:max_bytes(150000):strip_icc():format(webp)/GettyImages-1134410016-75c4b547097941299e55dceeef4b764c.jpg)
Updated 2024 Approved 2 Methods to Crop Video in VLC

2 Methods to Crop Video in VLC
Want to crop your videos but don’t know how to start?
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
Method 1: Cropping a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

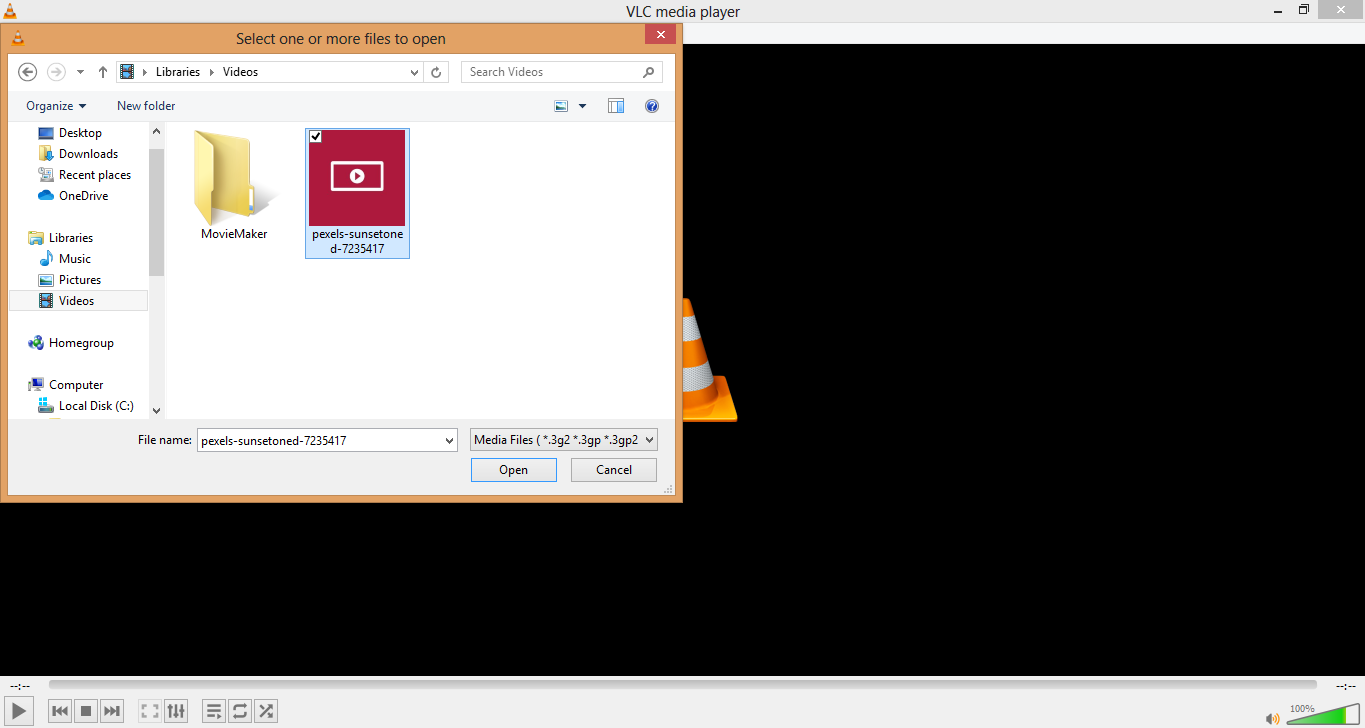
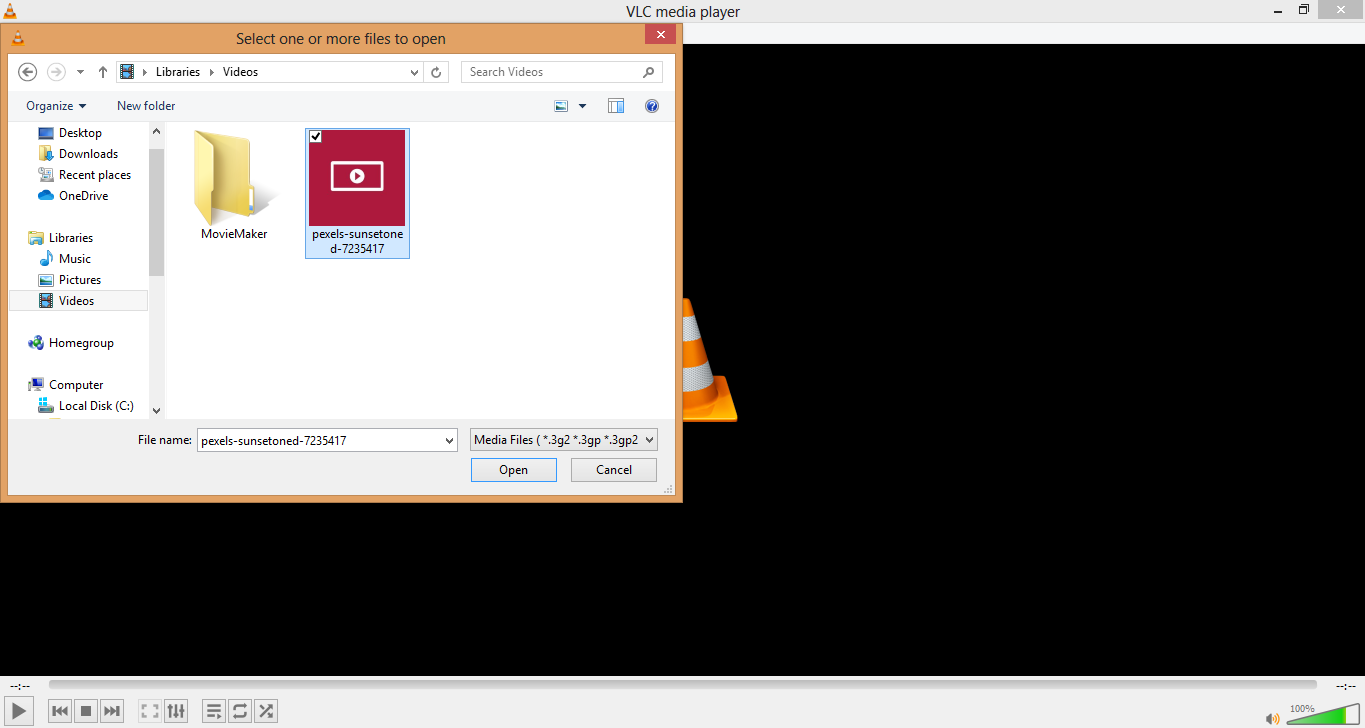
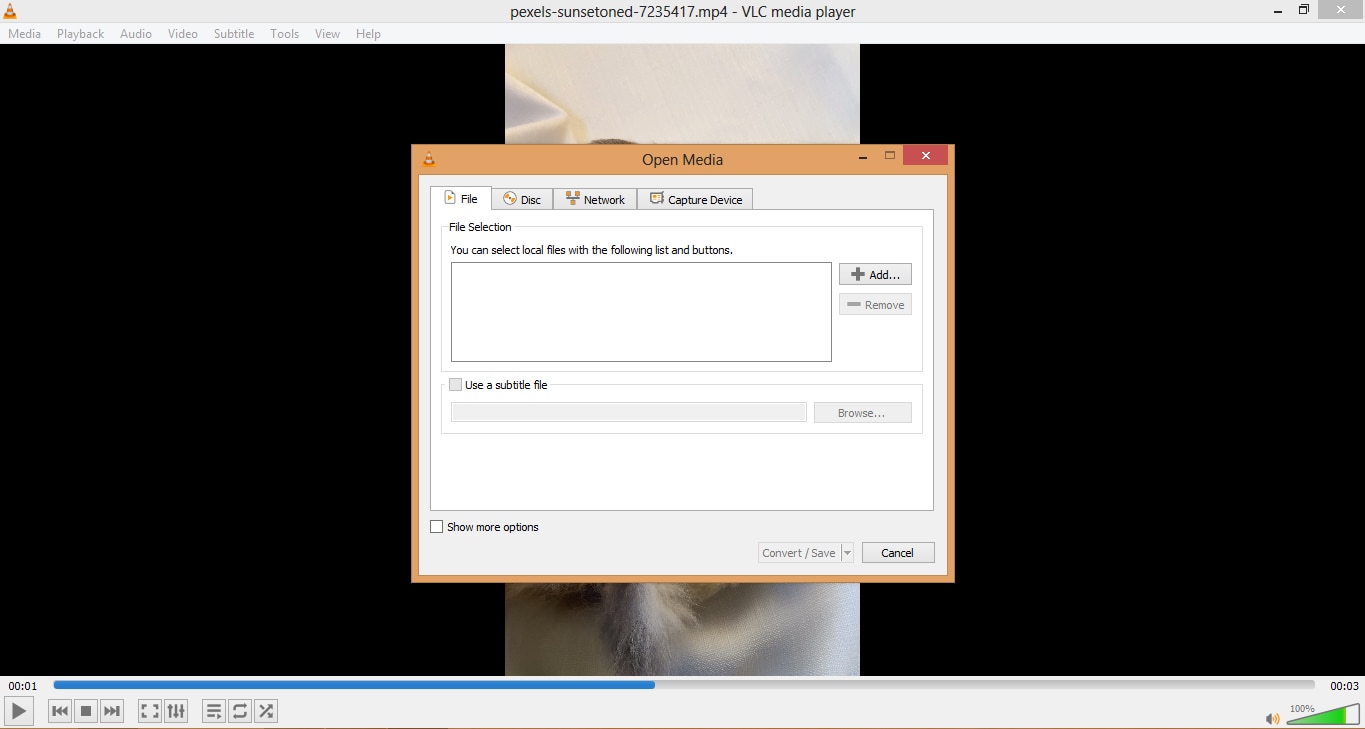
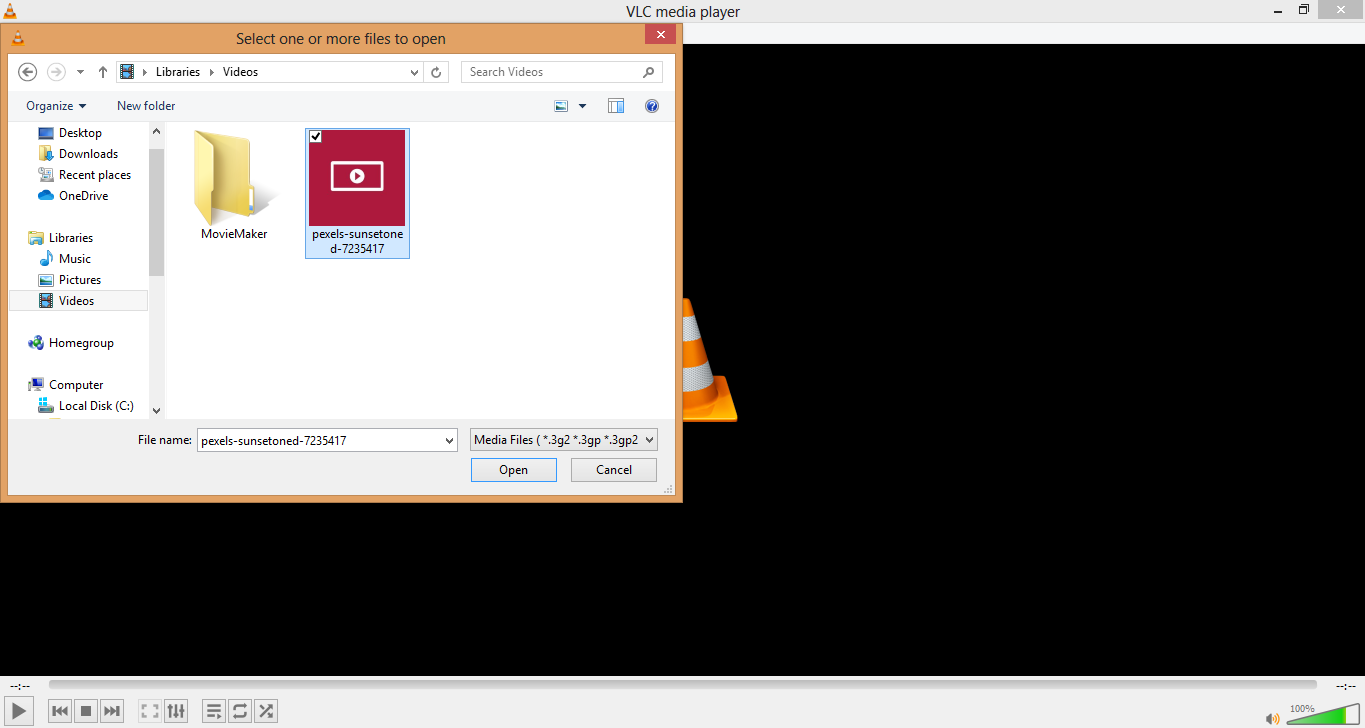
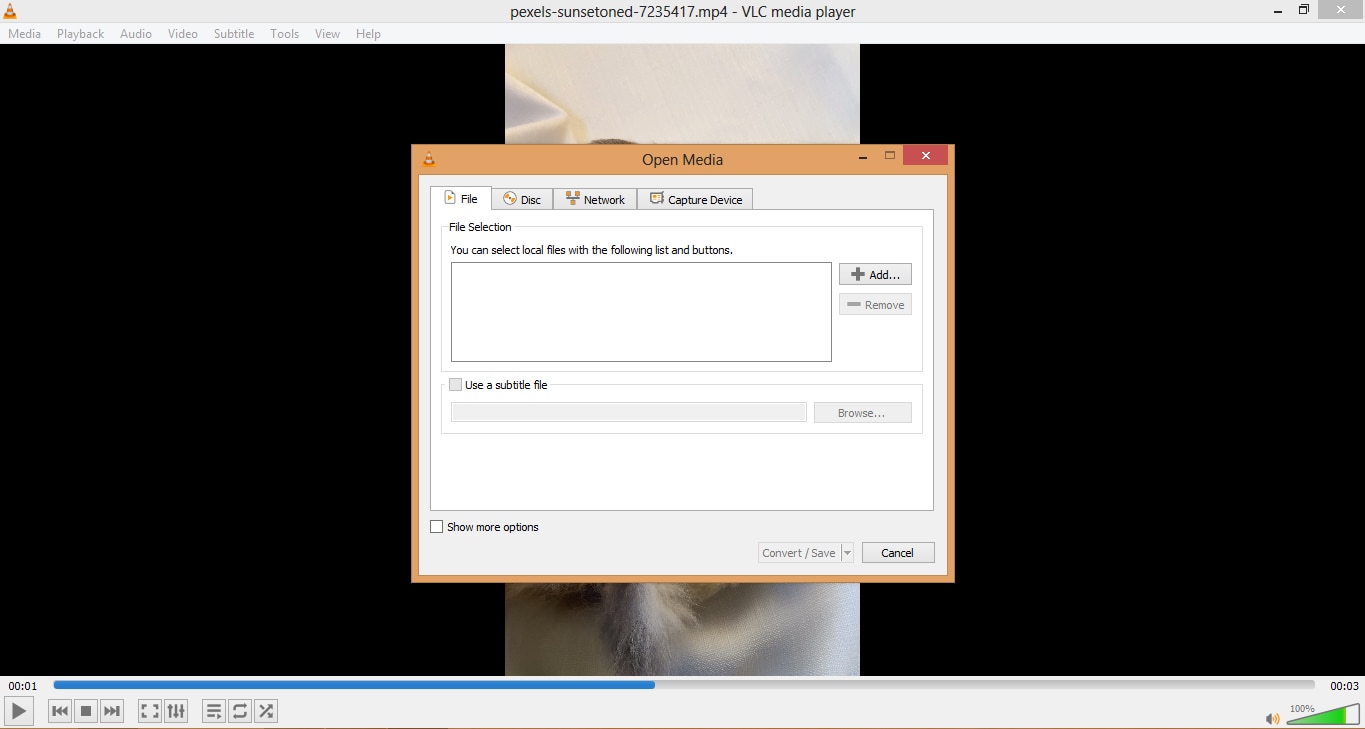
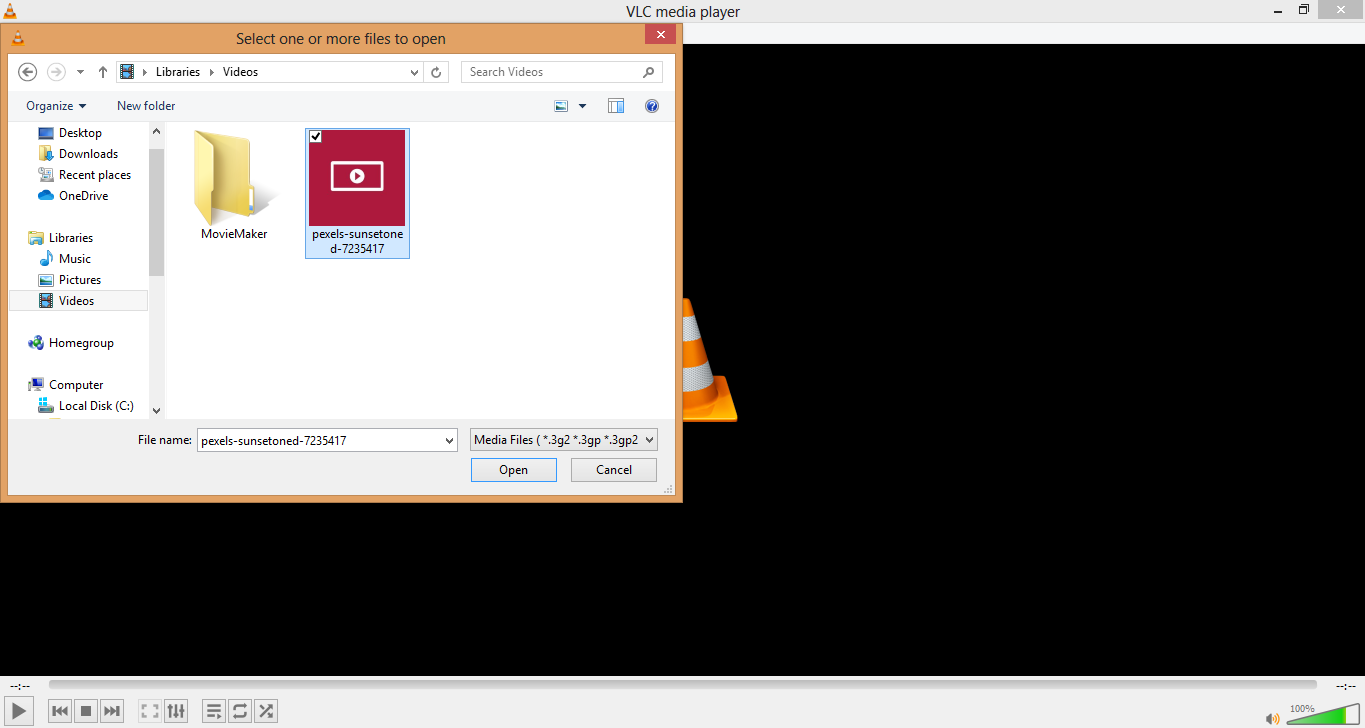
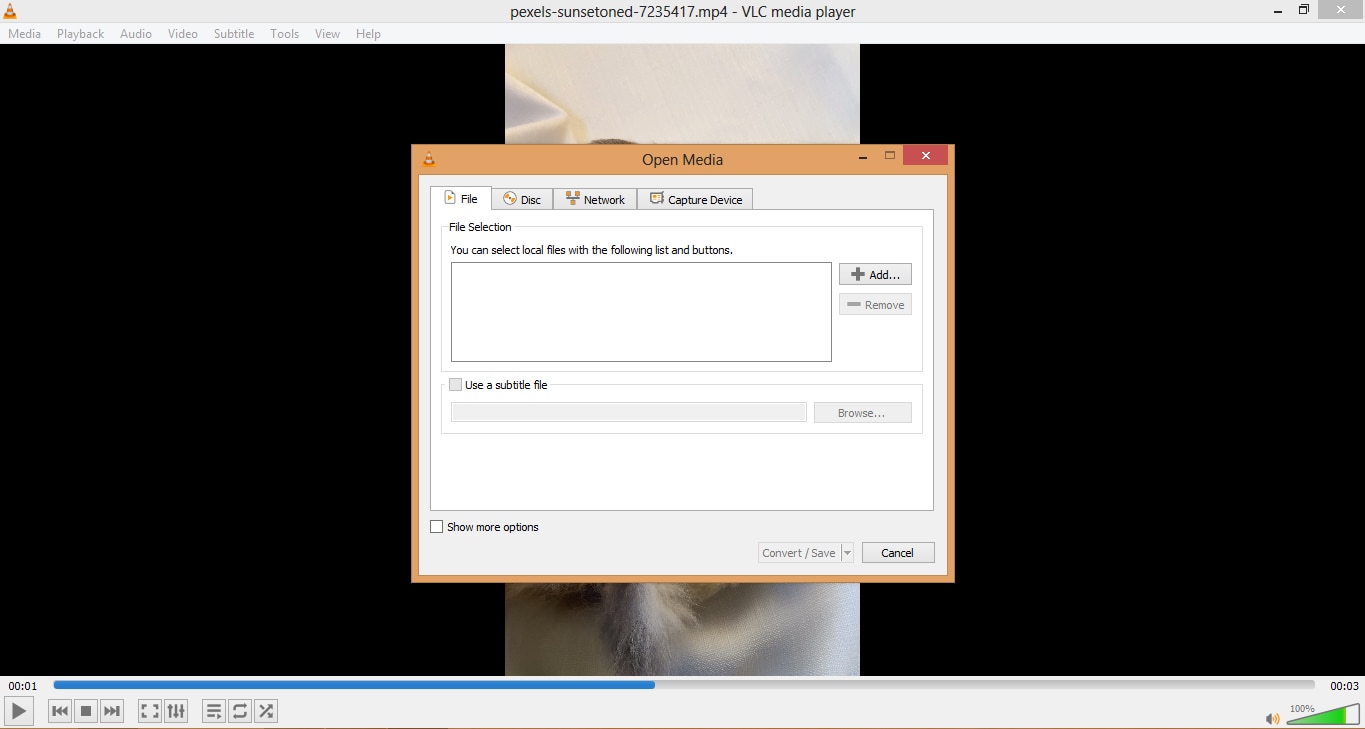
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

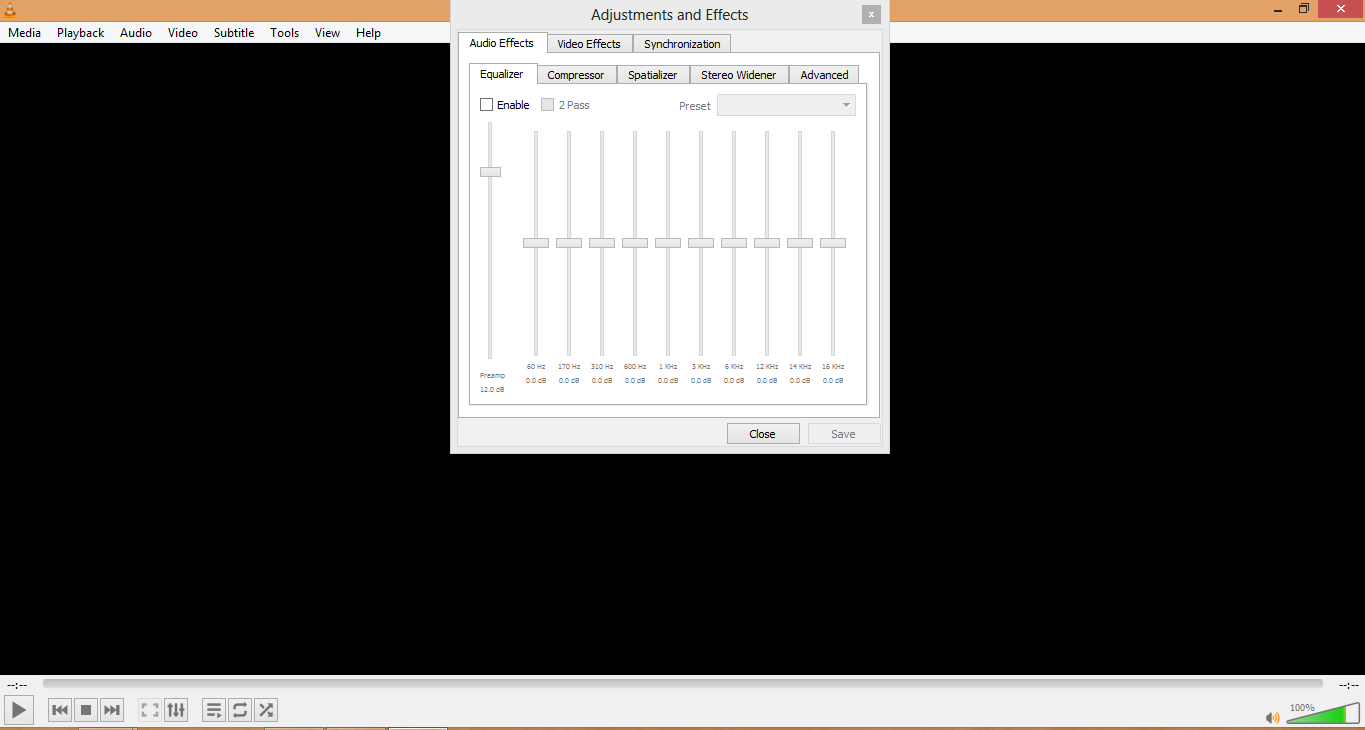
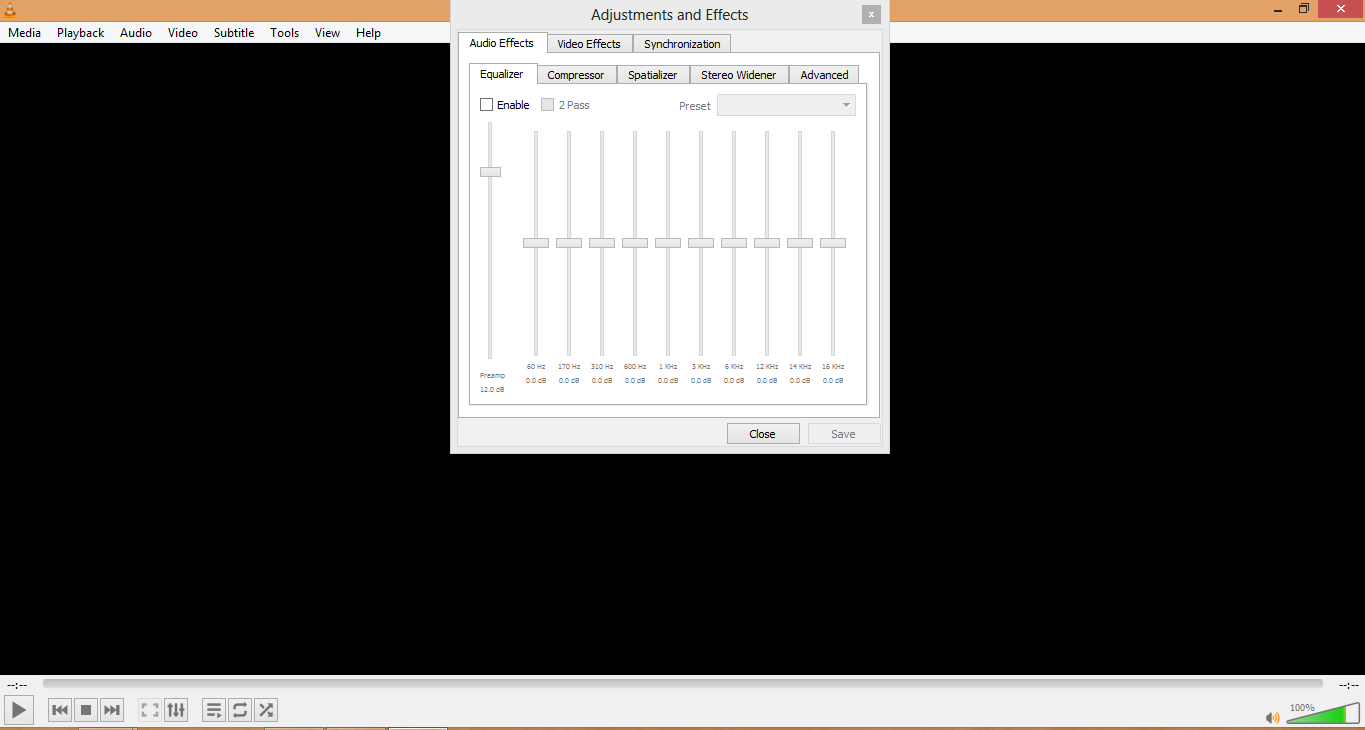
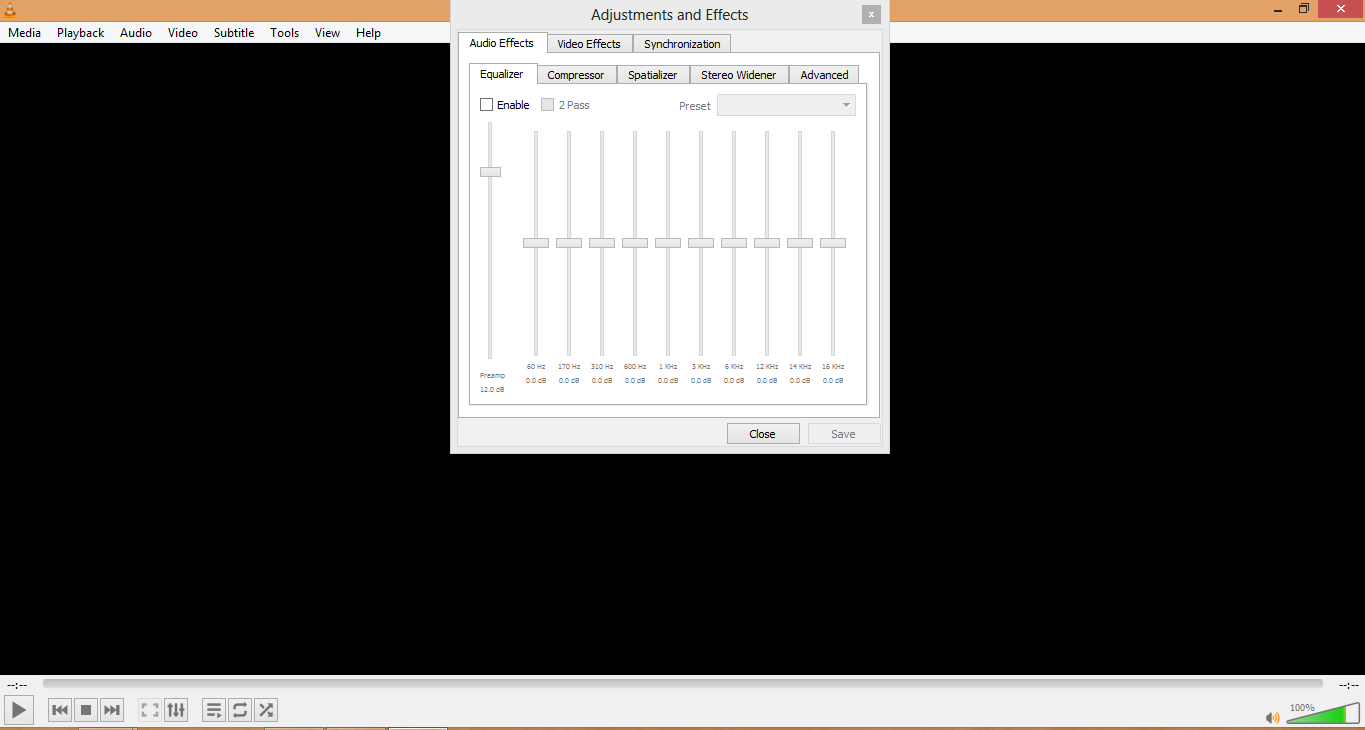
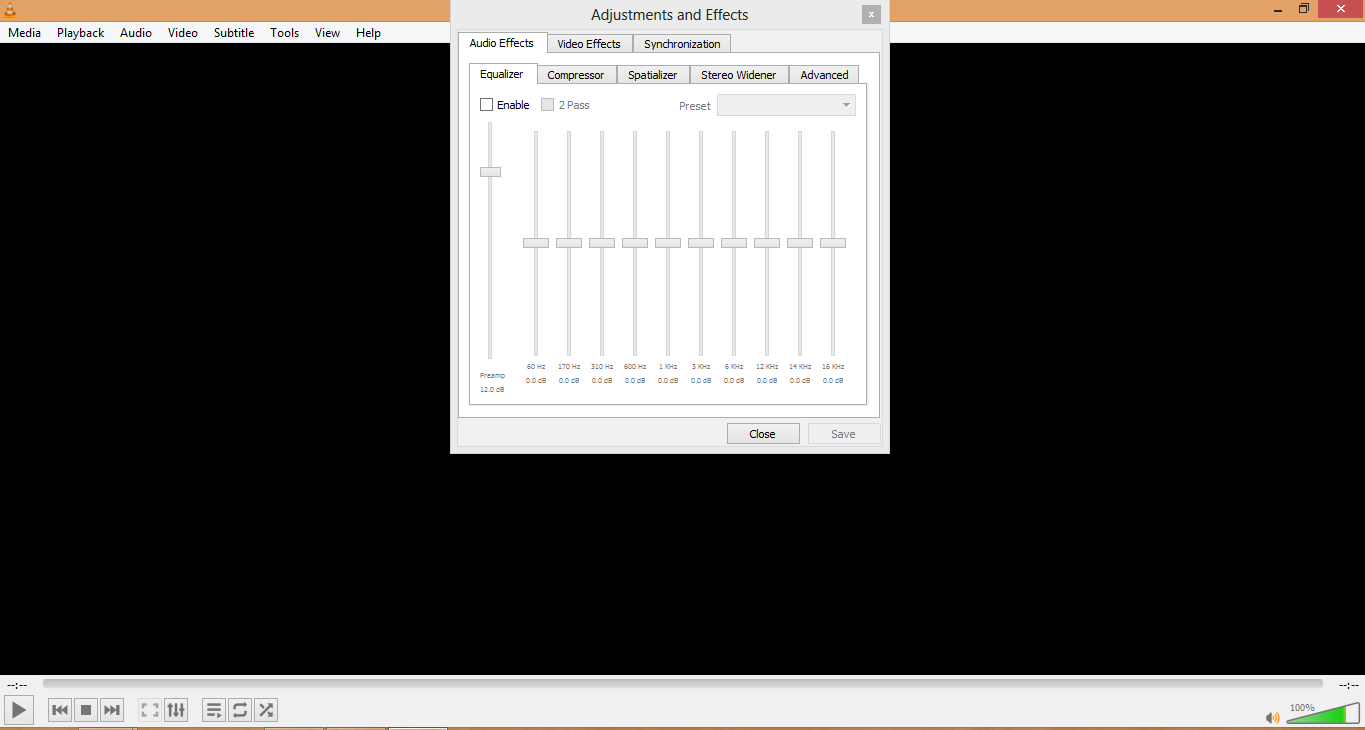
Click the Tools on the menu and select the Effects and Filters.

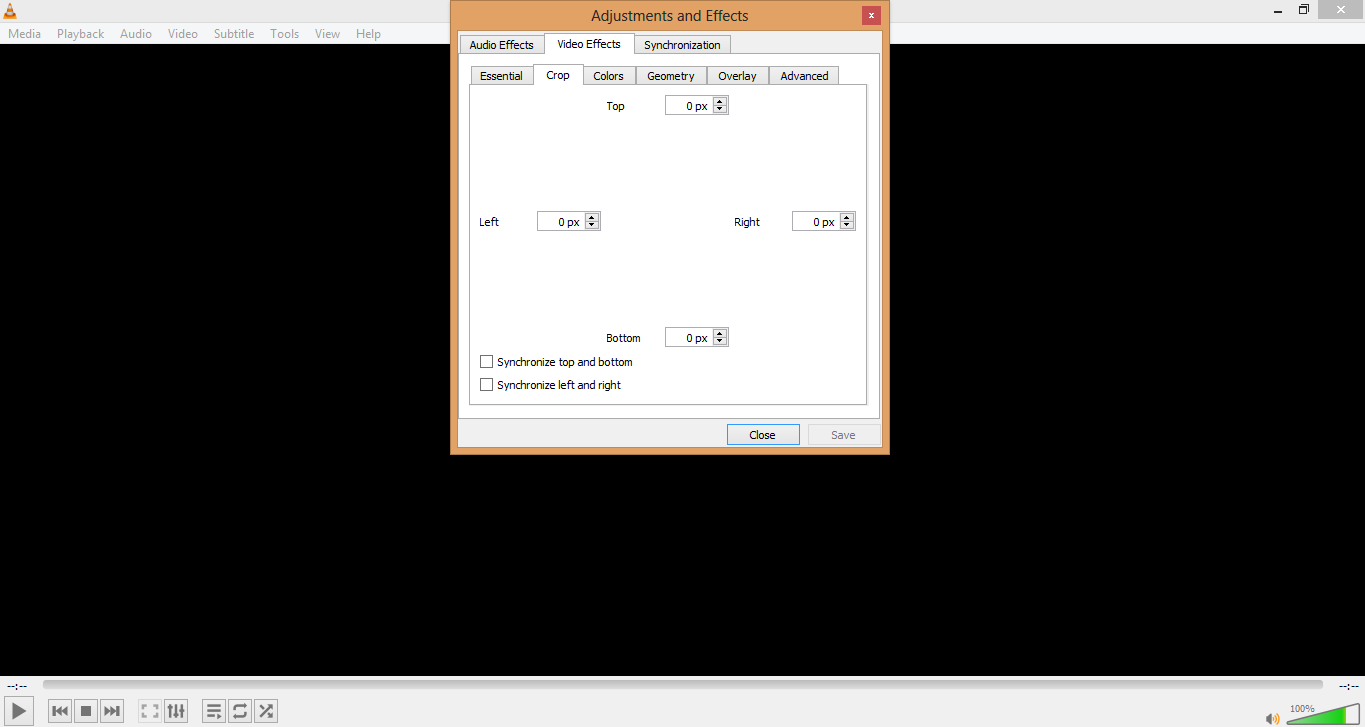
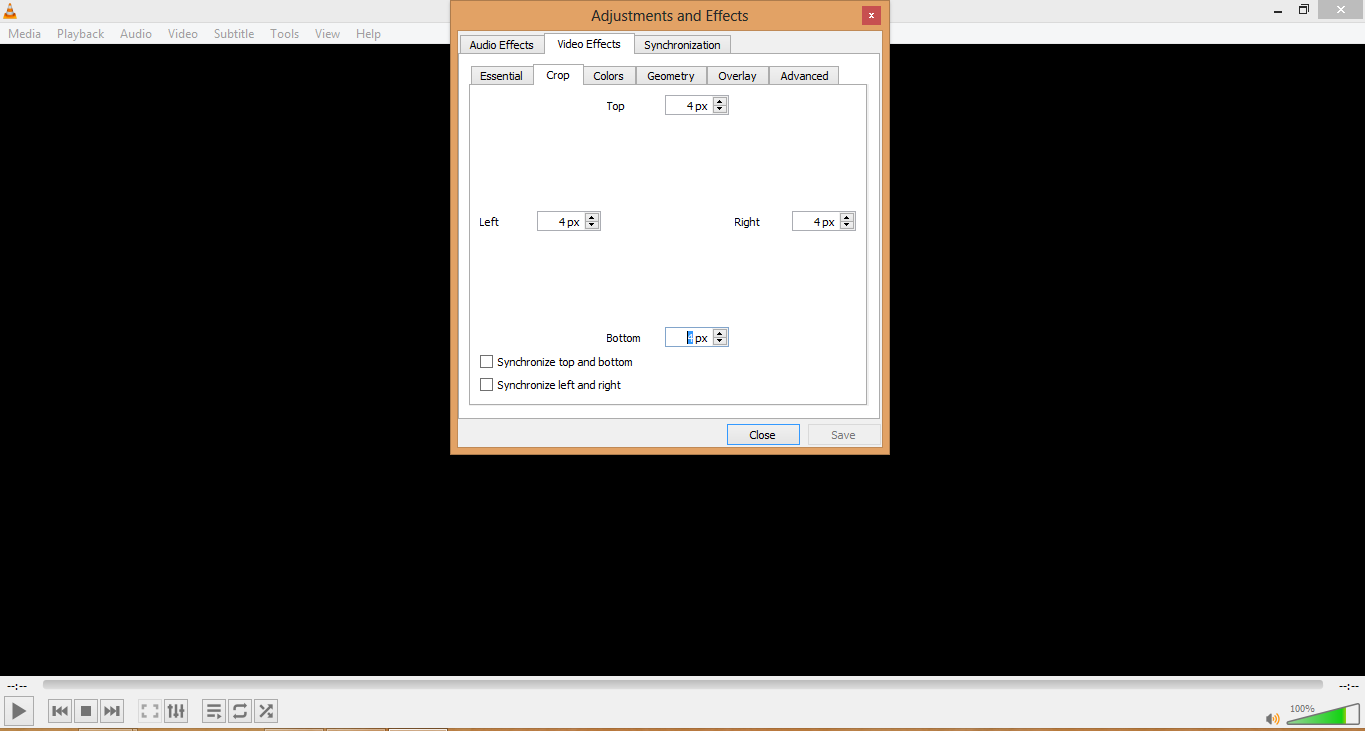
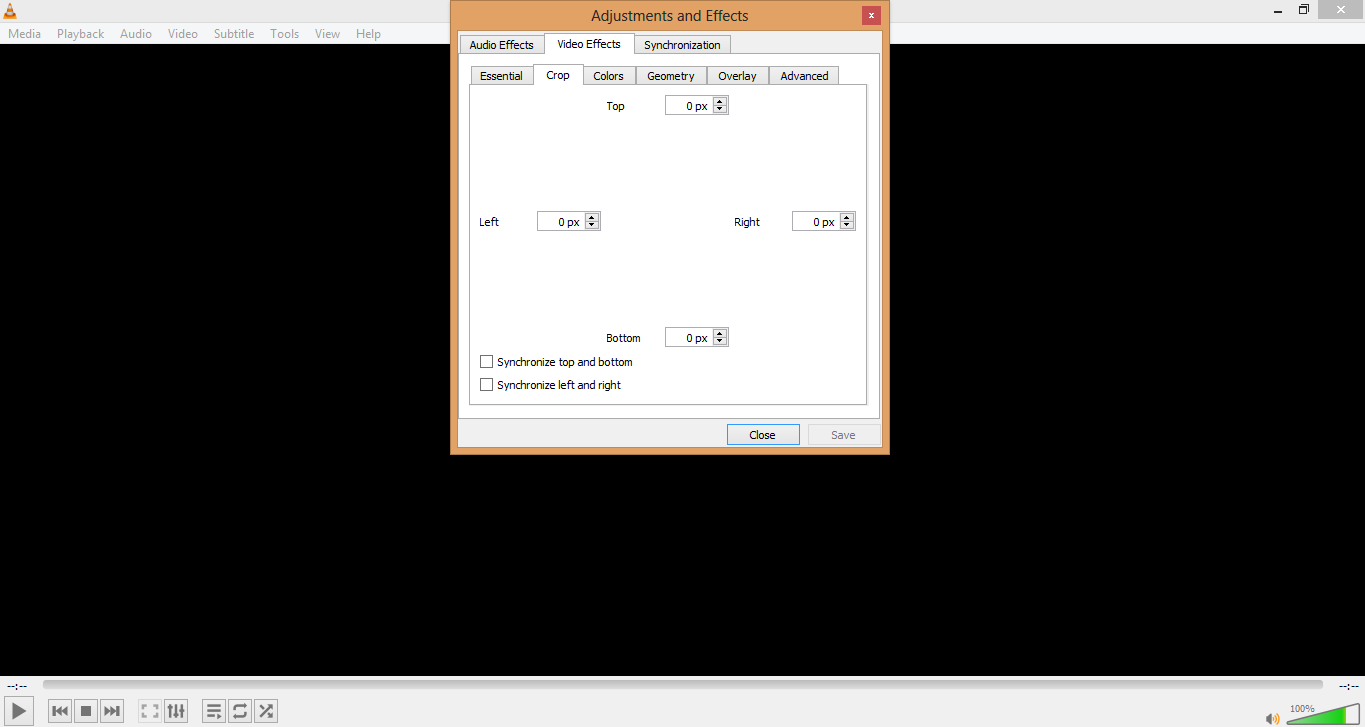
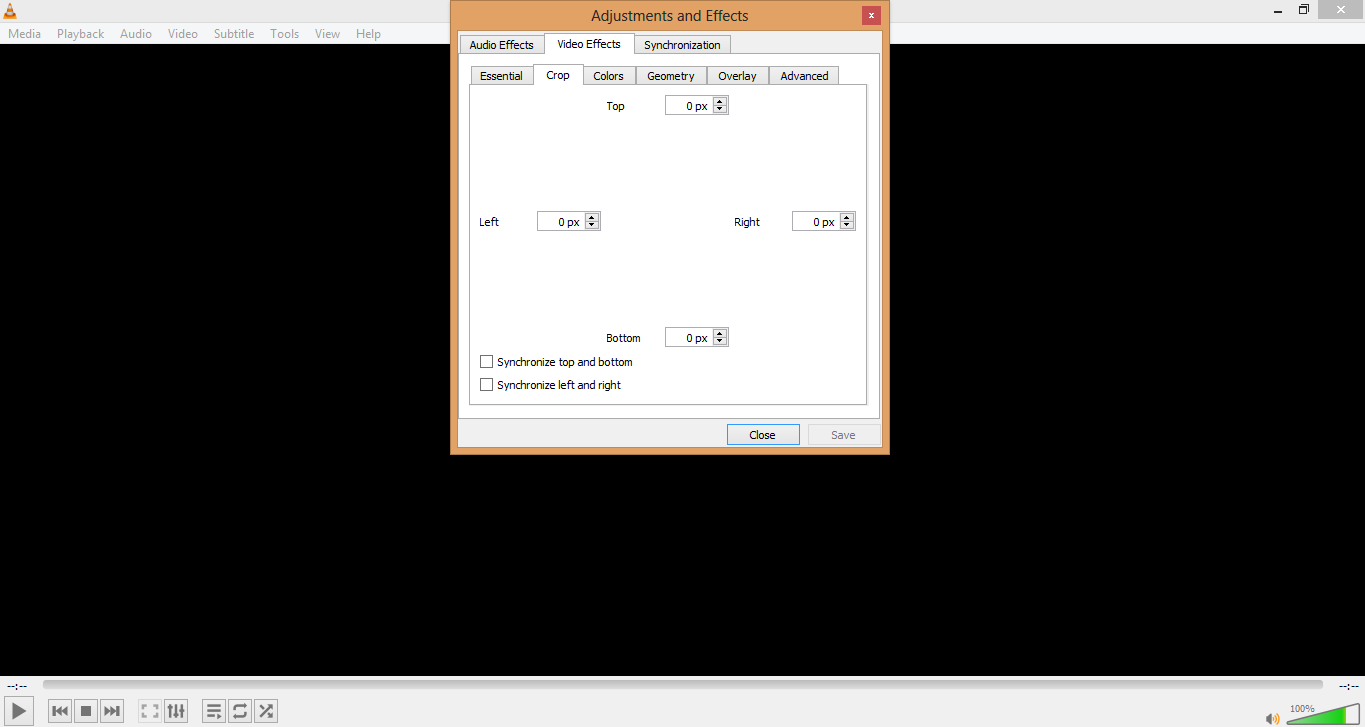
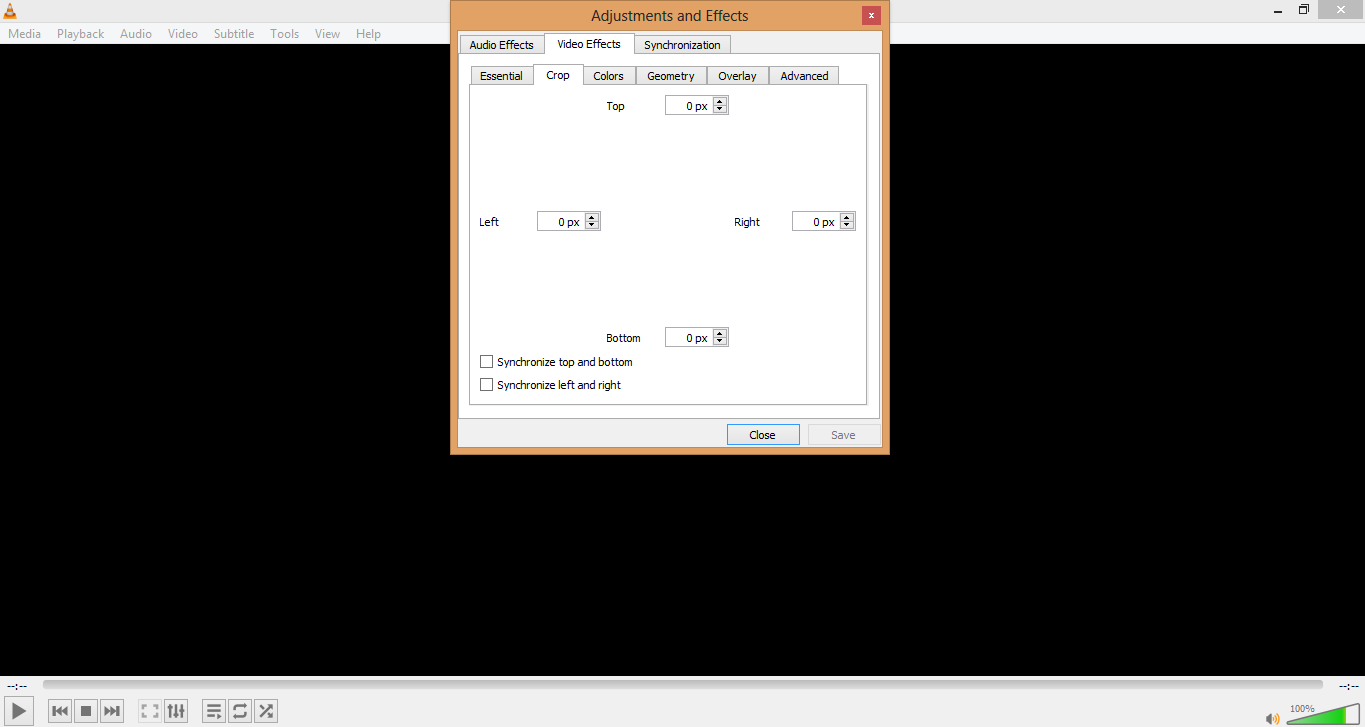
After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

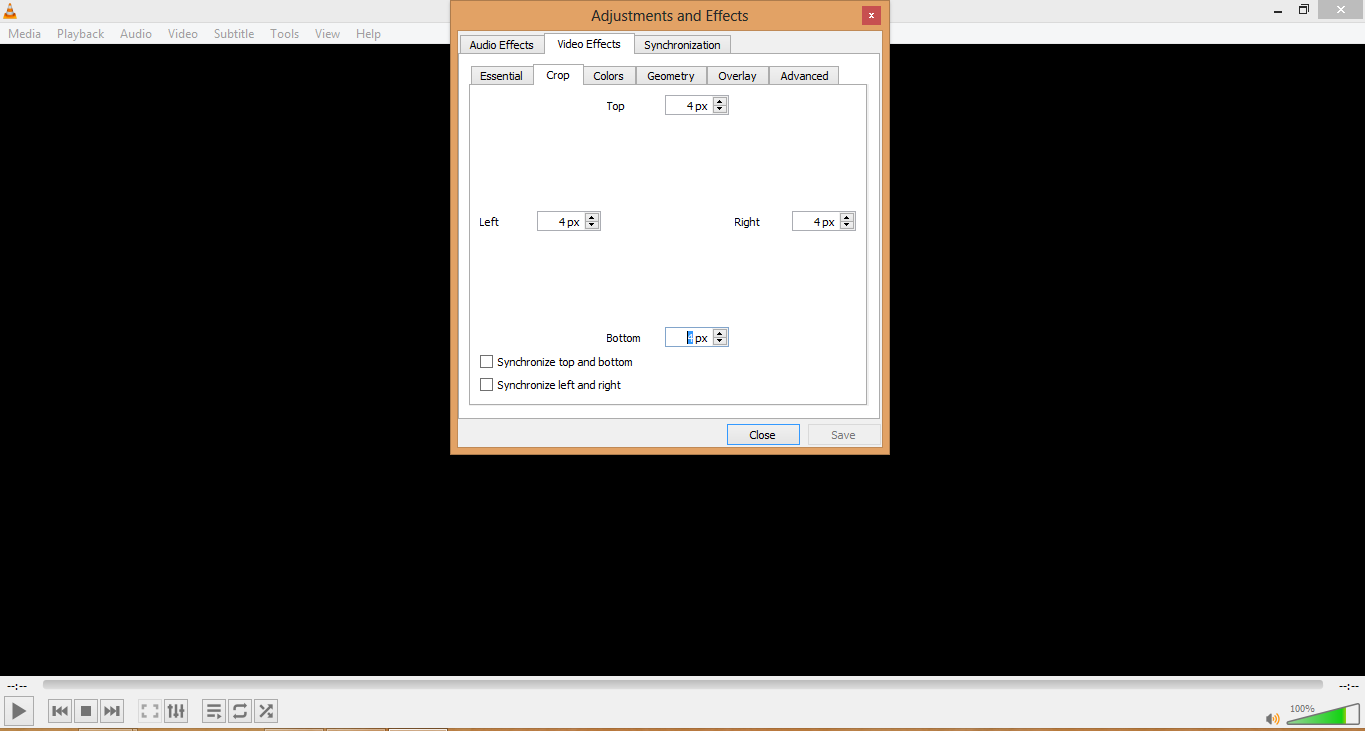
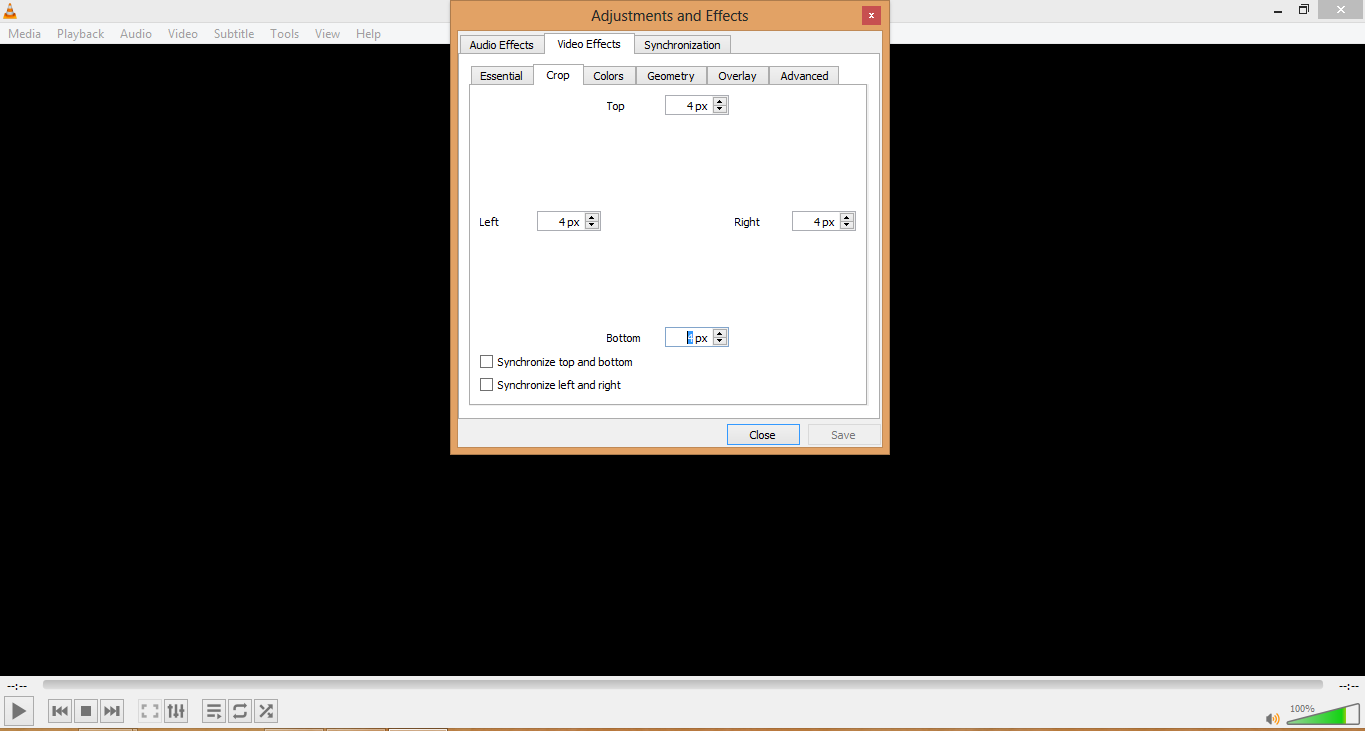
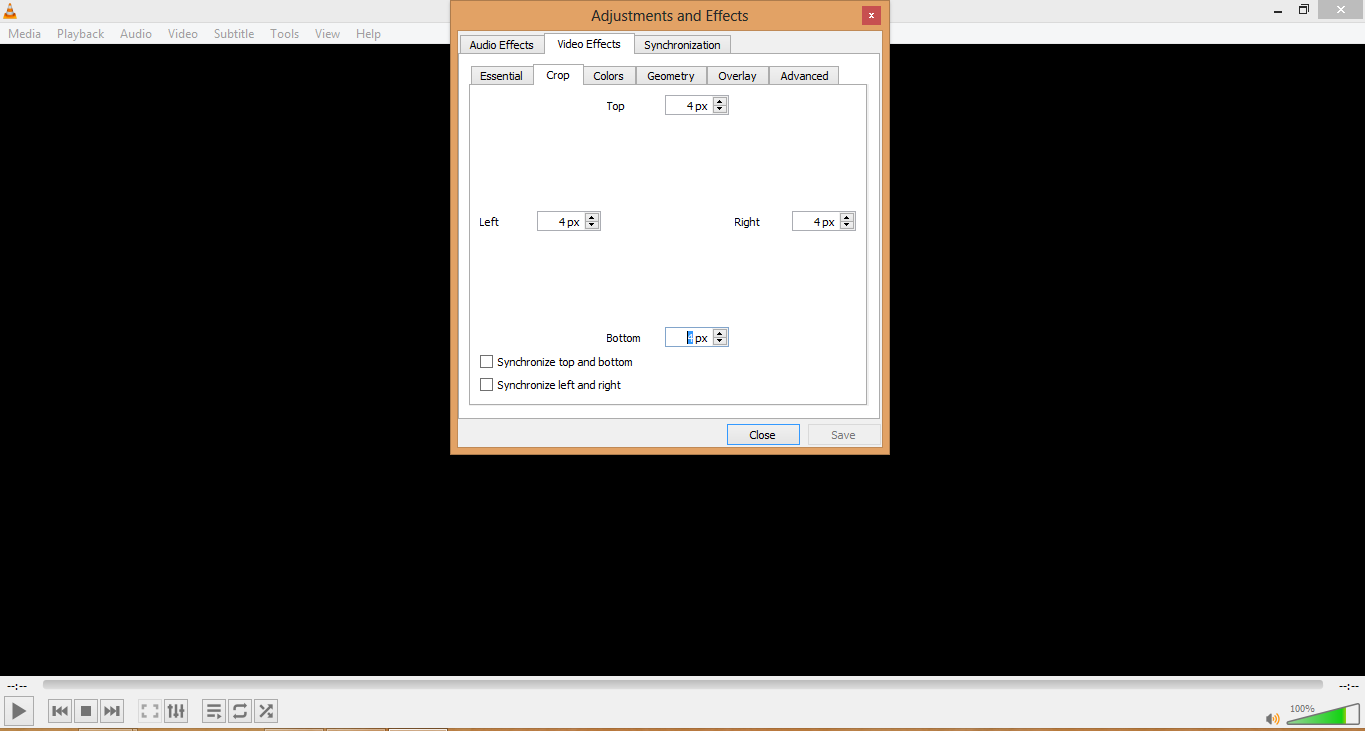
You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

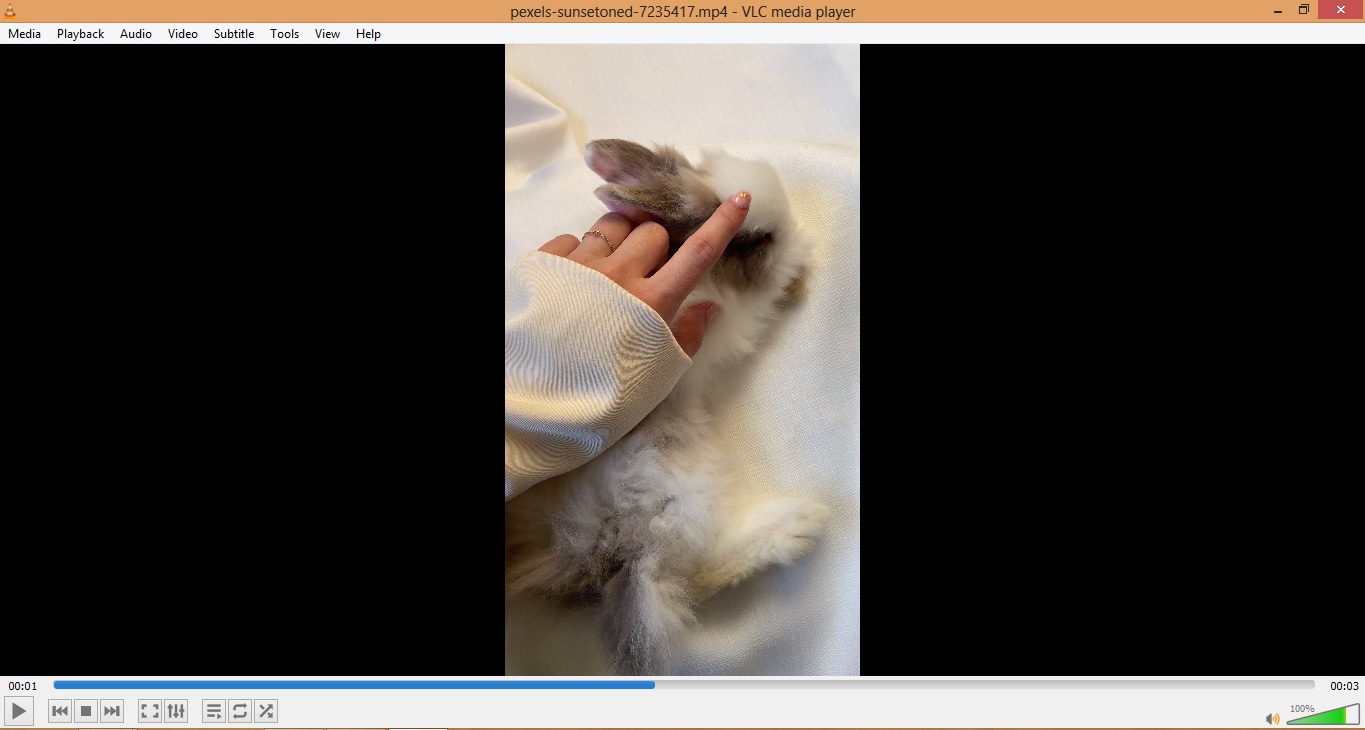
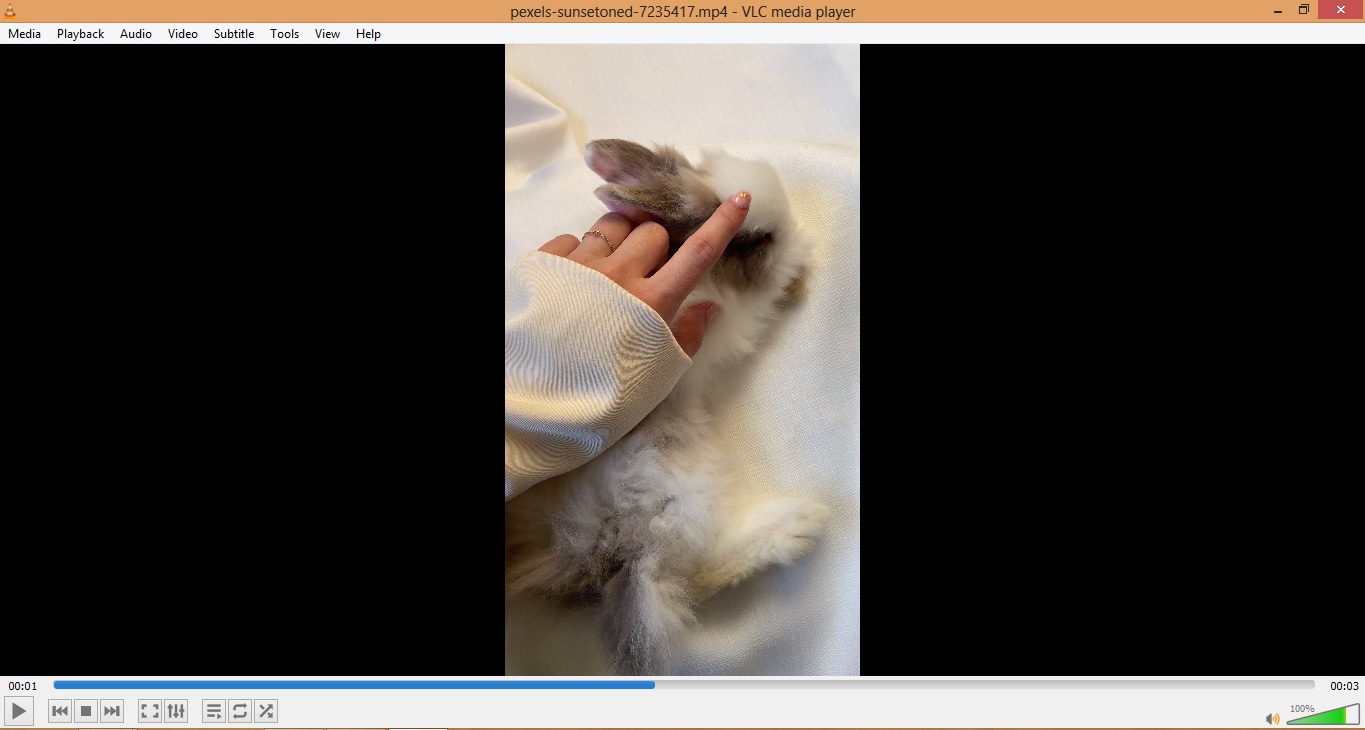
After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

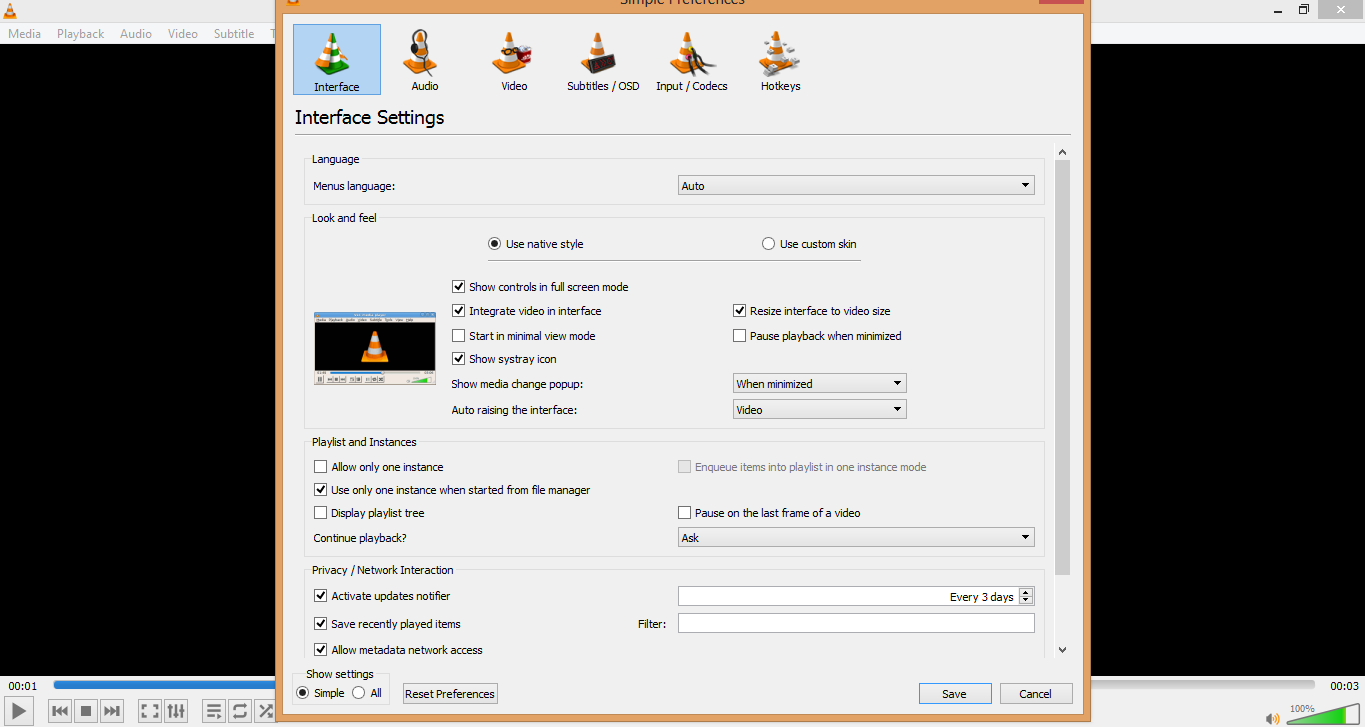
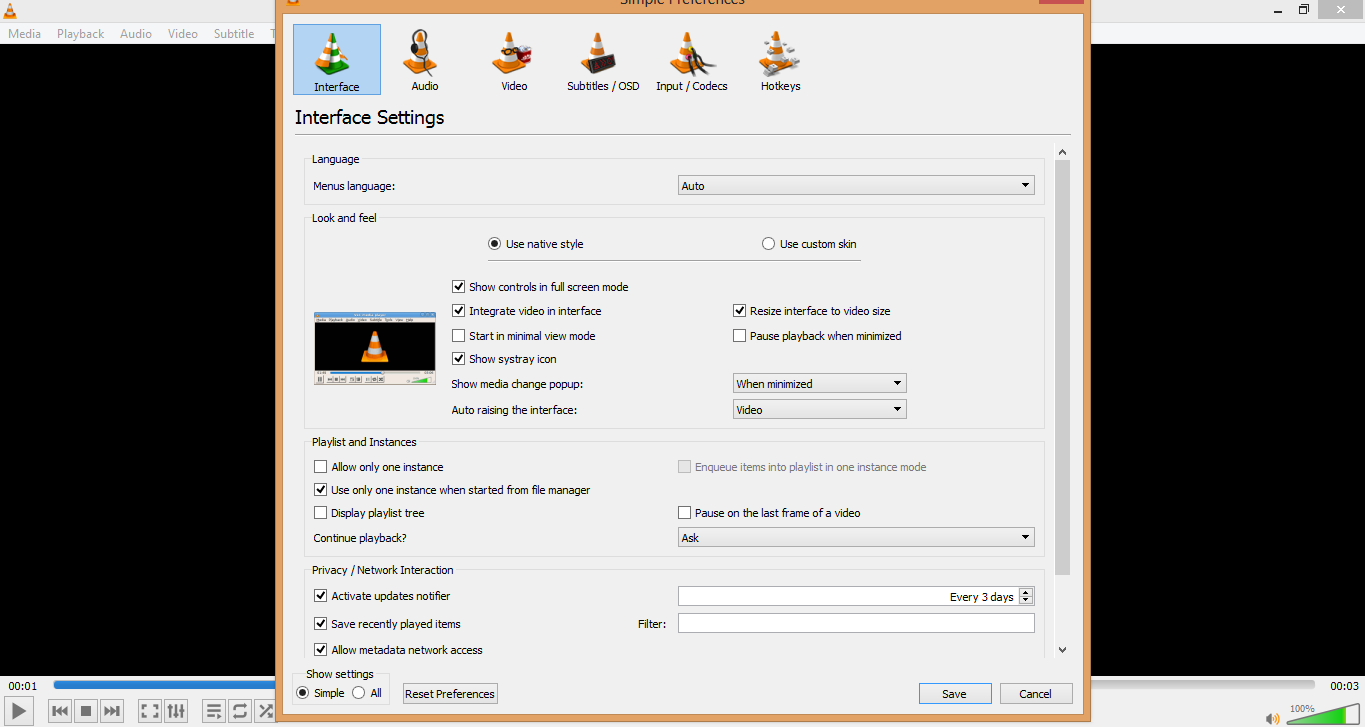
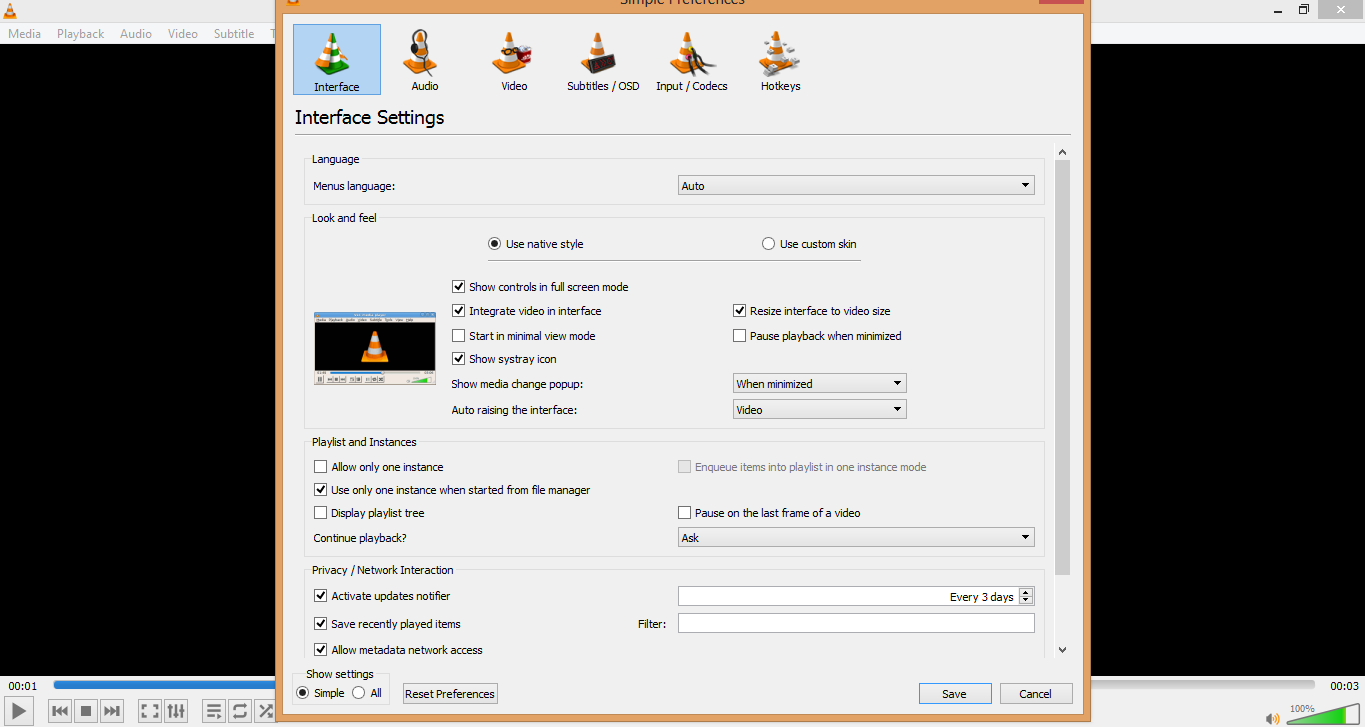
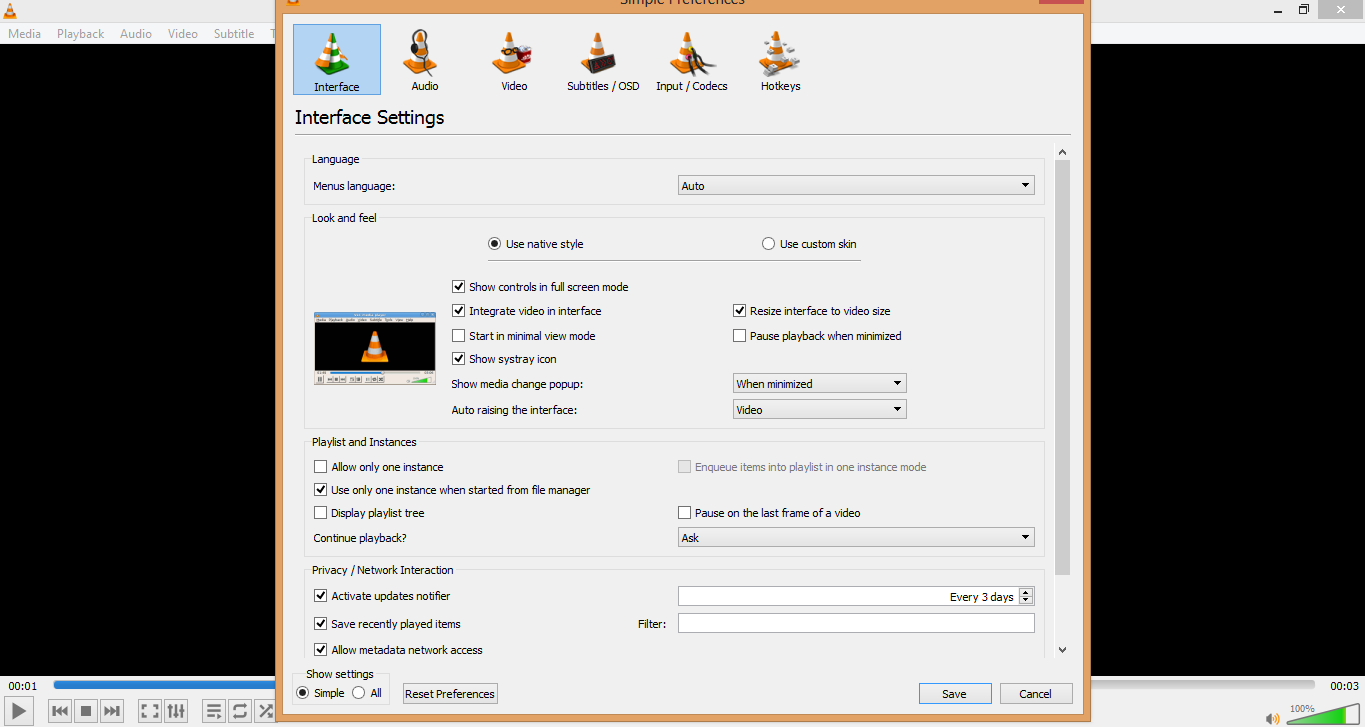
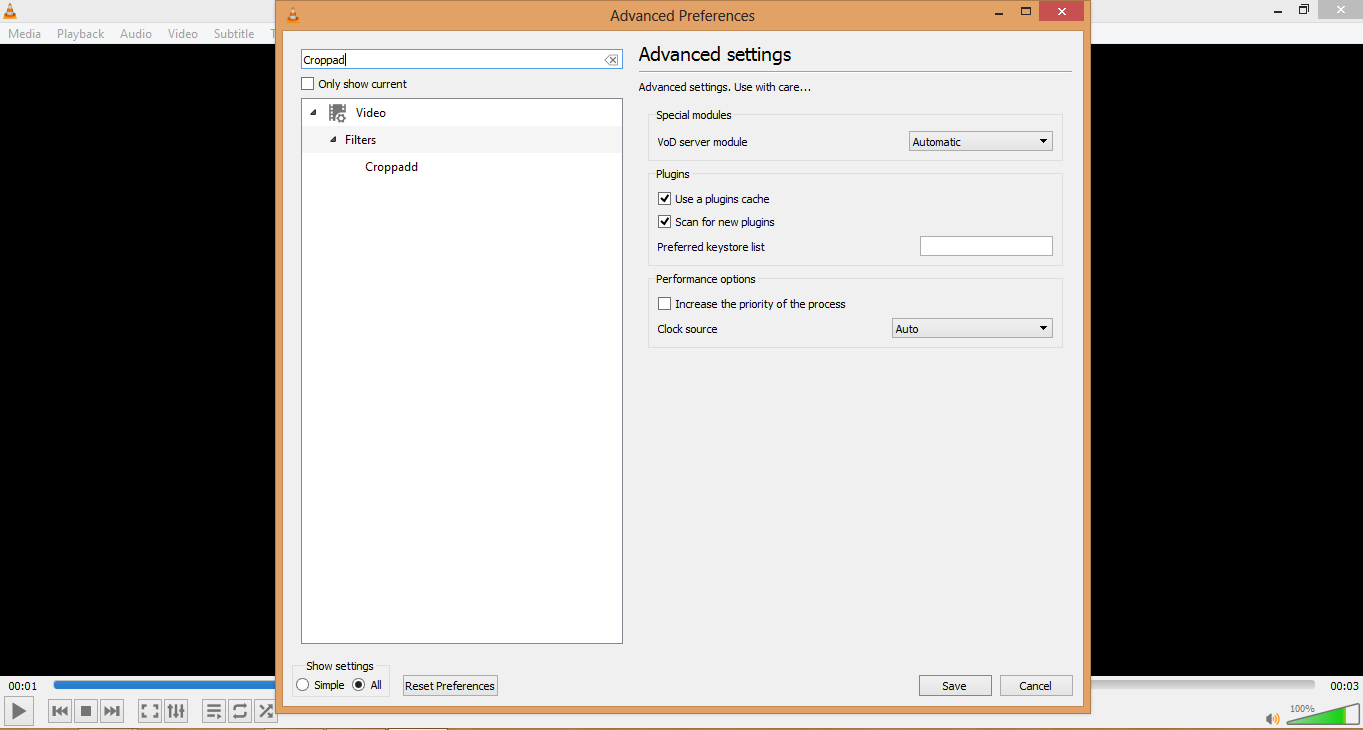
You decided to save the cropped video. Find the Tools menu and select Preferences.

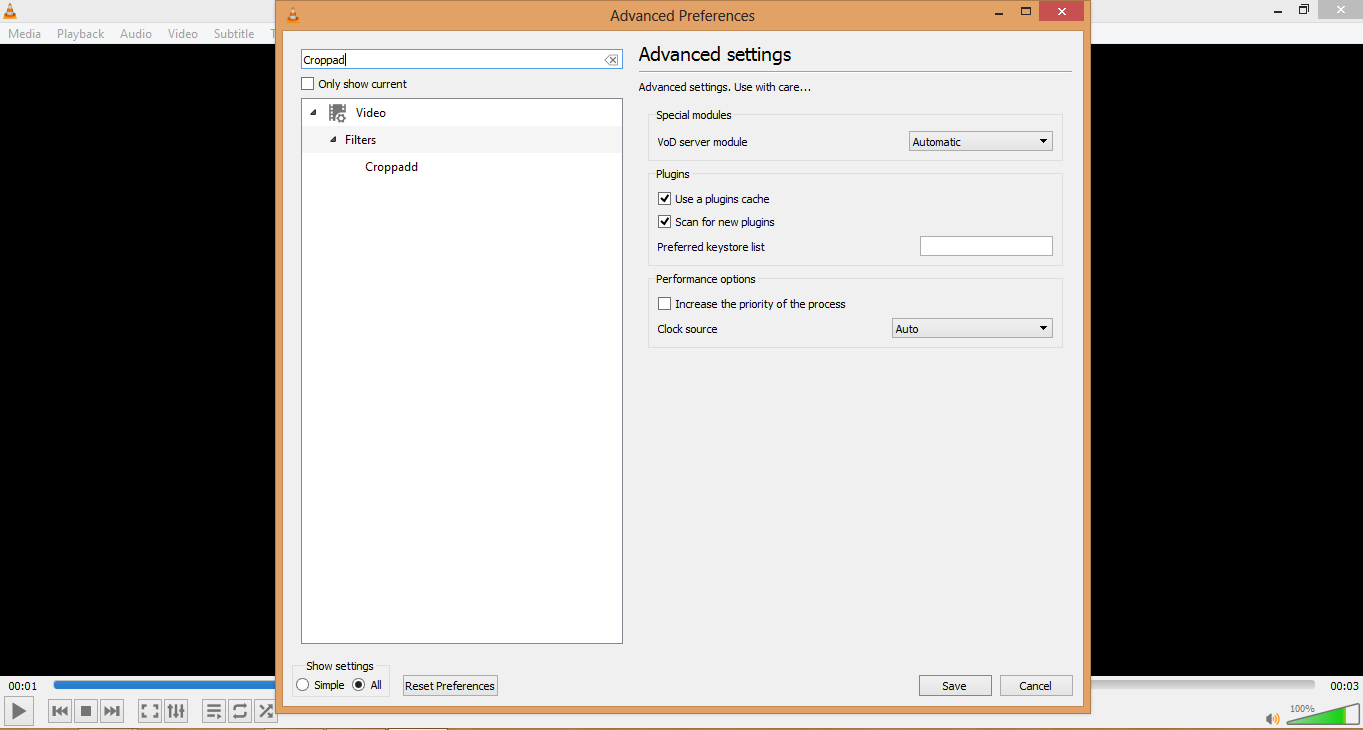
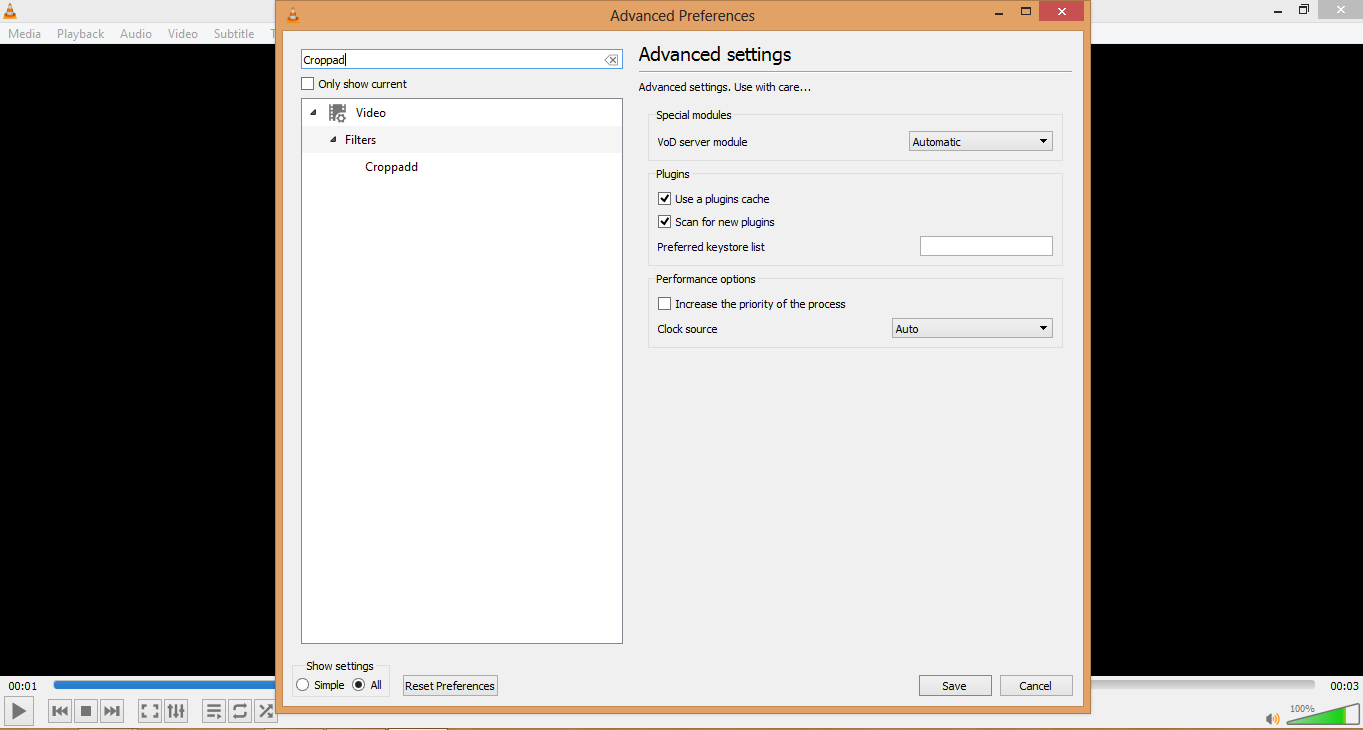
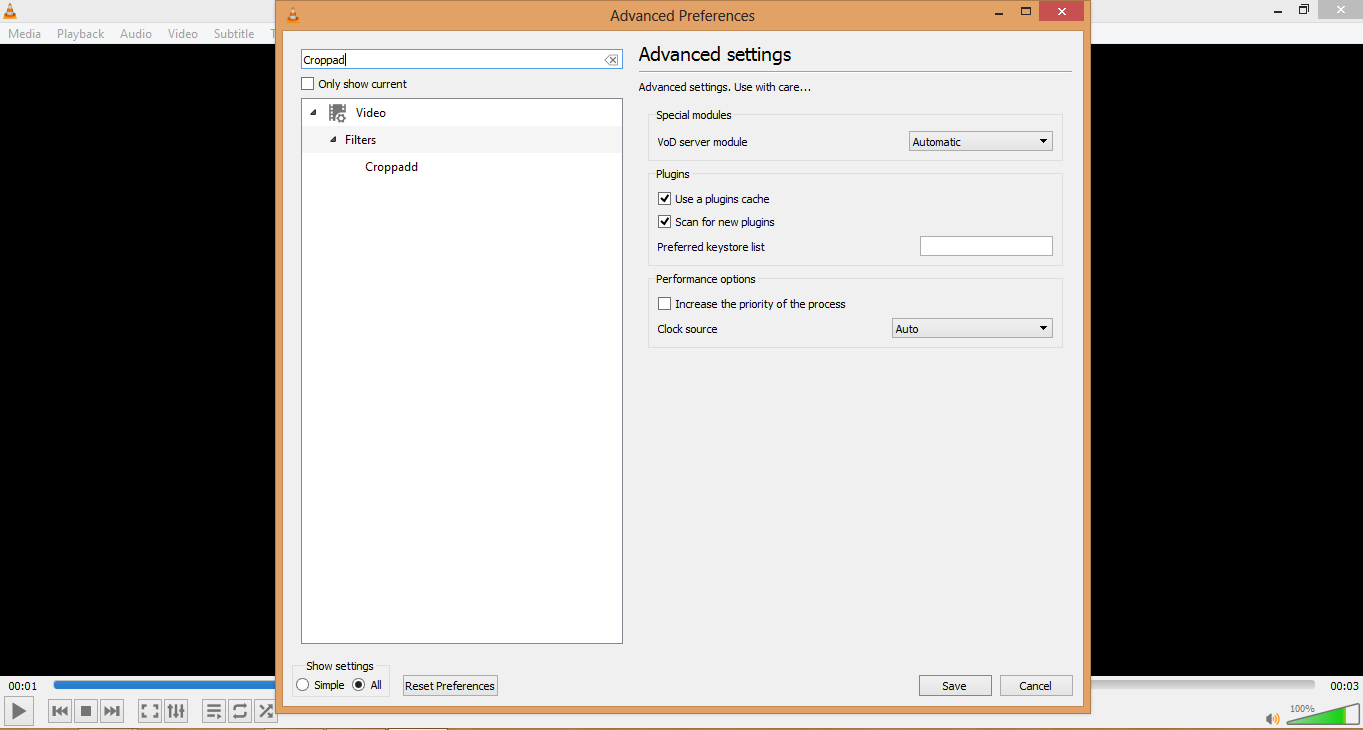
Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

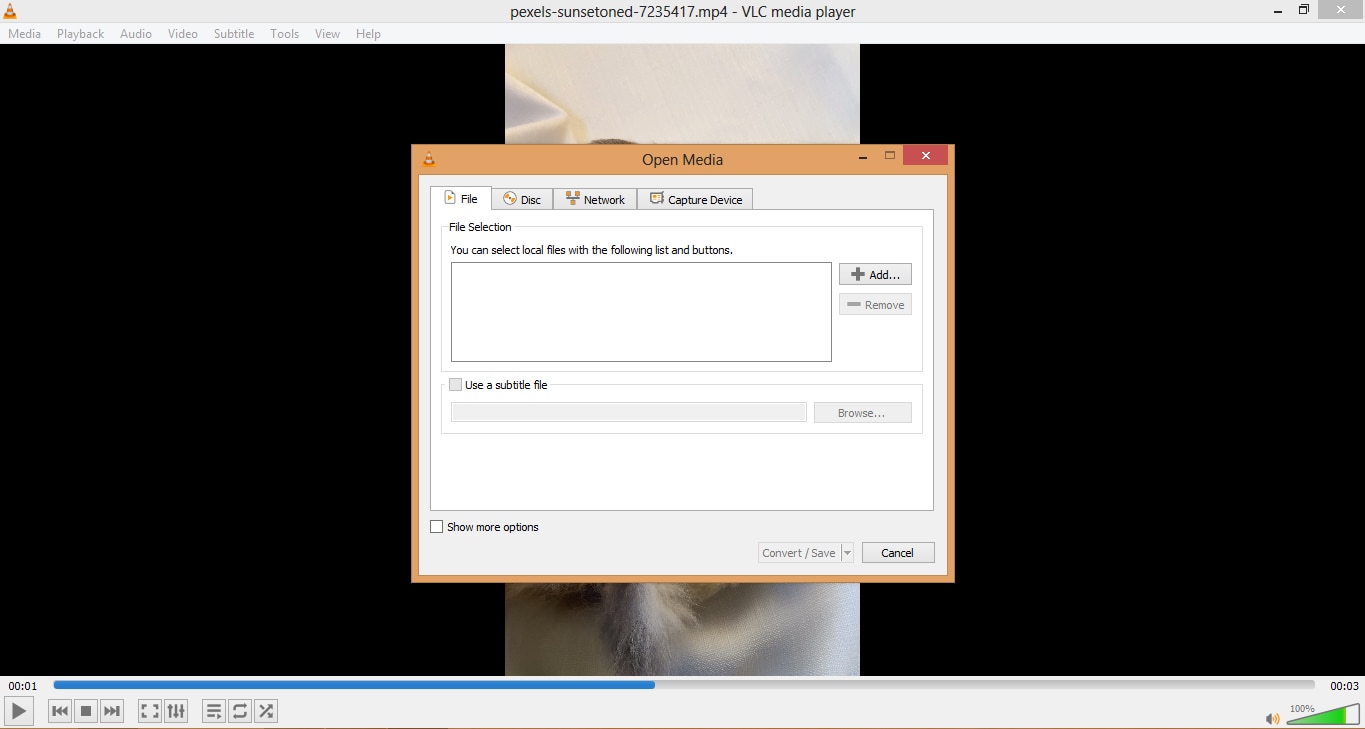
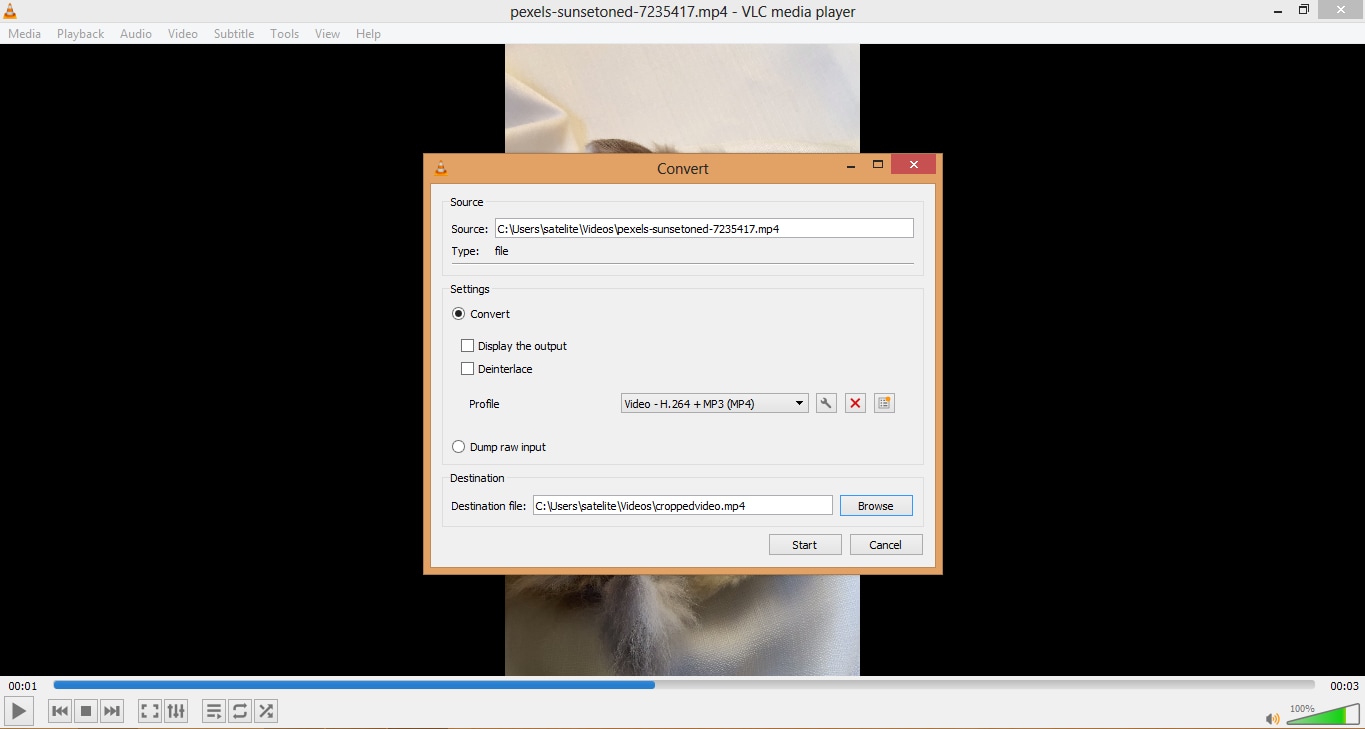
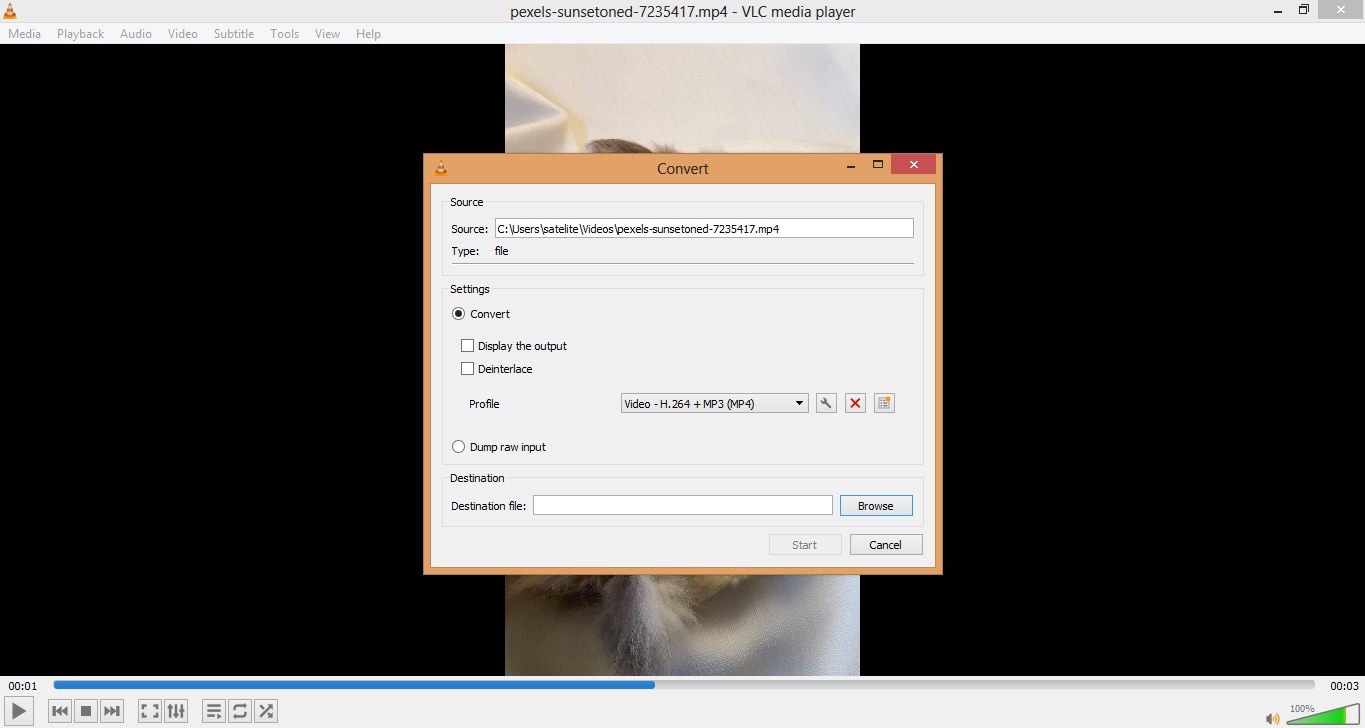
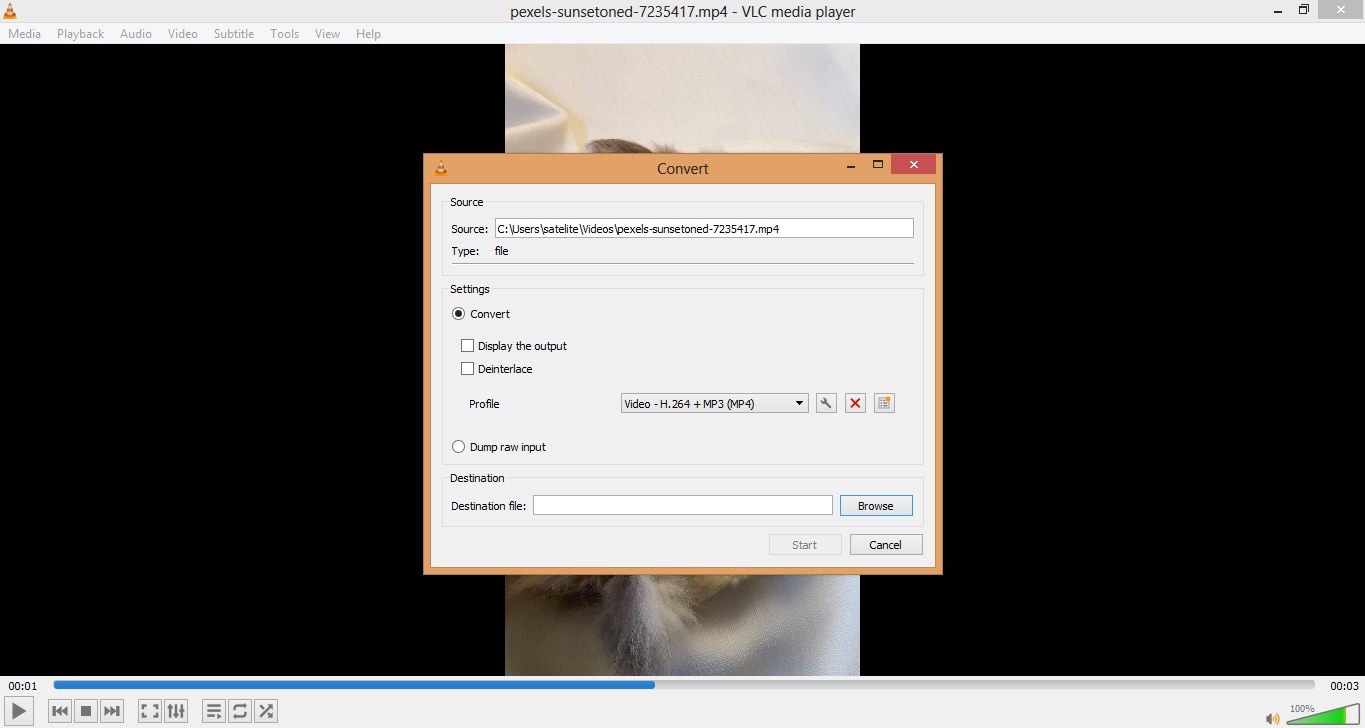
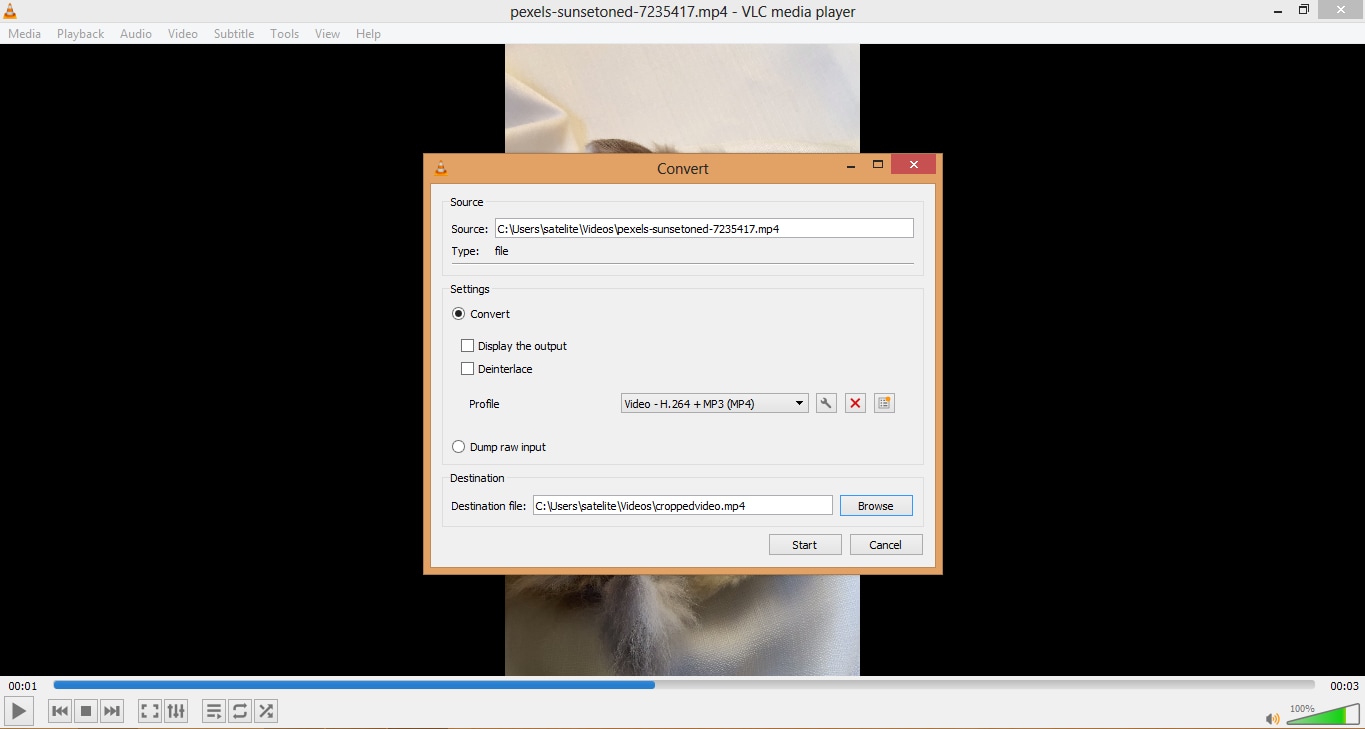
In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

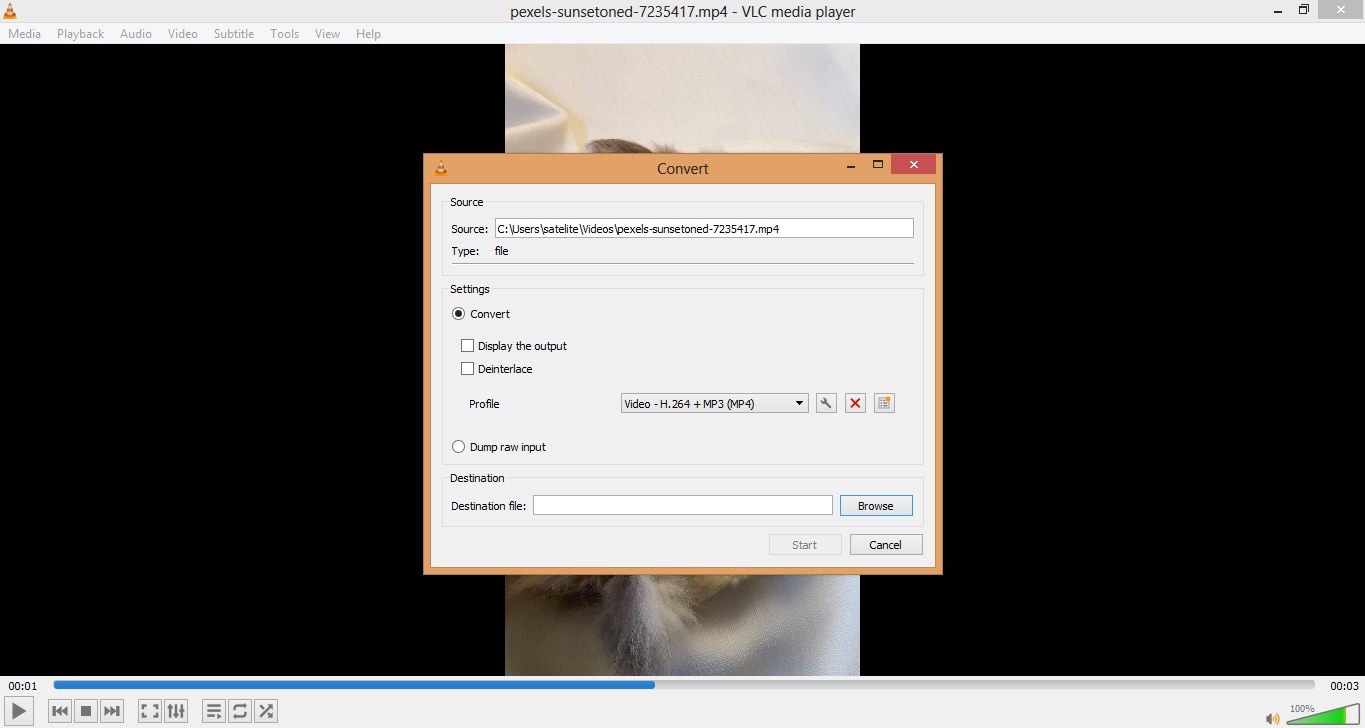
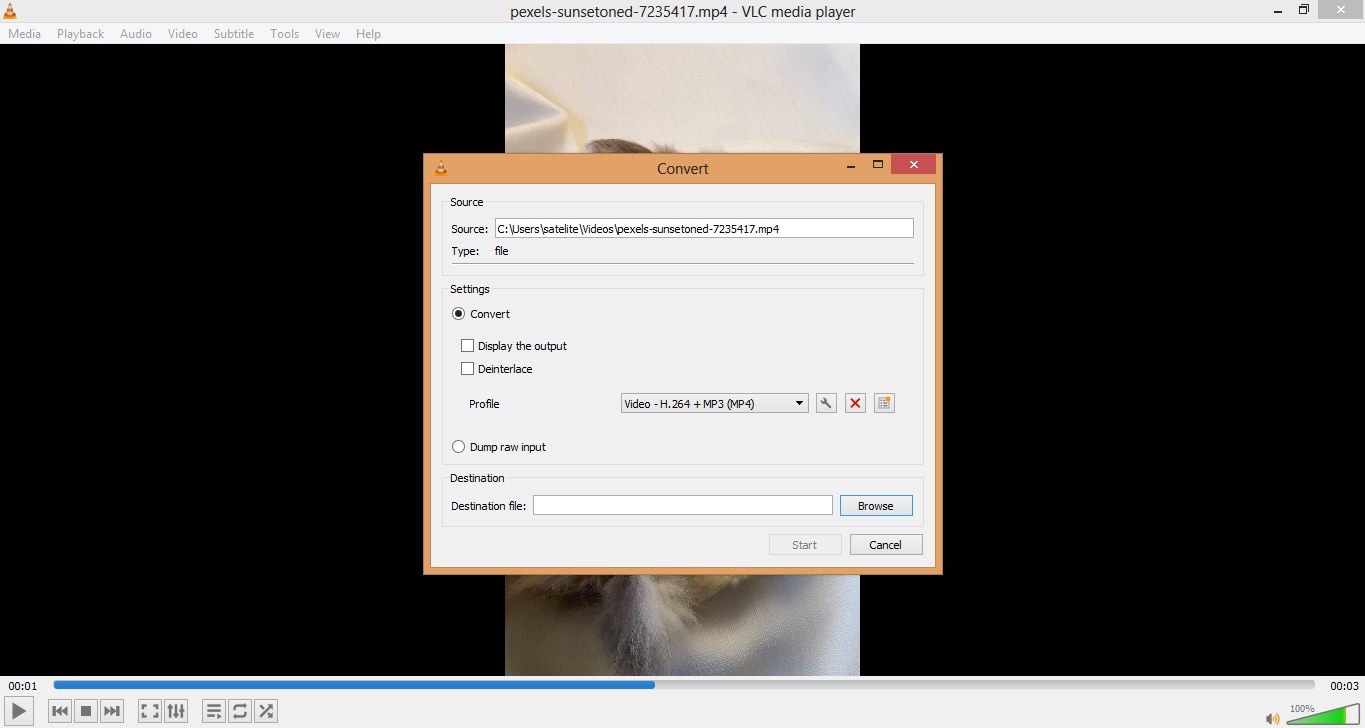
You can select your file format and codecs by clicking Convert/Save.

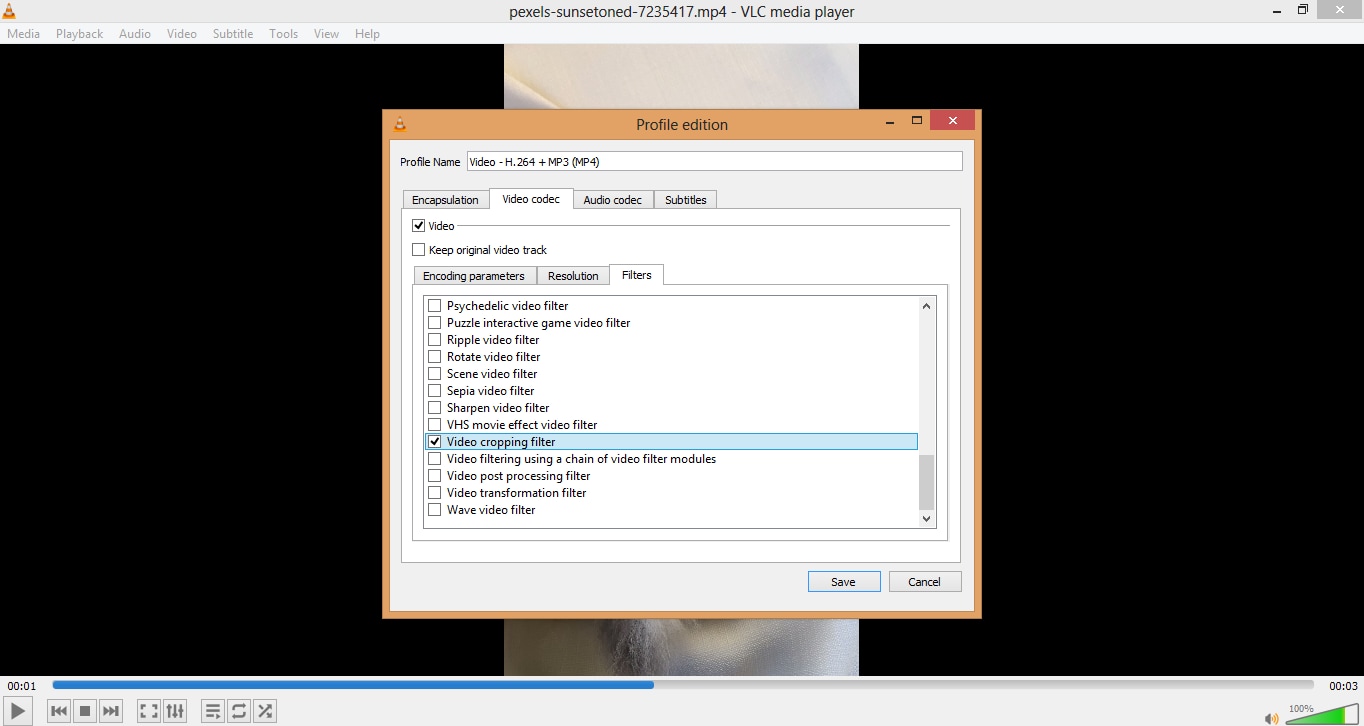
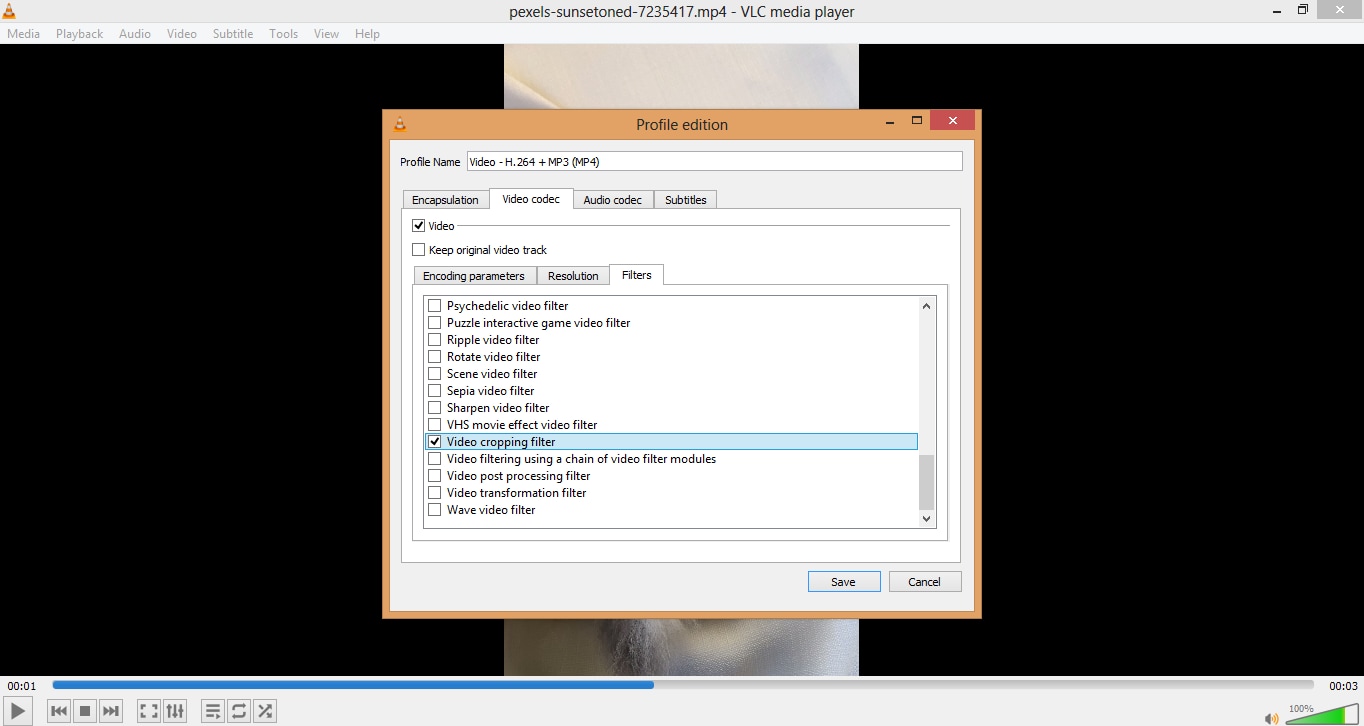
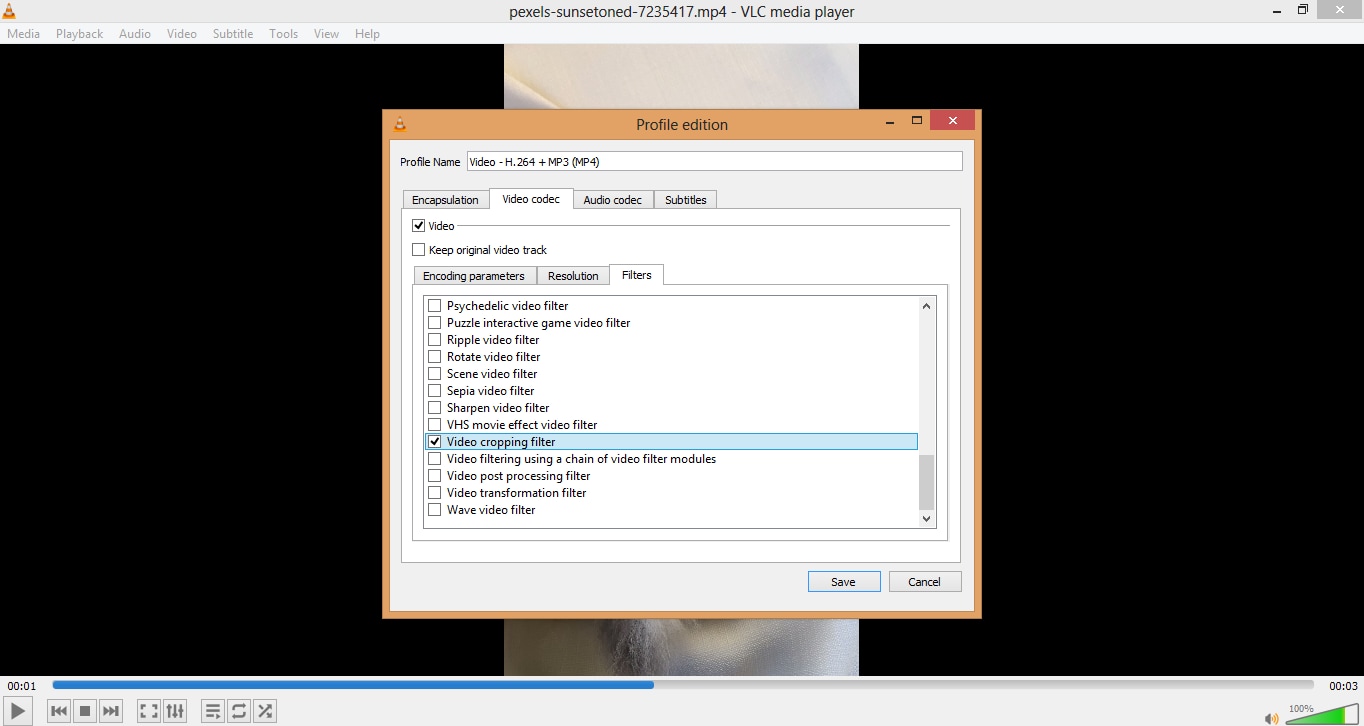
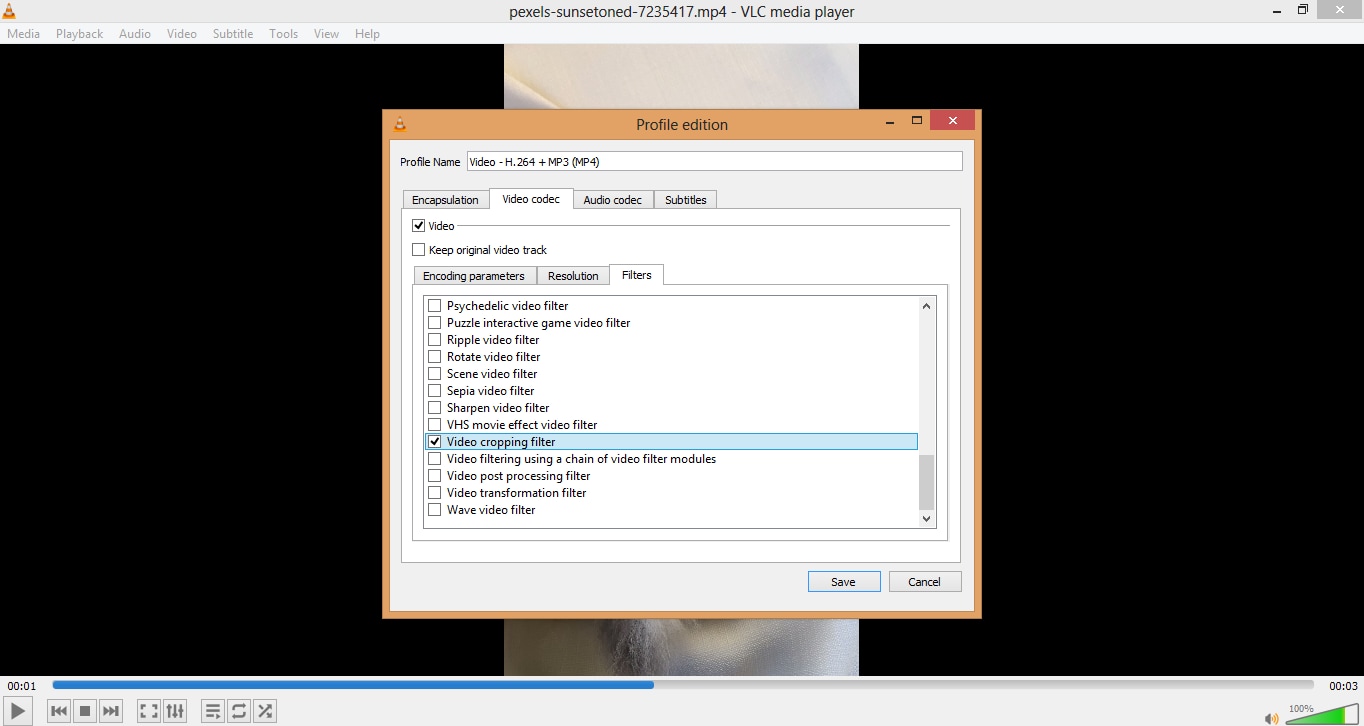
Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

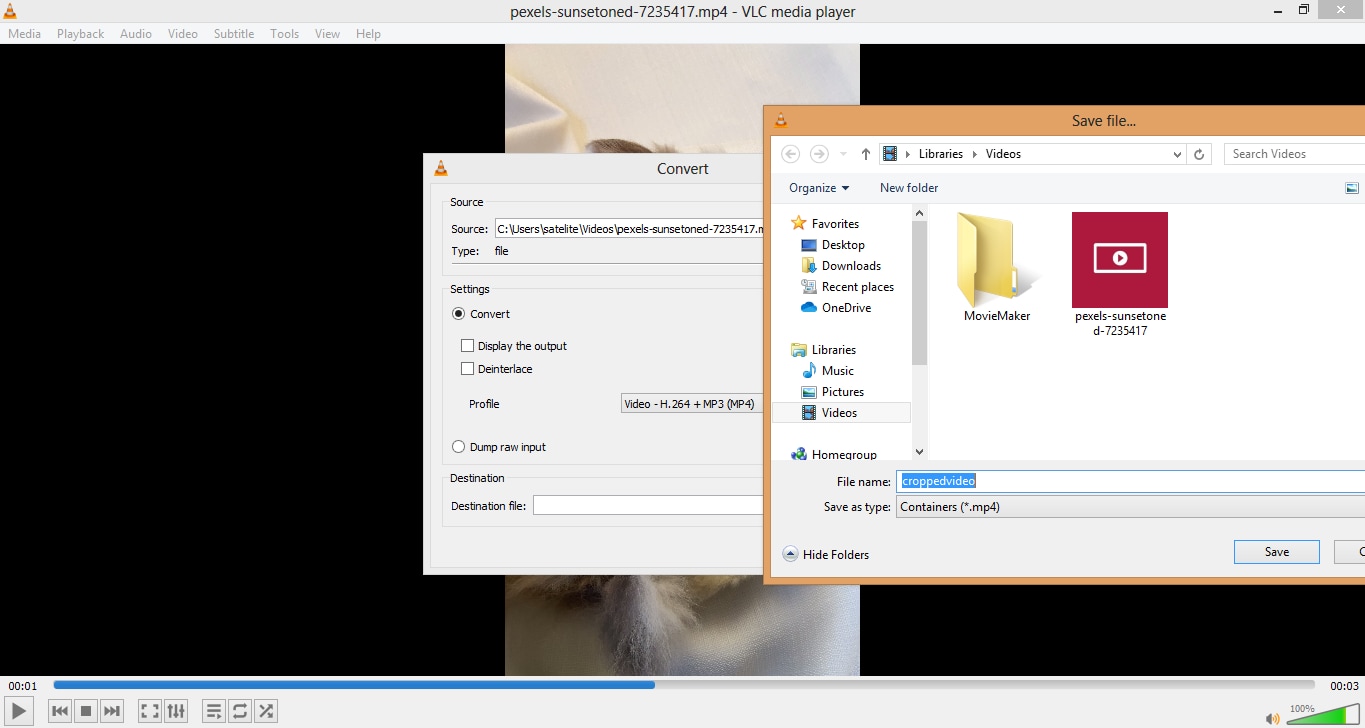
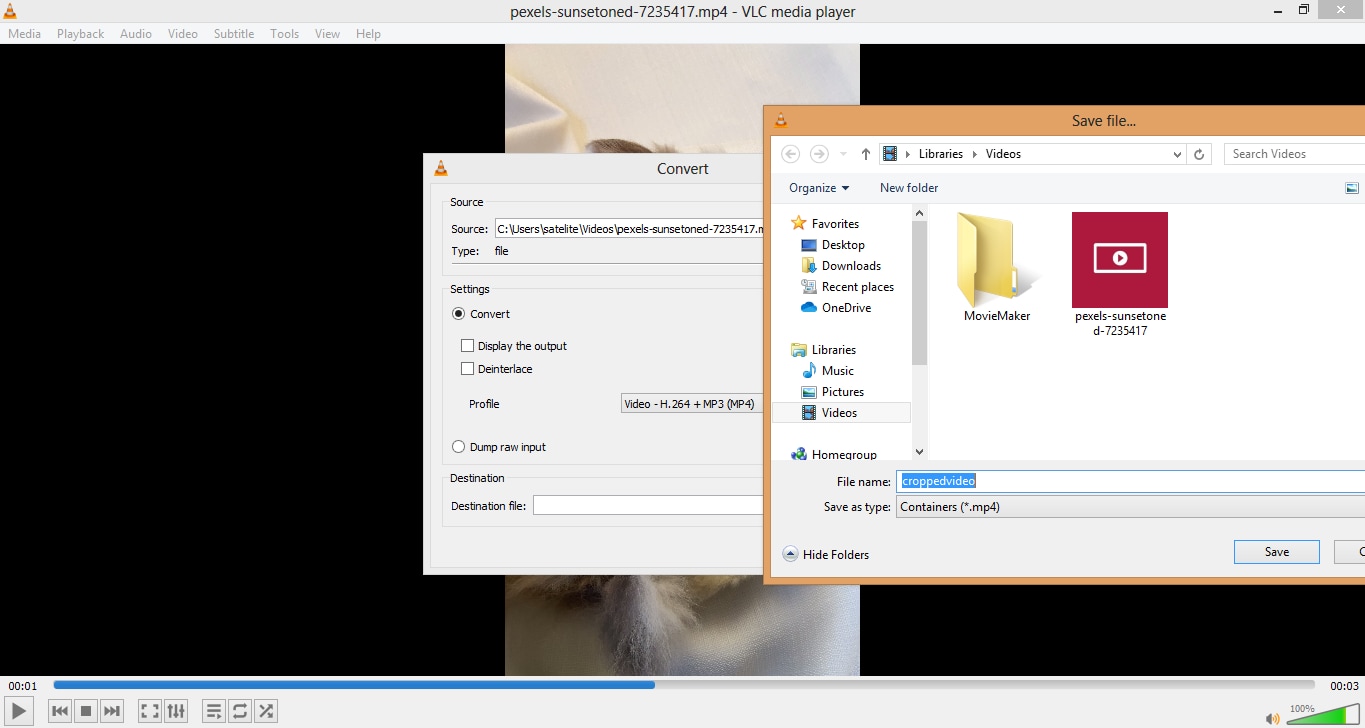
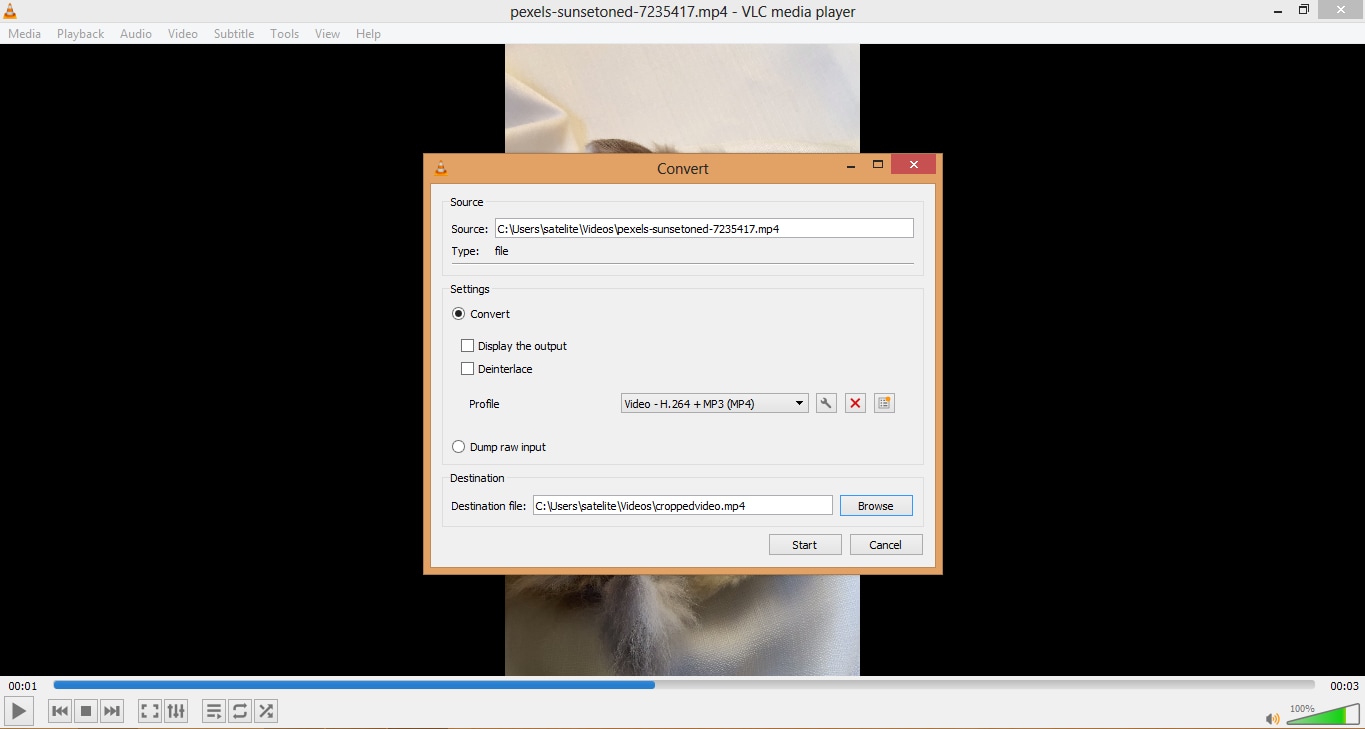
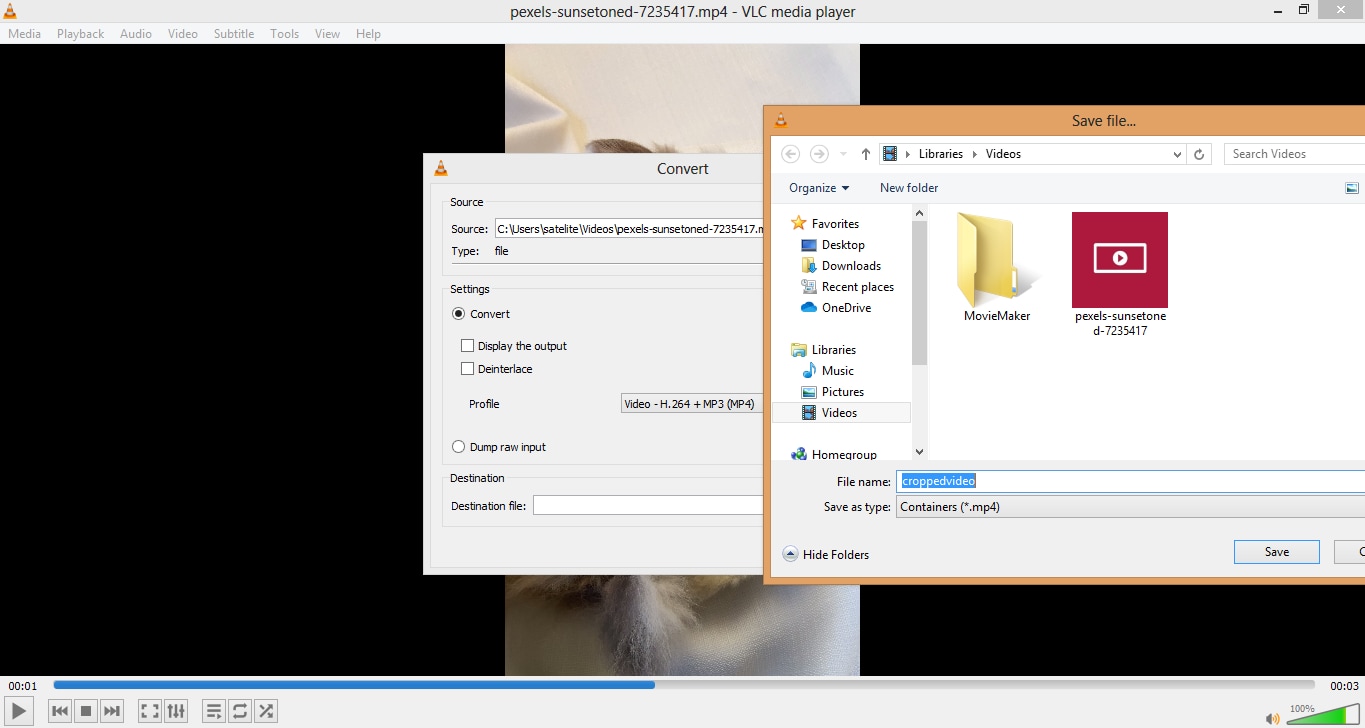
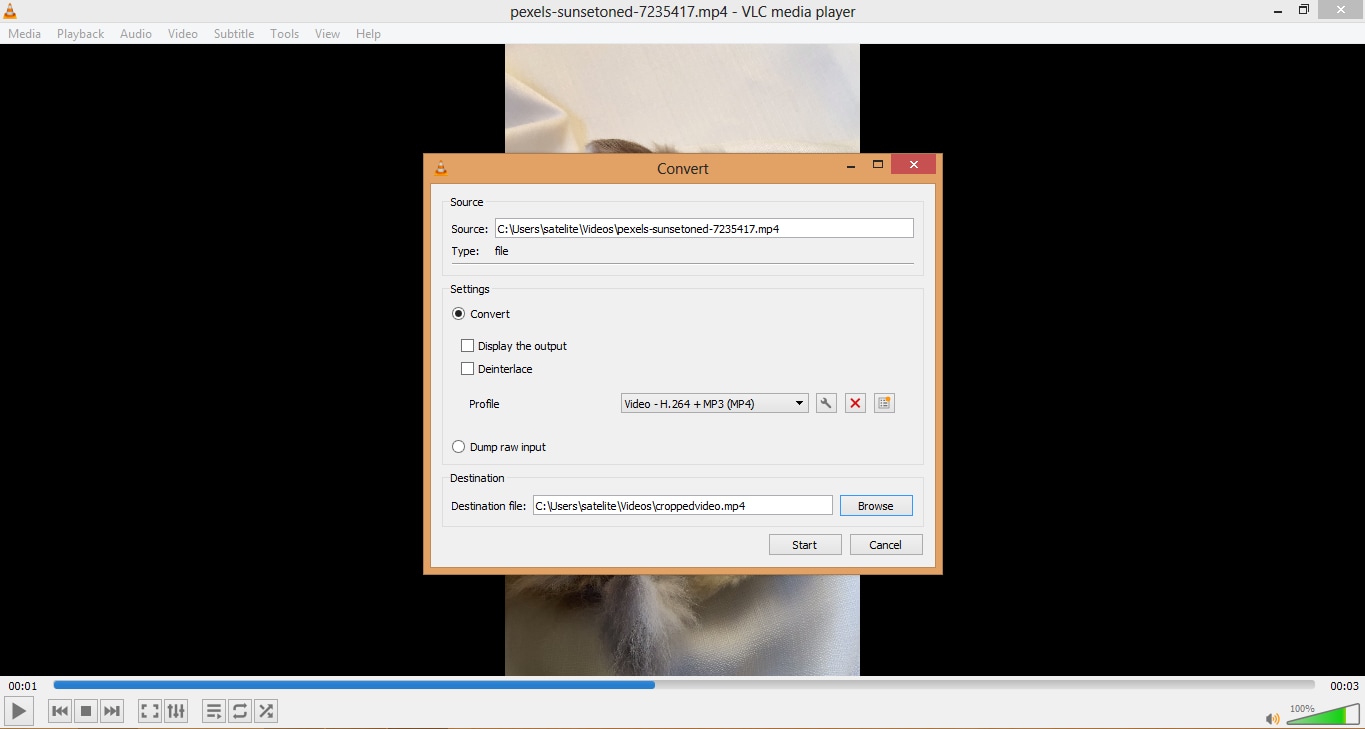
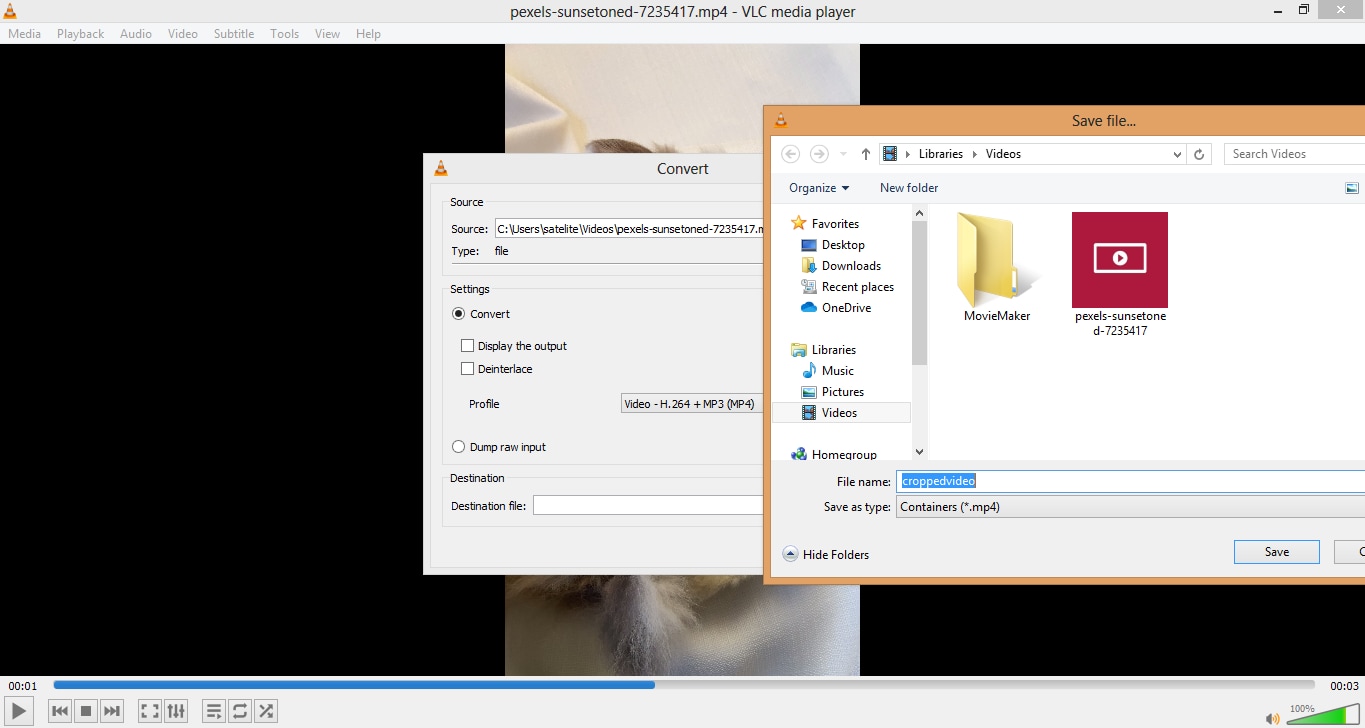
In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

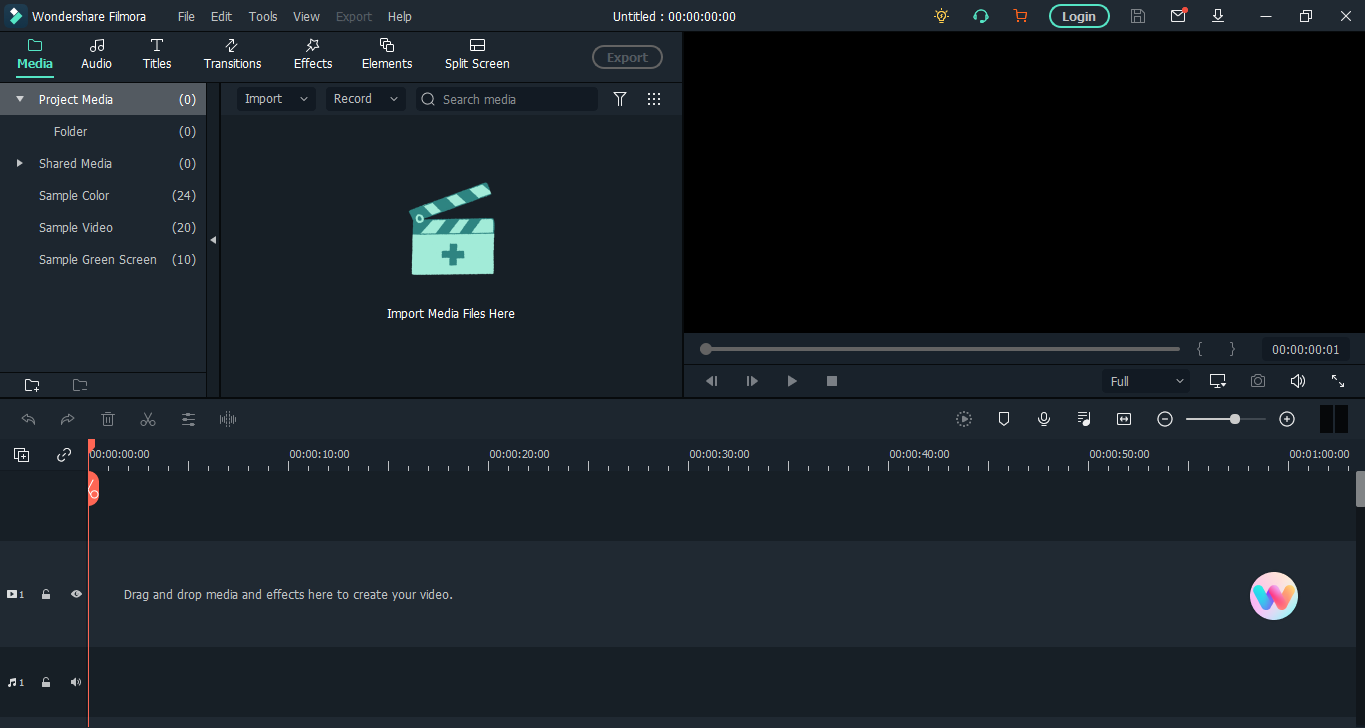
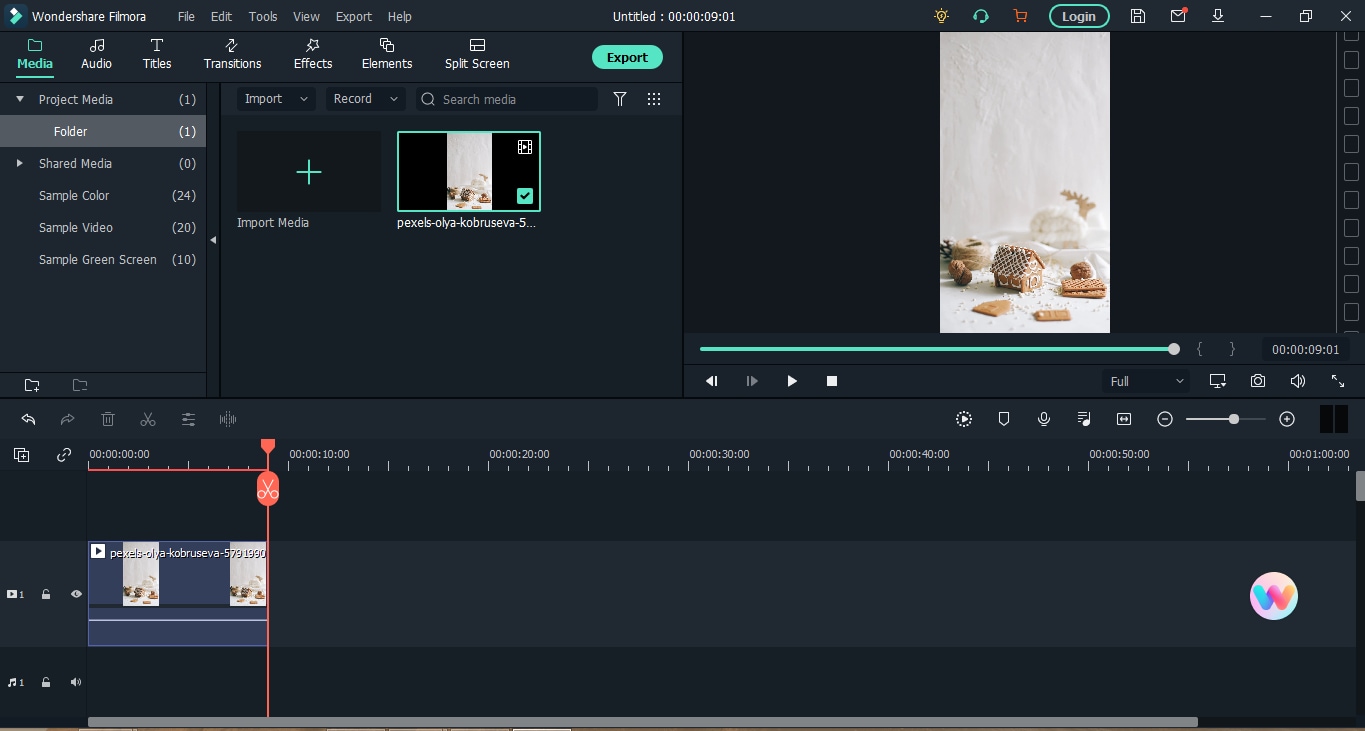
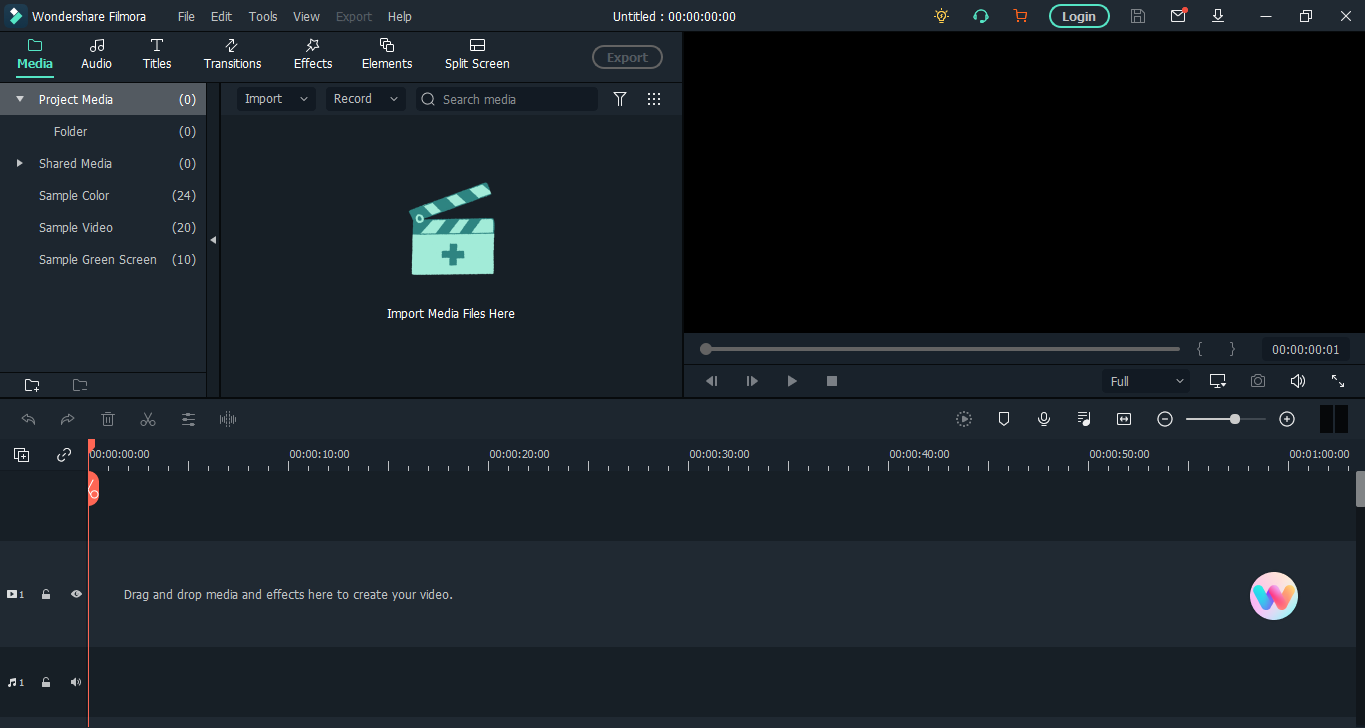
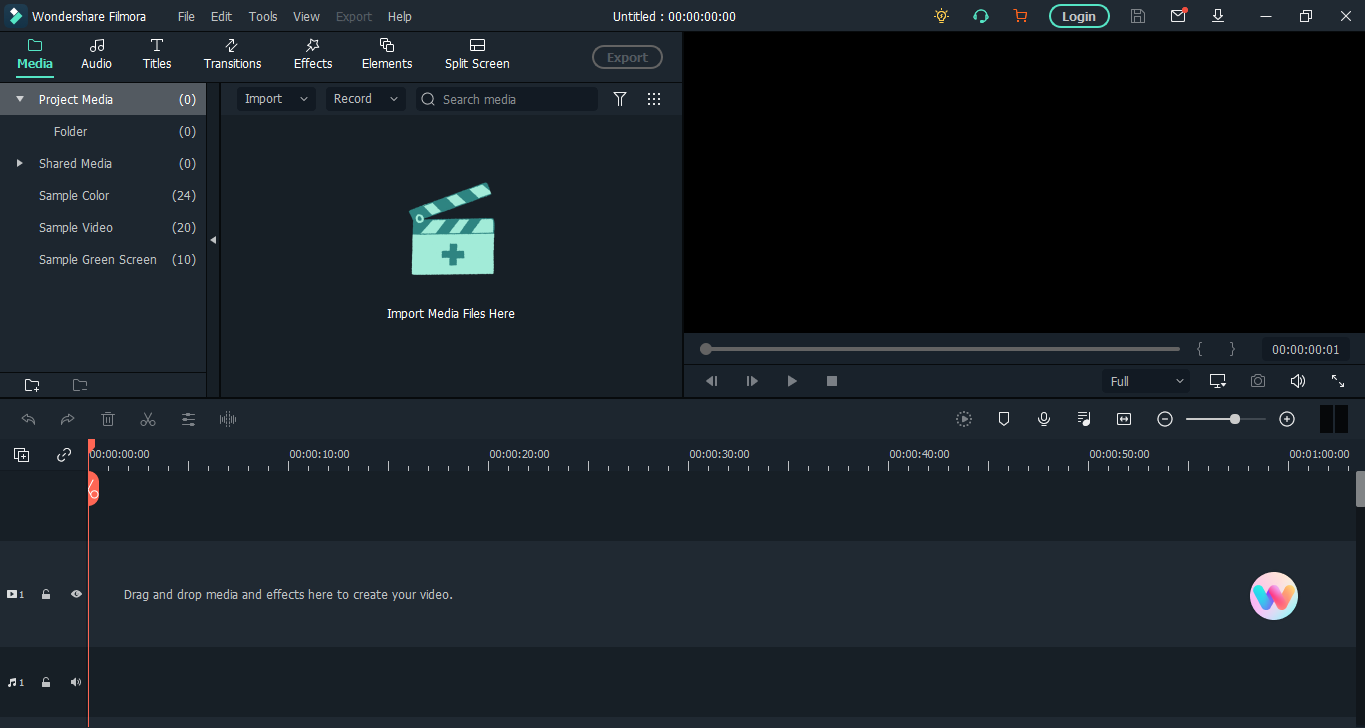
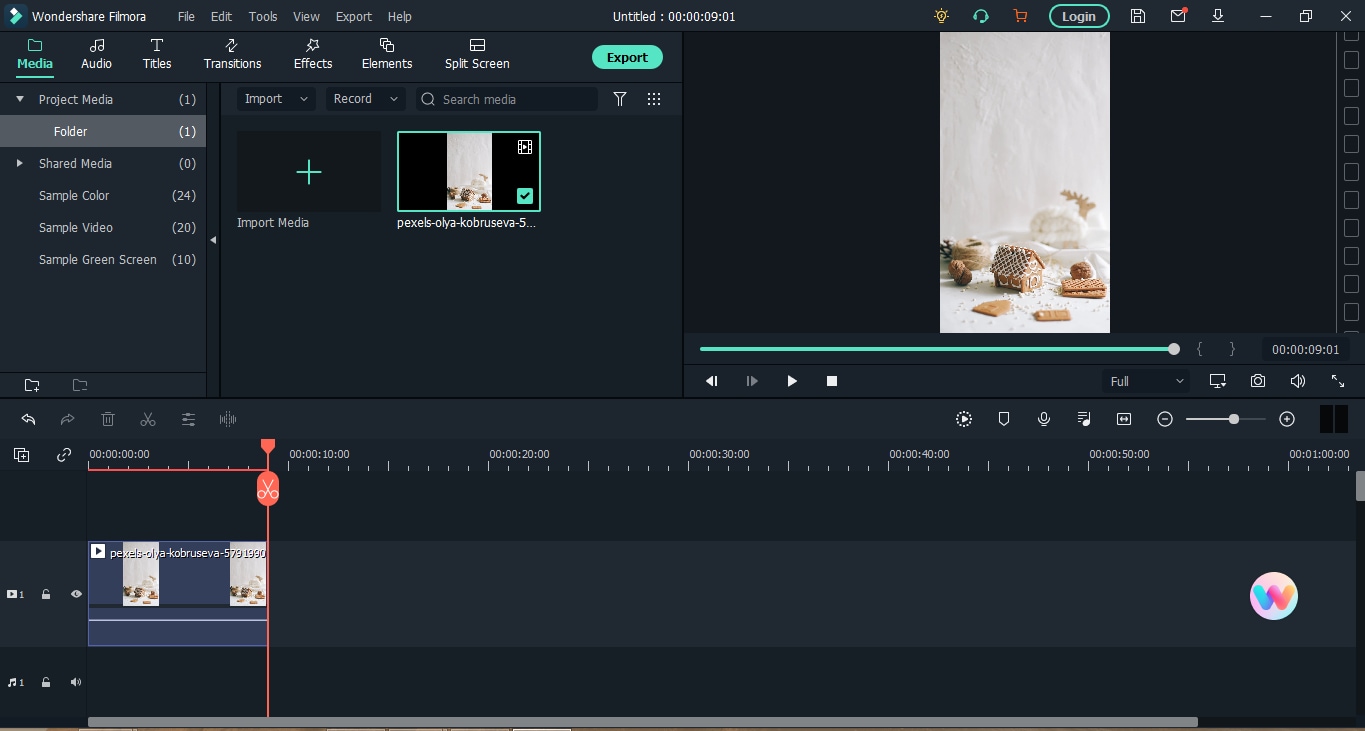
Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

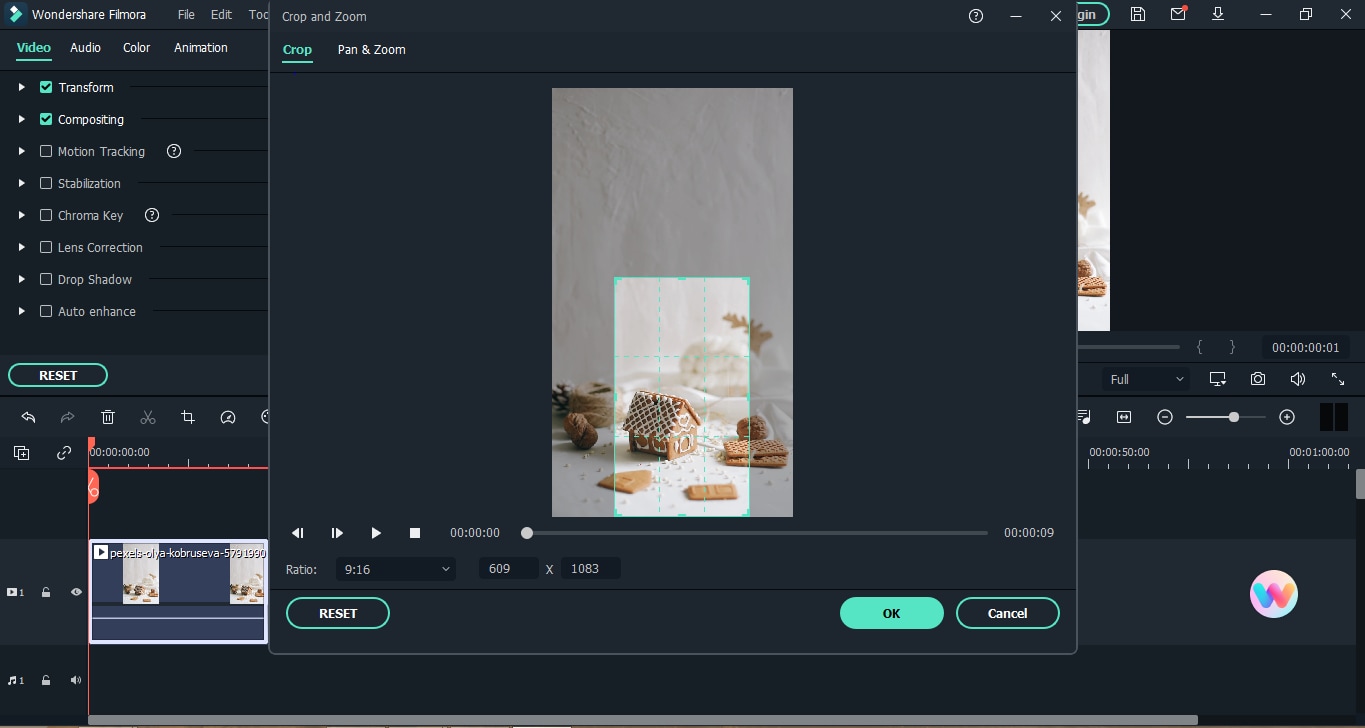
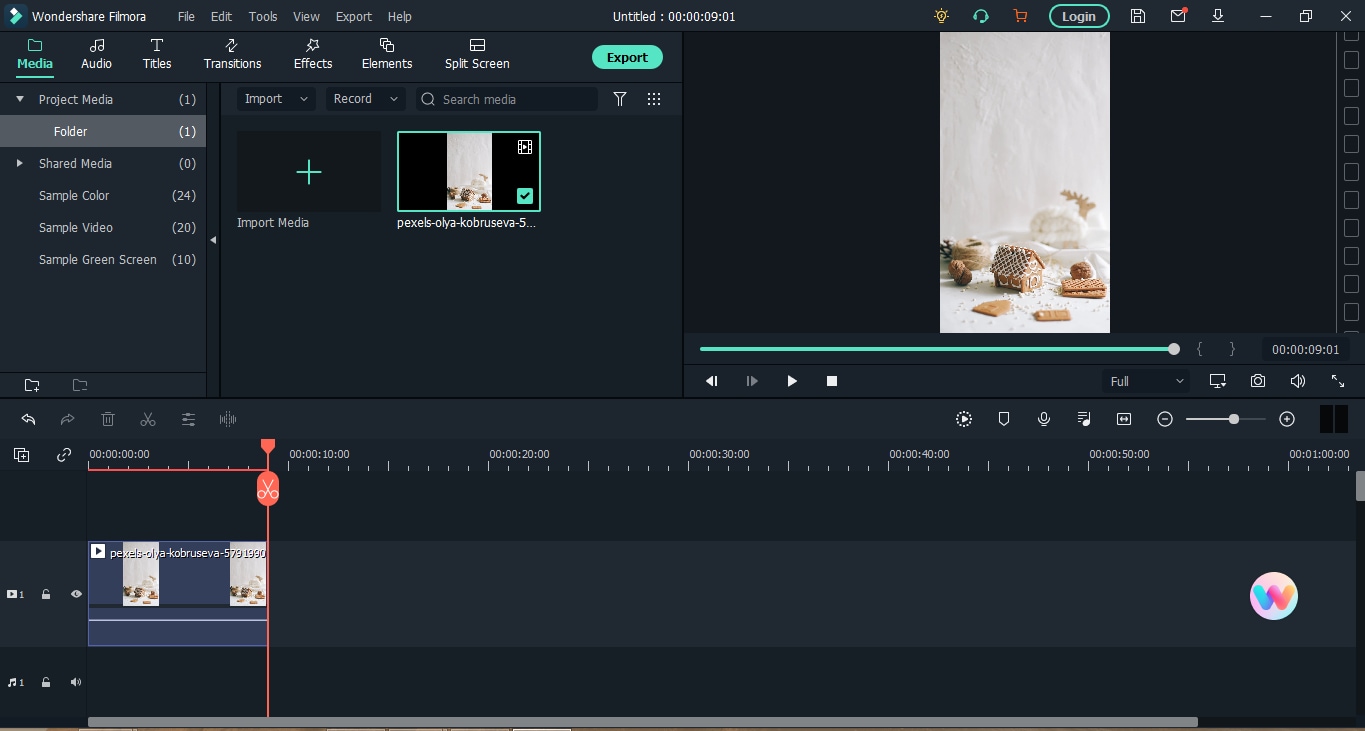
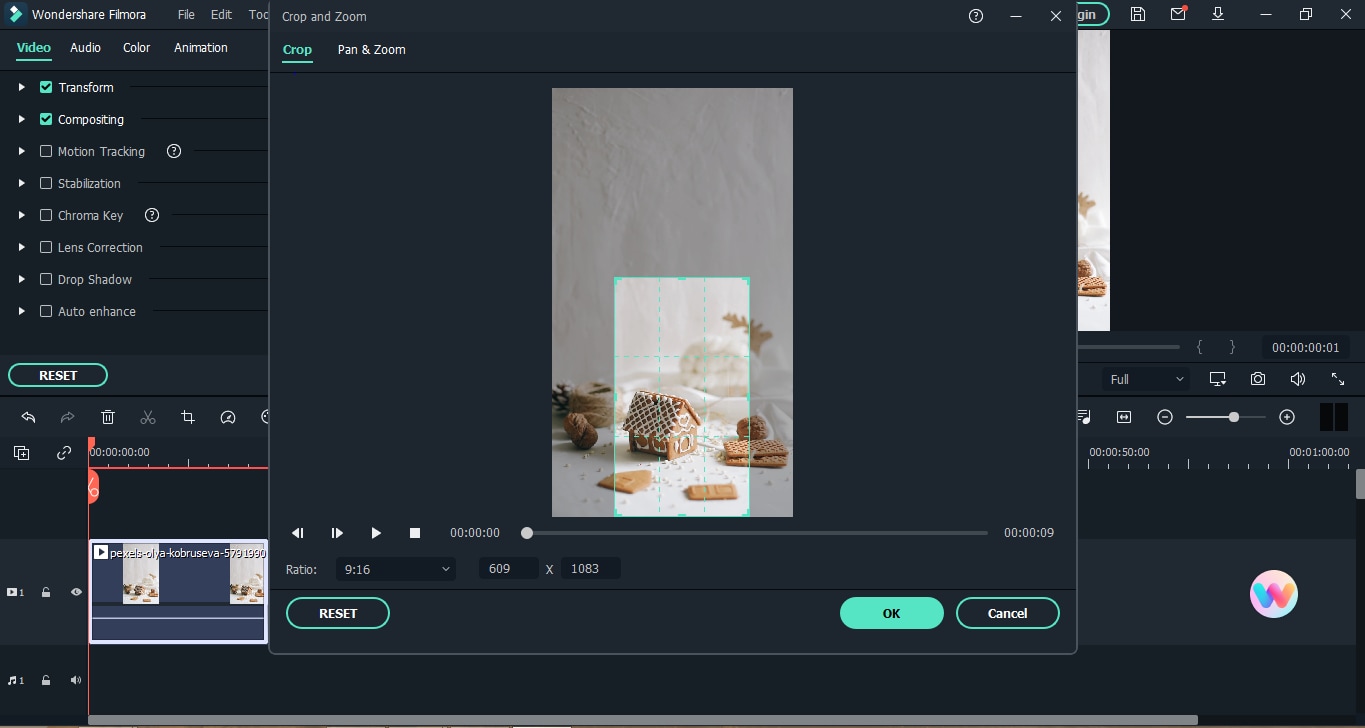
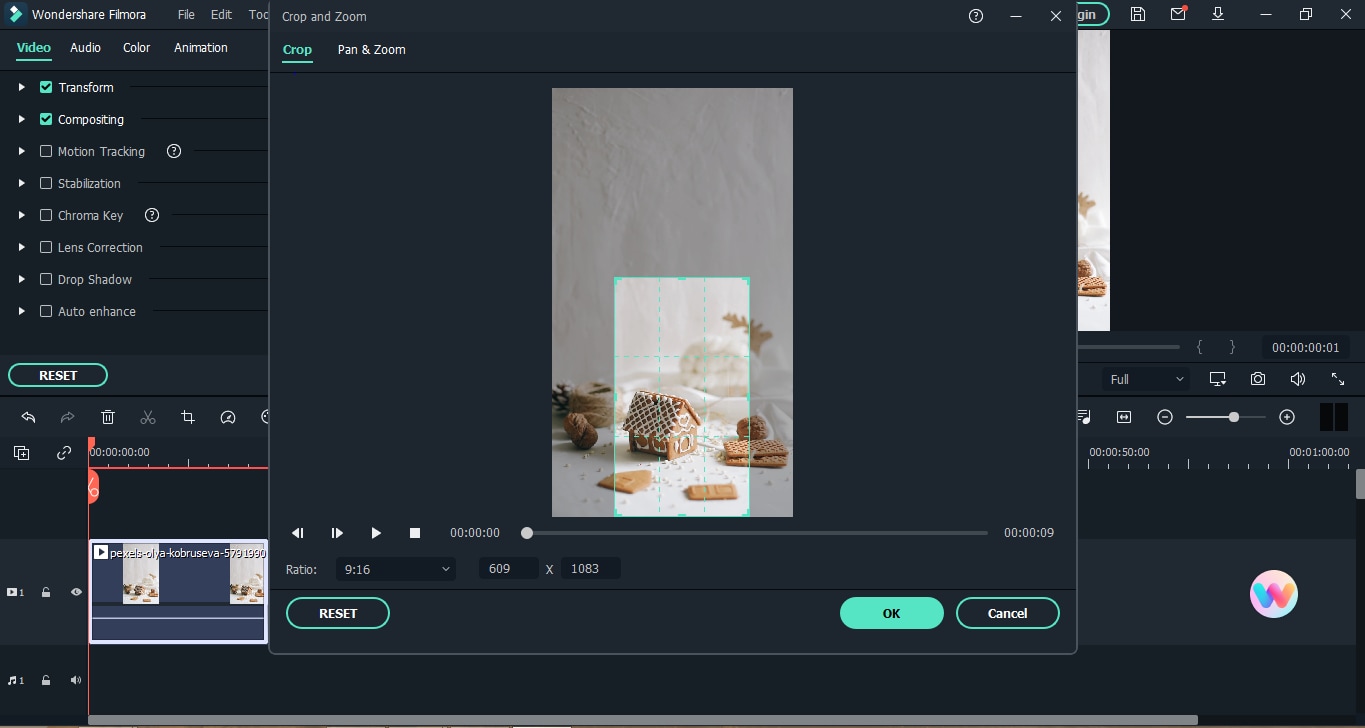
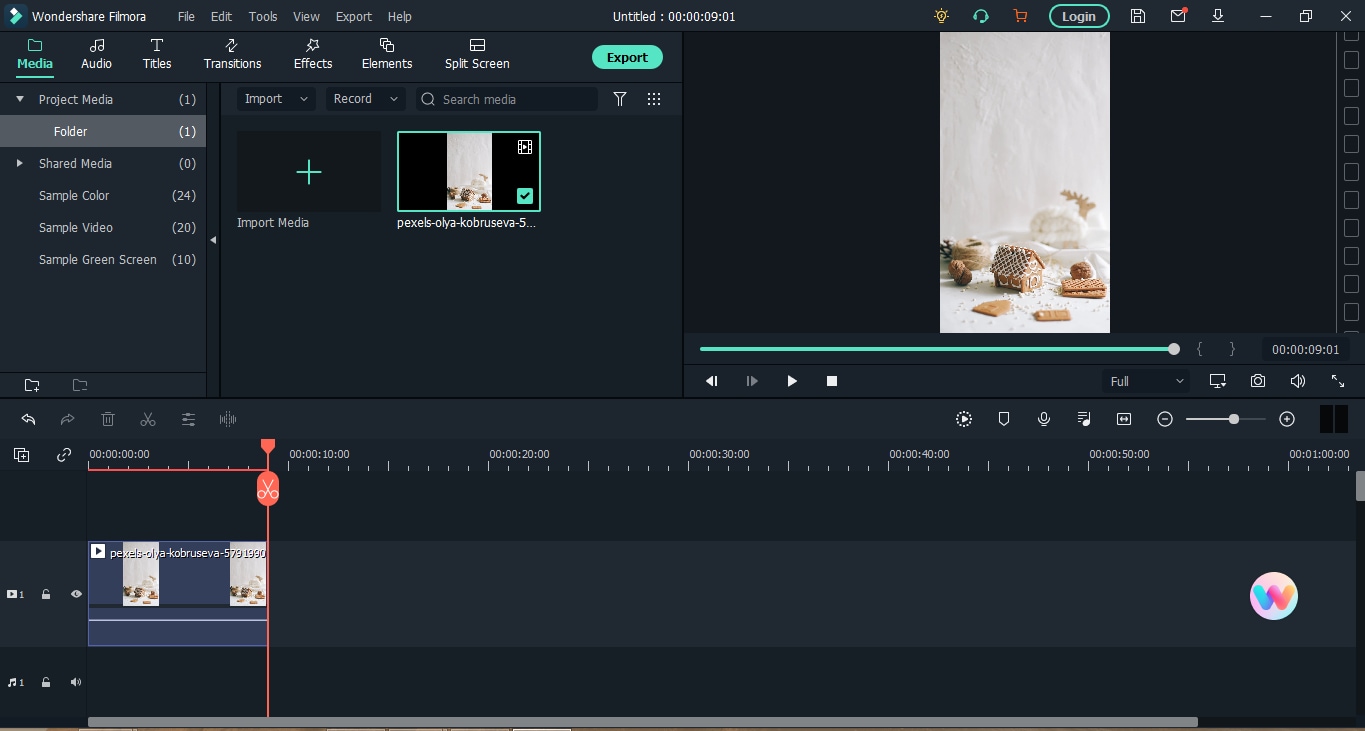
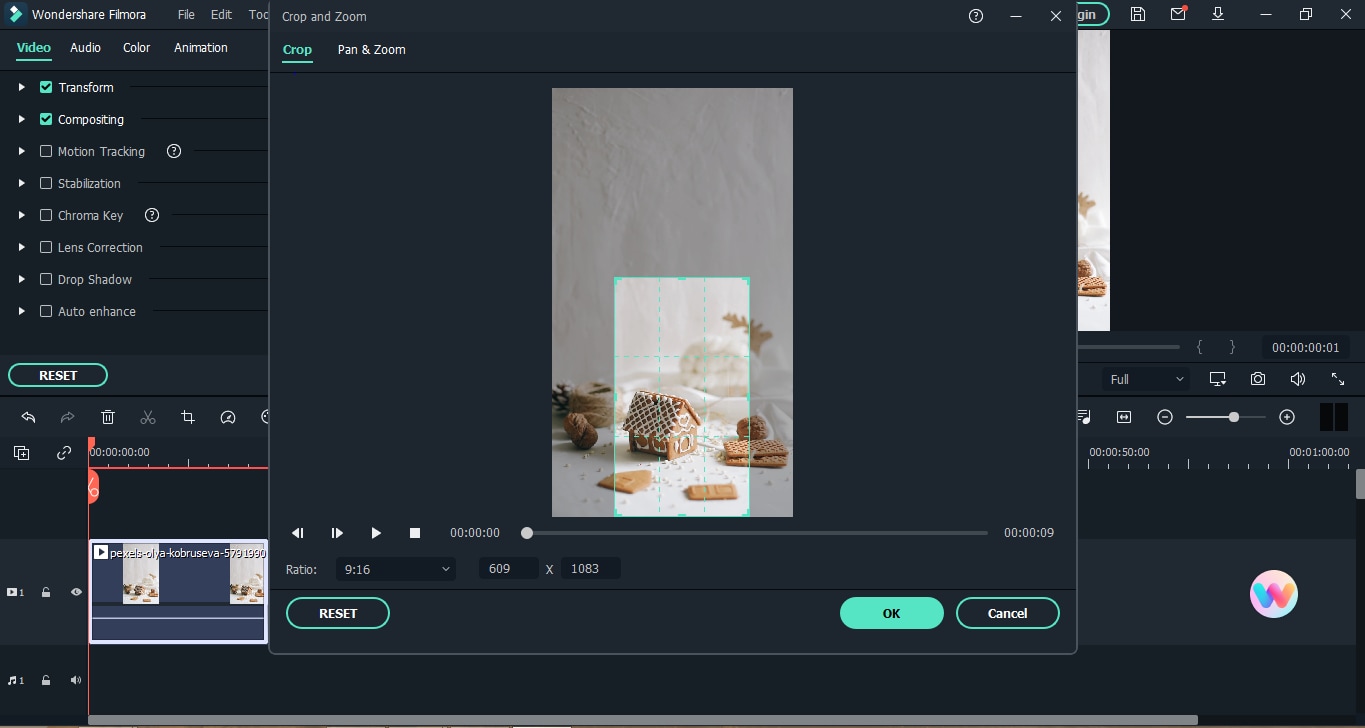
Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
5 Tips for Faster Editing in Filmora
It’s an indisputable fact that editing is an essential aspect of video creation, and it’s what brings your initial idea to life. However, it can be very daunting and time-consuming, especially when working on a video project containing lots of footage.
In this post, we will walk you through the five best tips that can come in handy to operate fast and smoothly while editing videos of any size. All you just need is the Filmora video editor. You don’t even require technical knowledge.
1. Organize your Media
Since a video project usually has various elements, keeping track of them can take a lot of work. So, the first editing step should be to organize the files so that it is easy to follow them. To do that, you need to do the following;
Create a Folder for Each Media File in your Project
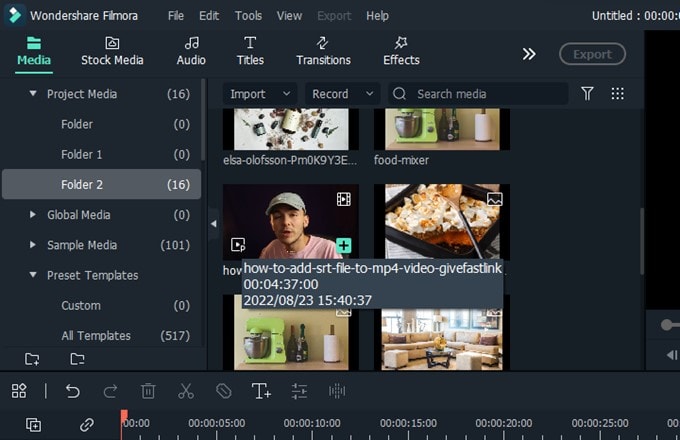
Creating folders involves sorting your video files into various categories, thus making it easy for you to look into specific files and find the missing ones quickly when you need them. For example, you can create a folder for A roll, B roll, Photos, Audio, Sound FX, Music, and Drone Footage. Follow the steps below to see how you can use Filmora to create a folder for each file in your video project;
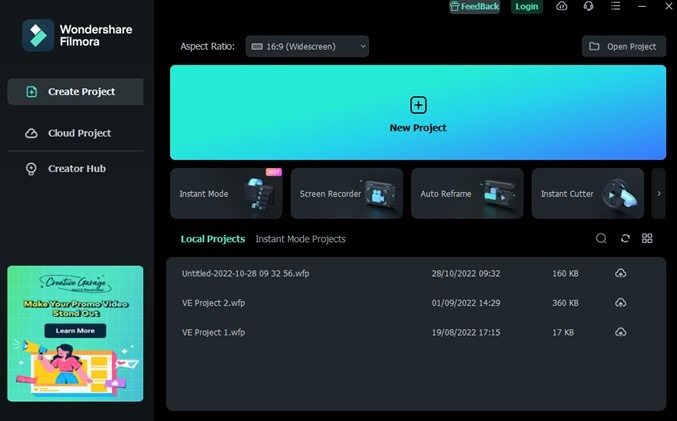
Step1 Launch Filmora and click Create Project.

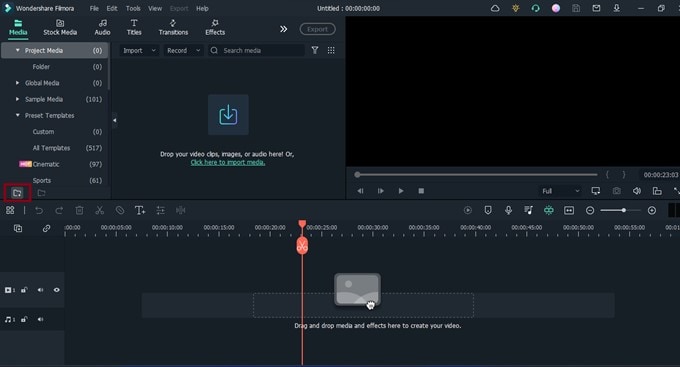
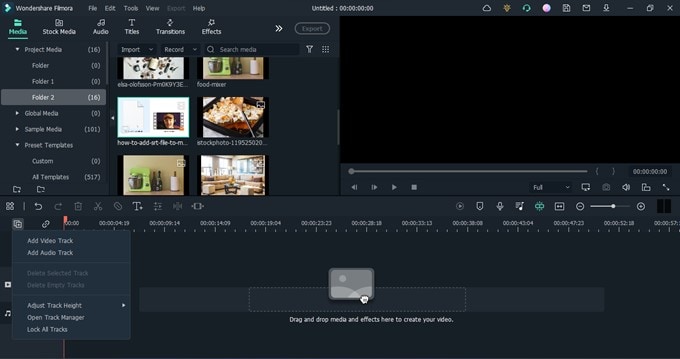
Step2 Navigate to the bottom left corner before the Timeline > click the Folder icon from there, as shown in the image below;

Step3 Click on the folder icon until you reach the total number of folders you need to categorize your video files.
Right-click on each folder and name it accordingly.

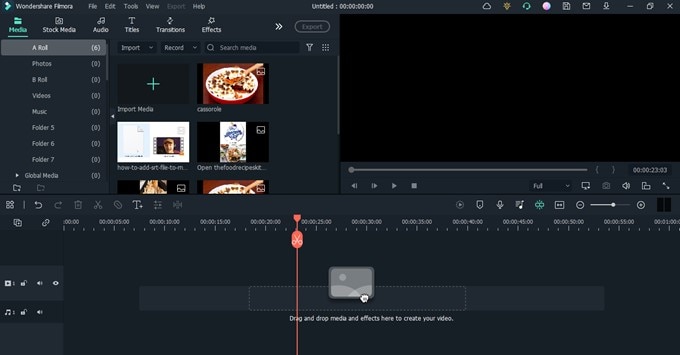
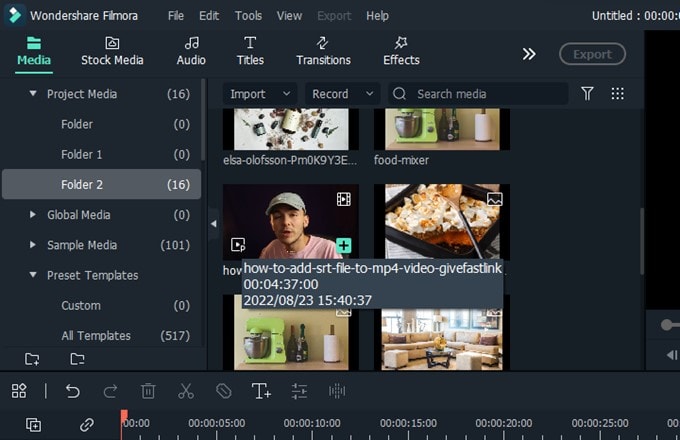
After you name each folder, use the Import button to upload each video files you need to edit your video.

![]()
Note: since the media files you import into your project get the name associated with the code given by the source, it becomes hard to capture a specific file while editing. You need to rename each of the elements you imported for easier access.
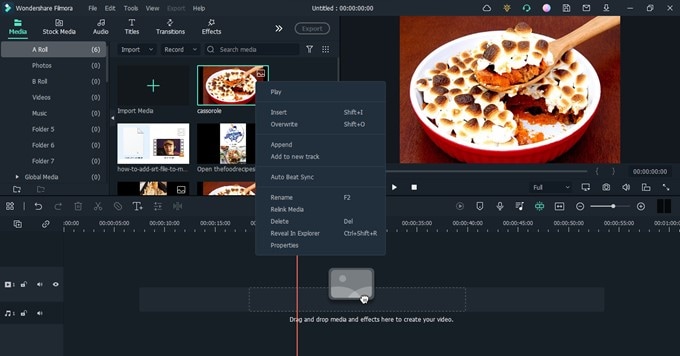
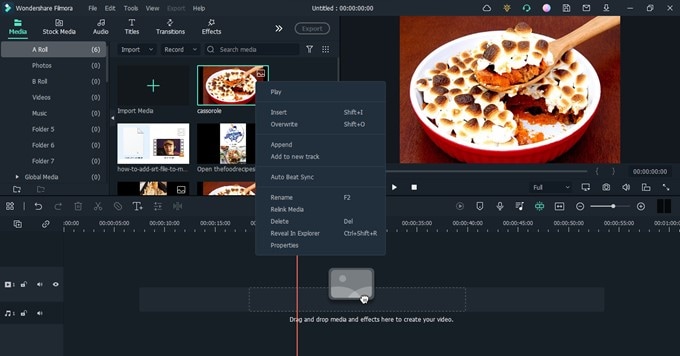
Step4 Rename all imported files. To rename your imported files, right-click on them to add a preferred name. Then, click Rename from the pop-up list to name the files.

2. The Use of Proxies
Another tip that enhances a quick editing process is the use of proxies. Proxies can be described as low-resolution versions of your video files. So, if you’re working on video files that drag back playback speed, like 4K footage, you can create a proxy to enable your PC to handle the file seamlessly.
A tool like Filmora editor can help create proxies of your video file flawlessly. You just have to follow the steps below;
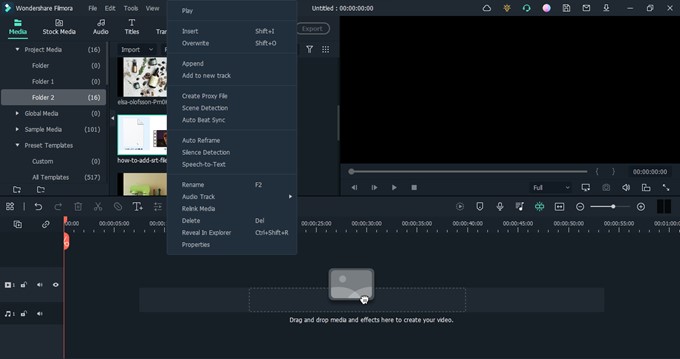
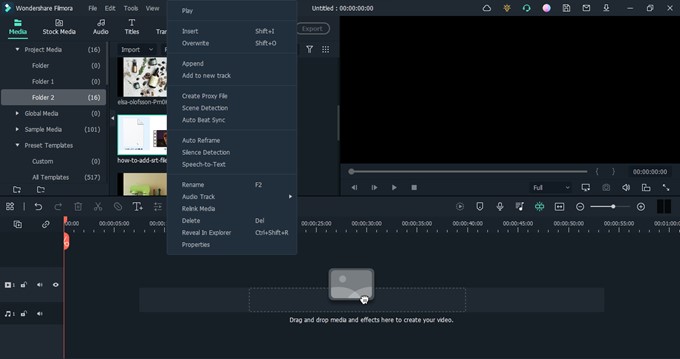
Step1 Locate the large video file you imported to Filmora and right-click it. Then, select Create Proxy File.

Step2 You should see the proxy icon at the bottom right corner of your video once it completes. This takes only a few minutes.

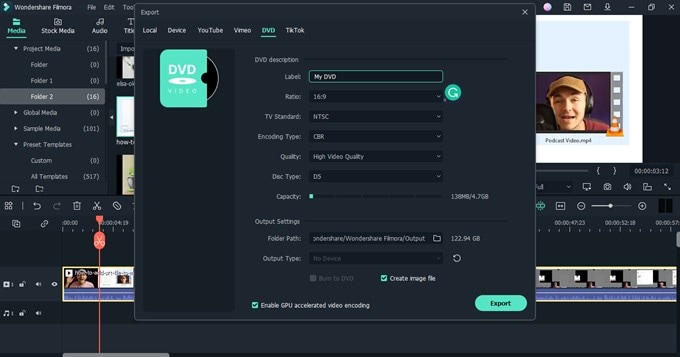
Step3 Drag-n-drop the video to the timeline and perform the necessary editing. Afterward, use the Export button to save the file to your PC.

3. Keep Your Videos and Audio Tracks Organized
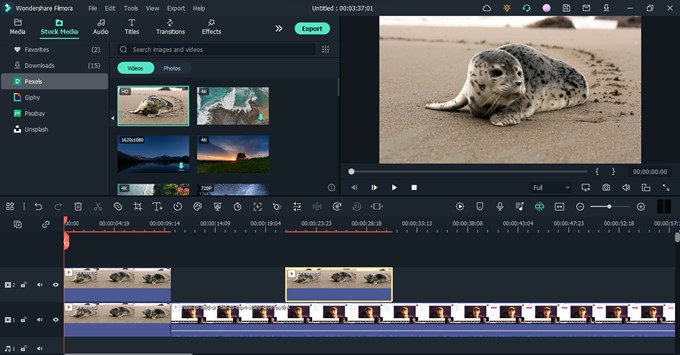
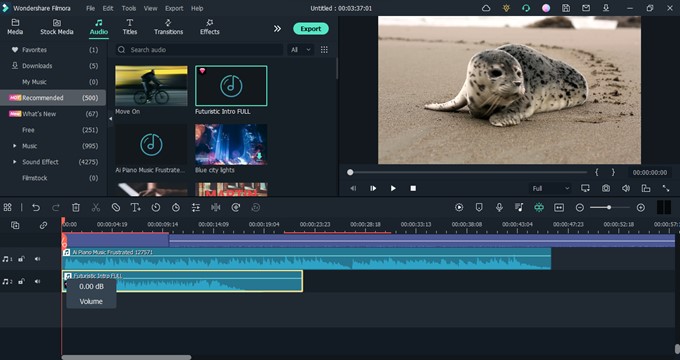
This is similar to our first tip, and fortunately, the Filmora video editor facilitates this kind of operation quickly and easily. It involves organizing video and audio clips in the timeline while editing. For instance, use video track #1 for graphics or text, #2 for your B roll, and #1 for the main footage taken.
You will also do the same for Audio, for instance, Audio track #1 for music, Audio track #2 for dialogues, and many more. This will allow you to edit various clips simultaneously, making the editing process faster and easier. Here are the steps to use this tip;
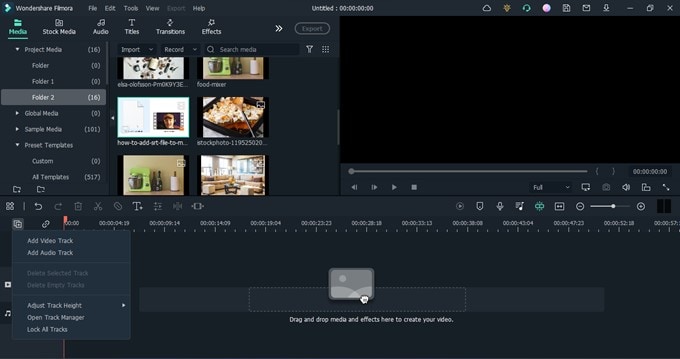
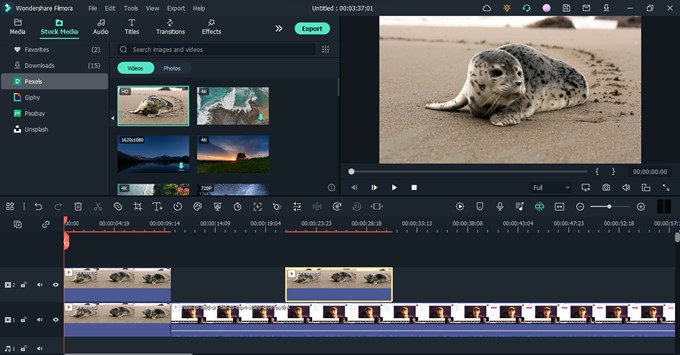
Step1 Click on the Add icon at the left side of the Timeline and select Add Video Track or Add Audio Track to add more timelines for your clips.

Step2 Drag-n-drop the video clips and audio clips to the relevant timeline.

4. Keyboard Shortcuts
These are commands on the keyboard of your pc that will enable you to edit your projects easily and quickly. Various options can be available by keying in specific orders rather than going through a long process using the mouse. This knowledge can be a real time-saver when handling projects. To get more enlightened on the setup in Filmora, follow the steps outlined below;
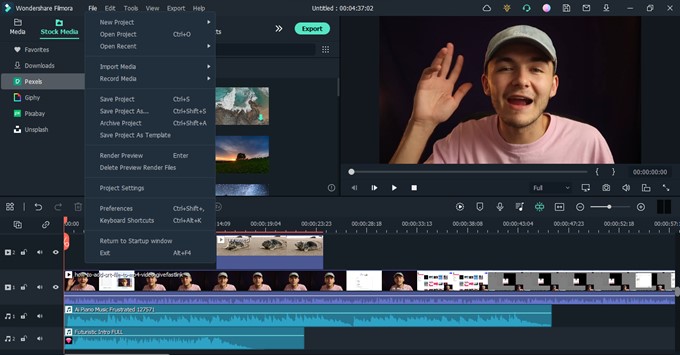
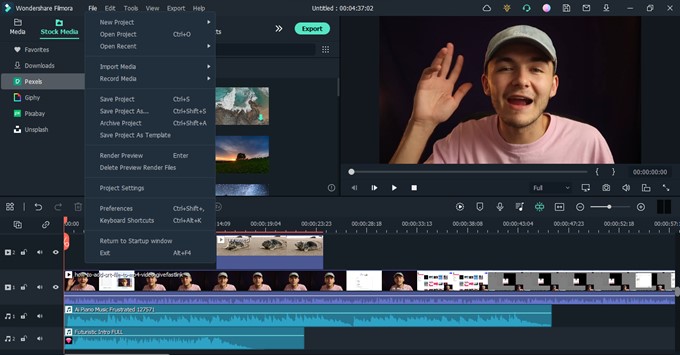
Step1 Open Filmora and click File from the top side.
Step2 Select Keyboard Shortcuts from the drop-down list.

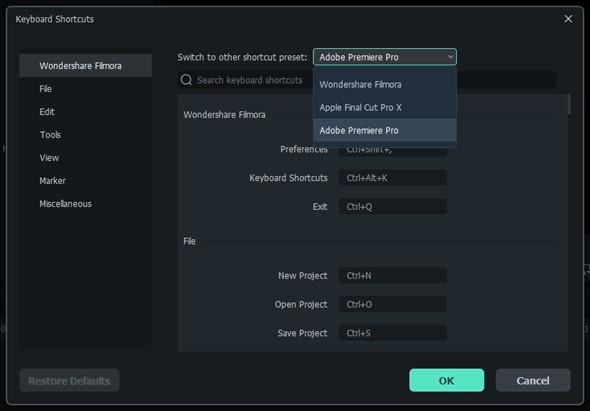
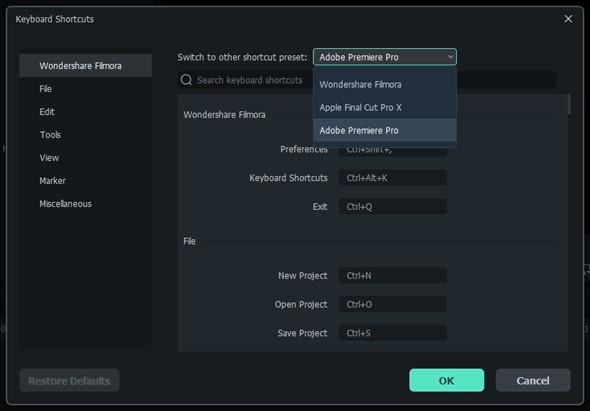
Step3 The new pop-up window on your PC screen will display all shortcuts you can employ while using Filmora, and the interesting part is that you can customize the shortcut keys to your preference. Moreover, you can freely switch keyboard shortcuts between Filmora, Adobe Premiere Pro, and Final Cut Pro.

Step4 For clicking CTRL+ALT+N will allow you to create a new folder for your file.
5. Edit in Stages
Our final tip is to edit in stages. Yes, it is necessary to edit in stages when dealing with editing work. This helps to limit the time you spend on a project. In the beginning, you should do a rough cut. You can begin by editing the A roll at first and then move on to edit the B roll, moving on to the Sound FX, Music, Graphics, and Color Correction, and then reviewing the entire project before exporting it.
In case while editing the A roll, you find something that requires a quick fix in its audio, focus on it and, if possible, use a marker icon to describe it. This will help you not get confused once you get to the Audio stage. See the steps to use Filmora to do this below;
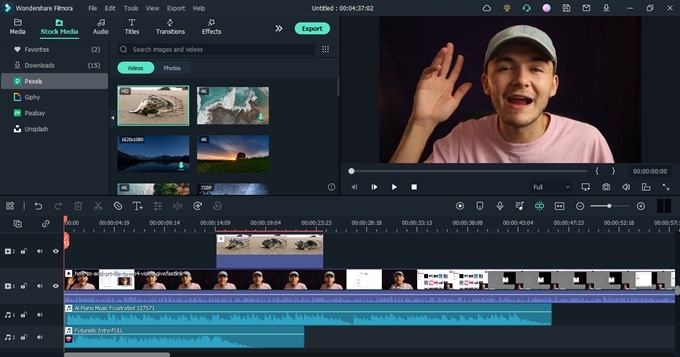
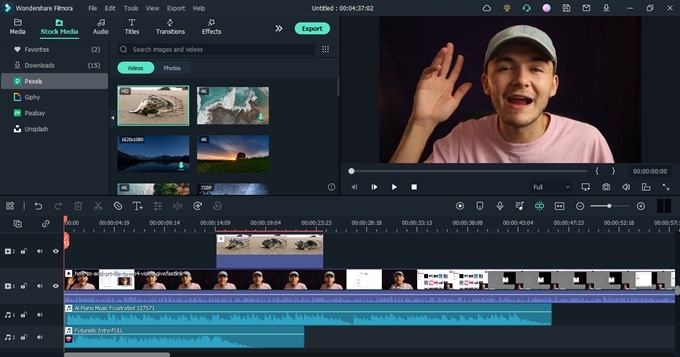
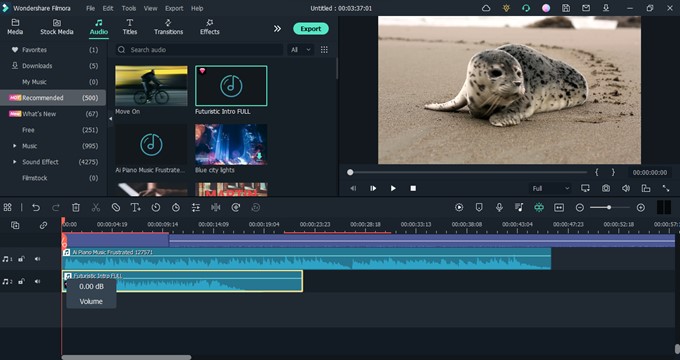
Step1 Firstly, focus on your video footage. Move them to the required timeline.

Step2 Next, move your B-roll to the relevant timeline. Then, apply the required editing.
Step3 Afterward, move drag-n-drop the audio clips to the timeline and apply the needed edits.

Repeat the process for different operations in stages until you finish.
Conclusion
The editing process is about having a free mind where creativity is the primary focus. When you can do that, you will be able to complete your projects in a short time and work on various tasks simultaneously. The tips discussed in this article will go a long way in helping you handle your projects using Filmora.
You can use Filmora to edit videos and other media files downloaded from YouTube, Vimeo, and many more video-sharing sites. Follow these tips and make editing your video projects quite easy and fast.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step4 Rename all imported files. To rename your imported files, right-click on them to add a preferred name. Then, click Rename from the pop-up list to name the files.

2. The Use of Proxies
Another tip that enhances a quick editing process is the use of proxies. Proxies can be described as low-resolution versions of your video files. So, if you’re working on video files that drag back playback speed, like 4K footage, you can create a proxy to enable your PC to handle the file seamlessly.
A tool like Filmora editor can help create proxies of your video file flawlessly. You just have to follow the steps below;
Step1 Locate the large video file you imported to Filmora and right-click it. Then, select Create Proxy File.

Step2 You should see the proxy icon at the bottom right corner of your video once it completes. This takes only a few minutes.

Step3 Drag-n-drop the video to the timeline and perform the necessary editing. Afterward, use the Export button to save the file to your PC.

3. Keep Your Videos and Audio Tracks Organized
This is similar to our first tip, and fortunately, the Filmora video editor facilitates this kind of operation quickly and easily. It involves organizing video and audio clips in the timeline while editing. For instance, use video track #1 for graphics or text, #2 for your B roll, and #1 for the main footage taken.
You will also do the same for Audio, for instance, Audio track #1 for music, Audio track #2 for dialogues, and many more. This will allow you to edit various clips simultaneously, making the editing process faster and easier. Here are the steps to use this tip;
Step1 Click on the Add icon at the left side of the Timeline and select Add Video Track or Add Audio Track to add more timelines for your clips.

Step2 Drag-n-drop the video clips and audio clips to the relevant timeline.

4. Keyboard Shortcuts
These are commands on the keyboard of your pc that will enable you to edit your projects easily and quickly. Various options can be available by keying in specific orders rather than going through a long process using the mouse. This knowledge can be a real time-saver when handling projects. To get more enlightened on the setup in Filmora, follow the steps outlined below;
Step1 Open Filmora and click File from the top side.
Step2 Select Keyboard Shortcuts from the drop-down list.

Step3 The new pop-up window on your PC screen will display all shortcuts you can employ while using Filmora, and the interesting part is that you can customize the shortcut keys to your preference. Moreover, you can freely switch keyboard shortcuts between Filmora, Adobe Premiere Pro, and Final Cut Pro.

Step4 For clicking CTRL+ALT+N will allow you to create a new folder for your file.
5. Edit in Stages
Our final tip is to edit in stages. Yes, it is necessary to edit in stages when dealing with editing work. This helps to limit the time you spend on a project. In the beginning, you should do a rough cut. You can begin by editing the A roll at first and then move on to edit the B roll, moving on to the Sound FX, Music, Graphics, and Color Correction, and then reviewing the entire project before exporting it.
In case while editing the A roll, you find something that requires a quick fix in its audio, focus on it and, if possible, use a marker icon to describe it. This will help you not get confused once you get to the Audio stage. See the steps to use Filmora to do this below;
Step1 Firstly, focus on your video footage. Move them to the required timeline.

Step2 Next, move your B-roll to the relevant timeline. Then, apply the required editing.
Step3 Afterward, move drag-n-drop the audio clips to the timeline and apply the needed edits.

Repeat the process for different operations in stages until you finish.
Conclusion
The editing process is about having a free mind where creativity is the primary focus. When you can do that, you will be able to complete your projects in a short time and work on various tasks simultaneously. The tips discussed in this article will go a long way in helping you handle your projects using Filmora.
You can use Filmora to edit videos and other media files downloaded from YouTube, Vimeo, and many more video-sharing sites. Follow these tips and make editing your video projects quite easy and fast.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How To Zoom In On TikTok Videos?
Abundant Video Effects - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
TikTok is one of the most common and grossing social media platforms that is utilized by millions of users in the world. Social media platforms, as a whole, have made a significant impact across their users with their impressive features. With the ability to perform multiple functions across your TikTok recording, it makes it a great choice for many users.
This article comes up with the idea of providing users with a guide on how to zoom in on TikTok videos without putting themselves in a mess. We have put up the best methods that can be performed across the easiest of levels.
In this article
Part 1: Zoom In On TikTok After Recording
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
Part 1: Zoom In On TikTok After Recording
The Zoom In feature across any mobile platform has some specific uses and highlights a particular set of characteristics for its users. While using TikTok, you may find the need to highlight a certain section of the video that you’ve recorded to make it visible to users. It may be something that needs to be shown out of curiosity. To understand how to zoom in on TikTok after recording, go through the detailed steps presented as follows:
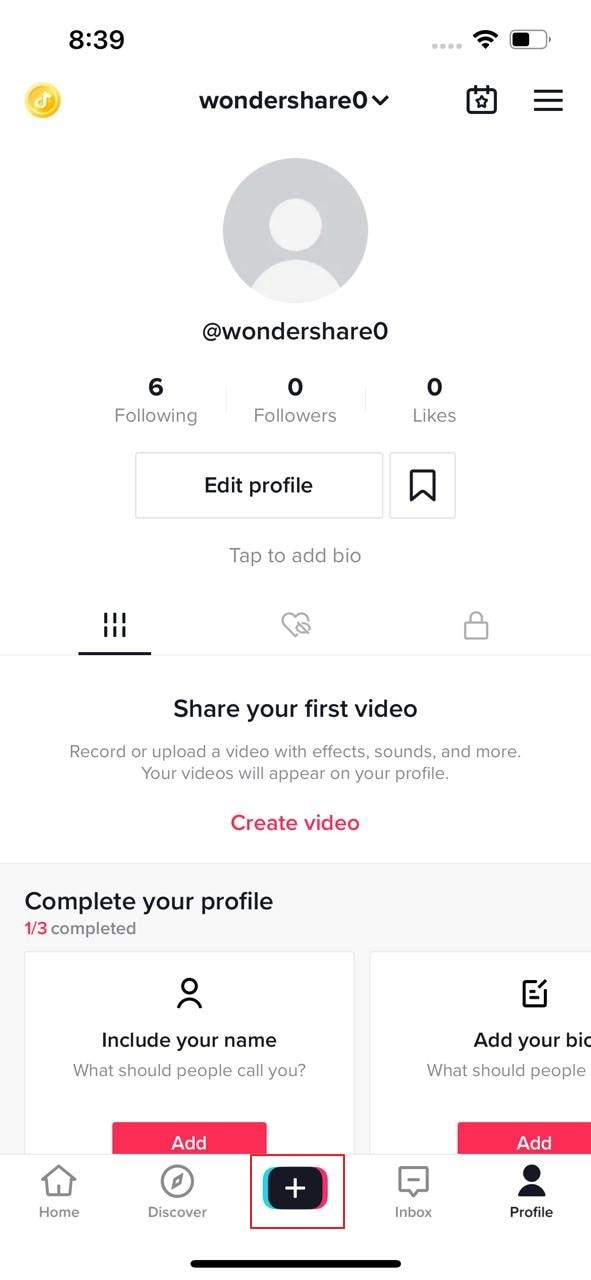
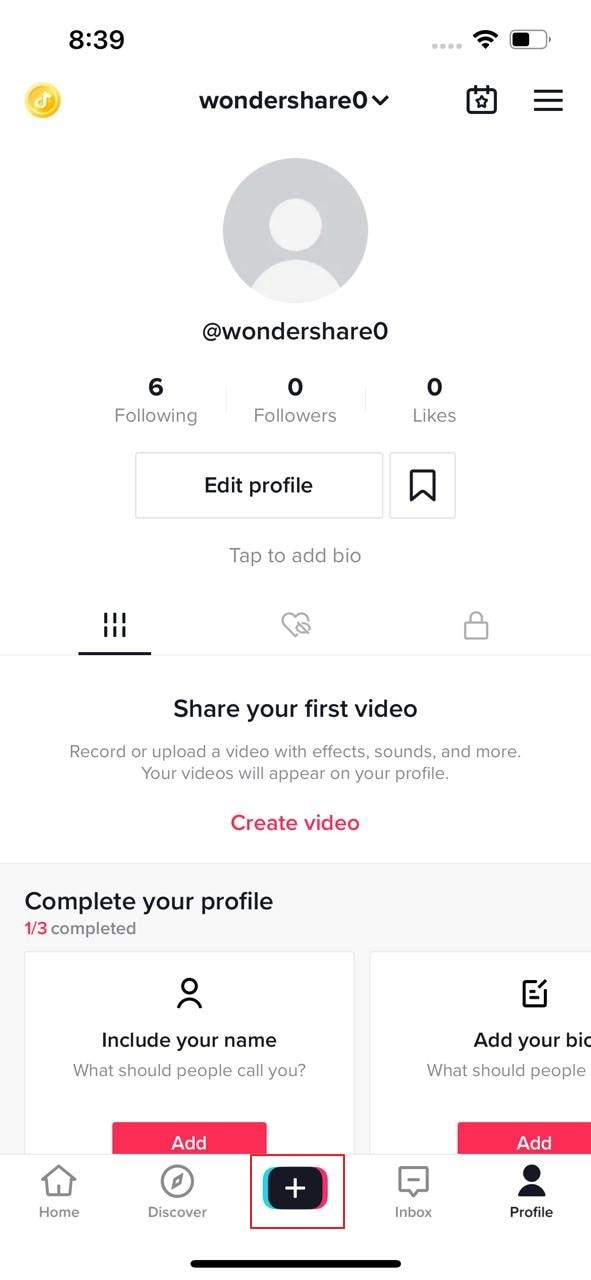
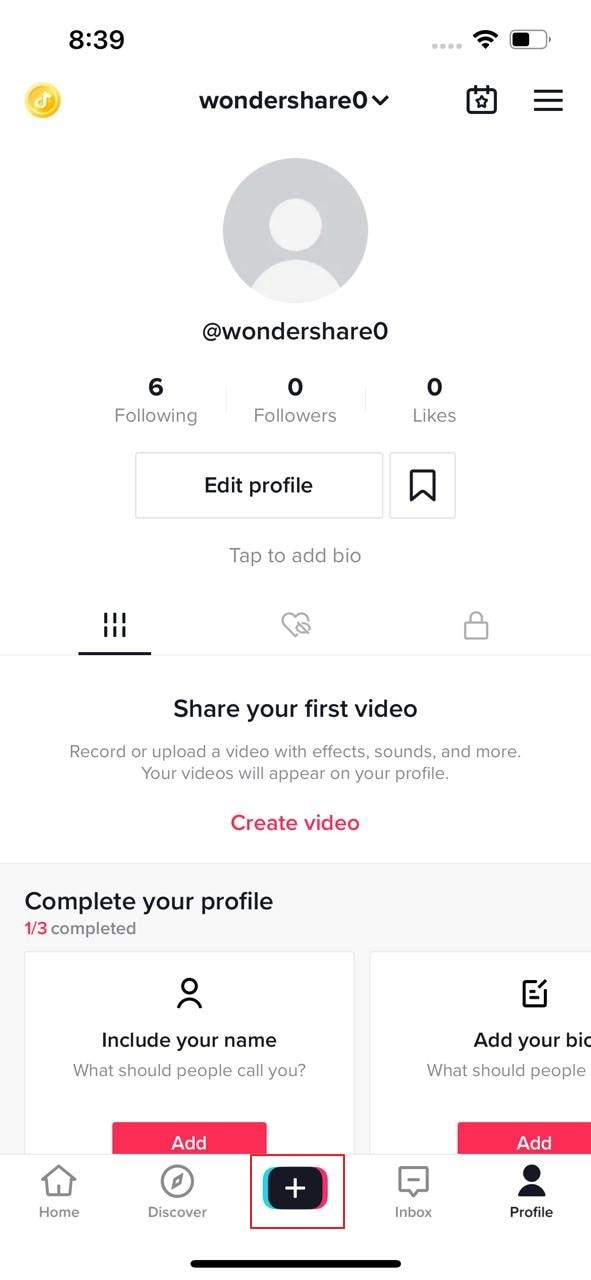
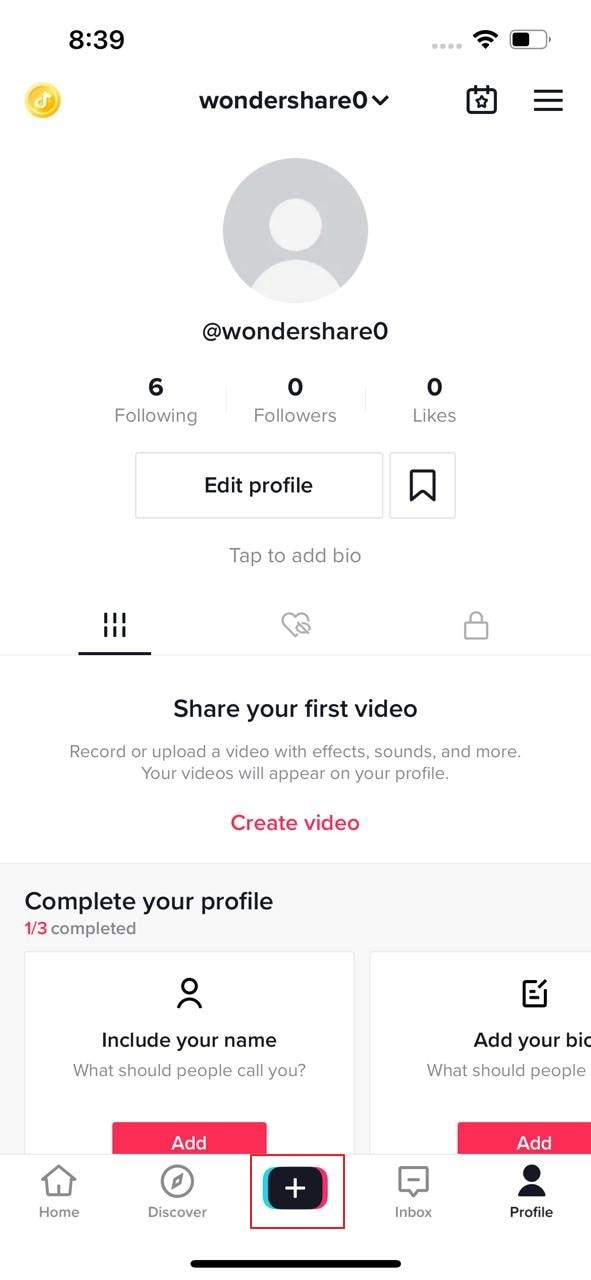
Step 1: You need to start the process of downloading and installing TikTok on your device. Launch it on your phone and proceed by clicking the “+” icon on the bottom of the screen to record or create a new video across TikTok.

Step 2: Hold the red button of the recording and effectively create a video of your liking. Leave the button once you are done recording the video. As you’ve recorded the video, click on the “Tick” icon to proceed to the edit page of TikTok.

Step 3: Find yourselves on the editing page of TikTok with a list of multiple editing options across the screen. Click on the “Effects” button and find the “Zoom” effect across the available list. To find the effect, let the editor cursor of the video reach the point where you want to add the Zoom in effect. Once it reaches the point of the video, hold the “Zoom” effect button for the specific time that you want to add the effect to your video. You can then conclude editing your video on TikTok and proceed to save it.

Advantages of Zooming Videos After Recording
- This puts you in more control of the video rather than improvising the need to zoom in on a video during recording.
- Zoom into the specific part or portion of the video that you find necessary for covering the purpose. You cannot perform such actions while recording a video since the recording is quite restricted across a device.
- Adding zoom in effect across the video gives it a proper effect that enhances the quality rather than depreciating it.
Disadvantages of Zooming Videos After Recording
- If you put in a zoom in effect on your video, this cannot be reverted back or zoomed out.
- The frame rate of the video is heavily damaged by using such effects across your recorded video. As this is done through the software, there is a guaranteed decrease in the quality output of the video.
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
The default TikTok platform does provide you with the option of zooming in on your videos after recording. This, however, had its disadvantages which have been featured above. As you are aware of these drawbacks, it is necessary for you to go through other options that are proficient and better for users on a similar scale.
Wondershare Filmora has made its name as a video editor in the market. With simple tools like adding zoom in effects across videos, it makes it software accessible for all users. Find out how to zoom in on TikTok using Wondershare Filmora with the steps exclaimed as follows:
Step 1: Download and Install Wondershare Filmora
For starters, you need to download and install the latest version of Wondershare Filmora across your computer. Once installed, launch the platform and click on “New Project” to start working on a project from scratch.

Step 2: Upload Video
As a new canvas opens on your front, you need to click on the “Arrow Head” icon under the “Media” tab to import the video file from TikTok that needs to be zoomed in.

Step 3: Cut Video Part to Slow Zoom
Dissect the specific part of the video that you want to put in the slow zoom feature from Filmora. Take the red indicator across the timeline to the point where you want to start the specific part. Click the split icon on the red line to divide the video. Drag the indicator to the point where you want to end the specific part of the video for the slow zoom feature.

Step 4: Set the Speed of the Clip
Select the split part of the video and find the “Speed” icon on the edit menu at the top of the timeline. Select an appropriate speed that you want to work according to. You can find speeds as low as 0.5x in the ‘Slow’ section and speeds as high as 2x in the ‘Fast’ section.

Step 5: Add Animation Keyframes
To add animation keyframes, right-click on a certain clip of the TikTok video and select the “Add Animation” button from the option of “Animation” in the drop-down menu. Go across the “Customize” section in the “Animation” tab across the menu that opens up and move the indicator where you want to create a keyframe. Click on “Add’ and find a keyframe added to the video. Move the indicator further along the clip to add another animation, as two keyframes create an animation keyframe.

Step 6: Scale Clip Edge
Once you are done adjusting your TikTok video, it is time to scale the clip according to your required settings. Double-click on the video to open a new set of settings on your front. Proceed by opening the menu of “Transform” across the menu. Find the “Scale” option in the provided list and adjust the scale settings as required. Once you are done, click on the “Export” button to conclude the process.

Conclusion
Have you gone through the reasons that provide you the ability to zoom in on a TikTok video with ease? We are hopeful that you’ve learned the process of how to zoom in on TikTok videos with different tools and features. Go through the provided details to know more about the process and make yourselves perfect in executing the process.
TikTok is one of the most common and grossing social media platforms that is utilized by millions of users in the world. Social media platforms, as a whole, have made a significant impact across their users with their impressive features. With the ability to perform multiple functions across your TikTok recording, it makes it a great choice for many users.
This article comes up with the idea of providing users with a guide on how to zoom in on TikTok videos without putting themselves in a mess. We have put up the best methods that can be performed across the easiest of levels.
In this article
Part 1: Zoom In On TikTok After Recording
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
Part 1: Zoom In On TikTok After Recording
The Zoom In feature across any mobile platform has some specific uses and highlights a particular set of characteristics for its users. While using TikTok, you may find the need to highlight a certain section of the video that you’ve recorded to make it visible to users. It may be something that needs to be shown out of curiosity. To understand how to zoom in on TikTok after recording, go through the detailed steps presented as follows:
Step 1: You need to start the process of downloading and installing TikTok on your device. Launch it on your phone and proceed by clicking the “+” icon on the bottom of the screen to record or create a new video across TikTok.

Step 2: Hold the red button of the recording and effectively create a video of your liking. Leave the button once you are done recording the video. As you’ve recorded the video, click on the “Tick” icon to proceed to the edit page of TikTok.

Step 3: Find yourselves on the editing page of TikTok with a list of multiple editing options across the screen. Click on the “Effects” button and find the “Zoom” effect across the available list. To find the effect, let the editor cursor of the video reach the point where you want to add the Zoom in effect. Once it reaches the point of the video, hold the “Zoom” effect button for the specific time that you want to add the effect to your video. You can then conclude editing your video on TikTok and proceed to save it.

Advantages of Zooming Videos After Recording
- This puts you in more control of the video rather than improvising the need to zoom in on a video during recording.
- Zoom into the specific part or portion of the video that you find necessary for covering the purpose. You cannot perform such actions while recording a video since the recording is quite restricted across a device.
- Adding zoom in effect across the video gives it a proper effect that enhances the quality rather than depreciating it.
Disadvantages of Zooming Videos After Recording
- If you put in a zoom in effect on your video, this cannot be reverted back or zoomed out.
- The frame rate of the video is heavily damaged by using such effects across your recorded video. As this is done through the software, there is a guaranteed decrease in the quality output of the video.
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
The default TikTok platform does provide you with the option of zooming in on your videos after recording. This, however, had its disadvantages which have been featured above. As you are aware of these drawbacks, it is necessary for you to go through other options that are proficient and better for users on a similar scale.
Wondershare Filmora has made its name as a video editor in the market. With simple tools like adding zoom in effects across videos, it makes it software accessible for all users. Find out how to zoom in on TikTok using Wondershare Filmora with the steps exclaimed as follows:
Step 1: Download and Install Wondershare Filmora
For starters, you need to download and install the latest version of Wondershare Filmora across your computer. Once installed, launch the platform and click on “New Project” to start working on a project from scratch.

Step 2: Upload Video
As a new canvas opens on your front, you need to click on the “Arrow Head” icon under the “Media” tab to import the video file from TikTok that needs to be zoomed in.

Step 3: Cut Video Part to Slow Zoom
Dissect the specific part of the video that you want to put in the slow zoom feature from Filmora. Take the red indicator across the timeline to the point where you want to start the specific part. Click the split icon on the red line to divide the video. Drag the indicator to the point where you want to end the specific part of the video for the slow zoom feature.

Step 4: Set the Speed of the Clip
Select the split part of the video and find the “Speed” icon on the edit menu at the top of the timeline. Select an appropriate speed that you want to work according to. You can find speeds as low as 0.5x in the ‘Slow’ section and speeds as high as 2x in the ‘Fast’ section.

Step 5: Add Animation Keyframes
To add animation keyframes, right-click on a certain clip of the TikTok video and select the “Add Animation” button from the option of “Animation” in the drop-down menu. Go across the “Customize” section in the “Animation” tab across the menu that opens up and move the indicator where you want to create a keyframe. Click on “Add’ and find a keyframe added to the video. Move the indicator further along the clip to add another animation, as two keyframes create an animation keyframe.

Step 6: Scale Clip Edge
Once you are done adjusting your TikTok video, it is time to scale the clip according to your required settings. Double-click on the video to open a new set of settings on your front. Proceed by opening the menu of “Transform” across the menu. Find the “Scale” option in the provided list and adjust the scale settings as required. Once you are done, click on the “Export” button to conclude the process.

Conclusion
Have you gone through the reasons that provide you the ability to zoom in on a TikTok video with ease? We are hopeful that you’ve learned the process of how to zoom in on TikTok videos with different tools and features. Go through the provided details to know more about the process and make yourselves perfect in executing the process.
TikTok is one of the most common and grossing social media platforms that is utilized by millions of users in the world. Social media platforms, as a whole, have made a significant impact across their users with their impressive features. With the ability to perform multiple functions across your TikTok recording, it makes it a great choice for many users.
This article comes up with the idea of providing users with a guide on how to zoom in on TikTok videos without putting themselves in a mess. We have put up the best methods that can be performed across the easiest of levels.
In this article
Part 1: Zoom In On TikTok After Recording
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
Part 1: Zoom In On TikTok After Recording
The Zoom In feature across any mobile platform has some specific uses and highlights a particular set of characteristics for its users. While using TikTok, you may find the need to highlight a certain section of the video that you’ve recorded to make it visible to users. It may be something that needs to be shown out of curiosity. To understand how to zoom in on TikTok after recording, go through the detailed steps presented as follows:
Step 1: You need to start the process of downloading and installing TikTok on your device. Launch it on your phone and proceed by clicking the “+” icon on the bottom of the screen to record or create a new video across TikTok.

Step 2: Hold the red button of the recording and effectively create a video of your liking. Leave the button once you are done recording the video. As you’ve recorded the video, click on the “Tick” icon to proceed to the edit page of TikTok.

Step 3: Find yourselves on the editing page of TikTok with a list of multiple editing options across the screen. Click on the “Effects” button and find the “Zoom” effect across the available list. To find the effect, let the editor cursor of the video reach the point where you want to add the Zoom in effect. Once it reaches the point of the video, hold the “Zoom” effect button for the specific time that you want to add the effect to your video. You can then conclude editing your video on TikTok and proceed to save it.

Advantages of Zooming Videos After Recording
- This puts you in more control of the video rather than improvising the need to zoom in on a video during recording.
- Zoom into the specific part or portion of the video that you find necessary for covering the purpose. You cannot perform such actions while recording a video since the recording is quite restricted across a device.
- Adding zoom in effect across the video gives it a proper effect that enhances the quality rather than depreciating it.
Disadvantages of Zooming Videos After Recording
- If you put in a zoom in effect on your video, this cannot be reverted back or zoomed out.
- The frame rate of the video is heavily damaged by using such effects across your recorded video. As this is done through the software, there is a guaranteed decrease in the quality output of the video.
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
The default TikTok platform does provide you with the option of zooming in on your videos after recording. This, however, had its disadvantages which have been featured above. As you are aware of these drawbacks, it is necessary for you to go through other options that are proficient and better for users on a similar scale.
Wondershare Filmora has made its name as a video editor in the market. With simple tools like adding zoom in effects across videos, it makes it software accessible for all users. Find out how to zoom in on TikTok using Wondershare Filmora with the steps exclaimed as follows:
Step 1: Download and Install Wondershare Filmora
For starters, you need to download and install the latest version of Wondershare Filmora across your computer. Once installed, launch the platform and click on “New Project” to start working on a project from scratch.

Step 2: Upload Video
As a new canvas opens on your front, you need to click on the “Arrow Head” icon under the “Media” tab to import the video file from TikTok that needs to be zoomed in.

Step 3: Cut Video Part to Slow Zoom
Dissect the specific part of the video that you want to put in the slow zoom feature from Filmora. Take the red indicator across the timeline to the point where you want to start the specific part. Click the split icon on the red line to divide the video. Drag the indicator to the point where you want to end the specific part of the video for the slow zoom feature.

Step 4: Set the Speed of the Clip
Select the split part of the video and find the “Speed” icon on the edit menu at the top of the timeline. Select an appropriate speed that you want to work according to. You can find speeds as low as 0.5x in the ‘Slow’ section and speeds as high as 2x in the ‘Fast’ section.

Step 5: Add Animation Keyframes
To add animation keyframes, right-click on a certain clip of the TikTok video and select the “Add Animation” button from the option of “Animation” in the drop-down menu. Go across the “Customize” section in the “Animation” tab across the menu that opens up and move the indicator where you want to create a keyframe. Click on “Add’ and find a keyframe added to the video. Move the indicator further along the clip to add another animation, as two keyframes create an animation keyframe.

Step 6: Scale Clip Edge
Once you are done adjusting your TikTok video, it is time to scale the clip according to your required settings. Double-click on the video to open a new set of settings on your front. Proceed by opening the menu of “Transform” across the menu. Find the “Scale” option in the provided list and adjust the scale settings as required. Once you are done, click on the “Export” button to conclude the process.

Conclusion
Have you gone through the reasons that provide you the ability to zoom in on a TikTok video with ease? We are hopeful that you’ve learned the process of how to zoom in on TikTok videos with different tools and features. Go through the provided details to know more about the process and make yourselves perfect in executing the process.
TikTok is one of the most common and grossing social media platforms that is utilized by millions of users in the world. Social media platforms, as a whole, have made a significant impact across their users with their impressive features. With the ability to perform multiple functions across your TikTok recording, it makes it a great choice for many users.
This article comes up with the idea of providing users with a guide on how to zoom in on TikTok videos without putting themselves in a mess. We have put up the best methods that can be performed across the easiest of levels.
In this article
Part 1: Zoom In On TikTok After Recording
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
Part 1: Zoom In On TikTok After Recording
The Zoom In feature across any mobile platform has some specific uses and highlights a particular set of characteristics for its users. While using TikTok, you may find the need to highlight a certain section of the video that you’ve recorded to make it visible to users. It may be something that needs to be shown out of curiosity. To understand how to zoom in on TikTok after recording, go through the detailed steps presented as follows:
Step 1: You need to start the process of downloading and installing TikTok on your device. Launch it on your phone and proceed by clicking the “+” icon on the bottom of the screen to record or create a new video across TikTok.

Step 2: Hold the red button of the recording and effectively create a video of your liking. Leave the button once you are done recording the video. As you’ve recorded the video, click on the “Tick” icon to proceed to the edit page of TikTok.

Step 3: Find yourselves on the editing page of TikTok with a list of multiple editing options across the screen. Click on the “Effects” button and find the “Zoom” effect across the available list. To find the effect, let the editor cursor of the video reach the point where you want to add the Zoom in effect. Once it reaches the point of the video, hold the “Zoom” effect button for the specific time that you want to add the effect to your video. You can then conclude editing your video on TikTok and proceed to save it.

Advantages of Zooming Videos After Recording
- This puts you in more control of the video rather than improvising the need to zoom in on a video during recording.
- Zoom into the specific part or portion of the video that you find necessary for covering the purpose. You cannot perform such actions while recording a video since the recording is quite restricted across a device.
- Adding zoom in effect across the video gives it a proper effect that enhances the quality rather than depreciating it.
Disadvantages of Zooming Videos After Recording
- If you put in a zoom in effect on your video, this cannot be reverted back or zoomed out.
- The frame rate of the video is heavily damaged by using such effects across your recorded video. As this is done through the software, there is a guaranteed decrease in the quality output of the video.
Part 2: Zoom In TikTok Videos Using Wondershare Filmora
The default TikTok platform does provide you with the option of zooming in on your videos after recording. This, however, had its disadvantages which have been featured above. As you are aware of these drawbacks, it is necessary for you to go through other options that are proficient and better for users on a similar scale.
Wondershare Filmora has made its name as a video editor in the market. With simple tools like adding zoom in effects across videos, it makes it software accessible for all users. Find out how to zoom in on TikTok using Wondershare Filmora with the steps exclaimed as follows:
Step 1: Download and Install Wondershare Filmora
For starters, you need to download and install the latest version of Wondershare Filmora across your computer. Once installed, launch the platform and click on “New Project” to start working on a project from scratch.

Step 2: Upload Video
As a new canvas opens on your front, you need to click on the “Arrow Head” icon under the “Media” tab to import the video file from TikTok that needs to be zoomed in.

Step 3: Cut Video Part to Slow Zoom
Dissect the specific part of the video that you want to put in the slow zoom feature from Filmora. Take the red indicator across the timeline to the point where you want to start the specific part. Click the split icon on the red line to divide the video. Drag the indicator to the point where you want to end the specific part of the video for the slow zoom feature.

Step 4: Set the Speed of the Clip
Select the split part of the video and find the “Speed” icon on the edit menu at the top of the timeline. Select an appropriate speed that you want to work according to. You can find speeds as low as 0.5x in the ‘Slow’ section and speeds as high as 2x in the ‘Fast’ section.

Step 5: Add Animation Keyframes
To add animation keyframes, right-click on a certain clip of the TikTok video and select the “Add Animation” button from the option of “Animation” in the drop-down menu. Go across the “Customize” section in the “Animation” tab across the menu that opens up and move the indicator where you want to create a keyframe. Click on “Add’ and find a keyframe added to the video. Move the indicator further along the clip to add another animation, as two keyframes create an animation keyframe.

Step 6: Scale Clip Edge
Once you are done adjusting your TikTok video, it is time to scale the clip according to your required settings. Double-click on the video to open a new set of settings on your front. Proceed by opening the menu of “Transform” across the menu. Find the “Scale” option in the provided list and adjust the scale settings as required. Once you are done, click on the “Export” button to conclude the process.

Conclusion
Have you gone through the reasons that provide you the ability to zoom in on a TikTok video with ease? We are hopeful that you’ve learned the process of how to zoom in on TikTok videos with different tools and features. Go through the provided details to know more about the process and make yourselves perfect in executing the process.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- New Guide To Make a YouTube Intro by Filmora
- How to Add the Popular Video Text Effects to Your Video for 2024
- New 11 Tools To Create Radial Blur Photo Mobile And Desktop
- How to Apply Video Filters Mobile and Desktop
- Updated How To Make Split Screen Videos in Filmora for 2024
- Updated In 2024, Make Super Easy Coin Magic With Filmora
- Updated 2024 Approved 10 Mind-Blowing Video Collage Maker for PC
- Are You Looking to Turn on the Motion Blur Effect in Minecraft? Learn How You Can Turn the Effect on or Off with the Help of the Best Methods
- 2024 Approved 8 Top Premiere Pro Slideshow Templates
- New In 2024, 8 Top Premiere Pro Slideshow Templates
- New 2024 Approved How to Create a Glitch Text Effect?
- New In 2024, Guide Adding Audio in Wondershare Filmora
- Updated How to Create a Dynamic Text Animation in Filmora — Step-By-Step for 2024
- 2024 Approved Learn How to Make Your CSGO Montage Impressive
- Updated In 2024, Top 5 Tips to Freeze-Frame in After Effects
- 2024 Approved Best 6 Online MP4 Croppers
- Are You Looking for Cool Ideas to Use Green Screen and How Setting up Your Green Screen? Keep Reading Since We Have the Answer for You for 2024
- Do You Wish to Make Your Discord PFP an Attention-Seeker? If Yes, Try the Animated Discord PFP. Lets Go over Essential Facts on the Topic, Including How to Get an Animated Discord PFP
- Tactics To Make Keynote Slideshow
- New Hard to Remove Black Background in After Effects, In 2024
- Updated How to Add Subtitles to MKV Videos on All Platforms
- New In 2024, How to Make Discord GIF PFP? Solved
- In 2024, Want to Make a Funny Vlog on TikTok? Trying to Find the Right Topic for It? This Article Presents some Impressive Options for Making a Funny Vlog for TikTok
- In 2024, There Are Many Aspects to Consider when It Comes to Publishing a Video. Safety and Privacy Aspects Are some of Them. If Youre Looking to Blur Out a Bystander or Cut Out Profanities From Your Video with Filmora, This Is the Right Article for You
- In 2024, Tiktok Aspect Ratio Is a Crucial Element to Succeeding in the Tiktok Algorithm. Here Are some Suggestions to Improve Video Quality and Land on the for You Page
- Updated How to Correct Lens Distortion With Filmora for 2024
- New A Review of Efectum App Making Slow Motion Video
- New 6 Instant Ways to Make Windows 10 Slideshow
- Replacing Sky Background Using Adobe Photoshop A Comprehensive Guide for 2024
- New Easy Steps to Make Glitch Effect with Filmora
- New 2024 Approved The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Updated Best Ways to Merge FLV Files Windows, Mac,Android, iPhone & Online for 2024
- How to Be a Good Podcast Host (2024 Updated)
- Updated 3GP Video Format What Is 3GP Format And How To Open It for 2024
- New 2024 Approved Text Animation Intro Tutorial in Filmora
- New Quick Answer What Is a GIF File?
- Updated List of Whatsapp Video Format That You May Need to Know for 2024
- In 2024, 3 Facts You Need to Know about Screen Mirroring Realme Narzo N53 | Dr.fone
- In 2024, How to Screen Mirroring Infinix Note 30 Pro to PC? | Dr.fone
- Spoofing Life360 How to Do it on Vivo Y78t? | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Tecno Phantom V Fold? | Dr.fone
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Nubia Z50S Pro | Dr.fone
- How to Remove an AirTag from Your Apple ID Account On iPhone 15 Pro?
- What is Fake GPS Location Pro and Is It Good On Infinix Note 30 5G? | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Xiaomi 14 | Dr.fone
- In 2024, How to Track WhatsApp Messages on Xiaomi Mix Fold 3 Without Them Knowing? | Dr.fone
- In 2024, Android to Apple How To Transfer Photos From Realme GT 5 to iPad Easily | Dr.fone
- Possible solutions to restore deleted call logs from S18 Pro
- Complete Tutorial for Samsung Galaxy S23 Hard Reset | Dr.fone
- How to Unlock AT&T iPhone 11 with 3 Methods
- In 2024, How to Track Samsung Galaxy F34 5G by Phone Number | Dr.fone
- Remove Google FRP lock on Realme GT 5
- 4 solution to get rid of pokemon fail to detect location On Vivo Y02T | Dr.fone
- In 2024, How to Reset Gmail Password on Infinix Hot 40 Pro Devices
- In 2024, All You Need To Know About Mega Greninja For Apple iPhone 6 Plus | Dr.fone
- How to Change GPS Location on Oppo A59 5G Easily & Safely | Dr.fone
- How to Cast Honor 80 Pro Straight Screen Edition Screen to PC Using WiFi | Dr.fone
- 5 Ways to Track Infinix GT 10 Pro without App | Dr.fone
- In 2024, 3 Facts You Need to Know about Screen Mirroring Vivo X100 | Dr.fone
- How PGSharp Save You from Ban While Spoofing Pokemon Go On Tecno Camon 20 Pro 5G? | Dr.fone
- How and Where to Find a Shiny Stone Pokémon For Realme 12 5G? | Dr.fone
- In 2024, Everything To Know About Apple ID Password Requirements For iPhone 14 Plus
- 2024 Approved Whats Rigging Animation
- Title: Updated 2024 Approved 2 Methods to Crop Video in VLC
- Author: Chloe
- Created at : 2024-04-24 07:08:26
- Updated at : 2024-04-25 07:08:26
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-2-methods-to-crop-video-in-vlc/
- License: This work is licensed under CC BY-NC-SA 4.0.























