:max_bytes(150000):strip_icc():format(webp)/laptop-569944733df78cafda90169f.jpg)
Updated In 2024, Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative

Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Keyframes Interval: Everything You Need To Know
Many people may not understand what the Keyframe Interval stands for. However, it is a simple concept for video editors where the encoding settings determine the frequency at which the whole picture is transmitted.
The Keyframe Interval is responsible for how often a keyframe is generated within the video. A keyframe, also known as an i-frame, is a single frame that contains all of the necessary information for displaying a video. If the Keyframe Interval is set too high, it could lead to visible compression without compromising the quality of a video.
Keyframe Interval is essential in video streaming and recording, but it can be confusing. In this guide, we’ll help you understand this concept to enable you to create better animations.
Part 1. What Is Keyframe Interval
Keyframe Intervals, also known as “Keyframe Frequency” in Adobe Flash Media Live Encoder (FMLE) and vMix or “GOP size” by some encoders, is the frequency at which keyframes are generated in an animated sequence. This is an important parameter to consider when creating animations, as it can impact the animation’s file size, quality, and smoothness.
Keyframe Intervals are the distance in time between two keyframes. For example, if an animation is set to every 2 seconds interval and the frame rate is 30 per second, it means that every 60 frames, a keyframe is created.

Part 2. How Does Keyframe Interval Work?
Keyframes are important in video and animation because they mark specific points in time that can be used to create a smooth and consistent transition between different states or images. The Keyframe Interval is the amount of time that passes between two keyframes.
In order to create a smooth and consistent transition, the Keyframe Interval must be carefully calculated. In a 60-frame-per-second video, a keyframe is recorded every 5 or 300 frames. Delta frames are “difference” frames that provide an incremental change from the previous frame.
Keyframes are different from delta frames in that a higher keyframe value results in a clearer video with fewer transmission artifacts and vice versa.
The Keyframe Interval can be adjusted to create a faster or slower transition between two keyframes. A shorter Keyframe Interval will create a faster transition, while a longer one will create a slower transition.
For example, if you want your transition to look smoother, use a longer interval, like two seconds. Conversely, a zoom effect over a 0.2-second interval will be quicker.
Part 3. A concept closely connected to Keyframe Interval - Bitrates
The relationship between keyframes and bitrates is important to understand when creating video content. Keyframes are the frames in a video that are used to define the start and end points of an encoding process. The bitrate measures how much information is being transferred in a given time from one place to another.
When encoding video, keyframes are used to establish a consistent quality throughout the video. The bitrate is then used to determine how much information can be transferred without affecting the quality of the video. Thus, the higher the video’s bitrate, the better the quality.
Your mileage may vary regarding this explanation, as different encoders manage bitrates and keyframes in different ways.
For example, if you’re using an encoder like Wirecast, you might notice that broadcasting in a still background with someone talking results in a higher quality video as compared to a moving background. This can be reproduced using the same average bitrate and Keyframe Interval between them.
This happens because the delta frames have to share a lot more information to share in each frame in the video with a moving background. When you have an encoder like Wirecast, it’s working to keep your stream at an average bitrate. This can result in reduced quality if there is a lot of extra information in the delta frames.
Part 4. What You Need To Know To Set A Right Keyframe Interval
After understanding the important concepts in video editing, let’s see how to set the keyframe level in our videos appropriately.
Most streaming services will automatically set it for you based on your stream’s frame rate and bitrate. However, if you want to set the keyframe gap manually, there are a few things you need to keep in mind.
- Set the frame interval at 2 seconds. Do not increase it from 4 seconds.
- Disable the “auto” keyframe feature.
- To allow for b-frames, use an encoding profile higher than baseline and use IDR-based keyframes.
Part 5. How To Change The Keyframe Interval On OBS Studio
Above is the basic knowledge of the keyframe interval. Then, how to apply it to your real video-editing work? In this part, we will choose OBS to show you the application process.
OBS Studio is a powerful yet free and open-source screen recorder and live streaming tool for Windows, macOS, and Linux. One of the most useful features of OBS Studio is its ability to change the keyframe interval on the fly without having to restart your recording or stream.
The process for changing the it in OBS Studio has been made more efficient since the classic version. However, some users may have trouble locating the new setting.
Here’s how to change the it on OBS Studio:
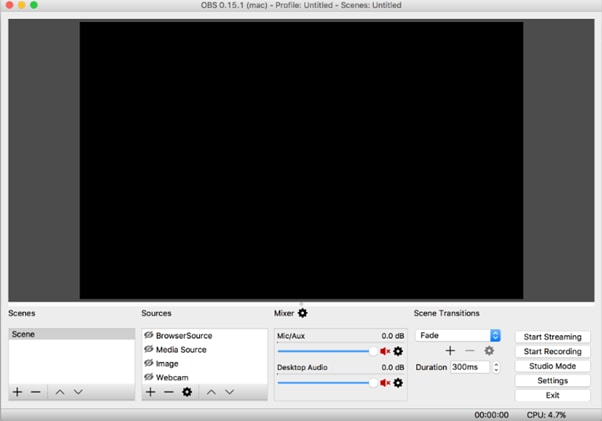
Step1 Launch the OBS Studio on your PC or laptop.

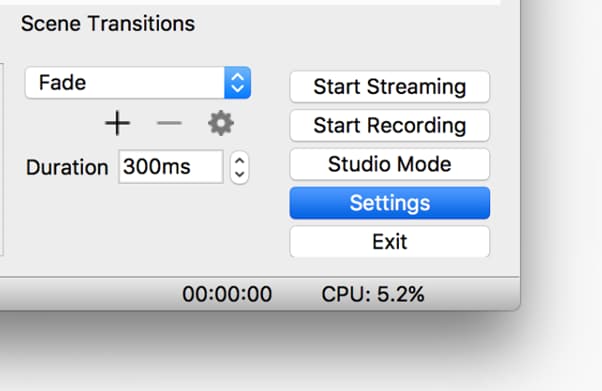
Step2 From the bottom right of the screen, open the “Settings” menu.

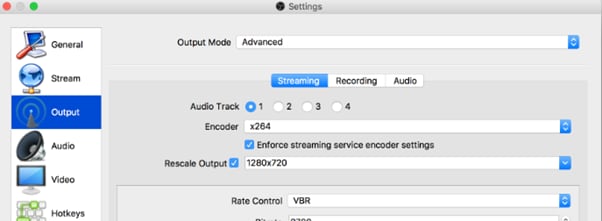
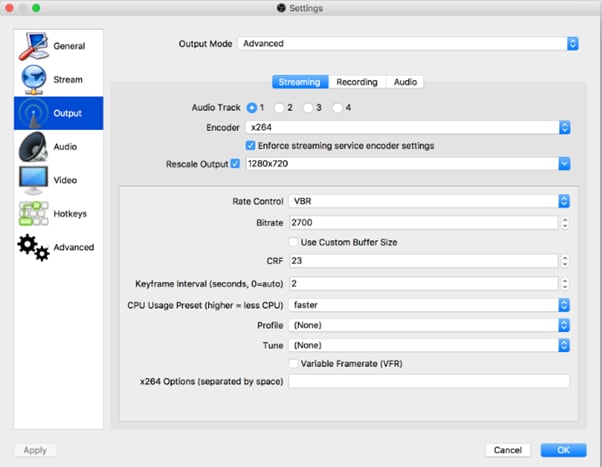
Step3 On the Settings Window, click “Output” and configure the output mode to “Advanced.”

Step4 Finally, edit the Keyframe Interval, set it to 2 seconds, and click “OK” to save your changes.

Part 6. Will Keyframe Interval Affect Your Video’s Quality?
When you try to set the keyframe gap by yourself, you may feel confused about the difference a higher or lower interval make to your video. Then, wil-l or how it affects your video’s performance?
In a stream, it determines the balance between smoothness and picture quality. A keyframe is a point that determines how often the entire frame is sent, as opposed to just the differences from the previous frame.
Therefore, if you set the Keyframe Interval higher, your video will be more stable with fewer artifacts but requires more bandwidth and processing power. Conversely, a lower Keyframe Interval value causes more artifacts but is less resource intensive.
A lower Keyframe Interval value will result in lower video quality, while a higher keyframe value will result in higher video quality. However, the optimal Keyframe Interval value can vary depending on the specific case.
For instance, you don’t need a higher Keyframe Interval for streaming a live video, but you have to use a higher Key Interval value for recording.
Video- What is the Maximum Bitrate & Keyframe Interval for OBS
The Bottom Line
In this article, we’ve explored Keyframe Interval, how it works, and the relationship between keyframes and bitrates. We also provided guidance on setting the Keyframe Interval correctly and changing it on OBS Studio.
Hopefully, the information provided in this guide was helpful, and you now have a better understanding of Keyframe Intervals.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Bottom Line
In this article, we’ve explored Keyframe Interval, how it works, and the relationship between keyframes and bitrates. We also provided guidance on setting the Keyframe Interval correctly and changing it on OBS Studio.
Hopefully, the information provided in this guide was helpful, and you now have a better understanding of Keyframe Intervals.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
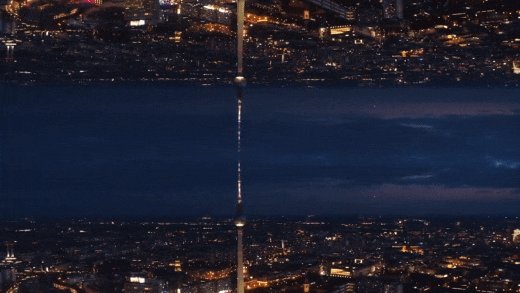
Easy Way to Create an Alternate Reality Effect
Ditch boring one-dimensional videos and create a mesmerizing video with this alternative reality effect you can easily create using Wondershare Filmora.
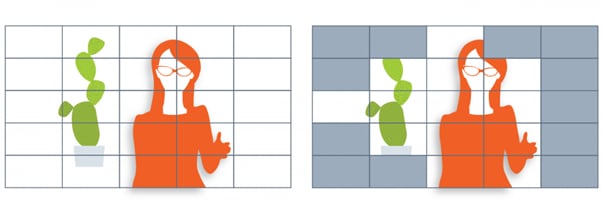
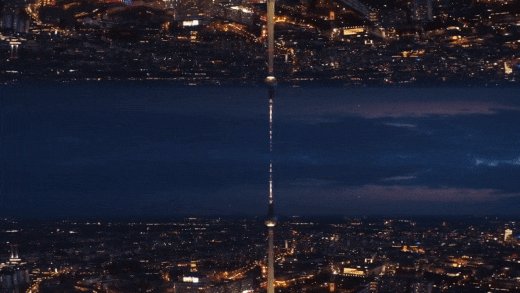
This cool effect enables you to show a dream-like scene where two mirrored footages appear within the same frame using the Masking feature. But why stop there?
Keep reading to find out how you can use this style of effect to spice up your daily vlog bumper intro or even for your upcoming sci-fi content.

Preparing the footage
There are not many restrictions on preparing the footage for this effect. However, depending on the results you’re aiming for, you might need to consider a few things.
First, a wider view and some camera panning, or tilting will deliver a better result as it provides angle variations. This will later enhance the dynamic of the scene, making it feels even more uncanny.
Then, while you’re at it, you need to also figure out the purpose of the video itself. If you want to upload it to certain platforms where vertical videos are more popular, you will want to work on that as well. When you’re shooting your footage, make sure that you’re taking it at the correct angle that would fit the ratio you’re aiming for.
Last but not least, consider the length of the footage. If you’re planning to make a bumper video, you might want a quick yet comprehensive shot of the objects you want to highlight. You can always trim and adjust the timing later, but it is better to also plan it early.
Editing the video
If you have your footage or stock video ready, then you can start editing. Follow this simple step-by-step guide to create your own alternate reality using Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
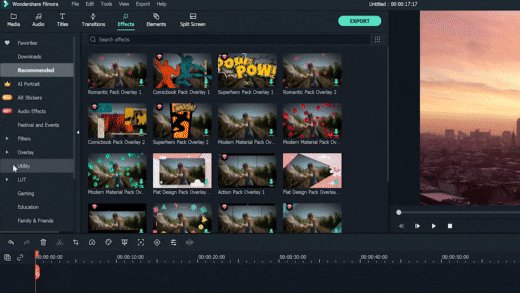
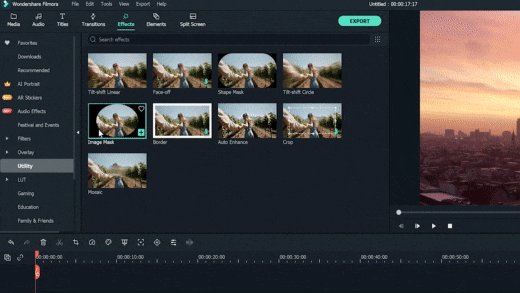
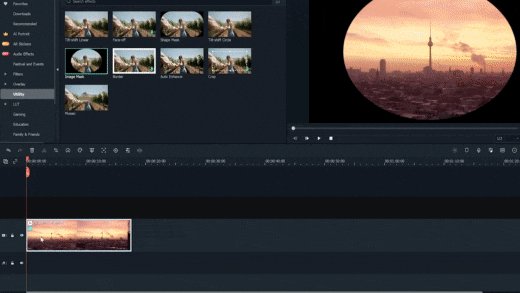
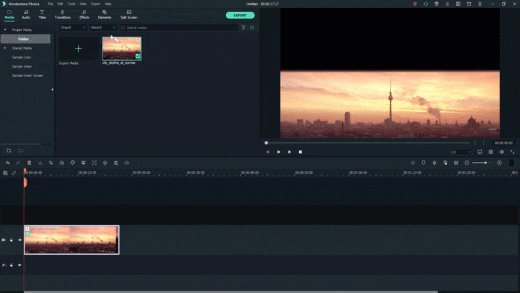
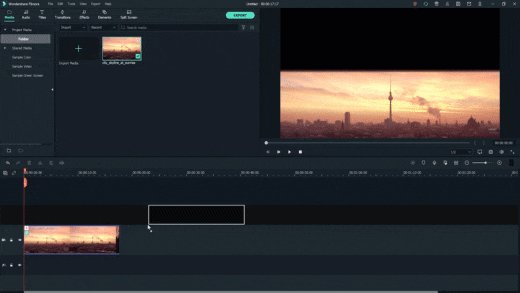
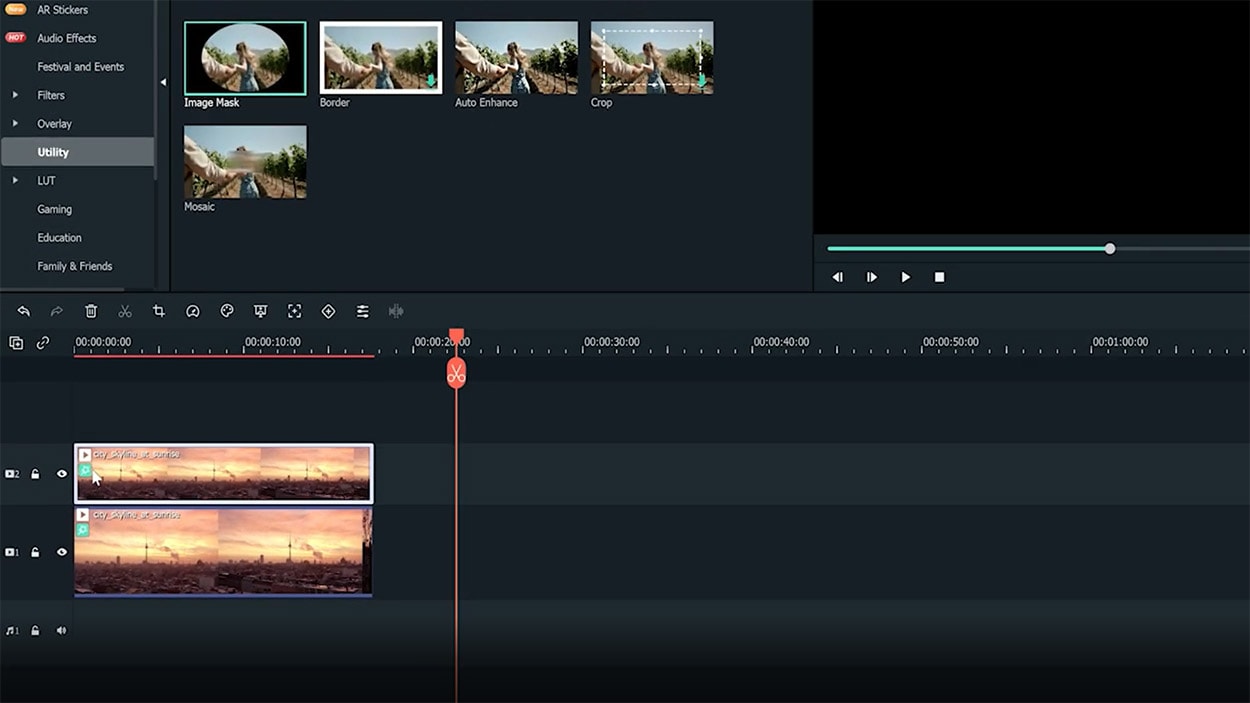
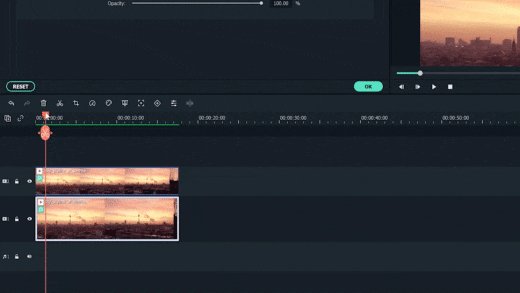
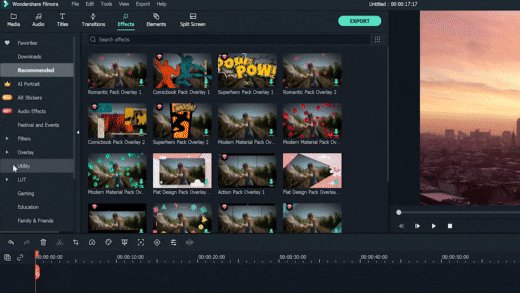
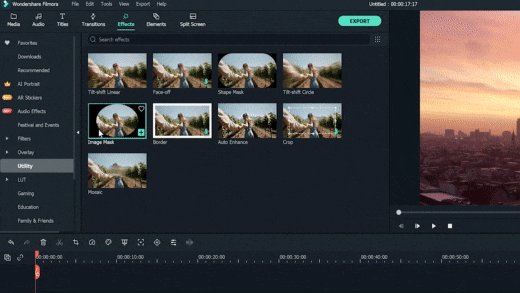
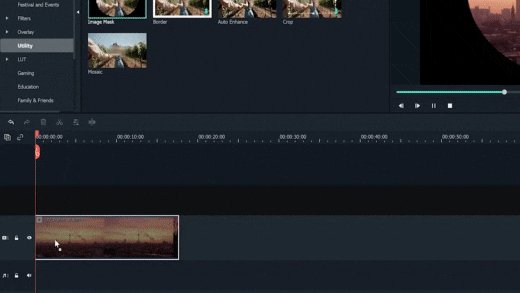
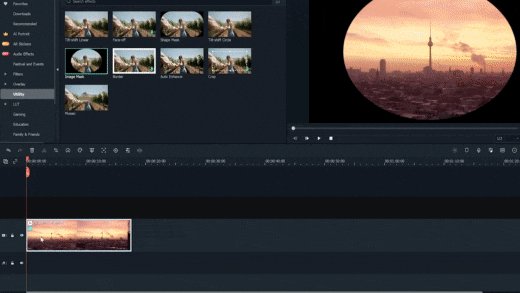
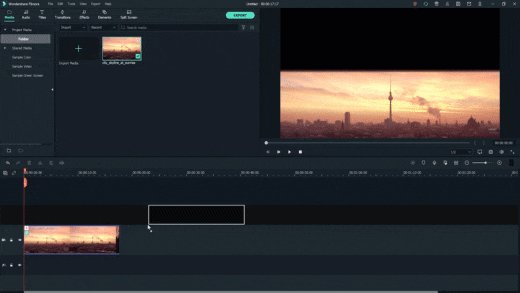
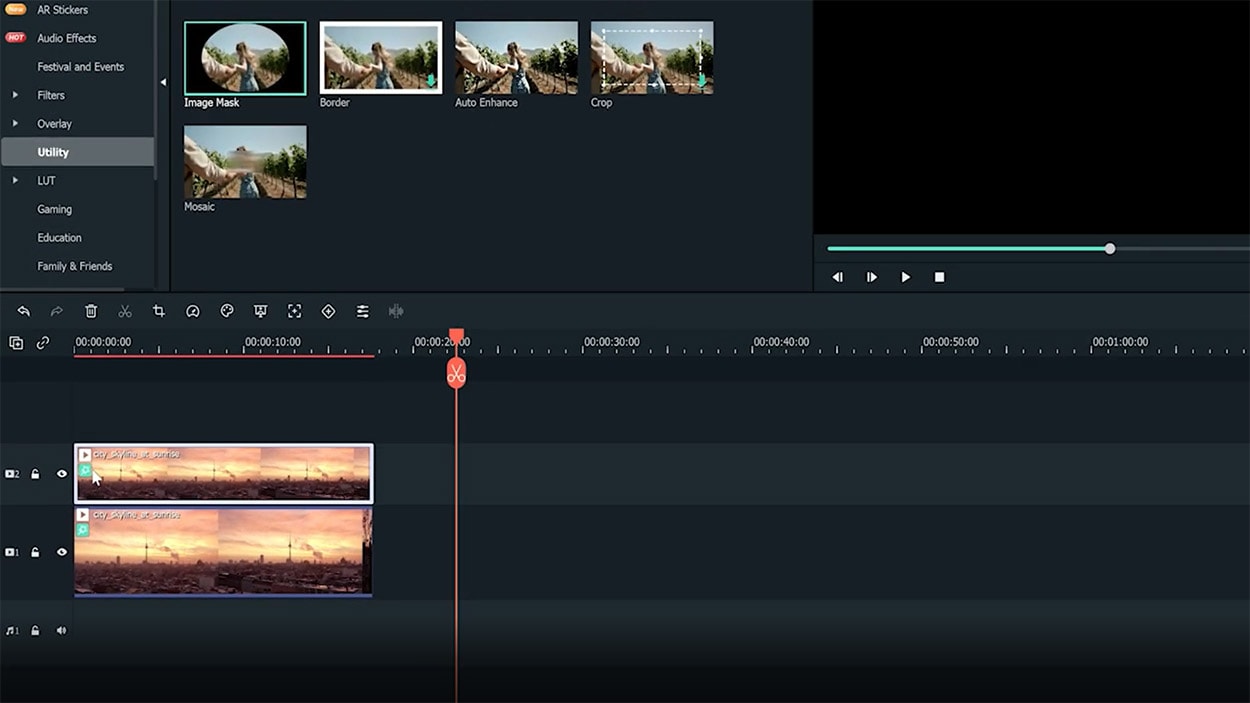
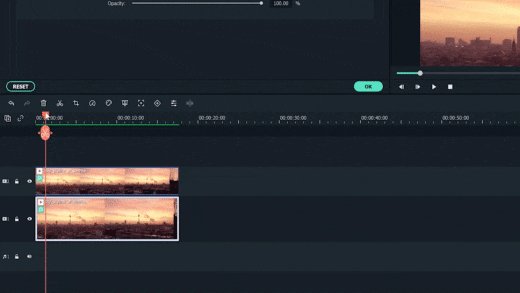
Step 1: Drag and drop the video footage into the timeline - this will be the bottom part of the scene. Go to Effect > Utility > Image Mask. Drag and drop it onto the video footage.

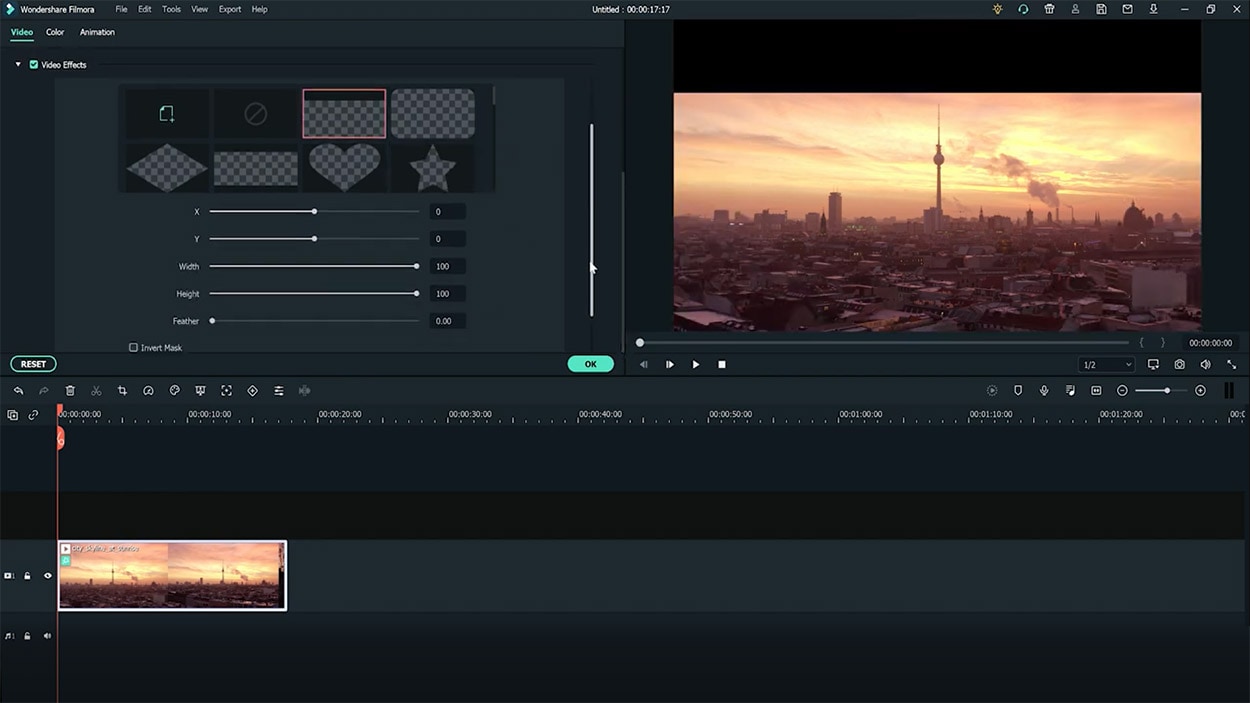
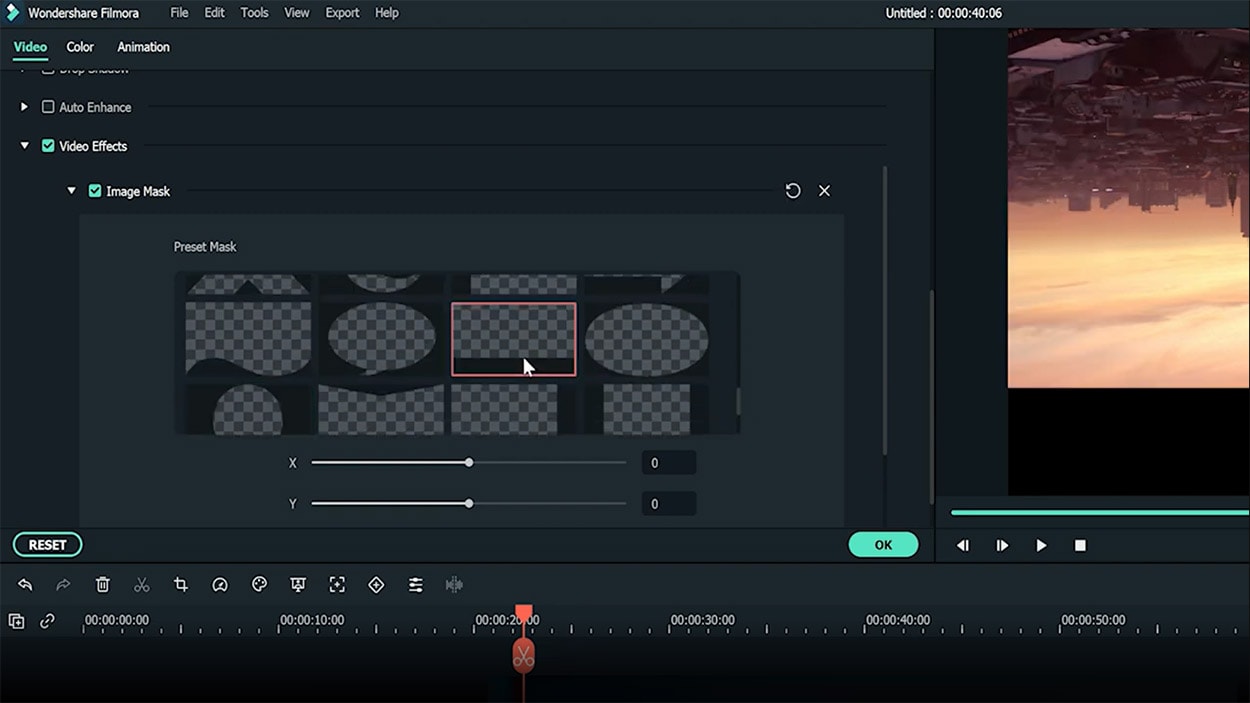
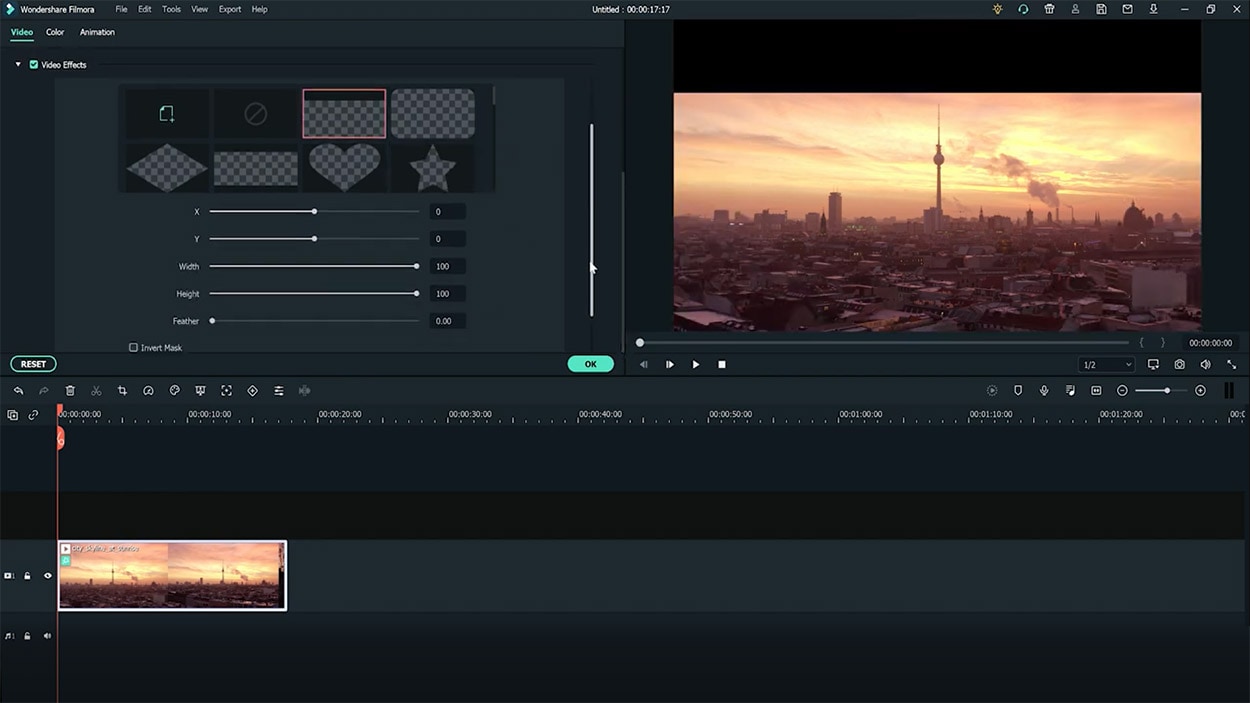
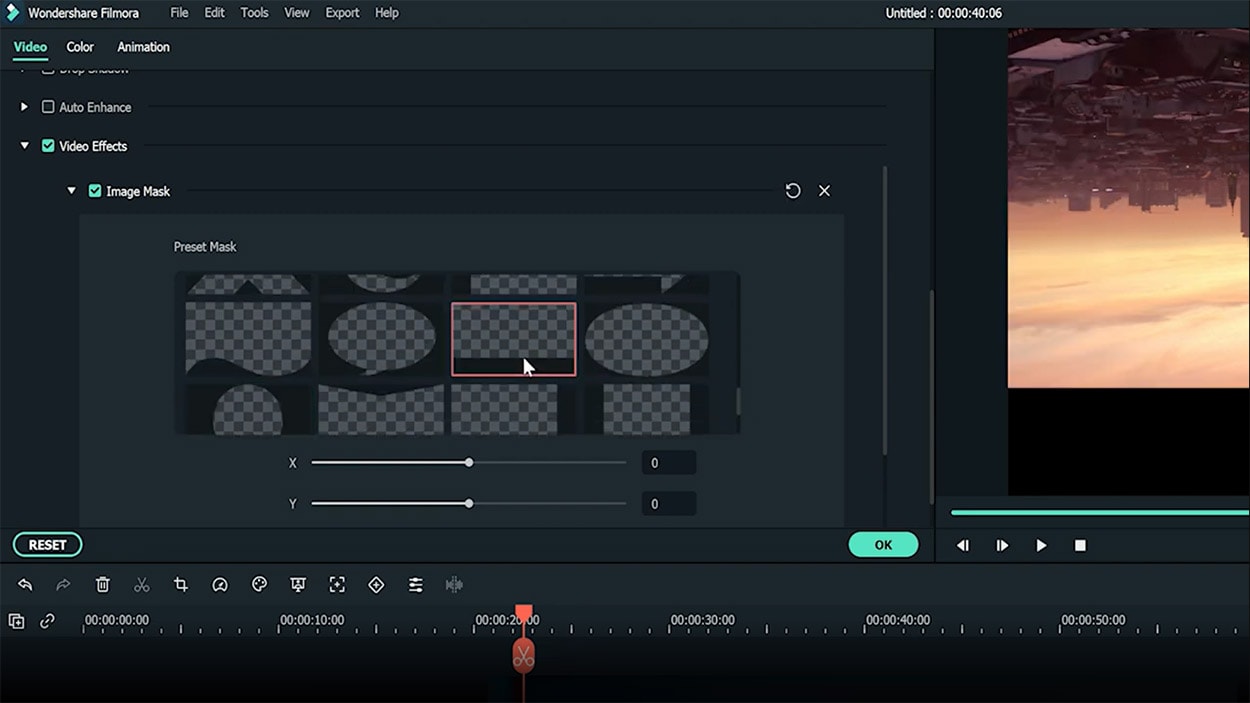
Step 2: Adjust the mask by double-clicking the video footage. Go to Setting > Mask Setting and choose any shape you like. Set the feather number to 100.

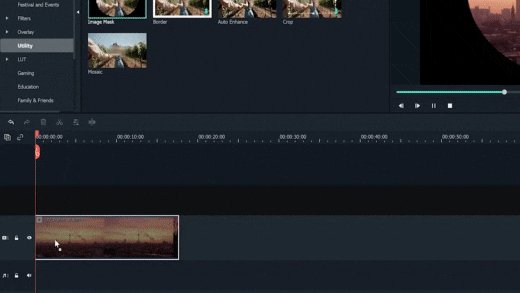
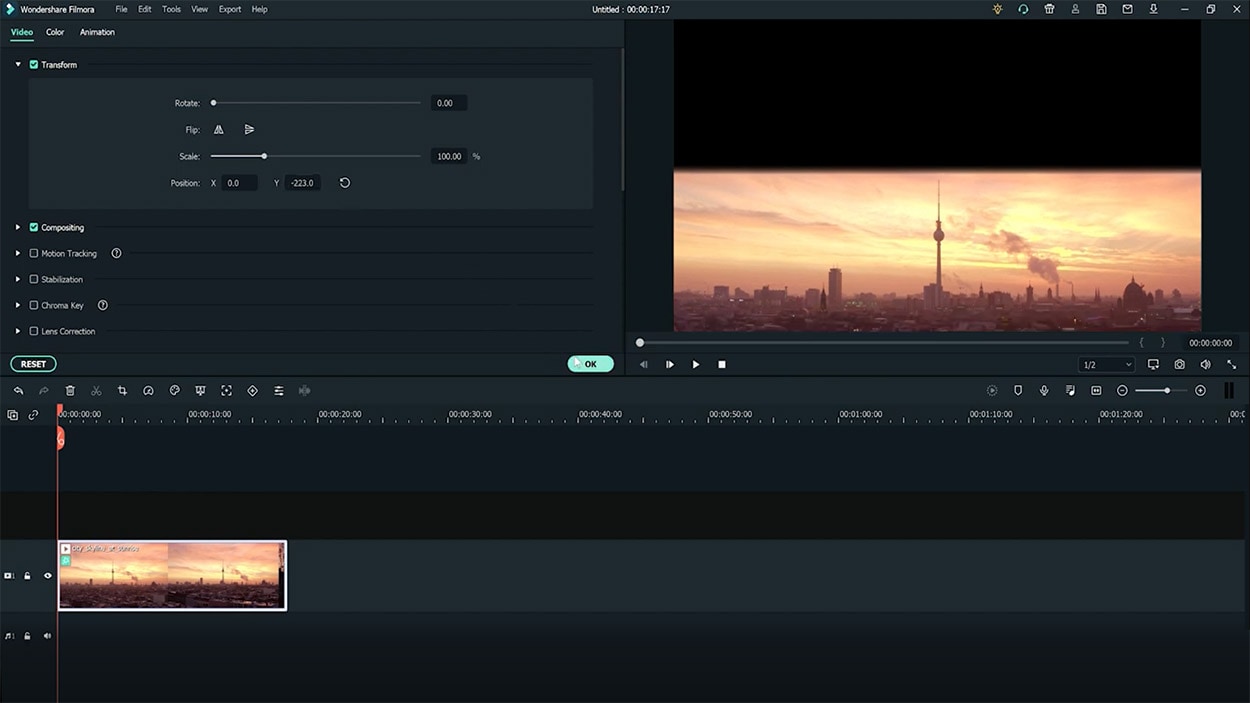
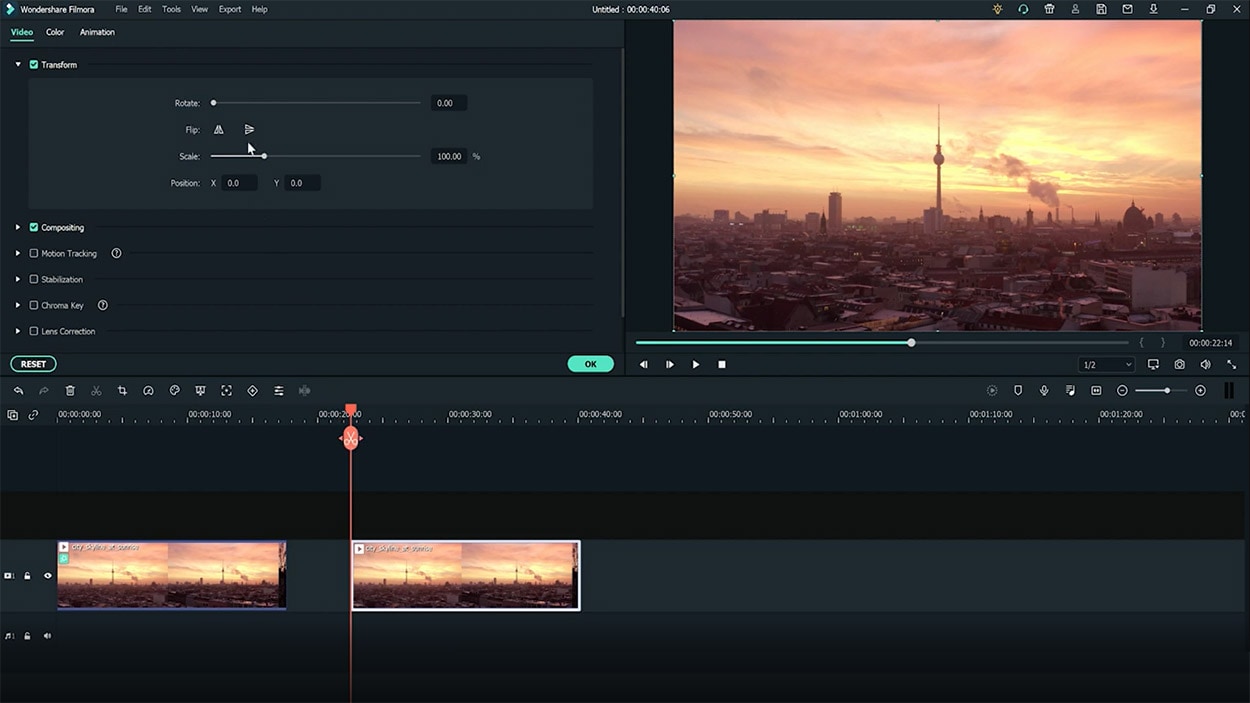
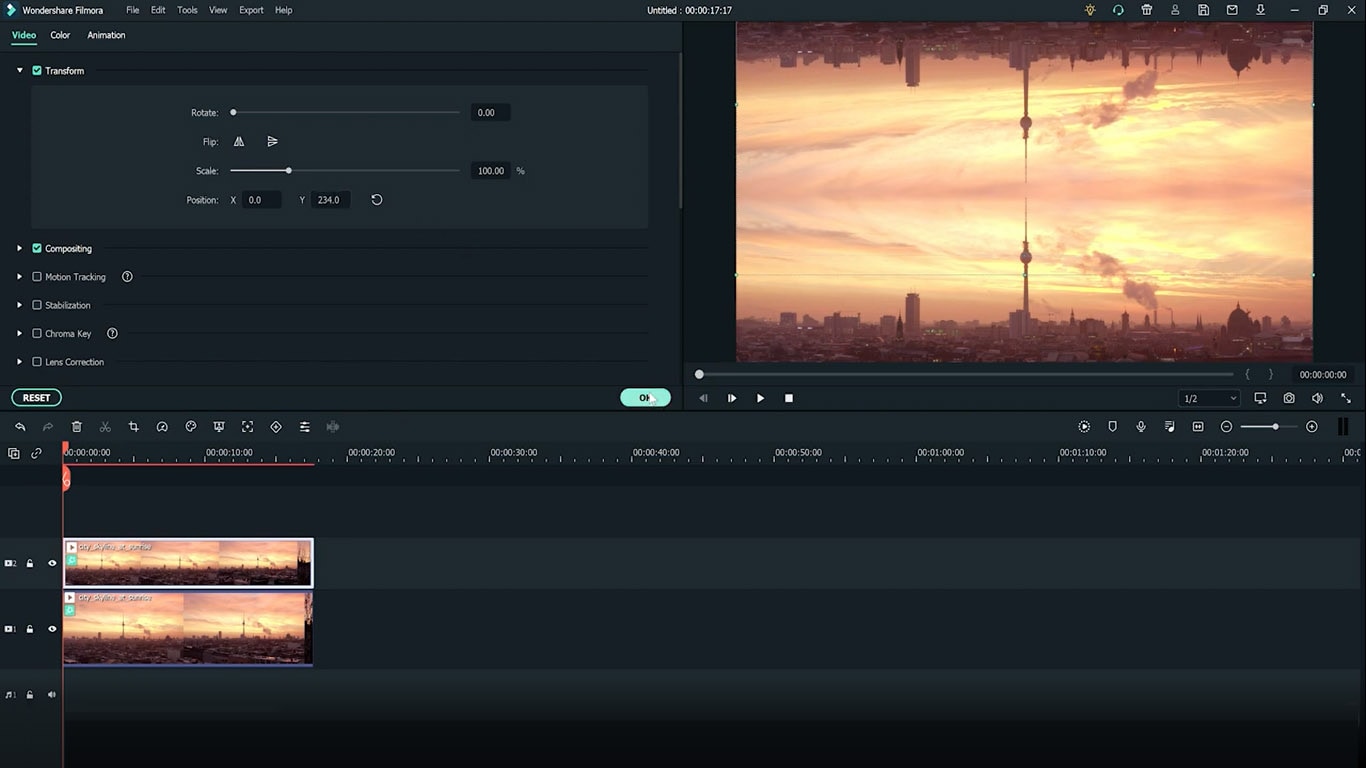
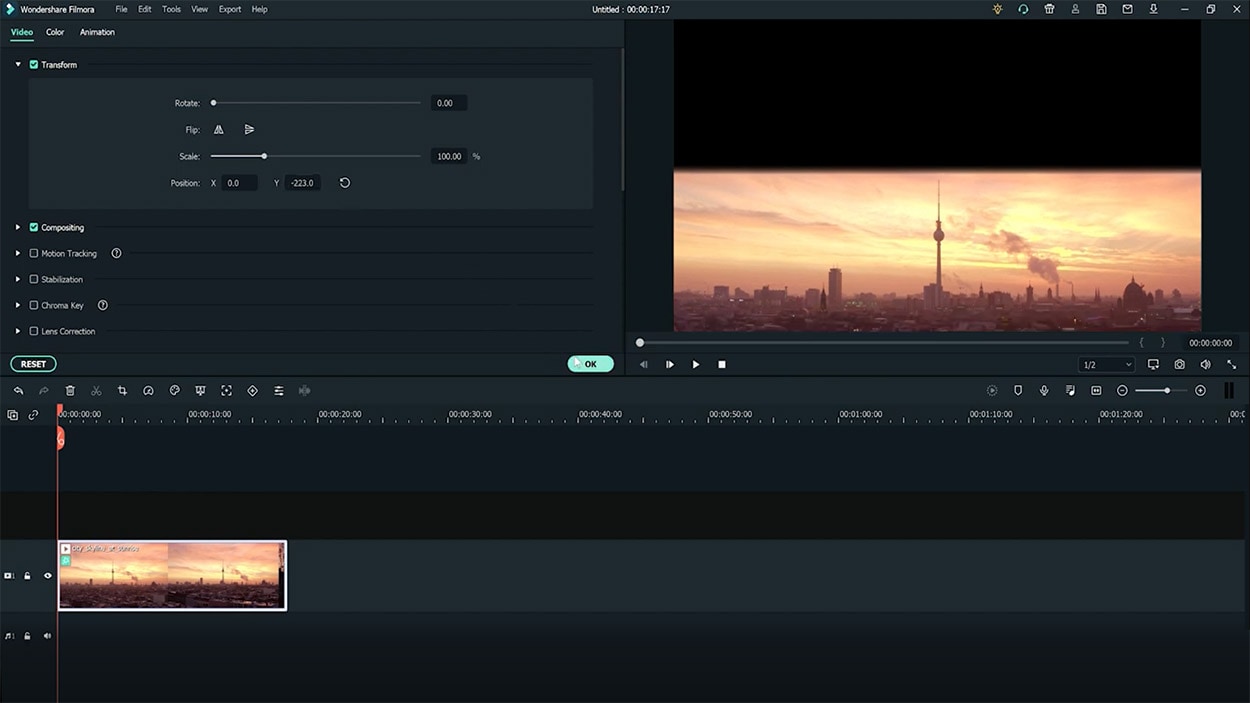
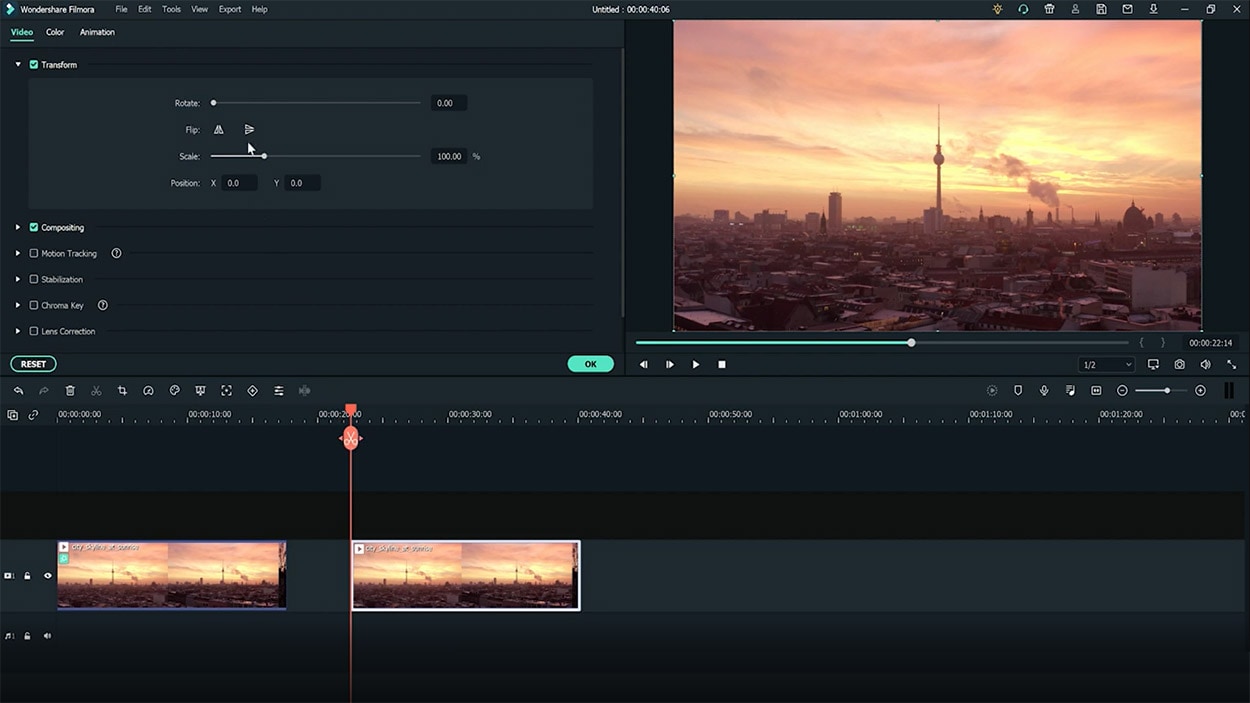
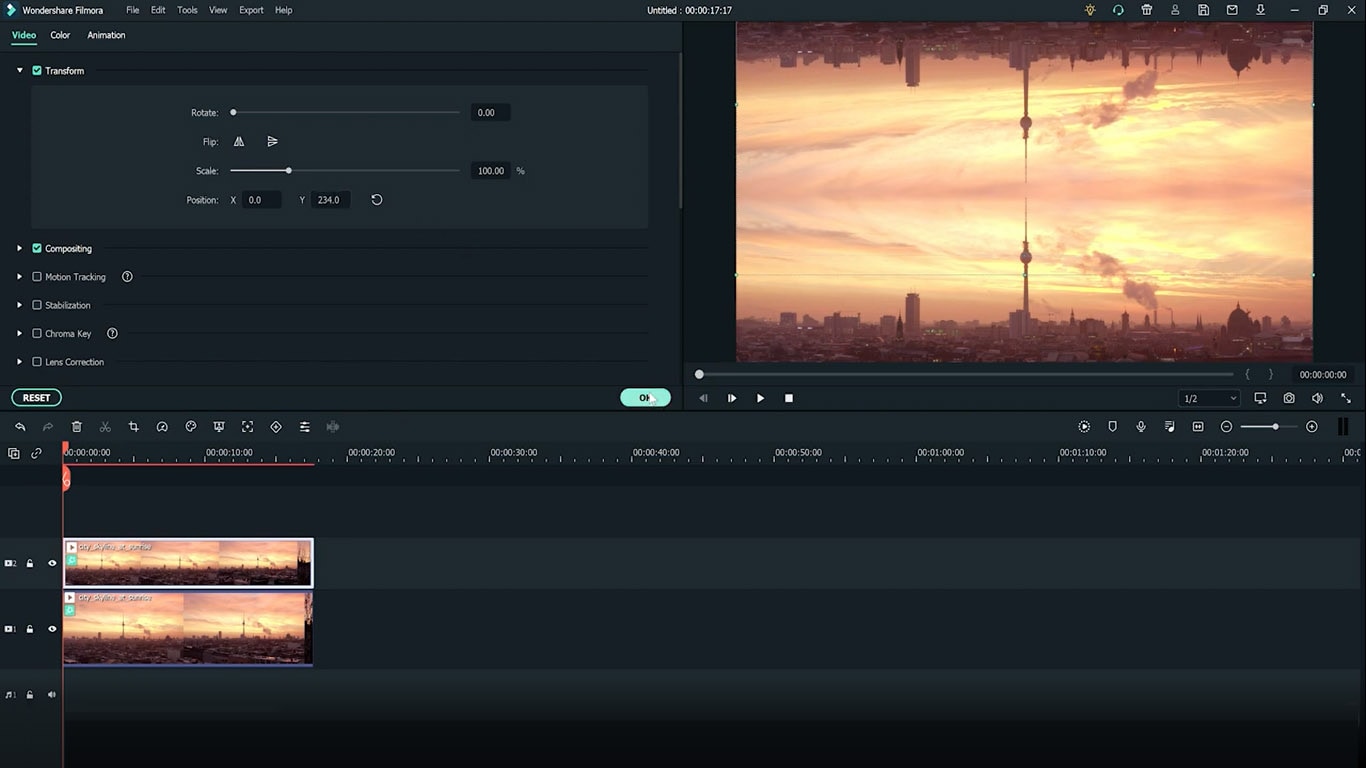
Step 3: Scroll up the Setting > Transform. Adjust the position of the video footage on the x and y-axis to ensure that the mask shows the bottom of the landscape view. Click Ok.

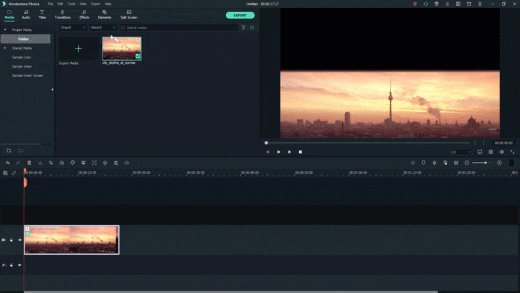
Step 4: Drag and drop the same video footage onto the timeline next to the first video footage. Place an Image Mask as well on this footage. This will be the upper part of the scene.

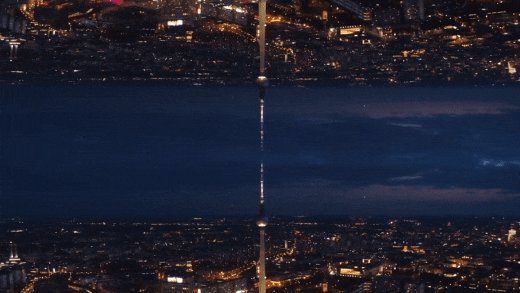
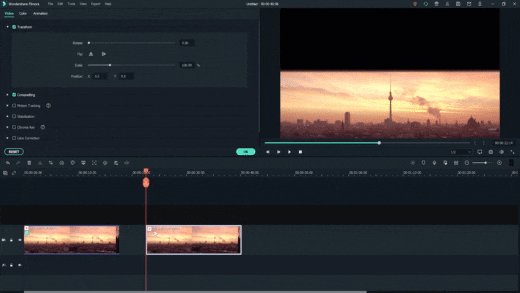
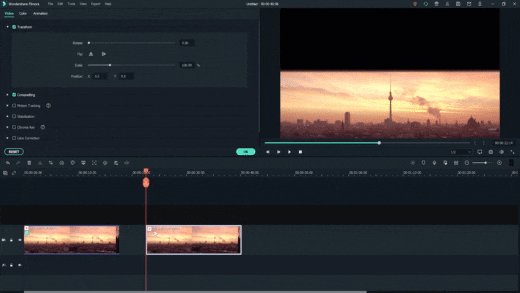
Step 5: Double-click the second footage to open the Setting menu on the top left. Choose Transform > Vertical Flip.

Step 6: Scroll down the Setting menu to find the mask settings. Choose an opposing mask shape for this second footage then set the feather number to 100 as well.

Step 7: Adjust the video footage position by dragging the second footage to the second video track and aligning it with the first video footage.

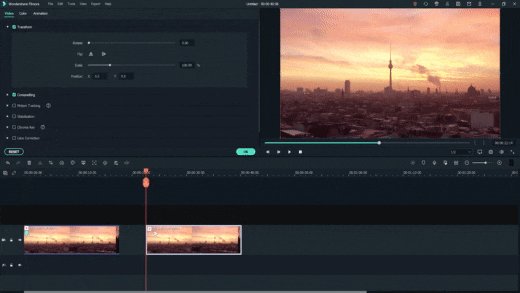
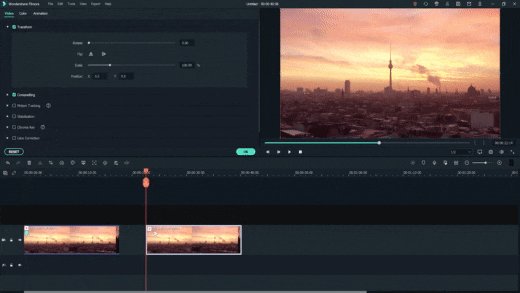
Step 8: Double-click to open the Setting > Transform, then, adjust the x and y-axis numbers to ensure that the mask reveals only the top half of the landscape. Click Ok.

You can recheck the preview at this stage and just save it as it is if you’re already satisfied with the result. However, if you want a more dynamic alternate reality scene, continue reading to see advanced tips you can follow to make your video looks even more otherworldly.
Enhancing the effect with rotation keyframes
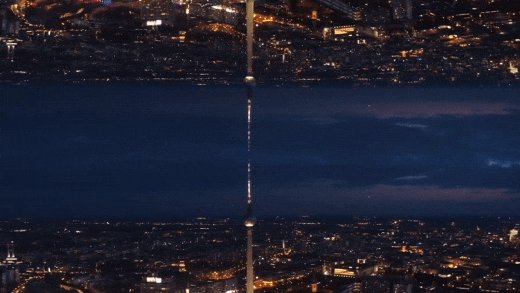
If you’re using stock videos or encountering limitations when making your footage, chances are your alternate reality is not looking as dynamic as you want it to be. Go all out by adding the rotation keyframes to the video footage so that the alternate reality looks more unreal.
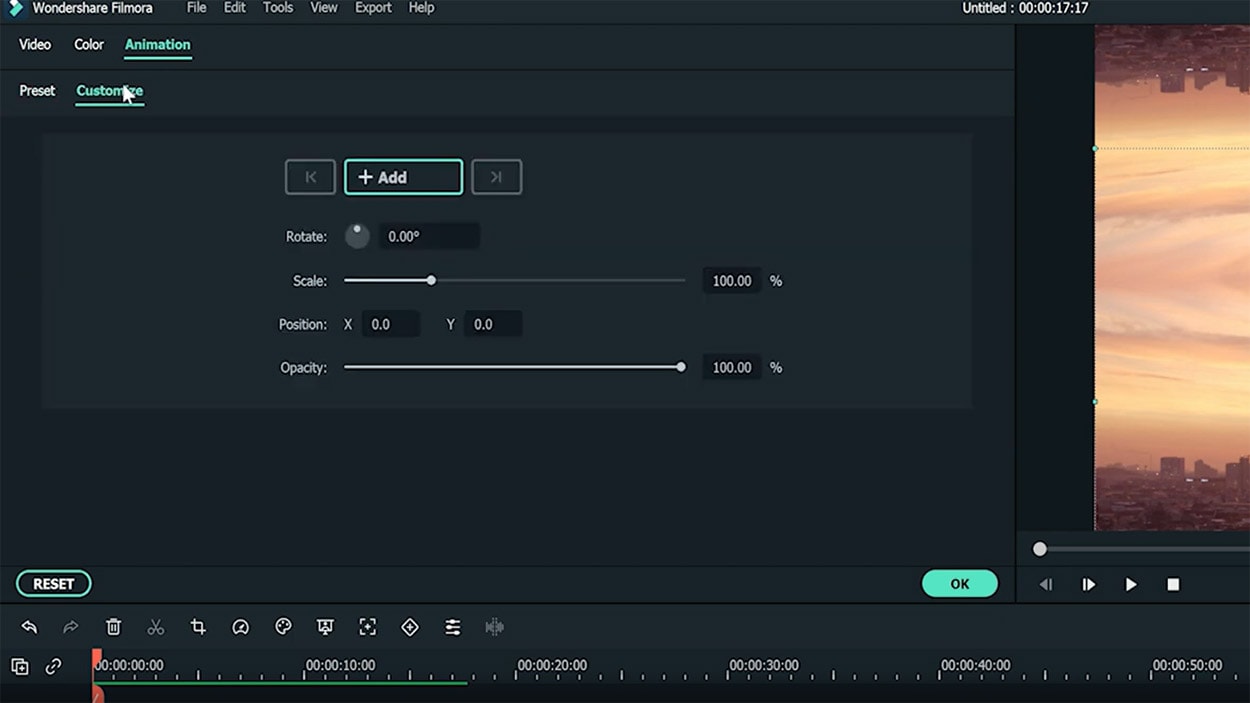
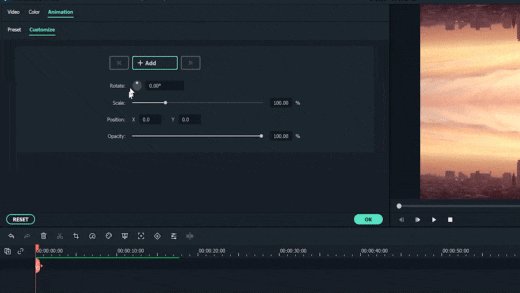
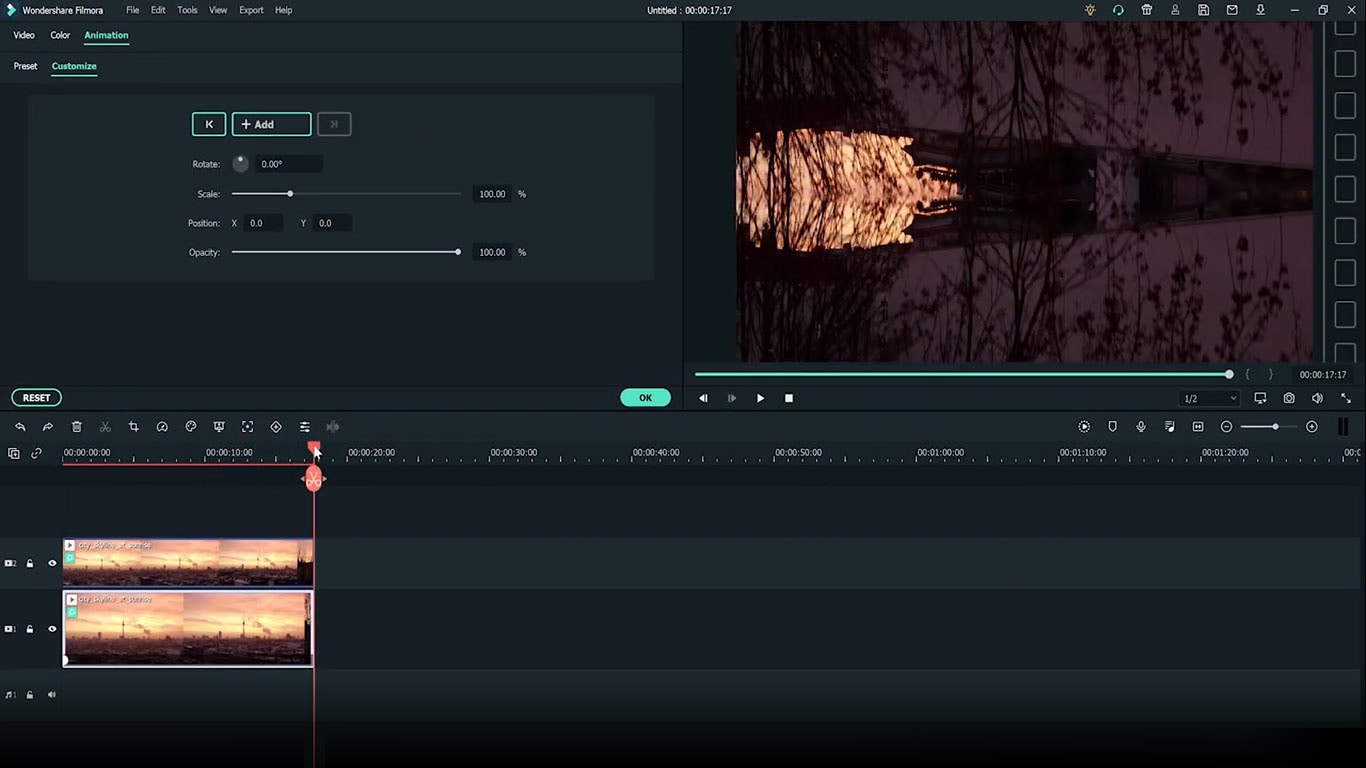
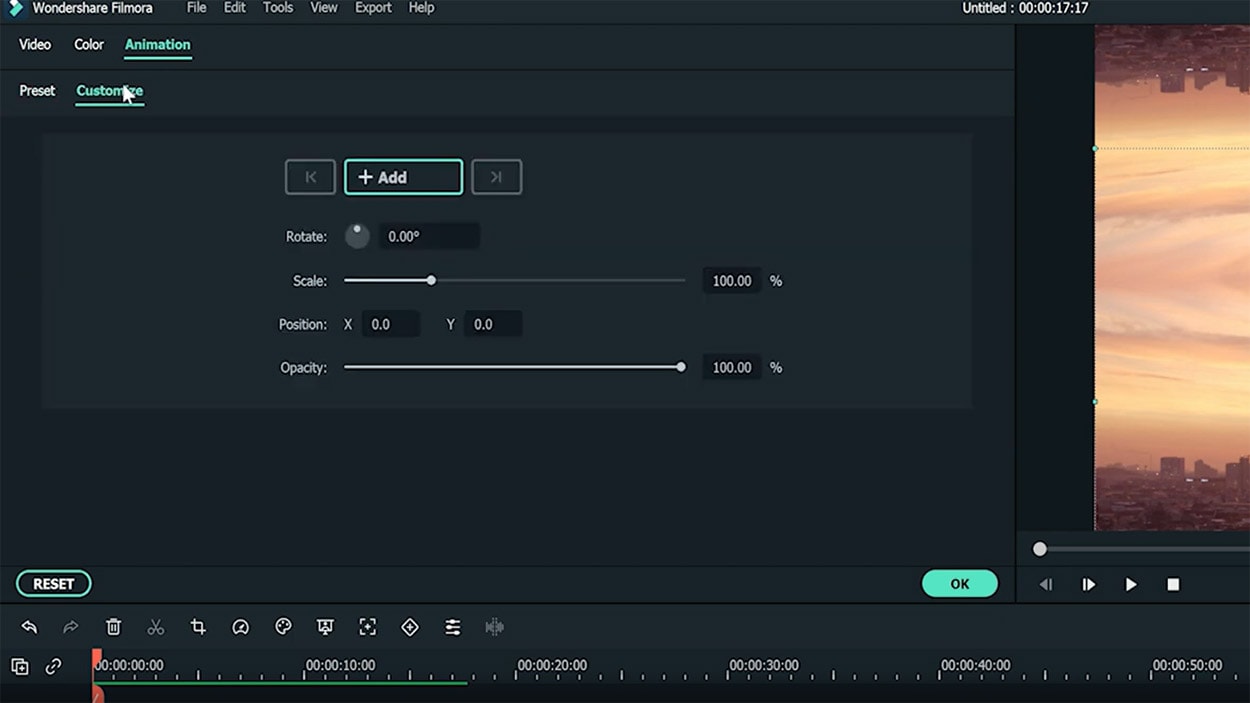
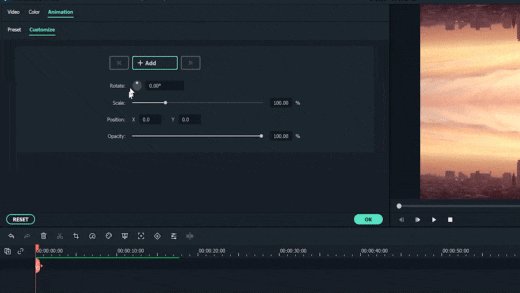
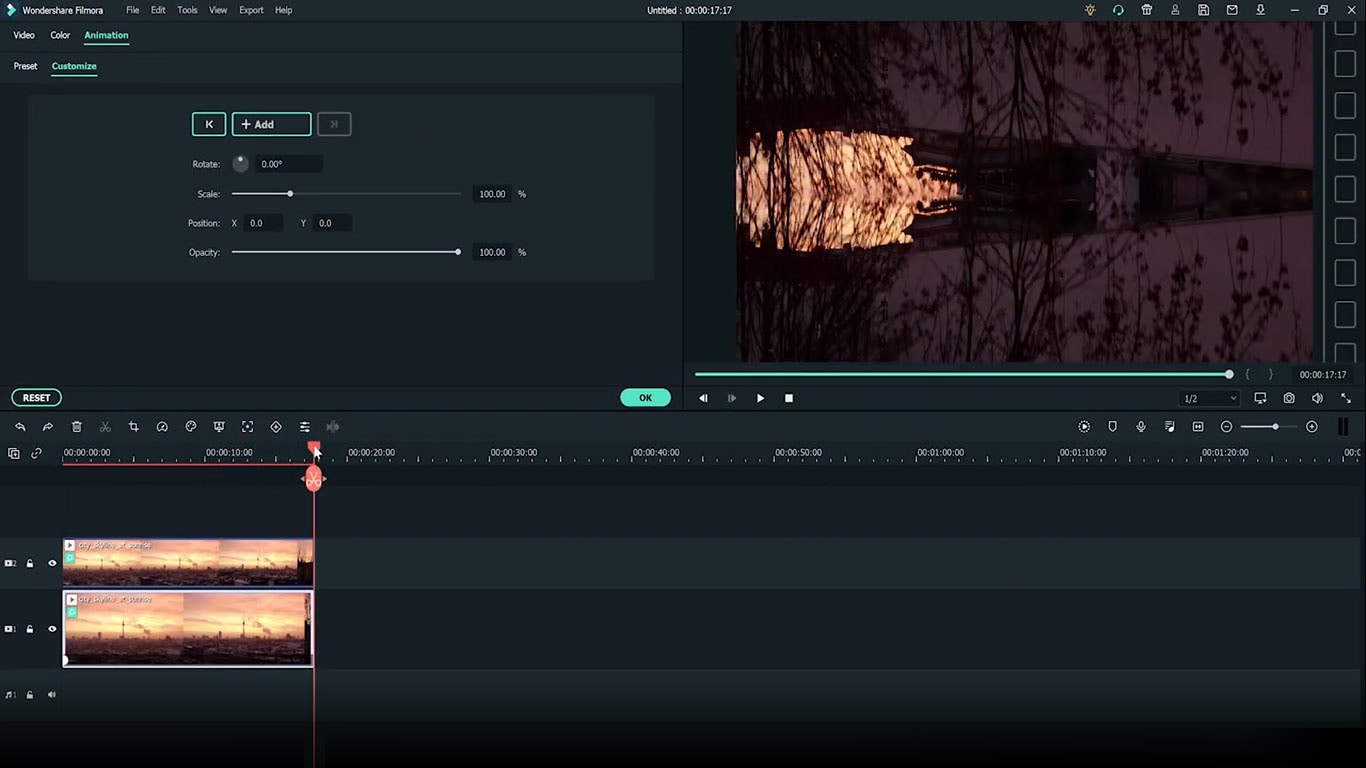
Step 1: Double-click the video footage on the first video track to open the Animation Settings > Customize.

Step 2: Move the playhead to the beginning of the first video footage and add a keyframe by clicking on the Add button. Set the rotation of this keyframe at 0 and the scale at 100.

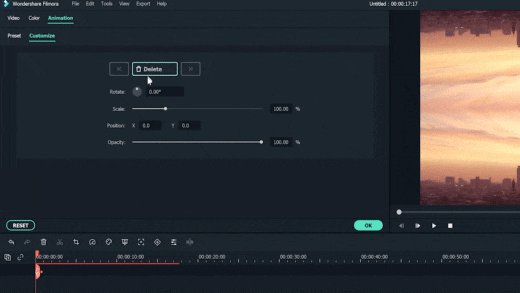
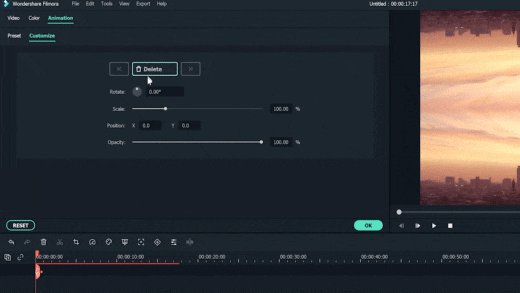
Step 3: Now move the playhead to the end of the video footage and add another keyframe. This time, set the rotation to 20 and adjust the scale number to 115.

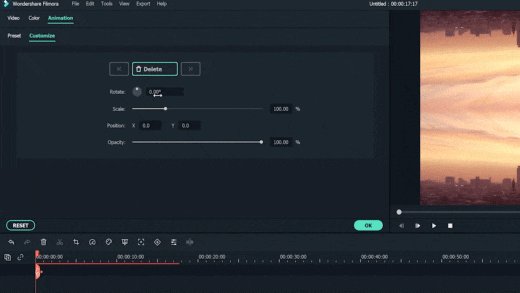
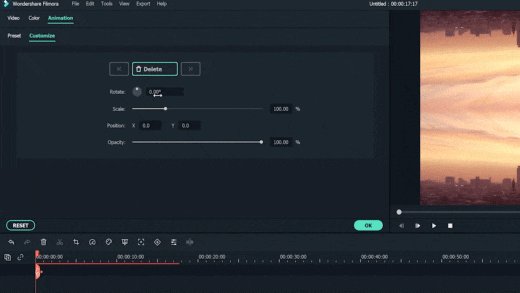
Step 4: Do Steps 1 to 3 to the second video footage. Don’t forget to preview the result to see if both footages are rotated properly.

Your alternate reality is now more dynamic with more movement. You can also add more filters or effects to further enhance the sci-fi ambiance. Once you’re satisfied, you can export the file to a format that is compatible with your destination platform.
Conclusion
Wondershare Filmora aims to empower your inner video creator with its robust yet easy-to-use editing suite. You can easily mimic the scenes from the latest blockbuster superhero movies with some simple clicks.
Not only it offers a strapping video editing menu with simple visual effects plug-ins and beginner-friendly smart templates, but you can also access its rich royalty-free stock media library. You can operate the program on both Windows and Mac. Install the program and let it do wonders to your content.
Free Download For macOS 10.14 or later
Step 1: Drag and drop the video footage into the timeline - this will be the bottom part of the scene. Go to Effect > Utility > Image Mask. Drag and drop it onto the video footage.

Step 2: Adjust the mask by double-clicking the video footage. Go to Setting > Mask Setting and choose any shape you like. Set the feather number to 100.

Step 3: Scroll up the Setting > Transform. Adjust the position of the video footage on the x and y-axis to ensure that the mask shows the bottom of the landscape view. Click Ok.

Step 4: Drag and drop the same video footage onto the timeline next to the first video footage. Place an Image Mask as well on this footage. This will be the upper part of the scene.

Step 5: Double-click the second footage to open the Setting menu on the top left. Choose Transform > Vertical Flip.

Step 6: Scroll down the Setting menu to find the mask settings. Choose an opposing mask shape for this second footage then set the feather number to 100 as well.

Step 7: Adjust the video footage position by dragging the second footage to the second video track and aligning it with the first video footage.

Step 8: Double-click to open the Setting > Transform, then, adjust the x and y-axis numbers to ensure that the mask reveals only the top half of the landscape. Click Ok.

You can recheck the preview at this stage and just save it as it is if you’re already satisfied with the result. However, if you want a more dynamic alternate reality scene, continue reading to see advanced tips you can follow to make your video looks even more otherworldly.
Enhancing the effect with rotation keyframes
If you’re using stock videos or encountering limitations when making your footage, chances are your alternate reality is not looking as dynamic as you want it to be. Go all out by adding the rotation keyframes to the video footage so that the alternate reality looks more unreal.
Step 1: Double-click the video footage on the first video track to open the Animation Settings > Customize.

Step 2: Move the playhead to the beginning of the first video footage and add a keyframe by clicking on the Add button. Set the rotation of this keyframe at 0 and the scale at 100.

Step 3: Now move the playhead to the end of the video footage and add another keyframe. This time, set the rotation to 20 and adjust the scale number to 115.

Step 4: Do Steps 1 to 3 to the second video footage. Don’t forget to preview the result to see if both footages are rotated properly.

Your alternate reality is now more dynamic with more movement. You can also add more filters or effects to further enhance the sci-fi ambiance. Once you’re satisfied, you can export the file to a format that is compatible with your destination platform.
Conclusion
Wondershare Filmora aims to empower your inner video creator with its robust yet easy-to-use editing suite. You can easily mimic the scenes from the latest blockbuster superhero movies with some simple clicks.
Not only it offers a strapping video editing menu with simple visual effects plug-ins and beginner-friendly smart templates, but you can also access its rich royalty-free stock media library. You can operate the program on both Windows and Mac. Install the program and let it do wonders to your content.
How To Change Font In Premiere Pro
To know how to change font Premiere Pro, A video editing program called Adobe Premiere Pro enables you to change font Premiere Pro with high resolution and broadcast quality. Using this tool, you can simply add, modify, or import visuals and text for your films. Utilizing distinctive typefaces in your project gives the video a distinctive feel and helps you create a brand image. Regardless of the operating system you’re using, Premiere Pro makes it simple to edit videos. On this program, free downloadable fonts may also be added or imported.
People that need to create and edit video often utilize Premiere Pro. Knowing how to change font in Premiere Pro is a mandatory skill set. Premiere Pro comes with all you need to create basic text. You may also need After Effects if you want to create something a bit nicer. You may edit elements like text, color, size, and certain animations with Premiere Pro. Text is always added throughout the video editing process, and if you’re using Adobe Premiere Pro, this guide explains how to change font in Premiere Pro in detail.
Part 1. Steps to Change Font on Premiere Pro
Depending on the kind of projects you want to do in the future, learning how to edit text in Premiere Pro is a basic job and a critical talent to acquire. We’ll teach you how to add and modify the pre-installed typefaces in Adobe Premiere Pro so you may utilize them in your movie clip. The tools and functions in Adobe Premiere Pro allow video editors to add, alter, or change the typeface used in their films.
Step1Add Text Template
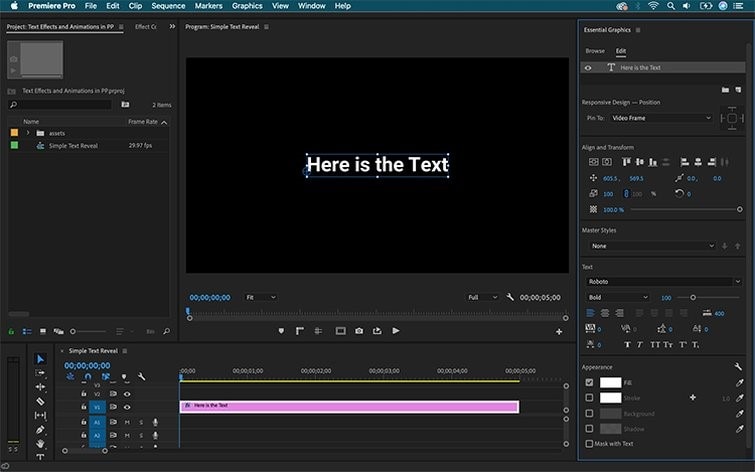
At the top of your project, and above the preview window, the Graphics panel will appear. When you choose it, the Essentials Graphics panel will appear on the Premiere Pro software’s right side. Select Browse. By dragging them into your sequence, you may utilize the graphic templates that are shown.

Step2Change Your Text
You may make simple text modifications, such as changing the font’s size, color, or style, by opening the Essential Graphics panel (Window > Essential Graphics).

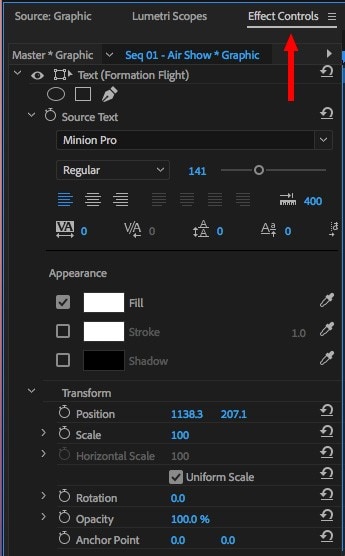
Step3Change the Font
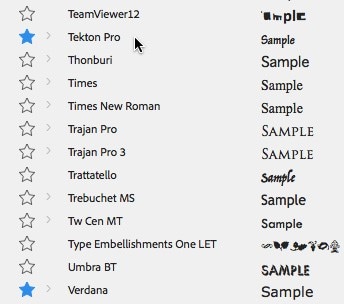
To open the title in the Monitor panel and choose the text, double-click the title under the Export view timeline. Change the font of your text by choosing a style from the Font Style option under the text tab of the Adjust panel.

Step4Export the Content
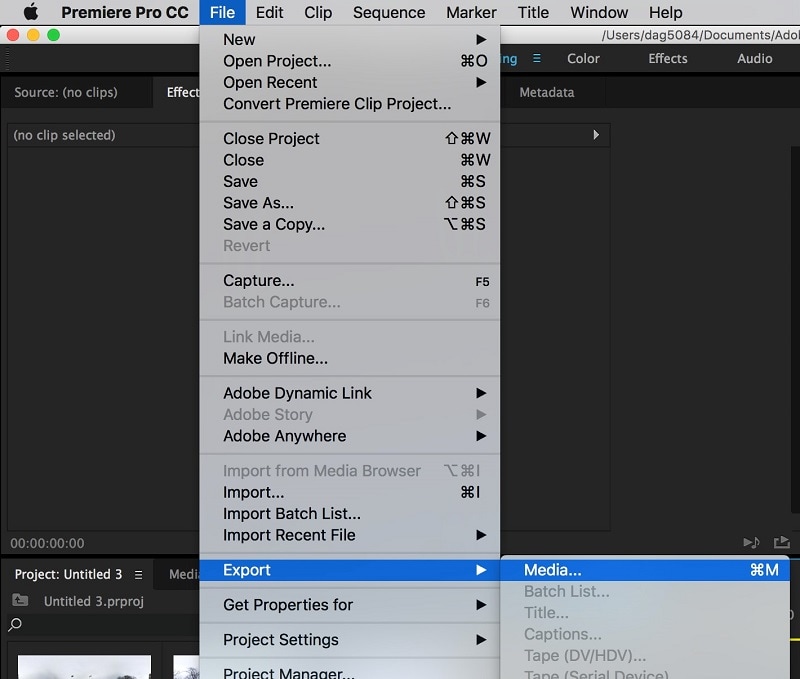
Last but not least, choose File > Export > Media in Premiere Pro to export a video. On a PC or a Mac, you might alternatively hit the shortcut key CMD + M. Your window for export settings will open as a result. Prior to submitting the movie to Media Encoder for export, you may choose your preferred parameters (or presets) for it in this window.

Part 2. Premiere Pro Alternative to Change Font in Video
That’s simple to change typefaces in Adobe Premiere Pro, and it could be all you need to do to keep your audience interested in the footage. It may not be sufficient for your requirements in terms of video editing. Having a backup plan is always beneficial, regardless of the situation. In case anything goes wrong with your initial choice, you will have a backup alternative. You thus need an option like Filmora , which comes with a variety of typefaces pre-installed.
You can simply give your films an aesthetic with Filmora by adding text in a variety of fonts and colors. It’s simple to navigate this program. The installation procedure is also fairly rapid, which is a bonus. Downloads for all of the visuals, audio, and fonts are offered. You don’t have to download everything at once because of this. In conclusion, Filmora is a fantastic substitute to utilize if you are unable to use Adobe Premiere Pro. It contains a number of features that are quite helpful while editing videos. Videos with the highest quality and frame rates are supported.
Step1Install and Import Files
You’ll get the following screen once you launch Filmora on your PC. the Editing Mode option. to open a file, choose it from the menu. Select the picture or video on which you want to add a text by choosing the Import to Add Files option.

Step2Create a Text Layout
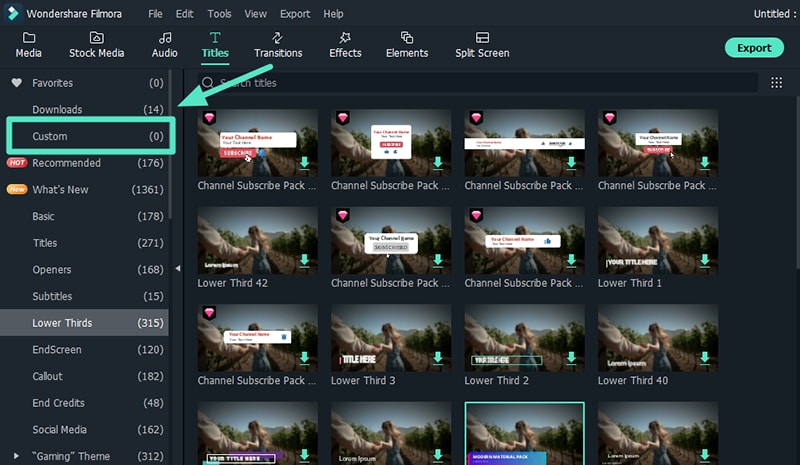
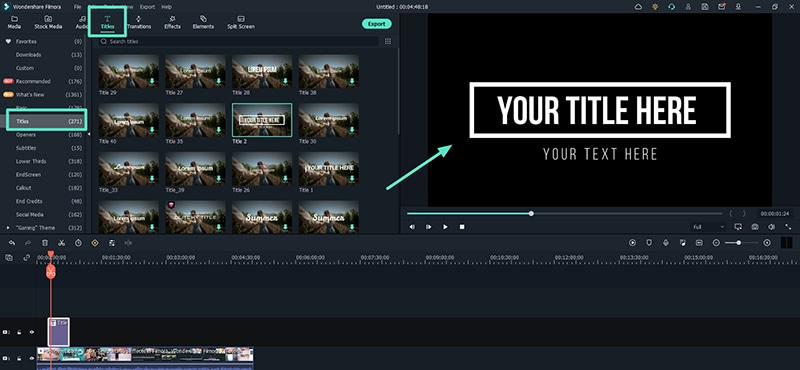
In the next step, refer to the Titles menu and from there, you can add a variety of layouts to add text into your video. For that, add the selected one inside the timeline and refer to the next step:

Step3Add and Change Text Font
On the timeline, drag the picture. Click the picture twice. Select all text by selecting it after selecting the text menu item. Choose text from the menu on the left after that, and then choose the font style you want to use for the picture. You may now alter the text’s font. The text may also be changed, and you can add animation and other styles.

Step4Export or Share Content
In the final step, you can save the photo or video now. You may choose your preferred extension by selecting the export option and saving the movie there. You can also share your content by selecting YouTube or Vimeo or any social platform available to share your edited content on the go. hhghh
Part 3. Related FAQs of Video Font Editing
1. How to change font color in Premiere Pro?
To do so, double-click the title in the timeline of the Expert view to bring up the Monitor panel. Select the text in the Monitor panel, then choose from the options below: Select a font color from the Font menu and paste it into the Text tab of the Adjust panel. Alternately, you may change the font color by pressing Alt + H, typing Font Color and then selecting a color.
2. How to fix the font in Premiere Pro?
You may even classify your excess typefaces if you have too many of them. You’ll be able to locate all of your typefaces in this method. You may use Adobe Premiere Pro’s Align and Transform feature to align the text with the screen. The text’s alignment, centering, nudge, and opacity are all editable. If you don’t want to, you are under no need to arrange your typefaces. It is, nevertheless, quite practical.
3. How to you add font in Premiere Mac?
Fonts from other sources may be downloaded and used with ease in Adobe Premiere Pro Mac. You may download other fonts if you don’t want to utilize Adobe Premiere Pro’s built-in fonts. Downloading your favorite typefaces is the first step. You may obtain fonts from a variety of websites.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- Updated 2024 Approved How to Merge Videos in HandBrake? Expectation Vs. Reality
- Do You Know How to Create a Lol Montage Video? Had You Ever Tried that Video Type Before? Connect with This Article to Study the Tips and Tricks Associated with the Making of Montage Videos
- Updated A Guide To Adopting Lumetri Color Presets in Effective Color Grading
- 2024 Approved 10 BEST TEXT TO SPEECH VIDEO MAKERS
- Have You Ever Applied the Gaussian Blur Effect to Your Videos? Read This Article to Find a Reliable and Convenient Tool to Generate the Gaussian Blur Effect
- Updated You Will Also Be Guided on How to Use This Software to Crop Your Videos. Dont Worry and Just Take It One Step at a Time
- Best GIF to AVI Converters (Online + Software Solutions)
- New In 2024, 9 Best Sparkle Effects Photo and Video Editors You Should Know
- Updated Tips to Make Cinematic Color Grading for 2024
- How to Shoot Cinematic Footage From a Smartphone
- Updated Split Audio From Video in Adobe Premiere Pro Step by Step
- New In 2024, Little Known Ways of Adding Emojis to Photos on iPhone & Android
- 2024 Approved Learn How to Use 3D Camera Tracking in Adobe After Effects and Take Your Skills to the Next Level
- Updated 2024 Approved Best 22 Video Editing Tips to Know
- How to Trim/Crop Video in Microsoft Powerpoint for 2024
- 2024 Approved How Do You Use the Splice App on Android and Which Useful Video Splice Apps Are Best Suited? This Article Expands More on It
- Updated How to Perform Mask Tracking Discovering the Best Methods
- In 2024, How to Do Datamoshing Effect in After Effects?
- 2024 Approved Some Facts That Few People Know on How to Make Transparent Background in Canva
- Best Free Video Editing Software for Reddit for 2024
- New Step-by-Step Guide | How to Edit A Time Lapse Video on iPhone
- New In 2024, Hitfilm Express Video Editor Review
- Updated 10 Recommended Websites to Discover Awesome Premiere Pro Video Templates
- New How to Create Cinematic Style Videos for 2024
- How To Import and Adjust the Video Clips on Wondershare Filmora, In 2024
- 2024 Approved Slideshow Makers Are On-Demand as They Come with Multiple Possibilities for Both Professional and Personal Uses. Gradually, the Best Software to Make Slideshows Is Always Welcomed to Save Time and Effort without Compromising the Quality
- New In 2024, How to Create Vintage Film Effect 1990S
- 2024 Approved Mastering Video Marketing An Expert Playbook
- Mask Tracking with Adobe Premiere Pro A Detailed Guide
- Best Options to Replace Sky of Any Photo Online + Offline
- Updated Getting Into The Details A Review of Kodak LUTs
- New 2024 Approved Gimp Green Screen
- New VSDC Free Video Editor Review for 2024
- New Do You Want to Blur Faces in Your Videos? Read This Article to Find Out the Easiest Way to Blur the Faces in Videos Using Adobe Premiere Pro
- Top 12 AI Video Generators to Pick for 2024
- How to Use the Logo Intro Templates for Your Next Video
- New In 2024, Green Screen YouTube Videos
- Converting VTT to SRT, or in Other Words, Converting a Document File Format Web to Subtitles File with the SRT Format Can Be a Cumbersome Process for Many. It Becomes Difficult when You Are New to This and Dont Have Prior Guidance
- Guide to Making Cinematography for Music Video for 2024
- 2024 Approved Fun & Easy Masking Tricks in Filmora
- What Is the Best Voice Changer for WhatsApp? Discover the Seven (7) Best Voice Changers for WhatsApp Here in This Post
- Updated In 2024, How to Be a Good Podcast Host
- Updated 2024 Approved How to Create a Bokeh Effect
- Do You Wish to Make Your Discord PFP an Attention-Seeker? If Yes, Try the Animated Discord PFP. Lets Go over Essential Facts on the Topic, Including How to Get an Animated Discord PFP
- In 2024, Edit FLV Video Files with FLV Editor Windows, Mac,Android, iPhone
- Updated In 2024, How to Color Grade Your Picture in LightRoom
- 2024 Approved How to Slow Down Time-Lapse Videos on iPhone
- Updated 2024 Approved Boost Your Spirit Creating Motivational Status Videos
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Tecno Pova 5 Pro | Dr.fone
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Tecno Spark 10 4G | Dr.fone
- Quickly Repair Damaged PDF v1.3 Files | Stellar
- Updated In 2024, 20 Free After Effects Logo Reveal Templates You Will Want to Know
- How to Change GPS Location on Oppo A56s 5G Easily & Safely | Dr.fone
- How To Restore a Bricked OnePlus Ace 2 Pro Back to Operation | Dr.fone
- New 2024 Approved DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- Google Play Services Wont Update? 12 Fixes are Here on Itel A05s | Dr.fone
- 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Poco X6 Pro
- New In 2024, How to Translate TikTok Videos? All You Want to Know
- How To Transfer Data From Apple iPhone 12 To Others ios devices? | Dr.fone
- How to use iSpoofer on Honor X50? | Dr.fone
- Prevent Cross-Site Tracking on Realme 11 5G and Browser | Dr.fone
- In 2024, Full Guide on Mirroring Your Vivo Y100 5G to Your PC/Mac | Dr.fone
- 3 Solutions to Find Your Apple iPhone XR Current Location of a Mobile Number | Dr.fone
- In 2024, 3 Things You Must Know about Fake Snapchat Location On Lenovo ThinkPhone | Dr.fone
- A Working Guide For Pachirisu Pokemon Go Map On Motorola Moto G04 | Dr.fone
- In 2024, iSpoofer is not working On Realme C53? Fixed | Dr.fone
- In 2024, Bypassing Google Account With vnROM Bypass For Samsung Galaxy A54 5G
- In 2024, How to Mirror Your Xiaomi Redmi A2 Screen to PC with Chromecast | Dr.fone
- Top Apps and Online Tools To Track Samsung Galaxy Z Flip 5 Phone With/Without IMEI Number
- 20 Free After Effects Logo Reveal Templates for 2024
- Pattern Locks Are Unsafe Secure Your Realme GT 5 Phone Now with These Tips
- How To Use Allshare Cast To Turn On Screen Mirroring On HTC U23 | Dr.fone
- Fix App Not Available in Your Country Play Store Problem on Tecno Camon 20 | Dr.fone
- In 2024, Easy Guide to Tecno Phantom V Fold FRP Bypass With Best Methods
- In 2024, Top 10 Password Cracking Tools For Xiaomi 13 Ultra
- In 2024, How To Unlock Apple iPhone 8 Without Swiping Up? 6 Ways | Dr.fone
- How Can I Use a Fake GPS Without Mock Location On Realme 11X 5G? | Dr.fone
- In 2024, Easy Fixes How To Recover Forgotten iCloud Password From your Apple iPhone 8
- Lock Your Samsung Galaxy A24 Phone in Style The Top 5 Gesture Lock Screen Apps
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Realme Narzo N53 | Dr.fone
- In 2024, Forgotten The Voicemail Password Of Vivo Y55s 5G (2023)? Try These Fixes
- What to Do if Google Play Services Keeps Stopping on Vivo Y28 5G | Dr.fone
- How to Quickly Fix Bluetooth Not Working on Samsung Galaxy A05s | Dr.fone
- How do I reset my Oppo A56s 5G Phone without technical knowledge? | Dr.fone
- Cellular Network Not Available for Voice Calls On Samsung Galaxy F14 5G | Dr.fone
- Title: Updated In 2024, Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
- Author: Chloe
- Created at : 2024-04-24 07:08:29
- Updated at : 2024-04-25 07:08:29
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-add-amazing-filters-and-effects-for-fun-to-watch-gifs-using-adobe-after-effects-read-on-to-discover-an-easy-to-learn-after-effects-alternati/
- License: This work is licensed under CC BY-NC-SA 4.0.

