:max_bytes(150000):strip_icc():format(webp)/tclsclass-0185b3ecd41d454589d2a9984629b919.jpg)
Updated Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One

Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One
As a video creator, there are times when you need to use Lower Thirds. Although many lower-third presets are available, making unique and personalized ones can ensure your video stands out.
So, to empower your inner video creator, this article will show you how to make your own Lower Thirds in Filmora.
Part 1: What is Lower Third
A Lower Third is a mix of motion graphic design and texts that are placed in the lower area of the screen. It provides additional information, such as a person’s name or other relevant information, without distracting the audience from the main content.
Lower Thirds can be used in various settings, such as news broadcasts or interviews, to help provide viewers with additional context.
Part 2: How to Make Your Own Lower Thirds in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
This Guide Is to Help You Select the Ways that Meet Your Needs, and It Is Easy for You to Combine 2 or More Videos Into One Video
You’ll need to combine the video segments you just recorded to create a beautiful video most of the time. You may mix and merge multiple video clips using a variety of desktop applications, smartphone apps, and web resources. You don’t have to try each one to see which one is the best for merging video clips in multiple formats, frame rates, or even aspect ratios.
This guide is to help you select the ways that meet your needs, and it is easy for you to combine 2 or more videos into one video. Therefore, the four ways to combine 2 or 3 videos or more into one include the following with a step-by-step guide:
Combining 2 or 3 Videos into 1 Using Filmora
Filmora Video Editor is a video editing software which allows you to merge multiple videos and edit them in the best way you can. Filmora Video Merger makes adding videos, audio files, and images simple. You can effortlessly combine numerous films into one with Filmora video editing software and apply transitions, overlays, filters, and many other features.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
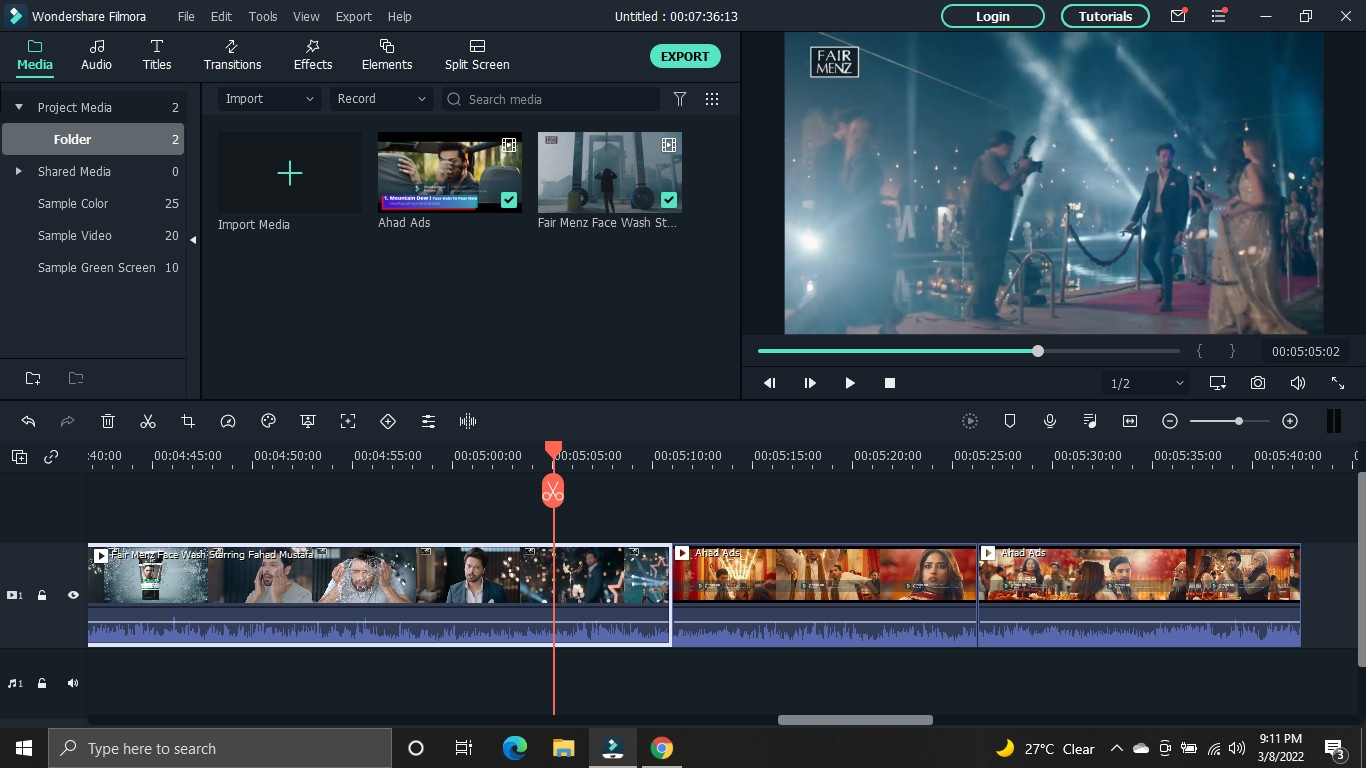
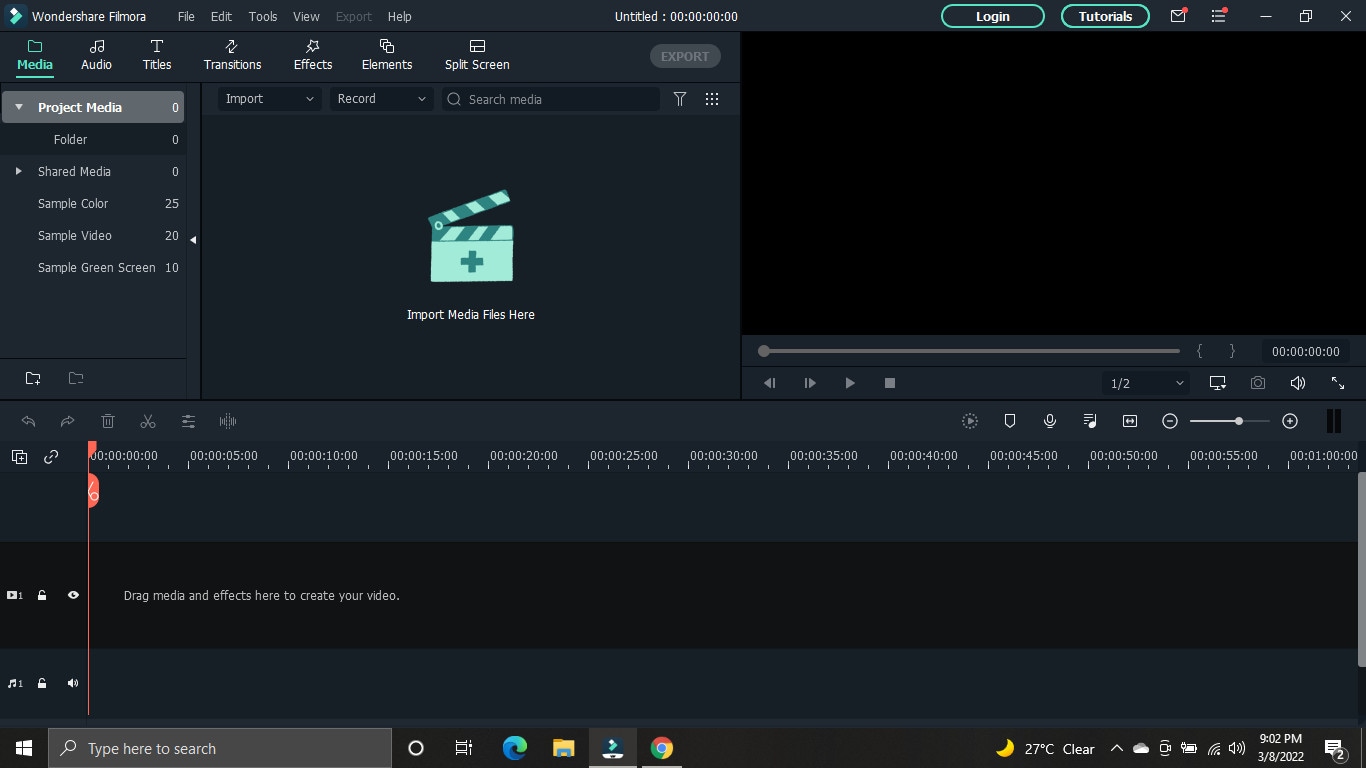
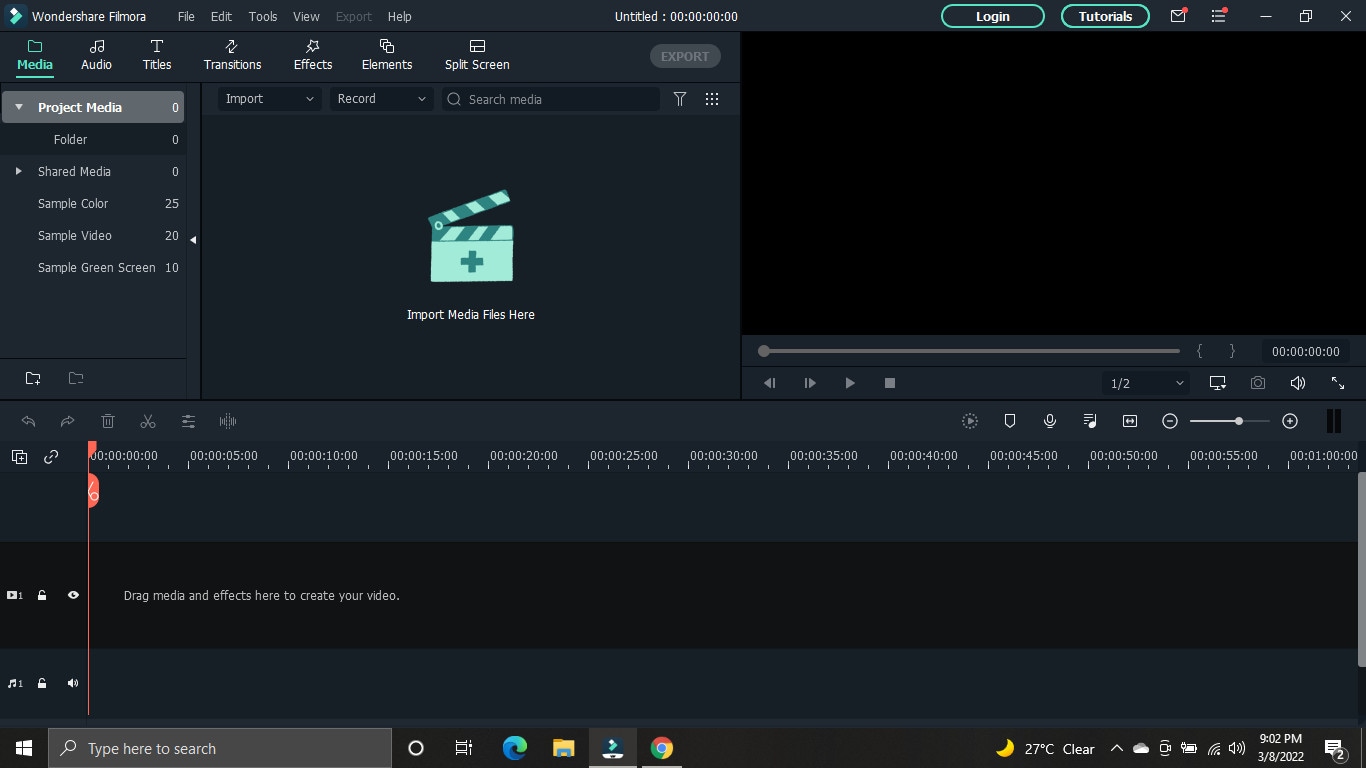
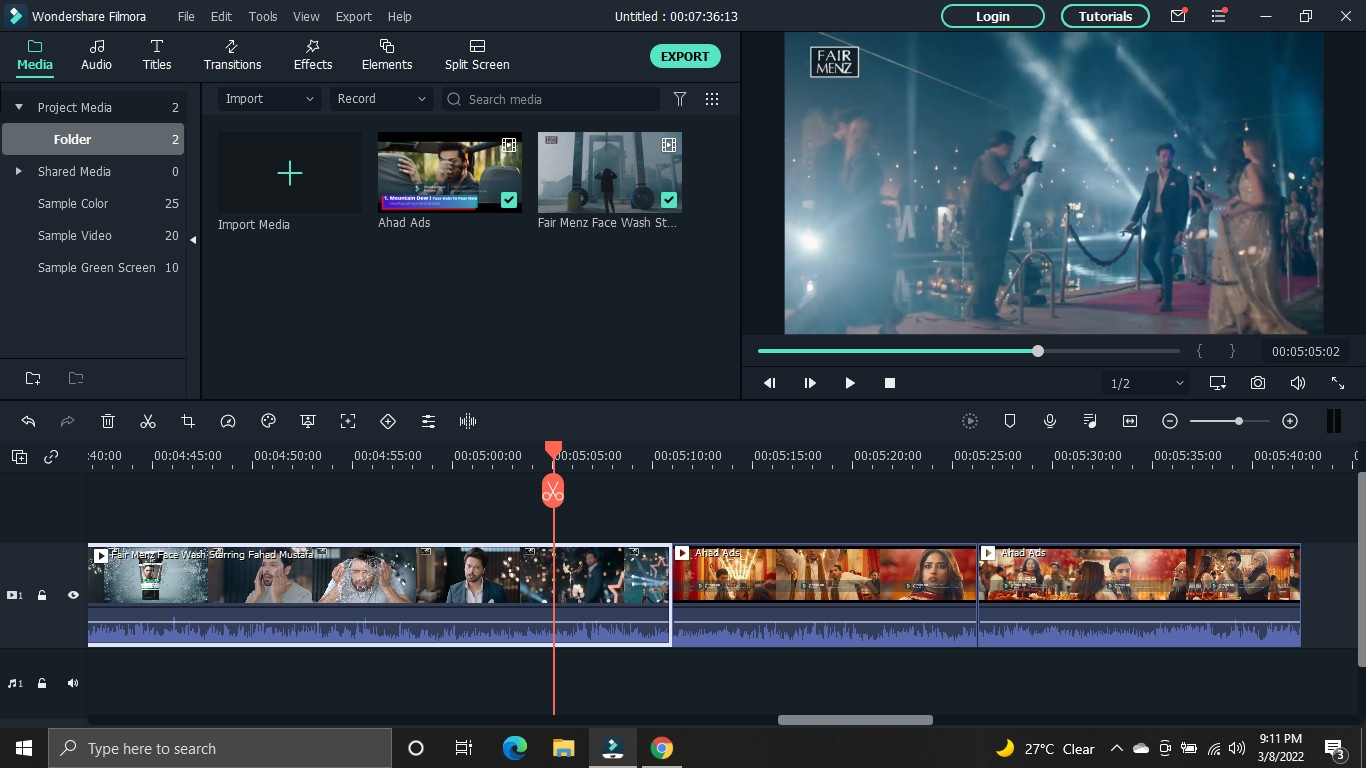
Step 1: Import Video Files
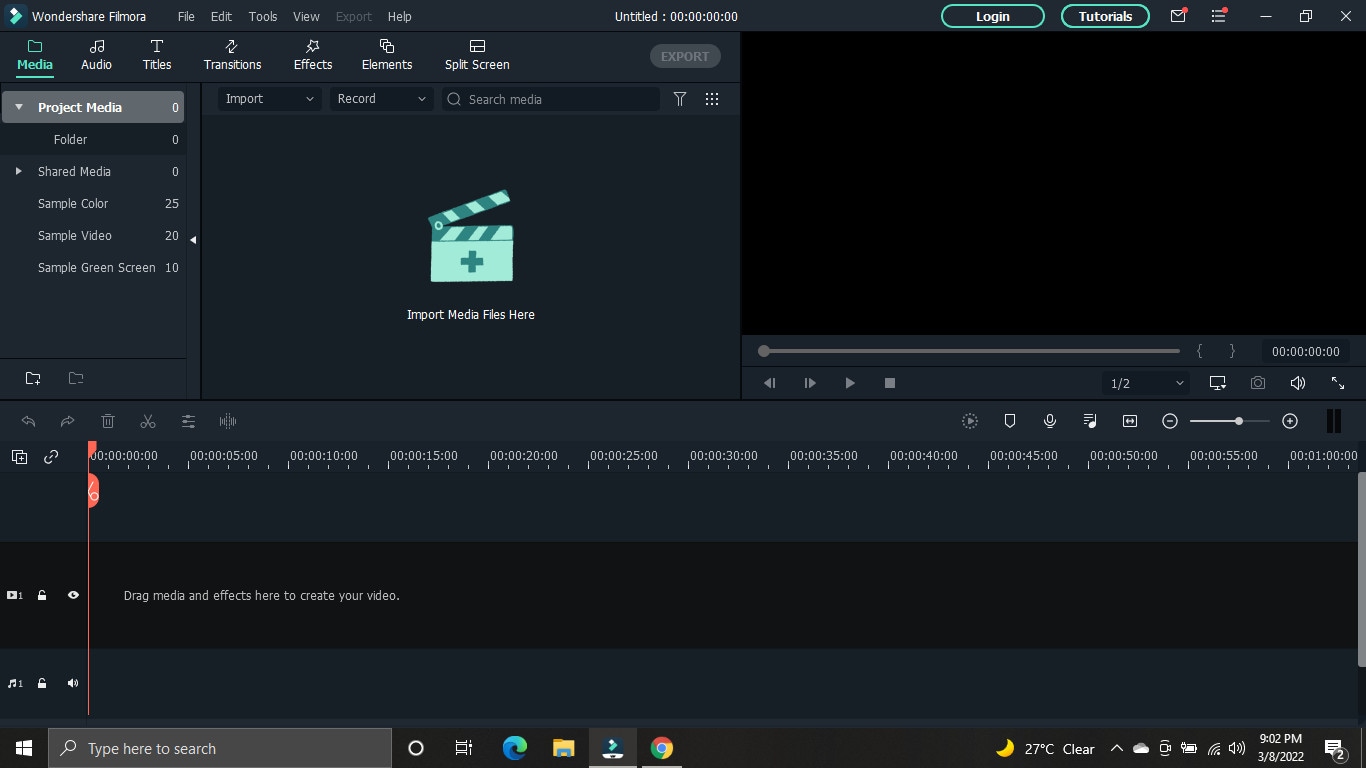
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

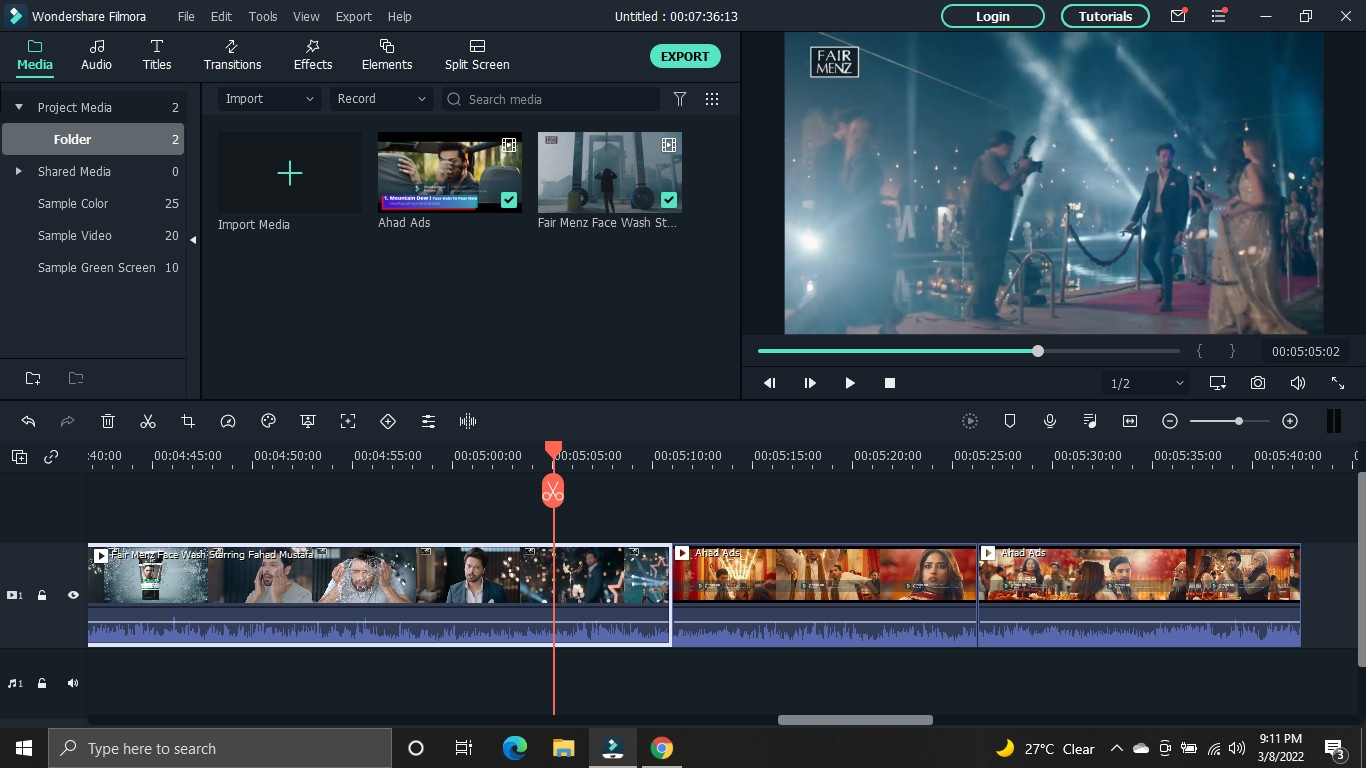
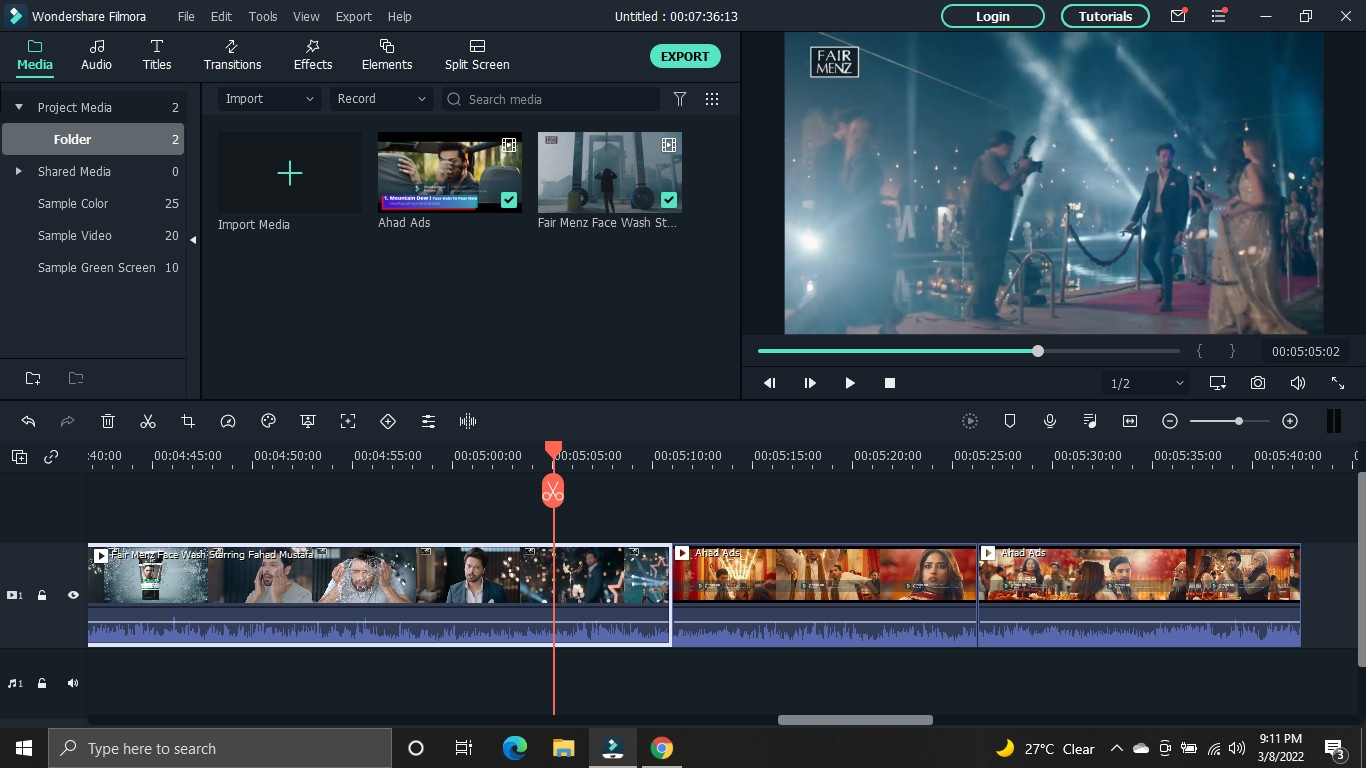
Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

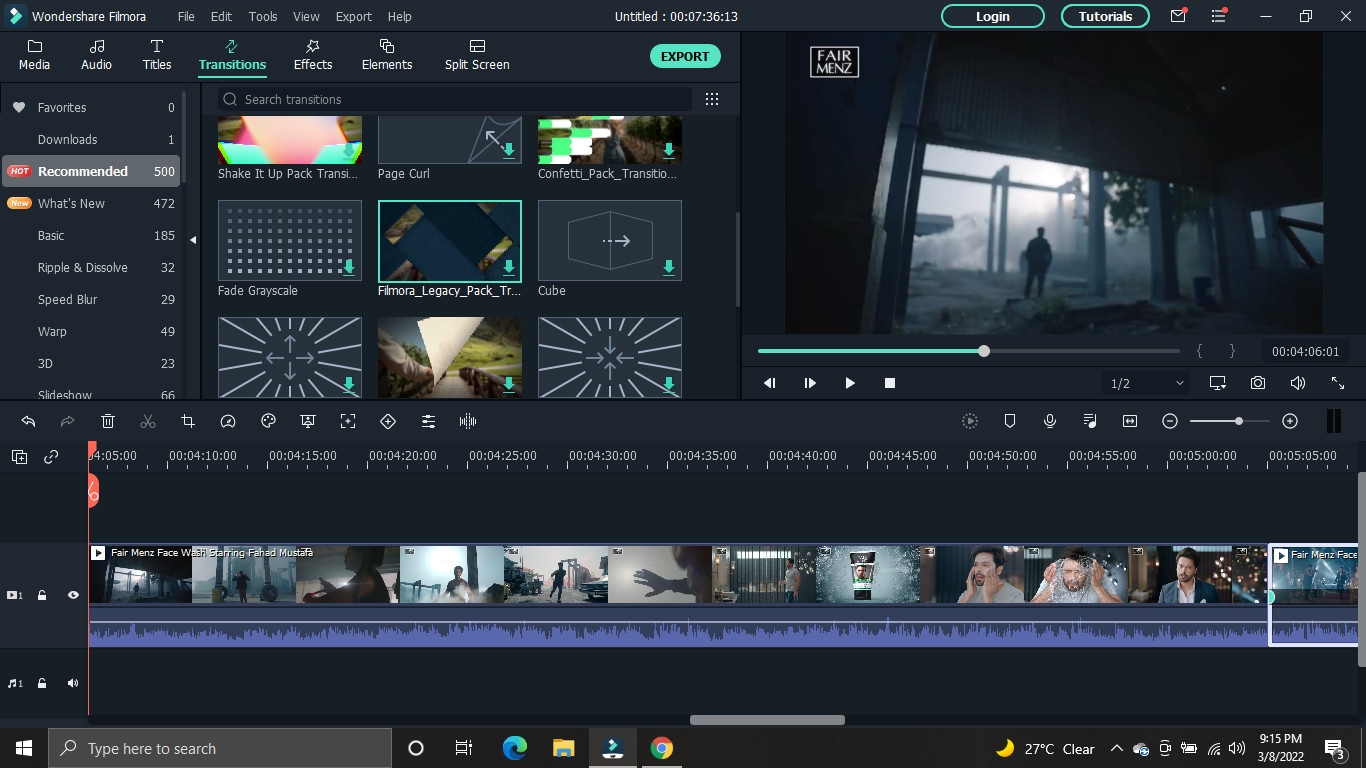
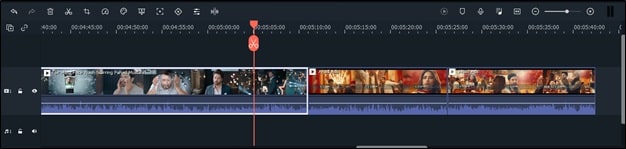
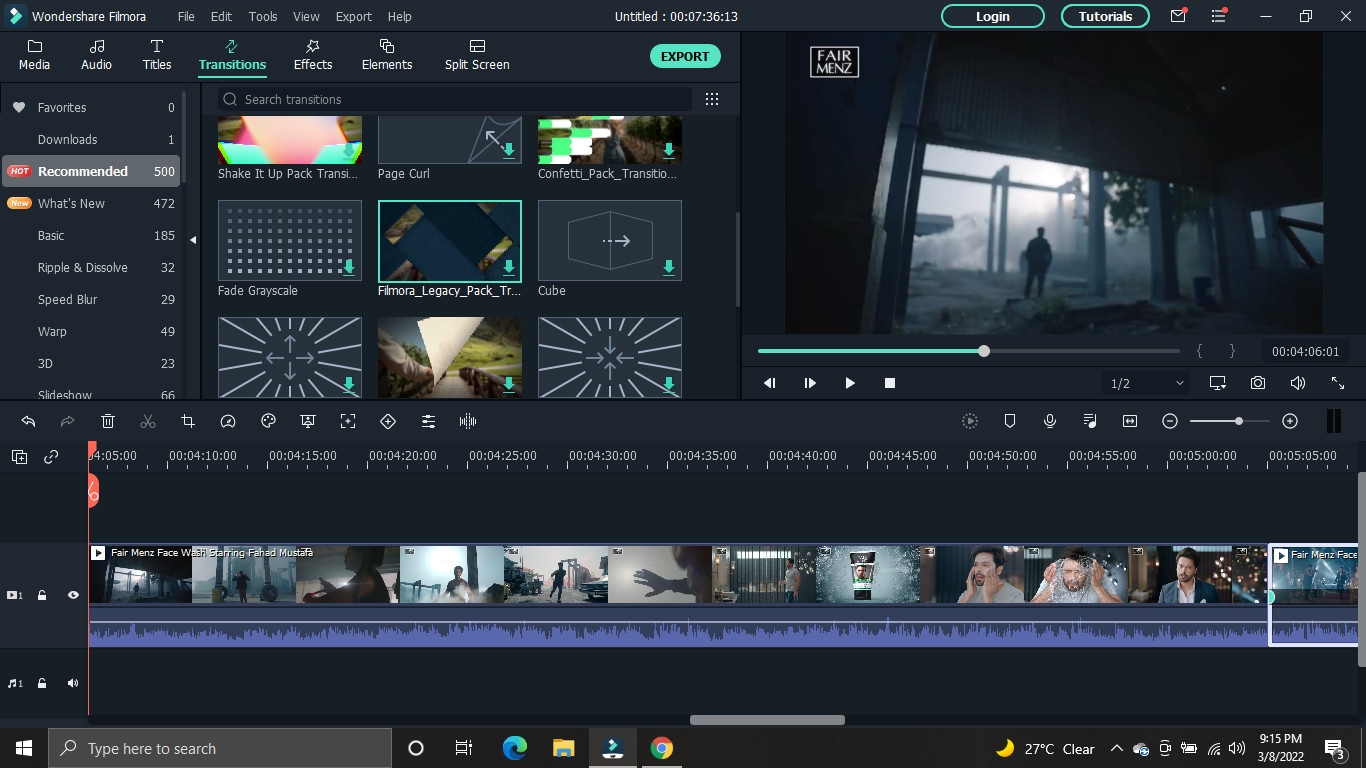
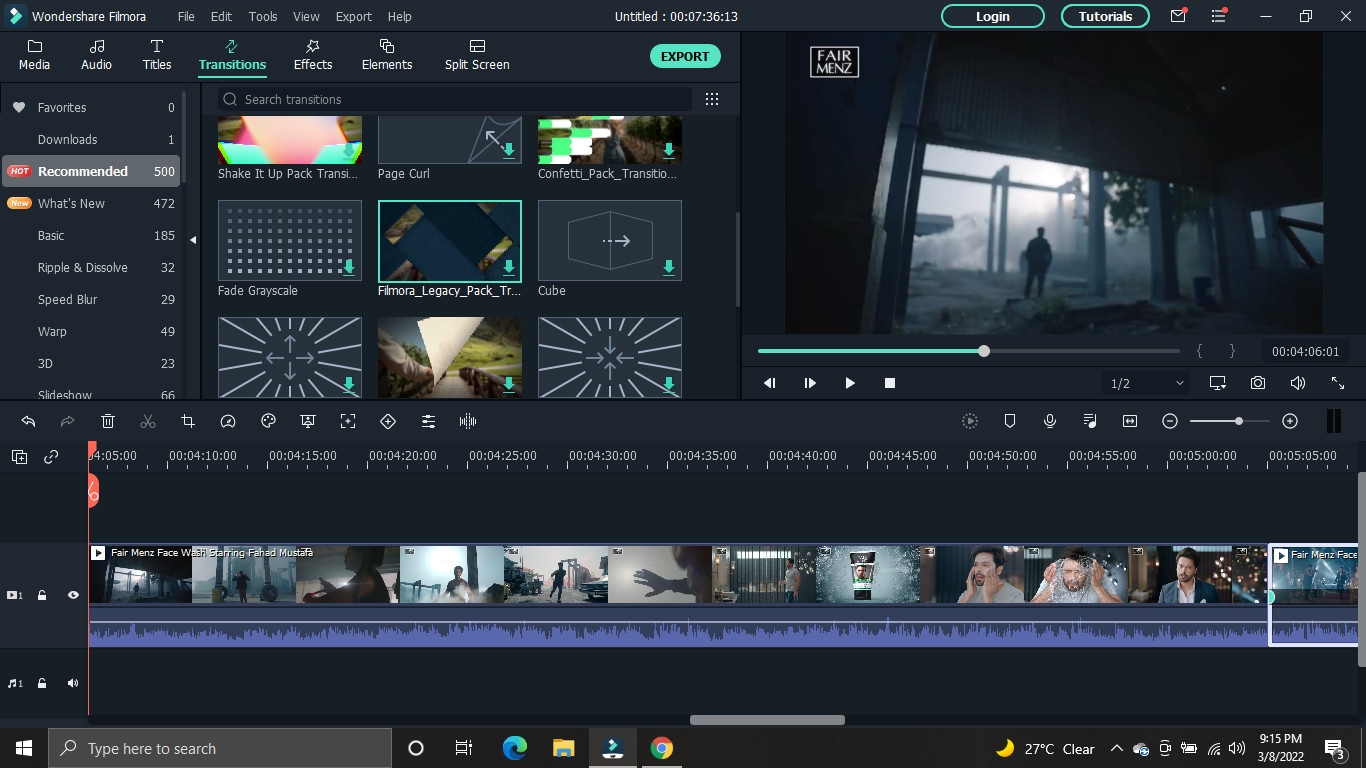
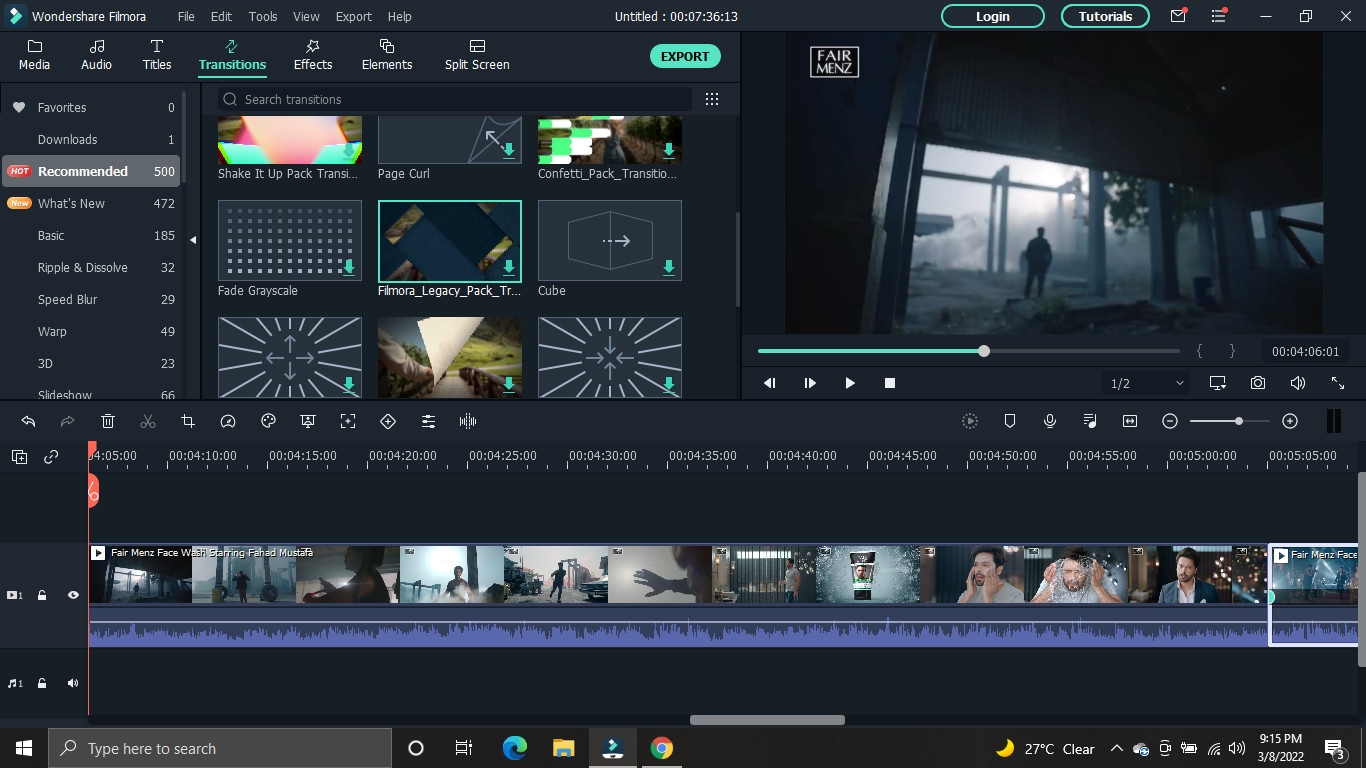
Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
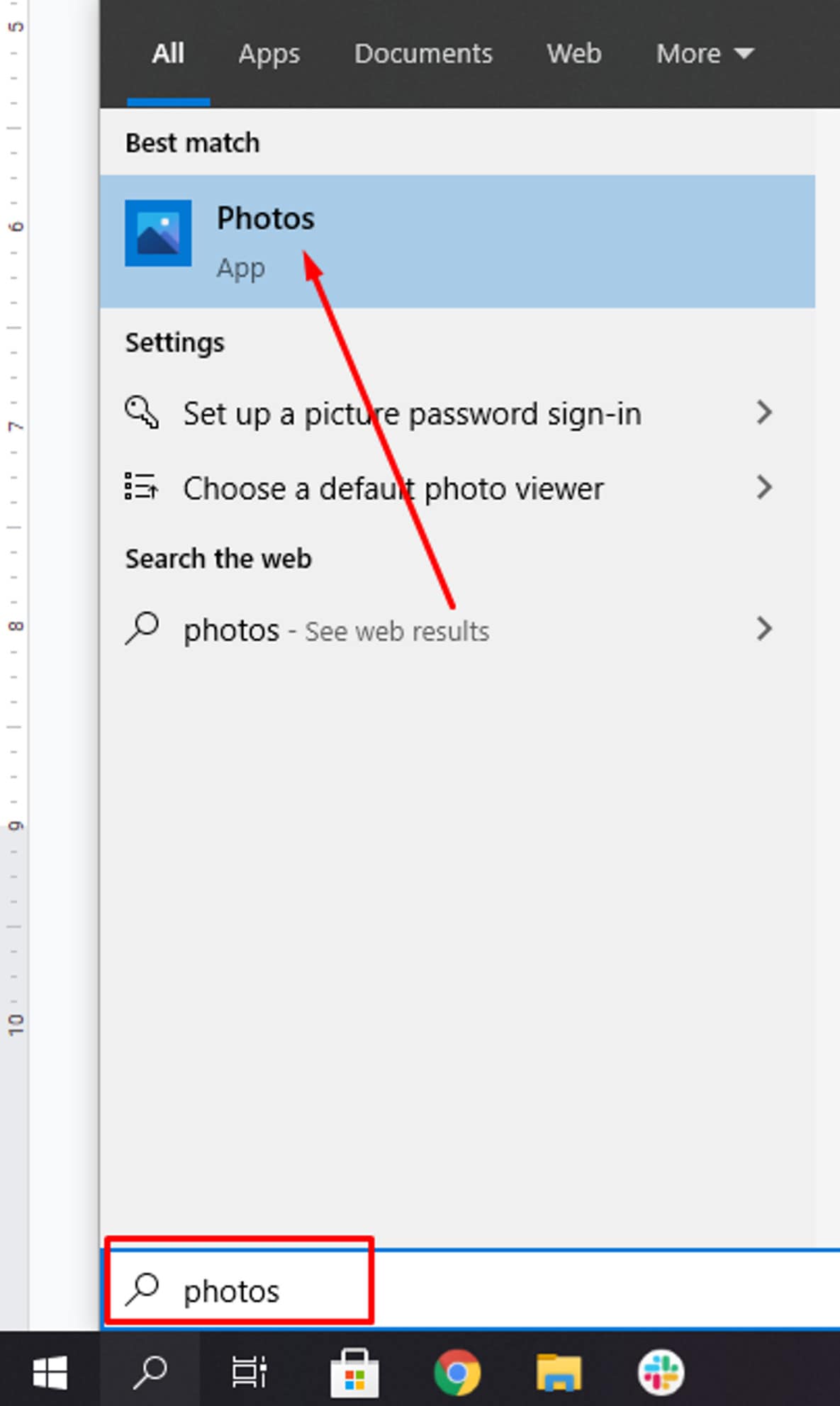
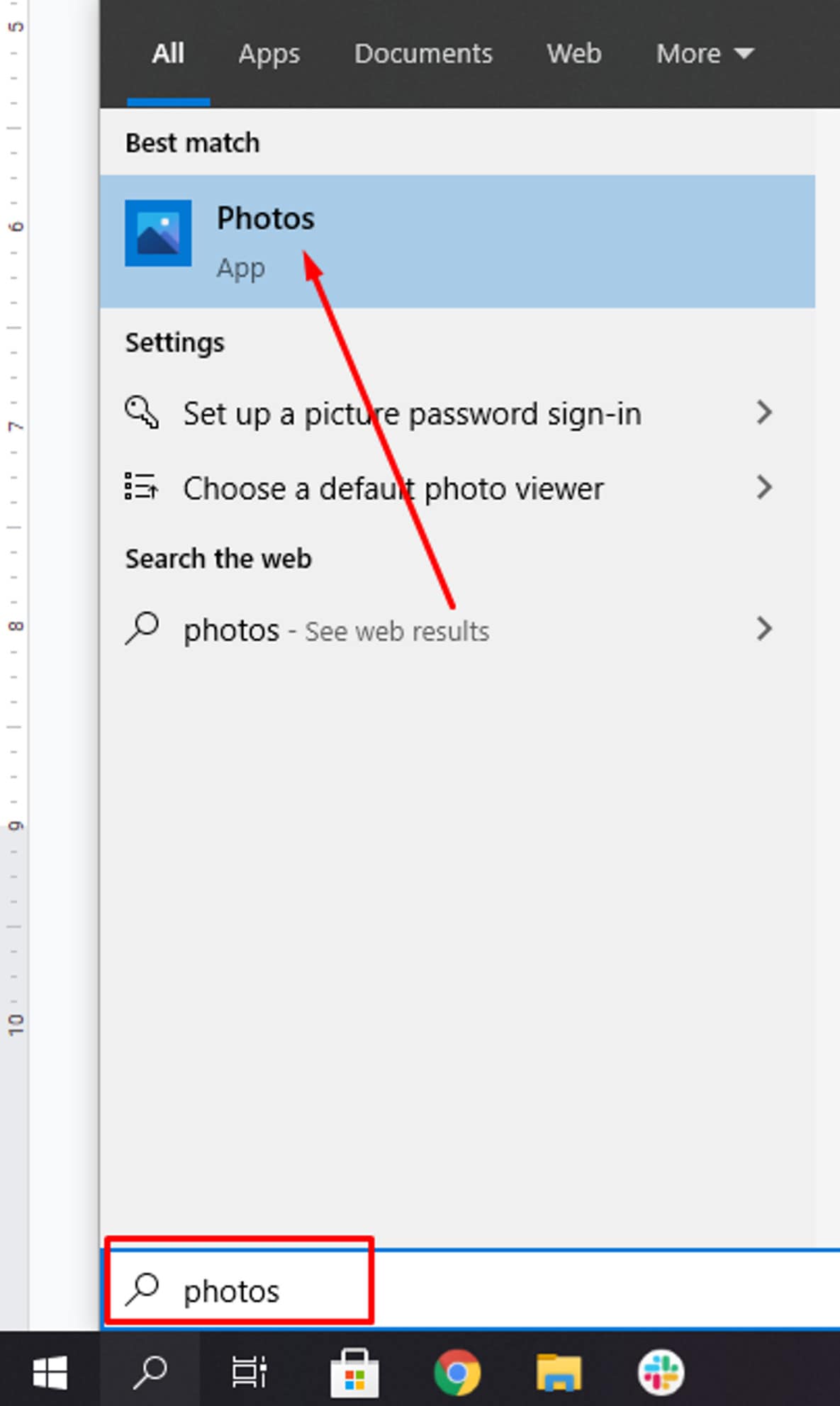
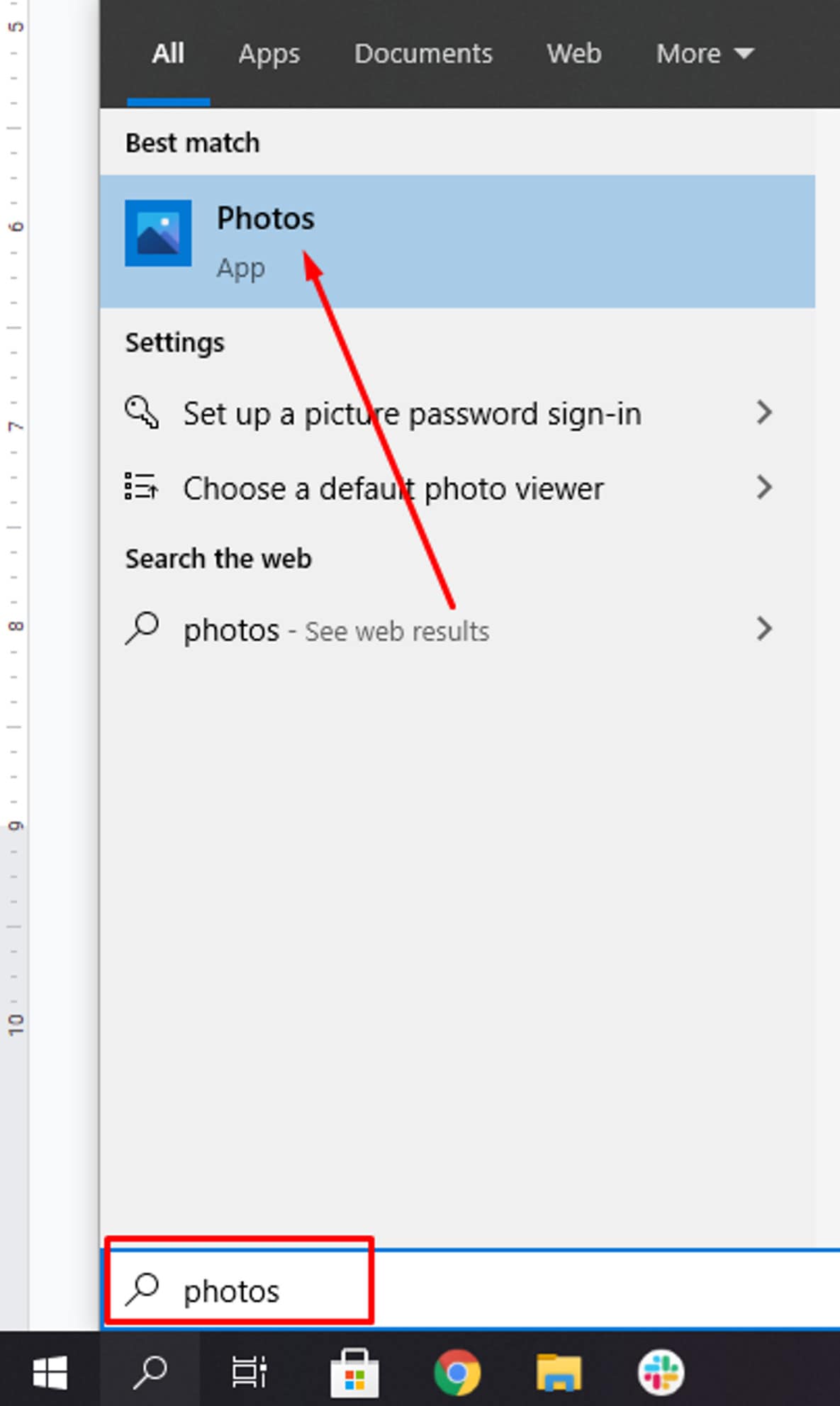
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
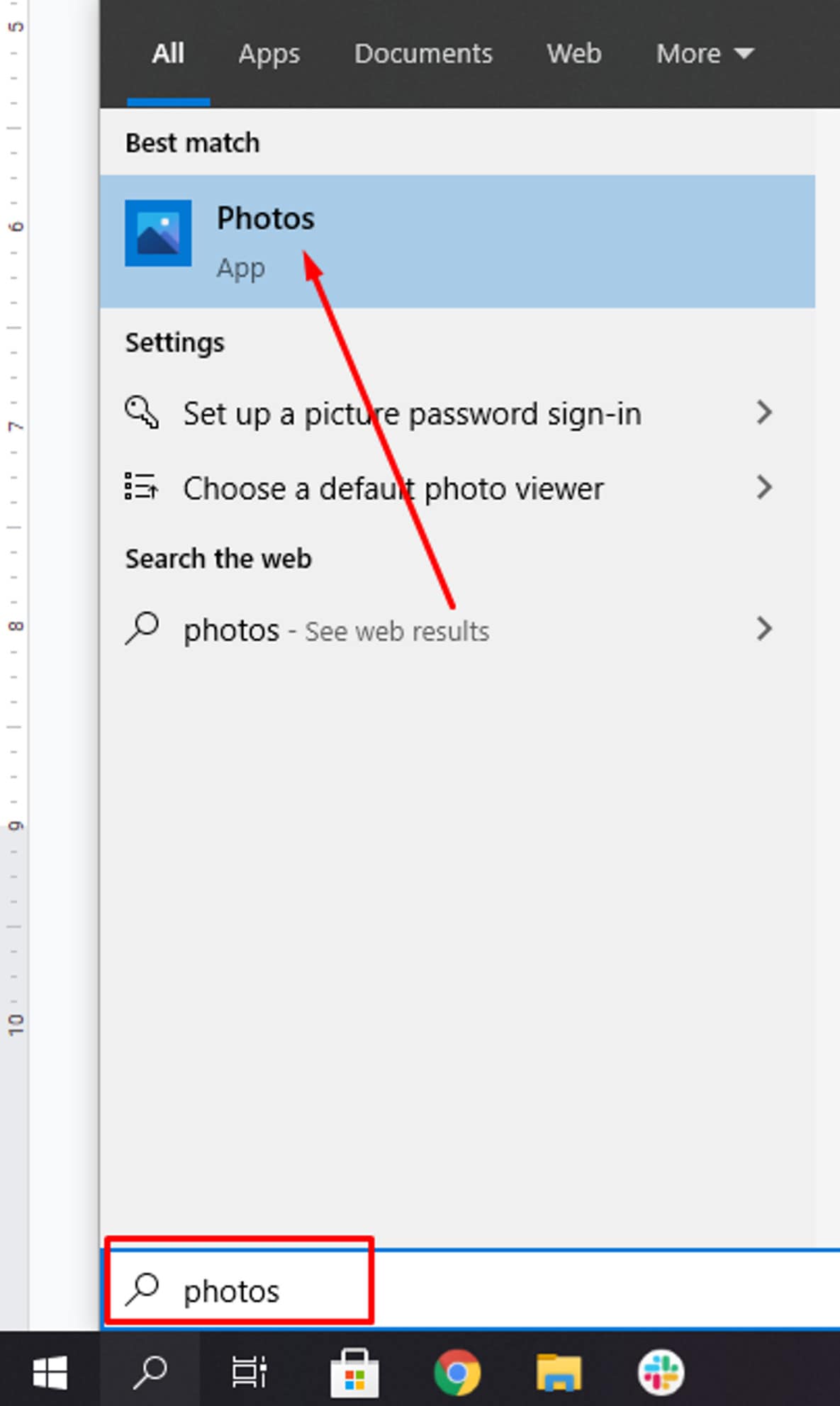
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

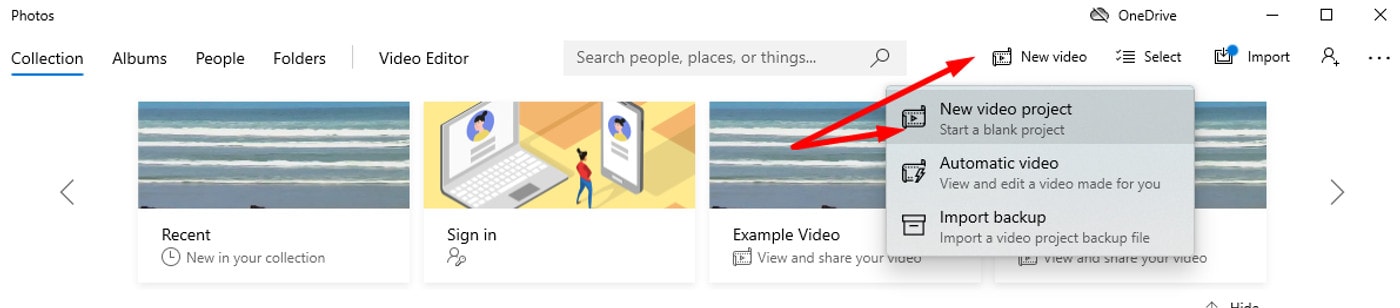
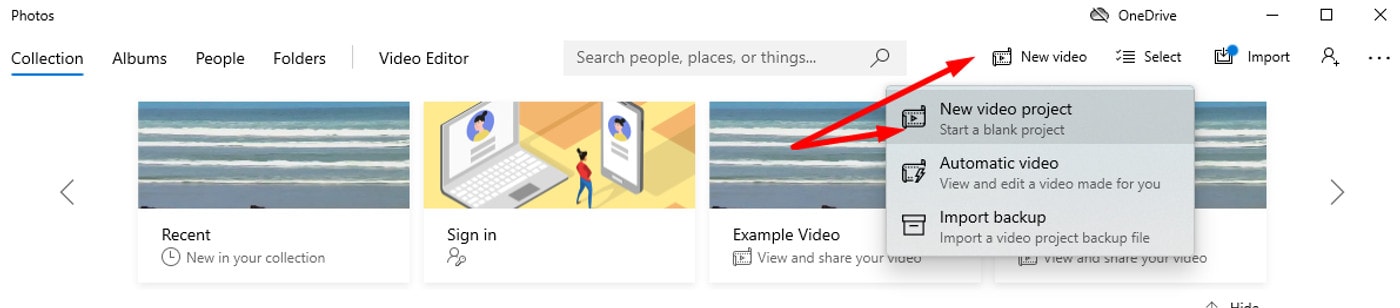
Step 2: Start a New Video Project
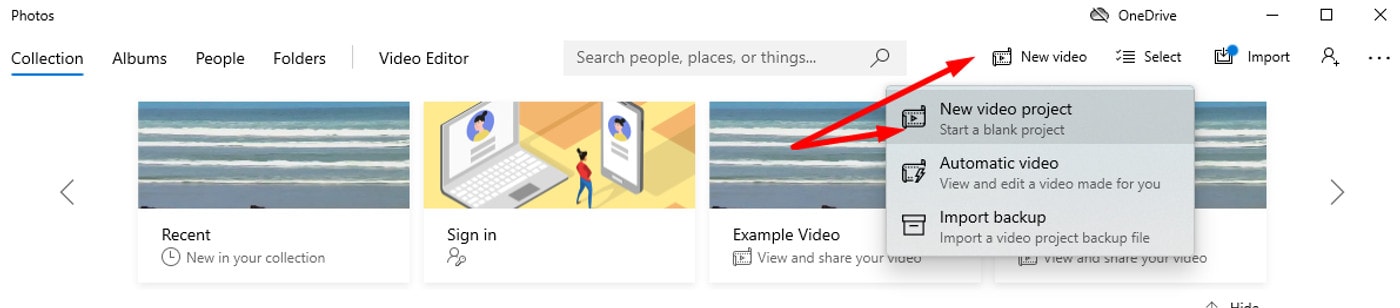
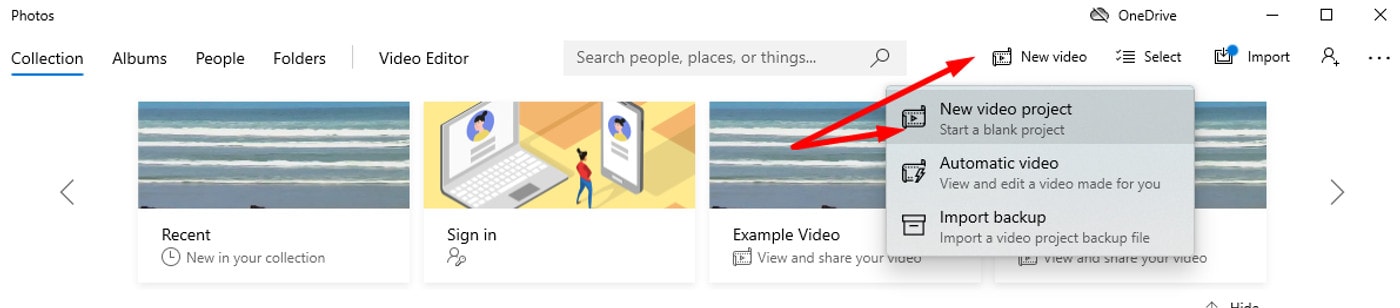
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
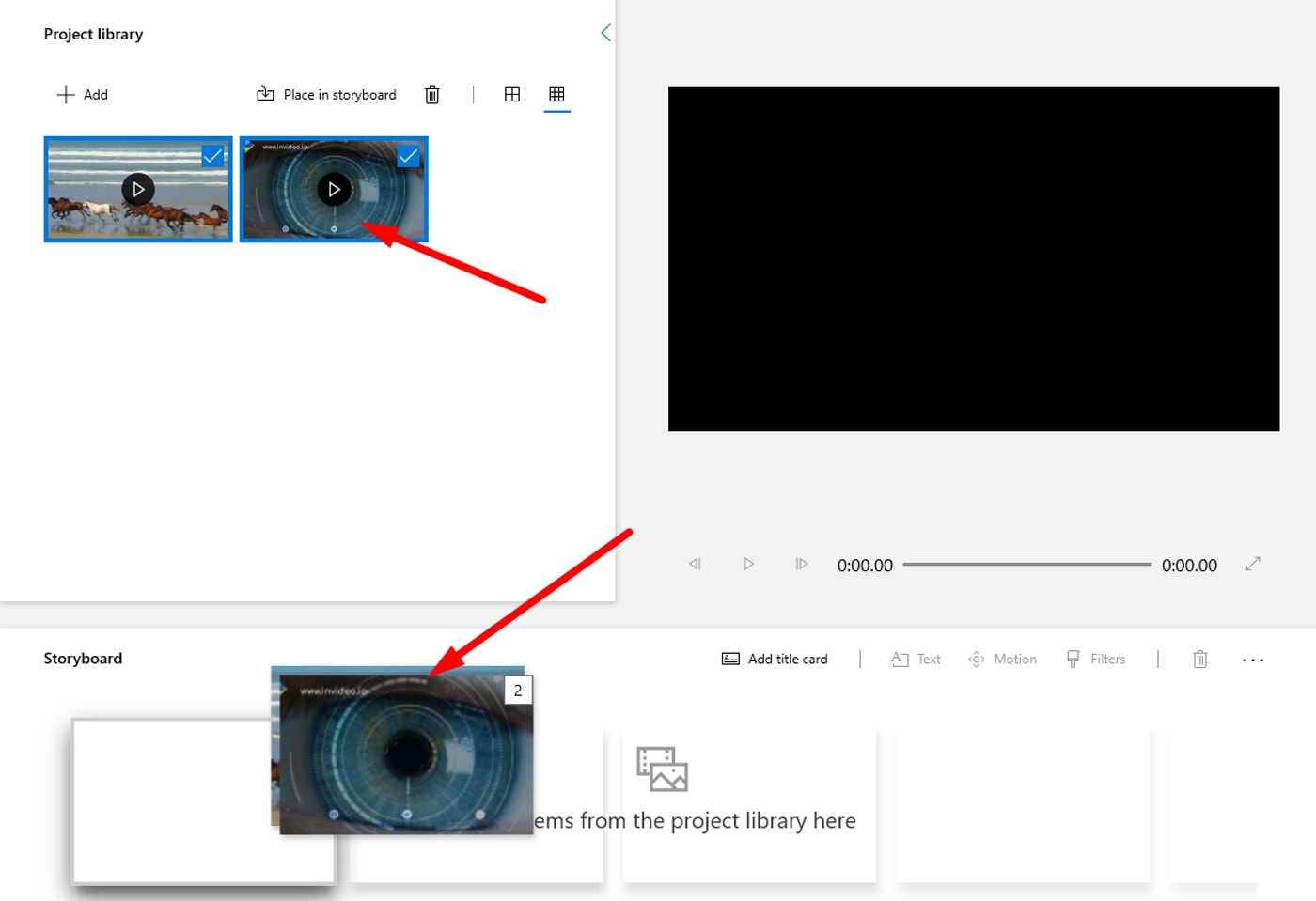
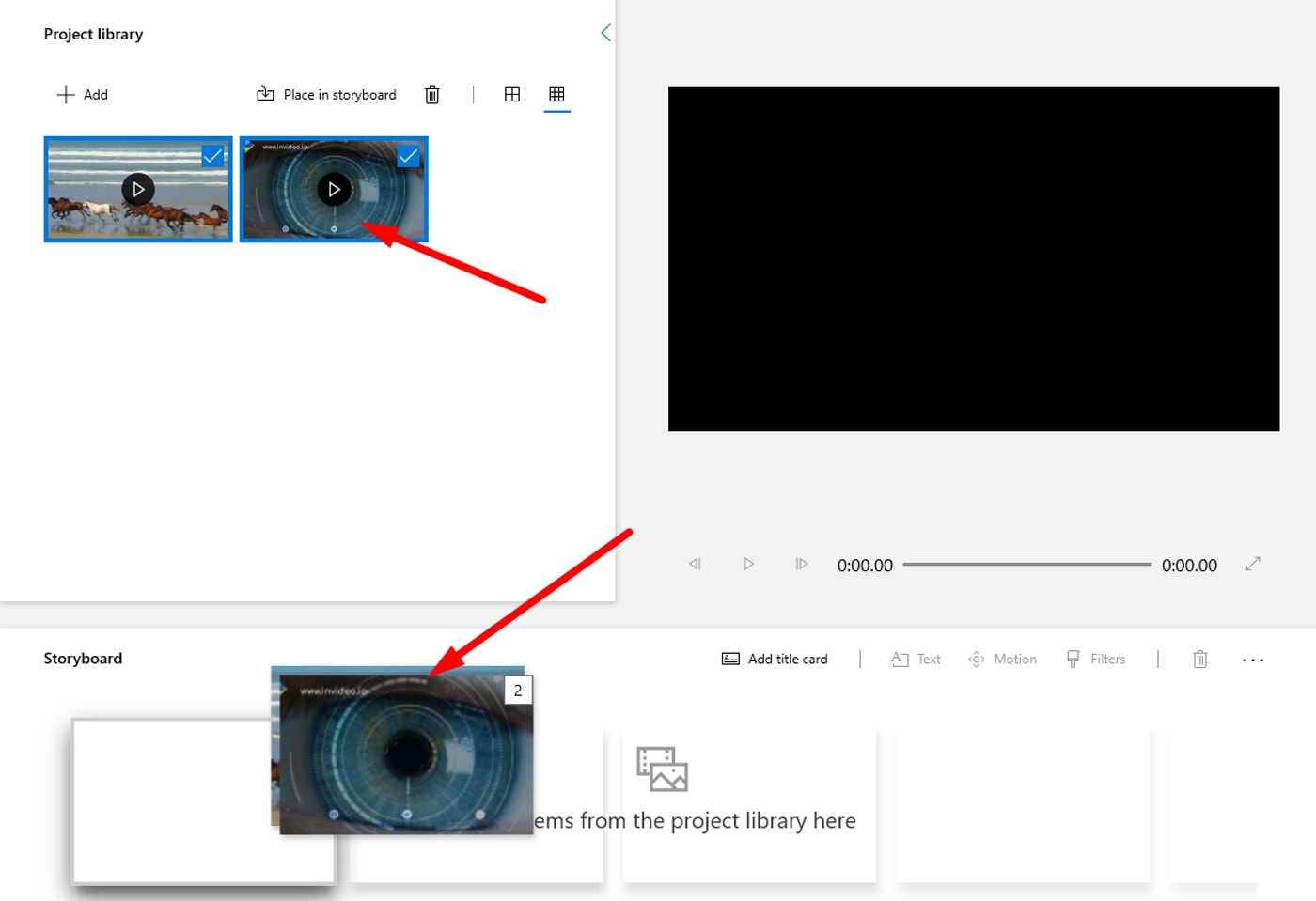
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
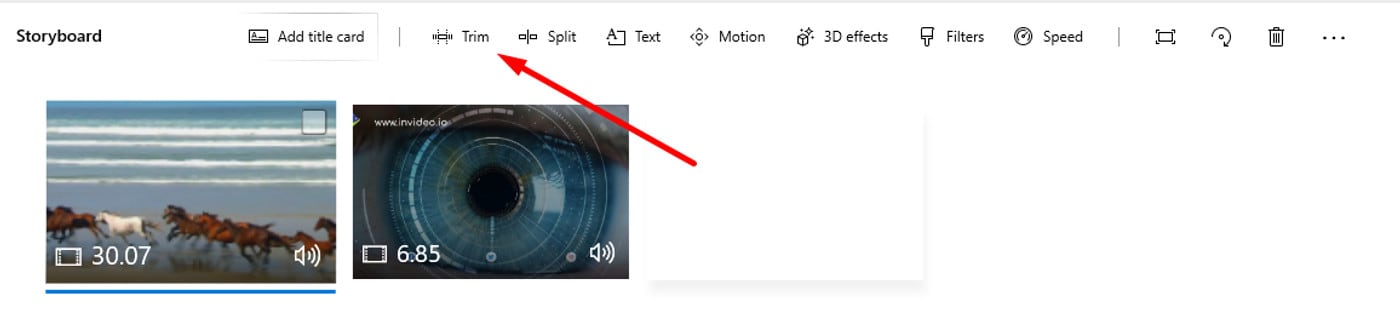
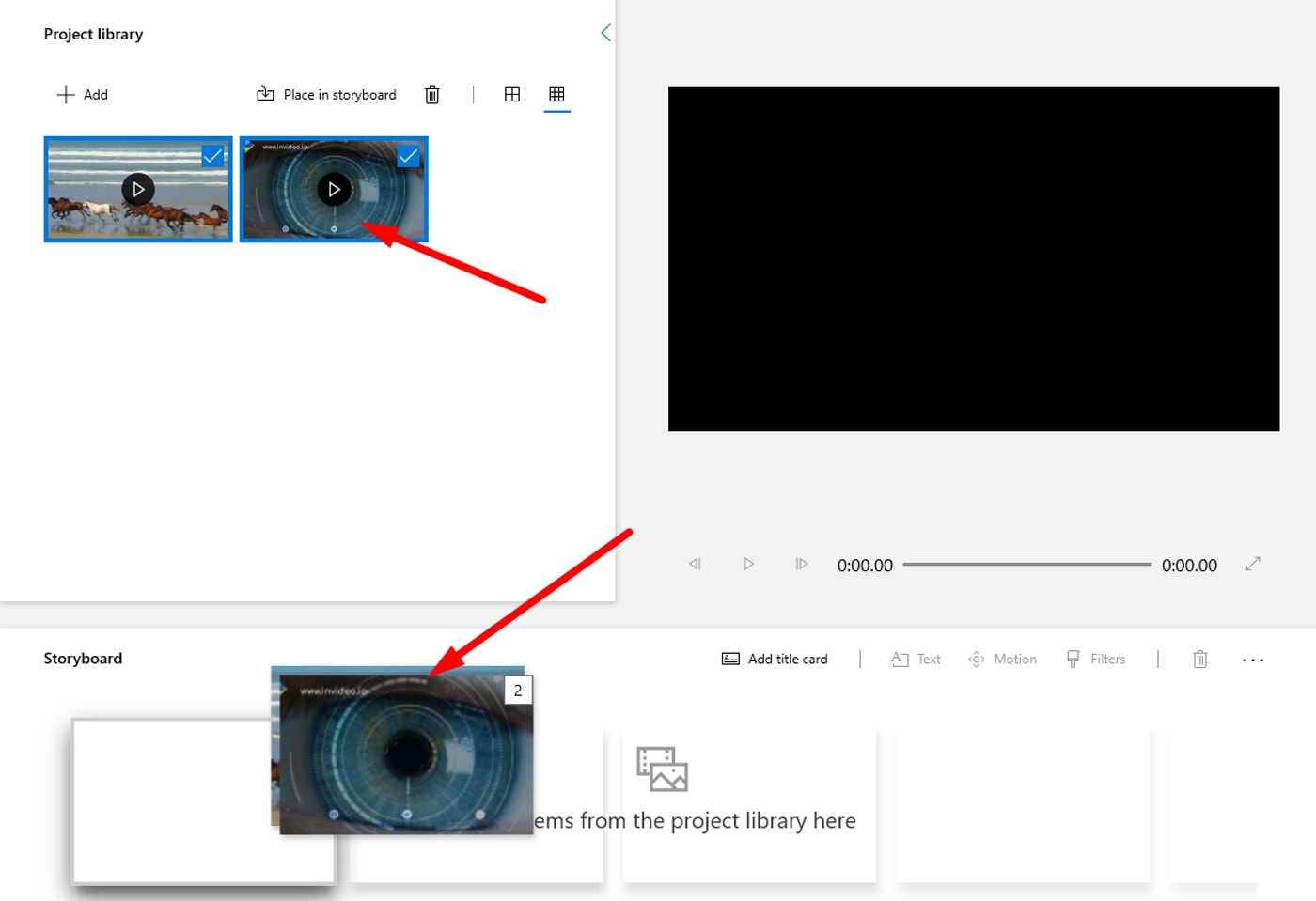
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
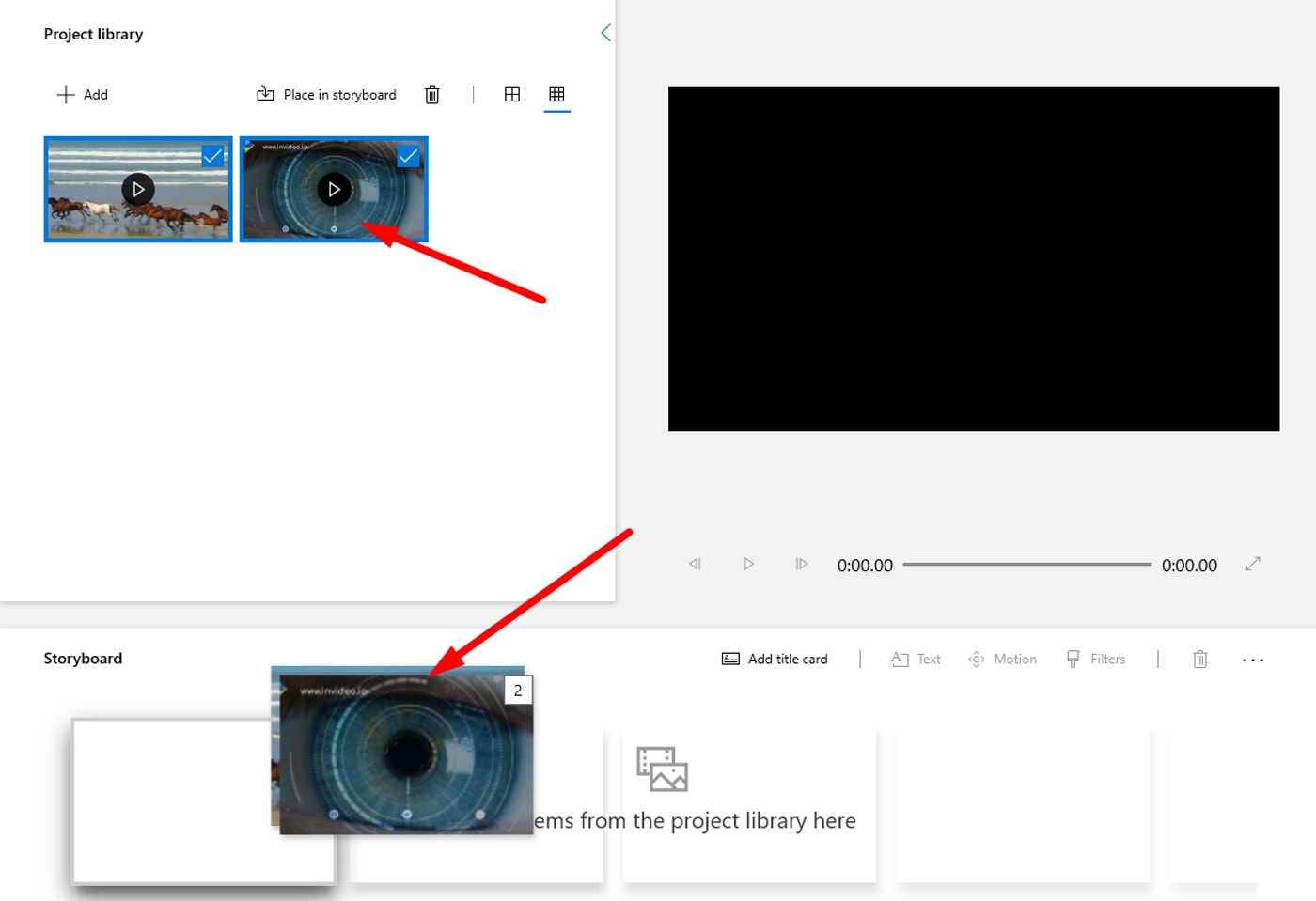
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

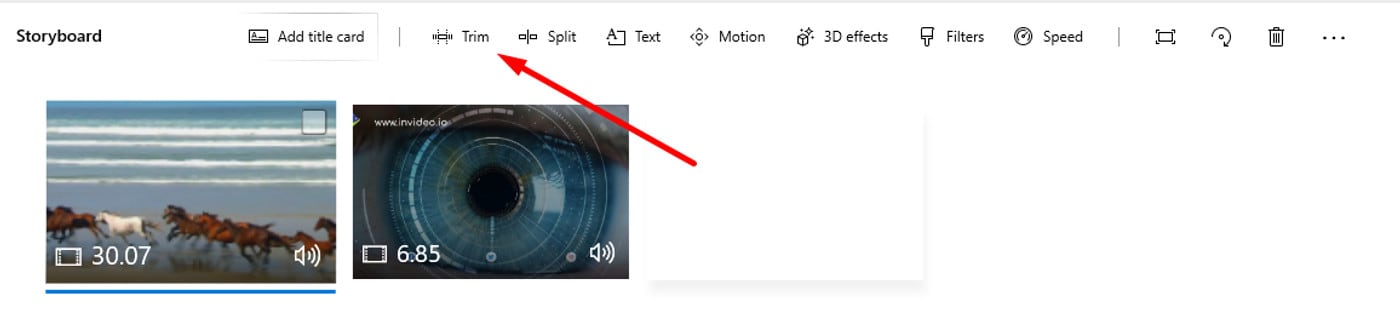
Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
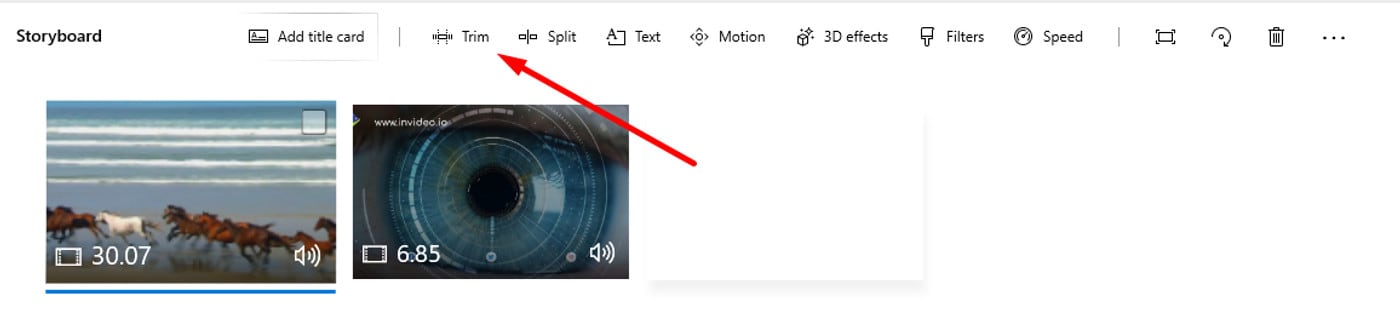
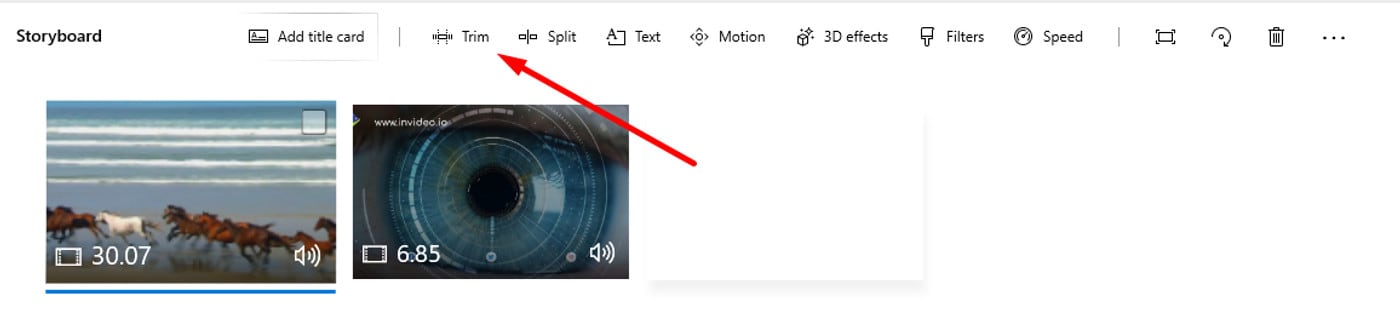
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

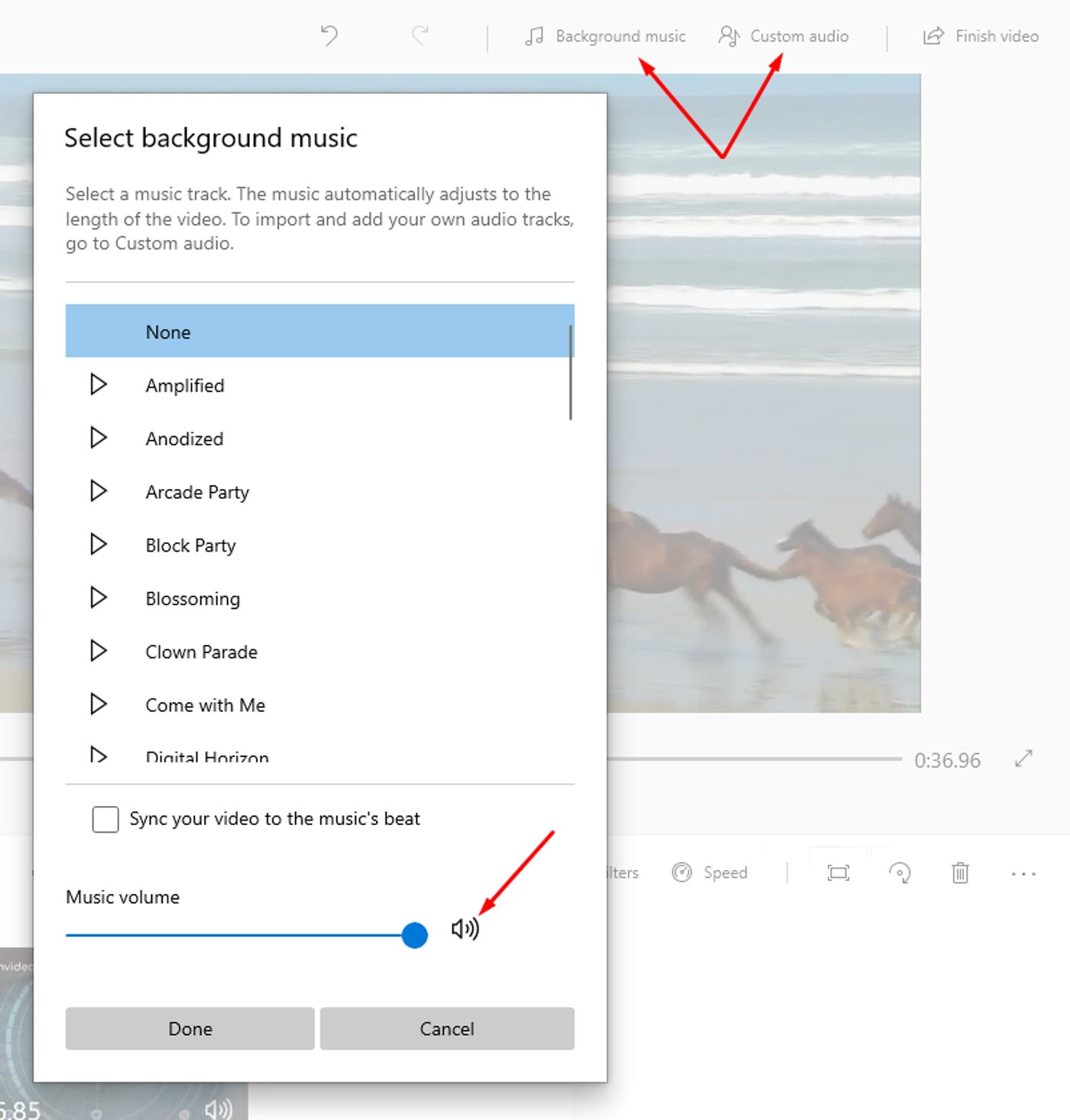
Step 5: Remove/Add Sound
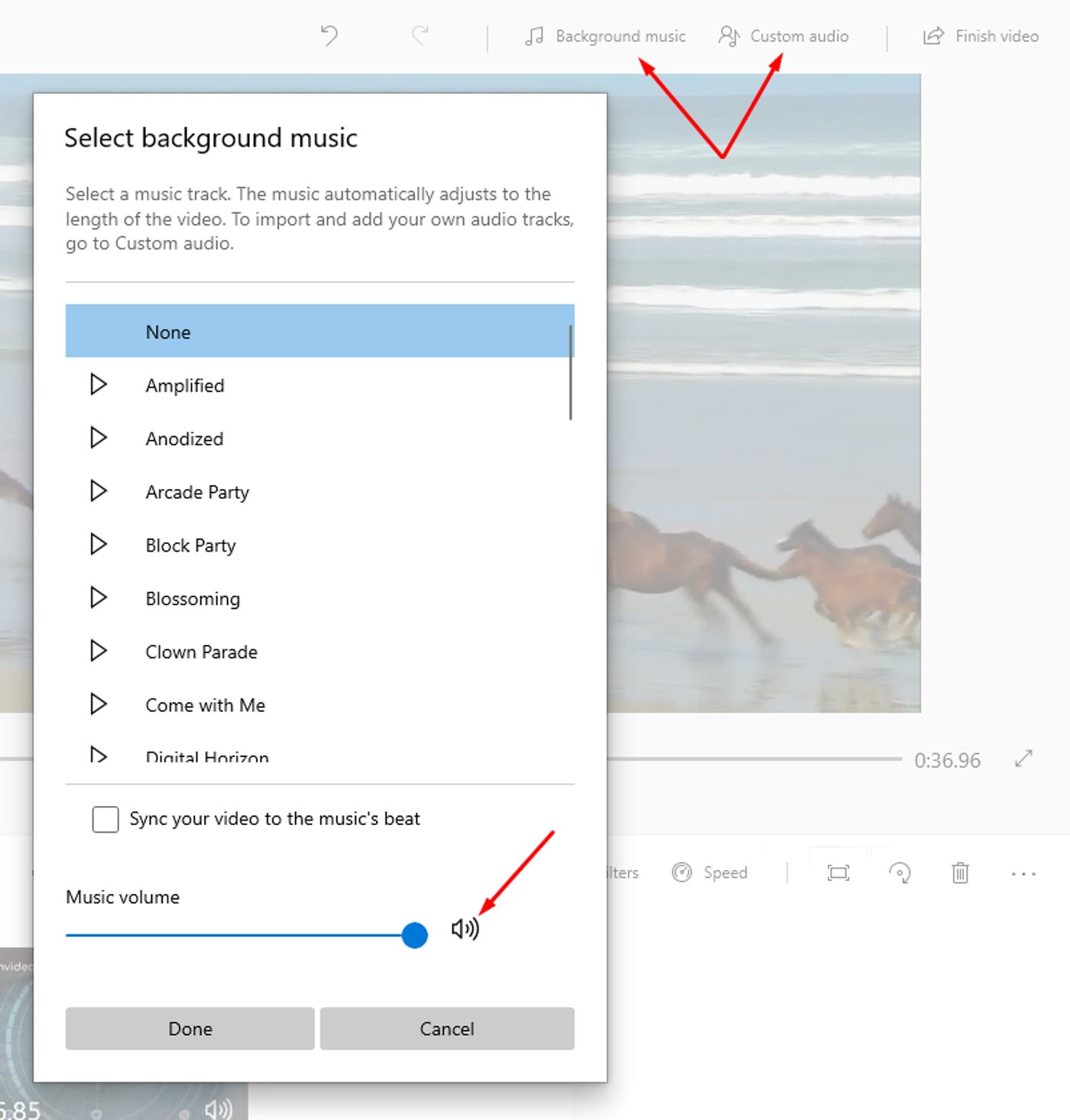
You can now select numerous music options from the Windows library or upload your own.
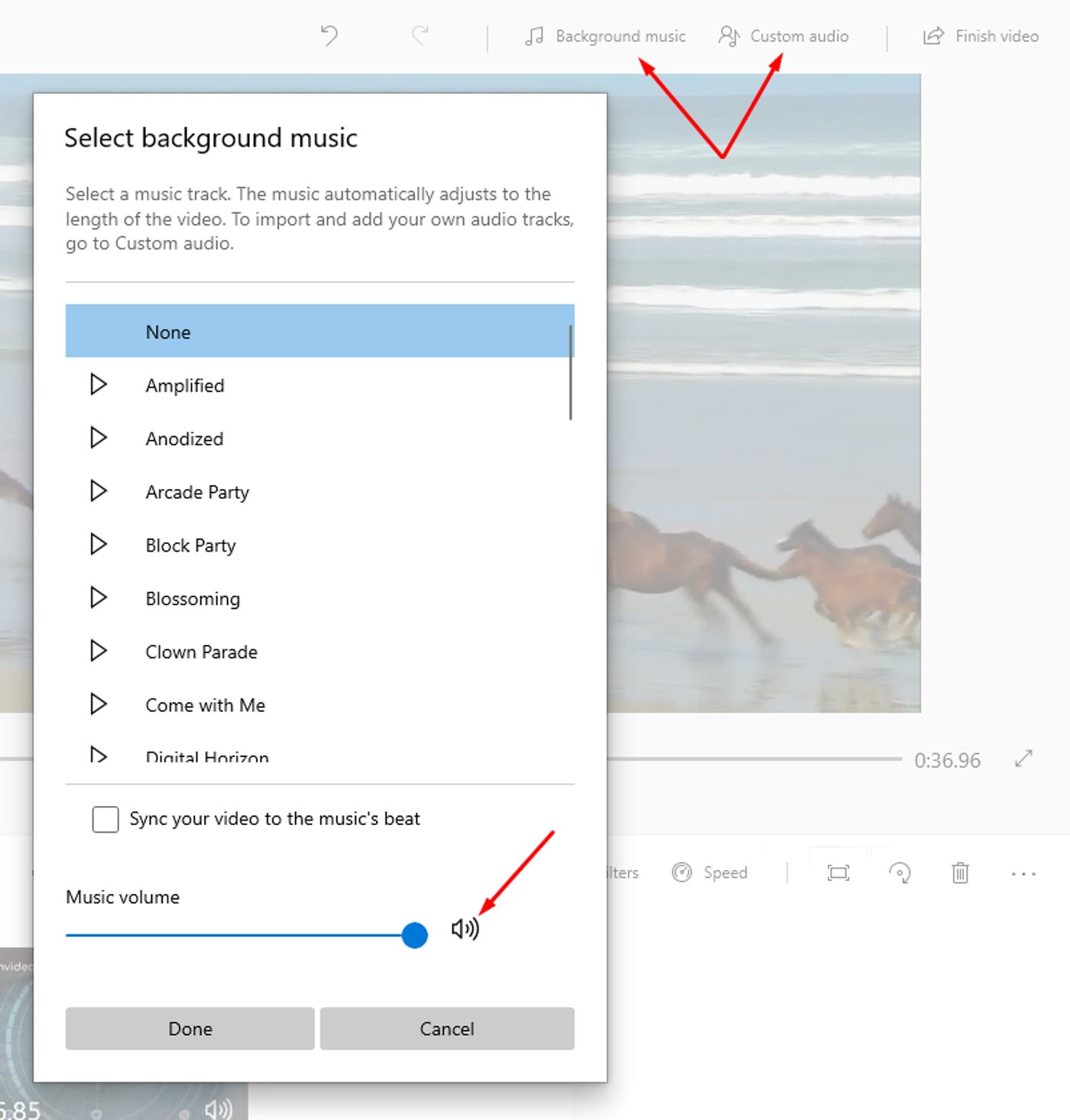
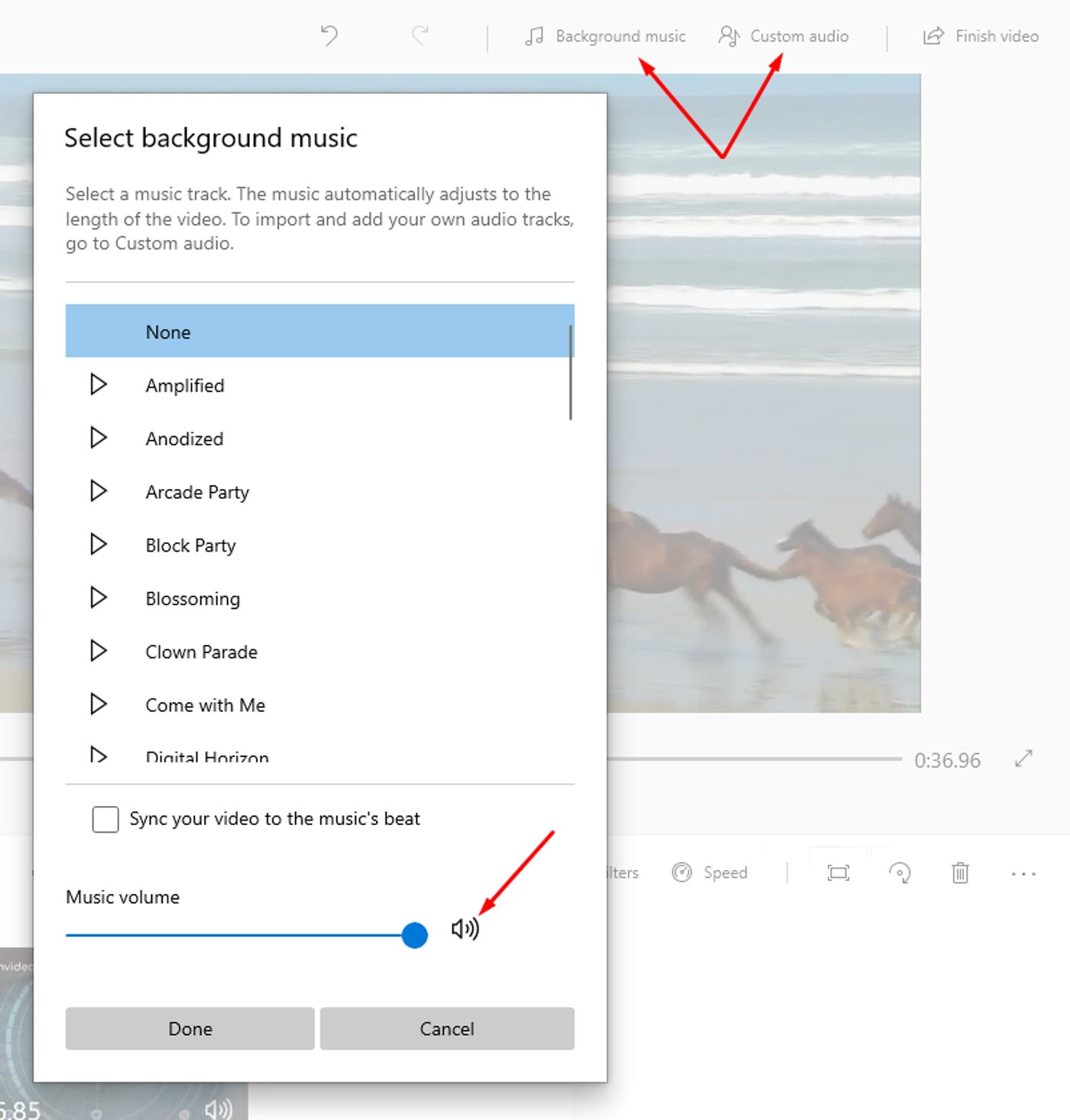
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

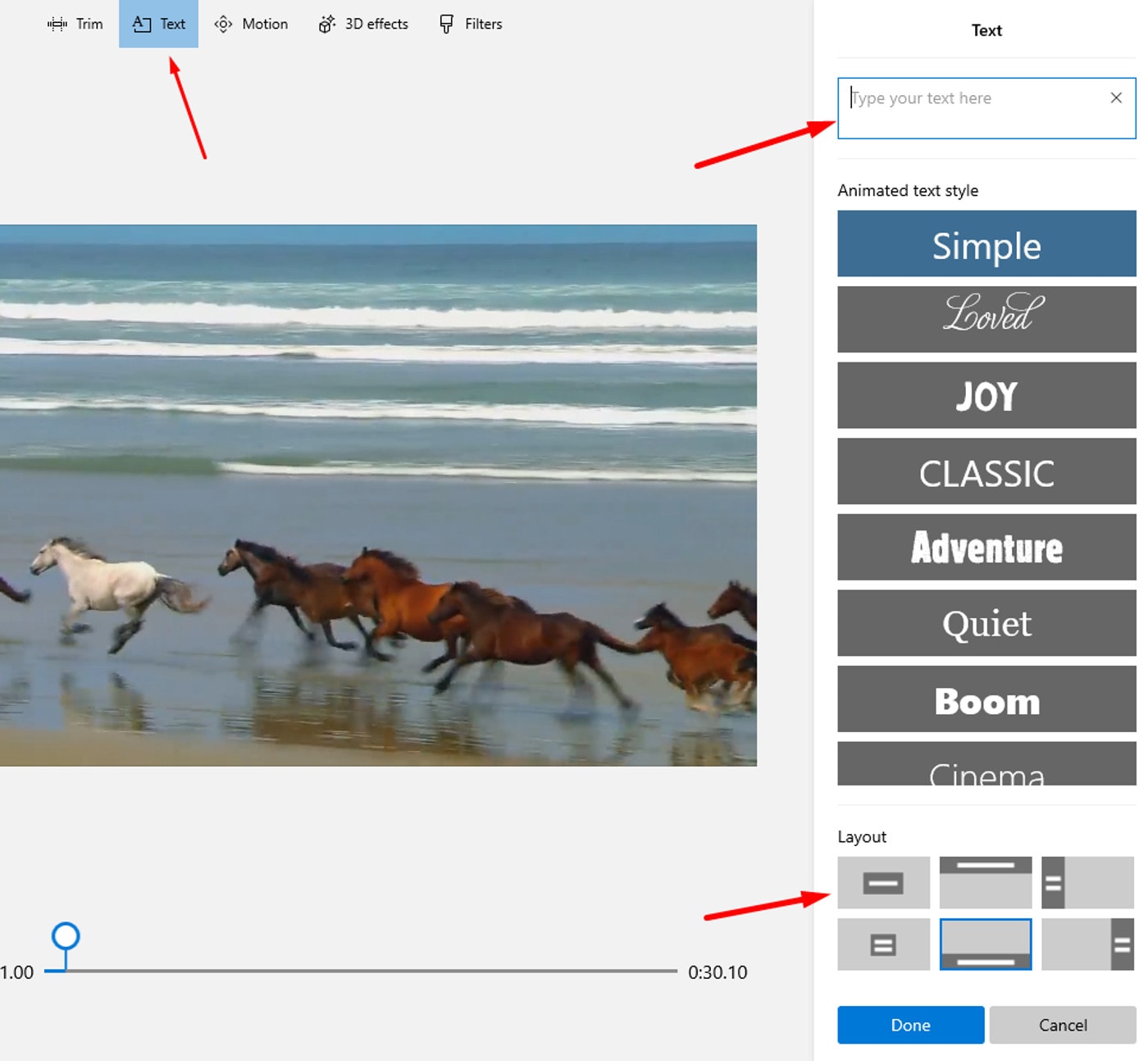
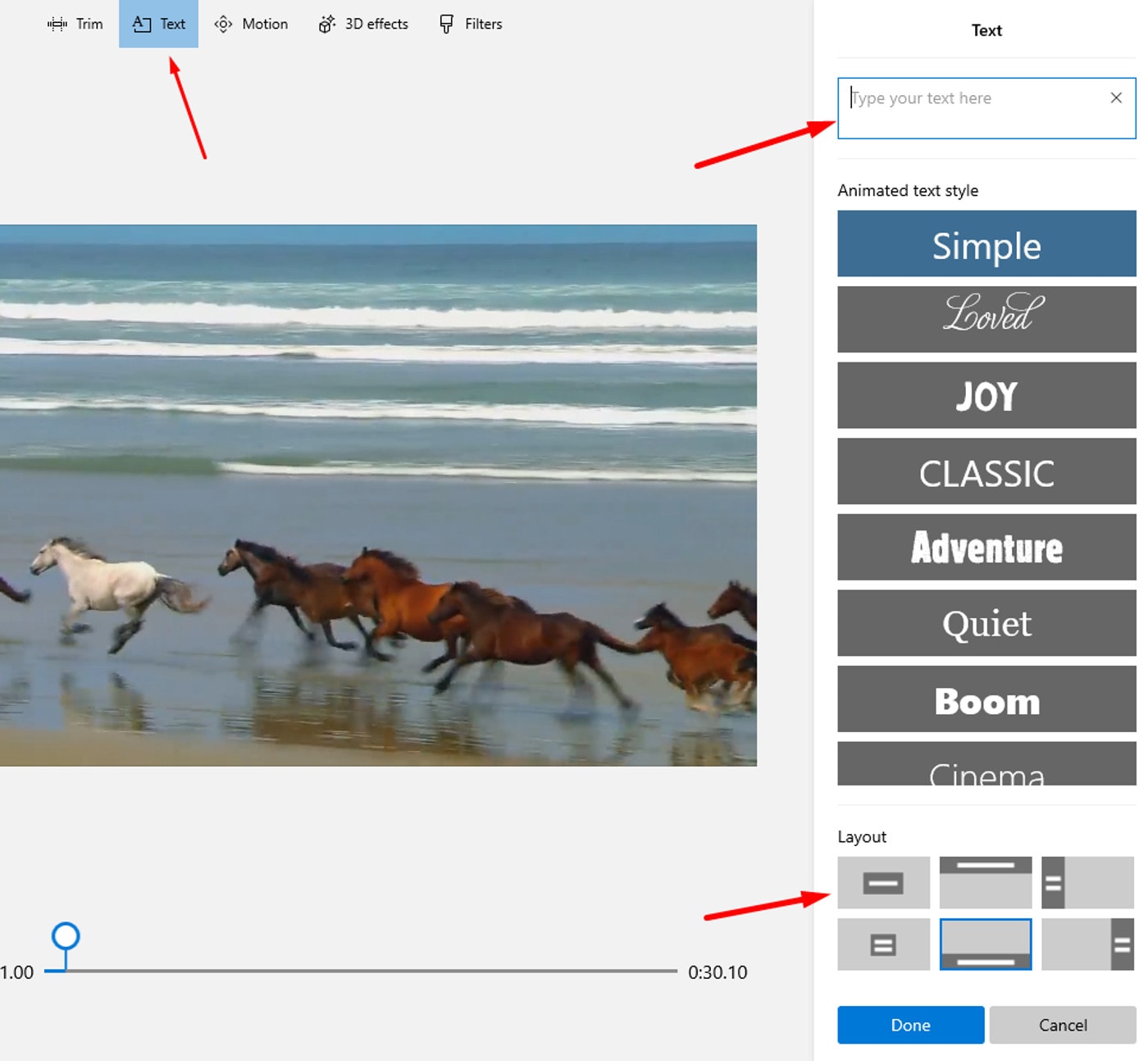
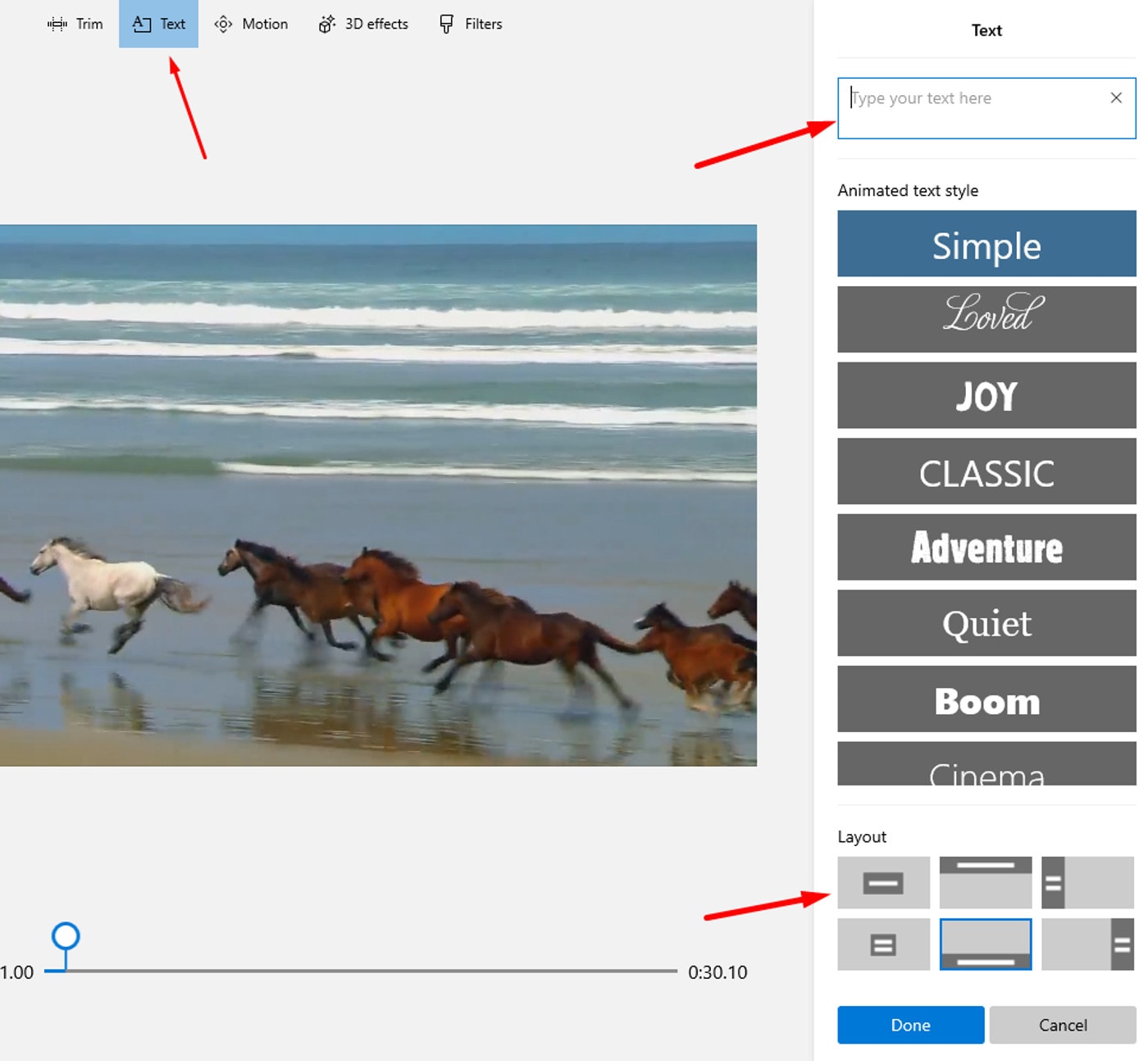
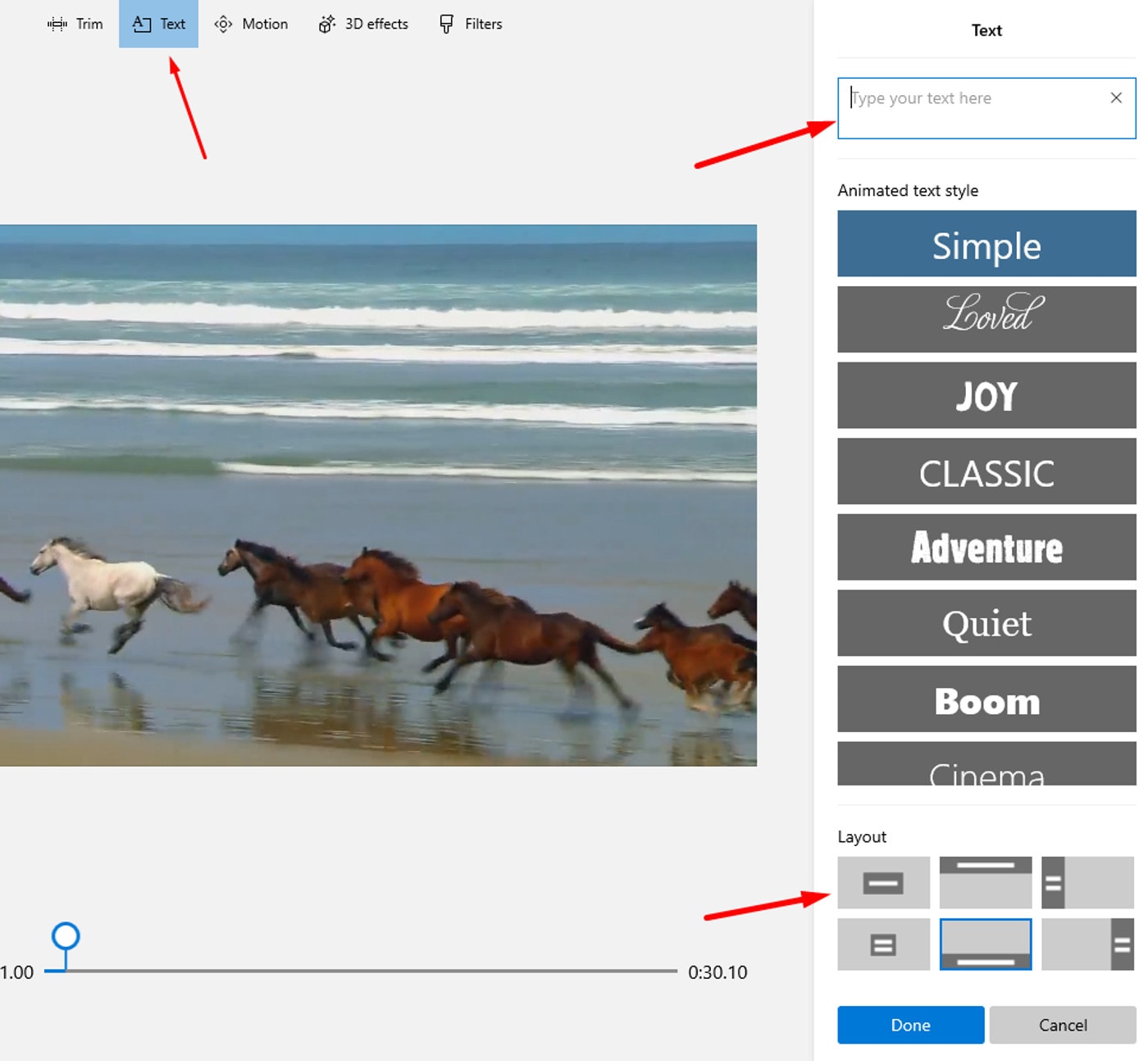
Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
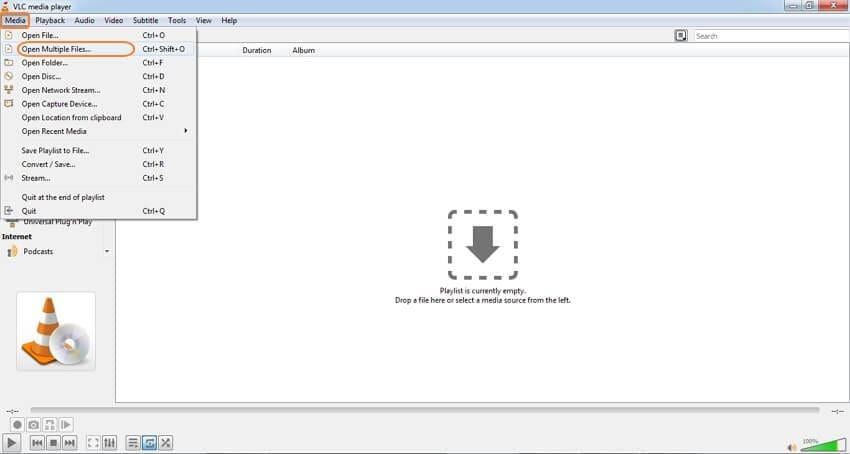
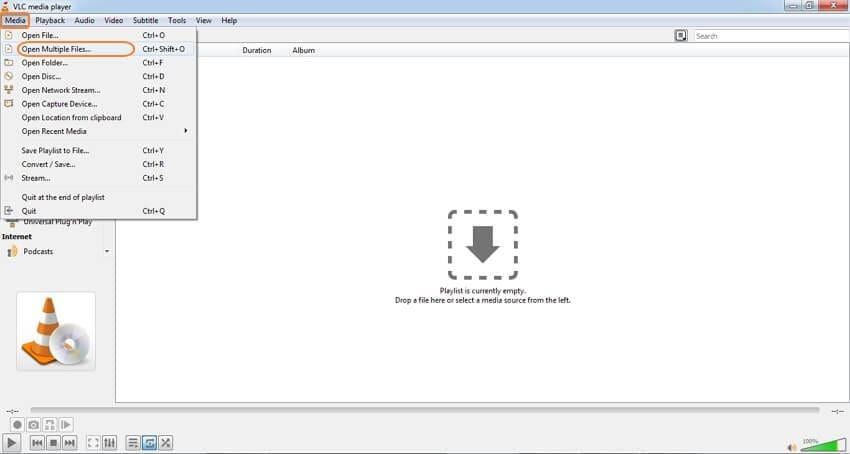
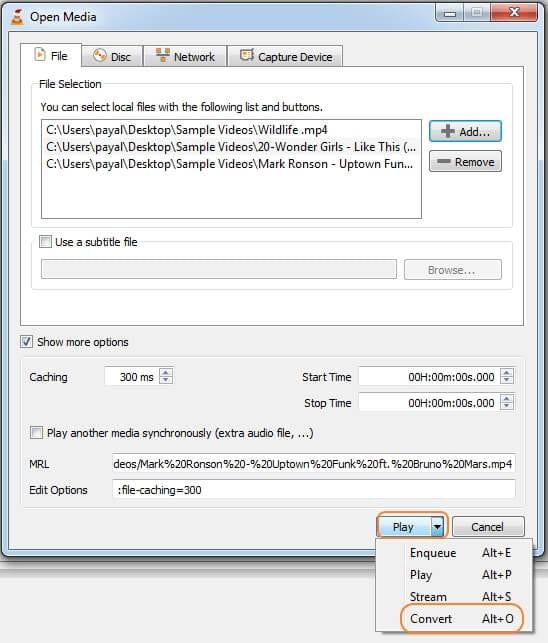
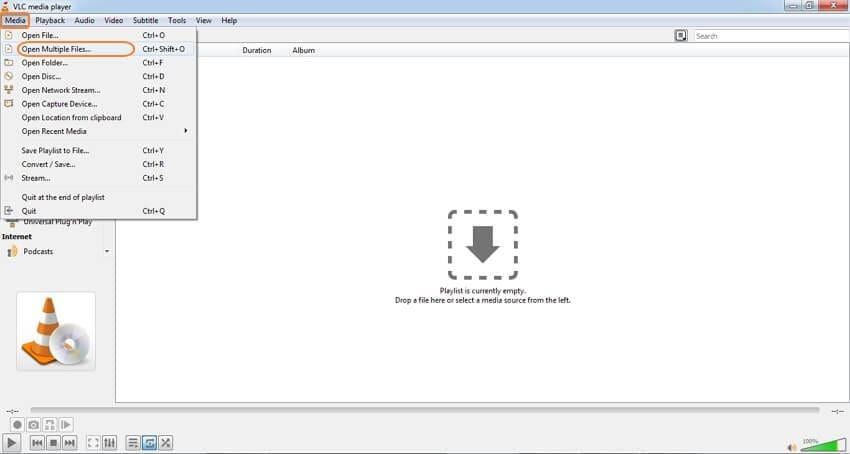
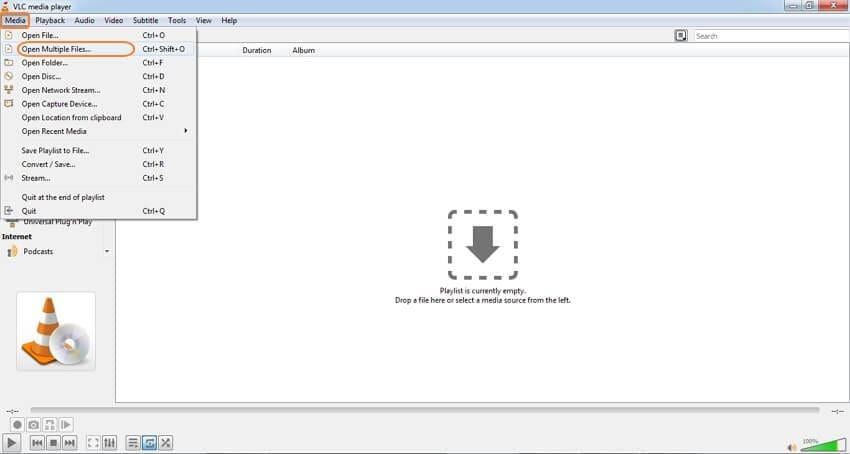
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
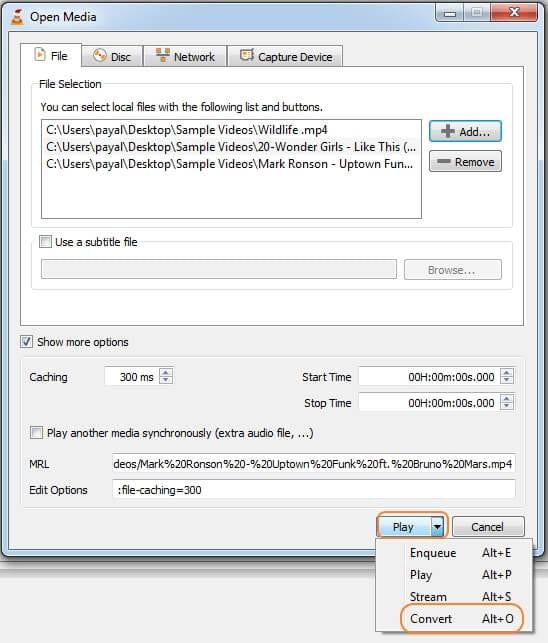
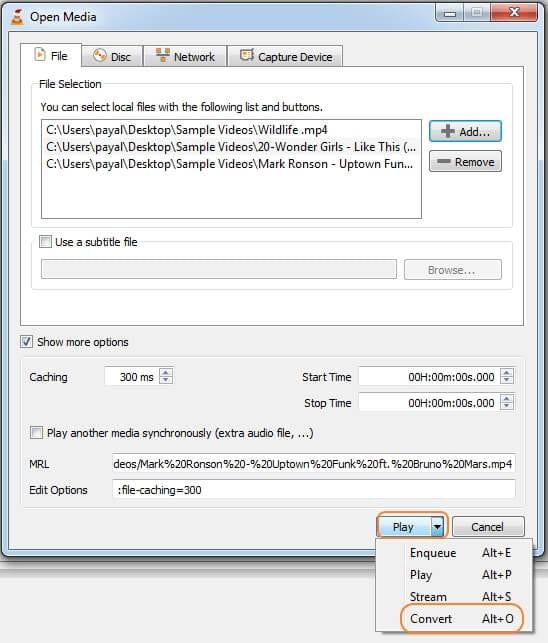
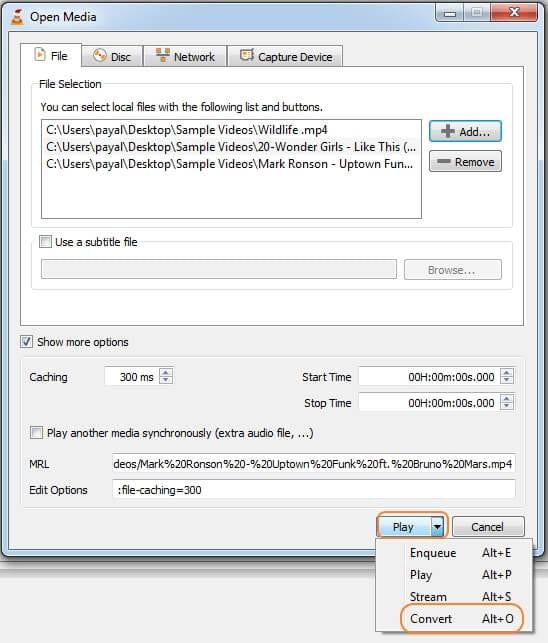
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
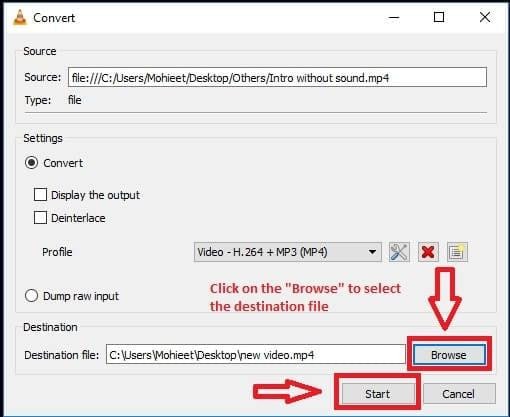
Go to the Play menu and select the Convert option from the drop-down menu.

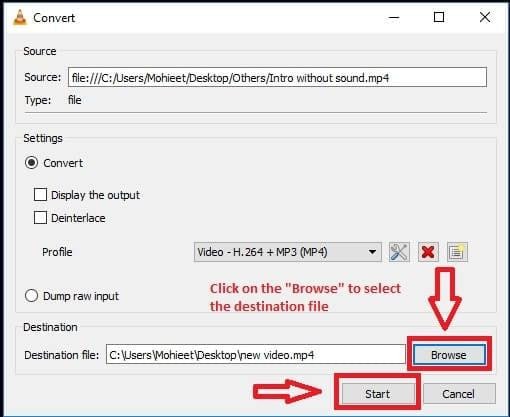
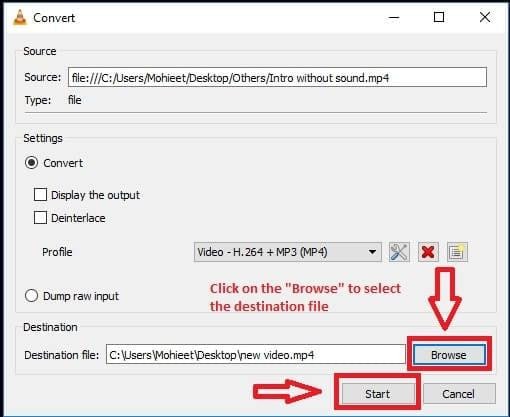
Step 4: Save Merged Video Files
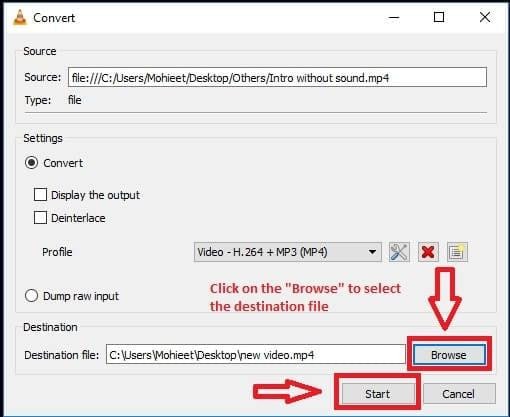
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Time Lapse Video Is Very Interesting and Creative, Which Usually Attracts More Attention. This Article Will Show You How to Make a Time Lapse Video with Adobe After Effects
Time-Lapse movies are great for a variety of projects; you can use them as establishing shots in sitcoms, corporate marketing videos, and they can make lovely backgrounds for animated slideshows. A time-lapse video is essentially a series of photographs taken at regular intervals to depict how the environment changes gradually over a shorter period of time. In this article, we’ll demonstrate how you may quickly and easily build an After Effects time-lapse effect.
With that said, let’s start!
Step 1. Create a new composition
Calculating your composition length to accommodate the frame rate and number of images is the first step in generating a time-lapse video.
- Verify the number of images you have for your Sequence.
- New Composition Creation. Selecting a frame rate: A time lapse film produced at 30 frames per second will flow smoothly, but you can select any frame rate you like.
- To determine the duration of your composition, divide the number of photographs you have by the frame rate you’ve chosen. For instance, if you use 600 photos at 30 frames per second, your composition will last 20 seconds.
Step 2. Import your images
You are prepared to make a time-lapse sequence if all of your photographs are saved to the same folder and are in the same order. If you are working directly from your Camera, you will likely have Camera Raw files, although this procedure works with PNG and JPEG sequences.
- Press Command/Control I on your keyboard or select File > Import. Find the folder holding your image sequence.
- To begin, select the first picture in the sequence. If all of your images have accurate names, After Effects will be able to identify a sequence of images.
- Make sure the Force Alphabetical Order and Camera Raw Sequence checkboxes are selected. Your Time-Lapse Sequence will display in the Project Browser Panel after you click Import.
- Once you’ve watched how it plays, you can adjust the Frame Rate by right-clicking the Sequence in the Project Browser and selecting Interpret Footage > Main.
- To update your time-lapse, modify the Frame Rate setting and click OK.

Step 3. Create movements
- After Effects’ Time-Lapse Sequence can be used just like any other standalone clip. This implies that you may give your time-lapse clip movement by adding Keyframes and Effects.
- Place your Playhead at the beginning of the clip after choosing the Image Sequence. Make a keyframe for the scale or position.
- To generate a second Keyframe for the value of your choice, move to the end of the clip. Make any necessary Clip modifications.
- Right-click on the timeline, choose New > Adjustment Layer, then add your effects to the Adjustment Layer to add effects like noise and grain.
Step 4. Create slow motion from a video
You can import your video after you’ve shot it to prepare it for editing. The same steps, including naming your photos in order, must be taken for the Time Lapse sequence. It may be advantageous to entirely rename both your Image Sequence and Performer clip.
- Drag the finished Time Lapse sequence to your Timeline after completing it as previously explained.
- Over the Time Lapse, add the Performer Clip to the Timeline.
- Choose Time>Time Stretch by performing a right-click on the performer clip.
- You can alter the Stretch Factor or Duration in the dialogue box. When you alter one parameter, the other will reflect the new Stretch Factor or Duration for you.
Step 5. Make an overlay
You can alter the Stretch Factor or Duration in the dialogue box. When you alter one parameter, the other will reflect the new Stretch Factor or Duration for you.
- Find Luma Key in the Effect Control Panel and drag it to your clip.
- Change the Key Type setting in the Effect Control Panel to Key Out Brighter.
- The Threshold, Tolerance, and Edge settings should be adjusted until only the silhouette is visible.
- Use the Pen or Mask Tool to create a circle around the parts you want to delete if you discover any corners of your clip that are still visible.
- Add any Effects, such as Light Leaks, to your Adjustment Layer by choosing “Right-click > New > Adjustment layer.”

After Effects CC must be opened, a new project must be created, the Import File menu option must be selected, and the appropriate folder containing the altered still images must be located and selected before the time-lapse photos can be turned into a film. You need to make sure that the JPEG Series box is checked, as well as the Force Alphabetical Order box.
Once you have clicked on the first image in the sequence. The time-lapse video that you uploaded appears in the project library. After performing a right-click on the filename, select “New Comp from Selection” from the context menu.
Step 6. Exporting your video
After getting our sequence to perform some kind of slow, understated animation so that it appears as though the camera is moving dramatically, we will need to export a video file. Go to File > Export > Add to Render Queue, then open the Render Queue dialog box by going to Window > Render Queue. From there, you can choose the Output Module and change the settings in the options dialog box. Finally, choose the Output To option and select the location on your computer where you would like to save the video clip that we are currently rendering and exporting.

Conclusion
No matter how you make your time lapse videos, After Effects has a ton of features you can use to modify and enhance the way they look. Now that you are familiar with the fundamentals, you can play with the Frame Rates and Composition options. Check out this helpful manual for more information on Time Stretching and Remapping in After Effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- How to Upload Videos to Twitch? Heres a Guide for Beginner
- How to Color Grading in Final Cut Pro
- List of Supported iPhone Video Formats and Best iPhone Video Editor
- New Modern Silence Detection Tools Are Changing the Face of Video Editing. Use Them to Improve the Quality of Your Video Clips. Learn How These Tools Let You Detect Silence with Pinpoint Accuracy
- How to Use LUTs Perfectly in Final Cut Pro
- 2024 Approved Splice App for Android - How to Download & Use
- Updated 2024 Approved Do You Still Waste Time Making Transparent Background in Paint
- Updated Creating Video Testimonials for 2024
- New Detailed Tutorial to Merge Videos in VLC Media Player
- Updated 2024 Approved Turn Your Text Into a Podcast Made Possible (+ EASY Editing Tips)
- In 2024, How to Make Transparent Background in Canva
- New How to Create Motion Text Effects for Your Video?
- New How to Create Discord GIF Avatar in Depth Guide
- New In 2024, 10 Matching Color Combination That Works Together
- In 2024, Are You Looking to Make Subscribe Channel Graphics? Here Is a Complete Guide on How to Make One on Your Own
- New 2024 Approved Get Creative with These 10 Video Editing App With Templates
- New 2024 Approved How to Remove Background From a Video in Premier Pro
- Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One for 2024
- Updated Unlink Audio and Video in DaVinci Resolve Detailed Steps for 2024
- New How to Make a Transparent Background in Paint. How 3D Paint Transparent Background Can Be Made. How to Save an Image with Transparent Background?
- New Best Ever Ways Make Tiktok Slideshow Solved
- Updated 11 Ways To Radial Blur To Images (iPhone/Android/Mac/Windows) for 2024
- New How to Be a Good Podcast Host
- Updated Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More
- Updated Attaining Slow Motion Video Trend Finding The Best CapCut Templates
- Updated How to Create a Video Slideshow in iMovie for 2024
- Updated In 2024, How To Add Motion Blur Effect To Photos in GIMP
- In 2024, Guaranteed 10 Storyboard Creators To Make Animation Easier For You
- New In 2024, Comprehensive Guide to Add LUTs in Premiere Pro with Ease
- Video Marketing Is Adopted by Most Companies in This Digital Era. In This Post, We Are Going to Share some Useful Tips to Create a Better Product Video Ads to Help Prompt Business
- New Top 10 Free WhatsApp Video Converter 2023
- Recover your messages after Oppo K11x has been deleted
- Reset pattern lock Tutorial for Nubia
- Google Play Services Wont Update? 12 Fixes are Here on Tecno Spark 20C | Dr.fone
- How To Check if Your Samsung Galaxy M54 5G Is Unlocked
- How To Transfer Data From iPhone 15 Pro To Other iPhone 13 Pro devices? | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Xiaomi 14 | Dr.fone
- In 2024, How to Successfully Bypass iCloud Activation Lock on iPhone SE (2022)
- 8 Ultimate Fixes for Google Play Your Motorola Edge 2023 Isnt Compatible | Dr.fone
- How to Fix Locked Apple ID on Apple iPhone SE
- The 6 Best SIM Unlock Services That Actually Work On Your Nokia G22 Device
- How To Fake GPS On Huawei Nova Y91 For Mobile Legends? | Dr.fone
- How To Fix OEM Unlock Missing on Samsung Galaxy A15 5G?
- Title: Updated Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One
- Author: Chloe
- Created at : 2024-04-24 07:08:17
- Updated at : 2024-04-25 07:08:17
- Link: https://ai-editing-video.techidaily.com/updated-are-you-aware-that-you-can-create-your-own-lower-thirds-for-video-read-this-article-for-a-tutorial-on-how-to-customize-one/
- License: This work is licensed under CC BY-NC-SA 4.0.























