:max_bytes(150000):strip_icc():format(webp)/5-best-texting-apps-for-android-tablets-in-2023-a5a6329d6b744167acf0a02f6a413ff2.jpg)
Updated In 2024, Best 8 Free Video Editing Software Reddit

Best 8 Free Video Editing Software Reddit
Reddit is the most popular online platform which users use as a news website, a social media platform, but mostly as a web forum. Reddit has a huge user base, and users prefer posting videos to respond to any question as well as promote products and services. A video is where a user can explain anything in detail, and even viewers prefer watching videos rather than reading a long text response.
That is why users search for free video editing software Reddit to create their videos and post them on Reddit. You will find several questions on Reddit asking “which is the best free video editing software Reddit?” There are only a few high-quality Reddit video editing software available that can get the job done perfectly. Here is the list of the best video editors for Reddit for all categories of users.
Part 1. Why Use a Reddit Video Editor?
When you are posting anything on Reddit, you want other users to read your post or response. According to the current trend, short videos are more engaging than textual posts and responses. That is why you should consider posting videos to answer any question in detail as well as promote your brand. In order to make the video engaging, you have to use a Reddit video editor.
A Reddit video editor lets you edit your video so that you can trim out unnecessary parts, join multiple video clips, and add texts wherever required. Moreover, you can add audio effects, use greenscreen effects as well as add transitions and animation to make the video eye-catching and interesting. All in all, you need a Reddit video editor to publish highly engaging and professional-quality videos on Reddit instantly.
Part 2. Best Video Editors for Reddit
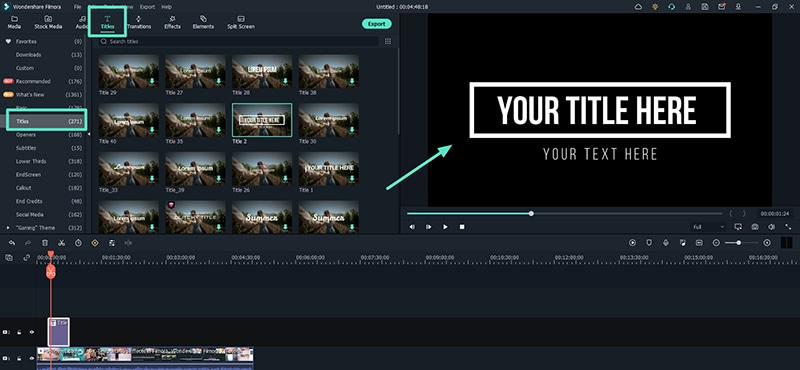
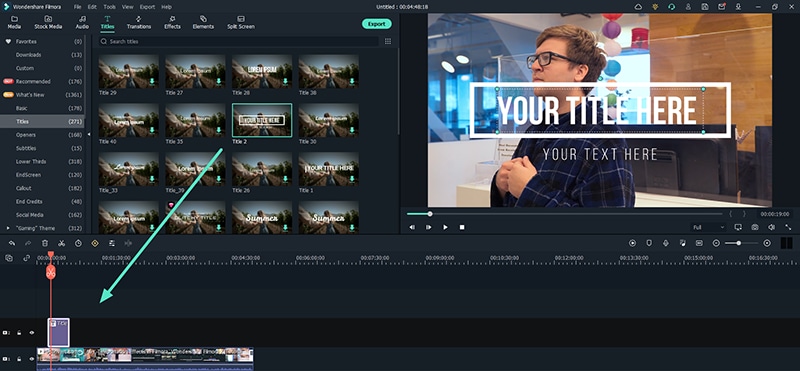
1. Filmora
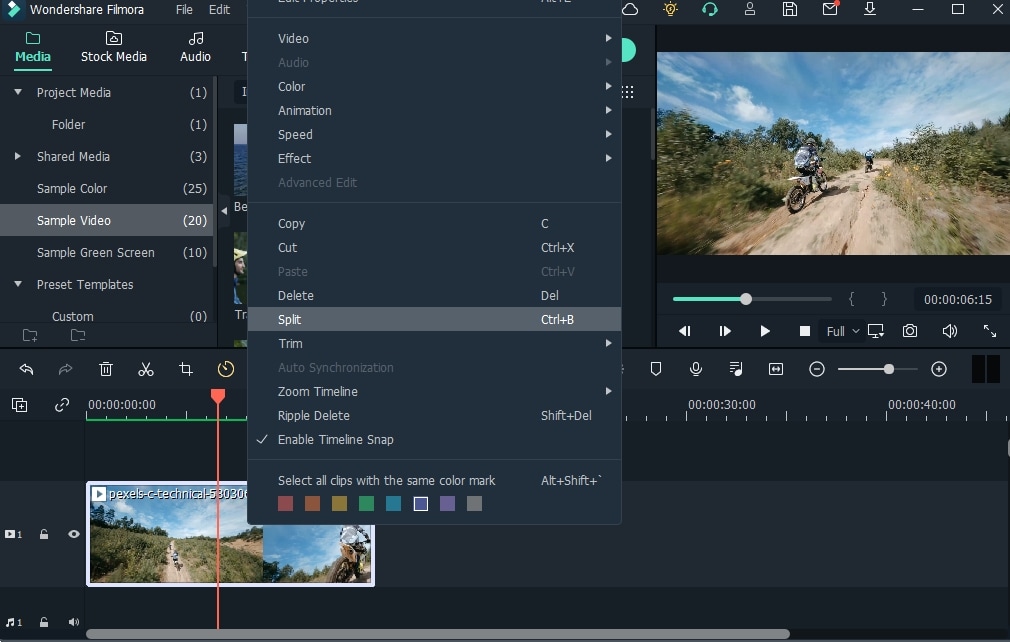
Wondershare Filmora is the best video editor for Reddit users. It is a premium video editor, and it is available for Windows and Mac users. You can use Filmora to capture your screen as well as record your video through webcam. You can record your system audio as well as sound from external mic. Therefore, you can make videos where you speak on a topic directly to the camera, and you can use greenscreen effect for a professional background.

Coming to the editing part, you can join different video clips, and you can trim out unnecessary parts instantly. You can also add music as well as audio effects in appropriate places. The video editor lets you add transitions, effects, graphical elements, custom texts and titles, and much more. There is also a stock library available for media files. You can publish the video in desired resolution and file formats. Here are the pros and cons of Wondershare Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Pros –
- Capture your screen as well as webcam.
- Record mic audio and add voiceover to any video.
- Trim and join video clips and photos.
- Transitions, effects, elements, texts and titles.
- Add external audio files, apply audio effects, and stock library.
- Super intuitive user interface for suitability of all users.
Cons –
- Belongs to premium category of video editors.
- Video rendering can take some time.
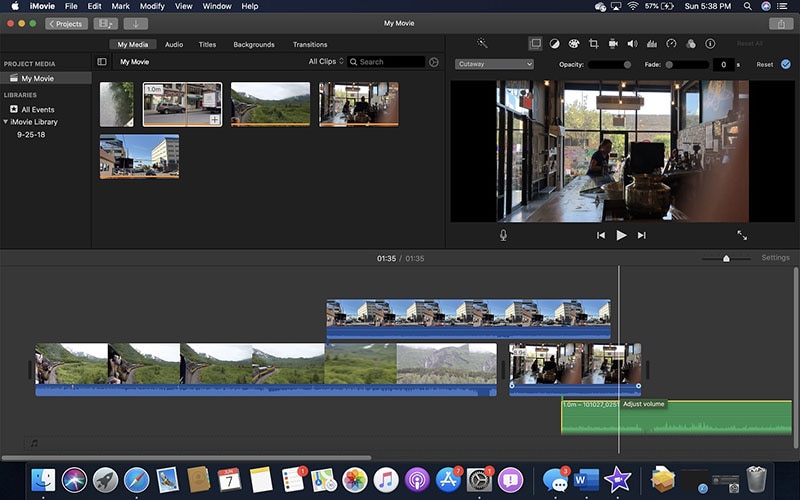
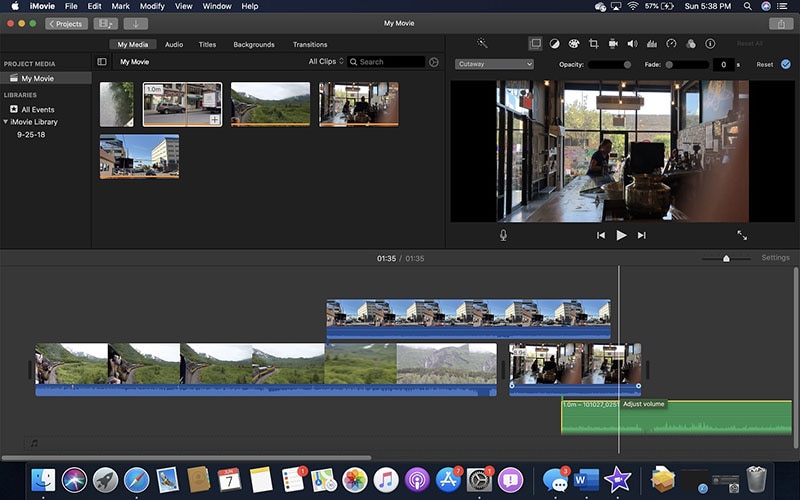
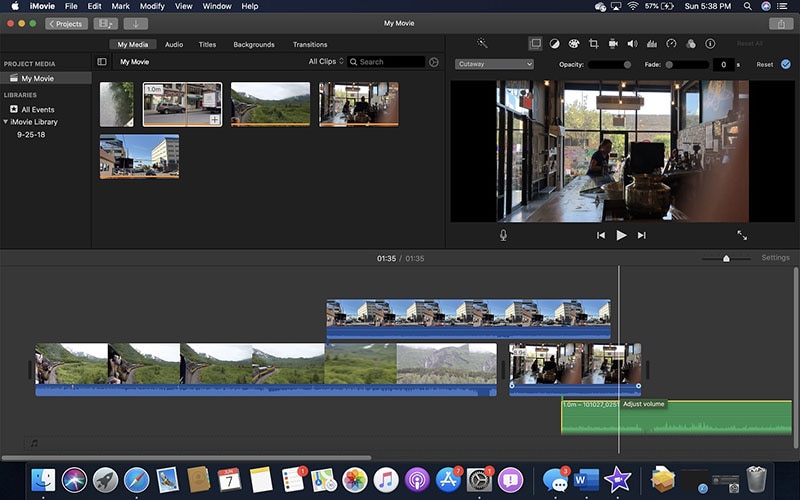
2. iMovie
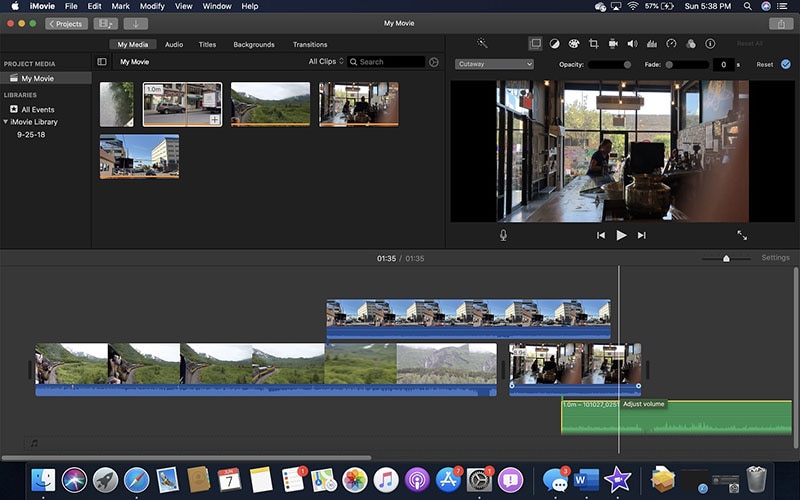
iMovie is the Reddit free video editing software for Mac users. It comes with many amazing features that let you create exceptional videos. It has amazing video editing abilities and you can create split-screen videos. The software is easy to use and lets you download it for free. With the software, you will also be able to post your videos to different sites like Facebook and YouTube.
As far as editing is concerned, iMovie lets you add transitions and effects. It also lets you add text with different styles. You can add video clips where it can automatically create and edit by identifying the best footage parts. You will also find video color settings and you can even go for music editing. It lets you open multiple projects at a time. These are the pros and cons of iMovie.

Pros –
- Choose from different transitions and video effects.
- Work on different projects at the same time.
- Add a broadcast feel with split-screen and picture-in-picture.
- Select from multiple filters to add a perfect effect.
- Built-in sound effects automatically adjust the video length.
- Send a project wirelessly via iCloud Drive or AirDrop.
Cons –
- Limited support for different media file formats.
- Takes relatively more space on the hard drive.
3. Lightworks
Lightworks has a user-friendly interface and processes video quickly. You can choose from any frame rate and it even supports any type of file format. The video editing tool can deliver your videos to any social media platform. It supports fast and precision editing with amazing editing options. In Lightworks, you will find creative control for motion graphics and multicam editing.

You can edit videos directly from Cloud storage. It will instantly autosave your work without needing to save it manually. Additionally, there is also background processing for faster rendering. You can assign keyboard shortcuts and have a flexible layout. With the feature of advanced metadata, it let you uses it for professional purposes. The pros and cons of Lightworks are as follows.
Pros –
- Customize the interface by assigning keyboard shortcuts.
- Perform editing even while exporting the video.
- Supports any video format without transcoding.
- Manage content with advanced metadata.
- Share projects instantly on different platforms.
- Choose from hundreds of custom prebuilt graphics.
Cons –
- Application can crash for high-resolution videos.
- Advanced features are locked for premium users.
4. Hitfilm Express
Hitfilm Express has an intuitive interface and lets you download it for free. It supports both Windows and Mac platforms. The reliable video editor comes with versatile features and offers free tutorials of over 100 hours. You don’t have to worry about any watermark and you can create amazing Reddit videos. It comes with advanced features as well that let you use it for professional editing.

The tool comes with motion tracking ability. You will also find free effects that provide access to color adjustments and keying effects. It will let you export the file in 4K format. You will also find prebuilt Behavior effects that can be perfect for creating visually engaging animations. These are the pros and cons of Hitfilm Express.
Pros –
- Create and track professional-looking motion graphics.
- Export in 4K format without any watermark.
- Access the VFX toolkit for different effects and adjustments.
- Vertical video support with easy rotation.
- Comes with quick tools for standard video editing.
- Simple but robust timeline for instant video creation.
Cons –
- Features are limited in the free edition.
- Exporting videos takes relatively more time.
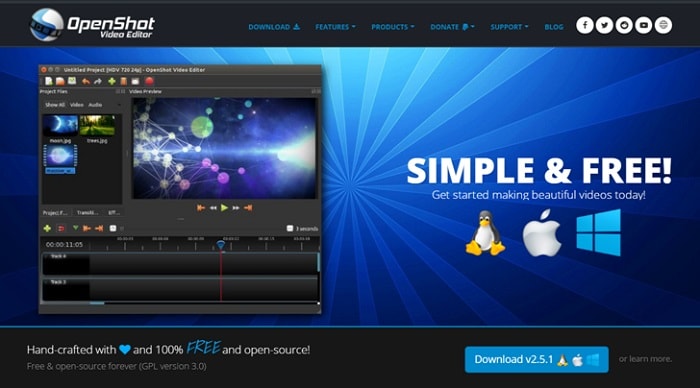
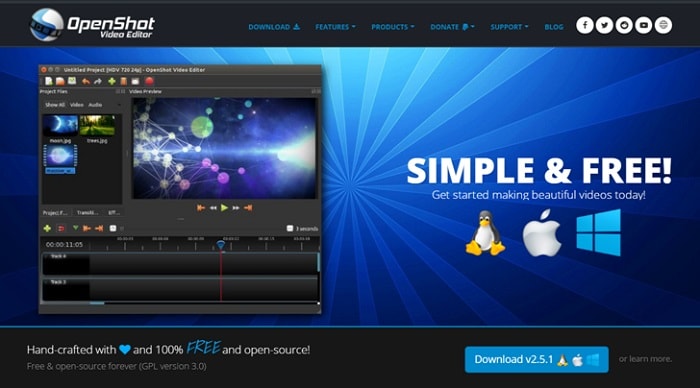
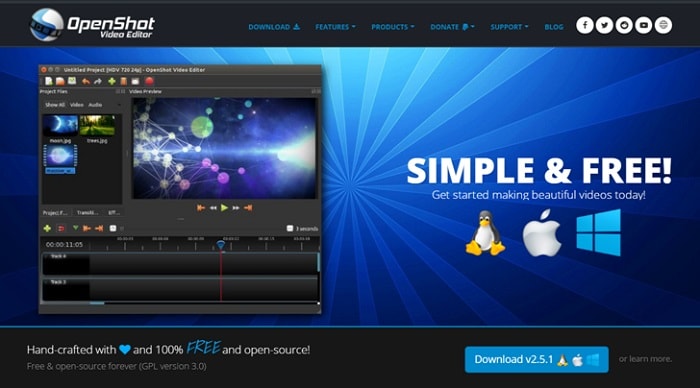
5. OpenShot
Whether it is Windows, Linux, or Mac, Open Shot lets you use it anywhere as it is in open-source video editor. It supports different types of image, video, and audio formats. It is undoubtedly the Reddit best free video editor for computer users. OpenShot has an advanced timeline that enables drag-and-drop, zooming, snapping, scrolling, and panning. It also lets you go for audio editing and mixing.

With OpenShot, you will be able to make multiple layers according to your requirements. It lets you resize or trim timelines in multiple ways. The software also enables rotation and cutting. It features more than 400 transitions that allow adjusting keyframes. Moreover, you can overlap two clips and check with real-time previews. Here are the pros and cons of OpenShot.
Pros –
- Apply 3D animations with the open-source Blender application.
- Animate the direction and speed of the clip with a powerful keyframe.
- Built-in audio editing options with waveforms.
- Select from over 40 title templates and 400 transitions.
- Dedicated audio editor and useful pan and zoom and scroll effect.
Cons –
- Not highly recommended for high-resolution videos.
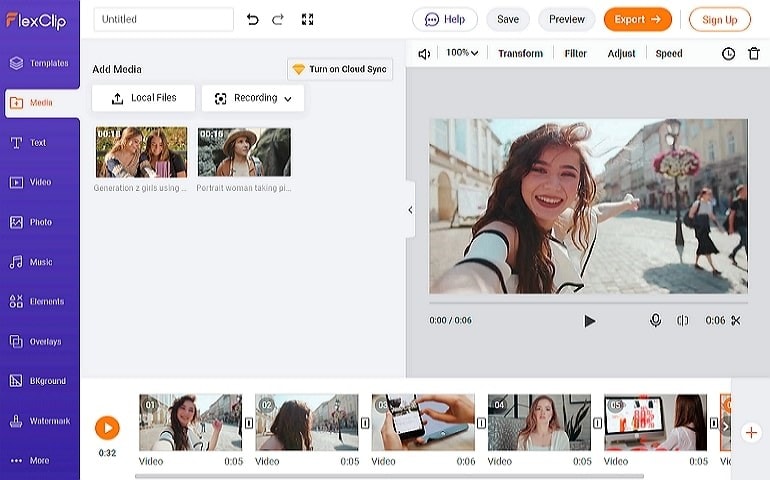
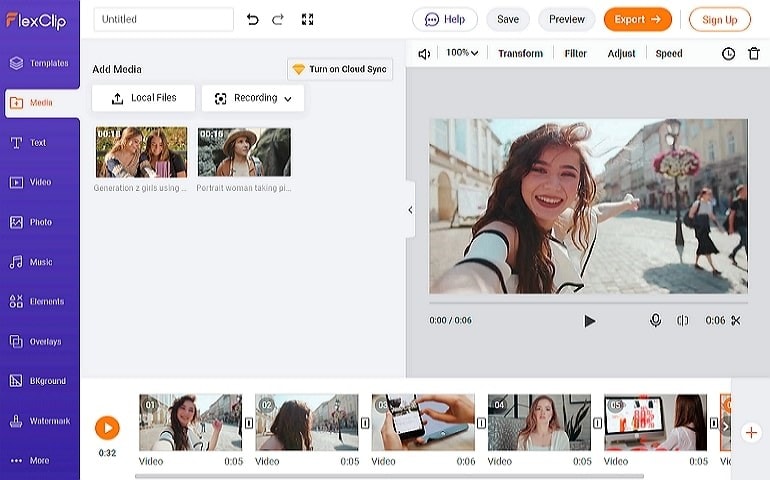
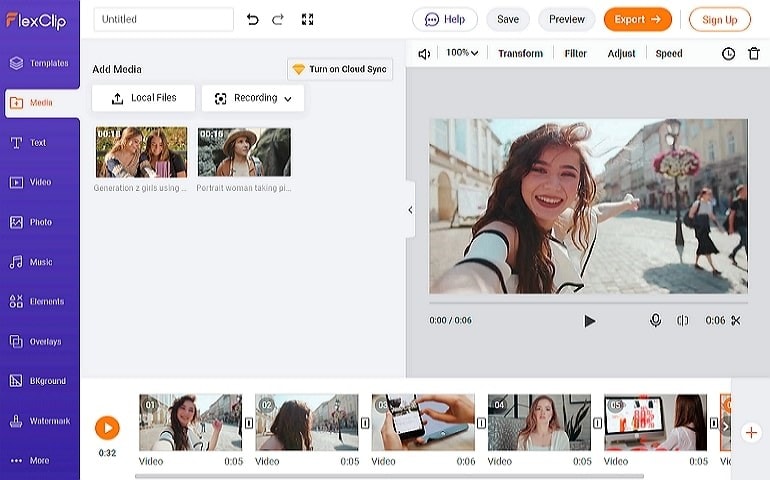
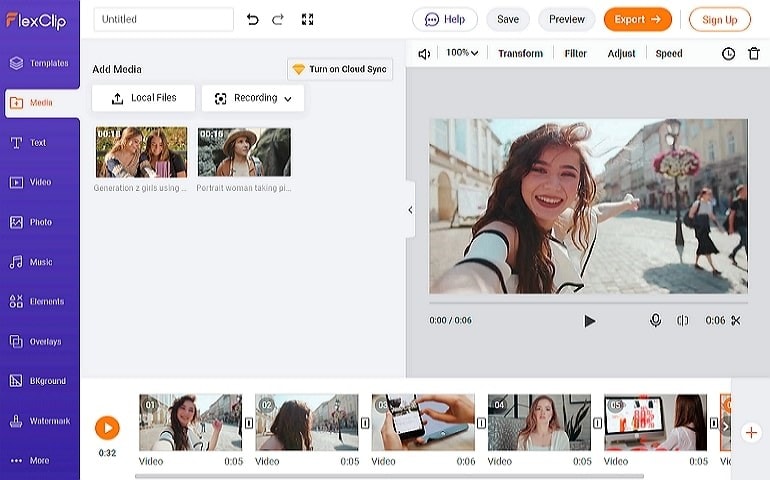
6. FlexClip
If you are looking for an online video editor Reddit, FlexClip is your best choice. It is loaded with versatile features and is easy to use. While using FlexClip, you don’t have to get any video editing experience before. It is an all-in-one video editor, movie maker, screen recorder, and slideshow maker. You can make a video in just three simple steps. The online video editing tool has thousands of templates and animated texts.

It lets you create stunning videos that can be great for education or business purposes. Packed with some rich animated elements, it lets you choose from different widgets, overlays, and logos. You can also have access to millions of stock media for smooth video editing. FlexClip serves great for making any type of video. The pros and cons of FlexClip are as follows.
Pros –
- Select from thousands of templates for making videos.
- Select from animated elements with diverse dynamic text.
- Engage in immersive editing with a simple interface.
- Access to over 4 million royalty-free photos, videos, and music.
- Record video tutorials, meetings, or games with the screen recorder.
Cons –
- Free plan has limited features.
- Lacks advanced video editing options.
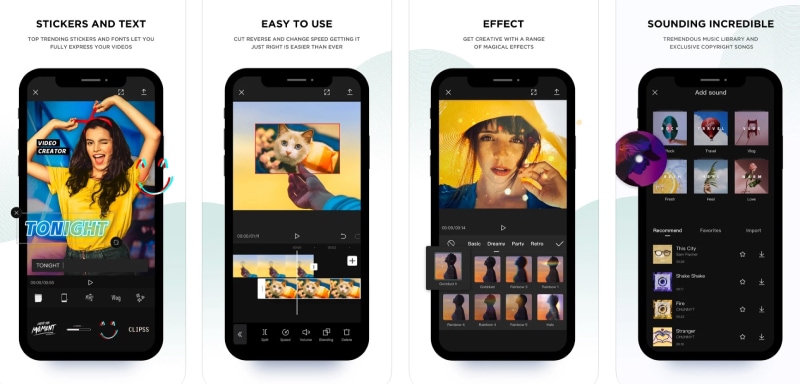
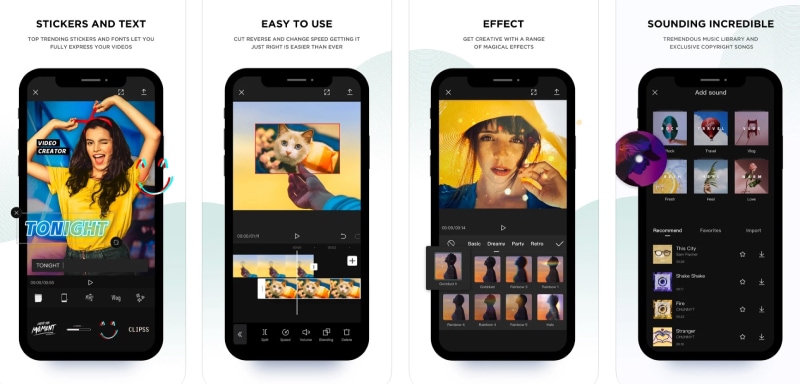
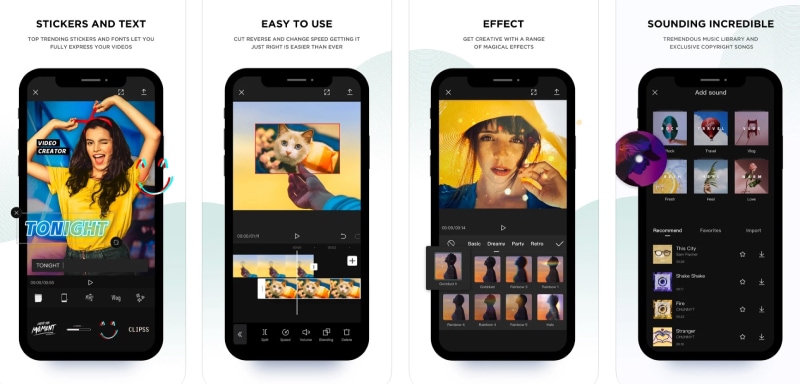
7. CapCut
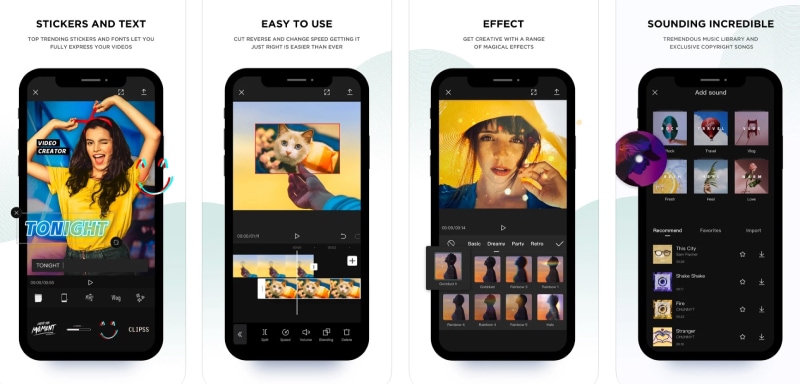
CapCut video editor is perfect for smartphone users as it is available for Android and iOS users. You can select from advanced filters to add effects to your videos. The app also provides access to a tremendous music library. You can cut everything for making stunning videos. It can perform different operations like rotating, reversing, and splitting.

One of the best things about CapCut is that it lets you use it for free. You can even choose the speed of the video for slow-motion. It is an all-in-one video editing app that has different magical effects. It also lets you select from trending fonts and stickers for expressing your videos. The pros and cons of CapCut are as under.
Pros –
- Edit anything hassle-free with the interactive interface.
- Change speed, cut, or reverse to make incredible videos.
- Select from a range of effects and filers.
- Choose from top and trending fonts and stickers.
- Have access to the tremendous music library.
- Save the video in a high-quality format.
Cons –
- The app can crash when the video tends to be long.
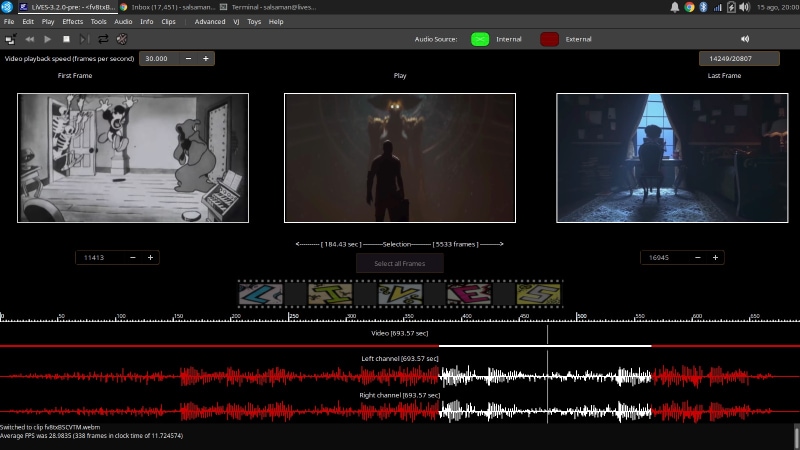
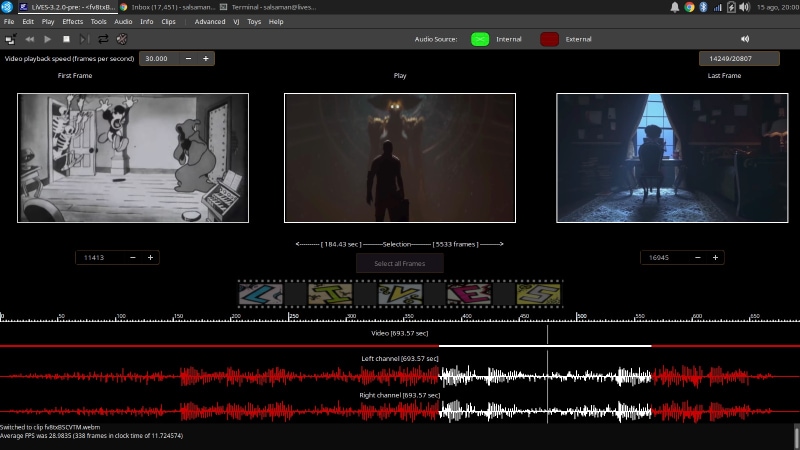
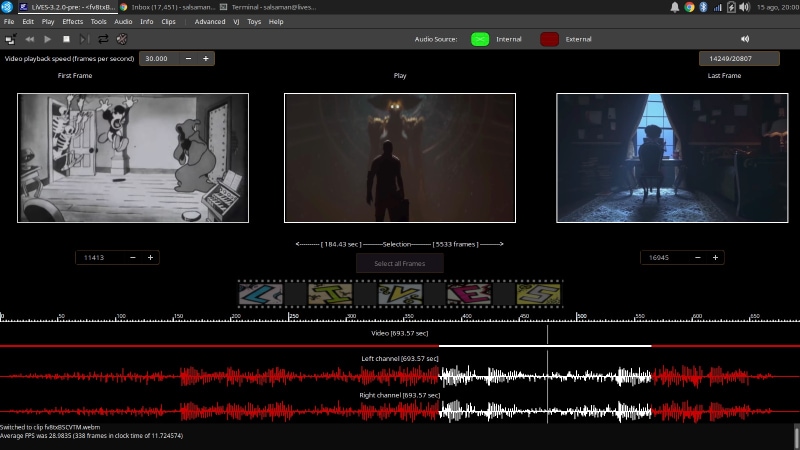
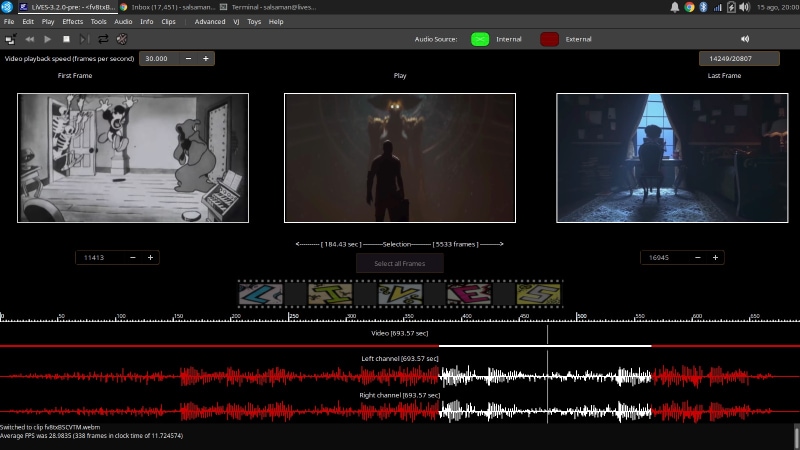
8. LiVES
If you are a beginner and you prefer open-source software, Lives is the best free video editor Reddit. LiVES is also great for professional editors and it is for Windows, Mac, and Linux users. It is easy to use and offers better flexibility in video editing. With it, there would be accurate cutting and editing between the frames. Lives come with versatile features that make it great for editing video and audio.

You can upload almost any type of video clips. It also supports variable and fixed frame rates. Lives will let you re-encode or save the clips or in individual frames. You can easily choose from different transitions and effects. It comes with dynamic loading for effects and you can even apply multiple real-time effects. Here are the pros and cons of Lives.
Pros
- Save everything automatically.
- Import clips from YouTube directly.
- Time stretch or reverse audio blocks.
- Option to have automatic audio gain control.
- Apply multiple real-time effects to frames.
- Trim, rotate or reverse video clips hassle-free.
Cons
- The user interface is outdated.
- Lacks advance video editing options.
Part 3. Related FAQs
1.Where can I edit videos for free?
OpenShot is a great open-source software that you can use on any computer operating system to edit videos for free. You will get all the standard video editing options to publish high-quality videos.
2.What is the best free Reddit editor?
For Mac users, iMovie is the best free Reddit video editor. For Windows users, Hitfilm Express is the best free Reddit editor. OpenShot is the best free Reddit editor for open-source and cross-platform support. But the overall best Reddit video editor is Wondershare Filmora.
For macOS 10.12 or later
Pros –
- Capture your screen as well as webcam.
- Record mic audio and add voiceover to any video.
- Trim and join video clips and photos.
- Transitions, effects, elements, texts and titles.
- Add external audio files, apply audio effects, and stock library.
- Super intuitive user interface for suitability of all users.
Cons –
- Belongs to premium category of video editors.
- Video rendering can take some time.
2. iMovie
iMovie is the Reddit free video editing software for Mac users. It comes with many amazing features that let you create exceptional videos. It has amazing video editing abilities and you can create split-screen videos. The software is easy to use and lets you download it for free. With the software, you will also be able to post your videos to different sites like Facebook and YouTube.
As far as editing is concerned, iMovie lets you add transitions and effects. It also lets you add text with different styles. You can add video clips where it can automatically create and edit by identifying the best footage parts. You will also find video color settings and you can even go for music editing. It lets you open multiple projects at a time. These are the pros and cons of iMovie.

Pros –
- Choose from different transitions and video effects.
- Work on different projects at the same time.
- Add a broadcast feel with split-screen and picture-in-picture.
- Select from multiple filters to add a perfect effect.
- Built-in sound effects automatically adjust the video length.
- Send a project wirelessly via iCloud Drive or AirDrop.
Cons –
- Limited support for different media file formats.
- Takes relatively more space on the hard drive.
3. Lightworks
Lightworks has a user-friendly interface and processes video quickly. You can choose from any frame rate and it even supports any type of file format. The video editing tool can deliver your videos to any social media platform. It supports fast and precision editing with amazing editing options. In Lightworks, you will find creative control for motion graphics and multicam editing.

You can edit videos directly from Cloud storage. It will instantly autosave your work without needing to save it manually. Additionally, there is also background processing for faster rendering. You can assign keyboard shortcuts and have a flexible layout. With the feature of advanced metadata, it let you uses it for professional purposes. The pros and cons of Lightworks are as follows.
Pros –
- Customize the interface by assigning keyboard shortcuts.
- Perform editing even while exporting the video.
- Supports any video format without transcoding.
- Manage content with advanced metadata.
- Share projects instantly on different platforms.
- Choose from hundreds of custom prebuilt graphics.
Cons –
- Application can crash for high-resolution videos.
- Advanced features are locked for premium users.
4. Hitfilm Express
Hitfilm Express has an intuitive interface and lets you download it for free. It supports both Windows and Mac platforms. The reliable video editor comes with versatile features and offers free tutorials of over 100 hours. You don’t have to worry about any watermark and you can create amazing Reddit videos. It comes with advanced features as well that let you use it for professional editing.

The tool comes with motion tracking ability. You will also find free effects that provide access to color adjustments and keying effects. It will let you export the file in 4K format. You will also find prebuilt Behavior effects that can be perfect for creating visually engaging animations. These are the pros and cons of Hitfilm Express.
Pros –
- Create and track professional-looking motion graphics.
- Export in 4K format without any watermark.
- Access the VFX toolkit for different effects and adjustments.
- Vertical video support with easy rotation.
- Comes with quick tools for standard video editing.
- Simple but robust timeline for instant video creation.
Cons –
- Features are limited in the free edition.
- Exporting videos takes relatively more time.
5. OpenShot
Whether it is Windows, Linux, or Mac, Open Shot lets you use it anywhere as it is in open-source video editor. It supports different types of image, video, and audio formats. It is undoubtedly the Reddit best free video editor for computer users. OpenShot has an advanced timeline that enables drag-and-drop, zooming, snapping, scrolling, and panning. It also lets you go for audio editing and mixing.

With OpenShot, you will be able to make multiple layers according to your requirements. It lets you resize or trim timelines in multiple ways. The software also enables rotation and cutting. It features more than 400 transitions that allow adjusting keyframes. Moreover, you can overlap two clips and check with real-time previews. Here are the pros and cons of OpenShot.
Pros –
- Apply 3D animations with the open-source Blender application.
- Animate the direction and speed of the clip with a powerful keyframe.
- Built-in audio editing options with waveforms.
- Select from over 40 title templates and 400 transitions.
- Dedicated audio editor and useful pan and zoom and scroll effect.
Cons –
- Not highly recommended for high-resolution videos.
6. FlexClip
If you are looking for an online video editor Reddit, FlexClip is your best choice. It is loaded with versatile features and is easy to use. While using FlexClip, you don’t have to get any video editing experience before. It is an all-in-one video editor, movie maker, screen recorder, and slideshow maker. You can make a video in just three simple steps. The online video editing tool has thousands of templates and animated texts.

It lets you create stunning videos that can be great for education or business purposes. Packed with some rich animated elements, it lets you choose from different widgets, overlays, and logos. You can also have access to millions of stock media for smooth video editing. FlexClip serves great for making any type of video. The pros and cons of FlexClip are as follows.
Pros –
- Select from thousands of templates for making videos.
- Select from animated elements with diverse dynamic text.
- Engage in immersive editing with a simple interface.
- Access to over 4 million royalty-free photos, videos, and music.
- Record video tutorials, meetings, or games with the screen recorder.
Cons –
- Free plan has limited features.
- Lacks advanced video editing options.
7. CapCut
CapCut video editor is perfect for smartphone users as it is available for Android and iOS users. You can select from advanced filters to add effects to your videos. The app also provides access to a tremendous music library. You can cut everything for making stunning videos. It can perform different operations like rotating, reversing, and splitting.

One of the best things about CapCut is that it lets you use it for free. You can even choose the speed of the video for slow-motion. It is an all-in-one video editing app that has different magical effects. It also lets you select from trending fonts and stickers for expressing your videos. The pros and cons of CapCut are as under.
Pros –
- Edit anything hassle-free with the interactive interface.
- Change speed, cut, or reverse to make incredible videos.
- Select from a range of effects and filers.
- Choose from top and trending fonts and stickers.
- Have access to the tremendous music library.
- Save the video in a high-quality format.
Cons –
- The app can crash when the video tends to be long.
8. LiVES
If you are a beginner and you prefer open-source software, Lives is the best free video editor Reddit. LiVES is also great for professional editors and it is for Windows, Mac, and Linux users. It is easy to use and offers better flexibility in video editing. With it, there would be accurate cutting and editing between the frames. Lives come with versatile features that make it great for editing video and audio.

You can upload almost any type of video clips. It also supports variable and fixed frame rates. Lives will let you re-encode or save the clips or in individual frames. You can easily choose from different transitions and effects. It comes with dynamic loading for effects and you can even apply multiple real-time effects. Here are the pros and cons of Lives.
Pros
- Save everything automatically.
- Import clips from YouTube directly.
- Time stretch or reverse audio blocks.
- Option to have automatic audio gain control.
- Apply multiple real-time effects to frames.
- Trim, rotate or reverse video clips hassle-free.
Cons
- The user interface is outdated.
- Lacks advance video editing options.
Part 3. Related FAQs
1.Where can I edit videos for free?
OpenShot is a great open-source software that you can use on any computer operating system to edit videos for free. You will get all the standard video editing options to publish high-quality videos.
2.What is the best free Reddit editor?
For Mac users, iMovie is the best free Reddit video editor. For Windows users, Hitfilm Express is the best free Reddit editor. OpenShot is the best free Reddit editor for open-source and cross-platform support. But the overall best Reddit video editor is Wondershare Filmora.
For macOS 10.12 or later
Pros –
- Capture your screen as well as webcam.
- Record mic audio and add voiceover to any video.
- Trim and join video clips and photos.
- Transitions, effects, elements, texts and titles.
- Add external audio files, apply audio effects, and stock library.
- Super intuitive user interface for suitability of all users.
Cons –
- Belongs to premium category of video editors.
- Video rendering can take some time.
2. iMovie
iMovie is the Reddit free video editing software for Mac users. It comes with many amazing features that let you create exceptional videos. It has amazing video editing abilities and you can create split-screen videos. The software is easy to use and lets you download it for free. With the software, you will also be able to post your videos to different sites like Facebook and YouTube.
As far as editing is concerned, iMovie lets you add transitions and effects. It also lets you add text with different styles. You can add video clips where it can automatically create and edit by identifying the best footage parts. You will also find video color settings and you can even go for music editing. It lets you open multiple projects at a time. These are the pros and cons of iMovie.

Pros –
- Choose from different transitions and video effects.
- Work on different projects at the same time.
- Add a broadcast feel with split-screen and picture-in-picture.
- Select from multiple filters to add a perfect effect.
- Built-in sound effects automatically adjust the video length.
- Send a project wirelessly via iCloud Drive or AirDrop.
Cons –
- Limited support for different media file formats.
- Takes relatively more space on the hard drive.
3. Lightworks
Lightworks has a user-friendly interface and processes video quickly. You can choose from any frame rate and it even supports any type of file format. The video editing tool can deliver your videos to any social media platform. It supports fast and precision editing with amazing editing options. In Lightworks, you will find creative control for motion graphics and multicam editing.

You can edit videos directly from Cloud storage. It will instantly autosave your work without needing to save it manually. Additionally, there is also background processing for faster rendering. You can assign keyboard shortcuts and have a flexible layout. With the feature of advanced metadata, it let you uses it for professional purposes. The pros and cons of Lightworks are as follows.
Pros –
- Customize the interface by assigning keyboard shortcuts.
- Perform editing even while exporting the video.
- Supports any video format without transcoding.
- Manage content with advanced metadata.
- Share projects instantly on different platforms.
- Choose from hundreds of custom prebuilt graphics.
Cons –
- Application can crash for high-resolution videos.
- Advanced features are locked for premium users.
4. Hitfilm Express
Hitfilm Express has an intuitive interface and lets you download it for free. It supports both Windows and Mac platforms. The reliable video editor comes with versatile features and offers free tutorials of over 100 hours. You don’t have to worry about any watermark and you can create amazing Reddit videos. It comes with advanced features as well that let you use it for professional editing.

The tool comes with motion tracking ability. You will also find free effects that provide access to color adjustments and keying effects. It will let you export the file in 4K format. You will also find prebuilt Behavior effects that can be perfect for creating visually engaging animations. These are the pros and cons of Hitfilm Express.
Pros –
- Create and track professional-looking motion graphics.
- Export in 4K format without any watermark.
- Access the VFX toolkit for different effects and adjustments.
- Vertical video support with easy rotation.
- Comes with quick tools for standard video editing.
- Simple but robust timeline for instant video creation.
Cons –
- Features are limited in the free edition.
- Exporting videos takes relatively more time.
5. OpenShot
Whether it is Windows, Linux, or Mac, Open Shot lets you use it anywhere as it is in open-source video editor. It supports different types of image, video, and audio formats. It is undoubtedly the Reddit best free video editor for computer users. OpenShot has an advanced timeline that enables drag-and-drop, zooming, snapping, scrolling, and panning. It also lets you go for audio editing and mixing.

With OpenShot, you will be able to make multiple layers according to your requirements. It lets you resize or trim timelines in multiple ways. The software also enables rotation and cutting. It features more than 400 transitions that allow adjusting keyframes. Moreover, you can overlap two clips and check with real-time previews. Here are the pros and cons of OpenShot.
Pros –
- Apply 3D animations with the open-source Blender application.
- Animate the direction and speed of the clip with a powerful keyframe.
- Built-in audio editing options with waveforms.
- Select from over 40 title templates and 400 transitions.
- Dedicated audio editor and useful pan and zoom and scroll effect.
Cons –
- Not highly recommended for high-resolution videos.
6. FlexClip
If you are looking for an online video editor Reddit, FlexClip is your best choice. It is loaded with versatile features and is easy to use. While using FlexClip, you don’t have to get any video editing experience before. It is an all-in-one video editor, movie maker, screen recorder, and slideshow maker. You can make a video in just three simple steps. The online video editing tool has thousands of templates and animated texts.

It lets you create stunning videos that can be great for education or business purposes. Packed with some rich animated elements, it lets you choose from different widgets, overlays, and logos. You can also have access to millions of stock media for smooth video editing. FlexClip serves great for making any type of video. The pros and cons of FlexClip are as follows.
Pros –
- Select from thousands of templates for making videos.
- Select from animated elements with diverse dynamic text.
- Engage in immersive editing with a simple interface.
- Access to over 4 million royalty-free photos, videos, and music.
- Record video tutorials, meetings, or games with the screen recorder.
Cons –
- Free plan has limited features.
- Lacks advanced video editing options.
7. CapCut
CapCut video editor is perfect for smartphone users as it is available for Android and iOS users. You can select from advanced filters to add effects to your videos. The app also provides access to a tremendous music library. You can cut everything for making stunning videos. It can perform different operations like rotating, reversing, and splitting.

One of the best things about CapCut is that it lets you use it for free. You can even choose the speed of the video for slow-motion. It is an all-in-one video editing app that has different magical effects. It also lets you select from trending fonts and stickers for expressing your videos. The pros and cons of CapCut are as under.
Pros –
- Edit anything hassle-free with the interactive interface.
- Change speed, cut, or reverse to make incredible videos.
- Select from a range of effects and filers.
- Choose from top and trending fonts and stickers.
- Have access to the tremendous music library.
- Save the video in a high-quality format.
Cons –
- The app can crash when the video tends to be long.
8. LiVES
If you are a beginner and you prefer open-source software, Lives is the best free video editor Reddit. LiVES is also great for professional editors and it is for Windows, Mac, and Linux users. It is easy to use and offers better flexibility in video editing. With it, there would be accurate cutting and editing between the frames. Lives come with versatile features that make it great for editing video and audio.

You can upload almost any type of video clips. It also supports variable and fixed frame rates. Lives will let you re-encode or save the clips or in individual frames. You can easily choose from different transitions and effects. It comes with dynamic loading for effects and you can even apply multiple real-time effects. Here are the pros and cons of Lives.
Pros
- Save everything automatically.
- Import clips from YouTube directly.
- Time stretch or reverse audio blocks.
- Option to have automatic audio gain control.
- Apply multiple real-time effects to frames.
- Trim, rotate or reverse video clips hassle-free.
Cons
- The user interface is outdated.
- Lacks advance video editing options.
Part 3. Related FAQs
1.Where can I edit videos for free?
OpenShot is a great open-source software that you can use on any computer operating system to edit videos for free. You will get all the standard video editing options to publish high-quality videos.
2.What is the best free Reddit editor?
For Mac users, iMovie is the best free Reddit video editor. For Windows users, Hitfilm Express is the best free Reddit editor. OpenShot is the best free Reddit editor for open-source and cross-platform support. But the overall best Reddit video editor is Wondershare Filmora.
For macOS 10.12 or later
Pros –
- Capture your screen as well as webcam.
- Record mic audio and add voiceover to any video.
- Trim and join video clips and photos.
- Transitions, effects, elements, texts and titles.
- Add external audio files, apply audio effects, and stock library.
- Super intuitive user interface for suitability of all users.
Cons –
- Belongs to premium category of video editors.
- Video rendering can take some time.
2. iMovie
iMovie is the Reddit free video editing software for Mac users. It comes with many amazing features that let you create exceptional videos. It has amazing video editing abilities and you can create split-screen videos. The software is easy to use and lets you download it for free. With the software, you will also be able to post your videos to different sites like Facebook and YouTube.
As far as editing is concerned, iMovie lets you add transitions and effects. It also lets you add text with different styles. You can add video clips where it can automatically create and edit by identifying the best footage parts. You will also find video color settings and you can even go for music editing. It lets you open multiple projects at a time. These are the pros and cons of iMovie.

Pros –
- Choose from different transitions and video effects.
- Work on different projects at the same time.
- Add a broadcast feel with split-screen and picture-in-picture.
- Select from multiple filters to add a perfect effect.
- Built-in sound effects automatically adjust the video length.
- Send a project wirelessly via iCloud Drive or AirDrop.
Cons –
- Limited support for different media file formats.
- Takes relatively more space on the hard drive.
3. Lightworks
Lightworks has a user-friendly interface and processes video quickly. You can choose from any frame rate and it even supports any type of file format. The video editing tool can deliver your videos to any social media platform. It supports fast and precision editing with amazing editing options. In Lightworks, you will find creative control for motion graphics and multicam editing.

You can edit videos directly from Cloud storage. It will instantly autosave your work without needing to save it manually. Additionally, there is also background processing for faster rendering. You can assign keyboard shortcuts and have a flexible layout. With the feature of advanced metadata, it let you uses it for professional purposes. The pros and cons of Lightworks are as follows.
Pros –
- Customize the interface by assigning keyboard shortcuts.
- Perform editing even while exporting the video.
- Supports any video format without transcoding.
- Manage content with advanced metadata.
- Share projects instantly on different platforms.
- Choose from hundreds of custom prebuilt graphics.
Cons –
- Application can crash for high-resolution videos.
- Advanced features are locked for premium users.
4. Hitfilm Express
Hitfilm Express has an intuitive interface and lets you download it for free. It supports both Windows and Mac platforms. The reliable video editor comes with versatile features and offers free tutorials of over 100 hours. You don’t have to worry about any watermark and you can create amazing Reddit videos. It comes with advanced features as well that let you use it for professional editing.

The tool comes with motion tracking ability. You will also find free effects that provide access to color adjustments and keying effects. It will let you export the file in 4K format. You will also find prebuilt Behavior effects that can be perfect for creating visually engaging animations. These are the pros and cons of Hitfilm Express.
Pros –
- Create and track professional-looking motion graphics.
- Export in 4K format without any watermark.
- Access the VFX toolkit for different effects and adjustments.
- Vertical video support with easy rotation.
- Comes with quick tools for standard video editing.
- Simple but robust timeline for instant video creation.
Cons –
- Features are limited in the free edition.
- Exporting videos takes relatively more time.
5. OpenShot
Whether it is Windows, Linux, or Mac, Open Shot lets you use it anywhere as it is in open-source video editor. It supports different types of image, video, and audio formats. It is undoubtedly the Reddit best free video editor for computer users. OpenShot has an advanced timeline that enables drag-and-drop, zooming, snapping, scrolling, and panning. It also lets you go for audio editing and mixing.

With OpenShot, you will be able to make multiple layers according to your requirements. It lets you resize or trim timelines in multiple ways. The software also enables rotation and cutting. It features more than 400 transitions that allow adjusting keyframes. Moreover, you can overlap two clips and check with real-time previews. Here are the pros and cons of OpenShot.
Pros –
- Apply 3D animations with the open-source Blender application.
- Animate the direction and speed of the clip with a powerful keyframe.
- Built-in audio editing options with waveforms.
- Select from over 40 title templates and 400 transitions.
- Dedicated audio editor and useful pan and zoom and scroll effect.
Cons –
- Not highly recommended for high-resolution videos.
6. FlexClip
If you are looking for an online video editor Reddit, FlexClip is your best choice. It is loaded with versatile features and is easy to use. While using FlexClip, you don’t have to get any video editing experience before. It is an all-in-one video editor, movie maker, screen recorder, and slideshow maker. You can make a video in just three simple steps. The online video editing tool has thousands of templates and animated texts.

It lets you create stunning videos that can be great for education or business purposes. Packed with some rich animated elements, it lets you choose from different widgets, overlays, and logos. You can also have access to millions of stock media for smooth video editing. FlexClip serves great for making any type of video. The pros and cons of FlexClip are as follows.
Pros –
- Select from thousands of templates for making videos.
- Select from animated elements with diverse dynamic text.
- Engage in immersive editing with a simple interface.
- Access to over 4 million royalty-free photos, videos, and music.
- Record video tutorials, meetings, or games with the screen recorder.
Cons –
- Free plan has limited features.
- Lacks advanced video editing options.
7. CapCut
CapCut video editor is perfect for smartphone users as it is available for Android and iOS users. You can select from advanced filters to add effects to your videos. The app also provides access to a tremendous music library. You can cut everything for making stunning videos. It can perform different operations like rotating, reversing, and splitting.

One of the best things about CapCut is that it lets you use it for free. You can even choose the speed of the video for slow-motion. It is an all-in-one video editing app that has different magical effects. It also lets you select from trending fonts and stickers for expressing your videos. The pros and cons of CapCut are as under.
Pros –
- Edit anything hassle-free with the interactive interface.
- Change speed, cut, or reverse to make incredible videos.
- Select from a range of effects and filers.
- Choose from top and trending fonts and stickers.
- Have access to the tremendous music library.
- Save the video in a high-quality format.
Cons –
- The app can crash when the video tends to be long.
8. LiVES
If you are a beginner and you prefer open-source software, Lives is the best free video editor Reddit. LiVES is also great for professional editors and it is for Windows, Mac, and Linux users. It is easy to use and offers better flexibility in video editing. With it, there would be accurate cutting and editing between the frames. Lives come with versatile features that make it great for editing video and audio.

You can upload almost any type of video clips. It also supports variable and fixed frame rates. Lives will let you re-encode or save the clips or in individual frames. You can easily choose from different transitions and effects. It comes with dynamic loading for effects and you can even apply multiple real-time effects. Here are the pros and cons of Lives.
Pros
- Save everything automatically.
- Import clips from YouTube directly.
- Time stretch or reverse audio blocks.
- Option to have automatic audio gain control.
- Apply multiple real-time effects to frames.
- Trim, rotate or reverse video clips hassle-free.
Cons
- The user interface is outdated.
- Lacks advance video editing options.
Part 3. Related FAQs
1.Where can I edit videos for free?
OpenShot is a great open-source software that you can use on any computer operating system to edit videos for free. You will get all the standard video editing options to publish high-quality videos.
2.What is the best free Reddit editor?
For Mac users, iMovie is the best free Reddit video editor. For Windows users, Hitfilm Express is the best free Reddit editor. OpenShot is the best free Reddit editor for open-source and cross-platform support. But the overall best Reddit video editor is Wondershare Filmora.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
What’s an AV1 Format and How Does It Impact Your Life?
Have you heard about the AV1 format video? This format is a new compression standard that promises to improve video quality while reducing file size. If you frequently stream video, the AV1 files could make an impact on your life, and we are just beginning to see its potential. Let’s take a further look at what AV1 is and what you need to know about this new video codec.

Part 1: Where does it come from?
AV1 (AOMedia Video 1) is a new video compression format that is being developed by the Alliance for Open Media (AOMedia). AOMedia is a consortium of major tech companies including Google, Microsoft, Netflix, and Amazon. The AV1 codec is an improvement on VP9 in several ways, most notably in its ability to compress video more efficiently.
Although the AV1 codec is still in the early stages of development, it is already being adopted by some major tech companies. Netflix has announced that it will start using AV1 for its streaming service, and Google has said that AV1 will be the default codec for YouTube.
How can streaming platforms and users benefit from a new codec?

The importance of codecs
A codec is a device that encodes and decodes digital audio signals. Without a codec, your audio would sound garbled and distorted. There are two metrics to take into account to judge the performance of video codecs: quality and bitrate.
The benefits of the new codec
Two of the most popular video formats, provide high-quality video at a relatively low bit rate.
The new AV1 codec offers several benefits for streaming platforms and their users. Take a look at a few of them:
- Lower bitrate
- Reduced costs for encoding
For streaming platforms, AV1 could lead to reducing costs for encoding as well as increasing quality and compatibility. For users, AV1 could improve streaming quality, especially on mobile devices.
- Smaller size with better quality
AV1 files will take up less space on your hard drive or be smaller in file size when streamed online. Since AV1 can compress video files to a much smaller size without sacrificing quality, users will be able to save data when streaming video on their devices!
- More efficient
AV1 will use less processing power to decode a video compared to other video codecs. As a result, the streaming platforms can save on bandwidth costs, which can be passed on to users in the form of lower subscription prices eventually.
- Royalty-free
The ultimate goal of AOMedia is to develop an open and royalty-free video codec that can be used by anyone. So, you will have better video quality, lower bandwidth costs, and faster loading times.
AV1 is just one of the many new technologies that are revolutionizing online media delivery. With its superior quality and efficiency, AV1 is poised to become the standard codec for online video in the years to come where everyone can access more affordable and high-quality videos.
Part 2: What are the Trends of Codec War AV1?
As we have already discussed, AV1 is a newer codec that promises better compression. This video format has already been widely used and gaining traction in the streaming industry. It is being used more for live broadcasts and other time-sensitive applications.
Who will prevail?

Since both codecs have their pros and cons, it’s unclear which one will ultimately prevail. However, as the world moves towards more open standards for video codecs, there is growing concern that AV1 codec will be used to monopolize the market. While AV1 is free to use, it is encumbered by patents held by members of the Alliance for Open Media (AOMedia), which includes companies like Google, Microsoft, and Apple.
How would AV1 monopolize the market?

The EU Commissions’ questionnaire, as reported by Reuters , unveiled that the alliance and its members had been requiring companies to cross-license their patents for no charge to receive the AV1 format. These companies had no affiliation with AOM when AV1 was originally devised. This was a non-negotiable requisite for companies who owned patents that were necessary to contribute to the AV1 standard’s technical specifications.
As a result, this action is concerned to hinder innovation and thus prevents the new entities feasible to flourish. Therefore, there is a growing movement to antitrust AV1 which has been investigated by the European Commission.
What happened after the AV1 Antitrust Investigation

The European Commission is looking into whether this licensing scheme violates antitrust law and whether the companies involved are colluding to keep AV1 closed off to competitors. The investigation is in its early stages, and no formal charges have been filed against Google at this time.
However, if the Commission finds that Google has indeed abused its market position, it could order Google to make changes to AV1 or face steep fines. Although the fines have yet to be determined, each company involved could ultimately pay up to 10% of their global turnover.
Nonetheless, this issue has shed light on the competitive landscape of the codec market. Well, although the outcome of the antitrust investigation is still uncertain, it is clear that it has the potential to shake up the codec market.
Part 3: What Should You Expect in the Future?
H.266 codec

H.266 is the next-generation video codec that is being developed to improve upon the current standard and the latest advances in video technology. We can expect H.266 to continue to evolve and be improved upon as time goes on. Some of their transcendence that you can look forward to:
- Improve compression efficiency
H.266/VVC is designed to improve compression efficiency by 20-50% over previous versions. You can have a video of the same file size and bit rate but make it look significantly better.
- Inter-Layer Prediction (ILP) usage
The H.266 codec uses a new type of inter-frame prediction called Inter-Layer Prediction (ILP). ILP allows the codec to exploit the correlations between different layers of a video signal. Therefore, it gives better results on image quality and file size when you encode a video with the H.266 codec.
- Higher-quality video
We can expect higher-quality video content to become more widespread. This new codec will also enable new types of content, such as virtual reality and 360-degree video, to be streamed and enjoyed by a wider audience.
AV2 codec
The AV2 codec is an improvement on the current AV1. The AV2 codec is said to be more efficient and have better quality than the AV1 codec. It is still in development and is not yet available for use.
Since this codec is expected to provide better quality video at lower bit rates than other codecs, it would be ideal for use in video applications such as streaming and video conferencing. So, what can we expect from the AV2 codec in the future? Here are a few things to look out for:
- Improved quality at lower bitrates
- Wider adoption in streaming and conferencing applications
- Continued development and improvement
FAQs: To cater to people also ask
1. How do I open an AV1 file?
AV1 is a relatively new file format. If you have an AV1 file that you need to open, you can use one of the following methods:
- Use a media player that supports AV1, such as VLC Media Player or MPV
- Use conversion software to convert the AV1 file into a more widely-supported file format
2. Can MP4 contain AV1?
Yes. While AV1 is a relatively new codec, it is already supported by many popular media players and devices. MP4 is a container format, which means it can hold multiple types of data. The data can be encoded using any codec, including AV1. Therefore, you can encode your content in AV1 and store it in an MP4 container for playback on the devices.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Add Text in Adobe Rush
Adobe Premiere Rush is a tool designed to make it easier to make simple video edits on desktop and mobile devices. But most users who are used to video editing using Adobe Premiere may find Adobe Rush a little complicated. This includes simple tasks like adding text to your video , which can be difficult unless you know how to do it.
In this article, we will share with you how you can add text to a video using Adobe Rush. We will also share with you an Adobe Rush alternative solution that is much simpler to use.
How to Add Text in Adobe Rush
To easily add text to your Adobe Premiere Rush project, follow these very simple steps. These steps apply to both desktop and mobile versions of Adobe Rush.
Step 1Open Adobe Premiere Rush on your computer and then open the video project you are working on.
Step 2With the project open, click on the blue “Plus” icon under the main menu. On mobile devices, the icon would be at the bottom of the main page.
![]()
Step 3Select “Graphics” from the options that appear

Step 4Click on “More” under “Titles” and then search for “Basic Default Title.” Tap “Add” to add a title to the video’s sequence.

Step 5Once the title is in the sequence, you will be able to make changes to it any way you want. To do that, just drag the title in the preview and tap on it. You should then be able to see options to change the color, size, font, and more in the submenu.

For the purpose of this tutorial, we chose to use the basic title, but Adobe Premiere Rush allows you to choose from a wide range of titles and styling effects to suit your project’s requirements. You also have the choice to add numerous graphics and effects to the title.
You can also very easily duplicate the formatted text as many times as you need to. Just right-click on the formatted text and select “duplicate” to create a copy.
Alternative Way to Add Text Effects to a Video
If Adobe Rush is not a viable solution for you, perhaps because of the cost of the program or even its complexity, we have a video editing platform that is easy to use and has all the features you would find on Adobe Rush and so much more.
This video editing suite is Wondershare Filmora , an easy-to-use and highly effective solution that offers numerous ways to edit videos. The following simple steps show you how you can use Filmora to add text effects to your video project;
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Install Wondershare Filmora
Start by installing Wondershare Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the installation Wizard to install the program on your computer.
When the installation is complete, open Filmora on your computer.
Step 2Import the Video Files
On the main screen, click on “New Project” to start editing your video.
At this point, you may want to adjust several settings such as the aspect ratio and frame rates. You can do that in the “Project Settings” window.
Once you have all the settings as needed depending on your project, click “Import” to select the video that you would like to edit.
You can also just drag and drop the video into the main window to open it.

Step 3Add the Video/Videos to the Timeline
To edit the video and any of its components, you will need to add the video to the timeline. You can do that by simply dragging and dropping the video clips from the media library to the timeline below.
This will allow you to see the locations within the video that you can add and effects to.
Step 4Select Text Presets and Add Your Text
With the video in the timeline, you are now ready to add your text. To do that, click on the “Titles” tab and then open the “Text & Title” presets.
Filmora offers more than 200+ text effects that apply to various types of videos. Find the title preset that you would like to use and double-click on it and you should be able to see the effect in the “Preview” window.

If you like what you see, place your Playhead icon where you want the add the text and title in the timeline, and then drag and drop the track above the video.
Step 5Select the Duration of the Text
The default duration of any text overlay that you add to the project is 5 seconds. But you can extend this timeline to fit your needs.
To change the duration of the text overlay, select the text in the timeline and click on the “Timer” icon.

Step 6Edit and Customize Your Text
You also have the option to customize your text in various ways including changing the text font, color, and size.
To edit the text, double-click on the “Title” frame in the timeline, and in the window that appears, make as many changes as you want. There are more than 20 text effects to choose from. Just select one and then double-click on any style to apply it to the text.

You can also use the “Animation” icon if you want to change the animation of the text overlay.
You can also click on the “Advanced” tab to get more advanced editing options for the text that you add to the video. In the advanced options window, you can apply a preset and animation or even customize the Text Fill, Border, and Shadow elements of your text.
Step 7Export Your Video
Once you’ve made all the changes you wanted to make to the video, you can click on the “Play” icon to see a preview of the video to make sure it is just the way you want it to be.
If you are happy with everything and you don’t need to make any more changes, click on the “Export” button. In the window that appears, select the output format for the video and if you need to, you can also select other parameters including the Bit Rate, Encoder, Resolution, and more.
Once all your settings are just how you want them to be, click on “Export” to name the video and save all the changes that you just made.
Filmora also gives you the option to upload the video directly to YouTube and you can also choose to burn the video to DVD. If you will be playing the video on mobile devices, click on the “Devices” tab and select the device you will be using from the options listed here including iPhone, iPad, Samsung Galaxy, and more.
Related FAQs
1. Can I Add Captions in Adobe Rush?
Yes. Adobe Premiere Rush does allow you to add captions and subtitles to any video project. The process is very easy, just open the video in Adobe Rush and add an unformatted “Title” as we did in part 1 above. You can then move the title to any section of the screen and format it any way you want. Ensure that you extend the text to cover the full length of the video. Then simply copy and paste the subtitles from the video’s SRT file to the Title. Set the timing of the text to correspond to the video’s duration and you’re all set.
2. Can You Move Text in Adobe Rush?
Yes, you can easily move text in Adobe Rush. Add the text to the video as described in the first part of this article and once it is on the timeline, you can simply drag the text clip to any desired area on the timeline to change its location.
3. How Do I Add a Title in Adobe Rush Mobile?
One of the greatest advantages of choosing Adobe Rush over other video editors is that it can be very easy to use on mobile devices. The steps to add a title using Adobe Rush for mobile are just as simple as the steps to do it on a desktop. Just open Adobe Rush on your mobile device and then open the video you want to edit, tap on the blue “+” icon at the bottom and select “Graphics > More > Basic Default Title” and then tap “Add” to add your title. You also get the same options to edit the text in various ways including the font size, color, and effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step 1Install Wondershare Filmora
Start by installing Wondershare Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the installation Wizard to install the program on your computer.
When the installation is complete, open Filmora on your computer.
Step 2Import the Video Files
On the main screen, click on “New Project” to start editing your video.
At this point, you may want to adjust several settings such as the aspect ratio and frame rates. You can do that in the “Project Settings” window.
Once you have all the settings as needed depending on your project, click “Import” to select the video that you would like to edit.
You can also just drag and drop the video into the main window to open it.

Step 3Add the Video/Videos to the Timeline
To edit the video and any of its components, you will need to add the video to the timeline. You can do that by simply dragging and dropping the video clips from the media library to the timeline below.
This will allow you to see the locations within the video that you can add and effects to.
Step 4Select Text Presets and Add Your Text
With the video in the timeline, you are now ready to add your text. To do that, click on the “Titles” tab and then open the “Text & Title” presets.
Filmora offers more than 200+ text effects that apply to various types of videos. Find the title preset that you would like to use and double-click on it and you should be able to see the effect in the “Preview” window.

If you like what you see, place your Playhead icon where you want the add the text and title in the timeline, and then drag and drop the track above the video.
Step 5Select the Duration of the Text
The default duration of any text overlay that you add to the project is 5 seconds. But you can extend this timeline to fit your needs.
To change the duration of the text overlay, select the text in the timeline and click on the “Timer” icon.

Step 6Edit and Customize Your Text
You also have the option to customize your text in various ways including changing the text font, color, and size.
To edit the text, double-click on the “Title” frame in the timeline, and in the window that appears, make as many changes as you want. There are more than 20 text effects to choose from. Just select one and then double-click on any style to apply it to the text.

You can also use the “Animation” icon if you want to change the animation of the text overlay.
You can also click on the “Advanced” tab to get more advanced editing options for the text that you add to the video. In the advanced options window, you can apply a preset and animation or even customize the Text Fill, Border, and Shadow elements of your text.
Step 7Export Your Video
Once you’ve made all the changes you wanted to make to the video, you can click on the “Play” icon to see a preview of the video to make sure it is just the way you want it to be.
If you are happy with everything and you don’t need to make any more changes, click on the “Export” button. In the window that appears, select the output format for the video and if you need to, you can also select other parameters including the Bit Rate, Encoder, Resolution, and more.
Once all your settings are just how you want them to be, click on “Export” to name the video and save all the changes that you just made.
Filmora also gives you the option to upload the video directly to YouTube and you can also choose to burn the video to DVD. If you will be playing the video on mobile devices, click on the “Devices” tab and select the device you will be using from the options listed here including iPhone, iPad, Samsung Galaxy, and more.
Related FAQs
1. Can I Add Captions in Adobe Rush?
Yes. Adobe Premiere Rush does allow you to add captions and subtitles to any video project. The process is very easy, just open the video in Adobe Rush and add an unformatted “Title” as we did in part 1 above. You can then move the title to any section of the screen and format it any way you want. Ensure that you extend the text to cover the full length of the video. Then simply copy and paste the subtitles from the video’s SRT file to the Title. Set the timing of the text to correspond to the video’s duration and you’re all set.
2. Can You Move Text in Adobe Rush?
Yes, you can easily move text in Adobe Rush. Add the text to the video as described in the first part of this article and once it is on the timeline, you can simply drag the text clip to any desired area on the timeline to change its location.
3. How Do I Add a Title in Adobe Rush Mobile?
One of the greatest advantages of choosing Adobe Rush over other video editors is that it can be very easy to use on mobile devices. The steps to add a title using Adobe Rush for mobile are just as simple as the steps to do it on a desktop. Just open Adobe Rush on your mobile device and then open the video you want to edit, tap on the blue “+” icon at the bottom and select “Graphics > More > Basic Default Title” and then tap “Add” to add your title. You also get the same options to edit the text in various ways including the font size, color, and effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- New In 2024, Step by Step to Rotate Video in Google Photos
- Do You Need More Time to Explain a Particular Screen or Moment in Your Recording Using an Extended Freeze-Frame? Learn How to Use Camtasia Freeze-Frame to Extend Parts of a Video Effectively
- Updated 2024 Approved Little Known Ways of Adding Emojis to Photos on iPhone & Android 2023
- 2024 Approved Do You Want to Watch Videos in QuickTime with Subtitles in Your Desired Language? Here Are Different Ways to Add Subtitles in QuickTime Player
- Updated 2024 Approved VN Editor A Prominent Option for Adding Luts for Video Editing
- Updated This Article Introduce You the Best Video Trimmers to Use on Different Devices, Check Them Out and Choose Your Favoriate One
- 2024 Approved Do You Want to Rotate Your TikTok Video to Stylize It More? This Article Will Provide Simple Methods of Rotating TikTok Videos to Improve the Audience Viewing Experience
- With This Article, We Will Be Looking at Steps to Rotate a Video in Cyberlink PowerDirector to Help You when Required. We Have Also Mentioned the Steps You Will Need to Follow in Wondershare Filmora for 2024
- The Way to Make Dynamic Video Collages?
- New In 2024, 3 In-Camera Transitions Tricks To Make Videos Like a Pro
- Updated How to Create a Slideshow GIF, In 2024
- Updated In 2024, Gimp Green Screen
- New Top 4 Free 3D Intro Maker to Use
- New Mastering FFmpeg How to Merge Audio and Video with Ease
- New Best 8 Educational Video Websites for Teachers
- New In 2024, Zoom In and Zoom Out on YouTube
- New Best Text Animations In After Effects
- In 2024, If You Wish to Edit FLV Videos without Any Problems, You Should Utilize a Multipurpose Video Editor that Supports the FLV File Format
- Updated In 2024, Mastering OpenCV Object Tracking A Comprehensive Guide for Beginners and Experts
- In 2024, Best Voice Changers for WhatsApp Free Included
- Do You Want to Print Designs Onto Your Garments or Other Fashion Accessories? Find Out How to Create a Screen Print Effect in Photoshop to Give Your Text or Graphics a Vintage or Retro Look
- Do You Want to Add Voiceovers to Your Video Project? Wondershare Filmora Is an Amazing Tool that Lets You Add Audio Files, Including Voiceovers
- Do You Waste Time Making Transparent Background in Paint for 2024
- Updated Do You Have a Loved Ones Birthday Fast Approaching, and Youre Wondering What to Do? A Birthday Photo Slideshow Is One Good Way to Celebrate the Person and Make Them Feel that They Are Loved
- New In 2024, How Long Does It Take To Edit Videos
- Updated 2024 Approved Do You Still Waste Time Making Transparent Background in Paint
- New 2024 Approved A Guide to Understanding Efectum App and Some Top Alternatives
- New How to Edit GoPro Videos on Mac
- 2024 Approved Consider a LUT to Be a Color Preset that a Filmmaker Can Use to Start Working on a Project Quickly. Sony Engineers Have Developed LUTs to Help Filmmakers Perform Specific Tasks. All of These Are Available for Free
- In 2024, Vintage Film Effect 1920S - How to Make
- How to Add a Green Screen to Zoom for 2024
- Cropping Video in VLC Step by Step for 2024
- Updated 2024 Approved Working Through the Details of iMovie Slow Motion Video Making 100 Effective
- In 2024, Wondering How to Stand Out with Your Adobe Slideshow Presentation? Follow the Given Discussion to Learn All About the Easiest Ways of Making a Slideshow at Adobe
- In 2024, Easiest Fix Included! Top 5 Ways to Convert HDR to SDR Videos
- How to Soft Reset Vivo Y77t phone? | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For OnePlus Nord CE 3 5G | Dr.fone
- Want to Uninstall Google Play Service from Oppo A18? Here is How | Dr.fone
- How to Change Apple iPhone 14 Location on Skout | Dr.fone
- In 2024, How To Change Country on App Store for iPhone XR With 7 Methods
- Is pgsharp legal when you are playing pokemon On Xiaomi Redmi Note 12 5G? | Dr.fone
- Top 4 SIM Location Trackers To Easily Find Your Lost Vivo Y100i Power 5G Device
- What Does Jailbreaking iPhone 15 Pro i Do? Get Answers here
- In 2024, How to Fix Locked Apple ID on iPhone 11 Pro
- All Things You Need to Know about Wipe Data/Factory Reset For Honor 100 Pro | Dr.fone
- Fake the Location to Get Around the MLB Blackouts on Nubia Red Magic 9 Pro+ | Dr.fone
- How to Fix Videos Not Playing on Motorola Moto G14?
- Tips and Tricks for Apple ID Locked Issue On iPhone 11 Pro
- Title: Updated In 2024, Best 8 Free Video Editing Software Reddit
- Author: Chloe
- Created at : 2024-04-24 07:08:32
- Updated at : 2024-04-25 07:08:32
- Link: https://ai-editing-video.techidaily.com/updated-in-2024-best-8-free-video-editing-software-reddit/
- License: This work is licensed under CC BY-NC-SA 4.0.














