:max_bytes(150000):strip_icc():format(webp)/Google-Cloud-Next-59a9cb4a03e644389e2ffa9939c420f8.jpg)
Updated Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides

Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides
Step-by-Step Guide to Storyboard
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
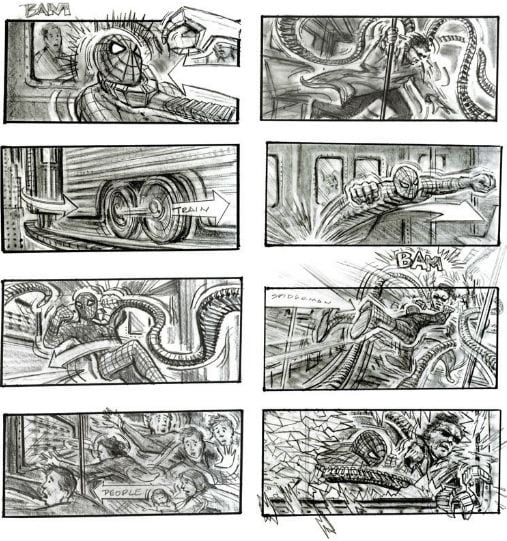
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
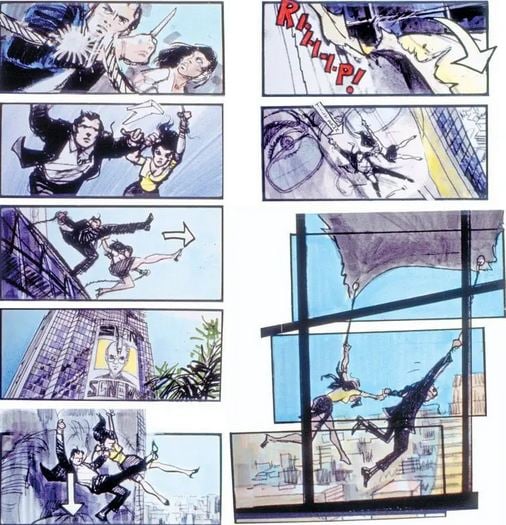
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
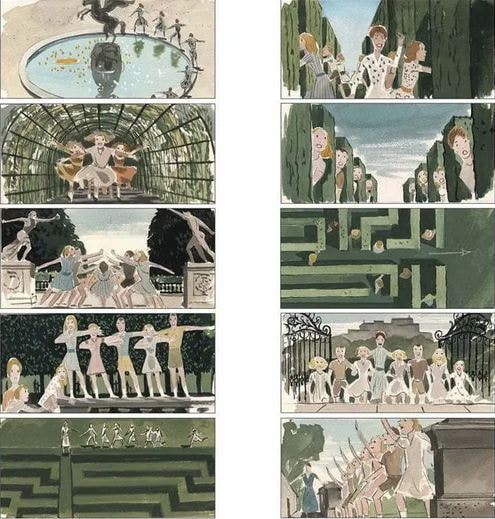
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
Merging Videos Like a Pro: A Step-by-Step Guide to Use FFmpeg
Video editing is a crucial aspect of creating content for many people. Whether you’re a YouTuber, a marketer, or just someone who wants to share videos with friends and family, being able to edit and manipulate your videos is key. One of the most basic video editing tasks is concatenating videos, which combines multiple files to create one cohesive video.
FFmpeg is a powerful tool that allows you to do just that, and in this guide, we’ll walk you through the process of FFmpeg concatenate videos. Whether a beginner or an experienced video editor, this guide will provide you with all the information you need to seamlessly merge your videos. From installation to execution, we’ll cover it all so you can streamline your video editing process.
Overview and Installation of FFmpeg
FFmpeg is free, open-source project that allows you to record, convert, and stream digital audio and video. It is a command-line tool widely used in video editing and transcoding. FFmpeg can be used to concatenate videos and other tasks, such as adding subtitles, changing video resolution, and more. It is available for Windows, Mac, and Linux, making it a versatile and accessible tool for anyone to use.
Here’s how to install FFmpeg:
Step1 Log in to your Ubuntu server via SSH and update the package index.
$ sudo apt update
Step2 Install FFmpeg and all the required dependencies
$ sudo apt install ffmpeg
Step3 Verify the version of FFmpeg that you’ve installed.
$ ffmpeg -version
Prerequisite
Before we merge videos using FFmpeg, we must understand the various methods available to us. FFmpeg offers three ways to concatenate videos: a demuxer, a filter, or a protocol. However, each method has its own set of considerations, and the best method for you will depend on the properties of the videos you’re working with.
It’s crucial to ensure that all encoding-related properties align with your chosen method. This includes the timebase, height and width, codecs, and pixel format. Some methods require the videos you’re merging to have the same encoding, while others allow for different encodings. It’s essential to keep this in mind to ensure that the final video is seamless without any breaks. Remember that these prerequisites will help you have a smooth process.
Concatenate Videos With Same Codecs Using FFmpeg
If the videos you want to concatenate have the same codec, you can use the FFmpeg “concat” demuxer or protocol to join them together. This simple and efficient method doesn’t require re-encoding the videos, saving time and preserving the original quality. This section will review the steps to concatenate videos using the “concat” demuxer and “concat” protocols in FFmpeg.
Merge Videos With the “Concat” Demuxer
The concat demuxer in FFmpeg allows you to join together multiple video files with the same codecs by reading a list of file paths from a text file and demuxing them in sequence. Each video starts where the previous one finishes without needing to re-encode the videos. Here’s how to do it:
Step1 Create a .txt file and list the paths of the video files you want to merge.
Join_video.txt
file /Users/Video/input1.mp4
file /Users/Video/input2.mp4
![]()
Note: You can add more than two video files.
Step2 Run the FFmpeg command:
ffmpeg -f concat -safe 0 -i join_video.txt -c copy output_demuxer.mp4
![]()
Note: -safe 0 is added to accept any file name.
-c copy will copy all the streams.
As this method allows you to “stream copy” the files instead of re-encoding them, the concatenation is very fast. This can be a good option if you have videos with the same codecs and want to join them quickly without losing quality.
Join Videos With the “Concat” Protocol
The concat protocol in FFmpeg allows you to join together multiple video files in a specific format that supports file-level concatenation, such as MPEG-2 TS. However, it cannot be used for other video formats like MP4 and WEBM.
Here’s how to use the “concat protocol:
Step1 Run the FFmpeg command:
ffmpeg -i “concat:input1.ts|input2.ts” -c copy output_protocol.ts
![]()
Note: The concat protocol allows you to “stream copy” the files by adding the option -c copy.
Step2 Input the file name of the video using this code:
ffmpeg -i “concat:input1.mp4|input2.mp4” -c copy output_protocol.mp4
![]()
Note: If you try to use this method on video formats that are not supported, only the first input video will be saved in the output video. And the video ends after the first video.
Although this method is limited in terms of supported video formats, it’s very easy to use if you merge videos in the supported formats. It’s a single command in the terminal without needing a text file. Additionally, using the -c copy option makes it efficient as it doesn’t require re-encoding, saving time.
Concatenate MP4 Video Files of Different Codecs & Resolutions Using FFmpeg
If the videos you want to concatenate have different codecs or resolutions, you can still use FFmpeg to join them together. However, this method requires re-encoding the videos, which can take longer and may result in a loss of quality. This section will cover the steps to concatenate videos with different codecs or resolutions using FFmpeg.
Here’s how to do it:
Step1 Provide the names of the input files to FFmpeg.
ffmpeg -i file1.mp4 -i file2.mp4 -i file3.mp4 \
Step2 Use the filter_complex filtergraph parameter to instruct FFmpeg from where to take the audio and video.
-filter_complex “[0:v] [0:a] [1:v] [1:a] [2:v] [2:a]
![]()
Note: [0:v][0:a] means FFmpeg needs to take the video and audio from the 0th video (file1.mp4).
Step3 Tell FFmpeg to concatenate three files (n=3).
concat=n=3:v=1:a=1 [vv] [aa]“ \
![]()
Note: The v=1:a=1 implies one stream for the audio and one stream for the video.
Step4 Map these audio and video outputs to the final video container. This is done as follows:
-map “[vv]“ -map “[aa]“ mergedVideo.mp4
It is important to note that this method requires re-encoding the videos, which can take more time and may result in a loss of quality. However, it offers the flexibility of filtering the videos before concatenating them. The filter_complex method in FFmpeg allows you to concatenate videos of different codecs and resolutions. The final step is to map the audio and video outputs to the final video container. This can be done using the -map command.
Concatenate Videos With Multiple Audio Streams Using FFmpeg
Concatenating videos with multiple audio streams can be more complex than concatenating videos with a single audio stream. This section will cover the steps to concatenate videos with multiple audio streams using FFmpeg. We’ll be using the filter_complex method in FFmpeg, which allows you to manipulate and concatenate multiple audio and video streams in a single command. This method is more advanced but allows you to join videos with different audio streams and create a final video with multiple audio tracks.
Step1 Specify the input files and opening.mkv, episode.mkv, and ending.mkv:
$ ffmpeg -i opening.mkv -i episode.mkv -i ending.mkv -filter_complex
Step2 Use the filter_complex parameter in FFmpeg to specify the input streams for the video and audio.
[0:0] [0:1] [0:2] [1:0] [1:1] [1:2] [2:0] [2:1] [2:2]
![]()
Note: Single video stream ([0:0], [1:0], [2:0])
Dual audio streams ([0:1][0:2], [1:1][1:2], [2:1][2:2])
Step3 Use the concat filter to specify that you want to concatenate 3 files (n=3) with 1 video stream (v=1) and 2 audio streams (a=2). Specify the output streams as [v], [a1], [a2]:
concat=n=3:v=1:a=2 [v] [a1] [a2]
Step4 Use the -map option to map the output streams to the final video container:
-map ‘[v]‘ -map ‘[a1]‘ -map ‘[a2]‘ output.mkv
[Bonus] Join Videos Together With Filmora
While FFmpeg offers a wide range of options for joining videos together, it can have a steep learning curve for some users. An alternative method for joining videos is using Filmora. Wondershare Filmora is a user-friendly video editing software that allows you to easily join multiple videos. It’s a great option for users new to video editing or needing experience with command-line tools like FFmpeg.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has a simple drag-and-drop interface, making adding, arranging, and editing videos and audio tracks easy. Additionally, it offers various features like split, trim, crop, merge, and more. It also has various effects, transitions, and animations to enhance the overall look of your video. With Filmora, you can create professional-looking videos with minimal effort.
How-to Steps
Here’s how to merge videos using Filmora:
Step1 Open Filmora and click “New Project.”

Step2 Go to “File“ > “Import Media“ > “Import Media Files“ to add your video files to the media library.

Step3 Drag and drop the files you want to merge from the media library to the timeline, and then you’ll get the merged video seamlessly.

Step4 Edit your video.

Step5 After editing, click the “Export“ tab to save your videos.

Conclusion
FFmpeg is a powerful tool that allows you to concatenate videos in various ways. Whether you’re working with videos of the same codecs and resolutions or videos with multiple audio streams, FFmpeg can handle it. However, for users new to video editing or needing experience with command-line tools, using Filmora can be a more user-friendly option. It offers a simple drag-and-drop interface and a variety of features and effects to enhance the overall look of your video.
Step2 Run the FFmpeg command:
ffmpeg -f concat -safe 0 -i join_video.txt -c copy output_demuxer.mp4
![]()
Note: -safe 0 is added to accept any file name.
-c copy will copy all the streams.
As this method allows you to “stream copy” the files instead of re-encoding them, the concatenation is very fast. This can be a good option if you have videos with the same codecs and want to join them quickly without losing quality.
Join Videos With the “Concat” Protocol
The concat protocol in FFmpeg allows you to join together multiple video files in a specific format that supports file-level concatenation, such as MPEG-2 TS. However, it cannot be used for other video formats like MP4 and WEBM.
Here’s how to use the “concat protocol:
Step1 Run the FFmpeg command:
ffmpeg -i “concat:input1.ts|input2.ts” -c copy output_protocol.ts
![]()
Note: The concat protocol allows you to “stream copy” the files by adding the option -c copy.
Step2 Input the file name of the video using this code:
ffmpeg -i “concat:input1.mp4|input2.mp4” -c copy output_protocol.mp4
![]()
Note: If you try to use this method on video formats that are not supported, only the first input video will be saved in the output video. And the video ends after the first video.
Although this method is limited in terms of supported video formats, it’s very easy to use if you merge videos in the supported formats. It’s a single command in the terminal without needing a text file. Additionally, using the -c copy option makes it efficient as it doesn’t require re-encoding, saving time.
Concatenate MP4 Video Files of Different Codecs & Resolutions Using FFmpeg
If the videos you want to concatenate have different codecs or resolutions, you can still use FFmpeg to join them together. However, this method requires re-encoding the videos, which can take longer and may result in a loss of quality. This section will cover the steps to concatenate videos with different codecs or resolutions using FFmpeg.
Here’s how to do it:
Step1 Provide the names of the input files to FFmpeg.
ffmpeg -i file1.mp4 -i file2.mp4 -i file3.mp4 \
Step2 Use the filter_complex filtergraph parameter to instruct FFmpeg from where to take the audio and video.
-filter_complex “[0:v] [0:a] [1:v] [1:a] [2:v] [2:a]
![]()
Note: [0:v][0:a] means FFmpeg needs to take the video and audio from the 0th video (file1.mp4).
Step3 Tell FFmpeg to concatenate three files (n=3).
concat=n=3:v=1:a=1 [vv] [aa]“ \
![]()
Note: The v=1:a=1 implies one stream for the audio and one stream for the video.
Step4 Map these audio and video outputs to the final video container. This is done as follows:
-map “[vv]“ -map “[aa]“ mergedVideo.mp4
It is important to note that this method requires re-encoding the videos, which can take more time and may result in a loss of quality. However, it offers the flexibility of filtering the videos before concatenating them. The filter_complex method in FFmpeg allows you to concatenate videos of different codecs and resolutions. The final step is to map the audio and video outputs to the final video container. This can be done using the -map command.
Concatenate Videos With Multiple Audio Streams Using FFmpeg
Concatenating videos with multiple audio streams can be more complex than concatenating videos with a single audio stream. This section will cover the steps to concatenate videos with multiple audio streams using FFmpeg. We’ll be using the filter_complex method in FFmpeg, which allows you to manipulate and concatenate multiple audio and video streams in a single command. This method is more advanced but allows you to join videos with different audio streams and create a final video with multiple audio tracks.
Step1 Specify the input files and opening.mkv, episode.mkv, and ending.mkv:
$ ffmpeg -i opening.mkv -i episode.mkv -i ending.mkv -filter_complex
Step2 Use the filter_complex parameter in FFmpeg to specify the input streams for the video and audio.
[0:0] [0:1] [0:2] [1:0] [1:1] [1:2] [2:0] [2:1] [2:2]
![]()
Note: Single video stream ([0:0], [1:0], [2:0])
Dual audio streams ([0:1][0:2], [1:1][1:2], [2:1][2:2])
Step3 Use the concat filter to specify that you want to concatenate 3 files (n=3) with 1 video stream (v=1) and 2 audio streams (a=2). Specify the output streams as [v], [a1], [a2]:
concat=n=3:v=1:a=2 [v] [a1] [a2]
Step4 Use the -map option to map the output streams to the final video container:
-map ‘[v]‘ -map ‘[a1]‘ -map ‘[a2]‘ output.mkv
[Bonus] Join Videos Together With Filmora
While FFmpeg offers a wide range of options for joining videos together, it can have a steep learning curve for some users. An alternative method for joining videos is using Filmora. Wondershare Filmora is a user-friendly video editing software that allows you to easily join multiple videos. It’s a great option for users new to video editing or needing experience with command-line tools like FFmpeg.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has a simple drag-and-drop interface, making adding, arranging, and editing videos and audio tracks easy. Additionally, it offers various features like split, trim, crop, merge, and more. It also has various effects, transitions, and animations to enhance the overall look of your video. With Filmora, you can create professional-looking videos with minimal effort.
How-to Steps
Here’s how to merge videos using Filmora:
Step1 Open Filmora and click “New Project.”

Step2 Go to “File“ > “Import Media“ > “Import Media Files“ to add your video files to the media library.

Step3 Drag and drop the files you want to merge from the media library to the timeline, and then you’ll get the merged video seamlessly.

Step4 Edit your video.

Step5 After editing, click the “Export“ tab to save your videos.

Conclusion
FFmpeg is a powerful tool that allows you to concatenate videos in various ways. Whether you’re working with videos of the same codecs and resolutions or videos with multiple audio streams, FFmpeg can handle it. However, for users new to video editing or needing experience with command-line tools, using Filmora can be a more user-friendly option. It offers a simple drag-and-drop interface and a variety of features and effects to enhance the overall look of your video.
6 Instant Ways to Make Windows 10 Slideshow
6 Instant Ways to Make Windows 10 Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Slideshows have a distinguished credibility in the realm of graphic centered content presentation. Stay tuned to learn about the quickest ways to design a >Windows 10 slideshow presentation!
In this article
01 [How to Set Up an Image Slideshow in Windows 10](#Part 1)
02 [Best 5 Slideshow Apps for Windows](#Part 2)
03 [How to View Photos as a Slideshow on Windows 10](#Part 3)
04 [FAQs of Making Windows 10 Slideshow](#Part 4)
Part 1 How to Set Up an Image Slideshow in Windows 10
If you are on a streak of exhibiting your still captures and candid images, putting them together in a stunning windows slideshow presentation is something that caters best to the concern. A cherry on the cake is added if you choose to work with a Windows 10 supported device. Explaining the underlying reason, it is amazing to discover that the Windows 10 operating system has a commendable range of solutions to set up image slideshows with the most eye catching outlook.
When proceeding with an image slideshow setup, the Windows 10 operating system greets you with some in-built appealing alternatives to work with. You can however, choose to pick one from the same, or try hands at using a variety of third-party tools available in the IT market.
Heading forward to address the above concern, let us see through some of the most prominent ways to set up an image slideshow for Windows 10 in what follows next:
01Setting Up a Desktop Image Slideshow
You can work with this method by going for a customization of the welcome screen of your Windows 10 device. There is a diversity of preset desktop wallpaper choices within the Windows 10 library, which you can select from to include your image slideshow on the Windows 10 opening screen.
Here’s a practical explanation of how to go about the process to create a Windows slideshow through detailed and stepwise instructions:
How to Set Up a Desktop Image Slideshow
Step 1: Open Slideshow Options
On the welcome screen of your Windows 10 device, make a right click to see an ‘Options’ menu pop up. Select the ‘Personalize’ option from the list, followed by picking the ‘Background’ option from the menu that appears next. As you make the aforesaid sections, the following window will appear on your desktop:
Step 2: Select the Slideshow Images
Click on the drop down arrow of the ‘Background’ tab at the top and choose the ‘Slideshow’ option. Now, hit the ‘Browse’ button to locate the specific folder in your device gallery that houses the slideshow images. All you need to do here is, select the desired images that you wish to create the slideshow from, put them in a separate folder and leave everything to the Windows 10 OS.
Step 3: Set the Image Screen Time
Navigate to and hit the ‘Change Picture Every’ drop down arrow below the ‘Browse’ button to select a desired screen time for the images to stay on your desktop. You can further set the image aspect ratios to remove blank sides, under the ‘Choose to Fit’ tab. All you need to do is, click on the latter’s drop down arrow and select a requisite image fit option from the list that appears next.
02Setting Up a Screen Saver Image Slideshow
The next in the line of image presentation method is the screen saver option to set up a photo slideshow for a Windows 10 desktop. Here’s how you can proceed with the process in just a few quick steps:
How to Set Up a Screen Saver Image Slideshow
Step 1: Open Slideshow Options
Similar to the previous method, you need to start with right clicking on your device’s opening screen to select the ‘Personalize’ option from the list that drops down. In the ‘Personalize’ options menu, choose the ‘Themes and Theme Settings’ option, followed by selecting ‘Screen Saver’ from what appears next to see the following window get displayed on your screen:
Step 2: Choose the Screen Saver Images
Within the window that rests on your screen, hit the ‘Screen Saver’ drop down arrow and select the ‘Photos’ option from the menu that appears. Next, head to the ‘Settings’ tab and click on the same to open the following window on your screen:
In the window displayed above, navigate to and tap the ‘Browse’ button at the top right corner to locate and select a desired image folder within your device gallery that contains your screen saver images. When you have made your choice, proceed to adjust the speed settings of the slideshow images.
You can also choose to shuffle the screen saver images by clicking within the ‘Shuffle Pictures’ checkbox below the speed adjustment option.
Step 3: Save Your Slideshow Settings
When you are satisfied with all the windows photos slideshow settings, navigate to the bottom right corner of the window and click on the ‘Save’ button. This will close the ‘Settings’ window and direct you to the ‘Wait’ box, where you can enter the duration after which the screen saver presentation will start to play if there is no cursor movement. Lastly, tap the ‘Apply’ button to confirm your changes.
03Setting Up a Photos App Image Slideshow
The in-built ‘Photos’ application of the Windows 10 devices caters to maintain a date wise organization of your images into albums. What’s more interesting is, the app’s preset Windows 10 slide show maker utility allows you to create image presentations within a blink. Here’s how you can work with the facility to set up image centered slideshows:
How to Set Up an Image Slideshow in the Photos Application
Step 1: Open a Desired Image Album
As you launch the app in your Windows 10 device, the latter’s main interface pops up. Here, you are required to navigate to the left side ‘Albums’ panel and choose and tap on a preferred one to open it as shown in the following snapshot:
Step 2: Organize Your Images
Within the selected album, you can include o remove images to customize the album with the desired set of photos. To do this, head to and tap on the ‘+ Add or Remove Photos’ button at the bottom left corner of the screen.
Step 3: Run the Slideshow
When all the slideshow images land into the album, you can proceed to play a slideshow of the same by choosing any one of the photos within the album and clicking on the ‘Pencil’ icon in the toolbar at the top right. From the drop down menu that appears, select the ‘Slideshow’ options to run a slideshow of the album images.
04Setting Up a LibreOffice Impress Photo Slideshow
Talking of the diversity of slideshow options, the Windows 10 operating system has a limited reserve of alternatives. For instance, you are not allowed to include transitions and titles within the image slideshow. As an obvious consequence, you may think towards switching to a reliable third party program for an extended liberty on slideshow customization features.
Adhering to the concern, there is the Impress slideshow app, which is essentially a complementary utility of the LibreOffice Suite. The latter can be conveniently integrated with a range of operating systems, including Windows 10, and is completely free to work with. Here’s a detailed guide up on setting up an image slideshow with the Impress program:
How to Set Up an Image Slideshow in the Impress Software Program
Step 1: Download the LibreOffice Software
To begin with, navigate to the official LibreOffice website and initiate a free download of the application in your Windows 10 device. All you need to do is, hit the ‘Download Now’ tab, followed by selecting ‘Windows’ as the operating system. For saving the latter’s setup wizard to your device, click on ‘Download Version 6.3.6’ tab.
Having finished the above formalities, proceed to run the software’s setup wizard in your system for a successful installation of the Office Suite application package. Once the installation process gets completed, head to and click on the ‘LibreOffice Impress’ tab to launch the utility and land across the following interface:
Step 2: Add Slides to Your Presentation
Start with heading to and clicking on the ‘Properties’ icon in the toolbar at the right side of the program interface. A set of slides layouts will be displayed for you to choose from. Before selecting a desired layout, reach to the slide navigation pane at the left and tap ‘New Slide’ to add the same to your presentation.
You can now head to the layout pane under the ‘Properties’ tool and choose a desired layout for the added slides. It is however, preferable to pick the ‘Blank Slide Layout’ for all the presentation slides.
Step 3: Add a Background Image
Reach to the slide navigation pane and right click on any one of the empty slides. A drop down menu appears where you are required to click on the ‘Set Background Image for Slide’ option. Browse through the media gallery of your device to select and add a desired image within the slide.
Cancel the page arrangement option by selecting ‘No’ in the ‘Page Setting’ window that shows up as soon as the image is added. Proceed to include a single image to each of the presentation slides.
Step 4: Include Slide Transitions
Navigate to the toolbar at the right and tap ‘Slide Transition’ icon to get a display of the preset transition effects. You are allowed to supplement each slide of the presentation with a varying transition effect, or apply a single effect to all of them. To proceed with the latter option, choose the desired transition effect and hit the ‘Apply to All Slides’ tab at the bottom of the ‘Slide Transition’ window.
You can further, modify the speed and sound settings of the applied transition effects. When the adjustments make you happy, navigate to and hit the ‘Play’ tab in the ‘Slide Transition’ window for previewing the applied transition effects.
Step 5: Customize the Presentation
Moving ahead, the ‘Slide Transition’ window allows you to adjust the screen time of the transition effects. You can either set automatic play duration for each effect, or prefer changing the transitions by a mouse click.
The automatic duration can be set by clicking on the ‘Automatically After’ radio button, followed by entering a desired value in the text box. After setting the time value, click on the ‘Apply to All Slides’ tab to confine all the slide transitions within the set duration.
Step 6: Adding Subtitles to the Slides
To add a subtitle to any slide, navigate to the ‘Drawing Toolbar’ and click on the ‘Text Box’ icon. You can now, drag the text box to a desired position within the slide and expand it there to type the required text. Select the text box and head to the ‘Properties’ icon in the right side toolbar to customize the added text.
Clicking on the icon will present a series of text formatting options which you can work with to spark up the text as per your will. You can change the font style using the ‘Bold’, ‘Italic’, ‘Underline’ and ‘Strikethrough’ icons, or make the subtitle appear in a suitable font color.
Step 7: Adding a Background Music
To add a background audio within the slides, select any one and open the ‘Sound’ menu by clicking on the latter’s drop down arrow. From here, choose the ‘Other’ sound option. You can now browse through and select a desired music track from your device’s media gallery to add to the selected slide. Skip enabling the ‘Apply to All Slides’ option here; lest the track would play at the appearance of each presentation slide.
Step 8: Preview the Presentation
To have a look at your efforts, navigate to the ‘Menu Bar’ at the top of the app screen and hit the ‘Slide Show’ tab. In the menu that drops down, select the ‘Start From the First Slide’ option to view the presentation from the beginning. To exit the slideshow preview, press the ‘Esc’ key from your system’s keyboard.
Step 9: Save Your Work!
When everything seems fine, proceed to save the created image slideshow locally to your device. To do this, navigate to and click on the ‘File’ tab in the ‘Menu Bar’ at the top, followed by selecting the ‘Save’ option from the drop down menu that appears next.
To save the presentation in a desired file format, like PowerPoint, press the ‘Ctrl + Shift + S’ keys from your device’s keyboard to launch the ‘Save As’ interface. In the ‘Save As Type’ drop down menu, select the desired file format you wish to save the slideshow in.
05Setting Up a Video Editor Image Slideshow
Like the ‘Photos’ application, this one is also an in-built media editor utility of the Windows toolkit. Working with the program, you can create amazing slideshow presentations from a diversity of preset themes, templates and background music. Here’s how you can use the application to assemble your cherished images into a stunning slideshow:
How to Set Up an Image Slideshow in the Video Editor Application
Step 1: Launch the Application
Navigate to the ‘Start Menu’ on your Windows 10 desktop and type ‘Video Editor’ within the search box. From the list of in-built programs that appears, click on ‘Video Editor’ to see the utility get launched within the ‘Photos’ app.
Step 2: Open a New Slideshow Project
In the welcome screen of the utility, navigate to and hit the ‘New Video Project’ button to start working on a slideshow presentation from scratch. Assign a suitable name to the project and lastly, tap ‘OK’ to reach the app’s editor timeline.
Step 3: Import Your Images
In the timeline, navigate to and click on the ‘+Add’ button, followed by the ‘From This PC’ option in the drop down menu that appears next. Browse through the local media gallery of your device to pick the desired images that you want to create the slideshow with. When you have made your choice, hit the ‘Open’ button at the bottom right corner of the selection window to import the images to the app’s project library.
Step 4: Add the Images to the Presentation Slides
The added images will show up in the app’s project library under the ‘My Slideshow’ tab. Add the displayed images to the presentation slides by dragging their thumbnails to the slide panel at the bottom.
ta
Step 5: Set Slide Play Duration
Proceed to set the screen time of the presentation slides by clicking within the checkboxes at the top right corner of their frames, followed by making a right click to open the ‘Options’ drop down menu. To adjust the slide timing, tap on ‘Duration’ within the menu, succeeded by entering a suitable value in the timer box.
Step 6: Add Text Captions
To supplement the slideshow images with suitable text captions, right click on an image and choose the ‘Edit’ option from the drop down menu that follows. In the ‘Edit’ window, tap ‘Text’ on the top toolbar. A text box appears at the bottom of the image, where you can type the preferred caption and also change its font style. When you are done, click on ‘Done’ to confirm the changes.
Step 7: Include a Background Music
To spark up your presentation images with a cohesive audio in the background, navigate to and hit the ‘Background Music’ option at the top of the app’s editing workspace. A list of preset audio tracks pops up to let you choose a preferred music scheme. When you have made your choice; tap ‘Done’ to apply the same to the selected slide.
Step 8: Set a Presentation Theme
You can add stunning background themes to complement the image slides of your presentation. To do this; head to the ‘3 Dots’ icon at the top right corner of the editor timeline and click on the same to select the ‘Themes’ option from the drop down menu that follows. The various theme styles will appear at your display to choose from. Select a suitable motif and hit ‘Done’ to apply it to the slideshow.
Step 9: Almost There!
Navigate to the top toolbar in the app’s design workspace and click on the ‘Finish Video’ button to put everything together.
Step 10: Time to Share!
Lastly, head to the ‘Video Quality’ drop down menu and pick a suitable option in line with your output requirements, followed by clicking on the ‘Export’ option to share your creation with social media peers. You can also save the slideshow to your device’s local media gallery.
06Setting Up a Google Photos Image Slideshow
Google Photos is an all-time favorite online storage space that you can use to keep your photos in the most organized in the most accessible manner. All you need is a Google Account to work with the facility. Here’s how you can set up an image slideshow with the stored photos on a Windows 10 device using the app:
How to Set Up an Image Slideshow in the Google Photos Application
Step 1: Launch the Application
In any of your preferred web browsers, launch the ‘Google Photos’ application to start the create slideshow Windows 10 process. You can also open the utility in Microsoft Edge, the default web browser for Windows compatible devices.
Step 2: Upload Your Images
In case you have not kept an image bank in your Google Photos; navigte to the ‘Upload’ button and click on the same, followed by choosing the ‘Computer’ option from the list that drops down. You device’s image gallery will get opened. Press and hold the ‘Ctrl’ key on your system’s keyboard and pick a collection of desired photos. When you are done, tap ‘Open’ to upload the images.
Step 3: Create a Photo Album
Navigate to the panel at the left side of the app’s screen and click on ‘Albums’ underf the ‘Library’ section. In the top right corner of the app’s screen, tap on the ‘Create Album’ option. Next, assign a suitanble name to the newly created album and hit the ‘Add Photos’ tab. You can now select and add images from those uploaded on the app in Step 2. Make your selections and hit ‘Done’ when you have finished.
Step 4: Create and Play the Presentation
Head to the top right corner of the screen and click on the ‘More Options’ button represented by 3 vertical dots. From the menu that appears next, choose the ‘Slideshow’ option. You can see your image slideshow run from the beginning in the ‘Full Screen’. You can traverse through the added photos using the left and right arrows keys on your device’s keyboard.
Part 2 Best 5 Slideshow Apps for Windows
As already stated, creating slideshow presentations in Windows 10 compatible devices, is an easy and quick process, thanks to the in-built slideshow creation utilities of the operating system. The talked about in-built features however, comes with a restricted customization flexibility, which may often fall short of rendering a high end presentation output in the light of varying and sophisticated professional needs.
To set the issue straight, the software market puts forward a legacy of third party applications and slideshow creator programs. The extensive series of such software claims of effectively addressing the concern of designing top quality image and video slideshow presentations, while facilitating the most diverse media integrations and slideshow customization flexibilities.
Moving ahead in our discussion, let us proceed to have a look at some of the popular third party software applications to create a Windows slideshow in the following section:
01Icecream Slideshow Maker
The Icecream slideshow maker has earned a significant amount of user trust in the realm of graphic design and slideshow presentations as a reliable Windows slideshow app. When the concern is about creating media slideshows on a Windows compatible device, the utility of the software has limitless creative aspects. Working with this slideshow maker program, you will get to use the smartest and cleanest of interfaces, with a feature rich library to add the needed spark to your presentations.
The app boasts of a modernized user interface, with a wide canvas to explore your slideshow customization creativity with a decent range of transition effects, background music, preset design templates, slide screen time adjustments, and a lot of other features. The best thing about the application is, it’s simple, one window interface that puts everything together within a single workspace. You can further, choose to generate the slideshow in a desired output format along with exporting the same across online media sharing and storage platforms.
02Movavi Slideshow Maker
Another powerful entry into the list of Windows compatible slideshow creator programs is the Movavi Slideshow Maker tool, which is explicitly known for its elegant slideshow themes. This slideshow app for Windows allows you to pick and customize a theme in line with the content and setting of the presentation media and elements. This one is a professionally sound program that permits you to play with your editing expertise and supplement the presentation with a series of elements.
You can include titles, subtitles, stickers, transitions and lots more to amplify your slideshow. Adding to the user’s appeal is the software’s responsive interface that suits well enough to beginners and pro level designers. The limiting line of the program is however, its paid subscription worth $ 20, but you can opt for a free trial of the app for a week to examine the latter’s slideshow design credibility with respect to your Windows 10 device.
03Photo Slideshow With Music
This one is the perfect Windows slideshow maker app to work with, if you are aiming at creating image centered slideshow presentations with subtle background music. The design process is no rocket science, and merely requires you to choose and upload a set of images to the software’s timeline. The program is there to handle the rest with the quickest rendering of a stunning slideshow video from the uploaded media files.
As of the customization capabilities, the program lets you experiment with a notable range of effects, filters, stickers, transitions and a series of other graphic elements. And that’s not it with the application’s vast music library that attracts a separate attention. Accessing the library, you get to choose from a diversity of audio tracks to complement your presentation with. You can additionally, pick a locally saved audio from your device to include in the slideshow.
The software is available for a limited period of free usage with a restricted number of features. Another distraction is the high frequency of annoying ads. Both the issues can however be set straight through availing a paid subscription of the program.
04PowerDirector Slideshow Creator
The following application is literally a revolution in the domain of Windows 10 slideshow maker utilities. Of the intense elemental varieties that cater to user credibility, the working interface is the inaugural appeal. While the program allows you to begin the creation spree right from its opening screen, the stepwise working instructions are a welcome bonus. Using the application does not require you to customize the presentations within a storyboard or timeline.
Talking of the editing flexibilities, the program opens up its vast library of audio-visual effects, filters, overlays, transitions and theme centered presentation templates. On the professional front, the software is a reliable choice for designing awesome corporate presentations for business meetings, industry centered events and professional conventions, escaping the boredom of generic, text based slides.
You can further, work with high end AI tools, like, motion tracking, audio enhancement, sky replacement, etc., along with creating screen recordings and video collages. The software however, permits you to export your creations for free in a restricted number of file formats.
05SmartSHOW 3D Slideshow Creator
This one is another great slideshow maker for Windows compatible systems. You can reliably pick the aforesaid graphic toolkit to design top class media presentations with extensive creation flexibilities. The slideshow customization canvas expands wide with capabilities like; slide layering, selected layer animations, image masking, animated 3D text annotations and transitions, shape inclusions, fade-ins, gradients, wipes, keyframe tuning and other forms of graphic art.
The program allows you to stich audio and image files together in a stunning slideshow of your cherished moments, regardless of the occasion. There are multiple export formats which you can choose from to share your creations across social media platforms with family and friends. The software is additionally dedicated to deliver high end, professional standard slideshow presentations for corporate requirements.
Part 3 How to View Photos as a Slideshow on Windows 10
Creating slideshows on a Windows 10 device is, without a doubt, fun and exciting. Nonetheless, you may come across a need to quickly share a presentation with your friends on social media, or just as a random thought, you may want to stitch some cherished images into a slideshow for creating beautiful memories of a valued event.
Windows 10 allows you to bank your images across a variety of local and cloud spaces. However, if you have a concern regarding how to view images as a slideshow presentation on the same, you can see through the following section for working with 2 different methods to sort out the issue:
01Using the Photos Application
Step 1: Upload Images to the App
If you are using the ‘Photos’ application as the default image viewer, you just need to make a double click on the desired image to open the same in the ‘Photos’ application. In an otherwise case, navigate to a preferred image in your device gallery, right click on the same and select the ‘Open With’ option from the menu that drops down. In the ’Open with’ selection window, click on ‘Photos’.
As the slideshow app Windows launches on your desktop, the added images will be displayed on the screen. You can walk through the photos by clicking on the virtual arrows at the bottom of the image window.
Step 2: Beginning the Slideshow
To start playing the slideshow, navigate to the ‘More Options’ button (3 vertical dots) at the top right corner of the app screen and tap on the ‘Slideshow’ option from the drop down menu that follows next.
As the presentation starts to play, you will get to see a sequential appearance of all the added images within a specific folder the ‘Photos’ app. However, if you have grouped images in a subfolder, the latter will not be a part of the slideshow. To advance or rewind back within the slideshow images, press the right and left arrow keys respectively, either from the device keyboard, or at the bottom of the presentation window.
Step 3: Viewing a Slideshow of a Specific Image Folder
The ‘Photos’ app allows you to view a presentation created from the images stored within a particular folder. To avail the facility, all you need to do is, add the desired folder to the ‘Photos’ application.
Start with navigating to the taskbar and clicking on the ‘Windows’ button. In the ‘Start Menu’ that appears, click on the ‘Photos’ option. You can also type the same in the search bar to launch the app.
As you enter the app’s main interface, navigate to the latter’s toolbar at the top and hit the ‘Folders’ tab. From the list that pops down, select ‘Add a Folder’.
You may now come across any one of the following situations:
● A selection window pops up with a list of folders to choose from. You however need to leave them and hit the ‘Add Another Folder’ option to launch your device’s file manager. You can further, choose to add different folders at a later stage.
● You may a pop up window at all, and tapping the ‘Add a Folder’ option takes you directly to the file manager of your system.
Entering into the ‘File Manager’ application, browse through the locally saved image folders on your device to reach a desired one you wish to run the slideshow of. When you have located the same; tap the ‘Add This Folder to Pictures’ button at the bottom right corner of the selection window.
The file manager now closes to direct you to the ‘Photos’ app. Here, you need to open the just added folder. Within the folder, navigate to the top right corner and tap the ‘3 Dots’ icon, followed by selecting the ‘Slideshow’ option from the list that drops down. The device screen gets dark and the slideshow presentation starts to run in full screen mode.
Step 4: Viewing a Slideshow of Specific Images Within a Folder
If you want to view a slideshow of some specific images within the added folder, press and hold the ‘Ctrl’ key, followed by selecting the desired images. For selecting a string of sequential images, press and hold the ‘Shift’ key and select the first and last images of the concerned series.
In either of the above cases, make a right click post your selection, followed by clicking on the ‘Open’ option from the drop down menu that appears next. You will now be directed to the ‘Photos’ app, where you can play the image slideshow by following the previously explained method. Working with the app, you are however not allowed to customize the slideshow settings Windows 10.
02Using the Picture Tools in File Manager
The Windows 10 file manager consists of built-in tools to facilitate a slideshow view of images saved locally in your device, as well as external sources, like, USB drives, data disks, etc. the best part is that the tool permits you to watch a slideshow from images included within the subfolders of a main folder. All you need to do is, take the following steps:
Step 1: Launch the File Manager
Navigate to the taskbar at the bottom of your device screen and click on the ‘File manager’ icon to launch the same on your system.
Step 2: Select Your Images
Browse through your device’s local media gallery to locate and open the folder containing the desired images, followed by tapping on any of the stored images to select the same. You can now see the ‘Manage’ tab appear on the app’s toolbar, accompanied by the ‘Picture Tools’ option.
What you need to do is, hit the ‘Picture Tools’ tab and click on the ‘Slideshow’ button in the drop down menu that appears next. That’s it! The slideshow starts to run instantly.
To view a slideshow of images within a subfolder, navigate to the same, choose an image and adhere to the process explained above.
Step 3: Viewing a Slideshow of Specific Images Within a Folder
To launch a slideshow of specific images within a folder, select the desired images within the folder by pressing and holding the ‘Ctrl’ key from your device’s keyboard. You can further, proceed to pick a series of images by long pressing the ‘Shift’ key on the keyboard, while simultaneously selecting the opening and ending images.
Now click on the ‘Picture Tools’ tab in the app’s toolbar at the top and select the ‘Slideshow’ option from the list that appears next. Your selected images will now run as a slideshow presentation.
Step 4: Controlling the Presentation
To adjust the slideshow parameters, make a right click on a particular image within the slideshow, and you will see the following list of Windows 10 slideshow settings appear on the screen:
Within the menu, you are allowed to adjust the presentation play speed, run the slideshow in a loop, or shuffle the images of the same, and lots more. You can however, not access this menu while playing a slideshow in the ‘Photos’ application.
Part 4 FAQs of Making Windows 10 Slideshow
● What are the different ways to run a Windows 10 slideshow?
To run a slideshow presentation on your Windows 10 device, you can take any one of the following steps:
● Press one of the F5 or F9 keys
● Hit the ‘Slide Show’ tab in the ‘Menu Bar’ and select the ‘Slideshow’ option from the dropdown that follows
● Navigate to either of the ‘Presentation’ or ‘Slide Sorter’ toolbars and tap the ‘Slide Show’ button.
● How can the speed of a slideshow be increased?
To adjust the speed of a presentation, start with playing the slideshow. As the presentation begins to run, make a random right click on the screen to see the ‘ Slideshow Options’ menu pop up. Here, you can choose from ‘Fast’, ‘Medium’ and ‘Slow’ speeds for running the slideshow.
● Where are the images of a Windows 10 slideshow stored?
The images of a slideshow created on a Windows 10 device are housed in the ‘Pictures’ folder, unless you choose to put them at a separate location. You can access the ‘Pictures’ folder by clicking on the ‘This PC’ icon on the desktop, navigating to ‘Libraries’ in the left panel and tapping on ‘Pictures’ therein.
● How to end a running slideshow presentation?
To stop a slideshow from playing in Windows 10, navigate to the ‘Menu Bar’ at the top, followed by clicking on the ‘Slide Show’ tab. A list of options pops down, from where you need to select the ‘End Show’ option to come out of the presentation. as an alternative, you can press the ‘Esc’ key on your system’s keyboard to instantly exit the slideshow.
● Which is the best slideshow creator program?
When looking for the best slideshow maker for windows 10 to create top quality slideshow presentations, the Wondershare Filmora Video Editor slideshow creator program can be a smart choice. Working with the software, you get to access an extensive feature-rich library of advanced effects, filters, preset templates and customization utilities to design jaw dropping slideshows. Additional appeals of the app include a responsive, user-friendly and updated working interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating slideshow presentations on a Windows 10 device is a wink’s task with the latter’s in-built creation utilities and features.
● Browsing through the software market, you will easily land across a series of Windows 10 compatible software programs to create high end image and video slideshows.
● Taking the most reliable pick, you can work with the Wondershare Filmora Windows 10 slideshow creator program to craft professionally sound slideshow presentations.
Slideshows have a distinguished credibility in the realm of graphic centered content presentation. Stay tuned to learn about the quickest ways to design a >Windows 10 slideshow presentation!
In this article
01 [How to Set Up an Image Slideshow in Windows 10](#Part 1)
02 [Best 5 Slideshow Apps for Windows](#Part 2)
03 [How to View Photos as a Slideshow on Windows 10](#Part 3)
04 [FAQs of Making Windows 10 Slideshow](#Part 4)
Part 1 How to Set Up an Image Slideshow in Windows 10
If you are on a streak of exhibiting your still captures and candid images, putting them together in a stunning windows slideshow presentation is something that caters best to the concern. A cherry on the cake is added if you choose to work with a Windows 10 supported device. Explaining the underlying reason, it is amazing to discover that the Windows 10 operating system has a commendable range of solutions to set up image slideshows with the most eye catching outlook.
When proceeding with an image slideshow setup, the Windows 10 operating system greets you with some in-built appealing alternatives to work with. You can however, choose to pick one from the same, or try hands at using a variety of third-party tools available in the IT market.
Heading forward to address the above concern, let us see through some of the most prominent ways to set up an image slideshow for Windows 10 in what follows next:
01Setting Up a Desktop Image Slideshow
You can work with this method by going for a customization of the welcome screen of your Windows 10 device. There is a diversity of preset desktop wallpaper choices within the Windows 10 library, which you can select from to include your image slideshow on the Windows 10 opening screen.
Here’s a practical explanation of how to go about the process to create a Windows slideshow through detailed and stepwise instructions:
How to Set Up a Desktop Image Slideshow
Step 1: Open Slideshow Options
On the welcome screen of your Windows 10 device, make a right click to see an ‘Options’ menu pop up. Select the ‘Personalize’ option from the list, followed by picking the ‘Background’ option from the menu that appears next. As you make the aforesaid sections, the following window will appear on your desktop:
Step 2: Select the Slideshow Images
Click on the drop down arrow of the ‘Background’ tab at the top and choose the ‘Slideshow’ option. Now, hit the ‘Browse’ button to locate the specific folder in your device gallery that houses the slideshow images. All you need to do here is, select the desired images that you wish to create the slideshow from, put them in a separate folder and leave everything to the Windows 10 OS.
Step 3: Set the Image Screen Time
Navigate to and hit the ‘Change Picture Every’ drop down arrow below the ‘Browse’ button to select a desired screen time for the images to stay on your desktop. You can further set the image aspect ratios to remove blank sides, under the ‘Choose to Fit’ tab. All you need to do is, click on the latter’s drop down arrow and select a requisite image fit option from the list that appears next.
02Setting Up a Screen Saver Image Slideshow
The next in the line of image presentation method is the screen saver option to set up a photo slideshow for a Windows 10 desktop. Here’s how you can proceed with the process in just a few quick steps:
How to Set Up a Screen Saver Image Slideshow
Step 1: Open Slideshow Options
Similar to the previous method, you need to start with right clicking on your device’s opening screen to select the ‘Personalize’ option from the list that drops down. In the ‘Personalize’ options menu, choose the ‘Themes and Theme Settings’ option, followed by selecting ‘Screen Saver’ from what appears next to see the following window get displayed on your screen:
Step 2: Choose the Screen Saver Images
Within the window that rests on your screen, hit the ‘Screen Saver’ drop down arrow and select the ‘Photos’ option from the menu that appears. Next, head to the ‘Settings’ tab and click on the same to open the following window on your screen:
In the window displayed above, navigate to and tap the ‘Browse’ button at the top right corner to locate and select a desired image folder within your device gallery that contains your screen saver images. When you have made your choice, proceed to adjust the speed settings of the slideshow images.
You can also choose to shuffle the screen saver images by clicking within the ‘Shuffle Pictures’ checkbox below the speed adjustment option.
Step 3: Save Your Slideshow Settings
When you are satisfied with all the windows photos slideshow settings, navigate to the bottom right corner of the window and click on the ‘Save’ button. This will close the ‘Settings’ window and direct you to the ‘Wait’ box, where you can enter the duration after which the screen saver presentation will start to play if there is no cursor movement. Lastly, tap the ‘Apply’ button to confirm your changes.
03Setting Up a Photos App Image Slideshow
The in-built ‘Photos’ application of the Windows 10 devices caters to maintain a date wise organization of your images into albums. What’s more interesting is, the app’s preset Windows 10 slide show maker utility allows you to create image presentations within a blink. Here’s how you can work with the facility to set up image centered slideshows:
How to Set Up an Image Slideshow in the Photos Application
Step 1: Open a Desired Image Album
As you launch the app in your Windows 10 device, the latter’s main interface pops up. Here, you are required to navigate to the left side ‘Albums’ panel and choose and tap on a preferred one to open it as shown in the following snapshot:
Step 2: Organize Your Images
Within the selected album, you can include o remove images to customize the album with the desired set of photos. To do this, head to and tap on the ‘+ Add or Remove Photos’ button at the bottom left corner of the screen.
Step 3: Run the Slideshow
When all the slideshow images land into the album, you can proceed to play a slideshow of the same by choosing any one of the photos within the album and clicking on the ‘Pencil’ icon in the toolbar at the top right. From the drop down menu that appears, select the ‘Slideshow’ options to run a slideshow of the album images.
04Setting Up a LibreOffice Impress Photo Slideshow
Talking of the diversity of slideshow options, the Windows 10 operating system has a limited reserve of alternatives. For instance, you are not allowed to include transitions and titles within the image slideshow. As an obvious consequence, you may think towards switching to a reliable third party program for an extended liberty on slideshow customization features.
Adhering to the concern, there is the Impress slideshow app, which is essentially a complementary utility of the LibreOffice Suite. The latter can be conveniently integrated with a range of operating systems, including Windows 10, and is completely free to work with. Here’s a detailed guide up on setting up an image slideshow with the Impress program:
How to Set Up an Image Slideshow in the Impress Software Program
Step 1: Download the LibreOffice Software
To begin with, navigate to the official LibreOffice website and initiate a free download of the application in your Windows 10 device. All you need to do is, hit the ‘Download Now’ tab, followed by selecting ‘Windows’ as the operating system. For saving the latter’s setup wizard to your device, click on ‘Download Version 6.3.6’ tab.
Having finished the above formalities, proceed to run the software’s setup wizard in your system for a successful installation of the Office Suite application package. Once the installation process gets completed, head to and click on the ‘LibreOffice Impress’ tab to launch the utility and land across the following interface:
Step 2: Add Slides to Your Presentation
Start with heading to and clicking on the ‘Properties’ icon in the toolbar at the right side of the program interface. A set of slides layouts will be displayed for you to choose from. Before selecting a desired layout, reach to the slide navigation pane at the left and tap ‘New Slide’ to add the same to your presentation.
You can now head to the layout pane under the ‘Properties’ tool and choose a desired layout for the added slides. It is however, preferable to pick the ‘Blank Slide Layout’ for all the presentation slides.
Step 3: Add a Background Image
Reach to the slide navigation pane and right click on any one of the empty slides. A drop down menu appears where you are required to click on the ‘Set Background Image for Slide’ option. Browse through the media gallery of your device to select and add a desired image within the slide.
Cancel the page arrangement option by selecting ‘No’ in the ‘Page Setting’ window that shows up as soon as the image is added. Proceed to include a single image to each of the presentation slides.
Step 4: Include Slide Transitions
Navigate to the toolbar at the right and tap ‘Slide Transition’ icon to get a display of the preset transition effects. You are allowed to supplement each slide of the presentation with a varying transition effect, or apply a single effect to all of them. To proceed with the latter option, choose the desired transition effect and hit the ‘Apply to All Slides’ tab at the bottom of the ‘Slide Transition’ window.
You can further, modify the speed and sound settings of the applied transition effects. When the adjustments make you happy, navigate to and hit the ‘Play’ tab in the ‘Slide Transition’ window for previewing the applied transition effects.
Step 5: Customize the Presentation
Moving ahead, the ‘Slide Transition’ window allows you to adjust the screen time of the transition effects. You can either set automatic play duration for each effect, or prefer changing the transitions by a mouse click.
The automatic duration can be set by clicking on the ‘Automatically After’ radio button, followed by entering a desired value in the text box. After setting the time value, click on the ‘Apply to All Slides’ tab to confine all the slide transitions within the set duration.
Step 6: Adding Subtitles to the Slides
To add a subtitle to any slide, navigate to the ‘Drawing Toolbar’ and click on the ‘Text Box’ icon. You can now, drag the text box to a desired position within the slide and expand it there to type the required text. Select the text box and head to the ‘Properties’ icon in the right side toolbar to customize the added text.
Clicking on the icon will present a series of text formatting options which you can work with to spark up the text as per your will. You can change the font style using the ‘Bold’, ‘Italic’, ‘Underline’ and ‘Strikethrough’ icons, or make the subtitle appear in a suitable font color.
Step 7: Adding a Background Music
To add a background audio within the slides, select any one and open the ‘Sound’ menu by clicking on the latter’s drop down arrow. From here, choose the ‘Other’ sound option. You can now browse through and select a desired music track from your device’s media gallery to add to the selected slide. Skip enabling the ‘Apply to All Slides’ option here; lest the track would play at the appearance of each presentation slide.
Step 8: Preview the Presentation
To have a look at your efforts, navigate to the ‘Menu Bar’ at the top of the app screen and hit the ‘Slide Show’ tab. In the menu that drops down, select the ‘Start From the First Slide’ option to view the presentation from the beginning. To exit the slideshow preview, press the ‘Esc’ key from your system’s keyboard.
Step 9: Save Your Work!
When everything seems fine, proceed to save the created image slideshow locally to your device. To do this, navigate to and click on the ‘File’ tab in the ‘Menu Bar’ at the top, followed by selecting the ‘Save’ option from the drop down menu that appears next.
To save the presentation in a desired file format, like PowerPoint, press the ‘Ctrl + Shift + S’ keys from your device’s keyboard to launch the ‘Save As’ interface. In the ‘Save As Type’ drop down menu, select the desired file format you wish to save the slideshow in.
05Setting Up a Video Editor Image Slideshow
Like the ‘Photos’ application, this one is also an in-built media editor utility of the Windows toolkit. Working with the program, you can create amazing slideshow presentations from a diversity of preset themes, templates and background music. Here’s how you can use the application to assemble your cherished images into a stunning slideshow:
How to Set Up an Image Slideshow in the Video Editor Application
Step 1: Launch the Application
Navigate to the ‘Start Menu’ on your Windows 10 desktop and type ‘Video Editor’ within the search box. From the list of in-built programs that appears, click on ‘Video Editor’ to see the utility get launched within the ‘Photos’ app.
Step 2: Open a New Slideshow Project
In the welcome screen of the utility, navigate to and hit the ‘New Video Project’ button to start working on a slideshow presentation from scratch. Assign a suitable name to the project and lastly, tap ‘OK’ to reach the app’s editor timeline.
Step 3: Import Your Images
In the timeline, navigate to and click on the ‘+Add’ button, followed by the ‘From This PC’ option in the drop down menu that appears next. Browse through the local media gallery of your device to pick the desired images that you want to create the slideshow with. When you have made your choice, hit the ‘Open’ button at the bottom right corner of the selection window to import the images to the app’s project library.
Step 4: Add the Images to the Presentation Slides
The added images will show up in the app’s project library under the ‘My Slideshow’ tab. Add the displayed images to the presentation slides by dragging their thumbnails to the slide panel at the bottom.
ta
Step 5: Set Slide Play Duration
Proceed to set the screen time of the presentation slides by clicking within the checkboxes at the top right corner of their frames, followed by making a right click to open the ‘Options’ drop down menu. To adjust the slide timing, tap on ‘Duration’ within the menu, succeeded by entering a suitable value in the timer box.
Step 6: Add Text Captions
To supplement the slideshow images with suitable text captions, right click on an image and choose the ‘Edit’ option from the drop down menu that follows. In the ‘Edit’ window, tap ‘Text’ on the top toolbar. A text box appears at the bottom of the image, where you can type the preferred caption and also change its font style. When you are done, click on ‘Done’ to confirm the changes.
Step 7: Include a Background Music
To spark up your presentation images with a cohesive audio in the background, navigate to and hit the ‘Background Music’ option at the top of the app’s editing workspace. A list of preset audio tracks pops up to let you choose a preferred music scheme. When you have made your choice; tap ‘Done’ to apply the same to the selected slide.
Step 8: Set a Presentation Theme
You can add stunning background themes to complement the image slides of your presentation. To do this; head to the ‘3 Dots’ icon at the top right corner of the editor timeline and click on the same to select the ‘Themes’ option from the drop down menu that follows. The various theme styles will appear at your display to choose from. Select a suitable motif and hit ‘Done’ to apply it to the slideshow.
Step 9: Almost There!
Navigate to the top toolbar in the app’s design workspace and click on the ‘Finish Video’ button to put everything together.
Step 10: Time to Share!
Lastly, head to the ‘Video Quality’ drop down menu and pick a suitable option in line with your output requirements, followed by clicking on the ‘Export’ option to share your creation with social media peers. You can also save the slideshow to your device’s local media gallery.
06Setting Up a Google Photos Image Slideshow
Google Photos is an all-time favorite online storage space that you can use to keep your photos in the most organized in the most accessible manner. All you need is a Google Account to work with the facility. Here’s how you can set up an image slideshow with the stored photos on a Windows 10 device using the app:
How to Set Up an Image Slideshow in the Google Photos Application
Step 1: Launch the Application
In any of your preferred web browsers, launch the ‘Google Photos’ application to start the create slideshow Windows 10 process. You can also open the utility in Microsoft Edge, the default web browser for Windows compatible devices.
Step 2: Upload Your Images
In case you have not kept an image bank in your Google Photos; navigte to the ‘Upload’ button and click on the same, followed by choosing the ‘Computer’ option from the list that drops down. You device’s image gallery will get opened. Press and hold the ‘Ctrl’ key on your system’s keyboard and pick a collection of desired photos. When you are done, tap ‘Open’ to upload the images.
Step 3: Create a Photo Album
Navigate to the panel at the left side of the app’s screen and click on ‘Albums’ underf the ‘Library’ section. In the top right corner of the app’s screen, tap on the ‘Create Album’ option. Next, assign a suitanble name to the newly created album and hit the ‘Add Photos’ tab. You can now select and add images from those uploaded on the app in Step 2. Make your selections and hit ‘Done’ when you have finished.
Step 4: Create and Play the Presentation
Head to the top right corner of the screen and click on the ‘More Options’ button represented by 3 vertical dots. From the menu that appears next, choose the ‘Slideshow’ option. You can see your image slideshow run from the beginning in the ‘Full Screen’. You can traverse through the added photos using the left and right arrows keys on your device’s keyboard.
Part 2 Best 5 Slideshow Apps for Windows
As already stated, creating slideshow presentations in Windows 10 compatible devices, is an easy and quick process, thanks to the in-built slideshow creation utilities of the operating system. The talked about in-built features however, comes with a restricted customization flexibility, which may often fall short of rendering a high end presentation output in the light of varying and sophisticated professional needs.
To set the issue straight, the software market puts forward a legacy of third party applications and slideshow creator programs. The extensive series of such software claims of effectively addressing the concern of designing top quality image and video slideshow presentations, while facilitating the most diverse media integrations and slideshow customization flexibilities.
Moving ahead in our discussion, let us proceed to have a look at some of the popular third party software applications to create a Windows slideshow in the following section:
01Icecream Slideshow Maker
The Icecream slideshow maker has earned a significant amount of user trust in the realm of graphic design and slideshow presentations as a reliable Windows slideshow app. When the concern is about creating media slideshows on a Windows compatible device, the utility of the software has limitless creative aspects. Working with this slideshow maker program, you will get to use the smartest and cleanest of interfaces, with a feature rich library to add the needed spark to your presentations.
The app boasts of a modernized user interface, with a wide canvas to explore your slideshow customization creativity with a decent range of transition effects, background music, preset design templates, slide screen time adjustments, and a lot of other features. The best thing about the application is, it’s simple, one window interface that puts everything together within a single workspace. You can further, choose to generate the slideshow in a desired output format along with exporting the same across online media sharing and storage platforms.
02Movavi Slideshow Maker
Another powerful entry into the list of Windows compatible slideshow creator programs is the Movavi Slideshow Maker tool, which is explicitly known for its elegant slideshow themes. This slideshow app for Windows allows you to pick and customize a theme in line with the content and setting of the presentation media and elements. This one is a professionally sound program that permits you to play with your editing expertise and supplement the presentation with a series of elements.
You can include titles, subtitles, stickers, transitions and lots more to amplify your slideshow. Adding to the user’s appeal is the software’s responsive interface that suits well enough to beginners and pro level designers. The limiting line of the program is however, its paid subscription worth $ 20, but you can opt for a free trial of the app for a week to examine the latter’s slideshow design credibility with respect to your Windows 10 device.
03Photo Slideshow With Music
This one is the perfect Windows slideshow maker app to work with, if you are aiming at creating image centered slideshow presentations with subtle background music. The design process is no rocket science, and merely requires you to choose and upload a set of images to the software’s timeline. The program is there to handle the rest with the quickest rendering of a stunning slideshow video from the uploaded media files.
As of the customization capabilities, the program lets you experiment with a notable range of effects, filters, stickers, transitions and a series of other graphic elements. And that’s not it with the application’s vast music library that attracts a separate attention. Accessing the library, you get to choose from a diversity of audio tracks to complement your presentation with. You can additionally, pick a locally saved audio from your device to include in the slideshow.
The software is available for a limited period of free usage with a restricted number of features. Another distraction is the high frequency of annoying ads. Both the issues can however be set straight through availing a paid subscription of the program.
04PowerDirector Slideshow Creator
The following application is literally a revolution in the domain of Windows 10 slideshow maker utilities. Of the intense elemental varieties that cater to user credibility, the working interface is the inaugural appeal. While the program allows you to begin the creation spree right from its opening screen, the stepwise working instructions are a welcome bonus. Using the application does not require you to customize the presentations within a storyboard or timeline.
Talking of the editing flexibilities, the program opens up its vast library of audio-visual effects, filters, overlays, transitions and theme centered presentation templates. On the professional front, the software is a reliable choice for designing awesome corporate presentations for business meetings, industry centered events and professional conventions, escaping the boredom of generic, text based slides.
You can further, work with high end AI tools, like, motion tracking, audio enhancement, sky replacement, etc., along with creating screen recordings and video collages. The software however, permits you to export your creations for free in a restricted number of file formats.
05SmartSHOW 3D Slideshow Creator
This one is another great slideshow maker for Windows compatible systems. You can reliably pick the aforesaid graphic toolkit to design top class media presentations with extensive creation flexibilities. The slideshow customization canvas expands wide with capabilities like; slide layering, selected layer animations, image masking, animated 3D text annotations and transitions, shape inclusions, fade-ins, gradients, wipes, keyframe tuning and other forms of graphic art.
The program allows you to stich audio and image files together in a stunning slideshow of your cherished moments, regardless of the occasion. There are multiple export formats which you can choose from to share your creations across social media platforms with family and friends. The software is additionally dedicated to deliver high end, professional standard slideshow presentations for corporate requirements.
Part 3 How to View Photos as a Slideshow on Windows 10
Creating slideshows on a Windows 10 device is, without a doubt, fun and exciting. Nonetheless, you may come across a need to quickly share a presentation with your friends on social media, or just as a random thought, you may want to stitch some cherished images into a slideshow for creating beautiful memories of a valued event.
Windows 10 allows you to bank your images across a variety of local and cloud spaces. However, if you have a concern regarding how to view images as a slideshow presentation on the same, you can see through the following section for working with 2 different methods to sort out the issue:
01Using the Photos Application
Step 1: Upload Images to the App
If you are using the ‘Photos’ application as the default image viewer, you just need to make a double click on the desired image to open the same in the ‘Photos’ application. In an otherwise case, navigate to a preferred image in your device gallery, right click on the same and select the ‘Open With’ option from the menu that drops down. In the ’Open with’ selection window, click on ‘Photos’.
As the slideshow app Windows launches on your desktop, the added images will be displayed on the screen. You can walk through the photos by clicking on the virtual arrows at the bottom of the image window.
Step 2: Beginning the Slideshow
To start playing the slideshow, navigate to the ‘More Options’ button (3 vertical dots) at the top right corner of the app screen and tap on the ‘Slideshow’ option from the drop down menu that follows next.
As the presentation starts to play, you will get to see a sequential appearance of all the added images within a specific folder the ‘Photos’ app. However, if you have grouped images in a subfolder, the latter will not be a part of the slideshow. To advance or rewind back within the slideshow images, press the right and left arrow keys respectively, either from the device keyboard, or at the bottom of the presentation window.
Step 3: Viewing a Slideshow of a Specific Image Folder
The ‘Photos’ app allows you to view a presentation created from the images stored within a particular folder. To avail the facility, all you need to do is, add the desired folder to the ‘Photos’ application.
Start with navigating to the taskbar and clicking on the ‘Windows’ button. In the ‘Start Menu’ that appears, click on the ‘Photos’ option. You can also type the same in the search bar to launch the app.
As you enter the app’s main interface, navigate to the latter’s toolbar at the top and hit the ‘Folders’ tab. From the list that pops down, select ‘Add a Folder’.
You may now come across any one of the following situations:
● A selection window pops up with a list of folders to choose from. You however need to leave them and hit the ‘Add Another Folder’ option to launch your device’s file manager. You can further, choose to add different folders at a later stage.
● You may a pop up window at all, and tapping the ‘Add a Folder’ option takes you directly to the file manager of your system.
Entering into the ‘File Manager’ application, browse through the locally saved image folders on your device to reach a desired one you wish to run the slideshow of. When you have located the same; tap the ‘Add This Folder to Pictures’ button at the bottom right corner of the selection window.
The file manager now closes to direct you to the ‘Photos’ app. Here, you need to open the just added folder. Within the folder, navigate to the top right corner and tap the ‘3 Dots’ icon, followed by selecting the ‘Slideshow’ option from the list that drops down. The device screen gets dark and the slideshow presentation starts to run in full screen mode.
Step 4: Viewing a Slideshow of Specific Images Within a Folder
If you want to view a slideshow of some specific images within the added folder, press and hold the ‘Ctrl’ key, followed by selecting the desired images. For selecting a string of sequential images, press and hold the ‘Shift’ key and select the first and last images of the concerned series.
In either of the above cases, make a right click post your selection, followed by clicking on the ‘Open’ option from the drop down menu that appears next. You will now be directed to the ‘Photos’ app, where you can play the image slideshow by following the previously explained method. Working with the app, you are however not allowed to customize the slideshow settings Windows 10.
02Using the Picture Tools in File Manager
The Windows 10 file manager consists of built-in tools to facilitate a slideshow view of images saved locally in your device, as well as external sources, like, USB drives, data disks, etc. the best part is that the tool permits you to watch a slideshow from images included within the subfolders of a main folder. All you need to do is, take the following steps:
Step 1: Launch the File Manager
Navigate to the taskbar at the bottom of your device screen and click on the ‘File manager’ icon to launch the same on your system.
Step 2: Select Your Images
Browse through your device’s local media gallery to locate and open the folder containing the desired images, followed by tapping on any of the stored images to select the same. You can now see the ‘Manage’ tab appear on the app’s toolbar, accompanied by the ‘Picture Tools’ option.
What you need to do is, hit the ‘Picture Tools’ tab and click on the ‘Slideshow’ button in the drop down menu that appears next. That’s it! The slideshow starts to run instantly.
To view a slideshow of images within a subfolder, navigate to the same, choose an image and adhere to the process explained above.
Step 3: Viewing a Slideshow of Specific Images Within a Folder
To launch a slideshow of specific images within a folder, select the desired images within the folder by pressing and holding the ‘Ctrl’ key from your device’s keyboard. You can further, proceed to pick a series of images by long pressing the ‘Shift’ key on the keyboard, while simultaneously selecting the opening and ending images.
Now click on the ‘Picture Tools’ tab in the app’s toolbar at the top and select the ‘Slideshow’ option from the list that appears next. Your selected images will now run as a slideshow presentation.
Step 4: Controlling the Presentation
To adjust the slideshow parameters, make a right click on a particular image within the slideshow, and you will see the following list of Windows 10 slideshow settings appear on the screen:
Within the menu, you are allowed to adjust the presentation play speed, run the slideshow in a loop, or shuffle the images of the same, and lots more. You can however, not access this menu while playing a slideshow in the ‘Photos’ application.
Part 4 FAQs of Making Windows 10 Slideshow
● What are the different ways to run a Windows 10 slideshow?
To run a slideshow presentation on your Windows 10 device, you can take any one of the following steps:
● Press one of the F5 or F9 keys
● Hit the ‘Slide Show’ tab in the ‘Menu Bar’ and select the ‘Slideshow’ option from the dropdown that follows
● Navigate to either of the ‘Presentation’ or ‘Slide Sorter’ toolbars and tap the ‘Slide Show’ button.
● How can the speed of a slideshow be increased?
To adjust the speed of a presentation, start with playing the slideshow. As the presentation begins to run, make a random right click on the screen to see the ‘ Slideshow Options’ menu pop up. Here, you can choose from ‘Fast’, ‘Medium’ and ‘Slow’ speeds for running the slideshow.
● Where are the images of a Windows 10 slideshow stored?
The images of a slideshow created on a Windows 10 device are housed in the ‘Pictures’ folder, unless you choose to put them at a separate location. You can access the ‘Pictures’ folder by clicking on the ‘This PC’ icon on the desktop, navigating to ‘Libraries’ in the left panel and tapping on ‘Pictures’ therein.
● How to end a running slideshow presentation?
To stop a slideshow from playing in Windows 10, navigate to the ‘Menu Bar’ at the top, followed by clicking on the ‘Slide Show’ tab. A list of options pops down, from where you need to select the ‘End Show’ option to come out of the presentation. as an alternative, you can press the ‘Esc’ key on your system’s keyboard to instantly exit the slideshow.
● Which is the best slideshow creator program?
When looking for the best slideshow maker for windows 10 to create top quality slideshow presentations, the Wondershare Filmora Video Editor slideshow creator program can be a smart choice. Working with the software, you get to access an extensive feature-rich library of advanced effects, filters, preset templates and customization utilities to design jaw dropping slideshows. Additional appeals of the app include a responsive, user-friendly and updated working interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating slideshow presentations on a Windows 10 device is a wink’s task with the latter’s in-built creation utilities and features.
● Browsing through the software market, you will easily land across a series of Windows 10 compatible software programs to create high end image and video slideshows.
● Taking the most reliable pick, you can work with the Wondershare Filmora Windows 10 slideshow creator program to craft professionally sound slideshow presentations.
Slideshows have a distinguished credibility in the realm of graphic centered content presentation. Stay tuned to learn about the quickest ways to design a >Windows 10 slideshow presentation!
In this article
01 [How to Set Up an Image Slideshow in Windows 10](#Part 1)
02 [Best 5 Slideshow Apps for Windows](#Part 2)
03 [How to View Photos as a Slideshow on Windows 10](#Part 3)
04 [FAQs of Making Windows 10 Slideshow](#Part 4)
Part 1 How to Set Up an Image Slideshow in Windows 10
If you are on a streak of exhibiting your still captures and candid images, putting them together in a stunning windows slideshow presentation is something that caters best to the concern. A cherry on the cake is added if you choose to work with a Windows 10 supported device. Explaining the underlying reason, it is amazing to discover that the Windows 10 operating system has a commendable range of solutions to set up image slideshows with the most eye catching outlook.
When proceeding with an image slideshow setup, the Windows 10 operating system greets you with some in-built appealing alternatives to work with. You can however, choose to pick one from the same, or try hands at using a variety of third-party tools available in the IT market.
Heading forward to address the above concern, let us see through some of the most prominent ways to set up an image slideshow for Windows 10 in what follows next:
01Setting Up a Desktop Image Slideshow
You can work with this method by going for a customization of the welcome screen of your Windows 10 device. There is a diversity of preset desktop wallpaper choices within the Windows 10 library, which you can select from to include your image slideshow on the Windows 10 opening screen.
Here’s a practical explanation of how to go about the process to create a Windows slideshow through detailed and stepwise instructions:
How to Set Up a Desktop Image Slideshow
Step 1: Open Slideshow Options
On the welcome screen of your Windows 10 device, make a right click to see an ‘Options’ menu pop up. Select the ‘Personalize’ option from the list, followed by picking the ‘Background’ option from the menu that appears next. As you make the aforesaid sections, the following window will appear on your desktop:
Step 2: Select the Slideshow Images
Click on the drop down arrow of the ‘Background’ tab at the top and choose the ‘Slideshow’ option. Now, hit the ‘Browse’ button to locate the specific folder in your device gallery that houses the slideshow images. All you need to do here is, select the desired images that you wish to create the slideshow from, put them in a separate folder and leave everything to the Windows 10 OS.
Step 3: Set the Image Screen Time
Navigate to and hit the ‘Change Picture Every’ drop down arrow below the ‘Browse’ button to select a desired screen time for the images to stay on your desktop. You can further set the image aspect ratios to remove blank sides, under the ‘Choose to Fit’ tab. All you need to do is, click on the latter’s drop down arrow and select a requisite image fit option from the list that appears next.
02Setting Up a Screen Saver Image Slideshow
The next in the line of image presentation method is the screen saver option to set up a photo slideshow for a Windows 10 desktop. Here’s how you can proceed with the process in just a few quick steps:
How to Set Up a Screen Saver Image Slideshow
Step 1: Open Slideshow Options
Similar to the previous method, you need to start with right clicking on your device’s opening screen to select the ‘Personalize’ option from the list that drops down. In the ‘Personalize’ options menu, choose the ‘Themes and Theme Settings’ option, followed by selecting ‘Screen Saver’ from what appears next to see the following window get displayed on your screen:
Step 2: Choose the Screen Saver Images
Within the window that rests on your screen, hit the ‘Screen Saver’ drop down arrow and select the ‘Photos’ option from the menu that appears. Next, head to the ‘Settings’ tab and click on the same to open the following window on your screen:
In the window displayed above, navigate to and tap the ‘Browse’ button at the top right corner to locate and select a desired image folder within your device gallery that contains your screen saver images. When you have made your choice, proceed to adjust the speed settings of the slideshow images.
You can also choose to shuffle the screen saver images by clicking within the ‘Shuffle Pictures’ checkbox below the speed adjustment option.
Step 3: Save Your Slideshow Settings
When you are satisfied with all the windows photos slideshow settings, navigate to the bottom right corner of the window and click on the ‘Save’ button. This will close the ‘Settings’ window and direct you to the ‘Wait’ box, where you can enter the duration after which the screen saver presentation will start to play if there is no cursor movement. Lastly, tap the ‘Apply’ button to confirm your changes.
03Setting Up a Photos App Image Slideshow
The in-built ‘Photos’ application of the Windows 10 devices caters to maintain a date wise organization of your images into albums. What’s more interesting is, the app’s preset Windows 10 slide show maker utility allows you to create image presentations within a blink. Here’s how you can work with the facility to set up image centered slideshows:
How to Set Up an Image Slideshow in the Photos Application
Step 1: Open a Desired Image Album
As you launch the app in your Windows 10 device, the latter’s main interface pops up. Here, you are required to navigate to the left side ‘Albums’ panel and choose and tap on a preferred one to open it as shown in the following snapshot:
Step 2: Organize Your Images
Within the selected album, you can include o remove images to customize the album with the desired set of photos. To do this, head to and tap on the ‘+ Add or Remove Photos’ button at the bottom left corner of the screen.
Step 3: Run the Slideshow
When all the slideshow images land into the album, you can proceed to play a slideshow of the same by choosing any one of the photos within the album and clicking on the ‘Pencil’ icon in the toolbar at the top right. From the drop down menu that appears, select the ‘Slideshow’ options to run a slideshow of the album images.
04Setting Up a LibreOffice Impress Photo Slideshow
Talking of the diversity of slideshow options, the Windows 10 operating system has a limited reserve of alternatives. For instance, you are not allowed to include transitions and titles within the image slideshow. As an obvious consequence, you may think towards switching to a reliable third party program for an extended liberty on slideshow customization features.
Adhering to the concern, there is the Impress slideshow app, which is essentially a complementary utility of the LibreOffice Suite. The latter can be conveniently integrated with a range of operating systems, including Windows 10, and is completely free to work with. Here’s a detailed guide up on setting up an image slideshow with the Impress program:
How to Set Up an Image Slideshow in the Impress Software Program
Step 1: Download the LibreOffice Software
To begin with, navigate to the official LibreOffice website and initiate a free download of the application in your Windows 10 device. All you need to do is, hit the ‘Download Now’ tab, followed by selecting ‘Windows’ as the operating system. For saving the latter’s setup wizard to your device, click on ‘Download Version 6.3.6’ tab.
Having finished the above formalities, proceed to run the software’s setup wizard in your system for a successful installation of the Office Suite application package. Once the installation process gets completed, head to and click on the ‘LibreOffice Impress’ tab to launch the utility and land across the following interface:
Step 2: Add Slides to Your Presentation
Start with heading to and clicking on the ‘Properties’ icon in the toolbar at the right side of the program interface. A set of slides layouts will be displayed for you to choose from. Before selecting a desired layout, reach to the slide navigation pane at the left and tap ‘New Slide’ to add the same to your presentation.
You can now head to the layout pane under the ‘Properties’ tool and choose a desired layout for the added slides. It is however, preferable to pick the ‘Blank Slide Layout’ for all the presentation slides.
Step 3: Add a Background Image
Reach to the slide navigation pane and right click on any one of the empty slides. A drop down menu appears where you are required to click on the ‘Set Background Image for Slide’ option. Browse through the media gallery of your device to select and add a desired image within the slide.
Cancel the page arrangement option by selecting ‘No’ in the ‘Page Setting’ window that shows up as soon as the image is added. Proceed to include a single image to each of the presentation slides.
Step 4: Include Slide Transitions
Navigate to the toolbar at the right and tap ‘Slide Transition’ icon to get a display of the preset transition effects. You are allowed to supplement each slide of the presentation with a varying transition effect, or apply a single effect to all of them. To proceed with the latter option, choose the desired transition effect and hit the ‘Apply to All Slides’ tab at the bottom of the ‘Slide Transition’ window.
You can further, modify the speed and sound settings of the applied transition effects. When the adjustments make you happy, navigate to and hit the ‘Play’ tab in the ‘Slide Transition’ window for previewing the applied transition effects.
Step 5: Customize the Presentation
Moving ahead, the ‘Slide Transition’ window allows you to adjust the screen time of the transition effects. You can either set automatic play duration for each effect, or prefer changing the transitions by a mouse click.
The automatic duration can be set by clicking on the ‘Automatically After’ radio button, followed by entering a desired value in the text box. After setting the time value, click on the ‘Apply to All Slides’ tab to confine all the slide transitions within the set duration.
Step 6: Adding Subtitles to the Slides
To add a subtitle to any slide, navigate to the ‘Drawing Toolbar’ and click on the ‘Text Box’ icon. You can now, drag the text box to a desired position within the slide and expand it there to type the required text. Select the text box and head to the ‘Properties’ icon in the right side toolbar to customize the added text.
Clicking on the icon will present a series of text formatting options which you can work with to spark up the text as per your will. You can change the font style using the ‘Bold’, ‘Italic’, ‘Underline’ and ‘Strikethrough’ icons, or make the subtitle appear in a suitable font color.
Step 7: Adding a Background Music
To add a background audio within the slides, select any one and open the ‘Sound’ menu by clicking on the latter’s drop down arrow. From here, choose the ‘Other’ sound option. You can now browse through and select a desired music track from your device’s media gallery to add to the selected slide. Skip enabling the ‘Apply to All Slides’ option here; lest the track would play at the appearance of each presentation slide.
Step 8: Preview the Presentation
To have a look at your efforts, navigate to the ‘Menu Bar’ at the top of the app screen and hit the ‘Slide Show’ tab. In the menu that drops down, select the ‘Start From the First Slide’ option to view the presentation from the beginning. To exit the slideshow preview, press the ‘Esc’ key from your system’s keyboard.
Step 9: Save Your Work!
When everything seems fine, proceed to save the created image slideshow locally to your device. To do this, navigate to and click on the ‘File’ tab in the ‘Menu Bar’ at the top, followed by selecting the ‘Save’ option from the drop down menu that appears next.
To save the presentation in a desired file format, like PowerPoint, press the ‘Ctrl + Shift + S’ keys from your device’s keyboard to launch the ‘Save As’ interface. In the ‘Save As Type’ drop down menu, select the desired file format you wish to save the slideshow in.
05Setting Up a Video Editor Image Slideshow
Like the ‘Photos’ application, this one is also an in-built media editor utility of the Windows toolkit. Working with the program, you can create amazing slideshow presentations from a diversity of preset themes, templates and background music. Here’s how you can use the application to assemble your cherished images into a stunning slideshow:
How to Set Up an Image Slideshow in the Video Editor Application
Step 1: Launch the Application
Navigate to the ‘Start Menu’ on your Windows 10 desktop and type ‘Video Editor’ within the search box. From the list of in-built programs that appears, click on ‘Video Editor’ to see the utility get launched within the ‘Photos’ app.
Step 2: Open a New Slideshow Project
In the welcome screen of the utility, navigate to and hit the ‘New Video Project’ button to start working on a slideshow presentation from scratch. Assign a suitable name to the project and lastly, tap ‘OK’ to reach the app’s editor timeline.
Step 3: Import Your Images
In the timeline, navigate to and click on the ‘+Add’ button, followed by the ‘From This PC’ option in the drop down menu that appears next. Browse through the local media gallery of your device to pick the desired images that you want to create the slideshow with. When you have made your choice, hit the ‘Open’ button at the bottom right corner of the selection window to import the images to the app’s project library.
Step 4: Add the Images to the Presentation Slides
The added images will show up in the app’s project library under the ‘My Slideshow’ tab. Add the displayed images to the presentation slides by dragging their thumbnails to the slide panel at the bottom.
ta
Step 5: Set Slide Play Duration
Proceed to set the screen time of the presentation slides by clicking within the checkboxes at the top right corner of their frames, followed by making a right click to open the ‘Options’ drop down menu. To adjust the slide timing, tap on ‘Duration’ within the menu, succeeded by entering a suitable value in the timer box.
Step 6: Add Text Captions
To supplement the slideshow images with suitable text captions, right click on an image and choose the ‘Edit’ option from the drop down menu that follows. In the ‘Edit’ window, tap ‘Text’ on the top toolbar. A text box appears at the bottom of the image, where you can type the preferred caption and also change its font style. When you are done, click on ‘Done’ to confirm the changes.
Step 7: Include a Background Music
To spark up your presentation images with a cohesive audio in the background, navigate to and hit the ‘Background Music’ option at the top of the app’s editing workspace. A list of preset audio tracks pops up to let you choose a preferred music scheme. When you have made your choice; tap ‘Done’ to apply the same to the selected slide.
Step 8: Set a Presentation Theme
You can add stunning background themes to complement the image slides of your presentation. To do this; head to the ‘3 Dots’ icon at the top right corner of the editor timeline and click on the same to select the ‘Themes’ option from the drop down menu that follows. The various theme styles will appear at your display to choose from. Select a suitable motif and hit ‘Done’ to apply it to the slideshow.
Step 9: Almost There!
Navigate to the top toolbar in the app’s design workspace and click on the ‘Finish Video’ button to put everything together.
Step 10: Time to Share!
Lastly, head to the ‘Video Quality’ drop down menu and pick a suitable option in line with your output requirements, followed by clicking on the ‘Export’ option to share your creation with social media peers. You can also save the slideshow to your device’s local media gallery.
06Setting Up a Google Photos Image Slideshow
Google Photos is an all-time favorite online storage space that you can use to keep your photos in the most organized in the most accessible manner. All you need is a Google Account to work with the facility. Here’s how you can set up an image slideshow with the stored photos on a Windows 10 device using the app:
How to Set Up an Image Slideshow in the Google Photos Application
Step 1: Launch the Application
In any of your preferred web browsers, launch the ‘Google Photos’ application to start the create slideshow Windows 10 process. You can also open the utility in Microsoft Edge, the default web browser for Windows compatible devices.
Step 2: Upload Your Images
In case you have not kept an image bank in your Google Photos; navigte to the ‘Upload’ button and click on the same, followed by choosing the ‘Computer’ option from the list that drops down. You device’s image gallery will get opened. Press and hold the ‘Ctrl’ key on your system’s keyboard and pick a collection of desired photos. When you are done, tap ‘Open’ to upload the images.
Step 3: Create a Photo Album
Navigate to the panel at the left side of the app’s screen and click on ‘Albums’ underf the ‘Library’ section. In the top right corner of the app’s screen, tap on the ‘Create Album’ option. Next, assign a suitanble name to the newly created album and hit the ‘Add Photos’ tab. You can now select and add images from those uploaded on the app in Step 2. Make your selections and hit ‘Done’ when you have finished.
Step 4: Create and Play the Presentation
Head to the top right corner of the screen and click on the ‘More Options’ button represented by 3 vertical dots. From the menu that appears next, choose the ‘Slideshow’ option. You can see your image slideshow run from the beginning in the ‘Full Screen’. You can traverse through the added photos using the left and right arrows keys on your device’s keyboard.
Part 2 Best 5 Slideshow Apps for Windows
As already stated, creating slideshow presentations in Windows 10 compatible devices, is an easy and quick process, thanks to the in-built slideshow creation utilities of the operating system. The talked about in-built features however, comes with a restricted customization flexibility, which may often fall short of rendering a high end presentation output in the light of varying and sophisticated professional needs.
To set the issue straight, the software market puts forward a legacy of third party applications and slideshow creator programs. The extensive series of such software claims of effectively addressing the concern of designing top quality image and video slideshow presentations, while facilitating the most diverse media integrations and slideshow customization flexibilities.
Moving ahead in our discussion, let us proceed to have a look at some of the popular third party software applications to create a Windows slideshow in the following section:
01Icecream Slideshow Maker
The Icecream slideshow maker has earned a significant amount of user trust in the realm of graphic design and slideshow presentations as a reliable Windows slideshow app. When the concern is about creating media slideshows on a Windows compatible device, the utility of the software has limitless creative aspects. Working with this slideshow maker program, you will get to use the smartest and cleanest of interfaces, with a feature rich library to add the needed spark to your presentations.
The app boasts of a modernized user interface, with a wide canvas to explore your slideshow customization creativity with a decent range of transition effects, background music, preset design templates, slide screen time adjustments, and a lot of other features. The best thing about the application is, it’s simple, one window interface that puts everything together within a single workspace. You can further, choose to generate the slideshow in a desired output format along with exporting the same across online media sharing and storage platforms.
02Movavi Slideshow Maker
Another powerful entry into the list of Windows compatible slideshow creator programs is the Movavi Slideshow Maker tool, which is explicitly known for its elegant slideshow themes. This slideshow app for Windows allows you to pick and customize a theme in line with the content and setting of the presentation media and elements. This one is a professionally sound program that permits you to play with your editing expertise and supplement the presentation with a series of elements.
You can include titles, subtitles, stickers, transitions and lots more to amplify your slideshow. Adding to the user’s appeal is the software’s responsive interface that suits well enough to beginners and pro level designers. The limiting line of the program is however, its paid subscription worth $ 20, but you can opt for a free trial of the app for a week to examine the latter’s slideshow design credibility with respect to your Windows 10 device.
03Photo Slideshow With Music
This one is the perfect Windows slideshow maker app to work with, if you are aiming at creating image centered slideshow presentations with subtle background music. The design process is no rocket science, and merely requires you to choose and upload a set of images to the software’s timeline. The program is there to handle the rest with the quickest rendering of a stunning slideshow video from the uploaded media files.
As of the customization capabilities, the program lets you experiment with a notable range of effects, filters, stickers, transitions and a series of other graphic elements. And that’s not it with the application’s vast music library that attracts a separate attention. Accessing the library, you get to choose from a diversity of audio tracks to complement your presentation with. You can additionally, pick a locally saved audio from your device to include in the slideshow.
The software is available for a limited period of free usage with a restricted number of features. Another distraction is the high frequency of annoying ads. Both the issues can however be set straight through availing a paid subscription of the program.
04PowerDirector Slideshow Creator
The following application is literally a revolution in the domain of Windows 10 slideshow maker utilities. Of the intense elemental varieties that cater to user credibility, the working interface is the inaugural appeal. While the program allows you to begin the creation spree right from its opening screen, the stepwise working instructions are a welcome bonus. Using the application does not require you to customize the presentations within a storyboard or timeline.
Talking of the editing flexibilities, the program opens up its vast library of audio-visual effects, filters, overlays, transitions and theme centered presentation templates. On the professional front, the software is a reliable choice for designing awesome corporate presentations for business meetings, industry centered events and professional conventions, escaping the boredom of generic, text based slides.
You can further, work with high end AI tools, like, motion tracking, audio enhancement, sky replacement, etc., along with creating screen recordings and video collages. The software however, permits you to export your creations for free in a restricted number of file formats.
05SmartSHOW 3D Slideshow Creator
This one is another great slideshow maker for Windows compatible systems. You can reliably pick the aforesaid graphic toolkit to design top class media presentations with extensive creation flexibilities. The slideshow customization canvas expands wide with capabilities like; slide layering, selected layer animations, image masking, animated 3D text annotations and transitions, shape inclusions, fade-ins, gradients, wipes, keyframe tuning and other forms of graphic art.
The program allows you to stich audio and image files together in a stunning slideshow of your cherished moments, regardless of the occasion. There are multiple export formats which you can choose from to share your creations across social media platforms with family and friends. The software is additionally dedicated to deliver high end, professional standard slideshow presentations for corporate requirements.
Part 3 How to View Photos as a Slideshow on Windows 10
Creating slideshows on a Windows 10 device is, without a doubt, fun and exciting. Nonetheless, you may come across a need to quickly share a presentation with your friends on social media, or just as a random thought, you may want to stitch some cherished images into a slideshow for creating beautiful memories of a valued event.
Windows 10 allows you to bank your images across a variety of local and cloud spaces. However, if you have a concern regarding how to view images as a slideshow presentation on the same, you can see through the following section for working with 2 different methods to sort out the issue:
01Using the Photos Application
Step 1: Upload Images to the App
If you are using the ‘Photos’ application as the default image viewer, you just need to make a double click on the desired image to open the same in the ‘Photos’ application. In an otherwise case, navigate to a preferred image in your device gallery, right click on the same and select the ‘Open With’ option from the menu that drops down. In the ’Open with’ selection window, click on ‘Photos’.
As the slideshow app Windows launches on your desktop, the added images will be displayed on the screen. You can walk through the photos by clicking on the virtual arrows at the bottom of the image window.
Step 2: Beginning the Slideshow
To start playing the slideshow, navigate to the ‘More Options’ button (3 vertical dots) at the top right corner of the app screen and tap on the ‘Slideshow’ option from the drop down menu that follows next.
As the presentation starts to play, you will get to see a sequential appearance of all the added images within a specific folder the ‘Photos’ app. However, if you have grouped images in a subfolder, the latter will not be a part of the slideshow. To advance or rewind back within the slideshow images, press the right and left arrow keys respectively, either from the device keyboard, or at the bottom of the presentation window.
Step 3: Viewing a Slideshow of a Specific Image Folder
The ‘Photos’ app allows you to view a presentation created from the images stored within a particular folder. To avail the facility, all you need to do is, add the desired folder to the ‘Photos’ application.
Start with navigating to the taskbar and clicking on the ‘Windows’ button. In the ‘Start Menu’ that appears, click on the ‘Photos’ option. You can also type the same in the search bar to launch the app.
As you enter the app’s main interface, navigate to the latter’s toolbar at the top and hit the ‘Folders’ tab. From the list that pops down, select ‘Add a Folder’.
You may now come across any one of the following situations:
● A selection window pops up with a list of folders to choose from. You however need to leave them and hit the ‘Add Another Folder’ option to launch your device’s file manager. You can further, choose to add different folders at a later stage.
● You may a pop up window at all, and tapping the ‘Add a Folder’ option takes you directly to the file manager of your system.
Entering into the ‘File Manager’ application, browse through the locally saved image folders on your device to reach a desired one you wish to run the slideshow of. When you have located the same; tap the ‘Add This Folder to Pictures’ button at the bottom right corner of the selection window.
The file manager now closes to direct you to the ‘Photos’ app. Here, you need to open the just added folder. Within the folder, navigate to the top right corner and tap the ‘3 Dots’ icon, followed by selecting the ‘Slideshow’ option from the list that drops down. The device screen gets dark and the slideshow presentation starts to run in full screen mode.
Step 4: Viewing a Slideshow of Specific Images Within a Folder
If you want to view a slideshow of some specific images within the added folder, press and hold the ‘Ctrl’ key, followed by selecting the desired images. For selecting a string of sequential images, press and hold the ‘Shift’ key and select the first and last images of the concerned series.
In either of the above cases, make a right click post your selection, followed by clicking on the ‘Open’ option from the drop down menu that appears next. You will now be directed to the ‘Photos’ app, where you can play the image slideshow by following the previously explained method. Working with the app, you are however not allowed to customize the slideshow settings Windows 10.
02Using the Picture Tools in File Manager
The Windows 10 file manager consists of built-in tools to facilitate a slideshow view of images saved locally in your device, as well as external sources, like, USB drives, data disks, etc. the best part is that the tool permits you to watch a slideshow from images included within the subfolders of a main folder. All you need to do is, take the following steps:
Step 1: Launch the File Manager
Navigate to the taskbar at the bottom of your device screen and click on the ‘File manager’ icon to launch the same on your system.
Step 2: Select Your Images
Browse through your device’s local media gallery to locate and open the folder containing the desired images, followed by tapping on any of the stored images to select the same. You can now see the ‘Manage’ tab appear on the app’s toolbar, accompanied by the ‘Picture Tools’ option.
What you need to do is, hit the ‘Picture Tools’ tab and click on the ‘Slideshow’ button in the drop down menu that appears next. That’s it! The slideshow starts to run instantly.
To view a slideshow of images within a subfolder, navigate to the same, choose an image and adhere to the process explained above.
Step 3: Viewing a Slideshow of Specific Images Within a Folder
To launch a slideshow of specific images within a folder, select the desired images within the folder by pressing and holding the ‘Ctrl’ key from your device’s keyboard. You can further, proceed to pick a series of images by long pressing the ‘Shift’ key on the keyboard, while simultaneously selecting the opening and ending images.
Now click on the ‘Picture Tools’ tab in the app’s toolbar at the top and select the ‘Slideshow’ option from the list that appears next. Your selected images will now run as a slideshow presentation.
Step 4: Controlling the Presentation
To adjust the slideshow parameters, make a right click on a particular image within the slideshow, and you will see the following list of Windows 10 slideshow settings appear on the screen:
Within the menu, you are allowed to adjust the presentation play speed, run the slideshow in a loop, or shuffle the images of the same, and lots more. You can however, not access this menu while playing a slideshow in the ‘Photos’ application.
Part 4 FAQs of Making Windows 10 Slideshow
● What are the different ways to run a Windows 10 slideshow?
To run a slideshow presentation on your Windows 10 device, you can take any one of the following steps:
● Press one of the F5 or F9 keys
● Hit the ‘Slide Show’ tab in the ‘Menu Bar’ and select the ‘Slideshow’ option from the dropdown that follows
● Navigate to either of the ‘Presentation’ or ‘Slide Sorter’ toolbars and tap the ‘Slide Show’ button.
● How can the speed of a slideshow be increased?
To adjust the speed of a presentation, start with playing the slideshow. As the presentation begins to run, make a random right click on the screen to see the ‘ Slideshow Options’ menu pop up. Here, you can choose from ‘Fast’, ‘Medium’ and ‘Slow’ speeds for running the slideshow.
● Where are the images of a Windows 10 slideshow stored?
The images of a slideshow created on a Windows 10 device are housed in the ‘Pictures’ folder, unless you choose to put them at a separate location. You can access the ‘Pictures’ folder by clicking on the ‘This PC’ icon on the desktop, navigating to ‘Libraries’ in the left panel and tapping on ‘Pictures’ therein.
● How to end a running slideshow presentation?
To stop a slideshow from playing in Windows 10, navigate to the ‘Menu Bar’ at the top, followed by clicking on the ‘Slide Show’ tab. A list of options pops down, from where you need to select the ‘End Show’ option to come out of the presentation. as an alternative, you can press the ‘Esc’ key on your system’s keyboard to instantly exit the slideshow.
● Which is the best slideshow creator program?
When looking for the best slideshow maker for windows 10 to create top quality slideshow presentations, the Wondershare Filmora Video Editor slideshow creator program can be a smart choice. Working with the software, you get to access an extensive feature-rich library of advanced effects, filters, preset templates and customization utilities to design jaw dropping slideshows. Additional appeals of the app include a responsive, user-friendly and updated working interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating slideshow presentations on a Windows 10 device is a wink’s task with the latter’s in-built creation utilities and features.
● Browsing through the software market, you will easily land across a series of Windows 10 compatible software programs to create high end image and video slideshows.
● Taking the most reliable pick, you can work with the Wondershare Filmora Windows 10 slideshow creator program to craft professionally sound slideshow presentations.
Slideshows have a distinguished credibility in the realm of graphic centered content presentation. Stay tuned to learn about the quickest ways to design a >Windows 10 slideshow presentation!
In this article
01 [How to Set Up an Image Slideshow in Windows 10](#Part 1)
02 [Best 5 Slideshow Apps for Windows](#Part 2)
03 [How to View Photos as a Slideshow on Windows 10](#Part 3)
04 [FAQs of Making Windows 10 Slideshow](#Part 4)
Part 1 How to Set Up an Image Slideshow in Windows 10
If you are on a streak of exhibiting your still captures and candid images, putting them together in a stunning windows slideshow presentation is something that caters best to the concern. A cherry on the cake is added if you choose to work with a Windows 10 supported device. Explaining the underlying reason, it is amazing to discover that the Windows 10 operating system has a commendable range of solutions to set up image slideshows with the most eye catching outlook.
When proceeding with an image slideshow setup, the Windows 10 operating system greets you with some in-built appealing alternatives to work with. You can however, choose to pick one from the same, or try hands at using a variety of third-party tools available in the IT market.
Heading forward to address the above concern, let us see through some of the most prominent ways to set up an image slideshow for Windows 10 in what follows next:
01Setting Up a Desktop Image Slideshow
You can work with this method by going for a customization of the welcome screen of your Windows 10 device. There is a diversity of preset desktop wallpaper choices within the Windows 10 library, which you can select from to include your image slideshow on the Windows 10 opening screen.
Here’s a practical explanation of how to go about the process to create a Windows slideshow through detailed and stepwise instructions:
How to Set Up a Desktop Image Slideshow
Step 1: Open Slideshow Options
On the welcome screen of your Windows 10 device, make a right click to see an ‘Options’ menu pop up. Select the ‘Personalize’ option from the list, followed by picking the ‘Background’ option from the menu that appears next. As you make the aforesaid sections, the following window will appear on your desktop:
Step 2: Select the Slideshow Images
Click on the drop down arrow of the ‘Background’ tab at the top and choose the ‘Slideshow’ option. Now, hit the ‘Browse’ button to locate the specific folder in your device gallery that houses the slideshow images. All you need to do here is, select the desired images that you wish to create the slideshow from, put them in a separate folder and leave everything to the Windows 10 OS.
Step 3: Set the Image Screen Time
Navigate to and hit the ‘Change Picture Every’ drop down arrow below the ‘Browse’ button to select a desired screen time for the images to stay on your desktop. You can further set the image aspect ratios to remove blank sides, under the ‘Choose to Fit’ tab. All you need to do is, click on the latter’s drop down arrow and select a requisite image fit option from the list that appears next.
02Setting Up a Screen Saver Image Slideshow
The next in the line of image presentation method is the screen saver option to set up a photo slideshow for a Windows 10 desktop. Here’s how you can proceed with the process in just a few quick steps:
How to Set Up a Screen Saver Image Slideshow
Step 1: Open Slideshow Options
Similar to the previous method, you need to start with right clicking on your device’s opening screen to select the ‘Personalize’ option from the list that drops down. In the ‘Personalize’ options menu, choose the ‘Themes and Theme Settings’ option, followed by selecting ‘Screen Saver’ from what appears next to see the following window get displayed on your screen:
Step 2: Choose the Screen Saver Images
Within the window that rests on your screen, hit the ‘Screen Saver’ drop down arrow and select the ‘Photos’ option from the menu that appears. Next, head to the ‘Settings’ tab and click on the same to open the following window on your screen:
In the window displayed above, navigate to and tap the ‘Browse’ button at the top right corner to locate and select a desired image folder within your device gallery that contains your screen saver images. When you have made your choice, proceed to adjust the speed settings of the slideshow images.
You can also choose to shuffle the screen saver images by clicking within the ‘Shuffle Pictures’ checkbox below the speed adjustment option.
Step 3: Save Your Slideshow Settings
When you are satisfied with all the windows photos slideshow settings, navigate to the bottom right corner of the window and click on the ‘Save’ button. This will close the ‘Settings’ window and direct you to the ‘Wait’ box, where you can enter the duration after which the screen saver presentation will start to play if there is no cursor movement. Lastly, tap the ‘Apply’ button to confirm your changes.
03Setting Up a Photos App Image Slideshow
The in-built ‘Photos’ application of the Windows 10 devices caters to maintain a date wise organization of your images into albums. What’s more interesting is, the app’s preset Windows 10 slide show maker utility allows you to create image presentations within a blink. Here’s how you can work with the facility to set up image centered slideshows:
How to Set Up an Image Slideshow in the Photos Application
Step 1: Open a Desired Image Album
As you launch the app in your Windows 10 device, the latter’s main interface pops up. Here, you are required to navigate to the left side ‘Albums’ panel and choose and tap on a preferred one to open it as shown in the following snapshot:
Step 2: Organize Your Images
Within the selected album, you can include o remove images to customize the album with the desired set of photos. To do this, head to and tap on the ‘+ Add or Remove Photos’ button at the bottom left corner of the screen.
Step 3: Run the Slideshow
When all the slideshow images land into the album, you can proceed to play a slideshow of the same by choosing any one of the photos within the album and clicking on the ‘Pencil’ icon in the toolbar at the top right. From the drop down menu that appears, select the ‘Slideshow’ options to run a slideshow of the album images.
04Setting Up a LibreOffice Impress Photo Slideshow
Talking of the diversity of slideshow options, the Windows 10 operating system has a limited reserve of alternatives. For instance, you are not allowed to include transitions and titles within the image slideshow. As an obvious consequence, you may think towards switching to a reliable third party program for an extended liberty on slideshow customization features.
Adhering to the concern, there is the Impress slideshow app, which is essentially a complementary utility of the LibreOffice Suite. The latter can be conveniently integrated with a range of operating systems, including Windows 10, and is completely free to work with. Here’s a detailed guide up on setting up an image slideshow with the Impress program:
How to Set Up an Image Slideshow in the Impress Software Program
Step 1: Download the LibreOffice Software
To begin with, navigate to the official LibreOffice website and initiate a free download of the application in your Windows 10 device. All you need to do is, hit the ‘Download Now’ tab, followed by selecting ‘Windows’ as the operating system. For saving the latter’s setup wizard to your device, click on ‘Download Version 6.3.6’ tab.
Having finished the above formalities, proceed to run the software’s setup wizard in your system for a successful installation of the Office Suite application package. Once the installation process gets completed, head to and click on the ‘LibreOffice Impress’ tab to launch the utility and land across the following interface:
Step 2: Add Slides to Your Presentation
Start with heading to and clicking on the ‘Properties’ icon in the toolbar at the right side of the program interface. A set of slides layouts will be displayed for you to choose from. Before selecting a desired layout, reach to the slide navigation pane at the left and tap ‘New Slide’ to add the same to your presentation.
You can now head to the layout pane under the ‘Properties’ tool and choose a desired layout for the added slides. It is however, preferable to pick the ‘Blank Slide Layout’ for all the presentation slides.
Step 3: Add a Background Image
Reach to the slide navigation pane and right click on any one of the empty slides. A drop down menu appears where you are required to click on the ‘Set Background Image for Slide’ option. Browse through the media gallery of your device to select and add a desired image within the slide.
Cancel the page arrangement option by selecting ‘No’ in the ‘Page Setting’ window that shows up as soon as the image is added. Proceed to include a single image to each of the presentation slides.
Step 4: Include Slide Transitions
Navigate to the toolbar at the right and tap ‘Slide Transition’ icon to get a display of the preset transition effects. You are allowed to supplement each slide of the presentation with a varying transition effect, or apply a single effect to all of them. To proceed with the latter option, choose the desired transition effect and hit the ‘Apply to All Slides’ tab at the bottom of the ‘Slide Transition’ window.
You can further, modify the speed and sound settings of the applied transition effects. When the adjustments make you happy, navigate to and hit the ‘Play’ tab in the ‘Slide Transition’ window for previewing the applied transition effects.
Step 5: Customize the Presentation
Moving ahead, the ‘Slide Transition’ window allows you to adjust the screen time of the transition effects. You can either set automatic play duration for each effect, or prefer changing the transitions by a mouse click.
The automatic duration can be set by clicking on the ‘Automatically After’ radio button, followed by entering a desired value in the text box. After setting the time value, click on the ‘Apply to All Slides’ tab to confine all the slide transitions within the set duration.
Step 6: Adding Subtitles to the Slides
To add a subtitle to any slide, navigate to the ‘Drawing Toolbar’ and click on the ‘Text Box’ icon. You can now, drag the text box to a desired position within the slide and expand it there to type the required text. Select the text box and head to the ‘Properties’ icon in the right side toolbar to customize the added text.
Clicking on the icon will present a series of text formatting options which you can work with to spark up the text as per your will. You can change the font style using the ‘Bold’, ‘Italic’, ‘Underline’ and ‘Strikethrough’ icons, or make the subtitle appear in a suitable font color.
Step 7: Adding a Background Music
To add a background audio within the slides, select any one and open the ‘Sound’ menu by clicking on the latter’s drop down arrow. From here, choose the ‘Other’ sound option. You can now browse through and select a desired music track from your device’s media gallery to add to the selected slide. Skip enabling the ‘Apply to All Slides’ option here; lest the track would play at the appearance of each presentation slide.
Step 8: Preview the Presentation
To have a look at your efforts, navigate to the ‘Menu Bar’ at the top of the app screen and hit the ‘Slide Show’ tab. In the menu that drops down, select the ‘Start From the First Slide’ option to view the presentation from the beginning. To exit the slideshow preview, press the ‘Esc’ key from your system’s keyboard.
Step 9: Save Your Work!
When everything seems fine, proceed to save the created image slideshow locally to your device. To do this, navigate to and click on the ‘File’ tab in the ‘Menu Bar’ at the top, followed by selecting the ‘Save’ option from the drop down menu that appears next.
To save the presentation in a desired file format, like PowerPoint, press the ‘Ctrl + Shift + S’ keys from your device’s keyboard to launch the ‘Save As’ interface. In the ‘Save As Type’ drop down menu, select the desired file format you wish to save the slideshow in.
05Setting Up a Video Editor Image Slideshow
Like the ‘Photos’ application, this one is also an in-built media editor utility of the Windows toolkit. Working with the program, you can create amazing slideshow presentations from a diversity of preset themes, templates and background music. Here’s how you can use the application to assemble your cherished images into a stunning slideshow:
How to Set Up an Image Slideshow in the Video Editor Application
Step 1: Launch the Application
Navigate to the ‘Start Menu’ on your Windows 10 desktop and type ‘Video Editor’ within the search box. From the list of in-built programs that appears, click on ‘Video Editor’ to see the utility get launched within the ‘Photos’ app.
Step 2: Open a New Slideshow Project
In the welcome screen of the utility, navigate to and hit the ‘New Video Project’ button to start working on a slideshow presentation from scratch. Assign a suitable name to the project and lastly, tap ‘OK’ to reach the app’s editor timeline.
Step 3: Import Your Images
In the timeline, navigate to and click on the ‘+Add’ button, followed by the ‘From This PC’ option in the drop down menu that appears next. Browse through the local media gallery of your device to pick the desired images that you want to create the slideshow with. When you have made your choice, hit the ‘Open’ button at the bottom right corner of the selection window to import the images to the app’s project library.
Step 4: Add the Images to the Presentation Slides
The added images will show up in the app’s project library under the ‘My Slideshow’ tab. Add the displayed images to the presentation slides by dragging their thumbnails to the slide panel at the bottom.
ta
Step 5: Set Slide Play Duration
Proceed to set the screen time of the presentation slides by clicking within the checkboxes at the top right corner of their frames, followed by making a right click to open the ‘Options’ drop down menu. To adjust the slide timing, tap on ‘Duration’ within the menu, succeeded by entering a suitable value in the timer box.
Step 6: Add Text Captions
To supplement the slideshow images with suitable text captions, right click on an image and choose the ‘Edit’ option from the drop down menu that follows. In the ‘Edit’ window, tap ‘Text’ on the top toolbar. A text box appears at the bottom of the image, where you can type the preferred caption and also change its font style. When you are done, click on ‘Done’ to confirm the changes.
Step 7: Include a Background Music
To spark up your presentation images with a cohesive audio in the background, navigate to and hit the ‘Background Music’ option at the top of the app’s editing workspace. A list of preset audio tracks pops up to let you choose a preferred music scheme. When you have made your choice; tap ‘Done’ to apply the same to the selected slide.
Step 8: Set a Presentation Theme
You can add stunning background themes to complement the image slides of your presentation. To do this; head to the ‘3 Dots’ icon at the top right corner of the editor timeline and click on the same to select the ‘Themes’ option from the drop down menu that follows. The various theme styles will appear at your display to choose from. Select a suitable motif and hit ‘Done’ to apply it to the slideshow.
Step 9: Almost There!
Navigate to the top toolbar in the app’s design workspace and click on the ‘Finish Video’ button to put everything together.
Step 10: Time to Share!
Lastly, head to the ‘Video Quality’ drop down menu and pick a suitable option in line with your output requirements, followed by clicking on the ‘Export’ option to share your creation with social media peers. You can also save the slideshow to your device’s local media gallery.
06Setting Up a Google Photos Image Slideshow
Google Photos is an all-time favorite online storage space that you can use to keep your photos in the most organized in the most accessible manner. All you need is a Google Account to work with the facility. Here’s how you can set up an image slideshow with the stored photos on a Windows 10 device using the app:
How to Set Up an Image Slideshow in the Google Photos Application
Step 1: Launch the Application
In any of your preferred web browsers, launch the ‘Google Photos’ application to start the create slideshow Windows 10 process. You can also open the utility in Microsoft Edge, the default web browser for Windows compatible devices.
Step 2: Upload Your Images
In case you have not kept an image bank in your Google Photos; navigte to the ‘Upload’ button and click on the same, followed by choosing the ‘Computer’ option from the list that drops down. You device’s image gallery will get opened. Press and hold the ‘Ctrl’ key on your system’s keyboard and pick a collection of desired photos. When you are done, tap ‘Open’ to upload the images.
Step 3: Create a Photo Album
Navigate to the panel at the left side of the app’s screen and click on ‘Albums’ underf the ‘Library’ section. In the top right corner of the app’s screen, tap on the ‘Create Album’ option. Next, assign a suitanble name to the newly created album and hit the ‘Add Photos’ tab. You can now select and add images from those uploaded on the app in Step 2. Make your selections and hit ‘Done’ when you have finished.
Step 4: Create and Play the Presentation
Head to the top right corner of the screen and click on the ‘More Options’ button represented by 3 vertical dots. From the menu that appears next, choose the ‘Slideshow’ option. You can see your image slideshow run from the beginning in the ‘Full Screen’. You can traverse through the added photos using the left and right arrows keys on your device’s keyboard.
Part 2 Best 5 Slideshow Apps for Windows
As already stated, creating slideshow presentations in Windows 10 compatible devices, is an easy and quick process, thanks to the in-built slideshow creation utilities of the operating system. The talked about in-built features however, comes with a restricted customization flexibility, which may often fall short of rendering a high end presentation output in the light of varying and sophisticated professional needs.
To set the issue straight, the software market puts forward a legacy of third party applications and slideshow creator programs. The extensive series of such software claims of effectively addressing the concern of designing top quality image and video slideshow presentations, while facilitating the most diverse media integrations and slideshow customization flexibilities.
Moving ahead in our discussion, let us proceed to have a look at some of the popular third party software applications to create a Windows slideshow in the following section:
01Icecream Slideshow Maker
The Icecream slideshow maker has earned a significant amount of user trust in the realm of graphic design and slideshow presentations as a reliable Windows slideshow app. When the concern is about creating media slideshows on a Windows compatible device, the utility of the software has limitless creative aspects. Working with this slideshow maker program, you will get to use the smartest and cleanest of interfaces, with a feature rich library to add the needed spark to your presentations.
The app boasts of a modernized user interface, with a wide canvas to explore your slideshow customization creativity with a decent range of transition effects, background music, preset design templates, slide screen time adjustments, and a lot of other features. The best thing about the application is, it’s simple, one window interface that puts everything together within a single workspace. You can further, choose to generate the slideshow in a desired output format along with exporting the same across online media sharing and storage platforms.
02Movavi Slideshow Maker
Another powerful entry into the list of Windows compatible slideshow creator programs is the Movavi Slideshow Maker tool, which is explicitly known for its elegant slideshow themes. This slideshow app for Windows allows you to pick and customize a theme in line with the content and setting of the presentation media and elements. This one is a professionally sound program that permits you to play with your editing expertise and supplement the presentation with a series of elements.
You can include titles, subtitles, stickers, transitions and lots more to amplify your slideshow. Adding to the user’s appeal is the software’s responsive interface that suits well enough to beginners and pro level designers. The limiting line of the program is however, its paid subscription worth $ 20, but you can opt for a free trial of the app for a week to examine the latter’s slideshow design credibility with respect to your Windows 10 device.
03Photo Slideshow With Music
This one is the perfect Windows slideshow maker app to work with, if you are aiming at creating image centered slideshow presentations with subtle background music. The design process is no rocket science, and merely requires you to choose and upload a set of images to the software’s timeline. The program is there to handle the rest with the quickest rendering of a stunning slideshow video from the uploaded media files.
As of the customization capabilities, the program lets you experiment with a notable range of effects, filters, stickers, transitions and a series of other graphic elements. And that’s not it with the application’s vast music library that attracts a separate attention. Accessing the library, you get to choose from a diversity of audio tracks to complement your presentation with. You can additionally, pick a locally saved audio from your device to include in the slideshow.
The software is available for a limited period of free usage with a restricted number of features. Another distraction is the high frequency of annoying ads. Both the issues can however be set straight through availing a paid subscription of the program.
04PowerDirector Slideshow Creator
The following application is literally a revolution in the domain of Windows 10 slideshow maker utilities. Of the intense elemental varieties that cater to user credibility, the working interface is the inaugural appeal. While the program allows you to begin the creation spree right from its opening screen, the stepwise working instructions are a welcome bonus. Using the application does not require you to customize the presentations within a storyboard or timeline.
Talking of the editing flexibilities, the program opens up its vast library of audio-visual effects, filters, overlays, transitions and theme centered presentation templates. On the professional front, the software is a reliable choice for designing awesome corporate presentations for business meetings, industry centered events and professional conventions, escaping the boredom of generic, text based slides.
You can further, work with high end AI tools, like, motion tracking, audio enhancement, sky replacement, etc., along with creating screen recordings and video collages. The software however, permits you to export your creations for free in a restricted number of file formats.
05SmartSHOW 3D Slideshow Creator
This one is another great slideshow maker for Windows compatible systems. You can reliably pick the aforesaid graphic toolkit to design top class media presentations with extensive creation flexibilities. The slideshow customization canvas expands wide with capabilities like; slide layering, selected layer animations, image masking, animated 3D text annotations and transitions, shape inclusions, fade-ins, gradients, wipes, keyframe tuning and other forms of graphic art.
The program allows you to stich audio and image files together in a stunning slideshow of your cherished moments, regardless of the occasion. There are multiple export formats which you can choose from to share your creations across social media platforms with family and friends. The software is additionally dedicated to deliver high end, professional standard slideshow presentations for corporate requirements.
Part 3 How to View Photos as a Slideshow on Windows 10
Creating slideshows on a Windows 10 device is, without a doubt, fun and exciting. Nonetheless, you may come across a need to quickly share a presentation with your friends on social media, or just as a random thought, you may want to stitch some cherished images into a slideshow for creating beautiful memories of a valued event.
Windows 10 allows you to bank your images across a variety of local and cloud spaces. However, if you have a concern regarding how to view images as a slideshow presentation on the same, you can see through the following section for working with 2 different methods to sort out the issue:
01Using the Photos Application
Step 1: Upload Images to the App
If you are using the ‘Photos’ application as the default image viewer, you just need to make a double click on the desired image to open the same in the ‘Photos’ application. In an otherwise case, navigate to a preferred image in your device gallery, right click on the same and select the ‘Open With’ option from the menu that drops down. In the ’Open with’ selection window, click on ‘Photos’.
As the slideshow app Windows launches on your desktop, the added images will be displayed on the screen. You can walk through the photos by clicking on the virtual arrows at the bottom of the image window.
Step 2: Beginning the Slideshow
To start playing the slideshow, navigate to the ‘More Options’ button (3 vertical dots) at the top right corner of the app screen and tap on the ‘Slideshow’ option from the drop down menu that follows next.
As the presentation starts to play, you will get to see a sequential appearance of all the added images within a specific folder the ‘Photos’ app. However, if you have grouped images in a subfolder, the latter will not be a part of the slideshow. To advance or rewind back within the slideshow images, press the right and left arrow keys respectively, either from the device keyboard, or at the bottom of the presentation window.
Step 3: Viewing a Slideshow of a Specific Image Folder
The ‘Photos’ app allows you to view a presentation created from the images stored within a particular folder. To avail the facility, all you need to do is, add the desired folder to the ‘Photos’ application.
Start with navigating to the taskbar and clicking on the ‘Windows’ button. In the ‘Start Menu’ that appears, click on the ‘Photos’ option. You can also type the same in the search bar to launch the app.
As you enter the app’s main interface, navigate to the latter’s toolbar at the top and hit the ‘Folders’ tab. From the list that pops down, select ‘Add a Folder’.
You may now come across any one of the following situations:
● A selection window pops up with a list of folders to choose from. You however need to leave them and hit the ‘Add Another Folder’ option to launch your device’s file manager. You can further, choose to add different folders at a later stage.
● You may a pop up window at all, and tapping the ‘Add a Folder’ option takes you directly to the file manager of your system.
Entering into the ‘File Manager’ application, browse through the locally saved image folders on your device to reach a desired one you wish to run the slideshow of. When you have located the same; tap the ‘Add This Folder to Pictures’ button at the bottom right corner of the selection window.
The file manager now closes to direct you to the ‘Photos’ app. Here, you need to open the just added folder. Within the folder, navigate to the top right corner and tap the ‘3 Dots’ icon, followed by selecting the ‘Slideshow’ option from the list that drops down. The device screen gets dark and the slideshow presentation starts to run in full screen mode.
Step 4: Viewing a Slideshow of Specific Images Within a Folder
If you want to view a slideshow of some specific images within the added folder, press and hold the ‘Ctrl’ key, followed by selecting the desired images. For selecting a string of sequential images, press and hold the ‘Shift’ key and select the first and last images of the concerned series.
In either of the above cases, make a right click post your selection, followed by clicking on the ‘Open’ option from the drop down menu that appears next. You will now be directed to the ‘Photos’ app, where you can play the image slideshow by following the previously explained method. Working with the app, you are however not allowed to customize the slideshow settings Windows 10.
02Using the Picture Tools in File Manager
The Windows 10 file manager consists of built-in tools to facilitate a slideshow view of images saved locally in your device, as well as external sources, like, USB drives, data disks, etc. the best part is that the tool permits you to watch a slideshow from images included within the subfolders of a main folder. All you need to do is, take the following steps:
Step 1: Launch the File Manager
Navigate to the taskbar at the bottom of your device screen and click on the ‘File manager’ icon to launch the same on your system.
Step 2: Select Your Images
Browse through your device’s local media gallery to locate and open the folder containing the desired images, followed by tapping on any of the stored images to select the same. You can now see the ‘Manage’ tab appear on the app’s toolbar, accompanied by the ‘Picture Tools’ option.
What you need to do is, hit the ‘Picture Tools’ tab and click on the ‘Slideshow’ button in the drop down menu that appears next. That’s it! The slideshow starts to run instantly.
To view a slideshow of images within a subfolder, navigate to the same, choose an image and adhere to the process explained above.
Step 3: Viewing a Slideshow of Specific Images Within a Folder
To launch a slideshow of specific images within a folder, select the desired images within the folder by pressing and holding the ‘Ctrl’ key from your device’s keyboard. You can further, proceed to pick a series of images by long pressing the ‘Shift’ key on the keyboard, while simultaneously selecting the opening and ending images.
Now click on the ‘Picture Tools’ tab in the app’s toolbar at the top and select the ‘Slideshow’ option from the list that appears next. Your selected images will now run as a slideshow presentation.
Step 4: Controlling the Presentation
To adjust the slideshow parameters, make a right click on a particular image within the slideshow, and you will see the following list of Windows 10 slideshow settings appear on the screen:
Within the menu, you are allowed to adjust the presentation play speed, run the slideshow in a loop, or shuffle the images of the same, and lots more. You can however, not access this menu while playing a slideshow in the ‘Photos’ application.
Part 4 FAQs of Making Windows 10 Slideshow
● What are the different ways to run a Windows 10 slideshow?
To run a slideshow presentation on your Windows 10 device, you can take any one of the following steps:
● Press one of the F5 or F9 keys
● Hit the ‘Slide Show’ tab in the ‘Menu Bar’ and select the ‘Slideshow’ option from the dropdown that follows
● Navigate to either of the ‘Presentation’ or ‘Slide Sorter’ toolbars and tap the ‘Slide Show’ button.
● How can the speed of a slideshow be increased?
To adjust the speed of a presentation, start with playing the slideshow. As the presentation begins to run, make a random right click on the screen to see the ‘ Slideshow Options’ menu pop up. Here, you can choose from ‘Fast’, ‘Medium’ and ‘Slow’ speeds for running the slideshow.
● Where are the images of a Windows 10 slideshow stored?
The images of a slideshow created on a Windows 10 device are housed in the ‘Pictures’ folder, unless you choose to put them at a separate location. You can access the ‘Pictures’ folder by clicking on the ‘This PC’ icon on the desktop, navigating to ‘Libraries’ in the left panel and tapping on ‘Pictures’ therein.
● How to end a running slideshow presentation?
To stop a slideshow from playing in Windows 10, navigate to the ‘Menu Bar’ at the top, followed by clicking on the ‘Slide Show’ tab. A list of options pops down, from where you need to select the ‘End Show’ option to come out of the presentation. as an alternative, you can press the ‘Esc’ key on your system’s keyboard to instantly exit the slideshow.
● Which is the best slideshow creator program?
When looking for the best slideshow maker for windows 10 to create top quality slideshow presentations, the Wondershare Filmora Video Editor slideshow creator program can be a smart choice. Working with the software, you get to access an extensive feature-rich library of advanced effects, filters, preset templates and customization utilities to design jaw dropping slideshows. Additional appeals of the app include a responsive, user-friendly and updated working interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating slideshow presentations on a Windows 10 device is a wink’s task with the latter’s in-built creation utilities and features.
● Browsing through the software market, you will easily land across a series of Windows 10 compatible software programs to create high end image and video slideshows.
● Taking the most reliable pick, you can work with the Wondershare Filmora Windows 10 slideshow creator program to craft professionally sound slideshow presentations.
How to Use Color Grading in Final Cut Pro
Have you ever questioned the purpose of those odd video scopes or how to build super grades from the start in Final Cut Pro? In contrast to editing talents, color grading is a technical and difficult ability that takes practice.
In order to help, we decided to compile a thorough beginner’s article to color grading in Final Cut Pro.
With that said, let’s begin!
1. Discover how you color grade in Final Cut Pro
Color grading may be a tedious and time-consuming operation, therefore it’s a skill set that calls for a lot of patience. Some editors won’t conduct any color grading or correction beyond the bare minimum. But even mundane-looking film may look remarkable if you know how to give it a dramatic touch.
A more cinematic grade requires a number of procedures, and there is no one method that works for all situations. We’ll therefore walk you through the process of creating a cinematic color grade in Final Cut Pro, but depending on your material, you might need to add or omit some phases.
Step1Filming
Since the raw video is essential for producing a cinematic image, an outstanding grade begins with the camera.
Use the greatest quality settings your camera offers while recording your video; the more information in your picture, the more you can manipulate it during grading.
While it may seem preferable to shoot with as much color as you can, using a duller color profile is very necessary. Your camera will have color settings, and although the washed-out, drab appearance may not inspire confidence in you, it will offer you a lot more editing possibility.
Step2Create a color profile
After importing your film, you may be concerned about the general dull look of your recordings. The reason for that is because you have not yet matched the color profile of your sequence to the one of your camera. To start on this process, it goes as follows.
- Drag your clip onto your timeline and make sure it is selected. Click on the Inspector icon.
- Then click on the Information tab of the clip.
- Navigate all the way down through the options to find the Color LUT option.
- Then choose the Color profile that matches your clip based on the camera it is filmed with.
- You’re done!
Step3Checking the scopes
The Scopes in Final Cut Pro are panels that display the color information of your shots. They are quite complicated and can be difficult to comprehend if you did not use them ever before. You can activate Video Scopes by clicking View > Show in Viewer > Video Scopes from the View menu. The three components of grading are the highlights, mid-tones, and shadows. Your highlights are shown at the top and your shadows are at the bottom in all grading tools and scopes.
2. Include Color Wheels
Now that your setup is complete, you can begin grading your footage. Grading is done in multiple layers stacked on top of each other. It may take multiple levels to create the desired look. Follow the instructions below to modify your settings to match your clip if you want to give your footage a cinematic look.
You may access a wider range of color manipulation tools with the built-in color wheels, exposure adjustments, including isolation of color selection, RGB modifications across tone ranges, and simple masking.
3. Color board
A vertical color spectrum is shown on the Color Board, and it is intersected by a horizontal line that features four nodes. These are the ranges of the footage that are designated as the Highlights, Midtones, and Shadows, respectively.
Adjusting a node to a new color space has an immediate and noticeable impact on the corresponding section of the image. If you move above the horizontal line, it will increase, and if you go below the line, it will decrease.
You also have control over the Saturation and Exposure settings. These are wonderful to have if you want to increase the contrast in your photographs and make particular colors more vivid or muted.
4. Masks
Using the Shape Masks feature, each of these individual effects can be perfect for particular regions of your footage. In addition, by utilizing a Color Mask, you can alter the appearance of a specific color. It is possible to apply multiple iterations of each color adjustment to a clip and find it listed under the Effect heading.
The order can be changed by dragging and dropping, and either method can be disabled or enabled. Utilizing keyframes allows for the effects of color grading to be specifically timed as well. Last but not least, keep in mind that the quality and color sample depth of the clips determine how much of an overall adjustment you are capable of making to a color.
5. Color Curves
If you are experienced with more advanced picture editing software, such as Adobe Photoshop, you will benefit greatly from using color curves. Adjustments can be made independently to both the Luma (the brightest areas) and the primary composite colors (red, blue, and green).
6. Match Colors
Match Color is an additional choice that may be made from the improvement’s menu. This function will try to replicate the visual style of one video clip in another. First, choose the clip whose color you want to change, click on that clip that has the desired appearance, and last, choose Match Color.
You will still be able to utilize these settings as shortcuts even after you have gained more experience with manual grading and are comfortable making finer adjustments manually. It is important to keep in mind that while using Final Cut Pro X for color grading, effects can be layered on top of one another.
It’s not likely that a single tool or adjustment will solve an issue or produce the desired result; rather, it’s more likely that a number of different impacts will be required. In the same way that different visual effects in Final Cut Pro X may be toggled on and off, any layers that you add to a clip can have their visibility controlled from the Inspector window.
Conclusion
In Final Cut Pro X, you may choose from a wide variety of grading plugins, ranging from more affordable solutions like FCPeffects to more expensive ones like Magic Bullet Looks, which are designed specifically for feature film-style grades.
Additionally, there is a variety of stand-alone applications for color grading, such as DaVinci Resolve and FilmConvert. You might be comfortable with their gear, but you should also know that their professional-grade color package includes some rather complex editing options.
Beginning to experiment with all of Final Cut Pro X’s functions and determining which ones are most useful to you is the best method to gain an understanding of the program’s color grading capabilities. If you don’t currently have a project that requires your attention, you can download stock footage and experiment with it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- 2024 Approved How to Edit Text in Premiere Pro
- 2024 Approved Do You Want to Add Subtitles to Your Videos Efficiently? This Article Will Introduce an Online Subtitle Editor that Will Help You to Create Subtitles for Your Video
- Want to Convert MP4 Video To 60 FPS GIF? Read This for 2024
- New 2024 Approved Best Tips for Better Event Videography
- In 2024, 4 Methods to Merge MP4 and MP3
- Updated Guide to Create a Timelapse Video in After Effects
- Updated 2024 Approved VN Editor A Prominent Option for Adding Luts for Video Editing
- New In 2024, Zoom In and Zoom Out on YouTube
- New Rotate Video in iMovie
- New Time Lapse Videos Play an Important Part in Videography. If You Want to Start Video Shooting, Then You Shouldnt Miss Time Lapse Video. This Article Will Show You some Ideas over This
- How to Denoise in Final Cut Pro – Reduce Video and Audio Noise
- Updated In 2024, Best Dark Moody LUTs During Editing
- New 2024 Approved Full Guide to Discord Boost
- Updated Find a Video Background Change Online that Works for You. This Article Contains Tools that Can Edit Video Backgrounds Online with Little Effort
- Updated How to Create an Instant Slideshow on Mac for 2024
- New In 2024, Create Kinetice Typography Text Effect in Filmora
- Updated How to Make a Video Slideshow in iMovie for 2024
- New In 2024, Best 15 Subtitle Apps 2023 Windows, Mac, iPhone, Android & Online
- What Is the Selective Color Effect, and How Can You Add This Effect to Your Videos Using Wondershare Filmora? A Complete Guide for Beginners for 2024
- New In 2024, How to Create a Clideo Slideshow
- 2024 Approved Do You Want to Remove the Unnecessary Scene From Your TikTok Video? This Article Will Help You to Adjust the Length of TikTok Clip by Providing Easy Methods
- New Ways to Learn Discord Game Bots – Even if Youre Just Starting Out 20
- 2024 Approved Best iOS Slow Motion Apps To Work With
- 8 Frame Rate Video Converters You Must Try
- 2024 Approved How to Perfectly Use Canva Color Match?
- 2024 Approved 7 Ways Add Subtitles to MKV Videos on All Platforms
- Updated 2024 Approved Best 16 Motion Blur Apps for Videos & Photos
- 2024 Approved How to Merge FLV Files Windows, Mac,Android, iPhone & Online
- How to Add Slideshow in PowerPoint for 2024
- Updated 2024 Approved How to Edit Recorded Video
- Updated In 2024, How To Blur Background in Adobe Premiere Pro Detailed Guide
- New Top 8 AR Apps for Android and iOS | Help You See the World of AR
- New In 2024, Best Video Format Converter for PC and Online
- Lets Introduce the Top 5 Applications to Add a Song to a Video for Free with some Amazing Sound and Visual Effects for 2024
- 2024 Approved If You Are Trying to Create a Countdown Effect, but Youre Not Sure Where to Start, Then This Post Is Going to Show You some Ways to Create a Countdown Animation for Your Videos
- In This Article, You Will Learn How to Record Creative Cinematic Videos Using a Smartphone and Edit the Video with Wondershare Filmora
- In 2024, How to Make an Aesthetic Slideshow
- How to Remove and Reset Face ID on iPhone XR
- iSpoofer is not working On Motorola Moto G13? Fixed | Dr.fone
- In 2024, How to Cast Asus ROG Phone 7 Ultimate Screen to PC Using WiFi | Dr.fone
- In 2024, 5 Ways to Transfer Music from Apple iPhone 8 Plus to Android | Dr.fone
- In 2024, 3 Solutions to Find Your OnePlus 12 Current Location of a Mobile Number | Dr.fone
- How to Reset a Vivo Y27 5G Phone That Is Locked | Dr.fone
- In 2024, For People Wanting to Mock GPS on Honor 90 Lite Devices | Dr.fone
- Bypass/Reset Honor Phone Screen Passcode/Pattern/Pin
- In 2024, How Can I Use a Fake GPS Without Mock Location On ZTE Nubia Z60 Ultra? | Dr.fone
- How to Recover iPhone 11 Pro Max Data From iOS iTunes Backup? | Dr.fone
- Rootjunky APK To Bypass Google FRP Lock For Samsung Galaxy A25 5G
- Will Pokémon Go Ban the Account if You Use PGSharp On Apple iPhone SE | Dr.fone
- How to Check Distance and Radius on Google Maps For your Vivo Y78+ | Dr.fone
- How to Fix Pokemon Go Route Not Working On Asus ROG Phone 8 Pro? | Dr.fone
- In 2024, How to Bypass FRP from Itel S23?
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Samsung Galaxy S23 Ultra | Dr.fone
- How to get back lost photos from Oppo Reno 11 5G.
- In 2024, How to Migrate Android Data From Honor X9b to New Android Phone? | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Vivo Y02T | Dr.fone
- Android Unlock Code Sim Unlock Your Honor X7b Phone and Remove Locked Screen
- Title: Updated Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides
- Author: Chloe
- Created at : 2024-04-24 07:08:19
- Updated at : 2024-04-25 07:08:19
- Link: https://ai-editing-video.techidaily.com/updated-have-a-desire-to-uplift-your-editing-creativity-with-trying-hands-at-working-with-storyboards-keep-reading-to-have-a-comprehensive-understating-of-t/
- License: This work is licensed under CC BY-NC-SA 4.0.