:max_bytes(150000):strip_icc():format(webp)/dns-wordcloud-lifewire-2-0c92c02113cb4832870891ac0e13ccbc.png)
Updated 2024 Approved

How to Create Freeze Frame Clone Effect
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
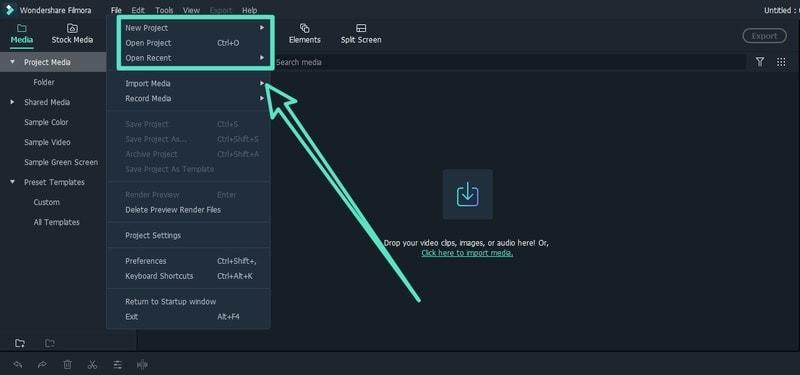
Step 1
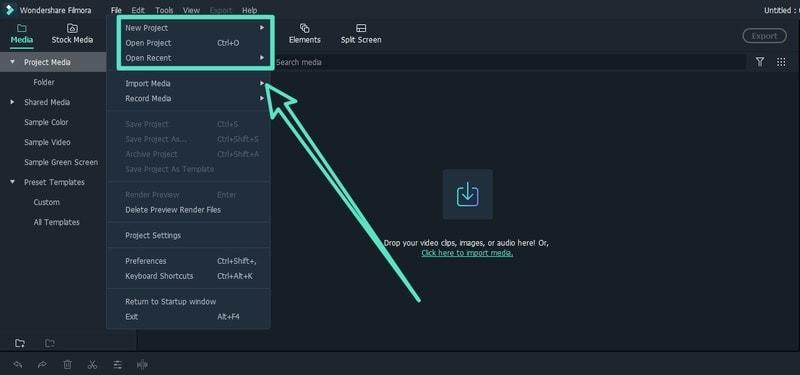
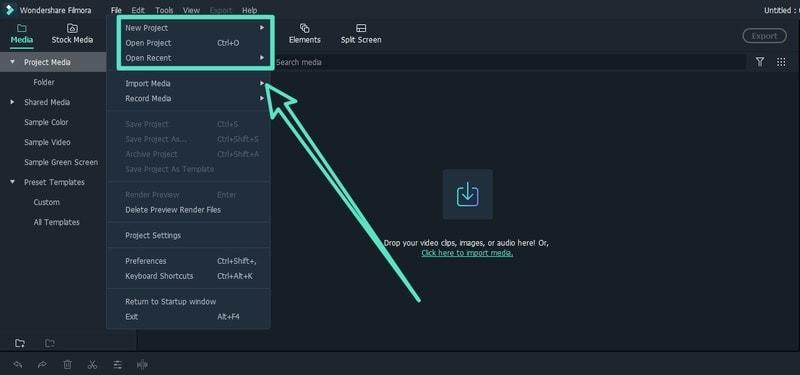
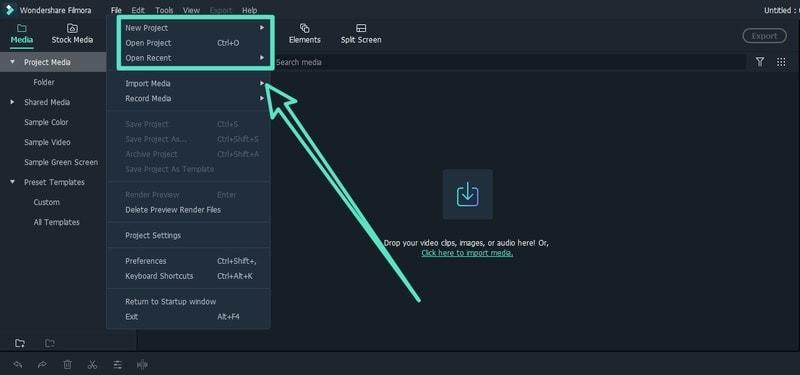
Download and install Wondershare Filmora on your computer. Launch Filmora and click on New Project on the welcome screen. Alternatively, go to File menu and select New Project option.

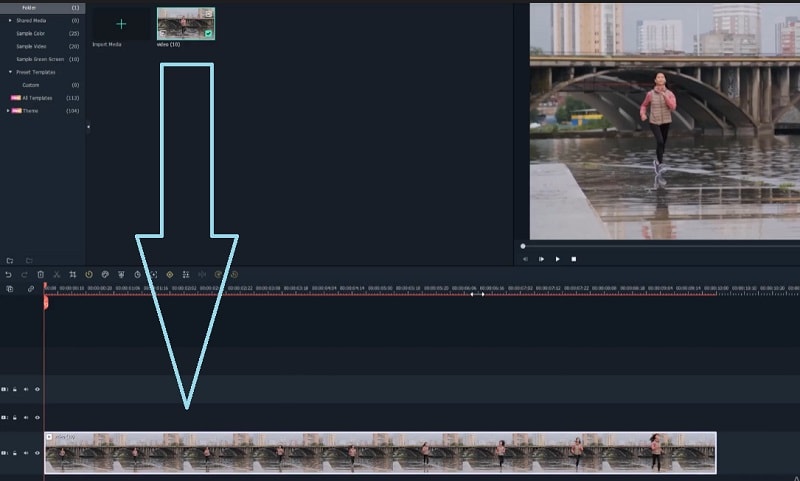
Step 2
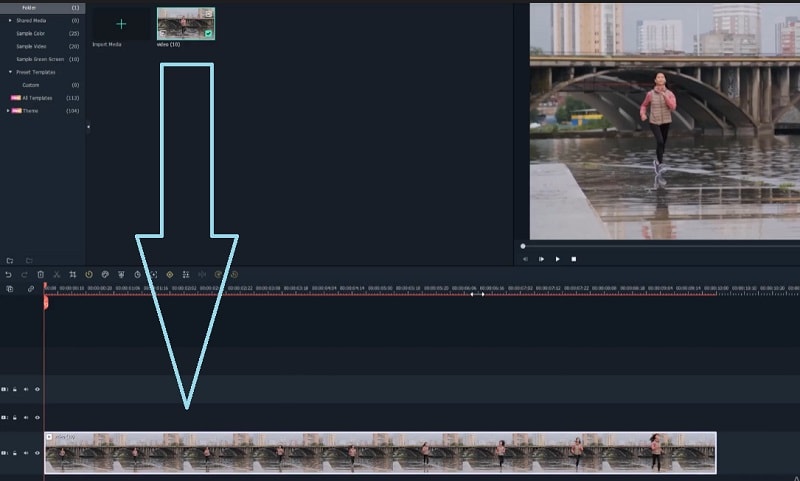
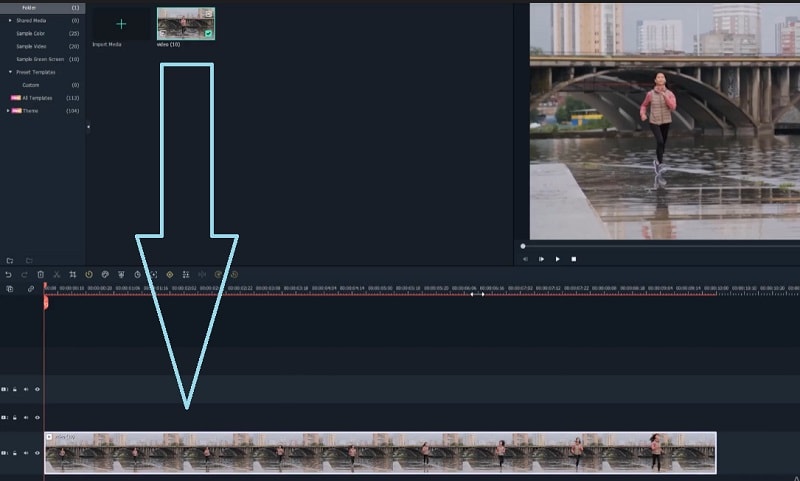
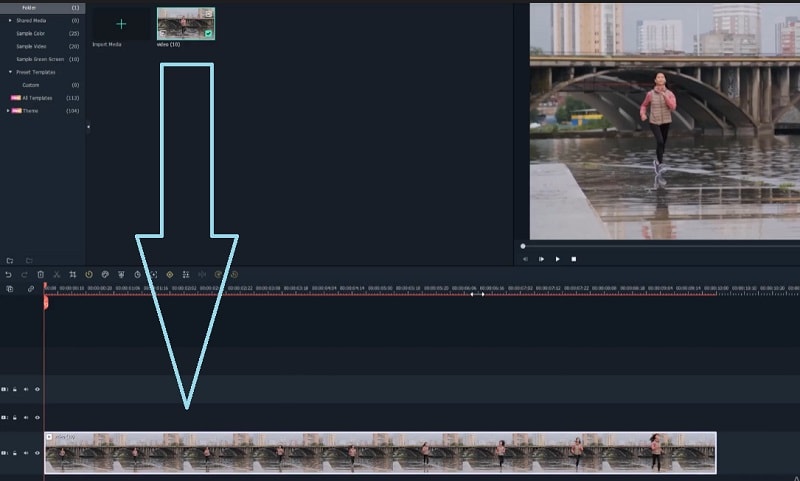
Import your video clip to Project Media folder. Go to File> Import Media and click on Import Media Files option. Select the video clip from your hard drive. Otherwise, you can drag and drop the video clip directly into the Project Media folder. Finally, drop the video clip from Project Media folder onto the timeline.

Step 3
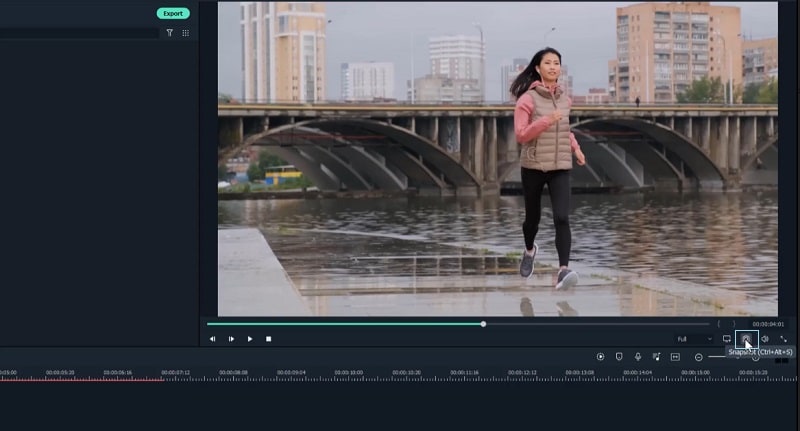
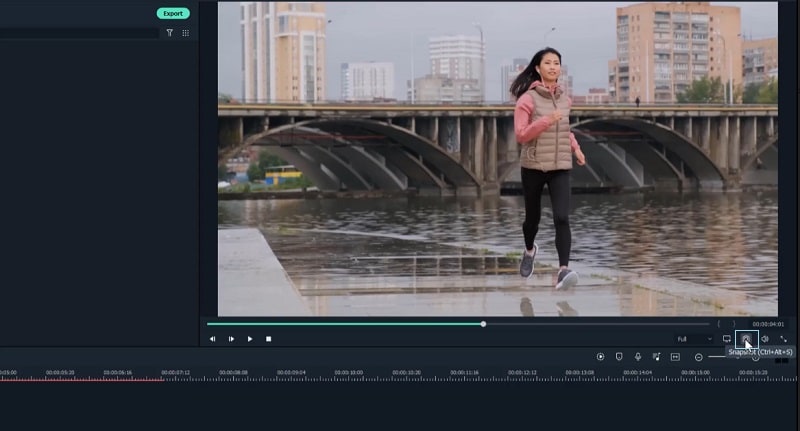
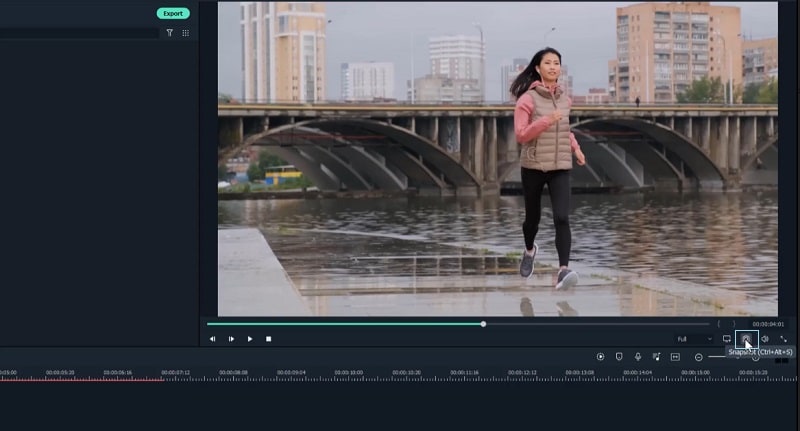
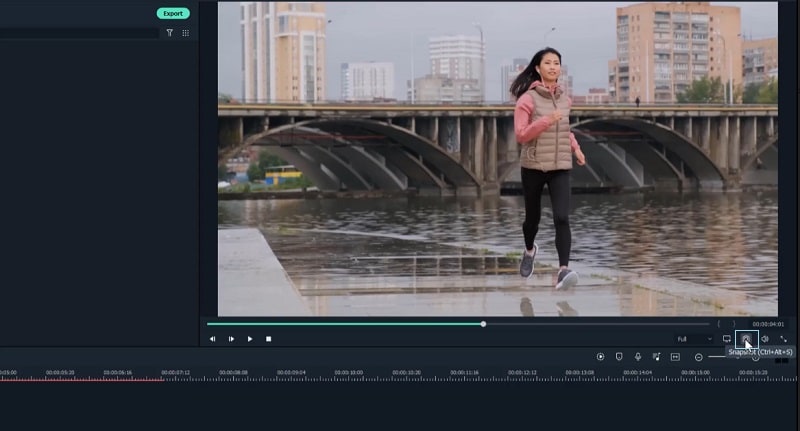
Place the marker where you want the frame to freeze. Click on Camera icon under Program window. This will take a snapshot of the current frame and place it under Project Media folder. Drag and drop the snapshot onto the timeline.

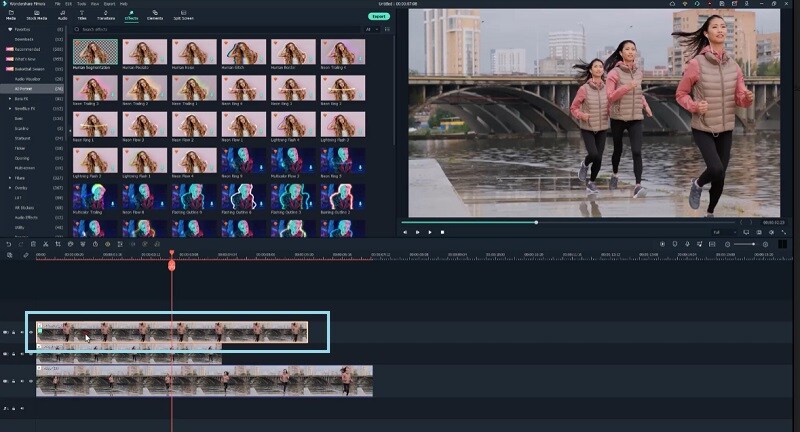
Step 4
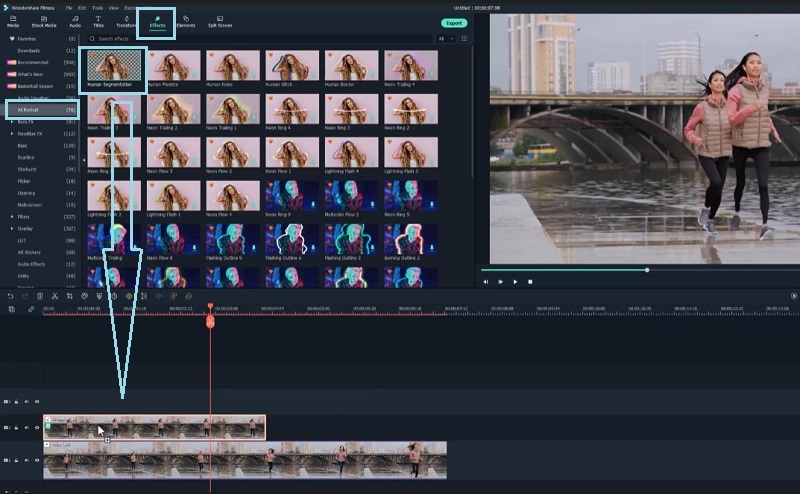
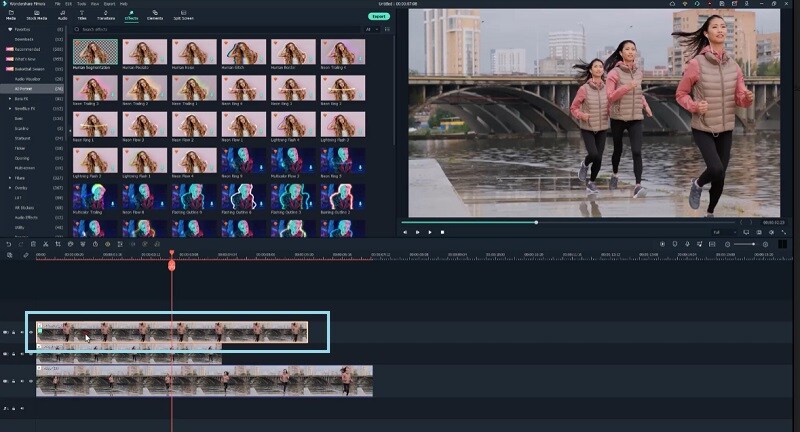
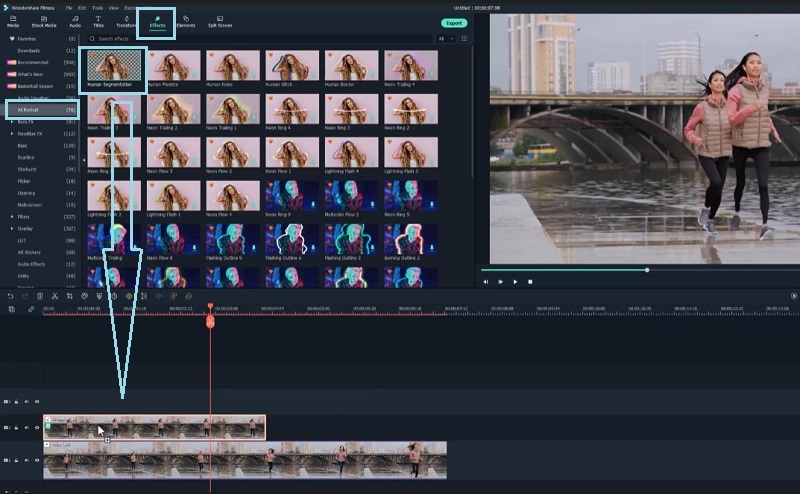
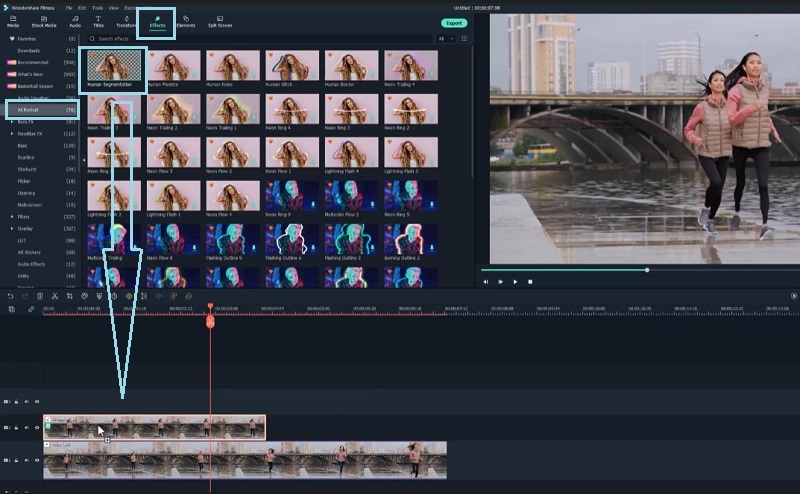
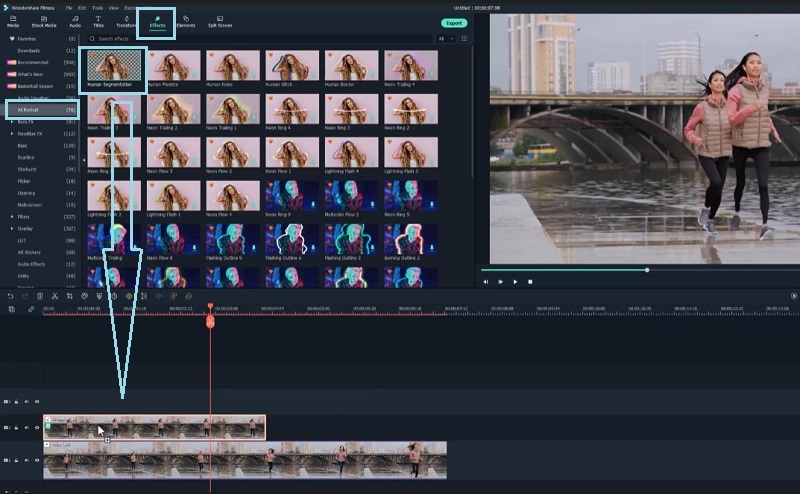
Match the duration of the snapshot with the point where you want the frame to freeze. Go to Effects> AI Portrait> Human Segmentation and drop the effect on the snapshot layer to make the background disappear.

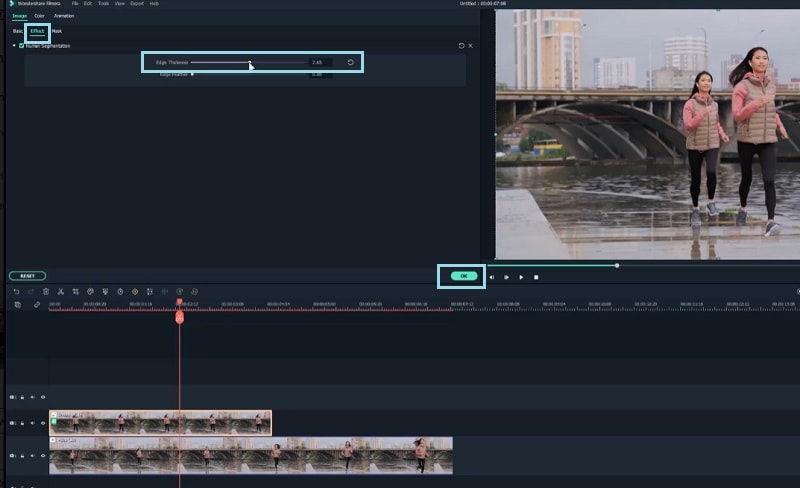
Step 5
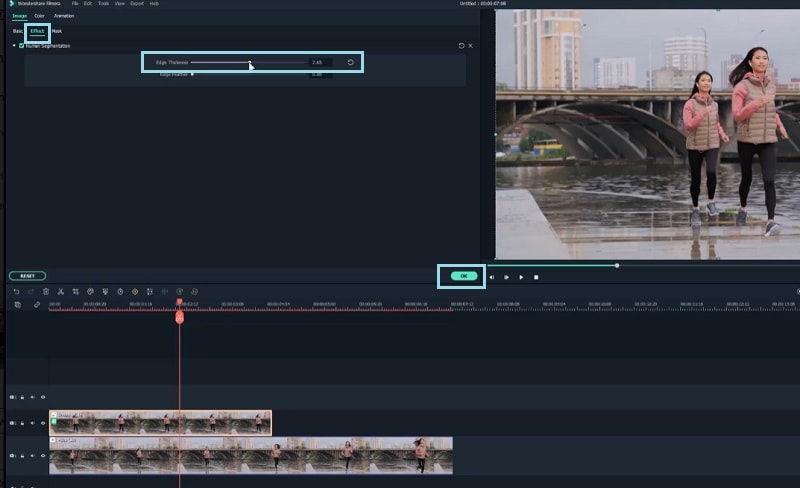
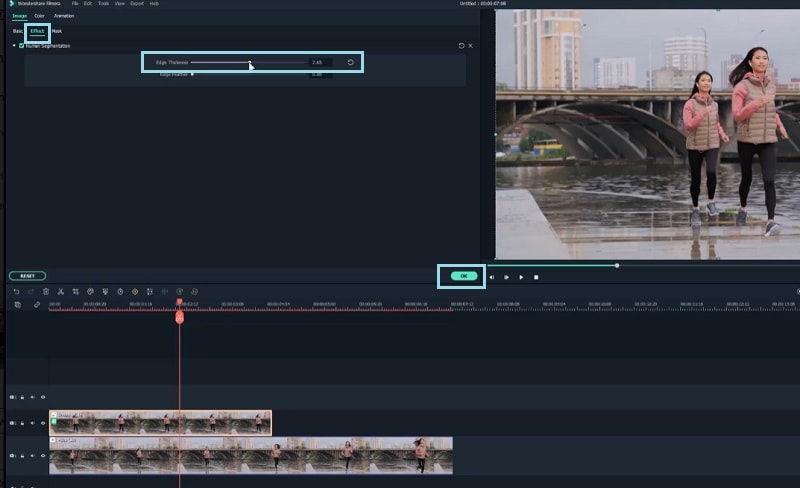
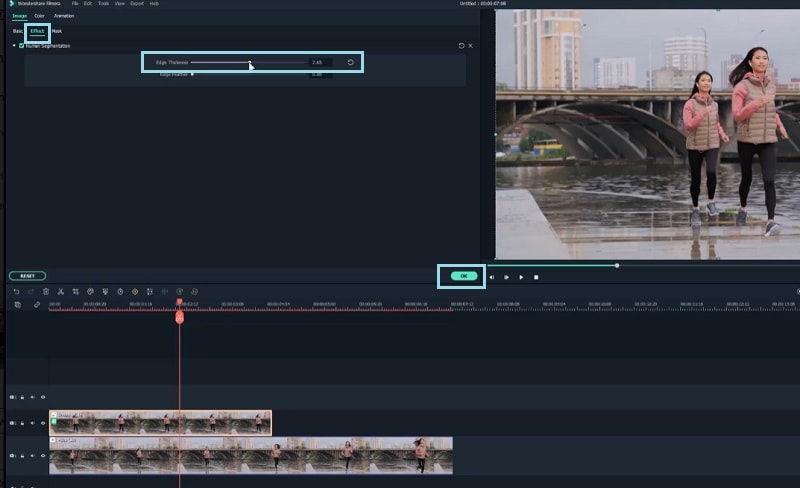
Double-click on the snapshot layer. Go to Effect and adjust the Edge thickness so that it looks perfect. Click on OK button and play the video to check out the effect.

Step 6
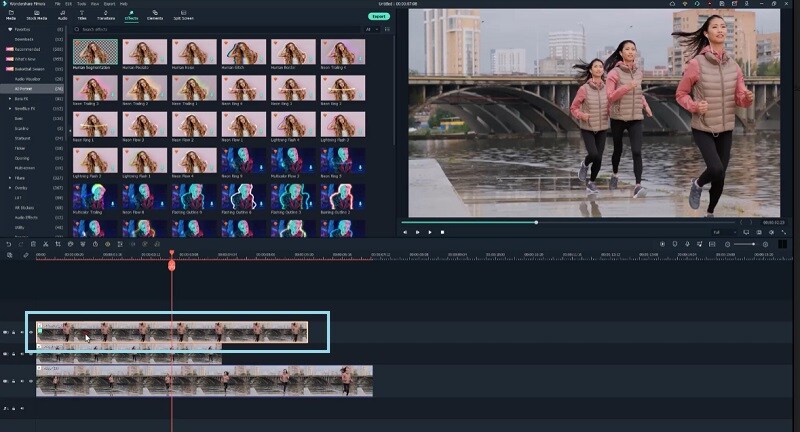
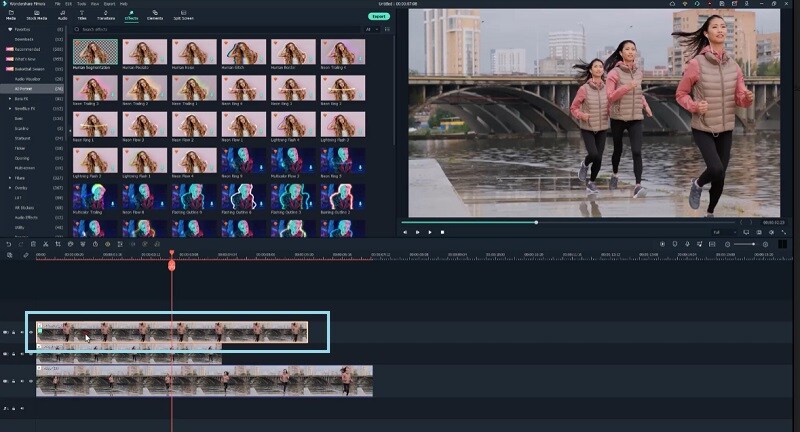
Perform Step 3 to Step 5 again where you need to select a frame to freeze, take snapshot, drop onto timeline and remove background. Finally, play the video to check out the freeze frame clone effect. Save the video on your hard drive by click on Export button.

Summary
What you’ve learned:
- How to take snapshot from a video for freeze frame
- How to remove background from snapshot
- How to mix snapshots and video for cloning effect
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install Wondershare Filmora on your computer. Launch Filmora and click on New Project on the welcome screen. Alternatively, go to File menu and select New Project option.

Step 2
Import your video clip to Project Media folder. Go to File> Import Media and click on Import Media Files option. Select the video clip from your hard drive. Otherwise, you can drag and drop the video clip directly into the Project Media folder. Finally, drop the video clip from Project Media folder onto the timeline.

Step 3
Place the marker where you want the frame to freeze. Click on Camera icon under Program window. This will take a snapshot of the current frame and place it under Project Media folder. Drag and drop the snapshot onto the timeline.

Step 4
Match the duration of the snapshot with the point where you want the frame to freeze. Go to Effects> AI Portrait> Human Segmentation and drop the effect on the snapshot layer to make the background disappear.

Step 5
Double-click on the snapshot layer. Go to Effect and adjust the Edge thickness so that it looks perfect. Click on OK button and play the video to check out the effect.

Step 6
Perform Step 3 to Step 5 again where you need to select a frame to freeze, take snapshot, drop onto timeline and remove background. Finally, play the video to check out the freeze frame clone effect. Save the video on your hard drive by click on Export button.

Summary
What you’ve learned:
- How to take snapshot from a video for freeze frame
- How to remove background from snapshot
- How to mix snapshots and video for cloning effect
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install Wondershare Filmora on your computer. Launch Filmora and click on New Project on the welcome screen. Alternatively, go to File menu and select New Project option.

Step 2
Import your video clip to Project Media folder. Go to File> Import Media and click on Import Media Files option. Select the video clip from your hard drive. Otherwise, you can drag and drop the video clip directly into the Project Media folder. Finally, drop the video clip from Project Media folder onto the timeline.

Step 3
Place the marker where you want the frame to freeze. Click on Camera icon under Program window. This will take a snapshot of the current frame and place it under Project Media folder. Drag and drop the snapshot onto the timeline.

Step 4
Match the duration of the snapshot with the point where you want the frame to freeze. Go to Effects> AI Portrait> Human Segmentation and drop the effect on the snapshot layer to make the background disappear.

Step 5
Double-click on the snapshot layer. Go to Effect and adjust the Edge thickness so that it looks perfect. Click on OK button and play the video to check out the effect.

Step 6
Perform Step 3 to Step 5 again where you need to select a frame to freeze, take snapshot, drop onto timeline and remove background. Finally, play the video to check out the freeze frame clone effect. Save the video on your hard drive by click on Export button.

Summary
What you’ve learned:
- How to take snapshot from a video for freeze frame
- How to remove background from snapshot
- How to mix snapshots and video for cloning effect
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install Wondershare Filmora on your computer. Launch Filmora and click on New Project on the welcome screen. Alternatively, go to File menu and select New Project option.

Step 2
Import your video clip to Project Media folder. Go to File> Import Media and click on Import Media Files option. Select the video clip from your hard drive. Otherwise, you can drag and drop the video clip directly into the Project Media folder. Finally, drop the video clip from Project Media folder onto the timeline.

Step 3
Place the marker where you want the frame to freeze. Click on Camera icon under Program window. This will take a snapshot of the current frame and place it under Project Media folder. Drag and drop the snapshot onto the timeline.

Step 4
Match the duration of the snapshot with the point where you want the frame to freeze. Go to Effects> AI Portrait> Human Segmentation and drop the effect on the snapshot layer to make the background disappear.

Step 5
Double-click on the snapshot layer. Go to Effect and adjust the Edge thickness so that it looks perfect. Click on OK button and play the video to check out the effect.

Step 6
Perform Step 3 to Step 5 again where you need to select a frame to freeze, take snapshot, drop onto timeline and remove background. Finally, play the video to check out the freeze frame clone effect. Save the video on your hard drive by click on Export button.

Summary
What you’ve learned:
- How to take snapshot from a video for freeze frame
- How to remove background from snapshot
- How to mix snapshots and video for cloning effect
4 Methods to Resize a WebM File
People resize videos for many reasons, the most common one being to reduce file size. Others might be to meet a specification, or for compatibility. When you resize a video file, you reduce its file size considerably- making it load faster on devices, reduce processing time, and save a lot of space. Most people prefer watching videos that are smaller in size compared to larger ones, that’s why some social media sites like Instagram, Tiktok, etc have preferred video resolutions, so if you are a user on these sites you might want to resize your video to fit.
The biggest concern most people have about resizing videos is whether it will retain its quality, another concern is that you don’t want to crop out your video while resizing. If the format of the video is mp4, wmv, avi, etc which usually have very large size, resizing it might be a bit of a problem because the video quality will reduce a lot, but if it’s a WebM video file, you can still achieve a good video quality even after multiple compression or changing its resolution, that’s because its codecs- VP8 and VP9 were designed specifically for that, and it’s supported by all browsers.
In the course of this article, we’re assuming you already have a WebM video and you want to resize it, and still maintain its quality so you can upload on your favourite websites without any hassles. We have handpicked some proven methods to help you with that, let’s see them:
Method 1: Resize WebM file with Wondershare Filmora
Wondershare Filmora Video Editor is a great video editing software that comes with a lot of features. You can easily perform basic editing techniques in a few minutes. It also comes with lots of filters to make your videos pop.
For video resizing, Filmora offers you a couple of options: First you have an option of changing the resolution just before you export your video; you also have the option of cropping your videos to your preferred size and cutting out redundant parts of your videos to save space; but the third option is what we’ll show you in this guide, because we imagine you already have your video exported and you just want to resize. You can easily do that by changing the aspect ratio and we’ll show you in a few steps:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
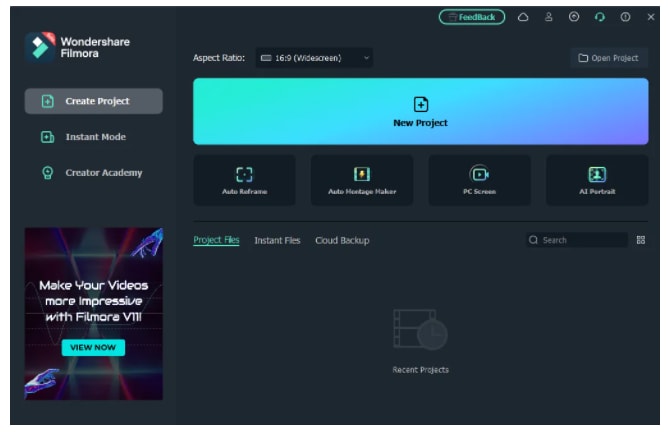
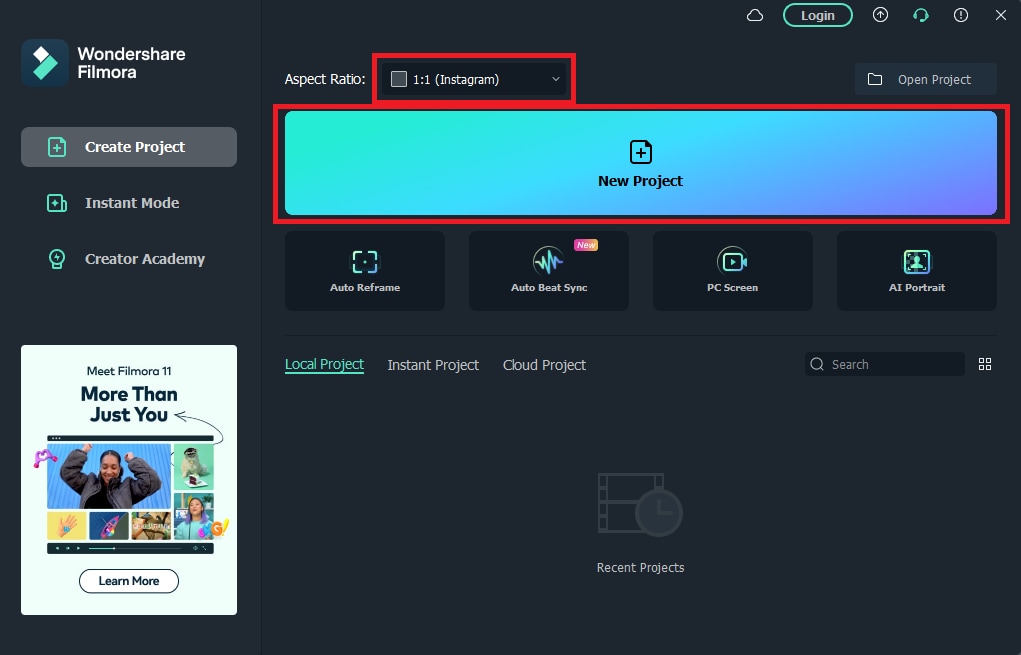
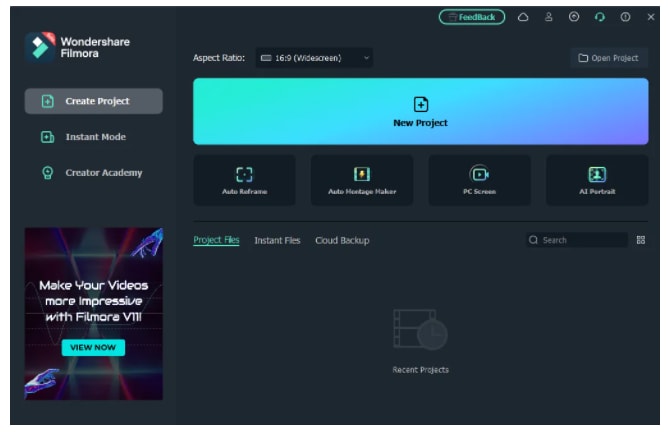
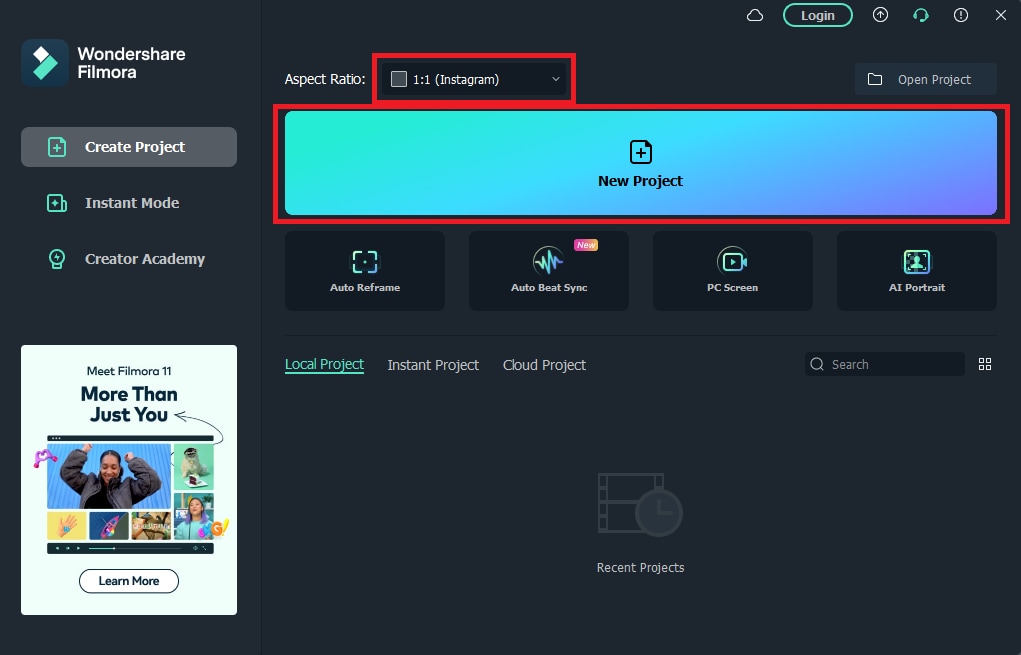
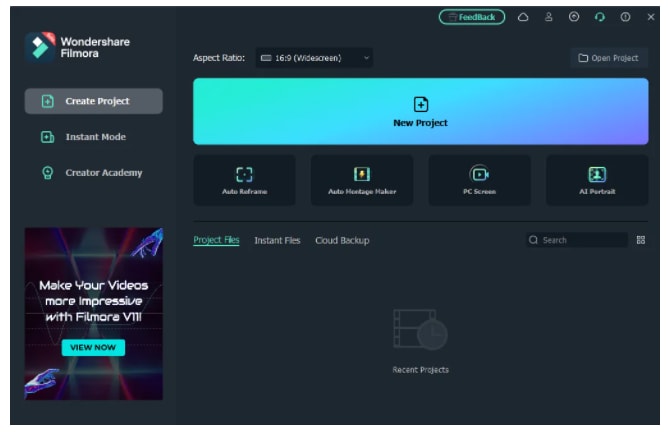
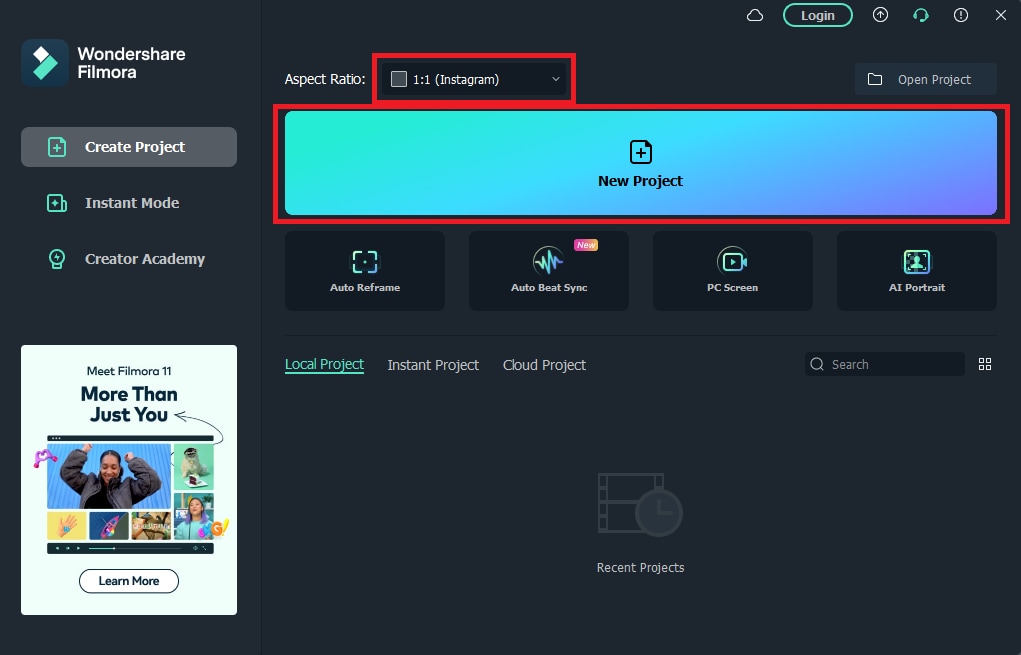
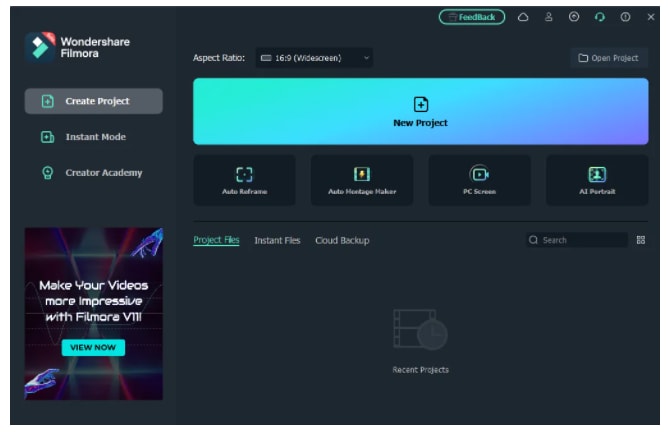
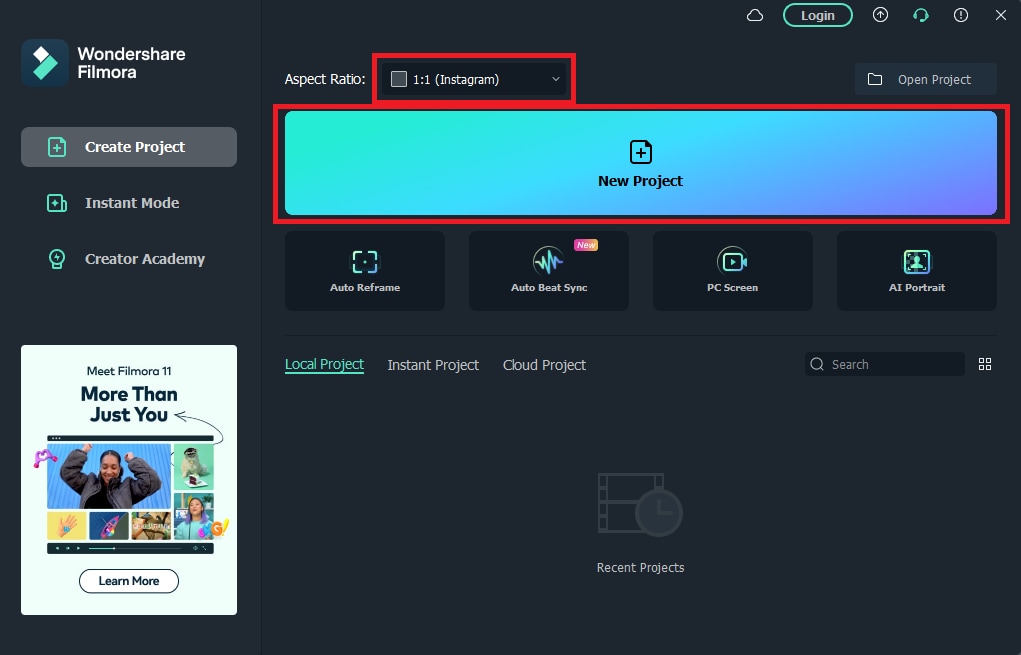
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

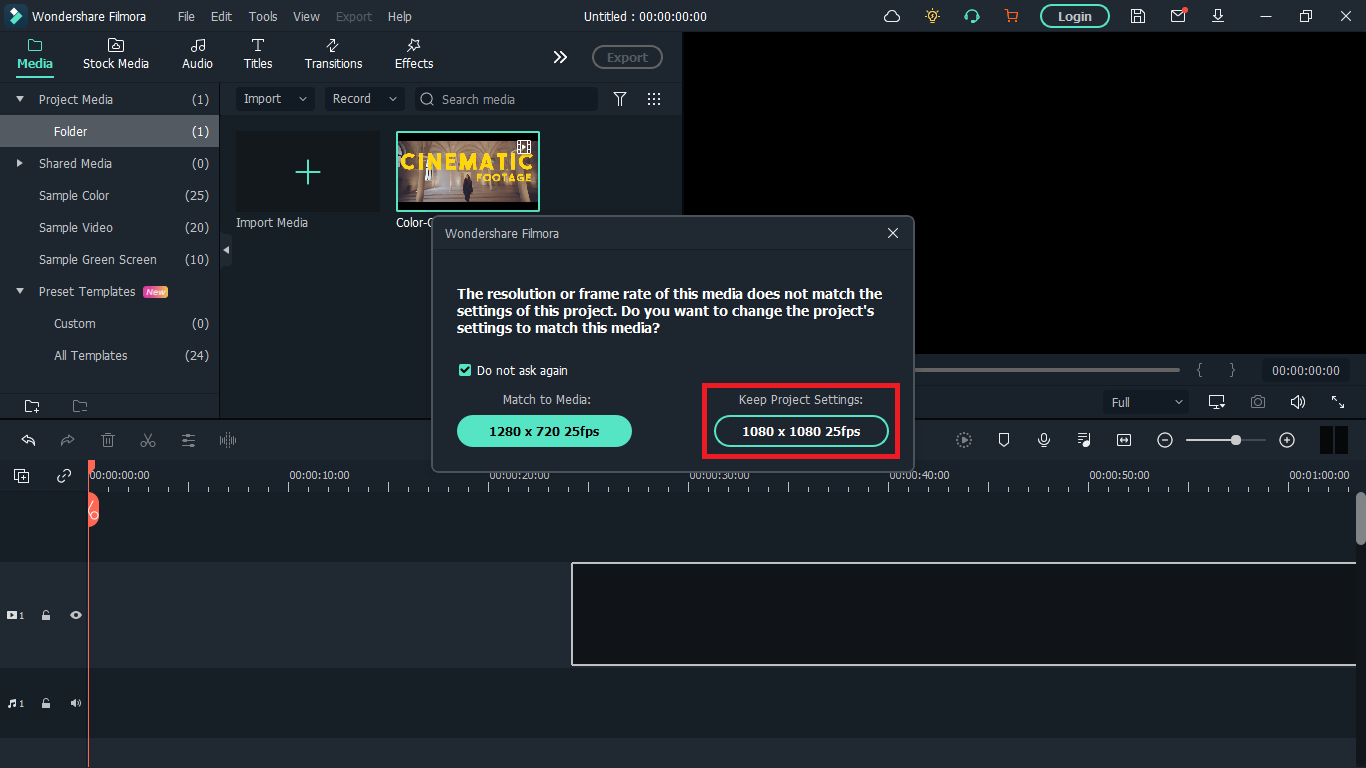
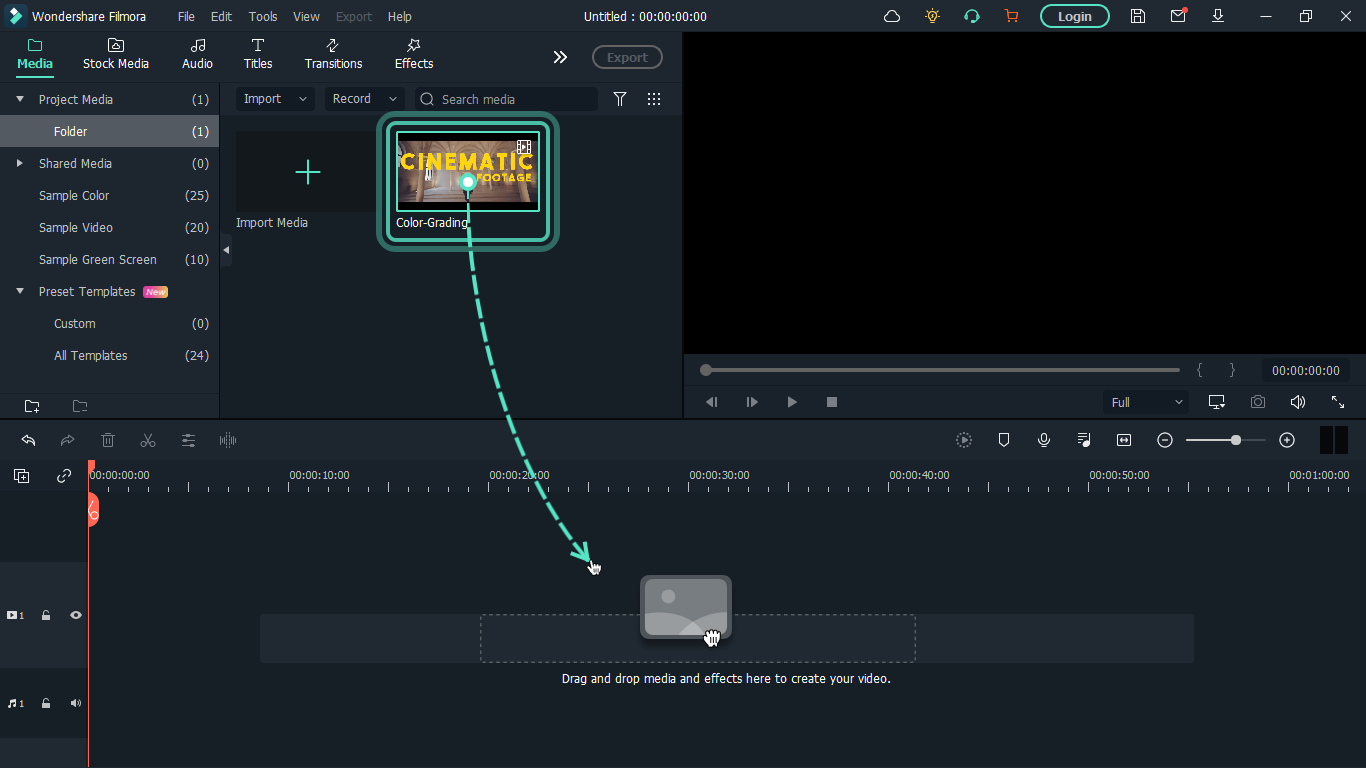
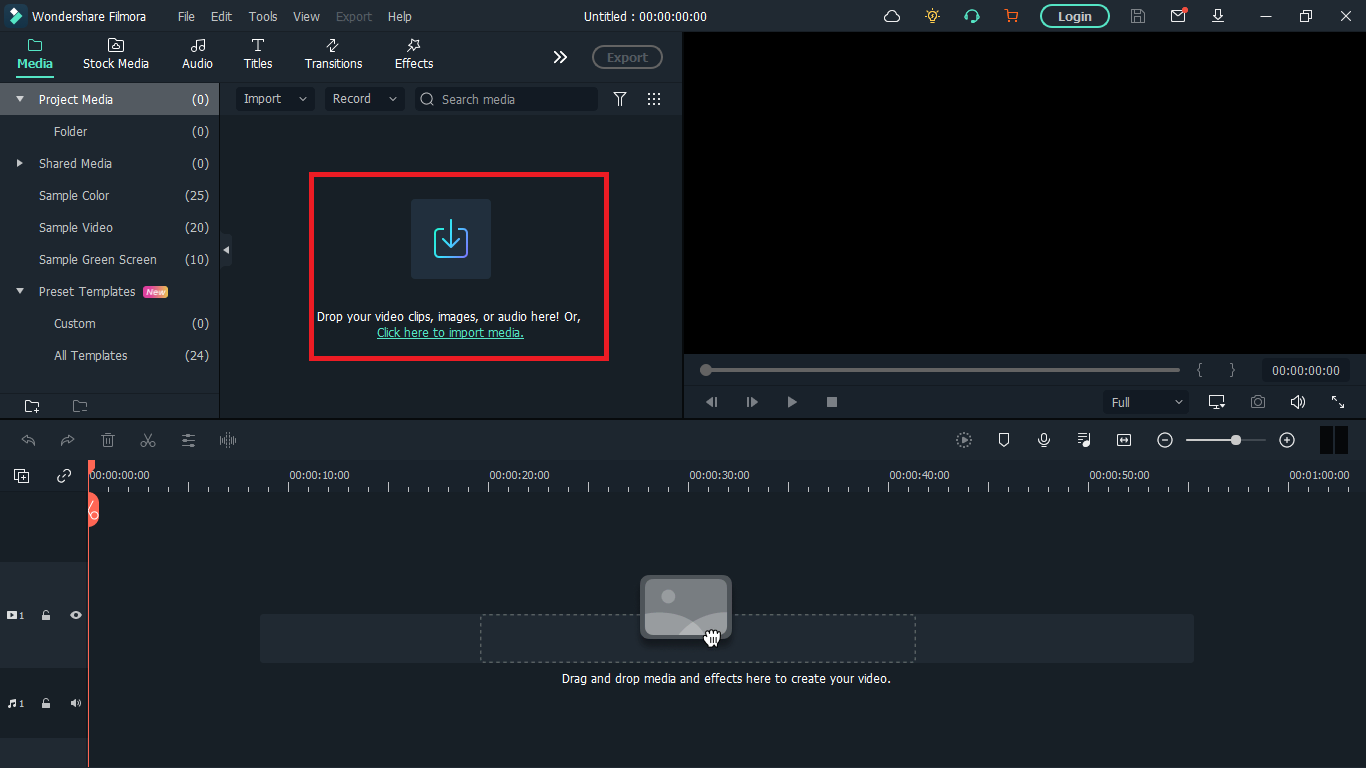
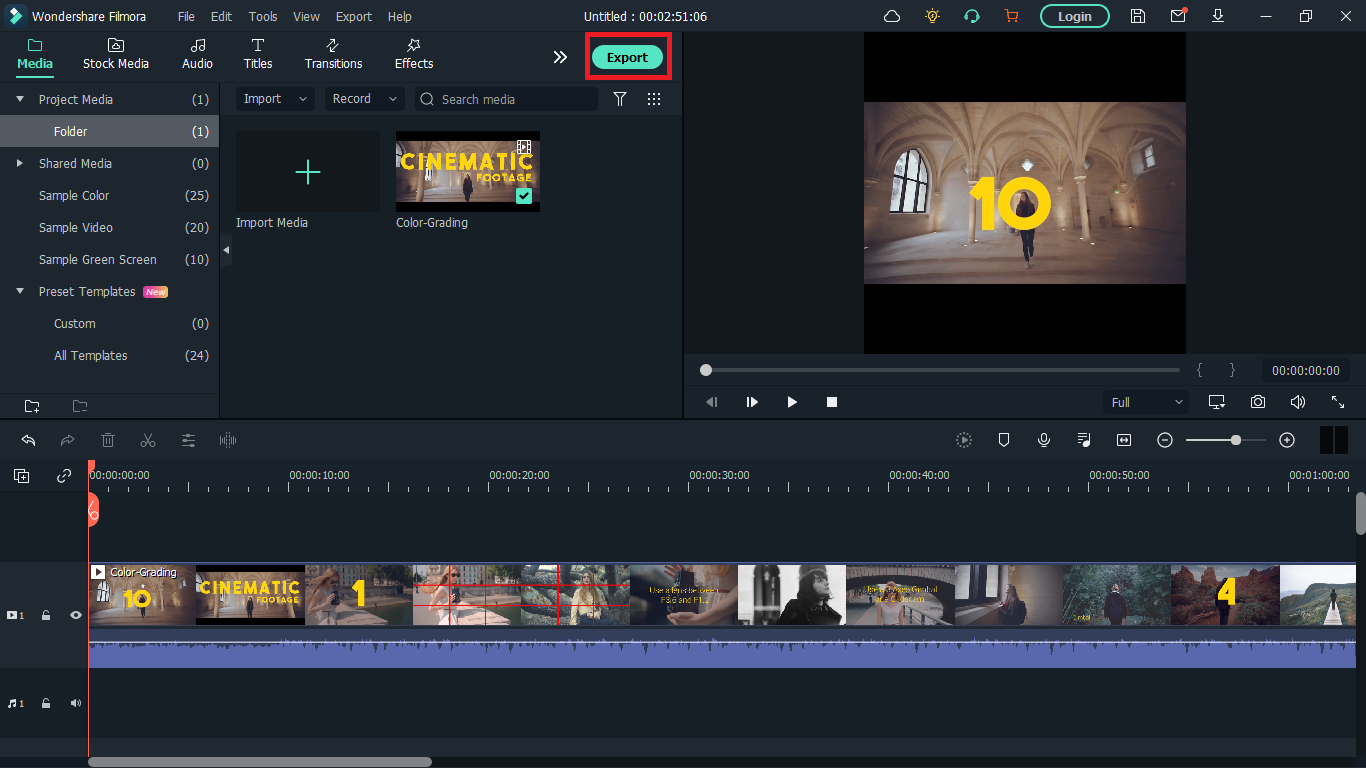
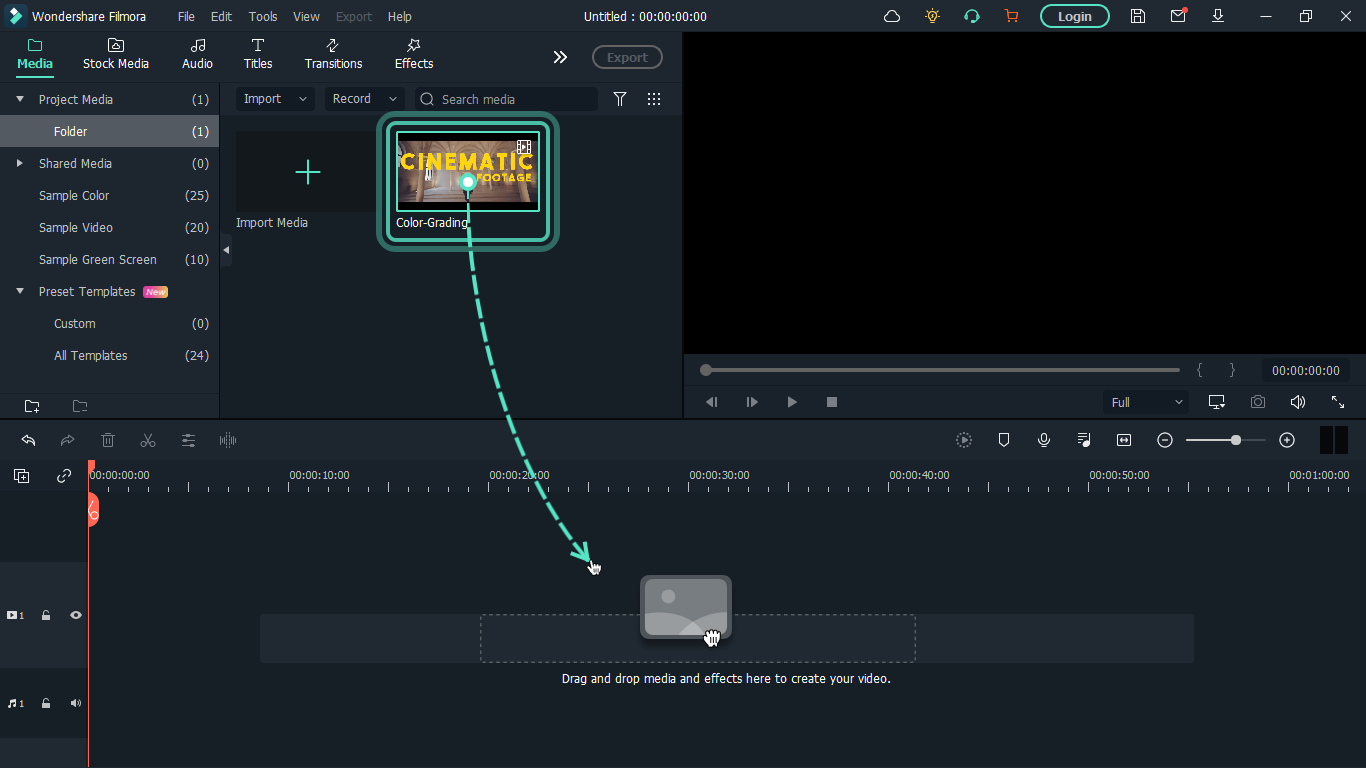
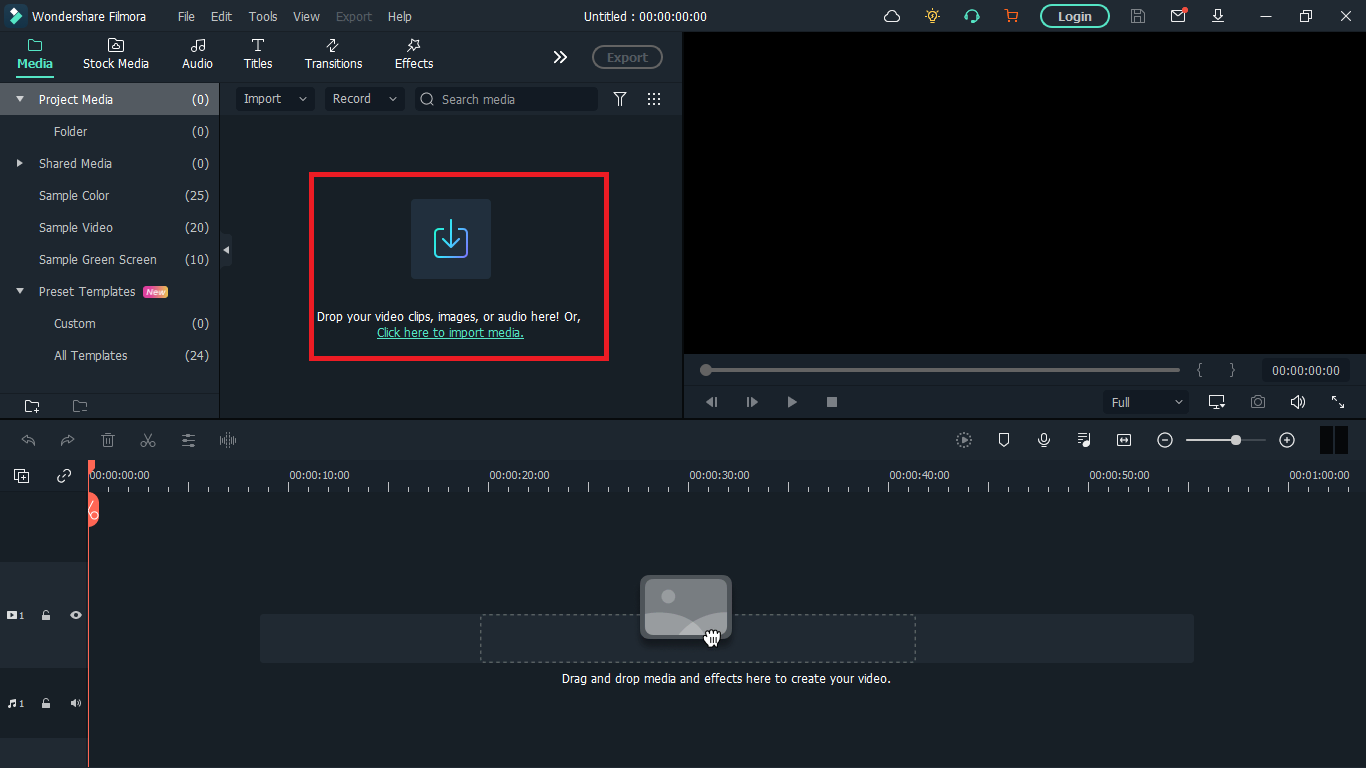
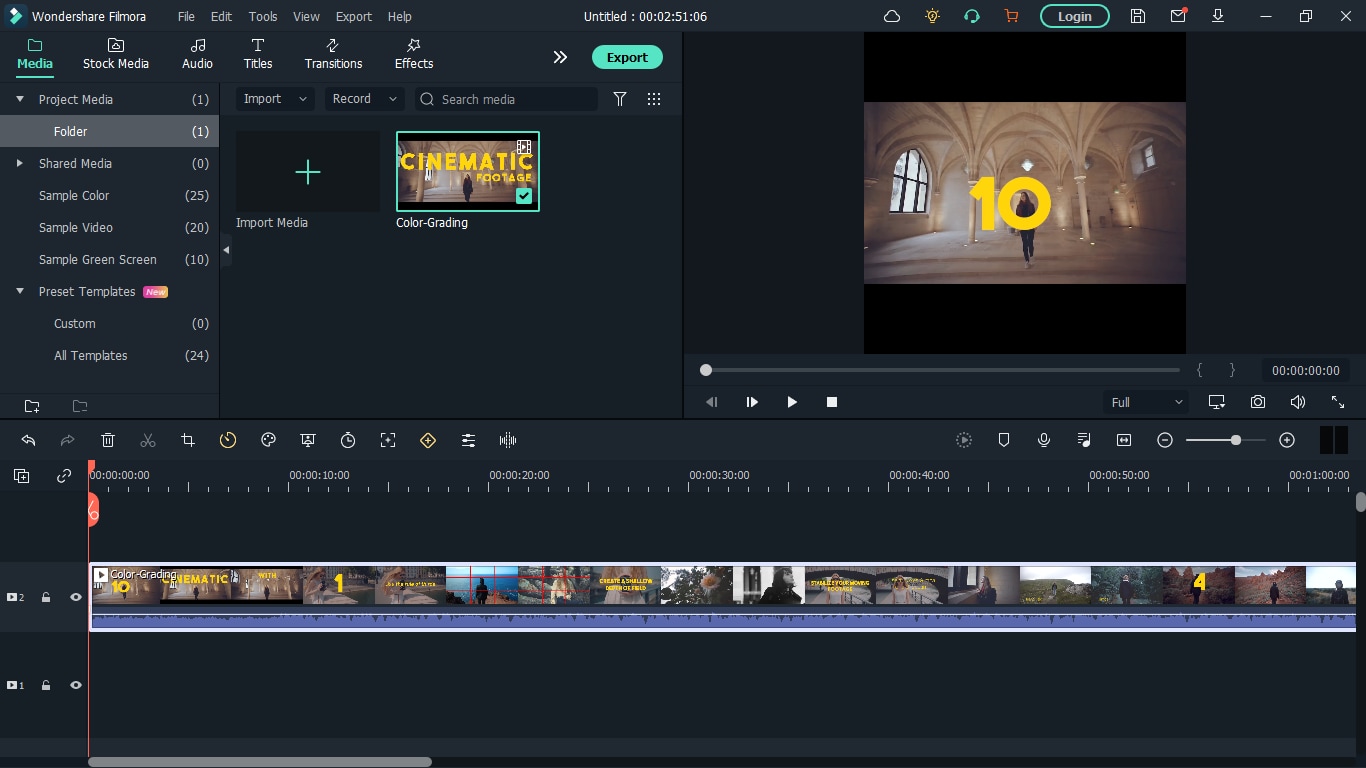
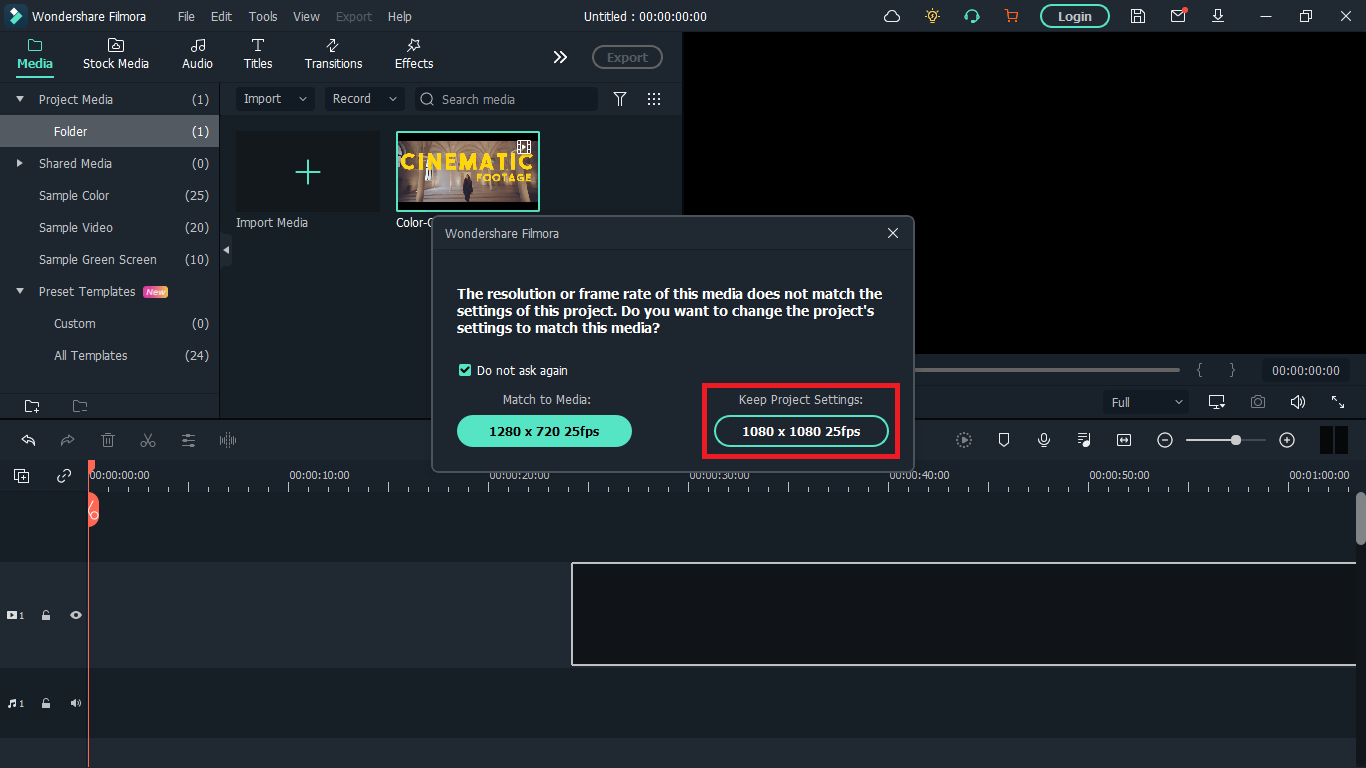
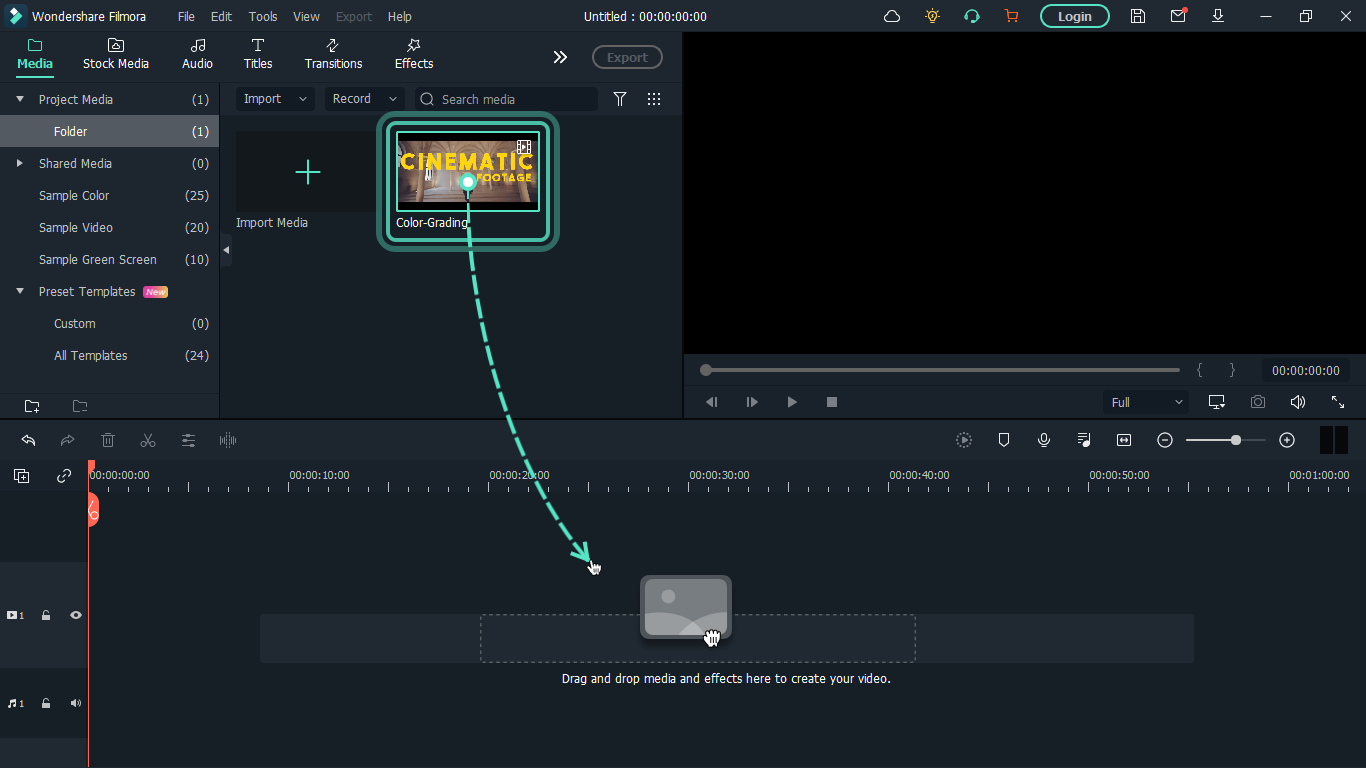
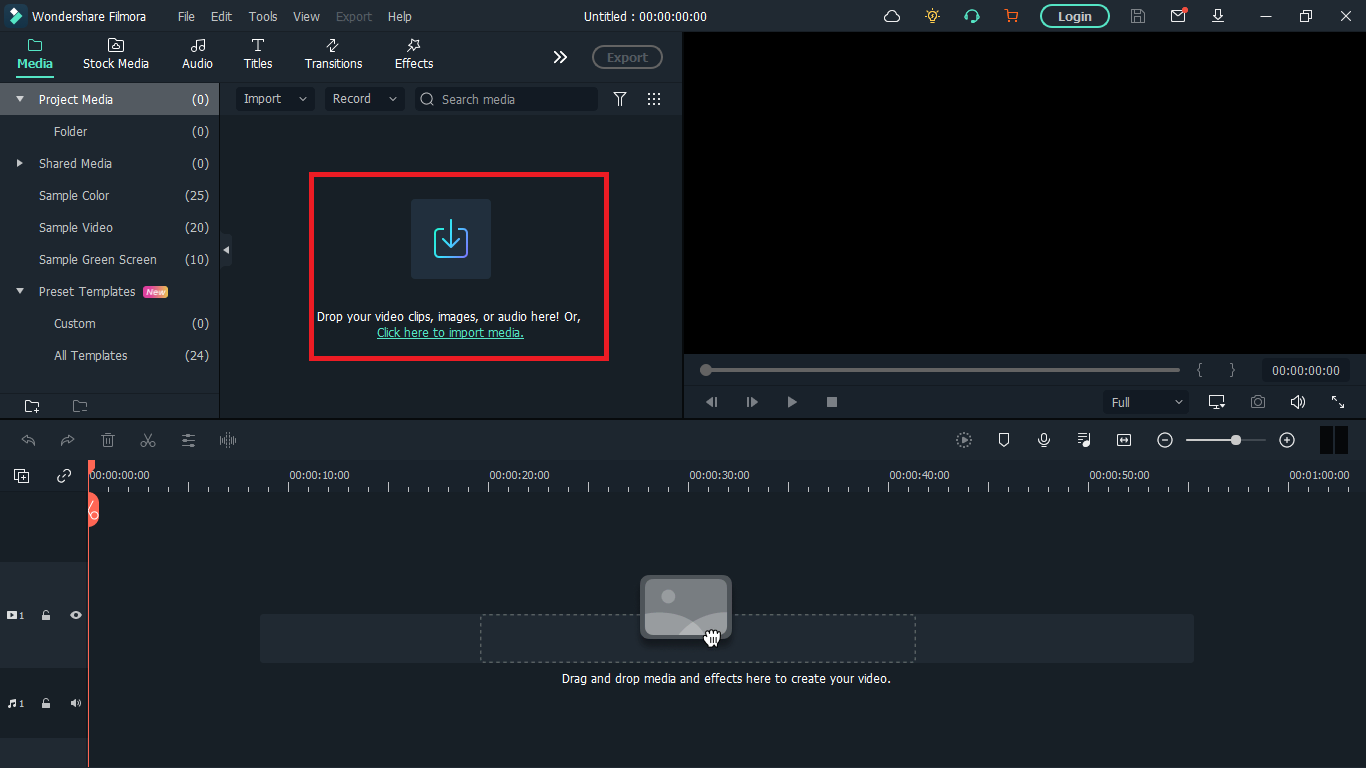
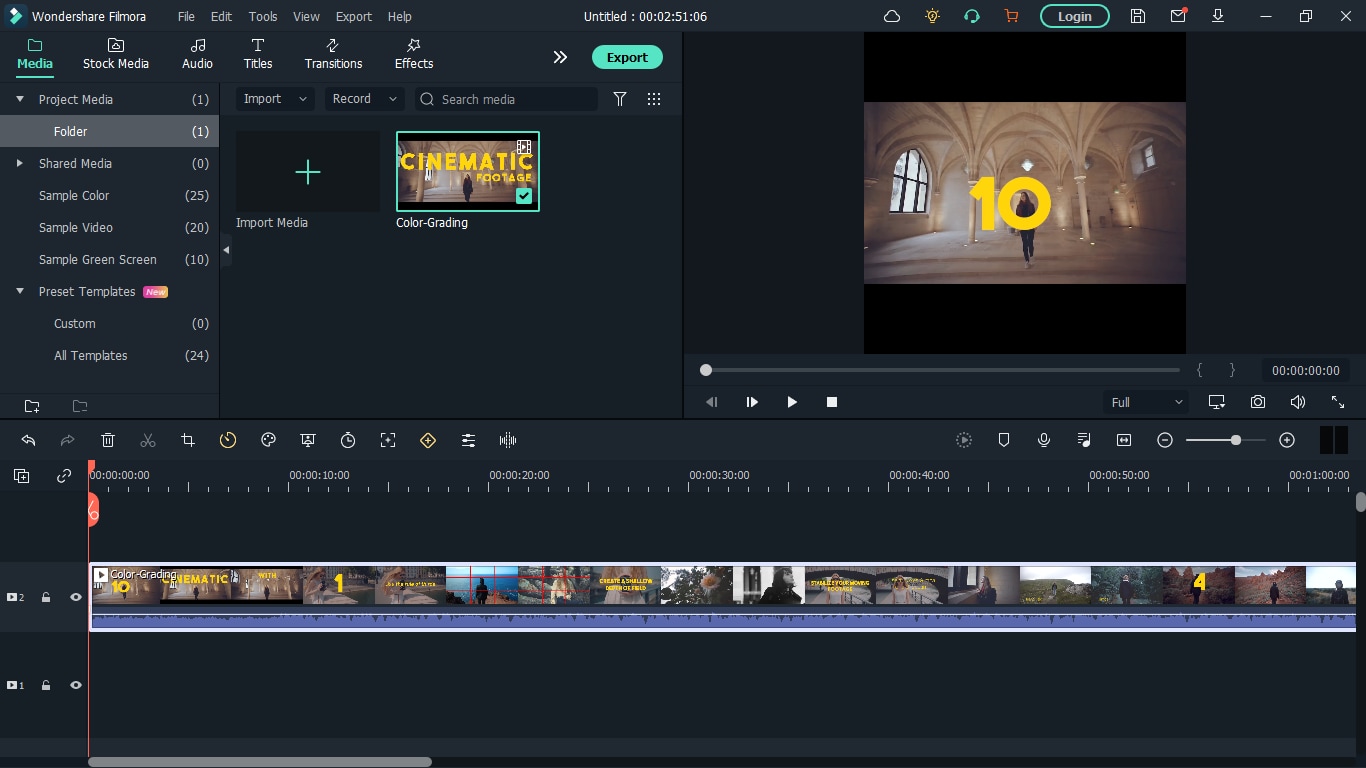
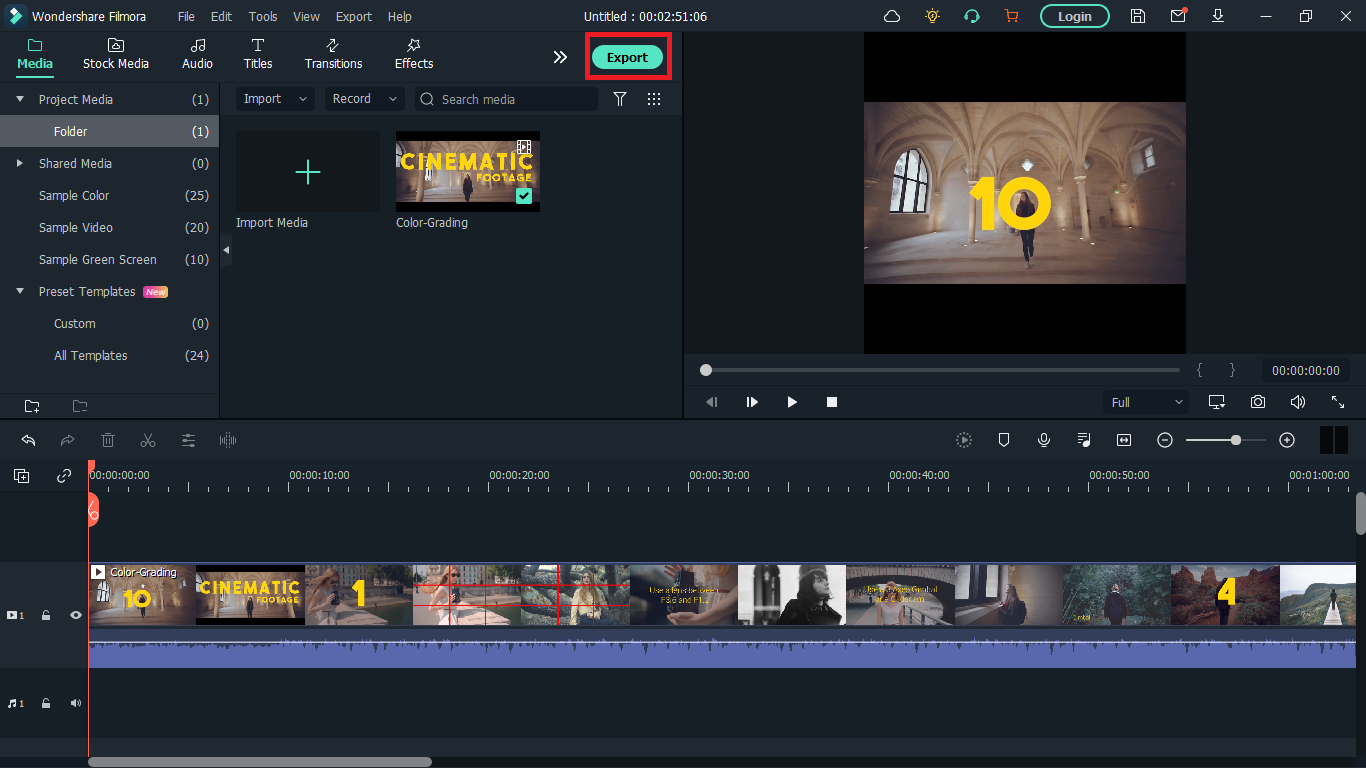
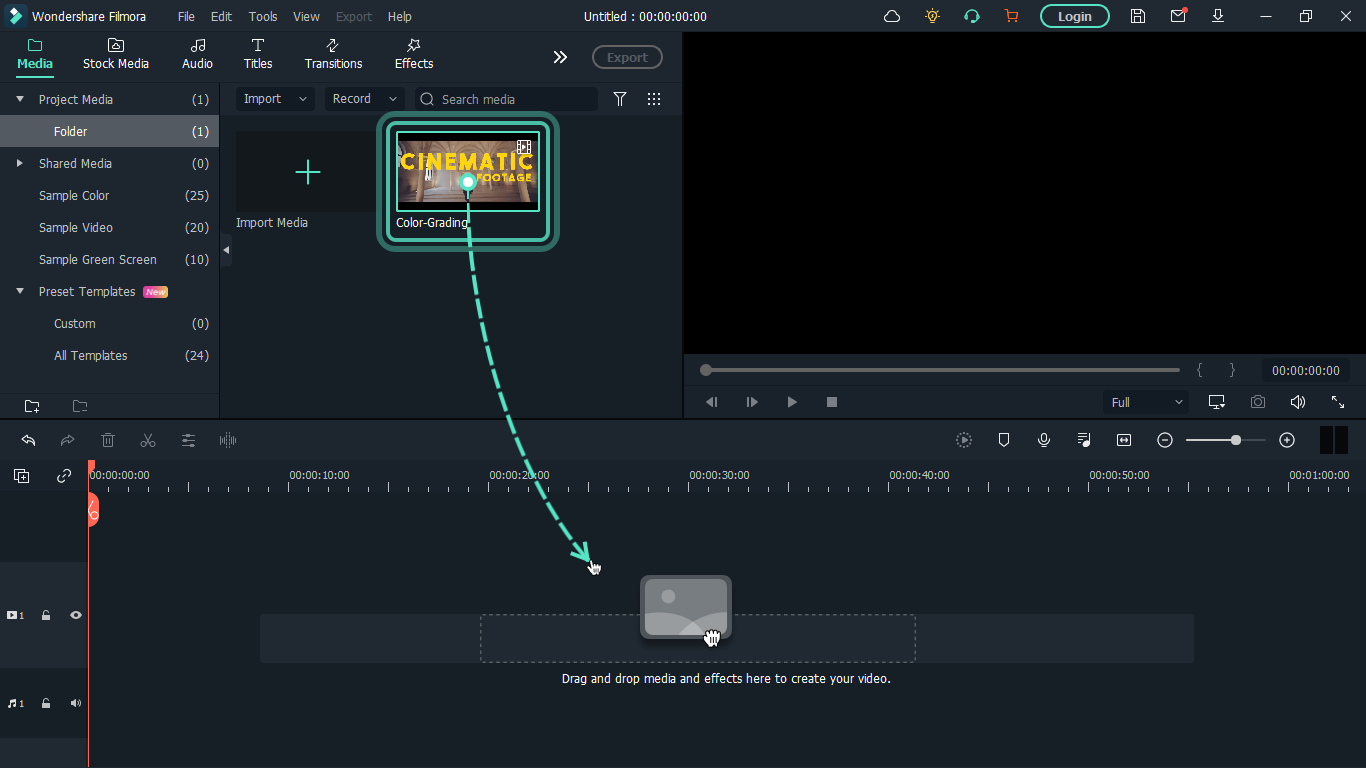
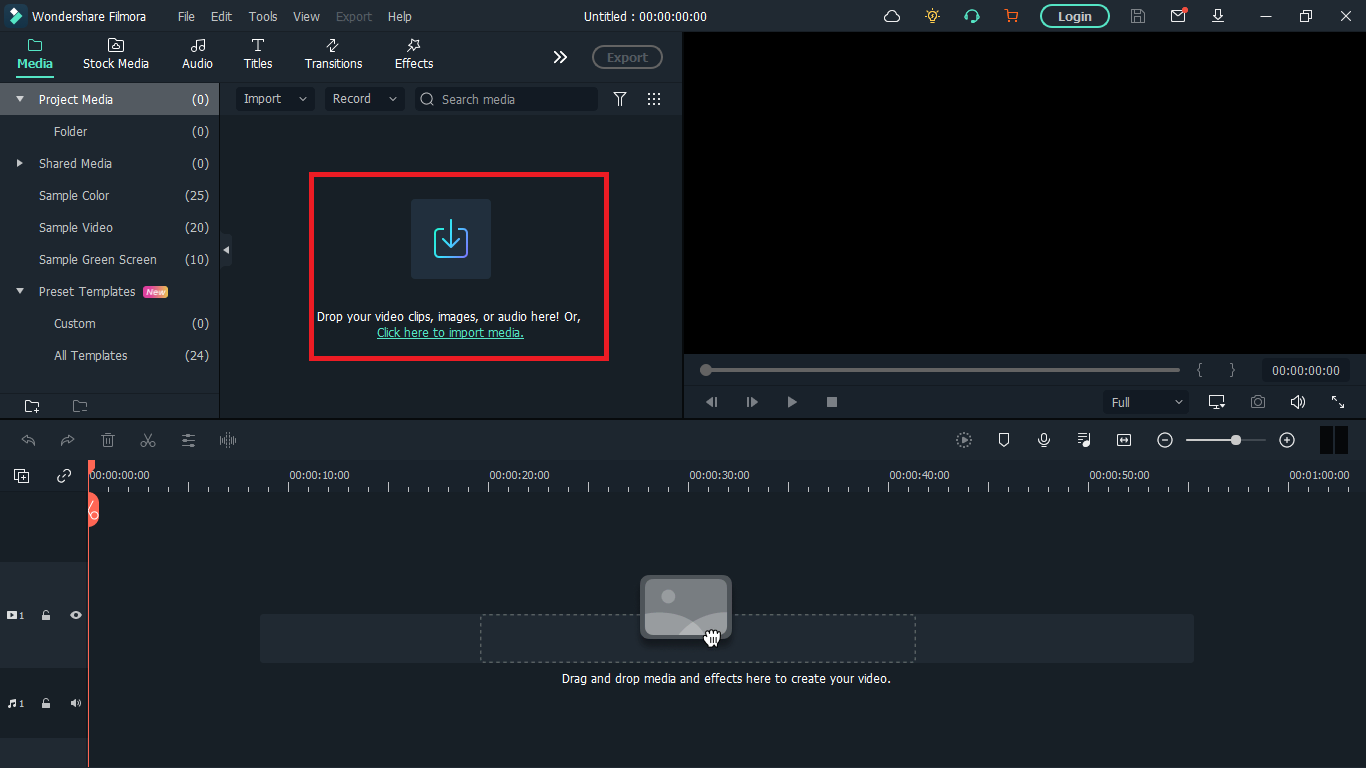
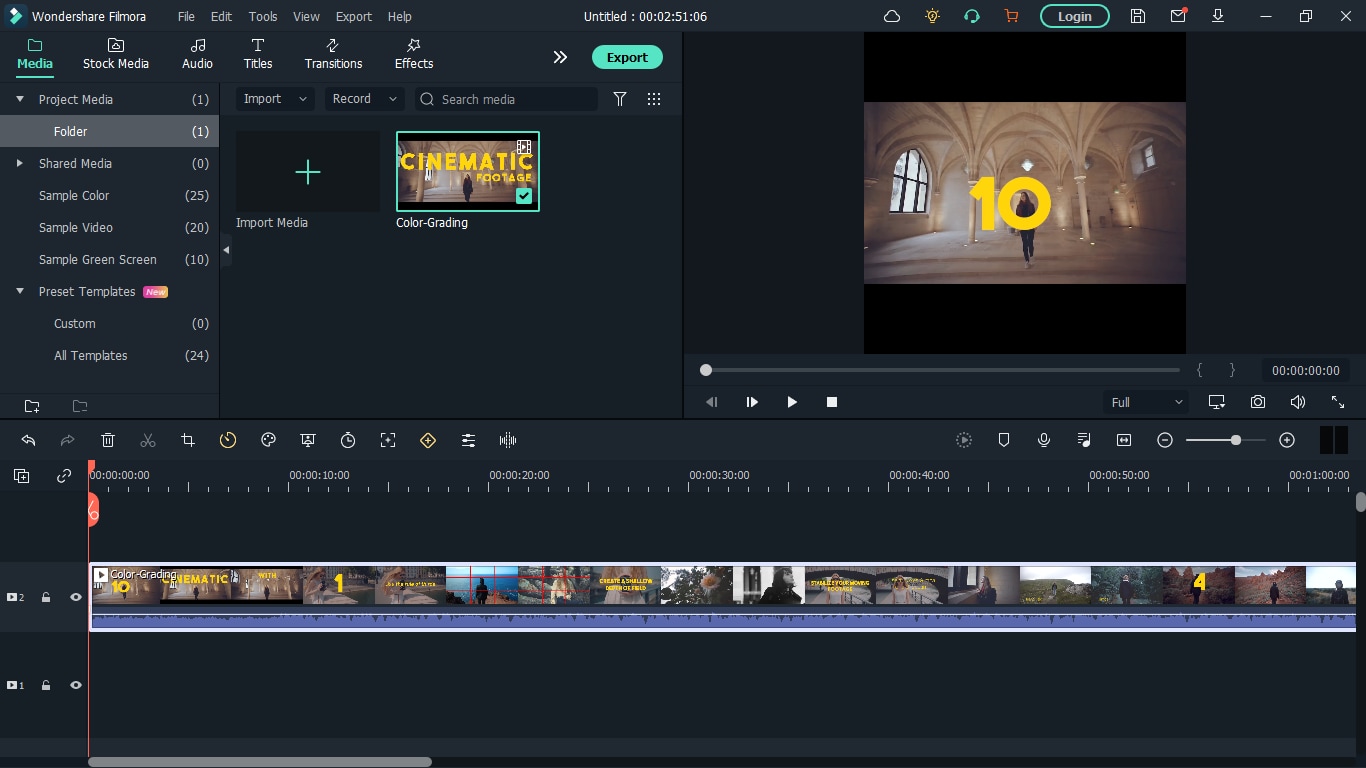
Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


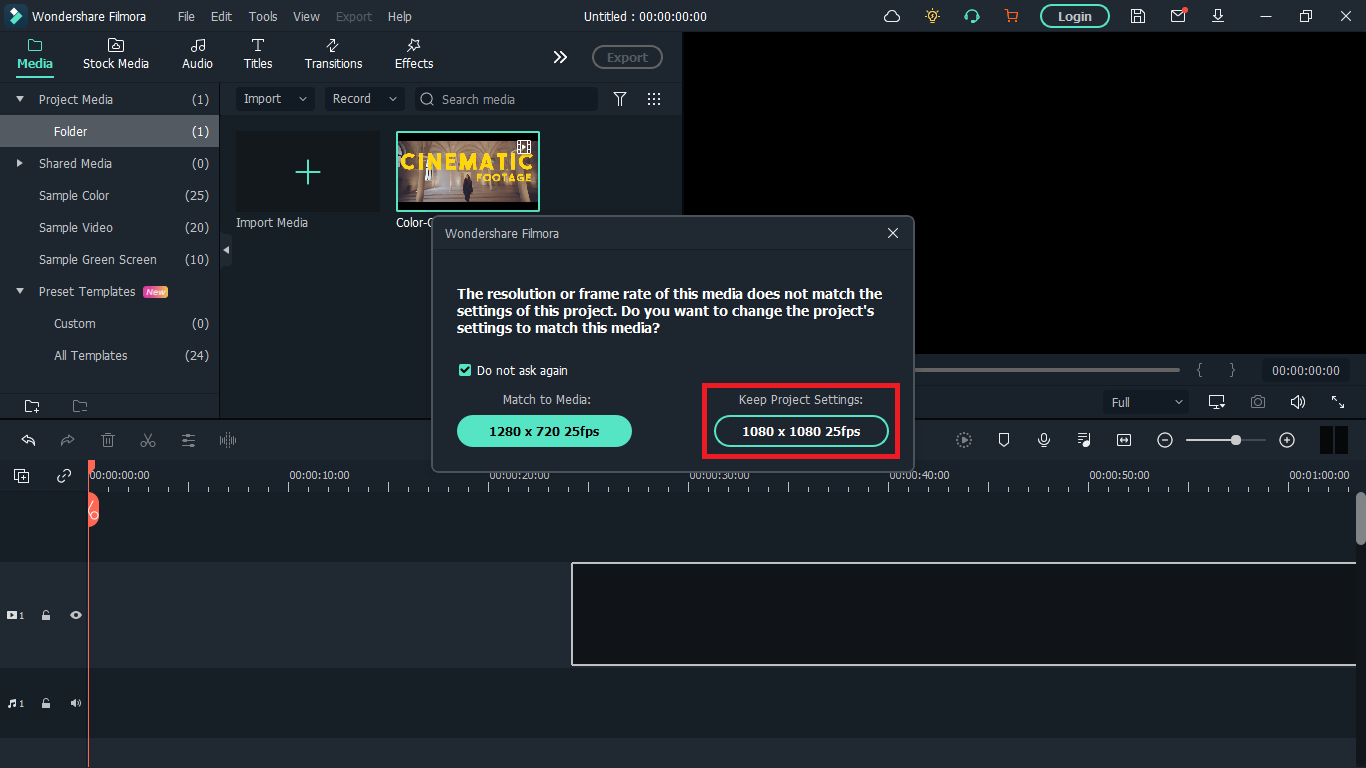
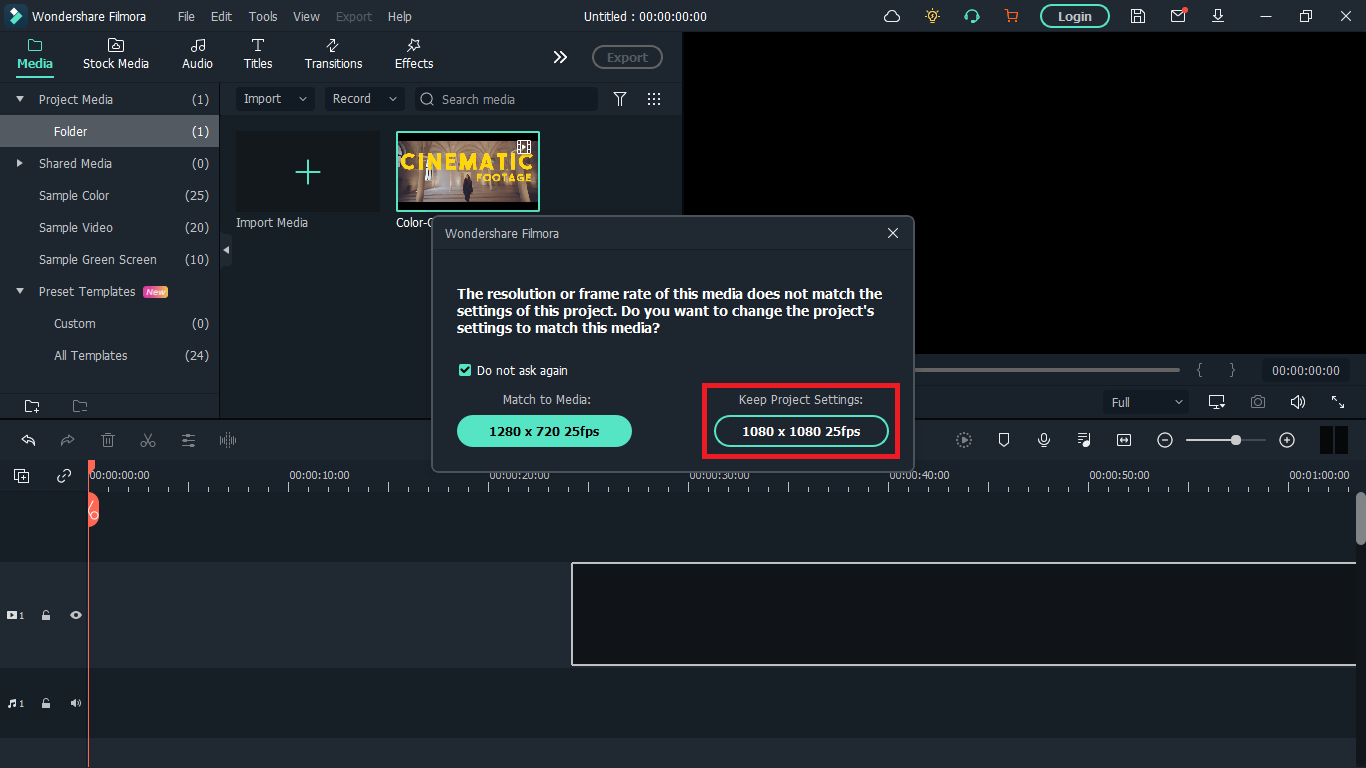
A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


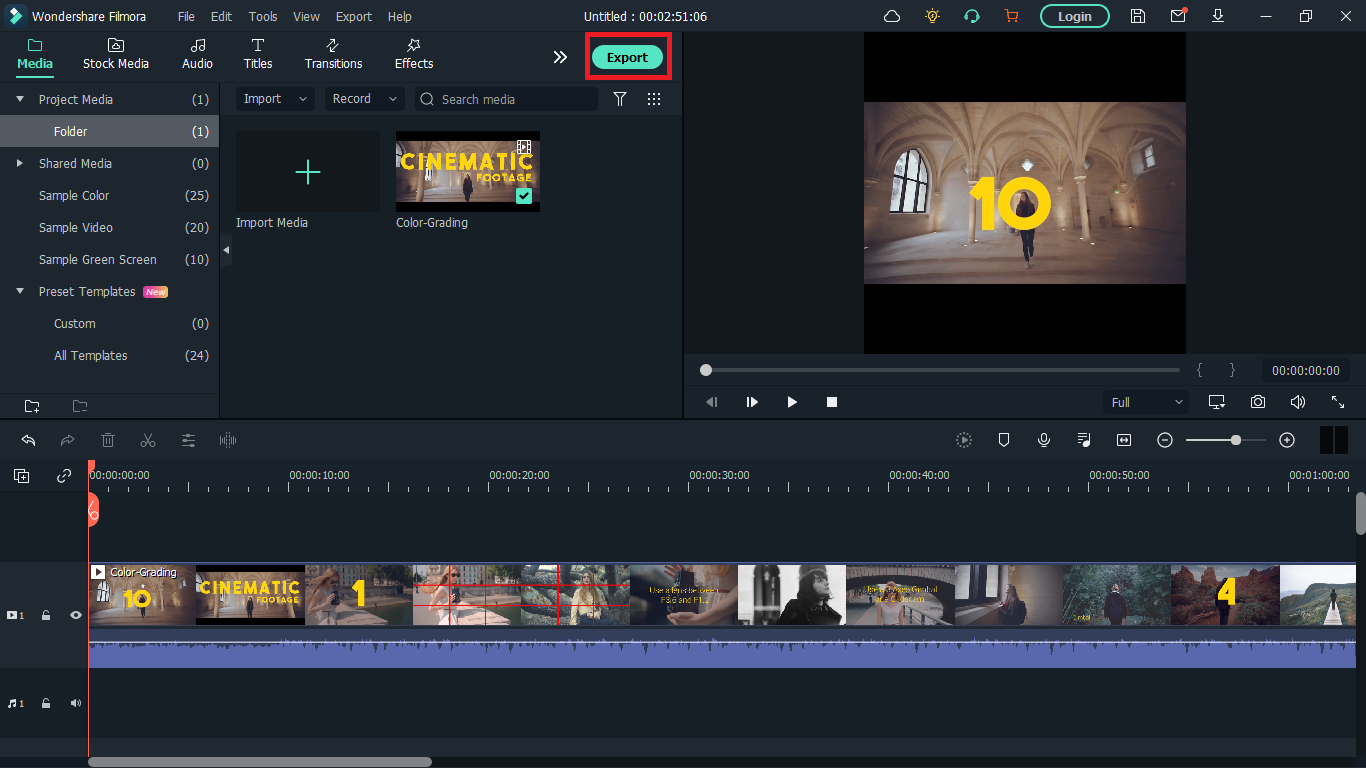
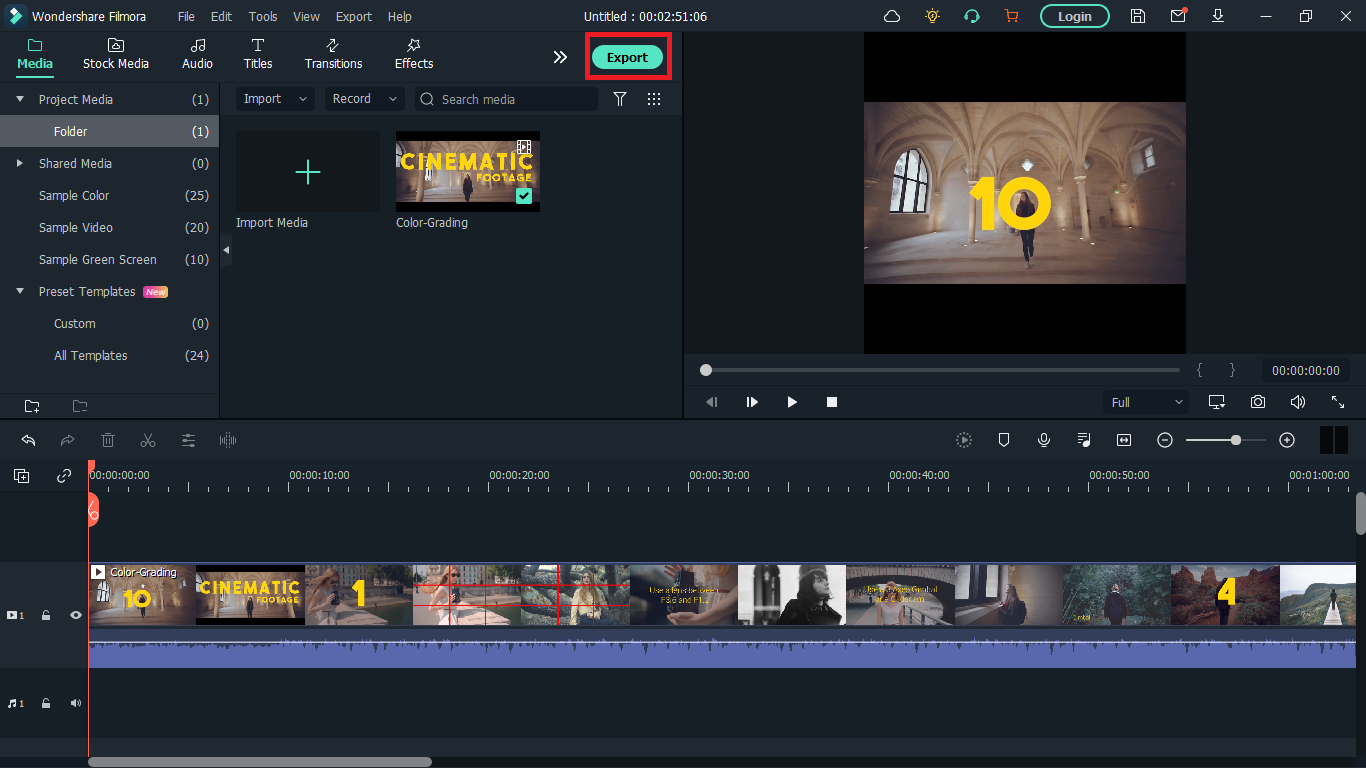
Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
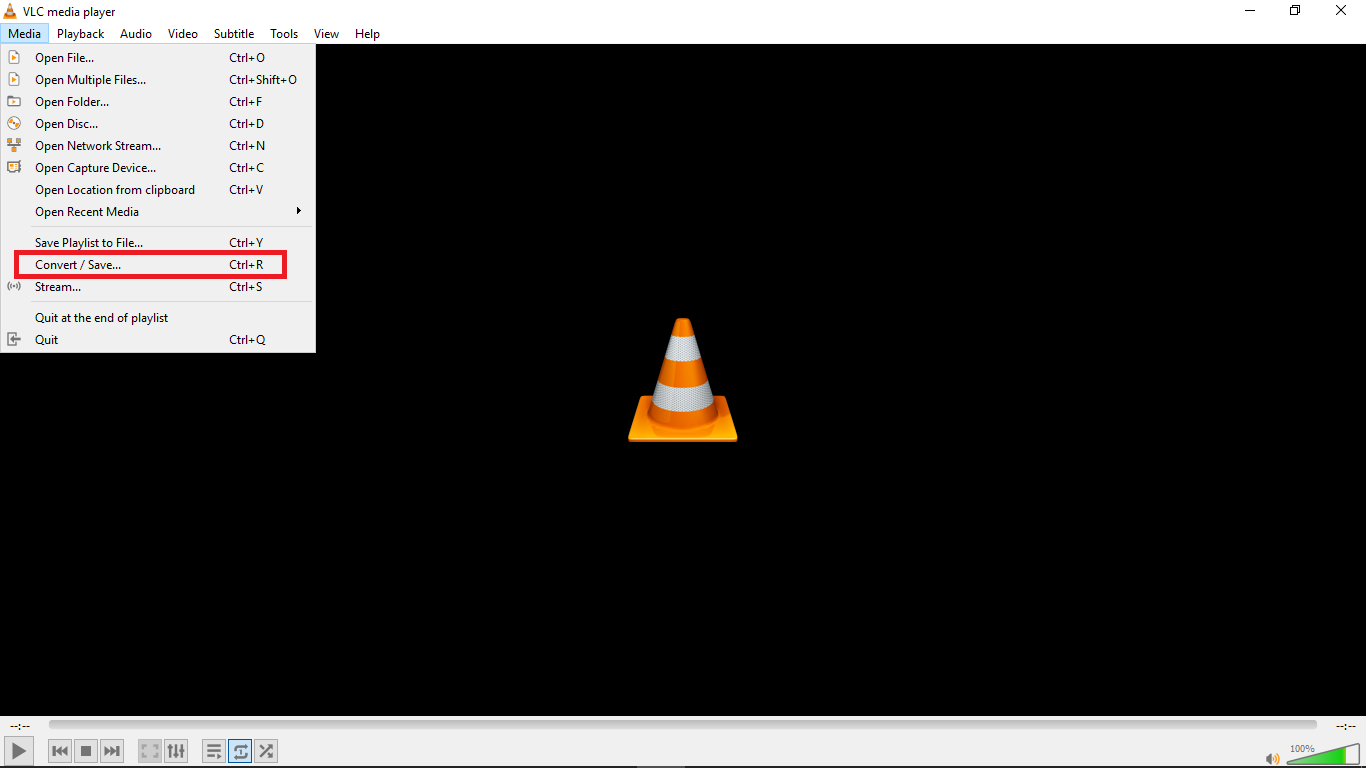
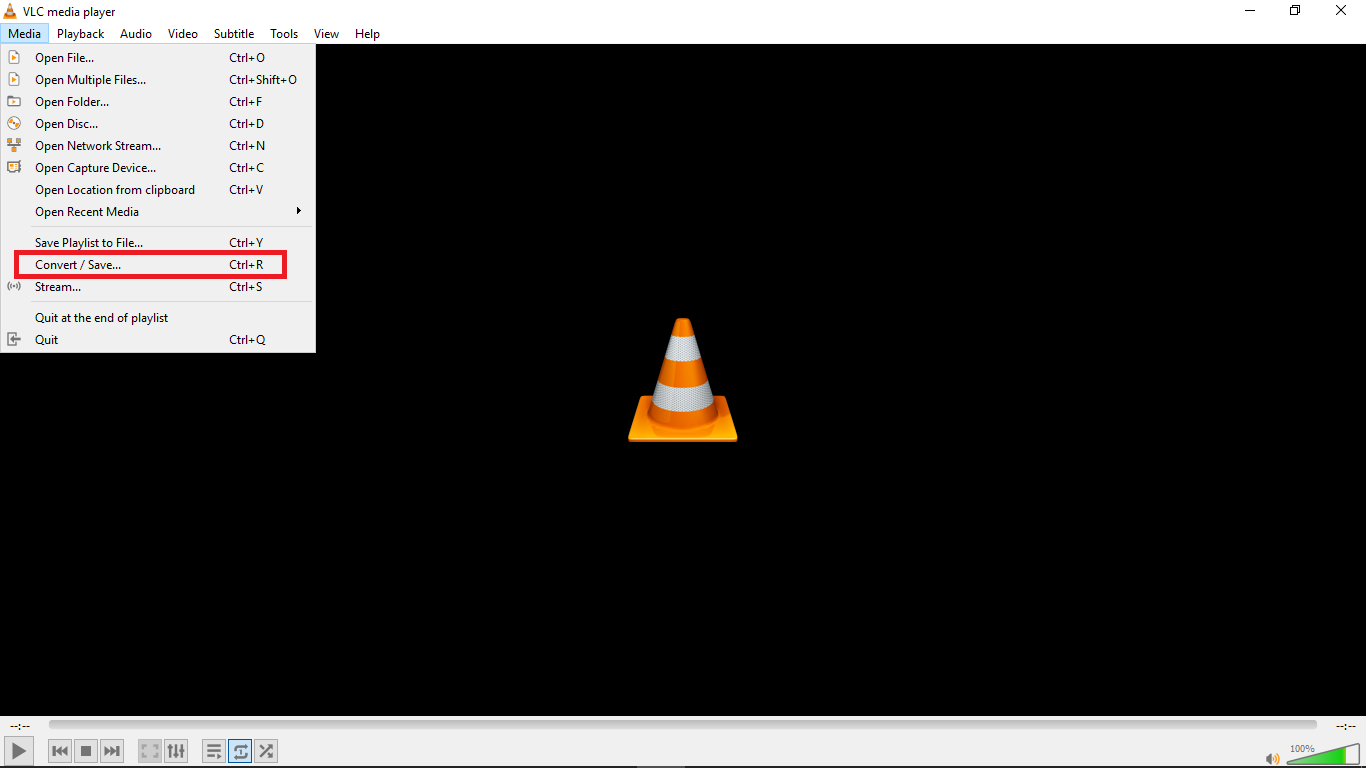
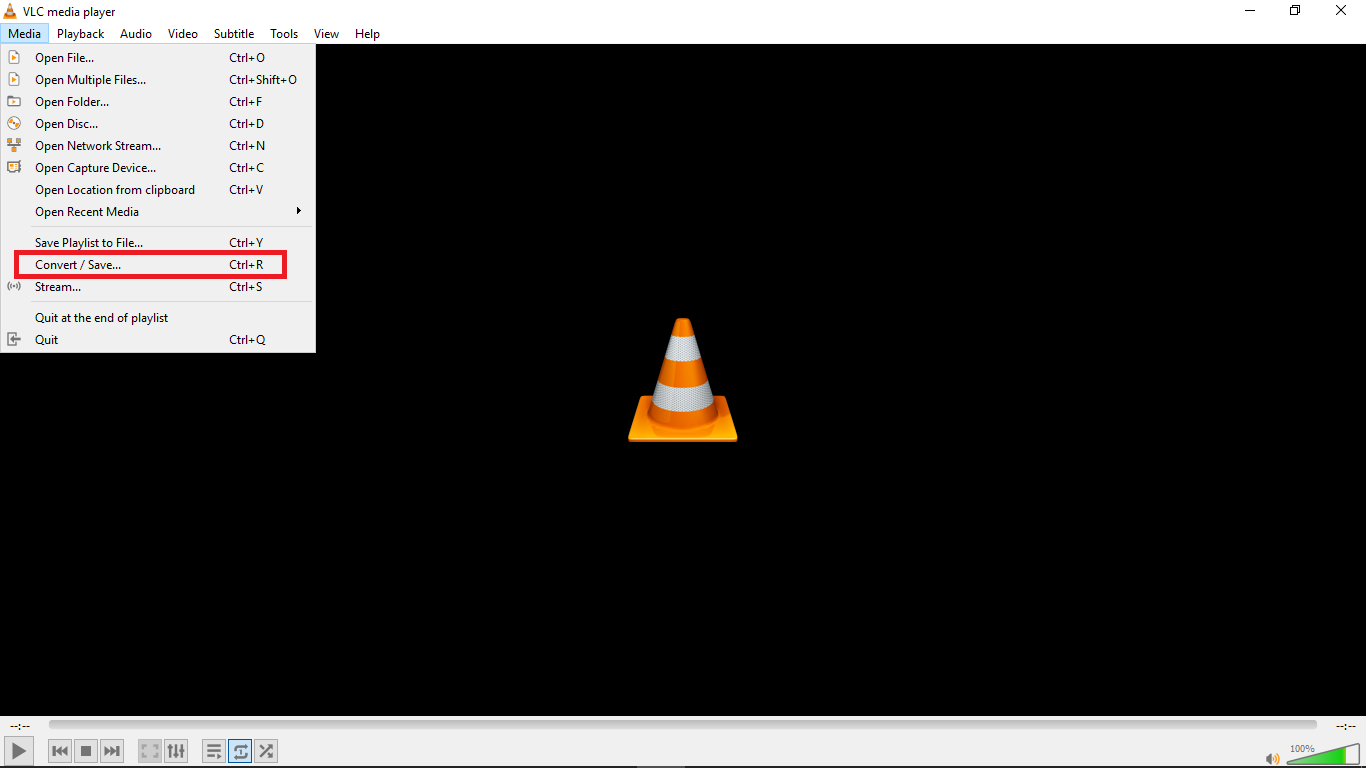
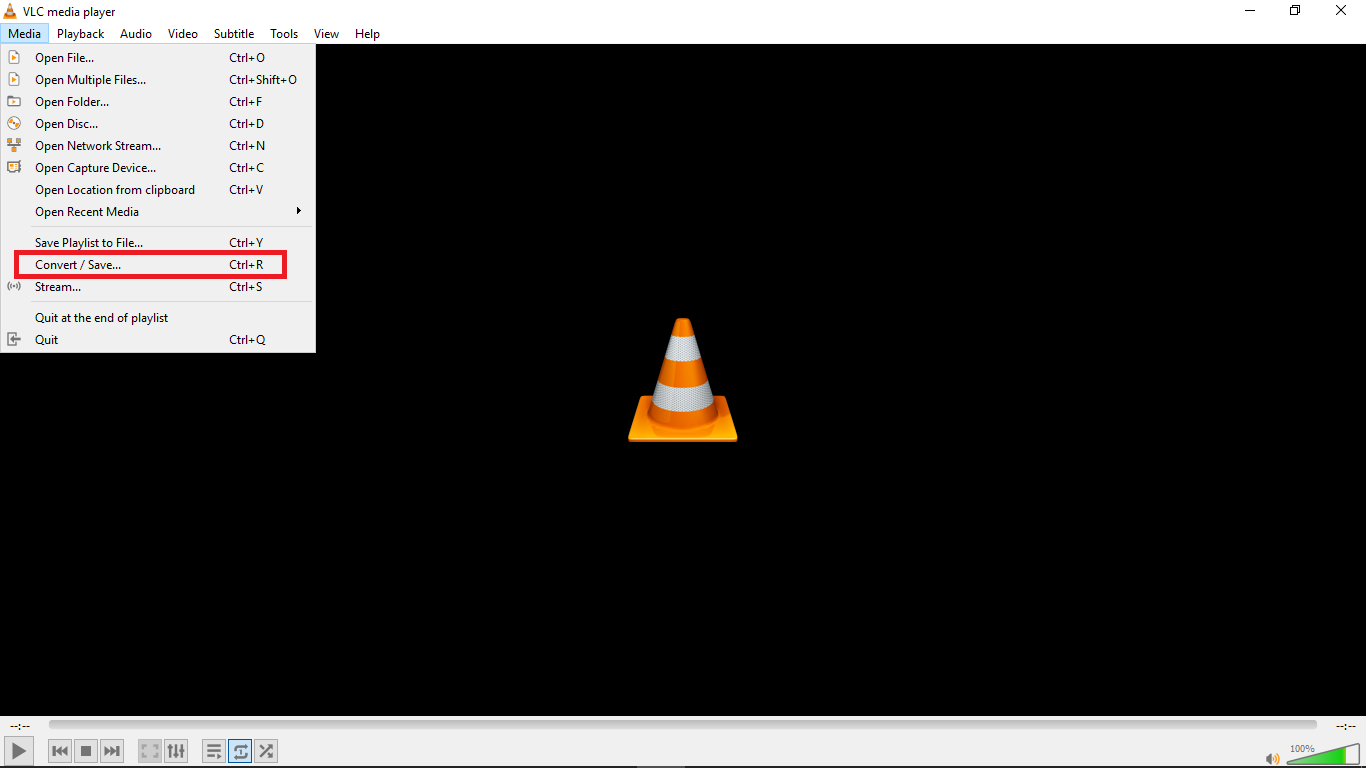
Step 3: Click “Media” in the toolbar.
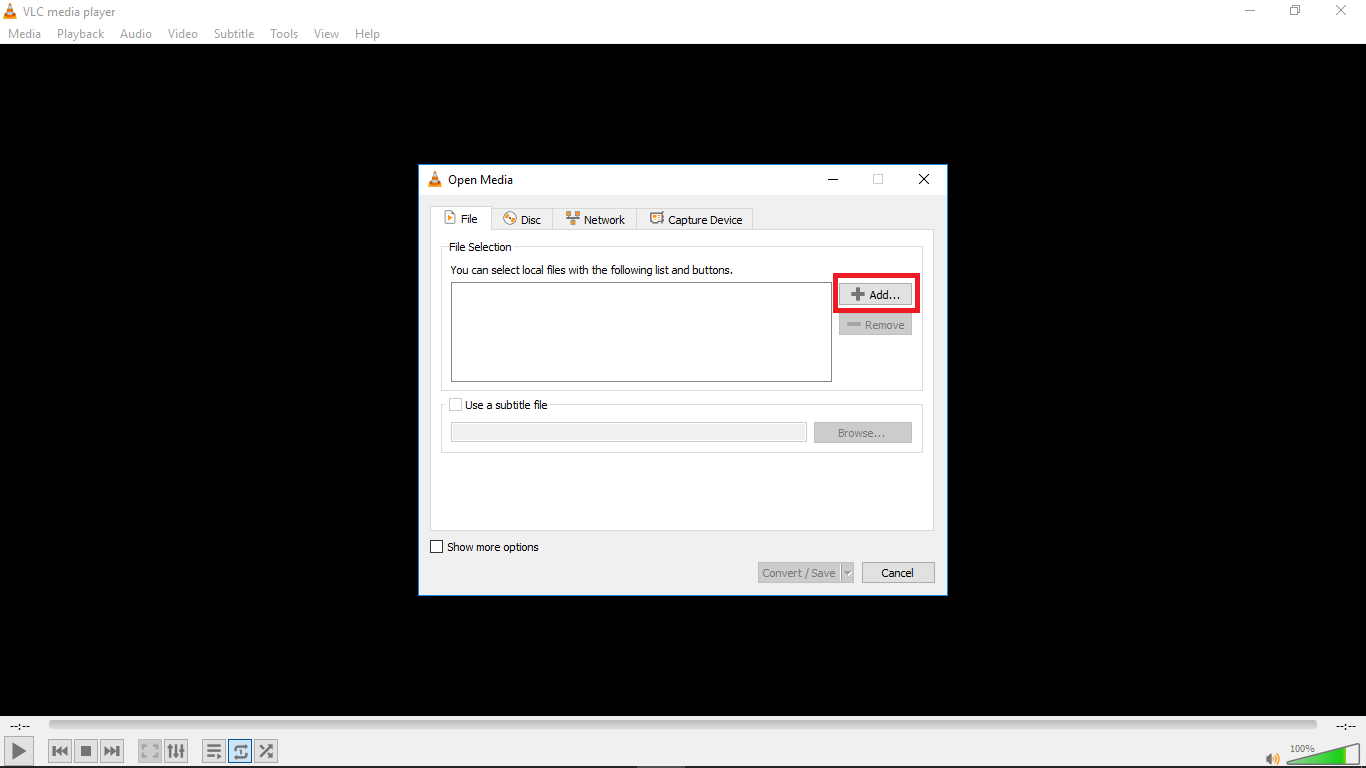
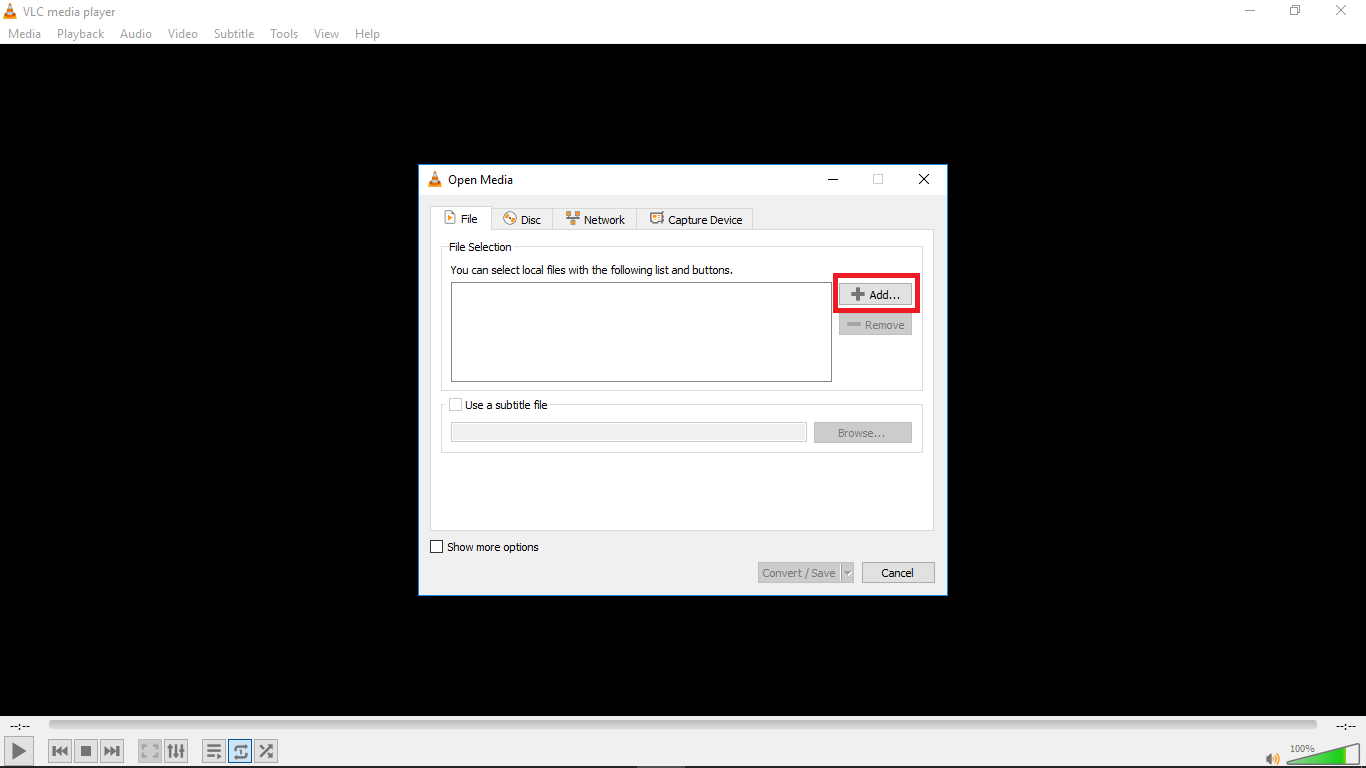
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

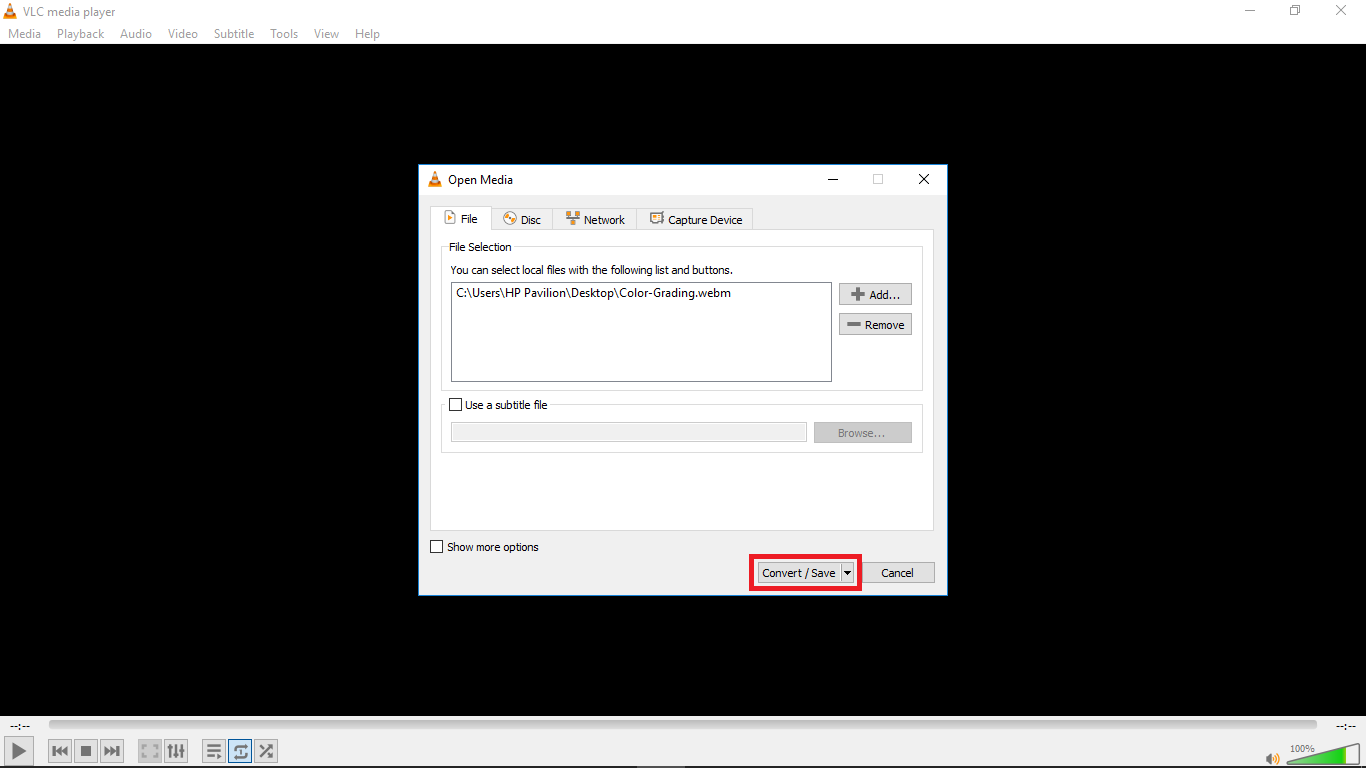
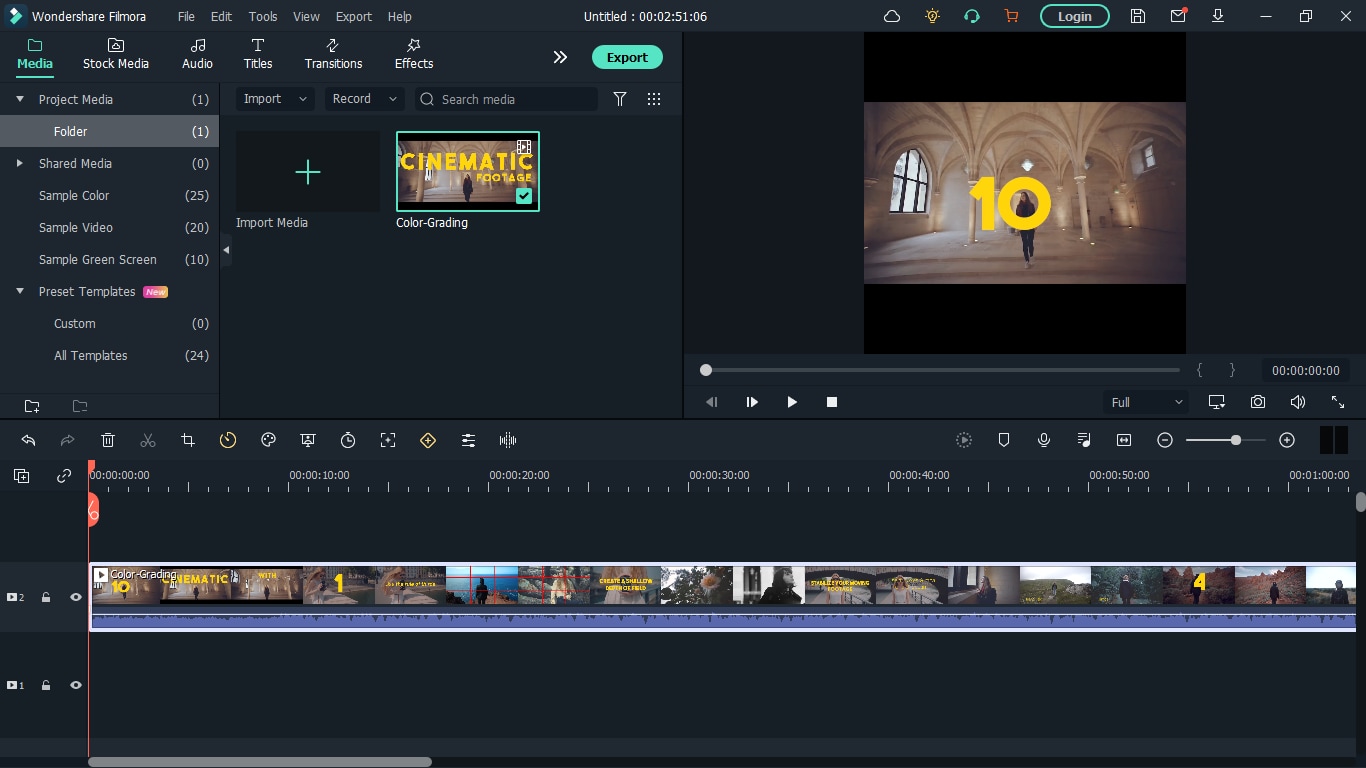
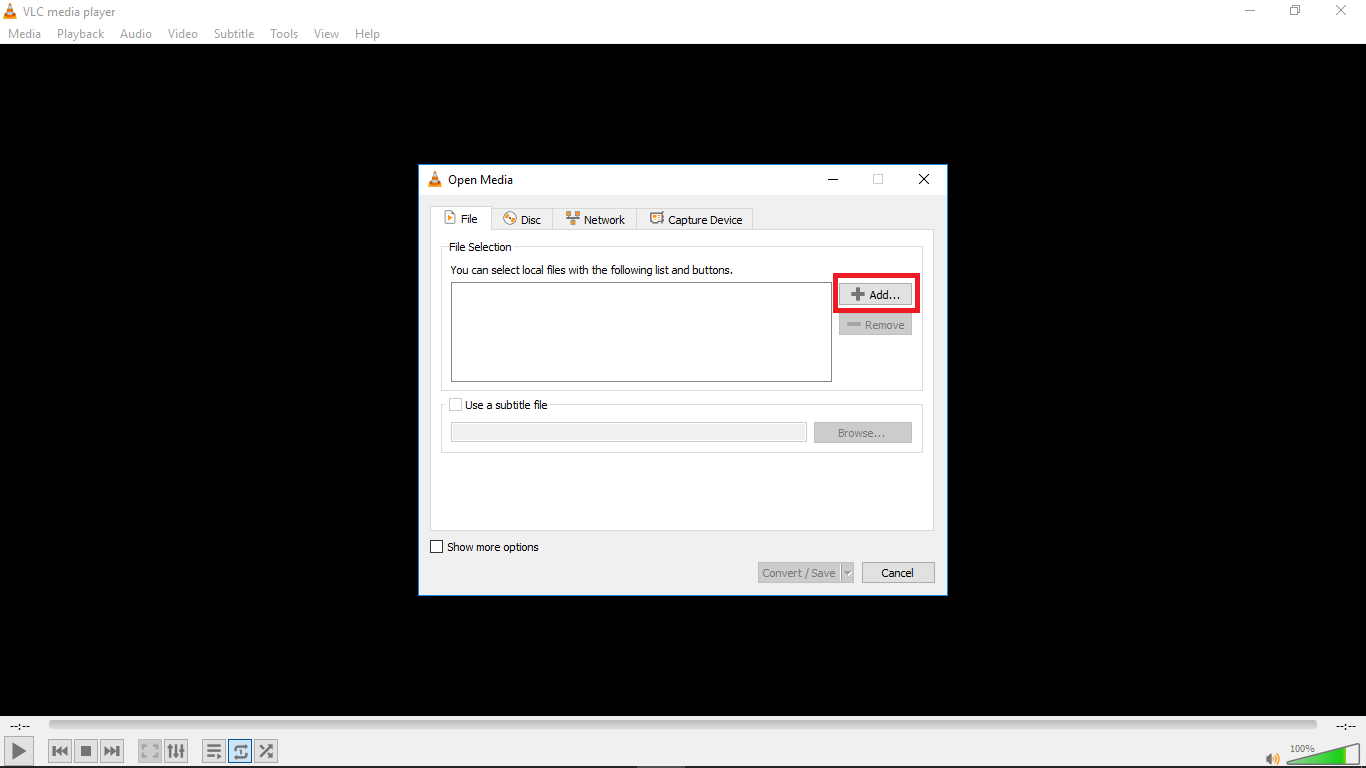
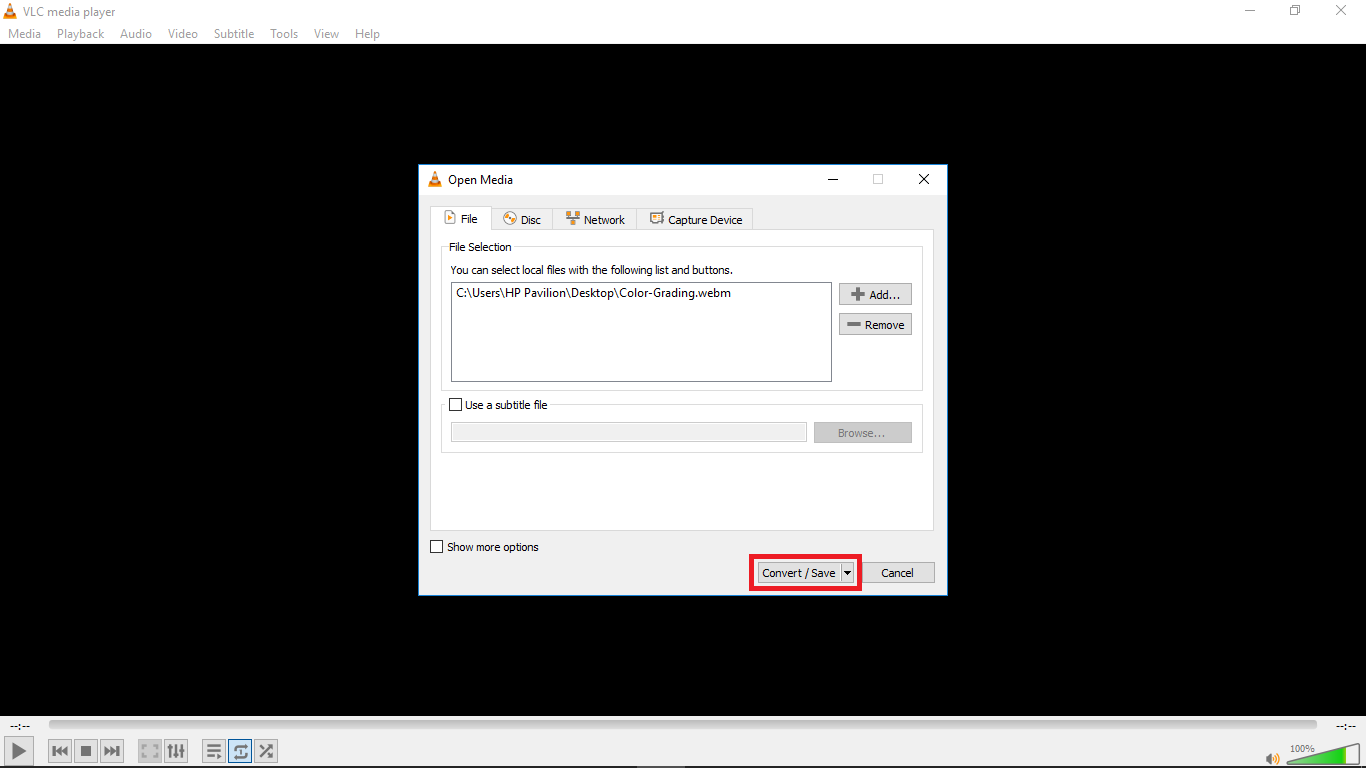
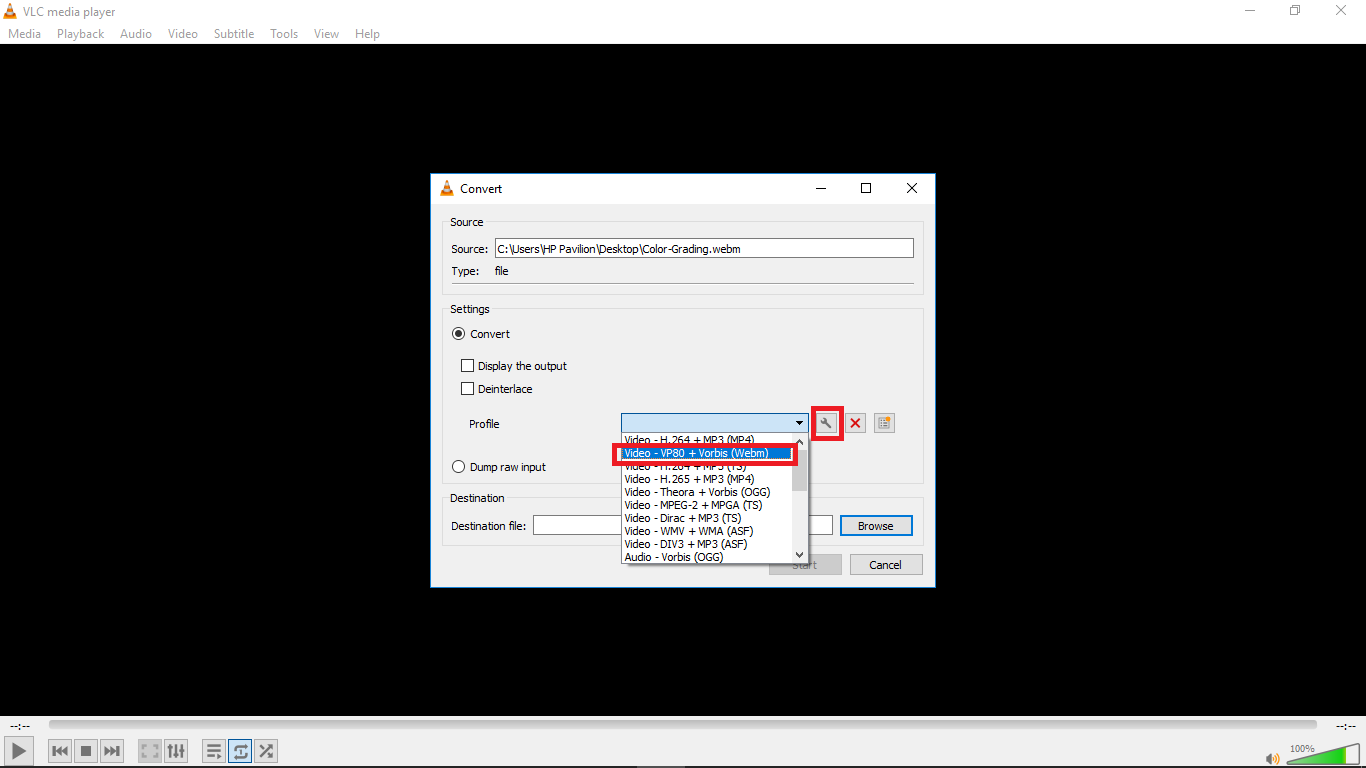
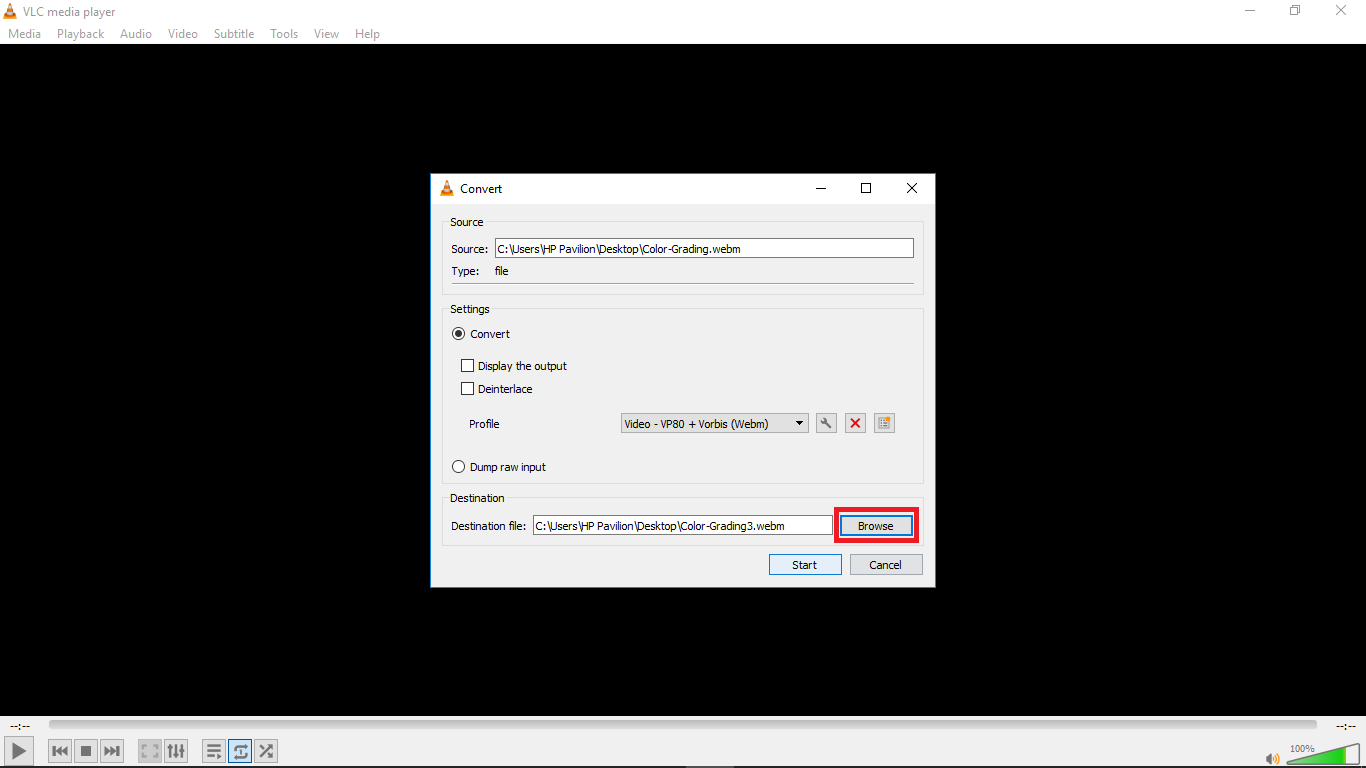
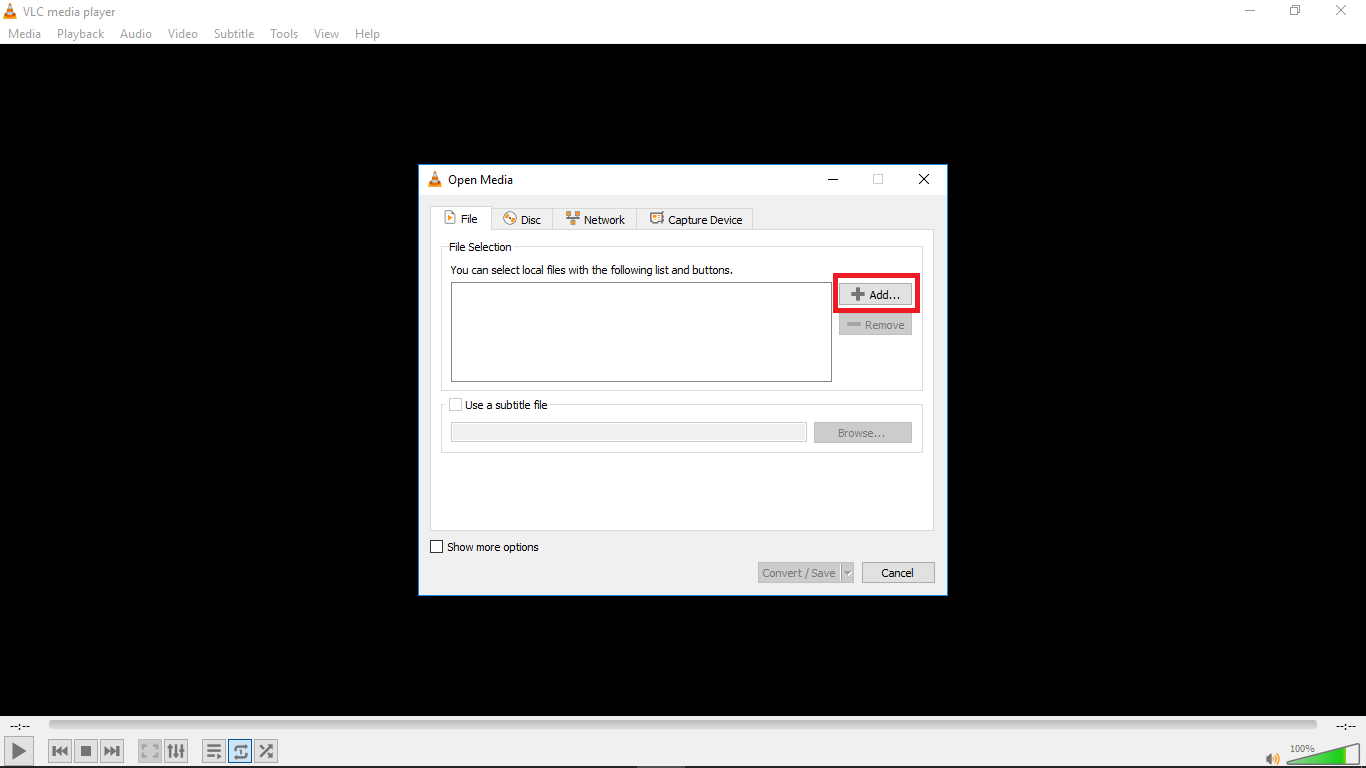
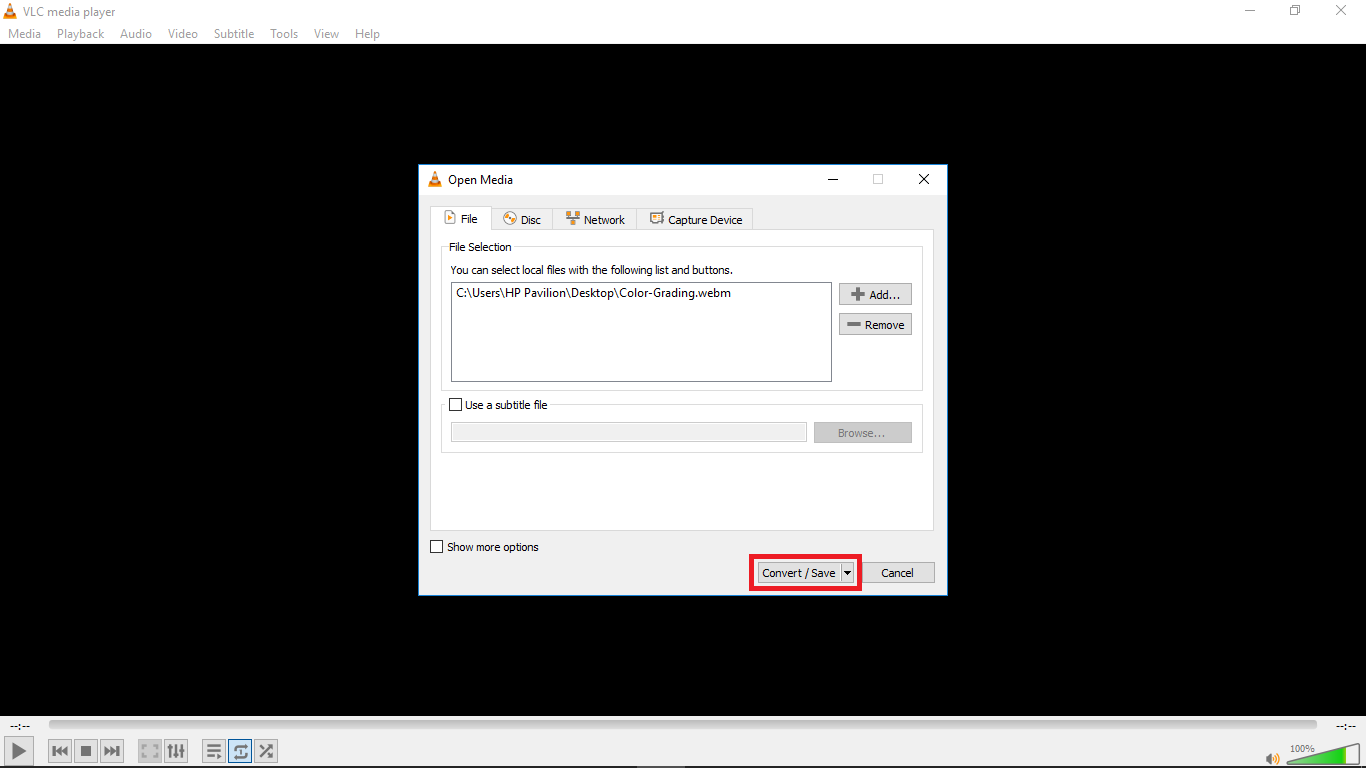
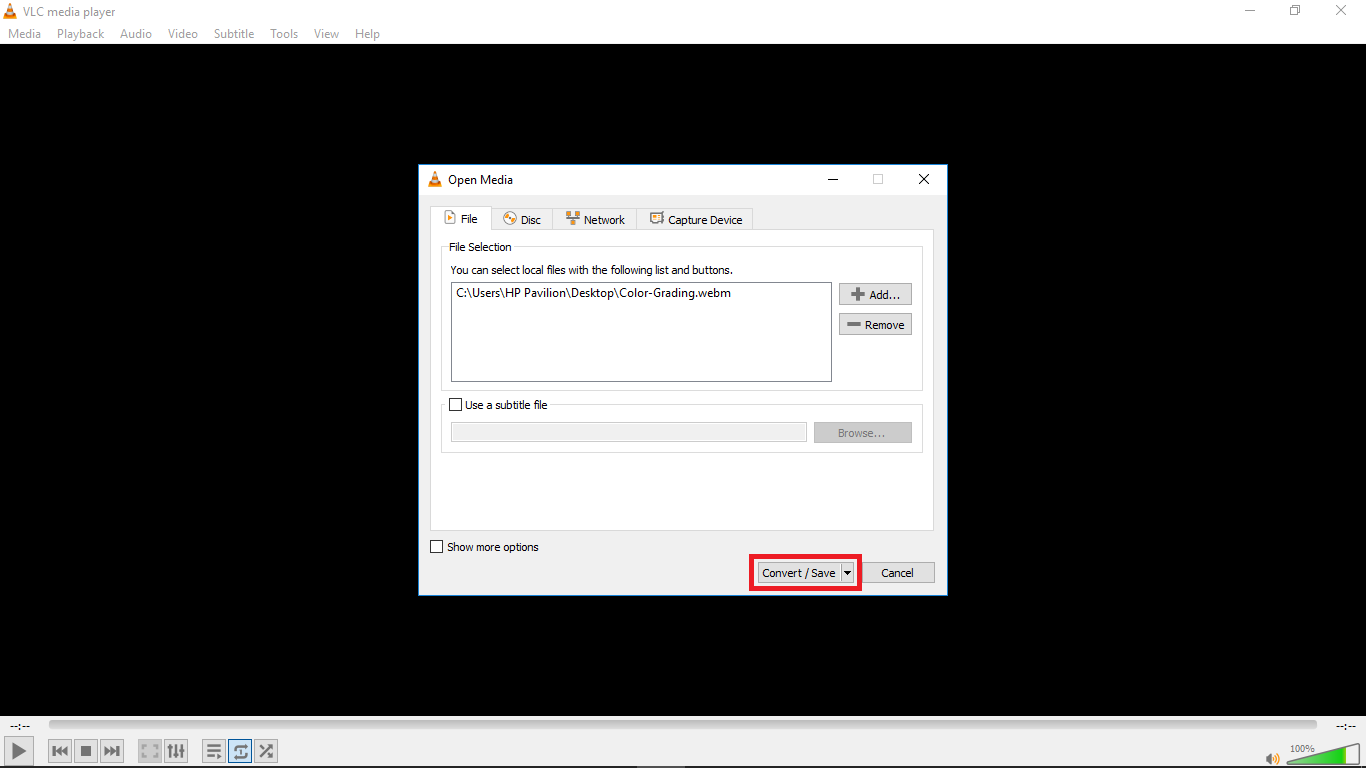
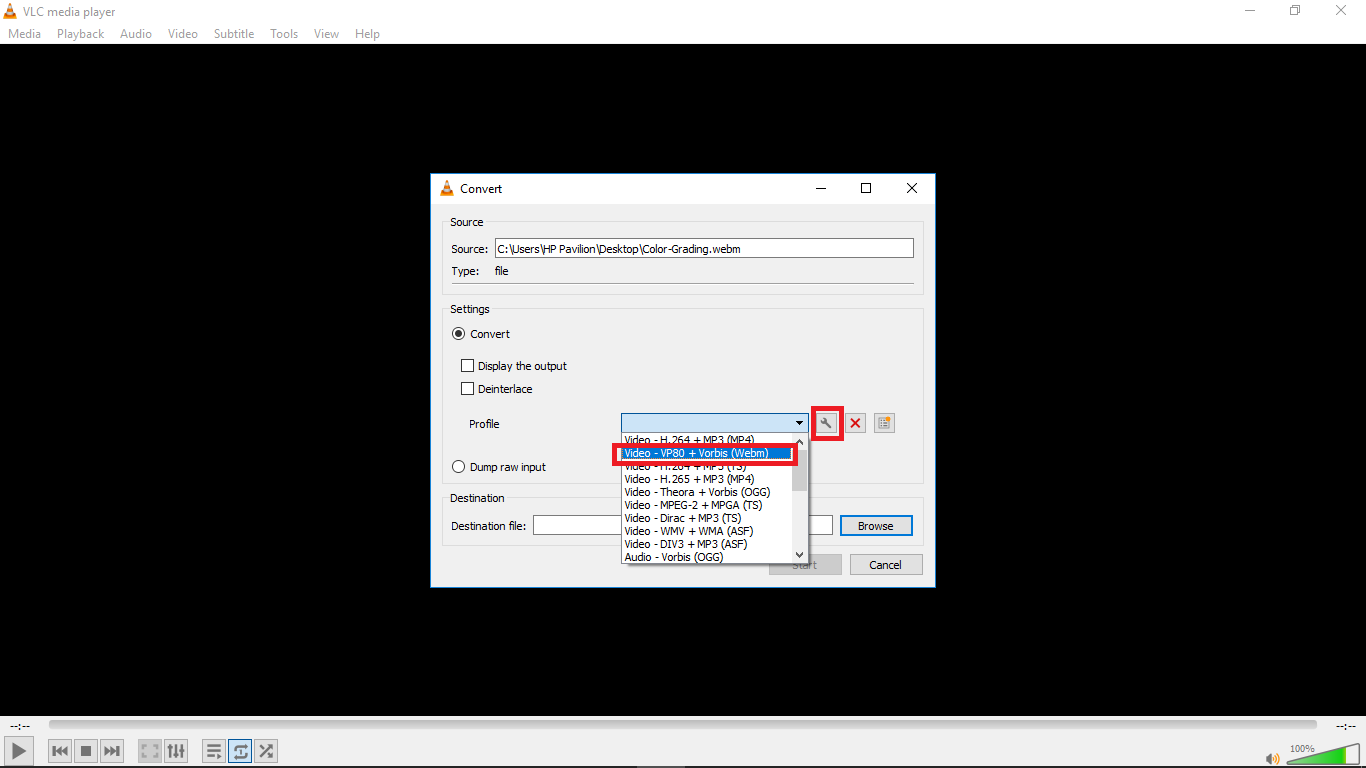
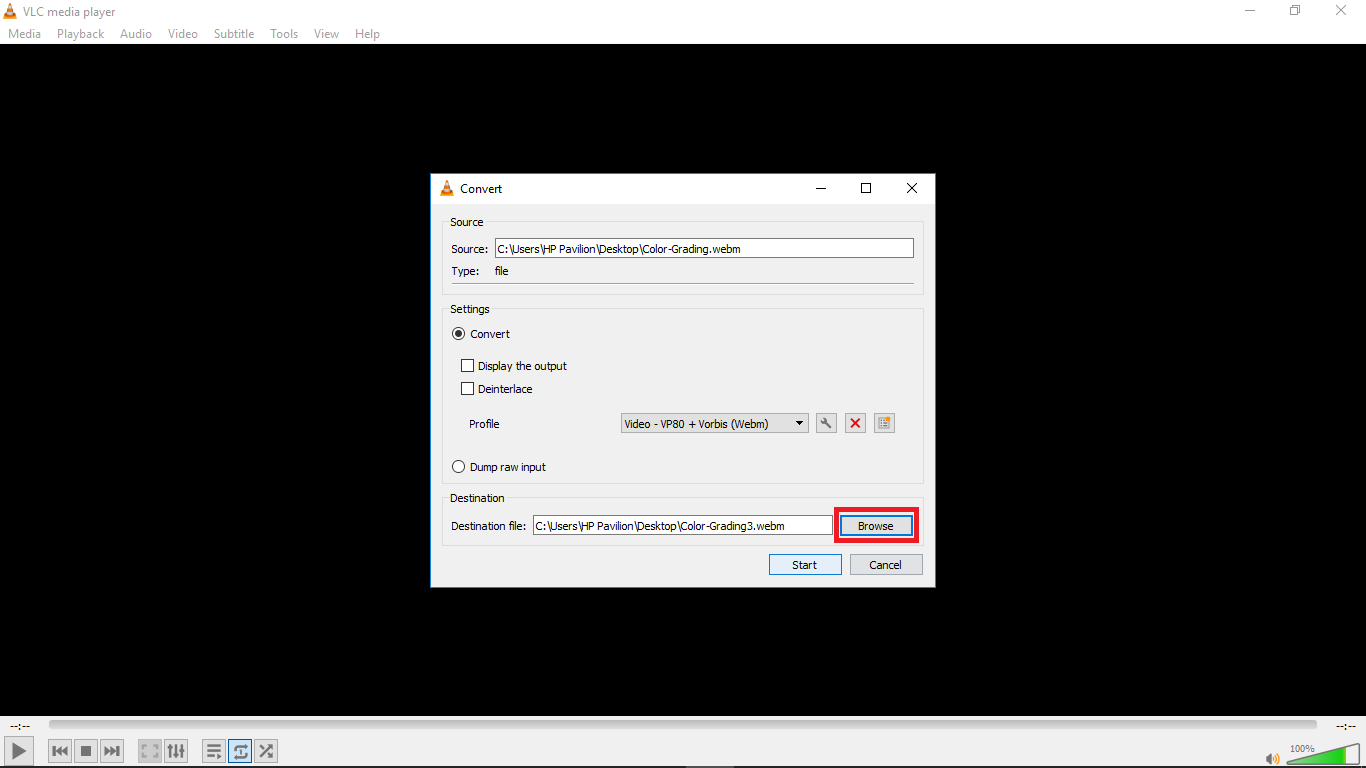
Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


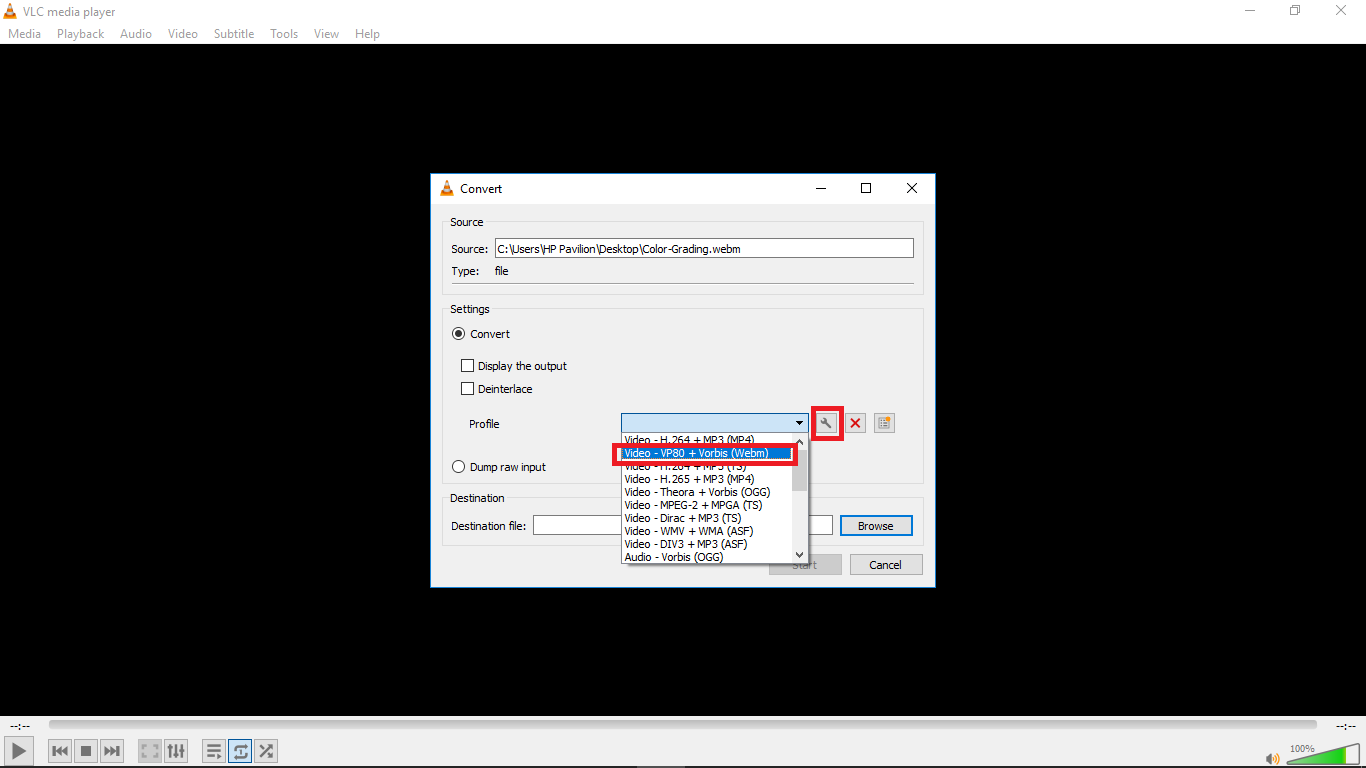
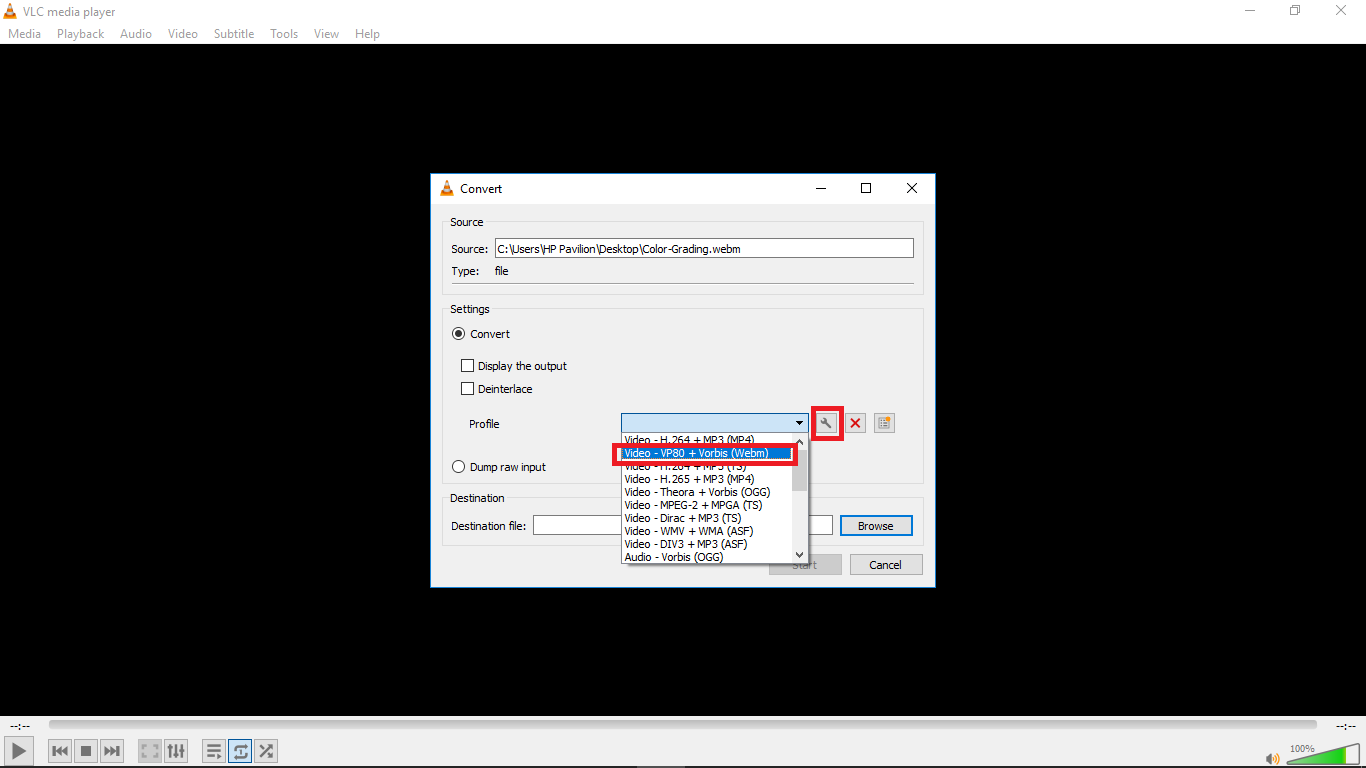
Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
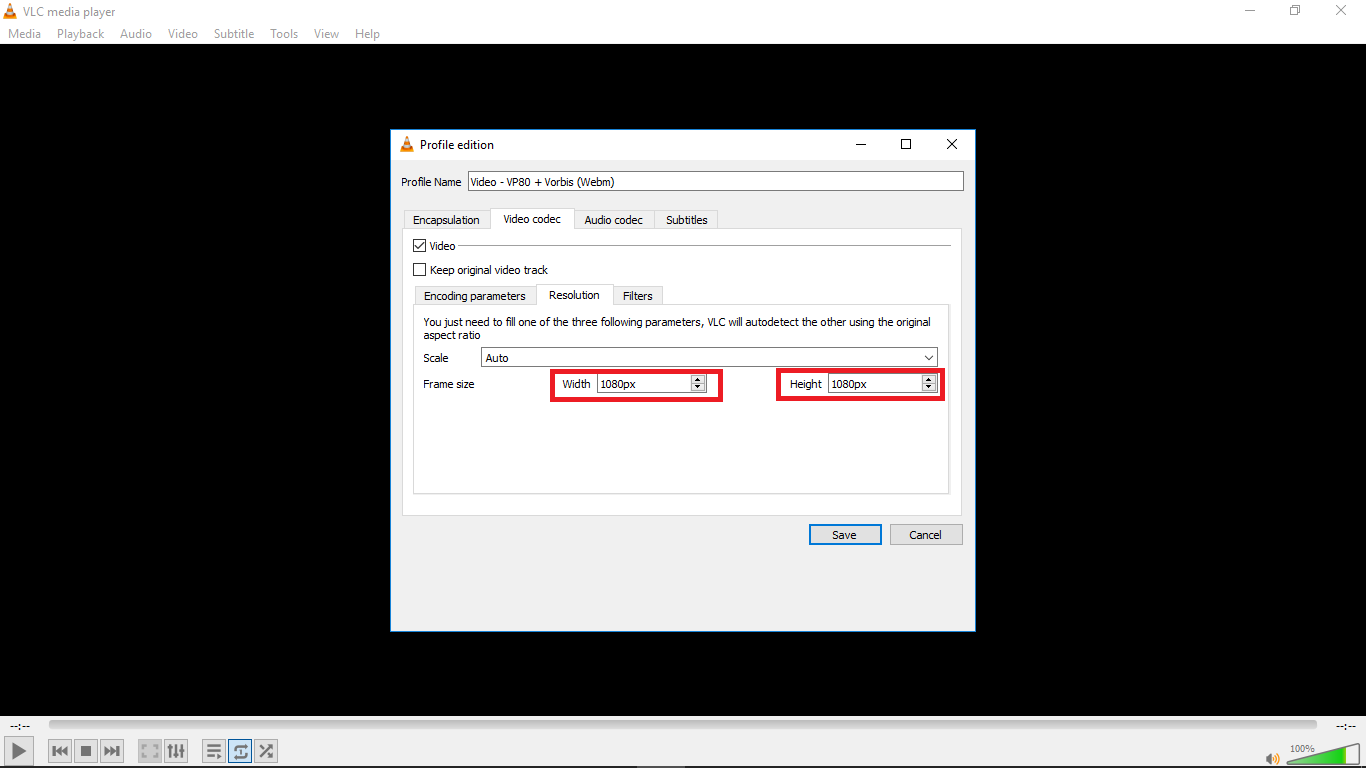
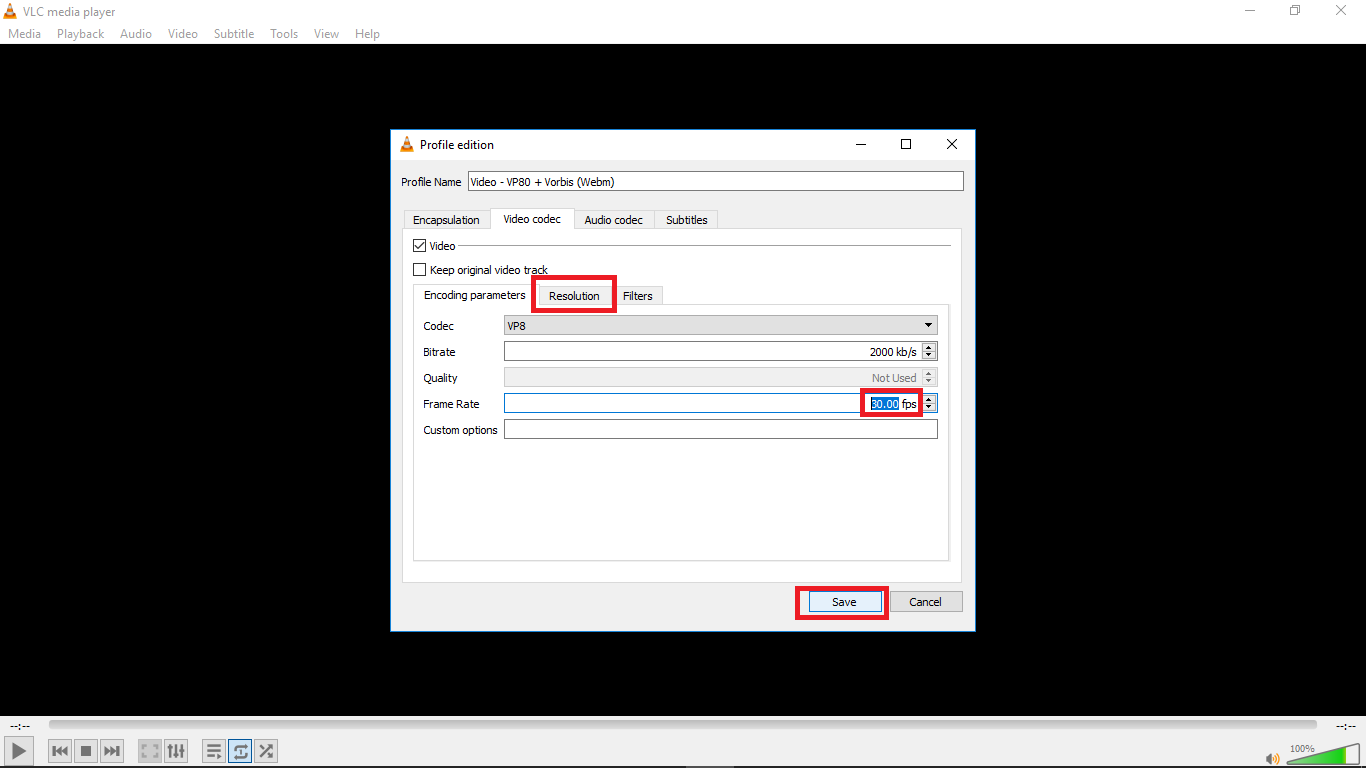
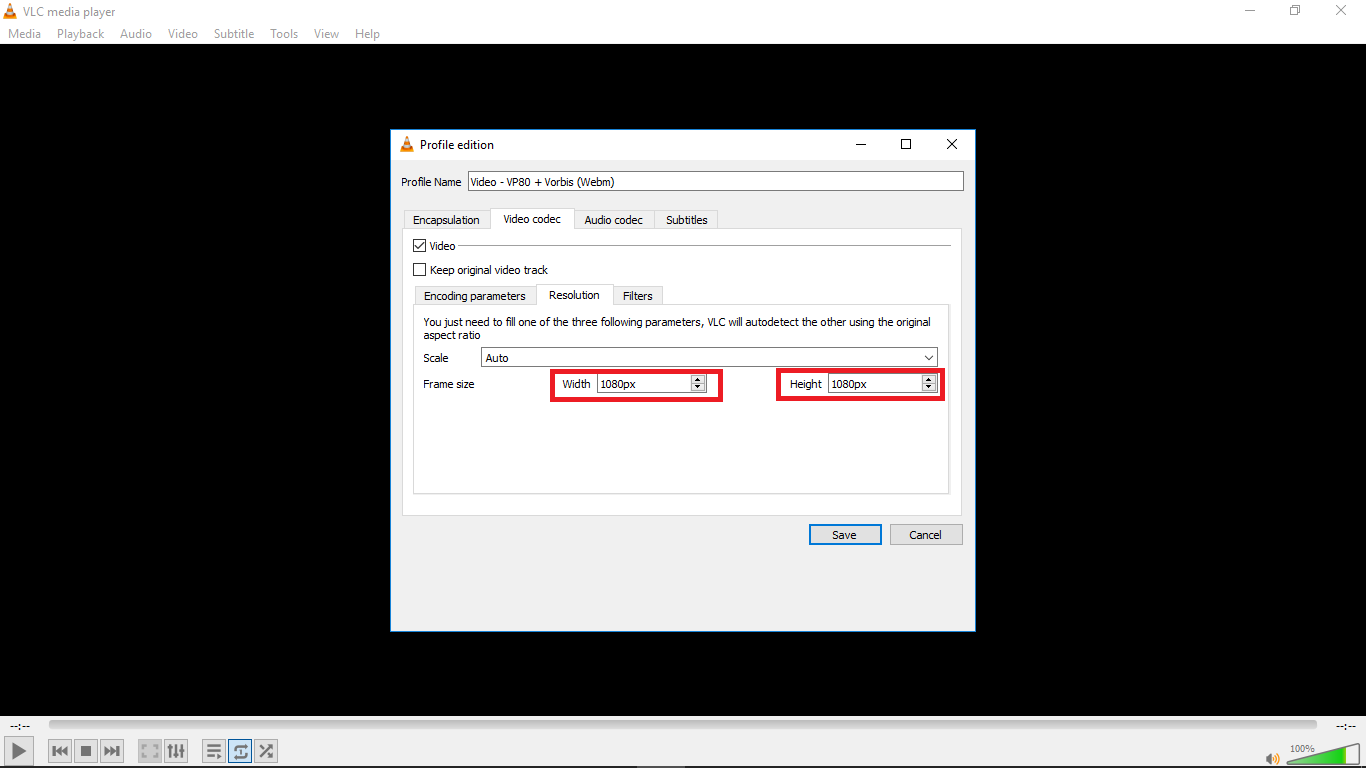
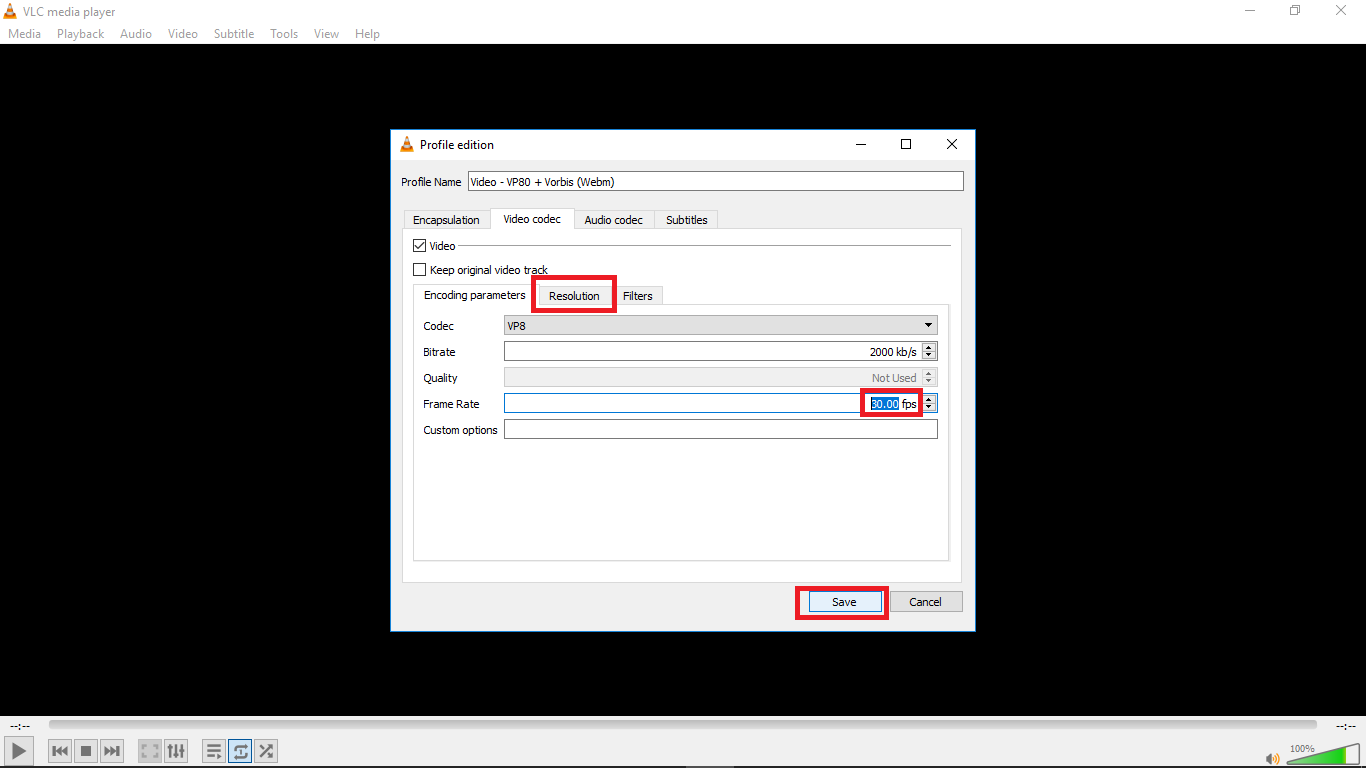
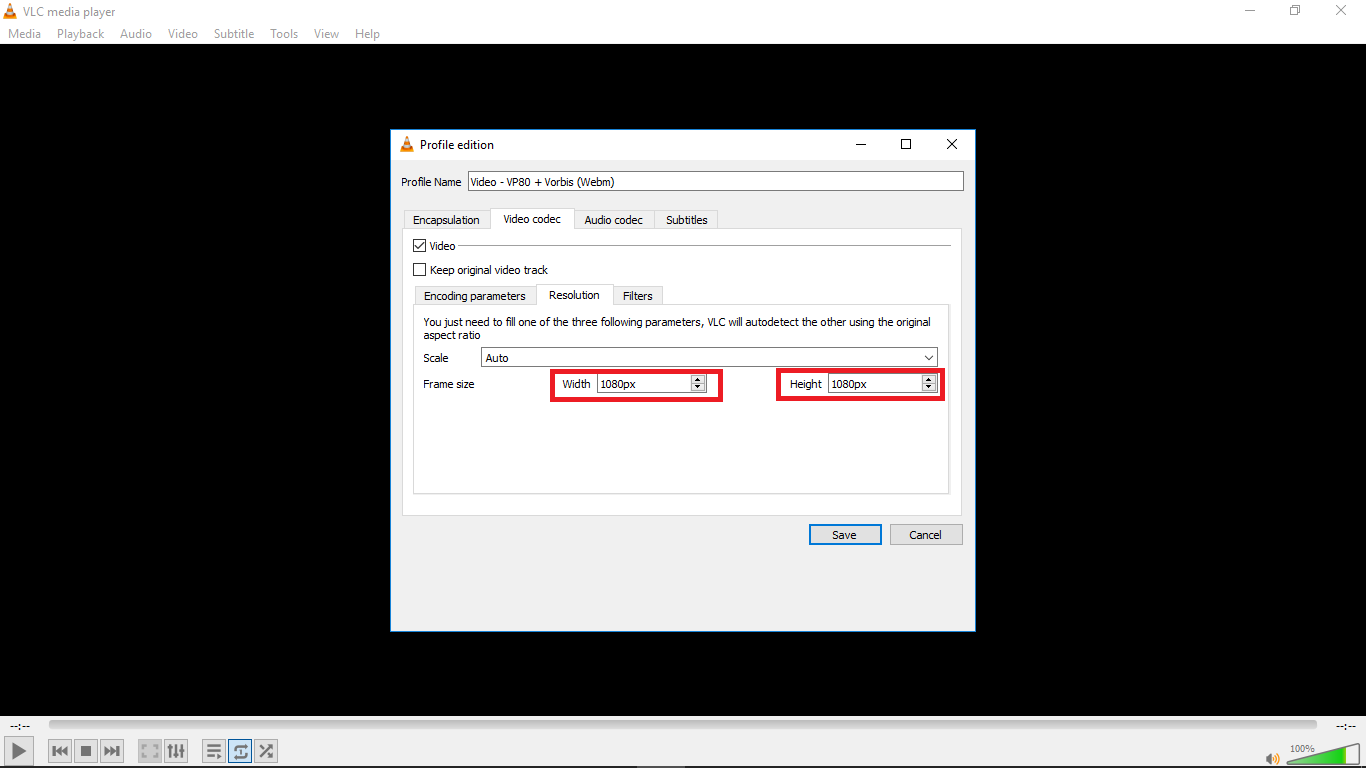
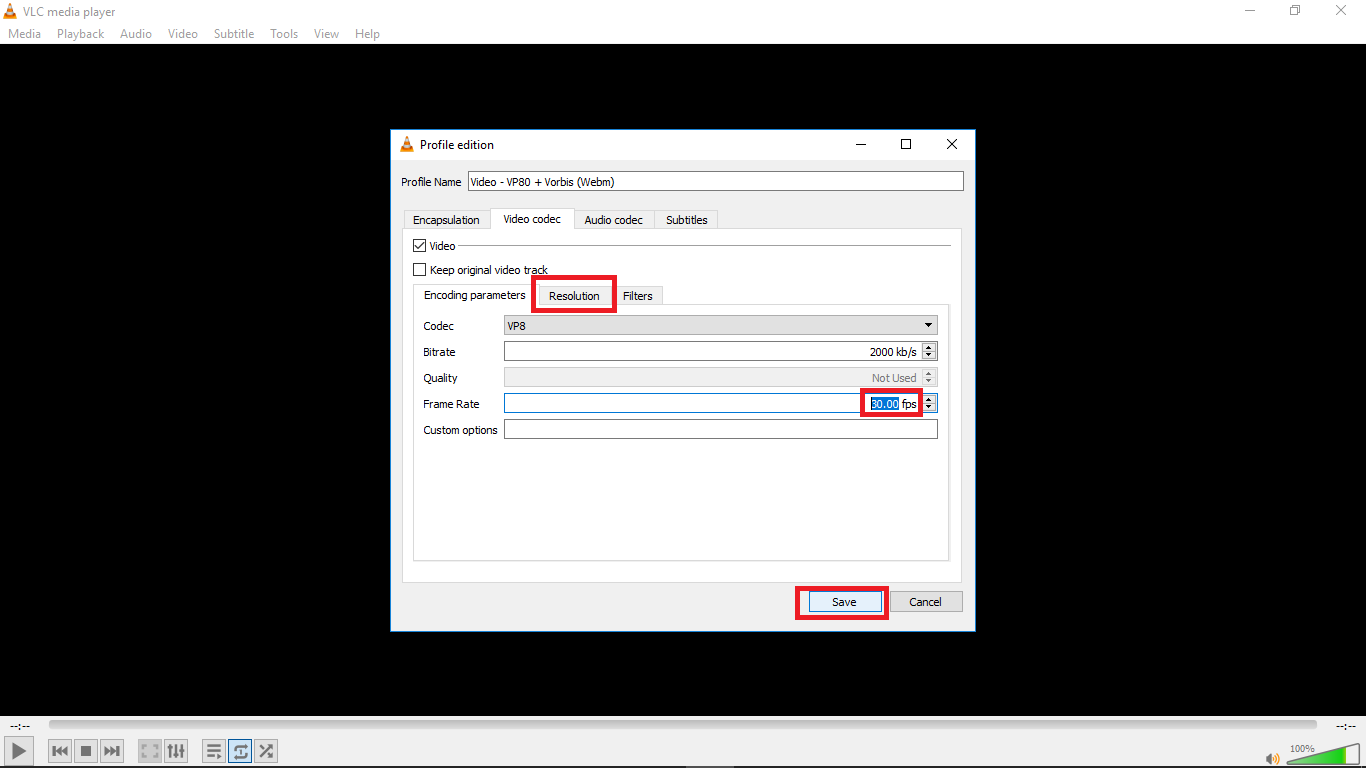
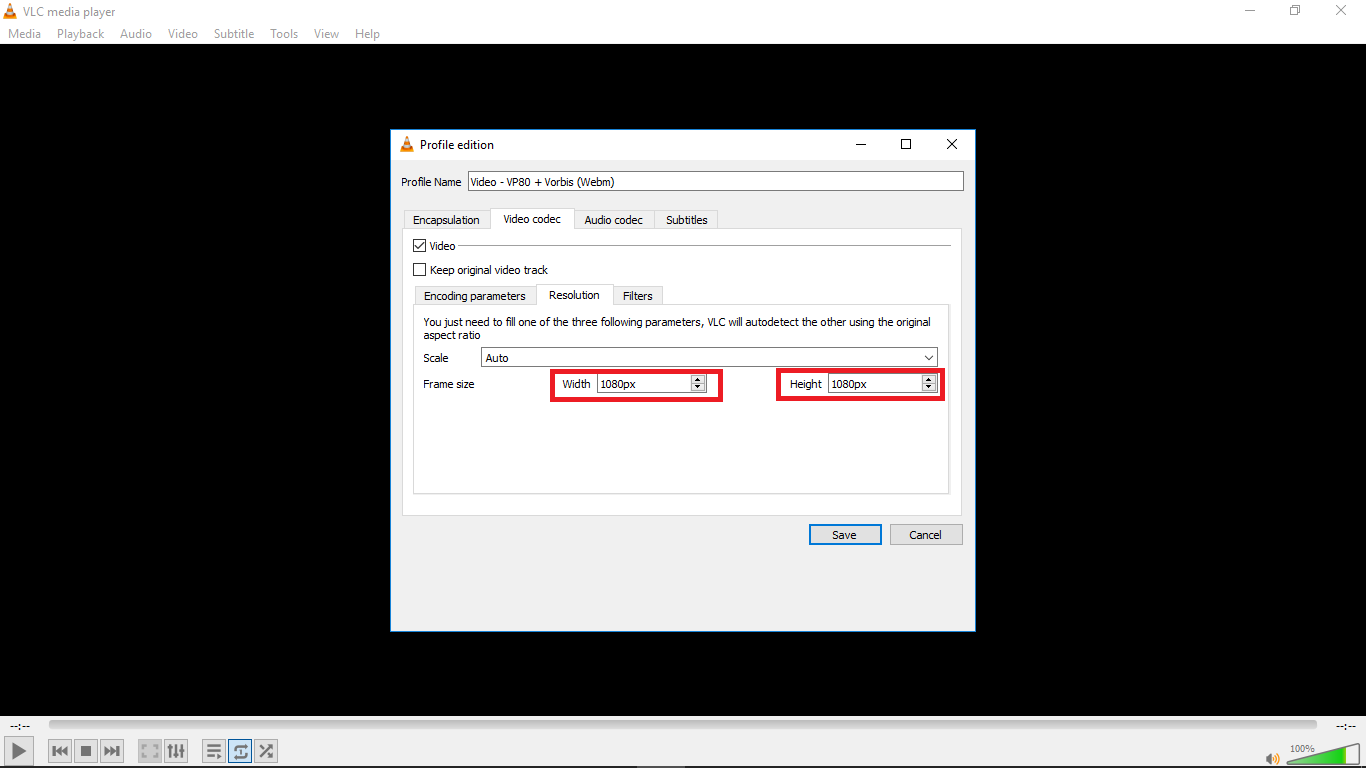
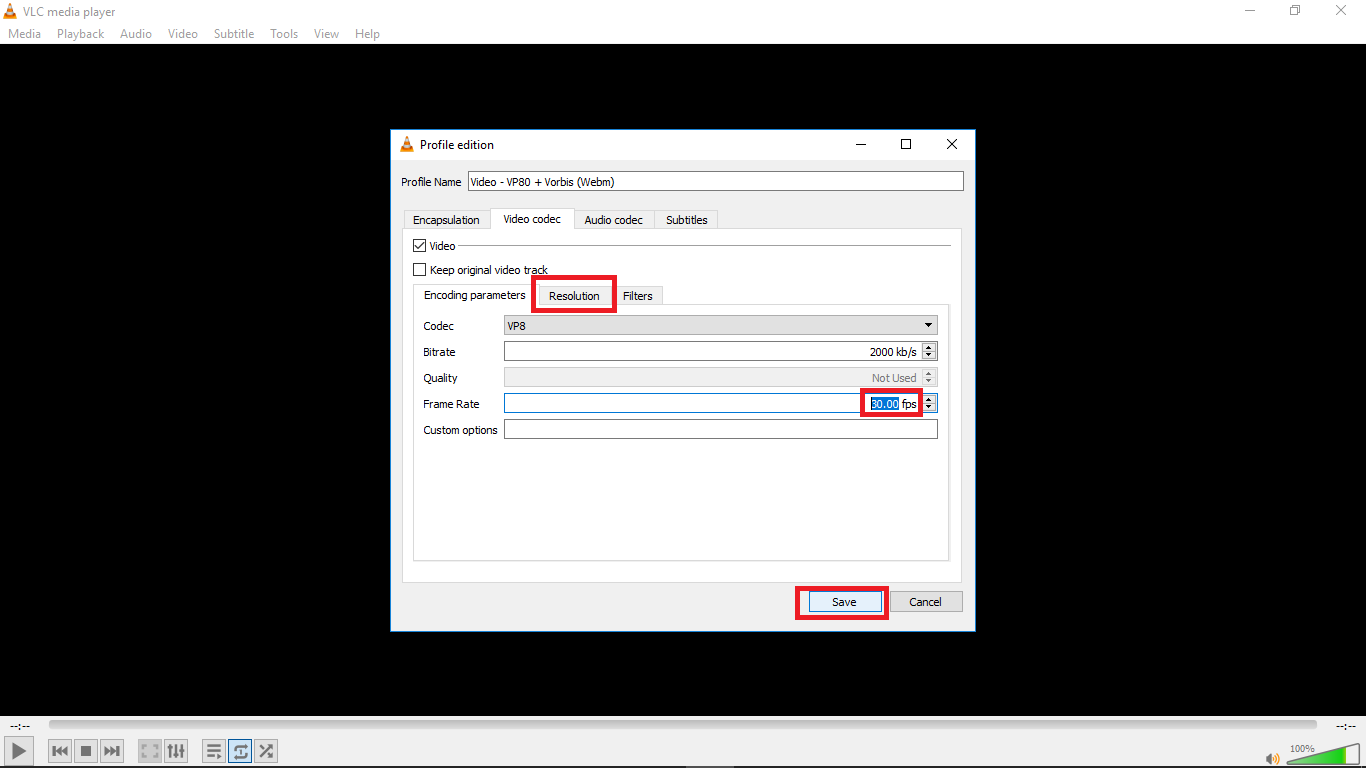
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



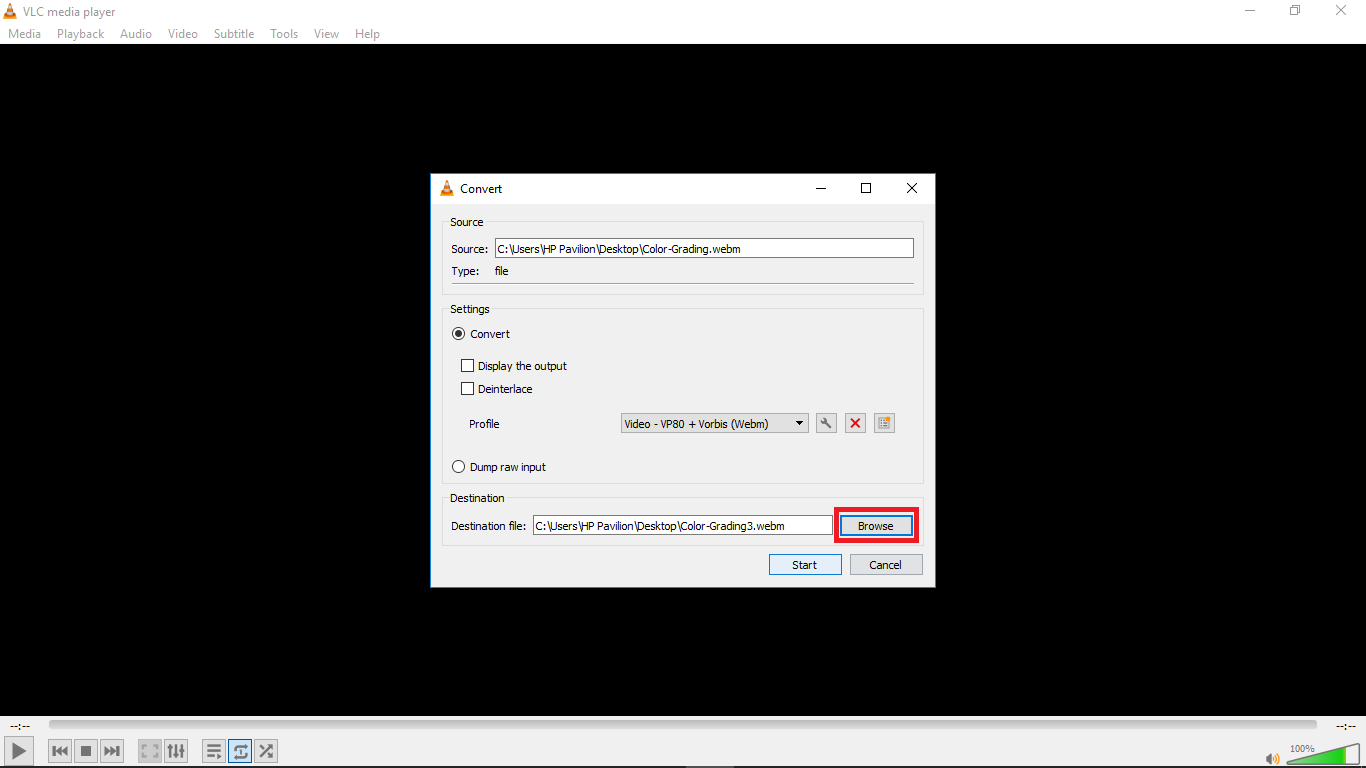
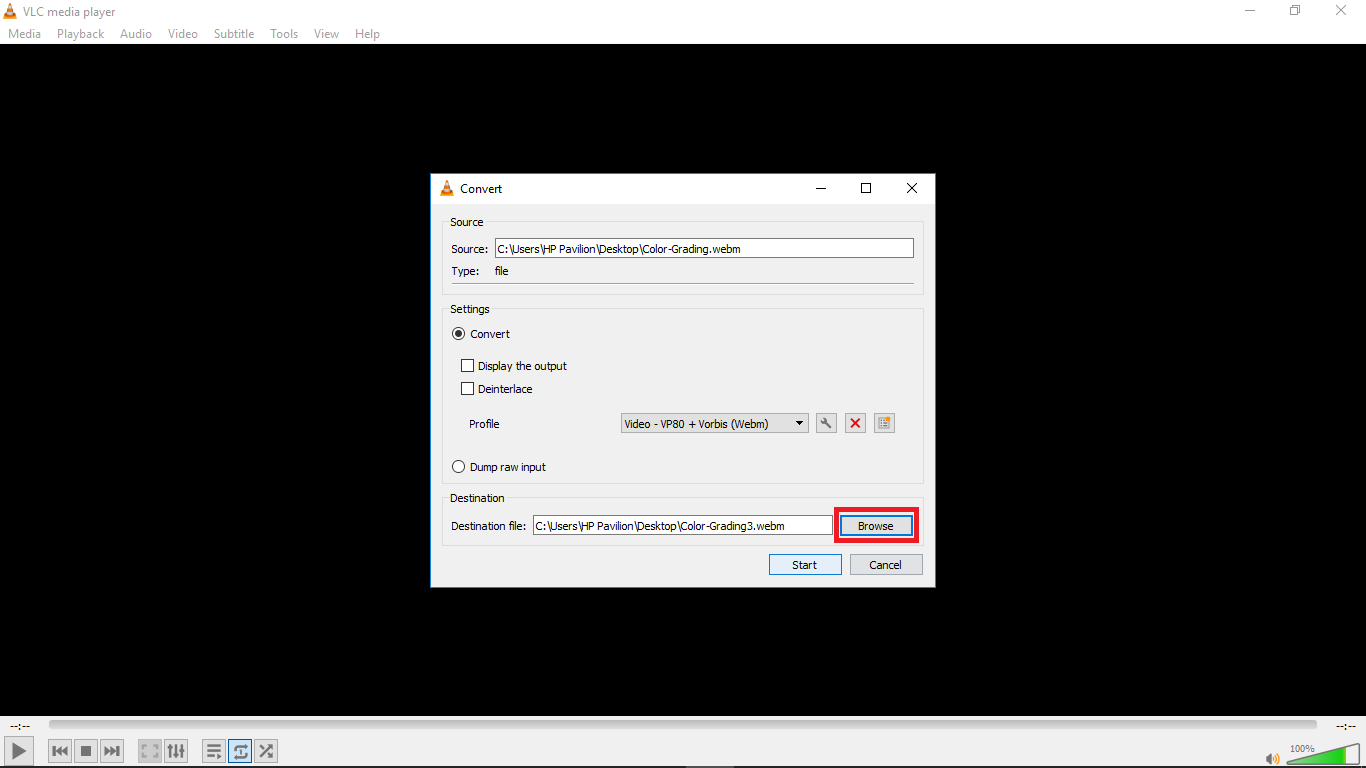
Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
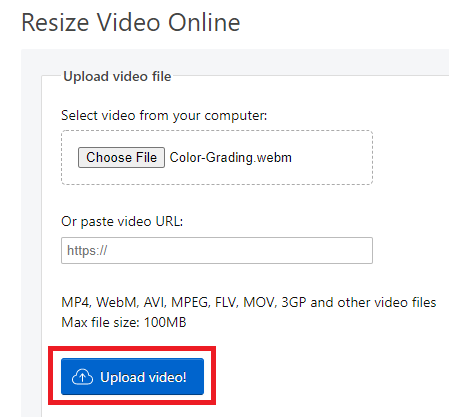
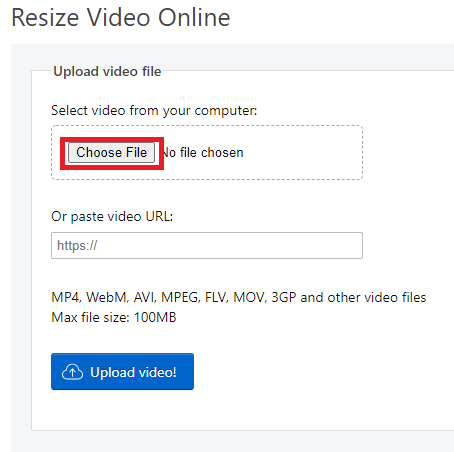
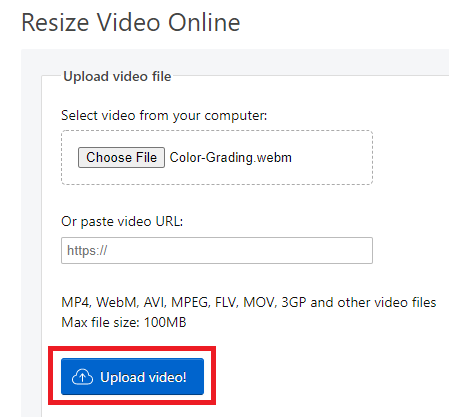
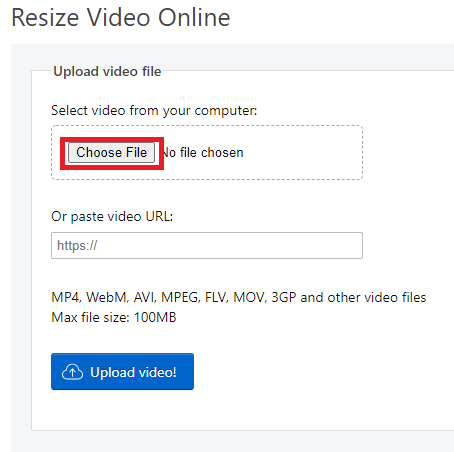
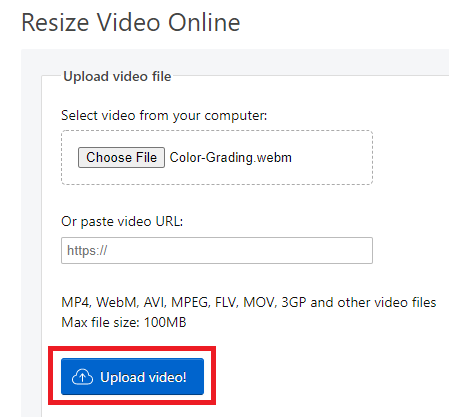
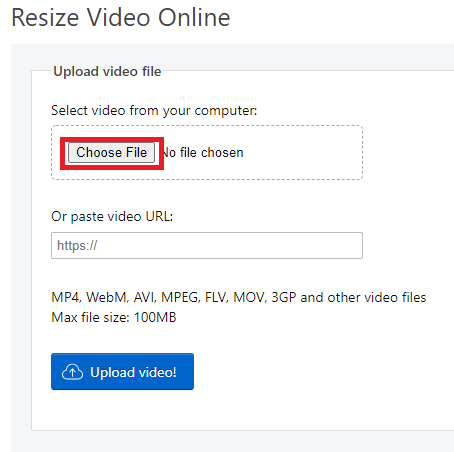
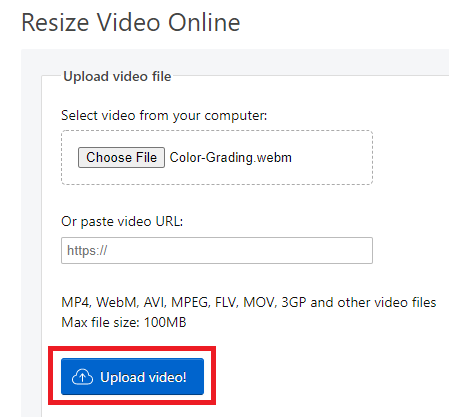
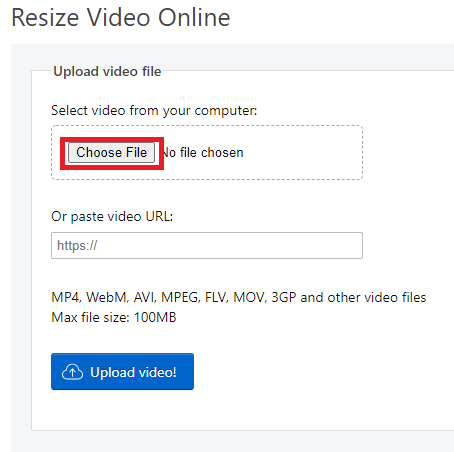
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

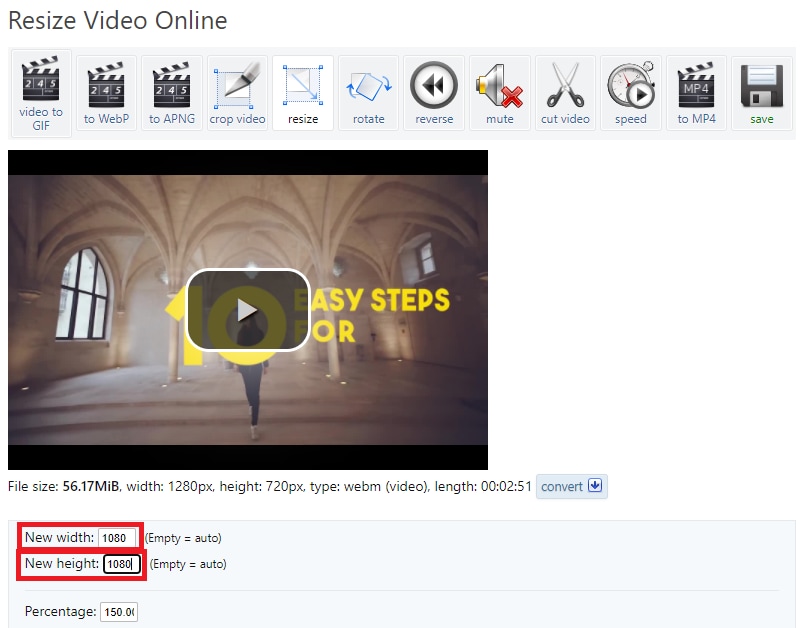
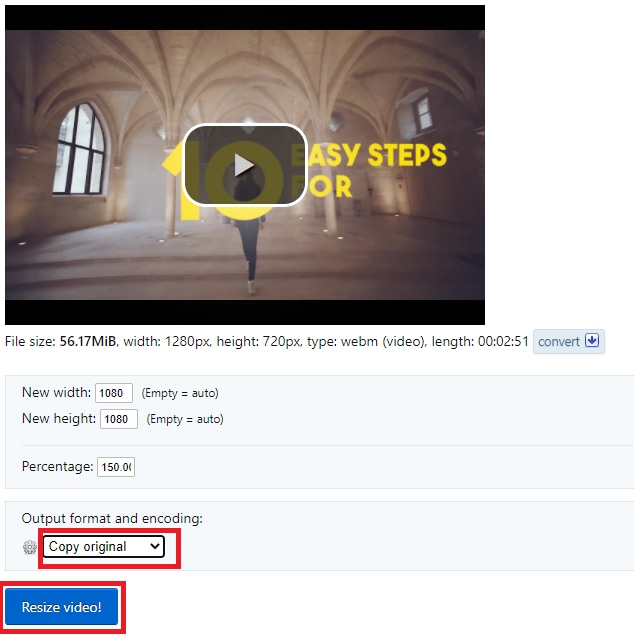
Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

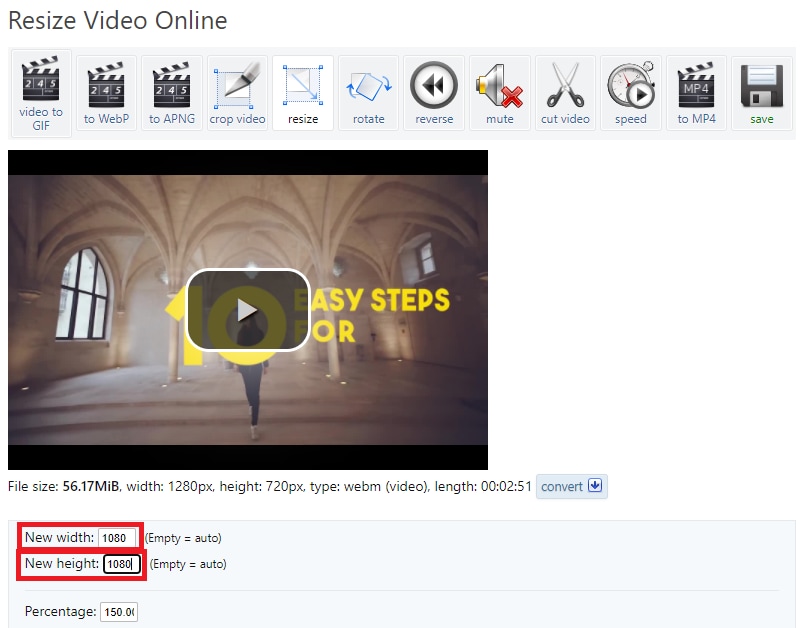
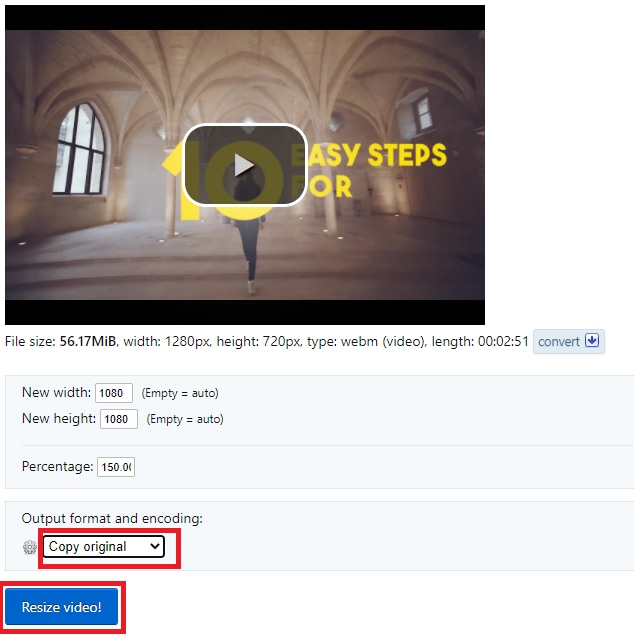
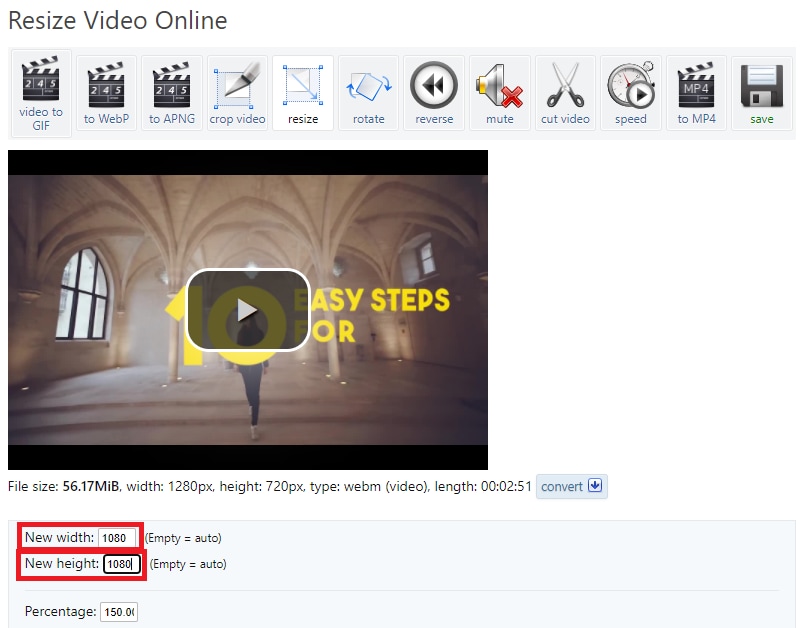
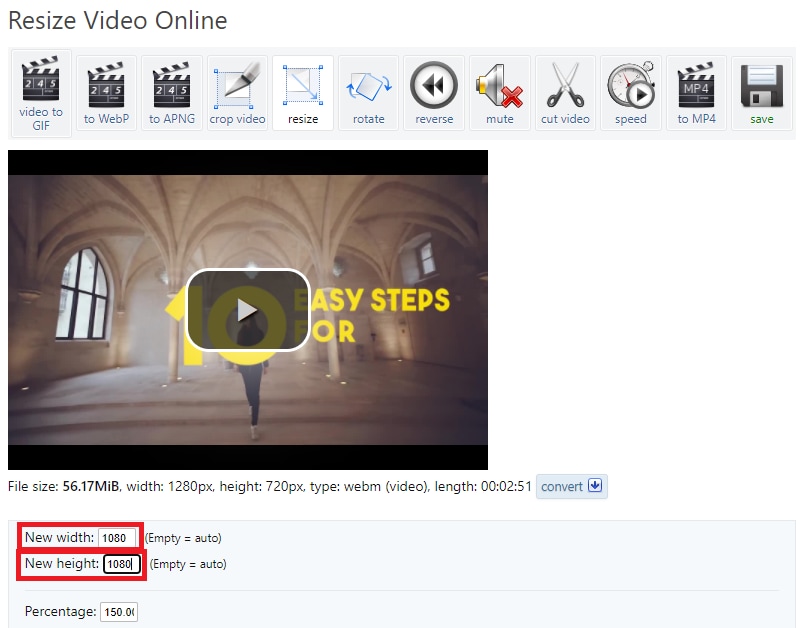
Step 3: Type in specific “New width” and “New height” to confirm a new size.

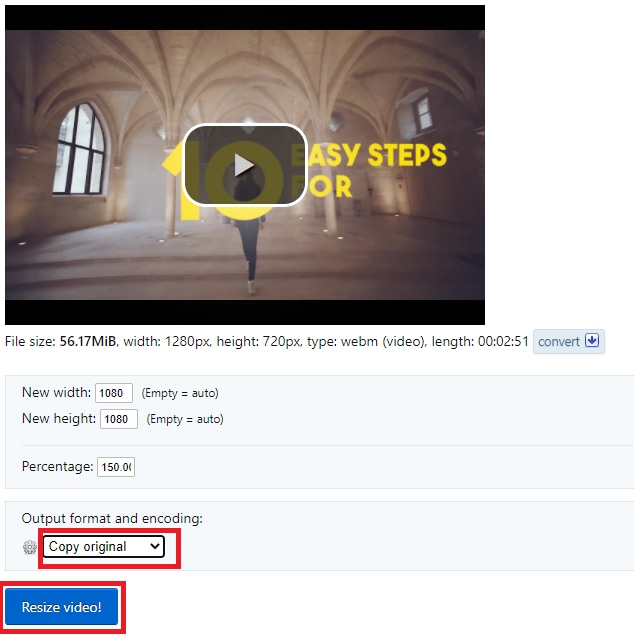
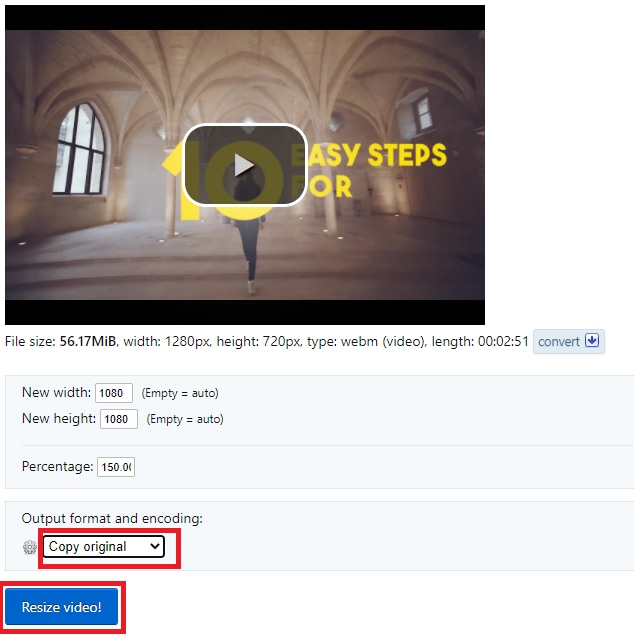
Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
A Complete Guide to Use Distortion Effect in Premiere Pro
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Premiere Pro is one of the most popular timeline-based video editing software, with over 9 million users. It’s the successor to Adobe Premiere, and it comes with cool distortion effects. We’ll look at Premiere Pro distortion effects and how to use them.
In this article
01 How to Use Distortion Effect in Premiere Pro?
02 Bonus! Free Distortion Effects for Premiere Pro
Adobe Premiere Pro offers a wide variety of beneficial editing tools and effects. Below are some of the impressive distortion effects you’ll find in Premiere Pro and how to use them in your project.
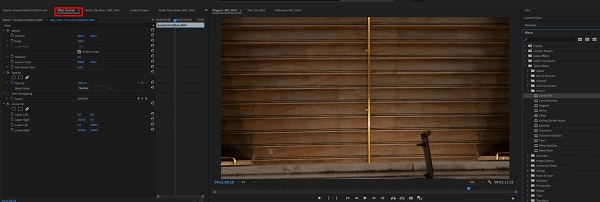
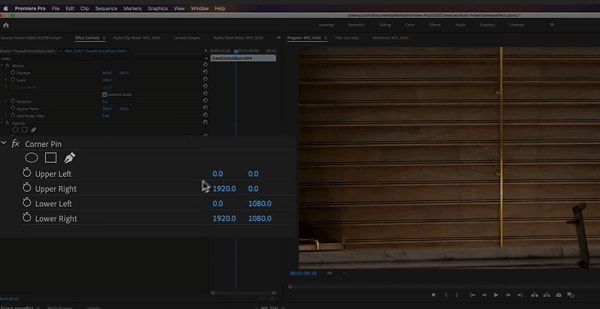
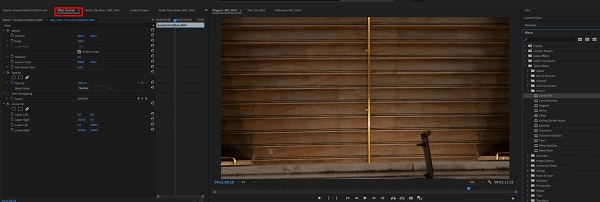
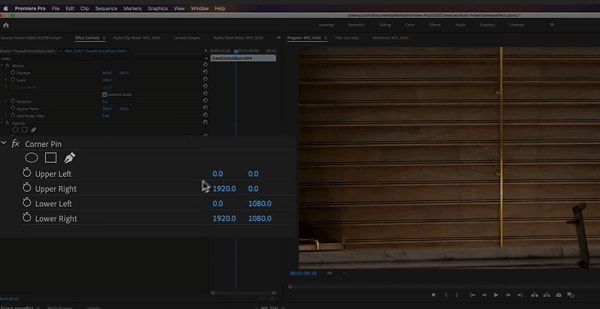
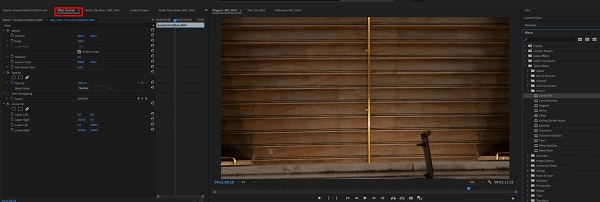
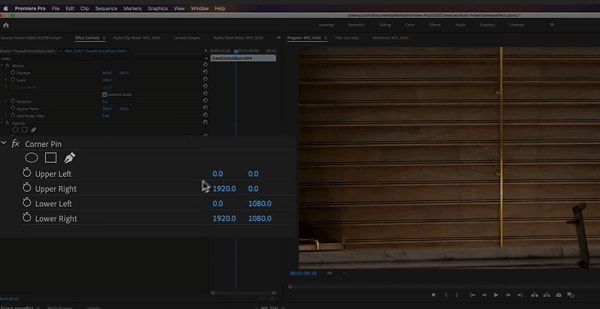
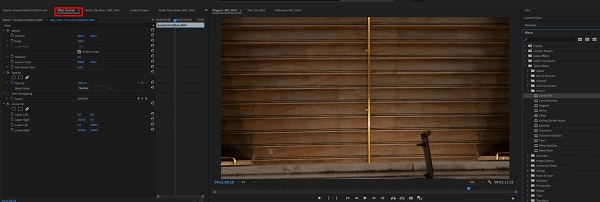
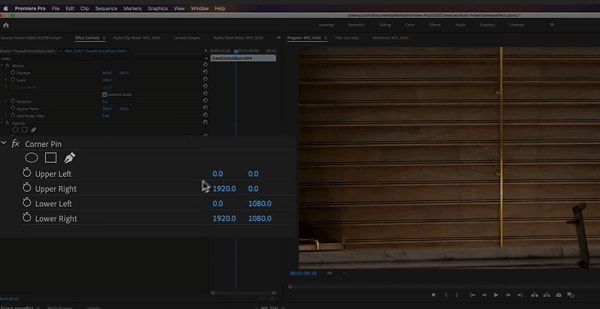
1. Corner Pin Effect
This effect distorts your image by simply changing the position of its corners. You can use the Corner pin effect to twist, skew, shrink, or stretch an image. Additionally, you can use it to simulate movement or perspective pivoting from the edge of your clip like a door opening.
You can directly manipulate the properties of the Corner Pin effect in the Program monitor by clicking the Transform right next to Corner Pin. To adjust the properties, drag one of the corner handles.
- To use this effect, open Premiere Pro and click File. Choose Import from the drop-down menu. The File Explorer window will open and allow you to find your footage. Select the video file you want to import, then click Open.
- Go to Effects Control and click Distortion. Choose Corner Pin Effect from the drop-down menu.

- You can now pin each corner from its original point to another specific point by adjusting the slider on the Upper Left, Upper Right, Lower Left, and Lower Right. You can also highlight your selection tool when working with the Corner Pin effect.

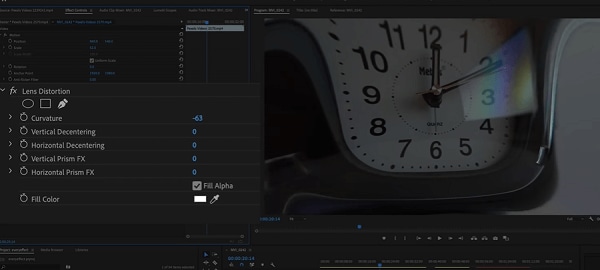
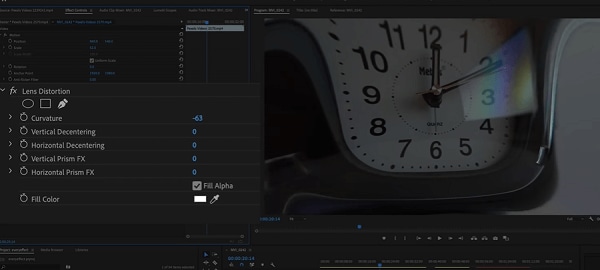
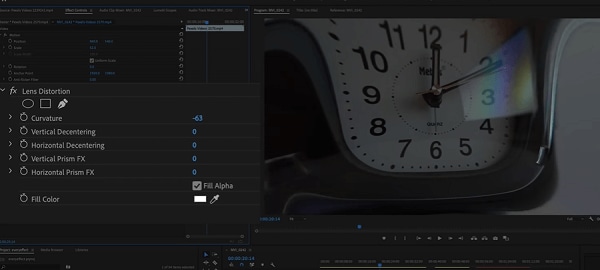
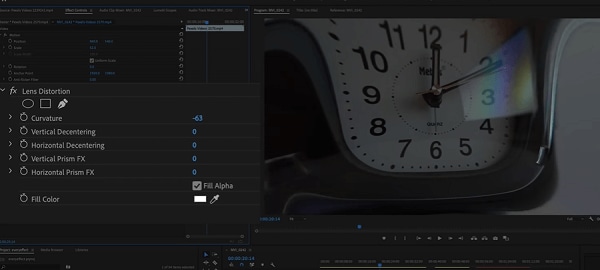
2. Lens Distortion Effect
This distortion effect Premiere Pro simulates the distorted lens through which people view the clip.
1. Go to Effects Control>Distortion>Lens Distortion Effect.
2. Choose the settings you want to use from the available options and adjust the slider.
- The Vertical and Horizontal Decentering control displaces the lens’ focal and makes the image bend and smear. The image will wrap in on itself at extreme settings.
- The Curvature setting alters the curvature of the lens. You can specify a positive value to make the image convex, while the negative value makes the image concave.
- The Vertical and Horizontal Prism FX setting created results similar to horizontal decentering and vertical, but the image does not wrap in on itself at extreme values.
- Use the Fill Color option to specify the background color, and Fill Alpha to make your background transparent.

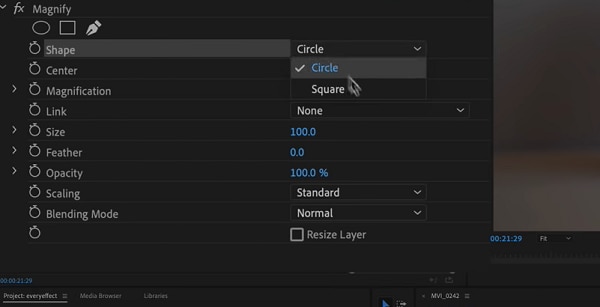
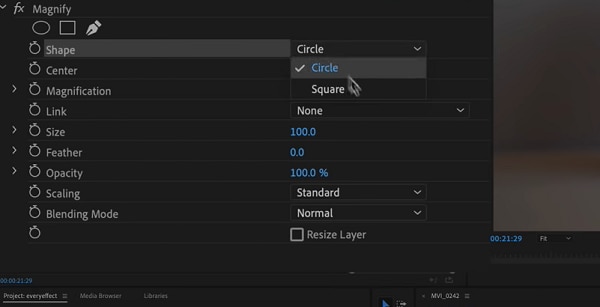
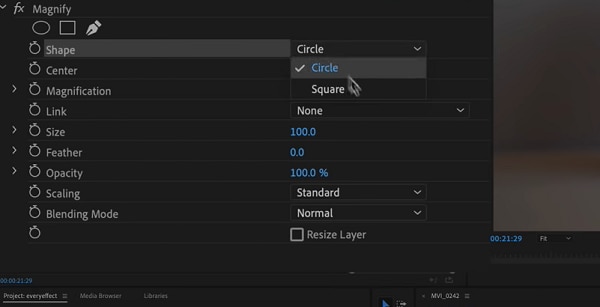
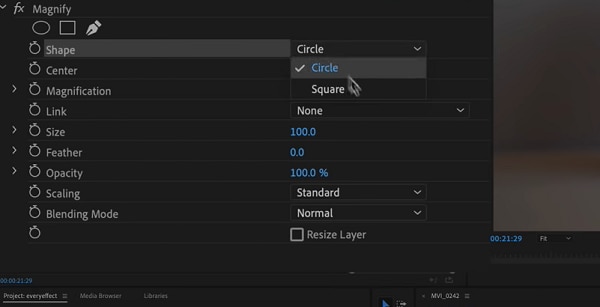
3. Magnify Effect
This effect allows you to enlarge a selected area of your clip. The Magnify effect acts as a magnifying glass set over an area of an image. You can also use this effect to scale the whole image far beyond 100 percent and still maintain resolution.
1. To use this effect, go to Effect Control>Distortion>Magnify.
2. Next, go to the left side of the Effects Control panel and make the necessary adjustments to suit your preferences.
- Shape: This control specifies the magnified area shape.
- Center: The Center control allows you to specify the center of the magnified section.
- Magnification: This setting lets users specify the percentage of the magnification of the area they have selected, while the values represent the scale percentage.
- Link: The Link control allows you to specify how the effect will link the Size, Feather, and Magnification amount, to enable them to decrease or increase proportionally. You will disable the Resize Layer option if you set the Link control to any of the available settings except None. Setting the Link control to any setting except None disables Resize Layer. Size & Feather To Magnification allows you to specify that the edge feather and size of the magnified section decrease or increase proportionally regarding the magnification adjustment.
- Size: This control allows you to specify the magnified area size in pixels.
- Feather: With the Feather option, you can specify the amount of feather the effect applies to the magnified area edge. Lower values will sharpen the edge. Higher values will soften the edge while blending the edge with the layer that’s behind it.
- Opacity: This control allows you to specify the transparency of the magnified region.
- Scaling: Use this option to specify the kind of scaling the effect is using to magnify an image.
- Blending Mode: Use this control to specify the blend mode the effect will use to combine the original clip with the magnified area. The None option shows transparent pixels around the magnified section.
- Resize Layer: Selecting this option means the effect will only use the boundaries as the clip’s edge when the magnified region extends beyond the original boundaries of the clip. Deselecting the Resize Layer means that the boundaries of the clip will crop any area of your image outside the bounding box of the original clip.

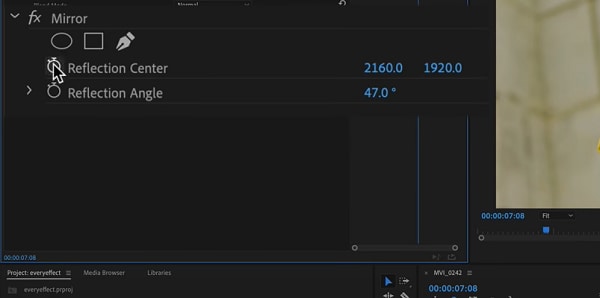
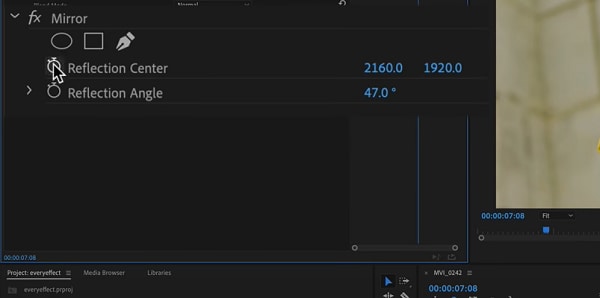
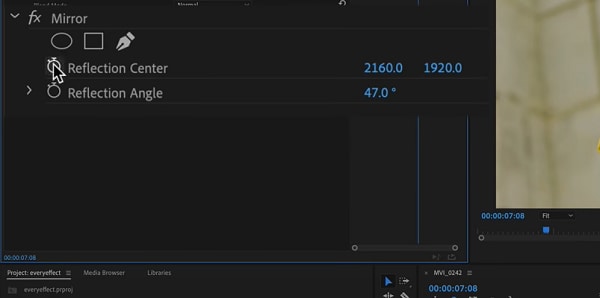
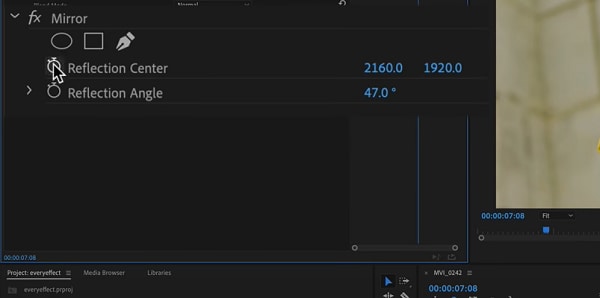
4. Mirror Effect
This distortion Premiere Pro effect splits an image along a line while reflecting one side onto the other. Where the reflection appears and which side will be reflected is determined by the reflection angles.
1. Head over to Effect Control>Distortion>Mirror to use this effect.
2. Adjust the controls until you get the results you desire.
- Reflection Angle: With the Reflection Angle control, you can specify the angle of reflection and where it appears on the clip. A zero-degree angle reflects the left-hand side on the right.
- Reflection Center: This control allows you to specify the position of the line. You need to click the box, then drag the resulting crosshair up to the area in the image where you would like to place the line.

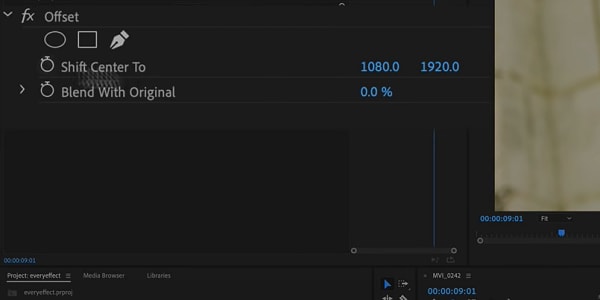
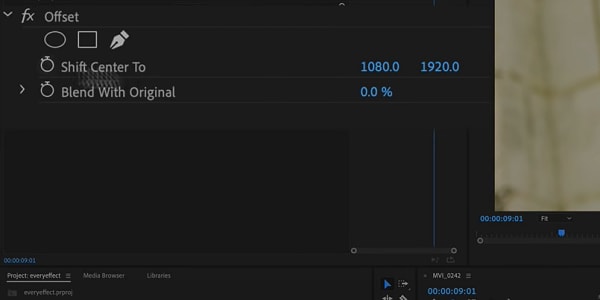
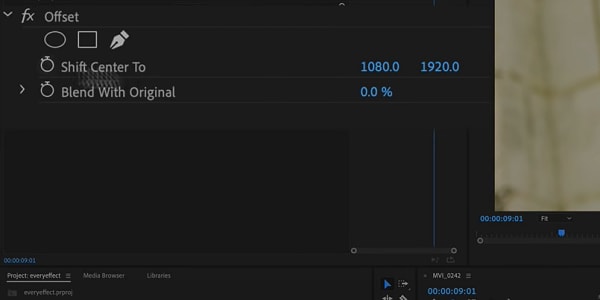
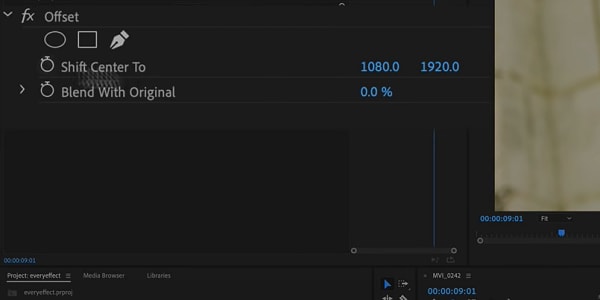
5. Offset Effect
This effect pans your image within a clip, and visual details pushed off one side of this image will appear on the opposite side. You have to perform the offset with subpixel precision at the best quality.
Also, you can use Offset with a combination of other effects. Head over to Effect Control>Distortion>Offset to use this effect.

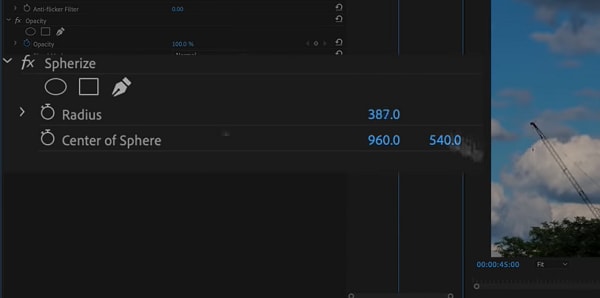
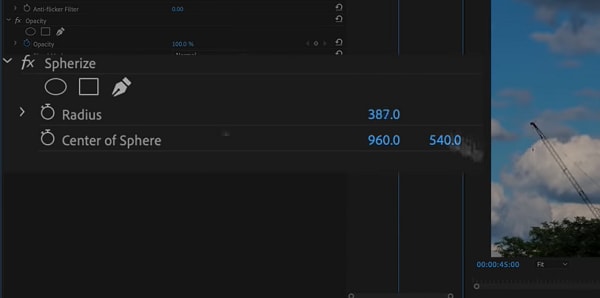
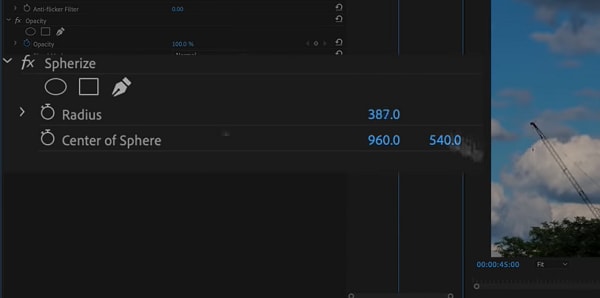
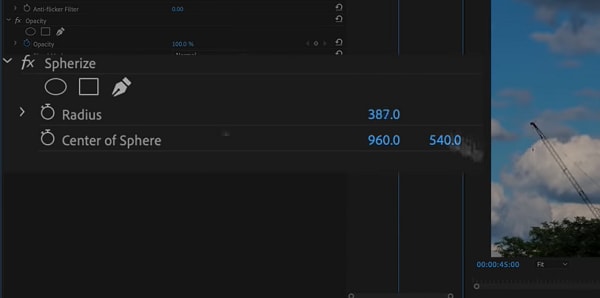
6. Spherize Effect
The Spherize effect allows users to wrap a video clip around a spherical shape. You can use it to give texts and objects a three-dimensional effect. Go to Effect Control>Distortion>Spherize and adjust the radius and center of the sphere.

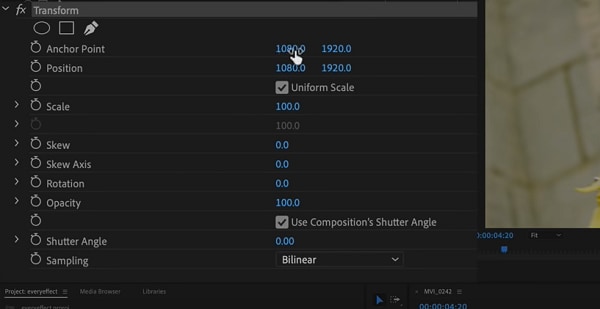
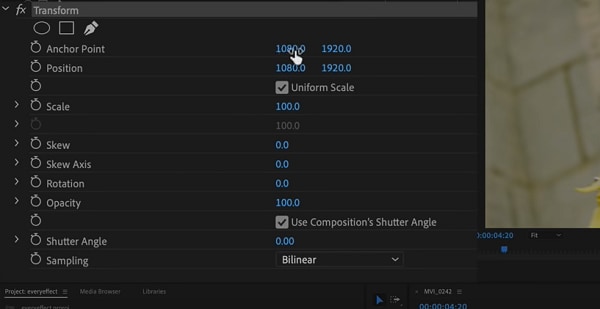
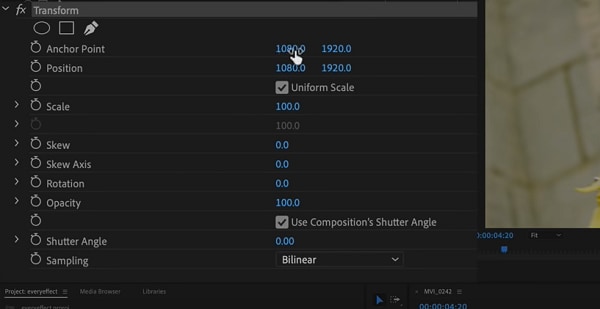
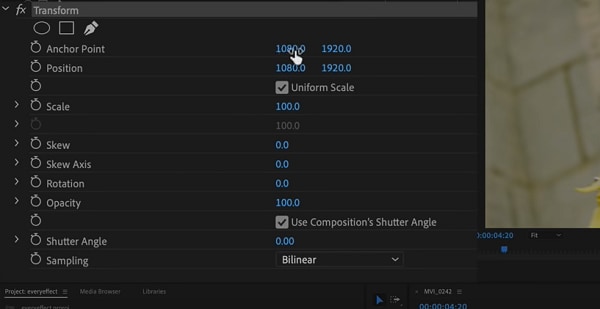
7. Transform Effect
This effect applies 2-dimensional geometric transformations to your clip. You can use this effect to skew clips along any axis.
1. Go to Effect Control>Distortion>Transform to apply this effect to your clip.
2. Use Transform settings to adjust Opacity, Skew, Rotation, Scale, Anchor Point, and more.

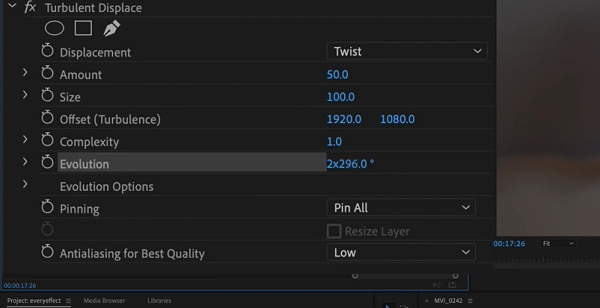
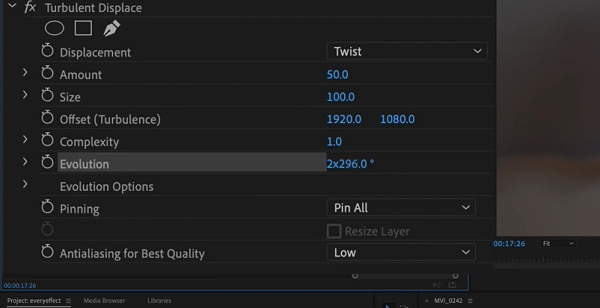
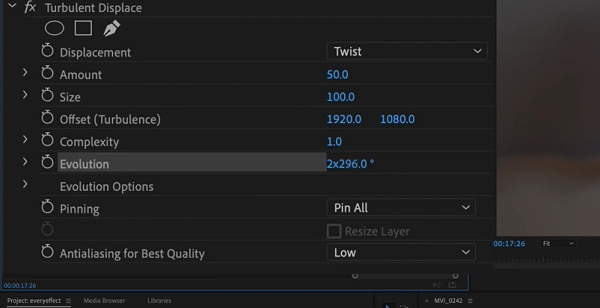
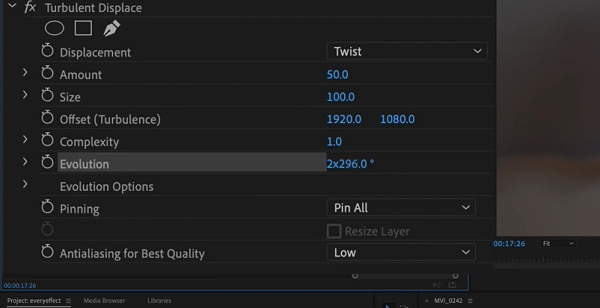
8. Turbulent Displace Effect
This fun effect utilizes fractal noise to create turbulent Premiere Pro distortion effects in your image. You can use the Turbulent Displace effect to add movement to your clip.
1. Head to Effect Control>Distortion>Turbulent Displace.
2. Adjust the following controls:
- Displacement
- Amount
- Size
- Offset (Turbulence)
- Complexity
- Evolution
- Pinning
- Resize Layer
- Antialiasing For Best Quality

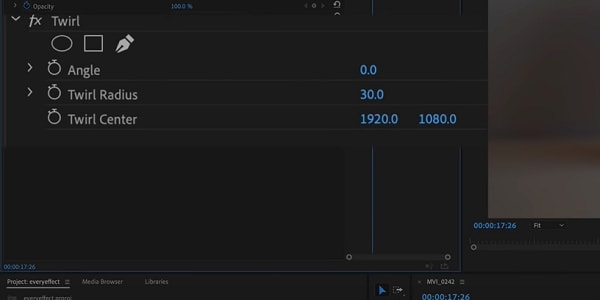
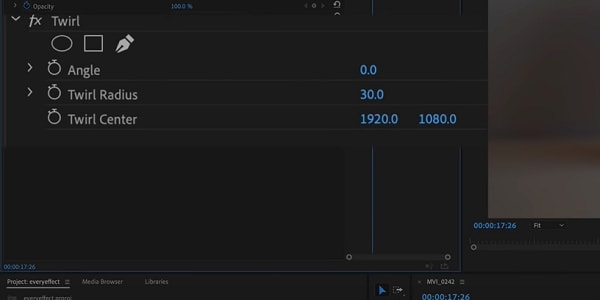
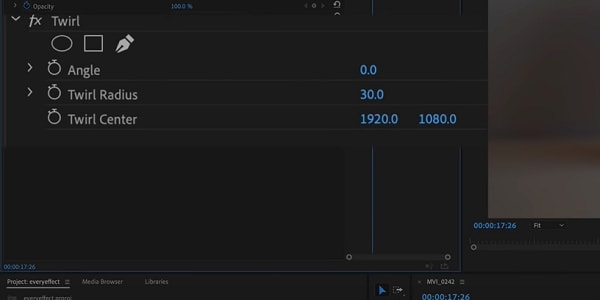
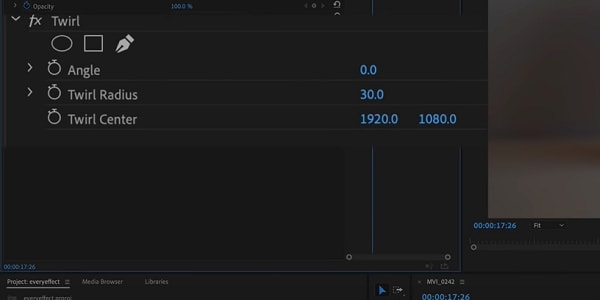
9. Twirl Effect
The Twirl effect allows you to rotate your clip around its center. It rotates the image more sharply in the middle than at the edge. You can use it on faces to make a funny clip. Navigate to Effect Control>Distortion>Twirl to start using this effect. Next, use the settings to adjust how much angle it twirls and the radius.

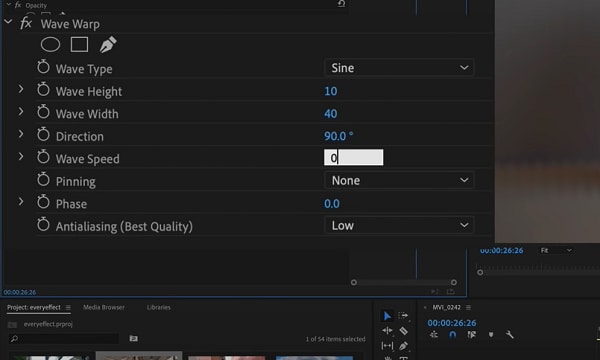
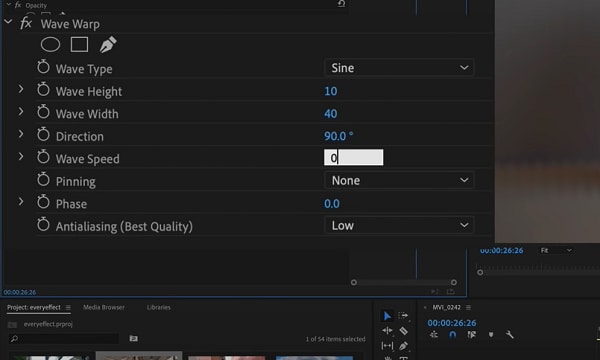
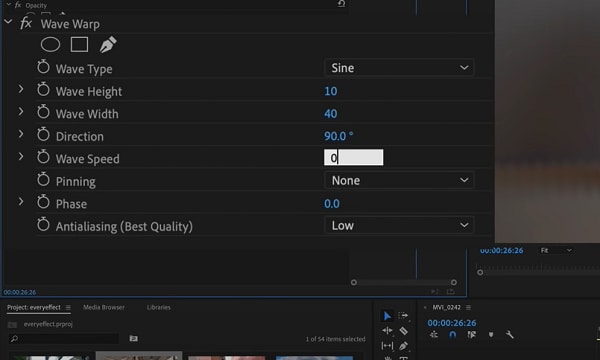
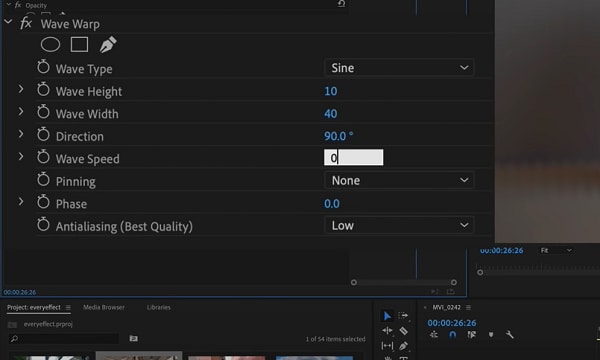
10. Wave Warp Effect
This effect is one of the most popular Premiere Pro distortion effects. It generates the appearance of a wave as it’s traveling across an image. The Wave Warp effect allows you to produce various wave shapes, including sine, circular, and square waves.
It’s automatically animated at a steady speed across the time range, and that’s without frames. You need to set keyframes to vary speeds.
1. Head to Effect Control>Distortion>Wave Warp to apply this effect in your video clip.
2. Now, change the wave speed, direction, height, width, and type to suit your preference.

Bonus! Free Distortion Effects for Premiere Pro
1. Liquid Distortion Effect
This effect can distort the content in a clip and can be used to shift into the next clip. It could be utilized in editing or used as a transition.

2. Earthquake Effect
This effect adds a shaking motion to the video clip you add it to; it works as a transition but could also be a useful editing tool.

3. Glass Effect
This effect can add various blurs to the video clip and be used to transition from one clip to the next.

4. TV Effect
This effect imitates the view of a television being turned on or off. You can use it to introduce a new video clip. It would also be a great start or end to the entire video.

5. Glitch Effect
This effect adds a glitch to the video clip. You can use it in editing or as a transition from one clip to the next.

Conclusion
● You can add any of these Premiere Pro distortion effects to make your videos more catchy. In turn, they will get more attention and views. Premiere Pro comes with tons of distortion effects and a responsive interface.
Premiere Pro is one of the most popular timeline-based video editing software, with over 9 million users. It’s the successor to Adobe Premiere, and it comes with cool distortion effects. We’ll look at Premiere Pro distortion effects and how to use them.
In this article
01 How to Use Distortion Effect in Premiere Pro?
02 Bonus! Free Distortion Effects for Premiere Pro
Adobe Premiere Pro offers a wide variety of beneficial editing tools and effects. Below are some of the impressive distortion effects you’ll find in Premiere Pro and how to use them in your project.
1. Corner Pin Effect
This effect distorts your image by simply changing the position of its corners. You can use the Corner pin effect to twist, skew, shrink, or stretch an image. Additionally, you can use it to simulate movement or perspective pivoting from the edge of your clip like a door opening.
You can directly manipulate the properties of the Corner Pin effect in the Program monitor by clicking the Transform right next to Corner Pin. To adjust the properties, drag one of the corner handles.
- To use this effect, open Premiere Pro and click File. Choose Import from the drop-down menu. The File Explorer window will open and allow you to find your footage. Select the video file you want to import, then click Open.
- Go to Effects Control and click Distortion. Choose Corner Pin Effect from the drop-down menu.

- You can now pin each corner from its original point to another specific point by adjusting the slider on the Upper Left, Upper Right, Lower Left, and Lower Right. You can also highlight your selection tool when working with the Corner Pin effect.

2. Lens Distortion Effect
This distortion effect Premiere Pro simulates the distorted lens through which people view the clip.
1. Go to Effects Control>Distortion>Lens Distortion Effect.
2. Choose the settings you want to use from the available options and adjust the slider.
- The Vertical and Horizontal Decentering control displaces the lens’ focal and makes the image bend and smear. The image will wrap in on itself at extreme settings.
- The Curvature setting alters the curvature of the lens. You can specify a positive value to make the image convex, while the negative value makes the image concave.
- The Vertical and Horizontal Prism FX setting created results similar to horizontal decentering and vertical, but the image does not wrap in on itself at extreme values.
- Use the Fill Color option to specify the background color, and Fill Alpha to make your background transparent.

3. Magnify Effect
This effect allows you to enlarge a selected area of your clip. The Magnify effect acts as a magnifying glass set over an area of an image. You can also use this effect to scale the whole image far beyond 100 percent and still maintain resolution.
1. To use this effect, go to Effect Control>Distortion>Magnify.
2. Next, go to the left side of the Effects Control panel and make the necessary adjustments to suit your preferences.
- Shape: This control specifies the magnified area shape.
- Center: The Center control allows you to specify the center of the magnified section.
- Magnification: This setting lets users specify the percentage of the magnification of the area they have selected, while the values represent the scale percentage.
- Link: The Link control allows you to specify how the effect will link the Size, Feather, and Magnification amount, to enable them to decrease or increase proportionally. You will disable the Resize Layer option if you set the Link control to any of the available settings except None. Setting the Link control to any setting except None disables Resize Layer. Size & Feather To Magnification allows you to specify that the edge feather and size of the magnified section decrease or increase proportionally regarding the magnification adjustment.
- Size: This control allows you to specify the magnified area size in pixels.
- Feather: With the Feather option, you can specify the amount of feather the effect applies to the magnified area edge. Lower values will sharpen the edge. Higher values will soften the edge while blending the edge with the layer that’s behind it.
- Opacity: This control allows you to specify the transparency of the magnified region.
- Scaling: Use this option to specify the kind of scaling the effect is using to magnify an image.
- Blending Mode: Use this control to specify the blend mode the effect will use to combine the original clip with the magnified area. The None option shows transparent pixels around the magnified section.
- Resize Layer: Selecting this option means the effect will only use the boundaries as the clip’s edge when the magnified region extends beyond the original boundaries of the clip. Deselecting the Resize Layer means that the boundaries of the clip will crop any area of your image outside the bounding box of the original clip.

4. Mirror Effect
This distortion Premiere Pro effect splits an image along a line while reflecting one side onto the other. Where the reflection appears and which side will be reflected is determined by the reflection angles.
1. Head over to Effect Control>Distortion>Mirror to use this effect.
2. Adjust the controls until you get the results you desire.
- Reflection Angle: With the Reflection Angle control, you can specify the angle of reflection and where it appears on the clip. A zero-degree angle reflects the left-hand side on the right.
- Reflection Center: This control allows you to specify the position of the line. You need to click the box, then drag the resulting crosshair up to the area in the image where you would like to place the line.

5. Offset Effect
This effect pans your image within a clip, and visual details pushed off one side of this image will appear on the opposite side. You have to perform the offset with subpixel precision at the best quality.
Also, you can use Offset with a combination of other effects. Head over to Effect Control>Distortion>Offset to use this effect.

6. Spherize Effect
The Spherize effect allows users to wrap a video clip around a spherical shape. You can use it to give texts and objects a three-dimensional effect. Go to Effect Control>Distortion>Spherize and adjust the radius and center of the sphere.

7. Transform Effect
This effect applies 2-dimensional geometric transformations to your clip. You can use this effect to skew clips along any axis.
1. Go to Effect Control>Distortion>Transform to apply this effect to your clip.
2. Use Transform settings to adjust Opacity, Skew, Rotation, Scale, Anchor Point, and more.

8. Turbulent Displace Effect
This fun effect utilizes fractal noise to create turbulent Premiere Pro distortion effects in your image. You can use the Turbulent Displace effect to add movement to your clip.
1. Head to Effect Control>Distortion>Turbulent Displace.
2. Adjust the following controls:
- Displacement
- Amount
- Size
- Offset (Turbulence)
- Complexity
- Evolution
- Pinning
- Resize Layer
- Antialiasing For Best Quality

9. Twirl Effect
The Twirl effect allows you to rotate your clip around its center. It rotates the image more sharply in the middle than at the edge. You can use it on faces to make a funny clip. Navigate to Effect Control>Distortion>Twirl to start using this effect. Next, use the settings to adjust how much angle it twirls and the radius.

10. Wave Warp Effect
This effect is one of the most popular Premiere Pro distortion effects. It generates the appearance of a wave as it’s traveling across an image. The Wave Warp effect allows you to produce various wave shapes, including sine, circular, and square waves.
It’s automatically animated at a steady speed across the time range, and that’s without frames. You need to set keyframes to vary speeds.
1. Head to Effect Control>Distortion>Wave Warp to apply this effect in your video clip.
2. Now, change the wave speed, direction, height, width, and type to suit your preference.

Bonus! Free Distortion Effects for Premiere Pro
1. Liquid Distortion Effect
This effect can distort the content in a clip and can be used to shift into the next clip. It could be utilized in editing or used as a transition.

2. Earthquake Effect
This effect adds a shaking motion to the video clip you add it to; it works as a transition but could also be a useful editing tool.

3. Glass Effect
This effect can add various blurs to the video clip and be used to transition from one clip to the next.

4. TV Effect
This effect imitates the view of a television being turned on or off. You can use it to introduce a new video clip. It would also be a great start or end to the entire video.

5. Glitch Effect
This effect adds a glitch to the video clip. You can use it in editing or as a transition from one clip to the next.

Conclusion
● You can add any of these Premiere Pro distortion effects to make your videos more catchy. In turn, they will get more attention and views. Premiere Pro comes with tons of distortion effects and a responsive interface.
Premiere Pro is one of the most popular timeline-based video editing software, with over 9 million users. It’s the successor to Adobe Premiere, and it comes with cool distortion effects. We’ll look at Premiere Pro distortion effects and how to use them.
In this article
01 How to Use Distortion Effect in Premiere Pro?
02 Bonus! Free Distortion Effects for Premiere Pro
Adobe Premiere Pro offers a wide variety of beneficial editing tools and effects. Below are some of the impressive distortion effects you’ll find in Premiere Pro and how to use them in your project.
1. Corner Pin Effect
This effect distorts your image by simply changing the position of its corners. You can use the Corner pin effect to twist, skew, shrink, or stretch an image. Additionally, you can use it to simulate movement or perspective pivoting from the edge of your clip like a door opening.
You can directly manipulate the properties of the Corner Pin effect in the Program monitor by clicking the Transform right next to Corner Pin. To adjust the properties, drag one of the corner handles.
- To use this effect, open Premiere Pro and click File. Choose Import from the drop-down menu. The File Explorer window will open and allow you to find your footage. Select the video file you want to import, then click Open.
- Go to Effects Control and click Distortion. Choose Corner Pin Effect from the drop-down menu.

- You can now pin each corner from its original point to another specific point by adjusting the slider on the Upper Left, Upper Right, Lower Left, and Lower Right. You can also highlight your selection tool when working with the Corner Pin effect.

2. Lens Distortion Effect
This distortion effect Premiere Pro simulates the distorted lens through which people view the clip.
1. Go to Effects Control>Distortion>Lens Distortion Effect.
2. Choose the settings you want to use from the available options and adjust the slider.
- The Vertical and Horizontal Decentering control displaces the lens’ focal and makes the image bend and smear. The image will wrap in on itself at extreme settings.
- The Curvature setting alters the curvature of the lens. You can specify a positive value to make the image convex, while the negative value makes the image concave.
- The Vertical and Horizontal Prism FX setting created results similar to horizontal decentering and vertical, but the image does not wrap in on itself at extreme values.
- Use the Fill Color option to specify the background color, and Fill Alpha to make your background transparent.

3. Magnify Effect
This effect allows you to enlarge a selected area of your clip. The Magnify effect acts as a magnifying glass set over an area of an image. You can also use this effect to scale the whole image far beyond 100 percent and still maintain resolution.
1. To use this effect, go to Effect Control>Distortion>Magnify.
2. Next, go to the left side of the Effects Control panel and make the necessary adjustments to suit your preferences.
- Shape: This control specifies the magnified area shape.
- Center: The Center control allows you to specify the center of the magnified section.
- Magnification: This setting lets users specify the percentage of the magnification of the area they have selected, while the values represent the scale percentage.
- Link: The Link control allows you to specify how the effect will link the Size, Feather, and Magnification amount, to enable them to decrease or increase proportionally. You will disable the Resize Layer option if you set the Link control to any of the available settings except None. Setting the Link control to any setting except None disables Resize Layer. Size & Feather To Magnification allows you to specify that the edge feather and size of the magnified section decrease or increase proportionally regarding the magnification adjustment.
- Size: This control allows you to specify the magnified area size in pixels.
- Feather: With the Feather option, you can specify the amount of feather the effect applies to the magnified area edge. Lower values will sharpen the edge. Higher values will soften the edge while blending the edge with the layer that’s behind it.
- Opacity: This control allows you to specify the transparency of the magnified region.
- Scaling: Use this option to specify the kind of scaling the effect is using to magnify an image.
- Blending Mode: Use this control to specify the blend mode the effect will use to combine the original clip with the magnified area. The None option shows transparent pixels around the magnified section.
- Resize Layer: Selecting this option means the effect will only use the boundaries as the clip’s edge when the magnified region extends beyond the original boundaries of the clip. Deselecting the Resize Layer means that the boundaries of the clip will crop any area of your image outside the bounding box of the original clip.

4. Mirror Effect
This distortion Premiere Pro effect splits an image along a line while reflecting one side onto the other. Where the reflection appears and which side will be reflected is determined by the reflection angles.
1. Head over to Effect Control>Distortion>Mirror to use this effect.
2. Adjust the controls until you get the results you desire.
- Reflection Angle: With the Reflection Angle control, you can specify the angle of reflection and where it appears on the clip. A zero-degree angle reflects the left-hand side on the right.
- Reflection Center: This control allows you to specify the position of the line. You need to click the box, then drag the resulting crosshair up to the area in the image where you would like to place the line.

5. Offset Effect
This effect pans your image within a clip, and visual details pushed off one side of this image will appear on the opposite side. You have to perform the offset with subpixel precision at the best quality.
Also, you can use Offset with a combination of other effects. Head over to Effect Control>Distortion>Offset to use this effect.

6. Spherize Effect
The Spherize effect allows users to wrap a video clip around a spherical shape. You can use it to give texts and objects a three-dimensional effect. Go to Effect Control>Distortion>Spherize and adjust the radius and center of the sphere.

7. Transform Effect
This effect applies 2-dimensional geometric transformations to your clip. You can use this effect to skew clips along any axis.
1. Go to Effect Control>Distortion>Transform to apply this effect to your clip.
2. Use Transform settings to adjust Opacity, Skew, Rotation, Scale, Anchor Point, and more.

8. Turbulent Displace Effect
This fun effect utilizes fractal noise to create turbulent Premiere Pro distortion effects in your image. You can use the Turbulent Displace effect to add movement to your clip.
1. Head to Effect Control>Distortion>Turbulent Displace.
2. Adjust the following controls:
- Displacement
- Amount
- Size
- Offset (Turbulence)
- Complexity
- Evolution
- Pinning
- Resize Layer
- Antialiasing For Best Quality

9. Twirl Effect
The Twirl effect allows you to rotate your clip around its center. It rotates the image more sharply in the middle than at the edge. You can use it on faces to make a funny clip. Navigate to Effect Control>Distortion>Twirl to start using this effect. Next, use the settings to adjust how much angle it twirls and the radius.

10. Wave Warp Effect
This effect is one of the most popular Premiere Pro distortion effects. It generates the appearance of a wave as it’s traveling across an image. The Wave Warp effect allows you to produce various wave shapes, including sine, circular, and square waves.
It’s automatically animated at a steady speed across the time range, and that’s without frames. You need to set keyframes to vary speeds.
1. Head to Effect Control>Distortion>Wave Warp to apply this effect in your video clip.
2. Now, change the wave speed, direction, height, width, and type to suit your preference.

Bonus! Free Distortion Effects for Premiere Pro
1. Liquid Distortion Effect
This effect can distort the content in a clip and can be used to shift into the next clip. It could be utilized in editing or used as a transition.

2. Earthquake Effect
This effect adds a shaking motion to the video clip you add it to; it works as a transition but could also be a useful editing tool.

3. Glass Effect
This effect can add various blurs to the video clip and be used to transition from one clip to the next.

4. TV Effect
This effect imitates the view of a television being turned on or off. You can use it to introduce a new video clip. It would also be a great start or end to the entire video.

5. Glitch Effect
This effect adds a glitch to the video clip. You can use it in editing or as a transition from one clip to the next.

Conclusion
● You can add any of these Premiere Pro distortion effects to make your videos more catchy. In turn, they will get more attention and views. Premiere Pro comes with tons of distortion effects and a responsive interface.
Premiere Pro is one of the most popular timeline-based video editing software, with over 9 million users. It’s the successor to Adobe Premiere, and it comes with cool distortion effects. We’ll look at Premiere Pro distortion effects and how to use them.
In this article
01 How to Use Distortion Effect in Premiere Pro?
02 Bonus! Free Distortion Effects for Premiere Pro
Adobe Premiere Pro offers a wide variety of beneficial editing tools and effects. Below are some of the impressive distortion effects you’ll find in Premiere Pro and how to use them in your project.
1. Corner Pin Effect
This effect distorts your image by simply changing the position of its corners. You can use the Corner pin effect to twist, skew, shrink, or stretch an image. Additionally, you can use it to simulate movement or perspective pivoting from the edge of your clip like a door opening.
You can directly manipulate the properties of the Corner Pin effect in the Program monitor by clicking the Transform right next to Corner Pin. To adjust the properties, drag one of the corner handles.
- To use this effect, open Premiere Pro and click File. Choose Import from the drop-down menu. The File Explorer window will open and allow you to find your footage. Select the video file you want to import, then click Open.
- Go to Effects Control and click Distortion. Choose Corner Pin Effect from the drop-down menu.

- You can now pin each corner from its original point to another specific point by adjusting the slider on the Upper Left, Upper Right, Lower Left, and Lower Right. You can also highlight your selection tool when working with the Corner Pin effect.

2. Lens Distortion Effect
This distortion effect Premiere Pro simulates the distorted lens through which people view the clip.
1. Go to Effects Control>Distortion>Lens Distortion Effect.
2. Choose the settings you want to use from the available options and adjust the slider.
- The Vertical and Horizontal Decentering control displaces the lens’ focal and makes the image bend and smear. The image will wrap in on itself at extreme settings.
- The Curvature setting alters the curvature of the lens. You can specify a positive value to make the image convex, while the negative value makes the image concave.
- The Vertical and Horizontal Prism FX setting created results similar to horizontal decentering and vertical, but the image does not wrap in on itself at extreme values.
- Use the Fill Color option to specify the background color, and Fill Alpha to make your background transparent.

3. Magnify Effect
This effect allows you to enlarge a selected area of your clip. The Magnify effect acts as a magnifying glass set over an area of an image. You can also use this effect to scale the whole image far beyond 100 percent and still maintain resolution.
1. To use this effect, go to Effect Control>Distortion>Magnify.
2. Next, go to the left side of the Effects Control panel and make the necessary adjustments to suit your preferences.
- Shape: This control specifies the magnified area shape.
- Center: The Center control allows you to specify the center of the magnified section.
- Magnification: This setting lets users specify the percentage of the magnification of the area they have selected, while the values represent the scale percentage.
- Link: The Link control allows you to specify how the effect will link the Size, Feather, and Magnification amount, to enable them to decrease or increase proportionally. You will disable the Resize Layer option if you set the Link control to any of the available settings except None. Setting the Link control to any setting except None disables Resize Layer. Size & Feather To Magnification allows you to specify that the edge feather and size of the magnified section decrease or increase proportionally regarding the magnification adjustment.
- Size: This control allows you to specify the magnified area size in pixels.
- Feather: With the Feather option, you can specify the amount of feather the effect applies to the magnified area edge. Lower values will sharpen the edge. Higher values will soften the edge while blending the edge with the layer that’s behind it.
- Opacity: This control allows you to specify the transparency of the magnified region.
- Scaling: Use this option to specify the kind of scaling the effect is using to magnify an image.
- Blending Mode: Use this control to specify the blend mode the effect will use to combine the original clip with the magnified area. The None option shows transparent pixels around the magnified section.
- Resize Layer: Selecting this option means the effect will only use the boundaries as the clip’s edge when the magnified region extends beyond the original boundaries of the clip. Deselecting the Resize Layer means that the boundaries of the clip will crop any area of your image outside the bounding box of the original clip.

4. Mirror Effect
This distortion Premiere Pro effect splits an image along a line while reflecting one side onto the other. Where the reflection appears and which side will be reflected is determined by the reflection angles.
1. Head over to Effect Control>Distortion>Mirror to use this effect.
2. Adjust the controls until you get the results you desire.
- Reflection Angle: With the Reflection Angle control, you can specify the angle of reflection and where it appears on the clip. A zero-degree angle reflects the left-hand side on the right.
- Reflection Center: This control allows you to specify the position of the line. You need to click the box, then drag the resulting crosshair up to the area in the image where you would like to place the line.

5. Offset Effect
This effect pans your image within a clip, and visual details pushed off one side of this image will appear on the opposite side. You have to perform the offset with subpixel precision at the best quality.
Also, you can use Offset with a combination of other effects. Head over to Effect Control>Distortion>Offset to use this effect.

6. Spherize Effect
The Spherize effect allows users to wrap a video clip around a spherical shape. You can use it to give texts and objects a three-dimensional effect. Go to Effect Control>Distortion>Spherize and adjust the radius and center of the sphere.

7. Transform Effect
This effect applies 2-dimensional geometric transformations to your clip. You can use this effect to skew clips along any axis.
1. Go to Effect Control>Distortion>Transform to apply this effect to your clip.
2. Use Transform settings to adjust Opacity, Skew, Rotation, Scale, Anchor Point, and more.

8. Turbulent Displace Effect
This fun effect utilizes fractal noise to create turbulent Premiere Pro distortion effects in your image. You can use the Turbulent Displace effect to add movement to your clip.
1. Head to Effect Control>Distortion>Turbulent Displace.
2. Adjust the following controls:
- Displacement
- Amount
- Size
- Offset (Turbulence)
- Complexity
- Evolution
- Pinning
- Resize Layer
- Antialiasing For Best Quality

9. Twirl Effect
The Twirl effect allows you to rotate your clip around its center. It rotates the image more sharply in the middle than at the edge. You can use it on faces to make a funny clip. Navigate to Effect Control>Distortion>Twirl to start using this effect. Next, use the settings to adjust how much angle it twirls and the radius.

10. Wave Warp Effect
This effect is one of the most popular Premiere Pro distortion effects. It generates the appearance of a wave as it’s traveling across an image. The Wave Warp effect allows you to produce various wave shapes, including sine, circular, and square waves.
It’s automatically animated at a steady speed across the time range, and that’s without frames. You need to set keyframes to vary speeds.
1. Head to Effect Control>Distortion>Wave Warp to apply this effect in your video clip.
2. Now, change the wave speed, direction, height, width, and type to suit your preference.

Bonus! Free Distortion Effects for Premiere Pro
1. Liquid Distortion Effect
This effect can distort the content in a clip and can be used to shift into the next clip. It could be utilized in editing or used as a transition.

2. Earthquake Effect
This effect adds a shaking motion to the video clip you add it to; it works as a transition but could also be a useful editing tool.

3. Glass Effect
This effect can add various blurs to the video clip and be used to transition from one clip to the next.

4. TV Effect
This effect imitates the view of a television being turned on or off. You can use it to introduce a new video clip. It would also be a great start or end to the entire video.

5. Glitch Effect
This effect adds a glitch to the video clip. You can use it in editing or as a transition from one clip to the next.

Conclusion
● You can add any of these Premiere Pro distortion effects to make your videos more catchy. In turn, they will get more attention and views. Premiere Pro comes with tons of distortion effects and a responsive interface.
How to Use GIMP GREEN SCREEN
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Also read:
- New 2 Effective Ways to Make SRT File Translation Like a Pro
- New Learn How to Trim/Crop Video in Microsoft PowerPoint
- In 2024, How to Remove Audio From Video on Mac? Free and Official Solutions
- Updated Best Free LUTs to Use for 2024
- New Before & After Editing Trick | Wondershare Filmora Tutorial for 2024
- Updated How to Make Text Reveal Effect Easily
- Best 8 Animated Video Makers
- 2024 Approved Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects
- New Detailed Guide to Resize Your Video in VLC for 2024
- How to Make Sony Vegas Freeze Frame for 2024
- This Article Will Help You Make Cinematic Shots with Simple DIY Hacks Using Stuff From Your Nearest Dollar Store. You Can Edit Your Video to Get Pro Results by Wondershare Filmora for 2024
- In 2024, List of Supported Whatsapp Video Format You May Want to Know
- Updated In 2024, Edit FLV Video Files with FLV Editor Windows, Mac,Android, iPhone
- In 2024, AVI Video Format Is Known and Famous for Its Features. Many of You Must Have Heard About It but Do You Know some Details About AVI? Lets Increase Your Knowledge and Talk About It
- 2024 Approved The Best 10 GIF to JPGPNG Converters
- New 2024 Approved How to Merge FLV Files Windows, Mac,Android, iPhone & Online
- Updated LumaFusion Color Grading Achieving It Through LUTs
- New Discover How to Download Mobile Phone Green Screen Videos and Pictures for Free. Elevate Your Content with HD Quality Green Screen Frames
- New The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Updated 2024 Approved Vintage Film Effect 1920S - How to Make
- How To Combine Videos On TikTok
- 2024 Approved How to Loop YouTube Videos on iPhone
- Updated In 2024, How To Make Transparent Background On Picsart
- New Top 10 Movie Trailer Voice Generators Windows, Mac, Android, iPhone
- New List of Supported iPhone Video Formats and Best iPhone Video Editor
- New 2024 Approved Add Flesh to Your Video Content Before Posting Them for Your Audience to See Using Meme Texts. Use the Tutorial Guide Shared in This Post
- In 2024, Top List Best VHS Sound Effect That You Can Use in Video Making
- Updated Want to Make a Slide Show Video? Heres How
- In 2024, Top Tips for Camtasia Freeze-Frame
- New How to Rotate Videos With Media Player Classic
- New With This Article, We Will Be Looking at Steps to Rotate a Video in Cyberlink PowerDirector to Help You when Required. We Have Also Mentioned the Steps You Will Need to Follow in Wondershare Filmora
- In 2024, Using VN Editor To Add Luts for Video Editing
- New Add Fade in Windows Video Editor for 2024
- In 2024, Top 7 MP4 Video Editors on Mac Edit MP4 Videos Easily
- Updated 2024 Approved Reversing Time Lapse Videos on iPhone Using Top Applications
- New 2024 Approved Best Filmic Pro LUTs For Video Editing
- Updated An Overview of the Best Free LUTs to Use
- New Finding The Best Ways To Replace Sky in Lightroom for 2024
- New In 2024, How to Record Super Slow Motion Videos on Your Phone?
- In 2024, How to Make Blender Render Transparent Background
- Updated 4 Methods How To Make a Recap Video for 2024
- Updated In 2024, Create A Freeze Frame Sequence In Your Videos
- In 2024, How to Bypass FRP on Xiaomi Redmi K70?
- updated How to Translate TikTok Videos Top 5 Auto Translate Tools
- How to Fix Android App Not Installed Error on OnePlus Nord N30 SE Quickly? | Dr.fone
- New Best 10 Animated Photo Collage Apps for 2024
- In 2024, Pattern Locks Are Unsafe Secure Your Samsung Galaxy A14 5G Phone Now with These Tips
- How to share/fake gps on Uber for Apple iPhone 7 | Dr.fone
- 6 Solutions to Fix Error 505 in Google Play Store on Nokia G42 5G | Dr.fone
- Oppo Find X6 Screen Unresponsive? Heres How to Fix It | Dr.fone
- In 2024, How to Unlock Vivo X Fold 2 Pattern Lock if Forgotten? 6 Ways
- Edit and Send Fake Location on Telegram For your Vivo Y36 in 3 Ways | Dr.fone
- Dose Life360 Notify Me When Someone Checks My Location On Vivo Y100? | Dr.fone
- Unlocking an iCloud Locked iPad and Apple iPhone 13 mini
- Does find my friends work on Tecno Camon 30 Pro 5G | Dr.fone
- Mastering Lock Screen Settings How to Enable and Disable on Nubia Z50S Pro
- List of Pokémon Go Joysticks On Vivo T2 Pro 5G | Dr.fone
- Updated Chrome Video Translator Select the Perfect Platform
- 8 Best Apps for Screen Mirroring Google Pixel 8 Pro PC | Dr.fone
- The Best iSpoofer Alternative to Try On Apple iPhone 14 Plus | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock from Lava Agni 2 5G Phones with/without a PC
- In 2024, The Best Methods to Unlock the iPhone Locked to Owner for Apple iPhone 13 Pro Max | Dr.fone
- Full Guide to Catch 100 IV Pokémon Using a Map On Tecno Spark 20 Pro+ | Dr.fone
- In 2024, Your Account Has Been Disabled in the App Store and iTunes From iPhone 13 Pro Max?
- In 2024, Top 10 AirPlay Apps in Oppo A1x 5G for Streaming | Dr.fone
- Best 4 Eminem Voice Generator Apps for PC, Mac, Mobile, and Online for 2024
- In 2024, How Can We Bypass Vivo Y100t FRP?
- Bypass iPhone SE activation lock using official methods
- How to Change Spotify Location After Moving to Another Country On Motorola Moto G 5G (2023) | Dr.fone
- New What Is AI API for 2024
- iSpoofer is not working On Itel S23? Fixed | Dr.fone
- Recover your messages after Smart 8 HD has been deleted
- In 2024, AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Vivo G2
- Catch or Beat Sleeping Snorlax on Pokemon Go For Nokia C32 | Dr.fone
- 10 Best Fake GPS Location Spoofers for Xiaomi Redmi Note 12 5G | Dr.fone
- In 2024, How to Detect and Remove Spyware on Xiaomi Redmi 12 5G? | Dr.fone
- Android Screen Stuck General Samsung Galaxy M14 5G Partly Screen Unresponsive | Dr.fone
- In 2024, 3 Ways to Erase iPhone SE When Its Locked Within Seconds
- In 2024, Bypass Activation Lock On Apple iPhone 12 Pro Max - 4 Easy Ways
- Title: Updated 2024 Approved
- Author: Chloe
- Created at : 2024-04-24 07:08:30
- Updated at : 2024-04-25 07:08:30
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved/
- License: This work is licensed under CC BY-NC-SA 4.0.

