:max_bytes(150000):strip_icc():format(webp)/GettyImages-545995058-58ed21243df78cadab023f3c.jpg)
Updated Best Shortcut Towards Timeline Template

Best Shortcut Towards Timeline Template
Best Shortcut Towards Timeline Template
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
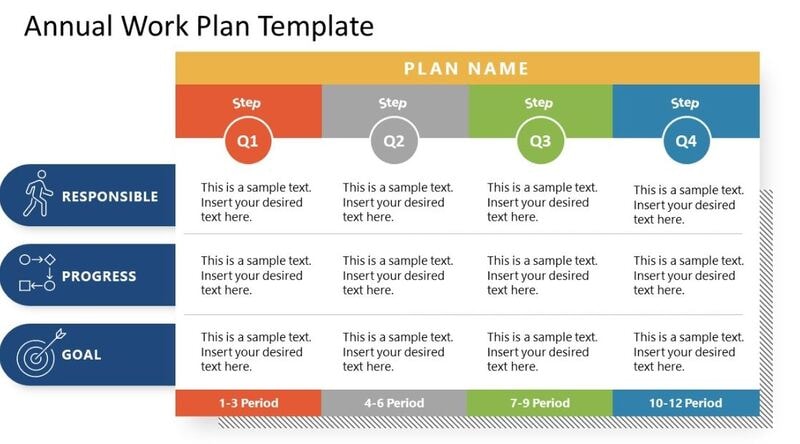
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
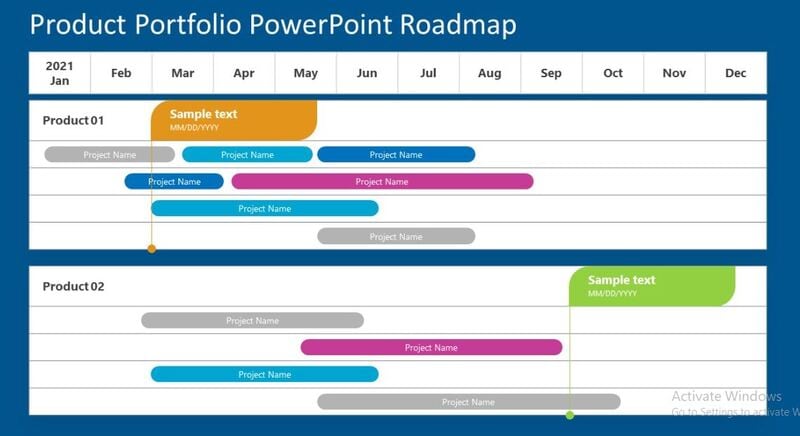
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
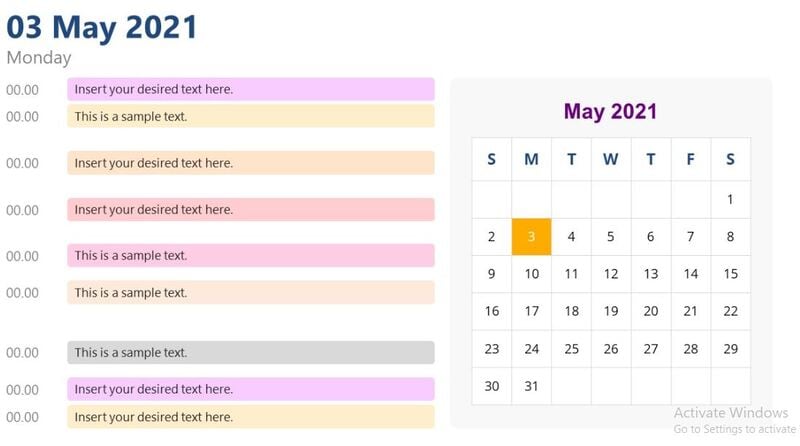
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
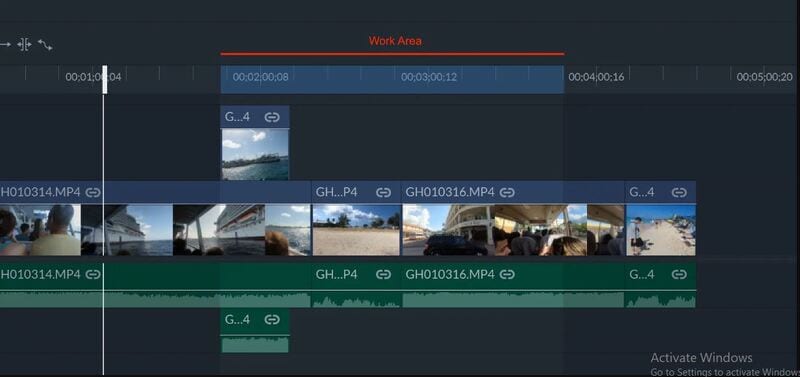
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
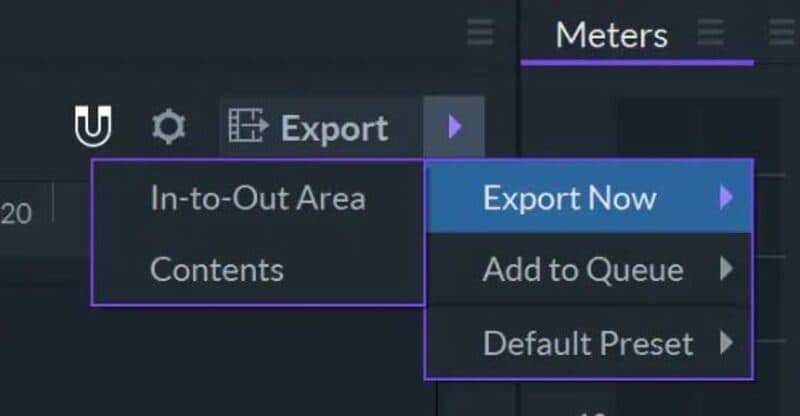
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
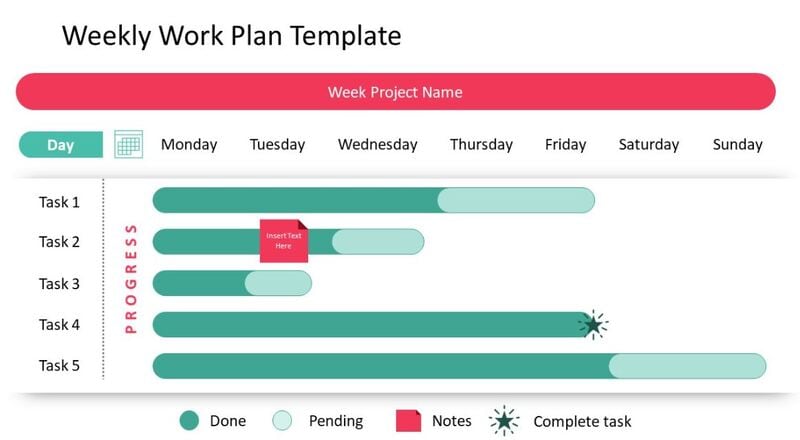
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
Find a Solution for Effortless Sky Replacement Photoshop in This Comprehensive Guide. Also, Use the Easiest Video Editing Tool to Make Your Media Stunning
Editing images is an essential point for photographers to make their work stand out. Creators use certain editing tools to polish their captured media. Suppose having an image with low sunlight that dims the natural beauty of the surroundings. In this situation, replacing sky backgrounds seems the only way to set a stunning landscape.
Photographers mostly rely on Adobe Photoshop sky replacement packs for this purpose. Using this option, users put life in their dull media with skies. Without further delay, learn everything about sky replacement Photoshop in this guide.
Sky Replacement A cross-platform works like magic for background removal or sky replacement photos!
Free Download Free Download Learn More

Part 1: How Good Has Photoshop Been in Helping Users Make Crisp Pictures and Media?
Adobe Photoshop is a graphics editor tool designed for professional digital art. It is widely used to grow business through designing virtual backgrounds and graphics. You can adjust the subject’s features and poses to make perfect portraits. To transform letters into artistic expressions, it offers Photoshop brushes and paints. Users can collaborate with their teammates and share work for approvals with this tool.
Key Features To Look Out In Adobe Photoshop
This tool can accelerate workflow with its latest features. It allows you to expand, add, and remove content from images with high-quality results. The following are some key features of Photoshop for your better understanding of this tool:
- It offers a sky replacement Photoshop feature that can change the sky from captured images.
- You can remove and replace your background in Photoshop and refine it as required.
- With the remove object feature, users can erase unwanted objects from images.
- Use the “Colorize” feature and make your black-and-white images colorful.
- Enhance workflow by using “Layer” masking that hides part of images without erasing them.
Part 2: A Detailed Guide on How to Replace Sky Background in Photoshop?
With AI integration in Adobe Photoshop, you can change skies with simple clicks. It provides a collection of skies from the Blue Skies, Spectacular, and sunset categories. Also, users can import any sky from their gallery or download one from presets. To do so, let us show you how to change the sky in Photoshop in given steps:
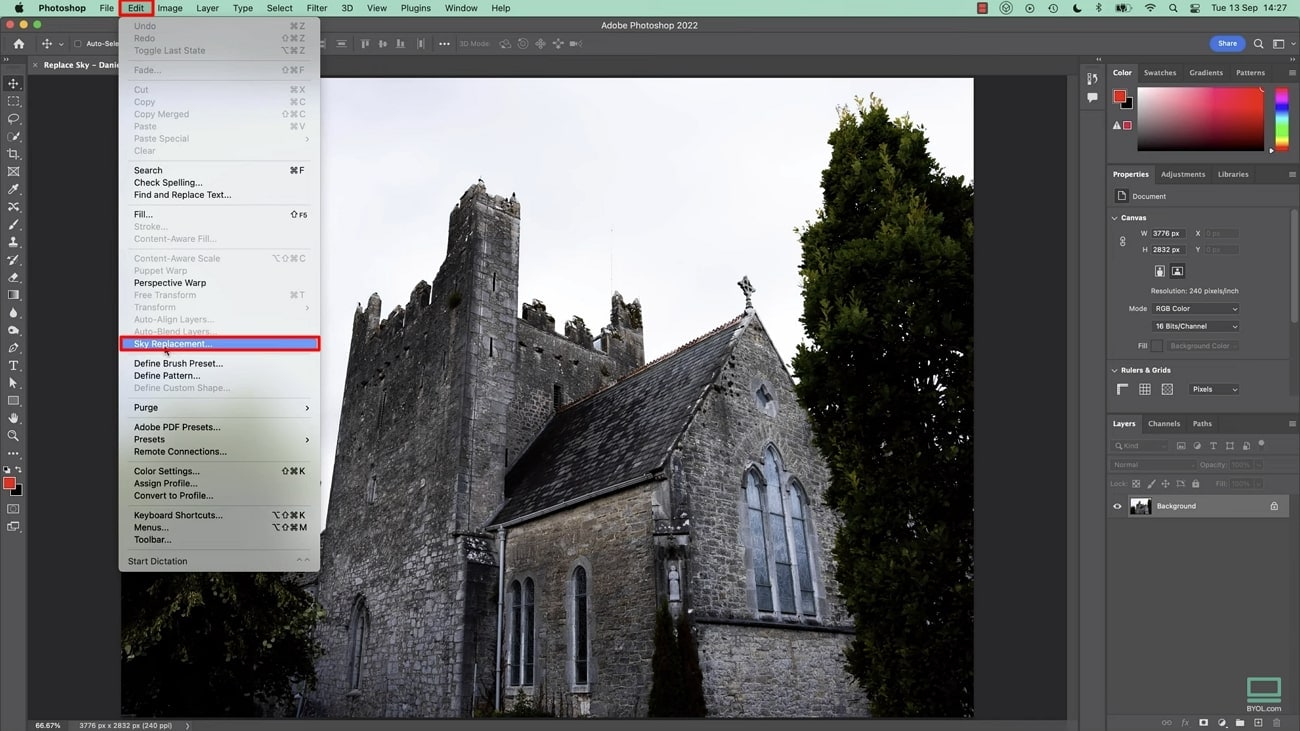
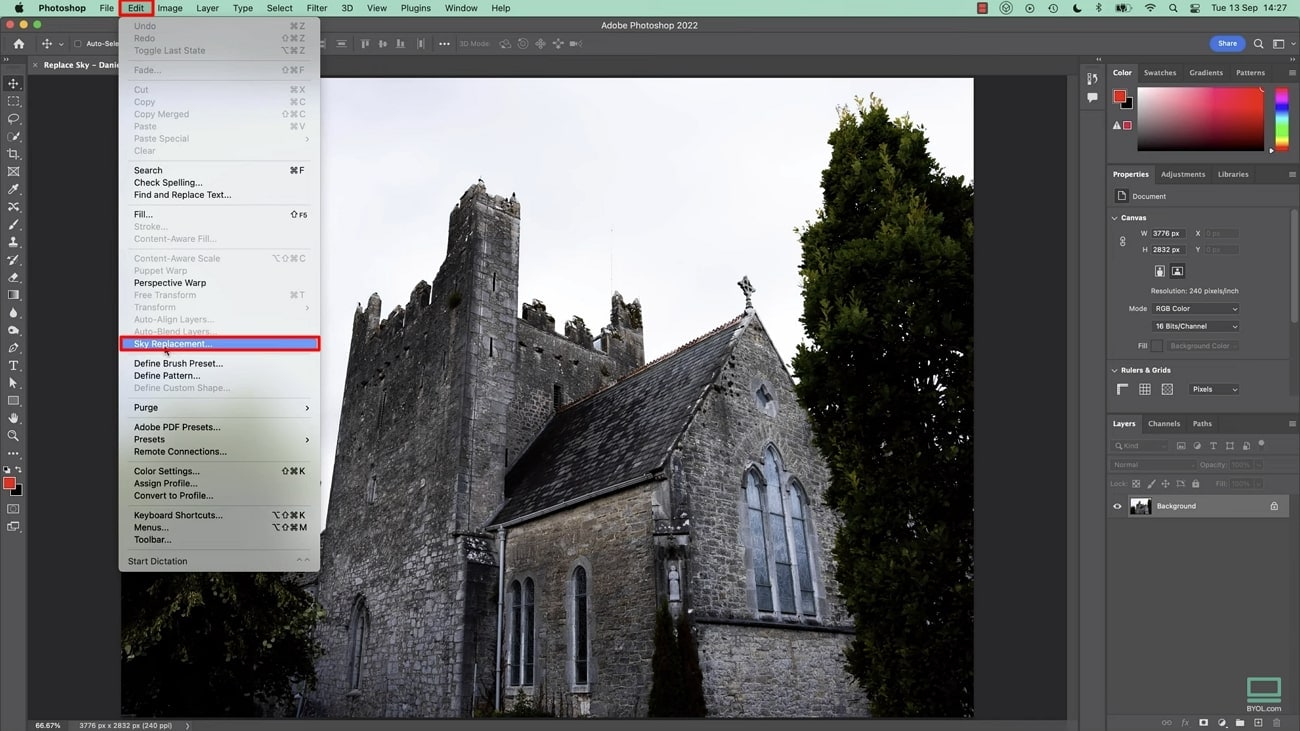
Step 1: Bring your desired image to the Adobe Photoshop. Head to the top toolbar and click the “Edit” option next to the “File.” Look for the “Sky Replacement” option from the list.

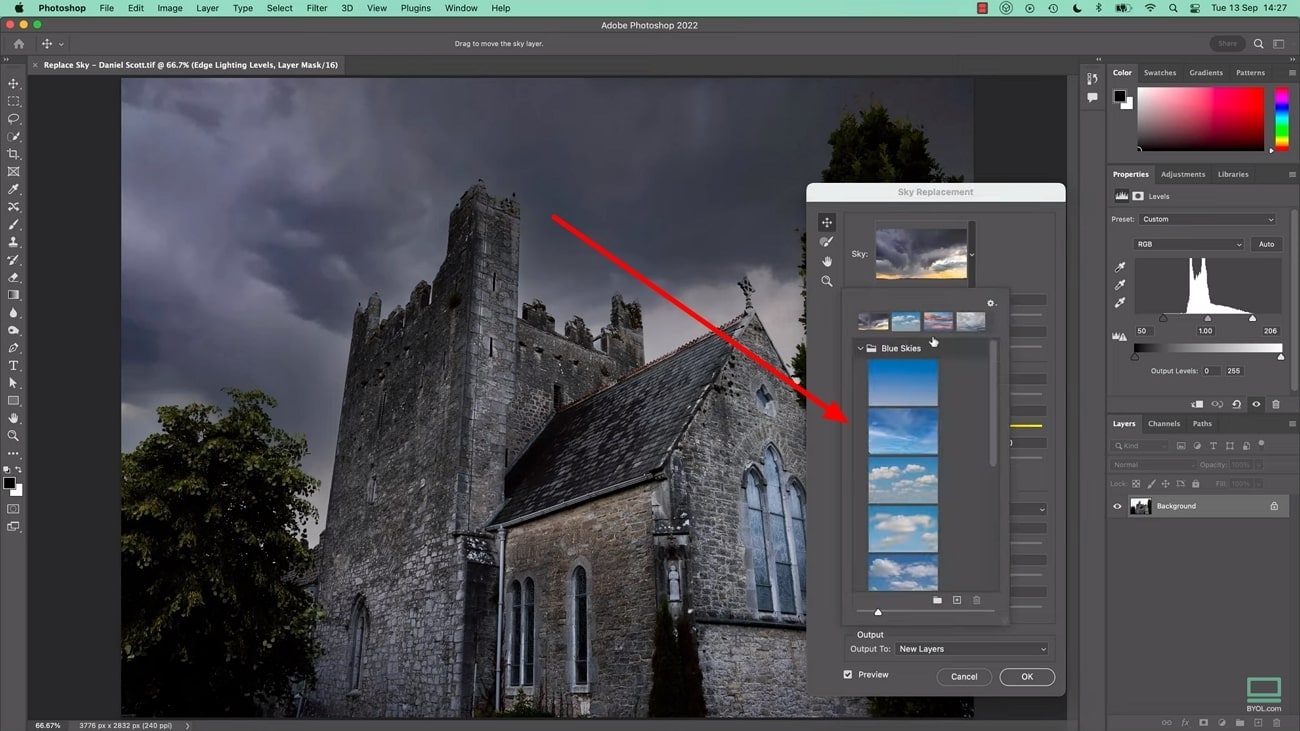
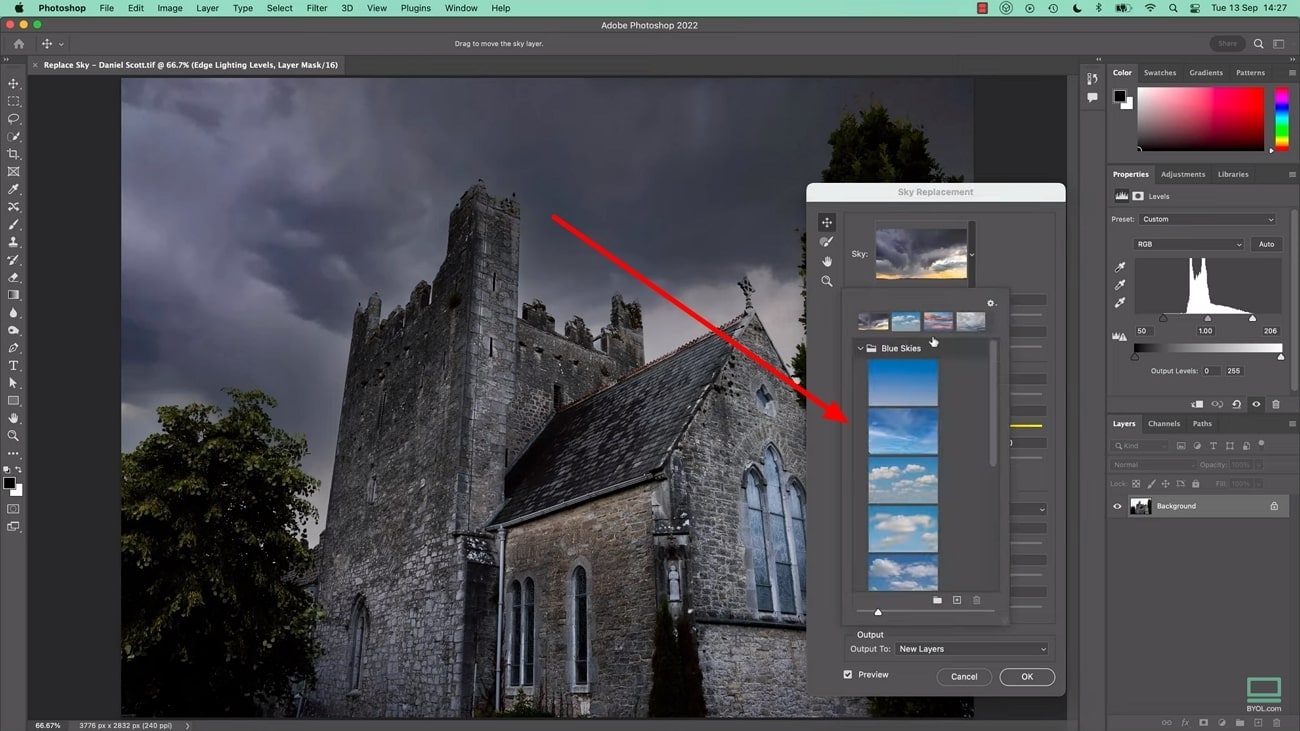
Step 2: After tapping “Sky Replacement,” you will get a respective screen on your front. Press the downward symbol next to the “Sky” and pick one sky from available options.

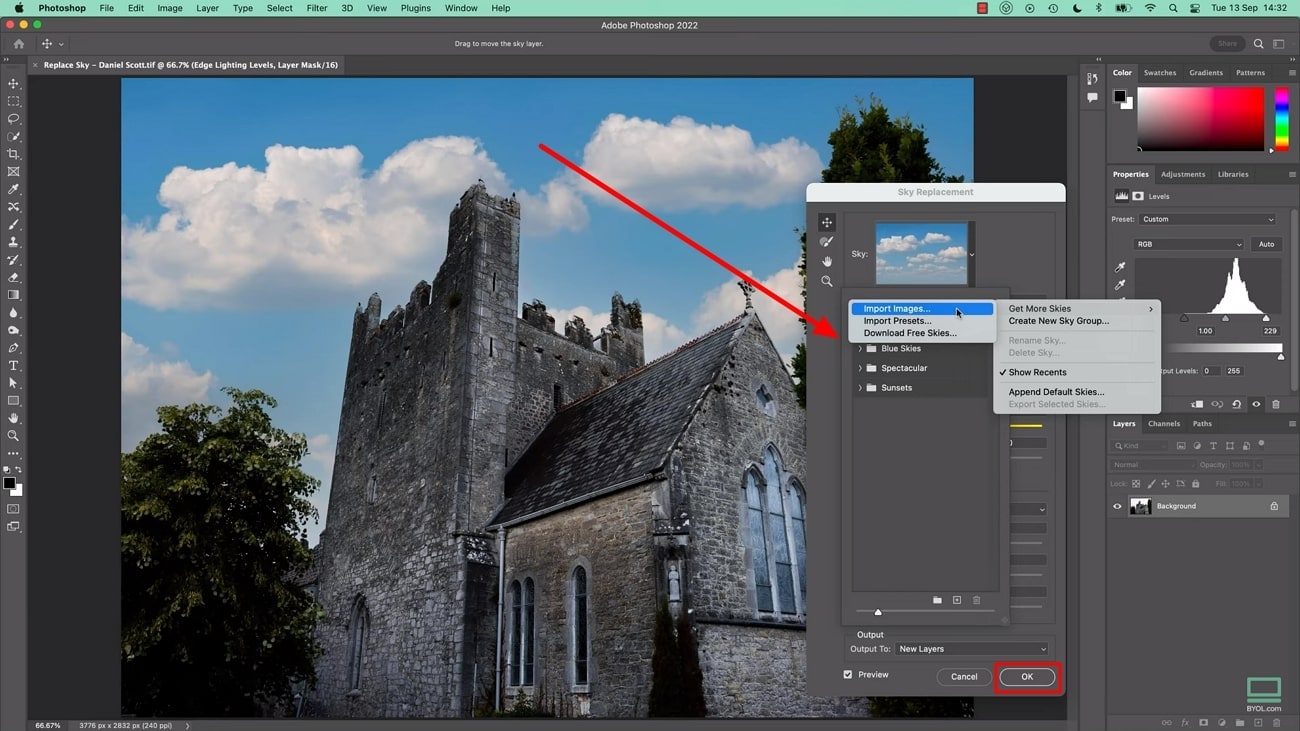
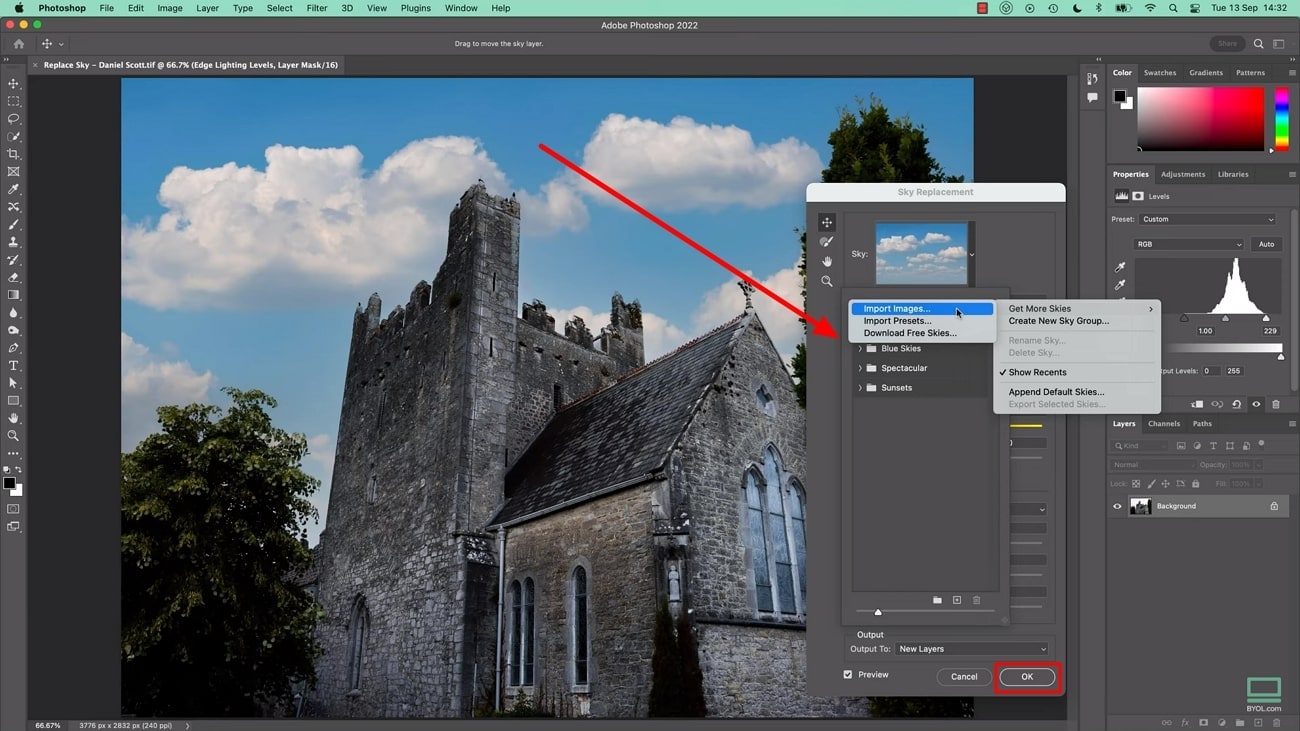
Step 3: Alternatively, you can hit the “+” icon and browse the sky image from your system. When you choose one, it gets added to the existing sky list. Select that and tap the “OK” button to apply changes in your media.

Part 3: An Alternative Solution: Wondershare Filmora Providing Workability with Easy Background Replacement
Changing sky in Photoshop is difficult for beginners and requires a basic skill set. It may take a lot of your time to understand its functionalities. That’s why choosing a tool with simple operation and high-quality output is important. In this regard, you should use Wondershare Filmora as a better option for everyone. It is a video editor that offers a variety of powerful features.
Using this tool, you can remove and change the background from your images or videos. With the integration of AI, it can automatically detect the object and foreground.
Other Prominent Video Editing Features
Apart from changing background, Filmora can perform A to Z video editing tasks. Let’s explore some of the key features to overview its fruitful functionalities:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
1. AI Text-to-Video
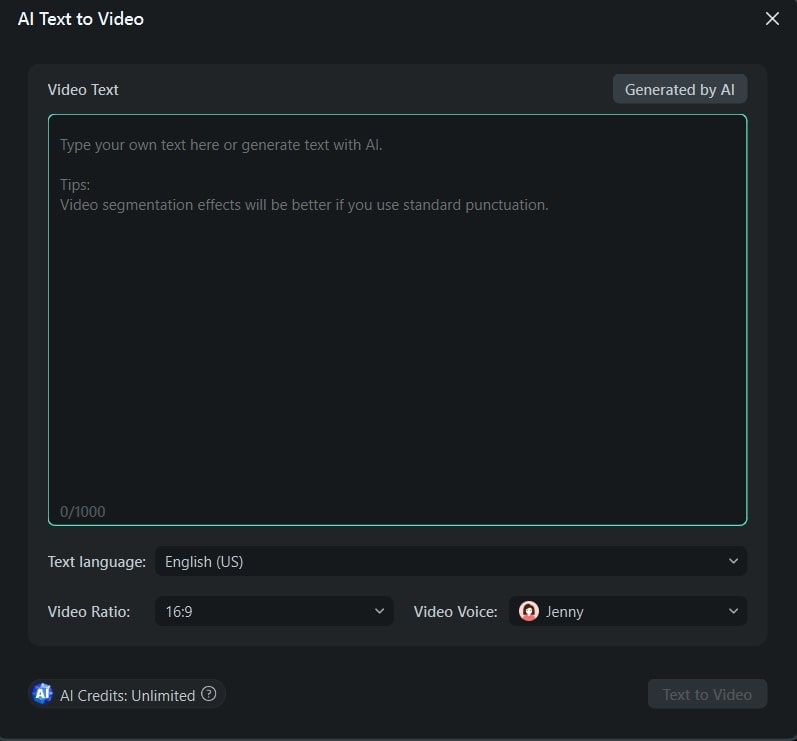
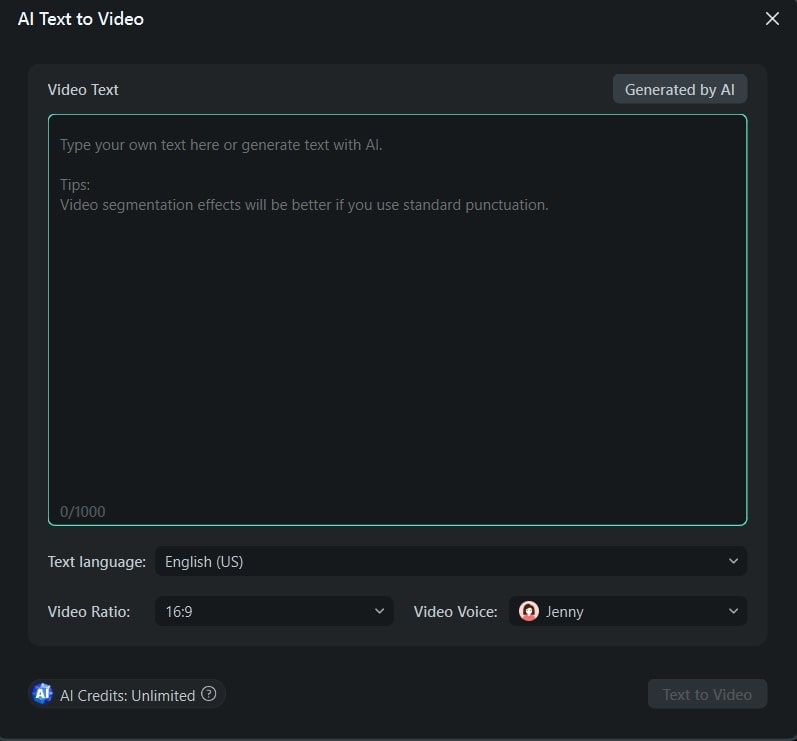
Who needs a camera and crew when you can effortlessly generate video from text? Filmora can transform your text into an engaging storytelling video with just text prompts. After getting the video, you can customize the video’s appearance with fonts, styles, and colors. Users can add smooth transitions between text elements for a cohesive flow.

2. AI Music Generator
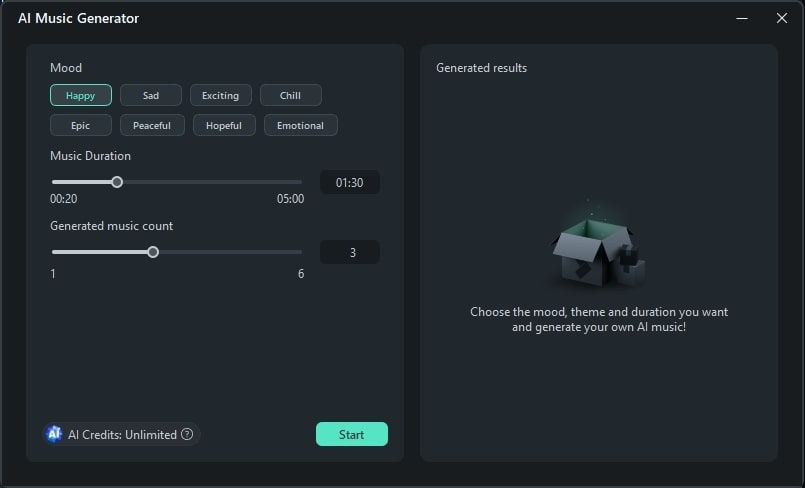
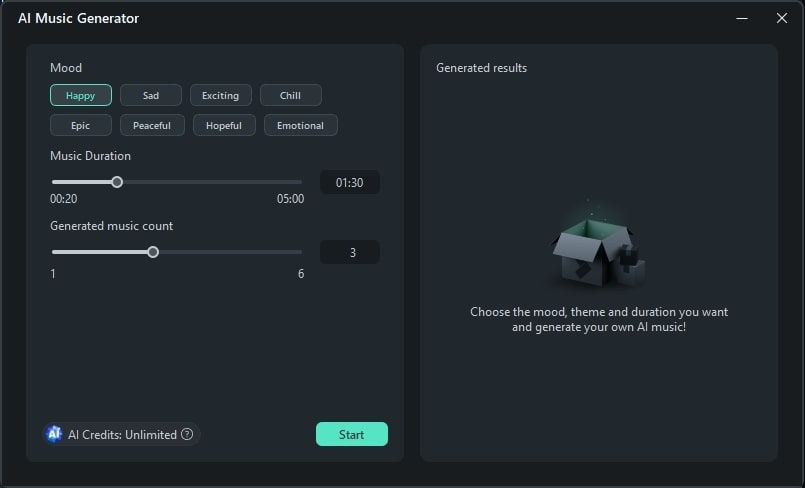
Sometimes, we get tired of searching for music that perfectly aligns with our video content. In such cases, AI music generator saves us by providing the music we want. It offers you many options to choose from different genres and styles. You can set the music duration and number of tracks you want to generate. Then, you can make manual adjustments like balancing sound and auto normalization.

3. AI Image
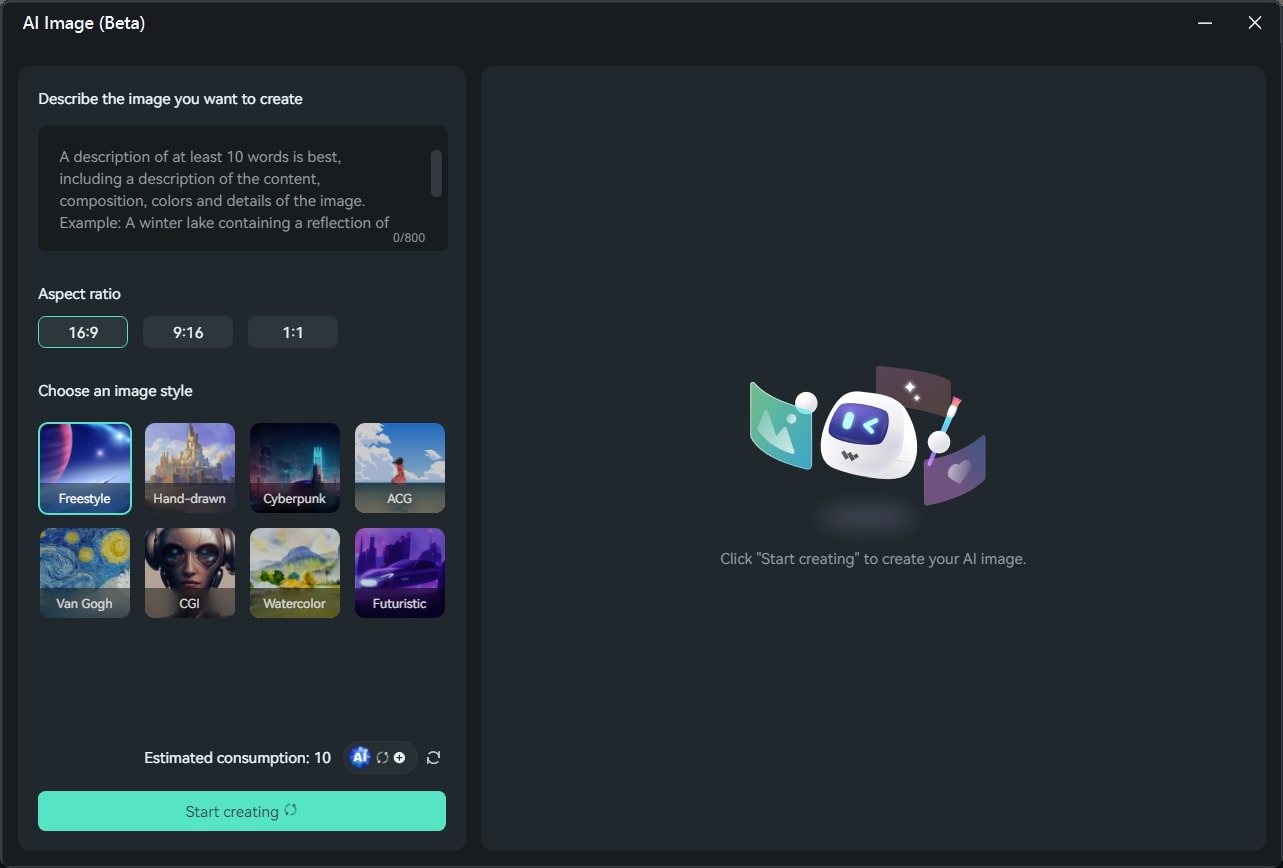
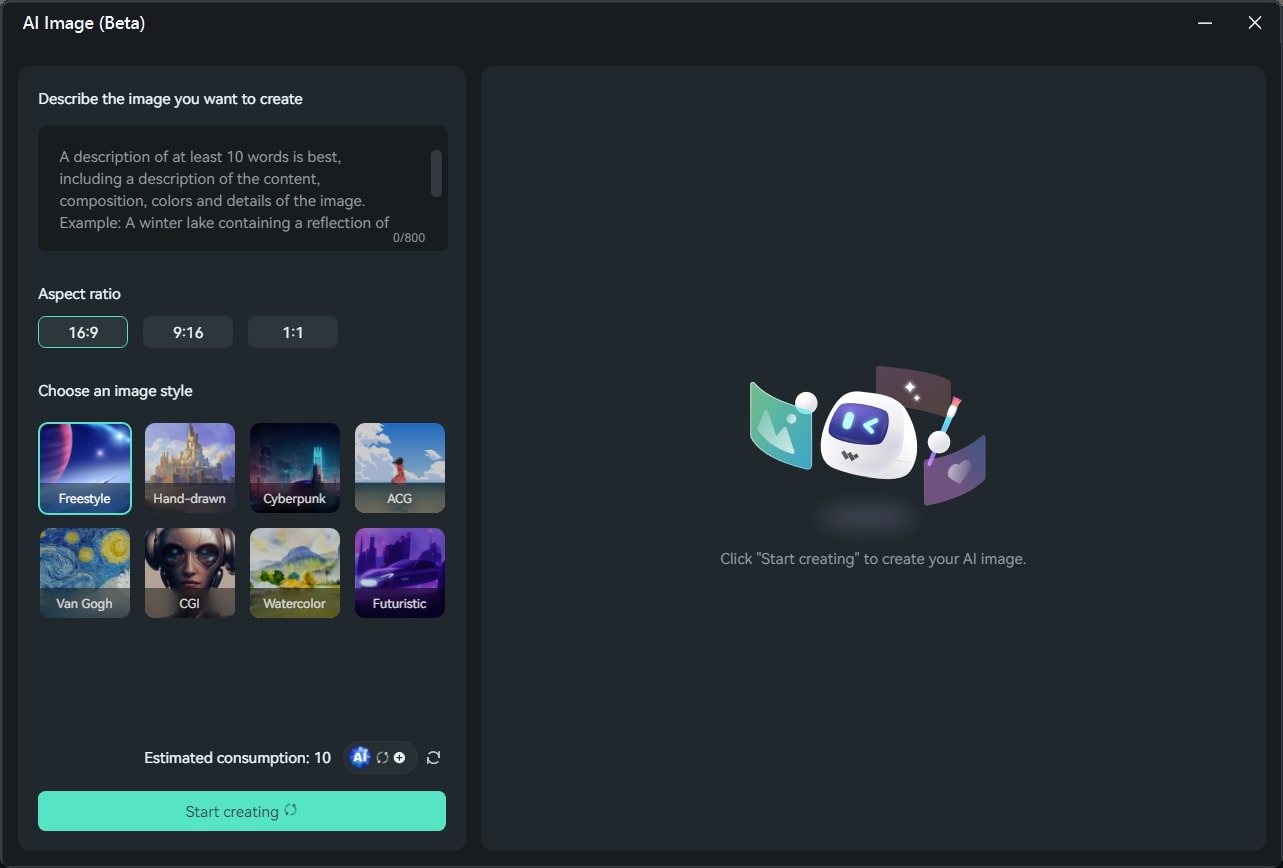
Similar to text-to-video, Filmora can generate images from text. To do so, just describe your imagination in simple words. Then, you are asked to pick one resolution from given options. You can use the generated images in your projects directly. It allows you to generate an image from your chosen style. A few of the styles include Freestyle, Cyberpunk, and Futuristic.

4. AI Copilot Editing
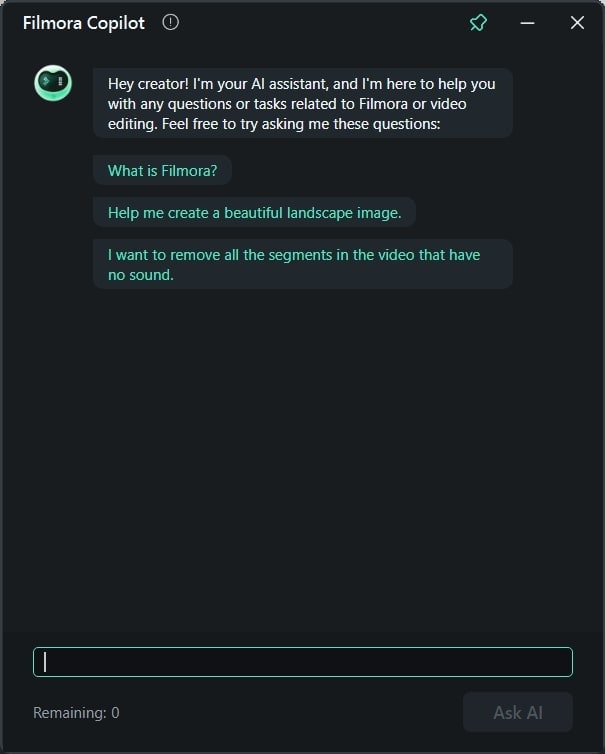
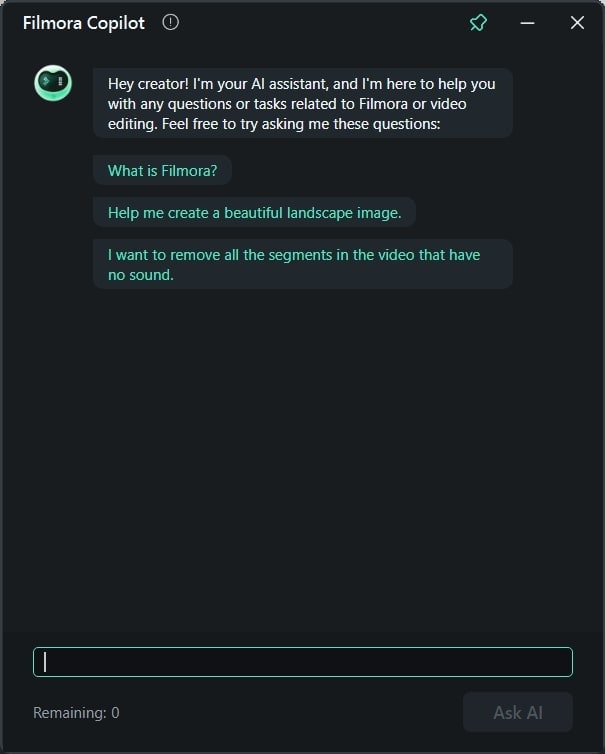
While editing projects, humans often require suggestions or assistance. For this purpose, Filmora provides you with AI Copilot as your personal AI assistant. It will prevent errors in your editing by sending error messages. You can get the best editing solution as per your needs. This way, the quality of your project gets increased.

5. AI Vocal Remover
With advanced algorithms, it is an exceptional feature of Filmora. It relieves your breath by removing unwanted vocals from your audio or video. You can now completely remove vocal sounds from the video and add your recorded ones. It’s an automated process that separates voice and background in the media panel.

Steps To Remove Background Using Two Unique Ways with Wondershare Filmora
Filmora is one of the easiest tools to operate that anyone can use to get desired results. It allows users to approach the same features in different ways. Similarly, there are two unique ways to remove or change the sky Photoshop background, which are given below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Using Chroma Key
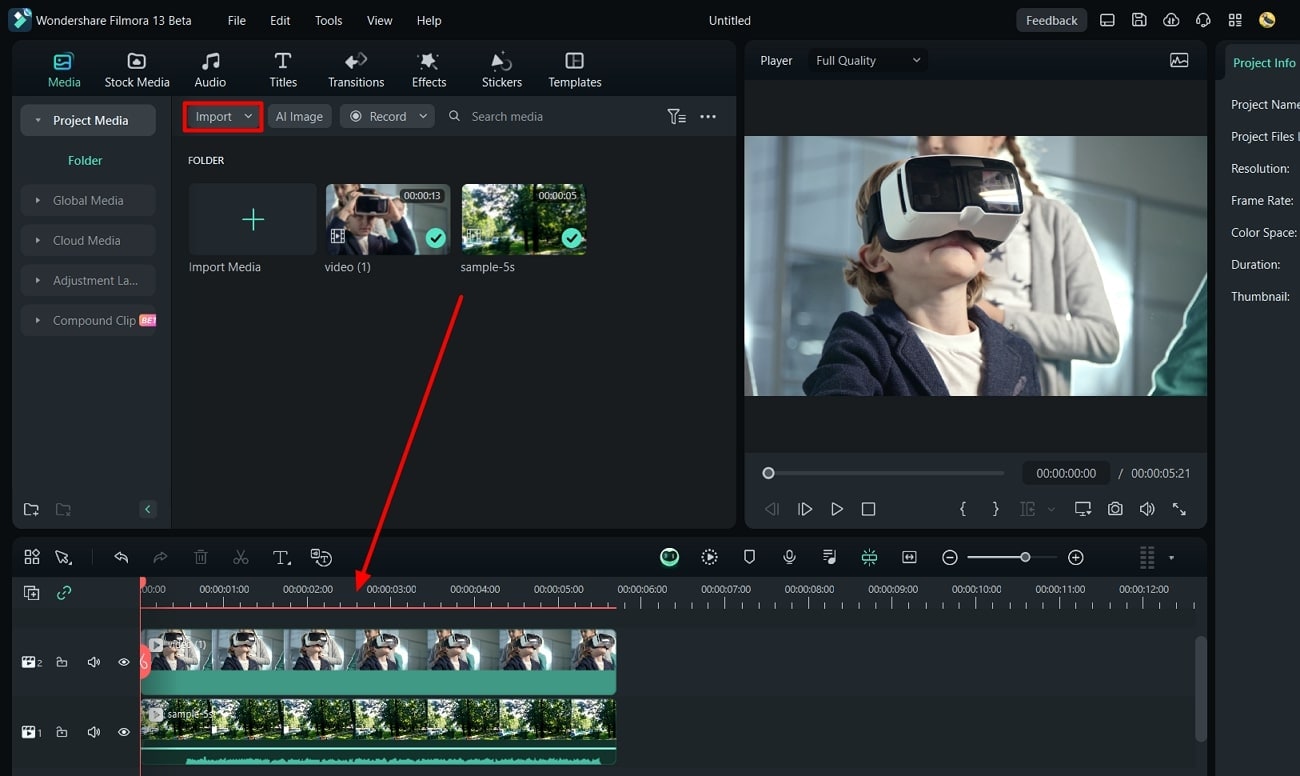
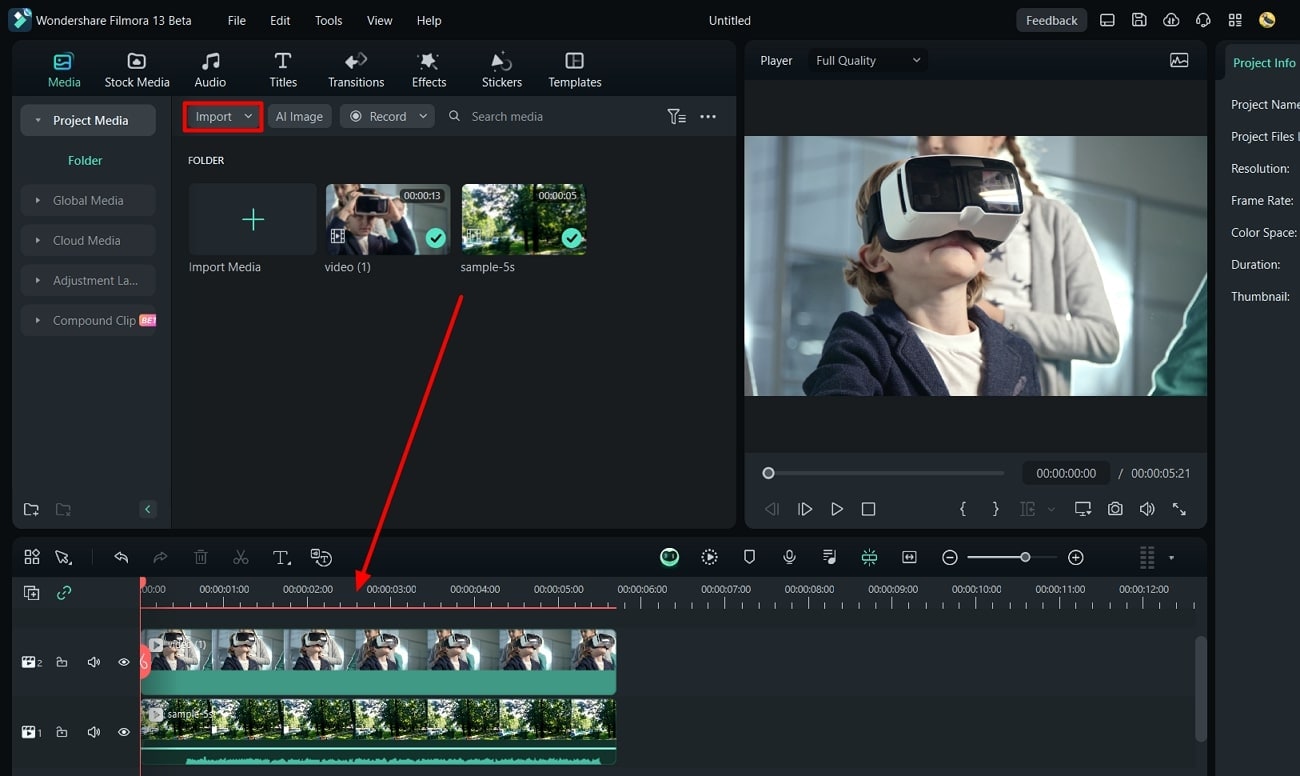
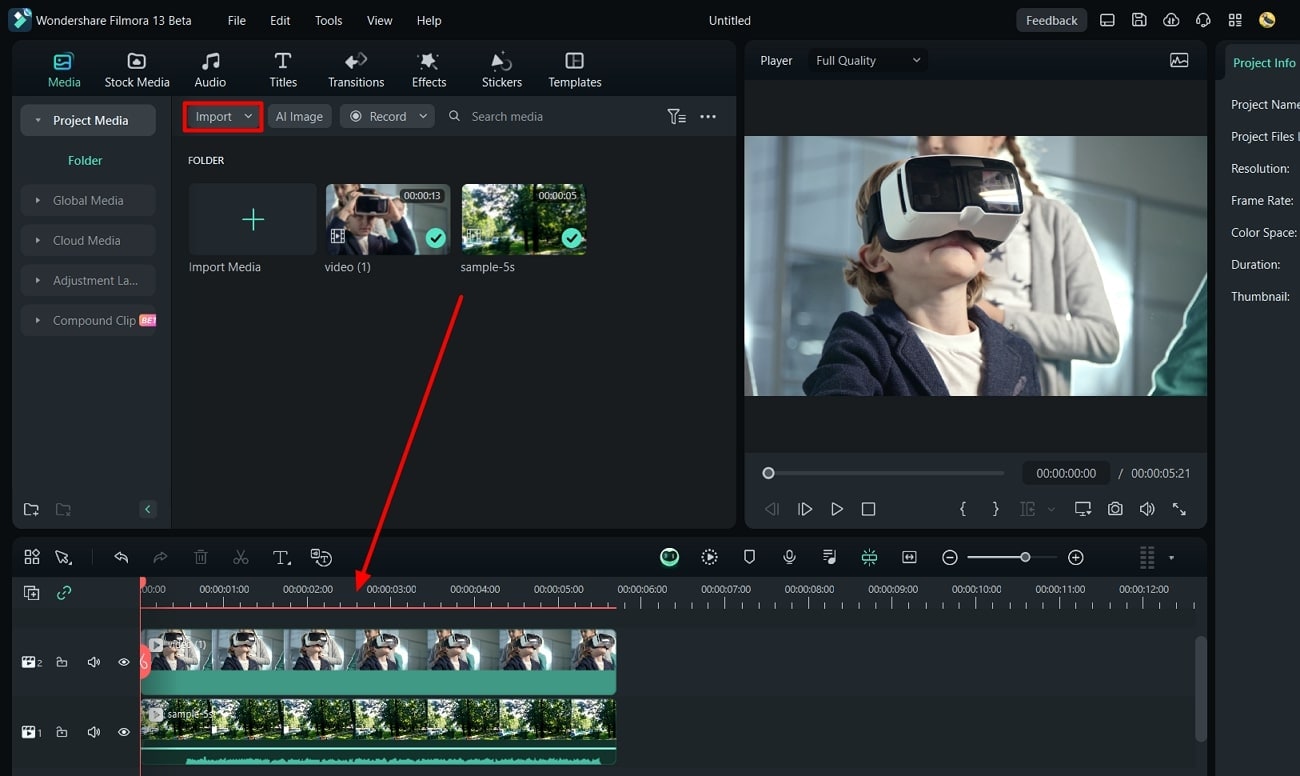
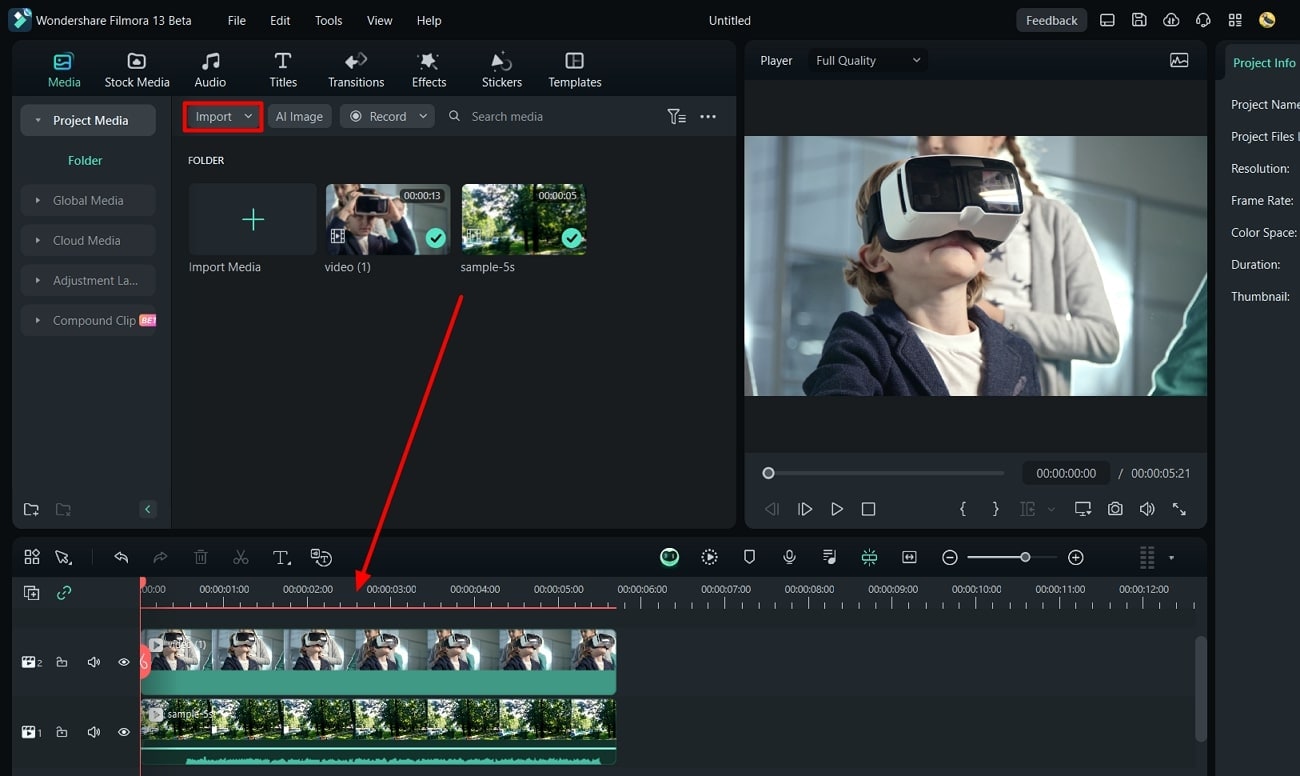
Step 1: Start your project in Filmora and import two files in the timeline. Bring the background clip first in the timeline, then the original file. Cut the unnecessary portion of background-clip.

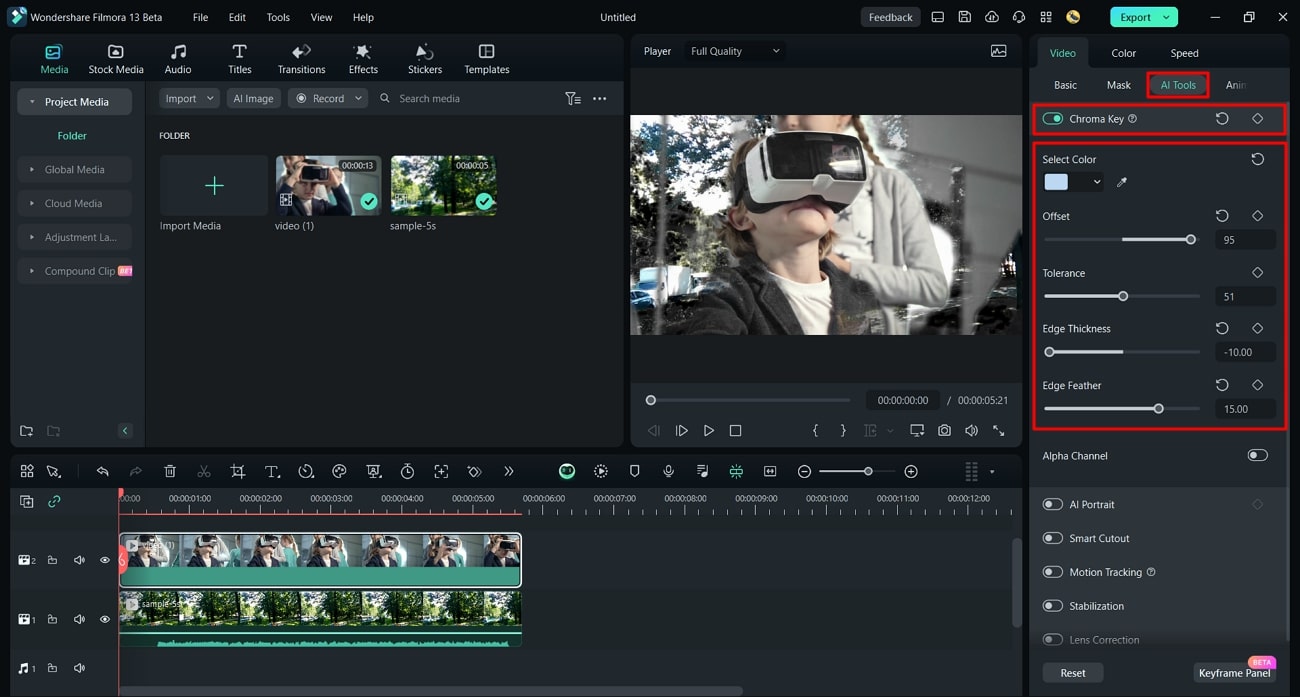
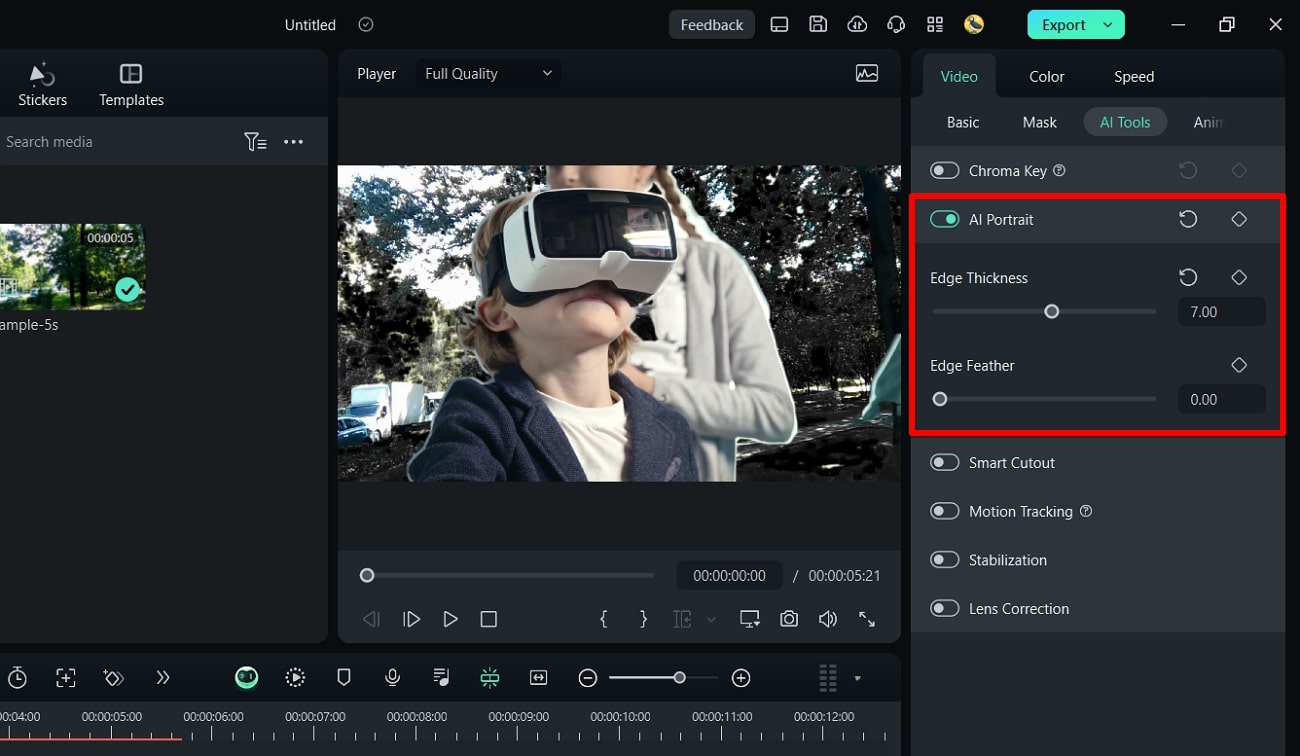
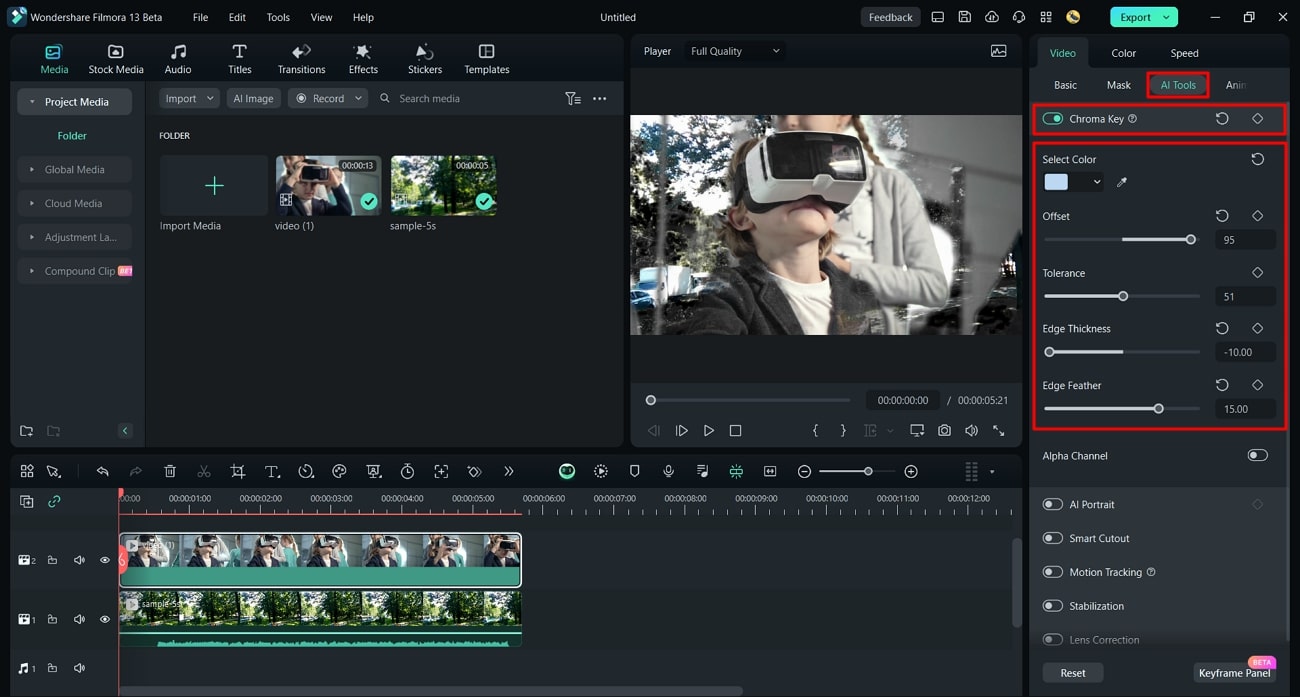
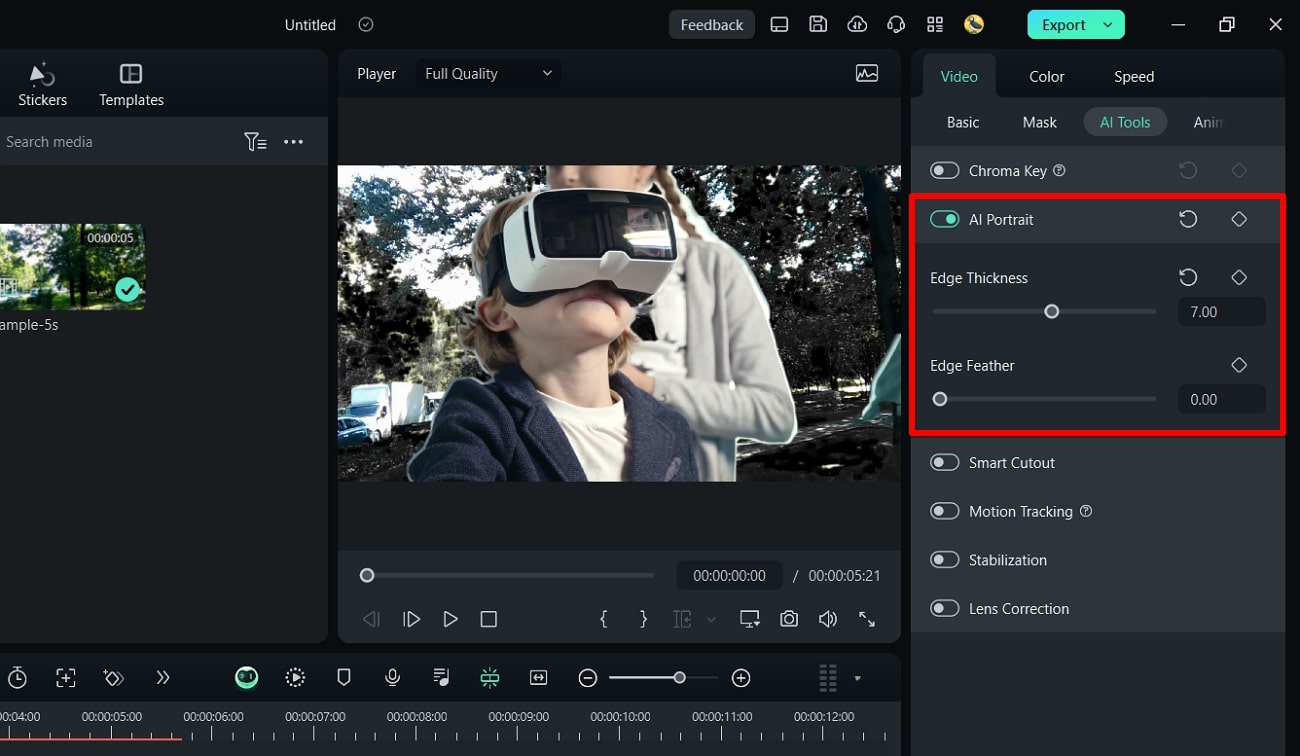
Step 2: Keep them selected and come to the “AI Tools” option in the right-side panel. Enable the “Chroma Key” toggle, and AI will automatically replace the background. You can use the “Tolerance,” “Edge Thickness,” and “Edge Feather” sliders for manual changes.

Method 2: Through AI Portrait
Step 1: Import your background clip and main video in Filmora 13. Place the background clip on track 1 and the main clip on the 2nd track in the timeline.

Step 2: Hold both of them and head to the right-side panel. Press the “AI Tools” option and scroll to access the “AI Portrait.” Enable that option, and your background will automatically change with AI. Now, you can make manual changes by moving the “Edge Thickness” and “Feather” sliders.

Conclusion
To wrap up, let’s say that Sky Photoshop sets the right tone for your media with landscapes. On the other hand, this feature might prove difficult for some users to handle. Thus, they can rely on Wondershare Filmora for convenience. Beginners and professionals can benefit from its extraordinary features in video editing.
Free Download Free Download Learn More

Part 1: How Good Has Photoshop Been in Helping Users Make Crisp Pictures and Media?
Adobe Photoshop is a graphics editor tool designed for professional digital art. It is widely used to grow business through designing virtual backgrounds and graphics. You can adjust the subject’s features and poses to make perfect portraits. To transform letters into artistic expressions, it offers Photoshop brushes and paints. Users can collaborate with their teammates and share work for approvals with this tool.
Key Features To Look Out In Adobe Photoshop
This tool can accelerate workflow with its latest features. It allows you to expand, add, and remove content from images with high-quality results. The following are some key features of Photoshop for your better understanding of this tool:
- It offers a sky replacement Photoshop feature that can change the sky from captured images.
- You can remove and replace your background in Photoshop and refine it as required.
- With the remove object feature, users can erase unwanted objects from images.
- Use the “Colorize” feature and make your black-and-white images colorful.
- Enhance workflow by using “Layer” masking that hides part of images without erasing them.
Part 2: A Detailed Guide on How to Replace Sky Background in Photoshop?
With AI integration in Adobe Photoshop, you can change skies with simple clicks. It provides a collection of skies from the Blue Skies, Spectacular, and sunset categories. Also, users can import any sky from their gallery or download one from presets. To do so, let us show you how to change the sky in Photoshop in given steps:
Step 1: Bring your desired image to the Adobe Photoshop. Head to the top toolbar and click the “Edit” option next to the “File.” Look for the “Sky Replacement” option from the list.

Step 2: After tapping “Sky Replacement,” you will get a respective screen on your front. Press the downward symbol next to the “Sky” and pick one sky from available options.

Step 3: Alternatively, you can hit the “+” icon and browse the sky image from your system. When you choose one, it gets added to the existing sky list. Select that and tap the “OK” button to apply changes in your media.

Part 3: An Alternative Solution: Wondershare Filmora Providing Workability with Easy Background Replacement
Changing sky in Photoshop is difficult for beginners and requires a basic skill set. It may take a lot of your time to understand its functionalities. That’s why choosing a tool with simple operation and high-quality output is important. In this regard, you should use Wondershare Filmora as a better option for everyone. It is a video editor that offers a variety of powerful features.
Using this tool, you can remove and change the background from your images or videos. With the integration of AI, it can automatically detect the object and foreground.
Other Prominent Video Editing Features
Apart from changing background, Filmora can perform A to Z video editing tasks. Let’s explore some of the key features to overview its fruitful functionalities:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
1. AI Text-to-Video
Who needs a camera and crew when you can effortlessly generate video from text? Filmora can transform your text into an engaging storytelling video with just text prompts. After getting the video, you can customize the video’s appearance with fonts, styles, and colors. Users can add smooth transitions between text elements for a cohesive flow.

2. AI Music Generator
Sometimes, we get tired of searching for music that perfectly aligns with our video content. In such cases, AI music generator saves us by providing the music we want. It offers you many options to choose from different genres and styles. You can set the music duration and number of tracks you want to generate. Then, you can make manual adjustments like balancing sound and auto normalization.

3. AI Image
Similar to text-to-video, Filmora can generate images from text. To do so, just describe your imagination in simple words. Then, you are asked to pick one resolution from given options. You can use the generated images in your projects directly. It allows you to generate an image from your chosen style. A few of the styles include Freestyle, Cyberpunk, and Futuristic.

4. AI Copilot Editing
While editing projects, humans often require suggestions or assistance. For this purpose, Filmora provides you with AI Copilot as your personal AI assistant. It will prevent errors in your editing by sending error messages. You can get the best editing solution as per your needs. This way, the quality of your project gets increased.

5. AI Vocal Remover
With advanced algorithms, it is an exceptional feature of Filmora. It relieves your breath by removing unwanted vocals from your audio or video. You can now completely remove vocal sounds from the video and add your recorded ones. It’s an automated process that separates voice and background in the media panel.

Steps To Remove Background Using Two Unique Ways with Wondershare Filmora
Filmora is one of the easiest tools to operate that anyone can use to get desired results. It allows users to approach the same features in different ways. Similarly, there are two unique ways to remove or change the sky Photoshop background, which are given below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Using Chroma Key
Step 1: Start your project in Filmora and import two files in the timeline. Bring the background clip first in the timeline, then the original file. Cut the unnecessary portion of background-clip.

Step 2: Keep them selected and come to the “AI Tools” option in the right-side panel. Enable the “Chroma Key” toggle, and AI will automatically replace the background. You can use the “Tolerance,” “Edge Thickness,” and “Edge Feather” sliders for manual changes.

Method 2: Through AI Portrait
Step 1: Import your background clip and main video in Filmora 13. Place the background clip on track 1 and the main clip on the 2nd track in the timeline.

Step 2: Hold both of them and head to the right-side panel. Press the “AI Tools” option and scroll to access the “AI Portrait.” Enable that option, and your background will automatically change with AI. Now, you can make manual changes by moving the “Edge Thickness” and “Feather” sliders.

Conclusion
To wrap up, let’s say that Sky Photoshop sets the right tone for your media with landscapes. On the other hand, this feature might prove difficult for some users to handle. Thus, they can rely on Wondershare Filmora for convenience. Beginners and professionals can benefit from its extraordinary features in video editing.
Repeated Text Animation Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
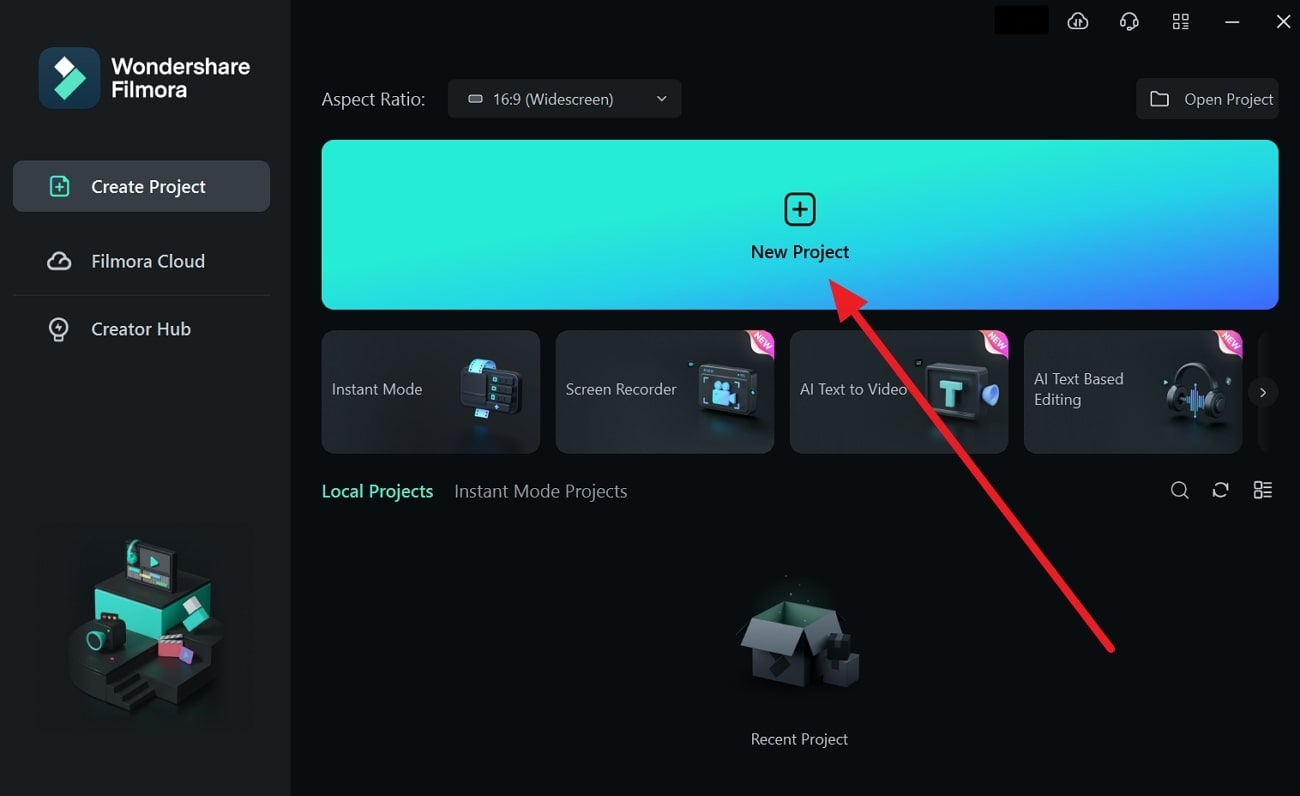
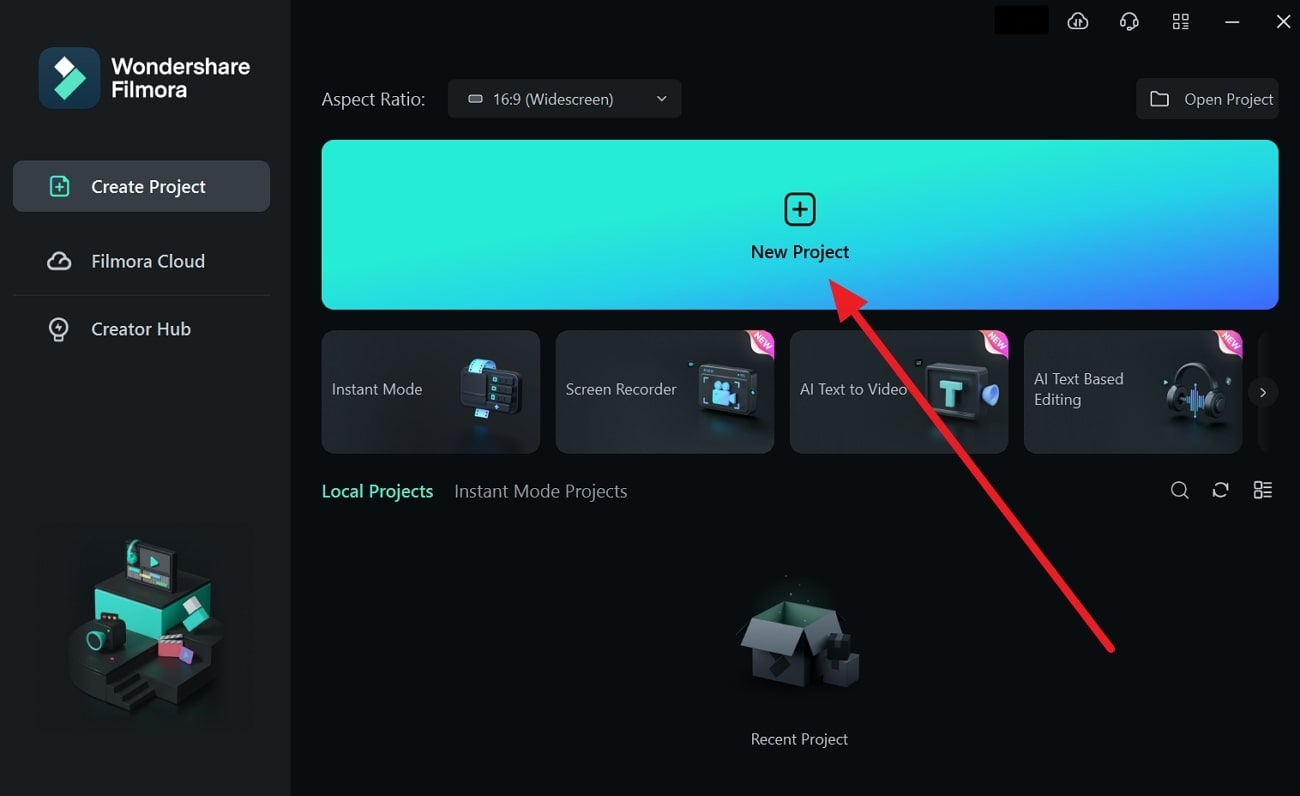
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Having GoPro Accessories Is Easy, but Editing on GoPro Quik Is Challenging. Read This Guide and, Stepwise, Learn to Use GoPro Slow-Motion for Perfect Shots
Slow-motion videos are a new phenomenon in engaging audiences. In this decade, such effects add a dramatic feel to empathize movie clips. Slow motion is an effective way to keep viewers hooked to the content. Now, the question arises of which could be the best way to make a perfect GoPro slow-mo. To find an answer, read this guide and achieve high-quality slow-mo videos with GoPro.
Let us tell you first that GoPro is primarily a company for camera accessories. Besides, there is GoPro Quik, which is responsible for dedicated video editing. Many professionals rely on GoPro slow-motion to change video speed with a single tap. Thus, without wasting time, delve into the details given and learn to make GoPro 11 slow motion with the best available accessories.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Slowing Down Videos on Your GoPro: A Guide
GoPro offers Sony Vegas Pro Slow Motion to record videos in slow motion. Does using such technical equipment seem challenging for you as a new user? Follow this step-by-step guide and set the camera before recording to make a perfect slow-mo shot.
Step 1
Set the resolution to 2.7k for a slow-motion video and a frame rate of 240fps. Afterward, keep the “Color” natural if you don’t want to color grade it. Moreover, adjust the “Sharping” low by using its respective options.

Step 2
Reset the “Hyper Smooth” to high and later turn ISO to a minimum of 100 and a maximum of 800. Then, head to set the “Shutter Speed” and “White Balance” to auto.

Step 3
Moving ahead, choose Lens to “Linear” and keep the “Bitrate” high. Finally, select the “Exposure Value Compensation” to -0.5 using its slider. Your camera is ready to capture your desired and captivating slow-motion shots.

Part 2: Slow Down Videos on GoPro Quik After Recording
After recording the required clip, post-editing is important to polish the digital content. GoPro also offers GoPro Quik to edit slow-motion videos to your desired extent. Unfortunately, not everyone can quickly discover Go Pro slow motion in their first use. That’s why it’s necessary to follow the given steps so you can easily discover and edit slow motion.
Step 1
Access the GoPro Quick on your device and launch it. Choose the “Media” icon in the bottom bar and select the video you want to edit. After importing the required media files, start working on a project.

Step 2
Select the “Pen” icon in the bottom bar and scroll the menu to the left side. Here, choose the “Speed” option and tap the “+” icon to drag the slider to the point where you want to apply the slow motion. Hit the end mark and get a preview of smooth speed ramping in slow motion.

Part 3: Make Better Slow-Motion Videos with Wondershare Filmora
Making a slow motion means spending cognitive effort and time on a project. Thus, video editors seek a reliable platform like GoPro Hero 11, which is slow motion. Unfortunately, this editing app is outdated, and other better platforms are being developed. In search of the latest and easy-to-use video editor, use Wondershare Filmora .
It is a video editing software with various powerful editing features compared with GoPro Quik. This platform can perform more tasks than trimming, merging, and splitting clips. Filmora is equipped with AI technology to provide maximum ease to users. You can use this tool to ensure a smooth workflow and boost your productivity.
Why Filmora is Better Than GoPro Quik?
Filmora provides many features that GoPro Quik does not offer. Everyone needs solid arguments and valid reasons to reconsider their choices. Thus, here we have highlighted some proven and logical reasons to use Filmora instead of GoPro:
- The first and foremost thing you can see is Filmora’s intuitive interface. Anyone without any video editing background can use this tool effectively for their projects.
- Video editors need assistance while editing perfect shots. Filmora offers an AI Copilot Editing system as your editing assistant, which GoPro does not provide. It directs users to create high-quality videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- GoPro Quik allows you to edit up to 1-minute videos. In contrast, Filmora doesn’t restrict you from editing videos of a certain length.
- With Filmora AI, you can generate a customized script and turn it into a video. AI integration for unique content makes this tool better than GoPro Quik.
- Unlike GoPro Quik, getting personalized music tracks is possible with Filmora. It can create soundtracks that align with your project’s needs.
- Slow-motion GoPro can assist in speed-ramping videos for a smooth transition. Conversely, Filmora also offers an optical flow option to automate the speed ramping .
- Even GoPro Quik cannot remove vocals from the audio files. Using Filmora, this option is just a click away. It can automatically separate vocals from music tracks so you can dub high-quality videos.
- Using GoPro, users can share their videos on social media or export them anywhere. In comparison, Filmora allows you to adjust resolution, quality, project name, and destination.
- AI in Filmora can generate images with your prompts that will not claim legal rights. This service is unavailable in GoPro; it is just limited to video editing.
- Last but not least, Filmora can transform your text into engaging videos. By doing so, you can save the budget for actors, video editors, and other crew.
Step-by-Step Guide to Slow Down Video With Filmora
After learning the exceptional functionalities of Filmora, you might be considering using it. To put you at ease, we have explained stepwise usage of achieving slow motion with Filmora. It’s quite easier and more automatic than GoPro slow motion:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1: Install Filmora V13 and Import Your Media
Go to the official site of Wondershare Filmora and download its latest version, V13. Launch it in your system and access its intuitive main interface. Choose “New Project” from its home screen and enter in the editing screen. Press your keyboard’s “Ctrl + I” keys and import your desired file in Filmora.

Step 2: Use the Optical Flow Option and Slow Down the Video Speed
Drag and drop the imported video in the timeline section. Place your cursor on that video and right-click on it. Hit the “Uniform Speed” option from the displayed list and direct toward the right-side editing panel. There, use the “Speed” slider and slow down the video as required. Move downward and extend the “AI Frame Interpolation” menu to pick the “Optical Flow.”

Step 3: Preview the Results to Export or Continue to Edit
Finally, get a preview of a slower but high-quality video by pressing the “Space” key. Afterward, if you are satisfied with the results, move to the “Export” option at the top right. Now, set the output settings based on how you want to save the video. Finally, press the “Export” button to save the results on your system.

Conclusion
To summarize, the GoPro camera is available in the market to capture slow-motion shots. On the other hand, GoPro Quik is an editing tool that has been popular for a decade. Many users are unaware of the latest video editing software, Wondershare Filmora. It is an AI-powered platform that has proven to be better than GoPro slow-motion, as discussed above.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Slowing Down Videos on Your GoPro: A Guide
GoPro offers Sony Vegas Pro Slow Motion to record videos in slow motion. Does using such technical equipment seem challenging for you as a new user? Follow this step-by-step guide and set the camera before recording to make a perfect slow-mo shot.
Step 1
Set the resolution to 2.7k for a slow-motion video and a frame rate of 240fps. Afterward, keep the “Color” natural if you don’t want to color grade it. Moreover, adjust the “Sharping” low by using its respective options.

Step 2
Reset the “Hyper Smooth” to high and later turn ISO to a minimum of 100 and a maximum of 800. Then, head to set the “Shutter Speed” and “White Balance” to auto.

Step 3
Moving ahead, choose Lens to “Linear” and keep the “Bitrate” high. Finally, select the “Exposure Value Compensation” to -0.5 using its slider. Your camera is ready to capture your desired and captivating slow-motion shots.

Part 2: Slow Down Videos on GoPro Quik After Recording
After recording the required clip, post-editing is important to polish the digital content. GoPro also offers GoPro Quik to edit slow-motion videos to your desired extent. Unfortunately, not everyone can quickly discover Go Pro slow motion in their first use. That’s why it’s necessary to follow the given steps so you can easily discover and edit slow motion.
Step 1
Access the GoPro Quick on your device and launch it. Choose the “Media” icon in the bottom bar and select the video you want to edit. After importing the required media files, start working on a project.

Step 2
Select the “Pen” icon in the bottom bar and scroll the menu to the left side. Here, choose the “Speed” option and tap the “+” icon to drag the slider to the point where you want to apply the slow motion. Hit the end mark and get a preview of smooth speed ramping in slow motion.

Part 3: Make Better Slow-Motion Videos with Wondershare Filmora
Making a slow motion means spending cognitive effort and time on a project. Thus, video editors seek a reliable platform like GoPro Hero 11, which is slow motion. Unfortunately, this editing app is outdated, and other better platforms are being developed. In search of the latest and easy-to-use video editor, use Wondershare Filmora .
It is a video editing software with various powerful editing features compared with GoPro Quik. This platform can perform more tasks than trimming, merging, and splitting clips. Filmora is equipped with AI technology to provide maximum ease to users. You can use this tool to ensure a smooth workflow and boost your productivity.
Why Filmora is Better Than GoPro Quik?
Filmora provides many features that GoPro Quik does not offer. Everyone needs solid arguments and valid reasons to reconsider their choices. Thus, here we have highlighted some proven and logical reasons to use Filmora instead of GoPro:
- The first and foremost thing you can see is Filmora’s intuitive interface. Anyone without any video editing background can use this tool effectively for their projects.
- Video editors need assistance while editing perfect shots. Filmora offers an AI Copilot Editing system as your editing assistant, which GoPro does not provide. It directs users to create high-quality videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- GoPro Quik allows you to edit up to 1-minute videos. In contrast, Filmora doesn’t restrict you from editing videos of a certain length.
- With Filmora AI, you can generate a customized script and turn it into a video. AI integration for unique content makes this tool better than GoPro Quik.
- Unlike GoPro Quik, getting personalized music tracks is possible with Filmora. It can create soundtracks that align with your project’s needs.
- Slow-motion GoPro can assist in speed-ramping videos for a smooth transition. Conversely, Filmora also offers an optical flow option to automate the speed ramping .
- Even GoPro Quik cannot remove vocals from the audio files. Using Filmora, this option is just a click away. It can automatically separate vocals from music tracks so you can dub high-quality videos.
- Using GoPro, users can share their videos on social media or export them anywhere. In comparison, Filmora allows you to adjust resolution, quality, project name, and destination.
- AI in Filmora can generate images with your prompts that will not claim legal rights. This service is unavailable in GoPro; it is just limited to video editing.
- Last but not least, Filmora can transform your text into engaging videos. By doing so, you can save the budget for actors, video editors, and other crew.
Step-by-Step Guide to Slow Down Video With Filmora
After learning the exceptional functionalities of Filmora, you might be considering using it. To put you at ease, we have explained stepwise usage of achieving slow motion with Filmora. It’s quite easier and more automatic than GoPro slow motion:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1: Install Filmora V13 and Import Your Media
Go to the official site of Wondershare Filmora and download its latest version, V13. Launch it in your system and access its intuitive main interface. Choose “New Project” from its home screen and enter in the editing screen. Press your keyboard’s “Ctrl + I” keys and import your desired file in Filmora.

Step 2: Use the Optical Flow Option and Slow Down the Video Speed
Drag and drop the imported video in the timeline section. Place your cursor on that video and right-click on it. Hit the “Uniform Speed” option from the displayed list and direct toward the right-side editing panel. There, use the “Speed” slider and slow down the video as required. Move downward and extend the “AI Frame Interpolation” menu to pick the “Optical Flow.”

Step 3: Preview the Results to Export or Continue to Edit
Finally, get a preview of a slower but high-quality video by pressing the “Space” key. Afterward, if you are satisfied with the results, move to the “Export” option at the top right. Now, set the output settings based on how you want to save the video. Finally, press the “Export” button to save the results on your system.

Conclusion
To summarize, the GoPro camera is available in the market to capture slow-motion shots. On the other hand, GoPro Quik is an editing tool that has been popular for a decade. Many users are unaware of the latest video editing software, Wondershare Filmora. It is an AI-powered platform that has proven to be better than GoPro slow-motion, as discussed above.
Also read:
- New Detailed Guide to Resize Your Video in VLC for 2024
- New If You Are Experiencing a Color Distortion in Your Video, You Are in the Right Place. We Have Provided a Detailed Guide with Three Methods that Will Help You Correct This Issue
- New 2024 Approved 10 Best Free Text to Speech Software Windows, Mac,Android, iPhone & Online
- In This Article, We Shall Take a Look at the Various Steps of Making a Photo Collage in Microsoft Word, and Also at Other Details of the Process, Which Might Be Relevant
- New The Most Efficient Ways to Manage Your Timeline for 2024
- Updated 4 Ways to Rotate Videos on Windows PC
- Updated Step by Step to Rotate Video in Google Photos for 2024
- Do You Want to Learn How to Film a TikTok with Multiple Clips? Worry No More because You Can Do This by Following the Methods Instructed in This Article
- Top GIF to MP4 Converters
- Updated Splitting the Clips in Adobe After Effects Step by Step for 2024
- New 2024 Approved 15 Best Travel Vloggers That You Should Follow
- In 2024, Keyframes Interval Everything You Need To Know
- Find a Solution for Effortless Sky Replacement Photoshop in This Comprehensive Guide. Also, Use the Easiest Video Editing Tool to Make Your Media Stunning
- Transform Your Videos Into 90S VHS Nostalgia for Free! Learn Where to Get Overlays and Use Filmoras Built-In Presets. Dive Into the Retro Realm Now
- Updated 2024 Approved Best Cloud Storage Service for Videos
- In 2024, AR Is a Trend These Days. Here, You Can Browse the List of Top 10 Picks for AR Video Editing Apps
- Updated 2024 Approved How to Add Video Effects with Movavi Slideshow Maker
- Step by Step to Crop Videos with CyberLink PowerDirector for 2024
- 2024 Approved Top 15 LUTS to Buy
- And when It Comes to Voice Changers for Discord, None Is as Easy to Operate as the Voicemod. Here Is a Detailed Guide About How to Use Voicemod on Discord on Mobile and Desktop Devices
- In 2024, How to Cut Videos on Mac without Using FFmpeg?
- In 2024, What Is First Impression Review Video
- New In 2024, Best 8 Augmented Reality Video Games
- In 2024, Guaranteed 10 Storyboard Creators To Make Animation Easier
- Best Things People Know About Wedding Slideshow for 2024
- New Best 5 Tools to Help You Know More Freeze-Frame Video Editing Skills for 2024
- Updated Color Match Game Tips for You
- 2024 Approved You Can Make Stylish Chroma Key Text Effects After Reading This Article. Wondershare Filmora Will Fill the Crazy Colors in Your Handwritten Note or Words
- Updated 2024 Approved How to Add Motion Titles
- New How to Use LUTs in Lumafusion & Free LUTs Resource for 2024
- New 2024 Approved Guide To Make a YouTube Intro by Filmora
- New 2024 Approved Best Green Screen Software for Beginner on Mac
- Facts About GIF Background You Didnt Know for 2024
- Updated Best Tips for Better Event Videography for 2024
- Beginners Guide to Green Screen Keying
- 2024 Approved Create Amazing Slow-Motion Videos 8 Affordable Slow-Motion Cameras
- Use Mobile Phones to Shoot a Video Is Very Convenient Compare with Professional Cameras. In This Article, Well List You some Tips to Help Capture a High-Quality Video on Your Phone
- New Every Compositor Should Know The Trick of Color Match in After Effects for 2024
- New Top 8 AR Apps for Android and iOS | Help You See the World of AR
- 2024 Approved Step by Step to Rotate Videos Using OBS
- New 2024 Approved Create Glitch Text Effect
- How to Cast Vivo V27e to Computer for iPhone and Android? | Dr.fone
- Apple iPhone 15 Plus Asking for Passcode after iOS 17/14 Update, What to Do?
- How to Fix My Lava Blaze 2 5G Location Is Wrong | Dr.fone
- How to Unlock iPhone XS without Face ID
- In 2024, How to Screen Share Mac to Apple iPhone 15 Pro? | Dr.fone
- In 2024, 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 11
- Simple ways to get lost music back from Samsung Galaxy S23 FE
- In 2024, All You Need To Know About Mega Greninja For Honor Play 40C | Dr.fone
- The Best iSpoofer Alternative to Try On Honor Magic 6 Pro | Dr.fone
- Top 4 SIM Location Trackers To Easily Find Your Lost Realme GT 5 Device
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Tecno Spark 20 Pro | Dr.fone
- How To Restore a Bricked Samsung Galaxy A14 5G Back to Operation | Dr.fone
- What Is a SIM Network Unlock PIN? Get Your OnePlus Ace 3 Phone Network-Ready
- Top 10 Free and Best Text-to-Speech Generators for 2024
- Two Ways to Track My Boyfriends Samsung Galaxy XCover 6 Pro Tactical Edition without Him Knowing | Dr.fone
- How To Recover iPhone 7 Data From iCloud? | Dr.fone
- How to Unlock iCloud lock on your Apple iPhone 7 Plus and iPad?
- How To Install the Latest iOS Beta Version on Apple iPhone 12 mini? | Dr.fone
- Title: Updated Best Shortcut Towards Timeline Template
- Author: Chloe
- Created at : 2024-05-20 03:37:58
- Updated at : 2024-05-21 03:37:58
- Link: https://ai-editing-video.techidaily.com/updated-best-shortcut-towards-timeline-template/
- License: This work is licensed under CC BY-NC-SA 4.0.