:max_bytes(150000):strip_icc():format(webp)/GettyImages-155159821-8881bead1d894a0b95bca3c3e288ff54.jpg)
Updated Free Titles For Final Cut Pro for 2024

Free Titles For Final Cut Pro
Final Cut Pro is one of the best ways to edit videos, especially for Mac users. One of the main reasons many video editors choose Final Cut Pro is that it works very well with third-party templates and plugins to allow the user to come up with highly unique productions.
In this article, we will look at some of the best free titles for Final Cut Pro. These are the title templates that you can use to create unique titles in your Final Cut Pro project.
- Trendy Final Cut Pro Title
- Kinetic Title Templates
- Abstract Fast Glitch Titles
- Free Gradient Shape Title Template
- Hand Drawn Brush Titles Pack
- Free Fullscreen Glitch Title Template
- Call-Out Titles and Elements
- Social Titles
- Motion Typography Template
- Quotes and Motivation Title Templates
Free Titles for Final Cut Pro
The following are some of the best title templates for Final Cut Pro;
Trendy Final Cut Pro Title
This is a template pack that comes with multiple designs to make the most stylish or bold titles for your video project. Most of the templates that you will find in this bundle are suitable for promo videos, social media videos, and YouTube videos. All the templates in the bundle are available in 4K resolution.

Kinetic Title Templates
This is the most ideal template package to choose for technology or futuristic video productions. But thanks to its numerous customizations, you can use it for other genres as well. All templates are compatible with both Apple Motion and Final Cut Pro.

Abstract Fast Glitch Titles
This is one of the best templates if you want to create quick intros for your YouTube videos. There are 10 different title templates in the bundle and each one can be customized in various ways, including adding text animations.

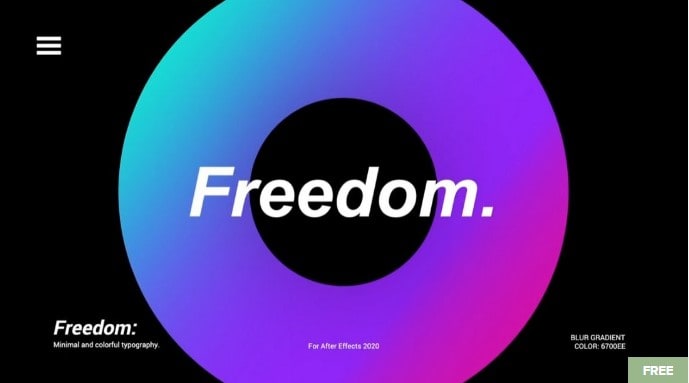
Free Gradient Shape Title Template
As the name suggests, this is a bundle of templates that feature a gradient shape in very colorful backgrounds. Because of the spectacular colors, this is an ideal title design template for slideshows and event promo videos.

Hand Drawn Brush Titles Pack
This is the title template pack to choose from if you want your videos to stand out. It comes with unique brush-style titles that you can customize to fit into your video and they can make your video appear more playful and creative. There are more than 40 templates in this pack.

Free Fullscreen Glitch Title Template
This template contains a very bold title design that also comes with the glitching animation. It is one of the most popular titles for social media promos because when done right, the glitching animation can be very attention-grabbing. It is fully customizable.

Call-Out Titles and Elements
If you would like a title that will do more than just announce the video’s title and subject. The Call-Out Titles and Elements pack is one of the best. Since it allows you to add the title as well as additional elements like call-outs, it is the most ideal title template for promotional videos. This pack is made up of 78 different callout elements and titles to choose from.

Social Titles
This is a collection of Final Cut Pro templates that also comes with text animations. The main appeal of the templates in this pack is that the styling is minimal, but creative typography still makes the title ideal for Instagram and certain YouTube genres.

Motion Typography Template
This is a collection of templates that are suited to corporate and business-style videos. With more than 30 templates to choose from and unlimited customizations, you can create the ideal title for any presentation or promo video. They are suitable for both Final Cut Pro and Apple Motion.

Quotes and Motivation Title Templates
This is a collection of templates that you can use to add quotes to any section of the video. Each of these templates also comes with text animations to make the quotes stand out even more. You can also customize all other aspects of the title including the size of the title.

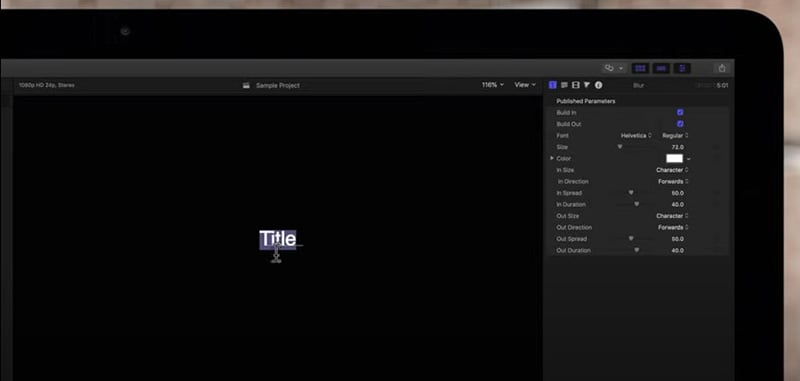
How to Edit Titles in FCXP
Now that you have the perfect title for your video project, you may be wondering how you can add it to the video. Here’s how to add and edit titles to a video in Final Cut Pro;
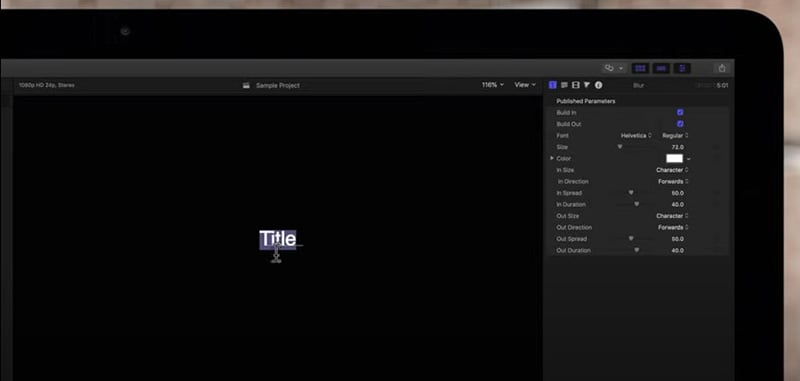
Step1 Once you have added the title clip to the timeline, select it and then move the playhead over the title.
Step2 Double click on the title and it will appear in the viewer. You can then double-click the text object in the viewer or select the text in the “Text Inspector.
Step3 Use the Command-Return keyboard shortcut to edit any existing text.

Alternative Way to Edit Titles
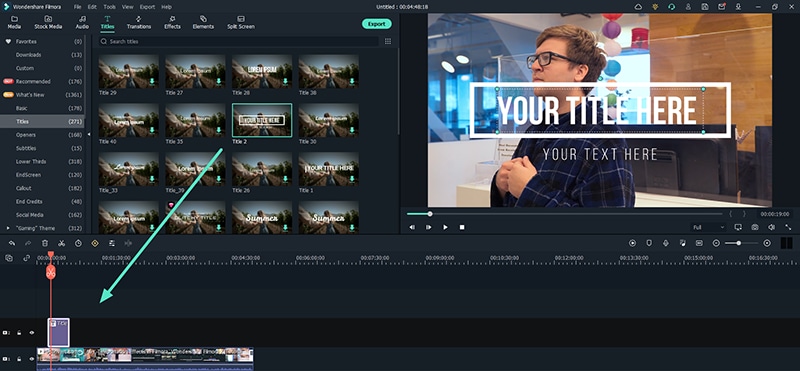
You can also very easily edit the title on any video using Wondershare Filmora . Filmora is one of the best video editing tools for both Windows and macOS that you can use to add and edit titles. It is very easy to use and provides a lot of customizations that are useful for the different genres of videos that you can create.
Here’s how to use Filmora to add and edit titles to your video;
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
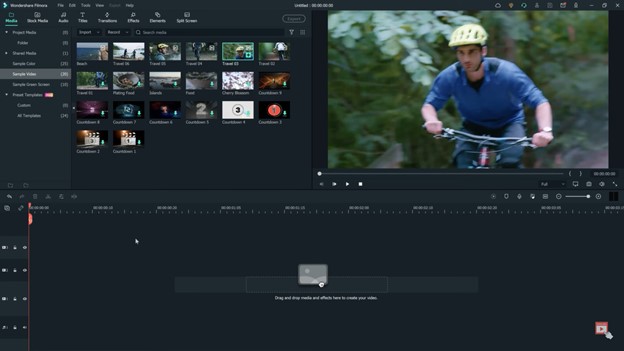
Step1 Download and install Wondershare Filmora onto your computer. Open the program and then click on the “Import” button to start. You can also just drag and drop the video to the main window to open it.
Step2 Once the video is open in Filmora, you will need to drag it to the timeline panel before you can start to edit it.

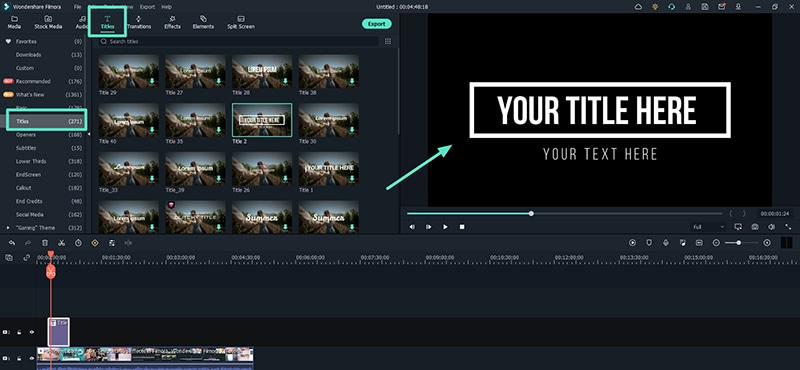
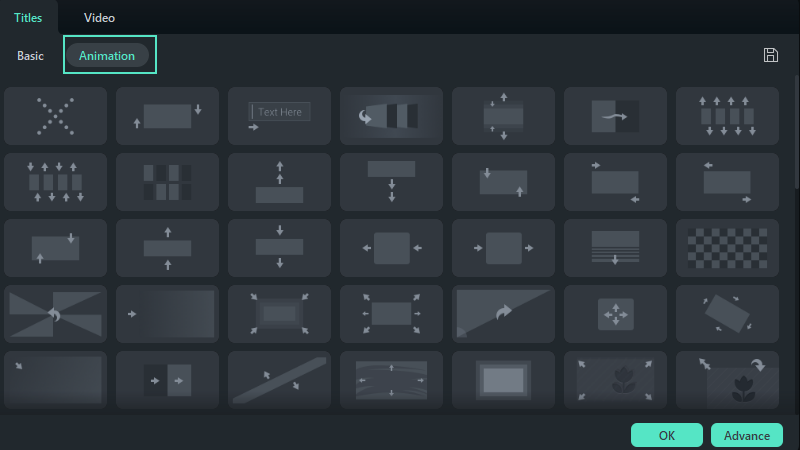
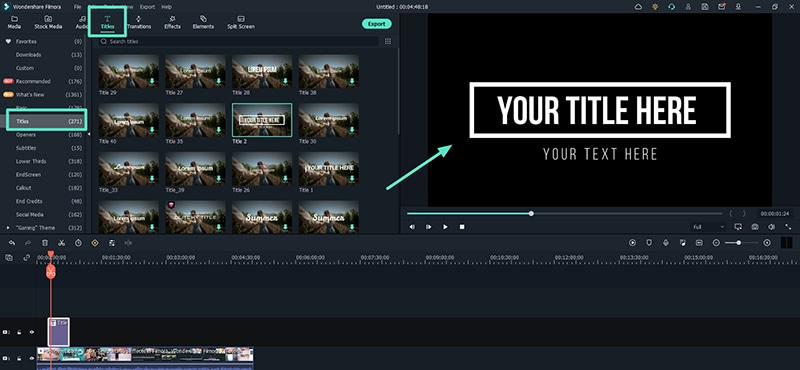
Step3 Click on the “Titles” tab at the top to open the text and title presets that you will need to add text to the document. Filmora offers more than 200 text effects to choose from. Just double-click on one of the presents to select it and then the preview window to see it in real-time.

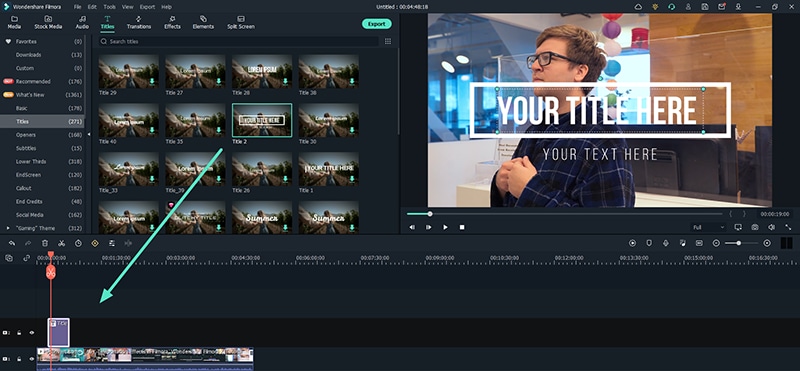
Step4 If you like the preset that you have selected, place the cursor on the position in the timeline where you would like to add the text and then drag and drop the title track above the video in the timeline.

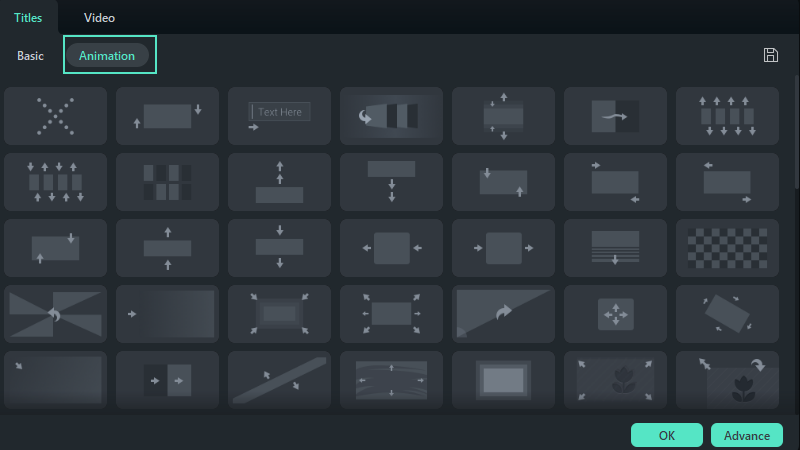
Step5 If you would like to change the duration of the text simply drag the edge of the timeline until you get the length that you desire. Filmora also allows you to edit and customize the text. To do that, double-click on the “Title” time frame to get some customization options.

Step6 Once you are happy with all the changes you have made, click on “Export” and choose an output format to save and export your video.
Takeaway
Titles are a vital part of any video as they can be used to provide a preview of the content the audience can expect. Now you have a huge selection of pre-made video templates to make your video unique and you can easily edit them in Final Cut Pro or Filmora .
The following are some of the best title templates for Final Cut Pro;Trendy Final Cut Pro Title
This is a template pack that comes with multiple designs to make the most stylish or bold titles for your video project. Most of the templates that you will find in this bundle are suitable for promo videos, social media videos, and YouTube videos. All the templates in the bundle are available in 4K resolution.

Kinetic Title Templates
This is the most ideal template package to choose for technology or futuristic video productions. But thanks to its numerous customizations, you can use it for other genres as well. All templates are compatible with both Apple Motion and Final Cut Pro.

Abstract Fast Glitch Titles
This is one of the best templates if you want to create quick intros for your YouTube videos. There are 10 different title templates in the bundle and each one can be customized in various ways, including adding text animations.

Free Gradient Shape Title Template
As the name suggests, this is a bundle of templates that feature a gradient shape in very colorful backgrounds. Because of the spectacular colors, this is an ideal title design template for slideshows and event promo videos.

Hand Drawn Brush Titles Pack
This is the title template pack to choose from if you want your videos to stand out. It comes with unique brush-style titles that you can customize to fit into your video and they can make your video appear more playful and creative. There are more than 40 templates in this pack.

Free Fullscreen Glitch Title Template
This template contains a very bold title design that also comes with the glitching animation. It is one of the most popular titles for social media promos because when done right, the glitching animation can be very attention-grabbing. It is fully customizable.

Call-Out Titles and Elements
If you would like a title that will do more than just announce the video’s title and subject. The Call-Out Titles and Elements pack is one of the best. Since it allows you to add the title as well as additional elements like call-outs, it is the most ideal title template for promotional videos. This pack is made up of 78 different callout elements and titles to choose from.

Social Titles
This is a collection of Final Cut Pro templates that also comes with text animations. The main appeal of the templates in this pack is that the styling is minimal, but creative typography still makes the title ideal for Instagram and certain YouTube genres.

Motion Typography Template
This is a collection of templates that are suited to corporate and business-style videos. With more than 30 templates to choose from and unlimited customizations, you can create the ideal title for any presentation or promo video. They are suitable for both Final Cut Pro and Apple Motion.

Quotes and Motivation Title Templates
This is a collection of templates that you can use to add quotes to any section of the video. Each of these templates also comes with text animations to make the quotes stand out even more. You can also customize all other aspects of the title including the size of the title.

How to Edit Titles in FCXP
Now that you have the perfect title for your video project, you may be wondering how you can add it to the video. Here’s how to add and edit titles to a video in Final Cut Pro;
Step1 Once you have added the title clip to the timeline, select it and then move the playhead over the title.
Step2 Double click on the title and it will appear in the viewer. You can then double-click the text object in the viewer or select the text in the “Text Inspector.
Step3 Use the Command-Return keyboard shortcut to edit any existing text.

Alternative Way to Edit Titles
You can also very easily edit the title on any video using Wondershare Filmora . Filmora is one of the best video editing tools for both Windows and macOS that you can use to add and edit titles. It is very easy to use and provides a lot of customizations that are useful for the different genres of videos that you can create.
Here’s how to use Filmora to add and edit titles to your video;
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora onto your computer. Open the program and then click on the “Import” button to start. You can also just drag and drop the video to the main window to open it.
Step2 Once the video is open in Filmora, you will need to drag it to the timeline panel before you can start to edit it.

Step3 Click on the “Titles” tab at the top to open the text and title presets that you will need to add text to the document. Filmora offers more than 200 text effects to choose from. Just double-click on one of the presents to select it and then the preview window to see it in real-time.

Step4 If you like the preset that you have selected, place the cursor on the position in the timeline where you would like to add the text and then drag and drop the title track above the video in the timeline.

Step5 If you would like to change the duration of the text simply drag the edge of the timeline until you get the length that you desire. Filmora also allows you to edit and customize the text. To do that, double-click on the “Title” time frame to get some customization options.

Step6 Once you are happy with all the changes you have made, click on “Export” and choose an output format to save and export your video.
Takeaway
Titles are a vital part of any video as they can be used to provide a preview of the content the audience can expect. Now you have a huge selection of pre-made video templates to make your video unique and you can easily edit them in Final Cut Pro or Filmora .
Add Selective Color Effect to Your Videos Using Filmora
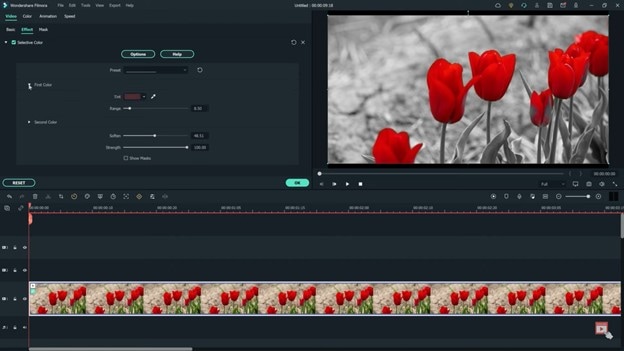
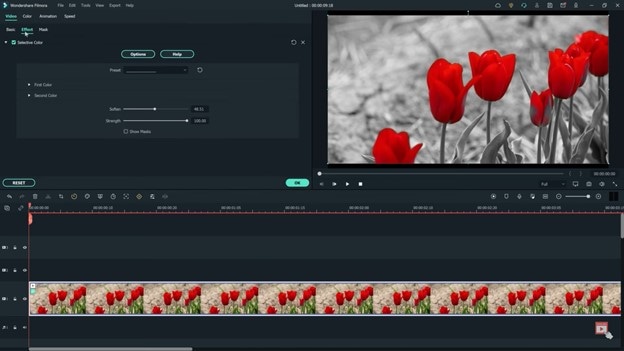
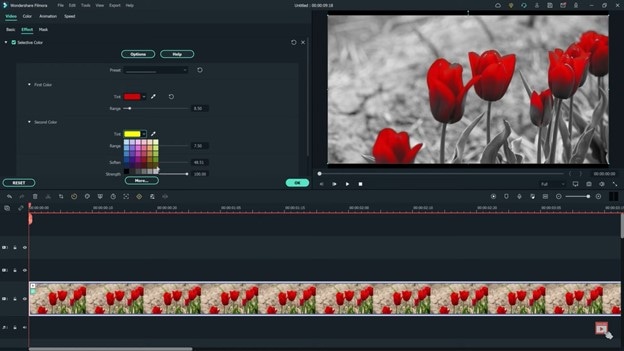
Selective color is an effect that lets you desaturate all the colors in a photo or video while preserving one or more colors of your choice. It is done by isolating a specific color of your choice in the frame while all other colors turn into black and white, just like this.

By using this effect, we can draw viewers’ attention to a specific point in the clip. If you want your video do the same, Filmora can be a good helper. Alright, we’ll be creating selective color effects in two examples. Let’s get started.
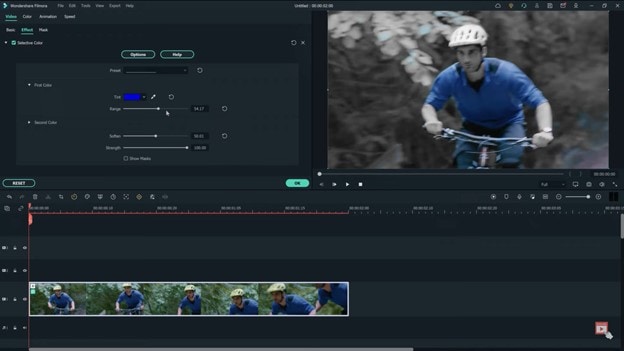
Tutorial 1 on making color isolation by selective color effect
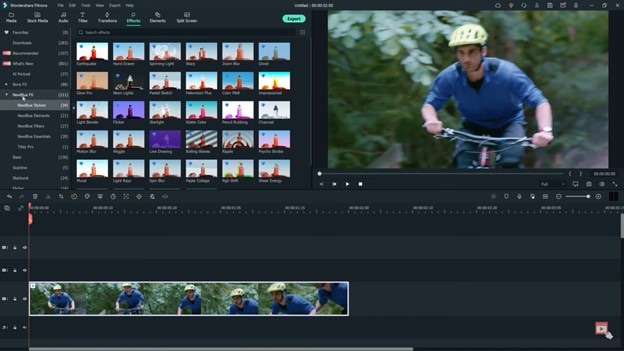
In this first example, we are going to use stock footage showing a subject on a bike.
To add a selective color effect, download Wondershare Filmora on your PC or Mac. Now follow the steps as explained below to add this effect and isolate the color of your choice.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
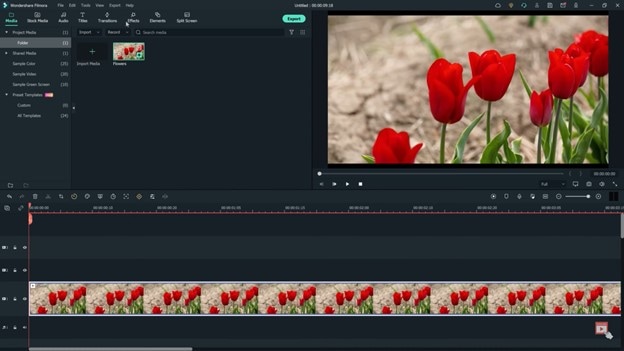
Step1 Launch Wondershare Filmora and drag and drop your clip to the timeline.

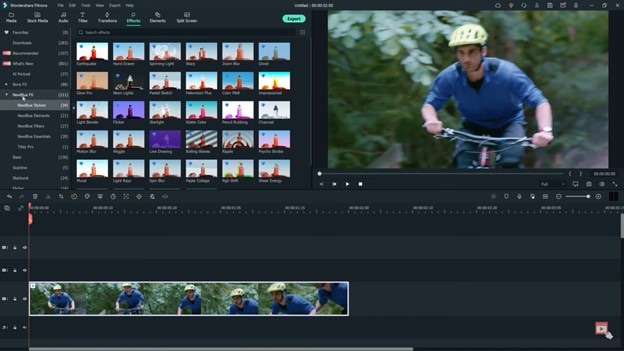
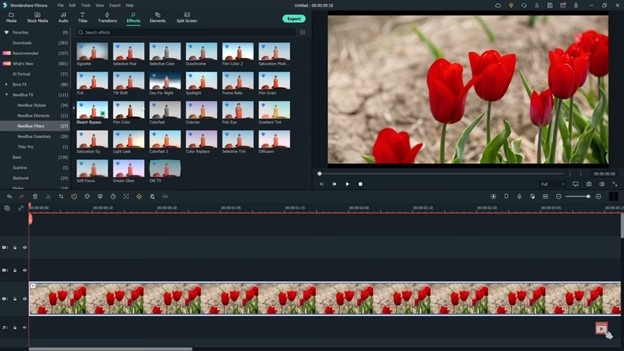
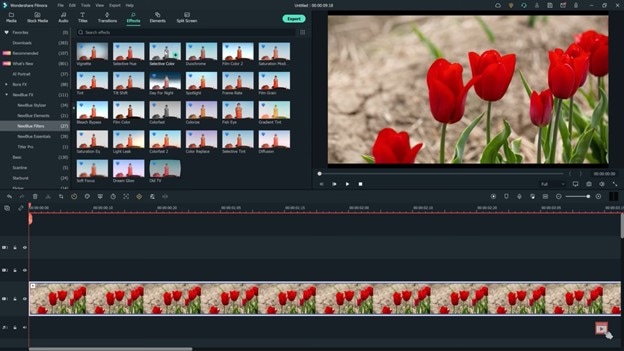
Step2 Go to effects and then click “NewBlue FX” option and select Newblue filters.

Step3 Find the Selective Color Effect and drag it onto the clip. The effect will be instantly applied.

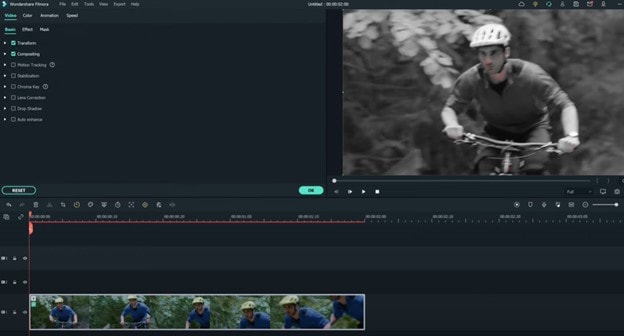
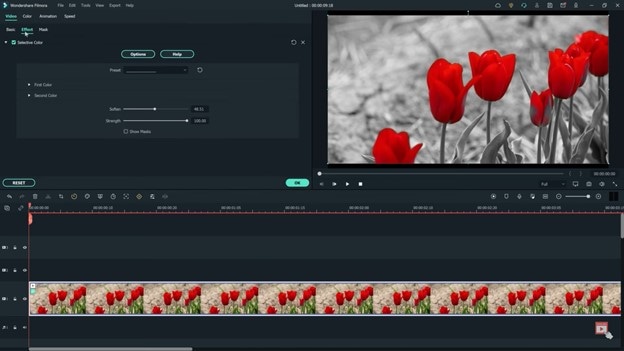
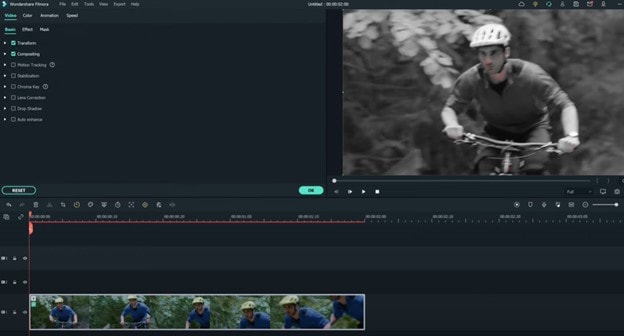
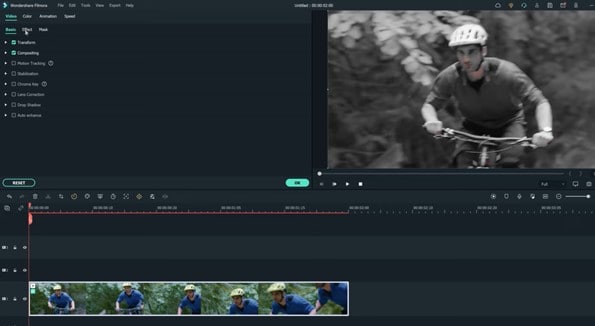
Step4 Next, double-click on the clip and check out the effects menu at the top of the screen.

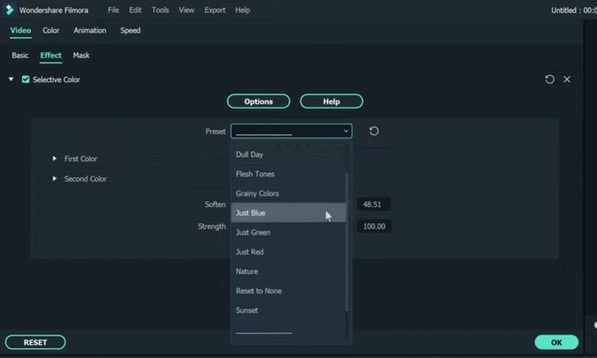
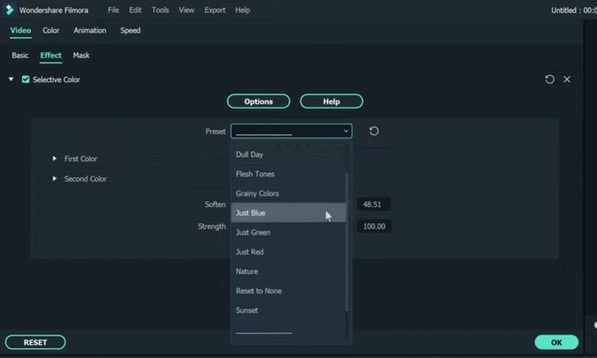
Step5 Open the preset drop-down menu. There will be a lot of presets with different colors. Select the preset you want to use. In this scenario, let us select Just Blue.

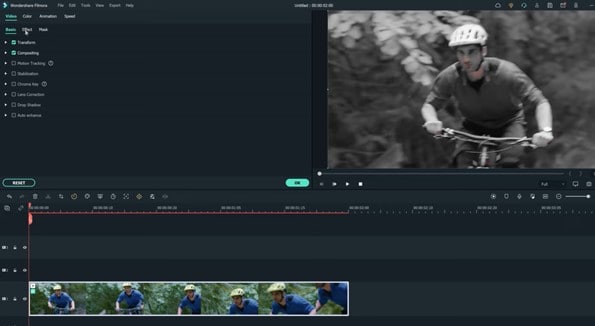
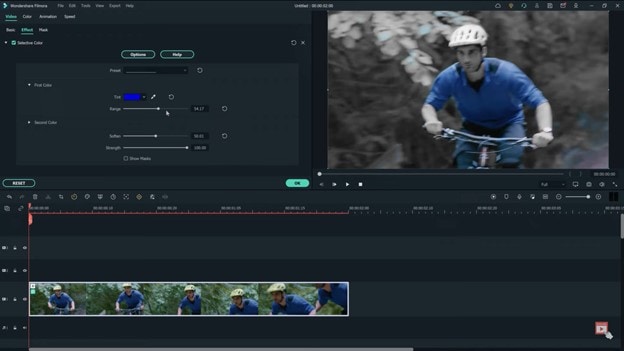
Step6 If you see a blue tint at a place or object which you want to be white and black, click on the first color.

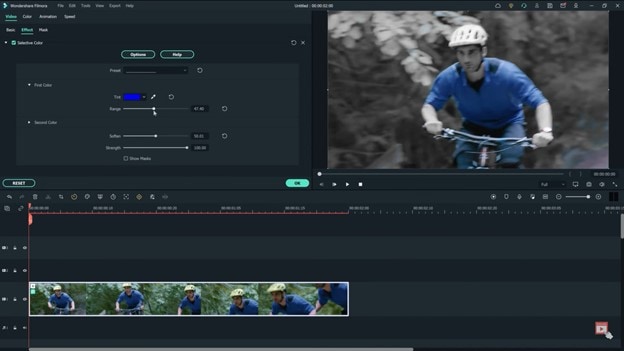
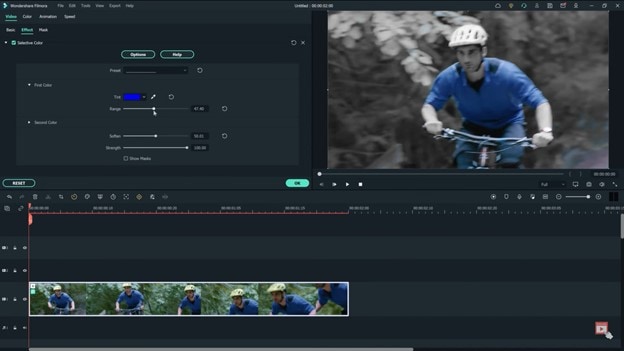
Step7 Now adjust the range slider to decrease the number of unwanted tints.

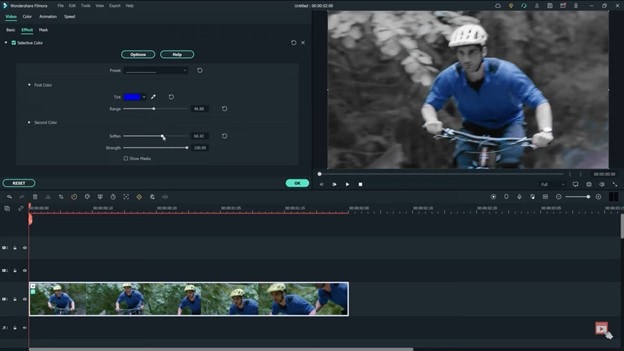
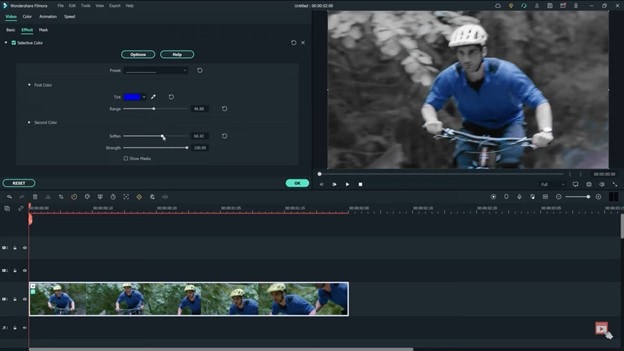
Step8 To blur the edges of the effects, turn up the softened slider and remove any unwanted tint previously remaining.

In this way, you can add a selective color effect to your video clips and isolate the color of your choice.
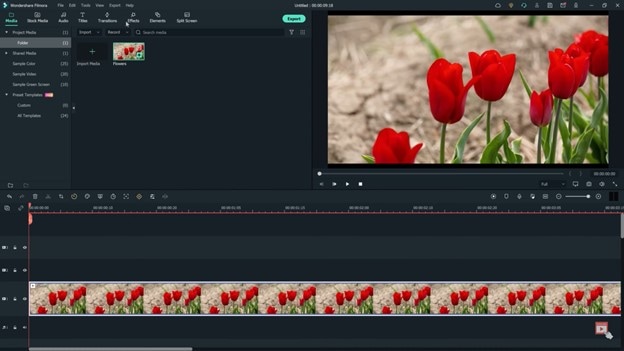
Tutorial 2 on make color isolation using eyedropper tool
You might ask how do we use the eyedropper tool here. It can sample colors from anywhere in a video or an image and add them to your swatch panel. The steps to use the eyedropper tool to add a selective color to your video are below.
Step1 As same as the first one, launching Wondershare Filmora is the first priority. And drag your clip to the timeline.

Step2 Go to effects at the top, and find Newblue effects, and click on the Newblue filters.

Step3 Find the selective color effect and drag it to the clip.

Step4 Double-click on the clip and visit the effects menu at the top of the screen.

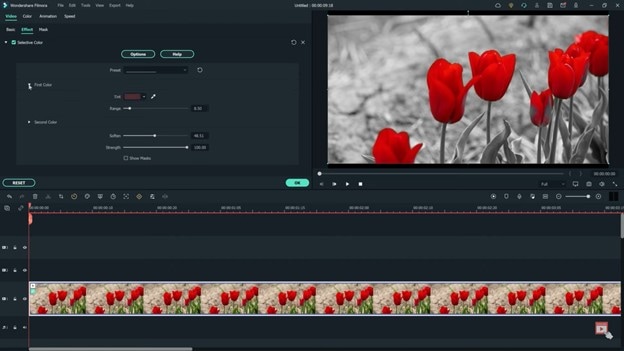
Step5 Click on the ‘first color’ and select the eye dropper tool. This will allow us to select the red flower in the preview window. You can also click different parts of the image to get the color that we want.

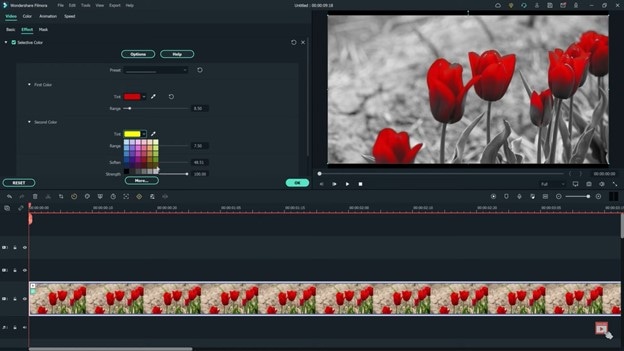
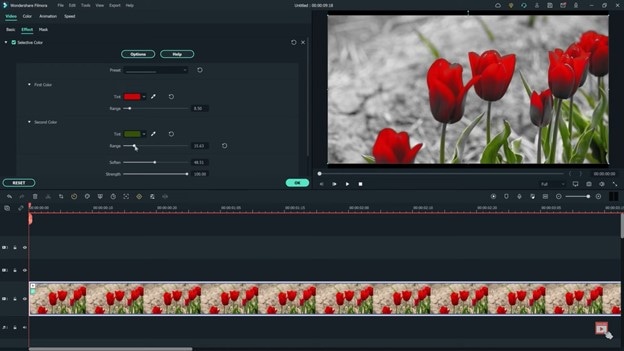
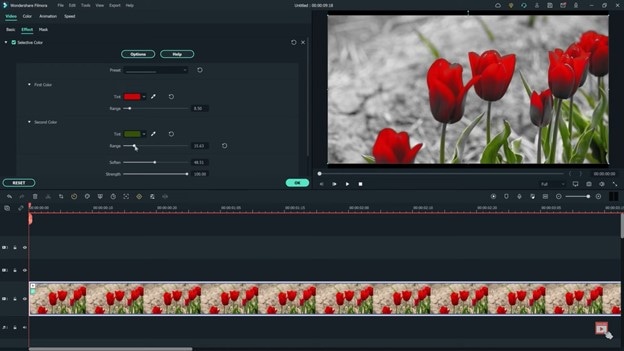
Step6 Next, try selecting a second color to isolate within our shot. In this example, we are going to make the stems on the flowers stand out as well. Select second color and go to the tint section. And find a color that is close to the second color, which will be green in this case.

Step7 Pick the eyedropper tool and click it on the green part of the clip. Then adjust the range slider as needed.

Alright, let’s watch back the video to see how both colors are now isolated.

Follow all the steps in the correct order. This is how you can use NewBlue effects for color isolation using Wondershare Filmora. The color isolation using the selective color effect defines the point of interest in the clip for the viewers.
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora and drag and drop your clip to the timeline.

Step2 Go to effects and then click “NewBlue FX” option and select Newblue filters.

Step3 Find the Selective Color Effect and drag it onto the clip. The effect will be instantly applied.

Step4 Next, double-click on the clip and check out the effects menu at the top of the screen.

Step5 Open the preset drop-down menu. There will be a lot of presets with different colors. Select the preset you want to use. In this scenario, let us select Just Blue.

Step6 If you see a blue tint at a place or object which you want to be white and black, click on the first color.

Step7 Now adjust the range slider to decrease the number of unwanted tints.

Step8 To blur the edges of the effects, turn up the softened slider and remove any unwanted tint previously remaining.

In this way, you can add a selective color effect to your video clips and isolate the color of your choice.
Tutorial 2 on make color isolation using eyedropper tool
You might ask how do we use the eyedropper tool here. It can sample colors from anywhere in a video or an image and add them to your swatch panel. The steps to use the eyedropper tool to add a selective color to your video are below.
Step1 As same as the first one, launching Wondershare Filmora is the first priority. And drag your clip to the timeline.

Step2 Go to effects at the top, and find Newblue effects, and click on the Newblue filters.

Step3 Find the selective color effect and drag it to the clip.

Step4 Double-click on the clip and visit the effects menu at the top of the screen.

Step5 Click on the ‘first color’ and select the eye dropper tool. This will allow us to select the red flower in the preview window. You can also click different parts of the image to get the color that we want.

Step6 Next, try selecting a second color to isolate within our shot. In this example, we are going to make the stems on the flowers stand out as well. Select second color and go to the tint section. And find a color that is close to the second color, which will be green in this case.

Step7 Pick the eyedropper tool and click it on the green part of the clip. Then adjust the range slider as needed.

Alright, let’s watch back the video to see how both colors are now isolated.

Follow all the steps in the correct order. This is how you can use NewBlue effects for color isolation using Wondershare Filmora. The color isolation using the selective color effect defines the point of interest in the clip for the viewers.
How To Add Motion Blur Effect To Photos in GIMP
GIMP is a cross-platform image editing software that you can use to edit photos and create graphics. The software is available for Linux, Windows, and macOS and can add a motion blur effect (A sense of movement in the photo), making your pictures look more realistic and professional.
So to help you tone your skills, we’ve written a comprehensive guide on how to apply the GIMP motion blur effect to your photos!
Part I. What Is GIMP?
GIMP software, a GNU Image Manipulation Program, is an open-source raster graphics editor used for image editing and retouching, converting between different image formats, free-form drawing, and more.
GIMP is frequently used as a Photoshop alternative. The software boasts a wide range of features, including support for layers, masks, color management, and third-party plugins.
Key Features
Here are some key features of the GIMP software:
- Quickly hide panels and menus to let you switch to a full-screen mode to preview pictures
- Fixes distorted images
- Available for Windows, Linux, Mac OS, and other operating systems
- Automatic image enhancement tool
- Lets you remove all the panels and tools from the workflow except the one you are working with.
- Released under a license called GNU General Public License v3 and later, which makes it free to use and distribute
- Add overlays and crop or resize an image
- Wide range of file formats that it can read and write, making it a versatile tool for working with images
Part II. How To Add The Motion Blur Effect To Your Photos in GIMP?
Below we’ve provided the step-by-step tutorial to add a motion blur effect to your photos in GIMP:
Step1 In the first step, launch a browser on your device, head to the GIMP website , and download the installation file according to your operating system. Now, click the downloaded installer, install the software on your system and launch it.

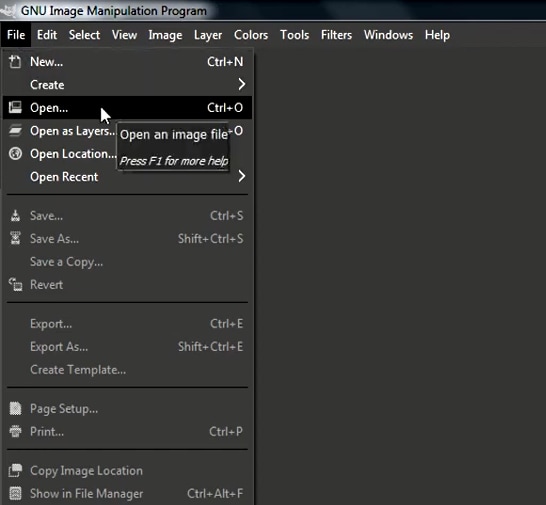
Step2 In the next step, click “File” on the GIMP dashboard, and select “Open” to access the Open Image window. Select your image file from your system and click “Open” to import the file.

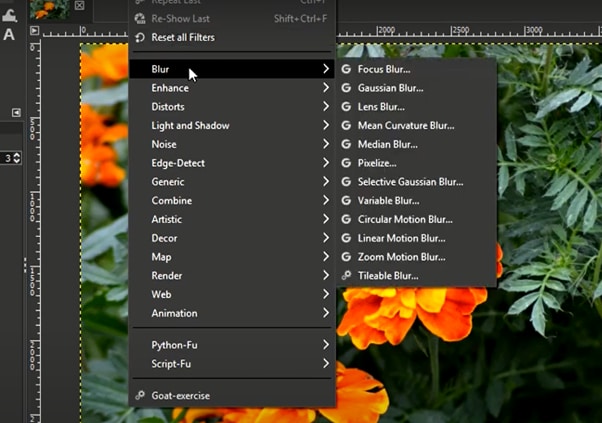
Step3 Next, click the “Filters” option from the top toolbar, select “Blur,” and choose “Motion Blur” from the drop-down menu. A dialogue box will now open where you can preview the effect and adjust the settings, including Blur Type, Blur Center, and Blur Parameters.

Step4 Once you are satisfied with your changes, click “OK” to apply the effect to the image, and make some other edits if needed. Finally, click “File” from the top toolbar, choose “Export As,” click “File Type” to select the format, and select the “Export” option to save your file.
Bonus Tips – The Alternative To GIMP To Create Motion Blur Effect
GIMP is a popular image editor that you can use to create motion blur effects. However, some users find it difficult to use the software for this purpose.
To simplify the process, we recommend usingWondershare Filmora an all-in-one editing software that offers multiple advanced features to help you quickly enhance your project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
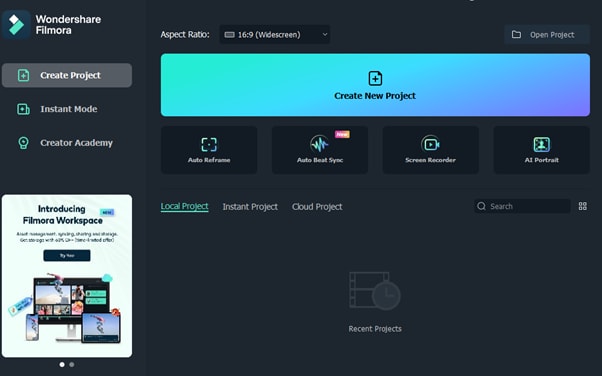
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

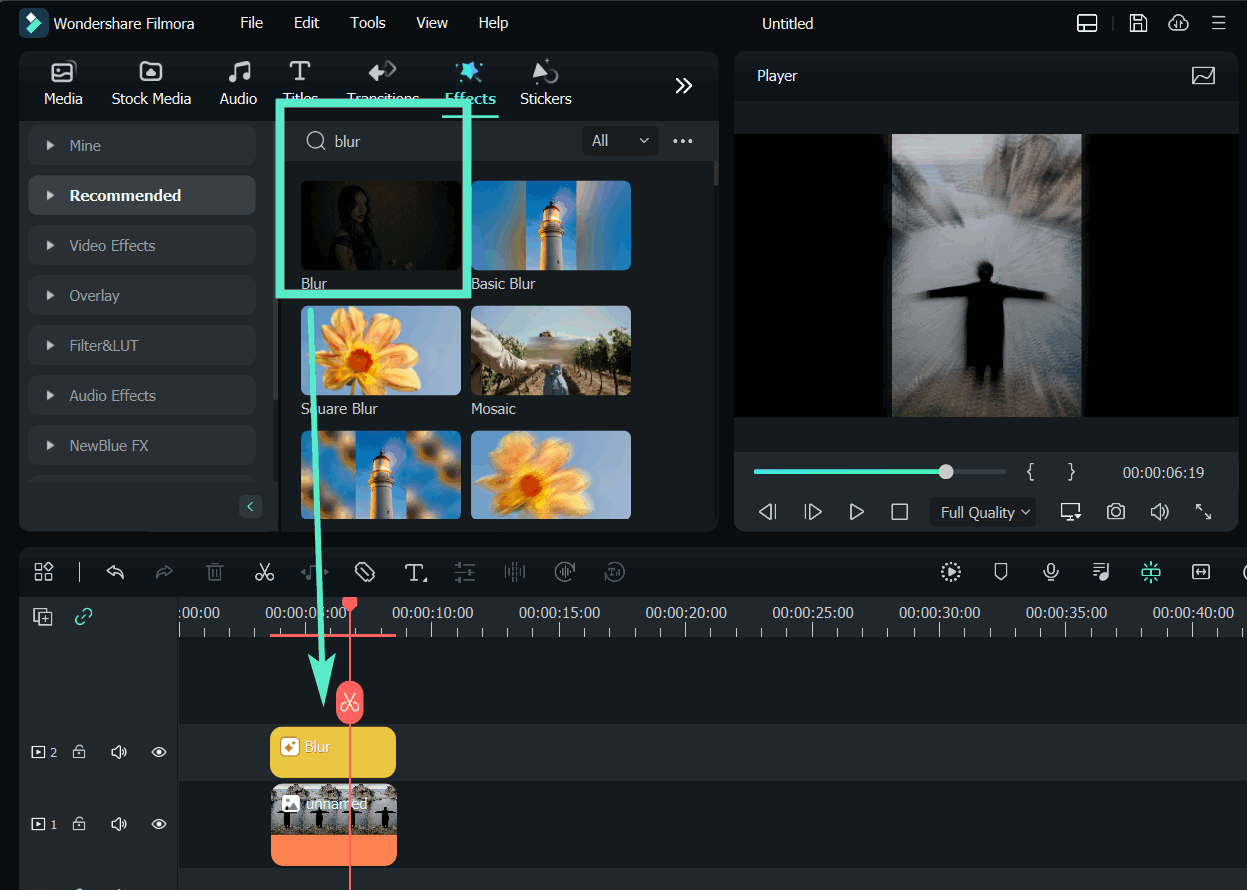
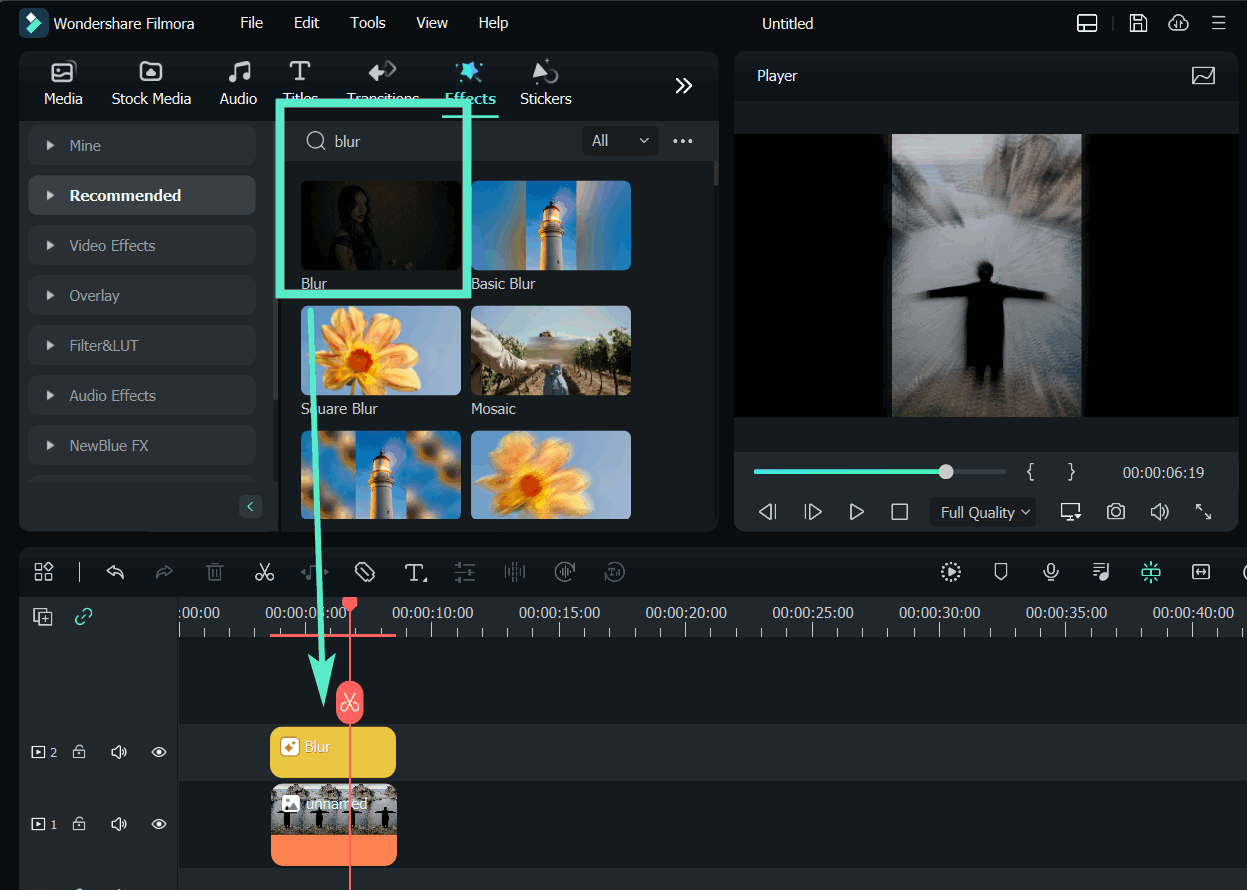
Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
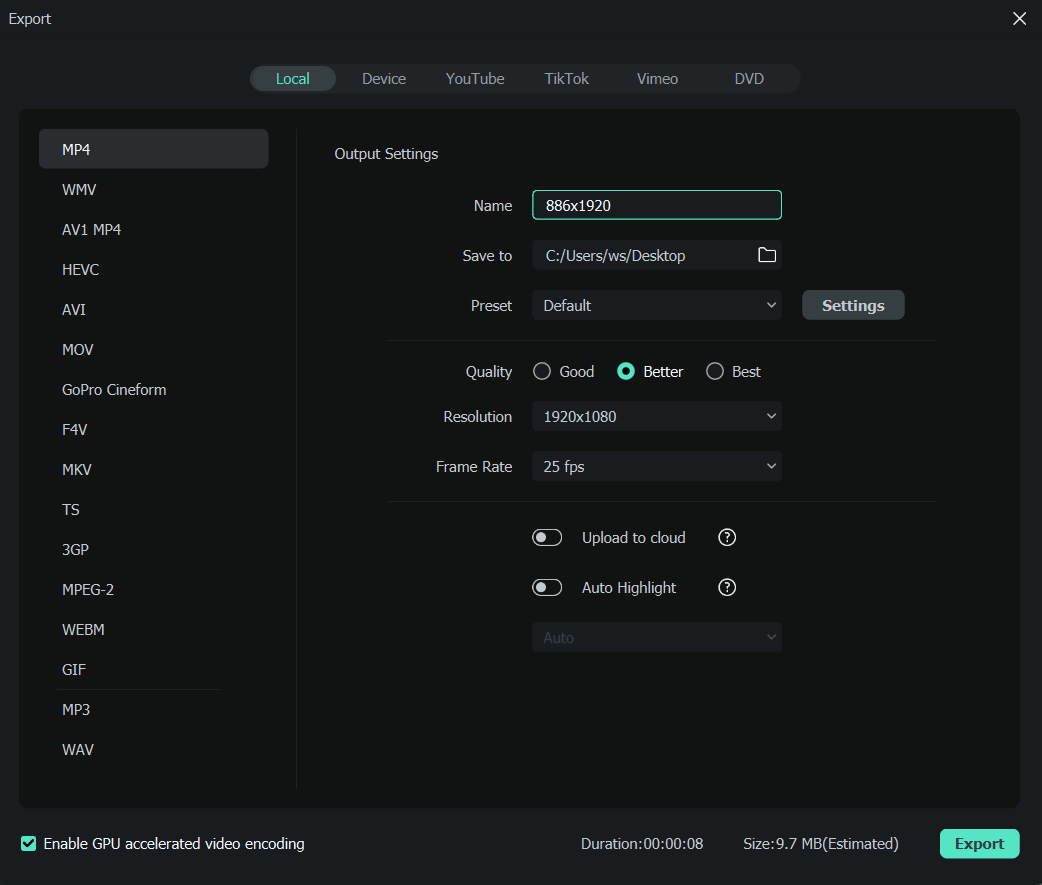
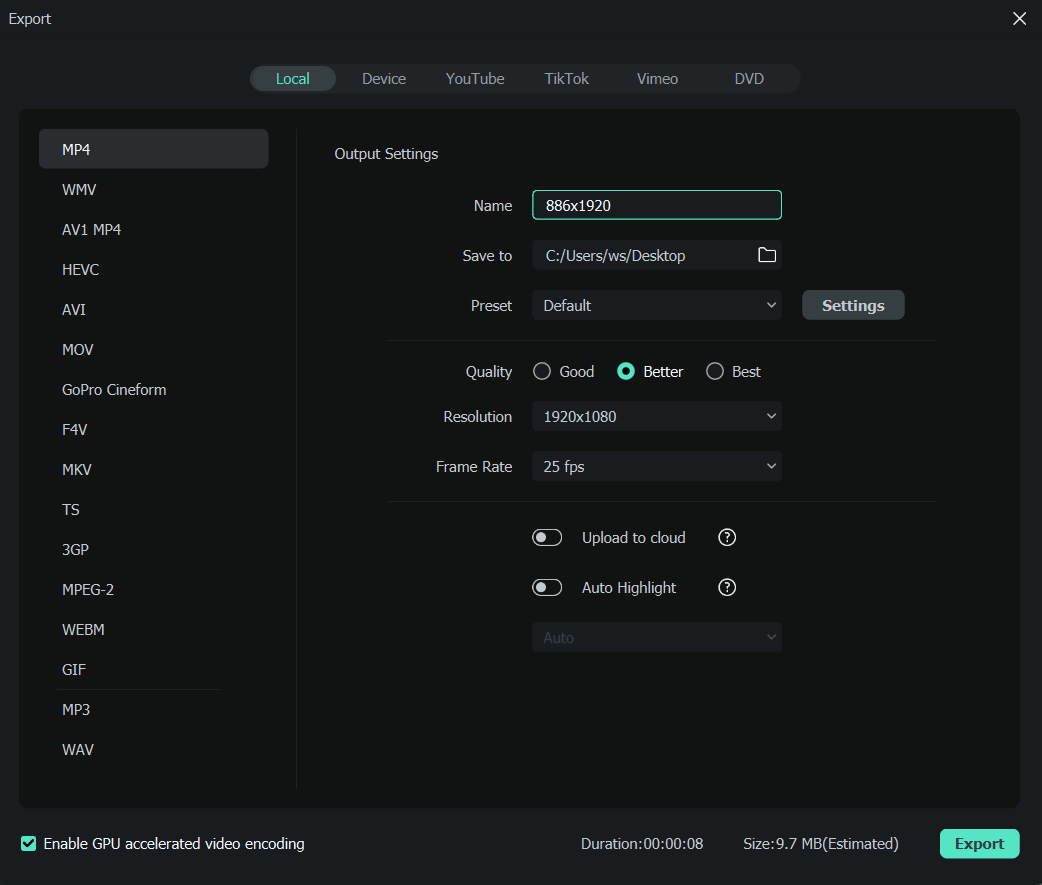
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
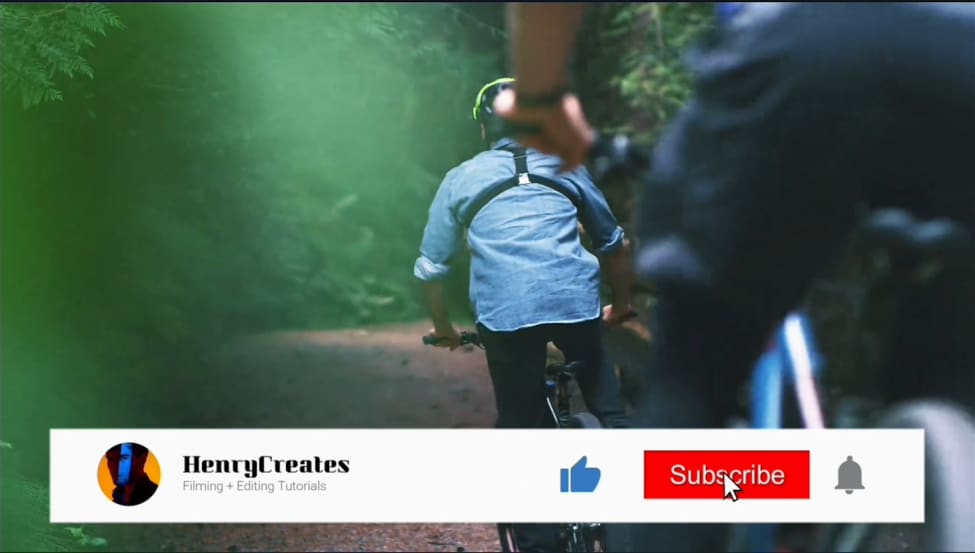
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Also read:
- Based on Preferences, You Can Adjust the Speed of YouTube Videos. Learn How to Produce a YouTube Slow-Motion Video in This Article for 2024
- Updated 10 Best Cartoon Video Makers (Online and Desktop Solution)
- Create Risograph Effect In Photoshop A Beginners Guide for 2024
- Updated Unlock the Power of Shotcut The Ultimate Guide to Rotating Videos
- Updated 2024 Approved Progressive Solutions to Add VHS Effects to Video with Ease
- In 2024, Step by Step to Cut a Video in Lightworks
- Updated In 2024, Different Ways To Trim Video In Premiere Pro
- New In 2024, Add Some Shake to Videos with Alight Motion
- Updated The Power of Music in Videos for 2024
- In 2024, Top 5 Video Filter Software Enhance Your Videos
- Updated How To Brighten Video In Premiere Pro | Step By Step Guide
- Updated Full Guide to Discord Boost
- Updated Explore a Variety of Inexpensive Camera Models Suitable for Making Slow-Motion Footage without Compromising Quality
- Updated How to Perfectly Use Canva Color Match?
- 3GP Video Format What Is 3GP Format And How To Play It for 2024
- New Change Video Speed with FFmpeg for 2024
- In 2024, Do You Like Clouds or Sky and Want to Use Them as a Video Background? Explore This Article to Learn About the Sky Change Video in Filmora
- How to Add Custom Subtitles to Netflix for 2024
- New Top 22 Free Video Editing Software for 2024
- Updated In 2024, How to Animate Your Designs With Canva GIF
- New 2024 Approved A Guide To Adopting Lumetri Color Presets in Effective Color Grading
- Videos Look Better when Edited Professionally. If Youre Looking to Edit Recorded Video with a Pro-Level Editing Then Weve Got You Covered. Learn About Editing Recorded Videos with the Best Toolkit Here for 2024
- New 2024 Approved The Best 10 GIF to JPGPNG Converters
- Updated How to Make a Smooth Speed Ramping in Premiere Pro, In 2024
- How to Add Video Transitions in Videos for 2024
- Learn About Splice Video Online and Its Advantages. Also, Check Out the Best Online Apps for Splice Editing
- New 2024 Approved Add Motion Blur in After Effects
- New Use This Color Match Paint Technique to Find the Exact Shade of Any Hue You Have in Mind for Your Paint Project. Match the Paint to Your Desired Color Even without Knowing the Paint Name or Brand with Automotive Paint Matching
- 2024 Approved 3D Ray Traced Settings In After Effects
- New 6 Best MP4 Mergers to Join Videos Easily for 2024
- Change Location on Yik Yak For your Realme C67 4G to Enjoy More Fun | Dr.fone
- In 2024, How To Enable USB Debugging on a Locked Samsung Galaxy S23 Tactical Edition Phone
- How To Restore Missing Call Logs from Tecno Camon 20
- Why is iPogo not working On Tecno Spark 10 4G? Fixed | Dr.fone
- 3 Effective Ways to Unlock iCloud Account Without Password From Apple iPhone 6s Plus
- In 2024, 8 Best Apps for Screen Mirroring Vivo Y17s PC | Dr.fone
- How To Transfer Data From Apple iPhone 11 To Other iPhone 14 Pro devices? | Dr.fone
- Unlock Your Vivo Y36i Phone with Ease The 3 Best Lock Screen Removal Tools
- In 2024, 8 Best Apps for Screen Mirroring Infinix Hot 40i PC | Dr.fone
- Apply These Techniques to Improve How to Detect Fake GPS Location On Honor Magic V2 | Dr.fone
- In 2024, Two Ways to Track My Boyfriends Xiaomi Civi 3 Disney 100th Anniversary Edition without Him Knowing | Dr.fone
- In 2024, How to Unlock Apple iPhone 13 Pro without Passcode or Face ID
- In 2024, Two Ways to Track My Boyfriends Xiaomi Redmi 12 without Him Knowing | Dr.fone
- Easy Guide to OnePlus 12 FRP Bypass With Best Methods
- How to Recover Deleted Photos from Android Gallery App on Lava Storm 5G
- How To Unlock iPhone 7 Plus Without Passcode? 4 Easy Methods
- The Ultimate Guide to Tecno Spark Go (2023) Pattern Lock Screen Everything You Need to Know
- In 2024, How to Change Your Nubia Z50S Pro Location on life360 Without Anyone Knowing? | Dr.fone
- 9 Best Phone Monitoring Apps for Poco M6 Pro 4G | Dr.fone
- How to Transfer Data from Vivo X100 to BlackBerry | Dr.fone
- Google Play Services Wont Update? 12 Fixes are Here on Realme 10T 5G | Dr.fone
- In 2024, How To Change Samsung Galaxy A25 5G Lock Screen Clock in Seconds
- How to Bypass Google FRP Lock on Samsung Galaxy A23 5G Devices
- Title: Updated Free Titles For Final Cut Pro for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:33
- Updated at : 2024-04-25 07:08:33
- Link: https://ai-editing-video.techidaily.com/updated-free-titles-for-final-cut-pro-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

