:max_bytes(150000):strip_icc():format(webp)/001_how-to-transfer-data-from-ps4-to-ps5-3392eb400af3482fabad65cabb2a1a91.jpg)
Updated Complete Guide to Converting GIF to SVG With Ease

The Complete Guide to Converting GIF to SVG With Ease
The Complete Guide to Converting GIF to SVG With Ease
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
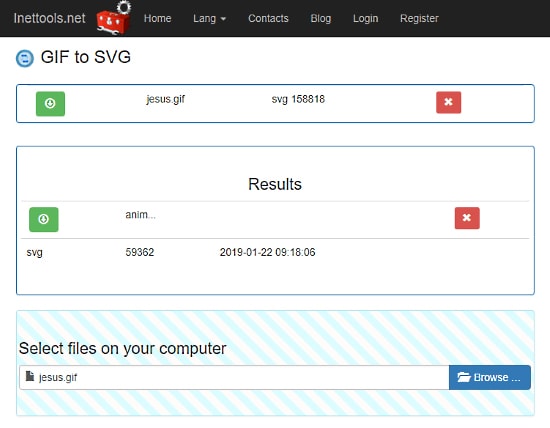
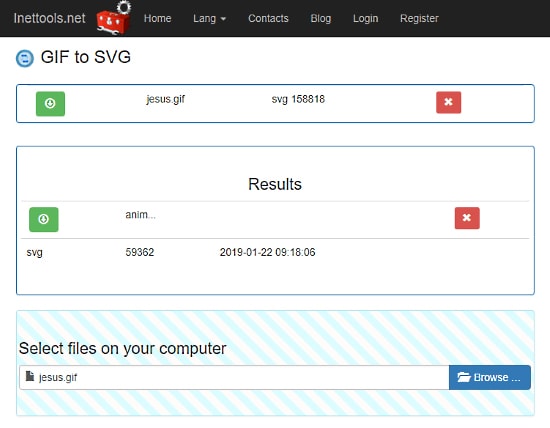
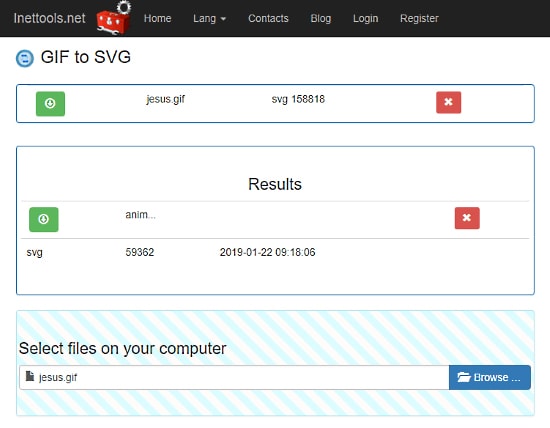
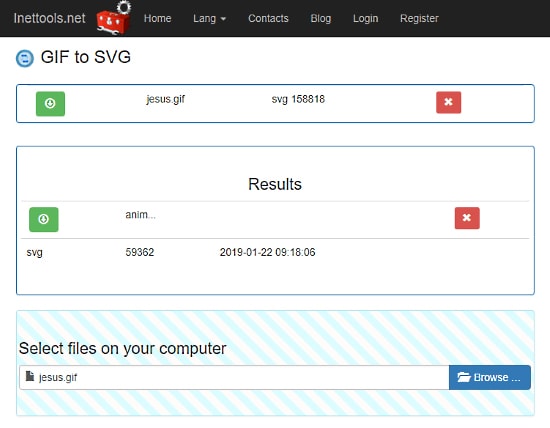
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

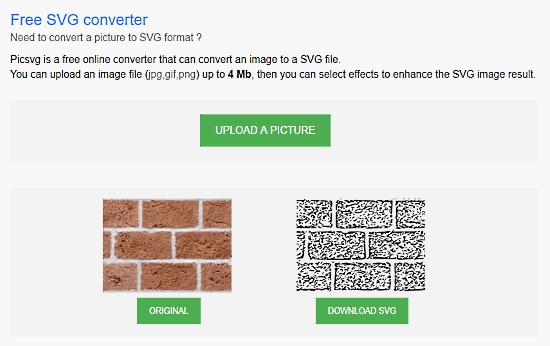
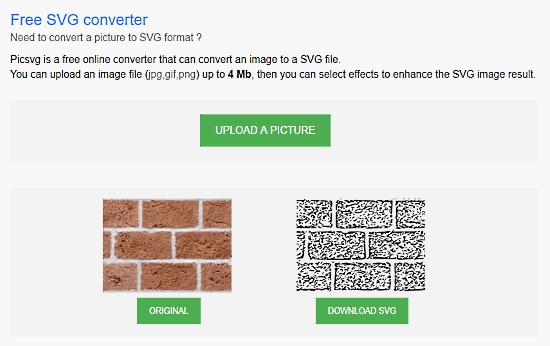
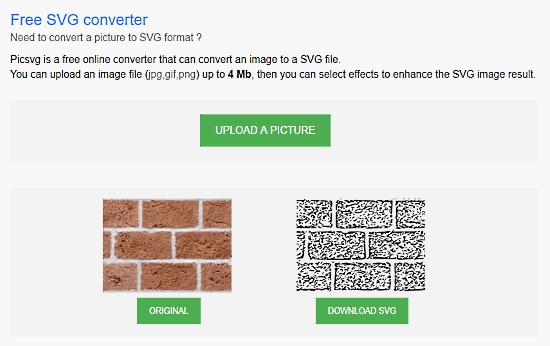
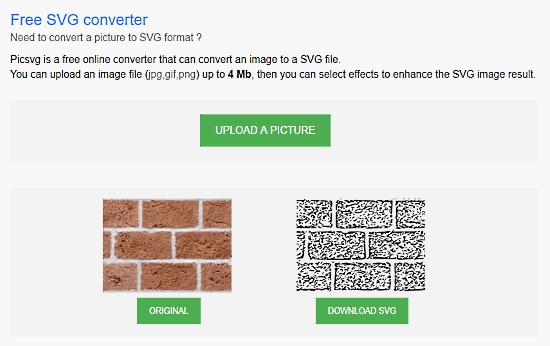
03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

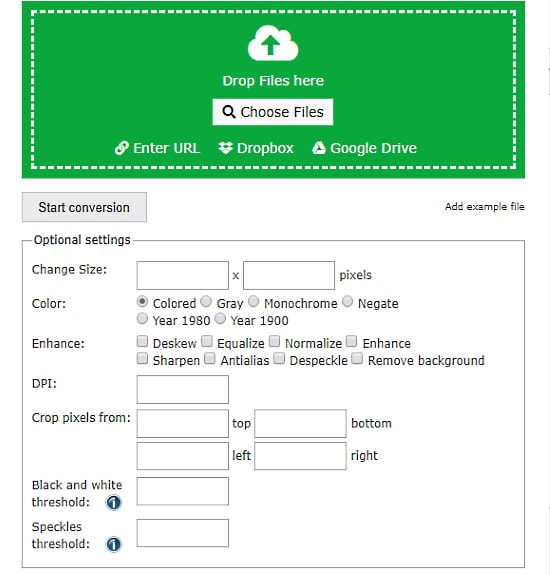
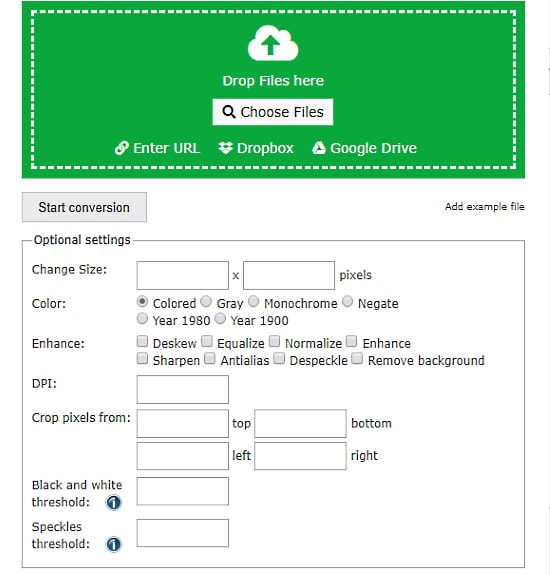
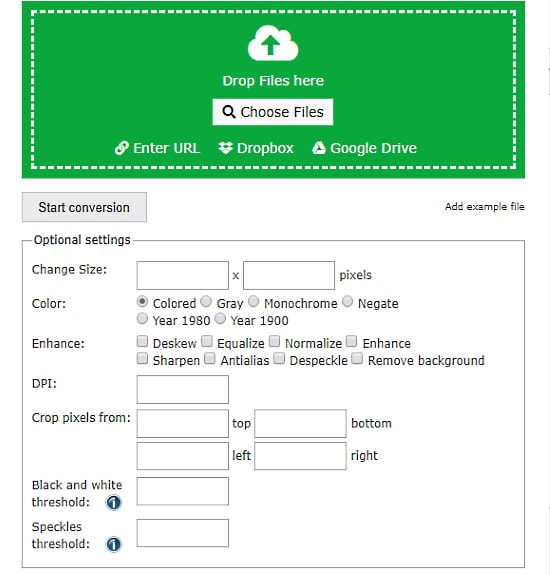
04Online-Convert.com
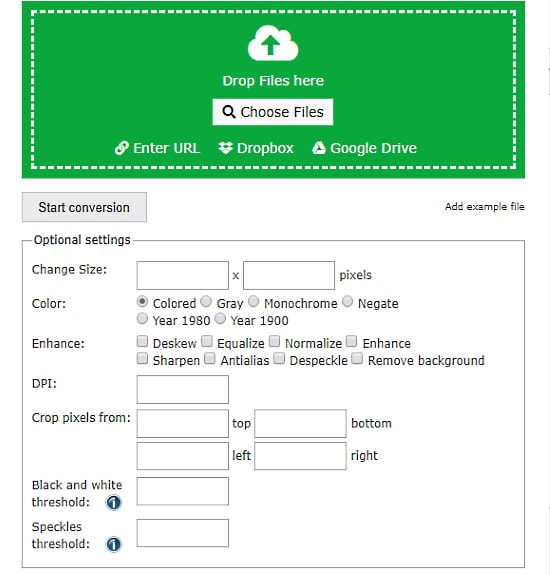
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

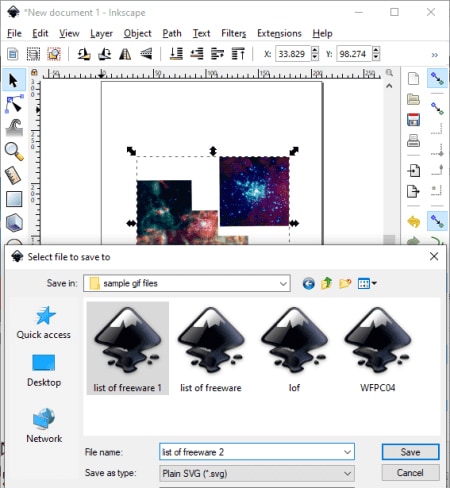
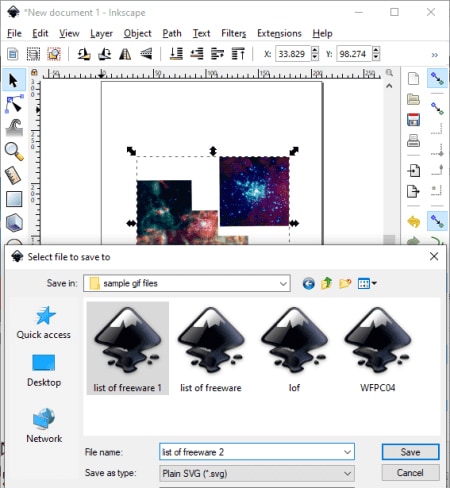
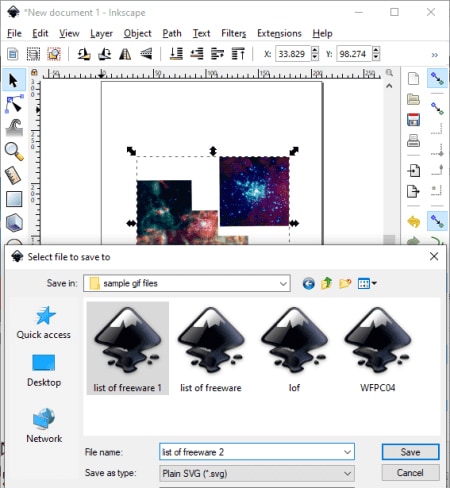
05Inkscape
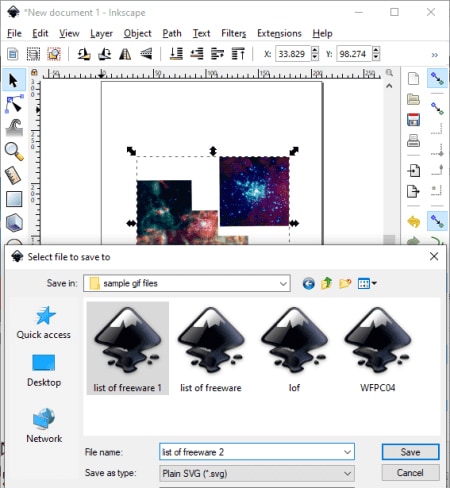
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

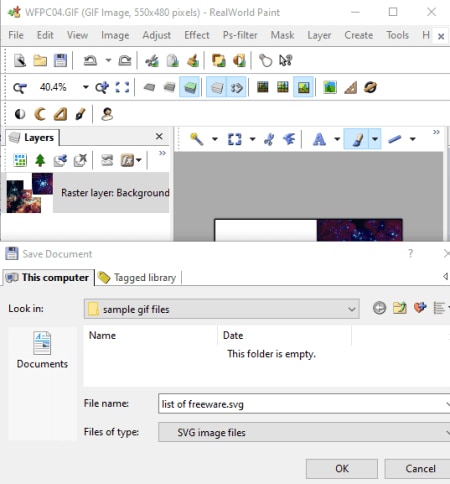
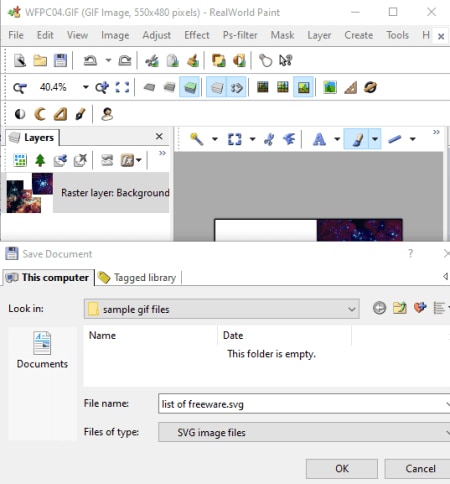
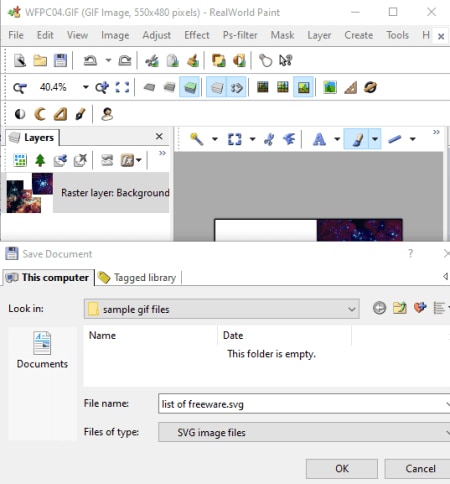
06RealWorld Paint
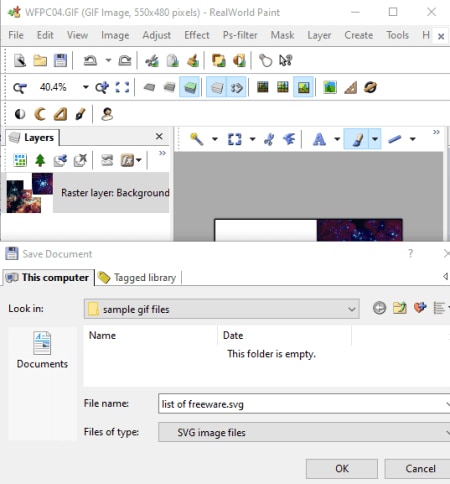
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

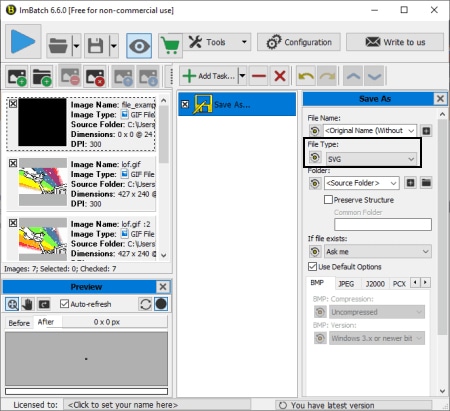
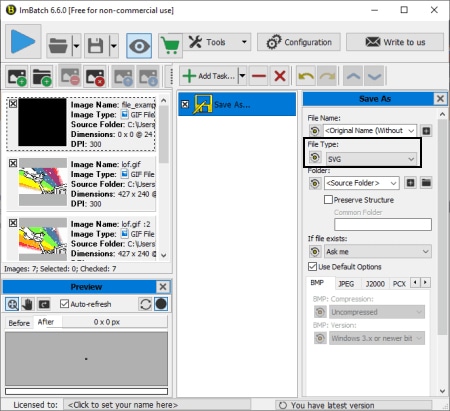
07ImBatch
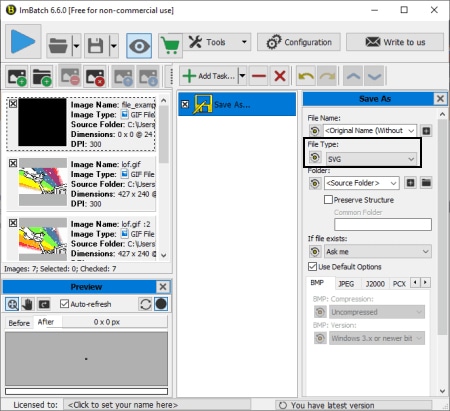
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

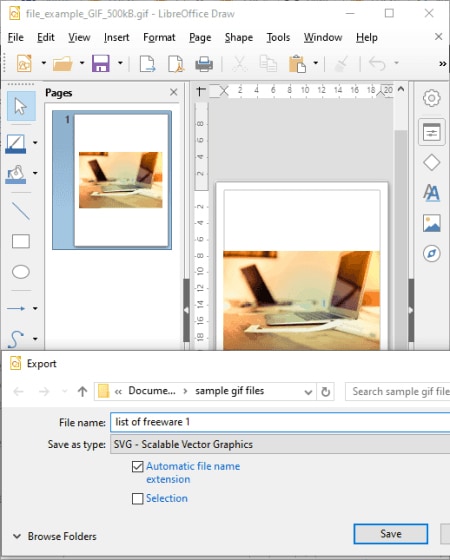
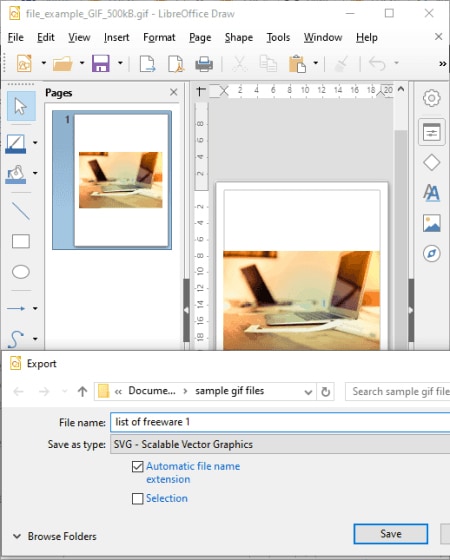
08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
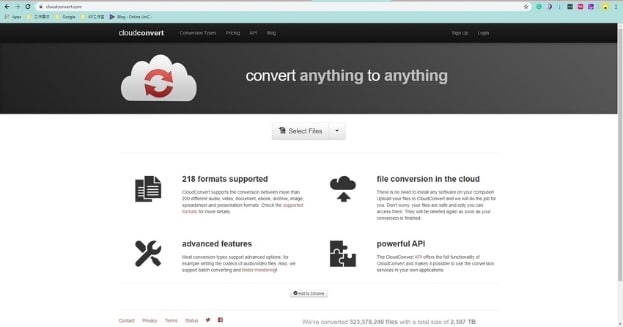
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

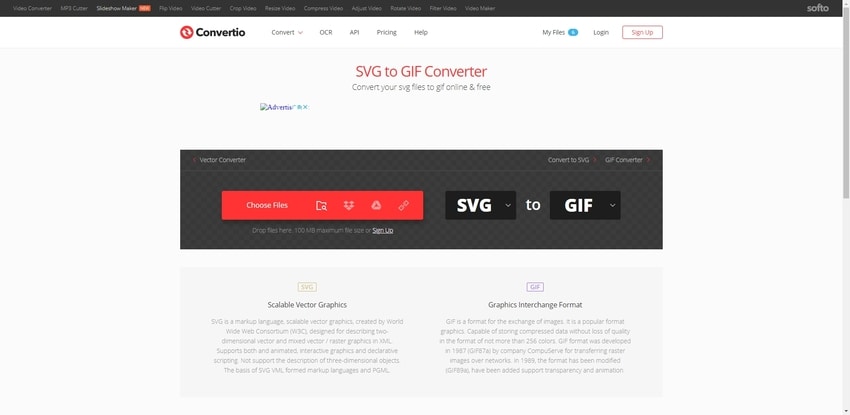
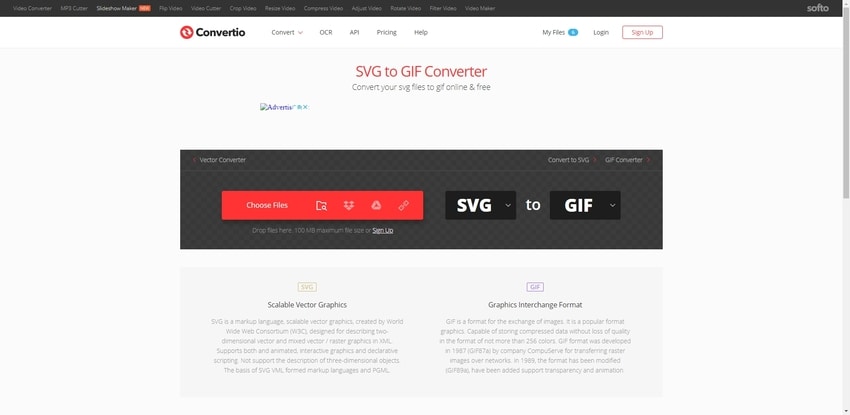
02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

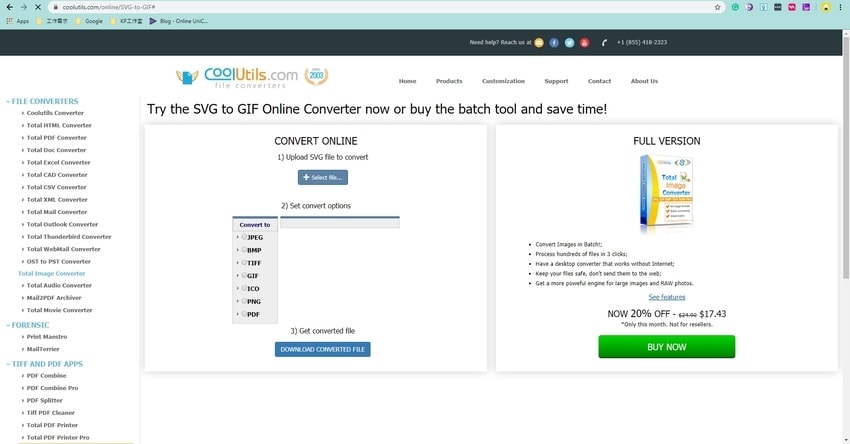
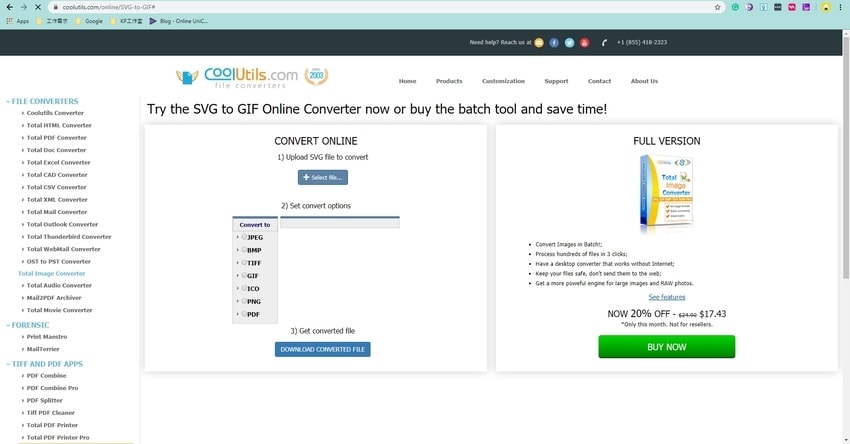
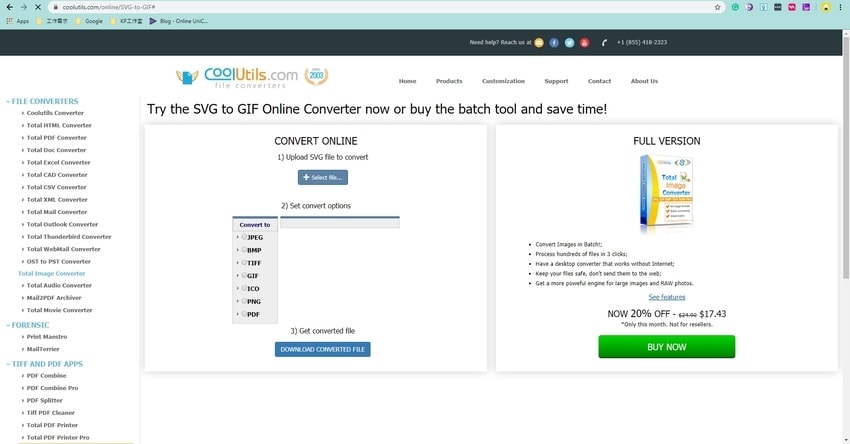
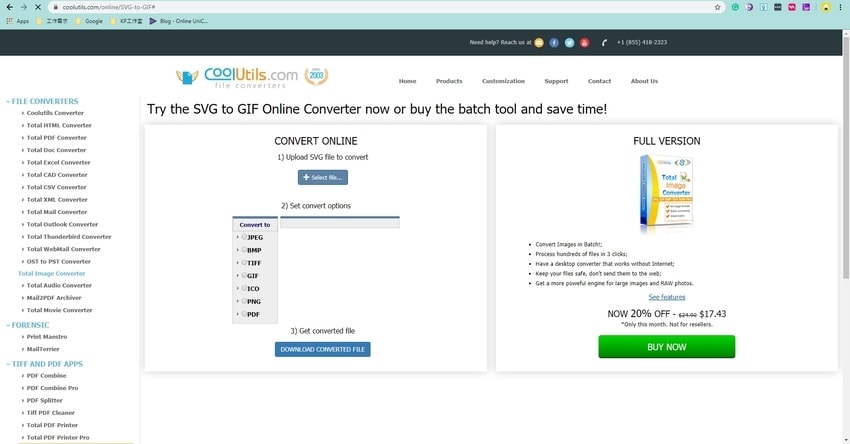
03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

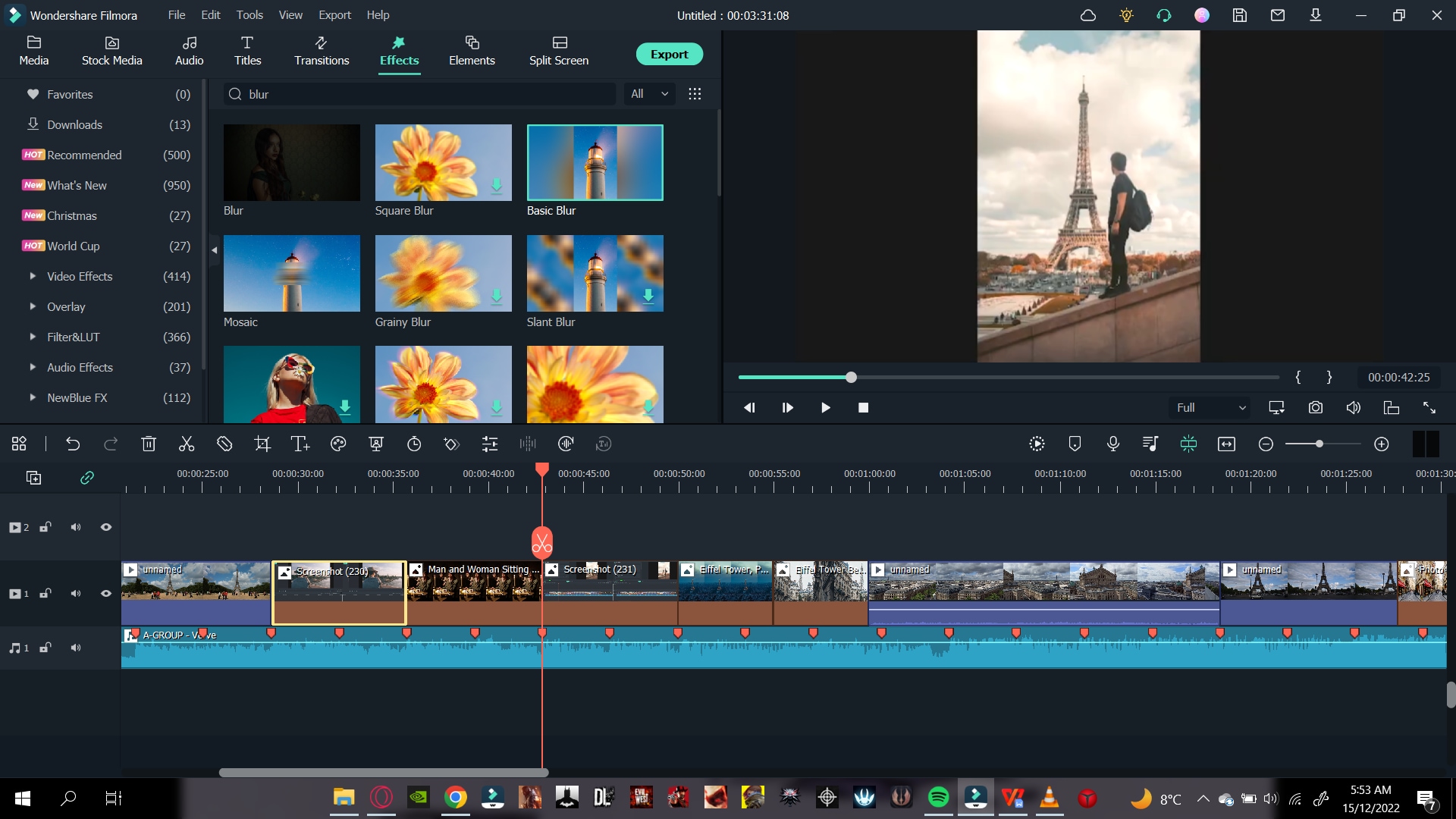
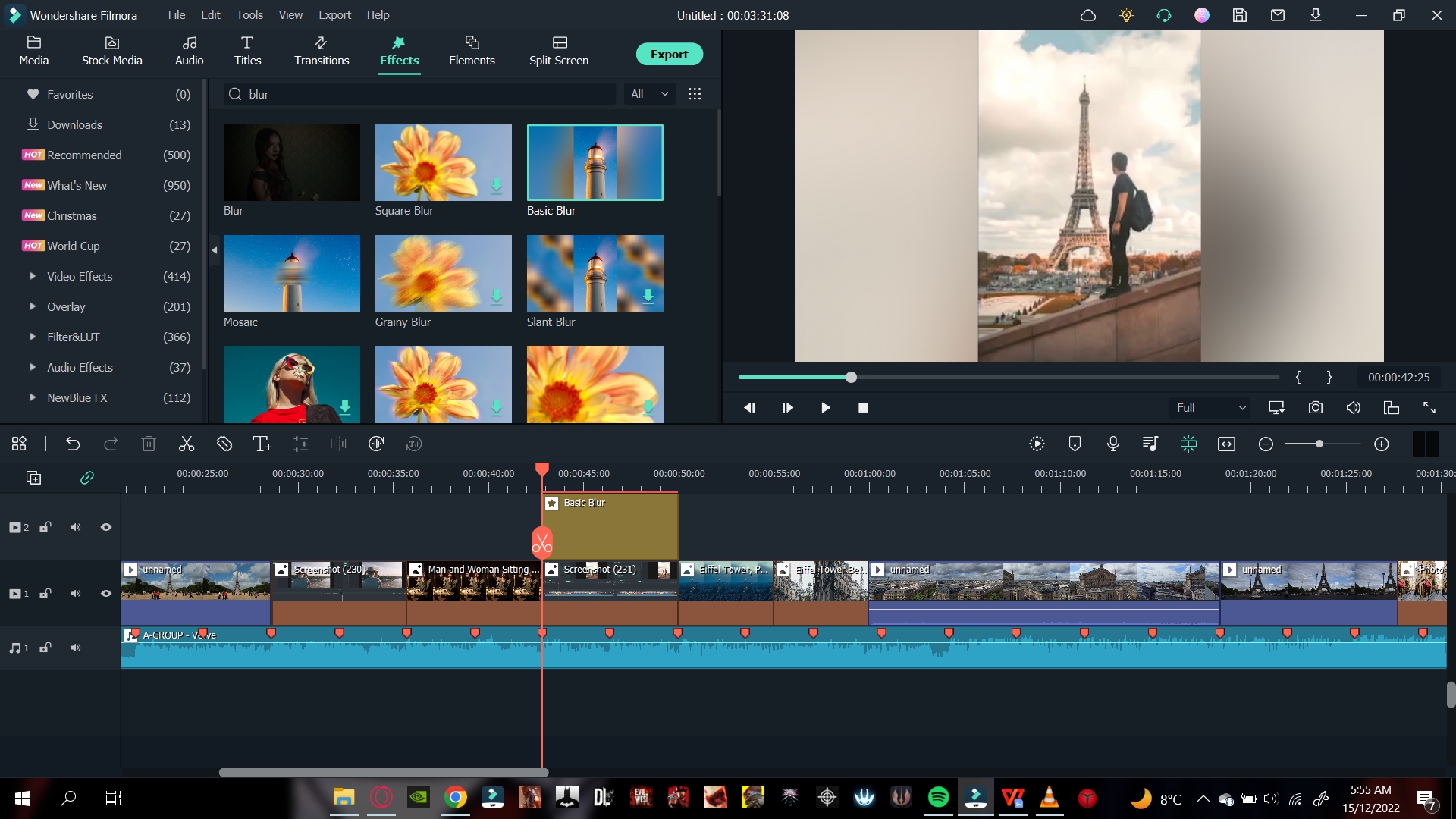
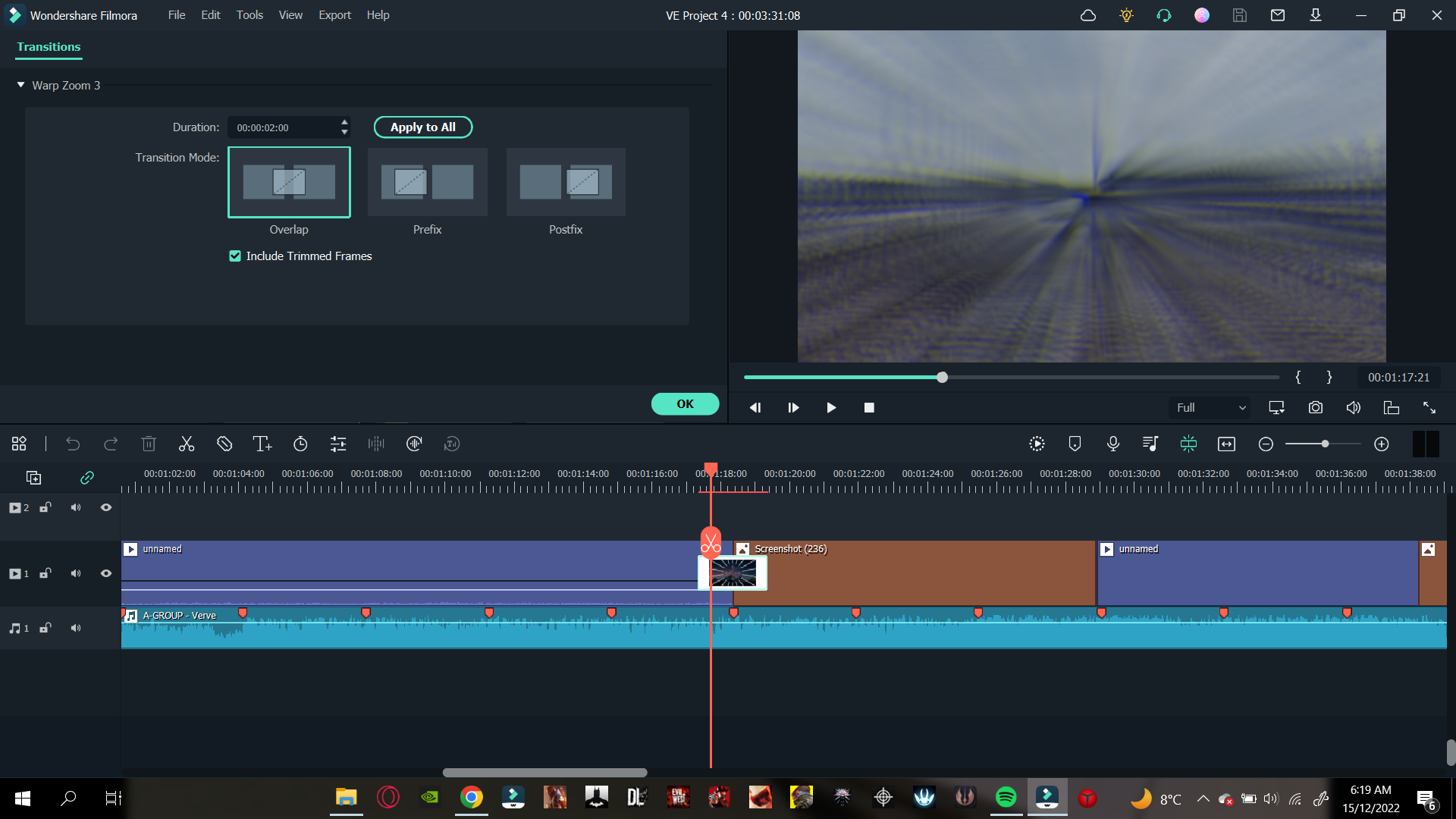
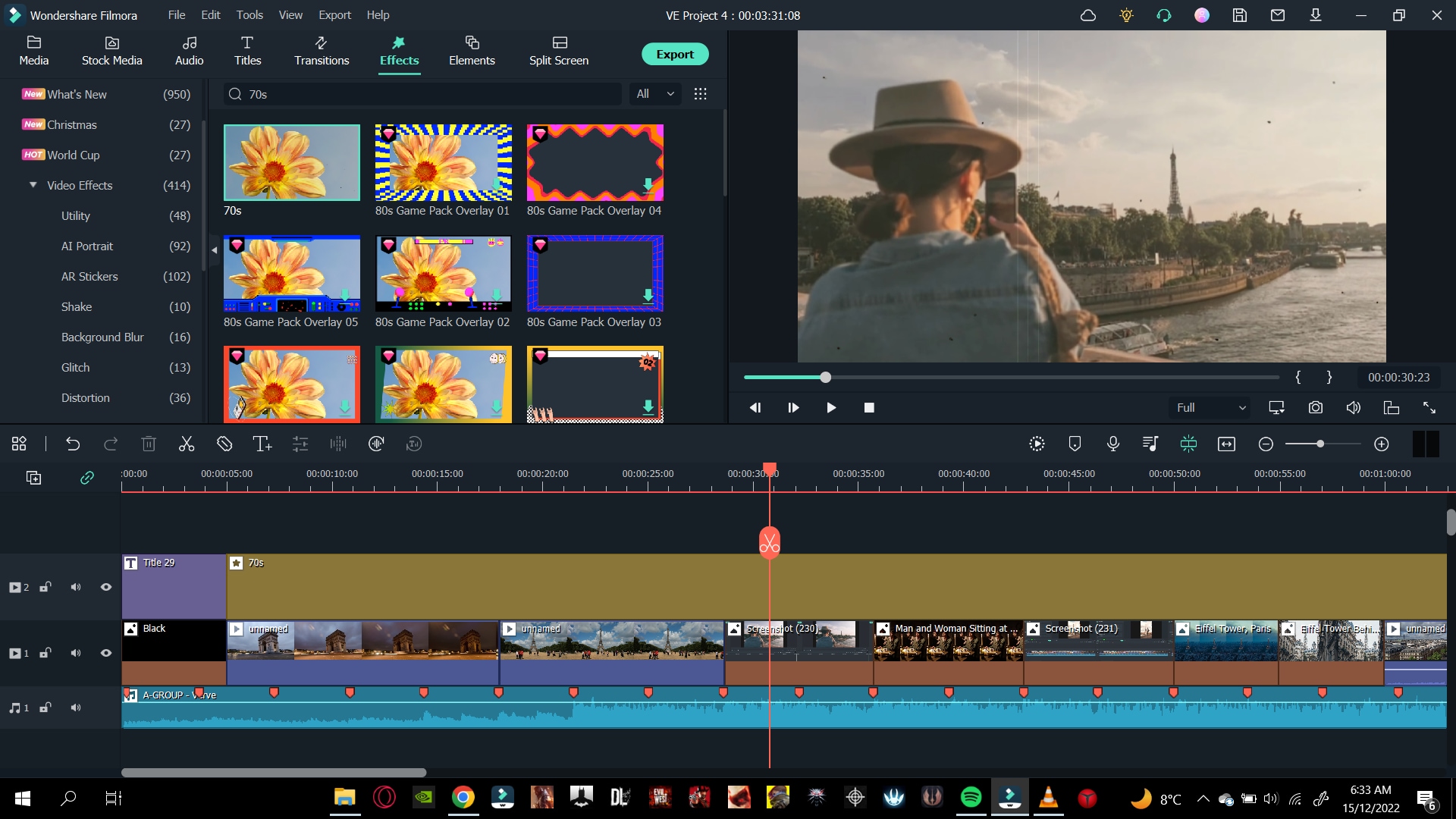
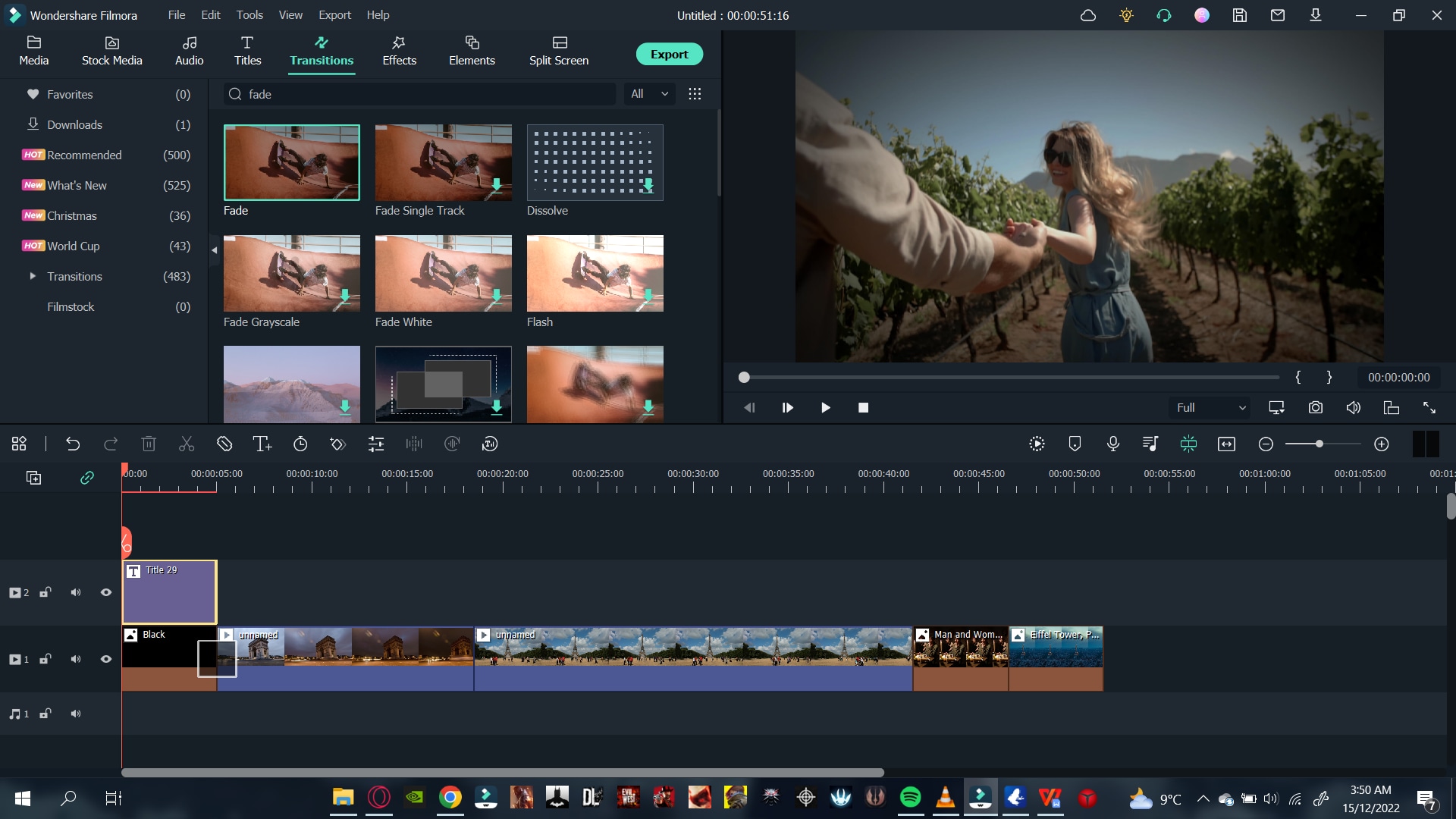
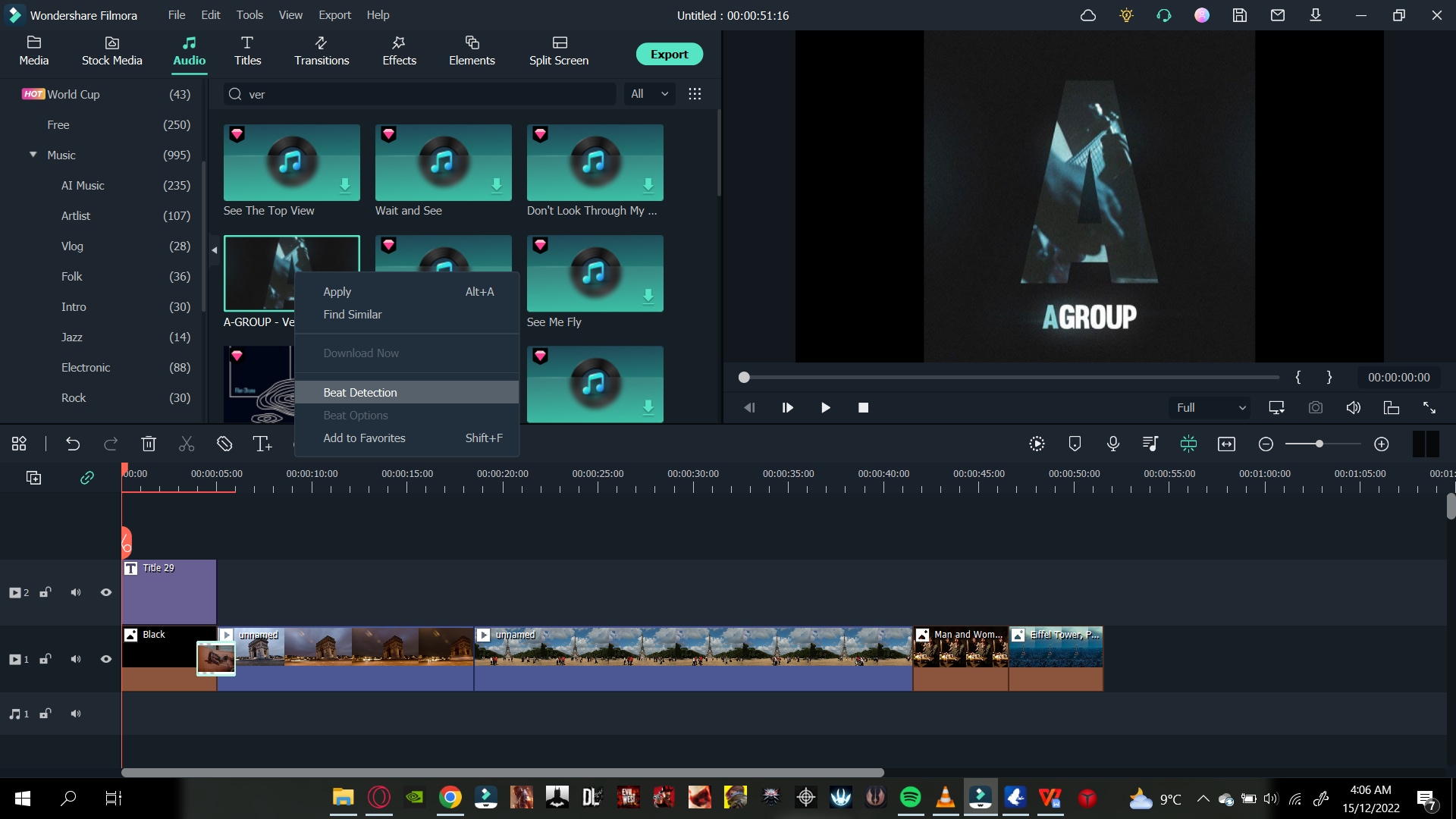
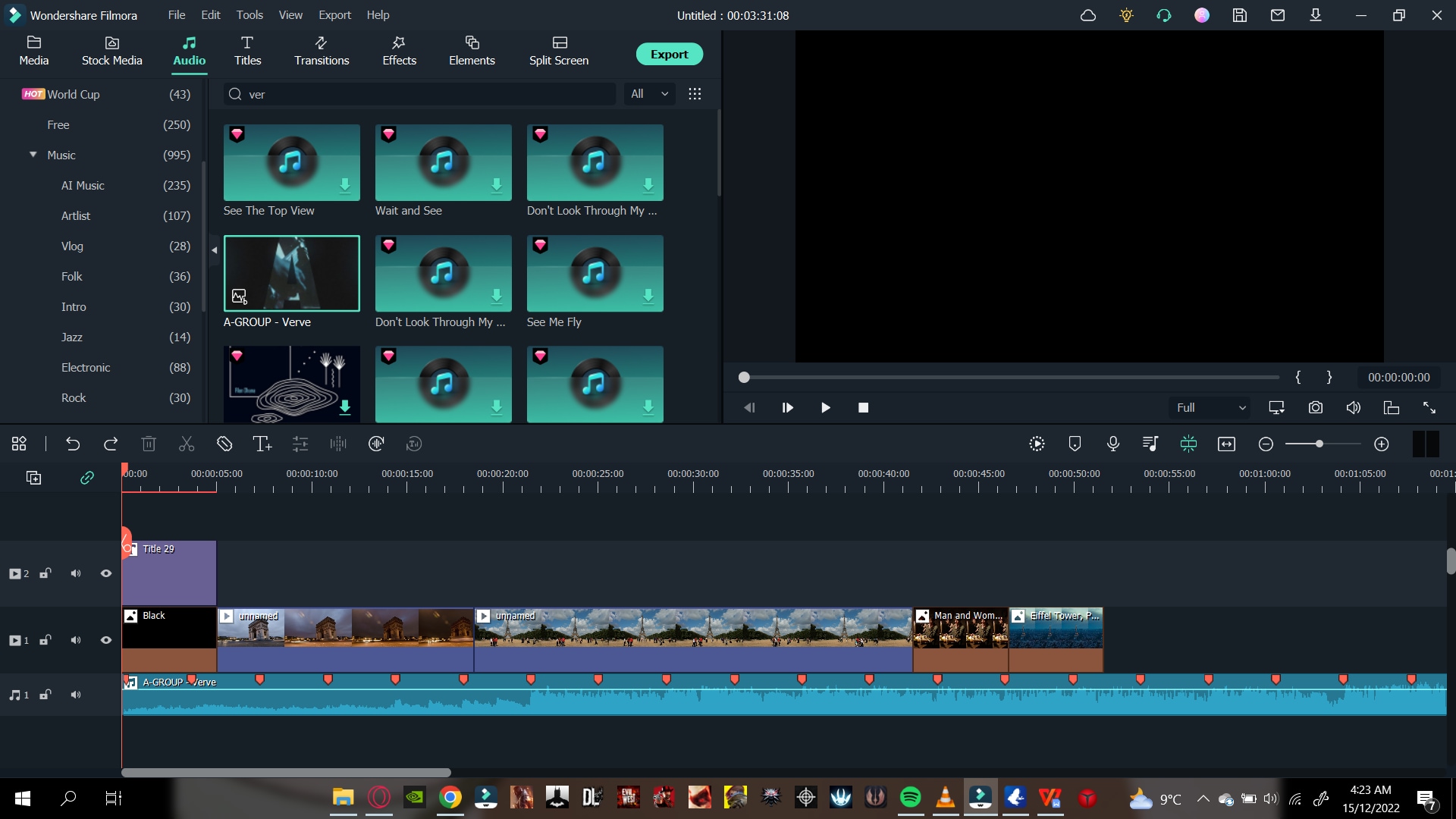
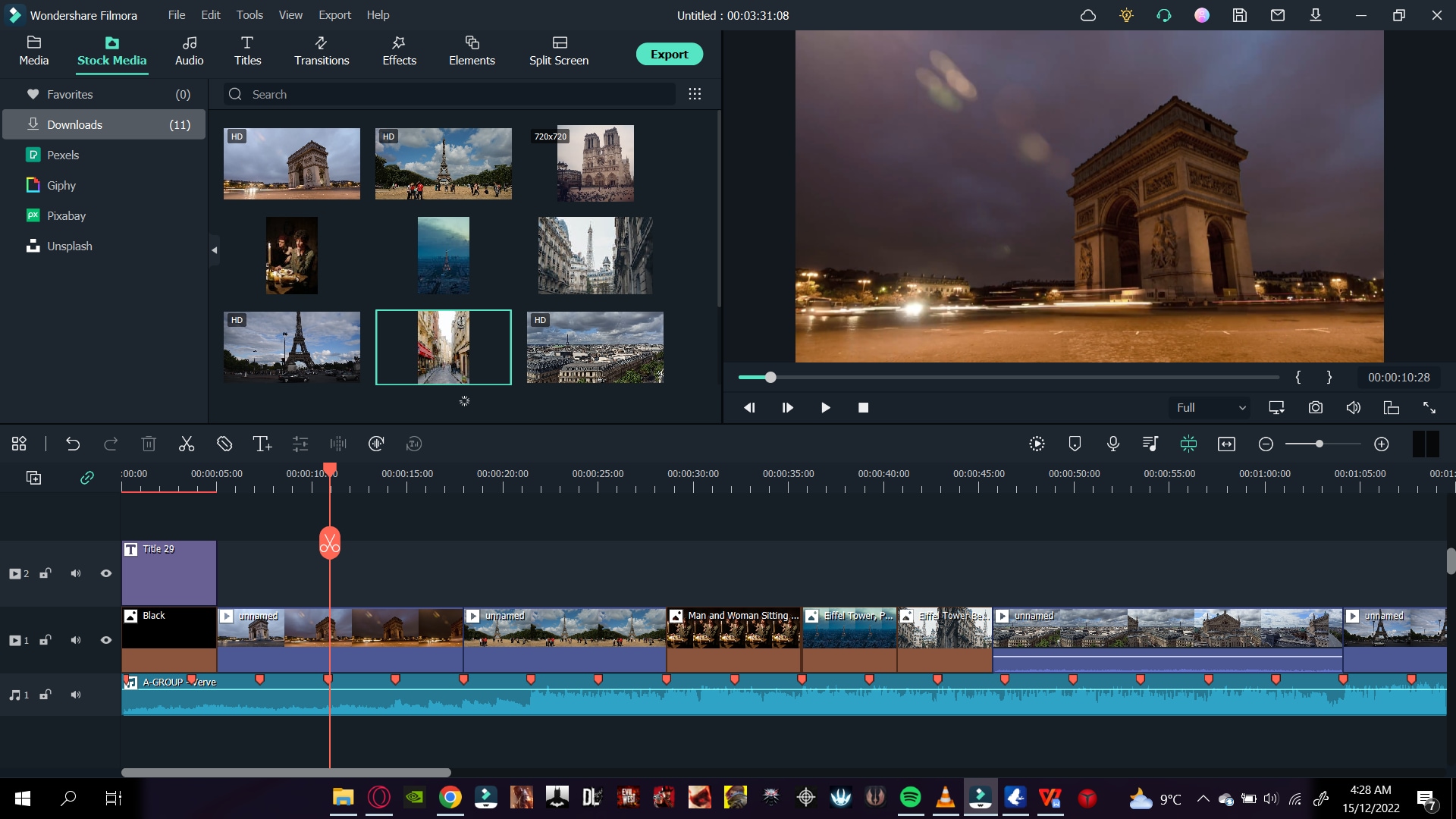
04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
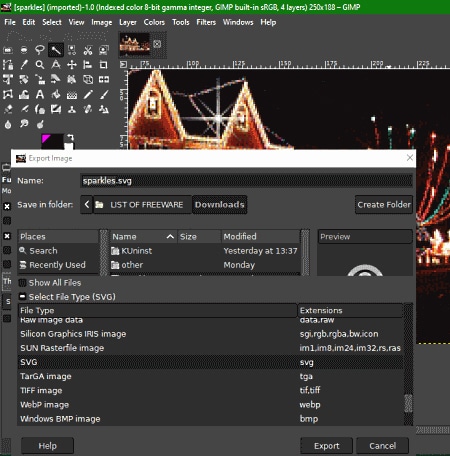
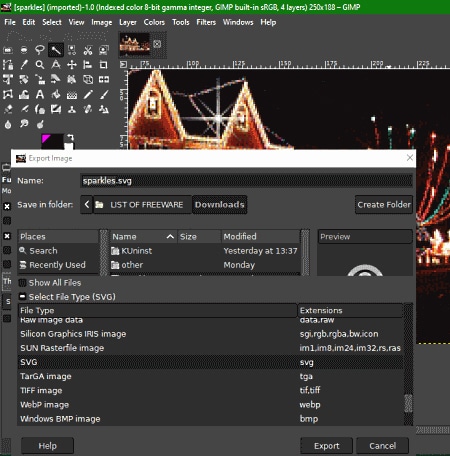
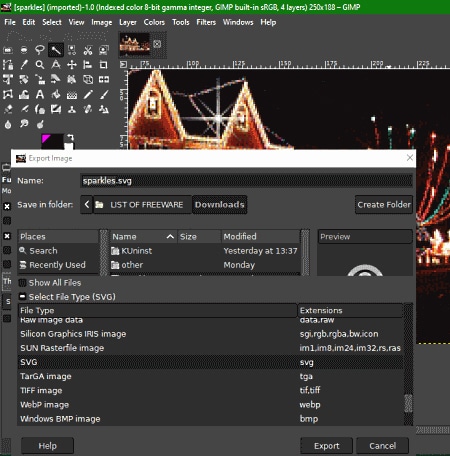
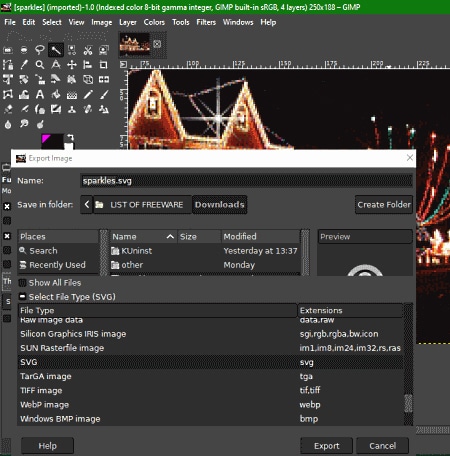
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

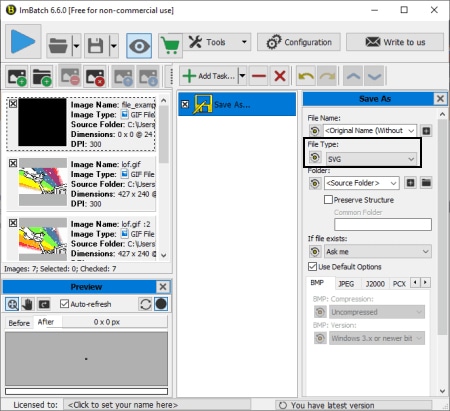
07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

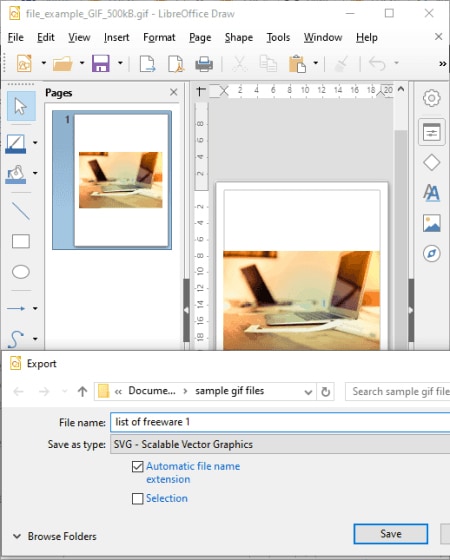
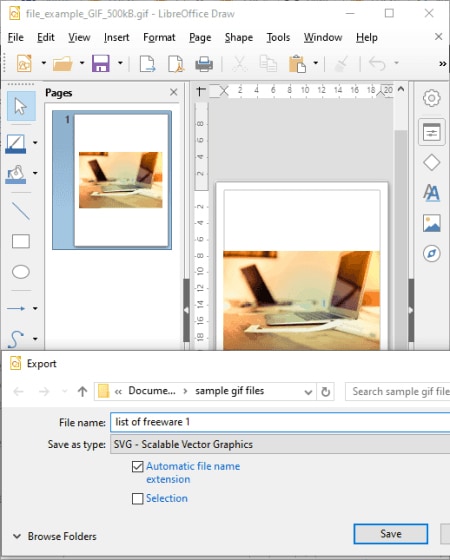
08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
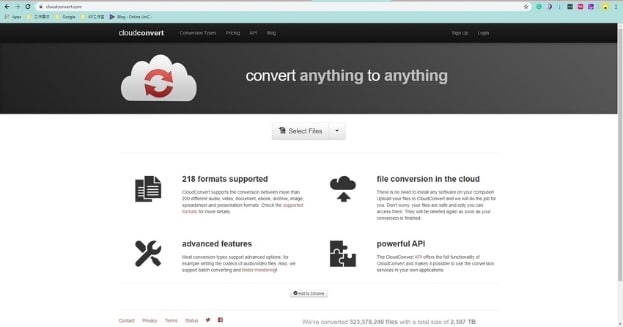
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

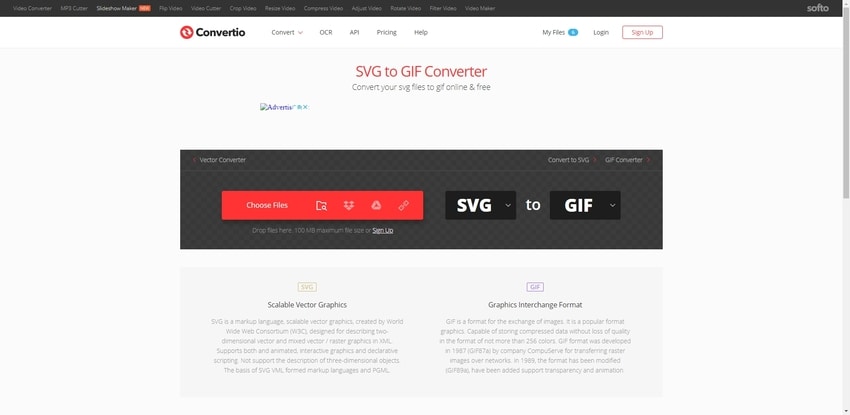
02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
How to Make Stunning Glitch Effect in Photoshop? [Ultimate Guide]
Many of us are fascinated by glitch art. The aesthetic effect it adds to your content is unmatched. You can add color and class to your pictures with glitch picture effects. Someone who isn’t aware of the glitch effect is inspired by any technical mishap or digital error. The damage that the malfunctioning of a system causes is used as an art and an effect to beautify things.
You can add the glitch image effect to your photos easily. There are multiple cool templates available on the internet that could be used. You can also make your own stunning yet customized glitch effect Photoshop. If this has impressed you, then stay here because we will talk a lot about glitch photo editors.
In this article
01 Part 1. How Do You Do Photo Glitch Effect in Photoshop?
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
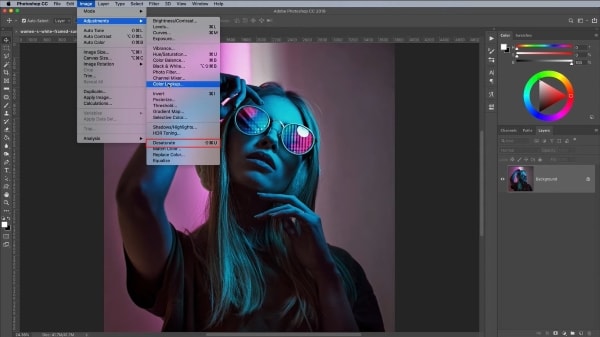
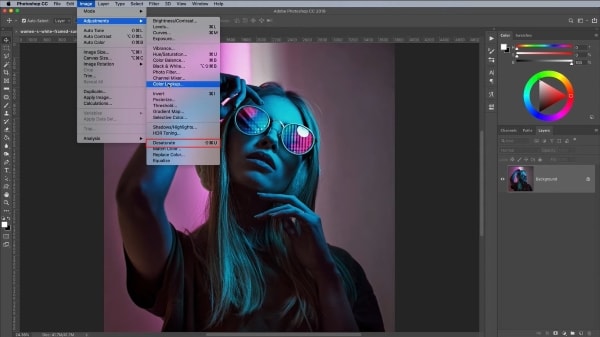
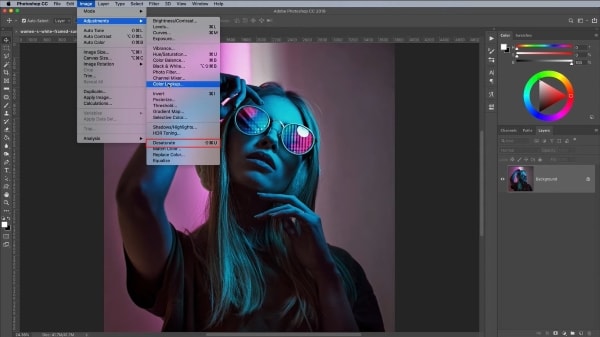
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

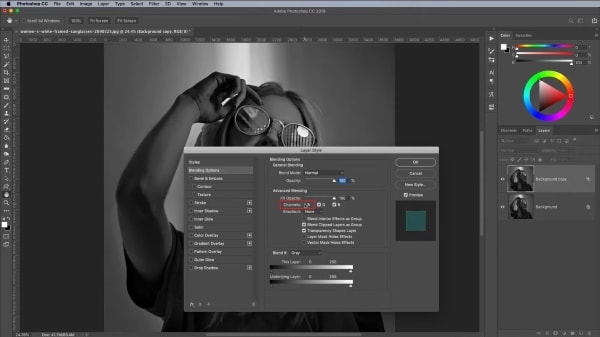
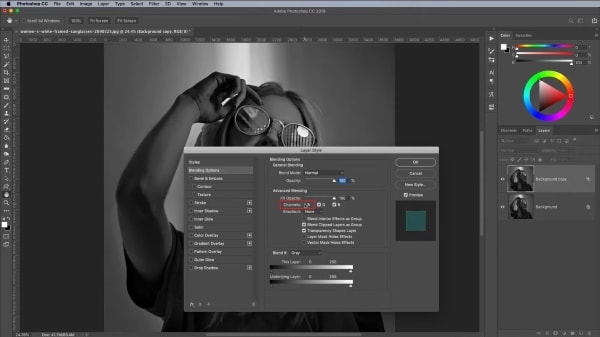
Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

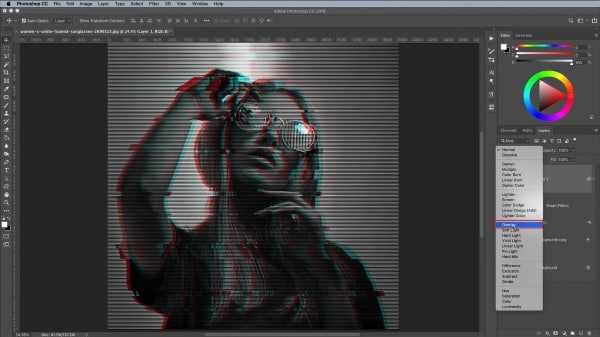
Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

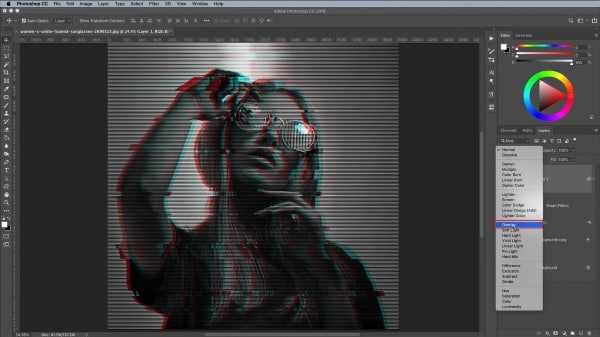
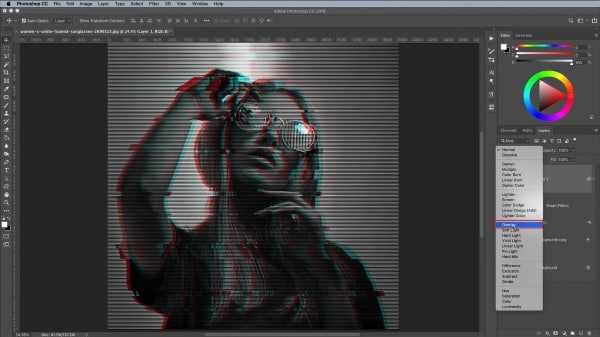
Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
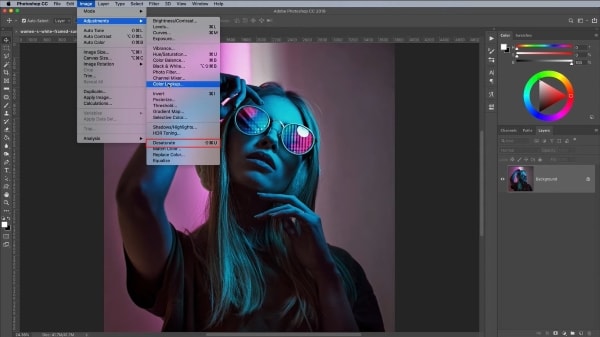
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

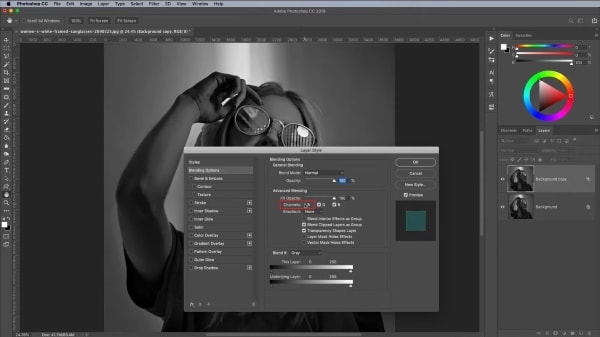
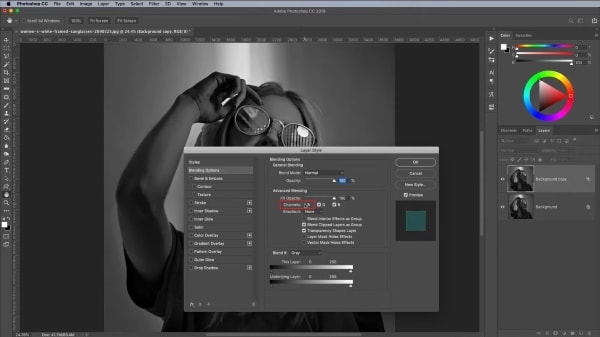
Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

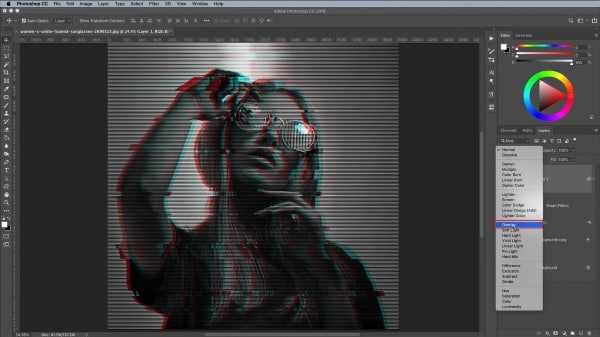
Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
Top Ways to Make Fast Motion Video on iPhone [Solved]
Fast motion has always been a time saver since it covers the unnecessary details in seconds. Acquiring this skill is important if you are a content creator or videographer. You might already be aware of how to make fast-motion videos on iPhone.
However, if this is unheard of or you are new to video editing, we’ve got you covered. This article covers the ins and outs of how to make a video fast-motion iPhone. In addition, users can gain insights into some applications and their guides. Moreover, we’ll discuss an AI alternative to those applications.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What are the Different Use Cases of Fast-Motion Videos?
The fast motion effect covers multiple creative ways of speed increase that you can incorporate. All these ways apply to different genres of videos. This section diverts your focus on different use cases of fast-motion videos. Here is how to make video fast motion on iPhone for different purposes:
1. Construction and Development Videos
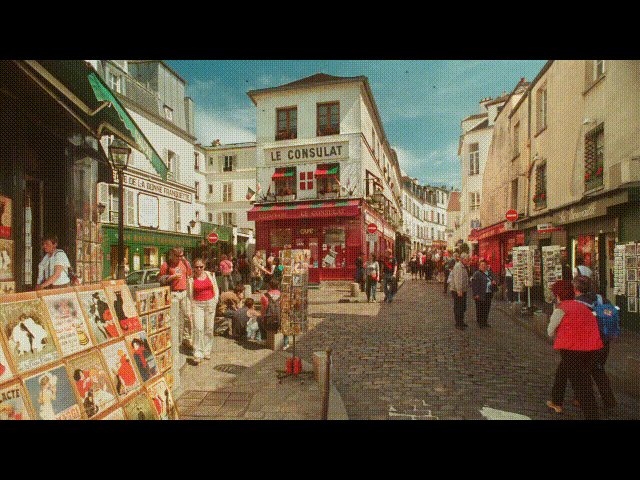
Fast-motion videos help in video creation where development is happening. Such videos show the before and after results of an area, location, or building. The construction or manufacturing process is shown in fast motion in engineering videos. It also helps in showing the transformation of a non-populated or undeveloped city.
2. Nature Photography or Documentaries
Natural phenomenon like the blooming of a flower usually occurs at a slower rate. Capturing them takes a long time, but the audience may not like such a long duration. Hence, editors can increase the speed of such videos to speed up the phenomenon. In addition, if you watch wildlife or nature documentaries, they also use this effect.
3. Aesthetic Expression
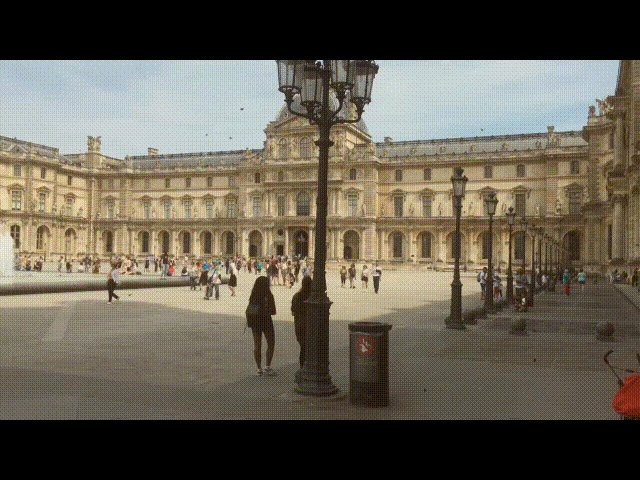
Fast-paced videos bring a sense of creativity to your videos as they are an artistic expression of time. To indicate the passing of time in movies or to show a scene at a railway station or airport. It also indicates that the filmmakers and editors have put in an effort.
Part 2: Different Tools to Help You Make Fast Motion Video on iPhone
Fast-motion tools are important in video editing since they offer a chance at creativity. They have a wide range of applications in the filmmaking and media industry. Do you know how to make a video fast-motion iPhone using a third-party application? If not, here is a detailed guide on some of them:
1. iMovie
If you are looking for an accessible application with an easy-to-use interface, this is for you. The process of speed manipulation consists of a slider for control. After editing, you can integrate multiple soundtracks from 130 pre-assembled tracks. The application is compatible with iPhone X and newer versions.
Steps to Create a Fast Motion Video Using iMovie
Do you want to learn how to make fast-motion videos on your iPhone with this application? Given Below is your perfect guide to crafting a fast-paced video:
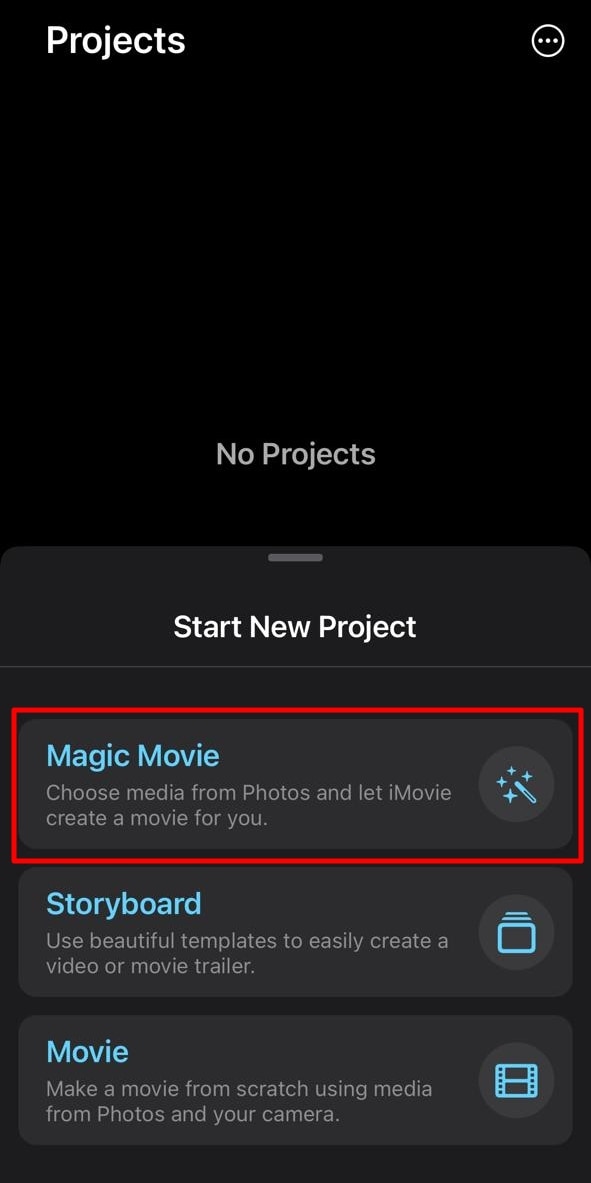
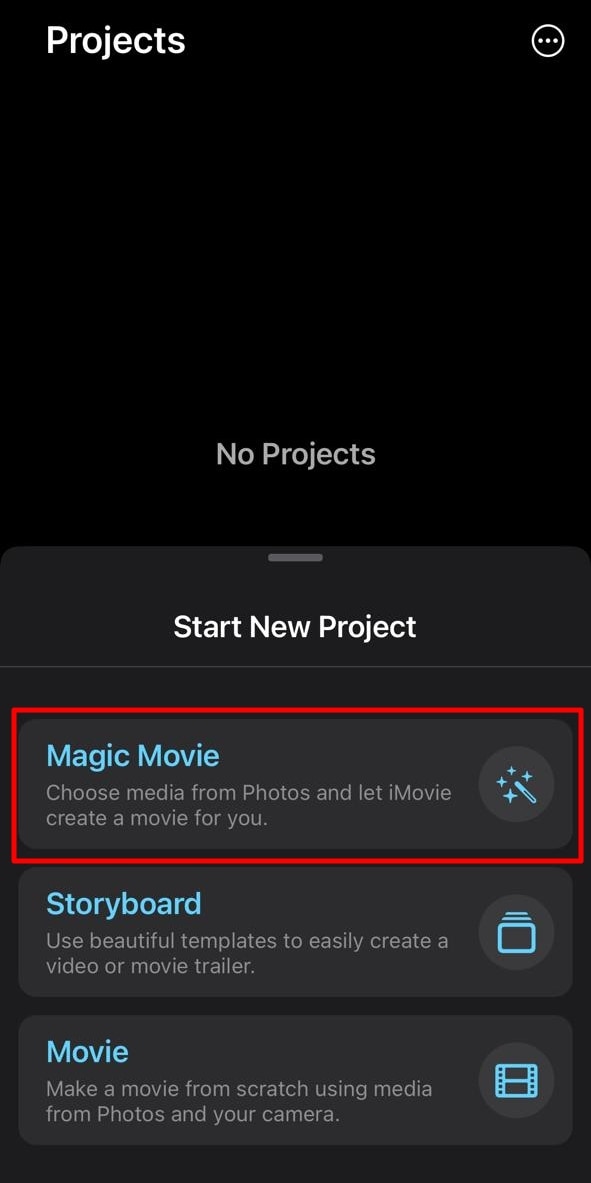
Step 1: After downloading the application on your iPhone, access it and “Start New Project.” Then, select a video from your media library to edit.

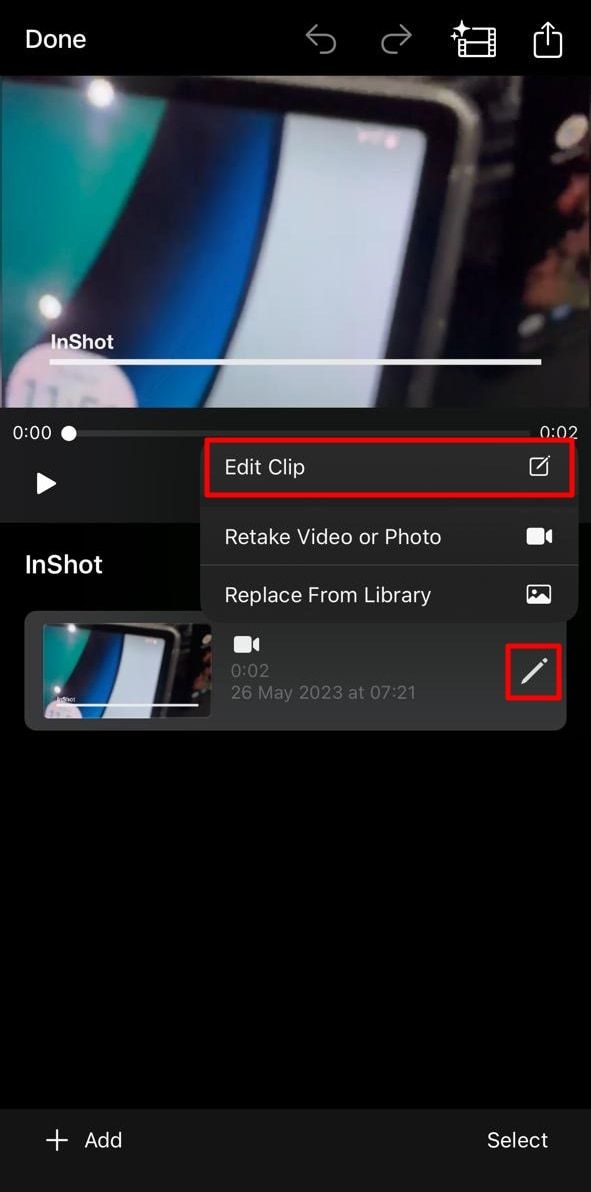
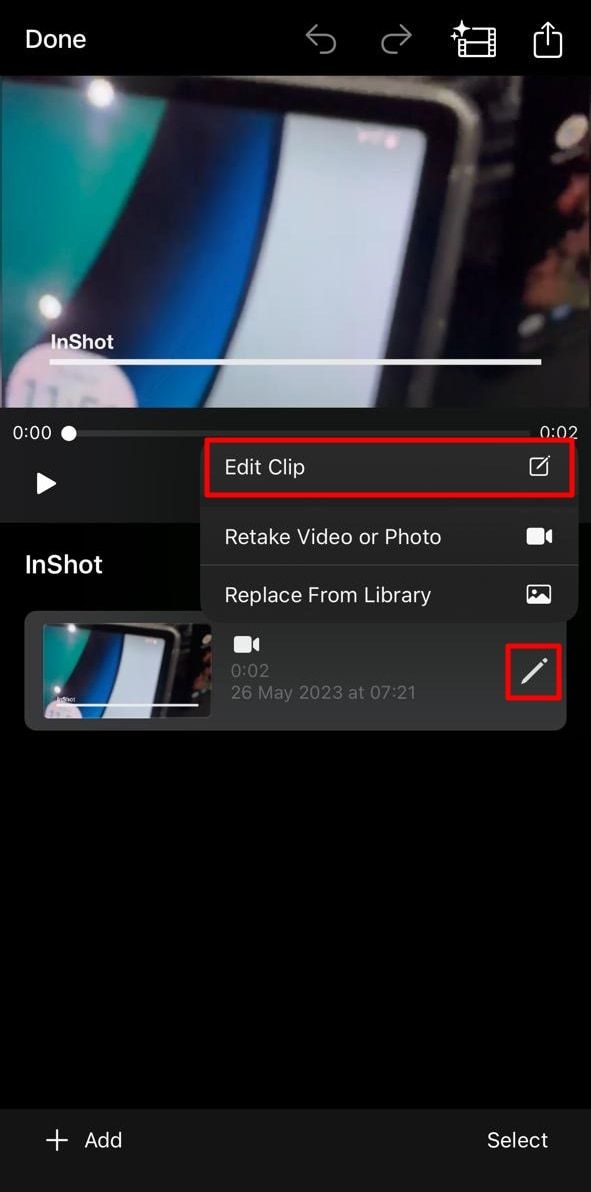
Step 2: After importing the video, click the “Pen” icon to access editing options. Then, click the “Edit Clip” option to do so.

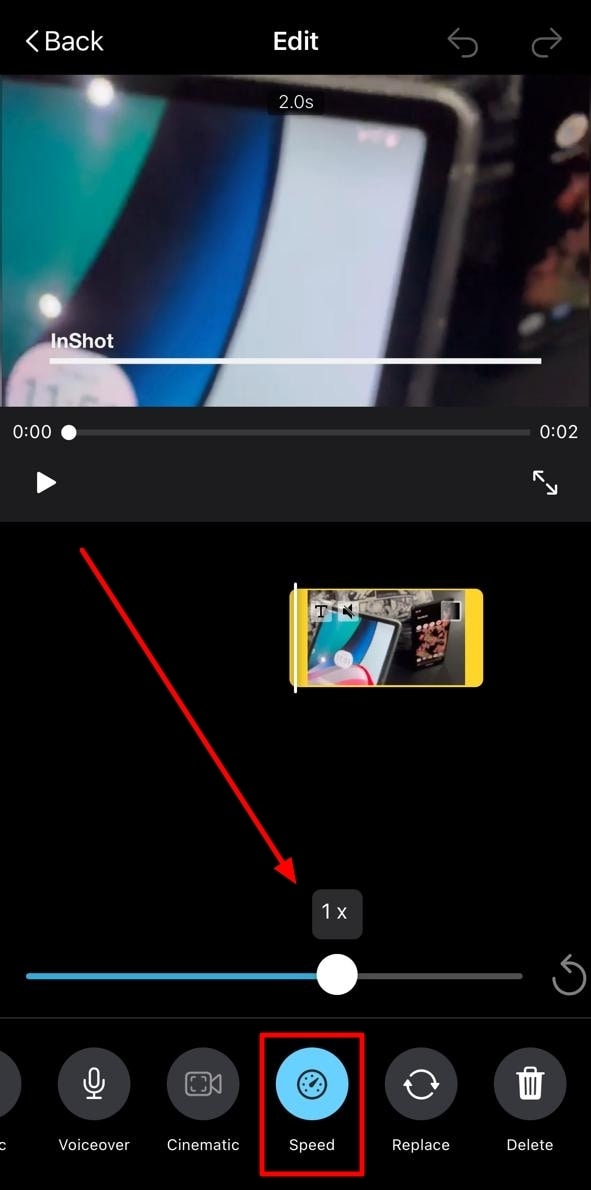
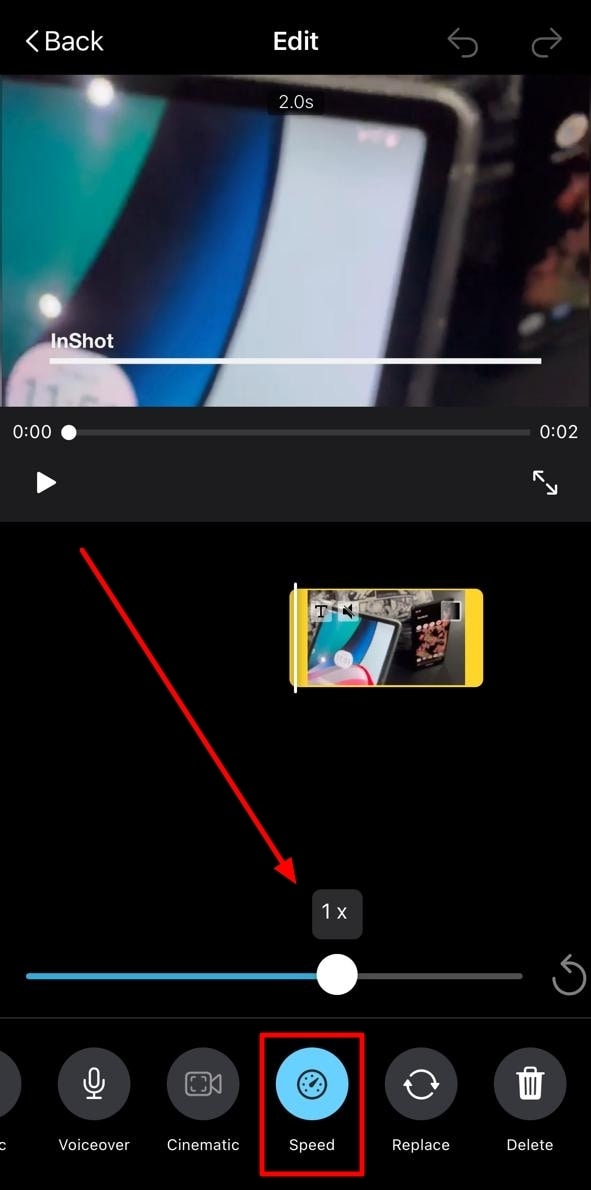
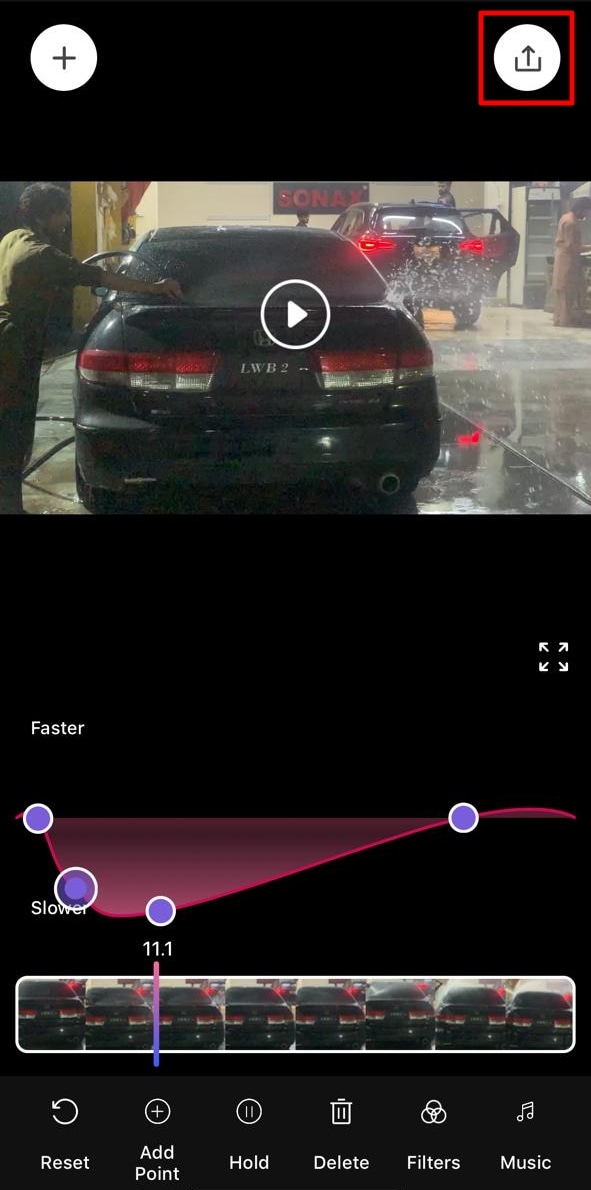
Step 3: Move to the bottom of the screen and slide the given option to access “Speed.” Click it and drag the speed slider towards the right side to increase the speed of the video.

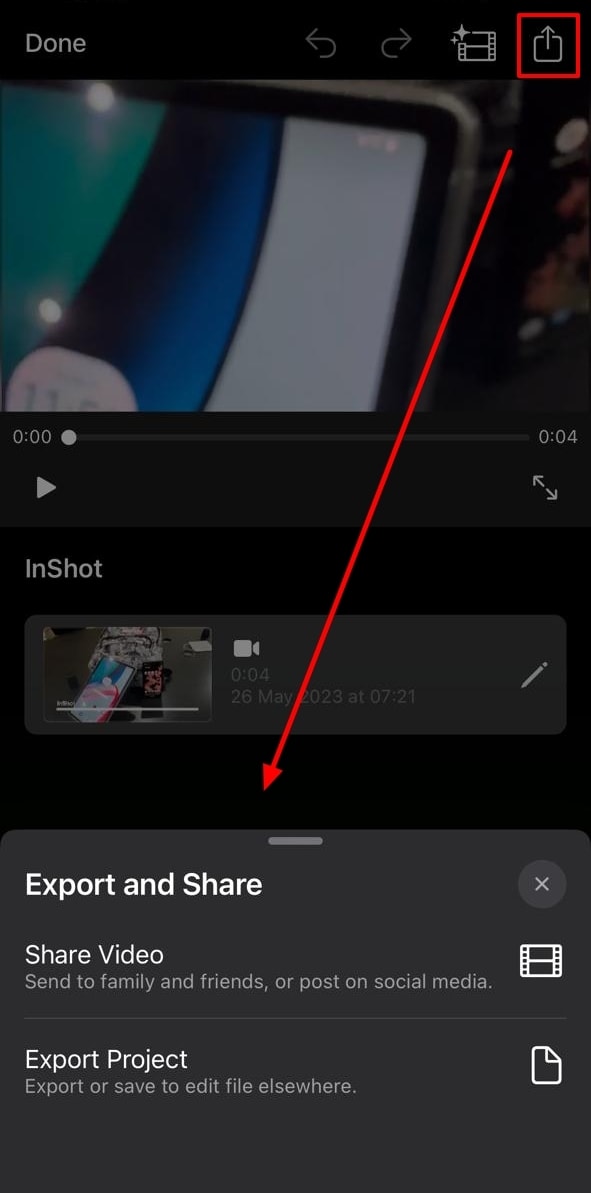
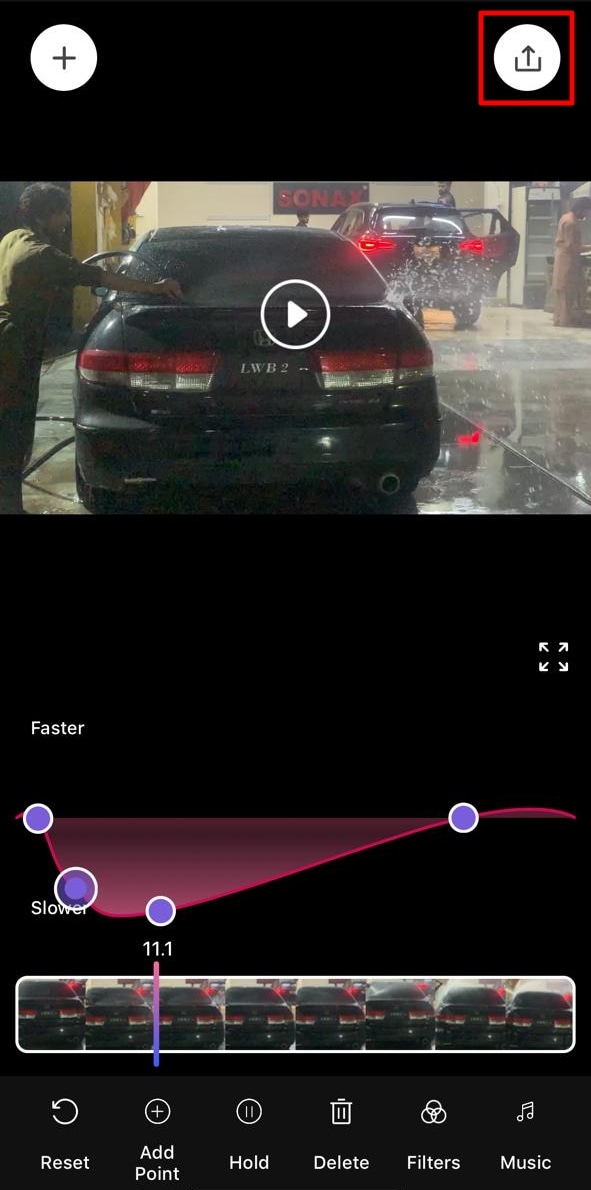
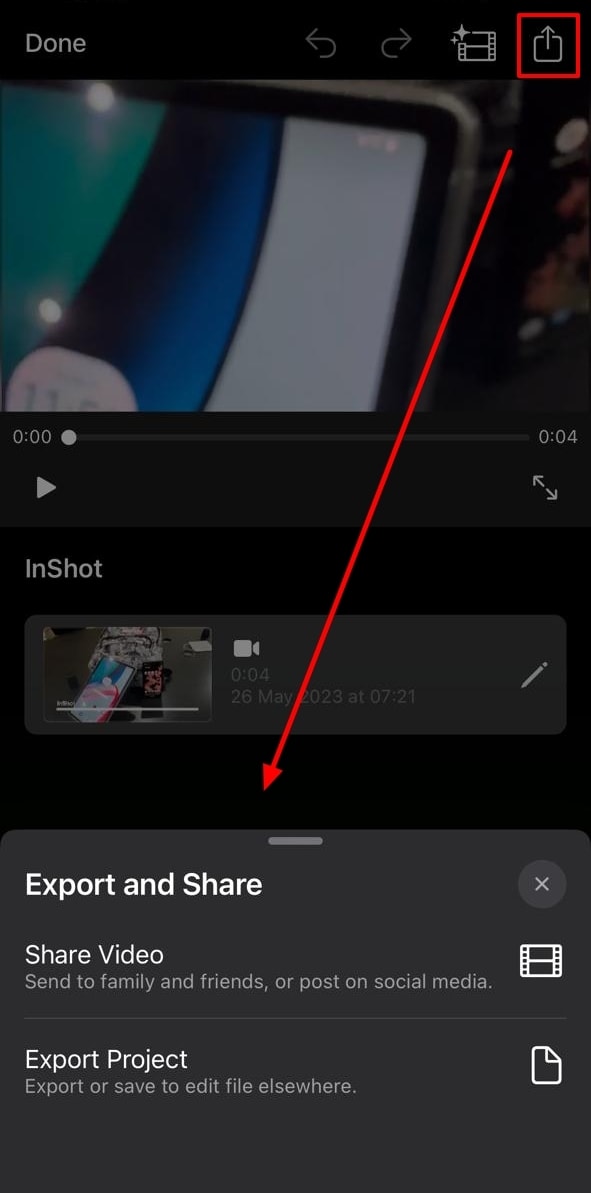
Step 4: Hit the “Play” button to see the speed of the video and re-adjust if required. Go to the top right corner of the screen, locate the “Export” icon, and click it.

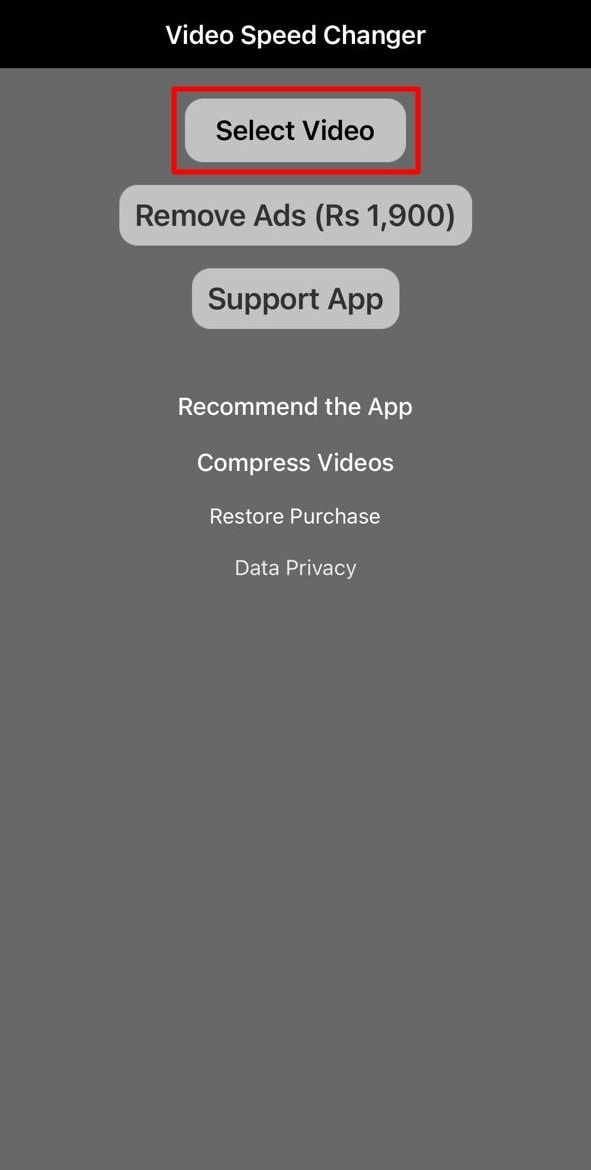
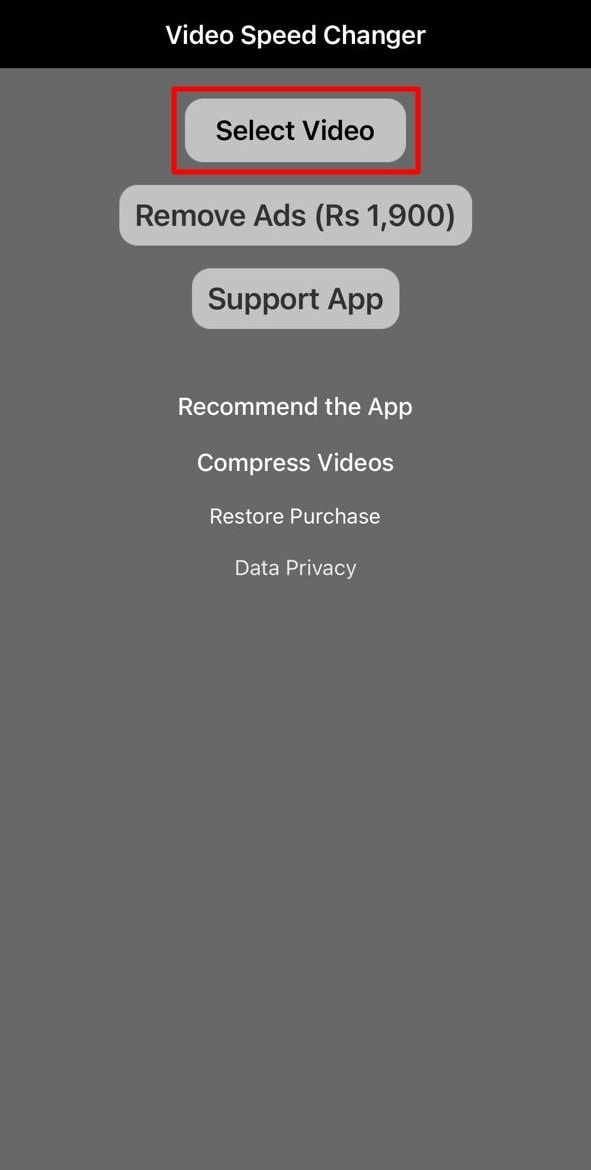
2. Video Speed Changer – Editor
Want to learn how to make video fast motion on iPhone without additional technicalities? This application ensures a comprehensive narrative just for speed change. Users can formulate 3 fast motion effects with it at specific frames. For pre-recorded or new videos, it offers Time Wrap, Time Lapse, and Hyper-lapse. The application has been found to support iOS 12.3 and later versions.
Steps to Create a Fast Motion Video Using Video Speed Changer
Multiple applications provide similar services, but none can compare to its UI. Here is how to make a video fast motion iPhone using this
Step 1: Access this application from the App Store and launch it after installation. Click on the “Select Video” button and import a clip.

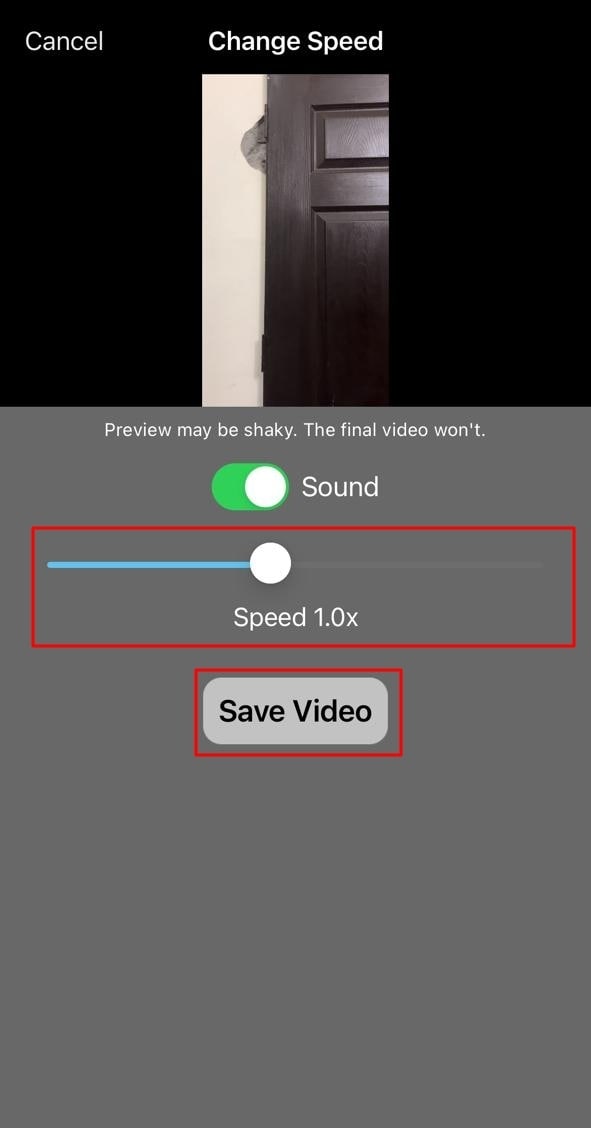
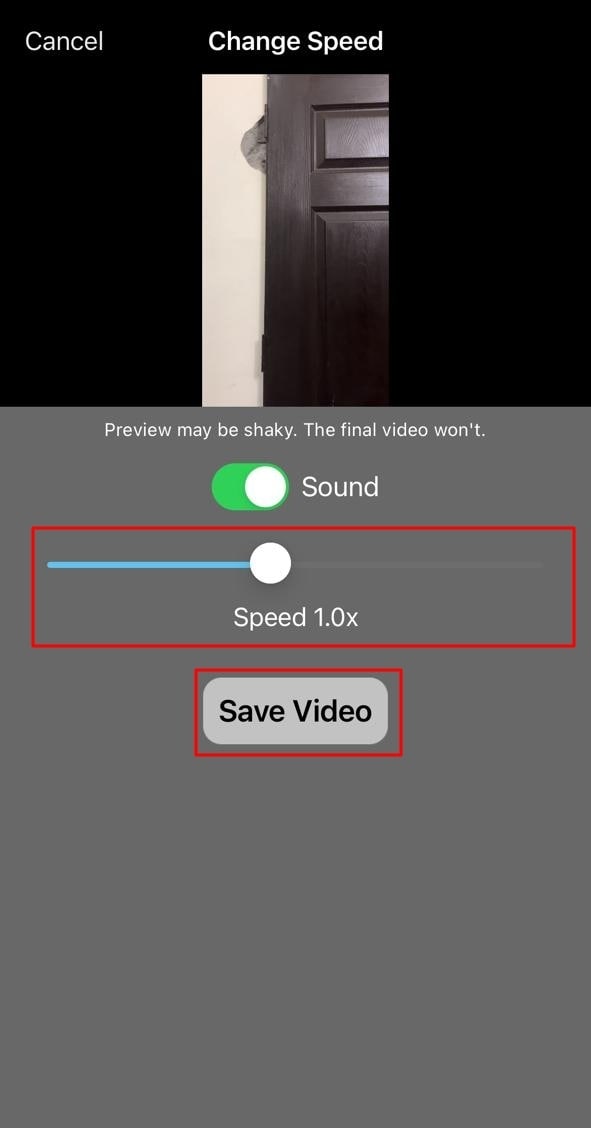
Step 2: Once you have selected a video, it will take you straight to the speed change option. Change the position of the given slider. Finally, preview the video and click the “Save Video” button to save it on your device.

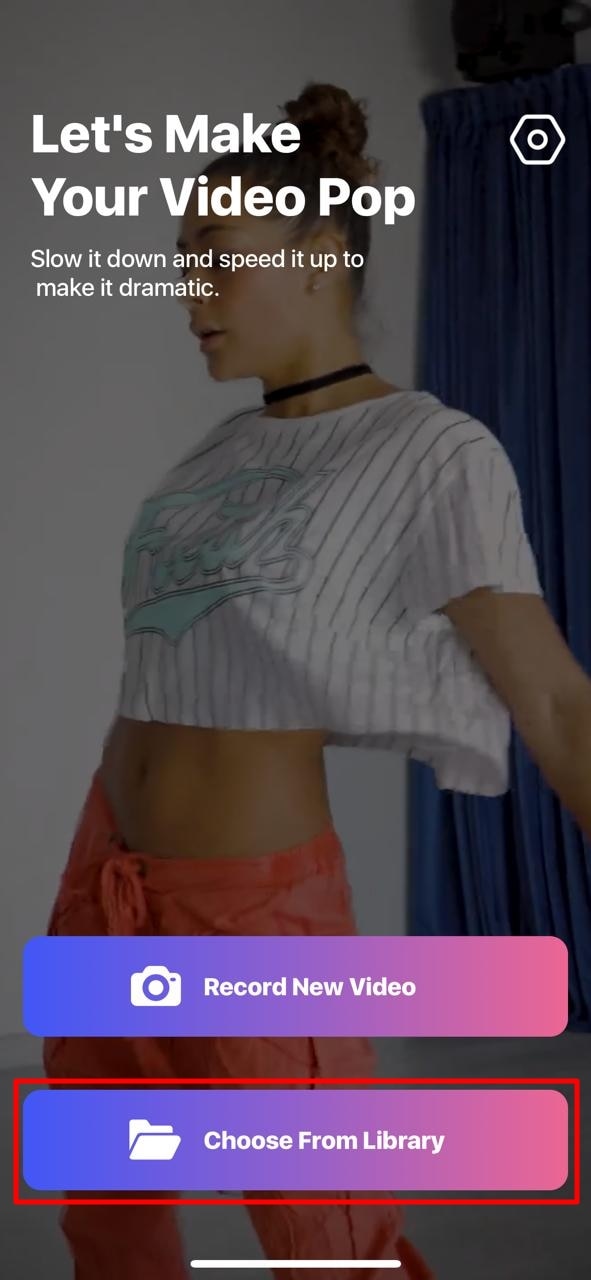
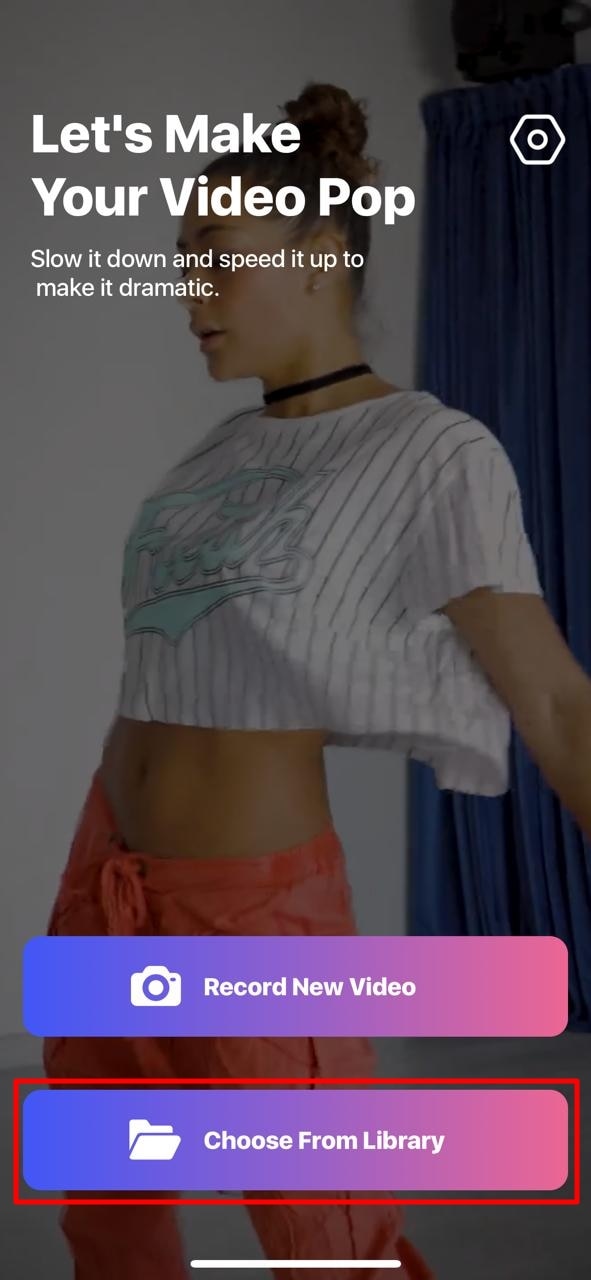
3. Slow Motion Video FX Edit
Although the name indicates otherwise, this video editor is capable of high-speed change. It comes with an intuitive user interface and is easy for anyone to employ. In addition to speed alteration, you can insert 40 different filters into your video. You can also commence its freeze frame action to add an extra layer of creativity. The tool is compatible with iOS 13.0 and higher versions.
Steps to Create Fast Motion Using Slow Motion Video FX
This is another editor to gain insights on how to make fast-motion videos on an iPhone. We have given the verified step-by-step guide to using this app:
Step 1: After launching this application, click the “Choose From Library” option. Then, select a clip from your device’s gallery.

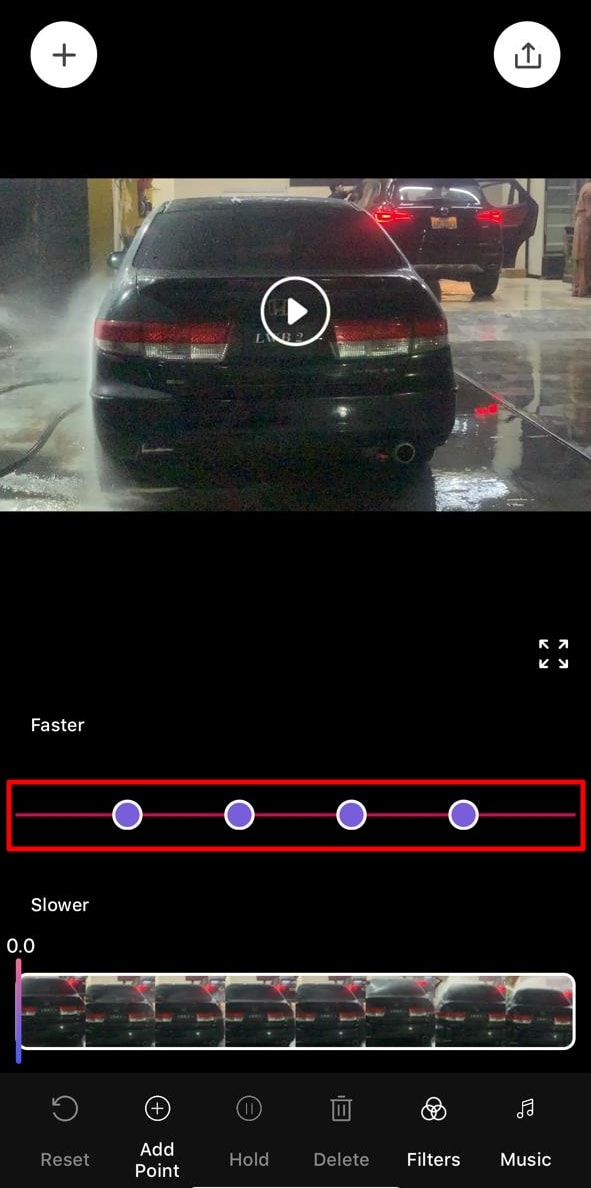
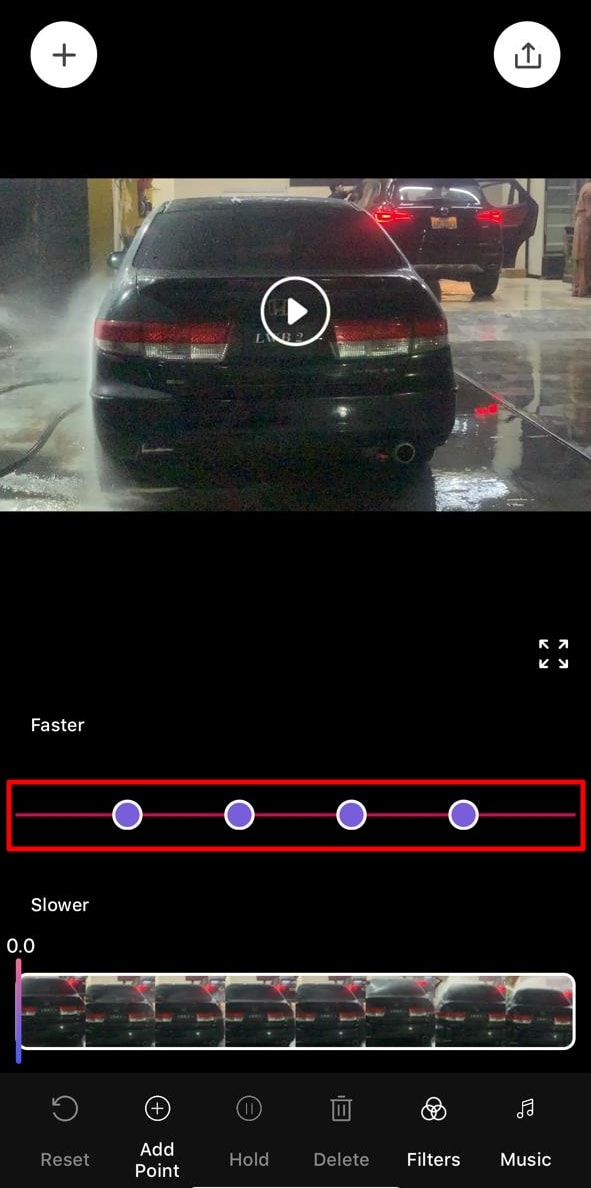
Step 2: Once the video is compressed, you’ll be taken to the speed change screen. From there, you can alter the speed of different clip sections. Move the slider of the relevant section upward to increase the speed.

Step 3: Once you have altered the speed, navigate towards the top right corner and click the “Export” icon.

Part 3: Desktop Solution: Remedy for Those Who Want to Speed Up Video on Their Computer
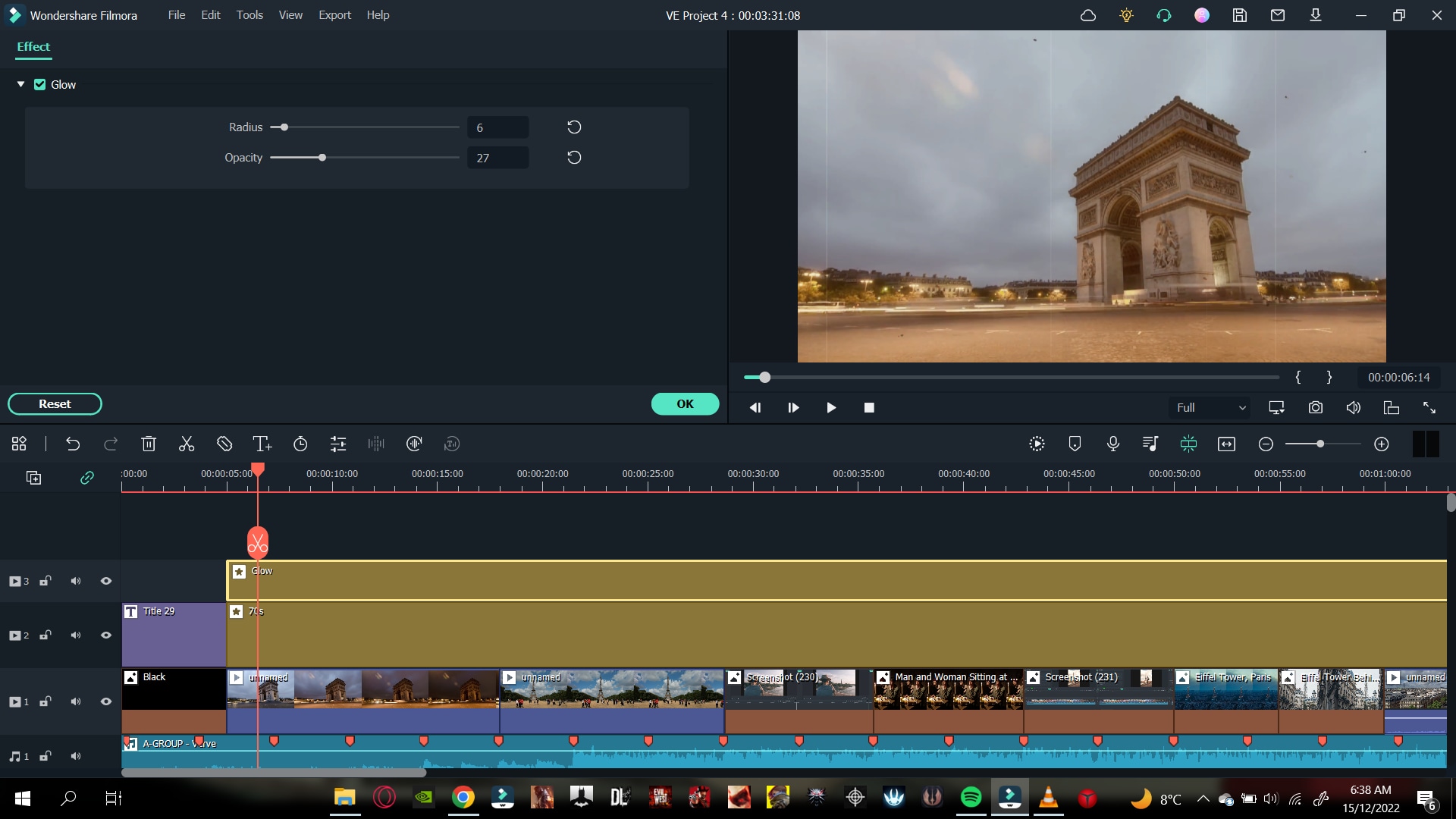
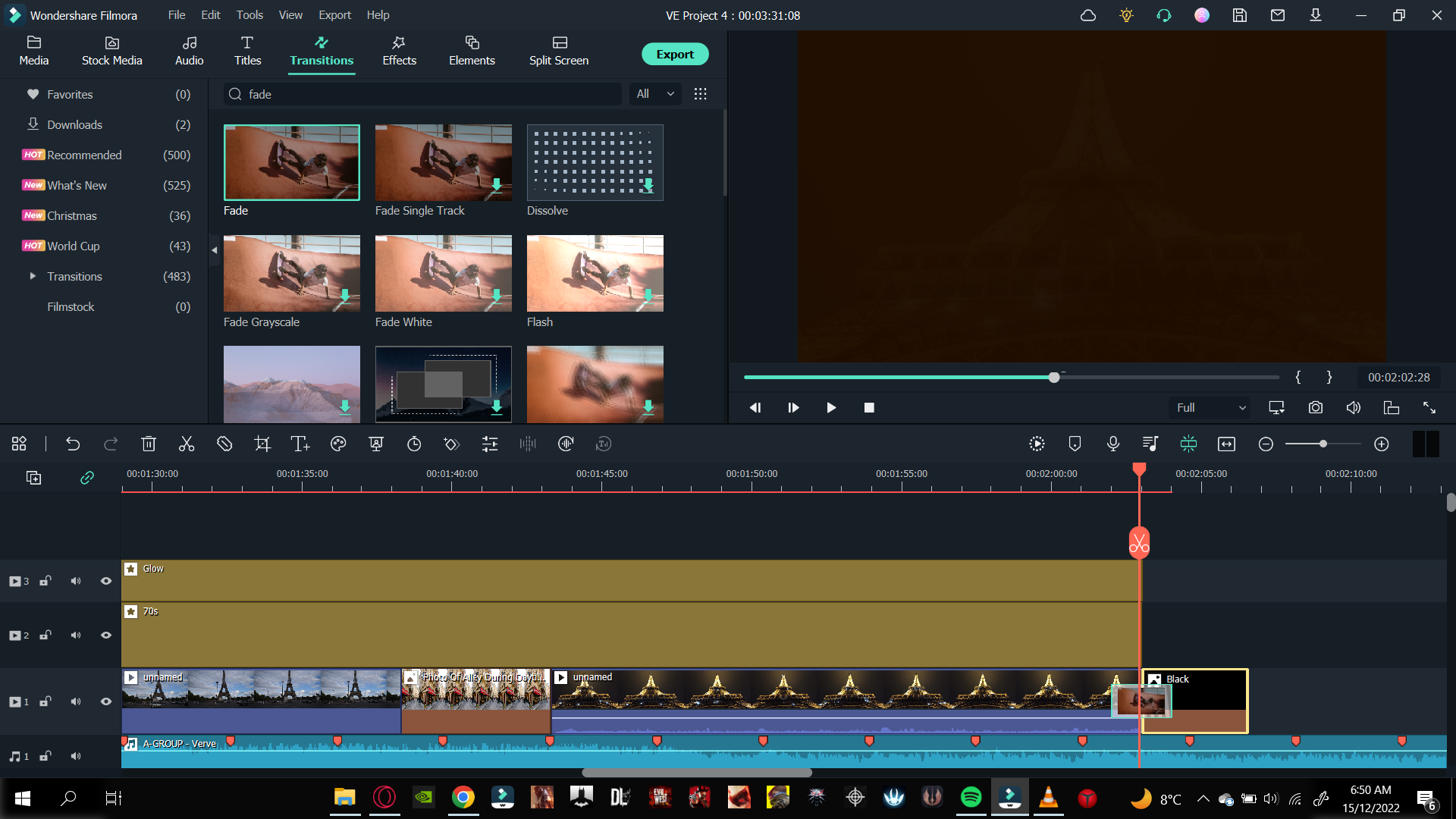
If you have gone through the above applications, you know the fast-motion effect. Do you want to know how to make a video fast motion on an iPhone using a computer? Wondershare Filmora is the best alternative to the above applications for creating this effect. The software is compatible with all the macOS and iOS devices and allows seamless editing.
With this editor, you get multiple options to create a fast-motion video. In this article, we will use the Uniform Speed feature. The operating process is very accessible and designed to assist both professionals and beginners. You can also apply the AI Frame Interpolation option to apply “Frame Bending.”
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Speed Up Video with Filmora
After reading the article till now, you have gained knowledge of Filmora’s speeding options. How to make fast motion video on iPhone now seems like an easy option. Even though the process is easy, we want you to stay ahead. Hence, here is a step-by-step procedure for creating fast motion in Filmora:
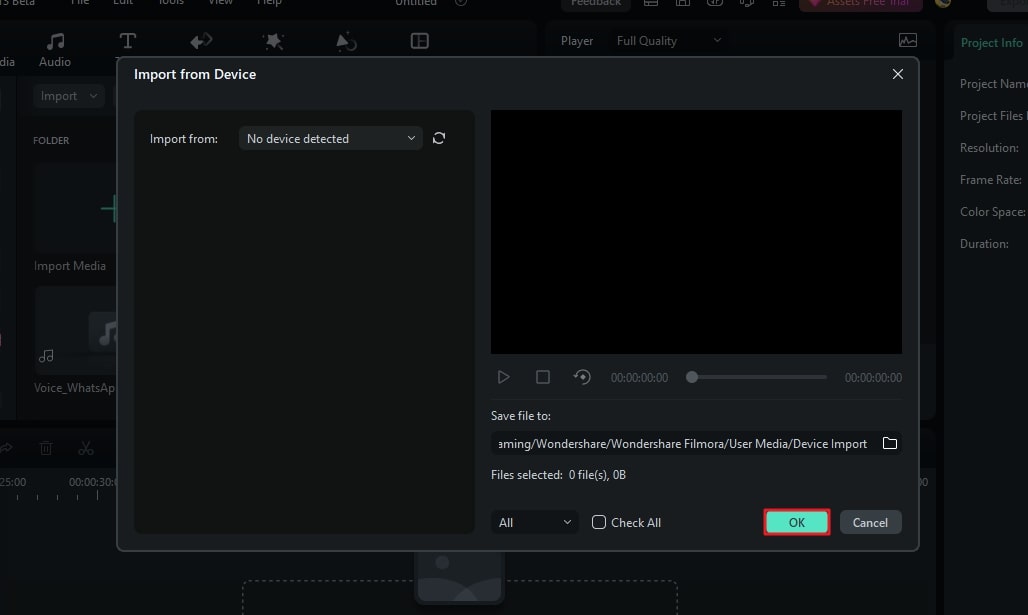
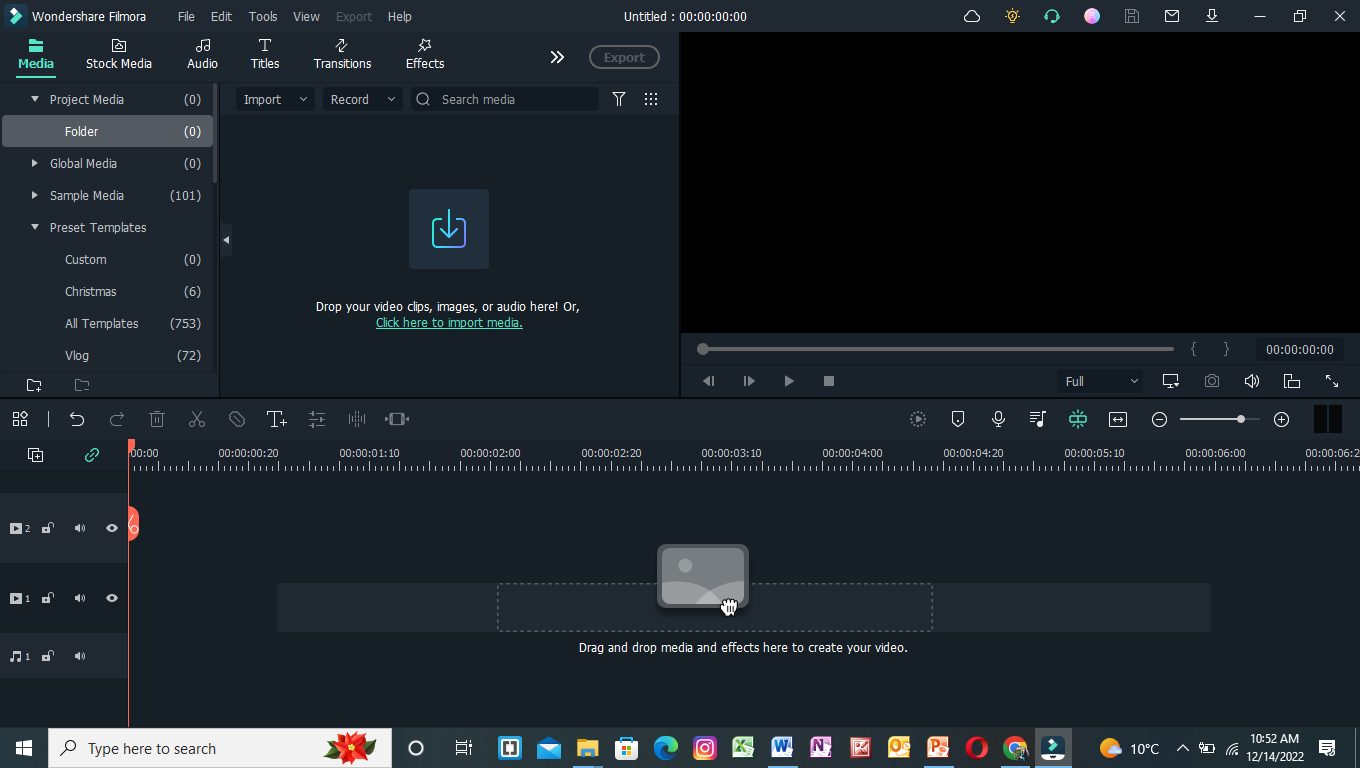
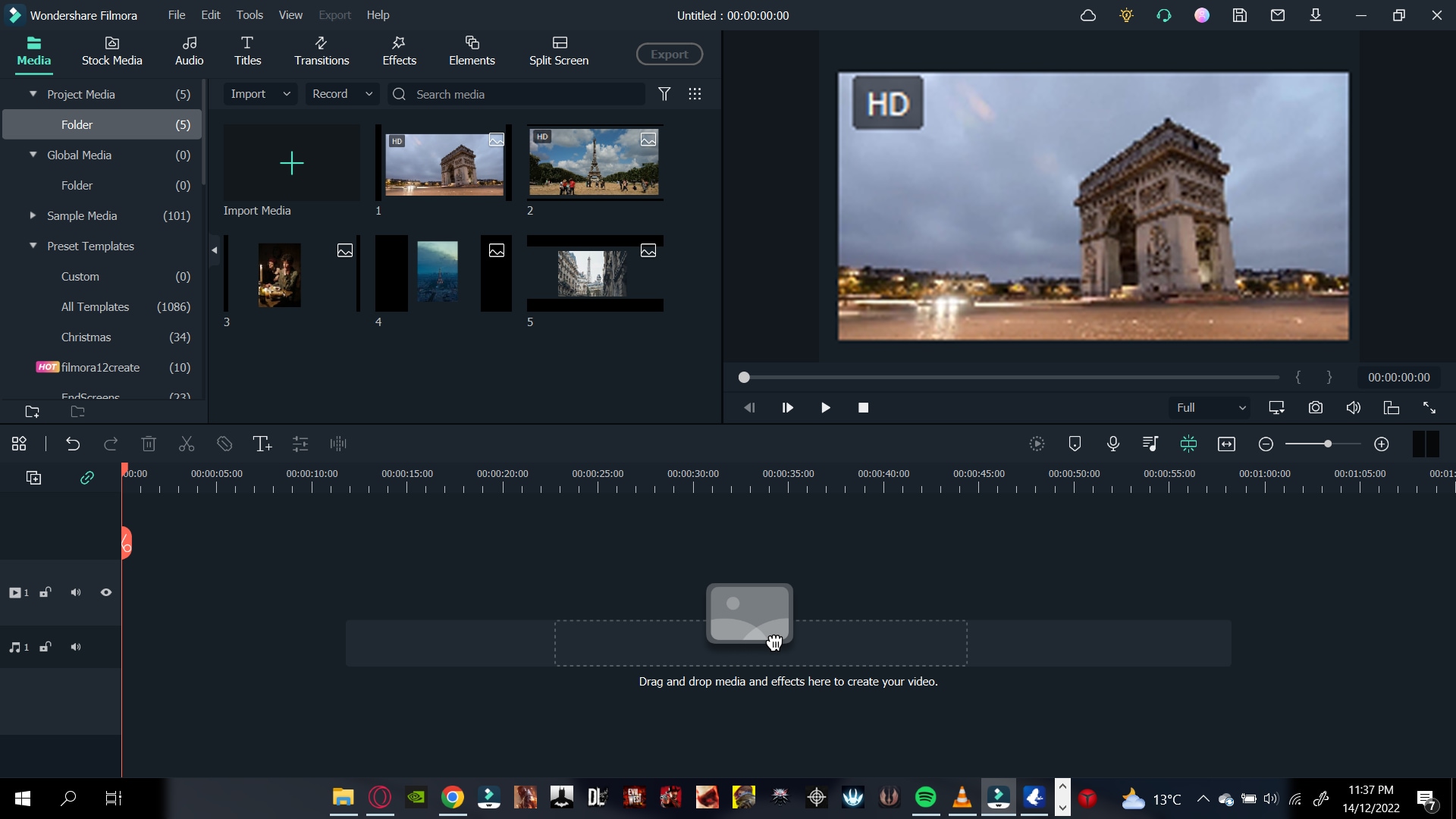
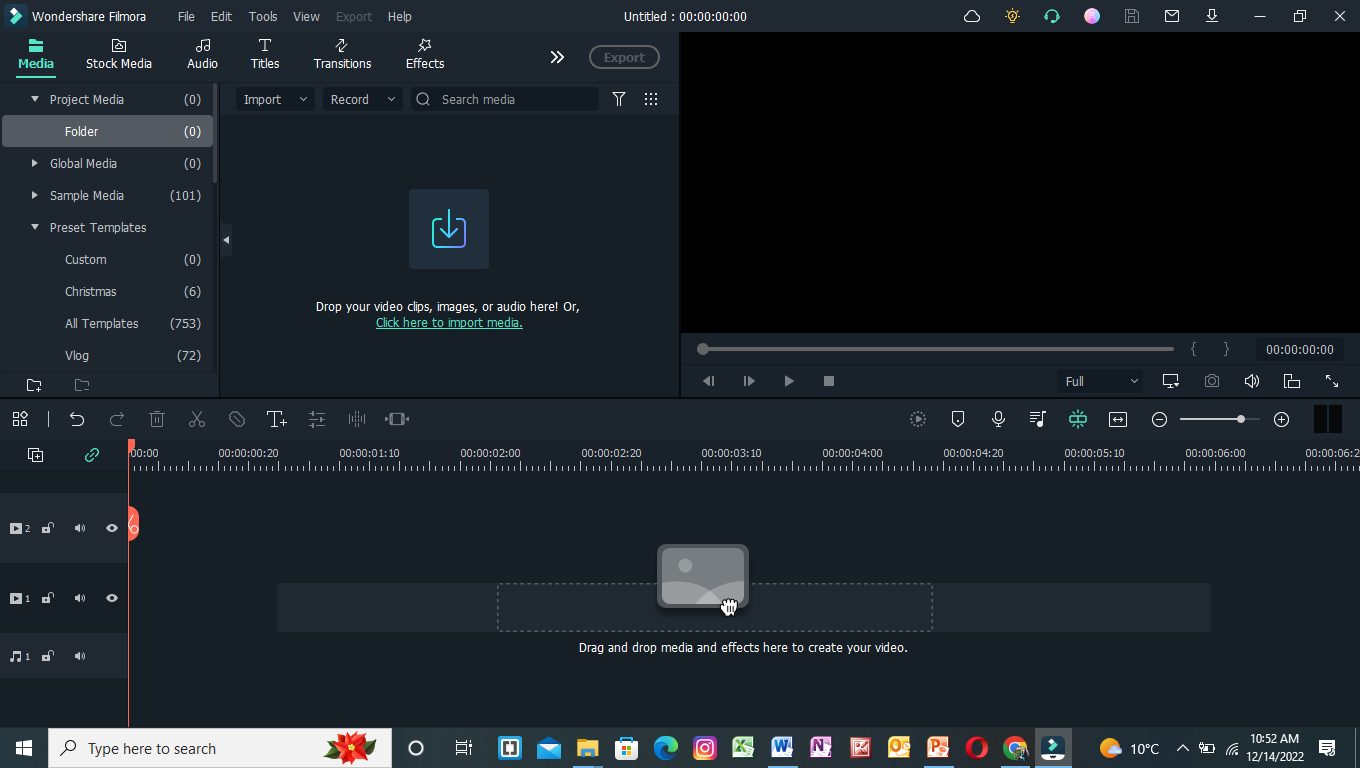
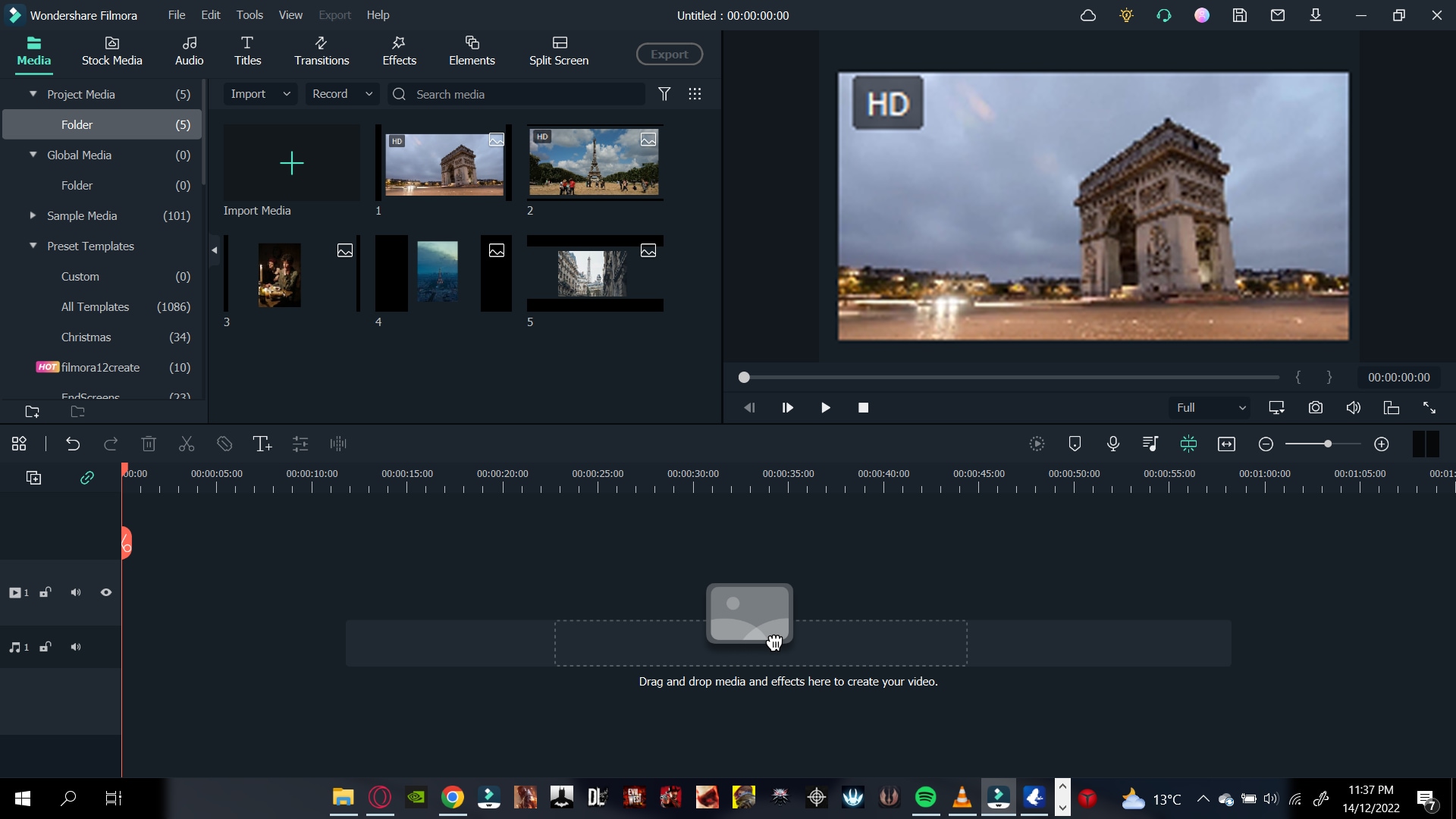
Step 1Create a New Project and Import Media
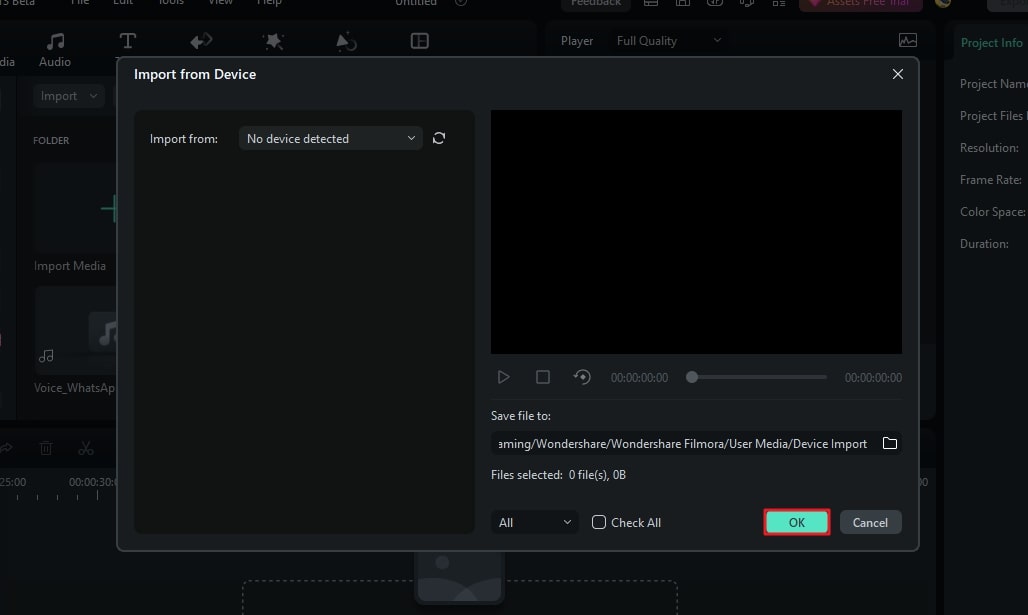
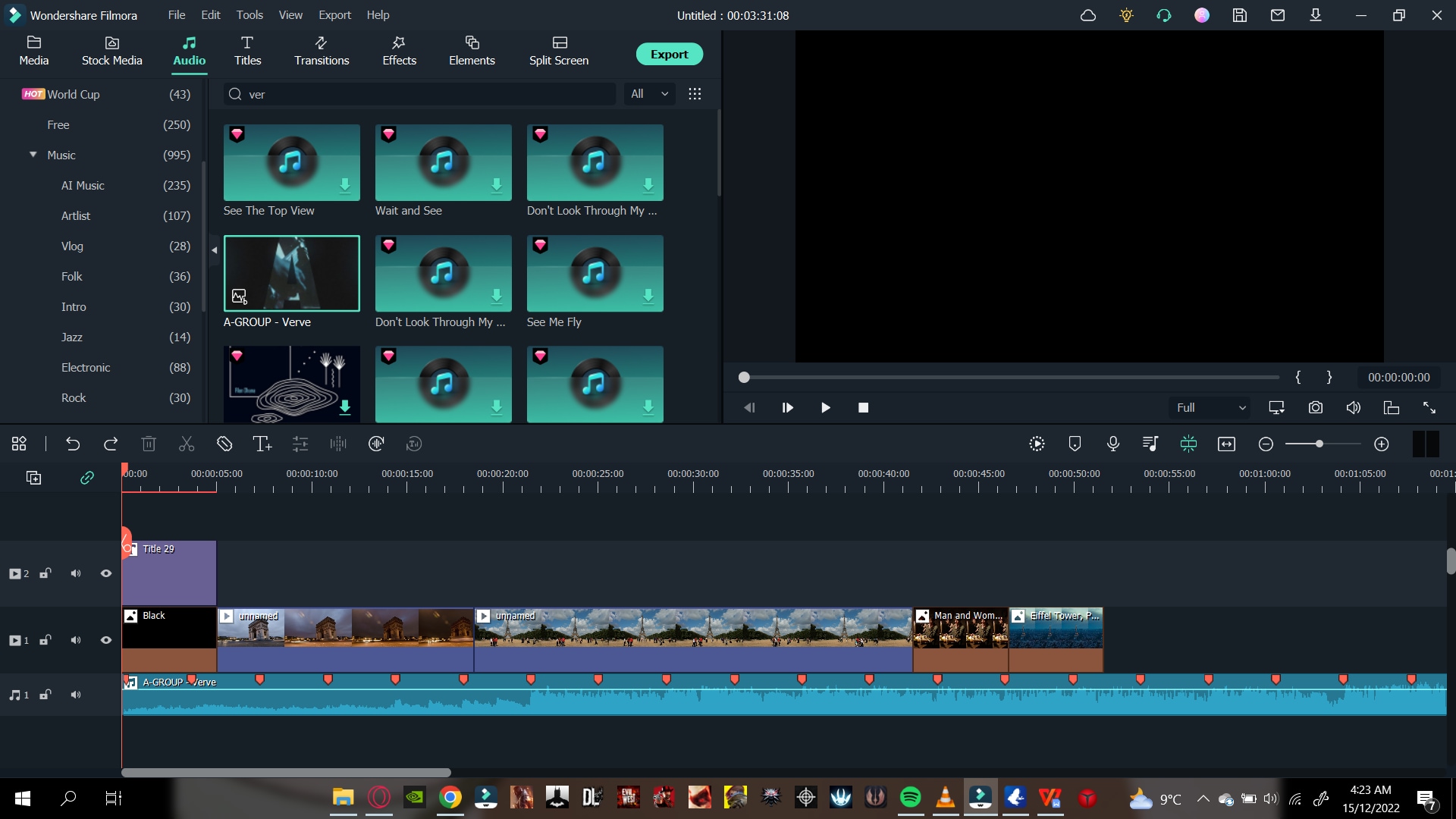
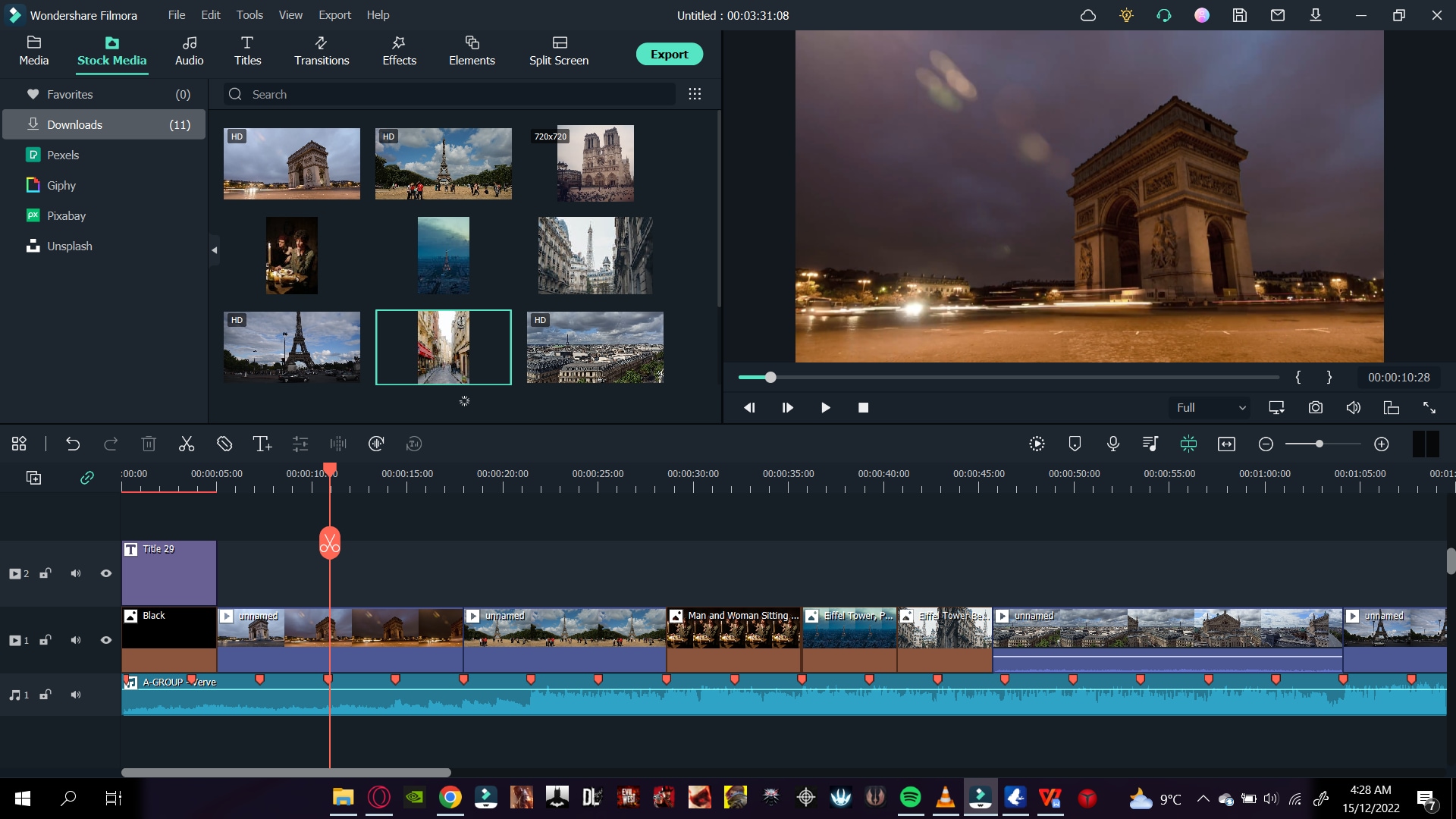
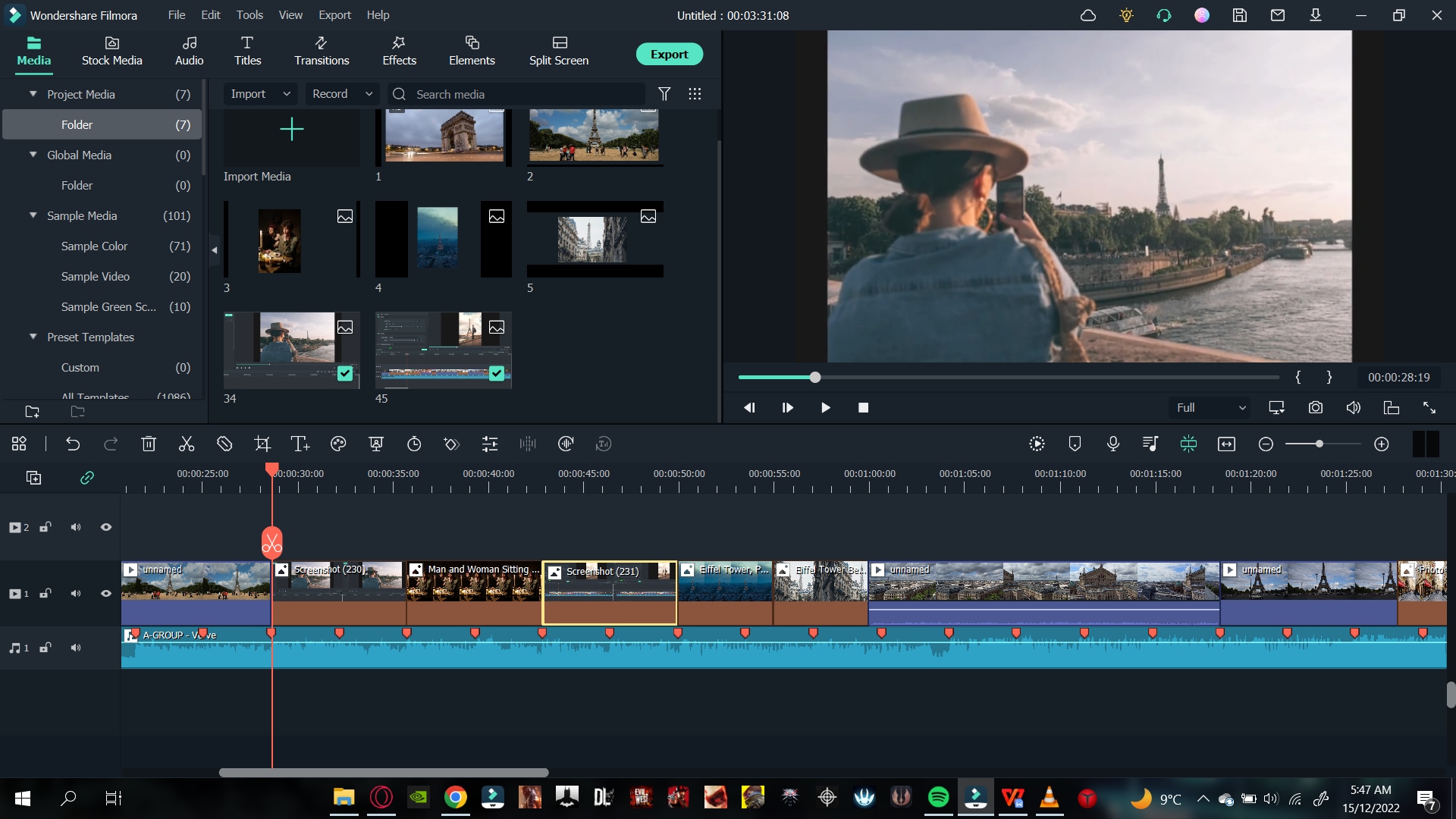
First, connect your iOS device to your Wondershare Filmora device. After that, launch Filmora to access the main menu. From there, click on the “New Project” tab fashioned in the center. Expand the “Import” option in the Project Media section and select the suitable option. In this case, choose the “Import from Phone or Camera” option.

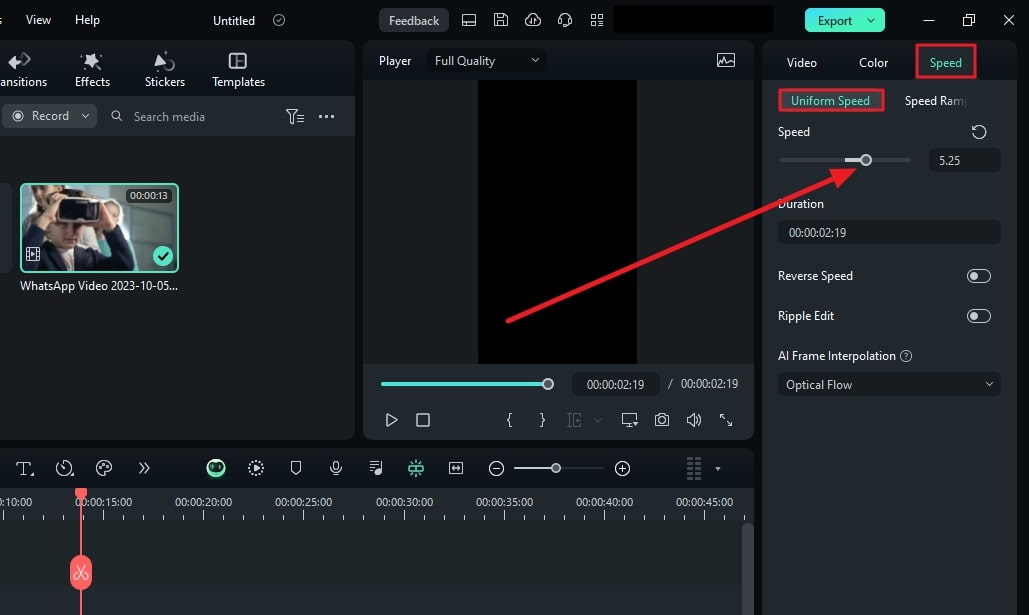
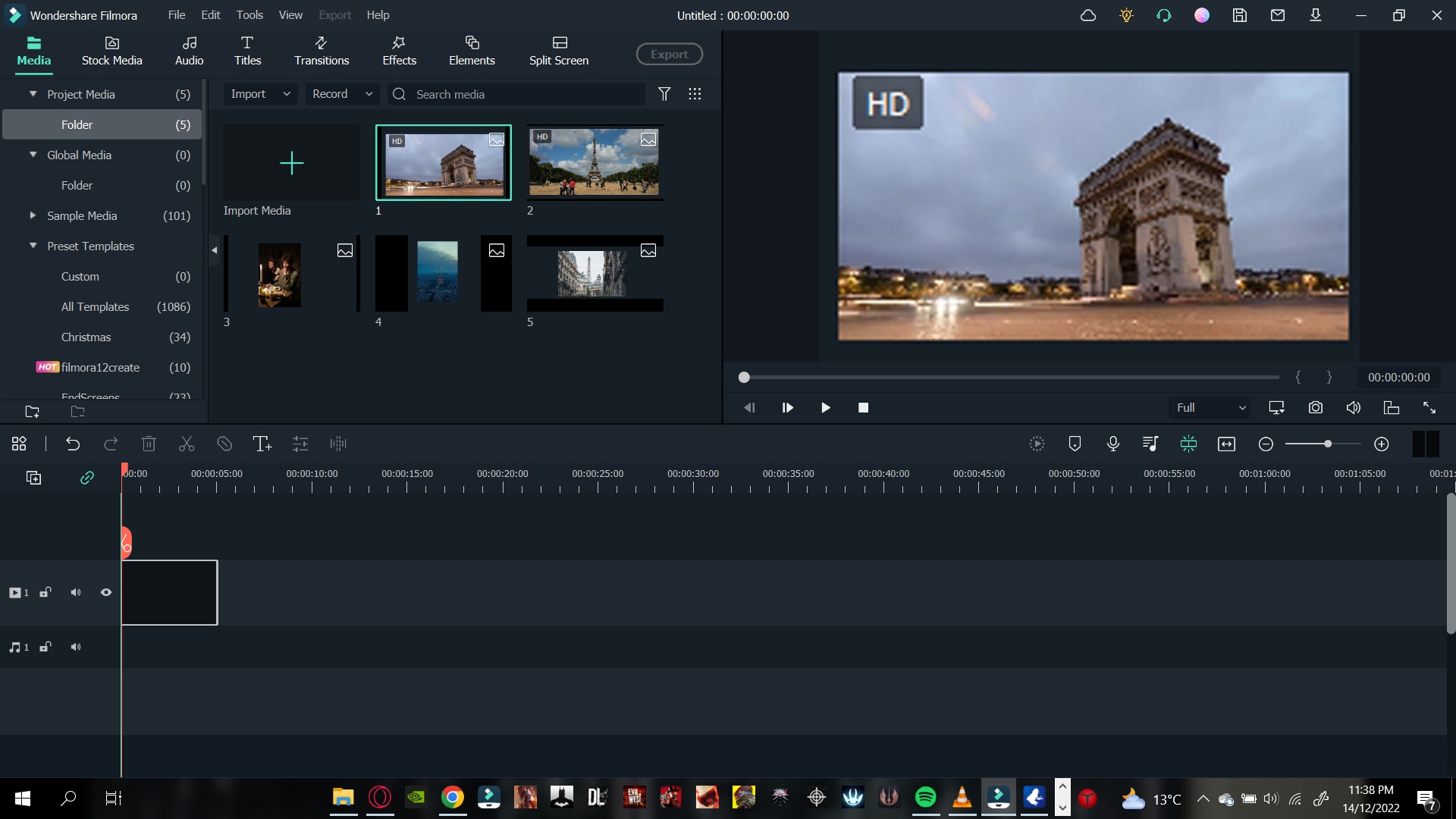
Step 2Access the Uniform Speed Section
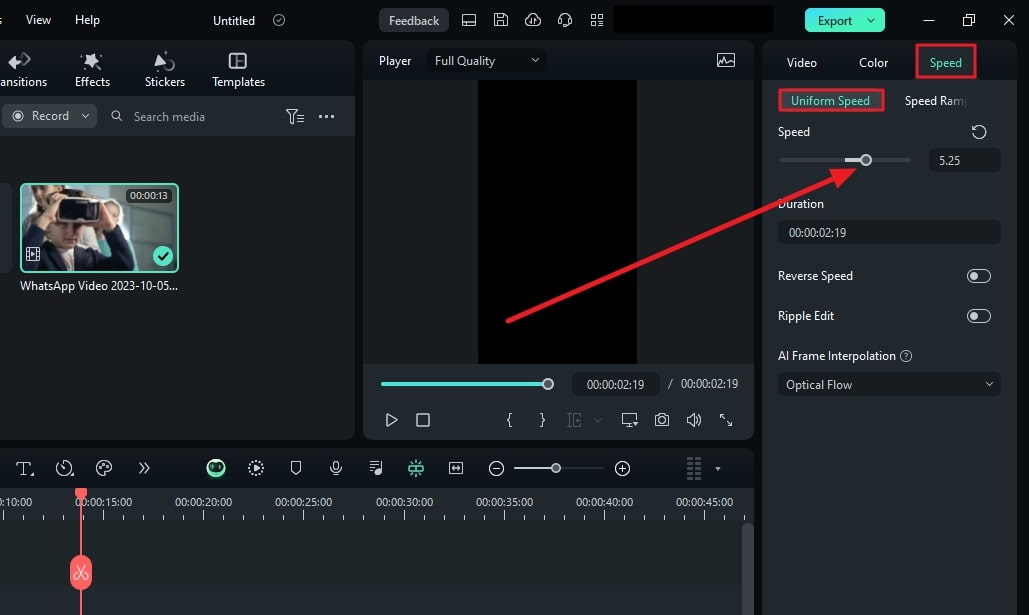
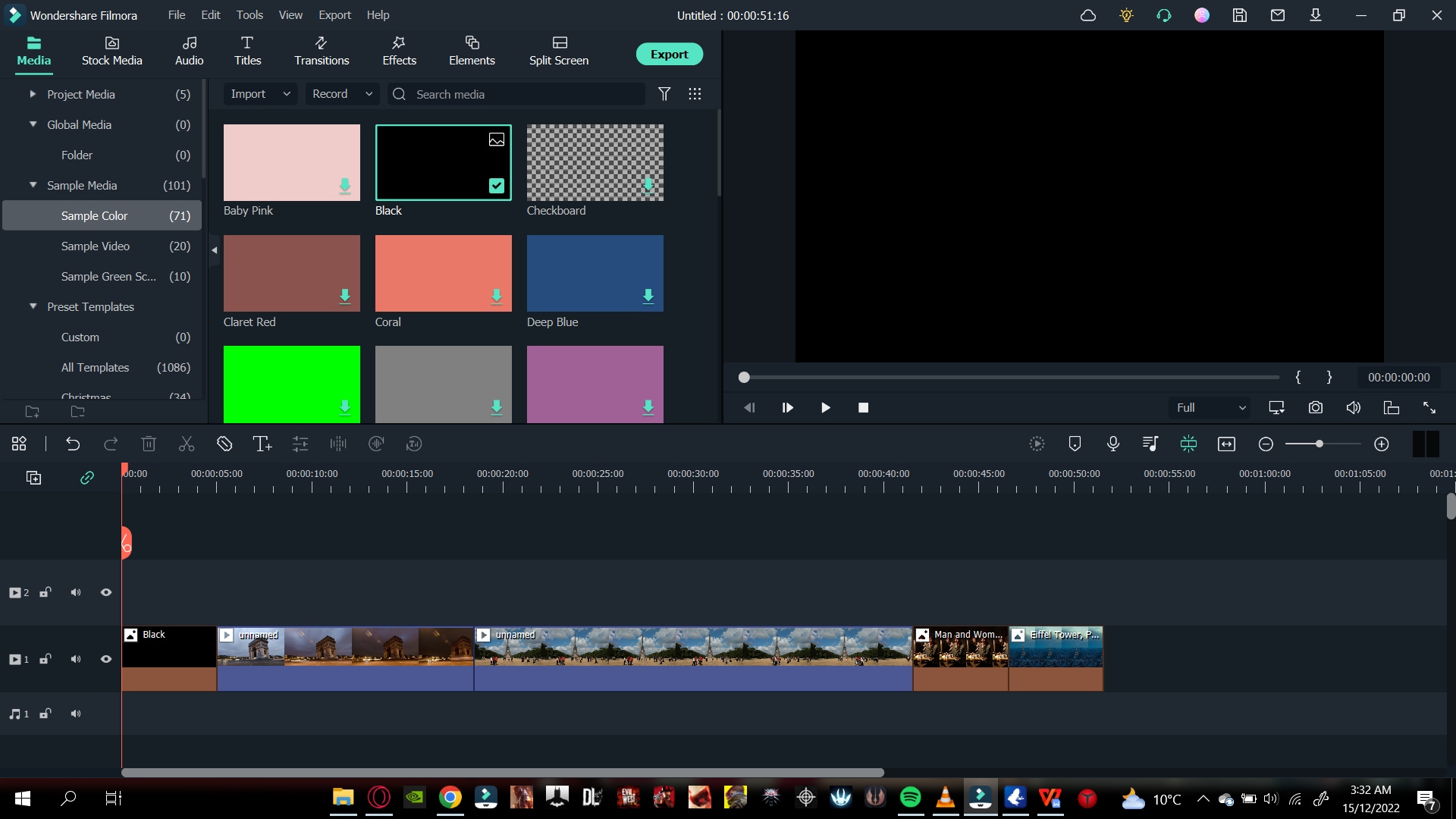
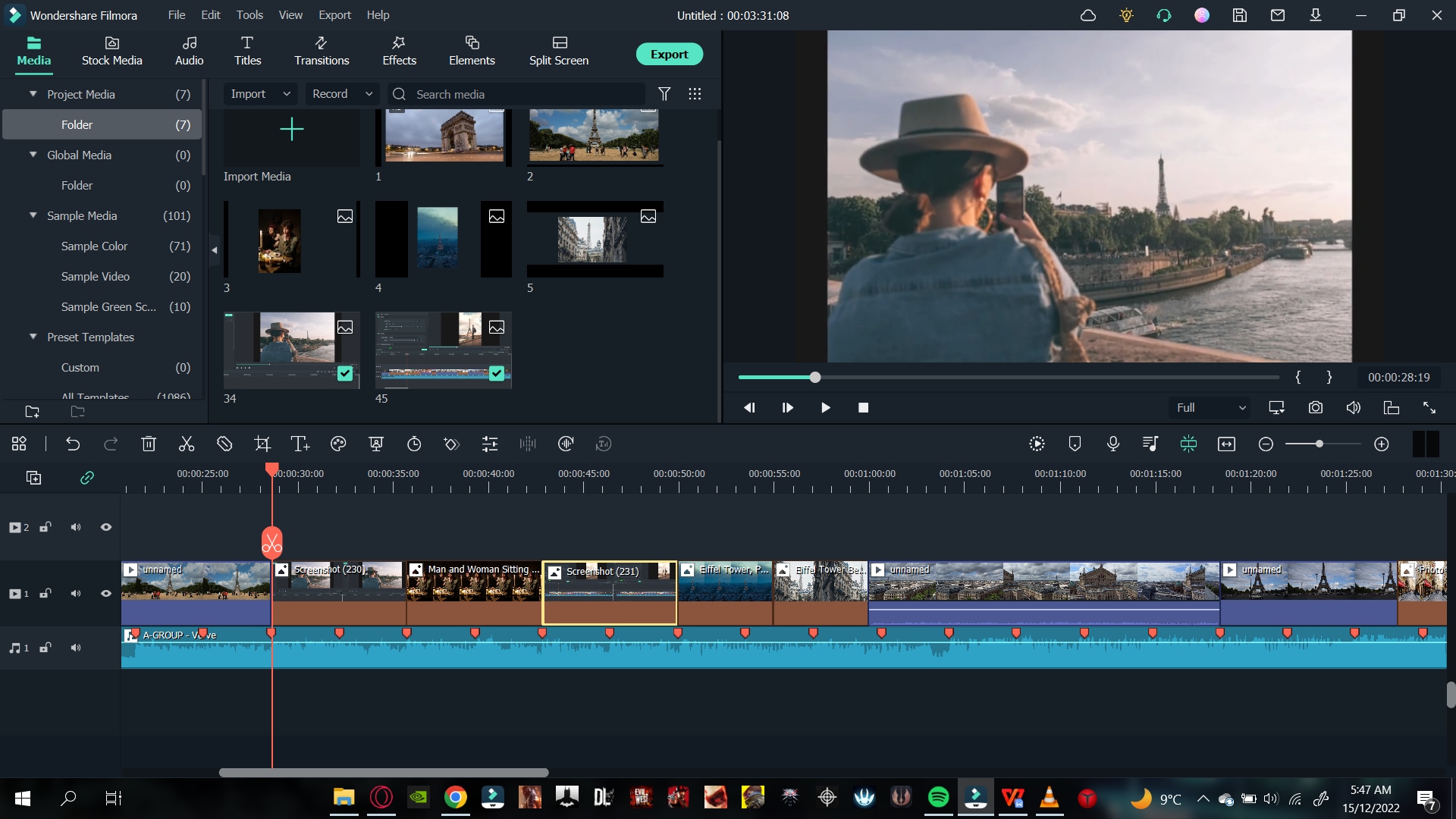
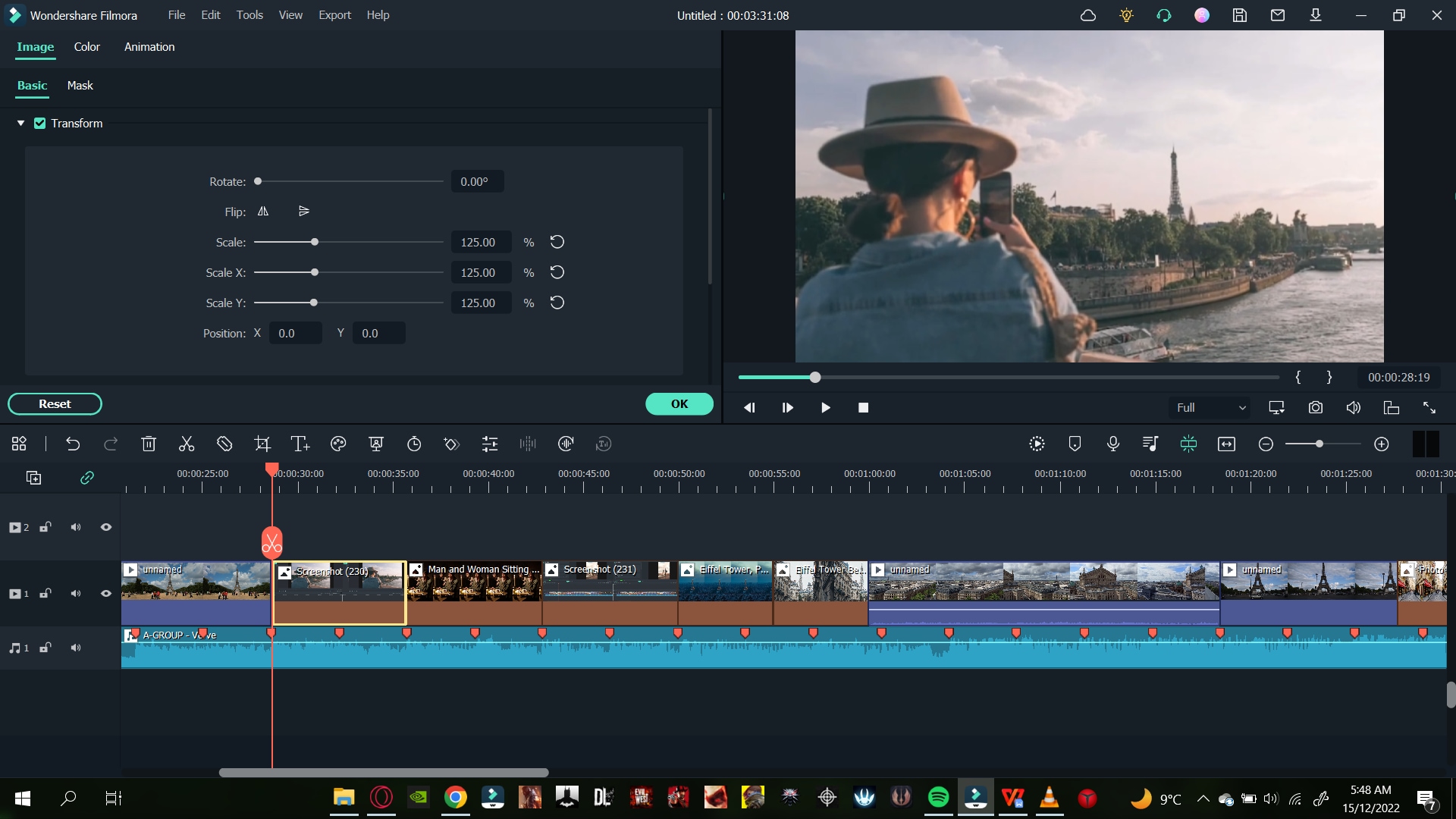
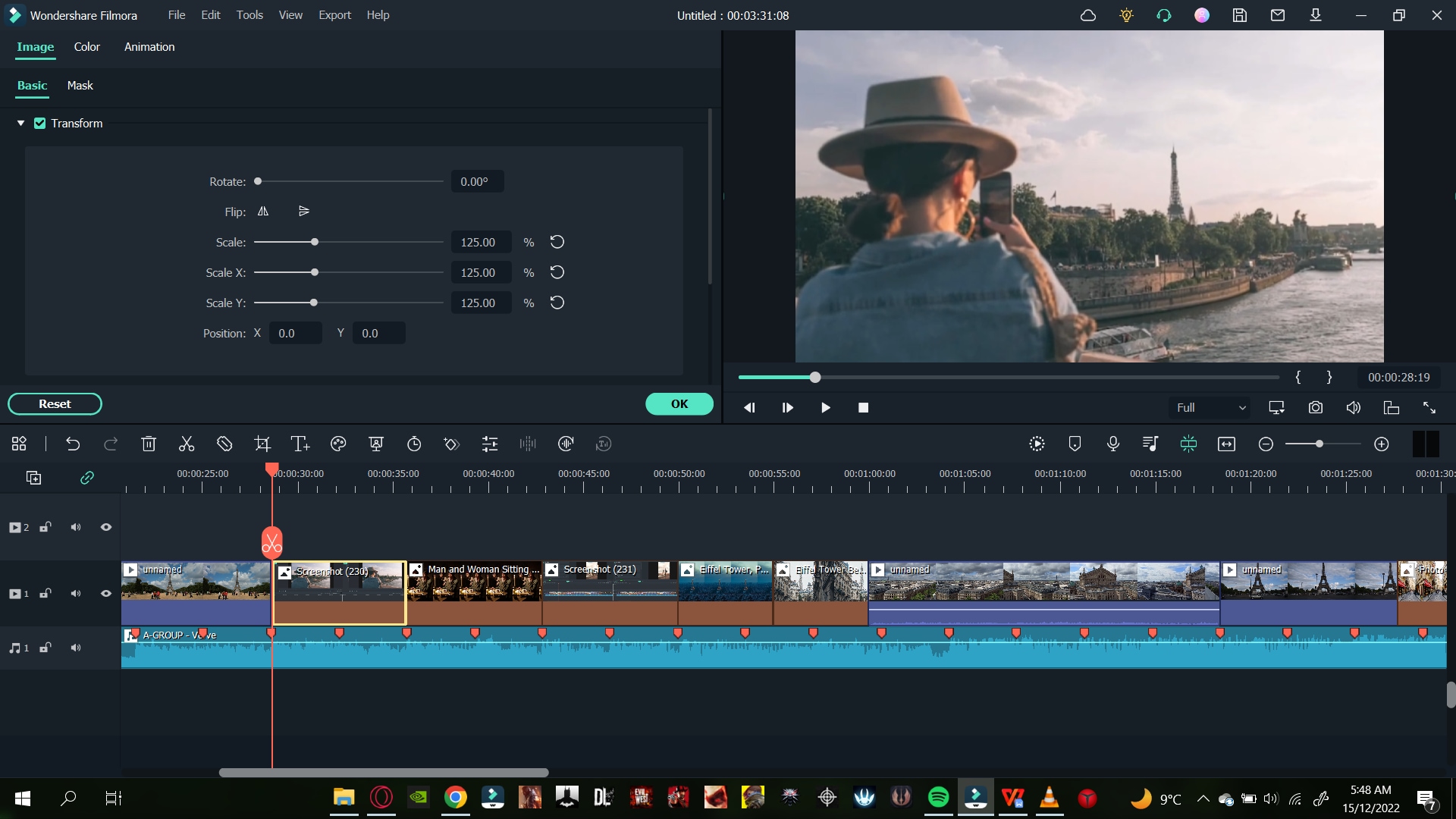
After bringing the imported media to the timeline, select it to access the settings panel. Select the “Speed > Uniform Speed” tab from the appeared panel. Then, drag the Speed slider on the right side to increase speed. Afterward, click the “Play” button on the preview screen to see the results.

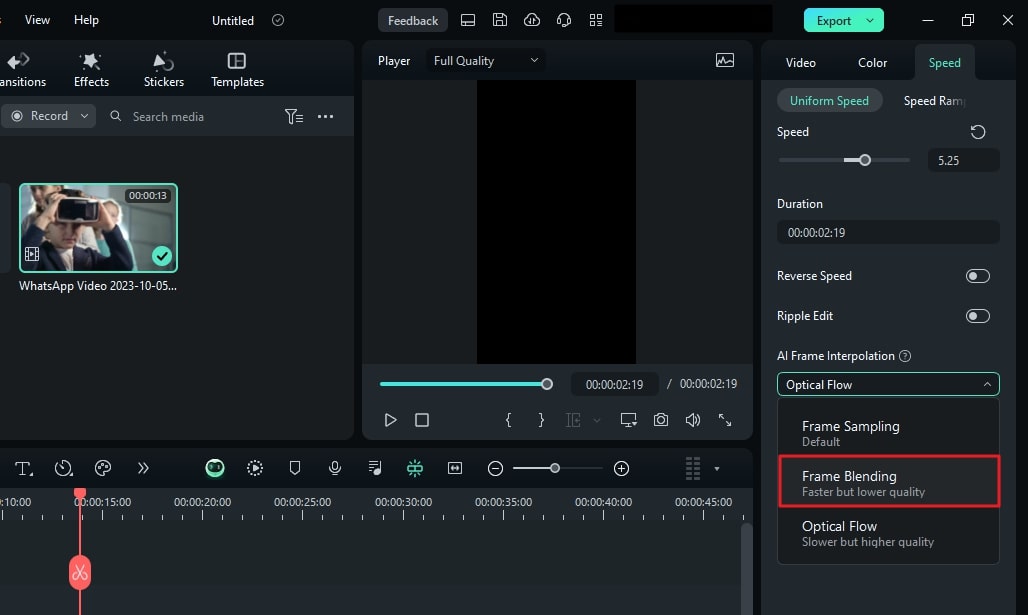
Step 3Apply Frame Bending and Export
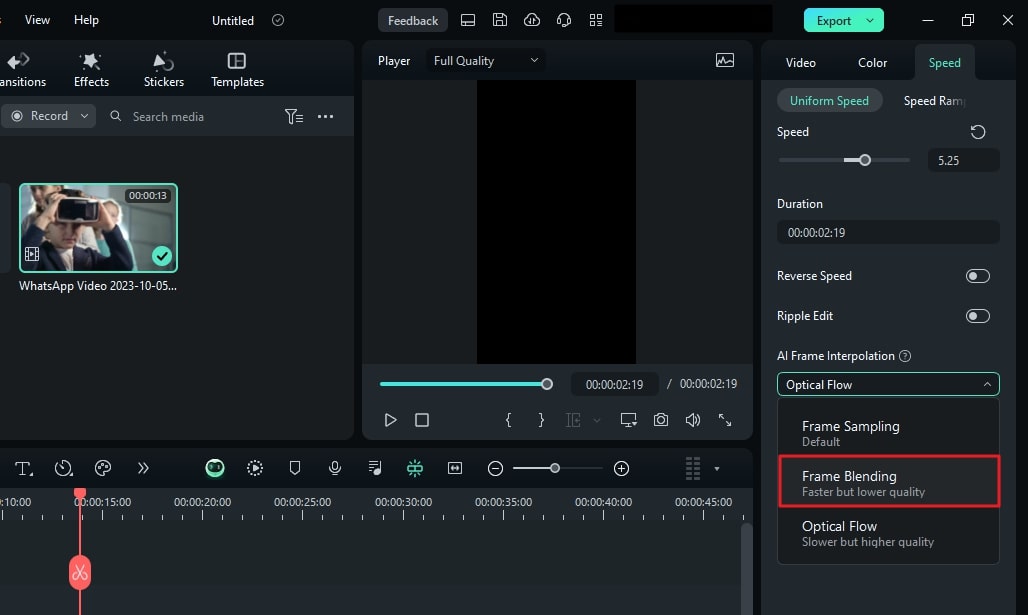
This part is optional, but if you find an irregularity or roughness to the video, apply this. Go to the “AI Frame Interpolation” section at the bottom and expand the options. From the dropdown menu, select the “Frame Bending” option and do the rendering from the timeline. After everything is set, select the “Export” button at the top right corner.

Trending Video Editing Features of Wondershare Filmora
Filmora is a versatile tool that is not confined to speed manipulation or fast motion only. This editor offers audio, text, AI editing options, and video. Here are some prominent key features of Wondershare Filmora to help you in editing:
1. Speed Ramping
The other option for speed modification mentioned previously is speed ramping. This option comes with 6 editable speed change presets for automated editing. However, you can also employ the custom preset to create your own way. Moreover, it allows the audio pitch option to enable automated maintenance of audio.
2. AI Smart Cutout
There is more than one way of removing and replacing a background in Filmora. Smart Cutout offers an AI-integrated masking option to cut out the selected parts. You can also set preferences for Edge Thickness or Edge Feather for accuracy. Afterward, you can introduce three background options: color, grid, or more.
3. AI Text-to-Video
Bring your imagination to visuals with this amazing generative AI video creator. It creates videos from text and covers the voice and graphical elements. Users can customize the AI voice and ratio before generating a video. The prompt section offers up to 1000 characters for adding a script or giving directions.
4. AI Smart Masking
Are there any effects or filters you want to introduce to only a specific part of the video? Use Filmora’s AI mask for automated masking of an object or background. The mask brush selects the relevant area on its own. Besides AI masks, there is a manual masking option or mask shapes to apply. You can also customize the Brush size according to the video.
Conclusion
The article highlighted the importance of increasing video speed in many industries. In addition, we discussed some tools that make fast motion with ease. We also provided step-by-step guides on how to make fast motion video on iPhone. Wondershare Filmora stands amongst all those applications to create fast motion. We recommend this software due to its multiple functionalities and detailed editing abilities.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What are the Different Use Cases of Fast-Motion Videos?
The fast motion effect covers multiple creative ways of speed increase that you can incorporate. All these ways apply to different genres of videos. This section diverts your focus on different use cases of fast-motion videos. Here is how to make video fast motion on iPhone for different purposes:
1. Construction and Development Videos
Fast-motion videos help in video creation where development is happening. Such videos show the before and after results of an area, location, or building. The construction or manufacturing process is shown in fast motion in engineering videos. It also helps in showing the transformation of a non-populated or undeveloped city.
2. Nature Photography or Documentaries
Natural phenomenon like the blooming of a flower usually occurs at a slower rate. Capturing them takes a long time, but the audience may not like such a long duration. Hence, editors can increase the speed of such videos to speed up the phenomenon. In addition, if you watch wildlife or nature documentaries, they also use this effect.
3. Aesthetic Expression
Fast-paced videos bring a sense of creativity to your videos as they are an artistic expression of time. To indicate the passing of time in movies or to show a scene at a railway station or airport. It also indicates that the filmmakers and editors have put in an effort.
Part 2: Different Tools to Help You Make Fast Motion Video on iPhone
Fast-motion tools are important in video editing since they offer a chance at creativity. They have a wide range of applications in the filmmaking and media industry. Do you know how to make a video fast-motion iPhone using a third-party application? If not, here is a detailed guide on some of them:
1. iMovie
If you are looking for an accessible application with an easy-to-use interface, this is for you. The process of speed manipulation consists of a slider for control. After editing, you can integrate multiple soundtracks from 130 pre-assembled tracks. The application is compatible with iPhone X and newer versions.
Steps to Create a Fast Motion Video Using iMovie
Do you want to learn how to make fast-motion videos on your iPhone with this application? Given Below is your perfect guide to crafting a fast-paced video:
Step 1: After downloading the application on your iPhone, access it and “Start New Project.” Then, select a video from your media library to edit.

Step 2: After importing the video, click the “Pen” icon to access editing options. Then, click the “Edit Clip” option to do so.

Step 3: Move to the bottom of the screen and slide the given option to access “Speed.” Click it and drag the speed slider towards the right side to increase the speed of the video.

Step 4: Hit the “Play” button to see the speed of the video and re-adjust if required. Go to the top right corner of the screen, locate the “Export” icon, and click it.

2. Video Speed Changer – Editor
Want to learn how to make video fast motion on iPhone without additional technicalities? This application ensures a comprehensive narrative just for speed change. Users can formulate 3 fast motion effects with it at specific frames. For pre-recorded or new videos, it offers Time Wrap, Time Lapse, and Hyper-lapse. The application has been found to support iOS 12.3 and later versions.
Steps to Create a Fast Motion Video Using Video Speed Changer
Multiple applications provide similar services, but none can compare to its UI. Here is how to make a video fast motion iPhone using this
Step 1: Access this application from the App Store and launch it after installation. Click on the “Select Video” button and import a clip.

Step 2: Once you have selected a video, it will take you straight to the speed change option. Change the position of the given slider. Finally, preview the video and click the “Save Video” button to save it on your device.

3. Slow Motion Video FX Edit
Although the name indicates otherwise, this video editor is capable of high-speed change. It comes with an intuitive user interface and is easy for anyone to employ. In addition to speed alteration, you can insert 40 different filters into your video. You can also commence its freeze frame action to add an extra layer of creativity. The tool is compatible with iOS 13.0 and higher versions.
Steps to Create Fast Motion Using Slow Motion Video FX
This is another editor to gain insights on how to make fast-motion videos on an iPhone. We have given the verified step-by-step guide to using this app:
Step 1: After launching this application, click the “Choose From Library” option. Then, select a clip from your device’s gallery.

Step 2: Once the video is compressed, you’ll be taken to the speed change screen. From there, you can alter the speed of different clip sections. Move the slider of the relevant section upward to increase the speed.

Step 3: Once you have altered the speed, navigate towards the top right corner and click the “Export” icon.

Part 3: Desktop Solution: Remedy for Those Who Want to Speed Up Video on Their Computer
If you have gone through the above applications, you know the fast-motion effect. Do you want to know how to make a video fast motion on an iPhone using a computer? Wondershare Filmora is the best alternative to the above applications for creating this effect. The software is compatible with all the macOS and iOS devices and allows seamless editing.
With this editor, you get multiple options to create a fast-motion video. In this article, we will use the Uniform Speed feature. The operating process is very accessible and designed to assist both professionals and beginners. You can also apply the AI Frame Interpolation option to apply “Frame Bending.”
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Speed Up Video with Filmora
After reading the article till now, you have gained knowledge of Filmora’s speeding options. How to make fast motion video on iPhone now seems like an easy option. Even though the process is easy, we want you to stay ahead. Hence, here is a step-by-step procedure for creating fast motion in Filmora:
Step 1Create a New Project and Import Media
First, connect your iOS device to your Wondershare Filmora device. After that, launch Filmora to access the main menu. From there, click on the “New Project” tab fashioned in the center. Expand the “Import” option in the Project Media section and select the suitable option. In this case, choose the “Import from Phone or Camera” option.

Step 2Access the Uniform Speed Section
After bringing the imported media to the timeline, select it to access the settings panel. Select the “Speed > Uniform Speed” tab from the appeared panel. Then, drag the Speed slider on the right side to increase speed. Afterward, click the “Play” button on the preview screen to see the results.

Step 3Apply Frame Bending and Export
This part is optional, but if you find an irregularity or roughness to the video, apply this. Go to the “AI Frame Interpolation” section at the bottom and expand the options. From the dropdown menu, select the “Frame Bending” option and do the rendering from the timeline. After everything is set, select the “Export” button at the top right corner.

Trending Video Editing Features of Wondershare Filmora
Filmora is a versatile tool that is not confined to speed manipulation or fast motion only. This editor offers audio, text, AI editing options, and video. Here are some prominent key features of Wondershare Filmora to help you in editing:
1. Speed Ramping
The other option for speed modification mentioned previously is speed ramping. This option comes with 6 editable speed change presets for automated editing. However, you can also employ the custom preset to create your own way. Moreover, it allows the audio pitch option to enable automated maintenance of audio.
2. AI Smart Cutout
There is more than one way of removing and replacing a background in Filmora. Smart Cutout offers an AI-integrated masking option to cut out the selected parts. You can also set preferences for Edge Thickness or Edge Feather for accuracy. Afterward, you can introduce three background options: color, grid, or more.
3. AI Text-to-Video
Bring your imagination to visuals with this amazing generative AI video creator. It creates videos from text and covers the voice and graphical elements. Users can customize the AI voice and ratio before generating a video. The prompt section offers up to 1000 characters for adding a script or giving directions.
4. AI Smart Masking
Are there any effects or filters you want to introduce to only a specific part of the video? Use Filmora’s AI mask for automated masking of an object or background. The mask brush selects the relevant area on its own. Besides AI masks, there is a manual masking option or mask shapes to apply. You can also customize the Brush size according to the video.
Conclusion
The article highlighted the importance of increasing video speed in many industries. In addition, we discussed some tools that make fast motion with ease. We also provided step-by-step guides on how to make fast motion video on iPhone. Wondershare Filmora stands amongst all those applications to create fast motion. We recommend this software due to its multiple functionalities and detailed editing abilities.
How to Make A Slideshow Video (+Filmora Techniques)
You have taken photos and videos all over your trip. Showing them to your friends and family can be a hassle if you have a lot of pictures. Viewing them all at once is possible by creating a slideshow video.
The slideshow video combines all the memories in one place. To make one on your own, we prefer just one best UI editing tools, Wondershare Filmora.
Before we create a slideshow, ensure to learn the basics of the slideshow video. Then, scroll below to get more!
Part 1. What Is a Slideshow Video?
A slideshow video is a video that combines your photos and videos to create a montage. This slideshow can be used as a collection of memories you can watch whenever you like.
You might have a photo album lying around somewhere in your house. A slideshow video can act like a modern-day photo album. But instead of photos, you can also add videos and create a monument of your precious memories.
Modern-day content creators on Youtube and other platforms can use a slideshow method to create short recap videos of their travels.
Part 2. What Are Some of the Uses of Slideshow Videos?
A slideshow video can be a great way to summarize all the moments of a marriage ceremony, graduation event, etc. And the list goes on and on.
- A wedding ceremony
- Anniversary recording
- A graduation ceremony
- A birthday party
- Your pet
- Your friends
- Your family
- A trip that you went on
Part 3. What Are the Benefits of a Slideshow?
There are many benefits to creating a slideshow video.
A long-lasting memory
Creating a slideshow video can be a digital reminiscent, allowing you to hold a precious video with your friends and family. Apart from physical portraits, a slideshow video will be a digital backup for your memories that you can watch in the future.
Easy to save and share
Since a video slideshow is a digital content, typically with an extension .mp4, .mov, etc., you can watch it whenever and wherever you want. Moreover, you can conveniently send it to the person who spent the time and shares the same memories with you.
Part 4. What Will You Need To Make a Slideshow?
To create an attractive slideshow video, you must fulfill the following requirements.
1. Good Quality Photos
To create a good slideshow, you must have good-quality photos with good resolution. Always take pictures with a good-quality camera or a mobile phone whenever you want to create a slideshow. Using filters in the editing software can disrupt the quality of your slideshow.
2. Video Clips
The slideshow is always combined with videos and photos. After taking good-quality images, remember always to record short video clips you can add between your pictures.
3. A Good Video Editor - Wondershare Filmora
To edit a slideshow video, you will need editing software. There’s no better tool to do the job than Wondershare Filmora . Wondershare Filmora enables you to make creative and appealing videos. It has a very engaging system UI that allows even novice users to get the hang of it quickly. You will learn how to make a slideshow in a few simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Also read:
- Updated How to Perfectly Use Canva Color Match for 2024
- New In 2024, Best Way to Freeze-Frame in Final Cut Pro
- New In 2024, Best Software or Website to Convert Video Format
- New In 2024, 7 Ways Add Subtitles to MKV Videos on All Platforms
- New How to Add Subtitles in Canva for 2024
- Brightening a Video Doesnt Need to Be Complicated. This Article Will Discuss How to Brighten up Your Videos Easily Using Premiere Pro
- Updated In 2024, How Long Does It Take To Edit Videos
- New How to Splice Videos Together on iPhone for 2024
- New Learn to Merge Clips in DaVinci Resolve Simple Steps
- New 2024 Approved LumaFusion – What Is It and the Best Alternative to Use
- Updated 2024 Approved HOW to Add Fade to Black on Premiere Pro
- Updated 2024 Approved Different Ways to Crop TikTok Video in High-Quality
- New 2024 Approved Making Slow Motion Videos in Premiere Pro A Review on The Best Methods
- How to Use Color Grading in Final Cut Pro
- Tips & Tricks To Perfectly Use the Audio Mixer in Filmora
- 2024 Approved 4 Ways to Add White Border to Video on Mobile and Desktop
- Updated In 2024, Best 20 Slideshow Makers for Win/Mac/Online Review
- 2024 Approved Are You Looking to Finish Your YouTube Video in Style? The Following Are the Best End Screen Makers to Choose From
- 2024 Approved 15 Camera Shake Preset for Premiere Pro to Add Camera Shake with Simple Keyframes. Each Preset Is Editable with Easy Steps. Make Your Video Shocking and Impressive with These Camera Shake Effects
- 2024 Approved Some of the Top Sites to Replace a Sky Background in Videos
- In 2024, How to Track OnePlus Nord N30 5G Location by Number | Dr.fone
- In 2024, How to use Pokemon Go Joystick on Vivo X Flip? | Dr.fone
- The Best iSpoofer Alternative to Try On Nokia G22 | Dr.fone
- In 2024, Why does the pokemon go battle league not available On Nokia C300 | Dr.fone
- In 2024, How to Access Your iPhone SE When You Forget the Passcode?
- How to Come up With the Best Pokemon Team On Oppo A2? | Dr.fone
- 11 Best Pokemon Go Spoofers for GPS Spoofing on Apple iPhone 13 Pro | Dr.fone
- 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Tecno Pova 5 Pro | Dr.fone
- 4 Ways to Fix Android Blue Screen of Death On Honor Magic 6 Pro | Dr.fone
- In 2024, How to Cast Infinix Note 30 VIP Racing Edition Screen to PC Using WiFi | Dr.fone
- Title: Updated Complete Guide to Converting GIF to SVG With Ease
- Author: Chloe
- Created at : 2024-05-20 03:38:27
- Updated at : 2024-05-21 03:38:27
- Link: https://ai-editing-video.techidaily.com/updated-complete-guide-to-converting-gif-to-svg-with-ease/
- License: This work is licensed under CC BY-NC-SA 4.0.

