:max_bytes(150000):strip_icc():format(webp)/free-disk-partition-software-tools-2624950-fad3ccc557d34ed89d53eff7538f5fdb.png)
Updated In 2024, Adding Text to Your Collage Not only Makes It Look Sophisticated but Also Versatile. So, if You Too Are Looking for Ways to Create a Collage Text, Check Out Our Article

Adding Text to Your Collage Not only Makes It Look Sophisticated but Also Versatile. So, if You Too Are Looking for Ways to Create a Collage Text, Check Out Our Article
The Ultimate Guide to Make a Text Collage
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Collages are everywhere, be it online sites, social media platforms, magazines, birthday wishes, newspapers, and much tools, more. Organizing your images in some random or specific shapes to offer a visually enhanced experience is the major purpose of the collage. Besides adding images, there are several other elements and factors that combine to make up an eye-catchy collage and a key one is the “text”.

So, if you too are considering to create a photo collage with text, just stick to us and keep reading.
In this article
01 [Why Create a Text Collage?](#Part 1)
02 [When to Use Text Collage?](#Part 2)
03 [Factors to Be Considered While Creating a Text Collage](#Part 3)
04 [Top 5 Tools to Create a Text Collage](#Part 4)
05 [Use Stock Images to Pep Up Your Text Collage](#Part 5)
Part 1 Why Create a Text Collage?
Adding a text to your collage is beneficial in ways more than one. The text brings versatility to your collage, and also helps in conveying the message along with the theme. Moreover, a little interesting text line along with animations added to your collage enhances its overall visual communication and looks.
Part 2 When to Use Text Collage?
Though text can be added to all types of collages there are some specific occasions when the purpose of adding the text becomes more meaningful. For instance, adding text while creating a birthday collage, mood board collage, anniversary collage, scrapbook collage, holiday collage, or other similar ones helps in expressing the feelings, theme, and emotions in a better manner.
Part 3 Factors to Be Considered While Creating a Text Collage
There are several text-adding ways and methods by which you can make your collage look interesting. Considering a few important ones will let you create an impressive collage in no time. Check out some useful tips and tricks to use text within the photo collage.
● Identify if you wish to add the text as the focal point or not. If you are using the text as the first striking thing in the collage then ensure that it is eye-catchy and interesting.
● Keep a good balance between the text and the images so that it does not look weird.
● The color and the font of the text are among the most important factors to be considered. Make sure that both the text color as well as the font match and blend well with the theme and the images in the collage.
● Keeping the background of the text simple, less detailed, and also clutter-free is important so that the text content comes out nicely.
● Make sure only to add a few words or lines in your collage to make it look sophisticated. It’s majorly a photo collage with a dash of the text so keep it that way only and not vice-versa.
Part 4 Top 5 Tools to Create a Text Collage
There are several desktop, online, and app based text collage maker tools available. Some of the popular ones are enlisted below.
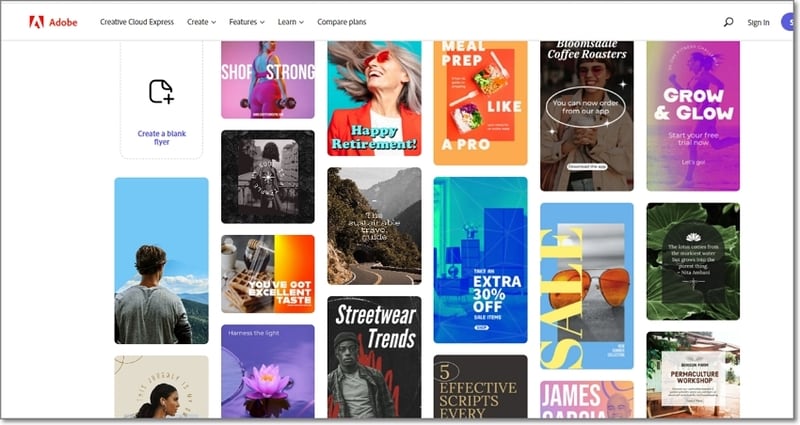
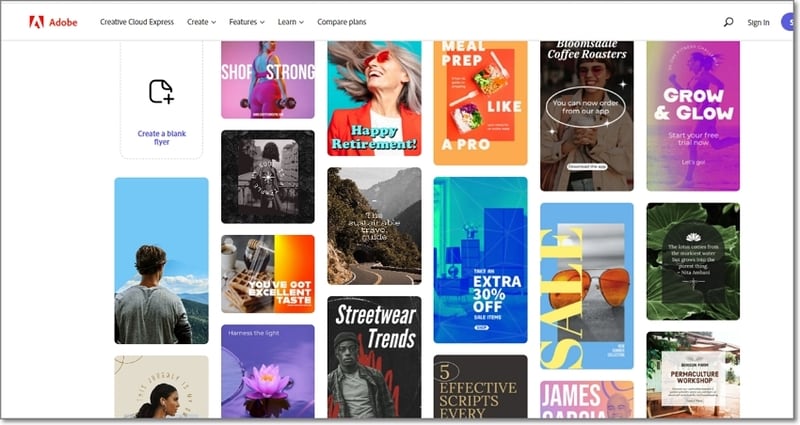
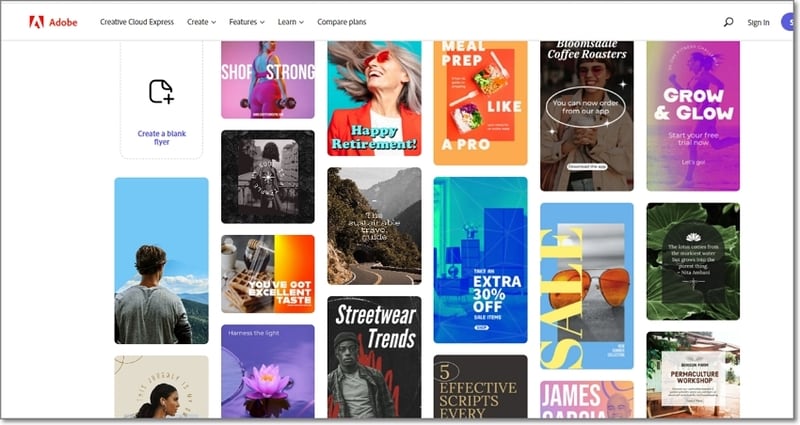
01Adobe Creative Cloud Express
Adobe is known for its advanced image editing options and its online version called creative cloud is no less. Using this browser-based tool you can create some amazing collage and also add text easily. The site offers an array of templates to choose the design as per your theme and the interface is also user-friendly. You need to free sign-up to use the program.

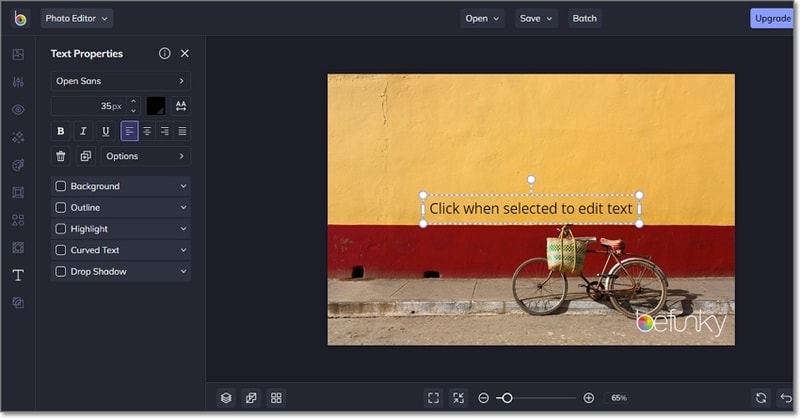
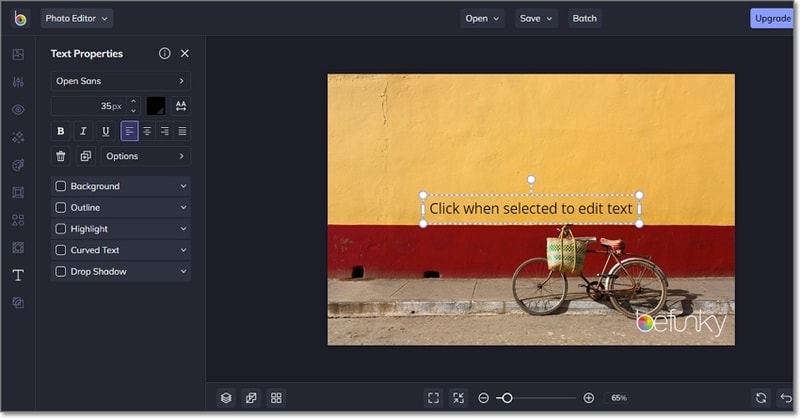
02Befunky
This is another interesting online tool that can be used to add text to your collages, photo projects, and designs. Free to use, the tool has multiple options for text customization like selecting the body text, headline, outline, shadow drop options, and more. Pre-set designs for adding the text to your collages are also available here.

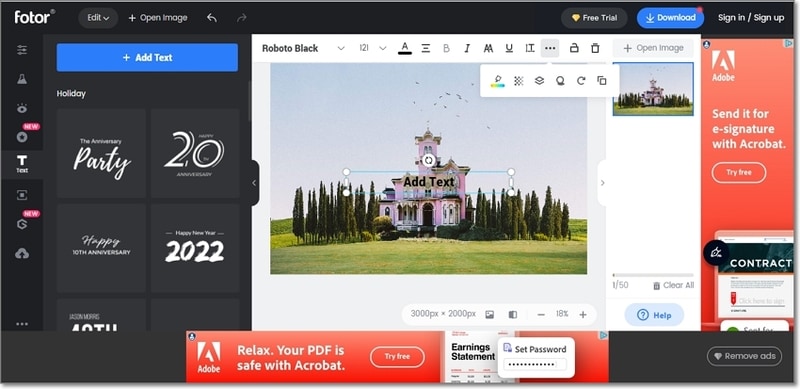
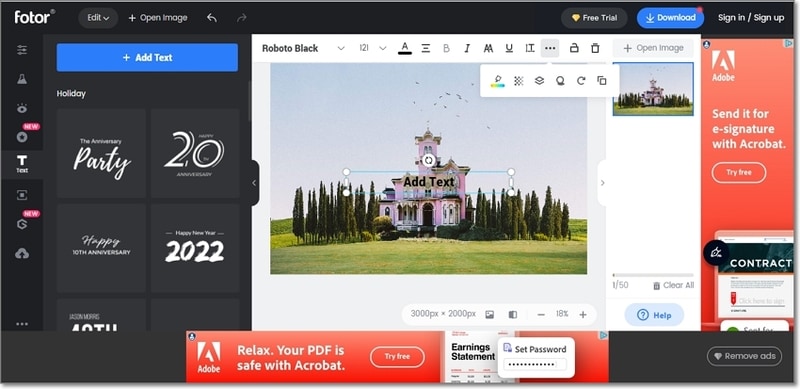
03Fotor
When it comes to creating collages and customizing them, Fotor is one of the most widely used tools. This free online program will let you add text to your created collages for enhancing their overall looks. Several text-based templates are also available to choose from and you can even customize the text parameters like font, size, spacing, highlight color, shadow, and more.

04Canva
Canva is a popular image editing online tool that supports several other functions as well including collage creation. Using this versatile program, you can add texts to your photos as well as collages easily. Several templates in an array of categories for collage creation are available and you can even personalize the text by changing its font, color, background, and other parameters.

05PhotoCollage
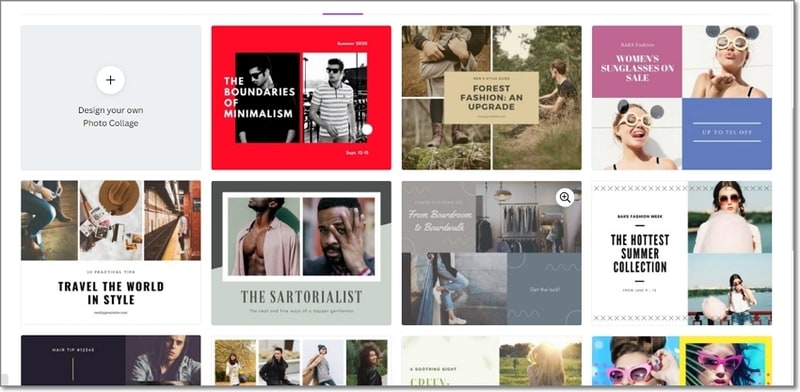
This is a simple to use online collage maker with text tool that helps you create a decent collage with a text in no time. You can either use the blank space to add images and set them in the desired format for a collage or choose from the pre-set templates. Using the tool you can change the position of the text, flip it, rotate it, select the font, color, size, shadow, stroke and customize it in several other ways.

Part 5 Use stock images to pep up your text collage
The text is the additional elements of the collage to make them look more interesting while the images and photos remain as the main content. So, no matter how interesting your text and its design are, if the images in the collages are not interesting, the collage will be of no good.
So, if you do not have interesting pictures matching your theme in high quality, no need to worry as there are several tools that can help you use their stock images for creating a collage or other purposes. One such superb tool we suggest here is Wondershare Filmora Video Editor which is a complete video editing tool that also has an impressive collection of pictures and other stick media in high quality.
Search for the pictures from several categories matching your theme at Filmora and use them without any worries. Moreover, you can even create a video collage using the software’s split-screen feature.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Text collage are the ones where text is added to the photo collage to convey a message or make it look more interesting.
● While creating a text collage there are several factors to be considered like the text color, font, background, and more.
● A number of text collage maker online, desktop, and app-based tools available.
● To get stock images in high quality for your collages, Wondershare Filmora is an excellent tool.
Collages are everywhere, be it online sites, social media platforms, magazines, birthday wishes, newspapers, and much tools, more. Organizing your images in some random or specific shapes to offer a visually enhanced experience is the major purpose of the collage. Besides adding images, there are several other elements and factors that combine to make up an eye-catchy collage and a key one is the “text”.

So, if you too are considering to create a photo collage with text, just stick to us and keep reading.
In this article
01 [Why Create a Text Collage?](#Part 1)
02 [When to Use Text Collage?](#Part 2)
03 [Factors to Be Considered While Creating a Text Collage](#Part 3)
04 [Top 5 Tools to Create a Text Collage](#Part 4)
05 [Use Stock Images to Pep Up Your Text Collage](#Part 5)
Part 1 Why Create a Text Collage?
Adding a text to your collage is beneficial in ways more than one. The text brings versatility to your collage, and also helps in conveying the message along with the theme. Moreover, a little interesting text line along with animations added to your collage enhances its overall visual communication and looks.
Part 2 When to Use Text Collage?
Though text can be added to all types of collages there are some specific occasions when the purpose of adding the text becomes more meaningful. For instance, adding text while creating a birthday collage, mood board collage, anniversary collage, scrapbook collage, holiday collage, or other similar ones helps in expressing the feelings, theme, and emotions in a better manner.
Part 3 Factors to Be Considered While Creating a Text Collage
There are several text-adding ways and methods by which you can make your collage look interesting. Considering a few important ones will let you create an impressive collage in no time. Check out some useful tips and tricks to use text within the photo collage.
● Identify if you wish to add the text as the focal point or not. If you are using the text as the first striking thing in the collage then ensure that it is eye-catchy and interesting.
● Keep a good balance between the text and the images so that it does not look weird.
● The color and the font of the text are among the most important factors to be considered. Make sure that both the text color as well as the font match and blend well with the theme and the images in the collage.
● Keeping the background of the text simple, less detailed, and also clutter-free is important so that the text content comes out nicely.
● Make sure only to add a few words or lines in your collage to make it look sophisticated. It’s majorly a photo collage with a dash of the text so keep it that way only and not vice-versa.
Part 4 Top 5 Tools to Create a Text Collage
There are several desktop, online, and app based text collage maker tools available. Some of the popular ones are enlisted below.
01Adobe Creative Cloud Express
Adobe is known for its advanced image editing options and its online version called creative cloud is no less. Using this browser-based tool you can create some amazing collage and also add text easily. The site offers an array of templates to choose the design as per your theme and the interface is also user-friendly. You need to free sign-up to use the program.

02Befunky
This is another interesting online tool that can be used to add text to your collages, photo projects, and designs. Free to use, the tool has multiple options for text customization like selecting the body text, headline, outline, shadow drop options, and more. Pre-set designs for adding the text to your collages are also available here.

03Fotor
When it comes to creating collages and customizing them, Fotor is one of the most widely used tools. This free online program will let you add text to your created collages for enhancing their overall looks. Several text-based templates are also available to choose from and you can even customize the text parameters like font, size, spacing, highlight color, shadow, and more.

04Canva
Canva is a popular image editing online tool that supports several other functions as well including collage creation. Using this versatile program, you can add texts to your photos as well as collages easily. Several templates in an array of categories for collage creation are available and you can even personalize the text by changing its font, color, background, and other parameters.

05PhotoCollage
This is a simple to use online collage maker with text tool that helps you create a decent collage with a text in no time. You can either use the blank space to add images and set them in the desired format for a collage or choose from the pre-set templates. Using the tool you can change the position of the text, flip it, rotate it, select the font, color, size, shadow, stroke and customize it in several other ways.

Part 5 Use stock images to pep up your text collage
The text is the additional elements of the collage to make them look more interesting while the images and photos remain as the main content. So, no matter how interesting your text and its design are, if the images in the collages are not interesting, the collage will be of no good.
So, if you do not have interesting pictures matching your theme in high quality, no need to worry as there are several tools that can help you use their stock images for creating a collage or other purposes. One such superb tool we suggest here is Wondershare Filmora Video Editor which is a complete video editing tool that also has an impressive collection of pictures and other stick media in high quality.
Search for the pictures from several categories matching your theme at Filmora and use them without any worries. Moreover, you can even create a video collage using the software’s split-screen feature.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Text collage are the ones where text is added to the photo collage to convey a message or make it look more interesting.
● While creating a text collage there are several factors to be considered like the text color, font, background, and more.
● A number of text collage maker online, desktop, and app-based tools available.
● To get stock images in high quality for your collages, Wondershare Filmora is an excellent tool.
Collages are everywhere, be it online sites, social media platforms, magazines, birthday wishes, newspapers, and much tools, more. Organizing your images in some random or specific shapes to offer a visually enhanced experience is the major purpose of the collage. Besides adding images, there are several other elements and factors that combine to make up an eye-catchy collage and a key one is the “text”.

So, if you too are considering to create a photo collage with text, just stick to us and keep reading.
In this article
01 [Why Create a Text Collage?](#Part 1)
02 [When to Use Text Collage?](#Part 2)
03 [Factors to Be Considered While Creating a Text Collage](#Part 3)
04 [Top 5 Tools to Create a Text Collage](#Part 4)
05 [Use Stock Images to Pep Up Your Text Collage](#Part 5)
Part 1 Why Create a Text Collage?
Adding a text to your collage is beneficial in ways more than one. The text brings versatility to your collage, and also helps in conveying the message along with the theme. Moreover, a little interesting text line along with animations added to your collage enhances its overall visual communication and looks.
Part 2 When to Use Text Collage?
Though text can be added to all types of collages there are some specific occasions when the purpose of adding the text becomes more meaningful. For instance, adding text while creating a birthday collage, mood board collage, anniversary collage, scrapbook collage, holiday collage, or other similar ones helps in expressing the feelings, theme, and emotions in a better manner.
Part 3 Factors to Be Considered While Creating a Text Collage
There are several text-adding ways and methods by which you can make your collage look interesting. Considering a few important ones will let you create an impressive collage in no time. Check out some useful tips and tricks to use text within the photo collage.
● Identify if you wish to add the text as the focal point or not. If you are using the text as the first striking thing in the collage then ensure that it is eye-catchy and interesting.
● Keep a good balance between the text and the images so that it does not look weird.
● The color and the font of the text are among the most important factors to be considered. Make sure that both the text color as well as the font match and blend well with the theme and the images in the collage.
● Keeping the background of the text simple, less detailed, and also clutter-free is important so that the text content comes out nicely.
● Make sure only to add a few words or lines in your collage to make it look sophisticated. It’s majorly a photo collage with a dash of the text so keep it that way only and not vice-versa.
Part 4 Top 5 Tools to Create a Text Collage
There are several desktop, online, and app based text collage maker tools available. Some of the popular ones are enlisted below.
01Adobe Creative Cloud Express
Adobe is known for its advanced image editing options and its online version called creative cloud is no less. Using this browser-based tool you can create some amazing collage and also add text easily. The site offers an array of templates to choose the design as per your theme and the interface is also user-friendly. You need to free sign-up to use the program.

02Befunky
This is another interesting online tool that can be used to add text to your collages, photo projects, and designs. Free to use, the tool has multiple options for text customization like selecting the body text, headline, outline, shadow drop options, and more. Pre-set designs for adding the text to your collages are also available here.

03Fotor
When it comes to creating collages and customizing them, Fotor is one of the most widely used tools. This free online program will let you add text to your created collages for enhancing their overall looks. Several text-based templates are also available to choose from and you can even customize the text parameters like font, size, spacing, highlight color, shadow, and more.

04Canva
Canva is a popular image editing online tool that supports several other functions as well including collage creation. Using this versatile program, you can add texts to your photos as well as collages easily. Several templates in an array of categories for collage creation are available and you can even personalize the text by changing its font, color, background, and other parameters.

05PhotoCollage
This is a simple to use online collage maker with text tool that helps you create a decent collage with a text in no time. You can either use the blank space to add images and set them in the desired format for a collage or choose from the pre-set templates. Using the tool you can change the position of the text, flip it, rotate it, select the font, color, size, shadow, stroke and customize it in several other ways.

Part 5 Use stock images to pep up your text collage
The text is the additional elements of the collage to make them look more interesting while the images and photos remain as the main content. So, no matter how interesting your text and its design are, if the images in the collages are not interesting, the collage will be of no good.
So, if you do not have interesting pictures matching your theme in high quality, no need to worry as there are several tools that can help you use their stock images for creating a collage or other purposes. One such superb tool we suggest here is Wondershare Filmora Video Editor which is a complete video editing tool that also has an impressive collection of pictures and other stick media in high quality.
Search for the pictures from several categories matching your theme at Filmora and use them without any worries. Moreover, you can even create a video collage using the software’s split-screen feature.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Text collage are the ones where text is added to the photo collage to convey a message or make it look more interesting.
● While creating a text collage there are several factors to be considered like the text color, font, background, and more.
● A number of text collage maker online, desktop, and app-based tools available.
● To get stock images in high quality for your collages, Wondershare Filmora is an excellent tool.
Collages are everywhere, be it online sites, social media platforms, magazines, birthday wishes, newspapers, and much tools, more. Organizing your images in some random or specific shapes to offer a visually enhanced experience is the major purpose of the collage. Besides adding images, there are several other elements and factors that combine to make up an eye-catchy collage and a key one is the “text”.

So, if you too are considering to create a photo collage with text, just stick to us and keep reading.
In this article
01 [Why Create a Text Collage?](#Part 1)
02 [When to Use Text Collage?](#Part 2)
03 [Factors to Be Considered While Creating a Text Collage](#Part 3)
04 [Top 5 Tools to Create a Text Collage](#Part 4)
05 [Use Stock Images to Pep Up Your Text Collage](#Part 5)
Part 1 Why Create a Text Collage?
Adding a text to your collage is beneficial in ways more than one. The text brings versatility to your collage, and also helps in conveying the message along with the theme. Moreover, a little interesting text line along with animations added to your collage enhances its overall visual communication and looks.
Part 2 When to Use Text Collage?
Though text can be added to all types of collages there are some specific occasions when the purpose of adding the text becomes more meaningful. For instance, adding text while creating a birthday collage, mood board collage, anniversary collage, scrapbook collage, holiday collage, or other similar ones helps in expressing the feelings, theme, and emotions in a better manner.
Part 3 Factors to Be Considered While Creating a Text Collage
There are several text-adding ways and methods by which you can make your collage look interesting. Considering a few important ones will let you create an impressive collage in no time. Check out some useful tips and tricks to use text within the photo collage.
● Identify if you wish to add the text as the focal point or not. If you are using the text as the first striking thing in the collage then ensure that it is eye-catchy and interesting.
● Keep a good balance between the text and the images so that it does not look weird.
● The color and the font of the text are among the most important factors to be considered. Make sure that both the text color as well as the font match and blend well with the theme and the images in the collage.
● Keeping the background of the text simple, less detailed, and also clutter-free is important so that the text content comes out nicely.
● Make sure only to add a few words or lines in your collage to make it look sophisticated. It’s majorly a photo collage with a dash of the text so keep it that way only and not vice-versa.
Part 4 Top 5 Tools to Create a Text Collage
There are several desktop, online, and app based text collage maker tools available. Some of the popular ones are enlisted below.
01Adobe Creative Cloud Express
Adobe is known for its advanced image editing options and its online version called creative cloud is no less. Using this browser-based tool you can create some amazing collage and also add text easily. The site offers an array of templates to choose the design as per your theme and the interface is also user-friendly. You need to free sign-up to use the program.

02Befunky
This is another interesting online tool that can be used to add text to your collages, photo projects, and designs. Free to use, the tool has multiple options for text customization like selecting the body text, headline, outline, shadow drop options, and more. Pre-set designs for adding the text to your collages are also available here.

03Fotor
When it comes to creating collages and customizing them, Fotor is one of the most widely used tools. This free online program will let you add text to your created collages for enhancing their overall looks. Several text-based templates are also available to choose from and you can even customize the text parameters like font, size, spacing, highlight color, shadow, and more.

04Canva
Canva is a popular image editing online tool that supports several other functions as well including collage creation. Using this versatile program, you can add texts to your photos as well as collages easily. Several templates in an array of categories for collage creation are available and you can even personalize the text by changing its font, color, background, and other parameters.

05PhotoCollage
This is a simple to use online collage maker with text tool that helps you create a decent collage with a text in no time. You can either use the blank space to add images and set them in the desired format for a collage or choose from the pre-set templates. Using the tool you can change the position of the text, flip it, rotate it, select the font, color, size, shadow, stroke and customize it in several other ways.

Part 5 Use stock images to pep up your text collage
The text is the additional elements of the collage to make them look more interesting while the images and photos remain as the main content. So, no matter how interesting your text and its design are, if the images in the collages are not interesting, the collage will be of no good.
So, if you do not have interesting pictures matching your theme in high quality, no need to worry as there are several tools that can help you use their stock images for creating a collage or other purposes. One such superb tool we suggest here is Wondershare Filmora Video Editor which is a complete video editing tool that also has an impressive collection of pictures and other stick media in high quality.
Search for the pictures from several categories matching your theme at Filmora and use them without any worries. Moreover, you can even create a video collage using the software’s split-screen feature.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Text collage are the ones where text is added to the photo collage to convey a message or make it look more interesting.
● While creating a text collage there are several factors to be considered like the text color, font, background, and more.
● A number of text collage maker online, desktop, and app-based tools available.
● To get stock images in high quality for your collages, Wondershare Filmora is an excellent tool.
Learn the Step-by-Step Process of Slowing Down Time-Lapse Videos on Your iPhone
There are moments that need highlighting and there are moments that need a flashing speed. You can control both moments if you are just wondering can slow down a time lapse. There are video editing softwares like Filmora if you want to know how to slow down time lapse on iPhone. Let’s discuss some of the best time lapse editing tools and also learn about how to slow down a time lapse
What Is Time-Lapse?
Time-lapse is a cinematography and photography technique that captures a series of images or frames at specific intervals over a prolonged period of time and then plays them back at a much faster rate. This creates a visually captivating effect where time appears to be moving faster than in real life.
In a time-lapse video, moments typically occur slowly or over an extended period, such as the movement of clouds, the growth of plants, or construction of buildings are compressed into a short video clip. Time-lapse is a powerful storytelling tool and if you are tempted to learn how to slow down a time lapse video because sometimes they can be faster than we intend them to be. Let’s discuss how you can slow down time lapse video.
Method 1: Using Filmora To Change Time Lapse Speed
Filmora is one of the best video editing software whose user-friendly interface allows both beginners and professionals to create compelling videos effortlessly. With Filmora, you can cut, trim, slow down time lapse video, and edit videos. You can also apply built-in effects and transitions, and adjust the playback speed to create stunning time-lapse or slow-motion effects.
Filmora also offers advanced color grading tools so that you can correct and enhance the color in your videos to make them visually appealing. Additionally, Filmora supports a wide range of video formats and allows easy exporting of edited videos to various platforms, making the sharing process convenient and straightforward. With its rich library of royalty-free music and sound effects. Let’s discuss how to change time lapse speed on iPhone.
AI Time-Lapse For Win 7 or later(64-bit)
AI Time-Lapse For macOS 10.14 or later
- Open Filmora and start a new project.
- Import your time-lapse video by either clicking on “Import” or dragging and dropping the file into the media library.
- Drag the imported video from the media library to the timeline at the bottom of the screen.
- Click on the video in the timeline to select it. You should see editing options appear.
- Look for a speed option, often represented as a speedometer icon. Click on it to open the speed settings.
- In the speed settings, you can slow down time lapse video. You can make it slower according to your preference.
- After adjusting the speed, play the video in the preview window to see if it’s at the desired speed.
- Once done with performing time lapse slower, save and export your edited time-lapse video by choosing the “Export” option.
- Choose the desired output format and save location, then click “Export” to save the edited video.
Method 2: Using Imovie To Change Time Lapse Speed
- Open iMovie on your iOS device.
- Import the time-lapse video you want to edit.
- Drag and drop the video onto the timeline.
- Select the video clip on the timeline.
- Look for the speed adjustment settings; it is usually represented by a turtle or hare icon.
- Click on the speed adjustment icon, and a slider or option to change the speed will appear.
- Adjust the speed according to your preference by dragging the slider or entering a value.
- Play the video to preview the new speed.
- Once you are done with the slow down time lapse video, you can save or export the edited video.
Summary
Learning how to slow down time lapse videos on iPhone enhances the storytelling power of your cinematography, allowing viewers to engage more deeply with your content. There are video editing tools like Filmora and iMovie which have revolutionized the editing process, making it feasible to slow down time lapse video directly on your iPhone. These tools are user-friendly
TRANSLATE with x
English
TRANSLATE with
COPY THE URL BELOW
Back
EMBED THE SNIPPET BELOW IN YOUR SITE
Enable collaborative features and customize widget: Bing Webmaster Portal
Back
AI Time-Lapse For Win 7 or later(64-bit)
AI Time-Lapse For macOS 10.14 or later
- Open Filmora and start a new project.
- Import your time-lapse video by either clicking on “Import” or dragging and dropping the file into the media library.
- Drag the imported video from the media library to the timeline at the bottom of the screen.
- Click on the video in the timeline to select it. You should see editing options appear.
- Look for a speed option, often represented as a speedometer icon. Click on it to open the speed settings.
- In the speed settings, you can slow down time lapse video. You can make it slower according to your preference.
- After adjusting the speed, play the video in the preview window to see if it’s at the desired speed.
- Once done with performing time lapse slower, save and export your edited time-lapse video by choosing the “Export” option.
- Choose the desired output format and save location, then click “Export” to save the edited video.
Method 2: Using Imovie To Change Time Lapse Speed
- Open iMovie on your iOS device.
- Import the time-lapse video you want to edit.
- Drag and drop the video onto the timeline.
- Select the video clip on the timeline.
- Look for the speed adjustment settings; it is usually represented by a turtle or hare icon.
- Click on the speed adjustment icon, and a slider or option to change the speed will appear.
- Adjust the speed according to your preference by dragging the slider or entering a value.
- Play the video to preview the new speed.
- Once you are done with the slow down time lapse video, you can save or export the edited video.
Summary
Learning how to slow down time lapse videos on iPhone enhances the storytelling power of your cinematography, allowing viewers to engage more deeply with your content. There are video editing tools like Filmora and iMovie which have revolutionized the editing process, making it feasible to slow down time lapse video directly on your iPhone. These tools are user-friendly
TRANSLATE with x
English
TRANSLATE with
COPY THE URL BELOW
Back
EMBED THE SNIPPET BELOW IN YOUR SITE
Enable collaborative features and customize widget: Bing Webmaster Portal
Back
Best Method to Split Video Into Parts Online
Apart from offline editing software, online video splitters are also available with the evolution of technology nowadays. VEED is one of them. It helps you in splitting the video into different parts. The splitter tool is available for deleting a specific part of the video. Even you can save these parts separately. The whole video editor is extremely user-friendly.
Along with the split and trimming of the videos, VEED also offers several tools for editing and adding effects to the images. It is suitable for training video makers and social media managers to demonstrate the products, business presentations, and HR videos. There are camera filters present, including sepia, night vision, fish eye, and many others. This article is actually the guide regarding editing the videos through VEED. As a substitute, Wondershare Filmora is also under discussion that is also available for the same purpose.
How can you split the video clips online from VEED?
VEED also supports different formats such as WMV, AVI, MPEG and others. While editing the videos in VEED, it converts into MP4, which is compatible with most media players. This is the most suitable format for sharing videos on social networking sites. This splitter tool also helps create a GIF file with animation. Even there is also a possibility of creating GIFs from various software. No matter the duration is of the video, VEED can split the video. It is freely available, and you can use it easily from your browser. You don’t need purchasing of premium software for splitting the videos.
Step 1: Select the video and upload it on the VEED. Simply drag and drop your video file in the editor when you click on “Choose video”. After the selection, split or trim on the timeline and drag towards the left side corner to make the clips shorter.

Step 2: Click on where you are looking to split the video or keep moving the slider on the timeline. Now, you need to press the “S” key on the keyboard or click on the button “Split”. It is easy to delete the clips you don’t need anymore.
Step 3: Click on the option of “Export”, and this is the time for saving the new file as the MP4 video file. Simply export them as a single video file. It is the simplest option to use, and you can do all the steps in a few clicks.

An easier way to split the video into parts
An online tool is available for instant tasks and increases efficiency. But unfortunately, it becomes time-consuming whenever the size of your file is a large or unstable internet connection. Here emerges the usage of Filmora Video Editor . It is an incredible tool for creating and editing your images and videos. This also helps maintain the quality of the videos without any concern about their size. All the options of splitting, rotating, resizing, and trimming the videos are also available offline.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Cloning of the effects
- Magical effects
- Motion graphics and addition of animation as well
- Splitting of the screen and video clips
- Matching of the colour
- Controls available for adjusting the audios and videos
There is a number of options available for a variety of users. There is Wondershare Filmora Pro for the experts and solutions for the business owners. The whole business plan of Wondershare Filmora is for showcasing your brand. Support centres are available for helping you whenever you face any hurdle. All the new features are updated in the latest version of it. User guides are also available on its official site. For splitting the videos and extracting your favourite scenes, below steps are how to split the videos in Wondershare Filmora:
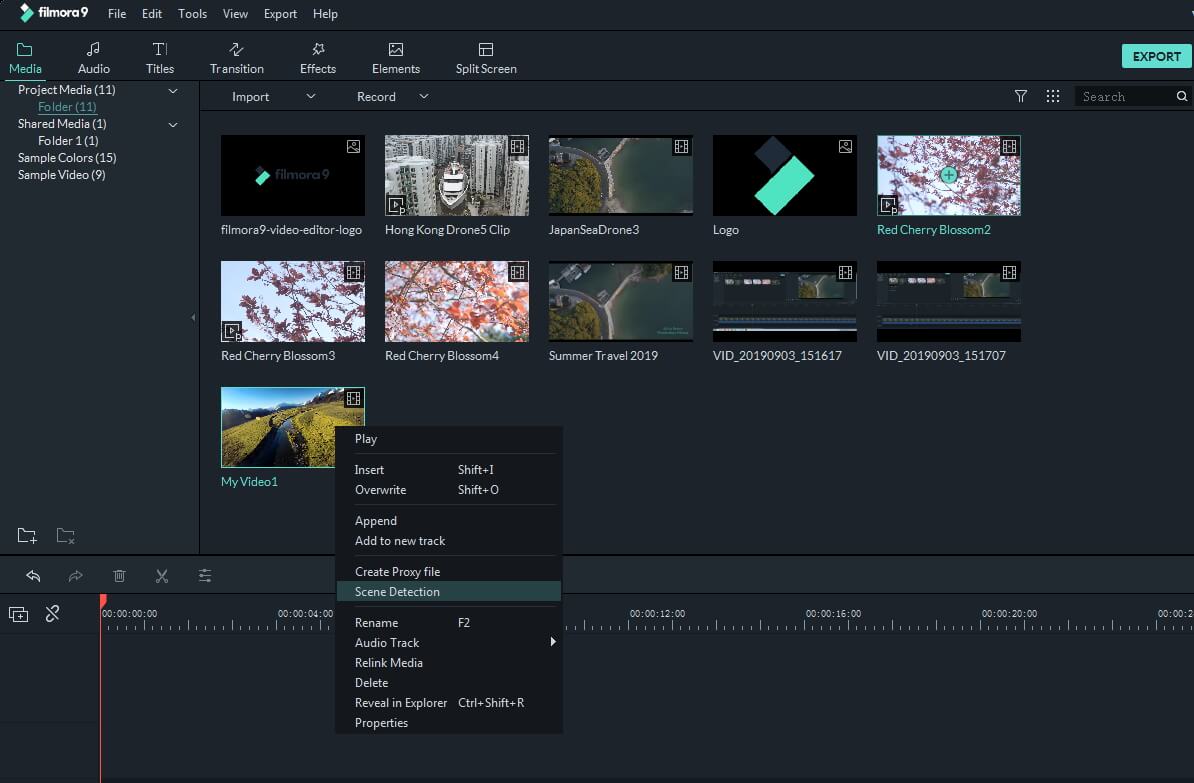
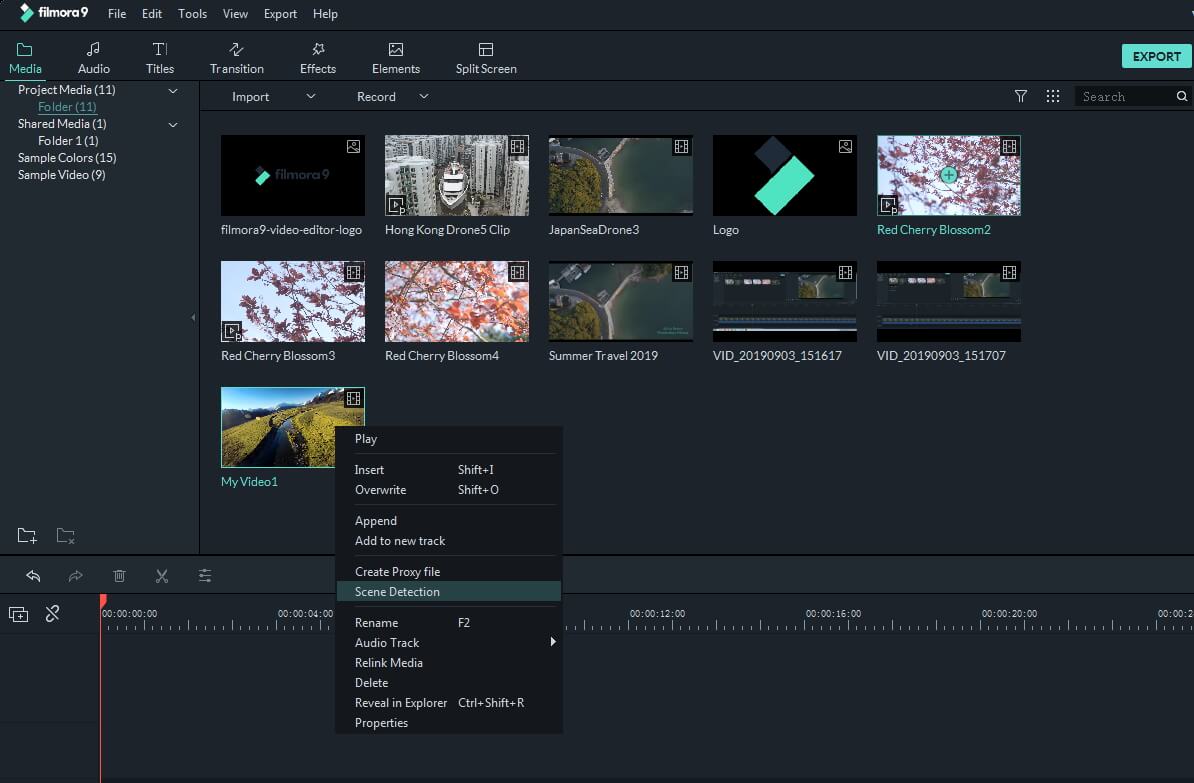
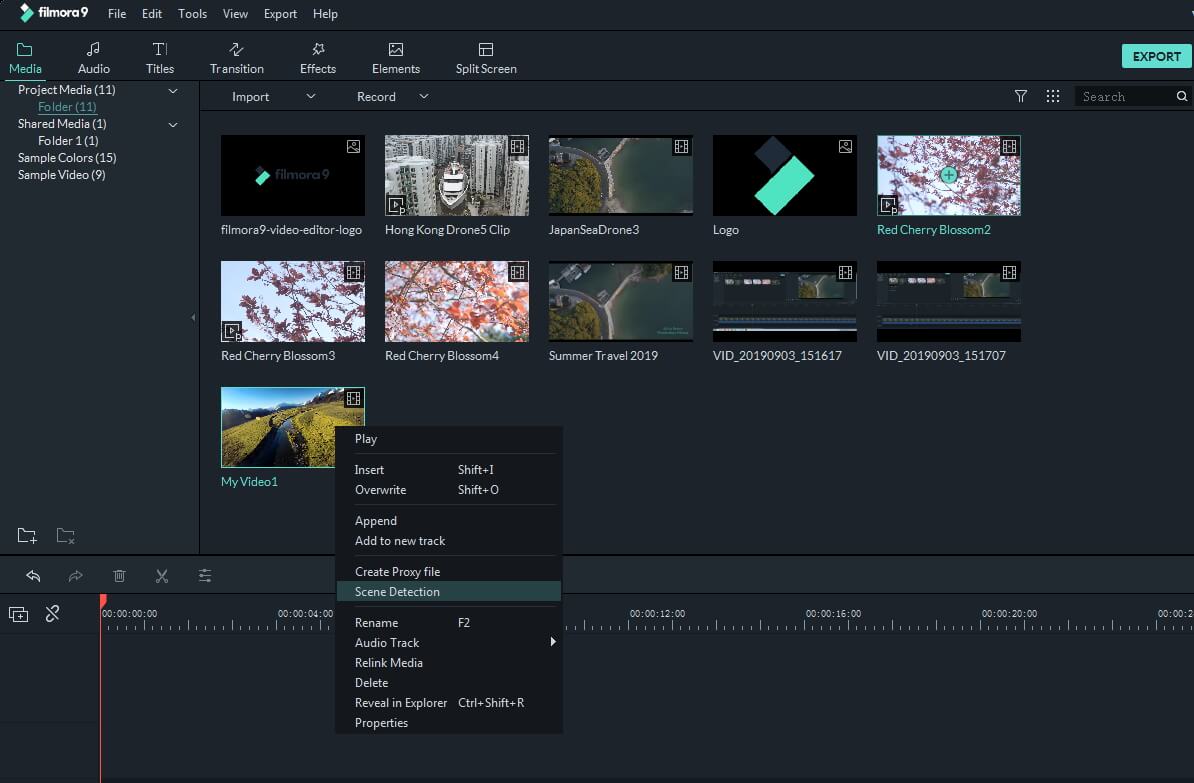
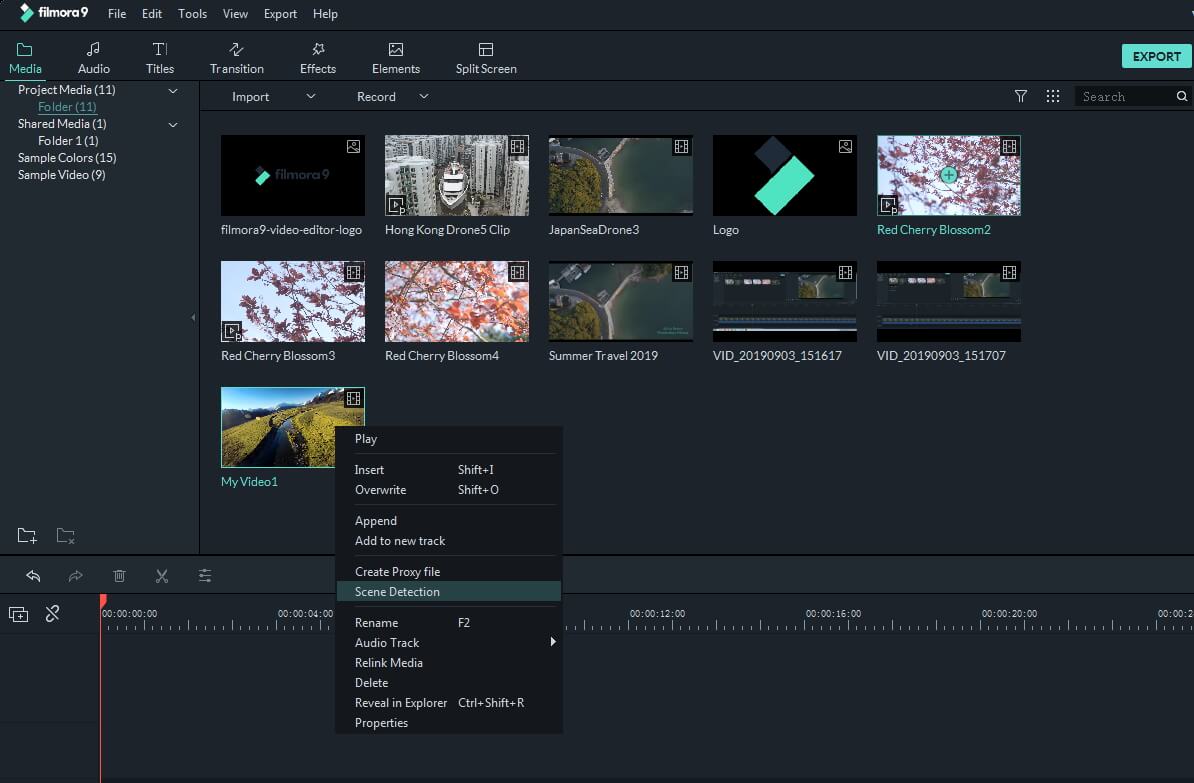
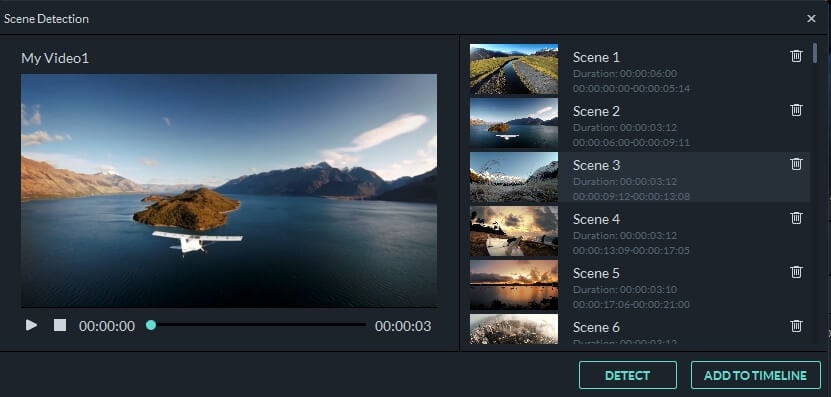
Step 1. To split the videos in Wondershare Filmora, the feature of scene detection is very helpful for this purpose. It automatically makes the parts of the videos depending on the changes of the scene. To enable this feature, right-click on your video clip in your library folder and choose the “scene detection” option for its window.

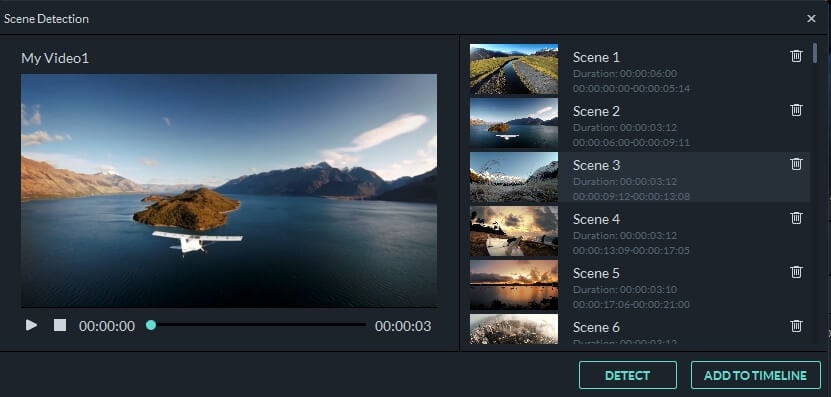
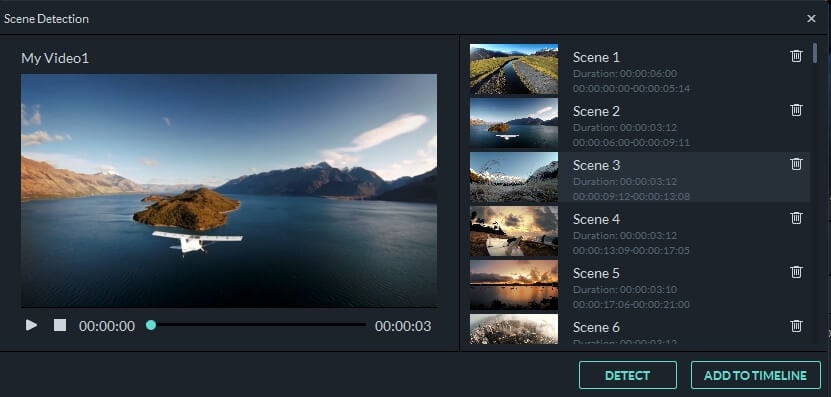
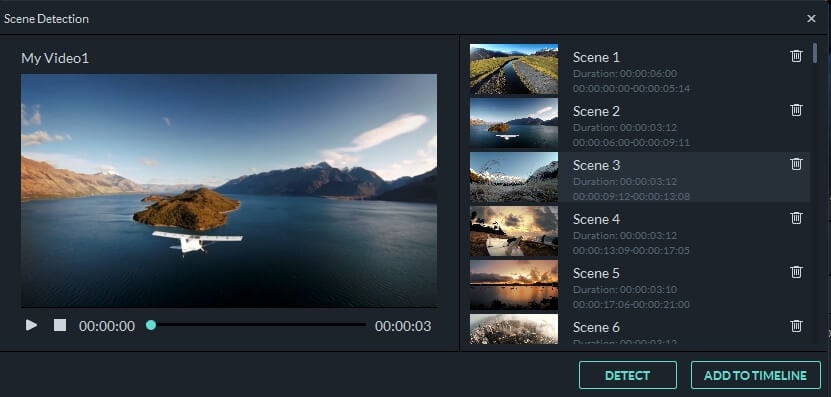
Step 2. Click on “Detect”, and Wondershare Filmora starts dividing the videos into the number of clips depending on changing of the scenes. Click on every small clip for it is easy for you to preview the outcome for its addition on the timeline.

Step 3. For deleting the specific part of the video, its selection is essential and click on the trash icon. Click on “Add on the timeline” for separating the clips and edit them later. The clips you have split can be imported on the timeline, just like in the picture below.

Step 4. After splitting the video files, there are many options to apply to them like rotation, merger, cropping and recording the voice-over. Join the number of segments and add the background music to make the new video.
Wondershare Filmora is on the top ranking in the list of video editing software. Without facing any issues, you can simply create videos as well as edit them as well. You can get quickly a video editor of a professional level in just a smaller number of days of using it. All the tools are just on your timeline, and the simple interface makes it more enjoyable to use.
It is possible for the user to apply every feature in many ways, so Wondershare Filmora is very simple in handling all the functionalities. The whole software is full of fun. It guarantees to deliver highly professional results. Whether online or offline, Wondershare Filmora is also available to bring your imagination into reality. Even you can join the certification program of Wondershare Filmora. Start using it now as you will feel the difference in using it apart from other video editing software.
Step 2: Click on where you are looking to split the video or keep moving the slider on the timeline. Now, you need to press the “S” key on the keyboard or click on the button “Split”. It is easy to delete the clips you don’t need anymore.
Step 3: Click on the option of “Export”, and this is the time for saving the new file as the MP4 video file. Simply export them as a single video file. It is the simplest option to use, and you can do all the steps in a few clicks.

An easier way to split the video into parts
An online tool is available for instant tasks and increases efficiency. But unfortunately, it becomes time-consuming whenever the size of your file is a large or unstable internet connection. Here emerges the usage of Filmora Video Editor . It is an incredible tool for creating and editing your images and videos. This also helps maintain the quality of the videos without any concern about their size. All the options of splitting, rotating, resizing, and trimming the videos are also available offline.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Cloning of the effects
- Magical effects
- Motion graphics and addition of animation as well
- Splitting of the screen and video clips
- Matching of the colour
- Controls available for adjusting the audios and videos
There is a number of options available for a variety of users. There is Wondershare Filmora Pro for the experts and solutions for the business owners. The whole business plan of Wondershare Filmora is for showcasing your brand. Support centres are available for helping you whenever you face any hurdle. All the new features are updated in the latest version of it. User guides are also available on its official site. For splitting the videos and extracting your favourite scenes, below steps are how to split the videos in Wondershare Filmora:
Step 1. To split the videos in Wondershare Filmora, the feature of scene detection is very helpful for this purpose. It automatically makes the parts of the videos depending on the changes of the scene. To enable this feature, right-click on your video clip in your library folder and choose the “scene detection” option for its window.

Step 2. Click on “Detect”, and Wondershare Filmora starts dividing the videos into the number of clips depending on changing of the scenes. Click on every small clip for it is easy for you to preview the outcome for its addition on the timeline.

Step 3. For deleting the specific part of the video, its selection is essential and click on the trash icon. Click on “Add on the timeline” for separating the clips and edit them later. The clips you have split can be imported on the timeline, just like in the picture below.

Step 4. After splitting the video files, there are many options to apply to them like rotation, merger, cropping and recording the voice-over. Join the number of segments and add the background music to make the new video.
Wondershare Filmora is on the top ranking in the list of video editing software. Without facing any issues, you can simply create videos as well as edit them as well. You can get quickly a video editor of a professional level in just a smaller number of days of using it. All the tools are just on your timeline, and the simple interface makes it more enjoyable to use.
It is possible for the user to apply every feature in many ways, so Wondershare Filmora is very simple in handling all the functionalities. The whole software is full of fun. It guarantees to deliver highly professional results. Whether online or offline, Wondershare Filmora is also available to bring your imagination into reality. Even you can join the certification program of Wondershare Filmora. Start using it now as you will feel the difference in using it apart from other video editing software.
Step 2: Click on where you are looking to split the video or keep moving the slider on the timeline. Now, you need to press the “S” key on the keyboard or click on the button “Split”. It is easy to delete the clips you don’t need anymore.
Step 3: Click on the option of “Export”, and this is the time for saving the new file as the MP4 video file. Simply export them as a single video file. It is the simplest option to use, and you can do all the steps in a few clicks.

An easier way to split the video into parts
An online tool is available for instant tasks and increases efficiency. But unfortunately, it becomes time-consuming whenever the size of your file is a large or unstable internet connection. Here emerges the usage of Filmora Video Editor . It is an incredible tool for creating and editing your images and videos. This also helps maintain the quality of the videos without any concern about their size. All the options of splitting, rotating, resizing, and trimming the videos are also available offline.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Cloning of the effects
- Magical effects
- Motion graphics and addition of animation as well
- Splitting of the screen and video clips
- Matching of the colour
- Controls available for adjusting the audios and videos
There is a number of options available for a variety of users. There is Wondershare Filmora Pro for the experts and solutions for the business owners. The whole business plan of Wondershare Filmora is for showcasing your brand. Support centres are available for helping you whenever you face any hurdle. All the new features are updated in the latest version of it. User guides are also available on its official site. For splitting the videos and extracting your favourite scenes, below steps are how to split the videos in Wondershare Filmora:
Step 1. To split the videos in Wondershare Filmora, the feature of scene detection is very helpful for this purpose. It automatically makes the parts of the videos depending on the changes of the scene. To enable this feature, right-click on your video clip in your library folder and choose the “scene detection” option for its window.

Step 2. Click on “Detect”, and Wondershare Filmora starts dividing the videos into the number of clips depending on changing of the scenes. Click on every small clip for it is easy for you to preview the outcome for its addition on the timeline.

Step 3. For deleting the specific part of the video, its selection is essential and click on the trash icon. Click on “Add on the timeline” for separating the clips and edit them later. The clips you have split can be imported on the timeline, just like in the picture below.

Step 4. After splitting the video files, there are many options to apply to them like rotation, merger, cropping and recording the voice-over. Join the number of segments and add the background music to make the new video.
Wondershare Filmora is on the top ranking in the list of video editing software. Without facing any issues, you can simply create videos as well as edit them as well. You can get quickly a video editor of a professional level in just a smaller number of days of using it. All the tools are just on your timeline, and the simple interface makes it more enjoyable to use.
It is possible for the user to apply every feature in many ways, so Wondershare Filmora is very simple in handling all the functionalities. The whole software is full of fun. It guarantees to deliver highly professional results. Whether online or offline, Wondershare Filmora is also available to bring your imagination into reality. Even you can join the certification program of Wondershare Filmora. Start using it now as you will feel the difference in using it apart from other video editing software.
Step 2: Click on where you are looking to split the video or keep moving the slider on the timeline. Now, you need to press the “S” key on the keyboard or click on the button “Split”. It is easy to delete the clips you don’t need anymore.
Step 3: Click on the option of “Export”, and this is the time for saving the new file as the MP4 video file. Simply export them as a single video file. It is the simplest option to use, and you can do all the steps in a few clicks.

An easier way to split the video into parts
An online tool is available for instant tasks and increases efficiency. But unfortunately, it becomes time-consuming whenever the size of your file is a large or unstable internet connection. Here emerges the usage of Filmora Video Editor . It is an incredible tool for creating and editing your images and videos. This also helps maintain the quality of the videos without any concern about their size. All the options of splitting, rotating, resizing, and trimming the videos are also available offline.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Cloning of the effects
- Magical effects
- Motion graphics and addition of animation as well
- Splitting of the screen and video clips
- Matching of the colour
- Controls available for adjusting the audios and videos
There is a number of options available for a variety of users. There is Wondershare Filmora Pro for the experts and solutions for the business owners. The whole business plan of Wondershare Filmora is for showcasing your brand. Support centres are available for helping you whenever you face any hurdle. All the new features are updated in the latest version of it. User guides are also available on its official site. For splitting the videos and extracting your favourite scenes, below steps are how to split the videos in Wondershare Filmora:
Step 1. To split the videos in Wondershare Filmora, the feature of scene detection is very helpful for this purpose. It automatically makes the parts of the videos depending on the changes of the scene. To enable this feature, right-click on your video clip in your library folder and choose the “scene detection” option for its window.

Step 2. Click on “Detect”, and Wondershare Filmora starts dividing the videos into the number of clips depending on changing of the scenes. Click on every small clip for it is easy for you to preview the outcome for its addition on the timeline.

Step 3. For deleting the specific part of the video, its selection is essential and click on the trash icon. Click on “Add on the timeline” for separating the clips and edit them later. The clips you have split can be imported on the timeline, just like in the picture below.

Step 4. After splitting the video files, there are many options to apply to them like rotation, merger, cropping and recording the voice-over. Join the number of segments and add the background music to make the new video.
Wondershare Filmora is on the top ranking in the list of video editing software. Without facing any issues, you can simply create videos as well as edit them as well. You can get quickly a video editor of a professional level in just a smaller number of days of using it. All the tools are just on your timeline, and the simple interface makes it more enjoyable to use.
It is possible for the user to apply every feature in many ways, so Wondershare Filmora is very simple in handling all the functionalities. The whole software is full of fun. It guarantees to deliver highly professional results. Whether online or offline, Wondershare Filmora is also available to bring your imagination into reality. Even you can join the certification program of Wondershare Filmora. Start using it now as you will feel the difference in using it apart from other video editing software.
Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Updated In 2024, How to Zoom Video in VLC Media Player
- New Looking for Free Tools to Create Radial Blur Images Online? Read Our Full Guide to Learn About the 6 Best Programs to Add This Effect to Your Pictures
- Updated In 2024, 11 Tools To Create Radial Blur Photo Mobile And Desktop
- 2024 Approved Rules of Three or Thirds Is a Classic Trick in Photography, and the Result of Video and Photo Is Really Great. This Article Will Show You How to Use Rule of Thirds to Make a Better Video
- Updated This Article Discusses What Is Blender Video Editor, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- New Want to Add the Radial Blur Image Effect to Your Photos to Make Them Stand Out? Read on to Find the 11 Best Tools for Creating Stunning Image Editing Projects
- Updated 2024 Approved FLV Editor for Windows 11/10/8.1/8/7 Easily Edit FLV Videos on PC
- What Is Motion Tracking and How to Use It for 2024
- In This Article, We Will Be Discussing How to Crop a Video on Android, but Since Most Android Devices Dont Have This Option, You Will Need to Do It Externally, by Downloading and Using Different Apps
- New 2024 Approved How to Create Intro Video with Filmora
- New How to Add Zoom Blur Effect In Photoshop
- In 2024, 7 Solutions to Cut Video on Mac without Using FFmpeg?
- What Is MKV Format and How To Play MKV Video?
- In 2024, Change Speed of a Video on iPhone
- 2024 Approved How to to Mimic Professional Filming Gears
- Are You Aware that AV1 Has the Potential to Change the Way We Watch Videos Online? Read on to Learn More About AV1 and How It Could Impact Your Life
- How to Shoot Cinematic Footage From a Smartphone
- Updated Green Screens Are a Fun Way for Creators to Bring Their Personality to Their Stream, Allowing Them to Dynamically Alter Their Stream Background and Make Their Content Appear Even More Engaging and Polished
- Updated 2024 Approved How To Change Text Color In Premiere Pro
- Updated 2024 Approved Unlock Your Video Editing Potential With Wondershare Filmora
- 2024 Approved How to Slow-Mo YouTube Videos
- In 2024, How to Create Intro with Renderforest
- Updated Steps to Create Gold Text Effects After Effects for 2024
- Updated Basic Introduction for LumaFusion Color Grading
- Want to Save Your Edited Video File in MP4 Format in Windows Movie Maker? Here Are the Simple Steps Along with a Better Alternative for 2024
- 2024 Approved Advancements in Game Recording Software A Comprehensive Overview
- In 2024, How to Change the Speed of Video in DaVinci Resolve?
- Updated 2024 Approved How to Splice Videos Together on iPhone
- How to Add Slideshow in PowerPoint for 2024
- New In 2024, How To Add Fade In Windows Video Editor
- Want to Add an Exciting Countdown Timer to Your Wedding, Product Launch or Any Other Video Using After Effects or an Alternative Tool? This Article Will Help You Learn All About After Effects Countdown and the Procedure for 2024
- New 2024 Approved How to Add Filter to Video Online
- In 2024, Best Cinematic LUTs For Premiere Pro Recommendation
- Mastering Video Marketing An Expert Playbook for 2024
- How to Create Cinematic Style Videos, In 2024
- Are You Looking for Cool Ideas to Use Green Screen and How Setting up Your Green Screen? Keep Reading Since We Have the Answer for You
- New Best Tools To Create Blend Image Collage for 2024
- New In 2024, A Guide To Motion Tracking Using The Best Video Editors
- New In 2024, A Full Review of Leeming LUT Pro
- 2024 Approved Techniques You Never Heard of for Learning YouTube AI Marketing
- How to Detect and Stop mSpy from Spying on Your Poco X6 Pro | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Honor X7b | Dr.fone
- How to Unlock Samsung Galaxy M54 5G Phone without PIN
- How To Track IMEI Number Of Realme GT 3 Through Google Earth?
- In 2024, How To Delete iCloud Account Remove Your Apple ID Permanently From iPhone 13
- You must know how to Configure MT4 and MT5 Accounts for Running a Local Trade Copier™ Together With Any Other Forex EA
- In 2024, Bypass iCloud Activation Lock with IMEI Code From your Apple iPhone XS
- In 2024, Top 9 Lava Agni 2 5G Monitoring Apps for Parental Controls | Dr.fone
- How to Unlock iCloud Activation Lock and iCloud Account From Apple iPhone 6?
- How to Unlock Oppo Reno 11 5G Bootloader Easily
- In 2024, Best 3 Software to Transfer Files to/from Your Honor X7b via a USB Cable | Dr.fone
- In 2024, Top 5 Tracking Apps to Track Motorola Moto G73 5G without Them Knowing | Dr.fone
- How To Pause Life360 Location Sharing For Realme C53 | Dr.fone
- Apply These Techniques to Improve How to Detect Fake GPS Location On Infinix Smart 7 | Dr.fone
- 3 Ways to Fake GPS Without Root On Vivo T2x 5G | Dr.fone
- Top 9 Apple iPhone XS Monitoring Apps for Parental Controls | Dr.fone
- Top 5 Samsung Galaxy S23 FE Bypass FRP Tools for PC That Actually Work
- In 2024, How Can You Transfer Files From Realme 11 Pro+ To iPhone 15/14/13? | Dr.fone
- How to Recover iPhone 8 Data From iOS iTunes Backup? | Dr.fone
- 5 Quick Methods to Bypass Realme Narzo N55 FRP
- Reasons for Vivo S18 Pro Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- In 2024, List of Pokémon Go Joysticks On Vivo S18 Pro | Dr.fone
- How Can Realme GT 5 ProMirror Share to PC? | Dr.fone
- A Comprehensive Guide to iCloud Unlock From Apple iPhone 13 Pro Max Online
- How to Make the Most of Your iPhone 15 Pro Max Lock Screen with Notifications? | Dr.fone
- Quick Fixes for Why Is My Honor Play 8T Black and White | Dr.fone
- How to Transfer Data from Motorola Moto G14 to BlackBerry | Dr.fone
- Remove FRP Lock on Tecno Camon 20
- Title: Updated In 2024, Adding Text to Your Collage Not only Makes It Look Sophisticated but Also Versatile. So, if You Too Are Looking for Ways to Create a Collage Text, Check Out Our Article
- Author: Chloe
- Created at : 2024-04-24 07:08:30
- Updated at : 2024-04-25 07:08:30
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-adding-text-to-your-collage-not-only-makes-it-look-sophisticated-but-also-versatile-so-if-you-too-are-looking-for-ways-to-create-a-collage-t/
- License: This work is licensed under CC BY-NC-SA 4.0.























