick steps.
- View the foreground of your video in real-time after background removal.
- Numerous customization options to add a different background or an image to the original content.
- Add the removed background as an overlay on top of another clip.
- Drag and drop a video clip to another track in the timeline for cutting, trimming, and elimination purposes.
- Using the “Human Segregation effect” in the AI Portrait on any imported video is simple.
- See objects isolated from the background in the Preview mode, which allows you to adjust the edges, feathers, and thickness accordingly.
- Easy export options supporting various compatible formats.
Additionally, we have provided you with a video tutorial about How to Remove and Change Video Background Without Green Screen with Filmora:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
This comprehensive guide explains how to remove the video background in Premier Pro using the Ultra key instead of the Color Key.
We have also discussed an excellent alternative to Premier Pro that can eliminate any background in your video content within minutes.
This article helped solve your queries. As a result, you can now create quality video content for your audience without paying thousands of dollars to professional video editors to do the background removal for you.
Step4 As soon as you drop the Ultra Key to your footage, an Effects Control panel will pop up. Next, use the eyedropper tool in the Effects Control panel. Finally, select the background color on your video that you want to remove.

Step5 In the next step, click the drop-down menu next to the “Output” option, and select “Alpha Channel” from the list. This will reveal the details of your video and the edits. Also, click the “Setting” drop-down menu and select the Relaxed, Aggressive, or Custom option for the video effect.

Step6 Select the “Matte Generation“ below Key Color. Try different levels for Highlight, Shadow, Tolerance, Transparency, Pedestal, and other settings to further clean the matte for a premium effect.

Step7 In this step,choose the “Matte Cleanup” option to expand its settings and clean up the edges of your clip. You will see various options here, but the most important one is “Choke.” It will shrink the object’s borders and “Soften” to add fuzz.

If you see a background color spill on your video after playing with the above settings, click “Spill Suppression” beneath Matte Cleanup to expand its options and choose the desired settings to resolve this issue.
That’s about it! You have successfully removed the video background in Premiere Pro.
Step8 In the last step, you need to save, render, and export your video with the removed background. To do this, click the “File” option on the Premiere Pro Media Browser, and choose “Export” to explore the “Media” menu.
Choose the format in the Export Settings, as it is compatible with most devices. Next, choose a valid Preset and resolution, and click “Export” to begin the rendering process. Finally, save your edited background video again, and export the video to the desired destination.
Is There Any Best Alternative to Remove Video’s Background?
Although Adobe Premiere Pro is an excellent choice, the software can be a little overzealous for beginners. But don’t fret; there is an alternative for newbie to remove the video background.
Many video content creators recommended Wondershare Filmora as a user-friendly video editing software. This software loads with customization options and compact feature, including the Human Segmentation effect. With it, you can isolate objects from the background of a video without a green screen.

Let’s take a quick look at Filmora video editing marvel features:
- Comes with a free trial and is priced to meet most video designers’ production needs.
- Remove the video background with four quick steps.
- View the foreground of your video in real-time after background removal.
- Numerous customization options to add a different background or an image to the original content.
- Add the removed background as an overlay on top of another clip.
- Drag and drop a video clip to another track in the timeline for cutting, trimming, and elimination purposes.
- Using the “Human Segregation effect” in the AI Portrait on any imported video is simple.
- See objects isolated from the background in the Preview mode, which allows you to adjust the edges, feathers, and thickness accordingly.
- Easy export options supporting various compatible formats.
Additionally, we have provided you with a video tutorial about How to Remove and Change Video Background Without Green Screen with Filmora:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
This comprehensive guide explains how to remove the video background in Premier Pro using the Ultra key instead of the Color Key.
We have also discussed an excellent alternative to Premier Pro that can eliminate any background in your video content within minutes.
This article helped solve your queries. As a result, you can now create quality video content for your audience without paying thousands of dollars to professional video editors to do the background removal for you.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- This Article Introduces How Sheila Become a Youtuber and How She Started Video Editing for 2024
- Updated What Is Color Finale
- New Create Promotional Video for 2024
- In 2024, Best Free LUTs To Use in Shotcut
- Updated Do You Want to Know About the Photo Video Maker with Song? Are You Ready to Discover It in Detail? This Article Will Give You Valuable Insights on This Topic
- You Must Be Wondering Which the Best Online Transparent Image-Maker Is! Well, There Is No Need to Get Confused as Here; You Will Get a Curated List for the Same
- Updated How to Make A Jaw-Dropping Time Lapse Video for 2024
- Updated In This Article, We Introduce You Our Top 5 Picks of Video to Ppt Converter
- New 2024 Approved 3 Best Effects to Appear on Camera
- New Top 22 Free Video Editing Software for 2024
- In 2024, How to Get VHS Filter and Glitch Filter to Your Images or Videos?
- New In 2024, How to Add Text Animation Online
- Updated In 2024, 10 Best Slow-Motion Cameras to Try
- In 2024, How to Add Text Behind Objects in Video
- Updated 2024 Approved Create Risograph Effect In Photoshop A Beginners Guide
- In 2024, Quick Answer What Is a GIF File?
- 2024 Approved Quickly Turn Any Video Into a Paper Rip Effect
- 2024 Approved Find a Video Background Change Online that Works for You. This Article Contains Tools that Can Edit Video Backgrounds Online with Little Effort
- In 2024, Best Video Editing Courses Online with Certificate
- New In 2024, How To Make Transparent Background On Picsart
- Updated In 2024, Best 7 Color Match Paint Apps
- Updated In 2024, How to Become a Youtuber
- Updated 2024 Approved Easy Guide to Overlay Videos in Premiere Pro
- Updated Finding Best GIF Websites Is Easy as Pie — Heres What You Should Know
- New How to Color Grading in Final Cut Pro
- Updated Unlock the Power of Shotcut The Ultimate Guide to Rotating Videos
- Guide To Make a YouTube Intro by Filmora for 2024
- In 2024, How to Use LUTs in VN Editor – Complete Guide and Best LUTs Download
- Updated Top 8 Memoji Makers to Make a Memoji on PC, Android & iPhone for 2024
- 2024 Approved Shoot Video with Virtual Green Screen
- New In 2024, How to Crop a Video in Windows Media Player
- New If Youre Looking to Create a Brand Video that Makes Your Business Pop Out, We Have Put Together some Video Editing Tips and Tricks that Work
- In 2024, Embrace Creativity in Your Media by Replacing Backgrounds. Learn to Replace the Sky in Lightroom Through the Steps and Details Discussed in This Article
- 2024 Approved Detailed Steps to Rotate Videos in Blender
- In 2024, How to Add Effects on TikTok
- New Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone for 2024
- In 2024, What Slideshow Templates Can Teach You About Aesthetic
- New 2024 Approved Change Video Speed with FFmpeg
- New 2024 Approved Replacing Sky Background Using Adobe Photoshop A Comprehensive Guide
- How To Unlink Audio and Video in DaVinci Resolve for 2024
- 2024 Approved Gimp Green Screen
- How to Make Falling Text Effect in Filmora?
- Complete Review & Guide to Techeligible FRP Bypass and More For Infinix Note 30i
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Poco F5 5G | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Realme V30T | Dr.fone
- How to Change Location On Facebook Dating for your ZTE Nubia Flip 5G | Dr.fone
- 8 Quick Fixes Unfortunately, Snapchat has Stopped on Xiaomi 13T Pro | Dr.fone
- In 2024, Full Guide on Mirroring Your Lava Blaze Curve 5G to Your PC/Mac | Dr.fone
- How to Intercept Text Messages on Samsung Galaxy Z Fold 5 | Dr.fone
- How to recover deleted pictures from Lava Blaze 2 Pro.
- How to Update iPhone 7 Plus to the Latest iOS Version? | Dr.fone
- 2024 Approved A Detailed and Trustworthy Review of Murf.ai AI Text-to-Speech Tool
- How do you play HEVC/H.265 files on Samsung ?
- In 2024, How Can I Use a Fake GPS Without Mock Location On Lava Storm 5G? | Dr.fone
- Is your Vivo X Flip working too slow? Heres how you can hard reset it | Dr.fone
- In 2024, Detailed guide of ispoofer for pogo installation On Samsung Galaxy A24 | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On Vivo Y100i Power 5G | Dr.fone
- How to Make the Most of Your Apple iPhone 14 Pro Max Lock Screen with Notifications? | Dr.fone
- 10 Best Fake GPS Location Spoofers for Vivo Y27 4G | Dr.fone
- Detailed guide of ispoofer for pogo installation On Samsung Galaxy S23 Ultra | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Xiaomi Redmi Note 12 4G | Dr.fone
- In 2024, FRP Hijacker by Hagard Download and Bypass your Honor Magic 5 Lite FRP Locks
- What is Geo-Blocking and How to Bypass it On Oppo A79 5G? | Dr.fone
- In 2024, How to Reset your Poco C50 Lock Screen Password
- How to Fake Snapchat Location on Nokia 150 (2023) | Dr.fone
- Top 12 Prominent Samsung Galaxy S23+ Fingerprint Not Working Solutions
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Realme 11 Pro+ | Dr.fone
- Hard Reset OnePlus 11 5G in 3 Efficient Ways | Dr.fone
- How to Fix Pokemon Go Route Not Working On Nokia C12 Pro? | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Vivo Y77t | Dr.fone
- In 2024, How To Unlock SIM Cards Of Vivo X Flip Without PUK Codes
- Easy steps to recover deleted pictures from Honor .
- Things You Dont Know About Vivo Y78t Reset Code | Dr.fone
- Android Screen Stuck General Realme C53 Partly Screen Unresponsive | Dr.fone
- Why Your WhatsApp Live Location is Not Updating and How to Fix on your Samsung Galaxy A14 5G | Dr.fone
- In 2024, Troubleshooting Error Connecting to the Apple ID Server From Apple iPhone 11 Pro Max
- How do I reset my Itel P40 Phone without technical knowledge? | Dr.fone
- In 2024, Tips for GIF to Animated PNG You Should Know
- How to Downgrade Apple iPhone 13 Pro Max without Losing Anything? | Dr.fone
- Updated Introduction for 2024
- Title: Ultimate Guide on Converting Word to SRT for 2024
- Author: Chloe
- Created at : 2024-06-18 14:30:56
- Updated at : 2024-06-19 14:30:56
- Link: https://ai-editing-video.techidaily.com/ultimate-guide-on-converting-word-to-srt-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























