:max_bytes(150000):strip_icc():format(webp)/GettyImages-850120538-4d2af54c23a641c8a5f2e00ef7a9aa37.jpg)
Updated 2024 Approved Create Your Own Subscribe Channel Graphics

How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
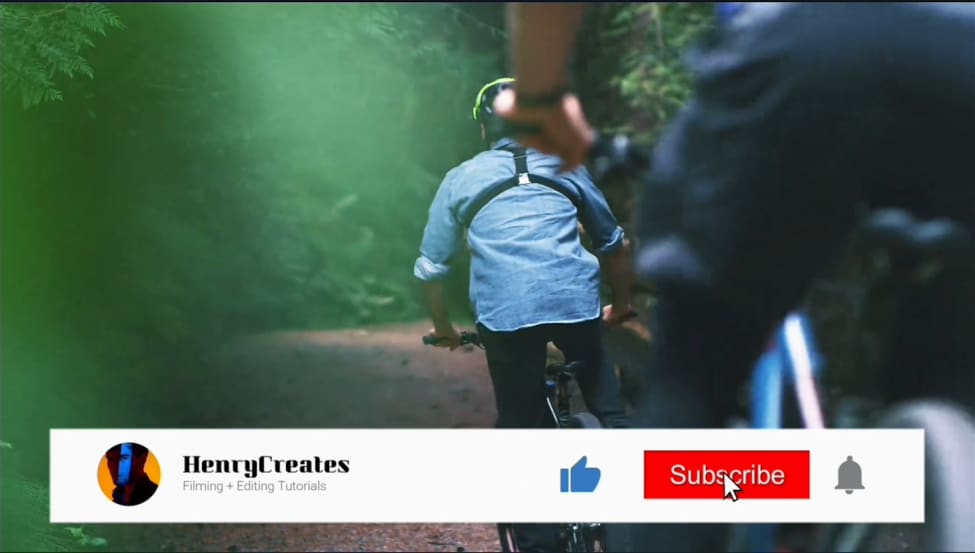
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
How to Make Censor Effects with Filmora
There are many aspects to consider when it comes to publishing a video. Safety and privacy aspects are some of them. If you’re looking to blur out a bystander or cut out profanities from your video with Filmora, this is the right article for you.
Part 1. How to add a beep sound to a video with Filmora
Filmora’s powerful video editing menu includes easy tweaking on audio. You can censor any part of speech you want to exclude from your video with just these simple steps.
Step1 Create a new project and import the video to Filmora.

Step2 Separate the audio component from the video by right-clicking on the video and selecting the Detach Audio option. You can now edit each of them individually.

Step3 Mark the part to place the start of the beep using the playhead and click the Split icon on the editor’s toolbar.

Step4 Place the playhead at the end of the censored segment and click Split. Double-click on the segment to open the audio editing menu, then you can remove that part of the audio or lower the volume.

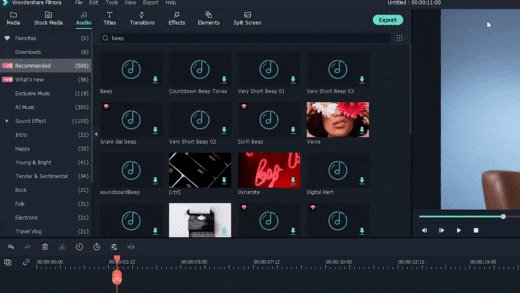
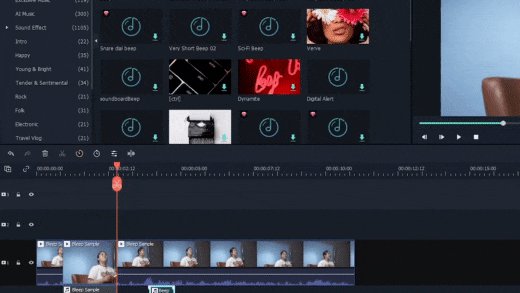
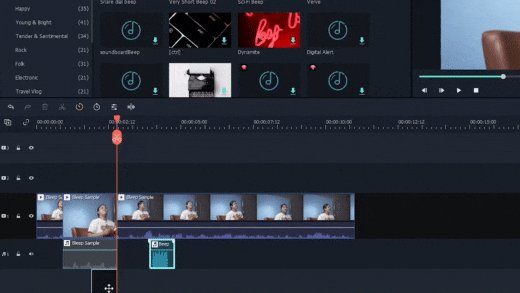
Step5 Click the Audio>Audio Effects menu on the upper left corner of the screen. After you find the Beep effect, drag the track to the audio timeline and place it in between the split section. Adjust trimming and volume until the censor is placed correctly.

Part 2. How to add mosaic to video with Filmora
Whether you want to hide a passerby’s face or your own, or even other types of objects, Wondershare Filmora is ready to take on the task. While its nifty face-off function automatically follows the movement of a marked face, the mosaic effect is the fast and perfect solution for a static object in the video.
Step1 After importing a video to Filmora, tap on the Effects tab and find the Mosaic filter from the gallery.

Step2 Drag the Mosaic filter to the timeline just above the main video track.

Step3 A yellow box will appear in the viewer. You can drag and adjust its size to hide the targetted object. You can also adjust the opacity and intensity of the effect using the adjustment menu, accessible when you double-click the yellow box.

If the targetted object moves, you can set the automatic tracking before adding the mosaic filter by clicking on the Motion Tracking>Start Tracking located above the timeline. Before you place the filter, preview and adjust the tracking frame to ensure tight proof censor.

Conclusion
Wondershare Filmora offers a large array of special effects that goes beyond simply trimming, cropping, splitting, or adding transitions to your video. You can add some special effects to your video as well, such as Blur, Face-Off, Mosaic, Tilt Shift and Jump Cut at Beat. On top of completing it with audio effects, you can also add subtitles or typography easily.
With Filmora, you can always enhance your video within minutes with excellent quality.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
8 Websites to Find 3D Text PNG
3D text is an essential aspect of graphic design that adds depth and dimension to the text to make it more visually appealing and easier to read. However, finding suitable three-dimensional fonts in PNG format can take time and effort.
We’ll look at this article’s top 8 websites for 3D text PNG to make things easier. We’ll also provide a brief overview of each website so you can decide which is right for you. Keep reading to find the perfect source for your needs!
There are all kinds of great resources out there that offer free 3D fonts. However, the problem is that not all websites are created equal. Some don’t provide an excellent selection, while others only offer high-quality images. That’s why we’ve done the work and compiled a list of the top eight websites containing 3D texts with PNG resources.
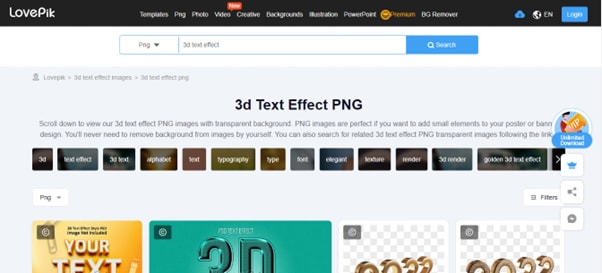
1. LovePik
LovePik is an excellent online platform with a massive selection of 3D fonts with transparent backgrounds. In addition, the website offers a separate category for PNG files, and most assets are free to experiment to your heart’s content.
Besides that, LovePik comes with three personal premium plans with pricing starting from $19.9 per month with unlimited downloads.

Pros
- Unlimited collection of assets
- Over 10MB/s download speed
- Clear copyright license
- Easy to navigate and use
- Multiple formats are available
Cons
- Only 1 per day download in the free version.
- The assets are only for personal use, even in the premium plan
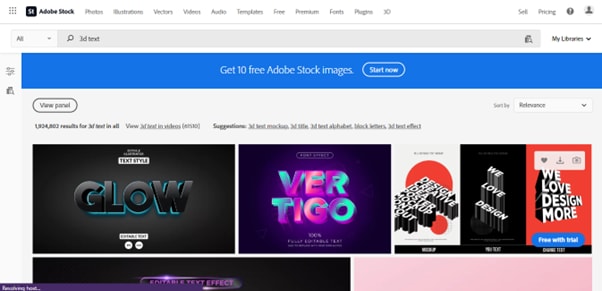
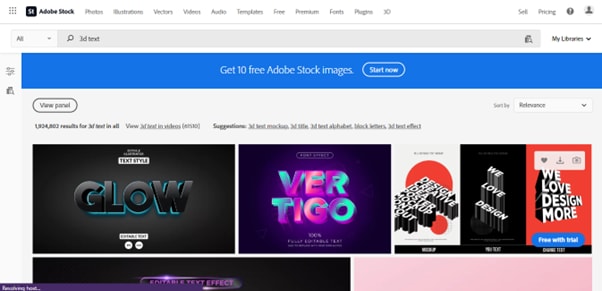
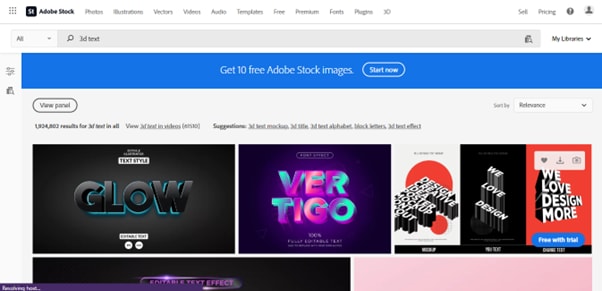
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
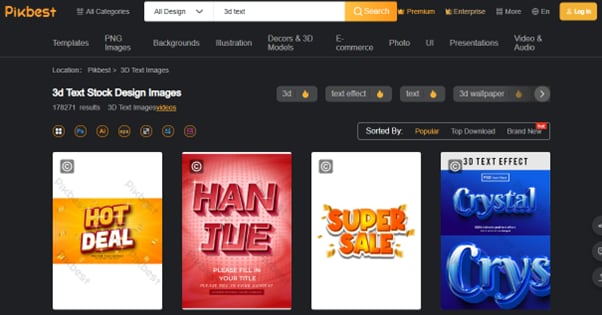
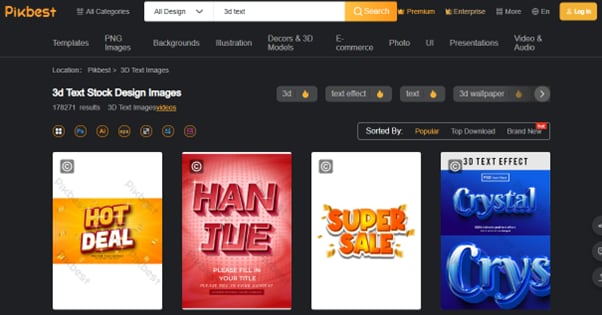
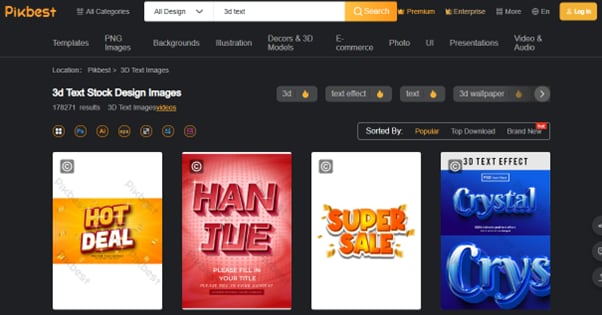
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
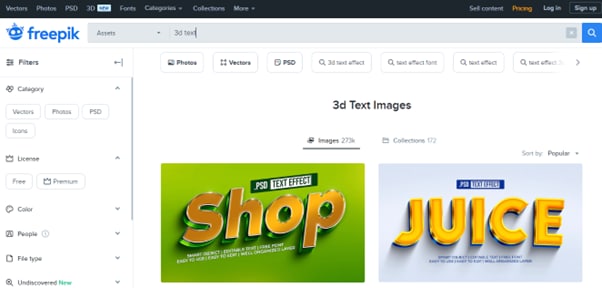
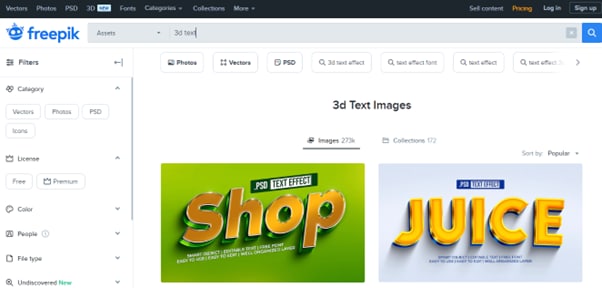
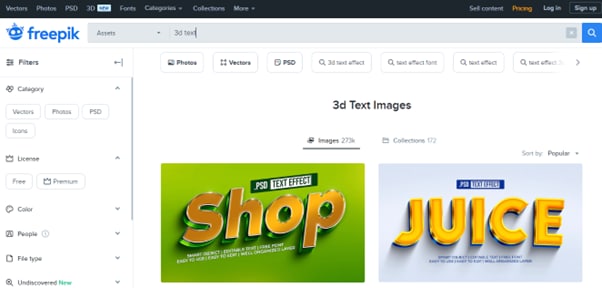
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
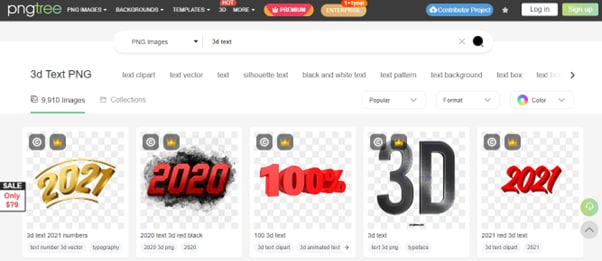
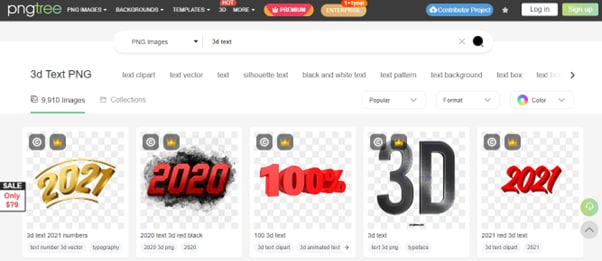
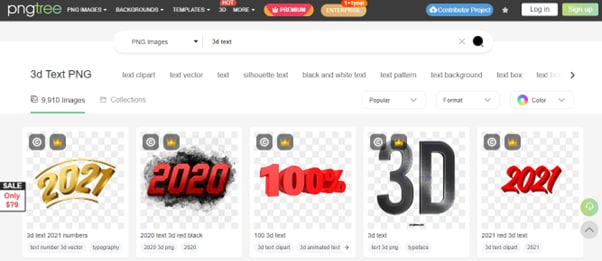
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
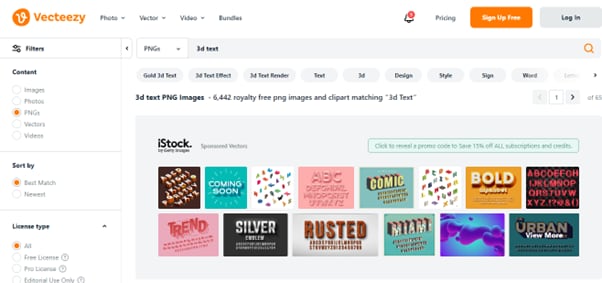
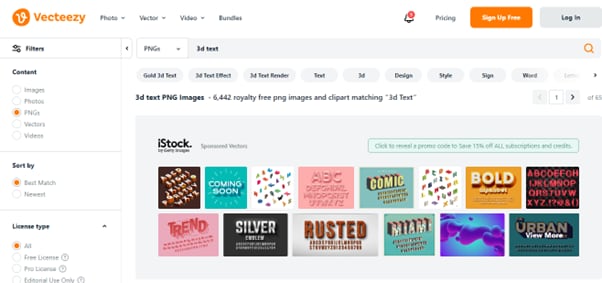
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
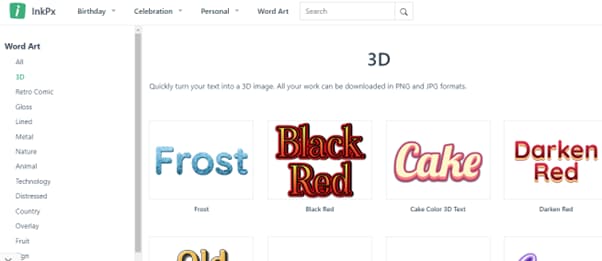
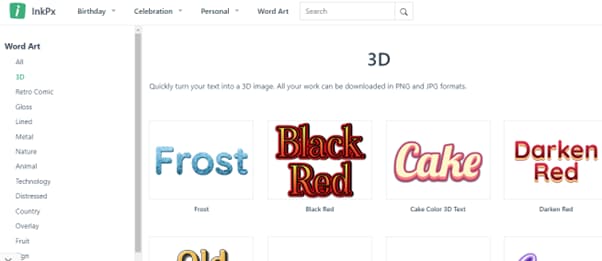
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
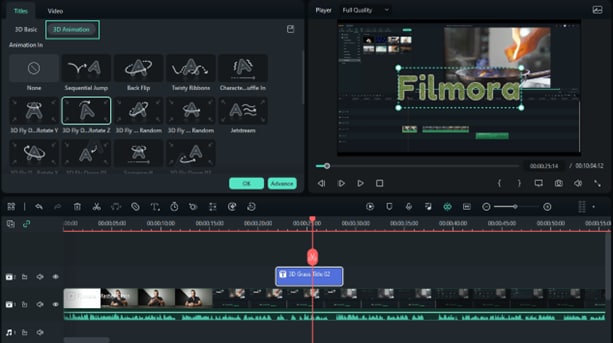
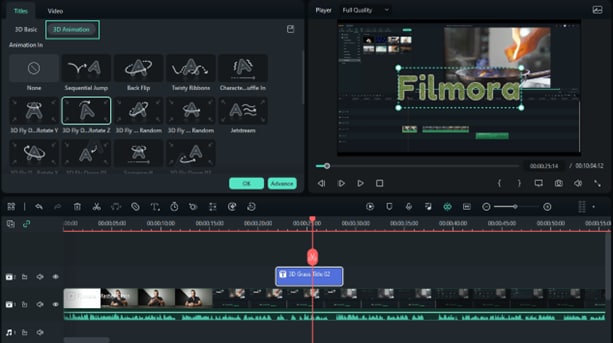
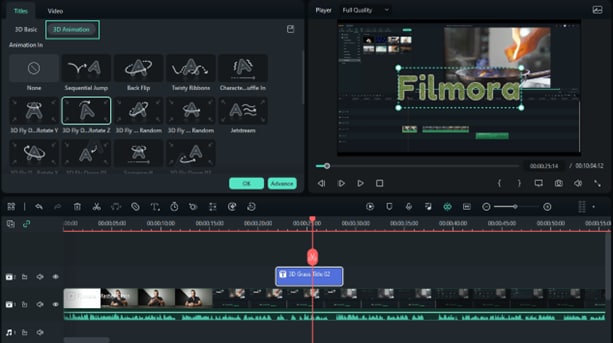
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
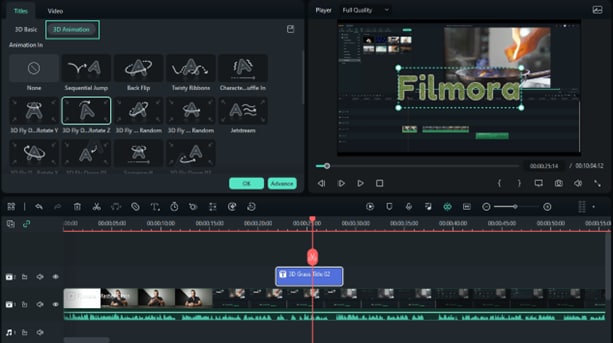
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
Best 5 Tools to Help You Know More Freeze-Frame Video Editing Skills
Best 5 Tools to Help You Know More Freeze Frame Video Editing Skills
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The freeze-frame video editing effect is a technique used to stop the moving image of a video and hold it still onscreen. This effect aims to pause the world the video is living in and allow the audience to process the scene and gain more context fully. Note that the world around us keeps ongoing, and time never stops. But luckily for us, we can pause film and video with a simple but powerful video effect known as the freeze-frame.
In addition, a freeze-frame can be carried out in a video to showcase a specific frame in your clip by extending the length of Time that frame is displayed. For example, you can decide to freeze a frame to show the video frame where a goal is being scored in a sporting event or use it to showcase a captured reaction or a smile. When a freeze-frame applies to a video clip, the clip automatically splits at the freezing point, and the chosen frame is inserted as an image file (BMP) and displayed on screen for the duration you set. This article will teach how to use the freeze-frame editing service ideally.
In this article
01 [How to Add a Freeze-frame to Video Clips in all Tools](#Part 1)
02 [SUPER COOL Freeze-frame Effect with Filmora 11](#Part 2)
Part 1 How to Add a Freeze-frame to Video Clips in all Tools
Do you want to draw your audience’s attention to a point or for dramatic flair by stopping your video and holding on to a single frame? This section will give you the best tools for freeze-frame editing via a step-by-step guide on how to do it.
01After Effects
Here is a step-by-step guide on how to Freeze-frame in After Effects:
Step 1: Download After Effects
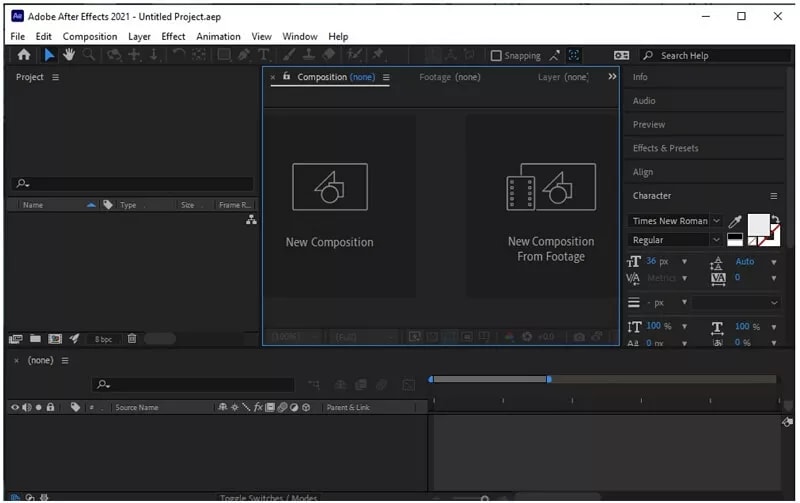
Download and install Adobe After Effects and open it on your desktop. This software works with both macOS and Windows.

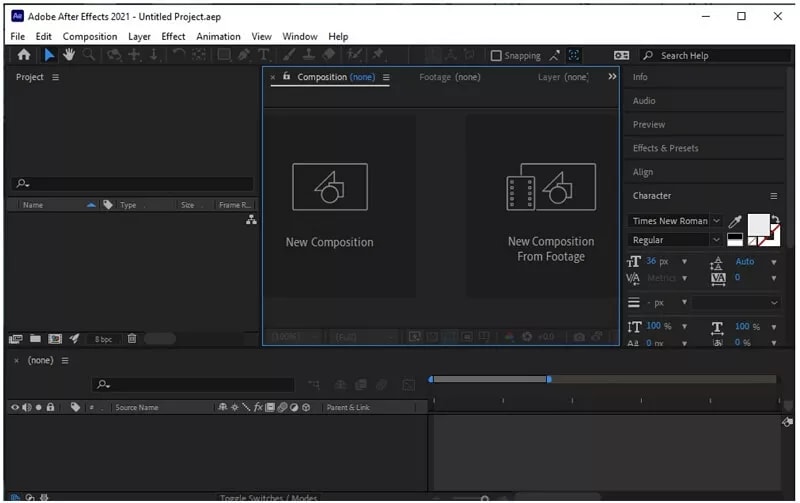
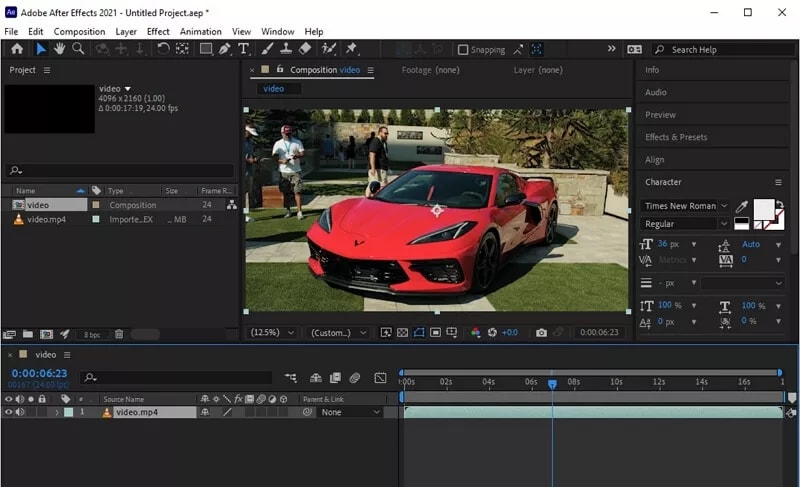
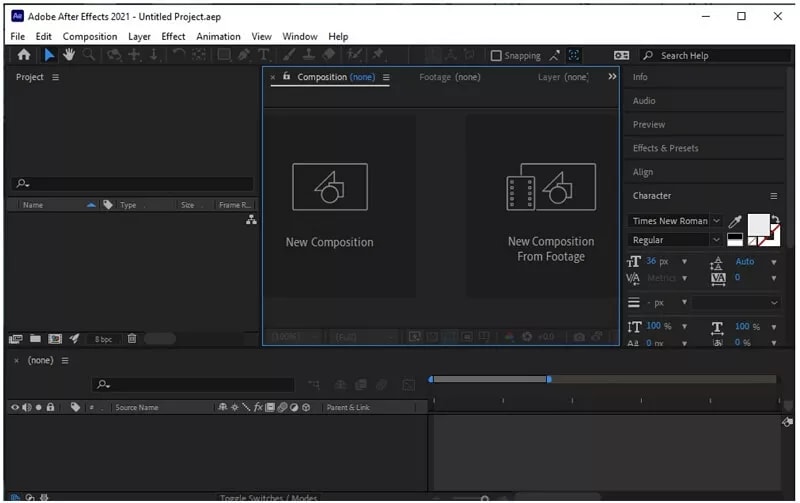
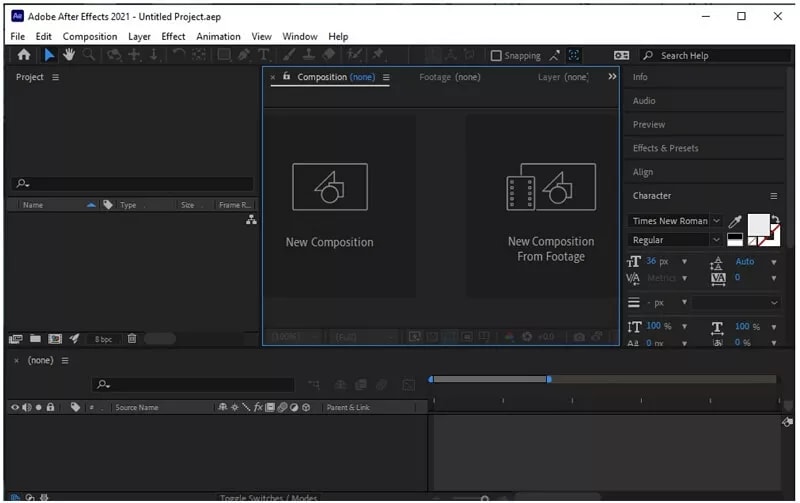
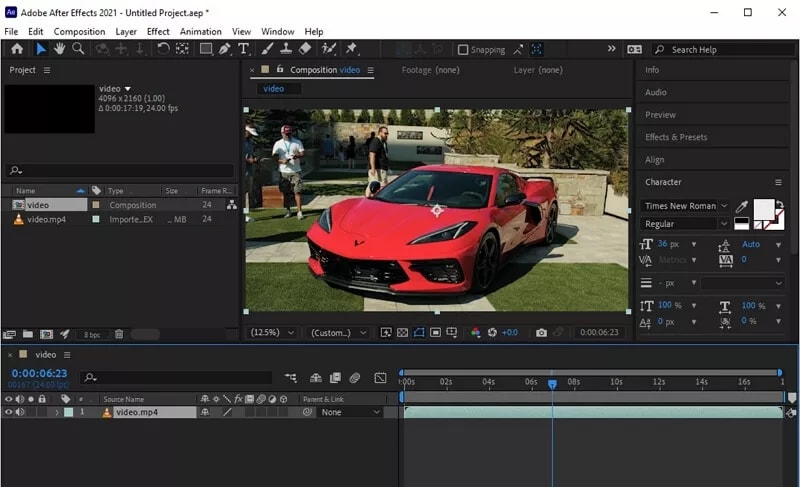
Step 2: New Composition
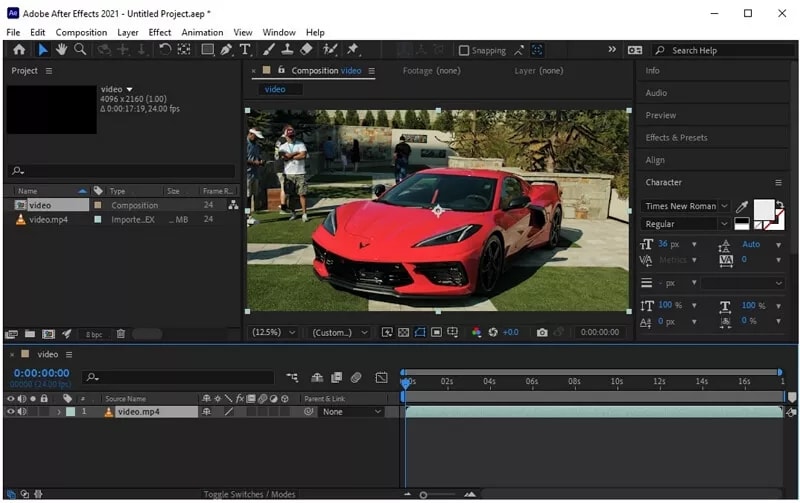
Next is to open a new project or drag and drop your video and add it to the timeline. Another way is to click on “New Composition from Footage” and then browse the video you want to edit.

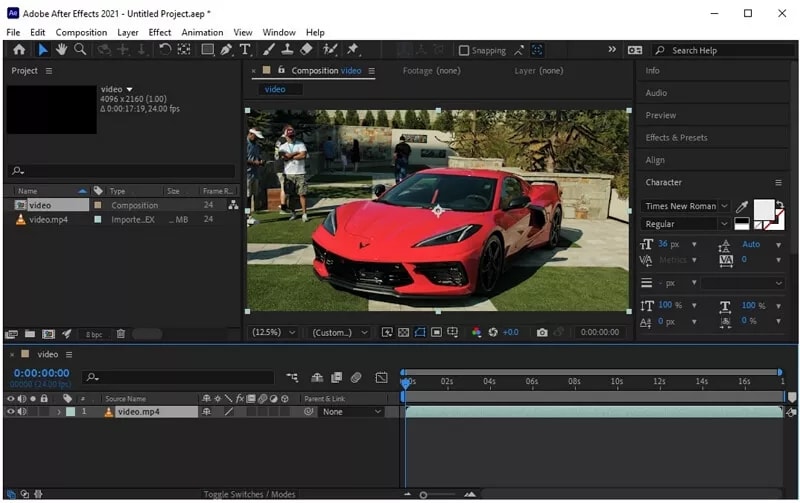
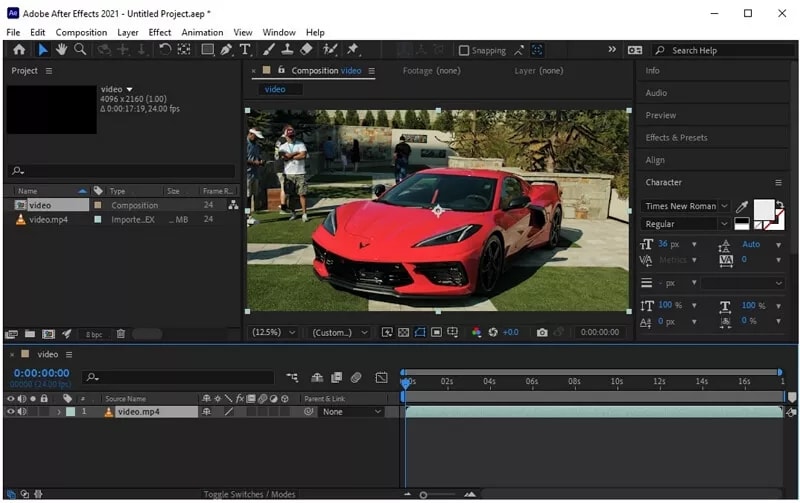
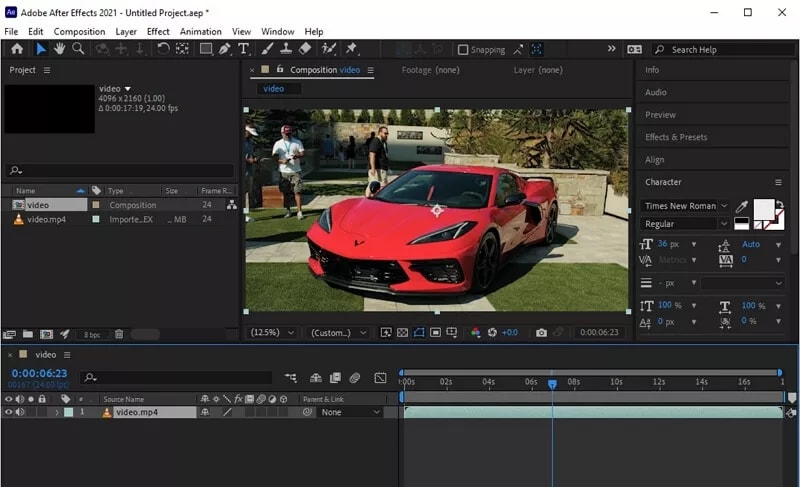
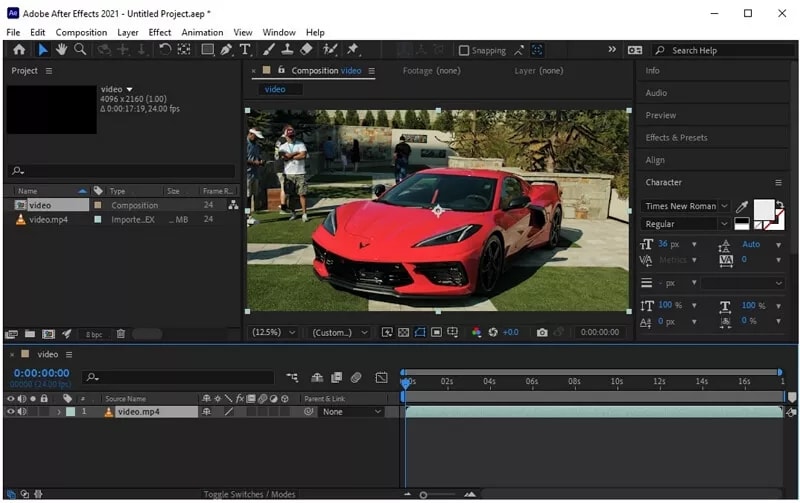
Step 3: Select the Frame
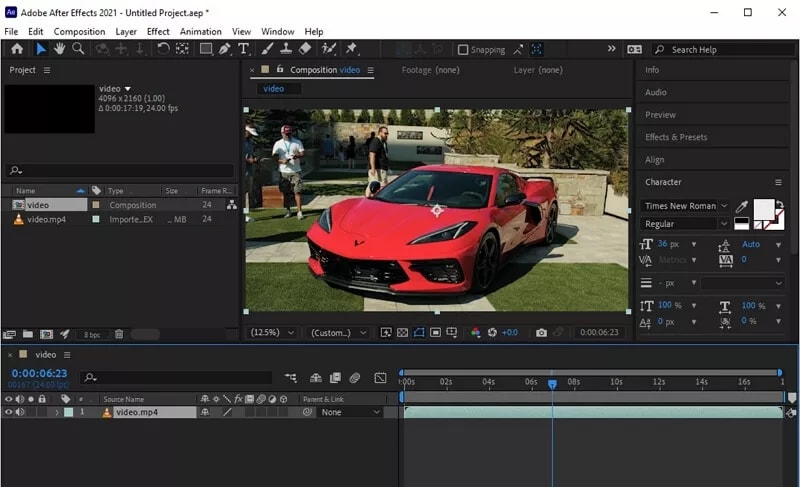
There is a Playhead or slider above the slide, which will help you to select the frame needed to be frozen. Press the “Space bar” to play and pause the video. Then, with the help of the slider, select the frame and pause the video at that instant.

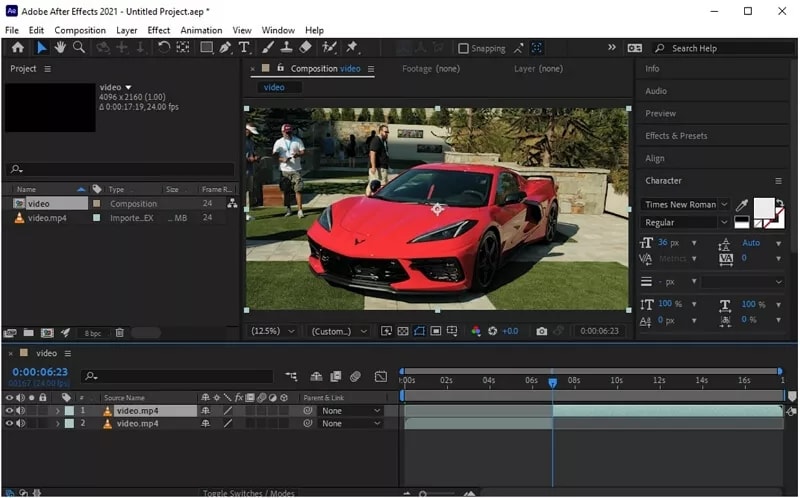
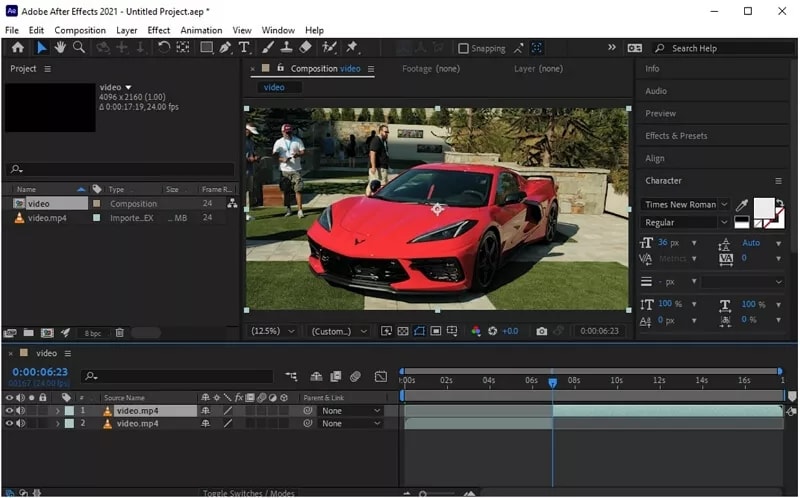
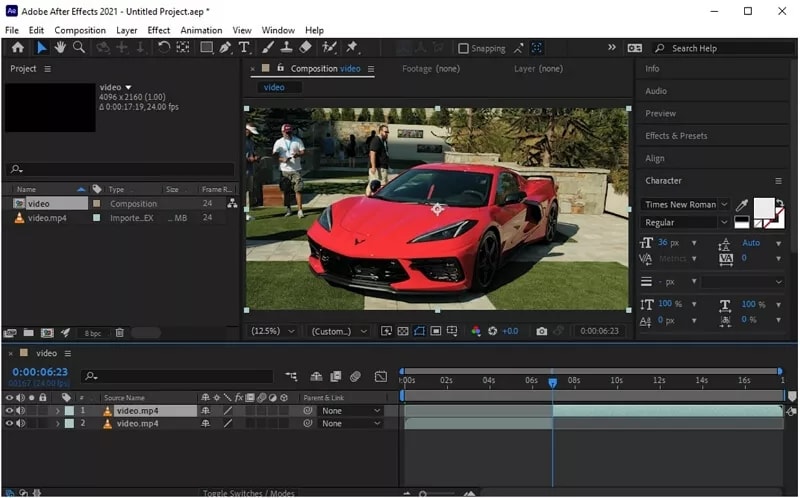
Step 4: Create a New Layer
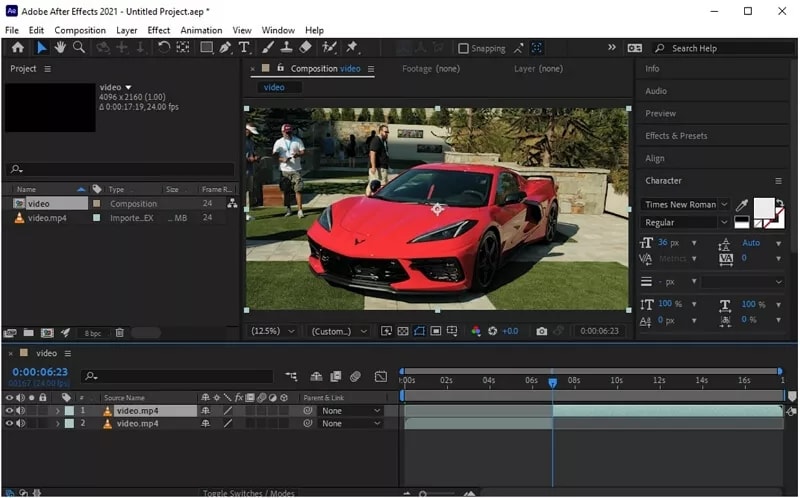
After you pause the video at the place you want to freeze, Press “Ctrl + Shift + D” to cut the video at that instant, then another layer of the video will add just after the moment.

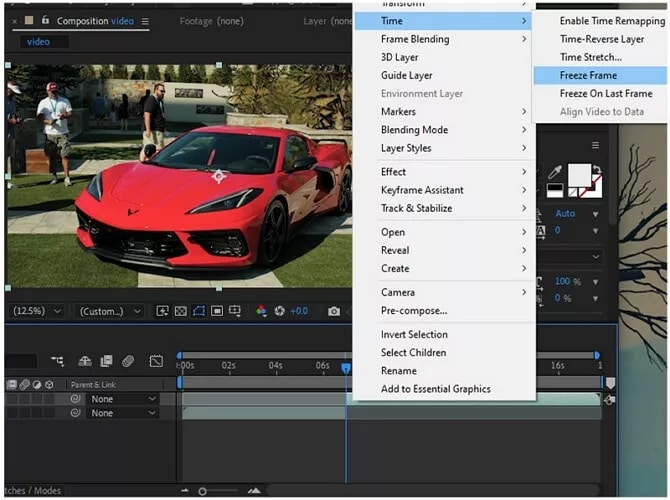
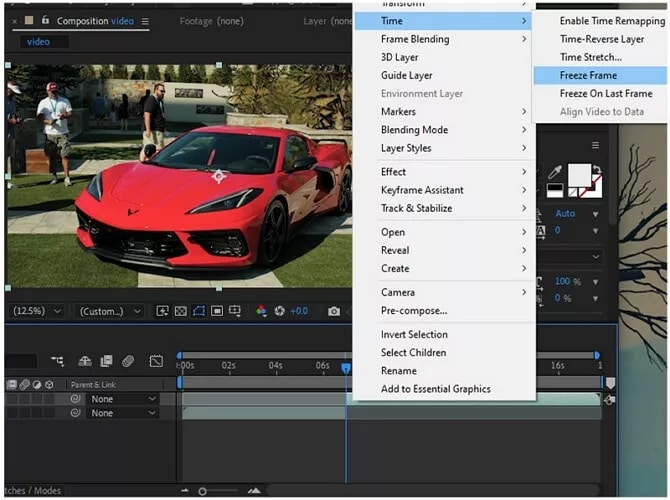
Step 5: Freeze the Frame
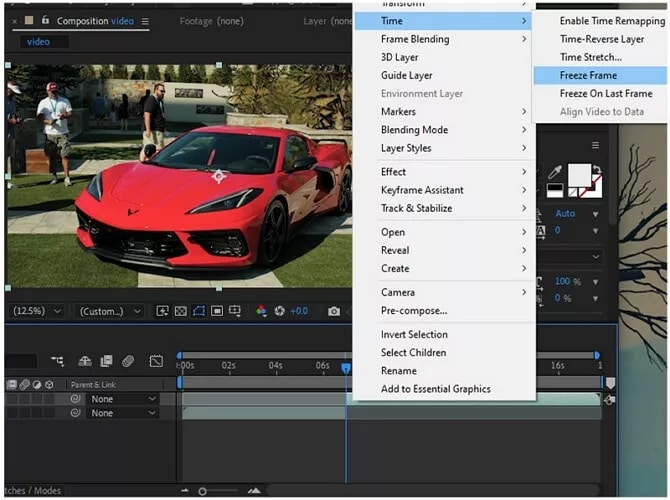
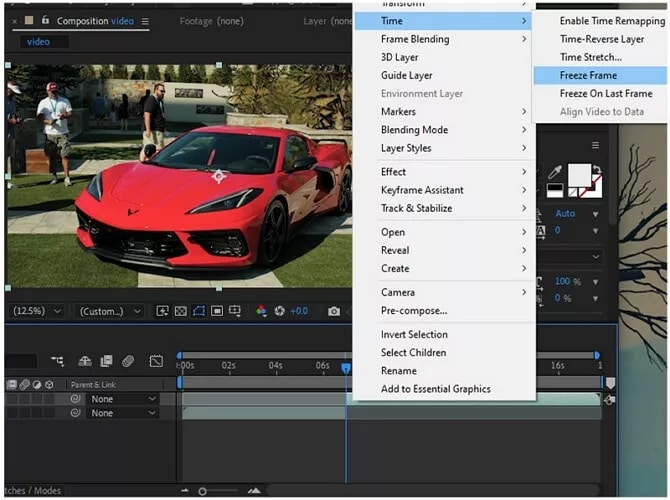
Next is to right-click on the layer, and the settings will pop up. Go to Time> Freeze-frame, and your selected frame will get frozen.

Step 6: Save the Video
Finally, go to File > Export to save the video per your PC requirement.
02**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is a step-by-step guide on how to Freeze-frame in Wondershare Filmora:
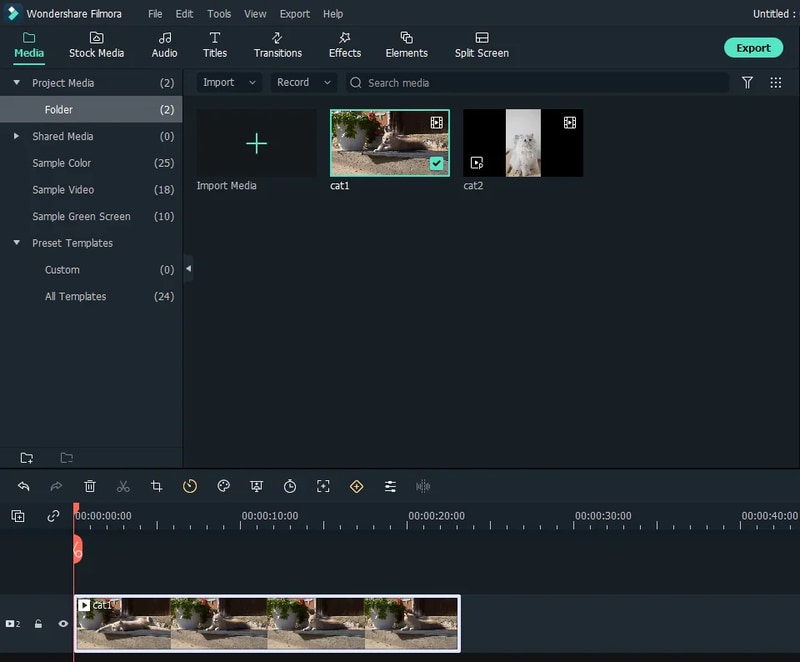
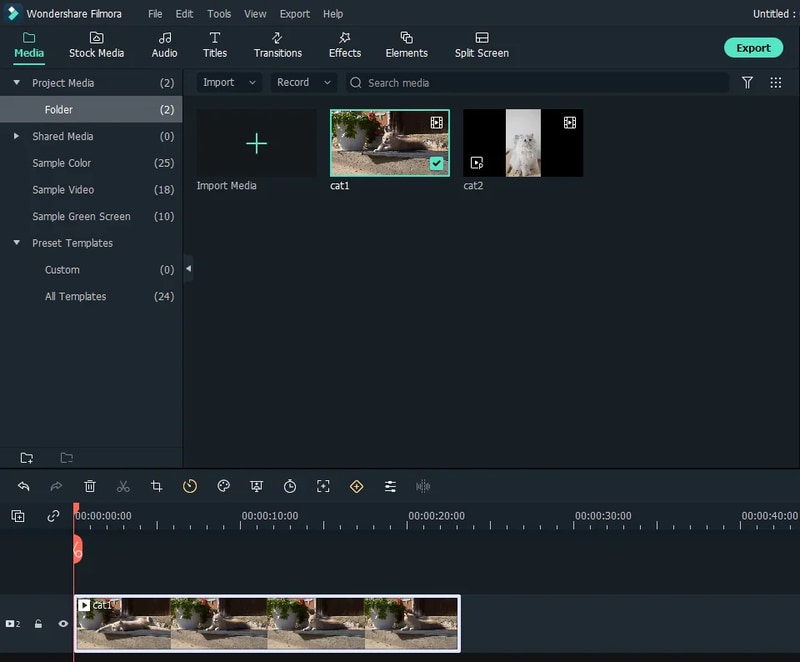
Step 1: Import your media files
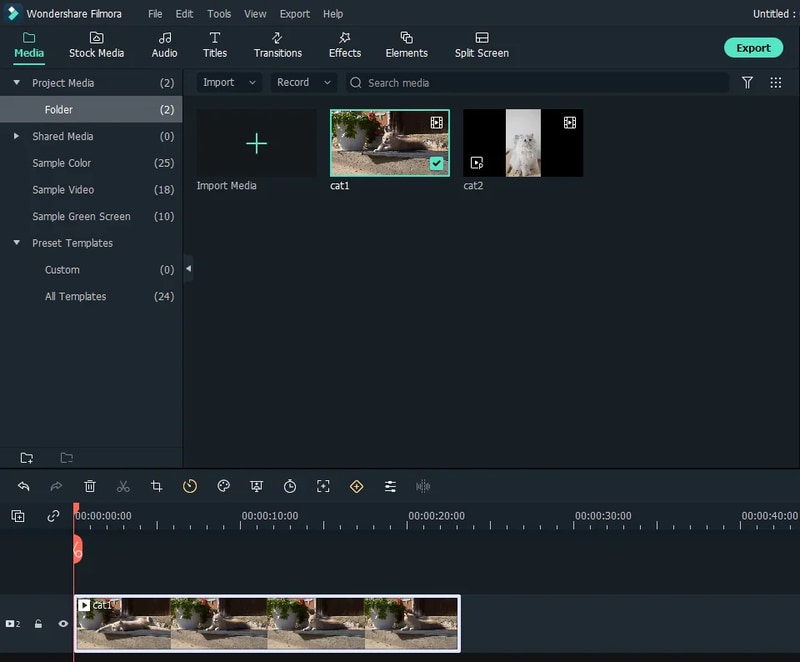
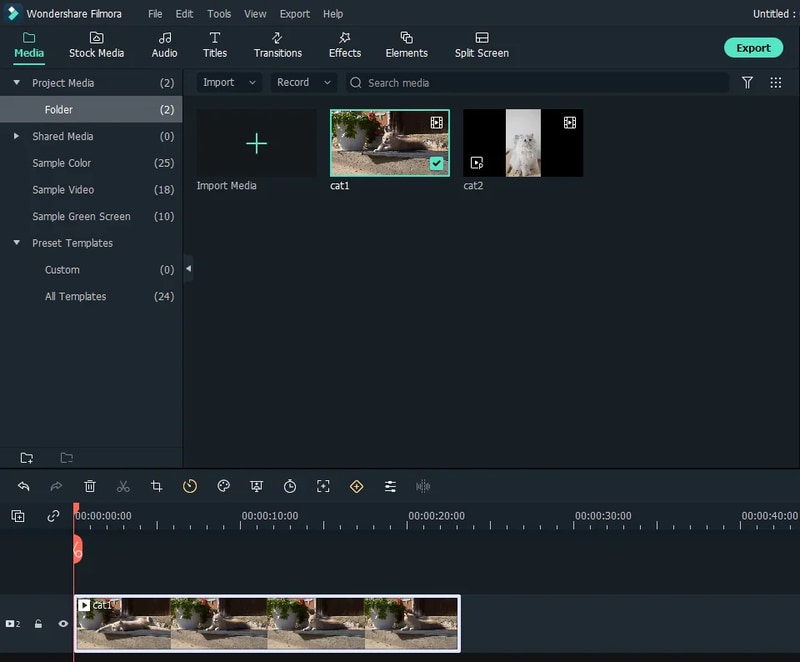
After installing the software on your PC, drag and drop all files into the primary window or click on “Import” to browse your file folder. Also, this program supports a variety of media files, including MP4, MKV, WMV, MOV, DV, AVI, MTS, TS, 3GP, M4V, etc. After uploading the video, drag them to the Video Timeline.

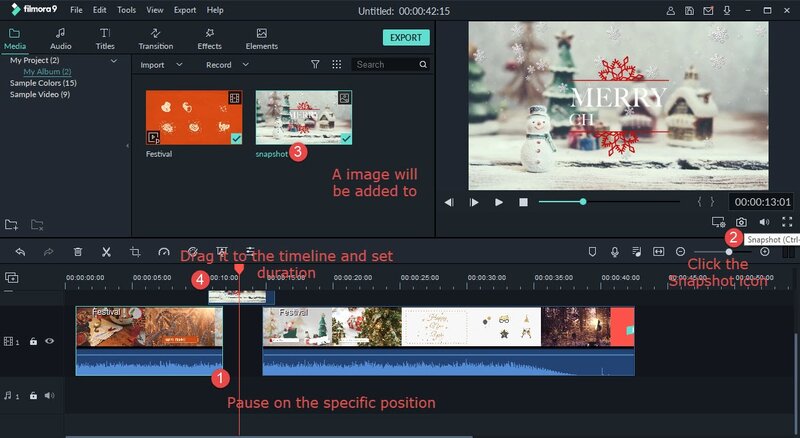
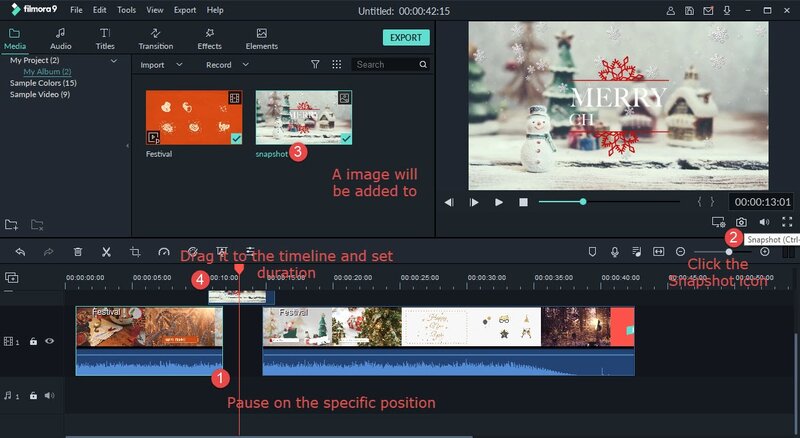
Step 2: Freeze video with ease
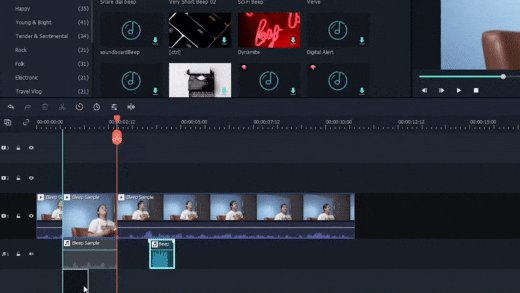
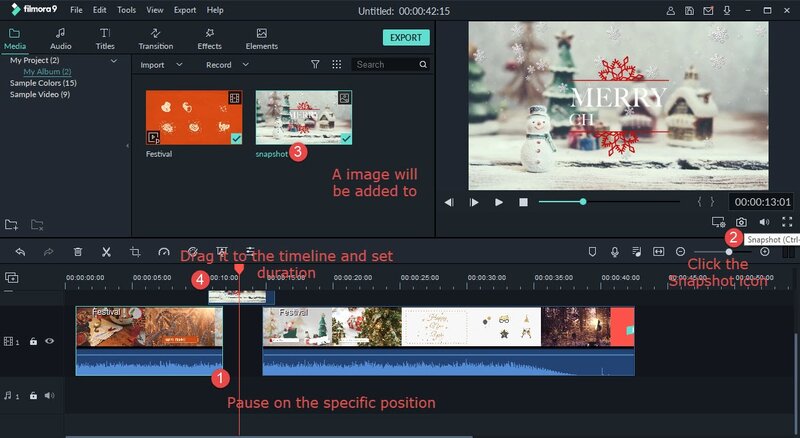
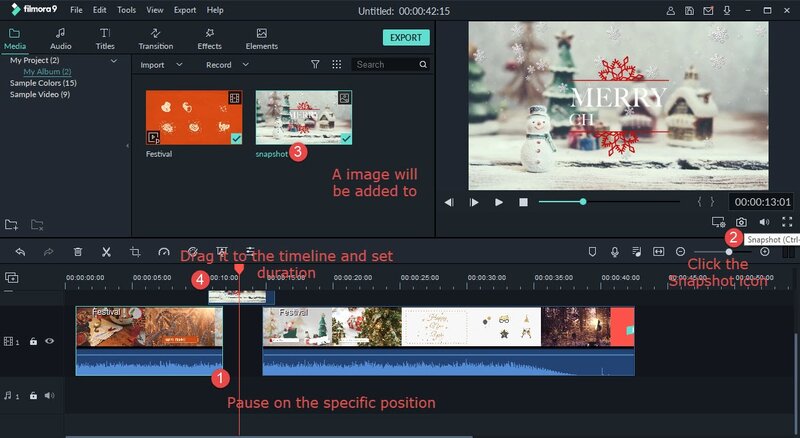
Now play the video clip you want to add freeze-frame and pause it when it comes to the correct position. Then click the “Snapshot” icon under the Viewer panel. Immediately, a picture will add to the media library. Drag and drop the Picture to the PIP track over the main video track, and set the duration of the still image.

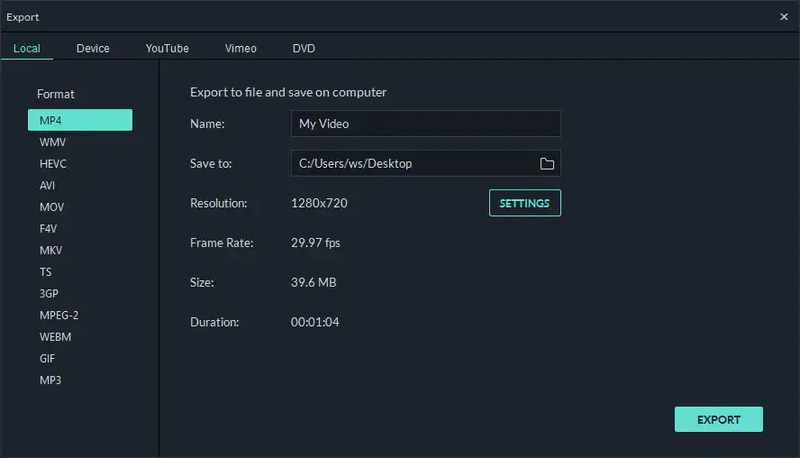
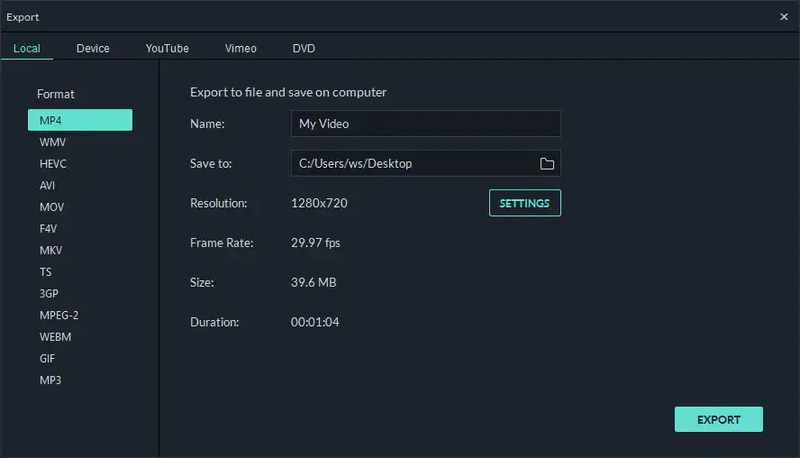
Step 3: Save your video
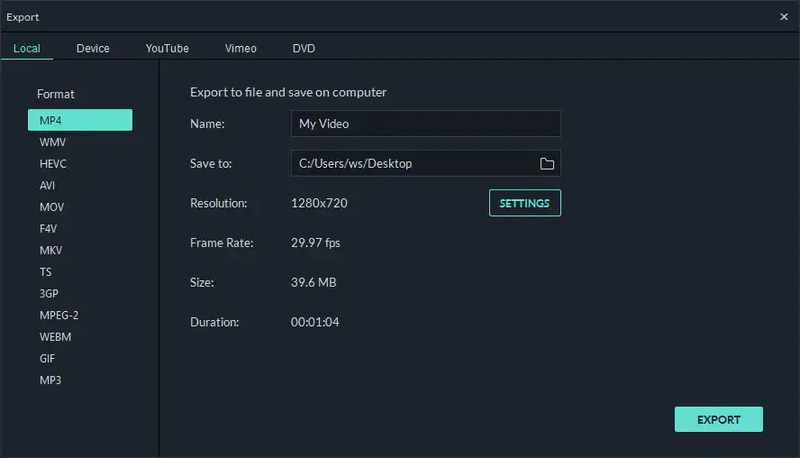
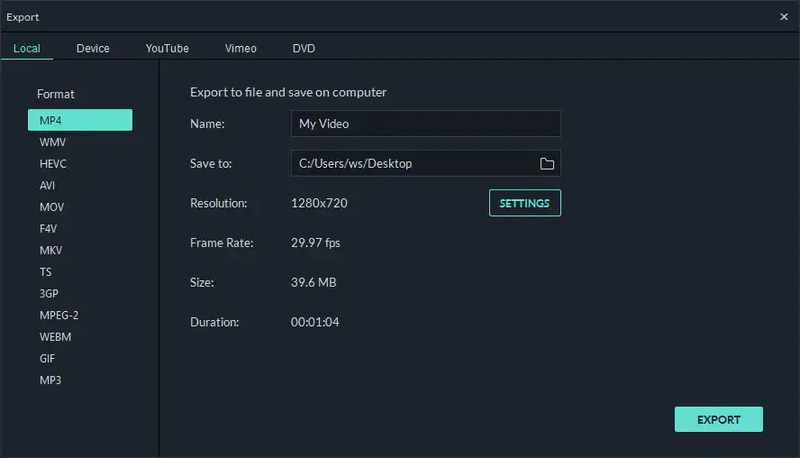
When satisfied with your result, click “Export” to export your video. In the pop-up window that appears, please select the file format options to save onto your computer, or you can directly upload it to Twitter, YouTube, or Facebook, to share with your family and friends.

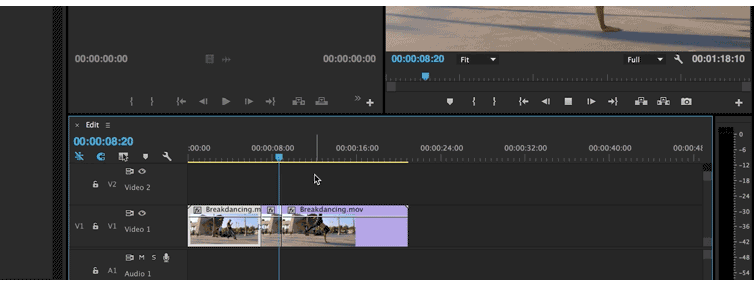
03Premiere Pro
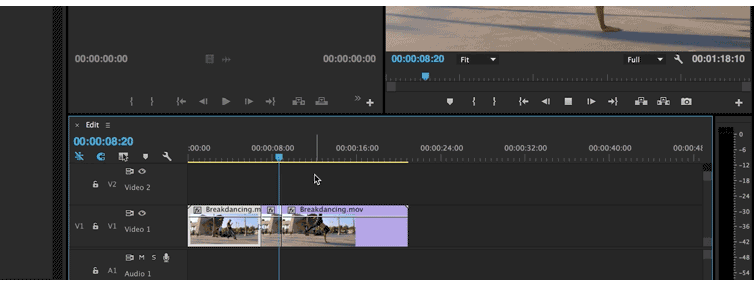
Here is a step-by-step guide on how to Freeze-frame in Premiere Pro using a video frame for the duration of a clip:
Step 1: Download Premiere Pro
Download and install Adobe Premiere Pro on your PC and open it to start editing your video. Import video to Premiere Pro and drag and drop to the timeline.
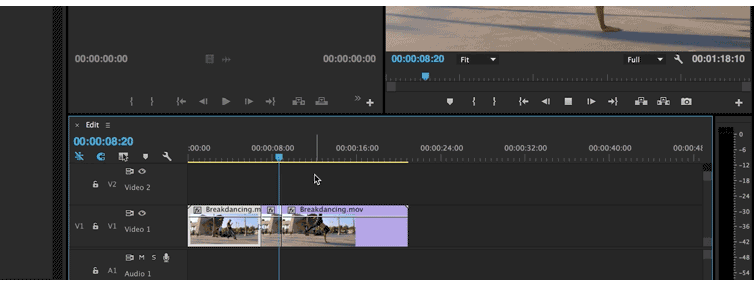
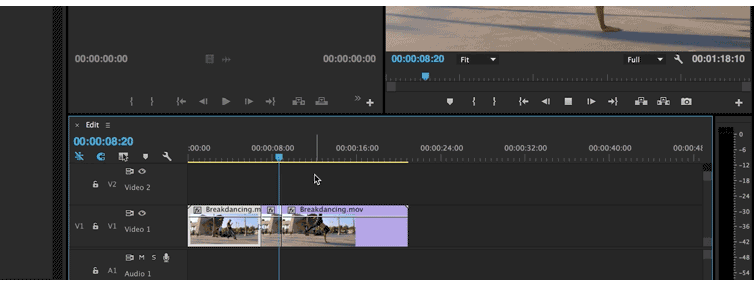
Step 2: Select a clip in a Timeline panel.
To freeze a frame using other methods than the In or Out point, open the video portion in the Source Monitor, and set the Marker 0 (zero) to the frame you wish to pause in the video.
Step 3: Choose Clip > Video Options > Frame Hold.
Next is to tap Hold On and select the frame you want to hold from the menu. However, you can choose the frame based on Source Timecode, In Point, Out Point, Sequence Timecode, or Playhead position.
Step 4: Finally, specify “Hold Filters” and click OK.
Effect settings use the values at the holding frame to prevent keyframed effect settings (if any are present) from animating during the clip’s duration.

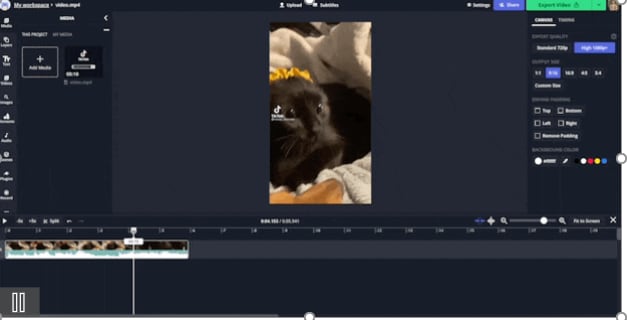
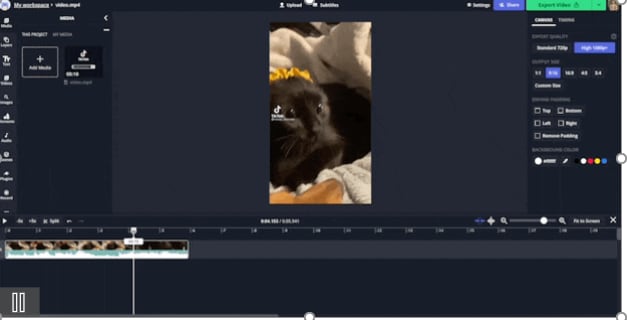
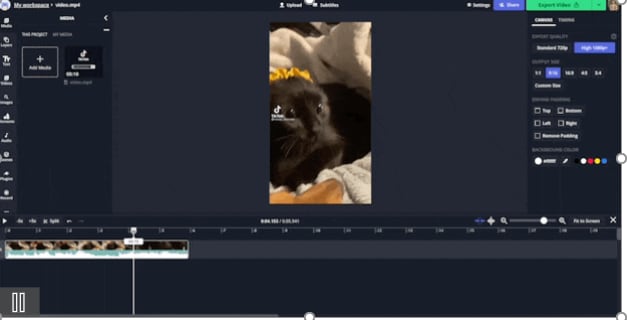
04Kapwing
Step 1: Upload and edit your video with Kapwing.
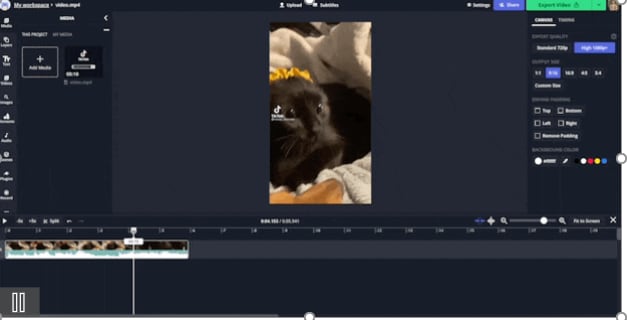
Choose to “Get Started,” upload a file from your device, or paste a video link from a third-party site like YouTube, Vimeo, or TikTok. In any case, you’ll be whisked away to your very own video editing studio.

Step 2: Give your video a freeze-frame effect.
Select the “Timing” tab in the right navigation bar and click “Freeze Frame” after uploading your video to Kapwing.
In Kapwing, you may add a freeze-frame to a video.
As you can see, clicking “Freeze Frame” instantly creates an image layer for the frame your timeline slider was on. Click on the image layer and choose from the “Duration” dropdown option under the “Edit” tab in the right navigation bar to change the length of the freeze-frame. Alternatively, you may drag the image layer onto your timeline by clicking and dragging it.
That’s all there is to it!

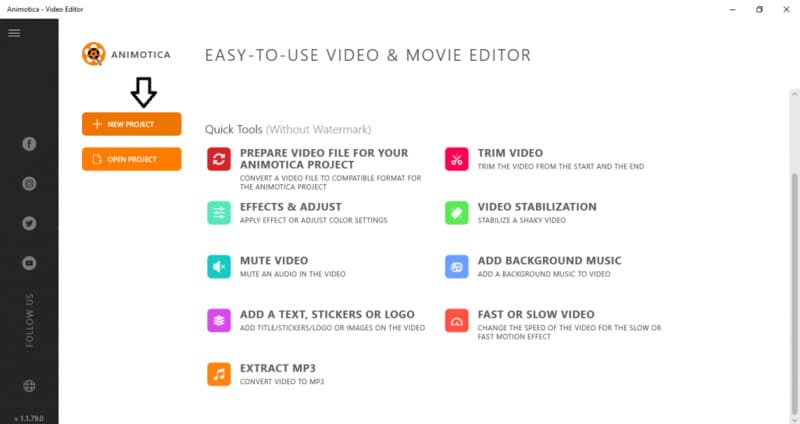
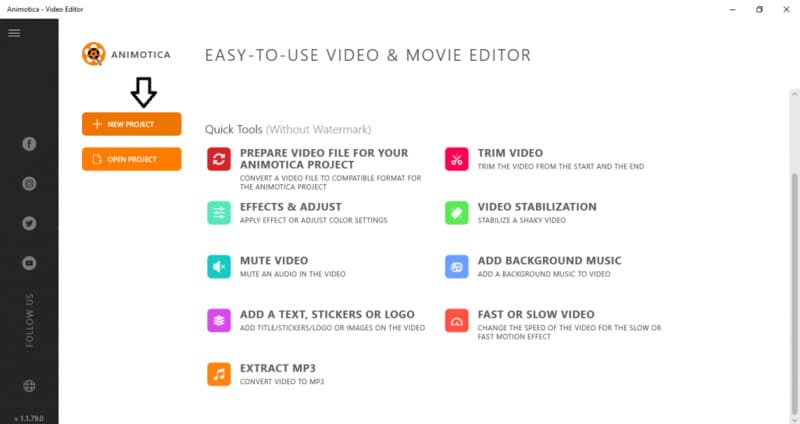
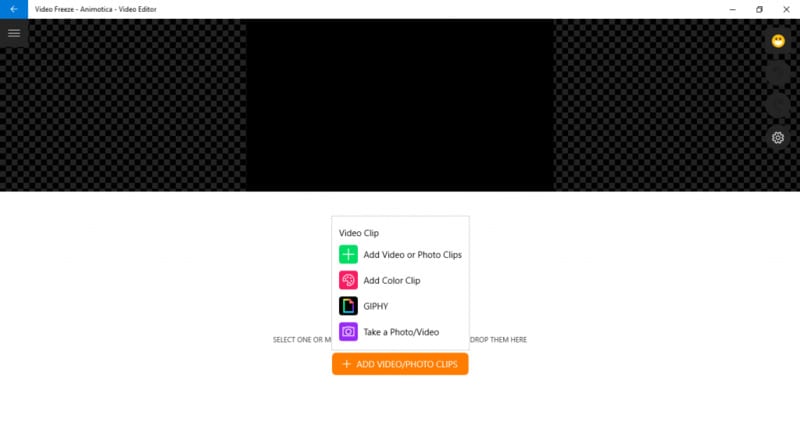
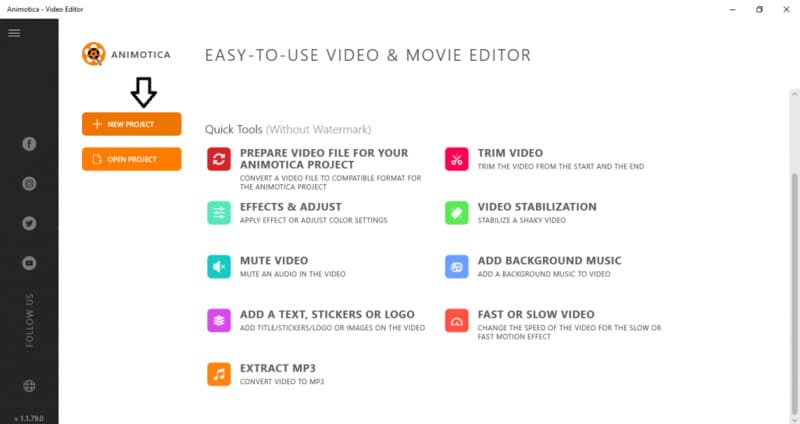
05Animotica
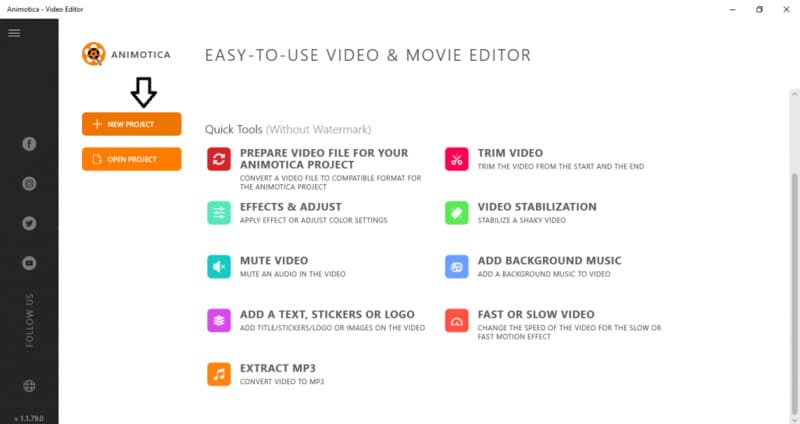
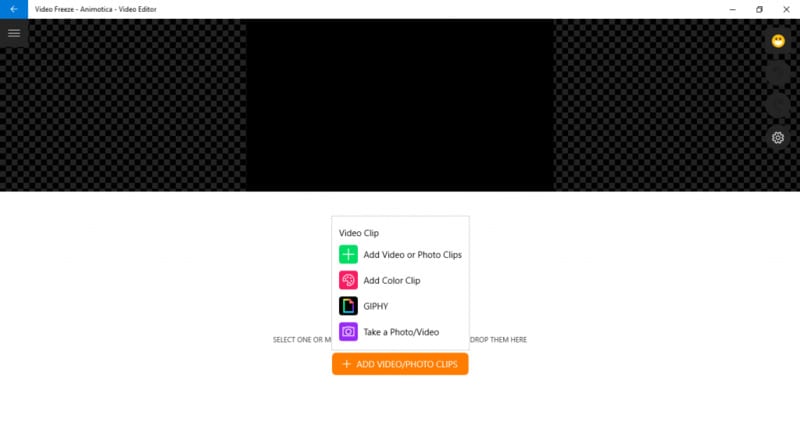
Step 1: Creating a New Project
To begin, open your video editor and select Create a New Project. Choose Empty Project, give your project a name, and click the Create a New Project button.

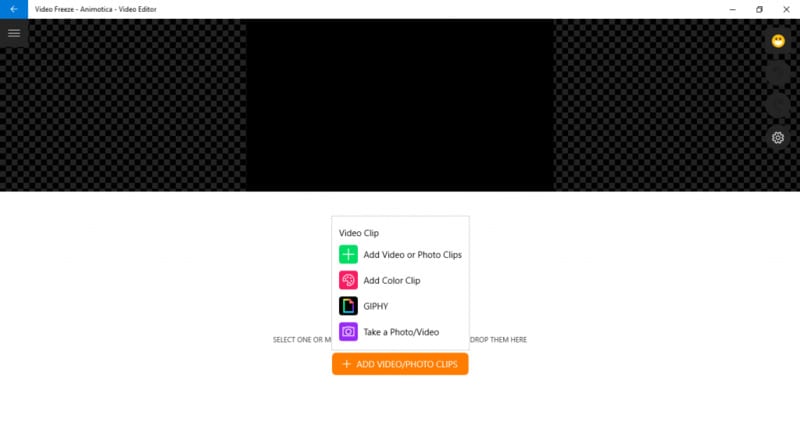
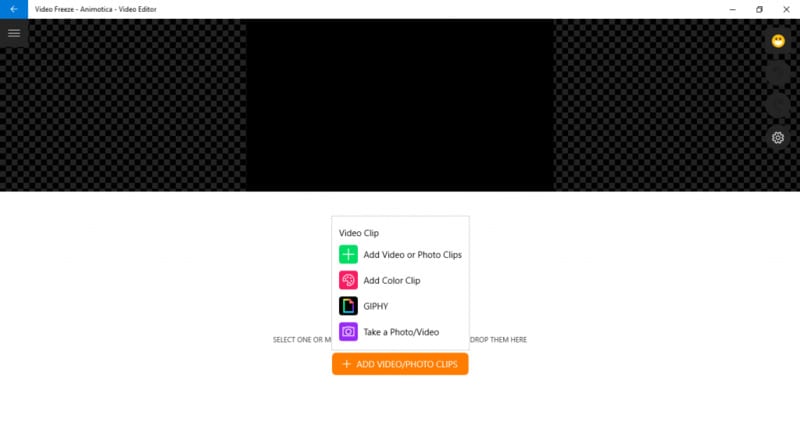
Step 2: Selecting the Video to Freeze
Select Add Video/Photo Clips from the drop-down menu.
You can add video clips to Animotica by navigating to where you saved your video clip, selecting it, and opening it. You’ll now return to the project window, where your video will display. You can enable a wide range of enhancing options by tapping on the video clip with your mouse.

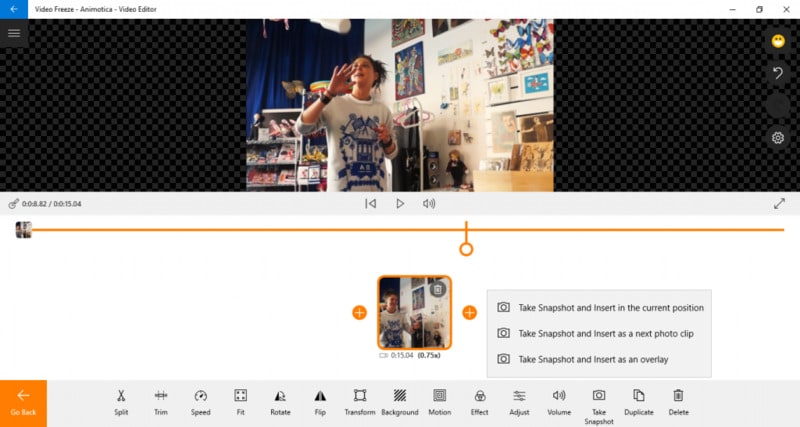
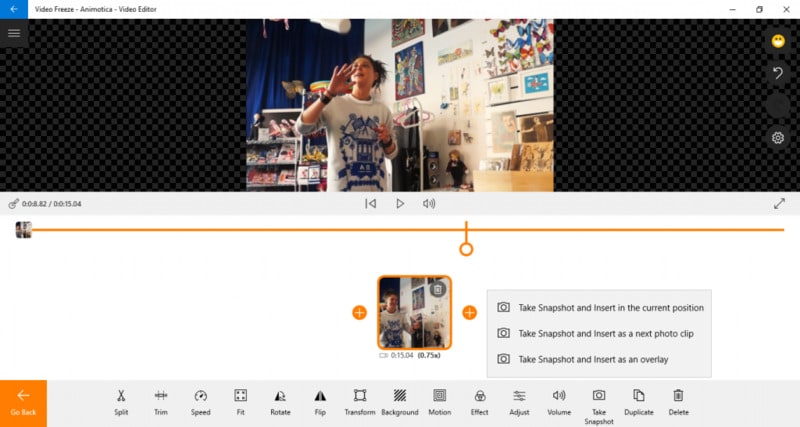
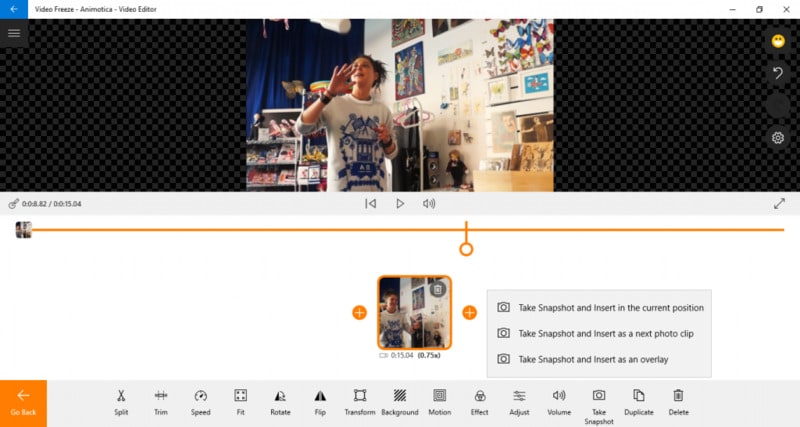
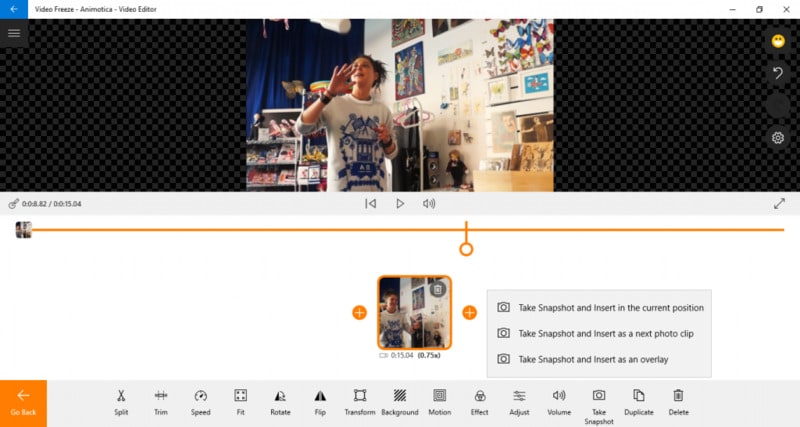
Step 3: The Freeze Effect
To activate your options, tap on the video clip. You must now decide which segment of the video you want to freeze. To make things easy for you, press the play and pause buttons when you reach the part you want to freeze.
Take a picture of the video by dragging your pointer down to the camera icon and pressing it to take a photo while keeping the clip paused, where you want it to be frozen. When you do that, a menu of three options will appear; select Take Snapshots and Insert in Current Position. This choice will split the movie in half and insert the scene you just recorded in the middle, resulting in a freeze.

Part 2 SUPER COOL Freeze-frame Effect with Filmora 11
With no prior experience in video editing, you may get started right away.
Filmora 11 is a scalable experience built for new and seasoned content creators who want freeze-frame editing. You may start cutting and editing your videos like an expert, even if you’re a beginner, and access anything you need from the toolbar once the software launches on your computer, including media, audio, titles, effects, split-screen formatting, elements, and transitions.
Hundreds of extra alternatives are available for each of these elements, which you can drag and drop over your chosen film. You can also use the scissors symbol to cut the movie by pausing on a specific frame within your shot and clicking it. Filmora 11 also comes with pre-set aspect ratios and resolutions for your chosen media to get started right away.
● Ending Thoughts →
● This article provided users with a guide to using Mac and Windows video editor freeze-frame for your video effects. Aside from the editor listed here, Movavi video editor freeze-frame and other editors are available on the Internet.
● However, the ones listed in this blog are our top picks for the best you can use. In addition, Filmora is the best freeze-frame effect editor with a lot of effects you can use in your video editing
The freeze-frame video editing effect is a technique used to stop the moving image of a video and hold it still onscreen. This effect aims to pause the world the video is living in and allow the audience to process the scene and gain more context fully. Note that the world around us keeps ongoing, and time never stops. But luckily for us, we can pause film and video with a simple but powerful video effect known as the freeze-frame.
In addition, a freeze-frame can be carried out in a video to showcase a specific frame in your clip by extending the length of Time that frame is displayed. For example, you can decide to freeze a frame to show the video frame where a goal is being scored in a sporting event or use it to showcase a captured reaction or a smile. When a freeze-frame applies to a video clip, the clip automatically splits at the freezing point, and the chosen frame is inserted as an image file (BMP) and displayed on screen for the duration you set. This article will teach how to use the freeze-frame editing service ideally.
In this article
01 [How to Add a Freeze-frame to Video Clips in all Tools](#Part 1)
02 [SUPER COOL Freeze-frame Effect with Filmora 11](#Part 2)
Part 1 How to Add a Freeze-frame to Video Clips in all Tools
Do you want to draw your audience’s attention to a point or for dramatic flair by stopping your video and holding on to a single frame? This section will give you the best tools for freeze-frame editing via a step-by-step guide on how to do it.
01After Effects
Here is a step-by-step guide on how to Freeze-frame in After Effects:
Step 1: Download After Effects
Download and install Adobe After Effects and open it on your desktop. This software works with both macOS and Windows.

Step 2: New Composition
Next is to open a new project or drag and drop your video and add it to the timeline. Another way is to click on “New Composition from Footage” and then browse the video you want to edit.

Step 3: Select the Frame
There is a Playhead or slider above the slide, which will help you to select the frame needed to be frozen. Press the “Space bar” to play and pause the video. Then, with the help of the slider, select the frame and pause the video at that instant.

Step 4: Create a New Layer
After you pause the video at the place you want to freeze, Press “Ctrl + Shift + D” to cut the video at that instant, then another layer of the video will add just after the moment.

Step 5: Freeze the Frame
Next is to right-click on the layer, and the settings will pop up. Go to Time> Freeze-frame, and your selected frame will get frozen.

Step 6: Save the Video
Finally, go to File > Export to save the video per your PC requirement.
02**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is a step-by-step guide on how to Freeze-frame in Wondershare Filmora:
Step 1: Import your media files
After installing the software on your PC, drag and drop all files into the primary window or click on “Import” to browse your file folder. Also, this program supports a variety of media files, including MP4, MKV, WMV, MOV, DV, AVI, MTS, TS, 3GP, M4V, etc. After uploading the video, drag them to the Video Timeline.

Step 2: Freeze video with ease
Now play the video clip you want to add freeze-frame and pause it when it comes to the correct position. Then click the “Snapshot” icon under the Viewer panel. Immediately, a picture will add to the media library. Drag and drop the Picture to the PIP track over the main video track, and set the duration of the still image.

Step 3: Save your video
When satisfied with your result, click “Export” to export your video. In the pop-up window that appears, please select the file format options to save onto your computer, or you can directly upload it to Twitter, YouTube, or Facebook, to share with your family and friends.

03Premiere Pro
Here is a step-by-step guide on how to Freeze-frame in Premiere Pro using a video frame for the duration of a clip:
Step 1: Download Premiere Pro
Download and install Adobe Premiere Pro on your PC and open it to start editing your video. Import video to Premiere Pro and drag and drop to the timeline.
Step 2: Select a clip in a Timeline panel.
To freeze a frame using other methods than the In or Out point, open the video portion in the Source Monitor, and set the Marker 0 (zero) to the frame you wish to pause in the video.
Step 3: Choose Clip > Video Options > Frame Hold.
Next is to tap Hold On and select the frame you want to hold from the menu. However, you can choose the frame based on Source Timecode, In Point, Out Point, Sequence Timecode, or Playhead position.
Step 4: Finally, specify “Hold Filters” and click OK.
Effect settings use the values at the holding frame to prevent keyframed effect settings (if any are present) from animating during the clip’s duration.

04Kapwing
Step 1: Upload and edit your video with Kapwing.
Choose to “Get Started,” upload a file from your device, or paste a video link from a third-party site like YouTube, Vimeo, or TikTok. In any case, you’ll be whisked away to your very own video editing studio.

Step 2: Give your video a freeze-frame effect.
Select the “Timing” tab in the right navigation bar and click “Freeze Frame” after uploading your video to Kapwing.
In Kapwing, you may add a freeze-frame to a video.
As you can see, clicking “Freeze Frame” instantly creates an image layer for the frame your timeline slider was on. Click on the image layer and choose from the “Duration” dropdown option under the “Edit” tab in the right navigation bar to change the length of the freeze-frame. Alternatively, you may drag the image layer onto your timeline by clicking and dragging it.
That’s all there is to it!

05Animotica
Step 1: Creating a New Project
To begin, open your video editor and select Create a New Project. Choose Empty Project, give your project a name, and click the Create a New Project button.

Step 2: Selecting the Video to Freeze
Select Add Video/Photo Clips from the drop-down menu.
You can add video clips to Animotica by navigating to where you saved your video clip, selecting it, and opening it. You’ll now return to the project window, where your video will display. You can enable a wide range of enhancing options by tapping on the video clip with your mouse.

Step 3: The Freeze Effect
To activate your options, tap on the video clip. You must now decide which segment of the video you want to freeze. To make things easy for you, press the play and pause buttons when you reach the part you want to freeze.
Take a picture of the video by dragging your pointer down to the camera icon and pressing it to take a photo while keeping the clip paused, where you want it to be frozen. When you do that, a menu of three options will appear; select Take Snapshots and Insert in Current Position. This choice will split the movie in half and insert the scene you just recorded in the middle, resulting in a freeze.

Part 2 SUPER COOL Freeze-frame Effect with Filmora 11
With no prior experience in video editing, you may get started right away.
Filmora 11 is a scalable experience built for new and seasoned content creators who want freeze-frame editing. You may start cutting and editing your videos like an expert, even if you’re a beginner, and access anything you need from the toolbar once the software launches on your computer, including media, audio, titles, effects, split-screen formatting, elements, and transitions.
Hundreds of extra alternatives are available for each of these elements, which you can drag and drop over your chosen film. You can also use the scissors symbol to cut the movie by pausing on a specific frame within your shot and clicking it. Filmora 11 also comes with pre-set aspect ratios and resolutions for your chosen media to get started right away.
● Ending Thoughts →
● This article provided users with a guide to using Mac and Windows video editor freeze-frame for your video effects. Aside from the editor listed here, Movavi video editor freeze-frame and other editors are available on the Internet.
● However, the ones listed in this blog are our top picks for the best you can use. In addition, Filmora is the best freeze-frame effect editor with a lot of effects you can use in your video editing
The freeze-frame video editing effect is a technique used to stop the moving image of a video and hold it still onscreen. This effect aims to pause the world the video is living in and allow the audience to process the scene and gain more context fully. Note that the world around us keeps ongoing, and time never stops. But luckily for us, we can pause film and video with a simple but powerful video effect known as the freeze-frame.
In addition, a freeze-frame can be carried out in a video to showcase a specific frame in your clip by extending the length of Time that frame is displayed. For example, you can decide to freeze a frame to show the video frame where a goal is being scored in a sporting event or use it to showcase a captured reaction or a smile. When a freeze-frame applies to a video clip, the clip automatically splits at the freezing point, and the chosen frame is inserted as an image file (BMP) and displayed on screen for the duration you set. This article will teach how to use the freeze-frame editing service ideally.
In this article
01 [How to Add a Freeze-frame to Video Clips in all Tools](#Part 1)
02 [SUPER COOL Freeze-frame Effect with Filmora 11](#Part 2)
Part 1 How to Add a Freeze-frame to Video Clips in all Tools
Do you want to draw your audience’s attention to a point or for dramatic flair by stopping your video and holding on to a single frame? This section will give you the best tools for freeze-frame editing via a step-by-step guide on how to do it.
01After Effects
Here is a step-by-step guide on how to Freeze-frame in After Effects:
Step 1: Download After Effects
Download and install Adobe After Effects and open it on your desktop. This software works with both macOS and Windows.

Step 2: New Composition
Next is to open a new project or drag and drop your video and add it to the timeline. Another way is to click on “New Composition from Footage” and then browse the video you want to edit.

Step 3: Select the Frame
There is a Playhead or slider above the slide, which will help you to select the frame needed to be frozen. Press the “Space bar” to play and pause the video. Then, with the help of the slider, select the frame and pause the video at that instant.

Step 4: Create a New Layer
After you pause the video at the place you want to freeze, Press “Ctrl + Shift + D” to cut the video at that instant, then another layer of the video will add just after the moment.

Step 5: Freeze the Frame
Next is to right-click on the layer, and the settings will pop up. Go to Time> Freeze-frame, and your selected frame will get frozen.

Step 6: Save the Video
Finally, go to File > Export to save the video per your PC requirement.
02**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is a step-by-step guide on how to Freeze-frame in Wondershare Filmora:
Step 1: Import your media files
After installing the software on your PC, drag and drop all files into the primary window or click on “Import” to browse your file folder. Also, this program supports a variety of media files, including MP4, MKV, WMV, MOV, DV, AVI, MTS, TS, 3GP, M4V, etc. After uploading the video, drag them to the Video Timeline.

Step 2: Freeze video with ease
Now play the video clip you want to add freeze-frame and pause it when it comes to the correct position. Then click the “Snapshot” icon under the Viewer panel. Immediately, a picture will add to the media library. Drag and drop the Picture to the PIP track over the main video track, and set the duration of the still image.

Step 3: Save your video
When satisfied with your result, click “Export” to export your video. In the pop-up window that appears, please select the file format options to save onto your computer, or you can directly upload it to Twitter, YouTube, or Facebook, to share with your family and friends.

03Premiere Pro
Here is a step-by-step guide on how to Freeze-frame in Premiere Pro using a video frame for the duration of a clip:
Step 1: Download Premiere Pro
Download and install Adobe Premiere Pro on your PC and open it to start editing your video. Import video to Premiere Pro and drag and drop to the timeline.
Step 2: Select a clip in a Timeline panel.
To freeze a frame using other methods than the In or Out point, open the video portion in the Source Monitor, and set the Marker 0 (zero) to the frame you wish to pause in the video.
Step 3: Choose Clip > Video Options > Frame Hold.
Next is to tap Hold On and select the frame you want to hold from the menu. However, you can choose the frame based on Source Timecode, In Point, Out Point, Sequence Timecode, or Playhead position.
Step 4: Finally, specify “Hold Filters” and click OK.
Effect settings use the values at the holding frame to prevent keyframed effect settings (if any are present) from animating during the clip’s duration.

04Kapwing
Step 1: Upload and edit your video with Kapwing.
Choose to “Get Started,” upload a file from your device, or paste a video link from a third-party site like YouTube, Vimeo, or TikTok. In any case, you’ll be whisked away to your very own video editing studio.

Step 2: Give your video a freeze-frame effect.
Select the “Timing” tab in the right navigation bar and click “Freeze Frame” after uploading your video to Kapwing.
In Kapwing, you may add a freeze-frame to a video.
As you can see, clicking “Freeze Frame” instantly creates an image layer for the frame your timeline slider was on. Click on the image layer and choose from the “Duration” dropdown option under the “Edit” tab in the right navigation bar to change the length of the freeze-frame. Alternatively, you may drag the image layer onto your timeline by clicking and dragging it.
That’s all there is to it!

05Animotica
Step 1: Creating a New Project
To begin, open your video editor and select Create a New Project. Choose Empty Project, give your project a name, and click the Create a New Project button.

Step 2: Selecting the Video to Freeze
Select Add Video/Photo Clips from the drop-down menu.
You can add video clips to Animotica by navigating to where you saved your video clip, selecting it, and opening it. You’ll now return to the project window, where your video will display. You can enable a wide range of enhancing options by tapping on the video clip with your mouse.

Step 3: The Freeze Effect
To activate your options, tap on the video clip. You must now decide which segment of the video you want to freeze. To make things easy for you, press the play and pause buttons when you reach the part you want to freeze.
Take a picture of the video by dragging your pointer down to the camera icon and pressing it to take a photo while keeping the clip paused, where you want it to be frozen. When you do that, a menu of three options will appear; select Take Snapshots and Insert in Current Position. This choice will split the movie in half and insert the scene you just recorded in the middle, resulting in a freeze.

Part 2 SUPER COOL Freeze-frame Effect with Filmora 11
With no prior experience in video editing, you may get started right away.
Filmora 11 is a scalable experience built for new and seasoned content creators who want freeze-frame editing. You may start cutting and editing your videos like an expert, even if you’re a beginner, and access anything you need from the toolbar once the software launches on your computer, including media, audio, titles, effects, split-screen formatting, elements, and transitions.
Hundreds of extra alternatives are available for each of these elements, which you can drag and drop over your chosen film. You can also use the scissors symbol to cut the movie by pausing on a specific frame within your shot and clicking it. Filmora 11 also comes with pre-set aspect ratios and resolutions for your chosen media to get started right away.
● Ending Thoughts →
● This article provided users with a guide to using Mac and Windows video editor freeze-frame for your video effects. Aside from the editor listed here, Movavi video editor freeze-frame and other editors are available on the Internet.
● However, the ones listed in this blog are our top picks for the best you can use. In addition, Filmora is the best freeze-frame effect editor with a lot of effects you can use in your video editing
The freeze-frame video editing effect is a technique used to stop the moving image of a video and hold it still onscreen. This effect aims to pause the world the video is living in and allow the audience to process the scene and gain more context fully. Note that the world around us keeps ongoing, and time never stops. But luckily for us, we can pause film and video with a simple but powerful video effect known as the freeze-frame.
In addition, a freeze-frame can be carried out in a video to showcase a specific frame in your clip by extending the length of Time that frame is displayed. For example, you can decide to freeze a frame to show the video frame where a goal is being scored in a sporting event or use it to showcase a captured reaction or a smile. When a freeze-frame applies to a video clip, the clip automatically splits at the freezing point, and the chosen frame is inserted as an image file (BMP) and displayed on screen for the duration you set. This article will teach how to use the freeze-frame editing service ideally.
In this article
01 [How to Add a Freeze-frame to Video Clips in all Tools](#Part 1)
02 [SUPER COOL Freeze-frame Effect with Filmora 11](#Part 2)
Part 1 How to Add a Freeze-frame to Video Clips in all Tools
Do you want to draw your audience’s attention to a point or for dramatic flair by stopping your video and holding on to a single frame? This section will give you the best tools for freeze-frame editing via a step-by-step guide on how to do it.
01After Effects
Here is a step-by-step guide on how to Freeze-frame in After Effects:
Step 1: Download After Effects
Download and install Adobe After Effects and open it on your desktop. This software works with both macOS and Windows.

Step 2: New Composition
Next is to open a new project or drag and drop your video and add it to the timeline. Another way is to click on “New Composition from Footage” and then browse the video you want to edit.

Step 3: Select the Frame
There is a Playhead or slider above the slide, which will help you to select the frame needed to be frozen. Press the “Space bar” to play and pause the video. Then, with the help of the slider, select the frame and pause the video at that instant.

Step 4: Create a New Layer
After you pause the video at the place you want to freeze, Press “Ctrl + Shift + D” to cut the video at that instant, then another layer of the video will add just after the moment.

Step 5: Freeze the Frame
Next is to right-click on the layer, and the settings will pop up. Go to Time> Freeze-frame, and your selected frame will get frozen.

Step 6: Save the Video
Finally, go to File > Export to save the video per your PC requirement.
02**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is a step-by-step guide on how to Freeze-frame in Wondershare Filmora:
Step 1: Import your media files
After installing the software on your PC, drag and drop all files into the primary window or click on “Import” to browse your file folder. Also, this program supports a variety of media files, including MP4, MKV, WMV, MOV, DV, AVI, MTS, TS, 3GP, M4V, etc. After uploading the video, drag them to the Video Timeline.

Step 2: Freeze video with ease
Now play the video clip you want to add freeze-frame and pause it when it comes to the correct position. Then click the “Snapshot” icon under the Viewer panel. Immediately, a picture will add to the media library. Drag and drop the Picture to the PIP track over the main video track, and set the duration of the still image.

Step 3: Save your video
When satisfied with your result, click “Export” to export your video. In the pop-up window that appears, please select the file format options to save onto your computer, or you can directly upload it to Twitter, YouTube, or Facebook, to share with your family and friends.

03Premiere Pro
Here is a step-by-step guide on how to Freeze-frame in Premiere Pro using a video frame for the duration of a clip:
Step 1: Download Premiere Pro
Download and install Adobe Premiere Pro on your PC and open it to start editing your video. Import video to Premiere Pro and drag and drop to the timeline.
Step 2: Select a clip in a Timeline panel.
To freeze a frame using other methods than the In or Out point, open the video portion in the Source Monitor, and set the Marker 0 (zero) to the frame you wish to pause in the video.
Step 3: Choose Clip > Video Options > Frame Hold.
Next is to tap Hold On and select the frame you want to hold from the menu. However, you can choose the frame based on Source Timecode, In Point, Out Point, Sequence Timecode, or Playhead position.
Step 4: Finally, specify “Hold Filters” and click OK.
Effect settings use the values at the holding frame to prevent keyframed effect settings (if any are present) from animating during the clip’s duration.

04Kapwing
Step 1: Upload and edit your video with Kapwing.
Choose to “Get Started,” upload a file from your device, or paste a video link from a third-party site like YouTube, Vimeo, or TikTok. In any case, you’ll be whisked away to your very own video editing studio.

Step 2: Give your video a freeze-frame effect.
Select the “Timing” tab in the right navigation bar and click “Freeze Frame” after uploading your video to Kapwing.
In Kapwing, you may add a freeze-frame to a video.
As you can see, clicking “Freeze Frame” instantly creates an image layer for the frame your timeline slider was on. Click on the image layer and choose from the “Duration” dropdown option under the “Edit” tab in the right navigation bar to change the length of the freeze-frame. Alternatively, you may drag the image layer onto your timeline by clicking and dragging it.
That’s all there is to it!

05Animotica
Step 1: Creating a New Project
To begin, open your video editor and select Create a New Project. Choose Empty Project, give your project a name, and click the Create a New Project button.

Step 2: Selecting the Video to Freeze
Select Add Video/Photo Clips from the drop-down menu.
You can add video clips to Animotica by navigating to where you saved your video clip, selecting it, and opening it. You’ll now return to the project window, where your video will display. You can enable a wide range of enhancing options by tapping on the video clip with your mouse.

Step 3: The Freeze Effect
To activate your options, tap on the video clip. You must now decide which segment of the video you want to freeze. To make things easy for you, press the play and pause buttons when you reach the part you want to freeze.
Take a picture of the video by dragging your pointer down to the camera icon and pressing it to take a photo while keeping the clip paused, where you want it to be frozen. When you do that, a menu of three options will appear; select Take Snapshots and Insert in Current Position. This choice will split the movie in half and insert the scene you just recorded in the middle, resulting in a freeze.

Part 2 SUPER COOL Freeze-frame Effect with Filmora 11
With no prior experience in video editing, you may get started right away.
Filmora 11 is a scalable experience built for new and seasoned content creators who want freeze-frame editing. You may start cutting and editing your videos like an expert, even if you’re a beginner, and access anything you need from the toolbar once the software launches on your computer, including media, audio, titles, effects, split-screen formatting, elements, and transitions.
Hundreds of extra alternatives are available for each of these elements, which you can drag and drop over your chosen film. You can also use the scissors symbol to cut the movie by pausing on a specific frame within your shot and clicking it. Filmora 11 also comes with pre-set aspect ratios and resolutions for your chosen media to get started right away.
● Ending Thoughts →
● This article provided users with a guide to using Mac and Windows video editor freeze-frame for your video effects. Aside from the editor listed here, Movavi video editor freeze-frame and other editors are available on the Internet.
● However, the ones listed in this blog are our top picks for the best you can use. In addition, Filmora is the best freeze-frame effect editor with a lot of effects you can use in your video editing
Also read:
- In 2024, Best Movie Title Maker
- 2024 Approved Top 10 Text to Robot Voice Generators Windows, Mac, Android, iPhone
- 2024 Approved Some Facts That Few People Know on How to Make Transparent Background in Canva
- New Detailed Guide to Rotate Videos in Blender
- Do You Want to Remove the Unnecessary Scene From Your TikTok Video? This Article Will Help You to Adjust the Length of TikTok Clip by Providing Easy Methods
- In 2024, Are You a Video Editor Making Use of iMovie? Do You Wish to Read How to Change Orientation in iMovie? Youre in the Right Place! At the End of This Guide, Youd Have Learned How to Change Video Orientation in iMovie
- 2024 Approved How to Resize FLV Video EfficientlyWindows, Mac, Android, iPhone &
- New Have You Ever Tried to Remove Motion Blur From Photos? This Article Will Address How to Remove the Motion Blur Effect Using Photoshop and Its Alternatives
- 2024 Approved In This Article, We Will Review Movavi Video Editor and List Out Movavi Video Suites Features
- Updated 2024 Approved Dubbing Videos With Voiceovers | Wondershare Filmora Tutorial
- In 2024, Do You Want to Learn How to Use Premiere Pro Distortion Effects in Your Videos? We Have Provided a List of Distortion Premiere Pro Effects and How to Use Them
- Edit FLV Video Files with FLV Editor Windows, Mac,Android, iPhone
- Do You Know How to Create AI Thumbnails for Videos? This Article Will Mention some of the Best Tools to Generate Attractive Thumbnails for Videos with AI for 2024
- New Simple Step by Step Tutorial on Creating a Lightroom Collage
- 2024 Approved How to Add VHS Green Screen to Your Video
- Looking for the Different Ar Video Effects to Include in Your Film? Check Out This Article for the Best 10 Augmented Reality Effects and the Fun Ar Effects in Filmora for 2024
- 2024 Approved What Is MKV Format and How To Play MKV Video?
- New 2024 Approved How to Create An Eye-Catching Intro Videos with InVideo
- Detailed Tutorial to Crop Videos Using Openshot, In 2024
- You Can Splice Video on the iPhone Using Various Applications. This Article Will Guide You Through the Steps Necessary to Splice Your Videos for 2024
- New Are You Looking for the Best Premiere Pro Slideshow Template Online for Free? If Yes, You Can Find a Few Exciting Slideshow Templates Here. They Are Worth Using
- New 2024 Approved Top 18 Video Editors for PC and Mac
- How to Make a Slideshow with Icecream Slideshow Maker
- 2024 Approved Top Silence Detection Tools for Better Film Production
- New Detailed Steps to Rotate Videos in Windows Media Player
- Updated In 2024, Stunning Glitch Effect and Its Creation Steps for Premiere Pro
- Updated How to Create an URL for Your Video?
- Updated 10 Recommended Websites to Discover Awesome Premiere Pro Video Templates
- 2024 Approved How to Add Zoom Blur Effect In Photoshop
- Updated In 2024, Recording Video in Slow Motion Some Considerable Points
- In 2024, Do You Want to Know About the Best Filmic Pro LUTs for Video Editing? This Article Provides Details on the Best Recommendations
- New In 2024, Easy Steps to Make Glitch Effect with Filmora
- New 2024 Approved Guide on VHS Technology and Its Influence on Video Editing
- New In 2024, How to Create Realistic Fire Effects
- Updated Gif to Svg, Svg to Gif, Convert Gif to Svg, Animated Svg to Gif, Convert Svg to Gif, Svg to Gif Converter, Svg to Gif Animation, Svg Animation to Gif, Gif to Svg Converter
- Discover the Best Video Filter Software . Elevate Your Video Editing with Top Contenders Like Filmora, DaVinci Resolve, HitFilm Express, and More for 2024
- New Doable Ways to Make Transparent Background in Procreate
- How Can You Import and Adjust the Video Clips on Wondershare Filmora?
- How to Create Intro with Renderforest
- In 2024, M31 LUT (Teal and Orange LUT) Free Download
- New In 2024, Best 10 Options Slow Down Video Online with Perfection
- Updated LumaFusion Color Grading Achieving It Through LUTs
- How to Create a Clideo Slideshow for 2024
- Step by Step to Crop Videos with CyberLink PowerDirector for 2024
- Updated In 2024, Detailed Tutorial to Crop Videos Using Openshot?
- 2024 Approved How to Make an Adobe Slideshow the Easy Way
- New Funny Content Ideas for YouTube Videos and Funny Music Background for 2024
- Updated How To Fix Slow Playback Issues in DaVinci Resolve Finding the Best Solutions for 2024
- In 2024, Top 7 Phone Number Locators To Track Oppo Find N3 Flip Location | Dr.fone
- In 2024, Unlocking Made Easy The Best 10 Apps for Unlocking Your Motorola Moto G24 Device
- Best Vivo X90S Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- How to Transfer Text Messages from Motorola Moto E13 to New Phone | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Tecno Spark 20 Pro Phones with/without a PC
- Unlocking Apple iPhone 8 Lock Screen 3 Foolproof Methods that Actually Work
- New AI Script | Wondershare Virbo
- How Do You Get Sun Stone Evolutions in Pokémon For Samsung Galaxy F15 5G? | Dr.fone
- How to Change Credit Card on Your iPhone 7 Apple ID and Apple Pay
- How to add a digital signature block to .doc file
- New Guide How To Check iCloud Activation Lock Status On Your Apple iPhone 12
- Full Guide on Mirroring Your OnePlus Nord 3 5G to Your PC/Mac | Dr.fone
- New How to Promote YouTube Channel Step-by-Step for 2024
- In 2024, Top 9 Vivo S18 Pro Monitoring Apps for Parental Controls | Dr.fone
- Prevent Cross-Site Tracking on Oppo Reno 10 Pro 5G and Browser | Dr.fone
- Play HEVC H.265 on Samsung Galaxy S23+, is it possible?
- The Updated Method to Bypass Vivo Y36 FRP
- How to Track a Lost Xiaomi 13T for Free? | Dr.fone
- Vivo T2x 5G Not Connecting to Wi-Fi? 12 Quick Ways to Fix | Dr.fone
- Solved Bad and Corrupt Videos that won't Play on Infinix Smart 7 HD
- How to Screen Mirroring Sony Xperia 10 V? | Dr.fone
- In 2024, AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Samsung Galaxy F04
- How to Screen Mirroring Xiaomi Redmi Note 13 Pro 5G? | Dr.fone
- In 2024, How to Unlock Poco X5 Phone without Google Account?
- In 2024, How To Check if Your Motorola Moto G Stylus (2023) Is Unlocked
- How to recover old videos from your Lava Yuva 3 Pro
- In 2024, Top 11 Free Apps to Check IMEI on iPhone SE
- How to share/fake gps on Uber for Realme C33 2023 | Dr.fone
- New Ways to Master to Find 10 Best Free Animated Text Generator
- In 2024, How to Transfer Contacts from Xiaomi Redmi Note 12T Pro to Other Android Devices Devices? | Dr.fone
- How to use iSpoofer on Oppo Reno 9A? | Dr.fone
- In 2024, How to Use Life360 on Windows PC For Xiaomi 13T Pro? | Dr.fone
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Apple iPhone 14 Plus | Dr.fone
- How Can I Catch the Regional Pokémon without Traveling On Oppo A2 | Dr.fone
- 6 Proven Ways to Unlock Xiaomi Redmi K70E Phone When You Forget the Password
- Refurbished Apple iPhone 12 Everything You Need to Know | Dr.fone
- Read This Guide to Find a Reliable Alternative to Fake GPS On Samsung Galaxy Z Flip 5 | Dr.fone
- In 2024, How to Transfer Data from Itel S23 to Any iOS Devices | Dr.fone
- A Working Guide For Pachirisu Pokemon Go Map On Oppo A56s 5G | Dr.fone
- What Does Jailbreaking Apple iPhone XR i Do? Get Answers here
- In 2024, Ultimate Guide from Vivo Y100A FRP Bypass
- In 2024, How to use Pokemon Go Joystick on Samsung Galaxy A05? | Dr.fone
- In 2024, How to Mirror PC Screen to Nokia C210 Phones? | Dr.fone
- In 2024, How To Do Honor Magic V2 Screen Sharing | Dr.fone
- Title: Updated 2024 Approved Create Your Own Subscribe Channel Graphics
- Author: Chloe
- Created at : 2024-04-24 07:08:31
- Updated at : 2024-04-25 07:08:31
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-create-your-own-subscribe-channel-graphics/
- License: This work is licensed under CC BY-NC-SA 4.0.

