:max_bytes(150000):strip_icc():format(webp)/how-to-fix-it-when-reddit-apps-arent-working-f4c8fe50a9ff4c90a28e6a056b427208.jpg)
Updated Guide Adding Audio in Wondershare Filmora for 2024

Guide: Adding Audio in Wondershare Filmora
Audios are the most important part of videos in today’s world. Even if your video quality is not cinematic, audio lets you engage multiple users, even on low-quality video. To ensure the maximum number of customers on your videos, you need to add optimized quality audio to them. And it’s okay if you don’t know how to add audio to videos because you are about to.
Wondershare Filmora will let you accomplish your task in a matter of seconds. Along with providing details on adding and adjusting audio, we will also introduce the premium quality features of Filmora to present it as a powerful tool. By the end of this discussion, you will get familiar with the procedure of how to adjust TikTok audio through this video editing tool.
Part 1: Discussing The Audio Features of Wondershare Filmora in Detail
The key features of Wondershare Filmora are itself a full fledge example of innovation and modernization. You can maximize the productivity of your videos by adding soothing and studio-quality audio. Not only does it serve as a good audio adjustor, but it also makes processing easier.
Filmora is not only used for adding audio to videos, but also for modifications of audio. The AI audio-related key features of Wondershare Filmora through which you can boost your audio quality and overall video quality are presented here:
1. Audio Ducking
Integrating two soundtracks into the videos means you have to dominate one of them. With the Audio Ducking feature of Filmora, you can lower the sound of one of the two tracks presented in the videos. This is very helpful when working on YouTube videos, podcasts, and Vlogs. This tool also automatically detects soundtracks, so you don’t have to face hassles.
2. Text-to-Speech (TTS)
In this busy world, everyone looks for reliable shortcuts and ways to accomplish their task in a limited time. Filmora offers you the ability to convert text files into realistic and outclass voiceovers. You can also write lengthy blogs, share them with the site and make voiceover videos with state of art accuracy
3. Silence Detection
Do you wish to detect the silent moments in the videos and remove them without impacting the video quality? No need to worry because the Silence Detection feature of Filmora will assist you with this problem. You can also customize the Volume Threshold, Minimum Duration, and Softening Butter. Moreover, you can remove the silenced parts with a few taps.
4. Audio Visualizer
The Audio Visualizer of Filmora can add new life to your lifeless videos and match them with your videos. In addition to this, it can also add dynamic effects to videos. Not only simple, but you also have the option to add podcasts and cinematic music videos. Filmora comprises more than 25 visualizer effects for the ease of the users.
5. Audio Synchronization
Matching audio with the length of the videos without any complication is like a dream to some users. However, it can be true if you are utilizing assistive tools such as Filmora. It supports the feature of Auto Sync, through which you can synchronize the audio with video irrespective of length and format. You can also select royalty-free music from Filmora, add it to the video and sync it automatically .
6. AI Audio Stretch
To fit the duration of your audio with audio, you can retime the audio in real-time with Filmora. This feature encompasses AI powers, so you don’t have to adjust everything manually. There is no need to add fading effects or cut unnecessary parts. Along with this, you can also preview the music track to match it with the length of the videos.
7. AI Audio Denoise
Background noises in videos cause a distraction for the users and impact the engagement of users in a bad way. From removing electrical noises to the removal of pet noises, this tool can help you with everything. As it supports a wide array of audio file formats, you will not face restrictions in this part.
8. Speech-to-Text (STT)
Transcribing long videos without errors and mistakes is one of the specialties in Filmora. It also integrates several plug-ins through which you can optimize the speech-to-text in a limited time. One of the best things is it can also work on SRT files.
Part 2: How to Add and Detach Audio in Wondershare Filmora?
Integrating audio in the video somehow depends upon the user’s preferences. Yet, a reliable video editor will let you add or detach the audio from videos without any issue. The best tool through which you can accomplish this task is Wondershare Filmora. You can also discover the procedure of addition and detaching videos in the below-given information:
How to Add Audio to Video with Wondershare Filmora?
As stated above, Filmora is an industry-standard tool that offers a straightforward procedure for modifying multimedia content. The procedure for adding audio in videos with Wondershare Filmora free audio editor is listed here:
Add Audio to Video For Win 7 or later(64-bit)
Add Audio to Video For macOS 10.14 or later
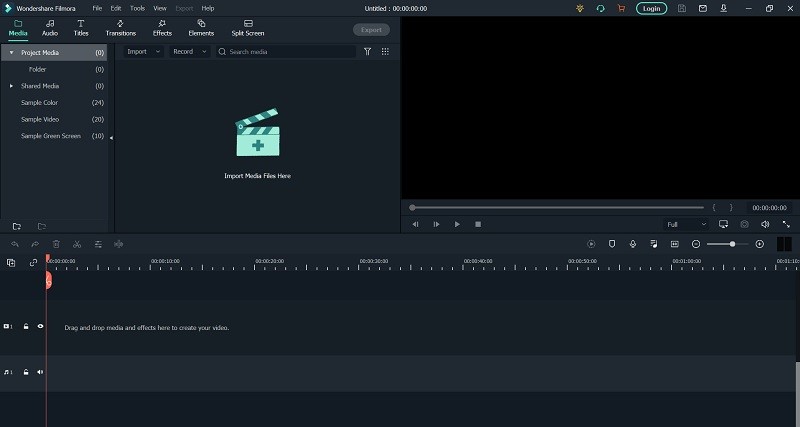
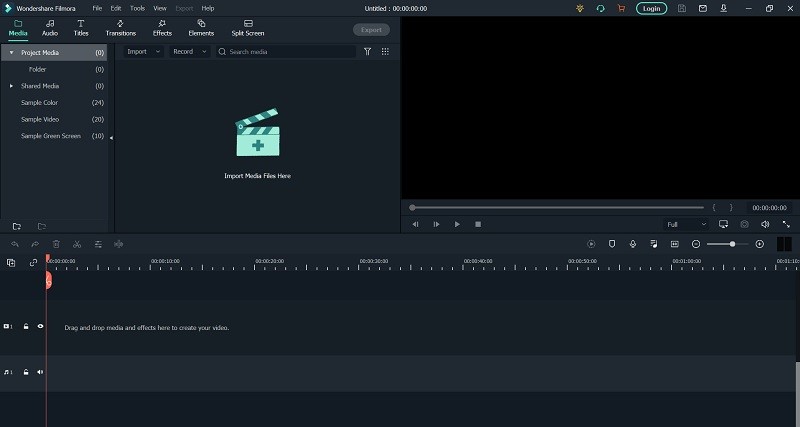
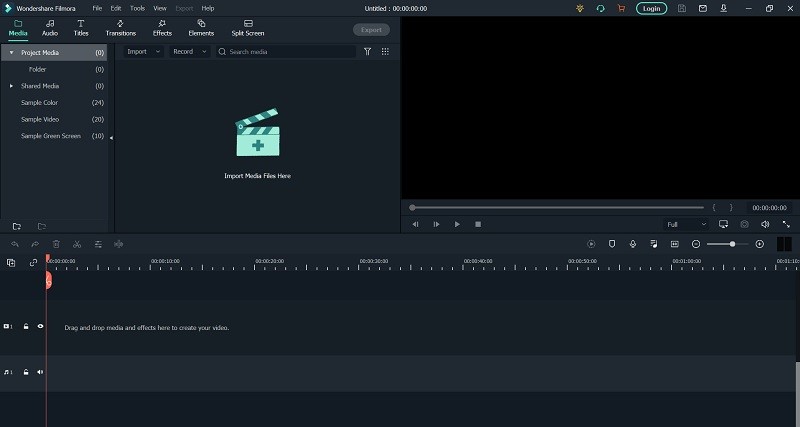
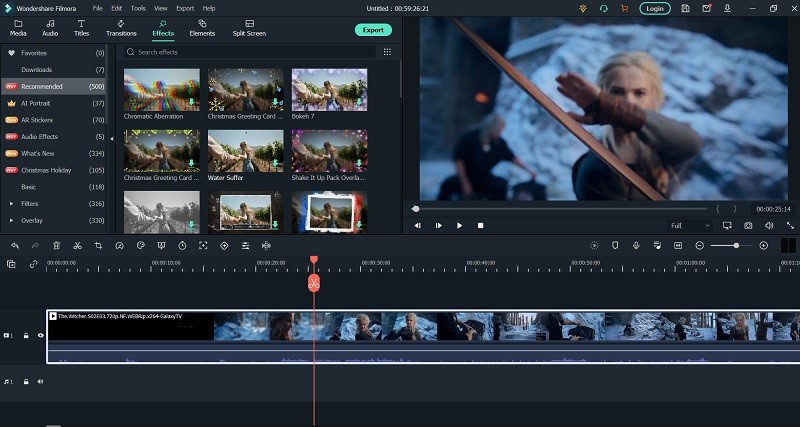
Step 1Import Video and Select Audio
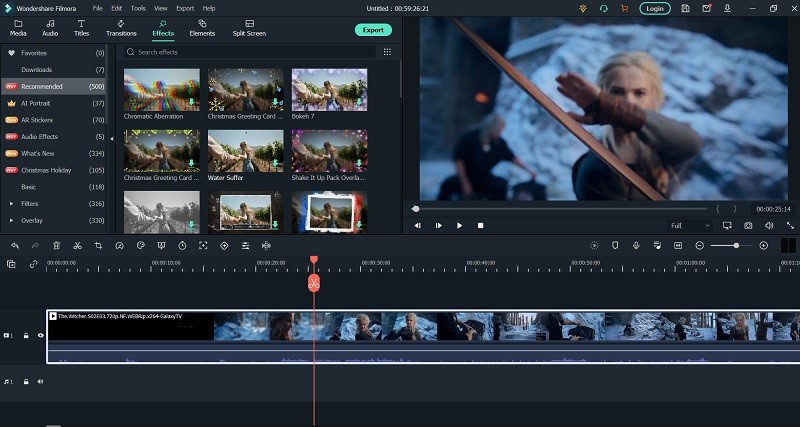
Initially, import the video in Filmora and drag it to “Timeline.” Next, go to the “Audio” section and select the audio of your choice. You can also click the “Learn More” icon to get more information about the audio. You can also import the customized audio from your device.

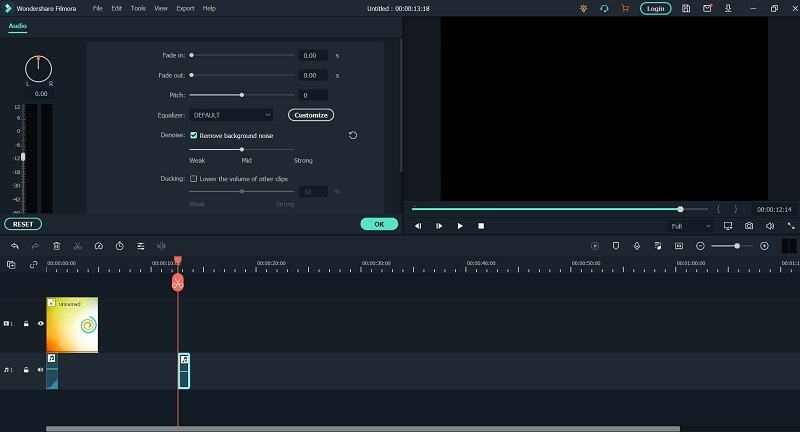
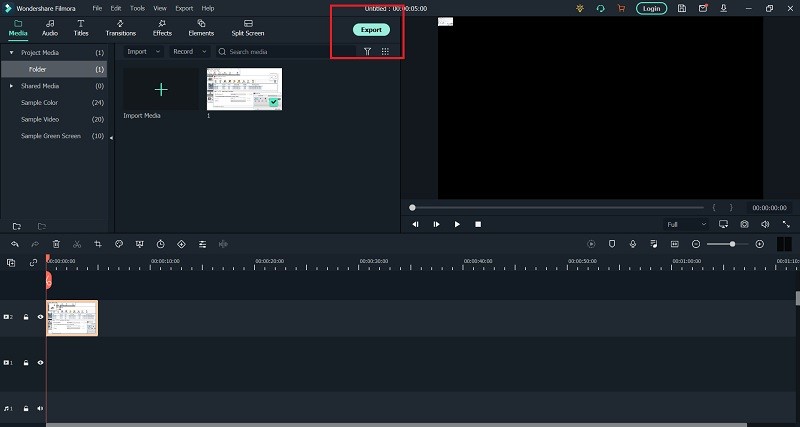
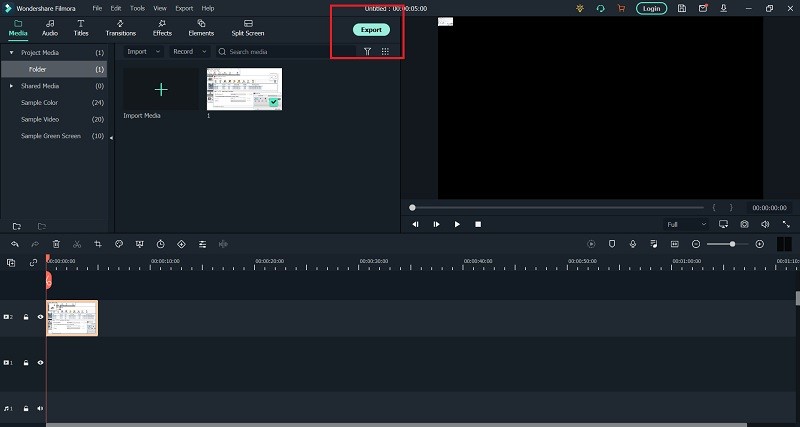
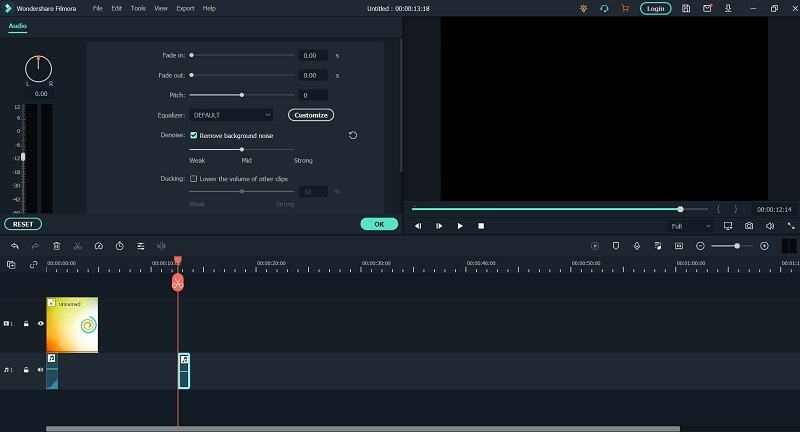
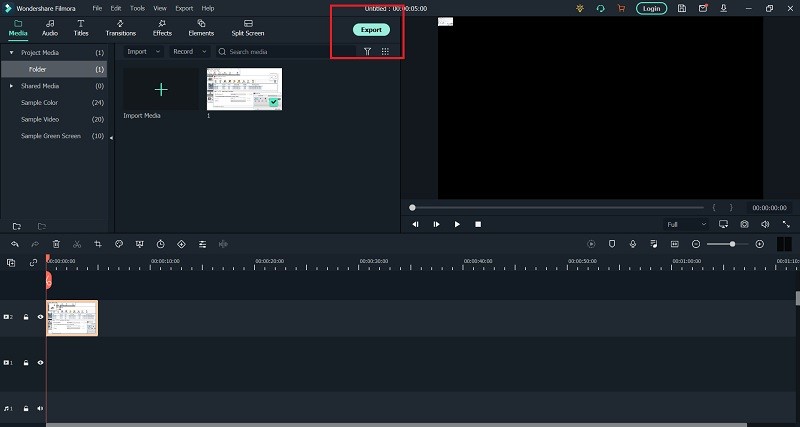
Step 2Add Audio to Video
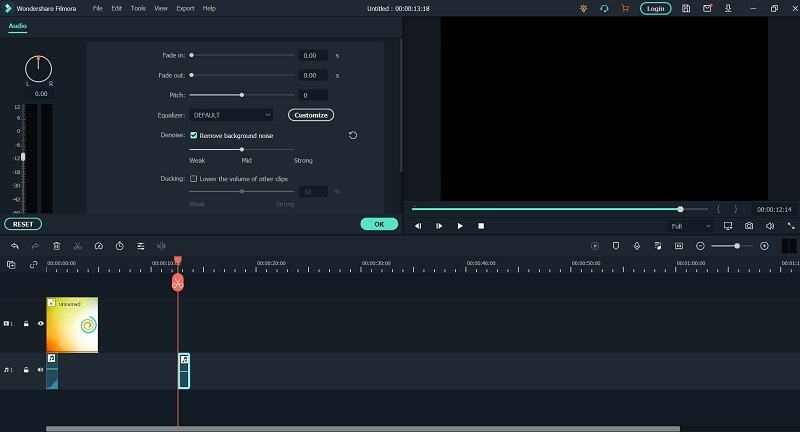
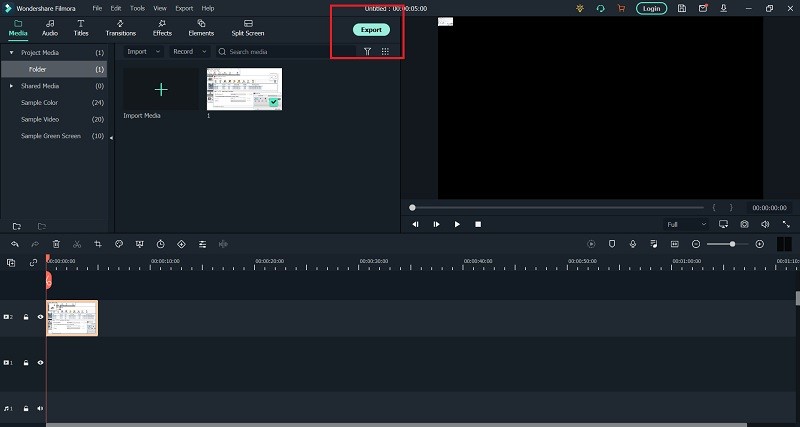
Following this, drag your selected audio in the video in “Timeline” and “Double Click” on the audio. Next, manage the “Volume,” “Sound Balance,” “Pitch,” “Audio Ducking,” and other parameters of audio from the right panel. After this, click the “Export” button, change settings, and again hit the “Export” button to save the video on the device.

How to Detach Audio From Video with Wondershare Filmora
The procedure of audio detaching is also very smooth. Feel free to follow the steps instructed here to accomplish this task:
Detach Audio From Video For Win 7 or later(64-bit)
Detach Audio From Video For macOS 10.14 or later
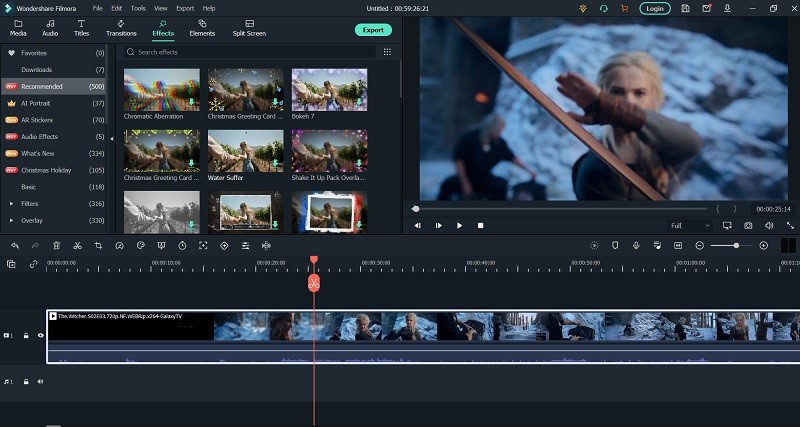
Step 1Drag Video to Timeline
To get started, launch Filmora and import the video by clicking on the “Click here to import media” button. To continue, drag the imported video to the “Timeline.”

Step 2Detach Audio from Video
Once done, right-click on the video in the timeline and locate the “Detach Audio” button. Following this, hit “Detach Audio” to separate the audio from the video and continue to save it on the device.

Part 3: How to Adjust the Parameters of Audios in Filmora?
Every person wishes to customize the audio in the video so they can share their creativity with the world without any complications. To adjust the audio parameters, you need to use a reliable tool that offers versatile audio editing features.
Adjust Audio Now For Win 7 or later(64-bit)
Adjust Audio Now For macOS 10.14 or later
Luckily, Wondershare Filmora can help you a lot in modifying and customizing the audio parameters. To change the audio parameters in this audio adjuster, follow the instructions listed here:
Step 1Access Filmora and Import Video
To change the audio parameters, access Wondershare Filmora on your device and click “New Project.” Following this, hit the “Click here to import media” button to import a video and drag it to the “Timeline.”

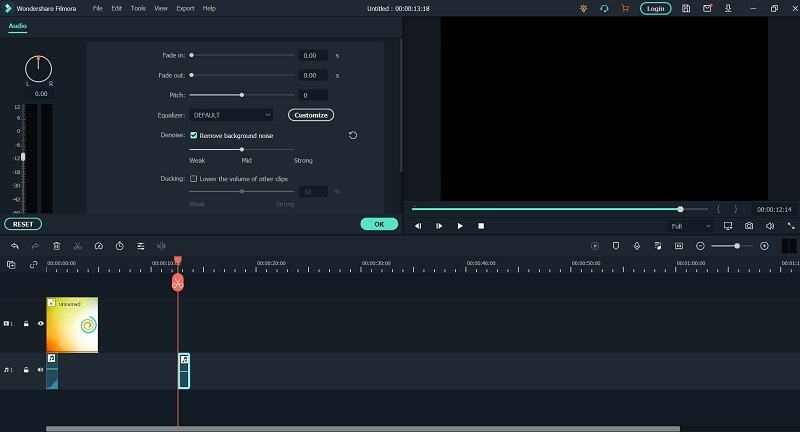
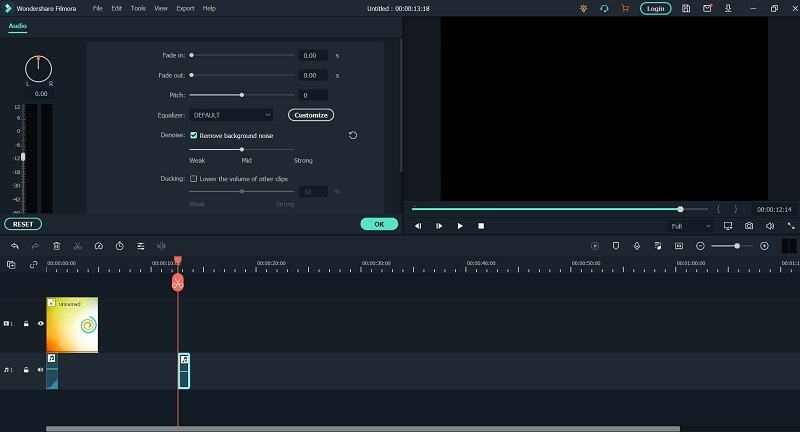
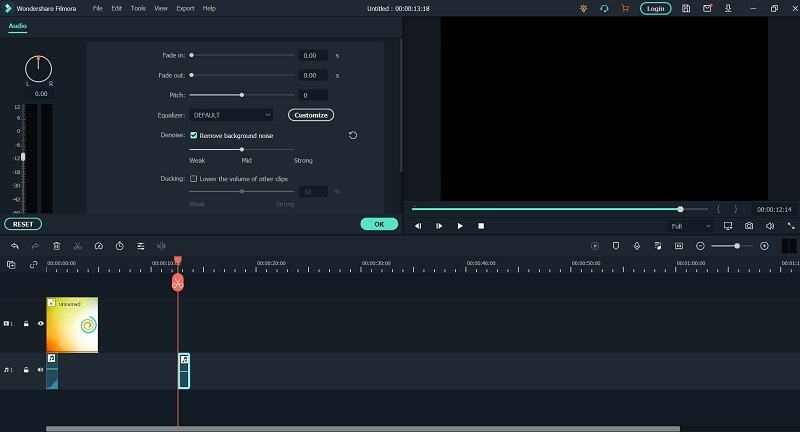
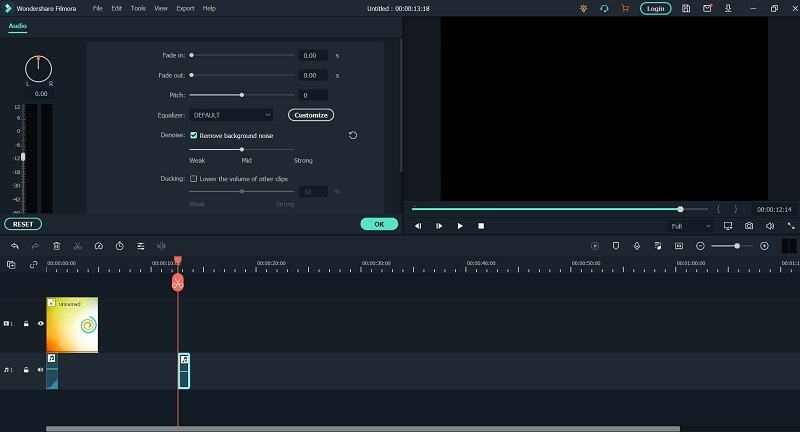
Step 2 Change Audio Parameters in the Video
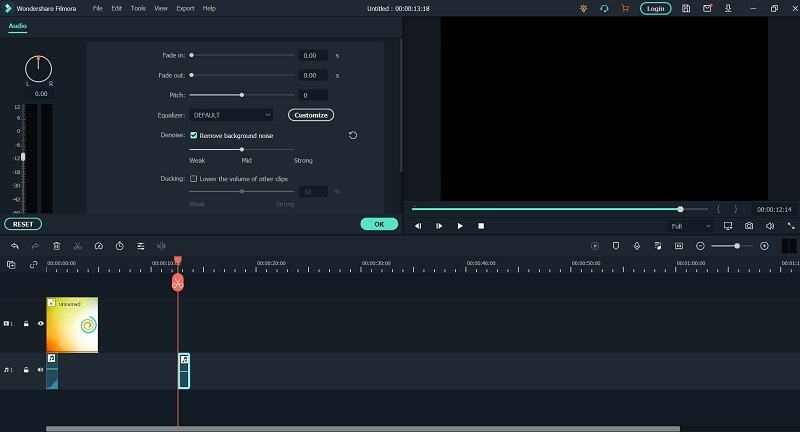
Once the video is in the timeline, double-click on the audio in the timeline. After this, the audio parameter window will be opened in the right section. From here, you can change “Sound Balance,” “Fade In,” and “Fade Out” in a customized way. Moreover, you can also toggle the “Auto-Normalization” option and optimize “Volume.”

Step 3Saving the Adjusted Video to the Device
Saving the Adjusted Video to the Device

Conclusion
In a nutshell, this discussion has guided you about the addition and adjustment of Wondershare Filmora. With Filmora, you can optimize the quality of audio in videos in no time. Moreover, it also integrates several useful features such as Audio Ducking, AI Audio Denoise, Audio Visualizer, and more.
You can discover more information about its features from the above-given discussion. This article also discusses the steps to add and detach audio from video. In addition to this, you can also adjust multiple audio parameters with Filmora’s explicit toolkit.
How to Add Audio to Video with Wondershare Filmora?
As stated above, Filmora is an industry-standard tool that offers a straightforward procedure for modifying multimedia content. The procedure for adding audio in videos with Wondershare Filmora free audio editor is listed here:
Add Audio to Video For Win 7 or later(64-bit)
Add Audio to Video For macOS 10.14 or later
Step 1Import Video and Select Audio
Initially, import the video in Filmora and drag it to “Timeline.” Next, go to the “Audio” section and select the audio of your choice. You can also click the “Learn More” icon to get more information about the audio. You can also import the customized audio from your device.

Step 2Add Audio to Video
Following this, drag your selected audio in the video in “Timeline” and “Double Click” on the audio. Next, manage the “Volume,” “Sound Balance,” “Pitch,” “Audio Ducking,” and other parameters of audio from the right panel. After this, click the “Export” button, change settings, and again hit the “Export” button to save the video on the device.

How to Detach Audio From Video with Wondershare Filmora
The procedure of audio detaching is also very smooth. Feel free to follow the steps instructed here to accomplish this task:
Detach Audio From Video For Win 7 or later(64-bit)
Detach Audio From Video For macOS 10.14 or later
Step 1Drag Video to Timeline
To get started, launch Filmora and import the video by clicking on the “Click here to import media” button. To continue, drag the imported video to the “Timeline.”

Step 2Detach Audio from Video
Once done, right-click on the video in the timeline and locate the “Detach Audio” button. Following this, hit “Detach Audio” to separate the audio from the video and continue to save it on the device.

Part 3: How to Adjust the Parameters of Audios in Filmora?
Every person wishes to customize the audio in the video so they can share their creativity with the world without any complications. To adjust the audio parameters, you need to use a reliable tool that offers versatile audio editing features.
Adjust Audio Now For Win 7 or later(64-bit)
Adjust Audio Now For macOS 10.14 or later
Luckily, Wondershare Filmora can help you a lot in modifying and customizing the audio parameters. To change the audio parameters in this audio adjuster, follow the instructions listed here:
Step 1Access Filmora and Import Video
To change the audio parameters, access Wondershare Filmora on your device and click “New Project.” Following this, hit the “Click here to import media” button to import a video and drag it to the “Timeline.”

Step 2 Change Audio Parameters in the Video
Once the video is in the timeline, double-click on the audio in the timeline. After this, the audio parameter window will be opened in the right section. From here, you can change “Sound Balance,” “Fade In,” and “Fade Out” in a customized way. Moreover, you can also toggle the “Auto-Normalization” option and optimize “Volume.”

Step 3Saving the Adjusted Video to the Device
Saving the Adjusted Video to the Device

Conclusion
In a nutshell, this discussion has guided you about the addition and adjustment of Wondershare Filmora. With Filmora, you can optimize the quality of audio in videos in no time. Moreover, it also integrates several useful features such as Audio Ducking, AI Audio Denoise, Audio Visualizer, and more.
You can discover more information about its features from the above-given discussion. This article also discusses the steps to add and detach audio from video. In addition to this, you can also adjust multiple audio parameters with Filmora’s explicit toolkit.
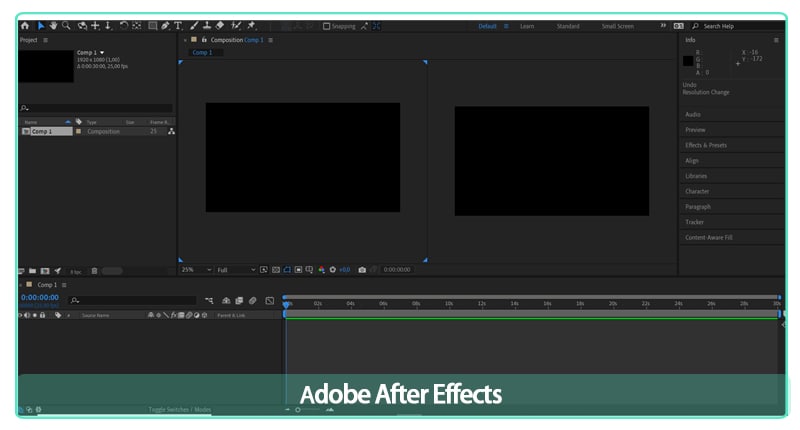
Adobe After Effects Review
Make cinematic films, movies, intros, and transitions. Delete people from clips. Start fires or create a foggy weather. With Adobe After Effects, the industry-standard motion graphics and visual effects software, you are able to take any idea and make it come to life. Animate titles, credits, and lower thirds. Begin editing from scratch or with presets available. Combine photos and video footage to create anything you can think of.
Choose amazing effects from hundreds of options, remove unwanted parts from the frame, people or objects, and make VR videos to push your audience into the action. This software lets professionals configure keyframes, allow them to create compositing operations. Features of Adobe After Effects include a content library, digital asset management, video rendering, data import/export, and much more. In this article we will give you a brief overview of what After Effects is, what it’s used for and by who and the overall experience!
With that said, let’s get started!

1. Speed and Stability
When talking about speed and stability, After Effects has the latest release packed with improvements. All the developers have focused themselves on speed and also performance. The team at Adobe have worked very hard to make this application more responsive and when we go along in this article, that can be seen in many ways
The main improvement which is immediately clear to all users, is the renewed preview playback optimization. What we noticed is that After Effects is creating the ram preview for your projects a lot faster. However, while working with the software for this article, we did find the user interface to be more responsive, the playback is way smoother, so is it a lot more stable overall.
While using shape layers, there was a significant improvement. A few expressions are a lot faster. This alone is worth upgrading to the latest version of After Effects.

2. User Interface
The After Effects interface is constructed up of four main parts. The Timeline panel, the Project panel, the Composition panel and the Effects panel.
The Timeline Panel
In the Timeline panel, you edit all the footage and clips to create your rough cut. You can find the Timeline panel on the bottom of the workspace.
The Project Panel
It’s pretty straightforward that in the Project panel you import your footage and create your project. This is located on the top left of the standard After Effects workspace.
The Composition Panel
The Composition panel is where you will see the final product. This is located in the middle of your workspace.
The Effects Panel
In order to make creative changes to your video, use the preview, audio, effects, and Preset Panels. These panels are located on the upper right area of your workspace, each one also has its dropdown.
3. Learning Curve
The learning curve for After Effects depends on your background, the best way to find out if you like it is starting a free trial. Go through some tutorials online or paid courses. You’ll also want to spend time with the User Guide. The Search Help field in the top right corner provides you an easier search for answers to most questions that you have. Speaking of YouTube and online learning, most of the video tutorials you will find have been created by people that are experienced in After Effects and know their way around it.
4. VFX
There’s a time-period when video editors require strengthening their skills, calling it imperative software for improving editing skills is nowhere near an exaggeration. it really helps prospective professionals improve their learning experience through visual effects, camera tracking, text animation, motion tracking, color grading, etc. All of these methodologies do help in improving the VFX learning process in the long run.
Video editing happens to be a crucial part of film production. Making videos in a fantastic process can indulge in building professional videos via motion graphics animation. This is where Adobe After Effects become an excellent learning tool.
5. Motion Graphics
Motion graphics can sound quite scary. It’s a new term for a specific genre of animation. Motion graphics is the intersection between animation and graphic design. These are purpose-driven visual aspects with the goal of showing information to the viewer through the use of animated graphics or text. Sometimes they include voice-overs narrating what the text or graphics are showing. Where it gets a little complex is that the more popular the term motion graphics becomes, the more people are misaligning animations to it. They need to represent information and illustrate the idea to the viewer clearly, so they do that using animation and motion graphics.
6. Titles and Outros
Adobe released a new combination of features for you. For Adobe Stock: Graphics templates. Those pre-made templates give you a super smooth way to discover new motion graphics within Premiere Pro, without needing to spend time creating titles, overlays, or animations from scratch. The world has digitalized, and videos often need visual aspects such as titles, lower thirds, to present information. The templates not only assist video editors increase the quality of the content by showing certain information, but they also give a strong visual touch to keep the viewer engaged throughout the video. The audience nowadays is a lot more sophisticated, meaning that motion graphics are a necessity in a driven media world.
Motion Graphics templates are valuable for video editors of all levels. For the beginning content creators, the templates offer great quality, ready-made footage to help their creative goal. They can explore and work on their skills. Motion graphics that are pre-made are an excellent way to express the vision and express inspiration to new opportunities.
So now that you are aware of what After Effects templates are, we can move on to the actual workflow, why it is important, and how to use it as efficient as possible.
7. Workflow
Whether you are using Adobe After Effects to create motion graphics, or composite realistic visuals, you usually follow the same workflow, you may repeat the process of adjusting layer properties, editing, and compositing until everything looks good. You can change any property of any element, such as position, opacity and size. Make use of motion tracking to stabilize footage so that it follows the motion from another clip, and so much more!
8. Rendering Speed
When it comes to exporting your project in After Effects, you don’t need to buy an expensive workstation. You can speed up your rendering process from your own laptop without investing too much and by using the following tips we have for you below!
Tip #1: Enable Multiprocessing
What exactly is multiprocessing? That is when After Effects uses multiple cores from your CPU to export multiple frames at once. If your processor has one or more cores, you can enable this feature to reduce your rendering time. We want to mention that you need to check whether or not this option is turned on. Once enabled, you’ll see a great decrease in export time.
To enable Multiprocessing, navigate to Preferences > Memory & Multiprocessing. Then you click the check box next to ‘Render Multiple Frames Simultaneously’ and remember also to adjust the settings that you need.
Tip #2: Optimize Your RAM Usage
The RAM memory inside your workstation can be used to write and read data at a lot higher speeds than regular hard drives and portable drives. Configuring your RAM in a system is one of the easiest upgrades for better performance. Giving you affordable solutions for both desktop and laptop systems, the RAM memory upgrade does not require a lot of knowledge. The more RAM you allow applications to use, the higher the performance you will get out of it.
It also shows a noticeable increase in rendering speed. When the export time in your work is longer than needed, look at your RAM memory and see if you can make the necessary changes or upgrades.
Tip #3: Use the Media Encoder
Let’s talk about the Media Encoder. It’s the software that comes up with Adobe Creative Cloud products such as After Effects and Premiere Pro to simplify the export process. You can easily render your project from After Effects to Adobe Media Encoder and begin the project render process from that point on. The Media Encoder will increase your rendering performance and will significantly decrease rendering time.
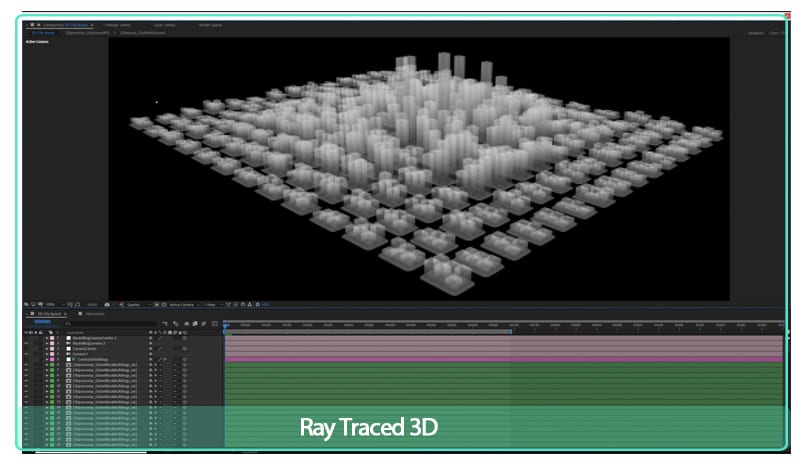
Tip #4: Disable Ray-Traced 3D
The included After Effects Ray-Traced 3D feature enables you to produce 3D models within After Effects without any struggle. Calculating all the motions and visual graphics is such a heavy process for your workstation. When you disable raytracing, you will get a faster export time. By looking that ‘Classic 3D’ is checked instead of ‘Ray-Traced 3D’ from your composition preferences, you can speed your rendering speed up to 50%. Isn’t that incredible?

Tip #5: Activate GPU Exporting with Cuda Acceleration
Exporting your videos with GPU rather than CPU will increase the efficiency of your render process. The export length will decrease a whole lot when you activate Mercury GPU Acceleration, also known as ‘CUDA’ from the ‘Project Settings’.
After Effects doesn’t really require CUDA features from a special kind of Nvidia GPU. Only the GPU accelerated 3D renderer, that is based on the raytracing algorithm, requires that. The other GPU features are running on any GPU that meets the basic minimums, including Intel and AMD GPUs.
9. System Requirements for Windows
These are the minimum specifications needed to use After Effects on PC:
OS: Windows 10 (64-bit) versions 1909 and later, or Windows 11
CPU: Intel or AMD Quad-Core Processor (Intel i5 and i7 will do the job)
RAM: 16 GB
Monitor resolution: 1280 x 1080
An internet connection
Free storage: 15 GB
GPU: Minimum 2 GB of VRAM
10. System Requirements for macOS
OS: macOS 10.13 or later
RAM: 16 GB
CPU: Intel and Apple Silicon (Rosetta2 Supported) Quad-Core Processor
GPU: 2GB of VRAM
Monitor resolution: 1440×900
Free storage: 15 GB
An internet connection
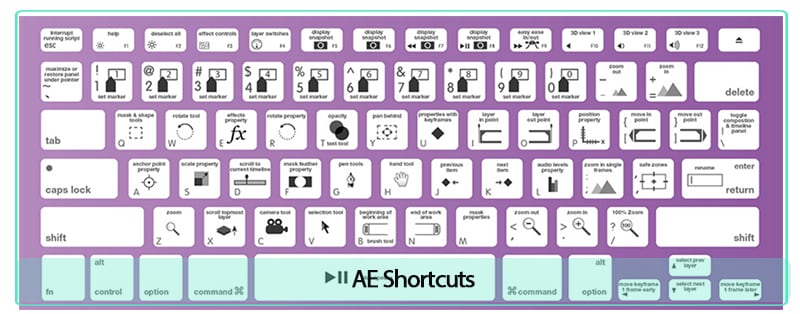
11. Keyboard Shortcuts
You can work visually when you configure your keyboard shortcuts with the visual keyboard shortcut editor within After Effects. You can use the keyboard user interface to show the keys that have been assigned to shortcuts, the available keys for assignment, and edit assigned shortcuts to make your workflow even easier.

The keyboard layout:
This is a representation of your physical keyboard where you can see which keys have been assigned a shortcut, and which are available.
Command list:
The list displays all the commands that can be assigned shortcuts.
Key modifier list:
This list shows you all the modifier combinations and assigned shortcuts associated with the key you select on your physical keyboard.
After Effects does not allow you to reassign the following keys:
- A
- AA
- E
- EE
- F
- FF
- L
- LL
- M
- MM
- P
- PP
- R
- RR
- S
- SS
- T
- TT
- U
- UU
12. Should You Buy It?
Well first, you cannot buy After Effects, Premiere Pro or other software from Adobe. You have to rent them by paying monthly. After Effects is primarily a compositing and graphics software. Premiere is primarily a video editing program. In the case of After Effects and Premiere Pro, it’s not really an either/or. They’re both software with different purposes. After Effects is a lot more powerful and essentially showcases most of Premiere’s functionality, but according to our experience, the Premiere Pro interface and workflow is way more superior for video editing.
Premiere Pro is essentially built around its timeline, the region where you cut your video clips and drag and place them into your appropriate sequence. Hollywood filmmakers and professional YouTube content creators are using Premiere Pro to edit high-performing content and award-winning films. The software is very intuitive and easy for beginners to start with.
Are going to work with After Effects to create an income? Or are just going to use it for a hobby? It’s crucial to mention that question because Adobe After Effects is not something that is cheaply available. You will be investing much money on the program, and if you are working to use the software, paying a good amount, and earning nothing in return, then you might want to shift to another alternative which would cost you less. For instance, let’s assume you are using the application to earn an income, and have a few low-paying clients. In such a situation, you will have to rethink your options of software and analyze whether what you are paying in comparison to what you are getting is enough for you or not. We all are different individuals and have different preferences. Once we can see what is more important to us, or what is our need at this moment, then we will be able to judge the worth of purchasing Adobe After Effects better.
Are you going to use After Effects to earn an income? Or are just using it as a hobby? It is very important to address this question because Adobe After Effects is not something cheaply accessible. You will be investing a lot of money into this software, if you are using the software while paying a good amount and earning nothing in return yet, then you could shift to a different alternative which will cost you a lot less. Let’s say you are using After Effects to earn an income and have some low-paying work. In that case, you will have to reconsider your options of video editing software and look at whether what you are paying in comparison to what you are getting is possible for you. When we can see what is more important to us, we will be able to see the worth of buying After Effects.
Did you previously use After Effects or are you new to the program? The return that you will get using Adobe After Effects, depends on how good you know how to work with the options, functions and features in the software.
The Bottom Line
So summing it all together, Adobe After Effects takes care of all your assets and creates a final product, considering that After Effects is usually an asset-generation tool. Most video editors complete their projects in After Effects non-stop. It’s excellent for making visual videos come to life.
AE version 22.3 is very impressive. Giving you a wealth of new features created to make VFX editing a lot faster and easier. Offering new features on a regular basis, improving their subscription model making it more attractive. Especially if you’re a professional editor and designer.
Once you get comfortable with Adobe After Effects, you learn how to dynamically combine After Effects compositions to your Premiere projects. You are able to access both assets at the same time if needed!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
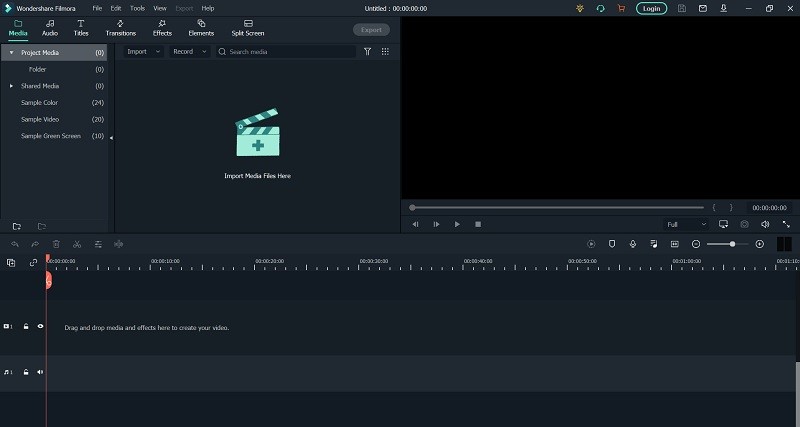
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Camtasia Vs Captivate Which Is Better
Being a video editor, it’s critical to keep ahead of the curve in our fast-changing global world. From small enterprises to major corporations, eLearning applications have shown to be a significant tool for cutting expenses and increasing profits. Software like Camtasia and Captivate are in high demand as e-learning becomes a more vital aspect of our life. When it comes to creating a course or video instruction, these two applications are quite quick and useful. Whether you should choose a Camtasia or a Captivate relies entirely on your industry and what you want to accomplish with this application.
Often times between Camtasia vs Captivate, the question arises: “Which software is superior?” As a result, we’ve compared Camtasia and Captivate based on the software packages themselves, as well as some important features, similarities, and differences. Software stimulation, production, demonstration screencasts, and translation of PowerPoint presentations into various formats are all possible using TechSmith Camtasia and Adobe Captivate. Camtasia offers fewer online learning alternatives, but it boasts incredible screen and video capture, as well as video editing facilities. This application allows you to alter the sound and visual characteristics manually. Video artists may improve video quality by using auxiliary microphones and cameras. The editing of the video is Camtasia’s most impressive function. It allows you to cut and paste films, add transitions and subtitles to them, as well as do color grading and color correction.
Part 1. Overall Comparison
Each piece of software may be used to create eLearning and lesson material. Despite the fact that Adobe Captivate offers amazing transitional features and visual effect tools, it does not include video editing, which is, in my view, the backbone of developing eLearning material that adheres to the learning management system. As a result, Adobe Captivate needs the use of Adobe Premiere to edit and correct any problems in your films. Adobe Captivate, on the other hand, is the greatest alternative for developing quality eLearning and lesson software material. It’s an excellent tool for developing online courses and tutorials. However, as previously said, Adobe Captivate is not simple to use and is not recommended for novices. Camtasia, on the other hand, seems to be the most economical and practical alternative for you based on your abilities if you are an entry-level editor and want to master the fundamentals of video editing and lesson production on your own.
Attributes360-degree Learning Experience
| | Camtasia | Adobe Captivate | |
| ——————- | ———————————————————————- | ———————————————————————- |
| Ease of Use | Easy and simple User Interface | User-friendly and simple gestures for adding and creating |
| Requirement | Camtasia supports a dual-core processor with a clock speed of 2.0GHz. | A 1.0GHz CPU can run Captivate. |
| Special Feature | Annotations for Multi-Track Timelines Learning in all directions | |
| Support system | Camtasia is only compatible with 64-bit operating systems. | Captivate is compatible with both 32-bit and 64-bit operating systems. |
| Price | Camtasia costs $249 | Captivate comes for $34/month. |
| Best for | Best for professional video editing and production | It’s great for transferring and watching videos. |
| Value For Money | Value for Money is a bit high | It provides both monthly and one-time subscription options. |
| Recording | Camtasia features a function that allows you to record screens. | Captivate has a clever function that enables you to capture videos. |
| Overall Rating | Less than Adobe Captivate in terms of overall rating and user reviews. | Higher Rating and user feedbacks. |
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Part 2. Camtasia Software Review
Camtasia by TechSmith is a straightforward video editing and screen recording application. Camtasia was created with novices in mind, allowing designers to quickly and easily make excellent instructional films. Both Windows and MacOS are supported. Camtasia is one of the most popular video editing applications on the market. Camtasia is available for both Windows and iOS. Camtasia is simple to use and supports a wide range of media formats. This software package has several features and controls. On the same platform, you can capture screens and edit movies with Camtasia. The benefits don’t stop there; you can also share your work with others through YouTube and Google Drive.

Pros:
- Camtasia is designed for video-editing novices, with a simple setup and user interface.
- The screen capture capability is fantastic. Not only is the resolution excellent, but it is also simple to operate.
- Camtasia’s built-in effects are, on the whole, minimal. Their cursor effects, on the other hand, are spectacular.
- You may use Camtasia to add interactive quizzes to your videos.
- Camtasia provides many of the fundamentals you’ll need if you’re short on time and need to search assets straight immediately.
- TechSmith is a free app for iOS and Android that allows you to make screen recordings from your smartphone or tablet.
- TechSmith offers an excellent customer service department.
Cons:
- Crashing and bugs very often
- Many instructions are missing, despite the fact that they have restricted keyboard controls.
- Camtasia is designed for novices; therefore, it does not allow for much modification.
- Camtasia makes it tough to move and animate things.
- Camtasia video encoding and exporting difficulties have been reported by certain users.
Part 3. Adobe Captivate Review
Captivate is an Adobe tool designed to make online learning more engaging and interactive. Students save time since they can take their classes with them. Captivate has no built-in video editing tools. To do so, you’ll need to use additional Adobe applications. Captivate allows students to study at any time and from any location. However, if you’re the one creating the course, Adobe Captivate could be a little frightening since it requires Adobe experience to utilize.

Pros:
- It’s quite simple to use! Each frame may be easily shortened or lengthened.
- It’s simple to record motions onscreen, and it comes with a range of choices for recording various things (the application smooths down mouse movements).
- When the user is through shooting, the video is divided into multiple frames to make editing easy.
- A built-in editor enables users to manipulate audio by cutting, pasting, altering levels, and adding silences.
- Captivate can capture what’s occurring onscreen and provide step-by-step subtitles for popular menu actions automatically.
- Captivate has some fantastic interactive elements. Tutorials may be created so that users can follow along with pre-recorded comments on the screen.
- Adding audio or importing from another source is simple.
Cons:
- The sound’s bit rate was automatically reduced, making it seem more robotic and muffled.
- It might take a long time to preview and save works-in-progress.
- The finished flash flicks are fairly big.
Part 4. Alternative Way to Edit Videos [The Best Method]
Wondershare Filmora is a robust screen capture tool that allows you to manually alter all video and audio parameters, as well as edit your recordings in the software’s video editor. By tweaking a few basic parameters and exporting your eLearning material in MP4, MOV, or GIF file formats, you may make PIP movies. Filmora is a less expensive alternative to Camtasia 9 or Adobe Captivate for creating high-quality screen recordings. Filmora has the resources to make it possible. It’s both sound and video editing software that comes with a lot of instructions and activities to help you handle the fundamentals and create excellent recordings.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video editorial manager for PC and Mac comes with a natural point of connection that makes it simple to use for both new and experienced users. Because it is a freemium instrument, the free version will allow you to examine all of the components, albeit the final video will include a watermark. Change over, chop, change the examining rate, add effects, and that’s only the beginning of what you can do with your digital recording on the app’s schedule. Wondershare Filmora is simple to use and maintains the best sound and video toolkit. It’s best suited for novice and intermediate users since it allows you to create professional recordings in seconds and supports all of the popular designs.
Steps to Edit Video using Filmora
Step 1: Download and install Filmora Toolkit.
To begin using Filmora for editing, go to the official website and download the most current version of Wondershare Filmora. Launch the software when the download is complete and click the New Project button to see the product’s underlying window interface.

Step 2: Remove Any Unnecessary Background Sounds
Filmora Audio Editor, in addition to the video editor, allowing you to enhance the sound of your video. If your voice-over has any background noise, you may simply eliminate it from the whole clip or a segment of the video where the sound is inappropriate. In Filmora, you may also add your favourite ones to the videos by importing the files and adding them to the timeline. You may also isolate the audio from your video clips and chop or sync it with the video using the timeline of this video editor.

Step 3: Perform Professional Video Editing
Right-click the video and choose edit from the menu. Then, by hitting the proper effects buttons, you may rotate the movie. You may also swivel 90 degrees anticlockwise/clockwise, flip level, or go vertical, depending on your requirements. Then, in that instance. You can also add a variety of video effects, and the greatest part is that you can use others from the standard library as well, allowing you to put it with greater adjustment. The Editor in Filmora allows you to add Animated Titles, amazing effects, Audio Enhancements, and more to your recorded video.

Step 4: Enhance Audio Quality
The Wondershare Filmora Audio Editor allows you to change the volume, add fade-in and fade-out effects, and silence audio in certain parts of the video. All of the options are easily accessible on the right side of the software interface when you click on the audio component of the movie in Wondershare Filmora’s timeline. You may check the audio sound within the application to see whether it’s in sync with your recorded video clip once you’ve made any necessary edits to your audio.

Step 5: Download/Share the video
Click “Export” in the Toolbar to export the video to the specified format and also, you may share it on-spot. Finally, when you’ve done the video editing, you may completely utilize the Filmora editor as above. And, to publish your work of art immediately to YouTube or another well-known site, select the Export option and pick the platform where you want to share your video clip. You may even alter the movie before sharing it if you desire.

Conclusion
Camtasia’s technique of making a presentation using an individual movie works well for developers who are knowledgeable with video applications. Developers inexperienced with the method may have significant trouble with the editing operation in Camtasia since screen grabs occur in real time. Editing material using slides in Captivate 2 is often less onerous than the video format utilized in Camtasia. The biggest issue is that long presentations might result in a large number of slides that can be time consuming to look through and result in a greater file size for the Flash file that user’s access. Hence, we like to advocate Filmora as a reasonable method between these two.
Also read:
- Want to Speed up Your Video to Shorten Its Duration and Make It More Entertaining? Here Is How to Speed up Videos in Final Cut Pro. Get a Better Alternative to FCP to Speed up Videos for 2024
- In 2024, Do You Know Adding Subtitles Can Benefit Video Content? Meanwhile, for Adding Subtitles to a Video, Wondershare Filmora Can Help You
- In 2024, How to Make Coin Magic With Filmora
- Updated Best 8 Animated Video Makers for 2024
- Updated Easy Guide to Apply Slow Zoom Effects to Videos
- New 10 Best Innovative AR Video Effects to Check Out for 2024
- Best 10 Mind-Blowing Video Collage Maker for PC
- New How to Use Speed Ramping to Create a Footage
- 2024 Approved A Detailed Guid to Remove Background From a Video in Premier Pro
- Updated 2024 Approved How to Make an Aesthetic Slideshow
- Updated How to Create a Clideo Slideshow
- New If You Wish to Edit FLV Videos without Any Problems, You Should Utilize a Multipurpose Video Editor that Supports the FLV File Format
- Updated In 2024, Top 20 Best Text To Speech Software Windows, Mac, Android, iPhone & Online
- 2024 Approved Best Phantom Slow-Mo Camera For Recording Slow Motion Videos
- 2024 Approved Best Method to Split the Video Into Parts Online
- New The Background in Your Footage Might Be Bland or Unpleasant. This Article Will Discuss Video Background Templates You Can Use to Spice Things up and Make Your Videos Go Viral
- 2024 Approved 100 Working Methods to Learn How to Rotate TikTok Video
- 2024 Approved How to Make Your CSGO Montage Impressive
- Updated The Most Efficient Ways to Manage Your Timeline for 2024
- In 2024, How to Create a Video Slideshow in iMovie
- Instagram Doesnt Offer Native Support for GIF Files. So, in This Post, Well Learn How to Convert a GIF to a Video for Instagram Using Multiple Methods. For 2024
- In 2024, Do You Want to Know How to Edit a Time Lapse Video on iPhone, Interesting Ideas, and some Tips and Pointers for Shooting a Professional Time Lapse Video? Find Out Everything in This Guide
- How To Use Slow Zoom Effect in Your Video for 2024
- Updated In 2024, Best Free Video Editing Software for Reddit
- Best Ways to Blur Zoom Background for Free for 2024
- New 2024 Approved What You Should Know About Speech-to-Text Technology
- How to Make Stunning Glitch Effect in Photoshop, In 2024
- Replacing Sky Background Using Adobe Photoshop A Comprehensive Guide for 2024
- New In 2024, Best Way to Freeze-Frame in Final Cut Pro
- New Efficient Ways to Manage Your Timeline for 2024
- Complete How-To Tutorials of Kapwing Collage Maker
- New 2024 Approved Add Neon Effects to Your Dance Videos with the Help of Wondershare Filmora After Reading This Article. It Will Give a More Thrilling and Exciting Appearance
- Do You Want to Know How to Make a Collage in Lightroom? It Doesnt Matter Whether You Are a Novice or a Professional; This Guide Will Teach You to Do It Well
- New Do You Want to Show Your Mood in Your Digital Media Content but Dont Know How To? There Are Many Moody LUTs Available that Highlight Your Mood in Your Content
- Updated How to Make Boring Videos Look Cool By B Rolls
- New How to Make a Movie with Windows Movie Maker?
- Updated A Comprehensive Guide on Converting Slo-Mo Videos to Normal Speed Videos On iPhone for 2024
- New 2024 Approved How to Rotate AVI in Vertical/Portrait Orientation Windows, Mac,Android, iPhone & Online
- Fixing Persistent Pandora Crashes on Realme 12 Pro+ 5G | Dr.fone
- Hard Resetting an Tecno Camon 30 Pro 5G Device Made Easy | Dr.fone
- iSpoofer is not working On Honor X8b? Fixed | Dr.fone
- How to Hard Reset Oppo Reno 11 Pro 5G Without Password | Dr.fone
- New How to Make Your Characters Interactive in Unity Animation Rigging
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Oppo Reno 8T 5G | Dr.fone
- How to Change/Fake Your Poco C65 Location on Viber | Dr.fone
- How To Stream Anything From Vivo T2x 5G to Apple TV | Dr.fone
- How Do You Unlock your Apple iPhone 12? Learn All 4 Methods
- Best Apple iPhone SE & iPad Screen Mirroring App | Dr.fone
- In 2024, Top 5 Samsung Galaxy F04 Bypass FRP Tools for PC That Actually Work
- Bypassing Google Account With vnROM Bypass For Xiaomi Redmi Note 12R
- In 2024, How to Reset Gmail Password on Xiaomi Redmi 13C Devices
- New In 2024, Top 6 Mickey Mouse Voice Generators Providing Efficient Results
- How to Repair Broken video files of Google Pixel Fold on Mac?
- 4 Ways to Fix Android Blue Screen of Death On OnePlus Nord 3 5G | Dr.fone
- All About Factory Reset, What Is It and What It Does to Your Honor Magic 5 Pro? | Dr.fone
- In 2024, Full Tutorial to Bypass Your Samsung Galaxy F15 5G Face Lock?
- Title: Updated Guide Adding Audio in Wondershare Filmora for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:29
- Updated at : 2024-04-25 07:08:29
- Link: https://ai-editing-video.techidaily.com/updated-guide-adding-audio-in-wondershare-filmora-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

























