:max_bytes(150000):strip_icc():format(webp)/twittermute-5bc42bbd46e0fb002679ac08.jpg)
Updated 2024 Approved Guaranteed 10 Storyboard Creators To Make Animation Easier For You

Guaranteed 10 Storyboard Creators To Make Animation Easier For You
Guaranteed 10 Storyboard Creators To Make Animation Easier For You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [5 Facts You Need to Know About Storyboard](#Part 1)
02 [Best 10 Storyboard Creators to Make Your Animation Stand out](#Part 2)
03 [Storyboard Maker Q&A](#Part 3)
Part 1 5 Facts You Need to Know About Storyboard
By using a Storyboard you can represent your story visually. You can make commercials, animated movies etc. Here are some questions from which you will get to know everything you need to know:
01What is an Online Storyboard?
Online Storyboard allows you to create animation videos or films on a web based platform, which is credible in the sense that you do not need to be device specific to use the tool. A web based storyboard works in all your preferred devices and smart phones. The tool does not require a download or installation; however the tool requires a sign up for working on the platform.
02What are the components of a storyboard?
Every shot of the storyboard captures different components. Here are some main components:
● Learning purpose
● A detailed description of communication
● Informatory Strategies to teach the learners
● Format should be perfect according to the topic
● Proper information of audio with file names
● Feedback for the assessment
03Why do you need a Storyboard?
A Storyboard is a process of pre- production. It lets you know how your story is going to flow. You will get to know the mistakes in the early stages if you make a storyboard and this will help you to save your money and time. Here are some essentials because of which you need to have a storyboard.
● Is this concept is going to work? - A storyboard lets you know whether the concept is going to work out or not. A storyboard helps the client to confirm whether the concept will work or not.
● Arranging Shots - A Storyboard lets you to tell you story in a limited time frame in the best way. In commercials we don’t have much time. It is like you have 60 seconds, 30 seconds, or sometimes it is just 15 seconds. So, it is the best way to make every shot count.
● Saving Money - Before making the final product, it is better to have an accepted storyboard from your client. In complex animations, it takes a lot of time and money so it is better to have an approved storyboard. This will let you know how the final product would look like. This will let the client know what is on your mind.
● Recognizing the mistakes - On a storyboarding phase, you can recognize the mistakes related to the media, narration or any other details. This will save your energy, time and money and then you will be ready for the production phase.
● Agreement with punch lines and dialogues - When you are creating a storyboard you can check whether the dialogues and punch lines work together as you have planned before. It is very important to check that the dialogues and punches are delivered in the exact way that you have imagined.
04How to Label Storyboards?
If you are using numerous storyboards for the same shot, keeping the shots labeled is important so that everything is arranged in an order and your team can stay focused and organized. If you will use any software it will name the panel numbers automatically. In case you are not using any software and your client wants to delete, add or move a panel then you can’t name that panel.
For example: Panel_7_New_New_New. It will be very difficult to figure out and also time consuming. The correct way to do is this: Project name_ Script#_Scene_Frame_01.JPG
05Do Storyboards have Dialogues?
Storyboards have dialogues and you can include dialogues which will flow underneath the panels for each and every scene. If you want, you can save it on your drawing. You can name the angles and just specify them “OTS 1” and “OTS 2” with the corresponding dialogues.
Part 2 Best 10 Storyboards Creators To Make Your Animation Stand Out
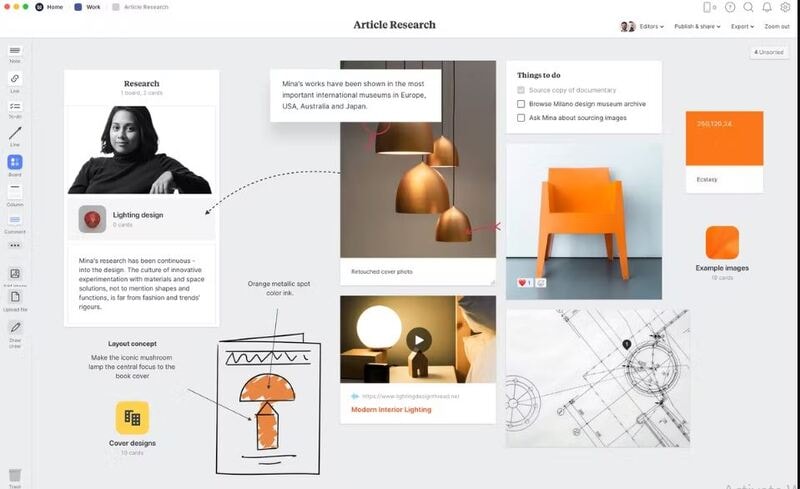
01Milanote
Price: Free for limited number of file uploads and paid version for $9.99 per month for unlimited file uploads.
Platform: Web, Android, iPhone and IPad.
Description
If you want to create your storyboard from scratch, Milanote is the best choice. It will make it very easy to arrange your ideas and plans you have thought for your storyboard. It is exquisite software for collecting, organizing and generating ideas. Users can create private boards and share them with their team members to get the feedback and can ensure the service quality.
Key Features of Milanote:
● Task management
● Real time editing
● File sharing
● Project management
● Status tracking
Advantages:
● It allows you real time collaboration.
● Helps you to organize your whiteboard workspace.
● Users are allowed to place a variety of images and notes.
Disadvantages:
● It does not have an offline mode
● It creates problem in shaping and moving arrows.
● Requires a seamless internet connection for smooth running.
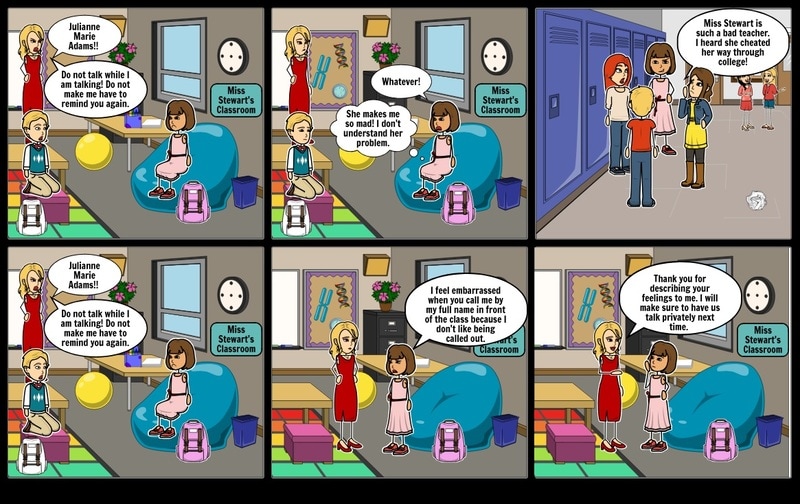
02StoryboardThat
Price: Storyboard That’s monthly business plan will cost you $14.99 per month.
Platform: Web based
Description:
StoryboardThat is a platform from which users can make a storyboard using their desired graphics from a huge collection of graphics. StoryboardThat has everything you need like character, background or any other graphic. If you are still learning how to create a storyboard then StoryboardThat is a great choice for you. StoryboardThat gives a platform to the writers and publishers so that they can create comics and graphic novels. It can also be used by the teachers to enhance the engagement and design classroom posters.
Key Features of StoryboardThat:
● Custom templates
● Screen capturing
● Feedback management
● Drag and Drop interface
Advantages:
● It has drag and drop interface which makes it easy to use.
● It is good for sharing ideas and thought.
● It delivers exactly what it has promised.
Disadvantages:
● The images are not incredible - looking.
● It is desktop based.
● Quite difficult to use.
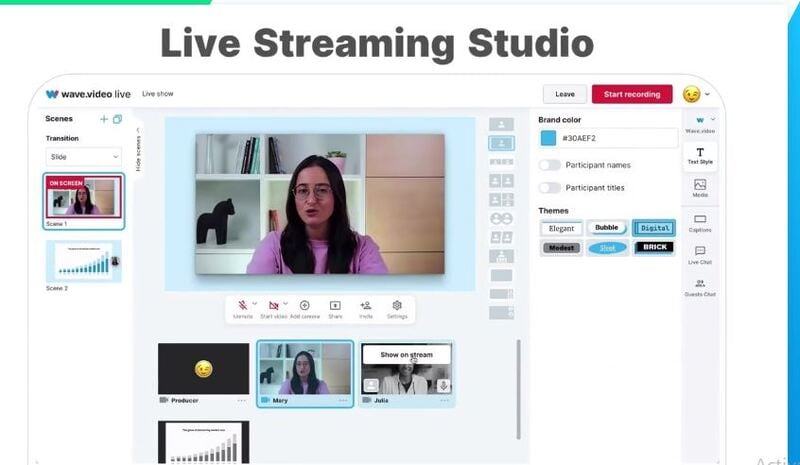
03Wave.video
Price: $20 per month.
Platform: Web Based
Wave.video allows you to bring your storyboard to life. It is an online video production platform. You don’t have to start it from the scratch because it comes with infinite number of templates. If you want to add text, music, or to trim video or want to edit the video’s audio then you can use Wave.video.
Key Features of Wave.video
● It has Audio tools
● Text Overlay
● It has a Media library.
● Social Sharing; you can share it to anywhere.
● You can merge the video.
Advantages:
● Intuitive interface
● It has a huge library
● It is easy to use.
Disadvantages:
● Quite slow while rendering project.
● Text animation features are limited.
● Price is bit high.
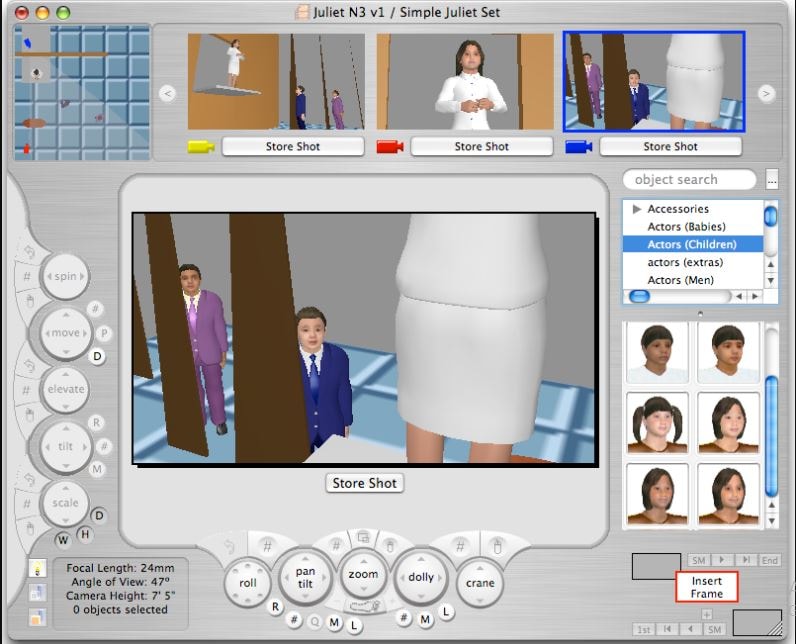
04Frame Forge
Price: $498.95 is for one time or $12.99 per month
Platform: Windows, Mac and Android.
Frame Forge is an award winning filmmaking creator that helps in visualizing the scenes via storyboards. It helps the users to import scripts and will build replicate sets. Frame Forge is not an online platform you have to download it. It is the most advanced software for storyboarding. It has a lot of impressive features. It is used even in large production houses like Netflix BBC etc. It is a good option if you want to create lengthy videos for entertainment purpose.
Key Features of Frame Forge:
● It allows you to place cameras in a virtual set.
● Easy to use
● Drag and drop control
● Scripts can be imported to the shots.
Advantages:
● It is quite easy to use.
● Text which is provided by the software is easy to use.
● It is a good teaching tool.
Disadvantages:
● Dissatisfied with customer service.
● Data loss
● Numerous crashes
05MakeStoryboard
Price: $12 per month
Platform: Windows and Mac
MakeStoryboard has a simple user friendly interface by which you can quickly upload the camera shots. If you want to add any informational details you can add custom text fields. The pencils, marker and pen tools will respond to any drawing tablet. It offers the free subscription tier; if your team is working on a small budget then it is a great option. When you are done, then you can export it in a PDF. Stakeholders can directly review it through the private link which means there is no need to have an account.
Key Feature of MakeStoryboard:
● Pre-built Templates
● Animations and transitions
● Drag and Drop
● Content library
Advantages:
● Easy to use and user friendly interface.
● You can control who can edit or comment your storyboard.
● You can work in real time collaboration.
Disadvantages:
● Quite expensive for educational organizations.
● Slow while downloading PDF.
● Expensive and not fit for freelancers.
06Canva
Price: Canva is free but has limited graphics and images and its single user plan is $12.99 per month.
Platform: Works on all major operating systems.
Creating a storyboard using Canva is very easy with the help of library of templates and one million stock of images to choose from. You can customize colors, select font size, and can also include headers and sub- headers. If you want a simple and easy tool for your projects, it is the best option. If you are working on a script or design with someone else you can allow access for collaboration, and when you are done with it you can share it with your team via email or in a PDF form.
Key Features of Canva:
● It has a font library.
● Drag and drop editor.
● Photo’s effect to enhance the photo
● Access to icons shapes.
Advantages:
● You can customize the items according to you.
● It is user friendly and easy to navigate.
● It has a huge library.
Disadvantages:
● It is not the best photo editor.
● Its templates appear general.
● You cannot create unique elements.
07Boords Storyboard Creator
Platform: Windows, Linux and Mac
Price: $12- $24 per month.
Boords is a user friendly web app which allows you to collaborate with your team. You can add images to every storyboard and can also create the notes for each step of your video. You can add sounds, action, camera details even if you don’t have much technical knowledge. You can simply access it and can start using it directly. It provides you an especial animatic tool and when you are ready to share you can share it online for the feedback. You can even share it with your clients to let them give their feedback within the platform.
Key Features of Boords Storyboard Creator:
● Frame editor allows you to draw directly on frame.
● You can use the overlay interface.
● Animatic features will help you make animatic with single click.
Advantages:
● Easy to use interface.
● You can create an animatic storyboard with ease.
● Share it easily.
Disadvantages:
● Security and privacy risk
● Migration Risk
● The application cannot be integrated with other platform of same functionality.
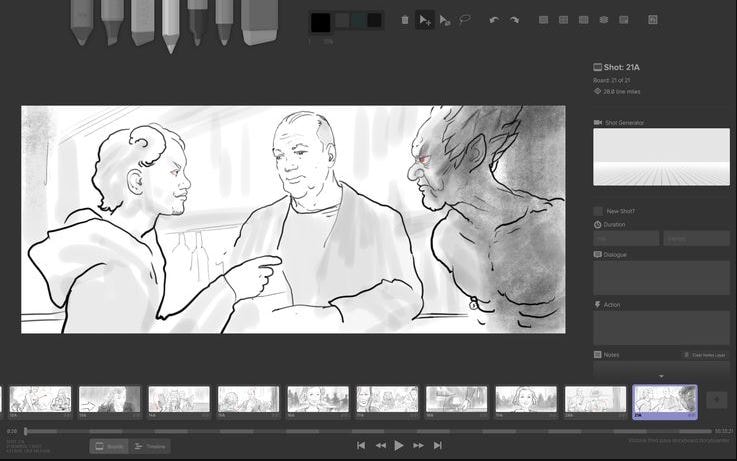
08Storyboarder by Wonder Unit
Price: Free
Platform: Windows, Mac and Linux
If you are working with a small budget then Storyboarder is a great option and also it is an open source platform that is free of cost. It has a simple interface which makes it easy to work. You can write and place the dialogues, shot type and also enter timing information. If has simple and smooth drawing tools which makes it easy to draw shapes and characters in it. Even if you know how to draw; still using this will be a great choice as it is a time saver.
Storyboarder works in collaboration with Photoshop so that if you want to edit your storyboard you can edit and it will automatically be updated in Storyboarder. In this you can export your file in various formats like Animated GIF, PDF, Final Cut and Premiere etc.
Key Feature of Storyboarder:
● It has simple interface.
● Simple and smooth drawing.
● Track changes.
● Collaborate with Github.
● Exports to various formats.
Advantages:
● It has a sleek interface which makes it easy to use.
● It auto saves you work which means no data loss.
● It collaborates with the Photoshop so that you can make changes from outside and it will be updated in your board.
Disadvantages:
● Shot description menu text is small.
● Its color scheme is not good.
● Its tools have not a good follow through which makes it difficult to draw specific shots.
09Plot
Price: $10 per month
Platform: Windows, Linux and Mac
Plot Storyboard helps you to make your work quick and easy as possible. You can outline your videos in seconds. Just paste your script and break it into pieces so that there is no need to copy, paste and repeat and now you can focus on your story.
A font library and other flexible options will make your image creation easy. You can upload the pictures or you can copy them from your favorite websites. There is no need to draw. You can share your work with your clients within the software. It is an online program for which you need good internet connection.
Key Feature of Plot:
● Powerful and easy to use interface.
● Customizable Drawing tools.
● You can export a PDF in one click.
● Collaborate on your storyboard from anywhere.
Advantages:
● User friendly interface.
● PDF export format
● Fast Operation.
Disadvantages:
● No way to upload GIF.
● You have to work online, offline mode is absent.
● If you want to use you have to buy the paid version.
10**Wondershare Filmora Video Editor **
Price: $69.99 one time fees.
Platform: Windows and Mac
Filmora is an award winning video editor platform which will help you in creating professional videos for your brand or for your business. By using Filmora, you can create amazing storyboard as it is packed with amazing features like Keyframe animation, motion tracking, color matching and audio editing features. You can also add titles, transitions and split dual screen. You can also access to other feature like green screen.
Key Features of Filmora:
● You can export your videos in multiple formats.
● It has drag and drop functionality making it easy to import the videos.
● It has key framing features as well.
● It also has the feature of audio ducking and video transitions.
Advantages:
● Simple user interface.
● It has advanced audio editing capabilities
● It has drag and drop effect.
Disadvantages:
● Free versions contains watermark.
● You have to download the software.
● If you wanted to use all features you have to buy the paid version.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 – Storyboard Maker Q&A
What things should be there in a storyboard?
Storyboards have many squares with illustrations which represent each shot of your video, notes stating what is happening in the scenes. It creates a visual outline for your film which means you should include only those moments which are important.
Why storyboard is used and who uses it?
Storyboard is used to work out the story ideas, plans in shot set-up and sequence flow. It is used by most of the Hollywood studios and also in production houses worldwide. It is used by the Writers, Directors, Independent Filmmakers and Producers to create visual outline for their Netflix series, Cable serialized dramas and feature films etc.
How can you store your own artwork?
You can save your artwork by dragging and dropping the artwork directly in the frame from the folders which are full with the artwork. Storyboard allows you to create your own library of the artwork which can be accessed and operated immediately.
What are the best storyboard creators?
There are lots of storyboard creators from which you can choose. Some of them are:
● Canva
● Frame Forge
● Filmora
● Storyboarder
● Studiobinder
● StoryboardThat
What is the aim of creating a Storyboard?
A Storyboard is important to create before the final product because it will save your time, energy and money. It is used to illustrate a story and is created so that you can correct your mistakes if there is any available, before spending money on creating a final product.
● Ending Thoughts →
● Storyboards are important as they let you know your mistakes in an early stage and also let you know how story going to flow.
● Storyboard helps you to save your time, energy and also tells you how much each element will cost which prevents you from spending excess money.
● There are a lot of storyboard creators but Filmora will be the best option to work with as it provides you a wide variety of features to make your storyboard amazing.
In this article
01 [5 Facts You Need to Know About Storyboard](#Part 1)
02 [Best 10 Storyboard Creators to Make Your Animation Stand out](#Part 2)
03 [Storyboard Maker Q&A](#Part 3)
Part 1 5 Facts You Need to Know About Storyboard
By using a Storyboard you can represent your story visually. You can make commercials, animated movies etc. Here are some questions from which you will get to know everything you need to know:
01What is an Online Storyboard?
Online Storyboard allows you to create animation videos or films on a web based platform, which is credible in the sense that you do not need to be device specific to use the tool. A web based storyboard works in all your preferred devices and smart phones. The tool does not require a download or installation; however the tool requires a sign up for working on the platform.
02What are the components of a storyboard?
Every shot of the storyboard captures different components. Here are some main components:
● Learning purpose
● A detailed description of communication
● Informatory Strategies to teach the learners
● Format should be perfect according to the topic
● Proper information of audio with file names
● Feedback for the assessment
03Why do you need a Storyboard?
A Storyboard is a process of pre- production. It lets you know how your story is going to flow. You will get to know the mistakes in the early stages if you make a storyboard and this will help you to save your money and time. Here are some essentials because of which you need to have a storyboard.
● Is this concept is going to work? - A storyboard lets you know whether the concept is going to work out or not. A storyboard helps the client to confirm whether the concept will work or not.
● Arranging Shots - A Storyboard lets you to tell you story in a limited time frame in the best way. In commercials we don’t have much time. It is like you have 60 seconds, 30 seconds, or sometimes it is just 15 seconds. So, it is the best way to make every shot count.
● Saving Money - Before making the final product, it is better to have an accepted storyboard from your client. In complex animations, it takes a lot of time and money so it is better to have an approved storyboard. This will let you know how the final product would look like. This will let the client know what is on your mind.
● Recognizing the mistakes - On a storyboarding phase, you can recognize the mistakes related to the media, narration or any other details. This will save your energy, time and money and then you will be ready for the production phase.
● Agreement with punch lines and dialogues - When you are creating a storyboard you can check whether the dialogues and punch lines work together as you have planned before. It is very important to check that the dialogues and punches are delivered in the exact way that you have imagined.
04How to Label Storyboards?
If you are using numerous storyboards for the same shot, keeping the shots labeled is important so that everything is arranged in an order and your team can stay focused and organized. If you will use any software it will name the panel numbers automatically. In case you are not using any software and your client wants to delete, add or move a panel then you can’t name that panel.
For example: Panel_7_New_New_New. It will be very difficult to figure out and also time consuming. The correct way to do is this: Project name_ Script#_Scene_Frame_01.JPG
05Do Storyboards have Dialogues?
Storyboards have dialogues and you can include dialogues which will flow underneath the panels for each and every scene. If you want, you can save it on your drawing. You can name the angles and just specify them “OTS 1” and “OTS 2” with the corresponding dialogues.
Part 2 Best 10 Storyboards Creators To Make Your Animation Stand Out
01Milanote
Price: Free for limited number of file uploads and paid version for $9.99 per month for unlimited file uploads.
Platform: Web, Android, iPhone and IPad.
Description
If you want to create your storyboard from scratch, Milanote is the best choice. It will make it very easy to arrange your ideas and plans you have thought for your storyboard. It is exquisite software for collecting, organizing and generating ideas. Users can create private boards and share them with their team members to get the feedback and can ensure the service quality.
Key Features of Milanote:
● Task management
● Real time editing
● File sharing
● Project management
● Status tracking
Advantages:
● It allows you real time collaboration.
● Helps you to organize your whiteboard workspace.
● Users are allowed to place a variety of images and notes.
Disadvantages:
● It does not have an offline mode
● It creates problem in shaping and moving arrows.
● Requires a seamless internet connection for smooth running.
02StoryboardThat
Price: Storyboard That’s monthly business plan will cost you $14.99 per month.
Platform: Web based
Description:
StoryboardThat is a platform from which users can make a storyboard using their desired graphics from a huge collection of graphics. StoryboardThat has everything you need like character, background or any other graphic. If you are still learning how to create a storyboard then StoryboardThat is a great choice for you. StoryboardThat gives a platform to the writers and publishers so that they can create comics and graphic novels. It can also be used by the teachers to enhance the engagement and design classroom posters.
Key Features of StoryboardThat:
● Custom templates
● Screen capturing
● Feedback management
● Drag and Drop interface
Advantages:
● It has drag and drop interface which makes it easy to use.
● It is good for sharing ideas and thought.
● It delivers exactly what it has promised.
Disadvantages:
● The images are not incredible - looking.
● It is desktop based.
● Quite difficult to use.
03Wave.video
Price: $20 per month.
Platform: Web Based
Wave.video allows you to bring your storyboard to life. It is an online video production platform. You don’t have to start it from the scratch because it comes with infinite number of templates. If you want to add text, music, or to trim video or want to edit the video’s audio then you can use Wave.video.
Key Features of Wave.video
● It has Audio tools
● Text Overlay
● It has a Media library.
● Social Sharing; you can share it to anywhere.
● You can merge the video.
Advantages:
● Intuitive interface
● It has a huge library
● It is easy to use.
Disadvantages:
● Quite slow while rendering project.
● Text animation features are limited.
● Price is bit high.
04Frame Forge
Price: $498.95 is for one time or $12.99 per month
Platform: Windows, Mac and Android.
Frame Forge is an award winning filmmaking creator that helps in visualizing the scenes via storyboards. It helps the users to import scripts and will build replicate sets. Frame Forge is not an online platform you have to download it. It is the most advanced software for storyboarding. It has a lot of impressive features. It is used even in large production houses like Netflix BBC etc. It is a good option if you want to create lengthy videos for entertainment purpose.
Key Features of Frame Forge:
● It allows you to place cameras in a virtual set.
● Easy to use
● Drag and drop control
● Scripts can be imported to the shots.
Advantages:
● It is quite easy to use.
● Text which is provided by the software is easy to use.
● It is a good teaching tool.
Disadvantages:
● Dissatisfied with customer service.
● Data loss
● Numerous crashes
05MakeStoryboard
Price: $12 per month
Platform: Windows and Mac
MakeStoryboard has a simple user friendly interface by which you can quickly upload the camera shots. If you want to add any informational details you can add custom text fields. The pencils, marker and pen tools will respond to any drawing tablet. It offers the free subscription tier; if your team is working on a small budget then it is a great option. When you are done, then you can export it in a PDF. Stakeholders can directly review it through the private link which means there is no need to have an account.
Key Feature of MakeStoryboard:
● Pre-built Templates
● Animations and transitions
● Drag and Drop
● Content library
Advantages:
● Easy to use and user friendly interface.
● You can control who can edit or comment your storyboard.
● You can work in real time collaboration.
Disadvantages:
● Quite expensive for educational organizations.
● Slow while downloading PDF.
● Expensive and not fit for freelancers.
06Canva
Price: Canva is free but has limited graphics and images and its single user plan is $12.99 per month.
Platform: Works on all major operating systems.
Creating a storyboard using Canva is very easy with the help of library of templates and one million stock of images to choose from. You can customize colors, select font size, and can also include headers and sub- headers. If you want a simple and easy tool for your projects, it is the best option. If you are working on a script or design with someone else you can allow access for collaboration, and when you are done with it you can share it with your team via email or in a PDF form.
Key Features of Canva:
● It has a font library.
● Drag and drop editor.
● Photo’s effect to enhance the photo
● Access to icons shapes.
Advantages:
● You can customize the items according to you.
● It is user friendly and easy to navigate.
● It has a huge library.
Disadvantages:
● It is not the best photo editor.
● Its templates appear general.
● You cannot create unique elements.
07Boords Storyboard Creator
Platform: Windows, Linux and Mac
Price: $12- $24 per month.
Boords is a user friendly web app which allows you to collaborate with your team. You can add images to every storyboard and can also create the notes for each step of your video. You can add sounds, action, camera details even if you don’t have much technical knowledge. You can simply access it and can start using it directly. It provides you an especial animatic tool and when you are ready to share you can share it online for the feedback. You can even share it with your clients to let them give their feedback within the platform.
Key Features of Boords Storyboard Creator:
● Frame editor allows you to draw directly on frame.
● You can use the overlay interface.
● Animatic features will help you make animatic with single click.
Advantages:
● Easy to use interface.
● You can create an animatic storyboard with ease.
● Share it easily.
Disadvantages:
● Security and privacy risk
● Migration Risk
● The application cannot be integrated with other platform of same functionality.
08Storyboarder by Wonder Unit
Price: Free
Platform: Windows, Mac and Linux
If you are working with a small budget then Storyboarder is a great option and also it is an open source platform that is free of cost. It has a simple interface which makes it easy to work. You can write and place the dialogues, shot type and also enter timing information. If has simple and smooth drawing tools which makes it easy to draw shapes and characters in it. Even if you know how to draw; still using this will be a great choice as it is a time saver.
Storyboarder works in collaboration with Photoshop so that if you want to edit your storyboard you can edit and it will automatically be updated in Storyboarder. In this you can export your file in various formats like Animated GIF, PDF, Final Cut and Premiere etc.
Key Feature of Storyboarder:
● It has simple interface.
● Simple and smooth drawing.
● Track changes.
● Collaborate with Github.
● Exports to various formats.
Advantages:
● It has a sleek interface which makes it easy to use.
● It auto saves you work which means no data loss.
● It collaborates with the Photoshop so that you can make changes from outside and it will be updated in your board.
Disadvantages:
● Shot description menu text is small.
● Its color scheme is not good.
● Its tools have not a good follow through which makes it difficult to draw specific shots.
09Plot
Price: $10 per month
Platform: Windows, Linux and Mac
Plot Storyboard helps you to make your work quick and easy as possible. You can outline your videos in seconds. Just paste your script and break it into pieces so that there is no need to copy, paste and repeat and now you can focus on your story.
A font library and other flexible options will make your image creation easy. You can upload the pictures or you can copy them from your favorite websites. There is no need to draw. You can share your work with your clients within the software. It is an online program for which you need good internet connection.
Key Feature of Plot:
● Powerful and easy to use interface.
● Customizable Drawing tools.
● You can export a PDF in one click.
● Collaborate on your storyboard from anywhere.
Advantages:
● User friendly interface.
● PDF export format
● Fast Operation.
Disadvantages:
● No way to upload GIF.
● You have to work online, offline mode is absent.
● If you want to use you have to buy the paid version.
10**Wondershare Filmora Video Editor **
Price: $69.99 one time fees.
Platform: Windows and Mac
Filmora is an award winning video editor platform which will help you in creating professional videos for your brand or for your business. By using Filmora, you can create amazing storyboard as it is packed with amazing features like Keyframe animation, motion tracking, color matching and audio editing features. You can also add titles, transitions and split dual screen. You can also access to other feature like green screen.
Key Features of Filmora:
● You can export your videos in multiple formats.
● It has drag and drop functionality making it easy to import the videos.
● It has key framing features as well.
● It also has the feature of audio ducking and video transitions.
Advantages:
● Simple user interface.
● It has advanced audio editing capabilities
● It has drag and drop effect.
Disadvantages:
● Free versions contains watermark.
● You have to download the software.
● If you wanted to use all features you have to buy the paid version.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 – Storyboard Maker Q&A
What things should be there in a storyboard?
Storyboards have many squares with illustrations which represent each shot of your video, notes stating what is happening in the scenes. It creates a visual outline for your film which means you should include only those moments which are important.
Why storyboard is used and who uses it?
Storyboard is used to work out the story ideas, plans in shot set-up and sequence flow. It is used by most of the Hollywood studios and also in production houses worldwide. It is used by the Writers, Directors, Independent Filmmakers and Producers to create visual outline for their Netflix series, Cable serialized dramas and feature films etc.
How can you store your own artwork?
You can save your artwork by dragging and dropping the artwork directly in the frame from the folders which are full with the artwork. Storyboard allows you to create your own library of the artwork which can be accessed and operated immediately.
What are the best storyboard creators?
There are lots of storyboard creators from which you can choose. Some of them are:
● Canva
● Frame Forge
● Filmora
● Storyboarder
● Studiobinder
● StoryboardThat
What is the aim of creating a Storyboard?
A Storyboard is important to create before the final product because it will save your time, energy and money. It is used to illustrate a story and is created so that you can correct your mistakes if there is any available, before spending money on creating a final product.
● Ending Thoughts →
● Storyboards are important as they let you know your mistakes in an early stage and also let you know how story going to flow.
● Storyboard helps you to save your time, energy and also tells you how much each element will cost which prevents you from spending excess money.
● There are a lot of storyboard creators but Filmora will be the best option to work with as it provides you a wide variety of features to make your storyboard amazing.
In this article
01 [5 Facts You Need to Know About Storyboard](#Part 1)
02 [Best 10 Storyboard Creators to Make Your Animation Stand out](#Part 2)
03 [Storyboard Maker Q&A](#Part 3)
Part 1 5 Facts You Need to Know About Storyboard
By using a Storyboard you can represent your story visually. You can make commercials, animated movies etc. Here are some questions from which you will get to know everything you need to know:
01What is an Online Storyboard?
Online Storyboard allows you to create animation videos or films on a web based platform, which is credible in the sense that you do not need to be device specific to use the tool. A web based storyboard works in all your preferred devices and smart phones. The tool does not require a download or installation; however the tool requires a sign up for working on the platform.
02What are the components of a storyboard?
Every shot of the storyboard captures different components. Here are some main components:
● Learning purpose
● A detailed description of communication
● Informatory Strategies to teach the learners
● Format should be perfect according to the topic
● Proper information of audio with file names
● Feedback for the assessment
03Why do you need a Storyboard?
A Storyboard is a process of pre- production. It lets you know how your story is going to flow. You will get to know the mistakes in the early stages if you make a storyboard and this will help you to save your money and time. Here are some essentials because of which you need to have a storyboard.
● Is this concept is going to work? - A storyboard lets you know whether the concept is going to work out or not. A storyboard helps the client to confirm whether the concept will work or not.
● Arranging Shots - A Storyboard lets you to tell you story in a limited time frame in the best way. In commercials we don’t have much time. It is like you have 60 seconds, 30 seconds, or sometimes it is just 15 seconds. So, it is the best way to make every shot count.
● Saving Money - Before making the final product, it is better to have an accepted storyboard from your client. In complex animations, it takes a lot of time and money so it is better to have an approved storyboard. This will let you know how the final product would look like. This will let the client know what is on your mind.
● Recognizing the mistakes - On a storyboarding phase, you can recognize the mistakes related to the media, narration or any other details. This will save your energy, time and money and then you will be ready for the production phase.
● Agreement with punch lines and dialogues - When you are creating a storyboard you can check whether the dialogues and punch lines work together as you have planned before. It is very important to check that the dialogues and punches are delivered in the exact way that you have imagined.
04How to Label Storyboards?
If you are using numerous storyboards for the same shot, keeping the shots labeled is important so that everything is arranged in an order and your team can stay focused and organized. If you will use any software it will name the panel numbers automatically. In case you are not using any software and your client wants to delete, add or move a panel then you can’t name that panel.
For example: Panel_7_New_New_New. It will be very difficult to figure out and also time consuming. The correct way to do is this: Project name_ Script#_Scene_Frame_01.JPG
05Do Storyboards have Dialogues?
Storyboards have dialogues and you can include dialogues which will flow underneath the panels for each and every scene. If you want, you can save it on your drawing. You can name the angles and just specify them “OTS 1” and “OTS 2” with the corresponding dialogues.
Part 2 Best 10 Storyboards Creators To Make Your Animation Stand Out
01Milanote
Price: Free for limited number of file uploads and paid version for $9.99 per month for unlimited file uploads.
Platform: Web, Android, iPhone and IPad.
Description
If you want to create your storyboard from scratch, Milanote is the best choice. It will make it very easy to arrange your ideas and plans you have thought for your storyboard. It is exquisite software for collecting, organizing and generating ideas. Users can create private boards and share them with their team members to get the feedback and can ensure the service quality.
Key Features of Milanote:
● Task management
● Real time editing
● File sharing
● Project management
● Status tracking
Advantages:
● It allows you real time collaboration.
● Helps you to organize your whiteboard workspace.
● Users are allowed to place a variety of images and notes.
Disadvantages:
● It does not have an offline mode
● It creates problem in shaping and moving arrows.
● Requires a seamless internet connection for smooth running.
02StoryboardThat
Price: Storyboard That’s monthly business plan will cost you $14.99 per month.
Platform: Web based
Description:
StoryboardThat is a platform from which users can make a storyboard using their desired graphics from a huge collection of graphics. StoryboardThat has everything you need like character, background or any other graphic. If you are still learning how to create a storyboard then StoryboardThat is a great choice for you. StoryboardThat gives a platform to the writers and publishers so that they can create comics and graphic novels. It can also be used by the teachers to enhance the engagement and design classroom posters.
Key Features of StoryboardThat:
● Custom templates
● Screen capturing
● Feedback management
● Drag and Drop interface
Advantages:
● It has drag and drop interface which makes it easy to use.
● It is good for sharing ideas and thought.
● It delivers exactly what it has promised.
Disadvantages:
● The images are not incredible - looking.
● It is desktop based.
● Quite difficult to use.
03Wave.video
Price: $20 per month.
Platform: Web Based
Wave.video allows you to bring your storyboard to life. It is an online video production platform. You don’t have to start it from the scratch because it comes with infinite number of templates. If you want to add text, music, or to trim video or want to edit the video’s audio then you can use Wave.video.
Key Features of Wave.video
● It has Audio tools
● Text Overlay
● It has a Media library.
● Social Sharing; you can share it to anywhere.
● You can merge the video.
Advantages:
● Intuitive interface
● It has a huge library
● It is easy to use.
Disadvantages:
● Quite slow while rendering project.
● Text animation features are limited.
● Price is bit high.
04Frame Forge
Price: $498.95 is for one time or $12.99 per month
Platform: Windows, Mac and Android.
Frame Forge is an award winning filmmaking creator that helps in visualizing the scenes via storyboards. It helps the users to import scripts and will build replicate sets. Frame Forge is not an online platform you have to download it. It is the most advanced software for storyboarding. It has a lot of impressive features. It is used even in large production houses like Netflix BBC etc. It is a good option if you want to create lengthy videos for entertainment purpose.
Key Features of Frame Forge:
● It allows you to place cameras in a virtual set.
● Easy to use
● Drag and drop control
● Scripts can be imported to the shots.
Advantages:
● It is quite easy to use.
● Text which is provided by the software is easy to use.
● It is a good teaching tool.
Disadvantages:
● Dissatisfied with customer service.
● Data loss
● Numerous crashes
05MakeStoryboard
Price: $12 per month
Platform: Windows and Mac
MakeStoryboard has a simple user friendly interface by which you can quickly upload the camera shots. If you want to add any informational details you can add custom text fields. The pencils, marker and pen tools will respond to any drawing tablet. It offers the free subscription tier; if your team is working on a small budget then it is a great option. When you are done, then you can export it in a PDF. Stakeholders can directly review it through the private link which means there is no need to have an account.
Key Feature of MakeStoryboard:
● Pre-built Templates
● Animations and transitions
● Drag and Drop
● Content library
Advantages:
● Easy to use and user friendly interface.
● You can control who can edit or comment your storyboard.
● You can work in real time collaboration.
Disadvantages:
● Quite expensive for educational organizations.
● Slow while downloading PDF.
● Expensive and not fit for freelancers.
06Canva
Price: Canva is free but has limited graphics and images and its single user plan is $12.99 per month.
Platform: Works on all major operating systems.
Creating a storyboard using Canva is very easy with the help of library of templates and one million stock of images to choose from. You can customize colors, select font size, and can also include headers and sub- headers. If you want a simple and easy tool for your projects, it is the best option. If you are working on a script or design with someone else you can allow access for collaboration, and when you are done with it you can share it with your team via email or in a PDF form.
Key Features of Canva:
● It has a font library.
● Drag and drop editor.
● Photo’s effect to enhance the photo
● Access to icons shapes.
Advantages:
● You can customize the items according to you.
● It is user friendly and easy to navigate.
● It has a huge library.
Disadvantages:
● It is not the best photo editor.
● Its templates appear general.
● You cannot create unique elements.
07Boords Storyboard Creator
Platform: Windows, Linux and Mac
Price: $12- $24 per month.
Boords is a user friendly web app which allows you to collaborate with your team. You can add images to every storyboard and can also create the notes for each step of your video. You can add sounds, action, camera details even if you don’t have much technical knowledge. You can simply access it and can start using it directly. It provides you an especial animatic tool and when you are ready to share you can share it online for the feedback. You can even share it with your clients to let them give their feedback within the platform.
Key Features of Boords Storyboard Creator:
● Frame editor allows you to draw directly on frame.
● You can use the overlay interface.
● Animatic features will help you make animatic with single click.
Advantages:
● Easy to use interface.
● You can create an animatic storyboard with ease.
● Share it easily.
Disadvantages:
● Security and privacy risk
● Migration Risk
● The application cannot be integrated with other platform of same functionality.
08Storyboarder by Wonder Unit
Price: Free
Platform: Windows, Mac and Linux
If you are working with a small budget then Storyboarder is a great option and also it is an open source platform that is free of cost. It has a simple interface which makes it easy to work. You can write and place the dialogues, shot type and also enter timing information. If has simple and smooth drawing tools which makes it easy to draw shapes and characters in it. Even if you know how to draw; still using this will be a great choice as it is a time saver.
Storyboarder works in collaboration with Photoshop so that if you want to edit your storyboard you can edit and it will automatically be updated in Storyboarder. In this you can export your file in various formats like Animated GIF, PDF, Final Cut and Premiere etc.
Key Feature of Storyboarder:
● It has simple interface.
● Simple and smooth drawing.
● Track changes.
● Collaborate with Github.
● Exports to various formats.
Advantages:
● It has a sleek interface which makes it easy to use.
● It auto saves you work which means no data loss.
● It collaborates with the Photoshop so that you can make changes from outside and it will be updated in your board.
Disadvantages:
● Shot description menu text is small.
● Its color scheme is not good.
● Its tools have not a good follow through which makes it difficult to draw specific shots.
09Plot
Price: $10 per month
Platform: Windows, Linux and Mac
Plot Storyboard helps you to make your work quick and easy as possible. You can outline your videos in seconds. Just paste your script and break it into pieces so that there is no need to copy, paste and repeat and now you can focus on your story.
A font library and other flexible options will make your image creation easy. You can upload the pictures or you can copy them from your favorite websites. There is no need to draw. You can share your work with your clients within the software. It is an online program for which you need good internet connection.
Key Feature of Plot:
● Powerful and easy to use interface.
● Customizable Drawing tools.
● You can export a PDF in one click.
● Collaborate on your storyboard from anywhere.
Advantages:
● User friendly interface.
● PDF export format
● Fast Operation.
Disadvantages:
● No way to upload GIF.
● You have to work online, offline mode is absent.
● If you want to use you have to buy the paid version.
10**Wondershare Filmora Video Editor **
Price: $69.99 one time fees.
Platform: Windows and Mac
Filmora is an award winning video editor platform which will help you in creating professional videos for your brand or for your business. By using Filmora, you can create amazing storyboard as it is packed with amazing features like Keyframe animation, motion tracking, color matching and audio editing features. You can also add titles, transitions and split dual screen. You can also access to other feature like green screen.
Key Features of Filmora:
● You can export your videos in multiple formats.
● It has drag and drop functionality making it easy to import the videos.
● It has key framing features as well.
● It also has the feature of audio ducking and video transitions.
Advantages:
● Simple user interface.
● It has advanced audio editing capabilities
● It has drag and drop effect.
Disadvantages:
● Free versions contains watermark.
● You have to download the software.
● If you wanted to use all features you have to buy the paid version.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 – Storyboard Maker Q&A
What things should be there in a storyboard?
Storyboards have many squares with illustrations which represent each shot of your video, notes stating what is happening in the scenes. It creates a visual outline for your film which means you should include only those moments which are important.
Why storyboard is used and who uses it?
Storyboard is used to work out the story ideas, plans in shot set-up and sequence flow. It is used by most of the Hollywood studios and also in production houses worldwide. It is used by the Writers, Directors, Independent Filmmakers and Producers to create visual outline for their Netflix series, Cable serialized dramas and feature films etc.
How can you store your own artwork?
You can save your artwork by dragging and dropping the artwork directly in the frame from the folders which are full with the artwork. Storyboard allows you to create your own library of the artwork which can be accessed and operated immediately.
What are the best storyboard creators?
There are lots of storyboard creators from which you can choose. Some of them are:
● Canva
● Frame Forge
● Filmora
● Storyboarder
● Studiobinder
● StoryboardThat
What is the aim of creating a Storyboard?
A Storyboard is important to create before the final product because it will save your time, energy and money. It is used to illustrate a story and is created so that you can correct your mistakes if there is any available, before spending money on creating a final product.
● Ending Thoughts →
● Storyboards are important as they let you know your mistakes in an early stage and also let you know how story going to flow.
● Storyboard helps you to save your time, energy and also tells you how much each element will cost which prevents you from spending excess money.
● There are a lot of storyboard creators but Filmora will be the best option to work with as it provides you a wide variety of features to make your storyboard amazing.
In this article
01 [5 Facts You Need to Know About Storyboard](#Part 1)
02 [Best 10 Storyboard Creators to Make Your Animation Stand out](#Part 2)
03 [Storyboard Maker Q&A](#Part 3)
Part 1 5 Facts You Need to Know About Storyboard
By using a Storyboard you can represent your story visually. You can make commercials, animated movies etc. Here are some questions from which you will get to know everything you need to know:
01What is an Online Storyboard?
Online Storyboard allows you to create animation videos or films on a web based platform, which is credible in the sense that you do not need to be device specific to use the tool. A web based storyboard works in all your preferred devices and smart phones. The tool does not require a download or installation; however the tool requires a sign up for working on the platform.
02What are the components of a storyboard?
Every shot of the storyboard captures different components. Here are some main components:
● Learning purpose
● A detailed description of communication
● Informatory Strategies to teach the learners
● Format should be perfect according to the topic
● Proper information of audio with file names
● Feedback for the assessment
03Why do you need a Storyboard?
A Storyboard is a process of pre- production. It lets you know how your story is going to flow. You will get to know the mistakes in the early stages if you make a storyboard and this will help you to save your money and time. Here are some essentials because of which you need to have a storyboard.
● Is this concept is going to work? - A storyboard lets you know whether the concept is going to work out or not. A storyboard helps the client to confirm whether the concept will work or not.
● Arranging Shots - A Storyboard lets you to tell you story in a limited time frame in the best way. In commercials we don’t have much time. It is like you have 60 seconds, 30 seconds, or sometimes it is just 15 seconds. So, it is the best way to make every shot count.
● Saving Money - Before making the final product, it is better to have an accepted storyboard from your client. In complex animations, it takes a lot of time and money so it is better to have an approved storyboard. This will let you know how the final product would look like. This will let the client know what is on your mind.
● Recognizing the mistakes - On a storyboarding phase, you can recognize the mistakes related to the media, narration or any other details. This will save your energy, time and money and then you will be ready for the production phase.
● Agreement with punch lines and dialogues - When you are creating a storyboard you can check whether the dialogues and punch lines work together as you have planned before. It is very important to check that the dialogues and punches are delivered in the exact way that you have imagined.
04How to Label Storyboards?
If you are using numerous storyboards for the same shot, keeping the shots labeled is important so that everything is arranged in an order and your team can stay focused and organized. If you will use any software it will name the panel numbers automatically. In case you are not using any software and your client wants to delete, add or move a panel then you can’t name that panel.
For example: Panel_7_New_New_New. It will be very difficult to figure out and also time consuming. The correct way to do is this: Project name_ Script#_Scene_Frame_01.JPG
05Do Storyboards have Dialogues?
Storyboards have dialogues and you can include dialogues which will flow underneath the panels for each and every scene. If you want, you can save it on your drawing. You can name the angles and just specify them “OTS 1” and “OTS 2” with the corresponding dialogues.
Part 2 Best 10 Storyboards Creators To Make Your Animation Stand Out
01Milanote
Price: Free for limited number of file uploads and paid version for $9.99 per month for unlimited file uploads.
Platform: Web, Android, iPhone and IPad.
Description
If you want to create your storyboard from scratch, Milanote is the best choice. It will make it very easy to arrange your ideas and plans you have thought for your storyboard. It is exquisite software for collecting, organizing and generating ideas. Users can create private boards and share them with their team members to get the feedback and can ensure the service quality.
Key Features of Milanote:
● Task management
● Real time editing
● File sharing
● Project management
● Status tracking
Advantages:
● It allows you real time collaboration.
● Helps you to organize your whiteboard workspace.
● Users are allowed to place a variety of images and notes.
Disadvantages:
● It does not have an offline mode
● It creates problem in shaping and moving arrows.
● Requires a seamless internet connection for smooth running.
02StoryboardThat
Price: Storyboard That’s monthly business plan will cost you $14.99 per month.
Platform: Web based
Description:
StoryboardThat is a platform from which users can make a storyboard using their desired graphics from a huge collection of graphics. StoryboardThat has everything you need like character, background or any other graphic. If you are still learning how to create a storyboard then StoryboardThat is a great choice for you. StoryboardThat gives a platform to the writers and publishers so that they can create comics and graphic novels. It can also be used by the teachers to enhance the engagement and design classroom posters.
Key Features of StoryboardThat:
● Custom templates
● Screen capturing
● Feedback management
● Drag and Drop interface
Advantages:
● It has drag and drop interface which makes it easy to use.
● It is good for sharing ideas and thought.
● It delivers exactly what it has promised.
Disadvantages:
● The images are not incredible - looking.
● It is desktop based.
● Quite difficult to use.
03Wave.video
Price: $20 per month.
Platform: Web Based
Wave.video allows you to bring your storyboard to life. It is an online video production platform. You don’t have to start it from the scratch because it comes with infinite number of templates. If you want to add text, music, or to trim video or want to edit the video’s audio then you can use Wave.video.
Key Features of Wave.video
● It has Audio tools
● Text Overlay
● It has a Media library.
● Social Sharing; you can share it to anywhere.
● You can merge the video.
Advantages:
● Intuitive interface
● It has a huge library
● It is easy to use.
Disadvantages:
● Quite slow while rendering project.
● Text animation features are limited.
● Price is bit high.
04Frame Forge
Price: $498.95 is for one time or $12.99 per month
Platform: Windows, Mac and Android.
Frame Forge is an award winning filmmaking creator that helps in visualizing the scenes via storyboards. It helps the users to import scripts and will build replicate sets. Frame Forge is not an online platform you have to download it. It is the most advanced software for storyboarding. It has a lot of impressive features. It is used even in large production houses like Netflix BBC etc. It is a good option if you want to create lengthy videos for entertainment purpose.
Key Features of Frame Forge:
● It allows you to place cameras in a virtual set.
● Easy to use
● Drag and drop control
● Scripts can be imported to the shots.
Advantages:
● It is quite easy to use.
● Text which is provided by the software is easy to use.
● It is a good teaching tool.
Disadvantages:
● Dissatisfied with customer service.
● Data loss
● Numerous crashes
05MakeStoryboard
Price: $12 per month
Platform: Windows and Mac
MakeStoryboard has a simple user friendly interface by which you can quickly upload the camera shots. If you want to add any informational details you can add custom text fields. The pencils, marker and pen tools will respond to any drawing tablet. It offers the free subscription tier; if your team is working on a small budget then it is a great option. When you are done, then you can export it in a PDF. Stakeholders can directly review it through the private link which means there is no need to have an account.
Key Feature of MakeStoryboard:
● Pre-built Templates
● Animations and transitions
● Drag and Drop
● Content library
Advantages:
● Easy to use and user friendly interface.
● You can control who can edit or comment your storyboard.
● You can work in real time collaboration.
Disadvantages:
● Quite expensive for educational organizations.
● Slow while downloading PDF.
● Expensive and not fit for freelancers.
06Canva
Price: Canva is free but has limited graphics and images and its single user plan is $12.99 per month.
Platform: Works on all major operating systems.
Creating a storyboard using Canva is very easy with the help of library of templates and one million stock of images to choose from. You can customize colors, select font size, and can also include headers and sub- headers. If you want a simple and easy tool for your projects, it is the best option. If you are working on a script or design with someone else you can allow access for collaboration, and when you are done with it you can share it with your team via email or in a PDF form.
Key Features of Canva:
● It has a font library.
● Drag and drop editor.
● Photo’s effect to enhance the photo
● Access to icons shapes.
Advantages:
● You can customize the items according to you.
● It is user friendly and easy to navigate.
● It has a huge library.
Disadvantages:
● It is not the best photo editor.
● Its templates appear general.
● You cannot create unique elements.
07Boords Storyboard Creator
Platform: Windows, Linux and Mac
Price: $12- $24 per month.
Boords is a user friendly web app which allows you to collaborate with your team. You can add images to every storyboard and can also create the notes for each step of your video. You can add sounds, action, camera details even if you don’t have much technical knowledge. You can simply access it and can start using it directly. It provides you an especial animatic tool and when you are ready to share you can share it online for the feedback. You can even share it with your clients to let them give their feedback within the platform.
Key Features of Boords Storyboard Creator:
● Frame editor allows you to draw directly on frame.
● You can use the overlay interface.
● Animatic features will help you make animatic with single click.
Advantages:
● Easy to use interface.
● You can create an animatic storyboard with ease.
● Share it easily.
Disadvantages:
● Security and privacy risk
● Migration Risk
● The application cannot be integrated with other platform of same functionality.
08Storyboarder by Wonder Unit
Price: Free
Platform: Windows, Mac and Linux
If you are working with a small budget then Storyboarder is a great option and also it is an open source platform that is free of cost. It has a simple interface which makes it easy to work. You can write and place the dialogues, shot type and also enter timing information. If has simple and smooth drawing tools which makes it easy to draw shapes and characters in it. Even if you know how to draw; still using this will be a great choice as it is a time saver.
Storyboarder works in collaboration with Photoshop so that if you want to edit your storyboard you can edit and it will automatically be updated in Storyboarder. In this you can export your file in various formats like Animated GIF, PDF, Final Cut and Premiere etc.
Key Feature of Storyboarder:
● It has simple interface.
● Simple and smooth drawing.
● Track changes.
● Collaborate with Github.
● Exports to various formats.
Advantages:
● It has a sleek interface which makes it easy to use.
● It auto saves you work which means no data loss.
● It collaborates with the Photoshop so that you can make changes from outside and it will be updated in your board.
Disadvantages:
● Shot description menu text is small.
● Its color scheme is not good.
● Its tools have not a good follow through which makes it difficult to draw specific shots.
09Plot
Price: $10 per month
Platform: Windows, Linux and Mac
Plot Storyboard helps you to make your work quick and easy as possible. You can outline your videos in seconds. Just paste your script and break it into pieces so that there is no need to copy, paste and repeat and now you can focus on your story.
A font library and other flexible options will make your image creation easy. You can upload the pictures or you can copy them from your favorite websites. There is no need to draw. You can share your work with your clients within the software. It is an online program for which you need good internet connection.
Key Feature of Plot:
● Powerful and easy to use interface.
● Customizable Drawing tools.
● You can export a PDF in one click.
● Collaborate on your storyboard from anywhere.
Advantages:
● User friendly interface.
● PDF export format
● Fast Operation.
Disadvantages:
● No way to upload GIF.
● You have to work online, offline mode is absent.
● If you want to use you have to buy the paid version.
10**Wondershare Filmora Video Editor **
Price: $69.99 one time fees.
Platform: Windows and Mac
Filmora is an award winning video editor platform which will help you in creating professional videos for your brand or for your business. By using Filmora, you can create amazing storyboard as it is packed with amazing features like Keyframe animation, motion tracking, color matching and audio editing features. You can also add titles, transitions and split dual screen. You can also access to other feature like green screen.
Key Features of Filmora:
● You can export your videos in multiple formats.
● It has drag and drop functionality making it easy to import the videos.
● It has key framing features as well.
● It also has the feature of audio ducking and video transitions.
Advantages:
● Simple user interface.
● It has advanced audio editing capabilities
● It has drag and drop effect.
Disadvantages:
● Free versions contains watermark.
● You have to download the software.
● If you wanted to use all features you have to buy the paid version.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 – Storyboard Maker Q&A
What things should be there in a storyboard?
Storyboards have many squares with illustrations which represent each shot of your video, notes stating what is happening in the scenes. It creates a visual outline for your film which means you should include only those moments which are important.
Why storyboard is used and who uses it?
Storyboard is used to work out the story ideas, plans in shot set-up and sequence flow. It is used by most of the Hollywood studios and also in production houses worldwide. It is used by the Writers, Directors, Independent Filmmakers and Producers to create visual outline for their Netflix series, Cable serialized dramas and feature films etc.
How can you store your own artwork?
You can save your artwork by dragging and dropping the artwork directly in the frame from the folders which are full with the artwork. Storyboard allows you to create your own library of the artwork which can be accessed and operated immediately.
What are the best storyboard creators?
There are lots of storyboard creators from which you can choose. Some of them are:
● Canva
● Frame Forge
● Filmora
● Storyboarder
● Studiobinder
● StoryboardThat
What is the aim of creating a Storyboard?
A Storyboard is important to create before the final product because it will save your time, energy and money. It is used to illustrate a story and is created so that you can correct your mistakes if there is any available, before spending money on creating a final product.
● Ending Thoughts →
● Storyboards are important as they let you know your mistakes in an early stage and also let you know how story going to flow.
● Storyboard helps you to save your time, energy and also tells you how much each element will cost which prevents you from spending excess money.
● There are a lot of storyboard creators but Filmora will be the best option to work with as it provides you a wide variety of features to make your storyboard amazing.
10+ Top Unlimited FCPX Slideshow Templates
10+ Best Unlimited FCPX Slideshow Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Deleting White Background in Photoshop Is Hard?
Deleting White Background in Photoshop Is Hard? No
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Also read:
- New 8 Tips to Apply Cinematic Color Grading to Your Videos
- Step by Step to Crop a Video with CyberLink PowerDirector
- Are You Eager to Discover the Top-Rated and Reliable LUTs that Can Be Used in Shotcut? This Article Will Help You a Lot with This Matter for 2024
- In 2024, How to Zoom In and Out on Mac
- Updated In 2024, Best 5 Apps To Add Song To Video
- Updated 6 Instant Ways to Make Windows 10 Slideshow
- In 2024, Top 9 Sparkle Effects Photo and Video Editors You Should Know
- 2024 Approved How To Remove Audio From Video
- New Are You an Apple User Interested in Adding a Slow-Mo to Their Videos? This Article Features an Exceptional Procedure for Creating Slow-Mo in iMovie
- Updated Best LUTs for Vlog A 2024 Overview
- 2024 Approved Add Camera Shake to Video in Adobe After Effects
- Updated An Introduction to LUTs | Their Overview and Benefits
- New Every Compositor Should Know The Tips of Color Match in After Effects
- Updated In This Article Let Me Share with You How to Start a Vlog? Ideas and Any Tips for You to Start Your Own Vlogging Channel
- New Things You Need to Know About Color Grading in Photography
- Updated Guide to Make Timelapse Video with iMovie
- Updated In 2024, A Countdown Effect Is Widely Used in Gaming and Report Videos. So How to Create Your Own Countdown Video? This Article Will Tell You some Ideas About Contdown Video Editing
- New 2024 Approved Vegas Pro - How to Download, Install and Use It?
- Top 12 Sony Vegas Slideshow Templates for Free Download
- New In 2024, How to Add Subtitles in Canva?
- Updated Premiere Pro Is a Powerful Video Editing Software. In This Article, You Will Learn About How to Use, Save and Export LUTs in Adobe Premiere Pro
- In 2024, Where To Find The Best Free Canon LUTs? Learn More
- New In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own
- 2024 Approved Step by Step to Crop Videos Using Lightworks
- New Make A Countdown Video for 2024
- This Article Is Regarding the Guideline for Splitting the Video Clips in Adobe After Effects. Here, You Will Also Know About the Most Appropriate Substitute, Wondershare Filmora. Being Economical, You Can Also Use It Practically for 2024
- Want to Speed up Your Video to Create Short-Duration Instagram Reels? Here Is How You Can Change the Speed of Pre-Recorded and Live Videos on Instagram Reels
- Updated How to Add Custom Subtitles to Netflix for 2024
- New How to Fade in Text in Adobe Premiere Pro
- New In 2024, Things You Need to Know About Transparent PNG Remove and Convert
- Updated How to Zoom In and Out on Mac
- Updated How to Make Boring Videos Look Cool By B Rolls
- 2024 Approved How to Make a GIF With Transparent Background?
- Updated In 2024, How to Create a Makeup Video
- Looking for a Great Way to Make Your Own Anime Music Video? The Following Are the Top AMV Makers to Choose From for 2024
- Updated Detailed Steps to Rotate Videos in Lightworks for 2024
- 2024 Approved Are You Seeking an Answer for What Is a LUT in the Video? In This Article, We Will Provide You with Detailed Information About LUTs and Their Utility
- New 2024 Approved Best 5 Solutions on How to Add Emojis to iPhone
- In 2024, If You Want to Know What to Prepare and How to Make the Wedding Video Perfect for Videographers, Check Out This Menu Here
- The Best Peter McKinnon LUTs Recommendation for 2024
- New In 2024, Powerpoint Supported Video Format and User Tips
- New 2024 Approved 7 Best GoPro Video Editors for Mac
- New How to Zoom in Discord
- Updated In 2024, How to Create a Light Sweep (Shine) Effect with Filmora
- New Easy Steps to Loop YouTube Videos on iPhone for 2024
- In 2024, Ultimate Guide on OnePlus Ace 3 FRP Bypass
- 3 Ways for Android Pokemon Go Spoofing On Xiaomi Redmi K70 | Dr.fone
- How To Upgrade or Downgrade iPhone X Without Losing Data? | Dr.fone
- 3 Effective Methods to Fake GPS location on Android For your Vivo V27 Pro | Dr.fone
- How to Check Distance and Radius on Google Maps For your Oppo A79 5G | Dr.fone
- How to Repair corrupt MP4 and MOV files of Vivo X Fold 2 using Video Repair Utility on Mac?
- How to Come up With the Best Pokemon Team On Samsung Galaxy S24 Ultra? | Dr.fone
- In 2024, Does Apple iPhone 14 Pro Max Have Find My Friends? | Dr.fone
- In 2024, The Best iSpoofer Alternative to Try On Google Pixel 7a | Dr.fone
- In 2024, A Detailed Pokemon Go PvP Tier List to Make you a Pro Trainer For Apple iPhone 12 Pro Max | Dr.fone
- In 2024, How Can Motorola Moto G34 5GMirror Share to PC? | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Apple iPhone 6? | Dr.fone
- How to bypass Tecno Spark 20’s lock screen pattern, PIN or password
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Motorola Moto G24? | Dr.fone
- In 2024, How to Unlock Vivo Y78t Phone without PIN
- In 2024, How to Bypass Google FRP Lock on Itel S23 Devices
- The 10 Best Tools to Bypass iCloud Activation Lock On Apple iPhone 15 Pro Max You Should Try Out
- How To Transfer Data From Apple iPhone 6 Plus To Other iPhone devices? | Dr.fone
- Step-by-Step Tutorial How To Bypass Samsung Galaxy M14 5G FRP
- PassFab Apple iPhone X Backup Unlocker Top 4 Alternatives | Dr.fone
- Ways to stop parent tracking your Xiaomi Redmi Note 12 Pro 5G | Dr.fone
- New 2024 Approved Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
- In 2024, How to Remove and Reset Face ID on iPhone 12
- Full Guide How To Fix Connection Is Not Private on Motorola Edge 40 Pro | Dr.fone
- New In 2024, What Is an AI Artist?
- How To Check if Your Vivo Y78+ Is Unlocked
- The Magnificent Art of Pokemon Go Streaming On Oppo Reno 9A? | Dr.fone
- In 2024, The Easy Way to Remove an Apple ID from Your MacBook For your Apple iPhone 6s Plus
- Title: Updated 2024 Approved Guaranteed 10 Storyboard Creators To Make Animation Easier For You
- Author: Chloe
- Created at : 2024-04-24 07:08:33
- Updated at : 2024-04-25 07:08:33
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-guaranteed-10-storyboard-creators-to-make-animation-easier-for-you/
- License: This work is licensed under CC BY-NC-SA 4.0.