:max_bytes(150000):strip_icc():format(webp)/Instagram_Login-5c004ff2c9e77c000104174d.png)
Updated 4 Ways to Add White Borders on Mobile and Desktop

4 Ways to Add White Borders on Mobile and Desktop
Would you like to add white borders to your videos?
Are you looking to put white backgrounds to your videos without cutting them?
You have seen many videos with attractive borders on different social media platforms (Instagram, YouTube, Facebook, LinkedIn, etc.) Adding borders allows you to create an evocative effect and also adjust the cropping issues. It plays a good role in redesigning a video. It should be noted that a border can change the entire style of the video.
There are hundreds of video editing software that allow adding borders to the videos for mobile and desktop. In this article, we shall discuss different ways to add white borders in movies used on different social media platforms.

4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
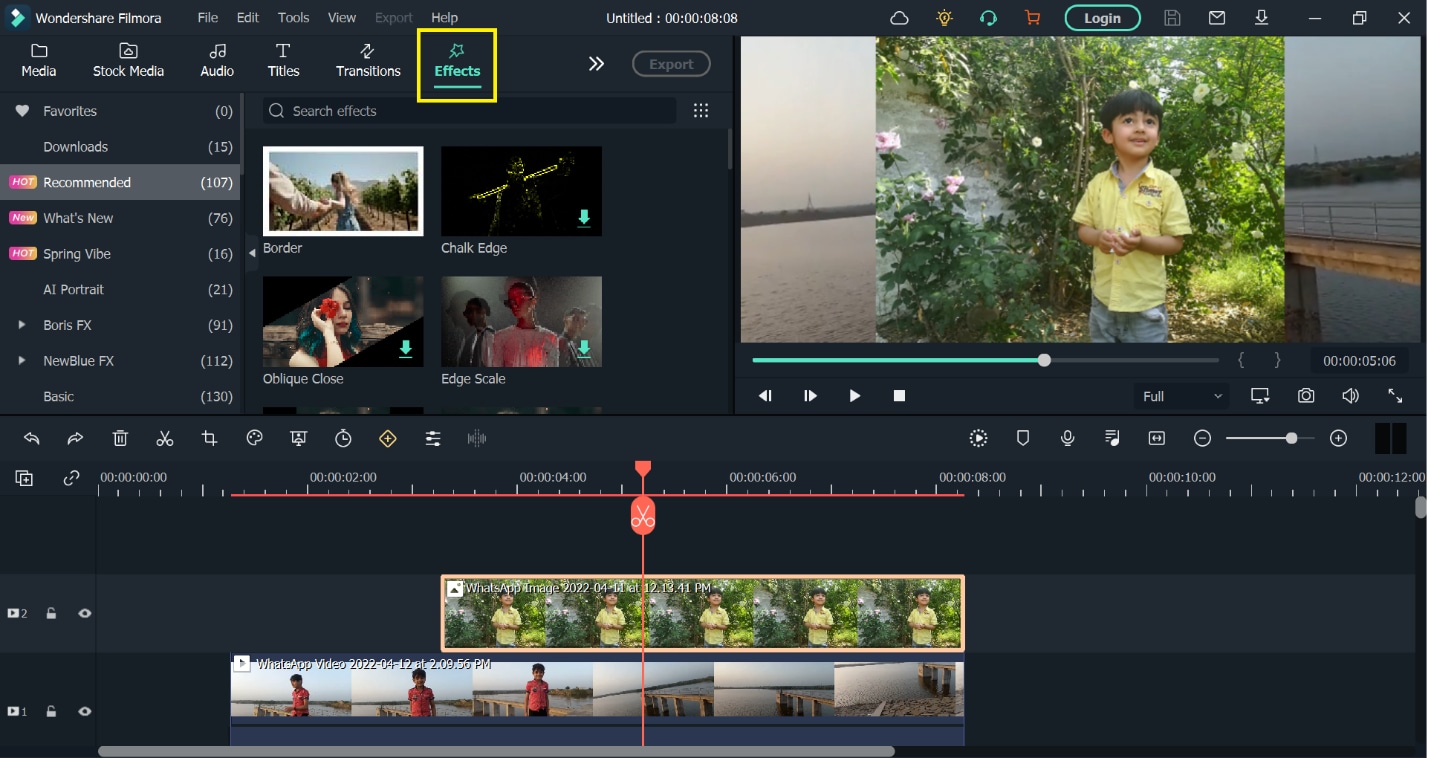
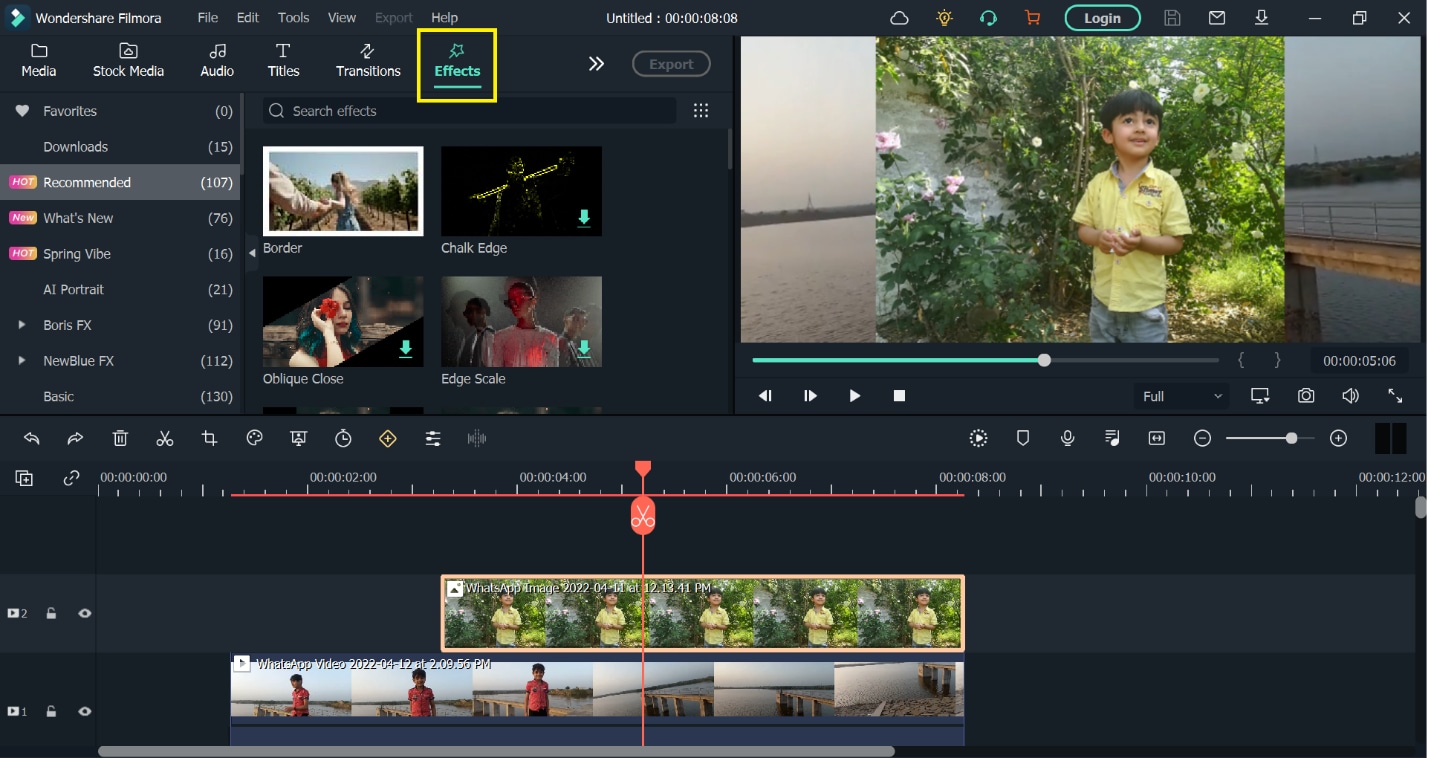
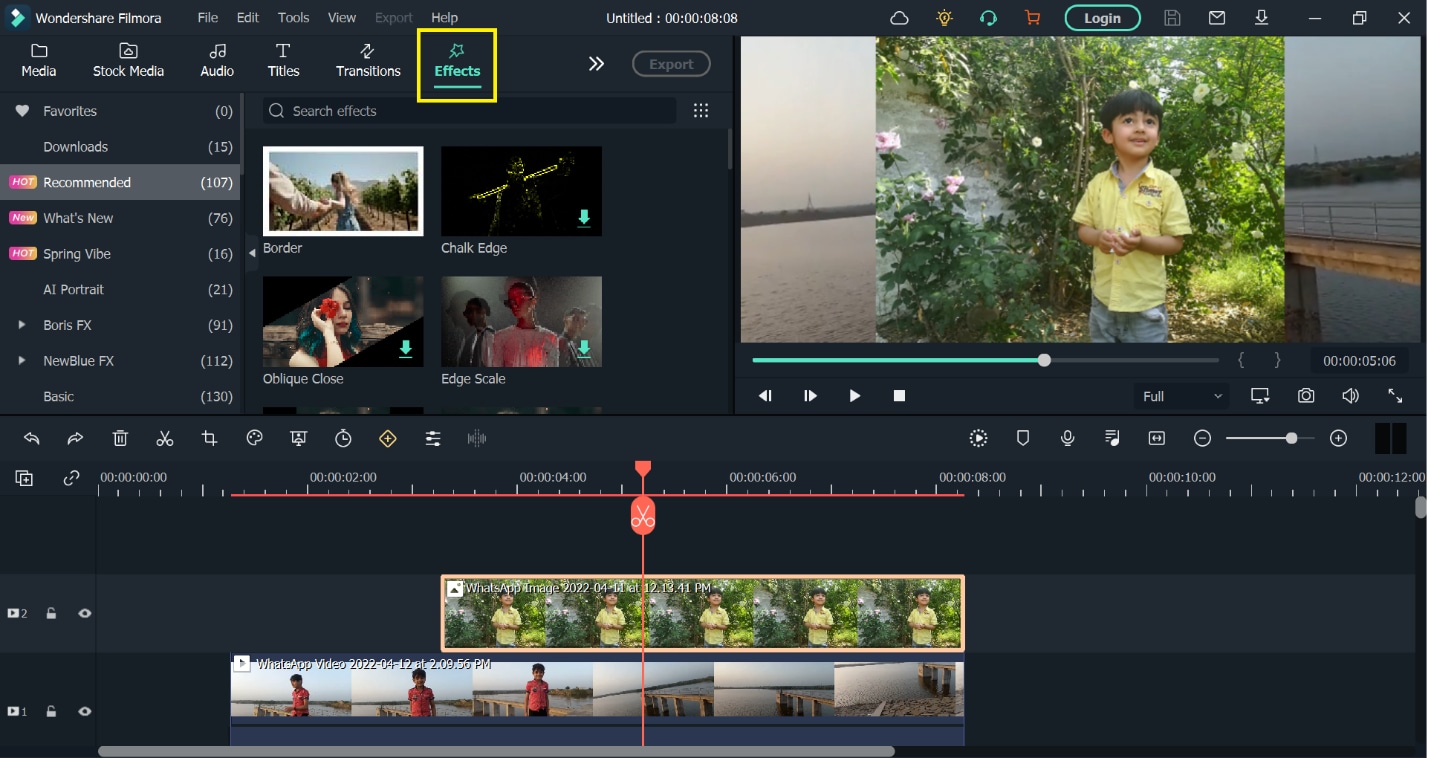
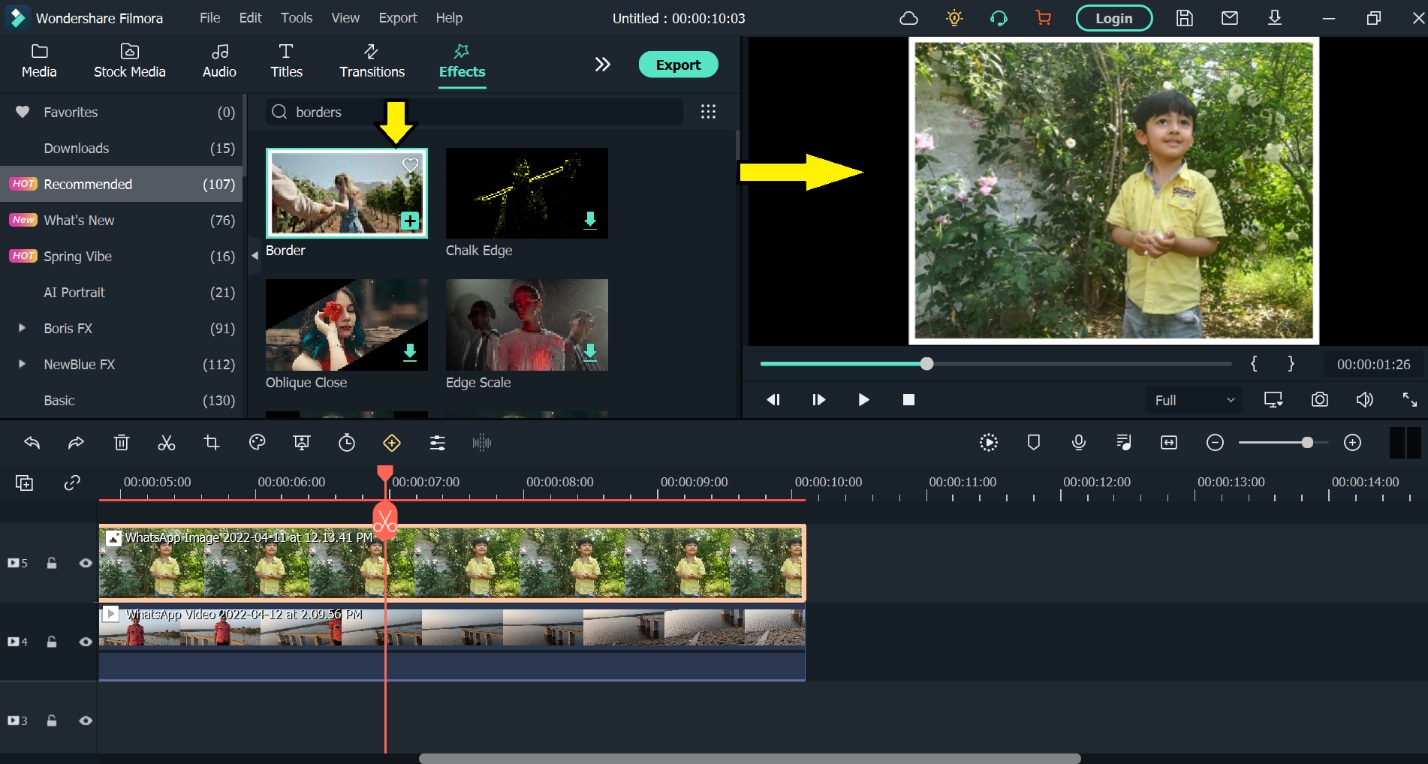
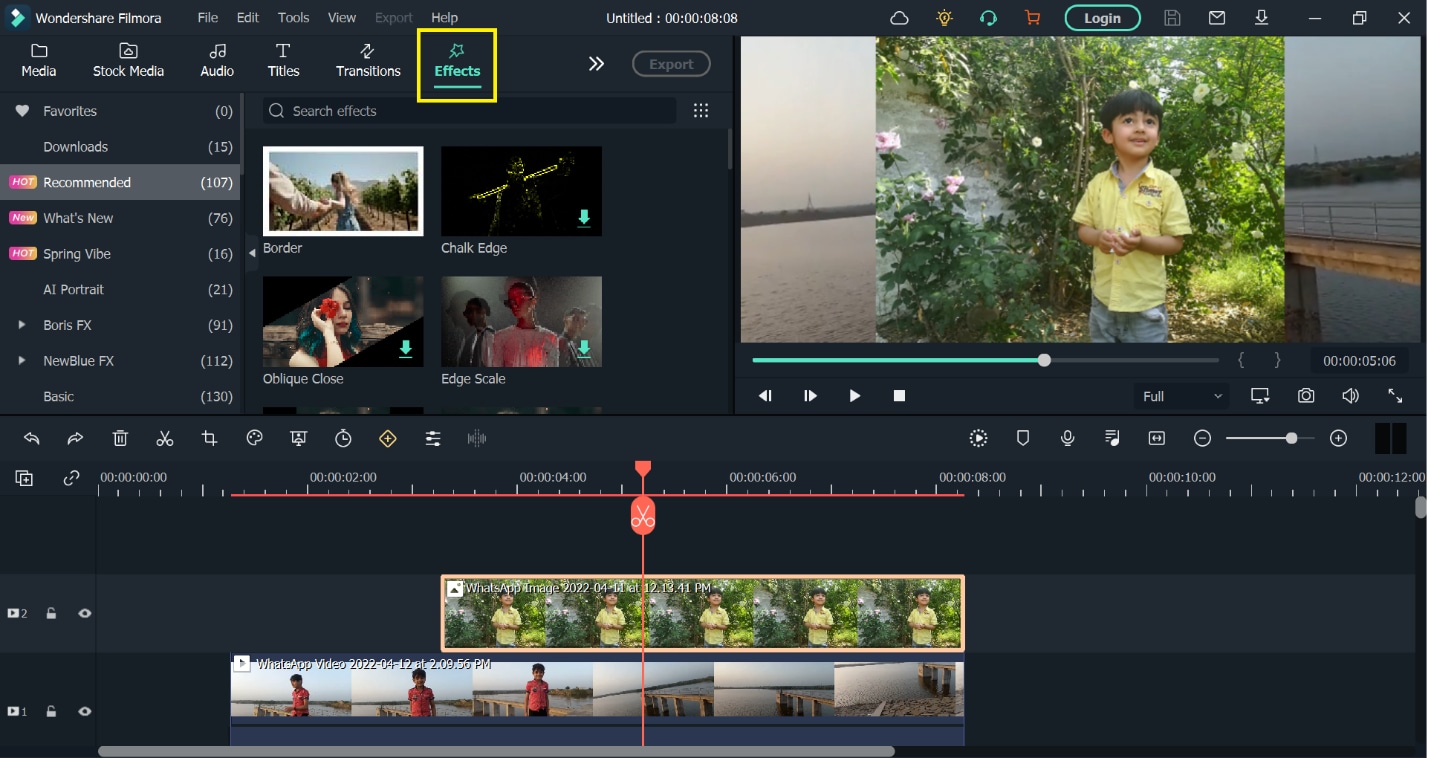
- Hit the effects You can select the colorful effects from the panel.
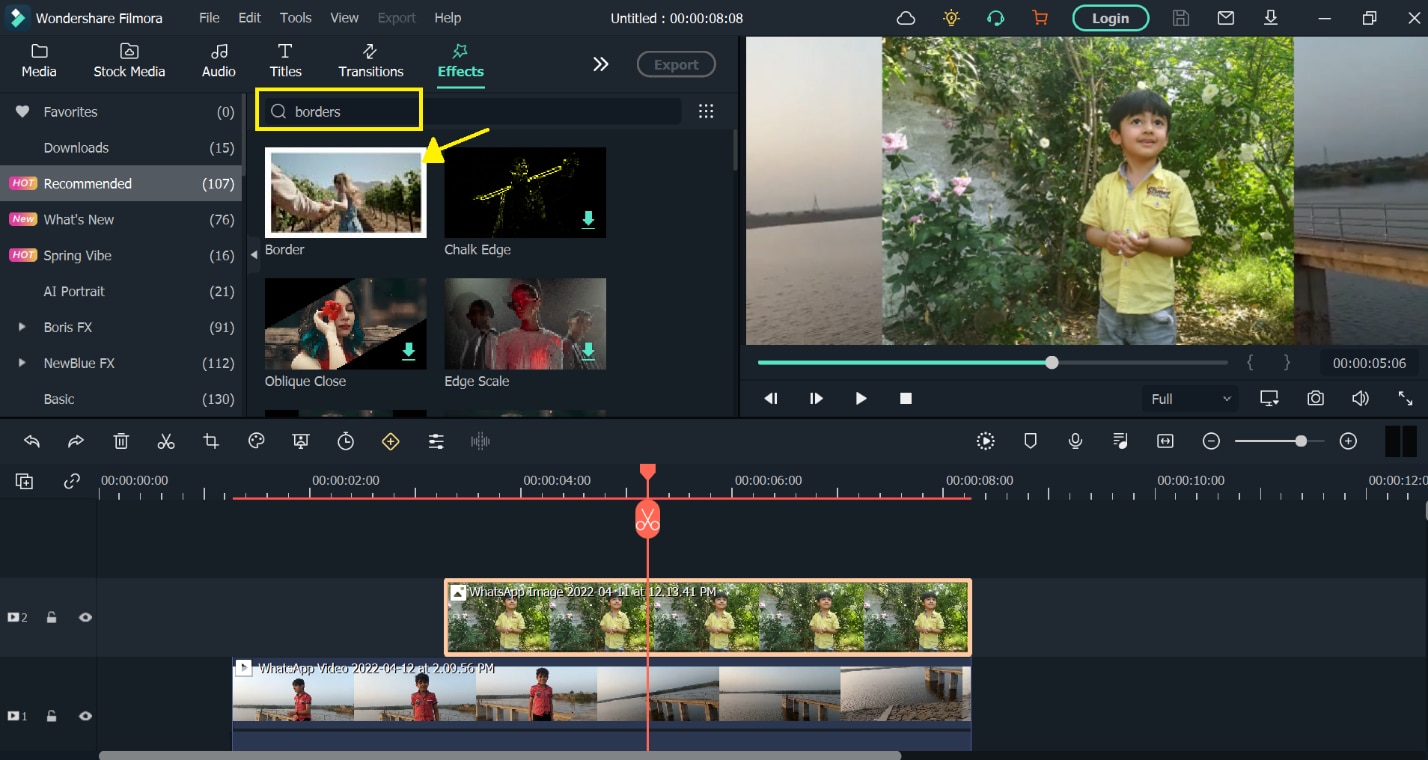
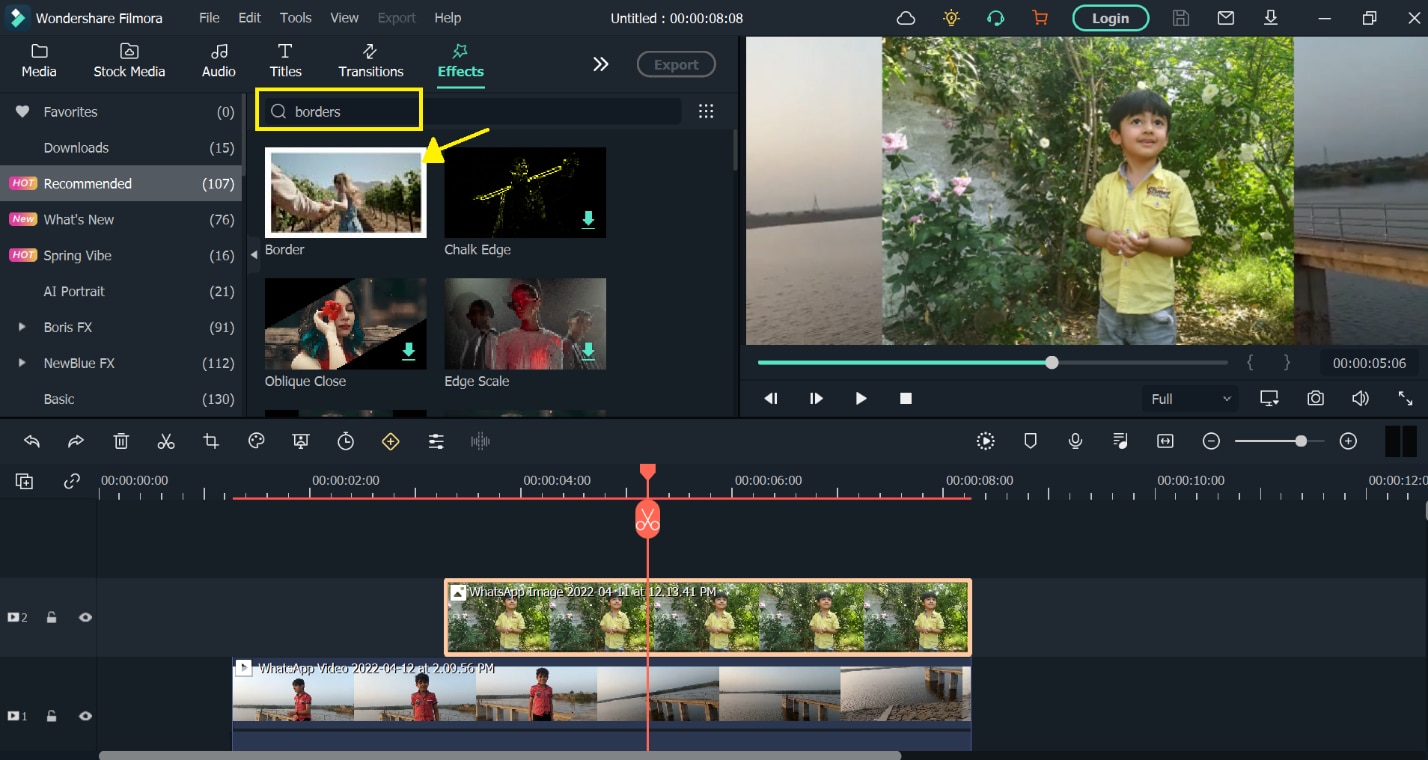
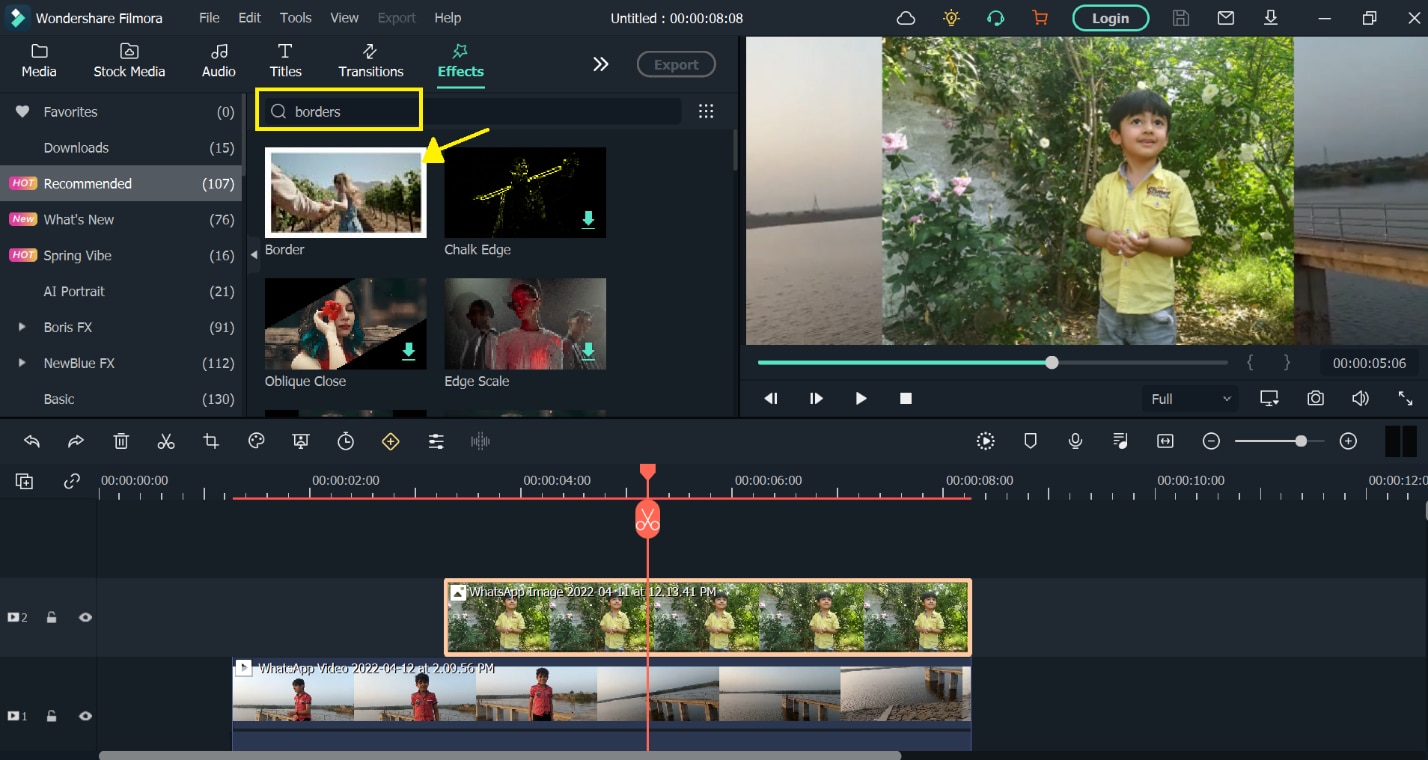
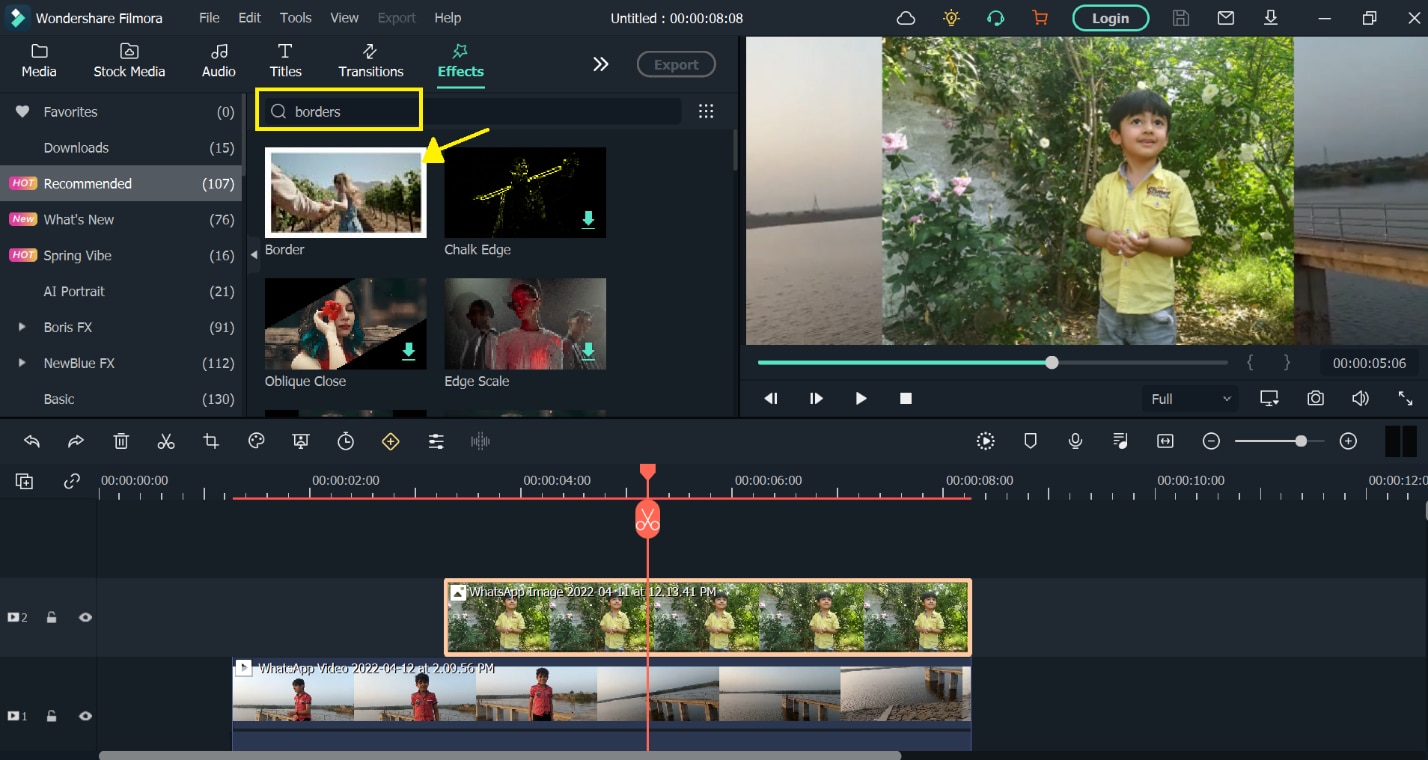
- Now, write borders in the search engine. You will find various borders styles in the panel.
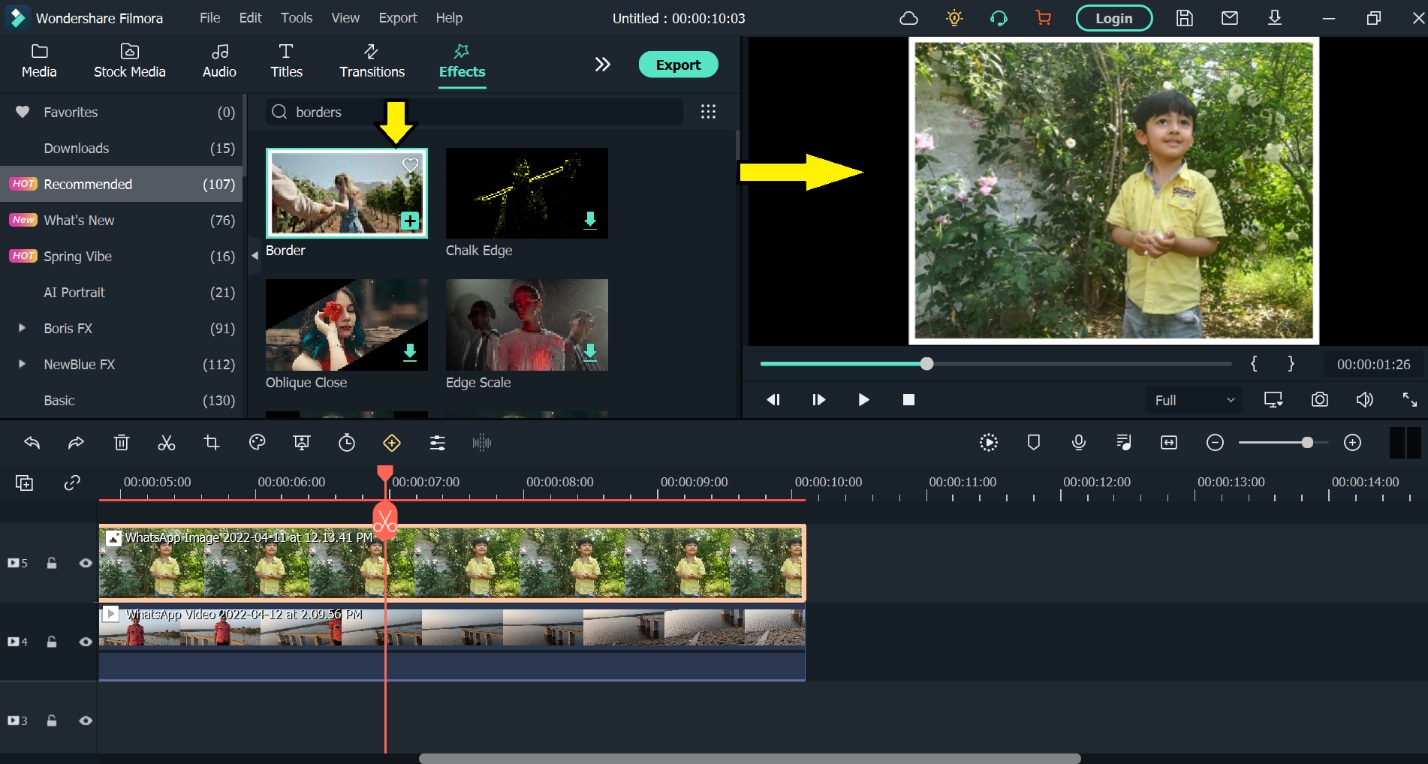
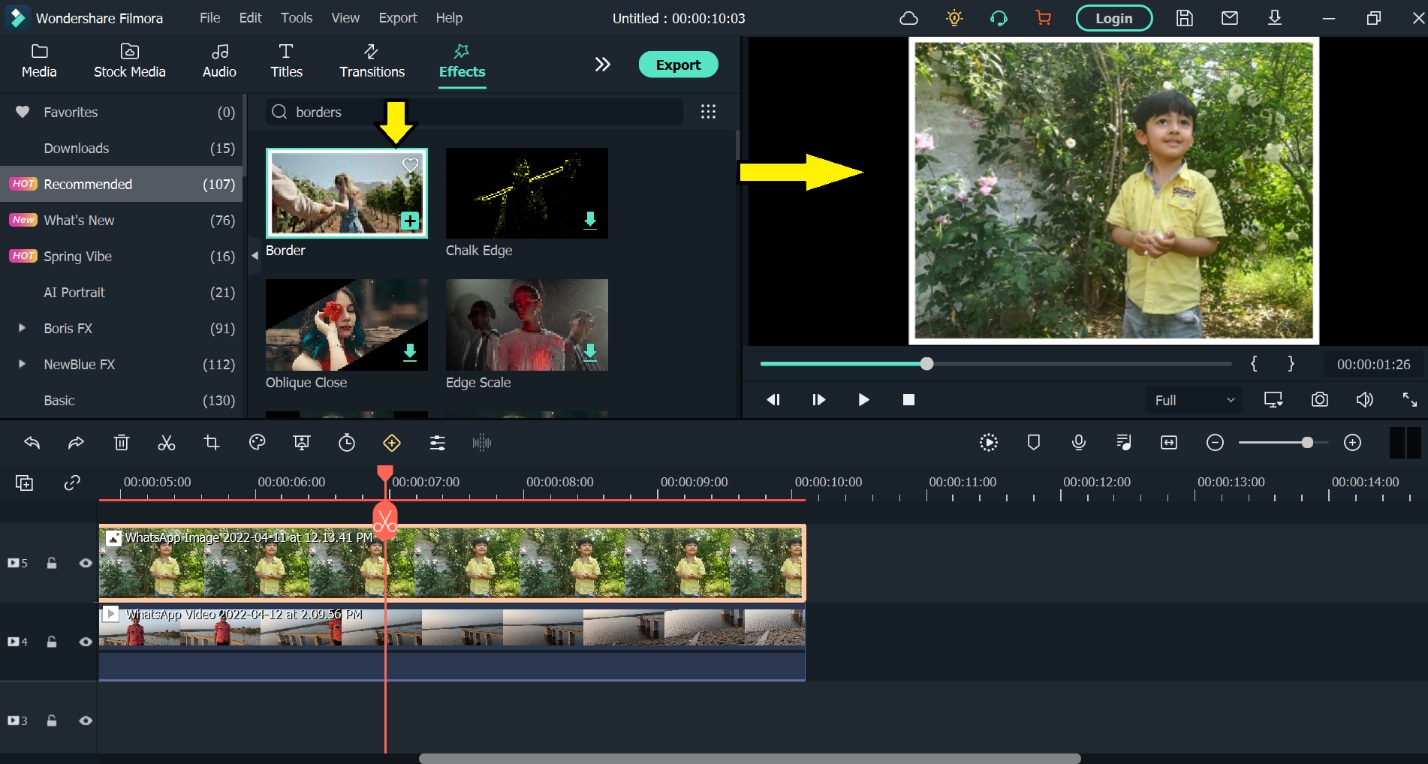
- Select the white border at the top of the panel.
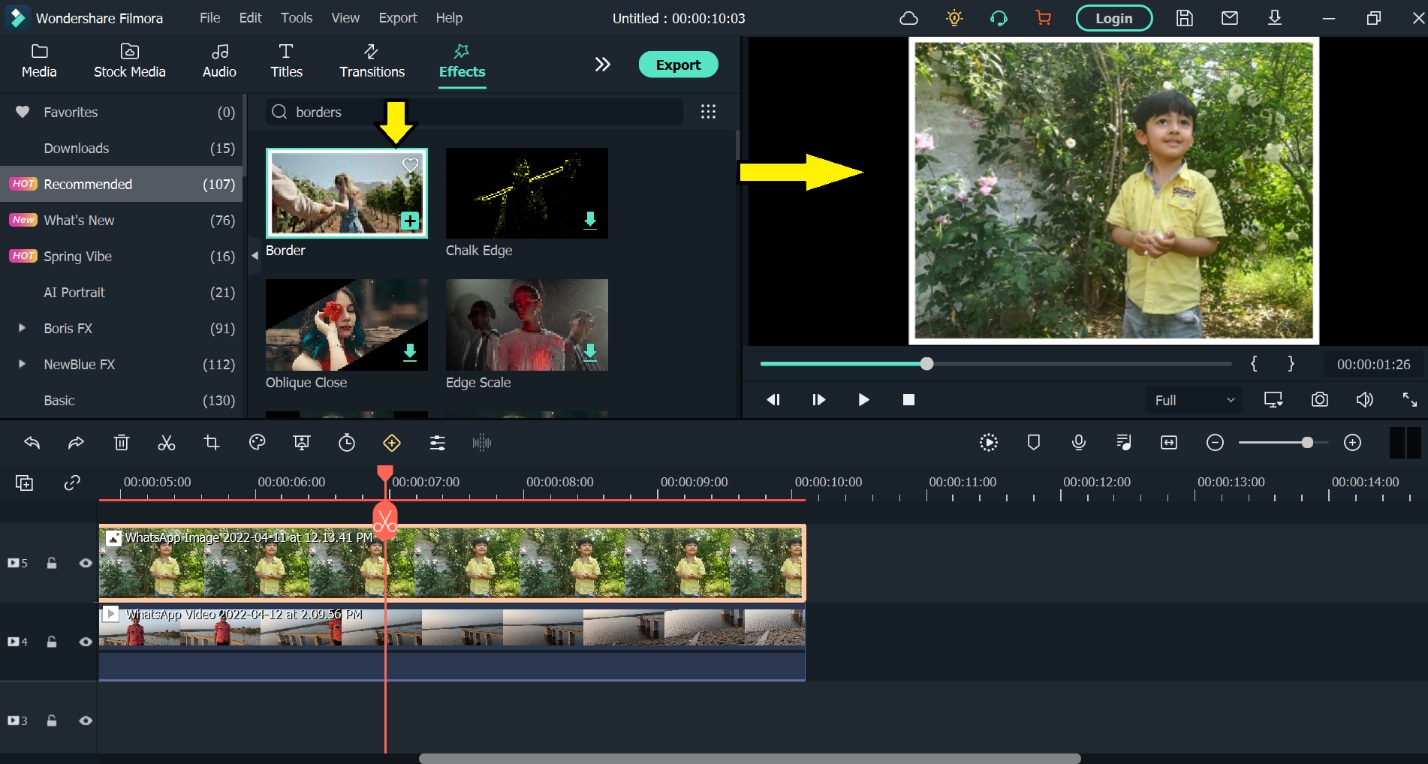
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

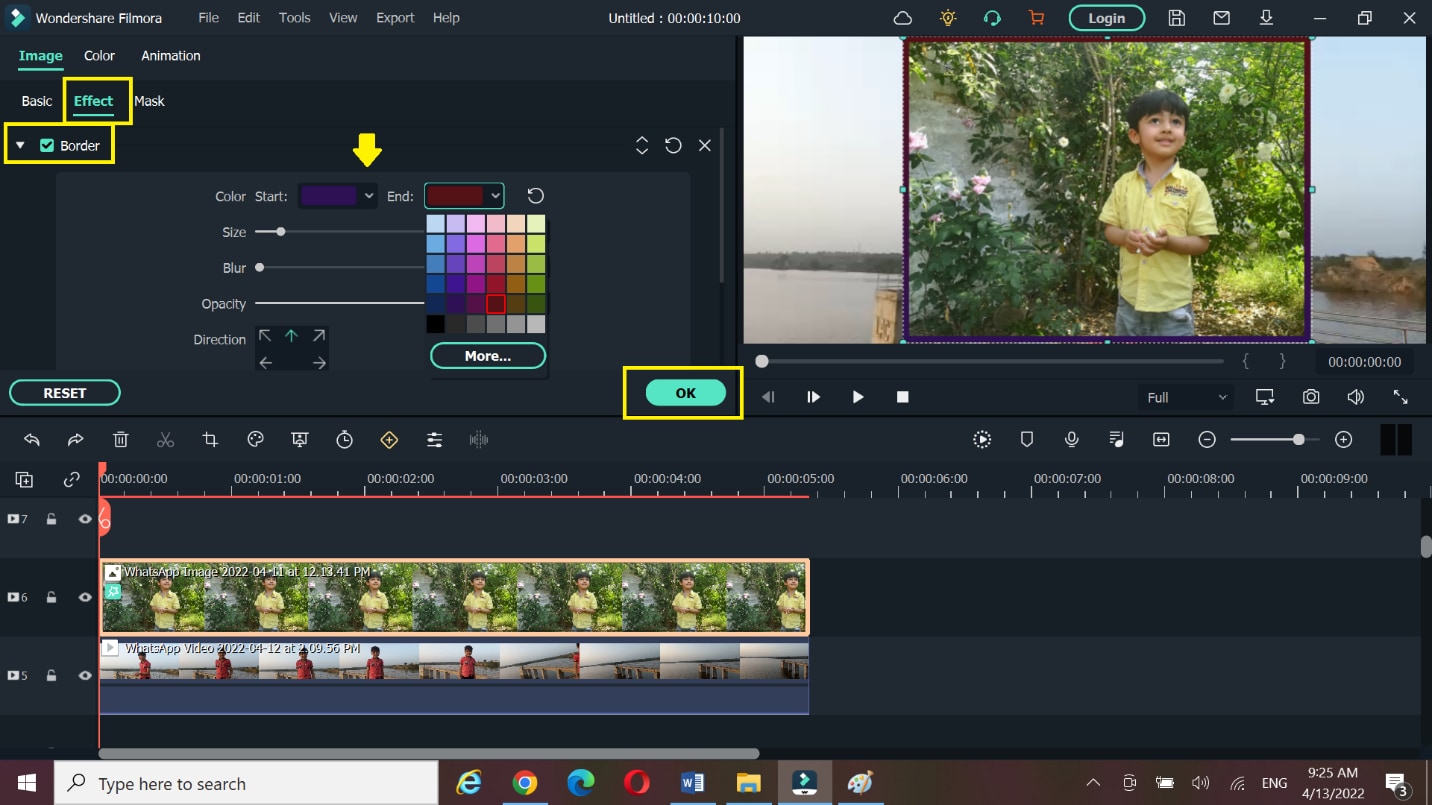
- You can change the color of the border.
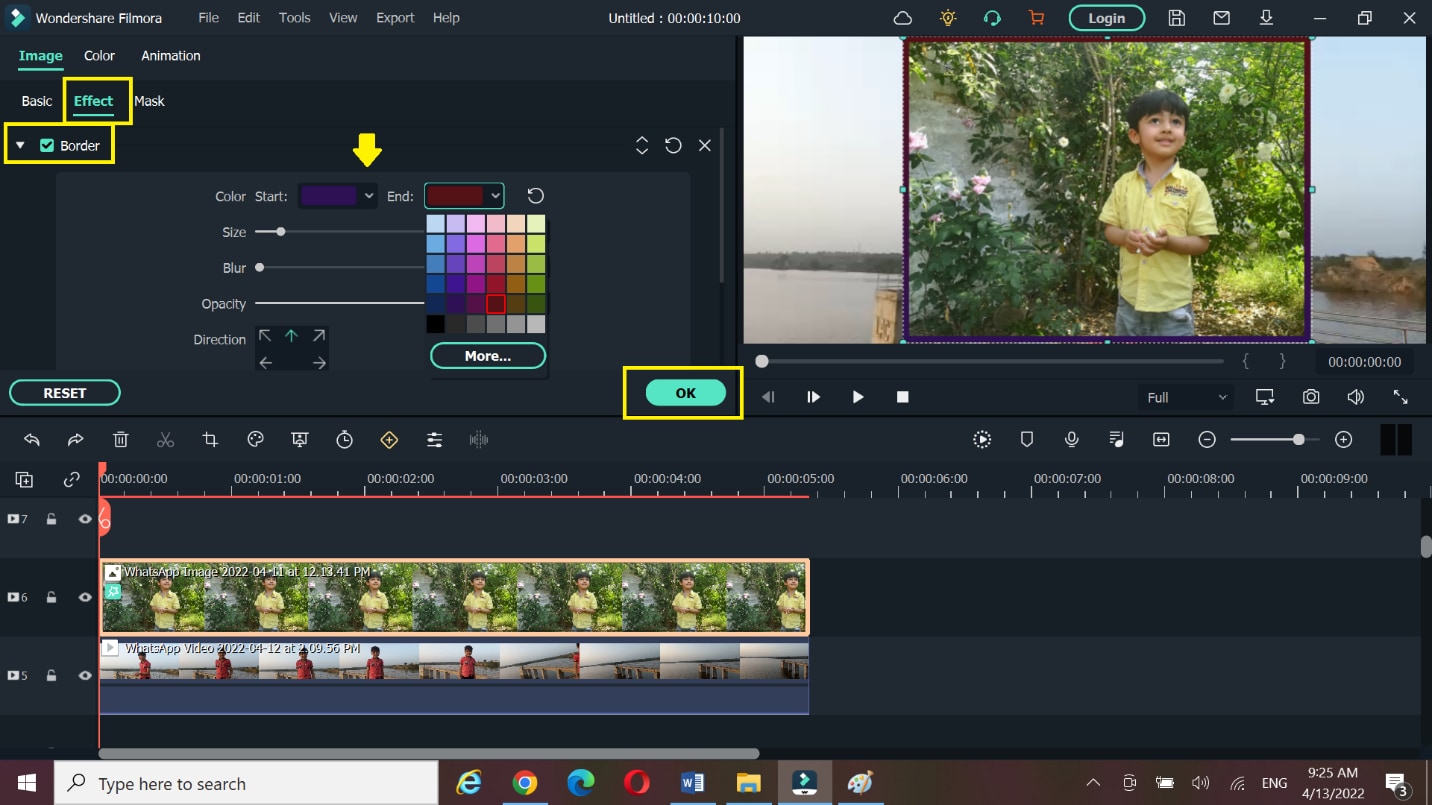
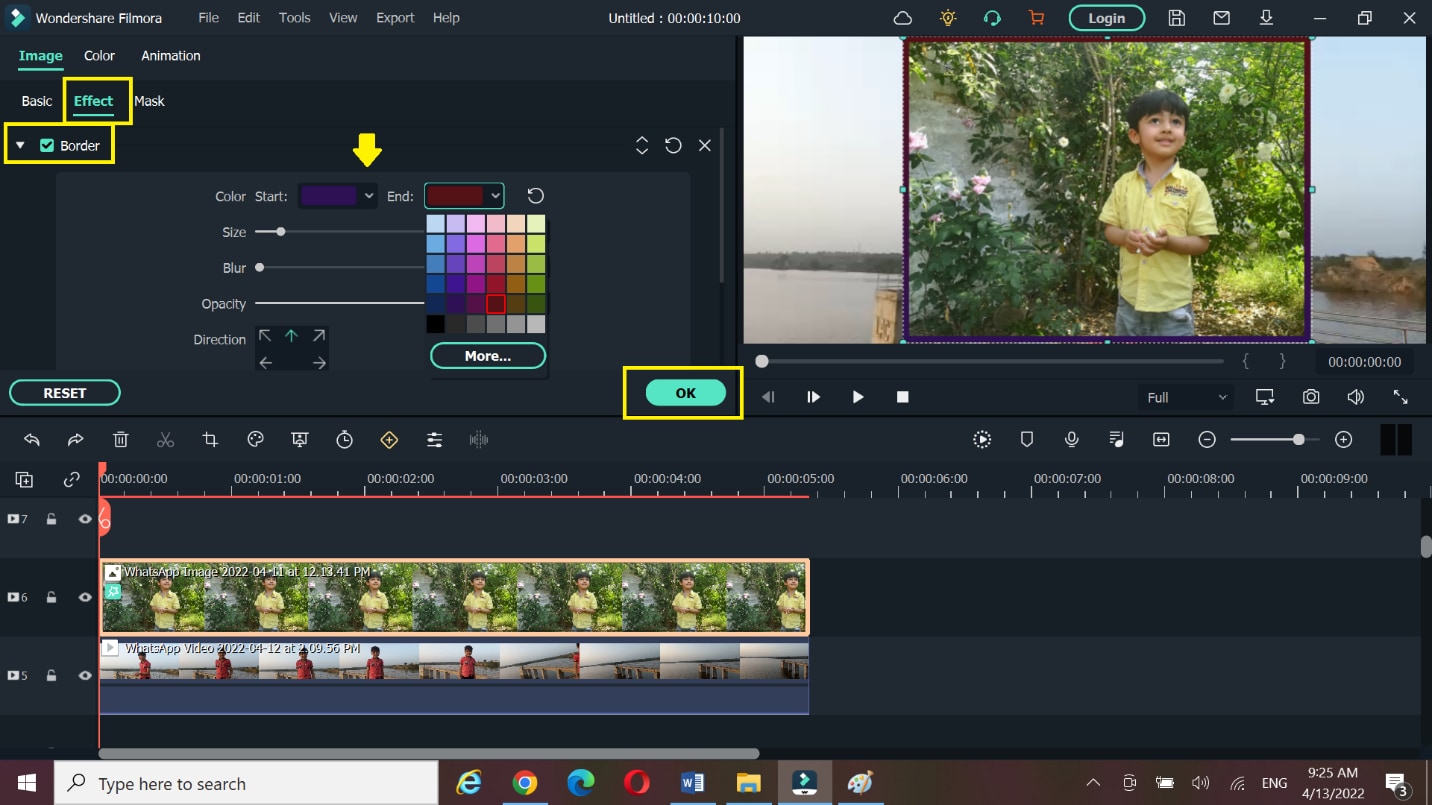
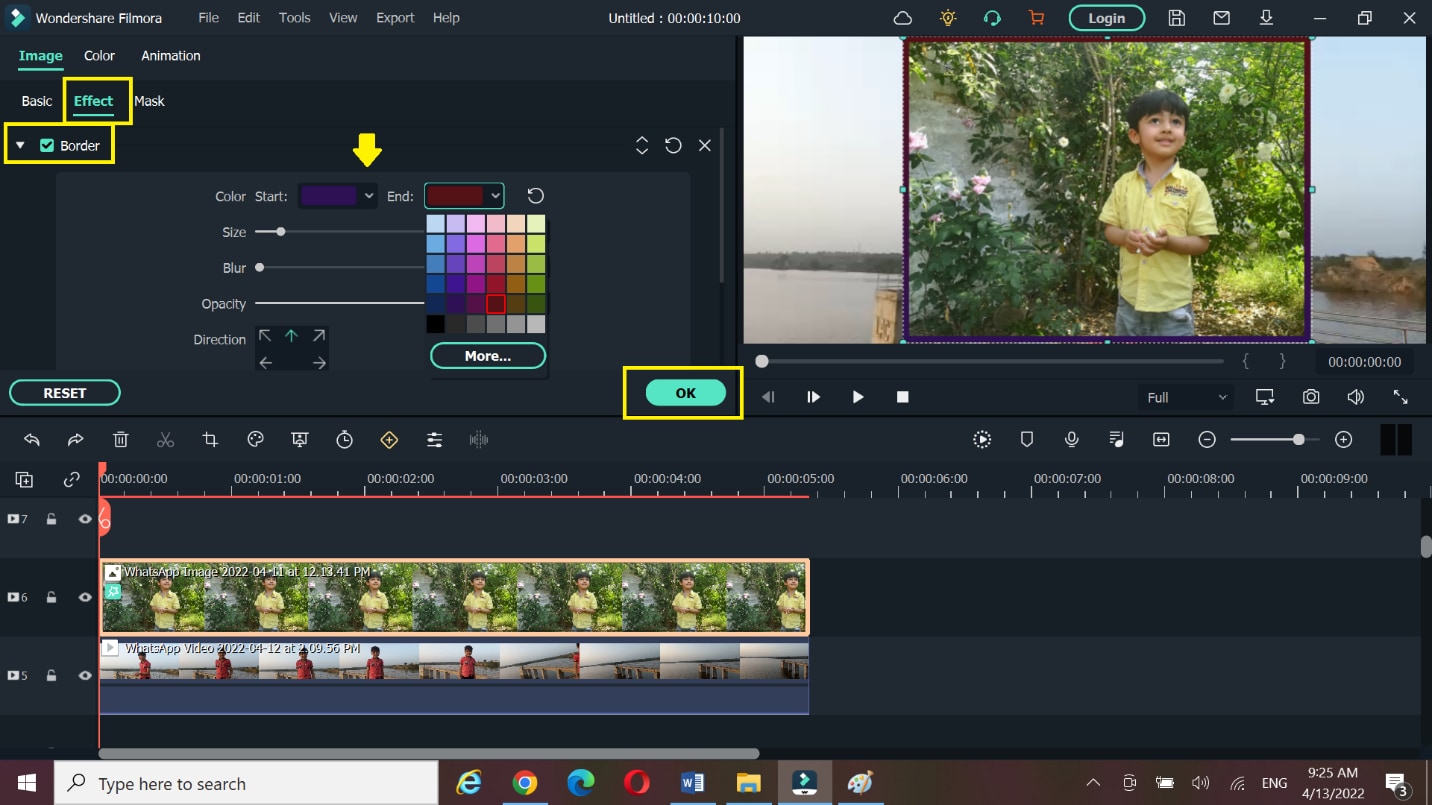
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
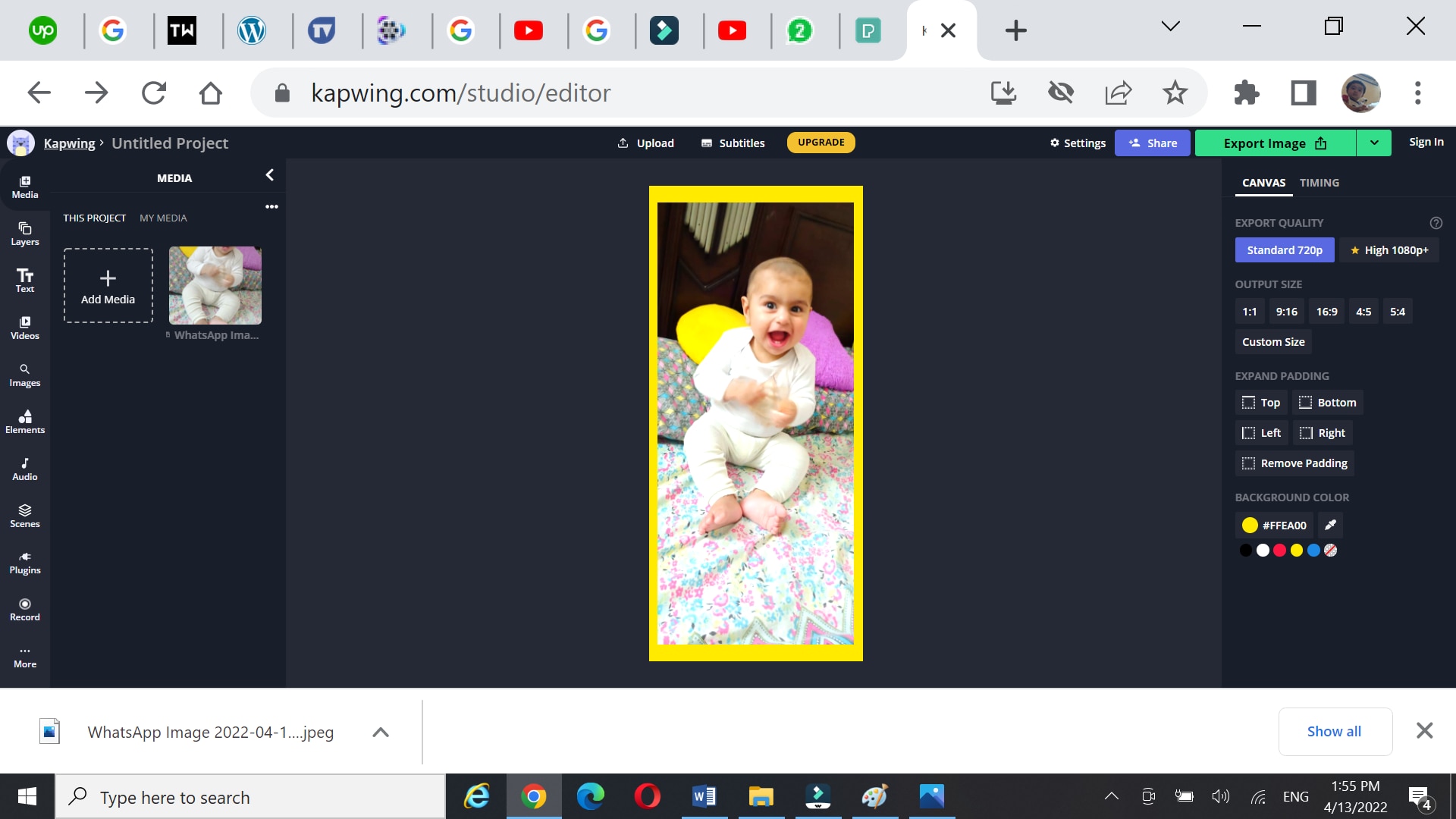
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
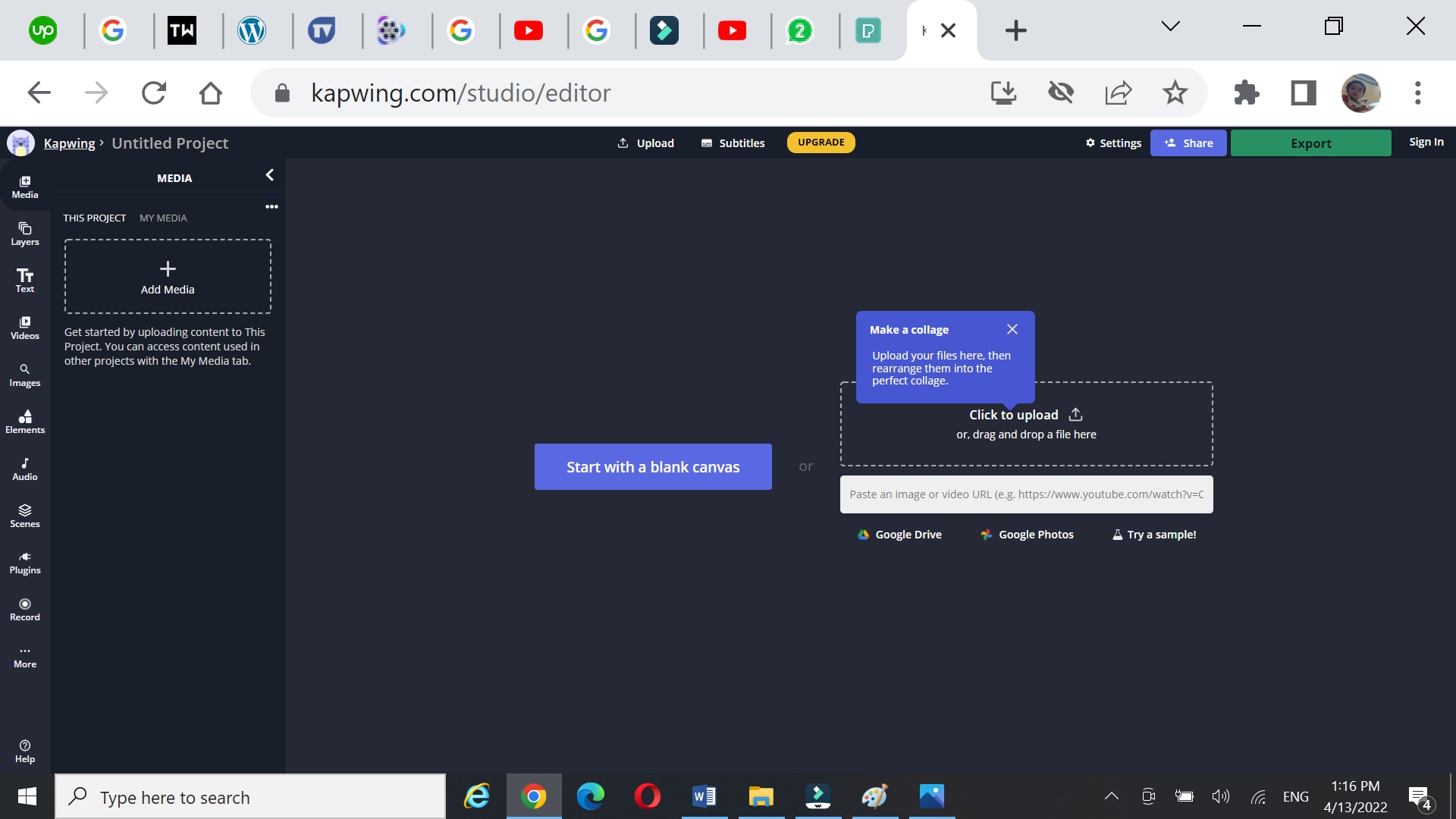
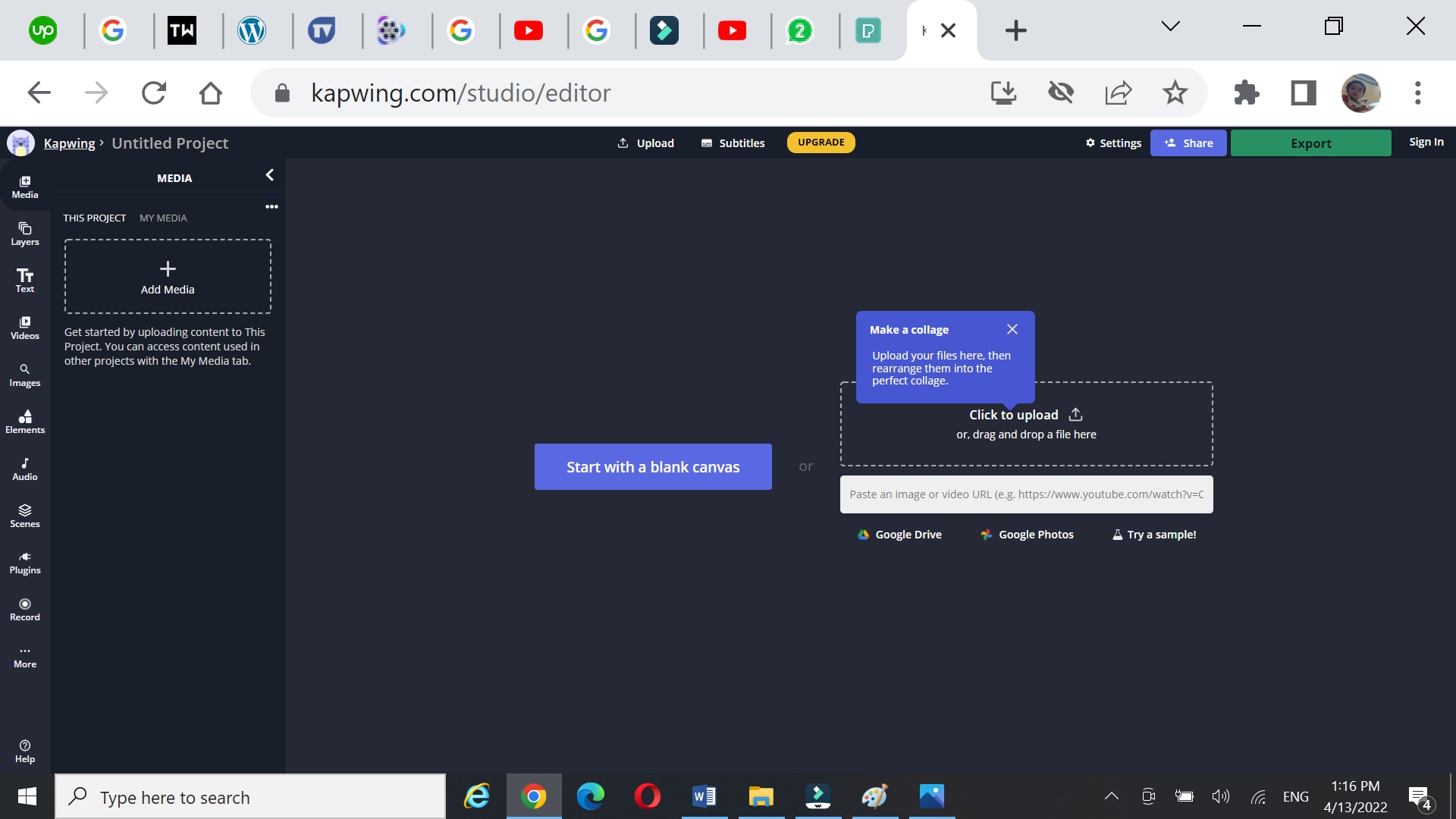
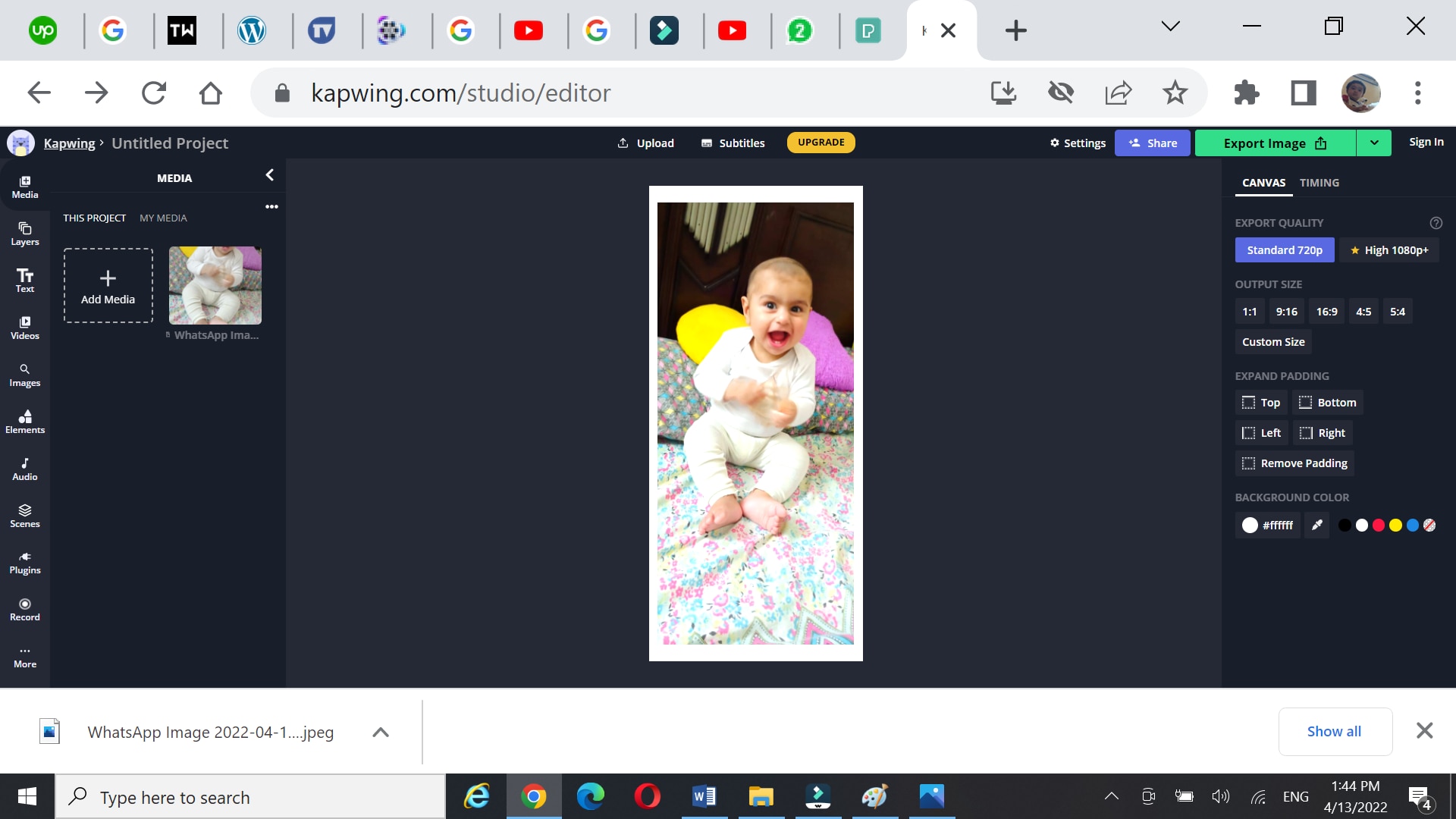
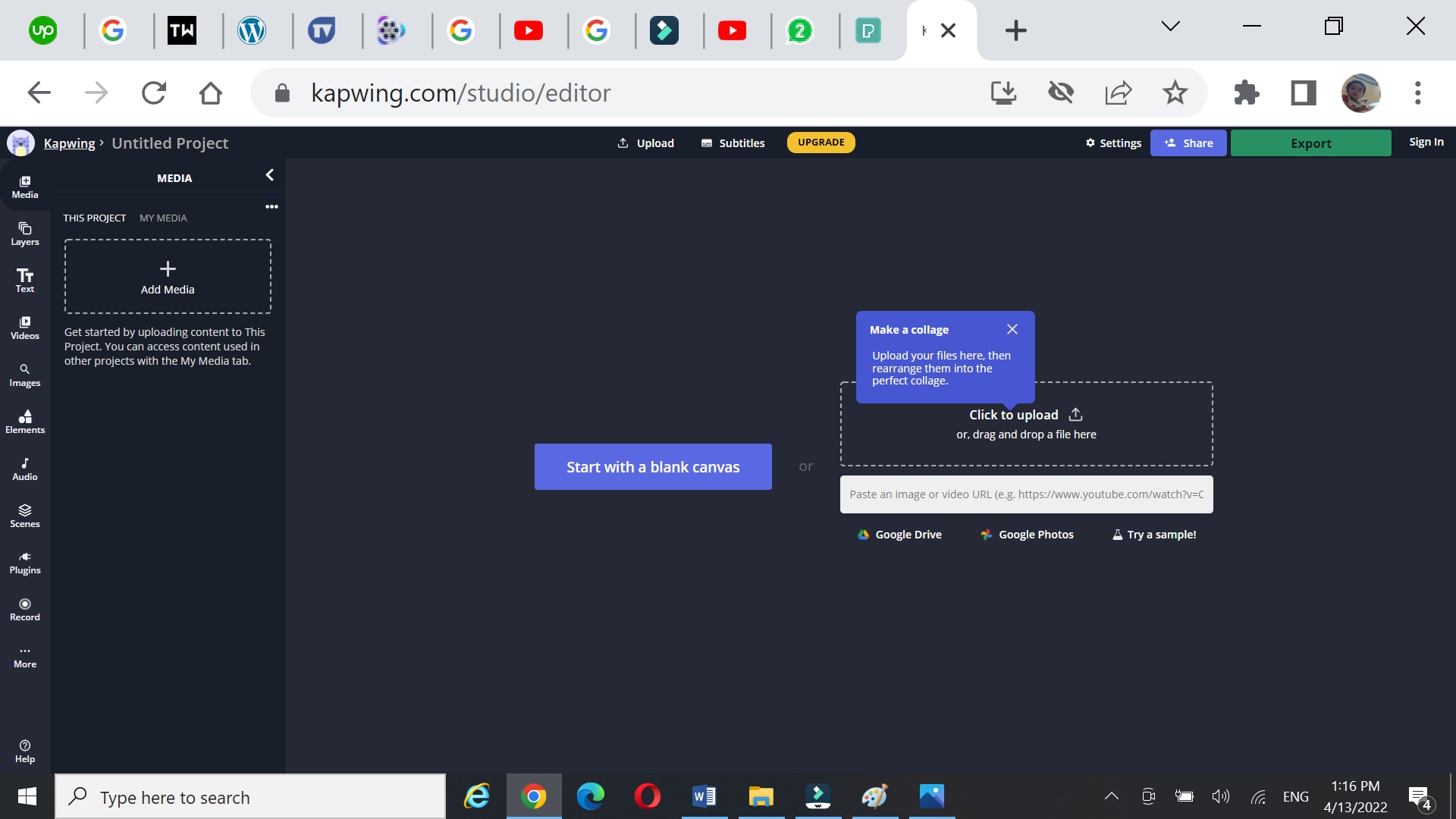
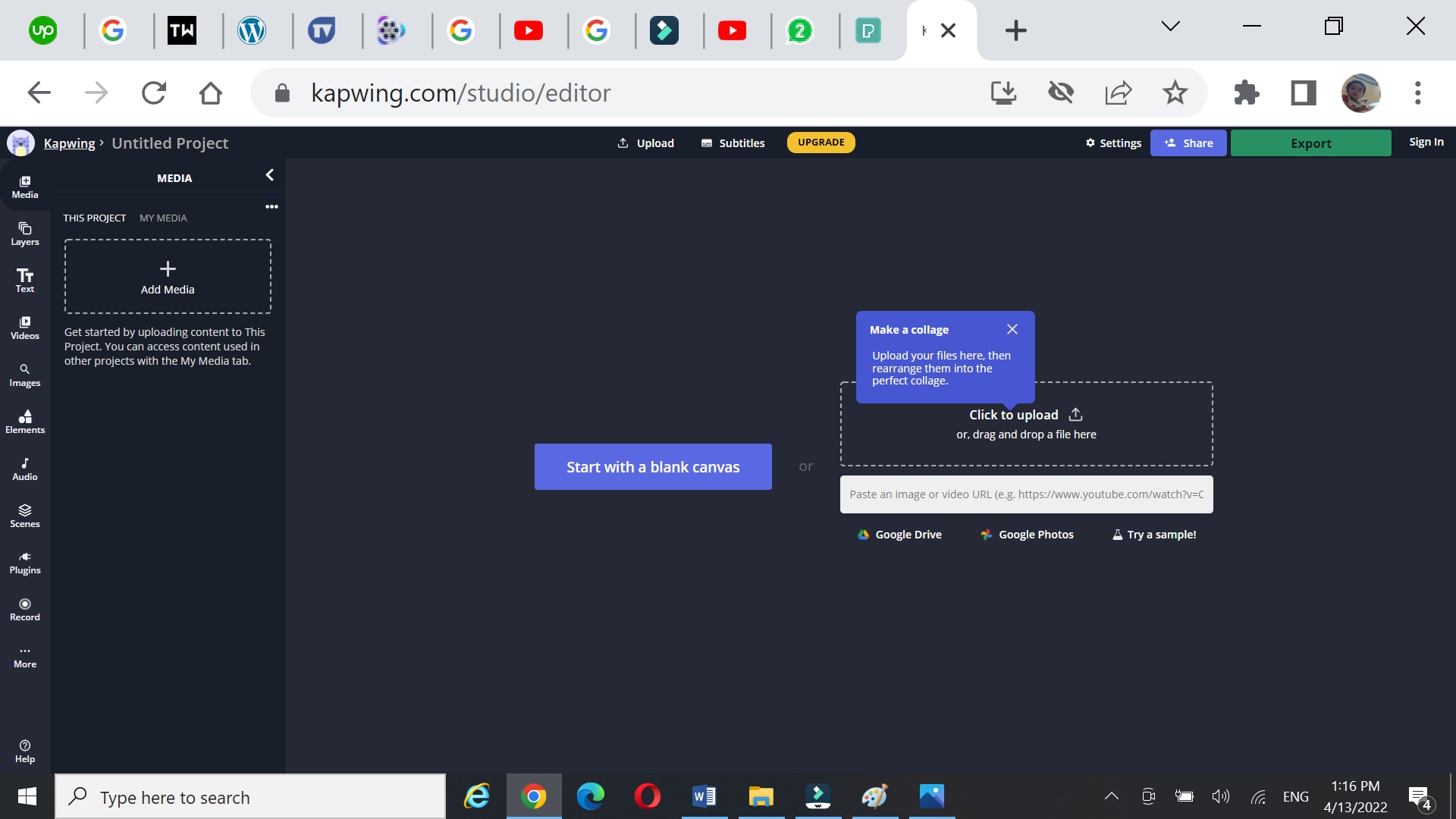
- Visit Kapwing collage maker and hit start collage maker
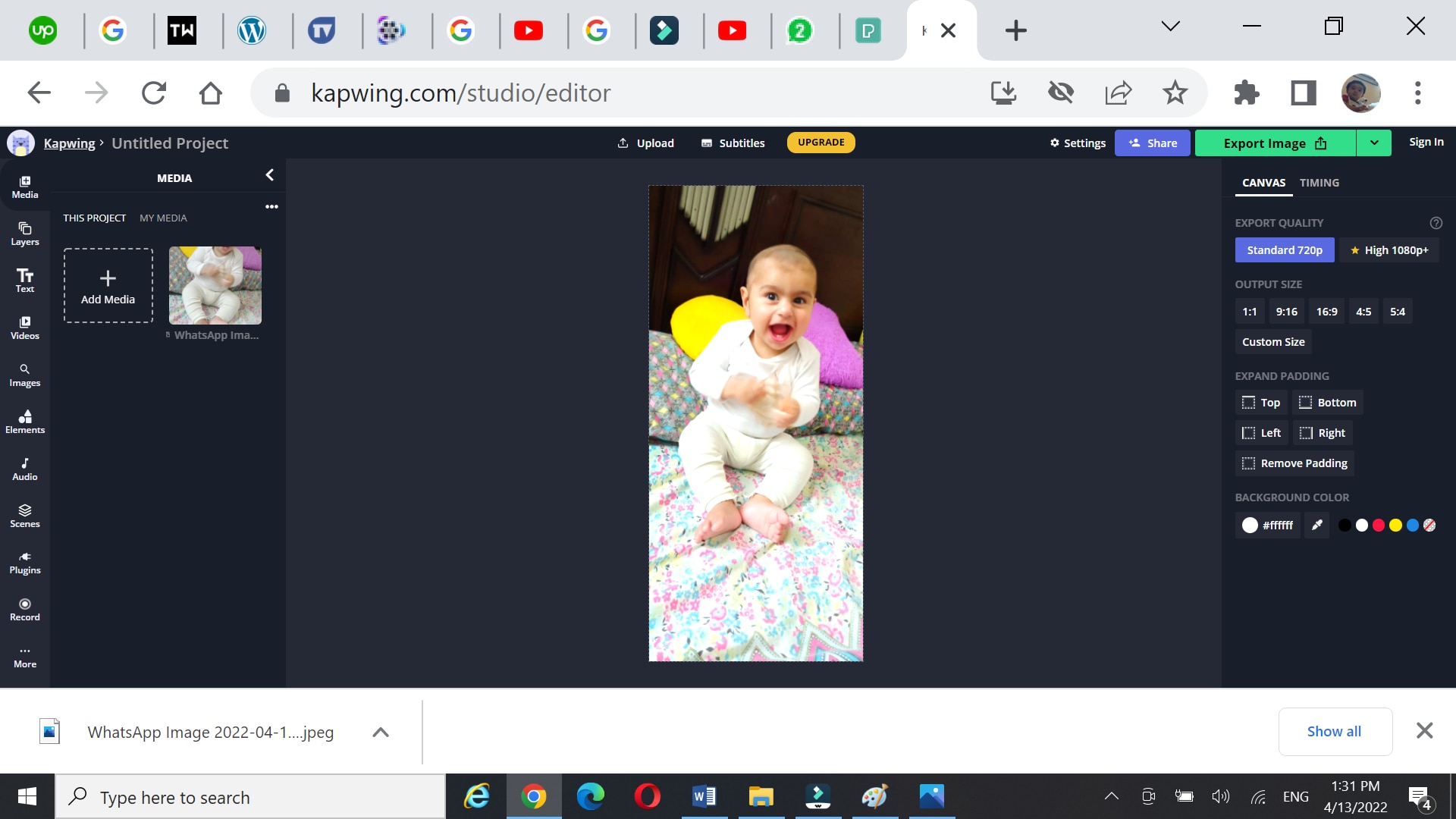
- You will see the below window.

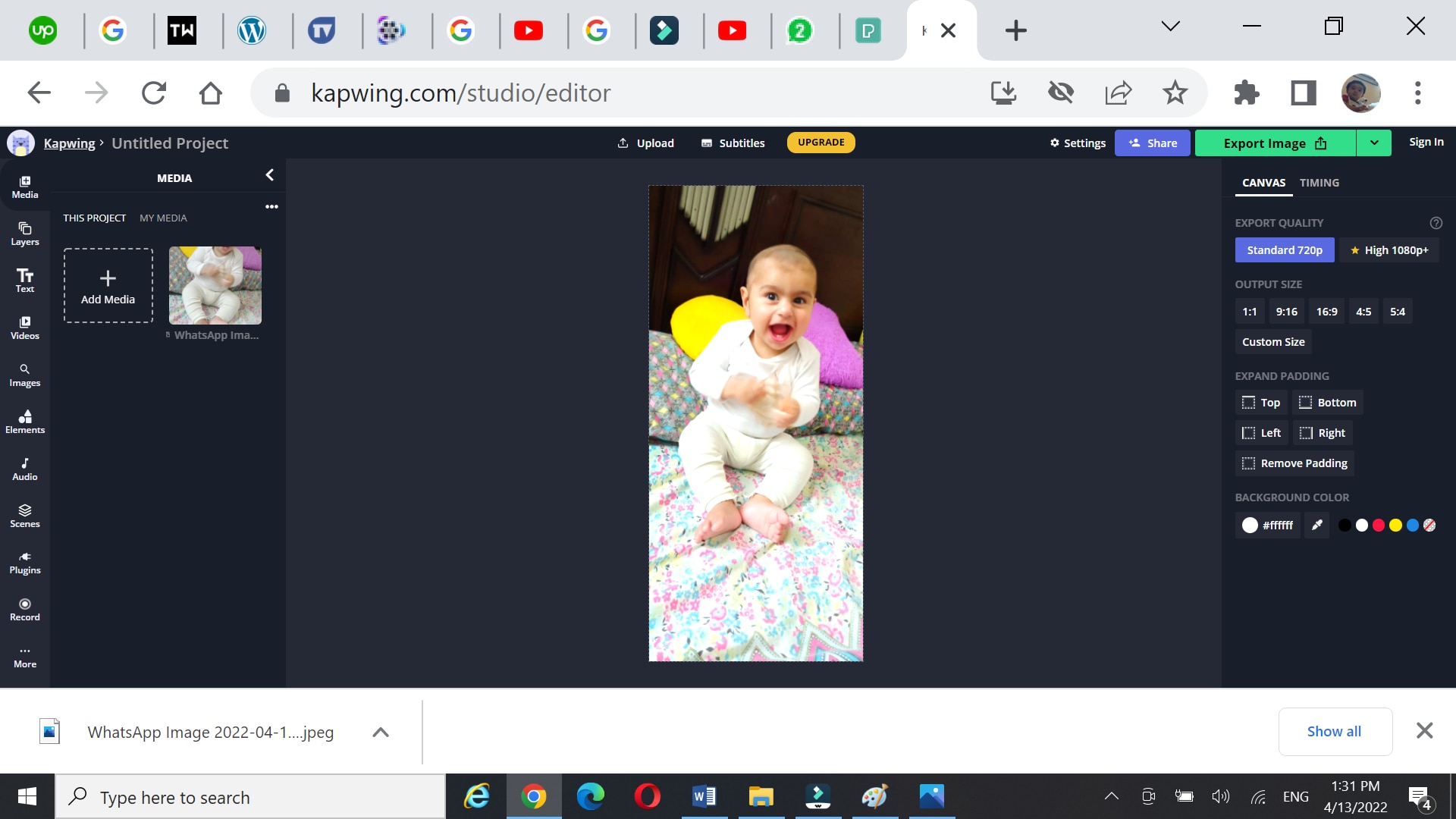
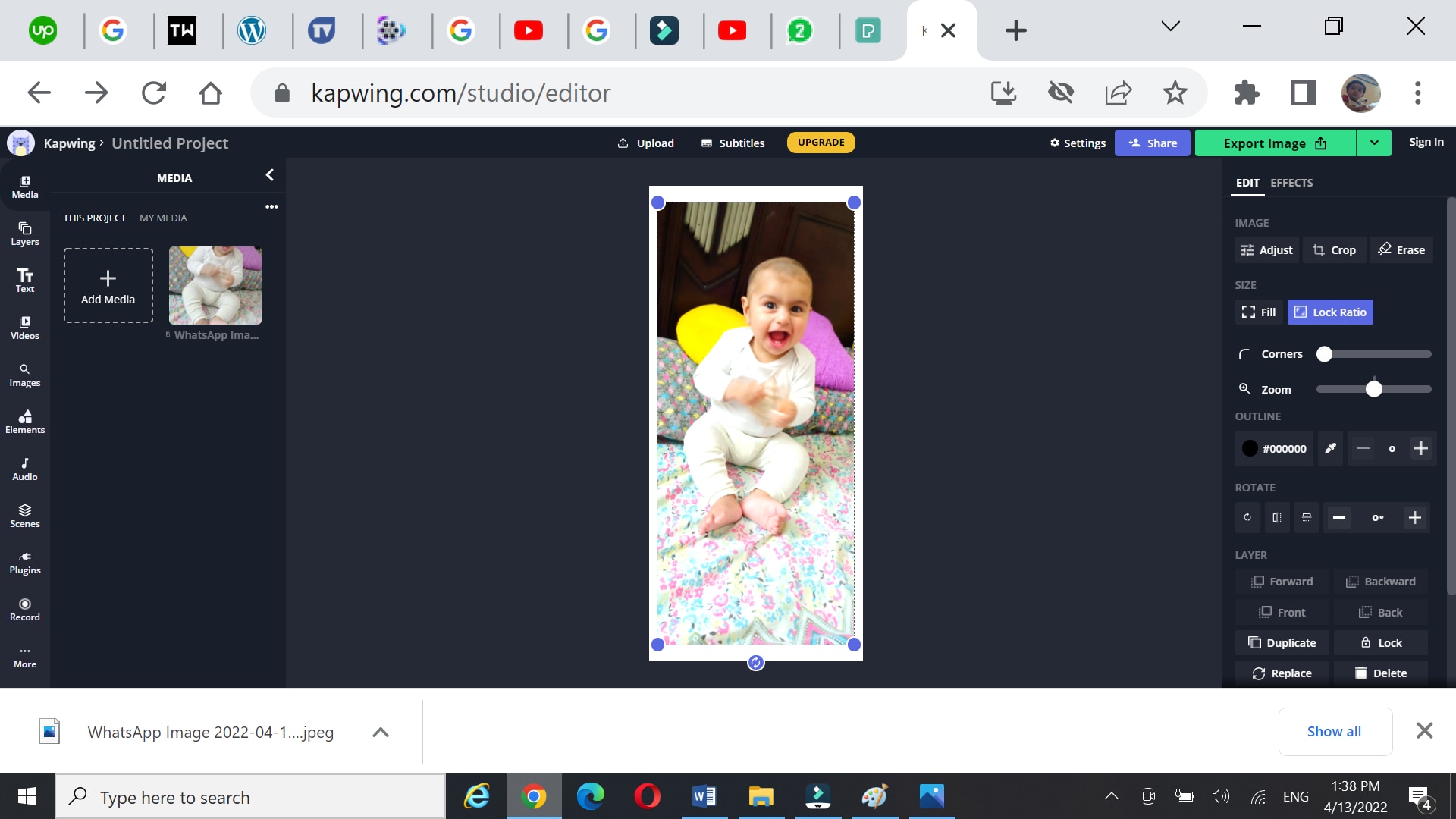
- Click on Add media and select the desired video or image.
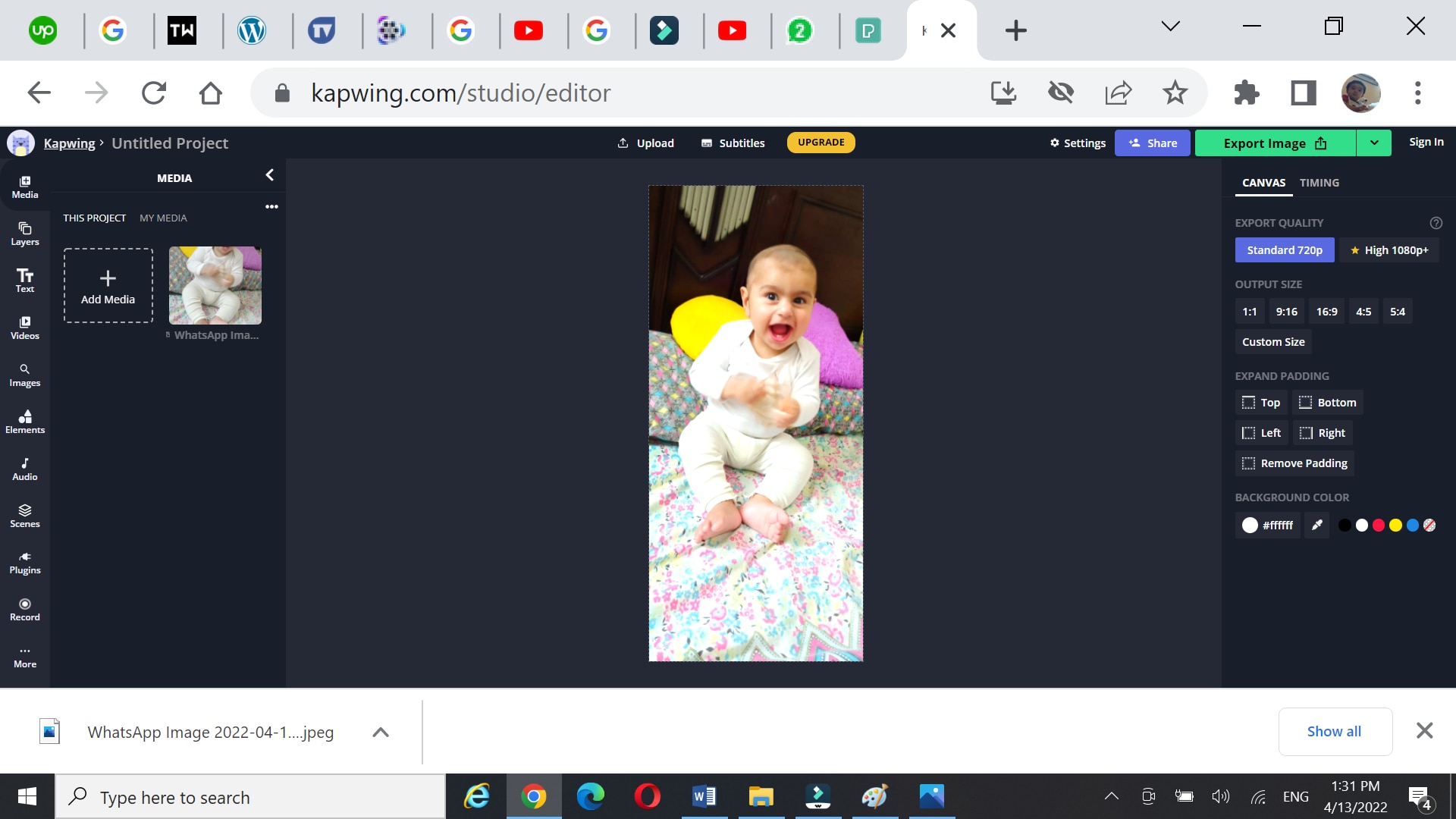
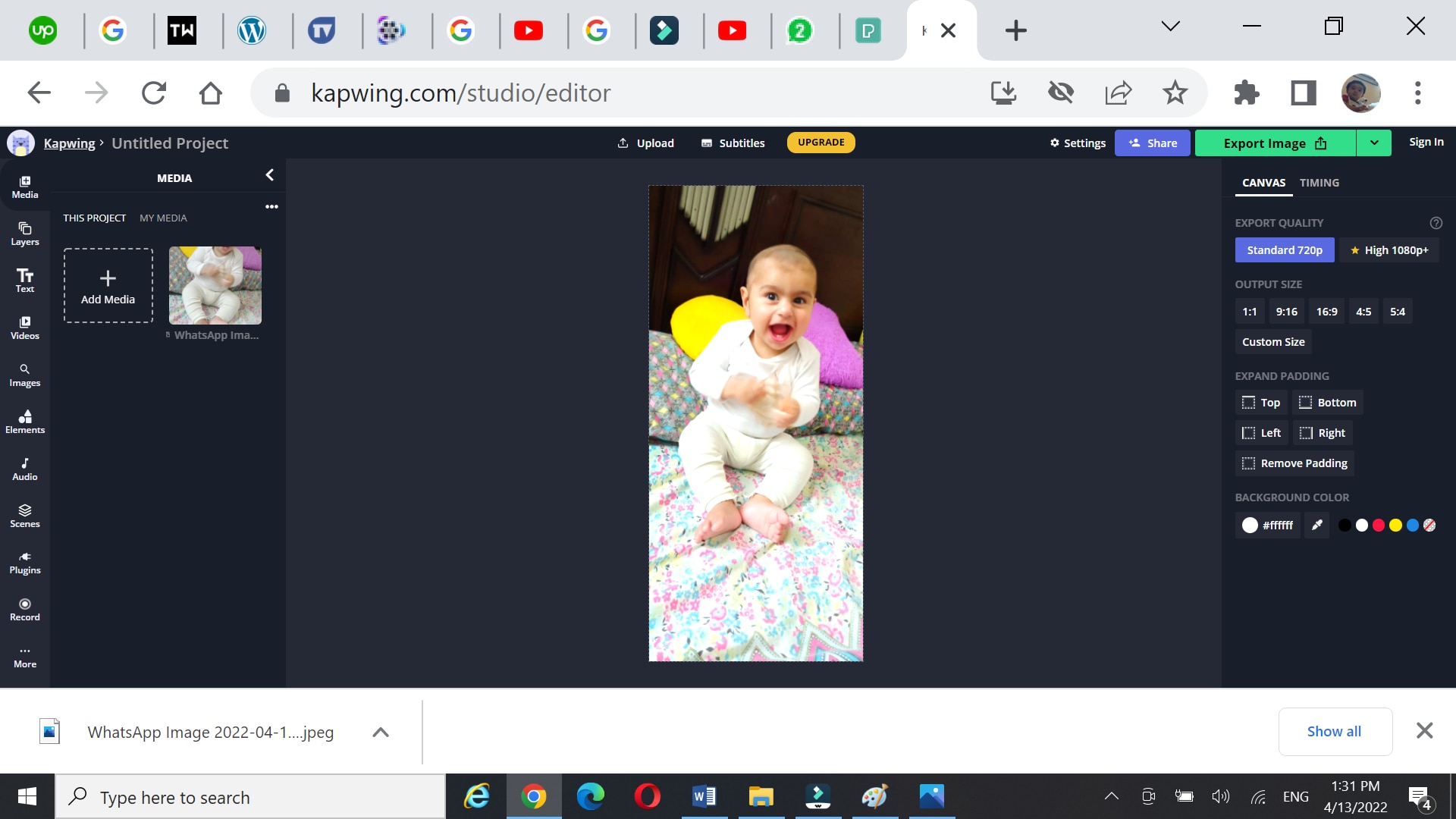
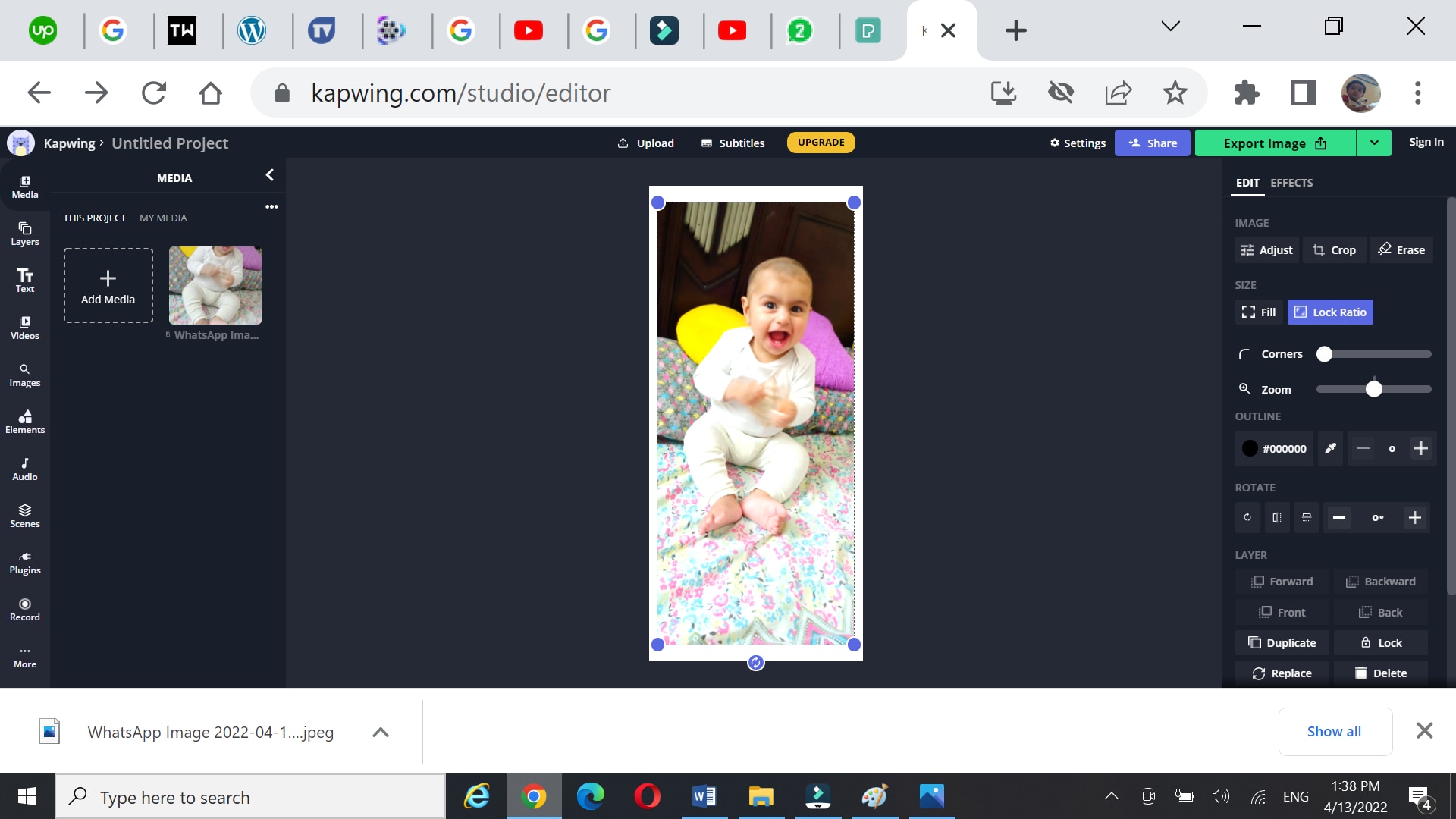
- Drag and drop the video into the timeline.

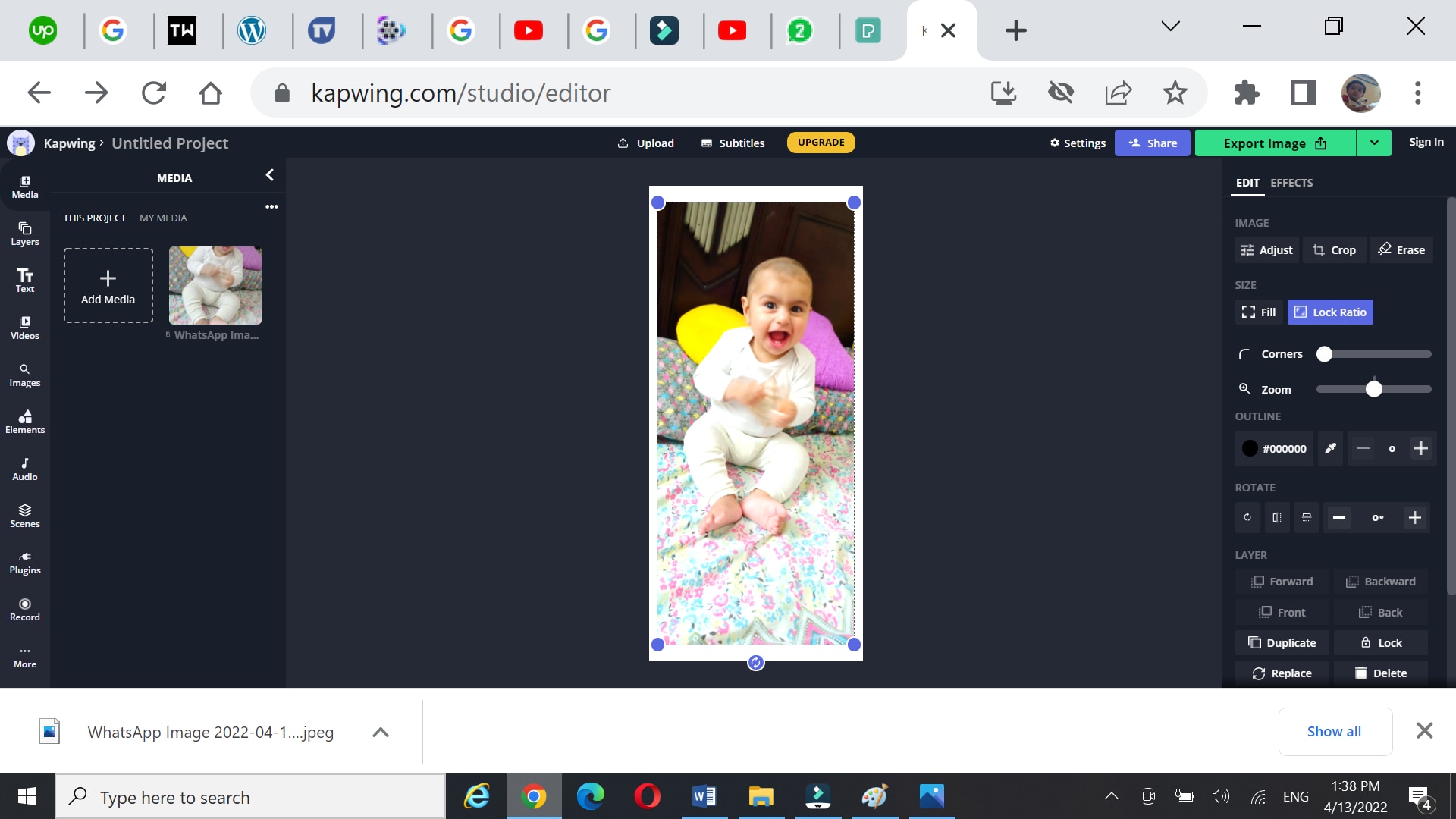
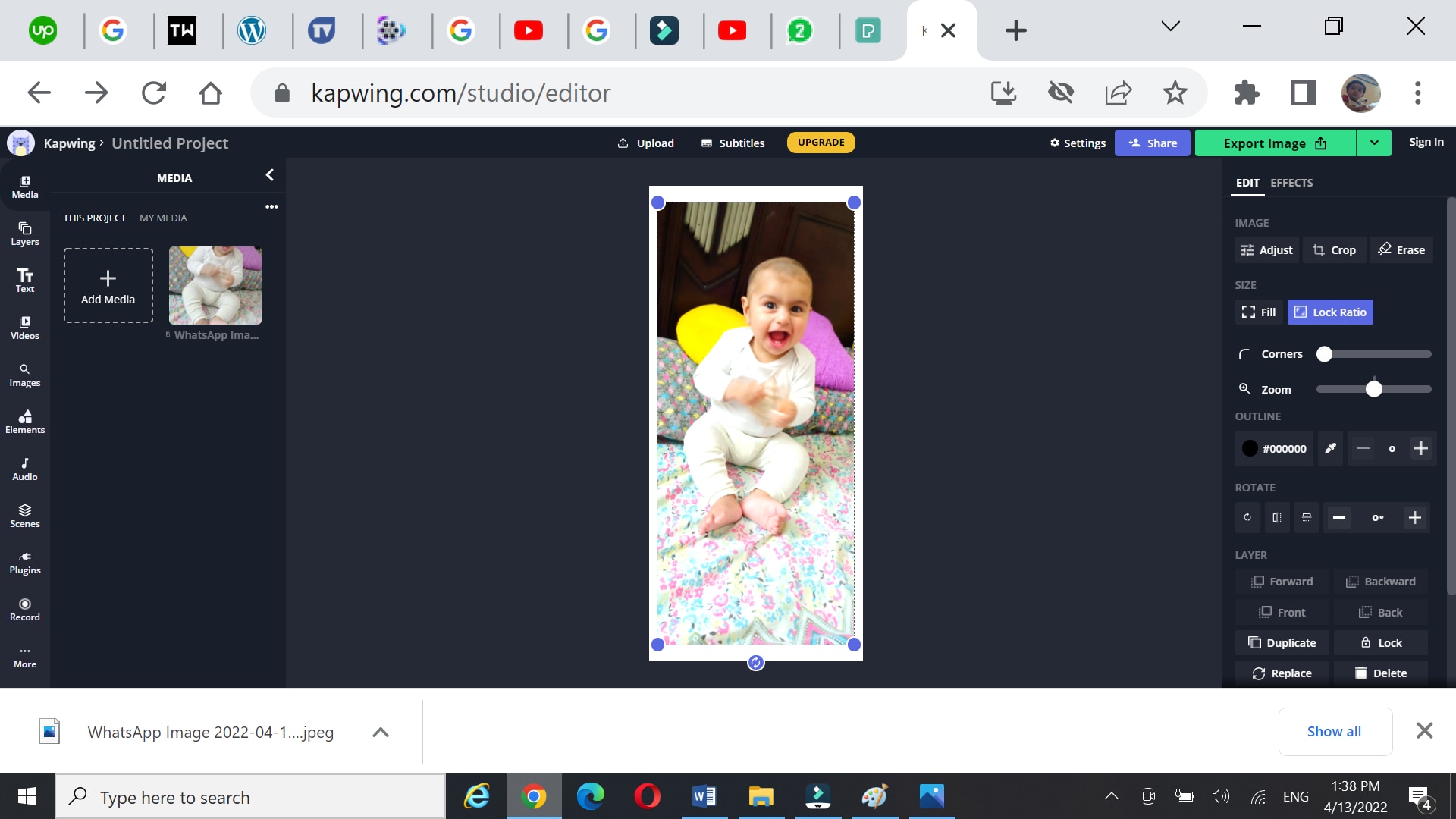
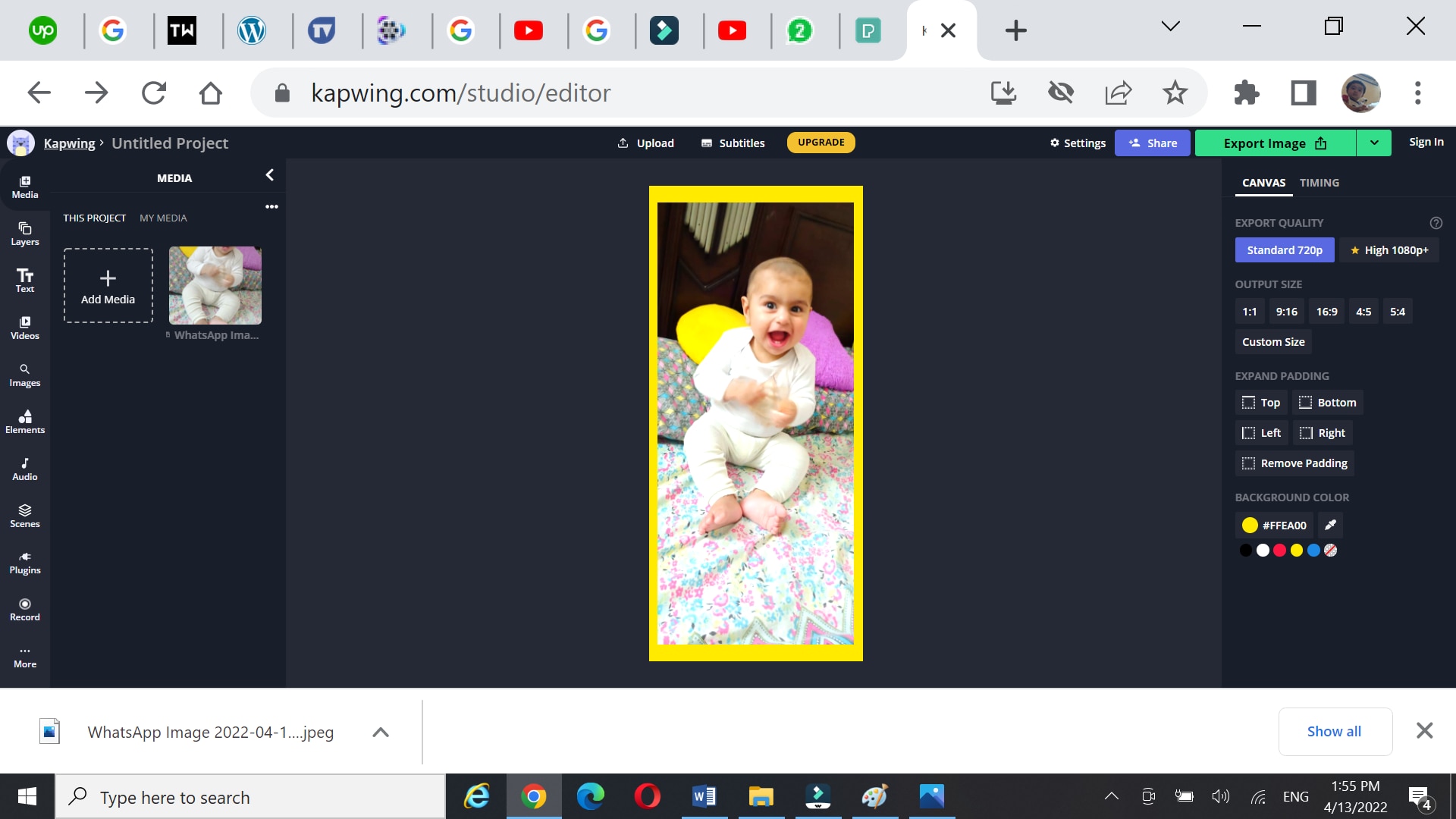
- Click on the video and drag the 4 corners to resize your video.
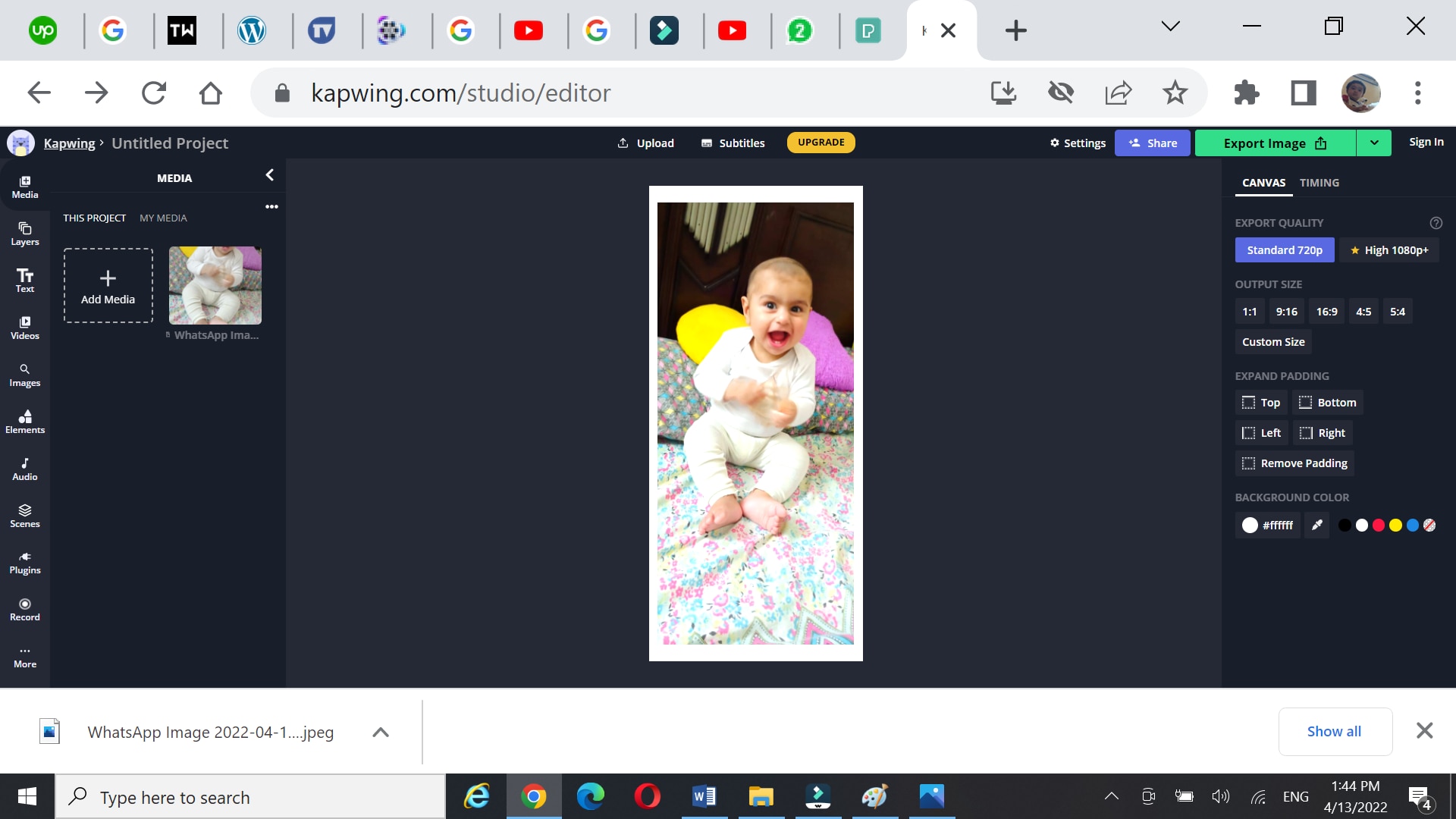
- It will eventually provide you with a white background and you can use it as a white border.

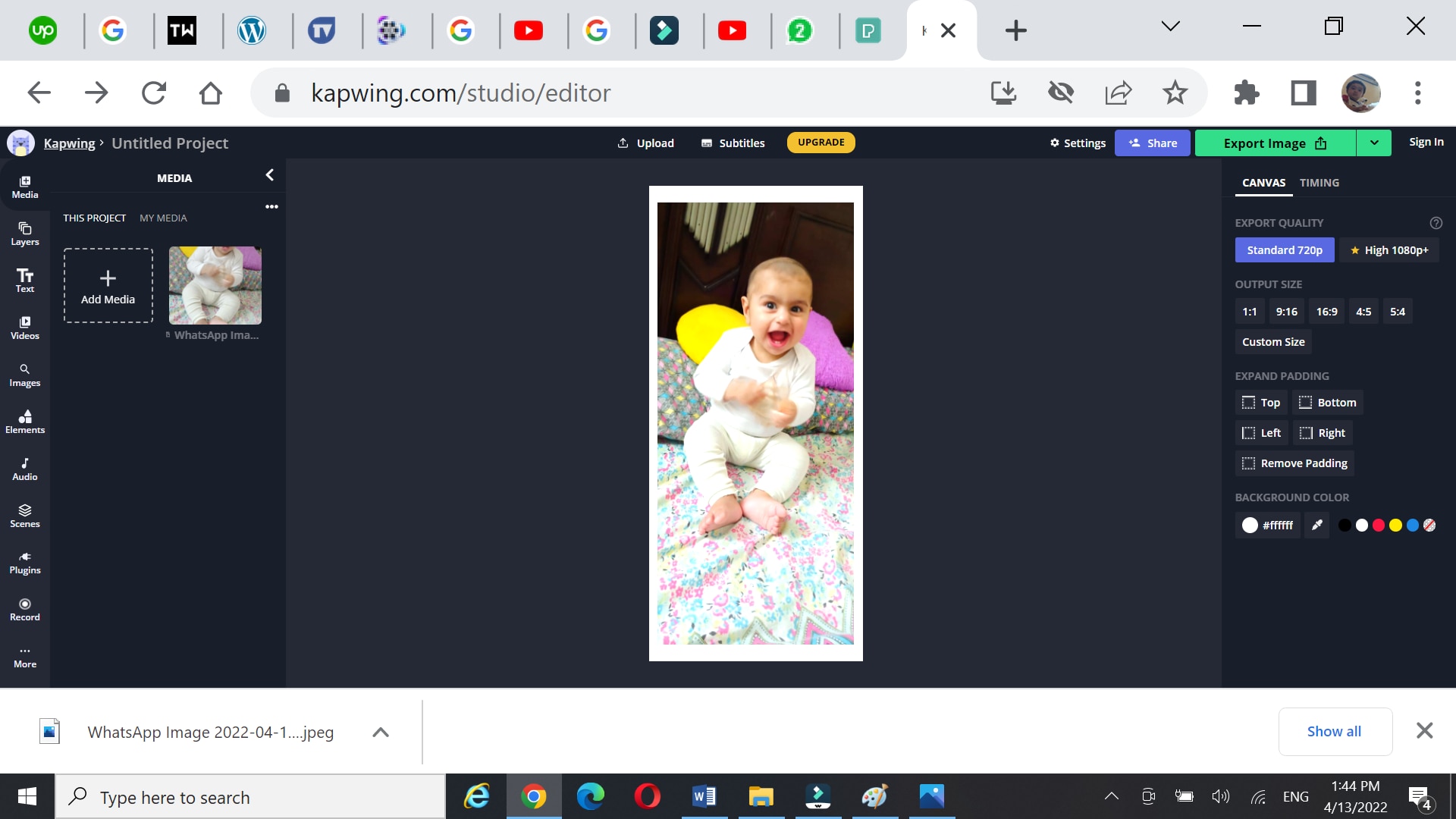
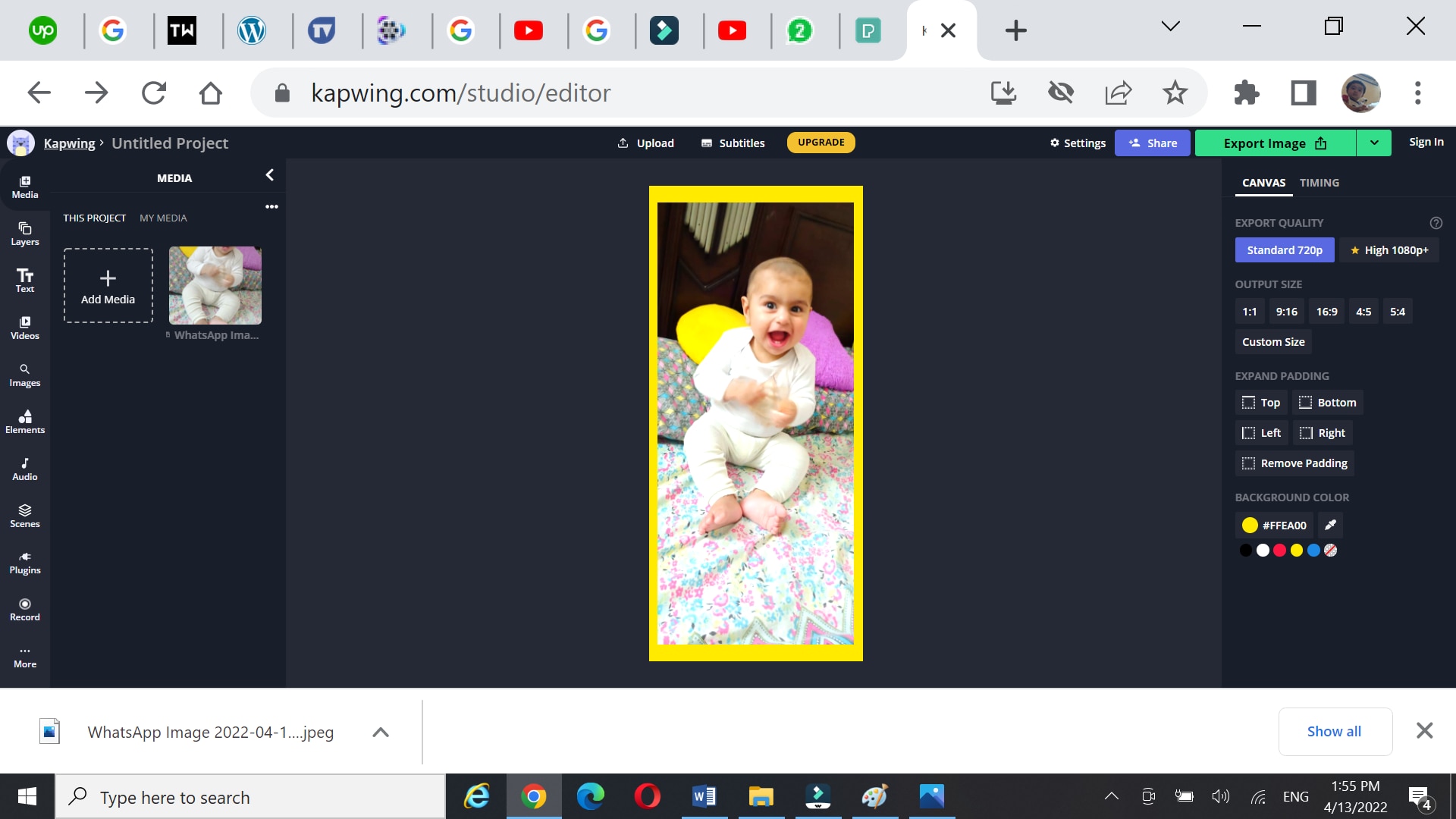
- Hit the Lock ratio tab once you got satisfied with your image borders.
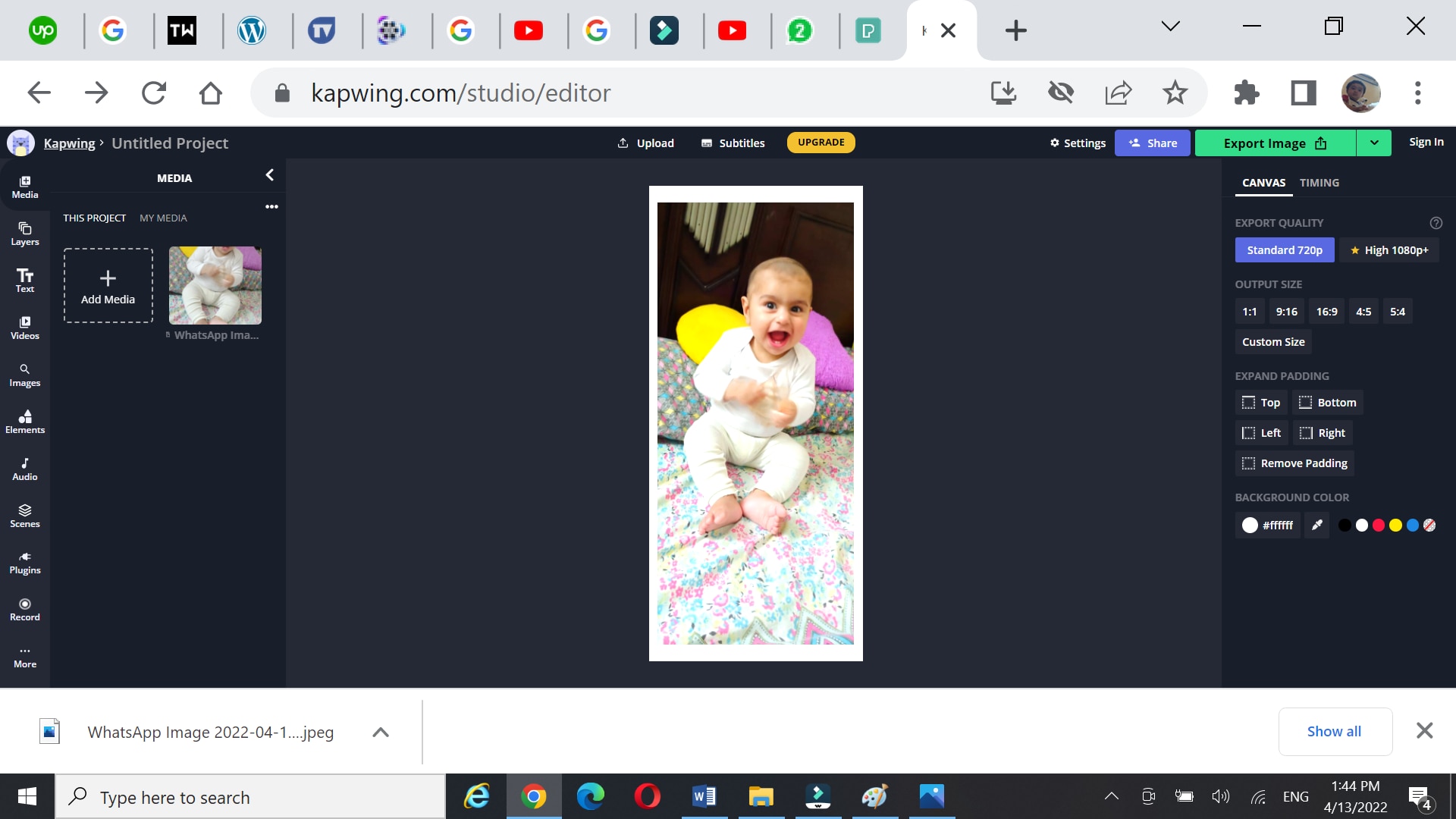
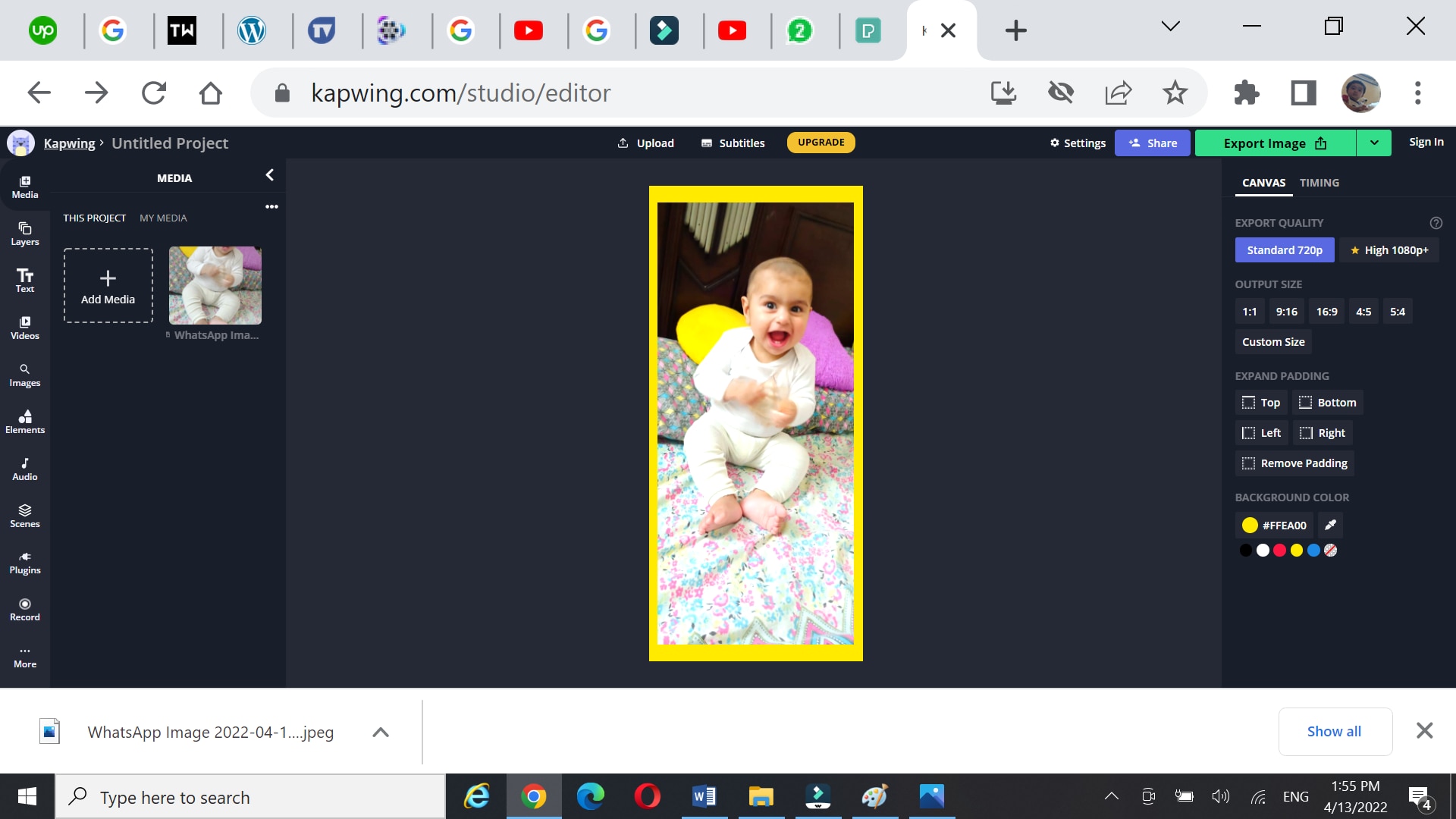
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
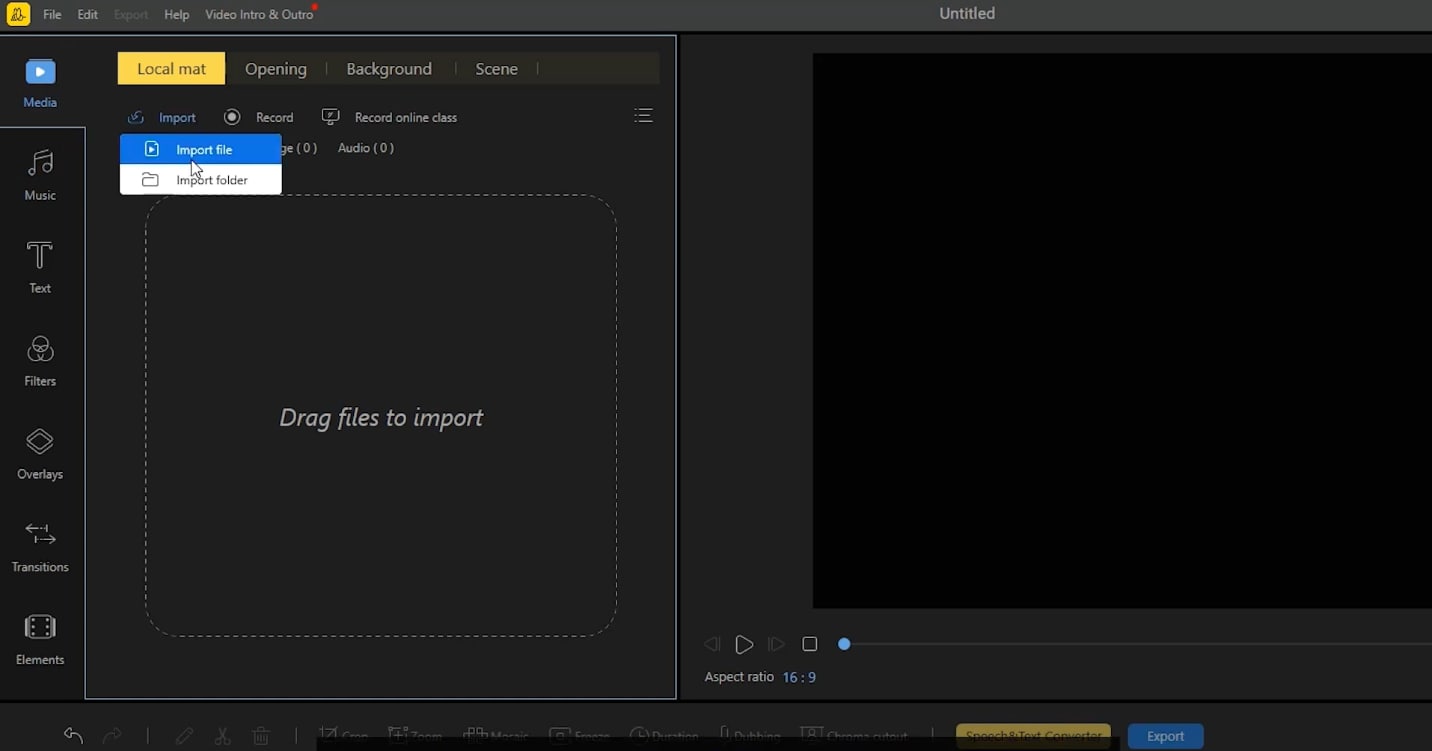
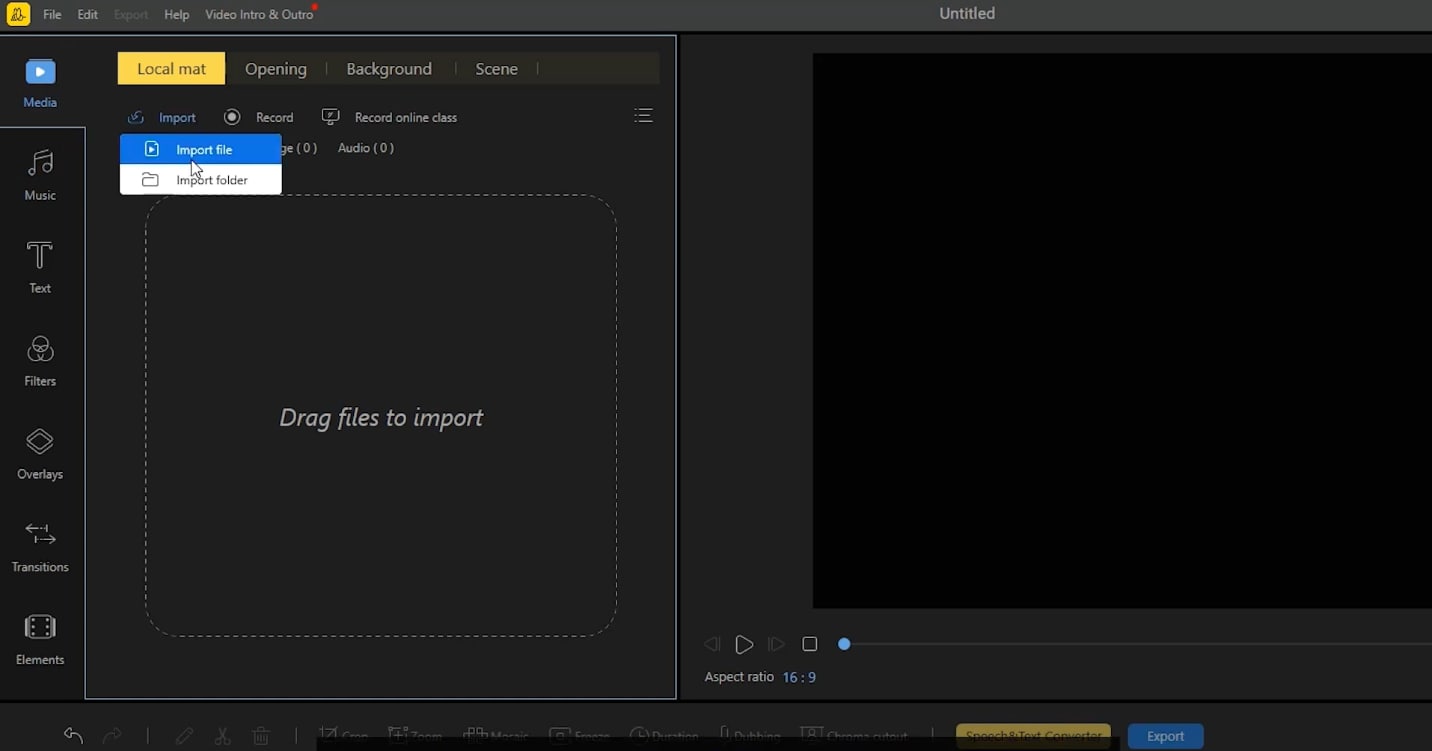
- Launch BeeCut on your mobile/android.
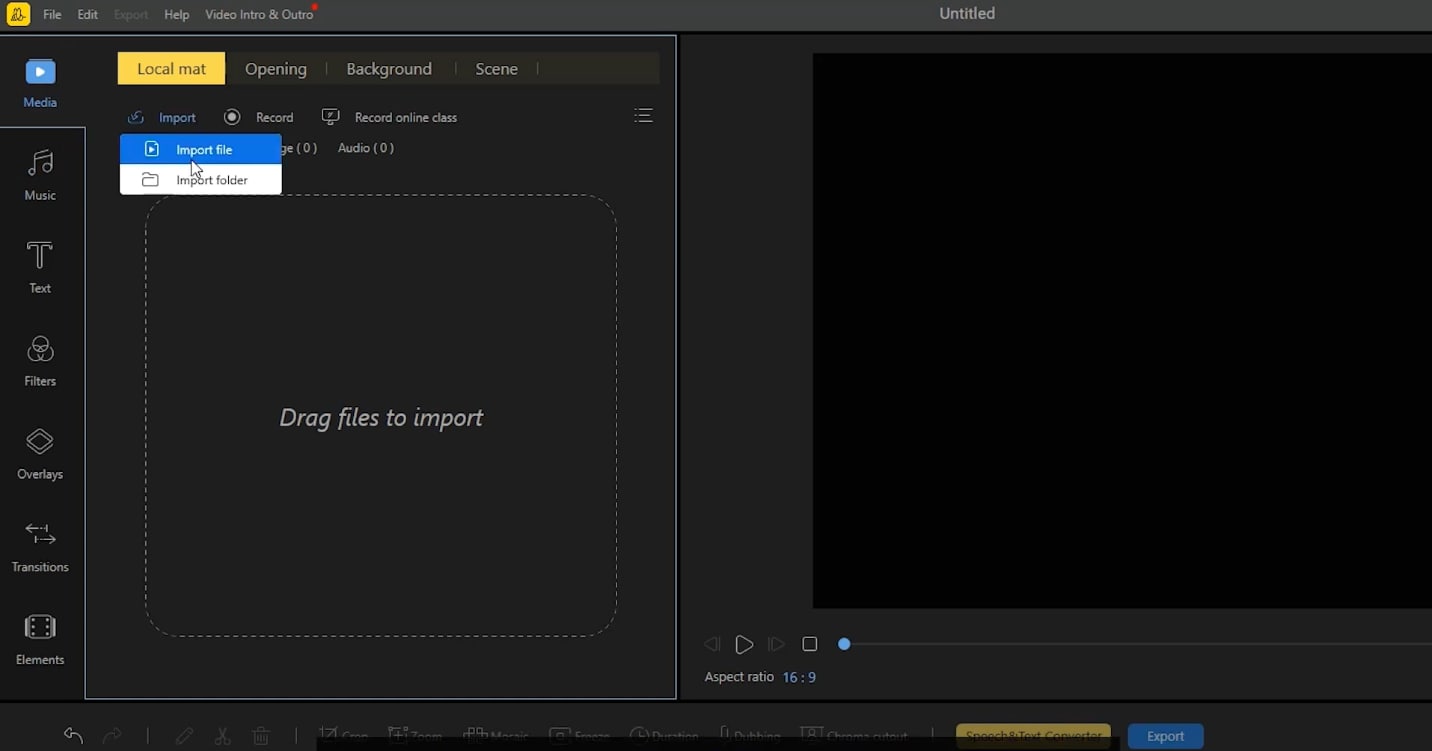
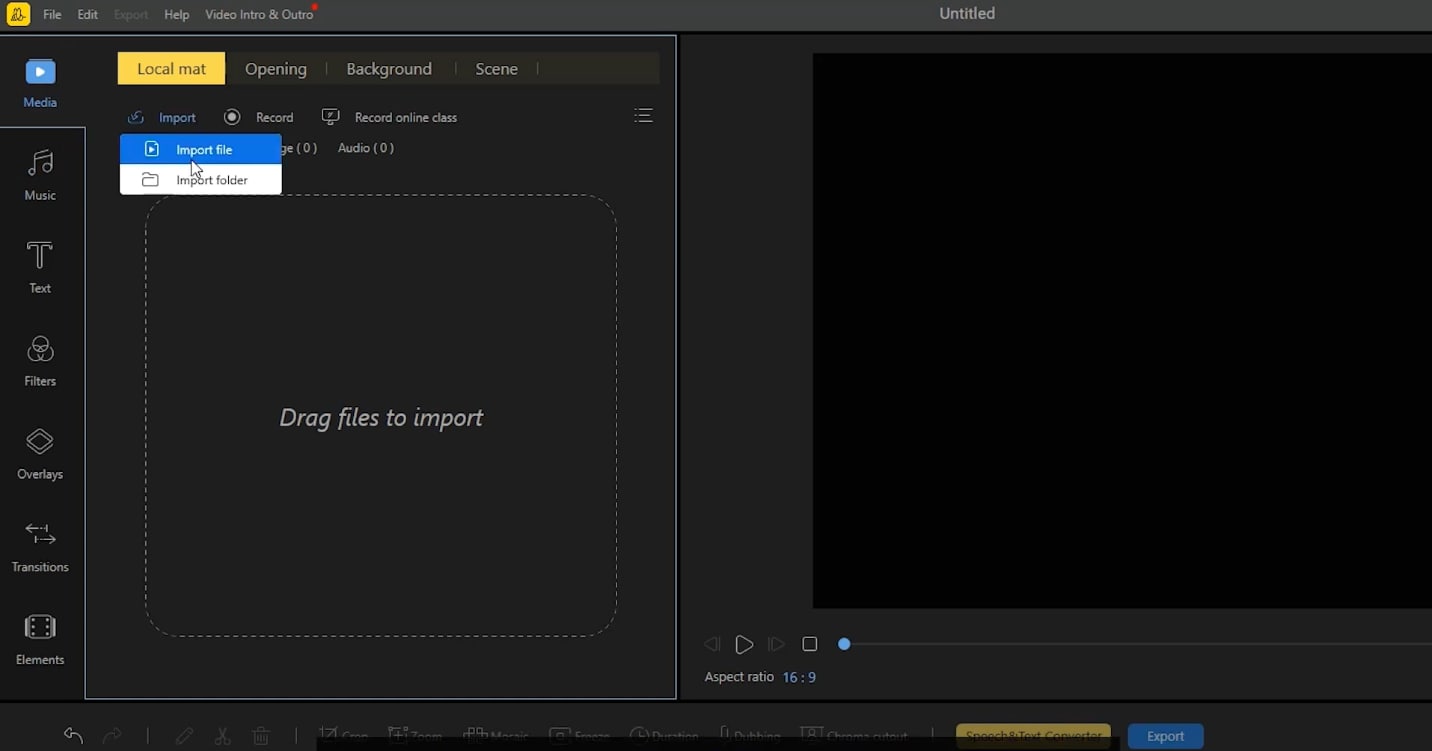
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
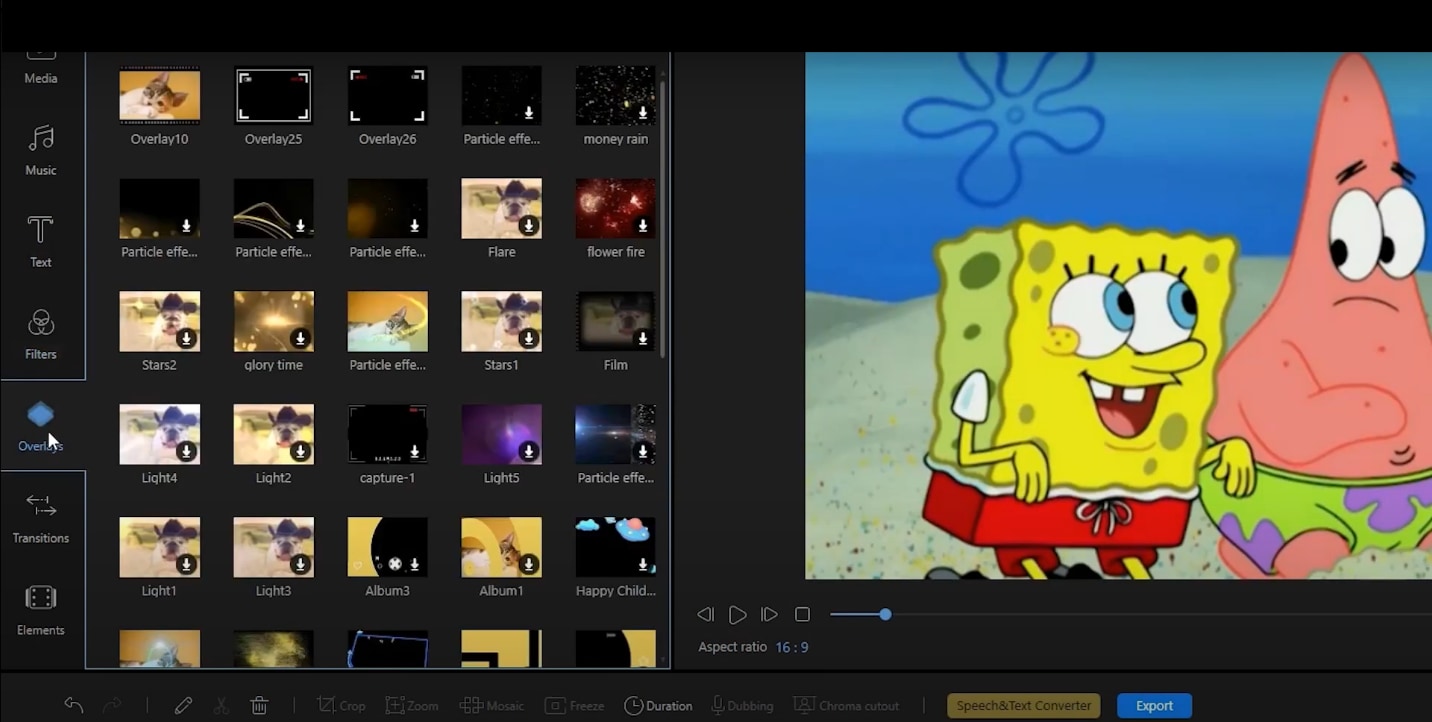
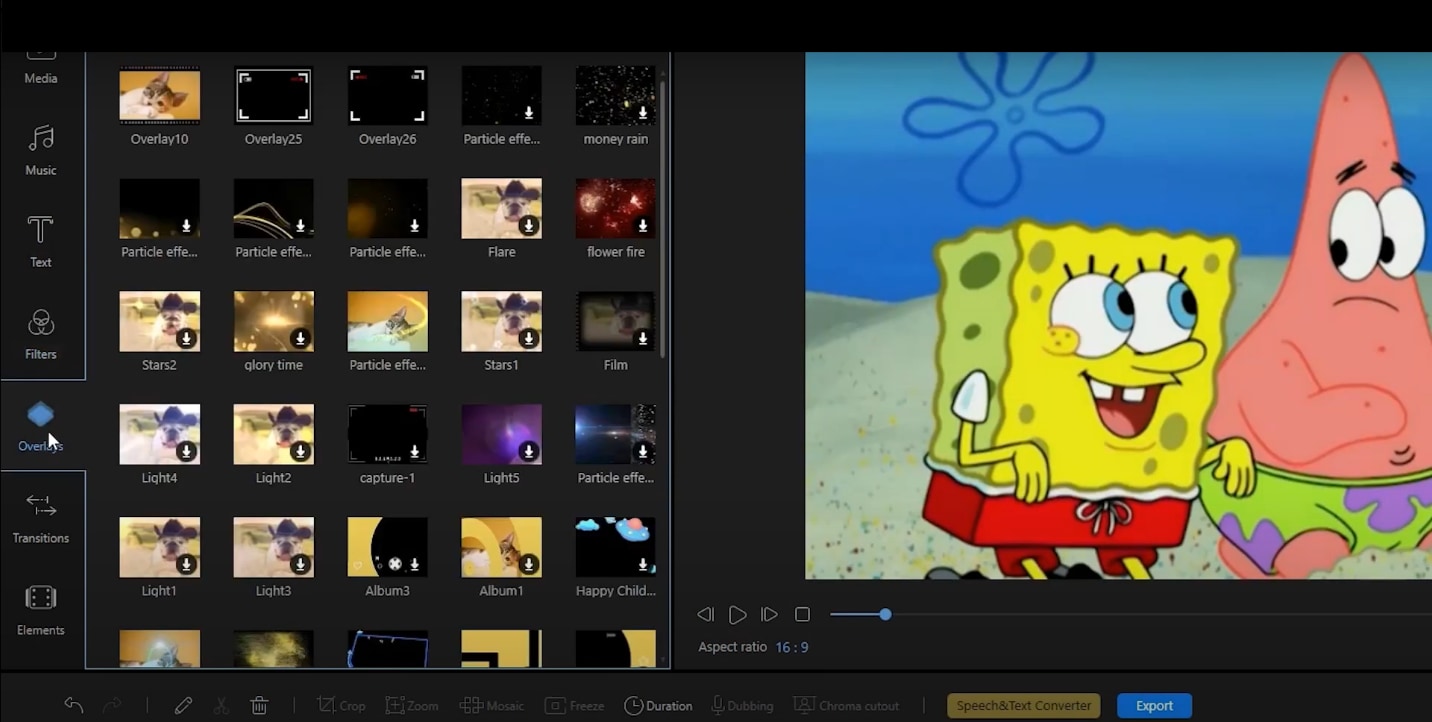
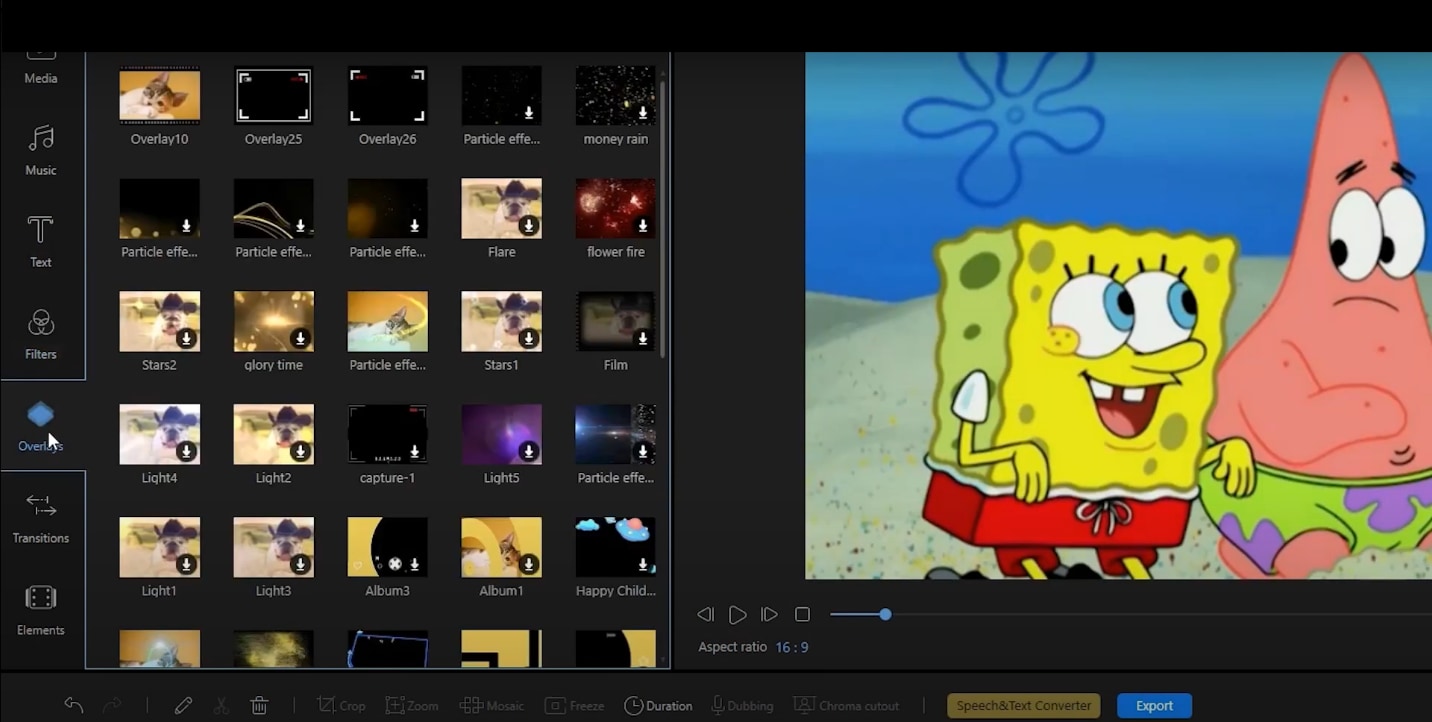
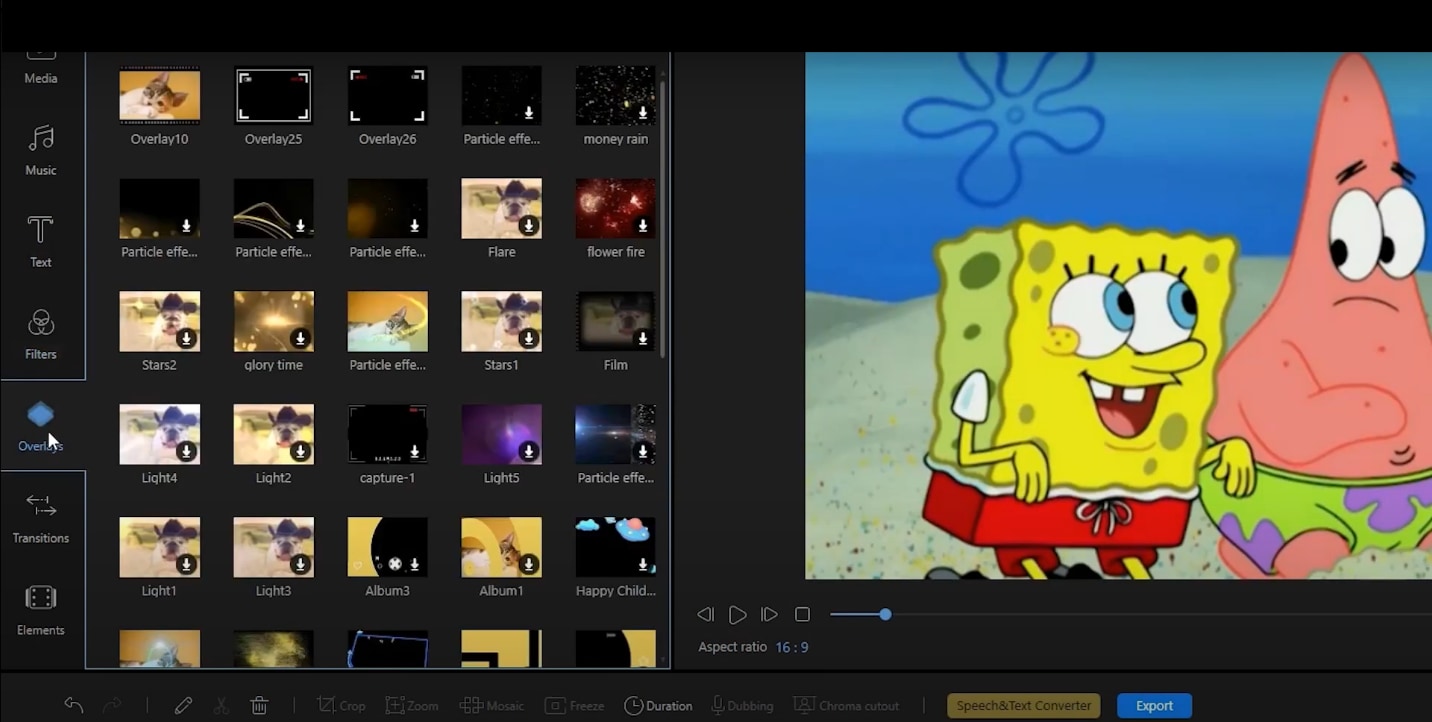
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
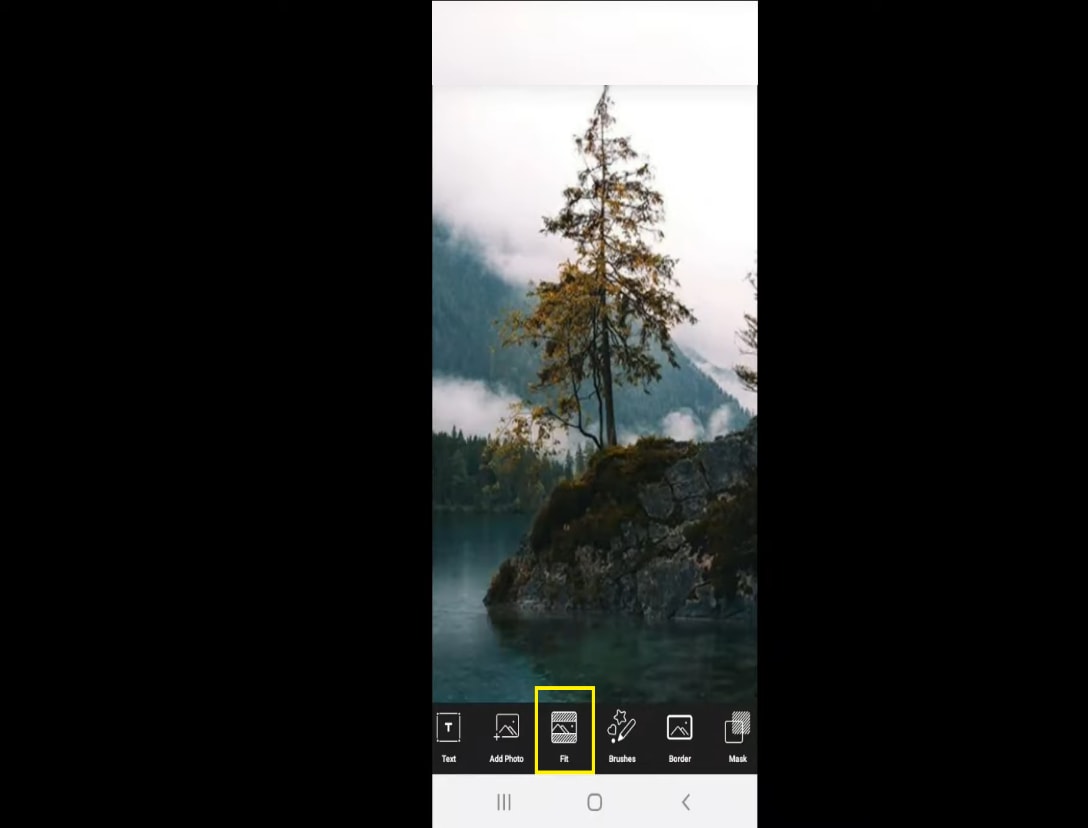
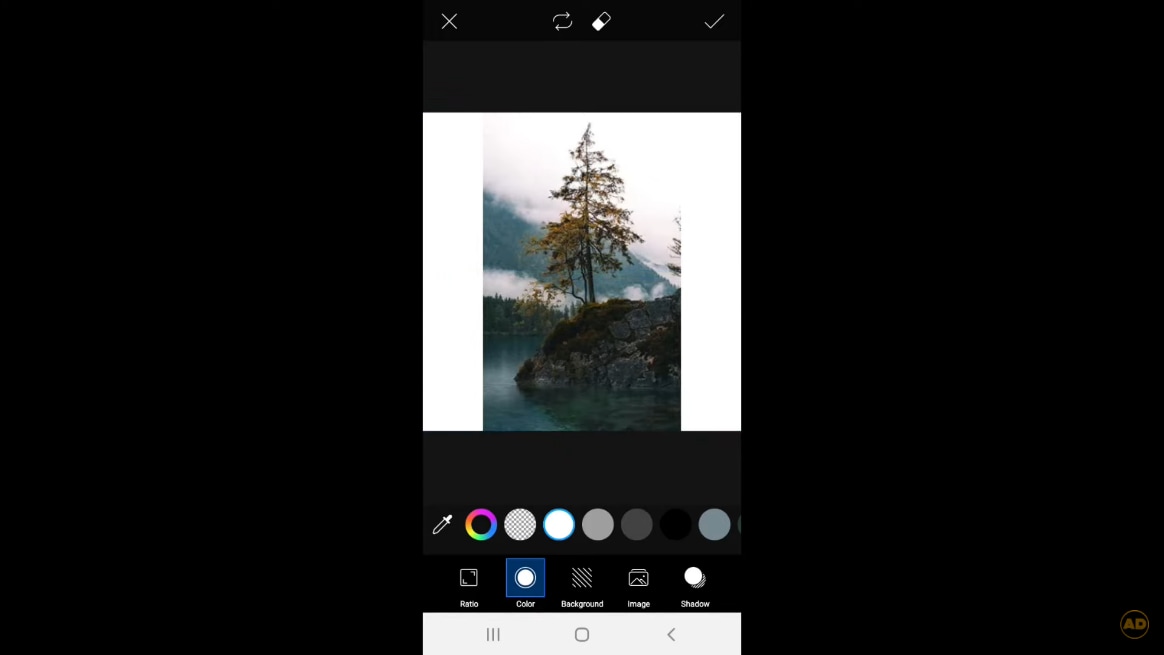
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
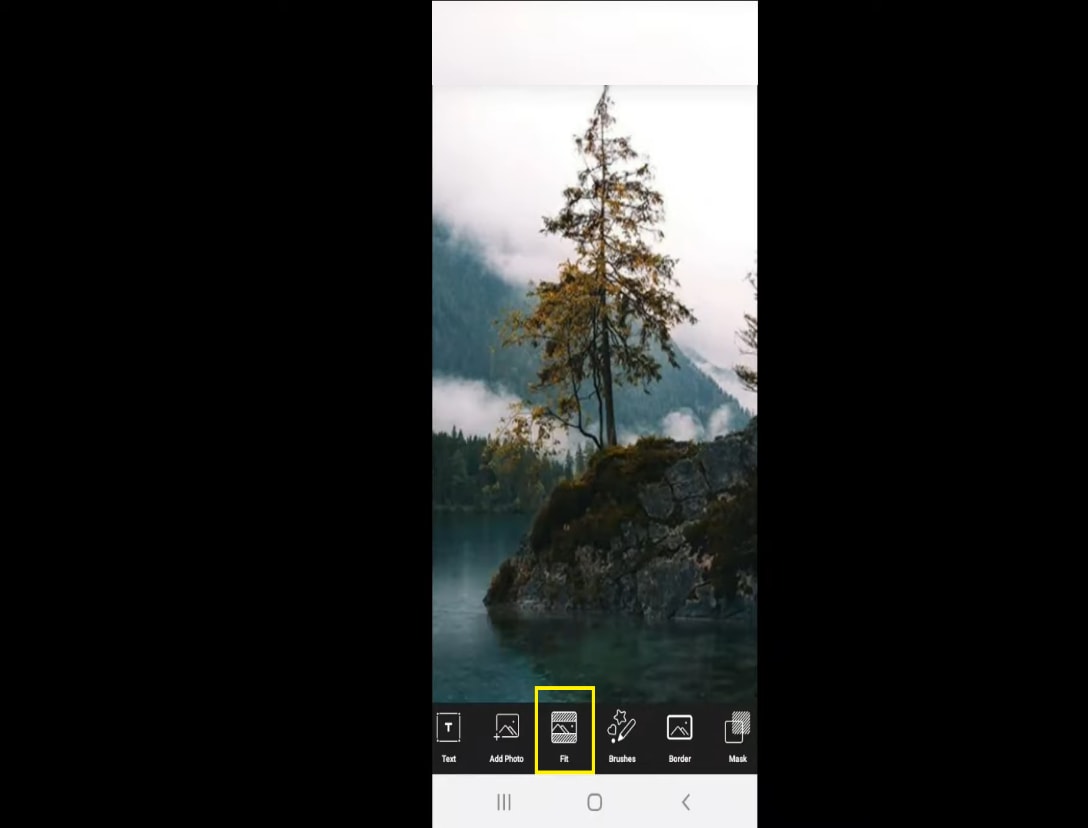
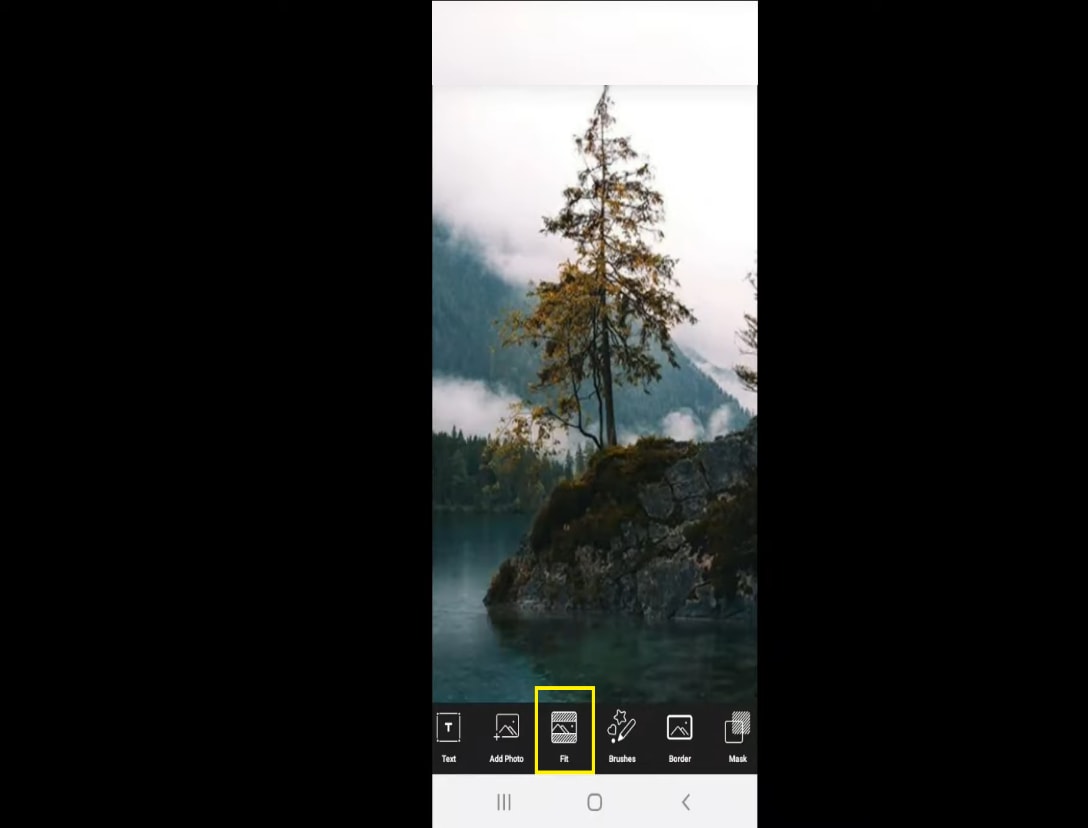
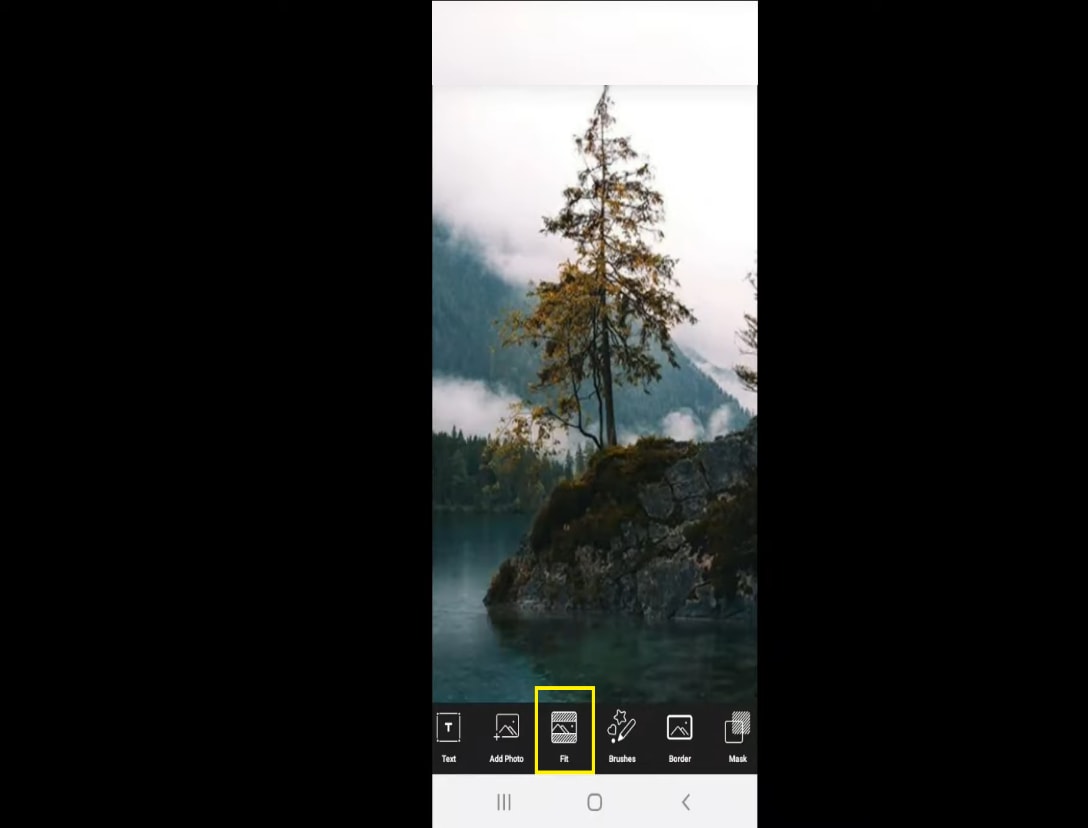
- Hit the Fit tab from the bottom center.

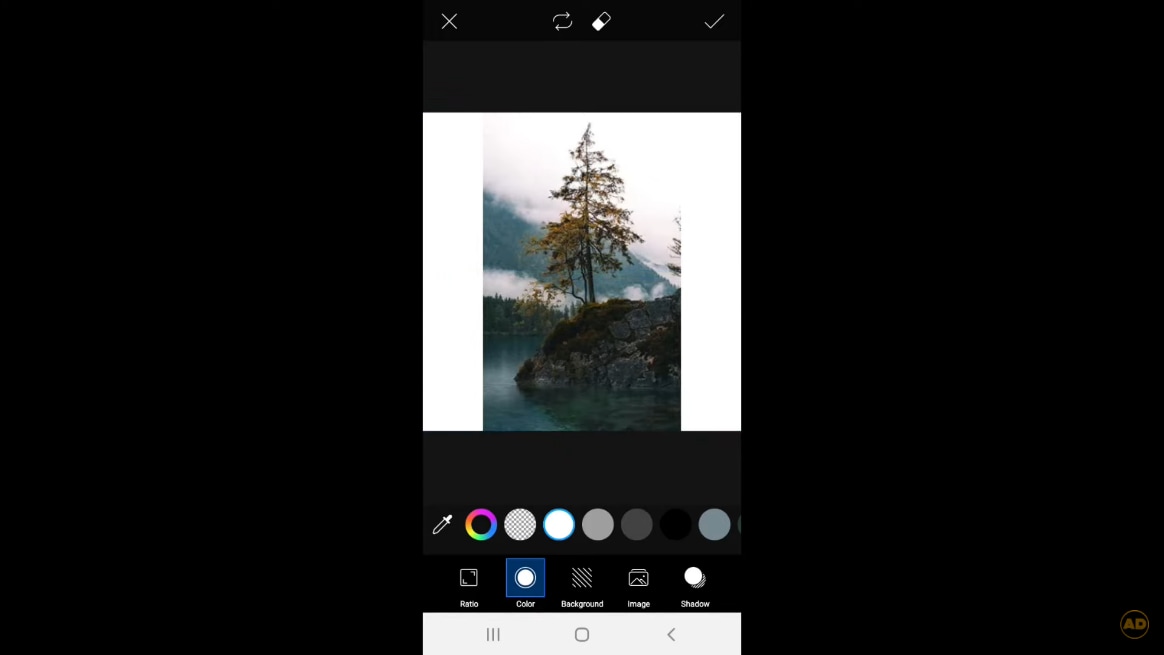
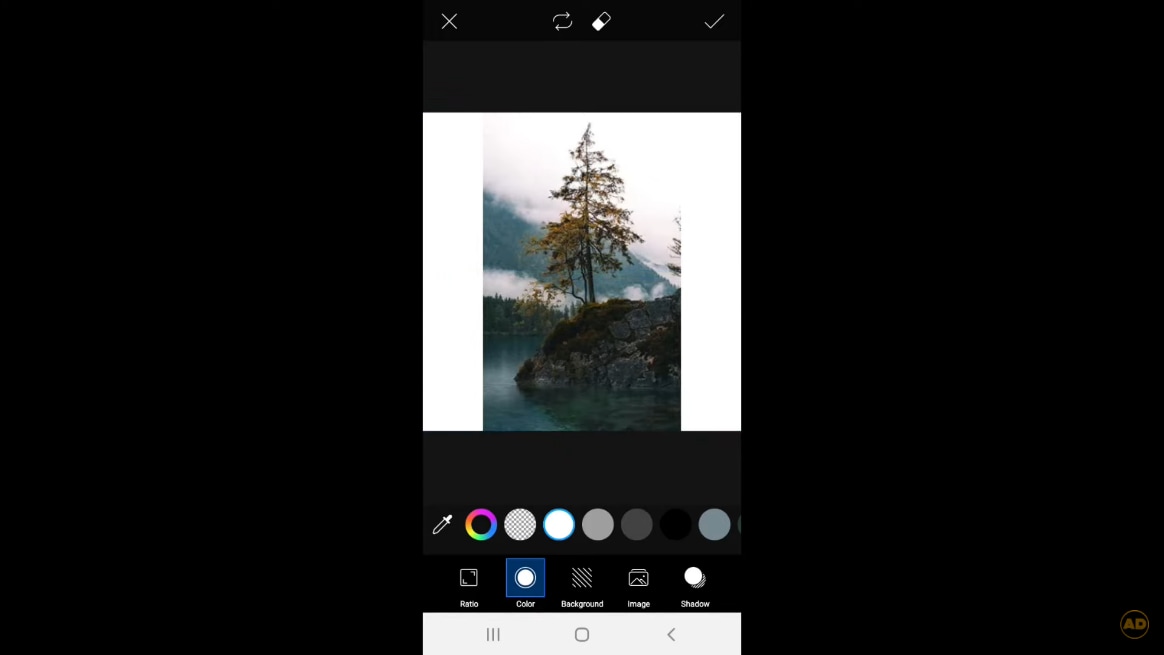
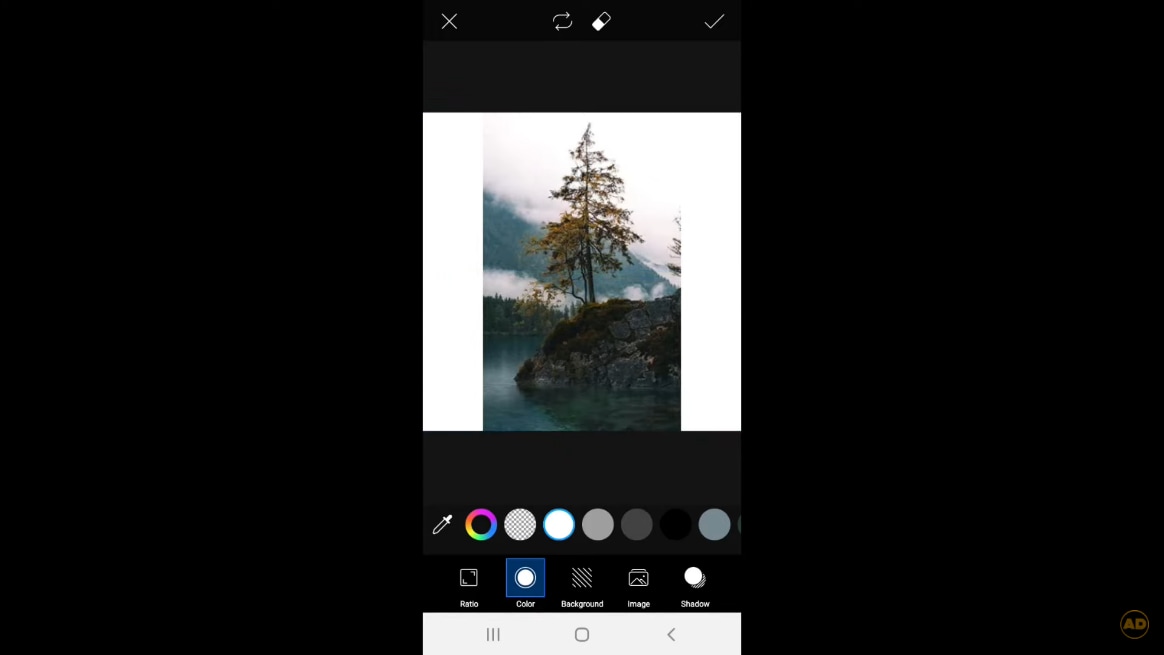
- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
4 Ways to Add White Borders to Video
The following 4 ways can be used to add white borders to the videos.
- Add a white border to the video on the computer (using Filmora)
- Add a white border to the video online
- Add a white border to the video on Android
- Add a white border to the video on iOS
Recommended way to add a white border to the video on the computer - using Filmora
Filmora Video Editor is one of the best video editing software. It allows editing the videos in a professional way. It has built-in editing features like splitting/cutting, trimming, cropping, adding watermark, changing speed, recording voice, and many more Along with this, you can rely on this application to add borders with different colors including white borders, black borders, colored border, and customized border. Add white borders on a computer, all this can be done in a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Let’s download the free Wonder Share Filmora 11 software to proceed.
- Go to media, and import the video from your storage.
- Drag the video into the timeline.

- Select the video by clicking on the video.
- Hit the effects You can select the colorful effects from the panel.
- Now, write borders in the search engine. You will find various borders styles in the panel.
- Select the white border at the top of the panel.
- Simply drag and drop the border to the video/image.

- You will see the white border on the selected video.

- You can change the color of the border.
- Select the video by double-clicking on it.
- Hit the Effect tab from the Image and then click on Borders.
- Here you can change the color of your borders.
- Hit the OK

Add a white border to the video online
You can change white borders without launching software by editing online. Kapwing is an online video editing tool that is used to edit videos, images, and GIFs. It is very easy to use and the good thing about Kapwing is, it’s free and you don’t need to sign up or add watermarks to your edited videos/images.
However, it allows you to edit a video up to 250MB or you can only upload a video of almost 7 minutes in length. What you would need is to have a good internet connection and a Web.
Let’s start editing to add white borders step by step:
- Visit Kapwing collage maker and hit start collage maker
- You will see the below window.

- Click on Add media and select the desired video or image.
- Drag and drop the video into the timeline.

- Click on the video and drag the 4 corners to resize your video.
- It will eventually provide you with a white background and you can use it as a white border.

- Hit the Lock ratio tab once you got satisfied with your image borders.
- Double click the border to set the background color.

- You can change the background colors of your choice.

Add a white border to the video on Android
You can add white borders to your videos using android. BeeCut is a very simple and useful application for video editing. It presents a lot of stylish and beautiful frames and effects to make your video amazing. Along with this, it allows you to add text, filters, transitions, and many features to make your video stand out. It is very easy to use as takes a few steps to add frames to your video in android. To start the process follow these steps;
- Launch BeeCut on your mobile/android.
- Open the app and click on Media.
- Hit on Import file.

- Drag the video into the timeline or hit the +
- Hit the overlays
- Select your desired border.

- Drag the desired overlay border over the timeline. Here you can edit your design (change color, effect, etc.)
- Now, hit the export tab and choose the quality and format of your video.
- Save the file on your android.
Add a white border to the video on iOS
The PicsArt app is commonly used to edit videos on iPhone as well as on android. It is a very simple app, even a layman can use PicsArt and make professional white borders. This app is familiar among Instagram users. It changes the rectangular video or image into a square format. The aspect ratio of 1:1 is used for Instagram videos. It not only adds borders to the videos but also provides editing features like cut, resize, rotate, trims, text, etc. Let’s start with step-by-step instructions to add white borders to the video.
- Go to the app store and download the PicsArt app.
- Open the app and select the desired video.
- Hit the Fit tab from the bottom center.

- Select the color tool from the bottom.
- Choose the white color for white borders and you can also choose the desired color.
- Hit the ütab and the video will be saved to your phone gallery or you can directly share the video on Instagram.

Conclusion:
In the above content, we have introduced four methods to add white borders in your videos using windows, android, iPhone, and online. All the methods are free to use.
Wonder Share Filmora 11 is highly recommended to get the best and most professional results. It not only allows you to add borders but also provides you with an advanced editing panel. You can easily edit your videos and share with your social circle.
Repeated Text Animation Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
3 In-Camera Transitions Tricks To Make Videos
You must have seen it in videos when a scene changes to another place or time. How is it possible? Video transitions are a post-production technique that connects two different shots together. And it makes the whole video goes smooth and fluent.
Hopping directly from one clip to the next looks pretty queer. It disturbs the whole dynamics and charm of the video. To avoid this, we use video transitions. This makes the video appear much smoother and more linked.
You may think it is not easy, but after reading this article, you will know how simple it is. All you need is a camera and a few skills. In this article, we will focus on different in-camera transitions and let you know how to edit in a powerful video editor Filmora .
Whip Your Camera
You may have noticed that when an object moves quickly, the camera creates a blurred image of the object. We call it motion blur. The idea with this transition is to cut and paste your shots together by whipping your camera at the end of your first shot and at the beginning of your second one. This effect depends on two aspects. The first is by the speedy motion of the object out of the frame, and the second is by the camera’s movement.
Here is a stepwise guide for you to try
- Plan your shots, where and in what direction you will make the whip.
- Then take the first shot and whip the camera at the end of the shot in the direction the object is moving.
- For the next shot, whip the camera into the action and complete the shot.
- Import both shots in your editing tool and find the point of blur in both.
- Cut and paste them to add a blurring effect to your video.
You can whip your camera in any direction you want. Make sure the movement is fast enough to create a motion blur.
The result would be a smooth transition from the first shot to the second, as in this clip:

Fill The Frame
In this in-camera transition technique, you must fill the frame with an object or subject. Compose the shot with the main subject filling the frame from edge to edge. In this way, those who view the video immediately know what you want them to see.
Here is step-by-step guidance for this transition
- Plan the two shots you are going to take.
- Find a subject or an action that will fill the frame during recording.
- In the first shot, please make the subject move toward the frame so that it fills the frame.
- The second shot will take place at another time or place.
- To record the second shot, cover the frame with an object and then reveal the shot.
- Import both shots into Wondershare Filmora .
- Cut the two shots to the point where the frame is filled and paste these shots together.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
One important thing is to match the color and brightness of the object or subject. It will provide you with much better results. The video attached below explains all the steps of filling the frame.

Match Cut
In a video, a match cut transitions from one shot to another. During this, the composition of the two shots is matched by action, subject, and subject matter. The goal is to make a visual match between two situations that don’t have a direct link. Here are the steps to creating a match-cut transition in your videos.
- Plan the shot you are going to take.
- Record the action in the first shot, for example, clapping your hands.
- Go to another place or scene to record the second shot.
- Repeat the same action in the second shot.
- Import both camera shots to Wondershare Filmora .
- Cut one shot to another when the action is at its peak.
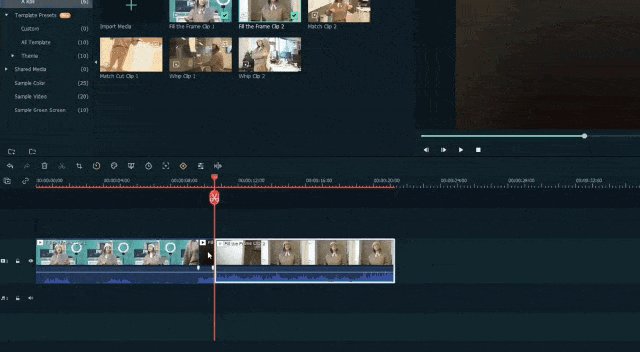
This way, you can smoothly transition from one place or scene to another. There is a video attached below for a better understanding of the steps.

Final Words
You can use these techniques to create sublime in-camera transitions. Make sure to follow all the steps in the correct order. These transitions will make your videos look more creative and artistic. Plan your ideas, add these transitions to your videos, and create cool videos at home to post on social media.
If you find this article informative, remember to share it with your friends. Which of these transitions did you like the most, and are you going to try them?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
One important thing is to match the color and brightness of the object or subject. It will provide you with much better results. The video attached below explains all the steps of filling the frame.

Match Cut
In a video, a match cut transitions from one shot to another. During this, the composition of the two shots is matched by action, subject, and subject matter. The goal is to make a visual match between two situations that don’t have a direct link. Here are the steps to creating a match-cut transition in your videos.
- Plan the shot you are going to take.
- Record the action in the first shot, for example, clapping your hands.
- Go to another place or scene to record the second shot.
- Repeat the same action in the second shot.
- Import both camera shots to Wondershare Filmora .
- Cut one shot to another when the action is at its peak.
This way, you can smoothly transition from one place or scene to another. There is a video attached below for a better understanding of the steps.

Final Words
You can use these techniques to create sublime in-camera transitions. Make sure to follow all the steps in the correct order. These transitions will make your videos look more creative and artistic. Plan your ideas, add these transitions to your videos, and create cool videos at home to post on social media.
If you find this article informative, remember to share it with your friends. Which of these transitions did you like the most, and are you going to try them?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Do Censor Effects with Filmora
There are many aspects to consider when it comes to publishing a video. Safety and privacy aspects are some of them. If you’re looking to blur out a bystander or cut out profanities from your video with Filmora, this is the right article for you.
Part 1. How to add a beep sound to a video with Filmora
Filmora’s powerful video editing menu includes easy tweaking on audio. You can censor any part of speech you want to exclude from your video with just these simple steps.
Step1 Create a new project and import the video to Filmora.

Step2 Separate the audio component from the video by right-clicking on the video and selecting the Detach Audio option. You can now edit each of them individually.

Step3 Mark the part to place the start of the beep using the playhead and click the Split icon on the editor’s toolbar.

Step4 Place the playhead at the end of the censored segment and click Split. Double-click on the segment to open the audio editing menu, then you can remove that part of the audio or lower the volume.

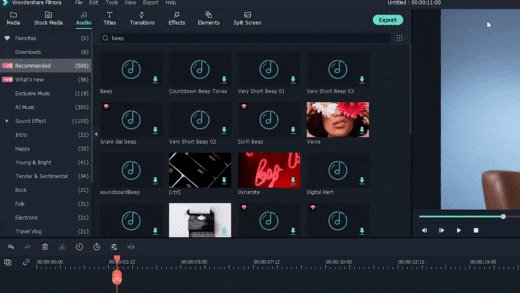
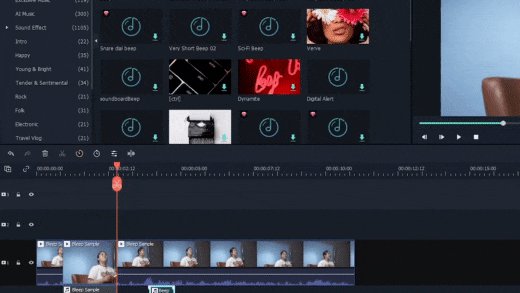
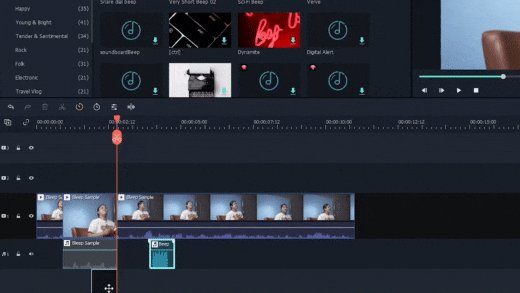
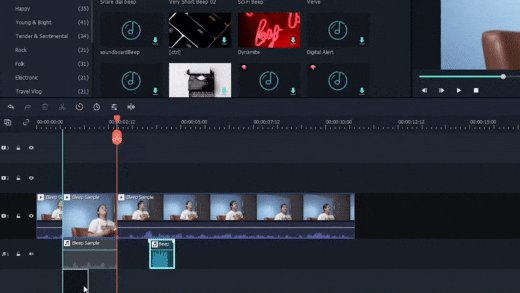
Step5 Click the Audio>Audio Effects menu on the upper left corner of the screen. After you find the Beep effect, drag the track to the audio timeline and place it in between the split section. Adjust trimming and volume until the censor is placed correctly.

Part 2. How to add mosaic to video with Filmora
Whether you want to hide a passerby’s face or your own, or even other types of objects, Wondershare Filmora is ready to take on the task. While its nifty face-off function automatically follows the movement of a marked face, the mosaic effect is the fast and perfect solution for a static object in the video.
Step1 After importing a video to Filmora, tap on the Effects tab and find the Mosaic filter from the gallery.

Step2 Drag the Mosaic filter to the timeline just above the main video track.

Step3 A yellow box will appear in the viewer. You can drag and adjust its size to hide the targetted object. You can also adjust the opacity and intensity of the effect using the adjustment menu, accessible when you double-click the yellow box.

If the targetted object moves, you can set the automatic tracking before adding the mosaic filter by clicking on the Motion Tracking>Start Tracking located above the timeline. Before you place the filter, preview and adjust the tracking frame to ensure tight proof censor.

Conclusion
Wondershare Filmora offers a large array of special effects that goes beyond simply trimming, cropping, splitting, or adding transitions to your video. You can add some special effects to your video as well, such as Blur, Face-Off, Mosaic, Tilt Shift and Jump Cut at Beat. On top of completing it with audio effects, you can also add subtitles or typography easily.
With Filmora, you can always enhance your video within minutes with excellent quality.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- Best Ways to Slow Down Motion in CapCut for 2024
- 7 Best GoPro Video Editors for Mac
- Updated What Is Motion Blur in the Game? Do You Really Need It?
- New Applying the Effect of Camera Shake in Video Creation for 2024
- Updated How to Make an Adobe Slideshow the Easy Way for 2024
- Updated 2024 Approved Funny Content Ideas for YouTube Videos and Funny Music Background
- New Detailed Guide to the Best Convertors for Turning GIF Into PDF Files. Know Their Features, Pros, Cons, and More
- Updated 2024 Approved Guide To Slowing Down Videos in Snapchat Discussing the Details
- Updated Camtasia Vs. Final Cut Pro for 2024
- New Fixing The Slow Playback Issues in DaVinci Resolve
- How to Make Simple Slideshow Word
- Updated Competitive Guide To Use Slow Motion in After Effects for 2024
- New 15 Best Vloggers That You Should Follow for Travel for 2024
- New Steps to Rotate Videos in Lightworks for 2024
- New In 2024, Come And Pick! Best MOV to GIF Converters
- Updated In 2024, Experience Time Differently with The Top Slow-Motion Applications
- Updated In 2024, Using the Best Templates to Create Slow Motion Videos on CapCut
- Updated This Article Is a Guide on How to Download and Install Final Cut Pro, Its Key Features, and More. It Also Discusses an Alternative Option to It so the Creators or Editors Can Opt for Editing Videos Accordingly
- New Leading Applications to Create Fast Motion in iPhone
- Updated Top-Rated Android Apps For Slowing Down Motion
- New 2024 Approved Splitting the Clips in Adobe After Effects Step by Step
- How to Make a Gaming Montage - Guide & Tips for 2024
- 2024 Approved Lets Introduce the Top 5 Applications to Add a Song to a Video for Free with some Amazing Sound and Visual Effects
- In 2024, Synchronizing Videos Can Be Hectic, but Do You Wish to Know a Good Tool for This Purpose? This Article Will Discuss Wondershare Filmora, Which Is Perfect for This
- How to Export Video From iMovie
- If You Are Looking for Reliable Solutions to Export Your Musical Slideshow Through a DVD Burning Process, Take a Breath, You Have Landed at the Right Place
- New How to Clone Yourself in Videos with Filmora?
- Top 10 Free WhatsApp Video Converter for 2024
- 2024 Approved How to Use LUTS to Color Grade on Your iPhone
- Updated Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly for 2024
- New 2024 Approved How to Make an Adobe Slideshow the Easy Way
- New In 2024, Customize PowerPoint Slideshow Icon in 8 Simple Ways
- New 10 Top Vloggers on YouTube for 2024
- New 6 Best Methods to Make a Video Longer
- New 2024 Approved How to Add Echo Effect to Video
- Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides
- Updated In 2024, Easy Ways to Add Text Overlay to Video
- In 2024, How To Stream Anything From Honor 90 GT to Apple TV | Dr.fone
- 3 Facts You Need to Know about Screen Mirroring OnePlus 12 | Dr.fone
- Updated Best Celebrity Voice Generator Tools to Transform Your Voice for 2024
- In 2024, How to Delete iCloud Account From iPhone 14 Pro without Password?
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Samsung Galaxy M34 Phone FRP Lock
- In 2024, Hacks to do pokemon go trainer battles For Honor 90 Lite | Dr.fone
- In 2024, How to Check Distance and Radius on Google Maps For your OnePlus Nord CE 3 Lite 5G | Dr.fone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Oppo A79 5G | Dr.fone
- Downloading SamFw FRP Tool 3.0 for Honor Magic 5 Lite
- In 2024, How to Unlock Apple iPhone 15 Without Passcode?
- In 2024, How to Intercept Text Messages on Oppo A1 5G | Dr.fone
- In 2024, How to Change Netflix Location to Get More Country Version On Apple iPhone 14 Pro Max | Dr.fone
- How To Change Your Apple ID Password On your iPhone SE (2020)
- How to Track WhatsApp Messages on Realme Narzo N55 Without Them Knowing? | Dr.fone
- Dose Life360 Notify Me When Someone Checks My Location On Motorola Moto G Stylus (2023)? | Dr.fone
- Full Guide to Unlock iPhone XS Max with iTunes | Dr.fone
- How to Bypass iPhone 15 Passcode Easily Video Inside | Dr.fone
- How To Get the Apple ID Verification Code From Apple iPhone X in the Best Ways
- How Do You Unlock your iPhone SE? Learn All 4 Methods
- iSpoofer is not working On Samsung Galaxy S24? Fixed | Dr.fone
- How To Simulate GPS Movement With Location Spoofer On Realme GT Neo 5? | Dr.fone
- How to Change Credit Card from Your iPhone 12 mini Apple ID and Apple Pay
- In 2024, How to Remove an AirTag from Your Apple ID Account On Apple iPhone SE (2020)?
- Title: Updated 4 Ways to Add White Borders on Mobile and Desktop
- Author: Chloe
- Created at : 2024-05-20 03:37:42
- Updated at : 2024-05-21 03:37:42
- Link: https://ai-editing-video.techidaily.com/updated-4-ways-to-add-white-borders-on-mobile-and-desktop/
- License: This work is licensed under CC BY-NC-SA 4.0.

