:max_bytes(150000):strip_icc():format(webp)/removerokuchannel-c354faa0f712495384a4d5888017e30c.png)
Updated How to Crop a Video in Davinci Resolve Step by Step for 2024

How to Crop a Video in Davinci Resolve [Step by Step]
Sometimes, when it comes to editing a video, we don’t even know where to start, because there are too many options –online platforms which instantly help us edit our clips, without lengthy process of downloading and installing computer programs;
Mobile applications with user-friendly interface, allowing us to manipulate the footage quickly, easily choose our preferred formats and effects and adjust the clips according to the requirements our target platforms set; more time-consuming and advanced software with even more options, but which seem to require us to be more skilled and experienced in editing.
Even though editing, as other innovative and creative actions, is limitless in its possibilities, sometimes we just need to make a little change in our project and it’s quite enough for us to be satisfied with our work and material. One of the things which is rather simple to do, but sometimes essential, when it comes to making our clips better and more picturesque for the audience, is cropping a video.
Cropping, in its essence, is great to “hide” some unnecessary objects in our video, and/or highlight the main ones. In this article, we discuss how to crop a video in a software called DaVinci Resolve, in simple little steps, how to export our work and lastly, what would be the alternate way to do the same in other computer program.
Part 1. How to crop a video in Davinci Resolve
First and foremost, let’s get to know Davinci Resolve! As mentioned above, it is a software, so let’s be well-aware that we have to download and install it on our computer systems. Of course, it takes a bit of time, but to be able to use an advanced software, it’s totally worth it. If we are to search for the information about Davinci Resolve, we come across the following description: “color grading and non-linear video editing application for macOS, Windows, and Linux”. So, no matter which system we have, we can count on this software, which is a real advantage!

To touch upon the functions, Davinci Resolve includes modules for video editing, color correction, audio mixing and effects, and visual effects. The interface of it is quite advanced, but would be well and soon understandable for someone who has ever used a similar editing software, such as Adobe Premiere Pro. If you are interested in everything the software has to offer, we recommend watching this very viral beginner tutorial .
Now, back to cropping – so, you want to crop the video you took or got somehow, and you also think about using Davinci Resolve? Cropping, in most cases, meaning different applications, platforms and software, is not a complicated task at all, and you can do it in a very short amount of time in Davinci Resolve, too. Therefore, let’s delve into the steps on how to do it!
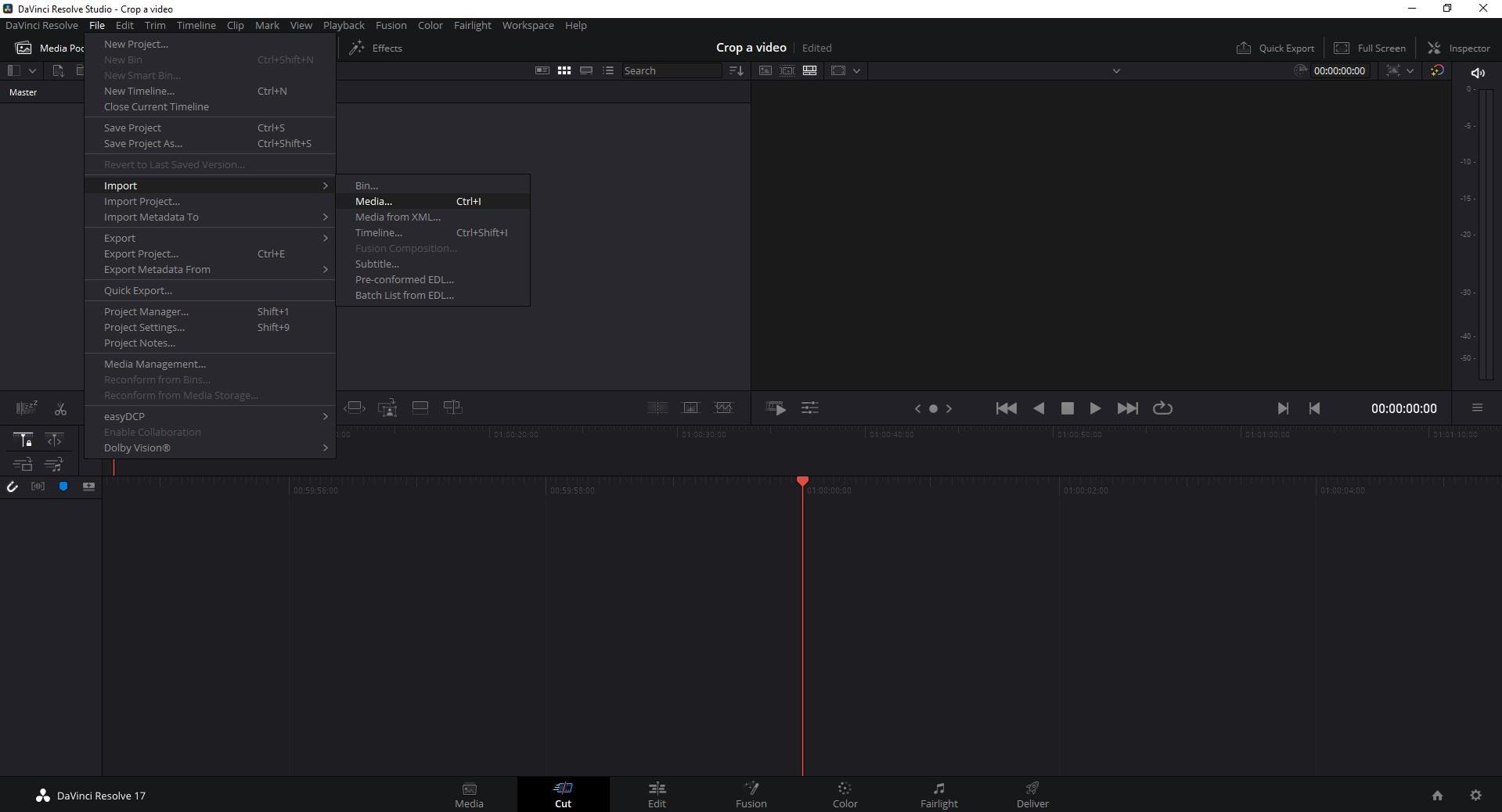
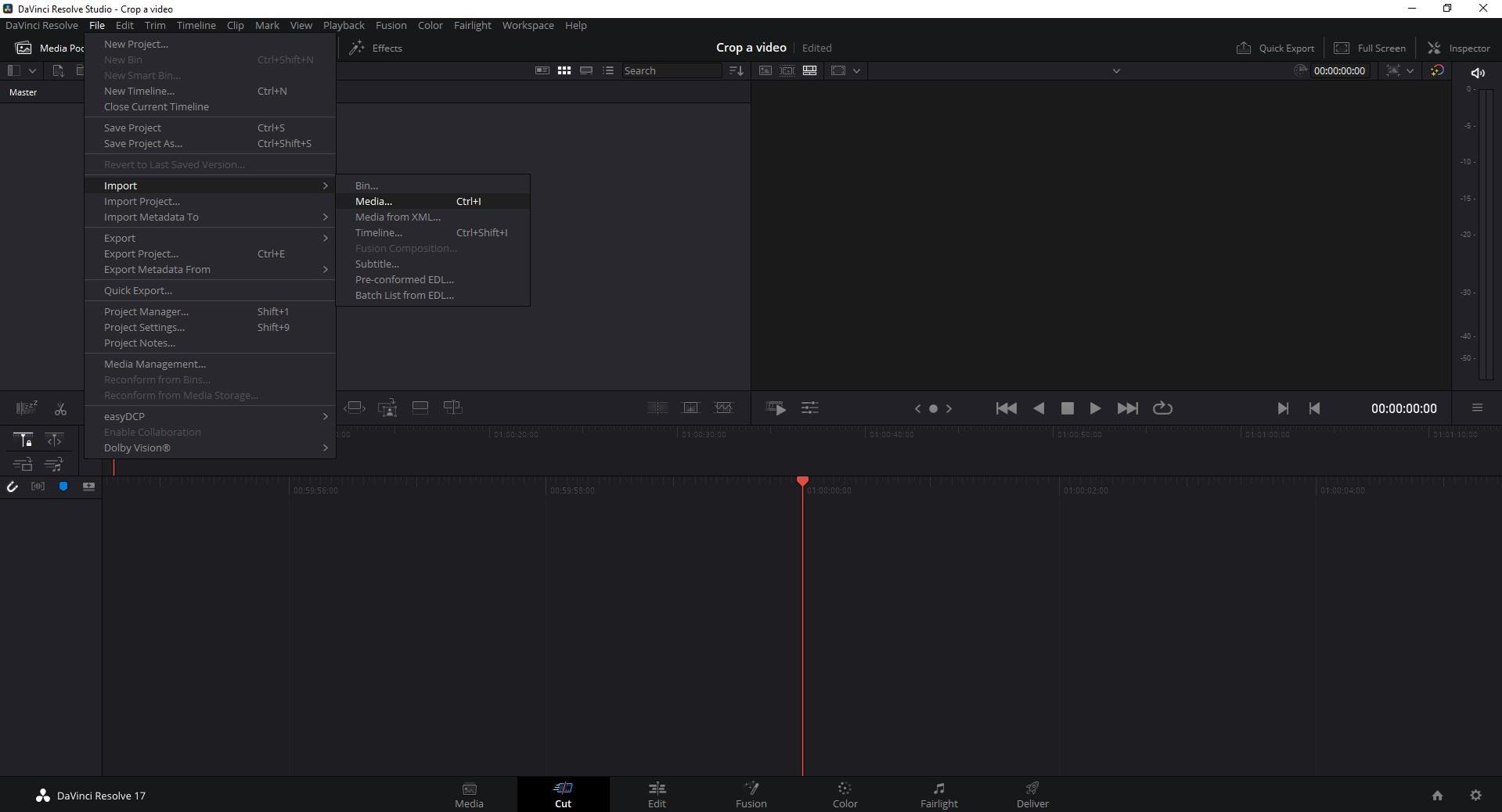
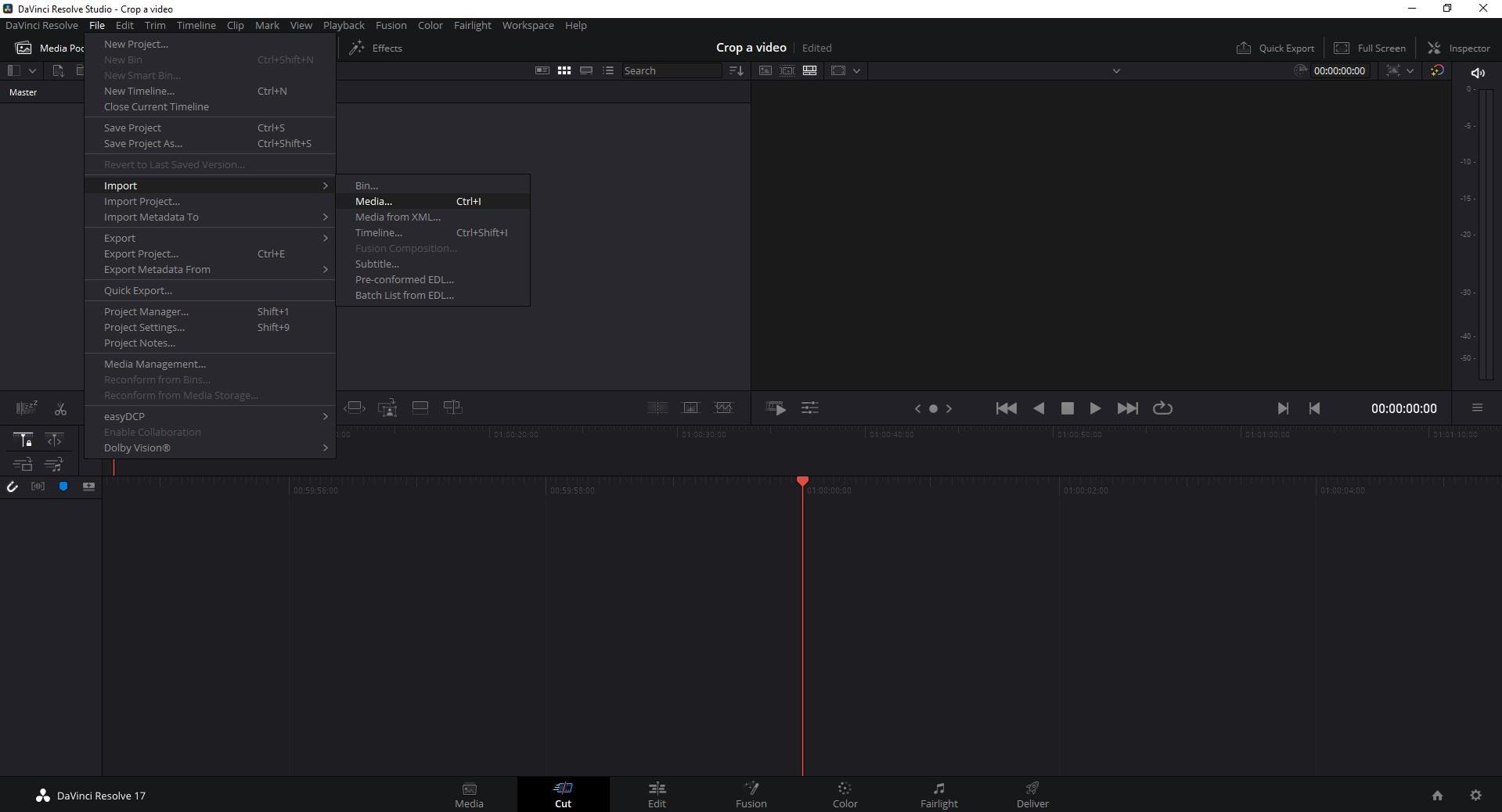
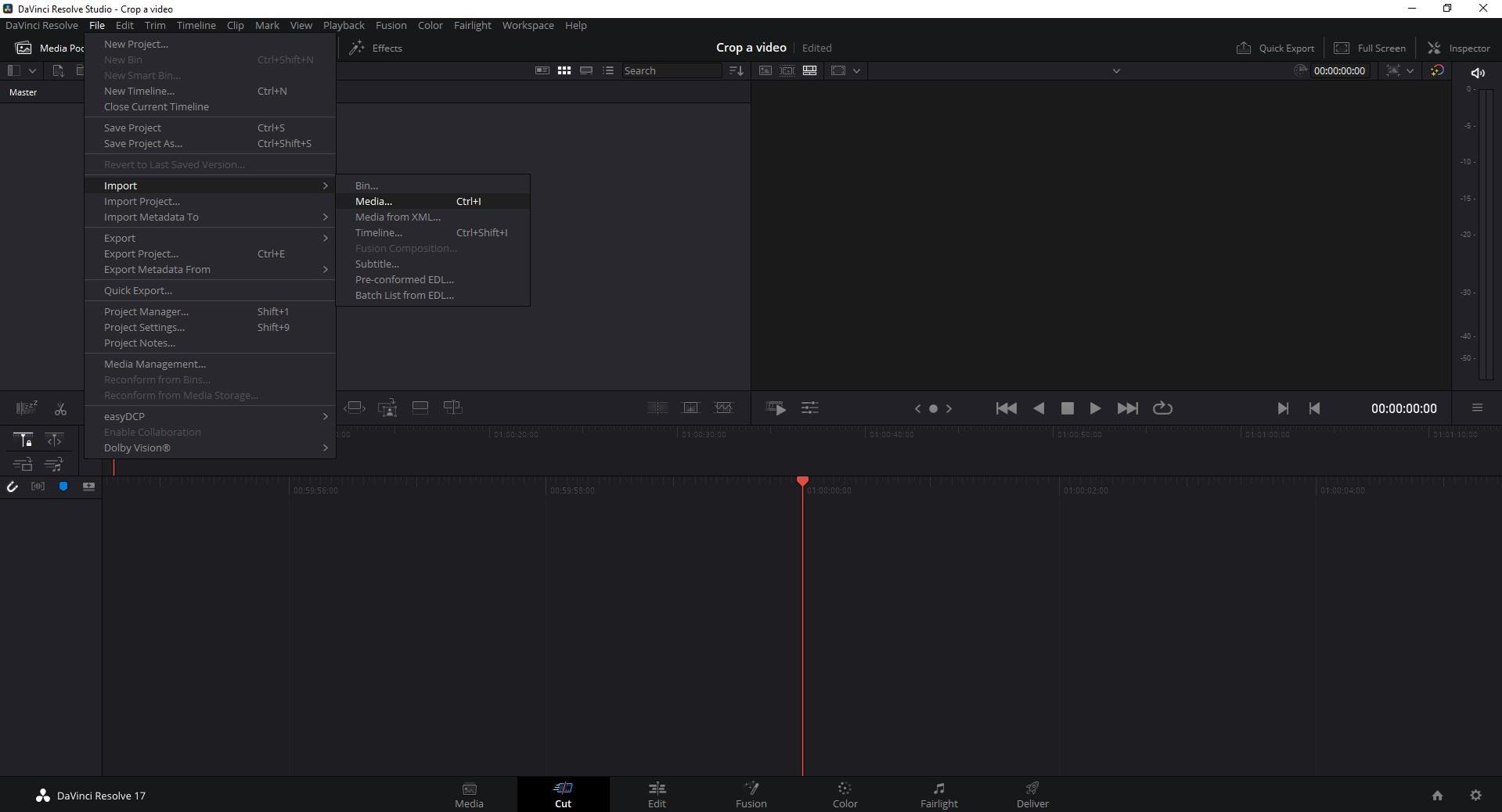
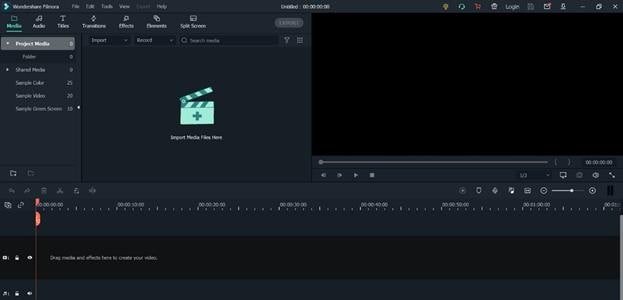
First, download and install the software, and when it is finished, launch it. You will see a totally clean program, until you add the video you want to work on. To do so, you have to find File in the top menu, find Import and then choose Media.

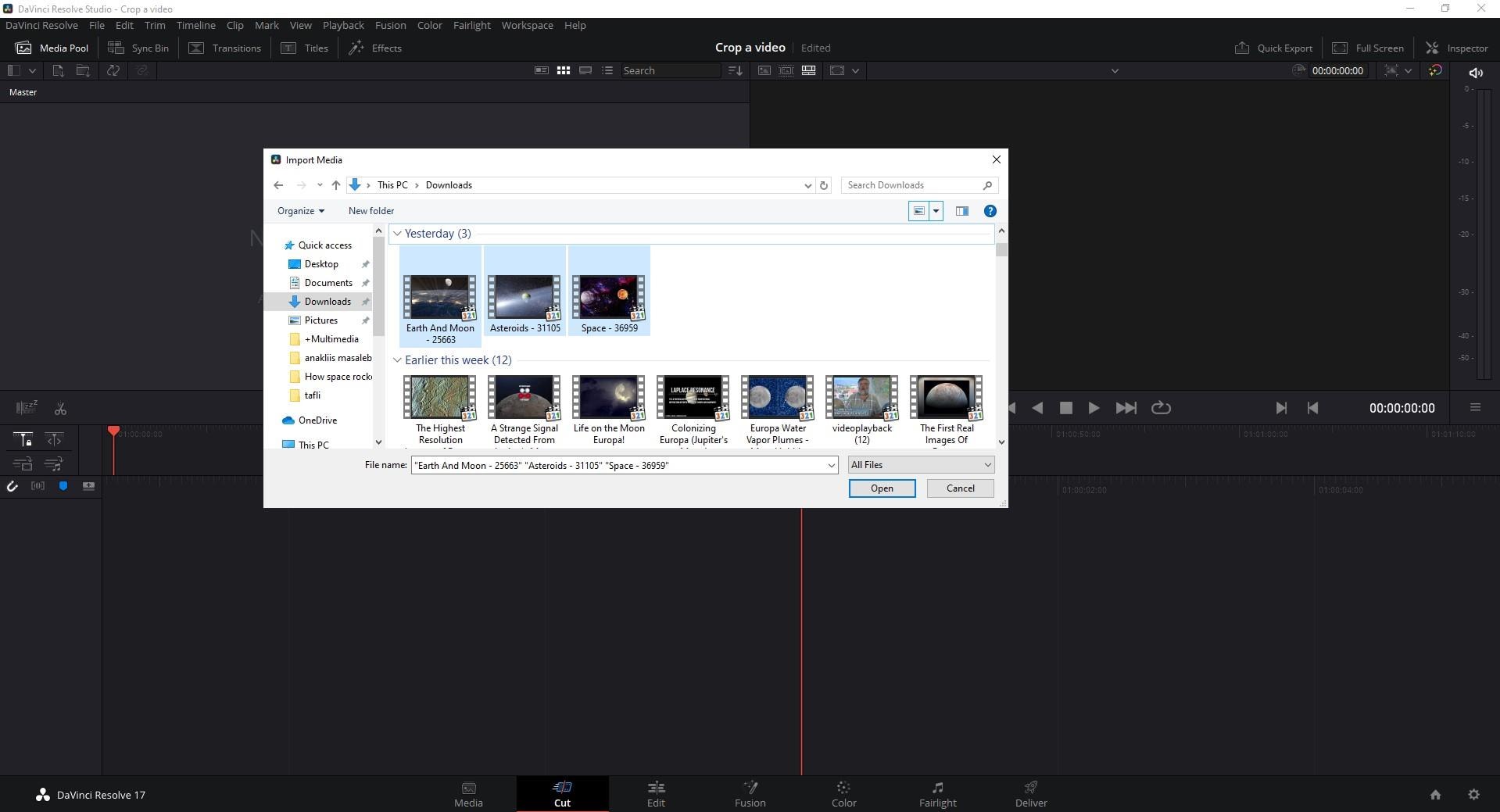
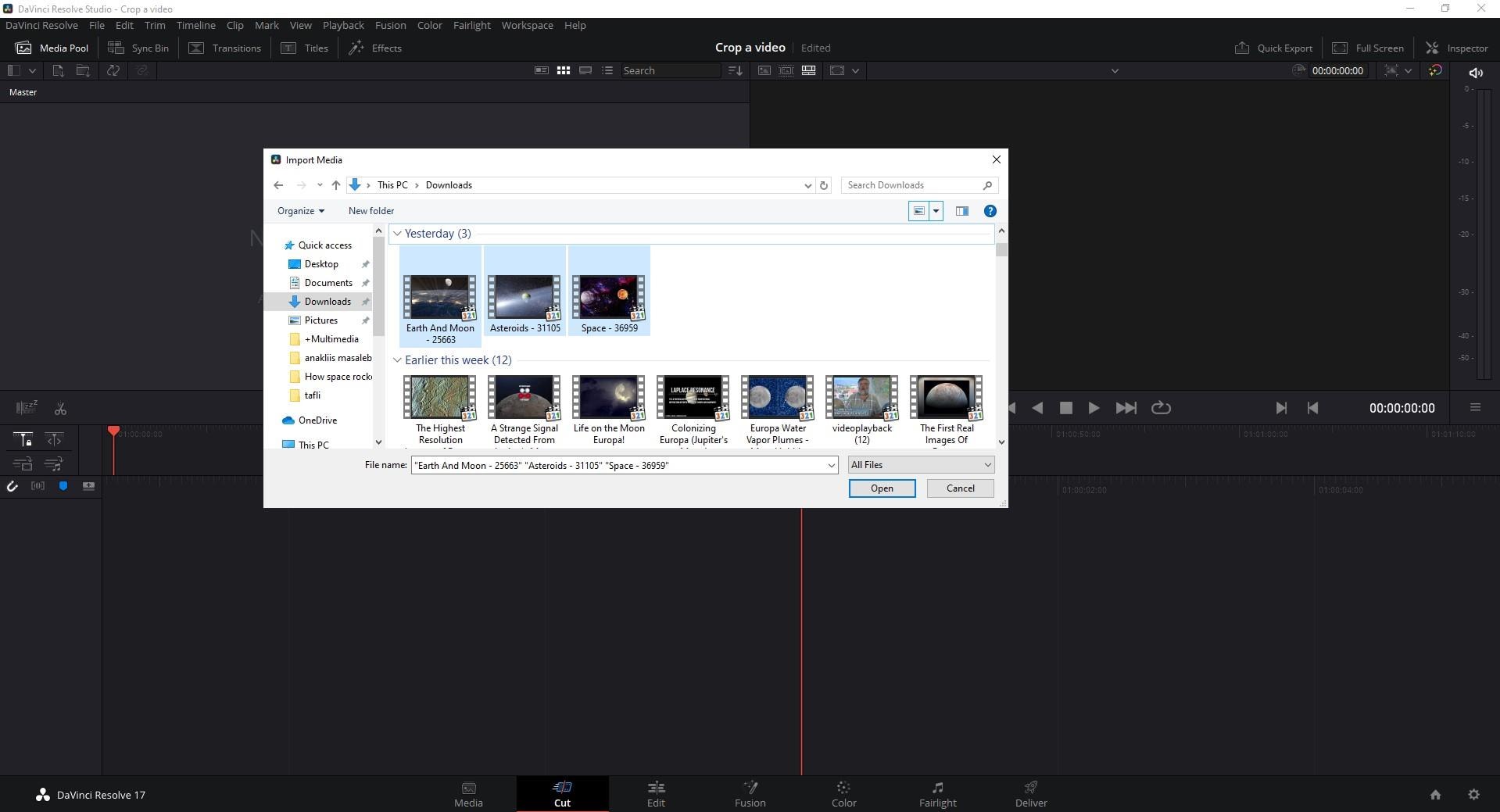
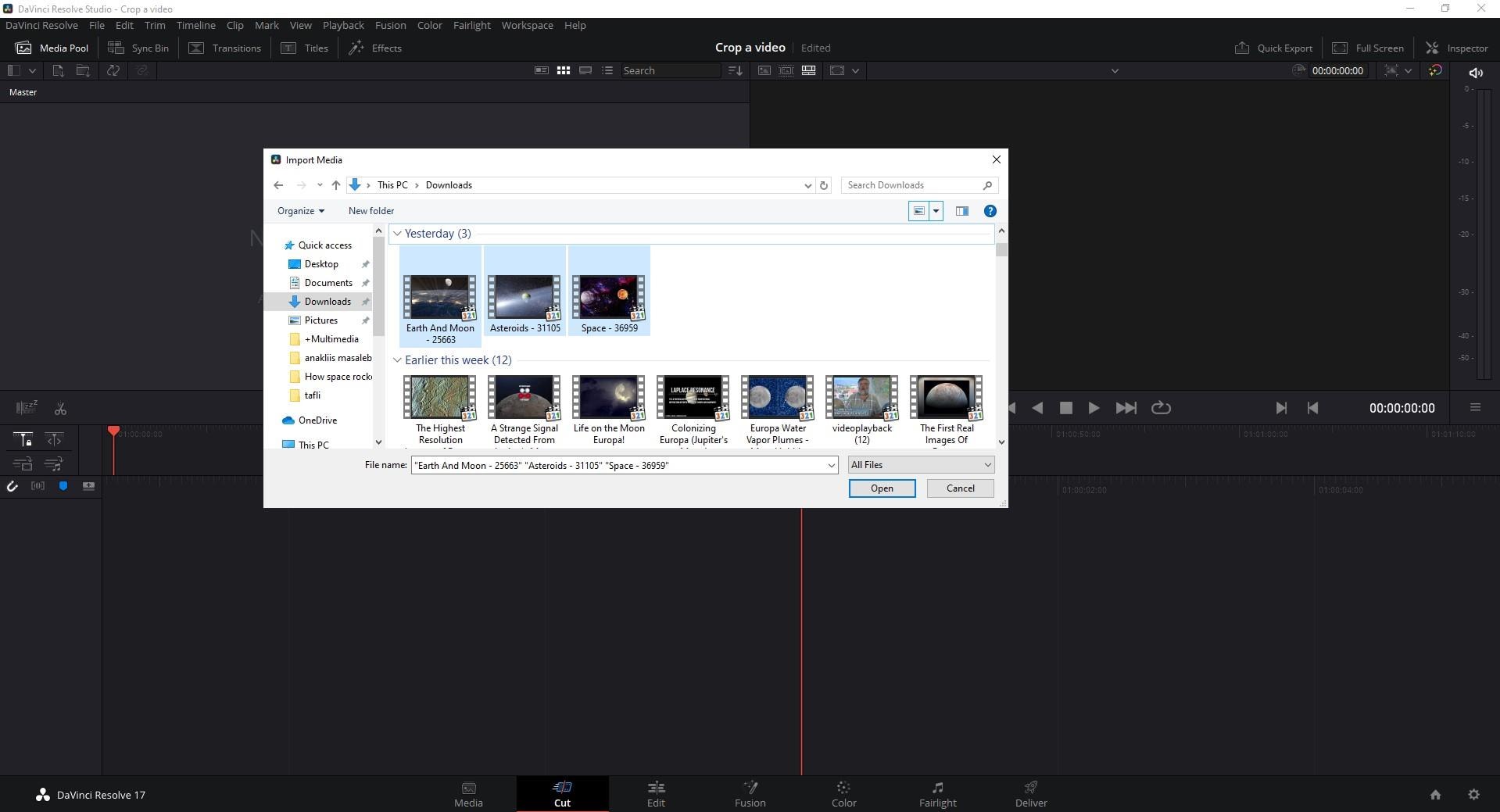
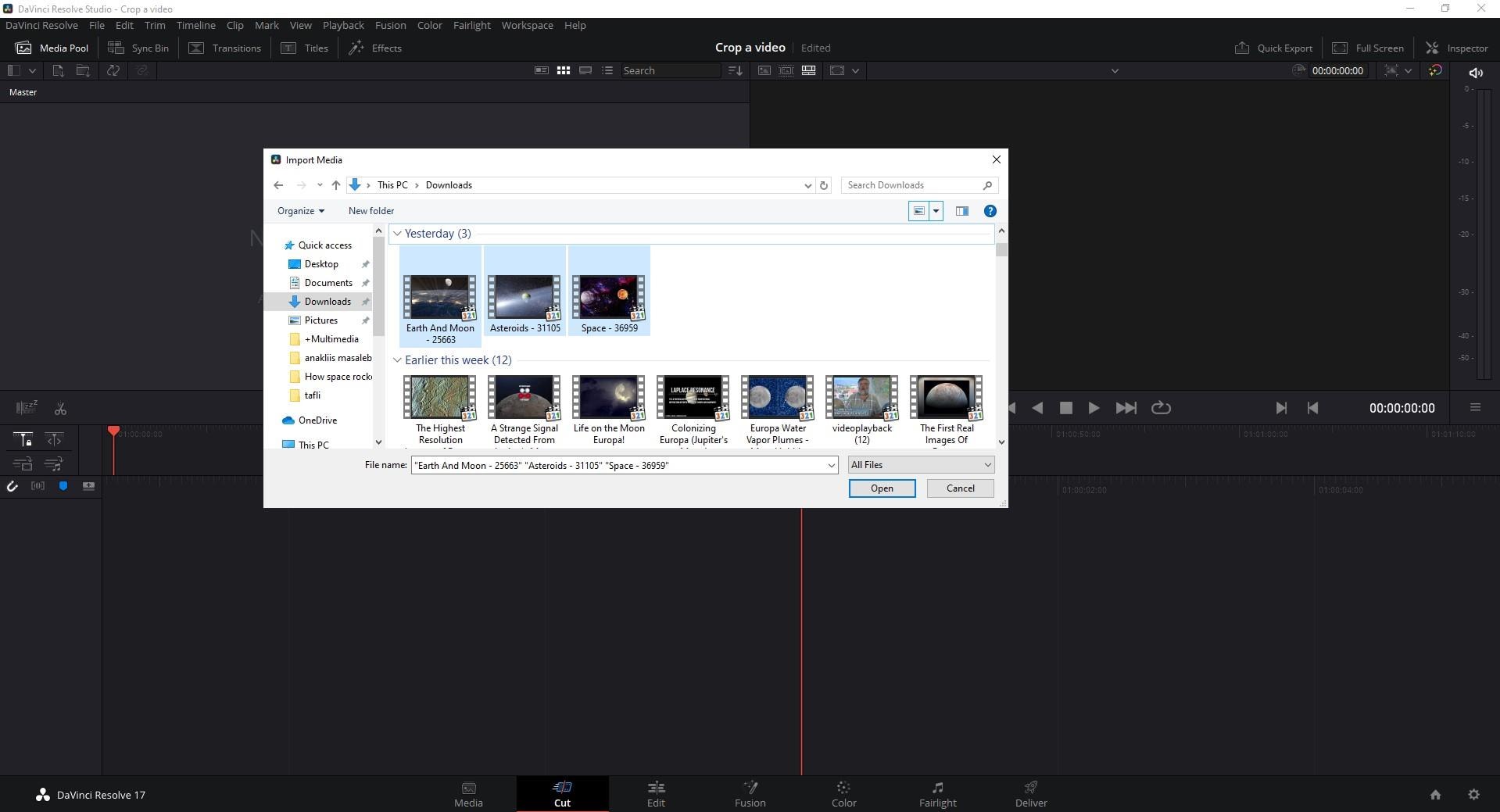
Then it will open a new window where you can choose your file…

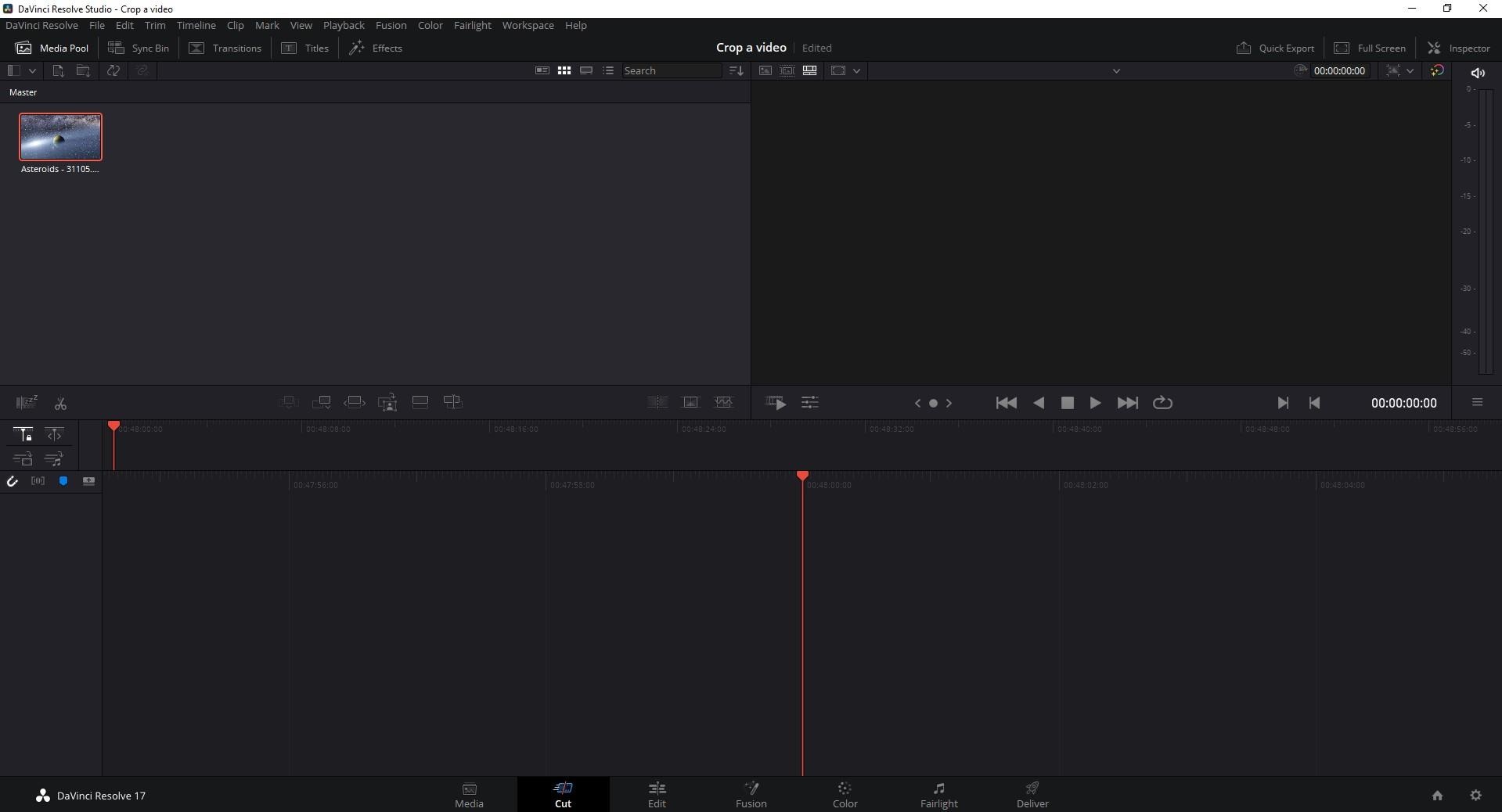
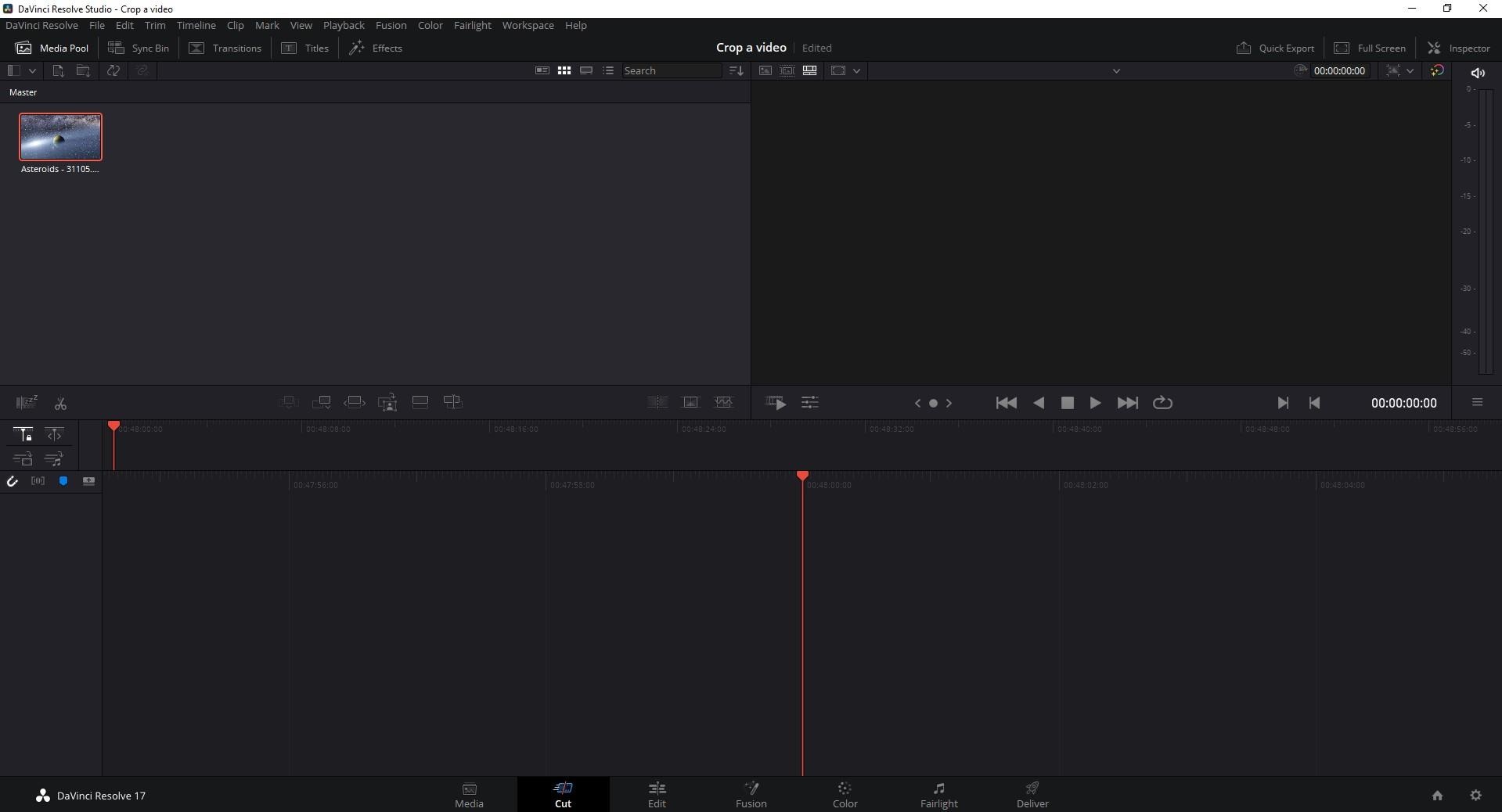
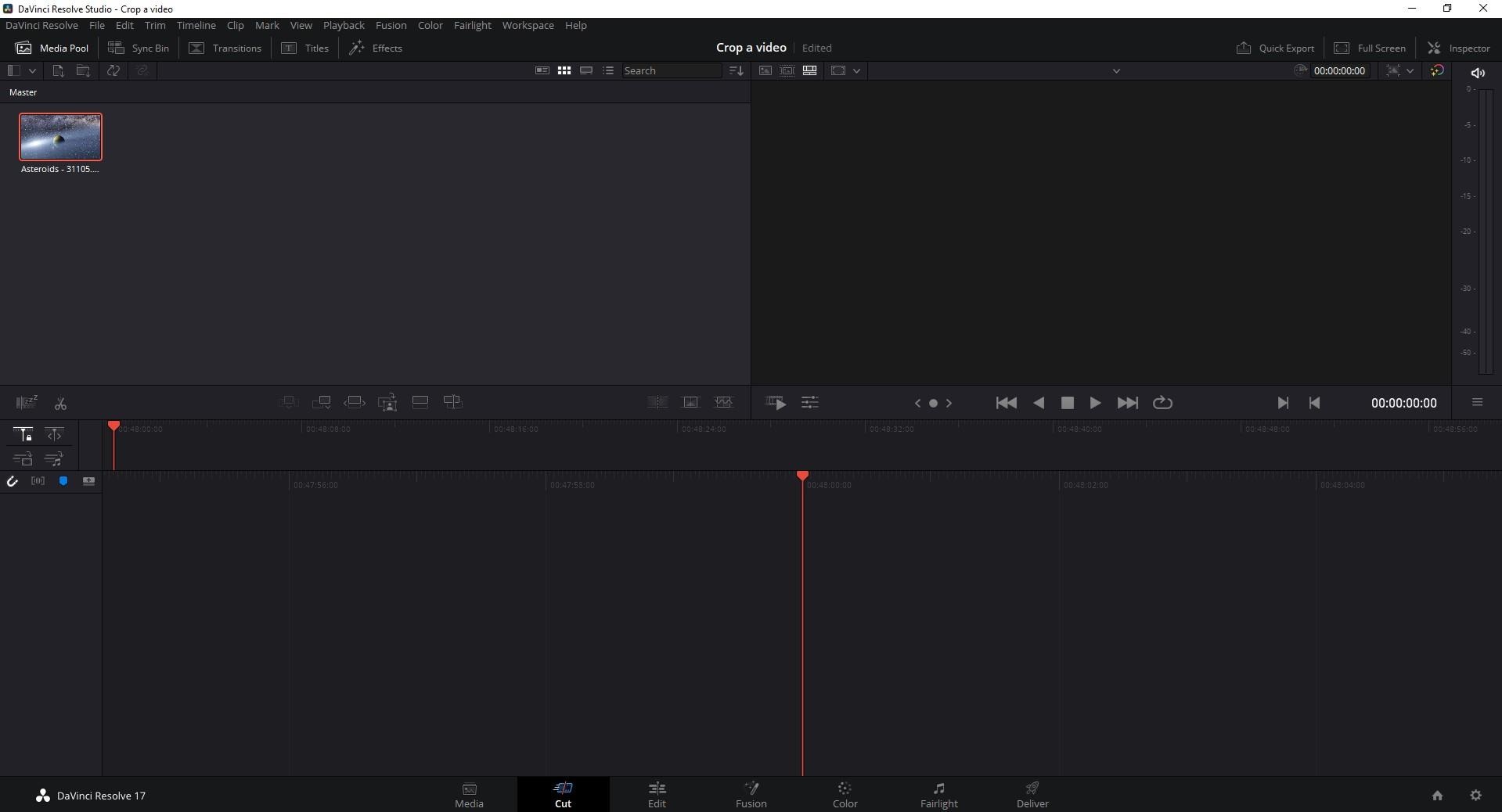
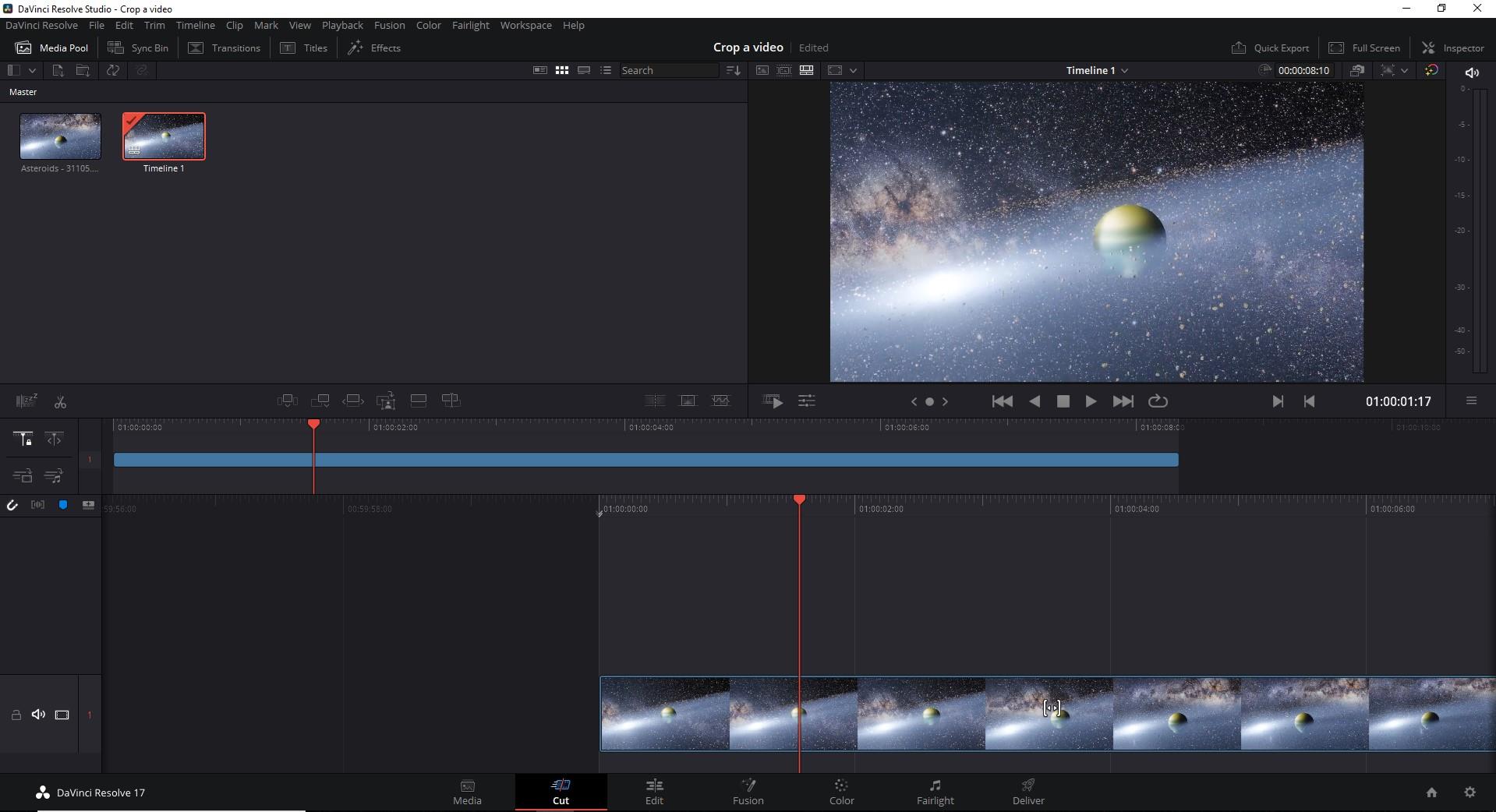
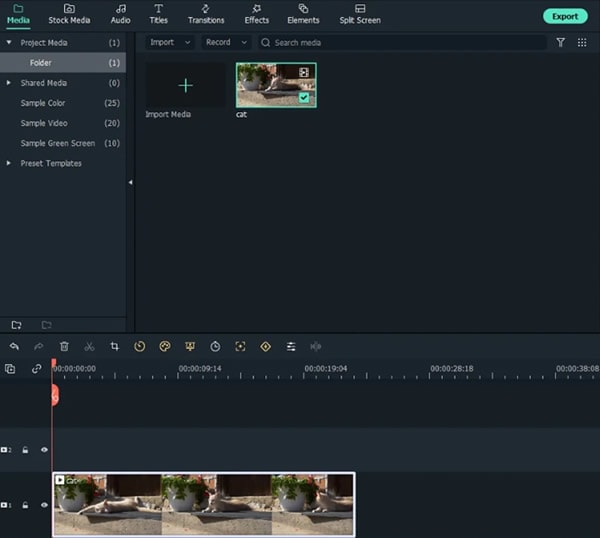
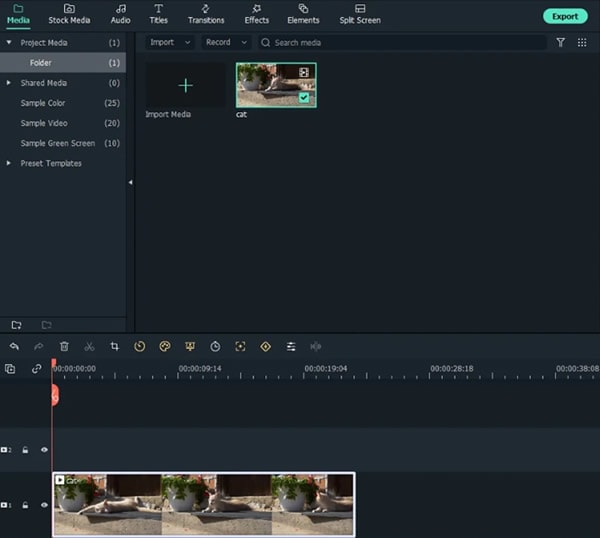
Your chosen file will be added in Media Pool, and to direct it into the sequence, you have to drag and drop it there.


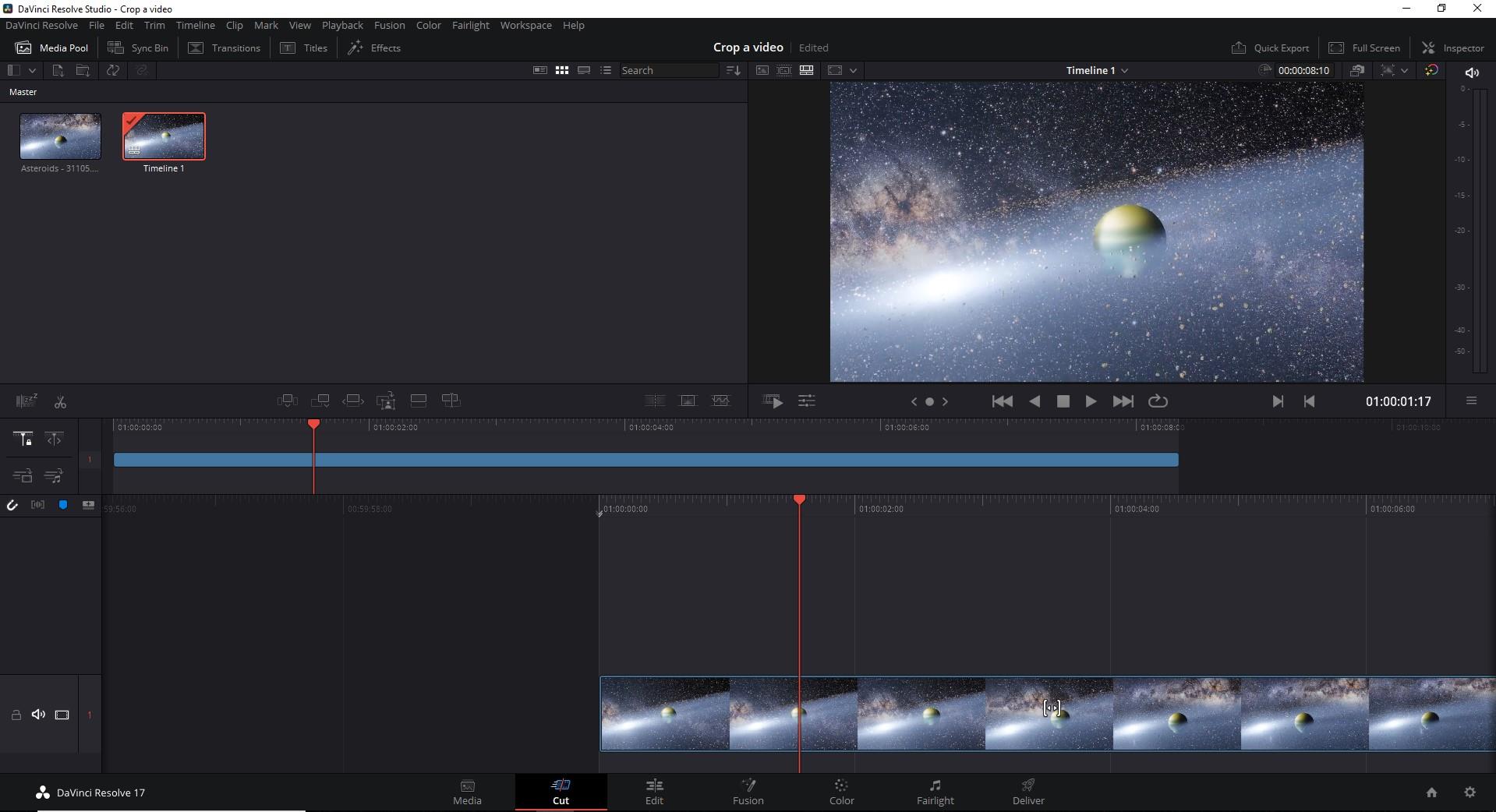
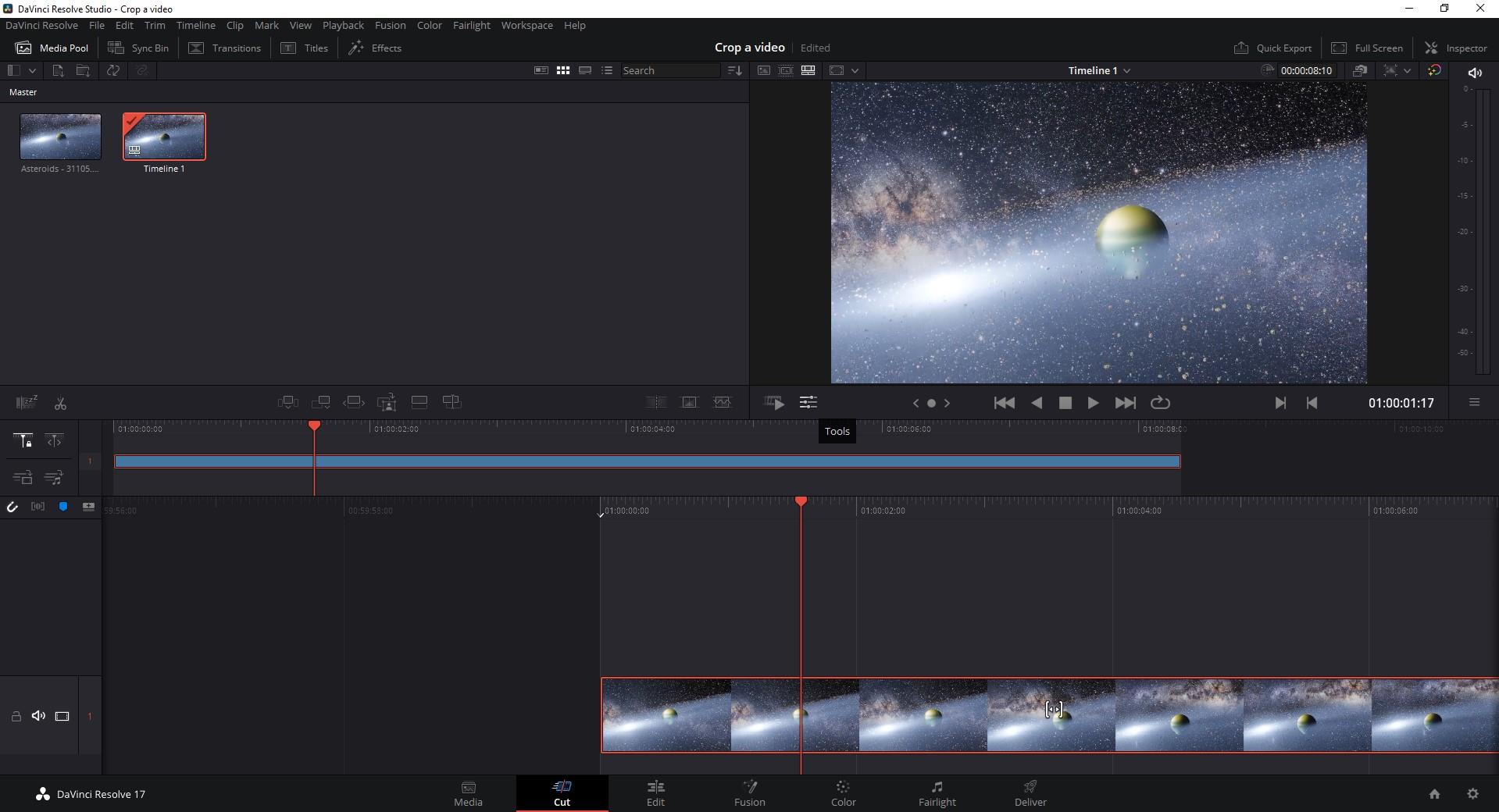
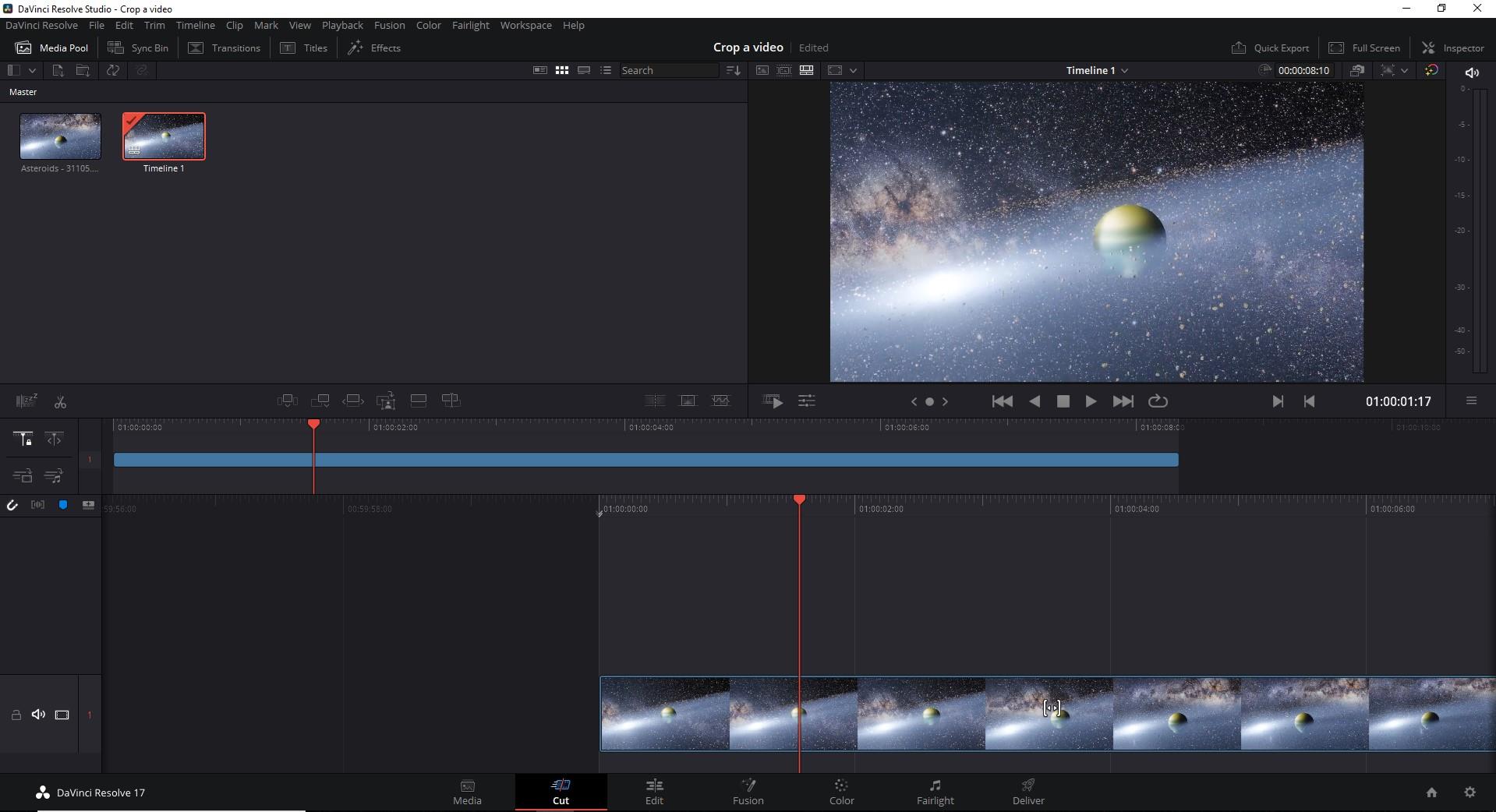
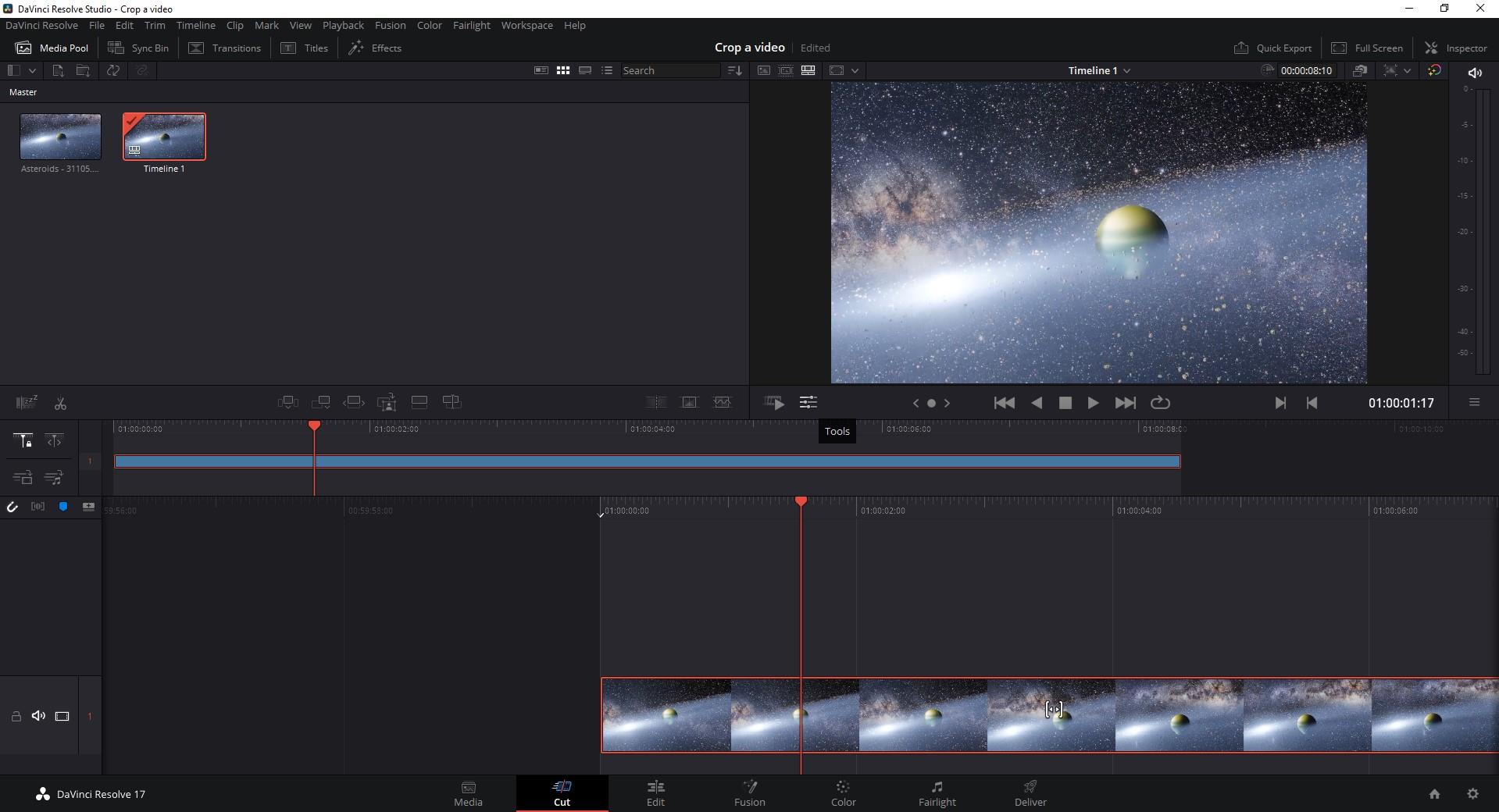
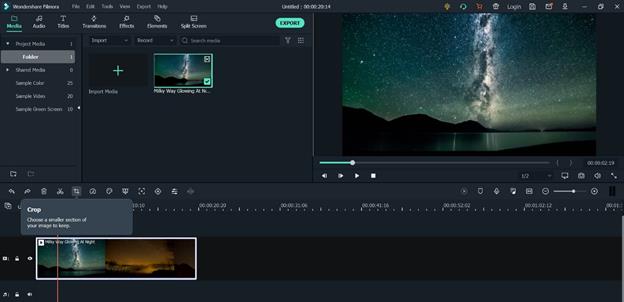
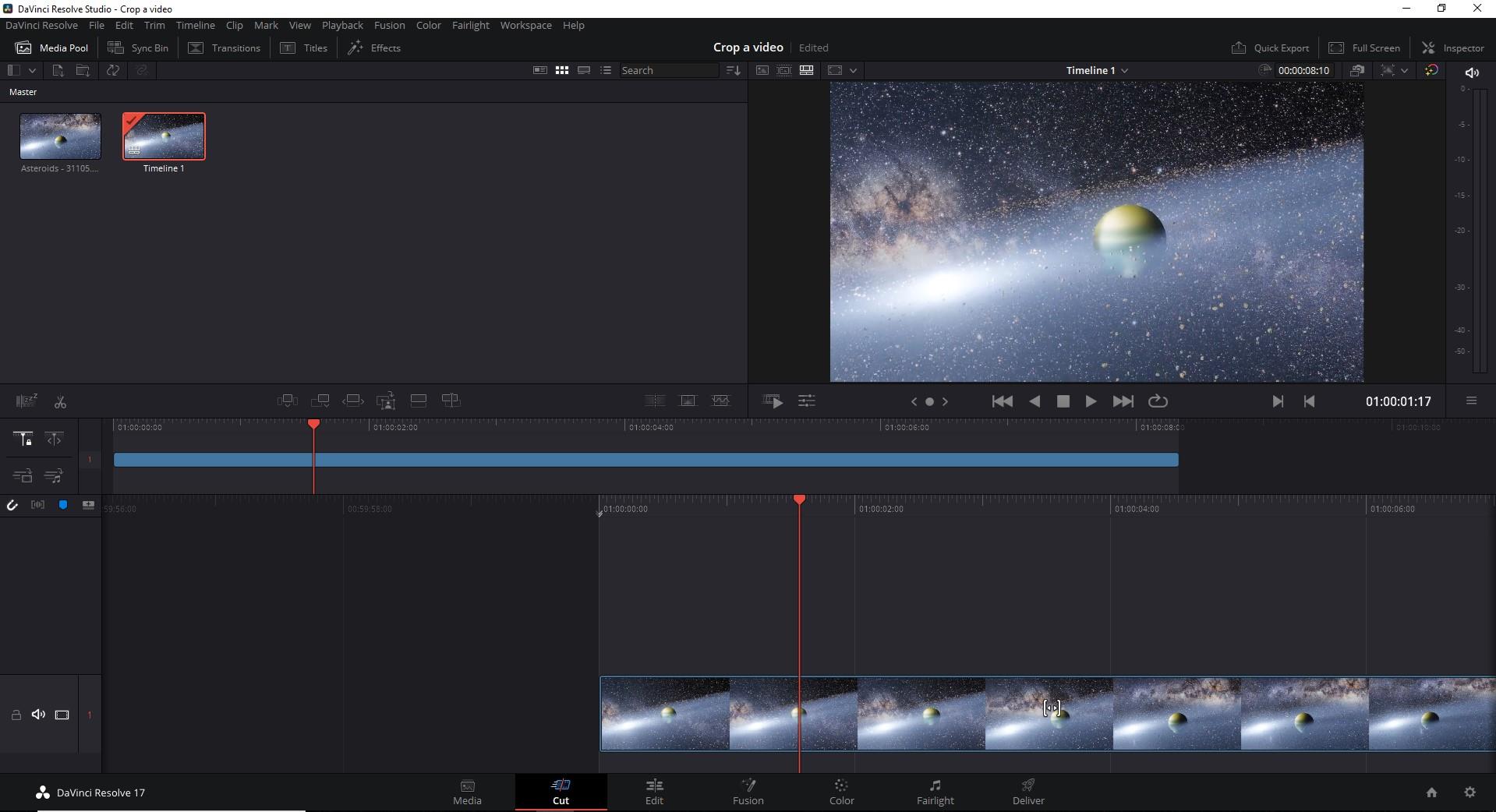
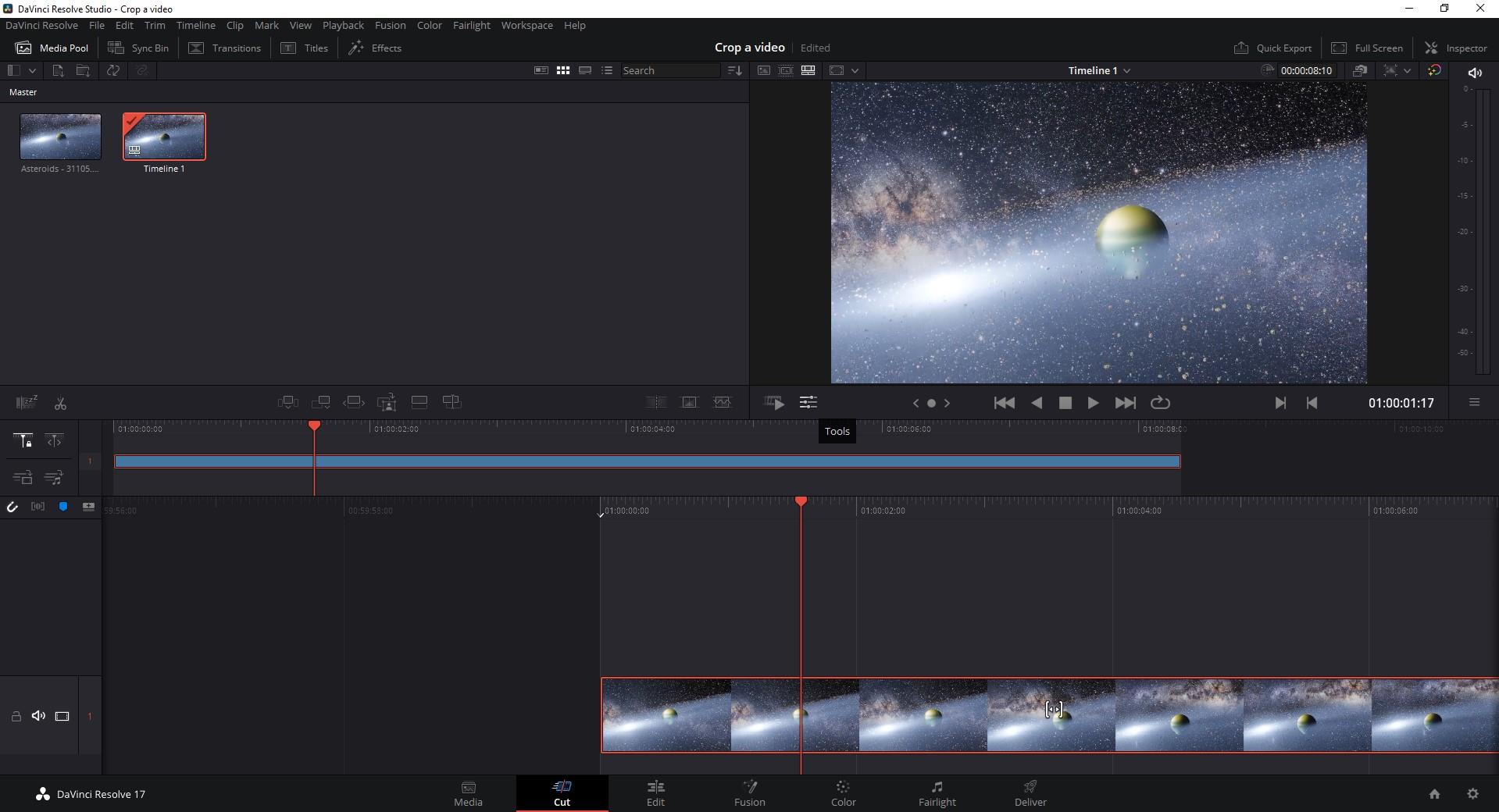
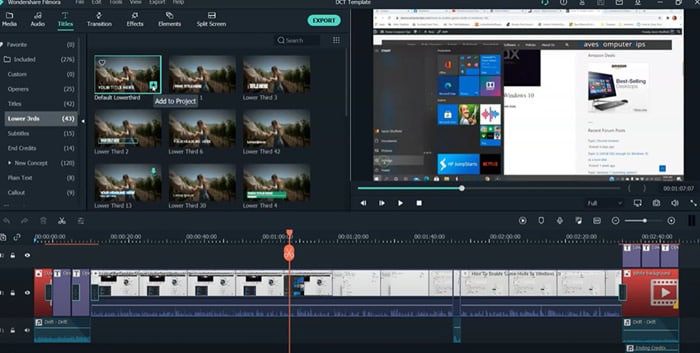
And then you might have difficulty to find the crop button. But here it is – below the screen, on the left, there are two icons, and the second one says – Tools…

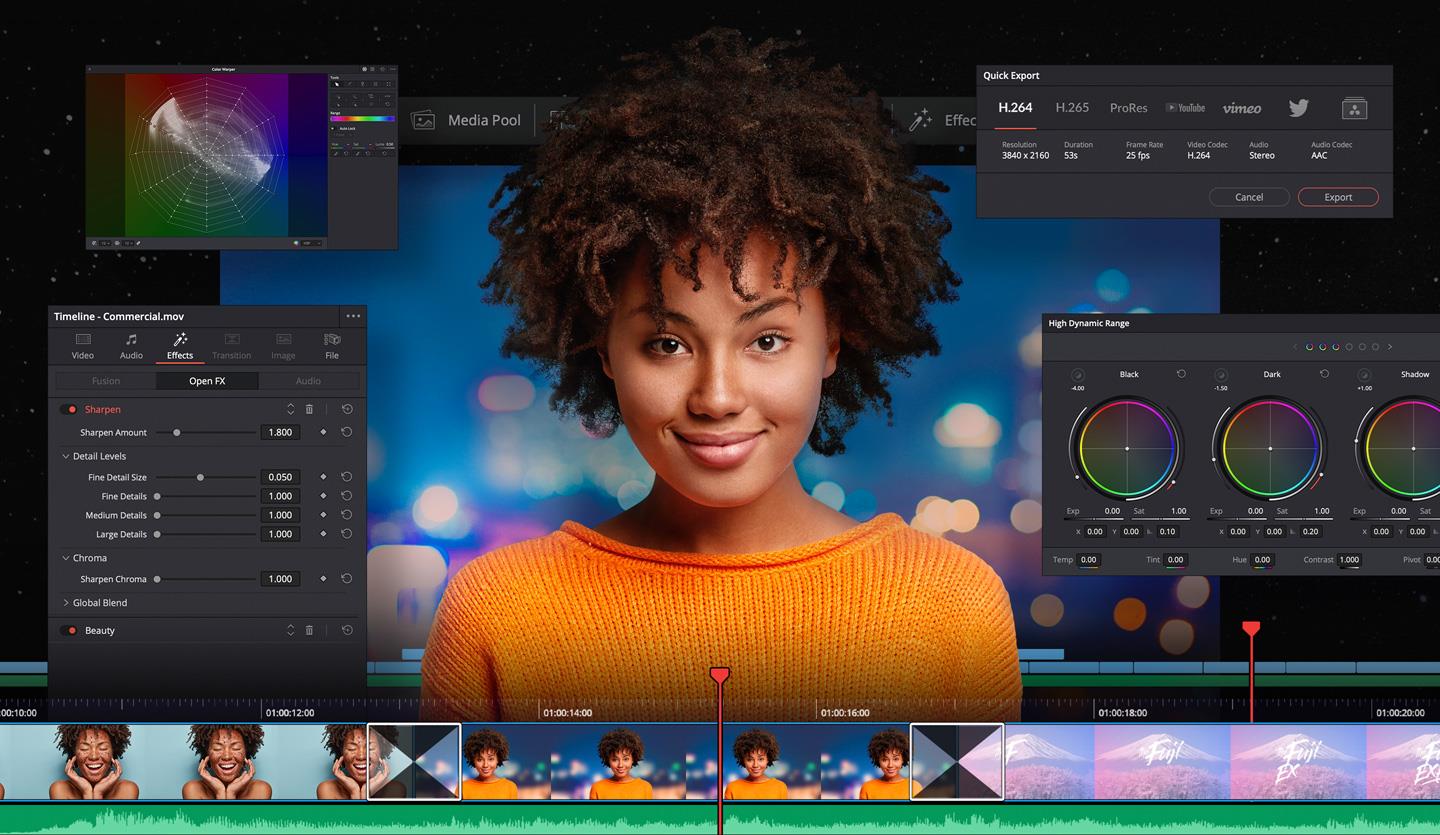
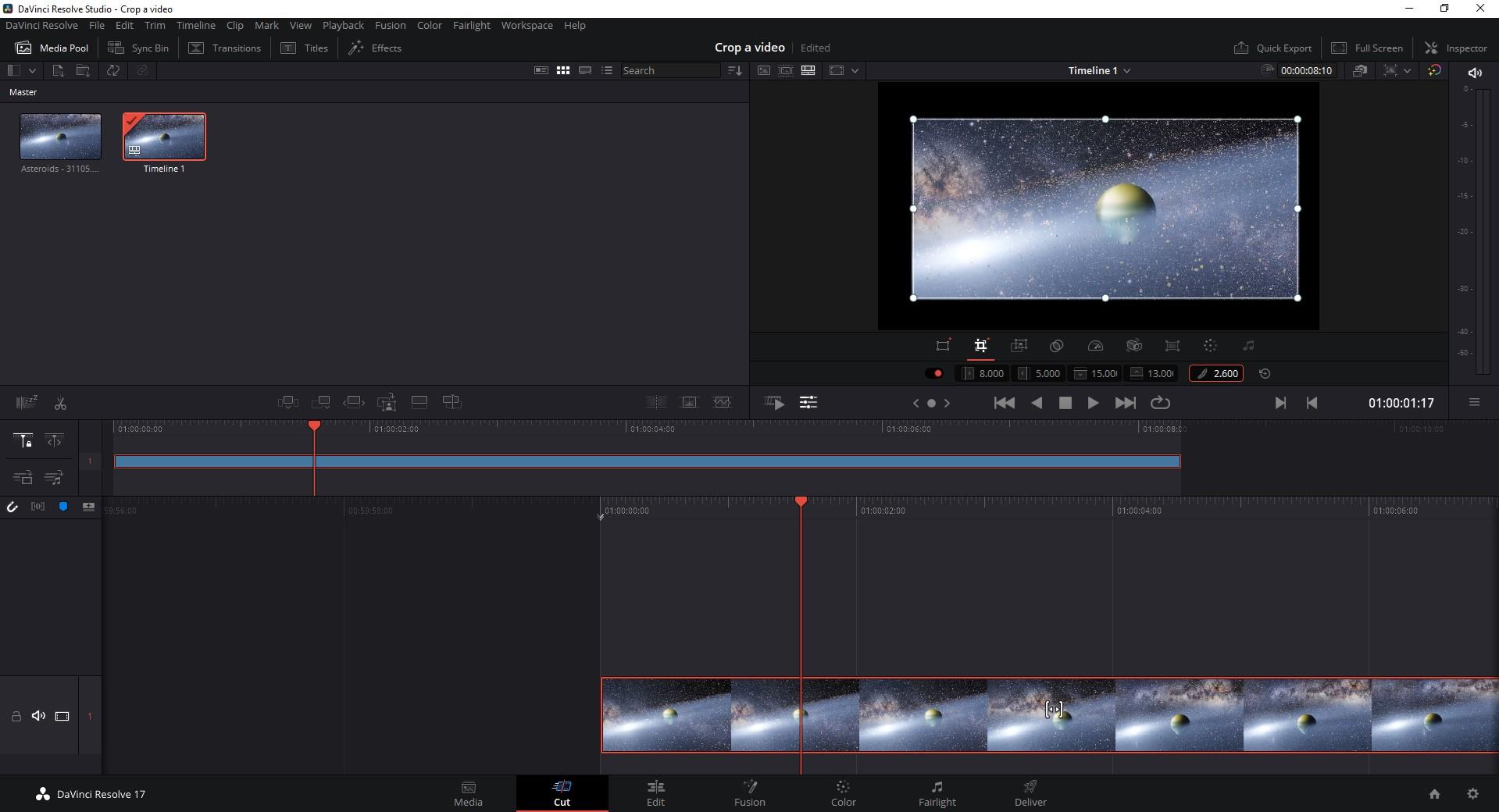
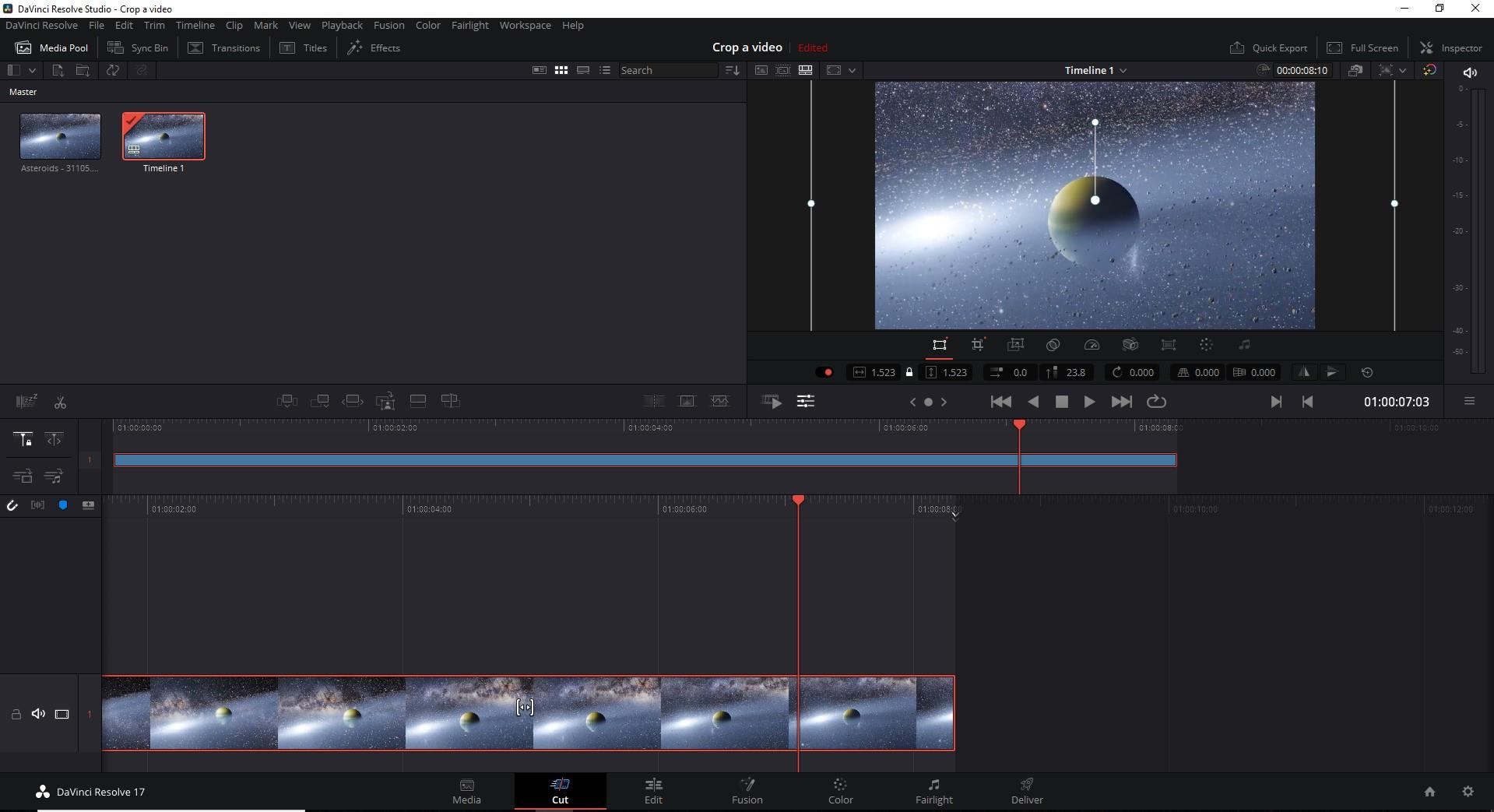
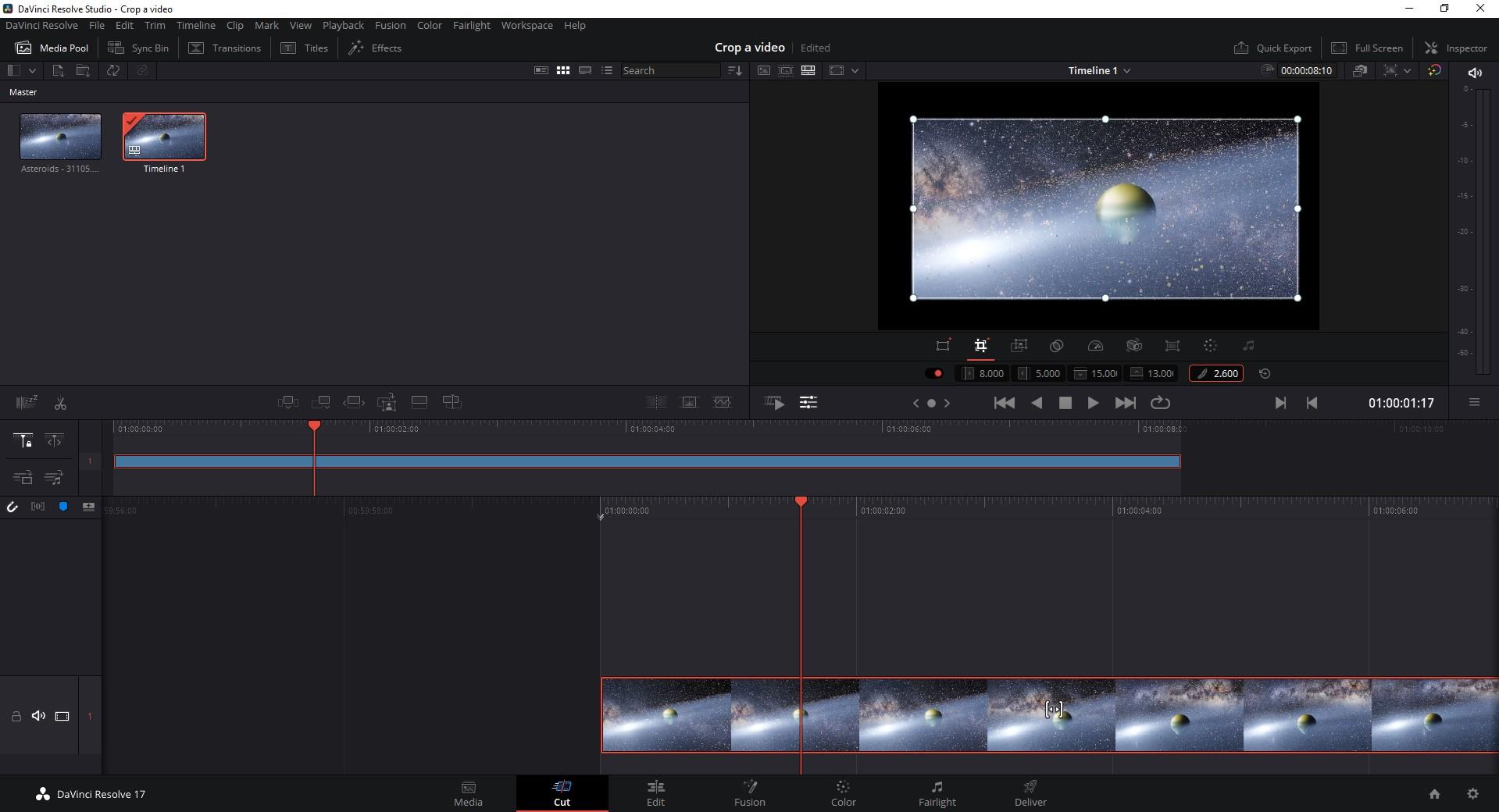
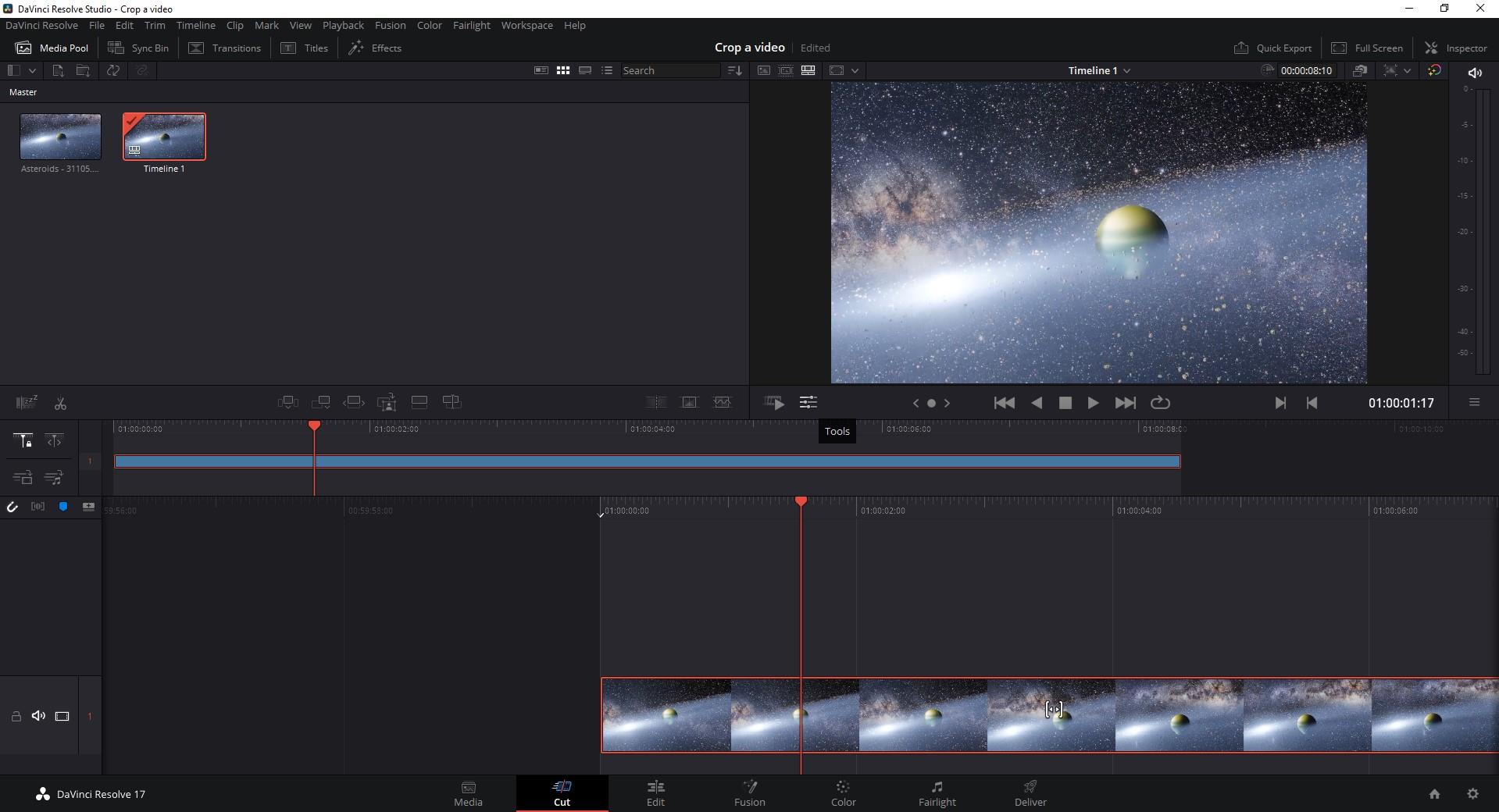
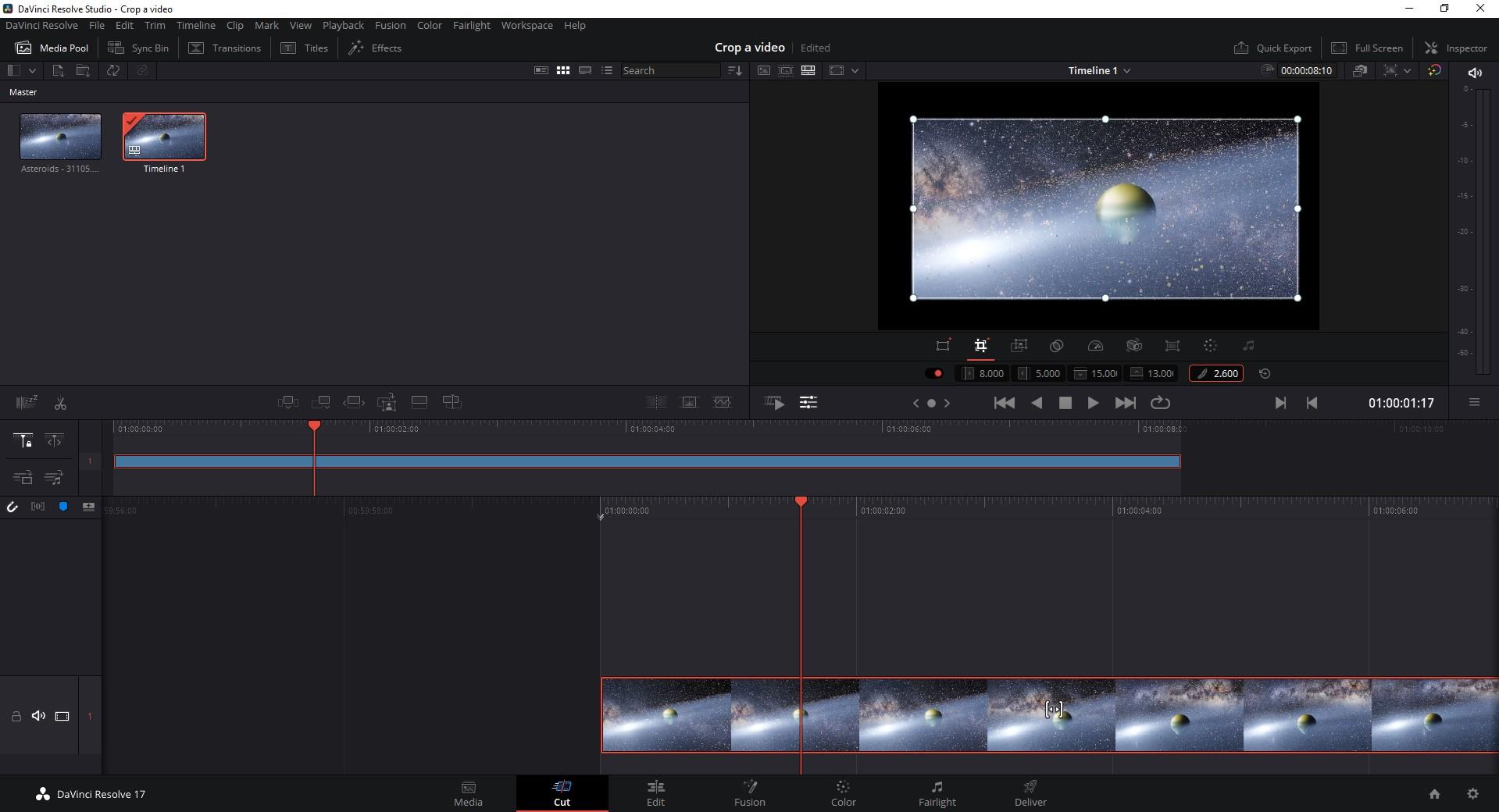
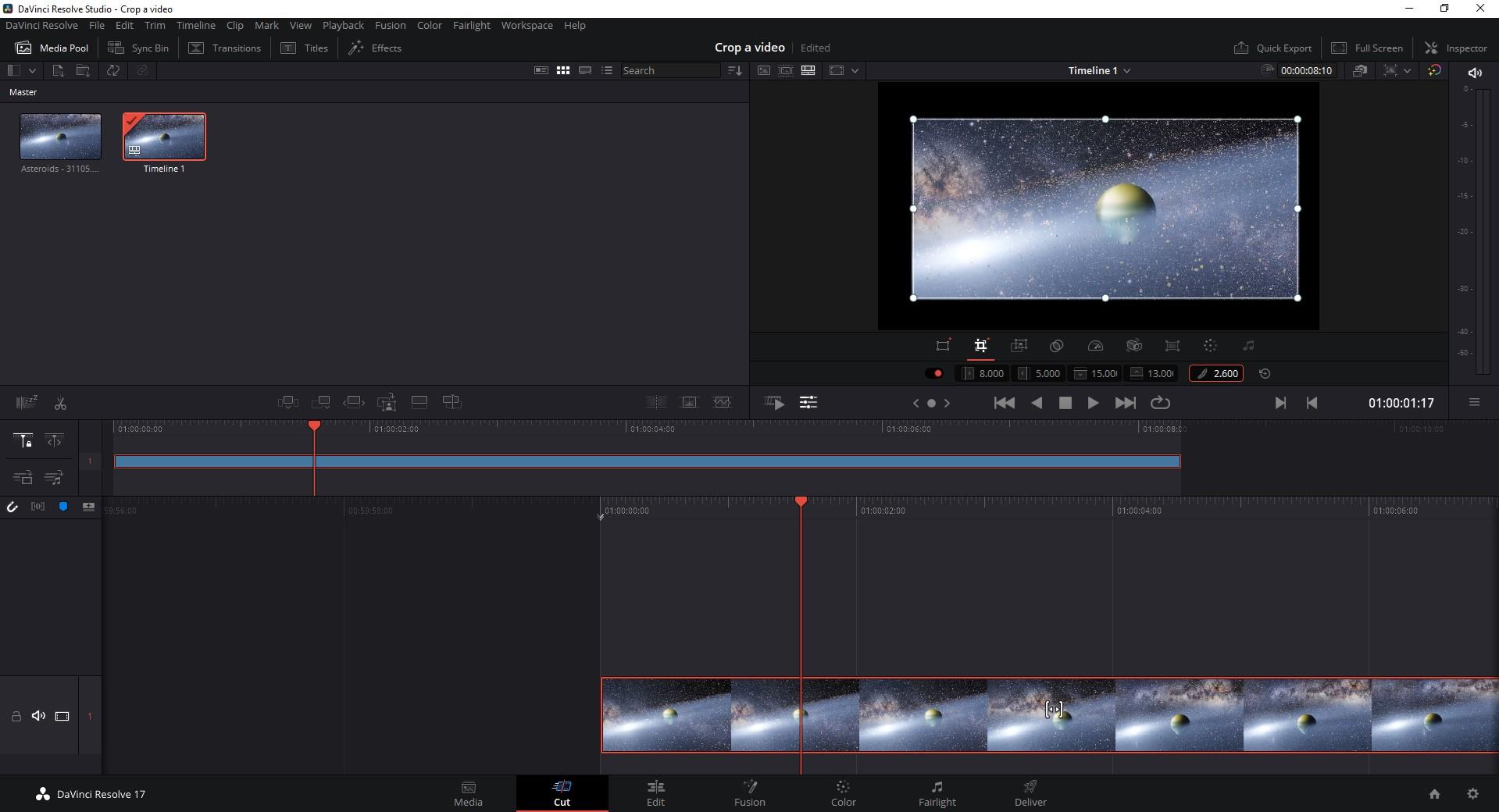
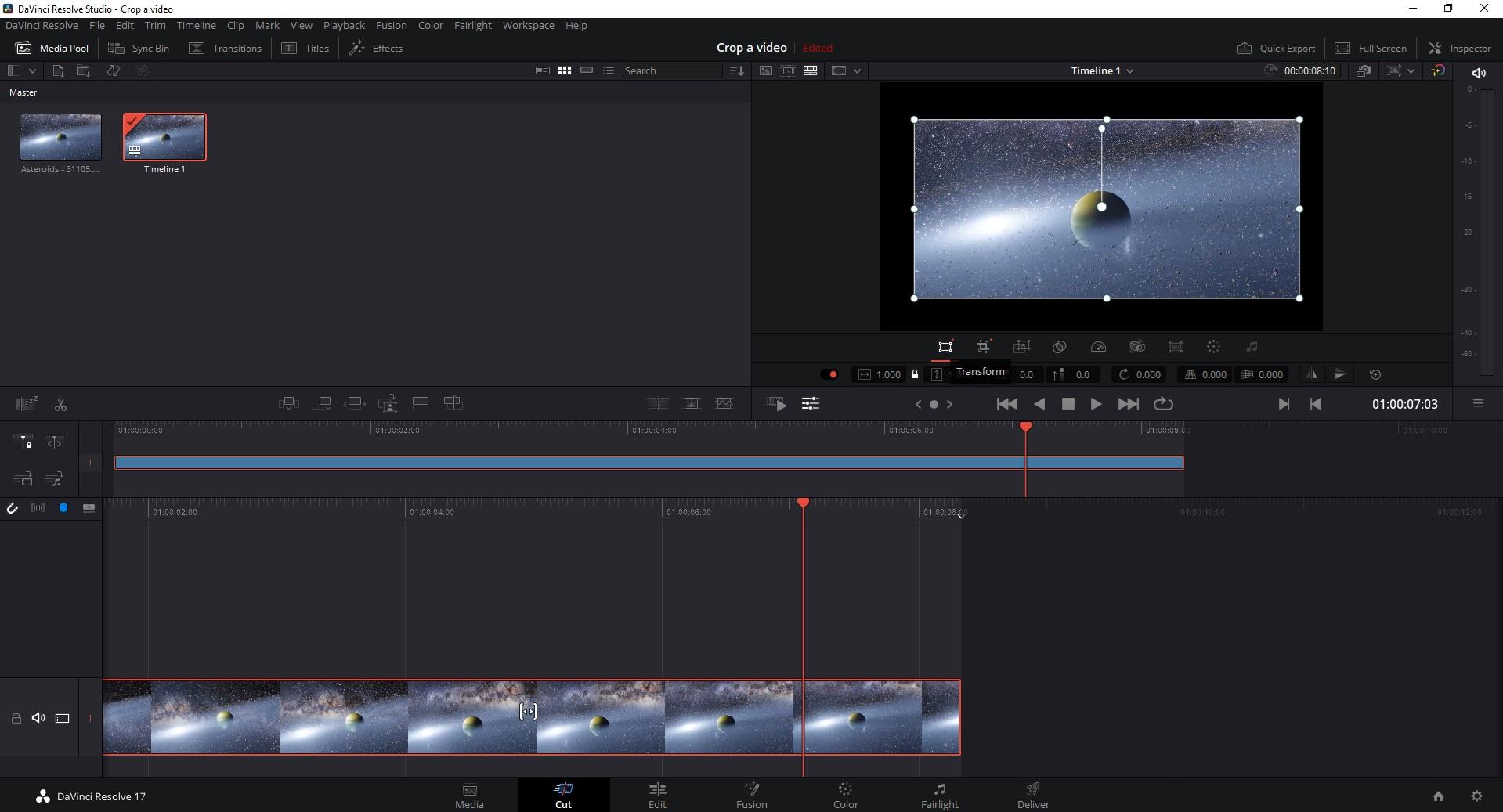
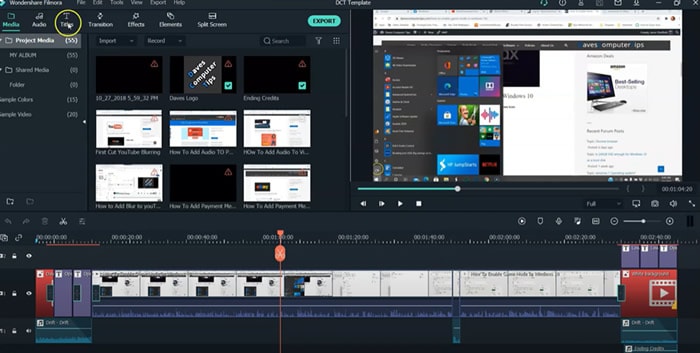
Click on the Tools button and more options will appear down the screen where the video clip is shown. And there, you will notice the famous Crop icon, just the second one, which will put your clip in a new window with the option below to crop each side, plus, to add feather around the cropped video.

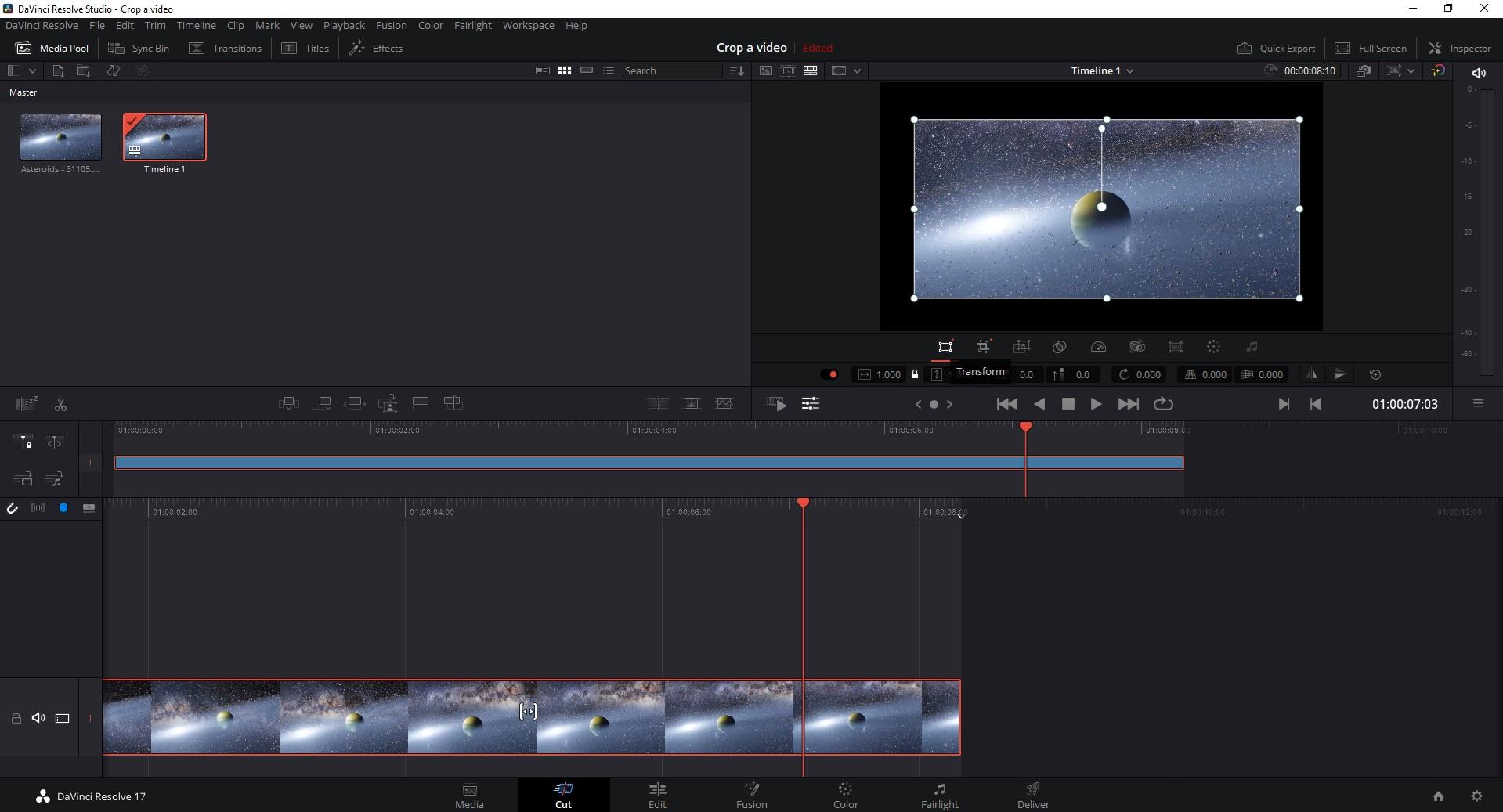
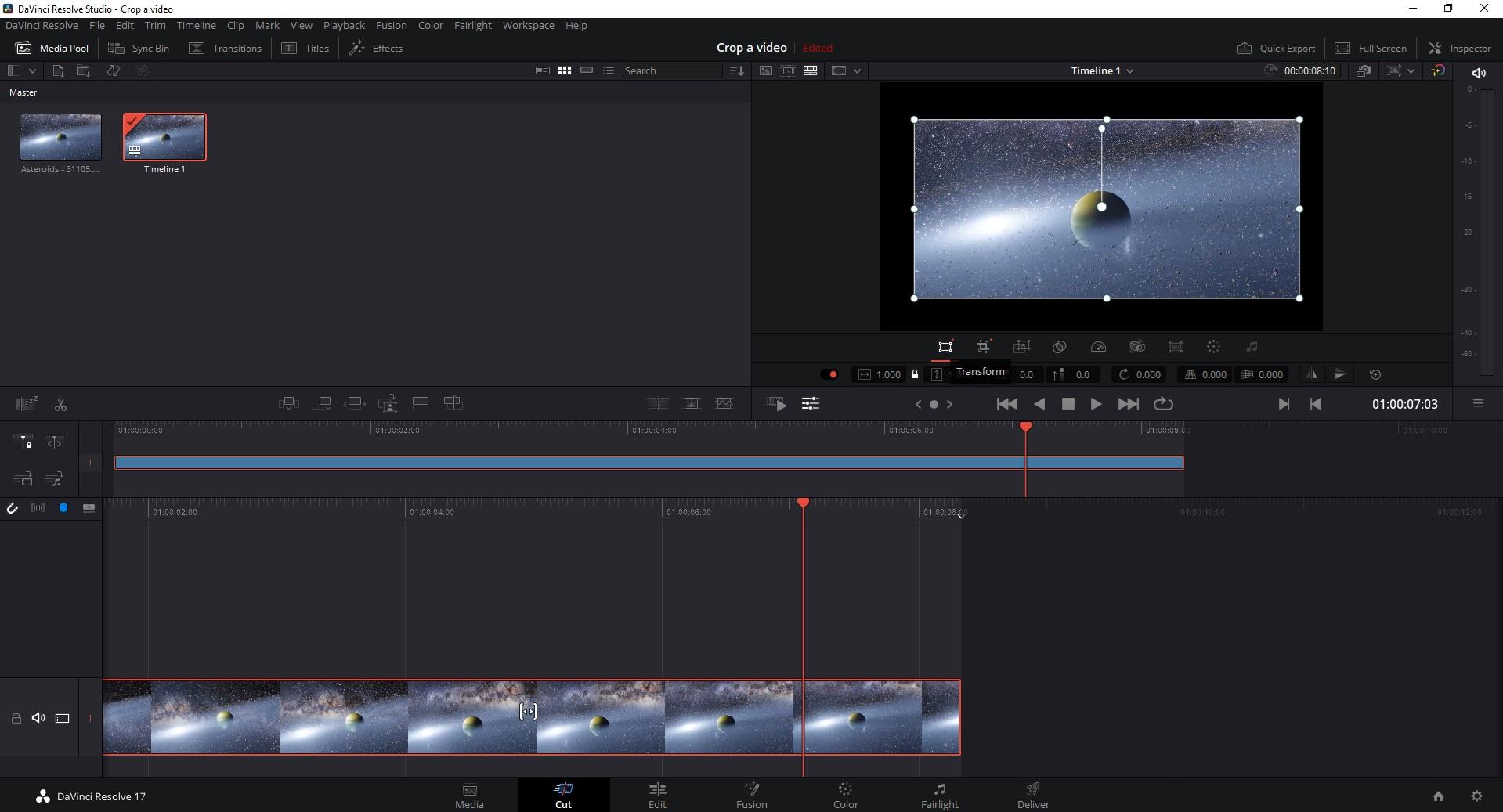
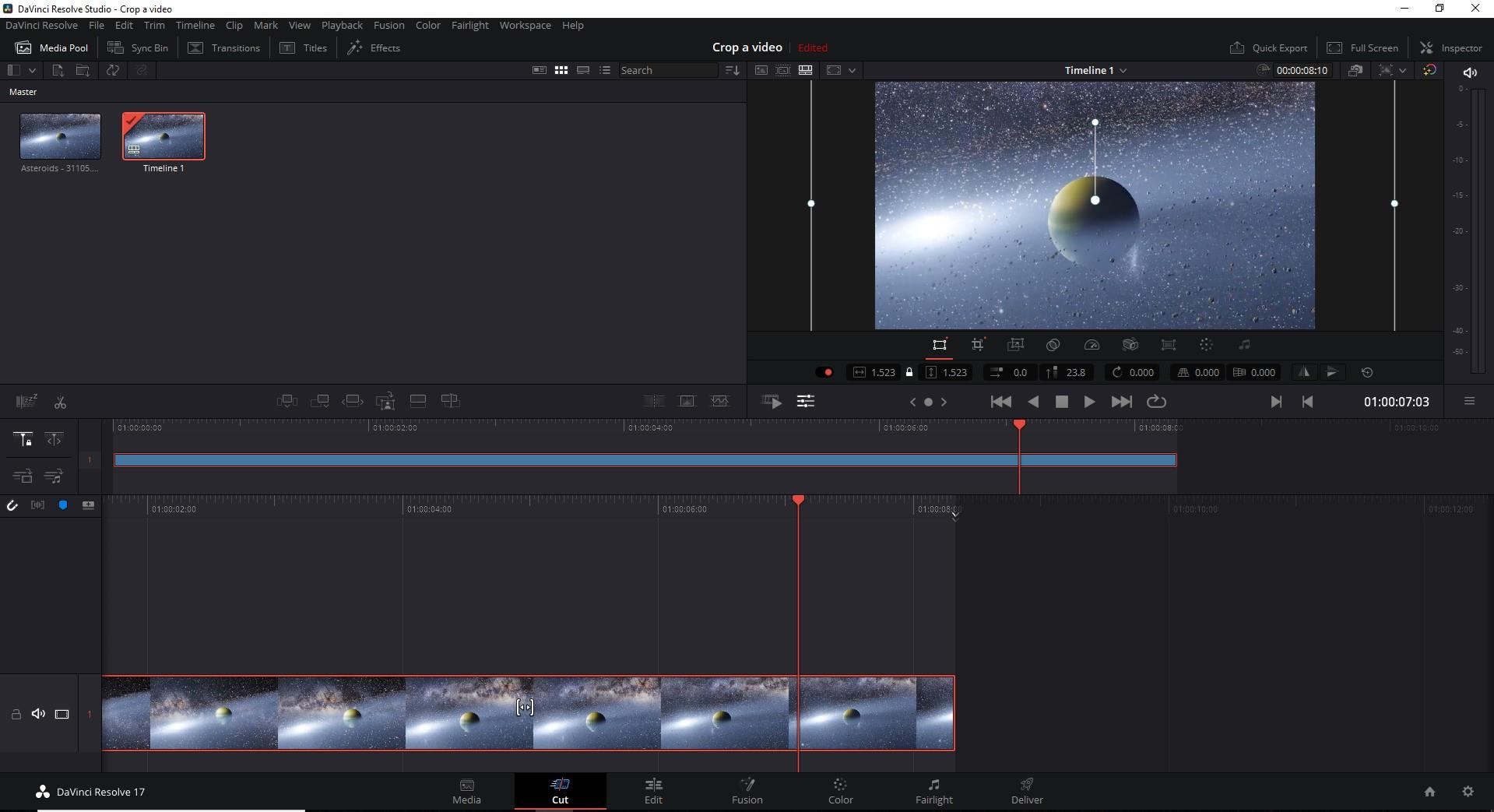
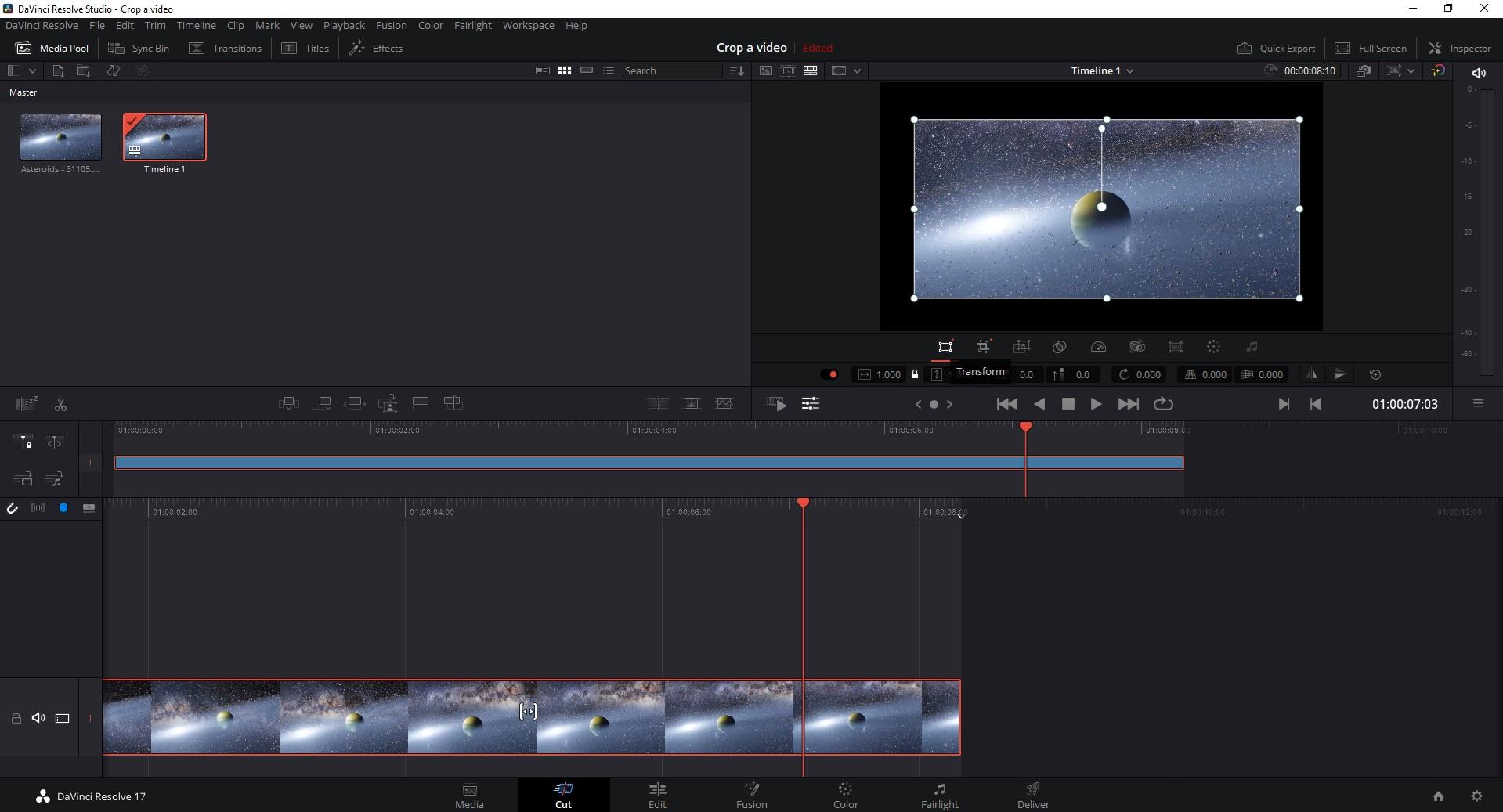
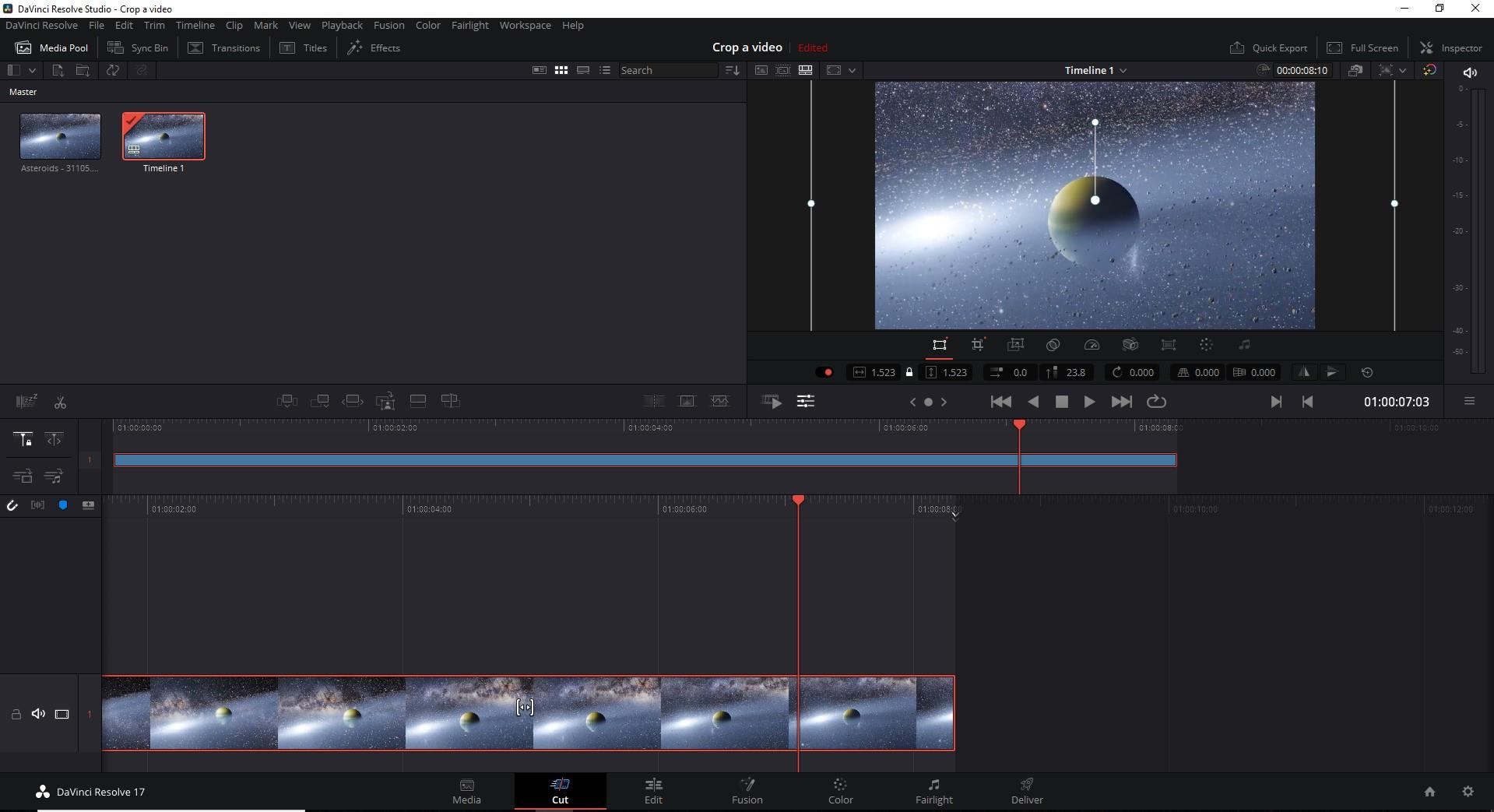
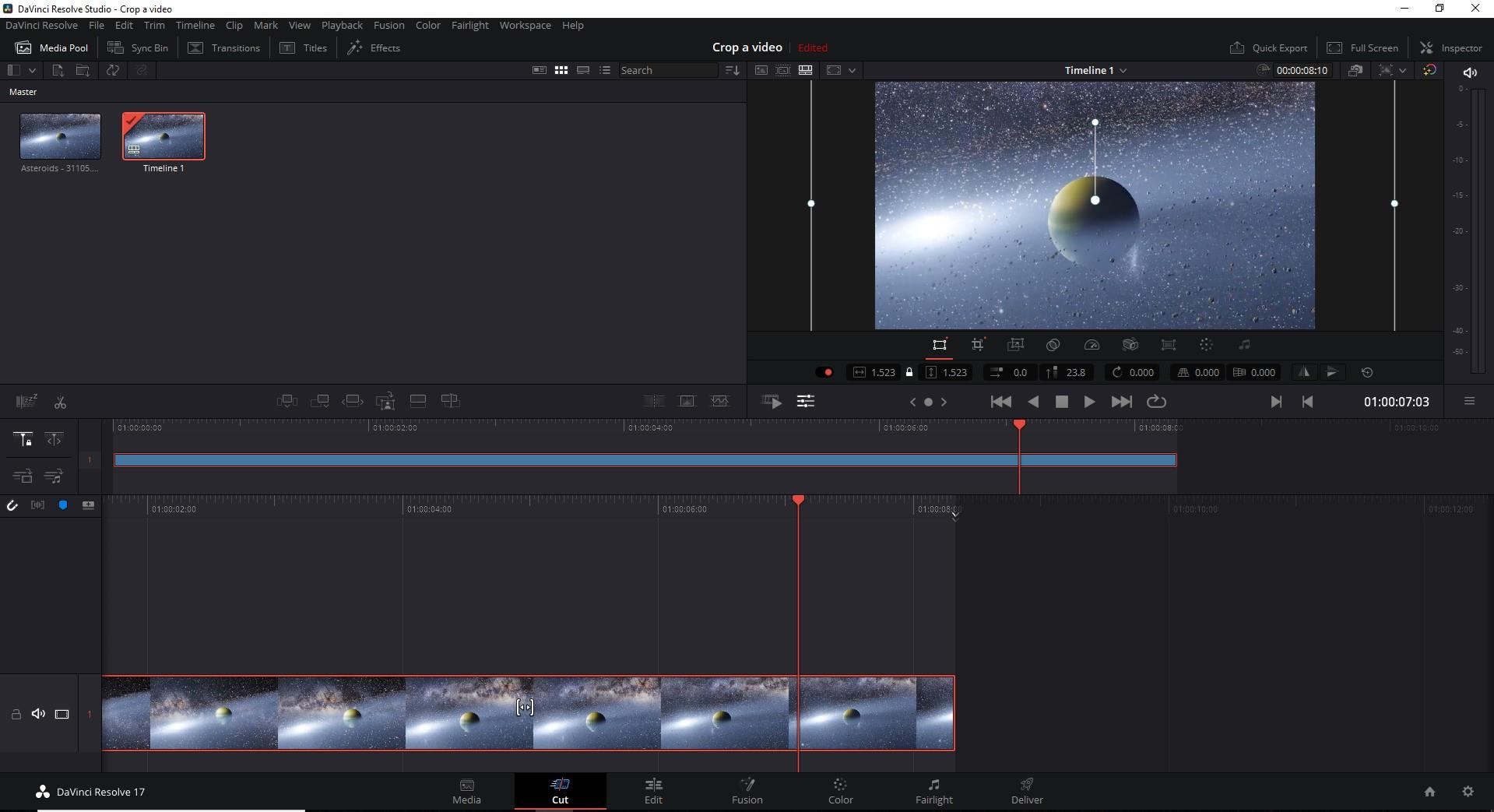
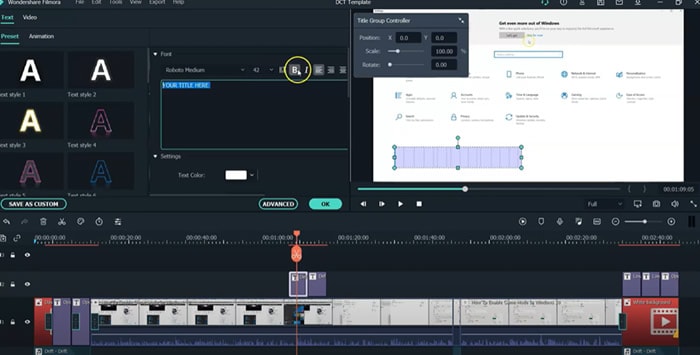
When you are ready to make a video bigger and adjust it to a frame size, you need to choose Transform button, left to the Crop icon. You can “touch” the dots on the video and manually manage the size of your cropped clip.


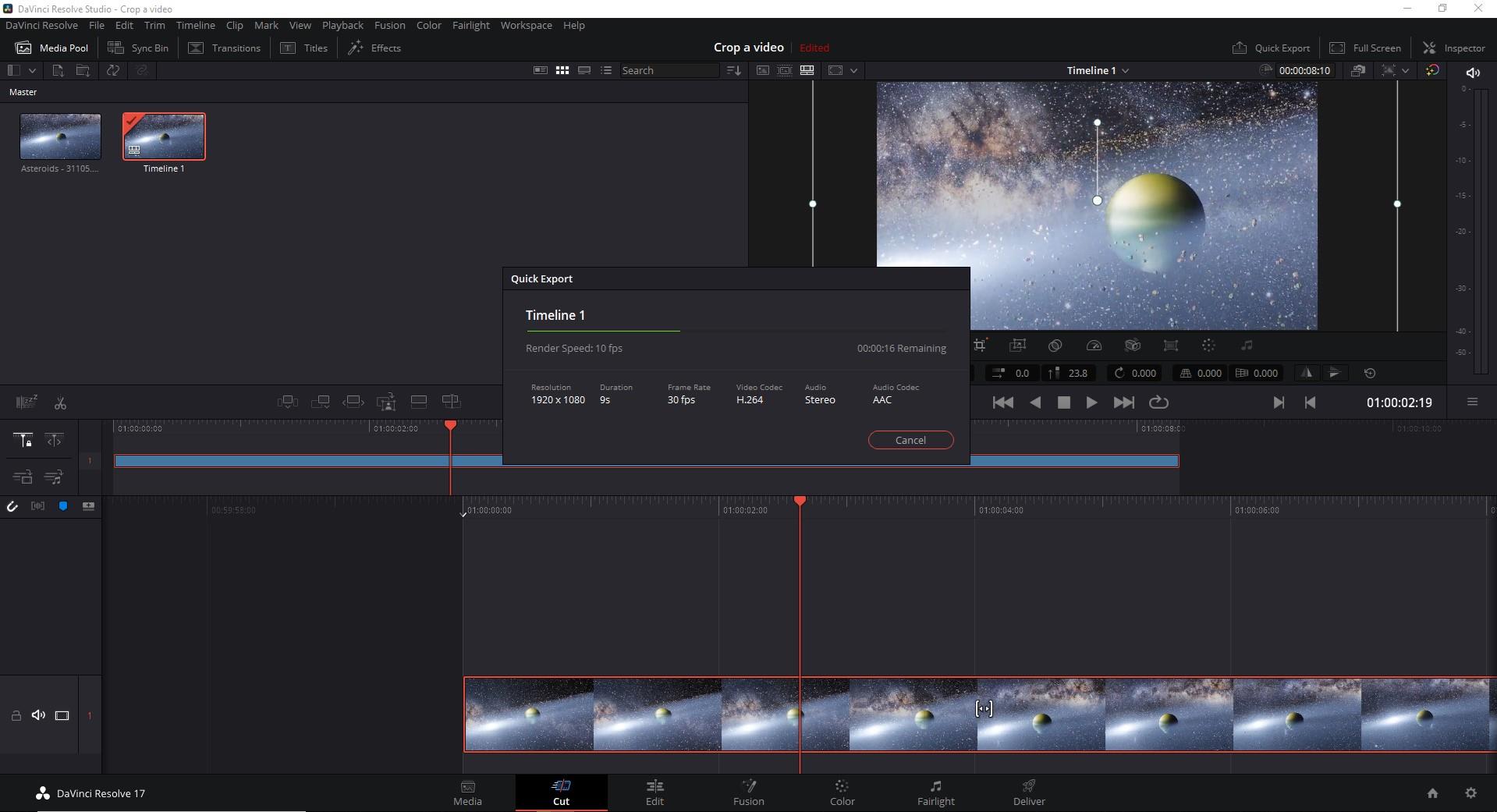
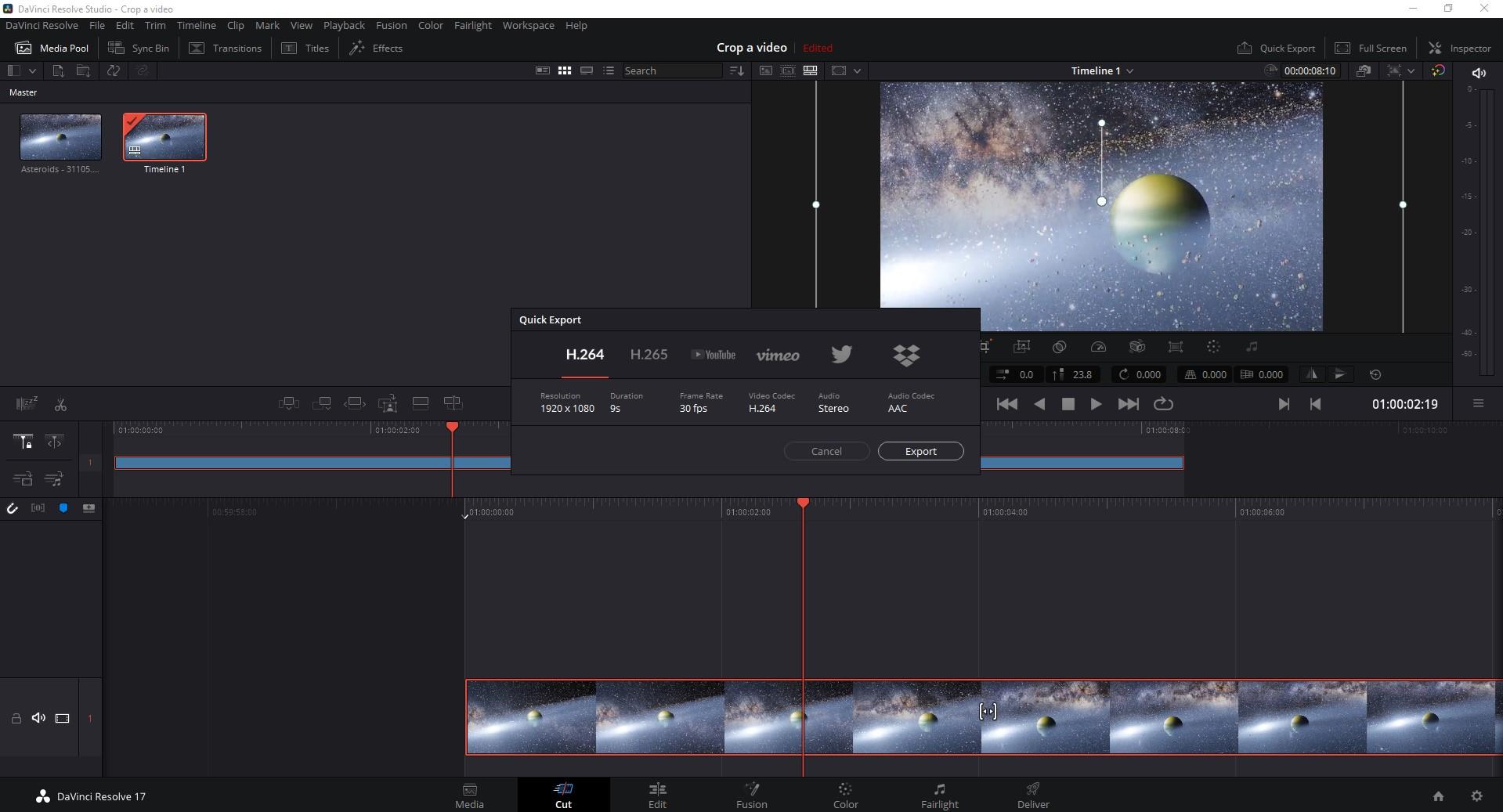
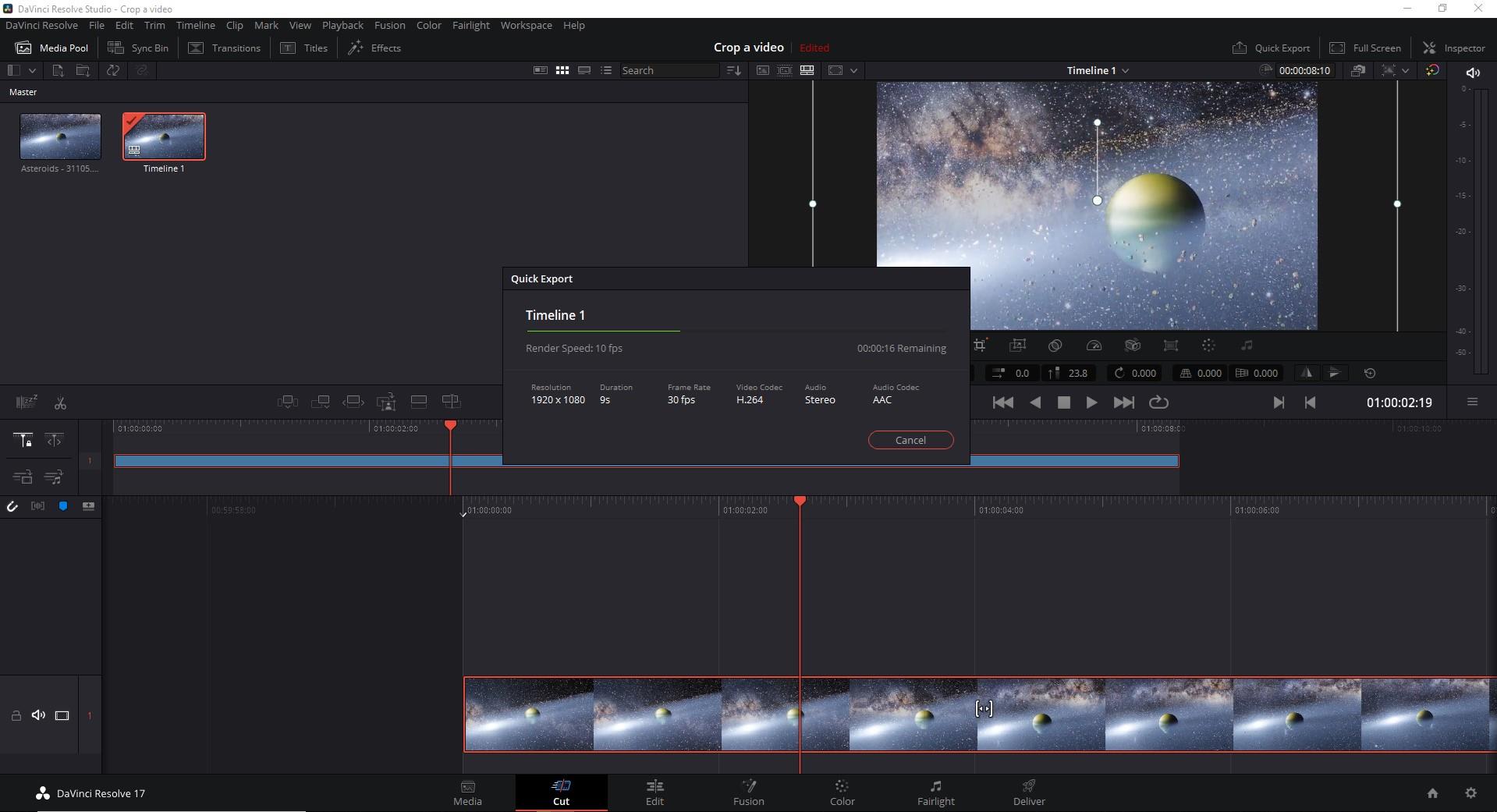
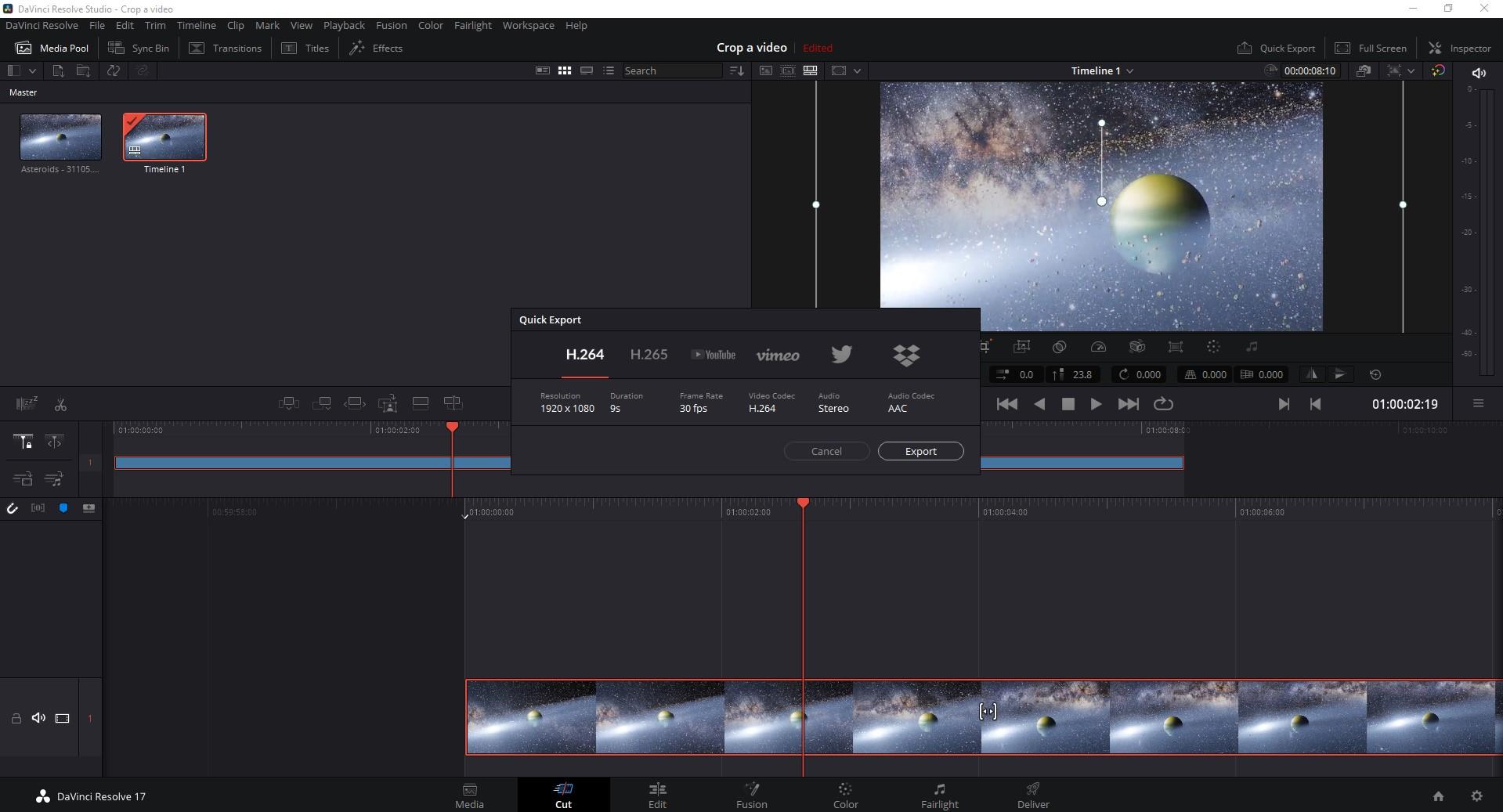
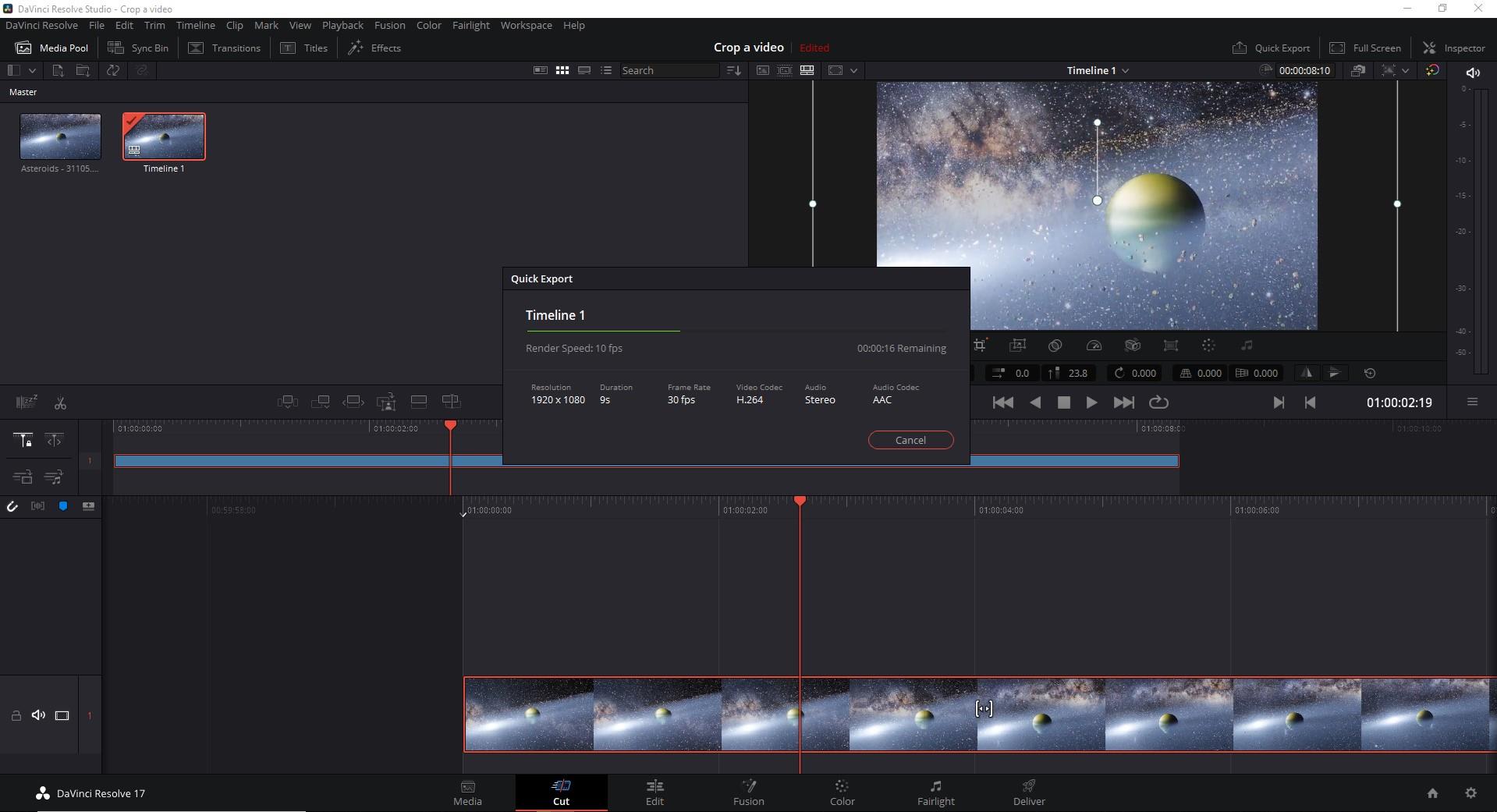
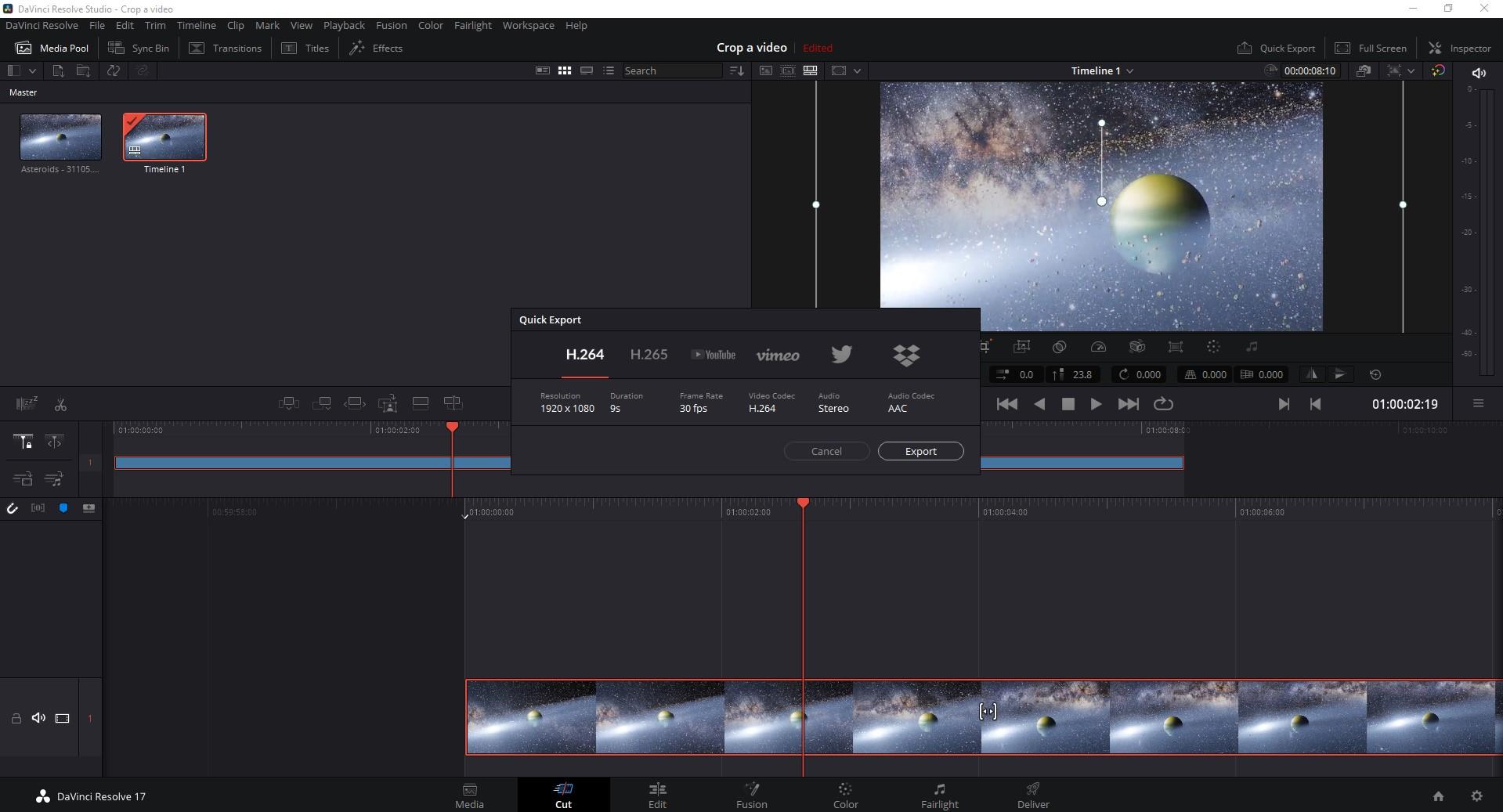
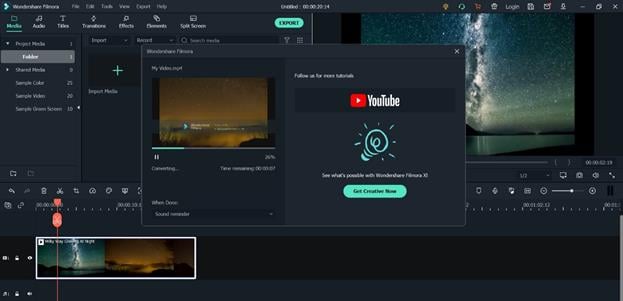
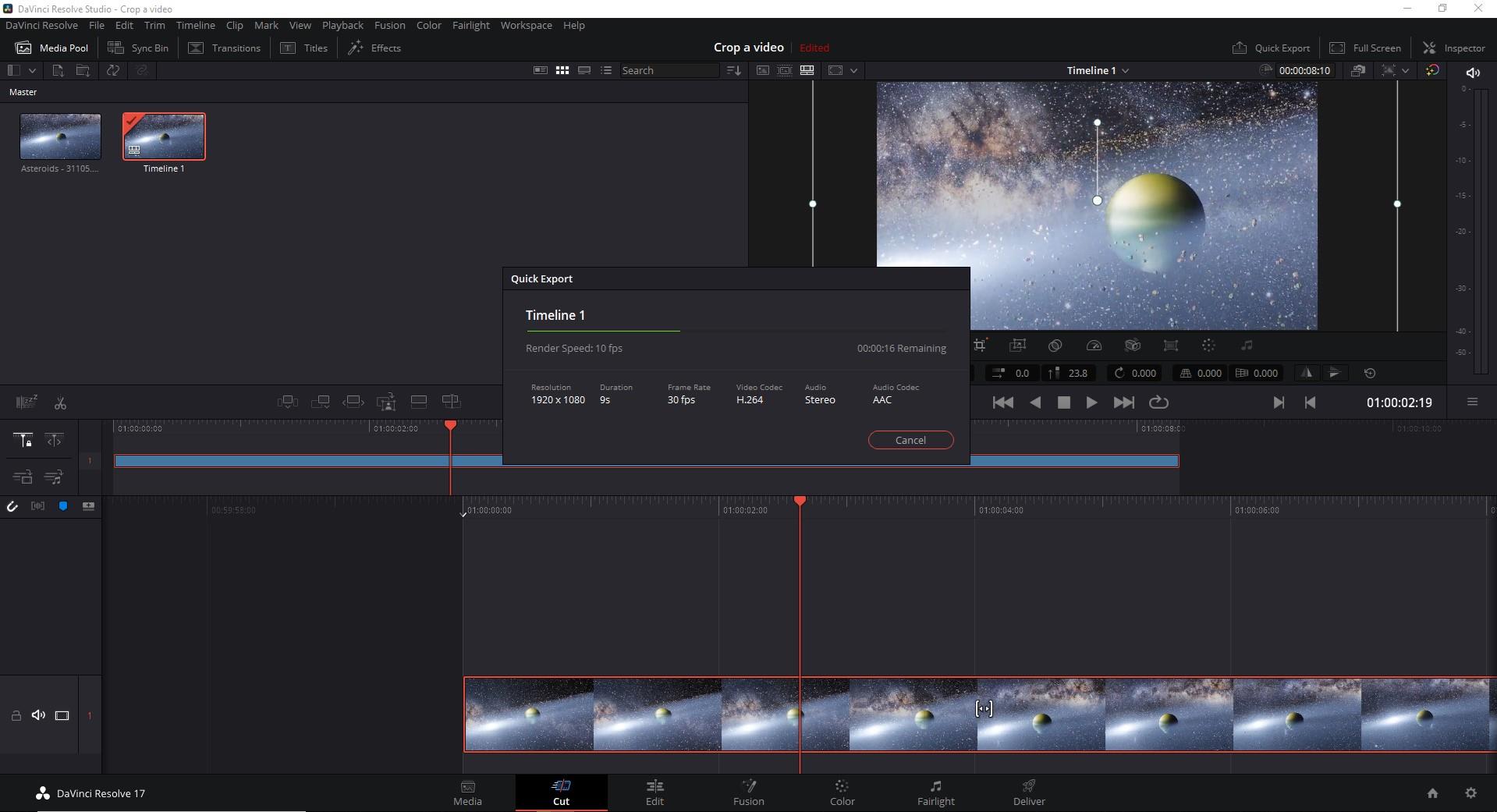
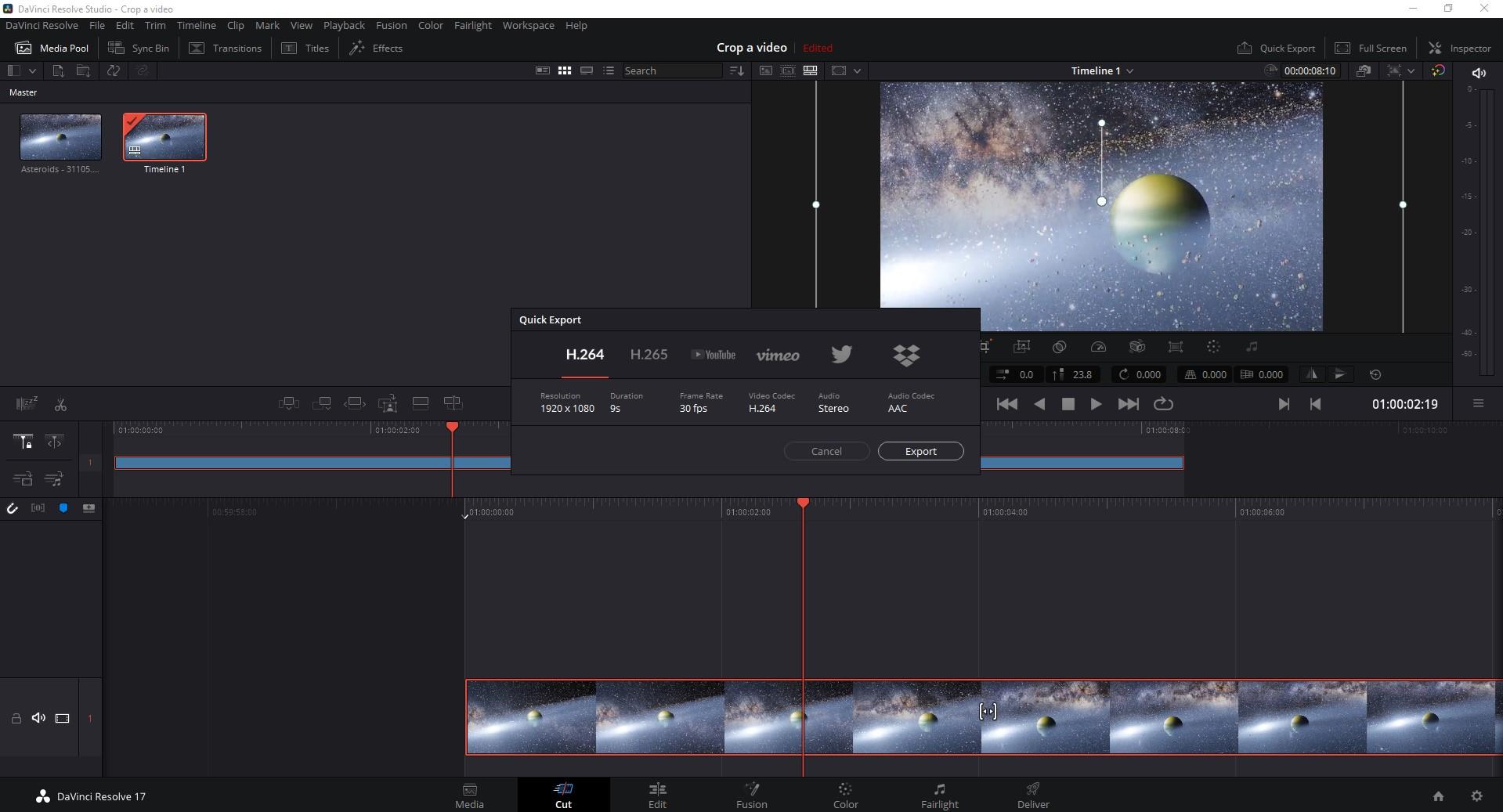
When you are ready to save the video you cropped, find Quick Export – you will see the button above the clip, on the right. A little window with settings will appear, so you can choose the format you want to save your video in, and then, of course, click on Export for the last time.


The video will be saved where you wanted to, so, you have just learned – how to crop a video in Davinci Resolve!
Part 2. An easier way to crop a video in Wondershare Filmora
Even though it’s quite easy to crop a video in Davinci Resolve, who knows, maybe for you, other software is preferable? It doesn’t always come down to which is best, but rather, it also boils down to an individual choice – which one do YOU prefer? Especially, let’s say, when it comes to a “cosy” one like Filmora Video Editor is, it’s worth a thought –a pleasant interface and great tools and features attract users and video enthusiasts from all around the world. Filmora is considered as one of the best, the most easy-to-use and, at the same time, advanced software for video editing. So, why not give it a try? Let’s discuss how to crop a video in Wondershare Filmora then, step by step.
For Win 7 or later (64-bit)
For macOS 10.14 or later
First off, we start in the same way – download and install Wondershare Filmora X. Oh – maybe, that is the step you have already taken?..
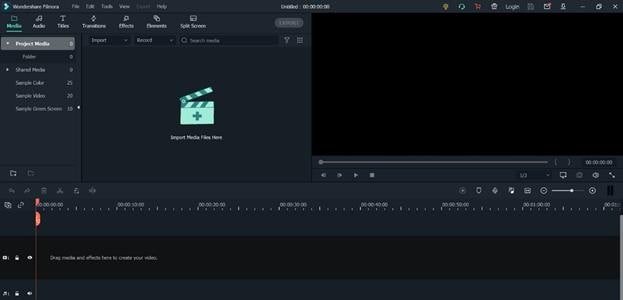
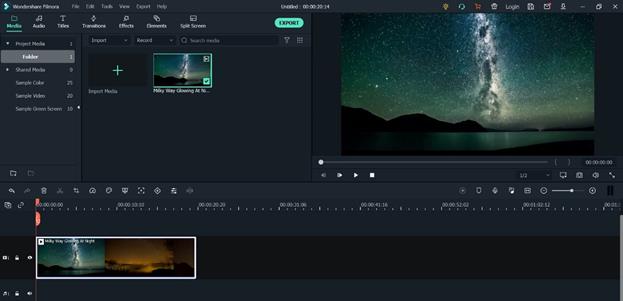
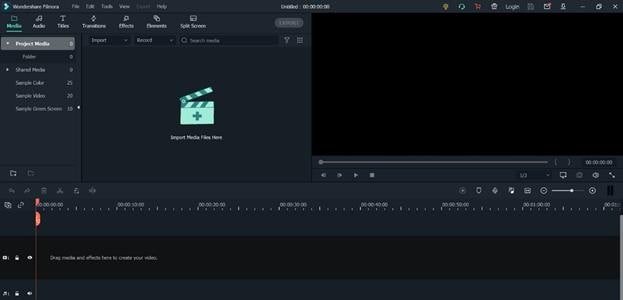
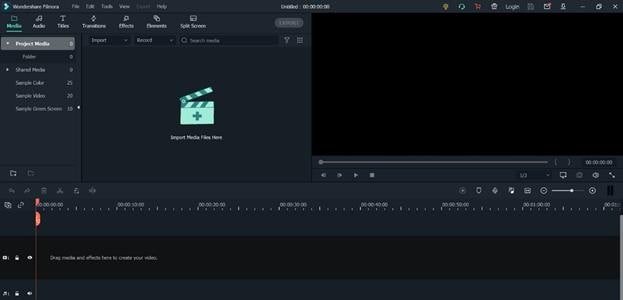
Click on Import Media Files Here, which will let you add the file(s) you are going to crop.

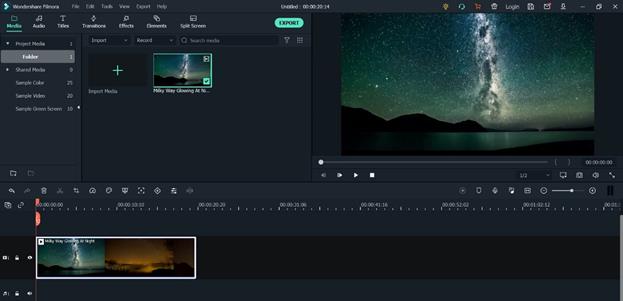
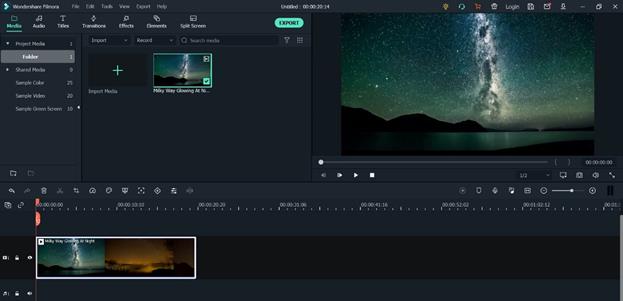
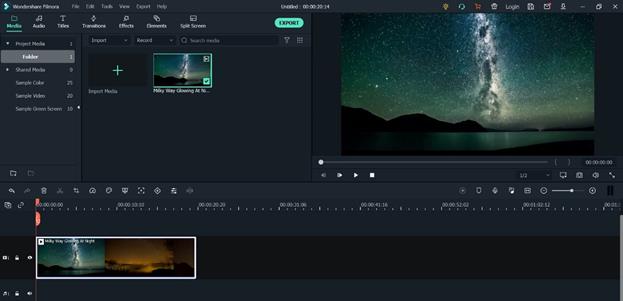
You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

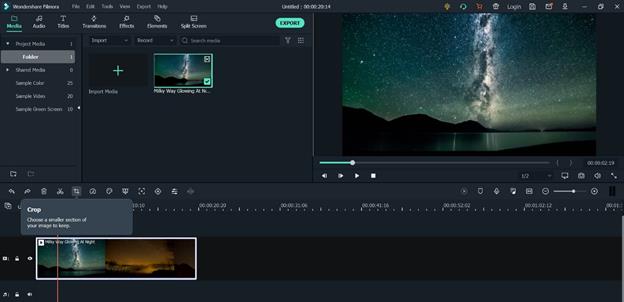
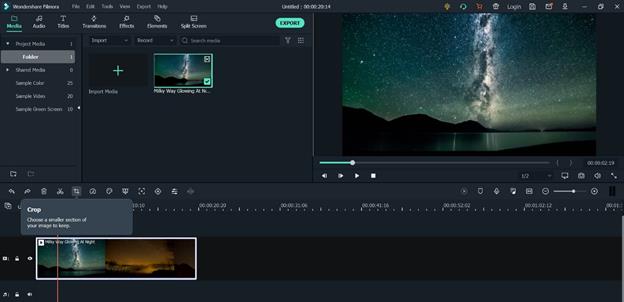
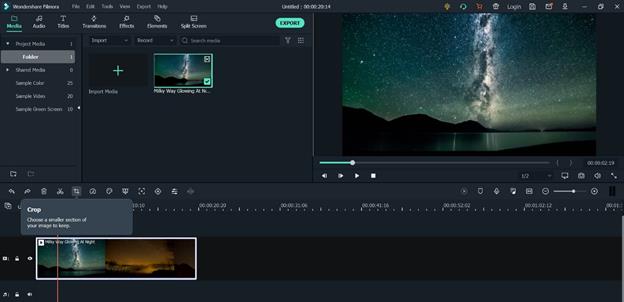
Above your video in the sequence you will see little icons and find a Crop one.

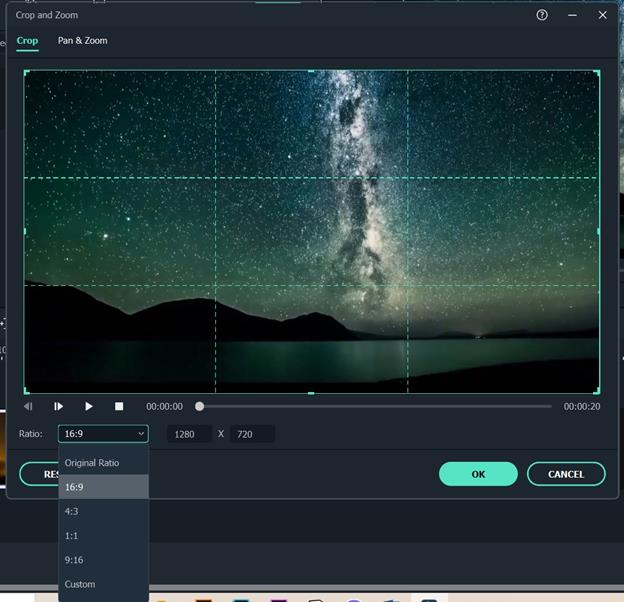
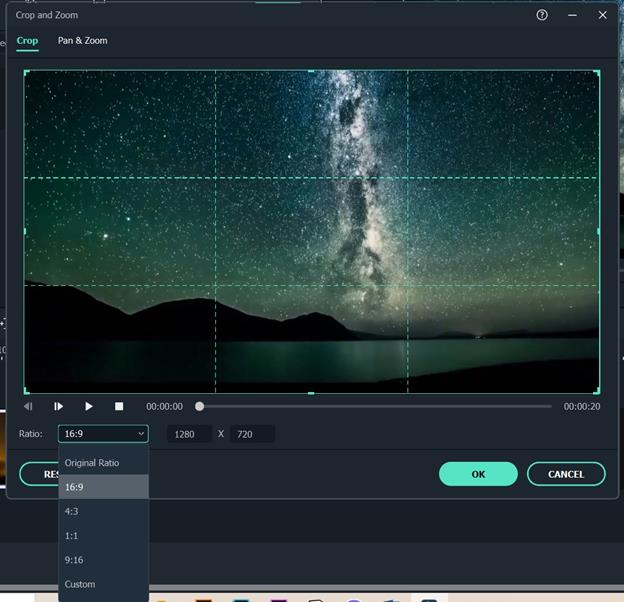
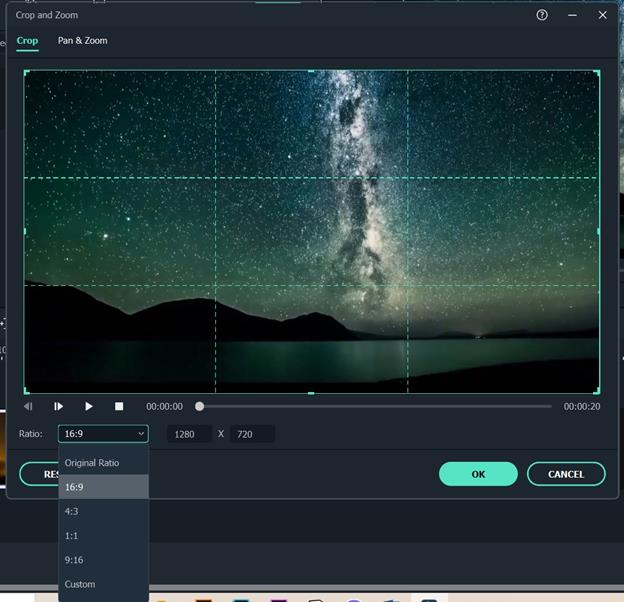
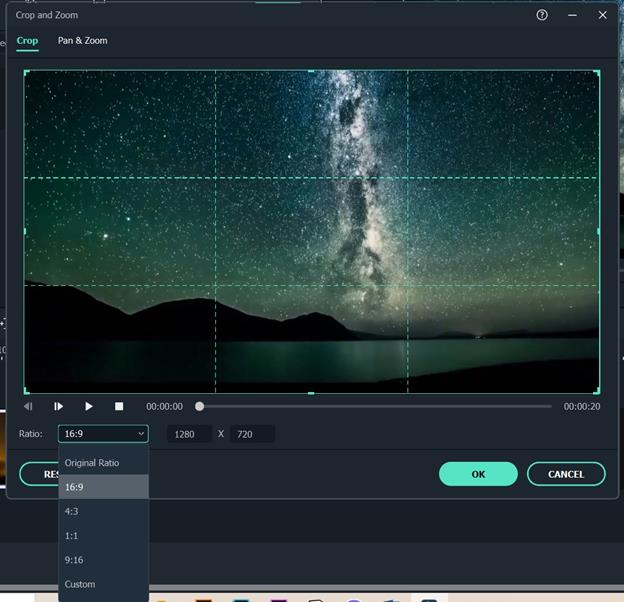
After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

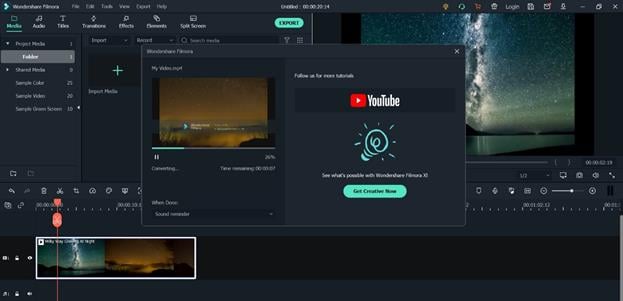
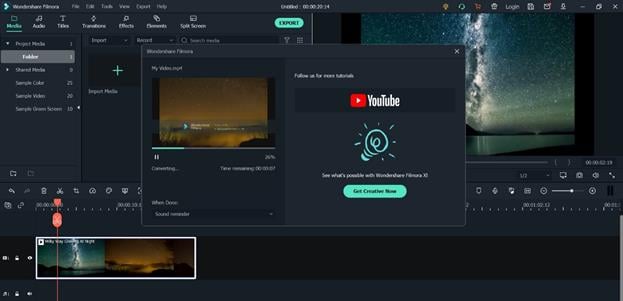
After clicking OK, your video will be cropped as you like. Then, you can proceed with exporting it – click on Export, choose your preferred settings, and save the video where you want it to be accessible later.

So, in this article, we have discussed software Davinci Resolve and how to crop a video there. A step by step, written guides help you make the best out of your video clips and never lose track of what you are doing, also, comparing different video editing platforms and tools will make you understand which one works best for you or/and your company. Another part of this article was Wondershare Filmora X and how to crop a video there, also, with a detailed guide there. We hope you know a little more about programs, editing, and your own choice!
To touch upon the functions, Davinci Resolve includes modules for video editing, color correction, audio mixing and effects, and visual effects. The interface of it is quite advanced, but would be well and soon understandable for someone who has ever used a similar editing software, such as Adobe Premiere Pro. If you are interested in everything the software has to offer, we recommend watching this very viral beginner tutorial .
Now, back to cropping – so, you want to crop the video you took or got somehow, and you also think about using Davinci Resolve? Cropping, in most cases, meaning different applications, platforms and software, is not a complicated task at all, and you can do it in a very short amount of time in Davinci Resolve, too. Therefore, let’s delve into the steps on how to do it!
First, download and install the software, and when it is finished, launch it. You will see a totally clean program, until you add the video you want to work on. To do so, you have to find File in the top menu, find Import and then choose Media.

Then it will open a new window where you can choose your file…

Your chosen file will be added in Media Pool, and to direct it into the sequence, you have to drag and drop it there.


And then you might have difficulty to find the crop button. But here it is – below the screen, on the left, there are two icons, and the second one says – Tools…

Click on the Tools button and more options will appear down the screen where the video clip is shown. And there, you will notice the famous Crop icon, just the second one, which will put your clip in a new window with the option below to crop each side, plus, to add feather around the cropped video.

When you are ready to make a video bigger and adjust it to a frame size, you need to choose Transform button, left to the Crop icon. You can “touch” the dots on the video and manually manage the size of your cropped clip.


When you are ready to save the video you cropped, find Quick Export – you will see the button above the clip, on the right. A little window with settings will appear, so you can choose the format you want to save your video in, and then, of course, click on Export for the last time.


The video will be saved where you wanted to, so, you have just learned – how to crop a video in Davinci Resolve!
Part 2. An easier way to crop a video in Wondershare Filmora
Even though it’s quite easy to crop a video in Davinci Resolve, who knows, maybe for you, other software is preferable? It doesn’t always come down to which is best, but rather, it also boils down to an individual choice – which one do YOU prefer? Especially, let’s say, when it comes to a “cosy” one like Filmora Video Editor is, it’s worth a thought –a pleasant interface and great tools and features attract users and video enthusiasts from all around the world. Filmora is considered as one of the best, the most easy-to-use and, at the same time, advanced software for video editing. So, why not give it a try? Let’s discuss how to crop a video in Wondershare Filmora then, step by step.
For Win 7 or later (64-bit)
For macOS 10.14 or later
First off, we start in the same way – download and install Wondershare Filmora X. Oh – maybe, that is the step you have already taken?..
Click on Import Media Files Here, which will let you add the file(s) you are going to crop.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with exporting it – click on Export, choose your preferred settings, and save the video where you want it to be accessible later.

So, in this article, we have discussed software Davinci Resolve and how to crop a video there. A step by step, written guides help you make the best out of your video clips and never lose track of what you are doing, also, comparing different video editing platforms and tools will make you understand which one works best for you or/and your company. Another part of this article was Wondershare Filmora X and how to crop a video there, also, with a detailed guide there. We hope you know a little more about programs, editing, and your own choice!
To touch upon the functions, Davinci Resolve includes modules for video editing, color correction, audio mixing and effects, and visual effects. The interface of it is quite advanced, but would be well and soon understandable for someone who has ever used a similar editing software, such as Adobe Premiere Pro. If you are interested in everything the software has to offer, we recommend watching this very viral beginner tutorial .
Now, back to cropping – so, you want to crop the video you took or got somehow, and you also think about using Davinci Resolve? Cropping, in most cases, meaning different applications, platforms and software, is not a complicated task at all, and you can do it in a very short amount of time in Davinci Resolve, too. Therefore, let’s delve into the steps on how to do it!
First, download and install the software, and when it is finished, launch it. You will see a totally clean program, until you add the video you want to work on. To do so, you have to find File in the top menu, find Import and then choose Media.

Then it will open a new window where you can choose your file…

Your chosen file will be added in Media Pool, and to direct it into the sequence, you have to drag and drop it there.


And then you might have difficulty to find the crop button. But here it is – below the screen, on the left, there are two icons, and the second one says – Tools…

Click on the Tools button and more options will appear down the screen where the video clip is shown. And there, you will notice the famous Crop icon, just the second one, which will put your clip in a new window with the option below to crop each side, plus, to add feather around the cropped video.

When you are ready to make a video bigger and adjust it to a frame size, you need to choose Transform button, left to the Crop icon. You can “touch” the dots on the video and manually manage the size of your cropped clip.


When you are ready to save the video you cropped, find Quick Export – you will see the button above the clip, on the right. A little window with settings will appear, so you can choose the format you want to save your video in, and then, of course, click on Export for the last time.


The video will be saved where you wanted to, so, you have just learned – how to crop a video in Davinci Resolve!
Part 2. An easier way to crop a video in Wondershare Filmora
Even though it’s quite easy to crop a video in Davinci Resolve, who knows, maybe for you, other software is preferable? It doesn’t always come down to which is best, but rather, it also boils down to an individual choice – which one do YOU prefer? Especially, let’s say, when it comes to a “cosy” one like Filmora Video Editor is, it’s worth a thought –a pleasant interface and great tools and features attract users and video enthusiasts from all around the world. Filmora is considered as one of the best, the most easy-to-use and, at the same time, advanced software for video editing. So, why not give it a try? Let’s discuss how to crop a video in Wondershare Filmora then, step by step.
For Win 7 or later (64-bit)
For macOS 10.14 or later
First off, we start in the same way – download and install Wondershare Filmora X. Oh – maybe, that is the step you have already taken?..
Click on Import Media Files Here, which will let you add the file(s) you are going to crop.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with exporting it – click on Export, choose your preferred settings, and save the video where you want it to be accessible later.

So, in this article, we have discussed software Davinci Resolve and how to crop a video there. A step by step, written guides help you make the best out of your video clips and never lose track of what you are doing, also, comparing different video editing platforms and tools will make you understand which one works best for you or/and your company. Another part of this article was Wondershare Filmora X and how to crop a video there, also, with a detailed guide there. We hope you know a little more about programs, editing, and your own choice!
To touch upon the functions, Davinci Resolve includes modules for video editing, color correction, audio mixing and effects, and visual effects. The interface of it is quite advanced, but would be well and soon understandable for someone who has ever used a similar editing software, such as Adobe Premiere Pro. If you are interested in everything the software has to offer, we recommend watching this very viral beginner tutorial .
Now, back to cropping – so, you want to crop the video you took or got somehow, and you also think about using Davinci Resolve? Cropping, in most cases, meaning different applications, platforms and software, is not a complicated task at all, and you can do it in a very short amount of time in Davinci Resolve, too. Therefore, let’s delve into the steps on how to do it!
First, download and install the software, and when it is finished, launch it. You will see a totally clean program, until you add the video you want to work on. To do so, you have to find File in the top menu, find Import and then choose Media.

Then it will open a new window where you can choose your file…

Your chosen file will be added in Media Pool, and to direct it into the sequence, you have to drag and drop it there.


And then you might have difficulty to find the crop button. But here it is – below the screen, on the left, there are two icons, and the second one says – Tools…

Click on the Tools button and more options will appear down the screen where the video clip is shown. And there, you will notice the famous Crop icon, just the second one, which will put your clip in a new window with the option below to crop each side, plus, to add feather around the cropped video.

When you are ready to make a video bigger and adjust it to a frame size, you need to choose Transform button, left to the Crop icon. You can “touch” the dots on the video and manually manage the size of your cropped clip.


When you are ready to save the video you cropped, find Quick Export – you will see the button above the clip, on the right. A little window with settings will appear, so you can choose the format you want to save your video in, and then, of course, click on Export for the last time.


The video will be saved where you wanted to, so, you have just learned – how to crop a video in Davinci Resolve!
Part 2. An easier way to crop a video in Wondershare Filmora
Even though it’s quite easy to crop a video in Davinci Resolve, who knows, maybe for you, other software is preferable? It doesn’t always come down to which is best, but rather, it also boils down to an individual choice – which one do YOU prefer? Especially, let’s say, when it comes to a “cosy” one like Filmora Video Editor is, it’s worth a thought –a pleasant interface and great tools and features attract users and video enthusiasts from all around the world. Filmora is considered as one of the best, the most easy-to-use and, at the same time, advanced software for video editing. So, why not give it a try? Let’s discuss how to crop a video in Wondershare Filmora then, step by step.
For Win 7 or later (64-bit)
For macOS 10.14 or later
First off, we start in the same way – download and install Wondershare Filmora X. Oh – maybe, that is the step you have already taken?..
Click on Import Media Files Here, which will let you add the file(s) you are going to crop.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with exporting it – click on Export, choose your preferred settings, and save the video where you want it to be accessible later.

So, in this article, we have discussed software Davinci Resolve and how to crop a video there. A step by step, written guides help you make the best out of your video clips and never lose track of what you are doing, also, comparing different video editing platforms and tools will make you understand which one works best for you or/and your company. Another part of this article was Wondershare Filmora X and how to crop a video there, also, with a detailed guide there. We hope you know a little more about programs, editing, and your own choice!
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Deep Learning of AI Video Recognition - Guide
Deep Learning of AI Video Recognition
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Artificial Intelligence (AI) software is used to mimic human behavior by learning various insights and data patterns. High features of AI software should include speech and voice recognition, machine learning, virtual assistants, etc. In addition, AI software combined with machine learning can provide various users with the required functionality to simplify the business process.

AI software can develop and build an intelligent application from the beginning with the help of deep learning capabilities and Machine learning. In addition, video recognition AI is the machine’s capacity to analyze, obtain, and process information that it receives from a visual source, specifically video. The video recognition systems help computers comprehend the information received in the large volumes of video feeds, frame by frame.
In this article
01 [What is AI Video Recognition and How Does Video Recognition Work?](#Part 1)
02 [Difference Between AI Video Recognition and Facial Recognition?](#Part 2)
03 [Understanding 6 Top Video Recognition Software](#Part 3)
Part 1 What is AI Video Recognition and How Does Video Recognition Work?
AI Video Recognition is the capability of machines to obtain, analyze, and process information received from videos. It allows us to quickly assess video data by detecting objects, behaviors, people, and vehicles of concern.
In today’s world, we all look at video as a piece of critical evidence used in different situations such as security investigations and law enforcement because it holds a lot of valuable data. In addition, video is seen as a very unclear format lacking context, scheme, and structure, making it hard to deal with. But with the use of AI in machines, you can effectively handle data with video recognition.
Also, video recognition is not the same as facial or image recognition, regardless of its name, even though they are interrelated. Video recognition is referred to as video content analysis or intelligent video analytics because it entails many tasks. Thus, AI is used in video recognition to rapidly reduce the time for research from weeks or months to seconds and process mass video data.
Video recognition employs AI to complete the tasks by applying enhanced deep learning (DL) and computer vision (CV) models to live video streams or recorded video footage. The following are the most common ways AI video recognition works:
● Classification of Image: It allows the selection of the right category for a video
● Localization: It helps to locate a target object in the video
● Detection of Object: Categorize and locate the object in the video
● Identification of Object: Instances of the object of interest
● Tracking of Object: It can track the object’s trajectory, which will change in the video.

Part 2 Difference Between AI Video Recognition and Facial Recognition?
Video recognition AI primarily focuses on comprehending the information or data received from many video feeds, frame by frame. It is the ability to use Artificial Intelligence to quickly process mass video data and reduce the required time for analysis.
Alternatively, facial recognition describes a biometric technology beyond recognizing when a human face is present (Facial detection). Facial recognition attempts to establish the owner of a particular face. AI Facial recognition works by quickly utilizing a computer application that captures an individual’s face’s digital image, sometimes taken from a video frame, and compares it to images stored in the database records.

Part 3 Understanding 6 Top Video Recognition Software
Video Recognition AI Software (VRS) is an AI-powered software that works with digital video surveillance systems to recognize and detect threats. In addition, these threats can be single objects like knives and guns or more complex disturbances and crowd movements. However, the software does not aim to replace the eye of security personnel but to focus their eyes.
01Nova A.I.
This software employs various audio and video recognition technologies to categorize and understand even the most minor details within your content.
Features of Nova A.I
● Analyze: It extracts and discovers every vital moment with computer vision technologies.
● Index: Allows the storage of newly found metadata within your cloud account.
● Awareness: Discover where and when certain content concept appears in your video. It helps understand the in and out of the video.
● Leverage: Utilization of various recognition technologies to leverage all library content instantly
● Differentiate between human speech from the vast pool of sounds available in your video.

02Sensifai
This software uses AI tools to recognize live images and videos. It also aims to identify logos, attributes, nudity, actions, scenes, objects, celebrities, and landmarks.
Features of Sensifai
● It finds and tags drinking, nudity, smoking, violence, and swearwords in videos and images.
● Sensifai recognizes and tags millions of actions, attributes, concepts, objects, and sports in your images and videos.
● It recognizes explosions, fire, unknown person on your property, and suspicious sounds, including window and cry breaking.
● It can also add sub-title automatically to your audio and video files and make them searchable.
● It can permanently monitor your loved ones when they are all alone and receive an alarm when you feel there is a threat.

03Object Detection
This AI-powered software turns your computer into a powerful video-security system by allowing you to watch what is going on remotely in your business or home.
Features of Object Detection
● The intelligent subsystem can single-handedly detect IP cameras and connects them to the application.
● It enriches video surveillance with artificial intelligence to recognize objects in real-time.
● It has a web camera cloud that helps use video surveillance based on artificial intelligence.
● Perfect for video surveillance cloud
● The software will automatically upload the video to Telegram messenger or YouTube during specific events.

04Cloud Video Intelligence API
This powerful AI, video recognition software, powered by Google Cloud, enables powerful content discovery and engaging video experiences.
Features of Cloud Video Intelligence API
● Allows for precise video analysis that helps to recognize over 20,000 places, objects, places, and actions in a video
● It helps to extract rich metadata at the video frame level or shot
● Assists in the creation of custom personal entity labels with AutoML Video Intelligence
● Gain near real-time insights with object-based event triggers and streaming video annotation
● Helps in building engaging customer experiences with recommendations, highlight reels, etc.

05Valossa
Valossa is an AI software that helps to reveal the real meaning of content inside audio and visual data. This cognitive AI helps video-based businesses to manage and grow their business safely.
Features of Valossa
● Perfect software for businesses working with video
● This video recognition software is available as an on-premise and SaaS service software solution.
● The AI technology combines recognition with high-level semantic inferencing and multimodal video analysis to make sense of video content data.
● It helps to profile videos for contextual advertising.
● Allows the application of AI automation for immersive video on demand (VOD) and over-the-top (OTT) user experiences.

06Thetake.ai
This software harnesses machine learning to identify people and products in a video automatically. It is an artificial intelligence tool that understands the video.
Features of Thetakeai
● Perfect for Content Creators and Hardware Manufacturers to Power Shoppable Content.
● Provides efficiency for viewers in identifying the products they discover in the content they love
● It helps in improving the viewer’s experience
● Transform ways in product discovery and content engagement
● More focused on problem-solving

07****Wondershare Filmora Video Editor **
Filmora’s new update brings a set of exclusive features with which you can create high-quality AI videos with a touch of a few fingers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
For example, you can add effects to a particular object by pinpointing its movement with its motion tracking feature. Similarly, its new Speed Ramping feature assists you in adjusting the speed of the video and lets you create incredible movie-like effects. You can add music to your game video with its Auto Beat Sync feature, and the Instant Mode will help you complete your video recognition AI mode in minutes.
● Ending Thoughts →
● First, we learned what AI is and how AI recognition works.
● Then, we compared AI recognition with Facial recognition.
● The report also listed the top 6 AI recognition software you should know and
● Lastly, we recommended Filmora as the best software for editing videos recognition with AI software.
● So, try out an AI video recognition today and see the incredible magic.
Artificial Intelligence (AI) software is used to mimic human behavior by learning various insights and data patterns. High features of AI software should include speech and voice recognition, machine learning, virtual assistants, etc. In addition, AI software combined with machine learning can provide various users with the required functionality to simplify the business process.

AI software can develop and build an intelligent application from the beginning with the help of deep learning capabilities and Machine learning. In addition, video recognition AI is the machine’s capacity to analyze, obtain, and process information that it receives from a visual source, specifically video. The video recognition systems help computers comprehend the information received in the large volumes of video feeds, frame by frame.
In this article
01 [What is AI Video Recognition and How Does Video Recognition Work?](#Part 1)
02 [Difference Between AI Video Recognition and Facial Recognition?](#Part 2)
03 [Understanding 6 Top Video Recognition Software](#Part 3)
Part 1 What is AI Video Recognition and How Does Video Recognition Work?
AI Video Recognition is the capability of machines to obtain, analyze, and process information received from videos. It allows us to quickly assess video data by detecting objects, behaviors, people, and vehicles of concern.
In today’s world, we all look at video as a piece of critical evidence used in different situations such as security investigations and law enforcement because it holds a lot of valuable data. In addition, video is seen as a very unclear format lacking context, scheme, and structure, making it hard to deal with. But with the use of AI in machines, you can effectively handle data with video recognition.
Also, video recognition is not the same as facial or image recognition, regardless of its name, even though they are interrelated. Video recognition is referred to as video content analysis or intelligent video analytics because it entails many tasks. Thus, AI is used in video recognition to rapidly reduce the time for research from weeks or months to seconds and process mass video data.
Video recognition employs AI to complete the tasks by applying enhanced deep learning (DL) and computer vision (CV) models to live video streams or recorded video footage. The following are the most common ways AI video recognition works:
● Classification of Image: It allows the selection of the right category for a video
● Localization: It helps to locate a target object in the video
● Detection of Object: Categorize and locate the object in the video
● Identification of Object: Instances of the object of interest
● Tracking of Object: It can track the object’s trajectory, which will change in the video.

Part 2 Difference Between AI Video Recognition and Facial Recognition?
Video recognition AI primarily focuses on comprehending the information or data received from many video feeds, frame by frame. It is the ability to use Artificial Intelligence to quickly process mass video data and reduce the required time for analysis.
Alternatively, facial recognition describes a biometric technology beyond recognizing when a human face is present (Facial detection). Facial recognition attempts to establish the owner of a particular face. AI Facial recognition works by quickly utilizing a computer application that captures an individual’s face’s digital image, sometimes taken from a video frame, and compares it to images stored in the database records.

Part 3 Understanding 6 Top Video Recognition Software
Video Recognition AI Software (VRS) is an AI-powered software that works with digital video surveillance systems to recognize and detect threats. In addition, these threats can be single objects like knives and guns or more complex disturbances and crowd movements. However, the software does not aim to replace the eye of security personnel but to focus their eyes.
01Nova A.I.
This software employs various audio and video recognition technologies to categorize and understand even the most minor details within your content.
Features of Nova A.I
● Analyze: It extracts and discovers every vital moment with computer vision technologies.
● Index: Allows the storage of newly found metadata within your cloud account.
● Awareness: Discover where and when certain content concept appears in your video. It helps understand the in and out of the video.
● Leverage: Utilization of various recognition technologies to leverage all library content instantly
● Differentiate between human speech from the vast pool of sounds available in your video.

02Sensifai
This software uses AI tools to recognize live images and videos. It also aims to identify logos, attributes, nudity, actions, scenes, objects, celebrities, and landmarks.
Features of Sensifai
● It finds and tags drinking, nudity, smoking, violence, and swearwords in videos and images.
● Sensifai recognizes and tags millions of actions, attributes, concepts, objects, and sports in your images and videos.
● It recognizes explosions, fire, unknown person on your property, and suspicious sounds, including window and cry breaking.
● It can also add sub-title automatically to your audio and video files and make them searchable.
● It can permanently monitor your loved ones when they are all alone and receive an alarm when you feel there is a threat.

03Object Detection
This AI-powered software turns your computer into a powerful video-security system by allowing you to watch what is going on remotely in your business or home.
Features of Object Detection
● The intelligent subsystem can single-handedly detect IP cameras and connects them to the application.
● It enriches video surveillance with artificial intelligence to recognize objects in real-time.
● It has a web camera cloud that helps use video surveillance based on artificial intelligence.
● Perfect for video surveillance cloud
● The software will automatically upload the video to Telegram messenger or YouTube during specific events.

04Cloud Video Intelligence API
This powerful AI, video recognition software, powered by Google Cloud, enables powerful content discovery and engaging video experiences.
Features of Cloud Video Intelligence API
● Allows for precise video analysis that helps to recognize over 20,000 places, objects, places, and actions in a video
● It helps to extract rich metadata at the video frame level or shot
● Assists in the creation of custom personal entity labels with AutoML Video Intelligence
● Gain near real-time insights with object-based event triggers and streaming video annotation
● Helps in building engaging customer experiences with recommendations, highlight reels, etc.

05Valossa
Valossa is an AI software that helps to reveal the real meaning of content inside audio and visual data. This cognitive AI helps video-based businesses to manage and grow their business safely.
Features of Valossa
● Perfect software for businesses working with video
● This video recognition software is available as an on-premise and SaaS service software solution.
● The AI technology combines recognition with high-level semantic inferencing and multimodal video analysis to make sense of video content data.
● It helps to profile videos for contextual advertising.
● Allows the application of AI automation for immersive video on demand (VOD) and over-the-top (OTT) user experiences.

06Thetake.ai
This software harnesses machine learning to identify people and products in a video automatically. It is an artificial intelligence tool that understands the video.
Features of Thetakeai
● Perfect for Content Creators and Hardware Manufacturers to Power Shoppable Content.
● Provides efficiency for viewers in identifying the products they discover in the content they love
● It helps in improving the viewer’s experience
● Transform ways in product discovery and content engagement
● More focused on problem-solving

07****Wondershare Filmora Video Editor **
Filmora’s new update brings a set of exclusive features with which you can create high-quality AI videos with a touch of a few fingers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
For example, you can add effects to a particular object by pinpointing its movement with its motion tracking feature. Similarly, its new Speed Ramping feature assists you in adjusting the speed of the video and lets you create incredible movie-like effects. You can add music to your game video with its Auto Beat Sync feature, and the Instant Mode will help you complete your video recognition AI mode in minutes.
● Ending Thoughts →
● First, we learned what AI is and how AI recognition works.
● Then, we compared AI recognition with Facial recognition.
● The report also listed the top 6 AI recognition software you should know and
● Lastly, we recommended Filmora as the best software for editing videos recognition with AI software.
● So, try out an AI video recognition today and see the incredible magic.
Artificial Intelligence (AI) software is used to mimic human behavior by learning various insights and data patterns. High features of AI software should include speech and voice recognition, machine learning, virtual assistants, etc. In addition, AI software combined with machine learning can provide various users with the required functionality to simplify the business process.

AI software can develop and build an intelligent application from the beginning with the help of deep learning capabilities and Machine learning. In addition, video recognition AI is the machine’s capacity to analyze, obtain, and process information that it receives from a visual source, specifically video. The video recognition systems help computers comprehend the information received in the large volumes of video feeds, frame by frame.
In this article
01 [What is AI Video Recognition and How Does Video Recognition Work?](#Part 1)
02 [Difference Between AI Video Recognition and Facial Recognition?](#Part 2)
03 [Understanding 6 Top Video Recognition Software](#Part 3)
Part 1 What is AI Video Recognition and How Does Video Recognition Work?
AI Video Recognition is the capability of machines to obtain, analyze, and process information received from videos. It allows us to quickly assess video data by detecting objects, behaviors, people, and vehicles of concern.
In today’s world, we all look at video as a piece of critical evidence used in different situations such as security investigations and law enforcement because it holds a lot of valuable data. In addition, video is seen as a very unclear format lacking context, scheme, and structure, making it hard to deal with. But with the use of AI in machines, you can effectively handle data with video recognition.
Also, video recognition is not the same as facial or image recognition, regardless of its name, even though they are interrelated. Video recognition is referred to as video content analysis or intelligent video analytics because it entails many tasks. Thus, AI is used in video recognition to rapidly reduce the time for research from weeks or months to seconds and process mass video data.
Video recognition employs AI to complete the tasks by applying enhanced deep learning (DL) and computer vision (CV) models to live video streams or recorded video footage. The following are the most common ways AI video recognition works:
● Classification of Image: It allows the selection of the right category for a video
● Localization: It helps to locate a target object in the video
● Detection of Object: Categorize and locate the object in the video
● Identification of Object: Instances of the object of interest
● Tracking of Object: It can track the object’s trajectory, which will change in the video.

Part 2 Difference Between AI Video Recognition and Facial Recognition?
Video recognition AI primarily focuses on comprehending the information or data received from many video feeds, frame by frame. It is the ability to use Artificial Intelligence to quickly process mass video data and reduce the required time for analysis.
Alternatively, facial recognition describes a biometric technology beyond recognizing when a human face is present (Facial detection). Facial recognition attempts to establish the owner of a particular face. AI Facial recognition works by quickly utilizing a computer application that captures an individual’s face’s digital image, sometimes taken from a video frame, and compares it to images stored in the database records.

Part 3 Understanding 6 Top Video Recognition Software
Video Recognition AI Software (VRS) is an AI-powered software that works with digital video surveillance systems to recognize and detect threats. In addition, these threats can be single objects like knives and guns or more complex disturbances and crowd movements. However, the software does not aim to replace the eye of security personnel but to focus their eyes.
01Nova A.I.
This software employs various audio and video recognition technologies to categorize and understand even the most minor details within your content.
Features of Nova A.I
● Analyze: It extracts and discovers every vital moment with computer vision technologies.
● Index: Allows the storage of newly found metadata within your cloud account.
● Awareness: Discover where and when certain content concept appears in your video. It helps understand the in and out of the video.
● Leverage: Utilization of various recognition technologies to leverage all library content instantly
● Differentiate between human speech from the vast pool of sounds available in your video.

02Sensifai
This software uses AI tools to recognize live images and videos. It also aims to identify logos, attributes, nudity, actions, scenes, objects, celebrities, and landmarks.
Features of Sensifai
● It finds and tags drinking, nudity, smoking, violence, and swearwords in videos and images.
● Sensifai recognizes and tags millions of actions, attributes, concepts, objects, and sports in your images and videos.
● It recognizes explosions, fire, unknown person on your property, and suspicious sounds, including window and cry breaking.
● It can also add sub-title automatically to your audio and video files and make them searchable.
● It can permanently monitor your loved ones when they are all alone and receive an alarm when you feel there is a threat.

03Object Detection
This AI-powered software turns your computer into a powerful video-security system by allowing you to watch what is going on remotely in your business or home.
Features of Object Detection
● The intelligent subsystem can single-handedly detect IP cameras and connects them to the application.
● It enriches video surveillance with artificial intelligence to recognize objects in real-time.
● It has a web camera cloud that helps use video surveillance based on artificial intelligence.
● Perfect for video surveillance cloud
● The software will automatically upload the video to Telegram messenger or YouTube during specific events.

04Cloud Video Intelligence API
This powerful AI, video recognition software, powered by Google Cloud, enables powerful content discovery and engaging video experiences.
Features of Cloud Video Intelligence API
● Allows for precise video analysis that helps to recognize over 20,000 places, objects, places, and actions in a video
● It helps to extract rich metadata at the video frame level or shot
● Assists in the creation of custom personal entity labels with AutoML Video Intelligence
● Gain near real-time insights with object-based event triggers and streaming video annotation
● Helps in building engaging customer experiences with recommendations, highlight reels, etc.

05Valossa
Valossa is an AI software that helps to reveal the real meaning of content inside audio and visual data. This cognitive AI helps video-based businesses to manage and grow their business safely.
Features of Valossa
● Perfect software for businesses working with video
● This video recognition software is available as an on-premise and SaaS service software solution.
● The AI technology combines recognition with high-level semantic inferencing and multimodal video analysis to make sense of video content data.
● It helps to profile videos for contextual advertising.
● Allows the application of AI automation for immersive video on demand (VOD) and over-the-top (OTT) user experiences.

06Thetake.ai
This software harnesses machine learning to identify people and products in a video automatically. It is an artificial intelligence tool that understands the video.
Features of Thetakeai
● Perfect for Content Creators and Hardware Manufacturers to Power Shoppable Content.
● Provides efficiency for viewers in identifying the products they discover in the content they love
● It helps in improving the viewer’s experience
● Transform ways in product discovery and content engagement
● More focused on problem-solving

07****Wondershare Filmora Video Editor **
Filmora’s new update brings a set of exclusive features with which you can create high-quality AI videos with a touch of a few fingers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
For example, you can add effects to a particular object by pinpointing its movement with its motion tracking feature. Similarly, its new Speed Ramping feature assists you in adjusting the speed of the video and lets you create incredible movie-like effects. You can add music to your game video with its Auto Beat Sync feature, and the Instant Mode will help you complete your video recognition AI mode in minutes.
● Ending Thoughts →
● First, we learned what AI is and how AI recognition works.
● Then, we compared AI recognition with Facial recognition.
● The report also listed the top 6 AI recognition software you should know and
● Lastly, we recommended Filmora as the best software for editing videos recognition with AI software.
● So, try out an AI video recognition today and see the incredible magic.
Artificial Intelligence (AI) software is used to mimic human behavior by learning various insights and data patterns. High features of AI software should include speech and voice recognition, machine learning, virtual assistants, etc. In addition, AI software combined with machine learning can provide various users with the required functionality to simplify the business process.

AI software can develop and build an intelligent application from the beginning with the help of deep learning capabilities and Machine learning. In addition, video recognition AI is the machine’s capacity to analyze, obtain, and process information that it receives from a visual source, specifically video. The video recognition systems help computers comprehend the information received in the large volumes of video feeds, frame by frame.
In this article
01 [What is AI Video Recognition and How Does Video Recognition Work?](#Part 1)
02 [Difference Between AI Video Recognition and Facial Recognition?](#Part 2)
03 [Understanding 6 Top Video Recognition Software](#Part 3)
Part 1 What is AI Video Recognition and How Does Video Recognition Work?
AI Video Recognition is the capability of machines to obtain, analyze, and process information received from videos. It allows us to quickly assess video data by detecting objects, behaviors, people, and vehicles of concern.
In today’s world, we all look at video as a piece of critical evidence used in different situations such as security investigations and law enforcement because it holds a lot of valuable data. In addition, video is seen as a very unclear format lacking context, scheme, and structure, making it hard to deal with. But with the use of AI in machines, you can effectively handle data with video recognition.
Also, video recognition is not the same as facial or image recognition, regardless of its name, even though they are interrelated. Video recognition is referred to as video content analysis or intelligent video analytics because it entails many tasks. Thus, AI is used in video recognition to rapidly reduce the time for research from weeks or months to seconds and process mass video data.
Video recognition employs AI to complete the tasks by applying enhanced deep learning (DL) and computer vision (CV) models to live video streams or recorded video footage. The following are the most common ways AI video recognition works:
● Classification of Image: It allows the selection of the right category for a video
● Localization: It helps to locate a target object in the video
● Detection of Object: Categorize and locate the object in the video
● Identification of Object: Instances of the object of interest
● Tracking of Object: It can track the object’s trajectory, which will change in the video.

Part 2 Difference Between AI Video Recognition and Facial Recognition?
Video recognition AI primarily focuses on comprehending the information or data received from many video feeds, frame by frame. It is the ability to use Artificial Intelligence to quickly process mass video data and reduce the required time for analysis.
Alternatively, facial recognition describes a biometric technology beyond recognizing when a human face is present (Facial detection). Facial recognition attempts to establish the owner of a particular face. AI Facial recognition works by quickly utilizing a computer application that captures an individual’s face’s digital image, sometimes taken from a video frame, and compares it to images stored in the database records.

Part 3 Understanding 6 Top Video Recognition Software
Video Recognition AI Software (VRS) is an AI-powered software that works with digital video surveillance systems to recognize and detect threats. In addition, these threats can be single objects like knives and guns or more complex disturbances and crowd movements. However, the software does not aim to replace the eye of security personnel but to focus their eyes.
01Nova A.I.
This software employs various audio and video recognition technologies to categorize and understand even the most minor details within your content.
Features of Nova A.I
● Analyze: It extracts and discovers every vital moment with computer vision technologies.
● Index: Allows the storage of newly found metadata within your cloud account.
● Awareness: Discover where and when certain content concept appears in your video. It helps understand the in and out of the video.
● Leverage: Utilization of various recognition technologies to leverage all library content instantly
● Differentiate between human speech from the vast pool of sounds available in your video.

02Sensifai
This software uses AI tools to recognize live images and videos. It also aims to identify logos, attributes, nudity, actions, scenes, objects, celebrities, and landmarks.
Features of Sensifai
● It finds and tags drinking, nudity, smoking, violence, and swearwords in videos and images.
● Sensifai recognizes and tags millions of actions, attributes, concepts, objects, and sports in your images and videos.
● It recognizes explosions, fire, unknown person on your property, and suspicious sounds, including window and cry breaking.
● It can also add sub-title automatically to your audio and video files and make them searchable.
● It can permanently monitor your loved ones when they are all alone and receive an alarm when you feel there is a threat.

03Object Detection
This AI-powered software turns your computer into a powerful video-security system by allowing you to watch what is going on remotely in your business or home.
Features of Object Detection
● The intelligent subsystem can single-handedly detect IP cameras and connects them to the application.
● It enriches video surveillance with artificial intelligence to recognize objects in real-time.
● It has a web camera cloud that helps use video surveillance based on artificial intelligence.
● Perfect for video surveillance cloud
● The software will automatically upload the video to Telegram messenger or YouTube during specific events.

04Cloud Video Intelligence API
This powerful AI, video recognition software, powered by Google Cloud, enables powerful content discovery and engaging video experiences.
Features of Cloud Video Intelligence API
● Allows for precise video analysis that helps to recognize over 20,000 places, objects, places, and actions in a video
● It helps to extract rich metadata at the video frame level or shot
● Assists in the creation of custom personal entity labels with AutoML Video Intelligence
● Gain near real-time insights with object-based event triggers and streaming video annotation
● Helps in building engaging customer experiences with recommendations, highlight reels, etc.

05Valossa
Valossa is an AI software that helps to reveal the real meaning of content inside audio and visual data. This cognitive AI helps video-based businesses to manage and grow their business safely.
Features of Valossa
● Perfect software for businesses working with video
● This video recognition software is available as an on-premise and SaaS service software solution.
● The AI technology combines recognition with high-level semantic inferencing and multimodal video analysis to make sense of video content data.
● It helps to profile videos for contextual advertising.
● Allows the application of AI automation for immersive video on demand (VOD) and over-the-top (OTT) user experiences.

06Thetake.ai
This software harnesses machine learning to identify people and products in a video automatically. It is an artificial intelligence tool that understands the video.
Features of Thetakeai
● Perfect for Content Creators and Hardware Manufacturers to Power Shoppable Content.
● Provides efficiency for viewers in identifying the products they discover in the content they love
● It helps in improving the viewer’s experience
● Transform ways in product discovery and content engagement
● More focused on problem-solving

07****Wondershare Filmora Video Editor **
Filmora’s new update brings a set of exclusive features with which you can create high-quality AI videos with a touch of a few fingers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
For example, you can add effects to a particular object by pinpointing its movement with its motion tracking feature. Similarly, its new Speed Ramping feature assists you in adjusting the speed of the video and lets you create incredible movie-like effects. You can add music to your game video with its Auto Beat Sync feature, and the Instant Mode will help you complete your video recognition AI mode in minutes.
● Ending Thoughts →
● First, we learned what AI is and how AI recognition works.
● Then, we compared AI recognition with Facial recognition.
● The report also listed the top 6 AI recognition software you should know and
● Lastly, we recommended Filmora as the best software for editing videos recognition with AI software.
● So, try out an AI video recognition today and see the incredible magic.
Turn Your Text Into a Podcast Made Possible
Being a content creator, either writing or generating videos, requires podcast text-to-speech knowledge. The impact of content depends on how many people see it. It means finding new ways to get it into real and virtual places where customers and users might be.
Depending on the context, podcasting can be a perfect alternative for sharing content.
This article will address your questions about the easiest way to turn a blog into a podcast. Let’s begin with the reasons why you should do a podcast.
Part 1. Why You Should Podcast
Podcasts are one of the simplest and most cost-effective ways. It helps to advertise yourself and your products to a highly targeted audience. Podcasts are also excellent for engaging with potential clients interested in your content. In your field, you can achieve fame and expertise.

Repurposing of Content
Podcasters can maximize their potential for successful episodes and repurposing their podcast into multiple content pieces.
This podcasting strategy can help you reach more people by putting your podcasts on more channels and engaging more people who might be interested.
More Fulfilling than Articles
Unlike music, news, TV, and social media, podcast listeners don’t have to watch the screen like they do with YouTube videos or TV shows. This means they can listen while walking or driving home from work.
Podcasts are the best way to get people to pay attention and make fundamental societal changes. They can keep people interested for a long time, so you can go into detail and get personal without turning off your audience.
Minimal Start-Up Costs
To start a podcast, you can spend a little money. Even some of the most famous podcasts use a microphone, a computer, and software for recording. But it’s common to spend more money on advertising and better hosting.
Starting a podcast doesn’t cost much, as you can get everything you need for about $145.
Expansion of Search Potential
In the past few years, many big brands and small to medium-sized businesses have started using podcasts as a marketing strategy. This is because podcasts are becoming more and more popular and can help raise your company’s profile.
Podcasting is another way to disseminate your study to a broader audience, whether that audience consists of policymakers or interested citizens.
Potential to Monetize
Using an affiliate program podcast, you can earn money. Businesses can increase their income by offering paid advertising sponsorships to monetize podcasts. Suppose you accept an affiliate offer to sell ads. In that case, you become the company’s voice and put recorded ads in your podcast episodes.
The most common way to make money from a podcast is through sponsorship. It’s also the easiest way to make money because you don’t have to make or sell anything. You just have to make a deal with a sponsor.
Part 2. Why Are Writers Hesitant to Start a Podcast?
Even after knowing all these benefits, writers are still hesitant to start a podcast. One of the main reasons a writer may be reluctant to launch a podcast is the cost of the necessary equipment. You will need at least $80 to $500 for this unpromissing business.
However, let me tell you a secret that many podcastors didn’t buy any audio equipment for the launch of their podcast channel on Spotify.
Moreover, many writers don’t want to show their voice through recordings. This is because they couldn’t just make a recording and hand it off to a sound specialist. Besides, finding their voice through the stories they write is the routine.
But we all need to get the truth that many podcastors don’t record a single word of the podcast with their own voice. Due to a solution: text-to-speech, technology like this has been around for a while and continues to improve.
The two important issues have been solved, so what are you waiting for? Platform building has always relied heavily on content marketing. With blog posts and social media, additional support was provided, and now podcasts are becoming more commonplace.
Part 3. How to Turn a Text Into a Podcast?
Text To Speech
To turn your text into audible content, Text-to-speech (TTS) is an assistive technology. With a single click, TTS reads your written text aloud. Many people also use it for writing and editing to maintain audience concentration.
Text-to-speech technology is compatible with all digital devices, including computers, tablets, and smartphones. Increasing numbers of websites and products now have developed this function. For example, you can find it within the trusted video editing software like Filmora. With Filmora’s Text to Speech (TTS) feature , you may add extra aspects to your video by turning your text files into voiceovers.
Why we regard text to speech as a good
For writers, imagination is the only tool to construct their stories. To bring our stories to life, all we need is a laptop. The same holds for text-to-speech technologies, which can significantly assist writing and editing by allowing the author to hear their words without using their voice.
- Text-to-speech applications can assist you in repurposing your material.
Your written work can be converted into spoken language or a podcast. A podcast can be converted into a YouTube video with a few alterations. All of these factors can help you reach new audiences.
Repurposing material permits your audience to consume it in a variety of ways. The audience can read, listen to, or view your content.
- Text-to-speech systems enable authors to create information that is accessible.
As per World Health Organization, there are almost 285 million visually impaired persons and 39 million blind people. We writers can create a more inclusive world by constantly keeping accessibility in mind.
The limitations of text to speech
Text-to-speech software is becoming increasingly lifelike thanks to technological advancements. However, it cannot still express genuine human emotions. However, this should allow you to utilize these tools. The positives significantly exceed the disadvantages, and technology is continually improving.
Easiest Fix: Turn Texts Into Podcasts With TTS in Filmora
So how can you use text-to-speech? Andhow you can turn your texts into audio podcasts in a daily routine? Filmora , a all-in-one video editor, gets you the solution.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your PC or Mac.

Step2 Open Filmora and select the video on which you wish to add audio.

Step3 After adding your selected video, select the option “Titles” to add text to your video.

Step4 Select your favorite position for text in the video, like “lower third,” which is used the most in video titles.

Step5 Add text to the timeline and click “Ok.” You can move the red timeline marker if you want your text in a certain spot.

Click the “+” button marked in the picture below to add text.

You can also edit the text by changing its style, color, and font or by animating it.

Step6 Press the “Text-to-Speech” button in the lower right side and choose your preferred voice. For example, Lilly’s voice resembles Siri.

You can also choose another language other than English.

Click “Ok” once you’ve selected everything according to your requirements.
Step7 Once the transcription is completed, go ahead and test the video and audio to see if it’s synching.

And that’s done. This is how easy it is to turn your texts into speech using Filmora.
Part 4. Hot FAQs on Podcast Text to Speech
How do I convert podcasts to text?
With the help of the smartphone app Google Recorder you can easily convert podcasts to texts for free.
- Open the app on your phone, start recording to it, and start recording your podcast simultaneously.
- The words will be automatically recorded and entered into the application as you talk into your phone’s microphone.
- After you click stop on the app, you can store and share the files once you finish your recording.
You have an option of sharing the text, the audio, or both. Alternatively, you can save them to your Google Drive if you don’t want to share them.
How to turn my podcast into a sound?
To convert your video podcasts into audio through Filmora. Follow these steps:
- Drag the imported video from the media library into the video timeline.
- To extract the audio from the video, right-click the video clip and select “Audio Detach.”
- After a while, audio and video will be seen on separate tracks.
Can I save the sound after converting text to speech?
Once the text has been converted to speech, you can save the sound. Select your preferred format after clicking the “export” option in Filmora.
Conclusion
Many of us wish to launch a podcast and blog. A productive podcast’s essence is turning writing into audio using various podcasting techniques. AI-powered text-to-speech softwares can quickly convert articles into podcasts. Or, you can invite significant people to your podcast to personalize it. Podcasting can give outdated content a new life.
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your PC or Mac.

Step2 Open Filmora and select the video on which you wish to add audio.

Step3 After adding your selected video, select the option “Titles” to add text to your video.

Step4 Select your favorite position for text in the video, like “lower third,” which is used the most in video titles.

Step5 Add text to the timeline and click “Ok.” You can move the red timeline marker if you want your text in a certain spot.

Click the “+” button marked in the picture below to add text.

You can also edit the text by changing its style, color, and font or by animating it.

Step6 Press the “Text-to-Speech” button in the lower right side and choose your preferred voice. For example, Lilly’s voice resembles Siri.

You can also choose another language other than English.

Click “Ok” once you’ve selected everything according to your requirements.
Step7 Once the transcription is completed, go ahead and test the video and audio to see if it’s synching.

And that’s done. This is how easy it is to turn your texts into speech using Filmora.
Part 4. Hot FAQs on Podcast Text to Speech
How do I convert podcasts to text?
With the help of the smartphone app Google Recorder you can easily convert podcasts to texts for free.
- Open the app on your phone, start recording to it, and start recording your podcast simultaneously.
- The words will be automatically recorded and entered into the application as you talk into your phone’s microphone.
- After you click stop on the app, you can store and share the files once you finish your recording.
You have an option of sharing the text, the audio, or both. Alternatively, you can save them to your Google Drive if you don’t want to share them.
How to turn my podcast into a sound?
To convert your video podcasts into audio through Filmora. Follow these steps:
- Drag the imported video from the media library into the video timeline.
- To extract the audio from the video, right-click the video clip and select “Audio Detach.”
- After a while, audio and video will be seen on separate tracks.
Can I save the sound after converting text to speech?
Once the text has been converted to speech, you can save the sound. Select your preferred format after clicking the “export” option in Filmora.
Conclusion
Many of us wish to launch a podcast and blog. A productive podcast’s essence is turning writing into audio using various podcasting techniques. AI-powered text-to-speech softwares can quickly convert articles into podcasts. Or, you can invite significant people to your podcast to personalize it. Podcasting can give outdated content a new life.
Also read:
- This Article Covers a Lot of Information About the Freeze-Frame Effect. It Includes Its Power, Its Usage in Films, and How to Create It in Your Videos Using Filmora. It Will Get You a Super Exciting Cinematic Effect for 2024
- Updated How to Add Subtitles in Canva, In 2024
- Updated How To Use Virtual Green Screen to Shoot Video for 2024
- New Video Marketing Is Adopted by Most Companies in This Digital Era. In This Post, We Are Going to Share some Useful Tips to Create a Better Product Video Ads to Help Prompt Business
- What Is the Best FPS for YouTube Videos for 2024
- New This Article Discusses What Is Vegas Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- 3 In-Camera Transitions Tricks To Make Videos for 2024
- New How to Make a Custom Slide Show in PowerPoint
- New Whether Youre a Professional Animator or a Beginner Into This. If You Want to Use the OBS Studio Chroma Key, Weve Presented some Efficient Ways to Proceed. Learn More Here
- 2024 Approved How to Animate Text in A Video
- In 2024, Do You Know How to Create Video Loops on PowerPoint? If Not Then Read This Article to Learn More Details
- 2024 Approved Top Things People Know About Wedding Slideshow
- New 2024 Approved How to Add Photos to Tik Tok Video
- Step by Step to Rotate Videos in Davinci Resolve for 2024
- Updated 2024 Approved How to Correct Lens Distortion With Filmora
- In 2024, Have You Ever Heard of the Video Format for PowerPoint? Allow Us to Help You Learn More About PowerPoint. It Will Help You Make an Impression by Making Good Slides
- Updated List of Supported iPhone Video Formats and Best iPhone Video Editor
- New In 2024, Why Vimeo Slideshow Maker Become Popular
- Updated In 2024, Denoise a Video in Adobe Premiere Pro – Audio and Video Noise Removal
- Looking for the Best Way to Create Stunning Video Animations? Here, We Look at some of the Best Animated Video Maker Solutions to Use for 2024
- New 2024 Approved Top 10 Picks for Flawless Slow Motion Video Generation
- 2024 Approved Using Track Matte and Tracking in Adobe After Effects Reviewing All Possibilities
- New In 2024, Speed Up/Down Videos in VLC
- New In 2024, Methods on How to Speed Up Video on Splice
- Updated Fixes | What If YouTube Zoom to Fill Not Working for 2024
- New Want to Take Your Editing Creativity to the Next Level by Designing Top-Class, Professional-Quality Slideshows in Aquasoft? Rest Assured, You Have Landed at the Right Place
- Updated 5 Tips for Aquasoft Slideshow for 2024
- 2024 Approved Learn 4 Proven Methods for Creating Engaging and Memorable Recap Videos. Elevate Your Event Coverage and Engage Your Audience with These Tips and Tricks
- Updated 2024 Approved 3 In-Camera Transitions Tricks To Make Videos Like a Pro
- How to Change Video Resolution in Filmora
- Updated 2024 Approved 10 Best Free Text to Speech Software Windows, Mac,Android, iPhone & Online
- New 3D LUT Mobile App Review - A Composite Application for Editing Media
- Different Methods for Resetting Realme GT Neo 5 Phones with Screen Locked and Not | Dr.fone
- In 2024, The Magnificent Art of Pokemon Go Streaming On Honor X9a? | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Xiaomi Redmi Note 13 5G Phones with/without a PC
- Updated That Will Make Aesthetic Cartoon Drawing More Understandable
- How to Unlock iPhone 12? | Dr.fone
- In 2024, The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Itel S23
- 3 Methods to Mirror Xiaomi Redmi Note 12R to Roku | Dr.fone
- In 2024, How To Unlock SIM Cards Of OnePlus Ace 3 Without PUK Codes
- In 2024, What Legendaries Are In Pokemon Platinum On Motorola Moto G14? | Dr.fone
- In 2024, Hacks to do pokemon go trainer battles For Oppo Reno 9A | Dr.fone
- In 2024, How to Remove Forgotten PIN Of Your Realme GT Neo 5 SE
- How To Unlock iPhone 15 Plus Without Swiping Up? 6 Ways | Dr.fone
- Solutions to Spy on Samsung Galaxy S24 Ultra with and without jailbreak | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Motorola Moto G23 | Dr.fone
- How to Intercept Text Messages on Vivo Y200 | Dr.fone
- How to Fix Nubia Red Magic 8S Pro Find My Friends No Location Found? | Dr.fone
- Lock Your Xiaomi Redmi K70 Pro Phone in Style The Top 5 Gesture Lock Screen Apps
- In 2024, What You Want To Know About Two-Factor Authentication for iCloud From your Apple iPhone 12 mini
- How to Fix Android App Not Installed Error on Samsung Galaxy A24 Quickly? | Dr.fone
- How to Reset Apple ID and Apple Password From Apple iPhone 14 Pro Max
- Recover iPhone 12 Pro Max Data From iTunes | Dr.fone
- Restore Missing App Icon on Nokia C12 Pro Step-by-Step Solutions | Dr.fone
- Best Ways on How to Unlock/Bypass/Swipe/Remove Motorola Razr 40 Fingerprint Lock
- 5 Ways to Restart Tecno Pova 5 Without Power Button | Dr.fone
- How to Show Wi-Fi Password on Vivo S17
- Top IMEI Unlokers for Your OnePlus Ace 2 Phone
- How to Reset Honor Magic V2 Without the Home Button | Dr.fone
- Unlocking Apple iPhone 12 Pro Lock Screen 3 Foolproof Methods that Actually Work | Dr.fone
- How to Remove an AirTag from Your Apple ID Account On Apple iPhone XS?
- How To Fix Unresponsive Phone Touchscreen Of Motorola Edge 40 | Dr.fone
- Title: Updated How to Crop a Video in Davinci Resolve Step by Step for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:35
- Updated at : 2024-04-25 07:08:35
- Link: https://ai-editing-video.techidaily.com/updated-how-to-crop-a-video-in-davinci-resolve-step-by-step-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














