
Updated 2024 Approved How To Create The Best AI Thumbnail Using The Right Tools?

How To Create The Best AI Thumbnail Using The Right Tools?
Thumbnails are a small visual preview of the images, videos, and documents to represent the linked content. They are mostly used in web pages, video playlists, and photo galleries to offer a visual preview to the users. Furthermore, professional YouTube content creators put extra effort into making captivating thumbnails for the videos. Such thumbnails help in click-baiting and gaining maximum viewership on YouTube.
In this article, we will highlight some competent AI thumbnail makers in detail. With such AI tools, you can create desired AI thumbnails in the best visual quality. Hence, consider this guide to use AI thumbnail creator for your YouTube videos without putting in manual effort.
AI Thumbnail Creator Generate template-driven video thumbnails with the help of AI in Filmora.
Free Download Free Download Learn More

Part 1: Some Other Top-Rated Solutions For Generating AI Thumbnails (Online)
Although Filmora provides a wonderful experience creating thumbnails, you must know about other online options. In this section, we will highlight some reliable online AI thumbnail generators with their key features.
1. VEED.io
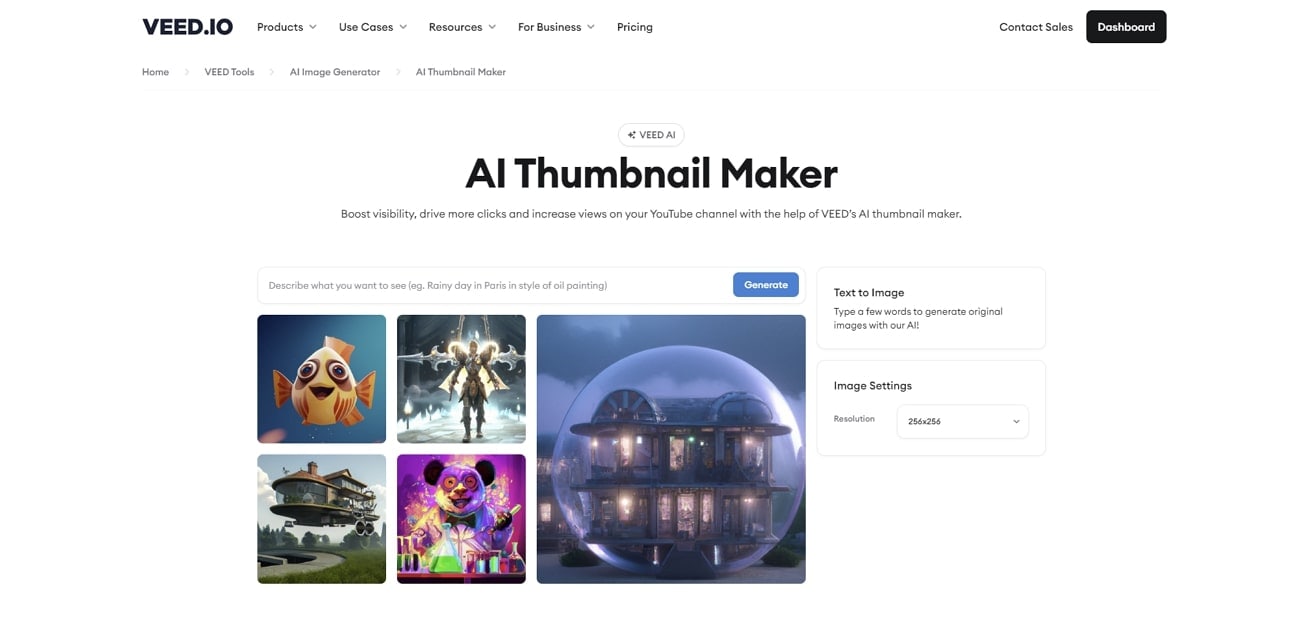
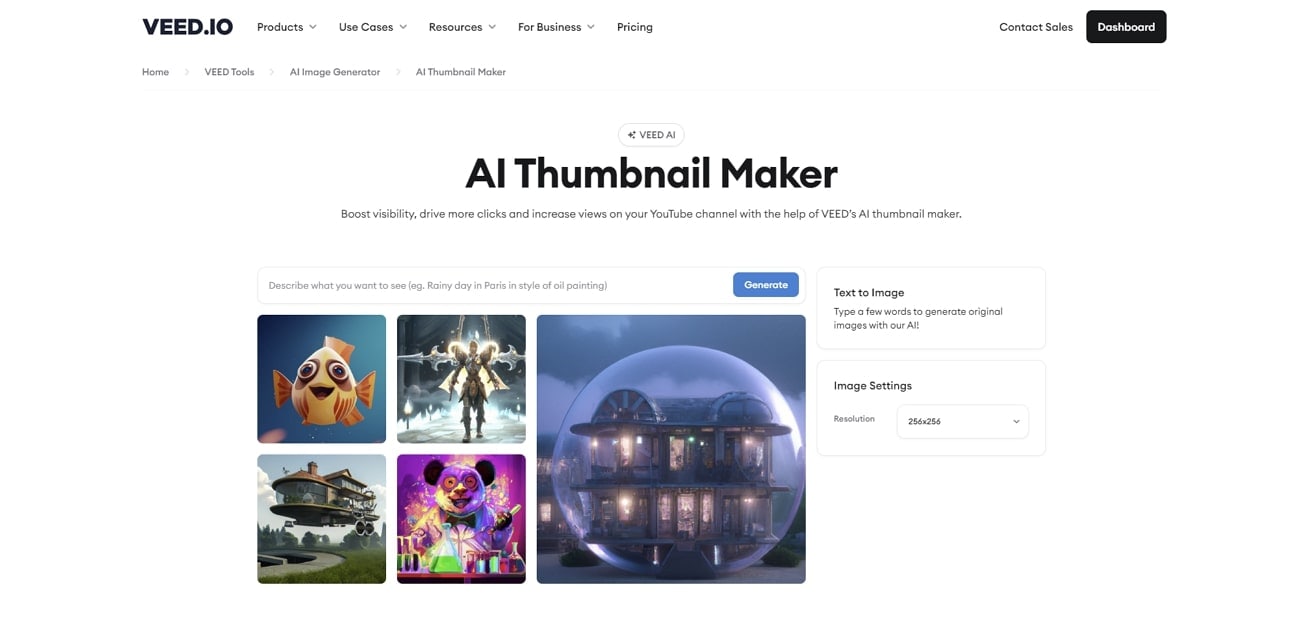
VEED.io is an efficient tool that uses AI-powered algorithms to create thumbnails. These intelligent algorithms bring authentic results within a few minutes. To use this thumbnail generator AI, describe the thumbnail through the text field. You can write multiple words by adding commas to provide a comprehensive description. Once done, click the “Generate” button to craft the AI thumbnail.

Key Features
- io can function as a video editor to alter the settings of your video. Using this tool, you can add subtitles to your video in your preferred language.
- It includes a screen recorder to capture your screen activities in high resolution. Afterward, modify the screen recording with its editing tools.
- To generate vibrant images for your work projects, try its AI image generator. With this tool, describe your imagination through words to craft convincing images.
2. Simplified
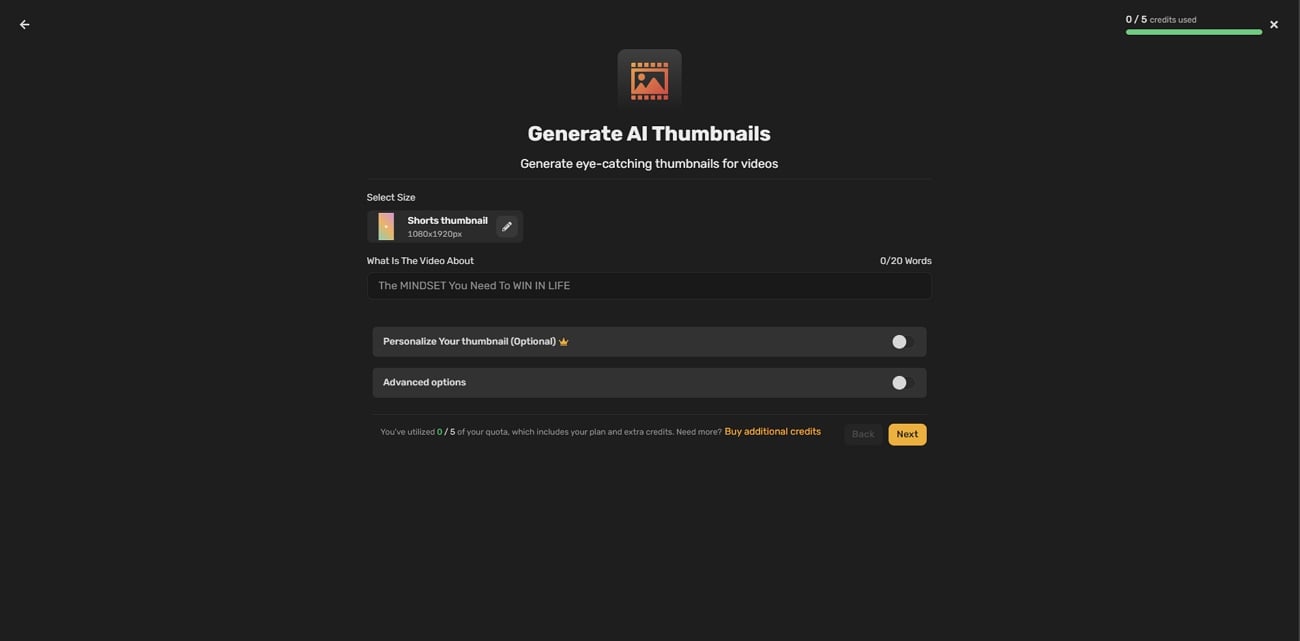
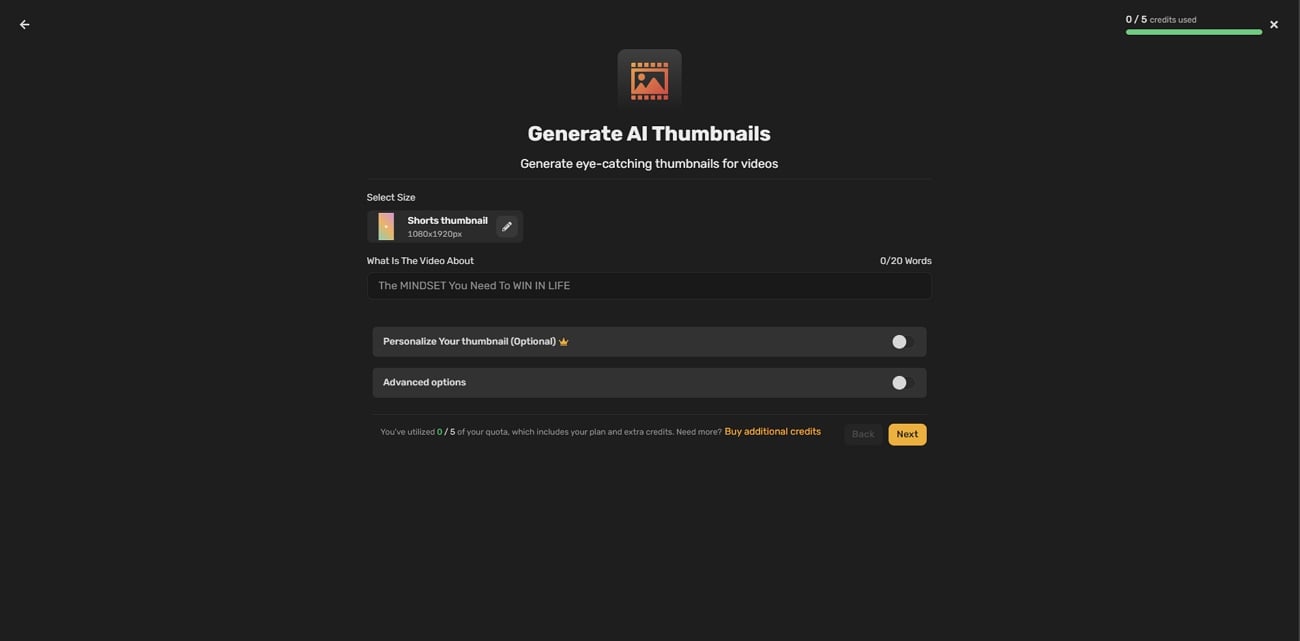
Simplified is a famous platform offering unique features to generate videos and images. By navigating to its AI thumbnail maker, you can select the size of your thumbnail. Once done, explain your video content in the given box. Moreover, you can add personalized colors, text, and images without hassle. This online thumbnail maker AI also offers different options for thumbnail templates to generate attractive results.

Key Features
- This tool offers an AI Writer through which you can create outlines and scripts for the videos. Craft compelling captions for your social media posts with this feature.
- It contains a free graphic design tool on which you can create posts and illustrations in real time. Once done, publish the created design on this online platform.
- To make excellent presentations within a few minutes, try its AI presentation maker. Describe your topic in the text field, and the tool will use AI technology to create presentations.
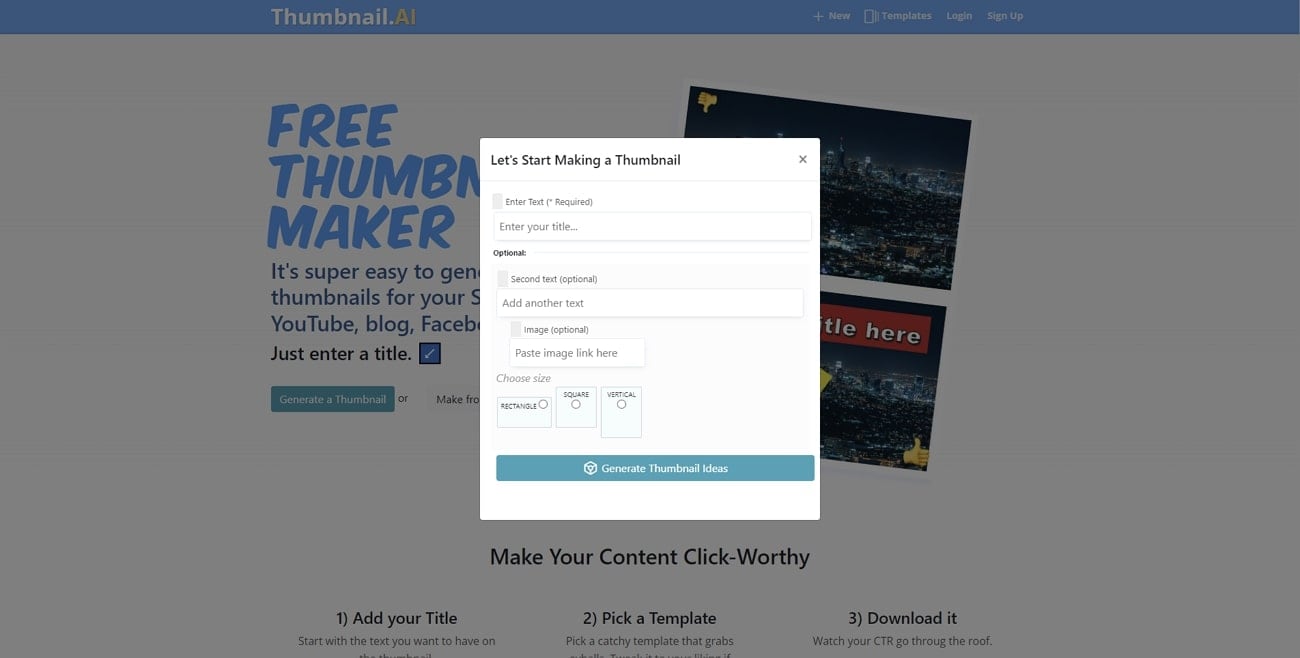
3. Thumbnail.AI
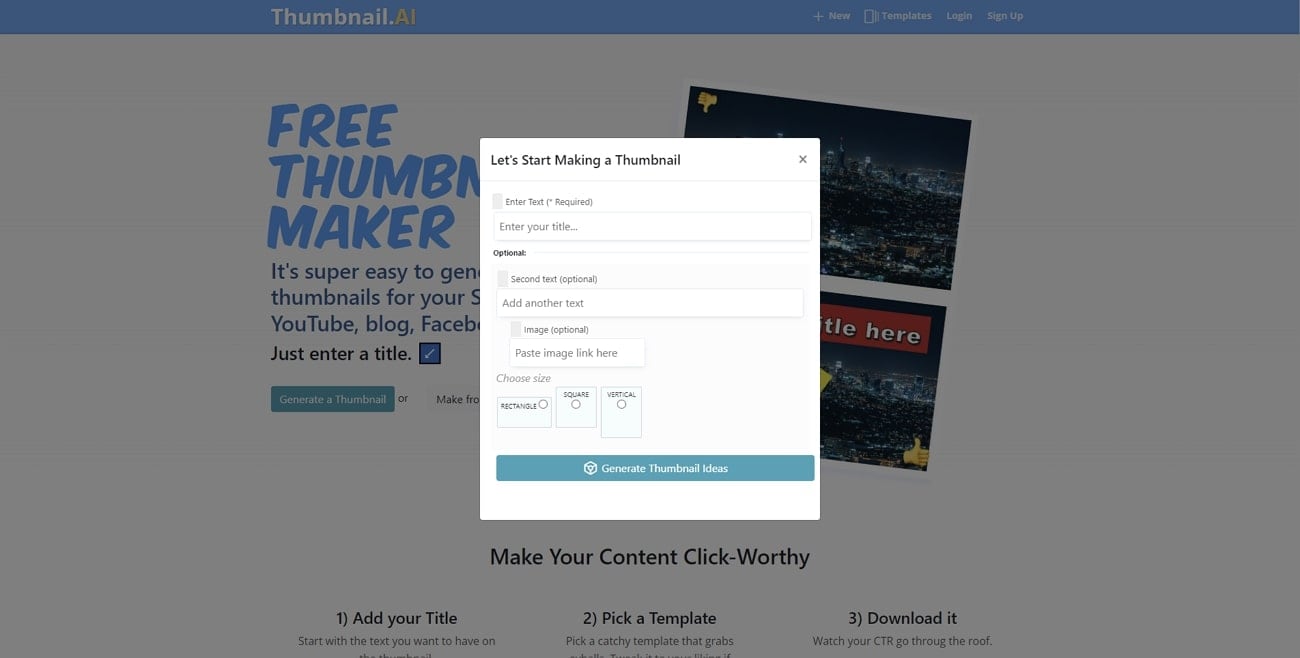
Thumbnail.AI is a basic tool with a beginner-friendly interface. It’s a specialized tool in which you can make both manual and AI thumbnails. For AI generation, you have to add text and additional explanations in the given boxes. Moreover, it offers three thumbnail sizes: square, rectangle, and vertical. To craft more captivating thumbnails, insert images relevant to your content. Thus, this thumbnail generator is the best option for beginners.

Key Features
- To add images to your thumbnail, this tool provides three options. You can search, link, or upload images on this thumbnail AI tool easily.
- While creating thumbnails, the tool allows you to incorporate different elements. You can add icons, shapes, people, and social media banners.
- The customization options let you change the background color of the thumbnail. It also displays multiple options for font presets.
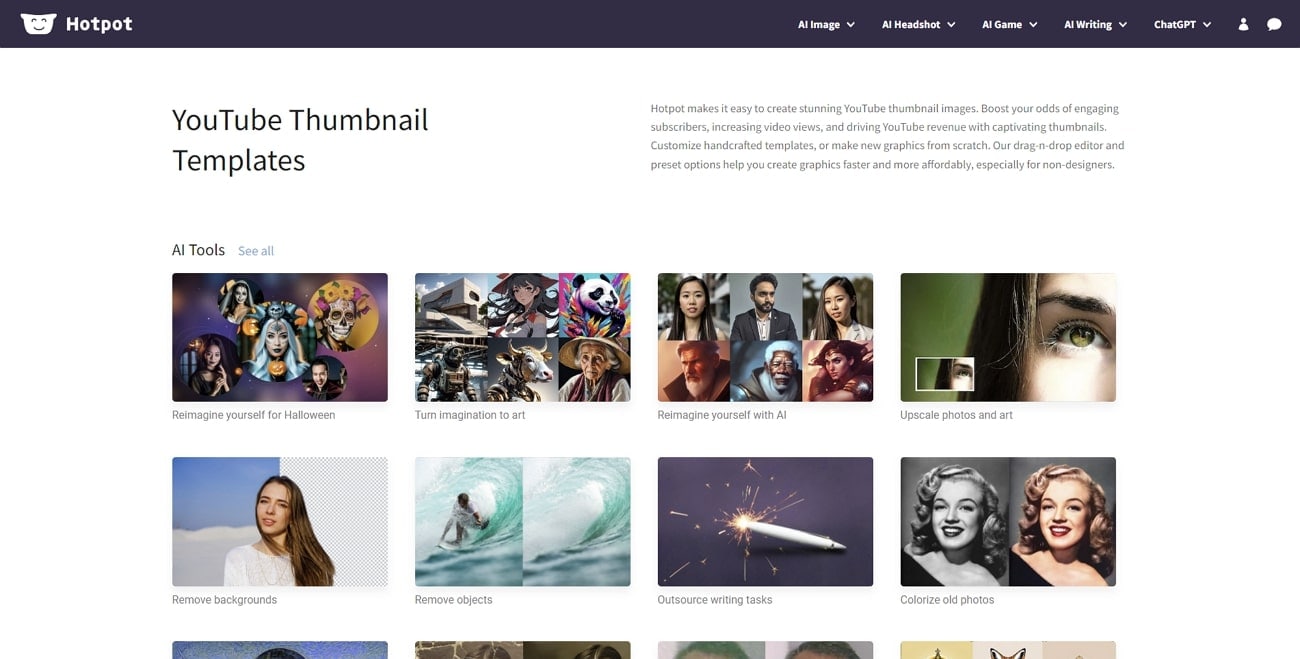
4. Hotpot.AI
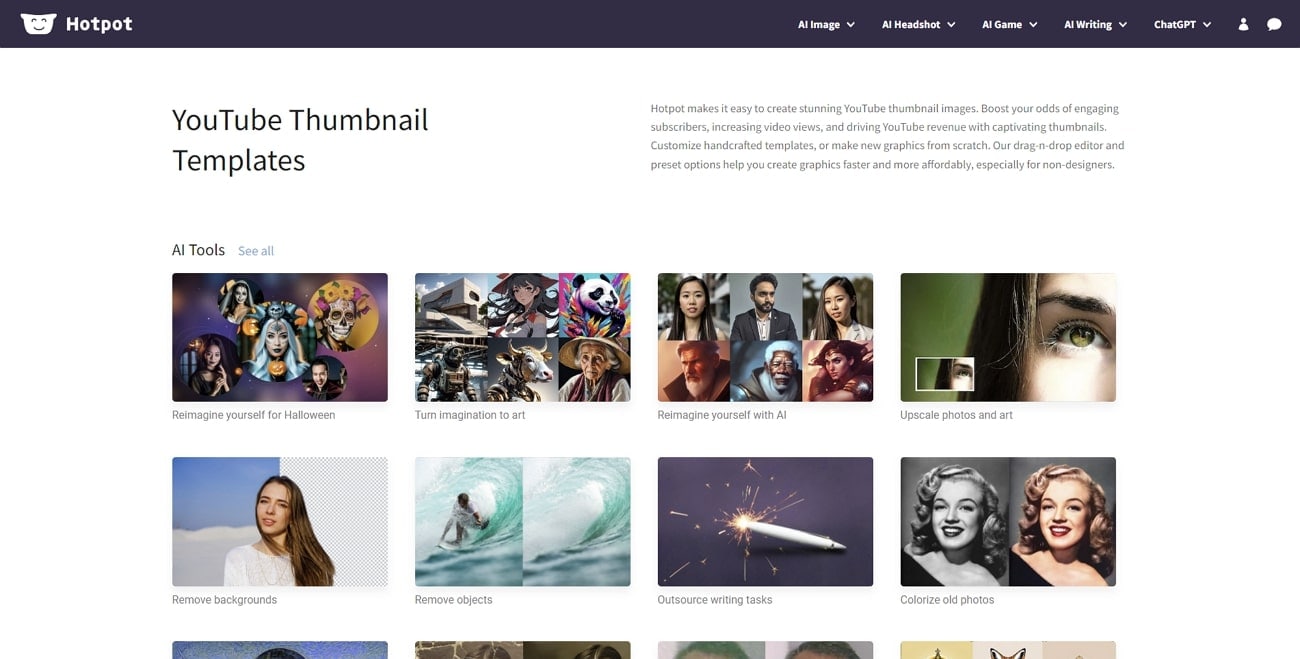
If you want a comprehensive tool to create AI YouTube thumbnails, try Hotpot. It’s a free tool containing hundreds of YouTube thumbnail templates. After choosing the template, you can edit it without any skills. On the editing window, alter the width, height, and background color of the template. Furthermore, apply unique patterns and brand logos to the thumbnail for more effective results.

Key Features
- Are you annoyed by the unwanted people in the background of your videos? If yes, use the AI background remover of this tool to eradicate unnecessary objects from the background in an effective way.
- If you have a collection of vintage or old photos, colorize them with this online tool. With its colorizer feature, you can apply natural colors and shades to old images.
- This tool also includes an option to enhance the quality of facial images. It can remove blurriness, scratches, and tears from the uploaded images.
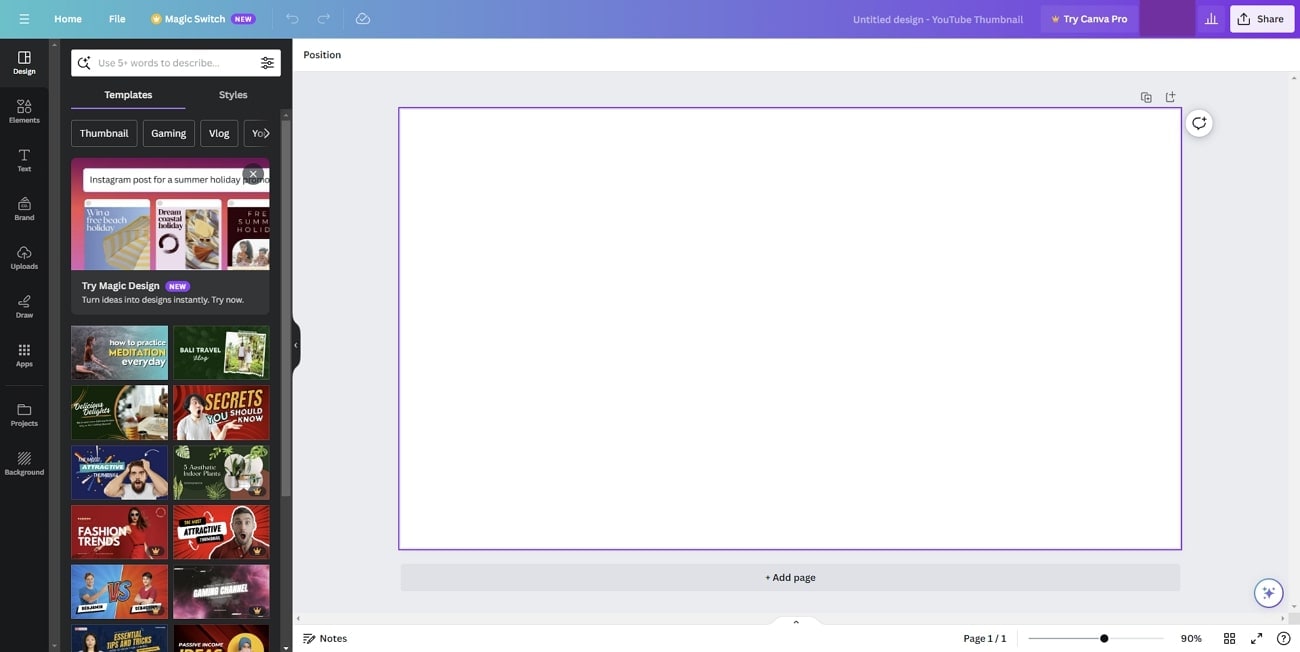
5. Canva
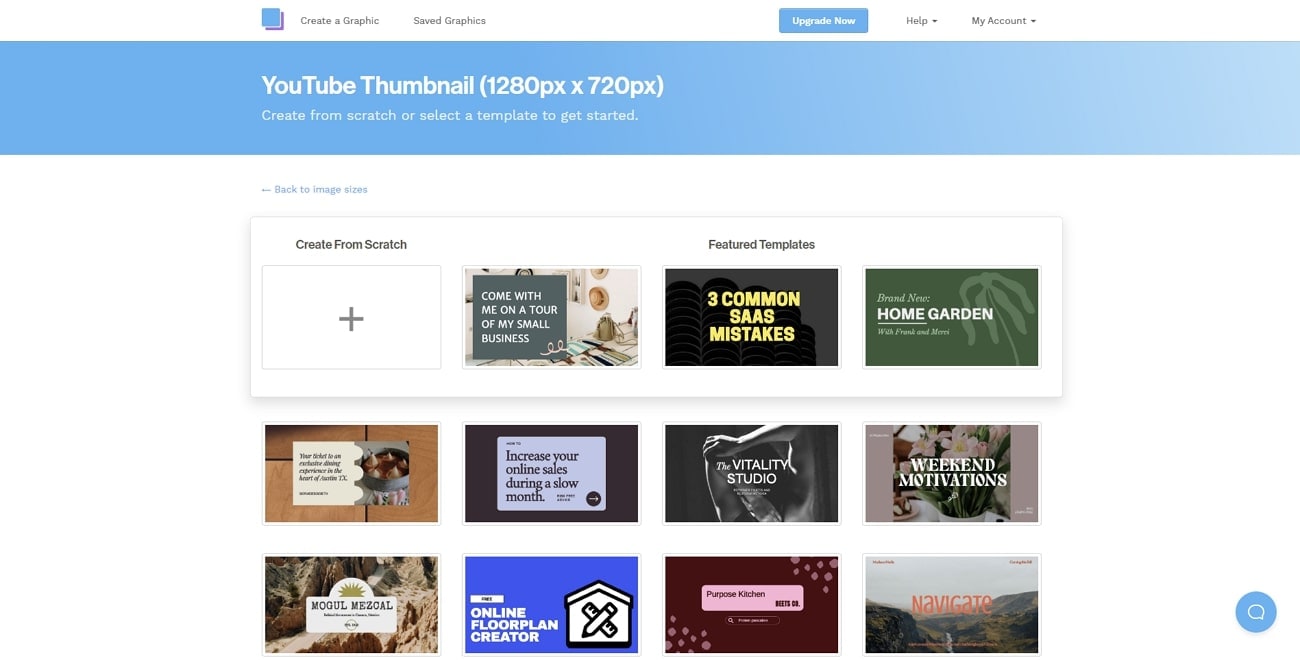
Canva is an all-one tool providing a robust interface to create designs, photos, and videos. By accessing its interface, you can find thousands of templates of multiple categories. You can filter the templates by choosing a specific style and theme. There are different themes for YouTube thumbnails on Canva, such as illustration, company, and business. Furthermore, select a thumbnail designed in your favorite color.

Key Features
- On this thumbnail AI generator, the thumbnail templates are 100% customizable. After editing them, you can download them quickly.
- Canva offers a PDF editor to edit and manage your PDF documents. Perform basic and advanced editing on your PDF files through this tool.
- Using this tool, make photo collages by combining desired photos. You can select attractive borders and styling boards to create collages.
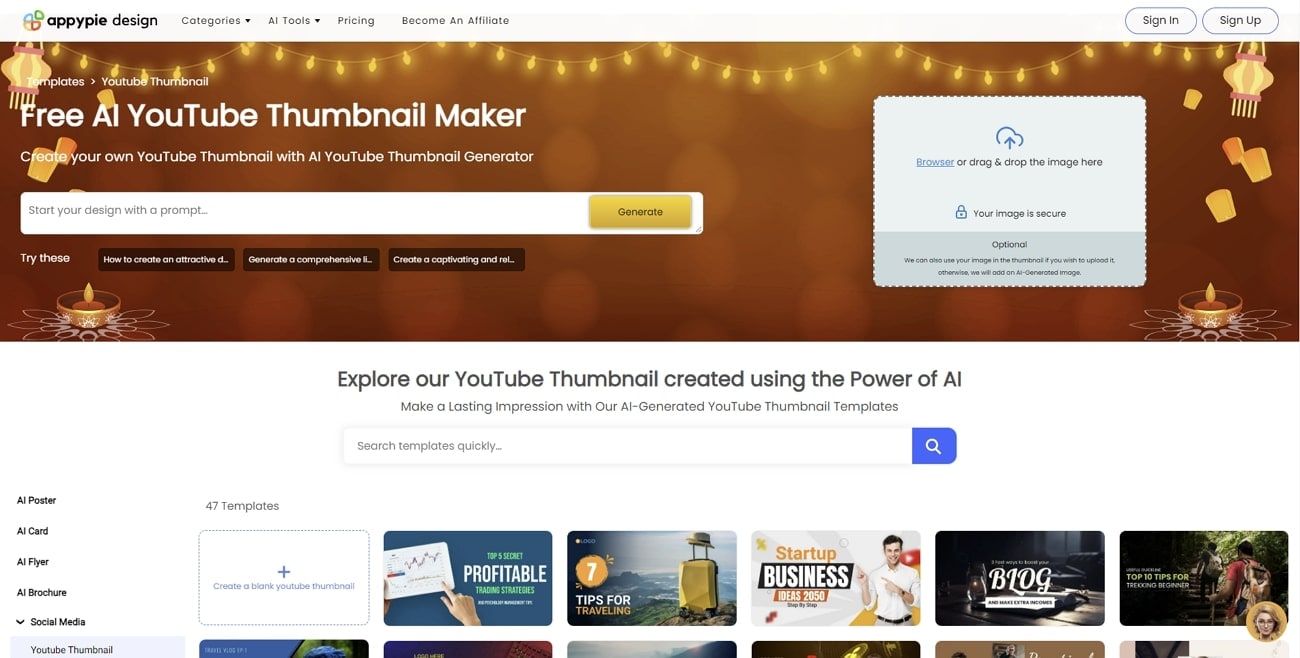
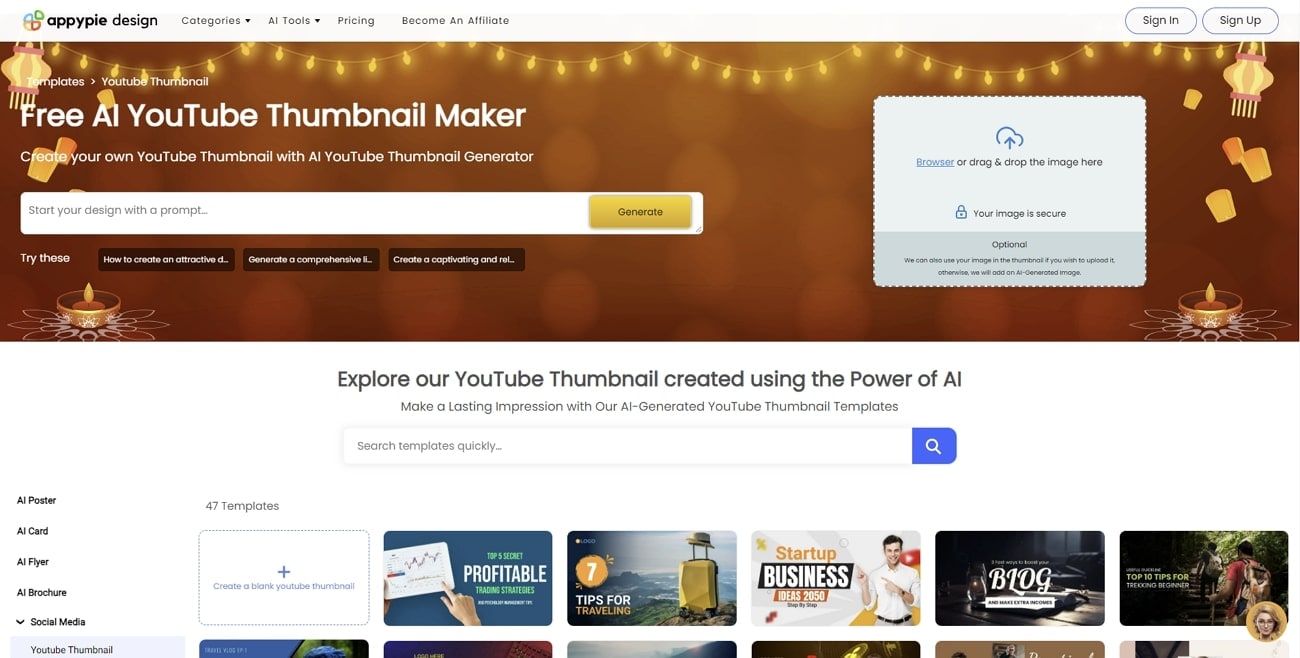
6. Appy Pie
This AI thumbnail generator offers up to 47 thumbnail templates for your YouTube channel. You can preview and edit the thumbnail template within a few clicks. Furthermore, you can also design your own thumbnail by entering the text prompt. On its interface, it gives you the option to drag and drop the relevant images. By doing so, the tool will insert the relevant images on your thumbnail to generate the best results.

Key Features
- Do you want to create captivating avatars? You can try the AI avatar generator of this tool to create a personalized avatar by uploading your own photo.
- This tool consists of an AI text-to-video generator to craft stunning visuals. By using your textual prompt, generate a flawless video. Afterward, you can customize it from the given options.
- Using this online platform, add voiceovers to the videos with AI technology. You can write the narration in text and choose a preferred language. The tool will create a voiceover in natural voices.
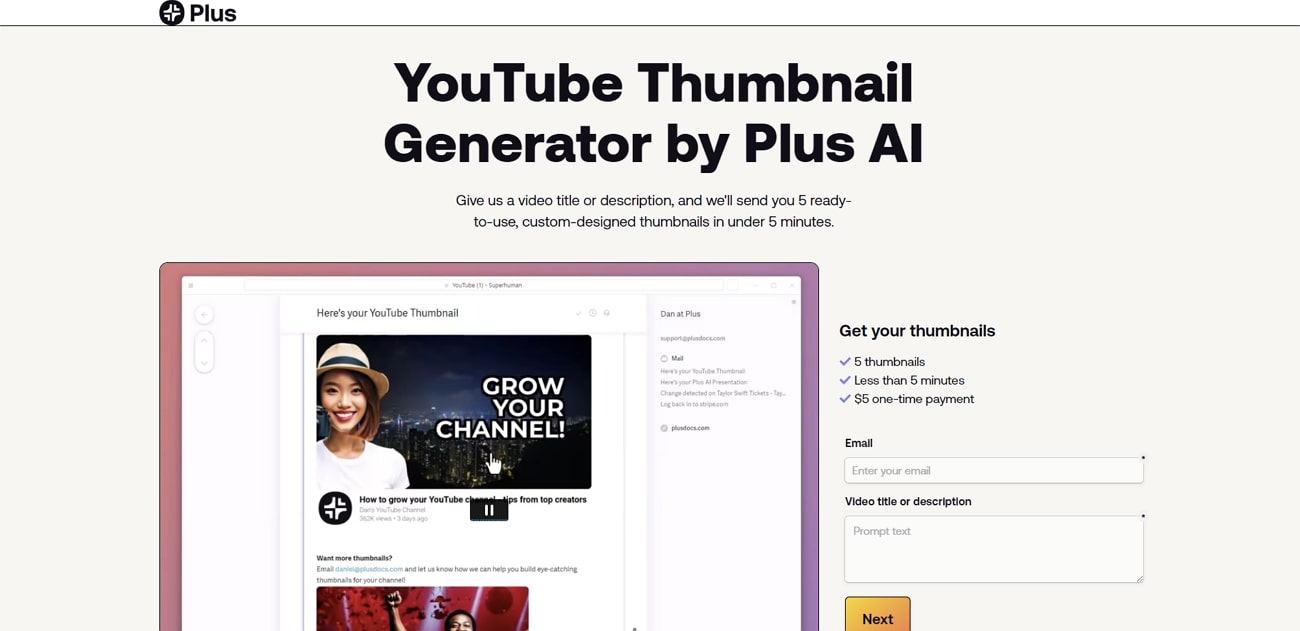
7. AI YouTube Thumbnails
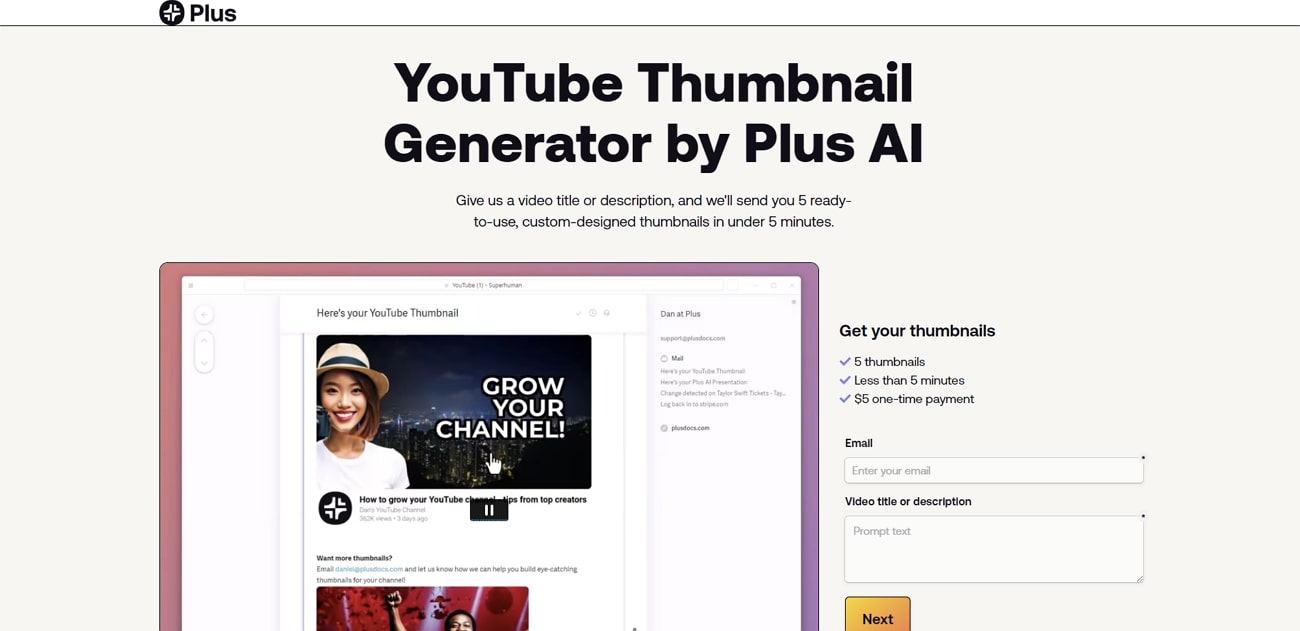
Do you want a professional and expert tool for creating AI thumbnails? This online tool is able to create 5 thumbnails for your video within five minutes. You can enter your video’s title or description in the text field as instructions. Afterward, the tool will email you with five attractive and relevant thumbnails for your video. Hence, it’s an easy-to-use tool to generate eye-catching thumbnails in minimal time.

Key Features
- Using advanced algorithms, this tool can convert the text into AI slides in an efficient manner. You can copy-paste the text, and the tool will generate an AI presentation with a single click.
- It offers advanced options to edit your Google slides to generate compelling results. You can remix layouts and content to create astonishing slides.
- This tool can help you collaborate with your team by sharing custom themes and styles. This will help you to stay on board while designing for your brand or company.
8. Snappa
Snappa is widely used to craft high-resolution images in desired colors and styles. Using this AI platform, create YouTube thumbnails with many templates. You can also start from scratch to display your creativity to the world. Moreover, upload a frame from your video to add a background in the thumbnail. It also offers thousands of royalty-free images, which you can utilize in the creation of thumbnails.

Key Features
- In this AI thumbnail creator, choose different dimensions to create images for social media posts. You can create Facebook, Instagram, LinkedIn, and other posts through this tool.
- To customize the template, add different elements from the options. You can add background, shapes, and effects to personalize the template.
- It provides multiple options to add graphics while designing a thumbnail. Add icons, vectors, photos, and uploads from your PC.
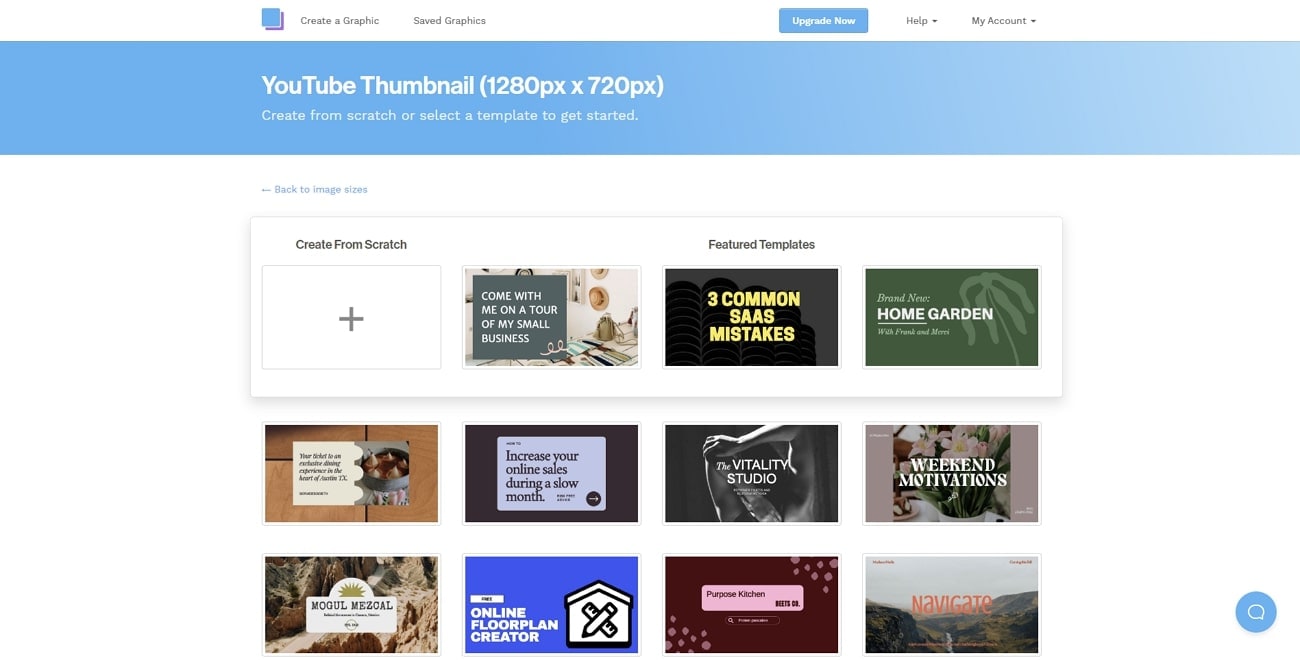
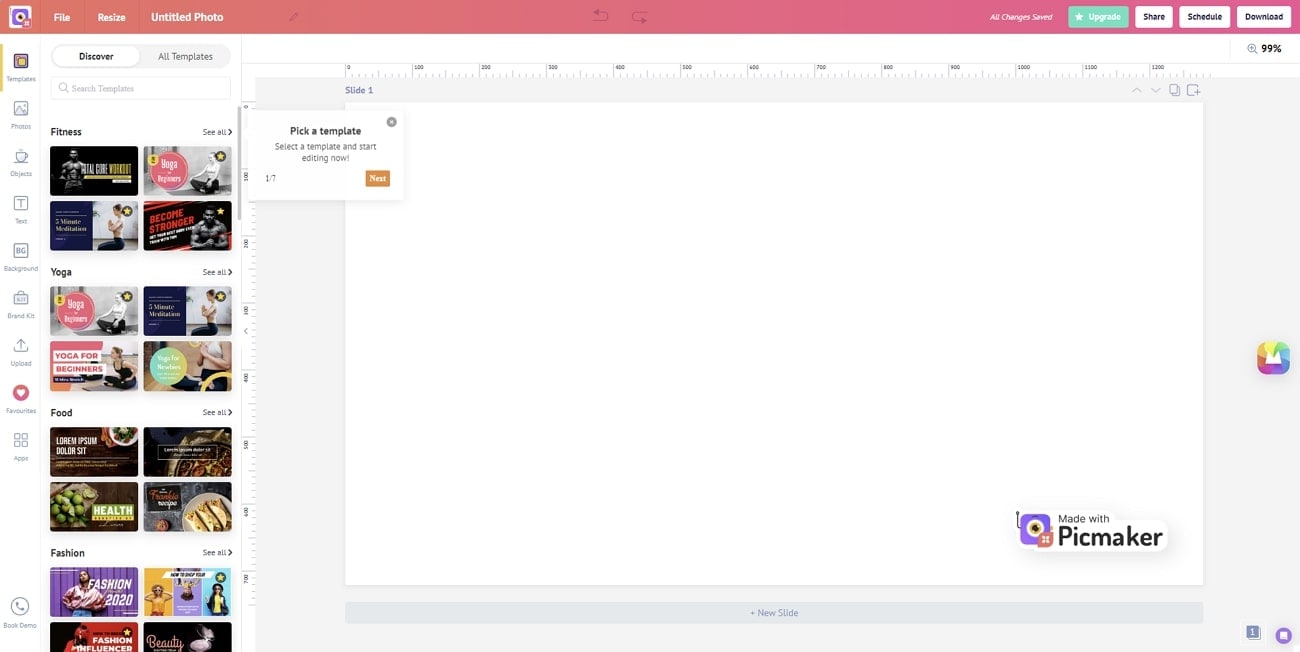
9. Picmaker
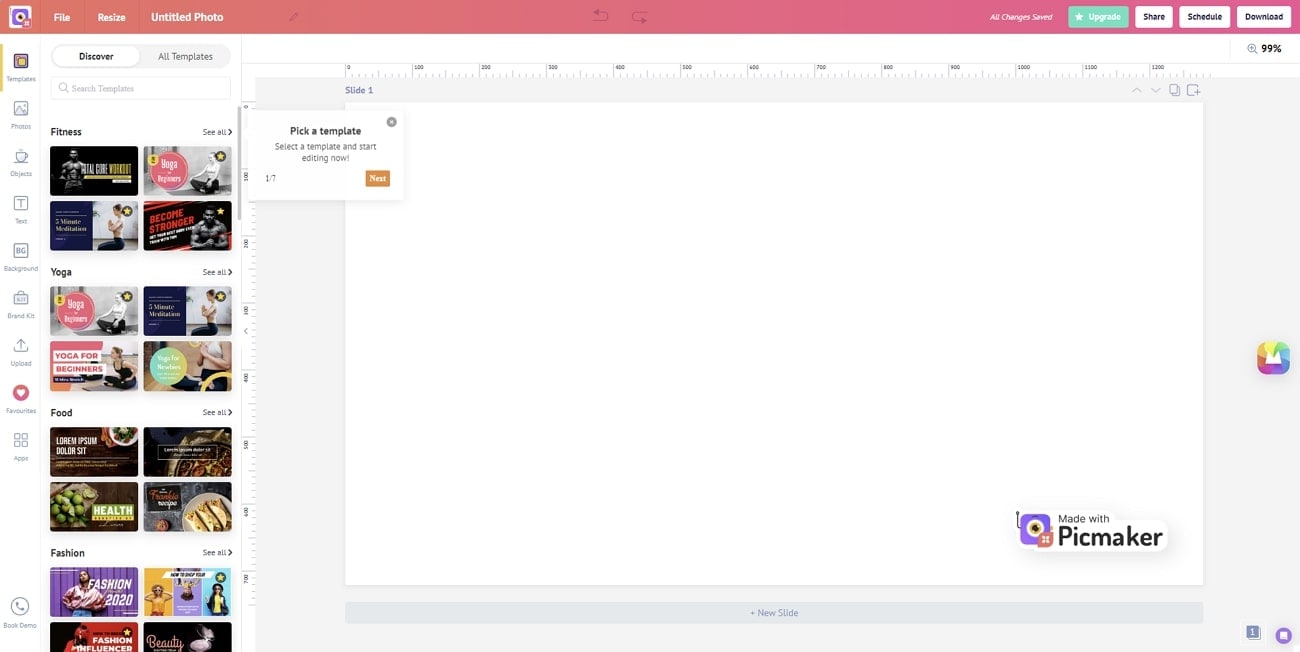
Picmaker offers the easiest way to create YouTube thumbnails in the desired manner. In this thumbnail AI maker, you can get perfectly sized YouTube thumbnails in the correct dimensions. You can use fancy colors and stylish text fonts in personalizing the thumbnail templates. Furthermore, download the thumbnail in many formats, such as SVG, PNG, PDF, and JPEG.

Key Features
- To create perfect online graphics, try its image resizer tool. Using this tool, you can resize the created digital designs according to the requirements of a particular platform.
- This AI thumbnail generator allows you to create customized brand kits. Create a brand kit by uploading fonts, colors, and logos effectively.
- By using its free photo editor, enhance the visual appearance of your images. You can apply captivating effects to the photos from the listed options. Also, blur the specific parts of the photo to add an aesthetic appeal.
Part 2: What Are The Benefits of Using Thumbnails in Generating Online Content?
Using thumbnails in creating online content can bring you many benefits. More specifically, if you want to generate thumbnails for YouTube videos, it can help you gain massive viewership. To know more about the benefits of thumbnail AI tools, read the below part:
1. Promotion of Brand
If you want to do your brand marketing, adding thumbnails in the videos can make an impact. You can add logos associated with your brand colors and fonts. This will help in gaining trust and credibility from your audience. Furthermore, it will display your professionalism by adding thumbnails relevant to your brand or company.
2. Enhanced Visual Representation
Thumbnails in a video help users browse and locate the content. With improved visibility of the content, users would be able to identify the content of your video. Moreover, it can increase your click-through rate (CTR), which can positively influence your viewership.
3. Offering Aesthetic Value
If you want to grow your YouTube channel or a website, YouTube thumbnail AI can help. They add an aesthetic appeal to your content, which can grasp the attention of viewers. Additionally, it will compel the viewers to explore your channel. As a result, build a strong community on your platform that can influence future progress.
4. Making Your Content Stands Out
In this competitive era, there are millions of channels and websites on online platforms. To gain a competitive edge among other channels, adding professional thumbnails is essential. Hence, make a prominent identity in the crowded online space through thumbnails.
5. Better SEO Ranking
Some online sites encourage the usage of thumbnails in the content. The reason is that thumbnails provide a preview to the users before clicking the video. In such a way, users can browse the content effortlessly. Hence, it can provide an improved SEO ranking that can highlight your content.
Part 3: Wondershare Filmora: The First-Base Solution To AI Thumbnail Making
If you want to experience a desktop-based solution for thumbnail AI creation, Wondershare Filmora is there for you. By launching this tool on Windows or macOS, you can execute professional video editing in its robust interface. Along with basic editing features like trimming and rearranging, utilize its AI tools.
It uses AI technology to provide the best performance in editing videos. It not only boosts your overall productivity but also brings perfection in editing videos. With the latest Filmora V13 launch, you can avail yourself of many game-changing features for video editing.
After this launch, you can modify your videos with the upgraded interface and intuitive controls. The new features include AI Copilot editing, AI copywriting, AI vocal remover, etc. Furthermore, it has also introduced an AI thumbnail maker to craft aesthetic thumbnails for the videos smartly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
AI Thumbnail Creator Feature
The AI Thumbnail feature of Filmora uses advanced algorithms to recognize the best shots from your video. By doing so, it can capture three thumbnails from your video that are linked to your video content. It also provides many customization options to meet your requirements for generating thumbnails. You can apply desired color schemes, fonts, and design elements.
Filmora also consists of up to 58 thumbnail templates to provide you with inspiring ideas. Moreover, it also supports advanced text and image editing to create flawless thumbnails. Thus, you must try the AI thumbnail generator of this tool for automated results.
Step-by-Step Guide To Use the AI Thumbnail Feature
Do you know how to use the AI thumbnail maker of Filmora? Here are the relevant instructions that can help you in this regard:
Step 1: Access the Thumbnail Generator
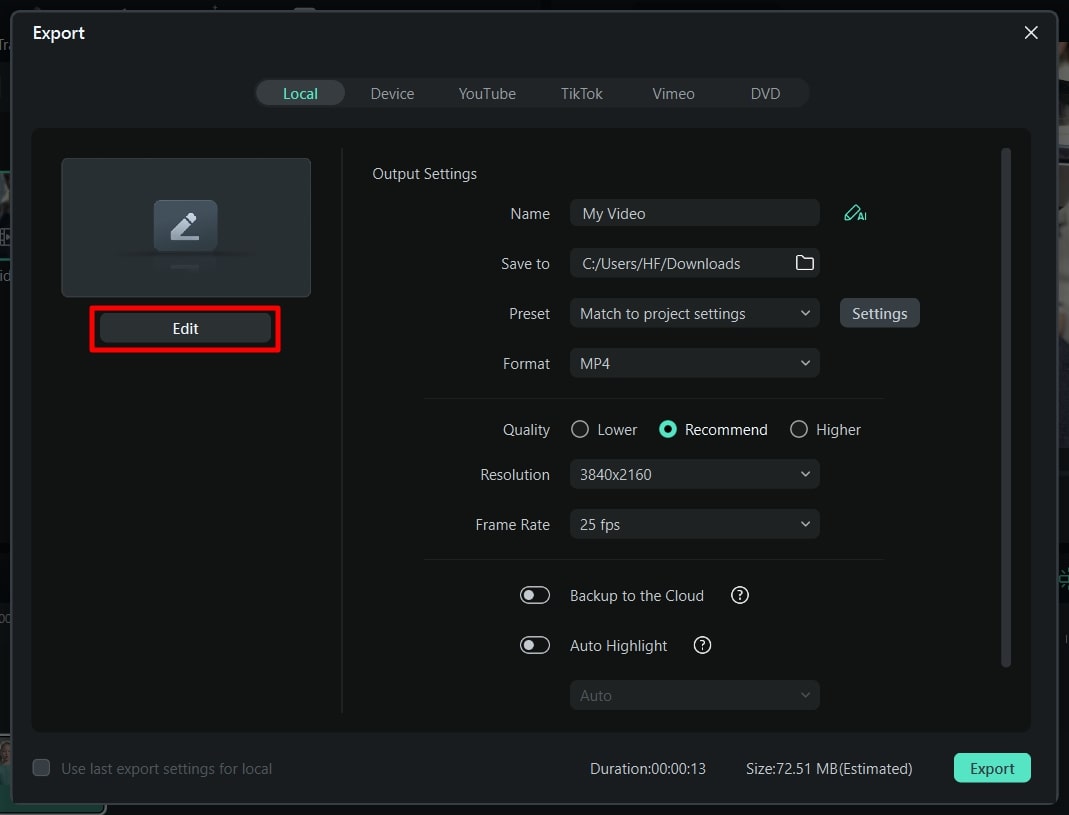
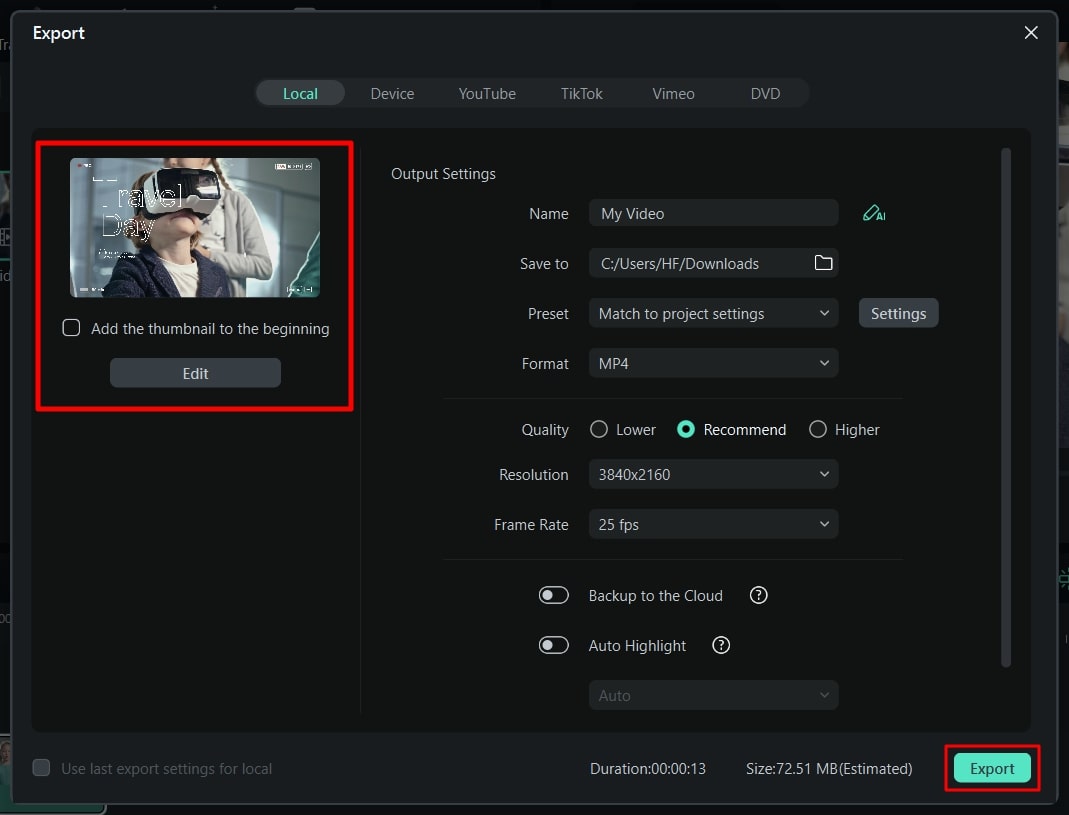
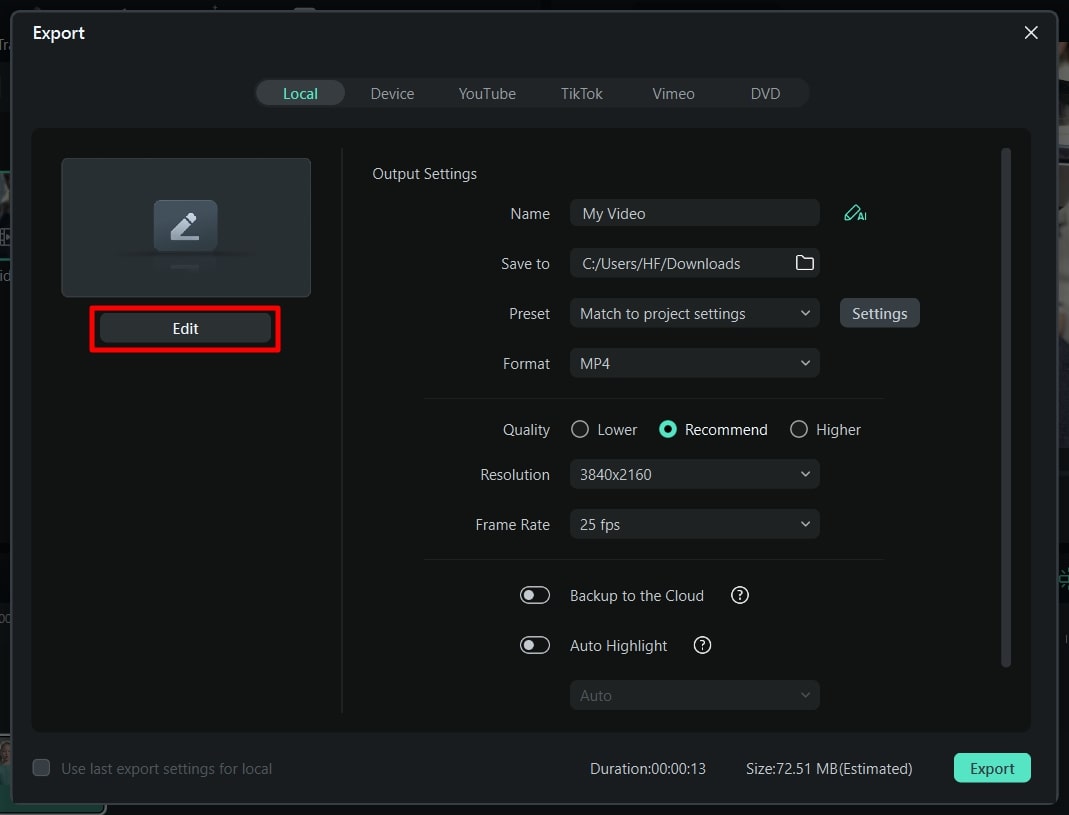
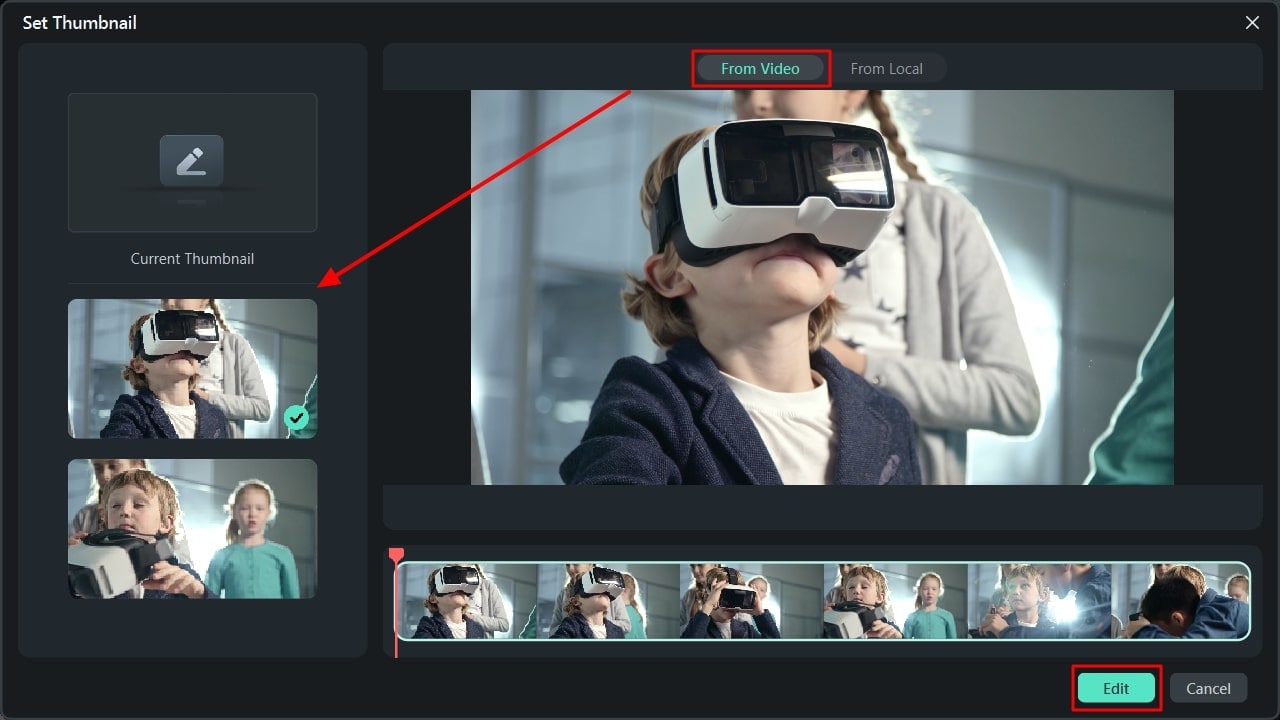
Launch Filmora on your PC and import the desired video. Once done with editing your video, hit the “Export” option. It will instantly open the Export window on your screen. From there, click the “Edit” option in the top left corner. This will open the thumbnail generator of Filmora on your screen.

Step 2: Determine the Desired Video Frame
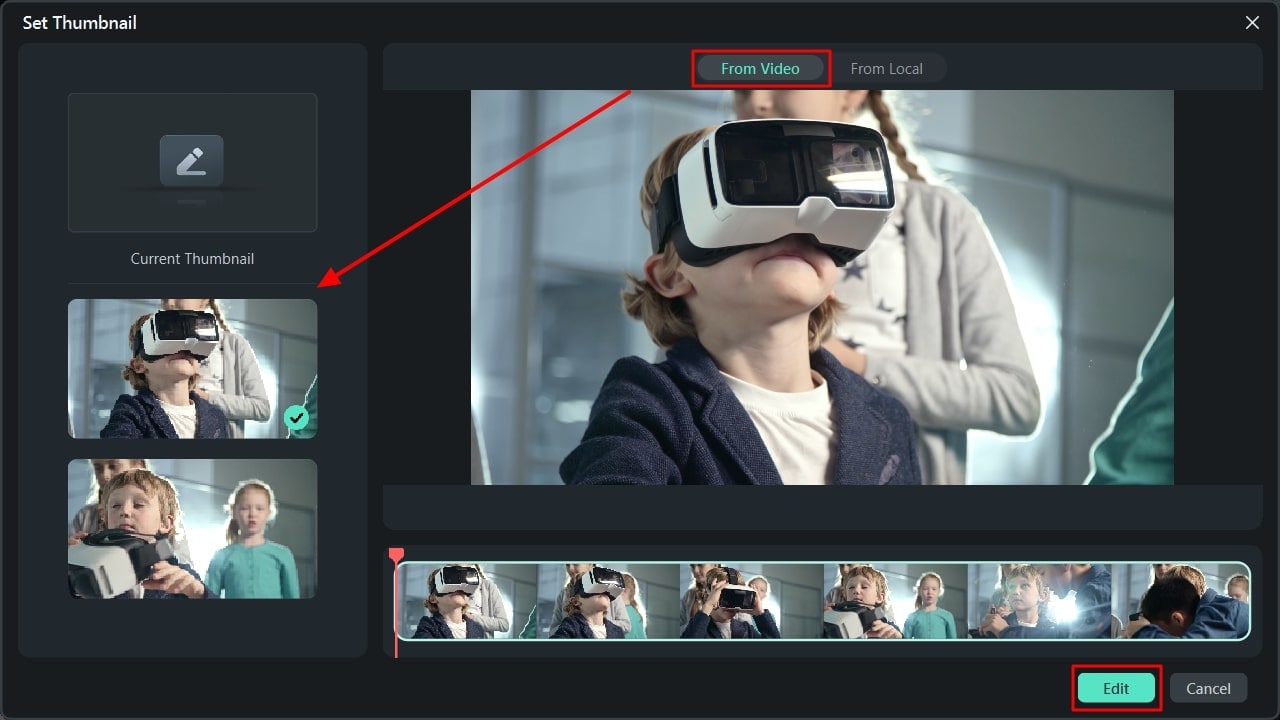
After accessing the thumbnail generator, you can see the best frames of your video on the left side. These frames are gathered by AI technology to bring you the best frame options. While keeping in the “From Video” section, choose your preferred frame and then tap on “Edit.”

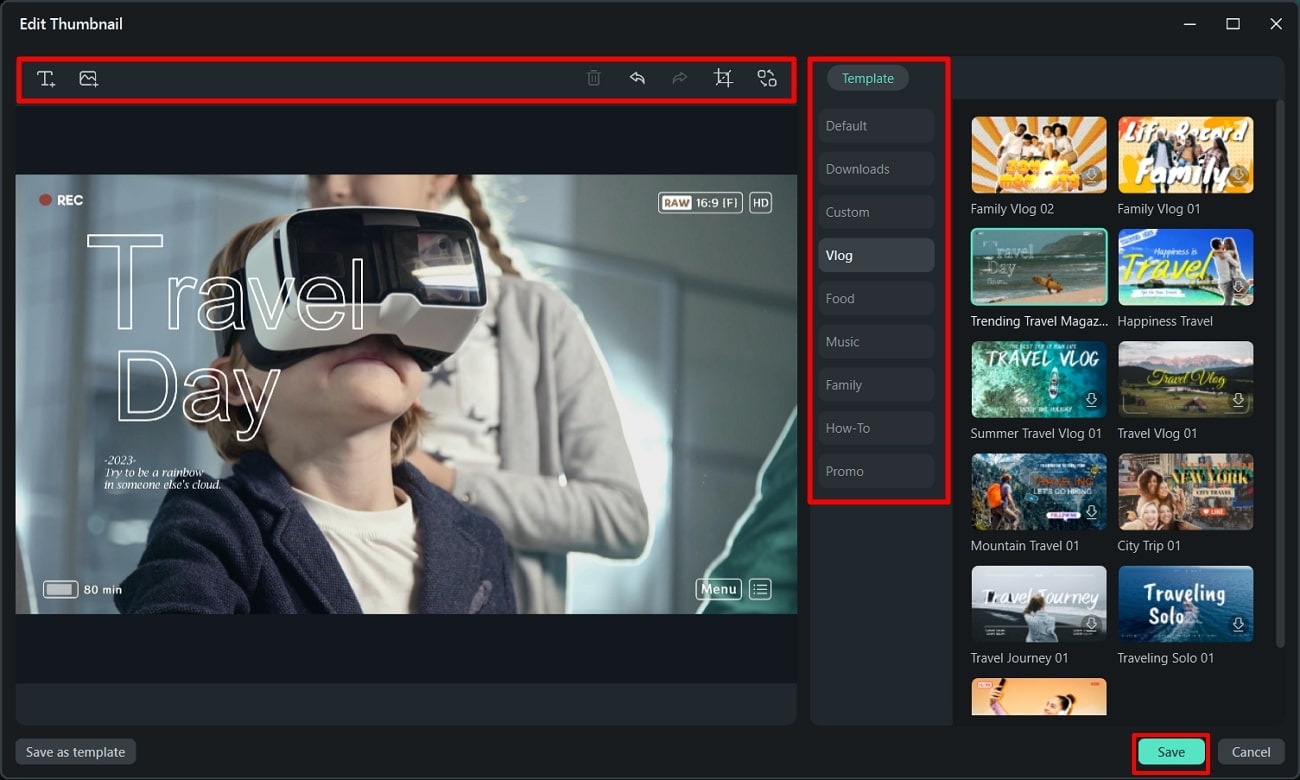
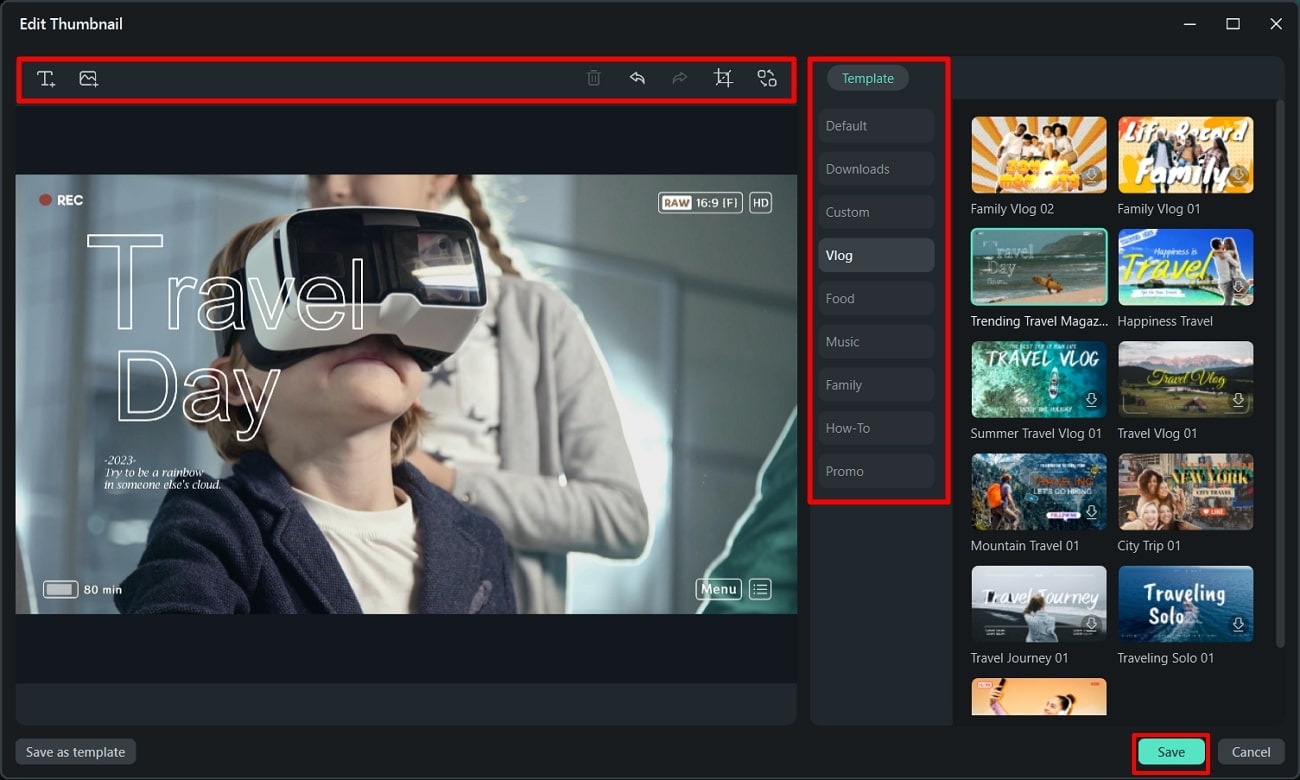
Step 3: Choose a Suitable Template
Now, the tool will display the thumbnail templates of different categories. Specify your category and then select the required thumbnail template from the listed options. Once done, tap on the “Save” button.

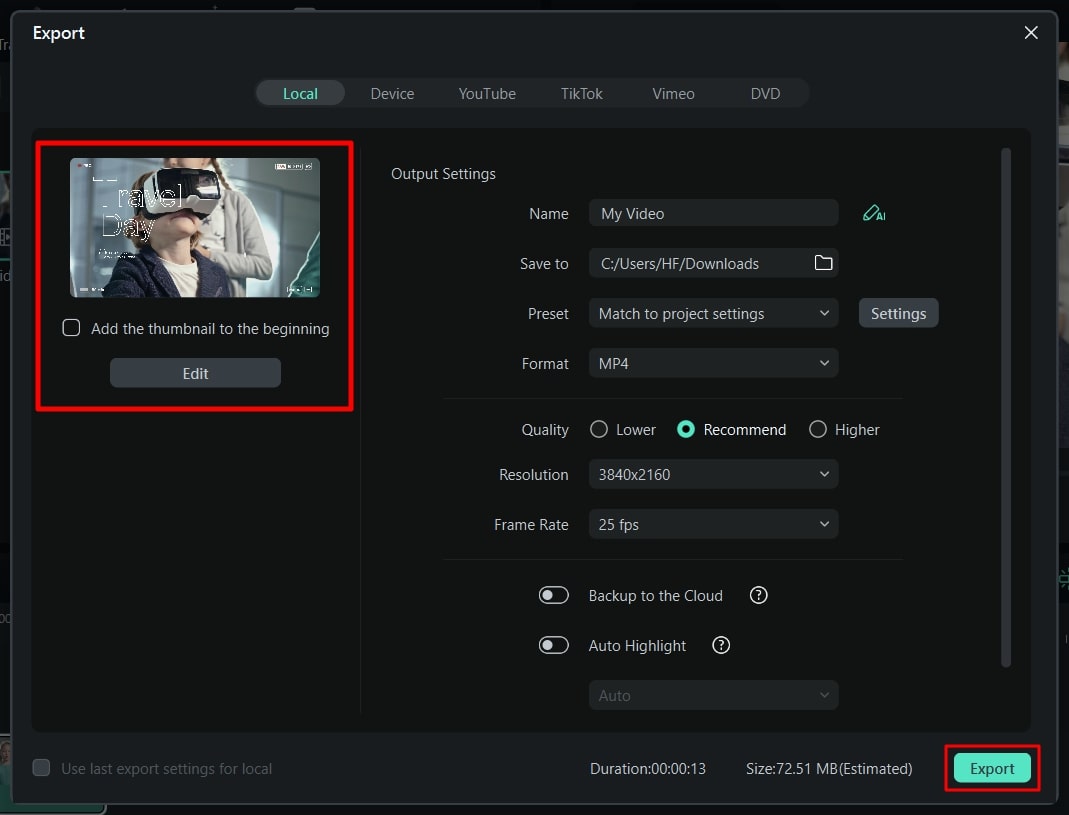
Step 4: Convert the Frame into a Thumbnail
Once you have saved the thumbnail template, the “Export” window will appear. From this window, click “Export” to convert the video frame into a thumbnail. After the conversion, check the AI-generated thumbnail by clicking the “Open Folder” option.

Conclusion
To make your YouTube videos look aesthetic, you should add relevant thumbnails. This will engage the viewers and help them to locate your content. Thus, being a content creator, you should know about some compelling thumbnail AI tools. By using AI-supported thumbnail creators, you can make attractive and high-quality thumbnails with little effort. Therefore, we highly recommend Filmora, which can create flawless thumbnails with up to 58 templates.
Free Download Free Download Learn More

Part 1: Some Other Top-Rated Solutions For Generating AI Thumbnails (Online)
Although Filmora provides a wonderful experience creating thumbnails, you must know about other online options. In this section, we will highlight some reliable online AI thumbnail generators with their key features.
1. VEED.io
VEED.io is an efficient tool that uses AI-powered algorithms to create thumbnails. These intelligent algorithms bring authentic results within a few minutes. To use this thumbnail generator AI, describe the thumbnail through the text field. You can write multiple words by adding commas to provide a comprehensive description. Once done, click the “Generate” button to craft the AI thumbnail.

Key Features
- io can function as a video editor to alter the settings of your video. Using this tool, you can add subtitles to your video in your preferred language.
- It includes a screen recorder to capture your screen activities in high resolution. Afterward, modify the screen recording with its editing tools.
- To generate vibrant images for your work projects, try its AI image generator. With this tool, describe your imagination through words to craft convincing images.
2. Simplified
Simplified is a famous platform offering unique features to generate videos and images. By navigating to its AI thumbnail maker, you can select the size of your thumbnail. Once done, explain your video content in the given box. Moreover, you can add personalized colors, text, and images without hassle. This online thumbnail maker AI also offers different options for thumbnail templates to generate attractive results.

Key Features
- This tool offers an AI Writer through which you can create outlines and scripts for the videos. Craft compelling captions for your social media posts with this feature.
- It contains a free graphic design tool on which you can create posts and illustrations in real time. Once done, publish the created design on this online platform.
- To make excellent presentations within a few minutes, try its AI presentation maker. Describe your topic in the text field, and the tool will use AI technology to create presentations.
3. Thumbnail.AI
Thumbnail.AI is a basic tool with a beginner-friendly interface. It’s a specialized tool in which you can make both manual and AI thumbnails. For AI generation, you have to add text and additional explanations in the given boxes. Moreover, it offers three thumbnail sizes: square, rectangle, and vertical. To craft more captivating thumbnails, insert images relevant to your content. Thus, this thumbnail generator is the best option for beginners.

Key Features
- To add images to your thumbnail, this tool provides three options. You can search, link, or upload images on this thumbnail AI tool easily.
- While creating thumbnails, the tool allows you to incorporate different elements. You can add icons, shapes, people, and social media banners.
- The customization options let you change the background color of the thumbnail. It also displays multiple options for font presets.
4. Hotpot.AI
If you want a comprehensive tool to create AI YouTube thumbnails, try Hotpot. It’s a free tool containing hundreds of YouTube thumbnail templates. After choosing the template, you can edit it without any skills. On the editing window, alter the width, height, and background color of the template. Furthermore, apply unique patterns and brand logos to the thumbnail for more effective results.

Key Features
- Are you annoyed by the unwanted people in the background of your videos? If yes, use the AI background remover of this tool to eradicate unnecessary objects from the background in an effective way.
- If you have a collection of vintage or old photos, colorize them with this online tool. With its colorizer feature, you can apply natural colors and shades to old images.
- This tool also includes an option to enhance the quality of facial images. It can remove blurriness, scratches, and tears from the uploaded images.
5. Canva
Canva is an all-one tool providing a robust interface to create designs, photos, and videos. By accessing its interface, you can find thousands of templates of multiple categories. You can filter the templates by choosing a specific style and theme. There are different themes for YouTube thumbnails on Canva, such as illustration, company, and business. Furthermore, select a thumbnail designed in your favorite color.

Key Features
- On this thumbnail AI generator, the thumbnail templates are 100% customizable. After editing them, you can download them quickly.
- Canva offers a PDF editor to edit and manage your PDF documents. Perform basic and advanced editing on your PDF files through this tool.
- Using this tool, make photo collages by combining desired photos. You can select attractive borders and styling boards to create collages.
6. Appy Pie
This AI thumbnail generator offers up to 47 thumbnail templates for your YouTube channel. You can preview and edit the thumbnail template within a few clicks. Furthermore, you can also design your own thumbnail by entering the text prompt. On its interface, it gives you the option to drag and drop the relevant images. By doing so, the tool will insert the relevant images on your thumbnail to generate the best results.

Key Features
- Do you want to create captivating avatars? You can try the AI avatar generator of this tool to create a personalized avatar by uploading your own photo.
- This tool consists of an AI text-to-video generator to craft stunning visuals. By using your textual prompt, generate a flawless video. Afterward, you can customize it from the given options.
- Using this online platform, add voiceovers to the videos with AI technology. You can write the narration in text and choose a preferred language. The tool will create a voiceover in natural voices.
7. AI YouTube Thumbnails
Do you want a professional and expert tool for creating AI thumbnails? This online tool is able to create 5 thumbnails for your video within five minutes. You can enter your video’s title or description in the text field as instructions. Afterward, the tool will email you with five attractive and relevant thumbnails for your video. Hence, it’s an easy-to-use tool to generate eye-catching thumbnails in minimal time.

Key Features
- Using advanced algorithms, this tool can convert the text into AI slides in an efficient manner. You can copy-paste the text, and the tool will generate an AI presentation with a single click.
- It offers advanced options to edit your Google slides to generate compelling results. You can remix layouts and content to create astonishing slides.
- This tool can help you collaborate with your team by sharing custom themes and styles. This will help you to stay on board while designing for your brand or company.
8. Snappa
Snappa is widely used to craft high-resolution images in desired colors and styles. Using this AI platform, create YouTube thumbnails with many templates. You can also start from scratch to display your creativity to the world. Moreover, upload a frame from your video to add a background in the thumbnail. It also offers thousands of royalty-free images, which you can utilize in the creation of thumbnails.

Key Features
- In this AI thumbnail creator, choose different dimensions to create images for social media posts. You can create Facebook, Instagram, LinkedIn, and other posts through this tool.
- To customize the template, add different elements from the options. You can add background, shapes, and effects to personalize the template.
- It provides multiple options to add graphics while designing a thumbnail. Add icons, vectors, photos, and uploads from your PC.
9. Picmaker
Picmaker offers the easiest way to create YouTube thumbnails in the desired manner. In this thumbnail AI maker, you can get perfectly sized YouTube thumbnails in the correct dimensions. You can use fancy colors and stylish text fonts in personalizing the thumbnail templates. Furthermore, download the thumbnail in many formats, such as SVG, PNG, PDF, and JPEG.

Key Features
- To create perfect online graphics, try its image resizer tool. Using this tool, you can resize the created digital designs according to the requirements of a particular platform.
- This AI thumbnail generator allows you to create customized brand kits. Create a brand kit by uploading fonts, colors, and logos effectively.
- By using its free photo editor, enhance the visual appearance of your images. You can apply captivating effects to the photos from the listed options. Also, blur the specific parts of the photo to add an aesthetic appeal.
Part 2: What Are The Benefits of Using Thumbnails in Generating Online Content?
Using thumbnails in creating online content can bring you many benefits. More specifically, if you want to generate thumbnails for YouTube videos, it can help you gain massive viewership. To know more about the benefits of thumbnail AI tools, read the below part:
1. Promotion of Brand
If you want to do your brand marketing, adding thumbnails in the videos can make an impact. You can add logos associated with your brand colors and fonts. This will help in gaining trust and credibility from your audience. Furthermore, it will display your professionalism by adding thumbnails relevant to your brand or company.
2. Enhanced Visual Representation
Thumbnails in a video help users browse and locate the content. With improved visibility of the content, users would be able to identify the content of your video. Moreover, it can increase your click-through rate (CTR), which can positively influence your viewership.
3. Offering Aesthetic Value
If you want to grow your YouTube channel or a website, YouTube thumbnail AI can help. They add an aesthetic appeal to your content, which can grasp the attention of viewers. Additionally, it will compel the viewers to explore your channel. As a result, build a strong community on your platform that can influence future progress.
4. Making Your Content Stands Out
In this competitive era, there are millions of channels and websites on online platforms. To gain a competitive edge among other channels, adding professional thumbnails is essential. Hence, make a prominent identity in the crowded online space through thumbnails.
5. Better SEO Ranking
Some online sites encourage the usage of thumbnails in the content. The reason is that thumbnails provide a preview to the users before clicking the video. In such a way, users can browse the content effortlessly. Hence, it can provide an improved SEO ranking that can highlight your content.
Part 3: Wondershare Filmora: The First-Base Solution To AI Thumbnail Making
If you want to experience a desktop-based solution for thumbnail AI creation, Wondershare Filmora is there for you. By launching this tool on Windows or macOS, you can execute professional video editing in its robust interface. Along with basic editing features like trimming and rearranging, utilize its AI tools.
It uses AI technology to provide the best performance in editing videos. It not only boosts your overall productivity but also brings perfection in editing videos. With the latest Filmora V13 launch, you can avail yourself of many game-changing features for video editing.
After this launch, you can modify your videos with the upgraded interface and intuitive controls. The new features include AI Copilot editing, AI copywriting, AI vocal remover, etc. Furthermore, it has also introduced an AI thumbnail maker to craft aesthetic thumbnails for the videos smartly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
AI Thumbnail Creator Feature
The AI Thumbnail feature of Filmora uses advanced algorithms to recognize the best shots from your video. By doing so, it can capture three thumbnails from your video that are linked to your video content. It also provides many customization options to meet your requirements for generating thumbnails. You can apply desired color schemes, fonts, and design elements.
Filmora also consists of up to 58 thumbnail templates to provide you with inspiring ideas. Moreover, it also supports advanced text and image editing to create flawless thumbnails. Thus, you must try the AI thumbnail generator of this tool for automated results.
Step-by-Step Guide To Use the AI Thumbnail Feature
Do you know how to use the AI thumbnail maker of Filmora? Here are the relevant instructions that can help you in this regard:
Step 1: Access the Thumbnail Generator
Launch Filmora on your PC and import the desired video. Once done with editing your video, hit the “Export” option. It will instantly open the Export window on your screen. From there, click the “Edit” option in the top left corner. This will open the thumbnail generator of Filmora on your screen.

Step 2: Determine the Desired Video Frame
After accessing the thumbnail generator, you can see the best frames of your video on the left side. These frames are gathered by AI technology to bring you the best frame options. While keeping in the “From Video” section, choose your preferred frame and then tap on “Edit.”

Step 3: Choose a Suitable Template
Now, the tool will display the thumbnail templates of different categories. Specify your category and then select the required thumbnail template from the listed options. Once done, tap on the “Save” button.

Step 4: Convert the Frame into a Thumbnail
Once you have saved the thumbnail template, the “Export” window will appear. From this window, click “Export” to convert the video frame into a thumbnail. After the conversion, check the AI-generated thumbnail by clicking the “Open Folder” option.

Conclusion
To make your YouTube videos look aesthetic, you should add relevant thumbnails. This will engage the viewers and help them to locate your content. Thus, being a content creator, you should know about some compelling thumbnail AI tools. By using AI-supported thumbnail creators, you can make attractive and high-quality thumbnails with little effort. Therefore, we highly recommend Filmora, which can create flawless thumbnails with up to 58 templates.
Do You Want to Add Subtitles to Your Videos Efficiently? This Article Will Introduce an Online Subtitle Editor that Will Help You to Create Subtitles for Your Video
Content creators always prefer to add subtitles to their videos for better comprehension. The reason is that some people cannot understand your language and needs subtitles to understand the content. Moreover, if your viewer is facing an audio problem and won’t be able to hear your voice, subtitles can help there. In this article, we will introduce the Kapwing subtitle maker, through which you can add subtitles in many ways.
There are some drawbacks to using online tools, such as file size restrictions or internet availability. Yet, with the Kapwing tool, you won’t get disappointed. Kapwing is an online tool that offers various options to edit videos. One of the great features of Kapwing is its subtitle maker, which can help you in adding subtitles to your videos easily. To learn how to use the Kapwing subtitles feature, continue reading this article.
Part 1: Upload the Subtitle File to Kapwing
If you have a subtitle file for your video, Kapwing can help you. If you have a subtitle file for your video, Kapwing can help you. Without creating a user account, you can upload the subtitle file on this tool. With this subtitle editor, you can upload video files from your computer or cloud storage platforms. Moreover, it supports the subtitle files of SRT and VVT format. To use Kapwing subtitle maker for uploading a subtitle file, read the below steps:
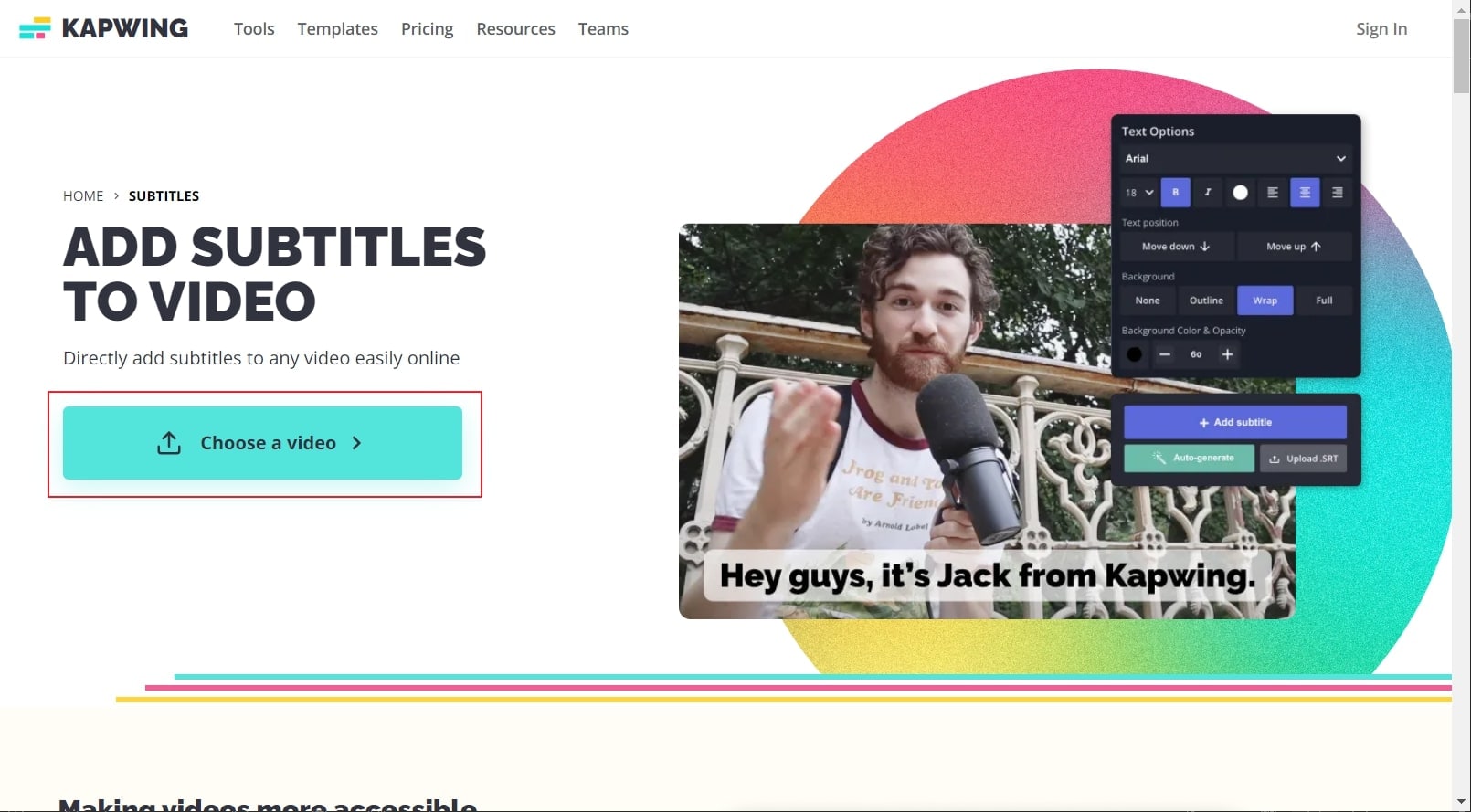
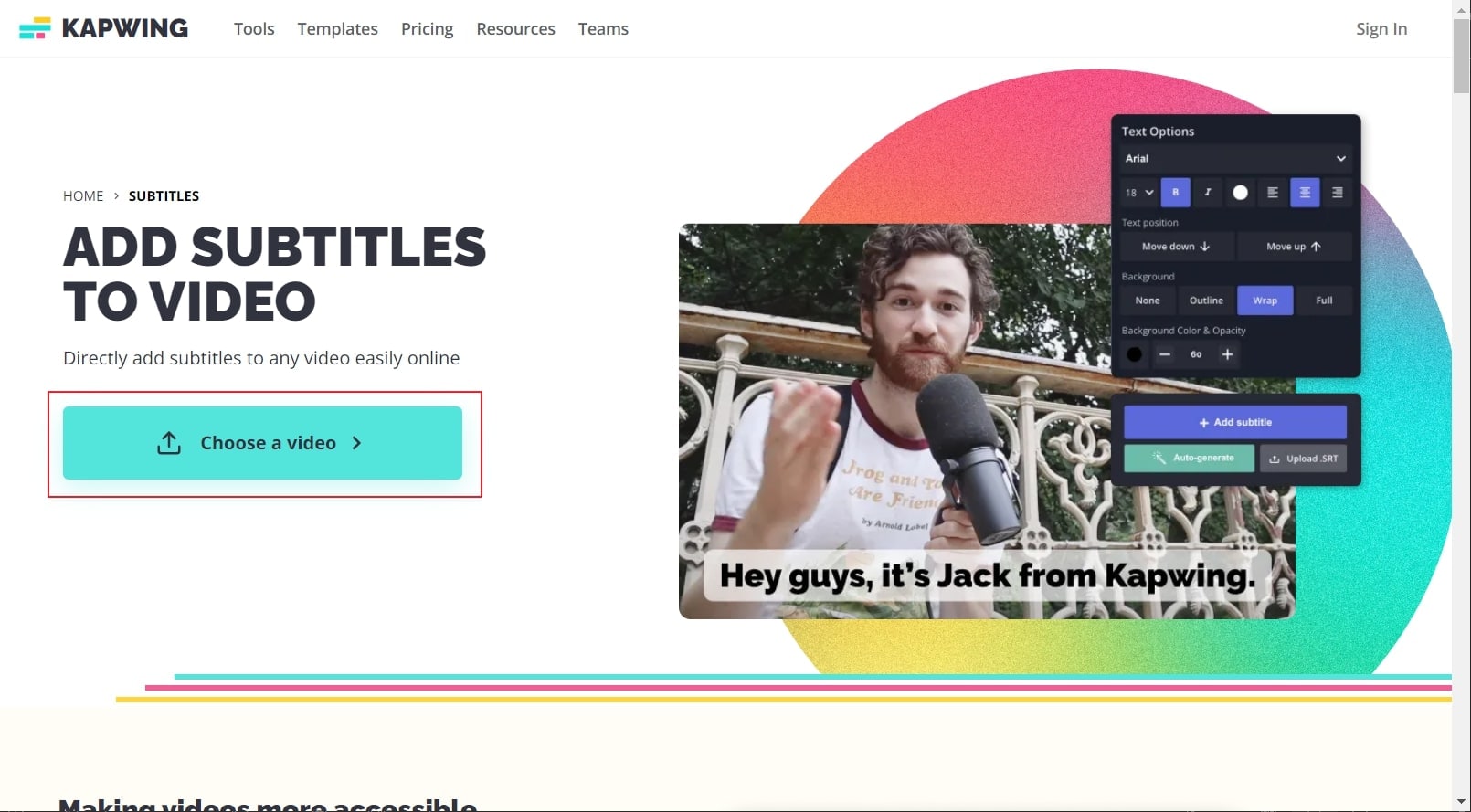
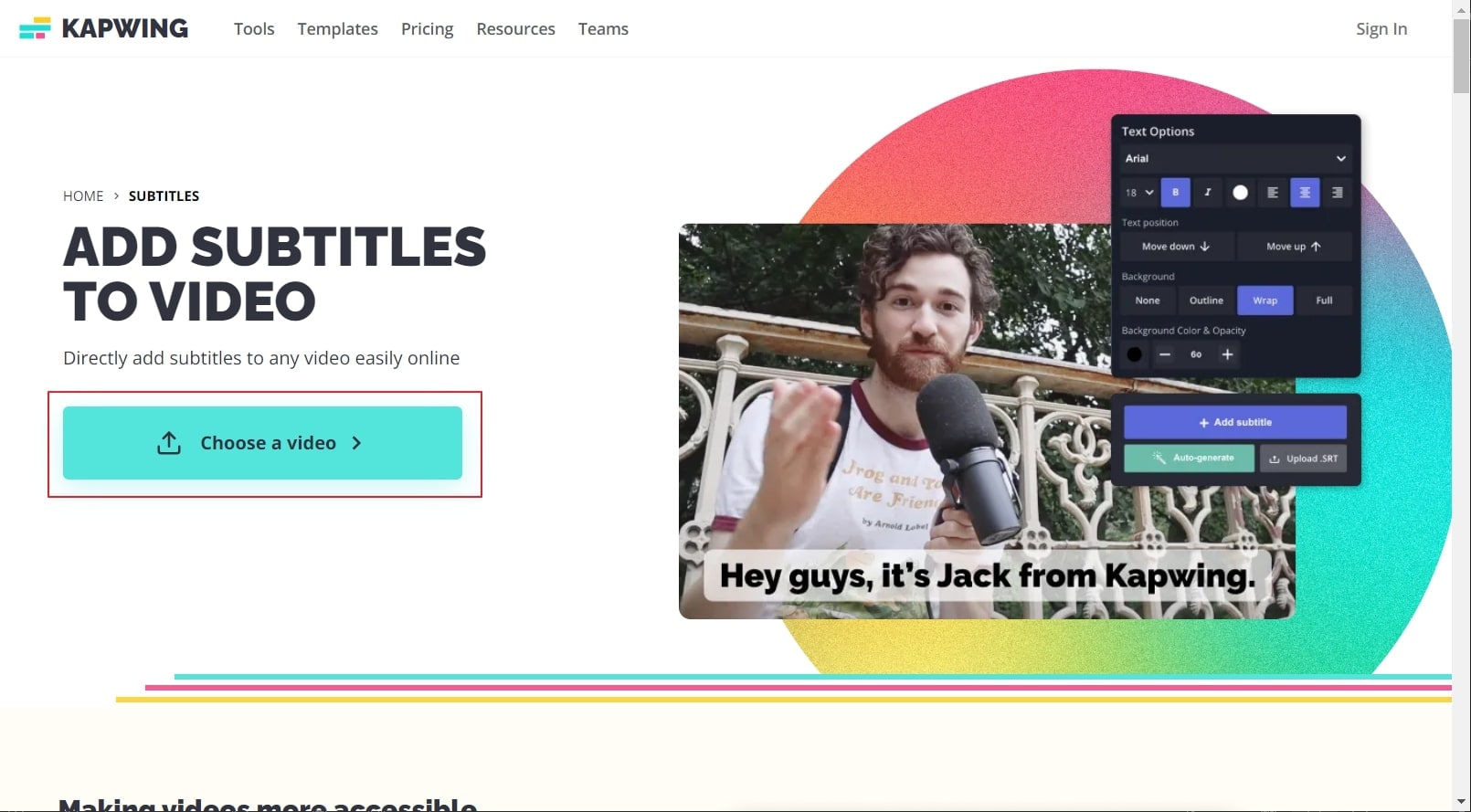
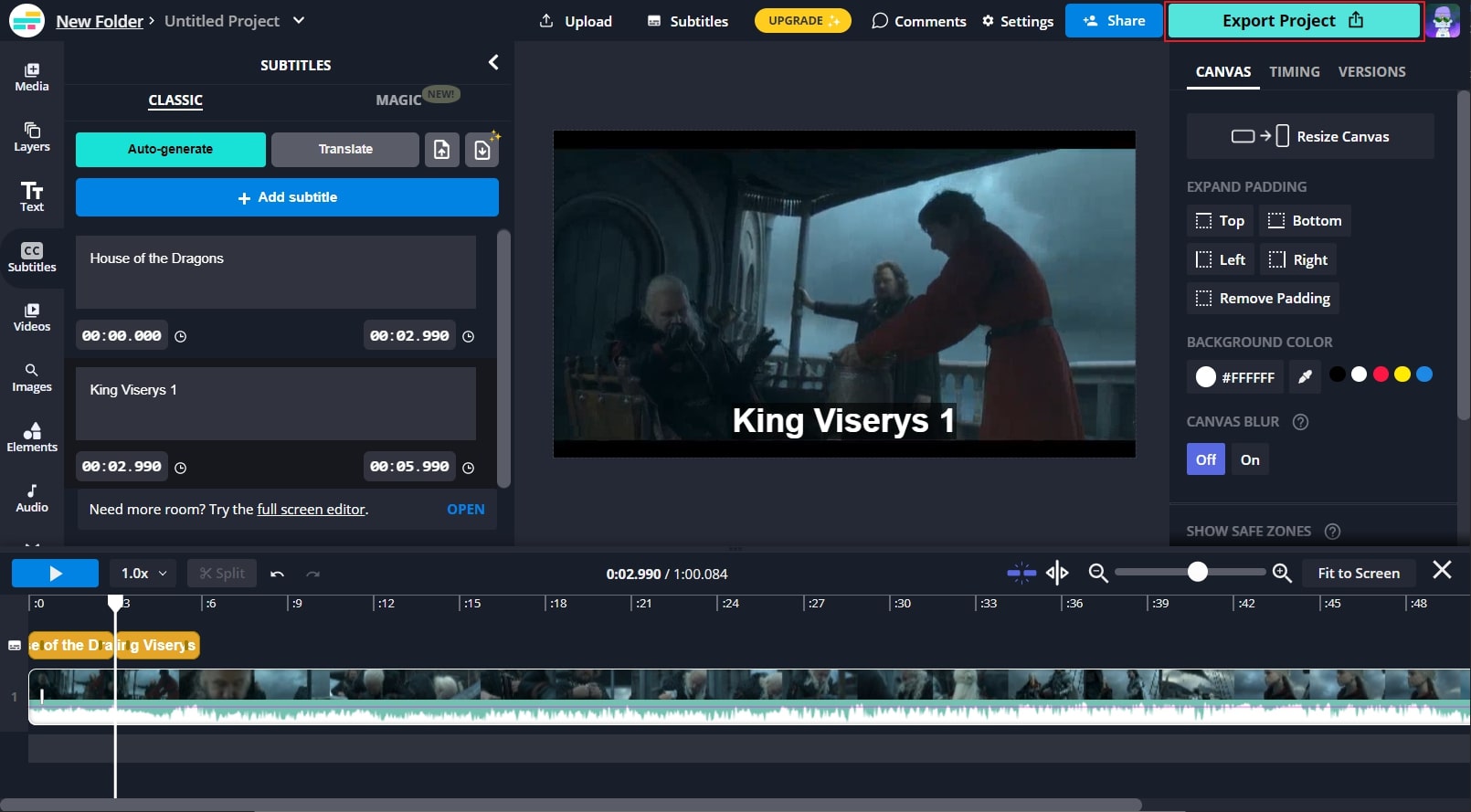
Step 1 Navigate to the official site of Kapwing and select its “Subtitles” tool. Afterward, click on “Choose a video,” which will open a new window on your screen.

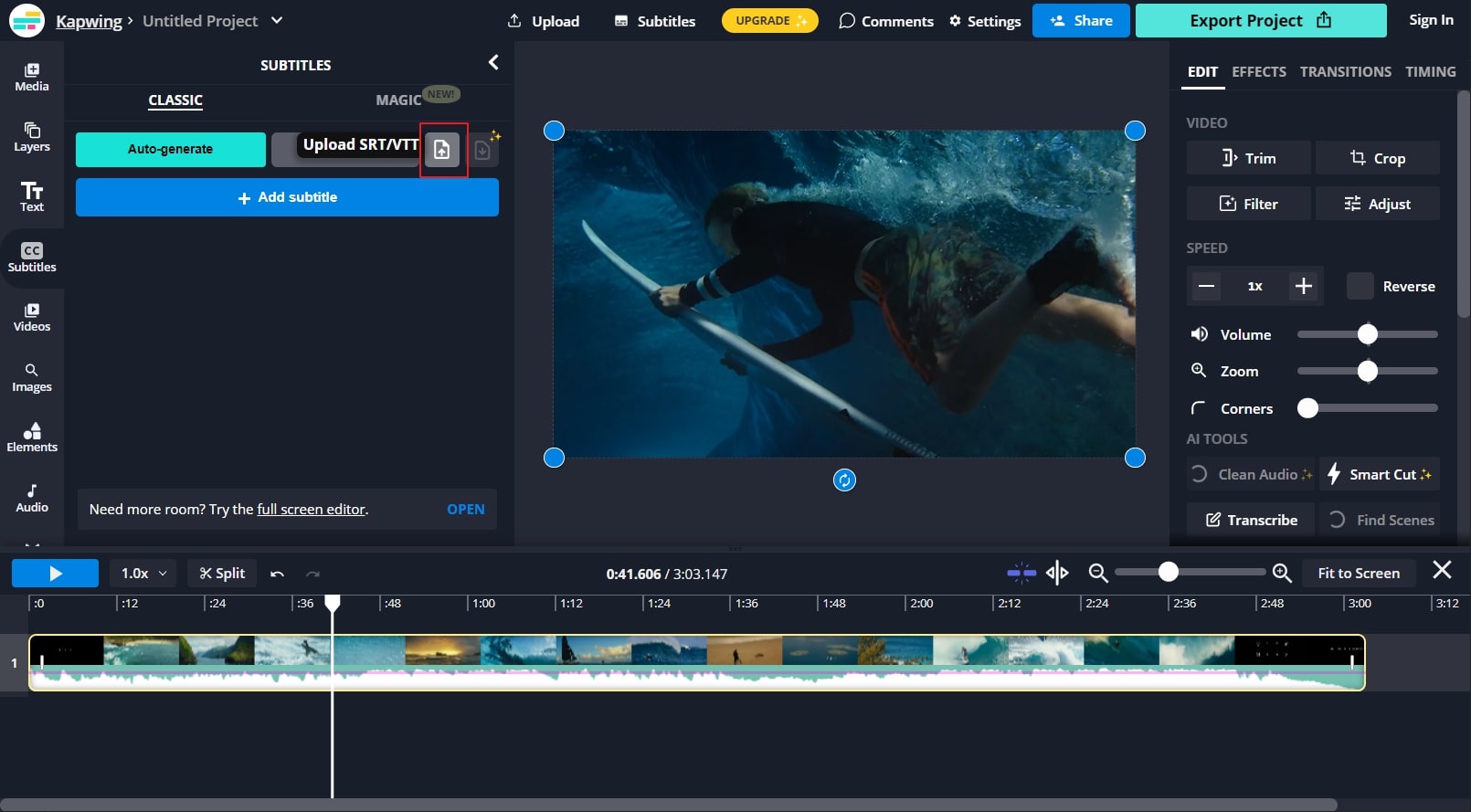
Step 2 Click on the “Upload” button given on top to import your video file on this tool. Once done, click on the “Subtitle” option displayed on the left side. On the subtitles window, click on the “Upload SRT/VVT” button to import your subtitle file.

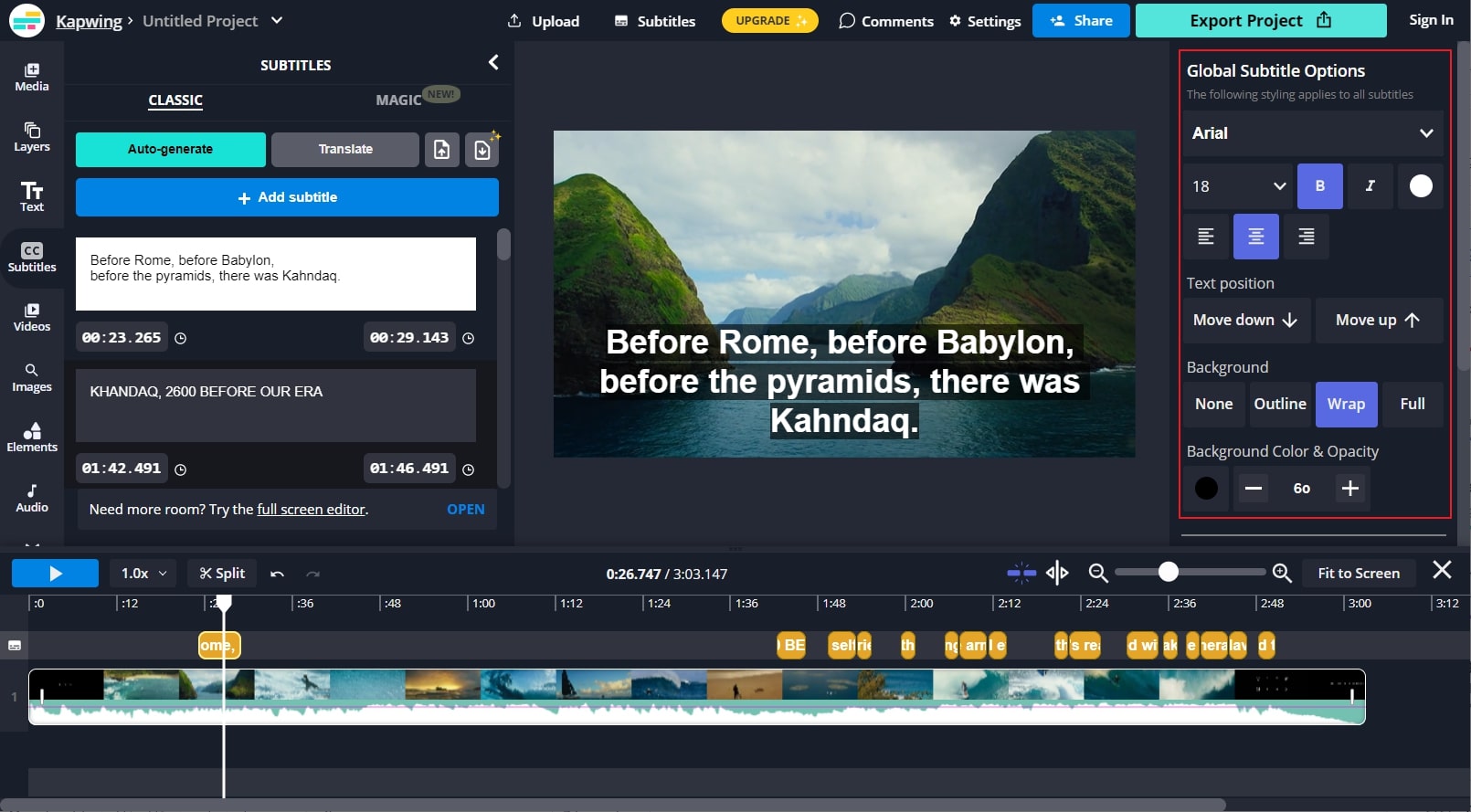
Step 3 After uploading the file, your subtitles will sync with your video. To edit your subtitles, navigate to the right panel. From that, you can select text position, background color, opacity, font, and alignment.

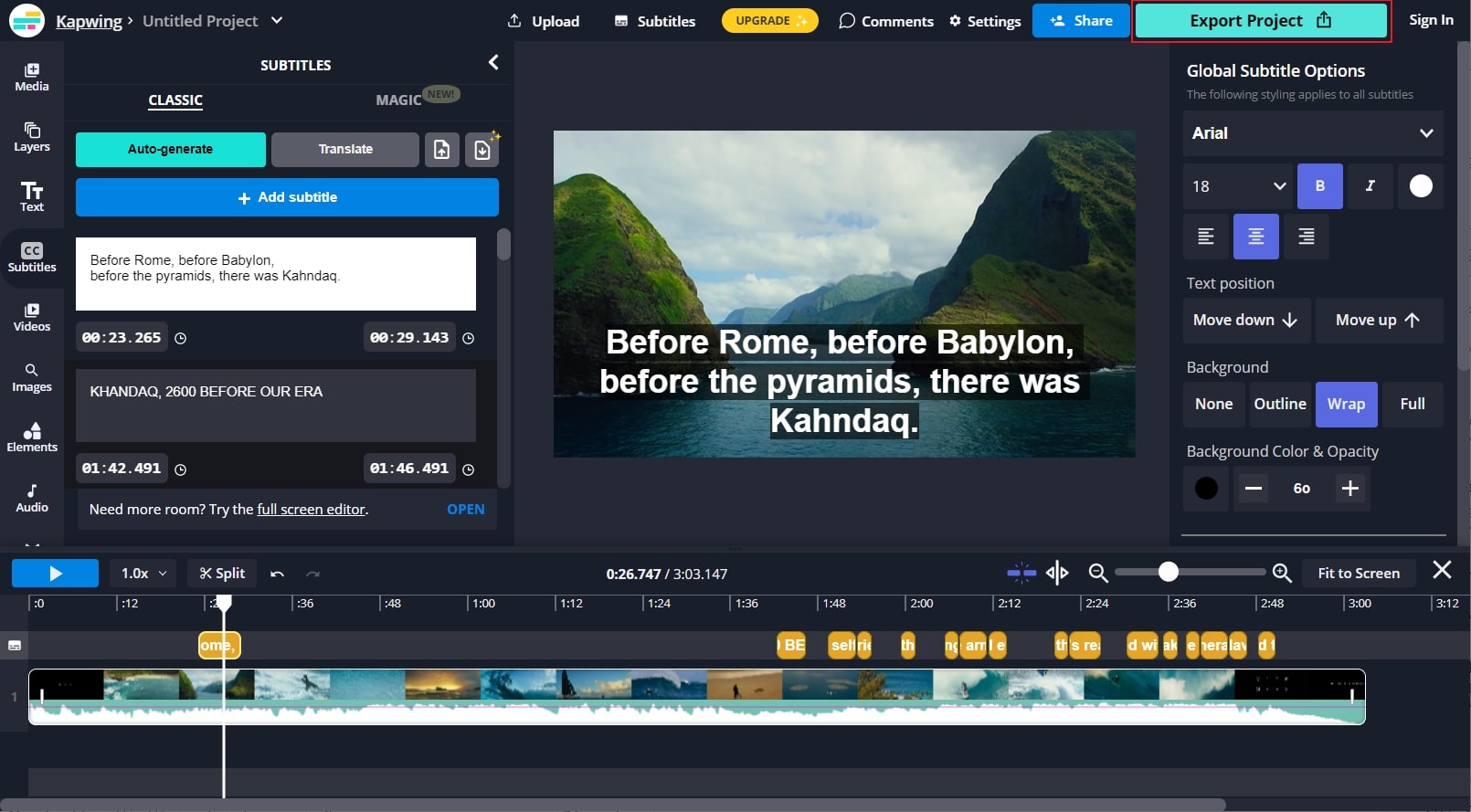
Step 4 Once done with making the changes on added subtitles, you can click on the “Export Project” button to save or share the file.

Part 2: Automatically Generate your Subtitle on Kapwing
Do you want to generate subtitles for your video instantly? Kapwing subtitle maker offers an Auto-Subtitle Generator that converts your voice into subtitles. This feature supports many languages so that anyone across the world can utilize this tool. Moreover, it also offers a translating feature that can help you in converting your subtitles into another language.
However, to use this feature, you must create your user account. Also, you should upgrade your account to fully use this feature without any restrictions. If you don’t have an upgraded account, you can only auto-generate subtitles for the 7 minutes video. To use the auto-subtitle generator of Kapwing, check the below steps:
Step 1 Begin by accessing the website of the Kapwing tool. Click on “Subtitles” from the “Tools” tab and then tap on the “Choose a video” button. Upload the video file on which you want to add subtitles from your PC.

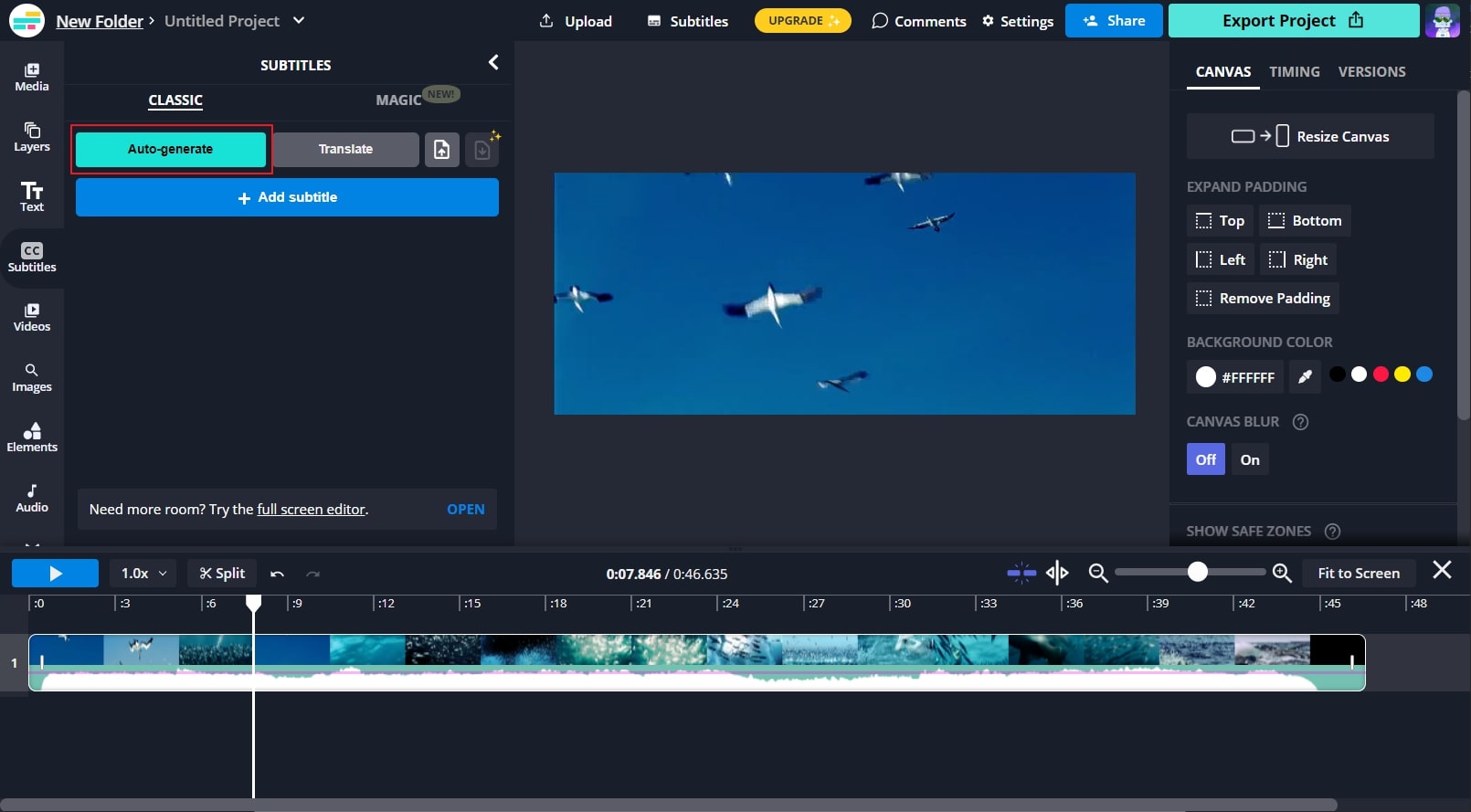
Step 2 Once done with importing the video, click on “Subtitles” from the left section. From the new window, click on “Auto-generate.” The tool will automatically create subtitles for your video by detecting the language.

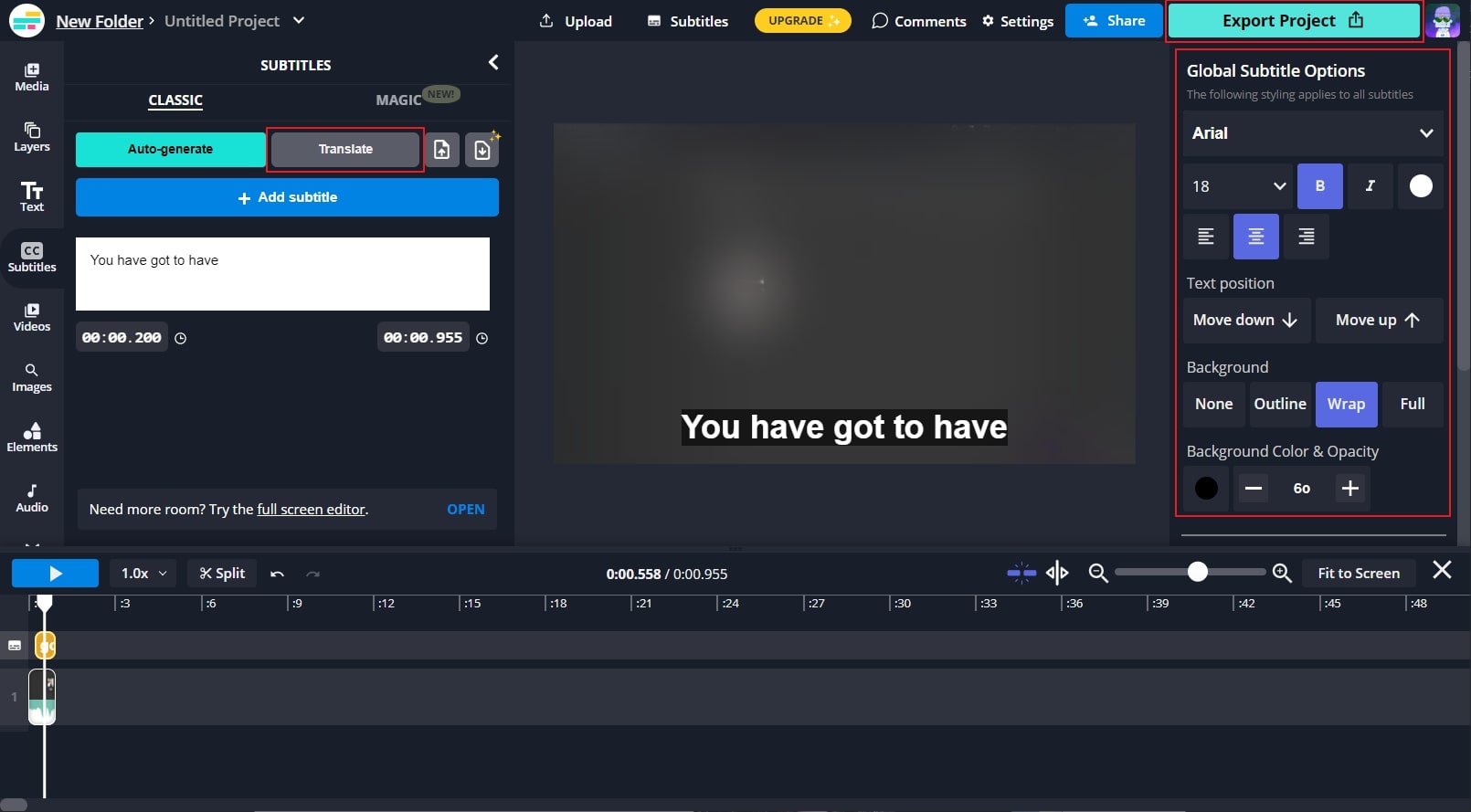
Step 3 Once you created the subtitles through this feature, go to the “Translate” tab to translate subtitles into your preferred language. You can also edit the subtitles to change their background, opacity, text font, and size. Once done, click on the “Export Project” button.

Part 3: Manually Add Subtitles to the Video on Kapwing
If you don’t want to use the auto-generator and do not have a subtitle file, you can use the manual option. Kapwing allows you to add subtitles manually in its friendly user interface. After adding Kapwing captions, you can choose your preferred font and style for further enhancement.
Step 1 After accessing the website of Kapwing, select the “Subtitles” tool to proceed. Now select the “Choose a video” button to open the Kapwing editor window.

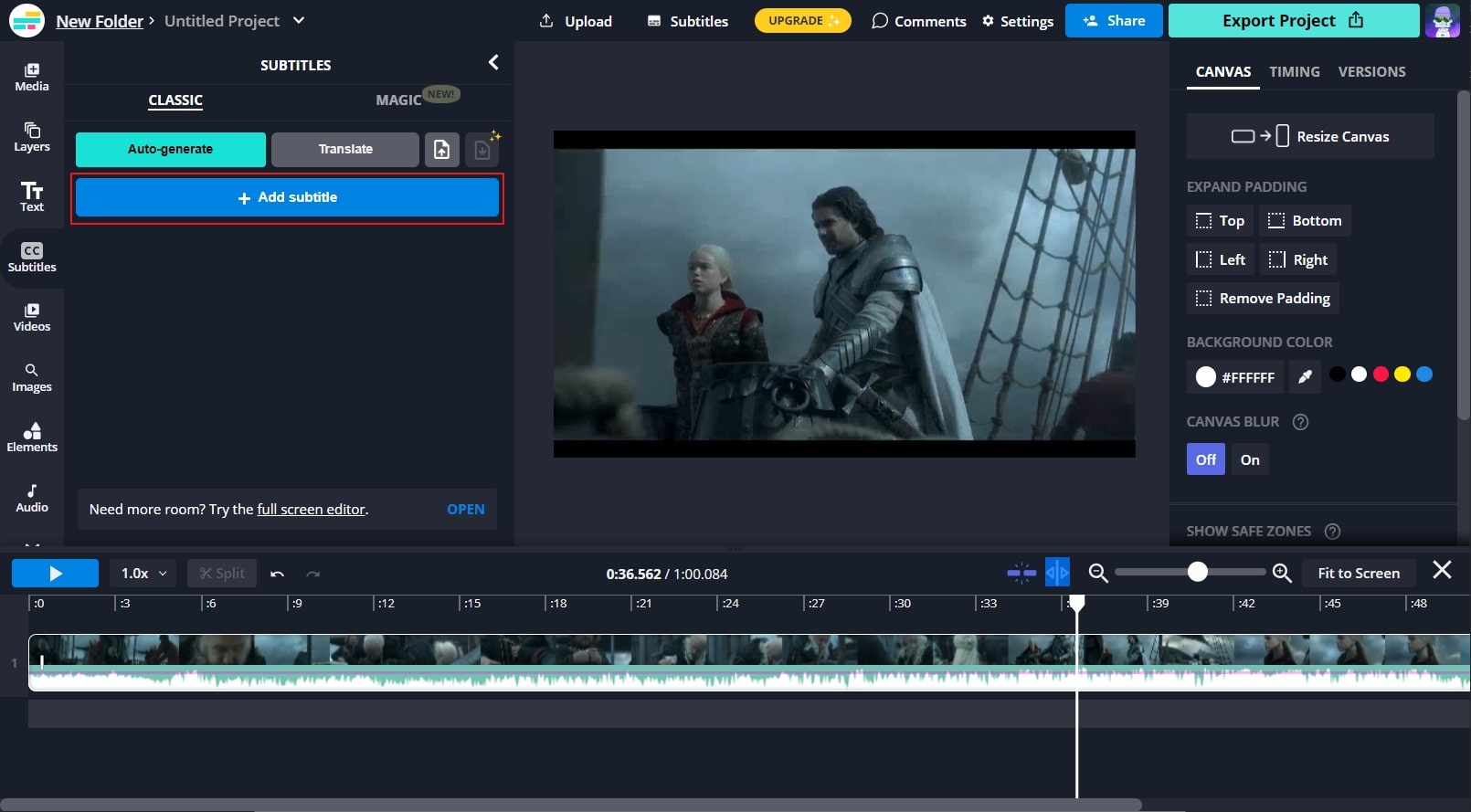
Step 2 Import your video file by tapping on the “Upload” button. Afterward, go to the “Subtitles” section and click on the “Add Subtitle” button. On the typing space, enter your subtitles. You can also choose the duration for your subtitles from the same window. To add subtitles further, you can click on the “Add Subtitles” button again.

Step 3 After adding the complete subtitles, you can choose their font, style, color, and opacity from the right panel. Once done, hit the “Export Project” button.

Part 4: How to Add Subtitles to Videos with the Best Alternative of Kapwing
If you are not satisfied with the performance of the Kapwing subtitle maker, you can try the Wondershare Filmora tool. As Kapwing is an online tool, it does come with certain restrictions. For example, the time to upload video files on this tool can be time-consuming. Moreover, you would need a strong internet connection throughout. But, with Filmora, you can add subtitles to your video files without facing file size restrictions.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has an easy-to-use interface that offers multiple options to edit and alter video files. This platform is compatible with a mainstream operating system such as Windows. It provides a “Speech to Text” feature that enables you to create subtitles for your video automatically. With a single tap, you can add subtitles to your video without any hassle. To use the Speech to Text feature, check the below steps:
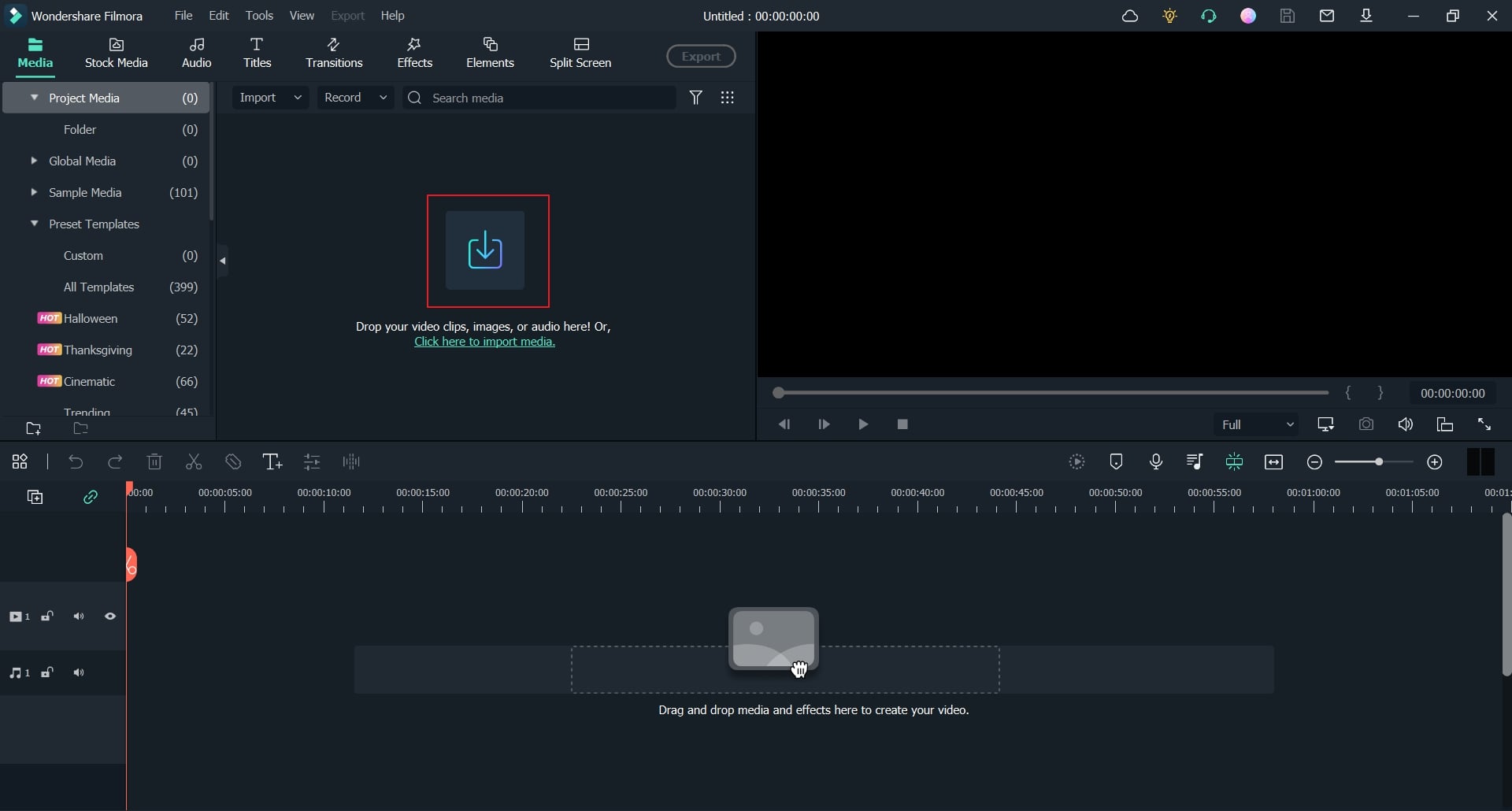
Step 1 Import Video File from the PC
Launch Filmora on your PC and click on the “Create New Project” button to open the Filmora editor on your device. To import your video file from your PC, tap on the “Arrow” icon. After uploading the file, drag it to the timeline.

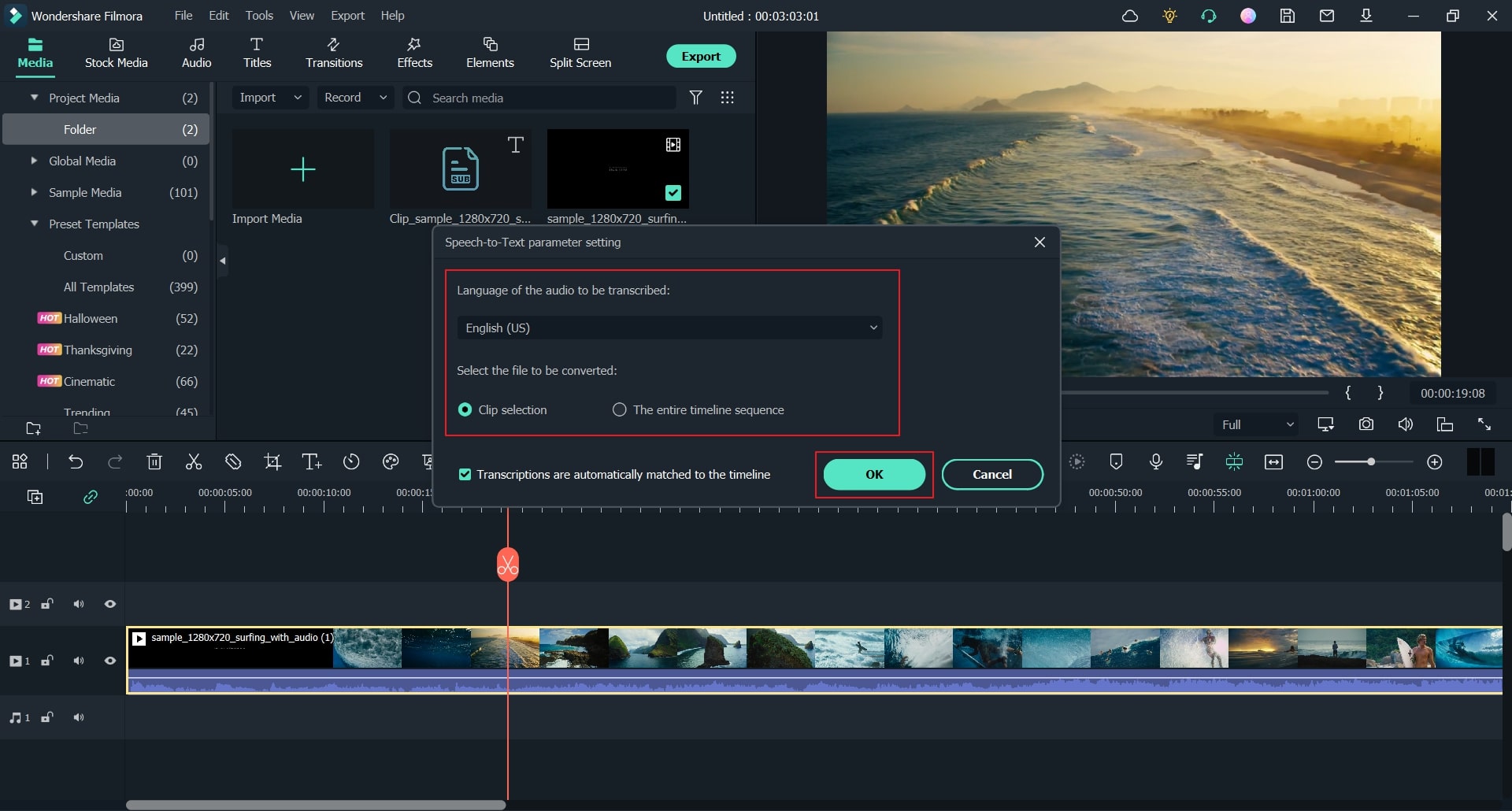
Step 2 Enable Speech to Text Feature
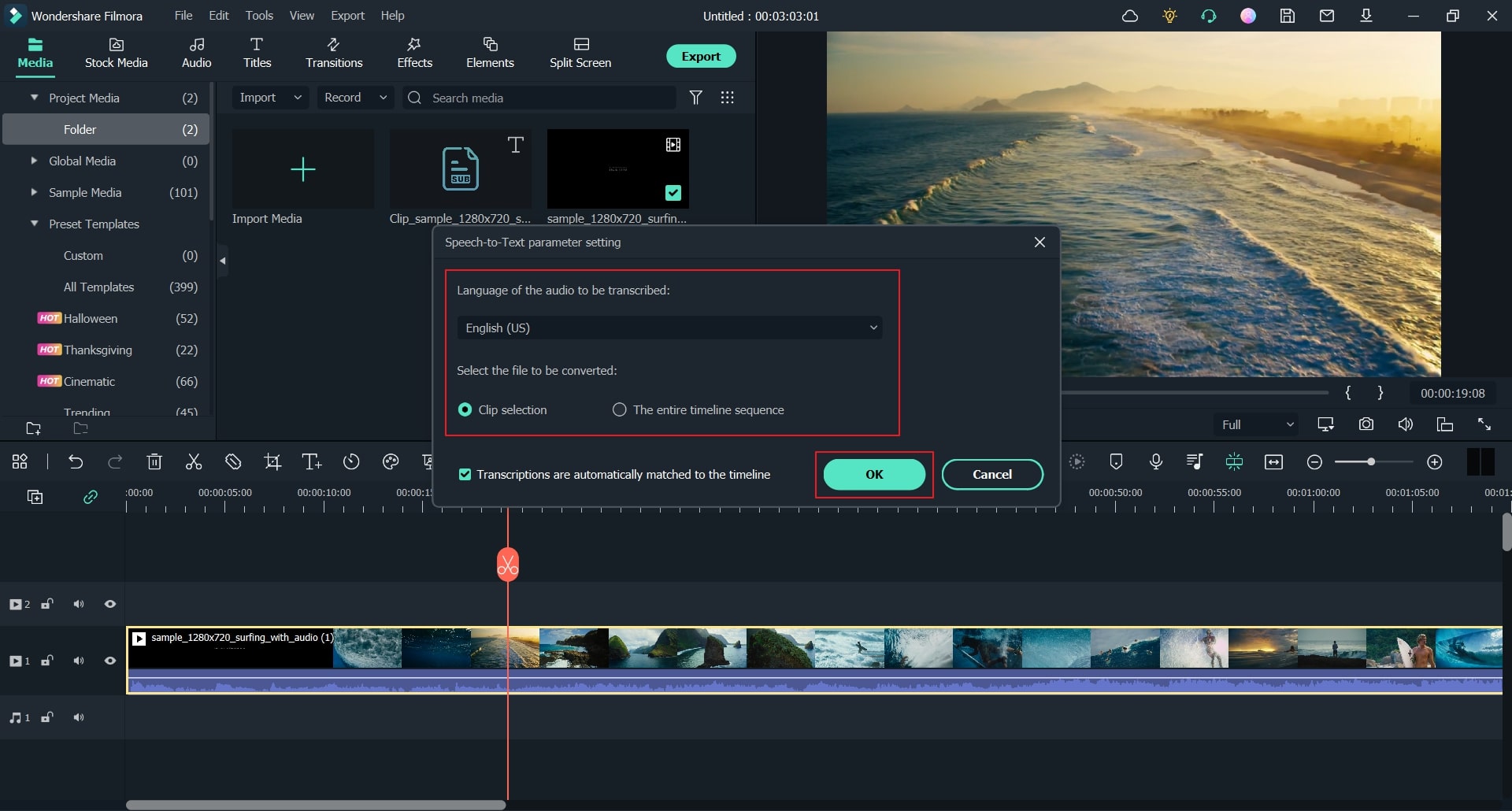
From the timeline, locate the feature of “Speech to Text.” Now choose the language in which you want to create the subtitles and specify the other settings as well. Afterward, tap on the “OK” button to begin the process.

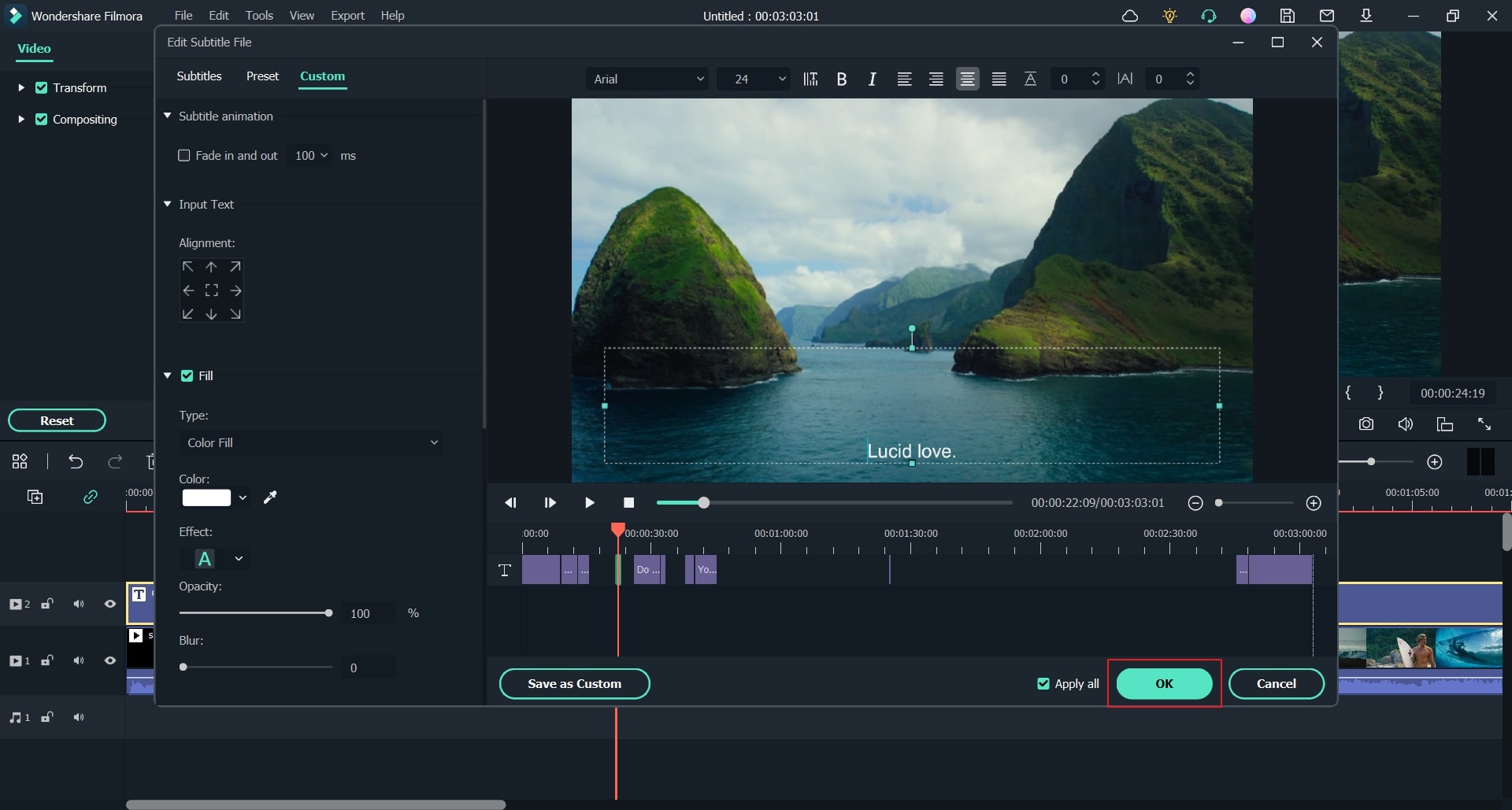
Step 3 Customize Subtitles and Save the Changes
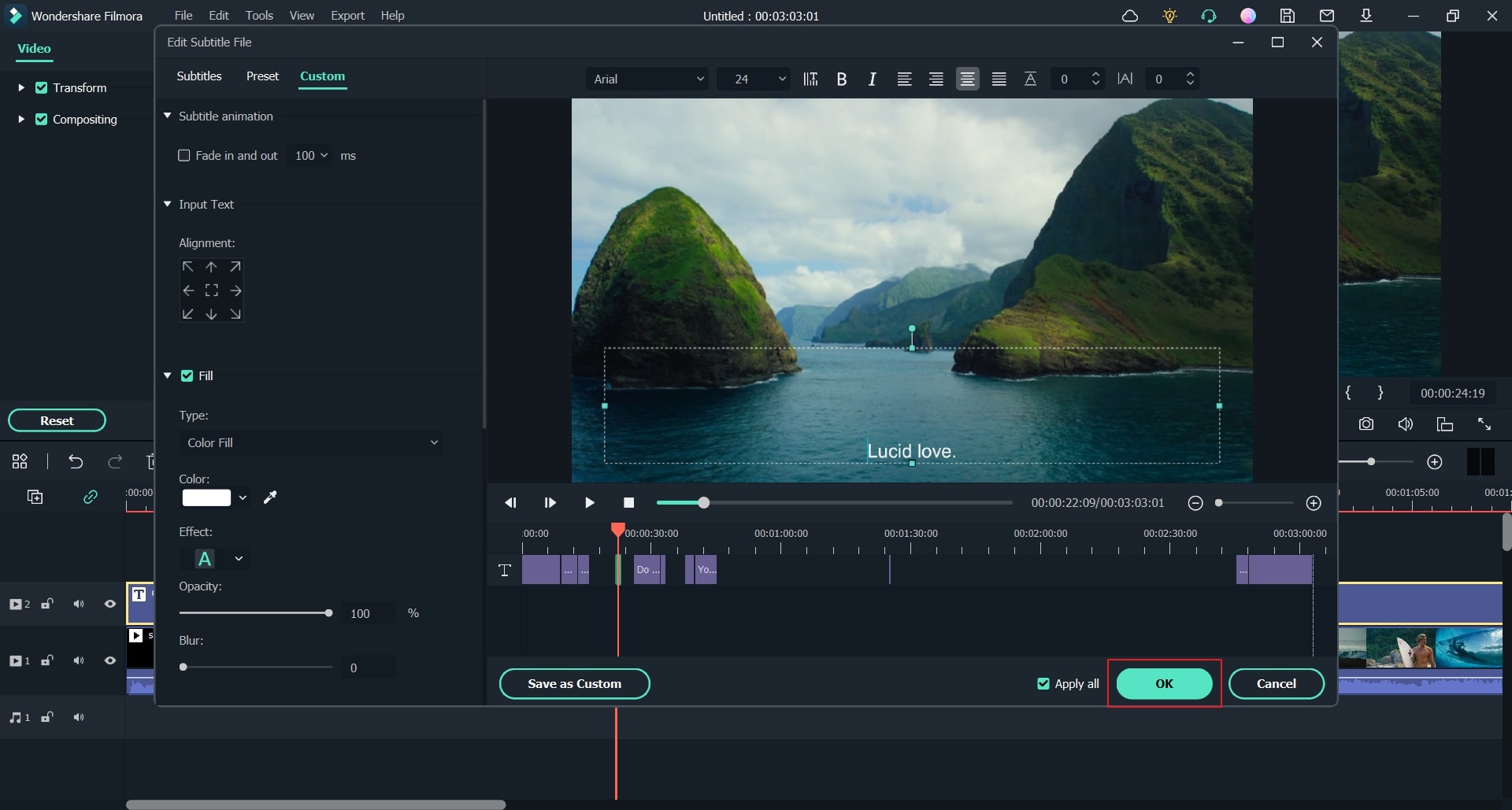
After the conversion, you can double-click the added subtitles to make modifications. After making the adjustments, hit the “OK” button. Now go to the “Export” button and select the video format in which you want to export the video, or you can also share it on social media platforms.

Conclusion
By adding subtitles to your video, you can enhance your targeted audience and can also engage with them. It also helps in making your video content diverse for people across the globe. There are various online subtitle generators like Kapwing that can help you in adding subtitles, as described in this article. However, there are some drawbacks to using the Kapwing subtitle maker that can disrupt your work. If you want to use a proficient subtitle maker, you can use Wondershare Filmora to get the best results.
Free Download For macOS 10.14 or later
Filmora has an easy-to-use interface that offers multiple options to edit and alter video files. This platform is compatible with a mainstream operating system such as Windows. It provides a “Speech to Text” feature that enables you to create subtitles for your video automatically. With a single tap, you can add subtitles to your video without any hassle. To use the Speech to Text feature, check the below steps:
Step 1 Import Video File from the PC
Launch Filmora on your PC and click on the “Create New Project” button to open the Filmora editor on your device. To import your video file from your PC, tap on the “Arrow” icon. After uploading the file, drag it to the timeline.

Step 2 Enable Speech to Text Feature
From the timeline, locate the feature of “Speech to Text.” Now choose the language in which you want to create the subtitles and specify the other settings as well. Afterward, tap on the “OK” button to begin the process.

Step 3 Customize Subtitles and Save the Changes
After the conversion, you can double-click the added subtitles to make modifications. After making the adjustments, hit the “OK” button. Now go to the “Export” button and select the video format in which you want to export the video, or you can also share it on social media platforms.

Conclusion
By adding subtitles to your video, you can enhance your targeted audience and can also engage with them. It also helps in making your video content diverse for people across the globe. There are various online subtitle generators like Kapwing that can help you in adding subtitles, as described in this article. However, there are some drawbacks to using the Kapwing subtitle maker that can disrupt your work. If you want to use a proficient subtitle maker, you can use Wondershare Filmora to get the best results.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Also read:
- New In 2024, 6 Instant Mp4 to GIF Online Tools for You
- 4 Ways to Merge MP4 and MP3
- 2024 Approved Convert Slow Motion Videos to Regular Videos in Your iOS Device |A How
- New In 2024, Top 10 Transparent Image Online Tools That Give You an Advantage
- New In 2024, How to Create Your Own LUTs for Your Video
- How to Splice Videos Together on iPhone
- An Overview of the Best Free LUTs to Use for 2024
- Updated Doable Ways to Create Transparent Background in Procreate for 2024
- Updated In 2024, How to Create Text Animation for Videos
- Why Your Transparent GIF Is Hard to Remove and How to Do With It
- In 2024, How To Make a Polaroid Collage
- New In 2024, Add Text Animation to A Video Online
- Whether Youre a Professional Animator or a Beginner Into This. If You Want to Use the OBS Studio Chroma Key, Weve Presented some Efficient Ways to Proceed. Learn More Here
- Do You Need to Convert TXT to SRT to Add Subtitles to Your Videos? Here Are Three Effective Ways You Can Do It Effortlessly
- New 2024 Approved How to Add a Custom Transition to OBS
- How to Perfectly Use Canva Color Match, In 2024
- In 2024, Learn How Video Montages Were Used over Film History with Examples and the Types of Videos for Shorter Montages. Plus, Learn About the Best Software for It
- Updated 2024 Approved Complete How-To Tutorials of Kapwing Collage Maker
- Updated LumaFusion Offers Various Look Up Table Presets, or LUTs, Such as FiLMiC deLog and FiLMiC DeFlat, and Several Stylistic LUTs for Use with Neutral Use Video. You Can Also Manually Add the LUTs
- New In 2024, How to Speed Up and Slow Down a Video
- Updated How To Brighten Video In Premiere Pro | Step By Step Guide for 2024
- Why You Should Master Slideshows In Lightroom, Fresh Insight?
- How To Edit Youtube Videos In Simple Steps for 2024
- Updated What Anime Character Are You Look Like?
- Embrace Creativity in Your Media by Replacing Backgrounds. Learn to Replace the Sky in Lightroom Through the Steps and Details Discussed in This Article
- In 2024, The Best 10 AI Video Analytics Companies at a Glance
- Updated In 2024, 15 Amazing GIF Splitter Examples You Need to Bookmark
- In 2024, 8 Best Apps for Screen Mirroring Samsung Galaxy S24+ PC | Dr.fone
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Samsung Galaxy M34 Device
- OnePlus 12R Stuck on Screen – Finding Solutions For Stuck on Boot | Dr.fone
- How to Unlock Vivo V30 Phone without PIN
- In 2024, Best Anti Tracker Software For Oppo A58 4G | Dr.fone
- In 2024, The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Vivo Y100A
- 4 Most-Known Ways to Find Someone on Tinder For Vivo X Flip by Name | Dr.fone
- How To Fix OEM Unlock Missing on Infinix?
- Full Guide to Hard Reset Your Honor Magic 6 | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Nubia Red Magic 8S Pro+ | Dr.fone
- Vivo T2 Pro 5G Not Receiving Texts? 10 Hassle-Free Solutions Here | Dr.fone
- In 2024, Top 4 Ways to Trace Vivo Y78 5G Location | Dr.fone
- Title: Updated 2024 Approved How To Create The Best AI Thumbnail Using The Right Tools?
- Author: Chloe
- Created at : 2024-06-18 14:31:07
- Updated at : 2024-06-19 14:31:07
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-how-to-create-the-best-ai-thumbnail-using-the-right-tools/
- License: This work is licensed under CC BY-NC-SA 4.0.























