:max_bytes(150000):strip_icc():format(webp)/audio-books-56a324b93df78cf7727c00f5.jpg)
Updated 2024 Approved Ideas That Will Help You Out in Making Transparent Image

Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
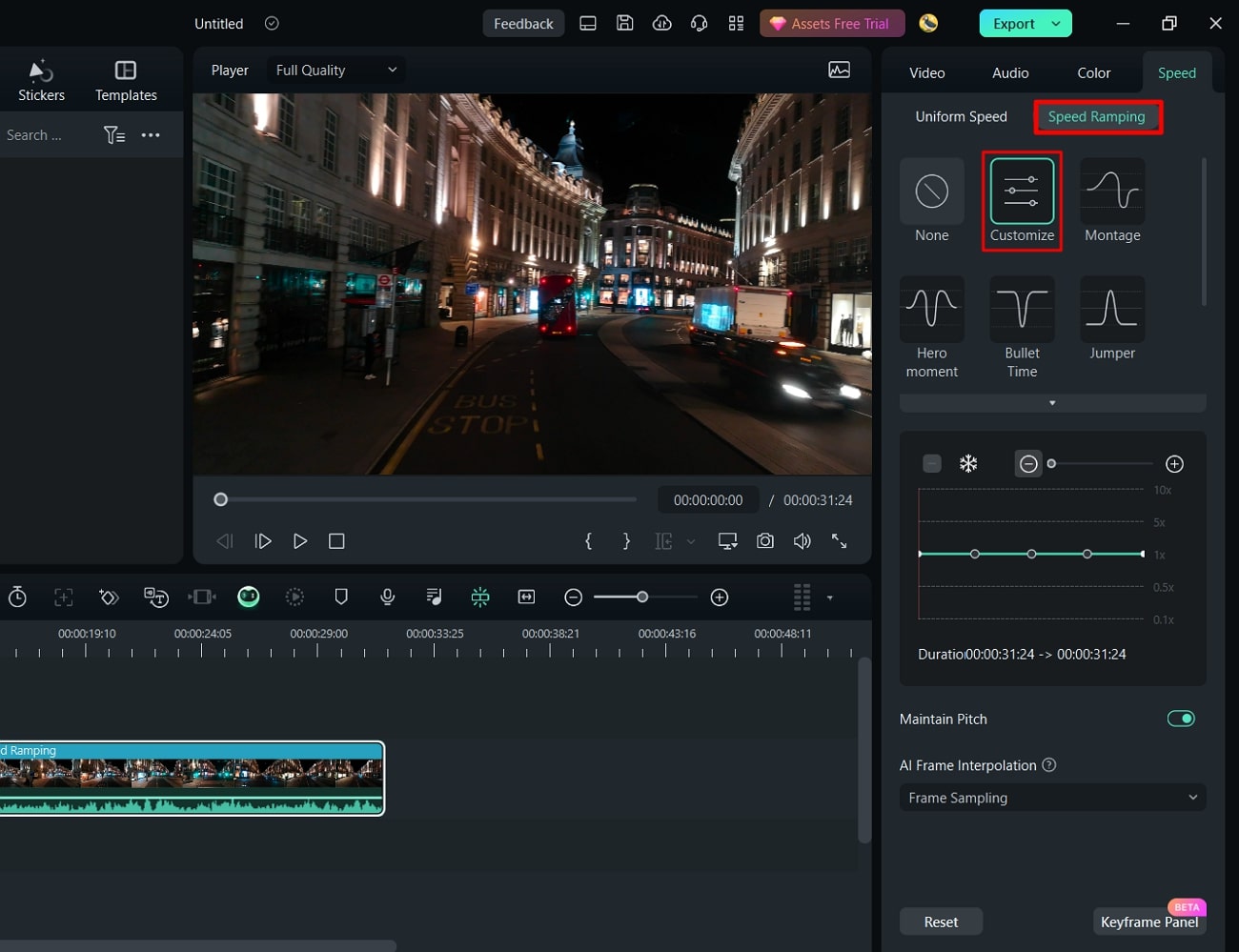
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
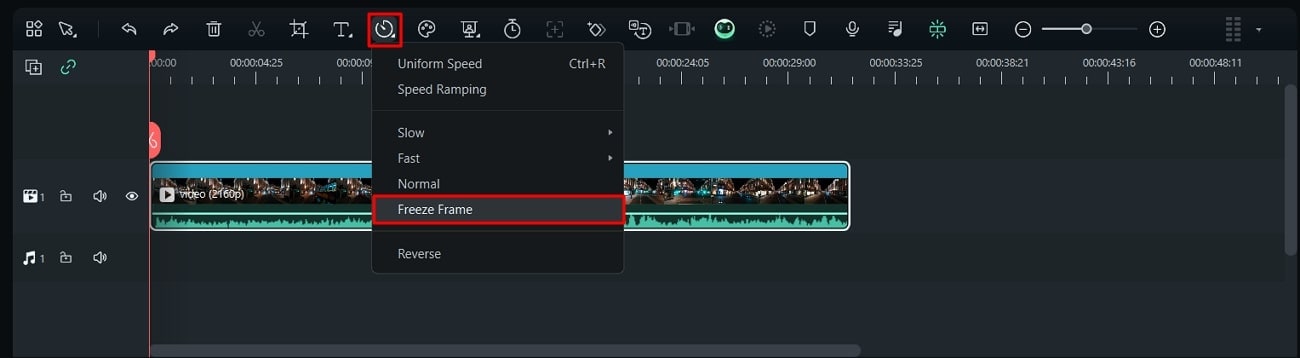
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
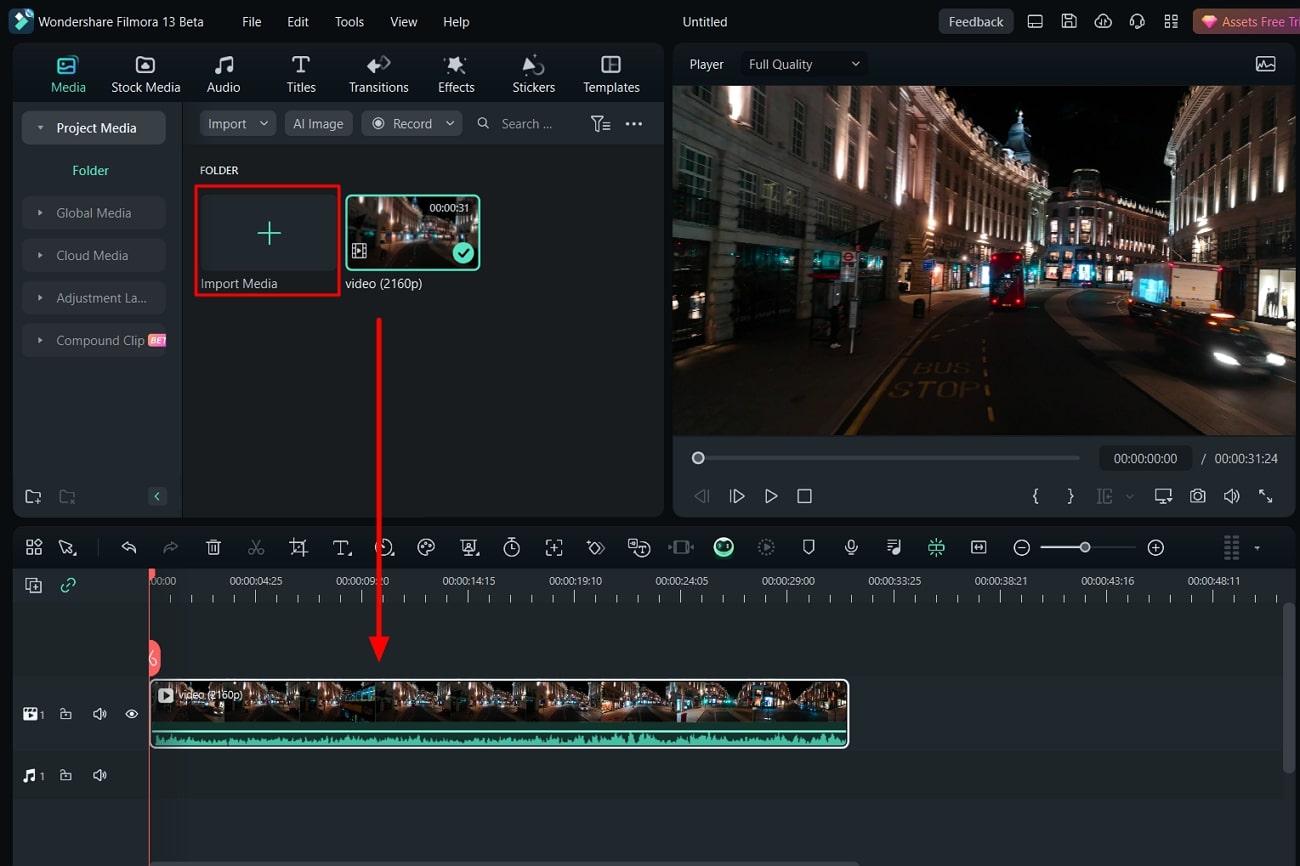
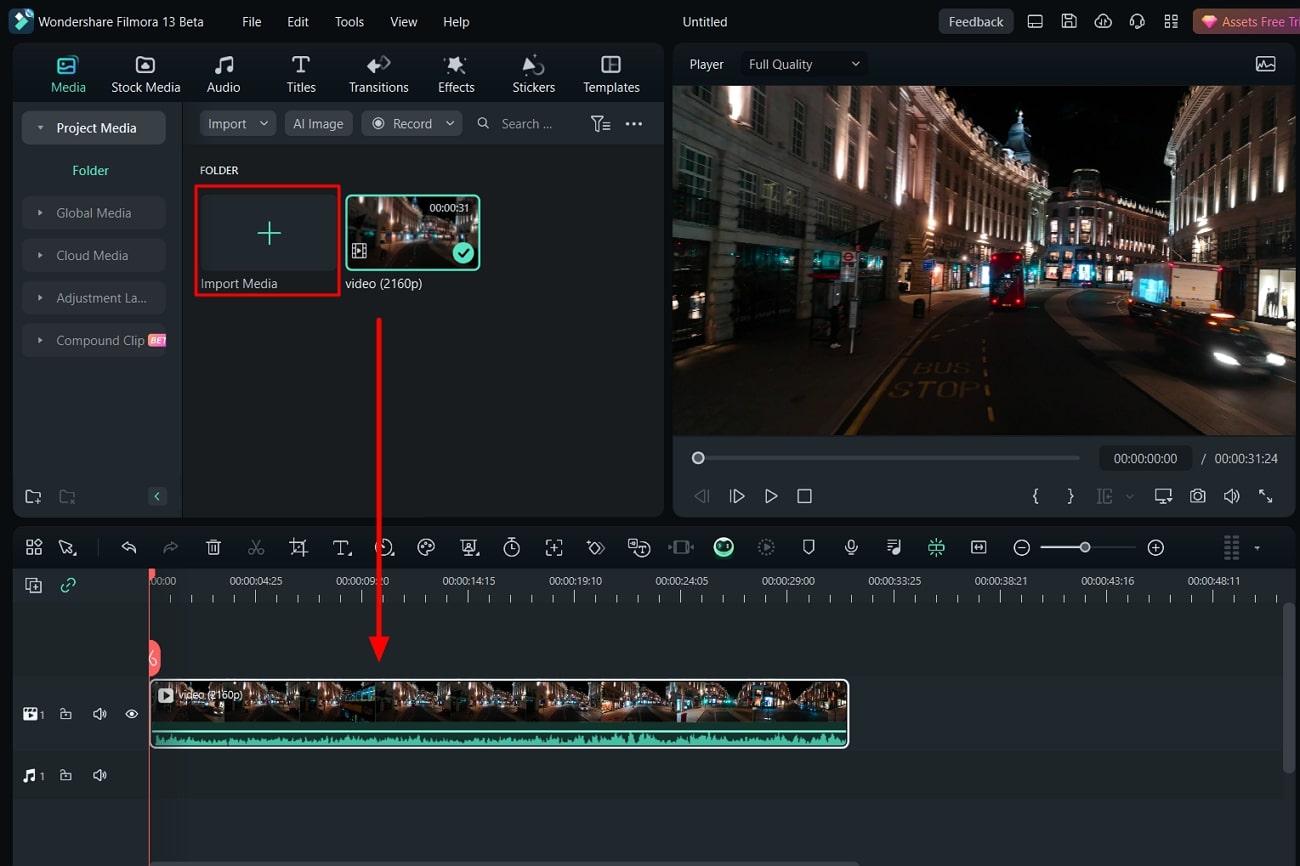
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
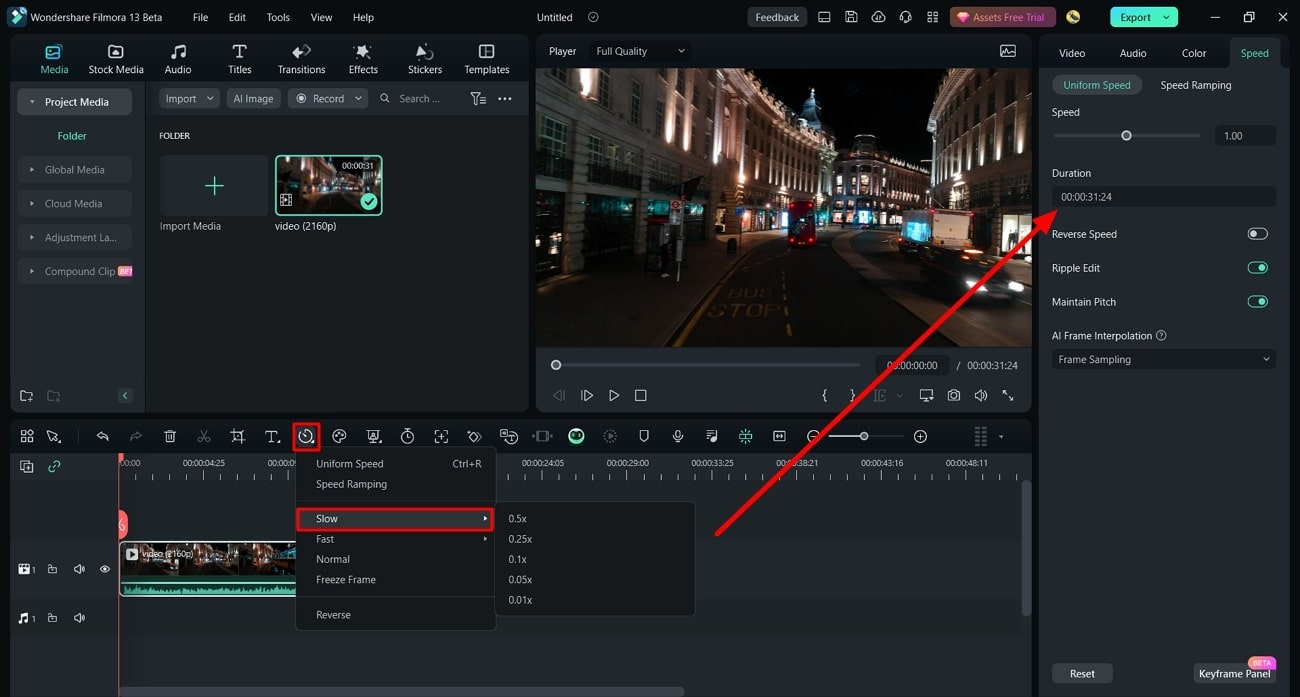
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Merging Videos Like a Pro: A Step-by-Step Guide to Use FFmpeg
Video editing is a crucial aspect of creating content for many people. Whether you’re a YouTuber, a marketer, or just someone who wants to share videos with friends and family, being able to edit and manipulate your videos is key. One of the most basic video editing tasks is concatenating videos, which combines multiple files to create one cohesive video.
FFmpeg is a powerful tool that allows you to do just that, and in this guide, we’ll walk you through the process of FFmpeg concatenate videos. Whether a beginner or an experienced video editor, this guide will provide you with all the information you need to seamlessly merge your videos. From installation to execution, we’ll cover it all so you can streamline your video editing process.
Overview and Installation of FFmpeg
FFmpeg is free, open-source project that allows you to record, convert, and stream digital audio and video. It is a command-line tool widely used in video editing and transcoding. FFmpeg can be used to concatenate videos and other tasks, such as adding subtitles, changing video resolution, and more. It is available for Windows, Mac, and Linux, making it a versatile and accessible tool for anyone to use.
Here’s how to install FFmpeg:
Step1 Log in to your Ubuntu server via SSH and update the package index.
$ sudo apt update
Step2 Install FFmpeg and all the required dependencies
$ sudo apt install ffmpeg
Step3 Verify the version of FFmpeg that you’ve installed.
$ ffmpeg -version
Prerequisite
Before we merge videos using FFmpeg, we must understand the various methods available to us. FFmpeg offers three ways to concatenate videos: a demuxer, a filter, or a protocol. However, each method has its own set of considerations, and the best method for you will depend on the properties of the videos you’re working with.
It’s crucial to ensure that all encoding-related properties align with your chosen method. This includes the timebase, height and width, codecs, and pixel format. Some methods require the videos you’re merging to have the same encoding, while others allow for different encodings. It’s essential to keep this in mind to ensure that the final video is seamless without any breaks. Remember that these prerequisites will help you have a smooth process.
Concatenate Videos With Same Codecs Using FFmpeg
If the videos you want to concatenate have the same codec, you can use the FFmpeg “concat” demuxer or protocol to join them together. This simple and efficient method doesn’t require re-encoding the videos, saving time and preserving the original quality. This section will review the steps to concatenate videos using the “concat” demuxer and “concat” protocols in FFmpeg.
Merge Videos With the “Concat” Demuxer
The concat demuxer in FFmpeg allows you to join together multiple video files with the same codecs by reading a list of file paths from a text file and demuxing them in sequence. Each video starts where the previous one finishes without needing to re-encode the videos. Here’s how to do it:
Step1 Create a .txt file and list the paths of the video files you want to merge.
Join_video.txt
file /Users/Video/input1.mp4
file /Users/Video/input2.mp4
![]()
Note: You can add more than two video files.
Step2 Run the FFmpeg command:
ffmpeg -f concat -safe 0 -i join_video.txt -c copy output_demuxer.mp4
![]()
Note: -safe 0 is added to accept any file name.
-c copy will copy all the streams.
As this method allows you to “stream copy” the files instead of re-encoding them, the concatenation is very fast. This can be a good option if you have videos with the same codecs and want to join them quickly without losing quality.
Join Videos With the “Concat” Protocol
The concat protocol in FFmpeg allows you to join together multiple video files in a specific format that supports file-level concatenation, such as MPEG-2 TS. However, it cannot be used for other video formats like MP4 and WEBM.
Here’s how to use the “concat protocol:
Step1 Run the FFmpeg command:
ffmpeg -i “concat:input1.ts|input2.ts” -c copy output_protocol.ts
![]()
Note: The concat protocol allows you to “stream copy” the files by adding the option -c copy.
Step2 Input the file name of the video using this code:
ffmpeg -i “concat:input1.mp4|input2.mp4” -c copy output_protocol.mp4
![]()
Note: If you try to use this method on video formats that are not supported, only the first input video will be saved in the output video. And the video ends after the first video.
Although this method is limited in terms of supported video formats, it’s very easy to use if you merge videos in the supported formats. It’s a single command in the terminal without needing a text file. Additionally, using the -c copy option makes it efficient as it doesn’t require re-encoding, saving time.
Concatenate MP4 Video Files of Different Codecs & Resolutions Using FFmpeg
If the videos you want to concatenate have different codecs or resolutions, you can still use FFmpeg to join them together. However, this method requires re-encoding the videos, which can take longer and may result in a loss of quality. This section will cover the steps to concatenate videos with different codecs or resolutions using FFmpeg.
Here’s how to do it:
Step1 Provide the names of the input files to FFmpeg.
ffmpeg -i file1.mp4 -i file2.mp4 -i file3.mp4 \
Step2 Use the filter_complex filtergraph parameter to instruct FFmpeg from where to take the audio and video.
-filter_complex “[0:v] [0:a] [1:v] [1:a] [2:v] [2:a]
![]()
Note: [0:v][0:a] means FFmpeg needs to take the video and audio from the 0th video (file1.mp4).
Step3 Tell FFmpeg to concatenate three files (n=3).
concat=n=3:v=1:a=1 [vv] [aa]“ \
![]()
Note: The v=1:a=1 implies one stream for the audio and one stream for the video.
Step4 Map these audio and video outputs to the final video container. This is done as follows:
-map “[vv]“ -map “[aa]“ mergedVideo.mp4
It is important to note that this method requires re-encoding the videos, which can take more time and may result in a loss of quality. However, it offers the flexibility of filtering the videos before concatenating them. The filter_complex method in FFmpeg allows you to concatenate videos of different codecs and resolutions. The final step is to map the audio and video outputs to the final video container. This can be done using the -map command.
Concatenate Videos With Multiple Audio Streams Using FFmpeg
Concatenating videos with multiple audio streams can be more complex than concatenating videos with a single audio stream. This section will cover the steps to concatenate videos with multiple audio streams using FFmpeg. We’ll be using the filter_complex method in FFmpeg, which allows you to manipulate and concatenate multiple audio and video streams in a single command. This method is more advanced but allows you to join videos with different audio streams and create a final video with multiple audio tracks.
Step1 Specify the input files and opening.mkv, episode.mkv, and ending.mkv:
$ ffmpeg -i opening.mkv -i episode.mkv -i ending.mkv -filter_complex
Step2 Use the filter_complex parameter in FFmpeg to specify the input streams for the video and audio.
[0:0] [0:1] [0:2] [1:0] [1:1] [1:2] [2:0] [2:1] [2:2]
![]()
Note: Single video stream ([0:0], [1:0], [2:0])
Dual audio streams ([0:1][0:2], [1:1][1:2], [2:1][2:2])
Step3 Use the concat filter to specify that you want to concatenate 3 files (n=3) with 1 video stream (v=1) and 2 audio streams (a=2). Specify the output streams as [v], [a1], [a2]:
concat=n=3:v=1:a=2 [v] [a1] [a2]
Step4 Use the -map option to map the output streams to the final video container:
-map ‘[v]‘ -map ‘[a1]‘ -map ‘[a2]‘ output.mkv
[Bonus] Join Videos Together With Filmora
While FFmpeg offers a wide range of options for joining videos together, it can have a steep learning curve for some users. An alternative method for joining videos is using Filmora. Wondershare Filmora is a user-friendly video editing software that allows you to easily join multiple videos. It’s a great option for users new to video editing or needing experience with command-line tools like FFmpeg.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has a simple drag-and-drop interface, making adding, arranging, and editing videos and audio tracks easy. Additionally, it offers various features like split, trim, crop, merge, and more. It also has various effects, transitions, and animations to enhance the overall look of your video. With Filmora, you can create professional-looking videos with minimal effort.
How-to Steps
Here’s how to merge videos using Filmora:
Step1 Open Filmora and click “New Project.”

Step2 Go to “File“ > “Import Media“ > “Import Media Files“ to add your video files to the media library.

Step3 Drag and drop the files you want to merge from the media library to the timeline, and then you’ll get the merged video seamlessly.

Step4 Edit your video.

Step5 After editing, click the “Export“ tab to save your videos.

Conclusion
FFmpeg is a powerful tool that allows you to concatenate videos in various ways. Whether you’re working with videos of the same codecs and resolutions or videos with multiple audio streams, FFmpeg can handle it. However, for users new to video editing or needing experience with command-line tools, using Filmora can be a more user-friendly option. It offers a simple drag-and-drop interface and a variety of features and effects to enhance the overall look of your video.
Step2 Run the FFmpeg command:
ffmpeg -f concat -safe 0 -i join_video.txt -c copy output_demuxer.mp4
![]()
Note: -safe 0 is added to accept any file name.
-c copy will copy all the streams.
As this method allows you to “stream copy” the files instead of re-encoding them, the concatenation is very fast. This can be a good option if you have videos with the same codecs and want to join them quickly without losing quality.
Join Videos With the “Concat” Protocol
The concat protocol in FFmpeg allows you to join together multiple video files in a specific format that supports file-level concatenation, such as MPEG-2 TS. However, it cannot be used for other video formats like MP4 and WEBM.
Here’s how to use the “concat protocol:
Step1 Run the FFmpeg command:
ffmpeg -i “concat:input1.ts|input2.ts” -c copy output_protocol.ts
![]()
Note: The concat protocol allows you to “stream copy” the files by adding the option -c copy.
Step2 Input the file name of the video using this code:
ffmpeg -i “concat:input1.mp4|input2.mp4” -c copy output_protocol.mp4
![]()
Note: If you try to use this method on video formats that are not supported, only the first input video will be saved in the output video. And the video ends after the first video.
Although this method is limited in terms of supported video formats, it’s very easy to use if you merge videos in the supported formats. It’s a single command in the terminal without needing a text file. Additionally, using the -c copy option makes it efficient as it doesn’t require re-encoding, saving time.
Concatenate MP4 Video Files of Different Codecs & Resolutions Using FFmpeg
If the videos you want to concatenate have different codecs or resolutions, you can still use FFmpeg to join them together. However, this method requires re-encoding the videos, which can take longer and may result in a loss of quality. This section will cover the steps to concatenate videos with different codecs or resolutions using FFmpeg.
Here’s how to do it:
Step1 Provide the names of the input files to FFmpeg.
ffmpeg -i file1.mp4 -i file2.mp4 -i file3.mp4 \
Step2 Use the filter_complex filtergraph parameter to instruct FFmpeg from where to take the audio and video.
-filter_complex “[0:v] [0:a] [1:v] [1:a] [2:v] [2:a]
![]()
Note: [0:v][0:a] means FFmpeg needs to take the video and audio from the 0th video (file1.mp4).
Step3 Tell FFmpeg to concatenate three files (n=3).
concat=n=3:v=1:a=1 [vv] [aa]“ \
![]()
Note: The v=1:a=1 implies one stream for the audio and one stream for the video.
Step4 Map these audio and video outputs to the final video container. This is done as follows:
-map “[vv]“ -map “[aa]“ mergedVideo.mp4
It is important to note that this method requires re-encoding the videos, which can take more time and may result in a loss of quality. However, it offers the flexibility of filtering the videos before concatenating them. The filter_complex method in FFmpeg allows you to concatenate videos of different codecs and resolutions. The final step is to map the audio and video outputs to the final video container. This can be done using the -map command.
Concatenate Videos With Multiple Audio Streams Using FFmpeg
Concatenating videos with multiple audio streams can be more complex than concatenating videos with a single audio stream. This section will cover the steps to concatenate videos with multiple audio streams using FFmpeg. We’ll be using the filter_complex method in FFmpeg, which allows you to manipulate and concatenate multiple audio and video streams in a single command. This method is more advanced but allows you to join videos with different audio streams and create a final video with multiple audio tracks.
Step1 Specify the input files and opening.mkv, episode.mkv, and ending.mkv:
$ ffmpeg -i opening.mkv -i episode.mkv -i ending.mkv -filter_complex
Step2 Use the filter_complex parameter in FFmpeg to specify the input streams for the video and audio.
[0:0] [0:1] [0:2] [1:0] [1:1] [1:2] [2:0] [2:1] [2:2]
![]()
Note: Single video stream ([0:0], [1:0], [2:0])
Dual audio streams ([0:1][0:2], [1:1][1:2], [2:1][2:2])
Step3 Use the concat filter to specify that you want to concatenate 3 files (n=3) with 1 video stream (v=1) and 2 audio streams (a=2). Specify the output streams as [v], [a1], [a2]:
concat=n=3:v=1:a=2 [v] [a1] [a2]
Step4 Use the -map option to map the output streams to the final video container:
-map ‘[v]‘ -map ‘[a1]‘ -map ‘[a2]‘ output.mkv
[Bonus] Join Videos Together With Filmora
While FFmpeg offers a wide range of options for joining videos together, it can have a steep learning curve for some users. An alternative method for joining videos is using Filmora. Wondershare Filmora is a user-friendly video editing software that allows you to easily join multiple videos. It’s a great option for users new to video editing or needing experience with command-line tools like FFmpeg.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has a simple drag-and-drop interface, making adding, arranging, and editing videos and audio tracks easy. Additionally, it offers various features like split, trim, crop, merge, and more. It also has various effects, transitions, and animations to enhance the overall look of your video. With Filmora, you can create professional-looking videos with minimal effort.
How-to Steps
Here’s how to merge videos using Filmora:
Step1 Open Filmora and click “New Project.”

Step2 Go to “File“ > “Import Media“ > “Import Media Files“ to add your video files to the media library.

Step3 Drag and drop the files you want to merge from the media library to the timeline, and then you’ll get the merged video seamlessly.

Step4 Edit your video.

Step5 After editing, click the “Export“ tab to save your videos.

Conclusion
FFmpeg is a powerful tool that allows you to concatenate videos in various ways. Whether you’re working with videos of the same codecs and resolutions or videos with multiple audio streams, FFmpeg can handle it. However, for users new to video editing or needing experience with command-line tools, using Filmora can be a more user-friendly option. It offers a simple drag-and-drop interface and a variety of features and effects to enhance the overall look of your video.
Final Cut Pro Is a Video Editing Software Exclusive to Apple Devices. It Features Numerous Editing Tools and Video Effects, Enabling You to Produce Quality Creations Every Time. Keep Reading to Discover How to Apply the Final Cut Pro Camera Shake Effect

Are you struggling to attract audiences to your videos? If so, you may consider adding effects to them during your editing process. Most video editing software includes preset video effects to create and publish attractive videos quickly. For example, Final Cut Pro is a video editing software for Apple devices and includes lots of editing tools and video effects. Here is a detailed guide on how to apply the Final Cut Pro camera shake effect to your videos.
- What are hand shake effects for
- What kind of shots are best for such an effect
- Is it better to hand shake when shooting or add the effects
Part1: When Do You Need a Hand Shake Effect?

Adding effects to your videos is a great way to make them more impactful. However, you need to apply them correctly for them to be effective. The following information explores different aspects of the Final Cut Pro camera shake effect, including its definition, why video creators use it, and how best to apply it.
What are hand shake effects for?
Hand shake effects are video adjustments you apply to specific scenes that make the shot vibrate. Depending on the software you use, there are multiple variations of the effect. In addition, developers refer to it by different names. For example, Final Cut Pro users know it as the earthquake effect, which is a preset video effect in most versions of the software.
Typically, video creators use the Final Cut Pro camera shake effect to add energy to their videos. As such, their scenes are more dramatic and encourage you to pay more attention to the video. For example, you can apply the effect to indicate the arrival of the villain in your video. In addition, the effect will be more impactful if the villain is a giant.
You can also use the camera shake video effect for the following purposes:
- Break the monotony in a scene. Applying this scene after a long dialogue scene will give your audience a brief respite, allowing them to regain their focus.
- The camera shake effect can also be an effective tool to build your brand identity. Instead of applying it during the screenplay, you can use it in the end credits to introduce your logo to audiences. Furthermore, you can include a creative sound track for additional emphasis.
What kind of shots are best for such an effect?
The best shot to apply the camera shake effect are still shots. This is because they give you extra creative room with the scene since the subjects are facing the camera directly from a level angle. As such, you can customize unique motion patterns for each subject when applying the camera shake effect.
Is it better to hand shake when shooting or add the effects?
Although it may seem tempting to physically shake the camera when shooting, most filmmakers prefer to add the effect during editing. This is because shaking the camera during shooting may result in unusable shots in post-production. For example, shooting a car scene from a hand-held camera in the passenger seat often results in shaky footage. As such, video creators mount the camera on a tripod to capture still shots and then add the camera shake during post-production.
Part2: How to Add a hand shake effect with FCPX?
The following is a step-to-step guide on how to add a hand shake effect on Final Cut Pro X. However, you need to meet the following requirements for the process to work.
A licensed copy of Final Cut Pro X

The camera shake effect is only available with the full version of Final Cut Pro X. In addition, you will access all variations of the effect with the full version.
A compatible video file
Apple’s Final Cut Pro X is compatible with the following video file formats:
- QuickTime formats.
- Apple ProRes
- Apple Animation Codec
- XF-AVC
- Container files, such as3GP, AVI, and MP4.
Camera shake effect plugins
The video editing software comes with preset camera shake effects, which you can find in the Effects Browser. However, you can also download compatible plugins from established sources, such as the Camera Shake Effects pack from Motion Array.
Once you have everything in place, follow the below steps.
- Import your desired video clip to the Final Cut Pro X workspace. Your video will appear in the timeline section at the bottom of your workspace.

- Select the section where you want to add the camera shake effect. In addition, you need to set the in and out points from the timeline. For example, Mac users can set these points by pressing the Iand O keys, respectively.
- Then, select the Shakefrom the Effects browser and search for Hand Held.

- Drag the effect over your selection to apply the effect.
- You can also make additional adjustments to your hand-held shake effect from the inspector panel.

For example, you can prevent black borders from appearing with the effect by increasing the Scale attribute to 105%. Scroll to the bottom right section of your workspace to the Inspector Panel, and click on Scale to make the adjustment.
Part3: How to add hand shake effect in the simplest way?
If the above guide is too complicated for you, Wondershare Filmora offers you the simplest way to add the hand shake effect to your videos.

The program is a stand-alone video editor for Windows and macOS users. It comes with a variety of preset camera shaking effects, including
- Up-down shaking
- Extreme shaking
- Chaos shaking
- Sideways shaking
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The above effects offer various shaking intensities and patterns to help you achieve your desired effect. In addition, you will need to purchase a license to access the different versions of the hand shake video effect. Once you have Wondershare Filmora running on your device, follow the below steps to add the hand shake effect to your videos.
1. Import your video
Click on the Import tab on your user interface and select Import Media Files. Then, drag and drop the files you want to edit to your timeline from the resulting window.
2. Applying Wondershare Filmora’s hand shake effect
Click on the Effects tab from the user interface and then select Filters. Next, proceed to the Shake subcategory to view all available presets. Currently, the program has eight camera shake presets, which you can preview using the pop-up thumbnail on your workspace.
Once you identify your desired effect, drag and drop it over the video selection, you want to apply it. You can make further adjustments using the sliders on the effect’s sub menu. For example, you can vary the duration of the effect by adjusting the frequency and intensity sliders.
Finally, click on Ok to apply the hand shake effect to your video and save the changes.
3. Exporting your final project
Wondershare Filmora allows you to export your completed projects to external locations, such as external hard drives and cloud storage. In addition, you can directly upload your videos to YouTube and Vimeo from the workspace.
Here is how to export videos from Filmora:
- Click on the Exporttab from the program’s main menu.
- Identify your file destination from the options on the Export The latest version of Filmora allows file exports to your local storage, YouTube, Vimeo, and DVD.
- Select your file format from the left menu and click Exporton the bottom right corner to finalize the process. Some of the available file formats include MP4, WMV, and FLV.
Kindly note that the above guide is for the latest version of Wondershare Filmora. As such, confirm that you have the latest edition before using it. Alternatively, you can download the latest version for free from the Filmora website.
FAQs
1. What are the minimum system requirements to run Film Cut Pro X?
According to Apple, your device needs to have the below minimum system requirements.
- 4 gigabytes of RAM. However, running the program on a device with 8 GB RAM allows you to work with 4K videos and perform 360-degree video editing seamlessly.
- A dedicated graphics processing unit with at least 1 GB of VRAM.
- About 4.5 GB of storage space for Final Cut Pro’s system files.
- An active internet connection to enable access to online customer support and additional features.
- You will also need a Blu-ray recorder to export videos directly to DVDs.
- Finally, your device should be running macOS 11.5.1 or later.
2. Can you import custom hand shake effects to Final Cut Pro?
Yes, you can import custom hand shake effects to your licensed version of Final Cut Pro. However, always install custom plugins from verifiable sites to prevent the installation of malicious software such as spyware. Some of the sites to consider consist of Motion Array, Studio Binder, and FCPX Free. For example, you can check out these 10 free plugins for Final Cut Pro from Filmora .
- A licensed copy of Final Cut Pro X
- A compatible video file
- Camera shake effect plugins
- How to add hand shake effect in the simplest way
Part1: When Do You Need a Hand Shake Effect?

Adding effects to your videos is a great way to make them more impactful. However, you need to apply them correctly for them to be effective. The following information explores different aspects of the Final Cut Pro camera shake effect, including its definition, why video creators use it, and how best to apply it.
What are hand shake effects for?
Hand shake effects are video adjustments you apply to specific scenes that make the shot vibrate. Depending on the software you use, there are multiple variations of the effect. In addition, developers refer to it by different names. For example, Final Cut Pro users know it as the earthquake effect, which is a preset video effect in most versions of the software.
Typically, video creators use the Final Cut Pro camera shake effect to add energy to their videos. As such, their scenes are more dramatic and encourage you to pay more attention to the video. For example, you can apply the effect to indicate the arrival of the villain in your video. In addition, the effect will be more impactful if the villain is a giant.
You can also use the camera shake video effect for the following purposes:
- Break the monotony in a scene. Applying this scene after a long dialogue scene will give your audience a brief respite, allowing them to regain their focus.
- The camera shake effect can also be an effective tool to build your brand identity. Instead of applying it during the screenplay, you can use it in the end credits to introduce your logo to audiences. Furthermore, you can include a creative sound track for additional emphasis.
What kind of shots are best for such an effect?
The best shot to apply the camera shake effect are still shots. This is because they give you extra creative room with the scene since the subjects are facing the camera directly from a level angle. As such, you can customize unique motion patterns for each subject when applying the camera shake effect.
Is it better to hand shake when shooting or add the effects?
Although it may seem tempting to physically shake the camera when shooting, most filmmakers prefer to add the effect during editing. This is because shaking the camera during shooting may result in unusable shots in post-production. For example, shooting a car scene from a hand-held camera in the passenger seat often results in shaky footage. As such, video creators mount the camera on a tripod to capture still shots and then add the camera shake during post-production.
Part2: How to Add a hand shake effect with FCPX?
The following is a step-to-step guide on how to add a hand shake effect on Final Cut Pro X. However, you need to meet the following requirements for the process to work.
A licensed copy of Final Cut Pro X

The camera shake effect is only available with the full version of Final Cut Pro X. In addition, you will access all variations of the effect with the full version.
A compatible video file
Apple’s Final Cut Pro X is compatible with the following video file formats:
- QuickTime formats.
- Apple ProRes
- Apple Animation Codec
- XF-AVC
- Container files, such as3GP, AVI, and MP4.
Camera shake effect plugins
The video editing software comes with preset camera shake effects, which you can find in the Effects Browser. However, you can also download compatible plugins from established sources, such as the Camera Shake Effects pack from Motion Array.
Once you have everything in place, follow the below steps.
- Import your desired video clip to the Final Cut Pro X workspace. Your video will appear in the timeline section at the bottom of your workspace.

- Select the section where you want to add the camera shake effect. In addition, you need to set the in and out points from the timeline. For example, Mac users can set these points by pressing the Iand O keys, respectively.
- Then, select the Shakefrom the Effects browser and search for Hand Held.

- Drag the effect over your selection to apply the effect.
- You can also make additional adjustments to your hand-held shake effect from the inspector panel.

For example, you can prevent black borders from appearing with the effect by increasing the Scale attribute to 105%. Scroll to the bottom right section of your workspace to the Inspector Panel, and click on Scale to make the adjustment.
Part3: How to add hand shake effect in the simplest way?
If the above guide is too complicated for you, Wondershare Filmora offers you the simplest way to add the hand shake effect to your videos.

The program is a stand-alone video editor for Windows and macOS users. It comes with a variety of preset camera shaking effects, including
- Up-down shaking
- Extreme shaking
- Chaos shaking
- Sideways shaking
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The above effects offer various shaking intensities and patterns to help you achieve your desired effect. In addition, you will need to purchase a license to access the different versions of the hand shake video effect. Once you have Wondershare Filmora running on your device, follow the below steps to add the hand shake effect to your videos.
1. Import your video
Click on the Import tab on your user interface and select Import Media Files. Then, drag and drop the files you want to edit to your timeline from the resulting window.
2. Applying Wondershare Filmora’s hand shake effect
Click on the Effects tab from the user interface and then select Filters. Next, proceed to the Shake subcategory to view all available presets. Currently, the program has eight camera shake presets, which you can preview using the pop-up thumbnail on your workspace.
Once you identify your desired effect, drag and drop it over the video selection, you want to apply it. You can make further adjustments using the sliders on the effect’s sub menu. For example, you can vary the duration of the effect by adjusting the frequency and intensity sliders.
Finally, click on Ok to apply the hand shake effect to your video and save the changes.
3. Exporting your final project
Wondershare Filmora allows you to export your completed projects to external locations, such as external hard drives and cloud storage. In addition, you can directly upload your videos to YouTube and Vimeo from the workspace.
Here is how to export videos from Filmora:
- Click on the Exporttab from the program’s main menu.
- Identify your file destination from the options on the Export The latest version of Filmora allows file exports to your local storage, YouTube, Vimeo, and DVD.
- Select your file format from the left menu and click Exporton the bottom right corner to finalize the process. Some of the available file formats include MP4, WMV, and FLV.
Kindly note that the above guide is for the latest version of Wondershare Filmora. As such, confirm that you have the latest edition before using it. Alternatively, you can download the latest version for free from the Filmora website.
FAQs
1. What are the minimum system requirements to run Film Cut Pro X?
According to Apple, your device needs to have the below minimum system requirements.
- 4 gigabytes of RAM. However, running the program on a device with 8 GB RAM allows you to work with 4K videos and perform 360-degree video editing seamlessly.
- A dedicated graphics processing unit with at least 1 GB of VRAM.
- About 4.5 GB of storage space for Final Cut Pro’s system files.
- An active internet connection to enable access to online customer support and additional features.
- You will also need a Blu-ray recorder to export videos directly to DVDs.
- Finally, your device should be running macOS 11.5.1 or later.
2. Can you import custom hand shake effects to Final Cut Pro?
Yes, you can import custom hand shake effects to your licensed version of Final Cut Pro. However, always install custom plugins from verifiable sites to prevent the installation of malicious software such as spyware. Some of the sites to consider consist of Motion Array, Studio Binder, and FCPX Free. For example, you can check out these 10 free plugins for Final Cut Pro from Filmora .
Explore a Variety of Inexpensive Camera Models Suitable for Making Slow-Motion Footage without Compromising Quality
Budget slow-motion cameras are not just for filmmakers but are for everyone who loves making eye-catching videos and pictures. These specialized cheap slow mo cameras let us slow down time and see things in smooth frames that we normally can’t. However, not everyone can afford such fancy cameras, which are usually expensive. So, we will talk about affordable slow-motion cameras and their importance in videography.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Some Great Cheap Slow-Motion Cameras One Can Go Across
If you are looking for some cameras that are budget-friendly but still manage to capture those cool, slow-motion moments, this article will help you with it. We will enlist some of the best inexpensive slow-motion cameras you can buy for detailed videography without worrying about your money.
- DJI Pocket 2
- Insta360 One X2
- GoPro HERO11
- Sony Cyber-Shot DSC-RX100 VII
- Canon EOS R50
- Nikon Z6 II
- Canon PowerShot G5 X Mark II
- Fujifilm X-S20
1. DJI Pocket 2
Another budget-friendly camera named DJI Pocket 2 Creative Combo is a small camera perfect for videographers. It fits right in your pocket and is easy for any adventure. The camera has a special feature that keeps videos steady, even when you’re moving. Moreover, its smart tracking feature keeps your subjects in focus no matter how they move. Plus, it takes great pictures with a good sensor and shoots super clear 4K videos at 60 frames per second.
Average Price: $344

2. Insta360 One X2
Insta360 One X2 is a versatile, pocket-sized camera that is your all-in-one filming solution. With this affordable slow-motion camera, you can capture 360-degree footage. You can also use stable wide-angle shots to capture scenes from far away. With its Flow State Stabilization, your videos stay steady without the need for a gimbal. Also, with its 100MB bitrate video recording, you can experience smoother slow-mo videos.
Average Price: $300

3. GoPro HERO11
GoPro HERO11 Black allows you to shoot high-res 5.3K video at 60 fps and 4K at 120 fps. You can capture life’s action in stunning detail with its slow-motion feature. Also, thanks to Hyper Smooth 5.0 stabilization, your footage stays buttery smooth. Whether you’re a pro or a newbie, the one-button controls make it easy to use. All the features of this cheap slow-motion camera are packed into a compact and waterproof design for epic adventures.
Average Price: $299

4. Sony Cyber-Shot DSC-RX100 VII
The Sony RX100 VII is a really powerful slow-motion camera. It’s got a 20.1MP sensor that takes awesome pictures. With its Zeiss Vario-Sonar T lens, it can zoom to a great extent, allowing the capture of scenes with lots of details. Also, it focuses quickly, like in 0.02 seconds, and can shoot up to 20 frames per second without any delays. It can shoot 4K videos and has features like Interval Shooting and image stabilization, making it perfect for pro-quality videos.
Average Price: $950

5. Canon EOS R50
The Canon EOS R50 with an RF-S18-45mm STM Lens is a camera designed for filmmakers. The camera can shoot 4K videos and even super clear Full HD videos at 120 frames per second. Another handy thing is its auto-assist feature that helps with different photo settings. The focusing system is accurate and can quickly focus on different objects. And when the light isn’t great, it has a built-in flash that helps take better slow-motion videos at night.
Average Price: $699

6. Nikon Z6 II
Nikon Z6 II captures smooth slow-motion at Full HD/120p. It also provides a stunning 4K Ultra HD/60p video for a professional look. With an impressive 24.5 MP sensor, it excels in low-light conditions. You can stay powered on the go with the convenience of charging via USB-C while shooting. So, enjoy the lightweight and compact design of this affordable slow-motion camera for easy portability.
Average Price: $1500

7. Canon PowerShot G5 X Mark II
Canon PowerShot G5 X Mark II has a good 20.1-megapixel 1.0-inch Stacked CMOS Sensor that makes pictures look amazing. It also has a 5x Optical Zoom Lens with Optical Image Stabilizer, so it’s great for taking different kinds of clear and sharp photos. Plus, you can shoot awesome videos with this cheap slow-mo camera at 120 frames per second. This feature makes this camera an ideal choice for professional videography.
Average Price: $949

8. Fujifilm X-S20
The Fujifilm X-S20 is an in-expensive slow-motion camera known for its advanced features. With a 26.1MP sensor, this camera captures high-quality images and videos. The 3.0-inch vari-angle touchscreen is user-friendly to allow even beginners to shoot professional videos. Moreover, it is ideal for aesthetic video recording, as it can capture footage in an impressive 6.2K resolution.
Average Price: $1299

Part 2: Make Perfect Slow-Motion Videos with The Best Desktop Application
Let’s discuss making slow-motion videos without using any particular camera. You heard it right! It is possible to generate a slow-motion video filmed by any smartphone camera. You just have to install Wondershare Filmora on your system and import the video into it. This tool is capable of slowing down video smoothly with the help of its advanced AI features.
Wondershare Filmora also helps you to generate AI music and scripts that enhance your productivity. Moreover, it runs without any lagging, allowing you to continue the editing process seamlessly. Explore more features of Filmora below.
Steps Involved to Slow Down Video Professionally with Speed Ramping
In this section, we will learn how to edit your video to slow down using Filmora. Wondershare Filmora has a feature named Speed Ramping that allows you to slow down different parts of a video. Let’s discover how this can be achieved in a step-wise fashion.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Activate Filmora and Import the Video
To begin, open Wondershare Filmora and create a new project, followed by importing your video. Subsequently, click the “+” icon on the video and choose the “Match to Media” option to ensure your project settings match the video’s resolution.

Step 2Make the Video to Slow Down
Add the video to the timeline and select the “Speed” icon. Then, pick a preset like 0.5x from the “Slow” menu to slow down the entire clip. On the other hand, you can also right-click the video, go to “Speed,” then “Uniform Speed,” and drag the slider left for slow motion.

Step 3Applying Speed Ramping on Specific Parts of Video
To create slow motion in specific parts of your video, go to the “Speed Ramping” window and choose the “Custom” option. Make adjustments to the speed by moving points below the line.

Step 4Freeze a Frame in the Video
If you want to freeze a frame, position the play head where you want to freeze it and select the “Add Freeze Frame” option. Set the freeze duration in the “Freeze Time Field” and adjust its position as needed. Click “OK” to save the changes.

Key Features of Wondershare Filmora
Filmora is a versatile video editing software that allows you to perform various tasks easily. This software is being used by professionals because of its innovative features. Some of these advanced features are listed below:
1. AI Copilot Editing
AI Copilot Editing is an innovative way to edit videos. It doesn’t just help; it also checks for mistakes and tells you if something’s wrong. This eliminates various errors and helps you edit smoothly. AI Copilot Editing changes how we edit videos, using smart tech to give helpful support for a smoother and more accurate editing experience.
2. AI Music Generator
The AI Music Generator changes how music gets made and helps create complete music tracks super-fast. You can choose different music styles and genres easily. Whether you need music for movies, for vlogs, or tunes for ads, this tool has you covered. This music can make your projects better and match exactly what you’re aiming for in your content.
3. AI Thumbnail Creator
The Automatic Thumbnail Generator makes creating video thumbnails super easy. It looks at your video and picks out three great shots for you to choose from. You can easily edit these shots to match what you want. You can also add text, titles, or cool graphics to the thumbnails. There are 58 different thumbnail styles to pick from, so you can find one that fits your video.
4. Screen Recorder
The Screen Recorder is an amazing tool that lets you record anything on your computer screen. It can also include your webcam footage while recording. You can capture both the sounds from your microphone and computer at the same time. It’s great for making videos of games, tutorials, or content for YouTube. Plus, it comes with editing tools and effects to make your recordings better before sharing them.
Conclusion
In conclusion, making awesome slow-motion videos doesn’t have to be hard if you’re on a budget. There are lots of affordable slow-mo cameras out there that can shoot great footage. Even then, you can always rely on the Filmora tool that can help create a slow-motion video. In this software, the Speed Ramping feature turns your raw videos into appealing slow-motion ones.
Whether you’ve got a cheap camera or editing tools, the most important thing is your imagination and how you see things.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Some Great Cheap Slow-Motion Cameras One Can Go Across
If you are looking for some cameras that are budget-friendly but still manage to capture those cool, slow-motion moments, this article will help you with it. We will enlist some of the best inexpensive slow-motion cameras you can buy for detailed videography without worrying about your money.
- DJI Pocket 2
- Insta360 One X2
- GoPro HERO11
- Sony Cyber-Shot DSC-RX100 VII
- Canon EOS R50
- Nikon Z6 II
- Canon PowerShot G5 X Mark II
- Fujifilm X-S20
1. DJI Pocket 2
Another budget-friendly camera named DJI Pocket 2 Creative Combo is a small camera perfect for videographers. It fits right in your pocket and is easy for any adventure. The camera has a special feature that keeps videos steady, even when you’re moving. Moreover, its smart tracking feature keeps your subjects in focus no matter how they move. Plus, it takes great pictures with a good sensor and shoots super clear 4K videos at 60 frames per second.
Average Price: $344

2. Insta360 One X2
Insta360 One X2 is a versatile, pocket-sized camera that is your all-in-one filming solution. With this affordable slow-motion camera, you can capture 360-degree footage. You can also use stable wide-angle shots to capture scenes from far away. With its Flow State Stabilization, your videos stay steady without the need for a gimbal. Also, with its 100MB bitrate video recording, you can experience smoother slow-mo videos.
Average Price: $300

3. GoPro HERO11
GoPro HERO11 Black allows you to shoot high-res 5.3K video at 60 fps and 4K at 120 fps. You can capture life’s action in stunning detail with its slow-motion feature. Also, thanks to Hyper Smooth 5.0 stabilization, your footage stays buttery smooth. Whether you’re a pro or a newbie, the one-button controls make it easy to use. All the features of this cheap slow-motion camera are packed into a compact and waterproof design for epic adventures.
Average Price: $299

4. Sony Cyber-Shot DSC-RX100 VII
The Sony RX100 VII is a really powerful slow-motion camera. It’s got a 20.1MP sensor that takes awesome pictures. With its Zeiss Vario-Sonar T lens, it can zoom to a great extent, allowing the capture of scenes with lots of details. Also, it focuses quickly, like in 0.02 seconds, and can shoot up to 20 frames per second without any delays. It can shoot 4K videos and has features like Interval Shooting and image stabilization, making it perfect for pro-quality videos.
Average Price: $950

5. Canon EOS R50
The Canon EOS R50 with an RF-S18-45mm STM Lens is a camera designed for filmmakers. The camera can shoot 4K videos and even super clear Full HD videos at 120 frames per second. Another handy thing is its auto-assist feature that helps with different photo settings. The focusing system is accurate and can quickly focus on different objects. And when the light isn’t great, it has a built-in flash that helps take better slow-motion videos at night.
Average Price: $699

6. Nikon Z6 II
Nikon Z6 II captures smooth slow-motion at Full HD/120p. It also provides a stunning 4K Ultra HD/60p video for a professional look. With an impressive 24.5 MP sensor, it excels in low-light conditions. You can stay powered on the go with the convenience of charging via USB-C while shooting. So, enjoy the lightweight and compact design of this affordable slow-motion camera for easy portability.
Average Price: $1500

7. Canon PowerShot G5 X Mark II
Canon PowerShot G5 X Mark II has a good 20.1-megapixel 1.0-inch Stacked CMOS Sensor that makes pictures look amazing. It also has a 5x Optical Zoom Lens with Optical Image Stabilizer, so it’s great for taking different kinds of clear and sharp photos. Plus, you can shoot awesome videos with this cheap slow-mo camera at 120 frames per second. This feature makes this camera an ideal choice for professional videography.
Average Price: $949

8. Fujifilm X-S20
The Fujifilm X-S20 is an in-expensive slow-motion camera known for its advanced features. With a 26.1MP sensor, this camera captures high-quality images and videos. The 3.0-inch vari-angle touchscreen is user-friendly to allow even beginners to shoot professional videos. Moreover, it is ideal for aesthetic video recording, as it can capture footage in an impressive 6.2K resolution.
Average Price: $1299

Part 2: Make Perfect Slow-Motion Videos with The Best Desktop Application
Let’s discuss making slow-motion videos without using any particular camera. You heard it right! It is possible to generate a slow-motion video filmed by any smartphone camera. You just have to install Wondershare Filmora on your system and import the video into it. This tool is capable of slowing down video smoothly with the help of its advanced AI features.
Wondershare Filmora also helps you to generate AI music and scripts that enhance your productivity. Moreover, it runs without any lagging, allowing you to continue the editing process seamlessly. Explore more features of Filmora below.
Steps Involved to Slow Down Video Professionally with Speed Ramping
In this section, we will learn how to edit your video to slow down using Filmora. Wondershare Filmora has a feature named Speed Ramping that allows you to slow down different parts of a video. Let’s discover how this can be achieved in a step-wise fashion.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Activate Filmora and Import the Video
To begin, open Wondershare Filmora and create a new project, followed by importing your video. Subsequently, click the “+” icon on the video and choose the “Match to Media” option to ensure your project settings match the video’s resolution.

Step 2Make the Video to Slow Down
Add the video to the timeline and select the “Speed” icon. Then, pick a preset like 0.5x from the “Slow” menu to slow down the entire clip. On the other hand, you can also right-click the video, go to “Speed,” then “Uniform Speed,” and drag the slider left for slow motion.

Step 3Applying Speed Ramping on Specific Parts of Video
To create slow motion in specific parts of your video, go to the “Speed Ramping” window and choose the “Custom” option. Make adjustments to the speed by moving points below the line.

Step 4Freeze a Frame in the Video
If you want to freeze a frame, position the play head where you want to freeze it and select the “Add Freeze Frame” option. Set the freeze duration in the “Freeze Time Field” and adjust its position as needed. Click “OK” to save the changes.

Key Features of Wondershare Filmora
Filmora is a versatile video editing software that allows you to perform various tasks easily. This software is being used by professionals because of its innovative features. Some of these advanced features are listed below:
1. AI Copilot Editing
AI Copilot Editing is an innovative way to edit videos. It doesn’t just help; it also checks for mistakes and tells you if something’s wrong. This eliminates various errors and helps you edit smoothly. AI Copilot Editing changes how we edit videos, using smart tech to give helpful support for a smoother and more accurate editing experience.
2. AI Music Generator
The AI Music Generator changes how music gets made and helps create complete music tracks super-fast. You can choose different music styles and genres easily. Whether you need music for movies, for vlogs, or tunes for ads, this tool has you covered. This music can make your projects better and match exactly what you’re aiming for in your content.
3. AI Thumbnail Creator
The Automatic Thumbnail Generator makes creating video thumbnails super easy. It looks at your video and picks out three great shots for you to choose from. You can easily edit these shots to match what you want. You can also add text, titles, or cool graphics to the thumbnails. There are 58 different thumbnail styles to pick from, so you can find one that fits your video.
4. Screen Recorder
The Screen Recorder is an amazing tool that lets you record anything on your computer screen. It can also include your webcam footage while recording. You can capture both the sounds from your microphone and computer at the same time. It’s great for making videos of games, tutorials, or content for YouTube. Plus, it comes with editing tools and effects to make your recordings better before sharing them.
Conclusion
In conclusion, making awesome slow-motion videos doesn’t have to be hard if you’re on a budget. There are lots of affordable slow-mo cameras out there that can shoot great footage. Even then, you can always rely on the Filmora tool that can help create a slow-motion video. In this software, the Speed Ramping feature turns your raw videos into appealing slow-motion ones.
Whether you’ve got a cheap camera or editing tools, the most important thing is your imagination and how you see things.
Also read:
- New Detailed Guide to Crop Videos in Sony Vegas Pro
- Updated Do You Want Your Music Videos to Look Like Professional Music Videos? You Can Always Choose From Music Videos LUTs to Give Your Videos a Cinematic Touch
- New How To Make a Photo Collage in Microsoft Word — Step by Step Guide for 2024
- 2024 Approved How To Create Quiz Videos Detailed Guide
- New 2024 Approved 15 Camera Shake Preset for Premiere Pro to Add Camera Shake with Simple Keyframes. Each Preset Is Editable with Easy Steps. Make Your Video Shocking and Impressive with These Camera Shake Effects
- 2024 Approved Are You the One Who Is Confused About What to Opt Between Camtasia vs Captivate? No More Confusion! Here We Are Going to Reveal the Answer to Camtasia vs Captivate Which Is Better? Learn More
- In 2024, Learn How to Make Interactive and Fun Video Collages Using Kapwing Collage Maker, an Easy-to-Use Tool for All Your Collage-Making Needs
- Updated In 2024, Everything About Adding Effects In Kinemaster
- New Are You a Vlogger Looking for Good Color Correction and Video Grading Presets? Here Youll Find Different Vlog LUTs that You Can Use for Your Videos
- New Camtasia vs Final Cut Pro for 2024
- New Easy Way to Add Effects to Art Video
- Updated How Windows Movie Maker Save MP4 File for 2024
- New How to Edit GoPro Videos on Mac
- In 2024, Guide To Slowing Down Videos in Snapchat Discussing the Details
- 2024 Approved Best Audio Waveform Generator
- New 2024 Approved Effective 10 Ways to Convert YouTube to MOV at Ease PC & Online
- 2024 Approved Blender Tips - How to Make Blender Render Transparent Background
- Mix and Match The Ultimate List of 8 Video and Photo Merging Tools for 2024
- Updated 2024 Approved Adobe Premiere Pro Guide to Slow-Down Video
- Updated In 2024, 11 Best Video Editing Apps for iPhone
- Updated 2024 Approved Exploring the Top Professional Tools to Perform Mask Tracking
- Updated In 2024, How to Create Loop Videos Using Filmora
- In 2024, In This Article, We Introduce You Our Top 5 Picks of Video to Ppt Converter
- Best Way to Freeze-Frame in Final Cut Pro for 2024
- Updated 10 Best Free Spanish Text To Speech Converter Websites
- In 2024, Learn About Open Broadcaster Software and How to Perform Obs Color Correction. Also, Explore the Various Aspects of Color Correction Like Contrast, Brightness, Saturation, Among Others
- New In 2024, Step by Step to Resize Video in Davinci Resolve
- Updated Do You Often Feel Fascinated to Try Hands at Anime Character Design to Spark up Your Editing Skills, or Just for a Fun-Filled Activity? Stay Here for the Best Inspirations You Can Ever Get
- How to Add Background to Video With/Without a Green Screen for 2024
- Updated 6 Free Tools To Radial Blur Photos Online
- How to Combine Multiple Videos Into One on Instagram
- New Have You Ever Tried to Remove the Transparent Background of Gif and Failed? This Blog Will Help You with This Issue. Also, We Will Discuss How to Create Animated Gifs and the Best Tools for Them
- Best GIF to AVI Converters (Online + Software Solutions)
- 2024 Approved A Full Review of Leeming LUT Pro
- How to Transfer Photos from Vivo S18 to New Android? | Dr.fone
- iPhone Is Disabled? Here Is The Way To Unlock Disabled iPhone 15 Pro Max | Dr.fone
- How To Bypass iCloud By Checkra1n Even From iPhone 14 Plus If Youve Tried Everything
- How to Change/Add Location Filters on Snapchat For your Tecno Pova 6 Pro 5G | Dr.fone
- Motorola Moto G84 5G support - Turn Off Screen Lock.
- How To Revive Your Bricked Nokia C12 Plus in Minutes | Dr.fone
- What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Vivo Y100i Power 5G Device
- In 2024, How to Come up With the Best Pokemon Team On Honor Magic 6 Lite? | Dr.fone
- How To Restore a Bricked Xiaomi 14 Back to Operation | Dr.fone
- In 2024, Easy Ways to Manage Your Realme C33 2023 Location Settings | Dr.fone
- 5 Ways to Restart Oppo A38 Without Power Button | Dr.fone
- In 2024, How To Leave a Life360 Group On Vivo T2x 5G Without Anyone Knowing? | Dr.fone
- In 2024, How to Bypass Google FRP Lock from OnePlus Nord CE 3 5G Devices
- Vivo S17 Pro ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- In 2024, How to Transfer Contacts from Vivo V27 To Phone | Dr.fone
- In 2024, How To Unlock Cricket iPhone 12 mini for Free
- How To Use Korean to English Video Translators for Creators
- In 2024, 8 Safe and Effective Methods to Unlock Your Apple iPhone 14 Pro Max Without a Passcode | Dr.fone
- The Most Useful Tips for Pokemon Go Ultra League On Nokia G310 | Dr.fone
- In 2024, Easy Guide to Vivo X100 FRP Bypass With Best Methods
- In 2024, What Legendaries Are In Pokemon Platinum On Tecno Spark 10 4G? | Dr.fone
- Title: Updated 2024 Approved Ideas That Will Help You Out in Making Transparent Image
- Author: Chloe
- Created at : 2024-04-24 07:08:37
- Updated at : 2024-04-25 07:08:37
- Link: https://ai-editing-video.techidaily.com/updated-2024-approved-ideas-that-will-help-you-out-in-making-transparent-image/
- License: This work is licensed under CC BY-NC-SA 4.0.
























