:max_bytes(150000):strip_icc():format(webp)/GettyImages-155159821-8881bead1d894a0b95bca3c3e288ff54.jpg)
Updated How to Do Velocity Edits on PC for 2024

How to Do Velocity Edits on PC
If you are wondering what is velocity edit? Well, velocity editing is a term used in music production and MIDI (Musical Instrument Digital Interface) programming. When we talk about the velocity edit app, “velocity” refers to the intensity or force with which a note is played on a MIDI instrument, such as a keyboard. Velocity in a velocity editor is a parameter that gives expression to a MIDI performance to make the music sound more dynamic and realistic.
Part1 Best 3 velocity edit softwares
There are many velocity edit apps available that you can use as your velocity video editor. However, not every velocity edit app comes with multiple features and an easy to use interface. We outline some of the best velocity editor apps that you can download to do your velocity edit online.
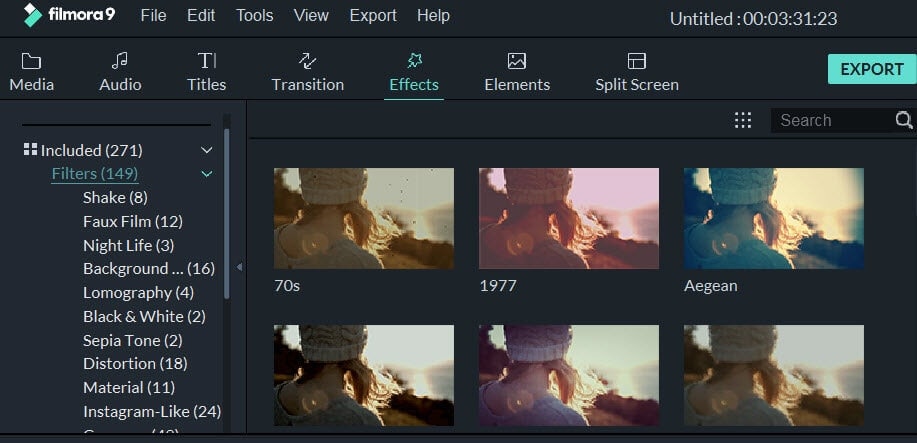
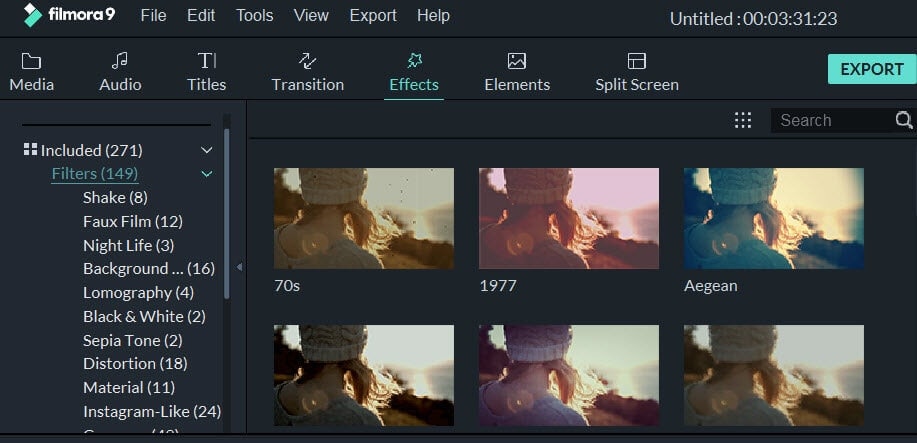
01 Filmora
Filmora is one of the best video editing software. You can use it to create, edit, and produce videos with a variety of features such as trimming, cropping, adding music, transitions, and special effects.
Filmora also has velocity editing option, which is a control feature within the software. Velocity editing, in this case, involves manipulating the playback speed of a video clip or a portion of a clip. You can use Filmora as your velocity app edit to speed up, slow down, or reverse clips to achieve different creative effects and to enhance the storytelling of your video.
Filmora offers a suite of video editing capabilities if you are a content creator. These features include Keyframing, Split Screen, and Motion Tracking, as well as user-friendly tools such as Instant Model, Preset Templates, and Auto Beat Sync for seamless editing.
Great lifetime price deals
Fast rendering of videos
Supports multiple file formats
Screen recording is available
Monthly plans are expensive
02 Final Cut
Final Cut is a professional video editing software that is used by filmmakers, video editors, and content creators for editing movies, TV shows, and various other types of video content. You can use it to add effects and transitions, and for color grading and correction. Final Cut also has built-in tools for editing and enhancing audio within the software.
However, Final Cut Pro is for the high-end users who produce videos on a large scale. Similarly, the hardware requirements for Final Cut Pro are big and you need a Mac to use Final Cut Pro. If your system is running on Windows 10, or Linux, you can’t use the software.
Fast performance
Supports 360-degree footage
No mobile app
A one-time purchase required
03 Capcut
CapCut is a free, all-in-one velocity edit maker app for mobile video editing. CapCut is user-friendly and comes with a variety of velocity edit online features that make it suitable for creating short videos, especially for social media platforms. The intuitive graphical user interface makes it easier for users to use Capcut as a velocity editor.
Rich copyrighted content which is free to use.
A library of built-in templates.
Available in multiple languages
Advanced color grading tools are not well enough.
Does not support higher frame rate than 60 FPS.
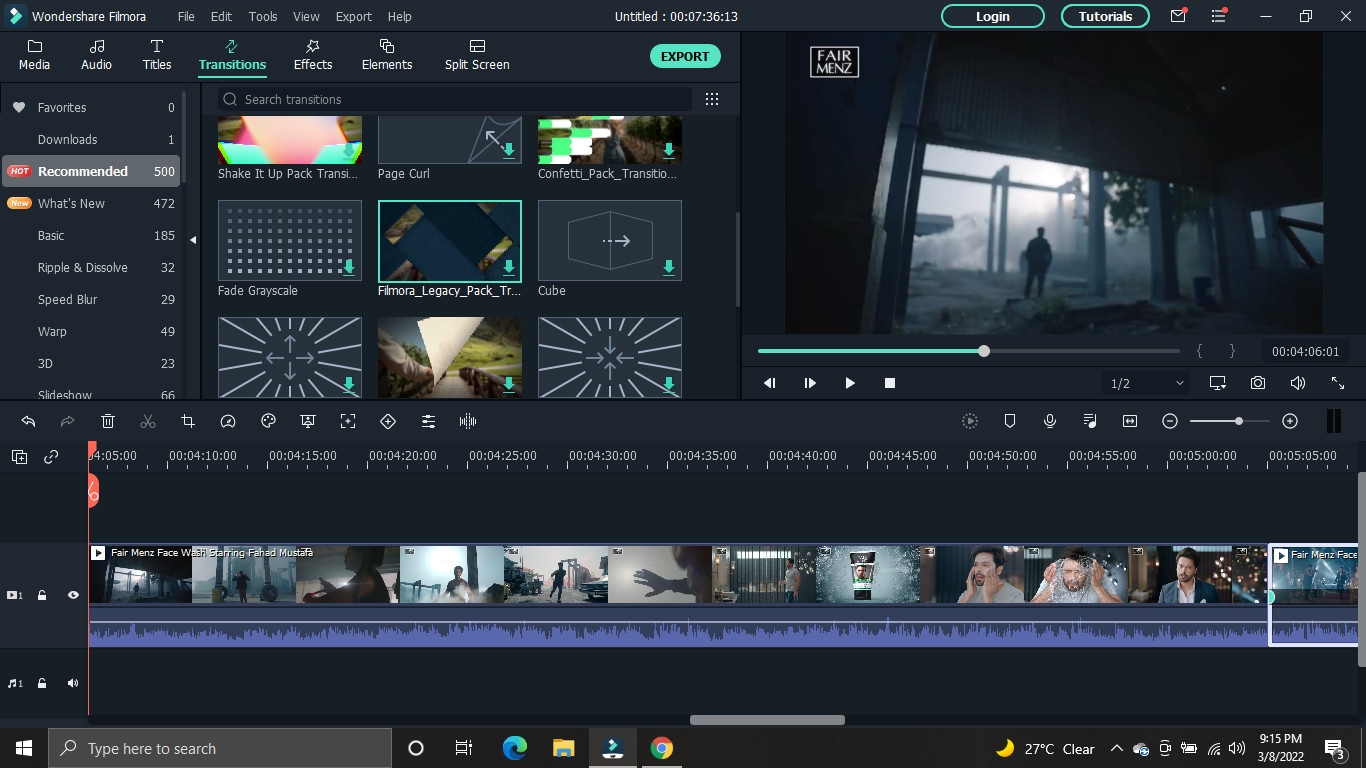
Part2 How to do velocity edit in filmora?
AI velocity edit For Win 7 or later(64-bit)
AI velocity edit For macOS 10.14 or later
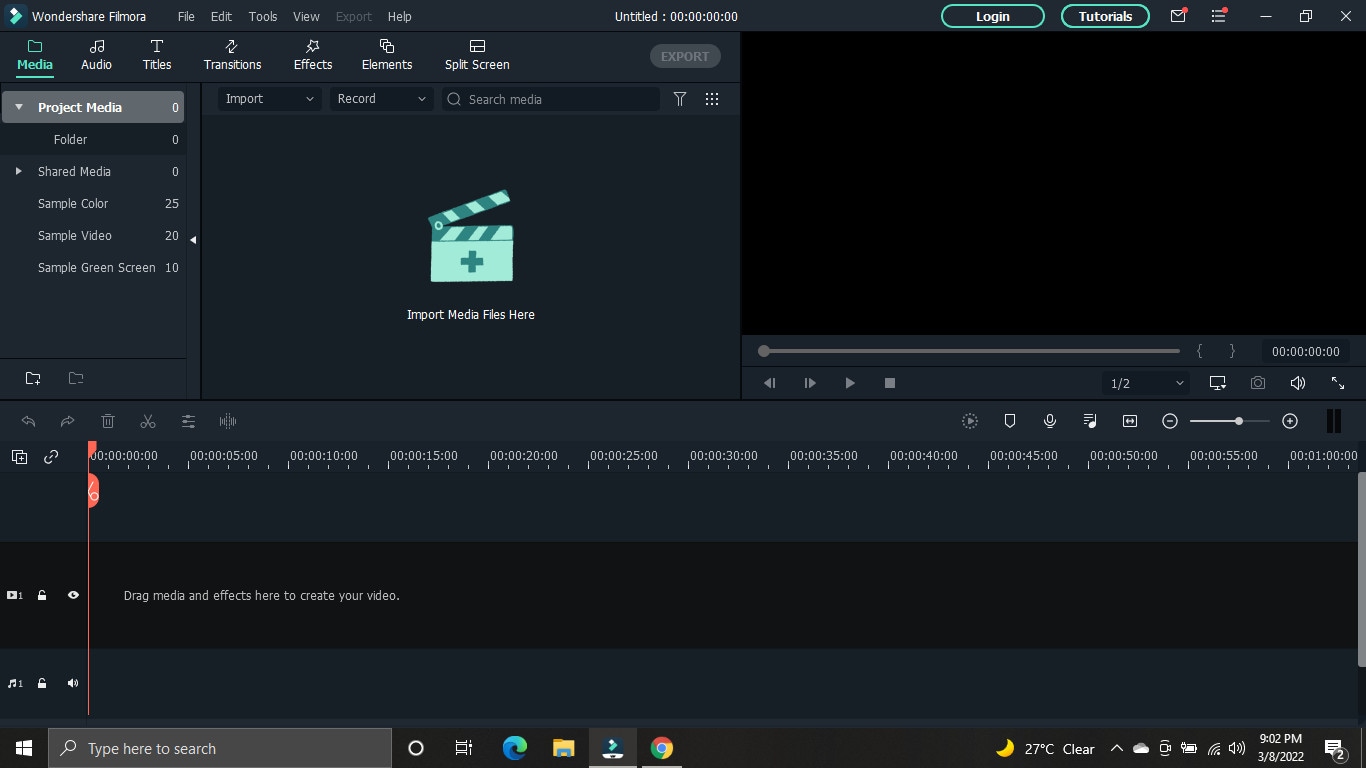
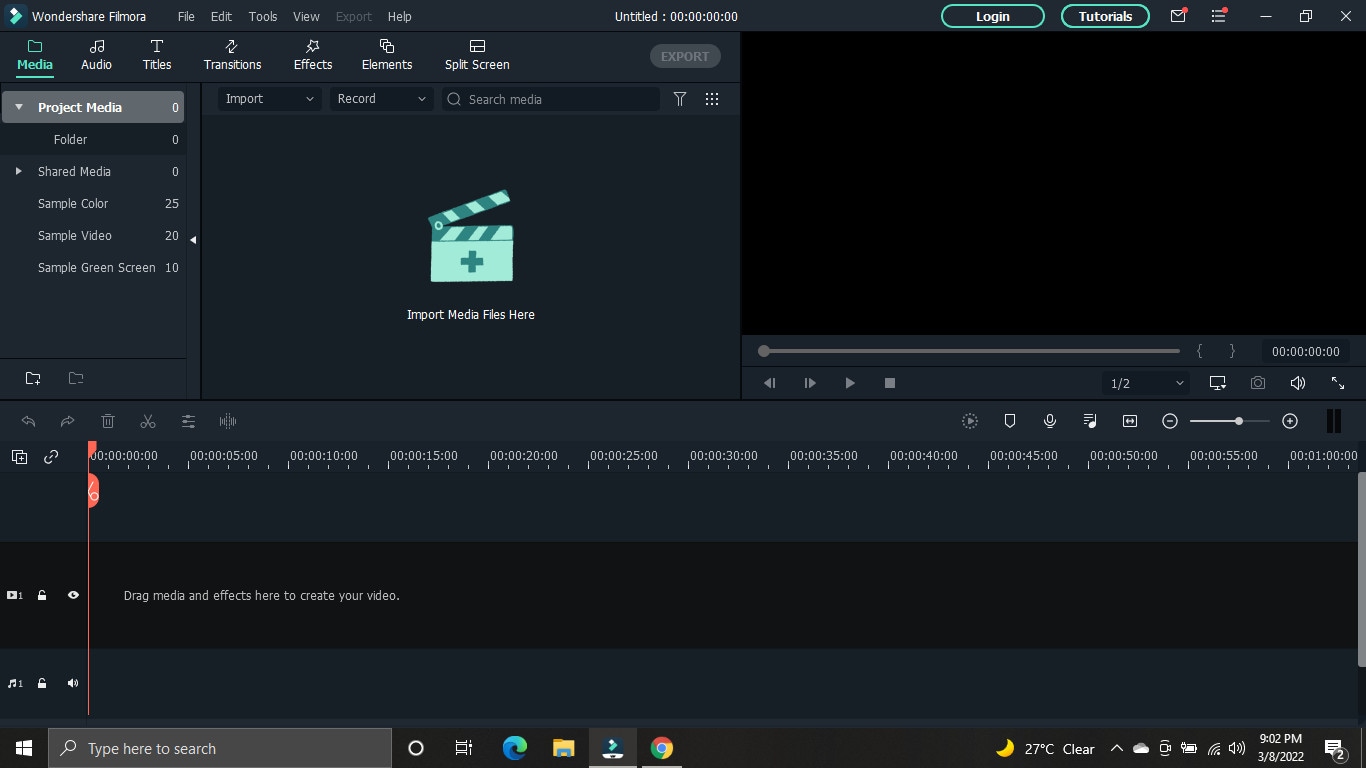
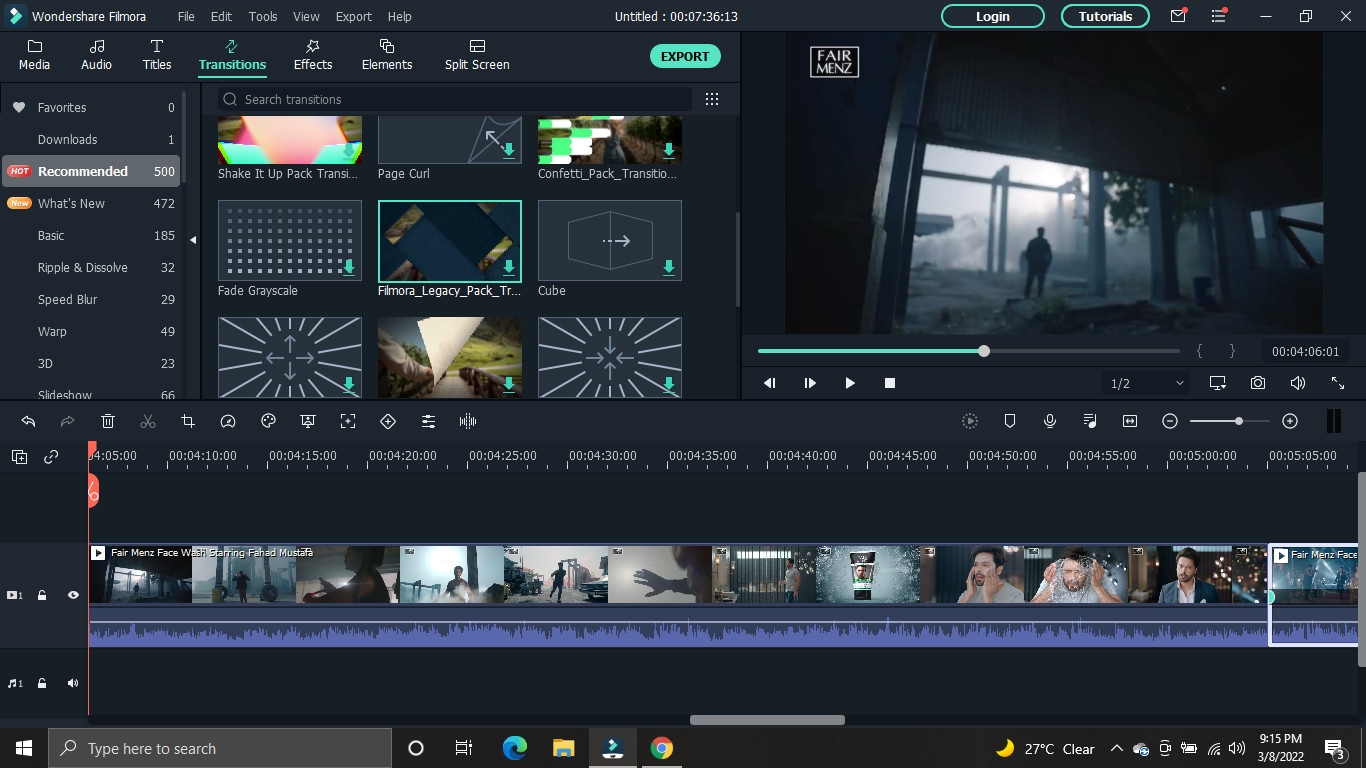
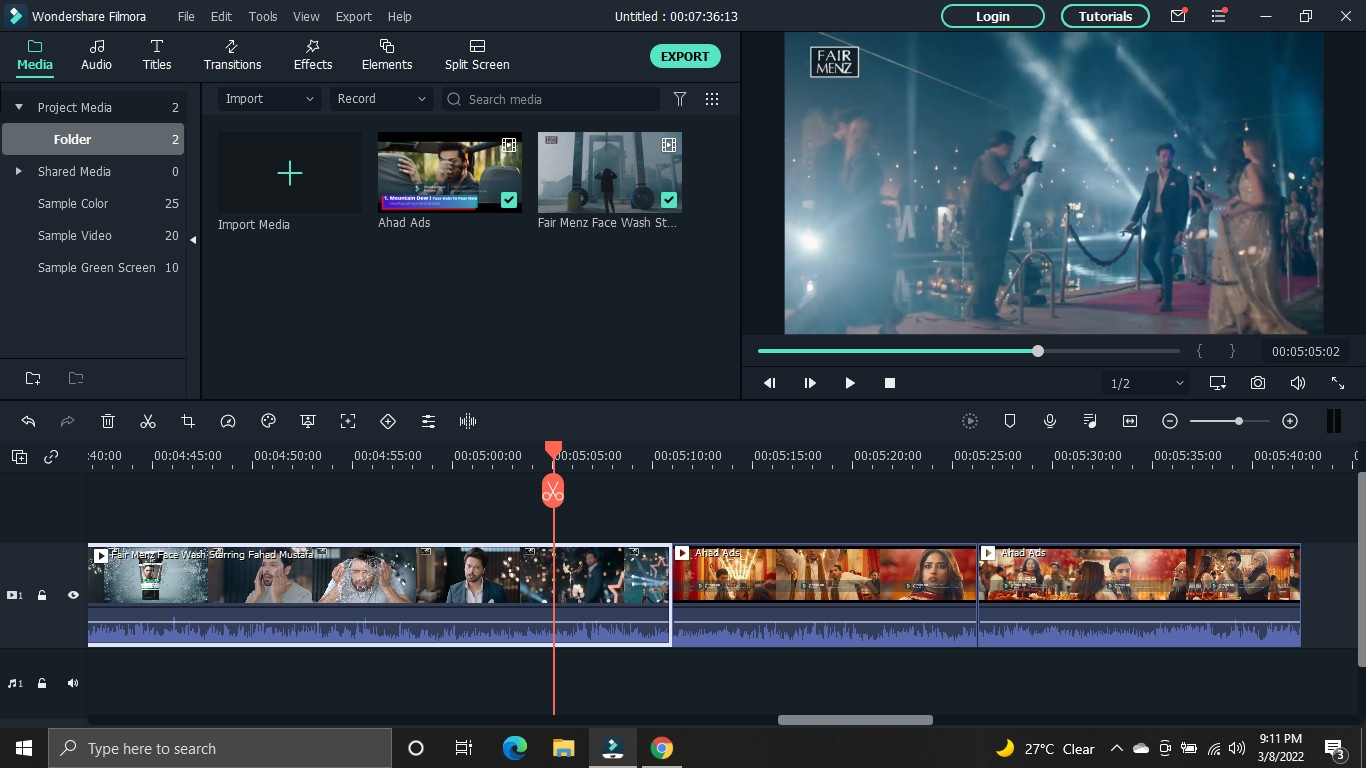
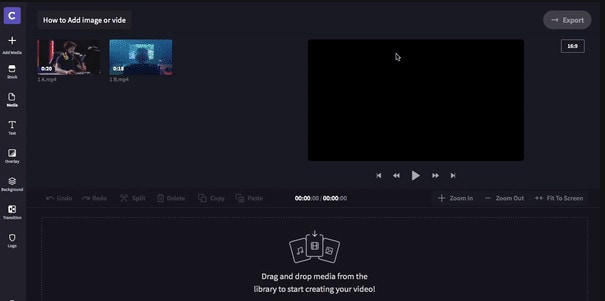
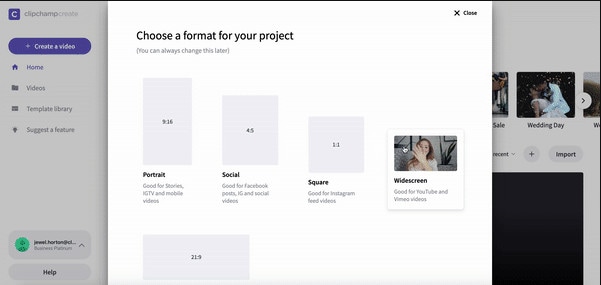
- Open Filmora and create a new project.
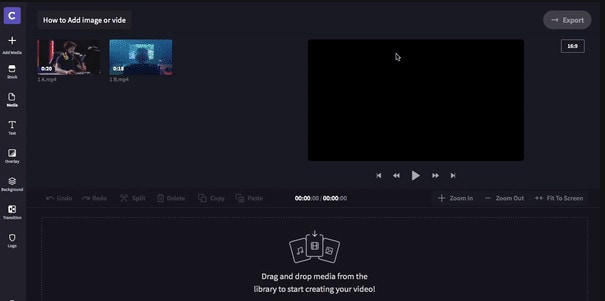
- Import the video clip you want to edit into the media library.
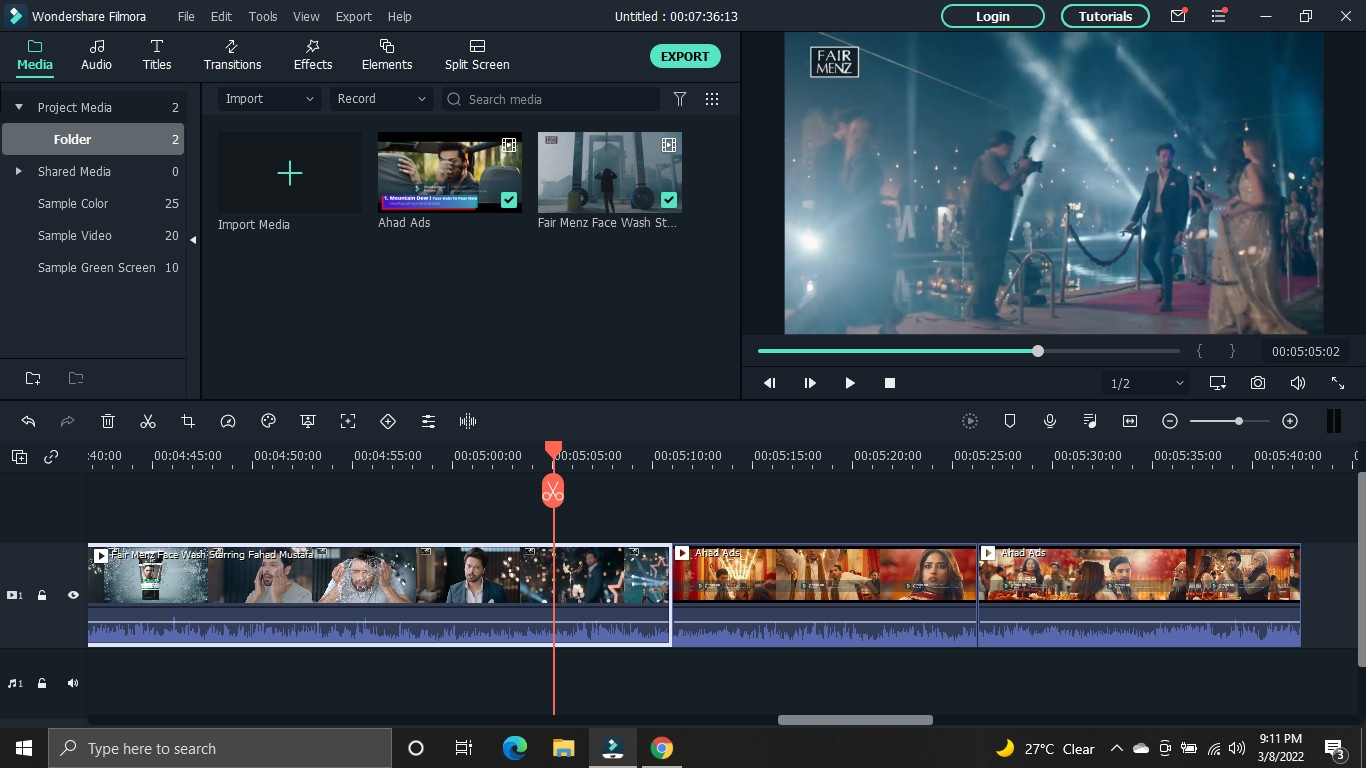
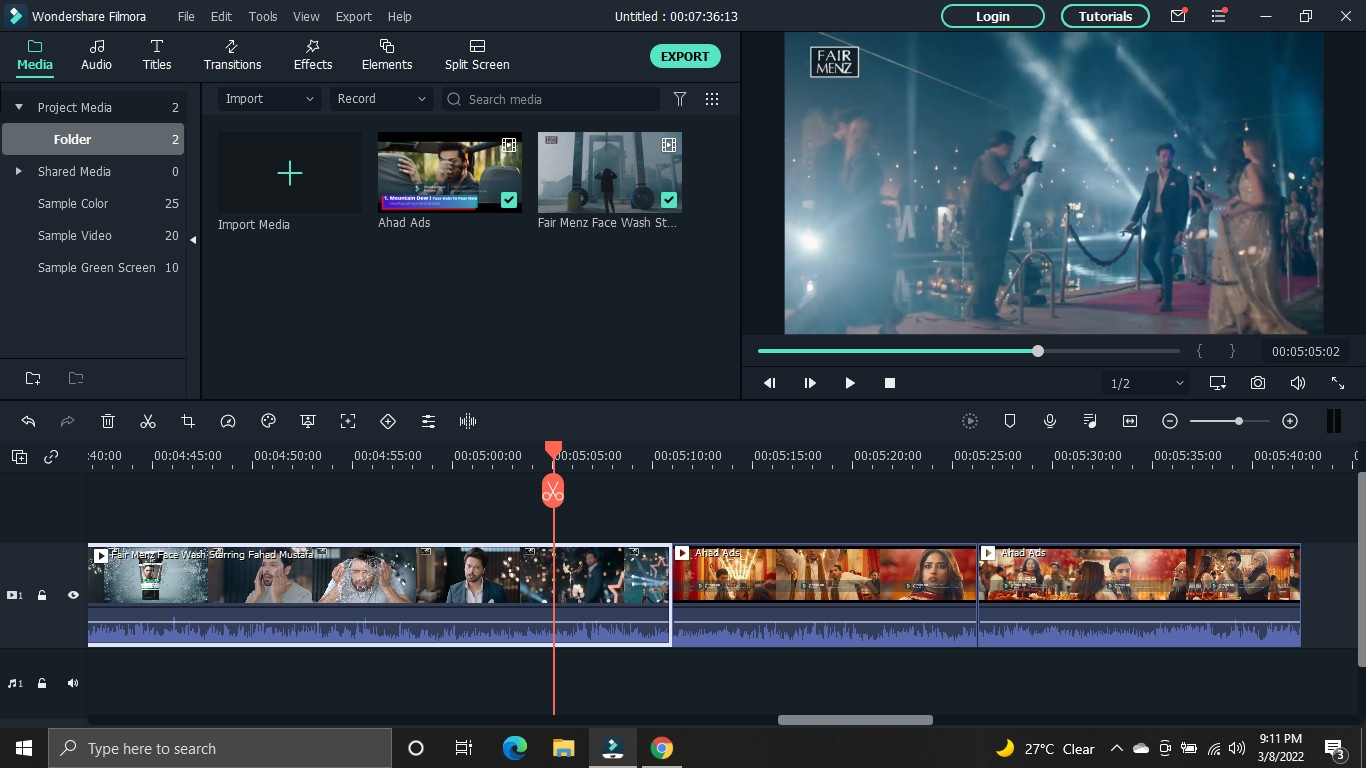
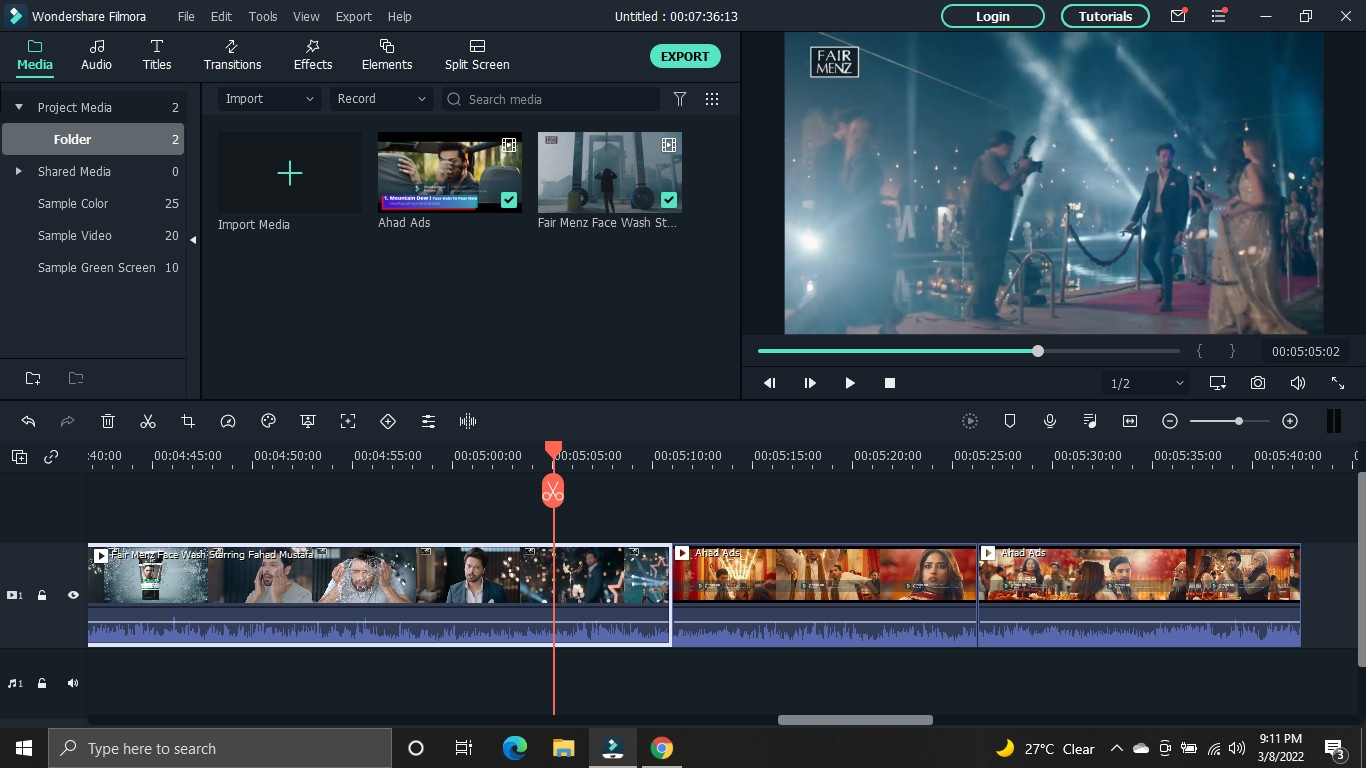
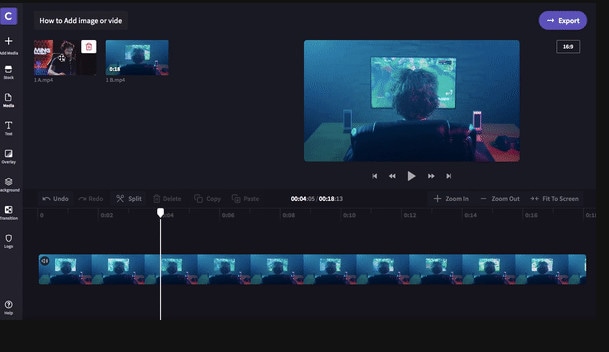
- Drag and drop the video clip onto the timeline.
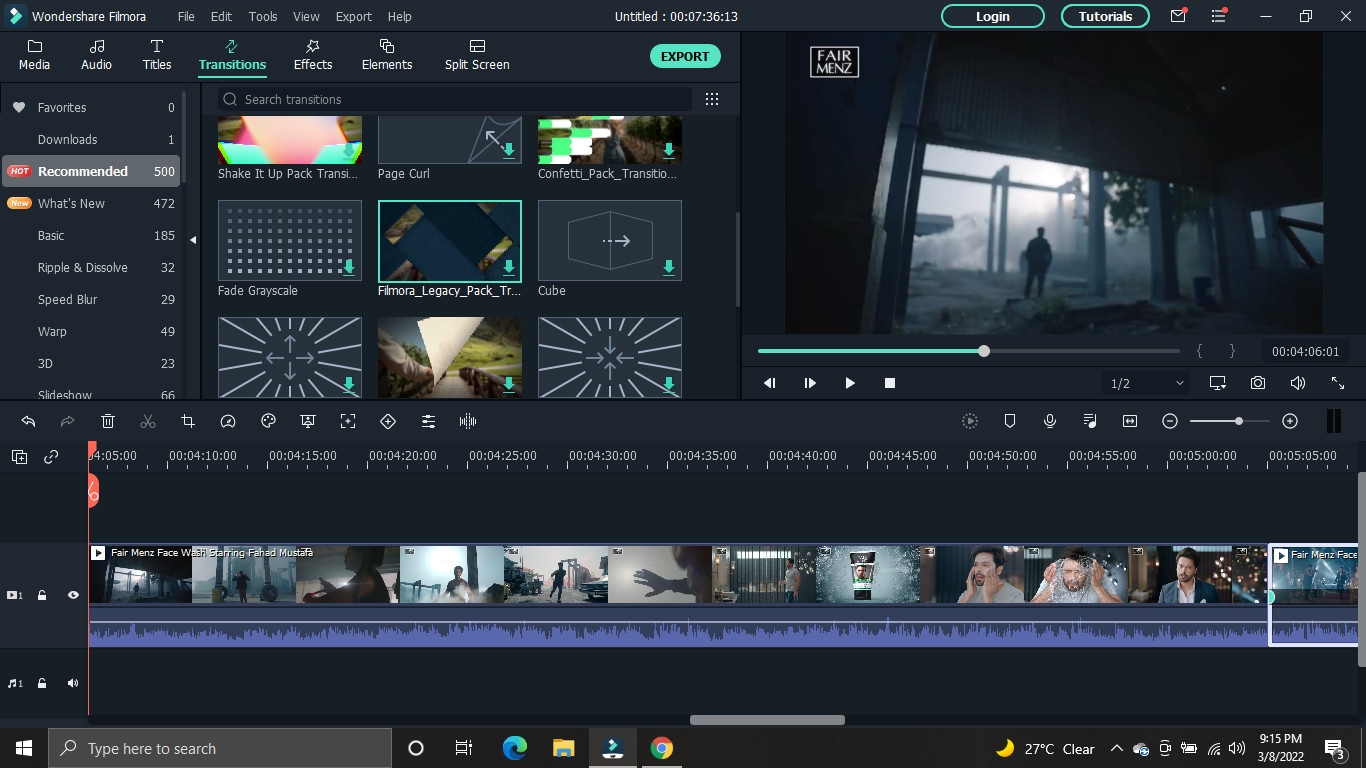
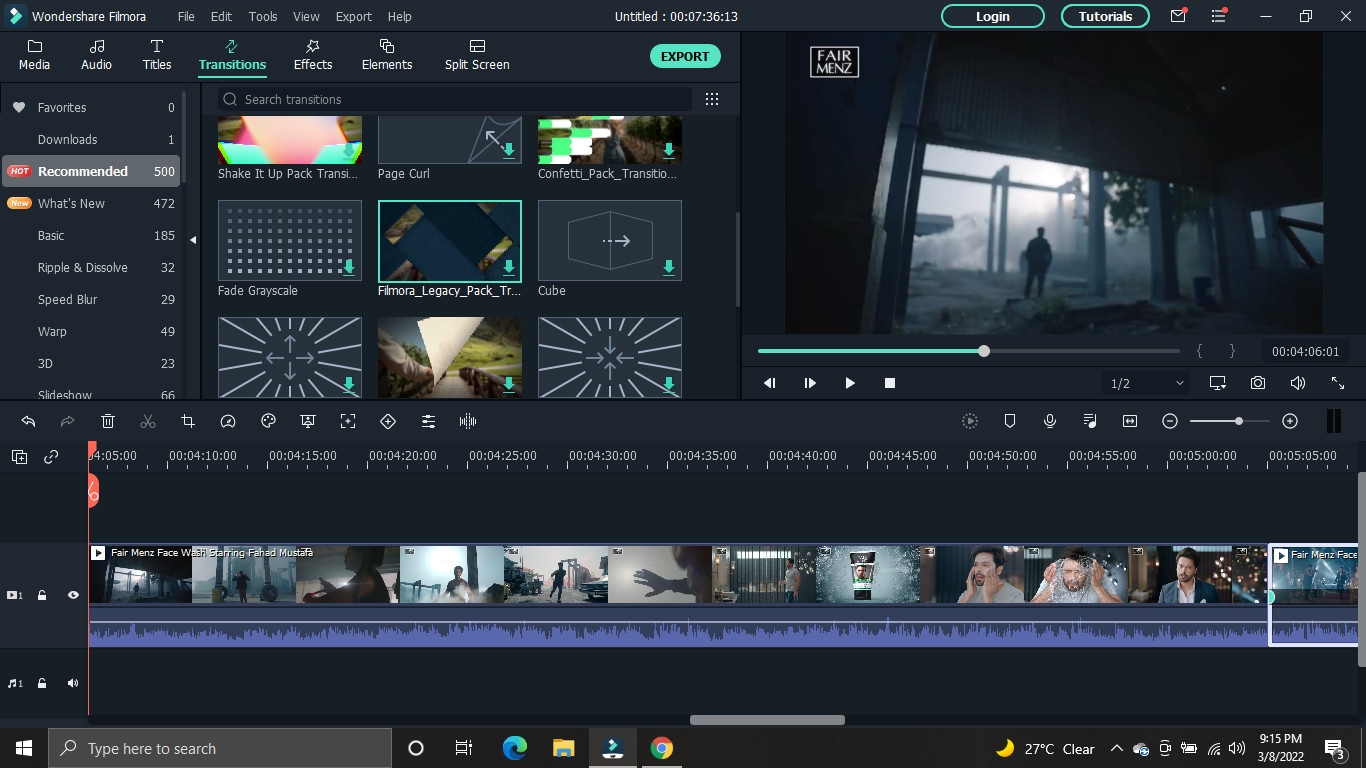
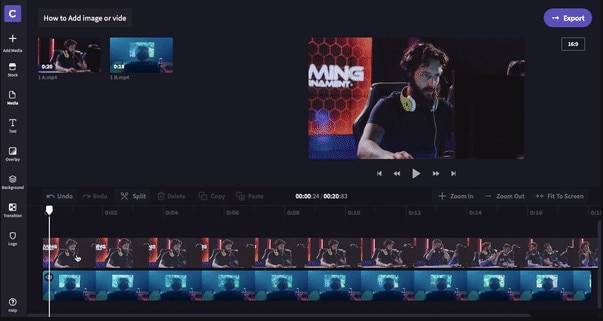
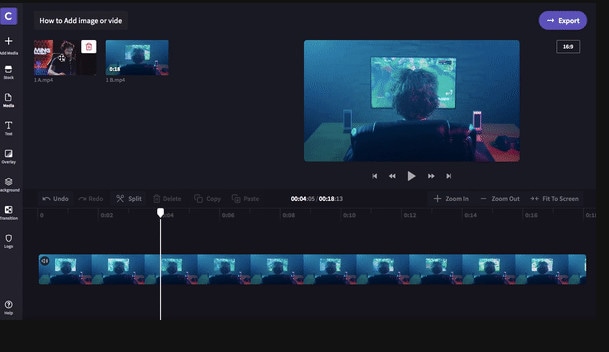
- Right-click on the video clip in the timeline and select “Speed” and choose “Speed Ramping.”
- In the speed settings window, choose “Customize” and make changes to the speed by entering a speed multiplier or using the slider.
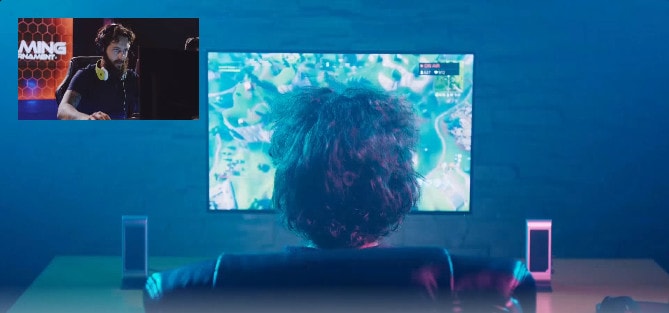
- Preview the edit to see if it achieves the desired effect and make further adjustments as needed.
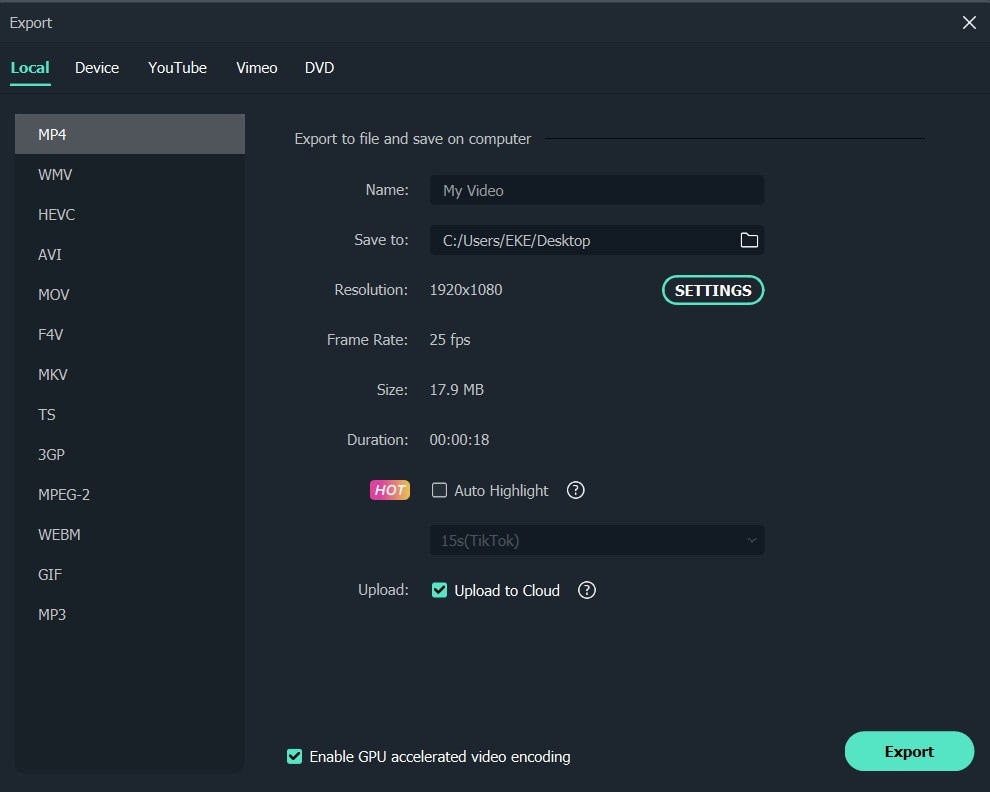
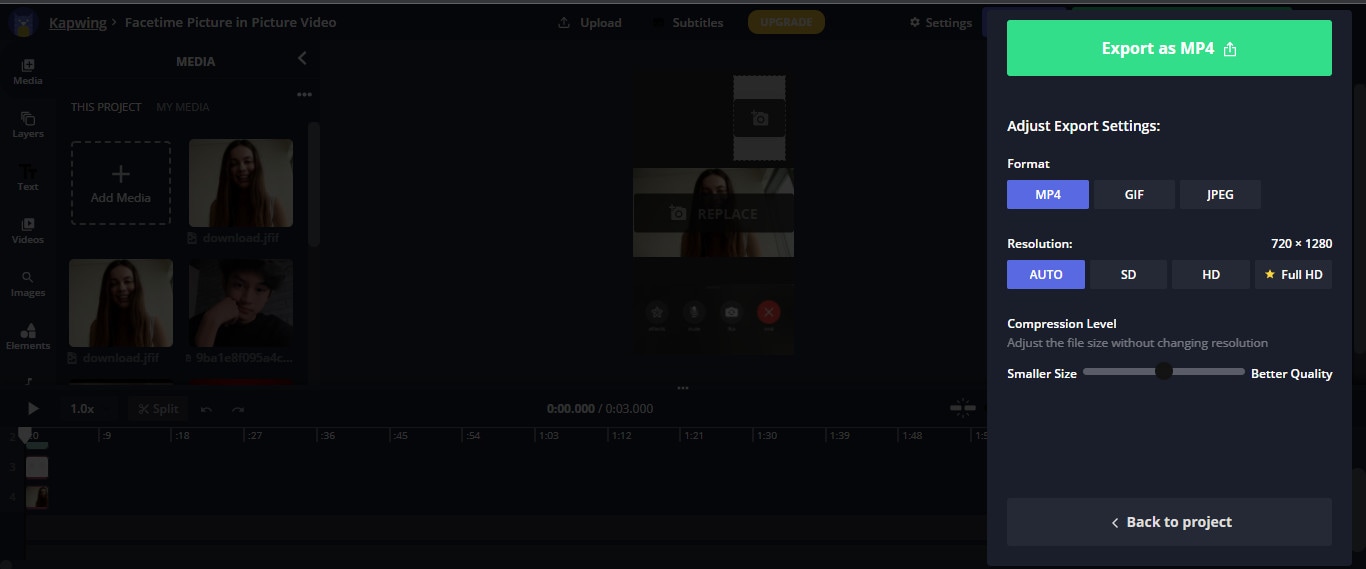
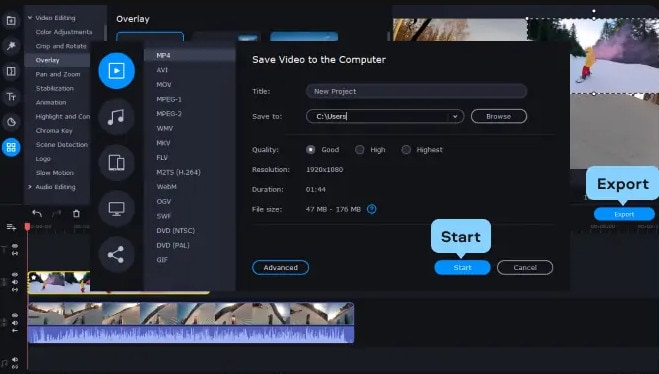
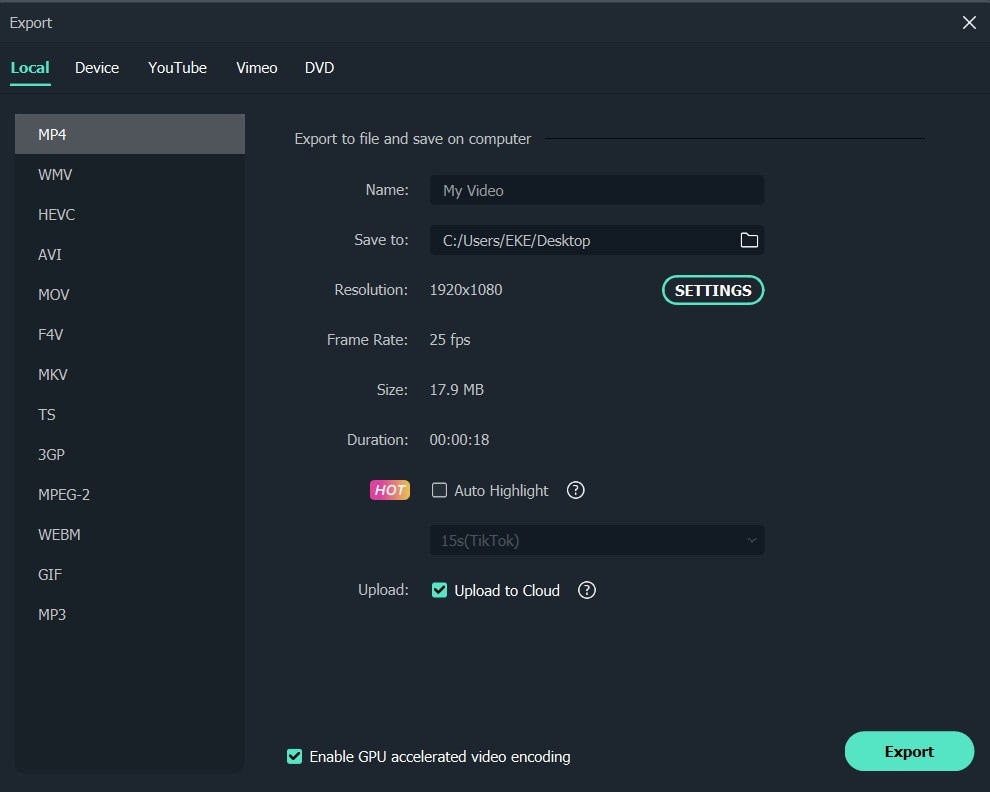
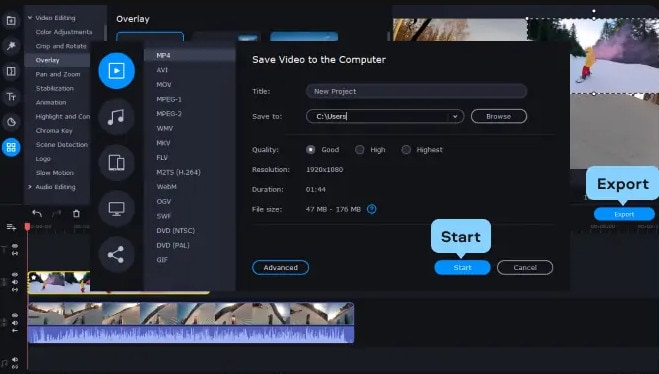
- Once done with the velocity edit, export the video by clicking on the “Export” button, choosing the desired format and settings.
Conclusion
When it comes to video editing, velocity editing is a popular feature that content creators use frequently. A velocity editor lets you manipulate the speed and rhythm of video clips to create dynamic and engaging content. Various velocity edit apps have surfaced that offer a range of tools and features to enhance the video editing process. You can use these applications to alter the video velocity, create slow-motion effects, speed up scenes, or even reverse clips to suit the narrative flow of the content.
Choosing the right velocity edit maker helps you achieve the desired output in video projects, and there are many velocity app edit tools available online. Some applications like Filmora even offer the convenience of velocity edit online so that you can make quick adjustments to your videos without the need for extensive software installations. Fimora gives you the flexibility and accessibility of velocity editing, which makes it one of the best velocity editor tools for a streamlined and efficient editing process.
02 Final Cut
Final Cut is a professional video editing software that is used by filmmakers, video editors, and content creators for editing movies, TV shows, and various other types of video content. You can use it to add effects and transitions, and for color grading and correction. Final Cut also has built-in tools for editing and enhancing audio within the software.
However, Final Cut Pro is for the high-end users who produce videos on a large scale. Similarly, the hardware requirements for Final Cut Pro are big and you need a Mac to use Final Cut Pro. If your system is running on Windows 10, or Linux, you can’t use the software.
Fast performance
Supports 360-degree footage
No mobile app
A one-time purchase required
03 Capcut
CapCut is a free, all-in-one velocity edit maker app for mobile video editing. CapCut is user-friendly and comes with a variety of velocity edit online features that make it suitable for creating short videos, especially for social media platforms. The intuitive graphical user interface makes it easier for users to use Capcut as a velocity editor.
Rich copyrighted content which is free to use.
A library of built-in templates.
Available in multiple languages
Advanced color grading tools are not well enough.
Does not support higher frame rate than 60 FPS.
Part2 How to do velocity edit in filmora?
AI velocity edit For Win 7 or later(64-bit)
AI velocity edit For macOS 10.14 or later
- Open Filmora and create a new project.
- Import the video clip you want to edit into the media library.
- Drag and drop the video clip onto the timeline.
- Right-click on the video clip in the timeline and select “Speed” and choose “Speed Ramping.”
- In the speed settings window, choose “Customize” and make changes to the speed by entering a speed multiplier or using the slider.
- Preview the edit to see if it achieves the desired effect and make further adjustments as needed.
- Once done with the velocity edit, export the video by clicking on the “Export” button, choosing the desired format and settings.
Conclusion
When it comes to video editing, velocity editing is a popular feature that content creators use frequently. A velocity editor lets you manipulate the speed and rhythm of video clips to create dynamic and engaging content. Various velocity edit apps have surfaced that offer a range of tools and features to enhance the video editing process. You can use these applications to alter the video velocity, create slow-motion effects, speed up scenes, or even reverse clips to suit the narrative flow of the content.
Choosing the right velocity edit maker helps you achieve the desired output in video projects, and there are many velocity app edit tools available online. Some applications like Filmora even offer the convenience of velocity edit online so that you can make quick adjustments to your videos without the need for extensive software installations. Fimora gives you the flexibility and accessibility of velocity editing, which makes it one of the best velocity editor tools for a streamlined and efficient editing process.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
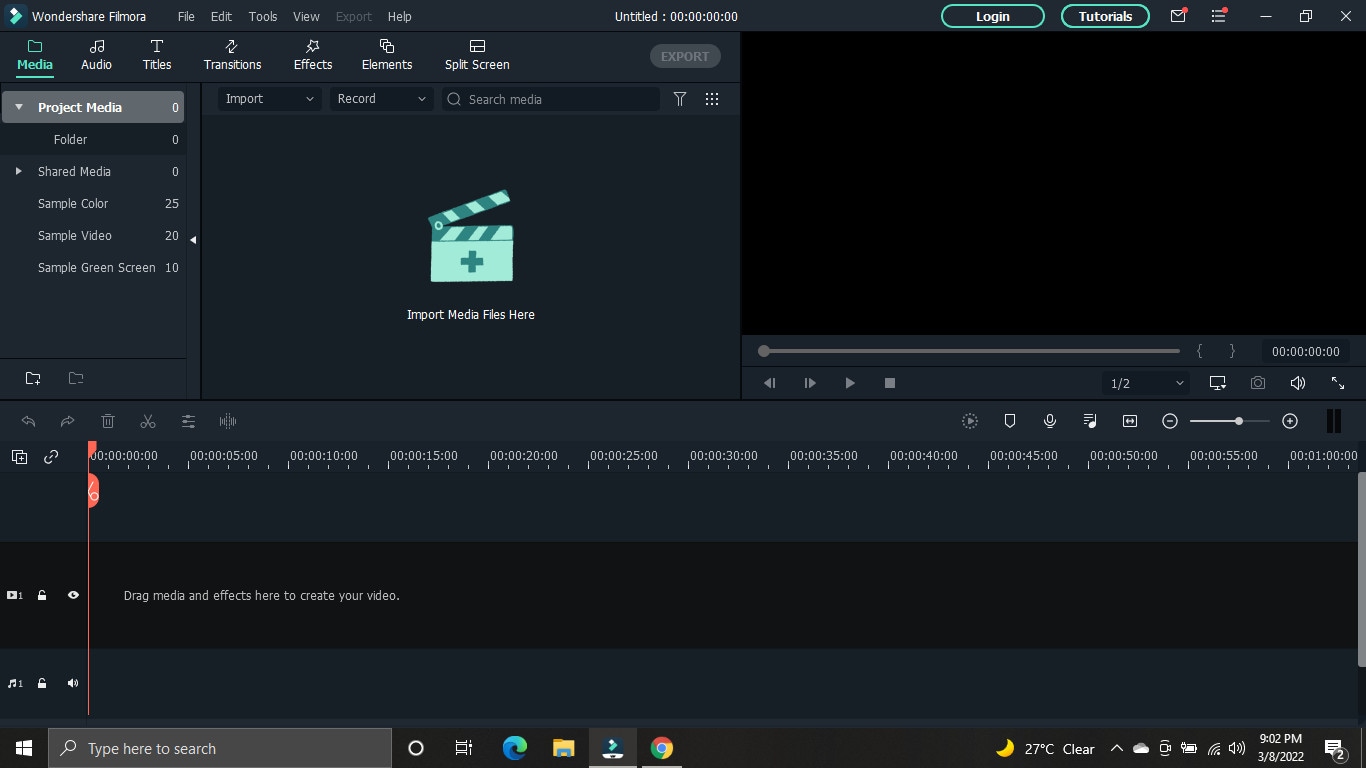
Step 2: Import Media File
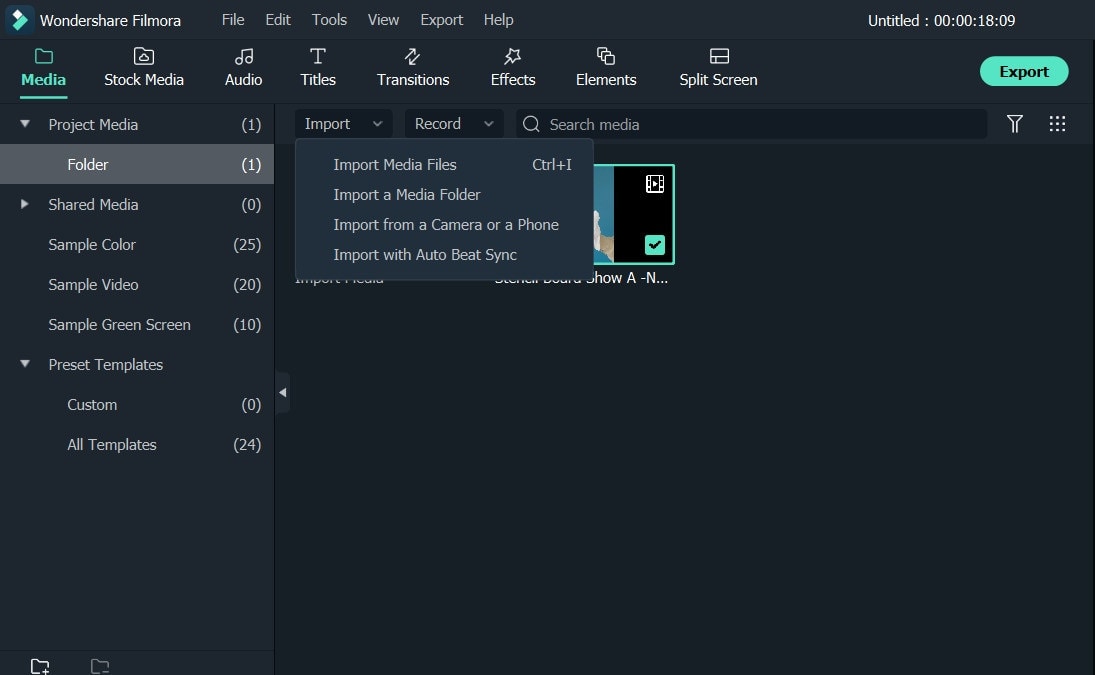
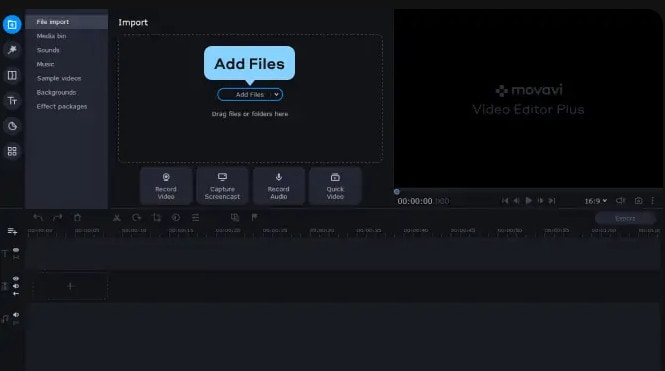
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
3 Methods to Combine 2 or 3 Videos Into 1
You’ll need to combine the video segments you just recorded to create a beautiful video most of the time. You may mix and merge multiple video clips using a variety of desktop applications, smartphone apps, and web resources. You don’t have to try each one to see which one is the best for merging video clips in multiple formats, frame rates, or even aspect ratios.
This guide is to help you select the ways that meet your needs, and it is easy for you to combine 2 or more videos into one video. Therefore, the four ways to combine 2 or 3 videos or more into one include the following with a step-by-step guide:
Combining 2 or 3 Videos into 1 Using Filmora
Filmora Video Editor is a video editing software which allows you to merge multiple videos and edit them in the best way you can. Filmora Video Merger makes adding videos, audio files, and images simple. You can effortlessly combine numerous films into one with Filmora video editing software and apply transitions, overlays, filters, and many other features.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
For macOS 10.14 or later
Follow the step-by-step guide to merge videos using filmora:
Step 1: Import Video Files
You must load the video clips into Filmora after it has been installed. Then, to upload your video files, click Import or drag them directly to the media library. They’ll appear as thumbnails in the left pane when you’ve imported all of them.

Step 2: Drag and Drop
Drag & drop the files you wish to merge from the media library to the timeline, and the merged video will appear in real-time. The Preview window can be viewed by pressing the Play button. You can export it immediately if you’re happy with it, but you can also improve it by adding transitions, filters, or overlays.

Step 3: Trim or Add Transition (Optional)
Please click the video clip in the timeline to cut your videos. To cut, first, move the play head to the desired location, then click the slipt icon in the toolbar. After that, shift the play to a different frame. Then, finally, click the split icon again.

Select Transition from the top menu and drag your preferred transition effect between two clips. You can also Apply to Favourite any transition by right-clicking on it.

Step 4: Export Combined Video File
After making all the adjustments, click the EXPORT tab to export your videos. You may export or convert your original video formats to iPhone, iPad, HTC, Samsung Galaxy, and other portable devices. On your devices, they’ll run without a hitch.

Combining 2 or 3 Videos into 1 Using Photos App on Windows 10
Photos App on Windows 10 empowers you to experiment with the photos and videos to make them look better. It allows you to merge multiple videos and edit the video content, compare videos, and create films. It is easy to use and offers all basic viewing and fixing options.
Follow the step-by-step guide to merge videos using Photos App on Windows 10:
Step 1: Lauch the Photos App
You might wish to put all of the films or photographs you want to merge into one folder on your computer before going to the Photos app. It will aid in the speeding up of the entire procedure.
Type ‘Photos’ into your computer’s search bar, then click on the program that appears.

Step 2: Start a New Video Project
You want to start your video production after launching the Photos app. To do so, go to the top right corner of your screen and select New Video Project, which will take you to the editor mode.
The second part of this procedure is known by several titles in different versions of Windows 10’s Photos app, such as creating a video with music, creating a film with text, and a new video project.
Launching the editor mode directly from the photo if you’re using photos in your video project is also possible. In that case, consider the following:
- Open your file in the Photos app
- Select Edit & Create
- Select Create a movie with text from the drop-down menu.

You can name the project by typing it in the name tab in the top left corner of your screen. Then, by clicking the pencil icon next to your project’s name, you can alter your title at any moment.
The video editor in the Photos app won’t allow you to upload files until you’ve given your project a title. When you try to add a file, a pop-up choice will display, and you may write in the project’s name and then click OK or Create a Video to continue.
Step 3: Import Files
To add files to your video project, go to the Project Library portion of your screen and click the + icon that you see in the top left corner.
If you have all of the files you wish to merge into one video in one folder, you can select them all and add them to your project using the ‘This PC’ option. Alternatively, you can add the files one by one.
The tool will automatically combine all of your files into a single video. Then, you can alter the video order in the Storyboard and edit them.
Go to your Project Library and drag all of the files you added to the video editor into the Storyboard section to get started on your project.

Step 4: Trim Video Clips
You can also trim your clip in the Photos app if necessary. Here’s how to do it:
- On your Storyboard, select the Trim icon.
- Using the handlebar, shorten or prolong the duration of your clip as desired.
- Select “Done” from the drop-down menu.

Step 5: Remove/Add Sound
You can now select numerous music options from the Windows library or upload your own.
Select the Background Music option in the top-right corner of the screen. Then, mute or adjust the volume of your video.
Or select Add an audio file from the Custom Audio menu in the top-right corner of your screen, select the file you want to Import, click Open, make any necessary changes to the audio file, and select Done.

Step 6: Add Text
You can add text to your video project using the Windows video editor, but there aren’t many font styles to choose from. You’ll also have to add and optimize your text for each clip separately, which isn’t the most time-efficient approach.
To add text to your clips, follow these steps:
- Choose Text
- Select the small box icon on the clip you want to add text to
- In the empty box, type the text you wish to add.
- Select the font style you want to use.
- Choose where your text should show in the video.

Step 7: Export/Save Merged File
You can save your video project to your computer after being happy with it. To do so, follow these steps:
- Click the Export, Share, or Finish movie option in the top right corner of your screen.
- Select the video resolution in which you want your video to be saved.
Combining 2 or 3 Videos into 1 Using VLC
VLC is a widely used media player that is free to download and use on various platforms, including Linux, Mac OS X, Windows, and others. In addition, this open-source utility includes a wide range of editing tools, including converting, combining, and others, in addition to video playing. As a result, VLC is an excellent program to use if you’re seeking a cheap way to merge videos quickly and efficiently.
Step 1: Import files
VLC Media Player is a free media player that you can download, install, and use on your computer. First, click the Media tab on the main screen, then pick Open Multiple Files from the drop-down menu.

Step 2: Open Video Files
Select the File tab from the pop-up box, then click the +Add button to browse and load the videos to be merged. Here you can upload multiple files.
You can upload as many videos as you want. There are no such limitations to merge video files.

Step 3: Convert
Go to the Play menu and select the Convert option from the drop-down menu.

Step 4: Save Merged Video Files
You’ll be taken to a new Convert window, where you can save the merged file to your desktop. Finally, Click on the Play button to begin the VLC video merge process.
Once the process is completed, you can export your merged video files to any platform you like.

FAQs
Q1. How to merge two MP4 videos into 1?
Whether you have two MP4 clips or videos with different extensions, you can easily merge them into one with Filmora. To do that, position both videos on the same track without space. Then, export the project in your desired output format, such as MP4.
Q2. What is the best app for combining videos?
For fast video joining, you can choose Filmora or Adobe Premiere Pro. Both apps are available on Windows and Mac operating systems. Moreover, the combining process is also trouble-free.
Q3. How to merge two videos without losing quality?
Professionals with years of video editing experience choose Premiere Pro to maintain the quality of the merged videos. But remember, any mistakes in the export settings can reduce the calibre. Contrarily, Filmora offers user-friendly and uncomplicated export options so you can save combined videos in the highest quality possible.
The Bottom Line
Different methods of merging videos depend primarily on the type of program you intend to use. The step-by-step guide is to help beginners move ahead in their careers and choose the best method that they find easy. Each method is easy-to-use and accessible by all users. Also, it doesn’t require you to invest money to purchase premium versions of video merging softwares.
However, there are some other softwares that can also be used to merge videos. But they are complex and makes it challenging for a beginner to merge videos easily.
5 Ways to Make a Fake Facetime Call Video
Creating fake video call clips for entertainment has been a new norm on social media platforms. If you are looking for a software to create a fake Facetime call video, then let’s get started:
5 ways to make a fake facetime call video
1. Filmora
Compatibility: Windows/Mac
Wondershare Filmora is the greatest video editor on the market, without a doubt, and it deserves to be at the top of our list.
You’ll discover some professional tools to help you improve video quality and over 300 creative filters and effects to give your movie a new, fresh look without putting in a lot of effort with the Filmora video editor. This tool is one of the most dependable, aside from the features that allow you to modify video rotation easily.
Steps
Step 1: Import the photo or video files
Import all your media files, including video, photos, and music. You have two options for importing your videos: drag and drop directly into our software or click import to select the media files you wish to upload.

Step 2: Edit the video
Wondershare Filmora’s video templates can be added. You can apply music, text, filters and overlays, and motion effects by right-clicking on them and selecting apply. After adding video resources such as text and elements, you may customize the texts by changing the size, placement, etc.
Also, you can add overlay video clips using templates of a video call to make it look like a real call.

Step 3: Export and Save
Quickly export your project to a new video. After you’ve applied the video resources to your videos and clicked Export, you’ll have a whole new video that you can share at birthday parties, weddings, or for marketing purposes, just like any other video you’ve created.

2. Kapwing
Compatibility: Online
Kapwing is a powerful online video editor with a non-linear editing methodology. Upload photos, audio, and video files, then edit them all in one spot.
Creators may view and alter their content from any device or location because Kapwing is entirely online. Work is automatically saved in the cloud, eliminating the need to transfer data locally. When you’re ready to export, sit back and relax because everything is handled in the cloud.
This template allows you to blend two videos into one like an iPhone Facetime call. First, put two videos in a photo and arrange them in a picture arrangement. Then, as a video overlay in the upper corner, layer one on top of the other.
Steps
Step 1: Open Kapwing Fake Video Call Template

Step 2: Import video files
Click on ‘Add Media’ to add video clips.


Step 3: Save and Export Video
Once you are done editing the template with the images you want, click on ‘Export Project’ to Export and save the video.

3. VITA App
Compatibility: Android/Mac

VITA is a program that allows you to make visually appealing videos by combining several filters and other features. The program comes with a large template library, so making films will be a breeze. The best part is that no prior experience is required.
All of VITA’s templates are divided into categories is one of its most noticeable features. This makes it simple to locate the desired impact. It’s critical to stress that you must have all the audiovisual materials you intend to use in your smartphone’s gallery. VITA also allows you to include text in your designs, making them fascinating.
Steps
Step 1: Import the file
Download the application from Google Play Store or Apple Store. Then, launch the application and import the video files.

Step 2: Edit the video
Download PNG images that will help you add all the call elements. Choose a picture-in-picture template. Add Subtitles.

Step 3: Export the video
Once you are done with editing, you can export the file by selecting the ‘Export’ option on the top right corner of the screen.

4. Clipchamp
Compatibility: Windows/Mac
Clipchamp is a free online video editor that makes movie creation simple for anyone, even if they have no prior editing knowledge. It lets you blend films, photos, and audio files and add text and effects before saving the finished product to your computer.
Steps
Step 1: To get started, log into your Clipchamp account or create a free account.

Step 2: Click the ‘Create a video’ button on the left sidebar. There are five different forms from which to pick. First, choose the video aspect ratio that works best for your project. For example, if you wish to upload to YouTube, we recommend shooting in widescreen 16:9.

Step 3: Click ‘Add media’ and drag and drop your films, audio, and photographs into the media box if you already have filmed footage you’d like to utilize in your project. You may also add media by clicking ‘Browse my files.’ If you wish to use free stock footage, go to ‘Stock’ and upload your films to the project by clicking the ‘+’ button. All your films will be saved in your library.

Step 4: You can now find your videos in your media library. Drag and drop the picture-in-picture videos you want to alter to the editing timeline. As shown in the sample below, arrange the two videos one over the other. Make sure both clips are precisely underneath one another.

Step 5: Now that your movies are aligned, select the one you want to shrink. The video you’re reducing must be at the top of the screen. To move it from the bottom to the top, drag and drop it. A small box will appear on the timeline in the bottom left corner of the clip. The clip will shrink when you click the box once. When you click the box once again, modifying choices will appear. You can move the smaller video around and increase or decrease its size.

Step 6: Export your project once you’ve completed editing your video. Save to your preferred place or folder. You can share the video straight on social media or embed it in a document.

5. Movavi
Compatibility: Windows/Mac
Movavi Video Editor is a video editing tool for Windows that is powerful and simple to use. Apply stunning video effects and filters, add music and titles, and more! Yet, despite its enormous features, Movavi’s video editing program is quite simple to use: add a sprinkle of fantasy and some spare time, and you’ll have a Hollywood-style video with far less effort.
Steps
Step 1: Download the software.
Download the installation file and run it. Follow the on-screen directions. Following the setup, the PiP editor will launch.
Step 2: Import files
Select two files: the one you want to use as a background and the one you want to display over it by clicking Add Files.

Step 3: Create a video track
Make an extra video track before you begin video editing. To do so, go to the Plus menu and select Add Video Track. Then, drag one of the videos to the secondary track and the other to the primary track.
From the menu, select the Picture in Picture option. To change the size of the video, drag the boundaries. Then, drag it to the desired location on the background video by clicking and holding.

Step 4: Export and Save
Save your PiP video once you’ve finished editing it. First, select the video format, quality, and folder where the file will be saved by clicking Export and adjusting the parameters in the display popup. Then press the Start button. The picture-in-picture video editor will open the folder holding the file after the Export is complete.

FAQs
1. How do you make a facetime video call?
Tap New FaceTime towards the top of the screen in FaceTime.
Tap to make a video call or an audio call after typing the name or number you wish to call in the top field (not available in all countries or regions). You can also tap instead.
2. How do you add a virtual background on Facetime?
To change the background, use a filter: s
- Tap your tile, then tap during a FaceTime video call (supported models).
- Open the filters by tapping.
- Select your look by tapping a filter at the bottom of the screen (swipe left or right to preview them).
4. Does Facetime have virtual backgrounds?
No. Facetime does have virtual backgrounds, but it allows the users to blur the background.
5. Can you get fake facetime calls?
There is less probability of getting fake facetime calls, but you might spam FaceTime calls from random numbers.
6. Can you Facetime a random number?
FaceTime isn’t any different. A caller could try their luck by FaceTime a random phone number or email address, and if they belong to an iPhone user or an Apple ID, the FaceTime call will be accepted.
7. Can you Facetime from an unknown number?
Switching to your email address for FaceTime audio and video chats is the way to go if you always want to keep your phone number private. You may even go a step further and only receive FaceTime calls via email, with your phone number serving as your FaceTime caller ID.
8. How do I call someone on Facetime?
Launch FaceTime. In the search field, type the names, phone numbers, or email addresses of the persons you wish to contact. Then, click the video or audio icon, depending on the type of call you wish to make. To begin the call, press the video or audio button in the screen’s bottom-left corner.
9. Can you create a background on Facetime?
No. However, FaceTime allows you to apply camera effects on video calls.
Step 2: Edit the video
Wondershare Filmora’s video templates can be added. You can apply music, text, filters and overlays, and motion effects by right-clicking on them and selecting apply. After adding video resources such as text and elements, you may customize the texts by changing the size, placement, etc.
Also, you can add overlay video clips using templates of a video call to make it look like a real call.

Step 3: Export and Save
Quickly export your project to a new video. After you’ve applied the video resources to your videos and clicked Export, you’ll have a whole new video that you can share at birthday parties, weddings, or for marketing purposes, just like any other video you’ve created.

2. Kapwing
Compatibility: Online
Kapwing is a powerful online video editor with a non-linear editing methodology. Upload photos, audio, and video files, then edit them all in one spot.
Creators may view and alter their content from any device or location because Kapwing is entirely online. Work is automatically saved in the cloud, eliminating the need to transfer data locally. When you’re ready to export, sit back and relax because everything is handled in the cloud.
This template allows you to blend two videos into one like an iPhone Facetime call. First, put two videos in a photo and arrange them in a picture arrangement. Then, as a video overlay in the upper corner, layer one on top of the other.
Steps
Step 1: Open Kapwing Fake Video Call Template

Step 2: Import video files
Click on ‘Add Media’ to add video clips.


Step 3: Save and Export Video
Once you are done editing the template with the images you want, click on ‘Export Project’ to Export and save the video.

3. VITA App
Compatibility: Android/Mac

VITA is a program that allows you to make visually appealing videos by combining several filters and other features. The program comes with a large template library, so making films will be a breeze. The best part is that no prior experience is required.
All of VITA’s templates are divided into categories is one of its most noticeable features. This makes it simple to locate the desired impact. It’s critical to stress that you must have all the audiovisual materials you intend to use in your smartphone’s gallery. VITA also allows you to include text in your designs, making them fascinating.
Steps
Step 1: Import the file
Download the application from Google Play Store or Apple Store. Then, launch the application and import the video files.

Step 2: Edit the video
Download PNG images that will help you add all the call elements. Choose a picture-in-picture template. Add Subtitles.

Step 3: Export the video
Once you are done with editing, you can export the file by selecting the ‘Export’ option on the top right corner of the screen.

4. Clipchamp
Compatibility: Windows/Mac
Clipchamp is a free online video editor that makes movie creation simple for anyone, even if they have no prior editing knowledge. It lets you blend films, photos, and audio files and add text and effects before saving the finished product to your computer.
Steps
Step 1: To get started, log into your Clipchamp account or create a free account.

Step 2: Click the ‘Create a video’ button on the left sidebar. There are five different forms from which to pick. First, choose the video aspect ratio that works best for your project. For example, if you wish to upload to YouTube, we recommend shooting in widescreen 16:9.

Step 3: Click ‘Add media’ and drag and drop your films, audio, and photographs into the media box if you already have filmed footage you’d like to utilize in your project. You may also add media by clicking ‘Browse my files.’ If you wish to use free stock footage, go to ‘Stock’ and upload your films to the project by clicking the ‘+’ button. All your films will be saved in your library.

Step 4: You can now find your videos in your media library. Drag and drop the picture-in-picture videos you want to alter to the editing timeline. As shown in the sample below, arrange the two videos one over the other. Make sure both clips are precisely underneath one another.

Step 5: Now that your movies are aligned, select the one you want to shrink. The video you’re reducing must be at the top of the screen. To move it from the bottom to the top, drag and drop it. A small box will appear on the timeline in the bottom left corner of the clip. The clip will shrink when you click the box once. When you click the box once again, modifying choices will appear. You can move the smaller video around and increase or decrease its size.

Step 6: Export your project once you’ve completed editing your video. Save to your preferred place or folder. You can share the video straight on social media or embed it in a document.

5. Movavi
Compatibility: Windows/Mac
Movavi Video Editor is a video editing tool for Windows that is powerful and simple to use. Apply stunning video effects and filters, add music and titles, and more! Yet, despite its enormous features, Movavi’s video editing program is quite simple to use: add a sprinkle of fantasy and some spare time, and you’ll have a Hollywood-style video with far less effort.
Steps
Step 1: Download the software.
Download the installation file and run it. Follow the on-screen directions. Following the setup, the PiP editor will launch.
Step 2: Import files
Select two files: the one you want to use as a background and the one you want to display over it by clicking Add Files.

Step 3: Create a video track
Make an extra video track before you begin video editing. To do so, go to the Plus menu and select Add Video Track. Then, drag one of the videos to the secondary track and the other to the primary track.
From the menu, select the Picture in Picture option. To change the size of the video, drag the boundaries. Then, drag it to the desired location on the background video by clicking and holding.

Step 4: Export and Save
Save your PiP video once you’ve finished editing it. First, select the video format, quality, and folder where the file will be saved by clicking Export and adjusting the parameters in the display popup. Then press the Start button. The picture-in-picture video editor will open the folder holding the file after the Export is complete.

FAQs
1. How do you make a facetime video call?
Tap New FaceTime towards the top of the screen in FaceTime.
Tap to make a video call or an audio call after typing the name or number you wish to call in the top field (not available in all countries or regions). You can also tap instead.
2. How do you add a virtual background on Facetime?
To change the background, use a filter: s
- Tap your tile, then tap during a FaceTime video call (supported models).
- Open the filters by tapping.
- Select your look by tapping a filter at the bottom of the screen (swipe left or right to preview them).
4. Does Facetime have virtual backgrounds?
No. Facetime does have virtual backgrounds, but it allows the users to blur the background.
5. Can you get fake facetime calls?
There is less probability of getting fake facetime calls, but you might spam FaceTime calls from random numbers.
6. Can you Facetime a random number?
FaceTime isn’t any different. A caller could try their luck by FaceTime a random phone number or email address, and if they belong to an iPhone user or an Apple ID, the FaceTime call will be accepted.
7. Can you Facetime from an unknown number?
Switching to your email address for FaceTime audio and video chats is the way to go if you always want to keep your phone number private. You may even go a step further and only receive FaceTime calls via email, with your phone number serving as your FaceTime caller ID.
8. How do I call someone on Facetime?
Launch FaceTime. In the search field, type the names, phone numbers, or email addresses of the persons you wish to contact. Then, click the video or audio icon, depending on the type of call you wish to make. To begin the call, press the video or audio button in the screen’s bottom-left corner.
9. Can you create a background on Facetime?
No. However, FaceTime allows you to apply camera effects on video calls.
Step 2: Edit the video
Wondershare Filmora’s video templates can be added. You can apply music, text, filters and overlays, and motion effects by right-clicking on them and selecting apply. After adding video resources such as text and elements, you may customize the texts by changing the size, placement, etc.
Also, you can add overlay video clips using templates of a video call to make it look like a real call.

Step 3: Export and Save
Quickly export your project to a new video. After you’ve applied the video resources to your videos and clicked Export, you’ll have a whole new video that you can share at birthday parties, weddings, or for marketing purposes, just like any other video you’ve created.

2. Kapwing
Compatibility: Online
Kapwing is a powerful online video editor with a non-linear editing methodology. Upload photos, audio, and video files, then edit them all in one spot.
Creators may view and alter their content from any device or location because Kapwing is entirely online. Work is automatically saved in the cloud, eliminating the need to transfer data locally. When you’re ready to export, sit back and relax because everything is handled in the cloud.
This template allows you to blend two videos into one like an iPhone Facetime call. First, put two videos in a photo and arrange them in a picture arrangement. Then, as a video overlay in the upper corner, layer one on top of the other.
Steps
Step 1: Open Kapwing Fake Video Call Template

Step 2: Import video files
Click on ‘Add Media’ to add video clips.


Step 3: Save and Export Video
Once you are done editing the template with the images you want, click on ‘Export Project’ to Export and save the video.

3. VITA App
Compatibility: Android/Mac

VITA is a program that allows you to make visually appealing videos by combining several filters and other features. The program comes with a large template library, so making films will be a breeze. The best part is that no prior experience is required.
All of VITA’s templates are divided into categories is one of its most noticeable features. This makes it simple to locate the desired impact. It’s critical to stress that you must have all the audiovisual materials you intend to use in your smartphone’s gallery. VITA also allows you to include text in your designs, making them fascinating.
Steps
Step 1: Import the file
Download the application from Google Play Store or Apple Store. Then, launch the application and import the video files.

Step 2: Edit the video
Download PNG images that will help you add all the call elements. Choose a picture-in-picture template. Add Subtitles.

Step 3: Export the video
Once you are done with editing, you can export the file by selecting the ‘Export’ option on the top right corner of the screen.

4. Clipchamp
Compatibility: Windows/Mac
Clipchamp is a free online video editor that makes movie creation simple for anyone, even if they have no prior editing knowledge. It lets you blend films, photos, and audio files and add text and effects before saving the finished product to your computer.
Steps
Step 1: To get started, log into your Clipchamp account or create a free account.

Step 2: Click the ‘Create a video’ button on the left sidebar. There are five different forms from which to pick. First, choose the video aspect ratio that works best for your project. For example, if you wish to upload to YouTube, we recommend shooting in widescreen 16:9.

Step 3: Click ‘Add media’ and drag and drop your films, audio, and photographs into the media box if you already have filmed footage you’d like to utilize in your project. You may also add media by clicking ‘Browse my files.’ If you wish to use free stock footage, go to ‘Stock’ and upload your films to the project by clicking the ‘+’ button. All your films will be saved in your library.

Step 4: You can now find your videos in your media library. Drag and drop the picture-in-picture videos you want to alter to the editing timeline. As shown in the sample below, arrange the two videos one over the other. Make sure both clips are precisely underneath one another.

Step 5: Now that your movies are aligned, select the one you want to shrink. The video you’re reducing must be at the top of the screen. To move it from the bottom to the top, drag and drop it. A small box will appear on the timeline in the bottom left corner of the clip. The clip will shrink when you click the box once. When you click the box once again, modifying choices will appear. You can move the smaller video around and increase or decrease its size.

Step 6: Export your project once you’ve completed editing your video. Save to your preferred place or folder. You can share the video straight on social media or embed it in a document.

5. Movavi
Compatibility: Windows/Mac
Movavi Video Editor is a video editing tool for Windows that is powerful and simple to use. Apply stunning video effects and filters, add music and titles, and more! Yet, despite its enormous features, Movavi’s video editing program is quite simple to use: add a sprinkle of fantasy and some spare time, and you’ll have a Hollywood-style video with far less effort.
Steps
Step 1: Download the software.
Download the installation file and run it. Follow the on-screen directions. Following the setup, the PiP editor will launch.
Step 2: Import files
Select two files: the one you want to use as a background and the one you want to display over it by clicking Add Files.

Step 3: Create a video track
Make an extra video track before you begin video editing. To do so, go to the Plus menu and select Add Video Track. Then, drag one of the videos to the secondary track and the other to the primary track.
From the menu, select the Picture in Picture option. To change the size of the video, drag the boundaries. Then, drag it to the desired location on the background video by clicking and holding.

Step 4: Export and Save
Save your PiP video once you’ve finished editing it. First, select the video format, quality, and folder where the file will be saved by clicking Export and adjusting the parameters in the display popup. Then press the Start button. The picture-in-picture video editor will open the folder holding the file after the Export is complete.

FAQs
1. How do you make a facetime video call?
Tap New FaceTime towards the top of the screen in FaceTime.
Tap to make a video call or an audio call after typing the name or number you wish to call in the top field (not available in all countries or regions). You can also tap instead.
2. How do you add a virtual background on Facetime?
To change the background, use a filter: s
- Tap your tile, then tap during a FaceTime video call (supported models).
- Open the filters by tapping.
- Select your look by tapping a filter at the bottom of the screen (swipe left or right to preview them).
4. Does Facetime have virtual backgrounds?
No. Facetime does have virtual backgrounds, but it allows the users to blur the background.
5. Can you get fake facetime calls?
There is less probability of getting fake facetime calls, but you might spam FaceTime calls from random numbers.
6. Can you Facetime a random number?
FaceTime isn’t any different. A caller could try their luck by FaceTime a random phone number or email address, and if they belong to an iPhone user or an Apple ID, the FaceTime call will be accepted.
7. Can you Facetime from an unknown number?
Switching to your email address for FaceTime audio and video chats is the way to go if you always want to keep your phone number private. You may even go a step further and only receive FaceTime calls via email, with your phone number serving as your FaceTime caller ID.
8. How do I call someone on Facetime?
Launch FaceTime. In the search field, type the names, phone numbers, or email addresses of the persons you wish to contact. Then, click the video or audio icon, depending on the type of call you wish to make. To begin the call, press the video or audio button in the screen’s bottom-left corner.
9. Can you create a background on Facetime?
No. However, FaceTime allows you to apply camera effects on video calls.
Step 2: Edit the video
Wondershare Filmora’s video templates can be added. You can apply music, text, filters and overlays, and motion effects by right-clicking on them and selecting apply. After adding video resources such as text and elements, you may customize the texts by changing the size, placement, etc.
Also, you can add overlay video clips using templates of a video call to make it look like a real call.

Step 3: Export and Save
Quickly export your project to a new video. After you’ve applied the video resources to your videos and clicked Export, you’ll have a whole new video that you can share at birthday parties, weddings, or for marketing purposes, just like any other video you’ve created.

2. Kapwing
Compatibility: Online
Kapwing is a powerful online video editor with a non-linear editing methodology. Upload photos, audio, and video files, then edit them all in one spot.
Creators may view and alter their content from any device or location because Kapwing is entirely online. Work is automatically saved in the cloud, eliminating the need to transfer data locally. When you’re ready to export, sit back and relax because everything is handled in the cloud.
This template allows you to blend two videos into one like an iPhone Facetime call. First, put two videos in a photo and arrange them in a picture arrangement. Then, as a video overlay in the upper corner, layer one on top of the other.
Steps
Step 1: Open Kapwing Fake Video Call Template

Step 2: Import video files
Click on ‘Add Media’ to add video clips.


Step 3: Save and Export Video
Once you are done editing the template with the images you want, click on ‘Export Project’ to Export and save the video.

3. VITA App
Compatibility: Android/Mac

VITA is a program that allows you to make visually appealing videos by combining several filters and other features. The program comes with a large template library, so making films will be a breeze. The best part is that no prior experience is required.
All of VITA’s templates are divided into categories is one of its most noticeable features. This makes it simple to locate the desired impact. It’s critical to stress that you must have all the audiovisual materials you intend to use in your smartphone’s gallery. VITA also allows you to include text in your designs, making them fascinating.
Steps
Step 1: Import the file
Download the application from Google Play Store or Apple Store. Then, launch the application and import the video files.

Step 2: Edit the video
Download PNG images that will help you add all the call elements. Choose a picture-in-picture template. Add Subtitles.

Step 3: Export the video
Once you are done with editing, you can export the file by selecting the ‘Export’ option on the top right corner of the screen.

4. Clipchamp
Compatibility: Windows/Mac
Clipchamp is a free online video editor that makes movie creation simple for anyone, even if they have no prior editing knowledge. It lets you blend films, photos, and audio files and add text and effects before saving the finished product to your computer.
Steps
Step 1: To get started, log into your Clipchamp account or create a free account.

Step 2: Click the ‘Create a video’ button on the left sidebar. There are five different forms from which to pick. First, choose the video aspect ratio that works best for your project. For example, if you wish to upload to YouTube, we recommend shooting in widescreen 16:9.

Step 3: Click ‘Add media’ and drag and drop your films, audio, and photographs into the media box if you already have filmed footage you’d like to utilize in your project. You may also add media by clicking ‘Browse my files.’ If you wish to use free stock footage, go to ‘Stock’ and upload your films to the project by clicking the ‘+’ button. All your films will be saved in your library.

Step 4: You can now find your videos in your media library. Drag and drop the picture-in-picture videos you want to alter to the editing timeline. As shown in the sample below, arrange the two videos one over the other. Make sure both clips are precisely underneath one another.

Step 5: Now that your movies are aligned, select the one you want to shrink. The video you’re reducing must be at the top of the screen. To move it from the bottom to the top, drag and drop it. A small box will appear on the timeline in the bottom left corner of the clip. The clip will shrink when you click the box once. When you click the box once again, modifying choices will appear. You can move the smaller video around and increase or decrease its size.

Step 6: Export your project once you’ve completed editing your video. Save to your preferred place or folder. You can share the video straight on social media or embed it in a document.

5. Movavi
Compatibility: Windows/Mac
Movavi Video Editor is a video editing tool for Windows that is powerful and simple to use. Apply stunning video effects and filters, add music and titles, and more! Yet, despite its enormous features, Movavi’s video editing program is quite simple to use: add a sprinkle of fantasy and some spare time, and you’ll have a Hollywood-style video with far less effort.
Steps
Step 1: Download the software.
Download the installation file and run it. Follow the on-screen directions. Following the setup, the PiP editor will launch.
Step 2: Import files
Select two files: the one you want to use as a background and the one you want to display over it by clicking Add Files.

Step 3: Create a video track
Make an extra video track before you begin video editing. To do so, go to the Plus menu and select Add Video Track. Then, drag one of the videos to the secondary track and the other to the primary track.
From the menu, select the Picture in Picture option. To change the size of the video, drag the boundaries. Then, drag it to the desired location on the background video by clicking and holding.

Step 4: Export and Save
Save your PiP video once you’ve finished editing it. First, select the video format, quality, and folder where the file will be saved by clicking Export and adjusting the parameters in the display popup. Then press the Start button. The picture-in-picture video editor will open the folder holding the file after the Export is complete.

FAQs
1. How do you make a facetime video call?
Tap New FaceTime towards the top of the screen in FaceTime.
Tap to make a video call or an audio call after typing the name or number you wish to call in the top field (not available in all countries or regions). You can also tap instead.
2. How do you add a virtual background on Facetime?
To change the background, use a filter: s
- Tap your tile, then tap during a FaceTime video call (supported models).
- Open the filters by tapping.
- Select your look by tapping a filter at the bottom of the screen (swipe left or right to preview them).
4. Does Facetime have virtual backgrounds?
No. Facetime does have virtual backgrounds, but it allows the users to blur the background.
5. Can you get fake facetime calls?
There is less probability of getting fake facetime calls, but you might spam FaceTime calls from random numbers.
6. Can you Facetime a random number?
FaceTime isn’t any different. A caller could try their luck by FaceTime a random phone number or email address, and if they belong to an iPhone user or an Apple ID, the FaceTime call will be accepted.
7. Can you Facetime from an unknown number?
Switching to your email address for FaceTime audio and video chats is the way to go if you always want to keep your phone number private. You may even go a step further and only receive FaceTime calls via email, with your phone number serving as your FaceTime caller ID.
8. How do I call someone on Facetime?
Launch FaceTime. In the search field, type the names, phone numbers, or email addresses of the persons you wish to contact. Then, click the video or audio icon, depending on the type of call you wish to make. To begin the call, press the video or audio button in the screen’s bottom-left corner.
9. Can you create a background on Facetime?
No. However, FaceTime allows you to apply camera effects on video calls.
Also read:
- New If You Are Experiencing a Color Distortion in Your Video, You Are in the Right Place. We Have Provided a Detailed Guide with Three Methods that Will Help You Correct This Issue
- Updated A Roster of 8 Best Color Match Generators for 2024
- 4 Methods to Resize a WebM File for 2024
- New How to Animate Your Designs With Canva GIF
- Updated 2024 Approved Convert Your Videos to 60 FPS Using These Excellent Tools
- Updated Want to Create a Stunning Intro Video on Your Smartphone? Legend Intro Maker Is a Popular Choice. Learn the Steps to Design Intro Video Legend Intro Maker
- New 2024 Approved 8 Frame Rate Video Converters for a Professional Finish
- Do You Know How You Can Trim or Merge Using Wondershare Filmora? Trimming and Merging Using This Tool Is an Easy Task; Learn How for 2024
- Do You Need More Time to Explain a Particular Screen or Moment in Your Recording Using an Extended Freeze-Frame? Learn How to Use Camtasia Freeze-Frame to Extend Parts of a Video Effectively
- 2024 Approved 4 Solutions to Resize a WebM File
- New 2024 Approved Easiest Fix Included! Top 5 Ways to Convert HDR to SDR Videos
- New How to Create Vintage Film Effect 1920S for 2024
- New Have You Ever Tried Using the Premiere Pro Motion Blur Plugin? Read This Article to Learn How to Efficiently Use the ReelSmart Motion Blur Plugin in Premiere Pro
- Updated How Can You Deny These Top 10 Free Speech to Text Software
- Top 10 Sound Extractors to Extract Sound From Video 2023
- New How to Make After Effects Gifs
- Lets Learn How to Convert a Normal Video Into a Film Shot in the 1920S with Wondershare Filmora for 2024
- In 2024, How to Make Split Screen Videos in Filmora
- New How Does Sonys S&Q Feature Help Recording Slow-Motion Video for 2024
- Updated 2024 Approved How to Create an Instant Slideshow on Mac
- The Complete Guide to Converting GIF to SVG With Ease
- Updated In 2024, Finding The Best Filmic Pro LUTs For Video Editing
- In 2024, Splitting Audio From Video in Sony Vegas Step by Step
- New How to Make a Video with My Phone
- Best Methods for HTC U23 Pro Wont Turn On | Dr.fone
- The Top 10 Apple iPhone 12 Pro Max Emualtors for Windows, Mac and Android | Dr.fone
- Best Android Data Recovery - Retrieve Lost Photos from Oppo K11 5G.
- In 2024, How To Remove Screen Lock PIN On Poco X5 Pro Like A Pro 5 Easy Ways
- In 2024, Does Airplane Mode Turn off GPS Location On Google Pixel 7a? | Dr.fone
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in Samsung Galaxy A14 5G | Dr.fone
- Troubleshooting Guide How to Fix an Unresponsive Xiaomi Redmi Note 12 Pro 4G Screen | Dr.fone
- In 2024, 6 Proven Ways to Unlock Xiaomi Redmi Note 12T Pro Phone When You Forget the Password
- In 2024, Apple ID Locked for Security Reasons From iPhone X? Find the Best Solution Here
- My Videos Arent Playing on OnePlus 11R – What Can I Do? | Dr.fone
- 5 Most Effective Methods to Unlock iPhone 15 in Lost Mode
- In 2024, Does Realme GT Neo 5 Have Find My Friends? | Dr.fone
- In 2024, The 10 Best Tools to Bypass iCloud Activation Lock On Apple iPhone SE (2022) You Should Try Out
- New In 2024, Some Must-Know Useful Lego Animation Ideas
- All Things You Need to Know about Wipe Data/Factory Reset For Vivo S17 Pro | Dr.fone
- Top 7 Phone Number Locators To Track Motorola Moto G14 Location | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Oppo Find X7 Ultra? | Dr.fone
- 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Vivo V27e
- 3 Effective Methods to Fake GPS location on Android For your Tecno Pop 8 | Dr.fone
- In 2024, How to Reset your Infinix Hot 40 Lock Screen Password
- In 2024, Fake the Location to Get Around the MLB Blackouts on Xiaomi 13T Pro | Dr.fone
- Title: Updated How to Do Velocity Edits on PC for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:35
- Updated at : 2024-04-25 07:08:35
- Link: https://ai-editing-video.techidaily.com/updated-how-to-do-velocity-edits-on-pc-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























