:max_bytes(150000):strip_icc():format(webp)/dormroomentfeatured-5b5e9dd3c9e77c004f28632e.jpg)
Updated How to Add Background to Video With/Without a Green Screen

How to Add Background to Video With/Without a Green Screen
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video’s background is the most crucial part of video editing. When filming, the backgrounds cannot be more attractive with the natural background, so editors use background effects to change the background of the video and make it more appealing. Wondershare Filmora is a fantastic software to add background to a video without a green screen. The good news is that Filmora offers various tools to remove background from a video, add a background, add transition effects, and all these by using virtual reality to complete the task. It has several effects and themes and has tools to remove background effectively. Many editors are available in the market for background effects but with limitations. Filmora offers an effective way to add background without a green screen and with a green screen. You will also be able to add a background to the green screen photo online.
Let us discuss the finest tools available in Filmora to change the background easily and quickly. This article will concentrate on two methods to edit background.
● How to put a background on a video without a green screen.
● How to add background to video with green screen.
If you wonder how to add a background to a green screen in after effects, it involves a very long step and quality footage to remove the background.
In this article
01 [Add background to green screen video](#Part 1)
02 [Add background to video without a green screen.](#Part 2)
Part 1 Add background to green screen video
The green screen effect is the advanced feature in overlays. It makes the background of the clips transparent. If you want to add background to green screen video online, there are many websites available but always with some limitations in resolutions and quality while exporting the video. Filmora is a useful tool in video editing to create animatic and superimpose backgrounds like any jet craft or a bird flying. You can easily make these changes to the video using Filmora by using a green screen footage clip or a plain green screen in the background while creating the footage. We will focus on putting a background on a green screen in this part.
Let us discuss how to add background to green screen are pretty simple using Filmora.
Step1 Add Overlay clip to timeline
Select “Create New Project” to start the editing. At first, you have to choose both the overlay clip and background clip and add them to the timeline. You can either import from the library or drag the files to the timeline in the positions shown in the picture.
You can edit the overlay clip individually by adding animation, effects, filterers, mask frame, and blending modes (multiply, darken, or color burn). Let us move to the next step, how to put the background on the green screen.
Step2 Make a Green Screen
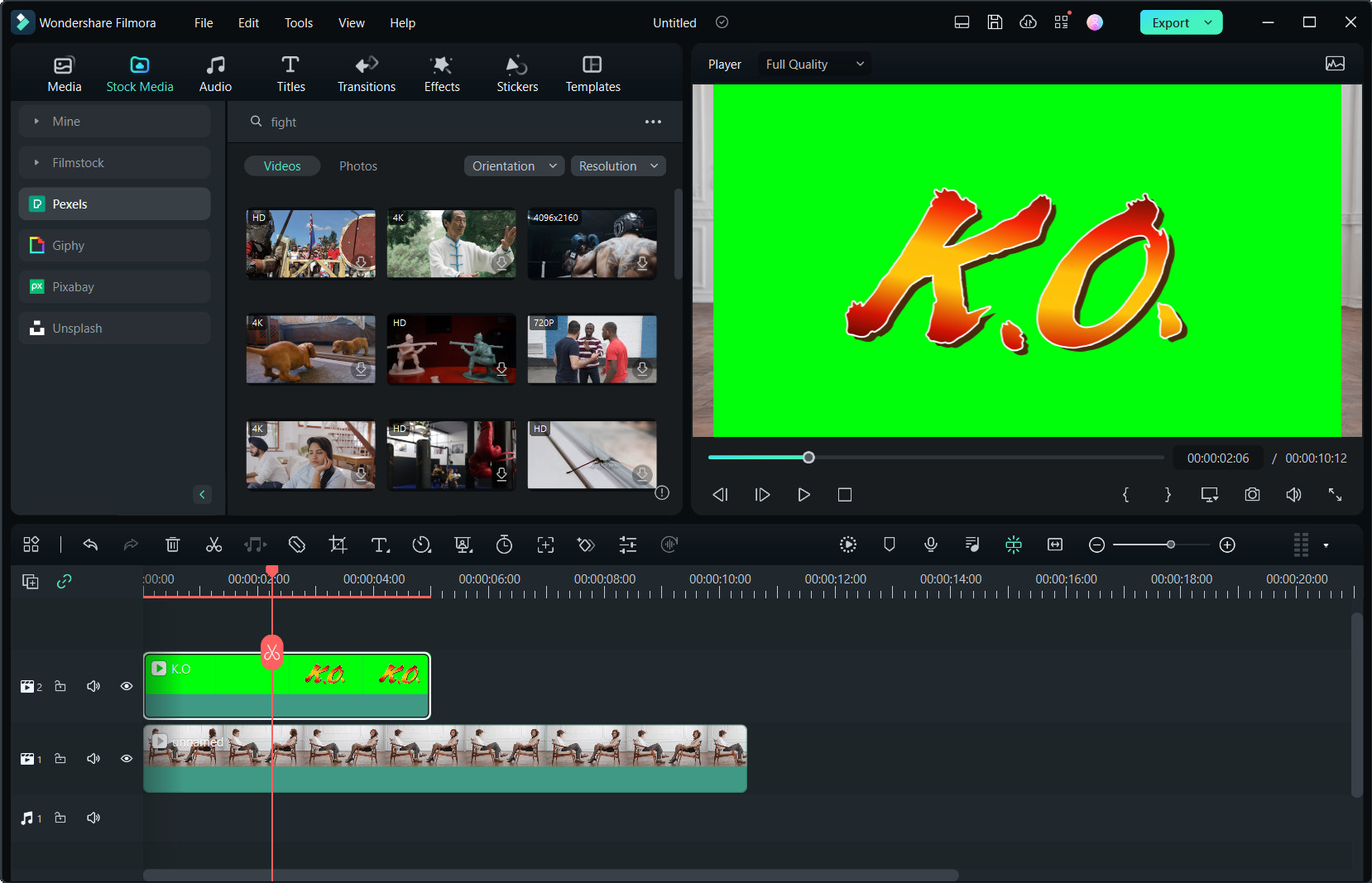
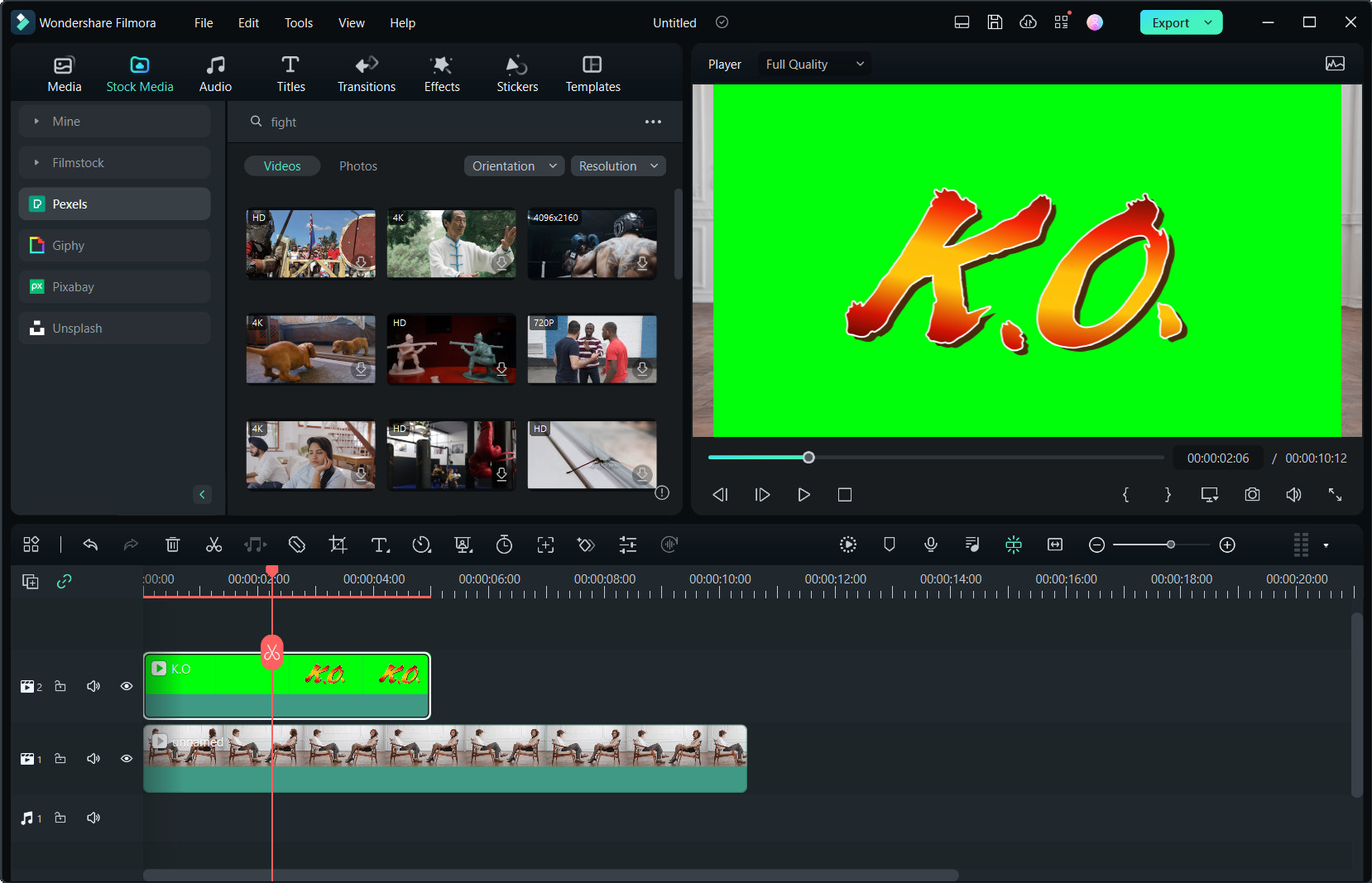
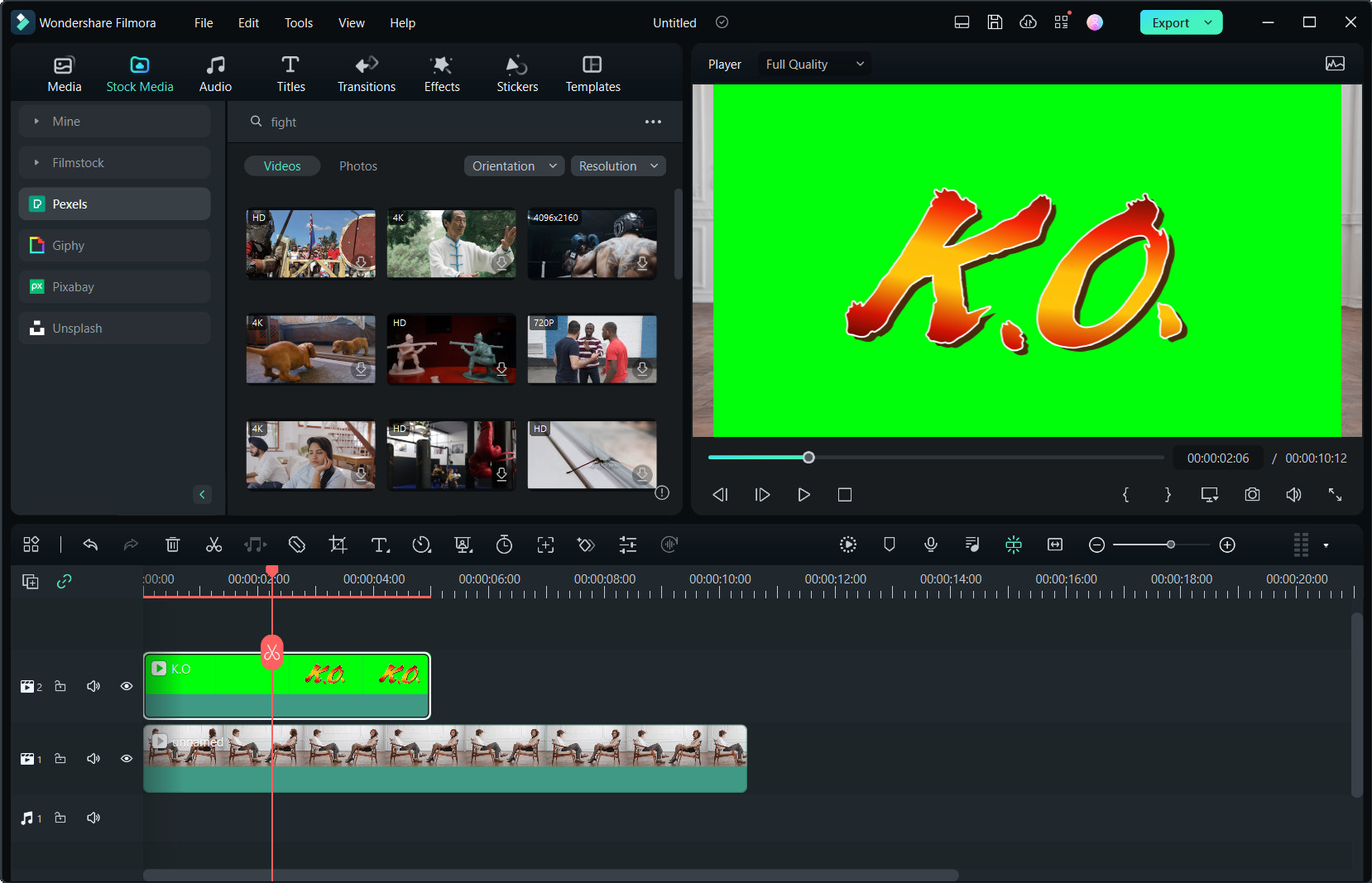
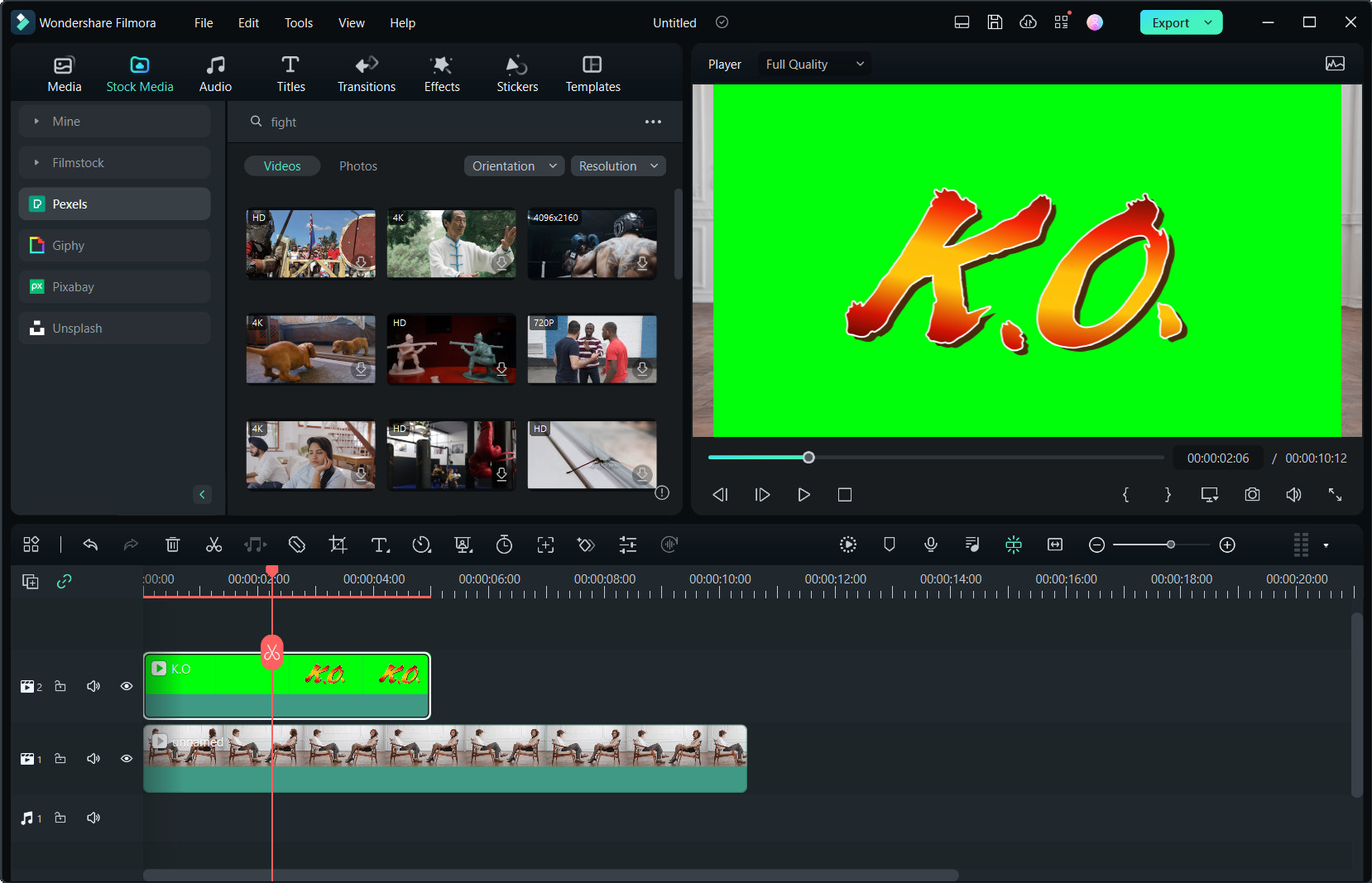
Let’s get into the first step to add background to the green screen video. In this part, you will be using a green screen to remove the background. So, import the green screen clips to the media library. Now, add the background green screen to the timeline above the video track as shown in the picture.

● Move the cursor to the green screen on the timeline and double-click on it.
● The settings box will appear on the left.
● You have to tick the Chroma key there.
The green screen effects will be applied automatically.

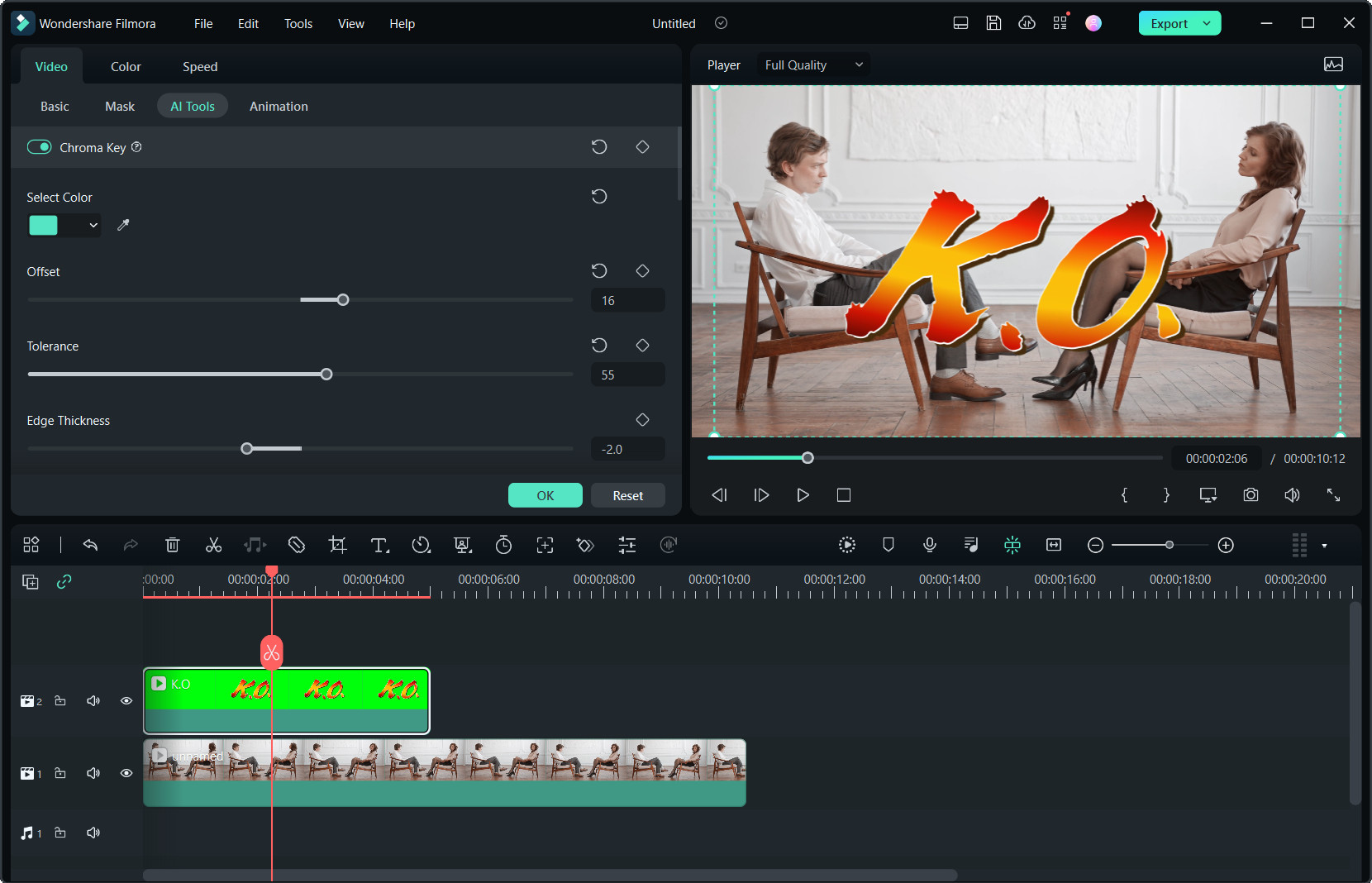
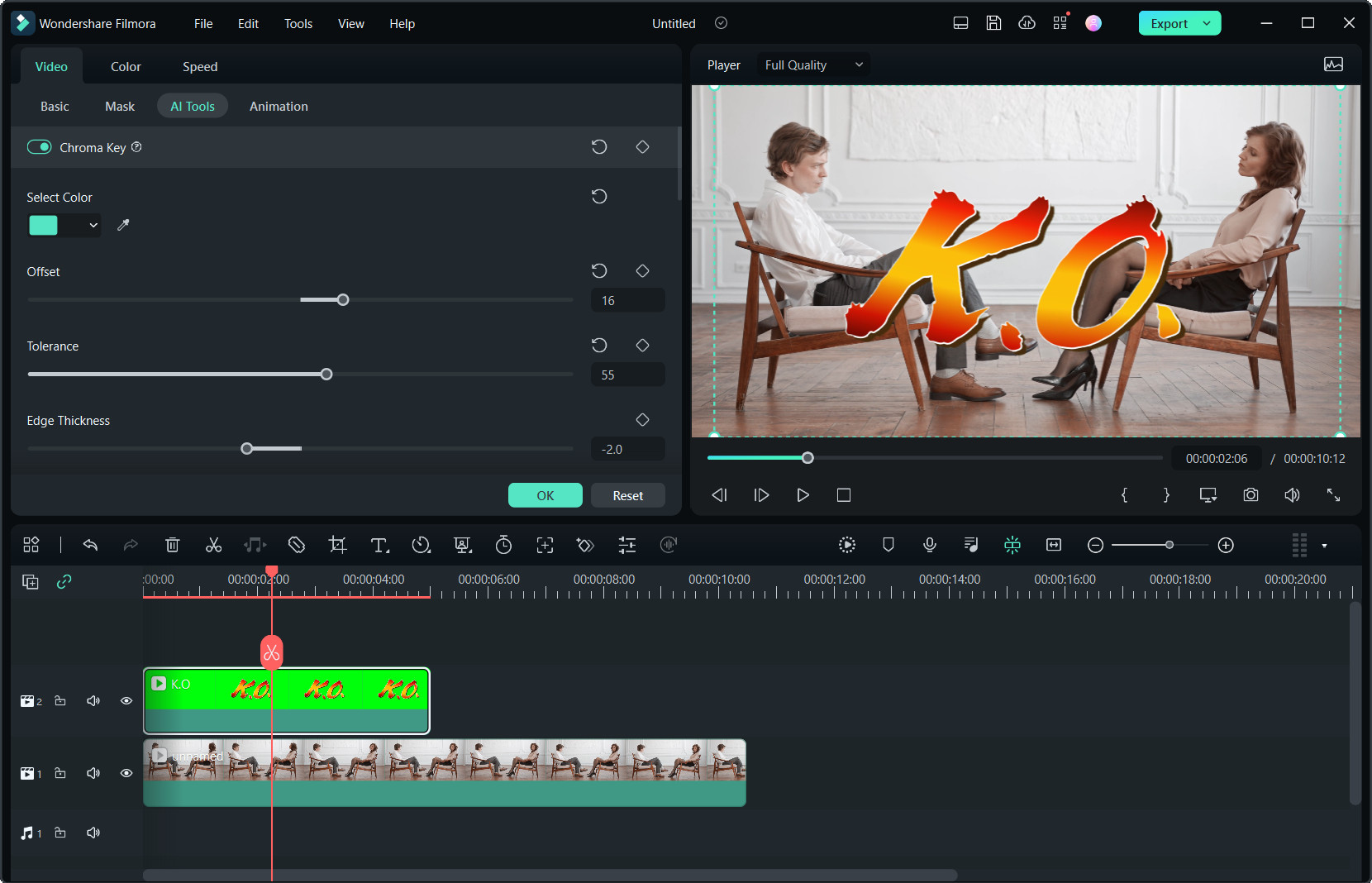
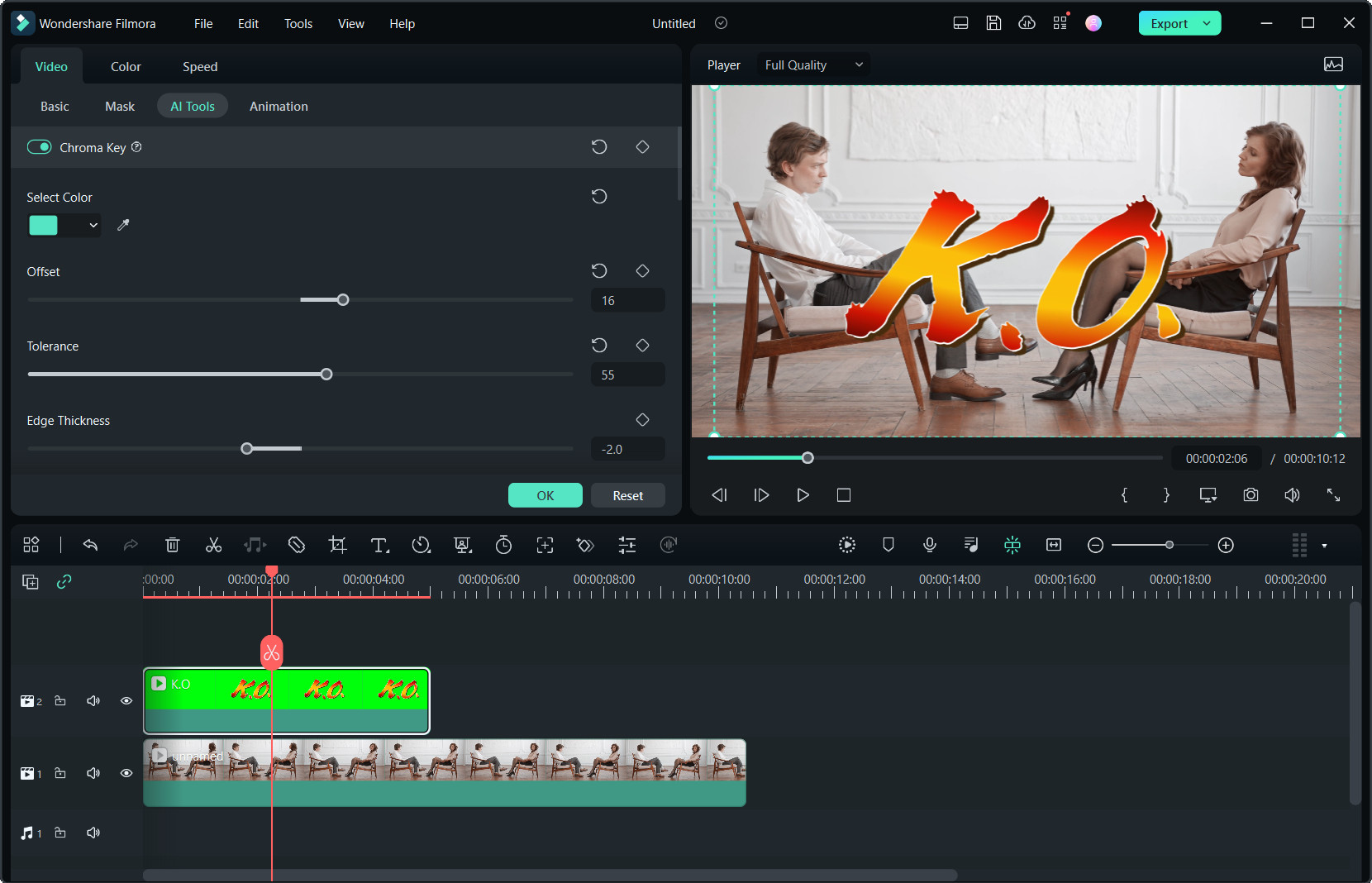
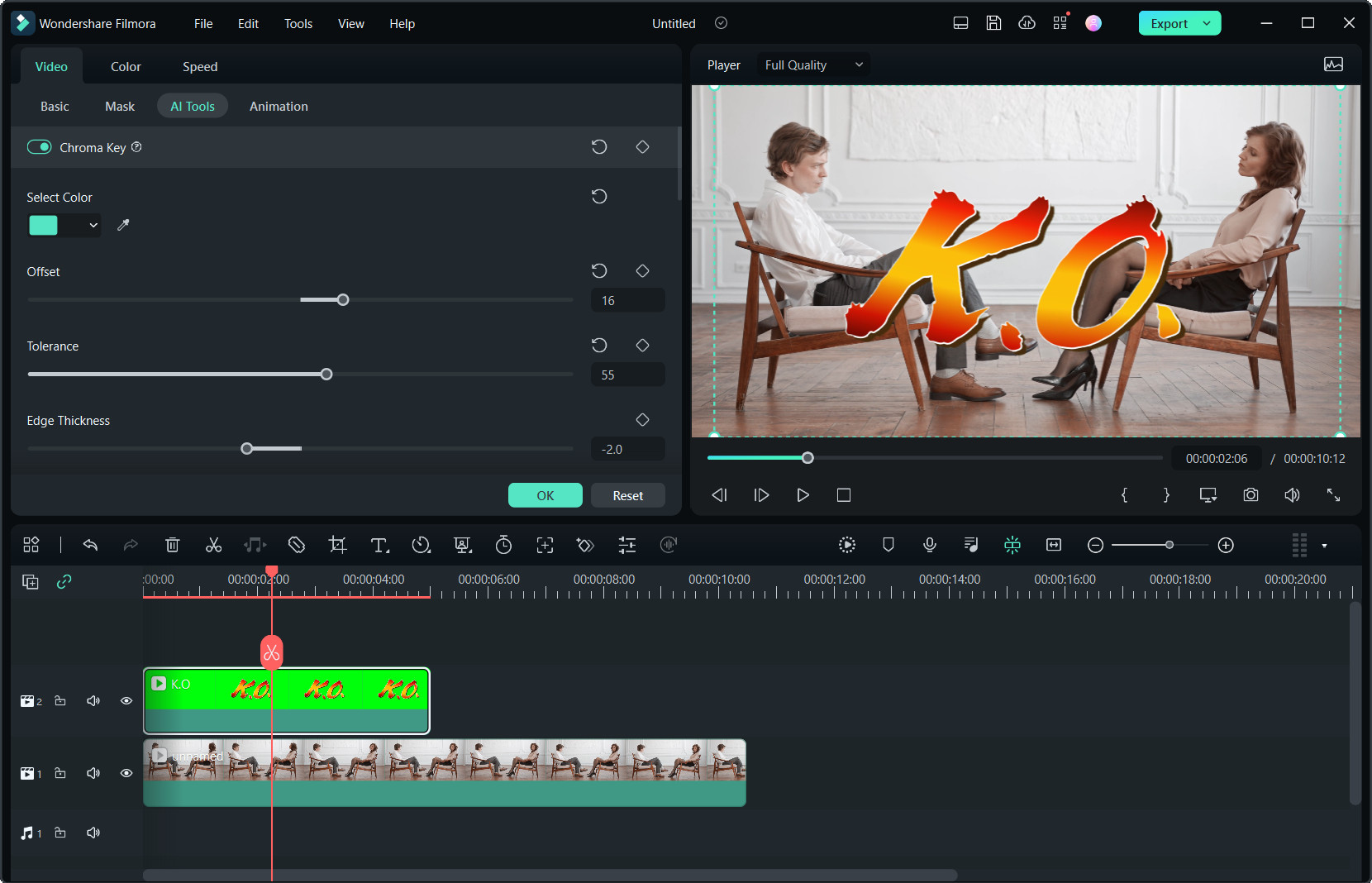
The video can be refined with many additional tools like Tolerance, Offset, and Alpha channel to make the video background clear. Once satisfied with the results, click on OK. Now that we have discussed how to add background to green screen video with the help of Filmora let’s now discuss how to add a background to a video without a green screen.
Part 2 Add background to video without a green screen
Let us learn how to add a background to a video without a green screen. In Filmora, there is a special effect called the Human segmentation effect to isolate people from the backgrounds without a green screen. All it takes is a few clicks. Once you remove the surround, you can add an image or a video clip to go well with your original video. Another unique feature is that after removing the background from the video clip, you can add it to the overlay of another video clip. It works well when it has a natural and single person in front of the camera.
Let’s discuss how to add background without a green screen.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

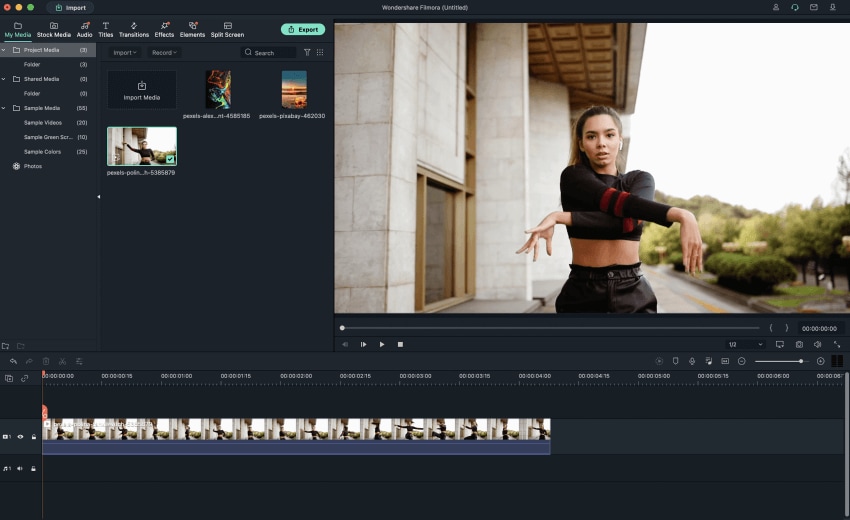
Step1 Import Media to Timeline
Import the video clip from the device. You can also drag the video clip from the timeline. You can use other effects from Filmora to make necessary changes like editing, cutting, trimming, filter and transition.

Step2 Adding Human Segmentation Effect
To see the options to add background to video without a green screen, go to Effects – AI Portrait, and you can see a list of all AI portrait effects here. You can see the human segmentation effect, drag and place it on the top of your video clip in the timeline.

Step3 Preview and Adjust
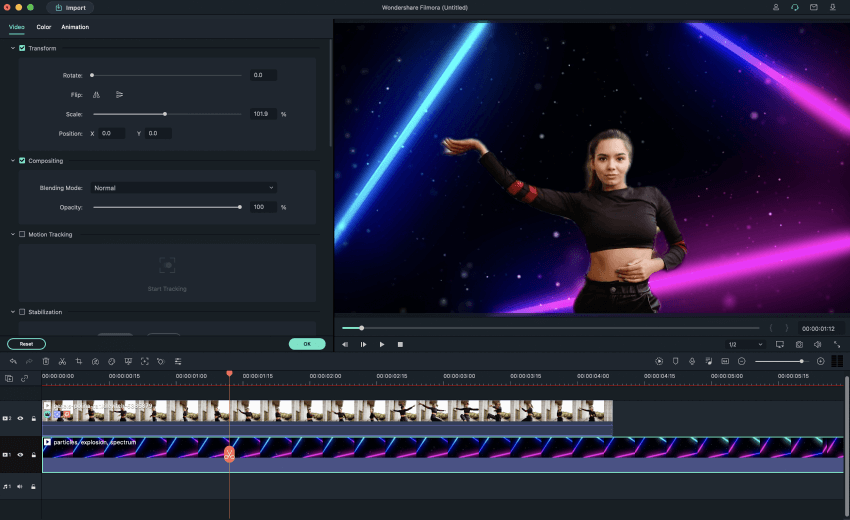
After the human segmentation effect, the people will be isolated separately from the background, shown in the picture. Double click on the effects in the timeline where you can edit, adjust, thickness, feather, and preview.

Step4 Replace and change video background
If you wish to change the background, import an image or video below your main track. Now, that is how to add a background without a green screen.

Thus, you learned to create your green screen backgrounds and add a background to a green screen video using the favorite video effect software, Filmora.
Conclusion
Thus, in this guide, you learned how to add a background to a video without a green screen, and we hope this will be useful. You can find multiple software online for adding a background to a green screen with additional background effects. However, the Human segmentation available in Filmora is the easiest way to change scenes and clone people. With support to over 100 video tracks, Filmora is by far the best tool that allows you to change the setting with and without a green screen.
Video’s background is the most crucial part of video editing. When filming, the backgrounds cannot be more attractive with the natural background, so editors use background effects to change the background of the video and make it more appealing. Wondershare Filmora is a fantastic software to add background to a video without a green screen. The good news is that Filmora offers various tools to remove background from a video, add a background, add transition effects, and all these by using virtual reality to complete the task. It has several effects and themes and has tools to remove background effectively. Many editors are available in the market for background effects but with limitations. Filmora offers an effective way to add background without a green screen and with a green screen. You will also be able to add a background to the green screen photo online.
Let us discuss the finest tools available in Filmora to change the background easily and quickly. This article will concentrate on two methods to edit background.
● How to put a background on a video without a green screen.
● How to add background to video with green screen.
If you wonder how to add a background to a green screen in after effects, it involves a very long step and quality footage to remove the background.
In this article
01 [Add background to green screen video](#Part 1)
02 [Add background to video without a green screen.](#Part 2)
Part 1 Add background to green screen video
The green screen effect is the advanced feature in overlays. It makes the background of the clips transparent. If you want to add background to green screen video online, there are many websites available but always with some limitations in resolutions and quality while exporting the video. Filmora is a useful tool in video editing to create animatic and superimpose backgrounds like any jet craft or a bird flying. You can easily make these changes to the video using Filmora by using a green screen footage clip or a plain green screen in the background while creating the footage. We will focus on putting a background on a green screen in this part.
Let us discuss how to add background to green screen are pretty simple using Filmora.
Step1 Add Overlay clip to timeline
Select “Create New Project” to start the editing. At first, you have to choose both the overlay clip and background clip and add them to the timeline. You can either import from the library or drag the files to the timeline in the positions shown in the picture.
You can edit the overlay clip individually by adding animation, effects, filterers, mask frame, and blending modes (multiply, darken, or color burn). Let us move to the next step, how to put the background on the green screen.
Step2 Make a Green Screen
Let’s get into the first step to add background to the green screen video. In this part, you will be using a green screen to remove the background. So, import the green screen clips to the media library. Now, add the background green screen to the timeline above the video track as shown in the picture.

● Move the cursor to the green screen on the timeline and double-click on it.
● The settings box will appear on the left.
● You have to tick the Chroma key there.
The green screen effects will be applied automatically.

The video can be refined with many additional tools like Tolerance, Offset, and Alpha channel to make the video background clear. Once satisfied with the results, click on OK. Now that we have discussed how to add background to green screen video with the help of Filmora let’s now discuss how to add a background to a video without a green screen.
Part 2 Add background to video without a green screen
Let us learn how to add a background to a video without a green screen. In Filmora, there is a special effect called the Human segmentation effect to isolate people from the backgrounds without a green screen. All it takes is a few clicks. Once you remove the surround, you can add an image or a video clip to go well with your original video. Another unique feature is that after removing the background from the video clip, you can add it to the overlay of another video clip. It works well when it has a natural and single person in front of the camera.
Let’s discuss how to add background without a green screen.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Step1 Import Media to Timeline
Import the video clip from the device. You can also drag the video clip from the timeline. You can use other effects from Filmora to make necessary changes like editing, cutting, trimming, filter and transition.

Step2 Adding Human Segmentation Effect
To see the options to add background to video without a green screen, go to Effects – AI Portrait, and you can see a list of all AI portrait effects here. You can see the human segmentation effect, drag and place it on the top of your video clip in the timeline.

Step3 Preview and Adjust
After the human segmentation effect, the people will be isolated separately from the background, shown in the picture. Double click on the effects in the timeline where you can edit, adjust, thickness, feather, and preview.

Step4 Replace and change video background
If you wish to change the background, import an image or video below your main track. Now, that is how to add a background without a green screen.

Thus, you learned to create your green screen backgrounds and add a background to a green screen video using the favorite video effect software, Filmora.
Conclusion
Thus, in this guide, you learned how to add a background to a video without a green screen, and we hope this will be useful. You can find multiple software online for adding a background to a green screen with additional background effects. However, the Human segmentation available in Filmora is the easiest way to change scenes and clone people. With support to over 100 video tracks, Filmora is by far the best tool that allows you to change the setting with and without a green screen.
Video’s background is the most crucial part of video editing. When filming, the backgrounds cannot be more attractive with the natural background, so editors use background effects to change the background of the video and make it more appealing. Wondershare Filmora is a fantastic software to add background to a video without a green screen. The good news is that Filmora offers various tools to remove background from a video, add a background, add transition effects, and all these by using virtual reality to complete the task. It has several effects and themes and has tools to remove background effectively. Many editors are available in the market for background effects but with limitations. Filmora offers an effective way to add background without a green screen and with a green screen. You will also be able to add a background to the green screen photo online.
Let us discuss the finest tools available in Filmora to change the background easily and quickly. This article will concentrate on two methods to edit background.
● How to put a background on a video without a green screen.
● How to add background to video with green screen.
If you wonder how to add a background to a green screen in after effects, it involves a very long step and quality footage to remove the background.
In this article
01 [Add background to green screen video](#Part 1)
02 [Add background to video without a green screen.](#Part 2)
Part 1 Add background to green screen video
The green screen effect is the advanced feature in overlays. It makes the background of the clips transparent. If you want to add background to green screen video online, there are many websites available but always with some limitations in resolutions and quality while exporting the video. Filmora is a useful tool in video editing to create animatic and superimpose backgrounds like any jet craft or a bird flying. You can easily make these changes to the video using Filmora by using a green screen footage clip or a plain green screen in the background while creating the footage. We will focus on putting a background on a green screen in this part.
Let us discuss how to add background to green screen are pretty simple using Filmora.
Step1 Add Overlay clip to timeline
Select “Create New Project” to start the editing. At first, you have to choose both the overlay clip and background clip and add them to the timeline. You can either import from the library or drag the files to the timeline in the positions shown in the picture.
You can edit the overlay clip individually by adding animation, effects, filterers, mask frame, and blending modes (multiply, darken, or color burn). Let us move to the next step, how to put the background on the green screen.
Step2 Make a Green Screen
Let’s get into the first step to add background to the green screen video. In this part, you will be using a green screen to remove the background. So, import the green screen clips to the media library. Now, add the background green screen to the timeline above the video track as shown in the picture.

● Move the cursor to the green screen on the timeline and double-click on it.
● The settings box will appear on the left.
● You have to tick the Chroma key there.
The green screen effects will be applied automatically.

The video can be refined with many additional tools like Tolerance, Offset, and Alpha channel to make the video background clear. Once satisfied with the results, click on OK. Now that we have discussed how to add background to green screen video with the help of Filmora let’s now discuss how to add a background to a video without a green screen.
Part 2 Add background to video without a green screen
Let us learn how to add a background to a video without a green screen. In Filmora, there is a special effect called the Human segmentation effect to isolate people from the backgrounds without a green screen. All it takes is a few clicks. Once you remove the surround, you can add an image or a video clip to go well with your original video. Another unique feature is that after removing the background from the video clip, you can add it to the overlay of another video clip. It works well when it has a natural and single person in front of the camera.
Let’s discuss how to add background without a green screen.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Step1 Import Media to Timeline
Import the video clip from the device. You can also drag the video clip from the timeline. You can use other effects from Filmora to make necessary changes like editing, cutting, trimming, filter and transition.

Step2 Adding Human Segmentation Effect
To see the options to add background to video without a green screen, go to Effects – AI Portrait, and you can see a list of all AI portrait effects here. You can see the human segmentation effect, drag and place it on the top of your video clip in the timeline.

Step3 Preview and Adjust
After the human segmentation effect, the people will be isolated separately from the background, shown in the picture. Double click on the effects in the timeline where you can edit, adjust, thickness, feather, and preview.

Step4 Replace and change video background
If you wish to change the background, import an image or video below your main track. Now, that is how to add a background without a green screen.

Thus, you learned to create your green screen backgrounds and add a background to a green screen video using the favorite video effect software, Filmora.
Conclusion
Thus, in this guide, you learned how to add a background to a video without a green screen, and we hope this will be useful. You can find multiple software online for adding a background to a green screen with additional background effects. However, the Human segmentation available in Filmora is the easiest way to change scenes and clone people. With support to over 100 video tracks, Filmora is by far the best tool that allows you to change the setting with and without a green screen.
Video’s background is the most crucial part of video editing. When filming, the backgrounds cannot be more attractive with the natural background, so editors use background effects to change the background of the video and make it more appealing. Wondershare Filmora is a fantastic software to add background to a video without a green screen. The good news is that Filmora offers various tools to remove background from a video, add a background, add transition effects, and all these by using virtual reality to complete the task. It has several effects and themes and has tools to remove background effectively. Many editors are available in the market for background effects but with limitations. Filmora offers an effective way to add background without a green screen and with a green screen. You will also be able to add a background to the green screen photo online.
Let us discuss the finest tools available in Filmora to change the background easily and quickly. This article will concentrate on two methods to edit background.
● How to put a background on a video without a green screen.
● How to add background to video with green screen.
If you wonder how to add a background to a green screen in after effects, it involves a very long step and quality footage to remove the background.
In this article
01 [Add background to green screen video](#Part 1)
02 [Add background to video without a green screen.](#Part 2)
Part 1 Add background to green screen video
The green screen effect is the advanced feature in overlays. It makes the background of the clips transparent. If you want to add background to green screen video online, there are many websites available but always with some limitations in resolutions and quality while exporting the video. Filmora is a useful tool in video editing to create animatic and superimpose backgrounds like any jet craft or a bird flying. You can easily make these changes to the video using Filmora by using a green screen footage clip or a plain green screen in the background while creating the footage. We will focus on putting a background on a green screen in this part.
Let us discuss how to add background to green screen are pretty simple using Filmora.
Step1 Add Overlay clip to timeline
Select “Create New Project” to start the editing. At first, you have to choose both the overlay clip and background clip and add them to the timeline. You can either import from the library or drag the files to the timeline in the positions shown in the picture.
You can edit the overlay clip individually by adding animation, effects, filterers, mask frame, and blending modes (multiply, darken, or color burn). Let us move to the next step, how to put the background on the green screen.
Step2 Make a Green Screen
Let’s get into the first step to add background to the green screen video. In this part, you will be using a green screen to remove the background. So, import the green screen clips to the media library. Now, add the background green screen to the timeline above the video track as shown in the picture.

● Move the cursor to the green screen on the timeline and double-click on it.
● The settings box will appear on the left.
● You have to tick the Chroma key there.
The green screen effects will be applied automatically.

The video can be refined with many additional tools like Tolerance, Offset, and Alpha channel to make the video background clear. Once satisfied with the results, click on OK. Now that we have discussed how to add background to green screen video with the help of Filmora let’s now discuss how to add a background to a video without a green screen.
Part 2 Add background to video without a green screen
Let us learn how to add a background to a video without a green screen. In Filmora, there is a special effect called the Human segmentation effect to isolate people from the backgrounds without a green screen. All it takes is a few clicks. Once you remove the surround, you can add an image or a video clip to go well with your original video. Another unique feature is that after removing the background from the video clip, you can add it to the overlay of another video clip. It works well when it has a natural and single person in front of the camera.
Let’s discuss how to add background without a green screen.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Step1 Import Media to Timeline
Import the video clip from the device. You can also drag the video clip from the timeline. You can use other effects from Filmora to make necessary changes like editing, cutting, trimming, filter and transition.

Step2 Adding Human Segmentation Effect
To see the options to add background to video without a green screen, go to Effects – AI Portrait, and you can see a list of all AI portrait effects here. You can see the human segmentation effect, drag and place it on the top of your video clip in the timeline.

Step3 Preview and Adjust
After the human segmentation effect, the people will be isolated separately from the background, shown in the picture. Double click on the effects in the timeline where you can edit, adjust, thickness, feather, and preview.

Step4 Replace and change video background
If you wish to change the background, import an image or video below your main track. Now, that is how to add a background without a green screen.

Thus, you learned to create your green screen backgrounds and add a background to a green screen video using the favorite video effect software, Filmora.
Conclusion
Thus, in this guide, you learned how to add a background to a video without a green screen, and we hope this will be useful. You can find multiple software online for adding a background to a green screen with additional background effects. However, the Human segmentation available in Filmora is the easiest way to change scenes and clone people. With support to over 100 video tracks, Filmora is by far the best tool that allows you to change the setting with and without a green screen.
Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
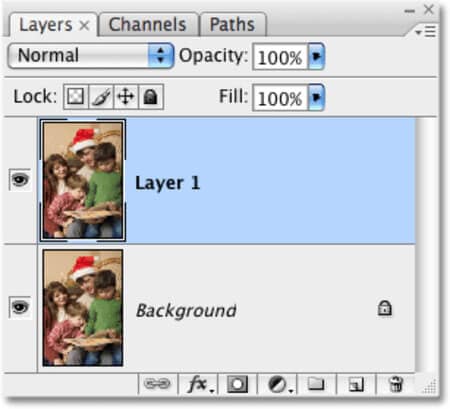
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
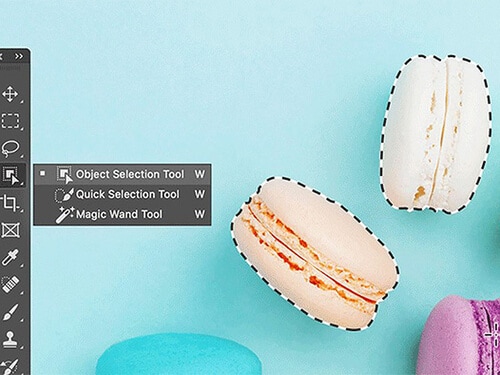
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

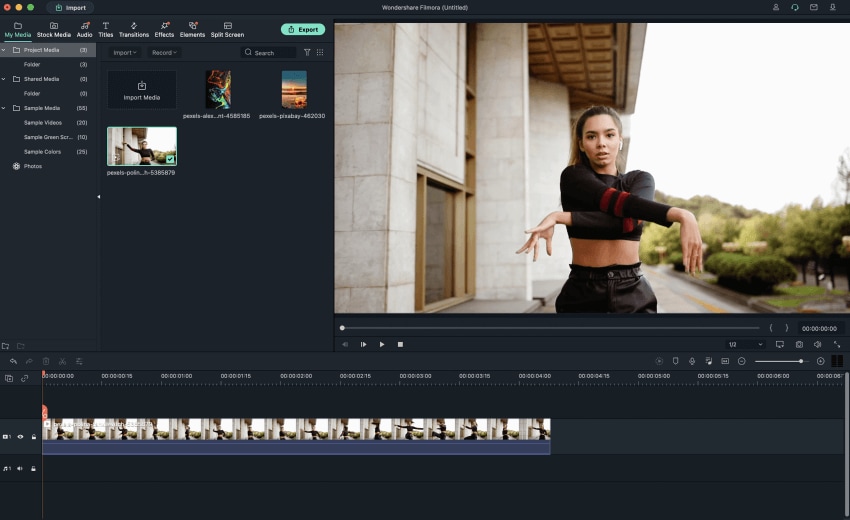
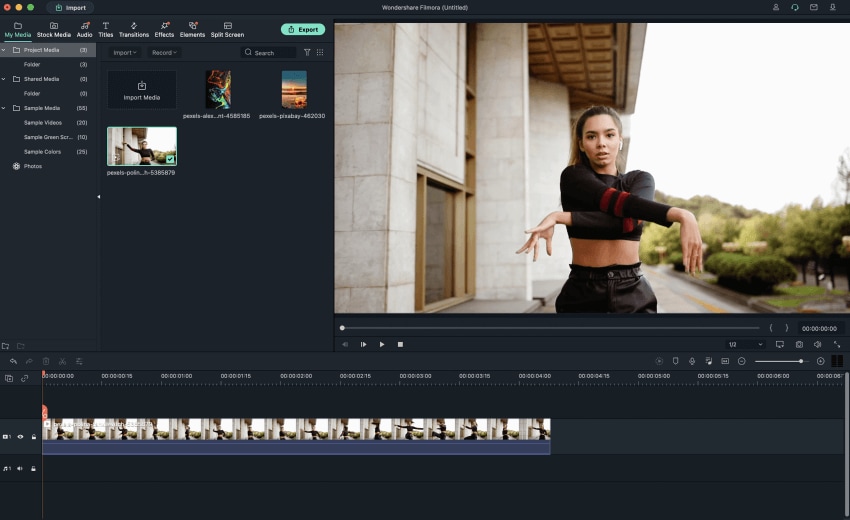
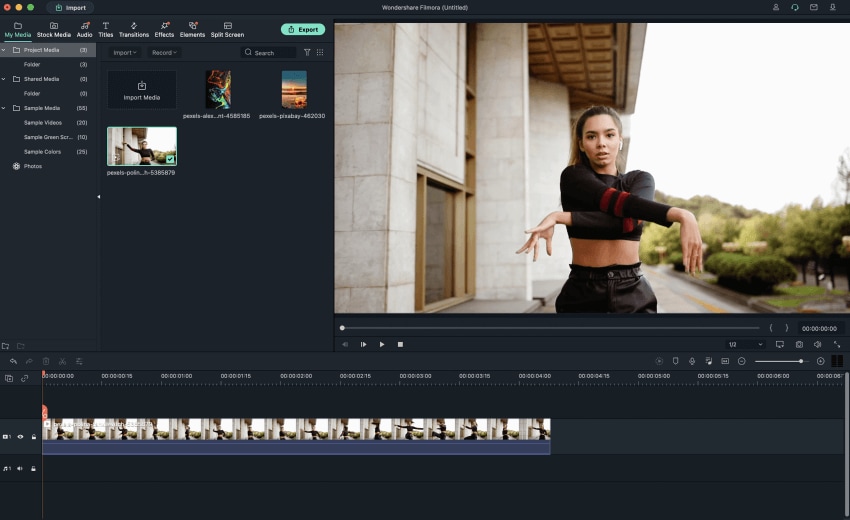
Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

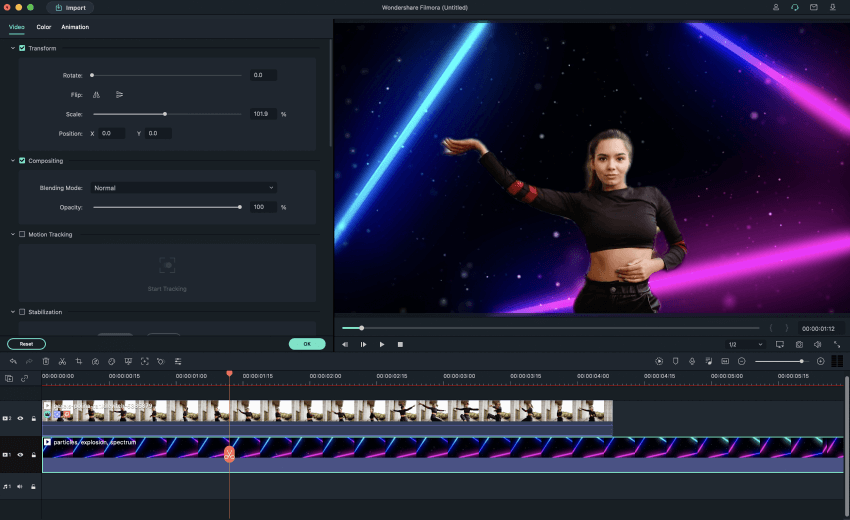
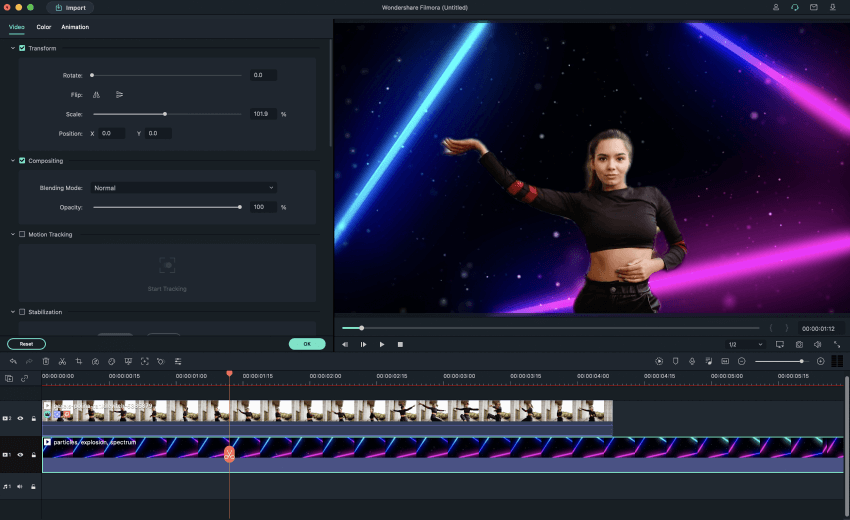
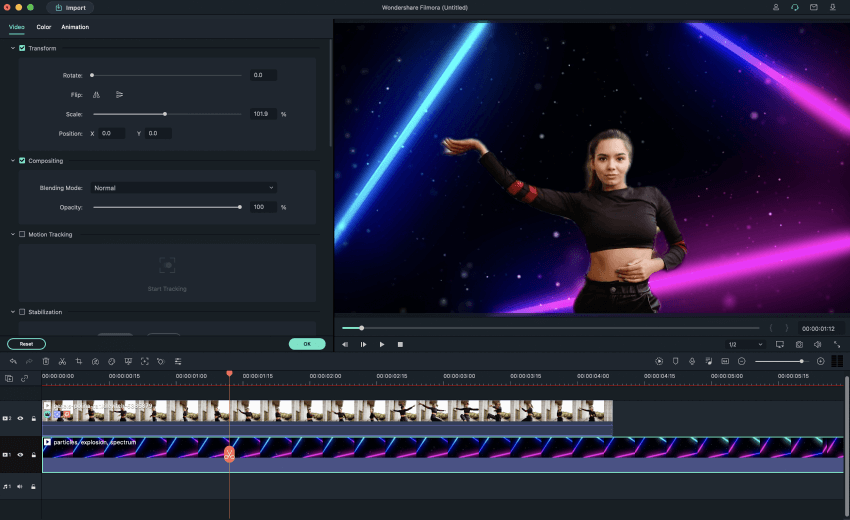
Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
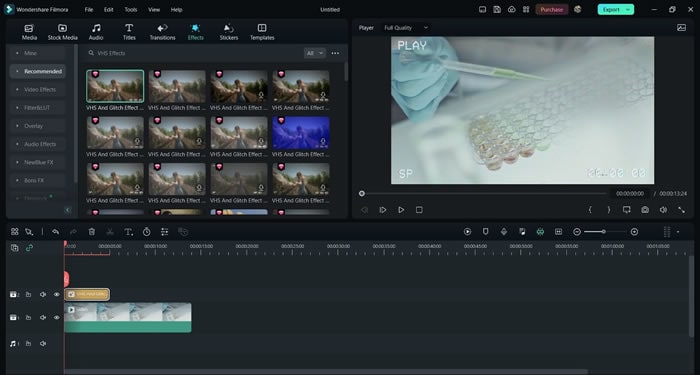
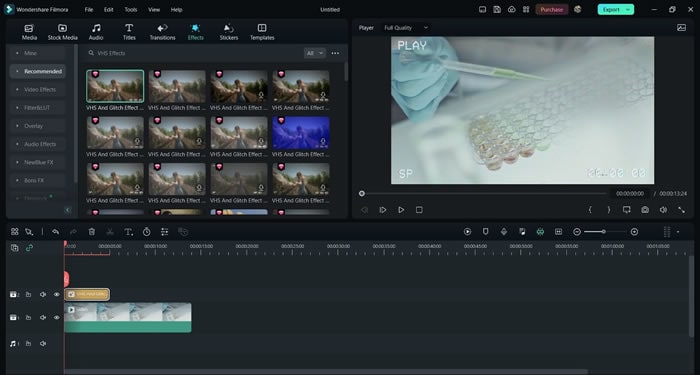
Guide on VHS Technology and Its Influence on Video Editing
Videos are a person’s crucial and cherished memory, and no one wants to compromise their quality. People tend to rely on several effects to exceed the quality of the beloved videos. VHS is the most used effect, popular in professional and personal videos. It stands for “Video Home System” and is often integrated with noises, color bleeding, and smooth glitches.
With VHS-style videos, you can not only make videos more high-class but can also intuitively define their worth. If you are new to this field, you should get familiar with the VHS effects in video. This context will provide basic information about VHS tapes and how to add VHS effects to videos.
Part 1: What Is VHS Technology? An Overview of the 70s Sensation
From definition to usability, every piece of information plays an important role in your videography journey. Don’t worry if you don’t have video editing skills or know what VHS means. This section will provide you with reliable information about this:
What Do You Mean by VHS Technology?
VHS, also known as Video Home System, are the auditory artifacts and visual glitches you see in the pictures. It creates a sense of distortion in the video, making the viewer think the camera equipment is malfunctioning. From the 1980s to the 1990s, this effect gained considerable popularity among video creators and viewers.
In recent years, retro lovers have brought this intuitive effect again into a trend to create a perfect flashback scene. The nostalgic and vintage appeal of these effects is insane. VHS is not just one effect because it divides into further categories. You are also free to select the VHS effects according to the theme of your video and the scene you are going to create.
Key Aspects of The VHS Effects
Several key aspects are crucial to making high-quality VHS effects in the videos. You can see some of the key aspects listed and discussed here:
- **Tracking Lines of VHS:**The VHS tapes are integrated with magnetic strips to sort audio and video signals. However, over time, these tapes degraded, leading to glitches in playback with noticeable distortion.
- **Video Color Bleeding:**You must have noticed that color is bleeding in the VHS videos. In this, the colors in the videos are quite smudged and mixed. This together adds the unique yet smoother distortion in the videos.
- **Vintage and Glitching:**Vintage and glitches are essential to videos with VHS effects. This was initially caused by the limitations of playback equipment and signal interference. At this time, people add glitch VHS to the videos in a manual manner to add a sense of interference in the scene.
- **Noise and Jitters:**VHS tapes are known to be susceptible to wrappings and jitters. It causes a slightly unstable effect in the videos in the form of distorted objects. Moreover, the grainy and noisy appearance due to analog recording technology is also a part of this effect.

Add VHS Effect to Video
Simply add video effects on Video with Filmora Video Effect Editor ! Experience the magic of cool yet outstanding video effects, where your videos come to life in beautiful visuals.
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: What are VHS Effects and What Is Its Use?
Now that you have learned what VHS technology is and what are its key aspects, you must be eager to learn about the VHS effects. Moreover, knowing the proper and effective usage of VHS effects is also an important thing. The below-given information will help you regarding this issue:
What are VHS Effects?
Video Home System, which is famous as VHS, is the type of effect that is used in videos to create manual distortion. It was initially developed by the Victor Company in Japan and was introduced in the 1970s. From then to now, VHS tapes gained reliable popularity across the world. The purpose of creating this effect was to give video recording capabilities to consumers.
In addition to this, the video format in which you can apply this effect was also recognized by potential marketers. The aim of creating this effect was to make affordable yet user-friendly videos. With the help of VHS effects, people could watch cinematic quality movies in their living rooms. The popularity of VHS never stops growing, and even now, video editors love to add this intuitive effect to their videos.
What is the Use of the VHS Effect?
You can use the VHS effects in several creative contexts to achieve artistic goals. Some of the uses of the VHS style are listed below for you:
Video Production
You are free to use the glitch VHS effect in filmmaking and video production projects. It is perfect for retro and vintage-themed movies. This effect also has the capability to add the old fashion sense to engage more users.
Motion and Designing Graphics
The VHS effects are also very helpful in graphic and motion designing. You can add eye-catching visual composition elements to every type of video. This may include scan lines, glitches, and, of course, distortion.
Social Media Content Creation
If you plan to share your past life with your followers, don’t forget to add the old life-themed VHS effects in the videos. This makes your video more retro-friendly and adds a sense of consistency to the videos.
Editing and Experimentations
Getting something new without losing the video quality is the dream of every video editor. The VHS effects can help you in making this dream come true. You can use this effect while editing your videos and can also use it as an experiment.

Part 3: Legacy and Influence of VHS in Video Making
The legacy and influence of this preliminary effect will continue to take hold in every age of digitalization. Here are some of the key points which will guide you about this to a further extent:
Democratization of VHS in Videos
You will never fail to see the pivotal role of VHS in democratizing video productions. It helps to make the video more accessible to a wider amount of audience. Before the introduction of VHS, video production was limited to professional studios. However, now every person can use this to make independent files and share their creativity with the world.
Editing Techniques and Influence
VHS has introduced a wide array of editing techniques and manuals to the users to manipulate video content. Moreover, the VHS editing system and techniques also encourage experimentation. You also get a sense of trying the latest editing skills. It is also known to explore and add a sense of storytelling through simple procedures.
Aesthetics and Pop Culture
In recent years, VHS has experienced several revivals of pop culture themes. It can add aesthetics and a sense of nostalgia to every type of video. You will also see VHS integrations on several music, ads, and events videos. You can also use this effect to preserve the digitalized content without extra effort.
Documentation and Accessibility
With the help of the VHS effect, you can formulate several types of documentation in lossless quality. It helps you to add retro appeal to all your formatted documentaries and make them easily accessible. Above all, you can also distribute the video content at an optimized speed without using any non-mainstream server.
Part 4: Wondershare Filmora: A Great Video Editor Influencing the Use of VHS Effects
You cannot apply the VHS effect to the videos without a reliable video editor. The most known and significant video editor that can help you apply the glitch VHS effect in videos is Filmora Video Editor . Using this premium-grade tool, you can create new projects at any time and customize its visual metrics.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
This premium-grade video editor understands the VHS definition and offers you a wide array of VHS effects. This includes VHS Distortion, VHS Static 1, Vintage Viewfinder, and more. You can drag any effect of your choice to the video in the timeline and apply it to the whole video or a personalized part of the video. One of the best things about Filmora is that it integrates versatile built-in templates. Through this, you can make videos without any issues.

Conclusion
To wrap things up, this discussion has guided you about VHS style and technology. Now, you know what VHS technology is, its key aspects, and what scenarios you can use it. Other than this, the legacy and influence of this effect are also mentioned above. For applying the VHS effects, you can use the industry standard video editor named Wondershare Filmora.
This video editor supports multiple VHS effects, and you can also customize its size and opacity. More valuable information about Filmora is listed above for you.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: What are VHS Effects and What Is Its Use?
Now that you have learned what VHS technology is and what are its key aspects, you must be eager to learn about the VHS effects. Moreover, knowing the proper and effective usage of VHS effects is also an important thing. The below-given information will help you regarding this issue:
What are VHS Effects?
Video Home System, which is famous as VHS, is the type of effect that is used in videos to create manual distortion. It was initially developed by the Victor Company in Japan and was introduced in the 1970s. From then to now, VHS tapes gained reliable popularity across the world. The purpose of creating this effect was to give video recording capabilities to consumers.
In addition to this, the video format in which you can apply this effect was also recognized by potential marketers. The aim of creating this effect was to make affordable yet user-friendly videos. With the help of VHS effects, people could watch cinematic quality movies in their living rooms. The popularity of VHS never stops growing, and even now, video editors love to add this intuitive effect to their videos.
What is the Use of the VHS Effect?
You can use the VHS effects in several creative contexts to achieve artistic goals. Some of the uses of the VHS style are listed below for you:
Video Production
You are free to use the glitch VHS effect in filmmaking and video production projects. It is perfect for retro and vintage-themed movies. This effect also has the capability to add the old fashion sense to engage more users.
Motion and Designing Graphics
The VHS effects are also very helpful in graphic and motion designing. You can add eye-catching visual composition elements to every type of video. This may include scan lines, glitches, and, of course, distortion.
Social Media Content Creation
If you plan to share your past life with your followers, don’t forget to add the old life-themed VHS effects in the videos. This makes your video more retro-friendly and adds a sense of consistency to the videos.
Editing and Experimentations
Getting something new without losing the video quality is the dream of every video editor. The VHS effects can help you in making this dream come true. You can use this effect while editing your videos and can also use it as an experiment.

Part 3: Legacy and Influence of VHS in Video Making
The legacy and influence of this preliminary effect will continue to take hold in every age of digitalization. Here are some of the key points which will guide you about this to a further extent:
Democratization of VHS in Videos
You will never fail to see the pivotal role of VHS in democratizing video productions. It helps to make the video more accessible to a wider amount of audience. Before the introduction of VHS, video production was limited to professional studios. However, now every person can use this to make independent files and share their creativity with the world.
Editing Techniques and Influence
VHS has introduced a wide array of editing techniques and manuals to the users to manipulate video content. Moreover, the VHS editing system and techniques also encourage experimentation. You also get a sense of trying the latest editing skills. It is also known to explore and add a sense of storytelling through simple procedures.
Aesthetics and Pop Culture
In recent years, VHS has experienced several revivals of pop culture themes. It can add aesthetics and a sense of nostalgia to every type of video. You will also see VHS integrations on several music, ads, and events videos. You can also use this effect to preserve the digitalized content without extra effort.
Documentation and Accessibility
With the help of the VHS effect, you can formulate several types of documentation in lossless quality. It helps you to add retro appeal to all your formatted documentaries and make them easily accessible. Above all, you can also distribute the video content at an optimized speed without using any non-mainstream server.
Part 4: Wondershare Filmora: A Great Video Editor Influencing the Use of VHS Effects
You cannot apply the VHS effect to the videos without a reliable video editor. The most known and significant video editor that can help you apply the glitch VHS effect in videos is Filmora Video Editor . Using this premium-grade tool, you can create new projects at any time and customize its visual metrics.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
This premium-grade video editor understands the VHS definition and offers you a wide array of VHS effects. This includes VHS Distortion, VHS Static 1, Vintage Viewfinder, and more. You can drag any effect of your choice to the video in the timeline and apply it to the whole video or a personalized part of the video. One of the best things about Filmora is that it integrates versatile built-in templates. Through this, you can make videos without any issues.

Conclusion
To wrap things up, this discussion has guided you about VHS style and technology. Now, you know what VHS technology is, its key aspects, and what scenarios you can use it. Other than this, the legacy and influence of this effect are also mentioned above. For applying the VHS effects, you can use the industry standard video editor named Wondershare Filmora.
This video editor supports multiple VHS effects, and you can also customize its size and opacity. More valuable information about Filmora is listed above for you.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
Fast and Easy Method to Match Color in Photoshop
Fast and Easy Method to Match Color in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
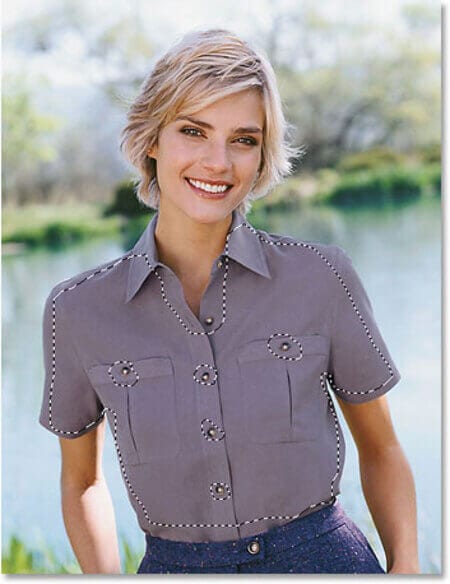
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
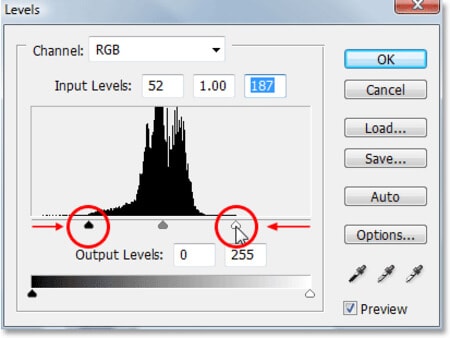
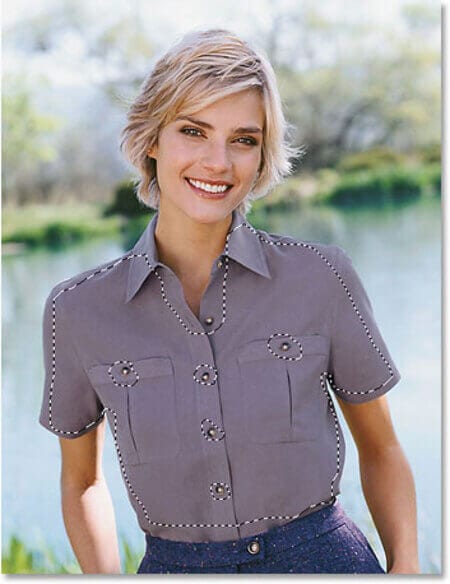
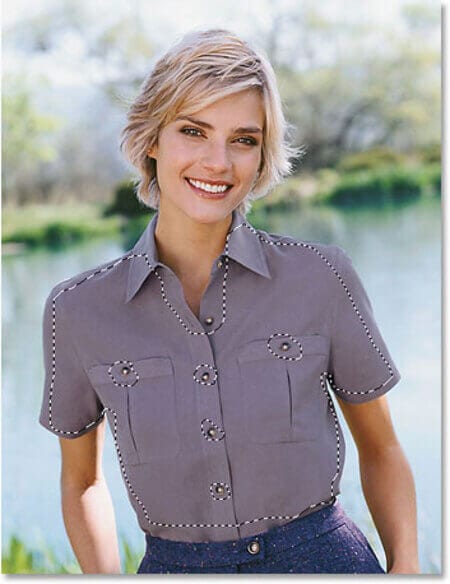
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
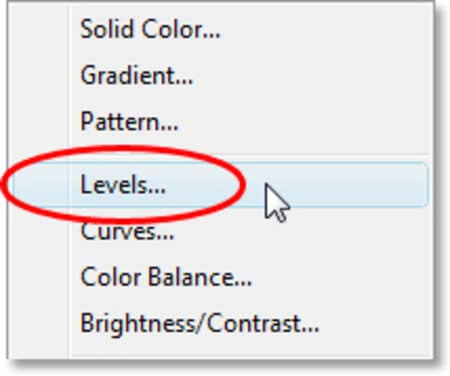
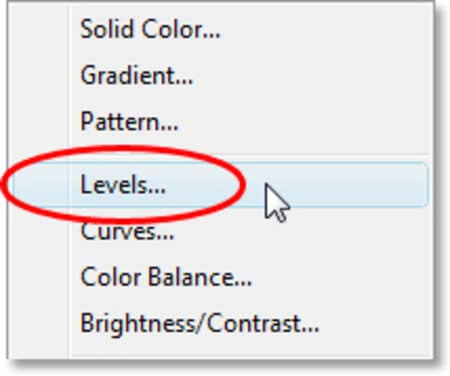
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
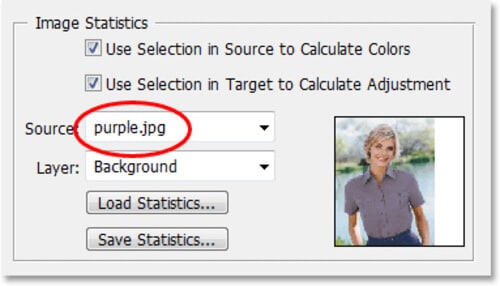
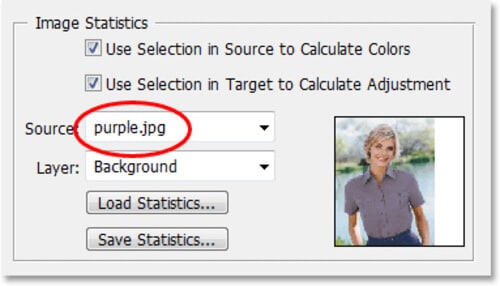
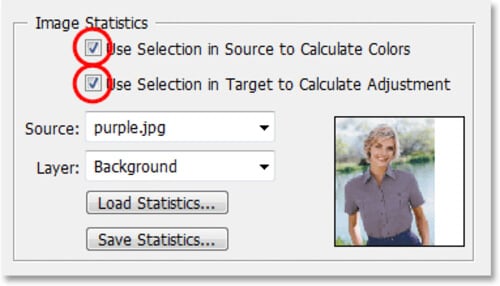
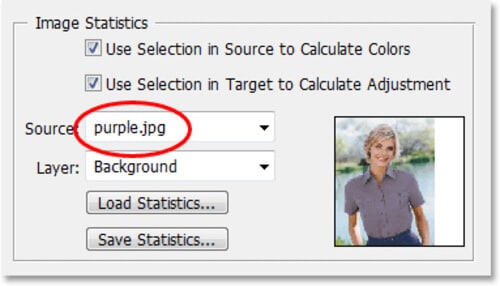
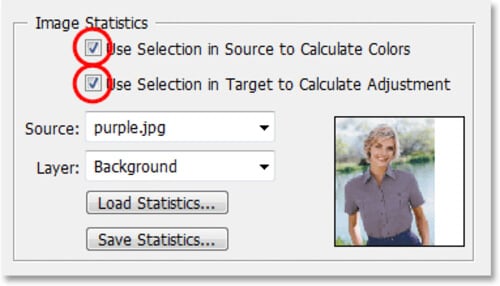
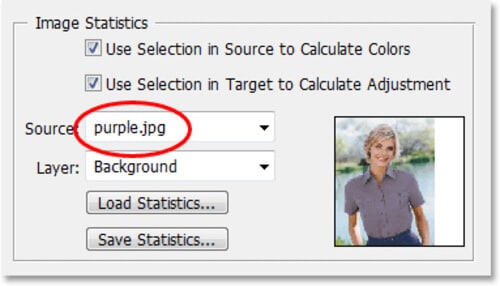
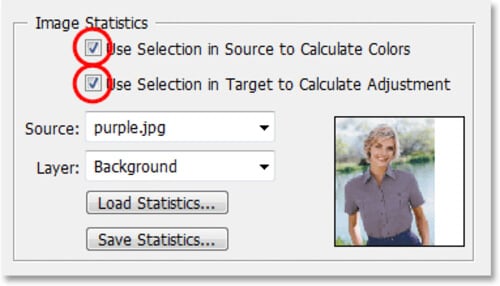
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
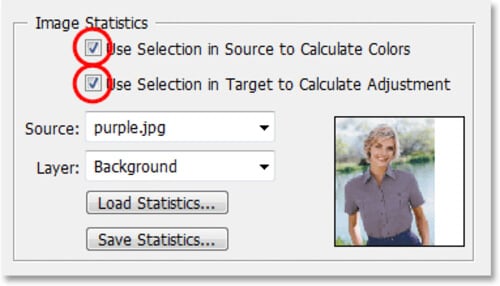
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
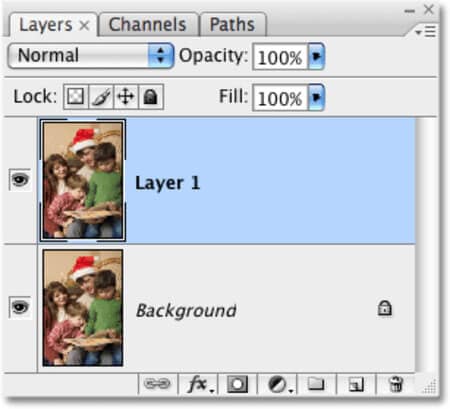
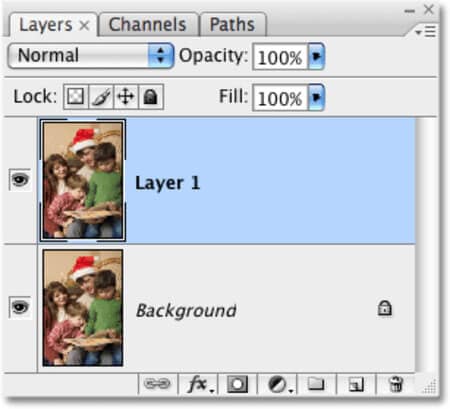
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Also read:
- In 2024, If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
- Updated How to Resize FLV Videos Efficiently Windows, Mac,Android, iPhone & Online for 2024
- In 2024, Slow-Motion Edits Are Pretty Mesmerizing, and Weve All Imagined Ourselves in One of Those Visually Appealing, Slowed-Down Movies. Well Teach You How to Make a Smooth Slo-Mo Video Using Twixtor in This Article. Stay Tuned Until the End
- Updated 10 Recommended Websites to Discover Awesome Premiere Pro Video Templates
- New How to Create Your Own LUTs for Your Video with Filmora for 2024
- Tutorial to Add Effects with Movavi Slideshow Maker
- New Final Cut Pro for iPad- Is It Available?
- New How to Be a Good Podcast Host (2024 Updated)
- What Is a Transparent Logo and Why Do You Need It for 2024
- Want to Play a Video in the Loop on Your Mac? Here Is How You Can Make a Video Loop in QuickTime in Simple Steps
- New Easy Guide to Overlay Videos in Premiere Pro for 2024
- Camtasia Video Editor Review
- Experience Time Differently with The Top Slow-Motion Applications for 2024
- Updated ReVisionFX ReelSmart Motion Blur Plugin For Premiere Pro
- How to Add Text Effects in Adobe Premiere Pro, In 2024
- Best Practical Tips to Improve Your Lighting in the Sun for 2024
- New 2024 Approved How to Create a Slideshow with Icecream Slideshow Maker
- Updated How Can You Deny These Top 10 Free Speech to Text Software for 2024
- Updated Best 20 Slideshow Makers for Win/Mac/Online Review for 2024
- Top 6 Text to Speech Generators for YouTube Videos Windows, Mac, And
- How to Share YouTube Video on Zoom?
- Updated How to Add Subtitles to MKV Videos on All Platforms
- Updated In 2024, 11 Ways To Radial Blur To Images (iPhone/Android/Mac/Windows)
- In 2024, Are You Looking to Freeze-Frame in FCP? If Yes, Read One, as Here Is a Guide About How to Freeze-Frame in Final Cut Pro (FCP) with Ease
- Do You Use Premiere Pro and Want to Learn How to Change a Videos Frame Rate Using the Tool? Here Are the Steps that You Need to Follow
- New How To Add Motion Blur In Davinci Resolve?
- Updated Top 8 Memoji Makers to Make a Memoji on PC, Android & iPhone for 2024
- Updated 10 Best Text to Robot Voice Generators Windows, Mac, Android, iPhone & Online
- Updated 2024 Approved 4 Solutions to Add White Borders on Mobile and Desktop
- New Camtasia Vs Captivate - Which to Choose?
- In 2024, Forgot iPhone 15 Pro Backup Password? Heres What to Do | Dr.fone
- In 2024, How to Unlock Your Apple iPhone SE (2022) Passcode 4 Easy Methods (With or Without iTunes) | Dr.fone
- Complete Tutorial to Use VPNa to Fake GPS Location On Nokia C300 | Dr.fone
- How to Mirror Your Xiaomi Redmi 12 Screen to PC with Chromecast | Dr.fone
- Free electronic signatures for PDF
- How To Stream Anything From Xiaomi Redmi Note 13 Pro+ 5G to Apple TV | Dr.fone
- 11 Best Location Changers for Poco C65 | Dr.fone
- Easily Unlock Your OnePlus Open Device SIM
- In 2024, How to Erase an iPhone 12 mini without Apple ID?
- Ultimate Guide, How to Transfer Music From Apple iPhone 15 Plus to iPhone | Dr.fone
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Samsung Galaxy S21 FE 5G (2023) | Dr.fone
- Edit and Send Fake Location on Telegram For your Oppo A78 in 3 Ways | Dr.fone
- Title: Updated How to Add Background to Video With/Without a Green Screen
- Author: Chloe
- Created at : 2024-05-20 03:38:04
- Updated at : 2024-05-21 03:38:04
- Link: https://ai-editing-video.techidaily.com/updated-how-to-add-background-to-video-withwithout-a-green-screen/
- License: This work is licensed under CC BY-NC-SA 4.0.



