:max_bytes(150000):strip_icc():format(webp)/GettyImages-545995058-58ed21243df78cadab023f3c.jpg)
Updated 2024 Approved Create the Night-to-Day Effect Videos

How to Create the Night-to-Day Effect Video
Do you wish you could control when it’s nighttime to daytime? It would make getting ready in the morning much faster! This tutorial will show you how to use the keyframe and mask feature in Filmora to make a remarkable night-to-day transition.
How-to Guide
1) Preparation
For this effect, you will need to shoot two footage shots with the same frame. The first is for the daytime clip, and the second is for nighttime.
But before that, you need to prepare some things, such as:
- Tripod to ensure your camera stays at the same point, so the frame doesn’t change.
- Mark the place where you want to shoot the scene. You can put a marker on the floor to ensure that you perform at the same spot in different shots.
Once done, let’s start shooting to get the footage.
2) Steps
Shooting footages
First, get the daytime shot. For this tutorial, we will pretend that you are walking and transitioning into nighttime at the spot you have marked.

Now, let’s film the nighttime clip. You will walk through the living room and do the same movement again at the same spot. You can dim the light and change the camera’s white balance settings to bluer to create a night feeling.

After you have both clips that you need, let’s go to Filmora and start editing.
Night-to-day transition
Step1 Launch Filmora and import the footage into the program. If you haven’t installed it, you can download Filmora on their website here: https://filmora.wondershare.com
Step2 Place the nighttime video clip on the first video track of the timeline and place the daytime clip on the top.

Step3 Find the spot where you want to create a transition between the day and nighttime. Then, you can delete the unwanted part.

Step4 Since the transition for this tutorial is where the subject started waving, make sure to place the daytime clip at the same time the subject started waving in the nighttime clip. Hence, the timing in both clips syncs.
Masking transition
For the next step, we will make a masking transition with the Filmora mask feature.
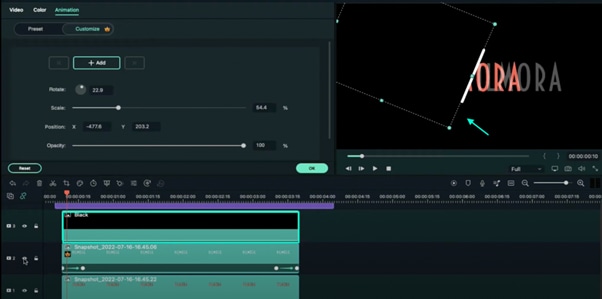
Step1 Double-click the daytime clip on the timeline. In the Filmora setting, find the Mask section > Circle. You can see the mask is applied in the preview screen.

Step2 Scroll down the setting and click add a keyframe at the beginning of the clip.

Step3 Change the scale of the mask to the smallest number and adjust the Width and Height down to 0. You can set the blur strength to 15 to make the transition edge smoother.

Step4 Move the play head to find the spot where you want the mask fully opens up, then add another keyframe. Change the scale of the mask to 2 and the Width and Height to 50. Make sure the mask occupies the whole frame.

Now, if you play back, you can see the nighttime becomes daytime through the mask.

If the movement in the two clips is a bit off, you can fix it by adding more keyframes on the mask.
3) Pro tips
You can add one more effect in Filmora to make it more magical. To do this, open the Effects window on the top left and find “Heartbeat” under the Basic section.

Drag and drop it onto the third video track and start the effect when the mask opens up. Then, trim the effect length to match the movement. Adjust the speed of this effect if needed.

The final result will look like this:

Summary
That is how to do this night-to-day transition night-to-day time shift effect in Filmora. By the end of this tutorial, you should be able to use the masking transition technique. You can apply and adjust it based on your needs.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Create Slide Masking Effect Intro
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
The first thing you want to do is download the Filmora video editor . Hit Install and allow the application to start automatically.
Step 2
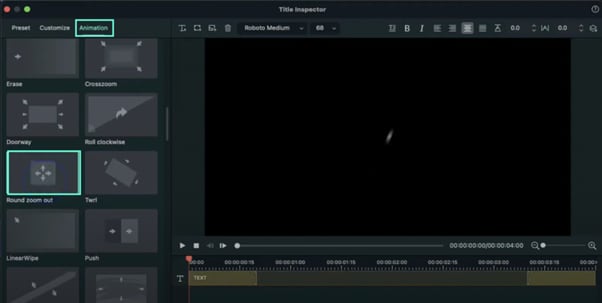
Once the program loads, head straight over to the Titles tab and drag the Basic Title to Track 3 on the Timeline.
Also, drag the clip from the right side towards the left to make it 4 seconds long.

Step 3
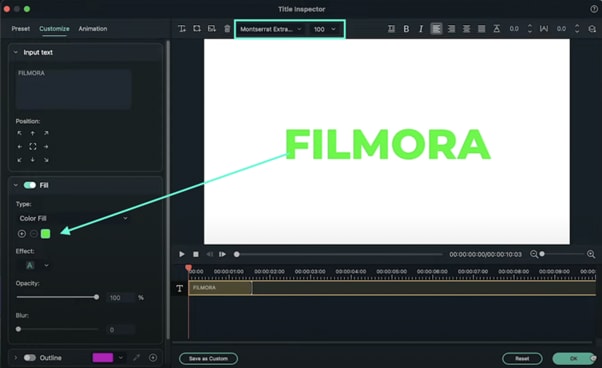
Double-click on the Title clip in the Timeline and edit your Title’s font and size. A panel like this one should pop up when you double-click. When you’re done, click OK.

Step 4
Now, take a snapshot of the new Title that you just created.

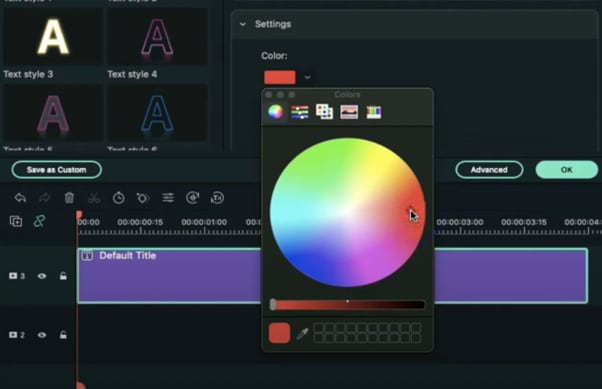
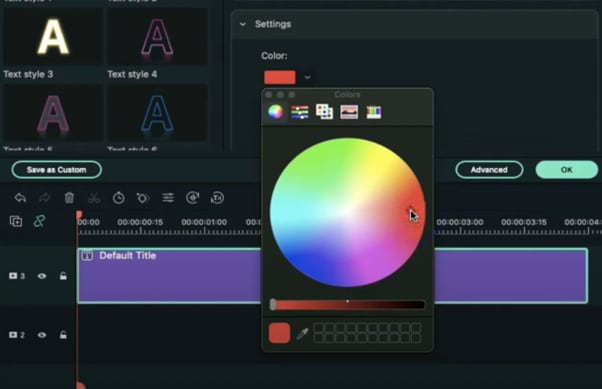
Step 5
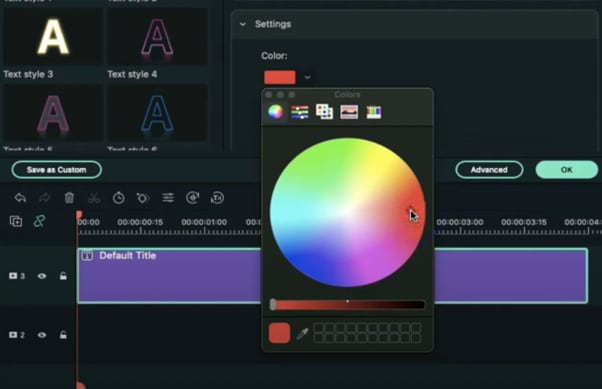
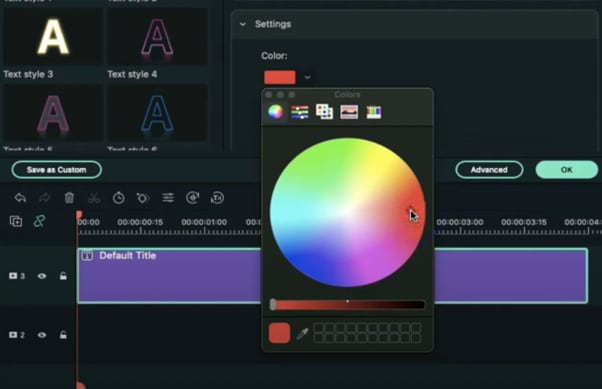
Next, we’re going to need a few more snapshots. But this time, double-click on the Title again and change its color to whichever one you like. Once you’ve changed its color, go ahead and click the same button as in Step 4 to take another snapshot.

Step 6
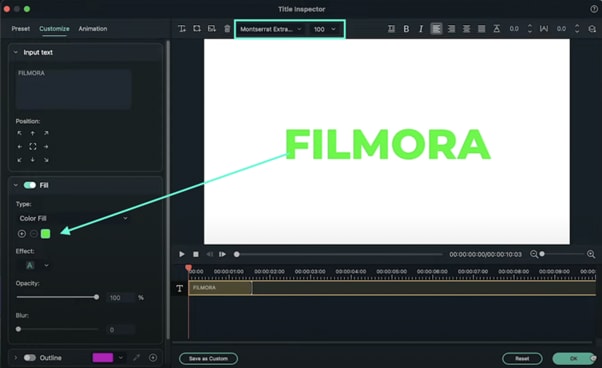
Next, double-click on the Title once again and go to “ADVANCED”. From there, go to Add Shape and select the Rectangle shape.

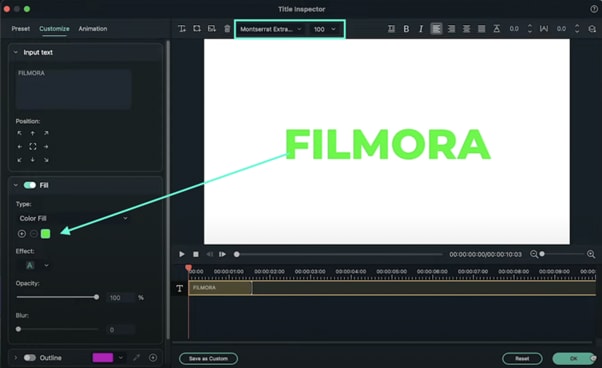
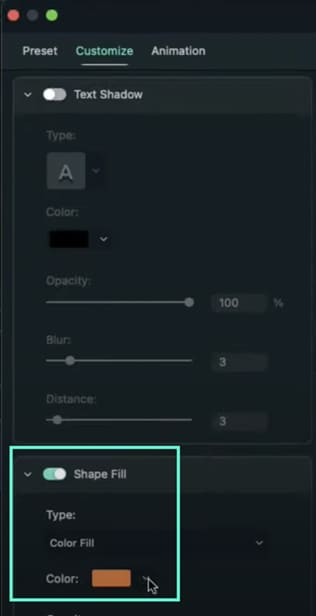
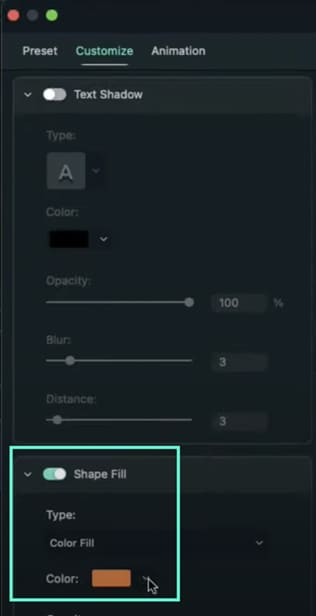
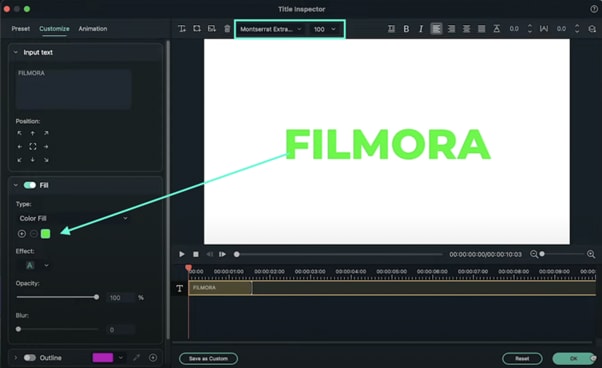
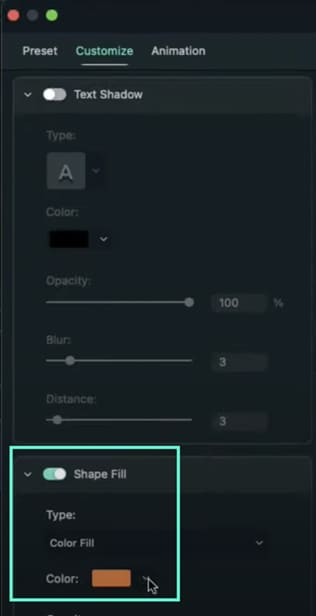
Step 7
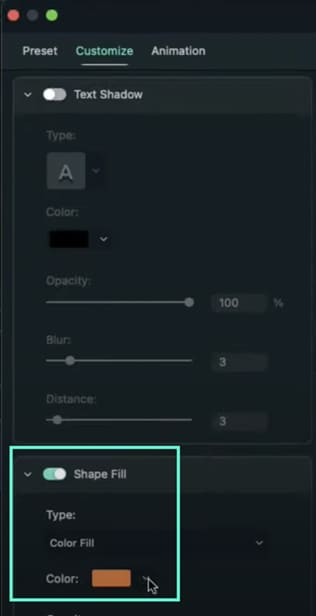
Look to the left side panel and switch OFF the Text Fill button. Then, scroll down to the bottom and change the Shape Fill color to White.

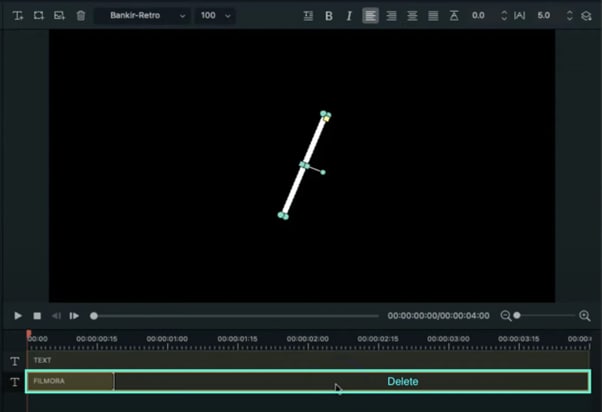
Step 8
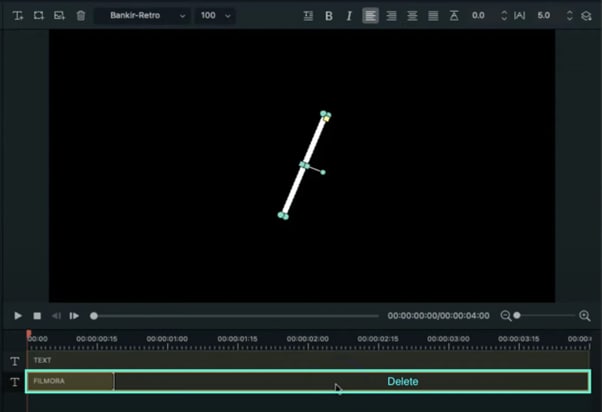
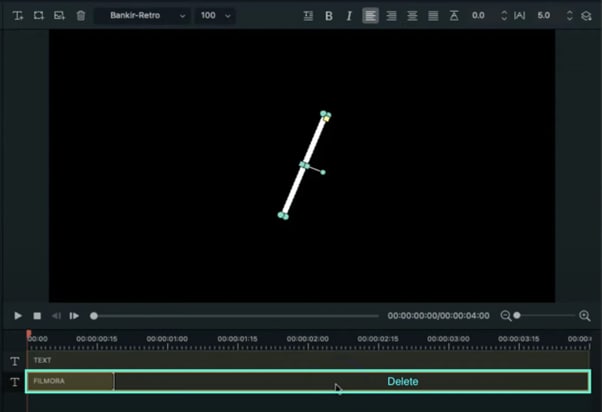
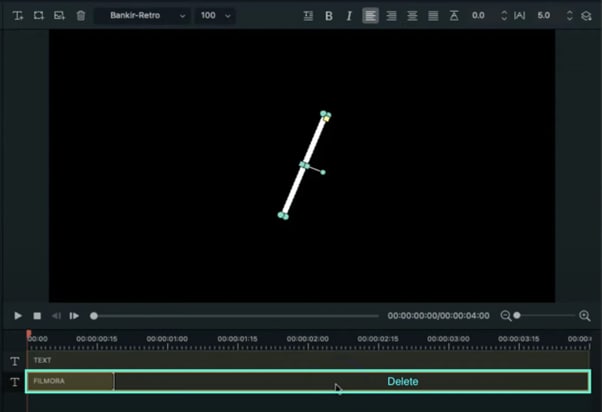
Now, adjust the rectangle’s shape to a thin line, rotate it, and move it into position like in the image.

Step 9
Delete the text layer from the Advanced panel.

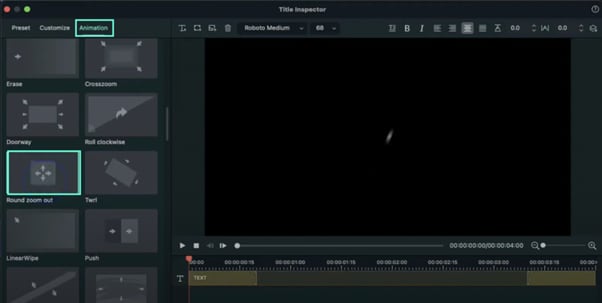
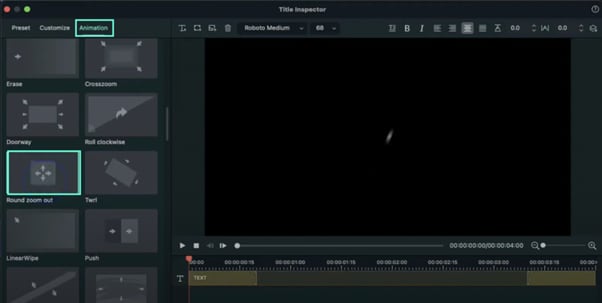
Step 10
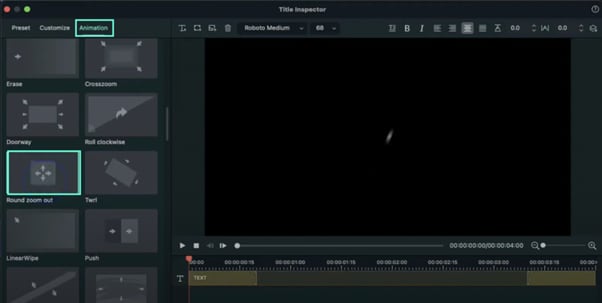
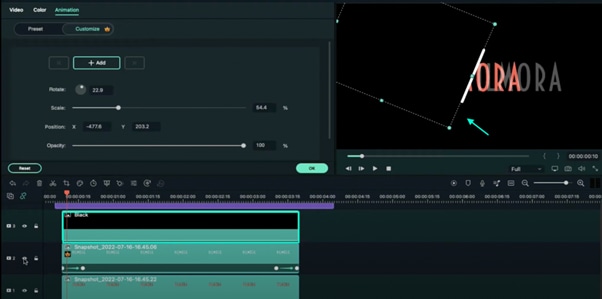
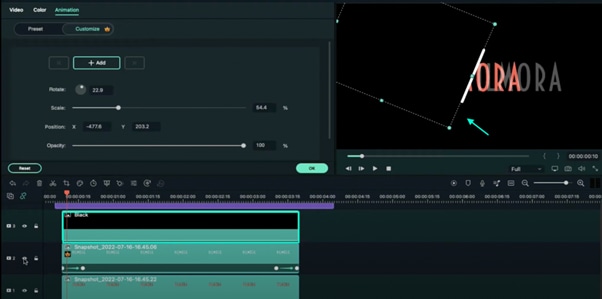
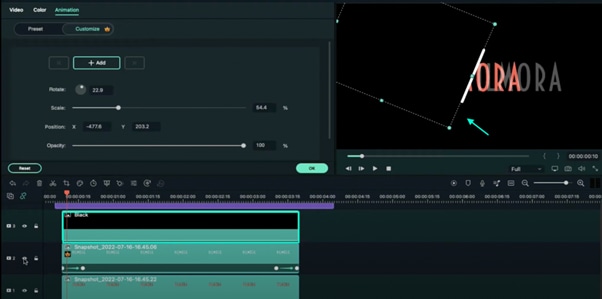
The final step in the Advanced panel is to go to the Animation tab from the left side panel and select the Round Zoom Out animation preset. Then, click OK.

Step 11
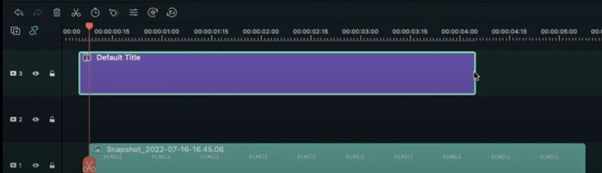
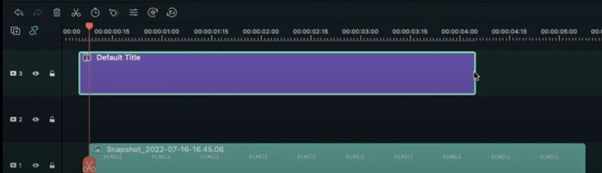
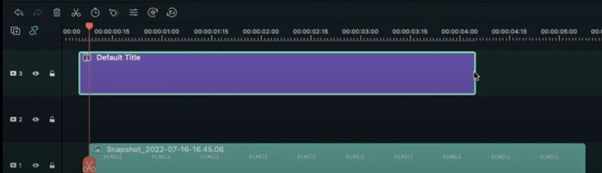
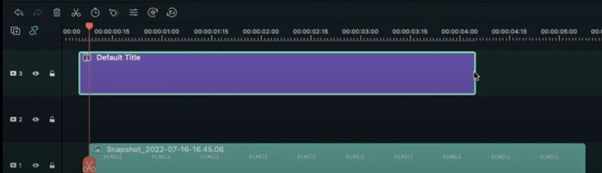
Now, it’s time to align the clips in the Timeline. First, move your Default Title clip 5 frames further. Then, drag the first snapshot to Track one and move it 8 frames forward.

Step 12
Go to Sample Color and drag the Black color to Track 3 in the Timeline. Align it directly on top of where the clip in Track 1 starts. Then, double-click on the black color clip and align it like in the image here.

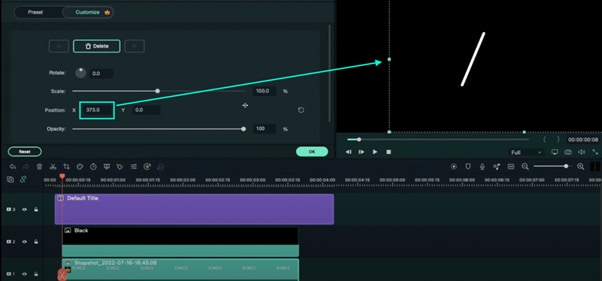
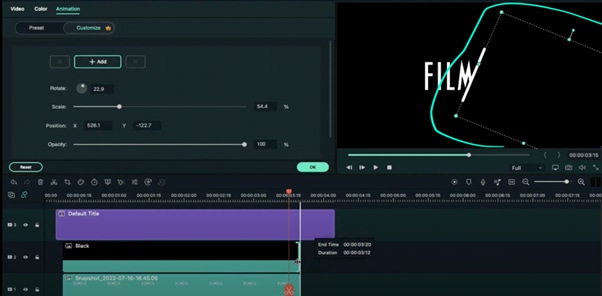
Step 13
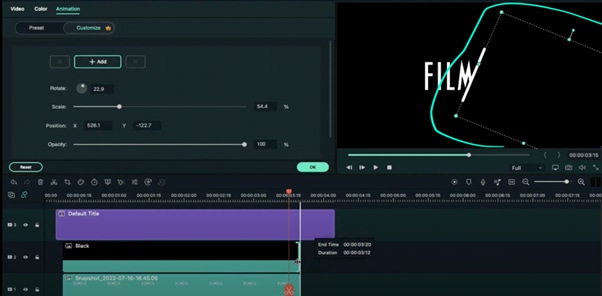
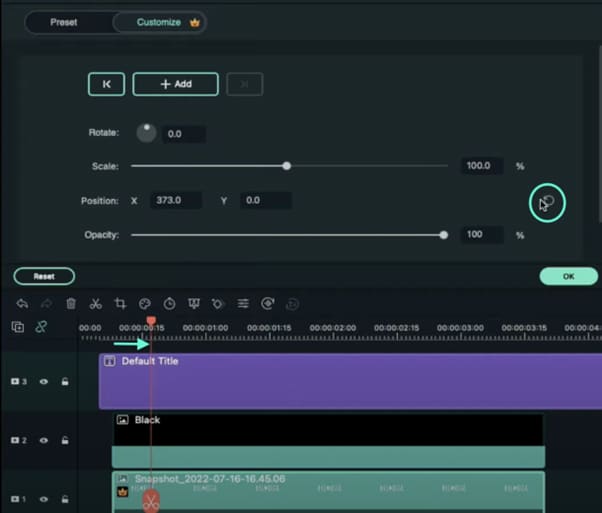
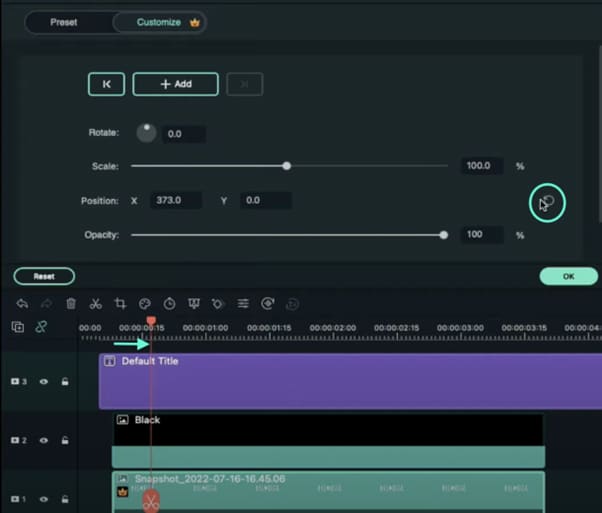
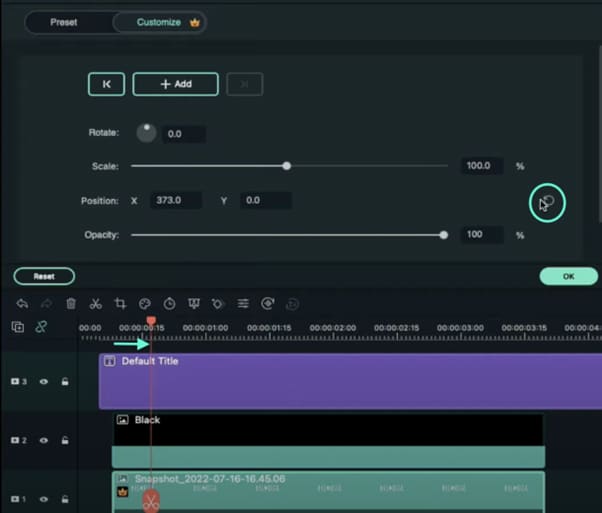
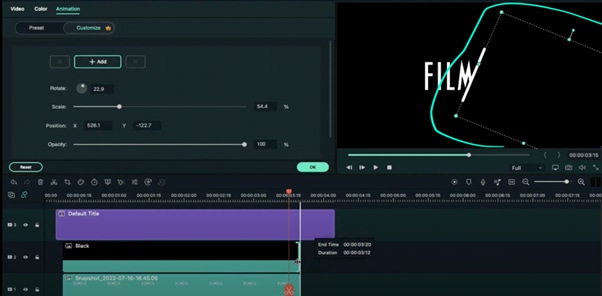
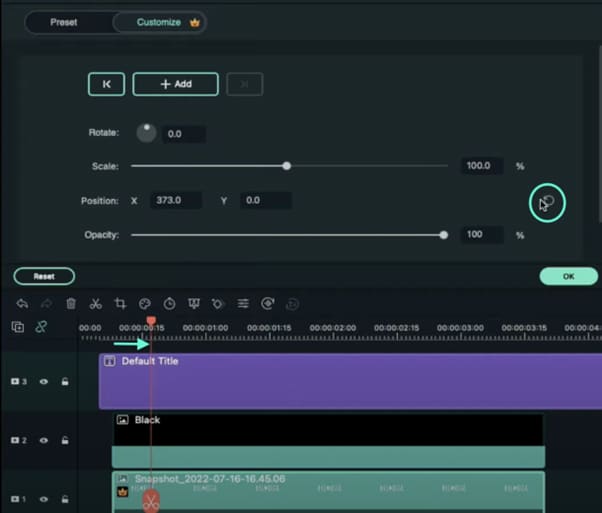
Now, place the Playhead at the beginning of the clip in Track 1. Then, double-click the snapshot clip in Track 1. Now, start increasing the value of the X-axis until it makes the text disappear, just as in this image here.

Step 14
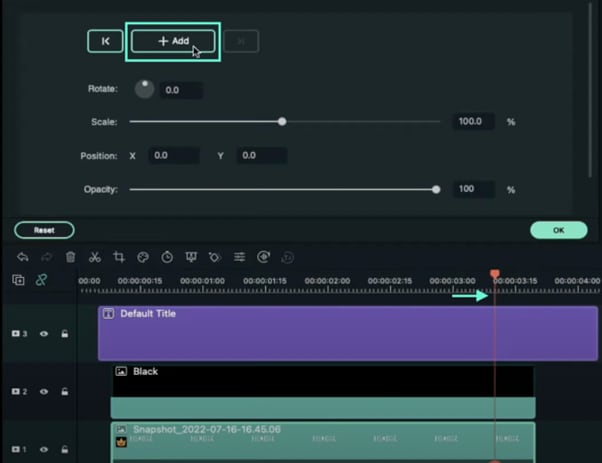
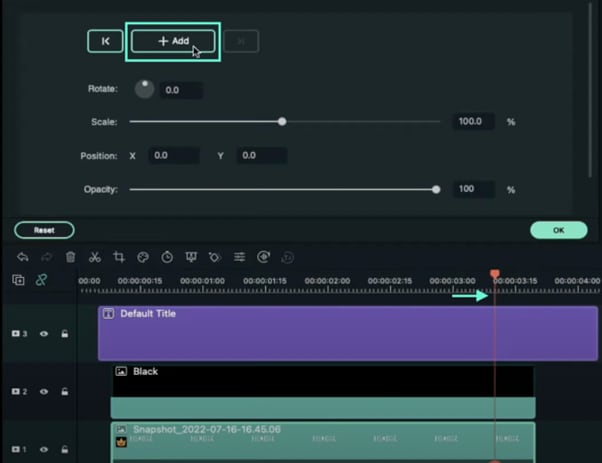
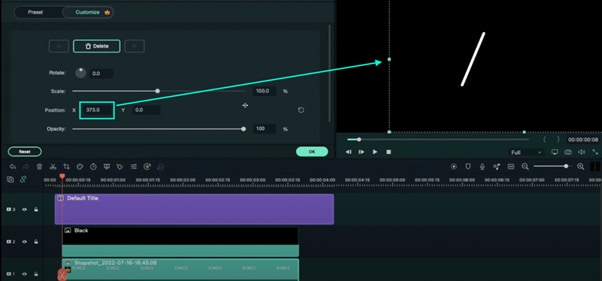
Next, move the Playhead 10 frames further. Then, reset the position values by clicking on this button.

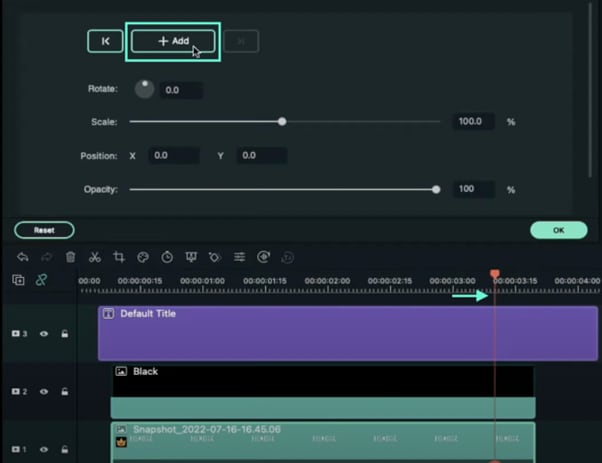
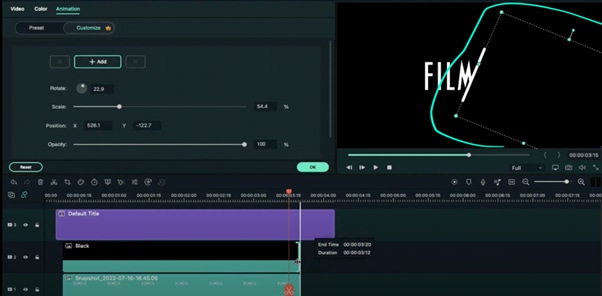
Step 15
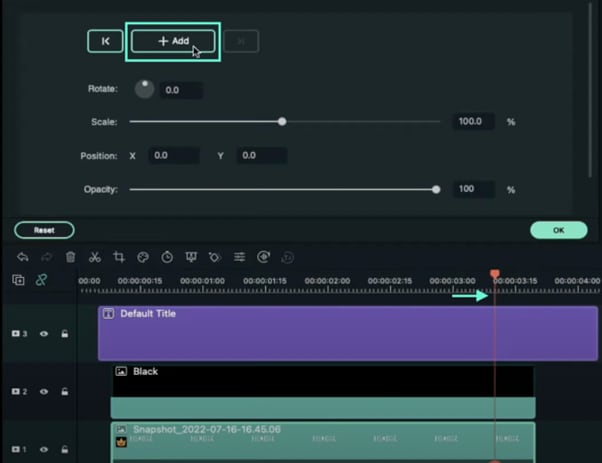
Now, move the Playhead once more and set it at 3 seconds and 10 frames. Then, click on the “+Add” button to add another keyframe.

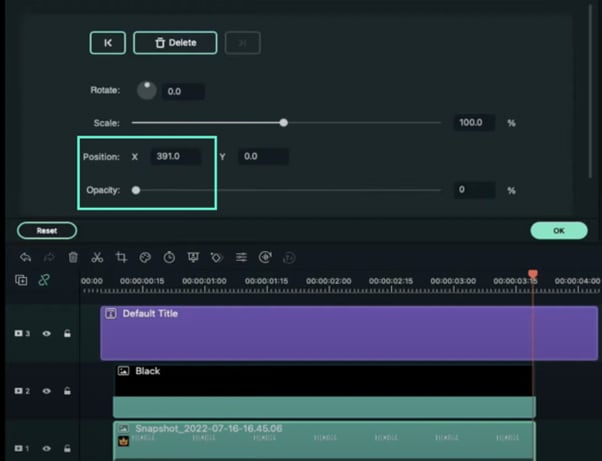
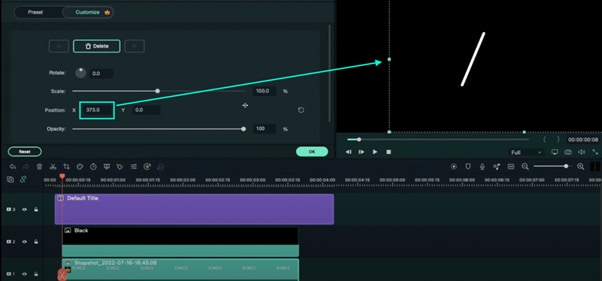
Step 16
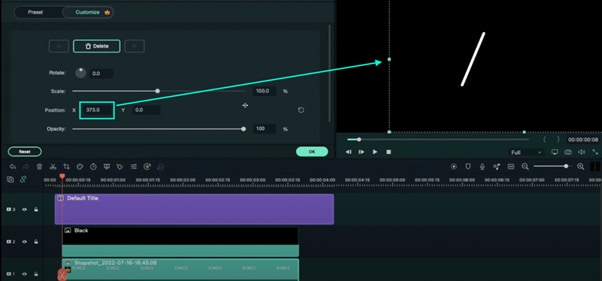
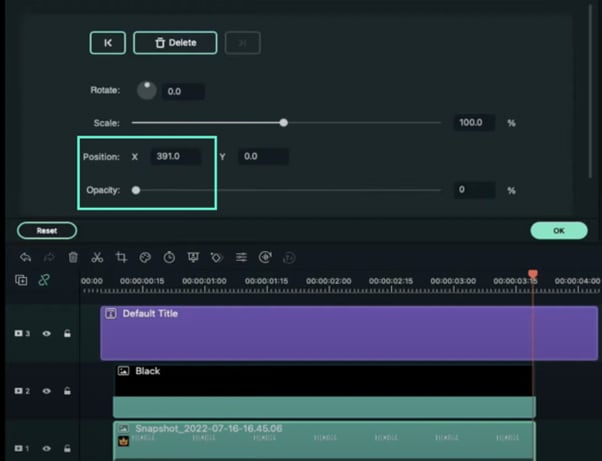
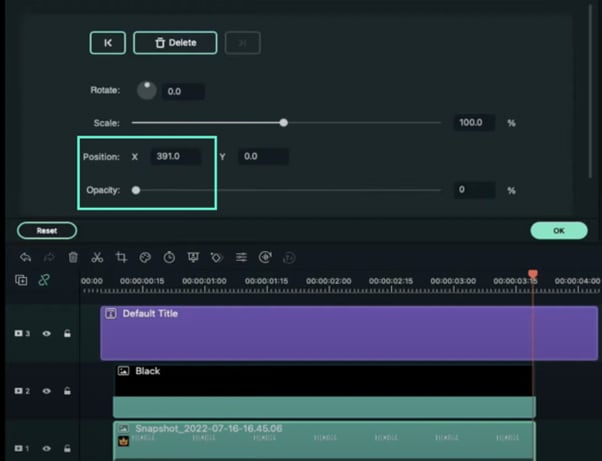
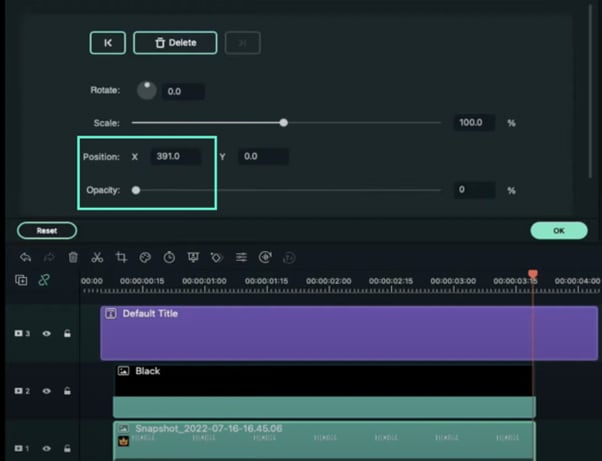
Move the Playhead to the end of the snapshot clip and set the value of the X axis to 391. Then, reduce the opacity to 0%. Move the Playhead at the start of the snapshot clip and reduce the opacity to 0% there as well.

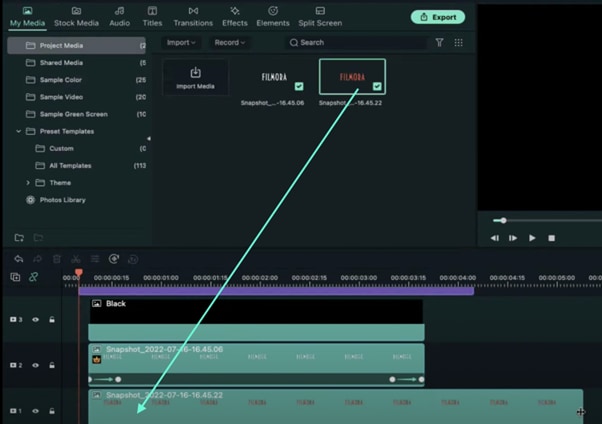
Step 17
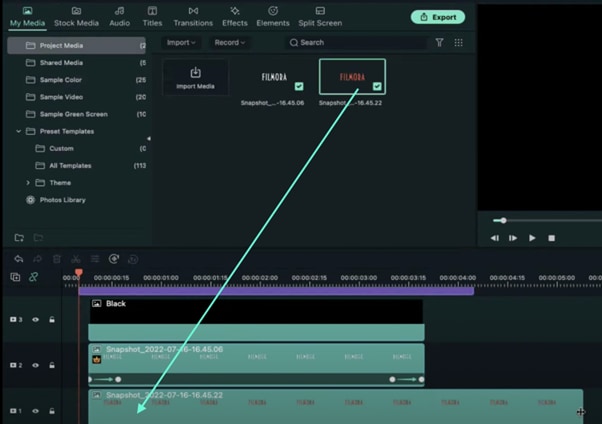
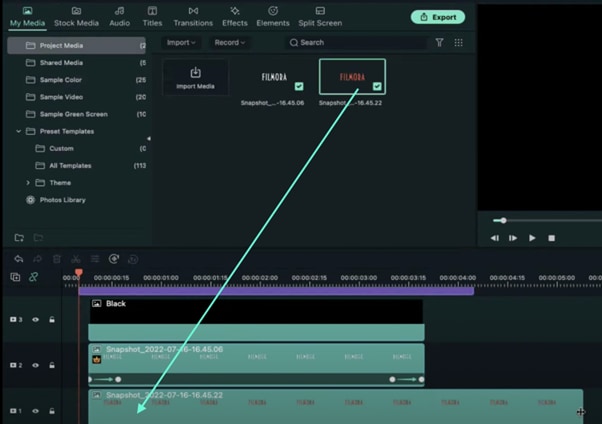
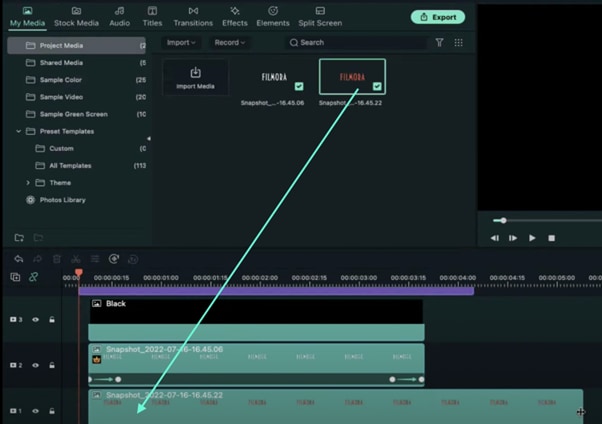
Next, Export the clip to your PC. Just hit the Export button near the top-center of the screen. Then, select all of your clips in the Timeline and move them one track above. Then, drag the second snapshot you took earlier to Track 1.

Step 18
Select the Black Color clip once again and move the position of the Black box like this.

Step 19
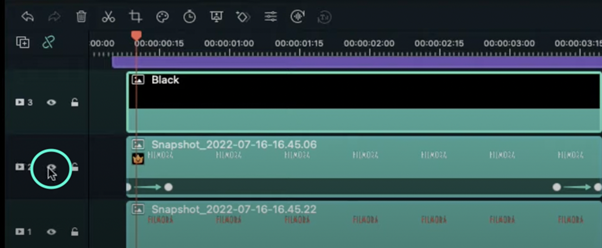
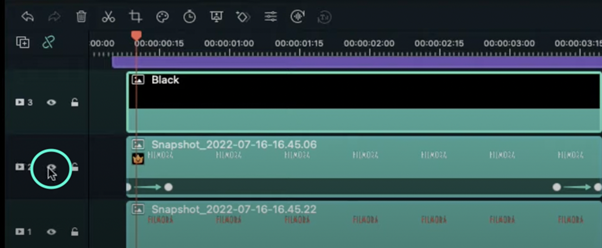
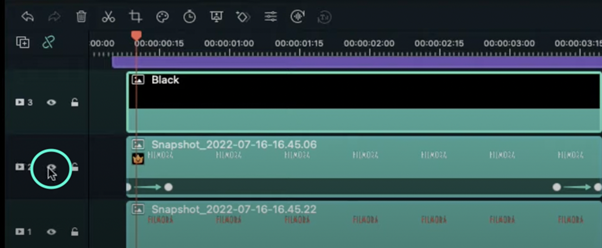
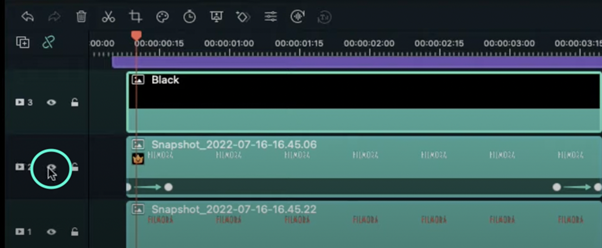
Now, hide the clip on Track 2 by pressing this button next to it.

Step 20
Click on the second snapshot clip located in Track 1. Then, repeat the process of adding keyframes just like we did with the first snapshot. Review the previous steps to get this right. This time, remember to slide the X axis to the LEFT instead of RIGHT. Just drag the values to the left.
Step 21
Export this. Then, delete all the clips in the Timeline. Now, import both clips you exported earlier during these steps. Also, import a background video that you’d like to appear behind your slide masking text effect.
Step 22
Next, drag the clips to Timeline and adjust each of them to be the same length. Four seconds is a good option.
Step 23
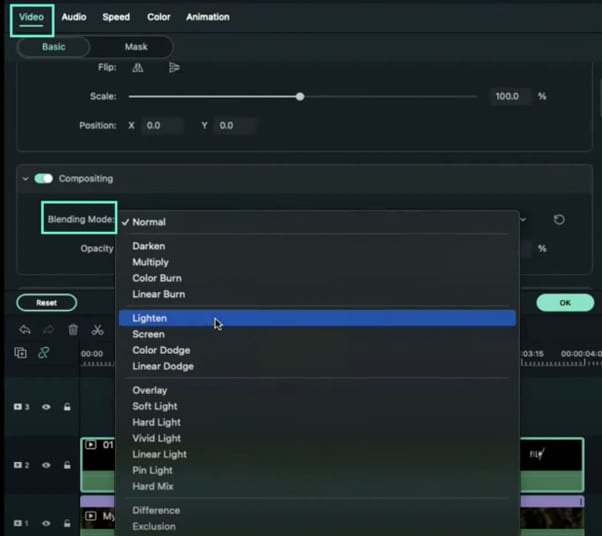
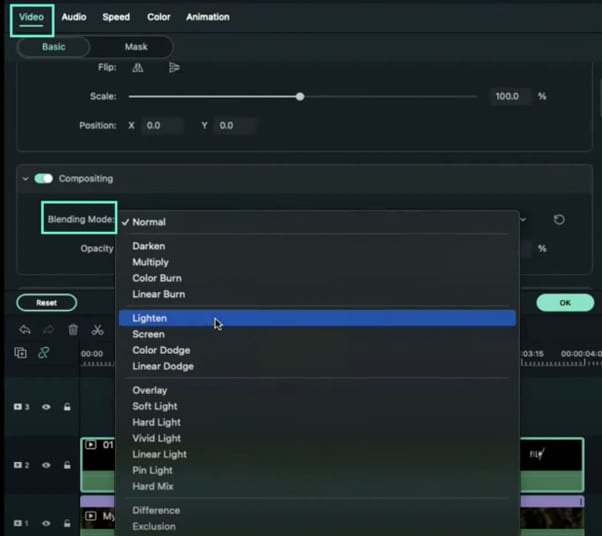
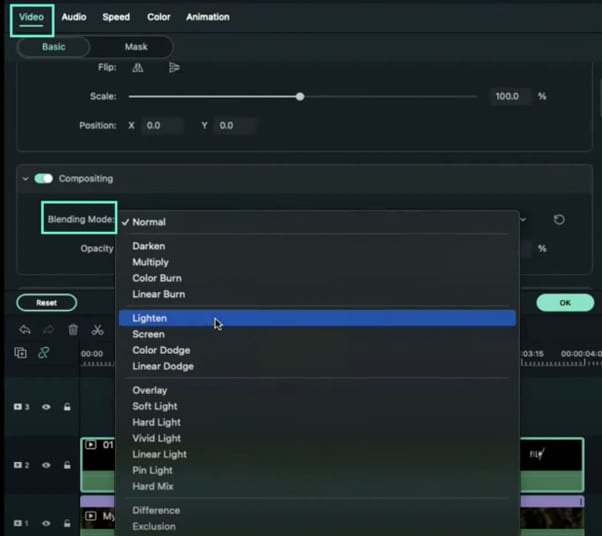
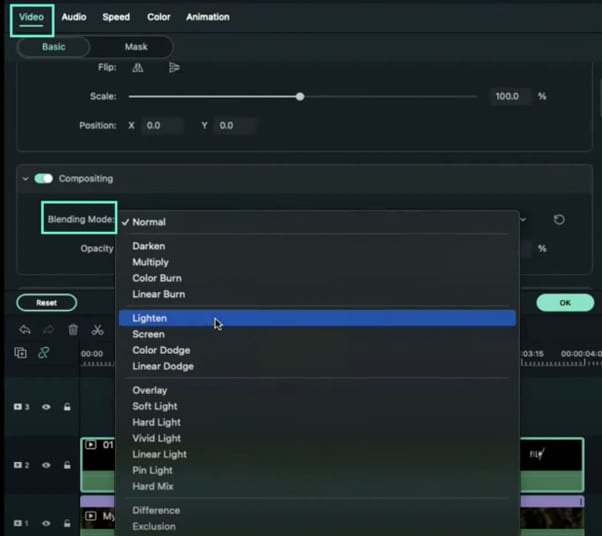
Double-click on the first clip (not the background clip). Go to Video and under Blending Mode select Lighten.

Step 24
Drop your second clip to Track three and repeat the same edits for it.
Step 25
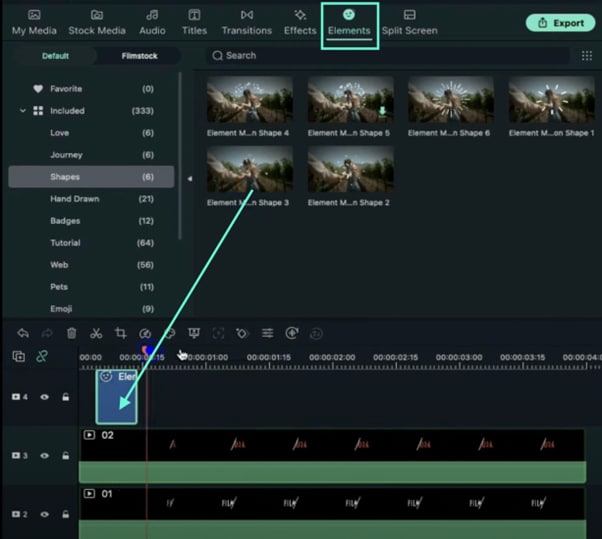
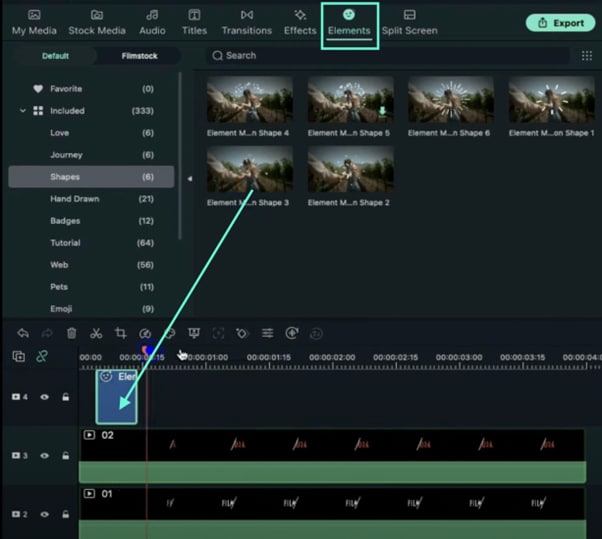
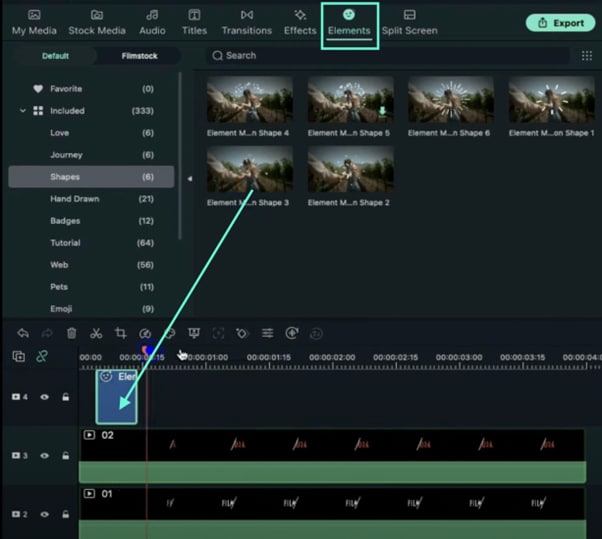
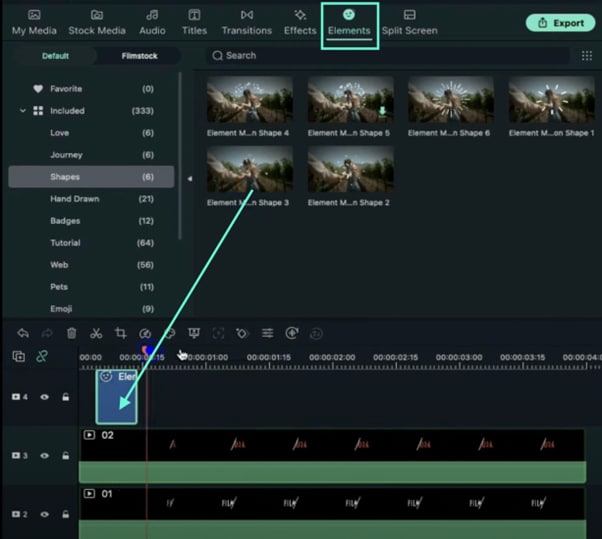
Set the Playhead on frame three and drop the Motion Shape element from the Elements tab on Track 4.

Step 26
Finally, copy and paste the element near the end of the video and Render the project. Then, review your masterpiece. That’s it!

Summary
What you’ve learned:
- Create a slide masking effect intro in Filmora
- Customize masks in the Filmora video editor
- How to take snapshots and edit them thoroughly
- Add keyframes
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
The first thing you want to do is download the Filmora video editor . Hit Install and allow the application to start automatically.
Step 2
Once the program loads, head straight over to the Titles tab and drag the Basic Title to Track 3 on the Timeline.
Also, drag the clip from the right side towards the left to make it 4 seconds long.

Step 3
Double-click on the Title clip in the Timeline and edit your Title’s font and size. A panel like this one should pop up when you double-click. When you’re done, click OK.

Step 4
Now, take a snapshot of the new Title that you just created.

Step 5
Next, we’re going to need a few more snapshots. But this time, double-click on the Title again and change its color to whichever one you like. Once you’ve changed its color, go ahead and click the same button as in Step 4 to take another snapshot.

Step 6
Next, double-click on the Title once again and go to “ADVANCED”. From there, go to Add Shape and select the Rectangle shape.

Step 7
Look to the left side panel and switch OFF the Text Fill button. Then, scroll down to the bottom and change the Shape Fill color to White.

Step 8
Now, adjust the rectangle’s shape to a thin line, rotate it, and move it into position like in the image.

Step 9
Delete the text layer from the Advanced panel.

Step 10
The final step in the Advanced panel is to go to the Animation tab from the left side panel and select the Round Zoom Out animation preset. Then, click OK.

Step 11
Now, it’s time to align the clips in the Timeline. First, move your Default Title clip 5 frames further. Then, drag the first snapshot to Track one and move it 8 frames forward.

Step 12
Go to Sample Color and drag the Black color to Track 3 in the Timeline. Align it directly on top of where the clip in Track 1 starts. Then, double-click on the black color clip and align it like in the image here.

Step 13
Now, place the Playhead at the beginning of the clip in Track 1. Then, double-click the snapshot clip in Track 1. Now, start increasing the value of the X-axis until it makes the text disappear, just as in this image here.

Step 14
Next, move the Playhead 10 frames further. Then, reset the position values by clicking on this button.

Step 15
Now, move the Playhead once more and set it at 3 seconds and 10 frames. Then, click on the “+Add” button to add another keyframe.

Step 16
Move the Playhead to the end of the snapshot clip and set the value of the X axis to 391. Then, reduce the opacity to 0%. Move the Playhead at the start of the snapshot clip and reduce the opacity to 0% there as well.

Step 17
Next, Export the clip to your PC. Just hit the Export button near the top-center of the screen. Then, select all of your clips in the Timeline and move them one track above. Then, drag the second snapshot you took earlier to Track 1.

Step 18
Select the Black Color clip once again and move the position of the Black box like this.

Step 19
Now, hide the clip on Track 2 by pressing this button next to it.

Step 20
Click on the second snapshot clip located in Track 1. Then, repeat the process of adding keyframes just like we did with the first snapshot. Review the previous steps to get this right. This time, remember to slide the X axis to the LEFT instead of RIGHT. Just drag the values to the left.
Step 21
Export this. Then, delete all the clips in the Timeline. Now, import both clips you exported earlier during these steps. Also, import a background video that you’d like to appear behind your slide masking text effect.
Step 22
Next, drag the clips to Timeline and adjust each of them to be the same length. Four seconds is a good option.
Step 23
Double-click on the first clip (not the background clip). Go to Video and under Blending Mode select Lighten.

Step 24
Drop your second clip to Track three and repeat the same edits for it.
Step 25
Set the Playhead on frame three and drop the Motion Shape element from the Elements tab on Track 4.

Step 26
Finally, copy and paste the element near the end of the video and Render the project. Then, review your masterpiece. That’s it!

Summary
What you’ve learned:
- Create a slide masking effect intro in Filmora
- Customize masks in the Filmora video editor
- How to take snapshots and edit them thoroughly
- Add keyframes
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
The first thing you want to do is download the Filmora video editor . Hit Install and allow the application to start automatically.
Step 2
Once the program loads, head straight over to the Titles tab and drag the Basic Title to Track 3 on the Timeline.
Also, drag the clip from the right side towards the left to make it 4 seconds long.

Step 3
Double-click on the Title clip in the Timeline and edit your Title’s font and size. A panel like this one should pop up when you double-click. When you’re done, click OK.

Step 4
Now, take a snapshot of the new Title that you just created.

Step 5
Next, we’re going to need a few more snapshots. But this time, double-click on the Title again and change its color to whichever one you like. Once you’ve changed its color, go ahead and click the same button as in Step 4 to take another snapshot.

Step 6
Next, double-click on the Title once again and go to “ADVANCED”. From there, go to Add Shape and select the Rectangle shape.

Step 7
Look to the left side panel and switch OFF the Text Fill button. Then, scroll down to the bottom and change the Shape Fill color to White.

Step 8
Now, adjust the rectangle’s shape to a thin line, rotate it, and move it into position like in the image.

Step 9
Delete the text layer from the Advanced panel.

Step 10
The final step in the Advanced panel is to go to the Animation tab from the left side panel and select the Round Zoom Out animation preset. Then, click OK.

Step 11
Now, it’s time to align the clips in the Timeline. First, move your Default Title clip 5 frames further. Then, drag the first snapshot to Track one and move it 8 frames forward.

Step 12
Go to Sample Color and drag the Black color to Track 3 in the Timeline. Align it directly on top of where the clip in Track 1 starts. Then, double-click on the black color clip and align it like in the image here.

Step 13
Now, place the Playhead at the beginning of the clip in Track 1. Then, double-click the snapshot clip in Track 1. Now, start increasing the value of the X-axis until it makes the text disappear, just as in this image here.

Step 14
Next, move the Playhead 10 frames further. Then, reset the position values by clicking on this button.

Step 15
Now, move the Playhead once more and set it at 3 seconds and 10 frames. Then, click on the “+Add” button to add another keyframe.

Step 16
Move the Playhead to the end of the snapshot clip and set the value of the X axis to 391. Then, reduce the opacity to 0%. Move the Playhead at the start of the snapshot clip and reduce the opacity to 0% there as well.

Step 17
Next, Export the clip to your PC. Just hit the Export button near the top-center of the screen. Then, select all of your clips in the Timeline and move them one track above. Then, drag the second snapshot you took earlier to Track 1.

Step 18
Select the Black Color clip once again and move the position of the Black box like this.

Step 19
Now, hide the clip on Track 2 by pressing this button next to it.

Step 20
Click on the second snapshot clip located in Track 1. Then, repeat the process of adding keyframes just like we did with the first snapshot. Review the previous steps to get this right. This time, remember to slide the X axis to the LEFT instead of RIGHT. Just drag the values to the left.
Step 21
Export this. Then, delete all the clips in the Timeline. Now, import both clips you exported earlier during these steps. Also, import a background video that you’d like to appear behind your slide masking text effect.
Step 22
Next, drag the clips to Timeline and adjust each of them to be the same length. Four seconds is a good option.
Step 23
Double-click on the first clip (not the background clip). Go to Video and under Blending Mode select Lighten.

Step 24
Drop your second clip to Track three and repeat the same edits for it.
Step 25
Set the Playhead on frame three and drop the Motion Shape element from the Elements tab on Track 4.

Step 26
Finally, copy and paste the element near the end of the video and Render the project. Then, review your masterpiece. That’s it!

Summary
What you’ve learned:
- Create a slide masking effect intro in Filmora
- Customize masks in the Filmora video editor
- How to take snapshots and edit them thoroughly
- Add keyframes
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
The first thing you want to do is download the Filmora video editor . Hit Install and allow the application to start automatically.
Step 2
Once the program loads, head straight over to the Titles tab and drag the Basic Title to Track 3 on the Timeline.
Also, drag the clip from the right side towards the left to make it 4 seconds long.

Step 3
Double-click on the Title clip in the Timeline and edit your Title’s font and size. A panel like this one should pop up when you double-click. When you’re done, click OK.

Step 4
Now, take a snapshot of the new Title that you just created.

Step 5
Next, we’re going to need a few more snapshots. But this time, double-click on the Title again and change its color to whichever one you like. Once you’ve changed its color, go ahead and click the same button as in Step 4 to take another snapshot.

Step 6
Next, double-click on the Title once again and go to “ADVANCED”. From there, go to Add Shape and select the Rectangle shape.

Step 7
Look to the left side panel and switch OFF the Text Fill button. Then, scroll down to the bottom and change the Shape Fill color to White.

Step 8
Now, adjust the rectangle’s shape to a thin line, rotate it, and move it into position like in the image.

Step 9
Delete the text layer from the Advanced panel.

Step 10
The final step in the Advanced panel is to go to the Animation tab from the left side panel and select the Round Zoom Out animation preset. Then, click OK.

Step 11
Now, it’s time to align the clips in the Timeline. First, move your Default Title clip 5 frames further. Then, drag the first snapshot to Track one and move it 8 frames forward.

Step 12
Go to Sample Color and drag the Black color to Track 3 in the Timeline. Align it directly on top of where the clip in Track 1 starts. Then, double-click on the black color clip and align it like in the image here.

Step 13
Now, place the Playhead at the beginning of the clip in Track 1. Then, double-click the snapshot clip in Track 1. Now, start increasing the value of the X-axis until it makes the text disappear, just as in this image here.

Step 14
Next, move the Playhead 10 frames further. Then, reset the position values by clicking on this button.

Step 15
Now, move the Playhead once more and set it at 3 seconds and 10 frames. Then, click on the “+Add” button to add another keyframe.

Step 16
Move the Playhead to the end of the snapshot clip and set the value of the X axis to 391. Then, reduce the opacity to 0%. Move the Playhead at the start of the snapshot clip and reduce the opacity to 0% there as well.

Step 17
Next, Export the clip to your PC. Just hit the Export button near the top-center of the screen. Then, select all of your clips in the Timeline and move them one track above. Then, drag the second snapshot you took earlier to Track 1.

Step 18
Select the Black Color clip once again and move the position of the Black box like this.

Step 19
Now, hide the clip on Track 2 by pressing this button next to it.

Step 20
Click on the second snapshot clip located in Track 1. Then, repeat the process of adding keyframes just like we did with the first snapshot. Review the previous steps to get this right. This time, remember to slide the X axis to the LEFT instead of RIGHT. Just drag the values to the left.
Step 21
Export this. Then, delete all the clips in the Timeline. Now, import both clips you exported earlier during these steps. Also, import a background video that you’d like to appear behind your slide masking text effect.
Step 22
Next, drag the clips to Timeline and adjust each of them to be the same length. Four seconds is a good option.
Step 23
Double-click on the first clip (not the background clip). Go to Video and under Blending Mode select Lighten.

Step 24
Drop your second clip to Track three and repeat the same edits for it.
Step 25
Set the Playhead on frame three and drop the Motion Shape element from the Elements tab on Track 4.

Step 26
Finally, copy and paste the element near the end of the video and Render the project. Then, review your masterpiece. That’s it!

Summary
What you’ve learned:
- Create a slide masking effect intro in Filmora
- Customize masks in the Filmora video editor
- How to take snapshots and edit them thoroughly
- Add keyframes
With Looping Videos, People Stay on Your Site Longer, Boosting Engagement. With Video Being Watched on Mobile over 3X More than Any Other Content, It’s an Essential Part of Mobile Advertising
Looping video is a great way to keep your audience engaged, and it can help you stand out from the crowd. The best part about looping video is that it doesn’t require any special equipment or software, so you don’t have to spend money or time learning how to do it! You can use looped clips as part of a larger advertisement campaign by repeating the same content.
Looping a video on Android is a great way to watch your favorite shows or movies without having to go through the hassle of downloading each episode or movie. You can also use it to share videos with others, which can be perfect for when you want to show off your new movie collection but don’t want to bother downloading it on your phone.
Looping a video on Android can be helpful for several reasons. First, it’s just plain fun to watch a video over and over again! Your phone doesn’t have to work as hard to keep the video playing. This means that your battery life will last longer and you’ll be able to use your phone more often without worrying about it running out of battery life quickly.
Part 1: Steps to Loop a Video on Android
Looping videos can also come in handy when trying to find something specific in a series of videos. For example, if you want to see how long it takes before someone gets hit by a car while crossing the street, then looping through the first few seconds of each clip might help find exactly what you’re looking for!
Loop a video on android is quite simple and easy. You not only can loop a video but also customize it according to your choice. Let’s take an example if you install a reverse or loop app on your mobile phone. Firstly, we install an app whose name is Boomerate reverse or loop app.
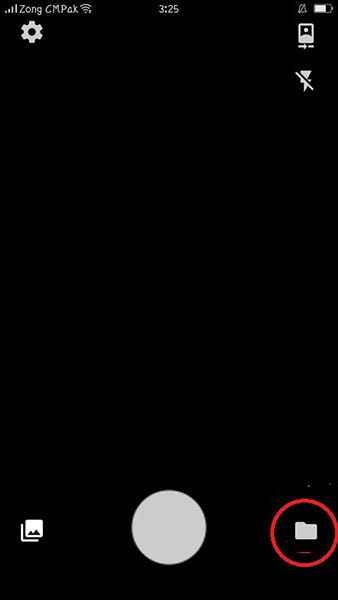
Step1 Open the app and record or select the video from the gallery
You can install it from the play-store after installation opens the app. You can record a live video by clicking on the white circle or selecting any media from your gallery. These apps allow you to create short video loops that play over and over again. They’re perfect for setting up as a screensaver or for use as a fun way to show off your favorite photos.

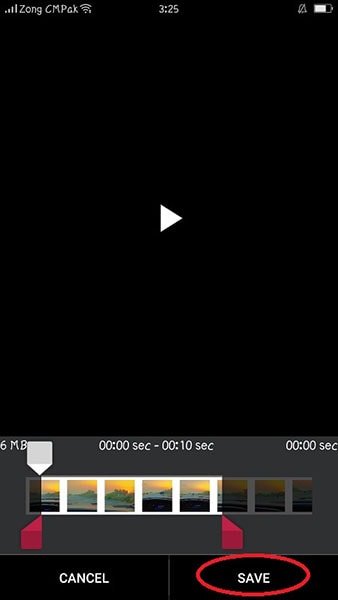
Step2 Crop or select the duration of the video
After selecting the video, you can trim your video or select the duration of your video. Suppose you have a video of 30 seconds so you can also make that video of 1 minute.

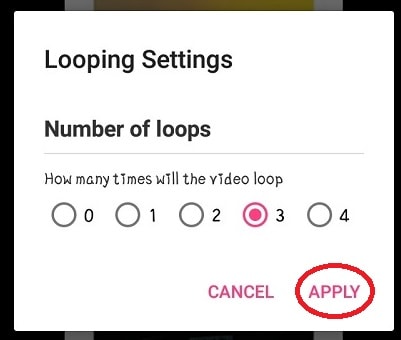
Step3 Select the loop option
Several options appear below where you can edit effects to your video or loop your video without any interruption. You can loop your video 3 to 4 times or so on.

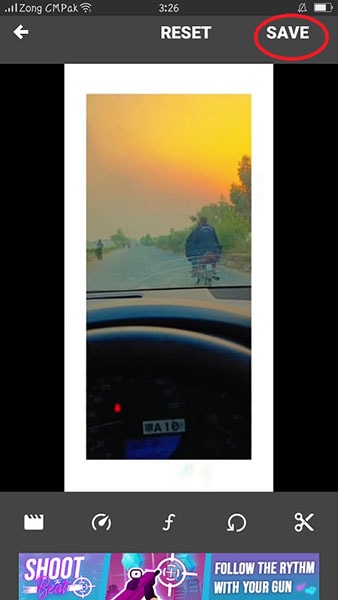
Step4 Save the video to the gallery
After editing the video click on the save button in the top left corner. To save the video to your phone, you can use the Save button on the video player or the Save button on the phone’s media player. You can easily access and watch your videos anytime you want.

One of the great things about Android is that you can use it to record looping videos. This can be helpful if you want to create a video that you can share with others or use as a background on your device. If you have a lot of videos that you want to keep on your phone, then you can use loop video to help you save space.
Part 2: How to Edit Time-Lapse Video on a Computer
There are a few things to keep in mind when creating a time-lapse video on a computer. First, make sure the video resolution is high enough to create a good image. Second, make sure the video is smooth and free from any choppy or jittery movements. Finally, make sure the video is timed correctly so that the scenes move in smooth, chronological order.
Here’s how you can make a time-lapse video on your computer:
Step1 Install a program like Final Cut Pro or Filmora. These programs allow you to set up scenes and transitions in advance so that when you start filming, everything is ready to go.
Step2 Get started by choosing a period and location this will help you decide what kind of scenery will make sense for your scene. The longer the period, the more important it is to pick one that has a lot of natural light. If there are no natural light sources available, consider shooting on an overcast day or at night instead.
Step3 Next, choose what type of camera angle works best for showing off your subject matter; this could be static shots or moving ones that mimic motion through time or space. Also, consider how far away from your subject matter you want viewers to see them from before deciding on which angle works best for showing both sides equally well without making either side too large.
Benefits of editing time-lapse on computer
Time-lapse videos are a great way to capture incredible footage of your life with minimal effort. You can set the speed of your camera, and then sit back and watch as it moves through time in real-time.
You can play with the speed of the camera to get just the right look. You might find that you want it to go faster or slower, or even stop altogether so that you can get a good shot of something specific in your life (like the chirping of birds or water droplets).
Editing time-lapses on your computer allows you to zoom in and out at will you don’t have to worry about adjusting the zoom on your camera when you’re filming something out of frame, which means less work for you!
Time-lapses are great for making movies that go from beginning to end you can make one movie that shows how you spend each day from sunrise until sunset or one where every hour is its scene. This way, people who watch your videos will see exactly what they need without having to listen over and over again about all things related to everyday life (which would be boring!).
Filmora editing software:
Filmora is the best editing software for video. We can help you edit your videos in a way that will make them look professional and polished. We provide an easy-to-use interface that makes it simple for any level of user to edit their videos. The interface is clean and intuitive, making it easy for even beginner users to learn how to use the software.
Filmora is designed around simplicity, so you don’t have to worry about being overwhelmed by all the features available on other editing software. You can quickly find what you’re looking for by searching through our library of over 50 000 videos or by browsing through our library of categories such as music videos, TV commercials, wedding videos, movie trailers, and much more!
Steps for editing video on Filmora:
You can use Filmora on your desktop or laptop, which makes it easy for people who want to edit their videos in the comfort of their home but don’t want to spend an arm and a leg on an expensive computer system. If you’re looking for a great way to start editing videos, look no further than Filmora!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download the Filmora software
Install Filmora from its official website and open it. Click on create a new project and then start doing your editing.

Step2 Select a video from its location
Click on the plus symbol and select the specific video you want to edit. Or you just simply drag and drop the video into the software.

Step3 Put the video on the timeline
After selecting the video place it on a timeline or drop it on the timeline. If you have multiple clips then place them in a sequence.

Step4 Customize the video
You can add different effects to your video. You can select a title page according to your choice or select any transition.

Step5 Set duration and export it
Set the duration of your video, you can also trim your video or set the time of each clip. Lastly, export the video to your desktop.
Conclusion
The use of looping video on android is a trend that works for pretty much every type of app, from gaming to streaming video to social apps and beyond. It offers another level of engagement for users, as well as something more cinematic and exciting. Furthermore, it offers an easy way to improve your app’s functionality.
After making a loop video, you must require some editing tools. But not need to worry about it, Filmora is the best editing software for your needs. First, it’s easy to use. It has a lot of features that make it so simple to get started and make you look like an expert. You can simply install it and use it, with no need for any registration.
Free Download For macOS 10.14 or later
Step1 Download the Filmora software
Install Filmora from its official website and open it. Click on create a new project and then start doing your editing.

Step2 Select a video from its location
Click on the plus symbol and select the specific video you want to edit. Or you just simply drag and drop the video into the software.

Step3 Put the video on the timeline
After selecting the video place it on a timeline or drop it on the timeline. If you have multiple clips then place them in a sequence.

Step4 Customize the video
You can add different effects to your video. You can select a title page according to your choice or select any transition.

Step5 Set duration and export it
Set the duration of your video, you can also trim your video or set the time of each clip. Lastly, export the video to your desktop.
Conclusion
The use of looping video on android is a trend that works for pretty much every type of app, from gaming to streaming video to social apps and beyond. It offers another level of engagement for users, as well as something more cinematic and exciting. Furthermore, it offers an easy way to improve your app’s functionality.
After making a loop video, you must require some editing tools. But not need to worry about it, Filmora is the best editing software for your needs. First, it’s easy to use. It has a lot of features that make it so simple to get started and make you look like an expert. You can simply install it and use it, with no need for any registration.
Here, You Will Learn How to Add a Realistic Fire Effect Using Wondershare Filmora. That Will Help to Boost Your Channel and Decorate Your YouTube Channel with Creative and Unique Effects
Do you know that many cinema films and big-budget companies use visual effects to create realistic fires? It saves them from potential danger in production and helps them manage the time required to create a project. In this article, you will get pro tips and easy ways to add Fire effects by Wondershare Filmora.
![]()
Note: let’s not count Michael Bay and Christopher Nolan productions because their movies have a higher budget, and creating fake fire is easy.
Part 1. What do you need to create fire effects?
Using simple tools such as Filmora and visual effects, you can create a realistic fire effect with an easy setup. For filming the effect, we will need
- A good camera
- A light source
- Video editing software - Wondershare Filmora
- Basic editing skills
However, the light source is key to the fire effects. It will be beneficial if you have a warmer color light or a light that can change its temperature. You can use tungsten light bulbs or small circular LEDs that are pretty famous with Vloggers and tick-tock users.
Part 2. How to make a realistic effect fire?
After getting prepared, it’s time to do the real things. Follow the steps below to create a realistic fire effect like a pro.
Step1 Record your footage
While recording the video, you can slightly shake your light source, which will give it the flickering effect of the flame. Here, you can do this in two ways.
Shaking the light manually
Just make sure when you are shaking the light, it is not shaken aggressively, or it will lose its realism to a real fire.

Shaking the light using a dimmer
You can also use some skills to create the flickering effect of the fire without literally shaking the LED light. Dimmers come to help. A dimmer is a device that enables you to change the temperature of the LED light. If you have a dimmer, your work will be more accessible.
A regulator on the dimmer will help you switch between low and high tones. It will flicker the light on the object like a flame and make it look like it was placed in front of a real fire.

Step2 Record the object
Our next step will be to record the object on which the effect is taking place. Ensure the camera is placed under a good light source so that the picture is not dim and the object is exposed. Make sure the camera is placed at the level of the eye so that it will help you record your video clearly and accurately.
Also, keep in mind to zoom out the camera lens, which will fix the frame of the video so that the object or the person is entirely on the screen. Another tip for creating a realistic fire effect would be the person acting as the object. The more natural the acting is, the more realistic would be the fire effect.
Step3 Edit the footage
We are being safe and saving time by not using actual fire. The goal of creating a fake fire would be the effect and reaction of the object or the actor.
1. Download a professional video editing software - Wondershare Filmora
Visit Wondershare Filmora official site if you haven’t already downloaded it.
![]()
Note: download the latest version of filmora. It will give you a pro version and help you to create more realistic fire effects.
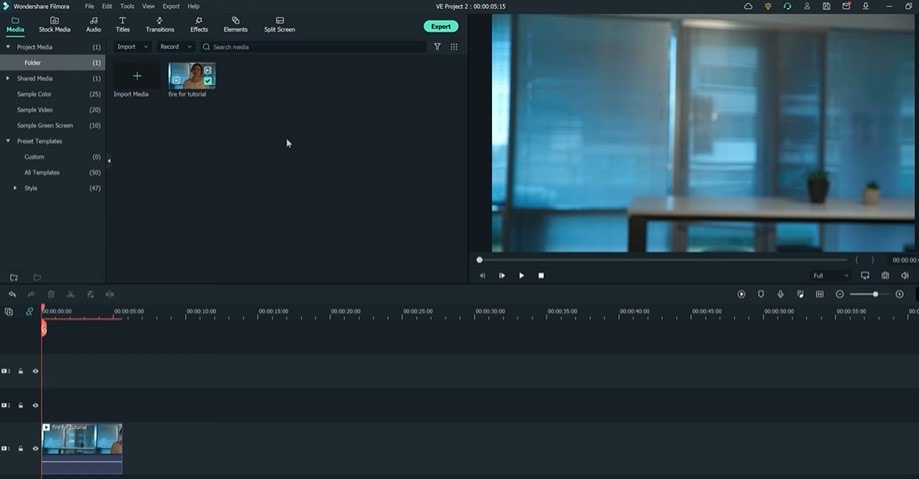
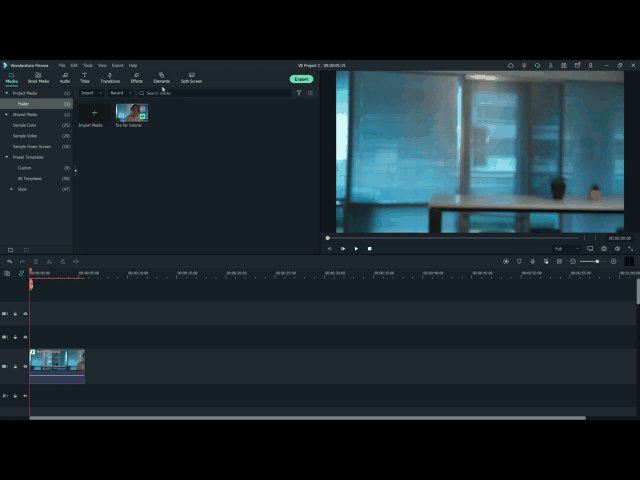
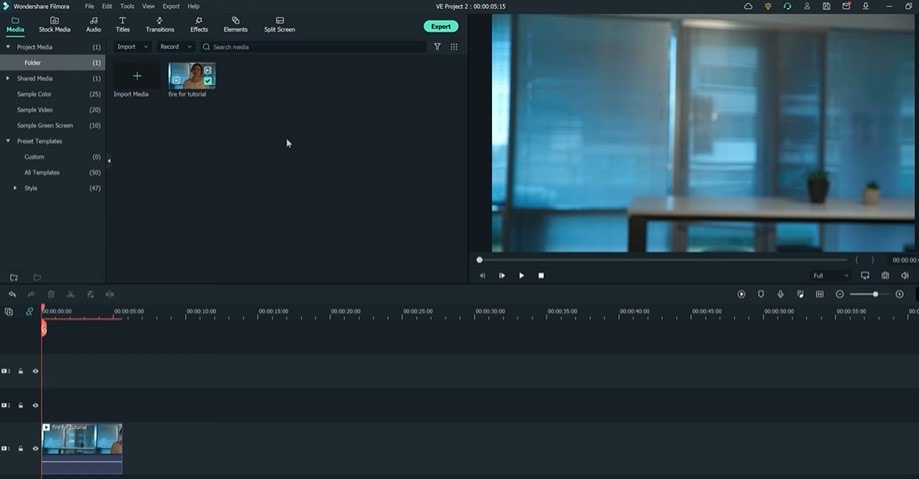
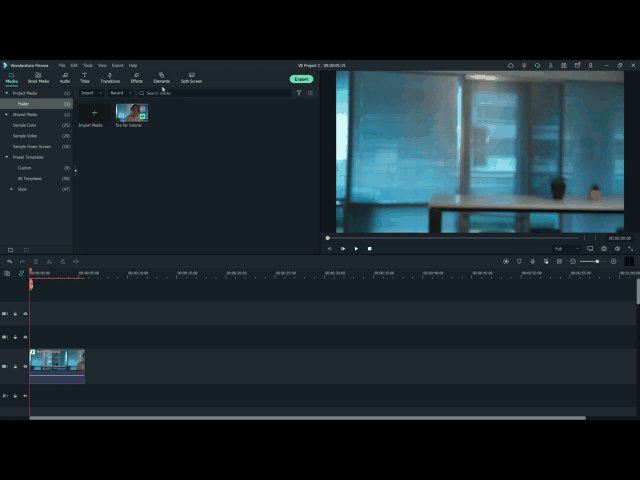
2. Create a new project and import the recorded clips
Before adding the fire effects to your video, you must ensure that you are familiar with the editing software. Your first step would be to add your clips to the timeline. Drag the footage from the library and enter it into the timeline.

3. create the fire effect more realistic by adding smoke
The next step would be to add smoke to the fire. As it is only fair that the fire makes the smoke so. Adding the smoke will create the fire effect more realistic. Follow the below steps to get your cinematic video!
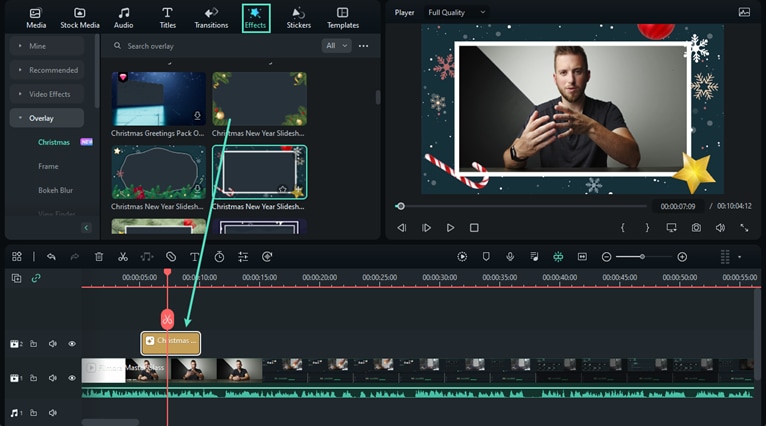
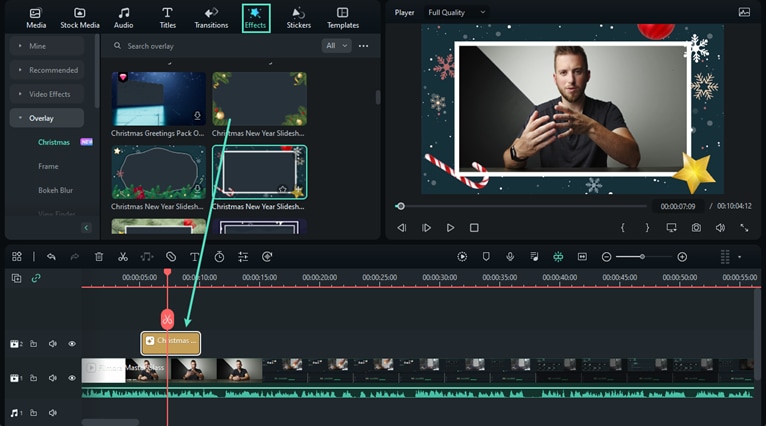
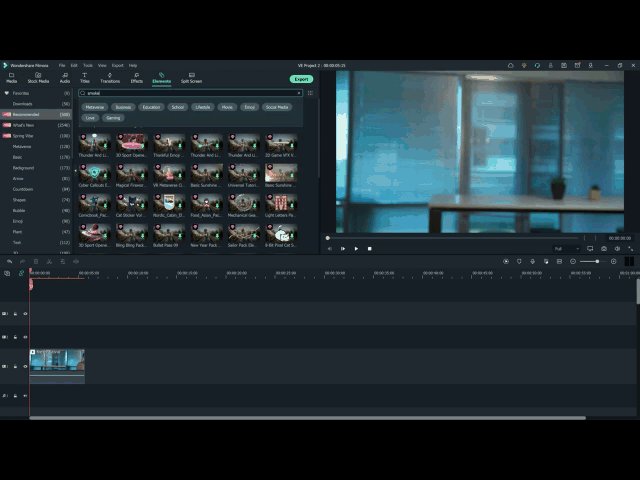
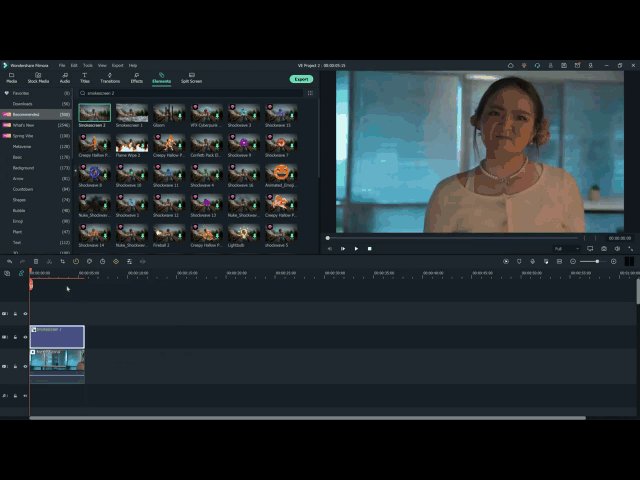
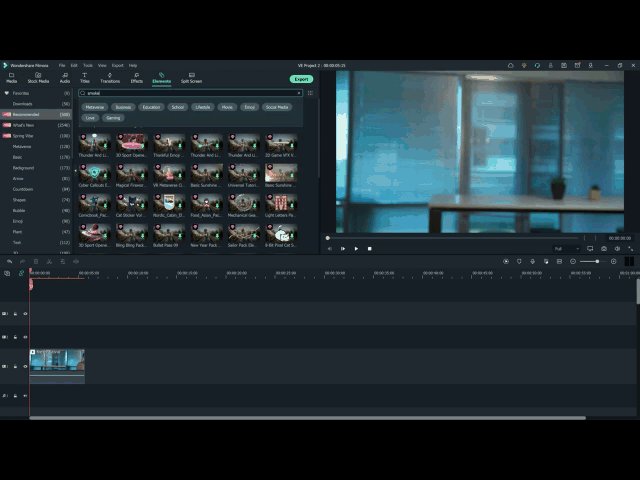
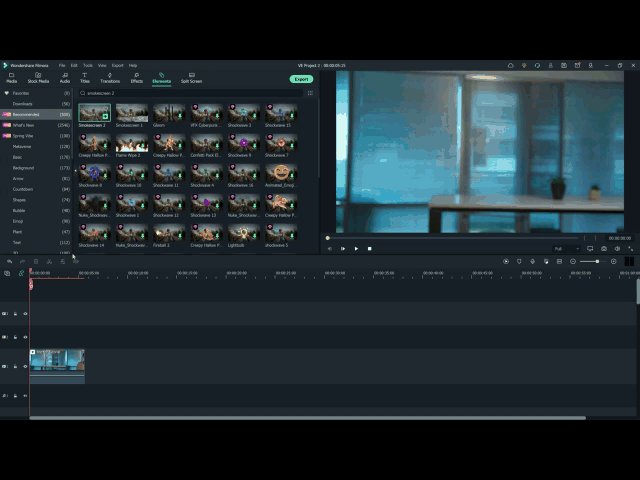
#Step1 Search for smoke effects
To add the smoke effect, click on the element’s icon on the bar above and search for smokescreen 2.
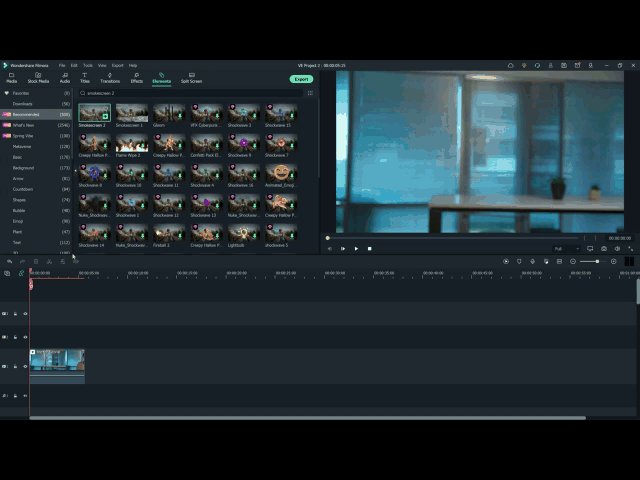
#Step2 Add a smoke effect
Once you have searched and found the smoke screen 2 effects, then import that effect onto your timeline so that you can begin editing.

Once you’ve added the fire effect, you will notice the change on the screen in the top right corner.
#Step3 Add duration
The next step would be to set the duration of the smokescreen effect so that it matches the length of the video. To do so,
- Click on the edge of the smoke screen effect.
- Drag it to the right if the effect appears smaller than the video clip.
- And drag it to the left if it is larger than the video clip.
- As soon as it matches the length of the video, leave the drag, and it will fit right into place.
#Step4 Make some changes to the smoke effect
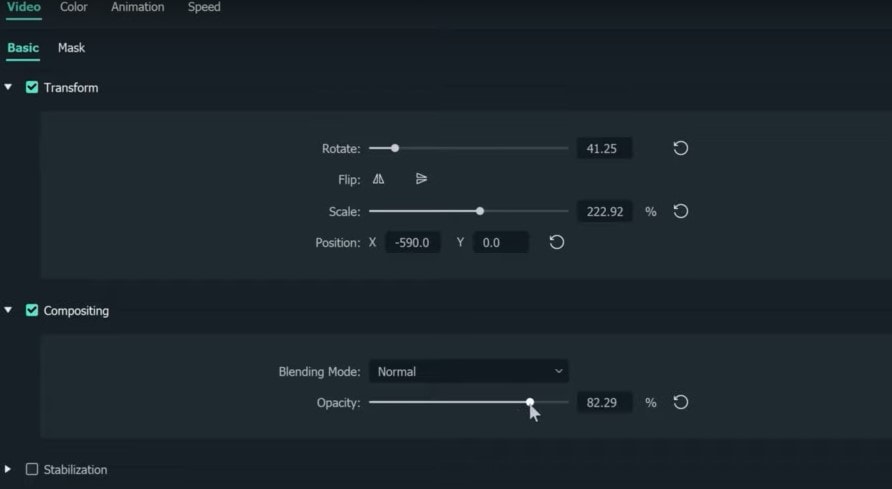
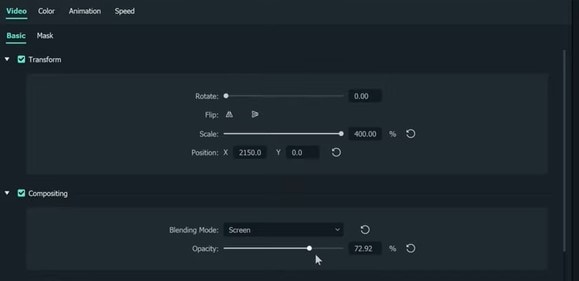
Once you have matched the duration of the smoke screen effect to the video clip, our next step would be to make some changes. These changes will make the smokescreen appear more pleasing—double-click on the smokescreen effect, which will open the transform menu.
We would first focus on the transform panel. Here you would have many options, but our focus would be on rotation, scale, and position.
![]()
Note: make sure to rotate the smoke screen effect by simply sliding the slider or dragging the slider right or left to your desire.
- You would have created an angle of the smokescreen to make it more natural.
- Now, we would have to adjust the scale of the smokescreen effect.
- Drag the slider to the right to expand the smoke to spread on the screen. It will help the smoke screen do appear more natural.
- You can adjust how much the smoke screen is visible on the screen by decreasing the opacity.
Adjust the slider to the left so it blends in with the flickering of the light we created. Now playback the video from the big screen to get an idea of the effect you added. And here are our parameters for reference.

Cool, isn’t it? Now we have added smoke to our timeline. Combined with the flickering light effect, we are closer to our goal.
Step4 Add flames or sparks
To mimic a real fire, we also have one more element that is missing, And that will be the sparks and the flames. And if you want to bring the fire effect of your video to the pro level, we would have to use the film stock effects. Flames and sparks are also available in the Wondershare Filmora.
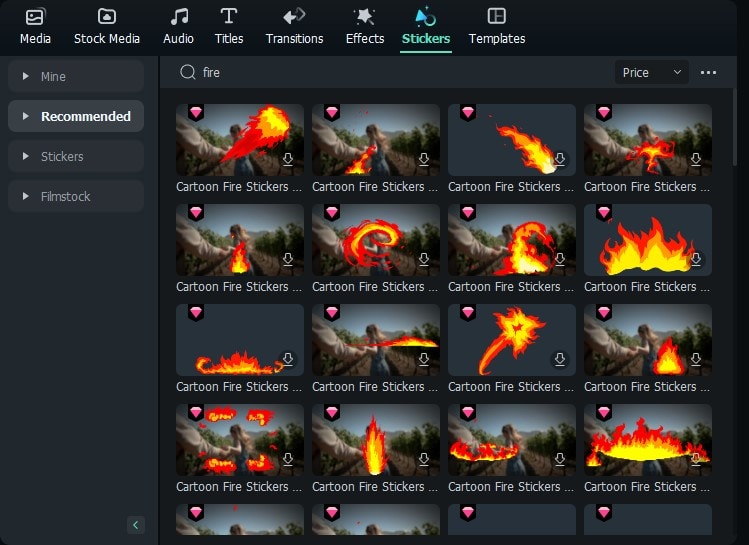
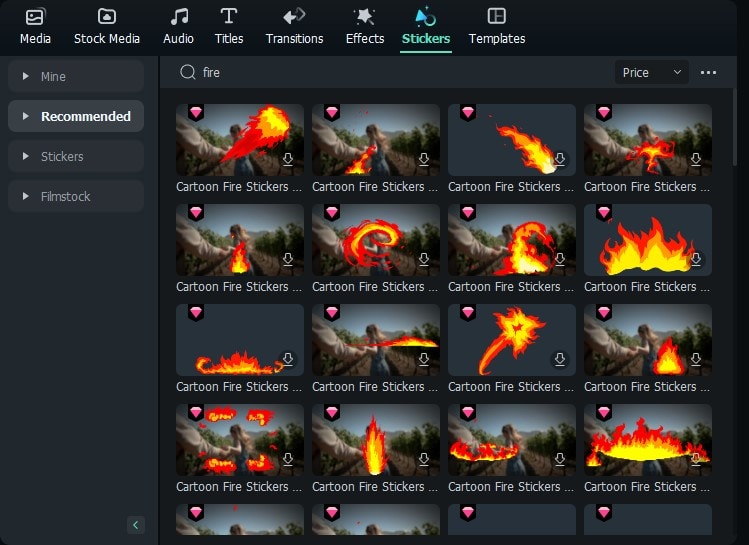
#Step1 Search for Fire Tab

- To do so, click on the bar above the element’s icon.
- Once you have opened the elements tab, look to your left window, where further options are available.
- From these options, click on the fire tab.
- A new window will pop up in the library panel.
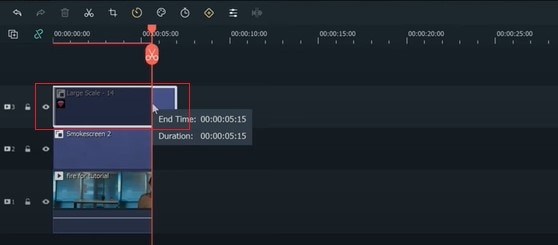
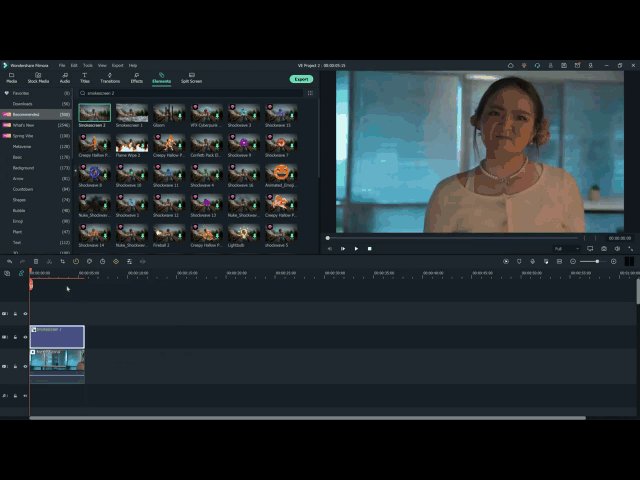
#Step2 Add the flame to the timeline
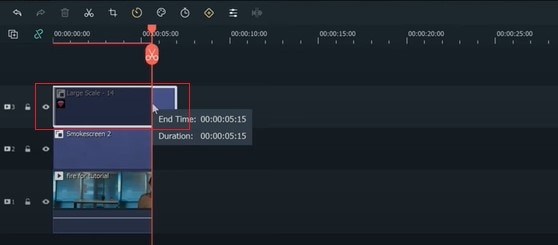
Click on a large scale 14 and drag it into your timeline above the smoke effect and the clip. Doing so would have created two extra layers after the video tab.

#Step3 Adjust the flame effect
Now, we have to do steps similar to the ones above the first job. But first, you have to click on the edges of the effect. Then, match it to the length of your video.
Now, remember if the length of the effect is more than that of the video clip. You can adjust it by clicking on the edge and dragging it to the left. And if it appears to be smaller than the video clip, drag the edge to the right to match the length.
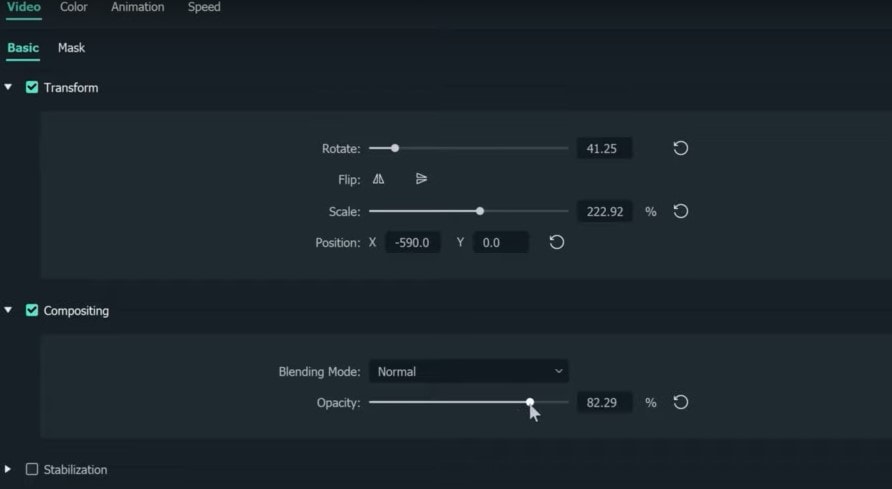
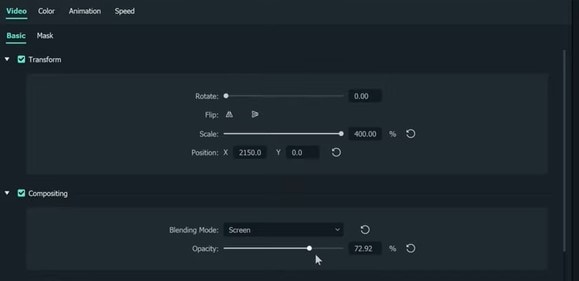
#Step4 Blend the video
When you look at the effect as you play the video from the start, you will notice that the effect is a little more intense than we want. To change it to your desires, you can follow the following steps.
- First of all, double-click and open the transform
- Experiment with the rotation and the scale and position; make your choice.
- Then move on to the compositing panel and focus on the blending mode.
- Here, you will notice a drop-down panel and select the screen option from all the other options.
- Doing so would help you blend the spark effect video much better.
If you focus on the spark effect that appears on the screen, you will notice that it seems to be much more intense than we require. If you want to blend it further, you can use the opacity adjuster and decrease the transparency. Then, adjust the slider till you feel it to be just right.
And the following are ideal parameters of our adjustment just for you to refer to.

Final results
Now can easily create a realistic-looking fire effect by Wondershare Filmora.

Best editing views
See how easy it was to create a fire effect without using real fire. A fire effect you can use:
- To make your car catch on fire.
- You are screaming at the top of your lungs in a yard where your garden is on fire.
- Act like your husband forgot to watch the stove on with the dish in the kitchen.
You can create all these scenarios by using camera tricks and lighting effects. And a few skills in video editing, easily! How cool is that?
If you are a beginner or a frequent user of Wondershare Filmora, following the steps explained above will help you quickly get the hang of how to add fire effects to your videos.
Also, if you have a YouTube channel or a content creator, adding these effects will add unique creativity to your videos and ultimately boost your approach.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. What do you need to create fire effects?
Using simple tools such as Filmora and visual effects, you can create a realistic fire effect with an easy setup. For filming the effect, we will need
- A good camera
- A light source
- Video editing software - Wondershare Filmora
- Basic editing skills
However, the light source is key to the fire effects. It will be beneficial if you have a warmer color light or a light that can change its temperature. You can use tungsten light bulbs or small circular LEDs that are pretty famous with Vloggers and tick-tock users.
Part 2. How to make a realistic effect fire?
After getting prepared, it’s time to do the real things. Follow the steps below to create a realistic fire effect like a pro.
Step1 Record your footage
While recording the video, you can slightly shake your light source, which will give it the flickering effect of the flame. Here, you can do this in two ways.
Shaking the light manually
Just make sure when you are shaking the light, it is not shaken aggressively, or it will lose its realism to a real fire.

Shaking the light using a dimmer
You can also use some skills to create the flickering effect of the fire without literally shaking the LED light. Dimmers come to help. A dimmer is a device that enables you to change the temperature of the LED light. If you have a dimmer, your work will be more accessible.
A regulator on the dimmer will help you switch between low and high tones. It will flicker the light on the object like a flame and make it look like it was placed in front of a real fire.

Step2 Record the object
Our next step will be to record the object on which the effect is taking place. Ensure the camera is placed under a good light source so that the picture is not dim and the object is exposed. Make sure the camera is placed at the level of the eye so that it will help you record your video clearly and accurately.
Also, keep in mind to zoom out the camera lens, which will fix the frame of the video so that the object or the person is entirely on the screen. Another tip for creating a realistic fire effect would be the person acting as the object. The more natural the acting is, the more realistic would be the fire effect.
Step3 Edit the footage
We are being safe and saving time by not using actual fire. The goal of creating a fake fire would be the effect and reaction of the object or the actor.
1. Download a professional video editing software - Wondershare Filmora
Visit Wondershare Filmora official site if you haven’t already downloaded it.
![]()
Note: download the latest version of filmora. It will give you a pro version and help you to create more realistic fire effects.
2. Create a new project and import the recorded clips
Before adding the fire effects to your video, you must ensure that you are familiar with the editing software. Your first step would be to add your clips to the timeline. Drag the footage from the library and enter it into the timeline.

3. create the fire effect more realistic by adding smoke
The next step would be to add smoke to the fire. As it is only fair that the fire makes the smoke so. Adding the smoke will create the fire effect more realistic. Follow the below steps to get your cinematic video!
#Step1 Search for smoke effects
To add the smoke effect, click on the element’s icon on the bar above and search for smokescreen 2.
#Step2 Add a smoke effect
Once you have searched and found the smoke screen 2 effects, then import that effect onto your timeline so that you can begin editing.

Once you’ve added the fire effect, you will notice the change on the screen in the top right corner.
#Step3 Add duration
The next step would be to set the duration of the smokescreen effect so that it matches the length of the video. To do so,
- Click on the edge of the smoke screen effect.
- Drag it to the right if the effect appears smaller than the video clip.
- And drag it to the left if it is larger than the video clip.
- As soon as it matches the length of the video, leave the drag, and it will fit right into place.
#Step4 Make some changes to the smoke effect
Once you have matched the duration of the smoke screen effect to the video clip, our next step would be to make some changes. These changes will make the smokescreen appear more pleasing—double-click on the smokescreen effect, which will open the transform menu.
We would first focus on the transform panel. Here you would have many options, but our focus would be on rotation, scale, and position.
![]()
Note: make sure to rotate the smoke screen effect by simply sliding the slider or dragging the slider right or left to your desire.
- You would have created an angle of the smokescreen to make it more natural.
- Now, we would have to adjust the scale of the smokescreen effect.
- Drag the slider to the right to expand the smoke to spread on the screen. It will help the smoke screen do appear more natural.
- You can adjust how much the smoke screen is visible on the screen by decreasing the opacity.
Adjust the slider to the left so it blends in with the flickering of the light we created. Now playback the video from the big screen to get an idea of the effect you added. And here are our parameters for reference.

Cool, isn’t it? Now we have added smoke to our timeline. Combined with the flickering light effect, we are closer to our goal.
Step4 Add flames or sparks
To mimic a real fire, we also have one more element that is missing, And that will be the sparks and the flames. And if you want to bring the fire effect of your video to the pro level, we would have to use the film stock effects. Flames and sparks are also available in the Wondershare Filmora.
#Step1 Search for Fire Tab

- To do so, click on the bar above the element’s icon.
- Once you have opened the elements tab, look to your left window, where further options are available.
- From these options, click on the fire tab.
- A new window will pop up in the library panel.
#Step2 Add the flame to the timeline
Click on a large scale 14 and drag it into your timeline above the smoke effect and the clip. Doing so would have created two extra layers after the video tab.

#Step3 Adjust the flame effect
Now, we have to do steps similar to the ones above the first job. But first, you have to click on the edges of the effect. Then, match it to the length of your video.
Now, remember if the length of the effect is more than that of the video clip. You can adjust it by clicking on the edge and dragging it to the left. And if it appears to be smaller than the video clip, drag the edge to the right to match the length.
#Step4 Blend the video
When you look at the effect as you play the video from the start, you will notice that the effect is a little more intense than we want. To change it to your desires, you can follow the following steps.
- First of all, double-click and open the transform
- Experiment with the rotation and the scale and position; make your choice.
- Then move on to the compositing panel and focus on the blending mode.
- Here, you will notice a drop-down panel and select the screen option from all the other options.
- Doing so would help you blend the spark effect video much better.
If you focus on the spark effect that appears on the screen, you will notice that it seems to be much more intense than we require. If you want to blend it further, you can use the opacity adjuster and decrease the transparency. Then, adjust the slider till you feel it to be just right.
And the following are ideal parameters of our adjustment just for you to refer to.

Final results
Now can easily create a realistic-looking fire effect by Wondershare Filmora.

Best editing views
See how easy it was to create a fire effect without using real fire. A fire effect you can use:
- To make your car catch on fire.
- You are screaming at the top of your lungs in a yard where your garden is on fire.
- Act like your husband forgot to watch the stove on with the dish in the kitchen.
You can create all these scenarios by using camera tricks and lighting effects. And a few skills in video editing, easily! How cool is that?
If you are a beginner or a frequent user of Wondershare Filmora, following the steps explained above will help you quickly get the hang of how to add fire effects to your videos.
Also, if you have a YouTube channel or a content creator, adding these effects will add unique creativity to your videos and ultimately boost your approach.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- New Create the Night-to-Day Effect Videos for 2024
- Updated Top List 20 Best LUTs for Music Videos
- New Easy Steps to Create Intro Video with After Effects for 2024
- Tiktok Aspect Ratio Is a Crucial Element to Succeeding in the Tiktok Algorithm. Here Are some Suggestions to Improve Video Quality and Land on the for You Page for 2024
- New Unlock Your Video Editing Potential With Wondershare Filmora for 2024
- In 2024, Here Is a Complete Overview of VSCO Video Editor; the Best Photo-Editing App that Helps You Adjust Your Pictures Right After You Capture Them
- How Can You Import and Adjust the Video Clips on Wondershare Filmora?
- New 2024 Approved What Is Motion Tracking and How to Use It
- New In 2024, How to Combine Several Xvid Files Into One Windows, Mac,Android, iPhone & Online
- Updated 2024 Approved Best 6 WMV to GIF Converters
- In 2024, How To Import and Adjust the Video Clips on Wondershare Filmora?
- Updated As Video Editing Has Become a Pillar Stone in Post-Production Work, You Might Need to Upgrade Your Knowledge About It. In This Article, You Will Learn How to Rotate the Video
- Updated In 2024, Step by Step Guide on Make Gimp Transparent Background PNG
- New The After-Effects Match Colour Feature Bestows Numerous Benefits. Thus, in the Following Discussion, We Will Discuss This Feature and an Equally Proficient Efficient Alternative Tool for Colour Matching
- How to Create Photoshop GIF The Easy Way
- Updated In 2024, How to Blur Faces in Your Video on iPhone
- How To Remove the Two Factor Authentication From Apple iPhone SE (2020)
- How to Resolve Itel S23 Screen Not Working | Dr.fone
- In 2024, 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Vivo Y28 5G | Dr.fone
- 4 Most-Known Ways to Find Someone on Tinder For Motorola Moto G14 by Name | Dr.fone
- How to Transfer Data from Vivo T2 5G to Samsung Phone | Dr.fone
- In 2024, Top 10 Samsung Android SIM Unlock APK
- Tips And Tricks To Tell if Your Apple iPhone 12 Is Unlocked
- In 2024, Fake Android Location without Rooting For Your Oppo K11x | Dr.fone
- Best Android Data Recovery - Retrieve Lost Pictures from Edge 40 Neo.
- 3 Ways to Change Location on Facebook Marketplace for Oppo A2 | Dr.fone
- In 2024, Change Location on Yik Yak For your Nokia C12 to Enjoy More Fun | Dr.fone
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Honor 90 GT? | Dr.fone
- In 2024, How to Transfer Contacts from Honor X9b to Outlook | Dr.fone
- In 2024, How to Change Lock Screen Wallpaper on ZTE Blade A73 5G
- Title: Updated 2024 Approved Create the Night-to-Day Effect Videos
- Author: Chloe
- Created at : 2024-04-24 07:08:32
- Updated at : 2024-04-25 07:08:32
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-create-the-night-to-day-effect-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.

