
Updated 2024 Approved Come And Pick! Best MOV to GIF Converters

Come And Pick! Best MOV to GIF Converters
Powerful Video Editor - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
There are more than enough GIF makers available on the Internet. However, we’ve found it difficult to find quality MP4-to-GIF converters. Some of the tools that commonly pop up in your search results are either unreliable or simply bad at what they do. In some cases, you will also have to deal with intrusive ads and pop-ups.
Stop scrolling through a sea of options, and start converting your video files into animated GIFs in just a few steps. You no longer need to upload your files to some random website to get your desired results.
We’ve picked up the best online as well as offline MP4-to-GIF converters of 2022 and explained how to use them in a more easy way.
Best 5 MOV to GIF Converter Software
It’s no secret that converting video to GIFs is a good idea: they’re small, easy to share, and fun to look at. That’s why we decided to take the time to compare and review some of the best-animated GIF makers out there, from free online tools to offline software for PCs, Macs, and other devices.
1. Wondershare Filmora

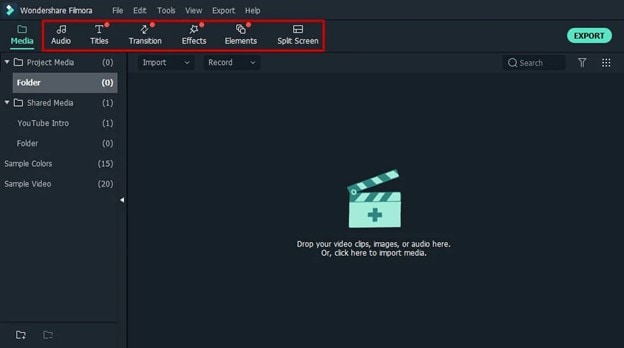
Wondershare Filmora Video Editor is a professional and easy-to-use video editing software. This converter provides you with a lot of really cool filters and effects that let you make your videos even better. It is able to export videos in many different formats, including GIFs.
It is one of the best MOV to GIF Converters for Mac & Windows. It has all the important features that you need to convert, edit and create animated GIFs from any video format quickly and easily. With its simple and easy-to-use interface, you can choose your desired video clip or effect, edit it in different ways and then output it as a GIF.
Pros
Easy-to-use Tool for all device users
Able to export videos in multiple formats
Create animated GIFs from any video format
Best for professional work
Cons
Super effects cannot be added
Some effects can disturb tool’s functioning
2. Adobe Premiere Pro

To make the best GIFs, you need to use a program that can be versatile and powerful all at once. Adobe Premiere Pro is one of the best video editing softwares for professionals and amateurs. It is a great choice for people who have basic knowledge of film creation and want to produce video content at a professional level.
The reasons for its popularity are quite clear. The program has a non-linear video editing interface, an unrivaled system of working tools, and a powerful feature set.
Pros
Goes professionally with Windows OS, macOS
Provides non-linear video editing
Supports Flash Video, HD, and HDV
Featured for all professional tasks
Cons
Freemium for only a month
3. Movavi Video Editor Plus

The best way to create video highlights is to use an editing program and extract the best moments from your footage. Movavi’s new Video Editor Plus has all the tools you need to create compelling videos quickly and easily, with a user interface that even novice editors can master right away.
This affordable program gives you all the power (and simplicity) you need to create a high-quality GIF that represents your video perfectly. All without costing too much or putting up too many barriers to using this software.
Pros
Movement tracking and picture-in-picture features
Chroma keying
Sharp movie-creation software
Has multiple different features more
Cons
Resistive on slow slides
Doesn’t support high-end transitions
4. VLC

VLC Player is a highly portable multimedia player for various audio and video formats, including MPEG-4, DivX, MP3, and Ogg/Vorbis.
It is a free and open-source cross-platform multimedia player and framework that plays most multimedia files as well as DVDs, Audio CDs, VCDs, and various streaming protocols.
It can also be used to convert MOV format to GIF in many different ways.
To start with: you can use the tool to create animated avatars for Facebook and other social networks or even make an animated GIF for mobile phone wallpaper.
Pros
Most popular media players today
support DivX streaming and MPEG
Can be controlled using keyboard shortcuts
Support all formats, including BluRay, .mov, and .avi
Cons
No feature for upgradations
Some found it a hard tool as a converter
5. Cyberlink PowerDirector

Whether they’re an amateur or a seasoned pro, editing videos is easier than ever before with CyberLink PowerDirector . It comes with a host of advanced editing tools, including multi-cam editing, 3D title creation, and special effects. Avid editors can also upload their work to cloud services right from the app!
It is ideal for practically anyone who wants to create movies. It even comes with easy-to-use video editing and productive media sharing tools, so anyone can turn their videos into polished movies using this tool.
Pros
Featuring over 100 top-notch audio and video editing attributes
Enables you to easily edit and export videos in 4K
Features 360-degree video editing qualification
Quick customer support 24 hours a day
Cons
Adding ads to the page causes frustration
Costly
Online MOV to GIF Converter
If you have ever wanted to convert your MOV files into gifs, here are a few online tools that will help you do it with ease. Upload your .mov file to the service and enjoy the convenience of watching your favorite movies in animated gif format.
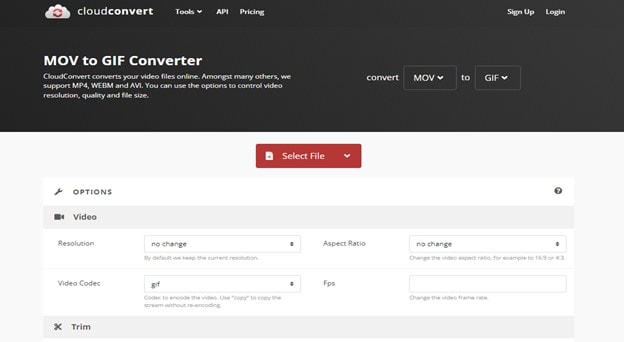
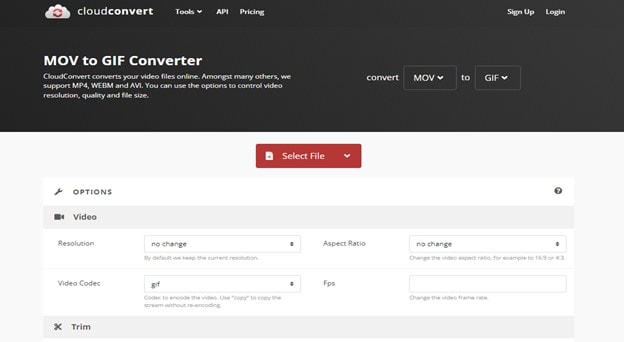
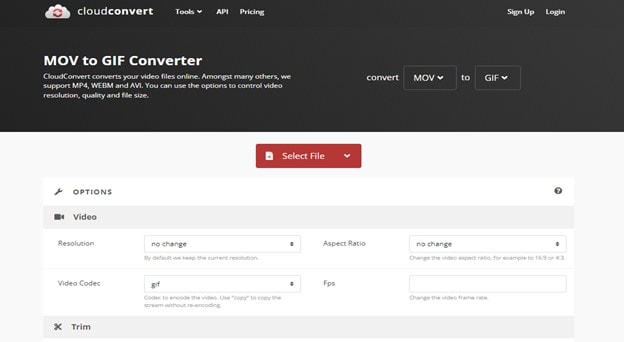
1. CloudConvert

The CloudConvert allows you to convert online documents, images, presentations, and much more into other formats. To use its API you need a free account on our servers (which allow you to do around 100 conversions per month).
Conversion is done on their servers, which means that: - The users of your app never have to install any software. - The API is fast and scalable. - It works across all popular platforms: Windows, macOS, Linux, iPhone, Android…
Pros
200+ File Formats Sustained
Absolute Data Protection
Persuasive API Integration
Rapid Online File Converter
Cons
Conversion minutes determine prepaid package plans
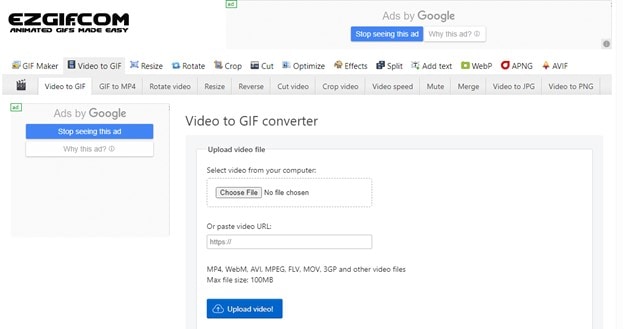
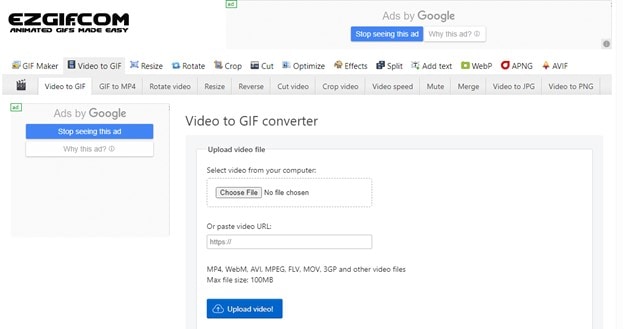
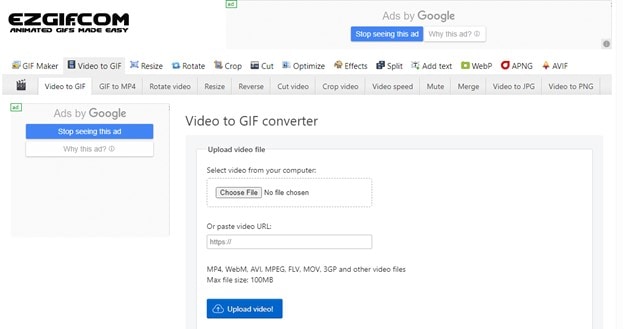
2. EZGIF.COM

Create GIFs from your video clips with this free online MOV to GIF converter.Ezgif.com is a simple to use toolset designed primarily for creating and editing animated GIFs but also can perform conversions.
With Ezgif you can capture videos, adjust the frames to suit your needs, save them as an animated GIF with text or sound, share them via email, Facebook, and more!
So, convert MOV, M4V, MP4, and various other video formats to animated GIFs with this free tool.
Pros
Design is comprehensive for all level users
Engaging work/functioning
Can stand with lots of devices
Easy to use
Cons
The structure of the tool is linear
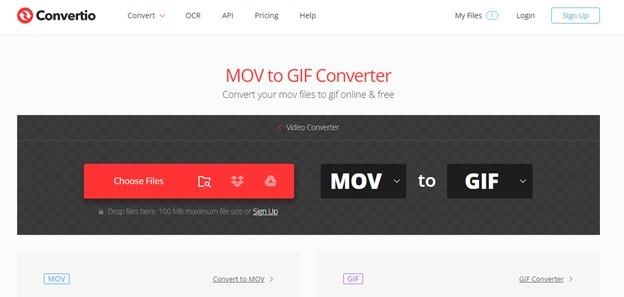
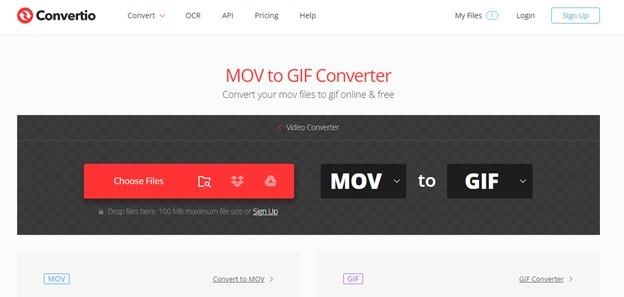
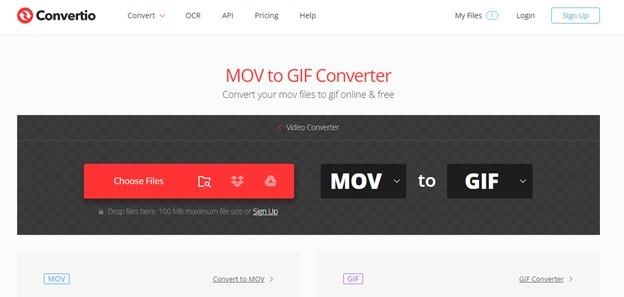
3. Convertio

Convertio is easy to use, fast and available without signing up. The website offers a list of file converters that can be added directly to your Chrome browser.
The process uses Optimal media conversion settings that ensure the best quality possible with every conversion. It has worldwide popularity with millions of visitors each month.
It also has a large database of links to various online video web pages, so you can quickly access the video file you need and convert it into GIF format as well as other image formats like JPG, PNG, and BMP.
Pros
Permits you to check up to ten pages for free
Uses Optical Character Recognition technology
Save transformed files to Google Drive or Dropbox
Professional overall
Cons
There are certain security and safety risks
How to Convert MOV to GIF Using Wondershare Filmora?
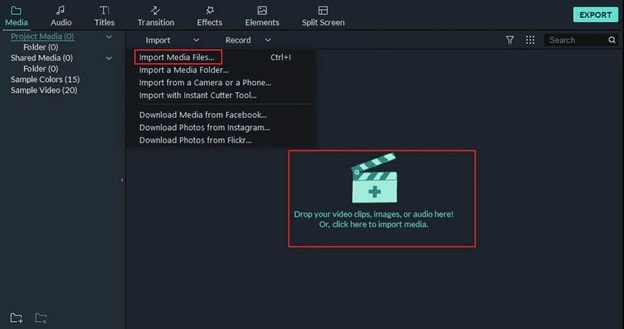
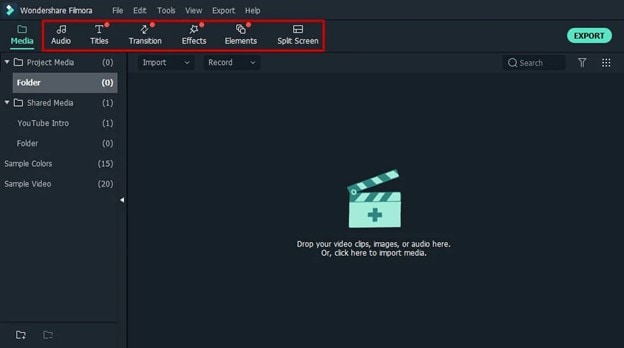
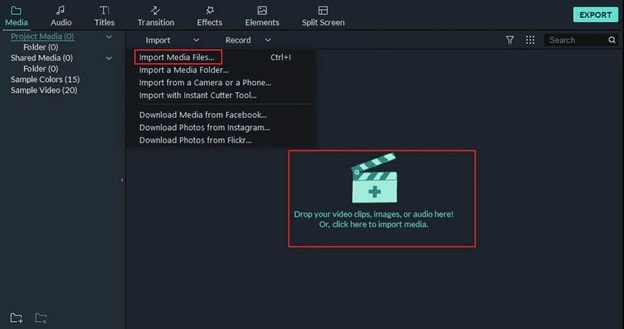
Step 1: Import the MOV file
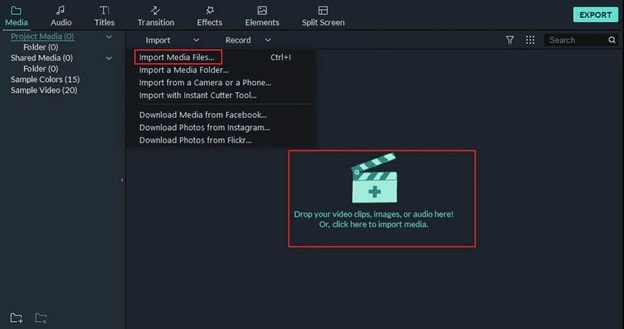
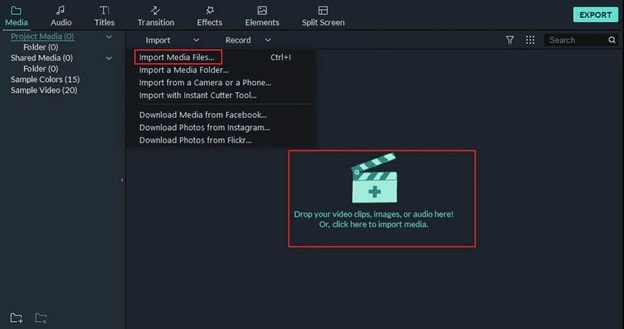
To get started, simply drag and drop your MOV file onto the interface of Filmora. Alternatively, click on the “Import” button in the upper left corner to browse and load the MOV file from your hard drive or external storage device. A third option is to right-click on the video in the media library and choose “Import Media Files” from the drop-down menu. This will open up a new window where you can select your desired video file.

Now that you have successfully imported your MOV file into Filmora, let’s look at how to proceed with making a GIF out of it.
Step 2: Trim to shorten the video
Next, you will need to trim the video. This is optional, but important if you want to make a GIF from a video. A longer video means a bigger file size and an increased loading time for your final GIF, so try to keep it as short as possible!

To trim your video, add another start and endpoint by clicking on the scissors icon below. You can also put them in manually by typing in the time (in seconds) into the box provided.
Step 3: Export as GIF
Click on the Export button to open up the Export dialog box. From here, you can choose how you want your file exported from a number of options including GIF under the Formats tab. Under the Video tab, select the video quality settings that best suit your requirements. You can also set the frame rate and resolution for your GIF image file at this point. Once you are done, click on Save to specify a location for your file as well as a name for it.

Step 4: Save the GIF file
Click “Convert” to start the MOV to GIF conversion.
When it’s done, click “Open Folder”, and you’ll see the generated GIF file there, which could be shared with others via social platforms such as Twitter, YouTube, and Facebook directly or used for other purposes.
Conclusion
We have not gathered several MOV to GIF converters for you to buy, but we have gone ahead and selected some and explained how to use them in easy steps. You no longer need to upload your files to some random website to get your desired results.
We’ve explored the market, and picked up the best MOV-to-GIF converters.
There are more than enough GIF makers available on the Internet. However, we’ve found it difficult to find quality MP4-to-GIF converters. Some of the tools that commonly pop up in your search results are either unreliable or simply bad at what they do. In some cases, you will also have to deal with intrusive ads and pop-ups.
Stop scrolling through a sea of options, and start converting your video files into animated GIFs in just a few steps. You no longer need to upload your files to some random website to get your desired results.
We’ve picked up the best online as well as offline MP4-to-GIF converters of 2022 and explained how to use them in a more easy way.
Best 5 MOV to GIF Converter Software
It’s no secret that converting video to GIFs is a good idea: they’re small, easy to share, and fun to look at. That’s why we decided to take the time to compare and review some of the best-animated GIF makers out there, from free online tools to offline software for PCs, Macs, and other devices.
1. Wondershare Filmora

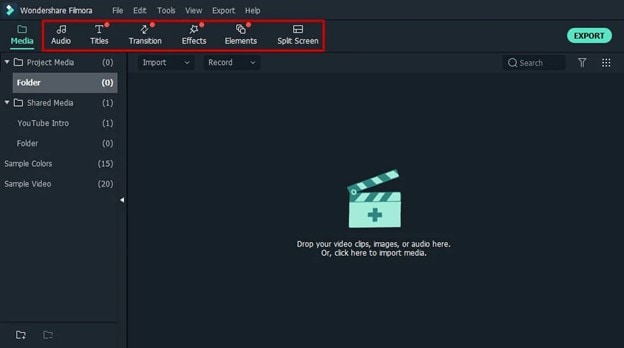
Wondershare Filmora Video Editor is a professional and easy-to-use video editing software. This converter provides you with a lot of really cool filters and effects that let you make your videos even better. It is able to export videos in many different formats, including GIFs.
It is one of the best MOV to GIF Converters for Mac & Windows. It has all the important features that you need to convert, edit and create animated GIFs from any video format quickly and easily. With its simple and easy-to-use interface, you can choose your desired video clip or effect, edit it in different ways and then output it as a GIF.
Pros
Easy-to-use Tool for all device users
Able to export videos in multiple formats
Create animated GIFs from any video format
Best for professional work
Cons
Super effects cannot be added
Some effects can disturb tool’s functioning
2. Adobe Premiere Pro

To make the best GIFs, you need to use a program that can be versatile and powerful all at once. Adobe Premiere Pro is one of the best video editing softwares for professionals and amateurs. It is a great choice for people who have basic knowledge of film creation and want to produce video content at a professional level.
The reasons for its popularity are quite clear. The program has a non-linear video editing interface, an unrivaled system of working tools, and a powerful feature set.
Pros
Goes professionally with Windows OS, macOS
Provides non-linear video editing
Supports Flash Video, HD, and HDV
Featured for all professional tasks
Cons
Freemium for only a month
3. Movavi Video Editor Plus

The best way to create video highlights is to use an editing program and extract the best moments from your footage. Movavi’s new Video Editor Plus has all the tools you need to create compelling videos quickly and easily, with a user interface that even novice editors can master right away.
This affordable program gives you all the power (and simplicity) you need to create a high-quality GIF that represents your video perfectly. All without costing too much or putting up too many barriers to using this software.
Pros
Movement tracking and picture-in-picture features
Chroma keying
Sharp movie-creation software
Has multiple different features more
Cons
Resistive on slow slides
Doesn’t support high-end transitions
4. VLC

VLC Player is a highly portable multimedia player for various audio and video formats, including MPEG-4, DivX, MP3, and Ogg/Vorbis.
It is a free and open-source cross-platform multimedia player and framework that plays most multimedia files as well as DVDs, Audio CDs, VCDs, and various streaming protocols.
It can also be used to convert MOV format to GIF in many different ways.
To start with: you can use the tool to create animated avatars for Facebook and other social networks or even make an animated GIF for mobile phone wallpaper.
Pros
Most popular media players today
support DivX streaming and MPEG
Can be controlled using keyboard shortcuts
Support all formats, including BluRay, .mov, and .avi
Cons
No feature for upgradations
Some found it a hard tool as a converter
5. Cyberlink PowerDirector

Whether they’re an amateur or a seasoned pro, editing videos is easier than ever before with CyberLink PowerDirector . It comes with a host of advanced editing tools, including multi-cam editing, 3D title creation, and special effects. Avid editors can also upload their work to cloud services right from the app!
It is ideal for practically anyone who wants to create movies. It even comes with easy-to-use video editing and productive media sharing tools, so anyone can turn their videos into polished movies using this tool.
Pros
Featuring over 100 top-notch audio and video editing attributes
Enables you to easily edit and export videos in 4K
Features 360-degree video editing qualification
Quick customer support 24 hours a day
Cons
Adding ads to the page causes frustration
Costly
Online MOV to GIF Converter
If you have ever wanted to convert your MOV files into gifs, here are a few online tools that will help you do it with ease. Upload your .mov file to the service and enjoy the convenience of watching your favorite movies in animated gif format.
1. CloudConvert

The CloudConvert allows you to convert online documents, images, presentations, and much more into other formats. To use its API you need a free account on our servers (which allow you to do around 100 conversions per month).
Conversion is done on their servers, which means that: - The users of your app never have to install any software. - The API is fast and scalable. - It works across all popular platforms: Windows, macOS, Linux, iPhone, Android…
Pros
200+ File Formats Sustained
Absolute Data Protection
Persuasive API Integration
Rapid Online File Converter
Cons
Conversion minutes determine prepaid package plans
2. EZGIF.COM

Create GIFs from your video clips with this free online MOV to GIF converter.Ezgif.com is a simple to use toolset designed primarily for creating and editing animated GIFs but also can perform conversions.
With Ezgif you can capture videos, adjust the frames to suit your needs, save them as an animated GIF with text or sound, share them via email, Facebook, and more!
So, convert MOV, M4V, MP4, and various other video formats to animated GIFs with this free tool.
Pros
Design is comprehensive for all level users
Engaging work/functioning
Can stand with lots of devices
Easy to use
Cons
The structure of the tool is linear
3. Convertio

Convertio is easy to use, fast and available without signing up. The website offers a list of file converters that can be added directly to your Chrome browser.
The process uses Optimal media conversion settings that ensure the best quality possible with every conversion. It has worldwide popularity with millions of visitors each month.
It also has a large database of links to various online video web pages, so you can quickly access the video file you need and convert it into GIF format as well as other image formats like JPG, PNG, and BMP.
Pros
Permits you to check up to ten pages for free
Uses Optical Character Recognition technology
Save transformed files to Google Drive or Dropbox
Professional overall
Cons
There are certain security and safety risks
How to Convert MOV to GIF Using Wondershare Filmora?
Step 1: Import the MOV file
To get started, simply drag and drop your MOV file onto the interface of Filmora. Alternatively, click on the “Import” button in the upper left corner to browse and load the MOV file from your hard drive or external storage device. A third option is to right-click on the video in the media library and choose “Import Media Files” from the drop-down menu. This will open up a new window where you can select your desired video file.

Now that you have successfully imported your MOV file into Filmora, let’s look at how to proceed with making a GIF out of it.
Step 2: Trim to shorten the video
Next, you will need to trim the video. This is optional, but important if you want to make a GIF from a video. A longer video means a bigger file size and an increased loading time for your final GIF, so try to keep it as short as possible!

To trim your video, add another start and endpoint by clicking on the scissors icon below. You can also put them in manually by typing in the time (in seconds) into the box provided.
Step 3: Export as GIF
Click on the Export button to open up the Export dialog box. From here, you can choose how you want your file exported from a number of options including GIF under the Formats tab. Under the Video tab, select the video quality settings that best suit your requirements. You can also set the frame rate and resolution for your GIF image file at this point. Once you are done, click on Save to specify a location for your file as well as a name for it.

Step 4: Save the GIF file
Click “Convert” to start the MOV to GIF conversion.
When it’s done, click “Open Folder”, and you’ll see the generated GIF file there, which could be shared with others via social platforms such as Twitter, YouTube, and Facebook directly or used for other purposes.
Conclusion
We have not gathered several MOV to GIF converters for you to buy, but we have gone ahead and selected some and explained how to use them in easy steps. You no longer need to upload your files to some random website to get your desired results.
We’ve explored the market, and picked up the best MOV-to-GIF converters.
There are more than enough GIF makers available on the Internet. However, we’ve found it difficult to find quality MP4-to-GIF converters. Some of the tools that commonly pop up in your search results are either unreliable or simply bad at what they do. In some cases, you will also have to deal with intrusive ads and pop-ups.
Stop scrolling through a sea of options, and start converting your video files into animated GIFs in just a few steps. You no longer need to upload your files to some random website to get your desired results.
We’ve picked up the best online as well as offline MP4-to-GIF converters of 2022 and explained how to use them in a more easy way.
Best 5 MOV to GIF Converter Software
It’s no secret that converting video to GIFs is a good idea: they’re small, easy to share, and fun to look at. That’s why we decided to take the time to compare and review some of the best-animated GIF makers out there, from free online tools to offline software for PCs, Macs, and other devices.
1. Wondershare Filmora

Wondershare Filmora Video Editor is a professional and easy-to-use video editing software. This converter provides you with a lot of really cool filters and effects that let you make your videos even better. It is able to export videos in many different formats, including GIFs.
It is one of the best MOV to GIF Converters for Mac & Windows. It has all the important features that you need to convert, edit and create animated GIFs from any video format quickly and easily. With its simple and easy-to-use interface, you can choose your desired video clip or effect, edit it in different ways and then output it as a GIF.
Pros
Easy-to-use Tool for all device users
Able to export videos in multiple formats
Create animated GIFs from any video format
Best for professional work
Cons
Super effects cannot be added
Some effects can disturb tool’s functioning
2. Adobe Premiere Pro

To make the best GIFs, you need to use a program that can be versatile and powerful all at once. Adobe Premiere Pro is one of the best video editing softwares for professionals and amateurs. It is a great choice for people who have basic knowledge of film creation and want to produce video content at a professional level.
The reasons for its popularity are quite clear. The program has a non-linear video editing interface, an unrivaled system of working tools, and a powerful feature set.
Pros
Goes professionally with Windows OS, macOS
Provides non-linear video editing
Supports Flash Video, HD, and HDV
Featured for all professional tasks
Cons
Freemium for only a month
3. Movavi Video Editor Plus

The best way to create video highlights is to use an editing program and extract the best moments from your footage. Movavi’s new Video Editor Plus has all the tools you need to create compelling videos quickly and easily, with a user interface that even novice editors can master right away.
This affordable program gives you all the power (and simplicity) you need to create a high-quality GIF that represents your video perfectly. All without costing too much or putting up too many barriers to using this software.
Pros
Movement tracking and picture-in-picture features
Chroma keying
Sharp movie-creation software
Has multiple different features more
Cons
Resistive on slow slides
Doesn’t support high-end transitions
4. VLC

VLC Player is a highly portable multimedia player for various audio and video formats, including MPEG-4, DivX, MP3, and Ogg/Vorbis.
It is a free and open-source cross-platform multimedia player and framework that plays most multimedia files as well as DVDs, Audio CDs, VCDs, and various streaming protocols.
It can also be used to convert MOV format to GIF in many different ways.
To start with: you can use the tool to create animated avatars for Facebook and other social networks or even make an animated GIF for mobile phone wallpaper.
Pros
Most popular media players today
support DivX streaming and MPEG
Can be controlled using keyboard shortcuts
Support all formats, including BluRay, .mov, and .avi
Cons
No feature for upgradations
Some found it a hard tool as a converter
5. Cyberlink PowerDirector

Whether they’re an amateur or a seasoned pro, editing videos is easier than ever before with CyberLink PowerDirector . It comes with a host of advanced editing tools, including multi-cam editing, 3D title creation, and special effects. Avid editors can also upload their work to cloud services right from the app!
It is ideal for practically anyone who wants to create movies. It even comes with easy-to-use video editing and productive media sharing tools, so anyone can turn their videos into polished movies using this tool.
Pros
Featuring over 100 top-notch audio and video editing attributes
Enables you to easily edit and export videos in 4K
Features 360-degree video editing qualification
Quick customer support 24 hours a day
Cons
Adding ads to the page causes frustration
Costly
Online MOV to GIF Converter
If you have ever wanted to convert your MOV files into gifs, here are a few online tools that will help you do it with ease. Upload your .mov file to the service and enjoy the convenience of watching your favorite movies in animated gif format.
1. CloudConvert

The CloudConvert allows you to convert online documents, images, presentations, and much more into other formats. To use its API you need a free account on our servers (which allow you to do around 100 conversions per month).
Conversion is done on their servers, which means that: - The users of your app never have to install any software. - The API is fast and scalable. - It works across all popular platforms: Windows, macOS, Linux, iPhone, Android…
Pros
200+ File Formats Sustained
Absolute Data Protection
Persuasive API Integration
Rapid Online File Converter
Cons
Conversion minutes determine prepaid package plans
2. EZGIF.COM

Create GIFs from your video clips with this free online MOV to GIF converter.Ezgif.com is a simple to use toolset designed primarily for creating and editing animated GIFs but also can perform conversions.
With Ezgif you can capture videos, adjust the frames to suit your needs, save them as an animated GIF with text or sound, share them via email, Facebook, and more!
So, convert MOV, M4V, MP4, and various other video formats to animated GIFs with this free tool.
Pros
Design is comprehensive for all level users
Engaging work/functioning
Can stand with lots of devices
Easy to use
Cons
The structure of the tool is linear
3. Convertio

Convertio is easy to use, fast and available without signing up. The website offers a list of file converters that can be added directly to your Chrome browser.
The process uses Optimal media conversion settings that ensure the best quality possible with every conversion. It has worldwide popularity with millions of visitors each month.
It also has a large database of links to various online video web pages, so you can quickly access the video file you need and convert it into GIF format as well as other image formats like JPG, PNG, and BMP.
Pros
Permits you to check up to ten pages for free
Uses Optical Character Recognition technology
Save transformed files to Google Drive or Dropbox
Professional overall
Cons
There are certain security and safety risks
How to Convert MOV to GIF Using Wondershare Filmora?
Step 1: Import the MOV file
To get started, simply drag and drop your MOV file onto the interface of Filmora. Alternatively, click on the “Import” button in the upper left corner to browse and load the MOV file from your hard drive or external storage device. A third option is to right-click on the video in the media library and choose “Import Media Files” from the drop-down menu. This will open up a new window where you can select your desired video file.

Now that you have successfully imported your MOV file into Filmora, let’s look at how to proceed with making a GIF out of it.
Step 2: Trim to shorten the video
Next, you will need to trim the video. This is optional, but important if you want to make a GIF from a video. A longer video means a bigger file size and an increased loading time for your final GIF, so try to keep it as short as possible!

To trim your video, add another start and endpoint by clicking on the scissors icon below. You can also put them in manually by typing in the time (in seconds) into the box provided.
Step 3: Export as GIF
Click on the Export button to open up the Export dialog box. From here, you can choose how you want your file exported from a number of options including GIF under the Formats tab. Under the Video tab, select the video quality settings that best suit your requirements. You can also set the frame rate and resolution for your GIF image file at this point. Once you are done, click on Save to specify a location for your file as well as a name for it.

Step 4: Save the GIF file
Click “Convert” to start the MOV to GIF conversion.
When it’s done, click “Open Folder”, and you’ll see the generated GIF file there, which could be shared with others via social platforms such as Twitter, YouTube, and Facebook directly or used for other purposes.
Conclusion
We have not gathered several MOV to GIF converters for you to buy, but we have gone ahead and selected some and explained how to use them in easy steps. You no longer need to upload your files to some random website to get your desired results.
We’ve explored the market, and picked up the best MOV-to-GIF converters.
There are more than enough GIF makers available on the Internet. However, we’ve found it difficult to find quality MP4-to-GIF converters. Some of the tools that commonly pop up in your search results are either unreliable or simply bad at what they do. In some cases, you will also have to deal with intrusive ads and pop-ups.
Stop scrolling through a sea of options, and start converting your video files into animated GIFs in just a few steps. You no longer need to upload your files to some random website to get your desired results.
We’ve picked up the best online as well as offline MP4-to-GIF converters of 2022 and explained how to use them in a more easy way.
Best 5 MOV to GIF Converter Software
It’s no secret that converting video to GIFs is a good idea: they’re small, easy to share, and fun to look at. That’s why we decided to take the time to compare and review some of the best-animated GIF makers out there, from free online tools to offline software for PCs, Macs, and other devices.
1. Wondershare Filmora

Wondershare Filmora Video Editor is a professional and easy-to-use video editing software. This converter provides you with a lot of really cool filters and effects that let you make your videos even better. It is able to export videos in many different formats, including GIFs.
It is one of the best MOV to GIF Converters for Mac & Windows. It has all the important features that you need to convert, edit and create animated GIFs from any video format quickly and easily. With its simple and easy-to-use interface, you can choose your desired video clip or effect, edit it in different ways and then output it as a GIF.
Pros
Easy-to-use Tool for all device users
Able to export videos in multiple formats
Create animated GIFs from any video format
Best for professional work
Cons
Super effects cannot be added
Some effects can disturb tool’s functioning
2. Adobe Premiere Pro

To make the best GIFs, you need to use a program that can be versatile and powerful all at once. Adobe Premiere Pro is one of the best video editing softwares for professionals and amateurs. It is a great choice for people who have basic knowledge of film creation and want to produce video content at a professional level.
The reasons for its popularity are quite clear. The program has a non-linear video editing interface, an unrivaled system of working tools, and a powerful feature set.
Pros
Goes professionally with Windows OS, macOS
Provides non-linear video editing
Supports Flash Video, HD, and HDV
Featured for all professional tasks
Cons
Freemium for only a month
3. Movavi Video Editor Plus

The best way to create video highlights is to use an editing program and extract the best moments from your footage. Movavi’s new Video Editor Plus has all the tools you need to create compelling videos quickly and easily, with a user interface that even novice editors can master right away.
This affordable program gives you all the power (and simplicity) you need to create a high-quality GIF that represents your video perfectly. All without costing too much or putting up too many barriers to using this software.
Pros
Movement tracking and picture-in-picture features
Chroma keying
Sharp movie-creation software
Has multiple different features more
Cons
Resistive on slow slides
Doesn’t support high-end transitions
4. VLC

VLC Player is a highly portable multimedia player for various audio and video formats, including MPEG-4, DivX, MP3, and Ogg/Vorbis.
It is a free and open-source cross-platform multimedia player and framework that plays most multimedia files as well as DVDs, Audio CDs, VCDs, and various streaming protocols.
It can also be used to convert MOV format to GIF in many different ways.
To start with: you can use the tool to create animated avatars for Facebook and other social networks or even make an animated GIF for mobile phone wallpaper.
Pros
Most popular media players today
support DivX streaming and MPEG
Can be controlled using keyboard shortcuts
Support all formats, including BluRay, .mov, and .avi
Cons
No feature for upgradations
Some found it a hard tool as a converter
5. Cyberlink PowerDirector

Whether they’re an amateur or a seasoned pro, editing videos is easier than ever before with CyberLink PowerDirector . It comes with a host of advanced editing tools, including multi-cam editing, 3D title creation, and special effects. Avid editors can also upload their work to cloud services right from the app!
It is ideal for practically anyone who wants to create movies. It even comes with easy-to-use video editing and productive media sharing tools, so anyone can turn their videos into polished movies using this tool.
Pros
Featuring over 100 top-notch audio and video editing attributes
Enables you to easily edit and export videos in 4K
Features 360-degree video editing qualification
Quick customer support 24 hours a day
Cons
Adding ads to the page causes frustration
Costly
Online MOV to GIF Converter
If you have ever wanted to convert your MOV files into gifs, here are a few online tools that will help you do it with ease. Upload your .mov file to the service and enjoy the convenience of watching your favorite movies in animated gif format.
1. CloudConvert

The CloudConvert allows you to convert online documents, images, presentations, and much more into other formats. To use its API you need a free account on our servers (which allow you to do around 100 conversions per month).
Conversion is done on their servers, which means that: - The users of your app never have to install any software. - The API is fast and scalable. - It works across all popular platforms: Windows, macOS, Linux, iPhone, Android…
Pros
200+ File Formats Sustained
Absolute Data Protection
Persuasive API Integration
Rapid Online File Converter
Cons
Conversion minutes determine prepaid package plans
2. EZGIF.COM

Create GIFs from your video clips with this free online MOV to GIF converter.Ezgif.com is a simple to use toolset designed primarily for creating and editing animated GIFs but also can perform conversions.
With Ezgif you can capture videos, adjust the frames to suit your needs, save them as an animated GIF with text or sound, share them via email, Facebook, and more!
So, convert MOV, M4V, MP4, and various other video formats to animated GIFs with this free tool.
Pros
Design is comprehensive for all level users
Engaging work/functioning
Can stand with lots of devices
Easy to use
Cons
The structure of the tool is linear
3. Convertio

Convertio is easy to use, fast and available without signing up. The website offers a list of file converters that can be added directly to your Chrome browser.
The process uses Optimal media conversion settings that ensure the best quality possible with every conversion. It has worldwide popularity with millions of visitors each month.
It also has a large database of links to various online video web pages, so you can quickly access the video file you need and convert it into GIF format as well as other image formats like JPG, PNG, and BMP.
Pros
Permits you to check up to ten pages for free
Uses Optical Character Recognition technology
Save transformed files to Google Drive or Dropbox
Professional overall
Cons
There are certain security and safety risks
How to Convert MOV to GIF Using Wondershare Filmora?
Step 1: Import the MOV file
To get started, simply drag and drop your MOV file onto the interface of Filmora. Alternatively, click on the “Import” button in the upper left corner to browse and load the MOV file from your hard drive or external storage device. A third option is to right-click on the video in the media library and choose “Import Media Files” from the drop-down menu. This will open up a new window where you can select your desired video file.

Now that you have successfully imported your MOV file into Filmora, let’s look at how to proceed with making a GIF out of it.
Step 2: Trim to shorten the video
Next, you will need to trim the video. This is optional, but important if you want to make a GIF from a video. A longer video means a bigger file size and an increased loading time for your final GIF, so try to keep it as short as possible!

To trim your video, add another start and endpoint by clicking on the scissors icon below. You can also put them in manually by typing in the time (in seconds) into the box provided.
Step 3: Export as GIF
Click on the Export button to open up the Export dialog box. From here, you can choose how you want your file exported from a number of options including GIF under the Formats tab. Under the Video tab, select the video quality settings that best suit your requirements. You can also set the frame rate and resolution for your GIF image file at this point. Once you are done, click on Save to specify a location for your file as well as a name for it.

Step 4: Save the GIF file
Click “Convert” to start the MOV to GIF conversion.
When it’s done, click “Open Folder”, and you’ll see the generated GIF file there, which could be shared with others via social platforms such as Twitter, YouTube, and Facebook directly or used for other purposes.
Conclusion
We have not gathered several MOV to GIF converters for you to buy, but we have gone ahead and selected some and explained how to use them in easy steps. You no longer need to upload your files to some random website to get your desired results.
We’ve explored the market, and picked up the best MOV-to-GIF converters.
Best Frame Rate for 4K Video
People in the videography ad filmmaking world use complicated terminology like Ultra High Def to describe 4K videos. Even though you are not a complete stranger to the term 4K, you might still be unaware of what it means.
In a nutshell, 4K is the highest resolution you can watch your movies and videos. The details are incredibly crisp, meaning you can see pimples or the pores on an actor’s face through the screen. However, the frame rate will significantly affect how you enjoy a 4K video. Therefore, it would be wise to learn how to choose the ideal frame rate to suit your needs.
Keep reading this article to learn more about frame rates and which is suitable for a 4K video.

How Do Frame Rates Affect Video Viewing?
The motion will appear smoother if your video contains more frames per second. Even though your viewers are not tech-savvy, they will definitely notice the difference.
Consider a video of a duck drinking water from a pond. If you film and playback the same video in 24, 30, and 60fps, you will see a noticeable difference, assuming your shutter speed is set according to the 180-degree shutter rule.
If you are filming quicker motions of wildlife and birds, you are better off sticking to higher resolutions to give the viewer a pleasant experience and ensure the motion is fluid.
On the other hand, lower frame rates like 24fps are ideal for human movements, which are not as smooth as wildlife. Suppose you used 60fps for a cinematic film or a TV show. The video would look a bit odd because that is not how we see things in the natural world. In addition, your viewers aren’t used to such smoothness.
Viewing Requirements of 4K Videos
You may have heard about 4K videos and wondered what people mean by that term. In simple terms, a 4K video is a high-resolution video that is four times the usual 1080p HD video. When it comes to 4K videos, there are two standard resolutions. One of them is the standard for Digital Cinema which is 4096*2160 pixels. The other is for television and is 3840*2160 pixels.
To stream 4K content, you need a bandwidth between 10 and 20 Mbps. On the other hand, streaming platforms like Netflix require higher bandwidths of not less than 15 Mbps. In addition to the bandwidth we mentioned earlier, you need a 4KTV or 4K monitor.
This specification was brought up at the UHD Alliance, a union of more than 50 tech companies working together to support 4K content. Tech companies ought to ensure the devices they produce are compatible with 4K videos, which are becoming increasingly popular.
Below is a list of requirements any electronic device should fulfill before being termed a 4KTV or 4K monitor.

- A resolution of not less than 3840*2160.
- A 10-bit color depth that allows for 1,024 shades of red, yellow, and blue.
- A high dynamic range for color accuracy.
- An excellent combination of black level and peak brightness. The peak brightness should not exceed 1,000 nits, and the black level shouldn’t go below 0.5 nits. Alternatively, the peak brightness shouldn’t exceed 540 nits; neither should the black level plummet below 0.0005 nits.
Best Frame Rate for 4K Video
We all know that the frame rate you choose for your video will significantly impact the viewer’s experience and the overall style of your video. The frame rate will also affect how the video looks. For instance, a frame rate lower than 24fps will make your video look unprofessional and of poor quality. The content will also flicker because there aren’t many still images per second.
On the other hand, a lower FPS causes the file size to be smaller, causing it to consume a lower bandwidth. The vice versa is also true. Now that you understand these facts, you might wonder which frame rate would be best for your 4K videos.
Research reveals that the most acceptable frame rate is 30fps and 60fps. This is because the motion will appear natural to the human eye without being too fast or unrealistic.
If you are wondering what is the best frame rate for 4k videos, we urge you to select 60fps because it contains more detail. The higher frame rate also makes the motion look very smooth and crisp. Perhaps you want to shoot a slow-motion video. In that case, an even higher frame rate of 120fps would be ideal.
How To Choose The Base Frame Rates for Your Next Video
Choosing a frame rate for your videos is not complicated. However, it is not a straightforward process either. There are numerous moving parts that ought to work harmoniously for your video to turn out perfect and guarantee your audience will have a pleasant viewing experience. Before we dive into choosing the best frame rate for your 4K videos, let’s help you understand the filmmaking process.
Most filmmakers and videographers see it fit to shoot videos in 120p or 4K. This step makes their work easier during the editing process. If the raw footage is in 4K, they can de-emphasize or retain specific plot points that would look great in the final video. However, not everyone is shooting a video for Hollywood. Therefore, shooting in 4K on your laptop for your YouTube channel might be difficult.
Below are some factors you should consider when choosing the best frame rate for a 4k video.

File size
Shooting your video at a higher frame rate means more still images are packed into a single second of the video. Therefore, you will end up with a larger file size. If you want to shoot a video for your YouTube channel, it would be wise to stick to a smaller frame rate.
Purpose
It wouldn’t make sense to shoot a talking head video at more than 24fps. However, a higher frame rate would be ideal for a travel vlog, where the details need to be crisp.
Medium of delivery
The standard frame rate for television is 24fps. On the other hand, it would be best to stick to a higher frame rate of 60fps if you intend to shoot content for the silver screen.
Motion in the video
Lastly, the movement within the video will play a massive role in the frame rate you choose. The faster the motion, the higher the frame rate needs to be. For instance, action movies don’t do well in frame rates of less than 60 fps.
How To Set the Frame Rate of Your Editing Tools
Even though you didn’t use the ideal frame rate for 4k video during filming, you could use an editing tool to tweak the frame rate to where you need it to be. In our opinion, Wondershare Filmora is an excellent editing tool to set the ideal frame rate and take your videos to the next level.
Wondershare Filmora is a feature-rich platform that takes the tedium out of editing your videos and makes the outcome look spectacular. People won’t believe you when you say you edited the video yourself!
The platform is user-friendly, eliminating the need for a learning curve. You also don’t need to be an experienced editor or graphic designer to use this platform. Here is a list of nifty features you might find helpful on this platform.
- GIF support
- Audio equalizer
- Advanced text editing
- Noise removal
- Scene detection
- Audio mixer
- Color tuning
Out of all the wonderful features mentioned above, we will zero in on 4K editing support for now. You can use this feature to edit and export videos up to 4K without breaking a sweat.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Wondershare Filmora allows you to customize your 4K videos by zooming in on a particular scene, tilting the video, or incorporating panning to give it a serene effect. We guarantee you will have fun using this platform and will get better at creating exquisite 4K content for your channel.
Below is a simple guide on using Wondershare Filmora to set the 4k video frame rate.
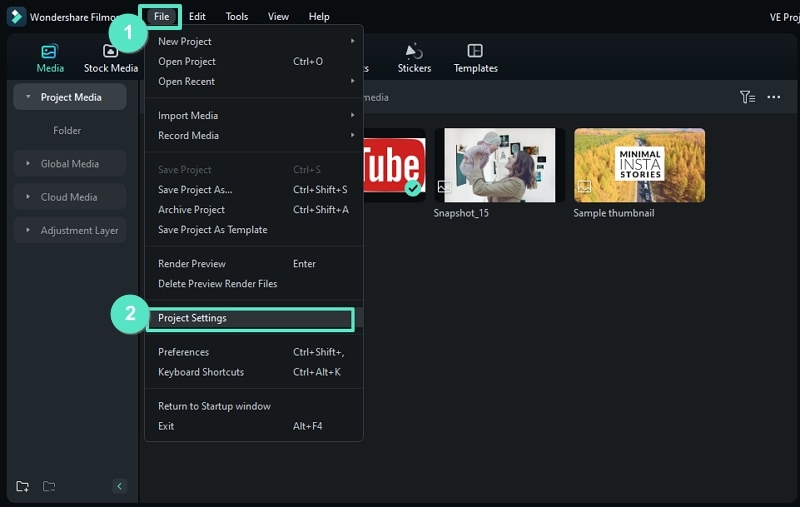
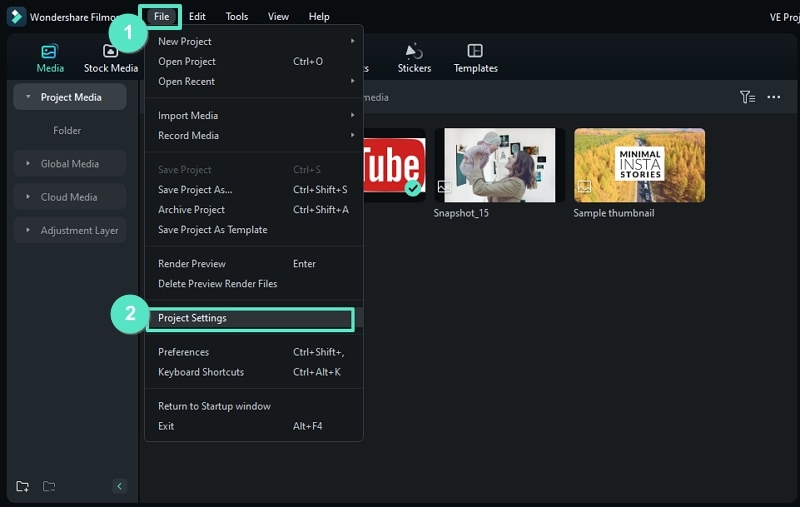
Step1 Launch the platform on your device and select the “File” tab. After a drop-down menu appears, select “Project Settings.”

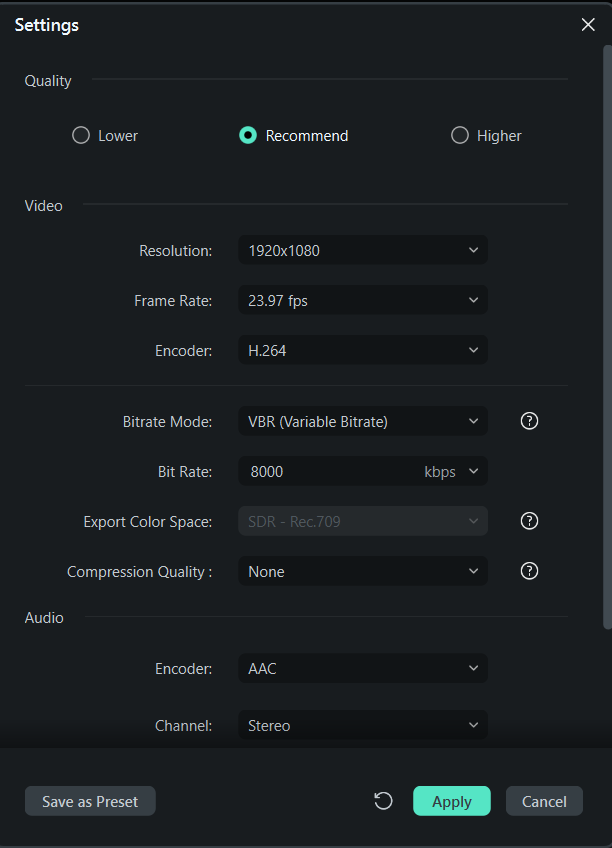
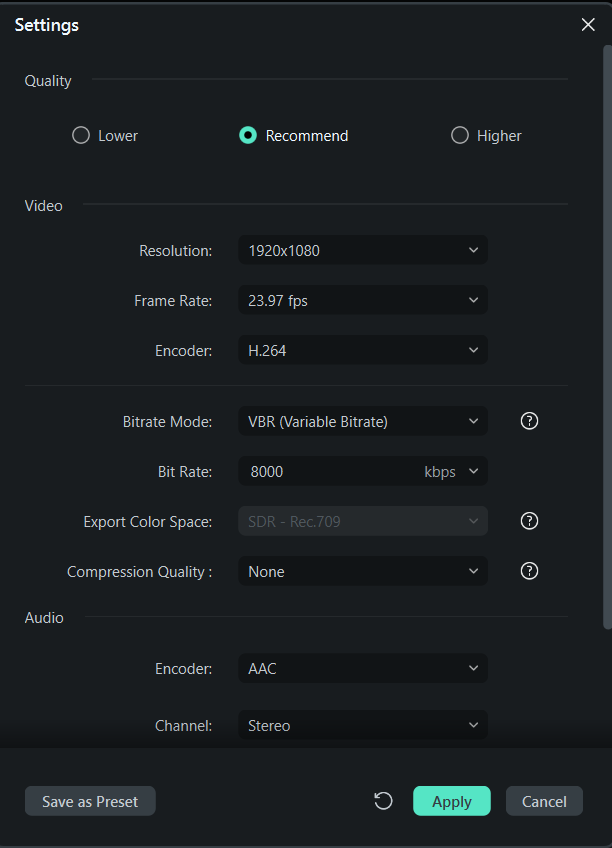
Step2 In the dialogue box, select “Frame Rate” and choose the frame rate you think is ideal for your video.

Step3 Click “OK” and edit the videos as you like.
Conclusion
4K is the trend of the era, and it would be a shame if you got left behind. The viewer’s expectations are rising steadily, and they would rather skip your video to watch another if the quality is not up to par. In addition to giving you a competitive edge, 4K videos are very crisp and allow you to enjoy deep, vibrant colors.
You can also capture still photos from the video without compromising on quality. We can go on and on about the benefits of adopting 4K resolution in your videos. Therefore, it would be wise to increase your knowledge base and learn everything there is to know about 4K videos and how to set the best frame rates.
Free Download For macOS 10.14 or later
Wondershare Filmora allows you to customize your 4K videos by zooming in on a particular scene, tilting the video, or incorporating panning to give it a serene effect. We guarantee you will have fun using this platform and will get better at creating exquisite 4K content for your channel.
Below is a simple guide on using Wondershare Filmora to set the 4k video frame rate.
Step1 Launch the platform on your device and select the “File” tab. After a drop-down menu appears, select “Project Settings.”

Step2 In the dialogue box, select “Frame Rate” and choose the frame rate you think is ideal for your video.

Step3 Click “OK” and edit the videos as you like.
Conclusion
4K is the trend of the era, and it would be a shame if you got left behind. The viewer’s expectations are rising steadily, and they would rather skip your video to watch another if the quality is not up to par. In addition to giving you a competitive edge, 4K videos are very crisp and allow you to enjoy deep, vibrant colors.
You can also capture still photos from the video without compromising on quality. We can go on and on about the benefits of adopting 4K resolution in your videos. Therefore, it would be wise to increase your knowledge base and learn everything there is to know about 4K videos and how to set the best frame rates.
Magic Effects Video Making [How To]
Magic inspires and fascinates everyone. Editors often rely on it to create suspense and attraction in their films. With an all-in-one video editor, Filmora, you can get creative and use ample stupefying effects to amuse your viewers. Before delving into the details of step-by-step guides of some magic effects, let’s examine these effects.
Part 1. What Are Magic Effects?
In terms of video editing, visual effects which imply the presence of supernatural forces (the ones having power over natural forces) are called magic effects. They could belong to any of the effects of charm, i.e., sudden appearance, vanishing, transposition, transformation, etc. For example, in Harry Potter’s classic scene, everyone waves a lit magic wand. To make this kinetic effect ourselves at home, read on.

Part 2. How to Create a Magic Effect with Filmora
An easy-to-use and all-in-one video editing software is necessary to realize this magic fully. Here, we use Wondershare Filmora . It can personalize anything in detail. You can also use footage from its stock media with unlimited options. By using this platform for editing, you can reduce your lengthy hours.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
There are many different ways you can do spellbound editing on Filmora. To learn the complete step-by-step instructions, continue scrolling.
Step1 Download and Install Wondershare Filmora
Launch the most recent version of the software on your computer to produce an outstanding film. To do this, take the following actions:
- You must first download Wondershare Filmora and open it on your PC or Mac.

Step2 Import Your Photos and Videos
When you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- After clicking, Wondershare Filmora will automatically direct you to your PC library.
- Browse to where your target Clips or Images are stored.
- Select all the objects you want to import.
- Click on Open, and you will have imported files.

Step3 Add Your Photos and Videos to the Timeline
Your next step will be to add the imported videos and images to the timeline. When you have many videos and photos imported into the timeline, you can add them simultaneously.
Or you can also add them one by one wherever you need. To add an item to your timeline, follow the steps mentioned.
- Right-click on the photo or video you want to add to the timeline.
- Keep holding the right-click and drag it down to the timeline.

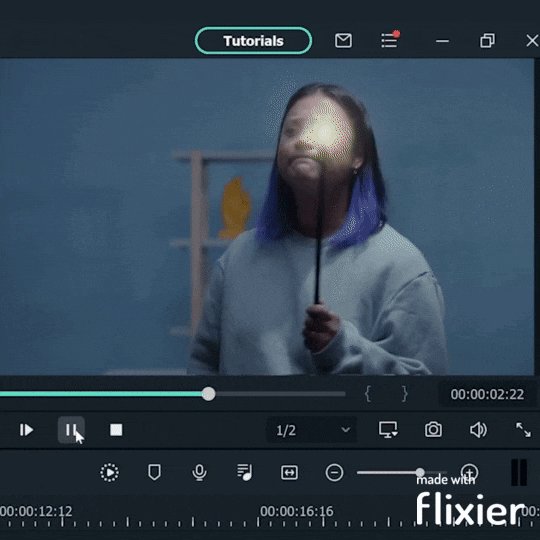
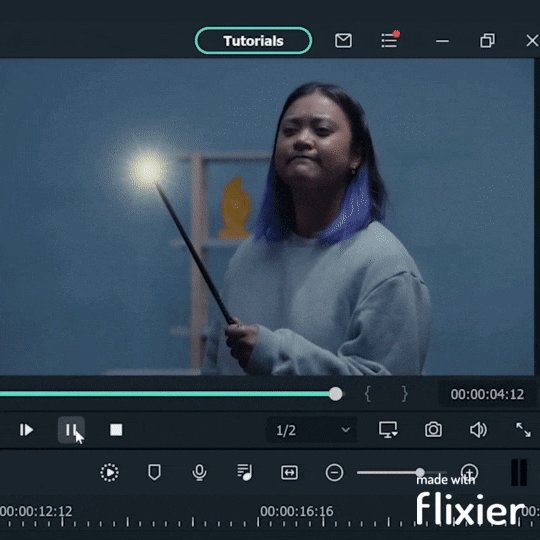
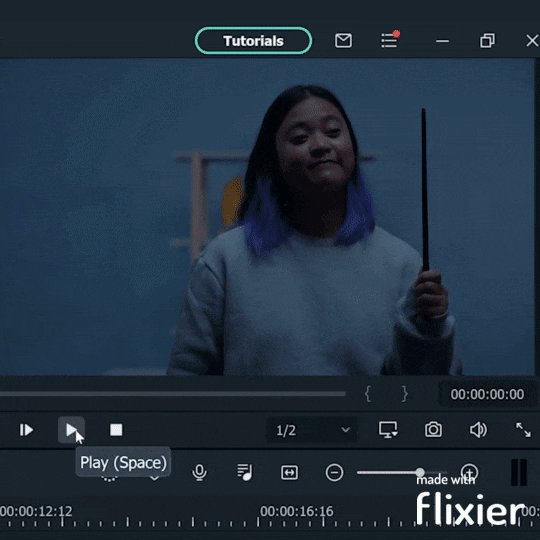
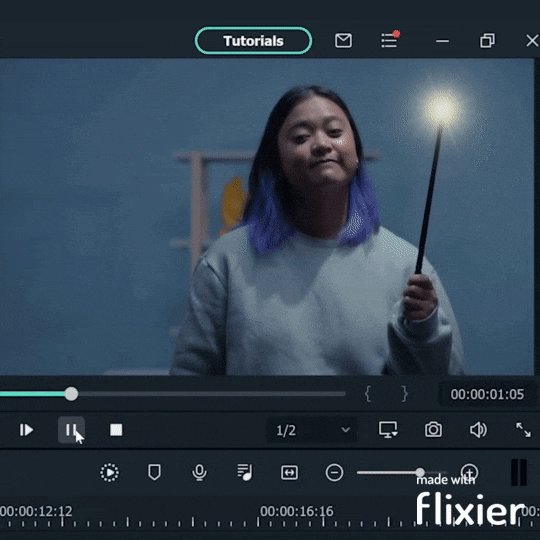
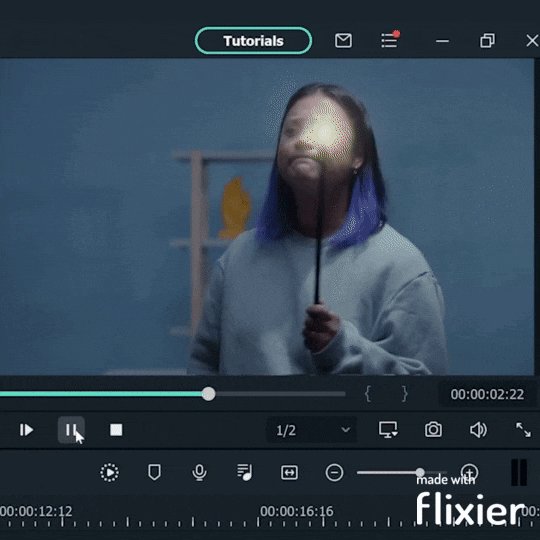
Step4 Adding the Magic Imitating Effect
After these initial setups, you must add the effects from filmstock to our clips. These are pre-made presets of different clipart and graphics, executing unique movements and effects. For their introduction in the video, read along with the following procedure:
- After dragging and dropping the clip onto the first track on the timeline, go to the stickers tab on the top left ribbon, click it, and scroll down to the filmstock dropdown.

- From there, open the Bling Bling Effect Pack and choose the bling light effect of your liking. Then, drag and drop that effect onto the second video track on the timeline.

- Adjust the element’s scale according to your required size from the editing menu after double-clicking the element.

- Move the playhead to locate the brightest moment of the element. Now, right-click and select Add Freeze Frame. It will freeze the element at that exact frame

- Find the spot on the base clip’s timeline where the corresponding LED used while shooting turns on. Then, bring the element to the second track and adjust its position.
![]()
Note: ensure the element’s freeze frame starts when the anticipated magic wand light is glowing.

- Adjust the duration to match the end of the two clips on the timeline.

Step5 Adding Keyframe Movement to the Element
It is time to add some keyframes. Once you have successfully added the effect element onto your editing workspace, you have to make it do the magic. Attaching the magic effect bling to the base (background) video is like painting your canvas for the magic to occur. It is a crucial step for bringing out those Harry Potter-like magical feats. Continue scrolling for step-by-step instructions.
- Double-click the effect element and open the Editing Menu.

- In the basic tab, as visible above, Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your motion element. Then adjust the element’s position at the wand’s tip on the preview window.

Step6 Detailing the Effect Through Keyframing
This part of the procedure is iterative. You will see how keyframing can open several doors of creative freedom in front of you and how many motion effects are possible through it.
- Move the playhead further right and stop where the element is not on top of the magic wand’s tip. Then, add another keyframe following the same procedure and adjust the element’s position onto the wand’s tip.

Repeat the above step for as long as the wand is in motion in the clip. Feel free to spend more time on this step. The more keyframes you add, the more seamless your stunt will look.
Finally, it is time to look at the results. Witness how you have curated a magical masterpiece.

Conclusion
Magic amazes us all, and experiencing it while being creative with your projects makes it even more exciting. Filmora provides multiple tips and tricks to build the supernatural realm onto your screens. Whatever you wish to bring to the screen from the unrealistic realm, Wondershare Filmora is your genie friend. Here’s to every Filmora enthusiast casting spells onto their screens. We are eager to witness the tricks and wonders you have up your sleeves. Happy creating!
Free Download For macOS 10.14 or later
There are many different ways you can do spellbound editing on Filmora. To learn the complete step-by-step instructions, continue scrolling.
Step1 Download and Install Wondershare Filmora
Launch the most recent version of the software on your computer to produce an outstanding film. To do this, take the following actions:
- You must first download Wondershare Filmora and open it on your PC or Mac.

Step2 Import Your Photos and Videos
When you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- After clicking, Wondershare Filmora will automatically direct you to your PC library.
- Browse to where your target Clips or Images are stored.
- Select all the objects you want to import.
- Click on Open, and you will have imported files.

Step3 Add Your Photos and Videos to the Timeline
Your next step will be to add the imported videos and images to the timeline. When you have many videos and photos imported into the timeline, you can add them simultaneously.
Or you can also add them one by one wherever you need. To add an item to your timeline, follow the steps mentioned.
- Right-click on the photo or video you want to add to the timeline.
- Keep holding the right-click and drag it down to the timeline.

Step4 Adding the Magic Imitating Effect
After these initial setups, you must add the effects from filmstock to our clips. These are pre-made presets of different clipart and graphics, executing unique movements and effects. For their introduction in the video, read along with the following procedure:
- After dragging and dropping the clip onto the first track on the timeline, go to the stickers tab on the top left ribbon, click it, and scroll down to the filmstock dropdown.

- From there, open the Bling Bling Effect Pack and choose the bling light effect of your liking. Then, drag and drop that effect onto the second video track on the timeline.

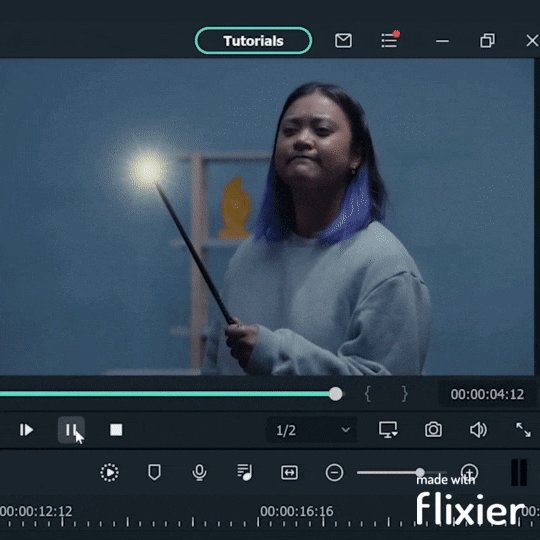
- Adjust the element’s scale according to your required size from the editing menu after double-clicking the element.

- Move the playhead to locate the brightest moment of the element. Now, right-click and select Add Freeze Frame. It will freeze the element at that exact frame

- Find the spot on the base clip’s timeline where the corresponding LED used while shooting turns on. Then, bring the element to the second track and adjust its position.
![]()
Note: ensure the element’s freeze frame starts when the anticipated magic wand light is glowing.

- Adjust the duration to match the end of the two clips on the timeline.

Step5 Adding Keyframe Movement to the Element
It is time to add some keyframes. Once you have successfully added the effect element onto your editing workspace, you have to make it do the magic. Attaching the magic effect bling to the base (background) video is like painting your canvas for the magic to occur. It is a crucial step for bringing out those Harry Potter-like magical feats. Continue scrolling for step-by-step instructions.
- Double-click the effect element and open the Editing Menu.

- In the basic tab, as visible above, Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your motion element. Then adjust the element’s position at the wand’s tip on the preview window.

Step6 Detailing the Effect Through Keyframing
This part of the procedure is iterative. You will see how keyframing can open several doors of creative freedom in front of you and how many motion effects are possible through it.
- Move the playhead further right and stop where the element is not on top of the magic wand’s tip. Then, add another keyframe following the same procedure and adjust the element’s position onto the wand’s tip.

Repeat the above step for as long as the wand is in motion in the clip. Feel free to spend more time on this step. The more keyframes you add, the more seamless your stunt will look.
Finally, it is time to look at the results. Witness how you have curated a magical masterpiece.

Conclusion
Magic amazes us all, and experiencing it while being creative with your projects makes it even more exciting. Filmora provides multiple tips and tricks to build the supernatural realm onto your screens. Whatever you wish to bring to the screen from the unrealistic realm, Wondershare Filmora is your genie friend. Here’s to every Filmora enthusiast casting spells onto their screens. We are eager to witness the tricks and wonders you have up your sleeves. Happy creating!
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- In 2024, Find Out What Ray Tracing Is in After Effects, How It Works, and Learn About Ray-Traced 3D Settings with Simple Instructions
- New In 2024, How to Perfectly Use Canva Color Match?
- 2024 Approved How to Speed Up and Slow Down a Video
- Updated In 2024, 10 Top Suggestions for AI Video Interviews
- In 2024, Zoom In and Out on Discord (Desktop + App + Browser Solutions)
- Updated In 2024, Best 10 Tools To Make Quiz Videos
- Updated ReVisionFX ReelSmart Motion Blur Plugin For Premiere Pro
- In 2024, Complete Tutorial to Make an Impressive Countdown Timer Video
- New How to Make GIFs From Videos on Mac
- Updated Easy Way to Add Effects to Art Video for 2024
- In 2024, Step by Step to Crop Videos Using Lightworks
- Detailed Tutorial to Crop Videos Using Openshot, In 2024
- Updated Create Slow Motion Videos Using Final Cut Pro with Ease
- Updated 2024 Approved How to Make Vintage Film Effect 1950S
- Updated 2024 Approved 3GP Video Format What Is 3GP Format And How To Play It?
- 2024 Approved How to Make a Time-Lapse Video Online
- New How to Add Freeze Frame to Your Video From Any Device for 2024
- 2024 Approved 11 Tips to Make Product Ad Videos
- Do You Wish to Convert GIF to Animated PNG? Then, You Need to Know About Using a GIF to APNG Converter to Help You Carry This Process Out in No Time. Read On
- How I Got Free After Effects Templates Slideshow with Simple Trick
- In 2024, What Is AI Composite Video App and AI Composite Video Tutorial
- Best 8 AI Video Denoise Software for 2024
- Do You Want to Use the Best LUTs for Your Media Content but Need Help Finding Them? Here Is the Overview of the Best Free LUTs for You to Use
- In 2024, 10 Best Free Text to Speech Software Windows, Mac,Android, iPhone & Online
- New The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away
- In 2024, How To Make Ninja Jump Effect with Filmora
- New In 2024, Top 8 Video Editor with Useful Masking
- New 2024 Approved Ultimate Guidelines to Help You Better Use VLC Media Player
- VN Video Editor Templates A Game-Changer for Your Videos for 2024
- Updated Best Animated Text Generator
- New How to Easily Convert SRT to VTT
- 2024 Approved Online Video Makers
- 2024 Approved How To Remove Audio From Video
- How to Find iSpoofer Pro Activation Key On Motorola Razr 40? | Dr.fone
- In 2024, Ultimate Guide from Oppo A1 5G FRP Bypass
- New 2024 Approved Best Tool to Translate YouTube Video to Arabic
- 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Realme 11 Pro+ | Dr.fone
- 8 Best Apps for Screen Mirroring Oppo A59 5G PC | Dr.fone
- How to Upgrade iPhone 13 mini without Losing Anything? | Dr.fone
- In 2024, Best 3 Nokia C12 Plus Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- Fake Android Location without Rooting For Your Realme C33 2023 | Dr.fone
- New In 2024, Tips on How to Get Awesome Background for Slideshow in PowerPoint
- Two Ways to Track My Boyfriends Apple iPhone 11 Pro Max without Him Knowing | Dr.fone
- In 2024, Top 9 OnePlus Nord CE 3 5G Monitoring Apps for Parental Controls | Dr.fone
- In 2024, Complete Review & Guide to Techeligible FRP Bypass and More For Poco X5
- How to Reset your Xiaomi Redmi Note 12R Lock Screen Password
- Spoofing Life360 How to Do it on Nokia G42 5G? | Dr.fone
- In 2024, Bypass iCloud Activation Lock with IMEI Code From iPhone 7 Plus
- In 2024, The Magnificent Art of Pokemon Go Streaming On Samsung Galaxy A14 5G? | Dr.fone
- Bypass iCloud Activation Lock with IMEI Code From iPhone 6
- How To Enable USB Debugging on a Locked Xiaomi Redmi 13C Phone
- Is your Oppo Reno 11 5G working too slow? Heres how you can hard reset it | Dr.fone
- In 2024, How to Send and Fake Live Location on Facebook Messenger Of your Vivo X90S | Dr.fone
- How to Transfer Photos from Realme C67 5G to New Android? | Dr.fone
- Title: Updated 2024 Approved Come And Pick! Best MOV to GIF Converters
- Author: Chloe
- Created at : 2024-06-09 16:15:29
- Updated at : 2024-06-10 16:15:29
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-come-and-pick-best-mov-to-gif-converters/
- License: This work is licensed under CC BY-NC-SA 4.0.














