:max_bytes(150000):strip_icc():format(webp)/GettyImages-944229088-5bd1f61e46e0fb0026fdf2f0.jpg)
Updated 2024 Approved Best GIF to Video Converters

Best GIF to Video Converters
Powerful Video Editor - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
Since there are so many GIF to video converters available online, the question isn’t which is the best but instead what kind of experience you’re looking for.
Are you looking for a very simple solution where you can plug in your GIF and then immediately share it? Or are you looking for more refined control over your GIF before converting it to videos, such as being able to choose the resolution, frame rate, and aspect ratio? When trying to select from among these various options, think about the ways you will use your converted video clips and pick one that best suits your needs.
Here in this guide, we are going to share with you some amazing online and offline GIFs to video converters. You would love the specifications and possibilities they have created for all types of users to start with them right away!
Best 5 GIF to Video Converter Software
You don’t need to be a professional designer to convert your artwork into a video file. These converters are easy enough to use that anyone can take advantage of them, even you! Now all you have to do is decide which converter is the best for your needs, and get to it.
1. Wondershare Filmora

Wondershare Filmora is the most effective video converter for both PC and Mac users. This powerful and intuitive GIF to Video Converter is the best choice for all your video converting needs.
It offers all of these options, and it also scores high in terms of overall design and ease of use. It’s a clear winner if you’re looking to convert one or multiple GIFs into video. If you decide to download the app, we recommend purchasing the full version, which will give you a lot more customization options.
Pros
Highly adaptive to import and export files
Premium features make it the best tool among all
Faster conversion of files
Easy to use after installation
Cons
Works only on Windows and Mac
Expensive for monthly and yearly subscribers
2. Adobe Premiere Pro

The Adobe Premiere tool is easy to use. Just drag and drop your GIFs into the software, add music if you want, and hit the “Create” button. The software will create a video file that combines your GIF with the attached music in MP4 format so that you can share it across any social platform and enjoy it forever.
It is a subscription-based program that allows you to easily import and manipulate GIF files, and then export them as MP4 videos with the same features and steps that make the GIFs so appealing in the first place.
Pros
Support a plethora of formats for conversion
Quick in functionality
Very smooth experience
High-end customization of videos
Cons
Autosave doesn’t function sometimes
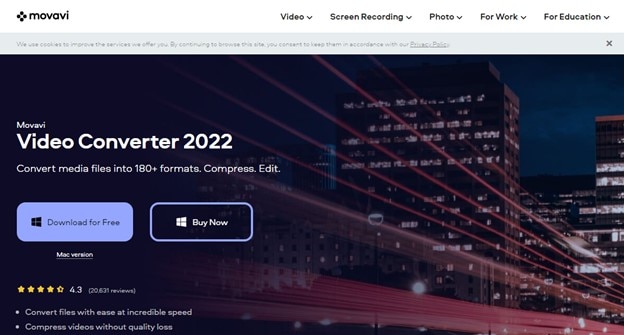
3. Movavi Video Editor Plus

Movavi Video Editor Plus 2020 is an affordable GIF to video converter you can use to shred your unfinished videos into GIFs, even if they’re just simple recordings.
It’s also good for mass-producing low-quality GIFs for your video blogs or YouTube channels. There are better options out there, but this software will suffice if you’re on a budget.
While it’s a bit on the pricey side for some, there aren’t many options that come close. It comes with everything you’d expect in a video editing package, with the added feature of being able to edit and export your videos in various GIF formats.
The program is pretty easy to use, and while it doesn’t have all of the advanced features that more expensive video editors do, it’s probably more than enough for most users.
Pros
Tons of cool transitions, filters, and preset titles
Easy by drag and drop actions
Offers Movavi’s effect store for more templates
Very clean and reflexive
Cons
Don’t have the histogram, vectorscope, or color wheel
Color grading is harder
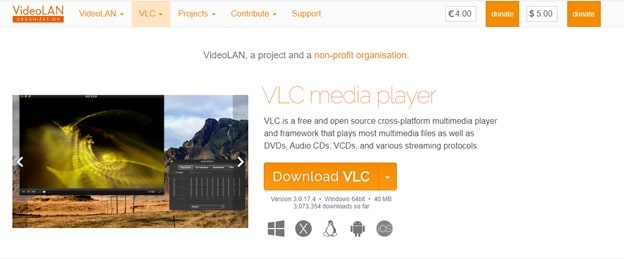
4. VLC

The VLC media player is way better than most other GIF to video converters because not only can you download it for free but it’s also open-source, meaning that the code is public and developers worldwide can help improve its quality with their suggestions and thoughts. Plus, downloading VLC doesn’t cost a penny and it’s portable too!
In addition to these great features, the VLC player has many other interesting features which make it an essential piece of software for computer users. With its basic interface, it offers something that is very difficult to find in any other media player: the simplicity we talked about before…
Pros
User interface is straightforward
Fast forward pattern of features
Don’t require any codec installation
It is suitable for OS X.
Cons
Has no options for software upgradation
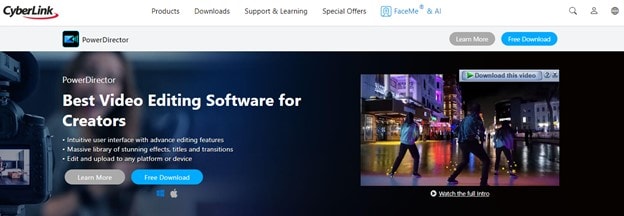
5. Cyberlink PowerDirector

CyberLink PowerDirector for Windows is a very useful tool for converting GIF to video. It is able to edit, process, and blend the video clips from various devices in a very simple and effective way. By adding insert video effects, users can turn their videos into spectacular works of art with ease.
Overall, CyberLink PowerDirector is a good option for users who want to enjoy an all-in-one video editing experience. It can be also used as an alternative to popular video editing software like Adobe Premiere Pro etc.
Pros
Over 100 stellar audio and video editing features
Videos can easily be imported, edited, and exported in 4k
Has advanced 360-degree video editing ability
24/7 fast customer service support
Cons
Create frustration due to ads on the page
Expensive tool
Online GIF to Video Converter
Whether you are looking to make the most out of an event that you have posted on your blog or just want a quick way of sharing a funny GIF on Facebook, like offline converting software, these tools offer a simple solution for quickly converting your GIF into a video.
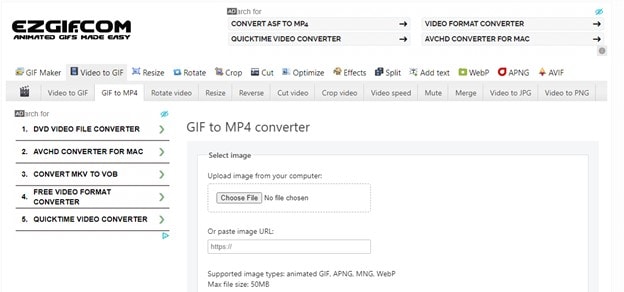
1. EZGIF.COM

Ezgif.com is a fun and quick way to create memes and convert Gifs into videos quickly and easily. With fast conversion rates and a clear, simple interface, though, it’s possible that you might be disappointed with the amount of customization that this converter offers.
Other than that, however, it has everything you need to take your video from a few minutes to a few seconds.
Overall, while Ezgif’s free web-based service is easy to use, not all of its features are present in the free version. Users who want to customize their videos by adding text or effects may need to upgrade for better results.
Pros
Simple online gif maker
Toolkit for basic animated gif editing
Customize Gifs for better videos
High-end experience
Cons
The layout is not appealing
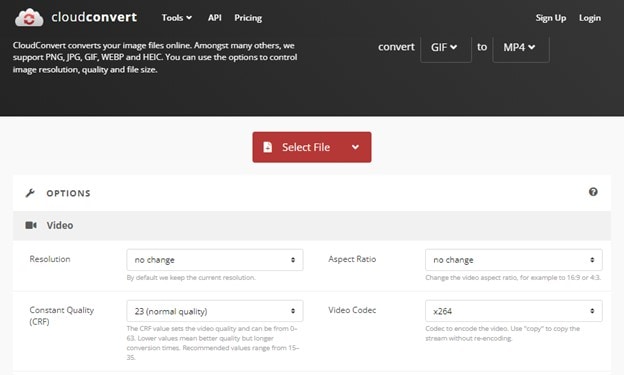
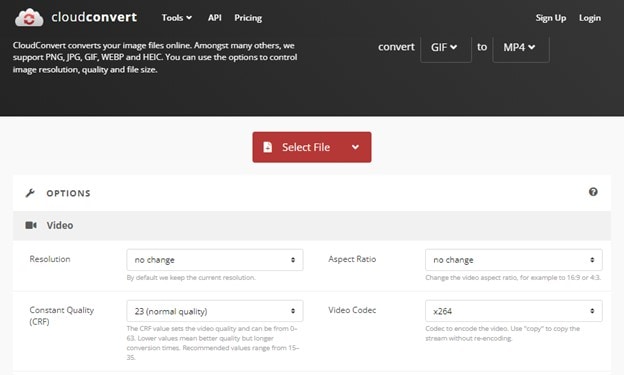
2. CloudConvert

The main selling point of CloudConvert is its large and varied list of file types, allowing you to convert any file to any other file. GIF to video conversion is just one of the many options offered by the site, and it does a surprisingly impressive job when it comes to this. There’s also an online tool for creating animated GIFs from standard video files, which can definitely come in handy for animators.
There’s no limit to how many files you can convert at once, so if you’re looking to optimize your workflow, CloudConvert will make your life easier.
Pros
High-quality video editing and conversion
Easy to understand interface
Fully-functional basic to intermediate features
Adaptable and free-to-use
Cons
Only 25 conversions/24 hours
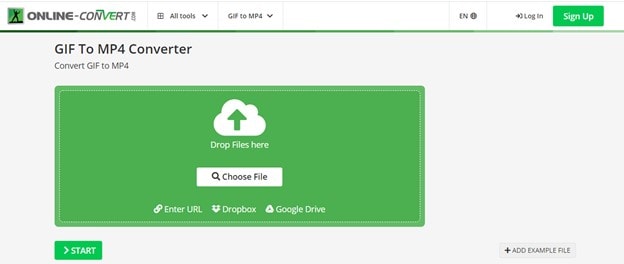
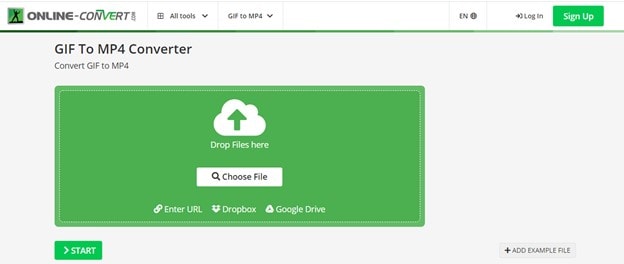
3. Online Convert

This Online Convert is made for all your file conversion needs, from online image conversion to online GIF to video converting. With this online converter, if you will find a lot of useful information about all of these most popular online converters, do not hesitate to use them now!
The simple interface of this tool makes the conversion process easy to understand and utilize. If you are an individual looking to create videos of your gifs, then Online Gif Video Converter is the right fit for you.
Pros
Fast and progressive
Effective outcome
Simple step process of conversion
Wide range of formats to convert
Cons
There’s no specific drawback found!
How to Convert GIF to Video Using Wondershare Filmora?
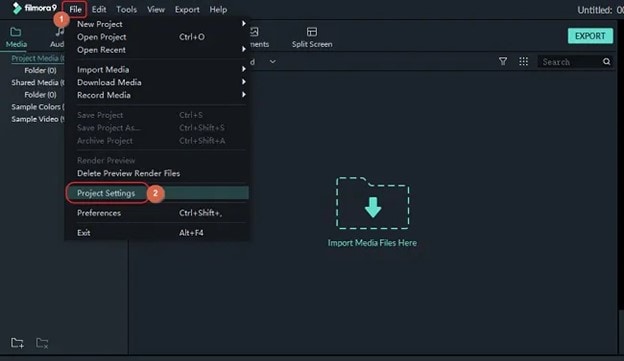
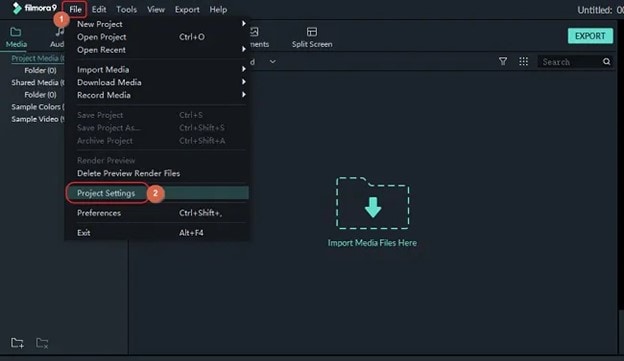
Step 1: Import Media files
For the “Import” button to appear, you need to start by launching the Wondershare Filmora program. When you locate it on your desktop, double-click on it to open and select “Import” to browse and load GIF files from your Mac or PC.

Step 2: Drag to timeline
You can drag your imported media files to the timeline at the bottom of the screen. If you want to add text, you can simply drag and drop it to the timeline.
Step 3: Edit files
You can edit media files (image, audio, video) by using the built-in tools on Filmora. You can add titles, intro text, and watermarks to your video with filters and overlays. You can also add background music, transitions, and slow/fast-motion effects to make your GIF more interesting. If you want to remove the background of an image sequence or a video clip, you can use the green screen effect as well.
Step 4: Add text effects
Once you have imported the GIF file, you can add a text effect to it by double-clicking on the video track. Then go to Text/Credit and choose your desired one from the given options. You can adjust the size of text, font style, color, position, etc. as per your choice. You can also add some transition effects by clicking on Transitions. Once done, click OK to save changes or drag the text into the timeline for further editing.
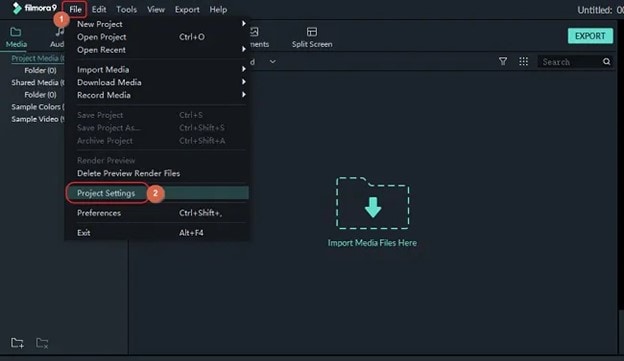
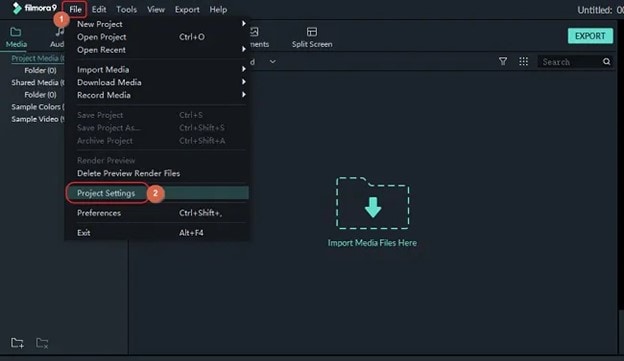
Step 5: Save and Export
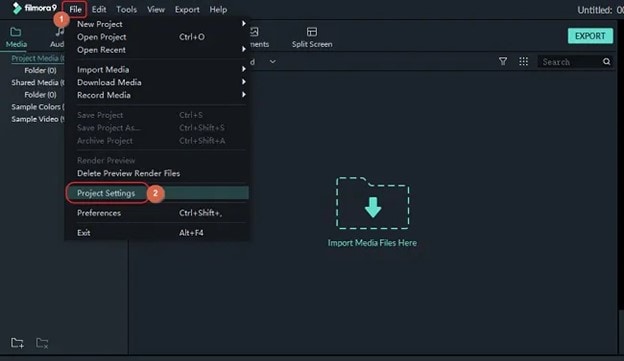
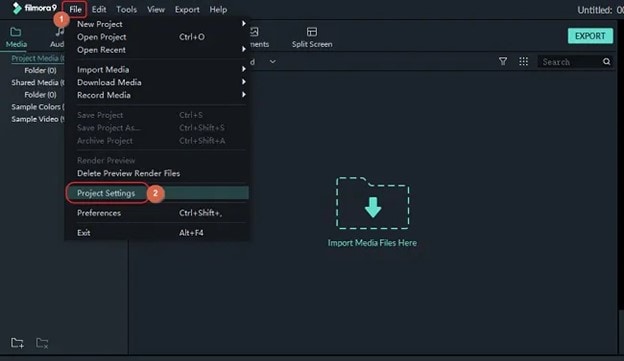
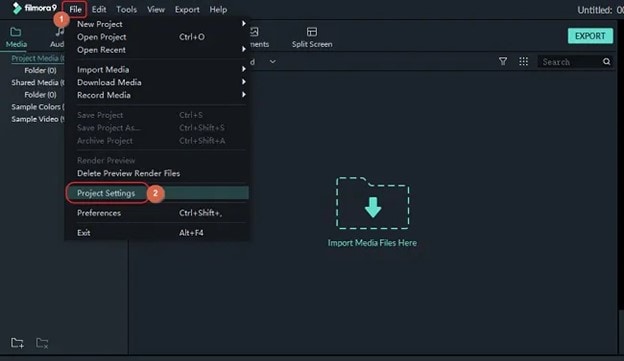
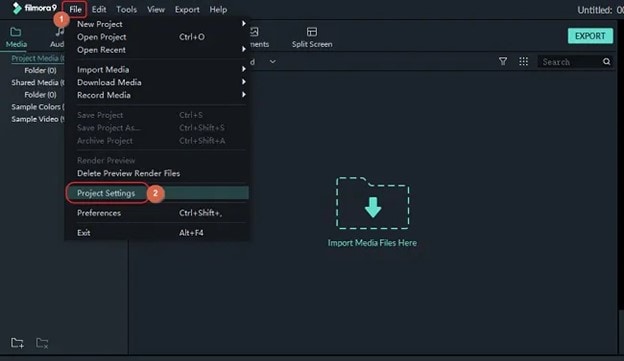
Once you are satisfied with your video, click “File” in the top left corner of the window. From the drop-down menu, select “Export” to get to the export window.

Conclusion
In conclusion, online tools can make your life a lot easier when it comes to converting media files. Sites like the ones reviewed above can also provide you with a host of other functions that make them valuable in your day-to-day work. If you’ve had the chance to try such websites, we hope that they’ve proven to be helpful and convenient.
Since there are so many GIF to video converters available online, the question isn’t which is the best but instead what kind of experience you’re looking for.
Are you looking for a very simple solution where you can plug in your GIF and then immediately share it? Or are you looking for more refined control over your GIF before converting it to videos, such as being able to choose the resolution, frame rate, and aspect ratio? When trying to select from among these various options, think about the ways you will use your converted video clips and pick one that best suits your needs.
Here in this guide, we are going to share with you some amazing online and offline GIFs to video converters. You would love the specifications and possibilities they have created for all types of users to start with them right away!
Best 5 GIF to Video Converter Software
You don’t need to be a professional designer to convert your artwork into a video file. These converters are easy enough to use that anyone can take advantage of them, even you! Now all you have to do is decide which converter is the best for your needs, and get to it.
1. Wondershare Filmora

Wondershare Filmora is the most effective video converter for both PC and Mac users. This powerful and intuitive GIF to Video Converter is the best choice for all your video converting needs.
It offers all of these options, and it also scores high in terms of overall design and ease of use. It’s a clear winner if you’re looking to convert one or multiple GIFs into video. If you decide to download the app, we recommend purchasing the full version, which will give you a lot more customization options.
Pros
Highly adaptive to import and export files
Premium features make it the best tool among all
Faster conversion of files
Easy to use after installation
Cons
Works only on Windows and Mac
Expensive for monthly and yearly subscribers
2. Adobe Premiere Pro

The Adobe Premiere tool is easy to use. Just drag and drop your GIFs into the software, add music if you want, and hit the “Create” button. The software will create a video file that combines your GIF with the attached music in MP4 format so that you can share it across any social platform and enjoy it forever.
It is a subscription-based program that allows you to easily import and manipulate GIF files, and then export them as MP4 videos with the same features and steps that make the GIFs so appealing in the first place.
Pros
Support a plethora of formats for conversion
Quick in functionality
Very smooth experience
High-end customization of videos
Cons
Autosave doesn’t function sometimes
3. Movavi Video Editor Plus

Movavi Video Editor Plus 2020 is an affordable GIF to video converter you can use to shred your unfinished videos into GIFs, even if they’re just simple recordings.
It’s also good for mass-producing low-quality GIFs for your video blogs or YouTube channels. There are better options out there, but this software will suffice if you’re on a budget.
While it’s a bit on the pricey side for some, there aren’t many options that come close. It comes with everything you’d expect in a video editing package, with the added feature of being able to edit and export your videos in various GIF formats.
The program is pretty easy to use, and while it doesn’t have all of the advanced features that more expensive video editors do, it’s probably more than enough for most users.
Pros
Tons of cool transitions, filters, and preset titles
Easy by drag and drop actions
Offers Movavi’s effect store for more templates
Very clean and reflexive
Cons
Don’t have the histogram, vectorscope, or color wheel
Color grading is harder
4. VLC

The VLC media player is way better than most other GIF to video converters because not only can you download it for free but it’s also open-source, meaning that the code is public and developers worldwide can help improve its quality with their suggestions and thoughts. Plus, downloading VLC doesn’t cost a penny and it’s portable too!
In addition to these great features, the VLC player has many other interesting features which make it an essential piece of software for computer users. With its basic interface, it offers something that is very difficult to find in any other media player: the simplicity we talked about before…
Pros
User interface is straightforward
Fast forward pattern of features
Don’t require any codec installation
It is suitable for OS X.
Cons
Has no options for software upgradation
5. Cyberlink PowerDirector

CyberLink PowerDirector for Windows is a very useful tool for converting GIF to video. It is able to edit, process, and blend the video clips from various devices in a very simple and effective way. By adding insert video effects, users can turn their videos into spectacular works of art with ease.
Overall, CyberLink PowerDirector is a good option for users who want to enjoy an all-in-one video editing experience. It can be also used as an alternative to popular video editing software like Adobe Premiere Pro etc.
Pros
Over 100 stellar audio and video editing features
Videos can easily be imported, edited, and exported in 4k
Has advanced 360-degree video editing ability
24/7 fast customer service support
Cons
Create frustration due to ads on the page
Expensive tool
Online GIF to Video Converter
Whether you are looking to make the most out of an event that you have posted on your blog or just want a quick way of sharing a funny GIF on Facebook, like offline converting software, these tools offer a simple solution for quickly converting your GIF into a video.
1. EZGIF.COM

Ezgif.com is a fun and quick way to create memes and convert Gifs into videos quickly and easily. With fast conversion rates and a clear, simple interface, though, it’s possible that you might be disappointed with the amount of customization that this converter offers.
Other than that, however, it has everything you need to take your video from a few minutes to a few seconds.
Overall, while Ezgif’s free web-based service is easy to use, not all of its features are present in the free version. Users who want to customize their videos by adding text or effects may need to upgrade for better results.
Pros
Simple online gif maker
Toolkit for basic animated gif editing
Customize Gifs for better videos
High-end experience
Cons
The layout is not appealing
2. CloudConvert

The main selling point of CloudConvert is its large and varied list of file types, allowing you to convert any file to any other file. GIF to video conversion is just one of the many options offered by the site, and it does a surprisingly impressive job when it comes to this. There’s also an online tool for creating animated GIFs from standard video files, which can definitely come in handy for animators.
There’s no limit to how many files you can convert at once, so if you’re looking to optimize your workflow, CloudConvert will make your life easier.
Pros
High-quality video editing and conversion
Easy to understand interface
Fully-functional basic to intermediate features
Adaptable and free-to-use
Cons
Only 25 conversions/24 hours
3. Online Convert

This Online Convert is made for all your file conversion needs, from online image conversion to online GIF to video converting. With this online converter, if you will find a lot of useful information about all of these most popular online converters, do not hesitate to use them now!
The simple interface of this tool makes the conversion process easy to understand and utilize. If you are an individual looking to create videos of your gifs, then Online Gif Video Converter is the right fit for you.
Pros
Fast and progressive
Effective outcome
Simple step process of conversion
Wide range of formats to convert
Cons
There’s no specific drawback found!
How to Convert GIF to Video Using Wondershare Filmora?
Step 1: Import Media files
For the “Import” button to appear, you need to start by launching the Wondershare Filmora program. When you locate it on your desktop, double-click on it to open and select “Import” to browse and load GIF files from your Mac or PC.

Step 2: Drag to timeline
You can drag your imported media files to the timeline at the bottom of the screen. If you want to add text, you can simply drag and drop it to the timeline.
Step 3: Edit files
You can edit media files (image, audio, video) by using the built-in tools on Filmora. You can add titles, intro text, and watermarks to your video with filters and overlays. You can also add background music, transitions, and slow/fast-motion effects to make your GIF more interesting. If you want to remove the background of an image sequence or a video clip, you can use the green screen effect as well.
Step 4: Add text effects
Once you have imported the GIF file, you can add a text effect to it by double-clicking on the video track. Then go to Text/Credit and choose your desired one from the given options. You can adjust the size of text, font style, color, position, etc. as per your choice. You can also add some transition effects by clicking on Transitions. Once done, click OK to save changes or drag the text into the timeline for further editing.
Step 5: Save and Export
Once you are satisfied with your video, click “File” in the top left corner of the window. From the drop-down menu, select “Export” to get to the export window.

Conclusion
In conclusion, online tools can make your life a lot easier when it comes to converting media files. Sites like the ones reviewed above can also provide you with a host of other functions that make them valuable in your day-to-day work. If you’ve had the chance to try such websites, we hope that they’ve proven to be helpful and convenient.
Since there are so many GIF to video converters available online, the question isn’t which is the best but instead what kind of experience you’re looking for.
Are you looking for a very simple solution where you can plug in your GIF and then immediately share it? Or are you looking for more refined control over your GIF before converting it to videos, such as being able to choose the resolution, frame rate, and aspect ratio? When trying to select from among these various options, think about the ways you will use your converted video clips and pick one that best suits your needs.
Here in this guide, we are going to share with you some amazing online and offline GIFs to video converters. You would love the specifications and possibilities they have created for all types of users to start with them right away!
Best 5 GIF to Video Converter Software
You don’t need to be a professional designer to convert your artwork into a video file. These converters are easy enough to use that anyone can take advantage of them, even you! Now all you have to do is decide which converter is the best for your needs, and get to it.
1. Wondershare Filmora

Wondershare Filmora is the most effective video converter for both PC and Mac users. This powerful and intuitive GIF to Video Converter is the best choice for all your video converting needs.
It offers all of these options, and it also scores high in terms of overall design and ease of use. It’s a clear winner if you’re looking to convert one or multiple GIFs into video. If you decide to download the app, we recommend purchasing the full version, which will give you a lot more customization options.
Pros
Highly adaptive to import and export files
Premium features make it the best tool among all
Faster conversion of files
Easy to use after installation
Cons
Works only on Windows and Mac
Expensive for monthly and yearly subscribers
2. Adobe Premiere Pro

The Adobe Premiere tool is easy to use. Just drag and drop your GIFs into the software, add music if you want, and hit the “Create” button. The software will create a video file that combines your GIF with the attached music in MP4 format so that you can share it across any social platform and enjoy it forever.
It is a subscription-based program that allows you to easily import and manipulate GIF files, and then export them as MP4 videos with the same features and steps that make the GIFs so appealing in the first place.
Pros
Support a plethora of formats for conversion
Quick in functionality
Very smooth experience
High-end customization of videos
Cons
Autosave doesn’t function sometimes
3. Movavi Video Editor Plus

Movavi Video Editor Plus 2020 is an affordable GIF to video converter you can use to shred your unfinished videos into GIFs, even if they’re just simple recordings.
It’s also good for mass-producing low-quality GIFs for your video blogs or YouTube channels. There are better options out there, but this software will suffice if you’re on a budget.
While it’s a bit on the pricey side for some, there aren’t many options that come close. It comes with everything you’d expect in a video editing package, with the added feature of being able to edit and export your videos in various GIF formats.
The program is pretty easy to use, and while it doesn’t have all of the advanced features that more expensive video editors do, it’s probably more than enough for most users.
Pros
Tons of cool transitions, filters, and preset titles
Easy by drag and drop actions
Offers Movavi’s effect store for more templates
Very clean and reflexive
Cons
Don’t have the histogram, vectorscope, or color wheel
Color grading is harder
4. VLC

The VLC media player is way better than most other GIF to video converters because not only can you download it for free but it’s also open-source, meaning that the code is public and developers worldwide can help improve its quality with their suggestions and thoughts. Plus, downloading VLC doesn’t cost a penny and it’s portable too!
In addition to these great features, the VLC player has many other interesting features which make it an essential piece of software for computer users. With its basic interface, it offers something that is very difficult to find in any other media player: the simplicity we talked about before…
Pros
User interface is straightforward
Fast forward pattern of features
Don’t require any codec installation
It is suitable for OS X.
Cons
Has no options for software upgradation
5. Cyberlink PowerDirector

CyberLink PowerDirector for Windows is a very useful tool for converting GIF to video. It is able to edit, process, and blend the video clips from various devices in a very simple and effective way. By adding insert video effects, users can turn their videos into spectacular works of art with ease.
Overall, CyberLink PowerDirector is a good option for users who want to enjoy an all-in-one video editing experience. It can be also used as an alternative to popular video editing software like Adobe Premiere Pro etc.
Pros
Over 100 stellar audio and video editing features
Videos can easily be imported, edited, and exported in 4k
Has advanced 360-degree video editing ability
24/7 fast customer service support
Cons
Create frustration due to ads on the page
Expensive tool
Online GIF to Video Converter
Whether you are looking to make the most out of an event that you have posted on your blog or just want a quick way of sharing a funny GIF on Facebook, like offline converting software, these tools offer a simple solution for quickly converting your GIF into a video.
1. EZGIF.COM

Ezgif.com is a fun and quick way to create memes and convert Gifs into videos quickly and easily. With fast conversion rates and a clear, simple interface, though, it’s possible that you might be disappointed with the amount of customization that this converter offers.
Other than that, however, it has everything you need to take your video from a few minutes to a few seconds.
Overall, while Ezgif’s free web-based service is easy to use, not all of its features are present in the free version. Users who want to customize their videos by adding text or effects may need to upgrade for better results.
Pros
Simple online gif maker
Toolkit for basic animated gif editing
Customize Gifs for better videos
High-end experience
Cons
The layout is not appealing
2. CloudConvert

The main selling point of CloudConvert is its large and varied list of file types, allowing you to convert any file to any other file. GIF to video conversion is just one of the many options offered by the site, and it does a surprisingly impressive job when it comes to this. There’s also an online tool for creating animated GIFs from standard video files, which can definitely come in handy for animators.
There’s no limit to how many files you can convert at once, so if you’re looking to optimize your workflow, CloudConvert will make your life easier.
Pros
High-quality video editing and conversion
Easy to understand interface
Fully-functional basic to intermediate features
Adaptable and free-to-use
Cons
Only 25 conversions/24 hours
3. Online Convert

This Online Convert is made for all your file conversion needs, from online image conversion to online GIF to video converting. With this online converter, if you will find a lot of useful information about all of these most popular online converters, do not hesitate to use them now!
The simple interface of this tool makes the conversion process easy to understand and utilize. If you are an individual looking to create videos of your gifs, then Online Gif Video Converter is the right fit for you.
Pros
Fast and progressive
Effective outcome
Simple step process of conversion
Wide range of formats to convert
Cons
There’s no specific drawback found!
How to Convert GIF to Video Using Wondershare Filmora?
Step 1: Import Media files
For the “Import” button to appear, you need to start by launching the Wondershare Filmora program. When you locate it on your desktop, double-click on it to open and select “Import” to browse and load GIF files from your Mac or PC.

Step 2: Drag to timeline
You can drag your imported media files to the timeline at the bottom of the screen. If you want to add text, you can simply drag and drop it to the timeline.
Step 3: Edit files
You can edit media files (image, audio, video) by using the built-in tools on Filmora. You can add titles, intro text, and watermarks to your video with filters and overlays. You can also add background music, transitions, and slow/fast-motion effects to make your GIF more interesting. If you want to remove the background of an image sequence or a video clip, you can use the green screen effect as well.
Step 4: Add text effects
Once you have imported the GIF file, you can add a text effect to it by double-clicking on the video track. Then go to Text/Credit and choose your desired one from the given options. You can adjust the size of text, font style, color, position, etc. as per your choice. You can also add some transition effects by clicking on Transitions. Once done, click OK to save changes or drag the text into the timeline for further editing.
Step 5: Save and Export
Once you are satisfied with your video, click “File” in the top left corner of the window. From the drop-down menu, select “Export” to get to the export window.

Conclusion
In conclusion, online tools can make your life a lot easier when it comes to converting media files. Sites like the ones reviewed above can also provide you with a host of other functions that make them valuable in your day-to-day work. If you’ve had the chance to try such websites, we hope that they’ve proven to be helpful and convenient.
Since there are so many GIF to video converters available online, the question isn’t which is the best but instead what kind of experience you’re looking for.
Are you looking for a very simple solution where you can plug in your GIF and then immediately share it? Or are you looking for more refined control over your GIF before converting it to videos, such as being able to choose the resolution, frame rate, and aspect ratio? When trying to select from among these various options, think about the ways you will use your converted video clips and pick one that best suits your needs.
Here in this guide, we are going to share with you some amazing online and offline GIFs to video converters. You would love the specifications and possibilities they have created for all types of users to start with them right away!
Best 5 GIF to Video Converter Software
You don’t need to be a professional designer to convert your artwork into a video file. These converters are easy enough to use that anyone can take advantage of them, even you! Now all you have to do is decide which converter is the best for your needs, and get to it.
1. Wondershare Filmora

Wondershare Filmora is the most effective video converter for both PC and Mac users. This powerful and intuitive GIF to Video Converter is the best choice for all your video converting needs.
It offers all of these options, and it also scores high in terms of overall design and ease of use. It’s a clear winner if you’re looking to convert one or multiple GIFs into video. If you decide to download the app, we recommend purchasing the full version, which will give you a lot more customization options.
Pros
Highly adaptive to import and export files
Premium features make it the best tool among all
Faster conversion of files
Easy to use after installation
Cons
Works only on Windows and Mac
Expensive for monthly and yearly subscribers
2. Adobe Premiere Pro

The Adobe Premiere tool is easy to use. Just drag and drop your GIFs into the software, add music if you want, and hit the “Create” button. The software will create a video file that combines your GIF with the attached music in MP4 format so that you can share it across any social platform and enjoy it forever.
It is a subscription-based program that allows you to easily import and manipulate GIF files, and then export them as MP4 videos with the same features and steps that make the GIFs so appealing in the first place.
Pros
Support a plethora of formats for conversion
Quick in functionality
Very smooth experience
High-end customization of videos
Cons
Autosave doesn’t function sometimes
3. Movavi Video Editor Plus

Movavi Video Editor Plus 2020 is an affordable GIF to video converter you can use to shred your unfinished videos into GIFs, even if they’re just simple recordings.
It’s also good for mass-producing low-quality GIFs for your video blogs or YouTube channels. There are better options out there, but this software will suffice if you’re on a budget.
While it’s a bit on the pricey side for some, there aren’t many options that come close. It comes with everything you’d expect in a video editing package, with the added feature of being able to edit and export your videos in various GIF formats.
The program is pretty easy to use, and while it doesn’t have all of the advanced features that more expensive video editors do, it’s probably more than enough for most users.
Pros
Tons of cool transitions, filters, and preset titles
Easy by drag and drop actions
Offers Movavi’s effect store for more templates
Very clean and reflexive
Cons
Don’t have the histogram, vectorscope, or color wheel
Color grading is harder
4. VLC

The VLC media player is way better than most other GIF to video converters because not only can you download it for free but it’s also open-source, meaning that the code is public and developers worldwide can help improve its quality with their suggestions and thoughts. Plus, downloading VLC doesn’t cost a penny and it’s portable too!
In addition to these great features, the VLC player has many other interesting features which make it an essential piece of software for computer users. With its basic interface, it offers something that is very difficult to find in any other media player: the simplicity we talked about before…
Pros
User interface is straightforward
Fast forward pattern of features
Don’t require any codec installation
It is suitable for OS X.
Cons
Has no options for software upgradation
5. Cyberlink PowerDirector

CyberLink PowerDirector for Windows is a very useful tool for converting GIF to video. It is able to edit, process, and blend the video clips from various devices in a very simple and effective way. By adding insert video effects, users can turn their videos into spectacular works of art with ease.
Overall, CyberLink PowerDirector is a good option for users who want to enjoy an all-in-one video editing experience. It can be also used as an alternative to popular video editing software like Adobe Premiere Pro etc.
Pros
Over 100 stellar audio and video editing features
Videos can easily be imported, edited, and exported in 4k
Has advanced 360-degree video editing ability
24/7 fast customer service support
Cons
Create frustration due to ads on the page
Expensive tool
Online GIF to Video Converter
Whether you are looking to make the most out of an event that you have posted on your blog or just want a quick way of sharing a funny GIF on Facebook, like offline converting software, these tools offer a simple solution for quickly converting your GIF into a video.
1. EZGIF.COM

Ezgif.com is a fun and quick way to create memes and convert Gifs into videos quickly and easily. With fast conversion rates and a clear, simple interface, though, it’s possible that you might be disappointed with the amount of customization that this converter offers.
Other than that, however, it has everything you need to take your video from a few minutes to a few seconds.
Overall, while Ezgif’s free web-based service is easy to use, not all of its features are present in the free version. Users who want to customize their videos by adding text or effects may need to upgrade for better results.
Pros
Simple online gif maker
Toolkit for basic animated gif editing
Customize Gifs for better videos
High-end experience
Cons
The layout is not appealing
2. CloudConvert

The main selling point of CloudConvert is its large and varied list of file types, allowing you to convert any file to any other file. GIF to video conversion is just one of the many options offered by the site, and it does a surprisingly impressive job when it comes to this. There’s also an online tool for creating animated GIFs from standard video files, which can definitely come in handy for animators.
There’s no limit to how many files you can convert at once, so if you’re looking to optimize your workflow, CloudConvert will make your life easier.
Pros
High-quality video editing and conversion
Easy to understand interface
Fully-functional basic to intermediate features
Adaptable and free-to-use
Cons
Only 25 conversions/24 hours
3. Online Convert

This Online Convert is made for all your file conversion needs, from online image conversion to online GIF to video converting. With this online converter, if you will find a lot of useful information about all of these most popular online converters, do not hesitate to use them now!
The simple interface of this tool makes the conversion process easy to understand and utilize. If you are an individual looking to create videos of your gifs, then Online Gif Video Converter is the right fit for you.
Pros
Fast and progressive
Effective outcome
Simple step process of conversion
Wide range of formats to convert
Cons
There’s no specific drawback found!
How to Convert GIF to Video Using Wondershare Filmora?
Step 1: Import Media files
For the “Import” button to appear, you need to start by launching the Wondershare Filmora program. When you locate it on your desktop, double-click on it to open and select “Import” to browse and load GIF files from your Mac or PC.

Step 2: Drag to timeline
You can drag your imported media files to the timeline at the bottom of the screen. If you want to add text, you can simply drag and drop it to the timeline.
Step 3: Edit files
You can edit media files (image, audio, video) by using the built-in tools on Filmora. You can add titles, intro text, and watermarks to your video with filters and overlays. You can also add background music, transitions, and slow/fast-motion effects to make your GIF more interesting. If you want to remove the background of an image sequence or a video clip, you can use the green screen effect as well.
Step 4: Add text effects
Once you have imported the GIF file, you can add a text effect to it by double-clicking on the video track. Then go to Text/Credit and choose your desired one from the given options. You can adjust the size of text, font style, color, position, etc. as per your choice. You can also add some transition effects by clicking on Transitions. Once done, click OK to save changes or drag the text into the timeline for further editing.
Step 5: Save and Export
Once you are satisfied with your video, click “File” in the top left corner of the window. From the drop-down menu, select “Export” to get to the export window.

Conclusion
In conclusion, online tools can make your life a lot easier when it comes to converting media files. Sites like the ones reviewed above can also provide you with a host of other functions that make them valuable in your day-to-day work. If you’ve had the chance to try such websites, we hope that they’ve proven to be helpful and convenient.
TOP 10 Types of Video Framing: From Novice to Master
Are you in search of the best practice to frame a video? If yes, then cheer up, as we have got you covered! In this guide, we will share the top 6 types of video framing that even novice and expert users can master.
Framing videos involves focusing on a specific subject and blocking out the irrelevant things in the background. Depending on the results you want, video framing can differ a lot. The information below will help you learn about different frames and how to utilize them effectively.
So, without further ado, let’s get into the deets.
- 01 Establishing Shots
- 02 Single Shot
- 03 Two Shot/Group Shot
- 04 Over-the-shoulder (OTS)
- 05 Insert Shot
- 06 POV Shot (OTS)
Part1 Basic Knowledge About Different Framing
Because framing is related to capturing or focusing an object by the camera lens, it can vary depending on your desired shot. Let’s start with the full-shot first and understand how it works.
01 Full Shot (FS)
Remember the shot of Marvel’s Guardians of the Galaxy, where all the players are focused in one wide frame? This excerpt is a practical example of what a full shot looks like. Full-shot video framing is particularly common in action or thriller movies where the creator wants to generate suspense in the audience.
As the name indicates, a full shot often emphasizes the scenery as your subject fills the frame. Like the background isn’t ignored or blurred out; instead, it isn’t overly stressed as well. In most cases, the camera starts with a wide-angle shot and then eventually ends with focusing on the subject.
A full-camera shot greatly emphasizes the physical presence of the character. It tracks the subject’s movements, gestures, or body language, making it the focal point. As a result, the shot obtained delivers a better understanding of actions and interactions among the character and its surroundings.
02 Medium Shot (MS)
We often see friends in movies, going to a casino, or playing cards at a bar. What do we observe in that shot? Hand movements, facial expressions, body language, and a little context of what is happening in the background. This shot is known as the medium shot and is often called the ¾ shot.
Using the medium shot video framing technique, the camera lens allows the viewers to see the background while still focusing on the main character. It’s like you will know what is happening at the back but still remain close to the character’s emotions and gestures.
A medium shot usually begins by showing the subject from the knees to his face. In other cases, the shot can also start from the character’s waist to the top of their head. Compared to long shots, a medium shot takes you closer to the subject’s emotions.
For example, in The Princess Diary, you can see how medium-shot video framing has been useful in portraying comedic scenes. You can see Mia reaching out for plates and glasses around the tables and her eyes squinting to concentrate on the process. The medium shot captures even the smallest emotions while focusing on the background.
03 Close-Up (CU)
When the subject’s head and face take up most of the frame, framing videos is known as a close-up shot. And a particular example of this shot can be spotted in the airport scene in “Casablanca.” This scene shows how the camera lens takes various shots before ending up on the actor’s face, showcasing a number of emotions and intimacy.
A close-up shot is an eye-level shot, and as a result, it takes the subject to the forefront. As a result, this shot establishes a distinct sense of connection between the audience and the character. Additionally, the environmental distraction is kept minimal throughout this shot. This setup helps maintain the emotional impact that the shot will portray.
Some of the common emotions that would be captured using close-up video framing techniques include:
- Tear-filled gaze
- Furrowed brow
- Subtle smile
Cinematographers often use such shots to intensify climaxes. These shots can be viewed as a window to the characters’ souls, allowing viewers to adapt the emotions on another level.
04 Extreme Close-Up (XCU)
To understand the extreme close-up video framing technique, let us illustrate the movie that remained our favorite action thriller while growing up: Minority Report (2002). In this movie, the shots briefly focus on the character’s eyes before hopping into the future view. This extreme close shot serves as a crucial plot to develop thematic elements in the audience.
So, an extremely close shot focuses on specific details of a character. This can be either the subject’s eyes, ears, or mouth. However, the shot is not often employed casually. Instead, it is used in a stance where it is appropriate and when there is a need to develop heightened emotion among the viewers.
You can see this shot as a magnifying glass that draws attention to even the smallest emotion that would have gone unnoticed otherwise.
Part2 Master framing types
Don’t know how to master framing types? No worries, we have a comprehensive guide on that! First of all, let’s start with the most basic way to frame a video:
01 Establishing Shots
An establishing shot is usually used to develop a context for the next upcoming scene. It is often a movie’s first scene and portrays an extremely wide shot of the context. This frame on the video indicates the location and time of the scene to the audience to engage with them on a deeper level.
One of the least-known things about an establishing shot is that it doesn’t require a narrative to explain what is happening. Instead, it is shot alone, and the context is shot so that the audience gets to know everything as soon as they see the excerpt.
An amazing example of establishing a shot can be seen in Stanely Kubrick’s horror film, The Shining. In the movie’s opening scene, the camera goes through the forest and mountains before getting onto the mountaintop hotel where the action occurs.
02 Single Shot
A single shot frames a video that includes a single subject or character. It occurs when a character is talking or reacting to a scenario. Here, remember that if the lens shifts focus from a subject, it is not a single shot.
In the movie Extraction 2020, you can see a single shot being utilized when the character goes on to rescue his son from the kidnappers. The shot extends a long way, including through a car crash, weapon chasing, and that iconic Hemsworth sliding off a building into a brutal fight. And the incredible part was that all of this was captured in a single shot.
03 Two Shot/Group Shot
As the name indicates, a two-shot or a group shot is used to frame a video that involves more than one character. It could be two people conversing or friends sitting at a cafe gossiping. This shot is particularly helpful in portraying the relationship between the characters in the frame.
A good example of two-shot video framing can be seen in the movie Silverado. During the final shooting scene, you can see two cowboys standing far apart while facing each other. Here, the two-shot technique emphasizes tension before the cowboys draw their guns.
04 Over-the-shoulder (OTS)
OTS, or Over-the-shoulder, is the most used shot in framing videos for making movies. To understand how this shot works, let us take an example of two subjects, one named A and the other named B. Now, A is sitting right in front of subject B. Here; the shot is executed by focusing on subject A from the shoulder of subject B. The basic purpose of the shot is to fill the conversation or the meeting between the subjects.
To understand this situation better, let’s take an example from the movie How to Train Your Dragon. In the scene, Hiccup is seen having a conversation with his father. Here, when Hiccup is talking, the camera is focused on him over his father’s shoulder. And when his father talks, the shot is taken over the shoulder of Hiccup.
05 Insert Shot
Insert short framing technique uses selective focus to draw the audience’s attention to the subject. Whether it be an object or merely a piece of information, insert shot has always been effective in emphasizing details.
For example, in The X-Files, an insert shot is used to provide the audience with a look at the file of Scully. This insert shot reveals the most shocking revelations in the file, including a tissue sample. Additionally, the file insert shot also shows how shady Mulder is.
06 POV Shot
A POV shot is used to frame a video in a way that shows what a character is doing. You can take this as a shot showing the world from the character’s perspective. Our modern-day games, including Call of Duty Black Ops, are a common example of such POV shots.
The movie Friday the 13th is an iconic example of a POV shot frame on video. If you remember, the movie revolved around a killer who wasn’t identified until the end. So, the audience watched the film from the killer’s perspective until he was recognized.
Conclusion
To sum it up, mastering the art of video framing, from full shots to POV shots, is an exciting journey that helps you to weave exciting stories. Understanding these techniques will empower you to craft a compelling narrative to captivate your audience, whether you are a beginner or a professional.
So, begin with framing videos now and let your work speak volumes!
Part1 Basic Knowledge About Different Framing
Because framing is related to capturing or focusing an object by the camera lens, it can vary depending on your desired shot. Let’s start with the full-shot first and understand how it works.
01 Full Shot (FS)
Remember the shot of Marvel’s Guardians of the Galaxy, where all the players are focused in one wide frame? This excerpt is a practical example of what a full shot looks like. Full-shot video framing is particularly common in action or thriller movies where the creator wants to generate suspense in the audience.
As the name indicates, a full shot often emphasizes the scenery as your subject fills the frame. Like the background isn’t ignored or blurred out; instead, it isn’t overly stressed as well. In most cases, the camera starts with a wide-angle shot and then eventually ends with focusing on the subject.
A full-camera shot greatly emphasizes the physical presence of the character. It tracks the subject’s movements, gestures, or body language, making it the focal point. As a result, the shot obtained delivers a better understanding of actions and interactions among the character and its surroundings.
02 Medium Shot (MS)
We often see friends in movies, going to a casino, or playing cards at a bar. What do we observe in that shot? Hand movements, facial expressions, body language, and a little context of what is happening in the background. This shot is known as the medium shot and is often called the ¾ shot.
Using the medium shot video framing technique, the camera lens allows the viewers to see the background while still focusing on the main character. It’s like you will know what is happening at the back but still remain close to the character’s emotions and gestures.
A medium shot usually begins by showing the subject from the knees to his face. In other cases, the shot can also start from the character’s waist to the top of their head. Compared to long shots, a medium shot takes you closer to the subject’s emotions.
For example, in The Princess Diary, you can see how medium-shot video framing has been useful in portraying comedic scenes. You can see Mia reaching out for plates and glasses around the tables and her eyes squinting to concentrate on the process. The medium shot captures even the smallest emotions while focusing on the background.
03 Close-Up (CU)
When the subject’s head and face take up most of the frame, framing videos is known as a close-up shot. And a particular example of this shot can be spotted in the airport scene in “Casablanca.” This scene shows how the camera lens takes various shots before ending up on the actor’s face, showcasing a number of emotions and intimacy.
A close-up shot is an eye-level shot, and as a result, it takes the subject to the forefront. As a result, this shot establishes a distinct sense of connection between the audience and the character. Additionally, the environmental distraction is kept minimal throughout this shot. This setup helps maintain the emotional impact that the shot will portray.
Some of the common emotions that would be captured using close-up video framing techniques include:
- Tear-filled gaze
- Furrowed brow
- Subtle smile
Cinematographers often use such shots to intensify climaxes. These shots can be viewed as a window to the characters’ souls, allowing viewers to adapt the emotions on another level.
04 Extreme Close-Up (XCU)
To understand the extreme close-up video framing technique, let us illustrate the movie that remained our favorite action thriller while growing up: Minority Report (2002). In this movie, the shots briefly focus on the character’s eyes before hopping into the future view. This extreme close shot serves as a crucial plot to develop thematic elements in the audience.
So, an extremely close shot focuses on specific details of a character. This can be either the subject’s eyes, ears, or mouth. However, the shot is not often employed casually. Instead, it is used in a stance where it is appropriate and when there is a need to develop heightened emotion among the viewers.
You can see this shot as a magnifying glass that draws attention to even the smallest emotion that would have gone unnoticed otherwise.
Part2 Master framing types
Don’t know how to master framing types? No worries, we have a comprehensive guide on that! First of all, let’s start with the most basic way to frame a video:
01 Establishing Shots
An establishing shot is usually used to develop a context for the next upcoming scene. It is often a movie’s first scene and portrays an extremely wide shot of the context. This frame on the video indicates the location and time of the scene to the audience to engage with them on a deeper level.
One of the least-known things about an establishing shot is that it doesn’t require a narrative to explain what is happening. Instead, it is shot alone, and the context is shot so that the audience gets to know everything as soon as they see the excerpt.
An amazing example of establishing a shot can be seen in Stanely Kubrick’s horror film, The Shining. In the movie’s opening scene, the camera goes through the forest and mountains before getting onto the mountaintop hotel where the action occurs.
02 Single Shot
A single shot frames a video that includes a single subject or character. It occurs when a character is talking or reacting to a scenario. Here, remember that if the lens shifts focus from a subject, it is not a single shot.
In the movie Extraction 2020, you can see a single shot being utilized when the character goes on to rescue his son from the kidnappers. The shot extends a long way, including through a car crash, weapon chasing, and that iconic Hemsworth sliding off a building into a brutal fight. And the incredible part was that all of this was captured in a single shot.
03 Two Shot/Group Shot
As the name indicates, a two-shot or a group shot is used to frame a video that involves more than one character. It could be two people conversing or friends sitting at a cafe gossiping. This shot is particularly helpful in portraying the relationship between the characters in the frame.
A good example of two-shot video framing can be seen in the movie Silverado. During the final shooting scene, you can see two cowboys standing far apart while facing each other. Here, the two-shot technique emphasizes tension before the cowboys draw their guns.
04 Over-the-shoulder (OTS)
OTS, or Over-the-shoulder, is the most used shot in framing videos for making movies. To understand how this shot works, let us take an example of two subjects, one named A and the other named B. Now, A is sitting right in front of subject B. Here; the shot is executed by focusing on subject A from the shoulder of subject B. The basic purpose of the shot is to fill the conversation or the meeting between the subjects.
To understand this situation better, let’s take an example from the movie How to Train Your Dragon. In the scene, Hiccup is seen having a conversation with his father. Here, when Hiccup is talking, the camera is focused on him over his father’s shoulder. And when his father talks, the shot is taken over the shoulder of Hiccup.
05 Insert Shot
Insert short framing technique uses selective focus to draw the audience’s attention to the subject. Whether it be an object or merely a piece of information, insert shot has always been effective in emphasizing details.
For example, in The X-Files, an insert shot is used to provide the audience with a look at the file of Scully. This insert shot reveals the most shocking revelations in the file, including a tissue sample. Additionally, the file insert shot also shows how shady Mulder is.
06 POV Shot
A POV shot is used to frame a video in a way that shows what a character is doing. You can take this as a shot showing the world from the character’s perspective. Our modern-day games, including Call of Duty Black Ops, are a common example of such POV shots.
The movie Friday the 13th is an iconic example of a POV shot frame on video. If you remember, the movie revolved around a killer who wasn’t identified until the end. So, the audience watched the film from the killer’s perspective until he was recognized.
Conclusion
To sum it up, mastering the art of video framing, from full shots to POV shots, is an exciting journey that helps you to weave exciting stories. Understanding these techniques will empower you to craft a compelling narrative to captivate your audience, whether you are a beginner or a professional.
So, begin with framing videos now and let your work speak volumes!
Do You Still Waste Time Making Transparent Background in Paint
Do You Still Waste Time Making Transparent Background in Paint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Repeated Text Animation Tutorial
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Also read:
- Updated 2024 Approved Best 20 Slideshow Makers for Win/Mac/Online Review
- In 2024, Thousands Already Know Ezgif and So Can You
- New Best Ideas for Time Lapse Video for 2024
- 2024 Approved How to Stabilize Videos with Google Photos App for Free
- This Article Describes Different Ways for Removing Gif Backgrounds, How We Can Use Them, and How This Way Differs From One Another
- In 2024, How to Use Twixtor Effect to Create Super Slow-Motion Video?
- Updated In 2024, Using the Best Templates to Create Slow Motion Videos on CapCut
- Find The Best LUTs for Lightroom for 2024
- New The Way to Make Dynamic Video Collages?
- New In 2024, Best Free Video Editing Software for Reddit
- Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn for 2024
- Repeated Text Animation Tutorial in Filmora
- In 2024, Ultimate Guide to Making Cinematography for Music Video
- New Top Ways to Make Fast Motion Video on iPhone Solved
- New How to Use Deep Fried Meme Maker
- Updated How to Upload the Video to Twitch? Well, if You Dont Know the Process, This Detailed Guide Will Help You. While Explaining the Process, This Article Will Also Let You Know some Twitch Video Upload Guidelines
- 2024 Approved Is Augmented Reality Conferencing the Future of Workplace Collaboration?
- Updated Final Cut Pro for iPad for 2024
- 2024 Approved Top 5 Best Video to PPT Converters You Should Know
- New Change Aspect Ratio of Video
- Updated How to Use Zoom in Google
- New 2024 Approved The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Updated In 2024, Best 8 Top Premiere Pro Slideshow Templates
- Updated Learn How to Create Inspiring Motivational Videos Using AI. Explore Tools Like Midjourney, Runway Gen2, Chat-GPT, and Filmora AI for Seamless Content Creation. Start Your Journey
- In 2024, Create A Freeze Frame Sequence In Your Videos
- Updated How to Do Perfect Match Paint 100 the Easy Way for 2024
- Updated In 2024, Perfecting the Art of Slowing Down Video on Instagram
- You May Want to Change the Speed of Certain Portions of Your Video. This Article Enlightens You on How to Splice and Speed up the Video in Simple Ways
- Do You Wish to Design the Perfect Slow-Motion Video on Your Smartphone? Learn some Top-Rated Free Slow-Mo Apps for Android and iOS Users in This Article
- New How to Create Intro Video with Filmora
- New In 2024, Learn Topaz Video Enhance AI Review and Achieve Powerful Video Conversion
- In 2024, AI Features of Filmora - Silence Detection in Videos
- Updated Easy Ways to Remove Motion Blur In Photoshop
- Updated This Guide Is to Help You Select the Ways that Meet Your Needs, and It Is Easy for You to Combine 2 or More Videos Into One Video
- Updated In 2024, How to Add Text Animation Online
- Updated In 2024, Replacing Sky in Your Pictures Using Online and Offline Tools
- In 2024, 3 In-Camera Transitions Tricks To Make Videos Like a Pro
- Updated How to Convert Images Into Video - Kapwing Tutorial for 2024
- New Best GIF to AVI Converters for 2024
- How to Make OBS Slideshow
- To Determine or Change the Video Aspect Ratio Online. Use a Ratio Calculator to Calculate Pixel Dimensions and Aspect Ratios of Images or Videos for 2024
- The Craziest 10 AI Editors Youve Seen
- Play MKV movies on Galaxy F04, is it possible?
- In 2024, How I Transferred Messages from Honor 90 GT to iPhone 12/XS (Max) in Seconds | Dr.fone
- How to Unlock Verizon iPhone 11 Pro Max
- 2 Ways to Transfer Text Messages from Google Pixel 7a to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- In 2024, How to Track Vivo V29e by Phone Number | Dr.fone
- Your Complete Guide To Reset Oppo Reno 11F 5G | Dr.fone
- In 2024, How to Unlock iPhone 14 Pro When We Dont Have Apple ID or Password?
- 6 Ways to Change Spotify Location On Your Realme Narzo N53 | Dr.fone
- How To Remove or Bypass Knox Enrollment Service On Itel A70
- Which Pokémon can Evolve with a Moon Stone For Oppo A2? | Dr.fone
- How to Remove Find My iPhone without Apple ID From your iPhone 12 mini?
- Pokemon Go Error 12 Failed to Detect Location On Honor X50? | Dr.fone
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Sony Xperia 1 V | Dr.fone
- Guide on How To Change Your Apple ID Email Address On iPhone 11 Pro
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Gionee
- Vivo S17 Not Receiving Texts? 10 Hassle-Free Solutions Here | Dr.fone
- Top 7 Phone Number Locators To Track Oppo Find N3 Flip Location | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Samsung Galaxy A34 5G
- How do you play .mov files on Sony Xperia 10 V ?
- Sign .xlsx Online for Free
- Ultimate Guide on Nokia C12 Plus FRP Bypass
- How to Mirror Your Samsung Galaxy F14 5G Screen to PC with Chromecast | Dr.fone
- How to Simulate GPS Movement in AR games On Apple iPhone 13 Pro? | Dr.fone
- In 2024, Disabled iPhone 15 Pro How to Unlock a Disabled iPhone 15 Pro?
- 3 Easy Solutions to Hard Reset Samsung Galaxy S23 | Dr.fone
- How To Restore Missing Call Logs from 14 Pro
- In 2024, Top-Notch Solutions for Disabled Apple ID From Apple iPhone 15 Pro Max Making It Possible
- How to Change Your Motorola Moto G Stylus 5G (2023) Location on life360 Without Anyone Knowing? | Dr.fone
- In 2024, How to Mirror Apple iPhone XS Max to Mac? | Dr.fone
- 2024 Approved The Top 10 AI Avatar Generators
- Updated 2024 Approved Top 10 AI Subtitle Translators for Content Creators
- How Can I Use a Fake GPS Without Mock Location On Apple iPhone 11 Pro? | Dr.fone
- Title: Updated 2024 Approved Best GIF to Video Converters
- Author: Chloe
- Created at : 2024-04-24 07:08:31
- Updated at : 2024-04-25 07:08:31
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-best-gif-to-video-converters/
- License: This work is licensed under CC BY-NC-SA 4.0.

