:max_bytes(150000):strip_icc():format(webp)/GettyImages-585151372-a659baf0c7b441b9b7e7896716b12784.jpg)
Updated Ideas That Will Help You Out in Making Transparent Image for 2024

Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
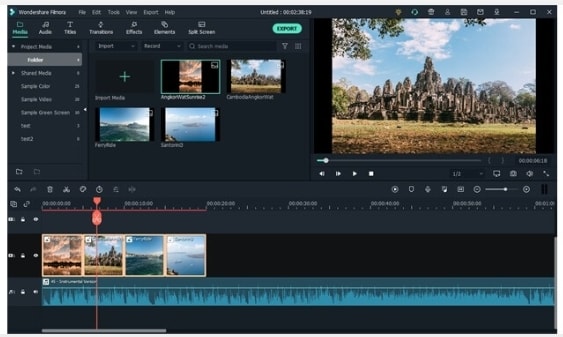
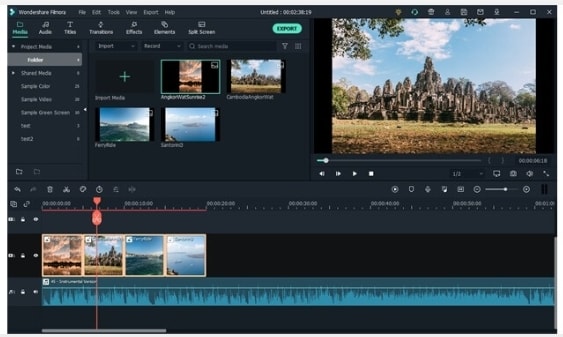
Step 2: Import Media File
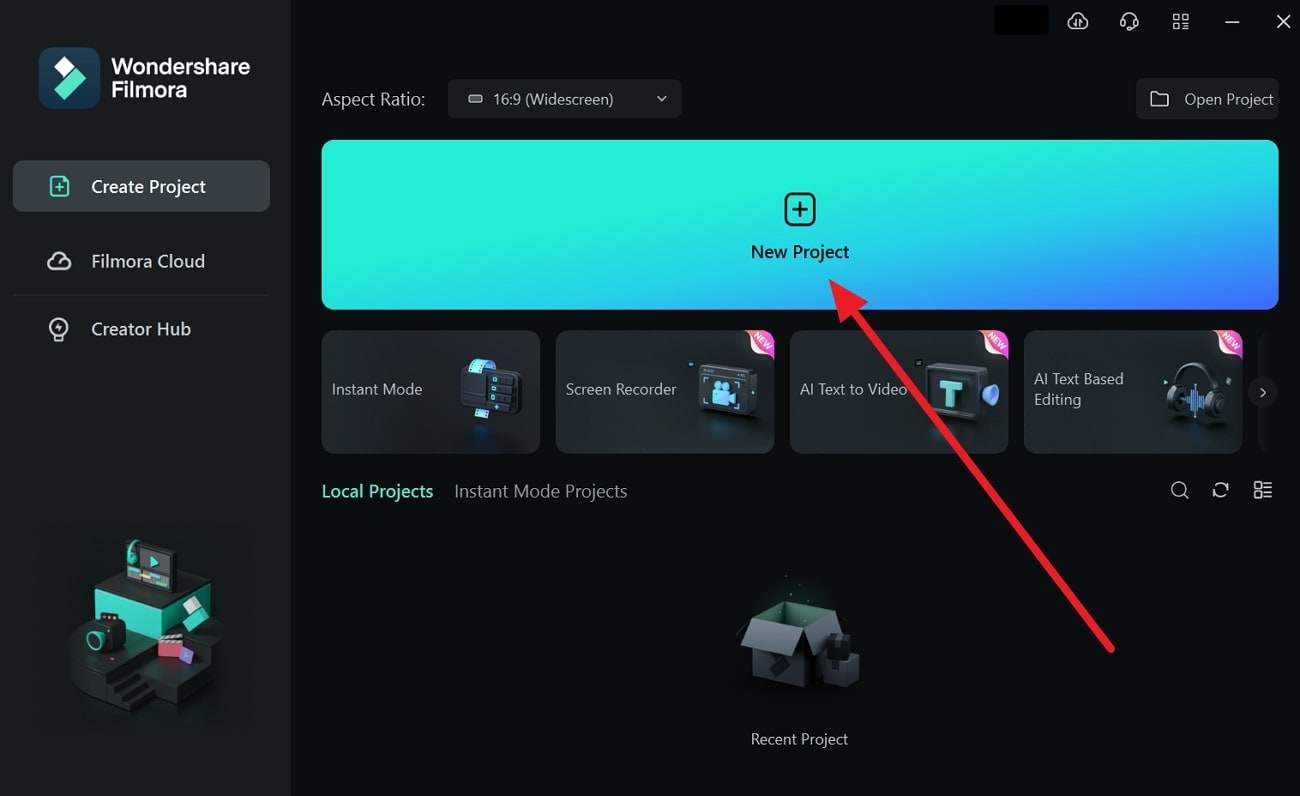
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
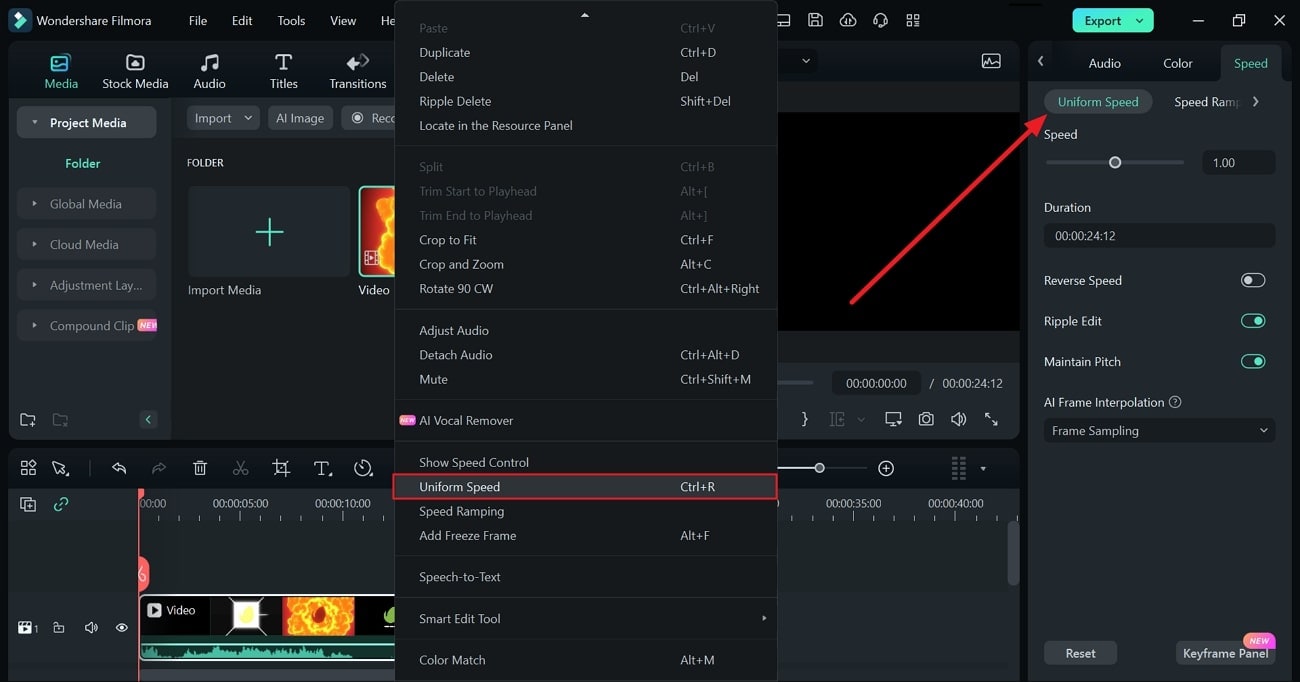
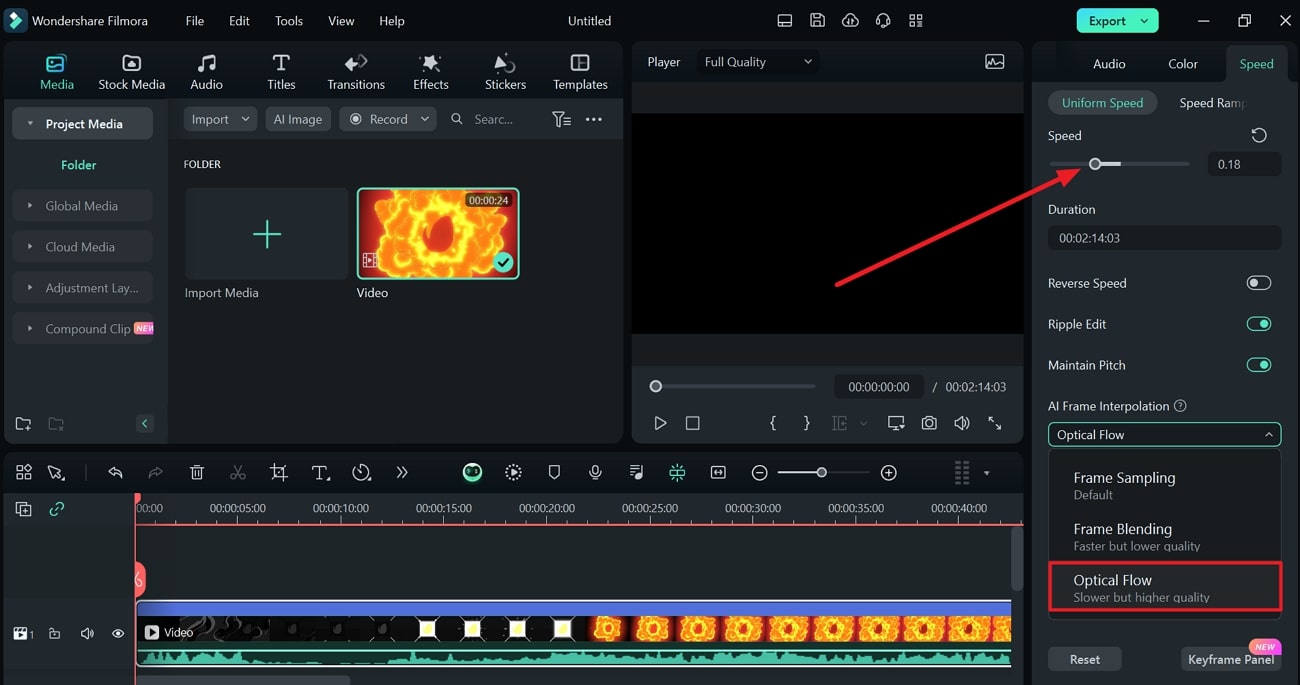
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
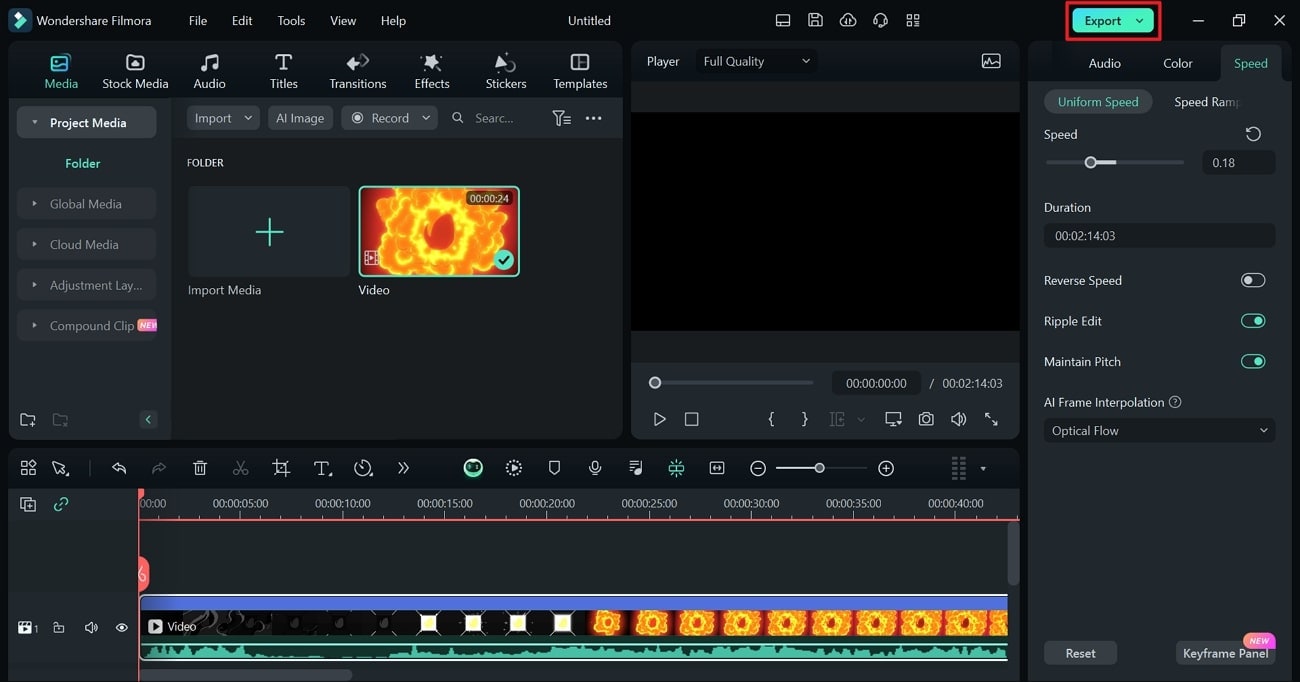
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
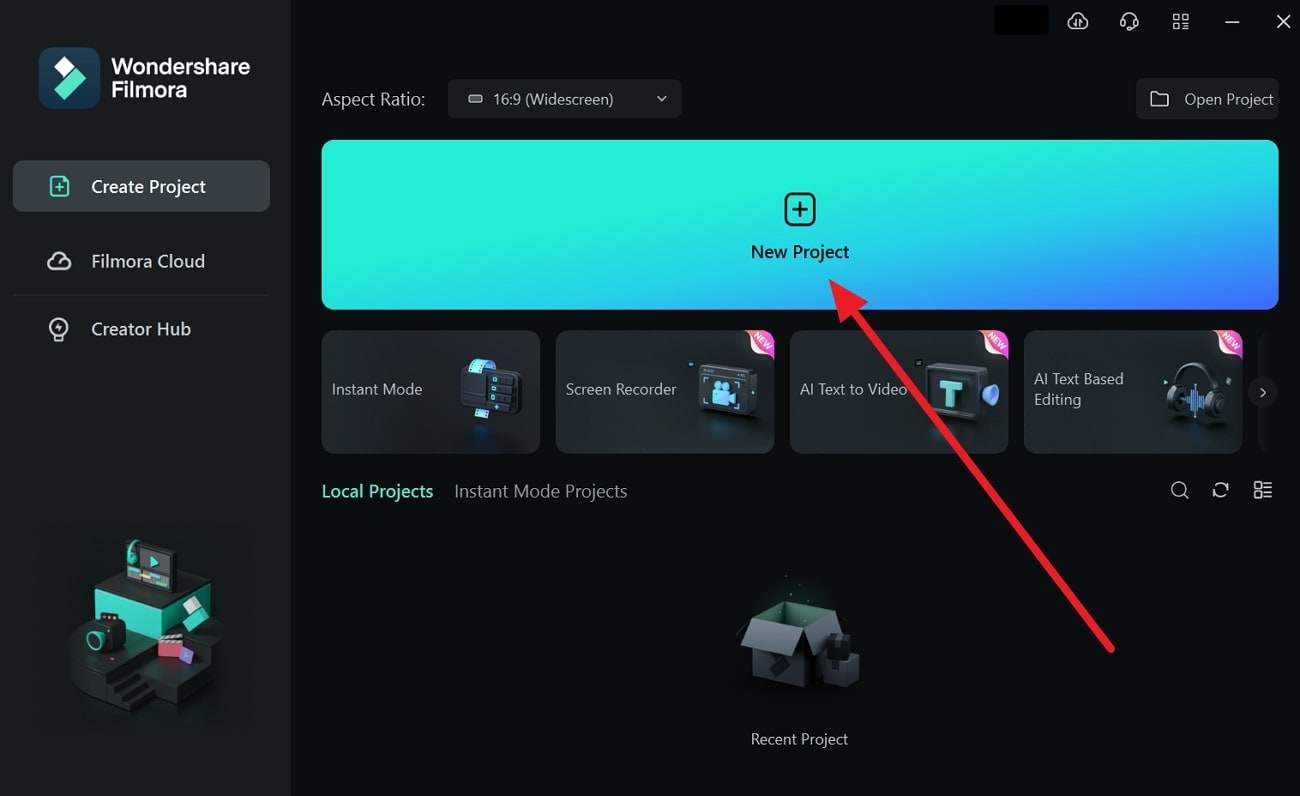
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
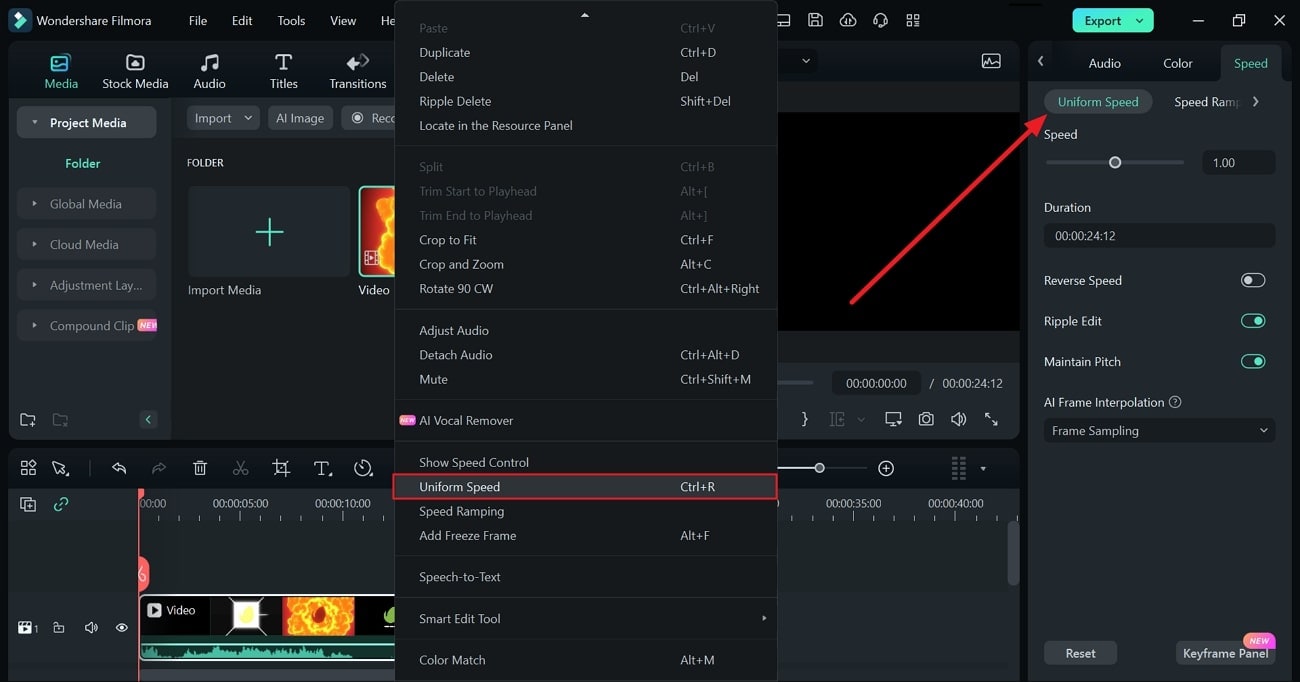
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
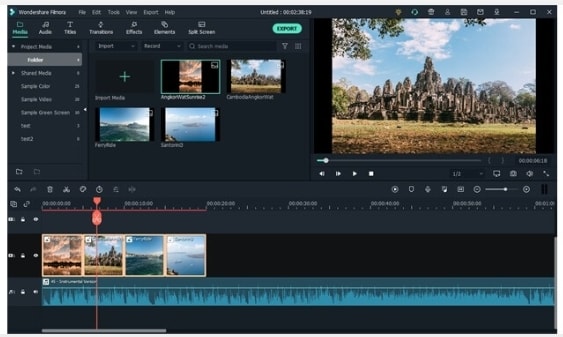
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Top Things People Know About Wedding Slideshow
Top Things People Know About Wedding Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A wedding slideshow is a great way not only to save memories of your special day but also to connect with your guests and let them know your love story in an interesting and creative manner. A well-made wedding slideshow will certainly spice up the entire event and will make it a memorable day for you as well as your dear ones.

To create an eye-grabbing and engaging wedding slideshow there are several factors to be considered as the right selection of the images, effects, music, and much more. The content below will you to know about these factors and tools that will help you create a memorable slideshow.
In this article
01 [Key Steps for Creating a Wedding Slideshow](#Part 1)
02 [Tips to Further Spice Up and Make the Wedding Slideshow Even More Interesting](#Part 2)
03 [Hassle-free Tool for Finding Templates and Creating a Slideshow- Wondershare Filmora](#Part 3)
Part 1 Key Steps For Creating A Wedding Slideshow
There are key steps that go into the making of a wedding slideshow. Check them as below.

01Choose The Appropriate Software
For creating an impressive and engaging wedding slideshow it is very important to choose the right software that comes packed in with all your required features. There is an array of these online and desktop-based programs available. Check out the features, pros, and cons of each of these wedding slideshow maker, and then make a choice. Some of the popular ones include Wondershare Filmora, Animotica, Animoto, Adobe Spark, and others.
02Select A Theme And A Story
Another important thing to be considered before you start making the actual slideshow is deciding the story or the theme. Depending on the theme, the images, videos, and other elements of the wedding photo slideshow will be added. Choose a theme that matches the personality of the couple. The selection of the theme can make a huge difference to the overall creation of the slideshow.
03Duration Of The Slideshow
Next, you need to decide on the total duration for which you need to create the slideshow. A too-short video will not be able to convey your story while a long one can be boring for the viewers. So ideally, a slideshow between 7-10 minutes is good enough.
04Pick Up The Best Images And Videos
Next, comes the crucial and the major part of the slideshow- videos and images. First of all, make sure to choose high-quality clear images that if seen from a distance and on a bigger screen looks clear. Choose the pictures and the videos that go along with your selected story and the theme and portray the couple’s romance and relationship. In addition to the couple, the images of friends, relatives, colleagues, and other dear ones can be included.
Add effects, filters, templates, and other elements
To further spice up your slideshow and make it more interesting, add some filters, transitions, text, effects, and other elements. A lot of professional slideshow-making tools come with built-in effects that can be added. Wedding slide template also work as a great tool for making a slideshow in a hassle-free manner. Choose a design and keep adding the elements.
05Add An Appropriate Music
No matter how well created your wedding slideshow is, it looks incomplete until a music file is added. Depending on your slideshow theme you can either choose simple soft music, a peppy latest song, or any other audio file. The favorite song of the couple can also be included. Using an audio editing tool, you can add multiple audio clips to create a single file to be used for the slideshow.
Part 2 Tips To Further Spice Up And Make The Wedding Slideshow Even More Interesting
Above we have listed the key steps for creating a wedding slideshow. So, if you want to spice up and make your slideshow even more engaging and make it different from all regular others, the below-listed tips will be useful.
● Including some short video clips and images of relatives, best friends, and other dear ones.
● Add short video-based interviews of parents, siblings, and other dear ones about the couple, their relationship, and more.
● Marriage advise from married colleagues and friends.
● Wishes from the relatives and friends who cannot make it to the wedding for some reason.
● Including short clips of the wedding preparations.
● A voiceover of a friend or a relative can be added to the slideshow in a manner as if some script is being narrated.

Part 3 Hassle-Free Tool For Finding Templates And Creating A Slideshow- Wondershare Filmora
Wondershare Filmora Video Editor is a one-stop solution for all your wedding slideshow creation needs. This excellent Windows and Mac-based software is a professional video editing tool supporting advanced features. All your slideshow clips and videos can be processed and customized like a pro using the built-in features of the software like effects, filters, transitions, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A wide range of templates in different categories for creating a slideshow is also available and above all the software allows for creating an impressive slideshow in just a few simple steps. If needed, you can even use the stock footage as well as music files available at the site for your slideshow.
Steps to create a wedding slideshow using Wondershare Filmora
Step 1. Launch the installed software on your system and on the main interface choose the New Project button.
Step 2. The videos and the images that have to be added to the slideshow now have to be imported to the software Media Library.
The added media files can be customized using the editing tool in the software.
Now drag and move the images and videos to the timeline.
Step 3. Next comes the step of adding transitions. Multiple styles of transitions are available in the tool to choose from. You can also adjust the transition duration as needed.
Step 4. Next, add the music to your slideshow. Use a locally saved music file or choose the one from the software media library. The option for adding a voice-over is also there.
Step 5. Finally, save and then export the slideshow. You can save it locally or to a DVD. Sharing option on social media sites is also present.

● Ending Thoughts →
● A wedding slideshow helps the guests at the wedding to know about the love story of the couple and is also a presentation to relive the wedding moments forever.
● There are several key factors and tips that should be followed for creating an engaging, and interesting slideshow.
● Wondershare Filmora is the best slideshow maker for wedding as it comes with variety of templates, editing tools and other functions.
A wedding slideshow is a great way not only to save memories of your special day but also to connect with your guests and let them know your love story in an interesting and creative manner. A well-made wedding slideshow will certainly spice up the entire event and will make it a memorable day for you as well as your dear ones.

To create an eye-grabbing and engaging wedding slideshow there are several factors to be considered as the right selection of the images, effects, music, and much more. The content below will you to know about these factors and tools that will help you create a memorable slideshow.
In this article
01 [Key Steps for Creating a Wedding Slideshow](#Part 1)
02 [Tips to Further Spice Up and Make the Wedding Slideshow Even More Interesting](#Part 2)
03 [Hassle-free Tool for Finding Templates and Creating a Slideshow- Wondershare Filmora](#Part 3)
Part 1 Key Steps For Creating A Wedding Slideshow
There are key steps that go into the making of a wedding slideshow. Check them as below.

01Choose The Appropriate Software
For creating an impressive and engaging wedding slideshow it is very important to choose the right software that comes packed in with all your required features. There is an array of these online and desktop-based programs available. Check out the features, pros, and cons of each of these wedding slideshow maker, and then make a choice. Some of the popular ones include Wondershare Filmora, Animotica, Animoto, Adobe Spark, and others.
02Select A Theme And A Story
Another important thing to be considered before you start making the actual slideshow is deciding the story or the theme. Depending on the theme, the images, videos, and other elements of the wedding photo slideshow will be added. Choose a theme that matches the personality of the couple. The selection of the theme can make a huge difference to the overall creation of the slideshow.
03Duration Of The Slideshow
Next, you need to decide on the total duration for which you need to create the slideshow. A too-short video will not be able to convey your story while a long one can be boring for the viewers. So ideally, a slideshow between 7-10 minutes is good enough.
04Pick Up The Best Images And Videos
Next, comes the crucial and the major part of the slideshow- videos and images. First of all, make sure to choose high-quality clear images that if seen from a distance and on a bigger screen looks clear. Choose the pictures and the videos that go along with your selected story and the theme and portray the couple’s romance and relationship. In addition to the couple, the images of friends, relatives, colleagues, and other dear ones can be included.
Add effects, filters, templates, and other elements
To further spice up your slideshow and make it more interesting, add some filters, transitions, text, effects, and other elements. A lot of professional slideshow-making tools come with built-in effects that can be added. Wedding slide template also work as a great tool for making a slideshow in a hassle-free manner. Choose a design and keep adding the elements.
05Add An Appropriate Music
No matter how well created your wedding slideshow is, it looks incomplete until a music file is added. Depending on your slideshow theme you can either choose simple soft music, a peppy latest song, or any other audio file. The favorite song of the couple can also be included. Using an audio editing tool, you can add multiple audio clips to create a single file to be used for the slideshow.
Part 2 Tips To Further Spice Up And Make The Wedding Slideshow Even More Interesting
Above we have listed the key steps for creating a wedding slideshow. So, if you want to spice up and make your slideshow even more engaging and make it different from all regular others, the below-listed tips will be useful.
● Including some short video clips and images of relatives, best friends, and other dear ones.
● Add short video-based interviews of parents, siblings, and other dear ones about the couple, their relationship, and more.
● Marriage advise from married colleagues and friends.
● Wishes from the relatives and friends who cannot make it to the wedding for some reason.
● Including short clips of the wedding preparations.
● A voiceover of a friend or a relative can be added to the slideshow in a manner as if some script is being narrated.

Part 3 Hassle-Free Tool For Finding Templates And Creating A Slideshow- Wondershare Filmora
Wondershare Filmora Video Editor is a one-stop solution for all your wedding slideshow creation needs. This excellent Windows and Mac-based software is a professional video editing tool supporting advanced features. All your slideshow clips and videos can be processed and customized like a pro using the built-in features of the software like effects, filters, transitions, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A wide range of templates in different categories for creating a slideshow is also available and above all the software allows for creating an impressive slideshow in just a few simple steps. If needed, you can even use the stock footage as well as music files available at the site for your slideshow.
Steps to create a wedding slideshow using Wondershare Filmora
Step 1. Launch the installed software on your system and on the main interface choose the New Project button.
Step 2. The videos and the images that have to be added to the slideshow now have to be imported to the software Media Library.
The added media files can be customized using the editing tool in the software.
Now drag and move the images and videos to the timeline.
Step 3. Next comes the step of adding transitions. Multiple styles of transitions are available in the tool to choose from. You can also adjust the transition duration as needed.
Step 4. Next, add the music to your slideshow. Use a locally saved music file or choose the one from the software media library. The option for adding a voice-over is also there.
Step 5. Finally, save and then export the slideshow. You can save it locally or to a DVD. Sharing option on social media sites is also present.

● Ending Thoughts →
● A wedding slideshow helps the guests at the wedding to know about the love story of the couple and is also a presentation to relive the wedding moments forever.
● There are several key factors and tips that should be followed for creating an engaging, and interesting slideshow.
● Wondershare Filmora is the best slideshow maker for wedding as it comes with variety of templates, editing tools and other functions.
A wedding slideshow is a great way not only to save memories of your special day but also to connect with your guests and let them know your love story in an interesting and creative manner. A well-made wedding slideshow will certainly spice up the entire event and will make it a memorable day for you as well as your dear ones.

To create an eye-grabbing and engaging wedding slideshow there are several factors to be considered as the right selection of the images, effects, music, and much more. The content below will you to know about these factors and tools that will help you create a memorable slideshow.
In this article
01 [Key Steps for Creating a Wedding Slideshow](#Part 1)
02 [Tips to Further Spice Up and Make the Wedding Slideshow Even More Interesting](#Part 2)
03 [Hassle-free Tool for Finding Templates and Creating a Slideshow- Wondershare Filmora](#Part 3)
Part 1 Key Steps For Creating A Wedding Slideshow
There are key steps that go into the making of a wedding slideshow. Check them as below.

01Choose The Appropriate Software
For creating an impressive and engaging wedding slideshow it is very important to choose the right software that comes packed in with all your required features. There is an array of these online and desktop-based programs available. Check out the features, pros, and cons of each of these wedding slideshow maker, and then make a choice. Some of the popular ones include Wondershare Filmora, Animotica, Animoto, Adobe Spark, and others.
02Select A Theme And A Story
Another important thing to be considered before you start making the actual slideshow is deciding the story or the theme. Depending on the theme, the images, videos, and other elements of the wedding photo slideshow will be added. Choose a theme that matches the personality of the couple. The selection of the theme can make a huge difference to the overall creation of the slideshow.
03Duration Of The Slideshow
Next, you need to decide on the total duration for which you need to create the slideshow. A too-short video will not be able to convey your story while a long one can be boring for the viewers. So ideally, a slideshow between 7-10 minutes is good enough.
04Pick Up The Best Images And Videos
Next, comes the crucial and the major part of the slideshow- videos and images. First of all, make sure to choose high-quality clear images that if seen from a distance and on a bigger screen looks clear. Choose the pictures and the videos that go along with your selected story and the theme and portray the couple’s romance and relationship. In addition to the couple, the images of friends, relatives, colleagues, and other dear ones can be included.
Add effects, filters, templates, and other elements
To further spice up your slideshow and make it more interesting, add some filters, transitions, text, effects, and other elements. A lot of professional slideshow-making tools come with built-in effects that can be added. Wedding slide template also work as a great tool for making a slideshow in a hassle-free manner. Choose a design and keep adding the elements.
05Add An Appropriate Music
No matter how well created your wedding slideshow is, it looks incomplete until a music file is added. Depending on your slideshow theme you can either choose simple soft music, a peppy latest song, or any other audio file. The favorite song of the couple can also be included. Using an audio editing tool, you can add multiple audio clips to create a single file to be used for the slideshow.
Part 2 Tips To Further Spice Up And Make The Wedding Slideshow Even More Interesting
Above we have listed the key steps for creating a wedding slideshow. So, if you want to spice up and make your slideshow even more engaging and make it different from all regular others, the below-listed tips will be useful.
● Including some short video clips and images of relatives, best friends, and other dear ones.
● Add short video-based interviews of parents, siblings, and other dear ones about the couple, their relationship, and more.
● Marriage advise from married colleagues and friends.
● Wishes from the relatives and friends who cannot make it to the wedding for some reason.
● Including short clips of the wedding preparations.
● A voiceover of a friend or a relative can be added to the slideshow in a manner as if some script is being narrated.

Part 3 Hassle-Free Tool For Finding Templates And Creating A Slideshow- Wondershare Filmora
Wondershare Filmora Video Editor is a one-stop solution for all your wedding slideshow creation needs. This excellent Windows and Mac-based software is a professional video editing tool supporting advanced features. All your slideshow clips and videos can be processed and customized like a pro using the built-in features of the software like effects, filters, transitions, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A wide range of templates in different categories for creating a slideshow is also available and above all the software allows for creating an impressive slideshow in just a few simple steps. If needed, you can even use the stock footage as well as music files available at the site for your slideshow.
Steps to create a wedding slideshow using Wondershare Filmora
Step 1. Launch the installed software on your system and on the main interface choose the New Project button.
Step 2. The videos and the images that have to be added to the slideshow now have to be imported to the software Media Library.
The added media files can be customized using the editing tool in the software.
Now drag and move the images and videos to the timeline.
Step 3. Next comes the step of adding transitions. Multiple styles of transitions are available in the tool to choose from. You can also adjust the transition duration as needed.
Step 4. Next, add the music to your slideshow. Use a locally saved music file or choose the one from the software media library. The option for adding a voice-over is also there.
Step 5. Finally, save and then export the slideshow. You can save it locally or to a DVD. Sharing option on social media sites is also present.

● Ending Thoughts →
● A wedding slideshow helps the guests at the wedding to know about the love story of the couple and is also a presentation to relive the wedding moments forever.
● There are several key factors and tips that should be followed for creating an engaging, and interesting slideshow.
● Wondershare Filmora is the best slideshow maker for wedding as it comes with variety of templates, editing tools and other functions.
A wedding slideshow is a great way not only to save memories of your special day but also to connect with your guests and let them know your love story in an interesting and creative manner. A well-made wedding slideshow will certainly spice up the entire event and will make it a memorable day for you as well as your dear ones.

To create an eye-grabbing and engaging wedding slideshow there are several factors to be considered as the right selection of the images, effects, music, and much more. The content below will you to know about these factors and tools that will help you create a memorable slideshow.
In this article
01 [Key Steps for Creating a Wedding Slideshow](#Part 1)
02 [Tips to Further Spice Up and Make the Wedding Slideshow Even More Interesting](#Part 2)
03 [Hassle-free Tool for Finding Templates and Creating a Slideshow- Wondershare Filmora](#Part 3)
Part 1 Key Steps For Creating A Wedding Slideshow
There are key steps that go into the making of a wedding slideshow. Check them as below.

01Choose The Appropriate Software
For creating an impressive and engaging wedding slideshow it is very important to choose the right software that comes packed in with all your required features. There is an array of these online and desktop-based programs available. Check out the features, pros, and cons of each of these wedding slideshow maker, and then make a choice. Some of the popular ones include Wondershare Filmora, Animotica, Animoto, Adobe Spark, and others.
02Select A Theme And A Story
Another important thing to be considered before you start making the actual slideshow is deciding the story or the theme. Depending on the theme, the images, videos, and other elements of the wedding photo slideshow will be added. Choose a theme that matches the personality of the couple. The selection of the theme can make a huge difference to the overall creation of the slideshow.
03Duration Of The Slideshow
Next, you need to decide on the total duration for which you need to create the slideshow. A too-short video will not be able to convey your story while a long one can be boring for the viewers. So ideally, a slideshow between 7-10 minutes is good enough.
04Pick Up The Best Images And Videos
Next, comes the crucial and the major part of the slideshow- videos and images. First of all, make sure to choose high-quality clear images that if seen from a distance and on a bigger screen looks clear. Choose the pictures and the videos that go along with your selected story and the theme and portray the couple’s romance and relationship. In addition to the couple, the images of friends, relatives, colleagues, and other dear ones can be included.
Add effects, filters, templates, and other elements
To further spice up your slideshow and make it more interesting, add some filters, transitions, text, effects, and other elements. A lot of professional slideshow-making tools come with built-in effects that can be added. Wedding slide template also work as a great tool for making a slideshow in a hassle-free manner. Choose a design and keep adding the elements.
05Add An Appropriate Music
No matter how well created your wedding slideshow is, it looks incomplete until a music file is added. Depending on your slideshow theme you can either choose simple soft music, a peppy latest song, or any other audio file. The favorite song of the couple can also be included. Using an audio editing tool, you can add multiple audio clips to create a single file to be used for the slideshow.
Part 2 Tips To Further Spice Up And Make The Wedding Slideshow Even More Interesting
Above we have listed the key steps for creating a wedding slideshow. So, if you want to spice up and make your slideshow even more engaging and make it different from all regular others, the below-listed tips will be useful.
● Including some short video clips and images of relatives, best friends, and other dear ones.
● Add short video-based interviews of parents, siblings, and other dear ones about the couple, their relationship, and more.
● Marriage advise from married colleagues and friends.
● Wishes from the relatives and friends who cannot make it to the wedding for some reason.
● Including short clips of the wedding preparations.
● A voiceover of a friend or a relative can be added to the slideshow in a manner as if some script is being narrated.

Part 3 Hassle-Free Tool For Finding Templates And Creating A Slideshow- Wondershare Filmora
Wondershare Filmora Video Editor is a one-stop solution for all your wedding slideshow creation needs. This excellent Windows and Mac-based software is a professional video editing tool supporting advanced features. All your slideshow clips and videos can be processed and customized like a pro using the built-in features of the software like effects, filters, transitions, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A wide range of templates in different categories for creating a slideshow is also available and above all the software allows for creating an impressive slideshow in just a few simple steps. If needed, you can even use the stock footage as well as music files available at the site for your slideshow.
Steps to create a wedding slideshow using Wondershare Filmora
Step 1. Launch the installed software on your system and on the main interface choose the New Project button.
Step 2. The videos and the images that have to be added to the slideshow now have to be imported to the software Media Library.
The added media files can be customized using the editing tool in the software.
Now drag and move the images and videos to the timeline.
Step 3. Next comes the step of adding transitions. Multiple styles of transitions are available in the tool to choose from. You can also adjust the transition duration as needed.
Step 4. Next, add the music to your slideshow. Use a locally saved music file or choose the one from the software media library. The option for adding a voice-over is also there.
Step 5. Finally, save and then export the slideshow. You can save it locally or to a DVD. Sharing option on social media sites is also present.

● Ending Thoughts →
● A wedding slideshow helps the guests at the wedding to know about the love story of the couple and is also a presentation to relive the wedding moments forever.
● There are several key factors and tips that should be followed for creating an engaging, and interesting slideshow.
● Wondershare Filmora is the best slideshow maker for wedding as it comes with variety of templates, editing tools and other functions.
Guide To Slowing Down Videos in Snapchat Discussing the Details
Applying slow-motion effects using sophisticated cameras or apps was a matter of the past. In this digital era, mobile technology makes all kinds of video editing right in your palm. Snapchat is one such exciting application that combines editing and social interaction. Primarily, it’s a social media platform to share your moments in one-time played snaps.
Some of its features also include speed modifiers for creating slow-motion videos on Snapchat. The slow-motion Snapchat option is pretty simple to apply to your pre-recorded videos. This guide will teach you how to slow down a Snapchat video to avoid ambiguity. Keep reading and get some mobile apps for slow-motion videos other than Snapchat.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Are Slow-Motion Videos Used by Social Media Users?
Snapchat offers creative sets of features to enhance the impact of captured media. This social media app can instantly slow down your video without any effort. Such videos can retain the viewers’ attention and urge them to explore the details. Plus, slow-motion videos encourage the audience to stay tuned to the upcoming content. Look at the below point to explore the uses of slow motion in Snapchat:
- Creating Comedy: Sometimes, people use slow-motion to turn their captured moments into comedy. For instance, you can add slow motion to your friend’s video of eating noodles. This way, a playful, hilarious, and entertaining element will be added to your content.
- Emphasizing Detail: Social media users usually slow down the video to enhance details. At normal speed, such details can easily be missed. Slowing down the sports, action shots, and fast-paced activities can reveal interesting details.
- Showcasing Skills: Dance and performance art videos can be slowed down with Snapchat. Social media users use slow-motion Snapchat to show talent and skills. Such footage allows viewers to appreciate the performance after watching the details.
- Capturing Nature: Aesthetic lovers use slow-motion effects to make their content appealing. They slow down the falling raindrops, clouds movements, and fluttering of butterfly wings. Capturing the beauty of nature this way resonates with social media users.
- Product Demonstration: Social media influencers showcase the product’s features in slow-motion videos. Snapchat assists them in making detailed and engaging videos with just a swap. Fashion and technology industries are influencing purchasing decisions through such videos.
Part 2: How to Slow Down Videos on Snapchat? A Simple Guide
You might be familiar with this famous social media app. If not, then let us simply tell you that it’s a platform to share fleeting pictures and videos. This top social media app was introduced in 2011, and according to stats, it grows 23% each year.
Some of its essential features include taking pictures and videos by adding filters and lenses. Now, let’s come to the point and learn how to make slow-motion videos on Snapchat:
Step 1
After getting Snapchat on your mobile phone, log in to an account. Open the app and record a video. To record, tap and hold down the “Capture” button at the lower part of the screen. Let it go when you are done recording a suitable clip.

Step 2
You can crop the video by clicking on the “Loop” button on the right side. Otherwise, just swipe the screen from left to right until you get a “Snail” icon. It will be the slow-motion effect that will reduce the speed of your video.

Step 3
Optionally, you can decorate or edit the clip using the right-side toolbar. When you are done editing, touch the “Save” icon at the bottom-left side. It will save the video in your camera roll or Snapchat Memories. Besides using the “Save” icon, you can click the “Next” button to share the video with your friends.

Part 3: Other Ways to Slow Down Videos to Post on Snapchat
The slow-motion effect is no more challenging as many apps are available online to do this. If you are unsatisfied with Snapchat’s motion video, this part is for you. Here, you can pick any app to make slow-motion videos and use plenty of editing features. These apps are useful for creating professional slow-mo videos right with your iOS or Android.
1. CapCut (Android | iOS )
This tool has made video creation effortless with video assets and flexible editing. It contains a cloud storage system that allows users to collaborate on projects freely. With its powerful features, users can remove background, split audio, and insert sounds. CapCut offers a feature to turn your normal videos into slow motion and alter the duration of clips.

Key Features
- It enables you to customize the pace of your video scenes separately. You can make slow-motion videos by using its “Speed” slider. Users can also track the previous and the latest video durations.
- The speed ramping features allow you to ensure a smooth transition in slow motions. To do so, you can choose the bullet, montage, and hero presets.
- Apart from making slow-motion videos, users can extract audio from videos. They just have to upload a video, and CapCut will extract original quality sound.
2. InShot (Android | iOS )
InShot claims to release your creativity through its video editing features. It offers seamless video trimming, splitting, and merging to get desired media. Users can adjust the speed of clips and add slow-motion or fast motions. Besides, they can insert sound effects, voice-overs, and popular music in their vlogs.

Key Features
- Despite slow-motion Snapchat, you can make a smooth slow motion in this editing app. It offers a speed option from which you can choose any Speed rate for your video.
- InShot tries to make your content breathe with its text and stickers. Users can add animated stickers and text using the timeline functions.
- Another specialty of this app is its aesthetic filters, such as Film and Cinema. Moreover, there are AI effects to provide a professional look to projects.
3. Videoshop (Android | iOS )
If you find slowing down videos on Snapchat difficult, try this video editing app. With its advanced editing tools, this versatile app can level up your social media expression. Some of its essential editing features involve rotation, merging, and flipping clips. Users can perform color correction, reverse, and slow down video functions.

Key Features
- Turning videos into fast motion, slow motion, and the reverse is quicker on Videoshop. You can swipe the speed slider towards the left and make a personalized slow-motion video.
- After getting a slow-mo, users can share it on popular social media apps. Some platforms include Snapchat, TikTok, WhatsApp, YouTube, etc.
- Besides, there are unlimited editing features to fine-tune your editing. It offers special effects, lip sync, animated titles, and GIFs to meet diverse needs.
Bonus Part: Guide made to Make Slow Motion Videos Easy with Wondershare Filmora
No doubt, the apps mentioned above are handy video editing tools. Such apps facilitate smartphone users, but what about PC users? For them, Wondershare Filmora is designed as an efficient video editing platform. This application is easy for all users and provides a wide range of editing tools. Beginners or non-tech persons can utilize an AI copilot editor for assistance in editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make Slow Motion Video with Optical Flow in Filmora
This editing platform can make slow-motion Snapchat videos of high quality. Users can adjust the slow-motion speed, apply speed ramping, or reverse the videos. Let’s explore all these features and get a slow-motion video by following the given steps:
Step 1Access Filmora and Import Media to Start a Project
Go to the official site of Filmora and ensure you install the latest version. Launch and enter the main interface. Click “New Project” and look for “Import” in the media panel. Browse and bring media to Filmora to start editing in the timeline section.

Step 2Discover the Uniform Speed Option
Place your cursor on the media and right-click on it. Look for the “Uniform Speed” option from the list and navigate toward the right-side panel. Alternatively, you can press the “Ctrl + R” key using your keyboard.

Step 3Adjust Speed for Slow Motion video with optical Flow
From Uniform Speed, move the “Speed” slider to the left. Keep moving until you set the desired “Duration” of the video. Afterward, head to the “AI Frame Interpolation” and extend the menu. Choose the “Optical Flow” option from the menu and get a preview of the results.

Step 4Continue Editing or Exporting the File
Lastly, shift to the top right corner and press “Export” if you are done editing. Otherwise, explore other features of Filmora.

Filmora is more than just a simple tool with cutting, trimming, and merging features. It is an AI platform that can generate music, scripts, and images for diverse needs. With its cloud storage, you can start editing where you left off. Smartphone users don’t have to worry because Filmora is now available as a mobile app.
Some Smart and Unique Features of Filmora
Completely exploring Filmora is not possible without knowing its key features. Thus, head down here and get a brief introduction to Filmora’s powerful functionalities.
AI Vocal Remover: Try this hot feature of Filmora to separate vocals from any song. This way, you can effortlessly remove vocals from audio and soundtracks. It enables you to dub videos with fresh and high-quality sound.
AI Copywriting: No more internet surfing for unique content when Filmora is here to help. With the ChatGPT plug-in, Filmora generates YouTube Titles and scripts. The AI-generated content proves engaging and perfectly aligns with your requirements.
Instant Mode: Like other editing apps, Filmora is also equipped with Instant mode. It provides video assets where you just have to upload clips in predesigned video templates. One thing Filmora has done differently is the editing options available until the last moment.
AI Smart Cutout: Who needs to record content with a green screen in this tech-based era? Enable this feature and remove unwanted objects and people with accuracy. Thus, users can make a clean video even when not recorded with a clean background.
Conclusion
Ultimately, the slow-motion filter is one of the options in Snapchat to make attractive snaps. In this guide, you’ve learned how to slow down videos on Snapchat. Besides, there were a few alternatives in the form of mobile apps. In search of a reliable platform, you can trust Filmora to make slow-motion videos easily.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Are Slow-Motion Videos Used by Social Media Users?
Snapchat offers creative sets of features to enhance the impact of captured media. This social media app can instantly slow down your video without any effort. Such videos can retain the viewers’ attention and urge them to explore the details. Plus, slow-motion videos encourage the audience to stay tuned to the upcoming content. Look at the below point to explore the uses of slow motion in Snapchat:
- Creating Comedy: Sometimes, people use slow-motion to turn their captured moments into comedy. For instance, you can add slow motion to your friend’s video of eating noodles. This way, a playful, hilarious, and entertaining element will be added to your content.
- Emphasizing Detail: Social media users usually slow down the video to enhance details. At normal speed, such details can easily be missed. Slowing down the sports, action shots, and fast-paced activities can reveal interesting details.
- Showcasing Skills: Dance and performance art videos can be slowed down with Snapchat. Social media users use slow-motion Snapchat to show talent and skills. Such footage allows viewers to appreciate the performance after watching the details.
- Capturing Nature: Aesthetic lovers use slow-motion effects to make their content appealing. They slow down the falling raindrops, clouds movements, and fluttering of butterfly wings. Capturing the beauty of nature this way resonates with social media users.
- Product Demonstration: Social media influencers showcase the product’s features in slow-motion videos. Snapchat assists them in making detailed and engaging videos with just a swap. Fashion and technology industries are influencing purchasing decisions through such videos.
Part 2: How to Slow Down Videos on Snapchat? A Simple Guide
You might be familiar with this famous social media app. If not, then let us simply tell you that it’s a platform to share fleeting pictures and videos. This top social media app was introduced in 2011, and according to stats, it grows 23% each year.
Some of its essential features include taking pictures and videos by adding filters and lenses. Now, let’s come to the point and learn how to make slow-motion videos on Snapchat:
Step 1
After getting Snapchat on your mobile phone, log in to an account. Open the app and record a video. To record, tap and hold down the “Capture” button at the lower part of the screen. Let it go when you are done recording a suitable clip.

Step 2
You can crop the video by clicking on the “Loop” button on the right side. Otherwise, just swipe the screen from left to right until you get a “Snail” icon. It will be the slow-motion effect that will reduce the speed of your video.

Step 3
Optionally, you can decorate or edit the clip using the right-side toolbar. When you are done editing, touch the “Save” icon at the bottom-left side. It will save the video in your camera roll or Snapchat Memories. Besides using the “Save” icon, you can click the “Next” button to share the video with your friends.

Part 3: Other Ways to Slow Down Videos to Post on Snapchat
The slow-motion effect is no more challenging as many apps are available online to do this. If you are unsatisfied with Snapchat’s motion video, this part is for you. Here, you can pick any app to make slow-motion videos and use plenty of editing features. These apps are useful for creating professional slow-mo videos right with your iOS or Android.
1. CapCut (Android | iOS )
This tool has made video creation effortless with video assets and flexible editing. It contains a cloud storage system that allows users to collaborate on projects freely. With its powerful features, users can remove background, split audio, and insert sounds. CapCut offers a feature to turn your normal videos into slow motion and alter the duration of clips.

Key Features
- It enables you to customize the pace of your video scenes separately. You can make slow-motion videos by using its “Speed” slider. Users can also track the previous and the latest video durations.
- The speed ramping features allow you to ensure a smooth transition in slow motions. To do so, you can choose the bullet, montage, and hero presets.
- Apart from making slow-motion videos, users can extract audio from videos. They just have to upload a video, and CapCut will extract original quality sound.
2. InShot (Android | iOS )
InShot claims to release your creativity through its video editing features. It offers seamless video trimming, splitting, and merging to get desired media. Users can adjust the speed of clips and add slow-motion or fast motions. Besides, they can insert sound effects, voice-overs, and popular music in their vlogs.

Key Features
- Despite slow-motion Snapchat, you can make a smooth slow motion in this editing app. It offers a speed option from which you can choose any Speed rate for your video.
- InShot tries to make your content breathe with its text and stickers. Users can add animated stickers and text using the timeline functions.
- Another specialty of this app is its aesthetic filters, such as Film and Cinema. Moreover, there are AI effects to provide a professional look to projects.
3. Videoshop (Android | iOS )
If you find slowing down videos on Snapchat difficult, try this video editing app. With its advanced editing tools, this versatile app can level up your social media expression. Some of its essential editing features involve rotation, merging, and flipping clips. Users can perform color correction, reverse, and slow down video functions.

Key Features
- Turning videos into fast motion, slow motion, and the reverse is quicker on Videoshop. You can swipe the speed slider towards the left and make a personalized slow-motion video.
- After getting a slow-mo, users can share it on popular social media apps. Some platforms include Snapchat, TikTok, WhatsApp, YouTube, etc.
- Besides, there are unlimited editing features to fine-tune your editing. It offers special effects, lip sync, animated titles, and GIFs to meet diverse needs.
Bonus Part: Guide made to Make Slow Motion Videos Easy with Wondershare Filmora
No doubt, the apps mentioned above are handy video editing tools. Such apps facilitate smartphone users, but what about PC users? For them, Wondershare Filmora is designed as an efficient video editing platform. This application is easy for all users and provides a wide range of editing tools. Beginners or non-tech persons can utilize an AI copilot editor for assistance in editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make Slow Motion Video with Optical Flow in Filmora
This editing platform can make slow-motion Snapchat videos of high quality. Users can adjust the slow-motion speed, apply speed ramping, or reverse the videos. Let’s explore all these features and get a slow-motion video by following the given steps:
Step 1Access Filmora and Import Media to Start a Project
Go to the official site of Filmora and ensure you install the latest version. Launch and enter the main interface. Click “New Project” and look for “Import” in the media panel. Browse and bring media to Filmora to start editing in the timeline section.

Step 2Discover the Uniform Speed Option
Place your cursor on the media and right-click on it. Look for the “Uniform Speed” option from the list and navigate toward the right-side panel. Alternatively, you can press the “Ctrl + R” key using your keyboard.

Step 3Adjust Speed for Slow Motion video with optical Flow
From Uniform Speed, move the “Speed” slider to the left. Keep moving until you set the desired “Duration” of the video. Afterward, head to the “AI Frame Interpolation” and extend the menu. Choose the “Optical Flow” option from the menu and get a preview of the results.

Step 4Continue Editing or Exporting the File
Lastly, shift to the top right corner and press “Export” if you are done editing. Otherwise, explore other features of Filmora.

Filmora is more than just a simple tool with cutting, trimming, and merging features. It is an AI platform that can generate music, scripts, and images for diverse needs. With its cloud storage, you can start editing where you left off. Smartphone users don’t have to worry because Filmora is now available as a mobile app.
Some Smart and Unique Features of Filmora
Completely exploring Filmora is not possible without knowing its key features. Thus, head down here and get a brief introduction to Filmora’s powerful functionalities.
AI Vocal Remover: Try this hot feature of Filmora to separate vocals from any song. This way, you can effortlessly remove vocals from audio and soundtracks. It enables you to dub videos with fresh and high-quality sound.
AI Copywriting: No more internet surfing for unique content when Filmora is here to help. With the ChatGPT plug-in, Filmora generates YouTube Titles and scripts. The AI-generated content proves engaging and perfectly aligns with your requirements.
Instant Mode: Like other editing apps, Filmora is also equipped with Instant mode. It provides video assets where you just have to upload clips in predesigned video templates. One thing Filmora has done differently is the editing options available until the last moment.
AI Smart Cutout: Who needs to record content with a green screen in this tech-based era? Enable this feature and remove unwanted objects and people with accuracy. Thus, users can make a clean video even when not recorded with a clean background.
Conclusion
Ultimately, the slow-motion filter is one of the options in Snapchat to make attractive snaps. In this guide, you’ve learned how to slow down videos on Snapchat. Besides, there were a few alternatives in the form of mobile apps. In search of a reliable platform, you can trust Filmora to make slow-motion videos easily.
Adding a Spooky Shadow Effect with Filmora
Wondershare Filmora’s main purpose is the empowerment of content creators. The latest updates to the program are one of the pieces of evidence.
Whether you’re a horror content creator or simply living the Halloween vibe 24/7, continue reading to know how to use its latest masking feature to create a cool shadow effect for your next mind-blowing social media video.
How to Use The Masking Effect
Wondershare Filmora’s latest Masking feature allows its users to select a specific clip that they can overlay on other parts of the video or other clips.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Also read:
- Updated Learn How to Create Your Own Custom Animated Text Intro in the Filmora Video Editor. Follow a Few Simple Steps to Create Something that Looks Incredible
- New How to Add Effects in Premiere Pro
- In 2024, Do You Want to Get Green Screen Effects on Your Video without Green Screen Setup in Your Background? Learn How to Get Virtual Green Screen Background and Shoot Videos Like a Pro
- Want to Speed up Your Video to Create Short-Duration Instagram Reels? Here Is How You Can Change the Speed of Pre-Recorded and Live Videos on Instagram Reels for 2024
- New Create a Kickass COD Warzone Thumbnail for Free for 2024
- New How to Make Eye Zoom Transition Effect with Filmora for 2024
- If Youre Looking to Create a Brand Video that Makes Your Business Pop Out, We Have Put Together some Video Editing Tips and Tricks that Work for 2024
- 2024 Approved Several Tips Can Facilitate How You Edit Videos Faster and Easier. All You Need to Do Is to Read This Article to Find Out What They Are
- How to Create Intro Video with KineMaster for 2024
- New Top 8 Sites to Download Glitch Transition for Premiere Pro
- How to Create a Custom Slide Show in PowerPoint for 2024
- In 2024, Video Course and Online Learning Are Very Popular Nowadays. Here We Are Going to Recommend some of the Best Video Websites for Teachers to Use
- Free Ways To Split Video For Whatsapp Status On All Platforms for 2024
- 2024 Approved The Ultimate Guide for the 10 Leading Slow-Motion Cameras
- For 2024
- Boost the Pace of Your Instagram Reels Videos with These Simple Tricks for 2024
- Updated In 2024, Learn Top Best Free LUTs For Premiere Pro
- Funny Content Ideas for YouTube Videos
- Updated Do You Want to Know Which Are the Best Wondershare Filmora LUTs to Use? There Are Many LUTs that You Can Download, Each with a Different Tone and Style
- Updated In 2024, How to Add Selective Color Effect to Your Videos
- Updated Mask Tracking with Adobe Premiere Pro A Detailed Guide
- Powerpoint Slideshow Icon, Slide Sorter View Icon, Slideshow Icon Powerpoint, Slide Show View Icon
- How to Upload Videos to Twitch? Heres a Guide for Beginner for 2024
- In 2024, Top 5 Video Filter Software Enhance Your Videos
- In 2024, Good Ways to Make Sure Your Video Editing Course Is Worthing to Watch
- Updated If You Are Trying to Create a Countdown Effect, but Youre Not Sure Where to Start, Then This Post Is Going to Show You some Ways to Create a Countdown Animation for Your Videos
- Updated Top Shortcut Towards Timeline Template
- New 2024 Approved How To Add Motion Blur On CapCut? (IPhone & Android)
- In 2024, Learn About Splice Video Online and Its Advantages. Also, Check Out the Best Online Apps for Splice Editing
- Step by Step to Crop Videos Using Lightworks for 2024
- Updated 2024 Approved 2 Methods to Cut Video in VLC on Windows
- In 2024, How to Split a Clip in DaVinci Resolve Step by Step
- 2024 Approved Applications and Software Take up Your Devices Storage to Create Slow-Mo. Explore This Piece to Learn About some Slow-Motion Video Online Makers
- Updated Different Ways to Crop TikTok Video in High-Quality
- New 2024 Approved Top 10 Picks for Flawless Slow Motion Video Generation
- Updated Adobe Premiere Pro Guide to Slow-Down Video
- In 2024, How to Unlock Oppo Find X7 Phone without Any Data Loss
- In 2024, How to Share/Fake Location on WhatsApp for Realme C53 | Dr.fone
- In 2024, How I Transferred Messages from Oppo Reno 10 Pro+ 5G to iPhone 12/XS (Max) in Seconds | Dr.fone
- Ultimate Guide from Nokia 105 Classic FRP Bypass
- Ultimate Guide to Catch the Regional-Located Pokemon For Vivo Y100A | Dr.fone
- In 2024, What Legendaries Are In Pokemon Platinum On Motorola Edge 40 Neo? | Dr.fone
- In 2024, How To Change Your SIM PIN Code on Your Vivo Y200 Phone
- In 2024, How to Mirror PC Screen to Meizu 21 Phones? | Dr.fone
- 7 Ways to Unlock a Locked Vivo S17 Phone
- How to Remove and Reset Face ID on Apple iPhone 14 Pro | Dr.fone
- In 2024, 5 Techniques to Transfer Data from Vivo Y100 5G to iPhone 15/14/13/12 | Dr.fone
- In 2024, Which Pokémon can Evolve with a Moon Stone For OnePlus Ace 2? | Dr.fone
- In 2024, Mastering Android Device Manager The Ultimate Guide to Unlocking Your Itel S23 Device
- Three methods to recover lost data on Realme 11 Pro+
- Apply These Techniques to Improve How to Detect Fake GPS Location On Realme 11 5G | Dr.fone
- In 2024, How to Transfer Contacts from OnePlus Nord CE 3 Lite 5G to Outlook | Dr.fone
- 3 Effective Ways to Unlock iCloud Account Without Password On Apple iPhone 12 mini
- In 2024, 5 Ways to Track Realme V30T without App | Dr.fone
- In 2024, How to Show Wi-Fi Password on Honor Magic 6 Pro
- Title: Updated Ideas That Will Help You Out in Making Transparent Image for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:37
- Updated at : 2024-04-25 07:08:37
- Link: https://ai-editing-video.techidaily.com/updated-ideas-that-will-help-you-out-in-making-transparent-image-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























