:max_bytes(150000):strip_icc():format(webp)/cq5dam.web.1280.1280-3-5c2a5dc746e0fb0001d115f0.jpeg)
Updated How to Loop Video in Canva

How to Loop Video in Canva
Looping a video is a great way to make your content stand out from the competition. The looped video will repeat the same section of the video, which gives it an eerie feeling like an old-timely music box. For example, if you are creating a series of videos about a product launch, you could use loops to create anticipation for when the product will be available.
You can use this feature on Canva to create an eye-catching looped video that you can use in your social media posts and ads. It is great if you need to use a video in your project, but don’t have time to do the editing. In this article, we’ll walk you through how to Loop a video on Canva.
Part 1: How to Loop Video in Canva
Canva is a great video editing tool that allows users to create stunning videos. It has a simple interface that makes it easy to use even for beginners. Looping a video is a great way to make your content more engaging. You can add a looping effect to any video, whether it’s yours or one you find online. Creating the looping video is super easy!
Canva is a great way to create custom designs for your business. It’s also a great way to make a video for your brand. The looping feature in Canva is a great way to create more engaging infographics. By using this feature, you can create a custom loop, which allows you to create an infographic that repeats itself in the same or different sizes.
Step 1: Create an account on Canva and select the video:
Log in to Canva and click on “Create a design”. Import your video into Canva. You can find the import button on the right side of the screen when you’re editing a new project or opening an existing project by clicking “Open.”, then click on the “Add Video” button. The new video will appear underneath your other assets.

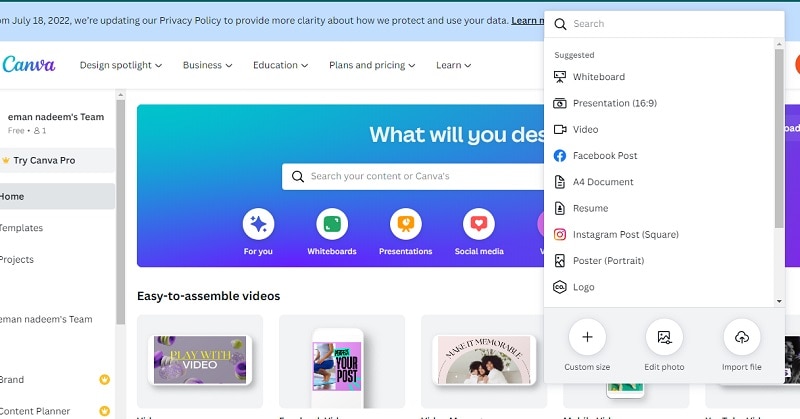
Step 2: Choose the “Present” option by clicking on Share:
Click on the drop-down arrow next to the title bar and select “Present” from the list of available options. Then you can select the feature of Present that how your video will appear in front of you or your audience.

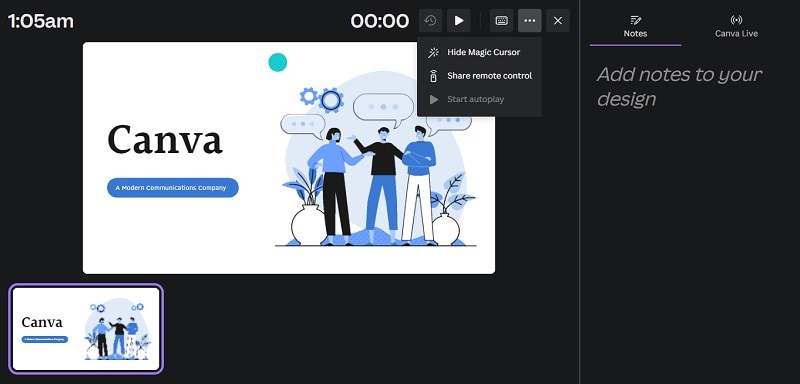
Step 3: Loop your video by choosing the feature “Start auto play”:
A new window will pop up and allow you to customize where in your project this loop will be placed: by default, it will start at 0 seconds and play until it reaches 500 seconds; however, you can change this if needed!

Why should we need the Loop video in Canva?
If you’re looking for a way to make your video stand out from the crowd, then you’ve come to the right place! Here are three ways that you can use looping videos in Canva software to create a more compelling piece of content.
- It adds more value to your content because viewers can watch it over and over again without having to do anything else.
- It helps attract new viewers because they’ll feel compelled to watch the whole thing or at least take action after watching part of it (like clicking on a button).
- It increases retention rates because people will remember something much better than just a static image or text string because there’s movement involved in each frame of the image.
Part 2: Alternative Way to Loop a Video
If you’re using a video editing software like Adobe Premiere or Final Cut Pro, it is likely that you have seen the generic technique of looping a video is by splitting it in two and pasting it together again. What if you need to put on repeat just one individual cut? This is where Filmora steps in! It is a handy tool for trimming and adding clips into your recordings.
The Filmora software can be used to quickly create continual sequences of any duration, irrespective of how long the footage is. It makes possible to synchronize sound and video clips, splice them into one another, and even add titles and motion graphics for a special effect. If you utilize Filmora, you do not need to be an expert in video editing to make professional-looking results. Let us explore why Filmora is necessary for video editing.
Filmora is a video editing software that allows you to make professional-looking videos from your footage. It has a loop feature that lets you create seamless loops where each clip in the sequence plays over and over until you stop it. This can be useful for creating music videos, for example, or for creating small clips that loop seamlessly through the whole video.
The loop feature in Filmora software is a great way to put your video editing skills to the test. It allows you to edit a clip of any length and then play it back over and over again, which can be useful when you’re looking for an ideal looping point or want to see how long a clip is before going back to find out why it didn’t work.
Let’s have a look that how can we loop the video on Filmora:
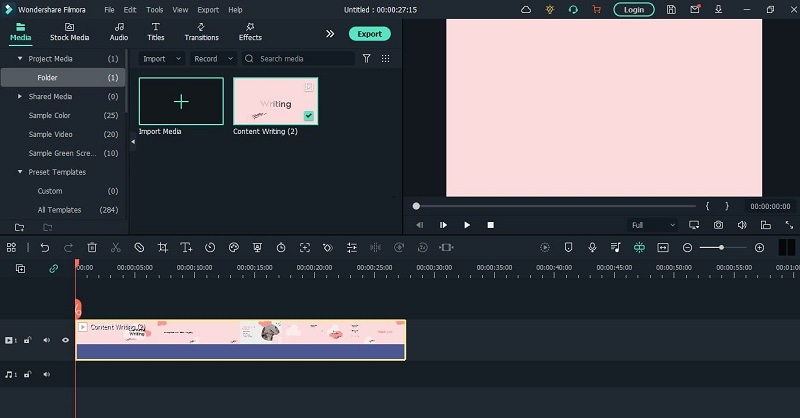
Step 1: Download Filmora for free and Create a project in it:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Download the Filmora software from any browser. After installation opens the software and clicks on create a project. Just add a video in your timeline that you would like to loop. With the Loop tool, you can easily add titles and credits, as well as transitions and effects to your videos.
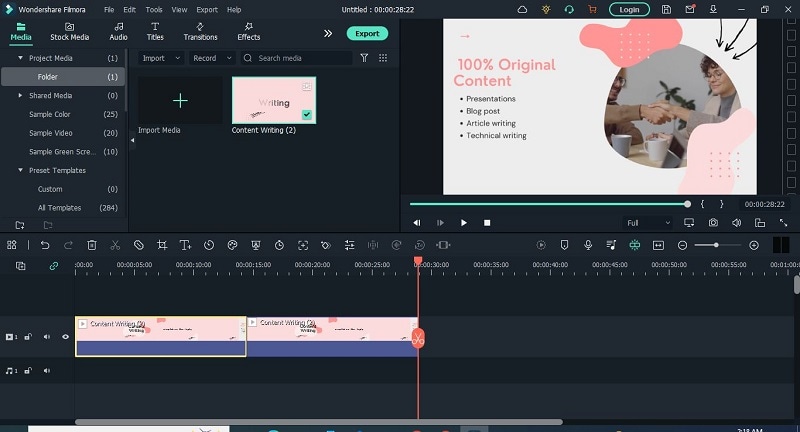
Step 2: Select the video and make copies of it:
Move the play head to the end of your clip and press right-click to copy the video then use CTRL + V to paste the clip and continue pasting as many copies as you want to create.
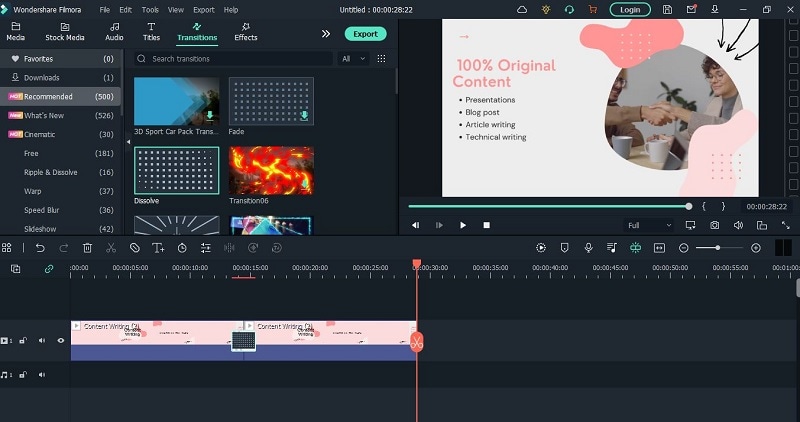
Step 3: Add Transition to the video to make it more seamless
Lastly, If you want to make your loop more seamless then go to the Transitions tab and type dissolve in the search bar. Drag the dissolve transition between the two clips on the timeline. This can be useful when you want viewers to watch the video repeatedly.
Part 3: FAQs About Video Loop
1. Can you loop animation in Canva?
Yes, we can make loop animation in Canva. Looping animation in Canva software is not difficult, but it does require a little bit of practice. To loop animation in Canva, follow these steps:
- Go to the Animation tab on the left side of the screen.
- Click on the New Animation button in the top right corner of your screen.
- Select the type of animation you want to create from the drop-down menu next to “Create New Animation From.” This will open up a window that allows you to select between several different options for how your animation will appear, choose one that appeals most to you!
2. How do I loop an mp4 video?
Looping the mp4 video is a fairly simple process. First, you need to import the video into your computer. The easiest way to do this is using the .mp4 files that come with your camera or phone. You can also use any other audio file or a preview of the video as an indicator of where you want to start and end your looping.
Once you have imported your video, you can begin looping it. To do this, click on the “play” button and wait until all the videos have been played. Then, click on one of the two buttons below. The bottom button will play one frame forward in time while the top button will play one frame backward in time.
3. How do I make Canva videos longer?
We’ve got a special function in Canva that lets you crop your video while making it longer. Here’s how:
- Go to the video editor by clicking the cog icon on the top right of your screen.
- Select “Crop Video” from the menu.
- Choose how much footage you want to cut out and press “OK.”
- You’re done! Your video is now cropped and longer than before!
Wondershare Filmora Easy Video Looper Software for PC and Mac Users.
Free Download Free Download Learn More

Conclusion
Looping video generates interest and emotion in the minds of viewers and it is a great tool. According to research, over 80% of internet users watch videos online to get information or because they want to gain knowledge. People’s attention span has diminished significantly, since the invention of gadgets and all these must-have devices. The video will seem like you are editing the video in real-time.
Free Download For macOS 10.14 or later
Download the Filmora software from any browser. After installation opens the software and clicks on create a project. Just add a video in your timeline that you would like to loop. With the Loop tool, you can easily add titles and credits, as well as transitions and effects to your videos.
Step 2: Select the video and make copies of it:
Move the play head to the end of your clip and press right-click to copy the video then use CTRL + V to paste the clip and continue pasting as many copies as you want to create.
Step 3: Add Transition to the video to make it more seamless
Lastly, If you want to make your loop more seamless then go to the Transitions tab and type dissolve in the search bar. Drag the dissolve transition between the two clips on the timeline. This can be useful when you want viewers to watch the video repeatedly.
Part 3: FAQs About Video Loop
1. Can you loop animation in Canva?
Yes, we can make loop animation in Canva. Looping animation in Canva software is not difficult, but it does require a little bit of practice. To loop animation in Canva, follow these steps:
- Go to the Animation tab on the left side of the screen.
- Click on the New Animation button in the top right corner of your screen.
- Select the type of animation you want to create from the drop-down menu next to “Create New Animation From.” This will open up a window that allows you to select between several different options for how your animation will appear, choose one that appeals most to you!
2. How do I loop an mp4 video?
Looping the mp4 video is a fairly simple process. First, you need to import the video into your computer. The easiest way to do this is using the .mp4 files that come with your camera or phone. You can also use any other audio file or a preview of the video as an indicator of where you want to start and end your looping.
Once you have imported your video, you can begin looping it. To do this, click on the “play” button and wait until all the videos have been played. Then, click on one of the two buttons below. The bottom button will play one frame forward in time while the top button will play one frame backward in time.
3. How do I make Canva videos longer?
We’ve got a special function in Canva that lets you crop your video while making it longer. Here’s how:
- Go to the video editor by clicking the cog icon on the top right of your screen.
- Select “Crop Video” from the menu.
- Choose how much footage you want to cut out and press “OK.”
- You’re done! Your video is now cropped and longer than before!
Wondershare Filmora Easy Video Looper Software for PC and Mac Users.
Free Download Free Download Learn More

Conclusion
Looping video generates interest and emotion in the minds of viewers and it is a great tool. According to research, over 80% of internet users watch videos online to get information or because they want to gain knowledge. People’s attention span has diminished significantly, since the invention of gadgets and all these must-have devices. The video will seem like you are editing the video in real-time.
Easy Way to Apply Green Screen to YouTube Videos
This is a large green backdrop that is placed in the background of a shot to allow for digital effects later on. A majority of popular YouTube vloggers use green to enhance interesting background views to their videos. Screen replaces the background and adds depth and visually interesting patterns that ends up keeping the viewer captivated.
Why use Green Screen
1. Creativity
There are several effects that can be applied to green screen video editing in the editing process, it gives one a chance to explore their imagination. A good editor can really customize the video to make the production really stand out from those of the competitors.
2. Flexibility
There are portable green screens that can be taken to any location of choice for video shooting. Location allows one endless possibilities without having to spend time and resources doing assembling of different sets and backgrounds. The desired feel to the video can be simply achieved by an image.
3. Budget
Filming YouTube using green screen is a cost effective way of producing professional video content on a small budget. This is a great idea for upcoming YouTube vloggers as expenses catering for travel and location are eliminated.
4. Consistency
At some point in YouTube green screen use, you may be affected by the weather and worse pf all, natural lighting may end up being problematic while you are on location doing your video shots. However, with YouTube Video green screen technology, ambient lighting is blocked out and the screen can be lit the same way every time. This brings consistency over a number of videos the user applies green screen on.
5. Clarity
Youtube video green screen allows for an additional visual ellements and diagrams such as graphics, this can be added on to the video to illustrate what the speaker is saying. This green screen effect helps the viewer to gain a better understanding of any concepts or complex illustrations mentioned by the presenter.
6. Branding
YouTube green screen logo and branding colors can be easily added into the video, this can easily make the viewers to identify the video with your business. Apart from standing out from other competitors, you will also have a professional, high quality and reliable video to use anytime you please.
Best Places to find Green Screen Effects
Filmstock
Filmstock features a massive library full of royalty-free stock video, video effects, sound effects, video templates, and so much more. There are resources on the platform for all kinds of creators, including video editors, content creators, social media influencers, and marketers. You get unlimited access to all these resources for a single price when you subscribe to Filmstock. While there are other marketplaces that offer similar options, Filmstock does things differently.
Green Screen Effects
1. Balance Beam
Ever wanted to walk across a small beam way high up in the air? Me neither, but you can make a cool effect that looks like you did. Throwing a green screen on the ground and then building a balance beam over top of it you can start recording the main shot. Strap a GoPro to your head and look down while walking across the beam.
2. Shrink Effect
Okay this one is really easy. Take some footage of a person walking in front of a green screen, ideally looking at something to be featured in the main shot to sell the effect. Then take a close up of a small object. Key out the green behind the person, take the footage and drop it over your close up, and then scale it to match. Duplicate it, mirror it horizontally to act as a reflection and then drop the opacity and add some blur to make it look more realistic. It’s a fun little trick.
3. Floating Object
This is a simple one, making an object appear to be floating. This is another two clip shot. First, take a shot with the object hanging in front of a blue screen. Then on the same location, take another shot but while pretending to levitate the hammer. Masking around the hammer will get rid of the string for hanging, key out the blue, and then dropping it on top of the other clip is all you need.
Best Green Screen Video Editor for YouTube
Filmora
If you’re just starting out with video editing, or just want a simple program that works, Wondershare Filmora might be what you’re looking for. It has the essential tools, and anyone can learn to use it easily.
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.
You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Record a media file
Apart from the videos shot by your digital devices, you can also directly import media files by recording video from your webcam, capturing the computer screen, or recording a voice-over.
Find green screen effects: Now you can select the different types of green screen effects.

Apply green screen: drag the effects to the timeline to apply it to your videos.

Save and Export: Then you can save or export the video.
A green screen is a green surface used as a background when filming so that any image can replace the screen behind the actor or presenter. Shooting with a green screen involves filming a person or adding visual effects in front of a solid color. Then, by digitally removing or “keying out” that color, you can drop that scene onto the background of your choice in post-production. Removing the colored background is also referred to as “chroma keying.”
Steps with Images
The first step is to record footage in front of a green screen so that you can import it into WeVideo as a media file. To capture footage that is optimal for the Green Screen effect, please ensure the following:
- There is ample lighting distributed evenly around you with no shadows.
- You are in front of a solid background with no creases. Green or blue is the recommended color for your background.
- The quality of your camera is high enough so that the footage is not pixelated or grainy. 720p HD footage or above is recommended.
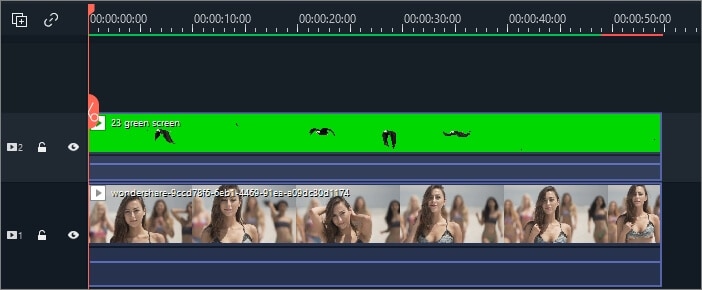
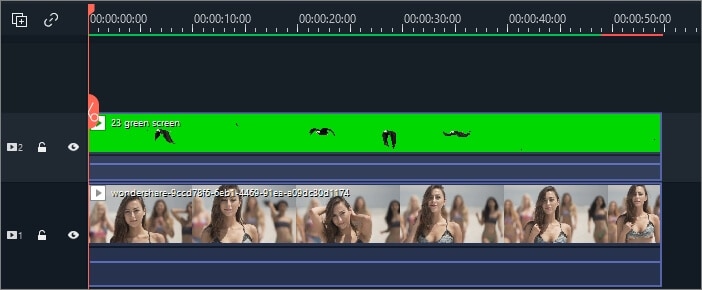
Step 2) Add media to the Timeline
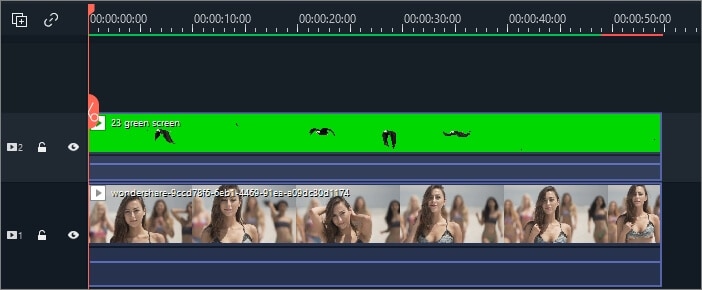
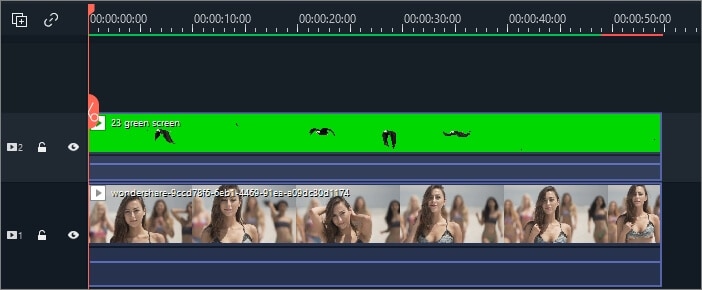
Once you’ve captured the footage you want to use for the Green Screen effect, import that media file and add it to the Timeline. Remember to place the green screen footage in the Video 2 track and the clip you would like to use as the background in the Video 1 track.
If you are using more than two video tracks, place the green screen footage in the track above whichever track holds the background footage to ensure proper layering techniques are used.
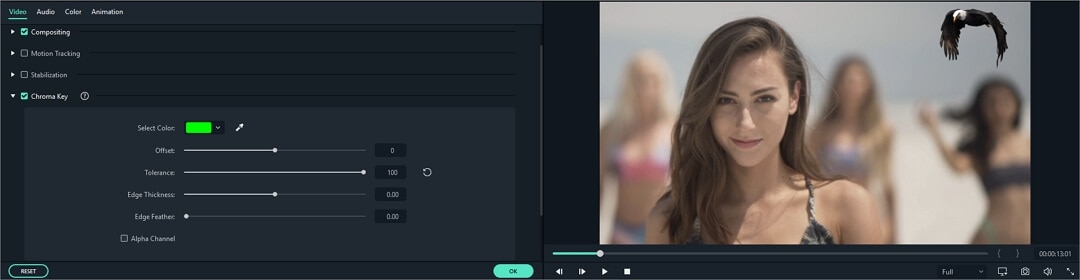
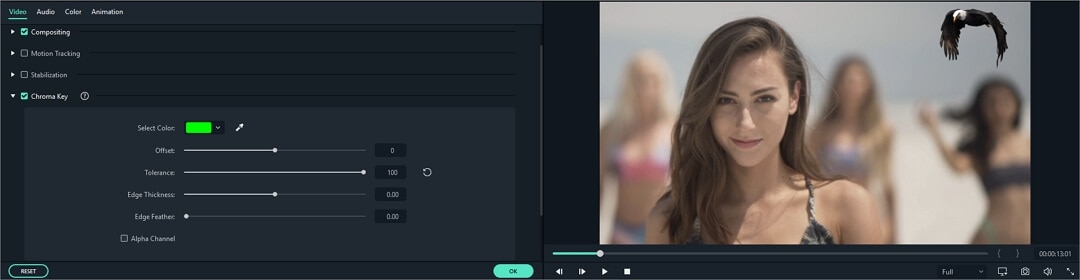
Step 3) Open the clip editor
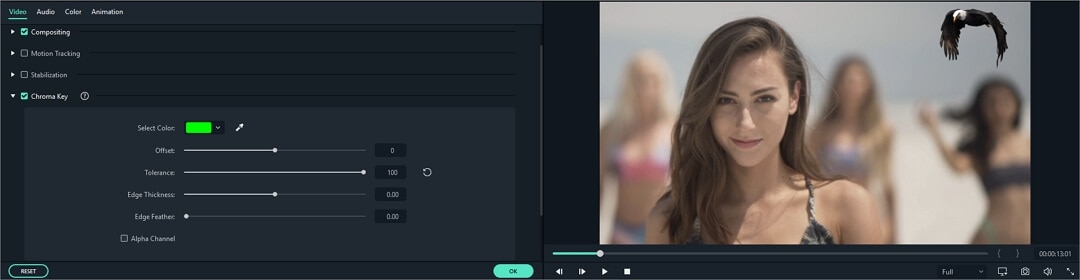
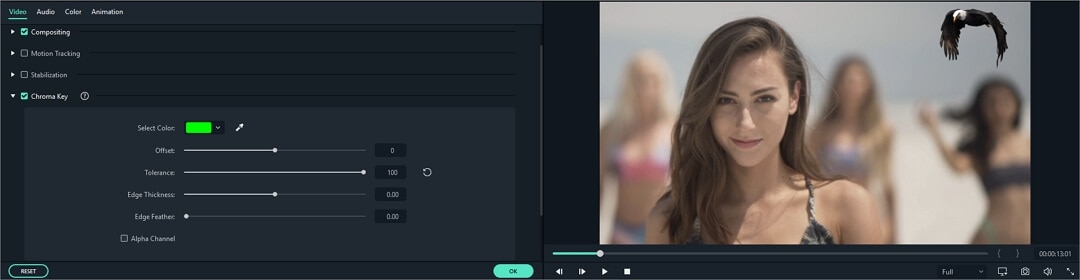
Double click on the green screen clip in the Timeline to open the clip editor. In the clip editor, navigate to the Color Keying tab.
Step 4) Use the color picker tool
Select the color picker tool and then click anywhere on the green screen footage to apply the effect.
Step 5) _(optional) Adjust the color settings
The Green Screen effect should automatically apply without the need to adjust the color settings. However, if you would like to make these additional modifications, you can use the scroll bars to make the following adjustments:
- **Show- You can select Mask to reveal a black and white representation of the mask you are applying using the color keying tool. Notice that the black area represents transparent sections of your video, while the white area represents opaque sections.
- **Color Balance- This adjusts how selective the effect is. The further right you scroll, the wider the range of tints and shades are removed.
- **Color Sensitivity- This smooths out any pixelation and rough edges of color that remain.
- **Defringe- This helps reduce color bleeding at the edges of your mask. The left and right sliders control the level of white and black respectively to help match the edges of the mask with your new background color.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.
You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Record a media file
Apart from the videos shot by your digital devices, you can also directly import media files by recording video from your webcam, capturing the computer screen, or recording a voice-over.
Find green screen effects: Now you can select the different types of green screen effects.

Apply green screen: drag the effects to the timeline to apply it to your videos.

Save and Export: Then you can save or export the video.
A green screen is a green surface used as a background when filming so that any image can replace the screen behind the actor or presenter. Shooting with a green screen involves filming a person or adding visual effects in front of a solid color. Then, by digitally removing or “keying out” that color, you can drop that scene onto the background of your choice in post-production. Removing the colored background is also referred to as “chroma keying.”
Steps with Images
The first step is to record footage in front of a green screen so that you can import it into WeVideo as a media file. To capture footage that is optimal for the Green Screen effect, please ensure the following:
- There is ample lighting distributed evenly around you with no shadows.
- You are in front of a solid background with no creases. Green or blue is the recommended color for your background.
- The quality of your camera is high enough so that the footage is not pixelated or grainy. 720p HD footage or above is recommended.
Step 2) Add media to the Timeline
Once you’ve captured the footage you want to use for the Green Screen effect, import that media file and add it to the Timeline. Remember to place the green screen footage in the Video 2 track and the clip you would like to use as the background in the Video 1 track.
If you are using more than two video tracks, place the green screen footage in the track above whichever track holds the background footage to ensure proper layering techniques are used.
Step 3) Open the clip editor
Double click on the green screen clip in the Timeline to open the clip editor. In the clip editor, navigate to the Color Keying tab.
Step 4) Use the color picker tool
Select the color picker tool and then click anywhere on the green screen footage to apply the effect.
Step 5) _(optional) Adjust the color settings
The Green Screen effect should automatically apply without the need to adjust the color settings. However, if you would like to make these additional modifications, you can use the scroll bars to make the following adjustments:
- **Show- You can select Mask to reveal a black and white representation of the mask you are applying using the color keying tool. Notice that the black area represents transparent sections of your video, while the white area represents opaque sections.
- **Color Balance- This adjusts how selective the effect is. The further right you scroll, the wider the range of tints and shades are removed.
- **Color Sensitivity- This smooths out any pixelation and rough edges of color that remain.
- **Defringe- This helps reduce color bleeding at the edges of your mask. The left and right sliders control the level of white and black respectively to help match the edges of the mask with your new background color.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.
You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Record a media file
Apart from the videos shot by your digital devices, you can also directly import media files by recording video from your webcam, capturing the computer screen, or recording a voice-over.
Find green screen effects: Now you can select the different types of green screen effects.

Apply green screen: drag the effects to the timeline to apply it to your videos.

Save and Export: Then you can save or export the video.
A green screen is a green surface used as a background when filming so that any image can replace the screen behind the actor or presenter. Shooting with a green screen involves filming a person or adding visual effects in front of a solid color. Then, by digitally removing or “keying out” that color, you can drop that scene onto the background of your choice in post-production. Removing the colored background is also referred to as “chroma keying.”
Steps with Images
The first step is to record footage in front of a green screen so that you can import it into WeVideo as a media file. To capture footage that is optimal for the Green Screen effect, please ensure the following:
- There is ample lighting distributed evenly around you with no shadows.
- You are in front of a solid background with no creases. Green or blue is the recommended color for your background.
- The quality of your camera is high enough so that the footage is not pixelated or grainy. 720p HD footage or above is recommended.
Step 2) Add media to the Timeline
Once you’ve captured the footage you want to use for the Green Screen effect, import that media file and add it to the Timeline. Remember to place the green screen footage in the Video 2 track and the clip you would like to use as the background in the Video 1 track.
If you are using more than two video tracks, place the green screen footage in the track above whichever track holds the background footage to ensure proper layering techniques are used.
Step 3) Open the clip editor
Double click on the green screen clip in the Timeline to open the clip editor. In the clip editor, navigate to the Color Keying tab.
Step 4) Use the color picker tool
Select the color picker tool and then click anywhere on the green screen footage to apply the effect.
Step 5) _(optional) Adjust the color settings
The Green Screen effect should automatically apply without the need to adjust the color settings. However, if you would like to make these additional modifications, you can use the scroll bars to make the following adjustments:
- **Show- You can select Mask to reveal a black and white representation of the mask you are applying using the color keying tool. Notice that the black area represents transparent sections of your video, while the white area represents opaque sections.
- **Color Balance- This adjusts how selective the effect is. The further right you scroll, the wider the range of tints and shades are removed.
- **Color Sensitivity- This smooths out any pixelation and rough edges of color that remain.
- **Defringe- This helps reduce color bleeding at the edges of your mask. The left and right sliders control the level of white and black respectively to help match the edges of the mask with your new background color.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.
You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Record a media file
Apart from the videos shot by your digital devices, you can also directly import media files by recording video from your webcam, capturing the computer screen, or recording a voice-over.
Find green screen effects: Now you can select the different types of green screen effects.

Apply green screen: drag the effects to the timeline to apply it to your videos.

Save and Export: Then you can save or export the video.
A green screen is a green surface used as a background when filming so that any image can replace the screen behind the actor or presenter. Shooting with a green screen involves filming a person or adding visual effects in front of a solid color. Then, by digitally removing or “keying out” that color, you can drop that scene onto the background of your choice in post-production. Removing the colored background is also referred to as “chroma keying.”
Steps with Images
The first step is to record footage in front of a green screen so that you can import it into WeVideo as a media file. To capture footage that is optimal for the Green Screen effect, please ensure the following:
- There is ample lighting distributed evenly around you with no shadows.
- You are in front of a solid background with no creases. Green or blue is the recommended color for your background.
- The quality of your camera is high enough so that the footage is not pixelated or grainy. 720p HD footage or above is recommended.
Step 2) Add media to the Timeline
Once you’ve captured the footage you want to use for the Green Screen effect, import that media file and add it to the Timeline. Remember to place the green screen footage in the Video 2 track and the clip you would like to use as the background in the Video 1 track.
If you are using more than two video tracks, place the green screen footage in the track above whichever track holds the background footage to ensure proper layering techniques are used.
Step 3) Open the clip editor
Double click on the green screen clip in the Timeline to open the clip editor. In the clip editor, navigate to the Color Keying tab.
Step 4) Use the color picker tool
Select the color picker tool and then click anywhere on the green screen footage to apply the effect.
Step 5) _(optional) Adjust the color settings
The Green Screen effect should automatically apply without the need to adjust the color settings. However, if you would like to make these additional modifications, you can use the scroll bars to make the following adjustments:
- **Show- You can select Mask to reveal a black and white representation of the mask you are applying using the color keying tool. Notice that the black area represents transparent sections of your video, while the white area represents opaque sections.
- **Color Balance- This adjusts how selective the effect is. The further right you scroll, the wider the range of tints and shades are removed.
- **Color Sensitivity- This smooths out any pixelation and rough edges of color that remain.
- **Defringe- This helps reduce color bleeding at the edges of your mask. The left and right sliders control the level of white and black respectively to help match the edges of the mask with your new background color.
A Roster of 8 Top Color Match Generators
A Roster of 8 Best Color Match Generators
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Did you face difficulty in putting a bunch of colors together and making them work well in a visual design? Yeah! It is not easy and complicated as throwing colors here and there. No doubt, for creating a graphic design, a story with imagery is delivered. To highlight things, the colors and the text are essential parts. This is where perfection is needed, so there are many color palette generators to make these tasks easier. A color match generator generates a random color palette or helps users create a selection of colors. This selection will define a specified shade. So, what makes an excellent color matching, and how can it be made? We’ve put some best color match generators together.

From today’s discussion, you’ll learn some must-know color match generates solutions. So, browse through mentioned eight-color match generators and create your color combinations and matching colors generator. Let’s get started!
In this article
01 [8 Color Match Generators](#Part 1)
02 [The Best Solution of Color Match Generators: Filmora 11 Video Editor](#Part 2)
Part 1 8 Color Match Generators
Let’s check out our well-researched findings on the 8 best color match generators for creating the perfect color combination and matching color with these matching colors generators.
01Coolors
‘Coolors’ help users create the perfect palette. Along with an intuitive and robust color match generator, it offers thousands of beautiful color schemes. ‘Coolors’ tool is available as an iOS app, Instagram page, and Chrome extension. You can also find this accessible and ad-supported tool on the web. You can easily use this tool to explore palettes based on keywords and create your color palette from an uploaded image. Users will find the option to see the RGB, HEX codes, and CYMK color values. It will help them ensure that they have used the exact color shade while choosing and working with the available colors.
Features:
● Generate the palettes by exploring popular palettes.
● Easily pick up option for taking palette from photo.
● Create a collage.
● Explore gradients and create a gradient.
● Contrast checker.
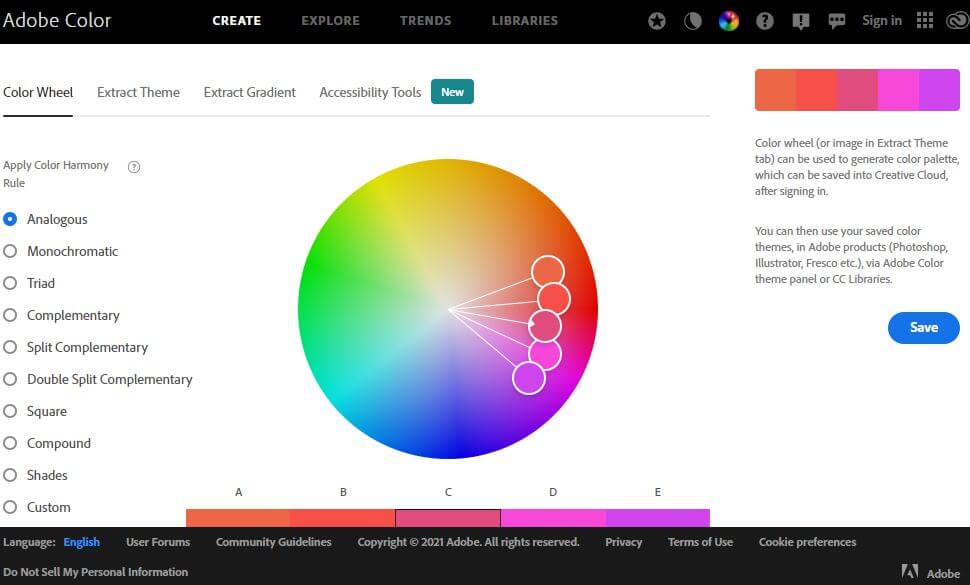
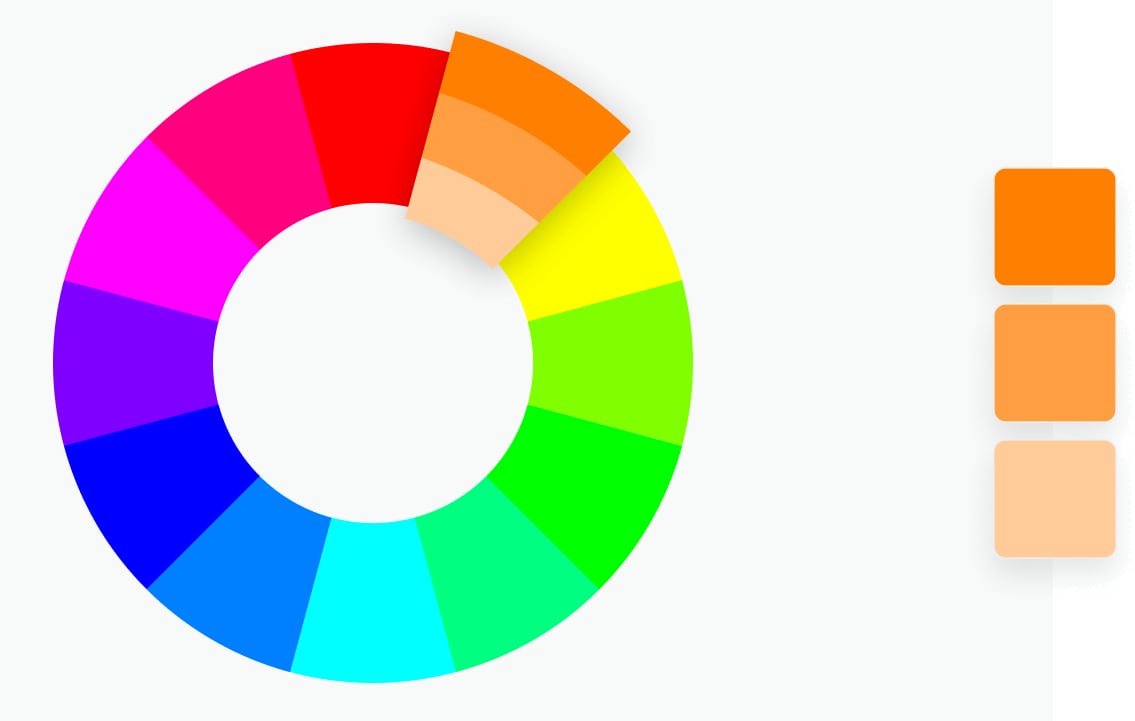
02Adobe Color
Adobe Color offers several free outstanding color shades that allow all users to show creativity. Adobe Color offers the color wheel to create color schemes as the wheel has different color harmony rules. Adobe Color helps extract themes from pictures, create gradients from uploaded ones, and create color palettes individually. Users can take subscriptions or not to Adobe products. Users can have color choices to ensure their shades for colorblind people as a background for text. Adobe Color extracts a color theme as well as a gradient from images. You can save the color themes if you have accessed Adobe’s Creative Cloud and use those themes directly in your projects.
Features:
● Create accessible themes by checking the background and text colors contrast ratio.
● Easily compare themes to Web Content Accessibility Guidelines (WCAG).
● Colorblind safe themes to ensure better experiences.
● A large number of Color Harmony Rules to apply.
● Accessible theme suggestions and color education availability.
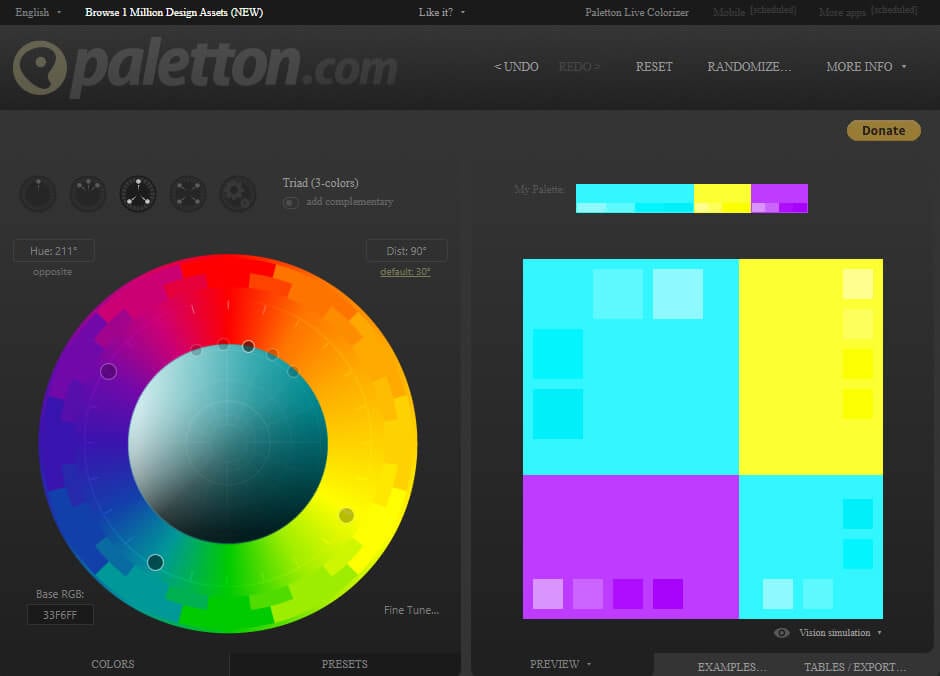
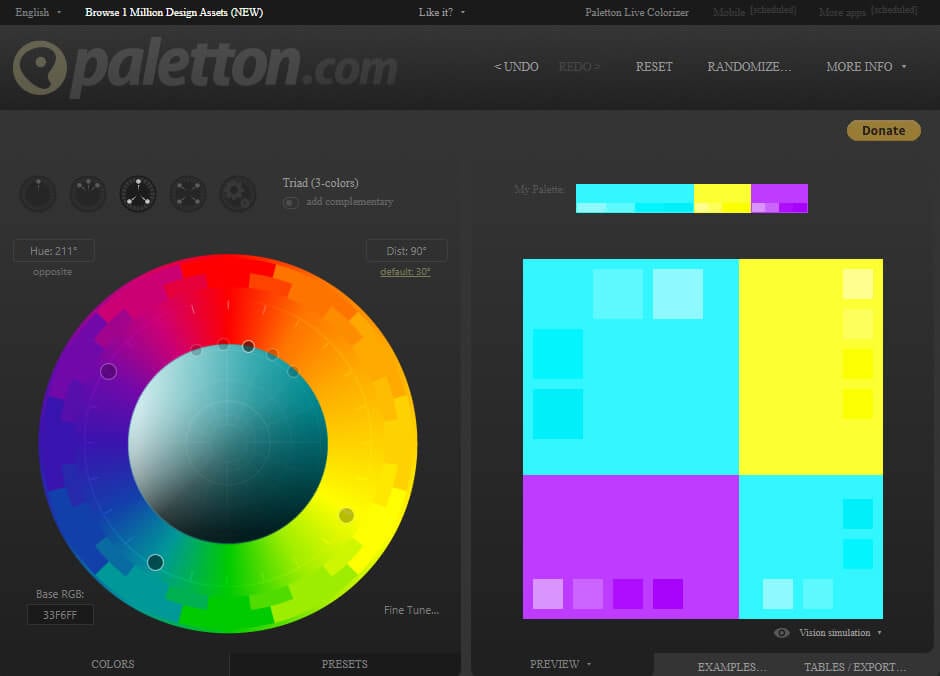
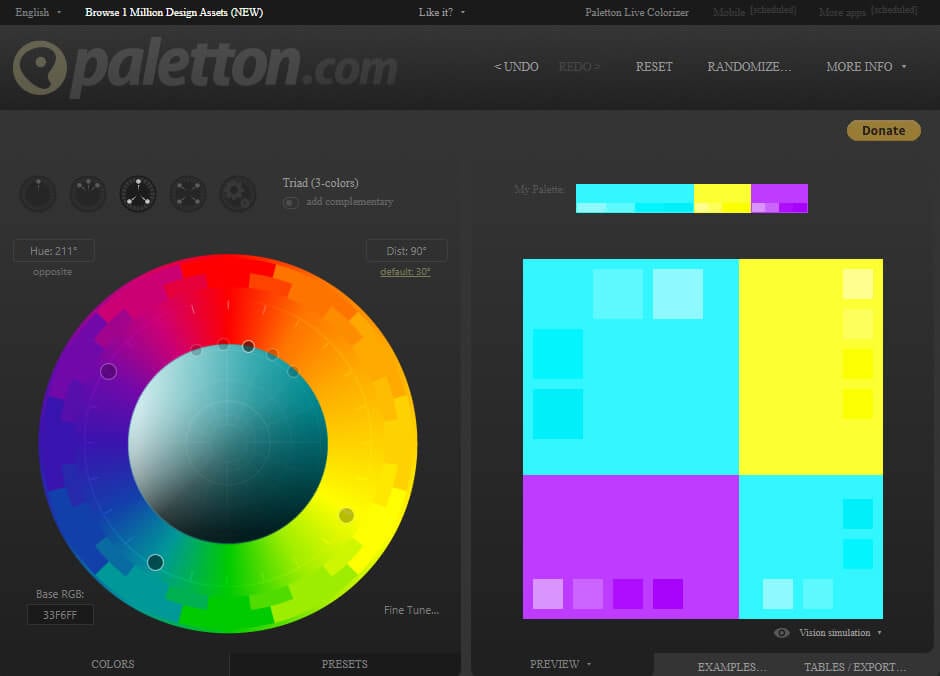
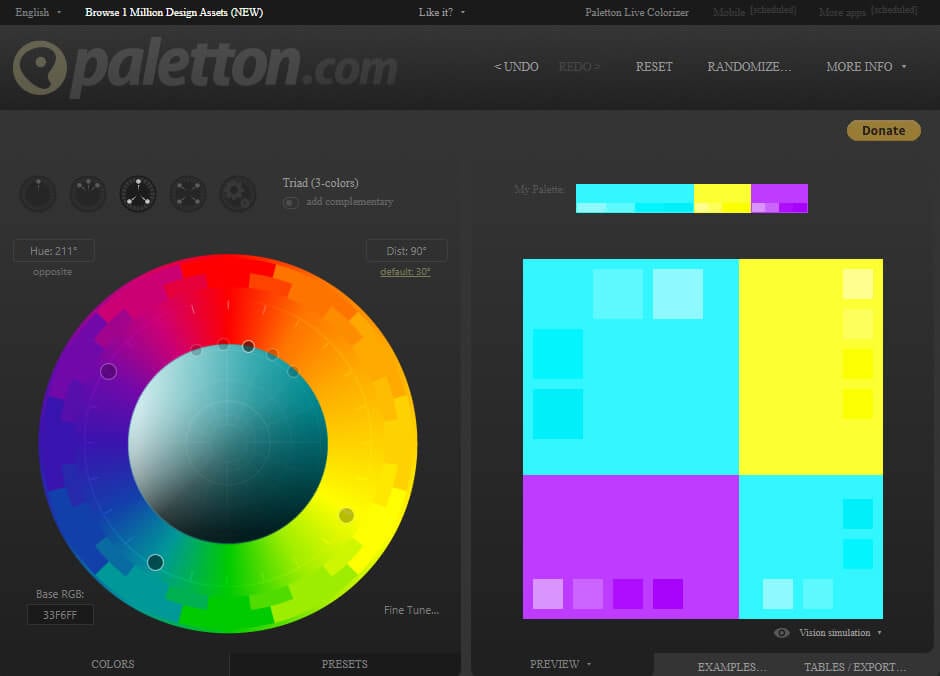
03 Palettton
Paletton offers a different approach compared to most color matching tools. This quite technical-looking and free color match generator is backed. Paletton can be seemed intimidating because of its interface. You will also get a few base colors set by brand guidelines in web design. This tool is excellent for adding a base color and tuning the gradients until a smooth color scheme. You can modify selections individually to know the shifts of shades. It can take the presets that create adjacent and monochromatic options. To choose the shades to match the primary color, you can adjust the color wheel distance.
Features:
● All color palettes have an offered base color.
● Eyedropper tool to extract a color or two from any of the selected images.
● Multiple color combinations.
● Using Paletton’s feature for vision simulation.
● Presets option available according to the base color.

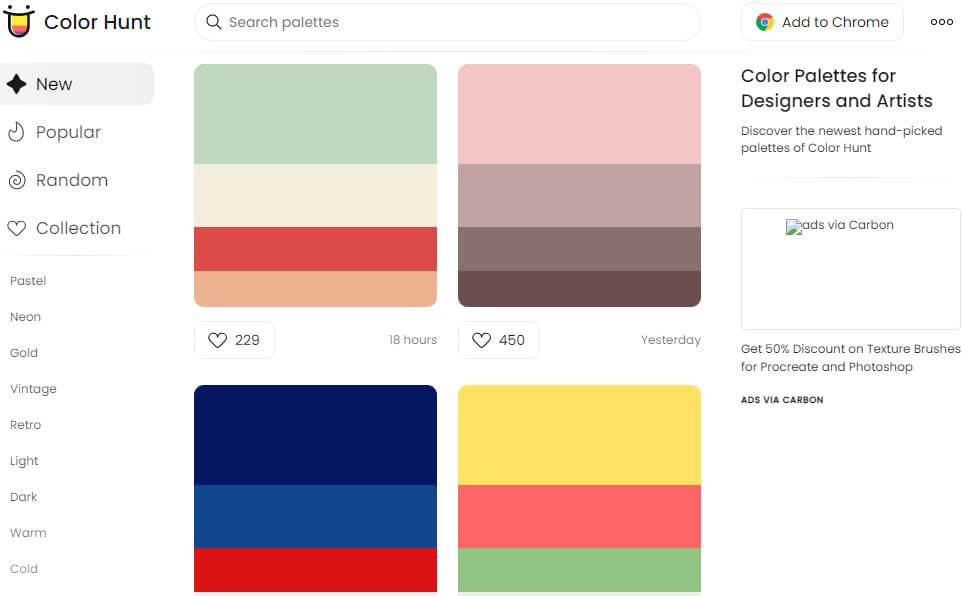
04 ColorHunt
Color Hunt offers a vast collection of color palettes. This designer’s color palettes individually include a large number of colors shades. This tool contains different color palettes to explore according to popularity or trends. The tool has an option to let users create their color palettes. Other designers do craft these color palettes. The palettes are so visual to users to pick a palette easily and begin your design. Here, a little experience will assist you more in selecting the best color for the pallet. This artist-generated color palette library offers trendy, new, or random tools access.
Features:
● Allow discovering the newest hand-picked palettes.
● Create your four-color palette.
● A sheer number of created color palettes.
● Copy the HEX values for the colors or generate an image.
● Sharing options to get your colleagues.
05 BrandColors
BrandColors has the most extensive collection of several multiple brand color codes. This color-exploration tool offers much more than a good color palette generator. Serially there will be numerous color shades to choose from. This free tool shows the official brand color shades in purpose to use for hundreds of sports teams, companies, and other firms as well. For organizations, BrandColors has well-featured tools to develop their brand identity. You can scroll through the options to use color shades for applicable brands. You can easily select the color codes to quickly mimic or share a link.
Features:
● Offer a helpful reference for the brand color codes.
● More than 600 brands, including 1600 colors.
● Featured by CSS-Tricks, Smashing Magazine, Tuts+, Web Design Depot, and over 2 million page views.
● Offers color shades serially and views in letter form.
● Best to avoid conflict with a competitor while finding a color that will look different.
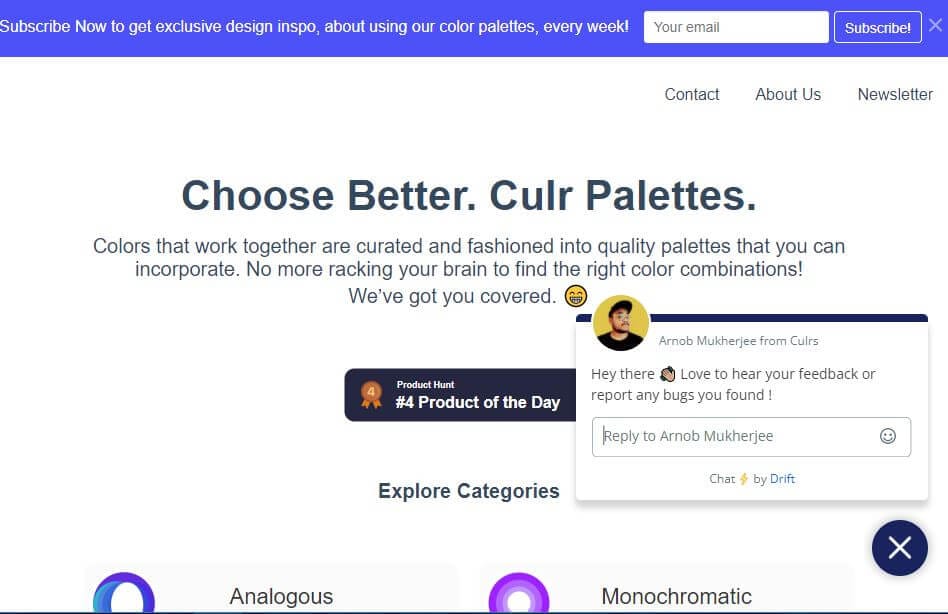
06Culrs
‘Culrs’ color match generator offers customized features so that you can be able to customize your color palette fully. ‘Culrs’ can generate color shades from a randomly selected image using Flickr. It offers free and simple-to-use color shades library along with different colors. It allows searching more than 17K color schemes and helps you to match words according to the color relativity. It serves methods including contrasting, monochromatic, or complementary. You will find the easiest way to explore color from the monochromatic palettes. There is not necessary to put pressure on your brain to find the right color combinations.
Features:
● Work can be curated and fashioned into quality palettes.
● Find must-have color by copying the HEX code.
● Mix colors up and warm shades and blend well.
● Explore categories from analogous, monochromatic, triad, and tetradic.
● Multiple hue options to see beautiful palettes.
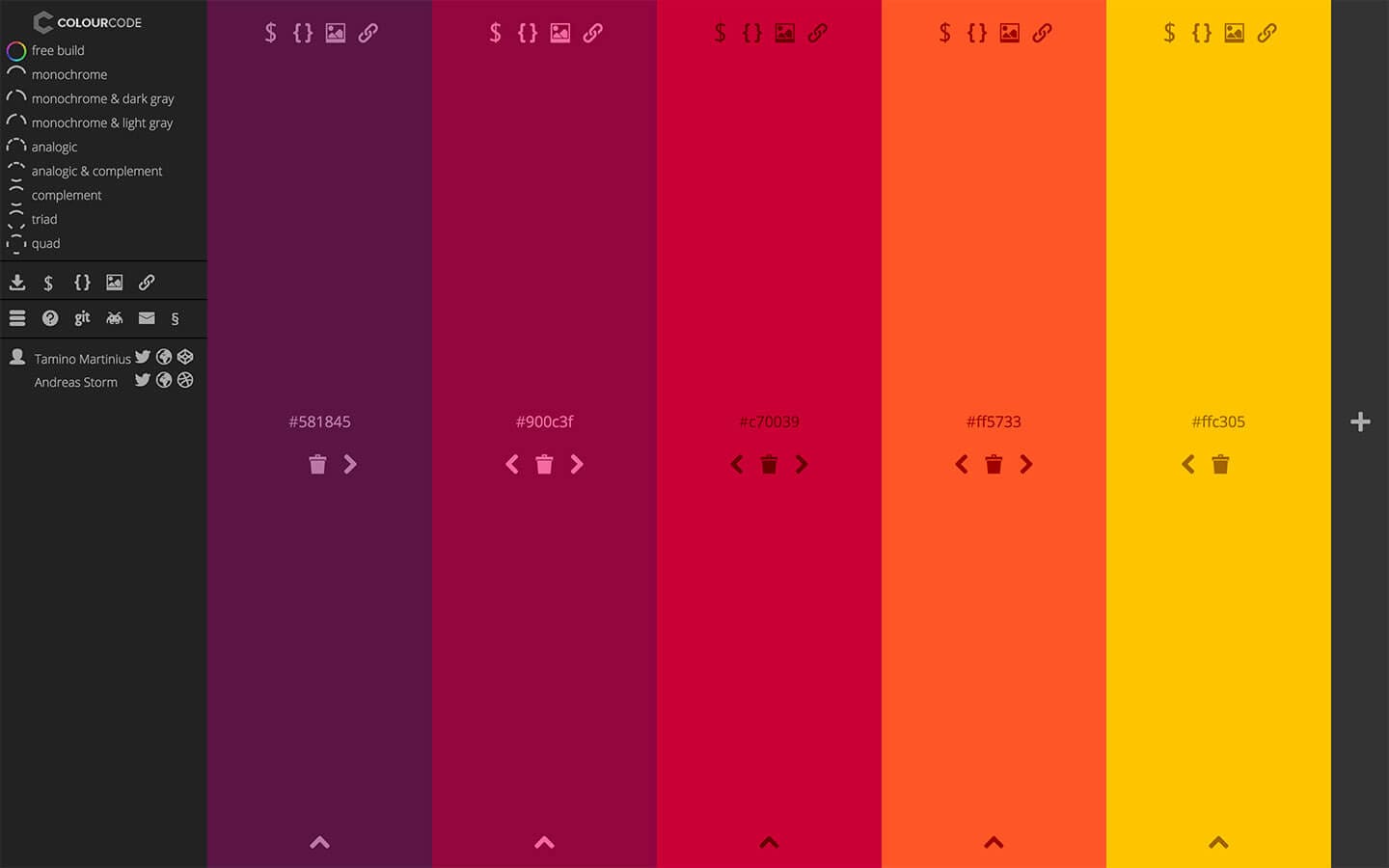
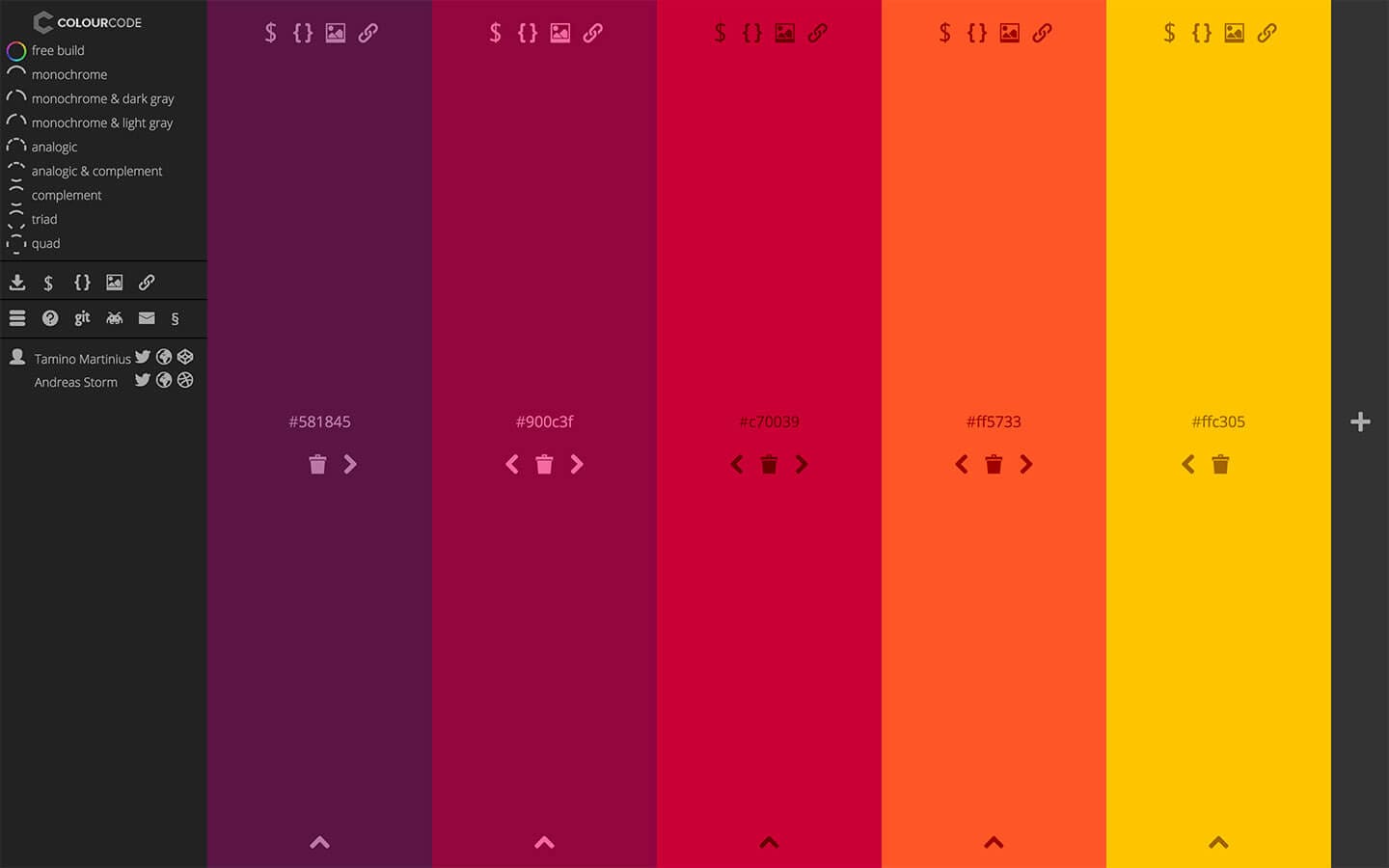
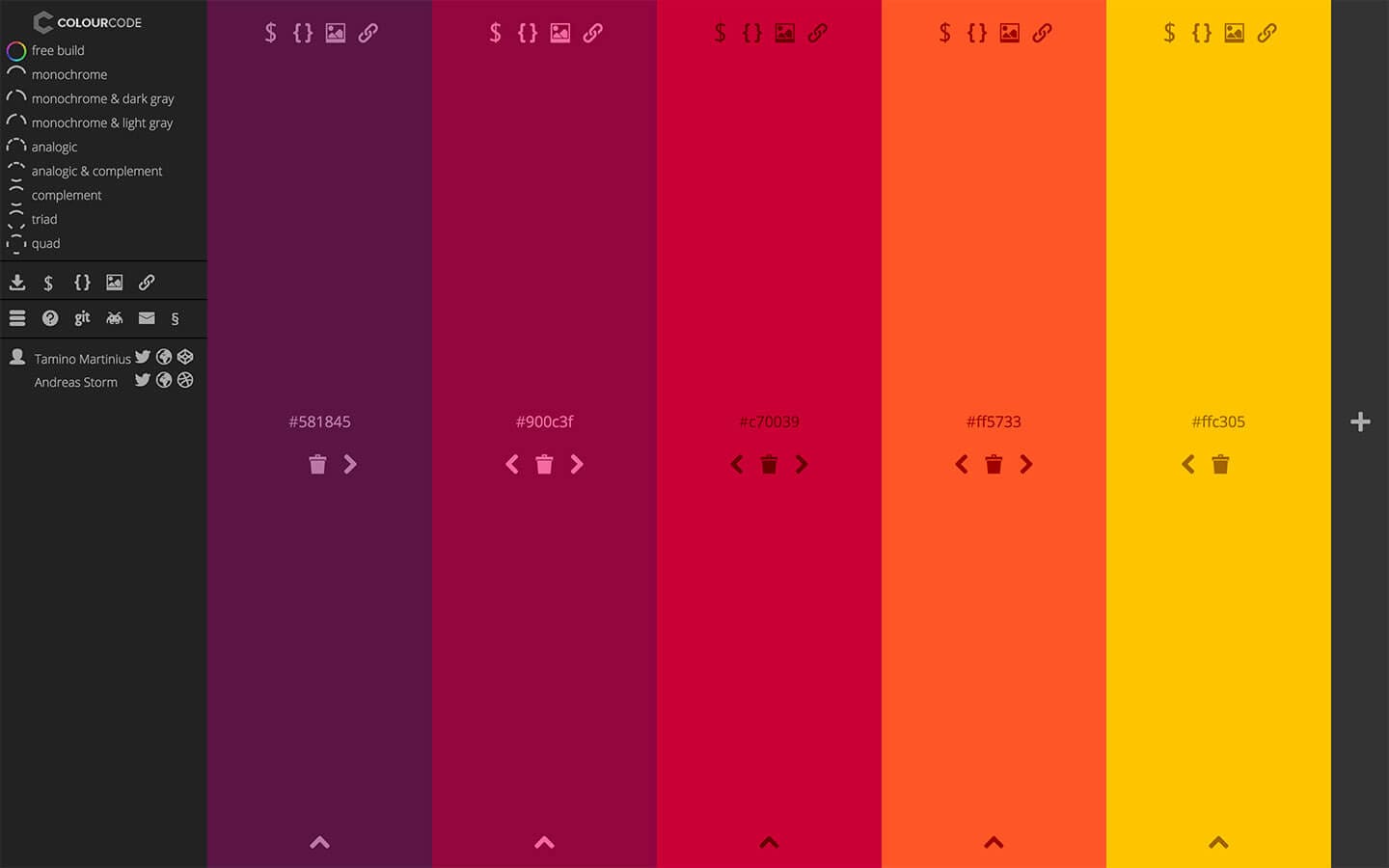
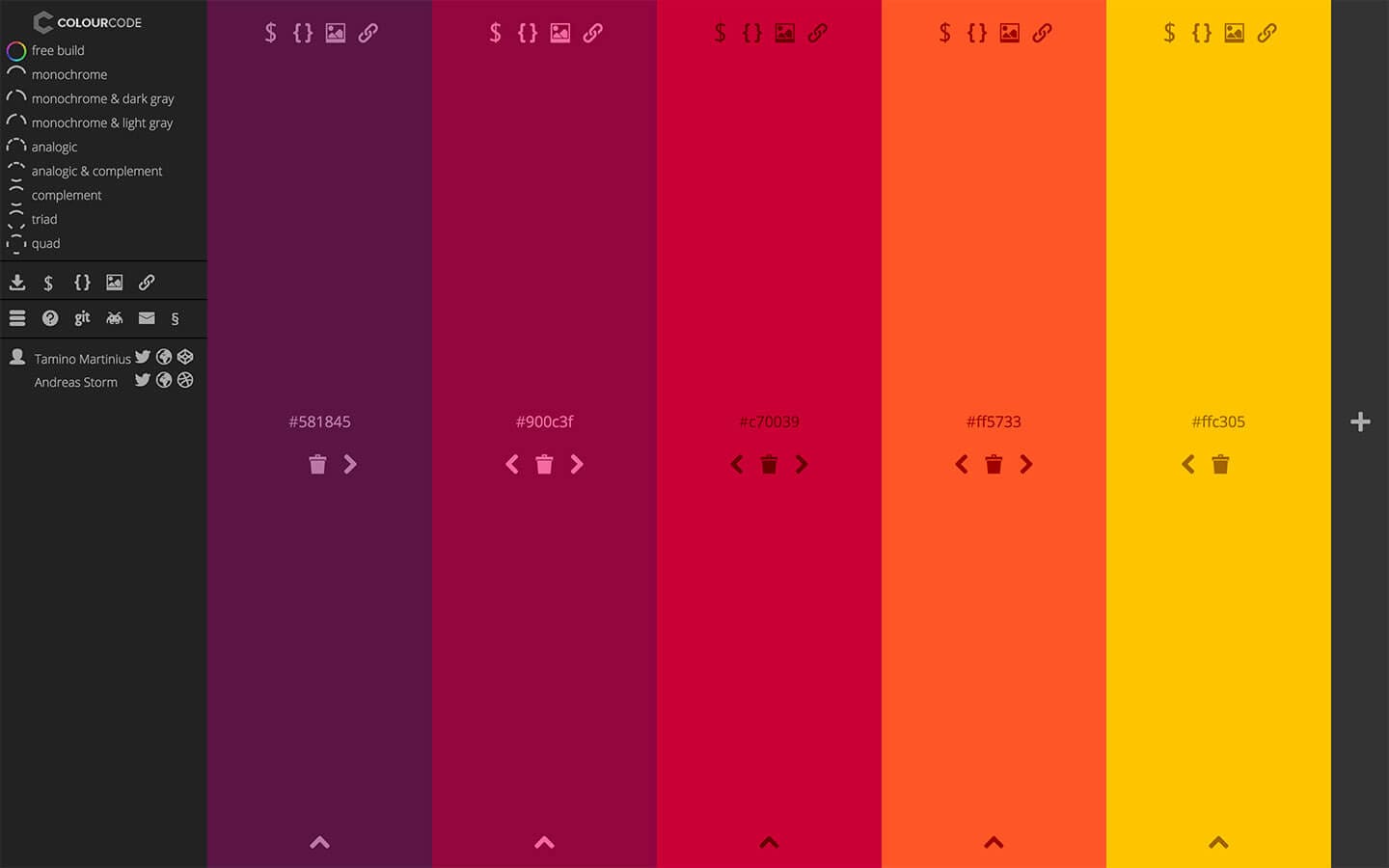
07 ColourCode
‘ColourCode’ will offer you multiple color shades to create palettes and harmonies. The color shading options remain side by side, and you can choose the brighter or lighter versions of your chosen colors with others. And there are options for creating palettes and exporting formats in several image formats. ‘ColourCode’ will offer several palettes so that you can generate harmonies. You can get several file formats to export and download with the most straightforward interface. All available options are easily accessible from its main interface.
Features:
● Click and add the color on the screen browser
● Create palettes on the same cursor according to the previous site’s interface.
● Generate color palettes in analog, triad, quad, monochrome, complement, monochromatic light, etc. categories.
● Export image files and save themes in LESS, SCSS, and PNG formats.
● The created color schemes are downloadable in multiple languages.

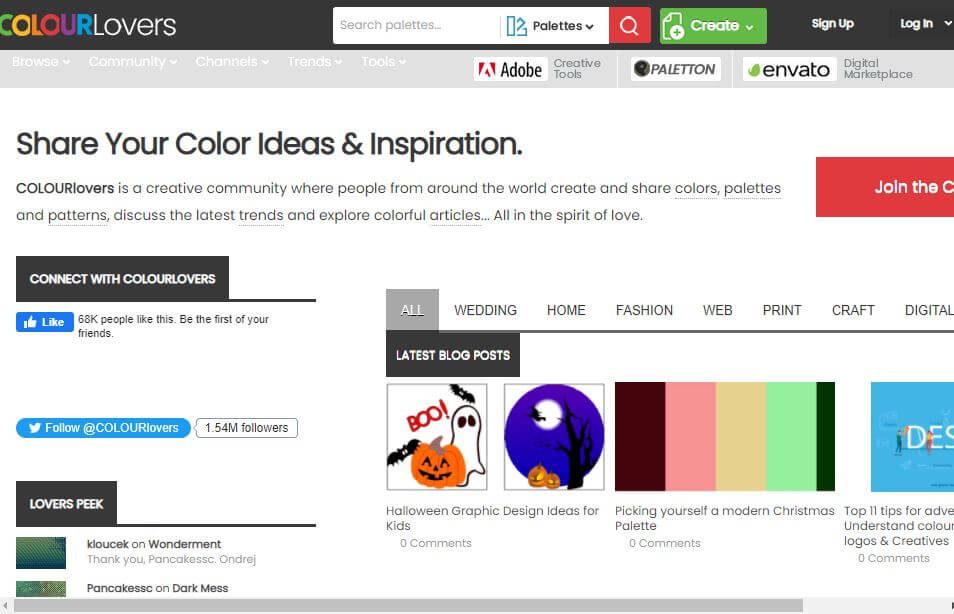
08Colour Lovers
Color Lovers helps create patterns and palettes for matching color generators with a vital social component, offering multiple numbers of color palettes and over a million colorful user bases to match. ColourLovers is a creative cornerstone of the online color community for artists to share their created palettes and patterns, including multiple design elements. You can generate extraordinary color editing tasks with palettes, patterns, shapes, and more. A basic generator version is more straightforward, and its free color palette is quite technical.
Features:
● Create and share colors, palettes, and patterns with offered color shades.
● Palettes like Fugitive Colour, Son of Ariel, etc., are available.
● Patterns include Southern Hemisphere, Wonderment, The Limbic System, and more.
● Multiple shapes, groups, trends, etc., are available.
● Guide through several blog posts on multiple topics like wedding, home, fashion, web, etc.
Part 2 The Best Solution of Color Match Generators: Filmora 11 Video Editor
While it is the topic of color match generators, how can we avoid the most well-known and used tool, Filmora, under matching color generators? Wondershare Filmora Video Editor is an all-in-one combination of many color shades generating tools and multiple other features.
Filmora 11 lets you transform your video into a piece of unique and most attractive art with a drag and drop interface, simple and powerful arts, colors, and editing tools. This color match generator has numerous functions to help you generate your own story with color perfection. You will find several effects to edit and other basic and advanced tools to beautify your videos. This powerful editor and color generator provide quality performance and ensure the appropriate color and editing match your expectations. You can use its color matching features and color palettes to match color accurately. Take a brief overview of features:
● 3D color grading pallets.
● Enhance videos’ beauty with more than 800 stunning effects
● Unleash creativity with offered Hollywood effects.
● Adjust the color tuning balance and dynamic range of the clips.
● Overlays and filters to transform a video into something spectacular.
● Clip adjustment with color tuning option.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● From our today’s discussion in this article, we have got overviews of the below things:
● We learned about 8 top Color Match Generators.
● Offered features of Color Match Generators
● The best solution for matching color generators isFilmora 11 and its proposed features.
Did you face difficulty in putting a bunch of colors together and making them work well in a visual design? Yeah! It is not easy and complicated as throwing colors here and there. No doubt, for creating a graphic design, a story with imagery is delivered. To highlight things, the colors and the text are essential parts. This is where perfection is needed, so there are many color palette generators to make these tasks easier. A color match generator generates a random color palette or helps users create a selection of colors. This selection will define a specified shade. So, what makes an excellent color matching, and how can it be made? We’ve put some best color match generators together.

From today’s discussion, you’ll learn some must-know color match generates solutions. So, browse through mentioned eight-color match generators and create your color combinations and matching colors generator. Let’s get started!
In this article
01 [8 Color Match Generators](#Part 1)
02 [The Best Solution of Color Match Generators: Filmora 11 Video Editor](#Part 2)
Part 1 8 Color Match Generators
Let’s check out our well-researched findings on the 8 best color match generators for creating the perfect color combination and matching color with these matching colors generators.
01Coolors
‘Coolors’ help users create the perfect palette. Along with an intuitive and robust color match generator, it offers thousands of beautiful color schemes. ‘Coolors’ tool is available as an iOS app, Instagram page, and Chrome extension. You can also find this accessible and ad-supported tool on the web. You can easily use this tool to explore palettes based on keywords and create your color palette from an uploaded image. Users will find the option to see the RGB, HEX codes, and CYMK color values. It will help them ensure that they have used the exact color shade while choosing and working with the available colors.
Features:
● Generate the palettes by exploring popular palettes.
● Easily pick up option for taking palette from photo.
● Create a collage.
● Explore gradients and create a gradient.
● Contrast checker.
02Adobe Color
Adobe Color offers several free outstanding color shades that allow all users to show creativity. Adobe Color offers the color wheel to create color schemes as the wheel has different color harmony rules. Adobe Color helps extract themes from pictures, create gradients from uploaded ones, and create color palettes individually. Users can take subscriptions or not to Adobe products. Users can have color choices to ensure their shades for colorblind people as a background for text. Adobe Color extracts a color theme as well as a gradient from images. You can save the color themes if you have accessed Adobe’s Creative Cloud and use those themes directly in your projects.
Features:
● Create accessible themes by checking the background and text colors contrast ratio.
● Easily compare themes to Web Content Accessibility Guidelines (WCAG).
● Colorblind safe themes to ensure better experiences.
● A large number of Color Harmony Rules to apply.
● Accessible theme suggestions and color education availability.
03 Palettton
Paletton offers a different approach compared to most color matching tools. This quite technical-looking and free color match generator is backed. Paletton can be seemed intimidating because of its interface. You will also get a few base colors set by brand guidelines in web design. This tool is excellent for adding a base color and tuning the gradients until a smooth color scheme. You can modify selections individually to know the shifts of shades. It can take the presets that create adjacent and monochromatic options. To choose the shades to match the primary color, you can adjust the color wheel distance.
Features:
● All color palettes have an offered base color.
● Eyedropper tool to extract a color or two from any of the selected images.
● Multiple color combinations.
● Using Paletton’s feature for vision simulation.
● Presets option available according to the base color.

04 ColorHunt
Color Hunt offers a vast collection of color palettes. This designer’s color palettes individually include a large number of colors shades. This tool contains different color palettes to explore according to popularity or trends. The tool has an option to let users create their color palettes. Other designers do craft these color palettes. The palettes are so visual to users to pick a palette easily and begin your design. Here, a little experience will assist you more in selecting the best color for the pallet. This artist-generated color palette library offers trendy, new, or random tools access.
Features:
● Allow discovering the newest hand-picked palettes.
● Create your four-color palette.
● A sheer number of created color palettes.
● Copy the HEX values for the colors or generate an image.
● Sharing options to get your colleagues.
05 BrandColors
BrandColors has the most extensive collection of several multiple brand color codes. This color-exploration tool offers much more than a good color palette generator. Serially there will be numerous color shades to choose from. This free tool shows the official brand color shades in purpose to use for hundreds of sports teams, companies, and other firms as well. For organizations, BrandColors has well-featured tools to develop their brand identity. You can scroll through the options to use color shades for applicable brands. You can easily select the color codes to quickly mimic or share a link.
Features:
● Offer a helpful reference for the brand color codes.
● More than 600 brands, including 1600 colors.
● Featured by CSS-Tricks, Smashing Magazine, Tuts+, Web Design Depot, and over 2 million page views.
● Offers color shades serially and views in letter form.
● Best to avoid conflict with a competitor while finding a color that will look different.
06Culrs
‘Culrs’ color match generator offers customized features so that you can be able to customize your color palette fully. ‘Culrs’ can generate color shades from a randomly selected image using Flickr. It offers free and simple-to-use color shades library along with different colors. It allows searching more than 17K color schemes and helps you to match words according to the color relativity. It serves methods including contrasting, monochromatic, or complementary. You will find the easiest way to explore color from the monochromatic palettes. There is not necessary to put pressure on your brain to find the right color combinations.
Features:
● Work can be curated and fashioned into quality palettes.
● Find must-have color by copying the HEX code.
● Mix colors up and warm shades and blend well.
● Explore categories from analogous, monochromatic, triad, and tetradic.
● Multiple hue options to see beautiful palettes.
07 ColourCode
‘ColourCode’ will offer you multiple color shades to create palettes and harmonies. The color shading options remain side by side, and you can choose the brighter or lighter versions of your chosen colors with others. And there are options for creating palettes and exporting formats in several image formats. ‘ColourCode’ will offer several palettes so that you can generate harmonies. You can get several file formats to export and download with the most straightforward interface. All available options are easily accessible from its main interface.
Features:
● Click and add the color on the screen browser
● Create palettes on the same cursor according to the previous site’s interface.
● Generate color palettes in analog, triad, quad, monochrome, complement, monochromatic light, etc. categories.
● Export image files and save themes in LESS, SCSS, and PNG formats.
● The created color schemes are downloadable in multiple languages.

08Colour Lovers
Color Lovers helps create patterns and palettes for matching color generators with a vital social component, offering multiple numbers of color palettes and over a million colorful user bases to match. ColourLovers is a creative cornerstone of the online color community for artists to share their created palettes and patterns, including multiple design elements. You can generate extraordinary color editing tasks with palettes, patterns, shapes, and more. A basic generator version is more straightforward, and its free color palette is quite technical.
Features:
● Create and share colors, palettes, and patterns with offered color shades.
● Palettes like Fugitive Colour, Son of Ariel, etc., are available.
● Patterns include Southern Hemisphere, Wonderment, The Limbic System, and more.
● Multiple shapes, groups, trends, etc., are available.
● Guide through several blog posts on multiple topics like wedding, home, fashion, web, etc.
Part 2 The Best Solution of Color Match Generators: Filmora 11 Video Editor
While it is the topic of color match generators, how can we avoid the most well-known and used tool, Filmora, under matching color generators? Wondershare Filmora Video Editor is an all-in-one combination of many color shades generating tools and multiple other features.
Filmora 11 lets you transform your video into a piece of unique and most attractive art with a drag and drop interface, simple and powerful arts, colors, and editing tools. This color match generator has numerous functions to help you generate your own story with color perfection. You will find several effects to edit and other basic and advanced tools to beautify your videos. This powerful editor and color generator provide quality performance and ensure the appropriate color and editing match your expectations. You can use its color matching features and color palettes to match color accurately. Take a brief overview of features:
● 3D color grading pallets.
● Enhance videos’ beauty with more than 800 stunning effects
● Unleash creativity with offered Hollywood effects.
● Adjust the color tuning balance and dynamic range of the clips.
● Overlays and filters to transform a video into something spectacular.
● Clip adjustment with color tuning option.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● From our today’s discussion in this article, we have got overviews of the below things:
● We learned about 8 top Color Match Generators.
● Offered features of Color Match Generators
● The best solution for matching color generators isFilmora 11 and its proposed features.
Did you face difficulty in putting a bunch of colors together and making them work well in a visual design? Yeah! It is not easy and complicated as throwing colors here and there. No doubt, for creating a graphic design, a story with imagery is delivered. To highlight things, the colors and the text are essential parts. This is where perfection is needed, so there are many color palette generators to make these tasks easier. A color match generator generates a random color palette or helps users create a selection of colors. This selection will define a specified shade. So, what makes an excellent color matching, and how can it be made? We’ve put some best color match generators together.

From today’s discussion, you’ll learn some must-know color match generates solutions. So, browse through mentioned eight-color match generators and create your color combinations and matching colors generator. Let’s get started!
In this article
01 [8 Color Match Generators](#Part 1)
02 [The Best Solution of Color Match Generators: Filmora 11 Video Editor](#Part 2)
Part 1 8 Color Match Generators
Let’s check out our well-researched findings on the 8 best color match generators for creating the perfect color combination and matching color with these matching colors generators.
01Coolors
‘Coolors’ help users create the perfect palette. Along with an intuitive and robust color match generator, it offers thousands of beautiful color schemes. ‘Coolors’ tool is available as an iOS app, Instagram page, and Chrome extension. You can also find this accessible and ad-supported tool on the web. You can easily use this tool to explore palettes based on keywords and create your color palette from an uploaded image. Users will find the option to see the RGB, HEX codes, and CYMK color values. It will help them ensure that they have used the exact color shade while choosing and working with the available colors.
Features:
● Generate the palettes by exploring popular palettes.
● Easily pick up option for taking palette from photo.
● Create a collage.
● Explore gradients and create a gradient.
● Contrast checker.
02Adobe Color
Adobe Color offers several free outstanding color shades that allow all users to show creativity. Adobe Color offers the color wheel to create color schemes as the wheel has different color harmony rules. Adobe Color helps extract themes from pictures, create gradients from uploaded ones, and create color palettes individually. Users can take subscriptions or not to Adobe products. Users can have color choices to ensure their shades for colorblind people as a background for text. Adobe Color extracts a color theme as well as a gradient from images. You can save the color themes if you have accessed Adobe’s Creative Cloud and use those themes directly in your projects.
Features:
● Create accessible themes by checking the background and text colors contrast ratio.
● Easily compare themes to Web Content Accessibility Guidelines (WCAG).
● Colorblind safe themes to ensure better experiences.
● A large number of Color Harmony Rules to apply.
● Accessible theme suggestions and color education availability.
03 Palettton
Paletton offers a different approach compared to most color matching tools. This quite technical-looking and free color match generator is backed. Paletton can be seemed intimidating because of its interface. You will also get a few base colors set by brand guidelines in web design. This tool is excellent for adding a base color and tuning the gradients until a smooth color scheme. You can modify selections individually to know the shifts of shades. It can take the presets that create adjacent and monochromatic options. To choose the shades to match the primary color, you can adjust the color wheel distance.
Features:
● All color palettes have an offered base color.
● Eyedropper tool to extract a color or two from any of the selected images.
● Multiple color combinations.
● Using Paletton’s feature for vision simulation.
● Presets option available according to the base color.

04 ColorHunt
Color Hunt offers a vast collection of color palettes. This designer’s color palettes individually include a large number of colors shades. This tool contains different color palettes to explore according to popularity or trends. The tool has an option to let users create their color palettes. Other designers do craft these color palettes. The palettes are so visual to users to pick a palette easily and begin your design. Here, a little experience will assist you more in selecting the best color for the pallet. This artist-generated color palette library offers trendy, new, or random tools access.
Features:
● Allow discovering the newest hand-picked palettes.
● Create your four-color palette.
● A sheer number of created color palettes.
● Copy the HEX values for the colors or generate an image.
● Sharing options to get your colleagues.
05 BrandColors
BrandColors has the most extensive collection of several multiple brand color codes. This color-exploration tool offers much more than a good color palette generator. Serially there will be numerous color shades to choose from. This free tool shows the official brand color shades in purpose to use for hundreds of sports teams, companies, and other firms as well. For organizations, BrandColors has well-featured tools to develop their brand identity. You can scroll through the options to use color shades for applicable brands. You can easily select the color codes to quickly mimic or share a link.
Features:
● Offer a helpful reference for the brand color codes.
● More than 600 brands, including 1600 colors.
● Featured by CSS-Tricks, Smashing Magazine, Tuts+, Web Design Depot, and over 2 million page views.
● Offers color shades serially and views in letter form.
● Best to avoid conflict with a competitor while finding a color that will look different.
06Culrs
‘Culrs’ color match generator offers customized features so that you can be able to customize your color palette fully. ‘Culrs’ can generate color shades from a randomly selected image using Flickr. It offers free and simple-to-use color shades library along with different colors. It allows searching more than 17K color schemes and helps you to match words according to the color relativity. It serves methods including contrasting, monochromatic, or complementary. You will find the easiest way to explore color from the monochromatic palettes. There is not necessary to put pressure on your brain to find the right color combinations.
Features:
● Work can be curated and fashioned into quality palettes.
● Find must-have color by copying the HEX code.
● Mix colors up and warm shades and blend well.
● Explore categories from analogous, monochromatic, triad, and tetradic.
● Multiple hue options to see beautiful palettes.
07 ColourCode
‘ColourCode’ will offer you multiple color shades to create palettes and harmonies. The color shading options remain side by side, and you can choose the brighter or lighter versions of your chosen colors with others. And there are options for creating palettes and exporting formats in several image formats. ‘ColourCode’ will offer several palettes so that you can generate harmonies. You can get several file formats to export and download with the most straightforward interface. All available options are easily accessible from its main interface.
Features:
● Click and add the color on the screen browser
● Create palettes on the same cursor according to the previous site’s interface.
● Generate color palettes in analog, triad, quad, monochrome, complement, monochromatic light, etc. categories.
● Export image files and save themes in LESS, SCSS, and PNG formats.
● The created color schemes are downloadable in multiple languages.

08Colour Lovers
Color Lovers helps create patterns and palettes for matching color generators with a vital social component, offering multiple numbers of color palettes and over a million colorful user bases to match. ColourLovers is a creative cornerstone of the online color community for artists to share their created palettes and patterns, including multiple design elements. You can generate extraordinary color editing tasks with palettes, patterns, shapes, and more. A basic generator version is more straightforward, and its free color palette is quite technical.
Features:
● Create and share colors, palettes, and patterns with offered color shades.
● Palettes like Fugitive Colour, Son of Ariel, etc., are available.
● Patterns include Southern Hemisphere, Wonderment, The Limbic System, and more.
● Multiple shapes, groups, trends, etc., are available.
● Guide through several blog posts on multiple topics like wedding, home, fashion, web, etc.
Part 2 The Best Solution of Color Match Generators: Filmora 11 Video Editor
While it is the topic of color match generators, how can we avoid the most well-known and used tool, Filmora, under matching color generators? Wondershare Filmora Video Editor is an all-in-one combination of many color shades generating tools and multiple other features.
Filmora 11 lets you transform your video into a piece of unique and most attractive art with a drag and drop interface, simple and powerful arts, colors, and editing tools. This color match generator has numerous functions to help you generate your own story with color perfection. You will find several effects to edit and other basic and advanced tools to beautify your videos. This powerful editor and color generator provide quality performance and ensure the appropriate color and editing match your expectations. You can use its color matching features and color palettes to match color accurately. Take a brief overview of features:
● 3D color grading pallets.
● Enhance videos’ beauty with more than 800 stunning effects
● Unleash creativity with offered Hollywood effects.
● Adjust the color tuning balance and dynamic range of the clips.
● Overlays and filters to transform a video into something spectacular.
● Clip adjustment with color tuning option.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● From our today’s discussion in this article, we have got overviews of the below things:
● We learned about 8 top Color Match Generators.
● Offered features of Color Match Generators
● The best solution for matching color generators isFilmora 11 and its proposed features.
Did you face difficulty in putting a bunch of colors together and making them work well in a visual design? Yeah! It is not easy and complicated as throwing colors here and there. No doubt, for creating a graphic design, a story with imagery is delivered. To highlight things, the colors and the text are essential parts. This is where perfection is needed, so there are many color palette generators to make these tasks easier. A color match generator generates a random color palette or helps users create a selection of colors. This selection will define a specified shade. So, what makes an excellent color matching, and how can it be made? We’ve put some best color match generators together.

From today’s discussion, you’ll learn some must-know color match generates solutions. So, browse through mentioned eight-color match generators and create your color combinations and matching colors generator. Let’s get started!
In this article
01 [8 Color Match Generators](#Part 1)
02 [The Best Solution of Color Match Generators: Filmora 11 Video Editor](#Part 2)
Part 1 8 Color Match Generators
Let’s check out our well-researched findings on the 8 best color match generators for creating the perfect color combination and matching color with these matching colors generators.
01Coolors
‘Coolors’ help users create the perfect palette. Along with an intuitive and robust color match generator, it offers thousands of beautiful color schemes. ‘Coolors’ tool is available as an iOS app, Instagram page, and Chrome extension. You can also find this accessible and ad-supported tool on the web. You can easily use this tool to explore palettes based on keywords and create your color palette from an uploaded image. Users will find the option to see the RGB, HEX codes, and CYMK color values. It will help them ensure that they have used the exact color shade while choosing and working with the available colors.
Features:
● Generate the palettes by exploring popular palettes.
● Easily pick up option for taking palette from photo.
● Create a collage.
● Explore gradients and create a gradient.
● Contrast checker.
02Adobe Color
Adobe Color offers several free outstanding color shades that allow all users to show creativity. Adobe Color offers the color wheel to create color schemes as the wheel has different color harmony rules. Adobe Color helps extract themes from pictures, create gradients from uploaded ones, and create color palettes individually. Users can take subscriptions or not to Adobe products. Users can have color choices to ensure their shades for colorblind people as a background for text. Adobe Color extracts a color theme as well as a gradient from images. You can save the color themes if you have accessed Adobe’s Creative Cloud and use those themes directly in your projects.
Features:
● Create accessible themes by checking the background and text colors contrast ratio.
● Easily compare themes to Web Content Accessibility Guidelines (WCAG).
● Colorblind safe themes to ensure better experiences.
● A large number of Color Harmony Rules to apply.
● Accessible theme suggestions and color education availability.
03 Palettton
Paletton offers a different approach compared to most color matching tools. This quite technical-looking and free color match generator is backed. Paletton can be seemed intimidating because of its interface. You will also get a few base colors set by brand guidelines in web design. This tool is excellent for adding a base color and tuning the gradients until a smooth color scheme. You can modify selections individually to know the shifts of shades. It can take the presets that create adjacent and monochromatic options. To choose the shades to match the primary color, you can adjust the color wheel distance.
Features:
● All color palettes have an offered base color.
● Eyedropper tool to extract a color or two from any of the selected images.
● Multiple color combinations.
● Using Paletton’s feature for vision simulation.
● Presets option available according to the base color.

04 ColorHunt
Color Hunt offers a vast collection of color palettes. This designer’s color palettes individually include a large number of colors shades. This tool contains different color palettes to explore according to popularity or trends. The tool has an option to let users create their color palettes. Other designers do craft these color palettes. The palettes are so visual to users to pick a palette easily and begin your design. Here, a little experience will assist you more in selecting the best color for the pallet. This artist-generated color palette library offers trendy, new, or random tools access.
Features:
● Allow discovering the newest hand-picked palettes.
● Create your four-color palette.
● A sheer number of created color palettes.
● Copy the HEX values for the colors or generate an image.
● Sharing options to get your colleagues.
05 BrandColors
BrandColors has the most extensive collection of several multiple brand color codes. This color-exploration tool offers much more than a good color palette generator. Serially there will be numerous color shades to choose from. This free tool shows the official brand color shades in purpose to use for hundreds of sports teams, companies, and other firms as well. For organizations, BrandColors has well-featured tools to develop their brand identity. You can scroll through the options to use color shades for applicable brands. You can easily select the color codes to quickly mimic or share a link.
Features:
● Offer a helpful reference for the brand color codes.
● More than 600 brands, including 1600 colors.
● Featured by CSS-Tricks, Smashing Magazine, Tuts+, Web Design Depot, and over 2 million page views.
● Offers color shades serially and views in letter form.
● Best to avoid conflict with a competitor while finding a color that will look different.
06Culrs
‘Culrs’ color match generator offers customized features so that you can be able to customize your color palette fully. ‘Culrs’ can generate color shades from a randomly selected image using Flickr. It offers free and simple-to-use color shades library along with different colors. It allows searching more than 17K color schemes and helps you to match words according to the color relativity. It serves methods including contrasting, monochromatic, or complementary. You will find the easiest way to explore color from the monochromatic palettes. There is not necessary to put pressure on your brain to find the right color combinations.
Features:
● Work can be curated and fashioned into quality palettes.
● Find must-have color by copying the HEX code.
● Mix colors up and warm shades and blend well.
● Explore categories from analogous, monochromatic, triad, and tetradic.
● Multiple hue options to see beautiful palettes.
07 ColourCode
‘ColourCode’ will offer you multiple color shades to create palettes and harmonies. The color shading options remain side by side, and you can choose the brighter or lighter versions of your chosen colors with others. And there are options for creating palettes and exporting formats in several image formats. ‘ColourCode’ will offer several palettes so that you can generate harmonies. You can get several file formats to export and download with the most straightforward interface. All available options are easily accessible from its main interface.
Features:
● Click and add the color on the screen browser
● Create palettes on the same cursor according to the previous site’s interface.
● Generate color palettes in analog, triad, quad, monochrome, complement, monochromatic light, etc. categories.
● Export image files and save themes in LESS, SCSS, and PNG formats.
● The created color schemes are downloadable in multiple languages.

08Colour Lovers
Color Lovers helps create patterns and palettes for matching color generators with a vital social component, offering multiple numbers of color palettes and over a million colorful user bases to match. ColourLovers is a creative cornerstone of the online color community for artists to share their created palettes and patterns, including multiple design elements. You can generate extraordinary color editing tasks with palettes, patterns, shapes, and more. A basic generator version is more straightforward, and its free color palette is quite technical.
Features:
● Create and share colors, palettes, and patterns with offered color shades.
● Palettes like Fugitive Colour, Son of Ariel, etc., are available.
● Patterns include Southern Hemisphere, Wonderment, The Limbic System, and more.
● Multiple shapes, groups, trends, etc., are available.
● Guide through several blog posts on multiple topics like wedding, home, fashion, web, etc.
Part 2 The Best Solution of Color Match Generators: Filmora 11 Video Editor
While it is the topic of color match generators, how can we avoid the most well-known and used tool, Filmora, under matching color generators? Wondershare Filmora Video Editor is an all-in-one combination of many color shades generating tools and multiple other features.
Filmora 11 lets you transform your video into a piece of unique and most attractive art with a drag and drop interface, simple and powerful arts, colors, and editing tools. This color match generator has numerous functions to help you generate your own story with color perfection. You will find several effects to edit and other basic and advanced tools to beautify your videos. This powerful editor and color generator provide quality performance and ensure the appropriate color and editing match your expectations. You can use its color matching features and color palettes to match color accurately. Take a brief overview of features:
● 3D color grading pallets.
● Enhance videos’ beauty with more than 800 stunning effects
● Unleash creativity with offered Hollywood effects.
● Adjust the color tuning balance and dynamic range of the clips.
● Overlays and filters to transform a video into something spectacular.
● Clip adjustment with color tuning option.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● From our today’s discussion in this article, we have got overviews of the below things:
● We learned about 8 top Color Match Generators.
● Offered features of Color Match Generators
● The best solution for matching color generators isFilmora 11 and its proposed features.
Easy Steps to Slow Down a Video on iPhone and Android
How to edit a video to slow motion on iPhone and Android? Slow motion is an important part of video editing. You would be enhancing your feature-length films or simply preparing cool stuff for posting on social media. By slowing down some or all the scenes of your video, you make it appear cool and more interesting. The slo mo allows viewers to notice specific details of your videos or focus on what you want them to. To show you how to make slow motion video in Android and iPhone, we are going to introduce a versatile video editing app that works well on both platforms. This article will provide the step-by-step process on how to edit video to slow motion on iPhone and Android using Wondershare Filmora.
Slow Motion Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Free Download Free Download Learn More

Part 1. How to Make Slow Motion Videos on iPhone With Filmora : 2 Ways
Creating slo mo videos is a staple in video editing, which helps make videos more cinematic and engaging. Understanding how to edit iPhone slow motion video will help you to create quality videos on the go. It also gives you more freedom in how you tell your visual story or keeping the attention of your viewers throughout the video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
When you slow motion a video, you make it easier for your viewers to observe details in every minute. This is also an effective way to add emotional weight or a dramatic flair to your videos. Let’s explore how to edit a video slow motion on iPhone with Wondershare Filmora.
Step 1: Download Wondershare Filmora
Open the App Store on your phone. Search for Wondershare Filmora, download and launch the app on your phone. Follow the instructions on the screen to create a Filmora account or log in to an existing one to start using the app.

Step 2: Import Video to Filmora
Once you open the Filmora app, tap the + button and import the video you want to edit from your photo library.

Step 3: Slow Down the Video
Once you have imported the video, slow it down to your desired speed. You have two ways to achieve this with Filmora for iPhone:
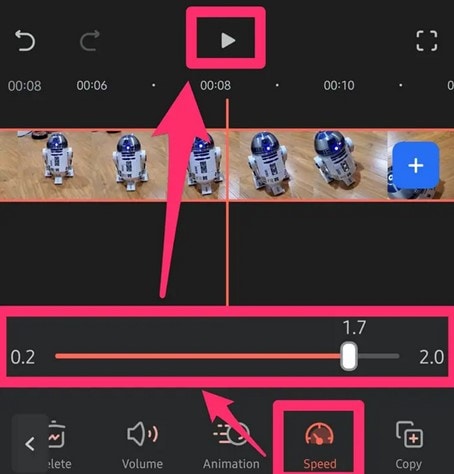
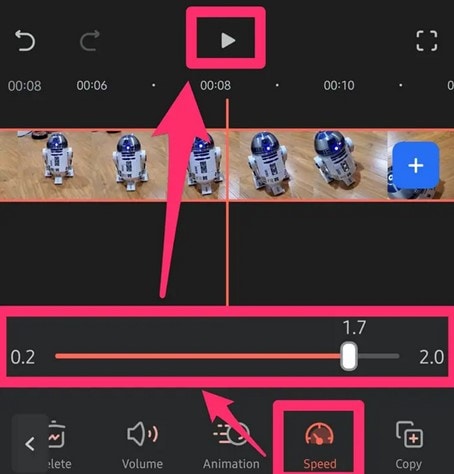
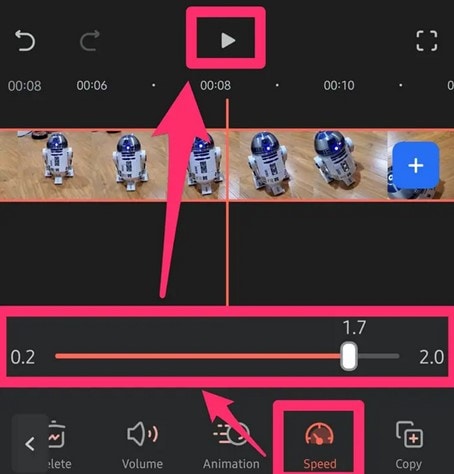
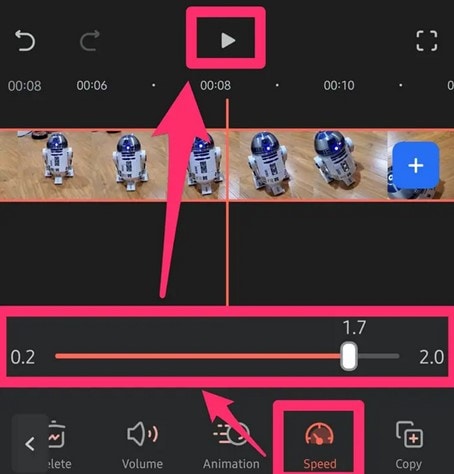
Method 1Use the Uniform Speed Slider
Tap on the video clip, and at the bottom of the screen, select the speed slider. Adjust the slider to the right or left to adjust the speed of your video. Then tap Done, and save your video.

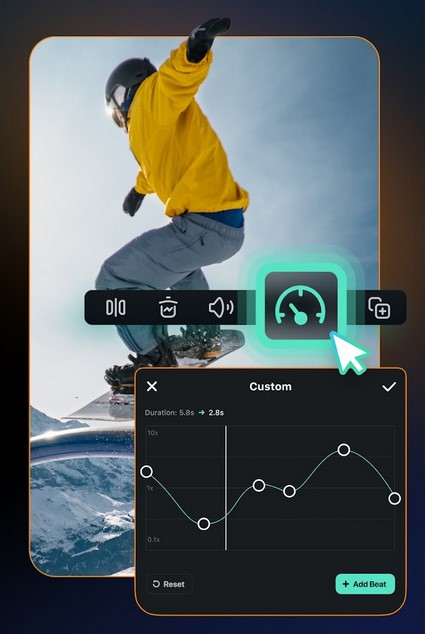
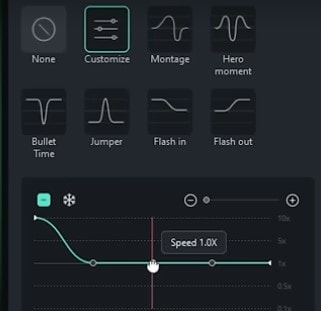
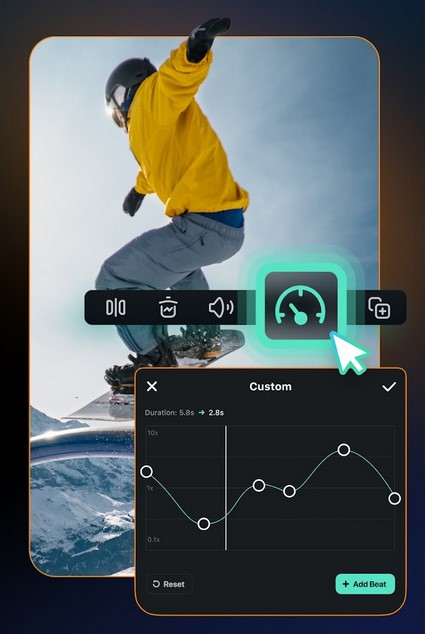
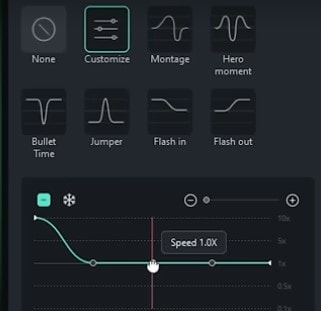
Method 2Use the Speed Ramping Feature
The speed ramping feature will gradually change the speed of your video. When done right, speed ramps in a video add a cinematic feel and look. Tap on the video clip. Then tap on the Speed Ramping feature at the bottom of the screen. Use the graph that appears to set the speed ramp for your video. You may choose the presets already available or customize the speed based on your own desired setting. Tap Done when you are satisfied and save the video.

Part 2. How to Make Slow Motion Videos on Android with Filmora : 2 Ways
The Android operating systems does allow you to slow down or speed up video. However, third-party apps like Wondershare Filmors provide more versatile and better outcomes. The app helps you quickly change the playback speed of a video. It is a great choice for anyone wondering how to make slow motion video in Android.
You can opt for speeding up or slowing down the video based on what you specifically want to achieve. There is also the option to use the Speed Ramp feature which allows you to customize different speed rates for the same clip. In some circumstances, combining the two features can produce exceptional results in your video editing projects. Let’s have a look at how you can use this app on your Android phone.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1: Download and Install Filmora
Search for Wondershare Filmora in the Google Play Store. The app is available for Android devices running Android 7.0 or higher, making it compatible with a wide range of devices. Download and install the Filmora: AI Video Editor and Maker app on your Android phone. Start the app and follow the instructions to create a new or sign into an existing account.

Step 2: Import Your Video into Filmora
Once you start the Filmora app on your Android device, tap the + button and select the video you want to import. This will add the video files in Filmora to start editing its specific components, including speed.

Step 3: Adjust the Speed with Filmora
Filmora for Android offers two methods to edit the speed of your video. You can use the speed slider for direct editing or the Speed Ramping feature for a more creative approach.
Method 1Use the Uniform Speed Slider
Tap the video that you have imported. Then, select the speed slider at the bottom of the screen. Adjust the speed of the video by dragging the speed slider to the left or right. Once satisfied, tap the Check button and save your video.

Method 2Use the Speed Ramping Feature
With the Speed Ramping feature, adjust the speed of your Android video gradually in a more creative manner. You may slow it down at the beginning or the end while accelerating the middle. This makes the video fun and more engaging to your audience.
To use this feature on Filmora for Android, tap on the video clip and select the Speed Ramping icon at the bottom of the screen. Use the graph that appears to adjust how you want the video to slow down or speed up when playing it back. Tap on the Check button once done and save your video.

Conclusion
Creating slow-motion videos is a vital skill in video editing. It improves visual storytelling and keeps your audience more engaging by focusing on the most important aspects of your videos. Wondering how to edit slo mo video on iPhone and Android devices, Wondershare Filmora offers an intuitive feature to do this. The user-friendly tool is effective in slowing down videos on both iPhone and Android phones. Download the app App Store for iPhone and Play Store for Android to enhance your slow-motion videos and unleash the creativity of mobile phone video editing.
Free Download Free Download Learn More

Part 1. How to Make Slow Motion Videos on iPhone With Filmora : 2 Ways
Creating slo mo videos is a staple in video editing, which helps make videos more cinematic and engaging. Understanding how to edit iPhone slow motion video will help you to create quality videos on the go. It also gives you more freedom in how you tell your visual story or keeping the attention of your viewers throughout the video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
When you slow motion a video, you make it easier for your viewers to observe details in every minute. This is also an effective way to add emotional weight or a dramatic flair to your videos. Let’s explore how to edit a video slow motion on iPhone with Wondershare Filmora.
Step 1: Download Wondershare Filmora
Open the App Store on your phone. Search for Wondershare Filmora, download and launch the app on your phone. Follow the instructions on the screen to create a Filmora account or log in to an existing one to start using the app.

Step 2: Import Video to Filmora
Once you open the Filmora app, tap the + button and import the video you want to edit from your photo library.

Step 3: Slow Down the Video
Once you have imported the video, slow it down to your desired speed. You have two ways to achieve this with Filmora for iPhone:
Method 1Use the Uniform Speed Slider
Tap on the video clip, and at the bottom of the screen, select the speed slider. Adjust the slider to the right or left to adjust the speed of your video. Then tap Done, and save your video.

Method 2Use the Speed Ramping Feature
The speed ramping feature will gradually change the speed of your video. When done right, speed ramps in a video add a cinematic feel and look. Tap on the video clip. Then tap on the Speed Ramping feature at the bottom of the screen. Use the graph that appears to set the speed ramp for your video. You may choose the presets already available or customize the speed based on your own desired setting. Tap Done when you are satisfied and save the video.

Part 2. How to Make Slow Motion Videos on Android with Filmora : 2 Ways
The Android operating systems does allow you to slow down or speed up video. However, third-party apps like Wondershare Filmors provide more versatile and better outcomes. The app helps you quickly change the playback speed of a video. It is a great choice for anyone wondering how to make slow motion video in Android.
You can opt for speeding up or slowing down the video based on what you specifically want to achieve. There is also the option to use the Speed Ramp feature which allows you to customize different speed rates for the same clip. In some circumstances, combining the two features can produce exceptional results in your video editing projects. Let’s have a look at how you can use this app on your Android phone.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1: Download and Install Filmora
Search for Wondershare Filmora in the Google Play Store. The app is available for Android devices running Android 7.0 or higher, making it compatible with a wide range of devices. Download and install the Filmora: AI Video Editor and Maker app on your Android phone. Start the app and follow the instructions to create a new or sign into an existing account.

Step 2: Import Your Video into Filmora
Once you start the Filmora app on your Android device, tap the + button and select the video you want to import. This will add the video files in Filmora to start editing its specific components, including speed.

Step 3: Adjust the Speed with Filmora
Filmora for Android offers two methods to edit the speed of your video. You can use the speed slider for direct editing or the Speed Ramping feature for a more creative approach.
Method 1Use the Uniform Speed Slider
Tap the video that you have imported. Then, select the speed slider at the bottom of the screen. Adjust the speed of the video by dragging the speed slider to the left or right. Once satisfied, tap the Check button and save your video.

Method 2Use the Speed Ramping Feature
With the Speed Ramping feature, adjust the speed of your Android video gradually in a more creative manner. You may slow it down at the beginning or the end while accelerating the middle. This makes the video fun and more engaging to your audience.
To use this feature on Filmora for Android, tap on the video clip and select the Speed Ramping icon at the bottom of the screen. Use the graph that appears to adjust how you want the video to slow down or speed up when playing it back. Tap on the Check button once done and save your video.

Conclusion
Creating slow-motion videos is a vital skill in video editing. It improves visual storytelling and keeps your audience more engaging by focusing on the most important aspects of your videos. Wondering how to edit slo mo video on iPhone and Android devices, Wondershare Filmora offers an intuitive feature to do this. The user-friendly tool is effective in slowing down videos on both iPhone and Android phones. Download the app App Store for iPhone and Play Store for Android to enhance your slow-motion videos and unleash the creativity of mobile phone video editing.
Also read:
- 2024 Approved Make A Tattoo Disappear Like A Magic
- Updated Leading Applications to Create Fast Motion in iPhone for 2024
- How to Add Text Effects in Adobe Premiere Pro for 2024
- How Long Does It Take To Edit A Video
- Want to Add Subtitles to Netflix Videos in Your Preferred Language? Read This Article to Learn Two Different Methods for Uploading Custom Subtitles to Netflix for 2024
- Updated Guide To Creating The Perfect VHS Effect Look in Premiere Pro
- Updated 2024 Approved How to Add Filters on iMovie
- Updated 2024 Approved Finding the Best Voice Changers for WhatsApp Free and Paid
- Updated 2024 Approved List of Supported Whatsapp Video Format You May Want to Know
- New How to Add VHS Green Screen to Your Video for 2024
- Updated Here Is a Complete Overview of VSCO Video Editor; the Best Photo-Editing App that Helps You Adjust Your Pictures Right After You Capture Them
- New 2024 Approved Using Track Matte and Tracking in Adobe After Effects Reviewing All Possibilities
- Updated 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- 2024 Approved Detailed Steps to Rotate Videos in Windows Media Player
- Best 6 WebM to GIF Converters for 2024
- In 2024, Easy Ways to Edit Recorded Video
- New In 2024, How to Denoise in After Effects – Audio & Video Noise Removal
- New 2024 Approved Learn Top Best Free LUTs For Premiere Pro
- Updated Top 22 Free Video Editing Software
- New In 2024, How to Create Discord Emoji GIF
- DVD Slideshow Builder Review and Tutorial for 2024
- New 2024 Approved How to Create a DIY Green Screen Video Effect?
- Updated In 2024, How To Make Flying Objects in Wondershare Filmora
- In 2024, How to Make GIF With Transparent Background?
- To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
- New 2024 Approved 6 Ways to Mimic Professional Filming Gears
- Slow Down the GIF to Emphasize Details Better. To Do so, Read This Guide and Learn to Use the Best Platforms for Slow-Motion GIFs
- Updated Looking for the Best Free Video Editing Software Reddit to Make Your Video Perfectly? Check Out Our List of the Best Video Editors for Reddit and You Can Choose Any of Them
- The Complete Guide to GIF for Discord Profile for 2024
- Updated 10 Best Voice Over Generators Windows, Mac, Android, iPhone, and Online
- New 10 Mind-Blowing Video Collage Maker for PC
- New How to Create Your Own LUTs for Your Video with Filmora
- Updated 2024 Approved Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- New 6 Ways to Mimic Professional Filming Gears
- Updated 12 Top Picks of Video Enhancer Software
- New 2024 Approved After Reading This Article, You Can Add a B-Roll Feature From Filmora and Captivate More Audience. Explanation Video B-Roll and Story-Telling B-Roll Are Well Illustrated
- New In 2024, How to Use LUTs in Adobe Premiere Pro
- 2024 Approved How to Be a YouTube Vlogger
- Discover the Best Video Filter Software . Elevate Your Video Editing with Top Contenders Like Filmora, DaVinci Resolve, HitFilm Express, and More for 2024
- New A Guide to Effective Video Marketing for 2024
- How to Combine Several Xvid Files Into One Windows, Mac,Android, iPhone & Online
- Easy Ways to Create Procreate GIFs for 2024
- In 2024, How to Color Correct in OBS
- In 2024, Merging Videos Like a Pro A Step-by-Step Guide to Use FFmpeg
- TikTok Face Zoom | Create Your Face Zoom TikTok Now for 2024
- Updated In 2024, 2 Effective Ways to Add Text Behind Objects
- New 2024 Approved Create Promotional Video
- In 2024, Honor Magic 5 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Dose Life360 Notify Me When Someone Checks My Location On Poco C50? | Dr.fone
- In 2024, The Updated Method to Bypass OnePlus Ace 3 FRP
- In 2024, How To Fix Auto Lock Greyed Out on iPhone 15 | Dr.fone
- In 2024, 5 Ways to Track Huawei Nova Y71 without App | Dr.fone
- How to Intercept Text Messages on Lava Blaze 2 | Dr.fone
- In 2024, How to Unlock Vivo Phone Pattern Lock without Factory Reset
- In 2024, How to Mirror PC Screen to Asus ROG Phone 7 Phones? | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Tecno Spark 20 Pro | Dr.fone
- Catch or Beat Sleeping Snorlax on Pokemon Go For Samsung Galaxy XCover 7 | Dr.fone
- How to Bypass FRP on Motorola Razr 40 Ultra?
- New 2024 Approved Becoming a Pro in TikTok Live Shopping Your Complete Guide
- In 2024, Hassle-Free Ways to Remove FRP Lock from Samsung Galaxy XCover 7 Phones with/without a PC
- How to Remove and Reset Face ID on iPhone SE
- How To Use Allshare Cast To Turn On Screen Mirroring On OnePlus 12 | Dr.fone
- Undeleted lost videos from Motorola Edge 2023
- 3 Ways to Export Contacts from Apple iPhone 7 to Excel CSV & vCard Easily | Dr.fone
- Title: Updated How to Loop Video in Canva
- Author: Chloe
- Created at : 2024-05-20 03:38:09
- Updated at : 2024-05-21 03:38:09
- Link: https://ai-editing-video.techidaily.com/updated-how-to-loop-video-in-canva/
- License: This work is licensed under CC BY-NC-SA 4.0.